Создаем шестеренку, механизмы в фотошопе, железные детали, рисуем шестеренку в уроке фотошопа
Рисуем реалистичную шестеренку в уроке фотошопа.Посредством нажатия Ctrl+N или через команду меню Файл > Создать (File > New) создадим новое изображение размером 200х200 пикселей. В качестве фона выберем белый цвет. Первое, что нам необходимо выполнить, — это создать несколько Направляющих (Guides). Для этого нажмем Ctrl+R, тем самым отобразив линейки; затем щелкнем на линейке и, не отпуская кнопку мыши, перетащим направляющую на рабочую область. Нам понадобиться три горизонтальных и пять вертикальных направляющих. Координаты их следующие: Сверху-вниз: 30-100-170. Слева-направо: 90-95-100-105-110. В данной градации значение координаты направляющей — это ее положение относительно начальной точки отсчета (0) на соответствующей линейке.

Убедимся, что у нас включена (отмечена флажком) привязка к направляющим: Вид > Привязка к направляющим (View > Snap To Guides). Создадим новый слой и, используя Полигональное (или Многоугольное) лассо (Polygonal Lasso), нарисуем шестиугольник в рамках, ограниченных направляющими. Благодаря наличию последних это сделать совсем несложно. Если Вы, к тому же, видите рисунок слева, Ваша задача упрощается еще больше. Зальем созданное выделение черным цветом (Alt+Backspace). Этот шаг является определяющим для дальнейших действий, поэтому, если у Вас по каким-либо причинам не получился ровный шестиугольник, попытайтесь выполнить этот шаг еще раз.

Снимем выделение (Ctrl+D) и спрячем направляющие (уберем флажок с View > Show > Guides :: Вид > Демонстрация > Направляющие), хотя они нам еще могут пригодиться. Если Вы в процессе рисования увеличивали масштаб изображения, нажмите Ctrl+Alt+0, чтобы отобразить его реальный размер. Многоугольник должен иметь правильную форму и четкие очертания.

Теперь приступим к самому интересному. Создадим дубликат слоя и, удерживая активным новый слой, перейдем к команде Редактирование > Свободная трансформация (Edit>Free Transform) или просто нажмем Ctrl+T. Удерживая клавишу Shift, повернем ограниченную область на два деления по часовой стрелке. Нажмем Enter, чтобы принять преобразования. На заметку: удерживая Shift при вращении объекта в Photoshop, Вы можете вращать его интервалами по 15 градусов. Таким образом мы сейчас повернули изображение ровно на 30 градусов.

Повторим шаг 4, но повернем нашу фигуру уже на четыре деления или на 60 градусов. Еще трижды повторим проделанные действия; в итоге у нас получится изображение, по форме напоминающее цветок ромашки. При дублировании слоя всегда делайте дубликат первого — так Вам будет легче получить фигуру правильной формы.

Если мы все делали правильно, к шестому шагу мы должны иметь изображение, состоящее из семи слоев, шесть из которых являются «лепестками» нашей «ромашки». Если у Вас есть возможность, сравните с изображением слева.

Создадим новый слой, расположим его непосредственно над всеми другими слоями, и, с помощью Эллиптического выделения (Elliptical Marquee Tool) нарисуем окружность от центра изображения, учитывая, что окружность в диаметре должна быть несколько меньше, чем имеющаяся фигура. Чтобы Вам было легче, можете опять включить направляющие. Установив курсор в самом центре изображения, нажмем Alt+Shift и, удерживая эти клавиши, нарисуем окружность. Зальем (Alt+Backspace) окружность черным цветом.

Не снимая выделения с окружности, нажмем Ctrl+Shift и поочередно будем щелкать на всех слоях, созданных нами до этого момента, кроме белого фона, таким образом выделив все элементы будующей шестеренки. У нас должна получиться фигура, напоминающая солнце, окруженная по периметру «марширующими муравьями».

Не снимая выделения, создадим новый слой и сделаем невидимыми все остальные. Белый фон можно в данном случае оставить без изменений. Чтобы сгладить зубцы шестеренки, выполним команду Выделение > Изменить > Упростить (Select > Modify > Smooth) со значением 3. Теперь наша фигура больше стала похожа на шестеренку, благодаря скругленным краям.

Зальем полученное черным цветом (Alt+Backspace), снимем выделение (Ctrl+D) и порадуемся тому, что у нас получилось. Хотя радоваться по настоящему нам придется буквально через 2-3 минуты.

Не меняя порядок слоев, сделаем своеобразное отверстие для предполагаемого вала. Для этого создадим еще одно овальное выделение от центра изображения подобно тому, которое мы уже делали на седьмом шаге. Диаметр его можете выбрать на свое усмотрение. Когда выделение создано, просто нажмем Del и еще на шаг приблизимся к цели настоящего урока. Можете сохранить полученное изображение в формате .psd, чтобы при повторной потребности рисовать шестеренку Вам не пришлось все начинать сначала.

А далее все зависит от того, насколько хорошо у Вас развита фантазия, и для каких целей Вы создаете такую фигуру. Если у Вас есть возможность просматривать изображения, Вы можете наблюдать, что получилось у меня.

Для создания этого изображении изначально был определен размер 400х400 пикселей, увеличено количество зубьев, добавлена текстурная заливка, а размер изображения уменьшен в два раза после выполнения всех операций.

уроке фотошоп, уроки фотошопа, урок Photoshop
Фигуры — Шестерёнки / Фотошоп-мастер

Размещаем подборку с работами пользователей со статусом PRO и MASTER. Давайте поддержим каждого лайками, отзывами и комментариями.
900 17

Любите рисовать? Пришло время раскрыть свой потенциал. 16 марта стартует второй поток онлайн-курса «Основы коммерческой иллюстрации 2.0». Подключайтесь!
198 0

В этой статье мы подробно расскажем какие проблемы решает графический планшет, как его выбрать и не разочароваться, в чем разница между моделями начального и профессионального уровня.

Как вопреки мнению близких разрешить себе быть тем, кем ты хочешь? Об этом вы узнаете и интервью с Татьяной Ласковой, выпускницей 1-го потока курса «Основы коммерческой иллюстрации».
1665 18

В очередной подборке бесплатностей мы собрали для вас макет для презентации, шаблон мудборда, геометрические паттерны, стоковое фото.
977 8
Шестеренка в фотошопе / Мастерские / Художественные мастер-классы (арт мастерская) / Коллективные блоги / Steampunker.ru
Дааавно обещал.Вооружился скриншотером и вот!
Начнем?
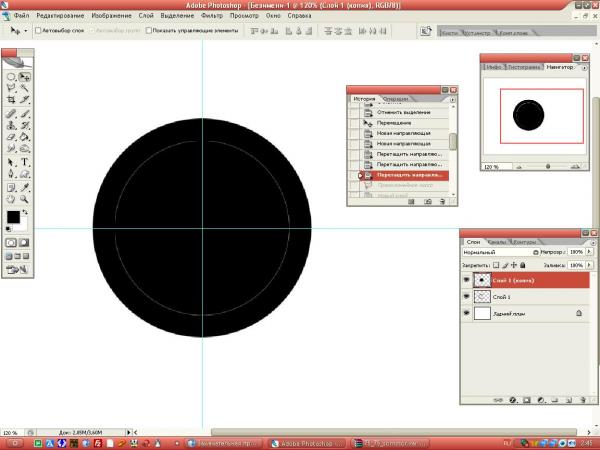
Создаем новый слой:
Тут же создаем его дубликат:
Зажав Ctrl щелкаем по иконке слоя, чтобы его выделить. Комбинацией ctrl+t включаем трансформацию слоя, уменьшаем его до требуемого размера потянув за уголок и зажав alt+shift, так он уменьшится к центру. Это все для того, чтобы выделением этого слоя вырезать нужную нам окружность из первого слоя.
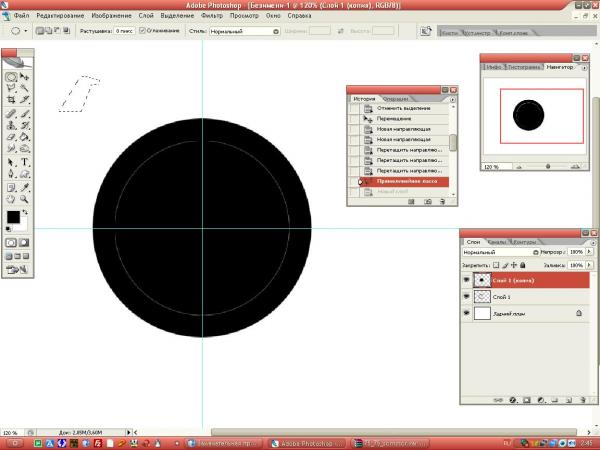
здесь мы оставляем выделение от уменьшенного слоя и выбрав первый жмем Delete. Все. У нас вышел бублик.
Далее, нам понадобятся направляющие. Жмем ctrl+R, появляется линейка, хватаемся за линейку и вытягиваем направляющие сверху, потом сбоку. Ведем их к середине слоя, они сами приклеятся к центру.
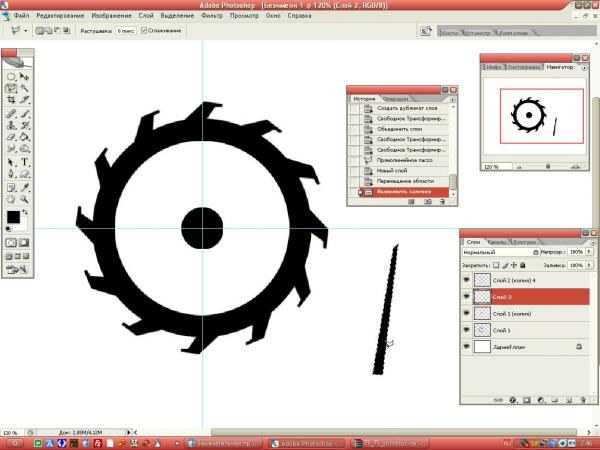
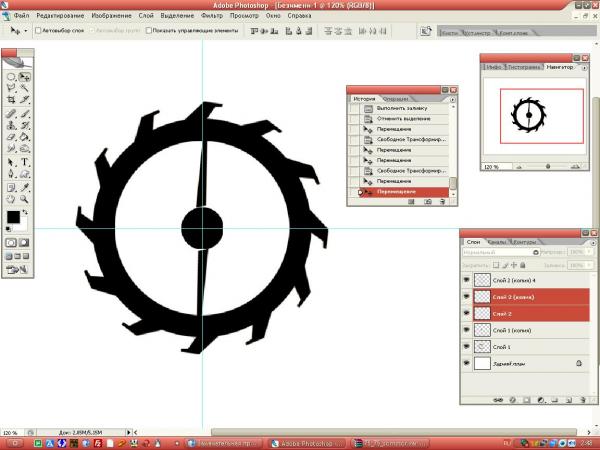
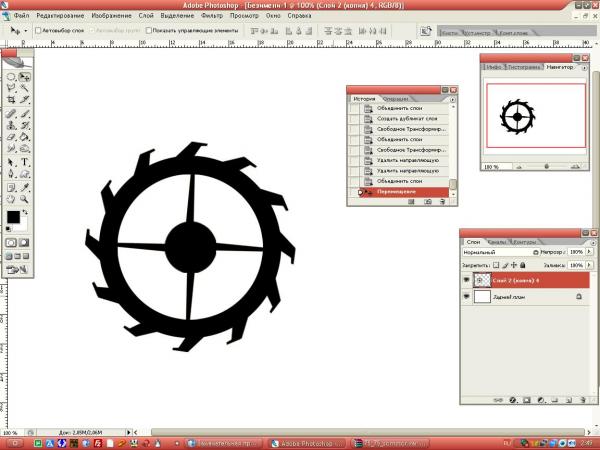
После начинаем рисовать зубцы инструментом «Прямолинейное лассо». Рисуем любой понравившейся формы! Я решил что это будет анкерное колесо часового механизма. 
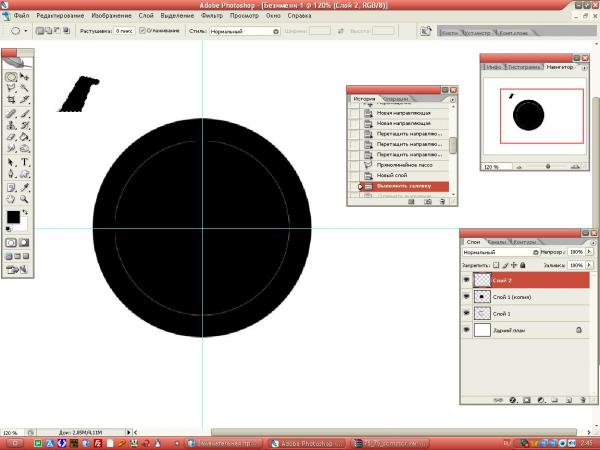
Заливаем его!
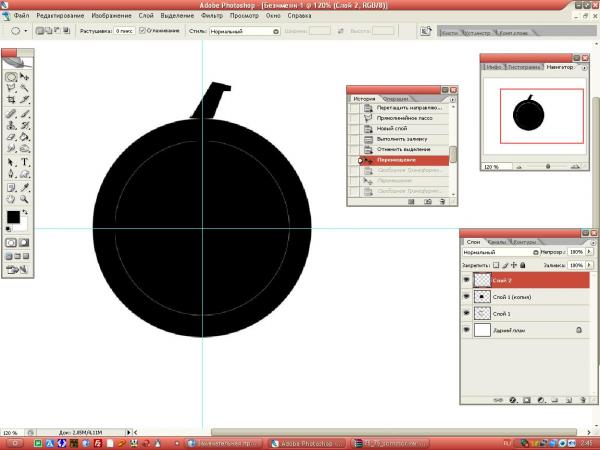
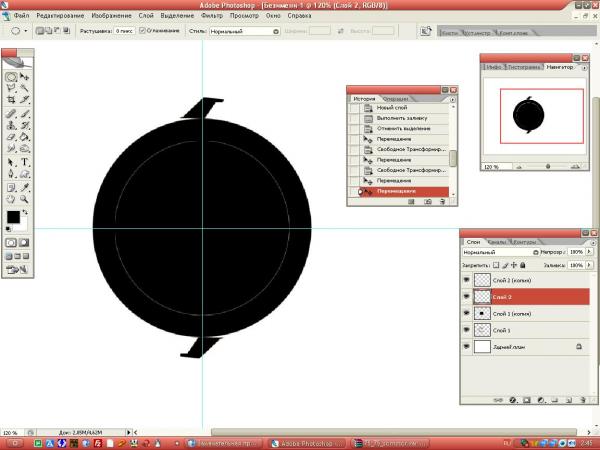
Двигаем его к направляющей так, чтобы зубец приклеелся низом к бублику, а серединой к направляющей.
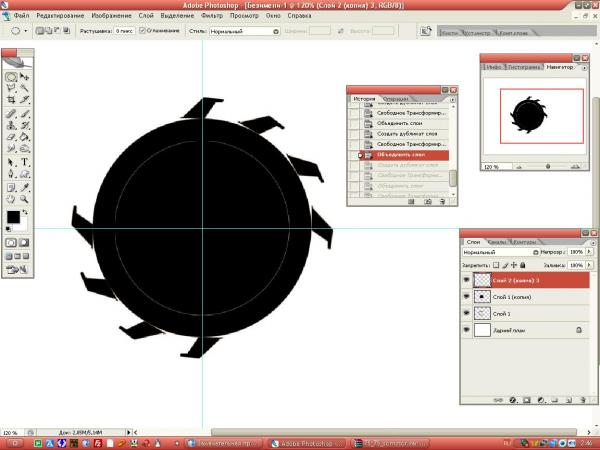
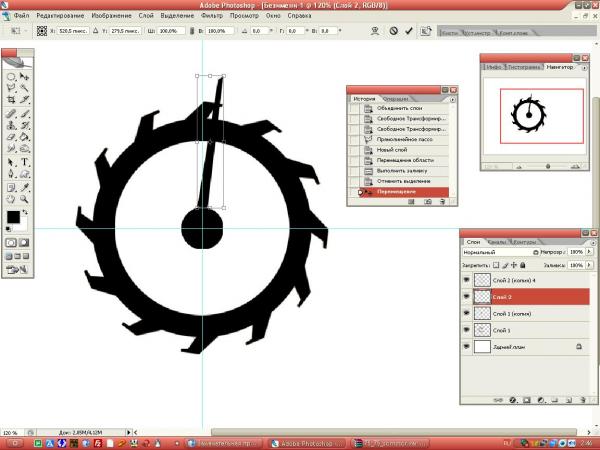
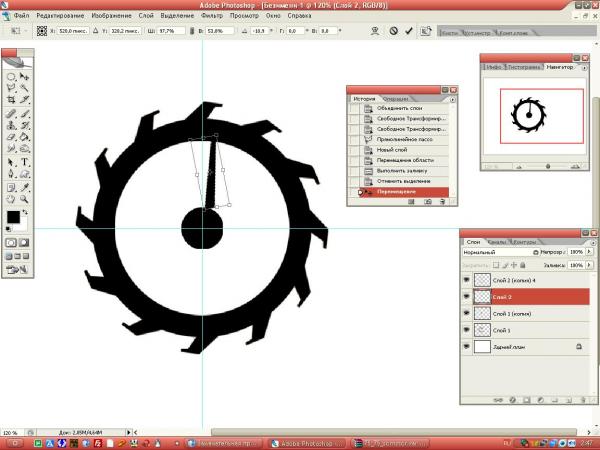
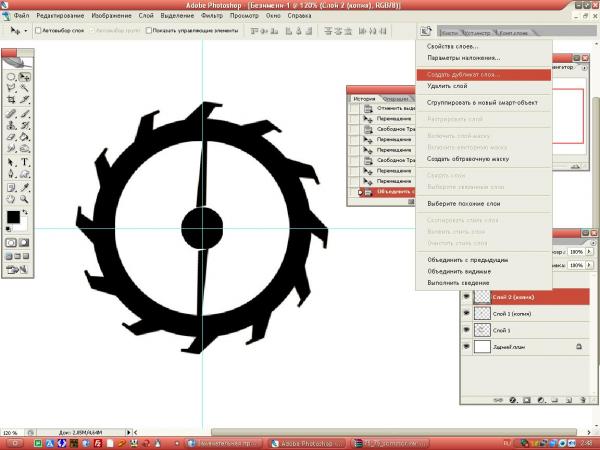
Теперь копируем зубец и переворачиваем его «Свободным трансформированием» с зажатой клавишей Shift. Так оно будет поворачиватся ровно. Крепим его так же как первый только вверх ногами и к нижней части будущей шестерни.
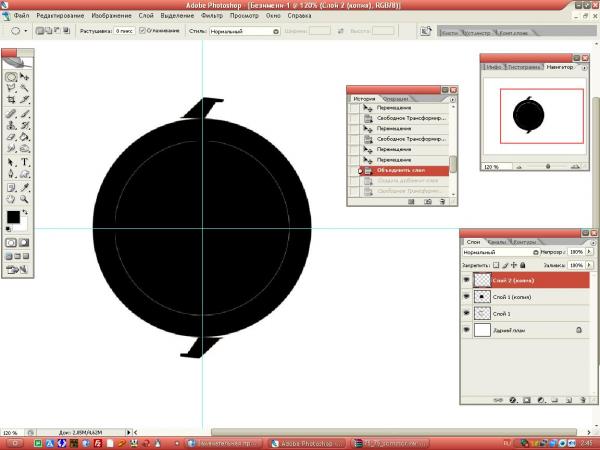
Теперь выбираем оба зубца(!) и сливаем их в один слой. Теперь фотошоп рассчитает расстояние и определит центр вращения.
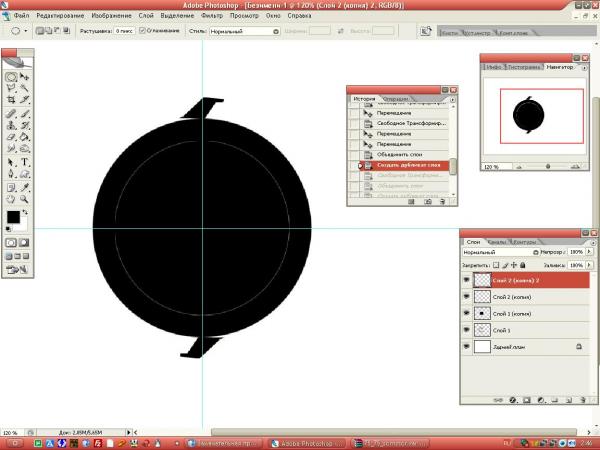
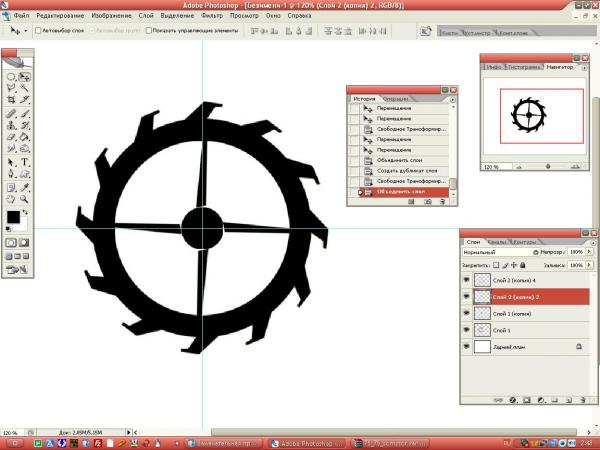
Создаем дубликат этого нового слоя со слитыми зубцами, включаем ctrl+t и с зажатой клавишей shift поворачиваем на нужный угол новый слой с зубцами. 
Теперь их 4!
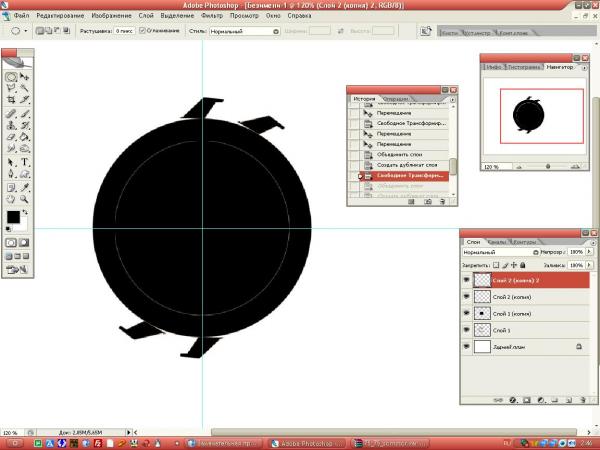
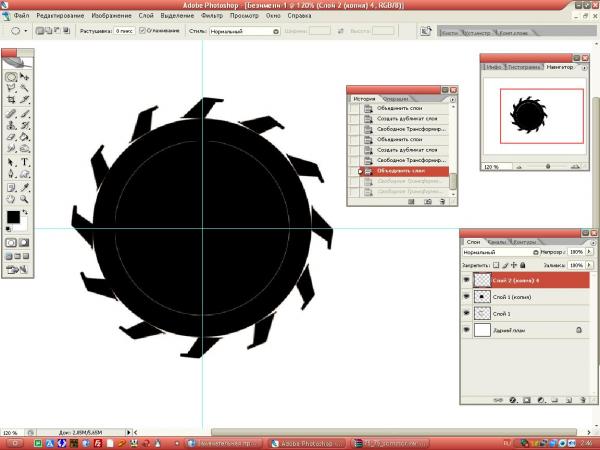
Опять сливаем эти зубцы, чтобы они стали одним слоем. Дублируем слой и опять вращаем аналогично предыдущему:
И так далее.
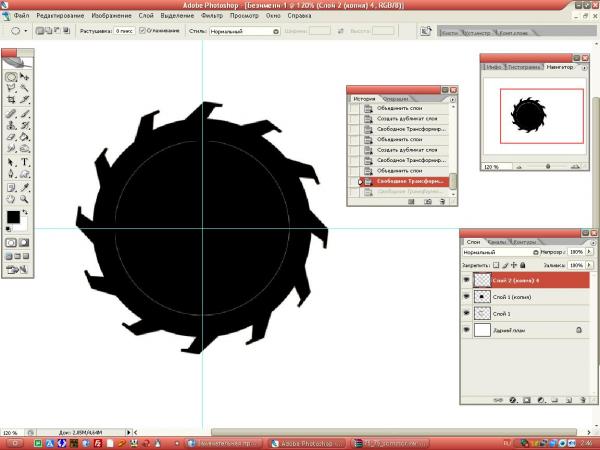
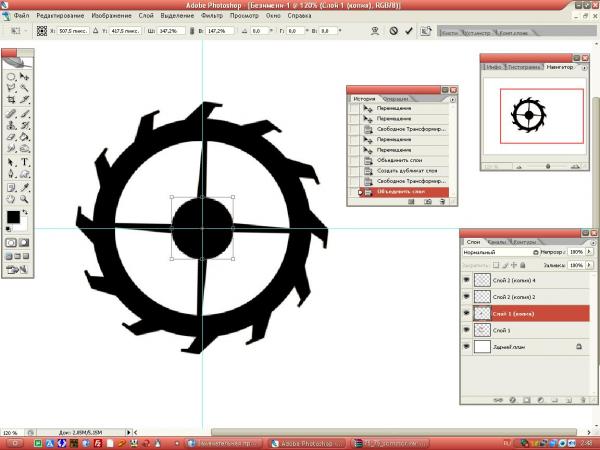
Потом, когда нужное количество зубцов будет создано и выровняно, сливаем их все(бублик и кружок не трогать!!), и включаем ctrl+t, ужимаем слой с зажатыми клавишами alt+shift так, чтобы зубцы чуть-чуть вошли в бублик.
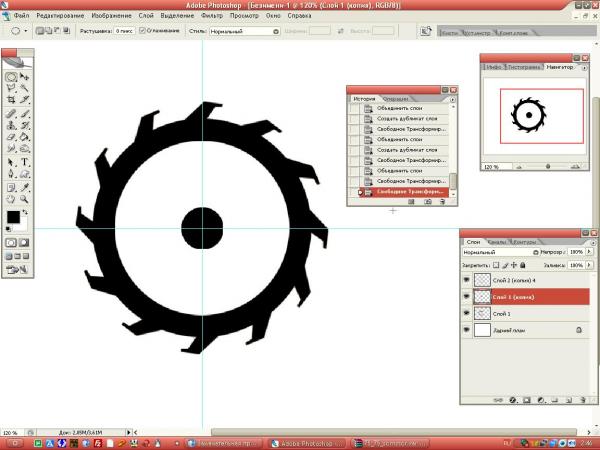
Уменьшаем кружок внутри круга до нужного размера:
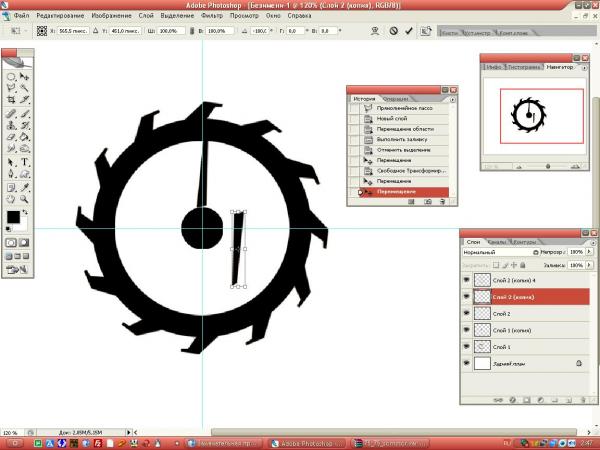
Таким же макаром создаем оси! Любой формы.
Подгоняем размер.

И в том же духе что и зубцы.





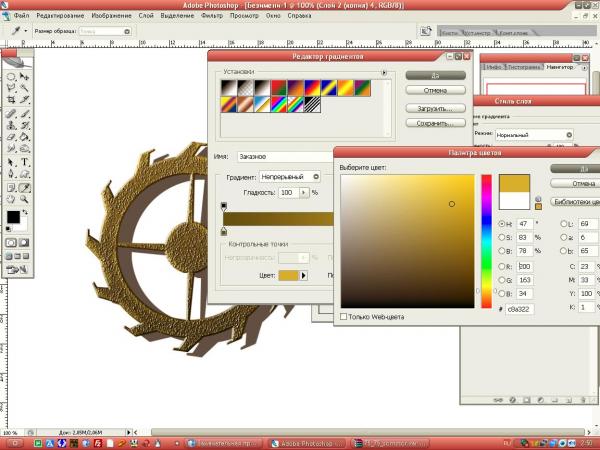
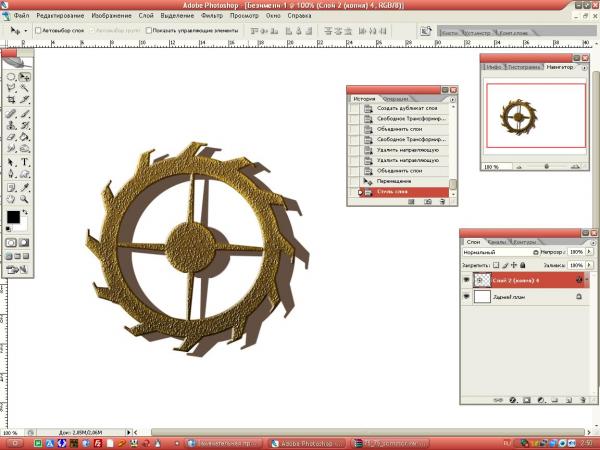
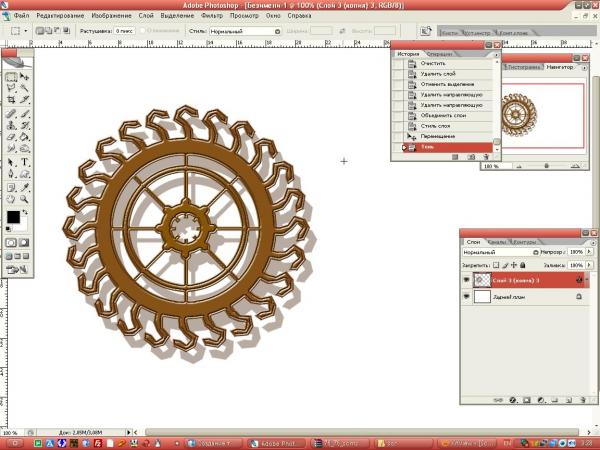
Далее изгаляемся как хочем!


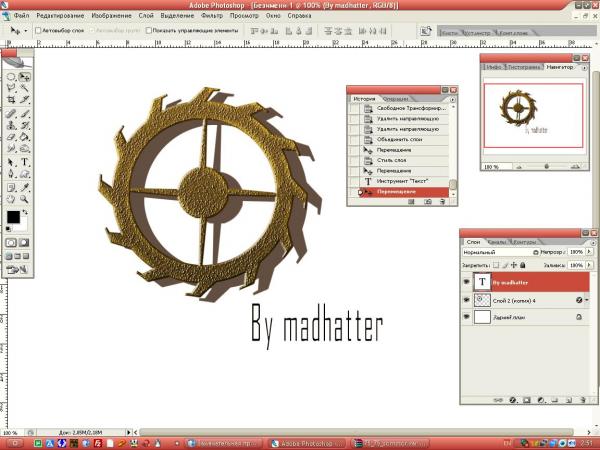
Вот такое извращение. Простите если сложновато вышло. Старался подробнее описать весь процесс.
Фигуры — Шестерёнки / Фотошоп-мастер

Размещаем подборку с работами пользователей со статусом PRO и MASTER. Давайте поддержим каждого лайками, отзывами и комментариями.
1059 19

Любите рисовать? Пришло время раскрыть свой потенциал. 16 марта стартует второй поток онлайн-курса «Основы коммерческой иллюстрации 2.0». Подключайтесь!
216 0

В этой статье мы подробно расскажем какие проблемы решает графический планшет, как его выбрать и не разочароваться, в чем разница между моделями начального и профессионального уровня.
727 7

Как вопреки мнению близких разрешить себе быть тем, кем ты хочешь? Об этом вы узнаете и интервью с Татьяной Ласковой, выпускницей 1-го потока курса «Основы коммерческой иллюстрации».
1724 18

В очередной подборке бесплатностей мы собрали для вас макет для презентации, шаблон мудборда, геометрические паттерны, стоковое фото.
1138 8
Урок Фотошопа: рисуем шестеренку
1. Создаем новый файл (600 на 600 точек)
1.2 мышкой жмем
в поле с пазметкой (линейкой) и тащим (не отпуская кнопки) синюю полосу
— чтобы создать разметку — как показано ниже (разметка — синие
линии)
1.3 выбираем инструмент выделения прямоугольником (верхняя левая кнопка на панели инструментов)
если там элипс — зажать подержать — выбрать прямоугольник
1.4 когда выбрали инструмент — нажать на перекрестье синих линий и растянуть прямоугольник по диоганали
чтобы получилось как на рисунке ниже
2.1. Теперь создадим новый слой (Layer)- Закладка слой -> новый
2.2 на новом слое мы сделаем обводку выделения черной линеей (обводка — stroke)
мы получили симпатичный прямоугольник на прозрачном слое
2.3 сделаем копию этого слоя
правой кнопкой на слой и выбрать Duplicate или в меню слой аналогично
2.4 снимем выделение (комбинация клавишь: Ctrl + D)
над копией слоя проведем трансформацию:
Edit -> Feree Transform
или Edit -> Transform-> scale
найдите значек угла и в поле рядом с ним проставьте значение 45 (это поворот на 45 градусов)
чем больше зубчиков вы хотите получить — тем меньше градусов ставьте поворот
теперь сливаем 2 наших прозрачных слоя: Ctrl + E
дублируем теперьполучившийся слитый слой — повторяем трансформацию но градус в 2 раза больше
опять сливаем слои, опять дублирем, опять поворачиваем — пока не получатся все наши зубцы у шестеренки
2.5 Теперь осталось нарисовать 2 круга
там где брали инструмент прямоугольного выделения — мы берем элептическое выделение
ставим курсор в центр нашей фигуры (тут нам помогут направляющие)
начинаем растягивать элипс — потом последовательно зажимаем Ctrl + Shift
и у нас растягивается идеальный круг из центра — делаем круг нужного размера — обводим (stroke)
снимаем выделение, делаем аналогично внутренний круг, тоже обводим его — только перед тем как снять
выделения — нажмите кнопку Delete — чтобы убрать линии внутри него
получаем что то вроде этого:
Брем инструмент волшебная палочка W
жмем левой кнопкой за пределы нашей фигуры и наша фигура обводится по внешнему контуру
теперь зажимаем Shift и жмем внутрь маленького круга
осталось только инвертировать выделение: правая кнопка мыши- выбираем Select Inverse
и мы наконец получили нужную нам фигуру
остается создать новый слой — на нем обвести нашу фигуру и спрятать черновой слой (значек «глазик на леере»)
3. Разумно придать шестеренке текстуру металла: для этого используем несколько фильтров
3.1 выделяем шестеренку изнутри волшебной палочкой W
3.2 делаем новый слой и на нем заливаем выделение белым цветом (просто сделать — но сложно объяснить)
выбеите белый цвет (в панели инструментов 2 квадратика — щелкнув на левый вы получите паллитру в которой выберите любой цвет)
залейте нашу фигуру G
идем в меню Фильтер
выбираем шум noise
выбираем добавить шум — Add noise
поставьте
галочки как на рисунке: нам надо чтобы шум был одноцветный
(монохромный) и чтобы он был по гаусу (тоесть очень равномерный)
полоской колличество (Amount) — вы указываете колличества шума
Теперь применяем фильтер размытие — Blur
выберите по вашему вкусу — круговое размытие Radial blur
или размытие в движении Мotion Blur
большие значения не выставляйте
слейте слои с обводкой и тектурой шестеренки
на рисунке выше показано как исказить фигуру — для придания объемности
эксперементируйте с уроком а я пока выложу что можно получить из этого:
если будут отклики и предложения на урок — я расскажу как придать фигуре объем
и напишу еще уроки по этой теме
Фигуры — Шестерёнки / Фотошоп-мастер

Размещаем подборку с работами пользователей со статусом PRO и MASTER. Давайте поддержим каждого лайками, отзывами и комментариями.
1059 19

Любите рисовать? Пришло время раскрыть свой потенциал. 16 марта стартует второй поток онлайн-курса «Основы коммерческой иллюстрации 2.0». Подключайтесь!
216 0

В этой статье мы подробно расскажем какие проблемы решает графический планшет, как его выбрать и не разочароваться, в чем разница между моделями начального и профессионального уровня.
727 7

Как вопреки мнению близких разрешить себе быть тем, кем ты хочешь? Об этом вы узнаете и интервью с Татьяной Ласковой, выпускницей 1-го потока курса «Основы коммерческой иллюстрации».
1724 18

В очередной подборке бесплатностей мы собрали для вас макет для презентации, шаблон мудборда, геометрические паттерны, стоковое фото.
1138 8
Шестеренка | Photoshop
Посредством нажатия Ctrl+N или через команду меню Файл > Создать (File > New) создадим новое изображение размером 200х200 пикселей. В качестве фона выберем белый цвет.
Первое, что нам необходимо выполнить, — это создать несколько Направляющих (Guides). Для этого нажмем Ctrl+R, тем самым отобразив линейки; затем щелкнем на линейке и, не отпуская кнопку мыши, перетащим направляющую на рабочую область. Нам понадобиться три горизонтальных и пять вертикальных направляющих. Координаты их следующие:
Сверху-вниз: 30-100-170.
Слева-направо: 90-95-100-105-110.
В данной градации значение координаты направляющей — это ее положение относительно начальной точки отсчета (0) на соответствующей линейке.

Убедимся, что у нас включена (отмечена флажком) привязка к направляющим: Вид > Привязка к направляющим (View > Snap To Guides).
Создадим новый слой и, используя Полигональное (или Многоугольное) лассо (Polygonal Lasso), нарисуем шестиугольник в рамках, ограниченных направляющими. Благодаря наличию последних это сделать совсем несложно. Если Вы, к тому же, видите рисунок слева, Ваша задача упрощается еще больше. Зальем созданное выделение черным цветом (Alt+Backspace).
Этот шаг является определяющим для дальнейших действий, поэтому, если у Вас по каким-либо причинам не получился ровный шестиугольник, попытайтесь выполнить этот шаг еще раз.

Снимем выделение (Ctrl+D) и спрячем направляющие (уберем флажок с View > Show > Guides :: Вид > Демонстрация > Направляющие), хотя они нам еще могут пригодиться.
Если Вы в процессе рисования увеличивали масштаб изображения, нажмите Ctrl+Alt+0, чтобы отобразить его реальный размер. Многоугольник должен иметь правильную форму и четкие очертания.

Теперь приступим к самому интересному.
Создадим дубликат слоя и, удерживая активным новый слой, перейдем к команде Редактирование > Свободная трансформация (Edit>Free Transform) или просто нажмем Ctrl+T.
Удерживая клавишу Shift, повернем ограниченную область на два деления по часовой стрелке. Нажмем Enter, чтобы принять преобразования.
На заметку: удерживая Shift при вращении объекта в Photoshop, Вы можете вращать его интервалами по 15 градусов. Таким образом мы сейчас повернули изображение ровно на 30 градусов.

Повторим шаг 4, но повернем нашу фигуру уже на четыре деления или на 60 градусов. Еще трижды повторим проделанные действия; в итоге у нас получится изображение, по форме напоминающее цветок ромашки.
При дублировании слоя всегда делайте дубликат первого — так Вам будет легче получить фигуру правильной формы.

Если мы все делали правильно, к шестому шагу мы должны иметь изображение, состоящее из семи слоев, шесть из которых являются «лепестками» нашей «ромашки».
Если у Вас есть возможность, сравните с изображением слева.

Создадим новый слой, расположим его непосредственно над всеми другими слоями, и, с помощью Эллиптического выделения (Elliptical Marquee Tool) нарисуем окружность от центра изображения, учитывая, что окружность в диаметре должна быть несколько меньше, чем имеющаяся фигура.
Чтобы Вам было легче, можете опять включить направляющие. Установив курсор в самом центре изображения, нажмем Alt+Shift и, удерживая эти клавиши, нарисуем окружность.
Зальем (Alt+Backspace) окружность черным цветом.

Не снимая выделения с окружности, нажмем Ctrl+Shift и поочередно будем щелкать на всех слоях, созданных нами до этого момента, кроме белого фона, таким образом выделив все элементы будующей шестеренки.
У нас должна получиться фигура, напоминающая солнце, окруженная по периметру «марширующими муравьями».

Не снимая выделения, создадим новый слой и сделаем невидимыми все остальные. Белый фон можно в данном случае оставить без изменений. Чтобы сгладить зубцы шестеренки, выполним команду Выделение > Изменить > Упростить (Select > Modify > Smooth) со значением 3.
Теперь наша фигура больше стала похожа на шестеренку, благодаря скругленным краям.

Зальем полученное черным цветом (Alt+Backspace), снимем выделение (Ctrl+D) и порадуемся тому, что у нас получилось.
Хотя радоваться по настоящему нам придется буквально через 2-3 минуты.

Не меняя порядок слоев, сделаем своеобразное отверстие для предполагаемого вала.
Для этого создадим еще одно овальное выделение от центра изображения подобно тому, которое мы уже делали на седьмом шаге. Диаметр его можете выбрать на свое усмотрение.
Когда выделение создано, просто нажмем Del и еще на шаг приблизимся к цели настоящего урока.
Можете сохранить полученное изображение в формате .psd, чтобы при повторной потребности рисовать шестеренку Вам не пришлось все начинать сначала.

А далее все зависит от того, насколько хорошо у Вас развита фантазия, и для каких целей Вы создаете такую фигуру. Если у Вас есть возможность просматривать изображения, Вы можете наблюдать, что получилось у меня.

Для создания этого изображении изначально был определен размер 400х400 пикселей, увеличено количество зубьев, добавлена текстурная заливка, а размер изображения уменьшен в два раза после выполнения всех операций.

