Как в фотошопе отразить по горизонтали
Как отразить изображение в Photoshop
Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop. Некоторые из них простые и быстрые, дают удовлетворительные результаты, в то время как некоторые неприятно сложные, но создают идеальный эффект. Все они работают, если вы идете к одной и той же цели, просто нужно найти метод, который подходит вашему стилю.
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
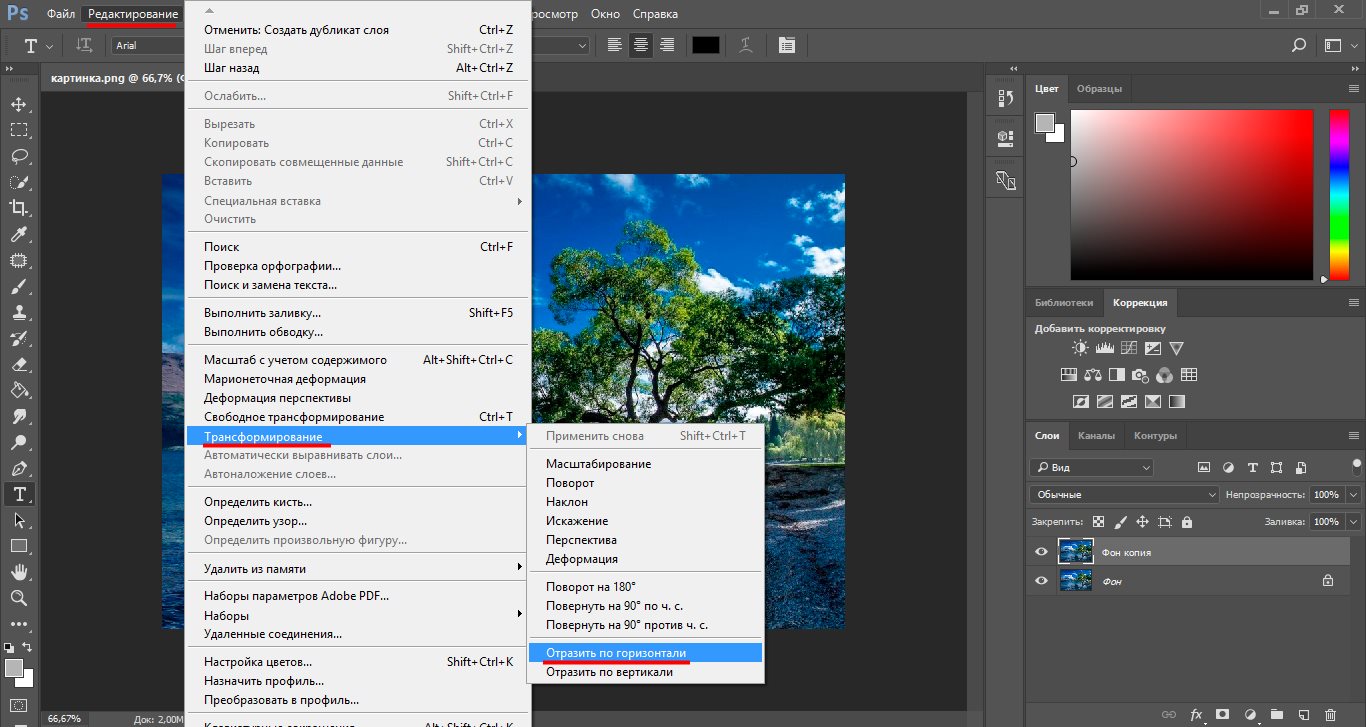
1. Используем команду «Отразить по горизонтали»
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
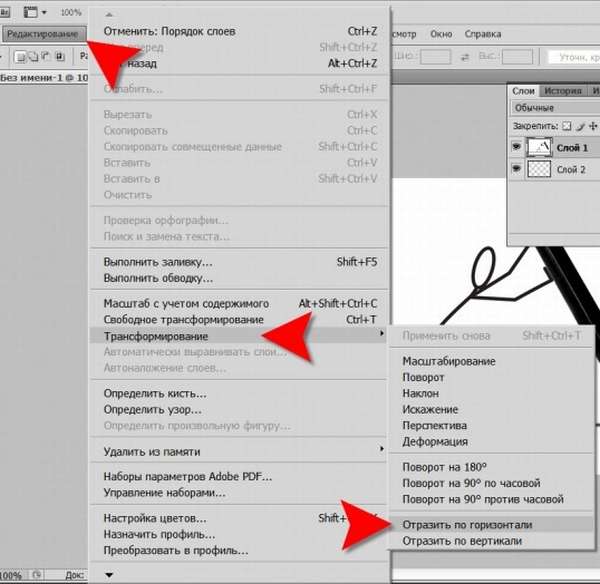
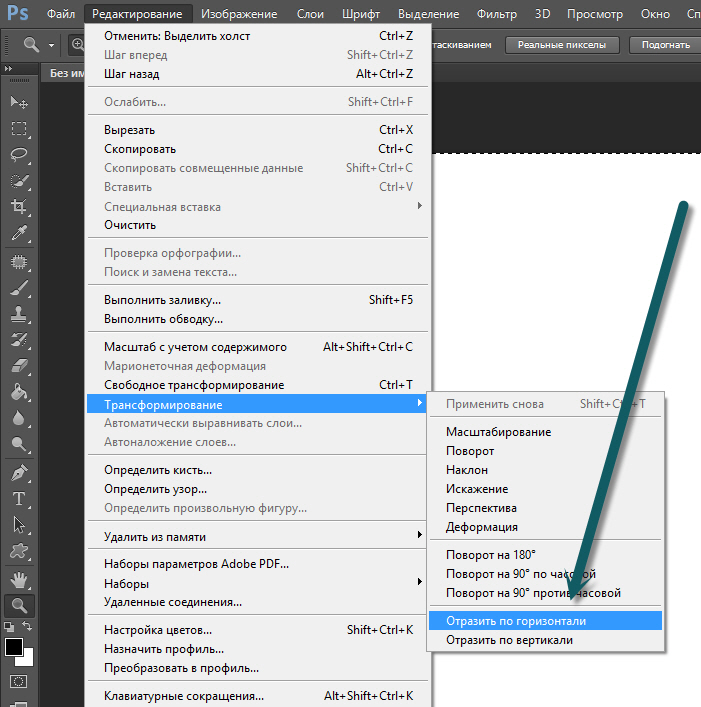
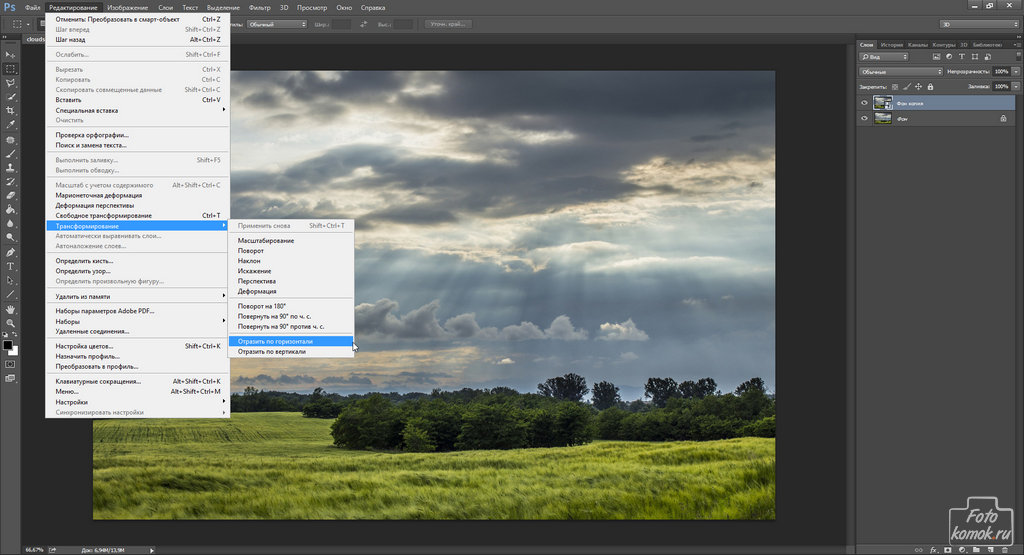
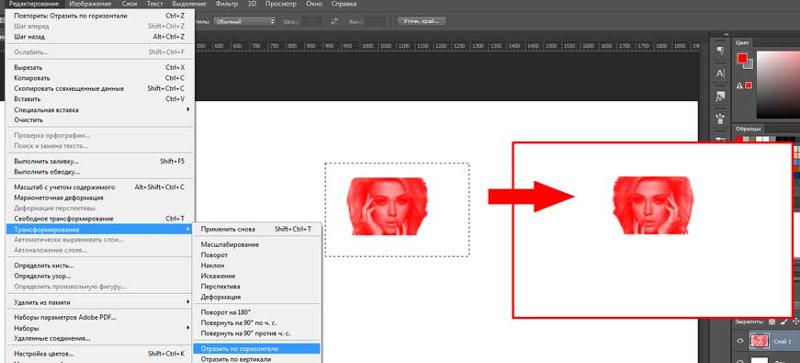
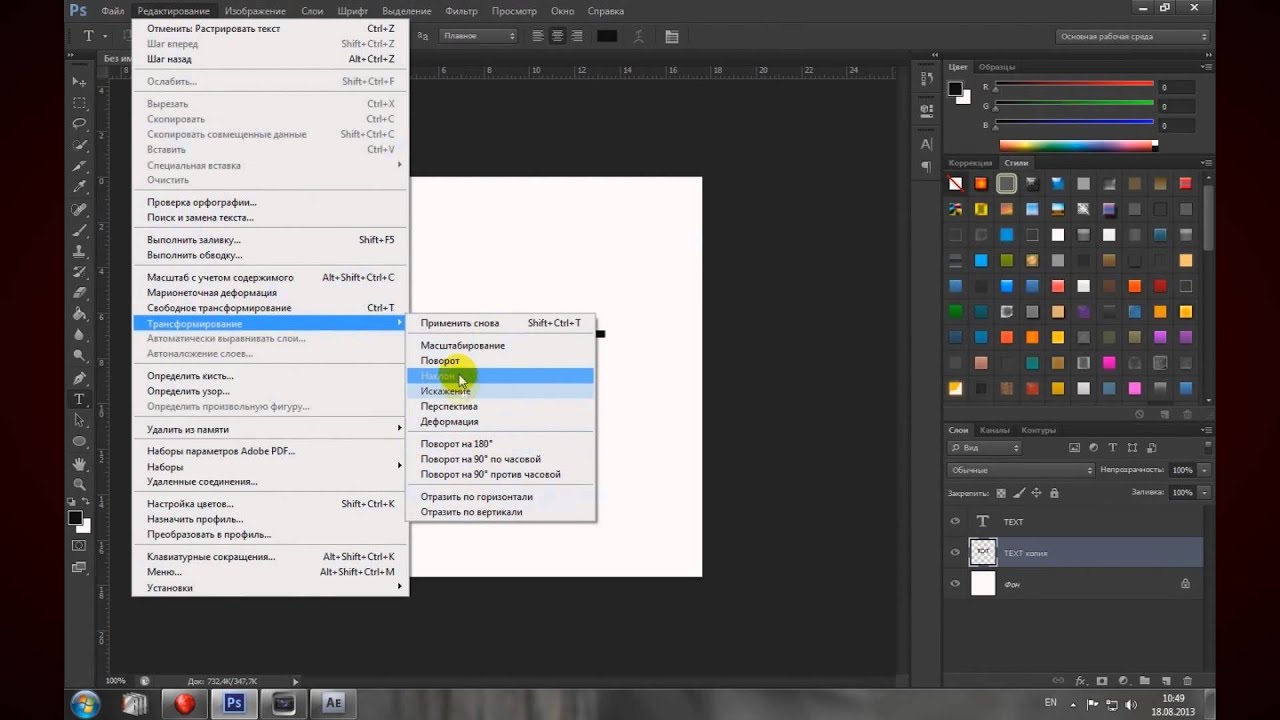
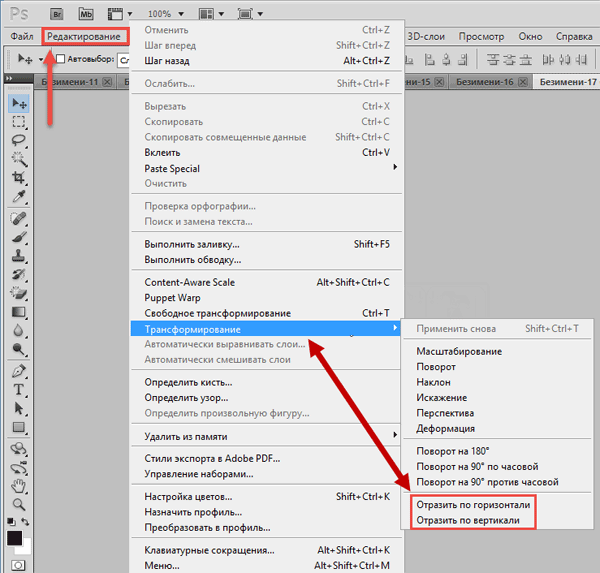
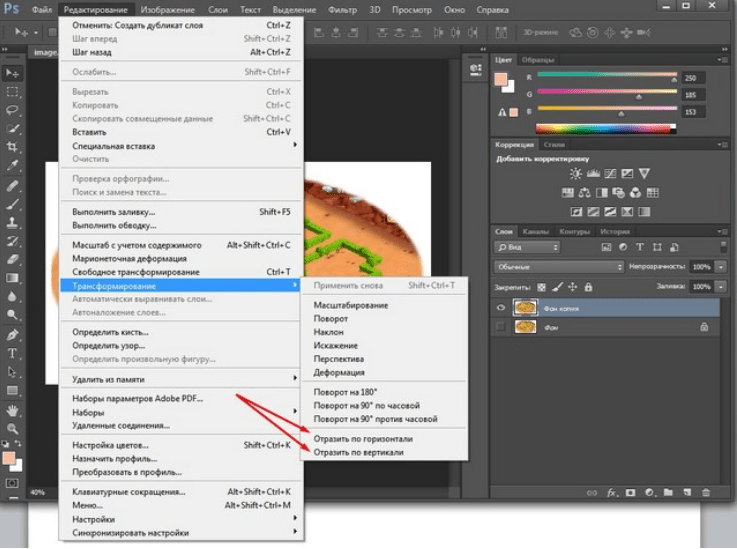
Идем в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).
Шаг 4
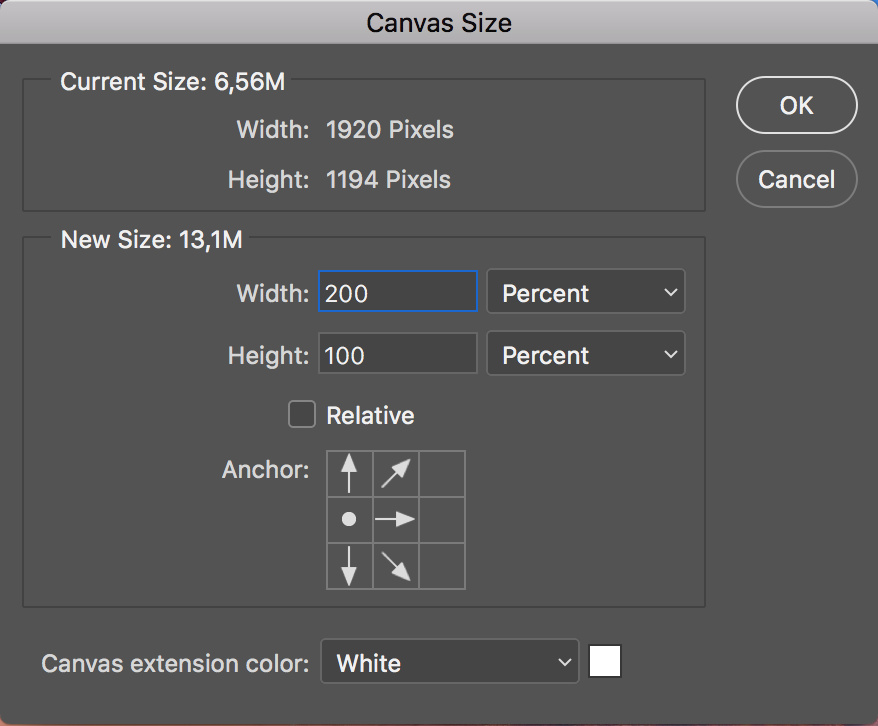
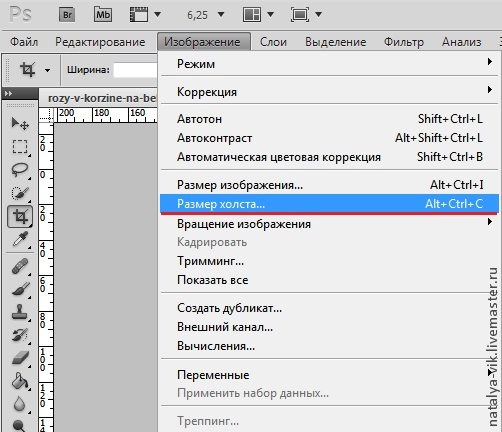
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
2. Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент
3. Отражаем с помощью опорных точек
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 4
Нажимаем на клавиатуре Ctrl+T.
Шаг 5
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.
4. Отражаем с помощью горячих клавиш
Шаг 1
Идем в меню Edit – Keyboard Shortcuts (Редактирование – Клавиатурные сокращения).
Шаг 2
Выбираем Application Menus (Меню программы).
Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).
Шаг 4
Щелкаем по опции Flip Horizontal (Отразить по горизонтали) и вводим любую комбинацию клавиш. В этом случае я установил свою «Ctrl + .». Нажимаем
Шаг 5
Открываем изображение в Photoshop.
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.
Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 9
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Автор: Diego Sanchez
Как зеркально отразить фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 06.12.2017
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
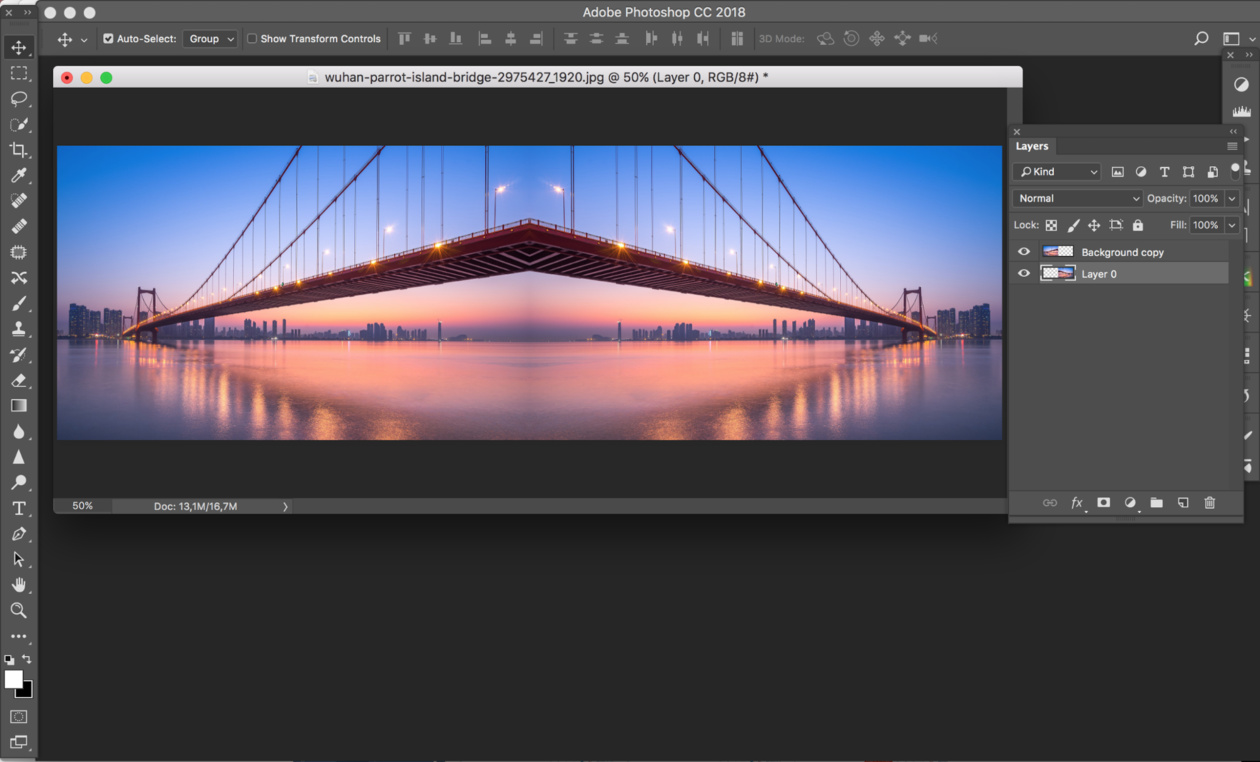
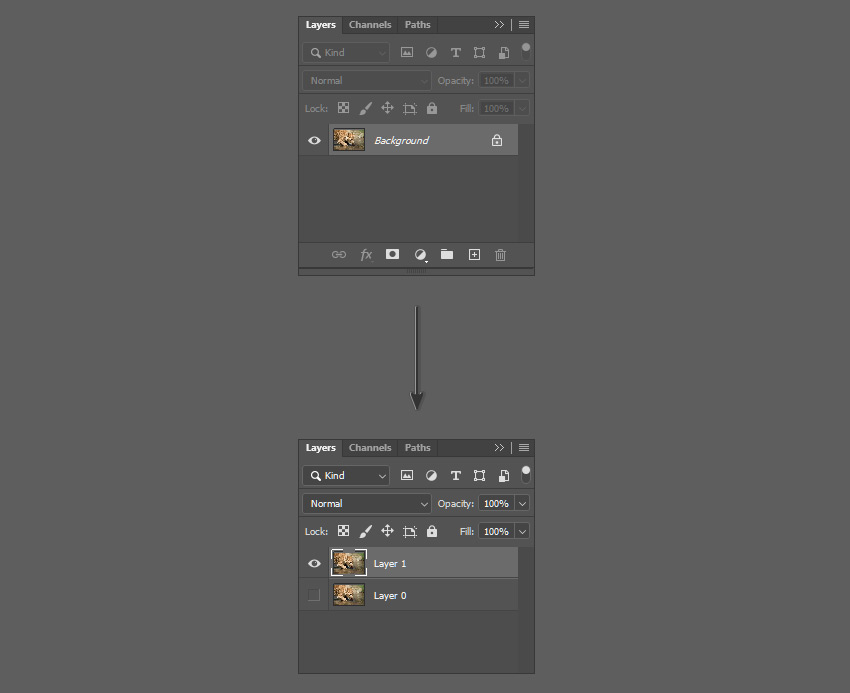
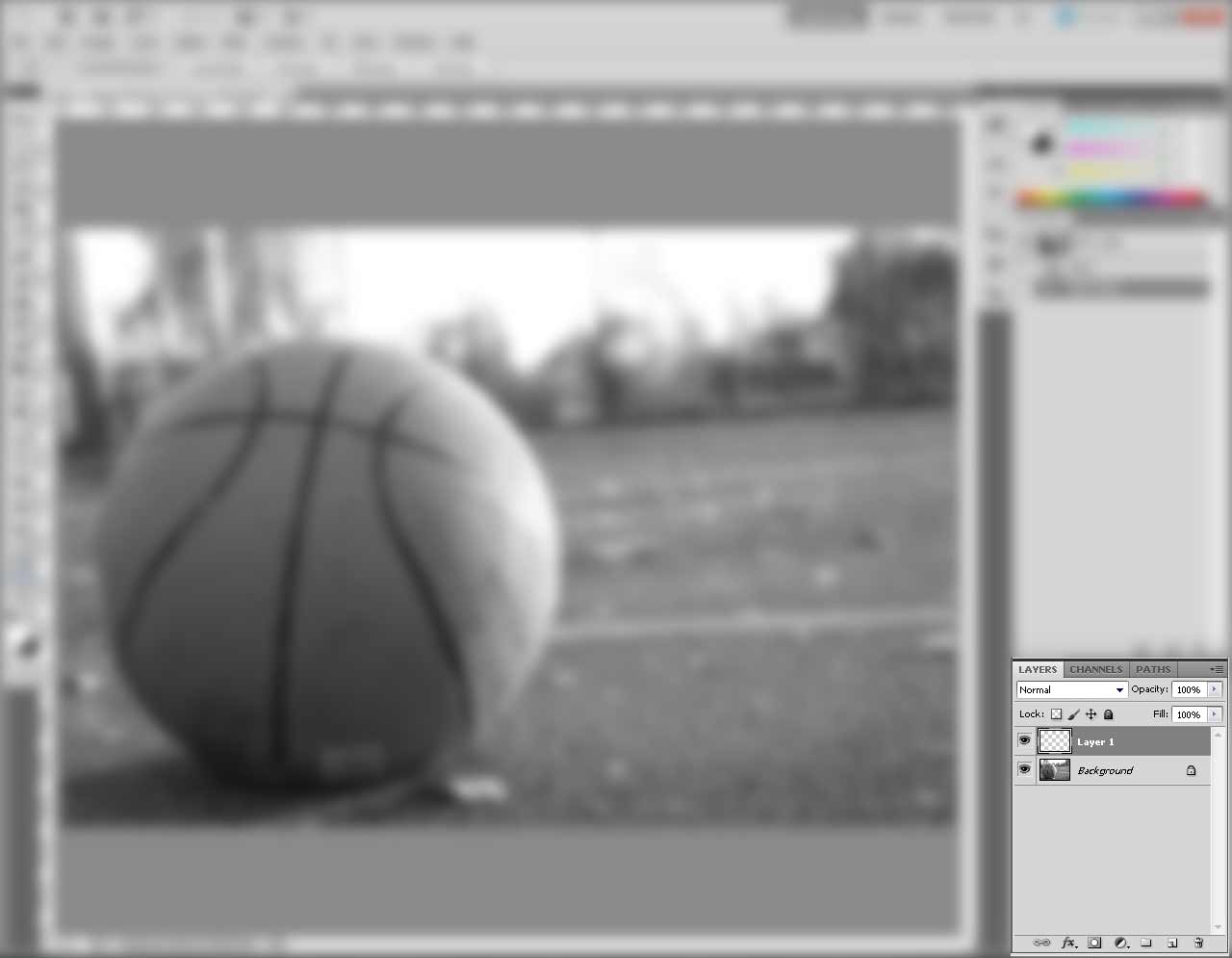
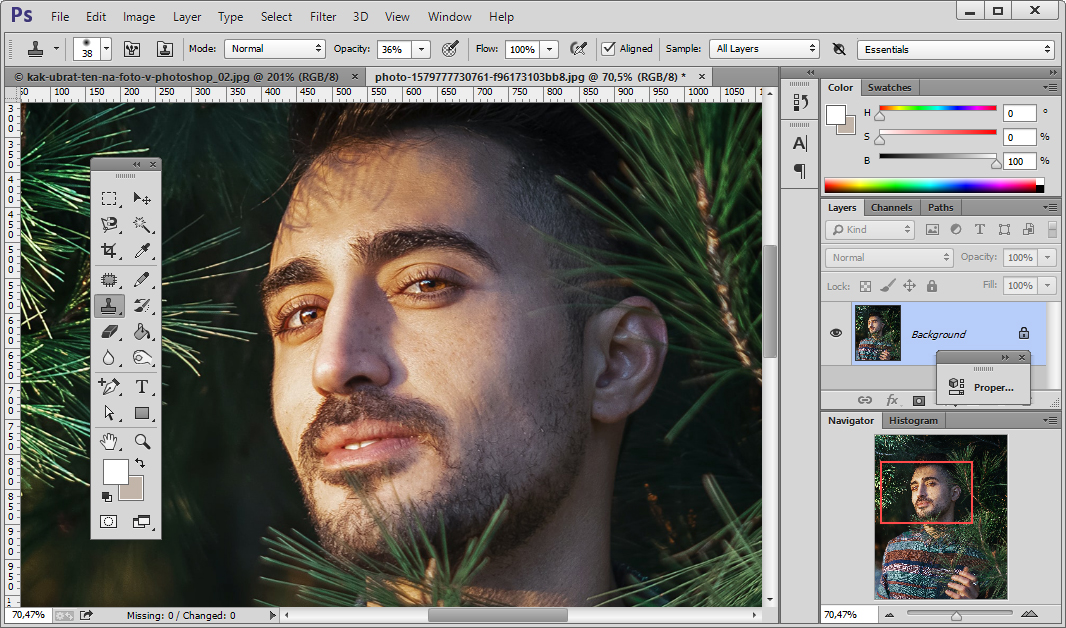
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
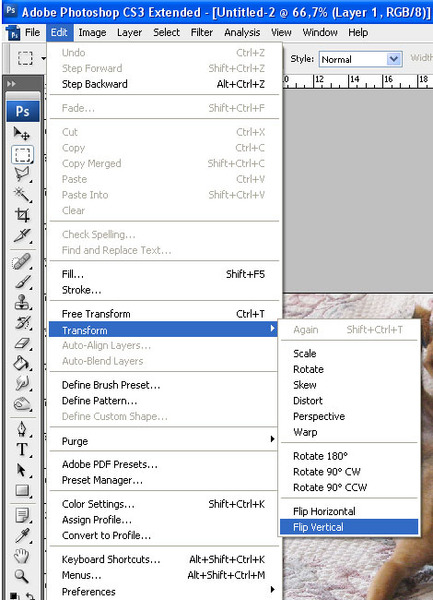
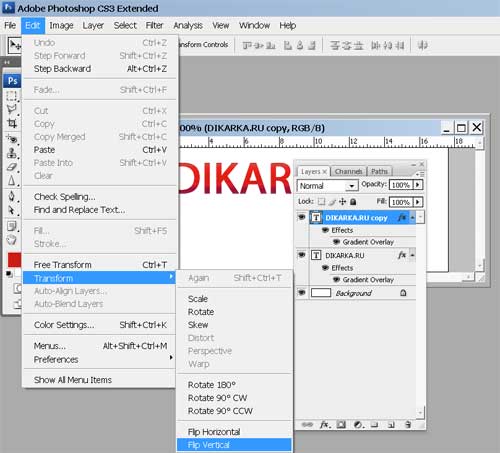
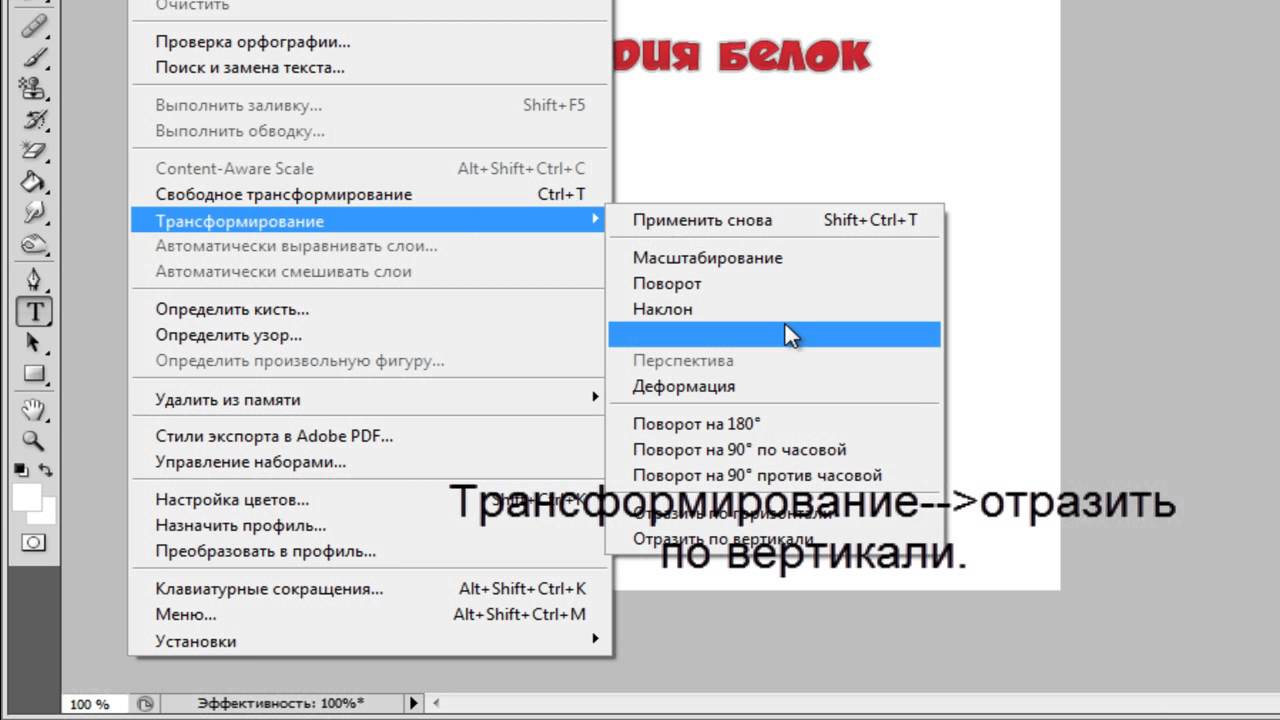
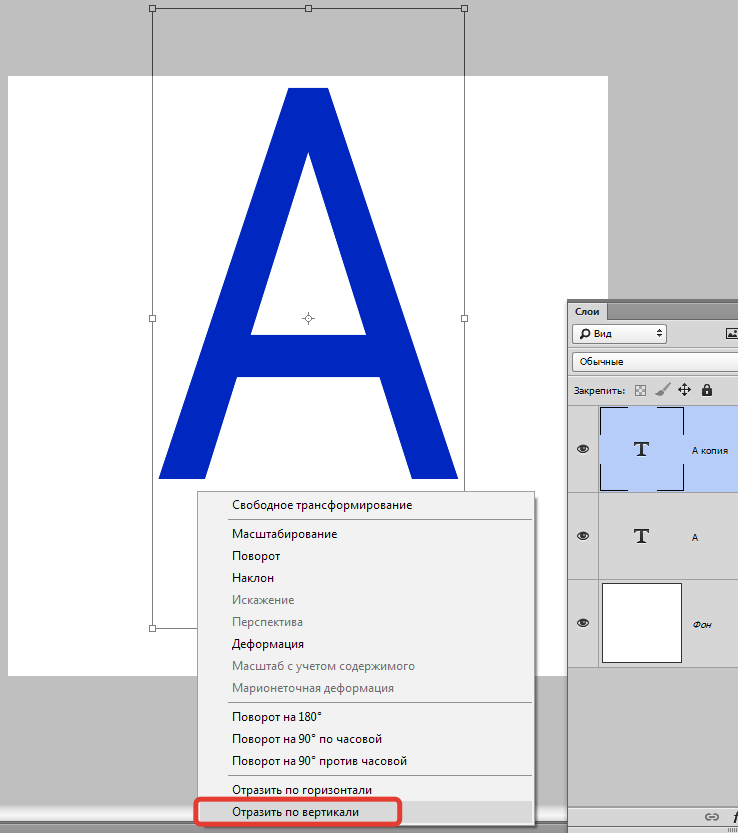
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
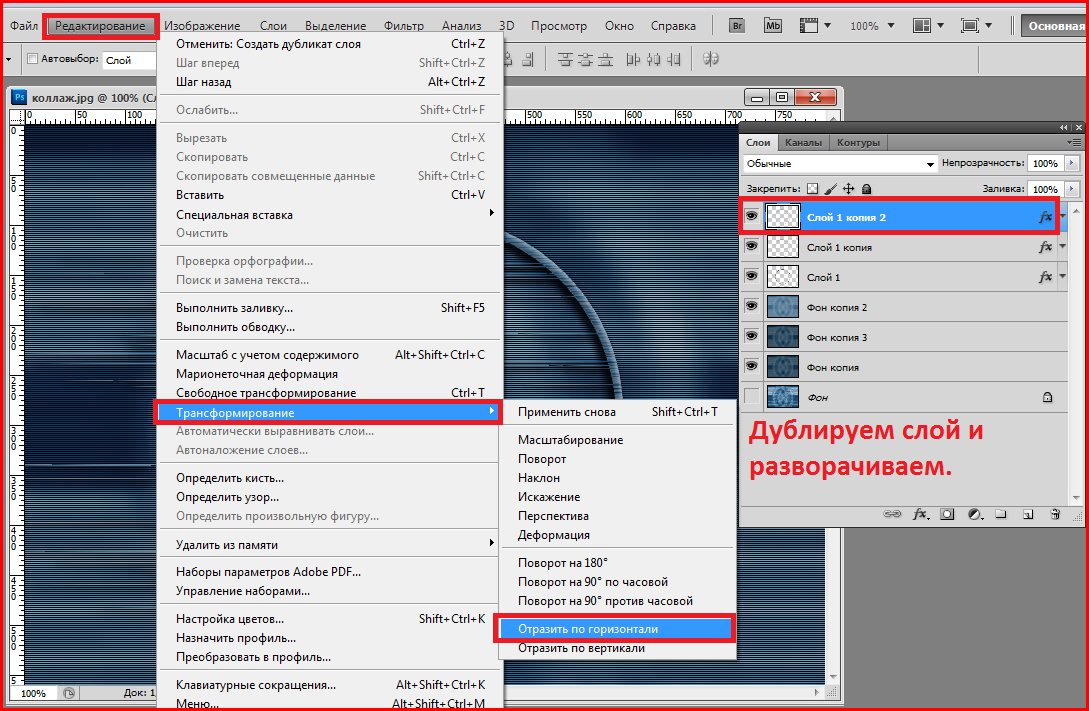
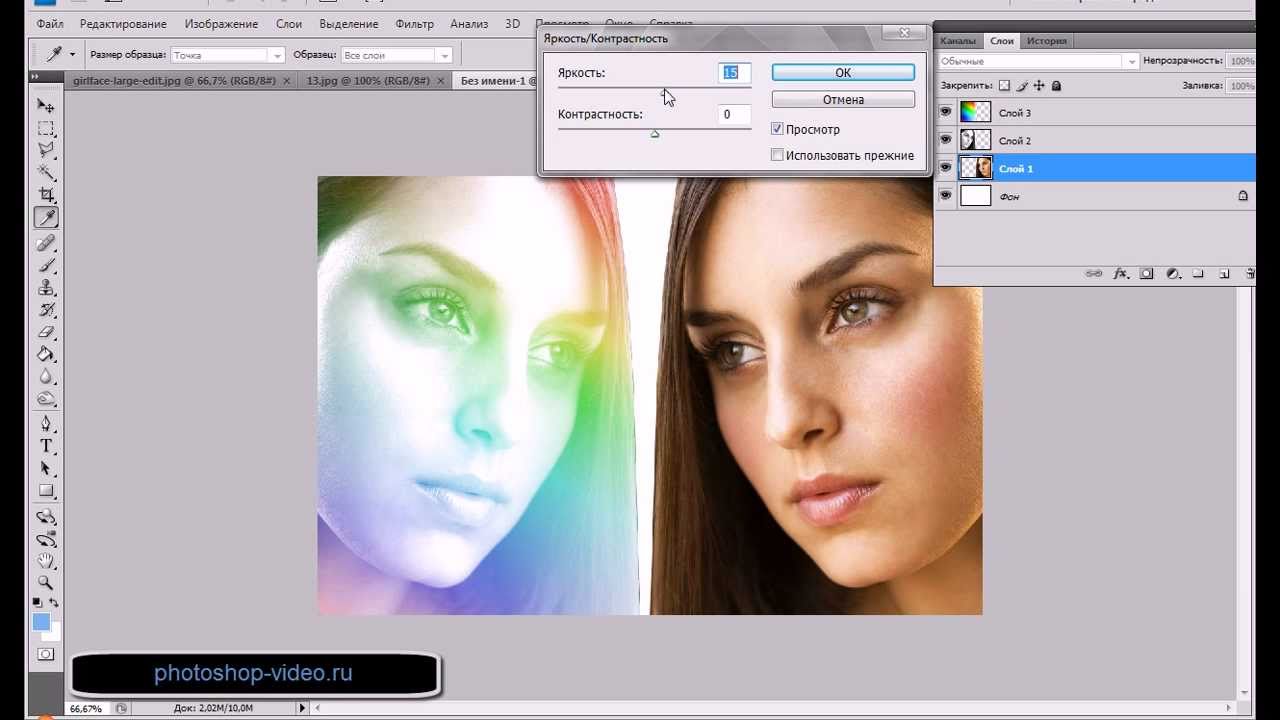
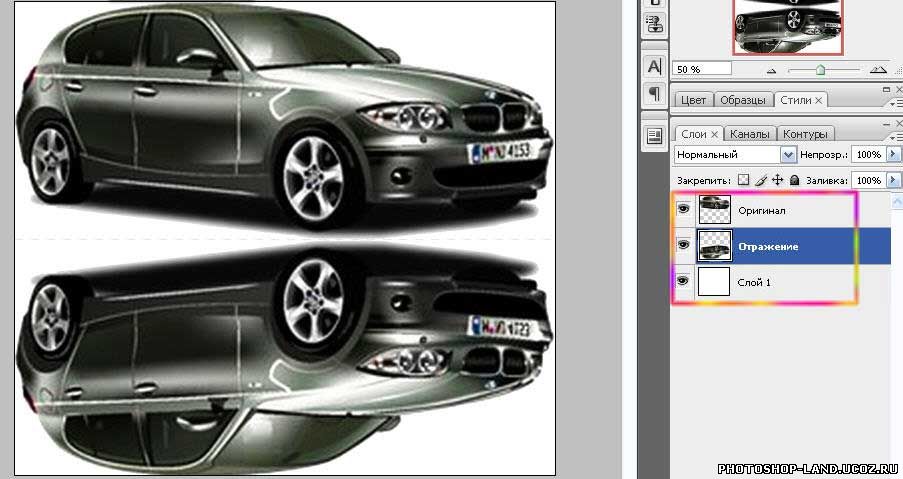
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
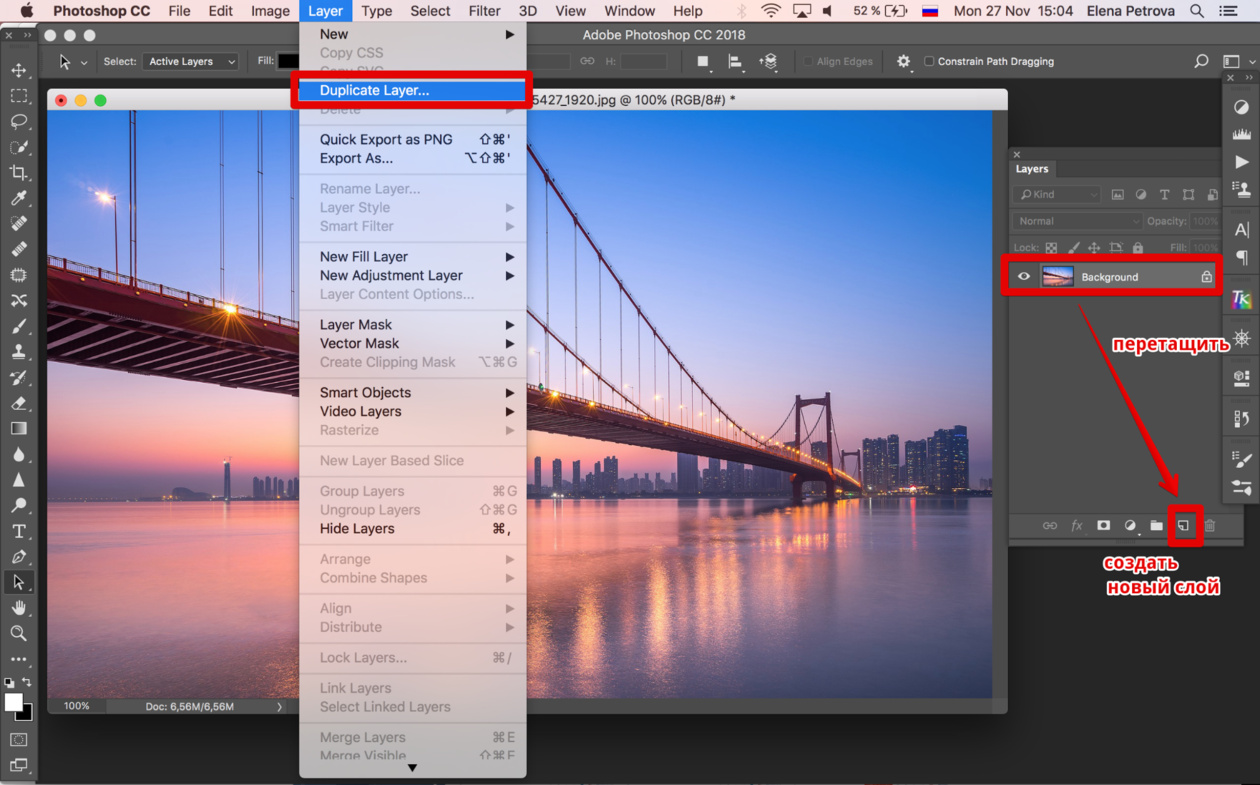
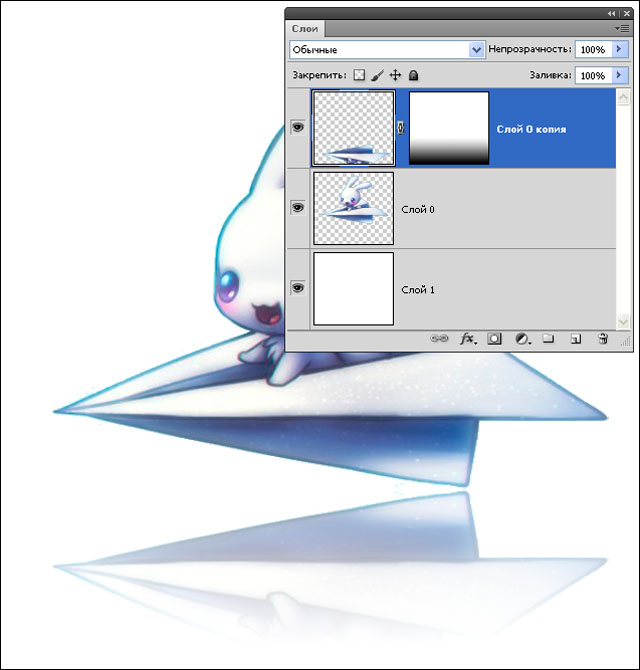
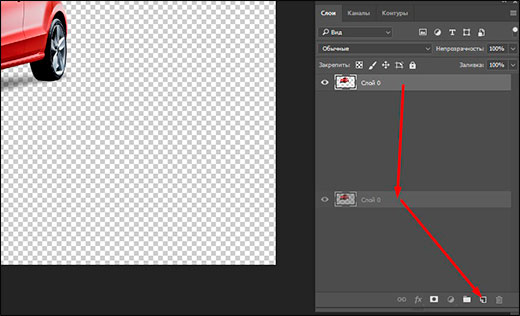
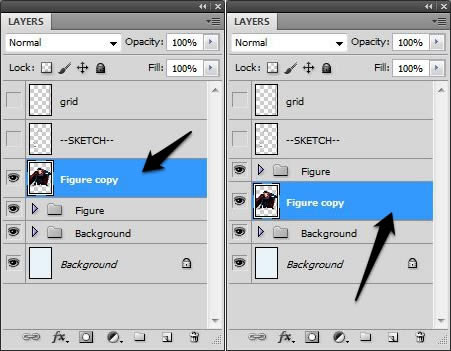
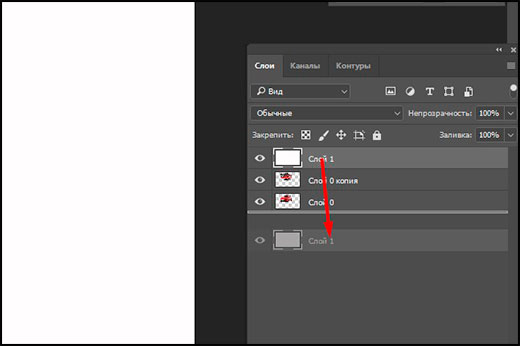
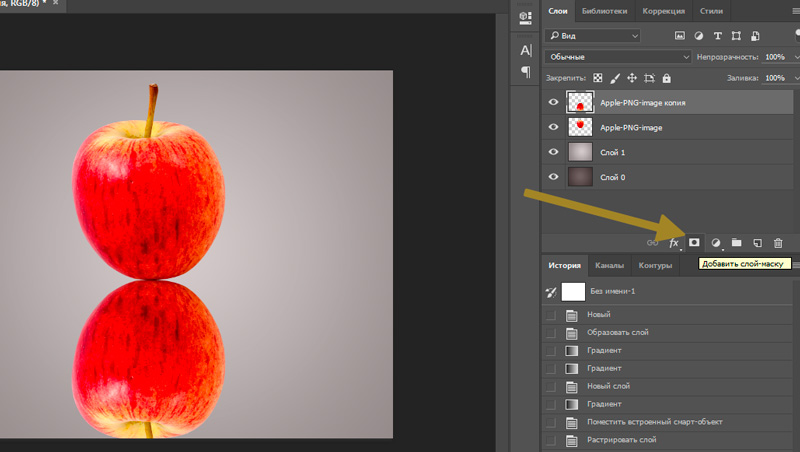
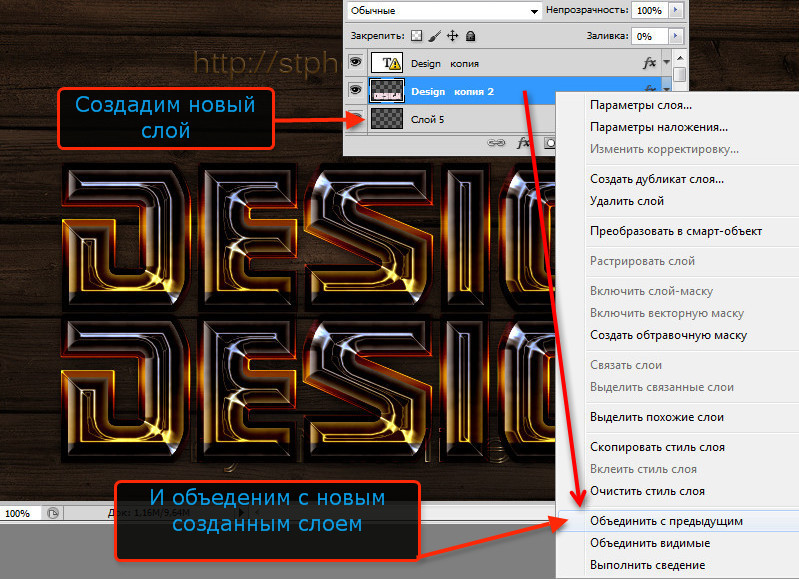
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
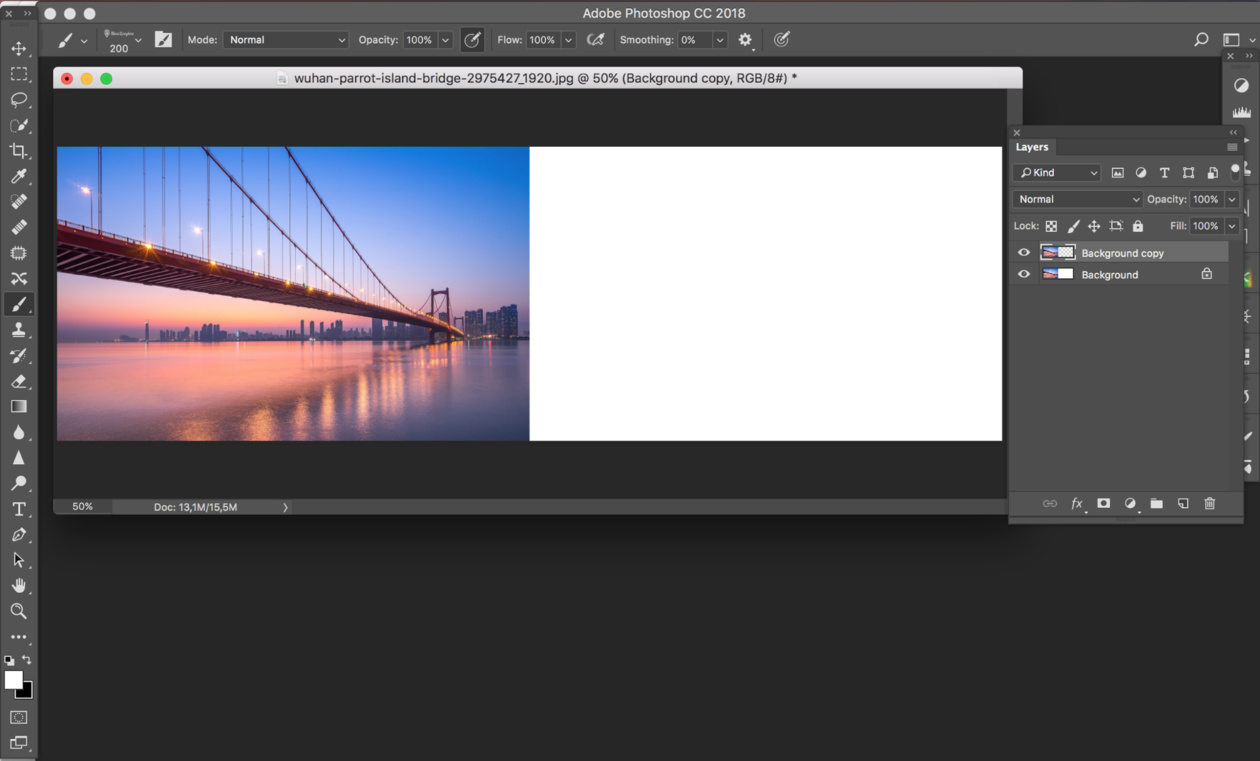
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
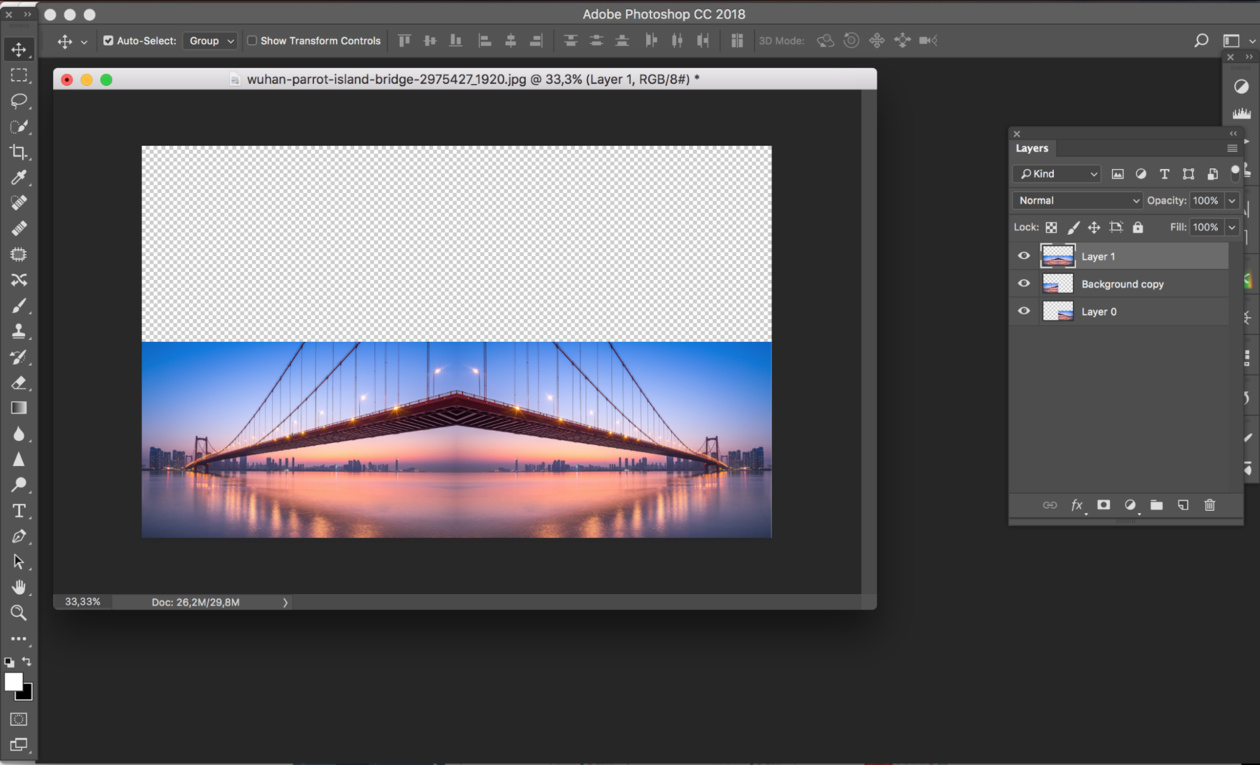
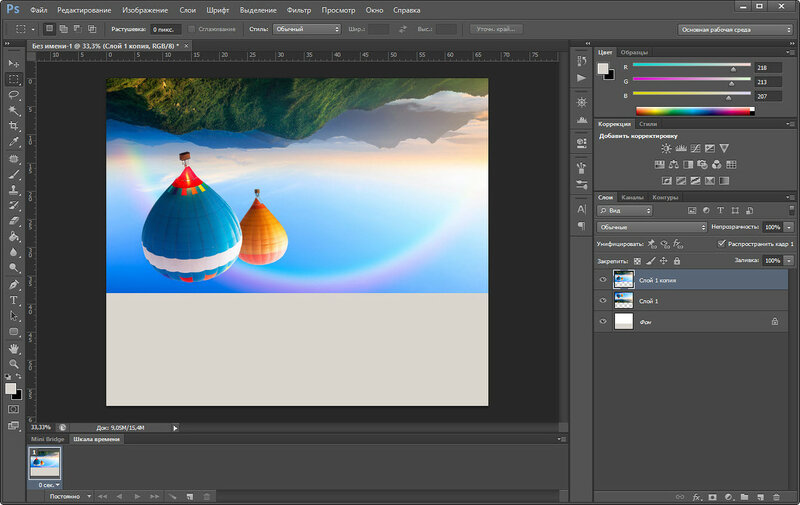
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
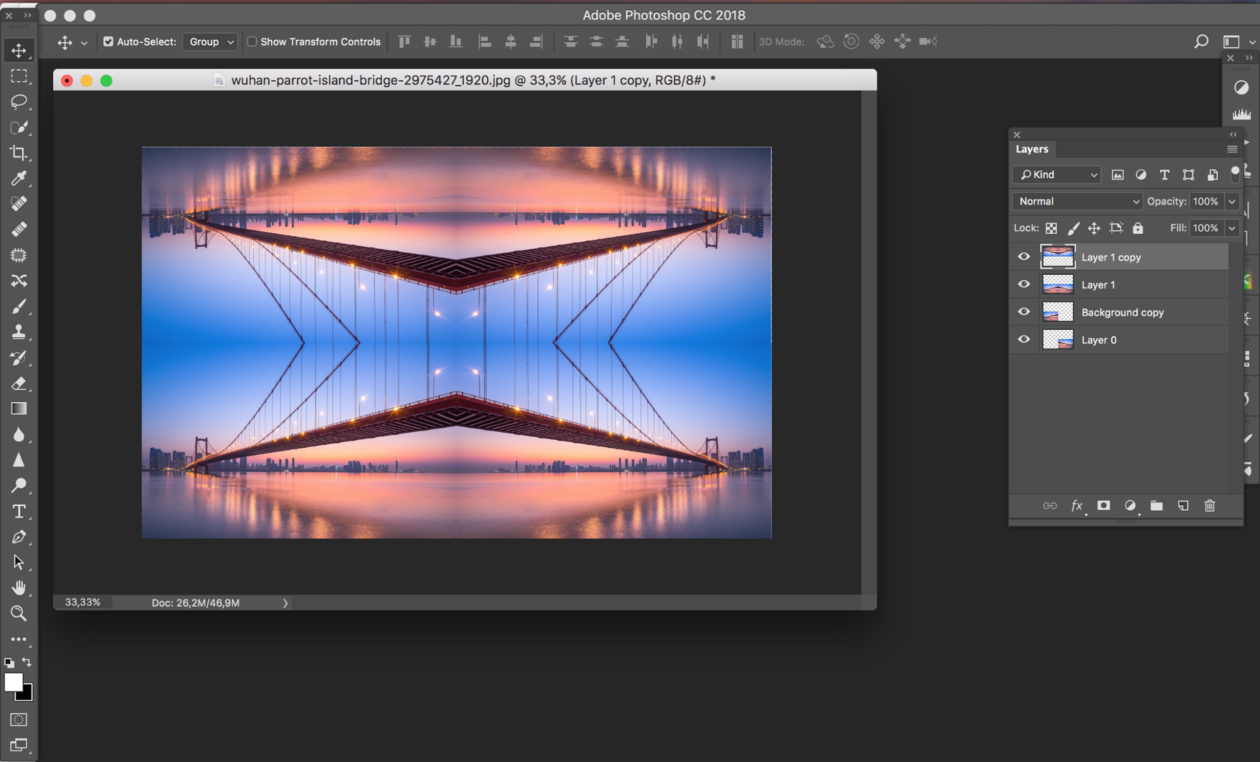
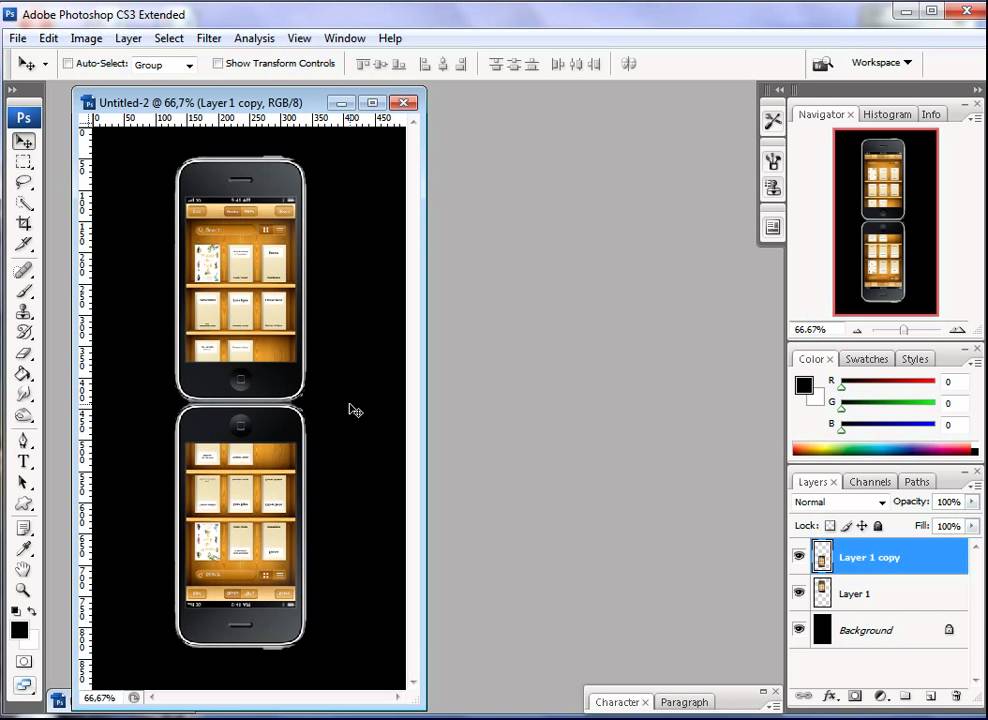
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
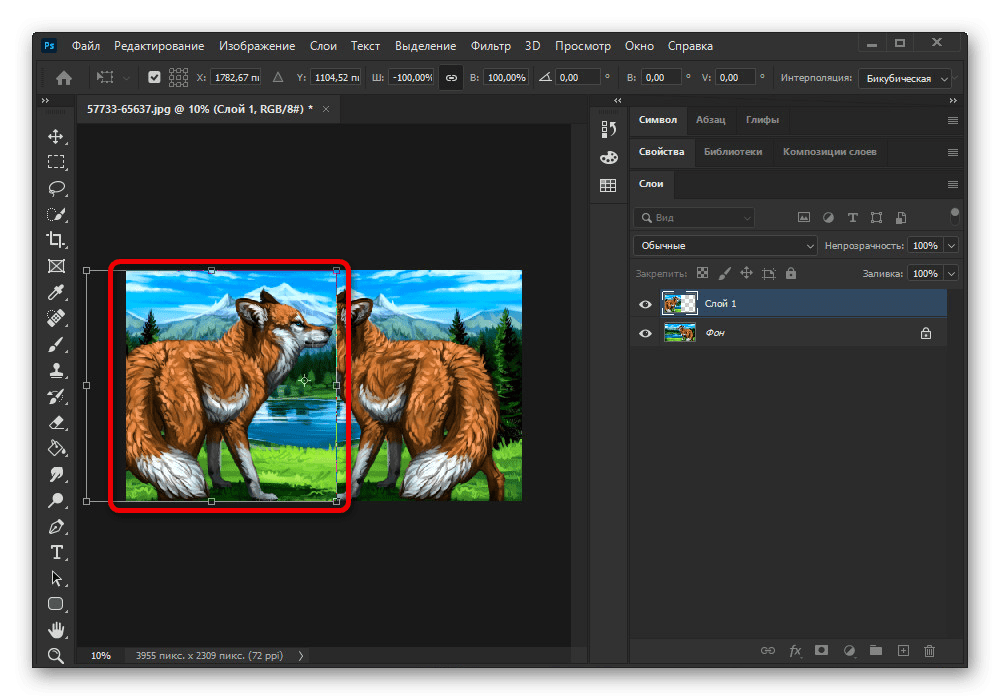
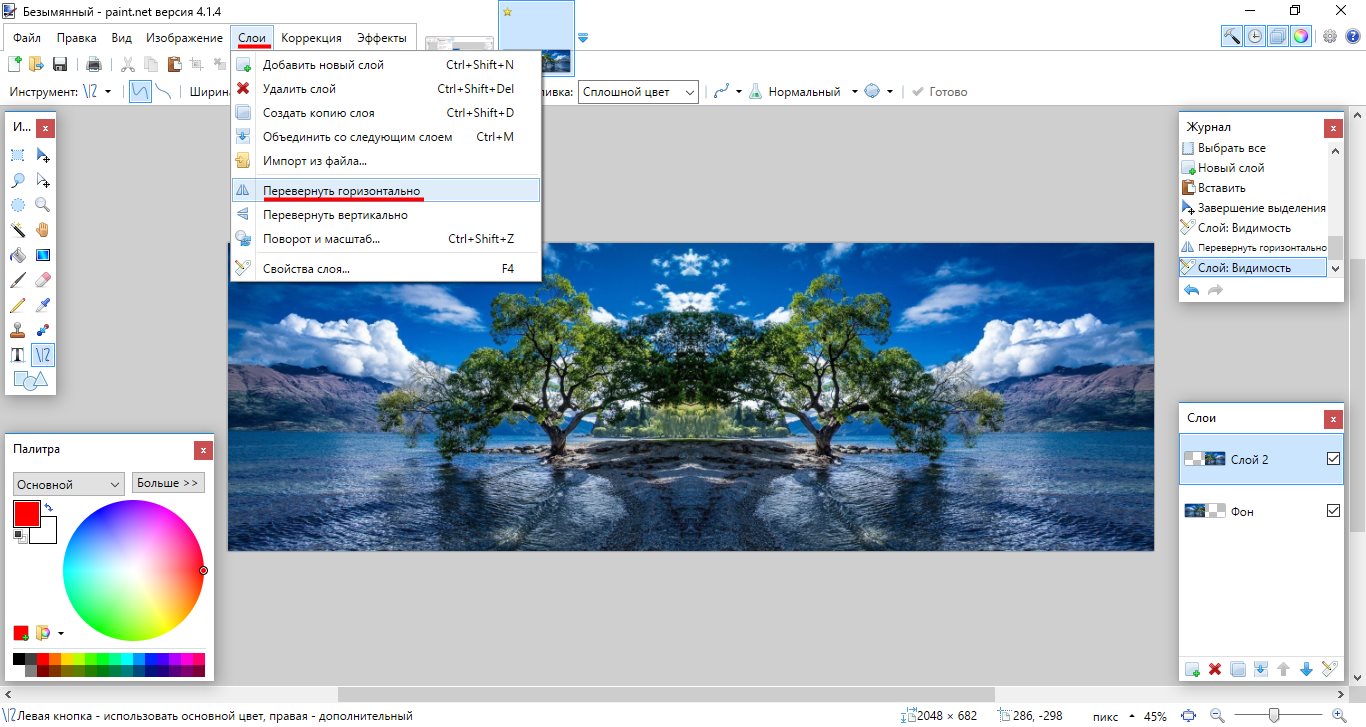
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
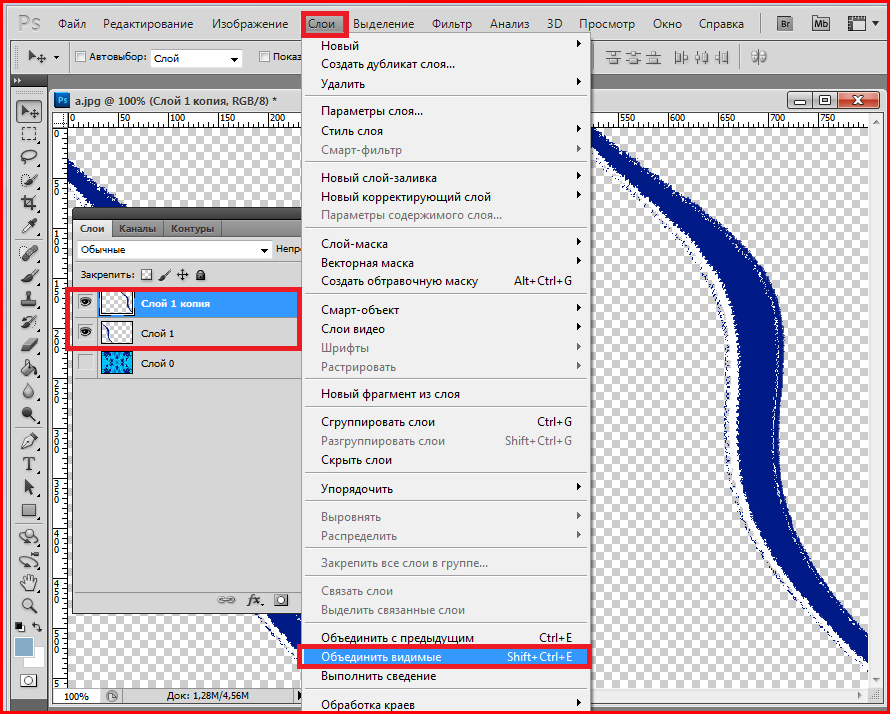
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
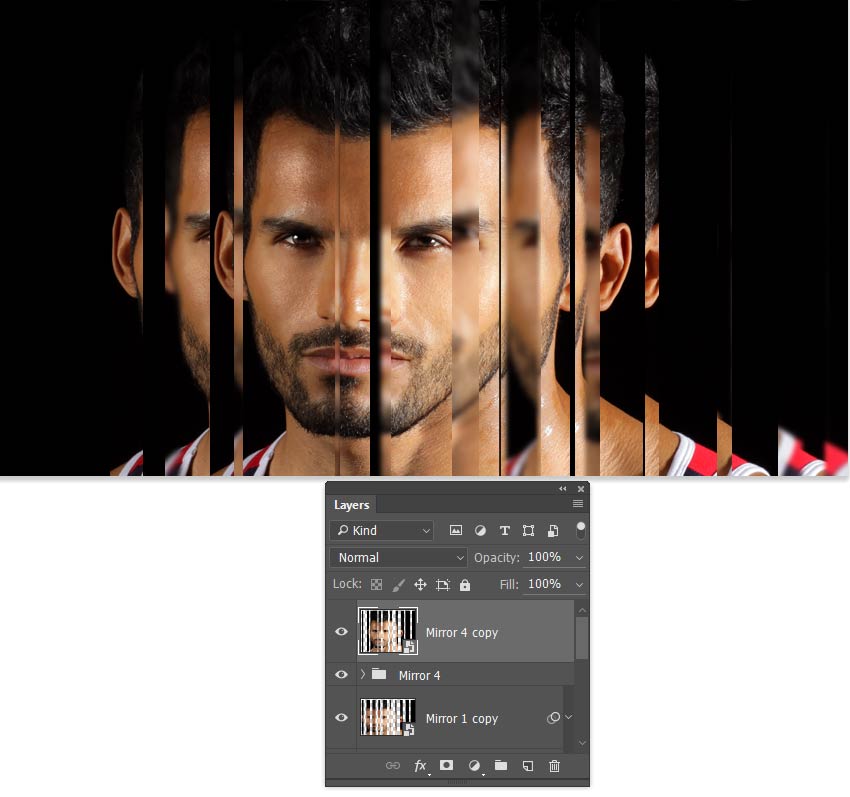
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Создаем зеркальное отражение в Photoshop
Будь вы новичок или эксперт, зеркальное отражение изображений в Adobe Photoshop является одним из наиболее часто используемых навыков. Однако из-за разнообразия инструментов, учиться тем, кто только начинает, может быть довольно сложно!
Итак, в этом уроке мы научимся зеркально отображать изображение в Photoshop (как по горизонтали, так и по вертикали), используя несколько различных техник. Вы также в процессе узнаете все необходимые шаги, в том числе:
Вы также в процессе узнаете все необходимые шаги, в том числе:
- как перевернуть изображение
- как перевернуть слой
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Открываем изображение
Шаг 1
Чтобы открыть изображение в Adobe Photoshop, идем в меню File — Open (Файл — Открыть). Выбираем файл изображения на жестком диске и нажимаем Open (Открыть).
Шаг 2
Это создаст новый файл, где мы сможем редактировать свое изображение.
Шаг 3
В качестве дополнительного шага вы можете переименовать слой. Для этого нужно дважды щелкнуть по слою
2. Переворачиваем изображение горизонтально
Шаг 1
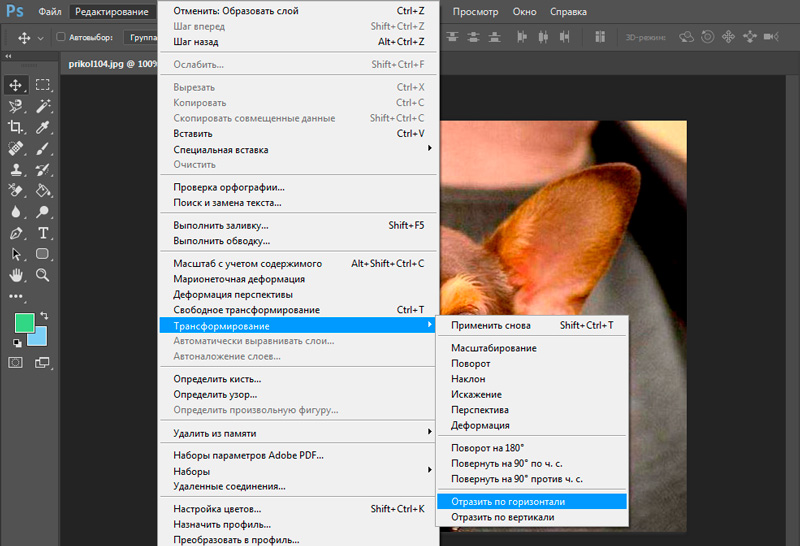
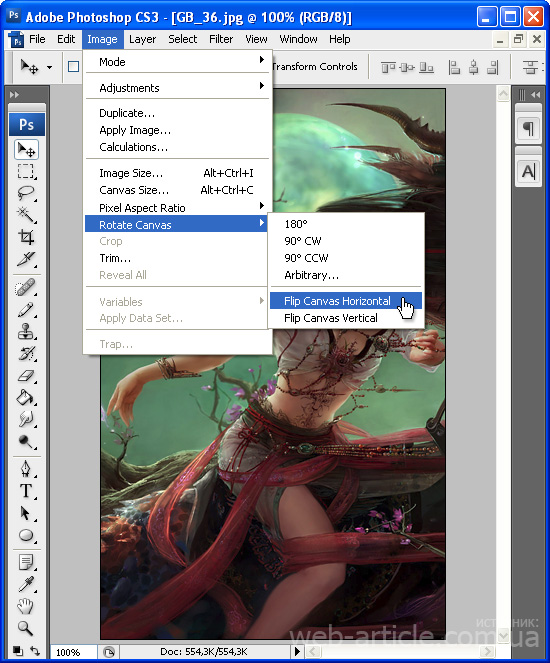
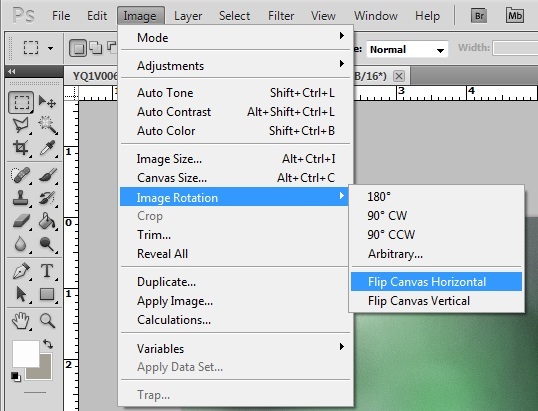
Сейчас узнаем, как перевернуть изображение в Photoshop по горизонтали. Идем в меню
Идем в меню
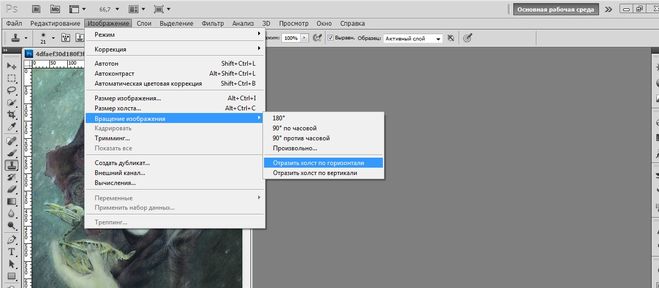
Image — Image Rotation —Flip Canvas Horizontal (Изображение — Вращение изображения — Отразить холст по горизонтали).
Шаг 2
Это перевернет изображение по горизонтали без использования слоев.
3. Переворачиваем изображение вертикально
Шаг 1
Image — Image Rotation —Flip Canvas Vertical (Изображение — Вращение изображения — Отразить холст по вертикали).
Шаг 2
Это перевернет изображение по вертикали без использования слоев.
4. Создаем экшн
Шаг 1
Вы также можете создать экшн в Photoshop для переворота изображения. Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
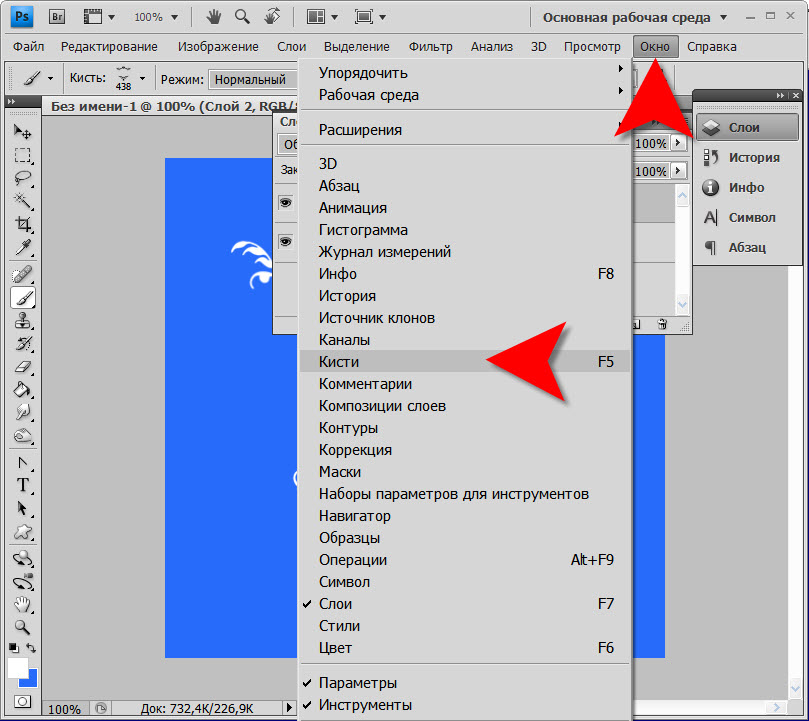
Идем в меню Window — Actions (Окно — Операции). Нажимаем Create New Action (Создать новую операцию) на панели Actions (Операции).
Шаг 2
Как только вы нажмете кнопку Create New Action (Создать новую операцию), вам будет предложено сначала заполнить несколько граф. Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
- Name (Имя): выберите подходящее имя для экшна.
- Action Set (Набор): выберите по умолчанию.
- Function Key (Функциональная клавиша): позволяет сопоставить операцию клавише на клавиатуре, чтобы при нажатии этой кнопки она запускала экшн (например, F3).
- Color
Шаг 3
После установки всех настроек можно нажать на кнопку Record (Запись). После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели Actions (Операции) также изменится на красную точку, чтобы вы знали, что запись идет.
Шаг 4
Теперь повторяем шаги для переворота по горизонтали или по вертикали. После завершения записи нажимаем кнопку Stop Playing/Recording
Шаг 5
Превосходно! Теперь мы создали экшн для переворачивания изображения. Вы можете проверить, работает ли экшн на другом изображении, открыв другое изображение. Выбираем экшн на панели Actions (Операции) и нажимаем маленькую серую кнопку Play (Воспроизвести) внизу.
Это повторит эффект экшна на любой фотографии! Вы можете запускать экшн для переворачивания как по горизонтали, так и по вертикали.
5. Создаем отражение
Шаг 1
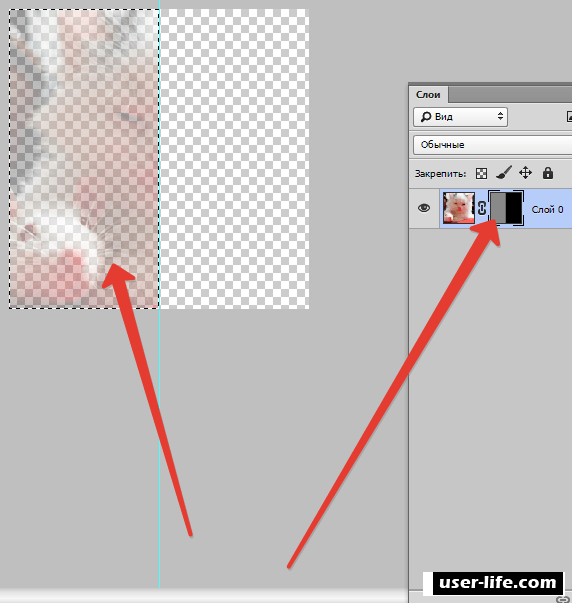
Теперь, когда мы знакомы с переворачиванием изображений, то можем использовать эту технику для создания зеркального отображения или отражения. Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
Сначала убеждаемся, что исходная фотография является слоем, дважды щелкнув и переименовав его. Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).
Шаг 2
Это создаст дубликат слоя, который идентичен оригиналу. Переименовываем дубликат слоя соответственно.
Шаг 3
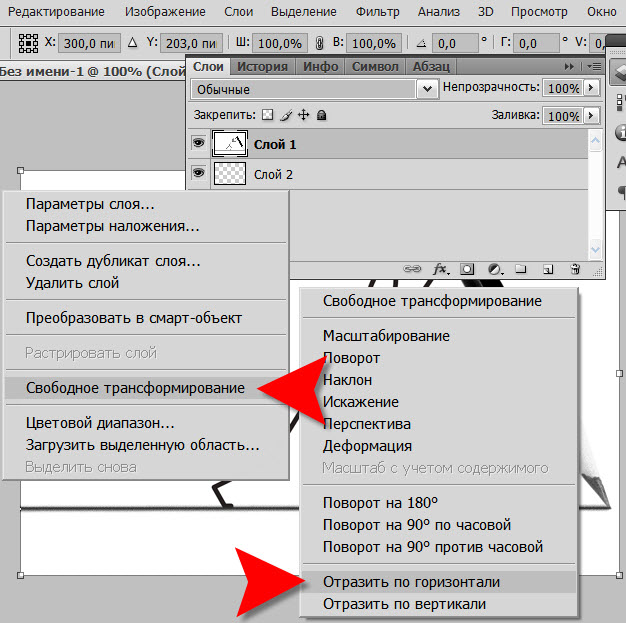
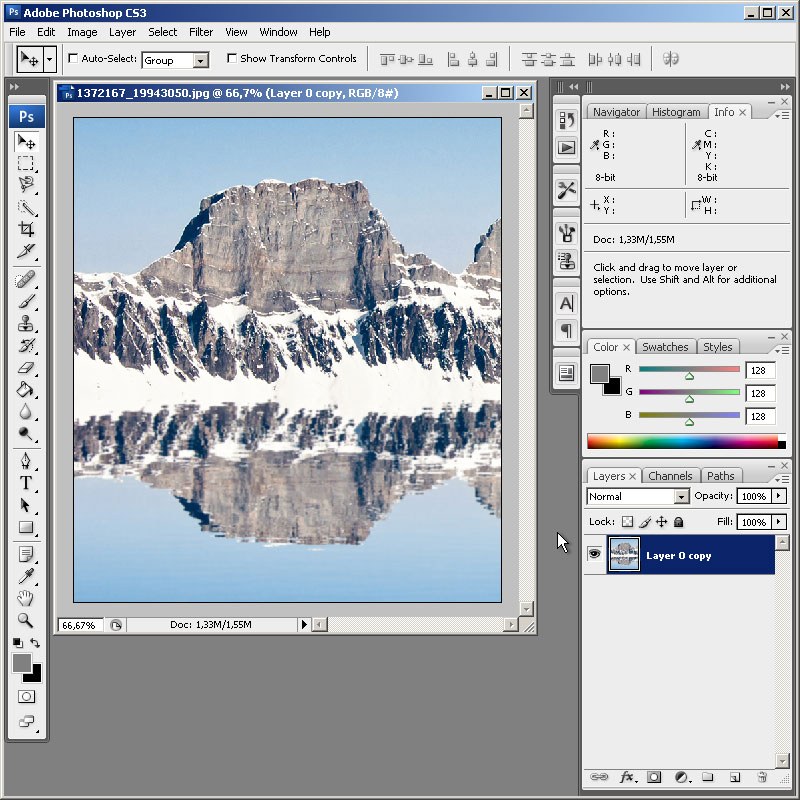
Для переворота слоя используются немного другие инструменты по сравнению с переворотом холста. Для этого изображения мы хотим создать отражение в воде, которое потребует от нас перевернуть дубликат слоя по вертикали. Идем в меню Edit —Transform —Flip Vertical (Редактирование — Трансформирование — Отразить по вертикали).
Шаг 4
На новом перевернутом слое с помощью инструмента Marquee Tool (Прямоугольная область) выделяем область над лапой животного, а затем нажмите кнопку Delete на клавиатуре, чтобы удалить ее.
Шаг 5
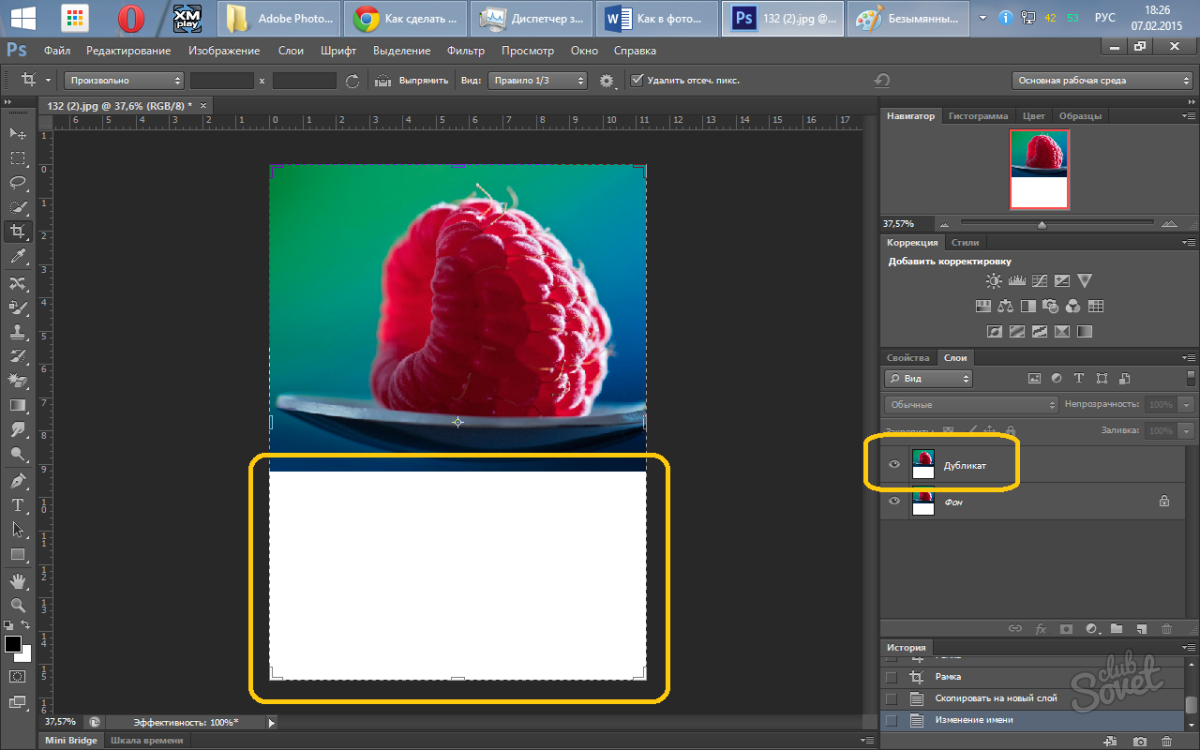
Скрываем дубликат слоя, нажав на значок глаза рядом с миниатюрой слоя. Выбираем инструмент Crop Tool (C) (Рамка) и растягиваем изображение вниз.
Выбираем инструмент Crop Tool (C) (Рамка) и растягиваем изображение вниз.
Шаг 6
Увеличиваем холст настолько, чтобы было достаточно места для перевернутого изображения, которое станет отражением львенка.
Шаг 7
Обязательно делаем дубликат слоя видимым, щелкнув значок глаза рядом со слоем, а затем инструментом Move Tool (V) (Перемещение) помещаем слой непосредственно под исходной фотографией.
Дублирующий слой должен быть выше исходного слоя в иерархии, чтобы перевернутое изображение отображалось правильно.
Выравниваем дубликат слоя так, чтобы любые части льва, которые вступают в контакт с водой (например, лапы), касались друг друга.
6. Размываем отражение
Шаг 1
Мы также можем внести некоторые коррективы в отражение, чтобы продать изображение и сделать его более правдоподобным. Во-первых, мы можем добавить немного размытия в слой отражения. Для этого идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
Шаг 2
Устанавливаем радиус размытия на 5 пикселей и жмем ОК.
Шаг 3
Это поможет размыть слой с отражением. Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.
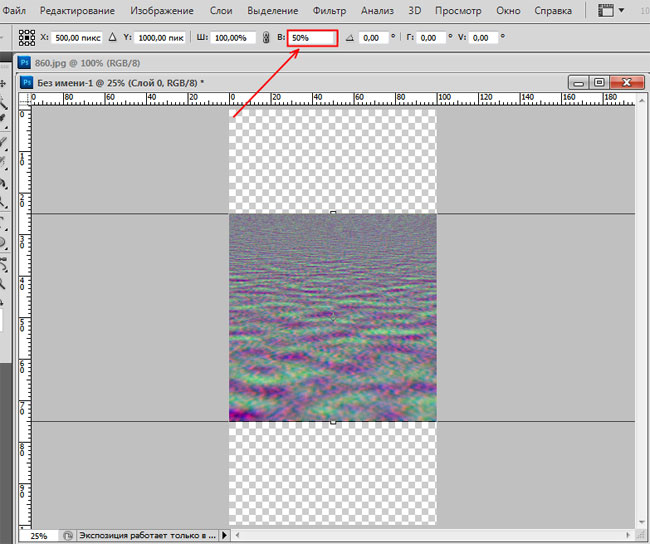
7. Добавляем искажение волнами
Шаг 1
Далее, мы добавим немного искажения к отражению, чтобы придать ему легкий «волновой» эффект. Идем в меню Filter — Distort — Wave (Фильтр — Искажение — Волна).
Шаг 2
Настраиваем фильтр:
- Number of Generators (Число генераторов): 50
- Min Wavelength (Мин. Длина волны): 10
- Max Wavelength (Макс. Длина волны): 250
- Min Amplitude (Мин. Амплитуда): 1
- Max Amplitude (Макс. Амплитуда): 10
- Scale Horiz (Мин. Масштаб): 100%
- Scale Vert (Макс. Масштаб): 1%
Подбирайте настройки в соответствие с вашим изображением.
Шаг 3
Перетаскиваем текстуру воды поверх изображения, чтобы создать новый слой. Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.
Шаг 4
Также размываем слой с текстурой воды, идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем радиус размытия на 2–5 пикселей и жмем ОК.
Шаг 5
Меняем режим наложения этого слоя на Overlay (Перекрытие).
Шаг 6
Режим наложения Overlay (Перекрытие) позволит нам видеть сквозь слой текстуры воды.
Шаг 7
На панели слоев устанавливаем непрозрачность слоя текстуры воды на 50%, чтобы уменьшить контраст.
Мы закончили!
Поздравляем! Вы успешно завершили этот урок о том, как перевернуть и отразить изображение в Adobe Photoshop. Я надеюсь, что он был полезным и вы узнали новые советы и приемы, которые вы можете использовать для будущих проектов. Увидимся в следующий раз!
Я надеюсь, что он был полезным и вы узнали новые советы и приемы, которые вы можете использовать для будущих проектов. Увидимся в следующий раз!
Автор: Jonathan Lam
Как отразить изображение с помощью Photoshop CS6 и Photoshop CC
Узнайте, как создать классический эффект зеркального отображения в Photoshop с помощью этого простого пошагового руководства. Теперь полностью обновлено для Photoshop CC 2019!
В этом уроке я покажу вам, как зеркально отразить изображение в Photoshop, перевернув одну сторону вашей фотографии, чтобы создать собственное зеркальное отражение! Этот популярный эффект Photoshop часто используется на обложках альбомов и постерах фильмов, и, как мы увидим, его очень просто создать. Как всегда, я освещаю каждый шаг на этом пути, поэтому, даже если вы новичок в Photoshop, вы можете легко следовать за ним.
Я обновил этот учебник, чтобы отразить последние изменения в Photoshop, начиная с Photoshop CC 2019 . Поэтому, прежде чем начать, убедитесь, что ваша копия Photoshop CC обновлена . Есть только пара важных изменений, и я укажу их на ходу вместе с оригинальными шагами для тех, кто все еще использует Photoshop CS6.
Есть только пара важных изменений, и я укажу их на ходу вместе с оригинальными шагами для тех, кто все еще использует Photoshop CS6.
Вот изображение, с которого я начну:
Исходное изображение, которое будет отражено. Фото предоставлено: Adobe Stock.
А вот как будет выглядеть зеркальный эффект, когда мы закончим:
Конечный результат.
Давайте начнем!
Как отразить фото в фотошопе и сделать его уникальным
Привет, друзья! В этой короткой статье я хочу рассказать вам, как отразить фото в фотошопе. Прочитав ее, вы узнаете, как изменить фото не только по горизонтали, но и по вертикали. Описанный ниже метод довольно простой. Даже если вы никогда ранее не работали в таком графическом редакторе, как фотошоп, вы без труда справитесь с задачей.
Содержание статьи:
Отражение – популярная операция. Например, она используется при создании коллажей, рекламных баннеров и т.д. Также она помогает сделать фотографии уникальными. Что важно при наполнении сайтов. Потому что поисковые роботы сегодня предъявляют требования не только к уникальности текстов, но и картинок.
Что важно при наполнении сайтов. Потому что поисковые роботы сегодня предъявляют требования не только к уникальности текстов, но и картинок.
К сведению! Даже покупая снимки на стоках, вы берете фотографию, которую до этого десятки людей поместили на своих проектах. Поэтому она не будет считаться уникальной. Простое отражение в фотошопе позволяет решить проблему.
Данный метод будет полезен для начинающих веб-мастеров. Тех, кто только запустил свой сайт. Кстати, он может стать отличным источником солидного дохода.
Обратите внимание! Если планомерно развивать сайт, уделять ему всего по пару часов в день (параллельно с основной занятостью), через несколько месяцев можно достичь хорошего результата.
Если вы не знаете, как сделать сайт своими руками, записывайтесь на мой авторский бесплатный онлайн тренинг по созданию сайтов с нуля. Он длится всего 4 дня. Занятия проходят вечером – они практические.
Повторяя за мной, вы создадите личный проект – с первыми статьями и посетителями. Узнаете много прочего полезного и ценного. Если что-то не получится, я помогу вам. Чтобы принять участие в тренинге, оставьте свой адрес электронной почты. На него придет ссылка.
Как отразить фото в фотошопе: пошаговая инструкция
Теперь перехожу к пошаговой инструкции, в которой рассказывается, как зеркально отразить фото в фотошопе. Ознакомившись с ней, вы поймете, что нет ничего проще!
Отражаем фотографию по горизонтали
1. Сначала нужно открыть фотошоп. Перетащить в него картинку. Просто взяв в нужной папке и потащив на иконку программы. Либо же воспользоваться меню внутри программы, пройдя по простому пути: File – Open.
2. Теперь в меню – оно расположено вверху программного окна, тонкой строкой, выбрать раздел Image (то бишь, Изображение, если у вас программа на русском языке) и пройти по следующему пути: Rotate Canvas – Flip Canvas Нorizontal.
3. Все! Картинка моментально отразилась по горизонтали!
Все! Картинка моментально отразилась по горизонтали!
Обратите внимание! Простое отражение по горизонтали сильно меняет визуальное восприятие картинки! Не верите? Проверьте!
Отражаем фотографию по вертикали
Теперь о том, как отразить фото в фотошопе, но уже по вертикали. Все действия выполняются аналогично. Только на последнем этапе, после перехода в меню Rotate Canvas, необходимо выбрать раздел Flip Canvas Vertical.
Картинка моментально отразиться по вертикали. Полностью изменившись для восприятия человека и поисковых роботов.
Как зеркально отразить фото в фотошопе: сохранение картинки для сайта
Вы уже знаете, как зеркально отразить фото в фотошопе. Осталось только сохранить его для публикации на сайте. Для этого пройдите по следующему пути в меню: File – Save for Web and Devices, выберите папку и сохраните.
Читайте также: Как оптимизировать изображения для сайта и зачем это нужно
Вы получите картинку высокого качества, но «легкую», оптимизированную под сайт. Она будет быстро грузиться.
Она будет быстро грузиться.
Как отразить фото в фотошопе: личный совет
Если вы только мечтаете о том, чтобы развивать свой проект и грузить на него картинки и фотографии, записывайтесь на мой бесплатный онлайн тренинг по созданию сайтов. Всего за 4 вечера вы сделаете сайт своими руками. Он будет готов к дальнейшей работе и развитию! Оставьте свой адрес электронной почты, я вышлю вам сообщение о дате начала обучения!
Как отзеркалить изображение в Фотошопе
Вариант 1: Зеркальное отражение
При помощи Adobe Photoshop изображения можно менять многими способами, в том числе применяя горизонтальное или вертикальное отражение с целью создания зеркальной копии какого-либо объекта или целого файла. Мы рассмотрим оба варианта, так как для выполнения задачи, несмотря на сходства, требуется использовать совершенно разные инструменты.
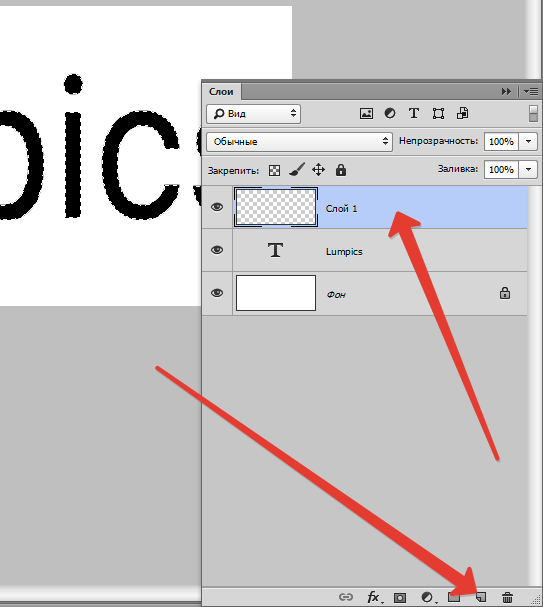
Отдельный слой
- Наиболее простой способ отражения картинки через Фотошоп сводится к использованию инструментов трансформирования, доступных по отдельности для каждого слоя или группы, включая самостоятельное выделение.
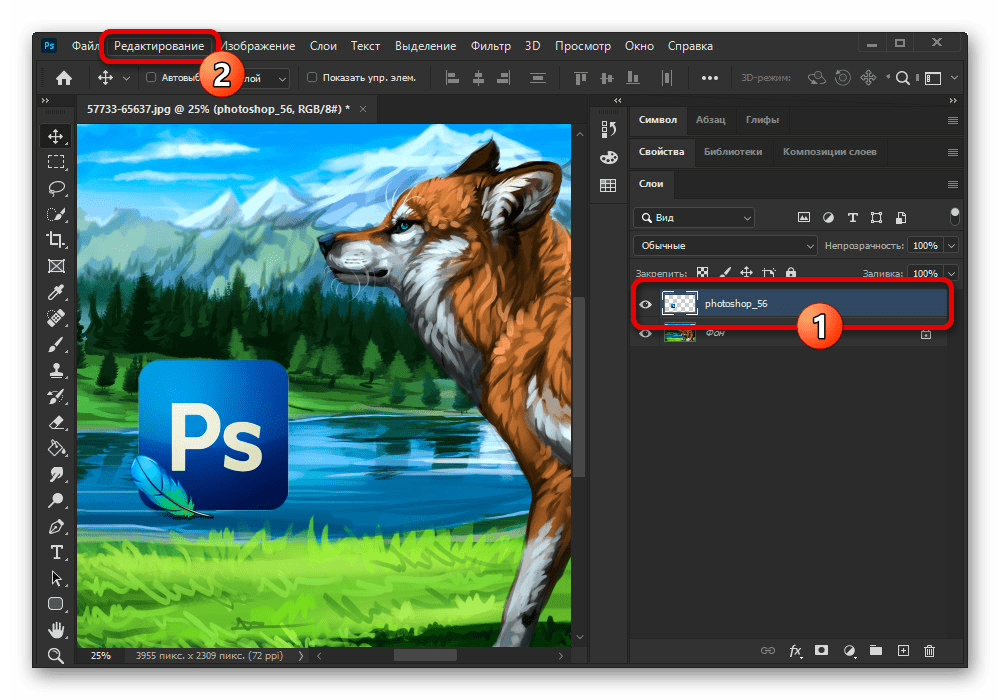
 Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование». - В разделе «Трансформирование» воспользуйтесь одной из опций «Отразить», расположенных в самом нижнем блоке. Сразу после этого нужный эффект будет применен к выбранному слою.
Безусловно, отражение в данном случае не влияет на положение элемента в рамках полного изображения, из-за чего слой остается на прежнем месте. Тут же учитывайте, что применить «Трансформирование» можно исключительно к незакрепленным слоям.
Свободное трансформирование
- Кроме представленного выше варианта, можно использовать описываемый эффект в режиме «Свободного трансформирования», что позволяет менять не только выбранный элемент, но и область в рамках выделения вне зависимости от разновидности слоя. Для перехода в нужный режим произведите выделение объекта и воспользуйтесь сочетанием клавиш «CTRL+T».

В качестве альтернативы можете использовать ранее указанное меню «Трансформирование» или попросту кликнуть ПКМ по области выделения и выбрать «Свободное трансформирование». Так или иначе, после этого должны будут появиться элементы управления в форме рамки.
- Щелкните правой кнопкой мыши в любой отмеченной области и с помощью соответствующих нижних опций создайте зеркальное отражение. Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала.
- Используя тот же режим «Свободное трансформирование» можно прибегнуть к дополнительной возможности, установив галочку «Переключить контрольную точку» и переместив центр изображения в другое место.
В результате будет применен тот же эффект, что и раньше, однако само по себе положение фрагмента изменится, ориентируясь на ранее смещенную контрольную точку.
Целое изображение
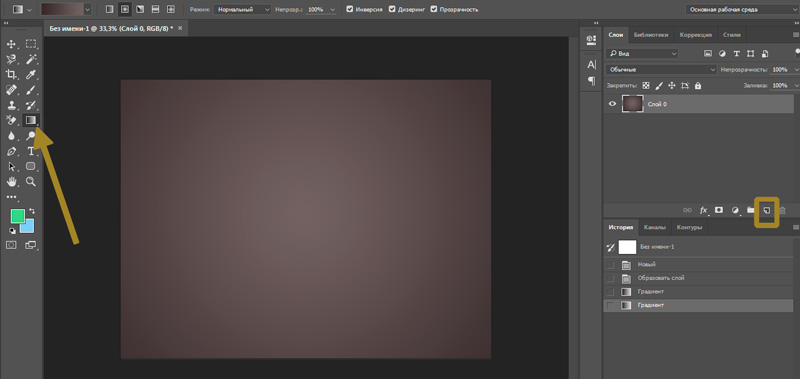
- Если вы работаете с файлом, содержащим огромное количество слоев или открытым в режиме, ограничивающем обычное редактирование, можно воспользоваться глобальным отражением.
 Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.
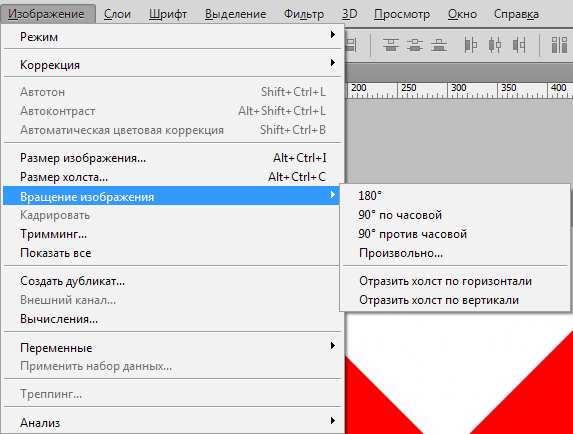
Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы. - Здесь в свою очередь нужно перейти к списку «Вращение изображения» и воспользоваться одной из двух нижних опций «Отразить» в соответствии с требованиями к финальному результату. После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
При обработке больших файлов процедура может занять больше времени. Также не забывайте, что в обоих случаях отражение является всего лишь эффектом, и потому изображение без проблем можно вернуть в исходное состояние через меню «Редактирование» или стандартным сочетанием клавиш «CTRL+Z».
Вариант 2: Эффект отражения
С помощью инструментов трансформации и отражения, упомянутых ранее, можно добиться особых эффектов. Одним из таких вариантов применения является создание зеркальной копии объекта, например, в сочетании с водной поверхностью или реальным зеркалом. Ранее решение этой задачи было описано в других инструкциях на нашем сайте.
Ранее решение этой задачи было описано в других инструкциях на нашем сайте.
Подробнее:
Имитация водного отражения в Adobe Photoshop
Отражение текста в Adobe Photoshop
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, которые помогают быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением.Вы можете сделать это по разным причинам. Как новички, так и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1. Отразить все изображение
Отразить изображение без слоев довольно просто. Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения. Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр будет вращать только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения в соответствии со снимками экрана выше, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернуты
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — поскольку результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав руководства, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
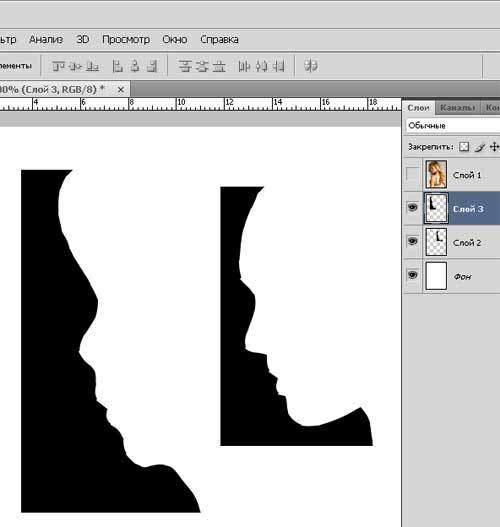
Если вы знаете, как перевернуть слой в Photoshop, существует множество забавных способов проявить творческий подход к вашим фотографиям.Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, здание будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как перевернуть слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс своей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали.
Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (для входа в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как перевернуть изображение в Photoshop | Small Business
Photoshop Elements 10 позволяет переворачивать или изменять направление изображений на рабочем месте. Переворот изображения по горизонтали создает зеркальное отображение, которое помогает перевернуть текст на изображении, как если бы вы смотрели в зеркало. Это преобразование также помогает, например, перемещать объект из левой части изображения вправо. Переворачивание этого изображения по вертикали переворачивает изображение вверх ногами. Примените эти параметры на ранней стадии при добавлении дополнительных инструментов редактирования, чтобы улучшить проект вашего клиента.
Flip
Запустите программу Photoshop Elements 10 и откройте изображение в рабочей области редактирования.
Щелкните меню «Изображение», чтобы открыть список параметров.
Наведите указатель мыши на «Повернуть» в списке, чтобы открыть подменю, а затем нажмите «Отразить по горизонтали» или «Отразить по вертикали», чтобы перевернуть изображение.
Повернуть
Откройте изображение в рабочей области редактирования.
Щелкните меню «Изображение», чтобы открыть список параметров, и наведите указатель мыши на «Повернуть», чтобы открыть параметры подменю.
Щелкните «90º влево», «90º вправо», «180º» или «Custom» в этом списке, чтобы повернуть изображение. При выборе параметра «Пользовательский» открывается диалоговое окно «Повернуть холст». Введите количество градусов в поле Угол и нажмите кнопку «Вправо», чтобы повернуть изображение на это количество градусов вправо или по часовой стрелке. Нажмите кнопку «Влево», чтобы повернуть изображение на определенное количество градусов влево или против часовой стрелки.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Повернуть холст» и повернуть изображение на холсте рабочей области.
.Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самый распространенный запрос, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему он должен быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это не самый распространенный запрос, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему он должен быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой набор инструментов с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
Отражение холста можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe) Если вы просто хотите перевернуть все изображение без разделения слоев, перейдите к Изображение > Поворот изображения> Отразить холст . Вы найдете варианты, позволяющие перевернуть холст по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
Вы найдете варианты, позволяющие перевернуть холст по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe)Если у вас только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe) Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них будет отражать только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
Каждый из них будет отражать только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe)Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe) Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто встречаются заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, то вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, то вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее) Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры. Иногда инструмент «Перо» может быть полезен для более точного выделения.
Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Как перевернуть изображение в Photoshop за 3 простых шага
В зависимости от цели фотографии вы можете узнать, как перевернуть изображение в Photoshop.
Легко перевернуть всю фотографию или даже добавленные объекты или фигуры, которые находятся в отдельных слоях.
В этой статье я покажу вам, как перевернуть изображение в Photoshop.
Фото Гленна Карстенс-Петерса на UnsplashКак перевернуть изображение в Photoshop
Прежде чем перевернуть изображение, вы должны знать о последствиях.Например, изображение, содержащее текст, нельзя переворачивать. Текст станет неразборчивым. Вам также следует избегать переворачивания портретов, поскольку лица асимметричны.
Но в рекламной фотографии обычно переворачивают изображение или объект, чтобы добавить эффекты или текст в определенном месте.
Шаг 1. Откройте изображение
Откройте изображение, которое хотите перевернуть.
Шаг 2. Отразите изображение по горизонтали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по горизонтали».Это перевернет весь холст по горизонтали.
Холст включает фоновый слой и все остальные слои. Все, что вы видите, перевернется по воображаемой линии, проходящей сверху вниз.
Шаг 3. Отразите изображение по вертикали
Выберите «Изображение»> «Поворот изображения» и выберите «Отразить холст по вертикали». Теперь все перевернется по воображаемой линии, идущей слева направо.
Как отразить слой в Photoshop?
Что делать, если вам нужно перевернуть только один объект или слой в Photoshop?
Это можно сделать в меню «Преобразование».Во-первых, нам нужно добавить слой.
Шаг 1. Откройте изображение
Откройте любое изображение, чтобы создать новый слой.
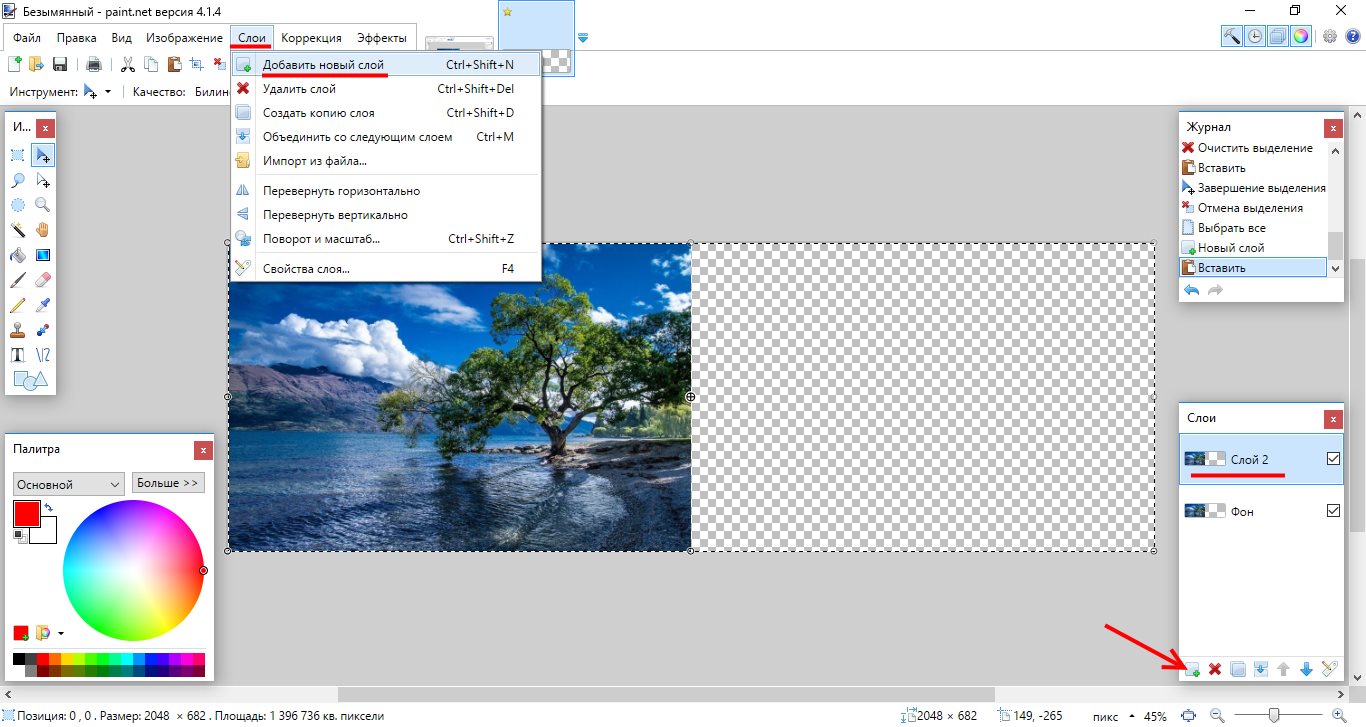
Шаг 2: Добавьте новый слой
На панели «Слои» щелкните значок «Создать новый слой». Новый слой появится над фоновым слоем.
Шаг 3: Добавьте объект на новый слой
Мы добавим стрелку на новый слой, чтобы прояснить этот пример.
Выберите инструмент Custom Shape на панели инструментов слева.
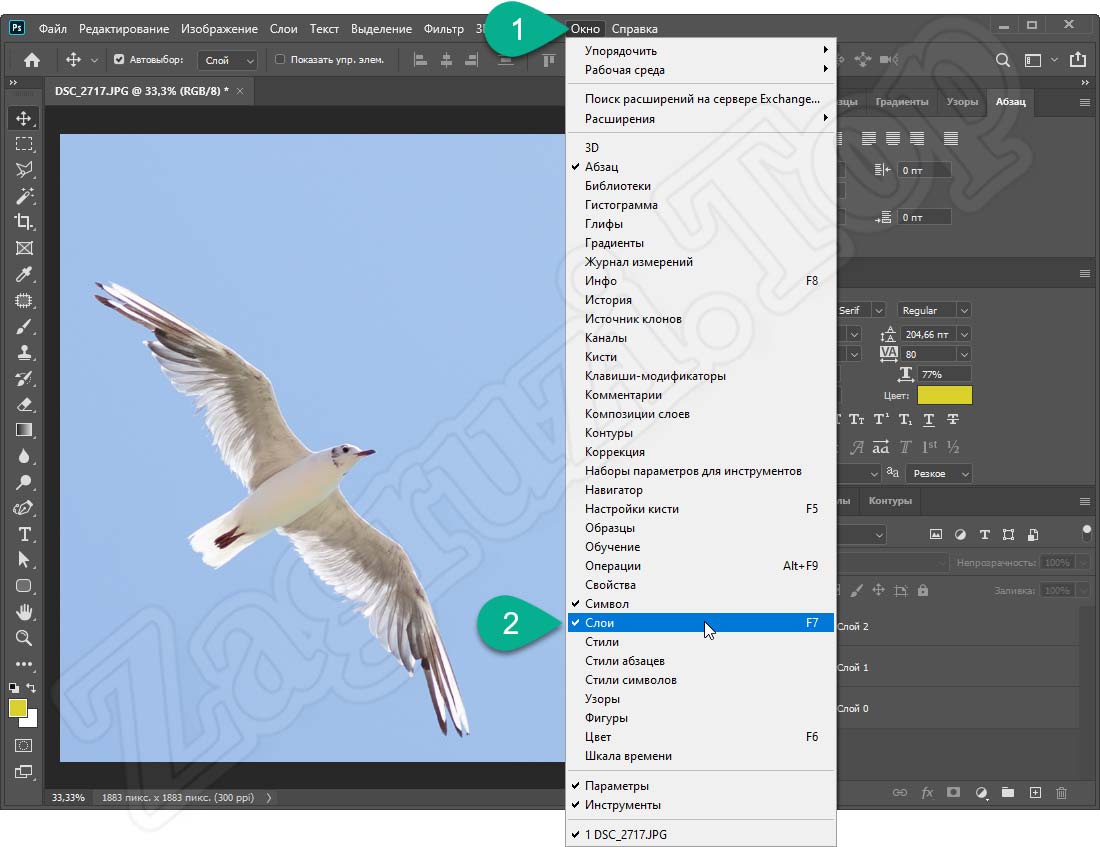
Если панели инструментов нет, перейдите в «Окно»> «Инструменты», чтобы сделать ее видимой.
Инструмент «Произвольная форма» скрыт за инструментом «Прямоугольник». Щелкните инструмент Прямоугольник и удерживайте кнопку мыши. Появится раскрывающееся меню.
Выберите инструмент Custom Shape.
В меню инструмента «Пользовательская форма» выберите форму стрелки.
Щелкните в любом месте изображения и перетащите курсор, чтобы создать стрелку.
Шаг 4. Отразите объект по горизонтали
Обязательно выберите новый слой стрелкой.
Перейдите в меню «Правка»> «Преобразовать» и выберите «Отразить по горизонтали». Отразится только новый слой.
Как перевернуть фоновый слой
Вы также можете перевернуть фоновый слой в Photoshop. Для этого вам нужно сначала его разблокировать.
Шаг 1. Разблокируйте фоновый слой
Дважды щелкните фоновый слой и нажмите OK, чтобы разблокировать его.
Шаг 2. Отразите фоновый слой
Выберите фоновый слой и перейдите в Edit> Transform.
Выберите «Отразить по горизонтали». Отразится только фоновый слой.
Заключение
В Photoshop легко перевернуть изображение, но нужно делать это правильно. Если изображение должно точно отображать реальность, вы не можете его перевернуть. Это часто бывает с портретами или фотографиями товаров.
В большинстве случаев именно графические дизайнеры переворачивают фотографии, полученные от фотографа. Они делают это, чтобы добавить текст или эффекты для рекламы и рекламы.
Если вы предпочитаете Lightroom, ознакомьтесь с нашим курсом «Легкое редактирование»!
.ios — Как перевернуть изображение по горизонтали, чтобы сохранить перевернутое в фотоальбоме?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя

Создаем зеркальное отражение. Будь вы новичок или эксперт, зеркальное… | by PFY (Твой фотошоп)
Будь вы новичок или эксперт, зеркальное отражение изображений в Adobe Photoshop является одним из наиболее часто используемых навыков. Однако из-за разнообразия инструментов, учиться тем, кто только начинает, может быть довольно сложно.
Итак, в этом уроке мы научимся зеркально отображать изображение в Photoshop (как по горизонтали, так и по вертикали), используя несколько различных техник. Вы также в процессе узнаете все необходимые шаги, в том числе:
- как перевернуть изображение
- как перевернуть слой
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
Чтобы открыть изображение в Adobe Photoshop, идем в меню File — Open (Файл — Открыть). Выбираем файл изображения на жестком диске и нажимаем Open (Открыть).
Это создаст новый файл, где мы сможем редактировать свое изображение.
В качестве дополнительного шага вы можете переименовать слой. Для этого нужно дважды щелкнуть по слою Background (Фон) на панели слоев и, в открывшемся окне New Layer (Новый слой), переименовываем слой и нажимаем ОК.
Сейчас узнаем, как перевернуть изображение в Photoshop по горизонтали. Идем в меню
Image — Image Rotation — Flip Canvas Horizontal (Изображение — Вращение изображения — Отразить холст по горизонтали).
Это перевернет изображение по горизонтали без использования слоев.
Сейчас узнаем, как перевернуть изображение в Photoshop по вертикали. Идем в меню
Image — Image Rotation — Flip Canvas Vertical (Изображение — Вращение изображения — Отразить холст по вертикали).
Это перевернет изображение по вертикали без использования слоев.
Вы также можете создать экшн в Photoshop для переворота изображения. Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
Идем в меню Window — Actions (Окно — Операции). Нажимаем Create New Action (Создать новую операцию) на панели Actions (Операции).
Как только вы нажмете кнопку Create New Action (Создать новую операцию), вам будет предложено сначала заполнить несколько граф. Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
- Name (Имя): выберите подходящее имя для экшна.
- Action Set (Набор): выберите по умолчанию.
- Function Key (Функциональная клавиша): позволяет сопоставить операцию клавише на клавиатуре, чтобы при нажатии этой кнопки она запускала экшн (например, F3).
- Color (Цвет): вы можете назначить цвет для экшна, чтобы помочь вам быстрее идентифицировать его.
После установки всех настроек можно нажать на кнопку Record (Запись). После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели Actions (Операции) также изменится на красную точку, чтобы вы знали, что запись идет.
После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели Actions (Операции) также изменится на красную точку, чтобы вы знали, что запись идет.
Теперь повторяем шаги для переворота по горизонтали или по вертикали. После завершения записи нажимаем кнопку Stop Playing/Recording (Остановить воспроизведение/запись). Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).
Превосходно! Теперь мы создали экшн для переворачивания изображения. Вы можете проверить, работает ли экшн на другом изображении, открыв другое изображение. Выбираем экшн на панели Actions (Операции) и нажимаем маленькую серую кнопку Play (Воспроизвести) внизу.
Это повторит эффект экшна на любой фотографии! Вы можете запускать экшн для переворачивания как по горизонтали, так и по вертикали.
Теперь, когда мы знакомы с переворачиванием изображений, то можем использовать эту технику для создания зеркального отображения или отражения. Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
Сначала убеждаемся, что исходная фотография является слоем, дважды щелкнув и переименовав его. Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).
Это создаст дубликат слоя, который идентичен оригиналу. Переименовываем дубликат слоя соответственно.
Для переворота слоя используются немного другие инструменты по сравнению с переворотом холста. Для этого изображения мы хотим создать отражение в воде, которое потребует от нас перевернуть дубликат слоя по вертикали. Идем в меню Edit — Transform — Flip Vertical (Редактирование — Трансформирование — Отразить по вертикали).
На новом перевернутом слое с помощью инструмента Marquee Tool (Прямоугольная область) выделяем область над лапой животного, а затем нажмите кнопку Delete на клавиатуре, чтобы удалить ее.
Скрываем дубликат слоя, нажав на значок глаза рядом с миниатюрой слоя. Выбираем инструмент Crop Tool © (Рамка) и растягиваем изображение вниз.
Выбираем инструмент Crop Tool © (Рамка) и растягиваем изображение вниз.
Увеличиваем холст настолько, чтобы было достаточно места для перевернутого изображения, которое станет отражением львенка.
Обязательно делаем дубликат слоя видимым, щелкнув значок глаза рядом со слоем, а затем инструментом Move Tool (V) (Перемещение) помещаем слой непосредственно под исходной фотографией.
Дублирующий слой должен быть выше исходного слоя в иерархии, чтобы перевернутое изображение отображалось правильно.
Выравниваем дубликат слоя так, чтобы любые части льва, которые вступают в контакт с водой (например, лапы), касались друг друга.
Мы также можем внести некоторые коррективы в отражение, чтобы продать изображение и сделать его более правдоподобным. Во-первых, мы можем добавить немного размытия в слой отражения. Для этого идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
Устанавливаем радиус размытия на 5 пикселей и жмем ОК.
Это поможет размыть слой с отражением. Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.
Далее, мы добавим немного искажения к отражению, чтобы придать ему легкий «волновой» эффект. Идем в меню Filter — Distort — Wave (Фильтр — Искажение — Волна).
Настраиваем фильтр:
- Number of Generators (Число генераторов): 50
- Min Wavelength (Мин. Длина волны): 10
- Max Wavelength (Макс. Длина волны): 250
- Min Amplitude (Мин. Амплитуда): 1
- Max Amplitude (Макс. Амплитуда): 10
- Scale Horiz (Мин. Масштаб): 100%
- Scale Vert (Макс. Масштаб): 1%
Подбирайте настройки в соответствие с вашим изображением.
Перетаскиваем текстуру воды поверх изображения, чтобы создать новый слой. Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.
Также размываем слой с текстурой воды, идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем радиус размытия на 2–5 пикселей и жмем ОК.
Меняем режим наложения этого слоя на Overlay (Перекрытие).
Режим наложения Overlay (Перекрытие) позволит нам видеть сквозь слой текстуры воды.
На панели слоев устанавливаем непрозрачность слоя текстуры воды на 50%, чтобы уменьшить контраст.
PFY
Как В Фотошоп Отразить Слой Зеркально
Зеркальное отражение в Фотошопе. В графическом редакторе Фотошоп имеется возможность сделать зеркальное отражение как всего изображения, так и отдельного его фрагмента. . Также есть 2 стандартных варианта. Как же повернуть слой в фотошопе? Статьи по теме: Как повернуть слой в Photoshop; Как сделать отражение в фотошопе ; Как отразить зеркально в Фотошопе; Вопрос « Фотошоп CS3» — 1 ответ. Вам понадобится. графический редактор Adobe.
. Также есть 2 стандартных варианта. Как же повернуть слой в фотошопе? Статьи по теме: Как повернуть слой в Photoshop; Как сделать отражение в фотошопе ; Как отразить зеркально в Фотошопе; Вопрос « Фотошоп CS3» — 1 ответ. Вам понадобится. графический редактор Adobe.
Фотошоп отразить слой по горизонтали – Как отразить.
Содержание Как сделать отражение объекта в фотошопеКак сделать зеркальное отражение в фотошопе … В этом уроке расскажем как в фотошопе повернуть слой на несколько градусов, зеркально, или в другую сторону. А также на 90 или 180 градусов
Как зеркально отразить фото в Фотошопе / Фотообработка в.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование». Содержание Как отразить зеркально картинку в PhotoshopПодробная инструкция для новичков как. Отважусь выложить целый роман. Надеюсь модераторы простят и загонят под кат( я не умею, ибо чайнег) Начало мне не нравится, но если пережуёте, дальше обещаю сплошной экшн. Ночной фотограф.
Ночной фотограф.
Как зеркально отразить картинку в фотошопе. Как в.
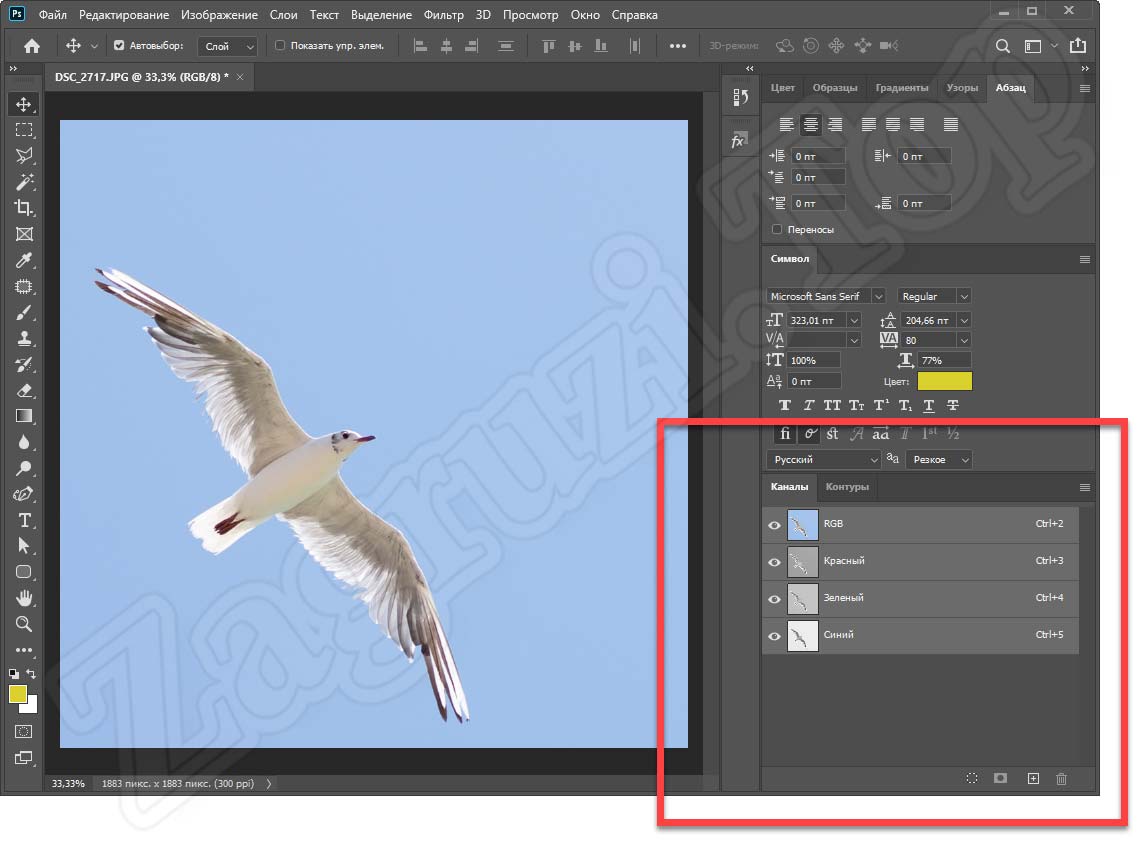
Как зеркально отразить картинку в фотошопе Как зеркально отобразить картинку в фотошопе ИнфосфераСтатьиКак зеркально отобразить картинку в фотошопе. В качестве примера я выбрал девушку, которая смотрит в сторону, � Содержание Как зеркально отобразить картинку в фотошопеЗеркально отображаем всё.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе. 1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open… 2. Всем здоровенько! Решил записать еще один вариант поворота изображения в Adobe Photoshop. Урок будет ориентирован.
Как в фотошопе отобразить зеркально
Как в фотошопе отобразить зеркально Как в Фотошопе сделать зеркальное изображение? Отразить картинку по горизонтали или вертикали можно почти в любой программе для просмотра изображений. Как отразить изображение в фотошопе Как отразить изображение в Photoshop Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop. Некоторые из них.
Некоторые из них.
Трансформация — Adobe Inc.
В рабочей среде «Редактирование» выберите фотографию, слой, выделенную область или фигуру, которую требуется повернуть или зеркально отобразить. В статье, выделение объектов в Фотошопе, описаны различные способы, как это можно сделать. А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько.
Как в Фотошопе сделать зеркальное отражение Программное.
Как отразить зеркально в Фотошопе ; Как сделать фото зеркальным; Добавить комментарий к статье . Осталось символов: 500. Похожие советы. Как сделать в фотошопе негатив; Как получить изображение в плоском зеркале; Как. Как в фотошопе можно зеркально повернуть фотографию?. отразить по горизонтали . donna bella Ученик (147) 11 лет назад зайди в Изображение, нажми на повернуть холст, выйдут градусы и повернуть по горизонтали. Нажми- будет.
Содержание Как сделать зеркальное отражение в фотошопе разными способамиСпособ 1. Простое отражениеСпособ … Отразить фото зеркально по горизонтали или вертикали онлайн без сжатия и потери качества. При помощи зеркального отражения можно также поменять объекты местами на фотографии.
Простое отражениеСпособ … Отразить фото зеркально по горизонтали или вертикали онлайн без сжатия и потери качества. При помощи зеркального отражения можно также поменять объекты местами на фотографии.
Как отразить зеркально изображение в фотошопе. Совет 2.
Как отразить зеркально изображение в фотошопе Зеркальное отражение в фотошоп В этом уроке мы создадим простой эффект для создания зеркального отражения в фотошоп. Содержание Как сделать изображение зеркальным: быстро и самостоятельноДве кнопки для.
Зеркальное отражение Photoshop.avi
Урок в программе Photoshop. Category Howto & Style;. Уроки фотошопа — Как пользоваться инструментом Штамп — Duration: 14:38. Вот как можно создать простое отражение изображения в фотошопе: 1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
В статье мы рассмотрим, как сделать зеркальное отображения изображения с помощью бесплатной утилит в Windows 7 и Windows 10, как это сделать в Фотошопе или онлайн, а также зеркальное отражение половины лица. Как отразить зеркально в Фотошопе Как перевернуть веб камеру Вопрос «какой краской покрасить натуральный камень на улице чтоб не боялась солнца дождь мороз .камень мрамор. гравий. гранит» — 1 ответ
Как отразить зеркально в Фотошопе Как перевернуть веб камеру Вопрос «какой краской покрасить натуральный камень на улице чтоб не боялась солнца дождь мороз .камень мрамор. гравий. гранит» — 1 ответ
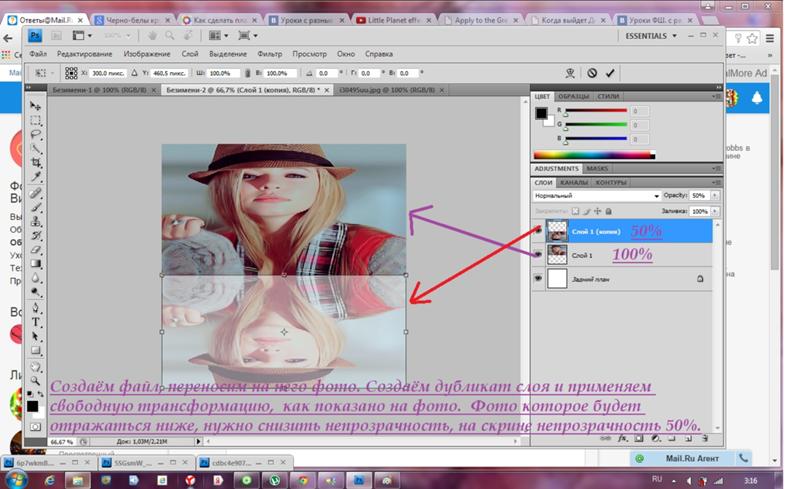
Как зеркально отобразить картинку в фотошопе, как.
Затем в списке слоев выбрал нужный слой и в пункте «Непрозрачность» уменьшил значение со 100% до 34%:. с помощью команды «Файл» -> «Сохранить как». Как зеркально отразить фото в Фотошопе. Урок фотошоп: как сделать отражение в воде Автор Катюшка, 22 Jul 2009 21:08 Вы не можете ответить в тему; Перейти к первому непрочитанному сообщению; Сообщений в теме: 3 #1 Катюшка. X-files. Катя; Краснодар, ЮМР; 3272 сообщений Отправл
Как сделать эффект зеркального отражения в Photoshop
Видеоурок для новичков, кто учится работать в фотошопе ‘Как сделать эффект зеркального отражения в Photoshop?’ Делаем текст из светящихся полос в Фотошоп 25.08.20 21:00 Введение Я хотел написать этот урок, поскольку, большинство моих обучающих программ нацелено к промежуточным или продвинутым пользователям Фотошопа, тогда как.
Совет 1: Как отразить зеркально в Фотошопе Зеркальное отражение в графическом редакторе. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных. Война на Украине как часть мирового кризиса. Украинский переворот 2013-2014 года произошел не сам по с
Как в фотошопе отразить зеркально слой
22oa.ru. Как сделать отражение в фотошопе. Вам понадобится. Данная инструкция потребует от вас уже некоторых предварительных знаний программы Фотошоп, а именно умения работать со слоями и масками прозрачности. Как сделать зеркальное отражение в Фотошопе Как зеркально отразить фото в Фотошопе. С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Слои в Фотошоп. Как создать слой в Фотошоп? В этом уроке мы определим — что такое слои, и научимся создавать новый слой в фотошоп..
Как в фотошопе отразить зеркально
Как зеркально отразить фото в ФотошопеДата публикации: 06. 12.2017С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие н… Как отзеркалить в фотошопе картинку – Как отразить зеркально в Фотошопе 🚩 как зеркально отразить картинку 🚩 Компьютеры и ПО 🚩 Другое . Опубликовано 27.08.2017 Автор alexxlab Оставить комментарий. Содержание. Как. Привет, друзья! Год назад я начал выкладывать на портале ЯП юмористический трэшевый роман. Схрон — это пародия на постапокалипсис. Ваши комментарии (а их более 1700) помогли закончить первый том этой книги.
12.2017С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие н… Как отзеркалить в фотошопе картинку – Как отразить зеркально в Фотошопе 🚩 как зеркально отразить картинку 🚩 Компьютеры и ПО 🚩 Другое . Опубликовано 27.08.2017 Автор alexxlab Оставить комментарий. Содержание. Как. Привет, друзья! Год назад я начал выкладывать на портале ЯП юмористический трэшевый роман. Схрон — это пародия на постапокалипсис. Ваши комментарии (а их более 1700) помогли закончить первый том этой книги.
Как в фотошопе отразить зеркально
This video is unavailable. Watch Queue Queue. Watch Queue Queue Как мы можем убедится, в данном случае этот режим наиболее оптимален: Давайте объединим все наши существующие слои в один новый слой, для этого, как и в прошлый раз, нажмём комбинацию Ctrl+Alt.
Как отразить зеркально в Фотошопе как зеркально отразить.
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т. д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали » и «Отразить холст по вертикали ». Как в фотошопе отобразить зеркально фото «Бешикташ» – «Монако». Прогноз Евгения Ловчева. Add. You can create thematic collections and keep, for instance, all recipes in one place so you will never lose them. Add collection . Thank you! Wait for moderation. Как сделать слой в фотошопе? 1 голос . 38 показов. Структура слоев в программе Adobe Photoshop – часть основного инструментария, дающего возможность дизайнеру работать с плоским цифровым изображением, как с системой.
д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали » и «Отразить холст по вертикали ». Как в фотошопе отобразить зеркально фото «Бешикташ» – «Монако». Прогноз Евгения Ловчева. Add. You can create thematic collections and keep, for instance, all recipes in one place so you will never lose them. Add collection . Thank you! Wait for moderation. Как сделать слой в фотошопе? 1 голос . 38 показов. Структура слоев в программе Adobe Photoshop – часть основного инструментария, дающего возможность дизайнеру работать с плоским цифровым изображением, как с системой.
Как создать зеркальное отражение в фотошоп
УРОКИ ФОТОШОПА. Как сделать отражение в фотошопе. Как сделать отражение в фотошопе. — Duration: 7:29. При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение.
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.
 д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали » и «Отразить холст по вертикали ». 22oa.ru. Как сделать отражение в фотошопе. Вам понадобится. Данная инструкция потребует от вас уже некоторых предварительных знаний программы Фотошоп, а именно умения работать со слоями и масками прозрачности. Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование». Как зеркально отразить фото в ФотошопеДата публикации: 06.12.2017С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие н… Совет 1: Как отразить зеркально в Фотошопе Зеркальное отражение в графическом редакторе. Как отразить зеркально изображение в фотошопе Зеркальное отражение в фотошоп В этом уроке мы создадим простой эффект для создания зеркального отражения в фотошоп. Какая Шпатлевка Для Гипсокартона Лучше.
д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали » и «Отразить холст по вертикали ». 22oa.ru. Как сделать отражение в фотошопе. Вам понадобится. Данная инструкция потребует от вас уже некоторых предварительных знаний программы Фотошоп, а именно умения работать со слоями и масками прозрачности. Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование». Как зеркально отразить фото в ФотошопеДата публикации: 06.12.2017С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие н… Совет 1: Как отразить зеркально в Фотошопе Зеркальное отражение в графическом редакторе. Как отразить зеркально изображение в фотошопе Зеркальное отражение в фотошоп В этом уроке мы создадим простой эффект для создания зеркального отражения в фотошоп. Какая Шпатлевка Для Гипсокартона Лучше. This video is unavailable. Watch Queue Queue. Watch Queue Queue Как зеркально отразить картинку в фотошопе Как зеркально отобразить картинку в фотошопе ИнфосфераСтатьиКак зеркально отобразить картинку в фотошопе. В качестве примера я выбрал девушку, которая смотрит в сторону, � В статье мы рассмотрим, как сделать зеркальное отображения изображения с помощью бесплатной утилит в Windows 7 и Windows 10, как это сделать в Фотошопе или онлайн, а также зеркальное отражение половины лица. Как Нарисовать Карандашом Блины. Как в фотошопе отобразить зеркально Как в Фотошопе сделать зеркальное изображение? Отразить картинку по горизонтали или вертикали можно почти в любой программе для просмотра изображений. УРОКИ ФОТОШОПА. Как сделать отражение в фотошопе. Как сделать отражение в фотошопе. — Duration: 7:29.
This video is unavailable. Watch Queue Queue. Watch Queue Queue Как зеркально отразить картинку в фотошопе Как зеркально отобразить картинку в фотошопе ИнфосфераСтатьиКак зеркально отобразить картинку в фотошопе. В качестве примера я выбрал девушку, которая смотрит в сторону, � В статье мы рассмотрим, как сделать зеркальное отображения изображения с помощью бесплатной утилит в Windows 7 и Windows 10, как это сделать в Фотошопе или онлайн, а также зеркальное отражение половины лица. Как Нарисовать Карандашом Блины. Как в фотошопе отобразить зеркально Как в Фотошопе сделать зеркальное изображение? Отразить картинку по горизонтали или вертикали можно почти в любой программе для просмотра изображений. УРОКИ ФОТОШОПА. Как сделать отражение в фотошопе. Как сделать отражение в фотошопе. — Duration: 7:29. Как отразить зеркально в фотошопе.
 Создаем реалистичное отражение, от сложных объектов в фотошопе
Создаем реалистичное отражение, от сложных объектов в фотошопеСоздание отражений стало достаточно популярным приемом обработки цифровых изображений. Немалая роль в его популяризации принадлежит компании Apple, которая в свое время создавала красивые отражения для изображений своих телефонов iPhone. Используя графический редактор Фотошоп, можно сделать отражение предмета в несколько кликов мышкой. На одних типах изображений эффект отражения создается легко, на других немного сложнее, но в любом случае сделать красивое зеркальное отражение в Фотошопе по силам каждому, кто уже частично знаком с данной программой, ее основным функциями и инструментами.
В данной статье мы познакомим вас с простой и эффективной методикой того, как сделать отражение в Фотошопе.
- Откройте изображение, для которого будет создаваться отражение в Фотошопе. В качестве примера мы будем использовать фотографию автомобиля.
- Логично предположить, что зеркальное отображение для данного изображения целесообразно провести по линии горизонта, проходящей под его колесами.
 Остальная часть изображения лишняя, поэтому обрежем ее, воспользовавшись инструментом «Рамка» (Crop).
Остальная часть изображения лишняя, поэтому обрежем ее, воспользовавшись инструментом «Рамка» (Crop).выбираем инструмент «Рамка» и обрезаем изображение
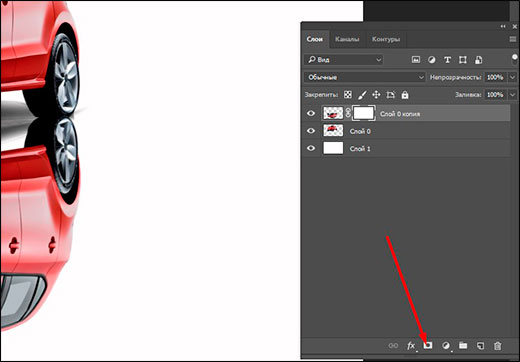
- Создадим копию данного изображения, нажав сочетание клавиш Ctrl + J.
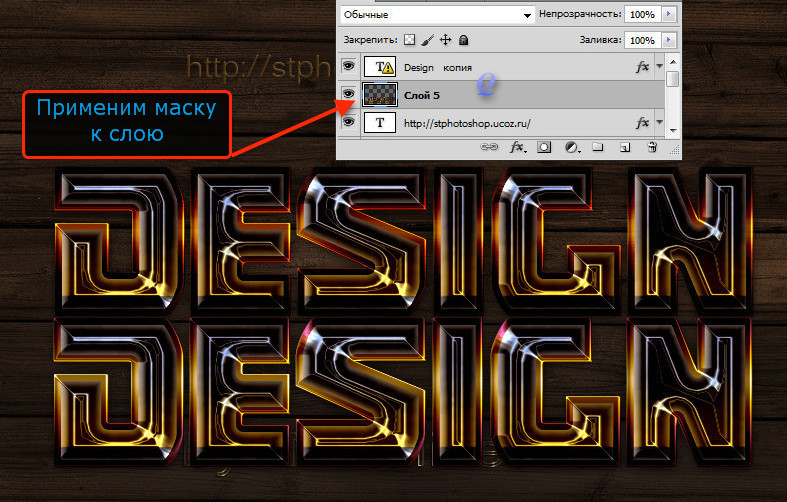
- Добавляем пространство снизу, на котором будет расположено отражение. Для этого используем все тот же инструмент «Рамка».
- Чтобы создать эффект отражения необходимо, чтобы копия слоя, созданная в третьем пункте, имела перевернутый вид. Для этого, проверив в панели управления слоями, что мы действительно используем копию слоя, выделяем всю видимую часть изображения сочетание клавиш Ctrl + A.
После этого выбираем в главном меню пункт «Редактирование»-«Трансформирование»- «Отразить по вертикали».
- Сдвигаем скопированный слой вниз до четкого совмещения колес.
- В результате должно получиться то, что сильно напоминает отражение. Сделать его более правдоподобным и красивым можно наложив градиент на слой отражения.
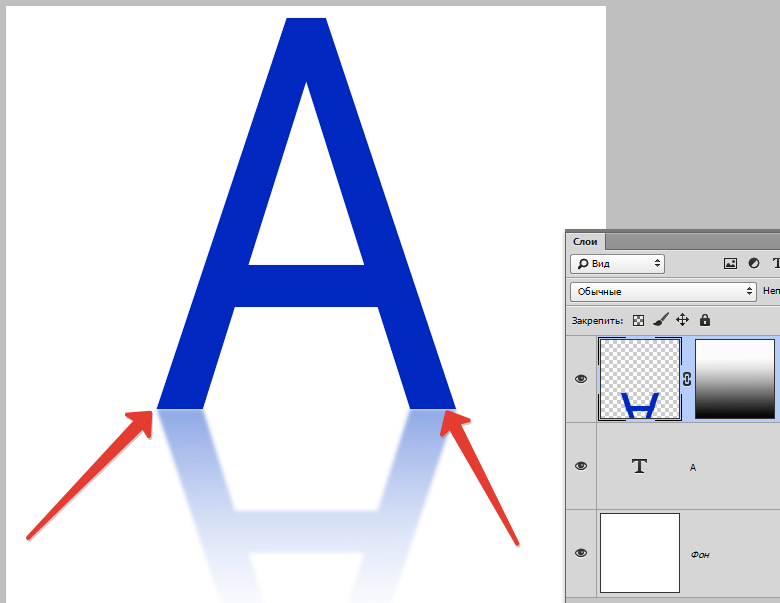
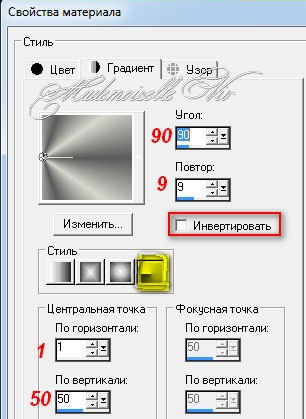
 Сделаем это с помощью добавления слой-маски. Для этого нажимаем на значок слой маски из панели управления слоями и в инструментах нажимаем на иконку градиента, или нажимаем клавишу G на клавиатуре. После этого нажимаем клавишу Ввод (Enter) и в выбираем в верхнем ряду третий слева тип градиента.
Сделаем это с помощью добавления слой-маски. Для этого нажимаем на значок слой маски из панели управления слоями и в инструментах нажимаем на иконку градиента, или нажимаем клавишу G на клавиатуре. После этого нажимаем клавишу Ввод (Enter) и в выбираем в верхнем ряду третий слева тип градиента. - Укажем вектор градиента, установив его указатель в нижнюю точку изображения и (или немного ниже ее), зажав левую кнопку мышки, и проведя указатель вертикально вверх к границе слоев (горизонту на уровне колес). После этого отпускаем кнопку мышки.
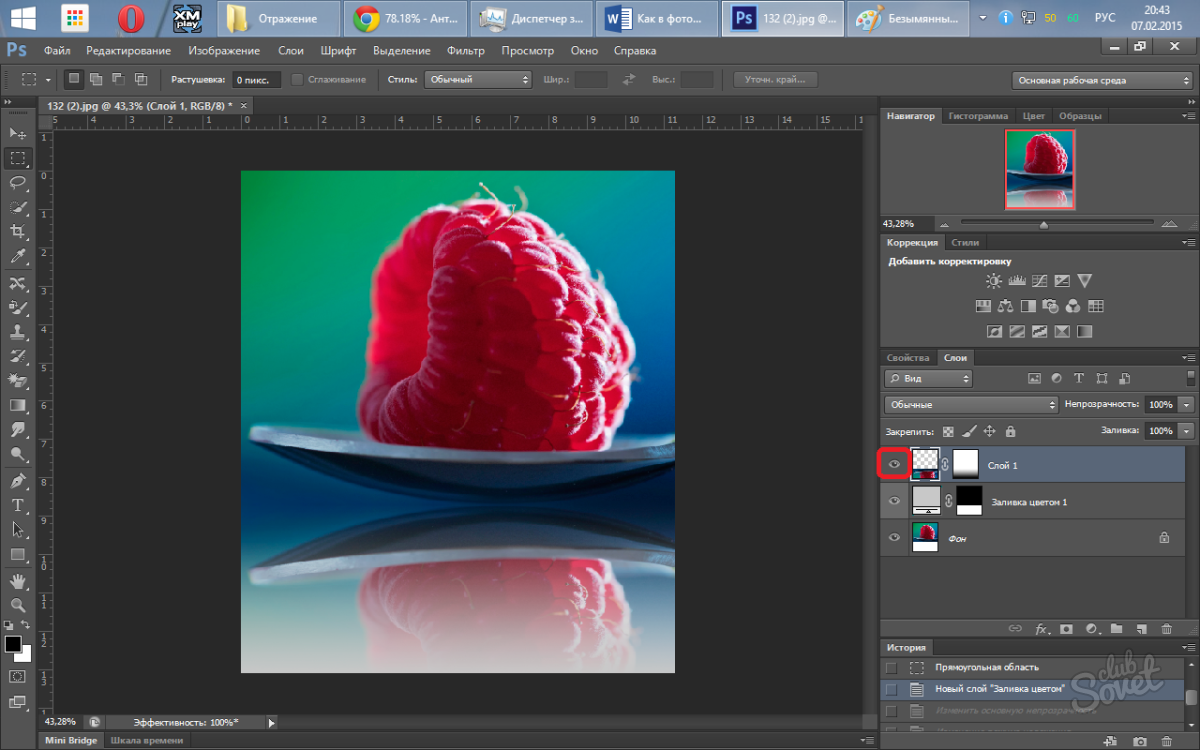
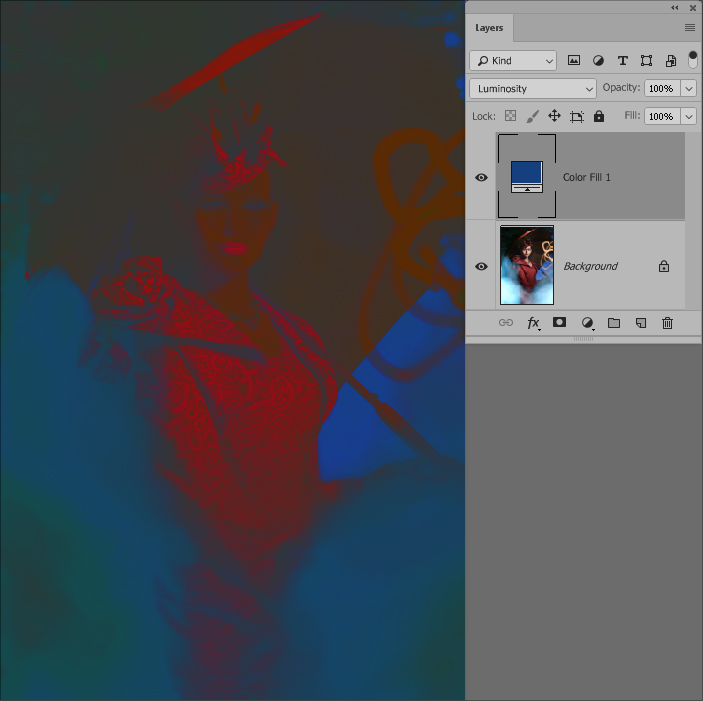
- Нижнюю часть фонового слоя, расположенную ниже уровня колес, нужно залить равномерным серым цветом для придания большей реалистичности. Для этого в панели слоев отключаем видимость добавочного слоя с отражением, делаем активным фоновый слой, быстрым выделением обозначаем заливаемую область и заполняем ее серым цветом через «Слои»-«Новый слой-заливка»-«Цвет». После этого возвращаем видимость для слоя с эффектом отражения.

- Также можно незначительно уменьшить прозрачность слоя отражения. Для этого переходим в «Слои»-«Стиль слоя»-«Параметры наложения» и уменьшаем непрозрачность его заливки до 75%.
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т. д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
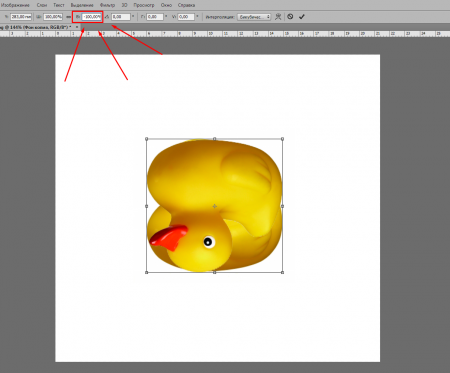
Фотошопе» data-lightbox=»article-image»>
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Фотошопе» data-lightbox=»article-image»>
При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение. В зависимости от свойств обрабатываемого документа, а также типа требуемого преобразования (вертикальное или горизонтальное ), действия, которые нужно произвести для решения этой задачи, будут различаться.
Вам понадобится
- — Adobe Photoshop- — исходное изображение.
Инструкция
Загрузите изображение, которое нужно отразить, в Adobe Photoshop. Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Проанализируйте загруженное изображение. Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
Отразите все изображение целиком. Разверните раздел Image главного меню приложения, выделите пункт Rotate Canvas. Далее выберите Flip Canvas Horizontal, если необходимо произвести отражение по горизонтали и Flip Canvas Vertical, если картинка должна быть отражена по вертикали.
Отразите изображение на одном или нескольких слоях. В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Сохраните отраженное изображение. В разделе File главного меню приложения выберите пункт «Save As…». Также можно нажать комбинацию клавиш Ctrl+Shift+S. В отобразившемся диалоге укажите требуемый формат, а также имя файла и каталог, куда он будет помещен. Нажмите кнопку «Сохранить».
Связанная статья
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal :
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Добавление простого отражения изображения — это замечательный маленький трюк, который можно выполнить с помощью команды .
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
Чтобы освободить место для отражения в нижней части документа, необходимо . Нажмите клавишу С, чтобы выбрать , нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
3. Отразите дубликат слоя.
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
К дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Спасибо!
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Что можно приготовить из кальмаров: быстро и вкусно
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
Раскройте в меню графического редактора раздел «Изображение», если требуется отразить зеркально весь документ целиком, включая все графические, текстовые слои, маски и т.д. В этом разделе перейдите в подраздел «Вращение изображения», где и найдете две команды зеркального отражения — «Отразить холст по горизонтали» и «Отразить холст по вертикали». Выберите одну из них, и Фотошоп осуществит необходимые трансформации всех слоев документа.
Фотошопе» data-lightbox=»article-image»>
Щелкните в палитре слоев нужный вам, если отразить зеркально требуется только его содержимое, а не весь документ. Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Можно использовать альтернативный вариант действия, описанного в предыдущем шаге. Для этого тоже сначала следует выделить щелчком мыши слой, который требуется отразить зеркально. Затем надо нажать на клавиатуре кнопку M, чтобы включить инструмент «Прямоугольная область». Это можно сделать и щелчком по соответствующей пиктограмме на панельке инструментов. Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Фотошопе» data-lightbox=»article-image»>
При работе в графическом редакторе Adobe Photoshop зачастую требуется зеркально отразить изображение. В зависимости от свойств обрабатываемого документа, а также типа требуемого преобразования (вертикальное или горизонтальное ), действия, которые нужно произвести для решения этой задачи, будут различаться.
Вам понадобится
- — Adobe Photoshop- — исходное изображение.
Инструкция
Загрузите изображение, которое нужно отразить, в Adobe Photoshop. Нажмите Ctrl+O на клавиатуре или кликните по пункту «Open…» в разделе File главного меню приложения. Отобразится диалог. Перейдите в нем к директории с нужным файлом и выделите его. Нажмите кнопку «Открыть». Можно также просто перенести мышью файл из окна проводника, папки или файлового менеджера в рабочую область Adobe Photoshop.
Проанализируйте загруженное изображение. Из панели Layers узнайте, состоит ли оно из одного или нескольких слоев. Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
Если слоев несколько, просмотрите их содержимое. Для этого сначала отключите видимость всех элементов, сняв отметки в панели Layers, а затем, поочередно переключаясь между ними, временно делайте их видимыми. Решите, нужно ли вам отразить изображение в каких-то конкретных слоях, не затронув другие, или необходимо повернуть картинку целиком. В первом случае перейдите к четвертому, а во втором — к третьему шагу.
Отразите все изображение целиком. Разверните раздел Image главного меню приложения, выделите пункт Rotate Canvas. Далее выберите Flip Canvas Horizontal, если необходимо произвести отражение по горизонтали и Flip Canvas Vertical, если картинка должна быть отражена по вертикали.
Отразите изображение на одном или нескольких слоях. В панели Layers установите отметки видимости и выделите элементы, соответствующие слоям, изображение на которых должно быть отражено. Сразу несколько элементов можно выделить, щелкая по ним мышью при нажатой клавише Ctrl. Разверните секцию Transform раздела Edit главного меню. Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Выберите пункт Flip Horizontal или Flip Vertical для отражения по горизонтали и вертикали соответственно.
Сохраните отраженное изображение. В разделе File главного меню приложения выберите пункт «Save As…». Также можно нажать комбинацию клавиш Ctrl+Shift+S. В отобразившемся диалоге укажите требуемый формат, а также имя файла и каталог, куда он будет помещен. Нажмите кнопку «Сохранить».
Связанная статья
Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т. е. фоновым) цветом.
е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на
Здравствуйте, дорогие мои читатели и посетители блога сайт. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N ), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J . После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали» . После этого объект повернется вверх ногами зеркально.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование»
— «Трансформирование»
— «Отразить по вертикали»
.
 Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.
Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно. - Теперь создайте еще один слой и полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация»
(CTRL+T ). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
- Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно « ».
 И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами. - Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию»
и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.

- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
- Далее, выберите и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
И мы создадим именно отражение этого текста.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс . Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
С уважением, Дмитрий Костин
Думаю, вы не раз натыкались в интернете на фото с зеркальным отражением. Естественно, чаще всего фотограф даже и не думал специально искать зеркальную поверхность для создания фото. Ведь гораздо проще воссоздать подобный эффект в фотошопе.
Естественно, чаще всего фотограф даже и не думал специально искать зеркальную поверхность для создания фото. Ведь гораздо проще воссоздать подобный эффект в фотошопе.
Данный навык с большой долей вероятности пригодится веб -дизайнерам. Как известно, даже в дизайне сайтов присутствует своя мода и трендовые направления. Использование фото предмета с зеркальным отражением относится как раз к выше обозначенным. Значит, стоит потратить 10 минут свободного времени и научиться этому приему. Тем более, что делать подобный эффект крайне просто.
Для начала нам потребуется фото какого-либо предмета на белом фоне. Это может быть что угодно. Я для своего эксперимента выбрала вазу.
Открываем картинку. Позаботьтесь о том, чтобы внизу было достаточно места для размещения отражения.
Нам потребуется инструмент «лассо» для выделения изображения. Найдете его на боковой панели.
А теперь выделяем изображение. Причем в нижней части предмета вы должны это сделать с максимально возможной точностью. В верхней же можете захватывать белые области. Большой аккуратности не требуется.
В верхней же можете захватывать белые области. Большой аккуратности не требуется.
У вас должно получиться примерно следующее:
А теперь наживаем комбинации клавиш ctrl+c и ctrl+v. Мы копируем наше изображение на новый слой и вставляем его в этом же документе.
Сразу следующая комбинация клавиш ctrl+t. Она поможет нам перевернуть полученное изображение. Воспроизводим ее и кликаем правой клавишей мыши по рабочей области. Из выпадающего списка выбираем «отразить по вертикали».
Зажимаем клавишу shift. Кликаем по изображению и тащим его вниз.
Как видите, что-то начинает вырисовываться.
Отражение не может быть полностью симметричным. Следует учесть законы перспективы и сделать отражение чуть расширяющимся внизу. Для этого снова нажмем комбинацию клавиш ctrl+t и теперь уже выберем команду «перспектива». Тянем за уголок изображения. Вот, что у нас получается.
Теперь перейдем к окну слоев. Выберем нижнее отражение и уменьшим его непрозрачность до 30-40%.
Осталось самое простое. Дабы добиться максимально реалистичного эффекта зеркального отражения уберем его часть посредством маски и градиента.
Для этого в окне слоев кликаем по пиктограмме создания маски.
На уже знакомой нам панели инструментов ищем «градиент».
Нам следует настроить грандиент от прозрачного к черному. Настройки вы найдете на верхней панели. Кликайте по окошку.
Мы вызвали необходимое окно. Кликаем по маркерам и задаем настройки. Снизу цвет – от белого к черному. Верхние маркеры позволяют настроить непрозрачность. Черный – непрозрачность 100%. Белый — 0%.
Настроили. Теперь делаем клик в нижней часть изображения с отражением и тянем вверх.
Вот и все! Как видите, на вид сложный эффект зеркального отражения делается очень быстро.
Хочу заметить, что вы можете применять этот навык не только к фото. Зеркальное отражение текста делается тем же способом.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как сделать зеркальное отражение в photoshop. Создаем реалистичное отражение, от сложных объектов в фотошопе
Сегодня мы расскажем вам о том, как делать грамотные отражения в Photoshop . Трехмерные отражения, отражения товара, а также пару других типов отличных отражений. Мы обсудим все, начиная от трансформаций до режимов смешивания и так далее. Неважно, новичок вы или профессионал, вам всё равно можно кое-чему обучиться.
Неважно, новичок вы или профессионал, вам всё равно можно кое-чему обучиться.
Вероятно, у вас промелькнет мысль о том, что отражения были крайне популярны пару лет назад, а сегодня они немного потеряли популярность, и вы будете правы. Тем не менее, вы можете наблюдать различные примеры на множестве веб-сайтов в интернете, включая Apple.com. Конечно же, нельзя перебарщивать с отражениями, пытаясь угнаться за тенденциями стилей web2.0, но стоит отметить, что порой отражения могут придать презентабельный вид какому-нибудь скучному элементу.
Отражение трёхмерного объекта
Что делать, если ваш объект сложен? Например, если наш объект – это коробка?
Если мы пойдём по этапам по перевороту объекта, то это может привести к катастрофе. Это даст нам совсем ужасное отражение.
В целом, отразить коробку гораздо легче, чем текст. Вам даже не придётся ничего трансформировать, вам просто нужно продублировать слой с коробкой и расположить коробки друг над другом.

Далее применяем маску и уменьшаем уровень отображения и таким образом у нас получается идеально отраженная коробка!
Данный трюк работает со множеством фигур. Например, снимок iPhone в самом начале статье может быть с легкостью отражен посредством данной техники. Далее понадобится лишь небольшая обработка, чтобы выстроилось правильное отражение. На всю доработку потребуется несколько секунд.
Отражаем снимок товара
И вот, мне уже слышатся восклицания: «Не так быстро!» Какова вероятность того что вам когда-нибудь придётся делать отражение старой плоской коробки? Когда-нибудь это может произойти внезапно и, к тому же, гораздо больше вероятность того, что вам нужно будет делать отражение фотографии товара или что-нибудь более сложное.
Именно с этой проблемой я столкнулся совсем недавно, когда работал над дизайном объявлений корма для собак. Посмотрите, что произойдет, если мы применим данную технику к настоящему снимку продукта.
Как видно, изображение на коробке портит весь эффект.
 Он должен быть перевёрнутым. Нам придётся это реализовать, чтобы получить правильное отражение.
Он должен быть перевёрнутым. Нам придётся это реализовать, чтобы получить правильное отражение.Учтите, что в Photoshop есть множество трехмерных утилит, которые помогут вам в данной ситуации. Создав трехмерный объект, вы с легкостью сможете вертеть его, как только вам вздумается. Тем не менее, у вас не всегда будет время создавать трёхмерные объекты, и поэтому вам важно знать, как эффективно имитировать трехмерный эффект.
Первое, что вам нужно сделать – перевернуть изображение вертикально.
Далее, нажмите CTRL и кликните по превью слоя для того, чтобы создать выделение объекта. Удерживая кнопку ALT, снимите выделение со сторон коробки так, чтобы только лишь передняя часть осталась выделенной.
С данным активным выделением, осуществите функцию Free Transform (CTRL+T), а затем, удерживая CTRL, ухватите средний указатель на изображении ниже и перетащите таким образом, чтобы он аккуратно был подвинут ко дну основной коробки.
Теперь проделайте то же самое с остальными сторонами коробки.
 Здесь будьте уверены, что выделены лишь стороны коробки, и используйте средний левый индикатор при выделении. Это позволит вам создать идеальное отражение коробки. Теперь вы возможно будете обеспокоены нижней частью вашего отражения, так как здесь у нас все перемешалось.
Здесь будьте уверены, что выделены лишь стороны коробки, и используйте средний левый индикатор при выделении. Это позволит вам создать идеальное отражение коробки. Теперь вы возможно будете обеспокоены нижней частью вашего отражения, так как здесь у нас все перемешалось.Здесь хорошо то, что вы можете полностью проигнорировать этот момент. Не забывайте, что здесь у нас будет эффект затухания, поэтому нижней части даже не будет видно.
Вот так выглядит финальный вариант. Не так плохо, учитывая такую сложную форму и то, что это заняло лишь пару минут. Когда вы набьете руку, у вас будет уходить гораздо меньше времени.
Немного о режимах смешивания
Обязательно стоит отметить то, что при работе с отражения в Photoshop, вам не следует придерживаться режима смешивания по умолчанию. Экспериментируйте. Пробуйте разные режимы и смотрите, как они будут влиять на отражение.
Каждое созданное вами отражение может содержать разные цвета, и поэтому какой-то определенный режим смешивания может подойти гораздо лучше стандартного.
Если вам не терпится позабавиться, то вы можете попробовать даже сделать два дубля отражения с разными установками режимов смешивания. Это иногда помогает получить более реалистичное изображение отражения.
Заключение
В последние годы отражения использовались достаточно часто. Целью данной статьи является помощь в реализации грамотных отражений, отделив себя от тягостных ненужных задач и операций. Помните, что отражения в дизайне должны использоваться не так часто, что касается и остальных эффектов (теней, градаций, обрамления и т.д.).
Вы должны уметь определять – когда следует применить отражение, а когда оно будет лишним. Вы также должны уметь создавать отражения как простых элементов, так и сложных элементов.
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
 Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
Затем правой кнопкой мыши кликните изображение и в выпавшем контекстном меню выберите пункт «Свободное трансформирование». Вокруг контура изображения этого слоя появится рамка с узловыми точками, но вам ничего с ней делать не требуется, а надо щелкнуть картинку еще раз правой кнопкой мыши. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.Прежде чем мы начнем, давайте настроим отображение изображения Photoshop`ом для более удобной работы.
По умолчанию, Photoshop отображает изображение в плавающем окне документа, либо во вкладке. Но в этом случае, поскольку нам придётся увеличивать масштаб отображения изображения, будет удобнее работать в режиме полного в Photoshop. После того как вы открыли изображение, с которым вы будете работать, пройдите по вкладке главного меню Просмотр —> Режимы экрана —> Во весь экран с главным меню (View —> Screen Mode —> Full Screen Mode With Menu Bar):
Вы также можете изменить режимы экрана, несколько раз нажав на клавишу клавиатуры F. Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Чтобы вернуться в обычный просто нажмите пару раз клавишу F.
Шаг 2: Обрезка нежелательных областей фотографии
Для начала, давайте удалим те области нашего изображения, которое не нужны для создания эффекта. В моем случае, я хочу оставить только само дерево, поэтому я обрежу землю, на которой оно стоит. Для этих действий я выберу инструмент «Рамка» (Crop Tool) в панели инструментов. В моём примере я выбрал для дальнейшей работы верхнюю часть изображения:
Нажмите Enter для применения действия инструмента.
Это изображение находится у нас на фоновом слое в панели слоёв. Дублируем фоновый слой, нажав Ctrl+J. Теперь в панели слоёв у нас имеется два слоя, фоновый и его копия, с копией мы и будем работать дальше.
Теперь займёмся изменением ширины холста. В верхней части рабочего окна программы в главном меню пройдите по вкладке Изображение —> Размер холста (Image —> Canvas Size).
Это действие открывает диалоговое окно, которое мы можем использовать, чтобы добавить дополнительное пространство справа от нашего фото, для этого ширину на 200% (предварительно изменив единицы измерения с пикселей на проценты) и нажмём на стрелку в опции «Расположение» (Anchor):
Если в палитре цветов у Вас были установлены цвета по умолчанию (чёрный — основной, белый — фоновый), то новое пространство на фоновом слое заполнятся белым (т. е. фоновым) цветом.
е. фоновым) цветом.
С помощью инструмента «Перемещение» (Move Tool) перетащите, удерживая клавишу Shift, верхний слой вправо до края холста:
Отразите правое изображение по горизонтали с помощью опции «отразить по горизонтали» инструмента «Трансформирование»:
Объединим наши два слоя с помощью комбинации клавиш Ctrl+E, теперь в Палитре слоёв у нас снова один слой:
Снова дублируем слой с помощью Ctrl+J:
Теперь удваиваем высоту холста, так, чтобы новое пространство оказалось под изображением:
Наш холст теперь выглядит так:
И перетаскиваем верхний слой вниз, при этом зажав клавишу Shift:
Теперь отразим этот слой, но в этот раз по вертикали:
Объединим эти два слоя с образованием нового слоя, нажав Ctrl+Shift+Alt+E:
На данный момент у нас активен верхний слой, у меня это «Слой 2». Давайте повернём его на 90° по часовой стрелке. Для этого нажмите комбинацию клавиш Ctrl+T, затем кликните правой клавишей мыши внутри появившейся габаритной рамки и в контекстном меню выберите пункт «Поворот на 90° по часовой» (Rotate 90° CW). Вот что у нас получится:
Вот что у нас получится:
Нажмите Enter для применения действия трансформации.
Обрежем лишнее. Зажмите клавишу Ctrl и наведите курсор на миниатюру верхнего слоя в панели слоёв (при этом вокруг курсора появится пунктирная рамка) и кликните по миниатюре:
После чего вокруг повёрнутого на 90° слоя создастся выделенная область:
Теперь идём по вкладке главного меню Изображение —> Кадрировать (Image —> Crop), после чего слой обрезается:
Нажмите Ctrl+D для снятия выделения.
Изменение режима наложения
В настоящее время изображение на верхнем «Слое 2» полностью перекрывает видимость слоёв, находящихся под ним. Это несколько не то, чего бы мне хотелось. Для смешивания слоёв изменим режим наложения «Слоя 2» с обычного на
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal :
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» .![]() После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как отразить изображение зеркально в фотошопе. Как легко сделать зеркальное отражение изображения в фотошопе
Дизайнеры часто используют в своих работах отражения предметов от различных поверхностей. Поверхности бывают разные – зеркала, спокойная вода горного озера или вода, слегка подернутая рябью, стекла окон, пластик, стол из полированного дерева или мраморный пол. И отражения предмета от разных поверхностей тоже разные.
Наши глаза могут смотреть на предмет сверху или снизу, и отражение предмета будет сильно отличаться в зависимости от этого. Законы зеркальных отражений необходимо знать и внимательно соблюдать их при создании своих робот.
Основные правила построения изображения мы смутно помним из школьного курса физики. Лучи света, падающие на матовую поверхность, отражаются под различными углами, и отражения мы не видим или видим очень слабо. Отраженные лучи от гладкой полированной поверхности идут в одном направлении, и поэтому мы видим четкое зеркальное изображение.
Лучи света отражаются от зеркальной поверхности под углами, равными углам падения этих лучей. Чем ярче источник света, тем сильнее будет сила света отраженного луча.
Зеркальное изображение находится на таком же расстоянии за зеркальной плоскостью, как и точка, дающая отражение. Отражения горизонтальных линий в воде также горизонтальные, отражения вертикальных линий — вертикальные. Законы перспективы нужно учитывать и при создании отражений.
В этой статье я хочу рассмотреть возможность и способы создания разных отражений в фотошопе.
Но вначале всем, кто давно забыл школьный курс физики, предлагаю рассмотреть несколько фотографий с отражениями и проанализировать изображенное на них отражение.
На фото 1 и 2 камера расположена почти на одном уровне с поверхностью, от которой отражается предмет. Линия схода изображения предмета и его отражения — прямая или точка, если предмет имеет сферическую форму (яблоко на фото 2). Сам предмет и его отражение в этом случае имеют практически одинаковый размер. Можно ли такое отражение создать в фотошопе? Легко!
Можно ли такое отражение создать в фотошопе? Легко!
На фото 3 камера находится немного выше, примерно на средней линии самого предмета. Как выглядит отражение? В случае с пластиковой картой все очень просто, карта плоская и расположена перпендикулярно к линии «взгляда» камеры. Искажение из-за перспективы незначительное, можно отражение немного уменьшить по вертикали, но если поверхность не зеркальная, то размытость или полупрозрачность слоя с отражением сделает это искажение несущественным. Отражение делаем точно так же как в первом случае. А если карту повернуть или наклонить?
Как расположится отражение карты? Как такое отражение сделать? Для этого в фотошопе есть возможность Transformation.
А как нарисовать отражение предмета кубической формы, параллелепипеда? Рассмотрим фото 5.
Изображение кубика и его отражение сходится по ломаной линии, грани отражаются зеркально. Можно использовать идею предыдущего урока и создать отдельно отражения каждой из граней.
На фото 6 все еще сложнее. Стакан цилиндрической формы и линия соприкосновения изображения и его отражения — кривая. Можно ли такое отражение сделать в фотошопе? Не так просто, как в первом случае, но можно!
А что насчет апельсина? Глазом мы видим срез апельсина и часть корки, а от поверхности отражается его наружная часть – оранжевая корка.
Рассмотрим еще фото 7, чашка с кофе. Уровень взгляда выше самого предмета. В данном случае от полированной поверхности отражается та часть предмета, которой вообще не видно на самом изображении, а именно нижняя часть чашки. При перспективе сверху вниз, изображение уменьшается книзу и отражение тоже. Вот только верх и низ у изображения и зеркального отражения разные!
Что в этом случае делать? Как сделать отражение? Да никак! На самом изображении нет того, что должно быть в отражении. Можно только нарисовать то, что вам подскажет ваше воображение с помощью обычных инструментов рисования.
Простой пример: вы используете в работе изображение стола, снятого камерой, расположенной выше поверхности столешницы, и хотите сделать в фотошопе его отражение от пола. Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Кажется все просто – скопировать, отразить, ножку к ножке придвинуть и радоваться? Но от полированного пола должна отразится внутренняя часть стола, то как там под столом ножки винтами крепятся к столешнице! Именно то, чего вообще нет на вашем фото! К сожалению, здесь программа бессильна.
Если очень нужно сделать что-то такое, можно создать отдельно отражение всех ножек стола, размытое и полупрозрачное, разместить их как положено, учитывая перспективу, а затем нарисовать полупрозрачное нечто, имитирующее отражение столешницы снизу.
Фотошоп это всего лишь программа, которая хранит определенный набор пикселей и не понимает, какие из них принадлежат предмету, а какие отражающей плоскости. Программа не знает, на каком уровне расположены ваши глаза при съемке или рисовании всей композиции, не знает, на каком расстоянии и под каким углом находится предмет по отношению к отражающей его плоскости, не может определить, по какому алгоритму строить это отражение, а потому и не может создать его автоматически.
Фотографируйте предметы с отражениями, рисуйте их или используйте программы 3D-графики.
Adobe Photoshop является универсальным инструментом по обработке изображений. До сих пор его потенциал не раскрыт на все 100%. Одни операции делаются в пару кликов, а другие, более сложные – с использованием разнообразных инструментов и приёмов. Создание отражения для предметов или людей в фотошопе – тренд последних нескольких лет.
Чтобы сделать отражение в фотошоп, на первом этапе вы должны запустить программу. Откройте необходимый файл для редактирования. В этом примере используем малинку на ложечке. Линию отражения будем делать по нижней части картинки. Предварительно подготовьте нужный файл, при необходимости уменьшите размер картинки или обрежьте её. Примените инструмент, специально предназначенный для этого – Рамка. Комбинируя клавиши Ctrl+J, скопируйте ваш рисунок на новый слой. Назовите его Дубликат. Чтобы разместить отражение, добавьте пустое пространство внизу картинки тем же инструментом Рамка, увеличив исходное полотно. Мы приближаемся к желаемому результату. Выделите в панели Слои – слой Дубликат, отразите по вертикали следующими командами Редактирование – Трансформирование – Отразить по вертикали.
Полученное изображение переместите вниз для полного и точного совмещения с верхним изображением, следите, чтобы не оставались белые полосы.
В результате всех предыдущих манипуляций должно получиться изображение, очень похожее на отражение. Добиться более реалистичного вида можно, добавив градиент на слой дубликата. Нажмите на панели Слои справа внизу значок – маска слоя. В инструментах кликните на Градиент. Если вместо градиента нарисовано ведерко, тогда просто зажмите мышкой по ведерку и переключите на градиент. Вверху отобразится вариант градиента, отметьте Черный, белый.
Зажав левую кнопку мыши, проведите градиентом снизу-вверх, строго вертикально, до границы оригинала и отражения. Должно получиться переходящее от белого к черному изображение. Отпустите кнопу мыши.
Наша картинка уже больше похожа на отражение, но все равно чего-то не хватает.
Мы приближаемся к желаемому результату. Выделите в панели Слои – слой Дубликат, отразите по вертикали следующими командами Редактирование – Трансформирование – Отразить по вертикали.
Полученное изображение переместите вниз для полного и точного совмещения с верхним изображением, следите, чтобы не оставались белые полосы.
В результате всех предыдущих манипуляций должно получиться изображение, очень похожее на отражение. Добиться более реалистичного вида можно, добавив градиент на слой дубликата. Нажмите на панели Слои справа внизу значок – маска слоя. В инструментах кликните на Градиент. Если вместо градиента нарисовано ведерко, тогда просто зажмите мышкой по ведерку и переключите на градиент. Вверху отобразится вариант градиента, отметьте Черный, белый.
Зажав левую кнопку мыши, проведите градиентом снизу-вверх, строго вертикально, до границы оригинала и отражения. Должно получиться переходящее от белого к черному изображение. Отпустите кнопу мыши.
Наша картинка уже больше похожа на отражение, но все равно чего-то не хватает. Для большей похожести результата нижнюю часть изображения необходимо залить серым цветом. Переключитесь на фоновый слой. Отключите видимость слоя Дубликат путем снятия галочки напротив названия. Инструментом Быстрое выделение обозначьте заливаемую область под картинкой. Залейте область равномерным серым цветом командами Слои – Новый слой – заливка – Цвет.
Включите видимость слоя Дубликат, поставив галочку напротив названия. Слои совместятся, и будет достигнут эффект растворения нашего отражения.
Полученное изображение и будет нашим отражением. Описанный способ подходит и в случае создания горизонтального отражения, выберите в пункте Трансформация Отражение по горизонтали. При желании можно попробовать изменить Прозрачность, Стили наложения или разнообразные фильтры.
Для большей похожести результата нижнюю часть изображения необходимо залить серым цветом. Переключитесь на фоновый слой. Отключите видимость слоя Дубликат путем снятия галочки напротив названия. Инструментом Быстрое выделение обозначьте заливаемую область под картинкой. Залейте область равномерным серым цветом командами Слои – Новый слой – заливка – Цвет.
Включите видимость слоя Дубликат, поставив галочку напротив названия. Слои совместятся, и будет достигнут эффект растворения нашего отражения.
Полученное изображение и будет нашим отражением. Описанный способ подходит и в случае создания горизонтального отражения, выберите в пункте Трансформация Отражение по горизонтали. При желании можно попробовать изменить Прозрачность, Стили наложения или разнообразные фильтры.Как видите, в задаче сделать отражение в фотошоп – нет ничего сложного, главное – внимательно действуйте пошаговой инструкции. Включите фантазию, креативный подход – и вы всегда достигните желаемого результата. Приобретенные начальные навыки работы с Adobe Photoshop помогут вам в дальнейшем освоении этой замечательной программы. Успехов!
Успехов!
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal :
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical . В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Добавление простого отражения изображения — это замечательный маленький трюк, который можно выполнить с помощью команды .
Хотя эта техника выполняется в несколько шагов, она стоит затраченных усилий. Помимо добавления глубины к кажущейся плоской фотографии, отражение может заставить объект выглядеть так, будто он был сфотографирован на другой поверхности, к примеру, на столе.
Вот как можно создать простое отражение изображения в фотошопе:
1. Откройте фотографию и продублируйте слой, на котором находится изображение (скорее всего, это фоновый слой).
Дублируйте слой, нажав сочетание клавиш Ctrl+J. Попутно дважды щелкните мышью по исходному фоновому слою, чтобы он стал доступным для редактирования, если вы еще этого не сделали. Назовите копию «Отражение».
Вы можете продублировать элемент в процессе трансформации, нажав клавишу Alt при выборе команды меню Редактирование => Трансформирование или Редактирование => Свободное Трансформирование. В этом случае будет трансформирован дубликат элемента на копии слоя.
2. Добавьте немного пространства холста.
Чтобы освободить место для отражения в нижней части документа, необходимо . Нажмите клавишу С, чтобы выбрать , нарисуйте рамку вокруг изображения, а затем перетащите нижний маркер рамки вниз примерно на 5 см. Нажмите клавишу Enter, чтобы выполнить кадрирование.
3. Отразите дубликат слоя.
Выделив дубликат слоя, нажмите сочетание клавиш Ctrl+T для вызова команды Свободное трансформирование. Щелкните правой кнопкой мыши (кнопкой мыши, удерживая клавишу Ctrl внутри ограничительной рамки и в появившемся контекстном меню выберите пункт Отразить по вертикали (Flip Vertical). Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
Когда слой отразится, нажмите клавишу Enter или дважды щелкните мышью внутри ограничительной рамки, чтобы выполнить трансформирование.
4. Переместите отражение под другую фотографию.
Нажмите клавишу V, чтобы выбрать инструмент Перемещение, а затем, удерживая клавишу Shift, перетащите отражение в нижнюю часть документа. Два слоя должны почти соприкасаться.
Нажатие клавиши Shift при перемещении слоя закрепляет слой на месте горизонтально или вертикально, в зависимости от направления перетаскивании. В этом случае удерживание клавиши Shift обеспечивает идеальное выравнивание отражения относительно исходной фотографии.
5. Добавьте маску градиента, чтобы сделать отражение исчезающим.
К дубликату слоя (внизу палитра слоев выглядит как прямоугольник с маленьким белым кружочком), а затем нажмите клавишу G для выбора инструмента Градиент (Gradient). На панели параметров щелкните по крошечному направленному вниз треугольнику рядом с окном предварительного просмотра, чтобы открыть палитру наборов градиентов. Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
Из раскрывающегося списка выберите вариант От черного к белому (Black to White), а затем укажите тип градиента Линейный (Linear).
6. Нарисуйте градиент.
Вернувшись в документ, нажмите и удерживайте клавишу Shift, когда будете перетаскивать указатель мыши от нижнего края изображения вверх примерно настолько, насколько вы хотите добавить отражение. Нажав клавишу Shift, вы закрепляете градиент вертикально при перетаскивании так, что он не двигается из стороны в сторону. Если вы не довольны результатом перетаскивания, попробуйте еще раз. Фотошоп обновляет маску при перетаскивании.
7. Используя ползунковый регулятор, вы можете снизить непрозрачность слоя с отражением, чтобы сделать его менее заметным. Но тут, как говорится, дело вкуса.
Теперь у вас есть собственное профессионально выглядящее изображение с отражением, полученное безо всяких хлопот по созданию таблицы отражения.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl
+ Enter
. Спасибо!
Спасибо!
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция

Преобразование слоев в Adobe Photoshop Elements.
Преобразование слоя в Adobe Photoshop ElementsПод трансформацией подразумеваются следующие действия:
- масштабирование;
- вращение и переворачивание;
- перекос;
- деформация;
- коррекция перспективы.

Все эти преобразования могут быть применены ко всему слою или к любому выделенному фрагменту слоя. Выделить фрагмент слоя можно любым инструментом выделения.
Чтобы масштабировать слой или его фрагмент, вы можете использовать инструмент Масштаб из меню Изображение — Изменить размер .
Выбрав эту команду, вы увидите рамку с восемью маркерами вокруг слоя или его фрагмента. Для масштабирования слоя (его фрагмента) необходимо перетащить один из прямоугольных маркеров.
Для пропорционального масштабирования необходимо перетащить угловой маркер, удерживая нажатой клавишу Shift .
Кроме того, вы можете установить значения ширины (W) и высоты (H) непосредственно в палитре «Параметры» в процентах от исходного размера.Чтобы размеры менялись пропорционально, активируйте значок связи между параметрами W и H.
Чтобы повернуть или отразить слой или его фрагмент, вы можете использовать следующие команды из подменю Изображение — Повернуть :
- Layer / Selection 90 ° Left — для поворота на 90 градусов по часовой стрелке.

- Layer / Selection 90 ° Right — чтобы повернуть его на 90 градусов против часовой стрелки.
- Layer / Selection 180 ° — для поворота на 180 градусов.
- Отразить слой / выделение по горизонтали — чтобы отразить его по горизонтали относительно вертикальной оси.
- Отразить слой / выделение по вертикали — чтобы отразить его вертикально относительно горизонтальной оси.
- Free Rotate Layer / Selection — чтобы повернуть его по своему усмотрению. Выбрав эту команду, вы увидите рамку с восемью маркерами вокруг слоя или выделенного фрагмента. Чтобы повернуть слой (фрагмент), необходимо подвести курсор к любому маркеру, чтобы он превратился в закругленную двустороннюю стрелку, и нажать левую кнопку мыши, и, удерживая ее нажатой, перетащить курсор.
Чтобы наклонить, исказить или исправить перспективу , используйте следующие команды подменю Изображение — Преобразовать :
- Skew — перекос изображения.
 Выбрав эту команду в подменю, вы увидите рамку с восемью маркерами вокруг слоя (его фрагмента). Для наклона слоя (фрагмента) необходимо перетащить боковой, верхний или нижний маркер, удерживая нажатой клавишу Ctrl .
Выбрав эту команду в подменю, вы увидите рамку с восемью маркерами вокруг слоя (его фрагмента). Для наклона слоя (фрагмента) необходимо перетащить боковой, верхний или нижний маркер, удерживая нажатой клавишу Ctrl . - Искажать — исказить изображение.Выбрав эту команду в подменю, вы увидите рамку с восемью маркерами вокруг слоя (его фрагмента). Чтобы исказить изображение, нужно перетащить один из угловых маркеров, удерживая нажатой клавишу Ctrl .
- Перспектива — для корректировки перспективы. Выбрав эту команду в подменю, вы увидите рамку с восемью маркерами вокруг слоя (его фрагмента). Для создания перспективы необходимо перетащить один из угловых маркеров, удерживая нажатыми клавиши Ctrl и SHIFT.Если вам нужно переместить две точки одновременно, перетащите угловой маркер, удерживая нажатыми клавиши Ctrl , Alt и Shift .
Вы также можете использовать команду Free Transform из подменю Image — Transform , чтобы выполнить все преобразования за один шаг.
Твиттер
Добавление эффекта зеркального отражения к вашим изображениям
В этом уроке вы узнаете, как добавить зеркальное отражение в нижнюю часть изображений.Это простой в применении эффект, который может добавить вашим изображениям дополнительную размерность и характер.
Посмотреть видео
Ступеньки
Дублируйте фоновый слой
Дублируйте (перескочите) фоновый слой, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Дублировать слой». Другой способ перехода по слою — выбрать слой и использовать комбинацию клавиш Cmd + J (ПК: Ctrl + J).
После перехода слоя вы увидите два слоя на панели «Слои».
Дублируйте слой.Отразить изображение
Выделив новый слой, щелкните изображение правой кнопкой мыши и выберите «Свободное преобразование». Вы также можете использовать сочетание клавиш Cmd + T (ПК: Ctrl + T).
Выбор опции Free Transform.Щелкните изображение правой кнопкой мыши и выберите «Отразить по вертикали». Нажмите клавишу возврата, чтобы принять изменение.
Переворачивание изображения. Перевёрнутый слой.Уменьшите масштаб, чтобы освободить место для зеркального эффекта
Уменьшите масштаб, чтобы добавить зеркального эффекта.Нажмите и отпустите клавишу «Z» и, удерживая нажатой клавишу Option (ПК: Alt), щелкните изображение. Уменьшите масштаб до точки, где изображение заполняет примерно половину окна Photoshop.
Уменьшите изображение.Увеличьте размер холста для обеспечения зеркального эффекта
Увеличьте размер холста примерно на 30%, чтобы освободить место для зеркального эффекта. Используйте комбинацию клавиш Cmd + Option + C (ПК: Ctrl + Alt + C), чтобы открыть диалоговое окно «Размер холста». Выберите «Процент» и введите 30. Установите флажок «Относительно» и щелкните в верхнем среднем поле в сетке — это говорит Photoshop, что нужно расширить холст вниз.Установите «Цвет расширения холста» на черный.
Используйте комбинацию клавиш Cmd + Option + C (ПК: Ctrl + Alt + C), чтобы открыть диалоговое окно «Размер холста». Выберите «Процент» и введите 30. Установите флажок «Относительно» и щелкните в верхнем среднем поле в сетке — это говорит Photoshop, что нужно расширить холст вниз.Установите «Цвет расширения холста» на черный.
Нажмите «ОК», чтобы принять изменения. Вы должны увидеть, что холст расширился вниз, и цвет холста должен быть черным.
Расширенный холст.Переместите перевернутый слой вниз
Подтвердите, что перевернутый слой активен, щелкнув по нему один раз в палитре слоев. Когда изображение будет выделено, вокруг его миниатюры появится белая рамка.
Выбор миниатюры слоя. Чтобы переместить перевернутый слой вниз, нажмите клавишу «V» один раз, чтобы выбрать инструмент «Перемещение».Щелкните изображение и удерживайте его, пока тянете вниз. Перетащите изображение вниз в точку, где перевернутое изображение находится ниже обычного изображения, но оставьте небольшой промежуток (около 4 пикселей) между двумя изображениями — как вы увидите позже, это даст нам тонкую линию между изображением и зеркальный эффект.
Удерживайте нажатой клавишу Shift во время перетаскивания — это сохранит горизонтальное выравнивание изображения, когда вы отпустите кнопку мыши.
Перемещение изображения вниз.Добавьте маску слоя
Добавьте маску черного слоя к слою, который вы только что переместили вниз.Не снимая выделения с слоя, нажмите Option + щелкните (ПК: Alt + щелчок) по значку «Добавить маску слоя».
Значок Добавить маску слоя.К слою будет добавлена черная маска слоя.
Миниатюра маски слоя.Добавьте линейный градиент к маске
Выберите маску слоя, щелкнув по ней один раз — вокруг миниатюры маски появится белая рамка.
Выбор миниатюры маски слоя. Добавьте линейный градиент «от переднего плана к прозрачному» к маске слоя. Нажмите клавишу «G», чтобы выбрать инструмент «Градиент», и щелкните значок «Линейный градиент», чтобы выбрать линейный градиент.Если для текущего градиента еще не установлено значение «От переднего плана к прозрачному», щелкните стрелку раскрывающегося списка в окне выбора градиента и выберите его. Также убедитесь, что параметры «Режим», «Непрозрачность», «Реверс», «Дизеринг» и «Прозрачность» соответствуют показанным на рисунке.
Также убедитесь, что параметры «Режим», «Непрозрачность», «Реверс», «Дизеринг» и «Прозрачность» соответствуют показанным на рисунке.
Создайте градиент, перетащив его вниз из области немного выше черного холста в место немного перед нижним краем черного холста. Постарайтесь сделать так, чтобы начальная и конечная точки градиента были равноудалены по отношению к черному полотну.Может потребоваться несколько попыток, прежде чем вы получите нужный градиент. Если градиент выглядит неправильно, используйте Cmd + Z (ПК: Ctrl + Z), чтобы отменить изменения, и повторите попытку, на этот раз изменив начальную и конечную точки градиента. Я также считаю полезным удерживать клавишу Shift, пока вы растягиваете градиент. Это ограничит ваше перетаскивающее движение ограниченным углом.
Растягиваем градиент.Применение размытия по Гауссу
Выберите миниатюру изображения перевернутого слоя (не маску).
Выбор миниатюры слоя с перевернутым изображением. Нажмите клавиши Shift + F7 или выберите Фильтр > Размытие > Размытие по Гауссу .
Установите радиус 20 пикселей и нажмите ОК, чтобы применить размытие по Гауссу.
Применяем Размытие по Гауссу 20 пикселей.Окончательное изображение с эффектом отражения
Финальное изображение с зеркальным эффектом.Как перевернуть слой в Photoshop
Возможно, самая полезная функция, которая делает Photoshop уникальным, отделяя его от других программ редактирования, — это возможность редактировать отдельные слои, а не все содержимое изображения.Это позволяет нам вносить изменения в один элемент детали.
Возможность работать таким образом всегда удобна — например, если вам нужно внести изменения в деталь для клиента, вы можете сделать это, просто отредактировав свойства только соответствующего слоя.
Итак, в этом уроке мы обсудим только одно из многих преобразующих изменений, которые вы можете внести в слой, — переворачивание слоя в Photoshop. Это можно сделать за секунды и очень подходит для новичков. Но если вы чувствуете, что сначала хотите узнать больше об основах программы, то ознакомьтесь с этим списком, который мы составили, содержащим 22 видеоурока, которые помогут вам шаг за шагом овладеть необходимыми навыками.
Итак, приступим!
1: Откройте свой многослойный документ в Photoshop, нажав «Файл»> «Открыть».Давайте начнем, конечно, с открытия Photoshop. Когда программа открыта, вы можете затем выбрать Файл> Открыть в верхней части экрана перед тем, как выбрать соответствующий многослойный документ.
При открытом документе ваш экран должен выглядеть примерно так:
2: Щелкните слой, который вы хотите перевернуть в окне слоев, чтобы сделать его активнымЧтобы сделать что-то активным, мы можно щелкнуть по нему в окне слоев .По умолчанию он, вероятно, появится в правом нижнем углу экрана.
Если вы не видите окно слоев где-либо на экране, возможно, вы его скрыли. Мы можем легко заставить его снова появиться, нажав F7 на клавиатуре или выбрав Window> Layers в верхней части экрана.
После того, как вы щелкнули по слою, который хотите перевернуть, вы должны увидеть, что он теперь активен, поскольку он должен быть выделен, как показано ниже:
3: Перейдите в Edit> Transform> Flip Horizontal / Вертикально для зеркального отражения слоя Теперь, когда выбран соответствующий слой, мы можем применить к нему преобразование — в данном случае, перевернув его по горизонтали или вертикали. Это можно сделать довольно быстро, просто выбрав строку в верхней части экрана: Edit> Transform> Flip Horizontal (or Flip Vertical).
Это можно сделать довольно быстро, просто выбрав строку в верхней части экрана: Edit> Transform> Flip Horizontal (or Flip Vertical).
Теперь вы должны увидеть, что ваш слой перевернут по горизонтали или вертикали.
4: Нажмите Ctrl / Cmd + Z, если вы хотите отменить преобразованиеЕсли вы понимаете, что вас не устраивает, как выглядит перевернутый слой, вы можете использовать сочетание клавиш Ctrl + Z, чтобы отменить или, если хотите, выберите Edit> Undo в верхней части экрана
5: Чтобы перевернуть несколько слоев, удерживайте Ctrl и щелкните каждый слой, затем выберите Edit> Transform> Flip Horizontal / VerticalВы можете решить, что на самом деле вы не хотите переворачивать только содержимое одного слоя, а вместо этого хотите переворачивать сразу несколько слоев.Это можно сделать так же легко, как и перевернуть один слой.
Начните с удерживания клавиши Ctrl на клавиатуре, одновременно выбирая каждый слой, который вы хотите перевернуть. Это позволит вам сделать активными сразу несколько слоев.
Это позволит вам сделать активными сразу несколько слоев.
Выбрав все соответствующие слои, вы можете перейти к Edit> Transform> Flip Horizontal (or Flip Vertical), в зависимости от направления, в котором вы хотите их перевернуть.
Отразить слой с помощью сочетания клавишХотя прямого ярлыка по умолчанию для переворота слоя в Photoshop нет, вы можете немного ускорить процесс, нажав Ctrl + T [Win] / Cmd + T [ Mac].
Это приведет к появлению рамки вокруг выбранных вами слоев. Это означает, что к слою или слоям можно применять преобразовательные изменения, такие как поворот, отражение или простое изменение размера.
Итак, на этом этапе, чтобы перевернуть слой, мы можем щелкнуть правой кнопкой мыши внутри поля и выбрать либо Flip Horizontal , либо Flip Vertical из появившегося списка.
Назначьте сочетание клавиш для отражения слоя Так как не существует сочетания клавиш по умолчанию для поворота слоя, вы можете создать его, назначив процессу любую клавишу на клавиатуре.
Давайте начнем с перехода в верхней части экрана к Правка> Сочетания клавиш.
Здесь вам нужно выбрать Edit> Transform> Flip Horizontal / Vertical. Сначала мы выберем Edit из раскрывающегося меню, а затем выберем Flip Horizontal / Vertical под заголовком Transform .
При щелчке по нему должно появиться окно типа, в котором вы можете ввести и назначить любой ярлык для действия.
Вот и все! Теперь у вас должна быть возможность перевернуть слой (или несколько слоев) по горизонтали или вертикали в Photoshop.
Если вы все еще испытываете затруднения, вы можете получить дополнительную информацию прямо на форуме сообщества Adobe. Вот один пост об этом.
Если вы хотите узнать больше о процессах, обсуждаемых в этом руководстве, посмотрите это видео от Adobe за минуту, которое поможет в дальнейшей визуализации процесса.
Хотите продвинуть процесс еще дальше? Затем это видео от Ryan Fowler Photography позволит вам применить полученные знания для создания реалистичного эффекта отражения изображения.
Об авторе Betchphoto
Очарованный цифровым миром и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о нем здесь
Это сообщение может содержать партнерские ссылки.
Как перевернуть изображение в Photoshop
Вы когда-нибудь хотели узнать, как перевернуть изображение в Photoshop?
Это основные шаги по переворачиванию фотографии в Adobe Photoshop.Этот редактор изображений позволяет вам выбирать между вертикальным и горизонтальным отражением. Поскольку горизонтальный переворот — более практичное и распространенное редактирование, давайте посмотрим, как это работает. Хотя формулировка метода может немного отличаться, в зависимости от того, какая у вас версия Adobe Photoshop, для этого потребуется всего три простых шага. Затем, если хотите, настройте сочетание клавиш, чтобы сэкономить время и повысить свои навыки.
ПЕРЕВОЗКА ИЗОБРАЖЕНИЯ В ФОТОШОПЕ
Время: 3 минуты.
Уровень: Начинающий, легкий.
Шаг 1: Откройте Photoshop. Откройте фотографию в Photoshop. Файл> Открыть (ctrl + O / Command + O).
Шаг 2: В верхнем меню Photoshop найдите слово «Изображение» между словами «Правка» и «Слой». Нажмите «Изображение»> «Поворот изображения»> «Отразить холст по горизонтали».
Шаг 3: Сохраните файл изображения (ctrl + S / Command + S). Отлично, теперь вы научились простой технике переворачивания фотографии в Photoshop. Вот и все !
Совет для опытных пользователей: Сочетание клавиш позволяет сэкономить время при навигации по меню.Чтобы создать собственное сочетание клавиш для переворачивания изображения, нажмите Alt + Shift + Ctrl + K, чтобы открыть диалоговое окно сочетания клавиш. Затем щелкните Изображение. Посмотрите вниз в диалоговом окне, нажмите «Отразить по горизонтали» и введите новое сочетание клавиш (я использовал две клавиши клавиатуры: «ctrl +,»).![]() Щелкните «Принять». Щелкните Сохранить. Попробуйте использовать ярлык несколько раз, и вы увидите, как ваша фотография перевернется по горизонтали вперед и назад.
Щелкните «Принять». Щелкните Сохранить. Попробуйте использовать ярлык несколько раз, и вы увидите, как ваша фотография перевернется по горизонтали вперед и назад.
ЗАКЛЮЧИТЕЛЬНЫЕ МЫСЛИ
Конечно, при повороте изображения по горизонтали получается зеркальное отображение, а при вертикальном переворачивании фото перевернутое.Вы можете перевернуть фотографию в Photoshop Elements или в приложении Photoshop Express.
Еще от автора: Волшебный свет для любителей природы.
Авторские права на все письменные материалы (и большинство изображений) в этих статьях принадлежат авторам. Материалы Apogee Photo Mag, защищенные авторским правом, не должны использоваться где-либо еще без разрешения авторов.
Создание эффекта зеркального изображения в Photoshop
Зеркальное отражение изображения и создание эффекта зеркального изображения в Photoshop.
В этом уроке мы поможем вам просто отразить определенное изображение, перевернув изображение по горизонтали на другую сторону, но мы также поможем вам создать эффект зеркального изображения, создав отражение исходного изображения. Вы уже видели этот эффект раньше. Например, он часто используется в афишах фильмов и обложках альбомов. Создавать очень легко. Проверить это!
Вы уже видели этот эффект раньше. Например, он часто используется в афишах фильмов и обложках альбомов. Создавать очень легко. Проверить это!
Сводка. Зеркальное отражение изображения в Photoshop.
Резюме: Создание эффекта зеркального отображения в Photoshop
Более подробно: как отразить изображение в Photoshop
Начните с открытия Photoshop. Нажмите «Файл», а затем «Открыть», чтобы просмотреть свой компьютер и получить изображение, которое вы хотите отразить в Photoshop (или просто нажмите «CTRL + O» на клавиатуре). Или вы можете просмотреть свой компьютер или внешний диск, чтобы найти это конкретное изображение, щелкните изображение правой кнопкой мыши и выберите «Открыть с помощью» Photoshop.
Нажмите «Файл», а затем «Открыть», чтобы просмотреть свой компьютер и получить изображение, которое вы хотите отразить в Photoshop (или просто нажмите «CTRL + O» на клавиатуре). Или вы можете просмотреть свой компьютер или внешний диск, чтобы найти это конкретное изображение, щелкните изображение правой кнопкой мыши и выберите «Открыть с помощью» Photoshop.
Отредактируйте изображение, если хотите. Чтобы настроить размер изображения, нажмите «Изображение», а затем «Размер изображения» и поиграйте с «Свободным преобразованием», нажав «Редактировать», а затем «Свободное преобразование» (или CTRL + T), чтобы настроить размер, наклон и размещение. .Вы можете обрезать изображение, например если вы хотите только отразить самокат. Чтобы узнать, как обрезать изображения в Photoshop, щелкните здесь. Если у вас уже есть несколько слоев на «панели слоев», обязательно выберите слой с вашим изображением. Нажмите «Редактировать», перейдите в «Преобразовать» и нажмите «Отразить по горизонтали». (При вертикальном повороте изображение перевернется).
(При вертикальном повороте изображение перевернется).
Более подробно: как создать эффект зеркального отображения в Photoshop
Теперь вы знаете, как зеркально отразить изображение. Если вы хотите создать эффект зеркального отображения в Photoshop, вы не только хотите просто отразить свое изображение, но и хотите, чтобы как исходное, так и перевернутое изображение отображались зеркально. Чтобы получить этот эффект, отмените смену зеркала. Отредактируйте картинку, если хотите. Чтобы настроить размер, нажмите «Изображение» и «Размер изображения» и поиграйте с «Свободным преобразованием», нажав «Редактировать» и «Свободное преобразование» (или CTRL + T), чтобы настроить размер, наклон и размещение.Вы также можете обрезать изображение, например, если вы хотите только отразить эффект самоката, как мы хотим это сделать. Чтобы узнать, как обрезать изображения в Photoshop, щелкните здесь. Щелкните правой кнопкой мыши слой исходного изображения и продублируйте его.
Чтобы узнать, как обрезать изображения в Photoshop, щелкните здесь. Щелкните правой кнопкой мыши слой исходного изображения и продублируйте его.
Перетащите дублированное изображение рядом с исходным изображением. На панели «Слои» перетащите слой исходного изображения над слоем дублированного изображения, если вы хотите, чтобы это изображение было сверху, и наоборот, если вы хотите, чтобы слой дублированного изображения был сверху. Как вы иногда замечаете — как в нашем примере — изображения кажутся слишком большими, чтобы полностью поместиться на экране.Не волнуйтесь, это не потому, что вы не видите весь самокат, его нет (подробнее об этом в следующем абзаце).
Теперь отразите дублированное изображение по горизонтали. Нажмите «Изменить», перейдите к «Преобразовать» и нажмите «Отразить по горизонтали». При этом убедитесь, что дублированный слой выбран. Если вы хотите, чтобы зеркально отображался весь самокат, а не только видимая передняя часть, щелкните инструмент «Обрезка» в списке слева в Photoshop, и вы увидите, что вы можете выбрать весь самокат в обоих слоях для обрезки. Для получения дополнительной информации об обрезке изображений щелкните здесь.
Для получения дополнительной информации об обрезке изображений щелкните здесь.
Теперь вы создали эффект зеркального отображения в Photoshop!
Сводка. Зеркальное отражение изображения в Photoshop.
Резюме: Создание эффекта зеркального отображения в Photoshop
Как отразить изображение в фотошопе. — Фотография Хейли Робертс
Как отразить изображение в фотошопе.

Одним из фундаментальных принципов дизайна в теории искусства является «баланс», который означает, что произведение искусства выглядит более приятным, если его элементы расположены одинаково.Симметрия — это один из методов достижения баланса, который возникает, когда половина чего-либо отражается, чтобы создать единое целое, очень похожее на лицо. Итак, я хочу показать вам, как отразить изображение, и поговорить о том, почему вы должны учитывать это в своем рабочем процессе.
Зеркальное отображение изображения — одна из самых простых вещей, которые вы можете сделать в Photoshop, и это невероятно эффективный и поразительный метод по нескольким причинам, которые я проиллюстрировал ниже на фотографиях, сделанных в Малайзии:
Направляет взгляд Если элементы на вашей основной фотографии не прямые, зеркальное отображение фотографии создает интересную v-образную форму в месте пересечения фотографий, что идеально подходит для направления взгляда в центр и хорошо работает, если вы хотите объединить кого-то в сцену (просто представьте, что кто-то стоит на стыке этого пирса). Глаз также отталкивает одинаковость, поэтому вместо того, чтобы глаз прыгать вокруг изображения, он сначала тянется к центру, а затем перемещается по остальной части сцены. Просто помните при создании зеркального изображения, чтобы две стороны точно совпадали (это изображение — плохой пример).
Глаз также отталкивает одинаковость, поэтому вместо того, чтобы глаз прыгать вокруг изображения, он сначала тянется к центру, а затем перемещается по остальной части сцены. Просто помните при создании зеркального изображения, чтобы две стороны точно совпадали (это изображение — плохой пример).
Clan Jetty, Пенанг, Малайзия
Это интересноДаже не прилагая особых усилий, зеркальное отображение изображения сразу же делает сцену интересной, поскольку создает нечто необычное, чего мы не видим в повседневной жизни.Эта фотография была сделана с помощью широкоугольного объектива, который, как известно, делает здания наклонными, однако наклонные здания становятся действительно интересными в зеркальной сцене.
Куала-Лумпур, Малайзия
Я могу представить себе множество сцен, происходящих здесь, с одним и тем же человеком, выглядывающим из разных альковов.
Вот еще один. Это довольно скучное изображение лестницы, которое я надеялся когда-нибудь использовать в композитном материале. Теперь, если бы это было место проведения свадьбы, я мог бы поставить камеру на штатив и сфотографировать невесту, позирующую на лестнице, смотрящую в центр, а затем жениха в той же позе.Затем я мог перевернуть его фотографию, и внезапно у вас появился этот уникальный образ жениха и невесты, смотрящих друг на друга в визуально интересной сцене.
Теперь, если бы это было место проведения свадьбы, я мог бы поставить камеру на штатив и сфотографировать невесту, позирующую на лестнице, смотрящую в центр, а затем жениха в той же позе.Затем я мог перевернуть его фотографию, и внезапно у вас появился этот уникальный образ жениха и невесты, смотрящих друг на друга в визуально интересной сцене.
Особняк Cheong Fatt Tze, Пенанг
Помогает стимулировать идеиЯ сделал это фото на чайной плантации. Свет в сцене рассеянный и мрачный, но на самом деле здесь не так много интересного. Если я переверну его в одну сторону, вдруг окажется, что посередине есть лестница, а облака образуют форму лица китайского дракона, чтобы я мог создать какое-то божество, спускающееся по лестнице.
Чайная плантация Бох, Камерон-Хайлендс, Малайзия
Когда я переворачиваю его в другую сторону, сцена, огибающая землю, делает ее похожей на сцену. Я могу представить себе какой-то ритуал, проводимый здесь, пока люди наблюдают за происходящим с окружающих холмов, которые напоминают театральные сиденья.
Обычно мне приходится очень много работать над своими идеями, но эти два сразу пришли мне в голову, основываясь на формах, созданных зеркальным отображением.
Помогает исправить ошибки в изображенииЯ сфотографировал этот мост на выходных в Тувумбе (не Малайзия) во время их ежегодного фестиваля цветов.Этот японский сад был занят, и я мог бы ждать весь день и не получить четкую фотографию этого моста. Но пока у меня свободна ОДНА СТОРОНА, я могу просто перевернуть ее и вуаля, все люди ушли. Затем я мог просто вырезать это и составить из него другую сцену, если бы захотел.
Или, если я сфотографирую кого-то, кто частично моргнул или у кого-то странное отражение в линзах очков, я могу загрузить эту фотографию в Photoshop, создать новый слой и использовать штамп клонирования, чтобы сделать копию его хороший взгляд на новый слой.Затем я просто переворачиваю этот слой и перемещаю его на место над больным глазом, маскируя все, что не подходит, и тогда у меня появляются два отличных глаза.
Мой правый глаз выглядел немного косым, поэтому я клонировал левый глаз, перевернул его и переместил на правый
Он может сделать реквизит или сцену больше, чем они былиЯ собираю искусственные цветы ГОДЫ, чтобы однажды создать этот образ. Несмотря на это, мне все еще не хватало, чтобы покрыть пол вокруг головы, не оставляя зазоров.НО, я знал, что, собрав их на одной стороне, я смогу отразить их, чтобы пол выглядел полным. В качестве альтернативы я мог бы изменить расположение цветов для второго снимка, чтобы две стороны выглядели по-разному при зеркальном отображении.
И, конечно же, зеркальное отображение изображения создает этот важный баланс.
Как отразить изображение в PhotoshopЯ пытался придумать способы сделать это без Photoshop, но не думаю, что это возможно, поэтому оставьте комментарий, если знаете, как.
- Откройте изображение в Photoshop.
- Дублируйте его на новый слой с помощью Ctrl / Cmd J.
 Если вы хотите отразить только часть изображения, выберите сначала эту область.
Если вы хотите отразить только часть изображения, выберите сначала эту область.
- Перейдите в Edit> Transform> Flip Horizontal.
- Нажмите c, чтобы активировать инструмент кадрирования, и перетащите край изображения наружу, чтобы добавить примерно достаточно места на холсте, чтобы уместить перевернутое изображение. Когда закончите, нажмите на галочку.
Измените размер холста
- Нажмите v, чтобы загрузить инструмент перемещения, и, удерживая нажатой клавишу Shift, перетащите второе изображение на место (Shift останавливает его перемещение вверх и вниз).
Переместите зеркальное отображение на место
- Увеличьте масштаб, чтобы убедиться, что изображения точно совпадают (вы перестанете видеть четкую границу между ними). Когда инструмент v все еще загружен, вы можете использовать клавиши со стрелками, чтобы точно переместить фотографию на место.

Линия шва исчезает при ровном выравнивании
- Снова выберите инструмент кадрирования и перетащите кадрирование обратно к краям изображения.
- Если на вашем изображении есть части, которые вы не хотите зеркально отразить (т.е. мое лицо выглядело странно зеркальным, поэтому я хотел сохранить исходное лицо, но при этом отражать все цветы), добавьте маску слоя и закрасьте черным цветом те области, которые вы надели. Не требует зеркального отражения, чтобы просвечивать нижележащий слой.
Привет, молодец.
О «Лепестке оленя»
Лепесток оленя был снят в моей гостиной прямо под окном от пола до потолка. Я разложила цветы на одной стороне белой простыни и положила среди них. Что касается цвета и света, то конечное изображение практически не попадает в кадр, потому что именно так великолепен свет из окна. Мне пришлось снимать изображение на штатив, который позволяет наклонять камеру параллельно земле и подальше от ног, чтобы они не были в кадре (я хотел сделать настроенную фотографию, но я всегда забываю * вздох *).
Дрянное фото iPhone, которое я сделал, когда собирал вещи
Я перемещал некоторые цветы в промежутках между кадрами, так что позже у меня было немного разнообразия, когда сцена была полностью заполнена цветами. Я отразил изображение, но, как упоминалось ранее, мое лицо выглядело странно, поэтому я сохранил свое первоначальное лицо. Однако мое лицо довольно шаткое, поэтому я зеркально отразил свое глазное яблоко и губы, и мне пришлось немного поработать над носом, чтобы изменить его форму. Я совершенно очевидно отретушировал свою кожу, чтобы она выглядела более гладкой.У меня есть один рог, который я снял при таком же освещении, но благодаря зеркальному отображению у меня теперь их два! Я добавил рога просто, чтобы придать сцене немного волшебства. 🙂
Как отразить изображение в PaintShop Pro
- Обучение
- Практические руководства
- Зеркальное отражение
Творческие эффекты, такие как зеркальное отображение изображения, — это эффект, достигаемый путем превращения одной стороны изображения в зеркальное отражение другой. Вы часто увидите этот эффект на обложках альбомов, афишах фильмов и различных творческих композициях изображений. Используя PaintShop Pro, вы можете узнать, как отразить изображение и создать свой собственный потрясающий креатив.
Вы часто увидите этот эффект на обложках альбомов, афишах фильмов и различных творческих композициях изображений. Используя PaintShop Pro, вы можете узнать, как отразить изображение и создать свой собственный потрясающий креатив.
Изображение можно перевернуть или отразить так, чтобы левая сторона стала правой, а верхняя сторона стала нижней. Когда вы выбираете «Перевернуть», слои или выделенные области меняются местами. Когда вы выбираете «Зеркало», слои или выделенные области отражаются по своей горизонтальной (слева направо) или вертикальной (сверху вниз) оси.
1. Установите PaintShop Pro
.Чтобы установить программу для редактирования фотографий PaintShop Pro на свой компьютер, загрузите и запустите установочный файл, указанный выше. Продолжайте следовать инструкциям на экране, чтобы завершить процесс установки.
2.
 Примените эффект «Зеркало» из меню «Изображение».
Примените эффект «Зеркало» из меню «Изображение».Щелкните Изображение > Зеркало и выберите один из следующих вариантов:
- Отразить по горизонтали — переворачивает выделение или слой по горизонтальной оси (слева направо)
- Отразить по вертикали — переворачивает выделение или слой по вертикальной оси (сверху вниз)
Загрузите бесплатную пробную версию и начните зеркальное копирование образов уже сегодня
Инструменты редактирования изображенийPaintShop Pro позволяют быстро и легко отразить изображение.
PaintShop Pro делает больше, чем просто зеркальное отображение
Ознакомьтесь с некоторыми другими функциями редактирования фотографий в Paintshop Pro, например
использовать золотое сечение,
используйте правило третей,
размеры фото,
и больше! Создавайте высококачественные фотографии в забавном и простом в использовании фоторедакторе, чтобы ваши фотографии выделялись больше, чем когда-либо.
Скачать лучшее решение для зеркалирования фото что есть
Вы хотите создать эффект зеркального отражения? Мы обещаем, что вам понравятся простые в использовании функции зеркального отображения в PaintShop Pro.Нажмите ниже, чтобы загрузить бесплатную 30-дневную пробную версию и бесплатно зеркально отразить фотографии перед покупкой!
.

 Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
 Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.
Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы. Остальная часть изображения лишняя, поэтому обрежем ее, воспользовавшись инструментом «Рамка» (Crop).
Остальная часть изображения лишняя, поэтому обрежем ее, воспользовавшись инструментом «Рамка» (Crop). Сделаем это с помощью добавления слой-маски. Для этого нажимаем на значок слой маски из панели управления слоями и в инструментах нажимаем на иконку градиента, или нажимаем клавишу G на клавиатуре. После этого нажимаем клавишу Ввод (Enter) и в выбираем в верхнем ряду третий слева тип градиента.
Сделаем это с помощью добавления слой-маски. Для этого нажимаем на значок слой маски из панели управления слоями и в инструментах нажимаем на иконку градиента, или нажимаем клавишу G на клавиатуре. После этого нажимаем клавишу Ввод (Enter) и в выбираем в верхнем ряду третий слева тип градиента.
 Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.
Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.  И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами. 

 Выбрав эту команду в подменю, вы увидите рамку с восемью маркерами вокруг слоя (его фрагмента). Для наклона слоя (фрагмента) необходимо перетащить боковой, верхний или нижний маркер, удерживая нажатой клавишу Ctrl .
Выбрав эту команду в подменю, вы увидите рамку с восемью маркерами вокруг слоя (его фрагмента). Для наклона слоя (фрагмента) необходимо перетащить боковой, верхний или нижний маркер, удерживая нажатой клавишу Ctrl . Если вы хотите отразить только часть изображения, выберите сначала эту область.
Если вы хотите отразить только часть изображения, выберите сначала эту область.