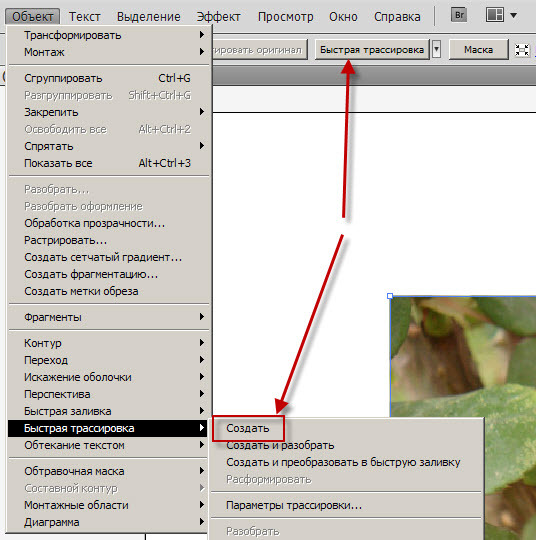
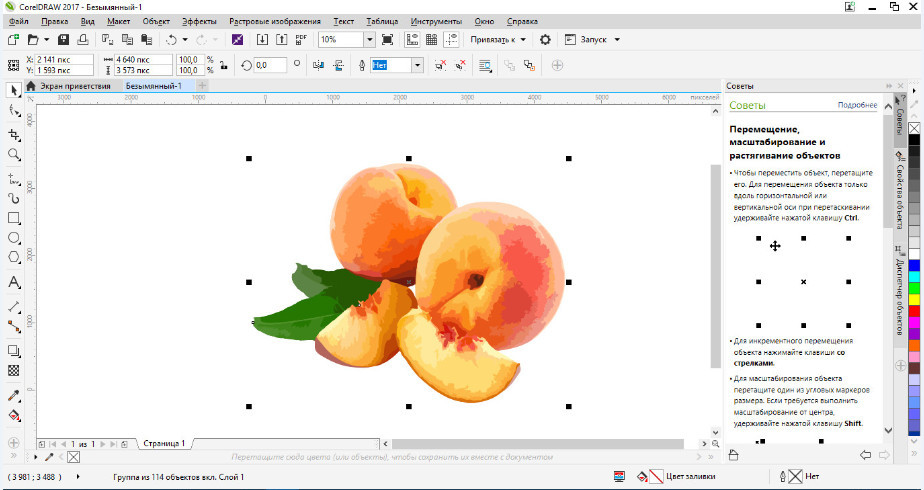
Перевести рисунок в векторный формат. Преобразуем растровые объекты в векторные
Инструкция
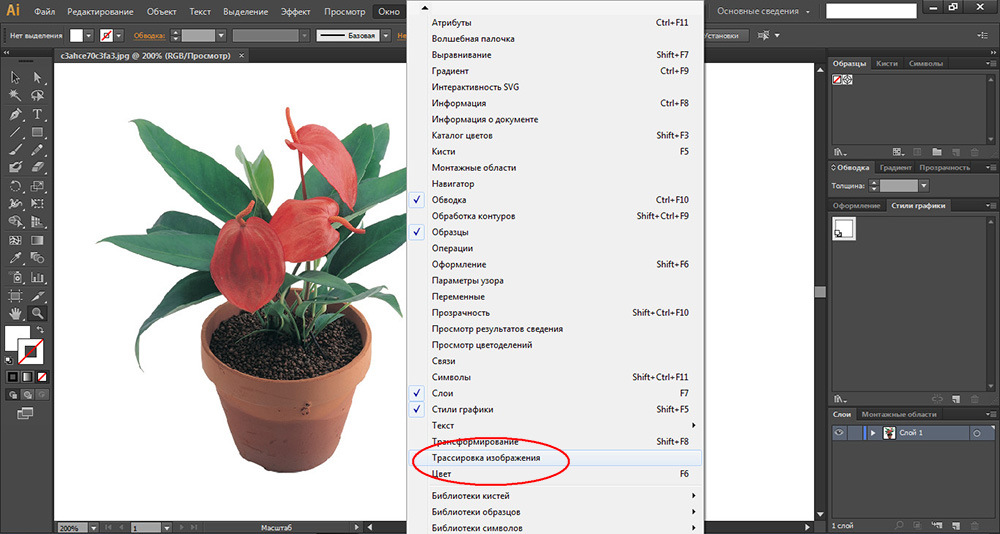
Процесс перевода изображения из растра в вектор называется трассировкой. Трассировку можно выполнить в специально предназначенной для этого программе Adobe Illustrator. «Иллюстратор», как и Photoshop является платной программой. После установки этой программы на ваш компьютер, запустите ее. Откройте изображение, нажав в главном меню «Файл» (File) и выбрав пункт «Открыть» (Open).
Используйте автоматическую трассировку, если ваш рисунок имеет небольшую цветовую палитру и четкие контуры. Выделите изображение: кликните по нему два раза или просто перейдите в пункт «Объект» (Object). В верхней панели появится кнопка «Быстрая трассировка» (Live Trace), а рядом с ней вы увидите маленький черный треугольник. Кликнув по нему, вы откроете меню, где будут представлены варианты трассировки, доступные для вашего изображения.
Кликните по пункту «Настройки трассировки» (Tracing Options), если хотите проконтролировать полученный результат.
Если вы хотите трассировать эмблему, выберите шаблон Color 6. В случае, когда результат вас не удовлетворил, сделайте шаг назад и попробуйте использовать шаблон Color 16 — он подходит для более сложных иллюстраций. Для фотографий, где детали неважны, используйте пункт Photo Low Fidelity, в противном случае Photo High Fidelity. Шаблон Hand Drawn Sketch стоит применить, если конвертируемое изображение — выполненный карандашом рисунок (набросок или эскиз).
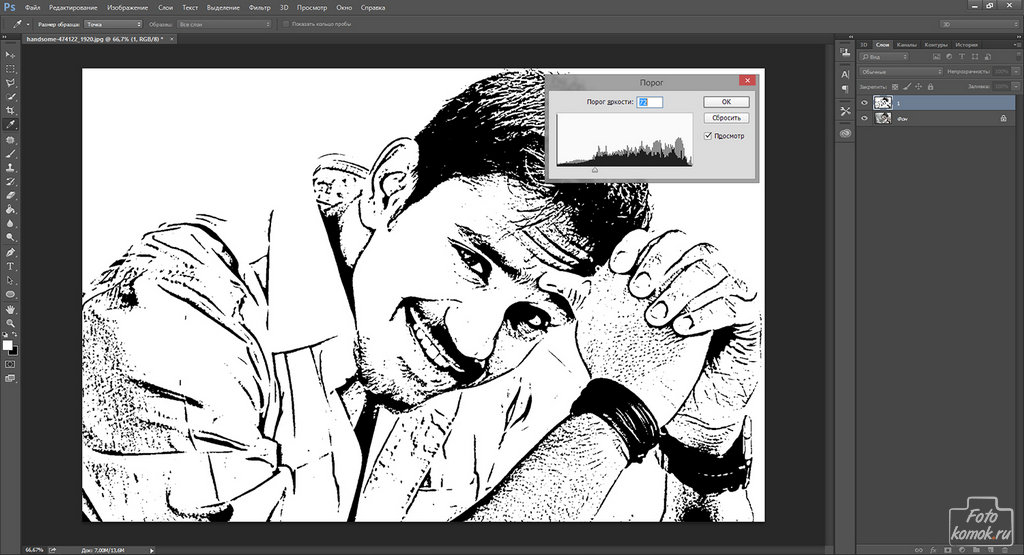
В окне настроек конвертации обратите внимание на поля «Режим» (Mode), «Порог» (Threshold) и «Минимальная область» (Minimum area). Первый параметр определяет тип трассировки: цветной, серый или черно-белый. Второй детализирует изображения (чем выше число, тем больше эффект), данный параметр подходит только для рисунков ч/б. От третьего пункта зависит область, которая будет обрабатываться: если какая-то область пикселей будет меньше, чем указанная, программа превратит ее в шум и отбросит.
От третьего пункта зависит область, которая будет обрабатываться: если какая-то область пикселей будет меньше, чем указанная, программа превратит ее в шум и отбросит.
Практически все изображения в электронном виде находятся в растровом формате, т.е. разбитые на отдельные пиксели. Качество такой картинки будет зависеть от количества пикселей на единицу длины.
Вам понадобится
Инструкция
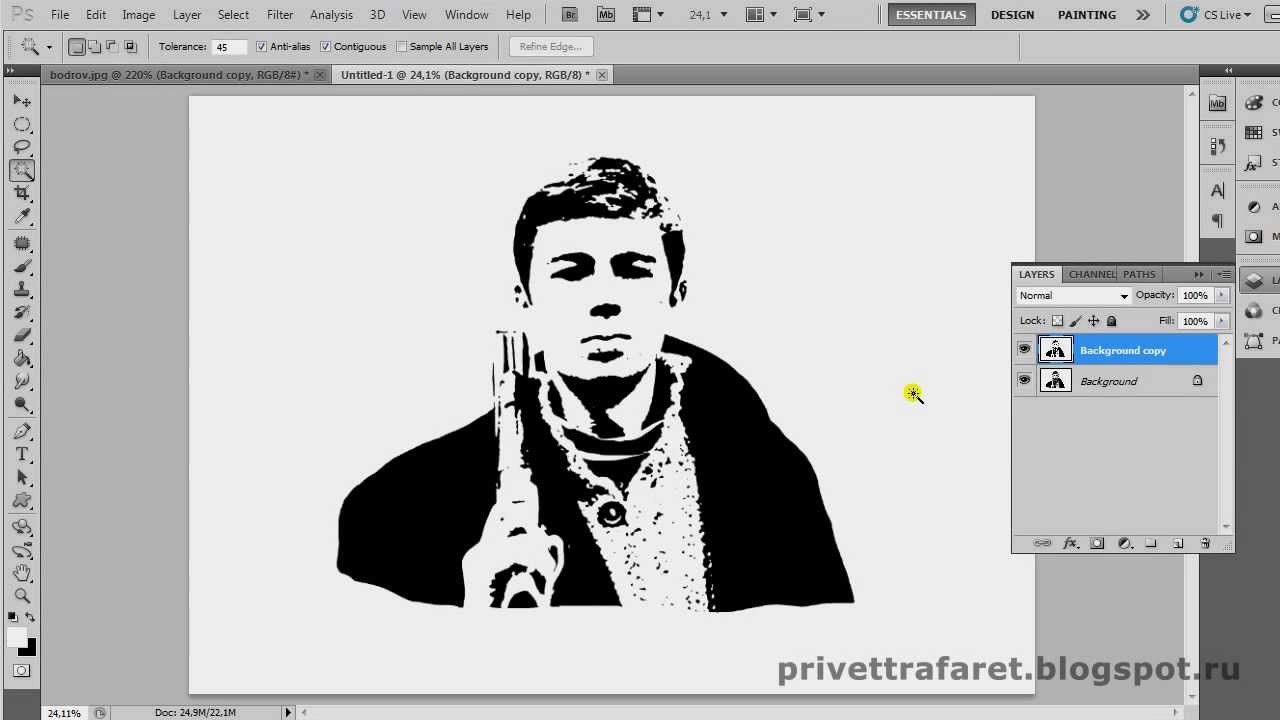
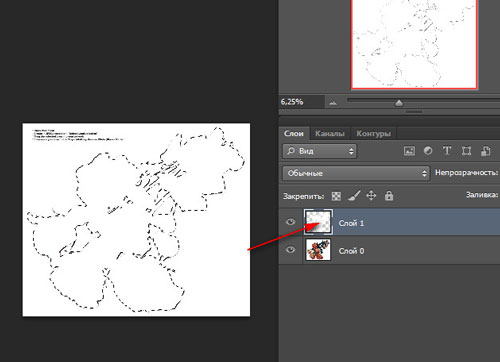
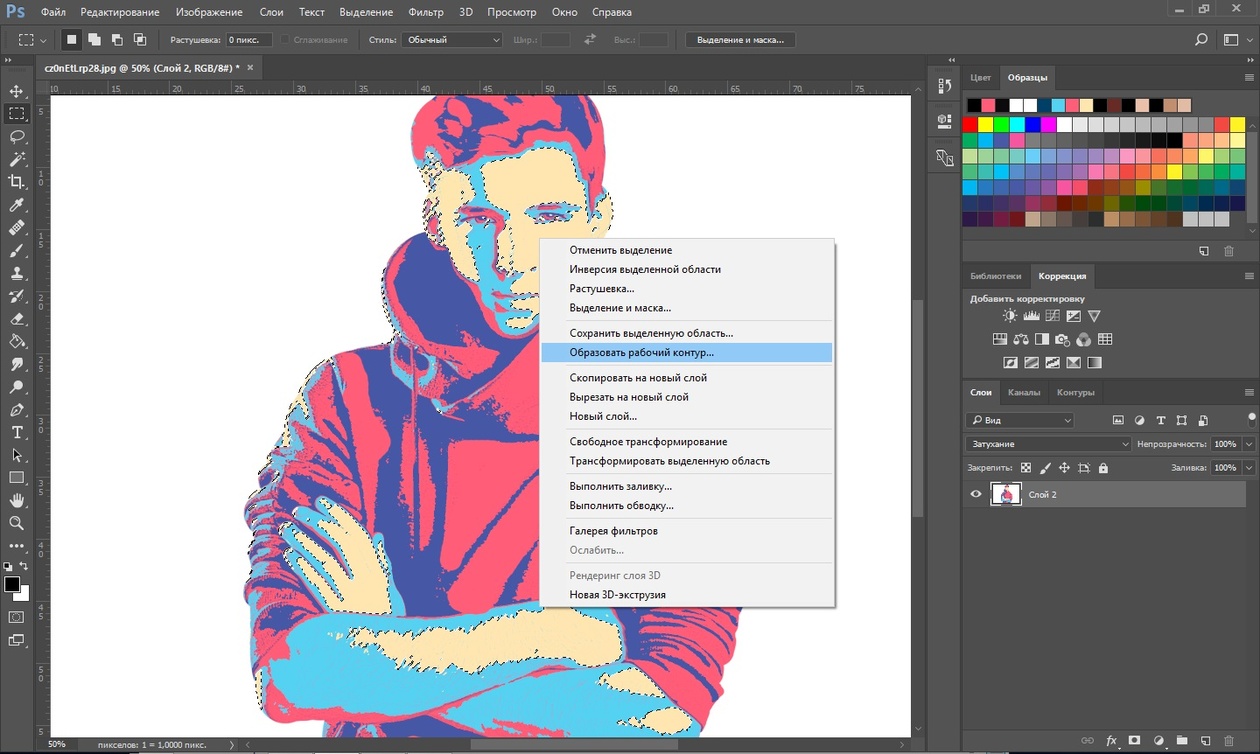
Запустите программу Adobe Photoshop, с помощью команды «Файл» – «Открыть» добавьте в программу нужное изображение, которое нужно изменить из растра в вектор . Либо просто перетащите его в окно приложения. Выберите инструмент «Волшебная палочка» на палитре инструментов, выделите белый фон вокруг изображения, щелкните правой кнопкой мыши и выберите опцию «Инвертировать выделение».
Выберите инструмент «Лассо» или «Магнитное лассо». Щелкните правой кнопкой мыши по выделению и выберите опцию Make Work Path, для того чтобы выполнить перевод изображения из
 В открывшемся окне установите по вкусу степень сглаживания. На экране появится палитра Path.
В открывшемся окне установите по вкусу степень сглаживания. На экране появится палитра Path.Выделите с помощью инструмента Path Selection Tool контур объекта, далее выберите меню Layer, выберите опцию New Fill Layer и щелкните по команде Color . Таким образом, вы создали слой заливки, ему сразу была присвоена векторная маска в виде контура изображения.
Усложните рисунок, для этого возьмите инструмент «Карандаш», выделите маску слоя заливки. Установите в настройках карандаша опцию Subtract и дорисуйте элементы картинки. Выполните сохранение полученного векторного изображения.
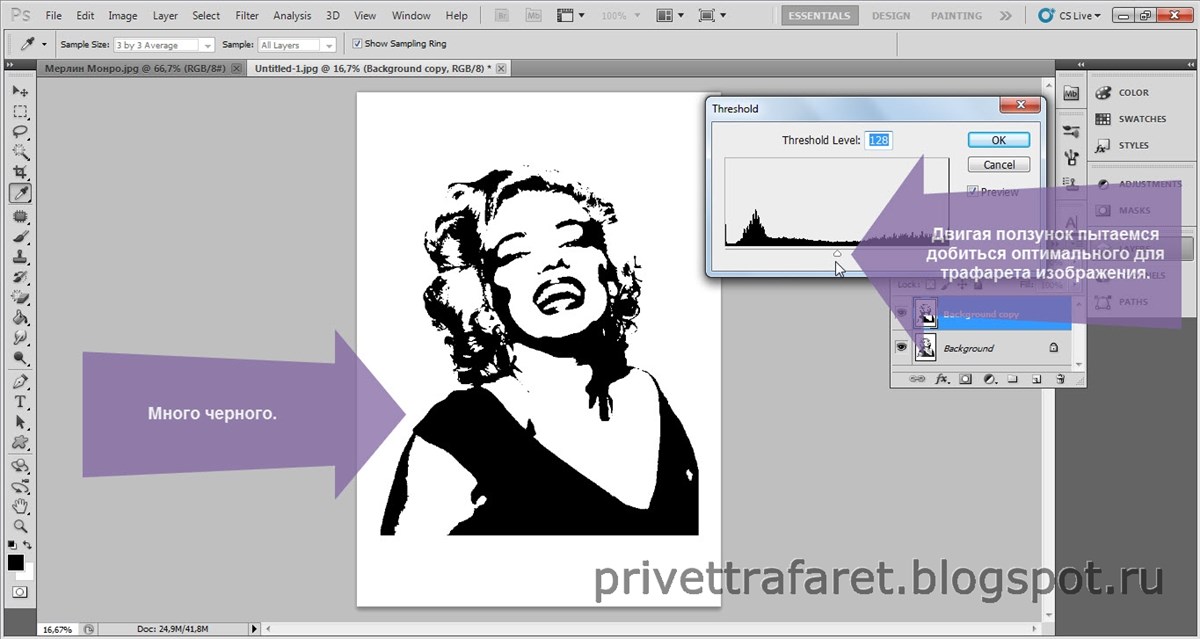
Добавьте изображение в программу Adobe Photoshop для перевода картинки из растра в вектор. Щелкните дважды по слою фона, чтобы сделать из него рабочий слой. Создайте дубликат слоя. Выберите инструмент «Пипетка», щелкните по самому темному цвету изображения. Далее возьмите инструмент «Перо» и добавьте с его помощью точки привязки на изображении.
В группе инструментов «Перо» выберите инструмент конвертирования точек, выберите второй слой и обведите по контуру изображение. Сделайте копию слоя и аналогично отрисуйте контур изображения другим цветом , доминирующим в картинке. Аналогично отрисуйте детали изображения, каждый на новом слое. Сохраните полученный результат.
Сделайте копию слоя и аналогично отрисуйте контур изображения другим цветом , доминирующим в картинке. Аналогично отрисуйте детали изображения, каждый на новом слое. Сохраните полученный результат.
Векторная графика — способ представления объектов с помощью геометрических примитивов — точек, прямых, многоугольников. В растровой графике, напротив, используются матрицы фиксированного размера, состоящие из точек (пикселов). Для преобразования изображения в векторный формат используются программные преобразователи.
Вам понадобится
Инструкция
Обратите внимание
во многих редакторах векторной графики есть функция для перевода растра в вектор. просто запусти какой-нибудь coreldraw или inkscape, импортируй туда растровую картинку и запусти преобразование.
Полезный совет
Как из растрового изображения сделать векторное, Adobe Illustrator, трассировка. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров.
Источники:
- как сделать из растогово изображение в векторное
В настоящее время существует довольно много различных форматов изображений, но что делать, если изображение у вас в одном формате, а для какой-то конкретной цели нужен другой формат?
Инструкция
Изменить формат изображения можно различными способами. Это можно сделать как, с помощью программ, так и через онлайн сервисы. Онлайн сервисы, как правило, не поддерживают слишком много форматов, но и не требуют установки программы. К тому же, они бесплатны. Сторонние же программы имеют больше возможностей, но не всегда бесплатны и часто требуют установки на компьютер. Что выбрать – каждый решает для себя сам.
Самой популярной и распространенной программой является графический редактор Photoshop. Откройте свою фотографию (Файл — Открыть) и сохраните ее же (Файл – Сохранить как…), выбрав тот тип файла, который вам нужен. Если появится меню с предложением установить качество сохраняемого изображения, выбирайте в зависимости от ваших требований.
Сделать то же самое можно и в программе ACDSee. Для этого откройте в ней свою фотографию и выберите в верхнем меню Изменить – Конвертировать формат файла. Далее выбирайте новый формат, жмите «Далее» и сохраняйте на диск измененное изображение.
Из онлайновых сервисов можно порекомендовать простой и удобный FanStudio, расположенный по адресу http://www.fanstudio.ru/index.html . Внизу под надписью «Загрузить фото» нажимайте «Обзор» и выбирайте фотографию. Затем нажимайте рядом «Сохранить или получить ссылку». Выбирайте «Сохранить на диск» и новый формат фотографии . Этот редактор предлагает довольно большой выбор форматов, в котором можно сохранить файл.
Еще один сервис расположен по адресу http://pixer.us/ . Нажимайте кнопку «Обзор», выбирайте фотографию и кликайте на «Upload & Edit». Далее нажимайте на кнопку «Save» и выбирайте из четырех возможных форматов: JPG, GIF, PNG и BMP. Затем сохраняйте фотографию на диск.
Обратите внимание
При работе в онлайн редакторах учитывайте, что старые версии браузеров могут некорректно отображать страницы.
Источники:
- как перевести фото jpeg
Просмотр веб-страниц не всегда бывает удобным с учетом того, что html-файлы поддерживают не всякие портативные устройства. Проблема решается путем перевода файла в изображение.
Вам понадобится
- — браузер Mozilla Firefox;
- — подключение к интернету.
Инструкция
Скачайте и установите на ваш компьютер обозреватель Mozilla Firefox, если у вас не было его раньше. Запустите его и в верхнем меню перейдите на панель настройки плагинов для вашего браузера, щелкнув по дополнениям. Перейдите к поисковой строке в данном меню и введите FireShot. Когда система найдет плагин с нужным названием, остановите поиск, внимательно прочитайте описание к устанавливаемому расширению, выполните инсталляцию и перезагрузите браузер.
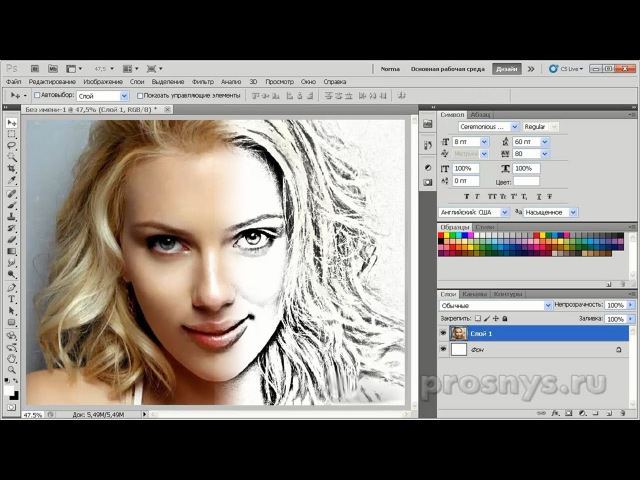
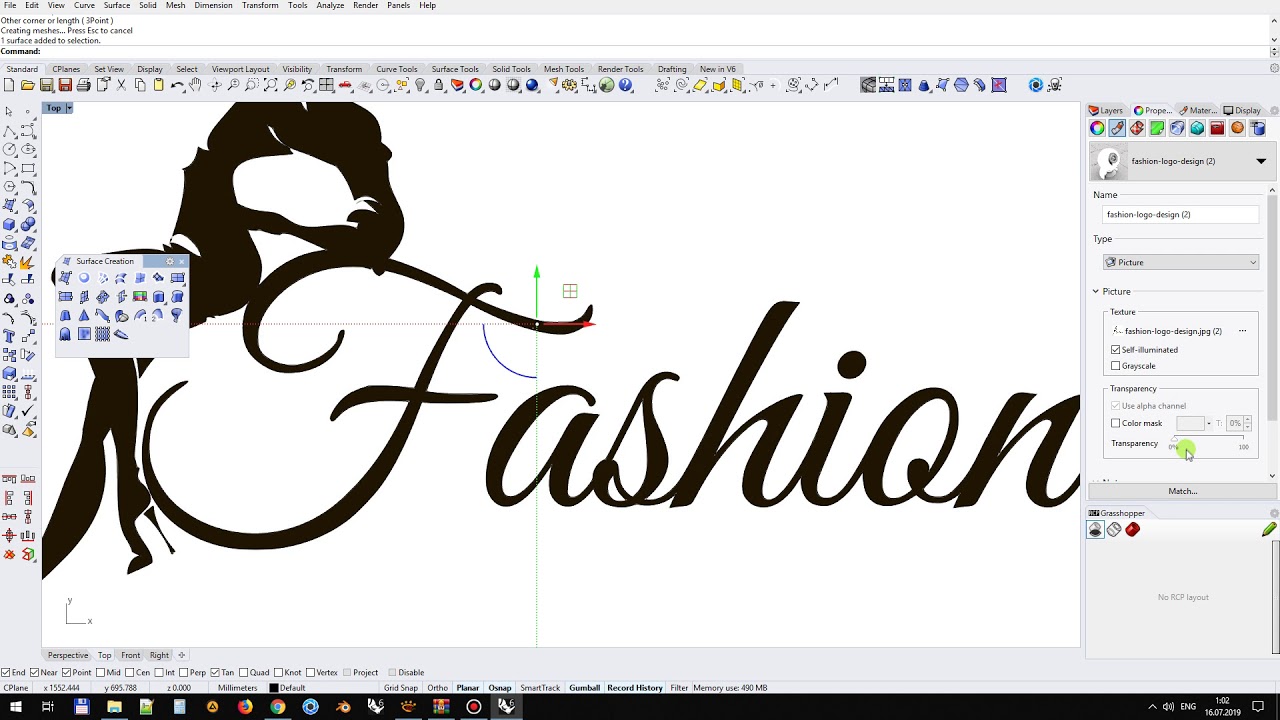
Векторные рисунки весьма популярны, но их создание требует немалого терпения и усидчивости для новичка. Программа Photoshop используется при подготовке таких иллюстраций — с её помощью можно перевести фотографию в векторное изображение. В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
В этой статье мы расскажем, чем отличается такой рисунок от растрового и как сделать векторное изображение в Фотошопе.
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово , подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки /текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
Создание векторной графики
Сделать рисунок можно с помощью любой фотографии . Если вы не знали, как перевести в вектор в Фотошопе фото, преобразовать его, следуйте следующему алгоритму действий:
- Откройте фотографию/иллюстрацию. Создайте новый слой.
- Инструментом «Перо» обведите контуры одного из элементов (например, лица). Чтобы не мешал фон, поставьте меньшую прозрачность, до 20–30%. Выберите цвет заливки и контура.
- Далее таким же образом прорисуйте контуры других деталей, залейте их нужным цветом.

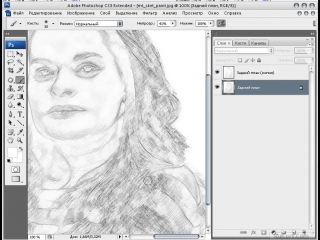
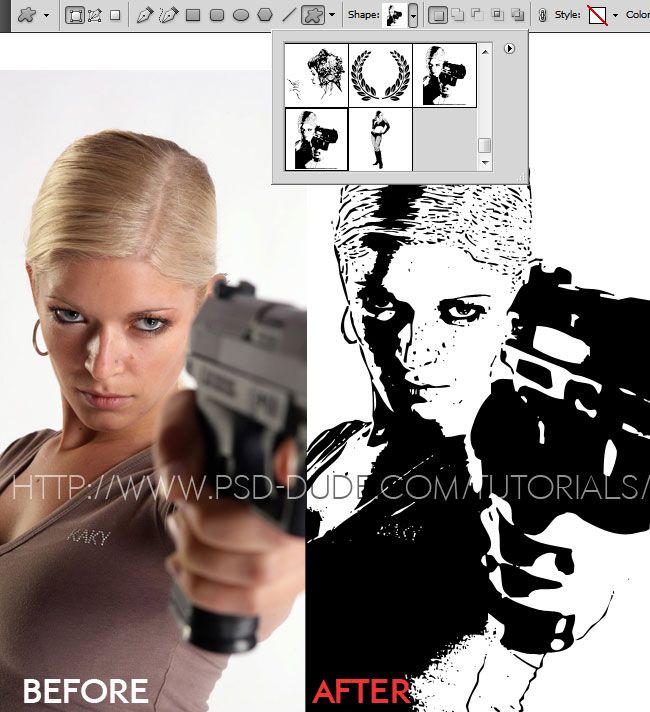
- Для сложного наложения цвета на лице модели можно использовать «Фильтры». Зайдите в «Галерею фильтров», сделайте там «Постеризацию» на несколько уровней, удобно на 3 уровня. Photoshop вам подскажет, как накладываются тени, вам остаётся обрисовать их контуры. Можно дополнительно обесцветить, сделать фото чёрно-белым, настроить резкость, чтобы чётче видеть уровни. При заливке выбирайте всё более светлый/тёмный цвет для слоёв. У вас образуются переходы цветов.
Терпение, аккуратность, неторопливость — и ваша работа будет готова. При хорошем навыке вы будете изготавливать простые рисунки довольно быстро, А перевести любую картинку в вектор не составит проблемы.
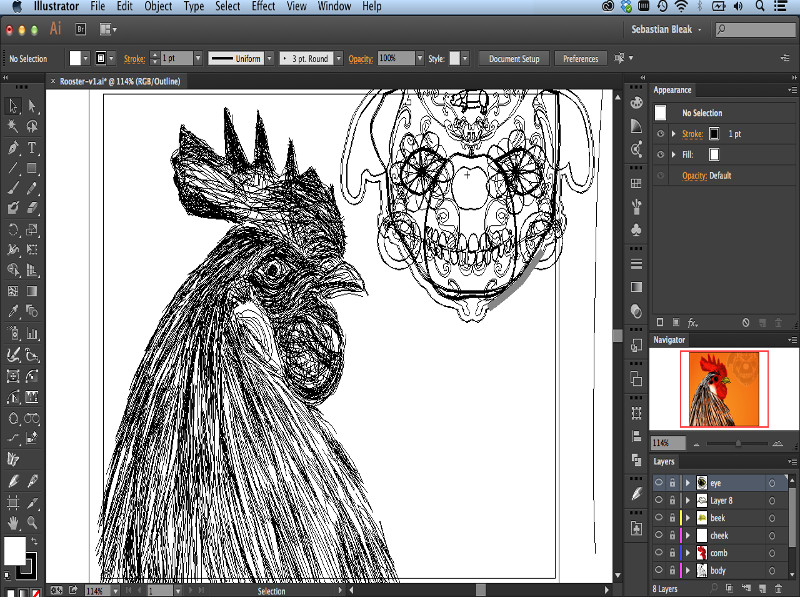
Итогом кропотливой работы станет картинка «в кривых»
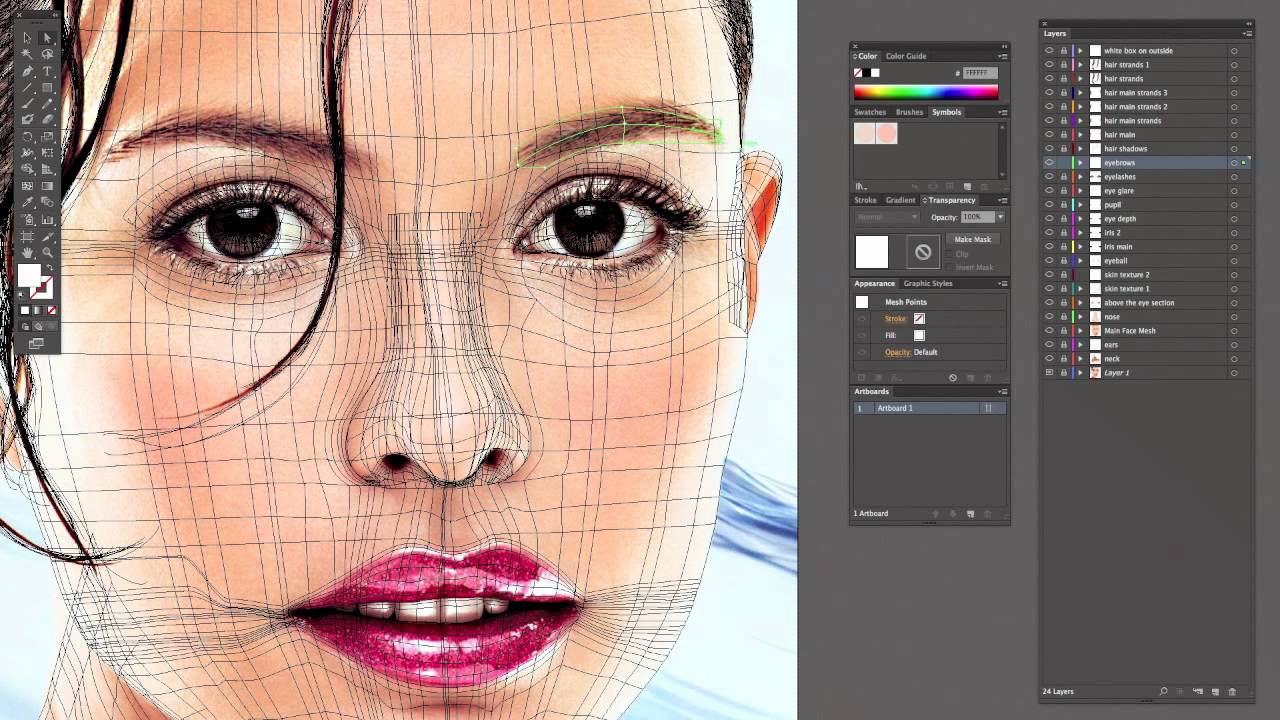
Как в Фотошопе сделать векторное изображение человека на основе его фотоснимка? На это вам понадобится много слоёв цвета, а значит, работа займёт довольно много времени. Но сам процесс не так сложен, как кажется, и при достаточном терпении вы вполне справитесь с задачей и получите приличный вектор.
В этом уроке поговорим о том, как перевести растровое изображение в векторную форму в Фотошопе. Конечно, программа Фотошоп в первую очередь предназначена для работы с растровыми изображениями, а вектор в ней является некоторым дополнением в виде контуров с векторной маской слоя, которая накладывается на объект и создает векторную фигуру. В такой векторной форме (Shape) контур будет векторный, а заливка растровой.
В данном уроке рассмотрим следующие действия:
Создание документа и рисование объекта
Сначала создадим новый документ любого размера и слой.
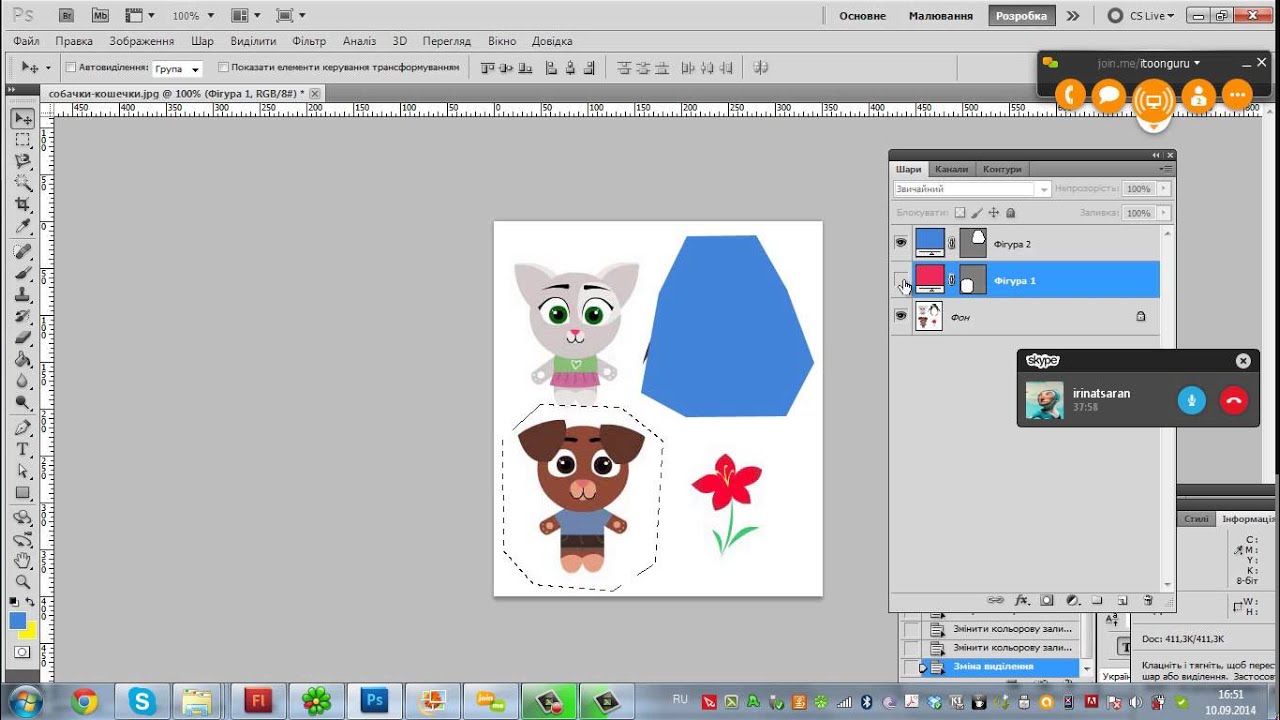
Теперь нарисуем любое изображение. Возьмите инструмент кисть (Brush) с неразмытыми краями и с полной непрозрачностью. Давайте нарисуем какую-нибудь несложную геометрическую фигуру, например, как показано на изображении.
Выделение растрового объекта
Для перевода растрового изображения нужно сначала выделить его любым инструментом типа Select. Теперь выделим нарисованный объект либо при помощи инструмента Wand Tool, либо нажмем на слой левой кнопкой мыши зажав клавишу Ctrl.
Преобразование выделенного объекта в векторный путь (Path)
При помощи любого инструмента типа Select вызовем контекстное меню. Для этого нужно навести инструмент на выделенный объект, и нажать правую кнопку мыши. В появившемся меню выбрать «Make Work Path…» .
Появится окно, где нужно будет ввести параметр tolarence, который определяет сколько контрольных точек будет содержать векторная форма, чем их больше, тем более сглаженным будет векторный объект, но качество контрольных точек будет низкое.
Создание векторной маски для слоя из векторного пути
Перейдите во вкладку Paths, где должен будет появиться векторный путь, который мы только что создали.
Два раза нажмите на него, чтобы дать имя.
Затем в главном меню выберите «Layer -> New Fill Layer -> Solid Color…» . Можете как-нибудь назвать новый слой, затем нажать «ok» . Выберите цвет для будущей формы в диалоге выбора цвета.
Теперь во вкладке Layers должен появиться новый слой с векторной маской.
Как сохранить векторный объект в библиотеку векторных фигур в Photoshop
Затем вам будет предложено поименовать новый векторный объект. Нажмите «ok» , после чего проверьте новый объект в библиотеке, используя инструмент Custom Shapes Tool.
Если урок по преобразованию растра в вектор оказался для вас полезным, то поделитесь им в социальной сети (значки внизу).
Переводим растровое изображение в векторное с помощью Adobe Illustrator
05.04.2014 42376
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
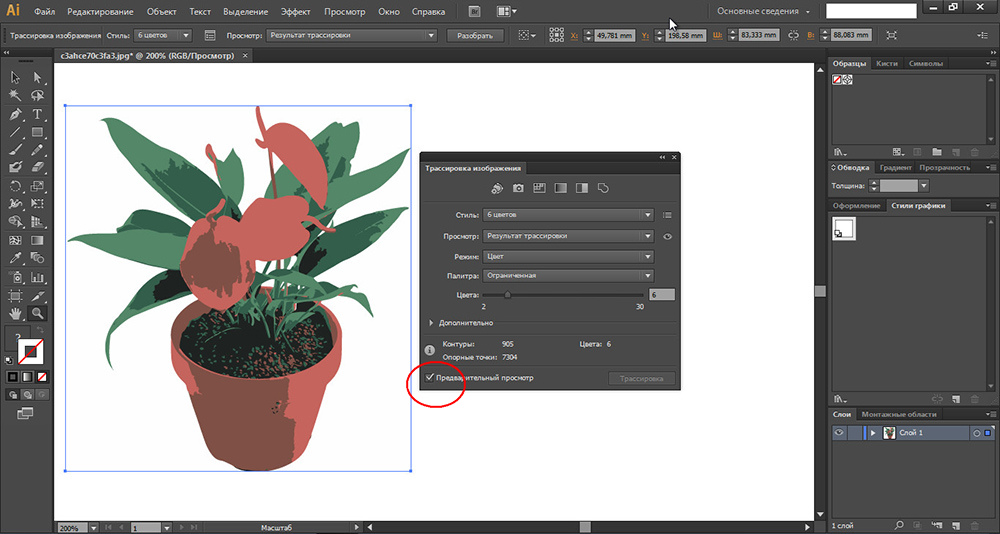
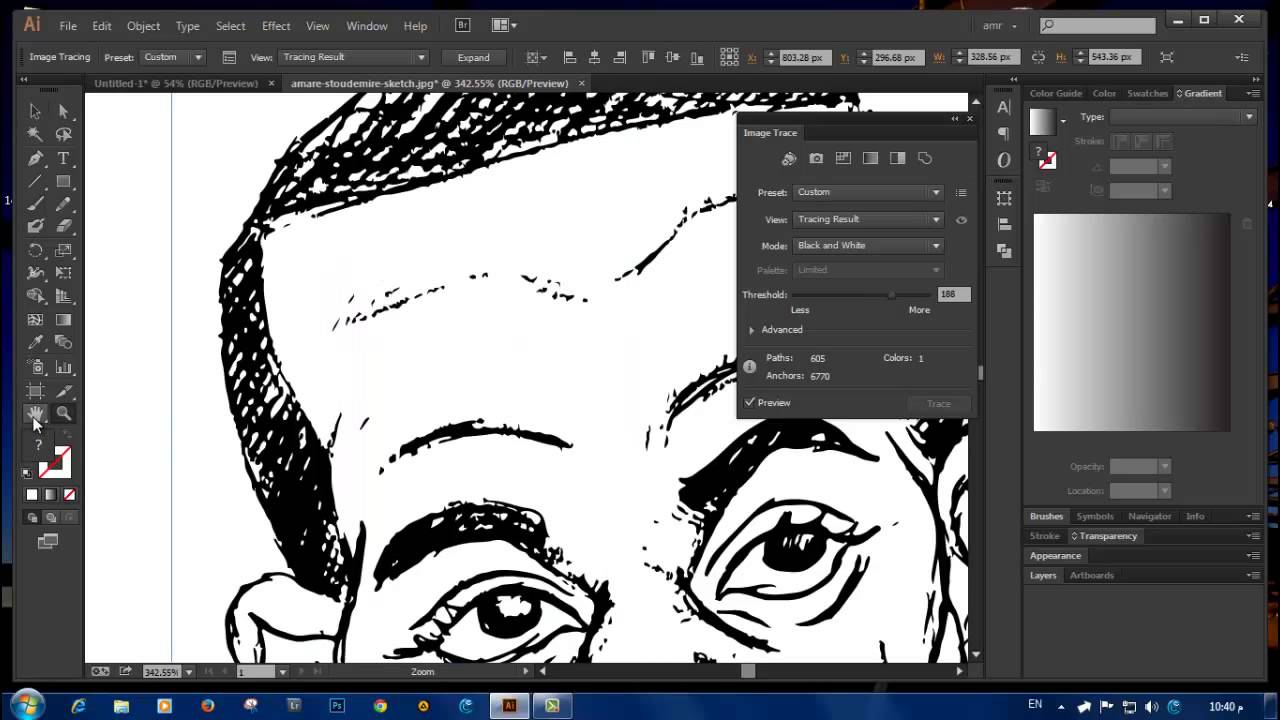
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
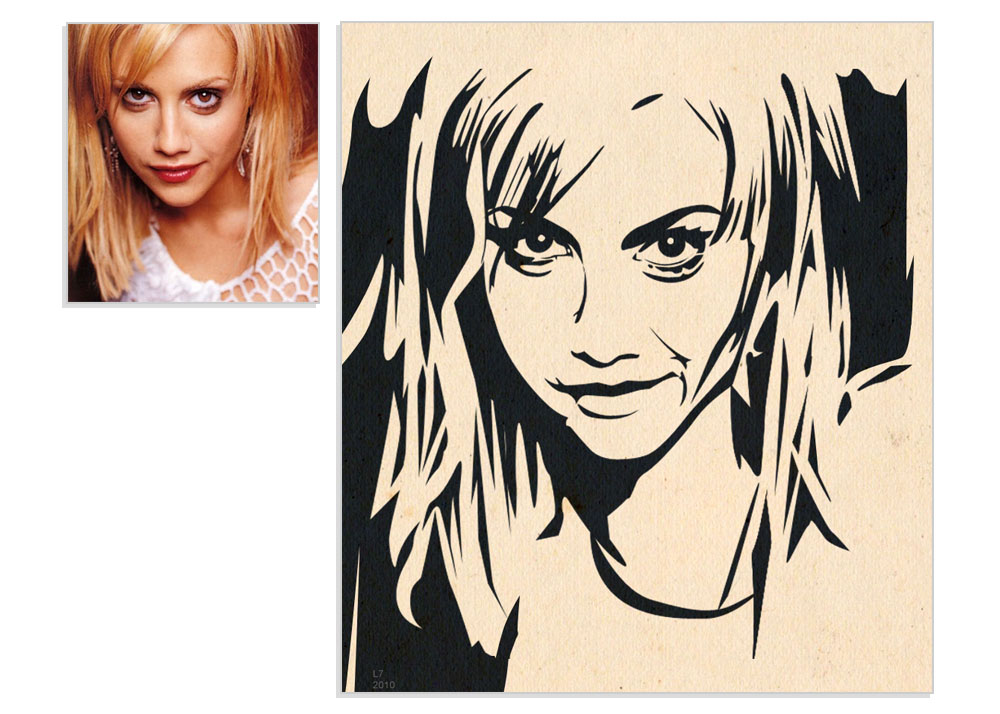
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Для более комфортной и быстрой работы в панели инструментов советуем установить галочку «Предварительный просмотр» , в этом случае трассировка будет выполняться сразу после изменения любого из параметров. Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Готово изображение можно сохранить в любом совместимом векторном формате. В Adobe Illustrator изображение можно экспортировать в родной формат AI, а также EPS, AIT, SVG (SVGZ), FXG и, конечно же, в PDF.
Теги: ,
Предыдущая/следующая
Вам может быть интересно:
Dynamic photo HDR и Photomatix Pro. Самые известные программы для создания HDR изображений
Нередко возникает необходимость перевода растрового изображения в векторное.. Этот процесс называется трассировка. В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Обычно трассировку применяют в отношении изображений только с однотонными цветами и с предельно четкими контурами, так как наличие градиентных или просто сложных цветов приводит к формированию очень большого числа векторных контуров. Также данный прием иногда может использоваться в случае имитации живописи на основе обычной фотографии.
{mosloadposition debug}
Разберем подробнее процесс трассировки в программе Adobe Illustrator.
Проведения трассировки осуществляется с помощью команд из меню Объект — Быстрая трассировка. При этом могут быть разные варианты проведения векторизации.
Давайте выберем быструю трассировку с возможностью корректировки параметров — это способ получения векторного изображения требуемого в данном конкретном случае качества. Осуществляется командой Объект — Быстрая трассировка — Параметры трассировки.
В открывшемся окне можно выбрать стиль трассировки в списке Стилей либо самостоятельно произвести настройку параметров, либо использовать оба этих способа.
Какие же можно использовать стили?
6 Цветов — предназначен для трассировки цветных эмблем и простых иллюстраций;
16 Цветов — ориентирован преимущественно на векторизацию сложных цветных эмблем и более сложных иллюстраций, хотя может использоваться и для пастеризации фотографий;
Фотография низкого качества — применяется при трассировке таких фотографий, где воспроизведение деталей нежелательно;
Фотография высокого качества — предназначен для векторизации фотографий с высокой степенью детализации;
В градациях серого — отвечает за трассировку изображений, в результате которой должен быть получен векторный рисунок в различных оттенках серого цвета;
И др.
Давайте выполним трассировку черно-белого контурного изображения.
Выполним Объект — Быстрая трассировка — Параметры трассировки. Чтобы сразу наблюдать за процессом установим флажок предпросмотра.
Так как у нас черно-белое контурное изображение — выберем стиль Технический рисунок. Обратите внимание, что на рисунке сразу отобразились изменения.
Цветовой режим — черно-белое.
Параметр Изогелия — отвечает за степень детализации. Соответственно чем больше будет установлено его значение, тем больше мелких деталей будет учитываться при трассировке.
И еще один параметр, на который стоит обратить свое внимание это Минимальная площадь. Любая область пикселов, по размеру меньшая, чем указанная здесь, будет восприниматься как шум и выбрасываться при векторизации.
Так как на этой картинке на шапочке у девочки есть много мелких точек, чтобы они были учтены при трассировке Параметр Минимальная площадь я уменьшила до 2 пикселей.
Когда все настройки установлены, жмем Трассировка.
Трассировка цветного изображения.
Это цветное изображение с однотонными цветами и четкими контурами.
Выберем стиль 16 цветов. Видим, что не все основные цвета были учтены, но это нетрудно поправить, увеличив значение параметра Максимальное число цветов. Так же немного увеличим параметр Минимальная площадь, для устранения цифрового шума.
Жмем трассировка.
Трассировка изображений с высокой детализацией.
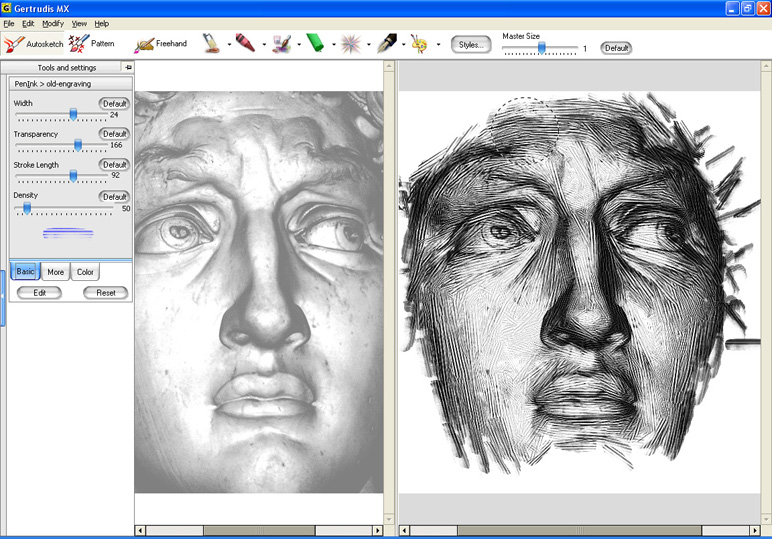
При попытке трассировки фотографий высокого качества позволяет получить имитацию рисунков, выполненных в живописной технике.
Выполним Объект — Быстрая трассировка — Параметры трассировки.
Выбираем стиль… Здесь можно просто поэкспериментировать. Просто выбрать любой из стилей и посмотреть как он изменить фотографию.
Например, выберем — Фотография высокого качества и нажмем трассировка. Фотография стала похожа на постельный рисунок.
Специально для Ячайник , Елена Долженкова.
Векторизация изображения, перевод из растрового в векторный формат
О компании
«Вектар»(vektar. com.ua) — это качественный сервис по изготовлению печатей и штампов с доставкой по Украине. Изготавливаем продукцию из австрийских материалов методом фотополимерной и лазерной технологиями. Делаем на собственном оборудование. Большие объемы производства, позволяют, Вам, предложить оптовую цену на печати, штампы, факсимиле и комплектующие к ним. Оформить заказ на изготовления печати или штампа можно по телефону или через сайт компании, предварительно выбрав нужный вам образец, макет в каталоге и нажать кнопку «Купить». Менеджер свяжется для уточнения комплектации оттиска автоматической или ручной оснасткой, и цвета чернил для заправки.
com.ua) — это качественный сервис по изготовлению печатей и штампов с доставкой по Украине. Изготавливаем продукцию из австрийских материалов методом фотополимерной и лазерной технологиями. Делаем на собственном оборудование. Большие объемы производства, позволяют, Вам, предложить оптовую цену на печати, штампы, факсимиле и комплектующие к ним. Оформить заказ на изготовления печати или штампа можно по телефону или через сайт компании, предварительно выбрав нужный вам образец, макет в каталоге и нажать кнопку «Купить». Менеджер свяжется для уточнения комплектации оттиска автоматической или ручной оснасткой, и цвета чернил для заправки.
Весь ассортимент расположен на сайте в каталоге товаров. Представлены печати физическим лицам –предпринимателям (т.е ФОП), печати для организаций (ООО, ТОВ). Так же есть штампы и круглая печать для архитекторов, нотариусов, адвокатов, образцы для врачебных и медицинских учреждений и личная печать врача. Дизайнеры разработают любой макет по вашим пожеланиям, будь то печать по оттиску или штамп –подпись (называемое факсимиле). Для изготовления по новому законодательству можно оформлять заказ без документов. С 2011 года разрешение для изготовления печатей было отменено. Что бы сделать дубликат, нужно просто прислать оттиск на электронную почту, так же изготавливается и факсимиле без лишних вопросов и заморочек.
Для изготовления по новому законодательству можно оформлять заказ без документов. С 2011 года разрешение для изготовления печатей было отменено. Что бы сделать дубликат, нужно просто прислать оттиск на электронную почту, так же изготавливается и факсимиле без лишних вопросов и заморочек.
«Заказать» можно так же и готовые товары : оборудование для изготовления печатей и штампов, датер, нумератор, чернила для заправки штемпельной подушки, чехлы, остасти автоматические , карманные, ручные для штампов, печатей.
Изготавливаем и доставляем во все города и области Украины -Одесса, Харьков, Днепр, Запорожье, Киев, Херсон… в течение 1 дня. Работаем на рынке уже 12 лет, гарантируем что сотрудничество с нами только порадует вам качественным сервисом по изготовлению штемпельной продукции!
Как перевести растровое изображение в векторное. Конвертация картинок из растра в вектор
При термотрансферной печати, многие задаются вопросом, неужели придётся самому, с нуля рисовать векторную графику? Хочу вас обрадовать, ответ нет!
Можно воспользоваться готовыми шаблонами для футболок, но хочется идти в ногу со временем, и делать популярные новинки, которые появляются в интернет магазинах.
Чтобы перевести растровое изображение в векторное, нужно будет сделать 3 шага.
1) Найти подходящее растровое изображение.
2) Перевести растровое изображение в векторное.
3) Редактировать векторное изображение.
На одном из сайтов продающих футболки, в разделе популярные, я нашел интересующее меня изображение:
Теперь нужно перейти в поисковую систему (я пользуюсь гуглом), и сделать соответствующий запрос (вежливые люди футболка). Переходим на вкладку картинки – инструменты поиска – размер, ставим большой, если нечего не найдете, поставите средний. Чем больше и лучше качеством будет растровое изображение, тем проще его будет перевести в векторное.
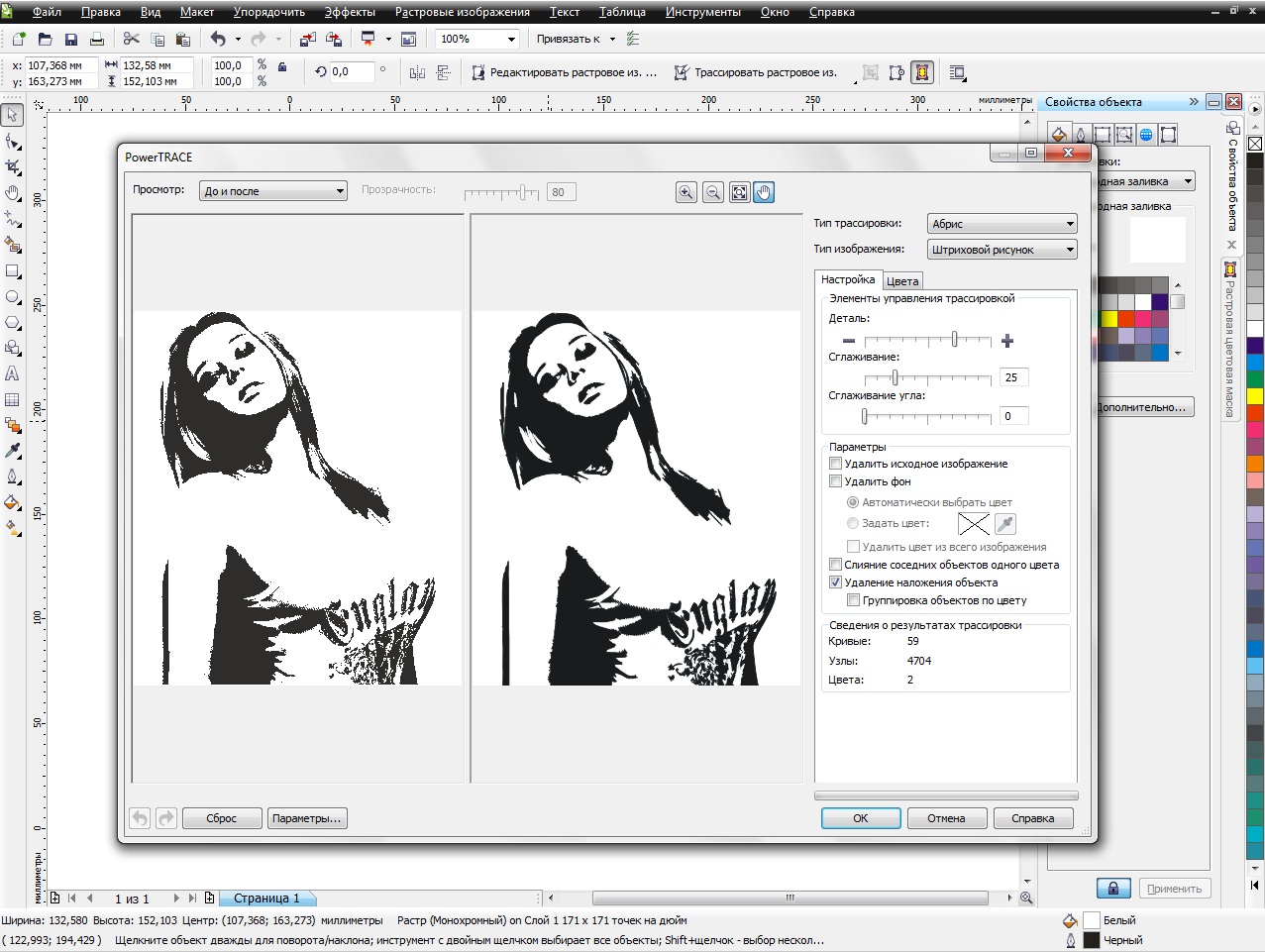
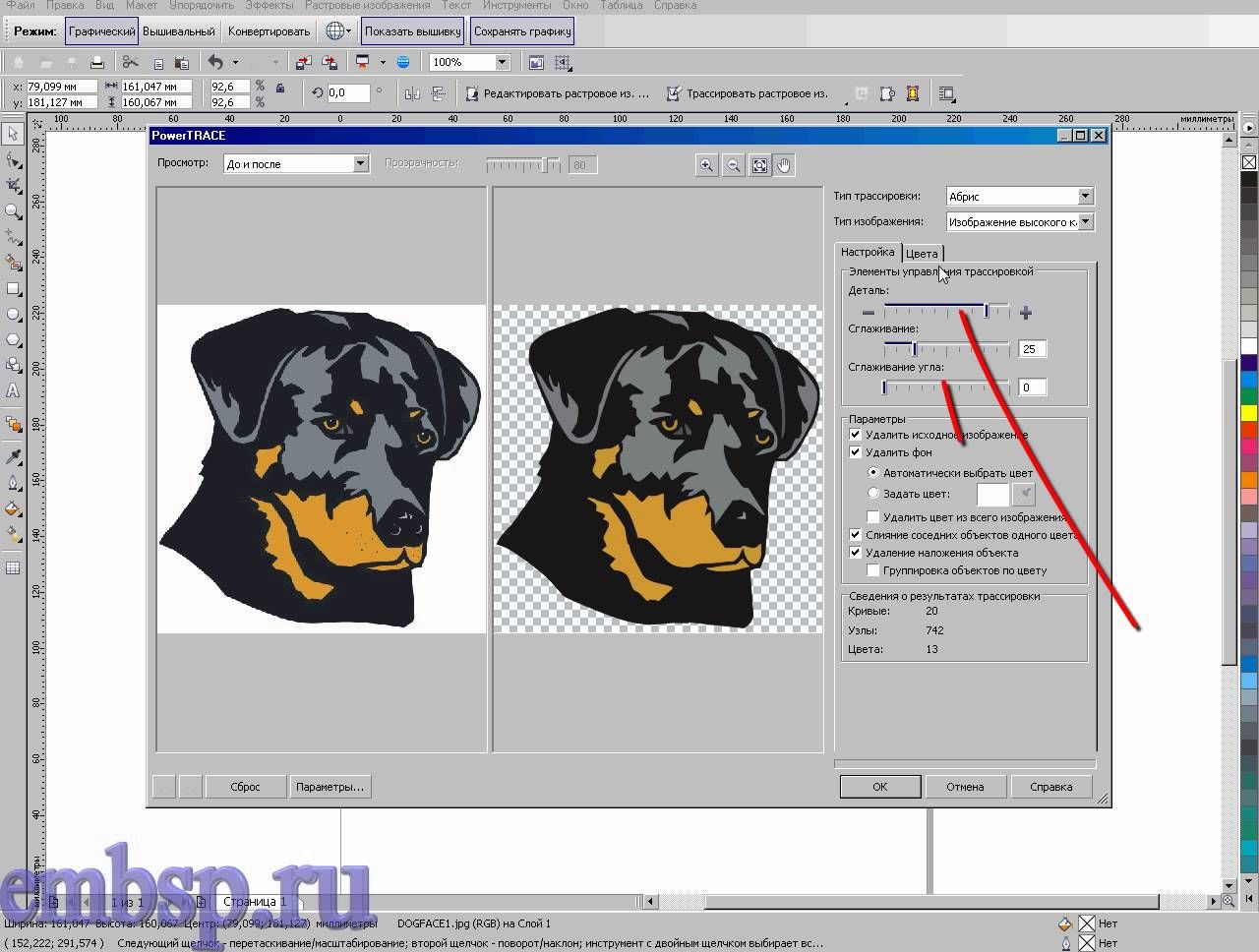
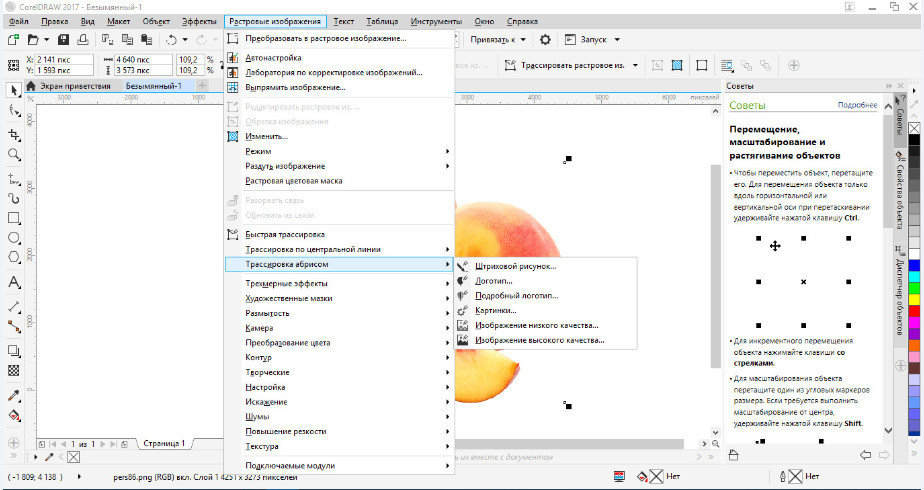
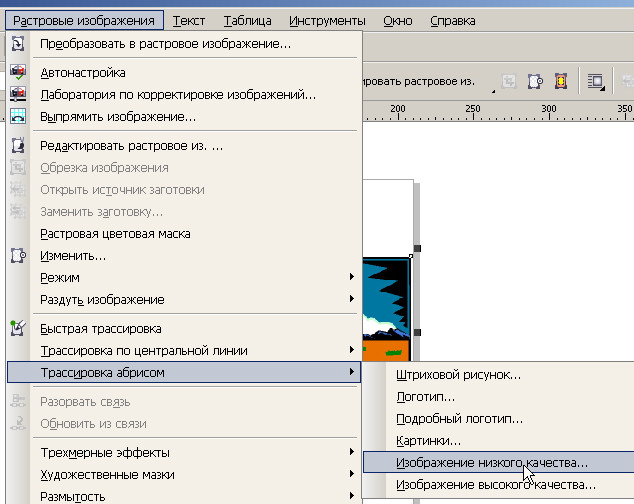
Скачиваем понравившееся изображение и открываем его в корел драв. Нажимаем на изображение правой кнопкой мыши, и выбираем трассировка абрисом – изображение высокого качества…
В настройках, ползунок «деталь», двигаем как можно дальше вправо, но чтобы изображение осталось одноцветным. Поясняю, данное изображение черное, но если ползунок сдвинуть до конца вправо, то кот, разделится на два цвета, черный и чуть светлее черный.
Поясняю, данное изображение черное, но если ползунок сдвинуть до конца вправо, то кот, разделится на два цвета, черный и чуть светлее черный.
При этом цвета не будут различаться на глаз, но вы увидите полосы между цветами. Сглаживание ставим такое, чтобы векторное изображение было не сильно угловатым, но и не сильно закруглённым. Ищем золотую середину. После всех манипуляций нажимаем ОК.
Теперь выделяем наше, уже векторное изображение, нажимаем на него правой кнопкой, и выбираем отменить группировку полностью.
Далее нам нужно удалить лишнее, в данном случае это белый цвет. Он прячется внутри объектов, например в букве «Ы», и в коте между лапами. Удаляем весь белый цвет и наше векторное изображение, для плоттерной резки готово.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
05.04.2014 59959
М
ожет такое статься, что вам вдруг понадобится перевести обычное растровое изображение в векторный формат. Если раньше вы никогда не имели дело с векторной графикой либо же имеете о ней весьма смутные представления, то наверняка первым, что вам придет в голову это отыскать в Интернете программу конвертер, загрузить в нее растровую картинку и как это водится на выходе получить готовый результат. Но не всё так просто.
Но не всё так просто.
На так называемые конвертеры из растра в вектор как раз полагаться и не стоит, так как далеко не все они дают нужный результат. Большая часть этих программ банально перегоняют один формат в другой, например в JPG в EPS, но суть от этого не меняется. А всё потому, что растр и вектор это принципиально разные вещи и конвертировать их напрямую никак нельзя. Если растровая картинка представляет собой набор точек — пикселей, то векторное изображение по своей сути является математической формулой, поэтому и подход к нему должен быть совсем иным.
Кстати, тот же самый EPS может хранить в себе как векторные, так и растровые объекты. И всё же способ перевести обычную картинку в вектор существует, только называется он не конвертированием, а трассировкой или векторизацией. Есть два основных типа трассировки — ручная и автоматическая. При ручной трассировке открытое в векторном редакторе растровое изображение обводится по контурам на новом слое, после чего раскрашивается. При автоматической векторизации все эти действия выполняет программа.
При автоматической векторизации все эти действия выполняет программа.
Например, в векторном редакторе Adobe Illustrator для этих целей предусмотрена отдельная опция. Чтобы перевести картинку в вектор открываем её в редакторе, выделяем её мышкой, после чего в верхнем меню выбираем «Окно» -> «Трассировка изображения» .
При этом откроется небольшая панелька инструментов, где вы можете подобрать наиболее подходящий шаблон. По умолчанию Illustrator переводит изображение в черно-белый векторный «силуэт» .
Для создания же максимально реалистичного изображения следует выбирать пресет «Фотография высокой точности» . Вместо этого также можно установить максимальное значение для параметра «Точность цвета» с помощью ползунка, при этом остальные параметры будут подобраны автоматически. Перед тем как запустить процесс векторизации убедитесь, что режим по-прежнему выставлен «Цвет» , а палитра «Полнотоновая» . Нажмите кнопку «Трассировка» и дождитесь завершения процесса преобразования.
Этот онлайн-сервис вначале описывался как бесплатный, но в данный момент за него нужно платить. В бесплатном варианте есть ограничение на количество обрабатываемых изображений и на результат лепиться логотип сервиса.
Нашел вчера замечательный онлайн-инструмент для перевода растровых изображений в векторные . Такой замечательный, что чесно говоря и рассказывать о нем, даже Вам Уважаемый Читатель, жалко:(
Только безграничная преданность идеалам блогера заставила меня превозмочь жадность и настучать (какое многогранное слово) этот пост:)
Для тех кто не знает в чем отличия между растровыми и векторными изображениями — небольшая справка:
Все графические форматы поделены на два типа — растровые и векторные. Каждый имеет свои преимущества и недостатки. Растровые рисунки более приближены к реальному изображению, с ними легче работать. Можно сказать, что они представляют из себя снимок реального изображения с фиксированной точностью. Векторные же — это воплощение чистой художественной абстракции. По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
По своей природе они близки к рисункам художников. Векторные рисунки компактны и универсальны. Представляя из себя по сути идею, того что должно быть изображено, они без потерь проходят любые трансформации, в отличие от растровых которые теряют качество практически при любом изменении. Одним из замечательных свойств векторных рисунков есть то что их можно увеличивать до огромнейших размеров без потери качества изображения.
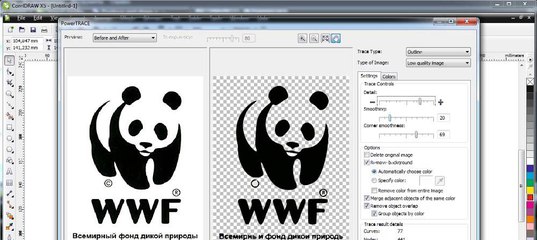
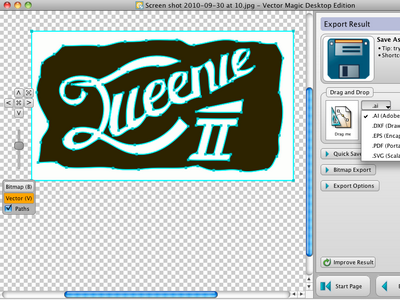
James Diebel и Jacob Norda из Стенфордского университета сделали онлайн-сервис VectorMagic который может очень даже испортить настроение разработчикам платных средств (Adobe Live Trace и Corel PowerTRACE ) для перекодировки рисунков bitmap в векторный формат. Не верите — посмотрите результаты сравнения вышеупомянутых программ с VectorMagic.
Сервис работает достаточно быстро (делаем небольшую скидку на сложность преобразования) а результаты просто шокирующие. Я испытал VectorMagic с несколькими изображениями, и результаты оказались самыми лучшими. VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
VectorMagic имеет хорошую систему автоматического определения характеристик изображения и подстраивает параметры трансформации, так что пользователю в принципе не нужно знать ничего особенного о самом процессе.
В качестве исходных изображений можно использовать изображения в формате JPG, GIF, PNG, BMP и TIFF . На выходе в зависимости от желания можно получить рисунок в трех разных вариантах качества векторизации и в трех разных форматах: EPS, SVG и PNG . После завершения процесса векторизации допускается переход на повторение процесса с другим качеством (как большим, так и меньшим) и небольшое редактирование.
Рассмотрим перевод изображения на примере:
1. Идем на сайт VectorMagic и загружаем рисунок. Для загрузки изображения используйте кнопки “Обзор ” и “Upload “:
2. После загрузки веб-приложения появиться окошко с предположением о том, чем является наш рисунок — фотографией (художественным рисунком), логотипом с размытыми краями или четким логотипом. Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
Можно согласится с программой, а можно выбрать все вручную. Проявим немного самостоятельности и выберем определим рисунок как фотографию:
… после чего нажмем на кнопочку “Next ” в правом нижнем угле окна.
3. На следующей странице выбираем качество выходного изображения. Я выбрал самое лучшее:
Жмем “Next ” и переходим к следующему пункту.
4. Здесь нужно будет немного подождать. По окончанию процесса перевода видим два изображения — слева наше растровое, а справа — полученное в результате перевода (векторное):
Есть куча так называемых векторизаторов.
Некоторыми пользовался сам. Результат не впечатлил (вместо дуг и прочих кривых вставляет ломаные линии, вместо ломаных — сплайны). Для себя сделал вывод — руками качественней.
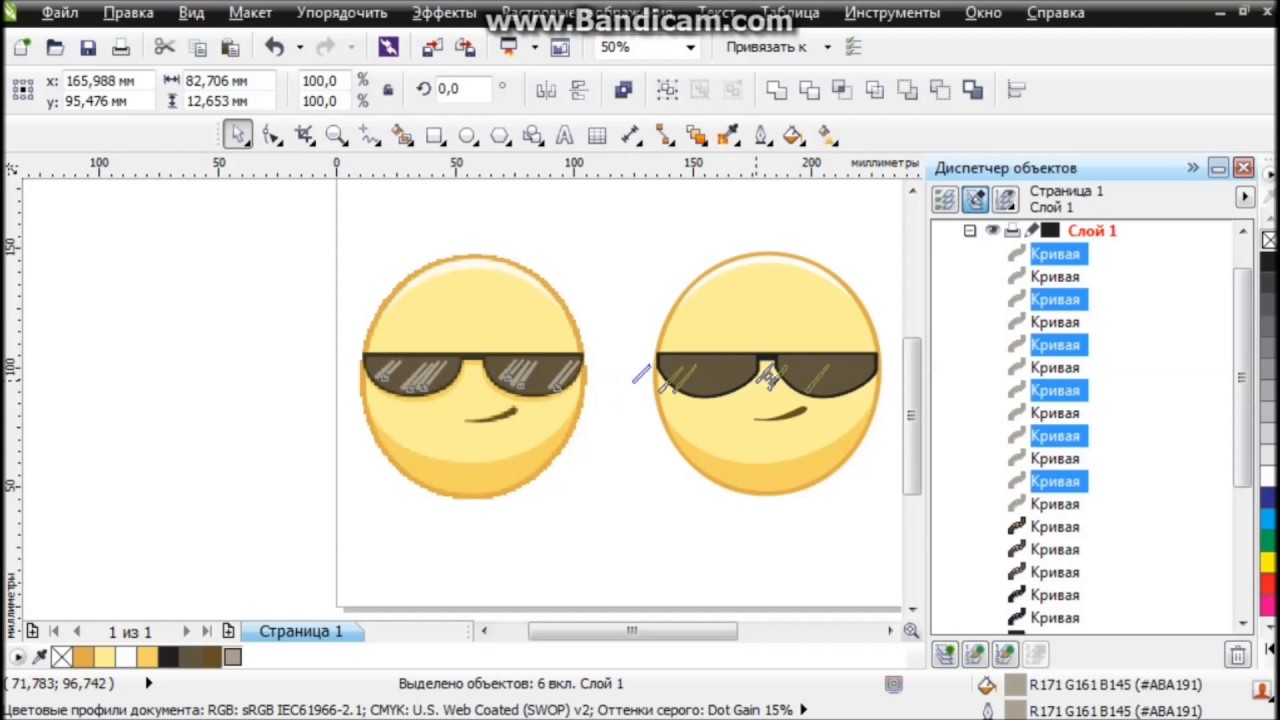
Только оттрассировать. В Corel Draw есть специальный плагин позволяющий сделать трассировку растрового изображения и преобразовать его в векторного. Могу сказать, что не благодарное занятие) Если картинка не слишком сложная, без цветовых градиентов и прочих заморочек, то может получится не плохо. Сложные картинки получаются с большим количеством узлов, соответственно файл будет объемным.
Сложные картинки получаются с большим количеством узлов, соответственно файл будет объемным.
Если у вас большой запас терпения, можете в ручную оттрассировать)
Для перевода растового изображения в векторное я пользовался программой: Vector Magic Desktop Edition, скачать ее можно тут.
Но можно и вручную прорисовывать (если надо перевести логотип например).
А еще есть on-line конверторы.
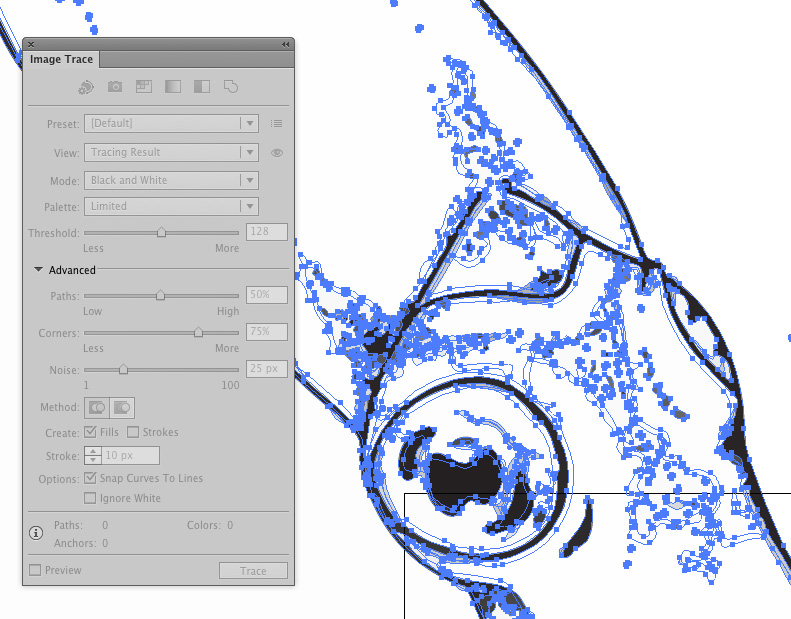
Я не quot;большой специалистquot; по векторной графике, и программами типа quot;CorelDRAW Graphics Suitequot; или quot;Adobe Illustratorquot; пользуюсь очень редко. Хотя вполне согласен с теми, кто утверждает, что именно с помощью этих программ лучше всего и качественней конвертировать растровые изображения в векторные, производить quot;трассировкуquot;. В последней версии quot;Adobe Illustratorquot; инструмент трассировки работает очень качественно, чуть-ли не с фотографическим качеством — Illustrator CS6: Image Trace .
Но иногда мне все-же приходится выполнять работу с использованием изображений в quot;вектореquot;. В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы — quot;Vector Magic Desktop Edition 1.15quot; . Эту программу также можно скачать и с официального сайта разработчиков .
В этом случае я почти всегда использую небольшую утилиту, программу, которая как раз и предназначена для преобразования растровых изображений в векторные форматы — quot;Vector Magic Desktop Edition 1.15quot; . Эту программу также можно скачать и с официального сайта разработчиков .
Программа небольшая, но выполняет свои функции быстро и качественно, интерфейс на английском языке, но с настройками не будет никаких проблем, интерфейс интуитивно понятный и удобный. Настроек вполне достаточно для того, чтобы можно было quot;поэкспериментироватьquot; и добиться наилучшего и качественного результата. Можно также выполнять конвертацию в полностью автоматическом режиме, с заранее заданными параметрами, можно удалять ненужные детали фона и т.д. Сохранять изображения можно в самых популярных quot;векторныхquot; форматах — EPS, SVG, PDF, AI, DXF и EMF. Полная совместимость с quot;Adobe Illustrator quot;, quot;CorelDRAW quot;.
Судя по отзывам профессионалов об этой программе, которые я читал на некоторых профессиональных форумах, quot;quot; обеспечивает очень приличное качество преобразования quot;растровыхquot; изображений в quot;векторныеquot;.
На официальном сайте — Vectormagic.com , есть также и онлайн-сервис для трассировки растровых изображений . Работает также довольно быстро и с хорошим качеством преобразования.
В общем и целом, с моей личной, quot;дилетантскойquot; точки зрения, для быстрого и качественного (для непрофессионалов) преобразования растровых картинок в векторные, программа quot;Vector Magic Desktop Edition 1.15 quot; очень даже подойдет…
Ниже выложил несколько примеров изображений преобразованных в программе quot;Vector Magic Desktop Edition 1.15 quot;, может не совсем удачных, но я и не ставил цели сделать quot;шедеврquot;, картинки сделаны за пару минут, если поработать с настройками, качество конечно-же будет намного лучше…
Для того чтобы переводить растровое изображение в векторное изображение лучше всего воспользоватся программой Corel Draw с помощью нее вы сможете без труда преобразовать картинку в векторное изображение, или же воспользуйтесь советами из данного видео.
Векторное изображение лучше детализируется, потому оно весит больше и имеет лучшее качество, чем растровое. Не всегда есть смысл переводить растровую картинку в векторную, но если вам понадобилась такая конвертизация, можете воспользоваться этим сайтом — он переводит картинки в SVG-формат (а это формат векторных изображений).
Еще один вариант — это воспользоваться программой Corel Draw и обвести все линии векторами (это долгое занятие), в результате чего вы создадите качественное векторное изображение. Такой вариант подойдет, если вы хотите перевести в векторный формат карту со множеством деталей (потом ее можно будет распечатать в любом размере).
Для выполнения данной функции, нужно выполнять, выверенный пошаговый алгоритм действий.
Начнем с того, что в Corel Draw имеется специально предназначенный, для этого плагин. За счет него и можно произвести и преобразовать растровое изображения в векторное.
Однако трассировка таким образом, наиболее успешна, касательно несложных картинок, со сложными все сложно и появляется много брака.
Преобразование растра в вектор. Как перевести растровое изображение в векторное в фотошопе. Из растра в вектор
Частенько появляется необходимость конвертации растрового изображения в векторное. Сделать это можно как при помощи CorelDraw, так и других специальных программ. Однако гораздо проще и удобней будет воспользоваться онлайн сервисом, например, таким как герой нашего сегодняшнего обзора.
Image Vectorizer – бесплатный сервис перевода растра в вектор. На выходе Вы получите SVG файл. Поддерживает загрузку изображений следующих форматов: JPG (JPEG), PNG и BMP. Есть ограничение на размер загружаемого файла – он не должен превышать 1MB. Маловато конечно, но для картинок небольшого размера вполне достаточно.
Как работает конвертация растра в вектор
Векторная графика – это набор кривых, точек, линий, которые представлены математическими выражениями. Растровая графика – это набор пикселей со значениями цвета и яркости. Онлайн конвертер находит участки с одинаковыми параметрами яркости и цвета и представляет их в виде линий, кривых и окружностей.
В результате этого растровую картинку SVG формата можно бесконечно увеличивать без потери качества.
Переводим растр в вектор
Онлайн сервис начинает свою работу сразу после загрузки исходного изображения.
Слева на экране Вы видите исходный файл с набором обнаруженных в нем цветов, справа – результат:
При помощи имеющихся инструментов Вы можете:
- Отключать присутствие определенных цветов
- Устанавливать общее число цветов в SVG файле
- Задавать Tolerance (Допустимое отклонение) и Blur (Размытие)
Меняя параметры и нажимая кнопку «Update», Вы сразу видите финальный результат. Чтобы долго не мучиться с настройками, можно также воспользоваться готовым набором пресетов:
- Фотография (много/мало цветов)
- Рисунок (много/мало цветов)
- Клипарт (чёрно-белый, много/мало цветов)
Нажимая на кнопки + и – в правой части окна, можно увеличивать или уменьшать значения Цвета, Детализации, Ширины границы. Там же можно слить все слои с цветами в единый слой.
Там же можно слить все слои с цветами в единый слой.
После того как результат Вас удвовлетворит, назимайе кнопку «Download» и скачивайте векторное изображение формата SVG на свой диск. Всё бесплатно.
Также у сервиса есть такая фишка как генератор G-кода (G-code generator). Не представляю для чего она нужна. Если кто знает – напишите в комментариях.
Понятие векторных изображений подавляющему числу рядовых пользователей ПК не говорит ровным счетом ничего. Дизайнеры же, в свою очередь, все больше склоняются к использованию именно такого типа графики для своих проектов.
Раньше, чтобы работать с SVG-картинками, вам обязательно пришлось бы установить на свой компьютер одно из специализированных десктопных решений вроде Adobe Illustrator или Inkscape . Теперь же подобные инструменты доступны онлайн, без необходимости скачивания.
Выполнив соответствующий запрос в Google, вы сможете ознакомиться с огромным количеством всевозможных векторных онлайн-редакторов. Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Но подавляющее большинство таких решений предлагают довольно скудные возможности и чаще всего не позволяют работать с серьезными проектами. Мы же рассмотрим лучшие сервисы для создания и редактирования SVG-изображений прямо в браузере.
Конечно, онлайн-инструменты не могут полностью заменить соответствующие десктопные приложения, однако большинству пользователей предлагаемого набора функций будет более чем достаточно.
Способ 1: Vectr
Продуманный векторный редактор от создателей знакомого многим сервиса Pixlr. Этот инструмент будет полезен как новичкам, так и опытным пользователям в работе с SVG.
Несмотря на обилие функций, потеряться в интерфейсе Vectr будет достаточно сложно. Для начинающих предусмотрены подробные уроки и объемные инструкции по каждой из составляющих сервиса. Среди инструментов редактора имеется все для создания SVG-картинки: фигуры, иконки, рамки, тени, кисти, поддержка работы со слоями и т.п. Нарисовать изображение можно с нуля либо же загрузить собственное.
К возможностям экспорта относится также одна из наиболее отличительных возможностей Vectr — поддержка прямых ссылок на SVG-проект в редакторе. Многие ресурсы не позволяют загружать векторные картинки к себе напрямую, но тем не менее разрешают их удаленное отображение. В этом случае Вектр можно использовать как самый настоящий хостинг SVG, чего другие сервисы делать не позволяют.
Следует отметить, что редактор не всегда корректно обрабатывает сложную графику. По этой причине некоторые проекты могут открываться в Vectr с ошибками или визуальными артефактами.
Способ 2: Sketchpad
Простой и удобный веб-редактор для создания SVG-изображений, основанный на платформе HTML5. Учитывая набор доступных инструментов, можно утверждать, что сервис предназначен исключительно для рисования. С помощью Sketchpad вы можете создавать красивые, тщательно проработанные картинки, но не более.
Инструмент располагает широким ассортиментом настраиваемых кистей различных форм и типов, набор фигур, шрифтов и стикеров для наложения. Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Редактор позволяет полноценно манипулировать слоями — контролировать их размещение и режимы смешивания. Ну и в качестве бонуса, приложение полностью переведено на русский язык, так что никаких сложностей с его освоением у вас возникнуть не должно.
Способ 3: Method Draw
Это веб-приложение предназначено для базовых операций с векторными файлами. Внешне инструмент напоминает десктопный Adobe Illustrator, но по части функционала здесь все значительно проще. Впрочем, есть в Method Draw и некоторые особенности.
Помимо работы с SVG-изображениями, редактор позволяет импортировать растровые картинки и создавать на их основе векторные. Делать это можно на основе ручной трассировки контуров при помощи пера. Приложение содержит все необходимые инструменты для компоновки векторных рисунков. Имеется расширенная библиотека фигур, полноцветная палитра и поддержка клавиатурных сокращений.
Method Draw однозначно не подойдет для создания серьезных векторных проектов — причиной тому нехватка соответствующих функций. Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Но благодаря отсутствию лишних элементов и грамотно организованному рабочему пространству, сервис может отлично служить для быстрого редактирования или точечной доработки простых SVG-картинок.
Способ 4: Gravit Designer
Бесплатный веб-редактор векторной графики для продвинутых пользователей. Многие дизайнеры ставят Gravit в один ряд с полноценными настольными решениями, как тот же Adobe Illustrator. Дело в том, что этот инструмент является кроссплатформенным, то есть в полном объеме доступен на всех компьютерных ОС, а также в качестве веб-приложения.
Gravit Designer находится в стадии активной разработки и регулярно получает новые функции, которых уже и так хватает для компоновки сложных проектов.
Редактор предлагает вам всевозможные инструменты для рисования контуров, фигур, путей, наложения текста, заливок, а также различных настраиваемых эффектов. Имеется обширная библиотека фигур, тематических картинок и значков. Каждый элемент в пространстве Gravit имеет перечень свойств, доступных для изменения.
Все это разнообразие «упаковано» в стильный и интуитивно понятный интерфейс, так, что любой инструмент доступен буквально в пару кликов.
Учитывая то, что сервис предназначен для полноценной работы с векторной графикой, его смело можно рекомендовать даже профессиональным дизайнерам. С помощью Gravit вы можете редактировать SVG-рисунки вне зависимости от платформы, на которой это делаете. Пока что данное утверждение применимо лишь для настольных ОС, но вскоре этот редактор появится и на мобильных устройствах.
Способ 5: Janvas
Популярный среди веб-разработчиков инструмент для создания векторной графики. Сервис содержит ряд инструментов для рисования с детально настраиваемыми свойствами. Главная особенность Janvas — возможность создания интерактивных SVG-картинок, анимированных с помощью CSS. А в связке с JavaScript сервис и вовсе позволяет строить целые веб-приложения.
В умелых руках этот редактор является действительно мощным инструментом, тогда как новичок из-за обилия всевозможных функций скорее всего просто не поймет, что к чему.
Да, инструмент, к сожалению не бесплатный. Но это профессиональное решение, которое и пригодится далеко не каждому.
Способ 6: DrawSVG
Удобнейший онлайн-сервис, позволяющий вебмастерам максимально просто создавать качественные SVG-элементы для своих сайтов. Редактор содержит внушительную библиотеку фигур, иконок, заливок, градиентов и шрифтов.
С помощью DrawSVG можно конструировать векторные объекты любого вида и свойств, изменять их параметры и рендерить в качестве отдельных картинок. Имеется возможность встраивать в SVG сторонние мультимедийные файлы: видео и аудио с компьютера или сетевых источников.
Этот редактор, в отличие от большинства других, не похож на браузерный порт настольного приложения. Слева расположены основные инструменты для рисования, а сверху — элементы управления. Основное пространство занимает холст для работы с графикой.
Допустим, у нас есть какое-то растровое изображение и мы хотим получить его в векторном виде (или в кривых). Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Что нам для этого необходимо сделать? Прежде всего нужна программа Adobe Illustrator.
Версия значения не имеет.
Порядок действий
Открываем наше растровое изображение в Adobe Illustrator. Для этого можно кликнуть на рисунке правой кнопкой мыши и выбрать из выпадающего меню Открыть с помощью… > Adobe Illustrator или запустить иллюстратор и перетащить рисунок на рабочую область.
Исходное изображение
На панели инструментов выделяем инструмент «Выделение » (черная стрелочка) и этой стрелочкой щелкаем на нашем изображении. При этом рисунок должен выделиться. Чтобы проверить это, можете попробовать немного переместить его, зажав левую кнопку мыши, когда курсор находится над рисунком (по принципу drag-and-drop).
Над рабочей областью находим кнопку «Быстрая трассировка » и щелкаем на расположенную рядом стрелочку. Она показывает все доступные для этого действия опции. Нам нужен пункт «Параметры трассировки… «. Когда мы на него кликаем, открывается окно с параметрами.
В правой части окна параметров выбрать пункт «Просмотр «. Это поможет получить более хороший результат и разобраться за что отвечает каждый из параметров.
1) делать по-науке, то есть вам нужно будет прочитать во всплывающих подсказках, какой из параметров на что влияет и выставить необходимые значения;
2) поэкспериментировать с параметрами самостоятельно, используя так называемый «метод научного тыка».
Я предпочитаю второй способ: во-первых, не всегда русский перевод того или иного слова полностью передает заложенный в оригинале смысл, а во-вторых, зачастую так быстрее и проще запоминается. Изменяете параметр. Смотрите, на что влияет (визуально). Комбинируете несколько параметров. И так до достижения более-менее приемлемого результата.
Полученное векторное изображение.
Когда картинка уже похожа на истину, в окне параметров трассировки нажимаем «Трассировка » и в меню над рабочей областью кнопку «Разобрать «. Таким образом мы получаем первоначальное изображение, но уже в кривых.
Если же вас не устраивает полученный результат, его можно доработать. Для этого с помощью инструмента «Выделение » необходимо выбрать все созданные кривые (нажать левую кнопку мыши и, удерживая ее, обвести весь рисунок целиком). Идем в пункт меню «Объект » > «Трансформирование » > «Масштабирование » и меняем размер изображения таким образом, чтобы оно было достаточно большим для удобства редактирования. Затем выбираем инструмент «Прямое выделение » (белая стрелочка). Этой белой стрелочкой поочередно кликаем в каждый узел и выравниваем сплайны так, как это необходимо: при выделении вершины рядом появляются усы, потянув за которые можно изменять кривизну сплайна.
Результат в режиме сетки
Также более хороший результат можно получить, если изначально брать крупное изображение хорошего качества. Поэтому, если нет желания тратить время на подшаманивание узлов сплайнов в будущем, используйте качественные изображения в качестве сырья для трассировки!
На просторах рунета я нашел изображение логотипа. Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Можно ли перевести её из растра в вектор в Фотошопе, причем автоматически? Нет, нельзя. Увы, пока тенденции вектора в Фотошопе таковы, все что в этом направлении было сделано, осталось неизменно ещё 5 версий назад. С тех пор оно не трогалось, не изменялось и ничего нового в векторе не добавлялось. Вам нужны были векторные инструменты в фотошопе? Вот они, хотите больше? Что вообще вы забыли в Фотошопе, осваивайте Иллюстратор. Примерно такой ход мысли двигал разработчиками, внедрявшими самые простые векторные операции в Фотошоп. А теперь перейдем к делу.
Перевод растра в вектор осуществляется через области выделения. Вначале мы создаем выделение, затем линии выделения переводим в векторные контуры, затем векторные контуры заливаем слоями заливки, создавая таким образом векторную маску. Для того что бы разобраться во всем этом не на уровне армейских команд — кликни сюда, кликни туда, стоит научиться работать с инструментами рисования вектора, понять как векторные контуры могут взаимодействовать друг с другом, и узнать как же создать векторную маску. Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Но не переживайте, вам не обязательно усаживаться за чтение до выходных, вы и так поймете как перевести растр в вектор в Фотошопе, если дочитаете статью до конца.
Выделение логотипа
Особо отмечу, чтобы перевод в вектор получился качественный, сама картинка должна быть большого размера. Это справедливо в случае трассировки в Иллюстраторе, а для Фотошопа это ещё важнее. Мое изображение имеет 1500 пикселей в ширину, когда мы закончим перевод в вектор, я покажу, как Фотошоп переводит маленький изображения и мы сравним результаты.
- Выбирайте инструмент Magic Wand Tool
- Настройте в опциях Tolerance 20 или 30.
- Там же кликните по иконке Add to Selection. Подробно о их работе я писал в статье Add, Subtract, Intersect и Exlude в Фотошопе где речь шла об инструментах вектора, но в выделении эти опции работают так же.
Мне честно говоря все равно как вы выделите логотип, хоть в ручную лассо, хоть через Color Range. Просто в данной ситуации, конкретно на этом изображении проще всего это сделать инструментом Magic Wand Tool.
Переводим выделение в векторный контур
Не переключайтесь с инструмента Magic Wand Tool.
- Правой кнопкой мыши кликните по области выделения.
- Из появившегося меню выберите Make Work Path.
- В появившемся окне настройте толерантность на 1,0 Чем выше значение толерантности, тем более плавными, стилизованными и неточными будут наши контуры.
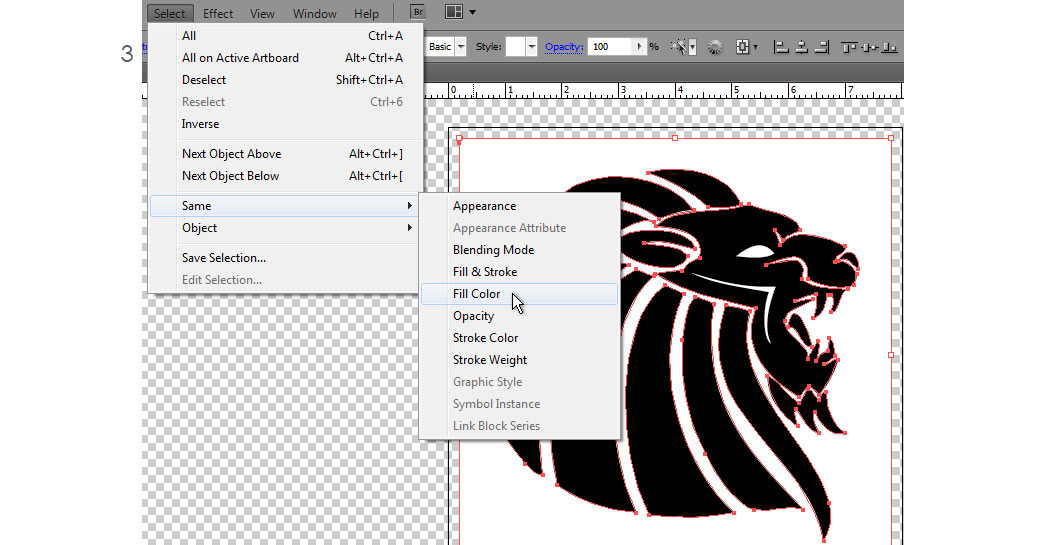
На нижеприведенной иллюстрации я выбрал инструмент Path Selection Tool и выделил контур, что бы он был вам виден.
Сохранение контура в палитре Path
Эта операция не обязательна, но желательна.
- В появившемся окне введите имя и нажмите ОК.
Переключитесь на палитру Path. Если вы не можете её найти нажмите Window > Path
Кликните дважды по контуру в палитре.
Создание векторной маски
Процесс создания векторной маски отлично описан в моей статье Векторная маска в фотошопе. Осуществим этот процесс быстро и без деталей.
Убедитесь, что ваш конур выделен в палитре Path
Выберите из меню Layer > New Fill Layer > Solid Color
В появившемся окне выберите цвет и кликните ОК
Вот и все. Точнее было бы все если бы это не был hronofag.ru Помните я говорил вам, что чем меньше изображение, тем хуже оно переведется. Готов поспорить на руках у вас какой-то грязный скан засунутый в Ворд, который заказчик требует перевести в вектор? Я угадал? При этом изображение пережато JPG сжатием, уменьшено, потом увеличено, затем опять уменьшено до размеров аватарки, и ещё на него пролили кетчуп. Можно ли качественно перевести в Фотошопе в вектор такую картинку?
Для начала посмотрите на наш логотип. Не смотря на отличное разрешение, четкие края Фотошоп не сумел создать хорошие и ровные контуры. Иллюстратор делает это в 100 раз лучше, но статья не про иллюстратор. Как видите контуры не везде ровные, даже в прямоугольных частях логотипа. А окружности совсем косые.
Теперь я уменьшу изображение в 2 раза, затем еще в 2 раза и покажу вам результат перевода в вектор.
Вот вам и наглядный пример, того как размер растрового изображения влияет на качество трассировки. И это при том что изображение весьма качественное не смотря на размер. Ну ка, уменьшу ка я качество. Сохраним картинку в JPG при наихудшем качестве.
Переведем в вектор. Отличный результат, не хватает только кетчупа. В самый раз довольному заказчику, обработка под гранж или винтаж!
И все же я слегка манипулирую правдой. Дело в том, что все это резонно для Иллюстратора, который создает вектор на основе картинки. Фотошоп не создает вектор на основе картинки, он создает контуры на основе выделения. Логично, чем качественнее и ровнее выделение, тем ровнее получатся кривые. И инструмент Волшебная палочка, которым мы выделяли эти области, уже не подойдет для выделения таких жутких изображений. Да, вы сумеете сделать качественные выделения, задействовал все инструменты выделения, сумеете даже увеличить их и создать на основе них более менее ровный контур, который все равно будет не идеальным. Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Идти таким путем просто потеря времени. Единственный рабочий вариант — отрисовать логотип с нуля в Фотошопе.
Перевести в автокад
Если вам требуется перевести картинку в Автокад — то вам будет полезно прочесть нижеследующее:
Итак, вам требуется перевести изображение из растра в векторный формат AutoCad (перевести картинку в автокад). К примеру у Вас есть топосьемка как рисунок, можно ли его перегнать в автокадовский чертеж? Есть ли такие программы? Т.е. чтобы рисунок стал чертежом?
Существуют специальные программы, например Rast2Vect, RasterDesk, Img2CAD, приложение к автокаду Plan Tracer PRO(довольно сложная и замороченная программа), Spotlight, Corel и др. Данные приложения имеются практически во всех графических программах.
Абсолютно все вышеперечисленные приложения имеют один общий недостаток. Они дают лишь приблизительный результат после векторизации.
Но векторная графика по определению не может быть приблизительной, так как самое главное в ней — математическая точность. А в отсканированном чертеже-картинке — все приблизительно.
Программы-векторизаторы «не понимают смысла в том, что они делают», они лишь «слепо» переносят картинку в вектор с помощью заложенного в них алгоритма преобразования. То есть, с помощью набора определенных правил и функций.
И этот набор функций может и хорош при тестировании на каком-либо отдельно-взятом и «подготовленном» чертеже.
Но он далеко не полон и не может учесть особенности каждого случайно взятого чертежа. Для 100%-точного перевода картинки в Автокад, пожалуй, нужно изобрести искусственный интеллект.
И чем сложнее исходное изображение — тем большие расхождения и неточности Вы увидите после переноса картинки в Автокад с помощью программы.
Часть линий может быть изначально деформированна, или скажем повернута на очень мелкий градус(а это неизбежно при сканировании). Также неизбежно появление «мусора» и ненужных деталей.
У программы-векторизатора есть «функция удаления мусора» и множество других «наворотов» — скажут Вам разработчитки подобных программ.
А в отсканированном чертеже-картинке — все приблизительно.
Программы-векторизаторы «не понимают смысла в том, что они делают», они лишь «слепо» переносят картинку в вектор с помощью заложенного в них алгоритма преобразования. То есть, с помощью набора определенных правил и функций.
И этот набор функций может и хорош при тестировании на каком-либо отдельно-взятом и «подготовленном» чертеже.
Но он далеко не полон и не может учесть особенности каждого случайно взятого чертежа. Для 100%-точного перевода картинки в Автокад, пожалуй, нужно изобрести искусственный интеллект.
И чем сложнее исходное изображение — тем большие расхождения и неточности Вы увидите после переноса картинки в Автокад с помощью программы.
Часть линий может быть изначально деформированна, или скажем повернута на очень мелкий градус(а это неизбежно при сканировании). Также неизбежно появление «мусора» и ненужных деталей.
У программы-векторизатора есть «функция удаления мусора» и множество других «наворотов» — скажут Вам разработчитки подобных программ. Но неполное удаление мусора и «случайное» удаление вместе с мусором нужных вам линий и узлов с помощью «функции удаления мусора» также неизбежно.
Но неполное удаление мусора и «случайное» удаление вместе с мусором нужных вам линий и узлов с помощью «функции удаления мусора» также неизбежно.
Наша услуга заключается в том, что Мы предлагаем заново (с нуля) перечертить с соблюдением ГОСТ и ЕСКД Ваше растровое изображение.
Грамотный специалист с многолетним опытом работы переведет картинку в Автокад и выполнит эту работу быстро и качественно.
Также мы предлагаем разработку чертежей с эскизов и фотографий, все чертежи выполняются в соответствии с заданием клиента и правилами оформления по ГОСТ и ЕСКД. Внесение изменений в имеющиеся чертежи, правка чертежей в Autocad. Перевод чертежей, корректировка чертежей, ручное перечерчивание с бумажных носителей в электронный вид Autocad (Автокад). Создание и изготовление чертежей по эскизам.
Контакты:
E-mail: [email protected]        Телефон: 8-(4852)-93-08-77        Телефон: 8-980-707-8183
Мы находимся в г. Ярославле, но работаем по всей России. Заказы высылаются по электронной почте. Срок выполнения при заказе 1-3 листов — максимум 2 календарных (и рабочих и праздничных) дня (но обычно заказ готов на следующий день).
Ярославле, но работаем по всей России. Заказы высылаются по электронной почте. Срок выполнения при заказе 1-3 листов — максимум 2 календарных (и рабочих и праздничных) дня (но обычно заказ готов на следующий день).
Пример работы:
Векторное изображение экспортированно из Автокада в .JPG для удобства просмотра. Оригинальный файл .DWG можно скачать тут. Изображения можно увеличить под размер экрана, а также в полный исходный размер, для этого на открытом изображении нажмите в правом нижнем углу на значек «Expand to actual size».| Исходное изображение | Векторное изображение |
| Два растровых изображения | в одно векторное изображение |
Порядок цен:
Цены на услугу перечертить в автокад могут быть разные. Стоимость каждого листа определяется индивидуально и зависит от насыщенности чертежа и сложности элементов,
а также от качества оригинала. Стоимость не может напрямую зависеть только от формата листа. Чтобы узнать итоговую стоимость — просьба отправить ваш заказ на почту [email protected] и в течении дня мы обязательно вам ответим.
Первоначальная оценка заказа производится бесплатно и ни к чему Вас не обязывает!
Стоимость каждого листа определяется индивидуально и зависит от насыщенности чертежа и сложности элементов,
а также от качества оригинала. Стоимость не может напрямую зависеть только от формата листа. Чтобы узнать итоговую стоимость — просьба отправить ваш заказ на почту [email protected] и в течении дня мы обязательно вам ответим.
Первоначальная оценка заказа производится бесплатно и ни к чему Вас не обязывает!
Способы оплаты:
| Оплата услуг доступна на рублевый и долларовый кошелек. | |
| Доступна оплата через платежную систему QIWI. | |
| Принимаем Яндекс.Деньги. | |
|
Вы можете осуществить перевод со своей карты на карту нашей компании. Деньги поступают в течении 10 минут. |
Дополнительные возможности расчетов
Это также могут быть наличные (осуществимо только в г. Ярославле). Возможен и безналичный перевод (если вы юр. лицо — предоставляются все необходимые бухгалтерские документы:
счет-фактура, акт выполненных работ, договор по требованию). Если вы проживаете далеко от Ярославля и вам нужны дополнительные гарантии честности — то сделка может быть оcуществлена через систему Plati.ru. (стоимость услуги тогда будет +10%). Также можно Посмотреть наш персональный аттестат в системе Webmoney
Ярославле). Возможен и безналичный перевод (если вы юр. лицо — предоставляются все необходимые бухгалтерские документы:
счет-фактура, акт выполненных работ, договор по требованию). Если вы проживаете далеко от Ярославля и вам нужны дополнительные гарантии честности — то сделка может быть оcуществлена через систему Plati.ru. (стоимость услуги тогда будет +10%). Также можно Посмотреть наш персональный аттестат в системе WebmoneyВозможен и любой другой вид оплаты по Вашему выбору, тогда оплата займет чуть больше времени, которое необходимо для заведения кошелька или платежных реквизитов в удобной Вам системе.
Мы работаем на долгосрочную перспективу
Мы заинтересованы видеть Вас и Ваших знакомых нашими постоянными клиентами, поэтому стабильно выполняем работы на высоком уровне.
Комментарии и вопросы
|
| ||
Верстка. Перевод из растра в вектор
Верстка. Перевод из растра в вектор
В случае, когда растровый макет нужно перевести в векторную структуру, для дальнейшей работы с ним, выполняют трассировку.
Трассировка изображения как этап верстки
Подготовка макета к печати включает в себя комплекс мероприятий и верстка является одним из них.
 Для подготовки изображений к флексопечати дизайнеры обходятся без использования сложных программ, ограничиваясь возмжностями графических редакторов. В случае с трассировкой используют дополнительный функционал, имеющийся в каждом графическом редакторе.
Для подготовки изображений к флексопечати дизайнеры обходятся без использования сложных программ, ограничиваясь возмжностями графических редакторов. В случае с трассировкой используют дополнительный функционал, имеющийся в каждом графическом редакторе.К переводу растрового изображения в векторное прибегают по причине удобства работы с векторными структурами. Размер такого изображения можно легко масштабировать, не рискуя потерять качество. При производстве этикеток такое свойство важно, часто один и тот же логотип требуется наносить на упаковку разных размеров.
Бывают ситуации, когда для макета выбрано растровое изображение из интернет-источников или цифровых библиотек. Если необходимо работать с изображением в векторных программах, то без перевода растра тут не обойтись.
К трассировке прибегают и в случае, если был предоставлен оригинал-макет, состоящий из векторных изображений. После сканирования рисунок приобретает растровую структуру, для дальнейшей работы с которой не обойтись без трассировки.
Способы конвертации растра в вектор
В зависимости от сложности изображения и желаемого результата, трассировку можно проводить как автоматическим способом, так и вручную. Автоматический способ часто дает далекий от оригинала результат, в то время, как ручной перевод позволяет добиться высокой точности.
Ручная трассировка
При работе с рисунками или сложными шрифтами рекомендуется использовать именно ручной способ трассировки. Способ предполагает ручную обрисовку всех контуров растрового изображения, с последующим их закрашиванием подходящим цветом. Ручная трассировка предпочтительнее при создании этикеток больших размеров.
Перевести растр в вектор вручную можно в любой векторной программе. Для этого загружают растровое изображение и закрепляют его на отдельном слое. Затем при помощи удобного инструмента обрисовывают контуры. При работе с текстами можно подобрать подходящий шрифт из представленных программой. Затем следует закрасить все контуры подходящим цветом.
Поле проведения ручной трассировки получают изображение с векторной структурой, максимально приближенное к оригиналу.
Пример ручной трассировки:
- Обрисовка оригинала в векторной программе.
2. Закрашивание контуров подходящим цветом.
3. Сравнение оригинала с векторным изображением.
4. Придание объема рисунку.
Автоматическая трассировка
Быстрый способ трассировки применяется, когда качеством изображения или его достоверностью можно пренебречь. При автоматическом способе достаточно загрузить изображение в графический редактор и воспользоваться соответствующей функцией. Для того, чтобы результат был наиболее приближен к оригиналу, важно правильно установить параметры трассировки.
Способ экономит массу времени и применяется, когда нужно воссоздать простой рисунок или небольшой элемент этикетки.
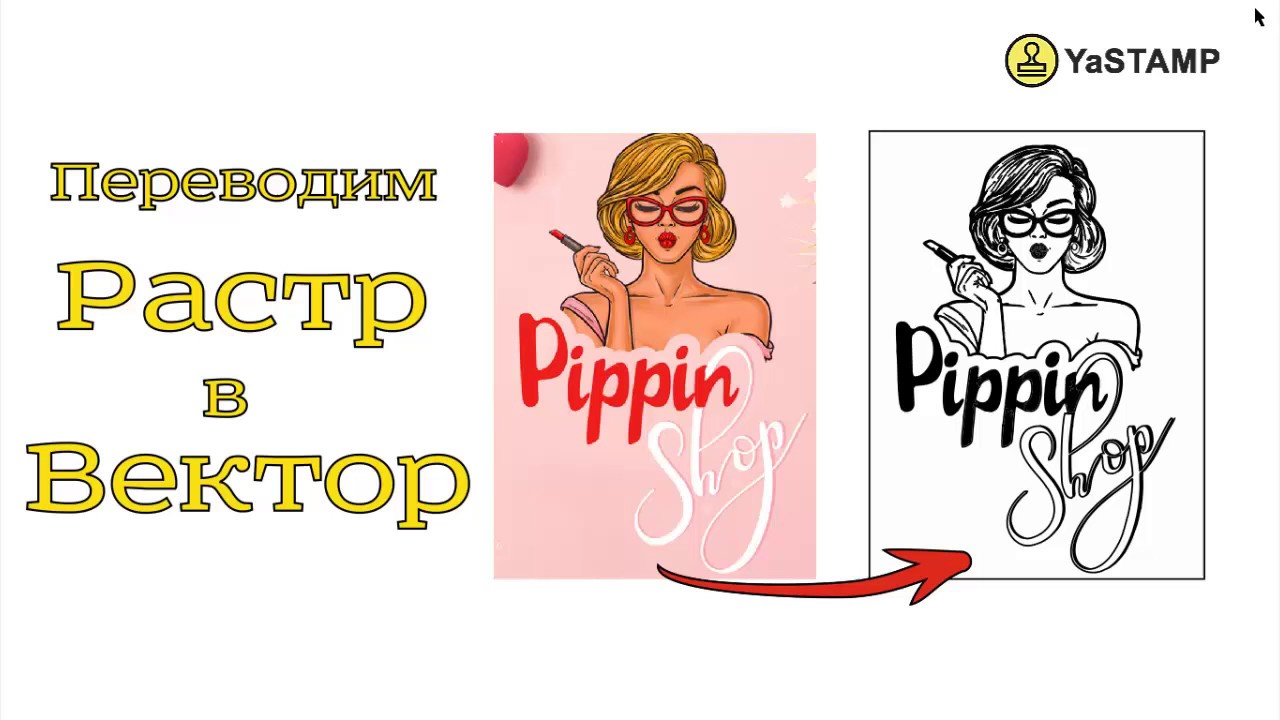
Пример результата применения автоматической трассировки. Слева представлен оригинал, справа — трассированное изображение.
Слева представлен оригинал, справа — трассированное изображение.
Для экономии времени дизайнеры могут прибегать и к комбинированному способу перевода растровой структуры в векторную. В этом случае значительные элементы макета переводят в ручную, а мелкие детали подвергают автоматической трассировке.
Как векторизовать изображение
Что такое вектор и чем он отличается от других типов изображений?
Векторные изображения представляют собой математические уравнения, основанные на траектории, которые позволяют неограниченное изменение размера без ухудшения качества изображения, или, проще говоря, изображение остается гладким без пикселов или неровных краев.
> Узнайте, из чего состоит векторный файл и как его создать.
> Создание векторного портрета из фотографии
Они отличаются от растровых или растровых изображений, которые состоят из пикселей и зависят от разрешения.Это означает, что увеличение изображения увеличит размер пикселей, что сделает изображение зернистым или пятнистым с неровными линиями и краями.
Есть веская причина для использования этих двух разных стилей файлов изображений, поскольку некоторые изображения не подходят в качестве векторных. Например, фотографии не подходят для использования в качестве векторных изображений из-за их сложности. Различные оттенки, градиенты, цвета и неправильные формы затрудняют или делают непрактичным сохранение в виде вектора.
Векторные изображения лучше всего подходят для изображений или дизайнов с плавными линиями, кривыми и формами с однотонными цветами.Обычно это логотипы, графика, штриховые рисунки и иллюстрации.
Преобразование изображения в векторное изображение
Преобразование растровой или растровой графики в векторную графику называется «векторизацией» и может быть выполнено несколькими способами. Существуют программы, которые можно использовать для автоматического преобразования растровых изображений в векторные изображения, такие как Gravit Designer, Vector Magic и Vectorizer.io
.
Вы можете бесплатно автоматически преобразовать изображение в векторное в Gravit Designer, импортировав его и выбрав «Модификация»> «Путь»> «Векторизовать изображение» в меню «Приложение».
Другой способ преобразования — это метод трассировки. Подобно использованию кальки для создания иллюстрации из фотографии, вы должны импортировать свое изображение в программу векторного дизайна (такую как Gravit Designer или Adobe Illustrator) и использовать контуры для отслеживания линий и элементов, которые вы хотите воспроизвести.
Примеры типов файлов Bitmap или Raster:
- .jpeg и .jpg
- .png
- .bmp
- .gif
Примеры типов файлов Vector:
Преобразование в вектор в Inkscape
Бывают случаи, когда вам нужно преобразовать растровый файл в векторный, чтобы отправить нам файл, который можно вырезать с помощью лазера.Если вы не знаете, что мы подразумеваем под вектором, ознакомьтесь с нашим сообщением «Почему нам требуется вектор для лазерной резки».
Начнем!
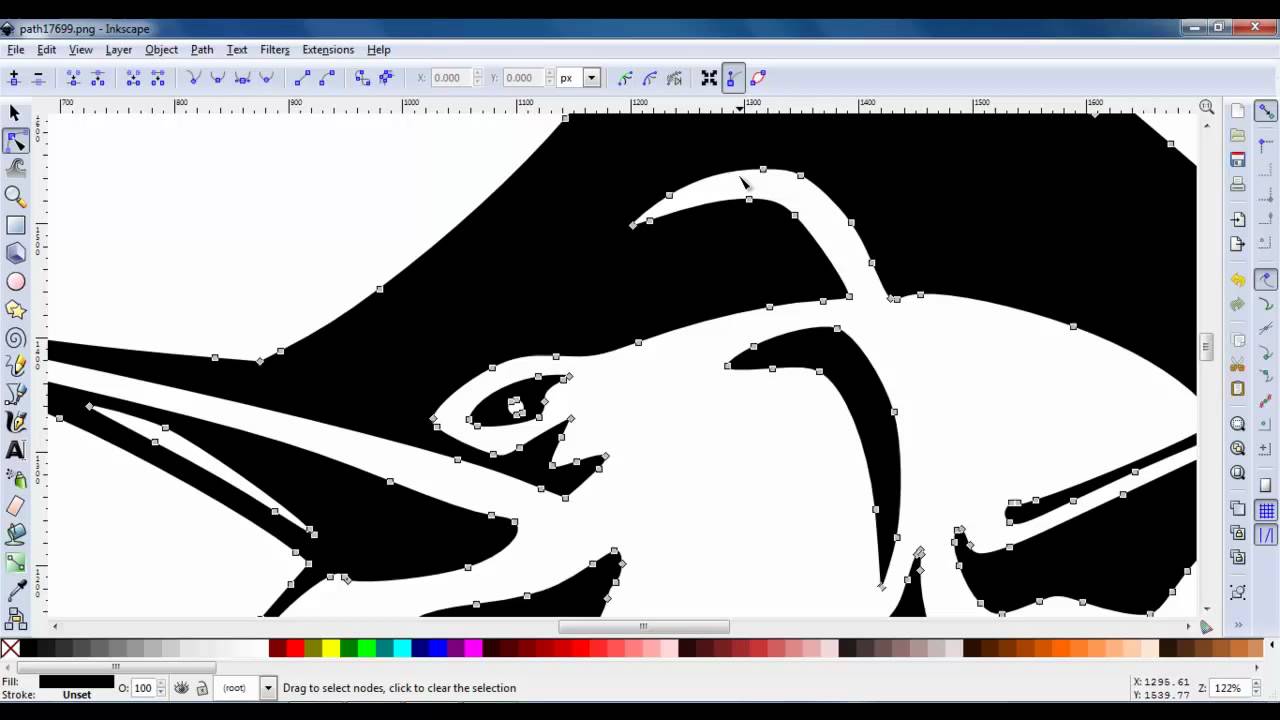
Создайте новый документ в Inkscape и импортируйте растровое изображение. Если вы используете инструмент Редактировать путь по узлам (F2), вы увидите, что у нас нет узлов для выбора. Вы также заметите, что края немного нечеткие или неровные. Мы можем это исправить!
Выделив растровое изображение, перейдите в меню Path и выберите Trace Bitmap (Shift + Alt + B).
В диалоговом окне установите для параметра Colors значение 2. Остальные параметры необходимо изменить в соответствии с вашим изображением. Я рекомендую проверить Live Preview , чтобы вы могли понять, что меняется. Когда все будет набрано, нажмите OK и закройте это диалоговое окно.
Ваше изображение
теперь векторный объект с путями и узлами. Вам нужно удалить
исходное изображение. Он прячется за прослеженной версией. Выберите свой
векторный объект и переместите его в сторону. Теперь вы можете удалить растр
изображение.
Теперь вы можете удалить растр
изображение.
Выберите свой объект с помощью Путь редактирования по узлам инструмент (F2) снова. В зависимости от качества и сложности вашего изображения, у вас может быть нежелательное количество узлов. Вы можете видеть, что это изображение определенно их слишком много. Лазер следует по карте от точки до точка (от узла к узлу). Путь с таким количеством узлов будет замедляться вещи вниз и вызвать проблемы. Если вы можете упростить свой путь, вы собирается получить лучшие результаты.
Не волнуйтесь, для этого есть простое решение. Выберите свой объект и перейдите в меню Path . Выберите Simplify (CTRL + L). Это уменьшит количество узлов.
Следующее
вам нужно будет осмотреть края вашего объекта, чтобы убедиться, что
вещи прямые и гладкие. Это опять же будет зависеть от качества
и сложность изображения, с которого вы начали. Увеличьте масштаб и просмотрите свое
изображение в режиме отображения Outline .
Линии этого объекта довольно неровные и неровные.Есть несколько способов исправить это. Снова выберите объект с помощью инструмента Редактировать путь по узлам (F2). Вверху вы заметите множество дополнительных узлов. Ты их можно выбрать, нажав Shift + щелкнув нужные узлы. Они станет синим после выбора. Теперь вы можете нажать кнопку Удалить выбранные узлы на верхней панели инструментов.
Лишние узлы были удалены, что привело к более плавной кривой.
Еще один способ сгладить кривые и линии — отрегулировать ручки узлов.Щелкните F2 , чтобы использовать путь редактирования по узлам орудие труда. Выберите узел и возьмитесь за одну из рукояток. Они станут красными при выборе. Перемещая эти ручки, отрегулируйте изгиб линий прикреплен к этому узлу.
После того, как вы закончите очистку краев, вам нужно будет проверить размер вашего объекта и убедиться, что он соответствует масштабу. Используя инструмент Select and transform objects (F1), выберите свой объект. Вы можете масштабировать его вверх и вниз, перетаскивая внешние стрелки.Удерживая нажатой клавишу CTRL при перетаскивании, вы пропорционально масштабируете объект. Вы также можете просто ввести желаемые размеры на верхней панели инструментов.
Используя инструмент Select and transform objects (F1), выберите свой объект. Вы можете масштабировать его вверх и вниз, перетаскивая внешние стрелки.Удерживая нажатой клавишу CTRL при перетаскивании, вы пропорционально масштабируете объект. Вы также можете просто ввести желаемые размеры на верхней панели инструментов.
Как преобразовать JPG в вектор
В этом руководстве вы узнаете, как использовать функцию PowerTRACE в CorelDRAW для преобразования JPG с низким разрешением в векторное изображение, которое можно увеличивать без потери качества. Изображения JPG с низким разрешением (72 точки на дюйм) не подходят для увеличения, но если вы конвертируете их в векторные изображения, вы можете уменьшить или увеличить без потери качества.Мы будем использовать функцию PowerTRACE, чтобы отследить этот логотип.
Щелкните любое из изображений ниже, чтобы просмотреть его в полном размере.
Во-первых, мы рассмотрим основы вкладок настроек и цвета внутри PowerTRACE, чтобы помочь вам точно настроить кривую и улучшить внешний вид выходных данных для увеличения или уменьшения.
Откройте новый документ в CorelDRAW. Вы можете использовать размер документа по умолчанию. Перейдите в Файл > Импорт , чтобы импортировать образец изображения PizzaLogo.jpg .
СОВЕТ : если вы нажмете пробел, ваше изображение будет помещено в середину пустого документа.
Убедитесь, что логотип выбран, и откройте PowerTRACE одним из следующих способов:
- Перейти к Растровые изображения > Контурная трассировка > Логотип или
- На интерактивной панели инструментов (когда активирован инструмент Pick ) щелкните стрелку раскрывающегося списка справа от Trace Bitmap и выберите Outline Trace > Logo .
В обоих методах открытия функции PowerTRACE вы увидите, что есть другие варианты на выбор:
- Параметр Quick Trace будет использовать последнюю использованную настройку трассировки или настройку, заданную в Tools > Options > Workspace > PowerTRACE .

- В разделе Осевая линия у вас есть опции для Техническая иллюстрация , чтобы обводить черно-белые иллюстрации тонкими слабыми линиями, или Линейный рисунок , чтобы обводить черно-белые эскизы толстыми заметными линиями.
В окне PowerTRACE вы увидите, что исходный файл JPG находится слева, а предварительный результат трассировки — справа.
На вкладке Settings вы можете увеличить количество отображаемых деталей, перетащив ползунок Detail вправо до тех пор, пока результат трассировки не покажет нужные детали.
Чтобы настроить сглаживание, вы можете перетащить ползунок Smoothing вверх. Для этого изображения мы установим его на 21 .
Чтобы настроить резкость углов, перетащите ползунок Corner Smoothness на 32 . Это выпрямит некоторые строки в тексте и сделает текст более чистым.
Если вы хотите удалить исходное изображение, установите флажок Удалить исходное изображение . Однако, если ваша предварительная трассировка не получается именно такой, какой вы хотите, вам нужно будет вернуться к исходному изображению и проследить его заново.
Однако, если ваша предварительная трассировка не получается именно такой, какой вы хотите, вам нужно будет вернуться к исходному изображению и проследить его заново.
Чтобы удалить фон, установите флажок Удалить фон .После проверки, где бы вы ни увидели серо-белый узор в виде шахматной доски, это будет означать прозрачный фон. Если вы хотите удалить определенный цвет (в данном случае белый), включите опцию Specify Color , затем выберите Eyedropper и удерживайте клавишу Shift , нажимая на каждый из белых углов вокруг логотипа.
Если вы нажмете Удалить цвет со всего изображения , он удалит цвет (в данном случае белый) не только с внешних углов, но и с белых букв пиццерии и пятен пепперони. Объединить смежные объекты одного цвета. тоже сделает это.
При удалении перекрытия объектов каждый кусок будет разрезан, как формочки для печенья. Вы можете поэкспериментировать с каждой из этих настроек, чтобы увидеть, какой результат лучше всего подходит для вас.
Примечание : если вы хотите Группировать объекты по цвету , необходимо включить параметр Удалить перекрытие объектов .
Далее мы посмотрим на вкладку Цвета .Диагональные линии, которые вы видите на графике справа, указывают на то, что это выбранный цвет. Наш след имеет 2 оттенка белого, но мы можем объединить их в один цвет.
Выберите первый белый цвет в списке цветов, затем удерживайте клавишу Ctrl на клавиатуре и щелкните другой белый цвет. Теперь нажмите кнопку Merge . Он объединяет оба оттенка белого в один, но это не настоящий белый цвет. Чтобы отрегулировать это, щелкните белый цвет, затем нажмите кнопку Edit .В диалоговом окне Select Color установите чистый белый цвет, отрегулировав ползунок цвета слева или введя значения RBG или Hex #.
Вы можете повторить этот процесс объединения похожих цветов и / или редактирования любых цветов в списке. Если вы хотите удалить цвет, просто выберите его и щелкните значок Корзина .
Если вам нужна определенная цветовая палитра, например плашечные цвета Pantone® или CMYK, вы можете установить ее прямо в PowerTRACE. Просто щелкните раскрывающийся список рядом с Цветовой режим и выберите нужный режим.
Наша трассировка выглядит хорошо, поэтому нажмите OK , чтобы закрыть окно PowerTRACE. Теперь, вернувшись в интерфейс CorelDRAW, след лежит поверх нашего исходного JPG. Используя инструмент Pick , перетащите его в сторону, чтобы можно было провести параллельное сравнение с исходным JPG.
Если вы заметили, что какие-либо детали отсутствуют, вы можете исправить это, повторно отслеживая исходный файл JPG и установив ползунок Detail на более высокое значение.
Чтобы увидеть векторные линии на трассе, перейдите в меню View > Wireframe .График справа показывает векторные линии по сравнению с JPG слева — это просто пиксели. Чтобы выйти из каркаса, перейдите в меню View > Enhanced .
Выберите исходный JPG и нажмите Удалить на клавиатуре. Теперь выберите свой след и нажмите P на клавиатуре — это поместит его в центр вашей страницы. Нажмите F4 на клавиатуре для увеличения.
Круг на логотипе не очерчен идеально, но мы можем исправить это вручную, выполнив следующие действия:
- Выберите свой логотип с помощью инструмента Pick
- Удерживая нажатой клавишу Shift , дважды щелкните инструмент Прямоугольник на левой панели инструментов.Это создаст прямоугольник вокруг вашего логотипа.
- Активируйте инструмент Shape на левой панели инструментов, удерживая нажатой клавишу Shift , щелкните и перетащите узел в верхнем левом углу в центр, чтобы создать идеальный круг
- Щелкните значок За слоем на верхней панели инструментов
- Активируйте инструмент Pick и выберите логотип
- Щелкните значок Разгруппировать на верхней панели инструментов (или используйте Ctrl + U )
- Снимите выделение с изображения логотипа, щелкнув пустое место на странице
- Выберите черный изогнутый участок в верхней части логотипа и нажмите Удалить
- Сделайте то же самое с черной изогнутой частью по дну
- Нажмите на тонкий контур черного круга, затем щелкните образец черного цвета на панели цветов, и теперь ваше изображение будет заполнено черным в областях, которые вы удалили
- Снова снимите выделение, затем используйте инструмент Pick , чтобы перетащить все изображение и захватить все отдельные части.
 Щелкните значок Group Object на верхней панели инструментов (или используйте Ctrl + G )
Щелкните значок Group Object на верхней панели инструментов (или используйте Ctrl + G )
Если вы хотите убедиться, что белый фон полностью удален, снимите выделение с изображения логотипа и дважды щелкните инструмент Прямоугольник . Это создаст прямоугольник размером с нашу страницу. Затем выберите цвет из цветовой палитры, чтобы заполнить его цветом. Итак, вы можете видеть, что наш белый фон был полностью удален, и наш знак готов к увеличению.
Выберите логотип и введите размер (в данном случае 36 дюймов) в верхнее значение настроек Размер объекта .Убедитесь, что значок Lock показывает закрытый замок, что означает, что исходное соотношение ширины и высоты будет сохранено при масштабировании или изменении размера изображения. Теперь у вас есть 36-дюймовый знак, готовый к печати любого необходимого вам размера.
Преобразование растрового изображения в векторное для Flash
Растровые изображения (например, форматы JPG, PNG или GIF) могут быть преобразованы в векторное изображение несколькими способами:
См. Также: загрузка карт шейп-файлов (.SHP) в StatPlanet
Также: загрузка карт шейп-файлов (.SHP) в StatPlanet
Невозможно полностью преобразовать растровое изображение в векторное, но, поэкспериментировав, можно добиться хороших результатов.Чтобы преобразовать растровое изображение, сначала импортируйте его в Animate (Файл -> Импортировать в рабочую область). Затем выберите изображение и выберите «Изменить» -> «Растровое изображение» -> «Трассировать растровое изображение».
Для получения оптимальных результатов необходимо поэкспериментировать со следующими настройками трассировки:
- Порог цвета: Увеличьте это значение, чтобы уменьшить количество цветов в результирующем векторном изображении. (При сравнении двух пикселей, если разница в значениях цвета RGB меньше указанного здесь порогового значения цвета, они считаются одним цветом).
- Минимальная площадь: Увеличьте это значение, чтобы уменьшить количество фигур в результирующем векторном изображении. Это количество окружающих пикселей, учитываемых при назначении цвета пикселю.

- Подгонка кривой: Насколько плавно будут нарисованы контуры.
- Угловой порог: Выберите, сколько углов вы хотите сохранить.
Следующие значения показывают, какие настройки следует использовать, если вы хотите создать вектор, наиболее близкий к исходному растровому изображению.Однако указанные ниже настройки не рекомендуются из-за большого количества созданных фигур. Эти настройки также могут вызвать сбой программы Animate.
- Порог цвета: 10
- Минимальная область: 1 пиксель
- Подгонка кривой: пикселей
- Порог угла: Множество углов
При трассировке карты игнорируйте трассированные границы карты (удалите их, если возможно, поэкспериментировав с настройками «растровое изображение трассировки», и попытайтесь получить трассированное растровое изображение с отдельными областями карты).Вам нужно создать свои собственные границы, и для этого вам нужно, чтобы каждая область карты была отделена друг от друга. Если вам это удалось, вы можете использовать «Ink Bottle Tool» для создания границ. Нажмите на каждую область карты с выбранным инструментом Ink Bottle Tool, и он создаст вокруг нее рамку. Это, вероятно, приведет к созданию карты с несколькими границами. Чтобы решить эту проблему, удалите все области карты, оставив только границы. Затем удалите одну за другой любую из «повторяющихся» границ. Наконец, используйте инструмент «Заливка», чтобы снова заполнить области карты.
Если вам это удалось, вы можете использовать «Ink Bottle Tool» для создания границ. Нажмите на каждую область карты с выбранным инструментом Ink Bottle Tool, и он создаст вокруг нее рамку. Это, вероятно, приведет к созданию карты с несколькими границами. Чтобы решить эту проблему, удалите все области карты, оставив только границы. Затем удалите одну за другой любую из «повторяющихся» границ. Наконец, используйте инструмент «Заливка», чтобы снова заполнить области карты.
Если это не сработает, можно вручную отслеживать контуры растровых изображений, как описано ниже.
Если автоматическое отслеживание изображения не приводит к желаемым результатам, вы можете нарисовать контуры вручную. Ниже описан процесс трассировки карты, хотя этот процесс одинаков для любого вида растрового изображения.
- Преобразуйте изображение в видеоклип («Изменить» -> «Преобразовать в символ»).
- На панели свойств ниже щелкните раскрывающийся список «Цвет» и выберите «Альфа».
 Измените значение примерно на «30%» (чтобы вы все еще могли четко видеть контуры изображения).
Измените значение примерно на «30%» (чтобы вы все еще могли четко видеть контуры изображения). - Вставьте новый слой (Вставка -> Временная шкала -> Слой).
- Выберите инструмент «Линия» для панели инструментов рисования и нарисуйте контуры в этом новом слое, следуя контурам карты в слое ниже. Убедитесь, что все линии соприкасаются. Чтобы нарисовать кривую, сначала нарисуйте прямую линию. Затем щелкните где-нибудь посередине линии и так или иначе перетащите ее.
- Выберите инструмент «Заливка» и щелкните внутри границ, чтобы создать области карты.Если это не сработает, возможно, нарисованные вами границы не касаются друг друга. Увеличьте масштаб, чтобы увидеть, сможете ли вы обнаружить брешь.
- Удалите нижний слой, содержащий ваше растровое изображение.
для ГИС (географических информационных систем) обычно передаются как шейп-файлы ESRI. StatPlanet может напрямую загружать карты шейп-файлов. Также можно использовать StatPlanet для преобразования карт шейп-файлов в векторный формат, который затем можно редактировать с помощью такого программного обеспечения, как Adobe Illustrator, Inkscape или Adobe Animate. Чтобы экспортировать карту шейп-файла как векторный файл PDF, его сначала необходимо загрузить в StatPlanet (см. Также краткое руководство по загрузке карт шейп-файлов). Затем выполните шаги, описанные здесь: экспорт карт шейп-файлов в векторный формат.
Чтобы экспортировать карту шейп-файла как векторный файл PDF, его сначала необходимо загрузить в StatPlanet (см. Также краткое руководство по загрузке карт шейп-файлов). Затем выполните шаги, описанные здесь: экспорт карт шейп-файлов в векторный формат.
Shapefile также можно преобразовать в векторные файлы Adobe Illustrator с помощью такого программного обеспечения, как ArcGIS или MAPublisher. Конвертировать файл в ArcGIS можно следующим образом: выберите «Файл -> Экспорт карты». В раскрывающемся списке «Сохранить как» выберите формат файла «AI».Затем нажмите «Сохранить». Файлы Adobe Illustrator (AI) можно импортировать непосредственно в Adobe Animate.
Вы также можете сначала открыть изображение в Adobe Illustrator, экспортировать изображение как файл Flash SWF и импортировать SWF в Adobe Animate. Иногда импорт SWF-файла дает лучшие результаты, чем импорт AI-файла.
Если у вас нет доступа к такому программному обеспечению, вы можете попробовать бесплатный конвертер шейп-файлов в SVG под названием shp2svg. См. Ниже информацию о преобразовании изображения SVG в формат, распознаваемый Adobe Animate.
См. Ниже информацию о преобразовании изображения SVG в формат, распознаваемый Adobe Animate.
Использование Adobe Illustrator: откройте файл SVG в Adobe Illustrator, а затем экспортируйте файл в формате .AI или .SWF. Похоже, что наилучшие результаты достигаются при использовании Adobe Illustrator для экспорта изображения в виде файла Adobe Animate SWF с последующим импортом SWF в Adobe Animate.
Без Adobe Illustrator: вы можете попробовать преобразовать файл с помощью бесплатного редактора векторной графики Inkscape или бесплатного инструмента преобразования SVG2SWF.
Преобразование изображений в векторные: ваше основное руководство
Большинство изображений в Интернете или на вашем компьютере будут в растровом формате.Однако растровые изображения подходят не для всех целей. Например, если вам нужно отредактировать изображение с помощью программного обеспечения САПР, вам нужно будет преобразовать изображение в векторное из исходного растрового формата. Это обычное требование во многих отраслях, но, к сожалению, сам процесс преобразования может быть сложным.
Это обычное требование во многих отраслях, но, к сожалению, сам процесс преобразования может быть сложным.
В этой статье мы расскажем, как быстро и просто преобразовать изображения в векторные форматы. Мы также подробно рассмотрим, какие векторные форматы выбрать, а также дадим несколько полезных советов о том, как сделать процесс преобразования плавным.
Содержание
Растровые изображения
Подавляющее большинство цифровых изображений, с которыми мы сталкиваемся в повседневной жизни, — это растровые изображения, от фотографий, которые мы делаем на наши телефоны, до GIF-файлов, которыми мы делимся в социальных сетях. Причин преобладания растровых изображений масса:
- Веб-браузеры поддерживают многие из наиболее распространенных типов форматов растровых изображений
- Растровые изображения идеально подходят для таких целей, как фотография
- При сканировании бумажного чертежа создается растровое изображение
- Многие из самых популярных графических редакторов, например Photoshop, работают с растровыми изображениями.

Однако растровые изображения имеют свои недостатки.Во-первых, растровые изображения состоят из пикселей и, таким образом, предназначены для отображения с заданным разрешением. Это означает, что изменение размера или масштабирование неизбежно приведет к некоторой потере качества изображения.
Во-вторых, растровые изображения не имеют структуры; они просто карта разных цветов. Это означает, что программы САПР не могут интерпретировать то, что представляет собой изображение, или различать различные элементы в изображении. Это также делает невозможным преобразование изображения в формат, совместимый с ЧПУ, такой как G-код.
Если ваше изображение сохранено в формате растрового файла, и вам необходимо использовать его для целей САПР или ЧПУ, то единственное решение — преобразовать изображение в векторный формат.
Распространенные типы растровых файлов
На рынке представлены сотни типов растровых изображений, каждый из которых имеет свои преимущества и недостатки. Здесь мы сосредоточились только на нескольких форматах, которые вы, скорее всего, будете использовать.
Здесь мы сосредоточились только на нескольких форматах, которые вы, скорее всего, будете использовать.
JPG
JPG — один из самых известных типов растровых файлов.Этот формат является идеальным выбором для фотографий из-за небольшого размера файла. Это преимущество, поскольку позволяет пользователям хранить сотни фотографий на телефоне или цифровой камере, не беспокоясь о нехватке места.Чтобы добиться такого уменьшения размера файла, JPG должен срезать некоторые углы с качеством изображения и использовать методы сжатия с потерями . Обычно это не является серьезной проблемой для фотографий, где некоторое размытие по краям не оказывает слишком негативного влияния на качество изображения.Однако при работе с линейными чертежами, такими как планы этажей, недостатки JPG становятся очевидными, поскольку появляются артефакты сжатия.
Артефакты сжатия затрудняют преобразование изображения JPG в векторное. Таким образом, мы рекомендуем вам избегать сохранения вашего изображения в формате JPG .
PNG
Другой чрезвычайно распространенный тип файлов — PNG. Этот формат приобрел известность как универсальный, особенно в области веб-графики. PNG также предлагает пользователям преимущества 16 миллионов цветов и прозрачности наряду с сжатием без потерь .Сжатие без потерь означает, что при сохранении файла PNG он не потеряет качества. Это отличает его от форматов файлов, таких как JPG, и делает его лучшим выбором, если вы хотите в дальнейшем векторизовать свое изображение. Единственным недостатком является то, что размеры файлов больше, чем у JPG.
TIFF
TIFF или формат файла изображения с тегами — это формат растрового изображения, популярный в мире цифрового искусства. Как и формат PNG, TIFF предлагает пользователям сжатие без потерь и прозрачность.Однако TIFF также позволяет пользователям сохранять свои изображения без сжатия. Несжатые изображения гарантируют пользователям максимальное качество изображения. Однако, как и следовало ожидать, это означает, что файлы TIFF могут увеличиваться в размерах и становиться намного больше, чем эквивалентный JPG или даже PNG. Тем не менее, если вы хотите преобразовать изображение из растрового в векторное, важно отдавать предпочтение качеству изображения, а не файлам небольшого размера. Вот почему Scan2CAD рекомендует TIFF как лучший формат файла для преобразования изображения в вектор.
Однако, как и следовало ожидать, это означает, что файлы TIFF могут увеличиваться в размерах и становиться намного больше, чем эквивалентный JPG или даже PNG. Тем не менее, если вы хотите преобразовать изображение из растрового в векторное, важно отдавать предпочтение качеству изображения, а не файлам небольшого размера. Вот почему Scan2CAD рекомендует TIFF как лучший формат файла для преобразования изображения в вектор.
Вектор изображений
Векторные форматы файлов предлагают пользователям совершенно другой способ хранения данных изображений. Это потому, что они избегают пикселей и вместо этого выбирают объекты. Это означает, что вместо отображения информации о цвете они отображают отдельные элементы изображения. Элементы в векторном изображении могут включать линии, кривые, фигуры и текст, среди других типов объектов.
Каждый объект в векторном изображении определяется математическими координатами. Это означает, что можно отображать векторный файл практически в любом масштабе без потери четкости или качества. Кроме того, по тем же причинам вы можете отображать векторное изображение с любым разрешением.
Кроме того, по тем же причинам вы можете отображать векторное изображение с любым разрешением.
Еще одним преимуществом векторных изображений является то, что все элементы изображения отличаются друг от друга. Это упрощает для управляющего программного обеспечения САПР и ЧПУ использование и интерпретацию изображения, а также позволяет пользователям прикреплять данные к отдельным объектам. Например, если вы использовали архитектурное программное обеспечение САПР, вы могли указать строительный материал для конкретной стены.
Помимо перечисленных выше плюсов, векторные изображения также часто имеют файлы меньшего размера.Это связано с тем, что там, где растровые файлы содержат информацию о каждом отдельном пикселе (включая фон), векторные файлы содержат информацию только о соответствующих частях изображения.
Распространенные типы векторных файлов
Как и в случае с растровыми изображениями, существует широкий выбор типов векторных файлов. Однако в мире САПР преобладают два типа файлов: DXF и DWG. Мы рассмотрим причины, по которым вы можете преобразовать изображение в любой из этих двух типов векторных файлов.
Мы рассмотрим причины, по которым вы можете преобразовать изображение в любой из этих двух типов векторных файлов.
DWG
DWG — это собственный формат файлов для ведущего на рынке программного обеспечения САПР от Autodesk, AutoCAD.В результате вы можете найти файлы DWG на жестких дисках архитекторов, инженеров и дизайнеров по всему миру.Формат DWG в первую очередь предназначен для использования с AutoCAD. Таким образом, он отражает изменения, внесенные в саму программу, и Autodesk периодически выпускает новые версии формата DWG, которые совпадают с новыми выпусками AutoCAD.
Формат поддерживает широкий спектр векторных объектов, в том числе многие из них, относящиеся к AutoCAD. Однако теперь существует множество других способов просмотра файлов DWG без AutoCAD, и этот тип файла остается популярным среди пользователей многих различных программ САПР.
DXF
Интересно, что формат DXF является той же стабильной, что и DWG; оба берут свое начало в Autodesk. Если DWG должен был быть родным форматом AutoCAD, DXF должен был действовать как lingua franca САПР — формат, который позволил бы пользователям всех программ САПР совместно работать над одними и теми же проектами.
Если DWG должен был быть родным форматом AutoCAD, DXF должен был действовать как lingua franca САПР — формат, который позволил бы пользователям всех программ САПР совместно работать над одними и теми же проектами.Несмотря на то, что существует несколько объектов AutoCAD, которые не поддерживаются DXF, формат во многом идентичен DWG. Добавьте к этому тот факт, что практически каждое программное обеспечение САПР на рынке поддерживает DXF, и становится ясно, почему DXF стал популярным форматом файлов.Если вы хотите поделиться своим изображением с широким кругом клиентов после преобразования и не уверены, все ли они используют AutoCAD, то может быть безопаснее сохранить файл в формате DXF.
Знаете ли вы? Файлы
PDF могут содержать как растровую, так и векторную графику. Это означает, что вам может потребоваться использовать два разных метода для преобразования вашего PDF-файла в векторный формат. Для получения дополнительных сведений посетите раздел «Векторизация PDF» нашего блога.Хотя векторные файлы не идеальны во всех ситуациях — например, для отображения фотореалистичных изображений, — они идеальны для САПР.Читайте дальше, чтобы узнать, как именно преобразовать ваше изображение в векторное.
Возможности переоборудования
Если вы привыкли к таким программам, как Photoshop, то можете подумать, что преобразовать один тип файла в другой так же просто, как нажать «Сохранить как…» и выбрать из раскрывающегося меню. К сожалению, преобразовать из растрового в векторный не так-то просто.
Поскольку растровые и векторные изображения работают с совершенно разными принципами, преобразование изображения в векторное (также известное как векторизация ) является более сложной задачей.Единственный способ выполнить это преобразование — провести трассировку по растровому изображению. Есть два способа завершить процесс отслеживания:
- Ручное отслеживание . Это включает открытие растрового изображения в такой программе, как Inkscape, Illustrator или SketchUp, добавление нового слоя поверх существующего изображения, а затем рисование векторных линий, фигур и текста, отражающих содержимое растрового изображения.

Если у вас есть достаточно времени, чтобы точно обвести изображение (и твердая рука!), Этот метод может дать отличные результаты.Однако это, безусловно, отнимает много времени — на отслеживание одного изображения могут уйти часы или даже дни!
- Автоматическое отслеживание . Программное обеспечение для векторизации, такое как Scan2CAD, может автоматически обнаруживать линии, формы и объекты, присутствующие на изображении. Из этого они могут затем создать векторное представление растрового изображения. Также возможно распознавать текст (и даже почерк!) Благодаря технологии распознавания текста.
Однако ключевым положительным моментом в автоматическом отслеживании является скорость.Преобразование изображения в вектор с помощью автоматической трассировки занимает считанные секунды. Вы также можете использовать пакетную обработку для одновременного преобразования множества изображений — что потребовало бы всей команды, если бы трассировка выполнялась вручную!
Однако есть и недостатки — этот метод требует некоторой предварительной и постобработки, так что люди здесь не совсем свободны.
 Между тем, даже самая совершенная программа векторизации не понимает содержание изображения так, как человек. Это означает, что при конвертации могут быть ошибки.Тем не менее, есть способы помочь уменьшить эти проблемы — читайте дальше, чтобы узнать, как!
Между тем, даже самая совершенная программа векторизации не понимает содержание изображения так, как человек. Это означает, что при конвертации могут быть ошибки.Тем не менее, есть способы помочь уменьшить эти проблемы — читайте дальше, чтобы узнать, как!
Преобразовать изображение в вектор
Как это работает
Автоматическое преобразование изображений в векторные файлы — сложный процесс. Это потому, что для понимания изображения требуется компьютерная программа — то, что она находит гораздо труднее, чем человек.
Из-за этого векторизация лучше всего работает с изображениями:
Например, если изображение представляет собой контур черного квадрата на белом фоне, его будет невероятно легко векторизовать.Между тем, добиться хороших результатов с полноцветной фотографией было бы практически невозможно.
Возможные проблемы
Распространенные проблемы с растровыми изображениями
При наличии множества потенциальных типов векторных объектов программному обеспечению векторизации может быть сложно понять, как обрабатывать ваш векторный файл. Например, не всегда может быть ясно, является ли объект прямой линией или кривой.
Например, не всегда может быть ясно, является ли объект прямой линией или кривой.
Кроме того, все ваше изображение или отдельные объекты в нем могут иметь дефекты.Это может произойти из-за ошибок в процессе сканирования, перекоса или проблем, связанных с сохранением изображения в формате с потерями. Они могут включать появление пятен или «дырок», размытость или использование оттенков серого, а не монохромных цветов.
В то время как высококачественное, точное профессиональное программное обеспечение, такое как Scan2CAD, обнаружит, что подобные проблемы намного проще решить, чем инструмент онлайн-преобразования, все же существуют способы, которыми пользователи могут улучшить исходное растровое изображение, чтобы упростить его преобразование.
Улучшите свои результаты
Большинство пользователей, которым необходимо преобразовать изображения в векторные файлы, окажутся где-то между крайними ситуациями, описанными ранее. В некоторых случаях этих проблем можно избежать, повторно отсканировав изображение или получив версию, которая не сохраняется в формате файла с потерями, например, JPG.
Однако в некоторых случаях у вас нет другого выбора, кроме как продолжить преобразование неидеального изображения. Это означает, что вам нужно будет выполнить несколько этапов предварительной обработки, чтобы привести изображение в порядок.Некоторые из наиболее распространенных представлены ниже:
- Использовать пороговое значение . Установление порогового значения позволяет превратить изображение в градациях серого в изображение, в котором есть только два цвета: черный и белый. В Scan2CAD вы увидите диалоговое окно, появляющееся при использовании инструмента определения порога, который позволяет вам установить точку отсечения, в которой оттенки серого будут обрабатываться как черные или белые пиксели.
- Линии утолщения . Прерывистые линии часто появляются, если вы отсканировали изображение, особенно если изображение изначально было нарисовано карандашом.Вы можете решить эту проблему, используя инструмент Scan2CAD’s Thicken Lines.
 Однако будьте осторожны при использовании этого инструмента — вы не хотите соединять вместе линии, которые не должны соединять !
Однако будьте осторожны при использовании этого инструмента — вы не хотите соединять вместе линии, которые не должны соединять ! - Удалить дыры и крапинки . Если изображение слишком тусклое, могут появиться дыры. Чтобы исправить это, используйте функцию Scan2CAD «Удалить отверстия». Между тем, противоположной проблемой является появление пятен — дополнительных посторонних пикселей, которые могут появляться рядом с краями линий и фигур и могут затруднять программе распознавание разницы между объектом и его фоном.Чтобы удалить это, вы можете стереть пиксели от руки или сделать это автоматически с помощью инструмента «Удалить пятна».
У нас есть множество дополнительных рекомендаций о том, как подготовить растровое изображение к преобразованию. Итак, прежде чем векторизовать свое изображение, обязательно ознакомьтесь с нашими 10 лучшими эффектами очистки растра.
Преобразование изображения
Теперь, когда вся подготовка завершена, вам будет приятно узнать, что реальный процесс преобразования вряд ли может быть проще! Фактически, все, что вам нужно сделать, это открыть очищенное растровое изображение в Scan2CAD, а затем щелкнуть один из доступных вариантов преобразования. И вуаля! Вы превратите растровое изображение в векторное за считанные секунды. Вы можете увидеть, как это выглядит ниже…
И вуаля! Вы превратите растровое изображение в векторное за считанные секунды. Вы можете увидеть, как это выглядит ниже…
Преобразование технического чертежа в векторный с помощью Scan2CAD
Почему стоит использовать Scan2CAD?
Доступен целый ряд инструментов, позволяющих конвертировать изображения в векторные форматы — так почему же стоит выбирать Scan2CAD?
Ответ прост: Scan2CAD — это профессиональное и точное решение для преобразования.
Благодаря Scan2CAD вам не нужно беспокоиться о том, сможет ли ваше программное обеспечение отличить дугу от окружности или будет правильно работать с пунктирными линиями.Превосходное программное обеспечение для распознавания векторов Scan2CAD делает его идеальным выбором для архитекторов и инженеров, которым требуется преобразовывать технические чертежи с максимальной точностью.
Между тем, Scan2CAD также предлагает широкий спектр инструментов, которые позволяют оптимизировать изображение перед преобразованием и улучшить его в конце. Благодаря поддержке широкого диапазона типов файлов Scan2CAD упрощает преобразование во все самые популярные растровые и векторные форматы на рынке и обратно. Кроме того, благодаря поддержке пакетной обработки вы можете конвертировать изображения быстрее, чем вы думаете.
Благодаря поддержке широкого диапазона типов файлов Scan2CAD упрощает преобразование во все самые популярные растровые и векторные форматы на рынке и обратно. Кроме того, благодаря поддержке пакетной обработки вы можете конвертировать изображения быстрее, чем вы думаете.
Есть много причин выбрать Scan2CAD, но не верьте нам на слово. Попробуйте сами Scan2CAD с помощью нашей 14-дневной бесплатной пробной версии. Щелкните ссылку ниже, чтобы загрузить ее сегодня.
Преобразование растров в векторные | Введение
Растровые изображения используются во всем мире людьми во всех отраслях и областях. Если вы делитесь изображением с другом или создаете веб-сайт, скорее всего, это растровый файл.Однако, несмотря на их универсальность, они не всегда подходят для использования. Если вы работаете с графикой или рядом с ней, САПР или ЧПУ, вам нужно искать альтернативные форматы файлов: векторы. Не волнуйтесь, если вы новичок во всем этом. Наше руководство для начинающих по , как преобразовать растр в вектор , поможет вам поразить своих друзей своими обширными знаниями в кратчайшие сроки!
Последнее руководствоScan2CAD предназначено для начинающих в мире растров и векторов.Если вам нужно изображение более высокого качества для вашего веб-сайта или вы хотите использовать дизайн в САПР, мы покажем вам, как именно преобразовать его в вектор.
Если вы новичок в мире форматов файлов, то, возможно, раньше вы даже не сталкивались с терминами «растр» и «вектор». Итак, прежде чем мы углубимся в то, как преобразовать растр в вектор, мы рассмотрим, что это за форматы файлов.
Растровые изображения
Большинство изображений, которые вы когда-либо видели на экране компьютера, имеют формат растровых файлов.Те забавные гифки, которыми вы поделились с другом — также в формате растрового файла. Итак, как бы вы узнали растровое изображение? Растровые изображения состоят из крошечных квадратов цветов, также известных как пикселей . Вы, несомненно, заметили это раньше, когда пытаетесь увеличить размер изображения, но обнаруживаете, что оно нечеткое и низкое. Именно поэтому мы говорим, что растровые изображения « зависят от разрешения ».Плюсы
Они предлагают разнообразную цветовую палитру и детализациюИх легко делить
Широко поддерживается веб-браузерами и стандартными редакторами изображений
Минусы
Они зависят от разрешения и имеют низкое качествоИх различный цвет затрудняет печать
Более высокое качество означает больший размер файла
Общие форматы растровых файлов?
- JPEG : используется в основном для обмена фотографиями в Интернете.Они имеют небольшой размер файла, что делает их идеальными для совместного использования, и большую цветовую палитру. Однако, если вы редактируете JPEG, имейте в виду, что он потеряет качество из-за использования сжатия с потерями.
- PNG : формат файла, используемый в основном для иллюстраций и логотипов. В отличие от JPEG, они используют сжатие без потерь, что означает, что они не теряют столько качества, когда вы их редактируете. Однако это преимущество дает больший размер файла.
- GIF : кто когда-либо не публиковал GIF в Интернете? Хотя они отлично подходят для забавных целей, они имеют низкое разрешение и низкое качество.Обычно вы не будете использовать их за пределами веб-графики или анимации.
- BMP : нет ничего проще, чем BMP. В отличие от других форматов растровых файлов, BMP обычно не сжимаются. Что это значит? Они высокого качества, но при этом имеют очень большой размер файла.
- TIFF : золотой стандарт формата файлов для преобразования. Файлы TIFF очень популярны в графическом дизайне, так как обеспечивают сжатие без потерь и высокое качество. Однако, как и в случае с PNG, они также имеют большой размер файла.
Векторные изображения
Итак, растры у вас есть, но что делать с векторными изображениями? Векторные изображения очень популярны в таких отраслях, как графический дизайн и инженерия. Это потому, что, в отличие от растровых изображений, они не состоят из пикселей или других объектов, которые делают их зависимыми от разрешения. Вместо этого они состоят из путей ; когда вы увеличиваете или приближаете векторное изображение, пути увеличиваются в размере. По этой причине мы говорим, что векторы — это « бесконечно масштабируемых ».Плюсы
Они не зависят от разрешения и имеют высокое качествоВекторные элементы могут содержать дополнительную информацию
Несмотря на высокое качество, они также могут иметь небольшой размер файла
Минусы
Они не так распространены, как растры; вам нужно использовать векторные редакторыИх нельзя использовать для реалистичных фотографий
Их сложно опубликовать, и они не всегда совместимы с программным обеспечением для редактирования изображений
Общие форматы векторных файлов?
- DXF : ключ к разгадке в названии — формат обмена чертежами был создан для того, чтобы люди могли обмениваться файлами САПР через широкий спектр программного обеспечения.Являясь золотым стандартом файлового формата (по крайней мере, для Scan2CAD!), DXF поддерживаются практически всеми программами САПР на рынке.
- DWG : если вы знакомы с AutoCAD, вы узнаете его собственный формат файла DWG. DWG не так широко поддерживается как собственный формат файлов, чем DXF. Однако он поддерживает больше объектов, чем DXF.
- SVG : вы уже сталкивались с форматом файлов SVG — сознательно или нет — через веб-графику или интерактивные функции в Интернете.Большинство веб-браузеров, которые вы когда-либо использовали, поддерживают формат файла SVG.
- PDF : интересный формат файла, PDF-файлы могут поддерживать как растровые, так и векторные элементы файлов. PDF-файлы, широко поддерживаемые браузерами, в основном используются для обмена и печати документов.
Итак, вы знаете разницу между растрами и векторами — но почему именно вам нужно преобразовывать? Имеет ли значение, если вы используете растр или вектор? В конечном итоге все зависит от того, для чего вам нужен ваш образ.
Общего назначения, графика и мультимедиа
Если вы хотите использовать изображение на веб-сайте или в рекламе, вам следует избегать растровых изображений любой ценой. Если у вас нет нескольких версий растрового изображения разных размеров, вы столкнетесь только с сильной пикселизацией и низким качеством, когда попытаетесь изменить его в соответствии со спецификациями дизайна. Если вы используете векторное изображение, то для сравнения вы можете использовать одно и то же векторное изображение для самых разных целей. Нужен небольшой логотип на вашем сайте? Хотите увеличить версию на плакате? Это не имеет значения — если он в формате векторного файла, все в порядке.
Компьютерное проектирование
Одна из основных причин, по которой люди обращают внимание на преобразование растров в векторные, — это САПР. В то время как дизайнерам САПР, возможно, раньше приходилось проектировать все вручную, эволюция САПР позволила им теперь создавать все быстро и эффективно с использованием инновационных технологий. Итак, почему векторы важны? Что ж, с векторным изображением пользователь может прикреплять данные к отдельным элементам изображения. Например, архитектор может указать материал, из которого будет построена стена.Кроме того, векторные изображения легко редактировать , и даже можно повторно использовать изображение для создания вариаций исходного дизайна.
Если у вас есть, например, растровая версия архитектурного чертежа, вам нужно преобразовать ее в вектор, чтобы использовать в САПР. Кроме того, если у вас есть физический чертеж, вы можете отсканировать его, а затем преобразовать в векторный формат, готовый для использования в САПР, где он может быть преобразован в 2D или 3D модель.
Компьютерное числовое программное управление
Если вы хотите создать интересный проект с ЧПУ с помощью одного из многих типов станков с ЧПУ, таких как фрезерный станок, фрезерный станок или гидроабразивный станок, вы должны использовать правильный формат файла.Большинство станков с ЧПУ работают с использованием набора предварительно запрограммированных команд, которые перемещают инструменты. Эти команды записаны в коде G-Code — управляют всем, от скорости до глубины и вращения. Чтобы использовать эти машины, вам необходимо использовать векторный формат файла или G-код.
Как правило, вы можете преобразовать растровое изображение в векторное, которое затем можно преобразовать в G-код. Затем этот G-код можно использовать с программным обеспечением для управления ЧПУ, чтобы ваш станок с ЧПУ работал. Тогда вы будете готовы приступить ко всем этим проектам с ЧПУ.
Теперь вы знаете, зачем нужно преобразовывать растр в вектор, но как именно работает этот процесс? Все сводится к розыску. Вы знаете, как можно обвести изображение калькой? Преобразование работает очень похоже.
Ручное отслеживание , как следует из названия, требует усилий с вашей стороны. Допустим, у вас есть растровый логотип (например, JPEG), который вы хотите преобразовать в SVG для своего веб-сайта — как именно его можно преобразовать при ручной трассировке? Используя соответствующий пакет программного обеспечения (о котором мы поговорим ниже), вы можете использовать компьютерную мышь, чтобы щелкнуть и нарисовать свой логотип.К концу вы создадите векторные объекты поверх своего логотипа — таким образом преобразовав его.
Автоматическое отслеживание , для сравнения, использует специализированное программное обеспечение, которое сделает всю работу за вас. В этом случае он возьмет ваш JPEG и обведет его для вас с помощью ряда предварительно запрограммированных переменных. На выходе вы получите SVG-файл.
Ручное или автоматическое: что лучше?
У нас есть хорошая и удобная статья, посвященная теме ручного и автоматического отслеживания.Подводя итог, однако, все зависит от того, сколько времени у вас на руках, и от типа изображения, которое вы конвертируете.
Если у вас много свободного времени, то трассировка вручную — неплохая идея. Преимущество того, чтобы делать это самостоятельно, состоит в том, что, хотя программное обеспечение может ошибиться из-за изображения «плохого» качества, у вас достаточно понимания, чтобы определить, где находятся линии. Однако если время имеет существенное значение, следует избегать ручного отслеживания — если вы хотите получить отличный результат, это может занять часы или даже дни.Для сравнения: автоматическая трассировка может быть быстрым процессом — в случае Scan2CAD она выполняется за считанные секунды.
Конечно, есть две проблемы, которые могут быть решены при использовании автоматической трассировки: качество исходного растрового изображения и инструмент преобразования , который вы выберете. Если вы используете некачественный инструмент преобразования, вряд ли вы добьетесь лучших результатов. Между тем, использование размытого, зернистого или нечеткого растрового изображения снижает ваши шансы на получение векторного изображения хорошего качества.
Кроме того, выбранный вами метод также может зависеть от типа конвертируемого растра. Если это простой логотип, его трассировка вручную не займет много времени. Однако, если вы хотите преобразовать более сложное изображение, вы можете выбрать автоматическую трассировку, чтобы получить более быстрый и точный вывод. Это может быть особенно актуально, если вы выполняете преобразование для ЧПУ, что требует максимальной точности.
Как автоматически преобразовать растр в вектор?
Если вы хотите автоматически преобразовать растр в вектор, очень важно выбрать правильное программное обеспечение для ваших целей.Мы рассмотрим несколько примеров программного обеспечения, которое вы можете использовать для преобразования растров в векторные, включая онлайн-конвертеры, популярные редакторы изображений и Scan2CAD.
Онлайн-конвертеры
Достаточно легко найти онлайн-конвертер, который конвертирует растр в вектор. К сожалению, если вас действительно не беспокоит качество вашей продукции, использование онлайн-конвертеров в большинстве случаев не рекомендуется. Некоторые недостатки онлайн-конвертеров включают:
- Некачественная продукция
- Угрозы безопасности
- Ограниченный размер файла
- Ограниченные возможности
- Проблемы с текстом
Используя онлайн-конвертер, вы подвергаете свою систему и свою работу опасности, связанной с такими угрозами, как трояны и вирусы.Недостатки онлайн-конвертеров не стоят того, чтобы рисковать.
Программное обеспечение для редактирования изображений
Inkscape
Отличный вариант, если у вас ограниченный бюджет, Inkscape — это бесплатный редактор векторной графики с открытым исходным кодом. Его можно использовать для создания и редактирования векторной графики, поэтому он довольно популярен в графической, маркетинговой и дизайнерской отраслях. Однако наиболее примечательно то, что программа использует SVG в качестве собственного формата.Шаги для автоматического преобразования с помощью Inkscape
- Перейти к файлу > Импорт
- Начните трассировку с: Путь > Растровое изображение трассировки
- Выберите Single Scan для одиночного пути
- Выберите Множественное сканирование для группы путей
- Воспользуйтесь функциями редактирования для очистки изображения
- Нажмите Обновить и ОК , когда будете счастливы
- Сохранить вектор
Для более подробного ознакомления посетите: Векторизация с помощью Inkscape (а когда не для CAD / CNC).
CorelDRAW
Редактор векторной графики, часто используемый в качестве альтернативы Illustrator, CorelDRAW будет стоить вам 499 или 25 долларов в месяц. Его используют дизайнеры по всему миру, которые хотят создавать и редактировать логотипы, иллюстрации и шрифты.Шаги для автоматического преобразования с помощью CorelDRAW
- Перейти к Файл > Новый
- Перейти к файлу > Импорт
- Щелкните по команде Trace Bitmap
- Quick Trace без настроек
- Контурная трассировка для определенных типов изображений
- Используйте функции редактирования для очистки изображения
- Чек Предварительный просмотр
- Сохраните изображение
Для более глубокого изучения, ознакомьтесь с: Векторизация с помощью CorelDraw (а когда не для CAD / CNC).
Adobe Illustrator
Adobe Illustrator считается стандартным в отрасли редактором векторной графики и пользуется популярностью среди дизайнеров для создания цифровой графики и иллюстраций. Это сопутствующий продукт Adobe Photoshop.Шаги для автоматического преобразования с помощью Adobe Illustrator
- Открыть изображение в Illustrator
- Нажмите на Image Trace
- Выберите Панель трассировки изображения рядом с Просмотр
- Используйте предустановленные инструменты для создания эффектов
- Чек Предварительный просмотр
- Нажмите Trace , когда будете счастливы
- Сохранить векторное изображение
Чтобы получить более подробный обзор, ознакомьтесь с разделом «Векторизация с помощью Illustrator (а когда не для САПР / ЧПУ)».
Хотя можно преобразовать растр в вектор с помощью популярных редакторов изображений, таких как упомянутые выше, вы должны знать, что они не всегда идеальны. Все зависит от того, для чего вы используете свое изображение. Если вы создаете простые иллюстрации и логотипы, вам может пригодиться программное обеспечение для редактирования изображений, особенно если оно уже установлено в вашей системе.
Если, однако, вы хотите преобразовать растр в вектор для использования в САПР или ЧПУ, вам понадобится программное обеспечение, которое дает гораздо большую точность, чем может дать редактор изображений.И вот здесь наконец-то появляется Scan2CAD…
Scan2CAD: лучшая программа для векторизации
Если вы только что слышали о Scan2CAD, возможно, вам интересно, что отличает его от программного обеспечения для редактирования изображений. Ответ заключается в том, что Scan2CAD — это специализированный преобразователь из растров в векторные . В отличие от редакторов изображений, которые могут предлагать только ручное преобразование, Scan2CAD позволяет выполнить процесс автоматически за считанные секунды. Более того, Scan2CAD — это профессиональное решение .Основное внимание уделяется техническим чертежам, Scan2CAD предлагает пользователям возможность использовать различные настройки для достижения наиболее точных и наилучших возможных результатов преобразования в соответствии с их потребностями.
Scan2CAD позволяет пользователям различать преобразование фотографии, профиля ЧПУ, плана участка и многих других типов изображений. Таким образом, Scan2CAD имеет приложения в широком диапазоне областей: действительно лучшее программное обеспечение для векторизации. И это еще не все — Scan2CAD предлагает дополнительные функции:
- Наборы для редактирования растровых и векторных изображений : вы можете использовать их для очистки изображения до и после преобразования.Вы можете увидеть, как это работает, с нашими 10 лучшими растровыми эффектами.
- Пакетное преобразование : вы можете автоматизировать преобразование сотен растровых изображений одновременно — особенно полезно, если время имеет значение.
- Smart OCR : онлайн-конвертерам сложно преобразовать растровый текст в редактируемые векторные строки. Благодаря Smart OCR Scan2CAD может распознавать даже новые и рукописные шрифты.
Scan2CAD работает, обнаруживая линий и краев в растровом изображении, прежде чем перерисовать их — провести поверх них — с помощью векторных объектов .Помните, как мы говорили, что некоторые автоматические конвертеры могут конвертировать растр в вектор за считанные секунды? Речь шла о Scan2CAD. Не верите нам? Анимация ниже должна вас изменить…
Преобразование технического чертежа в векторный с помощью Scan2CAD
Все, что вам нужно сделать, это открыть изображение в Scan2CAD, выбрать подходящий вариант преобразования и затем преобразовать. Это займет всего несколько секунд, и тогда все будет готово. Осталось сохранить изображение в векторном виде. Если вы используете векторную графику в Интернете в качестве веб-графики, вы можете выбрать формат SVG .Однако если вы используете вектор в САПР, вас больше заинтересуют форматы DXF и DWG .
Что делать, если вы конвертируете для ЧПУ? Это нормально — Scan2CAD дает пользователям возможность сохранять данные непосредственно в G-Code , чтобы вы могли приступить к работе как можно скорее.
Scan2CAD — идеальный вариант для преобразования растровых изображений в векторные независимо от того, в какой отрасли вы работаете. Не верьте нам на слово — попробуйте Scan2CAD самостоятельно в бесплатной пробной версии , на 14 дней .Щелкните ссылку ниже, чтобы загрузить Scan2CAD сегодня!
Услуги по преобразованию векторных растров в— Векторный логотип и изображения
Что такое трассировка векторов?
В компьютерной графике векторная трассировка — это преобразование растровой графики в векторную графику. Растровая графика представлена точечной матрицей и часто оказывается пиксельной. Векторная графика сохраняет все цвета и контуры форм и линий и более желательна для графического дизайна.
Как выполняется векторная трассировка?
Векторная трассировка, которую иногда называют векторизацией, может выполняться вручную или автоматически. Векторизация изображения вручную означает, что преобразование выполняется вручную («отслеживание руки») и лучше всего подходит для более простой графики без большого количества кривых или контуров. Для автоматического процесса используется компьютерная программа для преобразования графики.
Почему я должен использовать векторное изображение?
Хотя растровое изображение может хорошо выглядеть на экране, оно плохо масштабируется и будет выглядеть искаженным при печати.С другой стороны, векторные изображения легко масштабируются без уменьшения разрешения, поэтому они являются предпочтительным форматом файлов для печати как на бумаге, так и на одежде. Векторные изображения также предпочтительны для флэш-анимации.
Растровая или векторная графика — что лучше для логотипов?
В растровых изображениях используются пиксели, тогда как векторная графика, напротив, состоит из двухмерных точек, соединенных кривыми и линиями на основе математических уравнений. Следовательно, векторная графика лучше подходит для создания логотипа из-за ее более высокого качества и масштабируемости.
Каковы преимущества векторизованного логотипа?
Использование векторизованного логотипа вместо растрового дает множество преимуществ, включая масштабируемость, гибкость, возможность редактирования, без зависимости от разрешения и файлы меньшего размера. С векторизованными логотипами вы не потеряете ни качество, ни резкость изображения.
Как мне выбрать подходящего специалиста для выполнения моего проекта преобразования векторных изображений?
Вам следует взглянуть на прошлые работы и опыт векторного художника.



 C.
C.

 не настолько, чтобы уловить глазом, но все же…
не настолько, чтобы уловить глазом, но все же… Так что точность тут довольно приблизительная.
Так что точность тут довольно приблизительная.  как jpg. В результате состав цвета опять искажается. не настолько, чтобы уловить глазом, но все же…
как jpg. В результате состав цвета опять искажается. не настолько, чтобы уловить глазом, но все же… Зачем рисовать в Кореле кружок и сохранять как *.psd? Кружок и в фотошопе можно неплохо нарисовать…
Зачем рисовать в Кореле кружок и сохранять как *.psd? Кружок и в фотошопе можно неплохо нарисовать… Вы можете бесплатно автоматически преобразовать изображение в векторное в Gravit Designer, импортировав его и выбрав «Модификация»> «Путь»> «Векторизовать изображение» в меню «Приложение».
Вы можете бесплатно автоматически преобразовать изображение в векторное в Gravit Designer, импортировав его и выбрав «Модификация»> «Путь»> «Векторизовать изображение» в меню «Приложение».
 Щелкните значок Group Object на верхней панели инструментов (или используйте Ctrl + G )
Щелкните значок Group Object на верхней панели инструментов (или используйте Ctrl + G )
 Измените значение примерно на «30%» (чтобы вы все еще могли четко видеть контуры изображения).
Измените значение примерно на «30%» (чтобы вы все еще могли четко видеть контуры изображения).

 Между тем, даже самая совершенная программа векторизации не понимает содержание изображения так, как человек. Это означает, что при конвертации могут быть ошибки.Тем не менее, есть способы помочь уменьшить эти проблемы — читайте дальше, чтобы узнать, как!
Между тем, даже самая совершенная программа векторизации не понимает содержание изображения так, как человек. Это означает, что при конвертации могут быть ошибки.Тем не менее, есть способы помочь уменьшить эти проблемы — читайте дальше, чтобы узнать, как! Однако будьте осторожны при использовании этого инструмента — вы не хотите соединять вместе линии, которые не должны соединять !
Однако будьте осторожны при использовании этого инструмента — вы не хотите соединять вместе линии, которые не должны соединять !