Растровая и векторная графика — Блог HTML Academy
Давайте попробуем разобраться, в чём отличие растровой графики от векторной?
Растровая графика
Растровое изображение, как мозаика, складывается из множества маленьких ячеек — пикселей, где каждый пиксель содержит информацию о цвете. Определить растровое изображение можно увеличив его масштаб: на определённом этапе станет заметно множество маленьких квадратов — это и есть пиксели.
Наиболее распространённые растровые форматы: JPEG, PNG.
Растровое изображение и его увеличенный фрагментПрименение
Растровая графика удобна для создания качественных фотореалистичных изображений, цифровых рисунков и фотографий. Самый популярный редактор растровой графики — Adobe Photoshop.
Пример использования растровой графики: цифровой рисунок (автор изображения: Катя Климович)Пример использования растровой графики: фотографияПреимущества
- Возможность создать изображение любой сложности — с огромным количеством деталей и широкой цветовой гаммой.
- Растровые изображения наиболее распространённые.
- Работать с растровой графикой проще, так как механизмы её создания и редактирования более привычны и распространены.
Недостатки
- Большой занимаемый объём памяти: чем больше «размер» изображения, тем больше в нём пикселей и, соответственно, тем больше места нужно для хранения/передачи такого изображения.
- Невозможность масштабирования: растровое изображение невозможно масштабировать без потерь. При изменении размера оригинального изображения неизбежно (в результате процесса интерполяции) произойдёт потеря качества.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Векторное изображение и его увеличенный фрагментПрименение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)Пример использования векторной графики: иллюстрация (автор изображения: Катя Климович)Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Итог
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Прямо внутри интерактивных курсов HTML Academy. 11 глав бесплатно, -30% на подписку в первую неделю.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
Конспект на тему «Растровая и векторная графика»
Урок 5 9 класс
Тема: «Растровая и векторная графика»
Цели урока:
познакомить со сферами применения компьютерной графики;
дать представление о типах компьютерных изображений;
познакомить с принципами формирования растровых и векторных изображений;
организовать деятельность учащихся по восприятию, осмыслению материала на уроке и первичному запоминанию основных понятий: растровые и векторные изображения, пиксель, палитра, пространственное разрешение, масштабирование;
помочь учащимся получить представление о видах графических изображений, форматах, программах для создания и редактирования изображений, дать основные понятия, необходимые для работы на компьютере;
воспитание информационной культуры учащихся, внимательности, аккуратности, дисциплинированности, усидчивости;
развитие познавательных интересов, самоконтроля, умения конспектировать.
Тип урока: урок изучения нового материала.
Форма организации учебного процесса: рассказ с элементами беседы.
Метод обучения: информационно-сообщающий (объяснительно-иллюстративный).
Методические приемы обучения: словесный, наглядный.
Материально-техническое оснащение: компьютер, проектор и экран, компьютерная презентация.
План занятия:
Организационный момент (3 минуты).
Актуализация базовых знаний (2 минуты).
Изложение нового материала (25 минут)
Закрепление изученного материала (10 минут)
Подведение итогов урока. Рефлексия (4 минуты).
Домашнее задание. (1 минута).
Ход урока:
Организационный момент..
Урок начинается с приветствия учащихся. Затем преподаватель отмечает присутствующих в группе.
Актуализация базовых знаний.
Преподаватель старается подвести студентов к новой теме, задает несложные вопросы.
Изложение нового материала.
Преподаватель поясняет тему нового урока, цель работы. Затем преподаватель приступает к объяснению новой темы.
Одним из первых умений, которое приобретает человек в своей жизни, порой ещё даже не научившись говорить, является умение рисовать. Мы рисуем на бумаге, на асфальте, на холсте, на доске. Но в последнее время желающих рисовать всё больше привлекает компьютер.
-Как вы думаете, почему?
Конечно. Мир компьютерной графики необъятен. Это и несколько миллионов цветов в палитре, это и возможность “оживить” картинку, это и различные эффекты, применить которые на обычной бумаге достаточно сложно или невозможно вообще. На компьютере можно дополнить понравившуюся картину великого художника своими персонажами, да ещё и заставить их двигаться. И всё это можно сделать, не имея специального образования!..
-Мы с вами уже немного говорили о графической информации. В каких программах вы уже работали и создавали рисунки? (Paint, MS WORD)
— Как вы думаете, делятся ли компьютерные изображения на различные типы или все они формируются одинаково?
Все компьютерные изображения разделяют на два типа: растровые и векторные.
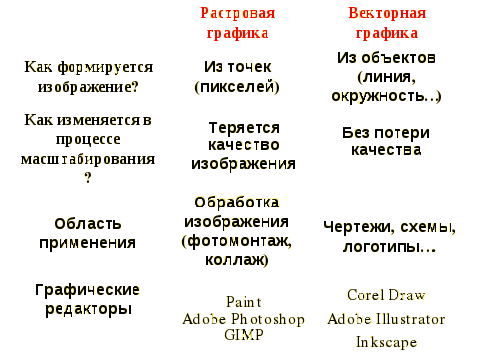
В течении урока мы с вами рассмотрим растровую и векторную графику и попробуем заполнить таблицу.
Растровая графика
Векторная графика
Как формируется изображение? (Основной элемент)
Как изменяется в процессе масштабирования?
Область применения
Примеры графических редакторов
Форматы
Растровая графика. Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Каждый пиксель имеет определенное положение и цвет. Хранение каждого пикселя требует определенного количества битов информации, которое зависит от количества цветов в изображении.
Пиксель — минимальный участок изображения, цвет которого можно задать независимым образом.
Качество растрового изображения зависит от размера изображения – пространственного разрешения (количества пикселей по горизонтали и вертикали) и количества цветов, которые можно задать для каждого пикселя.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Векторная графика. Если в растровой графике базовым элементом изображения является точка, то в векторной графике – линия. Линия описывается математически как единый объект, и потому объем данных для отображения объекта средствами векторной графики существенно меньше, чем в растровой графике. Линия – элементарный
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Векторное изображение масштабируется без потери качества: масштабирование изображения происходит при помощи математических операций: параметры примитивов просто умножаются на коэффициент масштабирования.
Изображение может быть преобразовано в любой размер
Векторные файлы имеют сравнительно небольшой размер, т.к. компьютер запоминает только начальные и конечные координаты элементов изображения -этого достаточно для описания элементов в виде математических формул. Размер файла как правило не зависит от размера изображаемых объектов, но зависит от сложности изображения: количества объектов на одном рисунке Понятие «разрешение» не применимо к векторным изображениям.
Векторные файлы имеют сравнительно небольшой размер, чем растровые изображения, «не фотографичны».
Для обработки изображений на компьютере используются специальные программы — графические редакторы.
Графический редактор — это программа создания, редактирования и просмотра графических изображений.
Графические редакторы также можно разделить на две категории: растровые и векторные.
Растровые графические редакторы являются наилучшим средством обработки фотографий и рисунков, поскольку растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди растровых графических редакторов есть простые, например стандартное приложение Paint, и мощные профессиональные графические системы, например
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространена CorelDRAW. Сюда также можно добавить Macromedia Flash MX.
Программы для работы с векторной графикой:
Corel Draw
Adobe Illustrator
Fractal Design Expression
Macromedia Freehand
Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
для моделирования объектов изображения;
для создания 3-х мерных изображений;
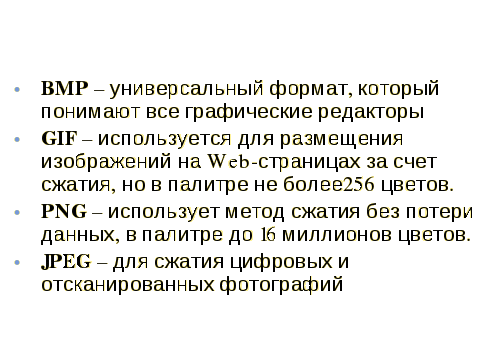
Форматы графических файлов
Форматы графических файлов определяют способ хранения информации в файле (растровый или векторный).
Bit MaP image (BMP) — универсальный формат растровых графических файлов, поддерживается многими графическими редакторами.
Graphics Interchange Format (GIF) — формат растровых графических файлов. Рекомендуется для хранения изображений, создаваемых программным путем (диаграмм, графиков и так далее). Используется для размещения графических изображений на Web-страницах в Интернете.
Joint Photographic Expert Group (JPEG) — формат растровых графических файлов для отсканированных фотографий и иллюстраций.
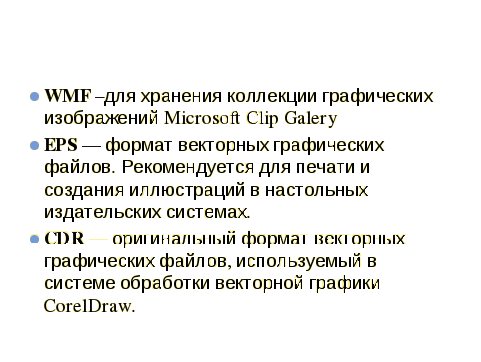
Windows MetaFile (WMF) — универсальный формат векторных графических файлов для Windows-приложений. Используется для хранения коллекции графических изображений Microsoft Clip Gallery.
CorelDRaw files (CDR) — оригинальный формат векторных графических файлов, используемый в системе обработки векторной графики CorelDraw.
Записи в рабочих тетрадях:



Рассмотрим назначение и возможности графического редактора AdobePhotoshop (см. презентация)
IV. Закрепление изученного материала
Выполнение теста.
Подведение итогов урока. Рефлексия.
Понятие растровая графики
Понятие векторная графики
Какие растровые графические редакторы вы знаете?
Какие векторные графические редакторы вы знаете?
В каком редакторе, растровом или векторном, вы будете редактировать фотографию?
VI. Домашнее задание: повторить изученный материал.
Урок информатики «Растровая и векторная графика»
Тема урока.
«Растровая и векторная графика»
Ф. И. О.
Загородникова Светлана Николаевна
Предмет.
информатика
Класс, уровень, профиль.
9 класс, общеобразовательный уровень
Методические рекомендации.
Данная разработка урока применяется в 9 классе при изучении темы «Растровая и векторная графика» по программе Н.Д. Угриновича. На уроке используется презентация «Растровая и векторная графика», а также применяется ЦОР, скачанный с Интернета: Видеоролик «Мона Лиза, нарисованная в Paint».
В презентации к уроку в заметках к слайдам прокомментирована организация деятельности школьников на разных этапах урока.
План-конспект урока.
Тип урока: урок усвоения новых знаний.
Цели урока:
Образовательная – познакомить учащихся с особенностями растровой и векторной графики, выявить достоинства и недостатки растровой и векторной графики, познакомить с форматами графических файлов.
Развивающая – продолжить развитие познавательных психических и эмоционально-волевых процессов: внимание, память, воображение.
Воспитательная – воспитывать внимательность, аккуратность, интерес к предмету.
Оборудование:
Персональный компьютер,
пакет Microsoft Office 2007,
мультимедийный проектор,
экран.
План урока:
Организационный момент.
Изучение нового материала:
Растровая графика
Растровые графические редакторы
Векторная графика
Векторные графические редакторы
Форматы графических файлов
Подведение итогов урока.
Домашнее задание.
Ход урока
Этап урока
(название, время)
Сценарий этапа урока
(задания, деятельность учителя, учеников)
Слайды (изображение или текстовое описание)
1. Сообщение темы и целей урока
(Слайд 1).
Учитель сообщает тему урока. Совместно с учащимися определяют цели урока.
Учитель: Ребята, на прошлом уроке мы начали изучение графики, выяснили, как она кодируется. И сегодня мы продолжим изучение, но будем уже говорить о видах графики. Открывайте тетради, записывайте число и тему урока «Растровая и векторная графика»
Учащиеся записывают тему урока

2. Изучение нового материала.
Растровая графика
(Слайд 2)
Учитель: Начнем мы с того, что же такое компьютерная графика? Запишем в тетрадь определение.
Компьютерная графика — раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, и пр.).
Учащиеся записывают определение в тетрадь.

(Слайд 3).
Учитель: Как вы уже поняли из названия нашей темы, все компьютерные изображения можно разделить на два больших класса: растровые и векторные изображения. Так в чем же их отличие? Зарисуйте эту схему
Итак, начнём мы с растровой графики.
Учащиеся зарисовывают схему в тетрадь

(Слайд 4).
Учитель: Принцип растровой графики чрезвычайно прост. Он был изобретен и использовался людьми за много веков до появления компьютеров. Во-первых, это такие направления искусства, как мозаика, витражи, вышивка. В любой из этих техник изображение строится из одиночных элементов.
Учитель: Растровые изображения формируются из точек различного цвета (пикселей), которые образуют строки и столбцы. Что такое пиксель мы уже изучили. Давайте вспомним определение: Пиксель – это минимальный участок изображения, которому независимым образом можно задать цвет.
Учитель: Обратите внимание: на рисунке изображена таблица с квадратными ячейками, закрашенными в определенный цвет. Каждая такая ячейка рисунка называется пикселем.
Растровая графика работает с сотнями и тысячами пикселей, которые формируют рисунок. Пиксели «не знают», какие объекты они составляют, лишь только уже из группы составленных пикселей можно сказать, какой объект в итоге мы видим.
Учащиеся записывают в тетрадь, из чего формируются растровые изображения

(Слайд 5).
Учитель: Примерами растровой графики являются сканированные фотографии, цифровые фотографии и изображения, созданные в различных растровых графических редакторах.

(Слайд 6) Учитель: Качество растрового изображения зависит от двух факторов:
1) от расстояния между соседними пикселями. Если вам когда-то приходилось снимать ксерокопию, то вы наверняка обращали внимание, что ксерокопия всегда получается намного хуже оригинала. Это происходит потому, что на ксерокопии число единиц изображения, приходящихся на единицу длины, намного меньше, чем на фотографии. Этим и вызвано ухудшение качества.
2) от количества цветов в изображении. Как известно, глаз человека способен различать 350 тысяч цветов. Чем больше цветовых оттенков используется в изображении, тем ближе оно будет к реальности и тем выше будет его качество.

(Слайд 7).
Достоинства:
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, вне зависимости от сложности;
Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов;
Высокая скорость обработки сложных изображений, если не нужно масштабирование;
Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы, матричные и струйные принтеры, цифровые фотоаппараты, сканеры.
Беседа с учащимися

(Слайд 8)
Недостатки
Большой размер файлов с простыми изображениями.
Невозможность идеального масштабирования. Увеличение изображение приводит к тому, что точки растра становятся крупнее, что визуально искажает иллюстрацию и делает ее грубой. Уменьшение картинки, наоборот, не позволит различить мелкие детали изображения
Невозможность вывода на печать на плоттер.
Беседа с учащимися

(Слайд 9)
Графический редактор
Учитель: Чтобы создать графическое изображение, необходимо воспользоваться специальной программой – графическим редактором.
Как вы думаете, что такое графический редактор?
Запишите определение: Графический редактор – это программа для создания, редактирования и просмотра графических изображений.
Растровые графические редакторы являются наилучшим средством обработки цифровых фотографий и отсканированных изображений, поскольку позволяют повышать их качество путем изменения цветовой палитры изображения и даже цвета каждого отдельного пикселя. Можно повысить яркость и контрастность старых или некачественных фотографий, удалить мелкие дефекты изображения (например, царапины), преобразовать черно-белое изображение в цветное и т. д.
Кроме того, растровые графические редакторы можно использовать для художественного творчества путем применения различных эффектов преобразования изображения. Обычную фотографию можно превратить в мозаичное панно, рисунок карандашом или рельефное изображение.
Учащиеся записывают определение в тетрадь

Растровые графические редакторы
(Слайд 10)
Растровые графические редакторы
Вы можете без труда привести пример растрового графического редактора – это всем известный Paint. К этой же группе относится и мощный графический пакет компании Adobe – Photoshop. Этой программой пользуются как начинающие пользователи, так и профессиональные художники и дизайнеры. И его конкурент из приложений, разрабатываемых по лицензии GNU General Public License — GIMP, с которым мы и будем работать.
Беседа с учащимися. Использование ЦОР: Видеоролик «Мона Лиза, нарисованная в Paint»

Векторная графика
(Слайд11)
Учитель: Помимо растровой графики существует еще один, качественно отличный от нее тип изображений – векторный. Давайте рассмотрим его подробнее. Векторные рисунки используются для хранения высокоточных графических объектов (рисунков, чертежей и схем), для которых имеет значение сохранение четких и ясных контуров.

(Слайд12)
Учитель: Векторное изображение создается из графических примитивов, (линий, окружностей, прямоугольников и т.д.) и описывается математическими формулами. Так, векторное изображение стрелки будет выглядеть так же, как на слайде. Изображение создается в некоторой системе координат и состоит из трех линий. Положение каждой линии задается положением начальной и конечной точек в системе координат и описывается математическими формулами.
Векторные рисунки формируются из базовых графических объектов, для каждого из которых задаются координаты опорных точек, формулы рисования объекта, а также цвет, толщина и стиль линии его контура.
Учащиеся записывают в тетрадь, как создается векторное изображение

(Слайд 13)
Достоинства:
Учитель: Векторная графика лишена тех недостатков, которые присущи растровым изображениям.
Во-первых, для хранения векторного изображения не требуется большого количества памяти, так как компьютеру не нужно помнить местоположение и цвет каждого пикселя в отдельности. Во-вторых, при увеличении размеров изображения изменяются координаты начальной и конечной точки, а, следовательно, не происходит потери качества.
Итак, запишите: основными достоинствами растровой графики являются: 1) небольшой объем 2) масштабирование без потери качества.
Беседа с учащимися

(Слайд 14)
Недостатки:
Учитель:
Векторная графика не позволяет получить изображение фотографического качества, а также не каждый объект может быть легко изображен в векторном виде.
Перевод векторной графики в растр достаточно прост. Но обратного пути, как правило, нет — трассировка растра обычно не обеспечивает высокого качества векторного рисунка.
Векторная графика описывается тысячами командами и при распечатке выглядит не так как на мониторе. Это связано с тем, что принтеры работают по растровой схеме, то есть печатают попиксельно, а так как векторная графика не содержит пикселей, следовательно принтеру тяжело распечатать картинку в идеальном качестве.
Беседа с учащимися

Векторные графические редакторы
(Слайд 15)
Векторные графические редакторы:
Учитель: С векторным графическим редактором вы тоже уже знакомы – это графический редактор, встроенный в приложение MS Word. Кроме того, в группу векторных редакторов входит пакет программ CorelDraw и программа для создания мультипликации Macromedia Flash. Векторный графический редактор, с которым мы будем знакомиться, называется Inkscape.
Беседа с учащимися о векторных графических редакторах. С каким же векторным графическим редактором мы будем знакомиться в операционной системе Linux? Inkscape

Форматы графических файлов
(Слайды 16, 17)
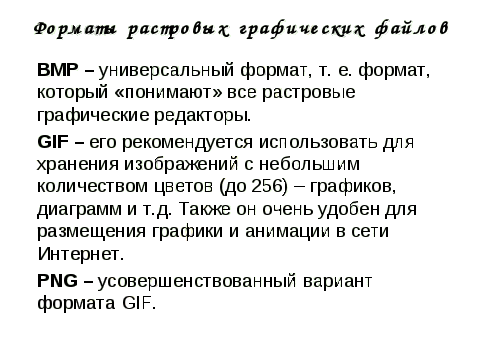
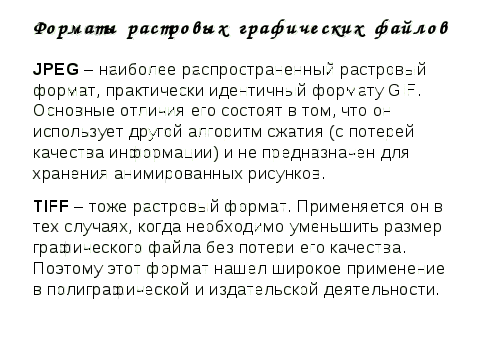
Форматы растровых графических файлов
Учитель: Теперь вы должны ознакомиться с форматами графических файлов. Как вы знаете, форматы графических файлов определяют способ хранения информации в файле.
Вспомните, какие форматы текстовых файлов вы знаете? (выслушиваются ответы учащихся). Изображения, созданные в графических редакторах, тоже имеют свой формат. Их очень много, мы рассмотрим наиболее употребительные из них.
1) Формат BMP – это универсальный растровый формат. Этот формат имеют все изображения, созданные во встроенном графическом редакторе Paint. Универсальным он называется, потому что поддерживается большинством существующих в настоящее время приложений. Картинку, созданную в Paint, вы можете вставить и в Word, и в Excel, и в презентацию, и даже, если хотите, в Photoshop.
2) Формат GIF – растровый, поддерживается не только операционной системой Windows, но и многими другими. Его рекомендуется использовать для хранения изображений с небольшим количеством цветов (до 256) – графиков, диаграмм и т.д. Также он очень удобен для размещения графики и анимации в сети Интернет.
3) Формат PNG – усовершенствованный вариант формата GIF.
4) Формат JPEG – наиболее распространенный растровый формат, практически идентичный формату GIF. Основные отличия его состоят в том, что он использует другой алгоритм сжатия (с потерей качества информации) и не предназначен для хранения анимированных рисунков.
5) Формат TIFF – тоже растровый формат. Применяется он в тех случаях, когда необходимо уменьшить размер графического файла без потери его качества. Поэтому этот формат нашел широкое применение в полиграфической и издательской деятельности.
Учащиеся конспективно записывают форматы растровых графических файлов


(Слайд 18)
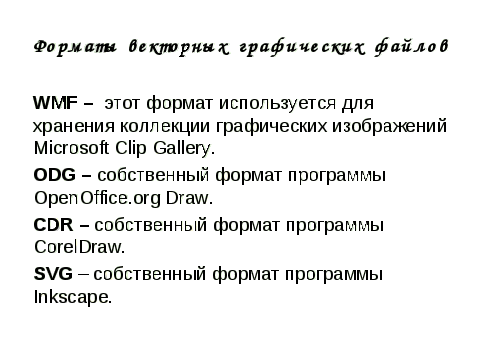
Форматы векторных графических файлов
Учитель:
WMF – этот формат используется для хранения коллекции графических изображений Microsoft Clip Gallery.
ODG – собственный формат программы OpenOffice.org Draw
CDR – собственный формат программы CorelDraw
SVG – собственный формат программы Inkscape.
Учащиеся конспективно записывают форматы векторных графических файлов

3. Подведение итогов урока
Теперь давайте подведем итоги урока.
I. (Слайды 19-25) Тест (6 вопросов)
Графика, представляемая в памяти компьютера в виде совокупности точек, называется:
1) Трехмерной
2) Фрактальной
3) Растровой
4) Векторной
Графика, представляемая в памяти компьютера в виде математического описания объектов, называется:
1) Векторной
2) Трехмерной
3) Фрактальной
4) Растровой
Простейшие графические объекты (овал, прямоугольники и т.п.), создаваемые инструментами графического редактора, называются:
1) Геометрические объекты
2) Пиксели
3) Примитивы
4) Инструменты
Выберите из предложенного списка расширения графических файлов.
1) .jpg
2) .exe
3) .bmp
4) .gif
5) .doc
6) .bak
Формат, который понимают все растровые графические редакторы, — …
1) .jpg
2) .bmp
3) .gif
4) .png
Графический файл какого формата потребует наибольшего количества памяти?
1) .jpg
2) .gif
3) .png
4) .bmp







II. Устно:
Где применяется компьютерная графика?
На какие типы делятся графические изображения?
Из каких элементов строится растровое изображение?
Из каких элементов строится векторное изображение?
От чего зависит качество растрового изображения?
Какие изменения происходят с растровым изображением при масштабировании?
Какие изменения происходят с векторным изображением при масштабировании?
4. Домашнее задание.
§ 1.2
Запись в тетради

Перечень используемых источников.
Н.Д. Угринович. Информатика и ИКТ. 9 класс, М., БИНОМ, 2010
М.Г. Гилярова. Информатика. 9 класс. Поурочные планы по учебнику Угриновича Н.Д. Волгоград, ИТД Корифей, 2009
Рисунки учащихся
http://images.yandex.ru/
http://www.youtube.com/
02.10.2019
За счет чего векторные рисунки можно изменять без ущерба качеству?
Изображения, которые образуются при помощи различных линий (векторов: прямых и изогнутых), называются векторными. Такое строение элементов позволяет изменять любые параметры: размер, вариант окрашивания, форму. Главное достоинство векторной графики – возможность изменения размеров изображения без потери качества картинки. Это значительно упрощает работу с графикой и повышает качество конечного результата.Любые данные, в том числе и данные о простейших графических объектах, хранятся в памяти компьютера в виде различных математических формул. При масштабировании векторных изображений происходит пересчет этих формул и такие визуальные элементы, как линия, окружность или любая другая геометрическая фигура, остаются неизменными. Таким же остается и качество картинки в целом.
Кроме того, размер файлов, в которых содержатся векторные изображения, значительно меньше, чем файлы с растровой графикой такого же качества, даже если речь идет об изображении значительного размера с хорошей детализацией. Дополняет достоинства векторной графики работа как с отдельными примитивными объектами, так и наличие возможности объединять их в группы, сливать, обрезать и выполнять еще очень большое количество различных действий. Изображение при этом является послойным, как в растровом редакторе Фотошоп. Это все лишь основные достоинства векторной графики.

Пример векторной графики
Недостатки векторных рисунков
- отсутствие возможности создавать реалистичную картинку, близкую по качеству к фотографии, это значительно уменьшает применение векторной графики;
- обширная библиотека фильтров, которые создают интереснейшие эффекты при работе с растровыми картинками, в случае работы с кривыми абсолютно бесполезны;
- в отличие от растровых изображений, файлы, содержащие картинки в векторе, можно редактировать только в той программе, в которой они были созданы изначально; но из этого правила есть исключения, существуют универсальные форматы, они изменяются в большинстве векторных редакторов.
Программы, работающие с векторной графикой
Существуют различные программы и редакторы, которые позволяют работать с векторными изображениями. Возможности их очень широкие: они могут создавать сложные рисунки при помощи простых геометрических фигур, позволяют придать этим изображениям объем, работать с текстом, позволяя изменять его тем или иным образом.
Есть несколько основных инструментов, которые присутствуют практически во всех программах, работающих с векторной графикой:
- кривая Безье – инструмент, позволяющий изменять форму линий, создавать фигуры любой формы, за счет работы с узловыми точками и проходящими через них касательными линиями;
- заливка – позволяет заполнять цветом замкнутые объекты любой формы, так же дает возможность создавать произвольные градиенты, которые делают работу с цветом более интересной;
- текст – возможности графических редакторов позволяют создавать из обычных слов художественные объекты: распределять слова вокруг определенных фигур, менять интервалы между буквами или строками, при переведении текстовой информации в кривые, шрифт не будет искажаться, даже если у другого пользователя он отсутствует;
- в программе существует набор простейших фигур, который значительно облегчает создание рисунка;
- сохраняется возможность «рисования» — инструмент-карандаш повторяет движение руки, полученный таким образом рисунок можно редактировать при помощи кривой Безье.

Пример растровой графики
В последнее время некоторые растровые редакторы предоставляют своим пользователям совершать определенные действия и с векторными объектами, а векторные программы дают возможность немного изменять растровые изображения, но эти возможности крайне ограничены и не дают всех тех эффектов, которых можно достичь редактируя изображение в соответствующей программе.
Самые популярные «векторные» программы — Adobe Illustrator, CorelDraw, Adobe FreeHand.
Векторный и растровый формат изображения отличаются друг от друга не только особенностями обработки и редактирования. Применение векторной графики ограничено в основном областью полиграфии: логотипы, иллюстрации, технические рисунки и схемы. Растровая же графика применяется значительно шире.
90000 What`s the difference between vector & raster graphics? 90001 90002 90003 Contents: 90004 90005 90002 1. Raster graphics 90007 2. Vector graphics 90005 90002 If you are an experienced designer, this article will not be interesting for you, because you probably know the difference between raster and vector graphics. However, if you are a beginner, this may be something that you do not understand or are not aware of. Let’s try to figure out this issue. In any case, raster and vector images are graphical objects.90005 90011 Raster graphics 90012 90002 The peculiarity of the raster image is that it consists of small pieces like a mosaic. These pieces are pixels. 90005 90002 The higher the resolution, the greater the number of pixels is per unit area. 90007 Example: image with 600x800px permission. Literally it means the following: your picture contains 600 pixels vertically and 800 horizontally. If you do not increase this image and look at the screen, then most likely, a human eye will not notice the pixels.90005 90002 If you print the image on paper, such as A4, you will see a mosaic. 90005 90020 90002 Source — Photo printcnx.com 90005 90002 Raster images are used when you need to show smooth transition of colors and shades. The most common use is processing photos, create collages, etc. Raster image takes more hard disk space than the same image in vector format. The most popular raster graphics editor is Photoshop. 90005 90011 Vector graphics 90012 90002 Unlike raster image, a vector is not composed of separate dots — pixels.The logic of a vector image is quite different. In vector graphics, there are so-called control points and there are curves between them. The curvature of the curves is defined by a mathematical formula. This does not mean that designer should be a guru of higher mathematics and remember all kinds of formulas of hyperbolas and parabolas.This work is for the graphics editor. 90005 90029 90002 Source — Photo printcnx.com 90005 90002 The most popular vector graphics editors are CorelDrow and Adobe Illustrator.90005 90002 Vector graphics are often used in printing of brochures, flyers, business cards, etc. Namely products that have text, logo, designs, symbols — everything that does not require accurate transmission of all 18 shades of peach color, and can be described by curves. 90005 90002 A great advantage of vector images is scaling. Even if you scale, the image quality is not affected and will be in good quality. For example, image in vector will look good, if you print it on business card or on a billboard.90005 90002 90039 90040 90005 90011 90003 Conclusion 90004 90012 90002 Raster graphics: 90005 90002 90049 Pros 90050: image is very clear; it subtly conveys the change-flow of colors, shades, shadows. 90007 90049 Cons 90050: loss of quality when increasing the size; image in high resolution takes a lot of space. 90007 90049 Application 90050: photo editing, creating mock up and graphical objects with large range of colors. 90005 90002 Vector graphics: 90005 90002 90049 Pros: 90050 image is easy to scale.90007 90049 Cons: 90050 it is impossible to convey smooth color transitions, as in a raster. 90007 90049 Application: 90050 printing and designing of flyers, brochures, promotional materials, business cards, logos, etc. 90005 90002 Are you going to use your logo online or in print? 90005 90002 Why choose when you can have both? With Logaster, you can create different logo files to be used on a variety of carriers. 90005 90002 Experienced designers often combine the vector and raster graphics.Also we must remember that it is easier to convert the vector to a raster, than vice versa. High-quality automatic conversion from raster to vector is almost impossible. 90005 90002 That’s all. In the next article we will tell you about the JPG raster format. 90005.90000 Vector Graphics and Raster Graphics Difference 90001 90002 Word processors and spreadsheet or presentation applications, although suitable for creating files for office or Internet use, are not recommended for creating digital art for print. Microsoft Office applications are included in this group. In some cases, however, such files may be converted so as to enable use. 90003 90002 Here are 2 examples of an image when magnified or scaled up. You will notice the difference in clarity.The mascot design below was designed by SpellBrand for a client. 90003 90002 90007 90008 90009 90008 90008 90012 Vector Graphics 90013 typically are generated using drawing or illustration programs (e.g., Adobe Illustrator) and are composed of mathematically-defined geometric shapes-lines, objects and fills. Since vectors entail both magnitude and direction, vector elements thus are comprised of line segments whose length represents magnitude and whose orientation in space represents direction.90003 90002 90012 Vector graphics 90013 usually are easily modified within the creating application and generally are not affected detrimentally by scaling (enlarging or reducing their size). Because vector elements are mathematically-defined, scaling simply requires modification of their mathematical locations. However, vector files do not support photographic imagery well and often can be problematic for cross-platform exchange. Vector graphics typically are saved as EPS format. 90003 90002 This makes vector graphics ideal for logo design.Creating a 90012 vector logo 90013 is more difficult but the effort pays for itself when the vector logo file is sent to printers or sign makers etc. The vector logo can be scaled up or down with out losing quality and would enable smooth transition between various media. 90003 90002 90024 90008 90026 90008 90012 Raster Graphic Images 90013 are produced by digital image capture devices: digital scanners or digital cameras, or by pixel editing programs (e.g., Adobe Photoshop). Raster images are composed of a matrix (grid) or bitmap of digital picture elements (pixels).Pixels are squares or rectangles described as black, white, gray or color. Raster images typically are saved as TIFF format, but can be saved as EPS as well. 90003 90002 Whereas conversion from vector to raster is easily accomplished, raster conversion to vector is much more difficult (and often is not possible). Raster images typically are easily shared across various platforms, but can be more difficult than vector graphics to modify. As well, raster graphics are impacted by scaling. 90003 90002 Creating a 90012 raster logo design 90013 using Adobe Photoshop might be ideal for web only usage but if you are serious about branding, then the resulting raster PSD logo file will be of limited use.When sent to a printer or sign maker and when they try to scale the raster logo, the quality deteriorates and pixellation occurs. Yes, agreed, creating the raster logo design in Photoshop would enable a designer to pile on stunning effects (such as drop shadows, beveling, blurring etc). But the final deliverable will have limited uses. 90003 90002 Read more about different image file formats. Here is an indepth explanation of vector graphics. 90003 90039 90040 Vector and Raster File Extensions 90041 .90000 Raster Images vs. Vector Graphics 90001 90002 Raster graphics are best used for non-line art images; specifically digitized photographs, scanned artwork or detailed graphics. Non-line art images are best represented in raster form because these typically include subtle chromatic gradations, undefined lines and shapes, and complex composition. 90003 90002 However, because raster images are pixel-based, they suffer a malady called image degradation. Just like photographic images that get blurry and imprecise when blown up, a raster image gets jagged and rough.Why? Ultimately, when you look close enough, you can begin to see the individual pixels that comprise the image. Hence, your raster-based logo, magnified to 1000, becomes bitmapped before you know it. Although raster images can be scaled down more easily, smaller versions often appear less crisp or «softer» than the original. 90003 90002 To maximize the quality of a raster image, you must keep in mind that the raster format is resolution-specific — meaning that raster images are defined and displayed at one specific resolution.Resolution in raster graphics is measured in dpi, or dots per inch. The higher the dpi, the better the resolution. Remember also that the resolution you actually observe on any output device is not a function of the file’s own internal specifications, but the output capacity of the device itself. Thus, high resolution images should only be used if your equipment has the capability to display them at high resolution. 90003 90002 Better resolution, however, comes at a price. Just as raster files are significantly larger than comparable vector files, high resolution raster files are significantly larger than low resolution raster files.Overall, as compared to vector graphics, raster graphics are less economical, slower to display and print, less versatile and more unwieldy to work with. Remember though that some images, like photographs, are still best displayed in raster format. Common raster formats include TIFF, JPEG, GIF, PCX and BMP files. Despite its shortcomings, raster format is still the Web standard — within a few years, however, vector graphics will likely surpass raster graphics in both prevalence and popularity. 90003.90000 Raster (Bitmap) vs Vector 90001 90002 90003 90004 90002 There are two main type of image files: Raster and Vector. Raster images are created with pixel-based programs or captured with a camera or scanner. They are more common in general such as jpg, gif, png, and are widely used on the web. Vector graphics are created with vector software and are common for images that will be applied onto a physical product. Also used in CAD, engineering, and 3D graphics which we do not provide information nor services for.90004 90002 When using a raster program you 90008 90009 paint 90010 90011 an image and it’s similar to dipping a brush in paint and painting. You can blend colors to soften the transition from one color to another. FIG.1 90004 90002 When using a vector program you 90008 90009 draw the outline of shapes 90010 90011: and it’s similar to creating an image with tiles of all different shapes and sizes. e.g. an eye shape, a nose shape, a lip shape. These shapes called objects display one single color each.FIG.2 90004 90002 90020 90004 90002 A lot of images can be made with either raster or vector program and look exactly the same on both programs. Images with a subtle gradation of one color to another are the images that will look most different since vector programs need to create a separate shape for each shade of color. FIG.3 90004 90002 90025 90004 90002 Some vector programs do have the ability to create color gradients within one single shape, but these are actually raster effects.A vector graphic with gradients contains both vector and raster elements and will not be suitable for process that requires 100% true vector art such as cutting or engraving. 90004 90002 Photographs are raster images and are probably the best example of images completely made of color blends — or shade blends in the case of black and white photographs — and those images look very different when drawn in vector format. Click here for examples. 90004 90002 Raster images are made of pixels.A pixel is a single point or the smallest single element in a display device. If you zoom in to a raster image you may start to see a lot of little tiny squares. 90004 90002 Vector images are mathematical calculations from one point to another that form lines and shapes. If you zoom into a vector graphic it will always look the same. 90034 90004 90002 90037 90004 90002 A raster image has a specific number of pixels. When you enlarge the image file without changing the number of pixels, the image will look blurry.When you enlarge the file by adding more pixels, the pixels are added randomly throughout the image, rarely producing good results. 90004 90002 When you enlarge a vector graphic, the math formulas stay the same, rendering the same visual graphic no matter the size. Vector graphics can be scaled to any size without losing quality. 90004 90043 Vector graphics are scalable 90044 90002 Because vector graphics are not composed of pixels they are resolution-independent.Vectors can be scaled to any size without losing quality. Vectors can be printed as large and at the highest resolution the printer or the output device allows. 90004 90043 Color editing is simple 90044 90002 A multi-color vector image can be easily changed to a limited color graphic. Limited colors are often required by some processes such as embroidery, «stencil-cut» vinyl signs, and specialty promotional items (such as logos printed on cups, pens, bottles, etc.) 90004 90043 Vector Outline / Wireframe 90044 90002 Vector programs display the image as we would normally see it and they also allows us to view the vector outline or wire-frame of each object.This vector outline / wireframe is important to some companies because it guides the equipment they use to create their products, such as engraving and cut signs. It is also important to some of these processes that the vector outlines are not overly complex. 90004 90002 90056 90004 90002 For categorizing purposes I have named the above: photo-realistic vector, vector illustration, and vector lineart. 90004 90002 90061 1. Photo-realistic vector: 90062 Photograph vectorized using an automated tool and a multitude of colors to allow the image to have a closer resemblance to the original.We rarely auto-trace photos and do not recommend it. This is an example of something that 90008 does not 90011 usually work as it is too complex for processes that are guided by the vector outline such as engraving & specialty signs. This vector image may be used in CMYK or digital printing but photographs are best printed as they are: raster images. Learn more. 90004 90002 90061 2. Vector illustration + raster effects. 90062 This is a hand-drawn, simplified drawing. Color blends can be created in vector programs but they are actually 90008 raster effects 90011 so this image is NOT 100% vector.The raster effects will show up as rectangle or square «boxes» when the graphic is imported into specialty software. This image is also not suitable for processes that are guided by the vector outline. Samples. 90004 90002 90061 3. Vector «line art». 90062 This is 100% vector; NO COLOR BLENDS. The outline / wire-frame is acceptable for all processes. Samples 90004 90002 More about Photograph Vector Conversion 90004 90043 Vector Graphic Common Uses 90044 90002 Vector graphics are commonly used for logos, illustrations, technical drawings and for use with processes that require vector art such as specialty signs and printing, engraving and etching.Also used in CAD, Engineering, and 3D graphics. 90004 90002 Pixel-based images represent and edit photographs and photo-like images better than vector programs, because they can use an abundant number of different color pixels. By arranging pixels and slowly incrementing or changing the color or shade of the pixels adjacent to them, it creates a subtle gradation from one color to another: nice and smooth color blends. 90004 90002 Raster images ‘dimensions are measured in pixels.Because raster images can not be enlarged without losing quality, printers require that you provide them with files at the correct size: 1. the dimension you want to print your image at, and 2. the pixel resolution for that particular project. The pixel resolution is the amount of pixels within each inch called ppi (pixels per inch). 90004 90002 How large a raster image can be printed — and maintain quality — depends on 2 things: 90004 90088 90089 the pixel 90061 dimension 90062 of the image (e.g. 6824 pixels wide by 2345 pixels high) 90092 90089 the pixel 90061 resolution 90062: pixels-per-inch (ppi), how many pixels per inch are required by the particular printer 90092 90097 90002 Different types of printing have different resolution requirements. On average: 90004 90002 Paper printing require a minimum of 300 ppi 90034 Shirt printers require a minimum of 240 ppi 90034 Large format printers (banners, billboards) vary a lot because it also depends on the distance from which the sign is going to be viewed — could be as low as 20 or more than 200 90004 90043 How to determine what size your raster image must be for printing: 90044 90106 Multiply the resolution required by the area to be printed.Example: 90107 90002 If a printer requires a minimum of 300 ppi and you want to print an image in an area that is 5 inches wide, multiply 300 pixels x 5 inches = 1500. Your image must be at least 1500 pixels wide. 90004 90043 90009 90010 Can we enlarge the pixel dimension & resolution of a raster image? 90044 90002 Raster images have a certain amount of pixels within each inch. A 72 ppi image has 72 pixels in every inch. A 300 ppi image has 300 pixels per inch.When you are required to provide a «large or high resolution» image file (a specific size), the image must have been created or scanned at that size or larger (at both 90061 the dimension and the resolution required. 90062) E.G. if you need to print an image at 2 inches wide and 300 ppi is required, your image must be created, photographed or scanned at a minimum of 600 pixels (2 in x 300 ppi). 90034 90004 90002 Once the image is created at a certain dimension, you may not be able to use this image at a larger size without losing quality.When you manually increase the resolution with a program like Photoshop, Photoshop randomly adds pixels and the result will most likely be a high resolution image of poor quality. 90004 90002 Sample of a raster image below: 90004 90002 90124 90004 90043 How to determine what dimension your image can be printed at good quality: 90044 90002 Divide the pixel dimension of your image by the resolution required by your printer.Example: 90004 90002 If image is 1024 pixels wide & printer requires 300 ppi (1024 ÷ 300) = image can be printed at 3.413 «wide. 90004 90043 If I am creating a new design which software should I use; Raster or Vector? 90044 90002 It depends on the design itself. If it’s going to have photographic elements with continuous tones and blends of color, you are probably better off using a paint program. If you want your design to look like a drawing or illustration with clear contrast between the elements of the design, then use a vector program.90004 90002 Ideally a company that has a logo design with photographic elements, also has a secondary simplified version of their logo in vector format that can be used for those specialty items that require vector art such as plotters, engravers, vinyl-cut signs, promotional specialty items (cups, pens, bottles with company logo) Sample below: 90004 90002 90139 90004 90141 Raster & Vector Summary 90044 90106 Raster (Bitmap) 90107 90002 • Pixel-based 90004 90002 • Raster programs best for editing photos and creating continuous tone images with soft color blends 90004 90002 • Do not scale up optimally — Image must be created / scanned at the desired usage size or larger 90034 90004 90002 • Large dimensions & detailed images equal large file size 90004 90002 • It is more difficult to print raster images using a limited amount of spot colors 90004 90002 • Some processes can not use raster formats 90004 90002 • Depending on the complexity of the image, conversion to vector may be time consuming 90004 90002 • Raster images are the most common image format, including: jpg, gif, png, tif, bmp, psd, eps and pdfs originating from raster programs 90004 90002 • Common raster programs: photo editing / paint programs such as Photoshop & Paint Shop, GIMP (free) 90004 90106 Vector 90107 90002 • Shapes based on mathematical calculations 90004 90002 • Vector programs best for creating logos, drawings and illustrations, technical drawings.For images that will be applied to physical products. 90004 90002 • Can be scaled to any size without losing quality 90004 90002 • Resolution-independent: Can be printed at any size / resolution 90004 90002 • A large dimension vector graphic maintains a small file size 90004 90002 • Number of colors can be easily increased or reduced to adjust printing budget 90004 90002 • Vector art can be used for many processes and easily rasterized to be used for all processes 90004 90002 • Can be easily converted to raster 90004 90002 • It is not the best format for continuous tone images with blends of color or to edit photographs 90004 90002 • Common vector graphic file format: ai, cdr, svg, and eps & pdfs originating from vector programs 90004 90002 • Common vector programs: drawing programs such as Illustrator, CorelDraw, Inkscape (free) 90004 90106 90107 90043 DPI vs PPI 90044 90002 90009 DPI — Dots per Inch 90034 90010 This is the amount of ink dots the printer will put on each pixel of your image.The DPI is set by the actual printer device and it is not something in the image for the graphic designer to manipulate. 90004 90002 90009 PPI — Pixels per Inch 90034 90010 Digital raster images are measured in pixels, or picture elements. How many pixels per inch is determined by the device you create the digital image with: camera, scanner, or graphics software and can be modified with a photo / paint editing software. 90004 90002 All the images on this website have been rasterized for web display.90004 90002 Is EPS Vector? 90034 Vectorizing images with color blends 90034 Vectorizing Photographs 90034 Grayscale vs lineart 90004 .