Как Накладывать Слои В Фотошопе Друг На Друга
Как в фотошопе мне наложить один слой на другой, и сделать один слой прозрачным объясните пожалуйста? Лучший ответ. Stairway Просветленный (30744) 10 лет назад — загрузи оба изображения в фотожопе. 2 — выбрав фото приемник, в. Существует два способа как склеить слои в. накладывать разные слои друг на друга. Понятие “объединение слоев” в программе Фотошоп обозначает соединение двух или больше слоев в один. Для большего понимания того, ка
Как накладывать в фотошопе фотографии друг на друга – Как.
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке. В нашем примере я выбрал тип ‘relative’ (относительный), поскольку он более гибок чем ‘absolute’ (абсолютный). 2. Разный z-index позволяет нам накладывать элементы друг на друга. Более высокое значение. Все пак Натали намери и малко снизхождение към Нара. ‘Прегръщам Уанда заради отговора, който тя даде на съобщението, което й оставиха в Инстаграм, напомняйки й как започна кариерата си’, обяви жената на Сарате.
В нашем примере я выбрал тип ‘relative’ (относительный), поскольку он более гибок чем ‘absolute’ (абсолютный). 2. Разный z-index позволяет нам накладывать элементы друг на друга. Более высокое значение. Все пак Натали намери и малко снизхождение към Нара. ‘Прегръщам Уанда заради отговора, който тя даде на съобщението, което й оставиха в Инстаграм, напомняйки й как започна кариерата си’, обяви жената на Сарате.
217 вида прически за Фотошоп — Argo Stars
Готови Фотошоп файлове.Само си добавяте снимката и … сте с нова прическа Само за регистрирани: реклама от 1 до 72 от 73 до 85 от 86 до 150 от 159 до 200 Мъжки [member] [/member] ТЕСТВАЙТЕ в FACEBOOK И още по темата… Гаджето на Али Соу провокира в опасна близост с друг модел (снимки) 19 август 2020 | 13:47. Прочетена 1734. 0 копирано; 10 Секси половинката на нападателя на ЦСКА-София Али Соу — Габриела Кракманова, разпали мъжките фантазии с пос
Как наложить картинку в Фотошопе (Photoshop)?
Статья рассказывает, как наложить картинку в Фотошопе с помощью слоев. Описываются параметры слоев и эффекты, которые можно задать для разных слоев с целью получения оригинального коллажа. Слои в фотошопе (Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на.
Описываются параметры слоев и эффекты, которые можно задать для разных слоев с целью получения оригинального коллажа. Слои в фотошопе (Layer) — это самая важная палитра программы Photoshop. Слои можно представить, как стопку прозрачных пленок, с нанесенными на них фрагментами изображения. Если их наложить друг на.
Как наложить несколько слоев в html друг на друга? — Хабр Q&A
Здравствуйте! как наложить несколько картинок друг на друга в html? Есть 4 картинки с альфа-каналом и одинаковым размером, так как их все месте совместить в одну? Как это лучше реализовать? В меню «Слои» выбираем тот, который будем делать прозрачным. Щелкаем на значок «Параметры» в меню «Слои» и настраиваем нужную прозрачность второго фото. Сохраняем результат. 8.Типы слоёв в Фотошопе О главном предназначении такого инструмента, как слой, можно сказать следующее — это возможность составить из нескольких разрозненных изображений одно, многоплановую композицию и работать с.
Что такое слои в фотошопе?
Слои в фотошопе можно представить как листки бумаги на которых мы рисуем. Можно нарисовать их несколько а потом наложить друг на друга или соединить,добавлять различные эффекты.Слои являются одной из Некоторые люди никогда не перестают верить в сказку. Это, несомненно, прекрасно. А еще прекраснее окунуться в сказку! Исходники Как-то после просмотра ГП, девушка воскликнула что очень хочет письмо из Хогвартса, а оно.
Можно нарисовать их несколько а потом наложить друг на друга или соединить,добавлять различные эффекты.Слои являются одной из Некоторые люди никогда не перестают верить в сказку. Это, несомненно, прекрасно. А еще прекраснее окунуться в сказку! Исходники Как-то после просмотра ГП, девушка воскликнула что очень хочет письмо из Хогвартса, а оно.
Для тех, кому не терпится узнать, как создавать слои в ‘Фотошопе’, в нижней части панели предусмотрена специальная кнопка (листочек с загнутым уголком), нажав на которую, вы и поместите новенький слой выше выбранного. Стало хорошо работать с заливками, отдельное окно изменяет заливку прямо на экране ,как если бы через панель свойств в x6. И Эффекты стало возможно накладывать на друг друга. Чото там.
Фиксированный дизайн. Наложение слоев | htmlbook.ru
Абсолютное позиционирование позволяет накладывать слои в любом порядке друг на друга. Но при этом требуется знать точные координаты каждого слоя относительно одного из углов окна браузера, что не всегда возможно. П� Как сделать в фотошопе загар?. на снимках блеклый цвет кожи никак не создает нужного настроения. Что ж, значит пора прибегнуть к чудесам программы Adobe Photoshop. Спросил 8 ноября 2018 dorithis полиглот 846 баллов в категории.
П� Как сделать в фотошопе загар?. на снимках блеклый цвет кожи никак не создает нужного настроения. Что ж, значит пора прибегнуть к чудесам программы Adobe Photoshop. Спросил 8 ноября 2018 dorithis полиглот 846 баллов в категории.
Как наложить два слоя в фотошопе
Как накладывать слои в фотошопе? Данная задача может предполагать размещение: одного целостного графического элемента – изображения или текста – на другом; вырезанного участка картинки на каком-либо стороннем. Выберите, как фигуры будут накладываться друг на друга (6). Выровняйте фигуру относительно фотографии (7). Переместите слой с фигурой на нужное место относительно других слоев (8).
Слои в фотошопе, как работать со слоями
Если скопировать выделение то нужно выделить, затем нажать на Ctrl + С происходит копирование после чего Ctrl + V вставка (вклейка) и у Вас скопируется выделенная область на новый слой, нижний слой в окне слоев отключаем нажав на пиктограмму глазик. Если нужно удалить исходный. Наложить фото на фото совсем несложно, если под рукой есть грамотная инструкция и понятная программа. С помощью нашей статьи и одного из описанных бесплатных приложений, вы узнаете, как наложить фото на фото. Например, в палитре «слои» в программе «фотошоп» размещены изображения различных сердец. Чтобы сохранить слои в «фотошопе», открываем папку «файл», затем выбираем раздел «сценарий» и нажимаем на окно.
Наложить фото на фото совсем несложно, если под рукой есть грамотная инструкция и понятная программа. С помощью нашей статьи и одного из описанных бесплатных приложений, вы узнаете, как наложить фото на фото. Например, в палитре «слои» в программе «фотошоп» размещены изображения различных сердец. Чтобы сохранить слои в «фотошопе», открываем папку «файл», затем выбираем раздел «сценарий» и нажимаем на окно.
Как накладывать слои в фотошопе?
Наложение слоев в фотошопе: нюансы. Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга. Рассмотрим теперь некоторые нюансы. Слои+в фотошопе создать быстро и просто? Смотрите видео урок и вы научитесь объединять слои, поймете зачем нужны маски+для фотошопа, +как сделать 3d эффект +в фотошопе за несколько кликов мышки. Попробуйте быть хоть немного добрее, В бесжалостной драке врага пощадя. От этого станете только сильнее, А годы, как птицы, промчатся не зря. Прощайте обиды, мужайтесь в печали, Не требуйте много от тех, кто не смог.
Как накладывать картинки друг на друга Программное обеспечение
Как накладывать картинки друг на друга; Как наложить картинку на картинку ; Как соединить две фотографии в Paint; Вопрос «как востановить заводские настройки BIOS, если выше указанные предложения не помогают» — 4 ответа. Как объединить фотографии в фотошопе?. объединить несколько фотографий в одну, то есть сделать коллаж. Коллаж может быть совсем простым и очень сложным. Мы, конечно, начнем с простого. Спросил 20 ноября 2018 perifyn профи 1.8
Как объединить слои в Фотошопе
Как же проделать это в программе. Необходимо выделить нужные слои, которые хотим объединить и кликнуть правой кнопкой мыши. Lks MapEdit — скачать Lks MapEdit 1.05, Lks MapEdit — редактор карт, для создания многослойных векторных топографических карт, используя в качестве основы для рисования космические снимки или отсканированные бумажные карты
Как накладывать слои; Как применить маску слоя в Photoshop ; Вопрос « Фотошоп CS3» — 1 ответ. Инструкция. 1. Возьмем два исходных изображения. Обычную фотографию. 2. И картинку с текстурой, которую мы будем накладывать на наше. Мягкие контейнеры для массовых грузов могут штабелироваться друг на друга в трюмах при условии, что высота штабеля не превышает трех ярусов.
Инструкция. 1. Возьмем два исходных изображения. Обычную фотографию. 2. И картинку с текстурой, которую мы будем накладывать на наше. Мягкие контейнеры для массовых грузов могут штабелироваться друг на друга в трюмах при условии, что высота штабеля не превышает трех ярусов.
Как накладывать слои в фотошопе? — Отличаем
Как объединить слои в “Фотошопе” в единое изображение, сохранив при этом каждый из них : Рисунок в “Фотошопе” может состоять из одного или нескольких слоев, и на любом из них (кроме фона) могут быть прозрачные. Как отредатировать свою фотографию? При помощи бесплатного онлайн фоторедактора даже из самого неудачного фотоснимка можно создать яркий и прикольный кадр с красивыми и стильными эффектами. Процесс наложения эффе� Как наладить отношения с женой, если брак на грани развода видео Маленькие секреты супружеского счастья Для длительных, а главное счастливых отношений важны понимание, уважение, терпимость, умение простить.
Как в фотошопе наложить одну картинку на другую с.

Откройте оба изображения в Фотошопе. Перейдите в изображение в НЛО, выделите его, нажмите ctrl+c чтобы скопировать. Перейдите в окно с фотографией города. Нажмите ctrl+v чтобы вставить. Тарелка наложится на это изображение сверху. Photoshop позволяет изолировать части изображения друг от друга, располагая их на разных слоях. Содер
Непрозрачность слоев и режимы наложения в Adobe Photoshop
Таким образом, если для группы задан режим наложения, отличный от режима «Пропустить», корректирующие слои и режимы наложения слоев в группе не оказывают влияния на слои за ее пределами. Можно оценивать как верхние и нижние значения в пределах разброса, так и выполнять сканирование по разбросу, то есть накладывать друг на друга множество АЧХ, каждая из которых построена при случайных (в пределах.
как наложить одно фото на другое в фотошопе
как наложить одно фото на другое в фотошопе Здесь бесплатный бонус http://zarabotatygood.ru/bonus Мой. Соединить слои в Фотошопе означает объединить два и более слоя в один. Чтобы понять, что такое «склеивание» и для чего его нужно использовать, разберем простой пример. Надо уметь рисовать Причём в таком стиле Другого не дано Но что бы рисовать в фотошопе нужно уметь рисовать на бумаге не факт. Итак, как нарисовать мультяшный персонаж Да, персонажи могут представлять собой хоть.
Чтобы понять, что такое «склеивание» и для чего его нужно использовать, разберем простой пример. Надо уметь рисовать Причём в таком стиле Другого не дано Но что бы рисовать в фотошопе нужно уметь рисовать на бумаге не факт. Итак, как нарисовать мультяшный персонаж Да, персонажи могут представлять собой хоть.
как в фотошопе наложить 2 фотки друг на друга? обьясните.
как в фотошопе наложить 2 фотки друг на друга? обьясните пожалуйста подробно,я новичок. *Ada Bennington* Знаток (275), закрыт 9 лет назад . хочу наложить одну фотку на вторую.. плохо разбираюсь в слоях. помогите пожалуйста.. При прохождении урока вы положите в копилку своих знаний новые фотошоп приемы и техники, потому как для создания неонового эффекта Елена использует различные стили слоя, фильтры, корректирующие слои, а также.
Как в Фотошопе наложить фотографию на другую (Photoshop.
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Наложение слоев в фотошопе: нюансы. Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга. Рассмотрим теперь некоторые нюансы. Св Строй Проект Дома. Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке. Как объединить слои в “Фотошопе” в единое изображение, сохранив при этом каждый из них : Рисунок в “Фотошопе” может состоять из одного или нескольких слоев, и на любом из них (кроме фона) могут быть прозрачные.


Read More
Режимы наложения в Adobe Photoshop.
 Режимы наложения. Методика анализа
Режимы наложения. Методика анализаФактически каждый редактируемый графический элемент в фотошопе формирует отдельный слой. Таковых в структуре проекта может быть много. Как их совмещать между собой? Как накладывать слои в фотошопе?
Данная задача может предполагать размещение:
- одного целостного графического элемента – изображения или текста – на другом;
- вырезанного участка картинки на каком-либо стороннем объекте.
Рассмотрим оба варианта наложения слоев в фотошопе подробнее, а также некоторые нюансы задействования соответствующих им инструментов. Используем для этого Photoshop в версии CS6 с английским интерфейсом.
Наложение слоев в виде целостных графических элементов
Для того чтобы осуществить данную операцию, нам понадобится как минимум 2 отдельных графических объекта. Таковые можно открыть в виде двух независимых проектов.
Запускаем фотошоп, выбираем пункт File, затем Open – и загружаем в программу 2 изображения. Их можно выбрать в соответствующем окне одновременно.
Их можно выбрать в соответствующем окне одновременно.
В результате картинки загрузятся на двух отдельных холстах.
Теперь нужно разблокировать оба слоя, так как сразу после открытия они, скорее всего, будут обозначены фотошопом как фоновые и заблокированные и с ними довольно сложно осуществлять операции наложения. Для этого надо кликнуть два раза мышкой на названии каждого из слоев, после чего нажать OK. Наименование соответствующих графических элементов изменится на Layer.
Теперь можно осуществлять наложение слоев. Попробуем разместить тот, на котором изображены цветы, на том, где открыта фотография морского пирса.
Первым делом будет полезно немного уменьшить накладываемую картинку. Для этого следует задействовать опцию Transform Controls. Для ее активации нужно выбрать инструмент Rectangular Marquee Tool, после – поставить галочку напротив пункта Show Transform Controls в верхней части интерфейса фотошопа.
После, используя ползунки, расположенные по углам редактируемой картинки, уменьшаем накладываемое изображение.
Для того чтобы в процессе изменения размера рисунка не менялись его пропорции, можно удерживать клавишу Shift. После того как оптимальная величина изображения подобрана, ее нужно зафиксировать, нажав Enter.
После этого копируем соответствующий графический элемент с помощью сочетания клавиш Ctrl и C и вставляем в изображение, открытое в соседнем проекте, нажав Ctrl и V. В результате произойдет наложение картинки с цветами на ту, где сфотографирован морской пирс.
Одновременно сформируется новый слой. Его можно свободно перемещать относительно предыдущего, редактировать и т. д.
Итак, теперь мы знаем то, как накладывать слои в Photoshop, которые представляют собой целостные графические объекты. Однако фотошоп позволяет осуществлять еще одну полезную операцию – делать наложение слоя, представляющего собой часть картинки, на другие рисунки.
Изучим особенности данной процедуры.
Как накладывать слои в фотошопе в виде вырезанных участков картинок
В ходе решения рассматриваемой задачи предполагается применение самого широкого спектра специальных инструментов фотошопа, предназначенных для выделения участков редактируемых картинок.
Собственно, одним из таковых может быть знакомый нам Rectangle Marquee Tool. Используя его, можно, таким образом, выделить прямоугольную область на рисунке с цветами и скопировать ее на другой слой.
Но в фотошопе есть большое количество других инструментов для выделения тех или иных участков редактируемых картинок. Например, с помощью опции Magnetic Lasso Tool можно выделять на «цветочной» фотографии контуры отдельных цветков и копировать их на другой слой.
Доступ к инструменту Magnetic Lasso Tool осуществляется посредством нажатия правой кнопкой мыши на соответствующей группе опций, располагаемых под функцией Rectangle Marquee Tool.
Наложение слоев в фотошопе: нюансы
Итак, мы изучили основные инструменты фотошопа, благодаря которым можно накладывать слои друг на друга. Рассмотрим теперь некоторые нюансы редактирования соответствующих графических элементов.
Для удобства работы со слоями в фотошопе предусмотрен режим прозрачности. Если он активен, тот или иной слой, то есть соответствующая ему картинка, будут не видны на экране.
Как только картинка с глазом исчезнет – слой станет прозрачным.
Существует еще один способ скрыть тот или иной слой – разместить его ниже других в панели управления данными графическими элементами. Например, если произвести соответствующую операцию с теми, на которых, в нашем случае, отображены цветки, то они перестанут отображаться в окне проекта.
Слои, наложенные друг на друга, можно склеивать, а также связывать. Что это за процедуры?
Склеивание слоев предполагает полную их интеграцию в единый графический объект – они становятся одной картинкой. Для того чтобы осуществить данную операцию, нужно выделить те слои, что требуется склеить, затем щелкнуть на любом из них правой кнопкой мыши и выбрать пункт Merge.
«Склеенный» слой можно редактировать как целостный объект. При задействовании тех или иных инструментов обработки графики выбранный эффект распространяется на все изображение.
В нашем примере картинка видоизменена с помощью опции Perspective, которая входит в группу инструментов Free Transform. Активировать ее просто – надо выбрать функцию Rectangle Marquee Tool, затем щелкнуть правой кнопкой на редактируемом рисунке, после – еще раз щелкнуть правой кнопкой.
В свою очередь, опция связывания слоев предполагает их «временное» склеивание. Для того чтобы ее задействовать, нужно, опять же, выделить соответствующие графические элементы, нажать на любом из них правой кнопкой и выбрать опцию Link Layers.
Связывание слоев можно отменить. Требуется вновь выделить их, щелкнуть на названии любого правой кнопкой, после – выбрать пункт Unlink Layers.
Важный нюанс: предыдущая операция, склеивание слоев, не предполагает отмену данного действия – как в случае со связкой. Поэтому, прежде чем склеивать слои, нужно убедиться, что они по отдельности более не задействуются в проекте, либо сделать их копии.
Связанные слои, с одной стороны, остаются независимыми, с другой стороны – редактирование любого из них повлечет изменения в структуре второго.
Режимы наложения в фотошопе
Приветствую всех увлеченных программой Фотошоп!
В этот раз мы поговорим с Вами о режимах наложения.
В английской версии программы режимы наложения называются «Blending Modes», и если в точности переводить это словосочетание, то получим выражение «Режимы смешивания».
Точность этого перевода подтверждается алгоритмом работы, который заключается в смешивании цветов и/или яркостей исходного и накладываемого изображений.
Но за более чем 25-ти летнюю историю программы, учитывая представленный перевод в русскоязычной версии, все привыкли к названию этой функции как «Режимы наложения».
Графические дизайнеры и цифровые художники, которые создают свои работы при помощи программы Фотошоп, часто используют в своей практике режимы наложения.
Хотя некоторые из них были созданы, чтобы имитировать реальные фотопроцессы.
Например, режим «Умножение» (Multiply) соответствует просмотру двух наложенных друг на друга слайдов, а режим «Экран» (Screen) это результат суммарной экспозиции двух негативов.![]()
Другие режимы наложения не имеют реальных фотографических аналогов, но использование их алгоритмов работы, расширяет возможности по обработке фотографий.
К сожалению, подробное описание работы режимов наложения очень трудно найти, и весь смысл применения этих режимов сводится к подбору такого варианта смешивания, который лучше всего будет соответствовать желаемому эффекту.
Поэтому в этом обзорном материале я постараюсь оказать Вам посильную помощь в понимании наиболее часто применяемых режимов наложения в фотошопе .
Для того чтобы получить доступ к перечню режимов наложения, представленных в программе Фотошоп, необходимо создать копию основного слоя или какой-либо корректирующий слой, к примеру, «Уровни».
Полный перечень режимов наложения можно увидеть, если на панели «Слои» нажать на стрелку текстовой строки расположенной слева от параметра «Непрозрачность».
Как Вы уже заметили, все режимы наложения разделены на шесть групп. Эти группы имеют условные названия, которые достаточно хорошо отражают суть воздействий, которые оказывают заключенные в них режимы наложения.
Эти группы имеют условные названия, которые достаточно хорошо отражают суть воздействий, которые оказывают заключенные в них режимы наложения.
Давайте условимся, что основное изображение мы будем называть «исходным», а расположенное сверху «корректирующим». Для примера, исходным изображением возьмем снимок гор в местечке Роза хутор Сочинского побережья Черного моря, а корректирующим его копию.
Применение режимов наложения или смешивания слоев в совокупности с изменением параметров непрозрачности или заливки корректирующего слоя, а также использования масок слоя, может дать нам весьма интересные результаты, которых нельзя реализовать при помощи стандартных инструментов, причем это делается быстро, без применения ручных доработок. Открыв для себя творческие возможности режимов наложения в редактировании и ретуши фотографий можно сильно сэкономить свое драгоценное время.
Конечно же, в повседневной деятельности Вам не обязательно знать действия и области применения всех режимов наложения!
Выше было отмечено, что все режимы наложения, если не брать во внимание самые верхние «Обычные» режимы, разделены на пять основных групп. И если Вы занимаетесь непосредственно ретушью фотографий, то из этих пяти групп можно выделить опять же всего лишь пять часто применяемых режимов: один из группы затемнения, один из осветления, один режим работы с контрастом и два из группы компонентных режимов. С режимами сравнения Вы не будете слишком часто сталкиваться, а может, и вообще решите не прибегать к их использованию, но в любом случае их можно будет изучить самостоятельно.
И если Вы занимаетесь непосредственно ретушью фотографий, то из этих пяти групп можно выделить опять же всего лишь пять часто применяемых режимов: один из группы затемнения, один из осветления, один режим работы с контрастом и два из группы компонентных режимов. С режимами сравнения Вы не будете слишком часто сталкиваться, а может, и вообще решите не прибегать к их использованию, но в любом случае их можно будет изучить самостоятельно.
А сейчас пять наиболее часто используемых режимов наложения.
Что это за режимы? Это Умножение, Экран, Перекрытие или Мягкий Свет, Цвет и Яркость. Если Вы освоите, как и когда использовать эти режимы, то ваша работа в программе Фотошоп станет намного проще!
Режим наложения «УМНОЖЕНИЕ»
Этот режим находится в группе затемняющих режимов. Он является одним из самых важных и широко используемых режимов в программе Фотошоп. Принцип его действия основан на перемножении цветов с исходного и корректирующего слоя, что аналогично просмотру наложенных двух друг на друга слайдов. При этом изображение становится темнее.
При этом изображение становится темнее.
Давайте посмотрим, как работает режим наложения «Умножение».
Для демонстрации я создал макет PSD документа из двух слоев. Нижний слой залил зеленым цветом, а на верхнем слое поместил градиент от черного к белому и три квадрата заполненных в обратной последовательности белым, 50%-м серым и черным цветом.
На панели слоев все это выглядит следующим образом:
В режиме наложения «Обычные» мы видим картинку такой, какая она есть, т.е. на зеленом фоне черно белый градиент и три квадрата.
Но стоит нам поменять режим наложения на «Умножение»,
как вдруг все поменялось.
Как было отмечено выше цвета с двух слоев перемножились и стали ТЕМНЕЕ за счет перекрытия более темным зеленым исходного изображения более светлого белого цвета корректирующего изображения. На 50%-м сером квадрате и участке градиента также произошло затемнение, ну а черный цвет не может быть темнее черного.
Посмотрим на реальное применение режима наложения «Умножение».
На практике свойства этого режима в основном используют для усиления теневых областей изображения, реже для непосредственного затемнения, например для обработки в процессе восстановления старых и выцветших фотографий.
Первый способ, это создание дубликата слоя с изображением. Переведем его в режим наложения «Умножение».
Получим более темный снимок. Степень воздействия режима можно регулировать непрозрачностью.
Второй способ – добавление к основному изображению корректирующего слоя, например, «Уровни».
Кроме изменения степени воздействия этот корректирующий слой дает нам возможность контролировать положения черной и белой точки.
Режим наложения «ЭКРАН»
Режим наложения «Экран» приходится братом режима «Умножения», только не близнецом, а полной его противоположностью. Если режим «Умножения» затемняет изображение, то «Экран» наоборот осветляет его.
Посмотрим, как работает режим наложения на нашем подопытном PSD документе. В этот раз режим верхнего слоя поменяем на «Экран».
Мы получили результат противоположный режиму наложению «Умножение». Происходит ОСВЕТЛЕНИЕ картинки за счет того что более темные участки меньше проецируются на экране чем светлые. Поэтому черный цвет перекрывается более светлым зеленым, 50%-й серый смешивается с зеленым, а белый сам по себе самый яркий.
На практике режим наложения «Экран» часто применяют для осветления недоэкспонированных изображений
и для наложения каких-либо осветляющих эффектов, например бликов.
Уроки по тому, как наносит блики, и обрабатывать фотографии, сделанные в контровом свете, используя режим наложения «Экран», вы можете найти на страницах сайта .
Режим наложение «ПЕРЕКРЫТИЕ» или «МЯГКИЙ СВЕТ»
Эти два режима относятся к группе режимов влияющих на контрастность изображения. Почему я отметил сразу два режима этой группы, да потому что воздействие их очень схоже, за исключением того, что режим «Перекрытие» оказывает РАВНОМЕРНОЕ влияние на средние тона, а режим «Мягкий свет» наряду со средними тонами подхватывает еще и ТЕНИ. Какому режиму отдать приоритет зависит от вашего желания и от конкретно поставленной задачи в процессе ретуши фотографий.
Какому режиму отдать приоритет зависит от вашего желания и от конкретно поставленной задачи в процессе ретуши фотографий.
Посмотрим, как это работает. Поменяем режим наложения слоя с градиентом и тремя квадратами на «Перекрытие».
Получается результат, который нам демонстрирует подтверждение теории о влиянии в большей степени на средние тона изображения. Мы видим, что серый квадрат смешался с зеленым цветом нижележащего слоя.
Разбираясь с режимами наложения контрастной группы видно, что исходное изображение может, как затемнятся, так и осветлятся. А зависит это от яркости корректирующего изображения, если его яркость ниже среднего уровня (128), то изображение затемняется, если выше, то наоборот.
То есть видно, что при смешивании темных областей градиента, расположенных левее среднего, 128-го уровня, картинка относительно яркости исходного изображения темнеет, а правая часть градиента светлеет.
И еще одно доказательство того, что режим наложения «Перекрытие» и «Мягкий свет» похожи, но в силу того что «Мягкий свет» кроме средних тонов берет в участие и тени, то смешивание получается более плавным и контраст более мягким.![]()
Область применения режимов наложения «Перекрытие» и «Мягкий свет» очень обширна.
В первую очередь это, конечно же, внесение коррекций в средние тона изображения. Именно этот тоновый диапазон благоприятно воздействует на наше восприятие картинки, так как имеет самый широкий цветовой охват и вариации яркости.
Еще одно из самых распространенных применений – перевод корректирующего слоя в режим «Перекрытие» при повышении резкости для ослабления ореолов нерезкого маскирования.
Я думаю, всем известна такая организация структуры слоев при повышении резкости через фильтр «Цветовой контраст».
А вот при ретуши методом Dodge & Burn и при нанесении светотеневого рисунка на лица портретируемых используют слой, залитый нейтральным 50% серым цветом в режиме наложения «Мягкий свет».
Очень часто режим «Перекрытие» используют для ручной доработки маски – усиление контраста между выделенными и замаскированными участками.
«Перекрытие» и «Мягкий свет» применяют также при нанесении шума, для усиления бликов и теней и еще множество других областей применения.
Режим наложения «ЦВЕТНОСТЬ»
И вот мы с Вами добрались до компонентных режимов.
Не знаю честно, почему именно такое название приобрела эта группа, но лично мое понимание заключается в том, что все режимы наложения этой группы являются компонентами, то есть составляющими модели HSB.
Нам известно, чтобы описать цвет, необходимо задать параметры цветового тона (Hue), насыщенности (Saturation) и яркости (Brightness).
Так вот Цветность это результат сложения цветового тона и насыщенности.
Режим наложения «Цветность» применяется, когда необходимо изменить именно цвет и не затрагивать яркость, например, при настройке цветового баланса корректирующим слоем «Кривые».
Еще один из наиболее популярных видов использования режима наложения «Цветность» это раскрашивание черно белых фотографий.
Вот, к примеру, мы попытались восстановить старое фото военных лет.
А потом решили его и раскрасить. Начнем с мундира. Создаем сверху новый пустой слой и зальем его цветом напоминающим цвет военной формы Советской Армии. Потом используя маску, закрасим китель.
Видно, что получилось, не очень хорошо, так как вместо кителя получилось обычное цветное пятно.
А вот если мы поменяем режим наложения слоя заполненным цветом на «Цветность», то получим объемное детализированное изображение со светотеневым рисунком.
И в подтверждение того, что цвет компонуется из оттенка и насыщенности, создадим корректирующий слой «Цветовой тон/Насыщенность» и поменяем цвет парадного мундира на полевое обмундирование цвета хаки.
Режим наложения «Яркость»
Наш пятый и последний режим наложения, часто применяемый в обработке фотографий – это режим «Яркость». Данный режим находится в одной группе с режимами «Цветовой тон», «Насыщенность» и «Цветность», но он является совершенно противоположным по воздействию режимом. Этот режим наложения используют в тех случаях, когда из результатов коррекции нужно оставить только изменения яркости, а от изменений цвета необходимо отказаться.
Такая необходимость нередко возникает в процессе ретуши при повышении яркостного контраста изображения определяющего визуальное ощущение объема. Но при этом возникает проблема – повышении контраста влияет на цвет, то есть происходит увеличение насыщенности, особенно красных и синих оттенков.
Возьмем фотографию зарезервированного для Вас столика в ресторане:-)
Теперь попробуем повысить контрастность с помощью корректирующего слоя «Кривые» (известный прием), следующим образом, но для большей наглядности контраст я подниму чрезмерно.
Теперь сравним исходное изображение и его же, но после повышения контраста.
Я думаю вам видно, что повышение контраста «S» – образной кривой, кроме осветления бликов и затенении темных участков картинки привело к повышению насыщенности красных оттенков.
Поменяем теперь режим наложения корректирующего слоя «Кривые» на «Яркость».
А теперь сравним изображение с повышенным контрастом в обычном режиме наложения корректирующего слоя и в режиме «Яркость».
Заметно, что перенасыщенность красного цвета ушла.
В итоге посмотрим на исходное изображение и конечное, полученное в процессе обработки.
Ну, вот все хорошо! Режим наложения «Яркость» позволил избежать влияния коррекции кривыми на насыщенность цветов, контраст увеличился и даже значительно, а насыщенность осталась в нормальном состоянии.
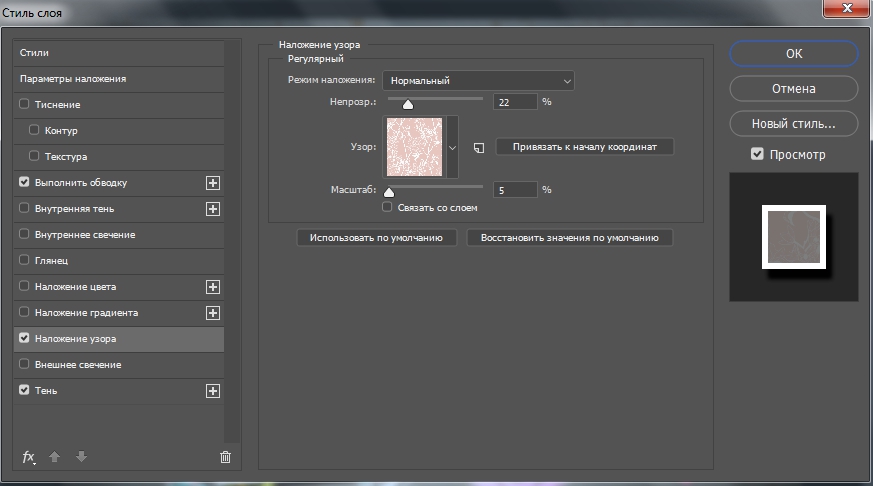
Разнообразные и оригинальные текстуры могут расширить ваши возможности при работе с графикой в Adobe Photoshop. По умолчанию программа содержит не такой уж большой выбор привлекательных текстур, поэтому большинство пользователей скачивает их из Интернета и устанавливает дополнительно, чтобы впоследствии воспользоваться в творческой работе. В этой статье мы расскажем вам, как правильно устанавливать скачанные текстуры.
Вам понадобится
Инструкция
Откройте раздел меню Edit и выберите Preset Manager. Откроется меню управления дополнениями, среди которых вы в списке сможете стили, кисти, градиенты, а также . Выберите в списке дополнений текстуры (Patterns) и щелкните справа от окна с текстурами кнопку Load. Откроется проводник, в котором нужно указать папку, в которой хранится файл с искомой текстурой. Выберите нужный файл и нажмите «Загрузить».
После загрузки нажмите Done, а затем проверьте, появились ли новые текстуры в окошке предварительного просмотра в меню управления дополнениями (Preset Manager).
Затем проверьте каждую текстуру на работоспособность, применив ее на или изображение.
Если текстура , возможно у нее формат JPEG-изображения, который не подходит для дополнений Photoshop. Чтобы определила файл как текстуру, откройте в Фотошопе нужное изображение в jpg и в меню Edit выберите Define Pattern. Это определит ваше изображение как текстуру, и после этого она появится в окне предварительного просмотра в Preset Manager. Теперь вы можете не только загружать готовые текстуры в Фотошоп, но и создавать свои
Работа со слоями — одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев — большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос — чем Opacity отличается от Fill. Ответ такой — Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
- Заблокировать прозрачные участки — вы сможете изменять только участки заполненные пикселями.
- Заблокировать пиксели изображений — предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию — предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями — вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям — открывает выбор эффектов и их контролироль.
- Добавление маски к слою — создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя — в отличии от обычной коррекции, скажем Curves — корректирующий слой можно изменить в любой момент.
- Создание папки для слоев — очень удобно когда работаете с большим количеством слоев, группировать их.
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic — Основная группа
Normal — Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve — Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken — Группа затемнения
Darken — Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply — Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.
Color Burn — Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.
Linear Burn — Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.
Darker color — Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten — Группа осветления
Lighten — Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen — Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge — Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) — Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.
Lighter Color — Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast — Группа увеличения констрастности
Overlay — Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.
Soft Light — Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый – эффекта не будет.
Hard Light — Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее — то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light — Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее — то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый – эффекта не будет.
Linear Light — Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее — то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Pin Light — Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого — затемняются режим Darken. Если верхний слой на 50% серый – эффекта не будет.
Hard Mix — Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative — группа сравнения
Difference — Представляет идентичные пиксели как черные, похожие — как темно-серые, а противоположные — как инвертированные. Если верхний слой черный — изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона .
Exclusion — Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели — к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL — Группа компонентов изображения
Hue — Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation — Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color — Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Luminosity — Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
P.S.
Эти описания помогут вам понять что происходит при смешивании цветов. В следующей статье мы расскажем о корректирующих слоях и масках.
Режимы наложения — одно из основных понятий в фотошопе и используется во многих инструментах и командах. Установить режим наложения можно и для слоя в целом. Рассмотрим основные режимы смешивания на примере работы со слоями.
Изображение в фотошопе может состоять из большого количества слоев разной степени прозрачности.
По умолчанию каждый новый слой имеет режим наложения Normal (нормальный). При использовании для слоя режима наложения отличающихся от нормального, он начнет взаимодействовать с нижестоящими слоями и позволяет либо корректировать изображение, либо создавать интересные эффекты. В каждом отдельном случае очень сложно предсказать заранее конечный результат, но общее представление о режимах наложения (смешивания) слоев в фотошопе следует иметь.
Есть одна чудесная особенность работы с режимами наложения все изменения совершенно обратимы, позволяя вам продолжать эксперименты до тех пор, пока не будет получен необходимый результат!
В Photoshop режимы наложения группируются соответственно создаваемых ними эффектов. Рассмотрим взаимодействие слоев в различных режимах смешения на примере такого изображения, состоящего из двух слоев Fon и Apple.
Normal (Нормальный)
Это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим). Видим только изображение верхнего слоя, если не установлена непрозрачность меньше 100%.
Dissolve (Растворение)
Этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума. Влияет на полупрозрачные пиксели. Они заменяются случайным образом: часть из них окрашивается в то, что накладывается, а часть остается окрашенной в базовый цвет. Если нет полупрозрачных пикселей – установите Opacity (непрозрачность) слоя меньше 100%. Похоже на наложение прозрачного шума (noise) на верхнее изображение.
Darken (Замена темным)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Сравниваются цветовые значения накладывающегося цвета и базового, выбирается более темное цветовое значение. Белый цвет при наложении просто игнорируется. Например, базовый пиксель окрашен в цвет RGB 25\100\215, цвет, который накладывается, имеет значения 100\200\50, то результат цвета будет 25\100\50.
Multiply (Умножение)
В режиме наложения Multiply (Умножение) в фотошопе происходит умножение цветовых значений базовых цветов, которые накладываются. Результатом будет цвет, что оказывается темнее, чем начальный цвет, который накладывается.
Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима «умножение». Пример использования — работа с фоном в уроке .
Color Burn (выжигание цвета или форсирование цвета или затемнение цвета или цветное затемнение в разных русских версиях переводится по разному).
Режим наложения Color Burn создаёт эффект «выжигания» нижнего слоя под воздействием верхнего слоя. То есть тёмные участки верхнего слоя используются для затемнения нижнего слоя. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно и обычно непредсказуем. Экспериментируйте!
Linear Burn (линейное выжигание)
Этот режим наложения похожий на предыдущий режим, но в результирующем изображении не повышается контрастность, а понижается яркость. Создаётся эффект затемнения, сумерек.
Darker Color (притемнение)
Режим наложения Darker Color сравнивает пиксели верхнего и нижнего слоя и выбирает те пиксели, которые темнее.
Lighten (осветление)
Режим наложения Lighten (осветление) — противоположен режиму Darken: сравнивает верхний и нижний слой и в результрующую картинку поканально записывает более светлые пиксели (поканально).
Screen (экранирование)
Режим наложения Screen (экранирование) — противоположен режиму Multiply , перемножает инвертированный цвет нижнего слоя с верхним слоем. В результате изображение станет светлее. Данный режим полезен для корректировки слишком темных фото.
Color Dodge (выгорание цвета или цветное осветление)
Режим наложения Color Dodge противоположен режиму Color Burn: нижнее изображение светлеет, «выцветает» или «выгорает» под воздействием верхнего цвета. Режим применяется для создание эффекта сияния.
Linear Dodge (линейное выгорание)
Режим наложения Linear Dodge противоположен режиму Linear Burn, только более интенсивен. Приводит к более резким результатам, чем режим наложения Screen или Color Dodge. Создаёт эффект освещения объекта ярким источником света.
Lighter Color (осветление)
Режим наложения Lighter Color противоположен режиму Darker — записывает в результат те пиксели, которые светлее.
Для иллюстрации следующей группы режимов наложения поменяем местами слои fon и apple — изображение выглядит эффектнее.
Overlay (наложение)
Режим наложения Overlay (Наложение) объединяет в себе свойства режимов Multiply (Умножение) и Screen (Осветление). Значения темных базовых цветов подвергаются операции умножения и получается еще более темный цвет. Светлые тона осветляются и становятся еще светлее. Довольно часто наблюдается также некоторое смещение оттенков. В результате получаем повышенную контрастность исходного изображения. Можно применять для улучшения «тусклых фотографий»: дублировать слой с изображением, к дубликату применяем режим наложения Overlay и, возможно, уменьшаем непрозрачность слоя. Пример использования в уроке для осветления девушки.
Soft Light (мягкий свет) — похож на режим Overlay, только более мягкий. В результате нижний слой как-бы подсвечивается верхним.
Hard Light (жёсткий свет) — похож на Soft Light, только жёстче. Если для слоя выбран режим Hard Light (Жесткий свет), вы можете рисовать темно-серым цветом, чтобы сделать пиксели более темными, и светло-серым, чтобы сделать их более светлыми.
Vivid Light (яркий свет) — представляет собой комбинацию из режимов наложения Color Dodge к светам и Linear Burn — к теням. То есть контрастность тёмных участков падает, а светлых — возрастает.
Linear Light (линейный свет).
Режим наложения Linear Light применяет Linear Dodge к светам и Color Burn — к теням. То есть контрастность тёмных участков возрастает, а светлых — падает. Как бы противоположен предыдущему режиму смешивания, но в то же время очень похож на него.
Pin Light (точечный свет) — смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken.
Hard Mix (жёсткое смешивание) — применяет Color Dodge к светам и Color Burn — к теням. Контрастность изображения возрастает очень сильно вплоть до возникновения эффекта постеризации.
Difference (разница)
Режим наложения Difference использует вычитание верхнего слоя из нижнего. Если пиксель на верхнем слое белый, то пиксель на нижнем слое инвертируется. Если пиксель на верхнем слое чёрный, то пиксель на нижнем слое не изменяется. Если пиксель на верхнем слое совпадает с нижнем, то результат — чёрный пиксель. То есть совпадающие цвета будут чёрными. Несовпадающие фрагменты будут цветными.
Exclusion (исключение) — похож на Difference, но с меньшей контрастностью.
Hue (оттенок) — в результате снимок имеет оттенок верхнего слоя, но яркость и насыщенность — нижнего слоя. Создаёт эффект рисования акварельными красками.
Saturation (насыщенность) — в результате снимок имеет насыщенность верхнего слоя, но оттенок и яркость — нижнего. Нейтральные цвета (чёрный, белый, серый) на верхнем слое обесцветят картинку, на нижнем слое не изменятся. Режим используется для создания частично окрашенных изображений (например, красные розы на черно-белом снимке).
Color (цвет) — снимок приобретает оттенок и насыщенность верхнего слоя, но яркость — нижнего слоя. Создает эффект колорированного снимка. Пример использования — наложение красных бликов на бутылку в уроке
Luminosity (яркость) — как вы уже догадались, снимок приобретает яркость верхнего слоя и насыщенность+оттенок нижнего слоя.
Дублируйте слои изображения, экспериментируйте с режимами наложения, исследуйте разные их комбинации, и не забывайте, что можно изменять прозрачность слоя.
три простых способа Как сделать слой поверх слоя фотошоп
Влад Мержевич
Основная особенность слоев и их основное отличие в использовании от других способов верстки — точное позиционирование и способность накладываться друг на друга. Благодаря этой особенности с помощью слоев можно создавать разные эффекты на веб-странице.
Существует несколько способов создания наложения. Самый простой из них, но при этом и менее гибкий — использование абсолютного позиционирования.
Абсолютное позиционирование
Абсолютное позиционирование позволяет накладывать слои в любом порядке друг на друга. Но при этом требуется знать точные координаты каждого слоя относительно одного из углов окна браузера, что не всегда возможно. Поэтому данный подход имеет ограниченную область применения, например для создания верхнего меню, когда его положение не меняется и точно зафиксировано.
При использовании наложения требуется присвоить свойству position значение absolute . Само положение слоя регулируется свойствами left , top , right и bottom которые задают координаты соответственно от левого, верхнего, правого и нижнего края (пример 1). Поскольку вывод содержимого слоя осуществляется в заданное место, то порядок описания слоев указывает и порядок их наложения друг на друга. Самый первый слой, приведенный в коде веб-страницы, будет располагаться на заднем плане, а самый последний — на переднем. Порядок также можно менять с помощью свойства z-index . Чем больше его значение, тем выше располагается текущий слой относительно других слоев.
Пример 1. Абсолютное позиционирование
ПозиционированиеЛевая колонка
Правая колонка
В данном примере положение слоя с именем leftcol устанавливается в левом верхнем углу окна браузера, а слой rightcol смещен на 350 пикселов вправо от левого края окна и на 50 пикселов вниз. Заметьте, что значения left и top следует указывать обязательно для всех слоев, чтобы получилось нужное наложение с заданными координатами.
Более интересный подход к созданию наложения — использование относительного позиционирования. В этом случае слои можно размещать по центру окна браузера или располагать их в любом месте веб-страницы, не задумываясь уже над значением координат слоев.
Относительное позиционирование
Чтобы наложить один слой на другой и не привязываться жестко к координатной сетке, можно попробовать следующий подход. Для первого слоя, который будет располагаться на заднем плане, указываем абсолютное позиционирование, присваивая свойству position значение absolute . Второй слой, расположенный поверх первого, должен иметь относительное позиционирование, что достигается с помощью значения relative у свойства position . Положение верхнего слоя определяется от левого верхнего угла нижнего слоя заданием left и top (рис. 1).
Рис 1. Задание положения верхнего слоя
В примере 2 ширина слоев задается свойством width , а местоположение верхнего слоя (он называется rightcol ) свойствами left и top . Как указывалось выше, порядок наложения слоев определяется их порядком описания в коде или с помощью z-index . Поэтому слой с именем leftcol будет располагаться на заднем плане, поскольку он определен самым первым.
Пример 2. Относительное позиционирование
ПозиционированиеЛевая колонка
Правая колонка
Существует и другой способ наложения слоев, который связан с относительным позиционированием и использует все разнообразие средств размещения разных слоев.
Универсальный подход
Теоретически, можно разместить слои по вертикали друг под другом и поднять нижний слой вверх с помощью свойства top , задавая ему отрицательное значение или с помощью bottom . На практике добиться подобного довольно сложно, ведь определить высоту слоя простыми средствами, а, следовательно, и величину, на которую следует смещать слой, не представляется возможным, поскольку она зависит от размера шрифта, содержимого слоя и многих других параметров. Проще отсчет координат вести от верхнего угла одного из слоев. Для этого следует разместить слои рядом по вертикали, а потом уже смещать один слой относительно другого.
Реализуется это следующим способом. У каждого слоя необходимо указать конструкцию float: left , которая позволяет один слой пристыковать к другому справа. Добавлять float следует для каждого слоя, иначе в некоторых браузерах появится промежуток между слоями.
Теперь слои располагаются рядом, и прежде, чем указывать координаты, задаем относительное позиционирование значением relative у свойства position . Положение верхнего слоя управляется значением left и top . Но поскольку отсчет координат в данном случае ведется от левого верхнего угла второго слоя, по горизонтали нужно указывать отрицательное значение (рис. 2). Впрочем, можно использовать также свойство bottom .
Рис. 2. Задание положения верхнего слоя
В примере 3 верхний слой с именем rightcol смещается на 50 пикселов по горизонтали и вертикали. Чтобы он не закрывал при наложении содержимое слоя leftcol , справа у текста делается отступ через свойство padding-right .
Как видно из примера, для создания наложения слоев требуется задать всего два свойства у нижнего слоя и четыре у верхнего. Остальные стилевые свойства управляют видом самих слоев и их содержимого.
Пример 3. Создание наложения слоев
ПозиционированиеЛевая колонка
Правая колонка
Результат данного примера с другим текстом приведен ниже (рис. 3).
Рис. 3. Результат действия примера
Рисунок в «Фотошопе» может состоять из одного или нескольких слоев, и на любом из них (кроме фона) могут быть прозрачные участки, сквозь которые просматриваются нижележащие элементы. Самой важной особенностью компонентов рисунка является их абсолютная самостоятельность и независимость от других, а результат их взаимодействия между собой зависит от того способа, как объединить слои в «Фотошопе».
На слое можно рисовать и стирать, его можно перемещать, блокировать, временно спрятать, трансформировать, изменить непрозрачность, «сделать умным» (смарт-слоем) или удалить вовсе. Можно на него «надеть маску» и рисовать на ней или «прикрыть» корректирующим аналогом, чтобы вносить поправки, не разрушая оригинал.
Начинающему пользователю, впервые запустившему программу с намерением создать шедевр, и не надо ломать голову над тем, как сделать слои в «Фотошопе», потому что, вставив в документ скопированное в буфер обмена изображение или загрузив картинку по команде «Поместить» (в меню «Файл»), он обнаружит, что объекты вставляются, самостоятельно располагаясь в палитре на новом месте.
Панель слоев
Каждый слой на панели снабжен миниатюрной копией своего изображения и пиктограммой глазика, закрыв который щелчком мыши, мы временно отключаем видимость изображения.
Можно, взявшись мышкой, переставлять компоненты палитры вверх или вниз. Двойной щелчок по миниатюре приведет к выделению на холсте содержимого слоя. Кликая по иконкам в строке «Закрепить» (Lock), мы можем сохранить прозрачность и цвета пикселей, закрепить положение слоя или сохранить их все (кнопка с замочком).
Создаем новый слой
Для тех, кому не терпится узнать, как создавать слои в «Фотошопе», в нижней части панели предусмотрена специальная кнопка (листочек с загнутым уголком), нажав на которую, вы и поместите новенький слой выше выбранного (выделенного). Кроме того, можно добавить «Новый» (New), как показано ниже.
Как сообщают подсказки на остальных иконках в палитре внизу, мы можем (слева направо) «Добавить стиль…», «Добавить маску», «Создать новый корректирующий…», «Создать новую группу» и, наконец, выбросить в корзину. Такие же команды продублированы в меню Layer.
Новый слой будет создан, если взяться за него правой кнопкой мыши и закинуть на иконку с листочком на панели внизу. Можно его переименовать, дважды щелкнув по его имени в палитре.
Объединяем слои
Все команды, определяющие, как объединить слои в «Фотошопе», вызываются щелчком правой кнопкой мыши или выбираются в меню Layer. Для каждой команды предусмотрены «горячие клавиши», которые очень облегчают жизнь «фотошопера».
Если в палитре выбран один слой, его можно только «Объединить с предыдущим», а если выделено два и больше, их можно связать, объединить и сгруппировать, выбрав соответствующие команды. Можно выбирать одновременно, щелкая по ним с нажатой клавишей Ctrl, либо выделить верхний, а затем, нажав Shift, нижний.
Можно ничего не выделять, а просто выбрать команду «Объединить видимые».
Возможность манипуляций с несколькими компонентами одновременно зависит от того, как объединить слои в «Фотошопе».
Слои собираются в группу по команде «Сгруппировать…» в меню Layer (Ctrl + G). Преимущества объединения в группу заключаются в том, что ее элементы обладают общими параметрами непрозрачности и режима наложения, что избавляет от необходимости возиться с каждым слоем. Кроме того, перемещать и трансформировать (Ctrl + T) можно всю группу целиком, а также создавать для нее единую маску.
Если выбрать очень хитрую комбинацию клавиш Ctrl + Alt + Shift + E, «Фотошоп» объединит все выбранные в единый, отдельный слой с результирующим эффектом, поместив его поверх остальных и сохранив при этом в палитре каждый на своем месте.
Как «наложить в слои»
«Оригинальность» заголовка связана исключительно с желанием вызвать улыбку (доброжелательную), а по сути, призывает сосредоточиться на такой архиважной и невероятно обширной теме: как наложить слои в «Фотошопе».
За характер смешивания наложенных друг на друга слоев в «Фотошоп» отвечают «Режимы наложения» (Blending mode), выпадающий список которых расположен в верхней части панели.
Редактор может рассчитывать желаемый эффект от наложения множества разнообразных по колориту слоев, используя для этого разные способы и алгоритмы. В CS6, например, уже 27 таких алгоритмов (режимов смешивания).
Все режимы наложения разбиты на 6 групп по принципу общности поведения (за исключением первой, безымянной группы). Их количество иназвания в переводе на русский могут отличаться в различных версиях редактора.
Первые два режима совершенно ничего не связывает. «Обычные (Нормальный)» выставляется по умолчанию, и смешивание происходит, если только слои отличаются непрозрачностью. А в режиме «Затухание (Растворение, Рассыпание)» вообще ничего не смешивается. Здесь верхний слой рассыпается на мелкие точки, и тем их больше, чем ниже непрозрачность.
Вторую группу составляют «Затемняющие режимы», при которых результирующее изображение всегда оказывается темнее исходных слоев.
Следующие 4-5 объединены в группу осветляющих, поскольку каждый из них противоположен соответствующему режиму из второй группы.
В группу контраста вошли семь режимов, из которых каждый что-то затемняет, а что-то осветляет в изображении, в итоге усиливая контраст.
Пятая группа включает 2-4 таковых и носит название «Режимы сравнения (сопоставления)». Инструменты этой группы, вычисляя разности в цветовых каналах, сравнивают пиксели между слоями и в редактировании фотографий используются редко.
Последнюю группу с именем «Режимы составляющих цвета» именуют еще группой HSL по названиям первый трех режимов (Hue/Оттенок, Saturation/Насыщенность, Luminosity/Яркость). В каждом из элементов этой «компании» верхний слой управляет либо яркостью, либо насыщенностью, либо цветом нижнего.
Таким образом, конечный результат создания или редактирования изображения будет зависеть от того, как объединить слои в «Фотошопе» и какие режимы наложения при этом будут использованы.
Когда дело касается редактирования фотографий, чаще всего используют пять режимов наложения («Перекрытие», «Умножение», «Экран», «Яркость» и «Цветность»).
Инструкция
Откройте изображения, с которыми собираетесь работать, в Photoshop. Для этого воспользуйтесь командой Open («Открыть») из меню File («Файл») или сочетанием клавиш Ctrl+O. В окне проводника выберите нужные , щелкнув по ним левой кнопкой мыши при нажатой клавише Ctrl. Щелкните по кнопке «Открыть».
Вставьте одну картинку поверх другой. Для этого щелкните левой кнопкой мыши по окну с файлом, который собираетесь вставлять поверх другого изображения. Выделите картинку при помощи сочетания клавиш Ctrl+A или команды All («Все») из меню Select («Выделение»).
Скопируйте выделенное изображение при помощи сочетания клавиш Ctrl+C. Можете воспользоваться командой Copy («Копировать») из меню Edit («Редактирование»).
Перейдите к изображению, которое собираетесь использовать в качестве фона, щелкнув левой кнопкой мыши по окну с этим изображением.
Вставьте скопированное изображение при помощи сочетания клавиш Ctrl+V. То же самое можно сделать при помощи команды Past («Вставить») из меню Edit («Редактирование»).
Если нужно, подгоните вставленное изображение по размеру. Для этого в палитре Layers («Слои») щелкните левой кнопкой мыши по слою со вставленным изображением и примените команду Transform («Трансформировать»), пункт Scale («Размер») из меню Edit («Редактирование»). Уменьшите или увеличьте размер картинки, потянув мышью за угол появившейся вокруг изображения рамки. Примените трансформирование, нажав клавишу Enter.
Скройте ненужные детали изображения, наложенного на фон, или измените прозрачность его отдельных участков при помощи маски слоя. Для этого щелкните левой кнопкой мыши по кнопке Add Layer Mask («Добавить маску слоя»), которая находится в нижней части палитры «Слои». В палитре «Инструменты», которая находится в левой части окна программы, выберите инструмент Brush Tool («Кисть»). Щелкните левой кнопкой мыши по значку маски слоя. Закрасьте черным цветом те фрагменты вставленной картинки, которые хотите скрыть. Они станут прозрачными. Для того чтобы получить плавный переход от вставленного изображения к фону, уменьшите параметр Hardness («Жесткость») инструмента «Кисть». Настроить параметры кисти можно в панели Brush («Кисть»), которая расположена под главным меню.
Откорректируйте цвета верхнего слоя, настроив цветовой баланс. Это можно сделать через меню Image, пункт Adjustment, подпункт Color Balance. Передвигая ползунки, добейтесь гармоничного сочетания нижнего и верхнего слоя.
Сохраните результат, воспользовавшись командой Save («Сохранить») меню File («Файл»). Для того чтобы иметь возможность вернуться к редактированию слоев в этом файле, сохраните его в формате PSD.
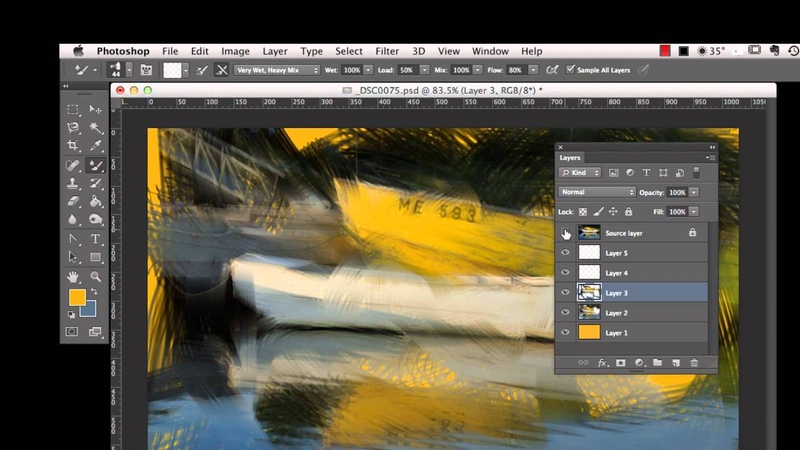
Если вы всерьез решили заняться графическим дизайном, ретушью или рисованием в Photoshop, то просто обязаны разобраться с таким понятием как слои. В этом уроке вы узнаете все аспекты работы, вы поймете как работают слои в фотошопе, какие результаты дают те или иные режимы наложения, а так же получите полезные советы на практике. Слои это одна из сильных сторон фотошопа, так как не возможно обработать изображение на профессиональном уровне, не зная как с ними работать. Что же давайте начнем!
Введение
Layers (Слои) в Photoshop напоминают стопку прозрачных листов. Представьте себе, что каждый отдельный слой это стекло, на котором отображена какая либо фигура, если поверх наложить второе стекло с другой фигурой, то получится уже две фигуры, три стеклянных листа — три фигуры и тд.
Панель Layers:
Работать со слоями можно как через меню Layer, так и через отдельную панель Layers:
По умолчанию панель Layers отображена в нижнем правом углу редактора. Если она отсутствует, то зайдите в меню Window (Окно) и выберите строку Layers (Слои). Или же просто нажмите клавишу F7:
Создание нового слояДля начала и нажмите по пиктограмме снизу Сreate new Layer (Создать новый слой). Или же комбинацией клавиш Shift+Ctrl+Alt+N:
Итак, у нас есть два пустых слоя. Нижний залит белым однотонным цветом и называется Background, а второй, только что созданный нами — прозрачный и по умолчанию называется Layer 1:
Сейчас Layer 1 подсвечен синим цветом. Это говорит о том, что он активен и все изменения которые мы проделаем на холсте будут отображены только на нем. Что бы лучше это понять, проделаем простой эксперимент, выберите инструмент Brush (Кисть) и нарисуйте на холсте что угодно, на пример вот такую простую звезду:
Вы тут же заметите, как справа на миниатюре слоя отобразилась та же самая фигура, что и на холсте. Это позволяет наглядно видеть изменения на каждом слое, что значительно упрощает работу дизайнеру.
Давайте создадим еще один слой (Shift+Ctrl+Alt+N) и добавим на него еще одну фигуру:
Теперь у нас есть два слоя и на каждом из них по одной фигуре. Верхняя фигура перекрывает нижнюю. И это логично ведь мы же добавили ее после того, как нарисовали звезду. Но фотошоп позволяет нарушить закон последовательности. Попробуйте опустить слой Layer 2 под Layer 1, как показано ниже и вы сразу же заметите результат. Сделать это очень просто — зажмите левую кнопку мыши и просто передвиньте слой вниз:
В результате этого действия, вы заметите как первая фигура стала перекрывать вторую:
Отображение и скрытие слоя
Если вы внимательно присмотритесь на панель Layers, то слева от каждого слоя обнаружите пиктограмму с изображением глаза. Эта пиктограмма позволяет включить и выключить отображение слоя:
Попробуйте нажать на одну из пиктограмм и наблюдайте за результатом:
Управление непрозрачностью
Вот таким простым способом можно на время отключить отображения любого слоя.
Двигаемся дальше. В верхней части палитры Layer обратите внимание на параметры Opacity (непрозрачность) и Fill (заполнение). Благодаря им можно менять прозрачность слоя. Например Opacity со значением в «100%» означает полную видимость, а значение «0» полную невидимость:
На первый взгляд кажется что параметры Opacity и Fill одинаковы. Но это только кажется. Fill отличается тем, что он влияет только на прозрачность пикселей слоя, а Opacity влияет и на пиксели и на эффекты.
Для удобства работы, вы можете переименовать любой слой. Для этого кликните два раза левой кнопкой мыши по его названию…
и переименуйте его:
Представьте что вы работаете над большим проектом, где присутствуют десятки слоев. В таком количестве очень легко запутаться даже профессионалу. Но фотошоп позволяет облегчить работу дизайнеру благодаря созданию так называемых групп. Например в проекте есть 5 слоев с набросками и 10 с контурами или же какими либо фильтрами. Их неплохо бы было рассортировать по группам. Создать группу очень просто, для этого с зажатой клавишей Shift выберите несколько слоев и потяните их на пиктограмму Create a new group (Создать новую группу):
Группа представляет собой обычную папку, которую в любой момент можно отрывать и закрывать:
Создание дубликата (копии) слоя
Если вам нужно создать точную копию слоя, то просто выберите его и нажмите Ctrl+J. Появится точный дубликат:
Режимы наложения
Для каждого слоя можно изменить не только непрозрачность но и режим наложения. Каждый из режимов может давать различные эффекты и довольно часто притянемся в работе над проектом. По умолчанию для слоя установлен режим наложения Normal. Ниже вы можете познакомиться с каждым режимом, но понять сможете лишь только на практике.
Normal (Нормальный)
Обычный режим. Он не создает эффектов, и установлен по умолчанию.
Dissolve (Растворение)
В случайном порядке удаляет часть пикселей, что позволяет придать эффект шума.
Darken (Замена темным)
Проявляет темные оттенки слоя.
Multiply (Умножение)
Один из самых распространенных режимов в фотошопе. В этом режиме цвет становится насыщеннее и темнее. Отлично подойдет для затемнения пересвеченных фотографий.
Color Burn (Затемнение основы)
Позволяет повысить контрастность и насыщенность цвета. Помимо этого Color Burn еще и немного затемняет оттенки.
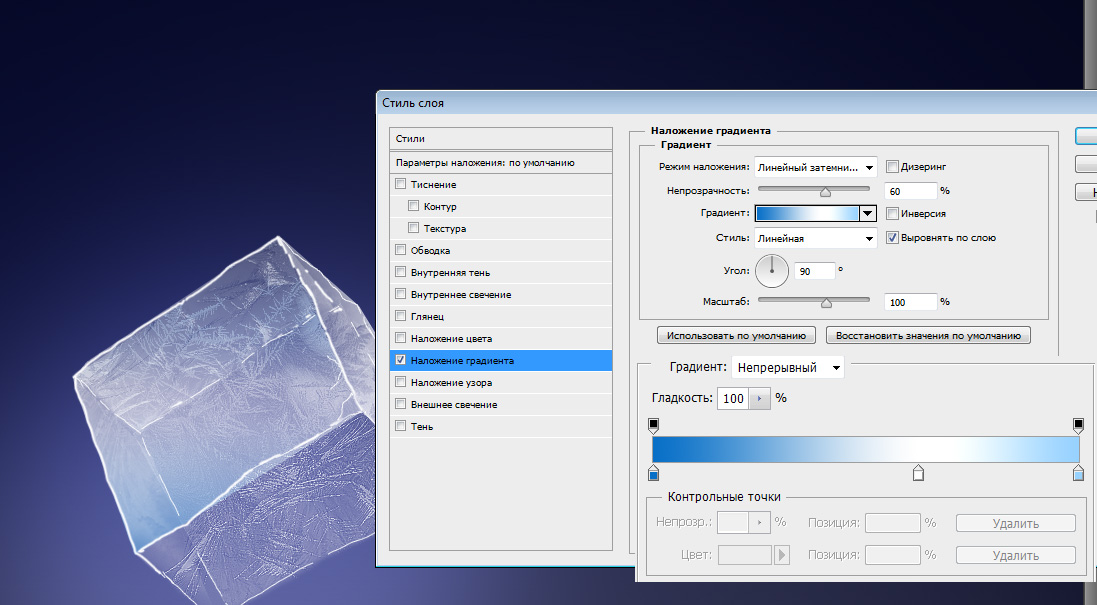
Linear Burn (Линейный затемнитель)
Затемняет нижний слой, и проявляет цвет верхнего. Так же уменьшает и яркость.
Lighten (Замена светлым)
Создает противоположный эффект режиму Darken. Проявляет светлые пиксели.
Screen (Осветление)
Хорошо подходит для осветления изображения.
Colour dodge (Осветление основы)
По эффекту Похож на режим «Screen», но в отличие от второго черный цвет на верхнем слое не учитывается, а другие цвета будут слегка подсвечивать нижние, повышая насыщенность и понижая контрастность.
Linear dodge (Линейный осветлитель)
Дает такой же эффект как и предыдущий режим, но теперь цвета сочетаются повышая яркость.
Overlay (Перекрытие)
Этот режим равномерно смешивает цвета обоих слоев. Он не влияет на светлые части и умножает темные. Неплохо подходит для какой нибудь текстуры.
Soft Light (Мягкий свет)
Этот режим осветляет и затемняет цвета в зависимости от цвета верхнего слоя. Неплохо подойдет для коррекции тонов.
Hard light (Жесткий свет)
По свойствам похож на Soft light, но менее контролируем и поэтому почти не используется. Затемняет, если наверху темное изображение и осветлять если светлое, при этом повышая контрастность.
Vivid Light (Яркий свет)
Как и предыдущий этот режим затемняет или осветляет цвета изображения в зависимости от цветов верхнего слоя.
Linear Light (Линейный свет)
Результат зависит от цветов верхнего слоя. Если верхний яркий, то нижний станет светлее, если темный, то темнее.
Pin Light (Точечный свет)
Дает различные интересные результаты, работает путем перемещения цветов в зависимости от темных или светлых тонов
Hard Mix (Жесткое смешение)
Максимально повышает контраст, делая изображение очень ярким.
Difference (Разница)
Смешиваясь с белым цветом приводит к инвертированию цвета. С темными цветами данный режим не работает
Exclusion (Исключение)
Похож на режим Difference, но дает меньшую контрастность.
Hue (Цветовой тон)
Цвета верхнего слоя смешиваются с яркостью и насыщенностью нижнего, что дает довольно сильный эффект.
Saturation (Насыщенность)
Хорошо подходит когда слою нужно принять цвет или текстуру другого.
Colour (Цветность)
В этом режиме используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего.
Luminosity (Свечение)
По свойствам похож на предыдущий режим, но здесь остается яркость света, а цвет и насыщенность идут от нижнего слоя.
Практика
В данной части урока вы сможете понять принцип режимов наложения, а так же закрепить прочитанный материал.
Для начала выберете любую фотографию…
И откройте ее в фотошопе…
Создайте новый слой…
Теперь добавьте еще одно изображение. Это можно сделать несколькими способами — простыми и не очень, используем простой и быстрый способ. Выберете изображение с потертостями. Сходите сфотографируйте старую стену, придайте изображению желтоватый оттенок и перетаскивайте его прямо в окно программы или же украдите из сети, благо сейчас там есть все что только можно пожелать…
Растяните изображение по нужному размеру и не забудьте нажать Enter! Переименуйте слой…
Теперь поработаем с режимами наложения…
Для практики поиграйте с разными режимами, пока не поймете какой подходит лучше
Я установил Soft Light (Мягкий свет) и с непрозрачностью в 75%…
Не будем останавливаться на достигнутом, добавим еще один слой с изображением и придадим ему тип смешивания по вкусу…
Теперь добавьте любой текст. Получившийся слой с текстом передвиньте вниз, (это необходимо для того, что бы верхние слои перекрывали его своим цветом) и измените непрозрачность…
Мы узнали, теперь пришло время изучить режимы наложения слоев в фотошопе. Для начала, разберемся, что это такое и с чем его едят.
С английского «режимы наложения» переводится как Blending Modes и если переводить строго по словарю, то на русском это будет звучать как «режимы смешивания». В некоторых уроках используется именно такой вариант перевода. По сути, режимы наложения и являются смешиванием вышележащего слоя с нижележащим. От выбранного режима наложения зависит, насколько слои взаимодействуют между собой.
Режимы наложения слоев используются для многих целей: вписывания объекта в фон, тонирования, наложения текстур и многого другого. Изменяя режимы и регулируя непрозрачность и заливку слоя можно добиться интересных эффектов.
Где находятся режимы наложения в фотошопе?
Выпадающий список с режимами наложения слоя находится в левой верхней части панели слоев:
На данный момент в фотошоп существует 27 режимов наложения (в более ранних версиях программы 25), они разделены на шесть групп при помощи горизонтальных линий:
1. Основные режимы (Basic)
2. Затемняющие режимы (Darken)
3. Осветляющие режимы (Lighten)
4. Контрастные режимы (Contrast)
5. Сравнительные режимы (Comparative)
6. Компонентные режимы (HSL)
Давайте от теории перейдем к практике и на примере фото девушки и текстуры попробуем тонировать изображение. Сразу предупреждаю, что при использовании некоторых режимов наложения результат будет, мягко говоря, не радовать глаз, но мы же помним, что всегда можем понизить непрозрачность или (и) заливку для уменьшения эффекта.
Основные режимы (Basic)
Основные режимы (Basic) — полностью заменяют пиксели нижележащего слоя.
Откроем в фотошоп фото с девушкой , Файл-Открыть (File — Open ) . Помещаем яркую текстуру , Файл-Поместить (File — Place ).
Вот как выглядит и рабочий холст на данный момент:
По умолчанию все новые слои и помещаемые файлы имеют Нормальный (Normal).
Режим наложения Нормальный (Normal ) наиболее часто используемый режим. При 100% непрозрачности верхний слой полностью перекрывает нижний, при уменьшении непрозрачности нижний слой становится частично видимым.
100% непрозрачности:
50% непрозрачности:
Режим наложения Затухание (Dissolve)
При 100% непрозрачности верхний слой полностью перекрывает нижний, как и в режиме Нормальный , но при снижении непрозрачности часть пикселей верхнего слоя в рандомном порядке теряют непрозрачность и это позволяет видеть нижний слой.
100% непрозрачности:
50% непрозрачности:
Затемняющие режимы (Darken)
Затемняющие режимы (Darken) — затемняют нижележащий слой. Белые участки вышележащего слоя никак не воздействуют, они становятся невидимыми.
Режим наложения Затемнение (Darken)
Сравниваются значение обеих слоев в каждом канале и, если пиксель верхнего слоя светлее, чем нижнего, он замещается темным с нижнего слоя, в итоге видимыми остаются самые темные участки обеих слоев.
Белый цвет, как во всей группе Затемняющих режимов , игнорируется. Давайте на время отключим видимость слоя с текстурой (нажав на «глазик» в панели слоев ), и создадим новый слой, залитый белым цветом. Изменим на Затемнение (Darken):
Как видите, ничего не изменилось, нижний слой полностью видимый, его цвет, контраст, яркость не изменилась, а верхний белый слой «исчез», благодаря режиму наложения Затемнение (Darken) . Забегая вперед, ещё раз отмечу, что такое произойдет если изменить режим наложения слоя с белым цветом на любой из группы Затемняющих режимов .
Режим наложения Умножение (Multiply)
Умножает цвета верхнего и нижнего слоев и делает изображение темнее. Режим Умножение (Multiply) часто используется для затемнения светлых областей на засвеченном изображении.
Режим наложения Затемнение основы (Color Burn)
Повышает насыщенность средних цветов, дает более сильное затемнение, чем предыдущий .
Режим наложения Линейный затемнитель (Linear Burn)
Использует тот же принцип действия, что и режим Затемнение основы, но имеет более сильный затемняющий эффект.
Режим наложения Темнее (Darker color)
Имеет сходство с режимом Затемнение (Darken), только цвета сравниваются поканально, в итоге видимыми остаются только пиксели, которые темнее пикселей нижнего слоя.
Осветляющие режимы (Lighten)
Осветляющие режимы (Lighten) — осветляют нижележащий слой. Черный цвет при использовании Осветляющих режимов становится «невидимым». Осветляющие режимы часто используются для наложения текстур на черном фоне, с помощью этих режимов легко и просто можно убрать черный фон, оставив нетронутыми другие цвета.
Режим наложения Замена светлым (Lighten)
Противоположен режиму Затемнение ). Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений. В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.
В группе Осветляющих режимов игнорируемый цвет – черный . На нашей текстуре черный цвет присутствует, но для чистоты эксперимента давайте проверим. Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:
Черный цвет полностью невидимый.
Режим наложения Экран (Screen)
Принцип действия противоположный режиму Умножение (Multiply ), он умножает цвета верхнего и нижнего слоя, осветляя изображение. Режим можно использовать для осветления темных фотографий.
Режим наложения Осветление основы (Color Dodge)
Его воздействие противоположно режиму Затемнение основы (Color Burn). Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.
Режим наложения Линейный осветлитель (добавить) (Linear Dodge (Add)
Скомбинирован с режимов Экран (Screen ) и Осветление основы (Color Dodge). Светлые цвета заменяются более светлыми, почти белыми.
Режим наложения Светлее (Lighter Color)
Сравнивает значение обоих слоев по всех каналах, оставляет более светлые пиксели на результирующем изображении.
Контрастные режимы (Contrast) — увеличивают контраст нижележащего слоя. Для всех режимов этой группы за исключением режима Жесткое смещение (Hard Mix) игнорируемый (невидимый) цвет – 50% серого. Снова проверим, залив новый слой 50% серым цветом
Режим наложения Перекрытие (Overlay ) – осветляет светлые участки и затемняет темные, увеличивает контраст результирующего изображения.
Режим наложения Мягкий свет (Soft Light)
Схожий с предыдущим режимом, но придает более мягкий эффект. Прекрасно подходит для повышения контраста на изображениях с небольшой контрастностью благодаря тому, что не допускает выбивания цветов и теней.
Режим наложения Жесткий свет (Hard Light)
Алгоритм действий схож с режимами Мягкий свет (Soft Light) и Перекрытие (Overlay), но эффект более сильный. Контраст повышен очень жестко.
Режим наложения Яркий свет (Vivid Light)
Скомбинирован с режимов Затемнение основы (Color Burn) и Осветление основы (Color Dodg e ). Имеет более сильное действие, чем Жесткий свет (Hard Light).
Режим наложения Linear Light (Линейный свет)
Скомбинирован с режимов Линейный затемнитель (Linear Burn) и Линейный осветлитель (Linear Dodge). Контрастность светлых участков уменьшается, а темных участков – увеличивается. Имеет противоположные свойства с предыдущим режимом, но в то же время очень похож на него.
Режим наложения Точечный свет (Pin Light)
Включает в себя режимы Замена темным (Darken) и Замена светлым (Lighten). Смешивает светлые пиксели при помощи первого режима, а темные пиксели – с помощью второго режима.
Режим наложения Жёсткое смешение (Hard Mix)
Смешивает яркость верхнего слоя с цветом нижнего. Создает постеризированное изображение, ограниченное в цветах.
Сравнительные режимы (Comparative) — результирующее изображение напрямую зависит от разницы обоих слоев.
Режим наложения Разница (Difference )
Сравнивает значение яркости обоих слоев. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет.
Режим наложения Исключение (Exclusion)
Действие аналогично с предыдущим слоем, но с более мягким эффектом и меньшим контрастом. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет. Часто используется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.
Режим наложения Вычитание (Subtract)
Значение яркости вышележащего слоя вычитается из нижележащего. Если яркость пикселя верхнего слоя будет больше или равна яркости нижнего, итоговый цвет изменится на черный.
Режим наложения Разделить (Divide)
Похож на предыдущий режим, но с более сильным осветлением. Из-за того, что режим работает поканально, цвета сильно искажаются.
Компонентные режимы (HSL)
Компонентные режимы (HSL) — результат зависит от яркости и цвета слоев. Зачастую режимы этой группы используются для тонирования фото или перекрашивания объектов на изображении.
Режим наложения Цветовой тон (Hue)
Результирующее изображение имеет оттенок вышележащего слоя, а насыщенность и яркость – нижележащего. Придает эффект рисунка акварельными красками.
Режим наложения Насыщенность (Saturation)
Результирующее изображение имеет насыщенность вышележащего слоя, а цветовой тон и светлоту – нижележащего.
Режим наложения Цветность (Color)
Сохраняется цветовой тон и насыщенность верхнего слоя и яркость нижнего. Нижний слой «перекрашивается» в цвета верхнего. Режим прекрасно походит для изменения цвета на изображении.
Режим наложения Яркость (Luminosity)
Противоположен предыдущему режиму. Сохраняется цветовой тон и насыщенность нижнего слоя и яркость верхнего.
Вот мы и разобрались в режимах наложения слоев в фотошопе. Теоретическая часть конечно хорошо, но все же рекомендую вам экспериментировать с режимами наложения и наблюдать за их взаимодействием. Так вы быстрее запомните свойства каждого режима, а также найдете «любимчиков» среди режимов наложения, которые станут вашими верными помощниками в создании прекрасных работ.
Режимы наложения слоев в фотошопе. Работа со слоями в «Фотошопе В фотошопе сделать слой поверх остальных
Твитнуть
Тебе потребуется: Ps C3/Ps CS4, планшет, средний уровень навыка цифрового рисования
Что представляет собой корректирующий слой
С его помощью ты сможешь корректировать рисунок, не нарушая структуру пикселей под слоем. Это – не наносящая вреда изначальному рисунку коррекция, изначально предназначенная для обработки фотографий, но вполне пригодная и для создания рисунков.
Корректирующие слои можно найти в контекстном меню «Коррекция» («Adjustments») или через иконку под списком слоёв в виде небольшого диагонально разделенного черно-белого круга.
Основная информация
После того, как ты выберешь коррекцию, которую хочешь применить, поверх слоя, с которым ты работал, создастся новый слой. Корректирующие слои работают в паре с маской слоя («layer mask»).
Корректирующий слой отделен от самого рисунка: всё, что ты вытворишь ним, никак не повлияет на пиксели под ним. Чтобы в этом убедиться, просто спрячь или удали корректирующий слой: твой рисунок на месте и выглядит так, как и в самом начале. Проще некуда!
Небольшая белая иконка справа от иконки корректирующего слоя – маска слоя. С её помощью ты сможешь определить, на какую область рисунка будет применен эффект коррекции. Таким образом, некоторые части рисунка останутся в исконном виде, либо ты применишь к ним другие корректирующие слои, если пожелаешь.
На маске слоя ты сможешь рисовать лишь оттенками серого. Изначально маска слоя – белая, и это означает, что эффект от слоя распространяется на всю область рисунка. Там, где ты добавишь черный, ты «сотрёшь» часть корректирующего слоя, и сквозь него будет виден изначальный вид этой области рисунка. Орудуя оттенками серого – от темного к светлому, — ты сможешь определить интенсивность применения коррекции.
Как создать новый слой в «Фотошопе»: наложение и соединение, как убрать и изменить размер
От обычного графического редактора (Paint и прочих) программа Adobe Photoshop отличается возможностью работы со слоями. Это позволяет в любой момент редактировать тот или иной нанесенный эффект. Также без слоев невозможно представить работу над созданием векторных логотипов.
Создать новый слой в «Фотошопе»
Если вы сейчас установите самую первую версию программы Photoshop, то очень сильно ей удивитесь. Вы спросите: где в «Фотошопе» слои? Первые версии графического редактора мало отличались от современного Paint. Поддержка слоев появилась чуть позже. Теперь же без этой функции не обходится ни один профессиональный редактор изображений. В Photoshop можно свободно создавать до тысячи слоев, на скорости работы это никак не отразится. Но это уже экстремальный случай, на практике фотографы задействуют не более 20-30 слоев.
Суть слоя очень проста. Он содержит в себе какой-либо фильтр или маску, а также эффект от применения определенного инструмента. Например, вы вставили в изображение новую картинку. Она отобразится на новом слое. В результате вы сможете добавить ей обводку, изменить размер картинки, а также установить ту или иную степень прозрачности. В любой момент вы можете в «Фотошопе» изменить размер слоя, даже если после предыдущей работы с ним прошло очень много времени. Именно этим полезны слои. Без них пришлось бы отменять множество операций, чтобы вновь получить возможность изменения размера вставленной картинки.
Для работы со слоями предназначена соответствующая панель. Рекомендуется её всегда держать открытой. Показ изображения в Photoshop осуществляется следующим образом. Сначала на показ выводится верхний слой, затем второй, третий и т. д. В качестве аналога можно привести пачку бумажных листов. Сначала вы видите первый лист, все остальные он перекрывает. Со слоями аналогичная ситуация. Первый будет перекрывать собою второй, если только не выставлена его полная или частичная прозрачность.
Где слои в «Фотошопе»
С панелью «Слои» во время работы в Photoshop вам придется сталкиваться регулярно. Поэтому следует знать обо всех функциях, которые она способна предоставить. В верхней части этой панели присутствуют кнопки, позволяющие отображать слои только того или иного типа. Например, это могут быть корректирующие или текстовые слои. По умолчанию данный фильтр отключен.
Как сделать прозрачным слой в «Фотошопе»
Следом идет строка, необходимая для создания эффекта наложения. Это позволяет вычесть из слоя черный или белый цвета, а также создать другие эффекты. Наложение слоев в «Фотошопе» может быть совершенно диким или же самым обычным. Также именно здесь можно задать степень непрозрачности. По умолчанию каждый слой создается абсолютно непрозрачным. Если вы хотите в «Фотошопе» сделать слой прозрачным, то придет на помощь именно этот пункт. Не забудьте перед этим выделить нужный слой.
В третьей строке панели «Слои» присутствуют инструменты закрепления. Если вы хотите закрепить положение слоя или его прозрачность — вам именно сюда. Ещё в этой строке присутствует пункт «Заливка», эффект которого схож с функцией непрозрачности.
Остальная область панели выделена под список слоев. Если к некоторым из них будут применены специальные эффекты, то их список тоже будет расположен именно здесь. В самом низу размещены специальные кнопки, с помощью которых в «Фотошопе» осуществляется работа со слоями (основная её часть).
Как убрать слой в «Фотошопе»
Некоторые начинающие пользователи не понимают, как в «Фотошопе» сделать слои. Поэтому они чаще всего производят ретушь фотографии на единственном слое, если только таковой не создался автоматически после применения того или иного инструмента. Например, инструмент «Текст» сразу же создает новый слой. Автоматически на новый слой попадают и вставленные из буфера обмена изображения.
Если вы хотите самостоятельно создать в «Фотошопе» новый слой — в этом нет ничего сложного. Воспользуйтесь для этого соответствующей кнопкой в нижней части панели «Слои». Созданный слой разместится над выделенным слоем. Например, у вас может быть выделен шестой по счету слой. Новичок в этом случае займет его место, а предыдущий слой переместится уже на седьмую позицию. Это обязательно нужно учитывать в случае создания многослойных композиций.
На новом слое вы можете заниматься чем угодно. На нём вы можете воспользоваться заливкой, нарисовать любую фигуру или произвести прочие действия. Если ваше изображение получается многослойным, то не мешает дать новому слою собственное название. Иначе он так и будет называться: «Слой 7». Для переименования следует совершить по слою двойной щелчок левой кнопкой мыши.
Еще слои можно группировать. Создайте новую папку посредством соответствующей кнопки в нижней части панели «Слои». Затем методом перетаскивания перенесите в неё слои, которые вы хотите объединить в одну группу. В многослойных композициях без этого не обойтись, иначе начинается настоящая путаница.
Некоторые слои по ходу создания изображения становятся нам ненужными. Их рекомендуется удалять. Для этого выделите слой и нажмите клавишу «Delete». Также для этого слой можно перетащить на кнопку с изображением корзины в нижней части панели. Можно убрать слой в «Фотошопе» и другим способом. Около каждого слоя присутствует кнопка с изображением глаза. Нажмите её — видимость слоя сразу отключится. Это своеобразный аналог нулевой непрозрачности. Сам слой из панели при этом никуда не денется, вы в любой момент способны включить его отображение.
Как соединить: наложение слоев в «Фотошопе»
Если в вашем изображении уже очень много слоев, то некоторые из них можно объединить. Возьмем за пример два слоя, каждый из которых содержит в себе одну маленькую картинку. Если их объединить, то по отдельности передвигать две картинки уже не получится. Теперь они будут перемещаться в пространстве только вместе друг с другом.
Чтобы в «Фотошопе» соединить слои, их необходимо сначала выделить. Делается это кликами левой кнопкой мыши при зажатой клавише «Ctrl». После выделения кликните правой кнопкой мыши. В отобразившемся контекстном меню выберите пункт «Объединить слои».
Изменить размер слоя в «Фотошоп»
Чуть выше в том же контекстном меню вы обнаружите пункт «Связать слои». Он схож с предыдущим. Но при его выборе оба слоя остаются в панели на своём месте. Рядом с ними появляется значок сцепки. Он тоже не позволит вам изменять размер этих слоев или двигать их по отдельности. Но в любой момент вы можете отменить связку, тогда как с объединенными слоями подобное провернуть не удастся.
Заключение
Работа со слоями в «Фотошопе» реализована очень просто. Стоит вам потратить несколько минут на изучение панели «Слои», как навсегда влюбитесь в функционал, который она предоставляет. Любое сложное изображение должно быть многослойным, в противном случае на его создание вы потратите слишком много времени.
В прошлом уроке мы изучили, как работать со слоями, используя панель слоев. Мы научились добавлять новые слои, удалять слои, менять слои местами, добавлять корректирующие слои, накладывать стили, изменять режим наложения слоя и уровень непрозрачности и многое другое, что можно сделать, работая с панелью слоев.
Прежде чем мы приступим к дальнейшему изучению того, какие удивительные вещи можно совершать со слоями, нам нужно рассмотреть один особой тип слоя — «Фон» (Background layer). Причина, по которой мы останавливаемся на изучении слоя заднего фона, заключается в том, что некоторые действия с этим слоем совершать нельзя в отличие от действий с другими слоями. Если мы не будем осведомлены об этих действиях заранее, мы сможем легко запутаться в нашей работе и не получить желаемый результат.
Ниже представлено изображение фоторамки, открытое в программе Photoshop. Данное изображение я взял из фотобанка Fotolia:
Исходное изображение
Всякий раз, когда мы открываем новое изображение в программе Photoshop, оно открывается в окне собственного документа и размещается на отдельном слое под названием «Фон» (Background), что мы и можем видеть на панели слоев. Обратите внимание, что слово «Фон» выделено курсивом. Таким образом, программа уведомляет нас о некоторых особенностях этого слоя:
Панель слоев отображает, что изображение размещено на слое заднего фона
Программа Photoshop дала название слою «Фон» по той простой причине, что этот слой действительно служит задним фоном нашему документу. Любые дополнительные слои, которые мы добавим на изображение, будут размещены поверх слоя заднего фона. Поскольку основное назначение данного слоя — служить задним фоном изображению, существует несколько действий, которые нельзя выполнять с этим слоем. Давайте вкратце рассмотрим простые правила, включающие эти действия, которые следует запомнить. А затем, в конце урока, мы изучим, как легко все эти правила обойти.
Правило 1: Мы не можем перемещать содержимое слоя заднего фона
Одно из действий, которое мы не можем совершать со слоем заднего фона, — перемещение его содержимого. Обычно, когда нам надо переместить содержимое слоя, мы выбираем в верхней части панели инструментов инструмент «Перемещение» (Move):
Выбираем на панели инструментов инструмент «Перемещение»
Затем, после выбора инструмента «Перемещение» , мы кликаем мышкой внутри окна документа и перемещаем содержимое, удерживая кнопку мыши нажатой. Давайте посмотрим, что произойдет, когда я в нашем случае попробую переместить на другое место фоторамку. В результате этого действия появляется диалоговое окно, где написано, что содержимое не может быть перемещено, потому что слой закреплен:
Вместо того чтобы переместить фоторамку, программа Photoshop уведомляет меня, что слой закреплен
Если мы снова обратимся к панели слоев и посмотрим на слой «Фон», то увидим с правой стороны маленький значок в виде замка, который говорит нам о том, что данный слой закреплен и не может быть нами перемещен. Способа разблокировать слой «Фон» — не существует, но, как я уже говорил, в конце урока, мы рассмотрим, как это маленькое правило о невозможности перемещения содержимого слоя и другие правила можно обойти:
Значок в виде замка говорит нам о том, что данный слой закреплен
Правило 2: Отсутствие прозрачных пикселей
В ближайшее время я собираюсь импортировать в мой документ еще одно изображение и поместить его в фоторамку. Однако в данный момент внутренняя часть рамки заполнена белым цветом. Это означает, что я должен сначала очистить белую область внутри фоторамки и лишь потом поместить туда фотографию. Обычно, когда мы удаляем пиксели со слоя, удаленные области становятся прозрачными и позволяют нам увидеть нижележащий слой. Давайте посмотрим, что произойдет, когда я попробую удалить какую-нибудь область на слое «Фон».
Сначала, я должен выделить область внутри рамки, и поскольку она заполнена бельм цветом, для выделения я буду использовать инструмент «Волшебная палочка» (Magic Wand) . В программе Photoshop CS2 и более ранних версиях, мы можем выбрать инструмент «Волшебная палочка» , просто нажав на его значок на панели инструментов. В программе Photoshop CS3 и более поздних версиях (в моем случае это версия Photoshop CS5), этот инструмент спрятан за инструментом «Быстрое выделение» (Quick Selection), поэтому необходимо сначала нажать на инструмент «Быстрое выделение» (удерживая кнопку мыши нажатой несколько секунд), дождаться появления выпадающего меню с перечнем инструментов и выбрать из списка инструмент «Волшебная палочка» :
Выбираем инструмент «Волшебная палочка»
Выбрав необходимый инструмент, я нажму кнопкой мыши в центре фоторамки для быстрого выделения всей белой области. В результате этого действия появится рамка выделения, свидетельствующая о том, что белая область выделена:
Белая область внутри рамки теперь выделена
Чтобы удалить область внутри рамки, я нажму клавишу Backspace (Win) / Delete (Mac). Однако вместо ожидаемого удаления области и замещения белого цвета прозрачными пикселями, программа открывает диалоговое окно параметра «Заполнить» (Fill) и предлагает заполнить выделенную область другим цветом:
Вместо того чтобы удалить область, программа Photoshop открывает диалоговое окно параметра «Заполнить»
Я нажму кнопку «Отмена» (Cancel) для выхода из диалогового окна, поскольку это совсем не та команда, которую я хотел выполнить. Я хотел удалить белую область внутри фоторамки, но не заполнять ее другим цветом. Может быть, программа Photoshop что-то перепутала? Хорошо, я попробую удалить область другим способом. Для этого я перейду в раздел «Редактирование» (Edit) в строке меню в верхней части экрана и выберу команду «Вырезать» (Cut):
Выбираем команду «Вырезать» в разделе «Редактирование»
При работе с обычным слоем, это действие привело бы к вырезанию выделенной области из слоя и появлению вместо нее прозрачной части, но в нашем случае результат опять получился непредсказуемым. На этот раз, как будто нарочно, программа заполнила область черным цветом:
Белая область внутри рамки теперь заполнена черным цветом
Откуда же взялся черный цвет? Оказывается, программа Photoshop заполнила область черным цветом, потому что, если мы посмотрим на образцы цвета переднего плана и цвета фона в нижней части панели инструментов, то увидим, что цвет фона (на нижнем правом квадрате) — в настоящий момент черный, соответственно программа и заполнила область цветом фона. Если бы цвет фона был выбран фиолетовым, область заполнилась бы именно фиолетовым цветом. Однако в данный момент цвет фона — черный:
Образцы цвета переднего плана (левый верхний) и цвета фона (правый нижний)
Итак, почему же программа Photoshop не удалила белую область внутри рамки? Почему же вместо этого она заполнила ее другим цветом? Причина в том — что слои заднего фона не поддерживают прозрачность. Действительно, так как назначение слоя «Фон» — служить задним фоном документу, то нет необходимости делать его прозрачным, ведь под этим слоем для просмотра быть ничего не должно. Ведь задний фон — это все-таки задний фон! Неважно, каким способом я буду пытаться удалить область внутри рамки, у меня никогда не получится этого сделать, до тех пор, пока изображение размещено на слое заднего фона. Как же тогда я смогу разместить еще одну фотографию внутри рамки? Давайте пока отложим решение этой проблемы и вернемся к ней чуть позже.
Правило 3: Мы не можем перемещать слой «Фон» и помещать его над другим слоем
Ниже представлена фотография, которую я хочу поместить внутри фоторамки. Данное изображение я также взял из фотобанка Fotolia:
Изображение, которое будет размещено внутри фоторамки
В настоящий момент изображение открыто в отдельном окне, поэтому я быстро скопирую его в окно документа с фоторамкой, нажав сочетание клавиш Ctrl+A (Win) / Command+A (Mac) для выделения всей фотографии. Затем я нажму клавишную комбинацию Ctrl+C (Win) / Command+C (Mac), чтобы скопировать изображение во внутренний буфер. После этого я перейду в окно документа с фоторамкой и нажму сочетание клавиш Ctrl+V (Win) / Command+V (Mac), чтобы вставить изображение в документ. Программа поместит новое изображение на отдельный слой под названием «Слой 1» (Layer 1), расположенный над слоем «Фон» с фоторамкой:
Вторая фотография размещена на отдельном слое над слоем «Фон»
Видно, что новая фотография появилась перед фоторамкой в окне документа:
Второе изображение появилось перед фоторамкой
Для того чтобы мое второе изображение появилось внутри рамки, мне нужно поменять порядок расположения слоев — поместить слой с рамкой поверх слоя с фотографией. Обычно, менять слои местами — легко, необходимо всего лишь выбрать слой для перемещения и перетащить его поверх другого слоя, но не в нашем случае, когда мы хотим переместить слой «Фон». Когда я нажимаю на слой «Фон» и пытаюсь переместить его поверх слоя с фотографией, появляется маленький значок в виде перечеркнутого круга (международный знак запрета), свидетельствующий о том, что по некоторым причинам это действие невозможно:
Значок в виде перечеркнутого круга свидетельствует о том, что я не могу переместить слой «Фон» поверх слоя «Слой 1»
Причина, не позволяющая мне переместить слой «Фон», заключается том, что данный слой всегда должен оставаться задним фоном документа. Программа Photoshop не позволяет перемещать этот слой поверх любых других слоев.
Правило 4: Мы не можем перемещать другие слои под слой «Фон»
Хорошо, если мы не можем перемещать слой «Фон» поверх другого слоя, что будет, если мы попробуем переместить другой слой под слой «Фон»? Я нажму на «Слой 1» и попробую переместить его под слой «Фон», но и это не получается. Опять возникает маленький значок в виде перечеркнутого круга, который означает невозможность совершения действия:
Тот же значок запрета появляется, и когда мы пытаемся переместить «Слой 1» под слой заднего фона
И снова, причина этого заключается в том, что слой «Фон» должен всегда оставаться задним фоном документа. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под слой «Фон».
Простое решение проблемы
Давайте подведем итог вышесказанному. Мы изучили, что программа Photoshop не дает нам возможность перемещать содержимое слоя «Фон» с помощью инструмента «Перемещение» , потому что слой закреплен. Также мы узнали, что слой заднего фона не поддерживает прозрачность, поэтому не существует способа удалить какую-либо область на слое. И, наконец, мы изучили, что слой «Фон» должен всегда оставаться самым нижним слоем на панели слоев. Мы не можем перемещать данный слой поверх других слоев и также перемещать другие слои под него.
Так как главное назначение слоя «Фон» — служить основой документу, каждое из этих правил имеет смысл. Тем не менее, как и с большинством других правил, иногда нам требуется их нарушить. В нашем случае, обойти все эти правила легко! Все, что нам требуется, — как-то иначе переименовать слой «Фон»! Для того чтобы переименовать слой «Фон», вы можете перейти в раздел «Слои» (Layer) в верхней части экрана, выбрать пункт «Новый» (New) и далее — «Слой из заднего плана» (Layer From Background):
Выбираем «Слои» > «Новый» > «Слой из заднего плана» (Layer > New > Layer From Background)
Более быстрый способ заключается в том, что можно просто дважды кликнуть кнопкой мыши по слову «Фон» на панели слоев:
Дважды кликаем кнопкой мыши по названию слоя «Фон»
В любом случае после этих действий откроется диалоговое окно «Новый слой» (New Layer), где можно будет ввести новое имя для слоя. По умолчанию, программа предлагает имя «Слой 0» (Layer 0), которое нам подходит. Так как нам подойдет любое другое имя кроме «Фон» , просто нажмите ОК для подтверждения нового имени «Слой 0» и выхода из диалогового окна, при условии, что вы не хотите дать слою какое-то определенное имя:
Вы можете оставить имя «Слой 0» в качестве нового имени слоя или ввести любое другое на ваше усмотрение
Совет: чтобы еще быстрее переименовать слой «Фон», дважды щелкните кнопкой мыши по слову «Фон», удерживая нажатой клавишу Alt (Win) / Option (Mac). Программа тотчас переименует слой, присвоив ему имя «Слой 0» без открытия диалогового окна «Новый слой».
Теперь мы можем видеть, что имя слоя заднего фона изменилось на «Слой 0»:
Слой «Фон» был переименован на «Слой 0»
Всего лишь переименовав слой заднего фона, мы превратили его в обычный слой, в результате чего правила, которые мы рассмотрели выше, перестали на него распространяться! Теперь мы спокойно можем перемещать содержимое слоя, используя инструмент «Перемещение» , удалять область на слое, заменяя ее прозрачной частью, и свободно перемещать наш слой относительно других слоев!
Например, мне все еще нужно переместить фоторамку поверх изображения на «Слое 1». Теперь это сделать легко, так как фоторамка больше не находится на слое «Фон»! Я могу всего лишь нажать на «Слой 0» на панели слоев и перетащить его наверх, чтобы тонкая светлая полоска появилась над «Слоем 1»:
Переместим «Слой 0» поверх «Слоя 1»
После этого я отпущу кнопку мыши, и программа Photoshop разместит «Слой 0» над «Слоем 1», как мне и нужно:
«Слой 0» теперь расположен над «Слоем 1». Этого нельзя было достичь, пока «Слой 0» назывался слой «Фон»
Раньше я не мог удалить белую область внутри рамки, пока изображение было на слое «Фон», но теперь, после того как я переименовал слой «Фон» на «Слой 0», это стало сделать нетрудно. Я выделю область внутри рамки, применяя инструмент «Волшебная палочка» , как я это сделал в первый раз:
Белая область внутри рамки опять стала выделенной
Затем я нажму клавишу Backspace (Win) / Delete (Mac), и на этот раз программа сделает все именно так, как я и ожидал, — вместо открытия диалогового окна параметра «Заполнить» она удалит область со слоя и отобразит фотографию под ней:
Область внутри рамки, наконец, удалена, и под ней видно другое изображение
Далее я нажму сочетание клавиш Ctrl+D (Win) / Command+D (Mac), чтобы снять выделение с области внутри рамки и убрать линию выделения. Затем для успешного завершения работы, я нажму на «Слой 1» на панели слоев и сделаю его активным:
Выбираем «Слой 1»
На панели инструментов я выберу инструмент «Перемещение» (Move), кликну по фотографии и перемещу ее внутрь фоторамки, как мне нужно. Несмотря на то, что «Слой 1» в настоящий момент является самым нижним слоем в документе, он не закреплен, поскольку не служит больше слоем заднего фона. Я могу свободно перемещать его, куда пожелаю:
Перемещаем фотографию на нужное место внутрь фоторамки
Как мы с вами рассмотрели, слои заднего фона являются особым типом слоев в программе Photoshop, с наложенными на них ограничениями. Мы не можем перемещать их содержимое, удалять что-либо с них, и они всегда должны оставаться среди слоев документа в самом низу. В большинстве случаев, эти ограничения не причиняют нам особых неудобств, поскольку обычно мы не работаем напрямую со слоем «Фон». Но если вам нужно снять ограничения, просто переименуйте слой «Фон» и дайте ему любое другое имя. Это действие приведет к тому, что данный слой немедленно станет нормальным слоем, с которым вы сможете работать без ограничений!
И вот мы закончили! Ознакомьтесь с полным списком уроков по работе со слоями в программе Photoshop или посетите наш раздел «Основы программы Photoshop» для изучения инструментов выделения, принципов работы со шрифтом и других полезных навыков!
Перевод: Ксения Руденко
Влад Мержевич
Основная особенность слоев и их основное отличие в использовании от других способов верстки — точное позиционирование и способность накладываться друг на друга. Благодаря этой особенности с помощью слоев можно создавать разные эффекты на веб-странице.
Существует несколько способов создания наложения. Самый простой из них, но при этом и менее гибкий — использование абсолютного позиционирования.
Абсолютное позиционирование
Абсолютное позиционирование позволяет накладывать слои в любом порядке друг на друга. Но при этом требуется знать точные координаты каждого слоя относительно одного из углов окна браузера, что не всегда возможно. Поэтому данный подход имеет ограниченную область применения, например для создания верхнего меню, когда его положение не меняется и точно зафиксировано.
При использовании наложения требуется присвоить свойству position значение absolute . Само положение слоя регулируется свойствами left , top , right и bottom которые задают координаты соответственно от левого, верхнего, правого и нижнего края (пример 1). Поскольку вывод содержимого слоя осуществляется в заданное место, то порядок описания слоев указывает и порядок их наложения друг на друга. Самый первый слой, приведенный в коде веб-страницы, будет располагаться на заднем плане, а самый последний — на переднем. Порядок также можно менять с помощью свойства z-index . Чем больше его значение, тем выше располагается текущий слой относительно других слоев.
Пример 1. Абсолютное позиционирование
ПозиционированиеЛевая колонка
Правая колонка
В данном примере положение слоя с именем leftcol устанавливается в левом верхнем углу окна браузера, а слой rightcol смещен на 350 пикселов вправо от левого края окна и на 50 пикселов вниз. Заметьте, что значения left и top следует указывать обязательно для всех слоев, чтобы получилось нужное наложение с заданными координатами.
Более интересный подход к созданию наложения — использование относительного позиционирования. В этом случае слои можно размещать по центру окна браузера или располагать их в любом месте веб-страницы, не задумываясь уже над значением координат слоев.
Относительное позиционирование
Чтобы наложить один слой на другой и не привязываться жестко к координатной сетке, можно попробовать следующий подход. Для первого слоя, который будет располагаться на заднем плане, указываем абсолютное позиционирование, присваивая свойству position значение absolute . Второй слой, расположенный поверх первого, должен иметь относительное позиционирование, что достигается с помощью значения relative у свойства position . Положение верхнего слоя определяется от левого верхнего угла нижнего слоя заданием left и top (рис. 1).
Рис 1. Задание положения верхнего слоя
В примере 2 ширина слоев задается свойством width , а местоположение верхнего слоя (он называется rightcol ) свойствами left и top . Как указывалось выше, порядок наложения слоев определяется их порядком описания в коде или с помощью z-index . Поэтому слой с именем leftcol будет располагаться на заднем плане, поскольку он определен самым первым.
Пример 2. Относительное позиционирование
ПозиционированиеЛевая колонка
Правая колонка
Существует и другой способ наложения слоев, который связан с относительным позиционированием и использует все разнообразие средств размещения разных слоев.
Универсальный подход
Теоретически, можно разместить слои по вертикали друг под другом и поднять нижний слой вверх с помощью свойства top , задавая ему отрицательное значение или с помощью bottom . На практике добиться подобного довольно сложно, ведь определить высоту слоя простыми средствами, а, следовательно, и величину, на которую следует смещать слой, не представляется возможным, поскольку она зависит от размера шрифта, содержимого слоя и многих других параметров. Проще отсчет координат вести от верхнего угла одного из слоев. Для этого следует разместить слои рядом по вертикали, а потом уже смещать один слой относительно другого.
Реализуется это следующим способом. У каждого слоя необходимо указать конструкцию float: left , которая позволяет один слой пристыковать к другому справа. Добавлять float следует для каждого слоя, иначе в некоторых браузерах появится промежуток между слоями.
Теперь слои располагаются рядом, и прежде, чем указывать координаты, задаем относительное позиционирование значением relative у свойства position . Положение верхнего слоя управляется значением left и top . Но поскольку отсчет координат в данном случае ведется от левого верхнего угла второго слоя, по горизонтали нужно указывать отрицательное значение (рис. 2). Впрочем, можно использовать также свойство bottom .
Рис. 2. Задание положения верхнего слоя
В примере 3 верхний слой с именем rightcol смещается на 50 пикселов по горизонтали и вертикали. Чтобы он не закрывал при наложении содержимое слоя leftcol , справа у текста делается отступ через свойство padding-right .
Как видно из примера, для создания наложения слоев требуется задать всего два свойства у нижнего слоя и четыре у верхнего. Остальные стилевые свойства управляют видом самих слоев и их содержимого.
Пример 3. Создание наложения слоев
ПозиционированиеЛевая колонка
Правая колонка
Результат данного примера с другим текстом приведен ниже (рис. 3).
Рис. 3. Результат действия примера
Мы узнали, теперь пришло время изучить режимы наложения слоев в фотошопе. Для начала, разберемся, что это такое и с чем его едят.
С английского «режимы наложения» переводится как Blending Modes и если переводить строго по словарю, то на русском это будет звучать как «режимы смешивания». В некоторых уроках используется именно такой вариант перевода. По сути, режимы наложения и являются смешиванием вышележащего слоя с нижележащим. От выбранного режима наложения зависит, насколько слои взаимодействуют между собой.
Режимы наложения слоев используются для многих целей: вписывания объекта в фон, тонирования, наложения текстур и многого другого. Изменяя режимы и регулируя непрозрачность и заливку слоя можно добиться интересных эффектов.
Где находятся режимы наложения в фотошопе?
Выпадающий список с режимами наложения слоя находится в левой верхней части панели слоев:
На данный момент в фотошоп существует 27 режимов наложения (в более ранних версиях программы 25), они разделены на шесть групп при помощи горизонтальных линий:
1. Основные режимы (Basic)
2. Затемняющие режимы (Darken)
3. Осветляющие режимы (Lighten)
4. Контрастные режимы (Contrast)
5. Сравнительные режимы (Comparative)
6. Компонентные режимы (HSL)
Давайте от теории перейдем к практике и на примере фото девушки и текстуры попробуем тонировать изображение. Сразу предупреждаю, что при использовании некоторых режимов наложения результат будет, мягко говоря, не радовать глаз, но мы же помним, что всегда можем понизить непрозрачность или (и) заливку для уменьшения эффекта.
Основные режимы (Basic)
Основные режимы (Basic) — полностью заменяют пиксели нижележащего слоя.
Откроем в фотошоп фото с девушкой , Файл-Открыть (File — Open ) . Помещаем яркую текстуру , Файл-Поместить (File — Place ).
Вот как выглядит и рабочий холст на данный момент:
По умолчанию все новые слои и помещаемые файлы имеют Нормальный (Normal).
Режим наложения Нормальный (Normal ) наиболее часто используемый режим. При 100% непрозрачности верхний слой полностью перекрывает нижний, при уменьшении непрозрачности нижний слой становится частично видимым.
100% непрозрачности:
50% непрозрачности:
Режим наложения Затухание (Dissolve)
При 100% непрозрачности верхний слой полностью перекрывает нижний, как и в режиме Нормальный , но при снижении непрозрачности часть пикселей верхнего слоя в рандомном порядке теряют непрозрачность и это позволяет видеть нижний слой.
100% непрозрачности:
50% непрозрачности:
Затемняющие режимы (Darken)
Затемняющие режимы (Darken) — затемняют нижележащий слой. Белые участки вышележащего слоя никак не воздействуют, они становятся невидимыми.
Режим наложения Затемнение (Darken)
Сравниваются значение обеих слоев в каждом канале и, если пиксель верхнего слоя светлее, чем нижнего, он замещается темным с нижнего слоя, в итоге видимыми остаются самые темные участки обеих слоев.
Белый цвет, как во всей группе Затемняющих режимов , игнорируется. Давайте на время отключим видимость слоя с текстурой (нажав на «глазик» в панели слоев ), и создадим новый слой, залитый белым цветом. Изменим на Затемнение (Darken):
Как видите, ничего не изменилось, нижний слой полностью видимый, его цвет, контраст, яркость не изменилась, а верхний белый слой «исчез», благодаря режиму наложения Затемнение (Darken) . Забегая вперед, ещё раз отмечу, что такое произойдет если изменить режим наложения слоя с белым цветом на любой из группы Затемняющих режимов .
Режим наложения Умножение (Multiply)
Умножает цвета верхнего и нижнего слоев и делает изображение темнее. Режим Умножение (Multiply) часто используется для затемнения светлых областей на засвеченном изображении.
Режим наложения Затемнение основы (Color Burn)
Повышает насыщенность средних цветов, дает более сильное затемнение, чем предыдущий .
Режим наложения Линейный затемнитель (Linear Burn)
Использует тот же принцип действия, что и режим Затемнение основы, но имеет более сильный затемняющий эффект.
Режим наложения Темнее (Darker color)
Имеет сходство с режимом Затемнение (Darken), только цвета сравниваются поканально, в итоге видимыми остаются только пиксели, которые темнее пикселей нижнего слоя.
Осветляющие режимы (Lighten)
Осветляющие режимы (Lighten) — осветляют нижележащий слой. Черный цвет при использовании Осветляющих режимов становится «невидимым». Осветляющие режимы часто используются для наложения текстур на черном фоне, с помощью этих режимов легко и просто можно убрать черный фон, оставив нетронутыми другие цвета.
Режим наложения Замена светлым (Lighten)
Противоположен режиму Затемнение ). Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений. В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.
В группе Осветляющих режимов игнорируемый цвет – черный . На нашей текстуре черный цвет присутствует, но для чистоты эксперимента давайте проверим. Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:
Черный цвет полностью невидимый.
Режим наложения Экран (Screen)
Принцип действия противоположный режиму Умножение (Multiply ), он умножает цвета верхнего и нижнего слоя, осветляя изображение. Режим можно использовать для осветления темных фотографий.
Режим наложения Осветление основы (Color Dodge)
Его воздействие противоположно режиму Затемнение основы (Color Burn). Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.
Режим наложения Линейный осветлитель (добавить) (Linear Dodge (Add)
Скомбинирован с режимов Экран (Screen ) и Осветление основы (Color Dodge). Светлые цвета заменяются более светлыми, почти белыми.
Режим наложения Светлее (Lighter Color)
Сравнивает значение обоих слоев по всех каналах, оставляет более светлые пиксели на результирующем изображении.
Контрастные режимы (Contrast) — увеличивают контраст нижележащего слоя. Для всех режимов этой группы за исключением режима Жесткое смещение (Hard Mix) игнорируемый (невидимый) цвет – 50% серого. Снова проверим, залив новый слой 50% серым цветом
Режим наложения Перекрытие (Overlay ) – осветляет светлые участки и затемняет темные, увеличивает контраст результирующего изображения.
Режим наложения Мягкий свет (Soft Light)
Схожий с предыдущим режимом, но придает более мягкий эффект. Прекрасно подходит для повышения контраста на изображениях с небольшой контрастностью благодаря тому, что не допускает выбивания цветов и теней.
Режим наложения Жесткий свет (Hard Light)
Алгоритм действий схож с режимами Мягкий свет (Soft Light) и Перекрытие (Overlay), но эффект более сильный. Контраст повышен очень жестко.
Режим наложения Яркий свет (Vivid Light)
Скомбинирован с режимов Затемнение основы (Color Burn) и Осветление основы (Color Dodg e ). Имеет более сильное действие, чем Жесткий свет (Hard Light).
Режим наложения Linear Light (Линейный свет)
Скомбинирован с режимов Линейный затемнитель (Linear Burn) и Линейный осветлитель (Linear Dodge). Контрастность светлых участков уменьшается, а темных участков – увеличивается. Имеет противоположные свойства с предыдущим режимом, но в то же время очень похож на него.
Режим наложения Точечный свет (Pin Light)
Включает в себя режимы Замена темным (Darken) и Замена светлым (Lighten). Смешивает светлые пиксели при помощи первого режима, а темные пиксели – с помощью второго режима.
Режим наложения Жёсткое смешение (Hard Mix)
Смешивает яркость верхнего слоя с цветом нижнего. Создает постеризированное изображение, ограниченное в цветах.
Сравнительные режимы (Comparative) — результирующее изображение напрямую зависит от разницы обоих слоев.
Режим наложения Разница (Difference )
Сравнивает значение яркости обоих слоев. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет.
Режим наложения Исключение (Exclusion)
Действие аналогично с предыдущим слоем, но с более мягким эффектом и меньшим контрастом. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет. Часто используется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.
Режим наложения Вычитание (Subtract)
Значение яркости вышележащего слоя вычитается из нижележащего. Если яркость пикселя верхнего слоя будет больше или равна яркости нижнего, итоговый цвет изменится на черный.
Режим наложения Разделить (Divide)
Похож на предыдущий режим, но с более сильным осветлением. Из-за того, что режим работает поканально, цвета сильно искажаются.
Компонентные режимы (HSL)
Компонентные режимы (HSL) — результат зависит от яркости и цвета слоев. Зачастую режимы этой группы используются для тонирования фото или перекрашивания объектов на изображении.
Режим наложения Цветовой тон (Hue)
Результирующее изображение имеет оттенок вышележащего слоя, а насыщенность и яркость – нижележащего. Придает эффект рисунка акварельными красками.
Режим наложения Насыщенность (Saturation)
Результирующее изображение имеет насыщенность вышележащего слоя, а цветовой тон и светлоту – нижележащего.
Режим наложения Цветность (Color)
Сохраняется цветовой тон и насыщенность верхнего слоя и яркость нижнего. Нижний слой «перекрашивается» в цвета верхнего. Режим прекрасно походит для изменения цвета на изображении.
Режим наложения Яркость (Luminosity)
Противоположен предыдущему режиму. Сохраняется цветовой тон и насыщенность нижнего слоя и яркость верхнего.
Вот мы и разобрались в режимах наложения слоев в фотошопе. Теоретическая часть конечно хорошо, но все же рекомендую вам экспериментировать с режимами наложения и наблюдать за их взаимодействием. Так вы быстрее запомните свойства каждого режима, а также найдете «любимчиков» среди режимов наложения, которые станут вашими верными помощниками в создании прекрасных работ.
Наложение photoshop. Режимы наложения слоёв в Adobe Photoshop
Работа в Photoshop подразумевает мастерское владение такой простой, но часто недооцененной функцией, как Режимы Наложения. При большом количестве других замечательных инструментов, ей легко пренебречь, но она, всё же, должна стать частью вашего инструментария.
Где находятся режимы наложения?
Основная причина, по которой игнорируются Режимы Наложения (Blending Modes) – это их место положения: прямо на Палитре Слоев (Layers Palette).
Их легко не заметить, так как они на всегда на самом виду. Просто выдираете слой (или слои), и назначаете Режим Наложения (Blending Mode).
Что такое Режим Наложения?
Вы можете разбить Режимы Наложения на физические блоки в выпадающем меню: Затемнение (Darken), Замена светлым (lighten), Насыщенность (saturation), Вычитание (subtraction) и режимы Цвета (color).
Теперь, когда вы узнали на какие составляющие можно логически разделить этот инструмент, разобраться для чего используются различные режимы, будет намного легче.
Когда нужно использовать Режимы Наложения?
Режимы Наложения имеют много применений, хотя, иногда, при наличии огромного числа различных фильтров, могут показаться излишними. Ниже приведен пример использования Режима Наложения для создания оттенка.
Вместо использования фильтра Цветового тона/Насыщенности, или какого-либо другого на базовом изображении (Слой 1 на приведенном выше примере), мы можем просто наложить нужный нам цвет поверх слоя, и использовать Режим Наложения для получения желаемого оттенка. Для перебора различных режимов, вы можете использовать кнопки со стрелками, но если вы уверены, что просто хотите наложить цвет поверх изображения, начинать лучше с режима Экран (Screen).
Режимы Наложения нельзя модифицировать, то есть вы не можете настраивать их. Но вам это и не нужно! Эффекты от различных режимов могут быть подкорректированы параметрами Непрозрачность (Opacity) и Непрозрачность Заливки (Fill opacity). Если вы не сможете подобрать полностью соответствующий вашим требованиям эффект, выберите наиболее подходящий и поэкспериментируйте с Непрозрачностью слоя (Opacity) или Непрозрачностью Заливки (Fill opacity).
Другие применения Режимов Наложения
Как вы, наверное, догадались, можно накладывать друг на друга и отдельные слои, получая потрясающие эффекты. На приведенном ниже примере, использовано наше исходное фото, на которое наложено изображение света автомобильных фар. При помощи Жесткого Света (Hard Light) и понижения Непрозрачности Заливки, вы можете получить весьма интересный эффект, с практически неограниченным ресурсом редактирования:
А еще Режимы Нложения применять “пачками”! На примере ниже вы можете наблюдать наложения нашего оттенка поверх обоих предыдущих слоев.
Таким образом, перед нами открываются практически безграничные возможности. Но прежде всего следует отметить, что для достижения одной и той же цели, Режимы Наложения дают нам на много больше свободы и гибкости, чем использование обычных статичных эффектов, таких как Цветовой тон/Насыщенность.
Рабочие примеры
Используя случайное исходное фото и текстуру, мы продемонстрируем как каждый эффект влияет на изображение. Важно расположить текстуру прямо над исходным фото на палитре слоев. Мы установили непрозрачность наложения равной 100% или 50%, так что вы легко можете воспроизвести эксперимент самостоятельно.
Исходным изображением нам послужил природный ландшафт:
Текстура:
Более детальное рассмотрение Режимов Наложения:
Теперь давайте рассмотрим каждый режим в отдельности и изучим его более подробно!
Нормальный, 50% (Normal at 50%)
Использует какую-то часть (в процентном соотношении) накладываемого изображения. 100% означает полное использование изображения, тогда как 0% — не использует его вообще.
Затухание, 50% (Dissolve at 50%)
Выбирает произвольные пиксели изображения, и добавляет их к основе. Так же как и Нормальный режим, при 100% полностью использует изображение, а 0% — не использует вообще.
Затемнение (Darken)
Сравнивает накладываемое изображение с основой, и оставляет только более темные пиксели.
Умножение (Multiply)
Берет информацию о каждом пикселе, умножает его 8-битный цветовой код на код пикселя основы, и делит на 255. Результатом всегда будет более темный цвет. Исключение составляет только наложение белого цвета.
Затемнение основы (Color Burn)
Берет 8-бтную величину каждого канала основы и делит на канал накладываемого слоя. Результатом будет более контрастное изображение, и, как правило, более темное.
Линейный затемнитель (Linear Burn)
Складывает две 8-битные цветовые величины каждого канала, и вычитает из результата 255. В итоге темные области становятся еще более темными, тогда как более светлые участки становятся более контрастными.
Темнее, 50% (Darker Color at 50%)
Вместо использования 8-битного кода каждого канала, он проверяет все каналы, и оставляет только наиболее темные.
Замена светлым, 50% (Lighten at 50%)
Противоположность режима Темнее. Он оставляет только наиболее светлые пиксели от каждого из слоев.
Экран (Screen)
Противоположность Умножения. Он инвертирует пиксели накладываемого изображения, и умножает на пиксели основы.
Осветление основы (Color Dodge)
Делит пиксели слоя основы на инвертированные пиксели слоя с накладываемым изображением.
Линейный осветлитель (добавить) (Linear Dodge (Add))
Складывает 8-битные цветовые коды пикселей каждого слоя. Можно сравнить с режимом Экран, только контраст получается еще сильнее. Если слой-основа – черный, никаких изменений не произойдет.
Светлее (Lighter Color)
Работает так же как Замена Светлым, только перебирает все каналы, а не только каналы основы. Оставляет только наиболее светлые пиксели.
Перекрытие (Overlay)
Использует сочетание режимов Экран и Умножение, делая изображение еще более контрасным.
Мягкий свет (Soft Light)
Тоже самое, что и Перекрытие, но контраст менее сильный.
Жесткий свет (Hard Light)
То же самое, что и Перекрытие, но с более сильным контрастом.
Яркий свет (Vivid Light)
Комбинация Осветления и Затемнения. В работе исходит из параметров накладываемого изображения.
Линейный свет (Linear Light)
То же, что и Яркий Свет, только создает более сильный контраст.
Точечный свет (Pin Light)
Комбинирует пиксели накладываемого изображения, используя режим Осветление Основы и темные пиксели основы, используя Затемнение.
Работа со слоями — одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев — большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос — чем Opacity отличается от Fill. Ответ такой — Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
- Заблокировать прозрачные участки — вы сможете изменять только участки заполненные пикселями.
- Заблокировать пиксели изображений — предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию — предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями — вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям — открывает выбор эффектов и их контролироль.
- Добавление маски к слою — создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя — в отличии от обычной коррекции, скажем Curves — корректирующий слой можно изменить в любой момент.
- Создание папки для слоев — очень удобно когда работаете с большим количеством слоев, группировать их.
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic — Основная группа
Normal — Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve — Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken — Группа затемнения
Darken — Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply — Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый — изменений не произойдет.
Color Burn — Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый — изменений не произойдет.
Linear Burn — Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый — изменений не произойдет.
Darker color — Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten — Группа осветления
Lighten — Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen — Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge — Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) — Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный — эффекта не будет.
Lighter Color — Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast — Группа увеличения констрастности
Overlay — Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый — эффекта не будет.
Soft Light — Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый — эффекта не будет.
Hard Light — Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее — то затемяется через Multiply. Если верхний слой на 50% серый — эффекта не будет.
Vivid Light — Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее — то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый — эффекта не будет.
Linear Light — Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее — то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый — эффекта не будет.
Pin Light — Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого — затемняются режим Darken. Если верхний слой на 50% серый — эффекта не будет.
Hard Mix — Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative — группа сравнения
Difference — Представляет идентичные пиксели как черные, похожие — как темно-серые, а противоположные — как инвертированные. Если верхний слой черный — изменений не будет. Практическое применение этого режима можно увидеть в статье .
Exclusion — Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели — к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL — Группа компонентов изображения
Hue — Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation — Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color — Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Luminosity — Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
Режимы наложения — одно из основных понятий в фотошопе и используется во многих инструментах и командах. Установить режим наложения можно и для слоя в целом. Рассмотрим основные режимы смешивания на примере работы со слоями.
Изображение в фотошопе может состоять из большого количества слоев разной степени прозрачности.
По умолчанию каждый новый слой имеет режим наложения Normal (нормальный). При использовании для слоя режима наложения отличающихся от нормального, он начнет взаимодействовать с нижестоящими слоями и позволяет либо корректировать изображение, либо создавать интересные эффекты. В каждом отдельном случае очень сложно предсказать заранее конечный результат, но общее представление о режимах наложения (смешивания) слоев в фотошопе следует иметь.
Есть одна чудесная особенность работы с режимами наложения все изменения совершенно обратимы, позволяя вам продолжать эксперименты до тех пор, пока не будет получен необходимый результат!
В Photoshop режимы наложения группируются соответственно создаваемых ними эффектов. Рассмотрим взаимодействие слоев в различных режимах смешения на примере такого изображения, состоящего из двух слоев Fon и Apple.
Normal (Нормальный)
Это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим). Видим только изображение верхнего слоя, если не установлена непрозрачность меньше 100%.
Dissolve (Растворение)
Этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума. Влияет на полупрозрачные пиксели. Они заменяются случайным образом: часть из них окрашивается в то, что накладывается, а часть остается окрашенной в базовый цвет. Если нет полупрозрачных пикселей – установите Opacity (непрозрачность) слоя меньше 100%. Похоже на наложение прозрачного шума (noise) на верхнее изображение.
Darken (Замена темным)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Сравниваются цветовые значения накладывающегося цвета и базового, выбирается более темное цветовое значение. Белый цвет при наложении просто игнорируется. Например, базовый пиксель окрашен в цвет RGB 25\100\215, цвет, который накладывается, имеет значения 100\200\50, то результат цвета будет 25\100\50.
Multiply (Умножение)
В режиме наложения Multiply (Умножение) в фотошопе происходит умножение цветовых значений базовых цветов, которые накладываются. Результатом будет цвет, что оказывается темнее, чем начальный цвет, который накладывается.
Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима «умножение». Пример использования — работа с фоном в уроке .
Color Burn (выжигание цвета или форсирование цвета или затемнение цвета или цветное затемнение в разных русских версиях переводится по разному).
Режим наложения Color Burn создаёт эффект «выжигания» нижнего слоя под воздействием верхнего слоя. То есть тёмные участки верхнего слоя используются для затемнения нижнего слоя. Используется умножение цветов и увеличение насыщенности. Результат выглядит очень контрастно и обычно непредсказуем. Экспериментируйте!
Linear Burn (линейное выжигание)
Этот режим наложения похожий на предыдущий режим, но в результирующем изображении не повышается контрастность, а понижается яркость. Создаётся эффект затемнения, сумерек.
Darker Color (притемнение)
Режим наложения Darker Color сравнивает пиксели верхнего и нижнего слоя и выбирает те пиксели, которые темнее.
Lighten (осветление)
Режим наложения Lighten (осветление) — противоположен режиму Darken: сравнивает верхний и нижний слой и в результрующую картинку поканально записывает более светлые пиксели (поканально).
Screen (экранирование)
Режим наложения Screen (экранирование) — противоположен режиму Multiply , перемножает инвертированный цвет нижнего слоя с верхним слоем. В результате изображение станет светлее. Данный режим полезен для корректировки слишком темных фото.
Color Dodge (выгорание цвета или цветное осветление)
Режим наложения Color Dodge противоположен режиму Color Burn: нижнее изображение светлеет, «выцветает» или «выгорает» под воздействием верхнего цвета. Режим применяется для создание эффекта сияния.
Linear Dodge (линейное выгорание)
Режим наложения Linear Dodge противоположен режиму Linear Burn, только более интенсивен. Приводит к более резким результатам, чем режим наложения Screen или Color Dodge. Создаёт эффект освещения объекта ярким источником света.
Lighter Color (осветление)
Режим наложения Lighter Color противоположен режиму Darker — записывает в результат те пиксели, которые светлее.
Для иллюстрации следующей группы режимов наложения поменяем местами слои fon и apple — изображение выглядит эффектнее.
Overlay (наложение)
Режим наложения Overlay (Наложение) объединяет в себе свойства режимов Multiply (Умножение) и Screen (Осветление). Значения темных базовых цветов подвергаются операции умножения и получается еще более темный цвет. Светлые тона осветляются и становятся еще светлее. Довольно часто наблюдается также некоторое смещение оттенков. В результате получаем повышенную контрастность исходного изображения. Можно применять для улучшения «тусклых фотографий»: дублировать слой с изображением, к дубликату применяем режим наложения Overlay и, возможно, уменьшаем непрозрачность слоя. Пример использования в уроке для осветления девушки.
Soft Light (мягкий свет) — похож на режим Overlay, только более мягкий. В результате нижний слой как-бы подсвечивается верхним.
Hard Light (жёсткий свет) — похож на Soft Light, только жёстче. Если для слоя выбран режим Hard Light (Жесткий свет), вы можете рисовать темно-серым цветом, чтобы сделать пиксели более темными, и светло-серым, чтобы сделать их более светлыми.
Vivid Light (яркий свет) — представляет собой комбинацию из режимов наложения Color Dodge к светам и Linear Burn — к теням. То есть контрастность тёмных участков падает, а светлых — возрастает.
Linear Light (линейный свет).
Режим наложения Linear Light применяет Linear Dodge к светам и Color Burn — к теням. То есть контрастность тёмных участков возрастает, а светлых — падает. Как бы противоположен предыдущему режиму смешивания, но в то же время очень похож на него.
Pin Light (точечный свет) — смешивает светлые цвета, используя режим Lighten, и темные цвета, используя режим Darken.
Hard Mix (жёсткое смешивание) — применяет Color Dodge к светам и Color Burn — к теням. Контрастность изображения возрастает очень сильно вплоть до возникновения эффекта постеризации.
Difference (разница)
Режим наложения Difference использует вычитание верхнего слоя из нижнего. Если пиксель на верхнем слое белый, то пиксель на нижнем слое инвертируется. Если пиксель на верхнем слое чёрный, то пиксель на нижнем слое не изменяется. Если пиксель на верхнем слое совпадает с нижнем, то результат — чёрный пиксель. То есть совпадающие цвета будут чёрными. Несовпадающие фрагменты будут цветными.
Exclusion (исключение) — похож на Difference, но с меньшей контрастностью.
Hue (оттенок) — в результате снимок имеет оттенок верхнего слоя, но яркость и насыщенность — нижнего слоя. Создаёт эффект рисования акварельными красками.
Saturation (насыщенность) — в результате снимок имеет насыщенность верхнего слоя, но оттенок и яркость — нижнего. Нейтральные цвета (чёрный, белый, серый) на верхнем слое обесцветят картинку, на нижнем слое не изменятся. Режим используется для создания частично окрашенных изображений (например, красные розы на черно-белом снимке).
Color (цвет) — снимок приобретает оттенок и насыщенность верхнего слоя, но яркость — нижнего слоя. Создает эффект колорированного снимка. Пример использования — наложение красных бликов на бутылку в уроке
Luminosity (яркость) — как вы уже догадались, снимок приобретает яркость верхнего слоя и насыщенность+оттенок нижнего слоя.
Дублируйте слои изображения, экспериментируйте с режимами наложения, исследуйте разные их комбинации, и не забывайте, что можно изменять прозрачность слоя.
В настройках почти всех инструментов, отвечающих за рисование в Фотошопе (кисти, заливки, градиенты и т.д.) присутствуют Режимы наложения . Кроме того, Режим наложения можно поменять и для целого слоя с изображением.
О режимах наложения слоев мы и поговорим в этом уроке. Эта информация даст базис знаний в работе с режимами наложения.
Каждый слой в палитре изначально имеет режим наложения «Нормальный» или «Обычный» , но программа дает возможность путем изменения этого режима поменять тип взаимодействия этого слоя с подлежащими.
Изменение Режима наложения позволяет добиться необходимого эффекта на изображении, причем, в большинстве случаев, заранее угадать, каким будет этот эффект, довольно сложно.
Все действия с Режимами наложения можно производить бесконечное число раз, поскольку само изображение никаким образом не изменяется.
Режимы наложения делятся на шесть групп (сверху вниз): Нормальные, Субтрактивные, Аддитивные, Комплексные, Разностные и HSL (Hue – Saturation – Lighten) .
В данную группу входят такие режимы, как «Обычный» и «Затухание» .
«Обычный» используется программой для всех слоев по умолчанию и никакого взаимодействия не предусматривает.
«Затухание» выбирает случайные пиксели с обоих слоев и удаляет их. Это придает изображению некоторую зернистость. Данный режим влияет толькона те пиксели, которые имеют изначальную непрозрачность менее 100%.
Эффект похож на наложение шума на верхний слой.
Субтрактивные
Данная группа содержит режимы, которые тем или иным способом затемняют изображение. Сюда входят «Затемнение», «Умножение», «Затемнение основы», «Линейный затемнитель» и «Темнее» .
«Затемнение» оставляет только темные цвета с изображения верхнего слоя на подлежащем. В данном случае программой выбираются наиболее темные оттенки, а белый цвет и вовсе не берется в расчет.
«Умножение» , как следует из названия, умножает значения базовых оттенков. Любой оттенок, умноженный на белый даст исходный оттенок, умноженный на черный даст черный цвет, а другие оттенки не станут ярче начальных.
Исходное изображение при применении «Умножения» становится темнее и насыщеннее.
«Затемнение основы» способствует своеобразному «выжиганию» цветов нижнего слоя. Темные пиксели верхнего слоя затемняют нижний. Также здесь имеет место умножения значений оттенков. Белый цвет в изменениях не участвует.
«Линейный затемнитель» понижает яркость исходного изображения. Белый цвет в смешивании не участвует, а другие цвета (цифровые значения) подвергаются инверсии, складываются и инвертируются еще раз.
«Темнее» . Этот режим оставляет на изображении темные пиксели с обоих слоев. Оттенки становятся темнее, цифровые значения уменьшаются.
Аддитивные
Эта группа содержит следующие режимы: «Замена светлым», «Экран», «Осветление основы», «Линейный осветлитель» и «Светлее» .
Режимы, относящиеся к данной группе, осветляют изображение и добавляют яркость.
«Замена светлым» является режимом, действие которого противоположно действию режима «Затемнение» .
В данном случае программа сравнивает слои и оставляет только наиболее светлые пиксели.
Оттенки становятся более светлыми и «сглаженными», то есть наиболее приближенными по значению друг к другу.
«Экран» в свою очередь противопоставлен «Умножению» . При применении данного режима цвета нижнего слоя инвертируются и перемножаются с цветами верхнего.
Изображение становится более ярким, а итоговые оттенки всегда будут светлее исходных.
«Осветление основы» . Применение этого режима дает эффект «выцветания» оттенков нижнего слоя. Уменьшается контрастность исходного изображения, а цвета становятся более светлыми. Создается эффект свечения.
«Линейный осветлитель» схож с режимом «Экран» , но с более сильным воздействием. Цветовые значения увеличиваются, что приводит к осветлению оттенков. Визуальный эффект похож на освещение ярким светом.
«Светлее» . Режим противоположен режиму «Темнее» . На изображении остаются только наиболее светлые пиксели с обоих слоев.
Комплексные
Режимы, входящие в эту группу, не только осветляют или затемняют изображение, а воздействуют на весь диапазон оттенков.
Называются они следующим образом: «Перекрытие», «Мягкий свет», «Жесткий свет», «Яркий свет», «Линейный свет», «Точечный свет» и «Жесткое смешение» .
Данные режимы чаще всего применяются для наложения текстур и других эффектов на исходное изображение, поэтому для наглядности поменяем порядок слоев в нашем учебном документе.
«Перекрытие» является режимом, вобравшим в себя свойства «Умножения» и «Экрана» .
Темные цвета становятся насыщеннее и темнее, а светлые становятся светлее. Результат — более высокая контрастность изображения.
«Мягкий свет» — менее резкий собрат «Перекрытия» . Изображение в данном случае подсвечивается рассеянным светом.
При выборе режима «Жесткий свет» изображение подвергается освещению более сильным источником света, чем при «Мягком свете» .
«Яркий свет» применяет режим «Осветление основы» к светлым участкам и «Линейный осветлитель» к темным. При этом контрастность светлых увеличивается, а темных – уменьшается.
«Линейный свет» противоположен предыдущему режиму. Увеличивает контрасность темных оттенков и уменьшает контрастность светлых.
«Точечный свет» объединяет светлые оттенки при помощи режима «Светлее» , а темные – при помощи режима «Темнее» .
«Жесткое смешение» воздействует на светлые участки режимом «Осветление основы» , а на темные – режимом «Затемнение основы» . При этом контраст на изображении достигает настолько высокого уровня, что могут появиться цветовые аберрации.
Разностные
Эта группа содержит режимы, которые создают новые оттенки, основываясь на разностных характеристиках слоев.
Режимы такие: «Разница», «Исключение», «Вычитание» и «Разделить» .
«Разница» работает так: белый пиксель на верхнем слое инвертирует подлежащий пиксель на нижнем, черный пиксель на верхнем слое оставляет подлежащий пиксель без изменений, совпадение пикселей в итоге дают черный цвет.
«Исключение» работает так же, как и «Разница» , но уровень контраста получается ниже.
«Вычитание» изменяет и смешивает цвета следующим образом: цвета верхнего слоя вычитаются из цветов верхнего, а на черных участках цвета будут такие же, как на нижнем слое.
«Разделить» , как становится понятно из названия, делит числовые значения оттенков верхнего слоя на числовые значения оттенков нижнего. Цвета при этом могут кардинально меняться.
HSL
Режимы, объединенные в данную группу, позволяют редактировать цветовые характеристики изображения, такие как яркость, насыщенность и цветовой тон.
Режимы в группе: «Цветовой тон», «Насыщенность», «Цветность» и «Яркость» .
«Цветовой тон» придает изображению тон верхнего слоя, а насыщенность и яркость – нижнего.
«Насыщенность» . Здесь такая же ситуация, но только с насыщенностью. При этом белый, черный и серый цвета, содержащиеся на верхнем слое, обесцветят итоговое изображение.
«Цветность» придает итоговой картинке тон и насыщенность накладываемого слоя, я яркость остается такой же, как на подлежащем.
«Яркость» придает изображению яркость нижнего слоя, сохраняя цветовой тон и насыщенность нижнего.
Режимы наложения слоев в Фотошопе позволяют добиться очень интересных результатов в Ваших работах. Обязательно используйте их и удачи в творчестве!
Мы узнали, теперь пришло время изучить режимы наложения слоев в фотошопе. Для начала, разберемся, что это такое и с чем его едят.
С английского «режимы наложения» переводится как Blending Modes и если переводить строго по словарю, то на русском это будет звучать как «режимы смешивания». В некоторых уроках используется именно такой вариант перевода. По сути, режимы наложения и являются смешиванием вышележащего слоя с нижележащим. От выбранного режима наложения зависит, насколько слои взаимодействуют между собой.
Режимы наложения слоев используются для многих целей: вписывания объекта в фон, тонирования, наложения текстур и многого другого. Изменяя режимы и регулируя непрозрачность и заливку слоя можно добиться интересных эффектов.
Где находятся режимы наложения в фотошопе?
Выпадающий список с режимами наложения слоя находится в левой верхней части панели слоев:
На данный момент в фотошоп существует 27 режимов наложения (в более ранних версиях программы 25), они разделены на шесть групп при помощи горизонтальных линий:
1. Основные режимы (Basic)
2. Затемняющие режимы (Darken)
3. Осветляющие режимы (Lighten)
4. Контрастные режимы (Contrast)
5. Сравнительные режимы (Comparative)
6. Компонентные режимы (HSL)
Давайте от теории перейдем к практике и на примере фото девушки и текстуры попробуем тонировать изображение. Сразу предупреждаю, что при использовании некоторых режимов наложения результат будет, мягко говоря, не радовать глаз, но мы же помним, что всегда можем понизить непрозрачность или (и) заливку для уменьшения эффекта.
Основные режимы (Basic)
Основные режимы (Basic) — полностью заменяют пиксели нижележащего слоя.
Откроем в фотошоп фото с девушкой , Файл-Открыть (File — Open ) . Помещаем яркую текстуру , Файл-Поместить (File — Place ).
Вот как выглядит и рабочий холст на данный момент:
По умолчанию все новые слои и помещаемые файлы имеют Нормальный (Normal).
Режим наложения Нормальный (Normal ) наиболее часто используемый режим. При 100% непрозрачности верхний слой полностью перекрывает нижний, при уменьшении непрозрачности нижний слой становится частично видимым.
100% непрозрачности:
50% непрозрачности:
Режим наложения Затухание (Dissolve)
При 100% непрозрачности верхний слой полностью перекрывает нижний, как и в режиме Нормальный , но при снижении непрозрачности часть пикселей верхнего слоя в рандомном порядке теряют непрозрачность и это позволяет видеть нижний слой.
100% непрозрачности:
50% непрозрачности:
Затемняющие режимы (Darken)
Затемняющие режимы (Darken) — затемняют нижележащий слой. Белые участки вышележащего слоя никак не воздействуют, они становятся невидимыми.
Режим наложения Затемнение (Darken)
Сравниваются значение обеих слоев в каждом канале и, если пиксель верхнего слоя светлее, чем нижнего, он замещается темным с нижнего слоя, в итоге видимыми остаются самые темные участки обеих слоев.
Белый цвет, как во всей группе Затемняющих режимов , игнорируется. Давайте на время отключим видимость слоя с текстурой (нажав на «глазик» в панели слоев ), и создадим новый слой, залитый белым цветом. Изменим на Затемнение (Darken):
Как видите, ничего не изменилось, нижний слой полностью видимый, его цвет, контраст, яркость не изменилась, а верхний белый слой «исчез», благодаря режиму наложения Затемнение (Darken) . Забегая вперед, ещё раз отмечу, что такое произойдет если изменить режим наложения слоя с белым цветом на любой из группы Затемняющих режимов .
Режим наложения Умножение (Multiply)
Умножает цвета верхнего и нижнего слоев и делает изображение темнее. Режим Умножение (Multiply) часто используется для затемнения светлых областей на засвеченном изображении.
Режим наложения Затемнение основы (Color Burn)
Повышает насыщенность средних цветов, дает более сильное затемнение, чем предыдущий .
Режим наложения Линейный затемнитель (Linear Burn)
Использует тот же принцип действия, что и режим Затемнение основы, но имеет более сильный затемняющий эффект.
Режим наложения Темнее (Darker color)
Имеет сходство с режимом Затемнение (Darken), только цвета сравниваются поканально, в итоге видимыми остаются только пиксели, которые темнее пикселей нижнего слоя.
Осветляющие режимы (Lighten)
Осветляющие режимы (Lighten) — осветляют нижележащий слой. Черный цвет при использовании Осветляющих режимов становится «невидимым». Осветляющие режимы часто используются для наложения текстур на черном фоне, с помощью этих режимов легко и просто можно убрать черный фон, оставив нетронутыми другие цвета.
Режим наложения Замена светлым (Lighten)
Противоположен режиму Затемнение ). Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений. В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.
В группе Осветляющих режимов игнорируемый цвет – черный . На нашей текстуре черный цвет присутствует, но для чистоты эксперимента давайте проверим. Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:
Черный цвет полностью невидимый.
Режим наложения Экран (Screen)
Принцип действия противоположный режиму Умножение (Multiply ), он умножает цвета верхнего и нижнего слоя, осветляя изображение. Режим можно использовать для осветления темных фотографий.
Режим наложения Осветление основы (Color Dodge)
Его воздействие противоположно режиму Затемнение основы (Color Burn). Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.
Режим наложения Линейный осветлитель (добавить) (Linear Dodge (Add)
Скомбинирован с режимов Экран (Screen ) и Осветление основы (Color Dodge). Светлые цвета заменяются более светлыми, почти белыми.
Режим наложения Светлее (Lighter Color)
Сравнивает значение обоих слоев по всех каналах, оставляет более светлые пиксели на результирующем изображении.
Контрастные режимы (Contrast) — увеличивают контраст нижележащего слоя. Для всех режимов этой группы за исключением режима Жесткое смещение (Hard Mix) игнорируемый (невидимый) цвет – 50% серого. Снова проверим, залив новый слой 50% серым цветом
Режим наложения Перекрытие (Overlay ) – осветляет светлые участки и затемняет темные, увеличивает контраст результирующего изображения.
Режим наложения Мягкий свет (Soft Light)
Схожий с предыдущим режимом, но придает более мягкий эффект. Прекрасно подходит для повышения контраста на изображениях с небольшой контрастностью благодаря тому, что не допускает выбивания цветов и теней.
Режим наложения Жесткий свет (Hard Light)
Алгоритм действий схож с режимами Мягкий свет (Soft Light) и Перекрытие (Overlay), но эффект более сильный. Контраст повышен очень жестко.
Режим наложения Яркий свет (Vivid Light)
Скомбинирован с режимов Затемнение основы (Color Burn) и Осветление основы (Color Dodg e ). Имеет более сильное действие, чем Жесткий свет (Hard Light).
Режим наложения Linear Light (Линейный свет)
Скомбинирован с режимов Линейный затемнитель (Linear Burn) и Линейный осветлитель (Linear Dodge). Контрастность светлых участков уменьшается, а темных участков – увеличивается. Имеет противоположные свойства с предыдущим режимом, но в то же время очень похож на него.
Режим наложения Точечный свет (Pin Light)
Включает в себя режимы Замена темным (Darken) и Замена светлым (Lighten). Смешивает светлые пиксели при помощи первого режима, а темные пиксели – с помощью второго режима.
Режим наложения Жёсткое смешение (Hard Mix)
Смешивает яркость верхнего слоя с цветом нижнего. Создает постеризированное изображение, ограниченное в цветах.
Сравнительные режимы (Comparative) — результирующее изображение напрямую зависит от разницы обоих слоев.
Режим наложения Разница (Difference )
Сравнивает значение яркости обоих слоев. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет.
Режим наложения Исключение (Exclusion)
Действие аналогично с предыдущим слоем, но с более мягким эффектом и меньшим контрастом. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет. Часто используется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.
Режим наложения Вычитание (Subtract)
Значение яркости вышележащего слоя вычитается из нижележащего. Если яркость пикселя верхнего слоя будет больше или равна яркости нижнего, итоговый цвет изменится на черный.
Режим наложения Разделить (Divide)
Похож на предыдущий режим, но с более сильным осветлением. Из-за того, что режим работает поканально, цвета сильно искажаются.
Компонентные режимы (HSL)
Компонентные режимы (HSL) — результат зависит от яркости и цвета слоев. Зачастую режимы этой группы используются для тонирования фото или перекрашивания объектов на изображении.
Режим наложения Цветовой тон (Hue)
Результирующее изображение имеет оттенок вышележащего слоя, а насыщенность и яркость – нижележащего. Придает эффект рисунка акварельными красками.
Режим наложения Насыщенность (Saturation)
Результирующее изображение имеет насыщенность вышележащего слоя, а цветовой тон и светлоту – нижележащего.
Режим наложения Цветность (Color)
Сохраняется цветовой тон и насыщенность верхнего слоя и яркость нижнего. Нижний слой «перекрашивается» в цвета верхнего. Режим прекрасно походит для изменения цвета на изображении.
Режим наложения Яркость (Luminosity)
Противоположен предыдущему режиму. Сохраняется цветовой тон и насыщенность нижнего слоя и яркость верхнего.
Вот мы и разобрались в режимах наложения слоев в фотошопе. Теоретическая часть конечно хорошо, но все же рекомендую вам экспериментировать с режимами наложения и наблюдать за их взаимодействием. Так вы быстрее запомните свойства каждого режима, а также найдете «любимчиков» среди режимов наложения, которые станут вашими верными помощниками в создании прекрасных работ.
Рекомендуем также
Эффекты наложения слоев в фотошопе. Путеводитель по режимам смешивания в Фотошоп
Режимы наложения в фотошопе
Приветствую всех увлеченных программой Фотошоп!
В этот раз мы поговорим с Вами о режимах наложения.
В английской версии программы режимы наложения называются «Blending Modes», и если в точности переводить это словосочетание, то получим выражение «Режимы смешивания».
Точность этого перевода подтверждается алгоритмом работы, который заключается в смешивании цветов и/или яркостей исходного и накладываемого изображений.
Но за более чем 25-ти летнюю историю программы, учитывая представленный перевод в русскоязычной версии, все привыкли к названию этой функции как «Режимы наложения».
Графические дизайнеры и цифровые художники, которые создают свои работы при помощи программы Фотошоп, часто используют в своей практике режимы наложения.
Хотя некоторые из них были созданы, чтобы имитировать реальные фотопроцессы.
Например, режим «Умножение» (Multiply) соответствует просмотру двух наложенных друг на друга слайдов, а режим «Экран» (Screen) это результат суммарной экспозиции двух негативов.
Другие режимы наложения не имеют реальных фотографических аналогов, но использование их алгоритмов работы, расширяет возможности по обработке фотографий.
К сожалению, подробное описание работы режимов наложения очень трудно найти, и весь смысл применения этих режимов сводится к подбору такого варианта смешивания, который лучше всего будет соответствовать желаемому эффекту.
Поэтому в этом обзорном материале я постараюсь оказать Вам посильную помощь в понимании наиболее часто применяемых режимов наложения в фотошопе .
Для того чтобы получить доступ к перечню режимов наложения, представленных в программе Фотошоп, необходимо создать копию основного слоя или какой-либо корректирующий слой, к примеру, «Уровни».
Полный перечень режимов наложения можно увидеть, если на панели «Слои» нажать на стрелку текстовой строки расположенной слева от параметра «Непрозрачность».
Как Вы уже заметили, все режимы наложения разделены на шесть групп. Эти группы имеют условные названия, которые достаточно хорошо отражают суть воздействий, которые оказывают заключенные в них режимы наложения.
Давайте условимся, что основное изображение мы будем называть «исходным», а расположенное сверху «корректирующим». Для примера, исходным изображением возьмем снимок гор в местечке Роза хутор Сочинского побережья Черного моря, а корректирующим его копию.
Применение режимов наложения или смешивания слоев в совокупности с изменением параметров непрозрачности или заливки корректирующего слоя, а также использования масок слоя, может дать нам весьма интересные результаты, которых нельзя реализовать при помощи стандартных инструментов, причем это делается быстро, без применения ручных доработок. Открыв для себя творческие возможности режимов наложения в редактировании и ретуши фотографий можно сильно сэкономить свое драгоценное время.
Конечно же, в повседневной деятельности Вам не обязательно знать действия и области применения всех режимов наложения!
Выше было отмечено, что все режимы наложения, если не брать во внимание самые верхние «Обычные» режимы, разделены на пять основных групп. И если Вы занимаетесь непосредственно ретушью фотографий, то из этих пяти групп можно выделить опять же всего лишь пять часто применяемых режимов: один из группы затемнения, один из осветления, один режим работы с контрастом и два из группы компонентных режимов. С режимами сравнения Вы не будете слишком часто сталкиваться, а может, и вообще решите не прибегать к их использованию, но в любом случае их можно будет изучить самостоятельно.
А сейчас пять наиболее часто используемых режимов наложения.
Что это за режимы? Это Умножение, Экран, Перекрытие или Мягкий Свет, Цвет и Яркость. Если Вы освоите, как и когда использовать эти режимы, то ваша работа в программе Фотошоп станет намного проще!
Режим наложения «УМНОЖЕНИЕ»
Этот режим находится в группе затемняющих режимов. Он является одним из самых важных и широко используемых режимов в программе Фотошоп. Принцип его действия основан на перемножении цветов с исходного и корректирующего слоя, что аналогично просмотру наложенных двух друг на друга слайдов. При этом изображение становится темнее.
Давайте посмотрим, как работает режим наложения «Умножение».
Для демонстрации я создал макет PSD документа из двух слоев. Нижний слой залил зеленым цветом, а на верхнем слое поместил градиент от черного к белому и три квадрата заполненных в обратной последовательности белым, 50%-м серым и черным цветом.
На панели слоев все это выглядит следующим образом:
В режиме наложения «Обычные» мы видим картинку такой, какая она есть, т.е. на зеленом фоне черно белый градиент и три квадрата.
Но стоит нам поменять режим наложения на «Умножение»,
как вдруг все поменялось.
Как было отмечено выше цвета с двух слоев перемножились и стали ТЕМНЕЕ за счет перекрытия более темным зеленым исходного изображения более светлого белого цвета корректирующего изображения. На 50%-м сером квадрате и участке градиента также произошло затемнение, ну а черный цвет не может быть темнее черного.
Посмотрим на реальное применение режима наложения «Умножение».
На практике свойства этого режима в основном используют для усиления теневых областей изображения, реже для непосредственного затемнения, например для обработки в процессе восстановления старых и выцветших фотографий.
Первый способ, это создание дубликата слоя с изображением. Переведем его в режим наложения «Умножение».
Получим более темный снимок. Степень воздействия режима можно регулировать непрозрачностью.
Второй способ – добавление к основному изображению корректирующего слоя, например, «Уровни».
Кроме изменения степени воздействия этот корректирующий слой дает нам возможность контролировать положения черной и белой точки.
Режим наложения «ЭКРАН»
Режим наложения «Экран» приходится братом режима «Умножения», только не близнецом, а полной его противоположностью. Если режим «Умножения» затемняет изображение, то «Экран» наоборот осветляет его.
Посмотрим, как работает режим наложения на нашем подопытном PSD документе. В этот раз режим верхнего слоя поменяем на «Экран».
Мы получили результат противоположный режиму наложению «Умножение». Происходит ОСВЕТЛЕНИЕ картинки за счет того что более темные участки меньше проецируются на экране чем светлые. Поэтому черный цвет перекрывается более светлым зеленым, 50%-й серый смешивается с зеленым, а белый сам по себе самый яркий.
На практике режим наложения «Экран» часто применяют для осветления недоэкспонированных изображений
и для наложения каких-либо осветляющих эффектов, например бликов.
Уроки по тому, как наносит блики, и обрабатывать фотографии, сделанные в контровом свете, используя режим наложения «Экран», вы можете найти на страницах сайта .
Режим наложение «ПЕРЕКРЫТИЕ» или «МЯГКИЙ СВЕТ»
Эти два режима относятся к группе режимов влияющих на контрастность изображения. Почему я отметил сразу два режима этой группы, да потому что воздействие их очень схоже, за исключением того, что режим «Перекрытие» оказывает РАВНОМЕРНОЕ влияние на средние тона, а режим «Мягкий свет» наряду со средними тонами подхватывает еще и ТЕНИ. Какому режиму отдать приоритет зависит от вашего желания и от конкретно поставленной задачи в процессе ретуши фотографий.
Посмотрим, как это работает. Поменяем режим наложения слоя с градиентом и тремя квадратами на «Перекрытие».
Получается результат, который нам демонстрирует подтверждение теории о влиянии в большей степени на средние тона изображения. Мы видим, что серый квадрат смешался с зеленым цветом нижележащего слоя.
Разбираясь с режимами наложения контрастной группы видно, что исходное изображение может, как затемнятся, так и осветлятся. А зависит это от яркости корректирующего изображения, если его яркость ниже среднего уровня (128), то изображение затемняется, если выше, то наоборот.
То есть видно, что при смешивании темных областей градиента, расположенных левее среднего, 128-го уровня, картинка относительно яркости исходного изображения темнеет, а правая часть градиента светлеет.
И еще одно доказательство того, что режим наложения «Перекрытие» и «Мягкий свет» похожи, но в силу того что «Мягкий свет» кроме средних тонов берет в участие и тени, то смешивание получается более плавным и контраст более мягким.
Область применения режимов наложения «Перекрытие» и «Мягкий свет» очень обширна.
В первую очередь это, конечно же, внесение коррекций в средние тона изображения. Именно этот тоновый диапазон благоприятно воздействует на наше восприятие картинки, так как имеет самый широкий цветовой охват и вариации яркости.
Еще одно из самых распространенных применений – перевод корректирующего слоя в режим «Перекрытие» при повышении резкости для ослабления ореолов нерезкого маскирования.
Я думаю, всем известна такая организация структуры слоев при повышении резкости через фильтр «Цветовой контраст».
А вот при ретуши методом Dodge & Burn и при нанесении светотеневого рисунка на лица портретируемых используют слой, залитый нейтральным 50% серым цветом в режиме наложения «Мягкий свет».
Очень часто режим «Перекрытие» используют для ручной доработки маски – усиление контраста между выделенными и замаскированными участками.
«Перекрытие» и «Мягкий свет» применяют также при нанесении шума, для усиления бликов и теней и еще множество других областей применения.
Режим наложения «ЦВЕТНОСТЬ»
И вот мы с Вами добрались до компонентных режимов.
Не знаю честно, почему именно такое название приобрела эта группа, но лично мое понимание заключается в том, что все режимы наложения этой группы являются компонентами, то есть составляющими модели HSB.
Нам известно, чтобы описать цвет, необходимо задать параметры цветового тона (Hue), насыщенности (Saturation) и яркости (Brightness).
Так вот Цветность это результат сложения цветового тона и насыщенности.
Режим наложения «Цветность» применяется, когда необходимо изменить именно цвет и не затрагивать яркость, например, при настройке цветового баланса корректирующим слоем «Кривые».
Еще один из наиболее популярных видов использования режима наложения «Цветность» это раскрашивание черно белых фотографий.
Вот, к примеру, мы попытались восстановить старое фото военных лет.
А потом решили его и раскрасить. Начнем с мундира. Создаем сверху новый пустой слой и зальем его цветом напоминающим цвет военной формы Советской Армии. Потом используя маску, закрасим китель.
Видно, что получилось, не очень хорошо, так как вместо кителя получилось обычное цветное пятно.
А вот если мы поменяем режим наложения слоя заполненным цветом на «Цветность», то получим объемное детализированное изображение со светотеневым рисунком.
И в подтверждение того, что цвет компонуется из оттенка и насыщенности, создадим корректирующий слой «Цветовой тон/Насыщенность» и поменяем цвет парадного мундира на полевое обмундирование цвета хаки.
Режим наложения «Яркость»
Наш пятый и последний режим наложения, часто применяемый в обработке фотографий – это режим «Яркость». Данный режим находится в одной группе с режимами «Цветовой тон», «Насыщенность» и «Цветность», но он является совершенно противоположным по воздействию режимом. Этот режим наложения используют в тех случаях, когда из результатов коррекции нужно оставить только изменения яркости, а от изменений цвета необходимо отказаться.
Такая необходимость нередко возникает в процессе ретуши при повышении яркостного контраста изображения определяющего визуальное ощущение объема. Но при этом возникает проблема – повышении контраста влияет на цвет, то есть происходит увеличение насыщенности, особенно красных и синих оттенков.
Возьмем фотографию зарезервированного для Вас столика в ресторане:-)
Теперь попробуем повысить контрастность с помощью корректирующего слоя «Кривые» (известный прием), следующим образом, но для большей наглядности контраст я подниму чрезмерно.
Теперь сравним исходное изображение и его же, но после повышения контраста.
Я думаю вам видно, что повышение контраста «S» – образной кривой, кроме осветления бликов и затенении темных участков картинки привело к повышению насыщенности красных оттенков.
Поменяем теперь режим наложения корректирующего слоя «Кривые» на «Яркость».
А теперь сравним изображение с повышенным контрастом в обычном режиме наложения корректирующего слоя и в режиме «Яркость».
Заметно, что перенасыщенность красного цвета ушла.
В итоге посмотрим на исходное изображение и конечное, полученное в процессе обработки.
Ну, вот все хорошо! Режим наложения «Яркость» позволил избежать влияния коррекции кривыми на насыщенность цветов, контраст увеличился и даже значительно, а насыщенность осталась в нормальном состоянии.
Вот, наверное, и все, с чем я хотел вас познакомить.
Эти режимы наложения в фотошопе чаще остальных применяются при ретуши фотографий. Изучение этих пяти режимов может сильно сэкономить вам огромное количество времени и сделать процесс обработки изображений намного проще.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Приветствую вас, читатели сайт. Сегодня мы поговорим о режимах смешивания в фотошопе (иногда их ещё называют режимы наложения). Полагаю, вы уже ознакомились с тем, что это такое. Если же нет, тогда советую прочитать о режимах смешивания в фотошопе в уроке .
Да, это тот самый Blend Mode, о котором я твержу практически в каждом Photoshop уроке. Расположены режимы смешивания в панели слоёв, вот здесь:
Однако этим сфера их влияния не ограничивается, и найти режимы смешивания также можно в стилях слоя:
Пользователь Photoshop волен выбирать из 27 режимов смешивания:
Как видите, все режимы разделены на 6 групп, согласно принципу воздействия на нижние пиксели: стандартные режимы, режимы затемнения, осветления, контраста, режимы сравнения и режимы цвета.
Остановимся теперь на каждой группе подробнее.
К каждому режиму смешивания я дам пояснение, а также наглядную иллюстрацию в виде наложения вот этой текстуры:
На это изображение:
Стандартные режимы
Normal (Обычный). Этот режим стоит по умолчанию и не имеет особых параметров смешивания.
Dissolve (Растворение). «Растворяет» текущий слой, т.е. удаляет некоторую часть пикселей в случайном порядке, вследствие чего появляется эффект рассеивания. Для того, чтобы увидеть этот режим в действии, нужно уменьшить непрозрачность слоя:
Режимы затемнения
Режимы смешивания этой группы затемняют изображение, а также, белые пиксели становятся прозрачными .
Darken (Замена тёмным) — Сравнивает яркость пикселей текущего слоя, и пикселей слоя, который расположен ниже. Все пиксели на текущем слое, которые темнее, чем нижние, остаются, остальные же становятся прозрачными.
Multiply (Умножение) — Название говорит за себя, этот режим смешивания делает пересекающиеся цвета темнее в 2 раза. Обычно его применяют для того, чтобы затемнить очень светлое изображение или придать глубину.
Color Burn (Затемнение цвета) — Эффект аналогичен режиму Multiply, но при этом увеличивается насыщенность изображения.
Linear Burn (Линейное затемнение) — Похож на Multiply, за тем исключением, что затемняет пересекающиеся точки более двух раз.
Darker Color (Цвет темнее) — Сравнивает все цветовые каналы, выделяя базовый и составной цвета, а затем отображает цвет с наименьшим значением.
Режимы осветления
Режимы смешивания этой группы осветляют изображение, а чёрные пиксели заменяются прозрачными.
Lighten (Замена светлым) — Работает прямо противоположно режиму Darken, то есть оставляет те пиксели текущего слоя, которые светлее, а остальные убирает.
Screen (Экран) — Делает пересекающиеся цвета в 2 раза светлее. Один из вариантов использования — осветление фотографий (дублируете слой с фотографией, и применяете этот режим смешивания)
Color Dodge (Осветление основы) — Делает невидимыми чёрные цвета, а остальные цвета осветляют изображение на слое ниже. Увеличивает насыщенность изображения.
Linear Dodge (Add) (Линейная основа) — Тоже самое, что Color Dodge, только увеличивается яркость, а не насыщенность.
Lighten Color (Цвет светлее) — Работает противоположно режиму Darker Color (отображается цвет с наибольшим значением).
Режимы контраста
Режимы смешивания этой группы берут в расчёт и светлые, и тёмные пиксели, в отличии от двух предыдущих. А работают режимы этой группы с контрастностью изображения.
Overlay (Перекрытие) — Смешивает пиксели на текущем и нижнем слое, убирает светлые участки, и умножает тёмные.
Soft Light (Мягкий свет) — Затемняет или осветляет цвет на нижнем слое, в зависимости от цвета текущего.
Hard Light (Жёсткий свет) — Схож с предыдущим, но эффект сильнее. Затемняет нижние цвета, если на текущем слое тёмный цвет, и осветляет, если светлый.
Vivid Light (Яркий свет) — Почти то же, что Soft Light, но регулируется значение контрастности.
Linear Light (Линейный свет) — В зависимости от цвета текущего слоя сильно засвечивает или затемняет изображение. Может использоваться для имитации засветки изображения.
Pin Light (Точечный свет) — В зависимости от того, какие цвета (тёмные или светлые) на активном слое, перемещает цвета на слое ниже.
Hard Mix (Жёсткий микс) — Смешивание по яркости, на выходе получаем очень яркое изображение 🙂
Режимы сравнения
Difference (Разница) — Совмещает верхнее и нижнее изображение друг на друга. Происходит реверсирование цветов, и их яркость зависит от разницы.
Еxсlusion (Исключение) — Тоже самое, что Difference, но контраст значительно меньше.
Subtract (Вычитание) — Вычитает 8-битовые цвета из каналов основы каждого пикселя на каждом слое. Если результатом является негатив, то отображается чёрный цвет.
Divide (Разделение) — Делит друг на друга цвета верхнего и нижнего изображений.
Режимы цвета
Эта группа режимов смешивания фотошопе позволяет наложить только один параметр (например, цвет или яркость), не трогая другие.
Hue (Цветовой тон) — Накладывает на нижний слой цветовой тон верхнего, оставляя все остальные параметры нижнего слоя нетронутыми.
Saturaion (Насыщенность) — Тоже самое, только для насыщенности,
Color (Цвет) — то же для цвета,
Luminosity (Яркость) — и для яркости.
В целом, режимы смешивания дают неизмеримо больше свободы и гибкости при работе с изображениями в photoshop, чем обычное изменение параметров. А в сочетании со стилями и масками слоя это, пожалуй, самый мощный инструмент создания потрясающих эффектов.
Мы рассмотрели все режимы смешивания слоёв в фотошопе , надеюсь этот photoshop урок был для вас полезен, не забывайте оставлять комментарии. На этом я желаю вам успехов, и прощаюсь до новой встречи в следующем уроке.
Каждое изображение в фотошопе представляет собой совокупность слоев. Параметр Непрозрачность (Opacity) определяет количество (прозрачность) слоя, а параметр смешивание (Mode) каким образом будет проводиться смешивание слоев. Режимы смешивания выбирают из диалогового окна слоев.
Нажав на стрелочку в диалоговом окне, которая располагается права от строки с выбранным режимом “нормальный”, мы откроем список всевозможных режимов смешивания. Это и растворение, замена темным, умножение, затемнение основы, линейный затемнитель, темнее, замена светлым, осветление, осветление основы, линейный осветлитель, светлее и др. Для того, чтобы правильно выбрать подходящее смешивание необходимо понимать и предвидеть результат.
Для переключения режимов смешивания при помощи клавиатуры, можно нажимать Shift + для передвижения вниз по списку режимов и Shift — для движения в обратном направлении.
Характеристика режимов смешивания (рассмотрим на примере смешивания изображения (непрозрачность = 82%)с фоновой черно-белой картинкой:
Нормальный (Normal) – простой режим смешивания. При непрозрачности верхнего слоя смешивания не происходит. Если верхний слой прозрачен предположим на 15%, то нижний под ним слой будет “просвечивать” на эту величину:
Растворение (Dissolve) – представляет собой губчатую, крапчатую структуру:
Умножение (Multiply) – изображение получается более темным, цвета насыщенными, так как при этом режиме смешивания темные цвета заменяют более светлые:
Осветление (Screen) – противоположный умножению режим:
Наложение (Overlay) – пиксели верхнего слоя помещаются над нижним только в том случае, если они более насыщенные. Темные области базового слоя становятся более темными, а светлые – более светлыми:
Мягкий свет (Soft Light) – если цвет основного слоя светлый, то базовый слой осветляется, если же темный – то затемняется. Результат смешивания в данном примере такой же, как в предыдущем слое.
Жесткий свет (Hard Light) противоположен режиму смеживания наложение. Здась за основу берутся пикселы базового слоя:
Осветление (Color Dodge) – темные участки верхнего изображения не оказывают никакого влияния на нижнее, в то же время, как светлые обесцвечивают базовый слой.
Затемнение (Color Burn) – использует темные участки верхнего слоя для затемнения базы, а светлые не оказывают влияния:
Замена темным (Darken) – если пиксел верхнего слоя темнее, тогда он помещается в результирующее изображение. Результат изображения в данном примере похож на предыдущий.
Работа со слоями — одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев — большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос — чем Opacity отличается от Fill. Ответ такой — Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
- Заблокировать прозрачные участки — вы сможете изменять только участки заполненные пикселями.
- Заблокировать пиксели изображений — предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию — предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями — вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям — открывает выбор эффектов и их контролироль.
- Добавление маски к слою — создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
- Создание корректирующего слоя — в отличии от обычной коррекции, скажем Curves — корректирующий слой можно изменить в любой момент.
- Создание папки для слоев — очень удобно когда работаете с большим количеством слоев, группировать их.
- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic — Основная группа
Normal — Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
Dissolve — Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken — Группа затемнения
Darken — Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply — Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый — изменений не произойдет.
Color Burn — Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый — изменений не произойдет.
Linear Burn — Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый — изменений не произойдет.
Darker color — Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten — Группа осветления
Lighten — Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen — Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge — Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) — Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный — эффекта не будет.
Lighter Color — Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast — Группа увеличения констрастности
Overlay — Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый — эффекта не будет.
Soft Light — Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый — эффекта не будет.
Hard Light — Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее — то затемяется через Multiply. Если верхний слой на 50% серый — эффекта не будет.
Vivid Light — Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее — то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый — эффекта не будет.
Linear Light — Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее — то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый — эффекта не будет.
Pin Light — Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого — затемняются режим Darken. Если верхний слой на 50% серый — эффекта не будет.
Hard Mix — Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative — группа сравнения
Difference — Представляет идентичные пиксели как черные, похожие — как темно-серые, а противоположные — как инвертированные. Если верхний слой черный — изменений не будет. Практическое применение этого режима можно увидеть в статье .
Exclusion — Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели — к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL — Группа компонентов изображения
Hue — Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation — Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color — Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Luminosity — Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
Режим смешивания — это инструмент, который является одним из самых недооцененных в Фотошопе. Режимы смешивания могут быть использованы для различных способов изменения фотографии, где каждый слой взаимодействует со слоями ниже, что дает бескрайние возможности, когда речь идет о создании правильного тона или освещения.
Графические дизайнеры всегда используют цифровые режимы смешивания для создания интересных эффектов освещения или текстуры, однако большинство цифровых фотографов не понимают, что режимы смешивания, также, могут быть полезны при работе с фотографиями. Правильная комбинация режимов смешивания может придать наинтереснейшие тона, которые в противном случае трудно достичь.
Этот урок объясняет свойства каждого режима смешивания, а также дает несколько творческих советов, которые помогут вам использовать эту функцию в полной мере.
Как легко настроить режим смешивания
1. Откройте документ с двумя слоями. Кроме того, вы можете дублировать фоновый слой, и работать с копией слоя. Зайдем в окно слоев. Нажмите на меню, которое в настоящее время говорит, что установлен режим «Нормальный» (Normal). Здесь вы найдете множество режимов наложения. Нажмите на любой режим, на ваше усмотрение, чтобы применить его к слою.
Весь фокус в том, чтобы найти режим смешивания, который больше всего подходит для создания эффекта, которого вы хотите достичь. Попробуйте поэкспериментировать со всеми режимами наложения, прежде чем принять решение. Работая вручную, нажимая на каждый режим, просмотр может показаться трудоемким, однако, есть несколько методов, которые делают прокрутку вариантов невероятно быстрой и легкой.
2. Чтобы быстро и легко экспериментировать с каждым режимом смешивания, Удерживайте кнопку SHIFT и нажимайте + чтобы подняться на один шаг в списке и -, чтобы спускаться вниз. Также, Вы можете дважды щелкнуть внутри окна Режим смешивания, а затем используйте стрелки вверх и вниз или колесо прокрутки мыши для перемещения по списку.
Я решил создать новый слой и залить его красным. Затем я пролистал режимы смешивания и нашел один с довольно привлекательным эффектом.
3. Как только Вы разберетесь с каждым режимом, и выберете свой, имейте в виду, что вы всегда можете понизить непрозрачность слоя, если привлекательный эффект кажется Вас слишком резким.
Шпаргалка по режимам смешивания
В этом разделе Вы найдете упрощенное описание каждого режима смешивания. Вы можете использовать этот раздел как подсказку, пока вы работаете с фотографией, или вы можете прочитать его, чтобы получить понимание того, что происходит при выборе того или иного режима смешивания.
Нормальные режимы смешивания
Нормальный (Normal)
Это режим смешивания используется по умолчанию. В нем используется только верхний слой.
Растворение (Dissolve)
При этом режиме смешивания ваша работа приобретает зернистый, жесткий, и неровный вид.
Случайные пиксели не берутся из обоих слоев, и используются без сглаживания. В режиме Растворения слой с более высокой непрозрачностью будет содержать больше пикселей от верхнего слоя, а с более низкой непрозрачностью будет содержать больше пикселей из слоя ниже.
Слой с непрозрачностью 100% и режимом Растворение
Вычитающие режимы смешивания
Эти режимы используют различные методы для затемнения цвета в изображении.
Замена темным (Darken)
При этом режиме смешивания цвета выглядят равномерно темными.
При этом, значения цветовых каналов уменьшается.
Слой с непрозрачностью 100% и режимом Замена темным
Умножение (Multiply)
При этом режиме смешивания изображение выглядит темнее и ярче.
Значения цветовых каналов в верхнем и нижнем слое перемножаются. Полученные цвета не будут ярче, чем первоначальный цвет, если любой цвет умножается на черный, результирующий цвет будет черным, а если любой другой цвет умножается на белый, другой цвет будет Результирующий цвет.
Слой с непрозрачностью 100% и режимом Умножение
Слой с непрозрачностью 50% и режимом Умножение
Затемнение основы (Color Burn)
При этом режиме смешивания цвета становятся более темными и повышается контрастность. Белый цвет не меняется.
Исходный цвет темнеет и усиливается контрастность. На чистый белый цвет это замечание не влияет.
Слой с непрозрачностью 100% и режимом Затемнение основы
Дубликат оригинального слоя с 50% непрозрачности. Режим смешивания: Затемнение основы
Линейный затемнитель (Linear Burn)
При этом режиме смешивания цвета становятся темными. Изображение не изменяется, если оно смешивается с белым.
Значения цвета инвертируются, суммируются, а затем инвертируются вновь.
Слой с непрозрачностью 100% и режимом Линейный затемнитель
Дубликат оригинального слоя с 50% непрозрачности. Режим смешивания: Линейный затемнитель
Добавляющие режимы смешивания
В этой категории режимов, по-разному добавляются света, чтобы украсить тона в изображении.
Замена светлым (Lighten)
В результате этого режима цвета равномерно осветляются.
Значения цветовых каналов увеличивается.
Слой с непрозрачностью 100% и режимом Замена светлым
Осветление (Screen)
В результате изображение кажется более ярким и немного «размытым».
Значения цветового канала инвертируются, умножаются, и инвертируются вновь. Новые цвета никогда не становятся темнее, чем первоначальный цвет.
Слой с непрозрачностью 100% и режимом Осветление
Дубликат оригинального слоя с 50% непрозрачности. Режим смешивания: Осветление
Осветление основы (Color Dodge)
Результат: цвета становятся более светлыми, снижается контрастность. Любые области черного цвета не меняются.
Значение яркости увеличилось, а контрастность уменьшается. Любые черные пиксели не затрагиваются.
Слой с непрозрачностью 100% и режимом Осветление основы
Дубликат оригинального слоя с 50% непрозрачности. Режим смешивания: Осветление основы
Линейный осветлитель (Linear Dodge)
Результат: Цвета становятся светлыми. Изображение не изменяется, если смешано с черными.
Значение яркости увеличивается. Пиксели не изменяются, если смешаны с черным.
Слой с непрозрачностью 100% и режимом Линейный осветлитель
Дубликат оригинального слоя с 50% непрозрачности. Режим смешивания: Линейный осветлитель
Светлее (Lighter Color)
Результат: цвет более светлый.
Значение яркости увеличилось, но отдельные цветовые каналы не затрагиваются.
Слой с непрозрачностью 100% и режимом Светлее
Следующие режимы смешивания очень запутаны, но крайне полезны, так что не ленитесь экспериментировать с ними, даже если вы их не полностью понимаете. Они работают с тонировкой, добавлениями текстуры, повышениями резкости, различными эффектами изображения.
Перекрытие (Overlay).
Два слоя смешиваются вместе. Некоторые места темнеют, некоторые светлеют. Тени и блики нижнего слоя сохраняются.
Цветовые каналы умножаются или переходят в режим смешивания «Экран», в зависимости от того, насколько цвета светлее серого оттенка в 50%.
Непрозрачность 100%
Непрозрачность 50%
Мягкий свет (Soft light)
Результат: На изображении «рассеивается» светлый оттенок. Применяя черный или белый слой в этом режиме наложения, изображение будет темнее или светлее.
Цветовые каналы затемняются, если цвета верхнего слоя темнее чем оттенок серого в 50%, осветляются, если цвета светлее.
Непрозрачность 100%
Непрозрачность 50%
Жесткий цвет (Hard Light)
Результат: На изображение накладывается резкий свет, который как бы светит через слои.
Цветовые каналы умножаются, если цвета нижнего слоя темнее серого в 50%, переходят в режим «Экран», если цвета светлее.
Непрозрачность 100%
Непрозрачность 50%
Линейный свет (Linear Light)
Результат: Цвета изображения осветляются или затемняются, яркость увеличивается или уменьшается.
Яркость увеличивается, если цвета нижнего слоя светлее чем оттенок серого в 50%, уменьшается, если цвет нижнего слоя темнее.
Непрозрачность 100%
Непрозрачность 50%
Яркий свет (Vivid Light)
Результат: Цвета изображения осветляются или затемняются, контрастность увеличивается или уменьшается.
Если цвета нижнего слоя светлее, чем оттенок серого в 50%, контрастность уменьшается, и наоборот.
Непрозрачность 100%
Непрозрачность 50%
Точечный свет (Pin Light)
Результат: Цвета двух слоев смешиваются, а некоторые из них заменяются.
Если цвета верхнего слоя светлее, чем 50% серого, а цвета нижнего слоя темнее, чем цвета верхнего слоя, то они заменяются цветами верхнего слоя. И наоборот.
Непрозрачность 100%
Непрозрачность 50%
Жесткий микс (Hard Mix)
Результат: Яркие цвета становятся ярче, темные – темнее. Эффект может быть очень жестким.
Контрастность нижнего слоя увеличивается и при этом смешивается с контрастностью верхнего слоя.
Непрозрачность 100%
Непрозрачность 50%
Режимы смешивания «разница»
Следующие режимы смешивания создают новую цветовую основу для нижнего слоя при помощи слоя сверху.
Режим смешивания Разница (Difference)
Результат: Цветовые каналы полностью изменены.
Темные цвета «вычитаются» из светлых цветов. Области, которые были на изображении темными, не изменяются. Светлые же области верхнего слоя инвертируют цвета нижнего слоя.
Непрозрачность 100%
Непрозрачность 50%
Режим смешивания Исключение (Exclusion)
Результат: Цветовые каналы накладываются, но контраст гораздо ниже, чем при режиме Разница.
Применяется тот же эффект, что был выше, только с низким контрастом.
Непрозрачность 100%
Непрозрачность 50%
Вычитание (Substract)
Результат: Цвета накладываются и смешиваются.
Цвета верхнего слоя смешиваются с цветами нижнего слоя.
Непрозрачностью 100%
Непрозрачность 50%
Следующие режимы смешивания используются для изменения цветов изображения, а также яркости, насыщенности и т.д.
Режим смешивания Цветовой тон (Hue)
Результат: Цвет верхнего слоя наносится на нижний слой.
Что происходит: Яркость и насыщенность нижнего слоя смешивается я цветовым тоном верхнего слоя.
Вот как это выглядит с 100% непрозрачностью:
А вот как это выглядит с непрозрачностью 50%
Режим смешивания Насыщенность (Saturation)
Результат: Насыщенность слоя сверху наносится на нижний слой.
Что происходит: Яркость и оттенок цветов нижнего слоя смешивается с насыщенностью и цветами верхнего слоя.
Вот как это выглядит с непрозрачностью 100%.
Режим смешивания Цветность (Color)
Результат: Цвет слоя сверху наносится на нижний слой. Этот эффект влияет на серые оттенки изображения, поэтому этот режим может быть использован для «раскрашивания»
Что происходит: Яркость цветов на нижнем слое смешивается с насыщенностью цветов верхнего слоя.
Непрозрачность 100%:
Luminosity (Свечение)
Результат: Свечение верхнего слоя накладывается на нижний слой.
Что происходит: Насыщенность цветов нижнего слоя смешивается со свечение верхнего слоя.
Советы и хитрости.
Возьмите себе на заметку эти советы, которые покажут вам быстрые техники фото-редактирования с помощью режимов наложения.
1. Резкость изображения и слой с перекрытием.
Добавьте резкость изображения с помощью Фильтра Цветовой контраст (High Pass), измените режим смешивания слоя на Перекрытие.
(Дублируйте слой с изображением. Перейдите в Фильтр-Другой-Цветовой контраст(Filter> Other> High Pass), регулируйте ползунок по своему усмотрению. Далее, установите режим смешивания на Перекрытие (Overlay) и отрегулируйте непрозрачность на свой вкус.)
2. Изменения тона фотографии
Чтобы изменить тон и настроение фотографии, создайте новый слой, залейте его синим цветом (можно любым другим), установите режим смешивания на Разница (Difference), понизьте непрозрачность до 35%.
3. Добавление блика на изображение
Создайте новый слой. Залейте его черным. Перейдите в Фильтр-Рендеринг-Блик (Filter > Render> Lens Flare). Отрегулируйте. Измените режим смешивания на Вычитание и Непрозрачность на 50%.
4. Применение режима смешивания Мягкий свет
Добавьте интересный эффект на ваше изображение. Сделайте выделения Эллипсом в центре вашего изображения. Инвертируйте выделение. (ctrl+I). Заполните все черным. Измените режим смешивания на Мягкий свет (Soft Light).
Я надеюсь информация, которая была ваше, помогла понять работу режимов смешивания. Теперь вы сможете использовать Фотошоп, как мощный инструмент креатива. Спасибо за прочтение, и удачи во всех ваших начинаниях!
Ссылка на оригинал урока.
Adobe Photoshop: слои и маски
© 2014 Vasili-photo.com
Слои – основа Фотошопа. Любые, сколько бы то ни было серьёзные манипуляции с изображением, как правило, подразумевают использование слоёв и масок. Без понимания концепции многослойного изображения вы попросту не сможете по-настоящему заниматься редактированием своих фотографий в Adobe Photoshop, а если и сможете, то процесс этот будет мучительным и противоестественным.
Что такое слои?
Слои в Adobe Photoshop можно представить в виде листов прозрачной плёнки, уложенных стопкой друг на друга. На каждый из листов может быть нанесено какое-либо изображение, так, что изображения, лежащие сверху, перекрывают изображения, находящиеся под ними. Свободные от изображений участки листов остаются прозрачными и сквозь них видны нижележащие слои. В целом, если смотреть на стопку сверху, получается некое единое комплексное изображение, составленное из дополняющих друг друга взаимоперекрывающихся элементов отдельных слоёв.
Слои нужны для того, чтобы из нескольких изображений можно было составить одно, а также для того, чтобы в многослойном изображении иметь возможность редактировать каждый слой независимо от других слоёв.
Работая в Фотошопе, мы многократно создаём новые слои, склеиваем уже имеющиеся, дублируем, перемещаем, изменяем порядок расположения слоёв и их прозрачность, словом, делаем со слоями всё, что может потребоваться при редактировании фотографии.
Очевидно, что любой файл, открытый или созданный в Adobe Photoshop, содержит как минимум один слой. Обычно слой этот называется Background, т.е. фон или задний план.
Чисто технически многие действия в Adobe Photoshop можно совершать непосредственно со слоем Background, не прибегая к помощи дополнительных слоёв, но даже в таких ситуациях я всё равно предпочитаю создать копию основного слоя и работать именно с копией, сохраняя исходник нетронутым, и только если результат меня полностью устраивает, я позволяю себе слить слои воедино. Такой подход удобнее и безопаснее. Да и зачем, собственно, превращать Photoshop в Paint?
Палитра слоёв
Палитра слоёв (Layers) обычно располагается внизу слева. Если вы её не видите, нажмите F7.
Рассмотрим основные элементы палитры слоёв.
Каждому слою соответствует маленькая цветная иконка. Справа от неё написано название слоя. По умолчанию новые слои получают стандартные названия (Layer 1, Layer 2 и т.д.), но вы всегда можете переименовать их по своему вкусу, дважды кликнув по названию слоя.
Рядом с цветной иконкой слоя может располагаться чёрно-белая иконка маски слоя, отвечающая за то, какие участки данного слоя должны быть показаны, а какие скрыты. Если маска слоя отсутствует, то слой виден полностью. Маска слоя – самый важный инструмент при работе со слоями, в связи с чем мы ещё вернёмся к этому вопросу позже и поговорим о масках подробнее.
Слева от иконки слоя расположен значок в виде глаза, символизирующий видимость слоя. Щёлкните по нему – глаз исчезнет, а слой сделается невидимым.
Чтобы сделать слой активным, достаточно щёлкнуть по нему мышью. Чтобы выбрать несколько слоёв, следует воспользоваться клавишами Ctrl/Cmd или Shift.
Чтобы создать копию активного слоя, нажмите Ctrl/Cmd+J. Чтобы объединить выделенные слои, следует нажать Ctrl/Cmd+E. Если при этом выбран только один слой, то он будет слит с нижележащим слоем. Ctrl/Cmd+Shift+E объединяет все видимые на данный момент слои. Чтобы слить воедино вообще все слои документа, следует зайти в меню Layers и выбрать Flatten Image.
Слои можно перетаскивать при помощи мыши и, таким образом, менять их взаимное расположение. Сочетания клавиш Ctrl/Cmd+] и Ctrl/Cmd+[ перемещают активный слой на одну позицию вверх или вниз соответственно.
В верхней части палитры слоёв расположены следующие настройки:
Фильтрация слоёв (Layer filtering) позволяет отобразить в палитре только те слои, которые соответствуют определённым критериям, и скрыть все остальные. Можно фильтровать слои по типу, по имени, по стилям и т.д.
Ниже расположен безымянный выпадающий список режимов наложения слоёв (Blending mode). Под режимом наложения или смешивания подразумевается математический алгоритм, определяющий то, каким образом данный слой воздействует на слои, лежащие под ним. Режимом наложения по умолчанию является Normal. В этом случае пиксели верхнего слоя просто замещают собой пиксели нижнего. Подробнее в статье «Режимы наложения слоёв в Adobe Photoshop».
С помощью блокировки слоя (Lock layer) можно частично или полностью запретить редактирование конкретного слоя.
Правее располагаются окошки настроек Opacity (Плотность) и Fill (Заливка), отвечающие за степень непрозрачности слоя. Значения по умолчанию – 100%, т.е. слой полностью непрозрачен и виден во всей красе. 50% будут означать, что слой прозрачен наполовину и через него просвечивают нижние слои. При 0% слой становится абсолютно прозрачным и невидимым. Между Opacity и Fill только одно отличие: Opacity регулирует непрозрачность слоя вместе со всеми применёнными к нему стилями и спецэффектами, в то время как Fill действует только на пиксели самого слоя, не затрагивая при этом стили.
Слой Background отличается от прочих слоёв тем, что его непрозрачность всегда составляет 100% и не регулируется. Кроме того, Background перманентно защищён от перемещения. Режим наложения для Background всегда Normal, поскольку под ним нет других слоёв и ему попросту не на что накладываться.
В нижней части палитры слоёв имеются семь кнопок:
Связать слои (Link layers). Связывает (но не объединяет) выделенные слои. Связанные слои остаются самостоятельными слоями, но при попытке переместить их двигаются как единое целое.
Добавить стиль слоя (Add a layer style). Позволяет применять к слою различные спецэффекты, как то: тень, свечение, контур и т.д. При обработке фотографий стили используются редко и в основном находят себе применение в графическом дизайне.
Добавить маску слоя (Add layer mask). Добавляет к выбранному слою маску. По умолчанию маска белого цвета, т.е. содержимое слоя видно полностью. Подробнее о масках см. ниже.
Создать новый корректирующий слой (Create new fill or adjustment layer). Создаёт корректирующий слой или слой-заливку для неразрушающего редактирования. Подробнее о корректирующих слоях см. ниже.
Создать новую группу (Create a new group). Создаёт новую пустую группу. Чтобы объединить в группу уже имеющиеся слои, следует выделить их и нажать Ctrl/Cmd+G. Чтобы расформировать группу, нажмите Ctrl/Cmd+Shift+G. Группы полезны, когда документ содержит множество слоёв и возникает потребность их несколько упорядочить. Кроме того, маски и стили, применённые к группе, автоматически воздействуют и на все слои, входящие в группу. В остальном группы подобны связыванию слоёв.
Создать новый слой (Create a new layer). Создаёт новый слой. Можно также использовать сочетание клавиш Ctrl/Cmd+Shift+N. Новый слой не содержит никакого изображения и потому невидим.
Удалить слой (Delete layer). Удаляет активный слой. Можно воспользоваться кнопкой Del.
Зачем нужны маски?
Маска слоя нужна для того, чтобы избирательно и обратимо скрыть из виду (иначе говоря, маскировать) часть пикселей слоя. Например, при работе в технике HDR я использую несколько фотографий одной и той же сцены, сделанных с разной экспозицией, затем вставляю их в один файл в виде отдельных слоёв, и с помощью масок указываю, какие элементы каждого из снимков должны присутствовать в конечном изображении.
Маска представляет собой чёрно-белое изображение такого же размера, как и любой слой. Цвет маски кодирует прозрачность слоя. Белый цвет означает нормальную видимость слоя, чёрный цвет – его абсолютную прозрачность. Различные оттенки серого цвета соответствуют различным степеням прозрачности – чем темнее, тем прозрачнее. Таким образом, если маска содержит участки белого цвета, соответствующие им участки слоя сохраняют свою исходную плотность, а там, где маска окрашена в чёрный цвет, изображение станет невидимым, и через него будет просвечивать нижележащий слой. Участки же, обозначенные на маске серым цветом, будут лишь частично прозрачны.
Чтобы увидеть маску целиком достаточно зажать Alt/Option и кликнуть по иконке маски.
Маска, созданная с помощью команды «Добавить маску слоя», вся залита белым цветом, т.е. оставляет слой полностью видимым. Если щёлкнуть по иконке маски и нажать Ctrl/Cmd+I маска будет инвертирована и окрасится в чёрный цвет. Слой при этом полностью исчезнет из виду, т.е. будет замаскирован.
Если вы хотите скрыть какую-то часть активного слоя, создайте белую маску, выберите её, щёлкнув по ней мышью, возьмите чёрную кисть и закрасьте неугодные вам области – они исчезнут, как если бы вы воспользовались ластиком. Однако в отличие от ластика, действительно стирающего часть слоя, маска не разрушает сам слой, а просто прячет его. В любой момент вы можете взять белую кисть и восстановить любой участок изображения. Такой подход называется неразрушающим (недеструктивным) редактированием.
Часто бывает нужно применить какой-либо эффект только к незначительной части изображения. В таких случаях я дублирую рабочий слой (либо создаю корректирующий слой), модифицирую его нужным мне образом (например, повышаю контраст, резкость, затеняю или осветляю изображение), после чего скрываю этот слой при помощи сплошной чёрной маски, а затем белой кисточкой проявляю эффект там, где это необходимо.
Разумеется, редактирование масок не ограничивается только лишь рисованием на них при помощи кисти. Вы можете использовать любые инструменты. Очень часто приходиться прибегать, например, к градиентной заливке, или же создавать маску на основании области, выделенной по принципу цветового или яркостного диапазона. Иногда шаблоном для маски служит один из цветовых каналов. Словом, способов создания масок бесчисленное множество, и я не буду даже пытаться их все перечислить. Просто имейте в виду, что при желании вы можете создавать маски очень сложной формы, если того будут требовать стоящие перед вами художественные задачи. Существуют даже специальные плагины для Фотошопа (например, MASK PANEL), частично автоматизирующие создание и редактирование сложных масок.
Корректирующие слои
Корректирующие слои нужны для неразрушающего редактирования изображения. Вместо того, чтобы применить кривые, уровни или какой-нибудь другой инструмент непосредственно к слою, вы создаёте особый корректирующий слой, и работаете уже с ним. Корректирующий слой сам не содержит никакого изображения, а представляет собой скорее инструкцию о том, как программе следует видоизменить изображение, лежащее под корректирующим слоем. Преимущество данного метода в том, что вы можете многократно возвращаться к корректирующему слою и свободно изменять его параметры, не опасаясь испортить изображение. Корректирующий слой можно отключать, можно изменять степень его непрозрачности, а при желании можно и вовсе удалить его безо всяких последствий для фотографии. Удобна также возможность скопировать корректирующий слой и вставить его в другой документ, применяя, таким образом, одинаковые настройки сразу к нескольким фотографиям.
Добавление нового корректирующего слоя осуществляется через специальную палитру Adjustments, либо через соответствующую кнопку в палитре Layers, либо через меню Layer > New Adjustment Layer.
Каждый корректирующий слой автоматически снабжается маской, позволяющей управлять областью воздействия корректирующего слоя. Вполне естественно, что различные области редактируемой фотографии могут потребовать вмешательства различных инструментов. С помощью нескольких корректирующих слоёв, ограниченных масками, это вполне осуществимо. Маски корректирующих слоёв ничем не отличаются от обычных масок и редактируются стандартными методами.
При объединении корректирующего слоя с нижележащими слоями, происходит растрирование вносимой коррекции, т.е. изменения окончательно переносятся на настоящее изображение и становятся необратимыми. В связи с этим объединять слои следует лишь тогда, когда вы полностью довольны полученным результатом и не планируете дальнейших изменений.
Спасибо за внимание!
Василий А.
Post scriptum
Если статья оказалась для вас полезной и познавательной, вы можете любезно поддержать проект, внеся вклад в его развитие. Если же статья вам не понравилась, но у вас есть мысли о том, как сделать её лучше, ваша критика будет принята с не меньшей благодарностью.
Не забывайте о том, что данная статья является объектом авторского права. Перепечатка и цитирование допустимы при наличии действующей ссылки на первоисточник, причём используемый текст не должен ни коим образом искажаться или модифицироваться.
Желаю удачи!
| Дата публикации: 01.11.2014 |
Вернуться к разделу «Редактирование снимков»
Перейти к полному списку статей
Режим наложения Overlay в Photoshop
Автор Стив Паттерсон.
Мы рассмотрели режим наложения Multiply, который затемняет изображения, отлично подходит для восстановления теней и исправления переэкспонированных фотографий. Мы рассмотрели режим наложения экрана, который делает изображения более светлыми, что идеально подходит для осветления светлых участков и исправления недоэкспонированных фотографий.
Следующим шагом в нашем обзоре основных режимов наложения для редактирования фотографий в Photoshop является режим наложения, который одновременно увеличивает темные области и экранирует светлые области, это режим наложения.
Как мы видели в самом начале нашего обсуждения, режим наложения является частью группы режимов наложения «Контраст» вместе с другими режимами наложения, такими как Мягкий свет, Жесткий свет, Яркий свет, Линейный свет и т. Д. Каждый из этих режимов наложения предназначен для повышения контрастности изображения, но режим наложения является наиболее популярным и часто используемым, и вам определенно необходимо знать его.
Загрузите это руководство в виде готового к печати PDF-файла!
Давайте еще раз воспользуемся нашим простым двухслойным документом, на этот раз чтобы увидеть, как работает режим наложения.Опять же, у нас есть фоновый слой, заполненный сплошным синим цветом, а прямо над ним у нас есть слой, содержащий горизонтальный градиент от черного к белому вместе с черным квадратом, белым квадратом и квадратом, заполненным 50% серого:
Наш простой двухслойный документ Photoshop.
Конечно, как мы уже говорили, все выглядит так, как сейчас, потому что верхний слой, названный «Градиент и квадраты», в настоящее время установлен в режим наложения «Нормальный»:
Палитра слоев, показывающая оба слоя, причем верхний слой установлен в режим наложения «Нормальный».
Чтобы быстро напомнить, мы видели, что при изменении слоя «Градиент и квадраты» на режим наложения Multiply все стало темнее. Белые области исчезли из поля зрения, черные области остались без изменений, а все остальное смешалось со сплошным синим цветом на фоновом слое, чтобы получить более темный результат. Когда мы установили слой в режим наложения Screen, все стало светлее. Черные области исчезли, белые области остались без изменений, а все остальное слилось со сплошным синим цветом, чтобы получить более светлый результат.
В режиме наложения «Наложение» одновременно умножаются темные области и отображаются светлые области, поэтому темные области становятся темнее, а светлые — светлее. Все, что на слое имеет 50% -ный серый цвет, полностью исчезает из поля зрения. Это приводит к увеличению контрастности изображения, поэтому одно из его наиболее распространенных применений при редактировании фотографий — быстрое и легкое улучшение контрастности сильно выцветших изображений. Посмотрим, что произойдет, когда я изменю режим наложения слоя «Градиент и квадраты» на Overlay:
Изменение режима наложения слоя «Градиент и квадраты» на Overlay.
Исходя из того, что мы только что узнали, со слоем «Gradient and Squares», установленным на Overlay, 50% серый квадрат вместе с областью в середине градиента между черным и белым должны полностью исчезнуть из поля зрения. Все, что темнее 50% серого, должно стать еще темнее, а все, что светлее 50% серого, должно стать еще светлее. Посмотрим на наш документ и посмотрим, что произошло:
Документ Photoshop после изменения режима наложения слоя «Градиент и квадраты» на Overlay.
Конечно, 50% серый квадрат вместе с областью в середине градиента исчез, в то время как все, что находится слева от центра градиента, смешалось с синим цветом внизу, чтобы стать темнее, в то время как все, что находится справа от центра в градиенте, смешалось с синим цветом внизу. градиент смешался с синим цветом, чтобы стать светлее.
Что здесь странно, так это то, что вы, вероятно, ожидали, что черные и белые квадраты вместе с черными и белыми областями градиента останутся неизменными, причем черный останется черным, а белый останется белым, поскольку я сказал, что режим Overlay умножается темные области и экранирует светлые области.Когда мы смотрели на режим наложения Multiply, черные области оставались черными, а когда мы смотрели на режим наложения Screen, белые области оставались белыми. Тогда было бы разумно, что все черное должно оставаться черным, а все белое — белым. Однако в нашем документе выше мы видим, что это не так. Черный квадрат и черная область градиента слева фактически немного посветлели, чтобы стать темно-синим, в то время как белый квадрат и белая область градиента справа немного потемнели, чтобы стать голубым.Что с этим?
Что там такое, так называется «фаворитизм». Правильно, фаворитизм случается не только с семьей или коллегами. Он также жив и здоров в Photoshop. В режиме наложения Overlay Photoshop фактически отдает предпочтение нижележащему слою или слоям, а не слою, который вы установили в режим Overlay. Другими словами, в нашем случае Photoshop придает меньшее значение слою «Градиент и квадраты», который является слоем, установленным в режим наложения, и большее значение имеет сплошной синий фоновый слой под ним.Вот почему синий цвет, так сказать, «победил» черный и белый цвета, которые мы ожидали увидеть.
Посмотрите, что произойдет, если я переключу порядок слоев в палитре слоев так, чтобы слой «Градиент и квадраты» находился внизу, а сплошной синий цвет — над ним. Теперь Photoshop фактически не позволяет нам перемещать фоновый слой, поэтому мне нужно сначала его переименовать. Для этого я просто удерживаю клавишу Alt (Win) / Option (Mac) и дважды щелкаю прямо на слове Background в палитре слоев, что говорит Photoshop переименовать слой в «Layer 0».Теперь, когда слой больше не называется «Фон», я могу его перемещать. Я переместу «Слой 0», который является нашим сплошным синим слоем, прямо над слоем «Градиент и квадраты». Я также собираюсь сбросить слой «Градиент и квадраты» обратно в режим наложения Normal, и на этот раз я установлю сплошной синий слой на Overlay:
Сплошной синий слой теперь находится над слоем «Градиент и квадраты», при этом слой «Градиент и квадраты» снова установлен в режим наложения «Нормальный», а сплошной синий слой — на Перекрытие.
На этот раз, поскольку это сплошной синий цвет, установленный на Overlay, Photoshop будет отдавать предпочтение слою «Gradient and Squares» под ним. Это должно означать, что черные и белые области на слое «Gradient and Squares» должны оставаться черными и белыми. Посмотрим, как это выглядит:
Черные и белые области на слое «Gradient and Squares» теперь остаются черно-белыми, поскольку Photoshop теперь придает меньшее значение сплошному синему слою над ними.
Конечно, именно это и произошло.Черные области по-прежнему остаются черными, а белые области по-прежнему белыми, а 50% серых областей по-прежнему скрыты от просмотра. Режим Overlay, кажется, теперь имеет гораздо более сильный эффект с гораздо более очевидным усилением контраста, все потому, что мы изменили порядок наложения двух слоев. Мы по-прежнему используем тот же режим наложения Overlay, но поскольку мы узнали, что Photoshop всегда отдает предпочтение слою или слоям ниже слоя, для которого установлено значение Overlay, мы смогли еще больше усилить эффект контраста.
В большинстве случаев вся эта «фаворитизм» с режимом Overlay не будет проблемой, но все же хорошо знать.
Реальный пример режима наложения наложения
Давайте посмотрим, насколько легко можно использовать режим наложения Overlay для улучшения контрастности изображения. Вот еще одно старое фото, оно сильно выцвело как в светлых, так и в теневых областях:
Старая фотография, блеклая как в светлых участках, так и в тенях.
Так же, как я сделал, когда мы рассмотрели режимы наложения Multiply и Screen, я собираюсь добавить корректирующий слой уровней над изображением, щелкнув значок New Adjustment Layer в нижней части палитры слоев и выбрав уровни в список:
Добавление корректирующего слоя уровней над изображением.
Опять же, нет необходимости вносить какие-либо изменения в диалоговое окно «Уровни», поэтому, когда оно появится, я просто нажму «ОК», чтобы выйти из него. Photoshop идет дальше и добавляет корректирующий слой уровней над фоновым слоем. Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим наложения «Нормальный», поэтому я собираюсь изменить режим наложения моего корректирующего слоя «Уровни» на «Перекрытие»:
Изменение режима наложения корректирующего слоя на Overlay.
И теперь, если мы посмотрим на изображение, мы увидим, что, просто добавив этот корректирующий слой Levels и изменив его режим наложения на Overlay, мы уже добились заметного улучшения контрастности.Темные области теперь темнее, а светлые — светлее:
Контрастность изображения улучшается после изменения режима наложения корректирующего слоя на Overlay.
Я думаю, что мы можем еще больше улучшить контраст, и мы можем сделать это, просто продублировав корректирующий слой, что я сделаю, нажав Ctrl + J (Win) / Command + J (Mac). Это дает мне дубликат корректирующего слоя Levels, и, поскольку мой исходный корректирующий слой был установлен в режим наложения Overlay, дубликат также автоматически устанавливается в Overlay:
Палитра «Слои», показывающая дубликат корректирующего слоя «Уровни», также установленный в режим наложения «Перекрытие».
А теперь, если мы снова посмотрим на изображение, мы увидим, что контраст еще больше увеличился. На самом деле, со вторым корректирующим слоем он слишком силен. Мы начинаем терять детали в самых ярких и самых темных областях:
После дублирования корректирующего слоя контраст стал слишком сильным.
Для точной настройки контрастности я могу просто уменьшить непрозрачность дублированного корректирующего слоя. Я уменьшу его примерно до 60%:
Уменьшение непрозрачности дубликата корректирующего слоя «Уровни».
Вот фотография еще раз после уменьшения непрозрачности для уменьшения контраста:
Окончательный результат после восстановления светлых участков и теней на изображении с помощью режима наложения Overlay.
И именно так легко восстановить тени и блики на фотографии и повысить контраст изображения, используя не что иное, как корректирующий слой уровней (или два) и режим наложения Overlay.
На этом мы подошли к концу нашего обзора третьего важного режима наложения для редактирования, ретуширования и восстановления фотографий в Photoshop.Далее мы рассмотрим наш четвертый важный режим наложения, который не имеет ничего общего с тенями, бликами или контрастом — режим наложения цвета! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
Как наложить изображение в Photoshop?
Этот урок будет полезен, если вы хотите узнать, как наложить изображение в Photoshop менее чем за 5 минут. Собираетесь ли вы объединить два изображения, создать коллаж или создать эффект двойной экспозиции, вы можете выразить все свое творчество, используя режимы наложения и маски слоев в Photoshop.
Как наложить изображение в Photoshop?
Если вы не можете позволить себе приобрести это расширенное программное обеспечение для редактирования фотографий, узнайте, как использовать Photoshop бесплатно.
Шаг 1. Откройте главное изображение и оверлей.
Запустите Adobe Photoshop и используйте сочетания клавиш CTRL + O, чтобы активировать диалоговое окно «Открыть» изображения. Щелкните основное изображение, нажмите CTRL и щелкните фотографию, которую хотите использовать в качестве наложения. Кнопка «Открыть» расположена в правом нижнем углу клавиши окна «Открыть».Щелкните по нему, чтобы завершить действие.
Шаг 2. Переместите наложение на изображение
Выберите второе изображение или скопируйте слой из него в основное изображение. Перетащите накладку в желаемое место, при необходимости поверните или переверните. Установите флажок выше.
Шаг 3. Создайте маску слоя
Переместите оверлейный слой на основную фотографию, выберите оверлейный слой и нажмите «Добавить маску слоя».
Шаг 4. Улучшение накладываемого изображения с помощью инструмента «Ластик»
Если вы хотите удалить некоторые части наложения на основном изображении, используйте инструмент «Ластик» (E) с жесткостью 0% и сотрите ненужное. области.Вы можете применить корректирующий слой к наложенному слою и изменить его цвет, яркость и другие параметры.
Халява: Photoshop Overlays
Вы можете наложить изображения в Photoshop бесплатно, загрузив бесплатные наложения из нашей коллекции.
Внутри вы найдете оверлеи высокого разрешения в форматах PNG и JPEG. Вы можете использовать их точно так, как вы узнали выше.
В коллекцию входят такие параметры, как Дым, Туман, Боке, Дождь, Небо и другие.Некоторые из них были специально сфотографированы для использования в качестве наложений, а другие были созданы умелыми цифровыми художниками.
СКАЧАТЬ БЕСПЛАТНО
ПОЛНАЯ КОЛЛЕКЦИЯ
Советы и уловки по наложению в Photoshop
Помимо обучения наложению фотографий, вы можете найти множество интересных способов использования режима наложения наложения для улучшения ваших изображений и создания потрясающих эффектов.
Наложения бликов
Блики уменьшают насыщенность и контраст изображения, придавая ему таинственный и драматический вид.Такой оверлей будет особенно полезен, если вы хотите скрыть ненужные элементы на фото или дополнить его солнечными лучами. Примените этот эффект, чтобы создать на снимке мягкую и мечтательную атмосферу.
Не рекомендуется размещать эту накладку где угодно. Если вы не хотите испортить снимок, внимательно подумайте о расположении бликов объектива. Помните, что вы увеличите яркость, добавив источник света к фотографии.
Осветление и затемнение с наложениями
Если вы хотите осветлить или затемнить определенные области фотографии, не отвлекая внимание, лучше рисовать на сером слое.Перейдите на панель слоев, нажмите Alt и щелкните значок «Новый слой».
Чтобы создать серый слой, измените режим наложения с Нормального на Перекрытие и установите флажок «Залить с помощью». После этого используйте инструмент «Кисть» и установите непрозрачность на 10% и закрасьте необходимые части изображения черным или белым цветом.
Соответствие цветов в монтажах
Если вы хотите объединить две фотографии для создания монтажа, читайте дальше, чтобы узнать, как сочетать цвета для сшивания изображений как можно более естественно.Для этого скопируйте фоновый слой и выберите «Фильтр»> «Размытие»> «Среднее».
Переместите фоновый слой над вырезанным объектом. После этого щелкните правой кнопкой мыши слой изображения и приступите к созданию обтравочной маски. Последний шаг — изменение режима наложения слоя с нормального на наложение и регулировка непрозрачности до получения желаемого результата.
Первые 3 режима наложения в Photoshop, которые вам нужно понять Это.Если есть одна область Photoshop, которая одновременно чрезвычайно сбивает с толку, но, тем не менее, чрезвычайно эффективна при правильном использовании, это должен быть набор режимов наложения. Хотя эта статья не охватывает все параметры, доступные в Photoshop, она должна стать хорошей отправной точкой для начала вашего пути к использованию режимов наложения Photoshop.
Режимы наложения в Photoshop: основные сведения для начала работы
- Режимы наложения Photoshop находятся в раскрывающемся меню в верхней части панели слоев (по умолчанию установлено значение «Нормальный»)
- Есть 27 различных вариантов на выбор, включая стандартный режим наложения «Нормальный».
- Adobe разбила эти 27 режимов наложения по шести различным категориям.
- Нормальный — Содержит режимы наложения, которые фактически не смешивают выбранный слой. (Нормальный показывает слой, а слой растворения по существу просто удаляет пиксели из верхнего слоя, когда вы уменьшаете непрозрачность, этот эффект увеличивается).
- Темнее — в этих режимах наложения используется 100% белый цвет в качестве нейтрального, они оказывают общее затемнение на изображениях.
- Осветлить — Здесь Photoshop использует 100% черный в качестве нейтрального, они имеют общий эффект освещения на изображениях.
- Наложение — В режиме наложения Photoshop смешивает верхний и нижний слои вместе таким образом, чтобы добавить контраст. Эффект от этого меняется в зависимости от непрозрачности слоя и типа выбранного режима наложения.
- Разница — Набор различий можно назвать группой инверсии, поскольку эти параметры режима наложения часто используются либо для отмены цветов нижележащего слоя, либо для их инвертирования.
- Hue — Здесь Photoshop позволяет вам проявить творческий подход с HSL рассматриваемых слоев.
- Когда вы применяете режим наложения к слою, он принимает эффект данного режима наложения и применяется к слою непосредственно под ним в Photoshop.
Чтобы упростить процесс изучения всех 27 режимов наложения сразу ниже, давайте узнаем о трех наиболее универсальных режимах наложения, которые может предложить Photoshop.
Первые три режима наложения, которые вам нужно изучить
На всех приведенных ниже примерах фотографий я буду использовать два слоя, чтобы продемонстрировать различные эффекты каждого из трех режимов наложения.Верхний слой — это просто белый, серый и черный слой, а нижний слой — это то же изображение, помещенное под этими тремя цветами.
Белый, серый, черный слой.
Режим наложения Умножение
Этот режим наложения попадает в группу «Темнее», поэтому 100% белый считается нейтральным. Основная математика, лежащая в основе работы этого режима наложения, заключается в том, что темные пиксели фонового слоя умножаются на пиксели переднего слоя и объединяются. Поэтому в результате вы получите общее затемнение изображения, поскольку темные пиксели в обоих слоях становятся более значительными, а светлые пиксели по существу удаляются.
Как вы можете видеть на 50% сером слое, более темные пиксели серого слоя переднего плана помогают затемнить слой под ним.
Этот режим наложения отлично подходит для создания теней или удаления ярких пикселей с нижележащего слоя. Его можно использовать вместе с корректирующим слоем кривых, чтобы добавить к слою дополнительную темноту. Эффект темного конца кривой может стать действительно полезным при попытке выделить тени или затемнить изображение.
Screen Blend Mode
Как упоминалось выше, группа осветления устанавливает черный цвет как нейтральный, и поэтому, когда мы используем режим наложения экрана, черный слой не имеет никакого эффекта, 100% белого остается белым, а 50% серого находится где-то посередине.
В математическом методе, аналогичном режиму наложения «Умножение», режим наложения экрана умножает светлые пиксели как переднего, так и фонового слоев для достижения окончательного смешивания. Как вы можете видеть в приведенном выше примере, при 50% серого светлые пиксели становятся еще светлее, поскольку яркие пиксели серого слоя умножаются на пиксели слоя под ним.
Таким образом, режим наложения Screen отлично подходит для удаления темноты с изображения или даже может использоваться для создания эффектов мягкого свечения вокруг объекта.
Режим наложения Soft Light
Здесь формула, используемая Photoshop, по сути, является формулой для режимов наложения Multiply и Screen, затем этот эффект делится на два. Это означает, что вы затемняете темные пиксели и осветляете светлые пиксели, а затем делите конечный результат на два (или 50% от полной яркости).В конечном итоге происходит общее увеличение контрастности изображения
.В результате режим наложения «Мягкий свет» — отличный способ добавить изображению немного контраста. Для еще более сильного эффекта используйте режим наложения Overlay.
Один из лучших способов использования этой техники — продублировать слой и применить к нему режим наложения «Мягкий свет». Вы увидите мгновенное увеличение контраста, которое затем можно будет точно настроить с помощью ползунка непрозрачности дублированного слоя.
Пример режимов наложения Photoshop в действии
Оригинал — (в полном размере 750 x 378)
Исходное изображение было немного плоским, поэтому, продублировав этот слой и изменив его режим наложения «Мягкий свет», вы заметите увеличение контраста. Этот более контрастный вид хорошо сочетается со скалами и стенами с граффити позади модели.
Дублировано с режимом наложения Soft Light
Чтобы продвинуться дальше, поверх дублированного слоя был добавлен корректирующий слой «Кривые», а режим наложения был установлен на умножение.Затем к этому слою Curves была применена маска слоя, чтобы отобразить его только поверх верхней части тела и лица модели. Применив эту небольшую корректировку, вы заметите немного больше четкости на лице и тенях.
Настройка кривых + режим смешивания Multiply добавлен к лицу и верхней части туловища модели, чтобы добавить четкость и детализацию теней.
Эти три режима наложения Photoshop — только начало, но ключ к изучению программы такого же размера и глубины, как Photoshop, состоит в том, чтобы разбирать ее на мелкие кусочки, иначе вы разочаруетесь и быстро сдадитесь.Я надеюсь, что, сосредоточив ваше внимание только на этих трех режимах наложения, вы сможете немного легче усвоить программу.
Как добавить наложение в Photoshop
После того, как вы освоите слои и маскировку слоев, научитесь добавлять наложение в Photoshop — это интересный способ добавить немного чего-то особенного к вашим фотографиям и превратить их из великолепных в потрясающие. Есть множество наложений на выбор, и эти инструменты помогут вам с большинством из них. Однако, если вы используете наложение неба, в Photoshop есть более эффективный инструмент для замены неба.Я написал руководство по использованию этой функции, которое вы можете найти здесь.
ШАГ ПЕРВЫЙ
Прежде всего, откройте изображение, которое вы хотите отредактировать в Photoshop.
ШАГ ВТОРОЙ
Теперь найдите и перетащите свои наложения в Photoshop на свое изображение. Это будет выглядеть примерно так.
ШАГ ТРЕТИЙ
Теперь мы собираемся сделать его менее похожим на отдельное изображение, изменив режим слоя на панели слоев с Нормального на Экран.Следовательно, темные части наложения должны светлеть или исчезать, поэтому вы получите что-то вроде этого:
ШАГ ЧЕТВЕРТЫЙ
Теперь поместите наложение там, где хотите, на фоновом изображении. Я накладываю этот слой поверх солнечной дымки, чтобы он выглядел естественно. Чтобы переместить накладываемое изображение, убедитесь, что у вас активен инструмент «Перемещение». Это верхняя левая кнопка в меню инструментов в левой части экрана. Вы также можете изменить размер, щелкнув точки по бокам и углам, когда инструмент «Перемещение» активен.
ШАГ ПЯТЫЙ
Теперь, когда ваше наложение расположено там, где вы хотите, нам нужно разобраться с этими причудливыми краями. Для этого нам нужно создать маску слоя. При активном наложенном слое нажмите кнопку маски слоя в нижней части кнопки «Слои» (круг в прямоугольнике).
Вы должны увидеть белый прямоугольник рядом с наложенным слоем.
ШЕСТОЙ ШАГ
Это та часть, которая становится немного сложной, если вы новичок в слоях и маскировании.Прямо сейчас весь слой активно отображается на вашем изображении (представлен белым цветом маски слоя). Самое приятное в редактировании маски слоя заключается в том, что оно является неразрушающим. Нажмите на белое поле, чтобы сделать слой-маску вашим активным слоем.
Слой-маска выбрана и активна.Чтобы стереть участки наложения слоя, просто используйте кисть с выбранным черным цветом.
Теперь, когда черная кисть активна, вы можете закрасить жесткие края наложения.Я считаю полезным сделать мой фоновый слой невидимым для начала, чтобы я мог видеть жесткие линии наложения. Вы можете сделать фон невидимым, выбрав глаз рядом с фоновым слоем на панели слоев.
Ваше изображение теперь будет выглядеть примерно так, как на изображении ниже. Теперь вы можете начать закрашивать края вашего слоя.
СОВЕТPRO: Если ваша кисть по умолчанию снова стала белой, как моя, переключите ее обратно на черный с помощью клавиши X (при активном инструменте кисти).
ШАГ СЕМЬ
Как видите, я закрасил острые края. Если вы стираете слишком много, просто используйте белую кисть (нажав X) и нарисуйте ее снова. Полностью неразрушающий.
Снова включите фоновый слой и посмотрите, как он выглядит. Например, здесь вы можете видеть, что слева он выглядит нормально, а вот правая сторона плохо сочетается из-за его темных штанов.
Я решил изменить размер наложения, чтобы более светлые края переходили в небо.
СОВЕТ ОТ ПРОФЕССИОНАЛА: поиграйте с непрозрачностью кисти и растеканием, чтобы смешать края.
И все! Как только вы научитесь пользоваться этими инструментами, многие из них будут делаться методом проб и ошибок.
Давайте попробуем еще один вариант добавления наложения в Photoshop. пример использования пыли вместо солнечной вспышки. На этот раз мы собираемся использовать более продвинутую технику маскирования слоя: инвертирование маски. Это немного сложнее, но может пригодиться, когда вы не хотите добавлять оверлей ко всему изображению.Вы можете использовать это для любого маскирования, независимо от того, используете ли вы наложение или корректирующий слой. Вы также можете сделать это без инвертирования, но вы можете сэкономить много времени, если обрабатываете только небольшую область, например глаза. Вместо того, чтобы стирать черной кистью, мы наносим наш оверлей белой кистью.
ШАГ ПЕРВЫЙ
Мое изображение открыто в Photoshop.
Я собираюсь перетащить оверлей на свое изображение.
ШАГ ВТОРОЙ
Вы видите, что теперь есть еще один слой на панели слоев.Измените режим наложения этого слоя на Screen.
Теперь вы увидите, что ваш слой наложения выглядит примерно так. Черный исчез или посветлел. На этом этапе вы можете изменить размер.
Я изменил размер своего изображения и добавил маску слоя, как в первом примере. Это прямоугольник с кружком внутри в нижней части панели слоев. Это создаст маску слоя (это белое поле) рядом с вашим активным слоем (убедитесь, что у вас активен слой наложения).
ШАГ ТРЕТИЙ
Далее мы собираемся инвертировать маску слоя и сделать ее невидимой.С активной маской слоя и белым цветом на палитре нажмите CTRL + Delete. Теперь ваша маска слоя должна быть черной, а наложение исчезло.
Убедитесь, что у вас активна МАСКА СЛОЯ (вокруг активного слоя есть белые скобки).
Теперь с помощью белой кисти нарисуйте области, которые вы хотите использовать для наложения. Я хочу добавить немного плавающей пыли в область затемнения от солнца (где пыль будет естественным образом отражать свет).
СОВЕТ: Увеличьте или уменьшите кисть с помощью клавиш-скобок на клавиатуре.
СОВЕТ. Если вы рисуете там, где не хотите наложения, просто переключитесь на черную кисть (клавиша X) и сотрите эту область.
А вот и готовое изображение с наложением пыли только на освещенные солнцем участки.
Я надеюсь, что изучение того, как добавить наложение в Photoshop, откроет целый новый мир творчества.
Как освоить режимы наложения в Photoshop
Сила слоев в Photoshop — и то, как они взаимодействуют друг с другом — просто потрясающе! Но как дизайнеры комбинируют слои? Вот здесь и пригодятся режимы наложения слоев.Режимы наложения слоев делают фотомонтажи правдоподобными, а не просто склеенными.
В этом уроке я покажу различные варианты наложения и интересные способы, которыми они заставляют слои взаимодействовать друг с другом. Но сначала давайте обсудим названия двух слоев, которые мы будем использовать в наших примерах:
- Базовый слой: Нижний слой
- Смешанный слой: Верхний слой
Убедитесь, что ваша палитра слоев открыта (Windows> Слои или нажмите F7), затем взгляните на раскрывающийся список режимов наложения:
Режимы наложения слоев, о которых мы собираемся узнать:
- Нормальный
- Растворять
- Темнее
- Умножить
- Цвет Burn
- Линейный прожиг
- Более темный цвет
- Лигтен
- Экран
- Цвет Dodge
- Linear Dodge (Добавить)
- Цвет светлее
- Накладка
- Мягкий свет
1.Нормальный
Нормальный режим наложения является значением по умолчанию и является самым простым режимом. На изображении ниже я использовал небо в качестве базового слоя и подсолнух в качестве слоя наложения. Когда я устанавливаю режим наложения на Normal , каждый пиксель смешивается 1: 1 на базовом слое. Это похоже на то, как если бы вы вырезали фотографию из газеты и наклеили ее поверх нового листа бумаги.
2. Растворить
Режим растворения аналогичен предыдущему режиму. Однако в обычном режиме подсолнух становится прозрачным при использовании ползунка непрозрачности, тогда как в режиме растворения на базовый слой переносится только несколько пикселей.
пикселей будут перемещаться случайным образом, поэтому вы можете контролировать только количество удаляемых пикселей, а не точное количество удаляемых пикселей. На изображении ниже я использовал непрозрачность 80%.
3. Темнее
В режиме затемнения пиксели базового слоя и пиксели смешанного слоя хорошо сравниваются друг с другом — в результате будет применен более темный цвет. Любой более светлый пиксель на базовом слое будет заменен более темным пикселем смешанного слоя, и наоборот.
Режим затемнения можно использовать для создания эффекта акварели.Давай проверим! Сначала продублируйте изображение и используйте фильтр размытия по Гауссу с радиусом 3 пикселя.
Затем установите Darker Blend Mode, и вы должны получить эффект акварели:
4. Умножить
Режим «Умножение» затемняет базовый слой в зависимости от темноты слоя наложения — результирующий цвет всегда будет темнее. Если слой наложения имеет белый цвет, он становится прозрачным.
Мне нравится использовать этот режим наложения на слишком тусклых и светлых фотографиях. В этом примере я использовал изображение из сновидений … вы заметите, что исходное изображение светлое, но мы можем затемнить его, просто выбрав Умножение.
5. Затемнение цвета
Color Burn затемняет цвета базового слоя, увеличивая его контраст и отражая цвета смешанного слоя. Поиграйте с непрозрачностью, потому что этот режим наложения обычно не дает хорошего результата при 100% непрозрачности. Я люблю использовать Color Burn для тональной коррекции, потому что он быстро меняет настроение любого изображения.
В этом примере я использовал простое небо в качестве базового слоя. И на новом слое я закрасил облака, используя:
Затем я установил для него Color Burn и снизил непрозрачность до 65%:
И вуаля! У нас есть причудливое небо для предстоящей новой причудливой книги… может быть? 🙂
6.Линейный прожиг
Linear Burn уменьшает яркость базового слоя и отражает цвета смешанного слоя. Я использовал тот же пример, что и выше, чтобы вы могли увидеть разницу этих двух режимов:
7. Более темный цвет
Darker Color сравнивает значения из базового слоя и слоя наложения, затем отображает только самое низкое значение. Я создал оранжевый слой наложения поверх изображения неба, затем использовал Darker Color:
.Как видите, окрашиваются только более светлые пиксели облаков.
8. Осветлить
Режим осветления — это противоположность режима затемнения — сравниваются пиксели базового слоя и слоя наложения, но на этот раз все более темные цвета заменяются более светлыми цветами из каждого слоя.
9. Экран
Screen увеличивает яркость основного слоя в зависимости от яркости смешанного слоя. Это хороший режим, если вы хотите исправить темную фотографию.
10. Цвет Dodge
Color Dodge снижает контраст изображения, что приводит к более яркому изображению.Color Dodge используется, когда вы хотите нарисовать блики на вашем изображении.
В этом примере я добавил волосам женщины больше света. Я создаю слой наложения Color Dodge над базовым слоем с женщиной, затем уменьшаю непрозрачность до 30%.
11. Linear Dodge (добавить)
Linear Dodge увеличивает яркость базового слоя и отражает слой наложения. На изображении ниже вы можете увидеть разницу Linar Dodge и Linar Burn, когда для них обоих задана непрозрачность 50%:
12.Более светлый цвет
Более светлый цвет сравнивает значения из базового слоя и слоя наложения, а затем отображает только более светлое значение. Это противоположно режиму темного цвета. Обратите внимание, что оранжевый теперь отображается на более темных значениях:
13. Накладка
Это комбинация режимов «Умножение» и «Экран»: темные области умножаются, а светлые — экранируются. Области, которые составляют 50%, не затрагиваются в этом цветовом режиме.
Этот режим наложения можно использовать для различных эффектов.Например, вы можете создать эффект мечты:
- Дублируйте базовый слой (женщина)
- Используйте фильтр размытия по Гауссу с радиусом 4 пикселя
- Установите для слоя Overlay и уменьшайте непрозрачность, пока не получите удовлетворительный результат
Режим наложения также является прекрасным способом нанесения водяных знаков на ваш дизайн. Просто установите текстовый слой на Overlay и отрегулируйте непрозрачность.
14. Мягкий свет
Soft Light затемняет или осветляет базовый слой в зависимости от смешанного слоя.Если слой наложения темнее 50% серого, изображение затемняется. Если смешанный цвет светлее 50% серого, то базовый слой становится светлее.
В качестве примера я использовал изображение из dreamstime:
На новом слое Soft Light я нарисовал блики и тени вокруг глаз, губ и носа. Вы заметите, что ее карие глаза загорелись… что выглядит красиво.
Я еще немного поработал над ее губами, затемнил их, что дает эффект тени:
Вы также можете поиграть с ее тенями для век и волосами, чтобы действительно увидеть эффект:
Вот небольшая анимация изображения до и после.Обратите внимание, что это был всего лишь краткий пример, демонстрирующий возможности этого режима, а также вдохновляющий вас. Это, конечно, , а не профессиональная работа, которую я бы отдал клиенту.
Заключение
Из этого туториала Вы узнаете, насколько важны режимы наложения в любой программе, основанной на пикселях, например в Photoshop. Независимо от того, работаете ли вы над фотоманипуляциями или создаете дизайн с нуля, режимы наложения являются ключом к правдоподобному результату. Отличное понимание режимов наложения значительно улучшит ваши дизайнерские навыки!
Есть вопросы или советы о режимах наложения? Пожалуйста, оставьте это в комментариях.
режимов наложения слоев в Photoshop
режимов наложения слоев в PhotoshopСлой Режимы наложения в Photoshop
Photoshop позволяет наложение слоев режимы, которые изменяют способ взаимодействия слоев друг с другом.
В Photoshop режимы наложения слоев можно изменить в палитре слоев.
Изменение режима наложения слоев влияет на весь слой, даже если у вас есть выделение.
Нормальный — значение по умолчанию, а объекты взаимодействуют друг с другом, как если бы они были сплошными цветными объектами, при 100% непрозрачность.Когда одно над другим, вы не можете увидеть то, что закрыто.
Остальные режимы взаимодействуют с друг друга по-разному.
Чтобы использовать режимы наложения слоев, у вас должно быть два или больше слоев. Режим наложения будет реагировать со слоем под ним. Если у вас есть только пустой фон, всплывающее окно режима наложения будет неактивным, так как эти режимы не может применяться к фону.
|
Photoshop Elements Color Overlay — Цифровое искусство и дизайн
Если вы переходите с Photoshop на Photoshop Elements, вы могли заметить, что в PSE меньше стилей слоев, чем в PS. Один из моих любимых стилей слоя PS — Color Overlay, который быстро меняет цвет объекта или текста на слое. Но в PSE его нет.Для предыдущего проекта Photoshop я создал шаблон социальной графики для поста в Instagram Quick Tip.Шаблон содержал фоновое изображение на нижнем слое, белый квадратный объект наложения на следующем слое и три слоя текста над ним (см. Снимок экрана).
К каждому текстовому слою был применен стиль наложения цвета среднего серого цвета. Я сделал это для своего шаблона, потому что цвет текста легко изменить, просто изменив цвет стиля слоя. Что случилось со стилем слоя Color Overlay, когда я открыл это изображение в PSE?
Сравнить стили слоя
Как видите (см. Снимок экрана), в PSE отсутствуют стили Emboss, Inner Shadow, Satin, Color Overlay, Gradient Overlay и Pattern Overlay.Но у него есть собственная версия стилей Drop Shadow, Inner и Outer Glow, Bevel и Stroke. Я впервые заметил это «ограничение», когда импортировал свой шаблон в PSE.
Также вы можете видеть (см. Снимок экрана), на первый взгляд кажется, что вся информация об изображении сохранялась в образе PS при открытии в PSE. Но это заблуждение. Значок fx на текстовых слоях указывает, что применен стиль слоя. Но когда вы пытаетесь изменить цвет текста, изменяя цвет стиля Color Overlay, вы не можете.Если щелкнуть значок fx и откроется диалоговое окно «Стили слоя PSE», стиля наложения цвета не будет.
Итак, что нам делать? Конечно, мы могли просто выделить текст и изменить цвет на панели параметров инструмента. Но я хотел сохранить гибкость своего шаблона.
Существует обходной путь для PSE, который использует обтравочную маску для изменения цвета. С помощью этой маски мы можем контролировать цвет объекта или текста на слое ниже.
Удалить стиль слоя
Хотя на самом деле к тексту не применяется стиль наложения цвета, значок fx все еще присутствует и может вводить в заблуждение.Наш первый шаг — удалить значки FX из текстовых слоев.
1. Щелкните правой кнопкой мыши текстовый слой и выберите «Очистить стиль слоя» во всплывающем меню (см. Снимок экрана).
2. Повторите эти действия для каждого текстового слоя.
Теперь давайте добавим маску слоя.
Добавить маску слоя
1. Выберите слой, содержащий текст или объект.
2. В верхнем меню (см. Снимок экрана) выберите Слой — Новый слой заливки — Сплошной цвет.
Как видите, мы также можем выбрать слой заливки градиентом или узором.
3. Во всплывающем диалоговом окне (см. Снимок экрана) отметьте Использовать предыдущий слой для создания обтравочной маски и нажмите OK.
Вы увидите новый слой над текстовым слоем, и откроется палитра цветов.
4. В палитре цветов (см. Снимок экрана) установите новый цвет и нажмите OK.
5. Повторите для каждого текстового слоя (см. Снимок экрана).
Теперь текстовые слои в шаблоне имеют новый цвет, и мы можем снова изменить цвет для каждого сообщения.
