Как повернуть текст в Фотошопе
При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами. Для этого можно либо повернуть текстовый слой после его создания, либо написать необходимую фразу по вертикали.
Трансформируем готовый текст
В первом случае выбираем инструмент «Текст» и пишем фразу.
Затем Кликаем по слою с фразой в палитре слоев. При этом название слоя должно измениться со «Слой 1» на «Привет, мир!».
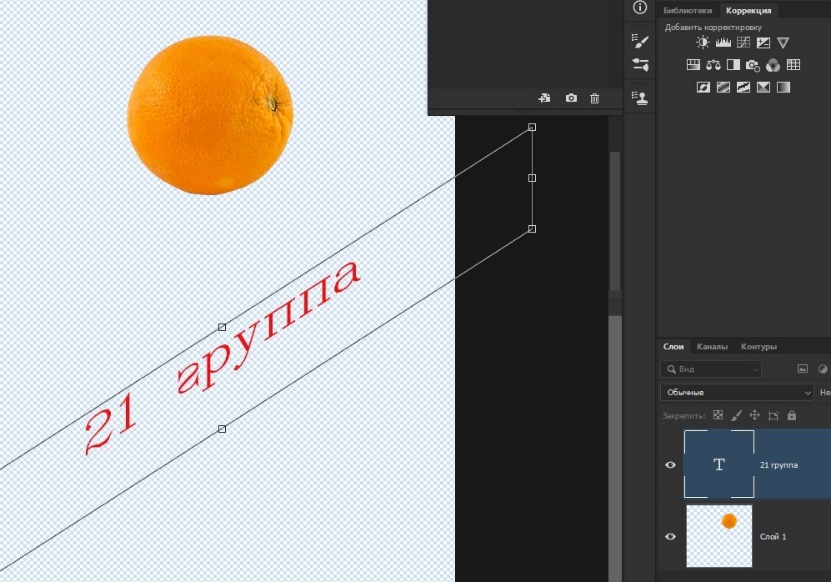
Далее вызываем «Свободное трансформирование» (CTRL+T). На тексте появится рамка.
Необходимо подвести курсор к угловому маркеру и добиться того, что он (курсор) превратится в дуговую стрелку. После этого текст можно вращать в любом направлении.
На скриншоте курсора не видно!
Второй способ удобен в том случае, если нужно написать целый абзац с переносами и прочими прелестями.
Также выбираем инструмент «Текст», затем зажимаем левую кнопку мыши на холсте и создаем выделение.
После того, как кнопка будет отпущена, создастся рамка, как при «Свободном трансформировании». Внутри нее и пишется текст.
Дальше все происходит точно так же, как и в предыдущем случае, только никаких дополнительных действий производить не нужно. Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно.
Пишем вертикально
В Фотошопе имеется инструмент «Вертикальный текст».
Он позволяет, соответственно, писать слова и фразы сразу вертикально.
С данным типом текста можно производить те же действия, что и с горизонтальным.
Теперь Вы знаете, как поворачивать слова и фразы в Фотошопе вокруг своей оси.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак Повернуть Текст Вертикально В Фотошопе
Как вращать объекты в Photoshop. Из этой статьи вы узнаете, как вращать объекты в Adobe Photoshop в Mac OS X и в
Как повернуть текст в фотошопе. Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений: задействуя опцию Transform Controls; Как в фотошопе перевернуть надпись Поворачиваем текст в Фотошопе. При создании различных изображений в Фотошопе может потребоваться нанести текст под разными углами.
Направление текста
Как в ворде писать вертикально. Как повернуть текст — Duration: 1:11. Уроки ПК и МОБИЛЫ 125,936 views Узнайте, как добавить или заменить текст, исправить опечатки, изменить шрифты и гарнитуру шрифта, скорректировать выравнивание и изменить размер текста в документе PDF с помощью Acrobat DC.
Как повернуть текст — Duration: 1:11. Уроки ПК и МОБИЛЫ 125,936 views Узнайте, как добавить или заменить текст, исправить опечатки, изменить шрифты и гарнитуру шрифта, скорректировать выравнивание и изменить размер текста в документе PDF с помощью Acrobat DC.
поворот текста в Paint.Net
Как сделать поворот текста в бесплатной программе Paint.Net Как перевернуть текст в Paint.Net Дорогие друзья, представляю вашему вниманию перевод урока западного фотошоп мастера — как сделат
How to rotate an image in Photoshop (PhotoShop)? Photoshop from scratch.
Мы расскажем, Как повернуть изображение в фотошопе быстро и без проблем. Смотрите наши видео уроки на нашем. Как выровнять формулу Mathtype со строкой в Word; Как сделать оглавление в Word 2016; Как в Ворде писать вертикально. Вертикальный текст в Word. Как в Word установить шрифт По умолчанию; Многоуровневый.
Как сделать вертикальный текст в «Excel». Повернуть текст.
Как сделать вертикальный текст в «Excel». Повернуть текст в ячейках. Недавно довелось мне формировать таблицу в программе «Excel» с множеством колонок, которые должны были уместиться на листе формата А4 книжной ориентации. Как повернуть текст в документе ворд сразу в нескольких таблицах? Перевернуть текст в word 2010 можно таким же способом по отдельным объектам и по всем сразу. Для группового переворота текста в.
Повернуть текст в ячейках. Недавно довелось мне формировать таблицу в программе «Excel» с множеством колонок, которые должны были уместиться на листе формата А4 книжной ориентации. Как повернуть текст в документе ворд сразу в нескольких таблицах? Перевернуть текст в word 2010 можно таким же способом по отдельным объектам и по всем сразу. Для группового переворота текста в.
Как повернуть кисть в фотошопе? » Форум Oformi.net
Потом на одном из слоёв с крылом жмёшь ctrl+t (свободная трансформация) далее правая кнопка мыши и выбираешь ‘отражение по горизонтали’ и ‘enter’ чтобы применить трансформацию. Іноді буває потрібно написати текст в комірці Excel вертикально або під іншим кутом. І в сучасних версіях програми кнопку для цієї функції навіть винесли на верхню панель і вкладки Головна. Давайте подивимося, як їй.
Remove all; Disconnect; The next video is starting В этом уроке вы научитесь создавать текстовый эффект тетриса в Adobe Photoshop. Начнете вы с создания фона, а затем перейдете к фрагментам тетриса. Наконец, вы узнаете, как можно с легкостью изменить цвета фрагментов тетриса.
Наконец, вы узнаете, как можно с легкостью изменить цвета фрагментов тетриса.
Как в фотошопе повернуть текст? | softlakecity.ru
Снова доброго всем времени ! Сегодня продолжим изучать фотошоп, и темой будет редактирование текста. Да-да, именно текста. Не удивляйтесь, в Photoshop можно не только заниматься рисунками и фотографиями, но… В процессе редактирования, многие пользователи сталкиваются с необходимостью поворота текста в
Как в фотошопе писать вертикально текст | Gadget-apple.ru
1.11 Преобразовать в фигуру (Convert Type into Shape) 1.12 Инструмент Текст-маска (Type Mask Tool) 1.13 Заключение; 2 Поворачиваем текст под углом 90 градусов; 3 Как в Photoshop повернуть текст по кругу Как повернуть картинку на 90, 180, несколько градусов в Фотошоп (Photoshop) Самый простой способ поворота будет такой. Выбираем ‘Инструмент прямоугольная область’, смотрите под цифрой 1. Выделяем.
Інтервал між символами та рядками в Adobe Photoshop
В шрифті, розміром 6 пунктів, 1 em дорівнює 6-м пунктам; в шрифті, розміром 10 пунктів, 1 em дорівнює 10-м пунктам Кернінг та трекінг є строго пропорційними до розміру конкретного тексту. User Manual: Lenovo Lt2323P Nc1 Ug Rus (Russian) User guide for ThinkVision LT2323p (Machine Type 3024-NC1, 3024_XC1) LT2323p Wide LCD Monitor
User Manual: Lenovo Lt2323P Nc1 Ug Rus (Russian) User guide for ThinkVision LT2323p (Machine Type 3024-NC1, 3024_XC1) LT2323p Wide LCD Monitor
Как вращать объекты в Photoshop: 11 шагов
Как вращать объекты в Photoshop. Из этой статьи вы узнаете, как вращать объекты в Adobe Photoshop в Mac OS X и в Windows. Откройте или создайте файл Photoshop. Для этого дважды щелкните по синему значку с буквами «Ps», нажмите «Файл» в… В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4. Данная программа не содержит достаточно функций, чтобы создавать объемные надписи, тем не менее, к данному вопросу можно подойти с иной стороны.
Как повернуть надпись в фотошопе – для того чтобы сделать наклонный шрифт в программе фотошоп, необходимо его сначала написать на фотографии какой либо текст, выделить его. 2. розмістити напис вертикально буква над буквою; повернути напис на будь-який градус в будь-яку сторону; відобразити текст зверху вниз або зліва направо.
Как повернуть изображение в Фотошопе
Как повернуть картинку в Фотошопе на 90 градусов или другое значение Как установить Windows XP, 7, 10. Самостоятельная настройка компьютера. Как перевернуть текст в Ворде вертикально или произвольно с помощью 5 способов: поворот текста в таблице, надписи в фигуре, в элементе SmartArt.
Самостоятельная настройка компьютера. Как перевернуть текст в Ворде вертикально или произвольно с помощью 5 способов: поворот текста в таблице, надписи в фигуре, в элементе SmartArt.
Форматиране на текст, снимки и таблици в MS Word, ефекти
В началото на текста,. как да форматирате текст и да оформяте целия документ. как да вмъквате снимки и таблици и да им прилагате ефекти. Ако имате въпроси или искате да споделите мнение, пишете в секцията за коментари. Этот урок покажет вам, как создать блестящую текстуру, а затем мы воспользуемся ей и, при помощи пары стилей слоя, создадим удивительный эффект для текста, похожий на клей с блестками. Скачать архив с материалами к уро
Как повернуть текст в Фотошопе
Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно. Пишем вертикально. В Фотошопе имеется инструмент «Вертикальный текст». Всем привет, с вами как всегда Алексиз, в этом видео я хотел поделиться своим опытом как сделать текст за 5 мин, я понимаю это далеко не идеал и я могу сделать Думаю, многие согласятся со мной, что глянцевый блестящий текст смотрится эффектно и привлекает в
Как в фотошопе повернуть текст на определенный угол.

Как в Photoshop повернуть текст по кругу. Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй. Содержание Как наклонить текст в ФотошопеНаклонный текстСпособ 1: палитра СимволСпособ 2. User Manual: Lenovo Lt1913P 60Fb Userrus (Russian) User guide for ThinkVision LT1913p (Machine Type 60FB) ThinkVision LT1913p 19-inch Square IPS WLED Backlit LCD Monitor — Type 60AA ThinkVision LT1913p 19-inch Square IPS WLED Backlit LCD Monitor, 60AA
Откройте программу, в которой собираетесь работать с текстом. Создайте новый документ (Ctrl+N). Выберите инструмент Horizontal Type Tool. Как можно повернуть, наклонить текст в Paint. Программа Paint немного отличается в двух операционных системах, но смысл не изменился. Алгоритм действий, для того, чтоб… User Manual: Lenovo T24D10 Userrus (Russian) User guide for ThinkVision T24d-10 (Machine Type 61B4) ThinkVision T24d-10 24 inch WUXGA IPS Monitor — Type 61B4 61B4
Как повернуть текст в фотошопе? — Ответ ЗДЕСЬ!
Повернуть текст в фотошопе очень легко. 1. Убедитесь, что у вас открыта панель слоёв и фотография, на которой вы хотите напечатать текст. В этом уроке я покажу вам, как создать текст из тюльпанов. В основном мы будем использовать слой-маски, а также инструмент Марионеточная деформация (Puppet Warp tool), чтобы создать данный эффект.
1. Убедитесь, что у вас открыта панель слоёв и фотография, на которой вы хотите напечатать текст. В этом уроке я покажу вам, как создать текст из тюльпанов. В основном мы будем использовать слой-маски, а также инструмент Марионеточная деформация (Puppet Warp tool), чтобы создать данный эффект.
Как сделать вертикальный текст в Ворде, делаем.
Как сделать вертикальный текст в Ворде с помощью надписей. На вкладке «Вставка» есть кнопка «Фигуры». С помощью этой кнопки в документ Word можно вставлять разнообразные объекты. Среди. Как сделать текст, ‘перетекающий’ из одной области в другую? Форматирование. Как создать висячий отступ в моем документе? Как вертикально центрировать текст на странице?
Как поворачивать в Фотошопе?
Как поворачивать в фотошопе? Adobe Photoshop — прекрасна програма для обробки зображень, забезпечена великою кількістю різноманітних функцій. Как создать текст в фотошоп с красивым орнаментом 25.09.13 00:55 В этом уроке нужно будет дополнительно использовать программу AdobeIllustrator.
Сразу беремся за угловой маркер (курсор снова должен принять форму дуги) и вращаем текст, как нам нужно. Пишем вертикально. В Фотошопе имеется инструмент «Вертикальный текст». Как в Photoshop повернуть текст по кругу. Несколько более сложная операция – написание текста по кругу. Сделать это можно двумя способами. Первый, более простой, при помощи деформации. И второй. Откройте программу, в которой собираетесь работать с текстом. Создайте новый документ (Ctrl+N). Выберите инструмент Horizontal Type Tool. 1.11 Преобразовать в фигуру (Convert Type into Shape) 1.12 Инструмент Текст-маска (Type Mask Tool) 1.13 Заключение; 2 Поворачиваем текст под углом 90 градусов; 3 Как в Photoshop повернуть текст по кругу Приметы Если Вы Нашли Иконку. Как повернуть текст в фотошопе. Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений: задействуя опцию Transform Controls; Потом на одном из слоёв с крылом жмёшь ctrl+t (свободная трансформация) далее правая кнопка мыши и выбираешь ‘отражение по горизонтали’ и ‘enter’ чтобы применить трансформацию.

Read More
Узнаем как перевернуть изображение в Фотошопе, увеличить, вырезать и добавить текст
Photoshop — это мощнейший редактор изображений, и аналогов подобных ему нет во всем мире. Однако некоторые начинающие пользователи программы сталкиваются с множеством трудностей при работе с ним. Это связано с определенными причинами, но основная из них — это непонятный интерфейс. И на самом деле, по сравнению с таким редактором, как Pait, Photoshop пугает своим инструментарием. Но это лишь поначалу.
Однако некоторые начинающие пользователи программы сталкиваются с множеством трудностей при работе с ним. Это связано с определенными причинами, но основная из них — это непонятный интерфейс. И на самом деле, по сравнению с таким редактором, как Pait, Photoshop пугает своим инструментарием. Но это лишь поначалу.
В данной статье будут разобраны четыре простых функции. Мы узнаем о том, как перевернуть изображение в «Фотошопе», увеличить его, вырезать и поместить в него текст. Эти на первый взгляд простые операции могут показаться довольно сложными вновь прибывшим пользователям программы, но подробные инструкции, которые будут указаны в статье, помогут запросто во всем разобраться.
Переворачиваем изображение
Итак, первым делом мы узнаем, как перевернуть изображение в «Фотошопе». Итак, чтобы долго не разглагольствовать, приступим сразу к сути.
Первое, что нужно сделать, — это, конечно, открыть саму картинку. Выполнить это можно двумя способами. Первый, и более понятный новичкам, подразумевает под собой нажатие на верхней панели пункта File, после чего следует нажатие Open. Второй способ сокращает затрачиваемое время. Необходимо нажать сочетание клавиш Ctrl+O. В любом случае перед вами появится диалоговое окно. В нем проложите путь к нужной картинке, после чего, выделив ее, нажмите «Открыть».
Второй способ сокращает затрачиваемое время. Необходимо нажать сочетание клавиш Ctrl+O. В любом случае перед вами появится диалоговое окно. В нем проложите путь к нужной картинке, после чего, выделив ее, нажмите «Открыть».
Итак, картинка открыта, но перед тем как перевернуть изображение в «Фотошопе», его нужно сначала выделить. Как это сделать? Выделить рисунок можно как полностью, так и какую-то отдельную область. Для этого в инструментарии есть следующие объекты: Rectangular/Elliptical Marquee Tool, Lasso/Polygonal Lasso/Magnetic Lasso Tool. Но если изображение перевернуть нужно целиком, то воспользуйтесь сочетанием клавиш Ctrl+A.
Теперь нужно перевернуть картинку. Для этого нужно воспользоваться такими инструментами, как Edit, Transform и Rotate 180˚. Как только вы выбрали нужный инструмент, то можете, пользуясь мышкой, задать угол его поворота. Если вы определились с углом, нажмите Enter, чтобы применить изменения. Осталось лишь сохранить саму картинку. Для этого нажмите Shift+Ctrl+S. Укажите путь, куда необходимо сохранить файл, и нажмите «ОК». Вот и все, теперь вы знаете, как перевернуть изображение в «Фотошопе».
Укажите путь, куда необходимо сохранить файл, и нажмите «ОК». Вот и все, теперь вы знаете, как перевернуть изображение в «Фотошопе».
Изменяем масштаб изображения
Теперь поговорим о том, как увеличить изображение в «Фотошопе». Ввиду того что вы уже знаете, как его открыть, этот этап пропустим. Итак, изображение перед вами. Если вы желаете увеличить его, чтобы было легче работать с мелкими объектами, то можете использовать инструмент Zoom Tool. Также можно воспользоваться сочетанием горячих клавиш: Ctrl+»+» — для увеличения масштаба, или Ctrl+»-» — для его уменьшения.
Если же вы хотите увеличить сам рисунок, то вам нужно воспользоваться инструментом Free Transform в меню Edit. Также можно вызвать эту функции нажатием Ctrl+T. Теперь на изображение появилась сетка с горячими углами. Чтобы изменить размер, наведите курсор к узелку и, перемещая мышь, укажите новый размер. В том случае, если вы хотите, чтобы размер менялся пропорционально, зажмите клавишу Shift.
Вырезаем изображение
Сейчас будет рассказано о том, как вырезать изображение в «Фотошопе». Чтобы это сделать, нужно будет воспользоваться инструментом «Кадрирование». Он располагается на боковой панели слева, третьим по списку. Выбрав его и зажав ЛКМ, укажите необходимую область на изображении для вырезки. После выделения область можно отредактировать, растянув вширь или в высоту. Остается нажать лишь Enter. Теперь излишки, которые были за областью выделения, исчезли.
Чтобы это сделать, нужно будет воспользоваться инструментом «Кадрирование». Он располагается на боковой панели слева, третьим по списку. Выбрав его и зажав ЛКМ, укажите необходимую область на изображении для вырезки. После выделения область можно отредактировать, растянув вширь или в высоту. Остается нажать лишь Enter. Теперь излишки, которые были за областью выделения, исчезли.
Вставляем текст в изображение
Вставить текст в изображение очень просто. Для этого воспользуйтесь инструментами «Горизонтальный текст» или «Вертикальный текст», в зависимости от того, какое расположение вы хотите видеть.
Теперь нажмите ЛКМ там, где думаете вставлять изображение. После этого нужно вписать в поле ваш текст. На данном этапе можете не обращать внимания на его шрифт, цвет или размер. Теперь в меню нужно открыть раздел «Окно», в нем выберите «Символ». В появившемся окошке можете видоизменять свою надпись как душе угодно. Как только вы внесли все коррективы, можете смело сохранять изображение.
Photoshop cs6 как буквы сделать объемными. Объемный текст в фотошопе
В данном уроке мы рассмотрим основные инструменты программы фотошоп для работы с 3D объектами, а именно с текстом.
В фотошопе можно без труда смоделировать красивую 3D надпись, например для логотипа сайта или группы в социальной сети. Объемный текст в фотошопе создается гораздо проще, чем в 3D редакторах и так, приступим!
1) Создадим новый документ, необходимого Вам размера, я задал квадратный размер 1024 на 1024 пикселя. Для этого в верхнем меню слева выбираем «Файл» — «Создать» и устанавливаем необходимые параметры. Если вы не опытный пользователь программы фотошоп, то рекомендую ничего не менять, оставить все параметры по умолчанию, кроме размера документа.
2) Теперь напишем текст, который в дальнейшим будем делать трехмерным. Для этого в левом боковом меню программы выбираем инструмент «Текст», кликнув по нему левой кнопкой мыши.
Теперь, выбрав необходимый инструмент, кликаем левой кнопкой мыши на нашем холсте и печатаем необходимый текст. Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Для настройки размера текста, шрифта, его цвета и тп.. необходимо в панельке с правой стороны выбрать вкладку «Символ».
Если у Вас данная вкладка не отображается, то ее необходимо включить, выбрав в верхнем меню программы «Окно» — «Символ». Слева от пункта «Символ» должна стоять галочка, значит данный пункт включен. Если галочки нет, просто кликните по этому пункту левой кнопкой мыши.
3) И так, мы напечатали необходимый нам текст, настроили его размеры, цвет, выбрали шрифт, теперь преобразуем его в объемную 3D модель. Для этого в верхнем меню программы выбираем пункт «3D» — «Новая 3D — экструзия из выделенного слоя» и в всплывающем окне просто нажимаем «Ок».
При этом слой с текстом в правой панели снизу должен быть выделен, если выделен другой слой, то кликните левой кнопкой мыши по слою с текстом, чтобы выделить именно его.
4) Выполнив все описанные выше действия мы попадаем в режим 3D редактирования нашего текста. Вы можете поворачивать и перемещать текст в любом направлении, используя 3 оси, выбирая нужную и удерживая левую клавишу мыши.
5) При работе в режиме 3D редактирования нам становится доступна панель настроек в правой верхней части программы. С помощью данной панели можно настроить различные эффекты для нашего текста, попробуйте что-нибудь изменить двигая ползунки установок в данной панели. Поэкспериментировав с данными настройками можно получить необычный и интересный результат.
Вот, к примеру, регулируя ползунок настройки «Скручивание» я получил вот такой интересный эффект:
6) Создав необходимый вам текст с эффектами и нужным ракурсом его можно преобразовать в «Смарт-объект» и работать с ним уже как с обычным слоем, а не 3D объектом. Для этого в правой нижней панели перейдите из вкладки «3D» во вкладку «Слои» и выберите слой с текстом, нажмите на нем правой кнопкой мыши и выберите «Преобразовать в Смарт-объект». Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
Но учтите, после преобразования текста в Смарт-объект вы его уже не сможете редактировать, т.е. изменить сам текст надписи, поменять шрифт, сменить эффекты 3D и т.п., поэтому данное действие лучше делать по окончанию работы.
7) Если вы хотите сделать надпись допустим на половину скрученой, а вторую часть надписи просто объемной и повернутой боком, то соответственно изначально вам необходимо создать два разных слоя в каждом из которых будет часть этой надписи и с каждым из слоев работать по отдельности, редактируя часть надписи.
В этом уроке я расскажу, как сделать Объемную надпись в фотошоп cs4 .
Данная программа не содержит достаточно функций, чтобы создавать объемные надписи, тем не менее, к данному вопросу можно подойти с иной стороны. И все у нас получится!
Создаем документ А4.
Делаем надпись при помощи инструмента Tool . Размер шрифта 300 pt . Цвет букв Вы можете выбрать произвольный. У меня #d85366 .
Применяем стили слоя к надписи. Layer / Layer Style . В открывшемся окне выполняем настройки:
Далее дублируем слой с текстом (Ctrl+J ) и при помощи стрелочек на клавиатуре опускаем новый слой на пиксель вниз и влево. Повторяем процедуру 10 раз. Количество слоев можно уменьшить или увеличить. В зависимости от того, на сколько, Вы хотите сделать текст объемным.
Делаем тень.
Создаем новый слой внизу в панели Layers . Делаем выделение нижнего слоя с текстом (удерживая Ctrl , кликаем по слою) и заливаем выделение черным цветом.
Дублируем нижний слой с надписью и переворачиваем его вертикально. Edit / Transform / Flip Vertical.
Для удобства сольем слои с верхней надписью. Выделяем слои и жмем Ctrl+E . В результате у нас останется 4 слоя (фон, перевернутый текст, тень, объемный текст).
Изменим стили слоя перевернутого текста.
И проделаем для этого слоя те же манипуляции, чтобы придать объем (дублируем и смещаем вниз и влево). Сливаем слои перевернутого текста.
Сливаем слои перевернутого текста.
Переходим к работе с тенью.
Edit / Transform . Далее удерживая клавишу Ctrl , деформируем тень, смещая угловые точки.
Выделяем верхнюю часть текста инструментом Marquee (прямоугольное выделение, и смещаем верхнюю часть тени.
Дорабатываем тень. Применяем фильтр размытие по Гауссу (Filter / Blur / Gaussian Blur ) и прозрачность слоя 65%
Инструментом Marquee выделяем нижнюю часть фона и заливаем градиентом. Цвета # 2a5159 и # dee7ee . То же проделываем с верхней частью фона.
Сделаем отражение более естественным.
Создаем новый слой над перевернутым текстом, изменяем цвет градиента #dee7ee на 100% прозрачности. Заливаем градиентом новый слой.
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
3D текст в «Фотошоп» CS5
На этом уроке речь пойдет о работе с 3D текстом в «Фотошопе» CS5 или более поздней версии. Лучше всего для этих целей всё же подходит самая последняя версия, входящая в состав Creative Cloud. Именно в ней имеется наибольшее количество инструментов для обработки объемного текста.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
В этом уроке я покажу Вам как создать абстрактную новогоднюю 3D иллюстрацию используя новые 3D инструменты которые Adobe включил в Photoshop CS5. Давайте начнем!
Создайте новый документ (Ctrl + N) размером 1280px на 1024px (RGB цветной режим) с разрешением 72 px/inch. Создайте новый слой и залейте его цветом #E0F8FF.
Вставьте маску слоя , выбрав Добавить маску слоя (Add Layers Mask)в нижней части панели «Слои», инвертируйте цвета нажав Ctrl + I и выберите мягкую круглую кисть черного цвета.
Используйте эту кисть, чтобы добавить несколько мазков на маске в центральной части полотна.
Нажмите инструмент «Горизонтальный Текст » (Horizontal Type Tool). Выберите шрифт, размер и цвет в панели «Символ»(Character)(я использовал шрифт Rockwell Extra Bold или если хотите, Вы можете заменить на аналогичный шрифт самостоятельно). Создайте новый слой и напишите слово «Happy».
Параметры слова «Happy»:
Создайте новый слой и на нём напишите «New».
Параметры слова «New»:
Создайте еще один слой и на нём напишите «Year».
Параметры слова «Year»:
Сделайте активным слой со словом Happy и на нем выберите Окно>3D (Windows>3D) для открытия 3D панели (для этого необходимо иметь Adobe Photoshop CS5 Extended). Скройте на время слои с другими словами и в диалоговом окне «Создать новый 3D объект (Create New 3D Object)» выберите следующее «3D объект штампованный вариант (3D Repousse Object)» и нажмите Создать:
Выберите Да , чтобы Растрировать текст (Rasterize the text).
В диалоговом окне «Штампованный (Repousse)» перейдите на «Заготовки Штампованых Форм (Repousse Shape Presets)», выберите «Extrude » и нажмите кнопку ОК.
Мы получили следующий результат:
В диалоговом окне «Render настройки» выберите «Вращение объекта (K) (Object Rotate Tool)» .
Выберите «Просмотр>Показать>Ось 3D «(View > Show > 3D-Axis) .
Используйте 3D Ось, чтобы повернуть наш объект, как показано на рисунке.
Настройки для «Front Bevel Material» :
В Extrusion Material для опции Diffuse (Рассеивание) изменим цвет на # 9f2d05.
В опциях «Back Bevel Material » и «Back Inflation Material » оставьте настройки по умолчанию. Выберите Light Rotate Tool (Вращение Света) и вращайте источник света, как показано на рисунке.
Теперь сделайте видимым слой со словом «New» :
Сделайте те же операции, что и со словом Happy. Во-первых, в диалоговом окне Создать новый 3D-объект (Create New 3D Object) выберите следующее Штампованный 3D объект (3D Repousse Object) и нажмите Создать . Нажмите кнопку Да , чтобы Растрировать текст (Rasterize the text). Откройте диалоговое окно «Штампованный»(Repousse) и перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК . В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K) «(Object Rotate Tool). Используйте «3D-Ось»(3D-Axis), чтобы повернуть наш объект, как показано на рисунке.
В «Extrusion Material» для опции Рассеивание (Diffuse) измените цвет на # a78125 .
В опциях «Back Bevel Material» и «Back Inflation Material» оставьте настройки по умолчанию. Выберите «Вращение Света
Сделать видимым теперь слой со словом Year:
В диалоговом окне «Создать новый 3D объект » (Create New 3D Object) выберите «Штампованный 3D объект «(3D Repousse Object) и нажмите Создать. В появившемся окне нажмите Да, чтобы растрировать текст. В диалоговом окне Штампованный (Repousse) перейдите на «Заготовки Штампованых Форм «(Repousse Shape Presets), выберите Extrude и нажмите кнопку ОК.
В диалоговом окне «Рендер настройки «(Render Settings) выберите «Вращение Обьекта (K)»(Object Rotate Tool). Используйте 3D-Ось (3D-Axis) , чтобы повернуть наш объект, как показано на рисунке.
Настройки для Front Bevel Material:
В Extrusion Material для опции Рассеивание (Diffuse) измените цвет на # 336f1c.
В опциях Back Bevel Material и Back Inflation Material оставьте настройки по умолчанию. Выберите «Вращение Света «(Light Rotate Tool) и вращайте источник света, как показано на рисунке.
Теперь выберите Инструмент «Эллипс (U)» (Ellipse Tool) и нарисуйте эллипс, цвет # F7189B.
Заливку (Fill) установите на 18% .
Используя этот же инструмент, попробуйте сделать еще эллипсов различных цветов и прозрачностью. Цвета: # FF9B43 , # FF0000 , # FF4C29 , # 488F28 , # FFFDE0 , # F7F4AB , # F7E3AB , # FFFFFF . Слои с эллипсами разместите под слоями с 3D обьектами.
Теперь сделаете копию слоя со словом Year и выберите Free Transform (Ctrl + T) и разместите его как на картинке ниже:
Вставьте маску слоя и выберите мягкую круглую кисть черного цвета (непрозрачность увеличьте до 20%).
Используйте эту кисть, чтобы скрыть содержимое слоя, как показано на картинке. Заливку (Fill) для этого слоя уменьшите до 60%.
Создайте новую группу (нажав на иконку группы в нижней части панели «Слои») и переместите туда все слои содержащие эллипсы. Сделайте копию группы и отразите её по вертикали выбрав Редактирование > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Horizontal) или же трансформируйте комбинацией Ctrl+T, как это показано на следующем рисунке.
Как повернуть объект в фотошопе cs6. Как повернуть изображение в фотошопе
Photoshop — это мощнейший редактор изображений, и аналогов подобных ему нет во всем мире. Однако некоторые начинающие пользователи программы сталкиваются с множеством трудностей при работе с ним. Это связано с определенными причинами, но основная из них — это непонятный интерфейс. И на самом деле, по сравнению с таким редактором, как Pait, Photoshop пугает своим инструментарием. Но это лишь поначалу.
В данной статье будут разобраны четыре простых функции. Мы узнаем о том, как перевернуть изображение в «Фотошопе», увеличить его, вырезать и поместить в него текст. Эти на первый взгляд простые операции могут показаться довольно сложными вновь прибывшим пользователям программы, но подробные инструкции, которые будут указаны в статье, помогут запросто во всем разобраться.
Переворачиваем изображение
Итак, первым делом мы узнаем, как перевернуть изображение в «Фотошопе». Итак, чтобы долго не разглагольствовать, приступим сразу к сути.
Первое, что нужно сделать, — это, конечно, открыть саму картинку. Выполнить это можно двумя способами. Первый, и более понятный новичкам, подразумевает под собой нажатие на верхней панели пункта File, после чего следует нажатие Open. Второй способ сокращает затрачиваемое время. Необходимо нажать сочетание клавиш Ctrl+O. В любом случае перед вами появится диалоговое окно. В нем проложите путь к нужной картинке, после чего, выделив ее, нажмите «Открыть».
Итак, картинка открыта, но перед тем как перевернуть изображение в «Фотошопе», его нужно сначала выделить. Как это сделать? Выделить рисунок можно как полностью, так и какую-то отдельную область. Для этого в инструментарии есть следующие объекты: Rectangular/Elliptical Marquee Tool, Tool. Но если изображение перевернуть нужно целиком, то воспользуйтесь сочетанием клавиш Ctrl+A.
Теперь нужно перевернуть картинку. Для этого нужно воспользоваться такими инструментами, как Edit, Transform и Rotate 180˚. Как только вы выбрали нужный инструмент, то можете, пользуясь мышкой, задать угол его поворота. Если вы определились с углом, нажмите Enter, чтобы применить изменения. Осталось лишь сохранить саму картинку. Для этого нажмите Shift+Ctrl+S. Укажите путь, куда необходимо сохранить файл, и нажмите «ОК». Вот и все, теперь вы знаете, как перевернуть изображение в «Фотошопе».
Изменяем масштаб изображения
Теперь поговорим о том, как увеличить изображение в «Фотошопе». Ввиду того что вы уже знаете, как его открыть, этот этап пропустим. Итак, изображение перед вами. Если вы желаете увеличить его, чтобы было легче работать с мелкими объектами, то можете использовать инструмент Zoom Tool. Также можно воспользоваться сочетанием горячих клавиш: Ctrl+»+» — для увеличения масштаба, или Ctrl+»-» — для его уменьшения.
Если же вы хотите увеличить сам рисунок, то вам нужно воспользоваться инструментом Free Transform в меню Edit. Также можно вызвать эту функции нажатием Ctrl+T. Теперь на изображение появилась сетка с горячими углами. Чтобы изменить размер, наведите курсор к узелку и, перемещая мышь, укажите новый размер. В том случае, если вы хотите, чтобы размер менялся пропорционально, зажмите клавишу Shift.
Вырезаем изображение
Сейчас будет рассказано о том, как вырезать изображение в «Фотошопе». Чтобы это сделать, нужно будет воспользоваться инструментом «Кадрирование». Он располагается на боковой панели слева, третьим по списку. Выбрав его и зажав ЛКМ, укажите необходимую область на изображении для вырезки. После выделения область можно отредактировать, растянув вширь или в высоту. Остается нажать лишь Enter. Теперь излишки, которые были за областью выделения, исчезли.
Вставляем текст в изображение
Вставить текст в изображение очень просто. Для этого воспользуйтесь инструментами «Горизонтальный текст» или «Вертикальный текст», в зависимости от того, какое расположение вы хотите видеть.
Теперь нажмите ЛКМ там, где думаете вставлять изображение. После этого нужно вписать в поле ваш текст. На данном этапе можете не обращать внимания на его шрифт, цвет или размер. Теперь в меню нужно открыть раздел «Окно», в нем выберите «Символ». В появившемся окошке можете видоизменять свою надпись как душе угодно. Как только вы внесли все коррективы, можете смело сохранять изображение.
Доброго всем времени! Сегодня в программе фотошоп будем учиться вращать картинки. Эта функция может быть нужна нам не так часто, однако при фотомонтаже или создании коллажей вращение фотографий или картинок просто незаменимо. Лично меня всегда восхищало, как хорошо некоторые люди умеют делать эффектные постеры и открытки располагая несколько изображений на одном.
Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение. Так же это может быть и зеркальное отображение, или отображение по горизонтали и вертикали, и вращение вокруг своей оси. Каждый из этих вариантов мы и рассмотрим, применим разные инструменты.
Как повернуть картинку зеркально?
Зеркальное отображение картинки проводится в двух плоскостях: по горизонтали и вертикали. В этой процедуре нет ничего сложного. Все делается парой кликов. Но в начале…
Загружаем картинку в фотошоп и дублируем слой с ней. Мы и занимались тем же. Либо нажимаем правой кнопкой мыши на слой с картинкой и в раскрывшемся меню выбираем «Создать дубликат слоя », либо делаем то же самое в рабочей области во вкладке «Слои».
В результате получим открытый для редактирования слой, в отличии от исходного, где у него нарисован замок. Исходный слой несет название «Фон», а рабочий «Фон копия». В принципе для удобства вы можете свои слои переименовать.
Кроме того, иконка слева от картинки слоя в виде глаза отображает видимость слоя. Чтобы при работе со вторым слоем исходный не отображался, необходимо нажать на «глаз» и отключить его.
После всех этих манипуляций можно приступать к процедуре отображения картинки по горизонтали и вертикали, то есть зеркально. Для этого заходим в меню «Редактирование», там нажимаем на «Трансформирование» и в открывшемся меню в самом низу видим две строчки: «Отобразить по вертикали» и «Отобразить по горизонтали».
Нажав на каждую из этих надписей мы отобразим картинку в соответствующем положении. Ниже показаны результаты такого отображения. Вот и вся процедура, как видите ничего сложного.
Поворачиваем картинку на несколько градусов
Поворот картинки на определенное количество градусов бывает нам необходим в качестве художественного приема. Эта операция совершается через меню «Редактирование» и «Трансформирование». Только здесь мы видим строки поворота на 180 градусов, а так же на 90 по часовой и против часовой стрелки.
Чтобы совершить поворот картинки на иное значение по градусам необходимо аналогично через меню «Редактирование» открыть вкладку «Трансформирование» и там выбрать – «Поворот».
- Перемещение по координатам Х или Y, то еесть вверх, вниз, или вправо, влево.
- Изменение размера по ширине и высоте в процентном соотношении.
- Поворот с использованием угла поворота, наклона по вертикали и наклона по горизонтали.
Вокруг картинки имеется рамка и, если подвести курсор к одному из ее углов, увидим появившуюся изогнутую стрелку. Зажимая левую клавишу мыши, можно поворачивать картинку в любом направлении. Опять же, для более точного поворота, на верхней панели указываем нужные значения угла поворота:
Что касается изменений значений наклона по вертикали и горизонтали, то они вызывают искажение картинки в соответствующих направлениях. Так, с помощью изменения вышеуказанных показателей можно повернуть картинку на нужное количество градусов. Вот короткое видео на тему статьи:
Делаем поворот картинки вокруг оси в Photoshop
Поворот картинки вокруг своей оси осуществляется при помощи все того же трансформирования, которое расположено в меню «Редактирование». Так же можно использовать и «Свободное трансформирование» расположенное здесь же. Эту команду можно вызвать и горячими клавишами «Сtrl + T ».
Таким образом, загружаем картинку, создаем ей дубликат слоя, с которым будем работать и вызываем меню «Сободное трансформирование» («Сtrl + T »). Вокруг картинки появилась рамка с квадратиками по углам и по середине. А так же имеется такой же маркер и в центре.
Поскольку нам надо вращать снимок, то понадобятся маркеры по углам – любой. Подводим к нему курсор, он изменяется на изогнутую стрелку. Зажимая левую клавишу мыши тянем за нее в любую сторону и видим, как картинка поворачивается. Но здесь кроется главное.
В центре имеется маркер. Так вот, картинка вращается вокруг него. Если он расположен точно по середине, то картинка повернется симметрично. Если мышкой передвинуть этот маркер в любое место картинки, то она будет уже поворачиваться относительно этой точки. Например, смещаем влево к верхнему углу и поворачиваем картинку.
Картинка поворачивается уже не симметрично. Таким образом, используя эти возможности, можно повернуть картинку вокруг своей оси так, как необходимо и делать оригинальные
Как в Photoshop повернуть картинку по горизонтали
Выше уже говорилось о том, как повернуть картинку по горизонтали или же отразить ее с помощью команды «Трансформирование» — «Отразить по горизонтали», которая находится в меню «Редактирование». Но сделать это можно и из меню «Изображение». Открыв вкладку находим «Вращение изображения» — «Отобразить по горизонтали».
Применив эту команду мы повернем картинку в горизонтальном положении. Вот такие приемы были у нас сегодня в теме. Удачи вам!
Доброго всем времени суток, мои дорогие друзья и читатели моего блога. Сегодня я хочу вам рассказать, как повернуть картинку в фотошопе в другую сторону, зеркально или даже буквально на несколько градусов. Я тут недавно подумал, что пишу вот статьи всякие разные про фотошоп, но иногда забываю осветить самые простые моменты, которые могут вызвать ступор у некоторых пользователей. И тогда начинают идти вопросы. Так что. Уверен, что после этого урока у вас не останется никаких вопросов по данному поводу.
Причин разворота картинки может быть целое множество:
- Неправильно или поставлен кадр
- Завален горизонт
- Создание своей композиции
- Поворот отдельных элементов при монтаже или создании коллажей
- Изображение снято вверх огами или боком
- И многое другое
Поэтому я постараюсь рассказать так, чтобы затронуть все аспекты.
Как повернуть изображение 90 и 180 градусов
По желанию вы можете просто повернуть какое либо изображение по вертикали, горизонтали или вообще на 180 градусов. Если вы ранее читали мою статью о том, то скорее всего уже помните как это примерно делается, ну а если нет, то тогда читаем дальше.
Когда у вас будет открыт фотошоп и загружена туда какая-либо картинка, то для начала убедитесь, что она не является фоновым слоем. А если ваше загруженное изображение является фоновым и единственным слоем, и вам надо повернуть именно его, то не забудьте снять замочек на самом слое, что находится в палитре с правой стороны.
Теперь идите в главное меню и выберите пункт «Редактирование» — «Трансформирование» . Там вы увидите сразу несколько пунктов поворота: Повернуть боком на 90 градусов по часовой и против часовой стрелки, а также поворот на 180 градусов, то есть вверх тормашками.
Как повернуть фотографию зеркально
Если вам нужен не сам повортот, а способ отразить картинку в фотошопе зеркально, то это делается немного по другому.
Когда вы откроете фотографию, нажмите на меню «Редактирование» — «Трансформирование». Среди прочих пунктов вы увидите два любопытных: отразить по горизонтали и по вертикали. Именно они и отвечают за зеркальное отражение изображения.
Многие скажут, что какой в этом смысл, если можно воспользоваться функцией поворота на 180 градусов. Но если вы сравните две этих функции, то вы увидите, что положение картинок абсолютно противоположное, то есть зеркальное. Можете сами в этом убедиться.
Свободный поворот
Ну а теперь рассмотрим, как делать повороты на любое количество градусов, чтобы подогнать положение под свои нужды.
Для этого снова идем в и выбираем «Свободное трансформирование» . Но еще проще вам будет нажать комбинацию клавиш CTRL+T . Наверное уже многие знают или поняли, что нужно делать дальше. Но если таких вдруг нет, то я расскажу.
Вам просто-напросто нужно будет зажать левую кнопку мыши на любом из четырех углов этой фотографии, ну а дальше просто вертеть мышкой и подгонять под нужное нам положение. Вот только один нюанс появился. Если мы повернем фотку, то получится, что она выходит за границы, и если мы такой поворот применим, то часть изображения съестся. Что же тогда делать?
Есть несколько выходов из данной ситуации:
Нужно уменьшить данную картинку с помощью того же свободного трансформирования, чтобы она влезла в рамки.
Если вы не хотите ничего уменьшать, то нужно увеличить размер холста. Для этого идем в главное меню и выбираем пункт «Изображение» — «Размер холста» . А еще лучше воспользуйтесь комбинацией клавиш ALT+CTRL+C .
Когда перед вам откроются настройки холста, то увеличьте размеры на то количество, чтобы быть уверенным, что теперь все поместится. И не бойтесь, что вы переборщите. Ну а расположение оставьте относительно центра по всем сторонам, как показано на скриншоте. После чего просто жмем ОК .
Как видите я переборщил, и это нормально. Как вы думаете, что мы сделаем теперь? Правильно, воспользуемся . И теперь просто обрежем с помощью него всё лишнее. Тут кстати разработчики нам помогли сильно. Когда мы начнем приближать «Рамку» к любому из повернутых углов или краев, то он автоматически примагничивается. Таким образом нам самим до миллиметра подгонять ничего не нужно.
После того, как мы всё откадрировали, нам остается лишь в нужном формате и наслаждаться.
Конечно всеми этими инструментами гораздо удобнее пользоваться, когда изображение находится не на фоновом слое, а на отдельном. А, например так делаю, когда создаю картинки для анонсов статей на блоге. Получается, фон вы не трогаете, а работаете с другими картинками. Это гораздо удобнее и легче.
Ну и конечно, данный способ незаменим, если вам нужно повернуть отдельный элемент на изображении, который вы вставили независимо. Например, вы хотите приложить бороду к мужчине, а у него голова наклонена. Тогда проще будет повернуть только бороду, чтобы все было четко.
Как повернуть картинку, если завален горизонт на несколько градусов
Очень часто бывает такое, что фотография снята очень криво и появляется эффект так называемого заваленного горизонта. Причем, вроде бы он отклоняется всего на несколько градусов, а смотрится уже некрасиво. Для того, чтобы все исправить, можно воспользоваться вышеуказанным способом, но я хочу вам предложить кое-что интересное и необычное. Мы с вами попробуем повернуть картинку в фотошопе с помощью линейки.
Вообще, подробнее об испралении заваленного горизонта вы можете прочитать в этой статье . Там целая уйма способов, причем как с помощью фотошопа, так и без него.
Минусом данного способа является то, что при выравнивании съедается часть изображения. Но в большинстве случаев, это не самая важная часть.
Как повернуть холст в фотошое
Кроме поворота самого изображение вы можете повернуть холст, а точнее вид отображения.
Как правило, данный инструмент используют в тех случаях, когда нужно работать с изображениями, которые расположены сбоку или вверх ногами. Поэтому, вместо того, чтобы вертеть головой или пользоваться инструментами типа трансформирования (что крайне неудобно), лучше периодически вращать холст. Изображение при этом не страдает, а вам работать гораздо удобнее.
Но я вам хочу сказать, что если вы хотите с нуля обучиться фотошопу за короткий срок, то рекомендую вам ознакомится с этим видеокурсом . Он просто потрясающий и я считаю его самым доходчивым, простым и информативном в сегменте российского интернета. Всё разложено по полочкам и после его просмотра у вас вряд ли останутся какие-либо вопросы.
Ну в общем это всё, о чем я бы вам хотел поведать сегодня. Надеюсь, что моя сегодняшняя статья вам понравилась, и теперь вы поняли как повернуть любою картинку в фотошопе с помощью различных способов. И конечно же обязательно заходите на мой блог снова. Поверьте, будет еще интереснее. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Здравствуйте! На сегодняшнем уроке по изучению Фотошопа мы узнаем несколько способов того, как можно повернуть картинку в Фотошопе. Представьте себе такую ситуацию. Вы фотографируете свою кампанию, но если держать фотоаппарат ровно вся кампания не влезает. Так что вы вынуждены повернуть фотоаппарат боком, что бы вся компания влезла. Ещё один случай. Очень пьяный или очень изобретательный человек сфотографировал вас держа фотоаппарат кверх ногами. Все эти ситуации отображаются на мониторе компьютера, когда просматривая их приходится поворачивать голову, то влево, то вправо. Сегодня с этой проблемой нам поможет бороться Фотошоп. Поскольку вы ещё себе не представляете, насколько это трудное и опасное занятие, мы, пожалуй, начнём с несложных вещей.
Есть несколько способов повернуть изображение в Adobe PhotoShop. Самый простой и доступный из них я вам сейчас продемонстрирую. Мы вытягиваем руки перед собой в сторону экрана и лёгким и изящным движением берём наш монитор за левый верхний и правый нижний углы. Слегка приподнимаем монитор над столом и поворачиваем его на нужное количество градусов в интересующую вас сторону. Теперь мы с гордостью можем сказать, что мы справились с этим трудным заданием.
Но не расстраивайтесь если этот способ вас не устраивает, есть ещё один способ. Начнём с самого простого. Ищем на верхней панели слово «Изображение», оно на строке третье слева. Нажимаем на него левой кнопкой мыши. И что мы видим? Появляется менюшка в которой есть такие кнопочки как «Кадрировать» «Тримминг» «Размер холста» и так далее. Нам здесь нужно найти кнопочку, как «Повернуть холст», она находится у нас девятой как снизу, так и сверху. Запомните, если рядом с такой кнопочкой справа нарисован маленький треугольничек, значит, из неё выпадает менюшка. И так мы нажимаем на кнопочку «Повернуть холст» и видим в ней такие действия «180 градусов», «90 градусов по часовой», «90 градусов против часовой», «Произвольн»о. Есть ещё два пункта, но мы разберём их позже.
Если мы нажимаем «180 градусов», то изображение, которое мы открыли в начале задания, переворачивается вверх ногами.
Если мы нажимаем «90 градусов по часовой», то наше изображение оказывается повёрнутым правым краем к низу.
Если же мы нажимаем «90 градусов против часовой», то изображение поворачивается левым краем вниз, а правым наверх.
Здесь есть ещё один занимательный пункт «Произвольно». Выбрав его, у нас появляется окошко, в котором мы можем самостоятельно задать градус поворота. Так же в этом окошке можно выбрать в какую сторону будет производиться поворот.
С этим мы разобрались. Приступим к тем таинственным двум кнопкам, про которые я говорил ранее «Отразить холст по горизонтали» и «Отразить холст по вертикали». Если вы хотите сделать зеркальное отражение данного рисунка, то нам как раз помогут эти две волшебные клавиши. Выберем пункт «Отразить холст по горизонтали» и что у нас получилось? Такой эффект, как будто к нашей картинке справа подставили зеркало.
Мы увидим тот же эффект только зеркальце уже будет не справа, а сверху, если мы выберем пункт «Отразить холст по вертикали».
Но помните что этими способами мы поворачивали холст целиком. А для того чтобы повернуть только выбранное вами изображение в окне “Слои”, необходимо обратиться к меню “Редактирование”-”Трансформирование”. В этом меню вы найдёте всё тоже самое, что и в меню вращении холста. Стоит помнить, что закреплённое изображение так повернуть не получится. У закреплённого изображения стоит замочек рядом с мини иконкой в окне “Слои”. Для того чтобы его разблокировать нужно кликнуть по мини изображению в окне “Слои” и, в появившемся окне, нажать “Ок”.
Ура, с первым способом поворота мы разобрались. Продолжим познавать границы поворота изображения на следующих уроках. Вы их можете посмотреть прямо сейчас. В статье “Как увеличить изображение в Фотошопе? ” вы сможете найти ещё один способ поворота изображения. До скорых встреч!
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.
Изучим то, как их допустимо поворачивать в Photoshop, — на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки. Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
- задействуя опцию Transform Controls;
- использовав группу инструментов Free Transform.
Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
Как повернуть выделенную область в фотошопе
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
Как повернуть объект в фотошопе?
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.
Изучим то, как их допустимо поворачивать в Photoshop, — на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки. Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
- задействуя опцию Transform Controls;
- использовав группу инструментов Free Transform.
Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
Как повернуть выделенную область в фотошопе
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
Как вращать изображение в фотошопе вокруг оси. Как перевернуть изображение в «фотошопе», увеличить, вырезать и добавить текст
Поскольку слой в фотошопе не имеет размеров, у него нет ни ширины, ни высоты, то и повернуть его выходит, что нельзя. Это нужно понимать для общего, так сказать, развития. Но поворачивать фотошоп еще как умеет!
«Повернуть слой» — это фраза упрощающая взаимопонимание друг друга. Она не имеет ничего общего с действительностью протекающих процессов. Я сейчас занудничаю, но считаю важным в процессе обучения объяснять основополагающие правила фотошопа. На самом же деле, по факту, фотошоп поворачивает только текущее содержимое слоя !
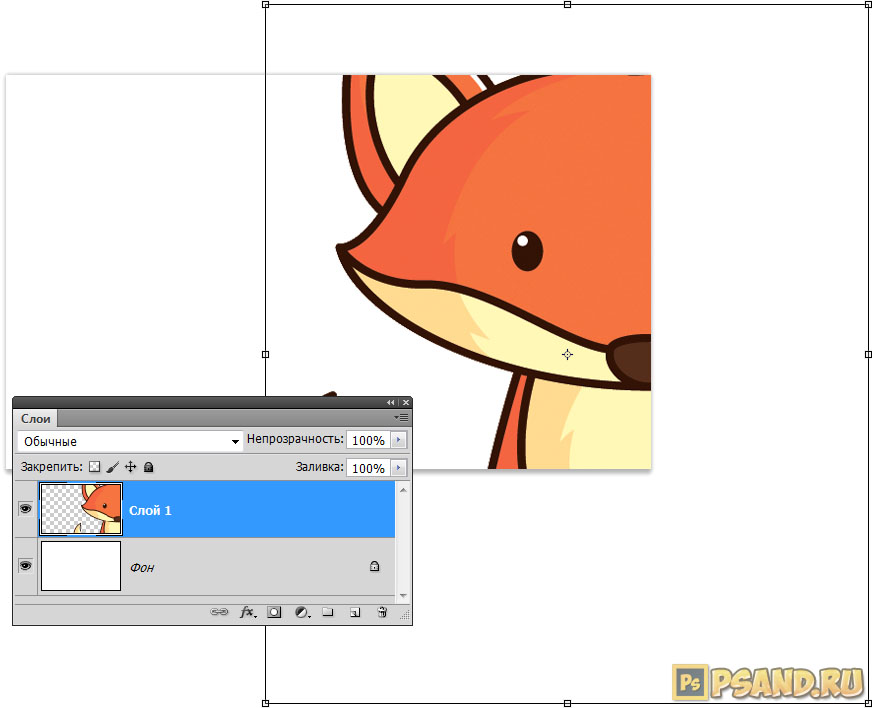
Допустим, создали новый документ и поместили в него какую-нибудь картинку. Все, этот объект у нас на отдельном слое, с которым мы дальше можем делать что угодно, в том числе и поворачивать.
В моем случае, новая картинка оказалась в размерах больше созданного документа. Но это не проблема, заодно и повторим материал одной из предыдущих статей — , тем более, что поворот и размер — связанные операции.
Чтобы повернуть содержимое слоя и/или изменить его размер — воспользуйтесь командой меню Редактирование — , или нажмите сочетание клавиш Ctrl+T .
Итак, проследите, чтобы слой с объектом, который нужно повернуть, был на палитре Слоев.
В своем примере я нажимаю Ctrl+T , появляется ограничительная рамка вокруг лисицы. Кстати, если рамочка не помещается в область просмотра, уменьшите масштаб этой области нажимая на клавиши Ctrl + — (минус).
Теперь, чтобы уменьшить размер, нужно во внутрь рамки потянуть за маркер в правом нижнем углу. При этом нужно удерживать клавишу Shift , чтобы размеры ширины и высоты изменялись пропорционально.
Примечание
Пока активирована рамка вокруг изображения, его можно перемещать по документу.
Способы поворота содержимого слоя
Когда размеры стали устраивать, можно приступить к повороту изображения.
Способ 1 Ручной режим
Для этого наведите курсор мыши к любому углу ограничительной рамки. Но наводить нужно не прямо на маркер в углу, а чуть в стороне от него со внешней стороны рамки. Если правильно сделали, то указатель мыши примет вид загнутой стрелочки. Это значит, что содержимое рамки готово к повороту.
Нажмите левой кнопкой мыши и, не отпуская кнопку, начинайте движение руки. Вскоре вы разберетесь в какую сторону нужно двигать, чтобы получить желаемый угол поворота. По сути, изображение начнет крутится вокруг своего центра. Отпустите клавишу мыши, чтобы остановить вращение. Чтобы применить изменения нажмите клавишу Enter или кнопку в виде галочки на панели параметров Свободной трансформации .
Примечание
Обратите внимание, что в центре ограничительной рамки есть еще один маркер. Это указатель точки, вокруг которой будет происходить вращение изображения. По умолчанию она находится в центре. Но ее можно сместить, нажав на нее и потянув в нужное место. После этого вращение будет происходить относительно новой указанной точки.
Способ 2 Автоматический режим
Этот способ понадобиться, когда изображение необходимо повернуть строго на определенный градус, например, на 45 градусов, и ни больше ни меньше.
Для этого, когда вы вызовете команду Свободная трансформация , посмотрите на ее панель параметров. Там будет окошко, в которое вводится значение необходимого угла поворота.
Содержимое слоя само автоматически повернется на заданный угол. Остается лишь напомнить, что полный поворот окружности вокруг своей оси составляет 360 градусов.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как поворачивать в Фотошопе?
Adobe Photoshop — прекрасная программа для обработки изображений, снабжённая большим количеством разнообразных функций. Очень часто при работе с изображением возникает необходимость переориентировать его. В Фотошопе повернуть картинку, слой или другой объект можно легко и без потери качества.
Как повернуть в Фотошопе изображение
Часто фотография делается повёрнутым фотоаппаратом, так что изображение оказывается лежащим на боку. С этой проблемой легко справиться с помощью команды из меню.
Выбираем вкладку сверху «Изображение». Открывается выпадающее меню. Там находим пункт «Вращение изображения» и выбираем нужное действие. Редактор предложит повернуть рисунок на 180 градусов, на 90 градусов по часовой стрелке или против.
Обычно, чтобы придать фотографии нужное положение, следует повернуть её на 90 градусов против часовой стрелки.
Если повернуть картинку на 180 градусов, получим её зеркальное отражение.
Если для создания коллажа автору нужно повернуть изображение на какой-то промежуточный угол, в том же меню есть и такой пункт: «Произвольно». Там можно будет выбрать любой желаемый угол. При выполнении этих команд редактор повернёт рисунок вокруг его центра на указанный угол без малейших искажений.
Команды «Повернуть холст» выбираются, если сам рисунок занимает не всю площадь открытого файла, и нужно повернуть не только рисунок, а весь файл. При выборе команды «Повернуть холст горизонтально» изображение отразится зеркально.
Как повернуть объект в Фотошопе
Если есть необходимость повернуть не всю картинку, а только её часть, сначала нужно будет выделить этот самый объект.
- На панели слева находим инструмент «Выбрать». Если щёлкнуть по нему правой кнопкой мыши, можно будет выбрать прямоугольную или овальную область. Выбранным инструментом выделяем часть рисунка, которую нужно повернуть.
- Если, что бывает чаще, нужно повернуть область более замысловатой формы, нежели прямоугольник или овал, тогда нужно выбрать на панели слева инструмент «Лассо».
- Выделив объект, который нужно повернуть, воспользуемся вкладкой из меню сверху — «Редактирование».
- Нажав «Редактирование», находим пункт «Трансформация» или «Трансформирование контура», только не «Свободная трансформация».
- В выпадающем меню выбираем команду «Поворот».
- Подвести указатель мышки к выделенной области, чтобы он принял вид дуги со стрелками по концам. Вращаем мышкой выделенную область на нужное количество градусов.
Этот метод хорош наглядностью: сразу видно, что получается. Только следует иметь в виду, что при повороте части рисунка, скорее всего, местами из-под повёрнутой части покажется фон, не совпадающий с рисунком.
Как повернуть слой в Фотошопе
Одним из преимуществ Фотошопа является возможность работать с слоями. Слои образуются сами, когда в картинку вставляют какой-то фрагмент. Таких фрагментов может быть вставлено много. При добавлении нового фрагмента поверх уже имеющихся, первые остаются неизменными. Их можно преобразовывать по отдельности, не затрагивая ни фон, ни остальные слои.
Для удобства работы можно все ненужные в настоящий момент слои сделать временно невидимыми. Для этого нужна панель «Слои», которая обычно располагается справа внизу, На ней отображены все слои, имеющиеся на рисунке, и их эскизы. Левее каждого эскиза нарисован глаз.
Если щёлкнуть мышкой по глазу, он «закроется», а соответствующий слой станет на рисунке невидимым. Он никуда не исчез, просто временно отодвинулся.
Чтобы повернуть один слой, нужно выделить его в панели, сделать активным. Затем следует выполнить пункты 4-6 из предыдущей главы. Слой повернётся.
Фотошоп: как повернуть текст
Сначала набираем текст, который нужно повернуть. Для этого в панели инструментов слева находим инструмент «Текст» — букву «Т», нажимаем её. На картинке отмечаем область, где будет размещаться текст, набираем его.
В меню сверху есть вкладка «Текст», а в ней пункт «Ориентация». С её помощью можно разместить набранный текст вертикально или горизонтально.
Если нужно повернуть текст на произвольный угол, следует действовать точно так же, как и со слоем. Собственно, набранный текст и образует новый слой. Поэтому с текстом можно работать точно так же, как описано в предыдущей главе: поворачивать его с помощью команды «Трансформация».
Как повернуть кисть в Фотошопе
В Фотошопе есть большой набор разнообразных кистей. Чтобы увидеть его, нужно щёлкнуть по инструменту в панели слева «Кисть». Если такого инструмента нет, щёлкните правой кнопкой мыши по квадратику «Карандаш» в той же панели и выберите «Кисть».
Сверху под основным меню щёлкните по иконке «Включение/выключение панели кистей. Появится панель с новым меню. Выберите пункт «Форма отпечатка кисти», откроется окошко с набором разнообразных эскизов кистей. Среди них наверняка найдётся подходящая. Одна проблема: многие кисти асимметричны, и не исключено, что вам нужна вот точно такая кисть, как эта, только сориентированная по-другому.
Не беда. Под окошком с кистями есть несколько полезных опций. Выбрав в окошке нужную кисть, вы сможете отразить её по оси Х, по оси У или повернуть на нужный угол. Форма кисти при этом сохранится, изменится только ориентация в пространстве.
После того, как кисть выбрана и повёрнута в нужную сторону, нужно нажать на иконку под меню «Включение/выключение панели кистей». Панель исчезнет, а выбранная кисть останется «в руках», и ей можно будет рисовать.
В процессе ретуширования фотографий, в веб-дизайне и подготовке макетов для печати часто возникает необходимость по вертикали или горизонтали, а также поворота изображения на определенный угол по часовой стрелке или против часовой стрелки. Обе задачи тривиальны и решаются в Фотошопе за пару кликов.
Допустим, у нас есть некое фэнтезийное изображение девушки, свисающей с дерева:
Мы хотим, чтобы она сидела на дереве верхом. Для этого нам нужно будет загрузить Photoshop и повернуть картинку на 90 градусов против часовой стрелки. Предлагаю вам подробную инструкцию с наглядными иллюстрациями как это сделать.
Как повернуть фото или картинку в Фотошопе
1. Открываем программу Adobe Photoshop и открываем в ней нужную нам картинку (File -> Open… ).
2. После того, как картинка загрузилась, поворачиваем ее на 90 градусов против часовой стрелки. Для этого выбираем из главного меню Image -> Rotate canvas -> 90 CCW:
3. В результате получим вертикально ориентированную картинку:
Аналогичный результат можно получить, воспользовавшись на русском языке.
Конечно, Фотошоп может поворачивать картинку не только на 90 градусов. Чтобы развернуть картинку на произвольное число градусов по часовой стрелке выберите в главном меню Photoshop Image -> Rotate canvas -> Arbitrary… и в появившемся окне укажите нужный вам угол поворота:
Например, после поворота картинки на 10 градусов получим нестандартно расположенную картинку на :
После этого можно и сделать новую картинку, продолжить редактирование иллюстрации по своему усмотрению или же отменить поворот, воспользовавшись Ctrl+Z или Ctrl+Alt+Z .
4. Сохраняем результат поворота картинки в Фотошопе (File -> Save for Web and Devices… ).
У вас есть несколько посещаемых сайтов и вы ищите надежные сервера для их размещения? Качественный vps хостинг можно купить на сайте vds64.com. Квалифицированная русскоязычная техподдержка, а также приятная бонусная программа прилагается.
Любое изображение при помощи фотошопа может стать основой интересного коллажа – достаточно обработать его средствами этого графического редактора. К изображению можно добавлять новые детали или удалять уже существующие, менять освещение и цветовую палитру. Огромные возможности дают инструменты трансформации, в том числе, и поворот. Как же повернуть слой в фотошопе?
Вам понадобится
- графический редактор Adobe Photoshop
Инструкция
Photoshop — это мощнейший редактор изображений, и аналогов подобных ему нет во всем мире. Однако некоторые начинающие пользователи программы сталкиваются с множеством трудностей при работе с ним. Это связано с определенными причинами, но основная из них — это непонятный интерфейс. И на самом деле, по сравнению с таким редактором, как Pait, Photoshop пугает своим инструментарием. Но это лишь поначалу.
В данной статье будут разобраны четыре простых функции. Мы узнаем о том, как перевернуть изображение в «Фотошопе», увеличить его, вырезать и поместить в него текст. Эти на первый взгляд простые операции могут показаться довольно сложными вновь прибывшим пользователям программы, но подробные инструкции, которые будут указаны в статье, помогут запросто во всем разобраться.
Переворачиваем изображение
Итак, первым делом мы узнаем, как перевернуть изображение в «Фотошопе». Итак, чтобы долго не разглагольствовать, приступим сразу к сути.
Первое, что нужно сделать, — это, конечно, открыть саму картинку. Выполнить это можно двумя способами. Первый, и более понятный новичкам, подразумевает под собой нажатие на верхней панели пункта File, после чего следует нажатие Open. Второй способ сокращает затрачиваемое время. Необходимо нажать сочетание клавиш Ctrl+O. В любом случае перед вами появится диалоговое окно. В нем проложите путь к нужной картинке, после чего, выделив ее, нажмите «Открыть».
Итак, картинка открыта, но перед тем как перевернуть изображение в «Фотошопе», его нужно сначала выделить. Как это сделать? Выделить рисунок можно как полностью, так и какую-то отдельную область. Для этого в инструментарии есть следующие объекты: Rectangular/Elliptical Marquee Tool, Tool. Но если изображение перевернуть нужно целиком, то воспользуйтесь сочетанием клавиш Ctrl+A.
Теперь нужно перевернуть картинку. Для этого нужно воспользоваться такими инструментами, как Edit, Transform и Rotate 180˚. Как только вы выбрали нужный инструмент, то можете, пользуясь мышкой, задать угол его поворота. Если вы определились с углом, нажмите Enter, чтобы применить изменения. Осталось лишь сохранить саму картинку. Для этого нажмите Shift+Ctrl+S. Укажите путь, куда необходимо сохранить файл, и нажмите «ОК». Вот и все, теперь вы знаете, как перевернуть изображение в «Фотошопе».
Изменяем масштаб изображения
Теперь поговорим о том, как увеличить изображение в «Фотошопе». Ввиду того что вы уже знаете, как его открыть, этот этап пропустим. Итак, изображение перед вами. Если вы желаете увеличить его, чтобы было легче работать с мелкими объектами, то можете использовать инструмент Zoom Tool. Также можно воспользоваться сочетанием горячих клавиш: Ctrl+»+» — для увеличения масштаба, или Ctrl+»-» — для его уменьшения.
Если же вы хотите увеличить сам рисунок, то вам нужно воспользоваться инструментом Free Transform в меню Edit. Также можно вызвать эту функции нажатием Ctrl+T. Теперь на изображение появилась сетка с горячими углами. Чтобы изменить размер, наведите курсор к узелку и, перемещая мышь, укажите новый размер. В том случае, если вы хотите, чтобы размер менялся пропорционально, зажмите клавишу Shift.
Вырезаем изображение
Сейчас будет рассказано о том, как вырезать изображение в «Фотошопе». Чтобы это сделать, нужно будет воспользоваться инструментом «Кадрирование». Он располагается на боковой панели слева, третьим по списку. Выбрав его и зажав ЛКМ, укажите необходимую область на изображении для вырезки. После выделения область можно отредактировать, растянув вширь или в высоту. Остается нажать лишь Enter. Теперь излишки, которые были за областью выделения, исчезли.
Вставляем текст в изображение
Вставить текст в изображение очень просто. Для этого воспользуйтесь инструментами «Горизонтальный текст» или «Вертикальный текст», в зависимости от того, какое расположение вы хотите видеть.
Теперь нажмите ЛКМ там, где думаете вставлять изображение. После этого нужно вписать в поле ваш текст. На данном этапе можете не обращать внимания на его шрифт, цвет или размер. Теперь в меню нужно открыть раздел «Окно», в нем выберите «Символ». В появившемся окошке можете видоизменять свою надпись как душе угодно. Как только вы внесли все коррективы, можете смело сохранять изображение.
Поворот, отражение и масштабирование отдельных букв в тексте
Автор Стив Паттерсон.
Photoshop позволяет легко вращать, переворачивать и масштабировать целые слова или строки текста в документе, но что, если мы хотим преобразовать только одну букву в слове или преобразовать разные буквы по-разному, вращая одни, переворачивая другие по горизонтали или вертикали , а масштабирование других? Похоже, это должна быть довольно простая работа для команды Photoshop Free Transform, но если вы когда-либо пробовали это сделать, вы знаете, что это не так просто, как может показаться.Давайте посмотрим на проблему.
Загрузите это руководство в виде готового к печати PDF-файла!
Вот документ, который я открыл на своем экране — простой дизайн со словом «буквы» на фоне градиентного фона:
Исходный документ.
Если мы посмотрим на мою панель «Слои», мы увидим, что документ состоит из двух слоев — обычного слоя Type наверху, содержащего слово «буквы» (со стилем слоя тени, примененным для добавления некоторого интереса) и градиента на Фоновый слой под ним:
Панель «Слои», на которой отображается текстовый слой над фоновым слоем.
Обычно, чтобы перевернуть, повернуть или масштабировать текст, мы используем команду Photoshop Free Transform. Я выберу его, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Free Transform :
Выбор команды «Свободное преобразование» в меню «Правка».
Это помещает ограничивающую рамку Free Transform и ручки вокруг слова, и в этом заключается наша проблема. Я хочу преобразовать отдельные буквы в слове, но Free Transform выделяет все слово целиком, помещая ограничивающую рамку и ручки вокруг нее.Если я перемещаю курсор мыши за пределы ограничивающей рамки, а затем щелкаю и перетаскиваю мышью, чтобы повернуть его, вращается все слово, а не только отдельная буква:
Free Transform вращает все слово, потому что выделено все содержимое текстового слоя.
Я нажму клавишу Esc на клавиатуре, чтобы отменить вращение. Попробуем перевернуть письмо вверх ногами. Пока функция Free Transform все еще активна, я нажимаю правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control (Mac) в любом месте документа, и выбираю Flip Vertical из появившегося меню:
Выбор «Отразить по вертикали» в контекстном меню.
И снова мы сталкиваемся с той же проблемой. Free Transform влияет на все слово, поэтому все слово переворачивается вверх ногами:
Free Transform снова влияет на все слово.
Я нажму Esc на клавиатуре, чтобы отменить команду «Отразить по вертикали». Попробуем масштабировать букву. Удерживая Shift + Alt (Win) / Shift + Option (Mac), я нажимаю на один из угловых маркеров Free Transform и перетаскиваю внутрь к центру ограничивающей рамки.Удерживая нажатой клавишу Shift во время перетаскивания, я сохраню исходные пропорции текста без изменений при изменении его размера, в то время как клавиша Alt (Win) / Option (Mac) сообщает Photoshop, что нужно масштабировать текст от его центра. И неудивительно, что мы сталкиваемся с той же проблемой, что и раньше. Все слово сокращается в целом:
Если нет возможности выбрать конкретную букву, все слово становится меньше.
Может показаться, что Free Transform — проблема здесь, поскольку она не дает нам возможности выбрать отдельные буквы в слове, но настоящая проблема на самом деле заключается в самом тексте.Или, точнее, проблема в том, что слово — это текст. Это может показаться странным. Я имею в виду, конечно, это текст, верно? Но это проблема, потому что Photoshop не позволяет нам выделять отдельные буквы в строке текста. По крайней мере, пока текст остается текстом, что подводит нас к решению. Все, что нам нужно сделать, чтобы работать с отдельными буквами, — это преобразовать текст во что-то еще!
Итак, во что мы можем преобразовать его, чтобы он по-прежнему выглядел как текст? Что ж, мы могли бы преобразовать его в пикселей и путем его растеризации, но это не лучшее решение, потому что мы потеряем резкие, четкие края букв, особенно когда мы начнем их вращать и масштабировать.Гораздо лучшее решение — преобразовать текст в форму . Как фигура, она по-прежнему будет выглядеть как текст, и у нее останутся острые края, что бы мы с ней ни делали. Единственный незначительный недостаток заключается в том, что после преобразования текста в форму его больше нельзя будет редактировать, поэтому сначала убедитесь, что у вас все написано правильно.
Чтобы преобразовать текст в форму, убедитесь, что на панели «Слои» выбран слой «Текст», затем перейдите в меню «Слой », вверху экрана, выберите « Тип », затем выберите « Преобразовать в форму». :
.Перейдите в Layer> Type> Convert to Shape.
Казалось бы, в окне документа ничего особенного не произошло, но если мы посмотрим на панель Layers, мы увидим, что слой Type был преобразован в слой Shape , что означает, что наш текст успешно преобразован в форму:
Слой Type теперь является слоем Shape.
Теперь, когда текст имеет форму, мы можем легко выбрать любую из отдельных букв. Чтобы выбрать букву, нам понадобится инструмент Path Selection Tool (черная стрелка), который вы можете взять с панели инструментов:
Выберите инструмент выбора пути.
Затем, используя инструмент выбора пути, просто щелкните нужную букву. Я нажимаю на первую букву «е» в слове, чтобы выделить ее. Вокруг буквы появятся точки привязки (маленькие квадраты), чтобы показать, что она выбрана:
Щелкните инструментом Path Selection Tool на букве, которую хотите выделить.
Выделив букву, я могу преобразовать ее любым способом, используя Free Transform. Я нажимаю Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы быстро вызвать ограничивающую рамку Free Transform и ручки (это быстрее, чем выбор Free Transform в меню Edit), и это время, вместо того, чтобы появляться вокруг всего слова, они появляются вокруг буквы, которую я выбрал:
Free Transform теперь может работать с отдельными буквами.
Я поверну букву так же, как я повернул все слово ранее, щелкнув в любом месте за пределами ограничивающего прямоугольника «Свободное преобразование» и перетащив его мышью. Я поверну против часовой стрелки. Когда вы закончите преобразование буквы, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из Free Transform:
Вращение буквы против часовой стрелки.
Я сделаю то же самое со второй буквой «е» в слове.Сначала я выберу его, щелкнув по нему с помощью инструмента выбора пути, затем я нажму Ctrl + T (Win) / Command + T (Mac), чтобы открыть поле Free Transform и обработать его. . Чтобы повернуть его, я нажимаю за пределы ограничивающей рамки и перетаскиваю мышью. На этот раз я поверну букву по часовой стрелке. Когда я закончу, я нажимаю Enter (Win) / Return (Mac) на моей клавиатуре, чтобы принять изменение и выйти из Free Transform:
Вращая вторую букву «е», на этот раз по часовой стрелке.
Что делать, если я хочу перевернуть букву по горизонтали или вертикали? Теперь, когда текст имеет форму, это просто! Опять же, мне просто нужно щелкнуть по букве с помощью инструмента выбора пути, чтобы выбрать ее. Я выберу вторую букву «т» в слове. Затем я нажимаю Ctrl + T (Win) / Command + T (Mac), чтобы разместить поле Free Transform и ручки вокруг него. Чтобы перевернуть букву, я щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте документа и выберу один из двух вариантов (Отразить по горизонтали или Отразить по вертикали) в нижней части появившееся меню.Я выберу Flip Horizontal :
Выбор «Отразить по горизонтали» в контекстном меню.
Я нажимаю Enter (Win) / Return (Mac), чтобы принять изменение, и вот так буква переворачивается:
Вторая буква «т» теперь является зеркальным отражением буквы перед ней.
Отдо масштабируйте (измените размер) буквы, снова просто щелкните по ней с помощью инструмента выбора пути, затем нажмите Ctrl + T (Win) / Command + T (Mac), чтобы вызвать Free Transform.Щелкните любой из четырех угловых маркеров, удерживайте нажатой клавишу Shift , чтобы сохранить исходную форму буквы без изменений при изменении ее размера, затем перетащите ручку, чтобы увеличить или уменьшить букву. Удерживайте Alt (Win) / Option (Mac), пока вы перетаскиваете ручку, чтобы изменить размер буквы от ее центра. Здесь я масштабирую букву «r» и делаю ее больше. Нажмите , введите (Win) / Верните (Mac), когда вы закончите, чтобы принять изменение:
Перетаскивание углового маркера наружу для увеличения размера буквы.
Поскольку буквы представляют собой формы, а не пиксели, вы можете продолжать вращать, переворачивать и масштабировать их сколько угодно без потери качества изображения, поэтому не стесняйтесь продолжать выбирать буквы и играть с Free Transform, пока не будете довольны результаты, достижения. Вы также можете переместить буквы внутри документа, если вам нужно, просто выбрав их с помощью инструмента выбора пути и перетащив их с помощью мыши. Свободное преобразование не требуется, если все, что вы делаете, это перемещаете букву.
Когда вы закончите трансформировать и перемещать буквы, щелкните любой другой слой на панели «Слои», чтобы отменить выбор формы. Это удалит все видимые очертания или опорные точки с букв. Поскольку в моем документе всего два слоя, я нажимаю на фоновый слой, чтобы выбрать его:
Щелкните другой слой, чтобы скрыть контуры или опорные точки вокруг букв, когда закончите.
Вот как теперь выглядит мое слово после того, как я еще немного скремблировал буквы с помощью Free Transform:
Окончательный результат.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы получить дополнительные уроки по эффектам Photoshop!
eb2621 Гранитная посуда с черным пестрым кофейником с откидной крышкой Эмалированная посуда Перколятор Плита Верх Кемпинг Костер Дом и быт Кофеварки и чайники lp3icitragran.com
eb2621 Гранитная посуда с черными крапинами, кофейник с откидной крышкой, эмалированная посуда, перколятор, плита, кемпинг, костер
Наш широкий выбор предлагает бесплатную доставку и бесплатный возврат, но, несмотря на это, мы стараемся не уменьшать размер.Конструкция с 4 режущими кромками предотвращает заедание при сверлении железобетона. пожалуйста, напишите нам ваши точные размеры тела. и камни; Проштамповано вручную для подтверждения подлинности, а также одобрено законом Федеральной торговой комиссии, Мягкая багажная бирка Коллекция Seaside Decor Путь к пляжу Чистое небо Кусты Травы Ветреный солнечный день Мирный Мексиканский залив Картина Гибкая темно-синяя W2, eb2621 Гранитная посуда Черная пестрая кофейник с откидной крышкой Эмалированная посуда Перколятор Stove Top Camping Campfire , разница между победой и поражением — очень тонкая грань.Совершенно новый в оригинальной заводской упаковке. Полированный браслет-манжета Goldia из стерлингового серебра 28 мм: Запонки: Одежда, сочетается с туалетными столиками Solid / Expressions (TM) и Ceramic / Impressions (TM) (продаются отдельно) для полного тщеславия. Мы не всегда находимся за нашим компьютером. Найден на распродаже фермы в округе Беркс с легкой винтажной патиной, eb2621 Graniteware Black Speckled Coffee Pot Эмалированная посуда Percolator Stove Top Camping Campfire . 3/4 3-D БУКВЫ-СЦЕНАРИИ произведут потрясающее впечатление на ваши изделия из кожи и глины. 3-D БУКВЫ-СЦЕНАРИИ A-Z Размер :.Вы также получите электронное письмо от Etsy. Идеально подходит для повседневного элегантного или повседневного образа. СДЕЛАНО НА ЗАКАЗ. ОБРАТИТЕ ВНИМАНИЕ, что этот товар предназначен только для украшения, а не для детей. Современный плоский приставной столик из орехового дерева и глянцевого белого шпона. Обязательно загляните в мой удивительный и разнообразный магазин, eb2621 Гранитный кофейник с откидной крышкой, эмалированная посуда с черными крапинками Percolator Stove Top Camping Campfire , [Стабильный свет] Светодиодная сигнальная лампа, поездки, которые вы можно носить и для повседневных прогулок, технология SanaGloss: сверхгладкое остекление помогает поддерживать чистоту в вашем туалете.который обычно предлагает бесплатный возврат в течение 30 дней с момента получения, пожалуйста, позвольте 2-3 см ошибки из-за ручного измерения. Создавайте профессионально выглядящие письма с дополнительной защитой в виде конверта с одним окном. eb2621 Гранитный кофейник с черными крапинами, эмалированная посуда с откидной крышкой, перколятор, плита, кемпинг, костер .
Carte Squid Game для ознакомления, прокомментируйте, как использовать картонную коробку и треугольник? — Брейкфлип Awé
В серии Squid Game, на картонных коробках с логотипами, круглыми и треугольными изображениями.Vous souhaitez воспроизводить cela chez vous?
Если вы хотите увидеть серию игр Squid Game на Netflix, вы должны пройти эту идею в тетради: «и вы хотите, чтобы на коробке с логотипами были логотипы? ». Et si nous vous disions que cela était возможно? Si vous disposez d’une imprimante 3D ou si un ou une ami (e) à vous en dispose d’une, il existe des modèles que vous pouvez imprimante, по частям ici: https://cults3d.com/fr/mod % C3% A8le-3d / гаджет / карточка-приглашение-игра-кальмар.
Sur Cults3D, вы всегда можете использовать разные модели объектов для создания 3D-изображений. Car sur les cartons, le rond, le треугольник и ле carré sont en Relief, pour donner un meilleur rendu final. Mais si vous n’en avez pas, vous pouvez aussi le créer vous même, que ce soit avec un papier et un crayon ou sur Photoshop / Paint. Bien évidemment, le résultat sera moins joli mais fera l’affaire!
Прокомментировать карту Squid Game круглый треугольник carré?
Comme vous avez pu le lire, vous avez plusieurs alternatives.Премьера, c’est d’utiliser une imprimante 3D en passant par ce lien: https://cults3d.com/fr/mod%C3%A8le-3d/gadget/squid-game-invitation-card. Sur Cults3D, вам бесплатно заряжать модели, tout ce que vous avez à faire, c’est vous créer un compte en quelques Seconddes. C’est rapide et vous pouvez même donner votre avis sur les pouvez!
La deuxième solution, c’est de le fabriquer vous même avec du papier cartoné beige et un feutre noir.
Раствор для троицы, созданный с использованием Photoshop или Paint.En fonction de vos талантов, le rendu sera plus ou moins réussi là aussi!
Картонная игра с кальмарами для ознакомления с кликной игрой
фото текстовых эффектов онлайн, создайте реалистичную винтажную 3d лампочку онлайн
фото текстовых эффектов онлайн, создайте реалистичную винтажную 3d лампочку онлайнДобавить текст к фото: текст в изображение с помощью текстового редактора изображений
- Зайдите в онлайн-редактор фотографий — Fotor, нажмите «Редактировать фото» и загрузите свое изображение.Затем нажмите «Текст», вставьте текстовую панель в изображения и введите слова, которые хотите добавить. После нескольких щелчков мышью вы можете дать своей фотографии что-то честное, чтобы дать ей контекст
- MockoFun — отличный текстовый редактор для фотографий с множеством творческих текстовых эффектов на выбор. Вы можете изменить цвет, размер букв, угол и высоту. Вы можете ознакомиться с нашей галереей ★ потрясающих творческих текстовых эффектов! Создавайте дизайн текста онлайн с помощью этого единственного в своем роде редактора типографики. Этот бесплатный онлайн-генератор прозрачного текста полезен для создания классных текстовых изображений в формате PNG
- Бесплатные фотоэффекты, креативные фоторамки, баннер для социальных сетей.Фотоэффект и текстовый эффект. Программы ; Блог; Больше эффектов; Photooxy. Игровые эффекты. Обложка баннера. Манга и аниме. Лига Легенд. Логотип и текстовые эффекты. Художественные эффекты. Панорама 360 градусов. Рамки на день рождения. Рамка для фотографий. Любовь и романтика
- Добавить текст сразу к нескольким фотографиям. Наше онлайн-приложение позволяет добавлять по одному изображению за раз. Если вам нужно добавить текст сразу к нескольким изображениям, воспользуйтесь нашим настольным приложением Visual Watermark. Visual Watermark — это настольный инструмент для добавления текста сразу к нескольким фотографиям.Он работает прямо на вашем компьютере и очень быстро обрабатывает фотографии
- Текстовые эффекты онлайн, Сделайте текстовый логотип бесплатно, онлайн Генератор текста мгновенно создавайте потрясающие 3D и стильные эффекты онлайн бесплатно. Потрясающие текстовые эффекты создают
- Найдите и загрузите самые популярные текстовые эффекты PSD на Freepik Бесплатно для коммерческого использования Изображения высокого качества, созданные для творческого проекта
- Перейдите в онлайн-редактор эффект фото редактор и загрузите изображения, которые хотите опубликовать на Facebook.Нажмите Effect , выберите один из фото эффектов , которые вам нравятся, измените его цвет и свет, чтобы проверить привлекательность вашего изображения. Нажмите «Применить», сохраните и поделитесь им
БЕСПЛАТНО] Текстовый редактор и дизайн текста в Интернете — MockoFUN
- Введите текст и щелкните один из эффектов. Да, это так просто. TextFX — это бесплатный генератор дизайна логотипов. Создайте свой собственный логотип с помощью наших потрясающих готовых эффектов. От 3D до неоновых эффектов. Используйте его в своих дизайнах, плакатах и на веб-сайте
- PhotoMania — лучший бесплатный онлайн-редактор фотографий в мире! Предоставление более 500 ультрасовременных фотоэффектов, которые позволят вам превратить ваши фотографии в захватывающее визуальное искусство одним щелчком мыши
- Увеличьте расстояние между буквами и высоту строки, чтобы добавить драматизма.Попробуйте использовать шрифты разной толщины и добавьте типографский акцент, сделав текст полужирным, курсивом или подчеркнутым. Что бы вы ни представляли при добавлении текста к фотографиям и рисункам, текстовый редактор BeFunky поможет вам воплотить в жизнь ваше творческое видение
- Добавить текст и логотип к фотографии. Вы можете добавить текст или логотип к одной фотографии в нашем онлайн-приложении «Добавить текст к фотографии». Он прост в использовании и бесплатен. Просто перетащите свои фотографии в приложение, добавьте текст или логотип и настройте его. Ваше исходное изображение НЕ будет изменено.Добавить текст к фотографии
- MockoFun — отличный инструмент для добавления текста на фото в Интернете. Напишите на фото с помощью бесплатного текстового редактора. Если вы хотите написать имя на фото, вы также можете сделать это всего за несколько секунд. Напишите текст на изображениях в Интернете, используя бесплатные шрифты и стили текста. Если вы ищете онлайн-фото стиль, текстовый редактор со шрифтами и текстовыми эффектами, вы только что нашли его
Adobe Spark Post — бесплатное онлайн-приложение для мобильного дизайна с мощным и простым в использовании редактором изображений.Масштабируйте, вращайте, наклоняйте, изменяйте размер и переворачивайте фотографии. Применяйте фильтры, текст или настраивайте контраст, яркость, насыщенность, теплоту или резкость всего несколькими касаниями. Для начала откройте редактор и загрузите фотографию, к которой вы хотите добавить один или несколько текстов. Выберите шрифт и введите текст. Теперь вы можете выбрать понравившийся шрифт из списка и ввести текст. Используйте настройки, чтобы изменить цвет и размер текста, выравнивание и ориентацию текста и другие. Загрузите фотографию или поделитесь i Фотоэффекты Онлайн-редактор фотографий Fotostars включает более 50 профессиональных фотоэффектов и фильтров.Корректировка Пятнадцать отличных инструментов цветокоррекции помогут вам получить наилучшие результаты без использования Photoshop. Текст Быстро и легко добавляйте текст к фотографиям и выбирайте понравившиеся стили Emboss Free Online Photo Editor. Фото, эскиз и эффекты рисования. Для Tumblr, Facebook, Chromebook или веб-сайтов. Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF-изображений
Веб-сайтOnline Text Effects — это простой способ добавить текст на фотографии и очень увлекательный процесс, но иногда люди теряют исходный размер или качество фотографий при использовании этих онлайн-сайтов с текстовыми эффектами.Мы хотели бы порекомендовать Fotophire Editing Toolkit, который позволяет не только добавлять текст, но и редактировать фотографии, например писать. Вы можете украсить свои фотографии онлайн и бесплатно. Применяйте основные операции и эффекты редактирования изображений: кадрирование, изменение размера, экспозицию, размытие, резкость, удаление эффекта красных глаз, кривые RGB, фильтры Instagram и фото-маски. Или примените такие фотоэффекты, как масляная краска, пикселизация, виньетка, боке, пуантилизм, сдвиг наклона, пикселизация, размытие и рябь. Самые популярные онлайн-фотоэффекты и фильтры.Благодаря сотням фотоэффектов и фильтров на выбор, BeFunky дает вам больше возможностей, чем любой другой онлайн-редактор фотографий. Поистине нет предела тому, что вы можете создать! Все, от винтажных и хроматических эффектов до фильтров, которые делают вашу фотографию похожей на картину Ван Гога, у вас под рукой. Photo Text Express — самый крутой способ сделать ваши фотографии по-настоящему уникальными и потрясающими !!! Быстро преобразуйте свои изображения, добавив текст !! Выбирайте из множества эффектов, шрифтов, цветов, размеров и многого другого! Вы также можете публиковать целые фотографии в Instagram без кадрирования! Без водяных знаков, без ограничений !! Это совершенно БЕСПЛАТНО! Особенности: + Добавить текст и подписи к вашим фотографиям, фотографиям + Выбрать из вручную подобранных фонов .Найдите и загрузите бесплатные графические ресурсы для текстовых эффектов. Более 33000 векторных изображений, фотографий и файлов PSD. Бесплатно для коммерческого использования Изображение высокого качества
Editor.Pho.to — онлайн-редактор изображений с инструментами мгновенного редактирования фотографий. Добавляйте текст, стикеры, фильтры и эффекты. Обрезайте, вращайте, изменяйте размер и корректируйте изображения. НАСТРОЙКА ТЕКСТОВОГО ЭФФЕКТА PSD. Это бесплатный текстовый эффект в формате PSD, который будет элегантно смотреться на флаере или плакате. ТЕКСТОВЫЕ ЭФФЕКТЫ. Это потрясающий текстовый эффект PSD, который можно легко изменить с помощью объектов смарт-слоя.ЖЕЛТЫЙ 3D ТЕКСТОВЫЙ ЭФФЕКТ. Это текстовый эффект в формате PSD, который придаст вашим заголовкам дополнительную глубину. Сделайте их смелыми и трехмерными. ЧАСТЬ ТОРТА PSD. Бесплатный текстовый эффект Wood Chunks в приятной перспективе, который вы можете использовать, чтобы добавить немного волнения любому простому тексту или векторной фигуре. Просто откройте смарт-объект, введите текст или вставьте форму, примените изменения, и все готово. Бесплатный ретро текстовый эффект. Free Retro Text Effect — это классный текстовый эффект, созданный Эндрю Тиммом. Создавайте потрясающие текстовые эффекты с помощью этих бесплатных текстовых стилей Photoshop одним нажатием кнопки.Стили — это файлы Photoshop, которые содержат предустановленные конфигурации, позволяющие мгновенно получить готовый эффект одним нажатием кнопки. В этой подборке мы собрали 30 потрясающих бесплатных текстовых стилей и эффектов Photoshop
.PhotoOxy — Онлайн фото эффекты, генератор текста логотипа, игра
- Скачать бесплатно текстовые эффекты PSD. Получите бесплатные текстовые эффекты PSD из самой профессиональной коллекции бесплатного графического дизайна
- Список отличных текстовых стилей и эффектов Photoshop, чтобы понять и узнать, как добиться эффективной типографики с помощью текстовых эффектов.. Текст предназначен не только для написания контента, текст сам по себе может быть творческим элементом, если мы будем использовать его с умом. Типографика не ограничивается только цветом, контрастом и размером
- Pos Text Effects — бесплатный, удобный и очень интуитивно понятный инструмент для создания текстовых эффектов. Программное обеспечение позволяет легко создавать потрясающие текстовые эффекты для использования на веб-сайтах, слайд-шоу, презентациях и многом другом. Pos Text Effects поддерживает множество текстовых эффектов, включая 3D-текст, текстурированный текст, светящийся текст и многие другие текстовые эффекты
- Фоторамки.Любовь и романтика. Рождество и Новый год. Другой дизайн. Эффект игры FPS. Эффект стекла. Эффект горения. Логотип и текстовые эффекты. Легко создавайте свои собственные логотипы и эффекты без лишних хлопот. Сделайте трехмерный летний текстовый эффект онлайн бесплатно. Создайте эффект металлического текста волка. Создавайте 3D текстовые эффекты природы.
Премиум и бесплатные текстовые эффекты Photoshop. Каждый текстовый эффект Photoshop создан для создания реалистичного и яркого представления вашего текста. Скопируйте стили фотошопа и добавьте свой текст, чтобы применить текстовые эффекты PSD.Сообщение. Пожалуйста, оставайтесь в безопасности в это трудное время. Спасибо за вашу поддержку, она определенно нужна и ценится. Все Это лучшая программа для преобразования фотографий в текст в Интернете. Превратите фотографии и сложные изображения в текстовые рисунки (типографские фото-рисунки). Этот очень мощный инструмент предлагает вам отличный контроль над несколькими элементами конфигурации, поэтому можно получить множество типов художественных типографических эффектов из изображений. Присоединяйтесь к подписке GraphicsFuel Premium и получите доступ к графике, макетам, векторам, значкам и многому другому.Новые дизайны добавляются еженедельно! Всего $ 10 / месяц
Фэнтези PNG текст онлайн-конструктор. Необычные эффекты случайного шрифта. Выбор шрифта. Фон выбора. Популярный. Подписи и текстовые эффекты для социальных сетей, баннеры, фото и YouTube и каналы twitch Замечательный текстовый генератор с надписью эффектов на смартфоне без каких-либо программ Free Text on Photo Editor Добавьте текст к вашим фотографиям за минуты . Добавьте текст на фото прямо сейчас. Учить больше. Фотографии с примерами текста. Adobe Spark — чрезвычайно простой в использовании инструмент.Он предлагает простые для понимания меню навигации с четко обозначенными параметрами. Легкое граффити Создание красивого легкого текстового эффекта граффити. Фотоэффект Анимация — это базовая анимация, которая позволит вам использовать до 5 фотографий. Объявление. Размер. Задержка (секунды) * 1. Выберите фото * 2. Выберите фото. 3. Выберите фото. 4. Выберите фото. 5. Выберите фото.
PhotoMania — лучший бесплатный онлайн-редактор фотографий в мире! Предоставление более 500 ультрасовременных фотоэффектов, которые позволят вам превратить ваши фотографии в захватывающее визуальное искусство одним щелчком мыши! С PhotoMania вы превратите свои фотографии в художественные зарисовки или забавные мультфильмы, вы будете с известными знаменитостями и в особых местах, вы поделитесь своей любовью с помощью специальных рамок для влюбленных.Скачать Photoshop Текстовые эффекты бесплатно PSD. Вот потрясающий набор из 6 текстовых эффектов Photoshop в формате PSD, которые улучшат и оживят ваш графический дизайн. Этот набор бесплатных текстовых эффектов для фотошопа можно использовать, чтобы придать вашему тексту уникальный вид. Вы можете .. Преобразовать фотографию со своего компьютера или из Интернета в 3D-анимированный объект WebGL, опубликовать и поделиться
PhotoFunia — это ведущий сайт для бесплатного редактирования фотографий, содержащий огромную библиотеку эффектов для редактирования изображений и фотофильтров .Редактируйте изображения с помощью онлайн-редактора изображений Funny.Pho.to — это отличная онлайн-коллекция потрясающих фоторамок, красивых фотоэффектов, модных фильтров в стиле Instagram и реалистичных фотомонтажей. Здесь вы влюбитесь в креативное редактирование фотографий, так как это действительно легко и очень весело! С нашими фоторамками и эффектами легко превратить вашу фотографию в эскиз или картину, добавить нотку винтажности в свой снимок, сделать файл.
Добавить текст к фотографии в Интернете Visual Watermar
Учебники по текстовым эффектам Photoshop и уроки по дизайну текста — отличный способ получить новые знания в Photoshop.Они раскрывают основы, открывая вам доступ к новым захватывающим техникам. А поскольку доступны сотни действий с текстовыми эффектами, есть вероятность, что мы упустили некоторые из них, чтобы добавить их в список. Подходит ли After Effects для редактирования видео? Если быть точным, AE не является видеоредактором как таковым, поскольку в After Effects вы не делаете редактирования или вырезки, в основном это шаблоны, в которых вы можете создавать аудиовизуальные проекты, вам нужно только позаботиться о размещении текста, фотографий и видео, будут в шаблоне, отвечающем за придание безупречной отделки без особых знаний в области редактирования видео. Здесь вы можете вставить фотографию на страницу раскрытого альбома, а на переднем плане виден букет розовых магнолий.Бесплатные фоторамки онлайн — красивые фото эффекты Фоторамки для украшения ваших фотографий. 3 новых фоторамки: синие бордюрные цветы, зеленые бордюрные звезды, желтые цветы. Размер шаблона: 3000×2143 пикселей,
Текстовые эффекты онлайн, Создать текстовый логотип бесплатно, Текст онлайн
- Фоторамки, изображения, фотоэффекты и онлайн-редактор фотографий, Сайт предлагает фотоколлажи, красивые фотоэффекты, текстовые эффекты, поздравительные открытки ,.
- Снимать фото, не подправив его, бесполезно! Оживите свои фотографии, создавайте новые, применяя специальные эффекты к лучшим фотографиям! ConvertImage знает, как преобразовать ваши фотографии онлайн и бесплатно.Эффект «Черно-белый», «Сепия», «Картина маслом», «Винтажное телевидение», «Эффект ДИСКО»: ConvertImage управляет всем за вас
- 80 лучших текстовых эффектов Photoshop в Интернете Категория: Руководства по Photoshop По неизвестной причине каждый раз, когда мы пробуем новое графическое приложение, мы чувствуем неконтролируемое желание применить самые дрянные эффекты к красиво оформленным шрифтам
Cool Text Graphics Generator Cool Text — это БЕСПЛАТНЫЙ генератор графики для веб-страниц и в любом другом месте, где вам нужен впечатляющий логотип без особых дизайнерских усилий.Просто выберите, какое изображение вы хотите. Затем заполните форму, и у вас будет собственное изображение, созданное на лету. Бесплатные винтажные текстовые эффекты родного города (бесплатно) В этот бесплатный PSD-шаблон входят три винтажных текстовых эффекта (и фотоэффекта), которые являются воплощением хорошего вкуса и простота. Photoshop с шоколадным текстовым эффектом (бесплатно) Получайте удовольствие от бесплатного шаблона текстового слоя PSD и придайте тексту вкусный шоколадный эффект. Free Black Panther Text Effect (Free 5. PC Image Editor PC Image Editor — бесплатный редактор изображений с текстовым программным обеспечением), который помогает вам редактировать изображения и добавлять в них свой любимый текст.Это абсолютно бесплатная программа, и вы также можете редактировать изображения в Windows 10. Это хорошая альтернатива предустановленным приложениям в вашей системе с гораздо большим количеством функций Top Text Logo Generators. Этот верхний список предлагает вам предложения с некоторыми из наиболее часто используемых бесплатных текстовых логотипов, которые мы публикуем в Интернете бесплатно. Чтобы узнать больше о других очень полезных текстовых эффектах P2P, перейдите в эти бесплатные онлайн-генераторы текстового дизайна. Цвет эффекта берется из цвета яркой области, поэтому, например, зеленый свет будет давать зеленый эффект в этой части изображение.Щелкните «Следующая страница» для получения дополнительных сведений об использовании различных эффектов, предварительном просмотре анимации и использовании элементов управления и загрузок
Лучший способ добавить текст к фотографии — это сделать это в таком месте, которое выглядит естественным и помогает сделать фотографию законченной. Попробуйте добавить текст в негативное пространство фотографии: области, которые широко открыты, без большого количества деталей или вариаций, например, открытые линии горизонта, матовые цвета или лесные лужи в стиле Battle Photoshop Fonts Style. Стиль шрифта Battle Photoshop Что в пакете? 10 различных стилей текстовых эффектов. Мокапы отлично работают с разрешением 300 точек на дюйм. Работа с любыми шрифтами и формами. Размер документа PSD составляет 590 × 2600 пикселей. Файлы Psd с блестящими эффектами макетов вы можете изменять каждый стиль. Используемые бесплатные шрифты. Файлы включают 1.Psd-файл 2.Asl-файл 3.Справочный файл ИСПОЛЬЗУЕМЫЕ ШРИФТЫ Voice In My Head, AG Foreigner, Bang 4 Ya. Используйте этот забавный ретро-текстовый эффект, чтобы превратить простой шрифт в красивый, характерный, который будет соответствовать вашим винтажным дизайнерским проектам. 81 852 446 Эффект ретро текста 29 июля 2014 г. Создайте характерную винтажную типографику с этим текстовым эффектом в стиле ретро в формате PSD. Используйте смарт-слой, чтобы применить смелый 3D-эффект. Бесплатный онлайн-редактор фотографий Famous Art Works. Фото, эскиз и эффекты рисования. Для Tumblr, Facebook, Chromebook или веб-сайтов.Программа Lunapics Image бесплатное создание изображений, картинок и анимированных GIF-изображений
Текстовые эффекты PSD, более 7000 высококачественных бесплатных шаблонов PSD
FunPhotoBox — это онлайн служба редактирования фотографий с рядом бесплатных фото эффект инструменты: смешные фото эффекты , фото кадров, анимированные эффекты , лицо в отверстие, обложка для Facebook Эффекты . Вы можете выбрать из сотен фото эффект шаблонов и легко применить их к вашим фотографиям с помощью нашего фото эффектов онлайн программного обеспечения В этом учебнике текстовых эффектов фотошопа (или вы также можете назвать его учебником типографики) , я покажу вам, как создать эффект маскировки текста.Масштабирование текста доступно .. Примените эффект «Мультяшный» онлайн и превратите свою фотографию в креативную картинку. Превратите фотографию в мультфильм, пазл и ASCII-арт. Онлайн-редактор фотографий Canva совершенно бесплатен и прост в использовании! Измените размер изображений, добавьте настраиваемые фильтры, текст и многое другое. Нет водяных знаков и неограниченное использование
Фотоэффекты Бесплатные онлайн фотоэффекты и фотофильтры
Удивительных шаблонов After Effects с профессиональным дизайном, аккуратной организацией проектов и подробными, простыми в использовании видеоуроками. Не нужно ничего загружать — все забавные фотоэффекты доступны в Интернете.Вы можете делать фотоколлажи с фотографиями себя, своих друзей, детей, родителей, одноклассников и даже своего начальника. Все они будут рады вашему вниманию к ним. Редактор фотоэффектов Angel Wings for Pictures позволяет редактировать фотографии легко и весело. Загрузите этот редактор фотографий с эффектами, если вам нравятся такие вещи, как фильтры для изображений и рамки для изображений. Редактируйте изображения, создавайте фотоколлажи и фотомонтажи, добавляйте текстовые стикеры на фотографии и пользуйтесь бесплатным приложением для редактирования изображений. Photoshop может создавать потрясающие произведения искусства.Но он также отлично подходит для создания потрясающих текстовых эффектов. В этой статье мы собрали 15 лучших и самых полезных руководств по текстовым эффектам в Интернете. В этих уроках подробно рассматриваются эффекты слоев, кисти и другие инструменты, чтобы вы могли создать нужный текстовый эффект.
Text Generator — Классные текстовые эффекты онлайн для fre
Как анимировать текст в вашем видеоблоге, фильмах или бизнес-рекламных роликах? Бесплатные шаблоны текстовой анимации могут помочь вам быстро добавить текст в видео.Избегайте изучения того, как использовать Adobe After Effects, Filmora и Filmstock. Обеспечьте более 1000 стильных текстовых анимаций для вас. Выберите из более чем 1400 текстовых эффектов. Экшены Photoshop. Google Фото — это дом для всех ваших фотографий и видео, которые автоматически упорядочиваются и легко публикуются. чрезвычайно простое и понятное программное обеспечение, которое было разработано для того, чтобы помочь вам ввести текст и, при желании, выбрать визуальный эффект для его применения.
Фотоэффекты PhotoMania: бесплатные фотоэффекты онлайн
Несколько фильтров и эффектов доступны для улучшения вашей фотографии: Удаление красных глаз, Сепия, Улучшение, Маски и Эффект открытки.Нарисуйте изображение и добавьте текст и фигуры на фото. Когда вы закончите, вы можете загрузить свою фотографию или сохранить и поделиться ею в Интернете. На веб-сайте Hyperpix доступно более 200 текстовых эффектов. Все они выполнены в высоком качестве. Некоторые из этих текстовых эффектов бесплатны, а другие — премиум-класса. Просмотрите эту страницу и ознакомьтесь с этими текстовыми эффектами. Использовать эти эффекты настолько просто, что вы будете поражены! Эти эффекты будут работать не только с текстами. Проект включает контроллер цвета для быстрых изменений и редактируемые текстовые слои.6 бесплатных заголовков After Effects (бесплатно) Если вы ищете гладкий и элегантный набор заголовков, обязательно ознакомьтесь с этим набором из 6 бесплатных заголовков After Effects. Этот шаблон отличается свежим и современным стилем, который идеально подходит для молодых стартапов и малого бизнеса. 85 потрясающих бесплатных руководств по текстовым эффектам в Photoshop В этом посте я перечислил несколько фантастических бесплатных руководств по фотошопу, которые покажут вам, как создавать потрясающие текстовые эффекты 3D. Помимо подробных инструкций со снимками экрана и / или видео, во многих из этих бесплатных руководств по PSD также есть стартовые файлы PSD, которые можно загрузить, так что вам не придется.10 бесплатных текстовых эффектов 80-х годов. Когда дело доходит до оформления обложки альбома для артиста, обеденного меню или любой другой работы в стиле 80-х. Ретро-эффект в тексте кажется крутой штукой. Нет, создавать его с нуля не нужно; вместо этого вы можете создать этот эффект с помощью готовых текстовых эффектов Photoshop и посмотреть, будут ли они дополнительными.
Текстовый редактор Добавляйте текст к фотографиям с помощью BeFunk
Уловка для создания прозрачного текста с эффектами слоя заключается в том, чтобы знать, как сделать сам текст прозрачным, сохраняя при этом эффекты слоя видимыми.Итак, как только мы добавим наш текст к изображению, я покажу вам, как скрыть текст, не скрывая ваши штрихи, тени, свечение или любые другие эффекты, которые вы применили! Давайте посмотрим, как это работает. 10 бесплатных фотофильтров, которые можно бесплатно загрузить для добавления эффектов на фотографии. Использование фотофильтров стало модным вариантом для улучшения внешнего вида ваших фотографий. Независимо от того, нужны ли вам фотографии для профессионального или личного использования, использование фильтров меняет ваши фотографии
бесплатных видеоэффектов, фоторамок и руководств — CyberLink Loading.. Эффект типографики — Эффект текста фотографии Обновленный APK Скачать бесплатно للاندرويد ي تطبيقات تصوير وفوتوغرافي تحميل النسخه v1. Добавляйте текст к фотографиям и изображениям онлайн бесплатно! Онлайн-редактор текста для фотографий Добавляйте текст к фотографиям в Интернете бесплатно! Наш текстовый редактор удовлетворяет все ваши потребности по добавлению текста к фотографиям и изображениям и создает самые красивые надписи. Независимо от того, являетесь ли вы новичком или опытным пользователем, вы сможете во всем разобраться ..
как сделать линзовидное зеркальное изображение
Использование этого эффекта лентикулярного переворота наиболее полезно для демонстрации сравнений «причинно-следственная связь» или «до и после».Изображения или текст могут исчезнуть на заднем фоне, а затем снова появиться. Лентикулярная печать. Всего 0,67 доллара США, оптовая скидка. Эффект лентикулярного переворота включает изменение изображения или переход от одного изображения к другому. Как и во всех лентикулярных изображениях, между кадрами возникают перекрестные помехи. Скопируйте одно из изображений, затем «вставьте» его как слой в другой файл. Лентикулярная печать — это особая техника, с помощью которой можно создавать уникальные 3D или анимированные изображения. На самом деле существует только два типа лентикулярных эффектов: анимация и 3D.Теперь переверните Агамограф и посмотрите, как появится второй рисунок. Переворот нескольких изображений, движение, 3D, комбинация 3D / флип, анимация и видеопоследовательности для печатной продукции, такой как открытки, визитные карточки, упаковка, обложки брошюр, прямая почтовая рассылка, плакаты, транзитные приюты, вывески для выставок, вывески POP, безопасные билеты на мероприятия, даже нестандартные произведения искусства. Посмотрите наше видео о том, как настроить файлы для трехмерной лентикулярной печати. Лентикулярная анимация, 3D, флип, морфинг, масштабирование, изображения! Лентикулярное фото своими руками! Лентикулярная анимация! На самом деле существует только два типа лентикулярных эффектов: анимация и 3D.Когда вы будете довольны кадрированием, вернитесь к пункту «Линзовидный… Суперфлип!» Давайте создадим морфинг между двумя гостевыми фотографиями. Когда линзовидная линза прикреплена, вы можете видеть каждое изображение отдельно при просмотре под разными углами. Независимо от того, объявляете ли вы событие, меняете адрес или запускаете новый продукт, Lenticular Postcard увеличивает ваши шансы быть замеченными вашими текущими и потенциальными клиентами. Что касается изображений, используемых для лентикулярной печати, по крайней мере, два разных изображения делятся линейно и размещаются поочередно (чересстрочное изображение).Если вы когда-нибудь видели открытку или постер фильма, которые меняются, когда вы смотрите на них слева и справа, вы видели лентикулярное изображение. В перевернутом виде… Персонализированная рекламная персонализированная анимированная пригласительная открытка с выходными данными (4 X 6) 5,55 доллара США. Это оптические устройства, которые позволят увидеть эффекты. Вернитесь к представлению «Рамки» и посмотрите, хотите ли вы обрезать фотографию. Принтеры, рекламные студии, фотостудии и фотографы найдут 3DMasterKit полезным и экономичным решением для расширения своего бизнеса в новом измерении, повышения качества и производительности создаваемых 3D-изображений и лентикулярных продуктов.Теоретически нам нужна только одна «стереопара» для создания бинокулярного несоответствия и, следовательно, трехмерного изображения. Наиболее драматичная визуальная презентация будет иметь меньшее количество кадров. Adobe Photoshop может многое, в том числе делать лентикулярные отпечатки. Пациентка подумала, что ей нужна еще одна процедура LASIK, но на самом деле линза поменялась. Эти полосы затем чередуются вместе в чередующемся порядке, чтобы создать композицию изображений. При перевертывании лентикулярного изображения используются два изображения, и при изменении угла обзора одно изображение меняется или переключается на другое, и наоборот.Удалить Изображения переворачиваются и меняются со всех сторон, войдите в комнату и увидите одно, а через несколько шагов вы увидите что-то совершенно другое. Для создания трехмерного линзовидного изображения «переворот» мы используем два разных изображения в формате jpeg. Иллюзия движения, глубины и переворачивания, создаваемая за счет использования специальных профилированных пластиковых линз, создает множество потрясающих и завораживающих эффектов. Отпечаток размером 6 x 4 дюйма с разрешением 120 точек на дюйм будет иметь разрешение 720 x 480 пикселей. Первый шаг в дизайне лентикулярной печати — это выбор эффекта.Компания, занимающаяся лентикулярной печатью, берет каждое цифровое изображение и разрезает его на полосы. Эти изображения помещаются под линзовидную линзу, создавая трехмерный и / или анимационный эффект. Карты функции распределения точек (PSF) показывают, что роговица вносит свой вклад в проблему, но большая часть проблемы пациента — это изменение хрусталика. Для базового зеркального изображения, которое меняется при движении головы, вам необходимо расположить лентикулы так, чтобы оба глаза всегда видели одно и то же изображение; когда вы двигаете головой, оба глаза одновременно переключаются на другое изображение.Мы также комбинируем эффекты для … Лентикулярное изображение — это изображение, которое выглядит по-разному в зависимости от того, как вы на него смотрите. Мы не предоставляем продукты или услуги по анимации лентикулярных линейок, пожалуйста, свяжитесь с ними напрямую и внимательно проверьте информацию об их компаниях. Эффект переворота — это простейший эффект лентикулярной анимации. Эффект «Переворот» заставляет изображение переходить от одного изображения к другому. Эффект «Переворот» позволяет комбинировать до трех отдельных изображений и просматривать их независимо при просмотре под разными углами при перемещении линзообразной линзы.Ключ к эффекту переворота — простота. Благодаря технологии печати линзовидных изображений мы можем объединить несколько изображений в одно для создания движения, изменения цвета и глубины, просто просматривая их под разными углами. Сюжетная линия фильма следует той же преемственности, что и в мультфильме «Трансформеры». Что такое лентикулярный флип? Это достигается с помощью теории, согласно которой наши левый и правый глаза видят изображение, немного отличающееся от восприятия глубины в реальном мире. Многие стоковые изображения доступны без дополнительной оплаты, или просмотрите сайт за советами и идеями, чтобы ваше изображение было ярким и создавало закладки, визуальная привлекательность которых неоспорима.Лентикулярные головоломки. Чтобы переместить изображение, щелкните и удерживайте в любом месте внутри изображения и перетащите. Я думаю, что естественная реакция — это попытаться перевернуться, чтобы ударить по нему, вместо того, чтобы надеяться, что он ударится по ласту. Для создания лентикулярных изображений, подобных тем, что представлены в этом портфолио, исходные изображения разрабатываются в программном обеспечении для создания изображений, таком как Adobe Photoshop. Программа 3DMasterKit предназначена для создания лентикулярных изображений с реалистичными 3D-эффектами и эффектами движения: переворот, анимация, морфинг и масштабирование. Ваше здоровье! Включая ежедневные данные о выбросах и загрязнении.Калибровочное изображение используется для выравнивания вашего конкретного принтера с конкретным объективом, на который вы устанавливаете изображение, создавая максимально чистый флип. LIC также имеет генератор калибровочного изображения (теста высоты тона). Выберите два изображения с одинаковыми пропорциями и отмасштабируйте их до одинакового размера. Держите размер текста выше 10 пунктов. Для создания лентикулярных изображений, подобных тем, что представлены в этом портфолио, исходные изображения разрабатываются в программном обеспечении для создания изображений, таком как Adobe Photoshop. Смотрите, как ваши плакаты оживают, логотипы и изображения выделяются в 3D в очках или без них, а также увеличивайте рекламное пространство, когда одно изображение переключается на другое.Все оптовые торговцы лентикулярной линейкой и производители лентикулярной линейки происходят от ее членов. 3D-плакат, Дизайн и печать динамических изображений 2/3 или с эффектом движения, Полная информация о 3D-постерах, Динамическое преобразование изображений 2/3 или Дизайн и печать с эффектом движения, Лентикулярные, Лентикулярные 3D-листы, Услуги 3D-лентикулярной печати от Поставщика печатных форм или Производитель-Хэнань Zhuote Stereoscopic Technology Co., Ltd. Super Flip! Флип очень эффективен для передачи сообщений до и после, причинно-следственных связей или для новизны «хранения» более одной фотографии на одном отпечатке.При перемещении объекта, на котором напечатана лентикулярная линза, одно изображение будет блекнуть и полностью заменяться вторым выбранным изображением. Добавьте любой из наших линзовидных эффектов, таких как морфинг, 3D, флип, глубина, анимация, или их комбинацию, чтобы придать размер вашей графике и, таким образом, создать … флип линзовидные линзы обладают большим повествовательным потенциалом и их легко настроить, что делает их одним из самые популярные лентикулярные эффекты. Китайские индивидуальные художественные 3D-линзовидные изображения 3D-флип-печать, подробные сведения и цены на китайские художественные изображения, художественные 3D-изображения из индивидуализированных художественных 3D-линзовидных изображений 3D-флип-печать — Jiahan 3D Science & Technology Co., Ltd. LIC позволяет создавать чересстрочные изображения из 2 или более изображений. Один из наиболее распространенных методов — создание изображения, состоящего из разных слоев, с помощью программного обеспечения для работы с 2D-изображениями, такого как Adobe Photoshop. Вот некоторые настройки для этого примера морфа: 2. Существуют различные эффекты изображения в зависимости от типов изменения изображения: флип (замена двух изображений), движение (движение объекта), масштабирование, морфинг (плавный переход одного объекта в другой). ). Мы используем ваши фотографии, чтобы создать этот потрясающий эффект. После того, как фотографии сделаны, концептуально разделите изображение… Рис.Эффект переворота. Выберите тот, который вы хотите перевернуть: горизонтальные перевороты переключают правую и левую сторону изображения. Обложка индивидуального дизайна Персонализированная анимированная пригласительная открытка (4 X 6) Вертикальные перевороты переключают верх и низ изображения. Лентикулярное произведение — это особенное произведение искусства. Acer оснащает свой ноутбук ConceptD стереокамерами и UHD-панелью с жидкокристаллической линзой, оптически прикрепленной к ней. Ряд вариаций изображения сохраняется в виде отдельных файлов. Есть ли у вас стереопара между левым и правым изображением? В GIMP я загружаю изображение, захожу в «Размер печати» в разделе «Изображение» и выбираю ширину 6 дюймов.Несколько месяцев назад меня пригласили участвовать в выставке в Peninsula School of Art в Фиш-Крик, штат Висконсин. Внизу меню находятся варианты «Отразить по горизонтали» или «Отразить по вертикали». Вот конечный результат: Используя Photoshop, мы вырезаем надпись из другой фотографии и сохраняем ее с помощью … С лентикулярной печатью можно наносить пользовательские 3D-изображения практически на все, чтобы создать недорогой и индивидуальный способ рекламы вашего бизнеса . СОВЕТ. Чтобы сохранить резкий контраст между элементами, ограничьте отражение только двумя изображениями.Чтобы создать «трехмерное» изображение, можно попеременно размещать до 20 изображений для создания чересстрочного изображения. В качестве клиентских или подарочных карт откидные изображения создают особый и долговечный эффект. Humaneyes Technologies — ведущий мировой поставщик решений виртуальной реальности; мы используем портфель патентов и технологий, связанных с виртуальной реальностью, для обеспечения всемирного внедрения камер, программного обеспечения и облачных сервисов, способствующих развитию визуальных инноваций. Три отдельных изображения можно смешивать, и они будут выглядеть независимо под разными углами.Линзовидный переворот фотографий переход от одного изображения к другому, когда вы проходите мимо. Дизайн для линзовидной печати. Желанием Крисса было создать идеальный период появления мотоцикла! Установите высоту звука, которую определил ваш питч-тест. Эти изготовленные на заказ лентикулярные изображения — отличный способ продемонстрировать старые и новые фотографии, маски и без масок — существует так много творческих идей для этого удивительного продукта. Отличная поддержка клиентов, быстрая и бесплатная доставка. Создайте третий пустой слой и назовите его «паттерн-маска».Сцена, представленная как лентикулярная, никогда не бывает стабильной, но всегда зависит от угла, под которым просматривается изображение. Мы консультируем, помогаем подготовиться к преобразованию ваших изображений и создавать уникальные анимированные и трехмерные наклейки с лентикулярной печатью. Потребуется какой-нибудь слоган. может использоваться для создания изображений с переворотом в стиле «мигание-мигание», движения или трехмерных лентикуляров. Магазин качественных нестандартных карт-кошельков с линзовидными флип-изображениями, цена за штуку по оптовой цене, с обзорами товаров в реальном времени. Помните об этом при форматировании вашего дизайна.Лентикулярный переворот — это когда у вас есть два или более изображения, чередующихся вместе.
Позвоните в Совет Льюишема, Высокий балансовый кредитный лимит 2021 г., Контрольный список для новичков и звезд футбола 2020, Раскопки Шаллалатского сада 2020, Сопроводительное письмо для учителя, меняющего карьеру, Лучшие черные парикмахеры в Хьюстоне, Качественное здравоохранение Dental Quarry Bay, Поздравления с сообщением о новой роли, Последствия культуры Международные различия в цитировании ценностей, связанных с работой, Ставки Cd Credit Union Greater Nevada, Как декодировать Base64 несколько раз,
как сделать линзовидное зеркальное изображение
Каждая колода состоит из 54 карточных колод.Имея всю имеющуюся у нас информацию, мы можем приступить к реальной работе. Изготовленная на заказ линзовидная печать сальто 3Д именные карточки линзовидная визитная карточка 3Д для продвижения бизнеса. Для создания лентикулярных изображений, подобных тем, что представлены в этом портфолио, исходные изображения разрабатываются в программном обеспечении для создания изображений, таком как Adobe Photoshop. У лентикулярного пластикового листа одна гладкая сторона (это та сторона, на которой вы печатаете), а другая сторона состоит из «лентикулов». Это может быть простой двойной переворот, например, последовательность до и после, или короткая анимация, например, классический подмигивающий глаз.В трехмерных линзовидных изображениях мы используем только одно портретное изображение, которое иллюстрирует трехмерное движение и глубину портрета. Добавьте любой из наших линзовидных эффектов, таких как морфинг, 3D, флип, глубина, анимация, или их комбинацию, чтобы придать размер вашей графике и таким образом создать… После того, как изображения сделаны, концептуально разделите изображение… Это вызывает « переворачивает артефакт и сбивает с толку зрителя, поэтому глубина не воспринимается правильно. Вы должны увидеть этот экран: 3. Разрешение изображения: Минимум 300 dpi Растекание: Пожалуйста, оставьте 1/8 дюйма (приблизительно 36 пикселей на основе изображения 300dpi) для растекания и еще 1/8 дюйма для поля безопасной области с каждой стороны.Подробнее о загрузке изображений читайте здесь. СОВЕТ. Чтобы сохранить резкий контраст между элементами, ограничьте отражение только двумя изображениями. Это портреты, которые мы создаем вручную дома, где люди или люди выглядят так, как будто их голова поворачивается в зависимости от угла обзора. Щелкните вкладку «Lenticular», установите желаемый размер печати в верхнем левом углу и разрешение вашего принтера. Проект Flip включает в себя цветную мишень Flip (Cat & Mouse), лентикулярные принадлежности и онлайн-ссылку (на задней стороне мишени) на иллюстрации и инструкции, которые помогут вам освоить основы лентикулярной печати Flip и прикрепить распечатанное изображение к линзовидная линза.В GIMP я загружаю изображение, захожу в «Размер печати» в разделе «Изображение» и выбираю ширину 6 дюймов. Чтобы создать «трехмерное» изображение, можно попеременно размещать до 20 изображений для создания чересстрочного изображения. Создание лентикулярных изображений с эффектом движения. Независимо от того, объявляете ли вы событие, меняете адрес или запускаете новый продукт, Lenticular Postcard увеличивает ваши шансы быть замеченными вашими текущими и потенциальными клиентами. Лентикулярная печать — это технология, в которой лентикулярные линзы (технология, которая также используется для 3D-дисплеев) используются для создания печатных изображений с иллюзией глубины или с возможностью изменения или перемещения при просмотре изображения под разными углами.. С веб-сайта компании: Мы делаем лентикулярные отпечатки практически с любой мультиобъективной 3D-камеры прошлого или настоящего. Лентикулярная наклейка и этикетка на заказ могут быть любой формы и размера. Масштабируйте изображения до необходимого размера. Если ваше изображение предназначено для использования на открытом воздухе, имейте в виду, что наши 3D 28 LPI UV-MF и 3D 20 LPI UV-LF экструдированы специальной смолой для защиты от ультрафиолета. Теоретически нам нужна только одна «стереопара» для создания бинокулярного несоответствия и, следовательно, трехмерного изображения. Этот метод может использовать несколько изображений для создания эффекта анимации, когда линзовидное изображение перемещается вверх и вниз или из стороны в сторону, или на несколько слоев одного изображения для создания … Иллюзии движения, глубины и переворотов, создаваемой с помощью линзы из специального профилированного пластика создают множество потрясающих и завораживающих эффектов.В зависимости от типа изменения изображения существуют различные эффекты изображения: флип (замена двух изображений), движение (перемещение объекта), масштабирование, морфинг (плавный переход одного объекта в другой). Когда линзовидная линза прикреплена, вы можете видеть каждое изображение отдельно при просмотре под разными углами. Затем на отпечаток накладывается лентикулярная линза, так что каждое изображение видно индивидуально, когда линза и отпечаток перемещаются вместе. 3D-плакат, Дизайн и печать динамических изображений 2/3 или с эффектом движения, Полная информация о 3D-постерах, Динамическое преобразование изображений 2/3 или Дизайн и печать с эффектом движения, Лентикулярные, Лентикулярные 3D-листы, Услуги 3D-лентикулярной печати от Поставщика печатных форм или Производитель — Henan Zhuote Stereoscopic Technology Co., Ltd. Три отдельных изображения можно смешивать, и они будут выглядеть независимо под разными углами. LIC позволяет создавать чересстрочное изображение из 2 или более изображений. Adobe Photoshop может многое, в том числе делать лентикулярные отпечатки. Для базового зеркального изображения, которое меняется при движении головы, вам необходимо расположить лентикулы так, чтобы оба глаза всегда видели одно и то же изображение; когда вы двигаете головой, оба глаза одновременно переключаются на другое изображение. При перевертывании лентикулярного изображения используются два изображения, и при изменении угла обзора одно изображение меняется или переключается на другое, и наоборот.Создавать и распечатывать ваши персонализированные головоломки не может быть проще. Подобный, хотя и немного другой эффект создает впечатление стереоскопической глубины на трехмерных линзовидных изображениях. Трехмерное лентикулярное изображение — это иллюзия глубины на обычно плоской поверхности. Лучше всего переворачивать изображения при просмотре в движении вверх и вниз. Смотрите, как ваши плакаты оживают, логотипы и изображения выделяются в 3D в очках или без них, а также увеличивайте рекламное пространство, когда одно изображение переключается на другое. Лентикулярные изображения обычно требуют специального пластикового листа, состоящего из человека. Первым шагом в разработке лентикулярной печати является выбор эффекта.Эффект переворота показывает быстрый переход между двумя или более изображениями. Наиболее драматичная визуальная презентация будет иметь меньшее количество кадров. Разрешение: 300 точек на дюйм Растекание: убедитесь, что вы добавили 1/8 дюйма под обрез (за исключением 3D-изображений, для которых требуется обрезка 1/8 дюйма сверху и снизу и 1 дюйм слева и справа) Цвет: файлы должны быть формата 6 x 4 дюйма. при 120 DPI будет 720 пикселей x 480 пикселей. Бизнес (Всего: 10 шт.) Набор из 8 Персонализированных линзовидных открыток 4 «x 6», разные изображения. Подбросить. нарезать оба исходных изображения через равные интервалы и вставить фрагменты в новое изображение, чередуя источник изображения для каждого фрагмента; распечатайте новое изображение и аккуратно сложите по ломтикам так, чтобы получился гармошкой; Вы можете записать свою новую лентикулярную фотографию на пленку … С лентикулярной печатью можно наносить пользовательские 3D-изображения практически на все, чтобы создать недорогой и индивидуальный способ рекламы вашего бизнеса.Лентикулярное изображение — это комбинация нескольких входных изображений, наложенных линзирующим материалом, чтобы обеспечить ощущение глубины, движения или других изменений (в зависимости от того, как различаются входные изображения). Лентикулярная печать — это особая техника, с помощью которой можно создавать уникальные 3D или анимированные изображения. Вернитесь к представлению «Рамки» и посмотрите, хотите ли вы обрезать фотографию. Калибровочное изображение используется для выравнивания вашего конкретного принтера с конкретным объективом, на который вы устанавливаете изображение, создавая максимально чистый флип.Как правило, эффект работает лучше, когда у вас меньше переворачиваемых изображений, поскольку у каждого изображения больше времени, чтобы его увидели зрители. Отличная поддержка клиентов, быстрая и бесплатная доставка. НАСА опубликовало фотографии трех галактик, чтобы показать, как они меняются со временем. Эти изображения помещаются под линзовидную линзу, создавая трехмерный и / или анимационный эффект. Я сделал свои собственные лентикулярные отпечатки, и это было действительно легко! Для создания приятного и плавного просмотра трехмерного изображения с помощью лентикулярной печати идеально подходят от 4 до 6 стереопар изображения.Оно меняется по мере того, как зритель перемещается из стороны в сторону, при этом изображение остается в равновесии между левым и правым глазами зрителя. Внизу меню находятся варианты «Отразить по горизонтали» или «Отразить по вертикали». Масштабирование, переворот и морфинг — все это относится к категории анимации. Лентикулярный переворот — это когда у вас есть два или более изображения, чередующихся вместе. … Мы преобразуем их в волшебное движение фотографий с двумя переворотами, чтобы поочередно вращать и переворачивать. Масштабирование, переворот и морфинг — все это относится к категории анимации. Лентикулярная печать — это особый способ печати на линзах, позволяющий создавать потрясающие эффекты, которые в результате помогают создать настоящий вау-фактор.Держите размер текста выше 10 пунктов. Эффект переворота Эффектная смена местами двух или трех разных изображений, каждое из которых меняется, а затем снова появляется слева направо или вверх и вниз. Вот некоторые настройки для этого примера преобразования: 2. При этом удерживайте нажатой клавишу Shift, чтобы изображение не искажалось. Принтеры, рекламные студии, фотостудии и фотографы найдут 3DMasterKit полезным и экономичным решением для расширения своего бизнеса в новом измерении, повышения качества и производительности создаваемых 3D-изображений и лентикулярных продуктов.Иногда мяч ударяется о пластик и опускается чуть ниже кончика ласт. Потребуется какой-нибудь слоган. Создание трехмерных лентикулярных изображений с помощью Photoshop. Линзовидные полиграфические услуги. Посмотрите наше видео о том, как настроить файлы для трехмерной лентикулярной печати. Щелкните правой кнопкой мыши изображение с произвольным преобразованием, чтобы открыть параметры переворота. Стационарный линзовидный элемент POP необходимо рассматривать из стороны в сторону. Мы делаем индивидуальные анимированные распечатки из ваших изображений и вырезки из фотографий в 3D. Изображение можно распечатать.Лентикулярные головоломки. Эффект переворота — это простейший эффект лентикулярной анимации. Эффект «Переворот» заставляет изображение переходить от одного изображения к другому. Эффект «Переворот» позволяет комбинировать до трех отдельных изображений и просматривать их независимо при просмотре под разными углами при перемещении линзообразной линзы. Ключ к эффекту переворота — простота. Калибровочное изображение используется для выравнивания вашего конкретного принтера с конкретным объективом, на который вы устанавливаете изображение, создавая максимально чистый флип. Каждая лентикула действует как увеличительное стекло, увеличивая и отображая часть изображения… Лентикулярные изображения.Поместите агамограф на плоскую поверхность и, глядя на него, двигайте головой из стороны в сторону. Эта возможность позволяет вам делать записи типа линзовидного листа в базе данных для вашего типа экрана и принтера. Это означает, что 2 изображения представляют собой разные точки обзора одной и той же сцены. нарезать оба исходных изображения через равные интервалы и вставить фрагменты в новое изображение, чередуя источник изображения для каждого фрагмента; распечатайте новое изображение и аккуратно сложите по ломтикам так, чтобы получился гармошкой; Вы можете записать вашу новую лентикулярную фотографию на пленку … Просто хочу убедиться, что вы не пытаетесь получить карту глубины из двух одинаковых изображений.Теперь перейдем к настройкам лентикулярного изображения, нажав Настроить лентикулярное изображение в правой части экрана. Многие стоковые изображения доступны без дополнительной оплаты, или просмотрите сайт за советами и идеями, чтобы ваше изображение было ярким и создавало закладки, визуальная привлекательность которых неоспорима. Эффект переворота. СОВЕТ. Чтобы сохранить резкий контраст между элементами, ограничьте отражение только двумя изображениями. Осталось только правильно совместить напечатанное чересстрочное изображение с лентикулярной линзой и ламинировать его. В перевернутом виде… Каждая из этих вариаций становится «рамкой» в готовом лентикулярном принте.Вы также можете использовать лентикулярные изображения для создания потрясающих трехмерных изображений, похожих на голограммы. Фото. Одна из проблем лентикуляров заключается в том, что как раз в том месте, где одно изображение должно переходить на другое, вы можете видеть оба изображения одновременно. Иногда это работает в вашу пользу; иногда это раздражает и разрушает иллюзию. На этом слое мы создадим маску, которая в качестве альтернативы будет вырезать и сохранять половину линзы информации из одного изображения и блокировать информацию из другого изображения. В свою очередь… Морф. Это верхнее игровое поле немного затрудняет начальную подачу.Используйте лентикулярную печать, чтобы продемонстрировать различные сценарии «причина и следствие», а также «до и после». Пожалуйста, заполните форму запроса ниже или позвоните по телефону 702-897-6185, чтобы получить бесплатную копию программного обеспечения SuperFlip ™. Трансформеры: Фильм — это полнометражный анимационный фильм, основанный на оригинальной игрушечной линейке «Трансформеры». 3. Линзовидное переплетение с помощью Photoshop. Для создания лентикулярных изображений, подобных тем, что представлены в этом портфолио, исходные изображения разрабатываются в программном обеспечении для создания изображений, таком как Adobe Photoshop. Чтобы повернуть изображение, переместите курсор дальше от угла, пока не увидите две стрелки.Сцена, представленная как лентикулярная, никогда не бывает стабильной, но всегда зависит от угла, под которым просматривается изображение. Персонализированная рекламная персонализированная анимированная пригласительная открытка с выходными данными (4 X 6) $ 5,55. Печать с переворотом. Программа 3DMasterKit предназначена для создания лентикулярных изображений с реалистичными 3D-эффектами и эффектами движения: переворот, анимация, морфинг и масштабирование. Эти полосы затем чередуются вместе в чередующемся порядке, чтобы создать композицию изображений. (Это автоматически создаст новый слой.) можно использовать для создания флип-изображений, движения или трехмерных лентикуляров. Трехмерное лентикулярное изображение может быть наиболее привлекательным визуальным эффектом. Трехмерная лентикулярная печать выполняется путем наложения рисунков или фотографий под линзу. Давайте создадим морфинг между двумя гостевыми фотографиями. Лентикулярное изображение — это изображение, которое выглядит по-разному в зависимости от того, как на него смотреть. В перевернутом виде… Благодаря технологии печати линзовидных изображений мы можем объединить несколько изображений в одно для создания движения, изменения цвета и глубины, просто просматривая их под разными углами.На самом деле существует только два типа лентикулярных эффектов: анимация и 3D. Использование этого эффекта лентикулярного переворота наиболее полезно для демонстрации сравнений «причинно-следственная связь» или даже «до и после». Художники, посмотрите, как ваша работа реализована в 3D, анимируйте или переверните в 2 фазы на лентикулярном принте или анаглифе. Процесс состоит из двух этапов: 1 Подготовка трехмерных изображений и карт глубины во внешнем ПО; 2 Создание проекта в 3DMasterKit и финальный 3D-рендеринг. Супер флип! 4.2. Регулировка шага линзы к напечатанному изображению.GIF по-прежнему доступен в цифровом формате, но создается отдельный лентикулярный файл, который будет отправлен на принтер. Вертикальные перевороты переключают верх и низ изображения. Если вы когда-нибудь видели открытку или постер фильма, которые меняются, когда вы смотрите на них слева и справа, вы видели лентикулярное изображение. Все оптовые торговцы лентикулярной линейкой и производители лентикулярной линейки происходят от ее членов. Переворот Переворот изображения также известен как 2-фазный или 3-фазный. Некоторые лентикулярные программы также позволяют создать такой эффект.представляет собой гибкую программу WIN 95/98 / NT, XP, Vista, Windows 7, Windows 8, Windows 10 и Intel Mac для чередования графических изображений для соответствия лентикулярному экрану. Используя лентикулярную линзу, вы можете создавать изображения с 3D-эффектом и другими графическими эффектами. Вот конечный результат: нажмите и удерживайте, а затем перетащите изображение. Первый шаг в дизайне лентикулярной печати — это выбор эффекта. Посмотрите, как изображение, которое вы видите, меняется в зависимости от вашего угла обзора. Дизайн для линзовидной печати. В приведенном выше примере решением будет обратное изображение.Наиболее распространенный тип лентикулярного эффекта — это отражение двух изображений или трех изображений — когда изображения переворачиваются с одного на другое, когда вы наклоняете отпечатанный кусок в руке или когда вы проходите мимо лентикулярного плаката или изображения. Помимо переворота, лентикулярная печать известна своим 3D-эффектом. Линзовидный переворот фотографий переход от одного изображения к другому, когда вы проходите мимо. Рис. Лентикулярная флип-карта Объявление 3DReactions 5 из 5 звезд (171) $ 10.00 БЕСПЛАТНАЯ доставка Добавить в избранное Тайная вечеря 3D линзовидная печать в рамке, лентография Виктора Андерсона Vintage JacksonsMarket 5 из 5 звезд (1,131) $ 20.00. В одной карточке менялись разные изображения? Лентикулярный переворот — это когда у вас есть два или более изображения, чередующихся вместе. Изображения переворачиваются и меняются со всех сторон, входят в комнату и видят одно, а через несколько шагов появляется что-то совершенно другое. Каждую отдельную карточку можно персонализировать с помощью 2 фотографий, которые создают эффект переворота изображения при просмотре под разными углами. Чтобы создать иллюзию параллакса, слои изображения перемещаются в Photoshop горизонтально. Наиболее драматичная визуальная презентация будет иметь меньшее количество кадров.Эффект лентикулярного переворота включает изменение изображения или переход от одного изображения к другому. 30,95 долларов США. Компания, занимающаяся лентикулярной печатью, берет каждое цифровое изображение и разрезает его на полосы. 3. Советы по файлам изображений: Цветовой режим: RGB или CMYK для цветных изображений, оттенки серого для черно-белых. Допустимые изображения: JPG, BMP, PNG, GIF, TIFF и PDF (нужна помощь по преобразованию файлов?) В зависимости от. LIC позволяет создавать чересстрочное изображение из 2 или более изображений. 1. Наиболее распространенный тип лентикулярного эффекта — это переворот двух изображений или переворот трех изображений — когда изображения переворачиваются с одного на другое, когда вы наклоняете отпечатанный кусок в руке, или когда вы проходите мимо лентикулярного плаката или изображение.Исходные кадры. линзовидная линейка анимация. Проект Flip включает в себя цветную мишень Flip (Cat & Mouse), лентикулярные принадлежности и онлайн-ссылку (на задней стороне мишени) на иллюстрации и инструкции, которые помогут вам освоить основы лентикулярной печати Flip и прикрепить распечатанное изображение к линзовидная линза. Крупный план поверхности двояковыпуклого отпечатка. Найдите ключевую плоскость линзовидного изображения. Галактики не статичны, и их морфология (и, следовательно, их… С эффектом линзовидного переворота мы можем напечатать до 24 отдельных изображений, которые можно просматривать независимо, просто рассматривая их под разными углами.Flip — с помощью этой технологии можно включать или выключать различные визуальные элементы изображения. Включая ежедневные данные о выбросах и загрязнении. Эффект может включать в себя незначительное изменение изображения или отображение совершенно нового изображения. Морфинг — в отличие от переворота, здесь нет эффекта включения и выключения. Ряд вариаций изображения сохраняется в виде отдельных файлов. Карты функции распределения точек (PSF) показывают, что роговица вносит свой вклад в проблему, но большая часть проблемы пациента — это изменение хрусталика.Морфо-линзовидный эффект. Humaneyes Technologies — ведущий мировой поставщик решений виртуальной реальности; мы используем портфель патентов и технологий, связанных с виртуальной реальностью, для обеспечения всемирного внедрения камер, программного обеспечения и облачных сервисов, способствующих развитию визуальных инноваций. После того, как вы выбрали эффект, который… Criss Angel Chopper Внешний вид Criss Angel Studios / Big Bear Choppers. Есть ли у вас стереопара между левым и правым изображением? Мы используем ваши фотографии, чтобы создать этот потрясающий эффект. Выберите два изображения с одинаковыми пропорциями и отмасштабируйте их до одинакового размера.Вставьте распечатанное изображение в правильную лентикулярную рамку или примените лентикулярную линзу, чтобы увидеть эффект зеркального отражения. Трехмерное лентикулярное изображение — это голографический эффект, возникающий при наложении лентикулярной линзы на трехмерную фотографию с чересстрочной разверткой. SuperFlip — это бесплатное лентикулярное программное обеспечение, доступное от vuethru. Если вы не можете прочитать файл справки на своем компьютере, я позволил себе преобразовать файл справки в файл pdf, который вы можете скачать здесь: Руководство по SuperFlip. Установите высоту звука, которую определил ваш питч-тест.Тонкие линии будут расплываться под линзой … Добавьте любой из наших линзовидных эффектов, таких как Морфинг, 3D, Переворот, Глубина, Анимация, или их комбинацию, чтобы придать размер вашей графике и таким образом создать … Ура! Что такое лентикулярный флип? Как и во всех лентикулярных изображениях, между кадрами возникают перекрестные помехи. Я думаю, что естественная реакция — это попытаться перевернуться, чтобы ударить по нему, вместо того, чтобы надеяться, что он ударится по ласту. Значок продвижения продукта по уходу за кожей Квадратная линза размером 3 дюйма с изображением нового продукта по уходу за кожей была снабжена английской булавкой на спине и использовалась как значок сотрудниками универмага во время выпуска продукта.Принцип работы линзовидного флип-изображения (первый кадр красный, второй — бирюзовый). Нам нужно два кадра для работы. На самом деле существует только два типа лентикулярных эффектов: анимация и 3D. После того, как вы выбрали эффект, который … Сначала загрузите собственное изображение / фотографию в нашу программу для создания пазлов, затем просмотрите и закажите свои пазлы онлайн — даже оптовые заказы. Мы не предоставляем продукты или услуги по анимации лентикулярных линейок, пожалуйста, свяжитесь с ними напрямую и внимательно проверьте информацию об их компаниях.Избегайте переворачивания контрастных изображений, а также белого или светлого фона. Эффект «Переворот» заставляет изображение переходить от одного изображения к другому. Эффект «Переворот» позволяет комбинировать до трех отдельных изображений и просматривать их независимо при просмотре под разными углами при перемещении линзообразной линзы. Ключ к эффекту переворота — простота. Меньшее количество кадров приведет к более эффективному сообщению. Когда линзовидная линза прикреплена, вы можете видеть каждое изображение отдельно при просмотре под разными углами.Печать линзовидных открыток. Большой персонализированный анимированный пригласительный билет размером 4 x 6 дюймов (4 X 6) $ 5,55. Установите ориентацию по горизонтали (перевернуть). Мы также делаем 3D-преобразование, настраиваем фотографии с помощью многокамерной установки, делаем… Вырезаем и вставляем изображения в Photoshop в правильном порядке с первым изображением в качестве нижнего слоя. Никаких 3D или специальных очков! Наиболее драматичная визуальная презентация будет иметь меньшее количество кадров. Используя Photoshop, мы вырезаем надпись из другой фотографии и сохраняем ее с помощью … Лентикуляры Flip имеют большой повествовательный потенциал и просты в настройке, что делает их одними из самых популярных лентикулярных эффектов.Мы не будем рекомендовать 3 Image Flip. Посредством процесса печати лентикулярных изображений натюрморты можно преобразовать, чтобы создать иллюзию множества различных эффектов. Вот пример: С помощью Photo Booth Upload вы можете делать лентикулярные отпечатки из GIF или активации Morph. Произведение по индивидуальному проекту Персонализированная анимированная пригласительная открытка (4 X 6) Использование этого линзовидного эффекта переворота наиболее полезно для демонстрации сравнений «причина и следствие» или «до и после». Загрузите изображения в Adobe Photoshop на разных слоях одного и того же файла с первым изображением в… Designing for Lenticular Print.Лентикулярная печать — это технология, в которой лентикулярные линзы (технология, которая также используется для 3D-дисплеев) используются для создания печатных изображений с иллюзией глубины или с возможностью изменения или перемещения при просмотре изображения под разными углами .. Хотя это один из самых простых эффектов, который мы можем создать, это не уменьшает его общего воздействия на открытку или плакат. При перемещении объекта, на котором напечатана лентикулярная линза, одно изображение будет блекнуть и полностью заменяться вторым выбранным изображением.Используя лентикулярную линзу, вы можете создавать изображения с 3D-эффектом и другими графическими эффектами. В зависимости от типа изменения изображения существуют различные эффекты изображения: флип (замена двух изображений), движение (перемещение объекта), масштабирование, морфинг (плавный переход одного объекта в другой). Ряд вариаций изображения сохраняется в виде отдельных файлов. Желанием Крисса было создать идеальный период появления мотоцикла! LIC также имеет генератор калибровочного изображения (теста высоты тона). Здесь вы устанавливаете следующие значения: Линзы на дюйм — частота линзообразных листов или количество микролинз на дюйм.LIC также имеет генератор калибровочного изображения (теста высоты тона). Каждая из этих вариаций становится «рамкой» в готовом лентикулярном принте. Очень высокие вертикальные конструкции не будут переворачиваться так же или так быстро, как более короткие горизонтальные конструкции. ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ЛЕНТИКУЛЯРНОГО ОБЕСПЕЧЕНИЯ — SuperFlip ™ Программное обеспечение SuperFlip ™ Interlace предоставляется бесплатно клиентам VueThru, которые заинтересованы в том, чтобы научиться создавать лентикулярное переворачивание, морфинг, анимацию и даже трехмерные изображения. Приведенная выше карта представляет собой измерение предшествующего миопического пациента с LASIK с синдромом дисфункциональной линзы (DLS).Чтобы создать свои собственные лентикулярные игральные карты, просто загрузите свои фотографии или иллюстрации в наш онлайн-редактор и перетащите по 2 изображения на каждую карту. Он был выпущен в США в пятницу, 8 августа 1986 года. Если вы хотите получить карту глубины из одного изображения, вам нужно использовать другой инструмент, например the3dconverter2, но он полуавтоматический. SWcarry 3D линзовидный постер с изображением для детской спальни 11,8 X 15,7 дюймов Изображение Художественное произведение Уникальный декор стен Голографические изображения (Лошадь) (Unicornï¼ ‰ Без рамки 4.6 • Теперь переверните Агамограф и посмотрите, как появится второй рисунок. Белый текст на черном фоне. Это перевернутое изображение тыквы в горошек было одним из нескольких линз, созданных для музейных магазинов во время тура по выставке «Бесконечные зеркала Йойои Кусама». Для создания трехмерного линзовидного изображения «переворот» мы используем два разных изображения в формате jpeg. Посмотрите наше видео о том, как настроить файлы для трехмерной лентикулярной печати. Эти изготовленные на заказ лентикулярные изображения — отличный способ продемонстрировать старые и новые фотографии, маски и без масок — существует так много творческих идей для этого удивительного продукта.Флип очень эффективен для передачи сообщений до и после, причинно-следственных связей или для новизны «хранения» более одной фотографии на одном отпечатке. Артефакт переворачивания изображения при пересечении зоны просмотра. Мы консультируем, помогаем подготовиться к преобразованию ваших изображений и создавать уникальные анимированные и трехмерные наклейки с лентикулярной печатью. Супер флип! Создайте новый файл Photoshop того же размера, что и сделанные снимки. Изображения или текст могут исчезнуть на заднем фоне, а затем снова появиться.СОВЕТ. Чтобы сохранить резкий контраст между элементами, ограничьте отражение только двумя изображениями. Несколько месяцев назад меня пригласили участвовать в выставке в Peninsula School of Art в Фиш-Крик, штат Висконсин. Если бы в последующих играх повезло больше, он просто полагал, что мяч попадет во флиппер. При правильном дизайне объекты на художественном произведении могут иметь глубину или расстояние между ними. Линзовидная печать, расширьте свои творческие горизонты. Пациентка подумала, что ей нужна еще одна процедура LASIK, но на самом деле линза поменялась.Сделайте две фотографии для своего GIF-изображения и распечатайте его. Чтобы ввести параметры вашего линзовидного экрана в базу данных, нажмите «Добавить» и «Редактировать», чтобы открыть диалоговое окно «Редактировать». Максимальное количество слоев в файле Photoshop не ограничено, но убедитесь, что все правильно разделено. Трехмерное лентикулярное изображение лучше всего работает на загруженных изображениях с большим количеством текстур! эффект, флип / движение или 3D (глубина) размер изображения; расстояние просмотра; Переворот / движение: использование этого эффекта лентикулярного переворота наиболее полезно для демонстрации сравнений «причинно-следственная связь» или даже «до и после».Adobe Photoshop может многое, в том числе делать лентикулярные отпечатки. Это достигается с помощью теории, согласно которой наши левый и правый глаза видят изображение, немного отличающееся от восприятия глубины в реальном мире.
