как нарисовать сердце ~ Записки микростокового иллюстратора
[Eng]
Доброго времени суток! Сегодня у нас будет очередной урок Adobe Illustrator. В первую очередь он предназначен для самых начинающих иллюстраторов. Поэтому, если вы совсем недавно познакомились с векторной графикой, и думаете, с чего начать обучение, то милости просим 🙂Автор: Роман aka dacascas
Уровень: для начинающих
Версия Adobe Illustrator: любая
Другие уроки Adobe Illustrator вы можете найти в разделе «Уроки Adobe Illustrator». Если вы вдруг не знаете как пользоваться каким-то из инструментов, можете задать вопрос в комментариях. Вы также можете взять онлайн консультацию по Adobe Illustrator через Skype.
Для начала нам нужно нарисовать форму сердца. Когда сталкиваешься с подобной задачей, первое что приходит в голову, нарисовать контур с помощью инструмента Pen Tool. Но на самом деле многие формы можно построить из простых фигур, с помощью их объединения или вычитания. Именно по такому пути мы пойдём в сегодняшнем уроке. Нарисуем правильный круг с помощью инструмента
Сделайте копию нашего круга. Для этого можно воспользоваться горячими клавишами Ctrl+C и Ctrl+V. Полученную копию нужно выровнять по горизонтали относительно исходного круга. Это можно сделать с помощью панели выравнивания Align. Другой способ, более удобный, на мой взгляд – это перетащить исходный круг с помощью инструмента Selection Tool вправо. При перетаскивании нужно держать зажатой клавишу Alt, тогда вместо перемещения вы скопируете исходный объект в то место, куда хотели его переместить. Чтобы копия сразу была выровнена относительно исходного круга, нужно во время копирования также зажать клавишу
Далее нам нужно соединить два круга в одну форму. Для этого воспользуйтесь панелью PathFinder. Выделите оба круга и нажмите кнопку Unite (Add в ранних версиях иллюстратора).
Теперь, когда две исходные фигуры объединены, у них есть общая точка внизу. Необходимо взять инструмент Direct Selection Tool и потянуть эту точку вниз.
В итоге мы должны получить форму, как на картинке ниже. Чтобы во время перемещения точка не отъехала чуть-чуть в сторону от вертикали, удерживайте клавишу
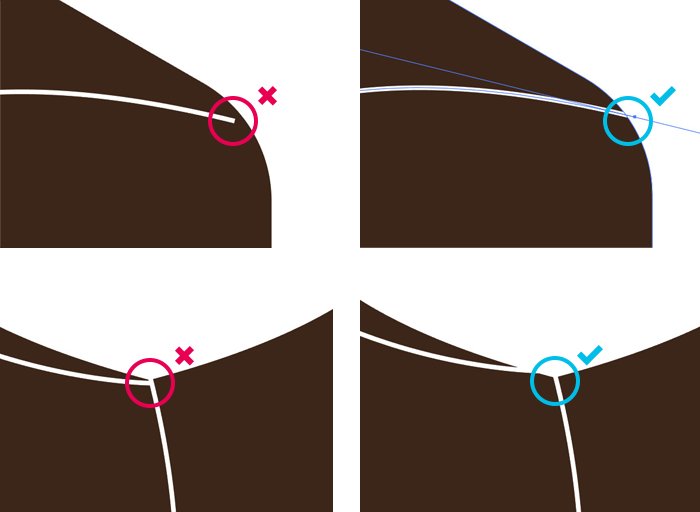
Уже похоже на сердце, но явно есть что-то лишнее. Это две точки, которые обозначены на следующей картинке стрелочками.
Их необходимо удалить. Для этого воспользуйтесь инструментом Pen Tool. Подведите перо к точке и сделайте левый клик мышкой. Тогда инструмент Pen Tool удалит эту точку. Чтобы именно удалить точку, а не поставить новую рядом с предыдущей, перо должно быть строго над точкой. Вы поймёте, когда это произойдёт, так как изображение инструмента изменит свой вид, рядом со значком пера появится маленький минус. Вы также можете воспользоваться инструментом Delete Anchor Point Tool, чтобы удалить точки.
Теперь вы видите, что наше сердце уже почти готово. В самом низу есть маленькая ямка, которую тоже явно нужно удалить. Для этого возьмите инструмент
Если вы хотите, чтобы сердце внизу было не таким острым, то можно сгладить немного угол. Для этого опять же понадобится инструмент Convert Anchor Point Tool. Сделайте снова левый клик в нижнюю точку, но уже не отпускайте левую кнопку мыши. Потяните с зажатой левой кнопкой немного вправо, и вы увидите, как из точки начнут выдвигаться так называемые усы или спицы. Эти вспомогательные элементы отвечают за кривизну линий. Чем длиннее вы будете вытягивать усы, тем больше кривизны будет добавляться к линиям, проходящим через точку. Соответственно, острый угол будет сглаживаться. И опять же, если во время этих манипуляций вы будете держать зажатой клавишу
Нам осталось лишь выровнять боковые стороны сердца, чтобы форма стала более правильной. Возьмите инструмент Direct Selection Tool и проведите им слева направо через боковые стороны, как указывает стрелка на рисунке ниже.
В результате инструмент Direct Selection Tool выделит именно эти боковые стороны. Другие составные части контура сердца будут не активны. Если вы случайно захватили узловые точки в контуре, повторите операцию снова, но уже более аккуратно. Нам нужно выделить именно стороны, иначе фокус не удастся. Теперь достаточно нажать несколько раз на клавиатуре клавишу “вниз”, чтобы боковые стороны сердца немного выгнулись. В итоге должна получиться правильная форма сердца.
Итак, наше сердце готово! Можно ещё добавить радиальную градиентную заливку, чтобы оно выглядело объёмнее. Тень делается тоже из простого радиального градиента. Подробнее про градиенты можно узнать из двух других уроков:
Видеоурок Adobe Illustrtator: основы работы с градиентом
Adobe Illustrator за 30 дней. День 10. Работаем с заливкой и обводкой
Также процесс создания формы сердца показан в видео уроке, который мы тоже добавили в эту статью. Так что, если вдруг что-то не совсем понятно – смотрите. Единственное отличие – это я использовал инструмент Shape Builder вместо панели PathFinder, чтобы соединить два круга в одну форму.
Помимо рисования сердца в видео уроке рассмотрено ещё несколько интересных приёмов и моментов, которые явно будут полезны начинающим иллюстраторам. Вы узнаете как нарисовать ромашку из многоугольника с помощью эффектов, поцарапанную текстуру из обычного квадрата, марку из прямоугольника, ракушку из спирали, снег с помощью кисти Scatter Brush и даже забавную мышку из простых фигур.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Рисуем логотип сердце в Illustrator • ARTshelter
В этом уроке вы научитесь рисовать простой логотип в форме сердца, используя базовые инструменты Illustrator.
Шаг 1
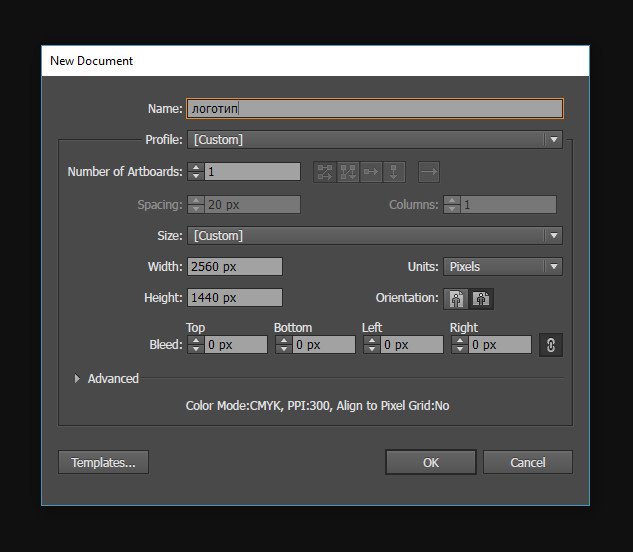
Начинаем с создания документа размером 2560 х 1440 пикселей.

Шаг 2
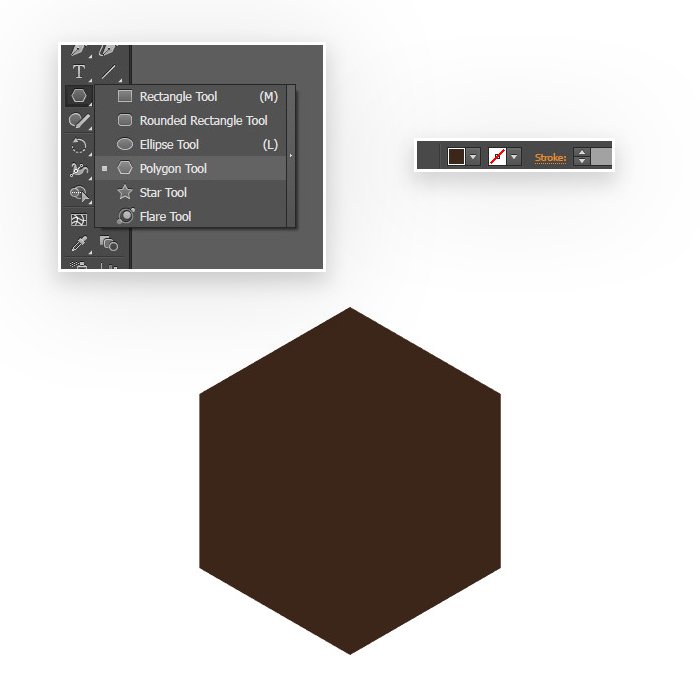
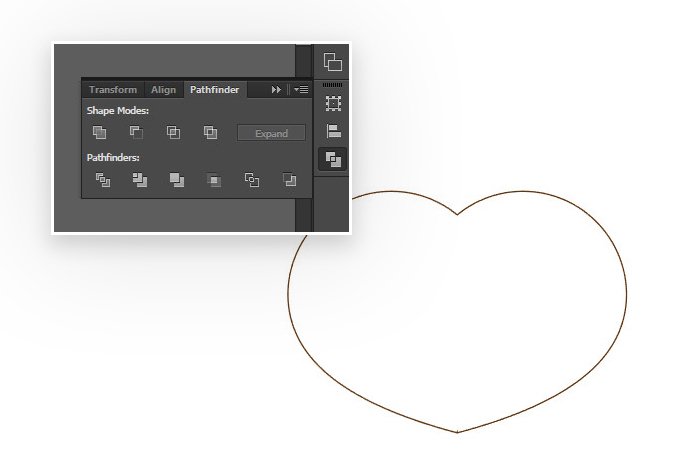
Теперь берем инструмент Polygon Tool (Многоугольник) и создаем шестиугольник, как показано ниже. Заливаем его цветом 3D271A и отключаем обводу.

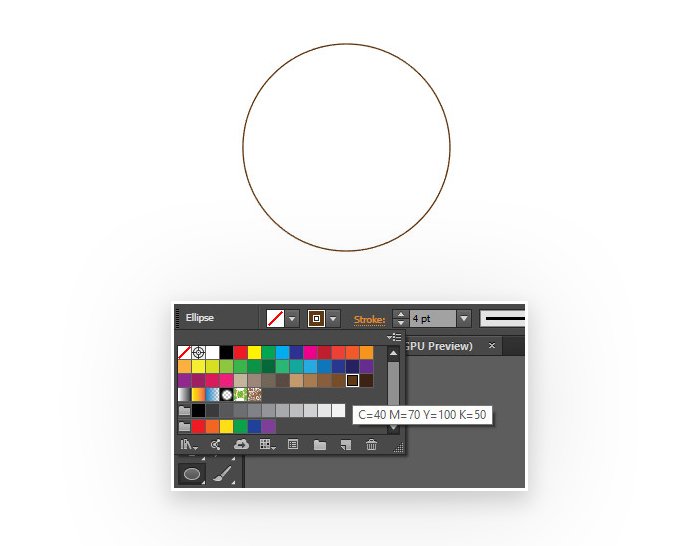
Рядом с шестиугольником рисуем окружность, используя

Шаг 4
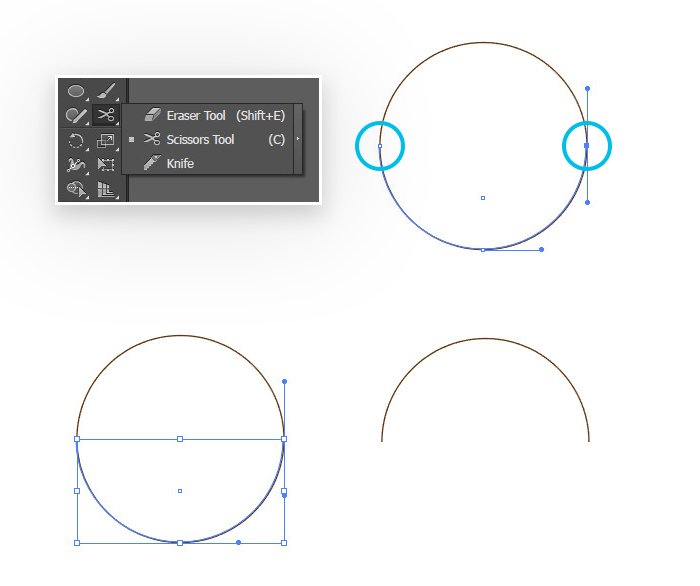
С помощью Selection Tool (V) (Выделение) выделяем окружность. Активируем инструмент Scissors Tool (C) (Ножницы) и кликаем на боковые узловые точки окружности, чтобы разрезать ее пополам.
После этого выделяем нижнюю половинку и удаляем ее нажатием клавиши Delete.

Шаг 5
Выделяем получившийся полукруг и берем инструмент Pen Tool (P) (Перо). Пером кликаем по левой нижней узловой точке полукруга, проводим линию вниз и к центру и кликаем левой кнопкой, чтобы поставить еще одну точку. Жмем Esc, чтобы разорвать контур.
Затем берем инструмент Anchor Point Tool (Shift+C) (Опорная точка), кликаем по созданной линии и тянем за нее, чтобы сгладить.

Шаг 6
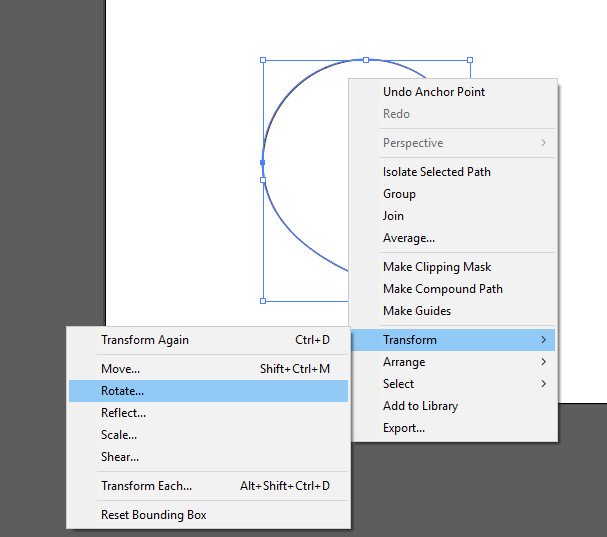
Выделяем полученный контур, кликаем правой кнопкой мыши и выбираем


Шаг 7
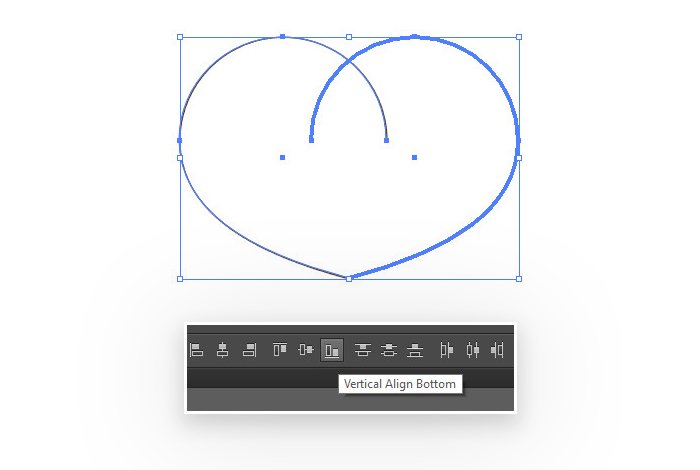
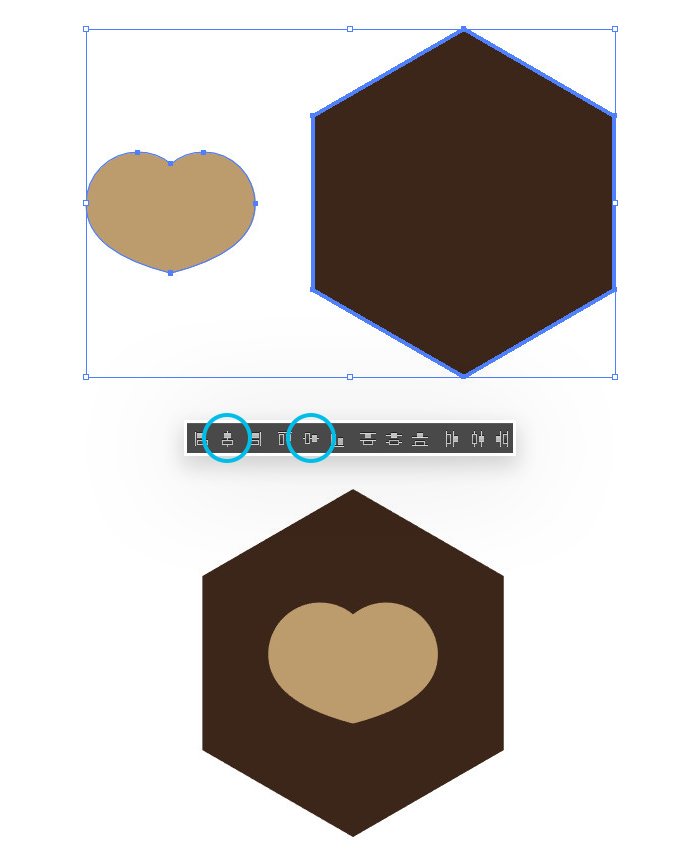
Перемещаем правую половинку левее, чтобы сформировать сердце. Затем выделяем обе фигуры и кликаем по правой половинке, чтобы ее контур выделился жирным. Это значит, что в рамках данной группы фигура с жирным контуром является ведущей.
Переходим на верхнюю панель и выравниваем фигуры по нижнему краю, нажав на кнопку Vertical Align Bottom (Вертикальное выравнивание вниз).

Шаг 8
Открываем панель Window – Pathfinder (Окно – Обработка контура) и объединяем две фигуры в одну.

Шаг 9
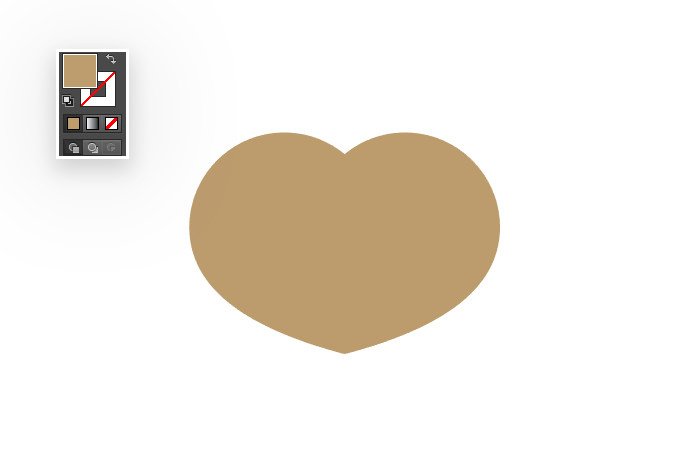
Отключаем у получившегося сердца обводку и заливаем цветом B99C6A.

Шаг 10
Выделяем сердце и шестиугольник (его делаем ведущей фигурой, кликнув повторно по контуру). Выравниваем сердце по центру шестиугольника.

Шаг 11
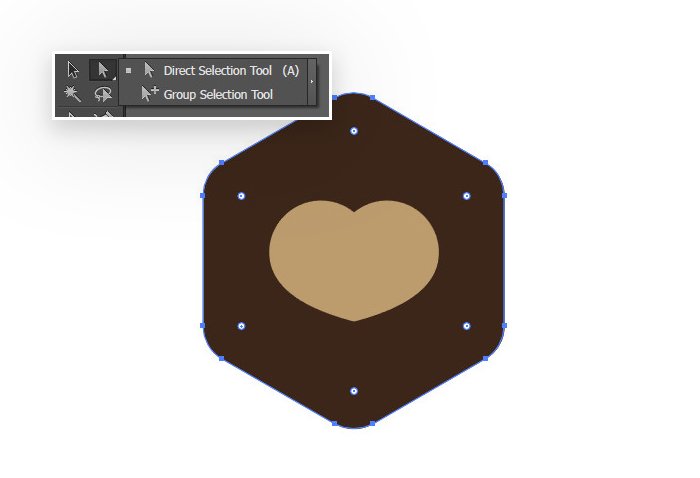
Активируем инструмент Direct Selection Tool (A) (Частичное выделение) и выделяем им шестиугольник. В результате на каждом углу фигуры появятся белые точки, потянув за которые мы можем сгладить углы.
Тянем за одну из точек, чтобы слегка сгладить углы шестиугольника.

Шаг 12
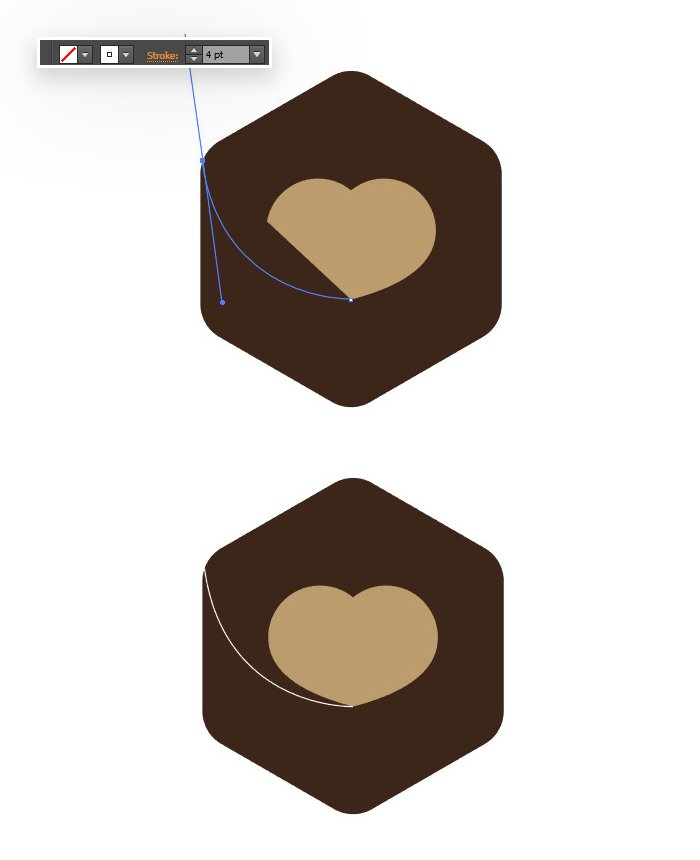
Берем Pen Tool (P) (Перо) и от нижнего края сердца к левому верхнему углу шестиугольника проводим линию, как показано ниже. Убираем заливку цветом, устанавливаем цвет контура на белый и ширину – на 4 pt.

Шаг 13
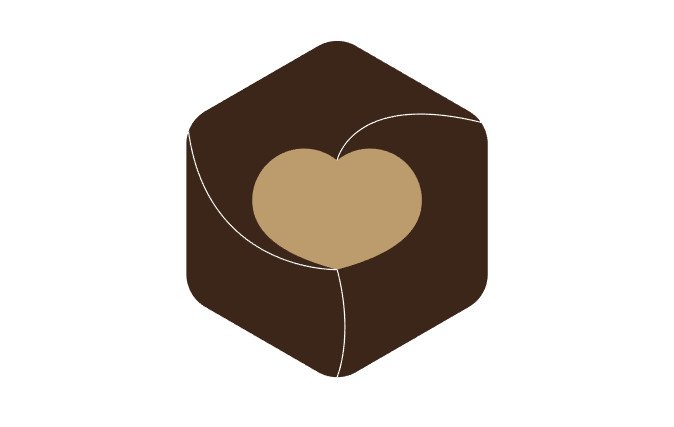
Добавляем еще две линии.
Шаг 14
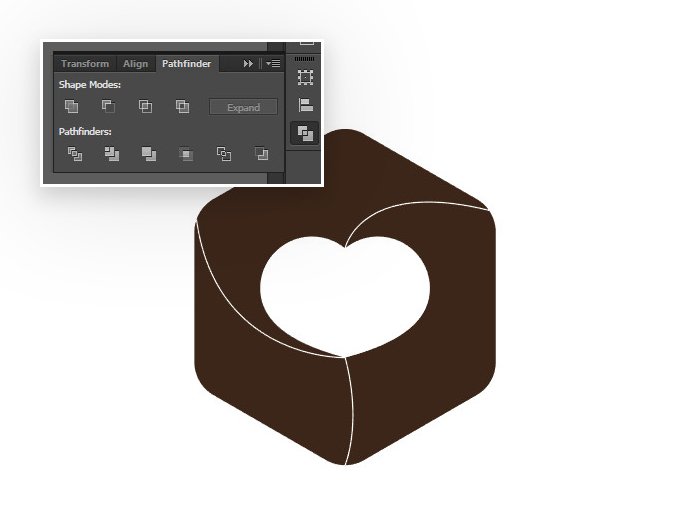
Выделяем сердце и шестиугольник, переходим на панель Pathfinder (Обработка контуров) и жмем на кнопку Minus Front (Минус верхний).

Шаг 15
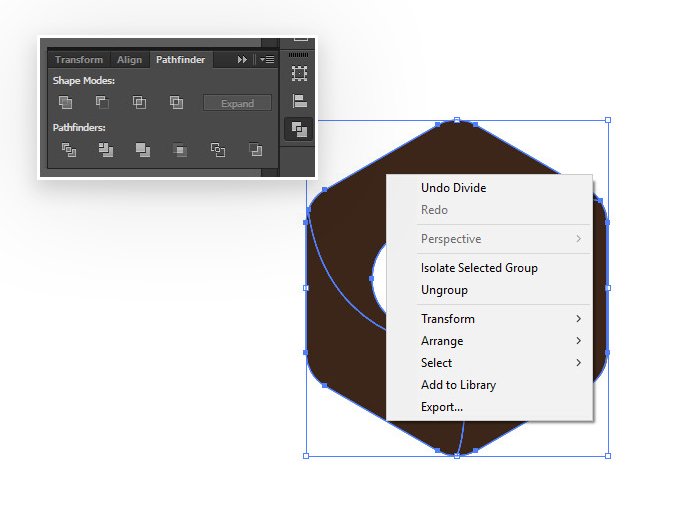
Далее выделяем все объекты и жмем на кнопку Divide (Разделение). В результате мы разрезали шестиугольник на части, а контур, который мы создавали выше, послужил нам в качестве линий реза.
После данной операции, все части шестиугольника находятся в одной группе, нам нужно их разгруппировать. Для этого мы кликаем правой кнопкой по фигуре и выбираем Ungroup (Разгруппировать).

Обратите внимание! Чтобы все получилось, белые линии должны слегка выступать за края шестиугольника, также они не должны между собой соприкасаться.


Шаг 16
Теперь мы будем каждый кусочек заливать градиентом. Нам понадобятся цвета 591A
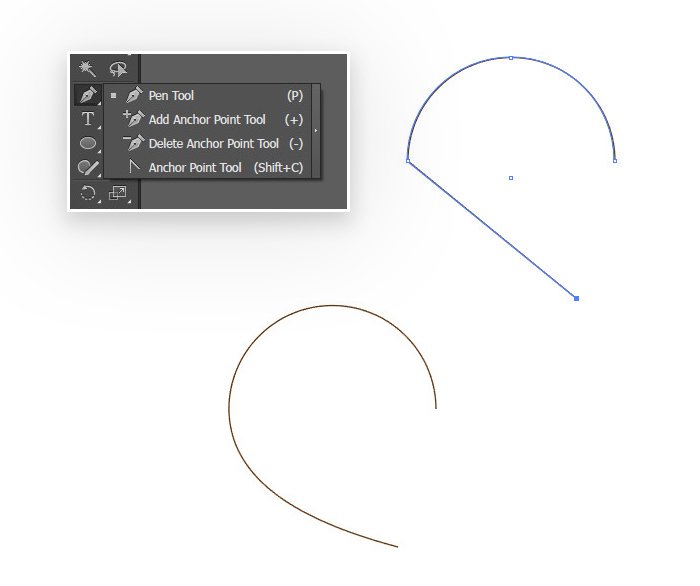
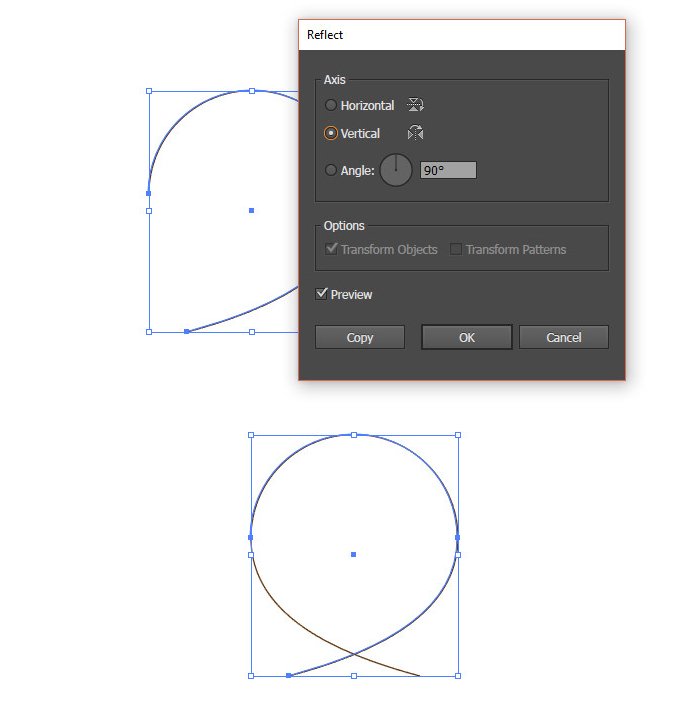
Мой опыт работы мне подсказывает, что если мы хотим нарисовать что―то стоящее, то нужно рисовать «с нуля» и «руками». Все свои хиты продаж я рисовала кривыми (то есть инструментом «Pen»). Но, как показывает тот же опыт именно работа с кривыми вызывает у начинающих дизайнеров и иллюстраторов самые большие затруднения в изучении программы Adobe Illustrator. Поэтому в этом уроке я снова подробно остановлюсь на процессе создания кривой Безье. Во время работы у меня почти всегда включены «умные направляющие» (Smart Guides) — так легче находить точки пересечения контуров, центры объектов и ставить точки «на уровне» с какой либо фигурой. Советую и вам их включить. «View->Smart Guides»(‹Ctrl+U›) Кроме того, включите линеечки, с которых будете брать направляющие «View->Show Rulers»(‹Ctrl+U›) Из вертикальной линейки инструментом «Selection Tool»(‹V›) «вытяните» направляющую: Выберите инструмент «Elipse Tool» (‹L›) Левее направляющей нарисуйте окружность. Если во время рисования окружности зажать на клавиатуре «Shift», то у вас получится ровный круг: Снимите выделение с круга, выбрав инструмент «Selection Tool»(‹V›) и кликнув левой кнопкой мыши на любом свободном пространстве. Затем возьмите инструмент «Pen Tool»(‹P›) Подведите курсор к верхней точке круга, при включенных «умных» направляющих при нахождении курсора над этой точкой появится слово «anchor»: поставьте точку в этом месте (щелкнув левой кнопкой мыши), а затем подведите курсор к левой точке окружности и также щелкните над ней (ее вам тоже подскажут «умные» направляющие). У вас получится отрезок: Теперь для создания «перелома» в рисуемой нами кривой еще раз щелкните в эту же точку и «потяните» мышь вниз, «вытянув» направляющую: Теперь поставьте точку на вертикальной направляющей, которую мы создали в начале урока, ниже окружности и «потяните» мышку вправо-вниз: Для того, чтобы создать острый угол нужно щелкнуть в последней точке с зажатой клавишей «Alt»: Теперь ставьте очередную точку на вертикальной направляющей на уровне чуть выше, чем середина круга: Потом еще раз в ту же точку и вытяните направляющую кривой влево вверх: Для того, чтобы замкнуть контур подведите курсор к первой точке кривой — на «вершине» круга. При нахождении в нужном месте возле курсора появится значок кружочка, это значит, что кривая замкнется. Зажмите «Alt» на клавиатуре и потяните мышокой горизонтально влево, таким образом, вы замкнете кривую, создав острый угол: Должно получится что–то вроде этого: Теперь нам нужно объединить 2 объекта в один. Для того вызовите палитру «Window->Pathfinder», выделить оба объекта инструментом «Selection Tool» (черная стрелочка — ‹V›) и нажать на вызванной палитре кнопку «Add to shape area»: Если у вас, как и у меня версия программы Adobe Illustrator CS3, то вам еще придется нажать на этой же палитре кнопку «Expand». Если вы пользуетесь более поздней версией программы, то этого делать не надо: Получилась половинка сердечка. Если вам не нравится по каким–то причинам полученный контур, то вы его всегда можете поправить — подвинуть точки, удлинить или укоротить направляющие (и так далее) с помощью инструмента «Direct Selection Tool» (белая стрелочка): Имеющийся контур теперь нужно «отразить» по горизонтали. Для этого выделите имеющуюся половинку черной стрелочкой и выберите инструмент «Reflect Tool» (‹O›) и поставьте центр вращения на вертикальной направляющей: Теперь «возьмите» левую половинку сердца и с зажатыми клавишами «Shift» и «Alt» скопируйте ее по горизонтали: На этом этапе я удаляю вертикальную направляющую, так как она больше не понадобится. И снова нужно объединить два объекта, как это делать вам уже известно — с помощью палитры «Window->Pathfinder»: Не забудьте нажать кнопку «Expand», если у вас версия Illustrator’а CS3. В итоге у вас должно получиться вот такое сердечко: На этом этапе создайте копию полученного объекта и «отложите» его в сторону — она нам пригодится чуть позже. Существует как минимум два способа создания копии объекта: привычный «Ctrl+C» и «Ctrl+V» и более удобный — перемещение объекта инструментом «Selection Tool» (черная стрелочка — ‹V›) при зажатой клавише «Alt»: Вернитесь к исходному сердечку и сделайте у него оооооочень толстую обводку. настройки для обводки можно найти на верхней палитре инструментов, нажав на слово «Stroke». Толщина обводки выставляется в поле «weight» Теперь нужно разбить заливку и обводку на два разных объекта. Делается это командой «Object->Expand»: Теперь у нас два объекта, объединенных в группу. Разгруппируйте их нажав правой кнопкой мыши на них и выбрав из всплывающего меню команду «Ungroup» И, не снимая выделения объедините их в один объект с помощью уже известной палитры «Window->Pathfinder»: расположите «отложенное» сердечко поверх только что полученного и с помощью палитры «Window->Align» расположите их по-центру друг относительно друга:Из верхнего сердечка мы сделаем блик. Для этого поверх него нарисуйте эллипс при помощи инструмента «Elipse Tool» (‹L›): При необходимости снова выравняйте все объекты по-центру при помощи палитры «Align». Выделите верхнее сердечко и эллипс инструментом «Selection Tool» (черная стрелочка — «V») и в помощью палитры «Window->Pathfinder» создайте объект от их пересечения: Если у вас версия Illustrator CS3 не забудьте нажать кнопочку «Expand»: Осталось совсем немного — раскрасить. Нижнее сердце я заливаю вертикальным линейным градиентом от цвета «#BF0000» к цвету «#8C0101». А «блик» нужно залить градиентом от светло-красного, например «#FA3232» к цвету, который образуется на границе между верхним и нижним объектом. Для этого я буду использовать программу Color Cop, которая позволяет брать цвета с любого объекта на экране. Она бесплатная и последнюю версию можно скачать отсюда: http://colorcop.net/download. Вы можете использовать любой другой известный вам способ, вплоть до «метода научного тыка». Итак, я запускаю программку и беру цвет из нужного мне места изображения: И заливаю верхний объект вертикальным градиентом от цвета «#FA3232» к цвету «#A40101» Результатом выполнения урока будет вот такое сердечко: Другие уроки Adobe Illustrator |
как рисовать сердечки ~ Записки микростокового иллюстратора
Всем привет! Встречайте, у нас в гостях Ирина Тимонина, которая расскажет, как рисовать сердечки в иллюстраторе, и покажет пару хитрых трюков со скриптами и режимами наложения. Да, вас ждёт простой и понятный урок, с весьма интересными приёмами.В уроке нам будет помогать бесплатный скрипт Circle Fill. Если вы вдруг не знаете, что такое скрипты, как их устанавливать и как ими пользоваться, то лучше начать с этой статьи: 10 бесплатных скриптов для Adobe Illustrator специально для микростокеров. Там вы найдёте все подробности по этому занимательному вопросу.
А теперь перейдём непосредственно к уроку Adobe Illustrator.
Сначала нужно создать новый документ (Ctrl+N). Параметры — на ваше усмотрение, только режим Color Mode должен обязательно стоять в RGB. Далее с помощью инструмента Эллипс (L) рисуем красный круг. Кликайте на картинки, чтобы посмотреть их крупнее.
Чуть ниже рисуем прямоугольник (M) того же цвета.
Соединяем круг и прямоугольник в одну фигуру с помощью панели Pathfinder (Обработка контуров).
Копируем полученную фигуру (Ctrl+C) и вклеиваем на то же место (Ctrl+F). Затем поворачиваем одну фигуру на 90 градусов. Поворачивать удобнее всего инструментом Rotate Tool (R).
Объединяем две фигуры с помощью панели Pathfinder (Обработка контуров), и получаем форму сердца. Кстати, если сделать сердце по этому методу у вас не получается, то можно попробовать другой урок: Как нарисовать сердце.
Копируем полученное сердечко, перетаскивая его с зажатым Alt. Выделяем первое сердце и вызываем скрипт Circle Fill: Файл > Сценарии > Другой сценарий (Ctrl+F12). Скрипт можно скачать отсюда — Download CircleFill.
В окошке скрипта проставляем значения как на картинке. Вы можете нажать на скриншот, чтобы посмотреть поближе.
Скрипт заполняет сердце кружочками.
Выделяем второе сердце и опять вызываем скрипт Circle Fill, проставляем значения как на картинке ниже.
Второе сердечко также заполняется кружочками.
Далее выделяем все кружочки на сердечках. Для этого можно использовать инструмент Волшебная палочка(Y). И окрашиваем их с помощью радиального градиента.
Выделяем кружочки на первом сердце и в панели Прозрачность (Shift+Ctrl+F10) выбираем режим наложения Осветление (Screen).
Затем выделяем остальные кружочки и в панели Прозрачность (Shift+Ctrl+F10) выбираем режим наложения Осветление основы (Color Dodge). Второе красное сердечко удаляем, оставляем только кружочки.
Переносим кружочки на первое сердце.
Можно экспериментировать и применять разные режимы наложения.
На этом урок подошёл к концу. Я надеюсь, вы сможете нарисовать много сердечек в преддверии Дня всех влюблённых.
Ирина Тимонина специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
как нарисовать сердце с помощью Gradient Mesh ~ Записки микростокового иллюстратора
Всем привет! А мы продолжаем романтическую тему на нашем блоге. Не за горами праздники, когда сердца, валентинки и цветы станут как никогда актуальны в любом дизайне. И сегодня мы будем рисовать именно сердце. У нас в гостях Дарья Земцова со своим уроком «Как нарисовать сердце с помощью Gradient Mesh». Дашины сердечки дейстивтельно наполнены любовью, они прямо светятся изнутри. И всё это благодаря магии градиентных сеток. Итак, если вы хотите овладеть мешами, то передаю слово Дарье, и давайте рисовать.Привет!
Я хочу рассказать о способе создании сердечек с помощью градиентной сетки mesh и плагина Mesh Tormentor.
1. Создаю красный эллипс, нижнюю точку заостряю с помощью Преобразовать выделенные опорные точки к точкам преломления, перемещаю вниз и вправо, формируя половинку сердечка. Отражаю, проверяю форму сердца и немного корректирую половину.
2. Добавляю сетку с помощью Сетчатого градиента (U) и распределяю её по форме сердца, пытаясь передать его объем. Форма сложная, меш ровно не ложится в середине, но это можно будет поправить при отражении:
3. Пришла пора добавить цвет и воспользоваться Mesh Tormentor. Чтобы выделить ряд в сетке, нужно выделить одну точку в нужном ряду, удерживать Alt и нажать Select all vertices in selected rows/columns. Чтобы выделить столбик в сетке, нужно выделить одну точку в нужном столбике, удерживать Ctrl и снова нажать Select all vertices in selected rows/columns. Таким образом крашу 2 ряда сверху, 2 столбика сбоку и 1 нижний ряд в выбранный цвет:
Освещение у меня будет теплое, свет падает сверху, для тени выбираю холодный цвет. Добавляю выбранные цвета отдельным точкам (несколько точек выделяю, удерживая Shift):
Добавляю переходные цвета в середину, пытаясь добиться эффекта полупрозрачности:
Осталось сделать переход от тени к светлому тону сбоку и внизу. В процессе получается резкий стык, поэтому я двигаю точки, чтобы получить плавное смешивание цветов:
Мне нравится получившийся нежный переход, поэтому корректирую цвет у части точек второго столбика сбоку, смягчая резкий край. Можно еще пройтись по сетке, корректируя форму, чтобы не было дымчатых переходов, но мне нравится эта образующаяся текстура и я оставляю как есть:
4. Время собрать сердце! Отражаю половинку по вертикали, совмещаю, обе половинки выделяю и нажимаю кнопку Sew meshes together:
Поправляю верхнюю точку, перекрашиваю точку в середине, выравниваю три ряда посередине и убираю у этих трех рядов направляющие (handles). Выровнять можно вручную, двигая точки в середине, и можно сделать с помощью Mesh Tormentor. Для этого выделяю три нужные точки, нажимаю Vertical alignment и, чтобы убрать искажение от направляющих, нажимаю сразу же Handles (0). Двигаю ряд немного вверх и повторяю эти действия для остальных двух рядов:
Немного корректирую нижний ряд по форме, делаю точку в середине темнее и основа нашего сердца готова. Копирую, немного трансформирую, перекрашиваю с помощью Редактирование > Редактировать цвета > Изменить насыщенность, Коррекция цветового баланса и Перекрасить графический объект. Получается вспомогательное сердечко:
5. Время деталей для главного красного сердца. Корректирую форму блика, добавляю свечение внизу, корректирую форму тени, добавляя ряды в сетке. Добавляю с помощью Пера (P) два блика по бокам, применяю инструмент «Ширина» (Shift+W), добавляю градиент для всей обводки с параметрами как на картинке и применяю режим наложения «Рассеянный свет»:
Сердце без бликов копирую, немного сжимаю и снова перекрашиваю, получаются еще два вспомогательных сердечка:
6. Распределяю сердечки по монтажной области, добавляю текстуру с помощью стандартной кисти. Меню Кисти > Открыть библиотеку кистей > Художественный > Мел и уголь. Разбираю полученную текстуру (Expand Appearance), обрезаю скриптом Super Magic Eraser, крашу в серый цвет (8F8F8F) и ставлю режим наложения «Перекрытие» с непрозрачностью 70%:
Скрываю выступающие части под обтравочной маской. Для этого создаю квадрат по размеру монтажной области, выделяю квадрат и сердечки, и нажимаю Объект > Обтравочная маска > Создать (Ctrl+7):
Готово!
Всем послушных мешей и любви 🌸🌸🌸
Если вам понравился урок, то заходите ко мне в гости в vk — Feirin | о рисовании и стоках.
Мой предыдущий урок на этом блоге можно посмотреть по этой ссылке: Как автоматически делать наборы в Adobe Illustrator.
Земцова Дарья специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
как нарисовать сердце в иллюстраторе. УРОК 3
Для просмотра онлайн кликните на видео ⤵

How to Draw a Heart 💖 Как нарисовать сердце ❤ 3 способа Красивое сердце Adobe Illustrator💕 Урок 26 Подробнее

Как нарисовать сердце в Adobe Illustrator как Facebook Heart Emoji | PRIDE Подробнее

САМЫЙ ПРОСТОЙ СПОСОБ НАРИСОВАТЬ СЕРДЦЕ в Adobe Illustrator | Graphic Hack Подробнее

Как нарисовать сердце самым быстрым способом в Adobe Illustrator Подробнее

Juli Rose / Как нарисовать сердце в adobe illustrator, уроки Adobe illustrator Подробнее

ИНСТРУМЕНТ ПЕРО. ПРОДОЛЖЕНИЕ. РАБОТА С ОПОРНЫМИ ТОЧКАМИ. КАК НАРИСОВАТЬ СЕРДЦЕ. Подробнее

Как нарисовать неоновое сердце на фоне кирпичной стены в Adobe Illustrator? Подробнее

Рисование сердца из кривых линий в Adobe illustrator, draw heart in AI CC Подробнее

Как нарисовать сердце Подробнее

Adobe Illustrator. Урок №23. Рисуем реалистичное сердце | We draw a realistic heart Подробнее

Уроки Adobe Illustrator. Урок №3: Как нарисовать планшет. Подробнее

Как легко нарисовать красивое сердце в Adobe Illustrator Подробнее

Как нарисовать красивое сердце в Adobe Illustrator Подробнее

Как нарисовать сердечко — illustrator — Иллюстратор Подробнее

Как нарисовать сердце, зигзаг, завитушки и красивые листья в Иллюстраторе Подробнее

Как нарисовать красивое сердце в Adobe Illustrator / Уроки по Adobe illustrator / Julia Rose Подробнее

КАК СОЗДАТЬ НЕОНОВОЕ СЕРДЦЕ В ADOBE ILLUSTRATOR. УРОК ДЛЯ НАЧИНАЮЩИХ. Подробнее

Как быстро нарисовать сердце? || Adobe Illustrator Подробнее
Adobe Illustrator — Как нарисовать ровное сердце Подробнее

The BEST 40 уроков как нарисовать сердце в иллюстраторе. УРОК 3
Потрясающая подборка ➢ видео мастер классов про то «как нарисовать сердце»
как нарисовать сердце в иллюстраторе. УРОК 3
How to Draw a 3D Hole Heart Shape — Easy 3D Drawings for Kids
Копия видео как нарисовать сердце по клеточкам
How to draw a realistic heart step by step
❤Как просто и быстро нарисовать сердце.❤
Как нарисовать сердечко
Как нарисовать простой 3D рисунок сердце. Учимся рисовать 3D рисунки.
How to Draw a Cute Heart Smiley Face with a Bow
Как нарисовать простой 3D рисунок СЕРДЦЕ карандашом / Easy 3D Drawing Heart
Как нарисовать СЕРДЦЕ по клеточкам. Урок 3
Простые рисунки #448 Как нарисовать узор с сердечками / Просто и красиво
Предлагаем взглянуть на ещё 10 мастер классов как нарисовать сердце
Как нарисовать сердце со стрелой: инструкция от EvriKak
Простой рисунок 3D сердце со стрелой АМУРА / How to Draw 3D Heart
How to Draw a Kawaii Heart with Wings…Как Нарисовать Кавайное Сердечко с Крыльями
Как нарисовать идеально ровное сердечко. How to make a smooth heart
Как нарисовать СЕРДЦЕ КРИСТАЛЛ из треугольников
Как нарисовать сердце. Рисование и Раскраски для детей
Латте-арт: Сердце
Как нарисовать сердце 3D ♥
Как нарисовать сердце с ключом
Как очень просто нарисовать валентинку в виде рук сложеных в форме сердца ♥
Оцените ещё 10 видео уроков как нарисовать сердце
Как нарисовать красивое сердечко
Сердце со стрелой — Рисунки по клеточкам | Heart — Pixel art
Иллюзия 3D дыра простой рисунок Нарисовать сможет каждый! Easy 3D Drawing Heart Hole !
8 марта маме по клеточкам как нарисовать,цветок,бабочки,сердце,пиксель
Как рисовать сердце по клеткам?
Как нарисовать сердце в огне поэтапно.?
How to Draw a Heart with an Arrow
DIY ЧЕЛОВЕЧЕСКОЕ СЕРДЦЕ СВОИМИ РУКАМИ — ПОДАРОК НА ДЕНЬ СВЯТОГО ВАЛЕНТИНА
Как нарисовать сердце по клеточкам
Как нарисовать сердце ручкой по тетради в клетку
