Как наложить на фото картинку в фотошоп
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
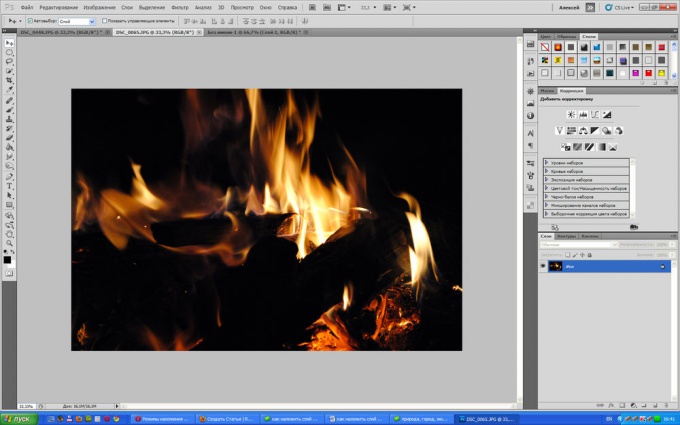
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
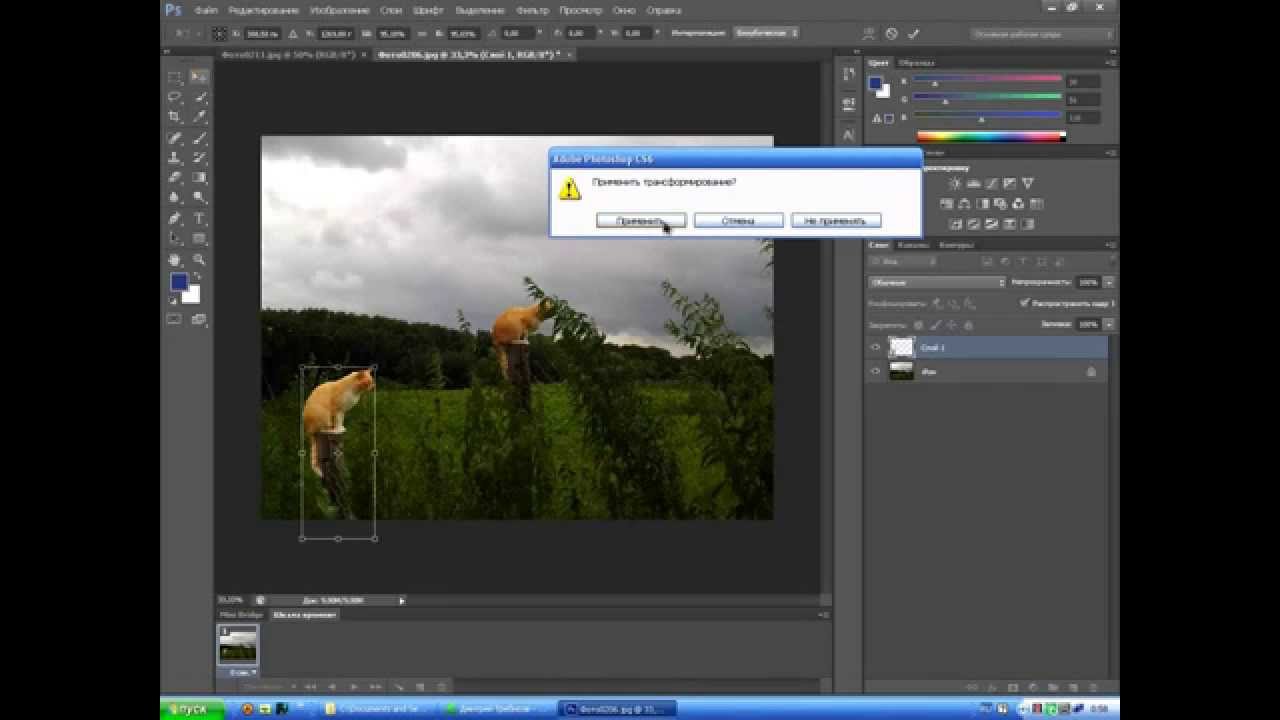
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно.
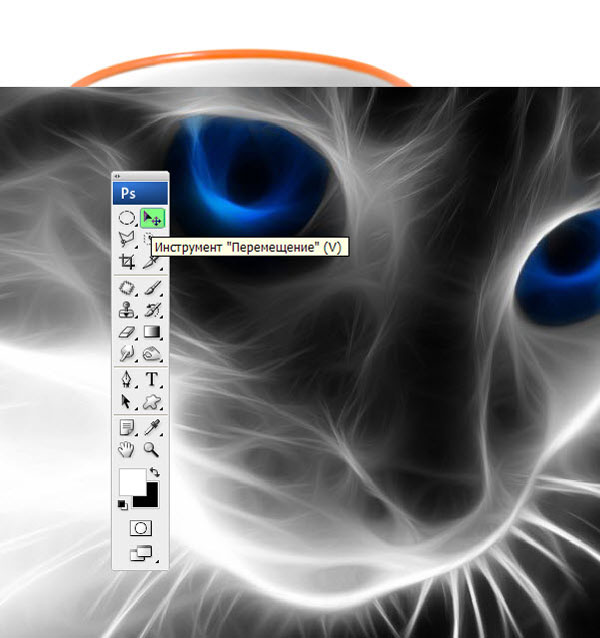
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
Наложение с прозрачностью
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Я решил перенести утку на изображение с прудом.
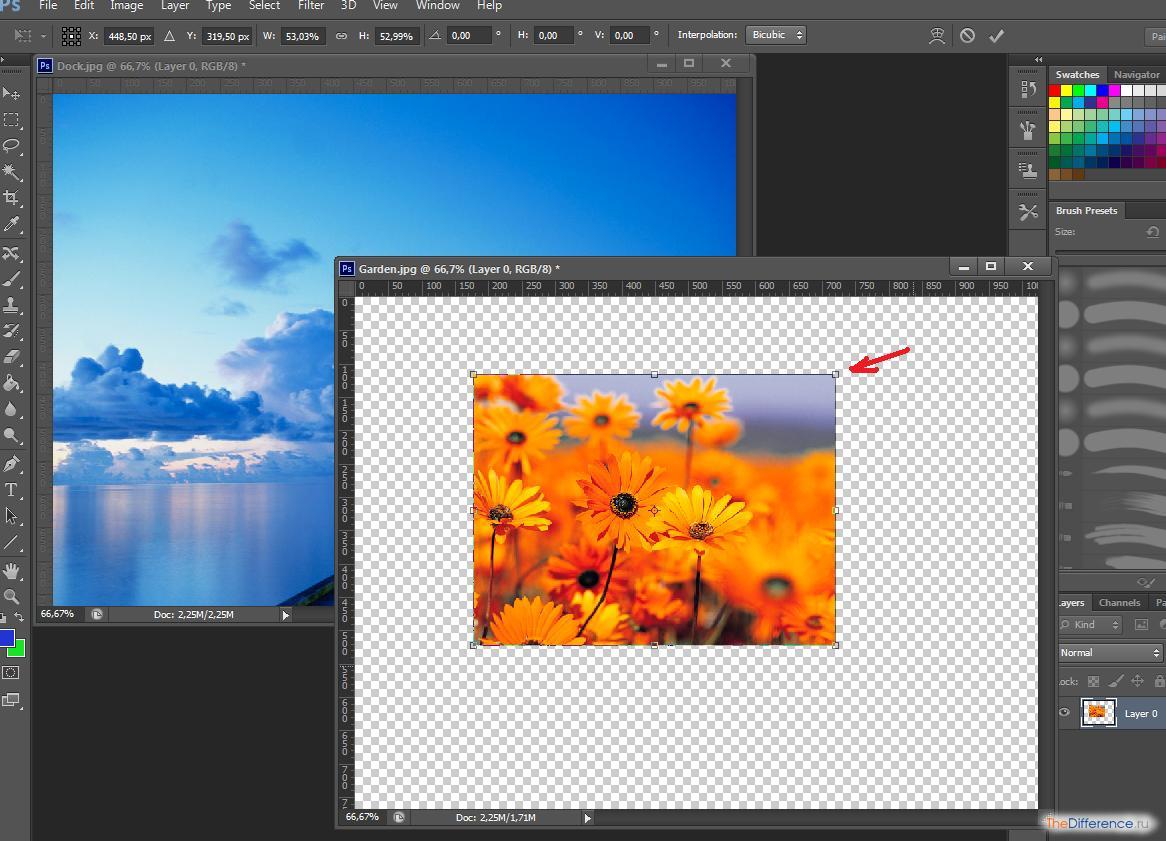
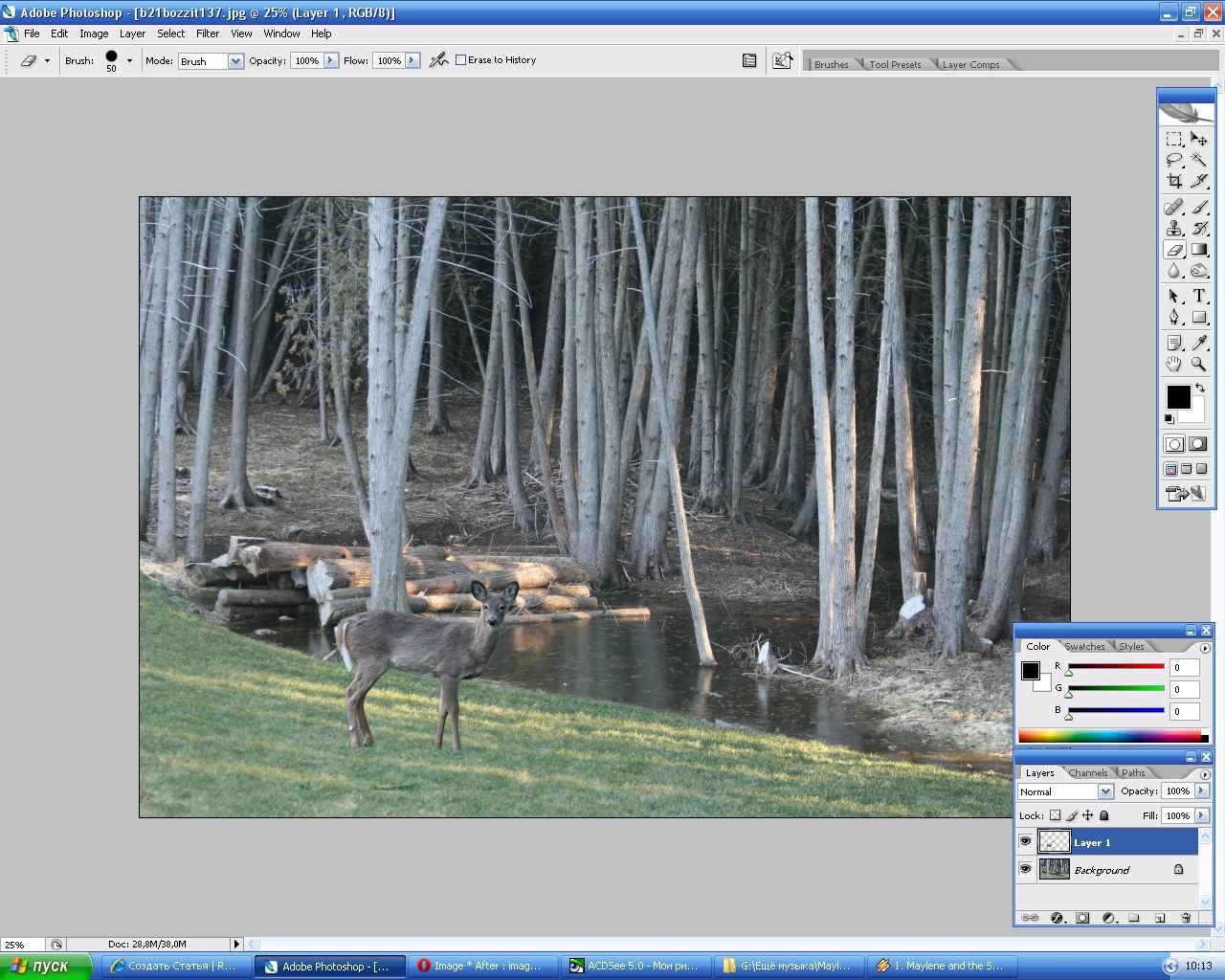
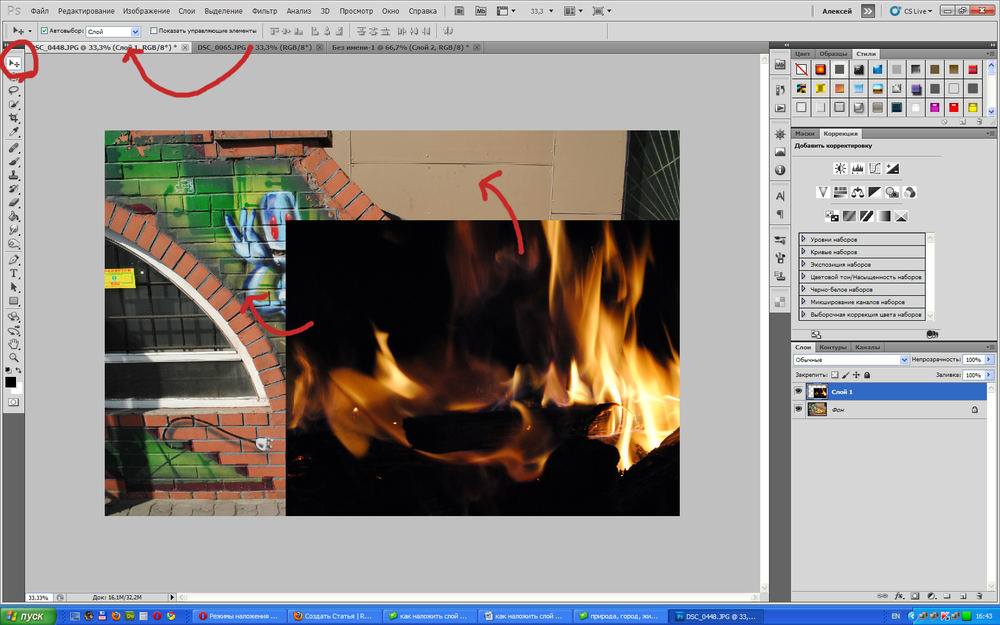
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
- Далее, выбираем инструмент «Перемещение» , и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши.

- Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
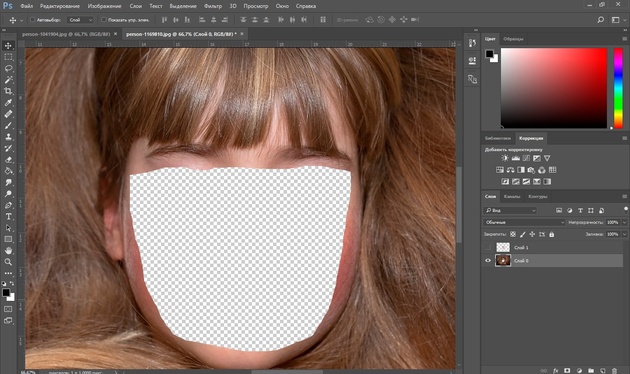
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение» , после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
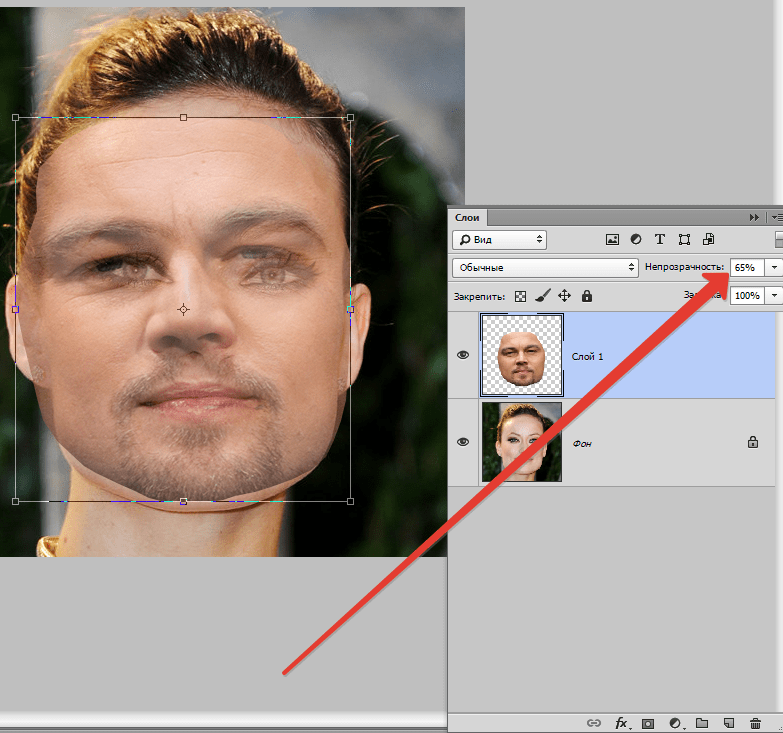
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена.
 Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер. - Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.

- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только. Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение. Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
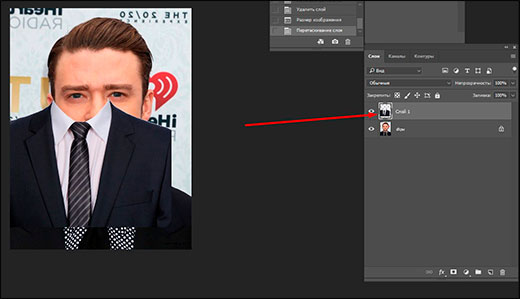
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения.
 Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
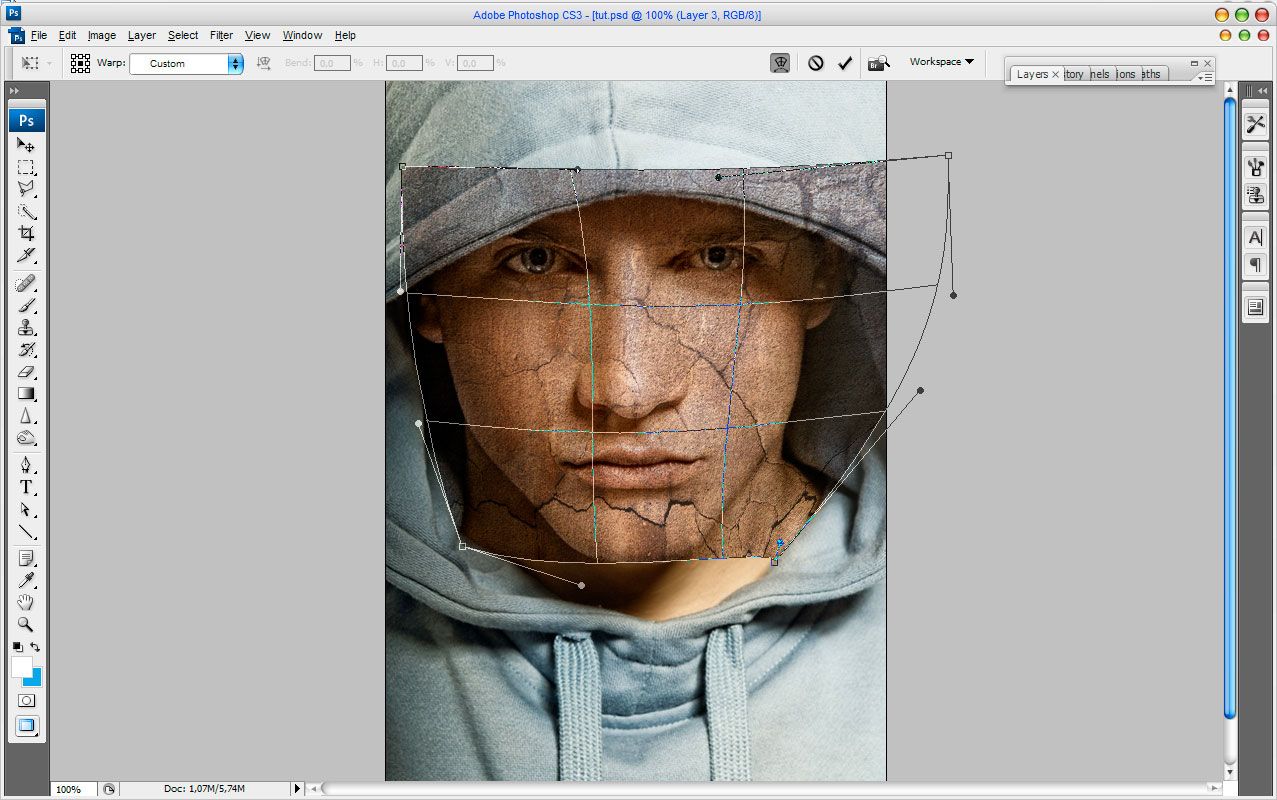
Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного. - Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация» , после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном» . Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал. Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству. Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки . Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Это лучший курс для начинающих что я видел. Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету. А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
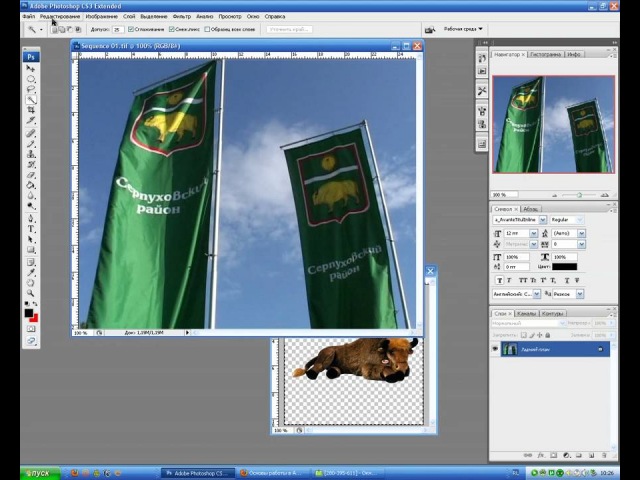
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т.д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
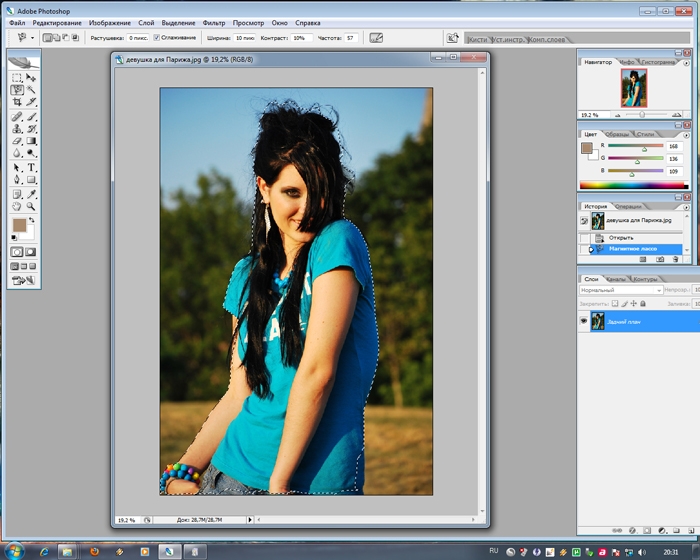
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
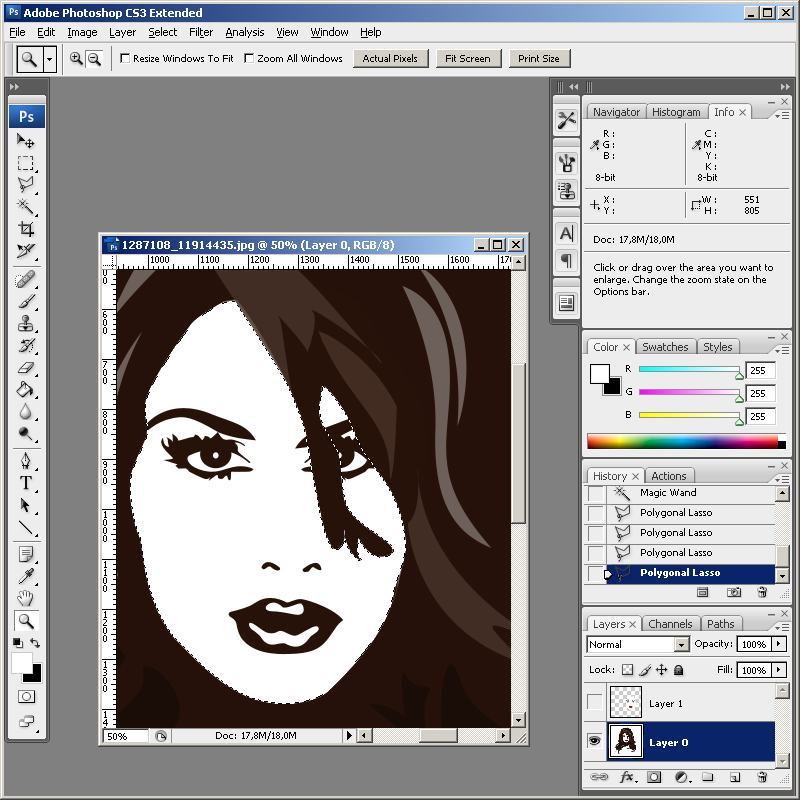
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
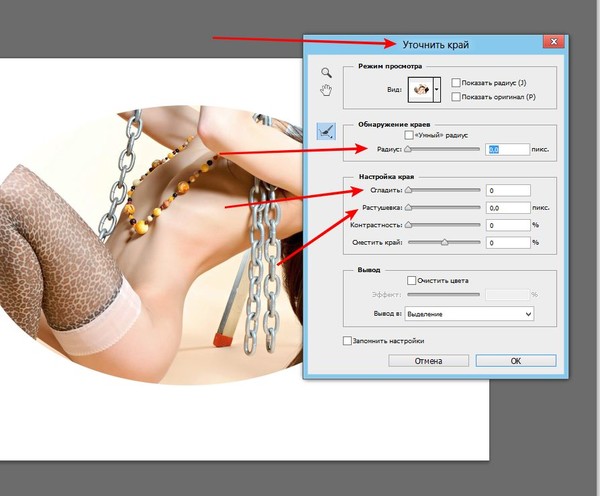
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
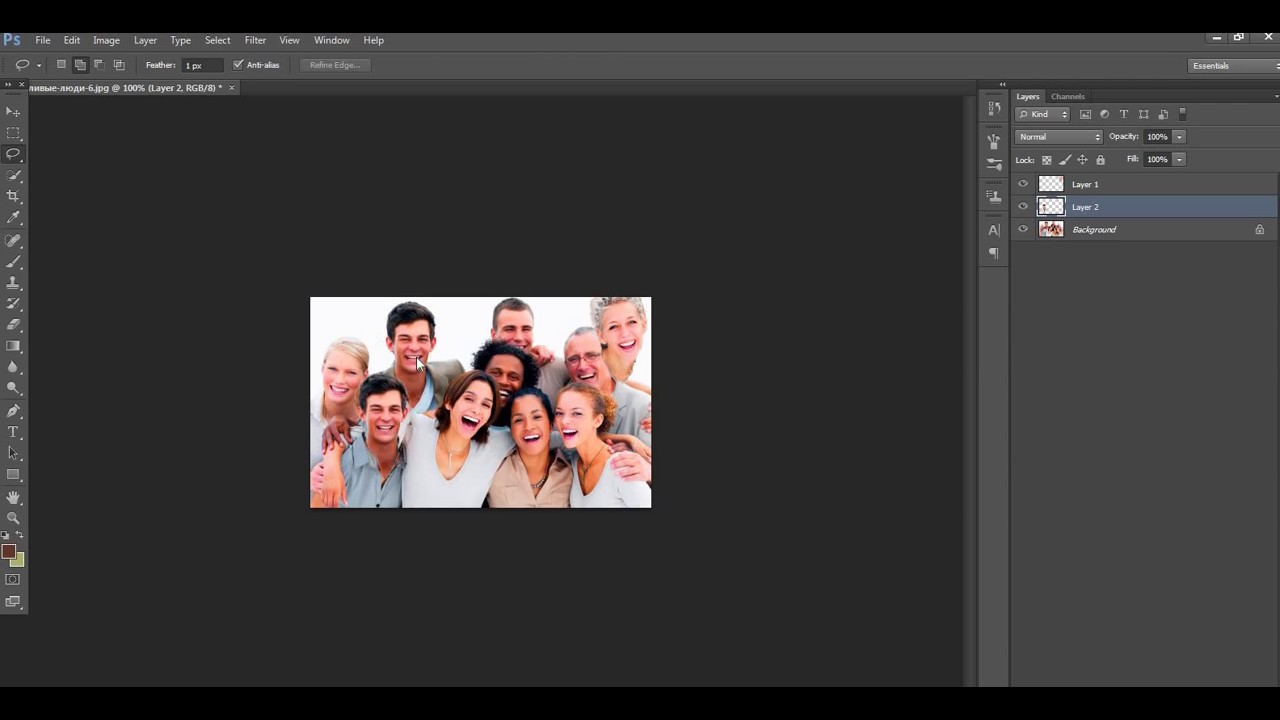
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Как наложить фото на фото в Фотошопе?
Часто ли у пользователей, впервые запустивших Фотошоп, возникает желание соединить две фотографии, например, поместить себя, любимого, на вершину Эльбруса или под своды Триумфальной арки в Париже? Поверьте на слово – очень часто. Как наложить фото на фото в Фотошопе – один из самых многочисленных вопросов у новичков, делающих первые шаги в этом графическом редакторе.
Кстати, звучит он немного неправильно. Наложение, слияние фотографий относится к другому приему, тоже достаточно интересному и привлекательному. Профессионал, скорее, скажет по-другому – как сделать фотомонтаж из фотографий, так как это наиболее точно отражает суть данной операции. Однако любители не обращают внимания на такие нюансы и говорят, как им удобней и понятней. Разобравшись немного с терминами, приступим к главному – к изучению техники фотомонтажа.
Идея и подготовка
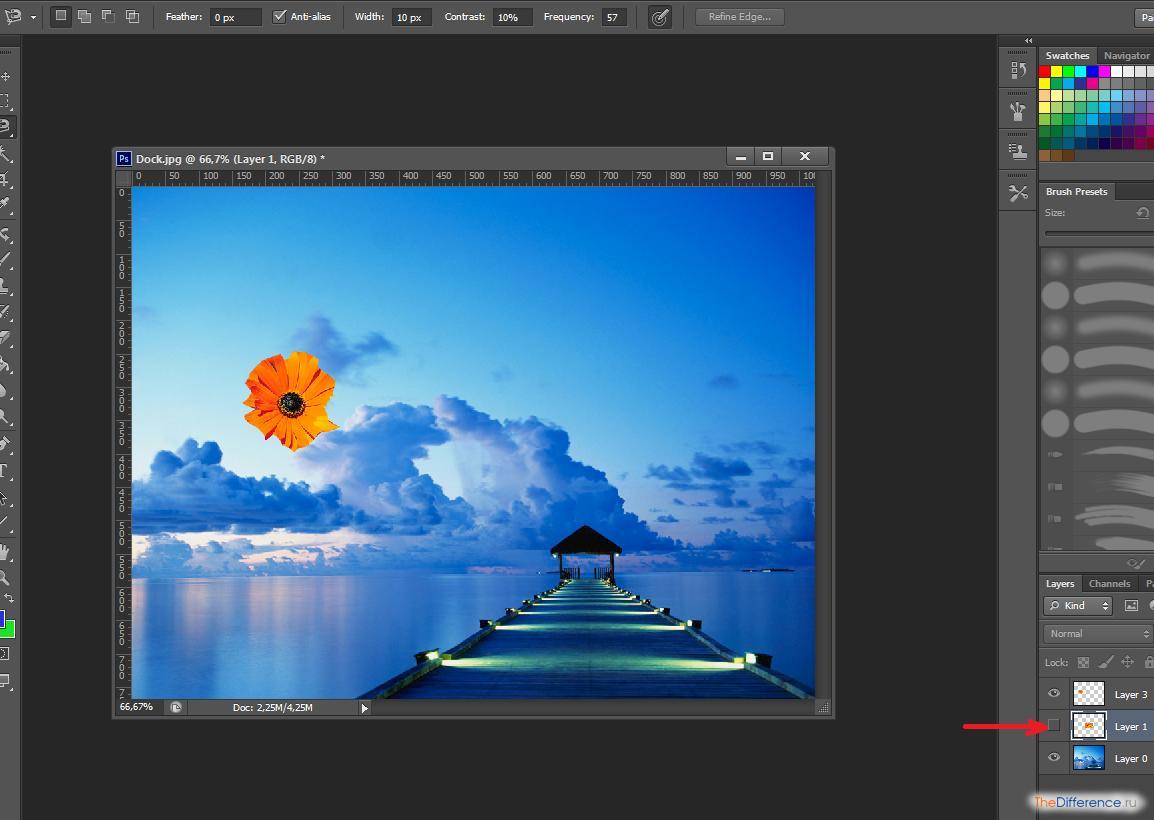
В любом деле важна идея, а потом все остальное. Наш замысел прост, но в тоже время достаточно оригинален. Мы решили оборудовать городской пруд настоящим морским маяком. План утвержден, начинаем действовать. Запускаем Фотошоп и сразу же идем в «Файл>Открыть». Находим фото, с которыми будем работать, и грузим их в редактор.
Фоновое изображение пруда трогать не стоит – оно практически готово к использованию. А вот с фотографией маяка придется поработать. Следует избавиться от белого фона.
Вооружаемся инструментом «волшебная палочка». Вызывается она либо щелчком на ней в панели инструментов, либо горячей клавишей «W». Мы работали с настройками, приведенными на скриншоте, в вашем случае они могут быть другими. Все подбирается экспериментальным путем.
Начинаем активно щелкать по белому цвету, окружающему маяк, меняем, когда нужно, радиус «волшебной палочки» и добиваемся полного выделения фона.
Теперь проводим инверсию (клавиши Ctrl+Shift+I) и получаем уже выделенный маяк. На мгновение замираем и делаем ход конем: «Выделение >Модификация> Сжать…»
Вводим порог, равный 1 (не забываем – у вас может быть другое значение), и жмем «ОК».
Повторяем то же самое, только уже с другой командой: «Выделение > Модификация > Растушевка…» и опять «ОК».
Делается это с одной целью – сгладить резкие границы контура нашего маяка при вырезании. Они получатся чуть-чуть размытыми и естественно впишутся в основное изображение. Теперь можно смело копировать (Ctrl+C), а затем вставить (Ctrl+V) наш объект в фотографию пруда.
Теперь можно смело копировать (Ctrl+C), а затем вставить (Ctrl+V) наш объект в фотографию пруда.
Подгонка и маленькие хитрости
Маяк получается слишком большим для рядового городского водоема, но это мы сейчас исправим. Нажимаем Ctrl+T (свободное трансформирование) и уменьшаем башню до приемлемых размеров.
В принципе, мы достигли главной цели – наложили одно фото на другое. Однако если башня маяка смотрится вполне прилично, то камни, на которых он расположен, выглядят, как пришельцы из другого мира. Поэтому, чтобы все было красиво, используем простой, но эффективный трюк. Идем в палитру слоев и дублируем слой с прудом. Просто становимся на него курсором, нажимаем левую клавишу мыши и перетаскиваем его в нижнюю часть палитры на значок «создать новый слой».
В результате получаем следующую картинку.
Далее перемещаем новый слой («Фон копия») в самую верхнюю строку. Для этого выделяем слой и нажимаем Ctrl+Shift+] (переместить на передний план).
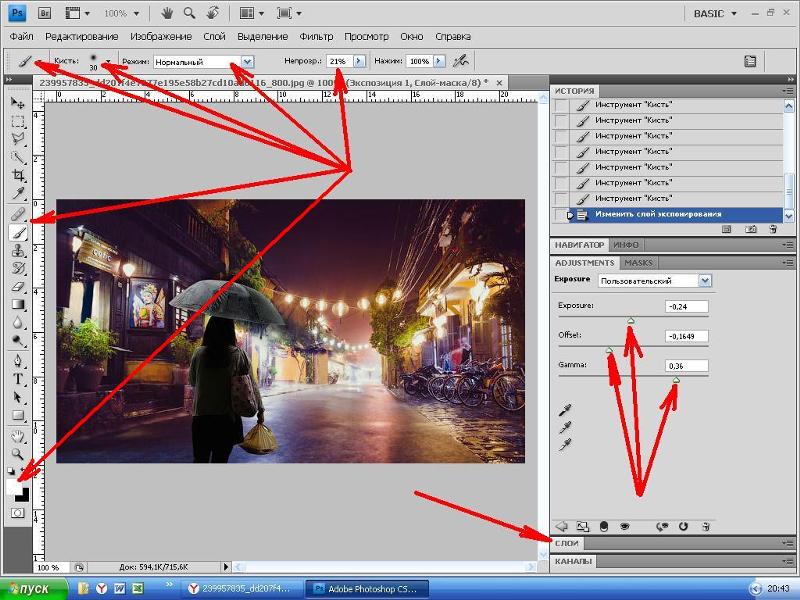
Опять опускаем взгляд в нижнюю часть палитры слоев и щелкаем на значке «быстрой маски». Теперь слой «Фон копия» приобретает свойства маскирующего слой. Зачем нам этонужно? Сейчас увидим.
Выбираем инструмент «кисть» (наши настройки показаны на скриншоте), назначаем ей черный цвет и начинаем вдохновенно рисовать в районе каменной гряды.
Значок быстрой маски, находящийся на слое с правой стороны, обязательно должен быть выделен. На этом этапе нет никаких ограничений для творчества. Можно, меняя цвет, прозрачность, размер и мягкость кисти, экспериментировать до бесконечности. Помним – черный цвет вскрывает лежащий ниже слой, а белый, наоборот, маскирует.
к содержанию ↑Необходимые штрихи
Достигнув нужного результата, наводим окончательный лоск. У нас это выразилось в кадрировании картинки. Нажимаем «С», активируя инструмент «рамка», и обрезаем наш шедевр, оставляя только самое ценное: маяк и пруд.
Любуемся полученным результатом и делаем заключительный шаг – сводим слои.
В правом верхнем углу палитры слоев кликаем на треугольнике, вызывая меню палитры. Здесь выбираем команду «Выполнить сведение» и получаем итоговую картинку.
к содержанию ↑Последний шаг
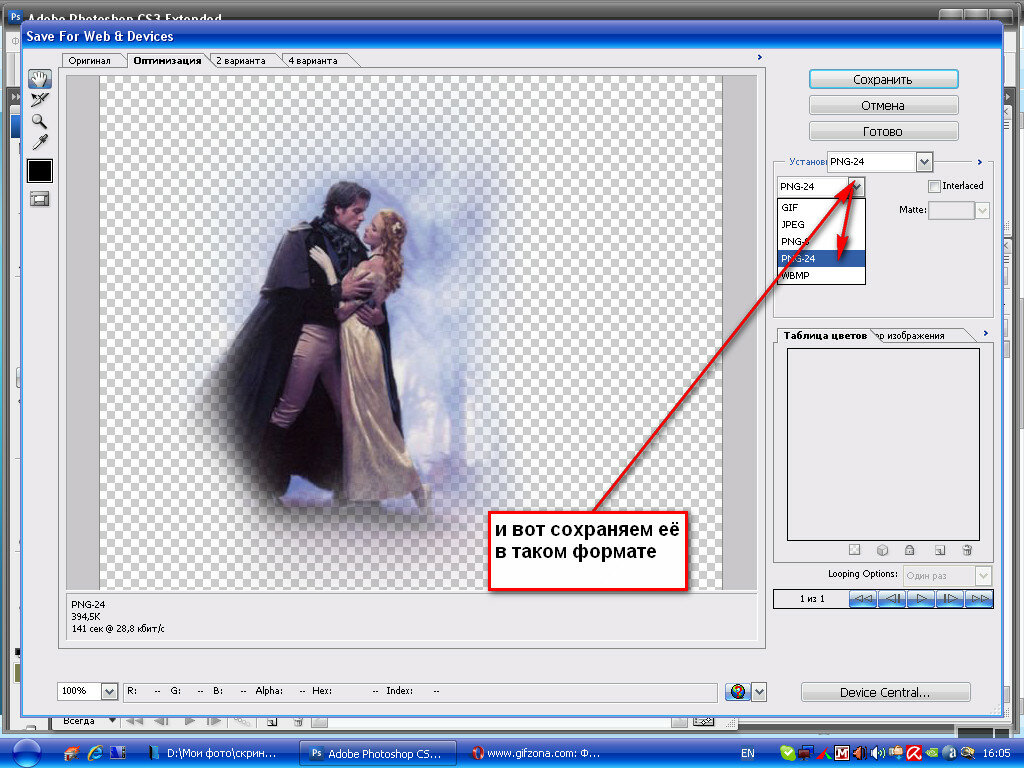
Сохраняем плоды нашего фотомонтажа – «Открыть> Сохранить». В появившемся окне выбираем стандартное для фото расширение JPEG, выставляем все настройки, как на скриншоте, и щелкаем на «ОК».
Все, наш труд надежно зафиксирован на винчестере и в любой момент может быть продемонстрирован восторженным поклонникам.
Итак, теперь вы знаете, как в Фотошопе наложить одну картинку на другую или, другими словами, сделать фотомонтаж. Как видим, при должном опыте и воображении можно комбинировать разные фотографии в одно изображение, которое практически невозможно отличить от оригинальных снимков, и тем самым создавать свои собственные, неповторимые миры. Удачного творчества!
Как в фотошопе вырезать изображение и наложить одно на другое
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением». Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением». Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование» нажмите «Трансформирование», а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Также рекомендуем к прочтению ещё одну статью в контексте работы с Photoshop: «Как сделать гифку из фото и из видео в фотошопе?«.
Изучайте и всё у вас обязательно получится!
Объединение рисунков в один рисунок. Объединение картинок в Photoshop с обводкой и размытыми границами
Объединить две фотографии в одну задача довольно трудная, для новичков, которые только начали изучать фотошоп В этой статье мы соединим два изображения в одно с помощью фотошопа и сервиса Pixlr (фотошоп онлайн).
Здравствуйте друзья! Вы наверное не раз видели в сети Интернет фотографии, где на одном фоне одной картинки отображаются другие изображения. Зачем совмещать картинки таким образом? В основном для создания нового уникального фото. Это нужно тем людям, которые например, работают на фрилансе и делают подобные картинки на заказ. Или же пользователям, владеющими собственными сайтами, блогами, группами в соц-сетях.
Подобный рисунок принято называть фотоколлаж. Что такое фотоколлаж? Это одна картинка, на которой размещено множество других картинок. Например, на фоне природы гуляют люди. Далее мы узнаем, как объединить 2 фото в одну.
Объединить две фотографии в одну онлайн, программа Pixlr ExpressПомимо фотошопа в Интернете существует специальный сервис Pixlr Express, который может объединить две фотографии в одну и тем самым он создаёт фотоколлаж. Работать с ним достаточно просто. Для начала откроем его главную страницу по этому адресу – (pixlr.com/express). (Скажу, что этот сервис не будет работать, если у Вас включены блокировщики рекламы).
Для начала откроем его главную страницу по этому адресу – (pixlr.com/express). (Скажу, что этот сервис не будет работать, если у Вас включены блокировщики рекламы).
Чтобы создать фотоколлаж нажмите на кнопку – Collag. Далее у нас открывается панель редактирования. Откроются четыре панели, на них можно нажать и выбрать с компьютера те фотографии, которые мы хотим соединить. (Рисунок 1)
Итак, у нас появились две фотографии. Теперь, чтобы их соединить в одну, нажимаем на кнопку Layout, выбираем двойной слой и «Finished», для сохранения картинки. (Рисунок 2)
Впоследствии, появляются две функции Save, что означает сохранить. Нажмите на эту функцию два раза и сохраняем фотоколлаж на компьютер. Итак, мы создали фотоколлаж (Рисунок 3).
Этот инструмент, поможет Вам объединять множество других различных картинок.
Объединить две фотографии в одну в фотошопеИтак, чтобы объединить две фотографии в одну используем второй вариант – программу фотошоп. Открываем фотошоп нажимаем на кнопку «файл», далее «открыть» и выбираем с компьютера ту картинку, которую надо изменить.
Открываем фотошоп нажимаем на кнопку «файл», далее «открыть» и выбираем с компьютера ту картинку, которую надо изменить.
Затем так же добавляем второе фото. В фотошпе появились две вкладки картинок. Нам нужно перейти на вторую, чтобы переместить изображение на первое фото. Нажимаете на «слои» затем на два раза щёлкаете левой кнопкой мыши и нажмите «ок». Это необходимо сделать, чтобы была возможность редактирования картинки. (Рисунок 4).
После данного действия, с этого фона картинка удалиться и её можно вставить на другой фон. Для вставки картинки опять переходим на первую картинку в раздел «редактирование» «вставить» В этом случае, у Вас точно должно получиться объединить две фотографии в одну. Если Вам будет мешать фон на второй фотографии, то его можно убрать. Заходим во вкладку «слои» выбираем «векторную маску» затем нажимаем на кисть и потихоньку убираем ненужный фон. Таким образом, картинки полностью соединяться.
ЗаключениеИтак, в этой статье мы рассмотрели вопрос – как объединить две фотографии в одну в фотошопе и с помощью сервиса Pixlr. Этот метод объединения фотографий поможет многим пользователям, особенно в плане заработка через Интернет.
Этот метод объединения фотографий поможет многим пользователям, особенно в плане заработка через Интернет.
Созданные коллажи, уникальные картинки можно разместить для продажи в Интернете на специальных сервисах – фотостоках и на этом заработать. Удачи Вам!
С уважением, Иван Кунпан.
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Этот графический редактор позволяет наслаивать картинки друг на друга с помощью различных режимов наложения, а также править результат с помощью многочисленных инструментов и эффектов.
Как совместить фотографии онлайн
От сайта Pixlr вы получаете массу возможностей для смешения картинок. Если захотите использовать их по максимуму, вам придётся потратить больше, чем несколько минут. Но мы разберём основы, которые позволяет быстро создавать простые фотомиксы.
1. Запустите веб-редактор: откройте сайт проекта и кликните Launch Web App под заголовком Pixlr Editor.
2. Загрузите первое изображение с помощью одного из предложенных способов. Это будет ваш фон или нижний слой.
Загрузите первое изображение с помощью одного из предложенных способов. Это будет ваш фон или нижний слой.
3. Добавьте вторую картинку в качестве верхнего слоя. Для этого в верхнем меню кликните «Слой» → «Открыть изображение как слой» и выберите нужное изображение на своем компьютере.
4. Выберите режим наложения картинки. В правой части экрана найдите окно «Слои», выделите верхний слой и нажмите на иконку Toggle Layer Settings в левом нижнем углу этого окна. Затем попробуйте разные варианты наложения в списке «Режим» и остановитесь на понравившемся.
5. При желании отредактируйте результат с помощью инструментов на панели слева. Так, «Ластик» поможет стереть всё лишнее, «Перемещение» — изменить позиции снимков относительно друг друга. С помощью «Замены цвета» вы можете сделать, к примеру, популярное в Instagram розовое небо.
6. Когда закончите, сохраните результат на компьютере, нажав «Файл» → «Сохранить…».
Как объединить фото в мобильной программе
Приложение предоставляет меньше творческой свободы, зато вы получаете результат быстрее и можете миксовать снимки прямо на ходу.
1. Запустив программу Pixlr для Android или iOS, нажмите «Фотографии» и выберите первый снимок или рисунок — ваш нижний слой.
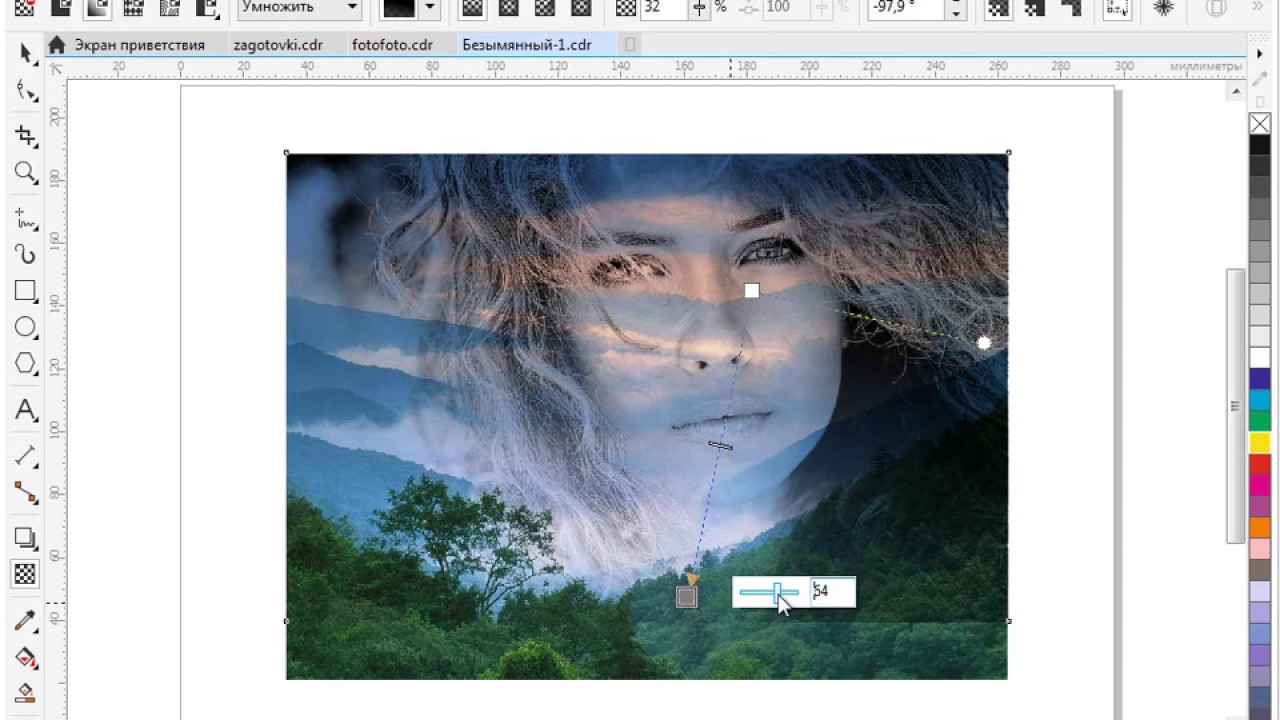
2. Нажмите на пересекающиеся круги в левом нижнем углу и выберите «Двойная экспозиция».
.
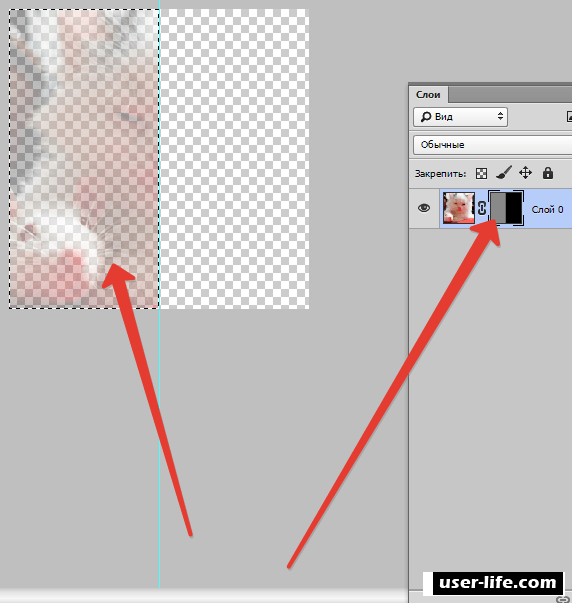
Снимаем блокировку со слоя, дважды кликнув по замочку в находящейся справа вкладке «Слои». Вместо замочка появится галка. Если же галку снять, то у слоя будет отключена видимость.
Если мы хотим, чтобы фото имели одинаковый размер, то уменьшаем это изображение по ширине до размеров второй. Сделать это можно, пройдя по вкладке главного меню редактора (горизонтальное меню вверху страницы), как показано на картинке.
В открывшемся новом окне вводим значение ширины, равное ширине второй, меньшей фотки. Также, ставим галку, если она не проставлена, у «Сохранить пропорции». Кликаем по кнопке «Да».
Если Вы не хотите, чтоб в итоге у Вас получились фото одинакового размера, то этот пункт опускаем.
Затем надо увеличить размер холста рабочего документа по высоте на значение, равное высоте второму изображению (или на большее, если Вы хотите, чтобы между фото был интервал). Сделать это можно, пройдя по вкладке Изображение —> Размер холста, как показано на рисунке:
Сделать это можно, пройдя по вкладке Изображение —> Размер холста, как показано на рисунке:
В результате открывается такое окно:
В моём случае высота второго фото равна 420 пикселям, это значение я и прибавляю к высоте документа 450 пикселей, и получившийся результат 970 пикселей ввожу в строку «Высота».
Положение якоря выставите, как на рисунке, тогда к холсту прибавится новый участок снизу. Если же Вам надо вставить фотографию сверху, тогда выставите такое положение якоря:
Но я присоединяю фотку снизу, поэтому якорь у меня будет сверху.
Итак, ввожу значение 970 в строку «Высота», жму кнопку «Да». Для удобства просмотра можно уменьшить масштаб отображения документа вращением колёсика мыши. Документ принял следующий вид:
Теперь надо загрузить второе изображение на свободный участок внизу. Для этого проходим по вкладке Слой —> Открыть изображение как слой, как показано на рисунке:
Откроется новое окно, в котором Вам надо выбрать нужное изображение на своём компьютере, жмём ОК. Изображение открылось в документе в новом слое по середине:
Изображение открылось в документе в новом слое по середине:
Теперь остаётся только переместить фотографию точно вниз документа, используя инструмент «Перемещение».
Ну и сохраняем получившийся документ на свой компьютер, кликнув по вкладке Файл —> Сохранить изображение, в открывшемся новом окне клик на кнопку «Да»
Смотрите видеоурок , демонстрирующий данные действия.
В этом уроке я покажу вам три простых способа совмещения двух изображений в Фотошоп. Начнём мы с самого простого способа совмещения, используя параметр Opacity (Непрозрачность) на панели «Слои». Далее, рассмотрим способ получения более интересного и творческого результата с использованием режимов смешивания. И, наконец, вы узнаете, как легко скомбинировать два изображения при помощи маски слоя. В конце некоторых способов я дам вам полезные советы, как ускорить рабочий процесс и получить хорошие результаты. Я буду использовать Photoshop CC, но данный урок полностью совместим с версией SC6. Давайте приступим!
Давайте приступим!
Способ 1: Использование опции Opacity (Непрозрачность)
Выбор изображений
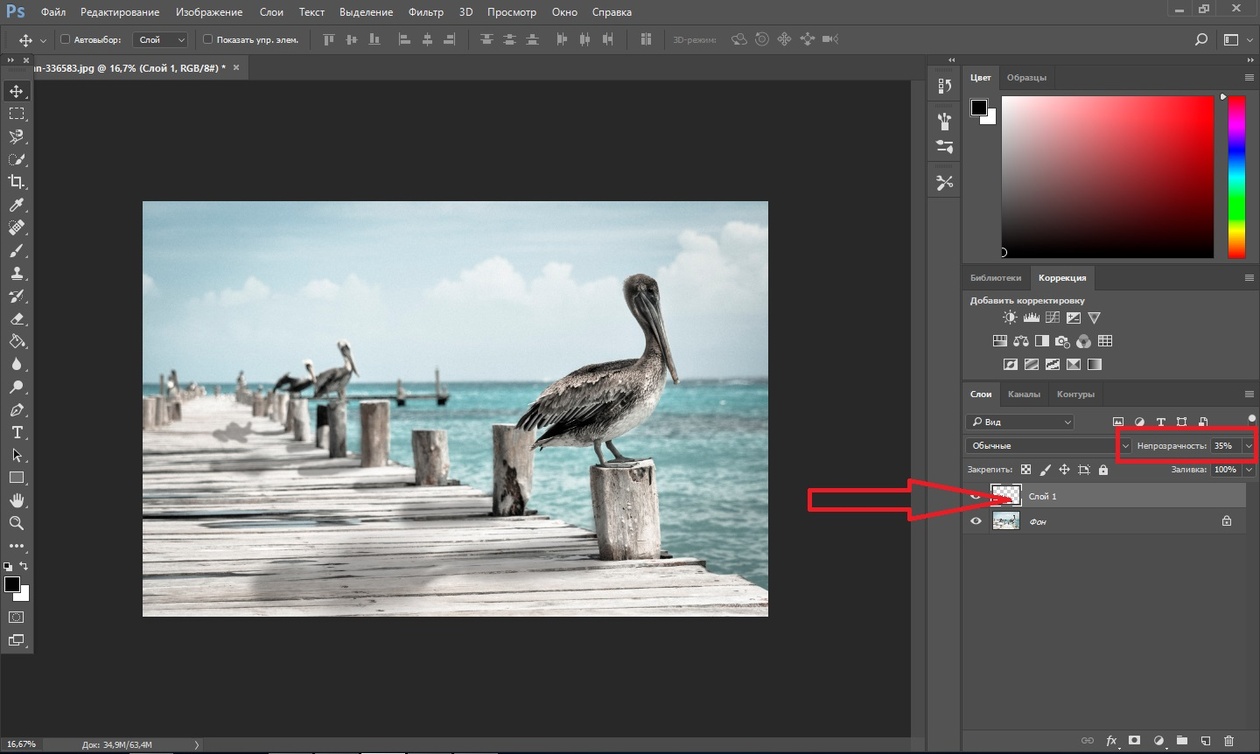
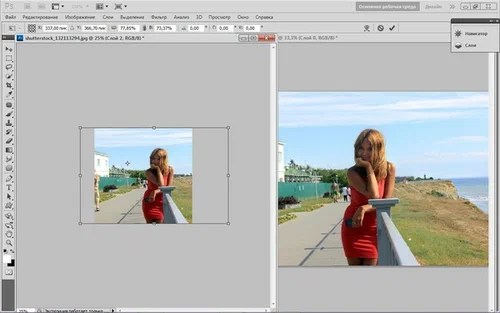
В первом способе мы прибегнем к помощи опции «Непрозрачность». Вот первое , которое я буду использовать в качестве примера:
Они уже открыты у меня в Photoshop. Посмотрите на панель слоёв, эти два изображения располагаются на отдельных слоях. Изображение с пляжем открыто в качестве фона, портрет девушки находится чуть выше.
Опция «Непрозрачность»
Данная опция расположена в правом верхнем углу панели «Слои». По умолчанию установлено значение 100%, это означает, что текущий выбранный слой «Layer 1» полностью блокирует своей непрозрачностью нижний слой.
Значение непрозрачности контролирует уровень прозрачности слоя. Это очень просто, снижая значение, мы делаем слой более прозрачным, позволяя изображениям, расположенных ниже, проявляться. Чем больше мы уменьшаем непрозрачность, тем больше верхнее изображение будет растворяться в нижнем. Я изменил значение непрозрачности от 100% до 75%.
Я изменил значение непрозрачности от 100% до 75%.
Это означает, что мы смешиваем 75% непрозрачности изображения на верхнем слое с 25% непрозрачности изображения на нижнем слое. Мы видим, что изображение девушки начинает смешиваться с изображением пляжа.
Здесь, я захотел сделать девушку ещё менее заметной и уменьшил значение непрозрачности до 30%.
В этом случае 30% непрозрачности портрета смешивается с 70% непрозрачности пейзажа, создавая приятный эффект наложения. Поиграйте с непрозрачностью и остановитесь на том значении, которое будет лучше для ваших изображений.
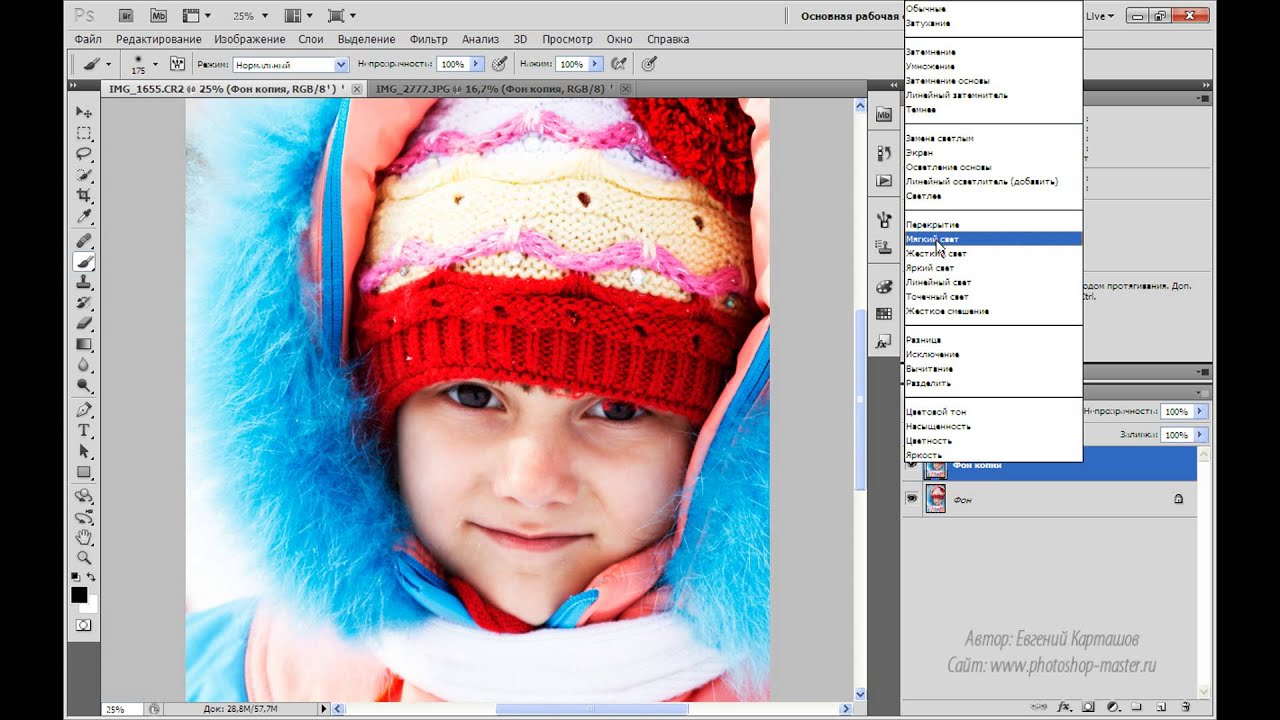
Способ 2: Режимы наложения
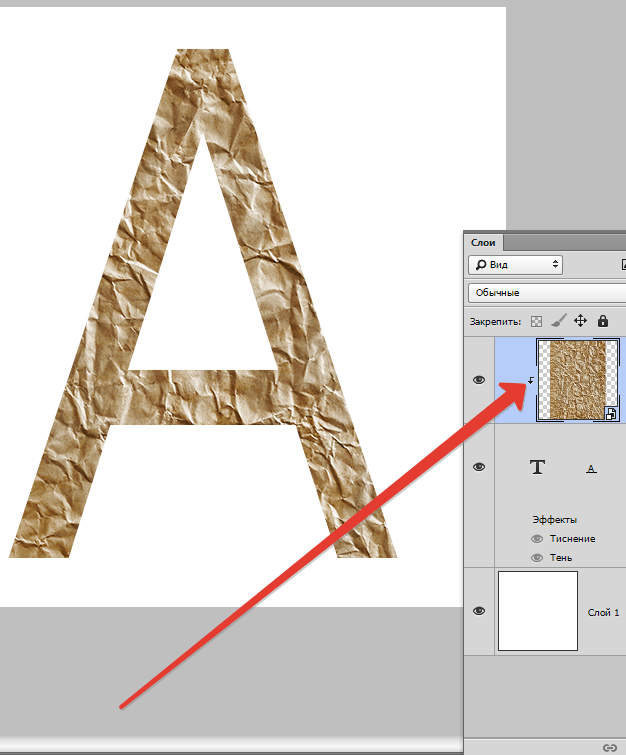
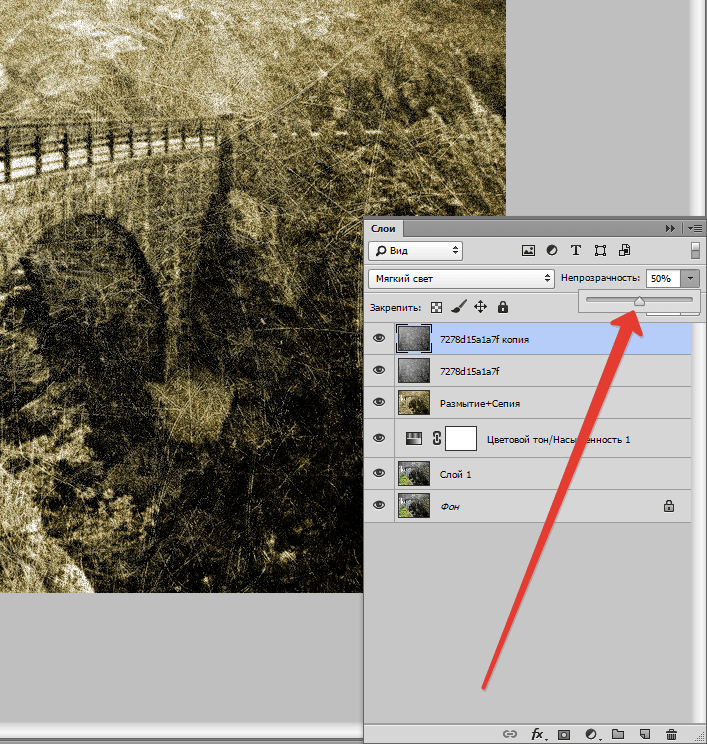
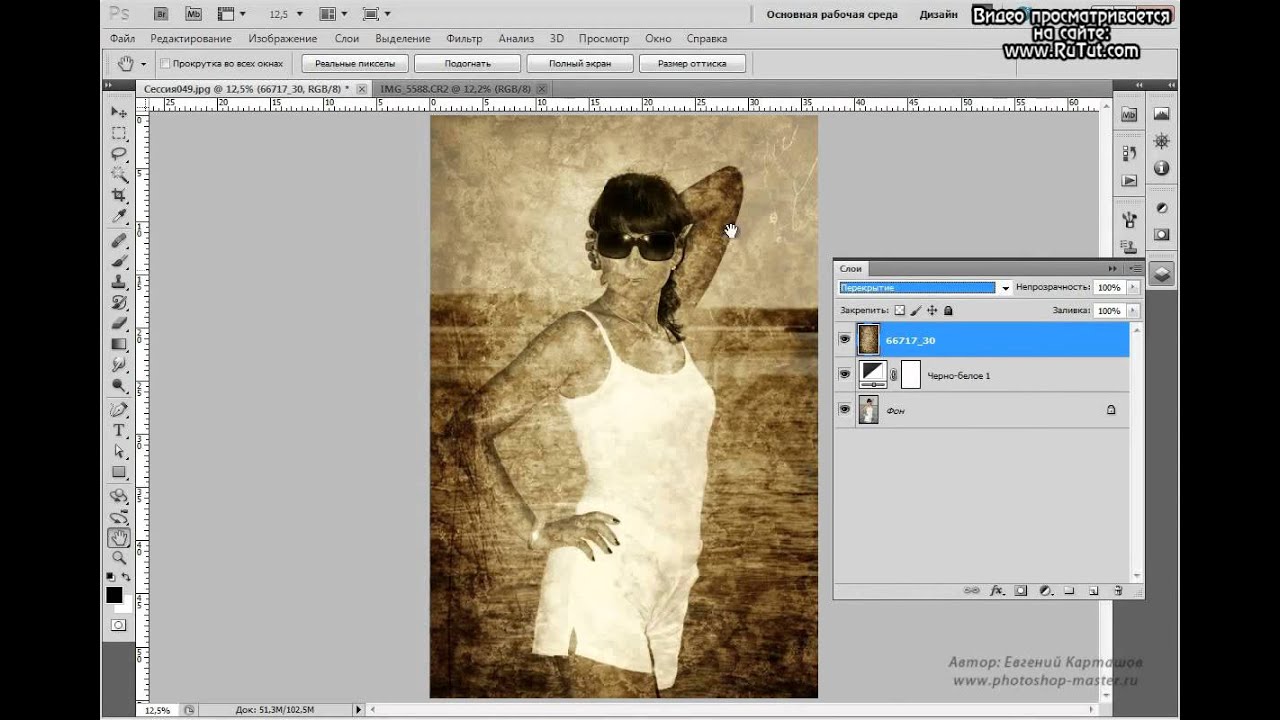
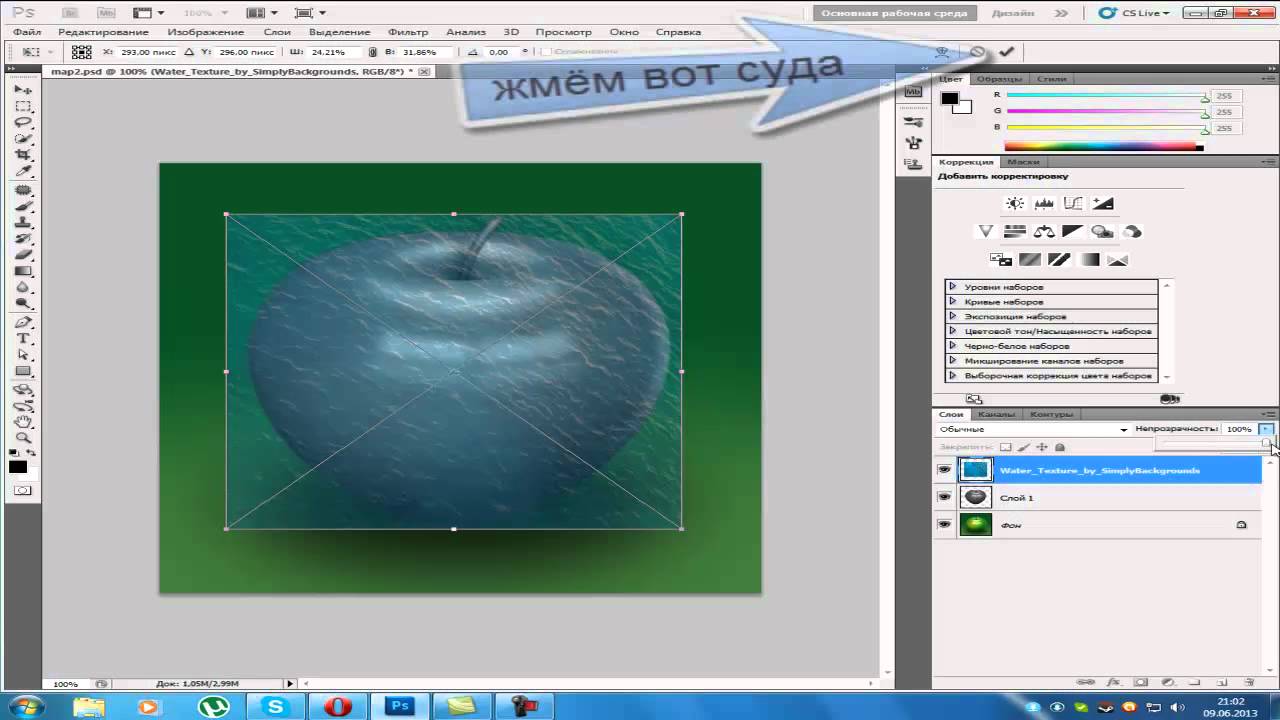
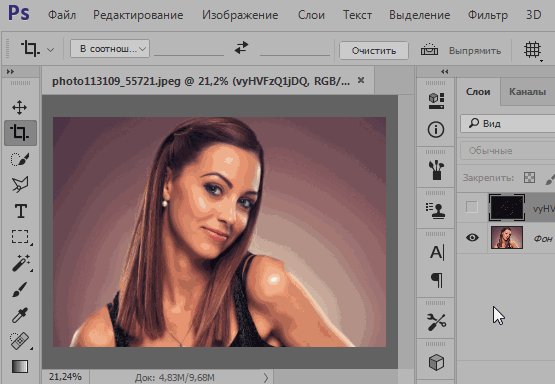
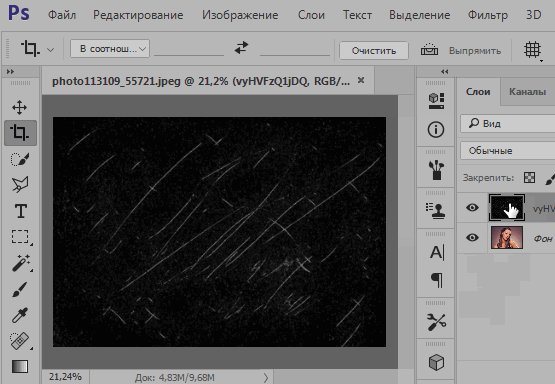
Во втором способе для совмещения двух изображений мы будем использовать режимы наложения. Они отлично подходят для смешивания любых двух изображений, в особенности они полезны при совмещении текстуры с фотографией. В качестве фотографии я буду использовать .
Снова посмотрите на панель слоёв, каждое изображение располагается на отдельном слое. Портрет находится на фоновом слое, а текстура над ним.
Портрет находится на фоновом слое, а текстура над ним.
Опция «Режимы наложения»
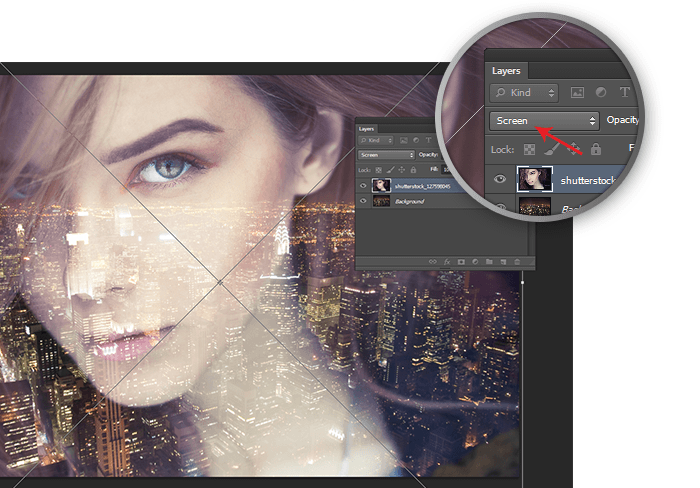
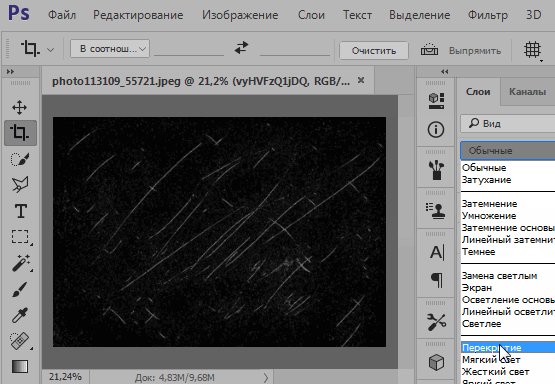
Режимы наложения в Фотошоп – это разные способы взаимодействия слоёв друг с другом. Расположена данная опция в верхнем левом углу панели «Слои», прямо напротив опции «Непрозрачность». По умолчанию установлен режим Normal (Обычный), это означает, что верхний слой вообще не смешивается со слоями, расположенными под ним.
Кликните по раскрывающейся вкладке «Режимы наложения», чтобы открыть меню со множеством различных режимов. Мы не будем рассматривать их все, но более подробно вы можете прочитать о них в этом уроке: «Режимы наложения в Фотошоп ». Сегодня мы будем использовать три самых популярных и часто используемых режимов смешивания: Multiply (Умножение), Screen (Экран) и Overlay (Перекрытие). Режим «Умножение» создаёт эффект затемнения, «Экран» придаёт эффект яркости, а «Перекрытие» смешивает два слоя, увеличивая общий контраст.
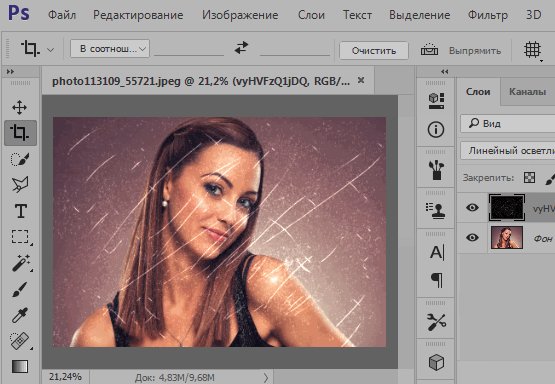
Результаты после применения режимов смешивания будут полностью зависеть от ваших изображений. В моём случае лучший результат получился с использованием режима наложения Soft Light (Мягкий свет).
В моём случае лучший результат получился с использованием режима наложения Soft Light (Мягкий свет).
Подобно режиму «Перекрытие», «Мягкий свет» смешивает два изображения вместе, повышая контрастность. Разница в том, что режим «Мягкий свет» производит более тонкий и естественный эффект.
Другой режим наложения, который отлично подходит для совмещения моих двух изображений – Divide (Разделить).
«Разделить» — один из менее известных и редко используемых режимов в Фотошоп. Но согласитесь, эффект действительно выглядит довольно крутым.
«Режимы наложения» и «Непрозрачность»
После того, как вы определились с режимом наложения, вы можете поиграть с непрозрачностью слоя, о чём я вам говорил в первом способе. Для слоя с текстурой я выбрал режим «Разделить» и непрозрачность уменьшил от 100% до 50%.
И вот результат:
Совет: циклическое переключение режимов смешивания с клавиатуры
Хочу дать вам полезный совет, который поможет ускорить рабочий процесс и облегчит работу с режимами смешивания. Вы можете переключаться между различными режимами смешивания в Фотошоп непосредственно с клавиатуры. Нажмите V, чтобы выбрать инструмент Move Tool (Перемещение). Затем нажмите и удерживайте Shift, и используйте клавиши плюс (+) и минус (-) для перемещения вверх и вниз по списку. Это позволит вам быстро попробовать различные режимы смешивания, чтобы найти тот, который подойдёт лучше всего.
Вы можете переключаться между различными режимами смешивания в Фотошоп непосредственно с клавиатуры. Нажмите V, чтобы выбрать инструмент Move Tool (Перемещение). Затем нажмите и удерживайте Shift, и используйте клавиши плюс (+) и минус (-) для перемещения вверх и вниз по списку. Это позволит вам быстро попробовать различные режимы смешивания, чтобы найти тот, который подойдёт лучше всего.
Способ 3: Использование маски слоя
Третий способ смешивания двух изображений, который мы рассмотрим, безусловно, самый популярный – использование маски слоя. В отличие от опций «Непрозрачность» и «Режимы наложения», которые смешивают два изображения полностью, маска слоя позволяет нам контролировать, в какой области два изображения будут смешиваться. С маской открывается множество возможностей и манипуляций, их невозможно рассмотреть в одном уроке. Здесь мы просто изучим основы.
Снова взглянем на панель слоёв, каждая фотография расположена на отдельном слое. Изображение с одуванчиками находится на фоновом слое, а девочка чуть выше.
Добавление маски
Чтобы добавить маску слоя, сначала убедитесь, что выбран верхний слой. Затем нажмите на значок Add Layer Mask (Добавить слой-маску) в нижней части панели «Слои».
Рядом с миниатюрой слоя появится миниатюра маски.
Как работает маска слоя
Маски слоя управляют прозрачностью слоя, подобно опции «Непрозрачность». Но опция «Непрозрачность» влияет на прозрачность всего слоя в целом, а «Маска слоя» позволяет добавлять различные уровни прозрачности на разные области слоя. Другими словами, вы можете использовать маску, чтобы показать некоторые области, скрывая другие, это делает маску идеальным инструментом для смешивания изображений.
В своей работе маска использует чёрный и белый цвета. Любая часть слоя, где маска заполнена белым, остаётся видимой. А где маска заполнена чёрным цветом, скрыта. Давайте посмотрим, как можно быстро скомбинировать два изображения вместе, используя чёрно-белый градиент на маске слоя.
Выбор инструмента Gradient Tool (G) (Градиент)
На панели инструментов выберите Градиент.
Выбор чёрно-белого градиента
Выбрав инструмент Градиент (G), перейдите на панель параметров и нажмите на стрелочку, смотрящую вниз, расположенную рядом с градиентом.
Из выпадающего списка градиентов выберите градиент «Чёрный, белый», дважды кликнув по его миниатюре (третий слева на вернем ряду).
Совмещение двух изображений
Перейдите на миниатюру маски, она должна выделиться в рамочку.
Затем на рабочем холсте кликните и, удерживая левую кнопку мыши, протяните линию градиента от чёрного к белому. Поскольку градиент начинается с чёрного и заканчивается белым, то я начну его создавать с правой стороны изображения и перемещу линию градиента влево. При создании градиента зажмите клавишу Shift, чтобы линия была прямой. Помните, что чёрный цвет скрывает, а белый отображает. В левой части рабочего документа я хочу оставить изображение девочки, поэтому эта часть маски должна быть белой. Правая сторона документа должна скрыться, значит правая сторона маски должна быть чёрной.
Правая сторона документа должна скрыться, значит правая сторона маски должна быть чёрной.
Когда вы отпустите кнопку мыши, Фотошоп создаст градиент на маске и смешает две фотографии вместе. На скриншоте ниже видно, как девочка из верхнего слоя смешивается с одуванчиками из нижнего слоя. Если вас не устраивает результат, то создайте ещё один градиент на маске.
Просмотр маски слоя
Посмотрите на миниатюру маски на панели «Слои», где мы создали градиент. Чёрная область справа – место, где верхнее изображение скрыто в документе, что позволяет проявиться нижнему изображению на фоновом слое. И белая область слева – область, где верхнее изображение с девочкой остаётся видимым.
Так же мы можем просмотреть фактическую маску в документе. Зажмите клавишу Alt на клавиатуре и кликните по миниатюре маски слоя, этими действиями вы переключите просмотр основного документа с изображения на маску слоя. Так вам будет легче всё понять. Снова повторюсь: чёрная область справа – область, где верхний слой скрыт, а белая слева — эта область видна.
Обратите внимание на серое пространство посередине, где градиент переходит от чёрного к белому. Эта область создаёт постепенный переход между двумя слоями, что позволяет создавать плавное смешивание двух изображений. Чтобы снова переключиться с маски на изображение, так же зажмите Alt и кликните по миниатюре маски на панели «Слои».
Хочу дать вам совет для быстрой и удобной работы с маской. Вы можете включать и выключать маску слоя, нажимая и удерживая Shift и кликая по миниатюре маски на панели «Слои». Нажатием по миниатюре один раз вы временно отключите маску и просмотрите весь слой полностью. Красный значок «Х» появится на миниатюре, сообщив нам, что маска отключена. Удерживая Shift, снова кликните по миниатюре, чтобы включить маску снова.
Вот и всё, что я хотел вам рассказать в этом уроке. Это 3 простых метода смешивания двух изображений, используя опцию «Непрозрачность», режимы смешивания и маску слоя в Photoshop.
При создании праздничного оформления открыток, всевозможных коллажей или просто интересных, необычных фотографий, понадобится инструкция о том, как совместить 2 фотографии. Фотошоп является отличной программой для того, чтобы сделать это. Конечно, пользователям-новичкам Фотошопа может показаться, что это довольно непростая задача, но это совсем не так. Освоив несколько простых операций, можно будет дать волю всей своей фантазии в редактировании фотографий.
Фотошоп является отличной программой для того, чтобы сделать это. Конечно, пользователям-новичкам Фотошопа может показаться, что это довольно непростая задача, но это совсем не так. Освоив несколько простых операций, можно будет дать волю всей своей фантазии в редактировании фотографий.
Объединяем изображения
Итак, процесс совмещения двух фотографий в программе Фотошоп происходит следующим образом:
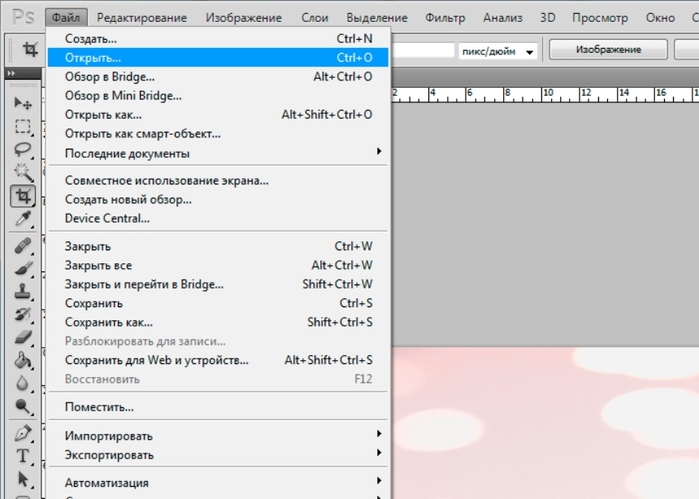
- Вначале следует выбрать две фотографии, которые необходимо соединить в одну. Для этого нужно открыть сначала первую фотографию. Сделать это можно при помощи сочетания клавиш «CTRL+O», после этого следует выбрать нужный файл и нажать на кнопку «Открыть» — «Open». Так редактор загрузит нужное изображение.
- Затем следует открыть в меню раздел «Файл» — «File» и выбрать пункт «Поместить» — «Put». После этого окно выбора файла снова откроется и необходимо будет найти вторую фотографию. После того как кнопка «Открыть» — «Open» будет нажата, Фотошоп загрузит в тот же слой второе изображение, в котором разместилась и первая фотография.

- Для того чтобы увеличить либо наоборот уменьшить вторую фотографию, необходимо начать перемещать при помощи мышки узловые точки, которые располагаются в углах прямоугольного выделения вокруг второго фото. При этом следует удерживать нажатой клавишу «Shift». Кроме этого, положение второй фотографии можно изменять относительно фона первой. Для этого нужно перетаскивать ее мышкой или просто нажимать клавиши со стрелками.
- После того как позиционирование вставляемого объекта будет закончено, необходимо обязательно нажать клавишу «Вставить» — «Enter».
- После окончания вышеописанных подготовительных работ, мы, наконец, разберемся с тем, как совместить фотографии в Фотошопе, следует обратить внимание на то, не нужно ли опустить или наоборот поднять нижний слой фотографии. Если необходимость в этом возникла, то следует нажать сочетание «Инструмент перемещения»+«V» — «Move Tool»+«V» и начать перемещение нижнего изображения.
- В случае если появилось сообщение об ошибке, нужно переименовать нижний слой.
 Для этого следует нажать кнопку «Alt» и два раза кликнуть на команду «Задний фон» — «Background».
Для этого следует нажать кнопку «Alt» и два раза кликнуть на команду «Задний фон» — «Background». - Теперь необходимо смешать слои. Чтобы сделать это, нужно выделить верхний слой и нажать на кнопку добавления маски слоев. Такая иконка появится после выделения, напротив выбранного слоя. Окрашена она будет в белый цвет.
- После этого следует залить черно-белым градиентом маску слоя. Для этого необходимо на панели инструментов выбрать команду «Заливка» — «Gradient Tool». Открыв настройки нужно выбрать в таблице черно-белый цвет. Затем нажать клавишу «Shift» и, удерживая ее, обозначить место между слоями, где должен начаться и закончиться по вашей задумке градиент.
- В случае если полученный результат не удовлетворит вас, то нужно будет нажать сочетание клавиш «Ctrl+Z», после чего снова выбрать поле смешивания.
- Далее можно начать сливать оба слоя в один. Нужно выбрать команду «Слой 1» — «Layer 1» и нажать следующую комбинацию клавиш: «Ctrl+Shift+Alt+E». Таким образом, получается новый слой под названием «Layer 2».
 Он находится в списке слоев третьим по счету.
Он находится в списке слоев третьим по счету. - В завершении следует сохранить полученное изображение, нажав на кнопку «Сохранить» — «Save».
Как можно заметить, совсем не сложно совместить две фотографии. Фотошоп предлагает и массу других возможностей для создания оригинальной фотографии. Например, перед тем как совмещать изображения, можно обрезать их или деформировать в произвольном направлении, использую соответствующие инструменты. Также можно применить к фотографиям различные рамки.
Как вставить анимацию в анимацию в фотошопе. |
Как вставить анимацию в другую анимацию в фотошопе? Почти также, как и на простую картинку. Только в данном случае нужно обратить внимание на количество слоев картинок с анимацией и на время кадров. Итак, из двух картинок с готовой анимацией создадим одну.
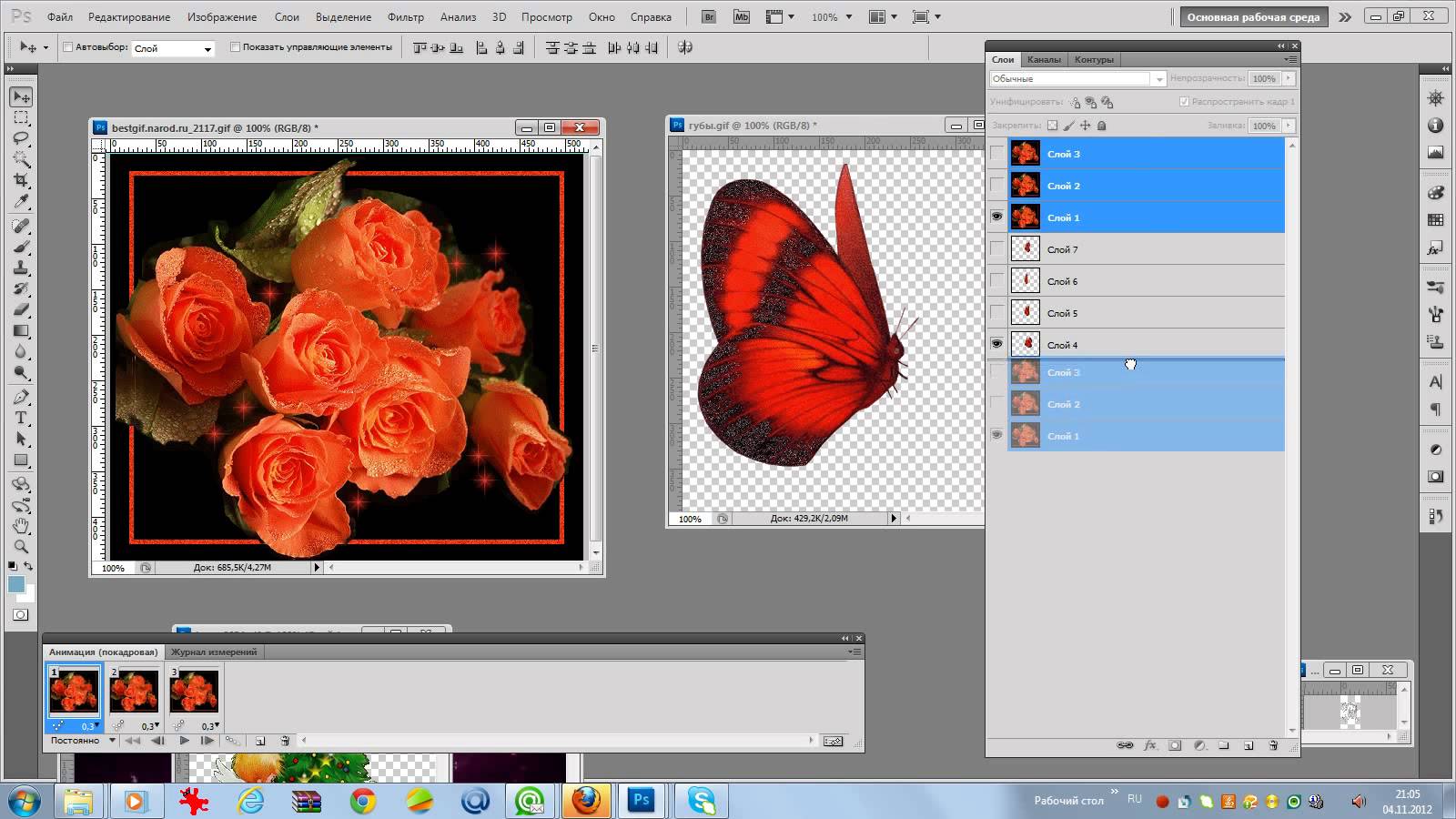
Откроем две картинки с анимацией, и посмотрим, сколько у каждой слоев и какое время проставлено на каждом кадре.
1-Файл открыть.
В окне слоев у этой картинки 4 слоя,
а в окне анимации время на кадрах 0,15.
Теперь откроем вторую картинку, которую будем вставлять в первую.Это картинка бабочки без фона.
Здесь тоже 4 слоя
и время на кадрах такое же.
Значит перенести анимацию будет очень просто.
2-Кликнуть по картинке с бабочкой и, в окне слоев, выделить все слои. (Нажать на клавиатуре Ctrl и, удерживая, кликнуть по каждому слою в окне слоев или, нажав на Shift, кликнуть по верхнему слою).
3-Выбрать на панели инструментов «перемещение» и перетащить бабочку на первую картинку.
Бабочка оказалась великовата, нужно ее уменьшить.
4-Редактирование-свободное трансформирование.
Уменьшить бабочку до 80%
Нажать на панели параметров «применить».
5-В окне слоев переместить выделенные слои наверх, если в окне слоев будет так.
Кликнуть левой кнопкой мыши по слоям и, не отпуская ее, переместить слои вверх.
Затем кликнуть по любому слою, чтобы активный был только один слой.
6-В окне анимации выделить первый кадр, кликнув по нему,
в окне слоев глазки должны быть только на нижнем слое и на слое 5.
7- В окне анимации выделить второй кадр,
в окне слоев глазок сам перескочит на второй слой, а на слое 6 нужно включить глазок и выключить на слое 5.
8- В окне анимации выделить третий кадр,
в окне слоев включить глазок на слое 7 и выключить на слое 6.
7- в окне анимации выделить четвертый кадр,
а в окне слоев включить глазок на верхнем слое и выключить на слое 7.
9- Нажать на пуск в окне анимации и смотреть что получилось.
10- Файл сохранить для Web и устройств в формате Gif.
Как перенести анимацию на простую картинку смотрите здесь. Следующие уроки будут о том, как убрать фон на анимации и, как вставить анимацию в анимацию в фотошопе с разным количеством слоев и разным временем на кадрах.
App Store: Superimpose Studio
Superimpose Studio — приложение фотокомпозиции, которое чаще всего загружают в Японии!
Поддержка iOS 14!
Компонуйте до 20 фотографий за раз! (В режиме низкого разрешения)
Superimpose Studio позволяет вам редактировать ваши фотографии с использованием широкого набора инструментов. Вы можете редактировать до 20 фотографий за раз. (* Количество одновременно редактируемых фотографий варьируется в зависимости от устройства)
Вы можете поместить изображение в изображении переднего плана (как изображение слоя) и даже изменить его размер и положение.
[Вырезанные изображения-слои]
1. Инструмент автоматического удаления
Автоматически удаляет фрагменты на основе смежных цветовых зон.
2. Лассо
Выделяйте области, которые хотите вырезать.
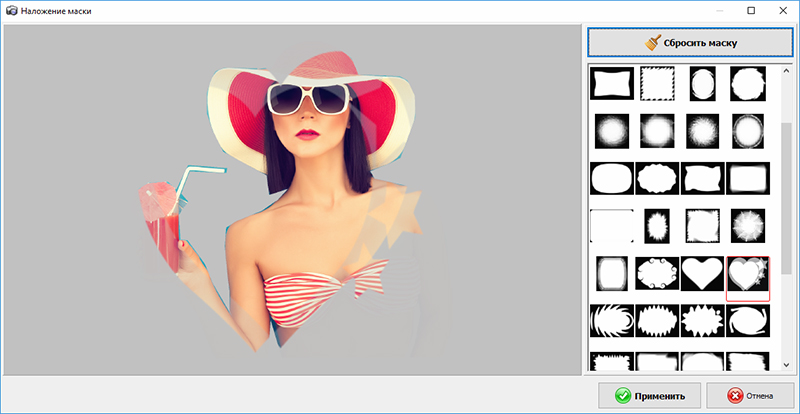
3. Фигурное вырезание
Вырезание с помощью заранее заданной фигуры
(На выбор предлагается 14 форм)
4. Ластик
Стирает там, где вы проводите пальцем.
5. Восстановление
Восстанавливает изображение там, где вы проводите пальцем.
[Постепенно стирает края и тени многослойных изображений]
Вы можете убрать края многослойных изображений и добавить тени.
[Надписи]
Вы можете использовать системный шрифт или выбрать один из более чем 300 шрифтов, входящих в комплект поставки.
[Восстановление изменений]
Если редактирование прерывается до завершения процесса, его можно возобновить в любое время.
[Поделитесь своими фотографиями]
Вы можете поделиться фотографиями на Instagram, в Twitter и на Facebook.
The most downloaded photo composition app in Japan!
■ Now supports iPhone Xs / iPhone Xs Max! ■
Supports iOS 12!
Compose up to 20 photos at a time! (When in low–resolution mode)
Superimpose Studio allows you to edit your photos with an array of tools. It’s possible to edit up to 20 photos at once. ( * The number of simultaneous photos varies depending on the device)
It’s possible to edit up to 20 photos at once. ( * The number of simultaneous photos varies depending on the device)
You can place an image in the foreground (as a layered image), and even change its position and size.
[Cut out layered images]
1. Automatic deletion tool
Automatically deletes based on adjacent colored zones.
2. Lasso
Outline the areas you want to cut.
3. Shape–based cutting
Cuts to a pre–determined shape
(There are 14 shapes to choose from)
4. Eraser
Erases where you trace.
5. Restoration tool
Restores the image where you trace.
[Edge fades and shadows for layered images]
You can make the edges of a layered fades, or you can add shadows.
[Lettering]
You can use a system font, or choose one of over 300 included fonts.
[Restore edits]
If editing is interrupted partway through, it can be resumed anytime.
[Share your photos]
You can share on Instagram, Twitter, or Facebook.
Payment will be charged to your Apple ID account at the confirmation of purchase. The subscription automatically renews unless it is canceled at least 24 hours before the end of the current period. Your account will be charged for renewal within 24 hours prior to the end of the current period. You can manage and cancel your subscriptions by going to your App Store account settings after purchase.
The subscription automatically renews unless it is canceled at least 24 hours before the end of the current period. Your account will be charged for renewal within 24 hours prior to the end of the current period. You can manage and cancel your subscriptions by going to your App Store account settings after purchase.
Terms of Use
http://iap-superimpose-en.strikingly.com/#terms-of-service
Privacy Policy
http://iap-superimpose-en.strikingly.com/#privacy-policy
Как наложить картинку на картинку в Ворде
Если в Вашем документе MS Word очень много картинок, и из-за этого он получается большим, тогда можно его немного уменьшить за счет изменения размеров самих изображений и наложения их друг на друга. Конечно, если документ оформляется в соответствии с определенными требованиями, то так сделать нельзя, но если это реферат или какая-нибудь информационная надпись, может открытка, тогда ограничений никаких нет.
В данной статье давайте рассмотрим, как разместить одну картинку поверх другой в Ворде, и сделать так, чтобы необходимая была помещена перед всеми остальными. У меня установлен Ворд 2010, но данные советы подойдут, если Вы пользуетесь Word 2007, 2013 или 2016.
У меня установлен Ворд 2010, но данные советы подойдут, если Вы пользуетесь Word 2007, 2013 или 2016.
Сначала добавьте изображения в документ. У меня вот такие три рисунка. Также это могут быть фотографии.
Дальше изменяем тип обтекания изображения текстом. Для этого нажмите на картинку, затем перейдите на вкладку «Работа с рисунками» – «Вставка». Кликните по кнопке «Обтекание текстом» и выберите то, что подходит больше всего. В примере я выбрала «Вокруг рамки».
Подробнее про обтекание изображения текстом в Ворде, и какой тип для чего лучше использовать, можно прочесть в статье, перейдя по ссылке.
Или можно кликнуть правой кнопкой мышки по объекту, выбрать из контекстного меню «Обтекание текстом», а затем подходящий вариант. Настройте обтекание, таким образом, для всех объектов.
Дальше расположите снимки на листе так, как они должны быть, накладывая один на другой. Чтобы повернуть изображение выделите его, чтобы появилась рамка с маркерами вокруг него, и для поворота используете зеленый маркер, который находится вверху.
Чтобы повернуть изображение выделите его, чтобы появилась рамка с маркерами вокруг него, и для поворота используете зеленый маркер, который находится вверху.
Теперь рассмотрим, что делать, для размещения одной картинки над другой. В примере сделаем, чтобы изображение с горами было расположено над той, где нарисован луг.
Выделите ту, которая должна быть вверху и кликните по ней правой кнопкой мышки. Дальше выберите из контекстного меню «На передний план».
Или перейдите на вкладку «Работа с рисунками» – «Формат» и в группе «Упорядочить» нажмите на стрелочку (маленькая черная справа) возле кнопки «Переместить вперед» и выберите из открывшегося списка нужный нам пункт.
Картинка переместится в перед.
Следующее, что можно сделать – это их сгруппировать. Благодаря этому, вокруг них появится одна общая рамка, и они будут восприниматься, как один объект: их все сразу можно уменьшить, или переместить. При этом останется возможность редактирования каждой по отдельности.
При этом останется возможность редактирования каждой по отдельности.
Выделите мышкой все картинки с зажатой клавишей «Ctrl», кликните по любой из них правой кнопкой мышки и выберите из меню «Группировать».
Подробнее про объединение рисунков в Ворде, можно прочесть в статье, перейдя по ссылке.
Картинки будут объединены, и с ними можно будет работать, как с одним объектом.
Если хотите что-то написать на ней, тогда в статье: как вставить текст в картинку в Ворде, можете прочесть, как это сделать.
Размещайте картинки и фото в документе Ворд, чтобы они смотрелись красиво и занимали меньше места. Таким образом, можно сделать, например, открытку или просто надпись вроде «ВНИМАНИЕ!», на фоне различных изображений.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как совмещать изображения в Photoshop
Когда вы вставляете объект в другое изображение, убедитесь, что он выглядит так, как будто он принадлежит ему, добавив тень.
| Adobe PhotoshopИзображения, используемые в этом руководстве, принадлежат Дэниелу Беллу.
Иногда, когда вы перетаскиваете одно изображение в другое, совершенно очевидно, что дерево, человек или что-то, что вы перетащили, не предназначено для этого.Но эту проблему легко исправить, просто добавив тень в Photoshop.
Сначала вам понадобятся ваши два изображения — мы используем снимок стола и свечи в бутылке, которая в конце будет находиться перед столом.
Если вы перетащите изображение, которое хотите отобразить на новом фоне, прямо поперек, вы возьмете все, а не только объект, поэтому его нужно вырезать из фона.
 Самый быстрый способ сделать это — использовать инструмент быстрого выбора. Просто обведите объект, пока он не будет выделен полностью, затем перейдите в Select> Inverse, чтобы выделить все, кроме объекта.Убедитесь, что ваш слой не заблокирован, затем, чтобы вырезать его, перейдите в Edit> Cut, и фон исчезнет, оставив, в нашем случае, только бутылку. Перейдите в Select> Deselect и, если вам нужно привести в порядок свой выбор, используйте инструмент Erase Tool, чтобы удалить любые биты, которые вы не хотите включать в свой выбор.
Самый быстрый способ сделать это — использовать инструмент быстрого выбора. Просто обведите объект, пока он не будет выделен полностью, затем перейдите в Select> Inverse, чтобы выделить все, кроме объекта.Убедитесь, что ваш слой не заблокирован, затем, чтобы вырезать его, перейдите в Edit> Cut, и фон исчезнет, оставив, в нашем случае, только бутылку. Перейдите в Select> Deselect и, если вам нужно привести в порядок свой выбор, используйте инструмент Erase Tool, чтобы удалить любые биты, которые вы не хотите включать в свой выбор.Используйте инструмент «Перемещение», чтобы перетащить объект на новый фон. Наша бутылка слишком велика, чтобы поместиться на столе, поэтому нам нужно изменить ее размер.Для этого перейдите в Edit> Free Transform и перетащите одну из угловых точек привязки, пока ваш объект не станет нужного размера. Если вы удерживаете Shift, ваш объект не будет искажаться при изменении его размера.
 Когда размер вас устраивает, нажмите клавишу ввода на клавиатуре.
Когда размер вас устраивает, нажмите клавишу ввода на клавиатуре.Теперь ваш объект на месте, но очевидно, что он вставлен. Чтобы бороться с этим, нам нужно дать объекту тень.Прежде чем начать, взгляните на тени объектов, уже находящихся в кадре, чтобы знать, в каком направлении должна быть ваша тень.
Дублируйте слой объекта, перетащив его на значок слоя на палитре слоев или щелкните его и выберите в меню «Слой»> «Дублировать слой». С активным дублированным слоем перейдите в Image> Adjustments> Threshold. Это откроет гистограмму с одним ползунком. Перетащите его до упора вправо, и вы заметите, что весь выбор станет черным. Нажмите OK, и теперь у вас есть тень объекта, покрывающая слой ниже. Перейдите в меню «Правка»> «Свободное преобразование» и переместите курсор в сторону от одной из угловых точек привязки, чтобы получить стрелку, изогнутую с двумя наконечниками. Это позволит вам повернуть выделение, а также перетащить его на место. Поиграйте, пока тень не станет естественной.
Это позволит вам повернуть выделение, а также перетащить его на место. Поиграйте, пока тень не станет естественной.
На данный момент это не очень похоже на тень, поэтому перейдите в Фильтр> Размытие> Размытие по Гауссу и отрегулируйте ползунок радиуса, чтобы тень смягчилась. Убедитесь, что выбран параметр «Предварительный просмотр», чтобы вы могли видеть результат по мере его изменения на реальной фотографии.После этого вам может понадобиться использовать инструмент «Перемещение», чтобы снова скорректировать положение тени, поскольку она иногда перемещается. Если тень все еще немного резкая, уменьшите непрозрачность слоя. Около 70% должно быть в порядке. Когда результат вас устроит, сохраните его.
Независимо от того, являетесь ли вы новичком, ищущим компактную камеру, или профессионалом на рынке высококачественной цифровой зеркальной камеры, посетите Nikon — компанию, у которой есть фотографическое оборудование на любой вкус.

Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо.Как объединить изображения в одно составное изображение в Photoshop CS5 | Small Business
Одним из основных преимуществ Adobe Photoshops является возможность наложения нескольких изображений на одну поверхность для создания композиции.Дизайнеры часто используют эту технику, помещая несовместимые изображения в одну и ту же среду, чтобы создать сюрреалистический эффект. Композиты также могут быть сделаны из разных версий одной и той же фотографии. Например, если у вас есть два снимка одного и того же пейзажа под одним углом, но в разное время дня, вы можете сделать композицию, чтобы смешать их вместе, выделив свои любимые аспекты каждого.
Откройте Photoshop и щелкните «Файл» в крайнем левом углу верхней панели инструментов, затем выберите «Открыть».Перейдите к одному из файлов, которые вы хотите использовать в своей композиции, и дважды щелкните по нему. Это откроет файл в Photoshop. Сделайте это для всех файлов, которые хотите использовать. Зайдите в File и выберите New. Откроется окно с просьбой указать размеры файла. Введите желаемые размеры и нажмите ОК.
Нажмите клавишу «V», чтобы выбрать инструмент перемещения. Установите флажок «Автоматический выбор» в верхнем левом углу экрана под самой верхней панелью инструментов. Щелкните внутри одного из ваших изображений.Удерживая кнопку мыши нажатой, перетащите изображение на новое изображение и отпустите кнопку, чтобы отпустить его. Изображение появится на холсте нового изображения. Сделайте это для всех ваших изображений. Обратите внимание, что каждое изображение находится на отдельном слое. Вы можете убедиться в этом, посмотрев на панель слоев в правом нижнем углу экрана.
Щелкните и удерживайте одно из изображений, а затем перетащите его в желаемое место на холсте. Измените размер изображения, выбрав «Правка» на верхней панели инструментов и выбрав «Свободное преобразование» в параметрах меню.Вокруг изображения появится контур. Удерживая нажатой клавишу Shift, щелкните и перетащите один из углов изображения. Это меняет его размер. Вы также можете повернуть изображение, постепенно перемещая курсор от угла, пока индикатор курсора не станет изогнутой стрелкой. Затем вы можете щелкнуть и перетащить, чтобы повернуть изображение. Сделайте это для всех изображений, которые вы хотите переместить, изменить размер или повернуть.
Щелкните, чтобы выбрать изображение, прозрачность которого вы хотите настроить. Уменьшение непрозрачности изображения позволяет изображениям в нижележащих слоях стать видимыми, создавая таким образом смешение.Щелкните и удерживайте слово «Непрозрачность» в верхнем правом углу панели слоев и перетащите влево, чтобы уменьшить непрозрачность изображения. В Photoshop, когда один слой находится над другим, верхний слой закрывает нижний слой из поля зрения. Если слой блокирует контент, который вы хотите видеть, щелкните и перетащите слой, который вы хотите видеть, на более высокое место на панели слоев.
В Photoshop, когда один слой находится над другим, верхний слой закрывает нижний слой из поля зрения. Если слой блокирует контент, который вы хотите видеть, щелкните и перетащите слой, который вы хотите видеть, на более высокое место на панели слоев.
Как из фотошопа превратить кого-нибудь в картинку
Научиться преобразовывать кого-либо в фотошопом — это очень полезный навык.Это руководство для новичков проведет вас через процесс создания изображения человека с одного изображения и его добавления к другому. Хотя это специально предназначено для добавления людей, эти методы можно использовать в любой другой работе по композитингу.
Загрузите Adobe Creative Cloud, чтобы следовать этому руководству и исследовать другие проекты в Photoshop. Если это не совсем то, что вам нужно, или вы хотите что-то более продвинутое, просмотрите наш полный список руководств по Photoshop.
01. Найдите свое изображение
В идеале ваш человек должен находиться на простом фоне, чтобы сделать вырезание намного проще (Изображение предоставлено Future, Мэтт Смит) При выборе двух изображений важно учитывать совпадение перспективы и углов, чтобы любое вставленное изображение выглядело естественно и на месте. Постарайтесь имитировать разрешение и условия освещения исходного изображения, так как небольшие различия могут сразу испортить достоверность композиции.
Постарайтесь имитировать разрешение и условия освещения исходного изображения, так как небольшие различия могут сразу испортить достоверность композиции.
При вырезании человека на заднем плане желательно, чтобы вокруг объекта был острый край. Если фон достаточно чистый, например, однотонный, блочный цвет, вы можете часто использовать инструмент Magic Eraser для быстрого вырезания.
Это включает в себя циклическое переключение инструментов ластика, щелкнув и удерживая значок на панели инструментов или нажав Shift + E , пока не дойдете до Magic Eraser.Выбрав этот инструмент, нажмите на ненужные области изображения, которые нужно удалить. Если это пустой белый фон, он обычно должен исчезнуть в один клик. Это разрушительно и необратимо, поэтому стоит продублировать слой или сделать резервную копию изображения.
Обведите тело с помощью инструмента «Перо». Либо рисуйте точные кривые по мере продвижения, либо добавляйте их позже (Изображение предоставлено Future, Мэтт Смит) Самый точный способ вырезать объект в Photoshop — нарисовать путь с помощью инструмента «Перо». Выберите инструмент «Перо» на панели инструментов или с помощью ярлыка P , затем укажите первую точку на своем пути, щелкнув холст где-нибудь на краю объекта. Продолжайте щелкать по всему телу, пока не соедините последнюю точку с первой (пока не обращайте внимания на голову и волосы, просто обведите их примерно).
Выберите инструмент «Перо» на панели инструментов или с помощью ярлыка P , затем укажите первую точку на своем пути, щелкнув холст где-нибудь на краю объекта. Продолжайте щелкать по всему телу, пока не соедините последнюю точку с первой (пока не обращайте внимания на голову и волосы, просто обведите их примерно).
Во время щелчка удерживайте мышь, чтобы растянуть маркеры Безье и нарисовать кривые. Вы можете добавить их к опорным точкам позже с помощью инструмента «Преобразовать точку» или отредактировать существующие с помощью инструмента «Прямое выделение».Удерживайте нажатой клавишу или при щелчке, чтобы изменить только один дескриптор независимо от другого. Вы можете сохранить этот путь на панели «Контуры» или выбрать его, щелкнув правой кнопкой мыши и нажав «Сделать выделение».
03. Сфокусируйтесь на волосах
Поэкспериментируйте с элементами управления в «Select and Mask», пока у вас не останутся только голова и волосы (Изображение предоставлено Future, Matt Smith) Инструмент «Перо» отлично подходит для резкости и резкости. линий, но не подходит для всего, что имеет более грубые края, например для волос или ткани.У каждого дизайнера есть свои «проверенные временем» приемы решения этой проблемы, включая любую комбинацию масок, кистей и альфа-каналов. Но самый быстрый и эффективный метод — Select and Mask (ранее известный как Refine Edge).
линий, но не подходит для всего, что имеет более грубые края, например для волос или ткани.У каждого дизайнера есть свои «проверенные временем» приемы решения этой проблемы, включая любую комбинацию масок, кистей и альфа-каналов. Но самый быстрый и эффективный метод — Select and Mask (ранее известный как Refine Edge).
Используйте инструмент «Быстрое выделение», чтобы грубо выбрать голову и волосы вашего объекта, используя клавиши квадратных скобок, чтобы изменить размер кисти. Затем нажмите кнопку «Выбрать и замаскировать» на панели задач, чтобы уточнить свой выбор. Затем нужно попробовать и улучшить, поэкспериментировать с радиусом, контрастом и сдвигом края, пока вы не удалите как можно большую часть фона.Затем вы можете использовать это выделение, чтобы либо замаскировать, либо удалить фон, пока вы не удалите как можно большую часть фона и волосы не будут выглядеть естественно.
Подтвердите выбор, а затем либо нажмите кнопку маски на вкладке слоев, либо отмените выбор (щелкните правой кнопкой мыши и выберите «Инверсия») и удалите. Вы можете комбинировать это с инструментом «Перо», выполняя каждый процесс на отдельном слое и объединяя слои позже (выбирая слои и щелкая правой кнопкой мыши на панели слоев).
Вы можете комбинировать это с инструментом «Перо», выполняя каждый процесс на отдельном слое и объединяя слои позже (выбирая слои и щелкая правой кнопкой мыши на панели слоев).
04. Скопируйте человека на свое изображение
Используйте инструмент «Свободное преобразование», чтобы изменить положение человека на изображении. Возможно, вам придется перевернуть их, если они смотрят в неправильном направлении (Изображение предоставлено Future, Мэтт Смит) Вырезав объект с помощью инструмента «Перо» и «Выделение и маска», сгладьте любые слои, затем скопируйте и вставьте в другой документ. Расположите человека на снимке так, чтобы он выглядел наиболее естественно, не нарушая при этом перспективы или пропорций. Используйте Edit> Free Transform , чтобы изменить размер и повернуть слой.Возможно, вам потребуется замаскировать любые области, которые должны находиться за объектами переднего плана. Для этого вы можете использовать инструмент «Перо», выделив нужную область перед нажатием кнопки маски.
05. Подумайте об освещении.
Поместите корректирующий слой над слоем, затем, удерживая нажатой клавишу Alt, щелкните, чтобы настроить только этот слой (Изображение предоставлено Future, Мэтт Смит)Имитация условий освещения исходного изображения поможет вам предмет действительно населяет мир изображения. Самый простой способ сделать это — добавить тени и отредактировать цветовой баланс.Простые тени можно добавить, нарисовав черный цвет на новом слое с помощью кисти с перьями. Затем вы можете использовать непрозрачность этого слоя, чтобы контролировать вес теней. В качестве альтернативы вы можете использовать инструмент затемнения, чтобы затемнить области изображения, которым требуется больше тени, хотя сначала стоит продублировать слой, чтобы не вносить постоянных изменений.
Обычно вы настраиваете цветовой баланс, нажимая кнопку корректирующего слоя на панели «Слои», а затем выбирая нужную настройку, однако это повлияет на каждый слой под ним в композиции. Чтобы убедиться, что корректирующий слой работает только с нужным вам слоем, поместите его над активным слоем, затем или щелкните между слоями. Вы можете продублировать настройки, щелкнув слой и нажав Command + J .
Чтобы убедиться, что корректирующий слой работает только с нужным вам слоем, поместите его над активным слоем, затем или щелкните между слоями. Вы можете продублировать настройки, щелкнув слой и нажав Command + J .
06. Как удалить кого-то с фотографии
Заливка с учетом содержимого может быть непредсказуемой, особенно если фон сложный (Изображение предоставлено Future, Мэтт Смит) Удалить человека намного проще, чем добавить его.В Photoshop есть идеальный инструмент для этой конкретной ситуации — заливка с учетом содержимого. Успех этого во многом зависит от остальной части изображения и от того, насколько он сложен. В идеальном мире вы должны сделать свой выбор с помощью инструмента «Перо» или «Лассо», затем перейти к Edit> Fill и выбрать Content Aware fill. Затем это будет перерисовывать выбранную область, делая обоснованное предположение на основе остальной информации на изображении. На самом деле это может быть немного случайным, поэтому иногда легче выполнить тяжелую работу самостоятельно.
Для этого есть несколько вариантов — инструмент «Патч», «Восстанавливающая кисть» или инструмент «Клонирование штампа», хотя последний дает вам наибольший контроль. Выберите инструмент Clone Stamp и щелкните alt , чтобы выбрать область, из которой вы хотите клонировать. Затем прокрасьте слой, используя мягкую кисть и слабый поток. Опять же, стоит продублировать слой, чтобы у вас было на что ссылаться.
Подробнее:
Создайте винтажные часы с ржавой механикой в Photoshop
Следуйте этому пошаговому руководству, чтобы создать крутой винтажный дизайн часов с большим количеством деталей.Мы будем работать с текстурами, узорами и кистями, чтобы выявить ржавую механику и потрепанный отпечаток. Кроме того, я покажу вам изящный маленький трюк, позволяющий использовать настраиваемые экшены Photoshop для выполнения повторяющихся задач.
Последний дизайн винтажных часов
Обратите внимание на красивые детали на этом снимке крупным планом.
Подготовка документа
Откройте новый документ в Photoshop и установите размеры в соответствии с вашими потребностями. Я установил размер 1500 на 1500 пикселей.Добавьте несколько направляющих, выровненных по контурам артборда и его центру, и еще четыре со вставкой 100 пикселей.
Залейте текущий слой очень ярким желтым тоном и назовите его Фон . Заблокируйте этот слой, щелкнув значок замка в окне Layers .
Создание текстуры циферблата
Возьмите инструмент Ellipse Tool и убедитесь, что он настроен для создания слоев формы. Нарисуйте круг, выровненный по четырем внутренним направляющим, и установите для него радиальный градиент от # cdac77 до # eedcc0.
В окне эффектов слоя добавьте большой черный цвет Inner Glow , установите режим наложения на Color Burn и непрозрачность на 30%. Чтобы добавить еще больше структуры, наложите тонкий узор.
Создайте новый слой, нажмите D, чтобы установить текущие цвета на черный и белый, и перейдите к Filter-> Render-> Clouds . Щелкните этот слой правой кнопкой мыши и выберите в меню Create Clipping Mask . Это ограничит видимые границы облаков основной формой циферблата.
Щелкните этот слой правой кнопкой мыши и выберите в меню Create Clipping Mask . Это ограничит видимые границы облаков основной формой циферблата.
Чтобы еще больше подчеркнуть этот состаренный винтажный вид, возьмите себе красивую бетонную текстуру и вставьте ее. Я использовал красивую бесплатную текстуру с сайта texturezine.com. Откройте окно гистограммы в расширенном виде и следите за средним значением. Для достижения наилучших результатов при наложении текстур вам всегда нужно, чтобы это значение было близко к 128, что означает, что средний цвет текстуры составляет 50% серого. Отрегулируйте яркость соответствующим образом.
Теперь мы можем установить режим наложения этого слоя на Overlay и создать еще одну обтравочную маску, как мы делали раньше.
На этом текстурирование фона часов закончено. Создайте новую группу в окне слоев, назовите ее Clock Background , переместите в нее три слоя и нажмите значок замка, чтобы уберечь себя от случайных изменений.
Добавление отпечатка
Теперь пора напечатать некоторые числа и другие элементы на часах. Начнем с добавления новой группы с именем Imprint поверх стопки слоев и одного нового слоя внутри нее.Установите обычную круглую кисть размером 30 пикселей и жесткостью 90%. Также убедитесь, что цвет переднего плана по-прежнему черный.
Возьмите Ellipse Tool , установите Tool Mode на Path и щелкните в центре сцены. Созданные нами направляющие позаботятся о привязке курсора к точному центру. В открывшемся окне установите ширину и высоту 1270 пикселей.
Щелкните правой кнопкой мыши на монтажной области, нажмите Stroke Path… , установите инструмент на Brush и нажмите OK.У вас останется толстый черный контур с такими же размерами, как и фон. Этот путь нам больше не нужен, поэтому просто удалите его.
Галочки, обозначающие часы и минуты, часто помещаются внутри кольца на старых циферблатах. Конечно, эти 60 тактов должны иметь одинаковое расстояние между ними, и каждый пятый такт должен быть немного толще, а также указывать на полный час.
Есть бесконечное множество способов подойти к этому, и вы могли бы разработать свой личный рабочий процесс для подобных ситуаций.Во всяком случае, вот как я это сделал.
Создайте новый путь с помощью инструмента Ellipse Tool от центра, удерживая клавишу Shift. Затем нажмите и удерживайте клавишу alt. Курсор изменится на символ минуса. Нарисуйте еще один круг, чуть меньшего размера. Перейдите к слою -> Векторная маска-> Текущий путь . Залейте слой черным. У вас останется еще одно черное кольцо.
Установите Заливку этого слоя на 0% и настройте расширенные параметры наложения следующим образом:
Также примените черную обводку 6 пикселей в окне эффектов.
На новом слое нарисуйте первую тонкую отметку у отметки 12 часов. Я использовал инструмент «Перо» (Pen Tool) и размер кисти 6 пикселей. Здесь не нужно быть слишком точным.
Теперь нарисуйте еще 59 линий, подобных этой, сохраняя точно такие же расстояния и обращая внимание на идеально правильные углы. Звучит больно? Правильно.
Звучит больно? Правильно.
Я бываю ленивым в подобных ситуациях. И всякий раз, когда появляется возможность сэкономить несколько кликов, автоматизируя повторяющиеся задачи, я сделаю это! Что мы на самом деле хотим сделать здесь, так это продублировать последний тик и повернуть его на 6 °, при этом контрольная точка вращения находится в центре монтажной области.Почему 6 степень, спросите вы? Весь круг определяется на 360 °. Мы хотим нарисовать 60 делений, и, поскольку 360 ° / 60 = 6 °, нужно использовать шесть. Это все математика.
Итак, откройте окно Действия , создайте новое действие с именем Дублировать и Повернуть на 6 градусов и начать запись.
Перейдите на Layer-> Duplicate Layer… и нажмите ОК. Затем перейдите в Edit-> Transform-> Rotate . Перетащите контрольную точку преобразования в центр сцены (750 пикселей / 750 пикселей).На панели преобразования найдите вход вращения и установите его на 6. Нажмите Enter, чтобы применить преобразование. Вот и все, прекратите записывать действие.
Вот и все, прекратите записывать действие.
Теперь мы можем легко добавить оставшиеся отметки, проигрывая вновь созданное действие снова и снова. Но прежде чем мы начнем играть в нее 58 раз, давайте переосмыслим наши возможности стать еще более ленивыми. Нам по-прежнему нужно, чтобы каждый пятый тик был немного толще, поскольку он отмечает полный час. Также должно быть автоматизировано, не так ли?
Активировать текущее действие только три раза на данный момент, чтобы на данный момент было всего 5 тиков.Объедините эти слои в один слой.
Вернитесь к Pen Tool и нарисуйте более толстую линию у отметки «12 часов». На этот раз я использовал кисть размером 15 пикселей. Нарисуйте его на том же объединенном слое, удерживая остальные галочки.
Текущий слой теперь содержит 5 отметок, и мы хотим дублировать и вращать его таким образом, чтобы у нас осталось 12 паттернов на 12 часов. Таким образом, желаемый угол поворота составляет 360 ° / 12 = 30 °.
Так как предыдущее действие нам больше не понадобится, мы можем отредактировать его, чтобы теперь использовать 30 °.Дважды щелкните последний шаг действия и измените значение поворота на 30. Теперь выполните это действие одиннадцать раз, чтобы добавить все отметки. Объедините все слои с отметками в один слой. Вуаля.
Нанесите обтравочную маску, чтобы избавиться от лишних линий. Здесь на помощь приходят расширенные параметры наложения кольцевого слоя.
Выберите красивый шрифт и напишите 12 в соответствующем месте, используя римские цифры. Я начал с Open Baskerville и настроил трекинг и вертикальный масштаб.Установите стиль абзаца Центр текста .
Дублировать, вращать, перемещать на место … подождите, для этого есть автоматизация. И он по-прежнему установлен на правильное значение 30 °. Поэтому просто нажмите кнопку воспроизведения в окне Действия 11 раз, чтобы создать другие числа с оптимальным преобразованием.
Измените числа, чтобы они соответствовали времени на циферблате.
Продолжайте добавлять еще несколько элементов в дизайн, используя методы, описанные выше.Я нарисовал еще два круга, несколько орнаментов и добавил несколько текстовых слоев в центр.
Четкие, безупречные края отпечатанных элементов несколько противоречат старому винтажному виду фона часов. И это то, что мы собираемся исправить в следующих шагах.
Искажение отпечатка
Сверните группу отпечатков в окне «Слои», щелкните его правой кнопкой мыши и выберите Преобразовать в смарт-объект . Преимущество работы со смарт-объектами (по сравнению со слиянием) заключается в том, что мы всегда можем вернуться и изменить детали, если нам нужно.
Перейдите к Filter-> Distort-> Ripple… и введите значение 15% и установите его на большое значение.
Настройте эффекты слоя, как показано ниже:
Вам также может потребоваться вернуть Clock Background и настроить градиент, чтобы он был немного темнее. В результате у вас должно получиться примерно следующее:
В результате у вас должно получиться примерно следующее:
Примените маску слоя к объекту отпечатка и используйте ваши любимые кисти гранжа, чтобы добавить трещины в дизайн.Это значительно приблизит нас к тому подавленному виду, которого мы пытаемся добиться.
Создание ржавой механики
Очевидно, часам все еще не хватает механических частей. Начнем с построения минутной стрелки. Нажмите P, чтобы переключиться на инструмент «Перо» и нарисуйте половину формы. Для лучшей ориентации можно перевернуть другие слои. Вот что я придумал:
Переключитесь на инструмент выбора пути , удерживая клавишу alt, перетащите копию пути.Выделив скопированный путь, перейдите в меню Edit-> Transform-> Flip Horizontal . После перемещения зеркальной копии на место, выберите оба контура и щелкните Объединить компоненты формы в меню Операции с контурами .
Выбрав путь, перейдите к Layer-> New Fill Layer-> Solid Color… , назовите слой Minute Hand и установите цвет заливки # 331600. Откройте окно эффектов и примените тонкое Inner Glow и Pattern Overlay .Я использовал настройки, показанные ниже.
Откройте окно эффектов и примените тонкое Inner Glow и Pattern Overlay .Я использовал настройки, показанные ниже.
Добавьте еще один слой с именем Rust , залейте его черным цветом и примените обтравочную маску. Затем установите его заливку на 0% и задайте наложение узора с режимом наложения, установленным на Linear Burn, и непрозрачностью около 20%. Я использовал узор под названием Wax Crayon на Sketch Pad , который идет в комплекте с CS6.
Выберите оба слоя и преобразуйте их в новый смарт-объект. Снова включите видимость циферблата.Выбрав новый смарт-объект, нажмите cmd + t, чтобы войти в режим преобразования и снова переместить контрольную точку в центр сцены. Поверните минутную стрелку в произвольное положение.
Рука все еще выглядит слишком плоской и, безусловно, может выиграть от немного большей текстуры. Откройте его панель эффектов и примените эффект Bevel & Emoboss и Drop Shadow , например:
Минутная стрелка теперь выделяется намного лучше, а текстурирование создало действительно хорошие отражения и структуры. .
.
Чтобы добавить часовую стрелку, я щелкнул правой кнопкой мыши по существующему смарт-объекту и выбрал New Smart Object через Copy . Затем я просто масштабировал и переместил некоторые вершины, переместил их в нужное положение и применил другое вращение. Используя те же методы, что и раньше, я также добавил маленькую кнопку в центре. Чтобы закончить механические элементы часов, я также добавил черную секундную стрелку.
Применяя тени к разным стрелкам и кнопке, измените расстояние тени, как если бы одни элементы были ближе к циферблату, чем другие.Очевидно, что кнопке здесь нужно наибольшее расстояние. Это придаст дизайну немного глубины и поможет выделить его.
Окончательный дизайн винтажных часов с Rusty Mechanics
Чтобы завершить дизайн, я добавил тень к базовой форме циферблата и придал ей тонкий эффект скоса.
Надеюсь, вам понравилось читать это руководство. Для меня это также был первый опыт работы с новой версией Photoshop, которая входит в состав CS6. Начиная с CS4, я могу сказать, что в него включено множество новых замечательных функций, и я действительно с нетерпением жду возможности изучить их все в будущих публикациях.
Начиная с CS4, я могу сказать, что в него включено множество новых замечательных функций, и я действительно с нетерпением жду возможности изучить их все в будущих публикациях.
На случай, если вы этого не слышали: Adobe предлагает пробную программу, которая позволяет вам загрузить полную версию Creative Suite 6 и протестировать все ее инструменты бесплатно и без ограничений в течение 30 дней. Кроме того, с выпуском Creative Cloud наконец-то появилась очень доступная альтернатива довольно дорогой одноразовой покупке CS6.
Что дальше?
В следующем уроке я покажу вам, как воплотить в жизнь этот устаревший дизайн часов с помощью CSS3 и jQuery. Так что не забудьте подписаться, иначе вы можете пропустить самое лучшее!
Выбор по форме — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
Выбор по форме, вероятно, самый простой .Независимо от того, является ли объект, который вы хотите захватить, прямоугольным, эллиптическим или прямоугольным с закругленными углами, в Photoshop найдется подходящий инструмент. Вы будете часто использовать первую пару инструментов, описанных в этом разделе, поэтому думайте о них как о хлебе с маслом, когда дело доходит до выбора.
Вы будете часто использовать первую пару инструментов, описанных в этом разделе, поэтому думайте о них как о хлебе с маслом, когда дело доходит до выбора.
Инструменты прямоугольной и эллиптической области
Самыми основными инструментами выделения в Photoshop являются прямоугольная и эллиптическая области. Каждый раз, когда вам нужно выделить квадратную или округлую форму, используйте этих маленьких помощников, которые находятся в верхней части панели инструментов, как показано на рисунке 4-2.
Рисунок 4-2. Вы потратите уйму времени, делая выделение с помощью инструментов прямоугольной и эллиптической области. Чтобы вызвать это меню, нажмите и удерживайте кнопку мыши пару секунд.
Чтобы сделать выделение с помощью любого инструмента выделения, просто возьмите инструмент, щелкнув его значок на панели инструментов или нажав M, а затем наведите указатель мыши на свой документ. Когда курсор превратится в крошечный знак +, проведите пальцем по области, которую хотите выделить (вы увидите марширующих муравьев, как только начнете перетаскивать). Photoshop начинает выделение в том месте, где вы щелкнули, и продолжает его в направлении, в котором вы перетаскиваете, пока вы удерживаете кнопку мыши. Когда вы увидите марширующих муравьев вокруг области, которую хотите выбрать, отпустите кнопку мыши.
Photoshop начинает выделение в том месте, где вы щелкнули, и продолжает его в направлении, в котором вы перетаскиваете, пока вы удерживаете кнопку мыши. Когда вы увидите марширующих муравьев вокруг области, которую хотите выбрать, отпустите кнопку мыши.
Вы можете использовать различные инструменты и методы, чтобы изменить свой выбор, большинство из которых контролируются панелью параметров (рис. 4-3). Например, вы можете:
Переместить выделение . При активном инструменте выделения щелкните в любом месте в пределах выбранной области, а затем перетащите в другую часть изображения.(Если бы вы вместо этого перетаскивали с помощью инструмента «Перемещение», вы бы переместили пиксели на внутри выделения, а не на само выделение.)
Совет
Когда вы начинаете рисовать выделение, Photoshop активирует на панели параметров «Новое выделение» »(См. Рисунок 4-3). В этом режиме вы можете переместить выделение как , которое вы рисуете, , перемещая мышь, одновременно нажимая кнопку мыши и пробел.
 Когда выделение окажется там, где вы хотите, отпустите клавишу пробела, но не кнопку мыши, и продолжайте рисовать выделение.
Когда выделение окажется там, где вы хотите, отпустите клавишу пробела, но не кнопку мыши, и продолжайте рисовать выделение.Добавить в подборку . Когда вы щелкаете значок «Добавить к выделению» на панели параметров (обозначенный на рис. 4-3) или нажимаете и удерживаете клавишу Shift, Photoshop помещает крошечный знак + под курсором, чтобы вы знали, что все, что вы перетащите дальше, будет добавлено. к текущему выбору. Этот режим удобен, когда вам нужно выбрать области, которые не соприкасаются друг с другом, например двери на рис. 4-3, или если вы выбрали максимум того, что хотите, но заметили, что пропустили место.Вместо того, чтобы начинать заново, просто переключитесь в этот режим и обведите эту область, как если бы вы создавали новое выделение.
Вычтите из выделения . Щелчок по значку «Вычесть из выделенного» (также обозначен на рис. 4-3) или нажатие и удерживание клавиши Option (Alt на ПК) дает противоположный эффект.
 Под курсором появится крошечный знак -, чтобы вы знали, что вы находитесь в этом режиме. Наведите указатель мыши на свой документ и нарисуйте рамку (или овал) вокруг области, для которой нужно отменить выбор .
Под курсором появится крошечный знак -, чтобы вы знали, что вы находитесь в этом режиме. Наведите указатель мыши на свой документ и нарисуйте рамку (или овал) вокруг области, для которой нужно отменить выбор .Пересечение одного выделения с другим . Если вы щелкнете значок «Пересечь с выделением» на панели параметров после того, как сделаете выделение, Photoshop позволит вам нарисовать еще один фрагмент, который перекрывает первый; тогда марширующие муравьи окружают только область, где два выбора перекрывают . (Это немного сбивает с толку, но не волнуйтесь — вы будете использовать этот режим редко.) Сочетание клавиш — Shift-Option (Shift + Alt на ПК). Photoshop помещает крошечный знак умножения (x) под курсором, когда вы находитесь в этом режиме.
Растушевка выделенной области . Чтобы смягчить края вашего выделения, чтобы оно сливалось с фоном или другим изображением, используйте растушевку .
 Вы можете ввести значение (в пикселях) в поле «Растушевка» на панели параметров до того, как вы создадите выделение, поскольку этот параметр применяется к следующему выделенному фрагменту. Как вы узнаете позже в этой главе, растушевка выделения позволяет вам плавно переходить от одного изображения к другому или к цвету. Смотрите рамку «Мягкая сторона выделения», чтобы получить полную информацию о растушевке, в том числе о том, как растушевать выделение после того, как вы его создали.
Вы можете ввести значение (в пикселях) в поле «Растушевка» на панели параметров до того, как вы создадите выделение, поскольку этот параметр применяется к следующему выделенному фрагменту. Как вы узнаете позже в этой главе, растушевка выделения позволяет вам плавно переходить от одного изображения к другому или к цвету. Смотрите рамку «Мягкая сторона выделения», чтобы получить полную информацию о растушевке, в том числе о том, как растушевать выделение после того, как вы его создали.Рисунок 4-3. Используя эти значки панели параметров (или, что еще лучше, сочетания клавиш, упомянутые в этом разделе), вы можете добавлять или вычитать из выделения, а также создавать выделение из двух пересекающихся областей. Все выделения начинаются в точке, где вы впервые щелкнули, поэтому вы можете легко выбрать одну из этих дверей, перетащив ее по диагонали из ее верхнего левого угла в нижний правый. По крошечному знаку + рядом с курсором в виде перекрестия можно сказать, что вы находитесь в режиме «Добавить в выделение», поэтому у этого рисунка теперь есть два варианта выбора: синяя дверь и красная дверь.
 При перетаскивании для создания выделения вы также получаете полезное наложение, отображающее информацию о ширине и высоте. Если вы переместите выделение, вместо этого вы увидите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Попробуйте эту технику выбора, загрузив практический файл Doors.jpg со страницы этой книги по адресу www.missingmanuals.com/cds.
При перетаскивании для создания выделения вы также получаете полезное наложение, отображающее информацию о ширине и высоте. Если вы переместите выделение, вместо этого вы увидите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Попробуйте эту технику выбора, загрузив практический файл Doors.jpg со страницы этой книги по адресу www.missingmanuals.com/cds.Применить сглаживание . Включите параметр «Сглаживание» на панели параметров, чтобы Photoshop сгладил цветовой переход между пикселями по краям вашего выделения и пикселями на фоне.Как и растушевка, сглаживание немного смягчает края выделения, чтобы они лучше сочетались, хотя сглаживание вы не можете контролировать величину смягчения, применяемого Photoshop. Рекомендуется оставить этот флажок включенным, если только вы не хотите, чтобы у вашего выделения были очень четкие — и, возможно, неровные и блочные — края.
Ограничить выбор .
 Чтобы ограничить выбор фиксированным размером или соотношением сторон (чтобы соотношение между его шириной и высотой оставалось неизменным), выберите «Фиксированный размер» или «Фиксированное соотношение» в меню «Стиль» панели параметров, а затем введите нужный размер в результирующую ширину. и Поля высоты.(Если вы выбираете «Фиксированный размер», не забудьте также ввести единицу измерения в каждое поле, например, пикселей, пикселей.) Если вы оставите выбранной опцию «Нормальный», вы можете выделить любой размер, какой захотите.
Чтобы ограничить выбор фиксированным размером или соотношением сторон (чтобы соотношение между его шириной и высотой оставалось неизменным), выберите «Фиксированный размер» или «Фиксированное соотношение» в меню «Стиль» панели параметров, а затем введите нужный размер в результирующую ширину. и Поля высоты.(Если вы выбираете «Фиксированный размер», не забудьте также ввести единицу измерения в каждое поле, например, пикселей, пикселей.) Если вы оставите выбранной опцию «Нормальный», вы можете выделить любой размер, какой захотите.
Вот как выбрать два объекта на одной фотографии, как показано на рисунке 4-3:
Щелкните значок инструмента выделения на панели инструментов, а затем выберите прямоугольную область в меню, показанном на рисунке. 4-2 .
Photoshop запоминает, какой инструмент выделения вы использовали в последний раз, поэтому вы увидите значок этого инструмента на панели инструментов.Если это тот, который вы хотите использовать, просто нажмите M, чтобы активировать его.
 Если нет, на панели «Инструменты» щелкните и удерживайте отображаемый значок инструмента выделения, пока не появится меню, а затем выберите нужный инструмент.
Если нет, на панели «Инструменты» щелкните и удерживайте отображаемый значок инструмента выделения, пока не появится меню, а затем выберите нужный инструмент.Совет
Для переключения между инструментами «Прямоугольная область» и «Эллиптическая область» нажмите M, чтобы активировать набор инструментов выделения, а затем нажмите Shift-M, чтобы активировать каждый из них по очереди. Если это не сработает, убедитесь, что гремлин не отключил настройку, которая делает возможным этот трюк: выберите Photoshop → Настройки → Общие (Правка → Настройки → Общие на ПК) и подтвердите, что «Использовать клавишу Shift для переключения инструментов. »Включен.
Перетащите, чтобы нарисовать рамку вокруг первого объекта .
Например, чтобы выбрать синюю дверь, показанную на рисунке 4-3, щелкните ее верхний левый угол и перетащите по диагонали к нижнему правому углу. Когда вы выделите всю дверь, отпустите кнопку мыши. Не волнуйтесь, если вы не сделаете выбор в нужном месте; вы можете переместить его на следующем шаге.

При необходимости переместите выделение на место .
Чтобы переместить выделение, щелкните внутри выделенной области (ваш курсор превратится в крошечную стрелку), а затем перетащите рамку выделения в нужное место. Вы также можете использовать клавиши со стрелками на клавиатуре, чтобы сдвинуть выделение в том или ином направлении (вам не нужно сначала нажимать на него).
На панели параметров щелкните значок «Добавить в выбор», а затем выберите второй объект, выделив его .
Photoshop позволяет узнать, что вы находитесь в режиме «Добавить в выделение», поместив крошечный знак + под курсором.Как только вы увидите ее, наведите указатель мыши на вторую дверь и перетащите по диагонали из верхнего левого угла в нижний правый, как показано на рисунке 4-3. (В качестве альтернативы вы можете нажать и удерживать клавишу Shift, чтобы перевести инструмент в режим «Добавить к выделению».)
Если вам нужно переместить этот второй выбор, сделайте это до того, как отпустите кнопку мыши, иначе вы в конечном итоге перемещают оба выбора вместо одного.
 Чтобы переместить выделение во время его рисования, удерживайте кнопку мыши, нажмите и удерживайте клавишу пробела, а затем перетащите, чтобы переместить выделение.Когда он окажется в нужном месте, отпустите клавишу пробела, но продолжайте удерживать кнопку мыши, а затем продолжайте перетаскивать, чтобы нарисовать выделение. Поначалу этот маневр покажется немного неудобным, но вы привыкнете к нему с практикой.
Чтобы переместить выделение во время его рисования, удерживайте кнопку мыши, нажмите и удерживайте клавишу пробела, а затем перетащите, чтобы переместить выделение.Когда он окажется в нужном месте, отпустите клавишу пробела, но продолжайте удерживать кнопку мыши, а затем продолжайте перетаскивать, чтобы нарисовать выделение. Поначалу этот маневр покажется немного неудобным, но вы привыкнете к нему с практикой.
Вы только что сделали свой первый выбор и добавили его. Вперед!
Совет
Чтобы нарисовать идеально квадратное или круглое выделение, нажмите клавишу Shift при перетаскивании с помощью инструмента «Прямоугольная или эллиптическая область» соответственно. Чтобы нарисовать выделение от центра кнаружи (а не от угла к углу), вместо этого нажмите и удерживайте клавишу Option (Alt на ПК).А чтобы нарисовать идеально квадратное или круглое выделение от центра к краю, нажмите и удерживайте Shift-Option (Shift + Alt) при перетаскивании любым инструментом. Обязательно используйте эти приемы только для новых выделений — если у вас уже есть выделение, нажатие клавиши Shift переводит вас в режим «Добавить в выделение».
Обязательно используйте эти приемы только для новых выделений — если у вас уже есть выделение, нажатие клавиши Shift переводит вас в режим «Добавить в выделение».
Инструмент «Эллиптическая область» работает так же, как инструмент «Прямоугольная область», за исключением того, что он рисует круглые или овальные выделения. Это отличный инструмент для выбора вещей, которые, ну, круглые , и вы можете использовать его для создания неизменно популярного, очень романтичного, мягкого овального коллажа виньетки, показанного на рис. 4-4.Вот как это сделать:
Откройте два изображения и объедините их в один документ .
Просто перетащите одно изображение с панели «Слои» в окно другого документа, как показано в разделе «Экспорт слоев в отдельные файлы».
На панели «Слои» переместите слои таким образом, чтобы фотография, которая скоро будет виньетирована, оказалась наверху стопки слоев .
Убедитесь, что оба слоя разблокированы, чтобы вы могли изменить их порядок наложения.
 Если вы видите крошечный замок справа от названия фонового слоя, щелкните его одним щелчком, чтобы разблокировать (в предыдущих версиях Photoshop вам нужно было дважды нажать — щелкнуть замком).Затем перетащите слой с фотографией, которую вы хотите виньетировать (на рис. 4-4, это изображение броненосца), в верхнюю часть панели «Слои».
Если вы видите крошечный замок справа от названия фонового слоя, щелкните его одним щелчком, чтобы разблокировать (в предыдущих версиях Photoshop вам нужно было дважды нажать — щелкнуть замком).Затем перетащите слой с фотографией, которую вы хотите виньетировать (на рис. 4-4, это изображение броненосца), в верхнюю часть панели «Слои».Рисунок 4-4. Создав выделение с помощью инструмента «Эллиптическая область», добавив маску слоя (стр. 120), а затем растушев маску, вы можете создать быстрый коллаж из двух фотографий, подобный этому. Свадебные фотографы и мамы, не говоря уже о поклонниках броненосцев, любят такие вещи! Используя панель «Свойства» для применения растушевки, вы получаете возможность позже изменить или даже удалить растушевку (при условии, что вы сохраните документ как файл PSD).Когда вы освоите эту технику, попробуйте создать ее с помощью инструмента Эллипс (один из инструментов векторных фигур Photoshop), настроенного на рисование в режиме контура, как описано на странице 568.

Возьмите инструмент Эллиптическая область и выберите часть изображения, которую вы хотите винить (здесь голова броненосца и плечи) .
Взгляните на панель «Слои», чтобы убедиться, что активен правильный слой изображения (броненосец), а затем — в главном окне документа — поместите курсор рядом с центром изображения.Нажмите и удерживайте клавишу Option (Alt на ПК), а затем перетащите, чтобы нарисовать овальное выделение изнутри. Когда выделение будет достаточно большим, отпустите клавишу Option (Alt) и кнопку мыши.
Скройте область за пределами выделения с помощью маски слоя .
Вы, , могли бы просто инвертировать выделение (Знакомьтесь с марширующими муравьями), а затем удалить область за его пределами, но это было бы безрассудно. Что, если вы передумали? Вам придется отменить несколько шагов или начать все заново! Менее разрушительный и более гибкий подход, о котором вы узнали еще при наложении слоев, — это скрыть область за пределами выделения с помощью маски слоя.
 Для этого на панели «Слои» убедитесь, что активен правильный слой (броненосец), а затем добавьте маску слоя, щелкнув значок круга в квадрате в нижней части панели. Photoshop скрывает все, что находится за пределами выделения, позволяя вам видеть слой с голубым капюшоном ниже. Красивый!
Для этого на панели «Слои» убедитесь, что активен правильный слой (броненосец), а затем добавьте маску слоя, щелкнув значок круга в квадрате в нижней части панели. Photoshop скрывает все, что находится за пределами выделения, позволяя вам видеть слой с голубым капюшоном ниже. Красивый!Используйте ползунок «Растушевка» на панели «Свойства», чтобы растушевать края выделенной области .
При активной маске слоя откройте панель «Свойства», выбрав «Окно» → «Свойства» или дважды щелкнув миниатюру маски.На появившейся панели перетащите ползунок «Растушевка» вправо, и Photoshop смягчит выделение в документе при просмотре. (Или введите число или десятичное значение в текстовое поле над ползунком «Растушевка».)
Выберите «Файл» → «Сохранить как», а затем выберите Photoshop в качестве формата .
Это позволит вам позже настроить величину растушевки, активировав маску слоя и затем снова открыв панель «Свойства».

Этот броненосец выглядит как дома, не так ли? Вы захотите запомнить эти шаги, потому что это, пожалуй, самый простой и самый романтичный способ объединить два изображения в новое и уникальное произведение искусства.(Вы узнаете, как использовать инструменты векторной формы, чтобы сделать то же самое при маскировании контурами.)
Инструменты выделения для одной строки и столбца
Набор инструментов для выделения также содержит инструменты выделения для одной строки и выделения для одного столбца, которые можно выбрать ровно одну строку или один столбец в пикселях, охватывающих либо ширину, либо высоту вашего документа. Чтобы создать выделение с помощью этих инструментов, не нужно перетаскивать; просто щелкните один раз в документе, и появятся марширующие муравьи.
Вы можете спросить: «Когда я хочу это сделать?» Не часто, но это правда, но примите во внимание следующие обстоятельства:
Макет дизайна веб-страницы .
 Если вам нужно смоделировать столбец или ряд пространства между определенными областями веб-страницы, вы можете использовать любой инструмент, чтобы создать выделение, а затем заполнить его цветом фона веб-сайта.
Если вам нужно смоделировать столбец или ряд пространства между определенными областями веб-страницы, вы можете использовать любой инструмент, чтобы создать выделение, а затем заполнить его цветом фона веб-сайта.Создание повторяющегося фона на веб-странице . Если вы создаете изображение, которое будете использовать в качестве повторяющегося фона, выберите горизонтальную строку и затем дайте команду программе редактирования HTML повторять или растягивать изображение настолько, насколько вам это нужно. Этот трюк может значительно ускорить загрузку страницы.
Растягивание изображения до заполнения пространства . Например, если вы разрабатываете веб-страницу, вы можете использовать эти инструменты, чтобы увеличить изображение на один или два пикселя. Используйте любой инструмент, чтобы выбрать строку или столбец пикселей внизу или сбоку изображения, возьмите инструмент «Перемещение», нажав V, а затем коснитесь клавиши со стрелкой на клавиатуре, удерживая клавишу Option (Alt на ПК), чтобы подтолкнуть выделение в нужном вам направлении и при этом продублируйте его.
 Однако лучшим вариантом является использование Content-Aware Scale (см. Content-Aware Scale).
Однако лучшим вариантом является использование Content-Aware Scale (см. Content-Aware Scale).Сделать изображение похожим на тающее или перемещающимся в космосе со скоростью деформации . Возможно, наиболее забавное использование этих инструментов — вы можете создать выделение, а затем растянуть его с помощью инструмента Free Transform (см. Рис. 4-5).
Рисунок 4-5. Удачной ловли курицы! Чтобы добиться этого вида, используйте область «Одноколоночная область», чтобы выбрать столбец пикселей. Затем «переместите» выделение на отдельный слой, нажав ⌘-J (Ctrl + J). Затем вызовите инструмент «Свободное преобразование», нажав ⌘-T (Ctrl + T), и перетащите один из квадратных белых центральных маркеров влево.И последнее, но не менее важное: добавьте маску градиента (стр. 294), а затем поэкспериментируйте с режимами наложения, пока не найдете тот, который заставляет растянутые пиксели смешиваться с изображением (на стр. 296 больше о режимах наложения). (К сожалению, вы не можете активировать инструменты «Однорядная» и «Одноколоночная область» с помощью сочетания клавиш; вам нужно щелкнуть их значки на панели «Инструменты».) Создайте свою собственную курящую курицу, загрузив файл практики Hen.jpg из этой книги Отсутствует страница компакт-диска на сайте www.missingmanuals.com/cds.
(К сожалению, вы не можете активировать инструменты «Однорядная» и «Одноколоночная область» с помощью сочетания клавиш; вам нужно щелкнуть их значки на панели «Инструменты».) Создайте свою собственную курящую курицу, загрузив файл практики Hen.jpg из этой книги Отсутствует страница компакт-диска на сайте www.missingmanuals.com/cds.
Технически векторные фигуры не являются инструментами выделения, но вы можете использовать их для создания выделений (перейдите в раздел «Рисование с инструментами фигур», чтобы узнать больше о векторных фигурах).Как только вы научитесь использовать их, как описано в этом разделе, вы будете обращаться к ним все время.
Возможно, наиболее полезным из этого набора является инструмент Rounded Rectangle. Если вам когда-нибудь понадобится выделить прямоугольную область с закругленными углами, это лучший вариант. Например, если вы создаете рекламу цифровой камеры, вы можете использовать этот метод на снимке продукта, чтобы заменить изображение, показываемое на экране дисплея камеры, другим изображением. Или, что более практично, вы можете использовать его для закругления углов фотографий, как показано на рисунке 4-6.Вот как это сделать:
Или, что более практично, вы можете использовать его для закругления углов фотографий, как показано на рисунке 4-6.Вот как это сделать:
Откройте фотографию и активируйте инструмент «Прямоугольник со скругленными углами» на панели инструментов .
Инструменты векторной формы находятся в нижней части панели «Инструменты». Если вы ранее не активировали другой инструмент, вы увидите значок инструмента «Прямоугольник». Щелкните его и удерживайте кнопку мыши, пока не появится раскрывающееся меню, а затем выберите инструмент «Прямоугольник со скругленными углами».
Совет
Для циклического перебора всех инструментов Photoshop для работы с фигурами несколько раз нажмите Shift-U.
На панели параметров установите для инструмента режим рисования «Путь» и измените значение в поле «Радиус» на 40 пикселей (или другое значение, которое вам нравится) .
Как вы узнаете о режимах рисования Photoshop, инструменты векторных фигур могут работать в различных режимах.
 Для этой техники вы хотите использовать режим Path. Щелкните раскрывающееся меню без надписи рядом с левым концом панели параметров (вероятно, для него установлено значение «Форма») и выберите «Путь».
Для этой техники вы хотите использовать режим Path. Щелкните раскрывающееся меню без надписи рядом с левым концом панели параметров (вероятно, для него установлено значение «Форма») и выберите «Путь».Затем измените число в поле «Радиус», которое определяет степень закругления углов изображения: меньшее число приводит к меньшему округлению, чем большее число.Это поле было установлено на 40 пикселей, чтобы создать углы, показанные на рисунке 4-6. Однако вам нужно будет использовать более высокое число, если вы работаете с документом с высоким разрешением.
Обведите изображение рамкой .
Наведите указатель мыши на изображение и, начиная с одного угла, проведите по диагонали, чтобы нарисовать рамку вокруг всего изображения. Когда вы отпускаете кнопку мыши, Photoshop отображает поверх изображения тонкий серый контур, который называется path , о котором вы узнаете все в главе 13.Если вам нужно переместить контур во время его рисования, нажмите и удерживайте клавишу пробела.
 Если вы хотите переместить путь после того, как вы его нарисовали, нажмите A, чтобы захватить инструмент выбора пути (его значок на панели инструментов — черная стрелка), щелкните путь, чтобы активировать его, а затем перетащите, чтобы переместить его в любое место.
Если вы хотите переместить путь после того, как вы его нарисовали, нажмите A, чтобы захватить инструмент выбора пути (его значок на панели инструментов — черная стрелка), щелкните путь, чтобы активировать его, а затем перетащите, чтобы переместить его в любое место.Добавьте маску слоя, чтобы скрыть область за пределами пути .
На панели параметров нажмите кнопку «Маска», и Photoshop добавит к изображению векторную маску слоя .(Почему векторная маска? Поскольку контур, который вы нарисовали с помощью инструмента формы, основан на векторном , а не на пиксельном. Как вы узнали в поле Растровые изображения и векторные изображения, вы можете изменить размер вектора в любое время, не теряя качества, активировав его, а затем используя Free Transform [The Transformers]. Чтобы узнать больше о векторных масках, перейдите к разделу «Использование векторных масок».) Вы можете сделать то же самое, нажав Ctrl (Ctrl-щелчок) кружок в квадрате в нижней части панели «Слои», чтобы сделать то же самое.
 В любом случае Photoshop скрывает скучные квадратные края фотографии.
В любом случае Photoshop скрывает скучные квадратные края фотографии.
Рисунок 4-6. Если вам надоели скучные квадратные углы на изображениях, воспользуйтесь инструментом «Прямоугольник со скругленными углами», чтобы создать гладкие углы, как показано здесь. Обязательно сначала переведите инструмент в режим «Путь», используя раскрывающееся меню рядом с левым концом панели параметров, иначе вы создадите слой-фигуру, который вам действительно не нужен. (Вы можете использовать ту же технику с инструментом Эллипс, чтобы создать эффект виньетки, показанный в предыдущем разделе.) Чтобы растушевать маску слоя после ее добавления (см. Шаг 4), дважды щелкните маску и затем перетащите растушевку полученной панели свойств ползунок вправо.К счастью, вы можете изменить округлость этих углов после того, как нарисовали форму. На странице 588 есть совок.
Кто знал, что придать фотографии закругленные углы — это так просто?
Чтобы разместить новую фотографию с закругленными краями поверх другого фона в программе для презентаций или на веб-сайте, выберите «Файл» → «Сохранить как» и выберите в качестве формата PNG. (Как вы знаете из главы 2, формат PNG поддерживает прозрачность. Подробнее об этом формате вы узнаете в разделе «Выбор наилучшего формата файла».)
(Как вы знаете из главы 2, формат PNG поддерживает прозрачность. Подробнее об этом формате вы узнаете в разделе «Выбор наилучшего формата файла».)
Как создать наложение цвета в Photoshop
Новый год наступил, и с он предлагает множество вдохновляющих стилей дизайна, чтобы накормить наш творческий гений.Приготовьтесь к ярким, ярким цветовым палитрам в сочетании с полезным и содержательным контентом. Вам не нужно быть настоящим гением, чтобы идти в ногу с этой тенденцией. Создание цветных наложений в Photoshop — это простой способ сделать ваши фотографии яркими, особенно если вы используете цвет года Pantone. Прежде чем мы начнем, давайте посмотрим на несколько фотографий из нашей библиотеки, которые мы можем использовать для создания потрясающих эффектов наложения цветов в Photoshop.
Загрузите это изображение Creative Stock. Загрузите эту стоковую фотографию драматического городского пейзажа. Загрузите это готовое изображение Stock. Загрузите это изображение Energetic Stock.
Загрузите это изображение Energetic Stock. Шаг 1. Запустите Adobe Photoshop
.Откройте Photoshop на своем компьютере и Импортируйте свою фотографию, перейдя в Файл> Открыть и выбрав файл фотографии.
Шаг 2. Разблокируйте свой слой
На панели слоев вы увидите свою фотографию, помеченную как Фон . Щелкните значок замка справа от него, чтобы вы могли отредактировать свою фотографию.Ваша Layers Panel должна выглядеть как на изображении ниже. Ваша Layers Panel должна выглядеть как на изображении ниже.
Шаг 3. Добавьте слой наложения цвета
Спуститесь к нижней панели инструментов на панели слоев и выберите Create a New Adjustment Layer. Затем выберите Solid Color. Шестнадцатеричный код Pantone 2096 (насыщенный темно-фиолетовый) — 654EA3 .
Теперь ваша Layers Panel будет выглядеть следующим образом.
Присоединяйтесь к нашему творческому сообществу
Получите доступ к лучшим видеосоветам, советам по дизайну и предложениям прямо в почтовый ящик.
Шаг 4. Настройте наложение цвета
Дважды щелкните слой Color Overlay Layer, чтобы открыть его панель свойств . В этом меню вы можете настроить Blending Mode и Opacity.
Поиграйте с ним, пока не найдете оттенок, который вам подходит.
Pantone Ultra-Violet вдохновляет дизайнеров во всем мире оставлять свой собственный красочный след в мире.Оставайтесь яркими в этом году и царствуйте в своем пурпурном мастерстве с помощью идеальных наложений для фотографий. Если вам нужно больше вдохновения для наложения фотографий, ознакомьтесь с нашими руководствами по наложению фотографий с цветными градиентами, настройке фотографий и созданию эффектов двойной экспозиции.
 Сделай это поп
Сделай это попНаложение в App Store
Superimpose позволяет вам раскрыть свой творческий потенциал с помощью навыков редактирования фотографий. Объедините несколько фотографий, чтобы создать художественную двойную экспозицию, сюрреалистическую или просто забавную совмещенную фотографию.
Superimpose обеспечивает очень простой рабочий процесс, за которым может следовать почти каждый. Тем не менее, он предоставляет широкий спектр инструментов, подходящих даже для опытных пользователей для создания сложных композиций.
Смешайте / смешайте / объедините / вырезайте / скопируйте и вставьте одну фотографию в другую. Создать фотографию с двойной экспозицией так же просто, как загрузить две фотографии, а затем выбрать режимы непрозрачности и наложения.
С помощью расширенных инструментов маскирования вы можете вручную или полуавтоматически стирать части одного изображения, а затем смешивать их с другим фото. От волшебного лассо, которое вырезает изображение от грубо нарисованной границы до простого инструмента маскировки кисти, вы можете использовать широкий спектр инструментов маскирования для создания всех видов маскировки с помощью этого приложения.
От волшебного лассо, которое вырезает изображение от грубо нарисованной границы до простого инструмента маскировки кисти, вы можете использовать широкий спектр инструментов маскирования для создания всех видов маскировки с помощью этого приложения.
В приложении есть множество инструментов маскирования, таких как кисть, умная кисть, волшебная палочка, волшебное лассо, лассо, многоугольник, прямоугольник, эллипс, линейный и радиальный градиент и цветовой диапазон. Инструмент маскировки текста, и вы даже можете создать маску из изображения.
А как вы стрижете шерсть или мех вашего питомца? Вы можете создать прекрасную маску из волос, используя малярный инструмент для волос, даже чтобы вырезать волосы!
Чтобы упростить процесс, Superimpose работает с двумя фотографиями одновременно.Но вы можете продолжать объединять и добавлять все больше и больше слоев фотографий для создания сложных композиций.
Чтобы смешать две фотографии еще лучше, приложение поддерживает набор инструментов настройки, таких как экспозиция, насыщенность, оттенок, цветовой баланс, кривая и т. Д.
Д.
Помимо смешивания, расширенного маскирования и фильтров, Superimpose оснащен разнообразным набором инструментов редактирования например, коррекция перспективы, добавление текста с обширными настройками текста и такими инструментами, как размытие движения, размытие при масштабировании и т. д.
Создание естественной тени объектов, которые вы смешиваете с фотографией, стало проще, чем когда-либо.Специальный инструмент для создания тени.
Храните все свои вырезы, наклейки или маски во встроенной библиотеке масок. Например, вы можете сфотографировать свои продукты, замаскировать их, а затем сохранить в библиотеке масок. Позже вы можете добавить эти вырезы на фон, на который хотите их добавить.
Создайте забавную фотографию, добавив одну часть фотографии в качестве переднего плана, а другую фотографию в качестве фона.
Сохранение изображений с высоким разрешением в формате JPEG, PNG или HEIC.
.


 Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
 Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
 Для этого следует нажать кнопку «Alt» и два раза кликнуть на команду «Задний фон» — «Background».
Для этого следует нажать кнопку «Alt» и два раза кликнуть на команду «Задний фон» — «Background». Он находится в списке слоев третьим по счету.
Он находится в списке слоев третьим по счету. Под курсором появится крошечный знак -, чтобы вы знали, что вы находитесь в этом режиме. Наведите указатель мыши на свой документ и нарисуйте рамку (или овал) вокруг области, для которой нужно отменить выбор .
Под курсором появится крошечный знак -, чтобы вы знали, что вы находитесь в этом режиме. Наведите указатель мыши на свой документ и нарисуйте рамку (или овал) вокруг области, для которой нужно отменить выбор . Вы можете ввести значение (в пикселях) в поле «Растушевка» на панели параметров до того, как вы создадите выделение, поскольку этот параметр применяется к следующему выделенному фрагменту. Как вы узнаете позже в этой главе, растушевка выделения позволяет вам плавно переходить от одного изображения к другому или к цвету. Смотрите рамку «Мягкая сторона выделения», чтобы получить полную информацию о растушевке, в том числе о том, как растушевать выделение после того, как вы его создали.
Вы можете ввести значение (в пикселях) в поле «Растушевка» на панели параметров до того, как вы создадите выделение, поскольку этот параметр применяется к следующему выделенному фрагменту. Как вы узнаете позже в этой главе, растушевка выделения позволяет вам плавно переходить от одного изображения к другому или к цвету. Смотрите рамку «Мягкая сторона выделения», чтобы получить полную информацию о растушевке, в том числе о том, как растушевать выделение после того, как вы его создали. При перетаскивании для создания выделения вы также получаете полезное наложение, отображающее информацию о ширине и высоте. Если вы переместите выделение, вместо этого вы увидите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Попробуйте эту технику выбора, загрузив практический файл Doors.jpg со страницы этой книги по адресу www.missingmanuals.com/cds.
При перетаскивании для создания выделения вы также получаете полезное наложение, отображающее информацию о ширине и высоте. Если вы переместите выделение, вместо этого вы увидите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение. Попробуйте эту технику выбора, загрузив практический файл Doors.jpg со страницы этой книги по адресу www.missingmanuals.com/cds. Чтобы ограничить выбор фиксированным размером или соотношением сторон (чтобы соотношение между его шириной и высотой оставалось неизменным), выберите «Фиксированный размер» или «Фиксированное соотношение» в меню «Стиль» панели параметров, а затем введите нужный размер в результирующую ширину. и Поля высоты.(Если вы выбираете «Фиксированный размер», не забудьте также ввести единицу измерения в каждое поле, например, пикселей, пикселей.) Если вы оставите выбранной опцию «Нормальный», вы можете выделить любой размер, какой захотите.
Чтобы ограничить выбор фиксированным размером или соотношением сторон (чтобы соотношение между его шириной и высотой оставалось неизменным), выберите «Фиксированный размер» или «Фиксированное соотношение» в меню «Стиль» панели параметров, а затем введите нужный размер в результирующую ширину. и Поля высоты.(Если вы выбираете «Фиксированный размер», не забудьте также ввести единицу измерения в каждое поле, например, пикселей, пикселей.) Если вы оставите выбранной опцию «Нормальный», вы можете выделить любой размер, какой захотите. Если нет, на панели «Инструменты» щелкните и удерживайте отображаемый значок инструмента выделения, пока не появится меню, а затем выберите нужный инструмент.
Если нет, на панели «Инструменты» щелкните и удерживайте отображаемый значок инструмента выделения, пока не появится меню, а затем выберите нужный инструмент.
 Чтобы переместить выделение во время его рисования, удерживайте кнопку мыши, нажмите и удерживайте клавишу пробела, а затем перетащите, чтобы переместить выделение.Когда он окажется в нужном месте, отпустите клавишу пробела, но продолжайте удерживать кнопку мыши, а затем продолжайте перетаскивать, чтобы нарисовать выделение. Поначалу этот маневр покажется немного неудобным, но вы привыкнете к нему с практикой.
Чтобы переместить выделение во время его рисования, удерживайте кнопку мыши, нажмите и удерживайте клавишу пробела, а затем перетащите, чтобы переместить выделение.Когда он окажется в нужном месте, отпустите клавишу пробела, но продолжайте удерживать кнопку мыши, а затем продолжайте перетаскивать, чтобы нарисовать выделение. Поначалу этот маневр покажется немного неудобным, но вы привыкнете к нему с практикой. Если вы видите крошечный замок справа от названия фонового слоя, щелкните его одним щелчком, чтобы разблокировать (в предыдущих версиях Photoshop вам нужно было дважды нажать — щелкнуть замком).Затем перетащите слой с фотографией, которую вы хотите виньетировать (на рис. 4-4, это изображение броненосца), в верхнюю часть панели «Слои».
Если вы видите крошечный замок справа от названия фонового слоя, щелкните его одним щелчком, чтобы разблокировать (в предыдущих версиях Photoshop вам нужно было дважды нажать — щелкнуть замком).Затем перетащите слой с фотографией, которую вы хотите виньетировать (на рис. 4-4, это изображение броненосца), в верхнюю часть панели «Слои».
 Для этого на панели «Слои» убедитесь, что активен правильный слой (броненосец), а затем добавьте маску слоя, щелкнув значок круга в квадрате в нижней части панели. Photoshop скрывает все, что находится за пределами выделения, позволяя вам видеть слой с голубым капюшоном ниже. Красивый!
Для этого на панели «Слои» убедитесь, что активен правильный слой (броненосец), а затем добавьте маску слоя, щелкнув значок круга в квадрате в нижней части панели. Photoshop скрывает все, что находится за пределами выделения, позволяя вам видеть слой с голубым капюшоном ниже. Красивый!
 Если вам нужно смоделировать столбец или ряд пространства между определенными областями веб-страницы, вы можете использовать любой инструмент, чтобы создать выделение, а затем заполнить его цветом фона веб-сайта.
Если вам нужно смоделировать столбец или ряд пространства между определенными областями веб-страницы, вы можете использовать любой инструмент, чтобы создать выделение, а затем заполнить его цветом фона веб-сайта. Однако лучшим вариантом является использование Content-Aware Scale (см. Content-Aware Scale).
Однако лучшим вариантом является использование Content-Aware Scale (см. Content-Aware Scale). Для этой техники вы хотите использовать режим Path. Щелкните раскрывающееся меню без надписи рядом с левым концом панели параметров (вероятно, для него установлено значение «Форма») и выберите «Путь».
Для этой техники вы хотите использовать режим Path. Щелкните раскрывающееся меню без надписи рядом с левым концом панели параметров (вероятно, для него установлено значение «Форма») и выберите «Путь». Если вы хотите переместить путь после того, как вы его нарисовали, нажмите A, чтобы захватить инструмент выбора пути (его значок на панели инструментов — черная стрелка), щелкните путь, чтобы активировать его, а затем перетащите, чтобы переместить его в любое место.
Если вы хотите переместить путь после того, как вы его нарисовали, нажмите A, чтобы захватить инструмент выбора пути (его значок на панели инструментов — черная стрелка), щелкните путь, чтобы активировать его, а затем перетащите, чтобы переместить его в любое место. В любом случае Photoshop скрывает скучные квадратные края фотографии.
В любом случае Photoshop скрывает скучные квадратные края фотографии.