Как переделать фотографию в рисунок карандашом. Как сделать реалистичный эффект живописи в Photoshop
Существуют талантливые люди, способные создавать потрясающие реалистичные картины. Но если вы не из их числа, сегодняшний урок поможет вам добиться похожего эффекта, используя Adobe Photoshop. В этом уроке вы узнаете как создать эффект нарисованного изображения из фотографии. При этом вам не потребуется орудовать кистью, так как весь процесс построен на эффектах.
Эффект, которого мы хотим добиться в этом уроке симулирует реалистичные мазки кистью. Эта техника отлично подходит для превращения фото в иллюстрацию, к примеру для создания ретро-постеров.
Откройте ваше изображение в Photoshop. В примере использован портрет с Shutterstock. Добавьте корректирующий слой Curves/Кривые и затемните темные области, а также высветлите светлые, чтобы увеличить контраст.
Дважды нажмите CMD/Ctrl+J, чтобы дублировать фоновый слой два раза. Переключитесь на верхнюю копию и выберите эффект High Pass/Цветовой в меню Filters/Фильтры.
Настройте эффект так, чтобы детали изображения проявились на сером фоне. Небольшое значение — примерно 1-3px — поможет избежать создания ореола.
Смените режим наложения для этого слоя на Linear Light/Линейный свет. Теперь изображение выглядит более резким. Эти места с повышенной резкостью помогут нам создать мазки кисти, в частности в волосах.
Объедините слой с эффектом High Pass/Цветовой сдвиг c копией фонового слоя, расположенного под ним, затем в меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия.
Выберите Anisotropic/Анизотропный режим диффузии. Это ключевой момент в создании эффекта мазков.
Если вы посмотрите на работу вблизи, то заметите некрасивые места в областях где диффузия повторяется. Сейчас мы это поправим.
В меню выберите Image > Image Rotation > 90° CW/Изображение>Поворот изображения>90° по часовой стрелке, затем нажмите CMD/Ctrl+F, чтобы повторить фильтр Diffuse/Диффузия.
Повторите ту же процедуру, повернув изображение на 90° снова и вновь примените фильтр Diffuse/Диффузия. Повторите этот шаг в третий раз и вновь поверните изображение, вернув ему правильное положение.
Фильтр Diffuse/Диффузия создал классный эффект мазков, однако немного размыл изображение. Чтобы исправить это, выберите в меню Filter > Sharpen > Smart Sharpen/Фильтр>Резкость>Настраиваемая резкость. Используйте величину около 100%, но на небольшом радиусе, чтобы не перестараться.
Результат уже выглядит неплохо. Diffuse/Диффузия создала закрученные детали на коже, что делает изображение еще более похожим на нарисованное. Но есть еще один шаг, который можно сделать, чтобы работа выглядела как нарисованная на компьютере. Выберите Surface Blur/Размытие поверхности из меню Filter > Blur/Фильтр>Размытие. Укажите радиус около 50px и порог (Threshold) около 15. Если вы правильно настроите эти параметры, эффект повлияет только на крупные, плоские участки изборажения.
Наш эффект нарисованного изображения готов!
Вблизи эффект выглядит особенно хорошо.
Перевод — Дежурка
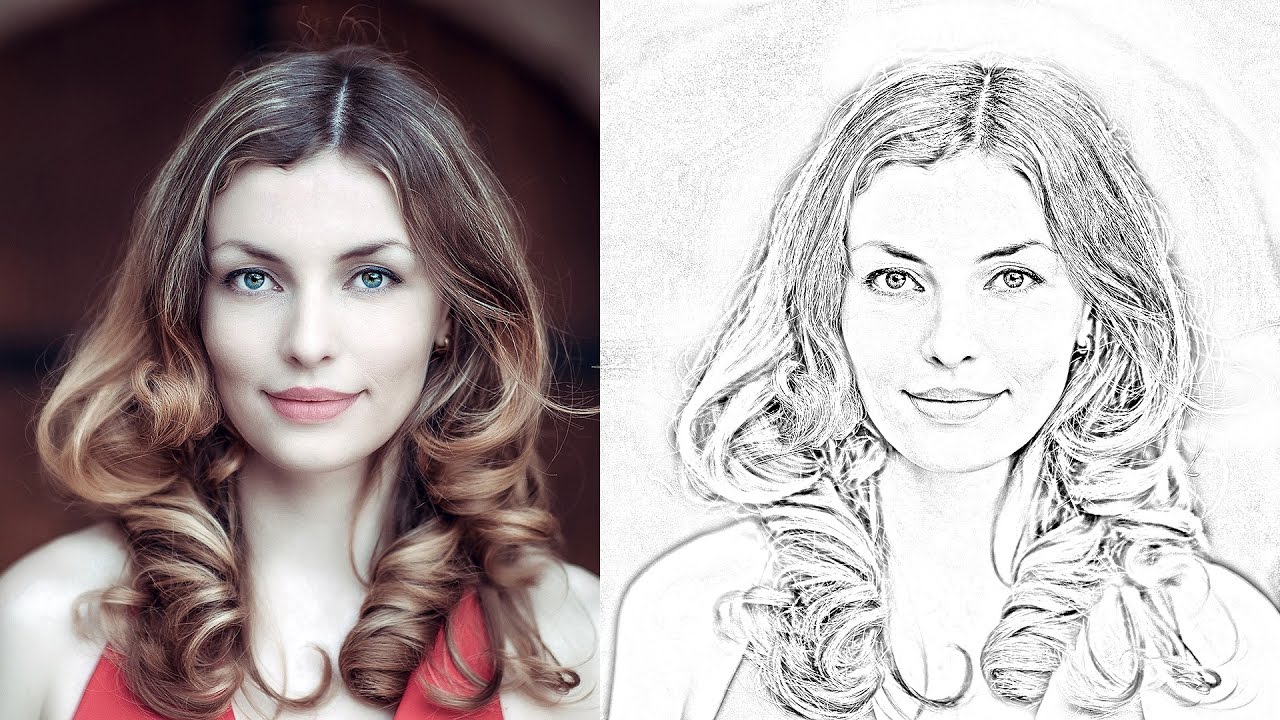
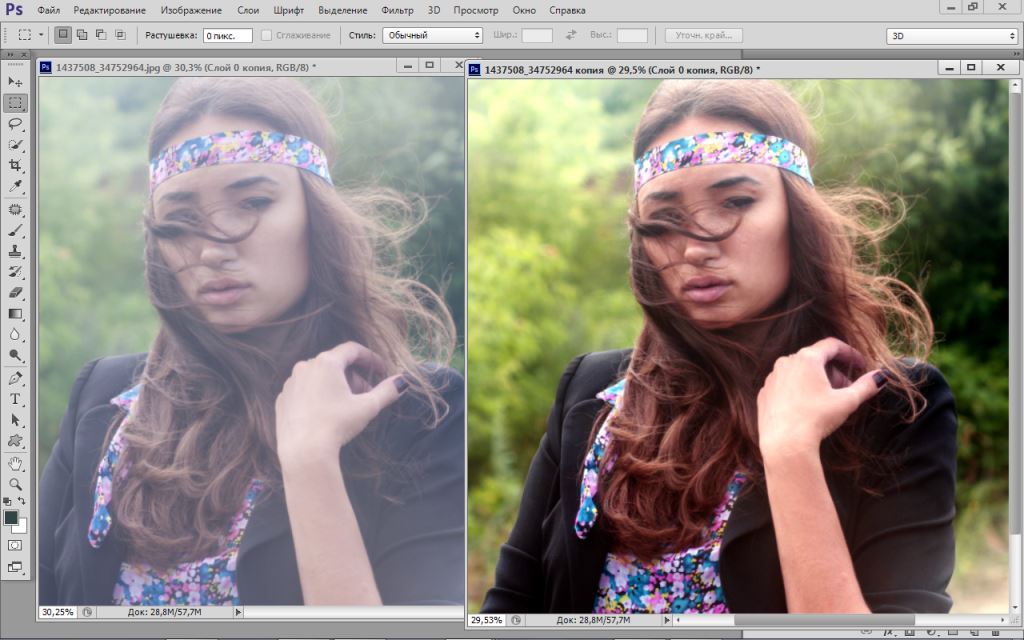
В данном уроке мы сделаем из фотографии карандашный рисунок. Для работы я взял фото девушки, которое вы можете так же скачать в панели «Материалы» справа.
1) Итак, открываем фото девушки программой фотошоп и приступаем. Первым делом мы делаем копию слоя с фото и верхнему слою делаем наложение «Осветление основы», вместо «Обычное».
2) Далее, к этому же верхнему слою применяем «Инверсию». Для этого при выделенном верхнем слое в панели слоев, выбираем в верхнем меню «Изображение» — «Коррекция» — «Инверсия», либо нажимаем сочетание клавиш «Ctrl» + «i».
3) Теперь к этому же слою мы применим фильтр «Размытия по Гауссу», для этого при выделенном слое выбираем в верхнем меню «Фильтр» — «Размытие» — «Размытие по Гауссу» и в появившемся окошке фильтра настраиваем радиус размытия значением «26,3». Данное значение подобрано именно для размера редактируемого нами фото, если размер будет больше или меньше, то значение размытия тоже придется подбирать другое. Главное, чтобы получился такой же результат.
Главное, чтобы получился такой же результат.
4) Теперь необходимо обесцветить обрабатываемый слой. Для этого, при выделенном слое, в панели слоев снизу выбираем корректирующий слой «Цветовой тон/Насыщенность».
5) Следующим шагом настроим «Уровни» слоя. Для этого, как и в предыдущем случае, при выделенном слое выбираем в нижнем меню панели слоев корректирующий слой «Уровни» и появившемся окне настроек настраиваем уровни, чтобы картинка стала контрастнее.
6) Теперь выделяем нижний слой с фото, которое в первозданном виде и преобразовываем этот слой в «Смарт-объект». Для этого кликаем по нему правой кнопкой мыши и выбираем «Преобразовать в Смарт-объект».
Теперь применим к данному слою фильтр «Перекрестные штрихи», который и будет имитировать эффект карандашных штрихов. Для этого, при выделенном слое в верхнем меню выбираем «Фильтр» — «Галерея фильтров» — «Перекрестные штрихи» во вкладке фильтров «Штрихи».
После данных манипуляций мы получим то, что хотели — эффект карандашного рисунка из обычного фото.
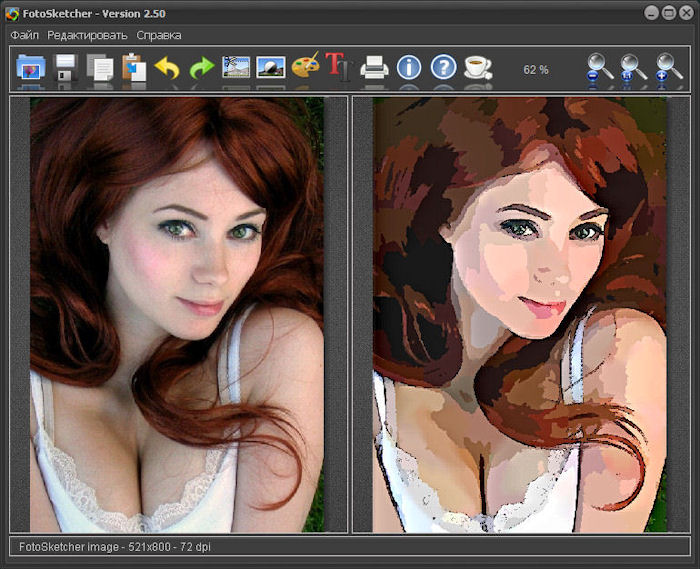
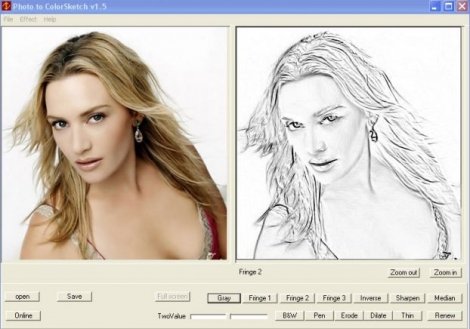
AKVIS Sketch позволяет превратить фотографию в карандашный рисунок.
Теперь не нужно виртуозно владеть карандашом, чтобы создать оригинальное произведение искусства.
Достаточно иметь немного фантазии и AKVIS Sketch
!
Программа превращает фотоснимки в эскизы, сделанные карандашом или углем , позволяет создать не только черно-белый карандашный набросок , но и цветной рисунок , а также получить эффект акварели и пастели.
Созданные программой рисунки могут соперничать с настоящими произведениями. Sketch позволяет получить удивительно качественный результат, похожий на работу художника.
Если вы всегда мечтали научиться рисовать, но не знали как, попробуйте AKVIS Sketch !
В программе представлено два основных стиля, позволяющих создать рисунки с разного типа штриховкой: Классический и Художественный .
Интуитивно понятный интерфейс, возможность подбора параметров с помощью окна быстрого просмотра, панель подсказок и богатая коллекция предустановок помогут вам быстро освоиться с программой и научиться создавать свои шедевры.
Преобразование фотографии в рисунок происходит на ваших глазах. Лента кадров позволяет отследить процесс конвертации фотографии на разных стадиях и получить разные по степени проработанности рисунки, не меняя параметров эффекта.
С помощью программы можно подготовить иллюстрации для книги или статьи, создать уникальную поздравительную открытку, интересную аватарку, постер или картину на стену, принт для футболки.
Программа хороша не только для обработки портретных фотографий , но и видов природы, памятников архитектуры. Sketch используется профессионалами для демонстрации особенностей архитектурных стилей , подготовки презентаций. Программа незаменима при работе над рекламным буклетом или веб-сайтом, когда требуется представить набор изображений в одном стиле.
AKVIS Sketch позволяет каждому почувствовать себя художником!
Пакетная обработка файлов
С помощью закладок Фон , Холст и Надпись можно добавить дополнительные эффекты на изображение: получить сочетание фотографии и рисунка , имитировать рисование по различного вида
Adobe Photoshop предоставляет очень широкие возможности для творческой обработки фотографий. В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В этом уроке вы узнаете, как сделать рисунок из фотографии в Фотошопе. В качестве основного инструмента будем использовать фильтры.
Для примера возьмём вот такой снимок, сделанный в Португалии:
А вот что получится после наших манипуляций:
Чтобы сделать рисунок из фото в Фотошопе, открываем снимок в программе и создаём цветовой слой: Layer/«Слои» → New Fill Layer/«Новый слой-заливка» → Solid Color…/«Цвет…» .
В появившемся диалоговом окне зададим цвет бумаги, на которой будет наш набросок. Можно выбрать оттенки белого, серого или сепии.
После этого создадим копию основного слоя (Background ) и применим к нему фильтр Photocopy/«Рваные края» из набора .
Новый слой назовём «Грубый набросок»
Но художники никогда не рисуют чёткие и точные линии с первого раза. Мы же хотим сделать что-то похожее на набросок, и черновых линий должно быть больше. Потому создаём копию слоя «Грубый набросок» и немного увеличиваем её. Нажимаем комбинацию клавиш Command + T и в верхнем меню ставим ширину и высоту в 105%.
Холст немного растянется, и линии рисунка будут двоиться. После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.
Теперь сделаем то же самое, но уменьшим первоначальный холст, чтобы сделать ещё больше линий-набросков.
Копируем слой «Грубый набросок» и с помощью трансформации уменьшаем ширину и высоту до 95% Устанавливаем для этого слоя непрозрачность 10–20%.
Теперь надо добавить больше графических эффектов, чтобы стилизация была ещё сильнее похожа на рисунок.
Создаём копию базового слоя Background .
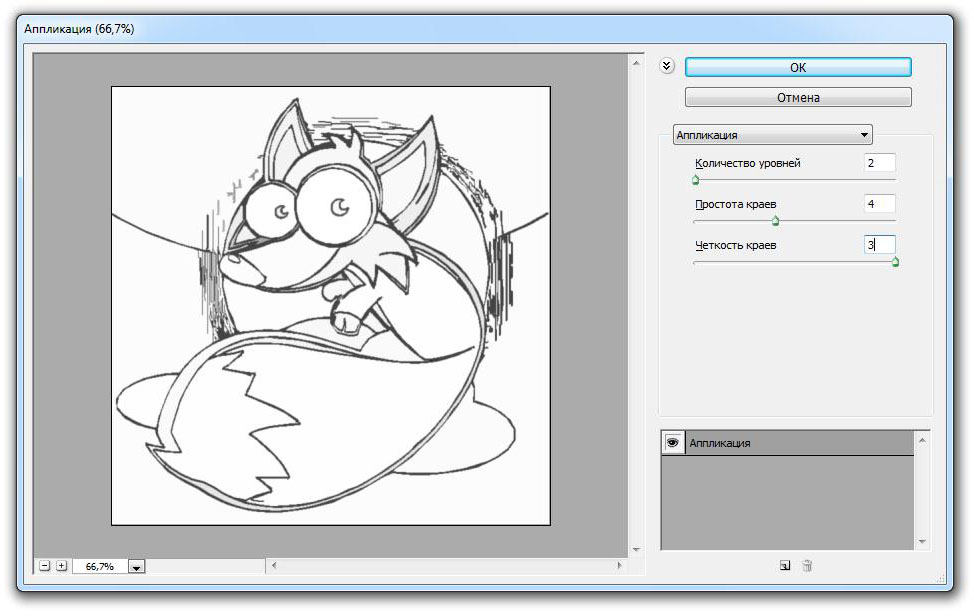
После этого воспользуемся фильтром Cutout/«Аппликация» из набора фильтров Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» . Параметры фильтра можно подобрать на свой вкус или воспользоваться нашими настройками.
Перетащим стилизованный слой на верхнюю часть панели слоёв и применим к нему фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение краёв…» . Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.
Теперь сделаем выделенные на предыдущем шаге границы чёрно-белыми: Image/«Изображение» → Adjustments/«Коррекции» → Desaturate/«Обесцветить» .
Назовём новый слой «Эскиз» и установим ему режим наложения Color Burn . Отрегулируем непрозрачность.
Предыдущий шаг можно повторить, чтобы добавить больше деталей.
Итак, у нас почти получилось из фотографии сделать рисунок в Фотошопе. Сейчас нужно добавить немного карандашной штриховки.
Background и перетаскиваем её в верхнюю часть панели слоёв. Применяем к новому слою фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение границ…» .
Теперь обесцвечиваем его.
Воспользуемся фильтром Angled Strokes/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Отрегулируем длину штриха, направление и детализацию.
Новому слою установим режим наложения Multiply/«Умножение» и непрозрачность около 60%. Видно, что на изображение добавились штрихи.
Продолжаем добавлять детали. Сделаем ещё больше штрихов.
Сделаем ещё больше штрихов.
Так же дублируем базовый слой Background , применяем фильтр Crosshatch/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» .
Обесцвечиваем его.
Устанавливаем режим наложения Multiply/«Умножение» и регулируем непрозрачность.
На данном этапе у нас уже получилось сделать из фотографии рисунок в Фотошопе. Если ваша цель — чёрно-белый набросок, то на этом можно остановиться.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Устанавливаем режим наложения Color/«Цвет» . Рисунок сразу «раскрасился». Осталось по маске оставить раскрашенными отдельные части изображения.
Добавим к слою маску, нажав на пиктограмму Add Layer Mask/«Добавить маску» в нижнем меню на панели слоёв. По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I .
После этого выбираем кисть на свой вкус. Это может быть имитация карандаша, мелков или акварели из стандартного набора Adobe Photoshop или какие-то дополнительные кисти.
Выбранной кистью на маске белым цветом нарисуем те области, где должен быть цвет. Можно экспериментировать с размером и типом кисти, её плотностью.
У нас получилось так:
С помощью этих нехитрых манипуляций мы смогли сделать из фото рисунок карандашом в Фотошопе. Каждый шаг находится на отдельном слое, так что можно в любой момент усилить или ослабить тот или иной эффект, что-то добавить или убрать с помощью маски.
Взяв принципы этого метода за основу, можно придумать алгоритм с другими фильтрами из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» и в Фотошопе сделать из фото рисунок карандашом.
Что делать, если рисовать ни карандашом, ни с помощью компьютерной мыши вы не умеете, а создать цифровой рисунок хочется? На сегодняшний день множество людей интересует вопрос о том, как сделать фото как нарисованное. Ответ на него достаточно прост: все, что для этого нужно — это внимательно изучить предоставленный в этой статье материал и применить полученные знания на практике.
Ответ на него достаточно прост: все, что для этого нужно — это внимательно изучить предоставленный в этой статье материал и применить полученные знания на практике.
Поговорим об искусстве
В былые времена, чтобы запечатлеть момент, требовалось иметь художественный талант и долго учиться, но в наше время существует такое понятие, как фотография, так что уметь рисовать вовсе не обязательно. Благодаря современной технике мы можем мгновенно создавать свои маленькие произведения искусства. Ну а наличие всевозможных графических редакторов открывает широкий спектр возможностей для творчества путем рисования и обработки фотографий и применения разнообразных эффектов.
Как можно нарисовать фото?
Существует несколько разных способов того, как превратить фотографию в настоящий рисунок. Самый простой — это преобразование фотографий непосредственно в вашем браузере онлайн. Понятно, что все имеющиеся там настройки являются общими и не могут подстроиться под каждое фото. Второй, более продуктивный способ — это использование специально созданных для таких целей программ. На просторах интернета находится большое количество разных редакторов, направленных именно на превращение снимка в подобие рисунка. Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее — «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
На просторах интернета находится большое количество разных редакторов, направленных именно на превращение снимка в подобие рисунка. Количество доступных настроек будет уже больше, и вы сможете достигнуть приемлемого результата. Наилучшим способом считается использование графического редактора вроде PhotoShop (далее — «Фотошоп»). В таком случае редактирование фото происходит под вашим личным контролем, а значит, и итоговое произведение будет оптимальным.
Конечно, самый впечатляющий результат вы получите, заказав портрет или пейзаж у художника, но нашей целью является ознакомление с работой редактора, чтобы каждый смог без труда понять, как сделать фото как нарисованное. Так что работу кисточкой оставим художникам, а сами разберемся с принципом работы «Фотошопа». Ничего сложного в поставленной задаче нет: если внимательно прочитать инструкцию и пошагово выполнить все указанные действия, то все легко получится. Конечный результат будет радовать глаз, а вы сможете научиться чему-то новому.
нарисованное карандашом, в «Фотошопе»?
Есть много возможностей сделать из используя средства «Фотошопа». Для начала рассмотрим самый простой способ, после которого фотография превратится в черно-белый рисунок карандашом.
Работа с красками
Как сделать фото как нарисованное красками? С помощью специального фильтра, разработанного компанией Adobe, который находится в свободном доступе в интернете — Pixel Bender. В версии Ps6 он уже предустановлен, и в русскоязычном варианте называется «Масляная краска» и находится в верхнем меню в графе «Фильтр».
Такой эффект особенно хорошо смотрится на фотографиях каких-нибудь мест: старинных зданий, пейзажей и натюрмортов. Применять его к фотографиям человека тоже можно, но результат может быть неоднозначным.
Использовать этот способ редактирования еще легче, чем предыдущий: вы просто открываете нужное фото, затем переходите в верхнем меню «Фильтр — Масляная краска…», после чего открывается дополнительное окно фильтра, в котором вы, изменяя настройки, сразу видите будущий результат. Изменяются два основных параметра — свойства кисти и освещение. Итоговая картинка получается очень красивой, а главное, кажется, что она действительно нарисована с помощью кистей и красок.
Изменяются два основных параметра — свойства кисти и освещение. Итоговая картинка получается очень красивой, а главное, кажется, что она действительно нарисована с помощью кистей и красок.
И напоследок
Как упоминалось выше, существует множество вариантов того, как сделать фото как нарисованное, как создать действительно запоминающийся рисунок способом обработки фотографий. Можно добиться эффекта мультика, карикатуры, комикса, картины, наброска. Список можно продолжать столько, на сколько хватит вашей фантазии. Возможности в среде графических редакторов практически безграничны — нужно только не бояться учиться. Устанавливайте PhotoShop, начинайте с простого, постепенно повышая мастерство, и вы добьетесь отличных результатов!
Как конвертировать изображения и рисунки в векторную графику с помощью Adobe Illustrator
Преобразование картинок, нарисованных от руки рисунков и фотографий в векторную графику требует только одной функции в Adobe Illustrator: Трассировка изображения. Хотя он работает безупречно с простыми рисунками и рукописными надписями, он гораздо более сложный инструмент при работе с фотографиями.
Хотя он работает безупречно с простыми рисунками и рукописными надписями, он гораздо более сложный инструмент при работе с фотографиями.
Почему вы хотите сделать это в первую очередь? Ну, файлы изображений, созданные в таких программах, как Photoshop, и фотографии, сделанные с помощью камер, состоят из крошечных маленьких точек (называемых пикселями). Когда вы масштабируете пиксельное изображение, оно теряет качество и может даже стать размытым.
С другой стороны, векторная графика — это масштабируемое изображение, которое вы можете уменьшать или увеличивать по своему усмотрению без потери качества.
Функция трассировки изображения
Чтобы получить доступ к этой функции, перейдите на Окно > Трассировка изображения открыть панель. В этой панели. Перед настройкой любых параметров убедитесь, что предварительный просмотр опция отмечена Это позволит вам протестировать различные настройки, прежде чем выбрать один и применить его к своему изображению.
Предусмотрено 11 предустановок: от фотографий с высокой и низкой точностью до 3-, 6- или 16-цветных векторов, до черно-белых и серых векторов. Вы также можете преобразовать свои изображения в эскизные рисунки, силуэты, штриховые рисунки или технические рисунки.
Вы также можете вручную настроить количество цветов и выбрать один из трех режимов: цветной, черно-белый и оттенки серого, чтобы вы могли найти идеальные настройки для вашего конкретного изображения.
Мощь функции трассировки изображения действительно проявляется, когда вы используете ее в PNG, простых фотографиях с белым фоном или простых клипах.
Как только вы получите настройку, как вы хотите, нажмите расширять Кнопка в меню в верхней части экрана. Это преобразует каждую часть вашего изображения в отдельные редактируемые пути. Щелкните правой кнопкой мыши свое изображение и нажмите Ungroup если вы хотите редактировать или изменять цвета отдельных разделов.
Трассировка изображения, используемая в Clip Art
Чтобы использовать трассировку изображений в графических изображениях, лучше всего использовать файл PNG без фона или JPG с белым фоном. Если есть белый фон, вы можете удалить его после того, как вы закончили использовать функцию трассировки изображения — просто выберите инструмент прямого выделения (сочетание клавиш A), выберите белый фон и удалите его. (Если у вас есть Photoshop, вы также можете использовать инструмент Magic Eraser, чтобы удалить белый фон. Используйте сочетание клавиш Е чтобы получить к нему доступ.)
Если есть белый фон, вы можете удалить его после того, как вы закончили использовать функцию трассировки изображения — просто выберите инструмент прямого выделения (сочетание клавиш A), выберите белый фон и удалите его. (Если у вас есть Photoshop, вы также можете использовать инструмент Magic Eraser, чтобы удалить белый фон. Используйте сочетание клавиш Е чтобы получить к нему доступ.)
Чтобы увидеть весь процесс в действии, посмотрите видео ниже:
Рисованной каракулей или ручной надписи
Функция «Трассировка изображения» стала еще эффективнее при использовании нарисованных от руки рисунков или рукописных надписей. Отсканируйте нарисованные от руки рисунки и перенесите их на свой компьютер, и выполните следующие действия:
- Первое, что вы захотите сделать, — это затемнить своих черных и сделать их белее.
 Вы можете сделать это в Photoshop, используя Уровни или вы также можете сделать фотографию с помощью телефона и отредактировать ее с помощью приложения, такого как Scanner Pro (которое на самом деле предназначено для сканирования квитанций).
Вы можете сделать это в Photoshop, используя Уровни или вы также можете сделать фотографию с помощью телефона и отредактировать ее с помощью приложения, такого как Scanner Pro (которое на самом деле предназначено для сканирования квитанций).).
- Откройте изображение в Illustrator и вернитесь к функции «Трассировка изображения», и настройка, которая, вероятно, будет работать лучше, Черное и белое установка. Вы также можете отрегулировать порог, если выберете — чем выше порог, тем толще ваши линии.
- Последний необязательный шаг — очистка рисунков с помощью инструмента «Перо». Если у вас есть планшет Wacom или iPad Pro, загруженный с Astro Pad, это значительно упростит этот процесс, но тот же самый вид может быть достигнут с помощью мыши — это может занять немного больше изящества. Выберите инструмент Карандаш (сочетание клавиш N).
- Нажмите на опорную точку на пути, который вы хотите сгладить, и перетащите линию туда, где вы хотите, чтобы она была.
 Инструмент «Карандаш» сгладит любые недостатки или дрожание, которые появляются на вашем рисунке.
Инструмент «Карандаш» сгладит любые недостатки или дрожание, которые появляются на вашем рисунке.
Чтобы увидеть подробное объяснение этого процесса, посмотрите видео ниже:
Какой метод вы предпочитаете для преобразования изображений в векторы? Дайте нам знать об этом в комментариях.
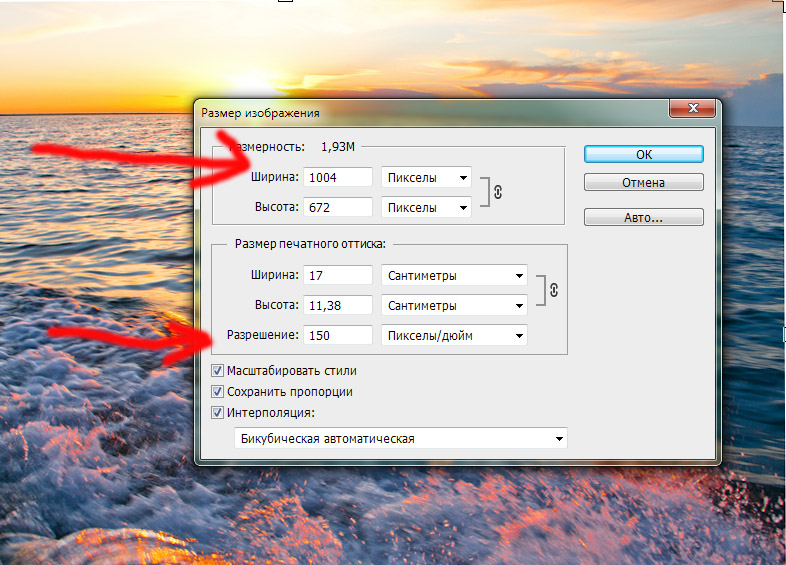
Топ 10 способов конвертировать картинку в HD-качество онлайн бесплатно
Автор: Kayla Morrison • 2021-09-08 10:58:40 • Проверенные решения
Как конвертировать файл JPEG низкого разрешения в высокое разрешение? ————— Вопрос от Quora
Если вы задавали себе вопрос: Как конвертировать картинку в высокое разрешение?, то вы, несомненно, попали на нужную страницу. Все хотят загрузить высококачественное изображение в Facebook или Twitter. Но что делать, если ваша веб-камера делает плохие снимки? Нанять профессионального фотографа? Конечно же, нет! Самое разумное — это конвертировать изображения в HD качество с помощью высококлассных сторонних приложений.
Но что делать, если ваша веб-камера делает плохие снимки? Нанять профессионального фотографа? Конечно же, нет! Самое разумное — это конвертировать изображения в HD качество с помощью высококлассных сторонних приложений.
Топ 10 способов конвертировать изображение в HD-качество онлайн бесплатно
Найдите больше идей для видео от сообщества Wondershare Video.
Часть 1. Общие знания об HD-изображениях
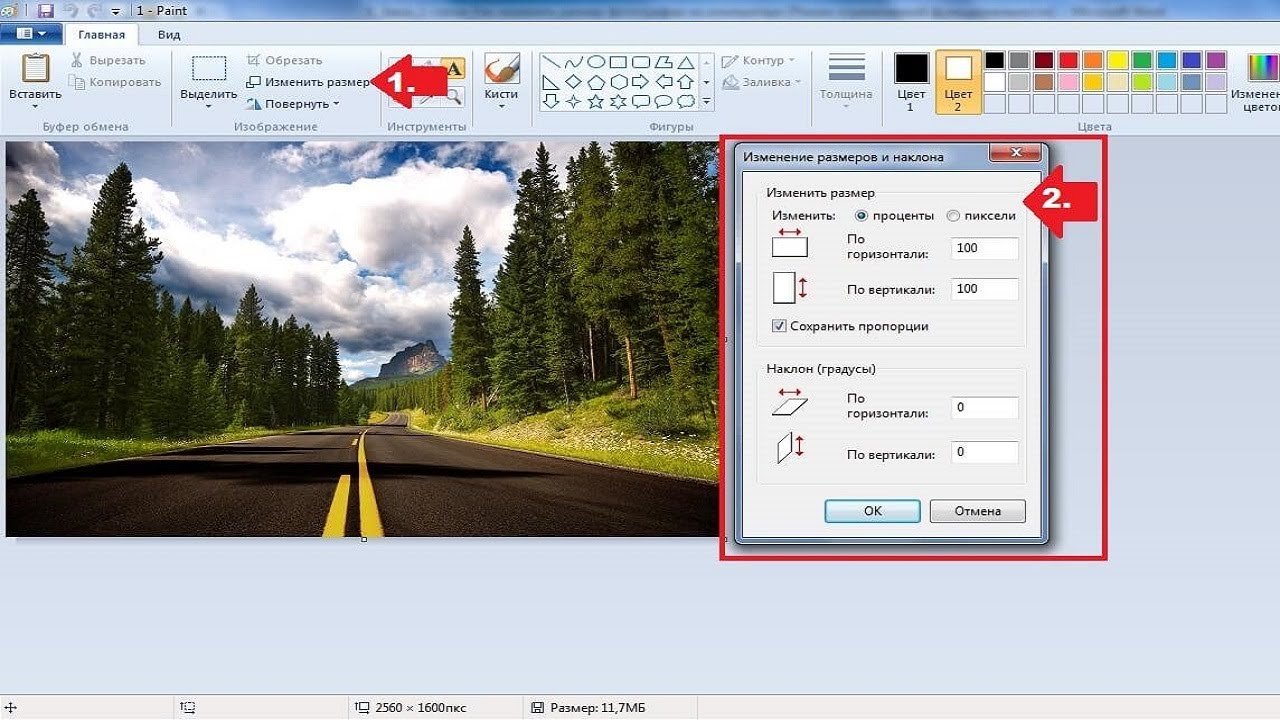
Если вы профессиональный фоторедактор, вы уже знаете, что вручную настроить разрешение не так-то просто, независимо от размера изображения. Еще хуже, если вы хотите изменить размер изображения на больший, потому что результат будет довольно размытым. Например, если клиент дает вам маленькую фотографию размером 500 x 500 при 72dpi, чтобы вы изменили ее размер до 4000 x 4000 при 300dpi, результат может оказаться не таким хорошим, как вам хотелось бы.
Кроме того, если вы хотите сделать фотографию большего размера, то вам нужно будет изменить ее размер.
В общем, сделать фотографию более высокого разрешения может быть не так просто, если у вас нет подходящих инструментов. В большинстве случаев только цифровые камеры могут снимать HD-фотографии с разрешением 1920 x 1080 пикселей. Такие фотографии должны идеально подходить для полноэкранного просмотра на широкоформатном экране типа HDTV.
К счастью, вы можете легко конвертировать фотографии в высокое разрешение с помощью стороннего приложения, как я покажу вам в этой статье
К счастью, вы можете легко конвертировать фотографии в высокое разрешение с помощью стороннего приложения, как я покажу вам в этой статье.
Часть 2. Лучший способ конвертации картинок в HD, который вы должны знать
Начнем с конвертирования изображений в HD-качество с помощью лучшего настольного конвертера изображений Wondershare UniConverter. С помощью этого простого в использовании приложения фоторедакторы могут регулировать качество изображения, а также его размер. Самая мощная функция этого конвертера — пакетная конвертация изображений. Кроме того, он может добавлять эффекты/водяные знаки, обрезать и конвертировать фотографии в различные стандартные форматы изображений.
Самая мощная функция этого конвертера — пакетная конвертация изображений. Кроме того, он может добавлять эффекты/водяные знаки, обрезать и конвертировать фотографии в различные стандартные форматы изображений.
- Пакетная конвертация стандартных изображений в HD-качество.
- Конвертируйте видео для мобильных устройств, таких как iPhone, iPad, телефон Huawei, Android и т.д.
- Загружайте видео с популярных сайтов, таких как YouTube, Dailymotion, Vevo и т.д.
- Скорость конвертации в 30 раз выше, чем у обычных конвертеров.
- Редактируйте, улучшайте и персонализируйте свой видеофайл.
- Загружайте/записывайте видео с YouTube и других 10 000 сайтов.
- Универсальный набор инструментов сочетает в себе метаданные видео, создание GIF, видеокомпрессор и рекордер экрана.
- Поддерживаемые ОС: Windows 10/8/7, macOS 11 Big Sur, 10.15, 10.14, 10.13, 10.12, 10.11, 10.10, 10.9, 10.8, 10.
 7, 10.6.
7, 10.6.
Шаг 1 Загрузите своё изображение.
Запустите Wondershare Image Converter на рабочем столе, затем выберите вкладку Toolbox и выберите инструмент Image Converter. Теперь вы можете начать загрузку изображений в программу.
Шаг 2 Конвертируйте изображения в другой формат, чтобы изменить качество изображения.
Вариант 1: Конвертируйте изображения в другой формат поочередно:
Далее нажмите, чтобы выбрать изображение, которое вы хотите изменить. Нажмите стрелку вниз рядом с Convert all images to:, чтобы выбрать формат изображения. Затем откройте окно Quality Settings, нажав на значок Gear icon рядом с надписью Convert all images to. Вы увидите всплывающее окно, с помощью которого можно настроить качество изображения. Вы также можете ввести желаемые пиксели вручную, прежде чем нажать кнопку OK для сохранения .
Вариант 2: Пакетная замена качества изображения:
Если вы хотите пакетно конвертировать несколько изображений в единый формат, нажмите Select All на верхней вкладке отображения. Затем нажмите кнопку Convert all images to, выберите формат вывода и нажмите на значок Gear в правом верхнем углу, чтобы выбрать качество вывода.
Затем нажмите кнопку Convert all images to, выберите формат вывода и нажмите на значок Gear в правом верхнем углу, чтобы выбрать качество вывода.
Шаг 3 Конвертируйте изображения в HD-качество.
Теперь задайте выходную папку для HD-изображений и нажмите кнопку Convert. Это так просто!
Часть 3. Другие 9 способов конвертировать изображение в HD бесплатно онлайн
Помимо Wondershare Image Converter, эти бесплатные сайты с открытым исходным кодом также конвертируют фотографии в HD-качество. Они просты в использовании и предлагают множество целевых форматов, а также другие инструменты для редактирования изображений.
1. Online-Convert
Online-Convert предлагает множество инструментов для редактирования файлов. Во-первых, он может кодировать между многими форматами изображений, включая SVG, BMP, TIFF, WBMP, PNG, JPG и другие. Вы также можете изменять размер изображения, цвет, пиксели и многое другое. Среди других доступных инструментов редактирования — конвертер архивов, аудиоконвертер, видеоконвертер, конвертер устройств и многое другое. К сожалению, в Online-Convert есть реклама и ограниченный размер загружаемых файлов — 100 МБ.
К сожалению, в Online-Convert есть реклама и ограниченный размер загружаемых файлов — 100 МБ.
Плюсы:
- Множество инструментов для редактирования файлов.
- Предлагает несколько форматов изображений.
- Простой интерфейс.
Минусы:
- Ограниченный размер загружаемых файлов. Наличие рекламы.
2. Convertio
Некоторые могут утверждать, что Convertio даже лучше, чем Online-Convert, с точки зрения дизайна и доступных форматов. В этом удобном интерфейсе, не содержащем рекламы, вы сможете конвертировать изображения в SVG, PNG, TIFF и другие 10+ форматов. Этот инструмент также предлагает аудиоконвертер, видеоконвертер, конвертер шрифтов и другие важные функции редактирования файлов. К сожалению, кроме конвертирования, он не предоставляет дополнительных функций редактирования изображений.
Плюсы:
- Удобный интерфейс без рекламы.
- Поддерживает несколько форматов изображений.
- Простота в использовании.

Минусы:
- Ограниченный размер загружаемых изображений — 100 МБ.
- Нет функций редактирования фотографий.
3. ConvertImage
ConvertImage — еще один бесплатный онлайн-редактор фотографий, который также предлагает множество инструментов. Здесь вы сможете конвертировать изображения в другие форматы, сжимать фотографии, делать идентификаторы фотографий, добавлять водяные знаки и многое другое. Сайт конвертации изображений прост в навигации и доступен на английском, испанском или итальянском языках.
Плюсы:
- Простота в использовании.
- Множество инструментов для редактирования фотографий.
- Бесплатный.
Минусы:
- Наличие рекламы.
- Невозможно конвертировать файлы в автономном режиме.
4. Onlinejpgtools
Onlinejpgtools — это бесплатный сайт для улучшения качества ваших изображений. Он позволяет конвертировать изображения, добавлять текст к изображениям, обрезать/изменять размер/поворачивать изображения, изменять качество изображения и многое другое. Самое главное, что он быстрый и простой в использовании, в отличие от многих конвертеров.
Самое главное, что он быстрый и простой в использовании, в отличие от многих конвертеров.
Плюсы:
- У него простой и понятный пользовательский интерфейс.
- Несколько инструментов редактирования.
- Бесплатный для всех.
Минусы:
- Невозможно конвертировать файлы в автономном режиме.
- Это не лучший вариант для новичков.
5. Onlineconvertfree.com
Следующим является Onlineconvertfree.com, который предлагает множество популярных пресетов для конвертации изображений. Он может конвертировать PNG в JPG, 7Z в ZIP, RAR в ZIP, MP3 в OGG и многое другое. Что касается редактирования изображений, Onlineconvertfree.com может обрезать, переворачивать, вращать, изменять размер, конвертировать и т.д. Однако бесплатная версия этого приложения имеет максимальный размер загружаемых изображений 100 МБ и содержит рекламу.
Плюсы:
- Простота в использовании.
- Множество функций редактирования.
- Приложение с открытым исходным кодом.

Минусы:
- Наличие рекламы.
- У него ограниченный размер загружаемых файлов.
6. Fixpicture
Fixpicture — это хорошо разработанный веб-сайт кодирования изображений, который поддерживает все популярные форматы изображений. От JPG и TIFF до ICO и ICNS — этот сайт конвертирует любые форматы изображений. Fixpicture также может изменять размер изображений, а также менять качество на «Хорошее», «Лучше» или «Лучшее». Однако Fixpicture предлагает только 3 МБ.
Плюсы:
- Простота в понимании.
- Несколько форматов вывода.
- Множество функций редактирования.
Минусы:
- Наличие рекламы.
- Ограниченный объем памяти для загрузки.
7. PS2PDF
Этот новый веб-сайт перекодирует ваши изображения в высококачественные форматы JPG, PNG или PDF. Он также может сжимать файлы изображений для экономии места на устройстве. Кроме того, PS2PDF имеет уникальную функцию, которая позволяет включать или отключать рекламу Google. Но с другой стороны, этот конвертер изображений предлагает небольшой объем памяти для загрузки фотографий.
Но с другой стороны, этот конвертер изображений предлагает небольшой объем памяти для загрузки фотографий.
Плюсы:
- Быстрая загрузка.
- Большая компрессия.
- Простота в использовании.
Минусы:
- Не является полностью бесплатным.
- Небольшой объем памяти для загрузки.
8. AConvert
AConvert — это приложение для конвертации фотографий, популярное среди большинства фоторедакторов. Оно может конвертировать ваши фотографии во множество форматов изображений, таких как EPS, JPG, PNG, DDS, GIF и так далее. Оно также может изменять размер, обрезать, объединять, сжимать, поворачивать, добавлять эффект и выполнять многие другие важные функции редактирования изображений. Однако максимальный размер файла изображения в AConvert составляет 200 МБ.
Плюсы:
- Простота в использовании
- Обширный список поддерживаемых форматов.
- Бесплатное.
Минусы:
- Ограниченный размер загружаемых файлов.

- Наличие рекламы.
9. IMGonline
Наконец IMGonline, который также имеет множество функций редактирования изображений. Он может изменять размер изображений, сжимать, добавлять эффект, улучшать и конвертировать. Кстати, о конвертировании: он поддерживает 100+ форматов изображений, включая CXF, WEBP, ORF, CALS и другие. Единственный недостаток — ограничение на загрузку 35 МБ.
Плюсы:
- Простота в использовании.
- Множество поддерживаемых форматов.
- Имеет дополнительные настройки.
Минусы:
- Маленький размер загружаемого файла.
- Бесполезная реклама в интерфейсе.
Как вы могли убедиться, эти сайты для конвертации изображений имеют такие недостатки, как назойливая реклама и ограниченный размер памяти для загрузки. Поэтому я рекомендую Wondershare UniConverter, если вам нужны неограниченные возможности конвертирования файлов.
Как конвертировать форматы jpg, png, gif, tiff, bmp на Mac
Приложение Просмотр традиционно не пользуется большой любовью «маководов». И совершенно зря, ведь оно умеет не только отображать и редактировать картинки, но и одну очень полезную вещь – конвертировать их из одного формата в другой (например, из .jpg в .png).
И совершенно зря, ведь оно умеет не только отображать и редактировать картинки, но и одну очень полезную вещь – конвертировать их из одного формата в другой (например, из .jpg в .png).
♥ ПО ТЕМЕ: Как на Mac набрать символ доллара $, рубля ₽, евро € и т.д.
Просмотр работает с любым количеством изображений и всеми популярными форматами. В частности, поддерживаются GIF, ICNS, JPEG, JPEG-2000, BMP, Microsoft Icon, OpenEXR, PDF, Photoshop PSD, PNG, SGI, TGA и TIFF.
♥ ПО ТЕМЕ: Как настроить главный экран Mac (macOS) максимально эффективно.
Как перевести фотографии в другой формат на Mac
1. В Finder выберите группу изображений, кликните по ним правой кнопкой мышки и выберите Открыть. Альтернативные способы: нажмите ⌘Cmd + O или перетащите изображения на иконку приложения Просмотр в Dock.
2. Кликните мышкой по любой из фотографий в окне слева и нажмите комбинацию клавиш ⌘Cmd + A, чтобы выбрать их все. Альтернативный способ: в строке меню Правка → Выбрать все.
3. В строке меню нажмите Файл → Экспортировать выбранные изображения.
4. В появившемся окне нажмите Параметры и выберите тот формат, в который нужно конвертировать файл.
Для открытия полного списка форматов удерживая кнопку ⌥Option (Alt) на клавиатуре нажмите на выпадающее меню Формат.
5. Там же выберите путь для сохранения конвертируемых файлов (например, на рабочий стол).
Запустится процесс, на экране появится прогресс-бар. Если изображений много, конвертация может занять какое-то время, но в целом всё делается очень быстро.
Смотрите также:
как конвертировать скриншоты, картинки и т. д.
Проверенная комбинация копирования / вставки является основным продуктом продуктивности, но она может остановиться, когда вам нужно быстро получить текст из реального мира или существующие снимки экрана и изображения. Прочтите, как преобразовать изображения iPhone в текст, доступный прямо в буфере обмена.
Прочтите, как преобразовать изображения iPhone в текст, доступный прямо в буфере обмена.
Если вы хотите быстро преобразовать изображения в текст из Twitter, Интернета или собственные снимки экрана, или хотите получить данные из реального мира и упростить их сохранение, обмен и т. Д., IPhone — удобный инструмент для этого.
Хотя существует множество приложений, предлагающих сканирование OCR (оптическое распознавание символов) для iPhone и iPad (Genius Scan — отличный продвинутый вариант), гораздо реже можно найти приложение, которое немедленно конвертирует изображения и многое другое в текст прямо в буфере обмена.
Это важное различие, поскольку традиционные приложения для сканирования с OCR обычно заставляют вас сохранять новые документы в виде PDF-файлов (или других форматов), а затем вам нужно открыть PDF-файл, найти нужный текст и скопировать его. Итак, давайте рассмотрим варианты оптимизации процесса.
Связано: Протестировано: TextSniper — отличная утилита Mac для преобразования графики в текст
Как преобразовать изображения iPhone в текст
LiveScan для iPhone, iPad и Mac
В нашем тестировании это лучшее приложение для iPhone и iPad для преобразования изображений в текст, а также существует версия LiveScan для Mac. Приложение разработано Gentlemen Coders, которые создают популярное приложение для редактирования фотографий RAW Power для iOS / macOS.
Приложение разработано Gentlemen Coders, которые создают популярное приложение для редактирования фотографий RAW Power для iOS / macOS.
В использовании
В коротком процессе настройки вы можете выбрать, хотите ли вы определять «английский, французский, немецкий и т. Д.» или «Китайские иероглифы».
Приложение имеет простой и эффективный пользовательский интерфейс, где вы можете либо нажать / перетащить, чтобы преобразовать изображения в текст в реальном времени с помощью камеры, либо использовать изображения / снимки экрана из вашей библиотеки фотографий.
При использовании камеры iPhone вы можете нажать кнопку спуска затвора в LiveScan, чтобы заморозить изображение, а затем перетащить, чтобы выбрать то, что вы хотите преобразовать в текст (это не сохранит вашу библиотеку фотографий). Или для более быстрого преобразования вы можете нажать или перетащить текст, не используя кнопку спуска затвора.
Вы также можете нажать кнопку «Библиотека фотографий» слева от кнопки спуска затвора, чтобы выбрать изображение из собственной библиотеки.
В нашем случае LiveScan работает быстро и точно. После того, как он определит ваш текст, вы можете скопировать его, поделиться им, выполнить быстрый поиск Google или Google Translate с ним. Вы даже можете коснуться черного текстового поля, чтобы отредактировать его вручную.
Кроме того, для номеров телефонов, электронной почты, адресов и т. Д. Вы можете нажать и удерживать, чтобы получить контекстные параметры.
Еще один аспект, который нам нравится в LiveScan, — это политика конфиденциальности, она «никогда не сохраняет содержимое экрана и не передает его куда-либо».
Смотрите также
LiveScan для iPhone, iPad и Mac предлагает бесплатную семидневную пробную версию, а затем стоит 0,99 доллара в месяц, 5,99 доллара в год или всего 9,99 доллара за пожизненный доступ.
TextSniper
Мой коллега Бен Лавджой протестировал TextSniper для Mac. Он был очень впечатлен этим, сказав: «Я потрясен тем, насколько он хорош», благодаря его скорости и точности.
Было бы здорово увидеть его версию для iPhone / iPad, но пока это просто Mac-приложение TextSniper от разработчика Валерия Богукиса.
Примечательно, что в App Store есть «Text Sniper — Instant OCR», но я быстро понял, что это не то же самое приложение, что «TextSniper для Mac», первое — от другого разработчика и вообще не работает ( и похоже, что он был заброшен — последнее обновление в 2018 году). Так что держитесь подальше от iOS Text Sniper — Instant OCR app от Glyphin SPRL.
SnipCopy для iPhone и iPad
Еще одно приложение, с помощью которого мы пытались преобразовать изображения iPhone в текст, было SnipCopy. Приложение утверждает, что делает то же самое, что и LiveScan, и использует бесплатную модель с поддержкой рекламы.
К сожалению, нам не удалось заставить приложение работать, и оно выдает сообщение «Ошибка: механизм распознавания текста недоступен».
Приложение также не имеет такой полировки пользовательского интерфейса, как LiveScan. Но возникшая ошибка может быть временной проблемой, и SnipCopy может стоить того, если вы хотите попробовать бесплатный вариант.
Прочтите больше руководств по :
Сейчас читаютКонвертер картинок в ASCII — Хитрые инструменты
Как известно, каждое изображение состоит из пикселей. Пиксель — это маленькая точка, которую не видно невооруженным глазом. При преобразвании изображения в ASCII, каждый пиксель заменяется печатным символом, т.е. размер пикселя значительно увеличивается. Крупные изображения могут содержать очень большое количество символов.
Пиксель — это маленькая точка, которую не видно невооруженным глазом. При преобразвании изображения в ASCII, каждый пиксель заменяется печатным символом, т.е. размер пикселя значительно увеличивается. Крупные изображения могут содержать очень большое количество символов.
Например, следующиее изображение имеет размер 64×64 пикселей:
Если преобразовать это изображение в набор символов ASCII, то на выходе получится набор текстовых данных, содержащий 64 строки, в каждой из которых будет 64 символа.
##@@####
%+++++++++%%
-#@%%%=+++++%*
-@+++%-
%++=%
.@+=%=
-@++=%@
*%++==@:
. - .@++=%@- ..
-@@@%=@: @++=%* -@=%@@%:
@@==%#+== .*@@@%@@@%*. *%+#%==@@.
:@@===@=++++++++++++++=+=@===@%+
:%@@%@++++++++++++++++++@@@@%+
:@#++++++++++++++++++++++++##:
.@=@++++++%%%=++++++=%%=++++++@=@.
+==@++++=%. +%++@: :@=++++@==*
+=+@=+++== -: :%%. :. .%++++%@+=+
-%+=@++++== -##::%%.=#@ .%++++=@++%-
%++=@+++++=%. +@++@: :@=++++=#=+=@
-%+++@=+++++++%%%=++++++=%%=++++++=%#=+=@-
*=+++=@%%%%@@++++++=%%=++++++@@%%@@#%++=@:
:%+%@+%@+++%%==+++@####@+++==%%+==@@=%%=@:
.@+++++%#@%+@=+=+++%##%+++=+=@=@@#@=++%=#
+=+++===#@%#@#%=++=%%=++=@#@#%@#%%=+=%%*
@+++++++@##%==%%%====%%%==%##@==+=%%%@
@=+++++++=%@##@@%%%%@@##@%%=+++=%%%@
=%=++++++++====%%%%%%%==++++=%%=%=
.
- .@++=%@- ..
-@@@%=@: @++=%* -@=%@@%:
@@==%#+== .*@@@%@@@%*. *%+#%==@@.
:@@===@=++++++++++++++=+=@===@%+
:%@@%@++++++++++++++++++@@@@%+
:@#++++++++++++++++++++++++##:
.@=@++++++%%%=++++++=%%=++++++@=@.
+==@++++=%. +%++@: :@=++++@==*
+=+@=+++== -: :%%. :. .%++++%@+=+
-%+=@++++== -##::%%.=#@ .%++++=@++%-
%++=@+++++=%. +@++@: :@=++++=#=+=@
-%+++@=+++++++%%%=++++++=%%=++++++=%#=+=@-
*=+++=@%%%%@@++++++=%%=++++++@@%%@@#%++=@:
:%+%@+%@+++%%==+++@####@+++==%%+==@@=%%=@:
.@+++++%#@%+@=+=+++%##%+++=+=@=@@#@=++%=#
+=+++===#@%#@#%=++=%%=++=@#@#%@#%%=+=%%*
@+++++++@##%==%%%====%%%==%##@==+=%%%@
@=+++++++=%@##@@%%%%@@##@%%=+++=%%%@
=%=++++++++====%%%%%%%==++++=%%=%=
. @%==@@%%%@@=++++++=@@%%%@@%=%@.
.#=+++++++=#=++%@++++++++%#.
=++++=%++++=#%%@+++++%=+++%=
@+@=+%%+=@+=@##@++%%+=@++@%#
:%@=+%%+=@=%# ##%=%=+=%+=#@-
@%==@@%%%@@=++++++=@@%%%@@%=%@.
.#=+++++++=#=++%@++++++++%#.
=++++=%++++=#%%@+++++%=+++%=
@+@=+%%+=@+=@##@++%%+=@++@%#
:%@=+%%+=@=%# ##%=%=+=%+=#@-
Как видите, размер изображения в ASCII увеличился в несколько раз. Если конвертировать в ASCII обычную фотографию, то символов может быть так много, что изображение просто не уместится на экране.
Крупные (более 500px — хотя это тоже много) изобаржения будут уменьшены автоматически.
Как преобразовать нарисованную от руки иллюстрацию в цифровую графику
Ниже приведено руководство по использованию Adobe Illustrator для преобразования рисованной иллюстрации в цифровую графику. В частности, мы будем использовать функцию Illustrator Image Trace для преобразования рисунка в векторное изображение. Векторное изображение состоит из большого набора точек, которые можно бесконечно масштабировать (увеличивать или уменьшать) без потери разрешения.
Векторное изображение состоит из большого набора точек, которые можно бесконечно масштабировать (увеличивать или уменьшать) без потери разрешения.
Чтобы начать процесс подготовки иллюстрации для Интернета, сделайте фотографию с высоким разрешением (8.3 мегабайта) на iPhone 6. Сканера под рукой не было.
Настройка холста
В Adobe Illustrator откройте новый файл с профилем Web , размером 1280 x 800 пикселей и альбомной ориентацией. Это достаточно большой холст, чтобы создать изображение, достаточно большое, чтобы его можно было установить как изображение функции в Storybench.
Загрузите фотографию, щелкнув Поместить… в меню Файл .
Обрезка фото
Мы хотим использовать функцию Clipping Mask , чтобы обрезать фотографию и удалить всю лишнюю информацию, которую нет смысла отслеживать или даже включать. В меню Object щелкните Clipping Mask , а затем Make .
Затем перетащите границы, чтобы обрезать фотографию.
Преобразовать в оттенки серого и растрировать
Затем мы конвертируем рисунок в оттенки серого, что, как мне сказали, упрощает отслеживание в Adobe Illustrator.В меню Edit выберите Edit Colors , а затем Convert to Grayscale .
Затем растрируйте изображение, чтобы можно было его проследить. Щелкните Rasterize… в меню Object . Выберите Grayscale под Color Model .
Трассировка изображения
А теперь самое интересное. Выбрав иллюстрацию, щелкните Image Trace в меню Window .
Затем установите флажок рядом с Preview . Сдвигая кнопку «Порог», вы можете сделать линии толще или светлее.
Далее мы хотим преобразовать изображение трассировки в вектор, то есть в набор точек. Перейдите в меню Object , выберите Image Trace и нажмите Expand .
Перейдите в меню Object , выберите Image Trace и нажмите Expand .
При более внимательном рассмотрении можно увидеть точки, составляющие каждую часть иллюстрации.
Разгруппировать точки
Далее мы хотим разгруппировать точки. Это позволит нам перемещать отдельные элементы или меньшие подмножества точек, например, если мы хотим отодвинуть судью подальше от игрока. Выберите Разгруппировать в меню Объект . Иногда вам может понадобиться разгруппироваться несколько раз.
Мы также можем выбрать подмножества точек и перегруппировать их. После того, как вы выбрали эту подгруппу (с помощью клавиши Shift , чтобы помочь), щелкните Group в меню Object .Здесь мы переместили игрока подальше от судьи.
Добавление цвета
Поскольку футболист был смоделирован по образцу игрока Сиэтл Сихокс, мы решили сделать его синим. Чтобы скопировать цвет из изображения, Файл > Поместите… снимок экрана с цветом на свой холст. (Я сделал снимок экрана с логотипом Seattle Seahawks).
Чтобы скопировать цвет из изображения, Файл > Поместите… снимок экрана с цветом на свой холст. (Я сделал снимок экрана с логотипом Seattle Seahawks).
Чтобы создать образец с этим конкретным оттенком синего, мы хотим открыть поле Swatches из меню Window .Затем щелкните инструмент «Пипетка» в левом меню и щелкните снимок экрана с цветом.
Он будет отображаться как основной цвет в вашем окне образцов. Щелкните значок New Swatch , который находится в правом нижнем углу, слева от значка корзины. Вам будет предложено сохранить новый образец. Щелкните ОК . Теперь он будет сохранен в вашем списке образцов цвета.
Выберите футболиста, перетащив инструмент «Выделение» (или черный указатель в левом верхнем углу) по всем точкам футболиста.Когда проигрыватель выбран, нажмите на новый образец, который вы только что создали. Вуаля.
Вуаля.
Удалите цветной снимок экрана и экспортируйте изображение, используя Файл > Экспорт…
Здесь есть несколько важных опций. Убедитесь, что Use Artboards выбран, чтобы включить весь холст, над которым вы работали. Если этот флажок не установлен, экспортируемое изображение будет иметь высоту и ширину ровно столько, сколько элементов, которые вы проследили, то есть игрока и ссылки. Щелкните Экспорт .В следующем поле PNG Options вы можете выбрать White , Black , Transparent или Other из раскрывающегося меню Background Color . Прозрачный отлично подходит для наложения PNG-изображений на другие изображения.
Мы выбрали белый цвет и получили:
Все изображения благодаря Luna Bajak.
Редактором Storybench является Алешу Баяк, научный журналист и бывший научный сотрудник Knight Science Journalism в Массачусетском технологическом институте. Он выпускник Science Friday, основатель LatinAmericanScience.org и страстно желает преодолеть разрыв между журналистами, разработчиками и дизайнерами.
Он выпускник Science Friday, основатель LatinAmericanScience.org и страстно желает преодолеть разрыв между журналистами, разработчиками и дизайнерами.
Как преобразовать фотографии в рисунки с помощью GIMP | Small Business
Автор: Дэн Кетчум Обновлено 28 августа 2018 г.
Являясь частью сообщества бесплатного программного обеспечения GNU, GIMP — аббревиатура от GNU Image Manipulation Program — предлагает экономную и эффективную альтернативу дорогостоящему программному обеспечению для редактирования изображений, таким как Adobe Photoshop, Macphun Luminar или Corel PaintShop.
Как и эти программы, инструменты GIMP позволяют обрезать, накладывать слои, корректировать цвет и иным образом изменять цифровые изображения. Инструменты включают в себя набор автоматических фильтров, которые воспроизводят различные стили графического дизайна и искусства, от мультфильмов до картин маслом. GIMP можно бесплатно загрузить и использовать на платформах Windows, Linux и OS X, и по состоянию на август 2018 года он достиг версии 2. 10.6. Тем не менее, его базовый визуальный интерфейс остается довольно согласованным для разных платформ и версий, поэтому процесс преобразования фотографии в стиль рисования линий одинаков, независимо от того, как вы решите использовать программное обеспечение.Чтобы фотография выглядела как рисунок с помощью GIMP, вы будете придерживаться встроенных в программу фильтров.
10.6. Тем не менее, его базовый визуальный интерфейс остается довольно согласованным для разных платформ и версий, поэтому процесс преобразования фотографии в стиль рисования линий одинаков, независимо от того, как вы решите использовать программное обеспечение.Чтобы фотография выглядела как рисунок с помощью GIMP, вы будете придерживаться встроенных в программу фильтров.
Обвести изображение
Щелкните меню «Файл» GIMP и выберите параметр «Открыть», чтобы открыть фотографию, которую вы хотите использовать для создания штрихового рисунка. GIMP поддерживает форматы файлов цифровых изображений, включая JPEG, GIF, PNG и TIFF.
Если вы хотите, чтобы определенный участок фотографии выглядел как штриховая графика, выберите инструмент «Свободное выделение» на панели инструментов (нажмите «Инструменты», затем «Новая панель инструментов», чтобы отобразить панель инструментов).Чтобы использовать инструмент «Свободное выделение», нажмите и удерживайте кнопку выбора мыши и перетащите линию по изображению, чтобы создать контур — когда вы создаете замкнутый цикл, фильтр рисования линии будет влиять только на область внутри контура. Пропустите инструмент «Свободное выделение» и просто оставьте изображение как есть, чтобы полностью преобразовать изображение в штриховой рисунок.
Пропустите инструмент «Свободное выделение» и просто оставьте изображение как есть, чтобы полностью преобразовать изображение в штриховой рисунок.
Постеризация изображения
Щелкните «Цвета» среди опций, таких как «Файл» и «Инструменты» на верхней панели инструментов GIMP, и выберите «Постеризация». Появившийся ползунок позволяет уменьшить общее количество цветов на фотографии — от двух до 200 — в конечном итоге облегчая GIMP преобразование визуальных данных в изображение, похожее на рисунок.Отрегулируйте ползунок, чтобы выбрать меньше цветов для менее детального рисования линий и больше цветов для повышения уровня детализации.
Убедитесь, что установлен флажок «Предварительный просмотр», чтобы вы могли видеть, как перемещение ползунка повлияет на ваше изображение, а затем нажмите «ОК», когда закончите.
Применение фильтра
Теперь, когда ваша фотография получилась красивой и постеризованной, вы готовы применить эффект рисования линий. Нажмите меню «Фильтры», а затем выберите «Художественный» и «Мультяшный». Меню фильтра мультфильмов дает вам два варианта настройки: радиус маски и процент черного.Чем меньше радиус маски, тем более пунктирный эффект будет у вашего изображения. Увеличение процента черного ползунка придает чернильным линиям более толстый и смелый вид, а уменьшение делает их более тонкими.
Нажмите меню «Фильтры», а затем выберите «Художественный» и «Мультяшный». Меню фильтра мультфильмов дает вам два варианта настройки: радиус маски и процент черного.Чем меньше радиус маски, тем более пунктирный эффект будет у вашего изображения. Увеличение процента черного ползунка придает чернильным линиям более толстый и смелый вид, а уменьшение делает их более тонкими.
После того, как вы настроили параметры по своему вкусу, нажмите «ОК», чтобы применить фильтр.
Настройка внешнего вида
Хотя вам, возможно, подойдет эффект штрихового рисунка, фильтр Cartoon GIMP применяется сразу же, но несколько простых настроек действительно помогут добиться высокого качества.
Еще один проход с Posterize может придать изображению стиль поп-арт, напоминающий комикс, а обесцвечивание фотографии — выполняется нажатием кнопки «Цвета», а затем «Обесцветить» — создает простой высококонтрастный черно-белый вид. . Также в меню «Цвета» опция «Яркость-Контрастность» открывает ползунки яркости и контрастности, которые вы можете настроить, чтобы придать конечному продукту ряд различных визуальных эффектов, от светлых и воздушных до темных и резких.
Как превратить нарисованный вручную логотип в цифровой файл
Вам интересно, как превратить нарисованный от руки набросок в цифровой логотип, но не знаете, с чего начать? Имея все возможности для создания графики с помощью компьютера, многим людям все еще удобнее рисовать идеи своих логотипов физически.Они ценят такой контроль при создании представительства своего бренда. Единственная проблема в таком случае — превратить этот логотип в изображение, которое действительно можно использовать в Интернете и в маркетинговых целях.
К счастью, оцифровка этого изображения не невозможна. Хотя это многоэтапный процесс, в нем нет ничего, что требовало бы компьютерных навыков сверх того, с чем может справиться большинство людей. Вместо этого нужно просто получить руководство, которое проведет вас через весь процесс.
Продолжайте читать, чтобы узнать, как превратить рисунок в логотип.
Растровые и векторные изображения
Самый простой способ превратить рисунок в цифровое изображение — это сфотографировать его. Вам все равно нужно обрезать окружающее пространство, но у вас будет цифровое изображение, которое можно использовать в других отношениях, верно?
Вам все равно нужно обрезать окружающее пространство, но у вас будет цифровое изображение, которое можно использовать в других отношениях, верно?
Не совсем так. Цифровые изображения известны как растровые изображения. Это означает, что они определяются пикселями, каждый из которых содержит информацию об общей картине. Например, на изображении линии горизонта пиксели, составляющие небо, синие, пиксели, составляющие солнце, желтые и т. Д.
Растровые изображения отлично подходят для сложных изображений. Они могут точно отображать сложные изображения определенных размеров. Недостатком является то, что изменение размера пикселей меняет четкость изображения. Попытка превратить маленькое растровое изображение в большое приведет к размытому и непригодному для использования изображению.
Векторное изображение, с другой стороны, определяется путями. Эти дорожки остаются неизменной формы независимо от размера. Это означает, что одно и то же изображение может быть любого размера и при этом оставаться неизменным. Хотя этот процесс не так эффективен при обработке всей информации, которую содержит что-то вроде изображения с камеры, он идеально подходит для более простых объектов, таких как логотипы. Он позволяет изменять размер одного и того же логотипа в соответствии с вашими потребностями в отображении, будь то визитная карточка, корпоративный баннер или логотип веб-страницы.
Хотя этот процесс не так эффективен при обработке всей информации, которую содержит что-то вроде изображения с камеры, он идеально подходит для более простых объектов, таких как логотипы. Он позволяет изменять размер одного и того же логотипа в соответствии с вашими потребностями в отображении, будь то визитная карточка, корпоративный баннер или логотип веб-страницы.
Как оцифровать логотип
Итак, как преобразовать нарисованный от руки логотип в векторное изображение? На данный момент это даже не растровое изображение, а физическое свойство.
Шаг первый: завершите свой рисунок
Перед оцифровкой вашего логотипа убедитесь, что он настолько закончен, насколько это возможно.Ваш фокус здесь — контраст. Вы хотите, чтобы логотип максимально выделялся из остальной части страницы. Это значительно упростит процесс преобразования, если вы приложите усилия сейчас. Толстые черные маркеры отлично подходят для заполнения пробелов, а линейки помогут сохранить резкость краев.
Шаг второй: оцифровка вашего логотипа
Лучший способ перенести ваш логотип со страницы на экран — использовать сканер. Установите максимально возможное разрешение. Даже если значение параметра выше, чем вам может потребоваться, лучше иметь возможность уменьшить масштаб, если это необходимо.Если вы можете использовать слишком низкое разрешение, вы ограничены в своих возможностях. Стремитесь к разрешению 600 dpi (точек на дюйм).
Если у вас нет доступа к сканеру, изображение с цифровой камеры будет работать. Однако такие вещи, как освещение и складки страницы, могут негативно повлиять на ваш логотип, поэтому это не рекомендуется, кроме как в крайнем случае.
Шаг третий: откройте программу
Теперь, когда у вас есть цифровая копия вашего логотипа, вы можете открыть ее в своем программном обеспечении для редактирования.Photoshop — самый распространенный фоторедактор, но есть много бесплатных альтернатив. Независимо от того, какую программу вы используете, процесс будет одинаковым.
Прежде чем вы научитесь превращать рисунок в вектор, необходимо сделать несколько настроек. Начните с преобразования изображения в черно-белое, затем увеличьте контраст, чтобы логотип действительно выделялся. Яркость и экспозиция также могут помочь увеличить контраст. Используйте кисть и ластик, чтобы убрать лишние линии или затемнить любые пробелы.
Шаг четвертый: выделите свой логотип
Когда вы будете удовлетворены своими настройками, пора отделить логотип от фона вашего изображения.Этот процесс может отличаться в зависимости от программного обеспечения.
В Photoshop и аналогичном программном обеспечении у вас есть опция под названием paths . Эти пути могут быть использованы для отслеживания вашего изображения и могут быть изменены разными способами. Поскольку каждая программа предлагает несколько разный подход к этому, стоит потратить некоторое время на то, чтобы поиграть с различными вариантами, чтобы получить желаемый результат.
После того, как вы проследите все свои пути, у вас будет опция Make Work Path (как это называется в Photoshop), которая закрывает каждое выделение.Затем вы можете экспортировать файл в предпочитаемый формат.
Adobe Illustrator предлагает более быстрое решение. Он предлагает команду Image Trace , которая автоматически обнаруживает и создает пути вокруг вашего логотипа. Опять же, игра с различными настройками позволяет точно настроить преобразование.
Шаг пятый: экспорт файла
Создав векторные пути, вы можете экспортировать свой логотип в простой в использовании файл изображения. Этот файл можно изменить на любой размер без изменения четкости логотипа, что делает его практичным способом обозначить что угодно.Просто откройте его в редакторе фотографий и экспортируйте версию до нужного вам размера. Используйте его для своих логотипов и миниатюр в социальных сетях, а также в любых других маркетинговых целях.
Как превратить рисунок в логотип: последние мысли
Возможность воплотить свои идеи в работоспособные продукты невероятно расширяет возможности. Умение превратить рисунок в логотип — это навык, который имеет множество применений. Этот же процесс можно использовать для любого простого физического изображения, которое вы хотите оцифровать.
Умение превратить рисунок в логотип — это навык, который имеет множество применений. Этот же процесс можно использовать для любого простого физического изображения, которое вы хотите оцифровать.
Если вам нужен логотип для вашего бизнеса, но вы не знаете, с чего начать, сообщите нам. Наша команда всегда рядом, чтобы помочь вам получить бренд, которого заслуживает ваша компания.
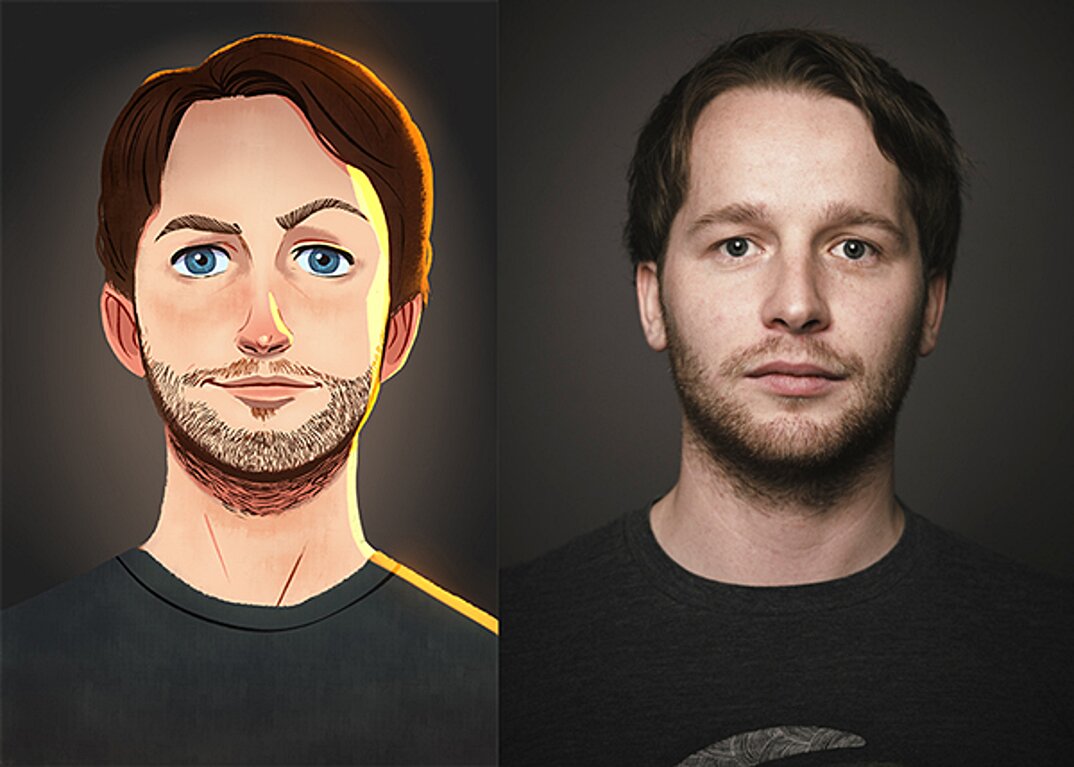
Этот искусственный интеллект DeepFaceDrawing превращает простые эскизы в портретные фотографии
Исследователи Китайской академии наук создали алгоритм глубокого обучения, который может превращать элементарные «наброски от руки» в гиперреалистичные фотографии, которые почти неотличимы от реальных портретов.
Технология описана в документе, выпущенном ранее в этом месяце, и будет продемонстрирована на конференции SIGGRAPH этого года (только онлайн) в июле, и хотя это не первая реализация так называемого «преобразования эскиза в изображение». , »Результаты намного превосходят предыдущие реализации.
Они достигли этого, обрабатывая сначала каждую черту лица локально, а затем лицо в целом, в основном присваивая вероятность каждой особенности. Таким образом, вам не понадобится профессиональный набросок для создания реалистичного изображения, но чем лучше набросок, тем лучше и точнее будут результаты.Более того, программное обеспечение может работать практически в режиме реального времени, как вы можете видеть из демонстрационного видео ниже:
Это не первый раз, когда исследователи создают ИИ, который превращает рисунки в «фотографии», ИИ не впервые использовался для создания фотореалистичных портретов людей, которых на самом деле не существует, но мы никогда не видели, чтобы такие результаты формировали столь невероятно базовые данные.
Но не верьте нам на слово, в этом кошмарном сравнении DeepFaceDrawing AI ( нижняя строка ) сравнивается с другими приложениями, выпущенными на данный момент. Справедливое предупреждение, чем более примитивен ИИ, тем ужаснее результаты:
Справедливое предупреждение, чем более примитивен ИИ, тем ужаснее результаты:
Исследователи признают, что система требует доработки, прежде чем она будет готова к работе в прайм-тайм. Например, в документе упоминается, что ИИ «в настоящее время не обеспечивает никакого контроля цвета или текстуры в синтезированных результатах
», что, например, поднимает вопросы о том, как ИИ будет обрабатывать вариации в расе. Кроме того, из-за недостатка данных для тренировки по большей части это ограничивается выстрелами в голову.
Все это, говорится в документе, будет рассмотрено в будущих итерациях по мере применения большего количества параметров и более широкого разнообразия обучающих данных.
Чтобы глубже погрузиться в технологию и понять, что именно здесь происходит, ознакомьтесь с полным текстом исследования по этой ссылке. Примечательно, что исследователи не упоминают о каких-либо потенциальных применениях этой технологии, но не требуется большого воображения, чтобы представить, что это может быть использовано правоохранительными органами для превращения элементарных набросков подозреваемых в полноценные портреты.
(через Engadget)
10 приложений для превращения фотографий с iPhone в рисунки
ФотографияiPhone никогда не перестает развиваться. Кажется, всегда есть новый увлекательный способ проявить еще больше творчества в своих изображениях. Благодаря множеству приложений для редактирования, имеющихся на рынке, теперь вы можете превращать свои фотографии в рисунки или другие виды произведений искусства. Фильтры рисования преобразуют ваше изображение в другой тип носителя, например мел, уголь, маркер или карандаш. Следуя нашим 30 лучшим приложениям для редактирования фотографий, мы представляем 10 творческих приложений, которые превратят ваши фотографии iPhone в рисунки или картины, как произведения искусства.Вы часто обнаруживаете, что некоторые люди могут даже не осознавать, что вы начали с простой фотографии.
Прежде чем мы начнем, одно небольшое примечание: лучшие изображения, которые можно превратить в рисунки или художественные работы, имеют высококонтрастные и минималистичные сцены — портреты и архитектурная фотография, как правило, хорошо работают с этими типами фильтров.
1. Artomaton
Откройте изображение и выберите разрешение рисунка и размер изображения, который может доходить до 4096 пикселей. Затем выберите художественный инструмент, который хотите использовать, и примените фильтр к своей фотографии.После применения фильтра вы можете настроить такие параметры, как плотность, толщину линии и длину штриха, а также можете добавить поля или виньетку вокруг всего изображения. По-настоящему уникальным Artomaton делает то, что вы можете выбрать угол, под которым свет падает на холст. Вы также можете снять видео о процессе редактирования, чтобы поделиться с другими или пересмотреть его в будущем.
- 5 инструментов для рисования на выбор
- 11 холстов на выбор
- Параметры фильтра: уголь, цветной карандаш, маркер, масло и эскиз
- Искажите изображение по шкале
- Сохраните изображение в высоком разрешении для максимально возможного качества
Подходит для: художников и фотографов, которые хотят пережить или поделиться процессом редактирования.
2. Просветите
Enlight — идеальное приложение для тех, кто хочет выполнять базовое редактирование фотографий, а также хочет превратить свои изображения в произведения искусства. Возможности включают эффекты рисования, правильное изображение, живописные эффекты и фильтры для фотографий. Чтобы преобразовать изображение в рисунок, перейдите в Художественную часть приложения и выберите инструмент «Эскиз». После того, как вы выбрали тип инструмента для рисования, который хотите использовать, вы можете дополнительно настроить его, нажав Инструменты.
- 16 предустановленных инструментов для создания эскизов с различной штриховкой и обводками
- Замаскируйте изображение, чтобы применить эффекты только к определенным частям
- Объединяйте фотографии и тексты, чтобы создать выдающуюся графику
- Создание абстрактных произведений искусства с двойной экспозицией
- Сохраните изображение в высоком разрешении для максимально возможного качества
Подходит для: Графических дизайнеров, как любителей, так и профессионалов.
3. Handy Photo
Handy Photo — еще одно универсальное приложение для редактирования, которое позволяет вам ретушировать, а также добавлять фильтры, рамки и текстуры. Получите доступ к инструменту «Скетч» в разделе «Фильтры». Измените интенсивность краев, яркость и силу фильтра эскиза с помощью значка в левом нижнем углу. Другие функции редактирования приложения включают настройку тона и цвета; ретушь; подвижные объекты с помощью инструмента Move Me; и текстурные наложения.
- Более 20 фото фильтров на выбор
- Маскирование с учетом краев позволяет применять эффекты к части изображения
- Маски эллиптического градиента и линейного градиента обеспечивают дополнительный контроль
- Инструменты редактирования на экране легко доступны
- Выберите рамку из набора, чтобы завершить свое творение
Подходит для: фотографов, которым нужен сверхбыстрый доступ к инструментам редактирования.
4. iColorama-S
После того, как вы импортировали изображение в iColorama-S, вы выберете размер разрешения — лучше всего выбрать самый высокий из предложенных. Затем нажмите «Меню», чтобы открыть категории. Чтобы получить доступ к инструменту «Скетч», перейдите в раздел «Стиль». Когда вы выбрали стиль эскиза, который хотите использовать, отрегулируйте его интенсивность с помощью ползунка «Непрозрачность» внизу. Измените окантовку и уровень тени с помощью значка «Установить» в правом нижнем углу. Обратите внимание, что когда вы сохраняете окончательное изображение, оно будет автоматически сохранено с размером разрешения, которое вы использовали для его импорта.
- Несколько живописных стилей, включая стиль эскиза для фильтра рисования
- 14 вариантов эскиза на выбор
- Всего более 300 эффектов
- Импорт и использование собственных кистей из Photoshop
- Присоединяйтесь к сообществу iColorama-S на Facebook
Подходит для: пользователей Photoshop, которые хотят использовать кисти, с которыми они уже знакомы.
5. Векторная камера Imaengine
Для немного другого вида, Imaengine Vector Camera превратит ваши фотографии в векторную графику или простые геометрические фигуры.Ваши изображения будут выглядеть намеренно неестественными или созданными на компьютере. Импортируйте изображение в приложение, затем выберите один из доступных фильтров, в том числе пластик, двухцветные трафареты и поп-арт. Каждый фильтр можно дополнительно редактировать, чтобы настроить цвет, детализацию и длину штриха.
- 30 вариантов фильтра на выбор
- Нарисуйте пальцем поверх фотографий
- Сделайте грубую обработку краев фотографии, чтобы она выглядела нарисованной от руки
- Сохранение изображений с высоким разрешением в различных форматах
- Импортируйте изображения в другие программы, например Adobe Creative Cloud или Dropbox
Подходит для: Всем, кто любит векторную графику или компьютерный стиль.
6. Perfect Image
Perfect Image — это не только приложение для редактирования, но и создание коллажей из нескольких фотографий. Откройте приложение, выберите значок «Фильтр», а затем выберите фотографию из альбома «Фотопленка» для редактирования. В разделе «Фильтр» можно выбрать один из пяти типов фильтров; используйте раздел «Искусство», чтобы превратить ваши изображения в рисунки с помощью таких фильтров, как «Карандаш» и «Мультфильм».
- Замаскируйте фотографию, чтобы применить фильтры к определенным областям
- Сложите разные фильтры для уникального внешнего вида
- Улучшение изображений с помощью текста и стикеров
- Выберите один из множества макетов коллажа
- Сохранить изображения в высоком разрешении
Подходит для: Потратьте дополнительное время на поиск идеального набора фильтров для совершенно уникального изображения.
7. Фотолаборатория
Photo Lab идеально подходит, если вы хотите превратить свои изображения в эскизы, картины или акварели. Помимо живописных фильтров, вы также можете выбирать границы, рамки и монтаж лица. Откройте приложение, затем выберите категорию эффектов, с которой хотите работать — в каждой категории будет несколько вариантов для просмотра. Photo Lab также имеет базовые функции редактирования, такие как регулировка цвета, обрезка, поворот, резкость и ретушь.
- Выберите фотографию из альбома «Фотопленка» или сделайте ее прямо на лету
- Доступно более 800 эффектов
- Создавайте поздравительные открытки к праздникам с помощью шаблонов электронных открыток
- Дополнительные фотофильтры, включающие цифровой дождь и пазл
- Сохраните свои иллюстрации в Фотопленку или поделитесь ими в социальных сетях
Подходит для: Добавление множества забавных эффектов к вашему изображению, помимо эскизов и живописных фильтров.
8. Prisma
Prisma черпает свои художественные фильтры из живописных стилей известных художников, таких как Пикассо и Ван Гог, а также предлагает фильтры с интересными узорами. Откройте Prisma и импортируйте изображение, а затем выберите один из различных фильтров. Для создания эффекта наброска используйте фильтры Curly Hair, Daryl Feril, #GetUrban, Heisenberg, Urban и Light Summer Reading. Отрегулируйте интенсивность фильтра, проведя пальцем по экрану (сдвиг влево уменьшает интенсивность, сдвиг вправо увеличивает).Обратите внимание, что Prisma не сохраняет изображения в полном разрешении, что будет проблемой, только если вы попытаетесь распечатать в большом размере.
- 30 различных художественных фильтров на выбор
- Загрузите новые стили из значка магазина
- Макет, похожий на Instagram, делает его удобным для пользователя
- Делитесь своими творениями с интернет-сообществом Prisma
- Также работает с видео
Подходит для: Настоящего ценителя искусства, у которого есть время опробовать несколько богатых художественных фильтров.
9. Нарисуй меня!
Превратите свои фотографии в мультфильмы или зарисовки с помощью таких инструментов, как мазок кисти и нанесение цветного покрытия. К специальным эффектам относятся черно-белые штрихи, штриховка и карандашный набросок. После применения фильтра вы можете управлять силой края, контрастом, непрозрачностью, яркостью и насыщенностью.
- Выберите из фильтров мультфильмов, рисунков и эскизов
- Доступно 7 различных эффектов эскиза
- Применяйте фильтры одним щелчком мыши
- Используйте режим разделения экрана, чтобы показать эскиз на половине изображения
- Поделитесь своими работами в социальных сетях
Подходит для: Просмотр незавершенной работы благодаря разделенному экрану.
10. Adobe PaintCan
Вместо простого добавления фильтра — как это позволяют другие приложения в этом списке — Adobe PaintCan дает вам инструменты, позволяющие вручную превратить вашу фотографию в произведение искусства. Вы закрасите изображение, чтобы имитировать желаемый художественный эффект.
- 6 кистей на выбор
- Инструменты интеллектуально анализируют вашу фотографию, чтобы применить эффект к области, которую вы проводите
- Используйте функцию увеличения для создания более мелких деталей с помощью маленьких кистей
- Используйте функцию уменьшения масштаба, чтобы покрыть большие области широкими кистями
- Создание готового изображения PaintCan менее чем за 10 минут
Подходит для: Настоящих художников, которые хотят взять экранную живопись в свои руки.
У каждого из этих приложений есть собственный набор фильтров, параметров настройки и функций, которые нужно изучить, и нет двух одинаковых приложений. Чтобы добиться идеального эффекта для вашего изображения, попробуйте несколько приложений, чтобы выбрать наиболее подходящее для вас. Не бойтесь накладывать эффекты — вы можете применить эффект эскиза в одном приложении, а затем загрузить изображение в другое приложение, например, чтобы добавить к нему эффект акварели. Мы будем рады видеть, что вы создаете — пометьте свои изображения тегом #Mobiography, чтобы поделиться ими с нашим сообществом!
пожаловаться на это объявлениеПревратите эскиз в цифровое искусство с помощью этого полного руководства от Shutterstock
Идея любого дизайнера начинается на бумаге, а затем преобразуется с помощью программного обеспечения.Изучите основные шаги по превращению вашего эскиза в цифровое искусство с этим подробным руководством.
Процесс создания набросков и идей является важным этапом в рабочем процессе каждого дизайнера и иллюстратора. Создаете ли вы новый шрифт, плакат или простую иллюстрацию, очень важно записать свои идеи на бумаге, прежде чем переносить их на компьютер.
Прочтите четыре основных совета по подготовке набросков для компьютера, а также пошаговые инструкции по оцифровке эскизов в трех различных программах для творчества: Illustrator, Photoshop и Procreate.
Основные советы, которые нужно знать перед оцифровкой
Прежде чем вы начнете оцифровывать свои работы, давайте сделаем несколько важных шагов, которые помогут вам на этом пути. Эти четыре совета обеспечат плавный переход от бумаги к программному обеспечению.
Совет 1. Всегда используйте чистый белый лист бумаги
Независимо от того, что вы рисуете, всегда важно начинать с чистого белого листа бумаги. Это гарантирует, что ваш рисунок будет правильно сканироваться позже.Цветная бумага может помешать процессу оцифровки.
Совет 2: Уточните свой набросок
Многие художники и дизайнеры предпочитают в общих чертах набрасывать идеи, прежде чем дорабатывать их позже. Когда у вас будет четкий рисунок, воспользуйтесь тонкой ручкой или маркером, чтобы отполировать эти схематичные линии. Ластики здесь также ваш друг, поскольку пятна и лишние линии часто могут затруднять сканирование и мешать процессу оцифровки. Чистые ластики очень важны, поскольку грязные ластики могут еще больше запутать ваши рисунки, размазав остатки грифеля карандаша.
Совет 3. Используйте кальку, чтобы пройтись по своим наброскам
Чтобы сделать мои рисунки еще дальше, мне нравится использовать кальку и просматривать мои оригинальные наброски. Этот тип бумаги слегка полупрозрачен, что дает вам возможность обводить оригинальные эскизы и еще больше совершенствовать их. Для дизайнеров, которые предпочитают иметь подробный эскиз, прежде чем переходить к этапу оцифровки, этот шаг является обязательным.
Совет 4. Отсканируйте бумагу с высоким разрешением
Сканирование эскизов — последний шаг перед их переносом в программное обеспечение для проектирования.Чтобы обеспечить плавный переход от бумаги к программному обеспечению, отсканируйте свои эскизы с разрешением 300 PPI (пикселей на дюйм) или более. Чем больше пикселей на дюйм, тем четче будет сканирование.
Сканирование с более высоким PPI обычно имеет более высокое качество из-за большей плотности пикселей. Отдельные пиксели в изображении с разрешением 300 пикселей на дюйм значительно меньше, чем в изображении с разрешением 72 пикселей на дюйм. Меньшие пиксели обеспечивают более плавное сочетание цвета и формы. Если вы превращаете свой набросок в векторное изображение, то плотность пикселей не так важна; Если вы оцифровываете свой набросок в Photoshop, решающее значение имеет плотность пикселей.
Отсканировав рисунок, перенесите его на флэш-накопитель, чтобы его можно было перенести на компьютер.
Оцифровка эскиза в Illustrator
Преобразование эскиза в вектор — один из моих любимых методов оживления рисунка. Обширная библиотека инструментов, цветов и эффектов Adobe Illustrator упрощает оцифровку. Более того, векторы обладают большим преимуществом при оцифровке ваших произведений искусства с их бесконечной масштабируемостью, плавными кривыми и меньшими размерами файлов.
Использованы текстуры из 50 Free Distressed Textures Pack.
Шаг 1. Загрузите отсканированное изображение в Illustrator
После того, как вы отсканировали изображение и перенесли его на рабочий стол, создайте новый документ в Adobe Illustrator с помощью Command + N . Импортируйте сканированное изображение с помощью Shift + Command + P , затем нажмите Place и щелкните монтажную область, чтобы увидеть всплывающий рисунок в Illustrator.
Назовите слой эскиза, дважды щелкнув Слой 1 на панели Слои и введя такое слово, как «Сканировать», затем добавьте еще один слой со сложенным квадратным значком . Сделайте то же самое для нового слоя и назовите его как-нибудь вроде «Вектор». Это помогает различать два слоя и помогает отслеживать прогресс в плане позже. Вы также можете переключить значок блокировки , чтобы заблокировать все элементы этого слоя, или переключить значок глаза , чтобы включить или выключить видимость слоя.
Шаг 2: Используйте инструмент «Перо», чтобы обвести эскиз
На верхнем слое начните рисовать контур вашего эскиза с помощью удобного инструмента «Перо» (P) . Вы можете редактировать кривые Безье по мере продвижения по эскизу или нанести на карту линию, а затем вернуться и отрегулировать кривые с помощью инструмента Anchor Point Tool (Shift + C) . Чтобы управлять отдельными кривыми Безье, удерживайте кнопку Option при перемещении рычагов Безье.
Промойте и повторяйте, пока не покроете весь набросок. Если некоторые из ваших рисунков содержат геометрические фигуры, ускорите рабочий процесс с помощью инструмента Shapes Tool , чтобы быстро нанести на карту эскизы. Теперь, когда мы обрисовали весь набросок, пришло время добавить немного цвета.
Шаг 3. Заливка цветом
Прежде чем назначать цвет своим фигурам, подумайте, какой тип цветовой схемы вы собираетесь использовать. Для моих растений, представленных ниже, я выбрал приглушенную палитру, чтобы придать своему дизайну ощущение ретро.Цвет особенно важен в дизайне, поэтому найдите время и найдите несколько цветовых палитр, которые лучше всего подходят для вашей композиции.
Вам нужно немного цветового вдохновения? Взгляните на эти 25 бесплатных ретро-палитр, 101 цветовую комбинацию или эти 20 сезонных палитр.
После того, как вы выбрали цветовую схему, импортируйте каждый оттенок в свою панель Swatches , чтобы упростить интеграцию цвета. С помощью инструмента Selection Tool (V) щелкните фигуру, а затем выберите образец цвета, чтобы добавить его в свой дизайн.Переключите цвета Fill и Stroke на цвета X . Чтобы переключить цвет обводки на заливку, нажмите Shift + X . Продолжайте назначать цвета, пока не заполните свой дизайн.
Сделайте шаг вперед в своей иллюстрации, экспериментируя с режимами наложения или добавляя градиенты, текстуры, кисти или зернистость.
Оцифровка эскиза в Photoshop
Хотя процесс оцифровки иллюстраций в Photoshop похож на Illustrator, он кардинально отличается.Работа в растровой программе означает, что ваша иллюстрация будет содержать пиксели и иметь ограничения масштабируемости. Вместо того, чтобы обводить эскиз кривыми Безье, вы можете пройтись по эскизу с помощью кистей, если у вас есть планшет, или заполнить эти контуры с помощью меню Color Range.
Шаг 1. Перенесите отсканированное изображение в Photoshop
Начните с перетаскивания изображения эскиза в программу Photoshop. Вы можете щелкнуть изображение правой кнопкой мыши и выбрать Открыть с помощью> Adobe Photoshop или перетащить изображение поверх значка Photoshop на рабочем столе или панели инструментов.Это откроет новый документ с вашим отсканированным изображением.
Вы можете изменить размер или повернуть сканированное изображение по мере необходимости с помощью команды Free Transform ( Command + T ). Щелкните и перетащите углы, чтобы изменить размер, или поместите курсор за пределы углов, которые нужно повернуть.
Шаг 2. Отрегулируйте контрастность и уровни
Поскольку многие эскизы будут немного светиться на экране, важно увеличить контраст и поэкспериментировать с Уровнями и Кривыми .На панели Layers вы можете вызвать эти корректирующие слои, щелкнув значок в виде полузаполненного круга и нажав «Уровни» или «Кривые». Переместите ползунки, чтобы увеличить интенсивность белого и черного в вашем эскизе.
Я предлагаю поиграть с этими неразрушающими корректировками, чтобы увидеть, какие из них лучше всего подходят для вашего эскиза. Если вас не устраивает корректировка, просто щелкните слой и нажмите клавишу Удалить .
После того, как вы настроили эскиз по своему вкусу, сожмите слои, нажав , удерживая Shift, Layer 1 и каждый корректирующий слой, затем нажав Command + E .
Шаг 3. Добавьте цвет к линиям
Теперь давайте украсим ваш набросок некоторыми цветами. Эту технику можно выполнить двумя способами: с помощью Color Range, чтобы выделить контуры в вашем эскизе, или с помощью кистей Photoshop. Если у вас есть планшет, вы можете легко просмотреть исходный набросок с помощью растровых кистей.
Прежде чем мы добавим цвет в вашу иллюстрацию, добавьте новый слой, нажав квадратный значок на панели Layers . Отсюда вы можете активировать инструмент «Кисть , » (B), , и точно настроить внешний вид кисти в меню «Параметры кисти , » (F5), , .
Чтобы перейти к маршруту «Цветовой диапазон», вернитесь к исходному слою с эскизом, затем перейдите на «Выделение»> «Цветовой диапазон» и щелкните пипеткой по белому фону.Это выделит все области вашего дизайна белым цветом. Уменьшите значение Fuzziness примерно до 12 , затем нажмите OK .
Инвертируйте активное выделение с помощью Shift + Command + I , затем активируйте новый слой, который вы только что создали. С помощью инструмента «Кисть » (B) закрасьте контур любым цветом по вашему выбору. При необходимости измените размер кисти на [ / ] .
Продолжайте закрашивать контуры, пока не раскрасите все аспекты иллюстрации. Когда вы закончите, нажмите Command + D , чтобы убрать выделение с марширующими муравьями.
Шаг 4: Закрасьте остальные цвета
Вернитесь к исходному слою с эскизом и активируйте инструмент Magic Wand Tool (W) . Щелкните оставшиеся части эскиза и залейте их инструментом «Кисть » (B) на слое над исходным слоем эскиза.Это гарантирует, что вы не раскрашиваете прямо на исходном эскизе; вместо этого вы добавляете цвет на отдельный слой. Продолжайте добавлять цвет, пока не заполните весь набросок.
Совет по выбору: при одновременном выборе нескольких элементов удерживайте нажатой клавишу Shift ; чтобы отменить выбор, нажмите и удерживайте кнопку Option .
Работа с эскизами в Procreate *
Приложение Procreate — это мощное приложение, предназначенное для создания эскизов, иллюстраций и создания прототипов произведений искусства.Он очень похож на настройку Photoshop в отношении библиотеки кистей, режимов слоев, различных эффектов и профиля растра. Но с его бесконечными функциями, инструментами и кистями это приложение для цифровых иллюстраций находится в особой лиге.
Procreate делает процесс оцифровки естественным; с помощью стилуса он отслеживает степень давления и угол его использования, имитируя ощущение настоящей ручки и бумаги.
* Подробную информацию о приложении Procreate можно найти в этом удобном руководстве.
Шаг 1. Импортируйте эскиз в Procreate
Начните с импорта эскиза в программу Procreate. Эскизное изображение можно сделать, сфотографировав иллюстрацию, или передать на iPad по электронной почте. Я просто сфотографировал эскиз, поскольку качество изображения не имеет значения при рисовании поверх исходного эскиза. В главном меню Procreate выберите Фото , а затем выберите изображение эскиза из Camera Roll .Procreate автоматически создаст новый документ, содержащий ваше изображение.
После того, как вы импортировали изображение, измените размер или поверните изображение по мере необходимости, выбрав значок стрелки на верхней панели инструментов. Выберите Uniform , затем перетащите синие углы по мере необходимости, чтобы изменить размер изображения. Нажмите Поверните на 45 градусов , чтобы повернуть изображение в документе.
Шаг 2: Используйте кисти для контуров
Здесь начинается все самое интересное; меню , , кисти, , , несомненно, является одним из лучших аспектов Procreate.Щелкните значок кисти в верхней части программы, чтобы открыть библиотеку кистей. У вас под рукой множество стандартных кистей, от карандашей до текстурированных кистей.
Перед тем, как обвести исходный эскиз, создайте новый слой, щелкнув значок плюс на вкладке Слои . Здесь очень важно сохранять последовательность и организованность слоев; для каждой формы создайте новый слой и переименуйте его соответствующим образом. Чтобы назвать свой слой, щелкните миниатюру слоя и выберите Переименовать .
Чтобы создать простой контур, я выбрал монолиниевую кисть в разделе Каллиграфия . Поэкспериментируйте с разными типами кистей, чтобы увидеть, что лучше всего подходит для вашей иллюстрации. Вы можете точно настроить параметры кисти, щелкнув имя кисти.
Нажмите на круг в верхней части программы, чтобы получить доступ к своим цветам. В приложении Procreate есть несколько способов изменить цвета. Вы можете просматривать оттенки на вкладках Disc , Classic , Value и Palettes .
Шаг 3. Заливка остальных цветов
Procreate заполняет цветом с помощью техники ColorDrop . Просто активируйте слой, к которому хотите применить активный цвет, затем щелкните и перетащите круг в замкнутое пространство. Если контур заключен, капля цвета заполнит пространство; если контур частично открыт, цветовая заливка распространяется на весь слой.
Промойте и повторите для остальных форм. Чтобы добавить некоторые текстурные элементы, активируйте команду Alpha Lock в миниатюре слоя и нарисуйте углем Charcoal или другой текстурированной кистью.
Изображение обложки через 32 пикселя.
Первоначально опубликовано Alex Clem в блоге Shutterstock здесь.
.
 Вы можете сделать это в Photoshop, используя Уровни или вы также можете сделать фотографию с помощью телефона и отредактировать ее с помощью приложения, такого как Scanner Pro (которое на самом деле предназначено для сканирования квитанций).
Вы можете сделать это в Photoshop, используя Уровни или вы также можете сделать фотографию с помощью телефона и отредактировать ее с помощью приложения, такого как Scanner Pro (которое на самом деле предназначено для сканирования квитанций). Инструмент «Карандаш» сгладит любые недостатки или дрожание, которые появляются на вашем рисунке.
Инструмент «Карандаш» сгладит любые недостатки или дрожание, которые появляются на вашем рисунке. 7, 10.6.
7, 10.6.


 - .@++=%@- ..
-@@@%=@: @++=%* -@=%@@%:
@@==%#+== .*@@@%@@@%*. *%+#%==@@.
:@@===@=++++++++++++++=+=@===@%+
:%@@%@++++++++++++++++++@@@@%+
:@#++++++++++++++++++++++++##:
.@=@++++++%%%=++++++=%%=++++++@=@.
+==@++++=%. +%++@: :@=++++@==*
+=+@=+++== -: :%%. :. .%++++%@+=+
-%+=@++++== -##::%%.=#@ .%++++=@++%-
%++=@+++++=%. +@++@: :@=++++=#=+=@
-%+++@=+++++++%%%=++++++=%%=++++++=%#=+=@-
*=+++=@%%%%@@++++++=%%=++++++@@%%@@#%++=@:
:%+%@+%@+++%%==+++@####@+++==%%+==@@=%%=@:
.@+++++%#@%+@=+=+++%##%+++=+=@=@@#@=++%=#
+=+++===#@%#@#%=++=%%=++=@#@#%@#%%=+=%%*
@+++++++@##%==%%%====%%%==%##@==+=%%%@
@=+++++++=%@##@@%%%%@@##@%%=+++=%%%@
=%=++++++++====%%%%%%%==++++=%%=%=
.
- .@++=%@- ..
-@@@%=@: @++=%* -@=%@@%:
@@==%#+== .*@@@%@@@%*. *%+#%==@@.
:@@===@=++++++++++++++=+=@===@%+
:%@@%@++++++++++++++++++@@@@%+
:@#++++++++++++++++++++++++##:
.@=@++++++%%%=++++++=%%=++++++@=@.
+==@++++=%. +%++@: :@=++++@==*
+=+@=+++== -: :%%. :. .%++++%@+=+
-%+=@++++== -##::%%.=#@ .%++++=@++%-
%++=@+++++=%. +@++@: :@=++++=#=+=@
-%+++@=+++++++%%%=++++++=%%=++++++=%#=+=@-
*=+++=@%%%%@@++++++=%%=++++++@@%%@@#%++=@:
:%+%@+%@+++%%==+++@####@+++==%%+==@@=%%=@:
.@+++++%#@%+@=+=+++%##%+++=+=@=@@#@=++%=#
+=+++===#@%#@#%=++=%%=++=@#@#%@#%%=+=%%*
@+++++++@##%==%%%====%%%==%##@==+=%%%@
@=+++++++=%@##@@%%%%@@##@%%=+++=%%%@
=%=++++++++====%%%%%%%==++++=%%=%=
.