SoFiK: Adobe Illustrator
В этом разделе я решила выкладывать свои работы сделанные по мастер-классам в графической среде Adobe Illustrator)) Чтобы мотивировать себя идти дальше и не забрасывать ничего на пол пути)) Надеюсь, Вы присоединитесь ко мне, ведь вместе веселее))«Большеножка»
Ветку пальмы я так и не нарисовала, хотя уже прошло, наверно, пол года /*мне очень стыдно*/. Но зато я нарисовала иллюстрацию для открытки, которую Вы можете увидеть заглянув по этой ссылке.
Мне очень понравилось рисовать иллюстрации для своих работ, так они становятся той тематики, которой я хочу их видеть. И мне жалко, что рисую я как трехлетний ребенок,
потому что такие картинки, нарисованные не криворуким человеком, смотрелись бы
в работах фантастически))
/*Все теперь я уверена, если не поеду в этом году никуда отдыхать, то потрачу накопленные деньги на курсы по рисованию*/
Урок 17. Мастер-класс «Ветка пальмы»
Когда-нибудь здесь будет урок по рисованию ветки пальмы, но у меня уже 3 раза закрывался Illustrator во время рисования(( Поэтому никак не могу найти в себе сил сесть за этот урок еще раз)) но я не забросила рисовать и у меня есть маленькая картиночка, которую я нарисовала на 14 февраля своему парню, но еще не подарила;) потому что решила ее заскрапить и теперь ловлю вдохновение))
Так же я решила самостоятельно нарисовать дизайн для лабораторной работы по веб-программированию /*мы учимся создавать блог ))*/ Покажу пока Вам свой набросок)) Там на заднем фоне падают звезды и летают космолеты время от времени)) Так как это блог для детей, то я решила, что огромное количество анимаций его не испортят))
Тут нарисовано в Illustratore почти все, кроме заднего фона со звездами, даже надпись пришлось рисовать, потому что подходящего шрифта для программы не нашлось((
Урок 16. Мастер-класс «Как нарисовать валентинку»
Я очень долго ждала, чтобы опубликовать новую картинку, которая очень подходит под тему наступившего дня)) И вот она моя валентинка сделанная по этому уроку, которую я посвящаю Вам, мои дорогие гости))
Любите и будьте любимы:*
Урок 15.
 Мастер-класс «Бесшовный узор из листьев»
Мастер-класс «Бесшовный узор из листьев»А теперь я научилась создавать свои кисти благодаря этому уроку)) Раньше я глупая думала, что рисуя дерево, автор прорисовывает каждый листик отдельно, но теперь тайна открыта))
Урок 14. Мастер-класс «Чашка кофе»
Ураааааа!! Я добралась до самого классного урока)) Теперь я могу нарисовать все что хочу, если у меня есть фотография и немного терпения))) Эти мастер-классы я нашла именно увидев этот урок, но открыв его, поняла, что не хватает мне знаний, чтобы разобраться в том, что там происходит)) Поэтому я начала как все нормальные люди с первого и не пропускала ни одного пункта и прилежно делала домашнее задание, чтобы смочь нарисовать эту прелесть))
Я решила попытаться раскрасить не как в уроке обычным градиентом, а меш-сеткой)) Поэтому ручка у чашки получилась очень даже убедительной)) И немного рекламы …
Благодаря графическому планшету рисовать было одно удовольствие, раньше рука уставала уже минут через 15, а теперь я могу рисовать хоть целый день, когда привыкаешь к нему, тебе кажется, что ты просто рисуешь на бумаге ручкой))
Урок 13. Мастер-класс «Реалистичная тень»
А вот и урок про наложение реалистичных теней))
Урок 12. Мастер-класс «Ленточки в стиле винтаж»
И еще один шаг в сторону улучшения навыков рисования, как говорят: «тише едешь, дальше будешь», наконец-то я поняла это, если бы я села и прошла все уроки за одну неделю, то точно бы забросила все в конце концов, а так я все еще уделяю хотя бы час в неделю, на то, чтобы порисовать)) Надеюсь, к лету я уже оформлю свою маленькую блоговую норку)))
Сегодня я знакомилась с самыми примитивными винтажными ленточками по этому уроку ))
Урок 11.
 Мастер-класс «Бумажное облачко мыслей»
Мастер-класс «Бумажное облачко мыслей»Я уже прошла больше половины уроков, и у меня с каждым новым пройденным уроком появляются двоякие чувства, с одной стороны я с нетерпением жду, когда смогу нарисовать, что-то самостоятельно)) а с другой стороны мне грустно от того, что больше нет таких информативных бесплатных мастер-классов(( Прошла я этот урок на одном дыхании, и чтобы он не казался таким простым, решила попробовать добавить надпись, чтобы облачко мыслей было законченным)) Добавляла я надпись дольше, чем рисовала его, у меня в программе какие-то проблемы со сменой размера шрифта, наверно это из-за того, что версия не лицензионная(( Если у Вас все в порядке напишите мне, чтобы я попробовала разобраться с этой проблемой у себя))
Когда я увидела урок про эквалайзер, я подумала: «Зачем мне эта ерунда». Но потом прочитала, что в этом уроке мы будем изучать работу со слоями)) И моем мнение о нем изменилось)) Наверно Вам всем известно, что в каждой качественной работе сделанной в Adobe Photoshop используются слои. Ведь без них там никуда))) И я знала, что в Illustrator тоже есть слои ,и все никак не могла понять почему мы до сих пор не научились ими пользоваться, ведь это так важно)) И вот этот долгожданный момент настал))
Урок 9. Мастер-класс «Ленточка»
Войдя во вкус рисования загагуленек, я побежала выполнять следующий урок)) С каждым разом я чувствую все более уверенное использование Illustratora, многие действия в мастер-классах перестали описываться подробно, но у меня получается их выполнить и без пошагового руководства)) Спасибо огромное тому, кто разработал эту серию уроков)) Материал подается последовательно от самых элементарных действий к более сложным, а самое главное в каждом уроке ты закрепляешь предыдущие темы, что не позволяет тебе забыть, то что ты уже успел выучить))
Урок 8. Мастер-класс «Мордашки-смайлики»
Мне так стыдно, что за последний месяц я не нашла времени пройти новые уроки и написать в блог много всего хорошего)) Но сейчас перед экзаменами у меня появилось чуть-чуть времени и я решила выполнить свои обязанности)) Я очень долго и с огромным нетерпением ждала волшебный подарочек от Дедушки Мороза))) и как только он долетел до меня на волшебных санях, я сразу же побежала проходить следующий урок)) Этот урок стал моим самым любимым)) такие милые зверюшки получились ми-ми-ми))) Причем долго рисовать только первого, а остальные, как по маслу идут))) Обезьянку я даже распечатала)) решила раз уж ее год настал, то она должна висеть на почетном месте у меня в комнате)))
Мой уже полюбившийся и незаменимый графический планшет от WACOM)) Дедушка Мороз долго думал какой подарить)) и в итоге не прогадал)) Спасибо большое)) /*А с обратной стороны он ярко зеленого цвета)) что было совершенно неожиданно)) как для Дедушки Мороза так и для меня)))*/
Урок 7.
 Мастер-класс «Свиток»
Мастер-класс «Свиток»Нашла немного времени и прошла новый урок)) С каждым разом я все увереннее пользуюсь программой)) Сегодня научилась рисовать при помощи инструмента карандаш)) Чего я только не могу теперь сделать, особенно после того как дед мороз подарит мне графический планшет;) /*Дедушка мороз, ты ведь помнишь о своем обещании?*/ Правда у меня до сих пор проблемы с подборкой цветов, но я думаю, что это из-за того, что пытаюсь подражать, если буду рисовать самостоятельно, то такого скорее всего не будет))
Какой-то свиток бледный у меня получился(( я все грешу на цветопередачу своего экрана, но думаю, что и у Вас он сливается с белым фоном(( Отпишитесь, если сливается)) мне просто негде проверить))
Урок 6. Мастер-класс «Еловая ветка»
А вот и второй пройденный урок на этой неделе)) Мне кажется это было самое сложное задание из всех выполненных ранее)) скажем так проверка знаний, которые я получила на прошедших уроках)) и справилась я с ним на 4 из 5 /*так и не разобралась, как ровно сделать бусы и красивый бантик*/))
Само задание:
А это расширенный вариант задания))
Урок 5. Мастер-класс «Как нарисовать смайлик»
Долго я здесь не появлялась, но честно-честно я не забросила)) Поэтому на этой неделе, я прошла 2 урока вместо одного)) Теперь я умею рисовать любые смайлики по этому мастер-классу)) Вот такая радостная мордочка у меня получилась))
Урок 4. Мастер-класс «Сердце ко Дню святого Валентина»
Я дошла до самого романтичного задания и нарисовала милое сердечко по этому мастер-классу)) Правда 14 февраля не скоро и надеюсь к нему я смогу нарисовать для своего родного и дорогого уже что-то большее нежели просто сердечко))) Например новый дизайн для игры, которую он разработал еще 2 года назад))
Пару дней назад, когда я проходила урок по рисованию травы, мой парень попросил, чтобы я ему показала, как рисую)) И я тогда не зная как правильно нарисовать сердечко, нарисовала ему вот такое кривоватенькое чудо))
Всем продуктивных выходных и до следующего свободного денька:*
Урок 3. Мастер-класс «Бесшовная трава»
Мастер-класс «Бесшовная трава»
Я немного отстала от графика своего обучения, но как и обещала выполнила задание по этому мастер-классу))
Работа кажется настолько объемной, что если посмотреть только на эту картинку, думаешь что никогда бы не взялась ее рисовать)) Но на самом деле мной был нарисован только вот такой маленький кусочек)) И нарисовала я его меньше чем за 30 минут))
! Заранее меня извините, но сейчас будет очень много бла-бла-бла))
Этот мастер-класс показался мне невероятно полезным, так как я планирую рисовать оформление своего блога самостоятельно))
Раскрываю Вам секрет, а может даже и не секрет это вовсе и теперь об этом знают уже все блоголюбители, а не только дизайнеры и сайтостроители))
иииии барабанная дробь …. Основной фон страницы блога безграничен …. Тадам!!
Когда высота блога не сильно больше, чем размер экрана компьютера, Вы можете поставить на фон почти любую картинку с простора интернета)) Но когда Ваш блог разрастается, и Ваши посты становятся все длиннее, и Вы уже не умещаетесь в пределах этой картинки, то она у Вас либо просто заканчивается и за ней виден стандартный белый фон, либо автоматически дублируется вниз, тем самым получается, что низ картинки плотно соприкасается с ее верхом и у Вас получается некрасивая линия перехода (( Так вот, чтобы такого не было дизайнеры рисуют фон чаще всего в следующем виде:
1) Фоновая картинка имеет размер не более чем, 400*400 px /*px — пиксели*/. И просто применяют к ней метод бесшовного соединения, а именно, чтобы низ картинки был продолжением ее верха, а правый бок был продолжением левого))
2) Фоновая картинка имеет ширину и высоту экрана монитора /*это условные размеры, на самом деле ширину и высоту окна браузера*/. И они применяют к ней метод бесшовного соединения следующим образом, чтобы низ картинки был продолжением ее верха))
Вот и весь секрет)) Надеюсь я не слишком запутанно написала)) До встречи на следующем уроке))
Урок 2. Мастер-класс «Листик»
Мастер-класс «Листик»Мое обучение продолжается и сегодня я создала листики с капельками росы и божьей коровкой по этому мастер-классу))
Результат основного задания)) сегодня я просидела над ним около 5 часов, очень долго пыталась разделить элемент на составные части, а потом столько же подбирала градиент))
Капельки росы сделала за пол часа)) по аналогии с предыдущим мастер-классом.
И конечное задание выглядит так)) зеркально отразила листик и добавила свою кривую божью коровку)) Божью коровку нарисовала за час.
Хотя я и потратила на всю работу огромное количество времени, меня очень порадовал результат)) И с нетерпением буду ждать свободного дня, чтобы выполнить следующий урок)) Присоединяйтесь ко мне)) я вас жду))
Урок 1. Мастер-класс «Елочный шарик»
Просмотреть мастер-класс можно по этой ссылке
Вот такая милая елочная игрушка у меня получилась)) Потратила я на ее создание около 3 часов, но результатом несомненно довольна)) Если Вы решили пройти эти мастер-классы со мной)) то я бы очень хотела увидеть ваши результаты, чтобы мне не было так скучно делать все в одиночку))
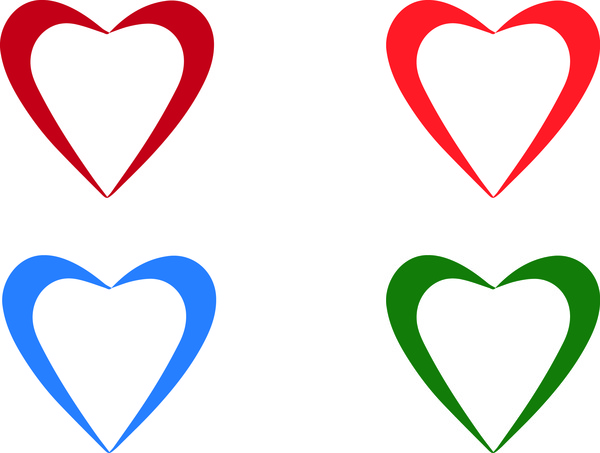
Как нарисовать форму сердца в Inkscape
В этом уроке Inkscape я покажу вам, как быстро и легко нарисовать форму сердца для использования в любом из ваших дизайнов. Вы можете использовать эту векторную иллюстрацию в своих логотипах, футболках, в качестве веб-значка или для чего-либо еще, для чего вам это может понадобиться. Это базовый рисунок сердца, который можно считать эмодзи или иконой сердца.
Это отличный учебник по графическому дизайну для начинающих, использующий бесплатное векторное программное обеспечение Inkscape. Inkscape больше всего похож на Adobe Illustrator, поскольку он рисует с использованием SVG или Scalable Vector Graphics.
Скачать
Загрузите последнюю версию GIMP 2.10:
https://www.inkscape.org
Полезные ссылки
Посетите наш сайт для получения дополнительных текстовых и видеоуроков:
https://daviesmediadesign. com/inkscape-tutorials/
com/inkscape-tutorials/
Получите футболку с открытым исходным кодом I Heart в нашем магазине Merch:
https://teespring.com/i-heart-open-source-tee?tsmac=store&tsmic=davies-media-design-merch&pid=46&cid=2751&sid=front
Спасибо нашим покровителям Diamond Level, которые поддерживают нас на Patreon!
Кен Брюер
Дилли Противоречие
Спасибо нашим Покровителям Золотого уровня, которые поддерживают нас на Patreon!
BashMurals
commodore256
Джейми Фрейзер
Спасибо нашим покровителям уровня Silver, которые поддерживают нас на Patreon!
Стефани Пайнтер
Спасибо нашим Покровителям Бронзового Уровня, которые поддерживают нас на Patreon!
Мэтт Брайан
Поддержите наш канал и помогите нам расти, став сегодня покровителем — и получите взамен крутые награды:
https://www.patreon.com/daviesmediadesign
Сделайте свой холст Inkscape похожим на артборд Adobe Illustrator:
https://daviesmediadesign.com/how-to-make-your-inkscape-canvas-look-like-adobe-illustrators-artboard/
Посмотрите, как вы можете помочь команде Inkscape:
https://inkscape.org/contribute/
Facebook: https://www.facebook.com/DaviesMediaDesign/
Twitter: @DaviesMediaDes
Instagram: @DaviesMediaDesign
Как создать бесшовный узор в Кореле из цветных драгоценных камней
. Следуя шагам урока вы научитесь создавать драгоценные камни, используя основные фигуры, дублировать их для создания повторяющегося узора. В завершении вы узнаете, как изменить цвет узора в несколько кликов на панели Цветовые стили (Color Styles) с помощью функции Поиск и замена (Find and Replace).
Шаг 1.
Создаем камень в виде капли с помощью основных фигур
Начнем с создания первого камня. Возьмите Инструмент Сложная звезда (Complex Star): вы можете найти его в наборе инструментов Многоугольника — Polygon Tool (Y). Удерживайте Ctrl при создании звезды, чтобы она была равномерной. На панели свойств (Property Bar) настройте параметры: Резкость (Sharpness) 2, Точки или стороны (Points or Sides) 8.
Удерживайте Ctrl при создании звезды, чтобы она была равномерной. На панели свойств (Property Bar) настройте параметры: Резкость (Sharpness) 2, Точки или стороны (Points or Sides) 8.
Шаг 2.
Создаем камень в виде капли с помощью основных фигурПреобразуйте звезду в кривые — Convert to Curves (Ctrl + Q) и перетащите ее верхнюю точку вверх с помощью Инструмента Форма — Shape tool (F10). Для упрощения процесса работы давайте включим привязку к объектам: Вид > Привязать к > Привязка к объектам — View > Snap To > Objects (Alt + Z). Теперь удалите средние точки на сторонах звезды, дважды кликнув по ним левой кнопкой мыши (при выбранном Инструменте Форма — Shape tool (F10).
Шаг 3.
Создаем камень в виде капли с помощью основных фигурПродолжим создавать форму звезды. Возьмите Инструмент Ломаная линия (Polyline tool): вы можете найти его в наборе инструмента Свободная форма (Freehand Tool – F5). Соедините вершины звезды поочередно.
Шаг 4.
Создаем камень в виде капли с помощью основных фигурИтак, теперь у нас есть основа камня в виде капли. Выделите звезду вместе с только что созданной формой и сгруппируйте их (Ctrl + G). Создайте копию (Ctrl + C > Ctrl + V), она понадобится нам немного позже.
Шаг 5.
Создаем камень в виде капли с помощью основных фигурТеперь будем добавлять заливку. Мы можем сделать это вручную, разделив камень на отдельные части и закрашивая каждую из них. Однако, в CorelDRAW есть замечательный Инструмент Интеллектуальная заливка (Smart Fill tool), который позволяет автоматически заполнять цветом любую замкнутую фигуру.
Итак, возьмите Инструмент Интеллектуальная заливка (Smart Fill tool) и настройте Параметры заливки (Fill Options) на панели свойств (Property Bar). Откройте меню цветовых образцов и нажмите кнопку Дополнительно (More), чтобы открылось окно Выбор цвета (Select Color). Выберите яркий лиловый цвет.
Выберите яркий лиловый цвет.
Шаг 6.
Создаем камень в виде капли с помощью основных фигурПримените выбранный цвет к внешним частям камня, как показано на рисунке.
Шаг 7.
Создаем камень в виде капли с помощью основных фигурЗатем выберите более светлый фиолетовый и также с помощью Инструмента Интеллектуальная заливка (Smart Fill tool) заполните цветом часть камня ближе к центру. Далее выберите еще более светлый оттенок и так по направлению к центру заливайте цветом части камня, закончив в середине самым светлым оттенком. Теперь удалите абрис объекта: для этого выделите весь камень целиком и кликните правой кнопкой мыши по значку с крестиком в цветовой палитре.
Шаг 8.
Создаем камень в виде капли с помощью основных фигурСейчас мы сымитируем стеклянную поверхность камня с помощью блика в верхней части. Выделите копию фигуры, которую мы делали с помощью Инструмента Ломаная линия (Polyline tool), копируйте ее, немного уменьшите размер и разместите в верхней части камня. (Примечание: чтобы выровнять фигуру относительно камня выделите фигуру и камень, затем нажмите С, чтобы выровнять по центральной линии и Т, чтобы выровнять по верхней точке). Залейте фигуру таким же цветом, как самая центральная часть камня. Возьмите Инструмент Прозрачность (Transparency tool), чтобы сделать полупрозрачный блик. Кликните на верхнюю точку фигуры и потяните курсор вниз, создавая Фонтанную прозрачность (Fountain transparency). Итак. камешек готов! Теперь вы знаете технику создания, перейдем к следующему камню.
Шаг 9.
Создаем камень в виде сердца с помощью Автофигур
Следующий камень – рубин в виде сердца. Выберите Основные фигуры (Basic Shapes) на панели инструментов (в том же наборе, где находится Инструмент Многоугольник — Polygon Tool (Y), затем выберите фигуру сердца из выпадающего меню на панели свойств (Property Bar). Кликните и потяните, чтобы создать фигуру сердца, затем Преобразуйте в кривые — Convert to Curves (Ctrl + Q). Теперь немного скорректируем форму, выделив центральные точки фигуры (с помощью Инструмента Форма — Shape tool (F10) и сместив их вниз.
Кликните и потяните, чтобы создать фигуру сердца, затем Преобразуйте в кривые — Convert to Curves (Ctrl + Q). Теперь немного скорректируем форму, выделив центральные точки фигуры (с помощью Инструмента Форма — Shape tool (F10) и сместив их вниз.
Шаг 10.
Создаем камень в виде сердца с помощью АвтофигурТеперь создадим внутреннюю часть драгоценного камня, используя фигуру Сложная звезда (Complex Star), как мы делали ранее. Создайте звезду и поместите ее внутрь сердца так, чтобы нижние вершины звезды касались краев сердца. Преобразуйте звезду в кривые — Convert to Curves (Ctrl + Q) и затем выделите и переместите вершины звезды с помощью Инструмента Форма — Shape tool (F10), как показано на рисунке:
Шаг 11.
Создаем камень в виде сердца с помощью АвтофигурВот как основа нашего камня выглядит после удаления средних точек звезды.
Шаг 12.
Создаем камень в виде сердца с помощью АвтофигурДалее сделайте заливку камня разными оттенками розового с помощью Инструмента Интеллектуальная заливка (Smart Fill tool). Используйте более светлые оттенки по направлению к середине, как мы делали для первого камня.
Шаг 13.
Создаем камень в виде сердца с помощью АвтофигурДублируйте (Ctrl + D) фигуру сердца и поместите ее сверху всего камня и залейте светло-розовым цветом, который вы использовали в середине камня. Уменьшите размер верхнего сердца и используйте Инструмент Прозрачность (Transparency tool), чтобы сделать блик и придать камню эффект стекла. Отлично, рубин в виде сердца готов!
Шаг 14.
Создаем круглый сапфир в пару кликовИтак, камни сложных форм позади, теперь сделаем несколько простых камней.
Создадим основу сапфира: возьмите Инструмент Эллипс — Ellipse Tool (F7) и создайте круг, удерживая клавишу Ctrl.![]() Затем переключитесь на фигуру Сложная звезда (Complex Star), и, удерживая клавишу Ctrl, создайте равновесную звезду. Установите настройки для звезды на панели свойств (Property Bar): Резкость (Sharpness) 2; Точки или стороны (Points or Sides) 9. Теперь выровняйте объекты относительно друг друга: выделите оба объекта и нажмите С (выравнивание центров по горизонтали) и У (выравнивание центров по вертикали).
Затем переключитесь на фигуру Сложная звезда (Complex Star), и, удерживая клавишу Ctrl, создайте равновесную звезду. Установите настройки для звезды на панели свойств (Property Bar): Резкость (Sharpness) 2; Точки или стороны (Points or Sides) 9. Теперь выровняйте объекты относительно друг друга: выделите оба объекта и нажмите С (выравнивание центров по горизонтали) и У (выравнивание центров по вертикали).
Удалите лишние точки с помощью Инструмента Форма — Shape tool (F10).
Шаг 15.
Создаем круглый сапфир в пару кликовТеперь залейте сапфир разными оттенками голубого (используя Инструмент Интеллектуальная заливка (Smart Fill tool), затем сделайте прозрачный блик с помощью Инструмента Прозрачность (Transparency tool).
Шаг 16.
Создаем круглый сапфир в пару кликов
Отлично, сапфир готов. Двигаемся дальше.
Шаг 17.
Создаем изумрудНачните с создания квадрата с помощью Инструмента Прямоугольник — Rectangle Tool (F6): удерживайте Ctrl при создании, чтобы получить квадрат. Выделите созданную фигуру, на панели свойств (Property Bar) найдите опции углов и выберите Угол с фаской (Chamfered Corner), затем установите Радиус угла (Corner Radius) на свое усмотрение (в данном случае это 140 пикселей). Заметьте, как изменились углы квадрата.
Шаг 18.
Создаем изумрудКогда закончите с настройкой углов, создайте Сложную звезду (Complex Star) с 9 точками и затем разместите в центре камня. Преобразуйте звезду в кривые (Ctrl + Q) и скорректируйте положение вершин с помощью Инструмента Форма — Shape tool (F10) так, чтобы они касались граней камня, но не выходили за них.
Шаг 19.
Создаем изумруд
Далее, как мы делали раньше, примените заливку разных оттенков изумрудного с помощью Инструмента Интеллектуальная заливка (Smart Fill tool), и сделайте полупрозрачный блик с помощью Инструмента Прозрачность (Transparency tool). Используйте Эллиптическую фонтанную прозрачность (Elliptical fountain transparency), чтобы сделать эффект более реалистичным.
Используйте Эллиптическую фонтанную прозрачность (Elliptical fountain transparency), чтобы сделать эффект более реалистичным.
Шаг 20.
Создаем изумрудВы можете переключаться между видами прозрачности, чтобы попробовать разные вариации и выбрать наиболее подходящую. Применим Линейную фонтанную прозрачность (Linear fountain transparency), чтобы достичь единообразия плоского стиля наших драгоценных камней.
Шаг 21.
Создаем изумрудЗамечательно! Драгоценные камни готовы и мы переходим к следующей части урока.
Шаг 22.
Создаем бесшовный узорСнимите выделение со всех объектов: возьмите Инструмент выбора (Pick Tool) и кликните по пустой части страницы. Измените размер документа на 600 x 600 пикселей на панели свойств (Property Bar). Правее в полях Дублировать расстояние (Duplicate distance) введите значения: по оси Х 600 пикселей, по оси Y 0 пикселей.
Теперь поместите сапфир в левую часть страницы, так, чтобы его центр был выровнен по краю страницы: для этого введите значение 0 по оси Х в поле Позиция объекта (Object Position) на панели свойств (Property Bar). Выделите объект, нажмите Ctrl + D, чтобы дублировать объект на противоположную сторону страницы.
Шаг 23.
Создаем бесшовный узорТеперь сделаем то же самое для рубина, но в этот раз расположим его в верхней части страницы. Установите значение 600 пикселей по оси Y в настройках Позиция объекта (Object Position), чтобы выровнять центр рубина по верхнему краю страницы. Снимите выделение со всех объектов и установите значения Дублировать расстояние (Duplicate distance): по оси Х -600 пикселей, по оси Y 0 пикселей. Выделите рубин и нажмите Ctrl + D, чтобы дублировать объект. Копия будет расположена в нижней части страницы.
Шаг 24.
Создаем бесшовный узор
Теперь сделайте несколько копий камней, измените их размер и расположите по странице, чтобы разнообразить узор. Заполните пустое пространство между камнями кружочками разных размеров (используйте Инструмент Эллипс — Ellipse Tool (F7). Залейте кружочки пастельными оттенками голубого, розового, лилового и бирюзового.
Заполните пустое пространство между камнями кружочками разных размеров (используйте Инструмент Эллипс — Ellipse Tool (F7). Залейте кружочки пастельными оттенками голубого, розового, лилового и бирюзового.
Шаг 25.
Создаем бесшовный узорЗаполним фон узора нейтральным оттенком. Снимите выделение со всех объектов, затем дважды кликните по Инструменту Прямоугольник — Rectangle Tool (F6): таким образом вы создадите прямоугольник размера страницы и поместить его на задний план всех остальных объектов. Выберите цветом заливки бледно-желтый, чтобы сделать узор теплым и солнечным.
Шаг 26.
Создаем бесшовный узорСейчас нам нужно избавиться от тех частей, которые выступают за края страницы. Мы можем срезать их или удалить, однако если мы сделаем это, мы не сможем редактировать узор. Так что мы выберем другой способ, чтобы скрыть объекты.
Снимите выделение всех объектов, дважды кликните по Инструменту Прямоугольник — Rectangle Tool (F6), чтобы создать еще один квадрат. При выделенном квадрате кликните правой кнопкой мыши и выберите пункт Тип фрейма > Создать пустой фрейм PowerClip (Frame Type > Create Empty PowerClip Frame). Вы увидите перечеркнутый квадрат, обозначающий пустой фрейм PowerClip.
Шаг 27.
Создаем бесшовный узорТеперь выделите все объекты, кроме фрейма PowerClip: вы можете сделать это на вкладке Диспетчер объектов (Objects Manager), кликнув удерживая Shift по первому и последнему объекту списка. Затем кликните правой кнопкой мыши и выберите пункт Поместить в контейнер (PowerClip Inside). После этого курсор мыши заменится на черную стрелку. Кликните ей по пустому пространству между объектами, таким образом помещая объекты внутрь квадрата PowerClip. Вуаля! Теперь ненужные части скрыты, но мы можем в любое время отредактировать их.
Шаг 28.
 Создаем бесшовный узор
Создаем бесшовный узорМожете проверить правильность размещения объектов, дублировав узор (Ctrl + D) несколько раз. Если все в порядке, используйте функцию Экспорт — Export (Ctrl + Е), чтобы сохранить часть узора для использования в других программах.
А теперь продолжим работу в CorelDRAW и узнаем еще некоторые возможности: экспорт и изменение цвета узора.
Шаг 29.
Создание узора и изменение цветаВыделите фрейм PowerClip, кликните правой кнопкой мыши и выберите пункт Извлечь содержимое (Extract Contents). Перейдите в меню Инструменты > Создать > Заливка узором (Tools > Create > Pattern Fill) и выберите Тип Вектор (Vector) в открывшемся окне.
Теперь выделите область, которую вы хотите сделать узором. Убедитесь, что включена функция Привязка к объектам (Вид > Привязать к > Привязка к объектам — View > Snap To > Objects (Alt + Z) и выделите область страницы 600 х 600 пикселей без выступающих за границы частей. Нажмите иконку Принять (Accept) и сохраните узор.
Шаг 30.
Создание узора и изменение цветаДавайте теперь применим наш узор и посмотрим, как он смотрится. Создайте прямоугольник любого размера и дважды кликните по иконке Заливка (Fill), чтобы открыть окно Изменить заливку (Edit Fill), выберите опцию Заливка полноцветным узором (Vector Pattern Fill), затем в выпадающем списке найдите ваш только что созданный узор и дважды кликните по нему, чтобы применить.
Шаг 31.
Создание узора и изменение цвета
Теперь я покажу, как можно быстро изменить цвет узора. Перейдите в меню Окно > Окна настройки > Цветовые стили Window > Dockers > Color Styles (Ctrl + F6). Выделите элементы узора, перетяните их на панель цветовых стилей с надписью Перетащите сюда, чтобы добавить цветовой стиль и создать гармонию (Drag here to add color style & create a harmony). В открывшемся окне выберите Заливка объектов (Object fill).
В открывшемся окне выберите Заливка объектов (Object fill).
Шаг 32.
Создание узора и изменение цветаИтак, теперь у нас есть все цвета, объединенные в группы палитр. Выберите первую группу бирюзовых оттенков, которая относится к изумрудному камню нашего узора. Удерживая клавишу Shift, выберите все цвета из этой группы.
Теперь вращайте и перетаскивайте ползунки в разделе Редактор гармоний (Harmony Editor), чтобы изменить цвет. Вы можете видеть, как цвета объекта меняются в реальном времени.
Шаг 33.
Создание узора и изменение цветаСделайте то же самое для других цветовых групп, создавая совершенно другую комбинацию цветов драгоценных камней.
Шаг 34.
Создание узора и изменение цветаТакже нам нужно изменить цвет фона. Перейдите в меню Правка > Поиск и замена > Заменить объекты (Edit > Find and Replace > Replace Objects). В открывшемся окне выберите пункт Заменить цвет (Replace a color) и нажмите Далее (Next).
Кликните на выпадающее меню Найти (Find) и с помощью Пипетки (Eyedropper tool) выберите цвет фонового объекта. Выберите белый цвет в выпадающем меню Заменить на (Replace with color). Нажмите Готово (Finish).
Далее нажмите Заменить все (Replace All) в открывшемся меню. Вы увидите, что цвет фона изменился на белый.
Шаг 35.
Создание узора и изменение цветаВ этом уроке мы использовали только один пункт в меню Поиск и замена (Find and Replace), но эта функция может быть использована и для других целей, таких как: замена свойств текста или контура, изменение цветовой схемы или палитры. Редактирование объектов становится очень удобным и гибким, так как мы можем применять изменения только к выделенным объектам.
Шаг 36.
Финальное изображение
Итак, вы успешно создали два варианта узора, узнали как создавать драгоценные камни с помощью простых фигур, изменять их цвет, объединять их для создания бесшовного узора. Надеюсь, вы узнали о некоторых полезных возможностях инструментов CorelDRAW, которые помогут вам создавать собственные проекты в будущем. Удачи!
Надеюсь, вы узнали о некоторых полезных возможностях инструментов CorelDRAW, которые помогут вам создавать собственные проекты в будущем. Удачи!
Ссылка на источник
Создаем королеву червей с тату рукавом в Illustrator
1. Создаем набросок
Шаг 1
Автор урока всегда начинает свою работу с размещения быстрого наброска в Adobe Illustrator. На этот раз он сделал свой эскиз в Adobe Photoshop.
Шаг 2
После перемещения эскиза на монтажную область, начинаем делать гладкие линии. Для этого берем инструмент Blob Brush (Shift + B). Устанавливаем Angle в 40 градусов и Roundness в 90%. Во время рисования устанавливайте Size и Variation вашей кисти от 2px до 4px, делая внешние линии (например, руки, спина и внешние линии волос) более толстыми и внутренние линии (части лица, мелкие штрихи на теле) – тоньше.
Шаг 3
Добавляем пушистые ресницы инструментом Pencil (N), рисуя зигзагообразные лини. Редактируем их с помощью инструмента Direct Selection (A), перетаскивая опорные точки вверх и вниз, в результате чего ресницы выглядят более естественно.
Шаг 4
Придадим бровям большей густоты. Для этого создаем простую кисть. Рисуем круг с помощью инструмента Ellipse (L). Выбираем левую опорную точку инструментом Direct Selection (A) и тянем в левую сторону. Выбираем инструмент Convert Anchor Point (Shift + C), нажимаем на точку и тянем, чтобы превратить ее в угол. Наконец, сдавите форму и перетащите ее в панель Brushes.
Выберите Art Brush и установите опции, как показано на скриншоте ниже:
Шаг 5
Сделайте базовую форму брови инструментом Pencil (N) или Pen (P).
Шаг 6
Начните добавлять отдельные волоски бровей только что созданной кистью. С помощью опции Stroke Weight делайте некоторые из них толще других.
Кроме того, добавьте немного этих волосинок поверх основной формы брови, превратите их в Compound Path (Составной контур) — (Control + и используйте Pathfinder > Minus front, чтобы вырезать ненужные части.
Продолжаем добавлять штрихи.
Наконец, Object > Expand все штрихи для преобразования их в группу объектов. Не забудьте сгруппировать все объекты, которые создают форму объекта.
Шаг 7
Отобразим вертикально бровь, используя инструмент Reflect (O) и перевернем.
Используем инструмент Eraser (Shift+E) для удаления некоторых штрихов только что созданной брови, чтобы придать ей уникальный и естественный вид.
Шаг 8
Продолжаем рисовать контуры. На этом этапе не обязательно заботиться о том, чтоб линии накладывались друг на друга или же, чтоб линии замыкались.
Шаг 9
После создания всей картины, начинаем редактировать отдельные линии. Перемещаем опорные точки и удаляем некоторые из них, чтобы сделать концы линий заостренными.
Шаг 10
Продолжайте работу над изображением. Наносим штрихи, которые определяют затененные места иллюстрации.
Не бойтесь того, что линии будут пересекать друг друга. Используйте инструмент Line Segment (\) для рисования прямых линий и инструмент Ellipse (L) для кругов, Expand (разбивать на составляющие) и Erase (удалять) ненужные части.
Используйте Guides для редактирования параллельных линий. Вы всегда сможете вращать объекты позже, если нужно, после завершения.
Шаг 11
После завершения всех линий, нажимаем еще раз Expand и еще раз создаем Compound Path (Control + 8).
2. Вносим жизнь в рисунок инструментом Live Paint Bucket
Шаг 1
Используем инструмент Live Paint Bucket (K). Выбираем составной контур, берем инструмент и начинаем красить пустые области.
Вы можете выбрать для окрашивания любой цвет, который посчитаете нужным. Этот инструмент очень удобен для этой цели.
Шаг 2
Прежде всего заполняем тело телесным цветом, а затем добавляем другие цвета для других частей — волосы, татуировка. Используйте инструмент Eyedropper (I), чтобы взять образец цвета, который вы уже использовали в картине, чтобы придать изображению гармонический вид.
3. Добавляем глубину иллюстрации
Шаг 1
После того, как «плоское» окрашивание закончено, Expand нашу группу окрашенных объектов и используйте инструмент Magic Wand (W) для выбора внешних линий и группировки их (Control + G). Дальше, вырезать и вставить на перед линии. Вы также можете переместить их на новый слой и заблокировать, чтобы сделать работу более комфортной. С этого шага начинаем добавлять мелкие детали, такие как тени и блики, чтобы сделать картину более реалистичной и яркой.
Шаг 2
Добавим светло-розовый цвет губам.
Используем инструмент Pencil (N) и определяем тени для губ, заливаем тень слегка темным розовым цветом.
Шаг 3
Добавляем несколько световых пятен, чтобы сделать губы более текстурированными.
Шаг 4
Продолжаем совершенствовать губы, добавляя новых деталей. Добавим простую форму и отрежем ненужную часть, дублируя основную форму губ и используя Intersect в панели Pathfinder.
4.
 Добавляем тени и блики, используя режимы наложения
Добавляем тени и блики, используя режимы наложенияОчень важно правильно использовать тени и блики, подчеркивая некоторые черты лица и тела. Вы можете использовать фото-ссылки или просто посмотреть в зеркало и обратить внимание, как свет падает на различные части вашего лица: как располагаются тени, какие части являются самыми светлыми, а какие самые темные.
Шаг 1
Используем режим Multiply для больших теней. Заполняем их линейным градиентом для углубления.
Шаг 2
Добавляем блики таким же образом, как мы это делали с тенями, но изменив режим наложения на Screen. Таким образом, мы будем делать акцент на светлых частях тела.
Шаг 3
Давайте добавим румянец на ее щеки. Создаем Ellipse и заполняем его радиальным градиентом от розового до белого. Режим — Multiply.
Создаем румянец на второй щеке.
Шаг 4
Нам нужно добавить тени, падающие от тернового венца. Дважды щелкните на объект, чтобы перейти в режим изоляции (фигуры короны должны быть сгруппированы) — это поможет нам редактировать только корону.
Дублируем все зеленые части короны и заливаем их черным. Переместите новую форму ниже основной.
Далее нужно отрезать те части нашей тени, которые выходят за голову. Выйдите из режима изоляции, нажав дважды на пустом месте, и выберите основные формы лица и все части волос, дублируйте их и залейте черным цветом.
Выберите и черную форму головы и черную форму короны. Используйте панель Pathfinder, как использовали ее перед обрезкой тени.
Наконец, залейте ее линейным градиентом в режиме Multiply или просто подберите тень с тех, которые у нас уже имеются.
Шаг 5
Помещаем свет на руку. Рисуем раздавленный эллипс над рукой. Заполняем радиальным градиентом. Режим — Screen, чтобы сделать его прозрачным и придать свечение татуировке.
5. Добавляем детали
Шаг 1
Добавляем леопардовое белье. Берем инструмент Pencil (N) и используем инструмент Pattern для распространения пятен. Посмотрите этот урок по созданию текстуры.
Шаг 2
Делаем сердце в тот же способ, что и иллюстрацию девушки. Прежде всего — чистый контур выше эскиза, потом — раскраска инструментом Live Paint Bucket (K) и, наконец, мелкие детали (тени и блики). Добавляем пятна крови на заднем плане. Есть много полезных инструментов, которые помогут вам создать такие брызги. Просто сделайте круг и используйте, например, инструмент Warp и инструмент Wrinkle для обеспечения эффективной рваной текстуры.
Шаг 3
Добавляем букву Q для «Queen», используя стильный готический шрифт (например, «Альпийский»). Добавьте белую обводку вокруг сердца, чтобы отделить его от фона.
Используем инструмент Reflect (O) для отображения надписи по вертикали и горизонтали. И переместите изображение в противоположный угол листа.
Шаг 4
Наконец, поместите девушку в центр карты. Добавляем простую форму фона инструментом Rounded Rectangle. Дублируем ее и используем обтравочную маску, чтобы скрыть те элементы, которые находятся за пределами монтажной области.
Шаг 5
Добавим шероховатостей на иллюстрацию в виде пятен на бумаге. Вы можете посмотреть 5 часть и 6 шаг этого урока, чтобы увидеть, как создаются подобные текстуры с использованием стандартных кистей.
Отличная работа! Мы закончили!
Автор — Yulia Sokolova.
Перевод — Дежурка.
Читайте также:
КАК НАРИСОВАТЬ ЦВЕТОК КОЛОКОЛЬЧИК. УРОК ВЕКТОРНОЙ ГРАФИКИ В ПРОГ смотреть видео онлайн
Видео:
В этом уроке вы узнаете, как нарисовать простой цветок в Adobe Illustrator и как рисовать объекты по кругу.
НАВИГАЦИЯ: 01:05 Тетрадь 02:07 Краски 03:36 Линейка 05:06 Угольник 06:42 Транспортир 08:43 Карандаш 09:49 Ручка …
Подробный урок для начинающих осваивать программу векторной графики Adobe Illustrator. Подробный урок, где …
Урок 14_2 В этом уроке мы на практике применим маски к векторным и растровым объектам. Скачивайте файлы пр
Заходите на наш курс по Иллюстратору! Качественное обучение основам векторной графики.
Формат коротких уроков по изучению программы Adobe Illustrator вам пришелся по душе, поэтому ПРОДОЛЖАЕМ. Рисуем
В этом уроке по Иллюстратору мы будем рисовать векторный зимний пейзаж в стиле Флэт. Это будет иллюстра
Рисуем зонт в стиле минимализм в программе Adobe Illustrator. Показываю много крутых фишек. ПЕРСОНАЛЬНЫЙ КУРС ..
РИСУЕМ СЛОЖНЫЙ ОСЕННИЙ ЛИСТ. ПОКАЗЫВАЮ МНОГО ПОЛЕЗНЫХ МОМЕНТОВ ПРОГРАММЫ ADOBE …
Всю нашу прекрасную половину человечества с 8 марта. Всего Вам наилучшего!!! А этот урок по Иллюстратору
Сегодня мы с вами будем рисовать ВЕЛОСИПЕД. И этим видео я открою наш новый плейлист, который так и назыв
В данном практическом уроке разберем три метода отрисовки логотипа или объекта при помощи инструмента
Урок 15 В этом видео мы научимся трассировать изображения в иллюстраторе. То есть переводить растровые к
Урок по Иллюстратору в котором я расскажу как нарисовать геометрический пейзаж с горами и рекой исполь
Учимся рисовать клубнику в Иллюстраторе. Изучаем объемное вращение и эффект трансформации в Adobe Illustrator C
Урок по Adobe Illustrator CC для начинающих. Привет, друзья! В этом уроке я покажу как нарисовать сердечко самым ..
ИЗ ПРОСТЫХ ФИГУР РИСУЕМ КОРАБЛИК В ПРОГРАММЕ ADOBE ILLUSTRATOR. УРОК ДЛЯ НОВИЧКОВ, НО ОЧЕНЬ …
Урок о стиле иллюстраций. Как с помощью ТОЛЬКО СВОЙСТ КОНТУРА создавать стильные крутые иллюстрации. Ур
Ур
#векторнаяграфика # урокииллюстратор.
Как создать сердце в Illustrator
В этом уроке я покажу вам, как сделать идеальное сердце в Adobe Illustrator за 5 простых шагов. ♥
Вы можете посмотреть полное видео ниже или прокрутить вниз, чтобы получить письменные инструкции.
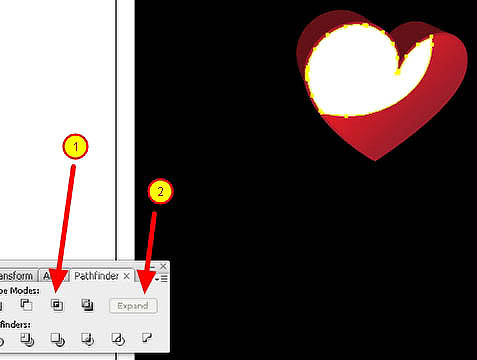
Лучшая часть этого руководства — мы вообще не будем использовать перо! И поверьте мне, это хорошие новости, ребята. Потому что я не знаю о вас, но в прошлом я бесчисленное количество раз пытался сделать идеальное сердце с помощью пера.Это не невозможно , но это почти так. И к тому времени, когда вы добьетесь этого, на вашей голове будет немного больше седых волос, чем когда вы начали.
Чтобы добиться идеального сердца, мы будем использовать комбинацию инструмента Rectangle Tool и мощного инструмента Pathfinder Tool .
В этом уроке я использую Illustrator Creative Cloud (что является причудливым способом сказать, что я использую облачный Illustrator со всеми последними и лучшими функциями), но создание таких фигур, как эта, является базовым процессом, который вы можете легко воссоздать в старых версиях Illustrator.Имейте в виду, что в зависимости от того, какую версию вы используете, может потребоваться несколько дополнительных шагов. Некоторые инструменты или функции также могут быть расположены в немного разных местах.
Как создать идеальное сердце в Adobe IllustratorСоздайте сердце в Illustrator. Шаг № 1:
Нарисуйте прямоугольник с закругленными углами. На панели инструментов нажмите и удерживайте маленький угол инструмента «Прямоугольник», чтобы выбрать инструмент «Прямоугольник со скругленными углами» и нарисуйте форму, которая длиннее / шире, чем ее высота.
Создайте сердце в Adobe Illustrator. Шаг № 2:
Скруглите углы вашего прямоугольника.Не снимая выделения с формы, на верхней панели инструментов увеличьте радиус угла до упора, пока ваши углы не станут настолько круглыми, насколько это возможно.
Создайте сердце в Adobe Illustrator. Шаг № 3:
Поверните фигуру на 45 градусов.Нажмите «V» на клавиатуре в качестве ярлыка или щелкните инструмент «Выделение» на панели инструментов.
Щелкните свою фигуру и, удерживая нажатой клавишу Shift, потяните мышь вниз до , поверните фигуру на 45 градусов . Вы можете поворачивать его более или менее в зависимости от ваших предпочтений.
Создайте сердце в Adobe Illustrator. Шаг № 4:
Поверните и скопируйте форму, отрегулируйте глубину буквы «V».В верхней строке меню выберите Object> Transform> Reflect . Убедитесь, что выбран Вертикальный , и нажмите Копировать .
Вы, наверное, уже видите форму сердца. В зависимости от того, насколько мелким или глубоким вы хотите, чтобы это углубление или буква «V» для вашего сердца, вы можете удерживать shift (что сохранит все на одной высоте) и перетащить фигуры ближе друг к другу или дальше друг от друга, например:
Создайте сердце в Adobe Illustrator. Шаг № 5:
Разделите и объедините с помощью Pathfinder Tool, чтобы придать форму нашему сердцу.Если вы не видите панель инструментов Pathfinder на экране, в верхней строке меню выберите Window> Pathfinder .Появится инструмент Pathfinder.
Используя инструмент выделения (сочетание клавиш: V), щелкните и перетащите указатель мыши на обе формы, чтобы выбрать их.
Сначала в инструменте Pathfinder выберите Divide . Это буквально разделяет наши перекрывающиеся формы на 5 отдельных частей.
Это буквально разделяет наши перекрывающиеся формы на 5 отдельных частей.
Используя инструмент прямого выбора (сочетание клавиш: A), удалите две нижние части , которые вам не нужны, например:
Выберите три оставшиеся формы.В инструменте Pathfinder выберите Unite .
Вуаля ! У тебя всегда идеальное сердце.Если вам понравился этот урок, обязательно подпишитесь на мой канал Wondernote на Youtube, где я создаю уроки графического дизайна с помощью Adobe Illustrator, Photoshop и других.
Обязательно ознакомьтесь с моими уроками по Illustrator и Photoshop:
Как сделать иконку сердца в Illustrator | Iconscout Tutorials
День святого Валентина — это особый случай для всех. У всех нас всегда есть кто-то особенный в нашей жизни, и это возможность для нас выразить свою любовь к ним и заставить их почувствовать себя особенными.Итак, ребята! Iconscout представил вам особый урок о том, как создать сердце в Adobe Illustrator для всех дизайнеров, и даже для не дизайнеров, сейчас самое время сделать лишнюю милю для людей, о которых вы так заботитесь!
Это простое руководство по дизайну, в котором мы продемонстрируем, как вы можете научиться создавать значки за несколько простых шагов. Мы используем Adobe Illustrator. Не забудьте подписаться на информационный бюллетень Iconscout, чтобы получать уведомления о наших последних блогах.
1. Настройте новый документ
Откройте Adobe Illustrator. Создайте новый документ ( File -> New or Ctrl + N или Command + N ) со следующим описанием:
- Ширина: 16px
- Высота: 16px
- Монтажные области: 1
- Цветовой режим: RGB
- Ориентация: Вертикальная (отмечен первый значок)
 Настроить сетку и направляющие
Настроить сетку и направляющие Шаг 1:
Открыть диалоговое окно настроек ( Edit -> Preferences -> Guides & Grid )
- Gridline every : 5px
- Subdivisions : 5
Step 2:
Убедитесь, что опция Snap активна.
Просмотр -> Привязка к сетке и Привязка к точке
3.Создайте значок сердцаШаг 1:
Инструментом «Прямоугольник» (M) создайте объект размером 7 x 11 пикселей .
- Ширина: 7px
- Высота: 11px
- Обводка: 4pt
- Угол: Круглый (вариант с отметкой посередине)
Шаг 2:
Выберите две верхние точки прямоугольника и сделайте оба угла Corner Radius равными 3,5px .
- Левый радиус: 3.5px
- Правый радиус: 3.5px
Шаг 3:
Сделайте копию прямоугольника с помощью Alt + -> (клавиша со стрелкой вправо) .
Поверните скопированный прямоугольник на 270 ° и разместите по горизонтали, как показано.
Создайте дубликат прямоугольникаШаг 4:
Откройте Pathfinder из окна -> Pathfinder или Shift + Ctrl + F9.
Выберите оба прямоугольника и выполните операцию объединения (первая опция в режимах формы) из режимов формы.
Выполните операцию объединения для обоих прямоугольниковШаг 5:
Выберите объект в форме сердца и поверните его на 45 °. Выберите Align to Artboard и выполните операцию Horizontal Align Center (второй вариант), и Vertical Align Center (Пятый вариант) .
Развернуть путь до формы. Перейдите к Object -> Expand… Checked Fill and Stroke и нажмите OK.
Расширение объектов позволяет разделить один объект на несколько объектов, составляющих его внешний вид.Например, если вы расширяете простой объект, такой как круг с сплошной заливкой и обводкой, заливка и обводка становятся отдельными объектами. Если вы расширяете более сложную иллюстрацию, например объект с заливкой узором, узор делится на все отдельные пути, которые его создали.
Обычно объект разворачивается, если требуется изменить атрибуты внешнего вида и другие свойства определенных элементов в нем. Кроме того, раскрытие объектов может быть полезно, если вы хотите использовать объект, который является встроенным в Illustrator (например, объект-сетку), в другом приложении, которое не распознает объект.- Справка Adobe (https://helpx.adobe.com/illustrator/using/grouping-expanding-objects.html)Expand Path to Shape Final Output: Heart icon
Ознакомьтесь с видеоуроком чтобы создать иконку Сердца за 10 секунд. Подпишитесь на Iconscout в Instagram и получите ежедневное руководство по созданию иконок.
Iconscout в Instagram — Как сделать значок в виде сердцаНадеемся, эта статья оказалась для вас полезной. Мы будем рады услышать ваши мысли. Если вы хотите запросить учебник по любому конкретному значку, укажите его в разделе комментариев ниже.
Также не забудьте проверить нашу последнюю серию блогов «Design Inspiration». Iconscout предлагает на выбор миллионы ресурсов, таких как значки, иллюстрации и стоковые фотографии. У нас есть огромная коллекция из бесплатных иконок , бесплатных иллюстраций и 3D элементов для вас.
На следующей неделе мы представим вам еще один интересный список дизайнов. А до тех пор счастливого проектирования!
А до тех пор счастливого проектирования!
Как нарисовать улыбающееся сердечко на День святого Валентина в Adobe Illustrator
В этом уроке мы создадим милое улыбающееся сердечко с цветочными украшениями, которое можно легко превратить в открытку, добавив текст в композицию.Мы будем использовать базовые формы и инструменты для создания самого улыбающегося сердца и добавления деталей. Давайте начнем!
Подробности руководства
- Программа: Adobe Illustrator CS6 — CC
- Сложность: Средний
- Охваченные темы: Построение формы, Панель обводки, Инструмент прямого выбора, Инструмент кривизны
- Приблизительное время завершения: 15 минут
Шаг 1
Возьмите инструмент Rectangle Tool (M) и приступим к формированию сердца! Удерживая нажатой Shift , нарисуйте квадрат 245 x 245 пикселей с черным Обводка и без заливки .Используйте инструмент выделения (V) , чтобы повернуть квадрат на 45 градусов.
Шаг 2
Теперь возьмите инструмент Direct Selection Tool (A), нажмите на верхнюю опорную точку и нажмите Delete ( Backspace на Mac), чтобы удалить верхнюю часть квадрата. Теперь у нас осталась только V-образная форма.
Откройте панель Stroke ( Window> Stroke ) и установите Cap на Round cap , Corner to Milter Join. Установите Weight на 100 pt , чтобы проверить, как это выглядит.
Шаг 3
Давайте увеличим параметр Weight до 230 пикселей , чтобы он выглядел как настоящая форма сердца.
Перейдите к Object> Expand> Expand Stroke и нажмите OK , чтобы превратить обводку в объект.
Выберите нижнюю опорную точку с помощью Direct Selection Tool (A) и немного потяните ее вверх, чтобы сжать сердце.
Шаг 4
Сделаем нижнюю часть немного закругленной. Удерживая нижнюю опорную точку выбранной с помощью инструмента Direct Selection Tool (A) потяните маркер Live Corner вверх, закругляя угол. Вы также можете установить значение Corner вручную с панели управления вверху. Давайте установим его на 25 пикселей.
Давайте изменим цвет Fill на розовый на панели Color .
Шаг 5
Возьмите Ellipse Tool (L) и давайте создадим глаз.Удерживая нажатой клавишу Shift , нарисуйте круг 75 x 75 пикселей с коричневой обводкой , и без заливки.
Установите толщину хода на 15 pt, Cap на Round Cap.
Выберите нижнюю опорную точку с помощью Direct Selection Tool (A) и удалите ее. Теперь у нас есть верхняя половина круга, похожая на закрытый глаз.
Шаг 6
Выберите созданный глаз с помощью инструмента Selection Tool (V) , зажмите Alt-Shift и перетащите на противоположную сторону сердца, создав копию.Теперь у нас два глаза. Давайте группа (Control-G) им.
Используйте ту же технику, чтобы создать рот улыбающегося сердца, поместив его в центр сердца.
Давайте убедимся, что все идеально по центру. Выделите все формы, которые у нас есть, и нажмите Horizontal Align Center на панели управления вверху. Таким образом мы выравниваем все по центру артборда.
Шаг 7
Давайте сделаем стороны улыбающегося сердца более выпуклыми и округлыми.Возьмите инструмент Curvature Tool (Shift-`) . Выделите и перетащите левую часть сердца вниз, чтобы сделать ее более изогнутой. Повторите то же самое для противоположной стороны.
Используйте инструмент Direct Selection Tool (A) , чтобы при необходимости скорректировать форму, перемещая опорные точки или их ручки.
Используйте инструмент Ellipse Tool (L) , чтобы создать два маленьких пятна для румянца на щеках улыбающегося сердечка.
Шаг 8
Давайте добавим несколько бликов поверх сердца.Используйте инструмент «Перо » (P) , чтобы создать прямую линию, а затем переключитесь на инструмент «Кривизна » (Shift-`) , чтобы согнуть ее. Установите цвет Stroke на светло-розовый и увеличьте его Weight до 25 pt на панели Stroke .
Шаг 9
Теперь добавим цветы. Найдите инструмент Polygon Tool на панели инструментов Tools . Он находится в том же раскрывающемся меню, что и инструмент Rectangle Tool (M) .Дважды щелкните значок Polygon Tool и установите количество сторон на 6 во всплывающем окне.
Создайте шестиугольник размером 100 x 85 пикселей .
Шаг 10
Не снимая выделения с формы, перейдите в Effect> Distort & Transform> Pucker & Bloat.
Переместите ползунок на 50% (раздувание) и нажмите OK.
Перейдите к Object> Expand Appearance , чтобы применить эффект, превращая шестиугольник в цветок.
Шаг 11
Используйте инструмент Ellipse Tool (L) , чтобы создать светло-розовый круг 35 x 35 пикселей для центра цветка.
Используйте параметр Выровнять на панели управления вверху, чтобы центрировать обе формы, а затем Сгруппируйте (Control-G) оба элемента цветка.
Шаг 12
Поместите цветок на улыбающееся сердечко.
Создайте несколько копий (Control-C> Control-V) , изменив размер и цвет лепестков.Расставьте цветы, создав сбалансированную композицию.
Поздравляем! Открытка «Улыбающееся сердце» готова!
Отличная работа, ребята! Теперь мы можем закончить, добавив светло-желтый квадрат 600 x 600 пикселей в качестве фона и нарисовав несколько белых кругов вокруг сердца, чтобы заполнить пустые места.
Добавьте любой текст внизу с помощью инструмента Type Tool (T) — и вот он! Романтическая открытка с любящим сердцем готова к отправке.
Удачи!
Автор: Юлия Соколова
Художник 2D / 3D и инструктор по созданию персонажей, значков, надписей и иллюстраций.
Невозможная 3D форма сердца в Adobe Illustrator
Сегодня мы создадим 3D Impossible Heart Shape в Adobe Illustrator . Мы нарисуем сердечко, а затем сделаем несколько его копий.Мы скорректируем копии и с помощью инструментов Pathfinder Panel и Shape Builder Tool, создадим 3D Impossible Heart Shape в Adobe Illustrator .
Запустите Adobe Illustrator и создайте новый документ. Теперь выполните следующие шаги:
Шаг 1 Выберите инструмент «Перо» или инструмент «Карандаш» или и нарисуйте форму сердца на монтажной области. Если вы не знакомы с инструментами, вы должны нажать на ссылку ниже, чтобы научиться рисовать форму сердца. Шаг 2Теперь выберите форму сердца и нажмите и удерживайте Alt . Теперь перетащите выделение влево и поместите дубликат формы сердца так же, как показано на изображении ниже.
Шаг 3Аналогичным образом создайте еще одну копию и поместите ее с правой стороны, как показано на изображении ниже.
Шаг 4Теперь сделайте еще две копии сердца и поместите их вместе с другими сердцами, как показано на рисунке ниже.
Шаг 5 Выделите все формы сердца и перейдите на панель Обработки контуров . В Pathfinder Panel выберите Divide , а затем Ungroup selection, нажав Shift + Ctrl + G .
Позвольте выделить все пути на монтажной области. Теперь выберите инструмент Shape Builder Tool на панели инструментов и начните добавлять пути, чтобы сделать 3D Impossible Heart Shape в Adobe Illustrator .
Шаг 7Формы не гладкие и не идеальные после добавления контуров. Чтобы сделать их гладкими и идеальными, вы можете использовать инструмент Direct Selection Tool или Curvature Tool .
После использования упомянутых инструментов и сглаживания контуров объект 3D Impossible Heart Shape будет выглядеть так:
Цвет ВремяТеперь залейте 3D Impossible Heart Shape красным градиентом и выберите золотой градиент для штрихов.
Время практики
Теперь попрактикуйтесь в этом уроке и покажите свое творчество. Поделитесь этим руководством с другими, а также поделитесь своими взглядами в разделе комментариев.
Нравится:
Нравится Загрузка …
Связанныефигур — Как сделать очень круглое сердце в Illustrator.
фигур — Как сделать очень круглое сердце в Illustrator — Обмен стеками по графическому дизайнуСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.![]() Регистрация займет всего минуту.
Регистрация займет всего минуту.
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 822 раза
Хотите улучшить этот вопрос? Добавьте подробности и проясните проблему, отредактировав этот пост.
Закрыт 5 лет назад.
Мне нужно идеально круглое сердце, если в этом есть смысл. Моя идея заключалась в том, чтобы начать с круга. Затем я хотел сделать небольшой пик вдов наверху. Это зажало бы точку в пространстве круга. Затем я хочу ущипнуть точку из круга внизу.
Мне сложно описать то, что я хочу. Я не могу найти нужную документацию.Я подумал, что могу добавить две точки привязки по одной по обе стороны от точки привязки на 12 часов круга, даже с интервалом, а затем перетащить точку привязки на 12 часов, чтобы создать пик вдовы.![]()
Если по какой-либо причине вы понимаете, о чем я, пожалуйста, помогите, lol.
Создан 06 сен.
11Создан 08 сен.
ВикиВики3,13699 серебряных знаков3030 бронзовых знаков
5 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
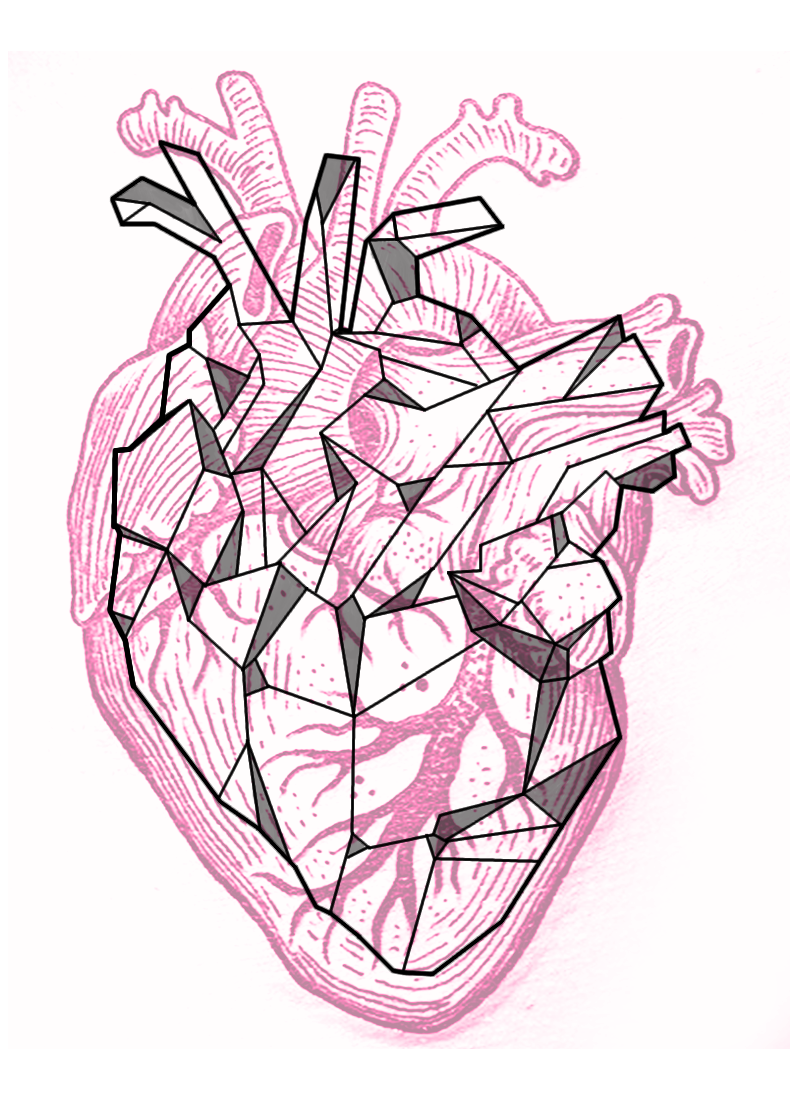
Узнайте, как нарисовать форму сердца в Adobe Illustrator — Cute766
Узнайте, как нарисовать форму сердца в Adobe Illustrator
Как сделать сердечко в Adobe Illustrator. это постараемся сделать простым и легким, чтобы вы также могли делать это шаг за шагом. пожалуйста, подпишитесь на мой канал kavucrea. В этом уроке мы научимся быстро и легко нарисовать сердце в Adobe Illustrator. Изучите простой способ нарисовать долю сердца в Adobe Illustrator, используя простые формы, без использования инструмента «Перо». Совет от профессионала: если вы, не профессионал в создании иллюстраций, используете logogenie, чтобы использовать онлайн-конструктор логотипов, легко создать дешевый логотип. Вот письменная версия трех способов, которыми мы создали форму сердца в Adobe Illustrator: метод 1: карандаш от руки.возьмите карандаш и убедитесь, что у вас выбран цвет заливки (обводка не требуется). от руки мышкой (или планшетом) сердце. если вы хотите скорректировать какие-либо области с выделенным сердцем, используйте инструмент «Сглаживание» или инструмент «Карандаш». Посередине внутреннего прямоугольника проведите горизонтальную линию. Шаг 8. Разделите продолжение линии под кружочками на трети. Шаг 9. Нарисуйте контур сердца по направляющим линиям: шаг 10. Нарисуйте огромный круг, почти закрывающий сердце, немного смещенный вправо.шаг 11. нарисуйте еще два круга сверху и снизу. вершина.
это постараемся сделать простым и легким, чтобы вы также могли делать это шаг за шагом. пожалуйста, подпишитесь на мой канал kavucrea. В этом уроке мы научимся быстро и легко нарисовать сердце в Adobe Illustrator. Изучите простой способ нарисовать долю сердца в Adobe Illustrator, используя простые формы, без использования инструмента «Перо». Совет от профессионала: если вы, не профессионал в создании иллюстраций, используете logogenie, чтобы использовать онлайн-конструктор логотипов, легко создать дешевый логотип. Вот письменная версия трех способов, которыми мы создали форму сердца в Adobe Illustrator: метод 1: карандаш от руки.возьмите карандаш и убедитесь, что у вас выбран цвет заливки (обводка не требуется). от руки мышкой (или планшетом) сердце. если вы хотите скорректировать какие-либо области с выделенным сердцем, используйте инструмент «Сглаживание» или инструмент «Карандаш». Посередине внутреннего прямоугольника проведите горизонтальную линию. Шаг 8. Разделите продолжение линии под кружочками на трети. Шаг 9. Нарисуйте контур сердца по направляющим линиям: шаг 10. Нарисуйте огромный круг, почти закрывающий сердце, немного смещенный вправо.шаг 11. нарисуйте еще два круга сверху и снизу. вершина.
Узнайте, как нарисовать форму сердца в Adobe Illustrator
Узнайте, как рисовать векторную графику в Adobe Illustrator на iPad с помощью инструмента «Карандаш», «Перо» и сенсорных клавиш. в этом уроке вы начнете рисовать в иллюстраторе, используя ряд инструментов и техник, включая инструменты карандаша и пера, чтобы нарисовать то, что вы видите здесь.Узнайте, как использовать Adobe Illustrator в этом курсе для начинающих. начните с освоения основ иллюстратора, а затем научитесь создавать эффекты, узоры и многое другое. Это бесплатное руководство по Adobe Illustrator предназначено для того, чтобы помочь новичкам легко и быстро научиться пользоваться Adobe Illustrator. Преимущество построения графиков заключается в том, что вы можете создавать произвольно сложные формы, и когда у вас есть формула, ее легко повторять снова и снова. конечно, вы можете разработать более сложные формулы. изображение 2: несколько простых расширений предыдущей спирали для вдохновения.
Преимущество построения графиков заключается в том, что вы можете создавать произвольно сложные формы, и когда у вас есть формула, ее легко повторять снова и снова. конечно, вы можете разработать более сложные формулы. изображение 2: несколько простых расширений предыдущей спирали для вдохновения.
Узнайте, как нарисовать форму сердца в Adobe Illustrator
Как нарисовать форму сердца в Adobe Illustrator
Узнайте, как нарисовать форму сердца в Adobe Illustrator | Данский
В этом уроке мы научимся быстро и легко нарисовать сердце в Adobe Illustrator.❤️ сэкономьте 10%
мои путешествия походы видео места для посещения: goo.gl hsyot4 новая зеландия: goo.gl d8pxte северные каскады, wa goo.gl c9pf9y mount
Привет, мир, в этом коротком видео я покажу вам, как создать форму сердца в Adobe Illustrator менее чем за 20 секунд! есть много способов сделать это, и я нахожу это
В этом уроке мы узнаем, как нарисовать смайлик «сердце любви» facebook в Adobe Illustrator.❤️ сохранить
это краткое руководство о том, как нарисовать простую форму сердца в Adobe Illustrator. Я использую круги и квадраты в качестве основных форм для этого значка сердца, чтобы все
Спасибо за просмотр!
счастливого дня Святого Валентина! Наслаждайтесь этим бесплатным уроком по рисованию формы сердца в Adobe Illustrator с помощью элементов управления Безье. получить полный курс, «полное обучение
очень простой и быстрый способ нарисовать сердце с помощью инструмента «Перо», а также направляющих и настроек сетки. уроки Adobe Illustrator: goo.gl deakfe Adobe
В этом уроке мы научимся быстро и легко нарисовать сердце в Adobe Illustrator.
научиться рисовать сердечко в Adobe Illustrator CS6 | иллюстратор быстрого дизайна логотипа, а теперь я собираюсь создать форму сердца, любовь или значок, который
уроки Adobe Illustrator: goo.gl deakfe Adobe
В этом уроке мы научимся быстро и легко нарисовать сердце в Adobe Illustrator.
научиться рисовать сердечко в Adobe Illustrator CS6 | иллюстратор быстрого дизайна логотипа, а теперь я собираюсь создать форму сердца, любовь или значок, который
Рисование эмодзи в виде сердца Facebook в Illustrator
В этом уроке мы узнаем, как нарисовать смайлик в виде сердечка любви Facebook в Adobe Illustrator.
1. Создайте Новый документ .
2. Выберите инструмент Ellipse Tool , Щелкните левой кнопкой мыши в любом месте монтажной области и удерживайте Shift , чтобы нарисовать круг. Придайте этому кругу черный цвет Заливка и удалите все штрихи .
3. Включите Smart Guides , выбрав View> Smart Guides . Выберите Pen Tool и левой кнопкой мыши на узловой точки правый центр на окружности, созданной в Шаг 2 .
4. Удерживайте Shift и Щелкните левой кнопкой мыши ниже созданной нами точки привязки. Это будет основа (самая нижняя точка) для нашего значка сердца.
5. Щелкните левой кнопкой мыши чуть выше левой центральной точки привязки круга и Удерживайте , чтобы растянуть кривую. Если все сделано правильно, вы должны создать половину значка сердца. Выделив обе формы, перейдите в Window> Pathfinder и выберите Unite , чтобы объединить эти формы в один объект.
6. Выделив полусердце, перейдите в Правка> Копировать , а затем Правка> Вставить на место . Затем перейдите к Object> Transform> Reflect и отразите по вертикальной оси . Перетащите эту отраженную форму вправо, пока она не встанет на место рядом с вашей первой половиной сердца.
7. Выделите обе половинки значка сердца, перейдите на палитру Pathfinder и выберите Unite , чтобы объединить в одну законченную форму сердца.
8. Выбрав форму сердца, Дважды щелкните палитру цветов на панели инструментов и укажите шестизначный шестизначный цвет # F25268 . Это цвет смайлика в форме сердца в Facebook.
9. Если «провал» в центре вашего сердца (вверху) слишком низкий, вы можете перерисовать его с помощью инструмента «Перо» , чтобы сделать его более мелким. Нарисуйте первую половину провала с помощью инструмента Pen Tool , а затем повторите шаги 6-7 , чтобы создать другую половину и слить в одну симметричную форму.
10. После того, как у вас появится новое, более мелкое «углубление», выделите все на монтажной области и в палитре Pathfinder выберите Unite , чтобы объединить все в одну законченную форму.
11. Отрегулируйте Width и Height по вашему желанию, чтобы сделать его выше, короче, уже или шире. Однако старайтесь не слишком сильно настраивать эти значения, так как это исказит ваше сердце — этот шаг больше касается внесения каких-либо незначительных поправок в общий размер вашего сердца, не искажая его слишком сильно.
Загрузите Adobe Illustrator.
.