Как создать контурный рисунок в фотошопе. Как рисовать кривые пером в фотошопе? Два способа создания обводки
Нажмите Просмотр в строке меню.
Щелкните по 200% , чтобы увеличить изображение. Или в выпадающем меню «Просмотр» нажмите «Увеличить» или «Уменьшить», чтобы сделать размер изображение таким, какой удобен для создания контура.
Выберите цвет контура. Для этого щелкните по одному из двух пересекающихся квадратов в верхней правой части экрана, а затем щелкните по нужному цвету в спектре, который расположен под квадратами. Щелкните по другому квадрату, а затем выберите тот же цвет.
- Черно-белый цвет находится на крайнем правом конце спектра.
Выберите инструмент на панели инструментов в левой части окна.
- Карандаш : этот инструмент создает ровные штрихи одинаковой ширины (посередине и на концах). Карандаш подойдет, если вы хотите создать контур из небольших и соприкасающихся штрихов.

- Кисть : этот инструмент создает конические штрихи, которые тоньше на концах и толще посередине. Кисть подойдет, если вы хотите создать «мягкий» контур из штрихов, похожих на мазки кистью. Значок инструмента «Кисть» выглядит как кисть и находится в верхней части второго раздела панели инструментов. Если на панели инструментов отображается значок в виде карандаша, а не кисти, зажмите значок в виде карандаша, а затем в меню нажмите «Кисть».
- Перо : этот инструмент создает контур с опорными точками; такой контур можно редактировать. Перо подойдет, если вы планируете изменить созданный контур. Щелкните по значку в виде пера чернильной ручки (находится под значком в виде буквы «T» на панели инструментов), чтобы выбрать инструмент «Перо».

Отрегулируйте настройки инструмента «Карандаш» или «Кисть».
- Щелкните по выпадающему меню рядом со значком инструмента, чтобы настроить его размер и жесткость. Чем больше жесткость, тем штрихи более похожи на сделанные настоящими карандашом или кистью.
- Щелкните по значку в виде папки в правой части выпадающего меню, чтобы выбрать форму и свойства кисти или карандаша.
Отрегулируйте настройки инструмента «Перо». Они находятся в верхней левой части окна.
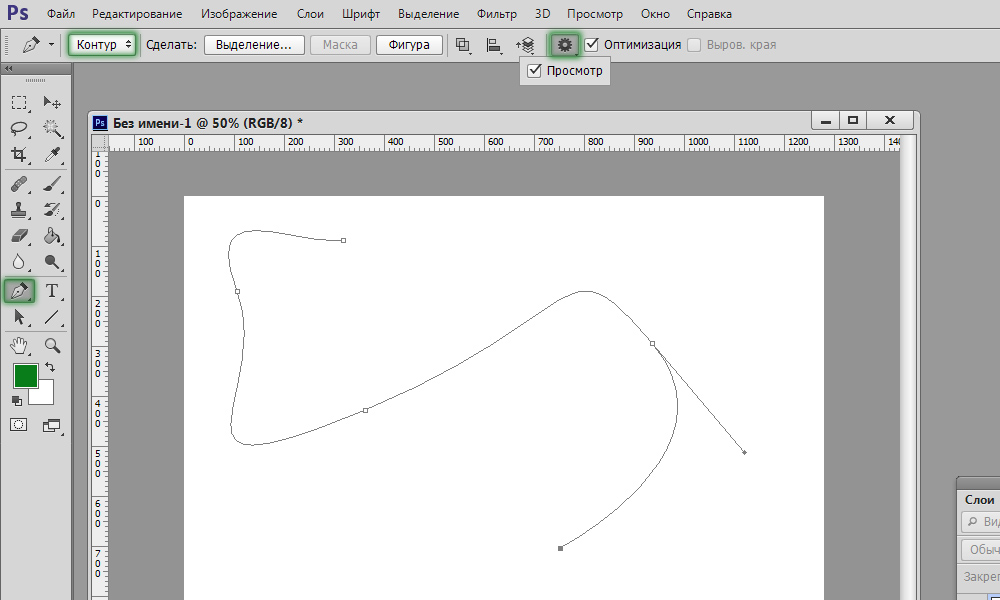
- Чтобы создать контур с помощью инструмента «Перо», откройте выпадающее меню справа от значка инструмента и выберите «Контур».
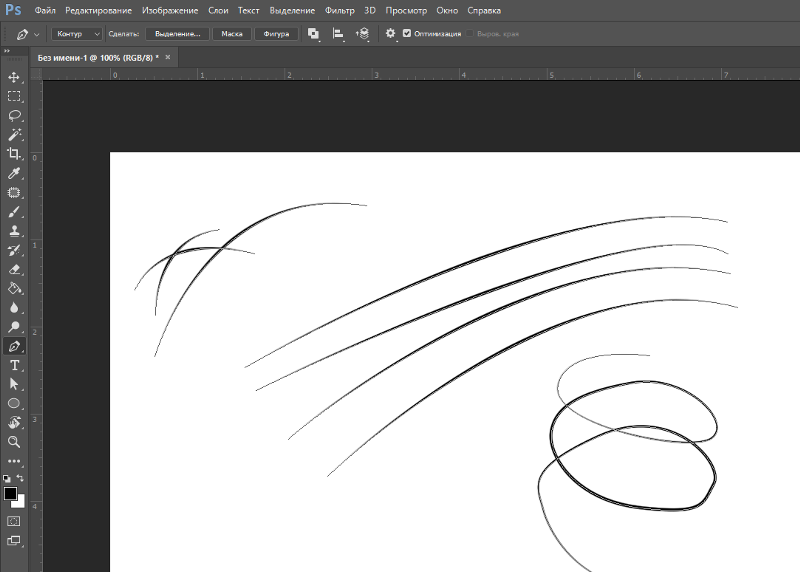
Приступите к созданию контура. Воспользуйтесь мышью или трекпадом, чтобы провести инструментом вдоль нужных линий изображения.
- Если вы решили использовать инструмент «Карандаш» или «Кисть», зажмите левую кнопку мыши и перетащите курсор вдоль линий. Отпустите кнопку, чтобы переместить инструмент и создать другой ряд штрихов.

- Если вы решили использовать инструмент «Перо», щелкните по изображению левой кнопкой мыши; будет создана опорная точка. Теперь еще раз щелкните по изображению; будет создана вторая опорная точка, а между двумя опорными точками появится прямая линия. В случае кривых линий изображения нужно создать как можно больше опорных точек.
Приготовьте ещё небольшую иголку и салфетку/ватный диск. Ватный диск нам нужен на всякий случай — вытереть иголку, например, а ещё удобно иметь под рукой ватную палочку — ею легко стереть то, что не получилось, не повредив при этом остальной рисунок. Сегодня рисуем открытку к новому году контуром.
1. Обезжириваем поверхность, эскиз помещаем с обратной стороны стекла и аккуратно .
2. Контур перед нанесением я немного выдавливаю, чтобы понять какой он текучести. Из контуров на изображении: очень жидкий, — средний, — густой. О других контурах российских производителей был мой .
Если состав из тюбика сразу выливается — контур жидкий . Таким очень удобно рисовать, но линии получатся толстые и плоские, что иногда очень кстати. Здесь важно вести контур с одинаковой скоростью. Если где-то задержались — будет “наплыв”.
Таким очень удобно рисовать, но линии получатся толстые и плоские, что иногда очень кстати. Здесь важно вести контур с одинаковой скоростью. Если где-то задержались — будет “наплыв”.
Если состав густой — контур выдавливается с трудом, его “носик” необходимо часто прочищать иголкой, иначе он внутри застывает и выдавливается кусками. Такой контур получится идеально ровным если его вести не по стеклу (как ручкой по бумаге), а немного над стеклом, как бы “укладывая” ровной линией, контролируя процесс.
Также густой контур легко подвинуть или совсем удалить после того, как он немного высохнет.
3. В рисовании контуром по стеклу главное — приспособиться. Сидеть желательно ровно, иметь опору на локоть, внешнее ребро ладони или мизинец.
4. Начинаем рисовать с верхнего левого угла, потому что можно своей же рукой стереть контур. При этом правым верхним мы можем сделать любой из углов рисунка, покрутив его))). Рисуйте, пока удобно.
5. Если мы рисуем полукруг или другую изогнутую линию — это легко сделать одним движением руки со статичным запястьем. Представьте, что ваша рука от локтя до кончиков пальцев — циркуль))). Круг будем рисовать тем же движением, но в несколько этапов.
6. Чтобы нарисовать линию без стыков , следите, чтобы как только выдавливаемый состав совсем немножко соприкоснулся с предыдущим, вы сразу продолжили линию, не задерживаясь на месте соединения линий.
7. Сложнее всего рисовать прямые линии . Здесь нужно немного потренироваться, прежде, чем получится действительно ровно. Не старайтесь нарисовать всю линию одним движением руки, всё равно у вас вряд ли это получится. Пусть вначале это будут небольшие штрихи с плавным стыком линии. Если линия небольшая, то рисуйте одним быстрым и уверенным движением руки.
8. Ниже эскиз для практики.
Сначала рисуем саму ёлку, затем, после того, как основные линии немного высохнут, прорисовываем “украшения”. Украшения могут быть любыми, на ваш вкус. Проще всего нарисовать
НЕ обязательно ровно, главное — смело))).
9. Затем попробуем нарисовать полоски вертикальные (рекомендую рисовать линии от себя, потренируйтесь рисовать именно вертикальные линии, иногда повернуть изделие невозможно и этот навык необходим) и горизонтальные (слева-направо).
10. Внизу нарисуем сугробы в виде, постарайтесь, чтобы они были на одинаковом расстоянии друг от друга.
11. И теперь шары — в несколько приёмов. Самый сложный элемент здесь — звезда. Постараемся и её нарисовать аккуратно и ровно — короткими чёткими штрихами.
Новогодняя открытка готова) Время работы — 10 минут
О секретах — в следующий раз.
1 голосЗдравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
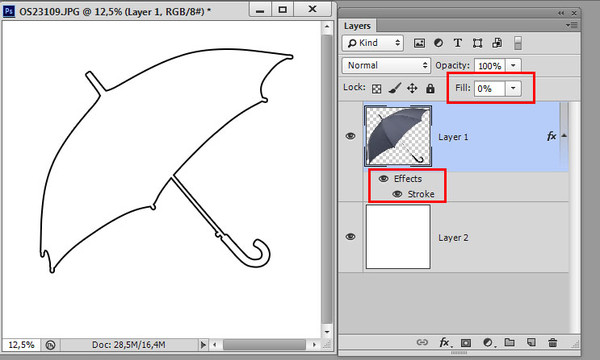
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Сложный контур
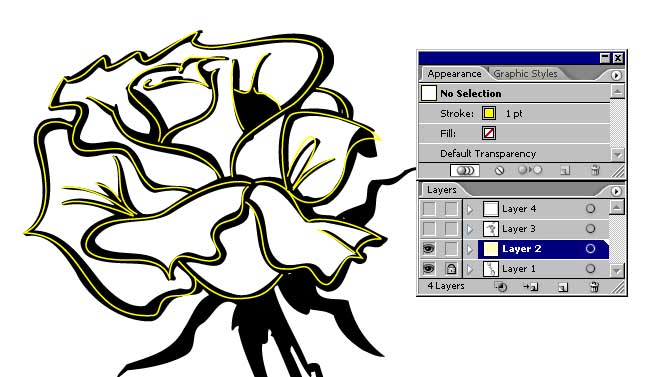
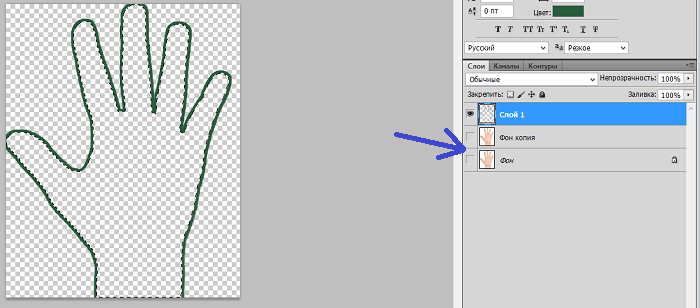
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Готово. Жмете «Ок».
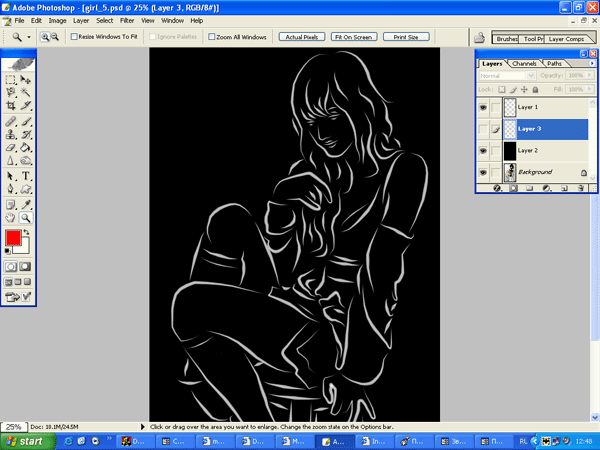
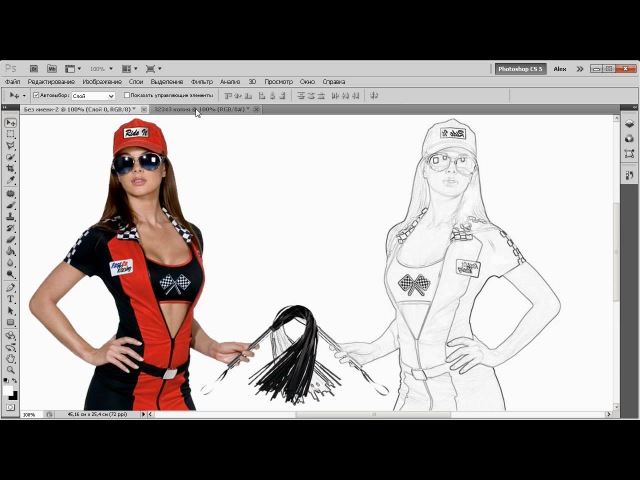
Альтернативный более простой вариант
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, или . Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате ». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте , чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
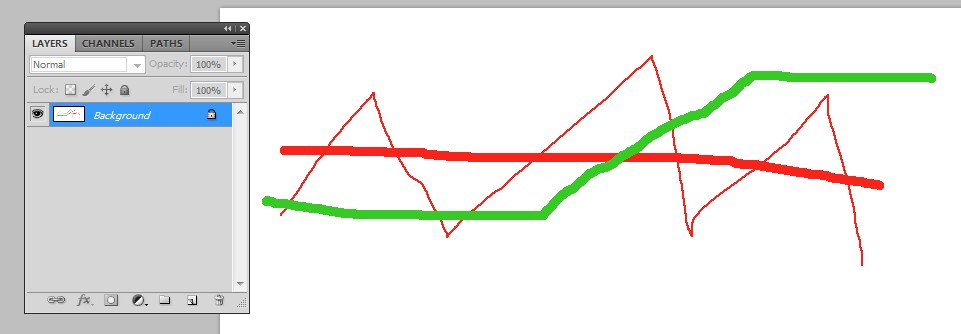
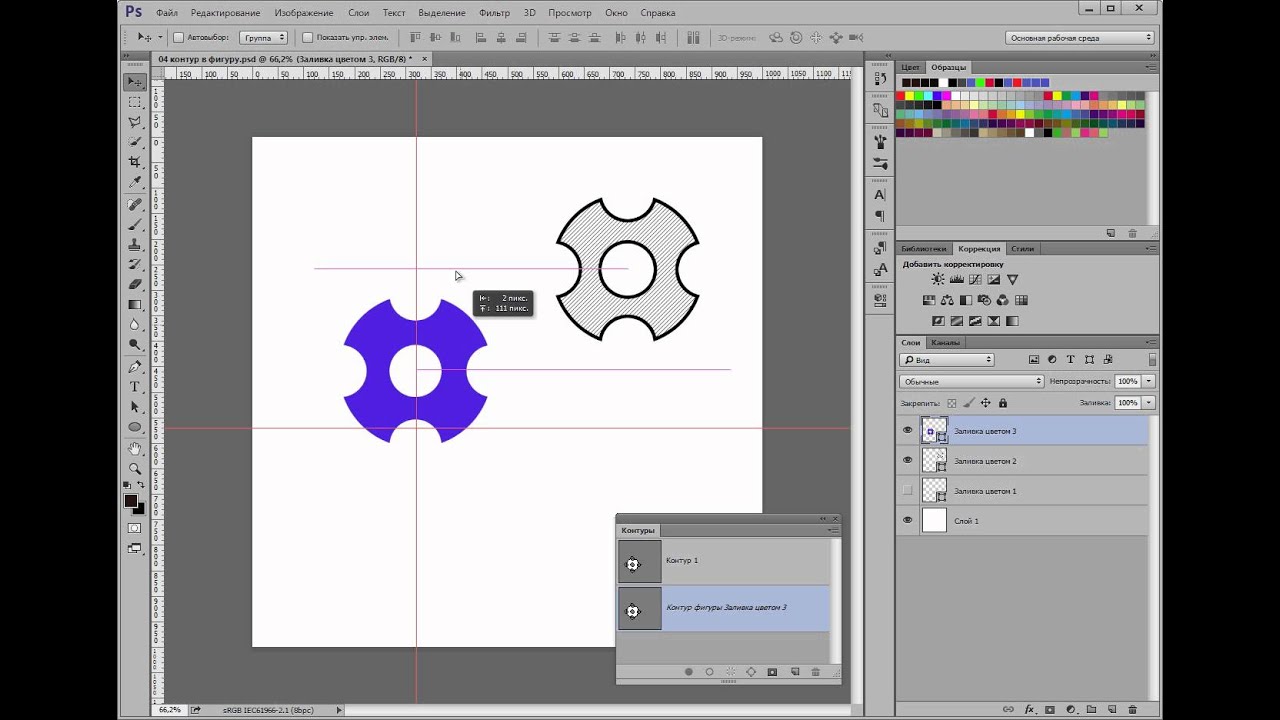
Весь прошлый урок мы рисовали фигуры, выбирая на панели параметров режим «Слой-фигура», сегодня рассмотрим два остальных режима — «Контуры» и «Заливка пикселов».
Контуры
Линия, ограничивающая фигуру, представляет собой контур.
Рабочий контур — это временный контур, который появляется на панели «Контуры» и определяет границы
фигуры.
Контуры можно использовать несколькими способами:
- Контуры можно использовать в качестве векторной маски, чтобы скрыть отдельные области слоя.
- Контур можно преобразовать в выделенную область.
- Контур можно залить или обвести произвольным цветом.
В нижней части панели находятся кнопки, за которыми закреплены наиболее полезные команды работы с контурами:
Выполнить заливку контура основным цветом.
Выполнить обводку контура.
Загрузить контур как выделенную область.
Сделать из выделенной области рабочий контур.
Создать новый контур.
Удалить активный контур.
Итак, вы нарисовали контур, теперь щелкните по иконке -выполнить заливку контура основным цветом- и вот ваш контур похож на фигуру. Попробуйте в деле и другие кнопки панели «Контуры».
Попробуйте в деле и другие кнопки панели «Контуры».
Теперь посмотрите на верхнюю часть панели и щелкните по трем параллельным черточкам:
Здесь можно выбрать инструмент для обводки контура. Аналогично можно настроить и заливку контура в соответствующем пункте меню.
На самом деле основным инструментом для работы с контурами является «Перо», это очень полезный инструмент и ему посвящен следующий урок.
Заливка пикселов
В этом режиме фигура рисуется, растрируется и заливается основным цветом. Растровые фигуры создаются с использованием текущего основного цвета и их нельзя редактировать как векторный объект.
- Выберите слой на котором будете рисовать.
- Выберите на панели инструментов желаемый основной цвет.
- Выберите инструмента «Фигура» на панели инструментов.
- Выберите на панели параметров режим «Заливка пикселов», остальные параметры по желанию.
- Растяните мышкой фигуру на холсте.

В этой статье мы рассмотрим, как можно создать контур для текста или объекта на изображении в Фотошопе. Сделать это совсем не сложно и времени займет немного. Сейчас Вы в этом убедитесь.
Как сделать контур текста в Фотошопе
Начнем мы с того, что сделаем контур для текста в Фотошопе . У Вас может быть изображение, на котором написан текст, или можете создать текст сами, выбрав подходящий размер и шрифт.
Я написала следующий текст, с помощью инструмента «Horizontal Type Tool» , и выбрала для него настройки, какие подчеркнуты на рисунке ниже.
Теперь нужно выделить наш текст. Про различные способы выделения , Вы можете прочесть, перейдя по ссылке. Поскольку текст однотонный и достаточно контрастный, по отношению к фону, я буду использовать инструмент «Magic Wand Tool» (Волшебная палочка).
В настройках инструмента выбираем значение «Tolerance»
(Допуск) – выделяет область с похожими по цвету пикселями, и убираем галочку напротив «Contiguous»
(Смежные пиксели). Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Убрав галочку, можно будет выделить сразу все пиксели похожего цвета на всем изображении, даже если области с похожим цветом расположены в различных местах.
Кликаем Волшебной палочкой по тексту. В результате, он будет выделен. Если бы мы оставили галочку напротив «Contiguous» (Смежные пиксели), то выделилась бы только одна буква, по которой мы кликнули, и пришлось бы кликать по каждой букве, чтобы выделить ее.
Теперь давайте обведем текст. Наведите курсор на выделенную область и кликните по ней правой кнопкой мыши. Выберите из контекстного меню «Make Work Path» (Образовать рабочий контур).
В следующем окне задайте значение допуска «Tolerance» и нажмите «ОК» .
Текст будет обведен тонкой линией. Чтобы ее увидеть, на панели слоев скройте слой, на котором написан текст – уберите глазик напротив него.
Делаем обратно слой с текстом видимым. Теперь нужно создать новый слой. Для этого на панели слоев кликните на кнопочку «Create a new layer»
(Создать новый слой).
Оставляем выделенным созданный слой «Layer 1» .
Сделать контур в Фотошопе можно, используя различные инструменты: «Brush Tool» (Кисть), «Eraser Tool» (Ластик), «Smudge Tool» (Палец) и прочие. Но перед тем как его сделать, нужно настроить необходимые параметры для инструмента.
Мы будем создавать контур, используя «Brush Tool» (Кисть). Поэтому, выбираем ее на панели инструментов, и задаем желаемые параметры. Я выбрала жесткую кисть с размером 7 салатового цвета.
После этого, на панели инструментов выберите «Path Selection Tool» (Выделение контура).
Кликните мышкой внутри выделенного контура и выберите из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне из выпадающего списка выбираем инструмент, которым будем делать контур. Выбирайте тот инструмент, который Вы настраивали на предыдущем шаге. У меня это «Brush Tool» (Кисть). Нажмите «ОК» .
Контур текста будет обведен. В примере, кистью салатового цвета.
Чтобы удалить тонкую серую линию, которой изначально был обведен текст, нажмите «Backspace» . На рисунке через светлый контур просвечивается темная полоска – это уберет ее.
На этом все – мы сделали контур для текста в Фотошопе.
Вы можете сохранить изображение на прозрачном фоне , и потом добавить его на любое другое, без белого фона. Прочтите статью, перейдя по ссылке.
Для данного примера это делается так: разблокируйте слой «Background» , удалите слои «Background» и «сайт» , сохраните изображение в формате *.png или *.gif .
Как сделать контур для изображения
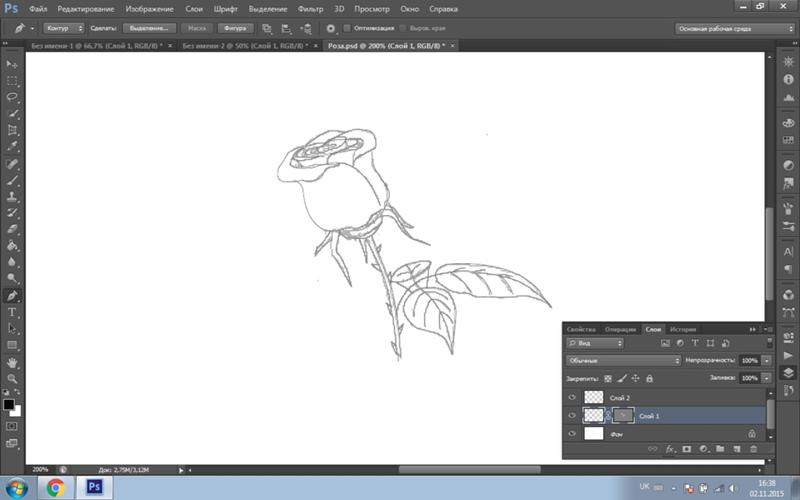
Теперь рассмотрим, как сделать контур для объекта на изображении . Создадим контур для этой розы.
Вы можете создать контур чего угодно: человека, здания, животного.
Открываем изображение или фото в Фотошопе. Теперь нужно выделить объект. Я буду использовать инструмент «Quick Selection Tool» (Быстрое выделение).
Выбираем его и кликаем мышкой по розе. Если ошибочно выделится ненужная часть изображения, зажмите «Alt»
и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Если ошибочно выделится ненужная часть изображения, зажмите «Alt»
и кликните по ней мышкой, чтобы вычесть данную область из выделения.
Когда выделите нужный объект, нажмите по нему правой кнопкой мыши и выберите из меню «Make Work Path» (Образовать рабочий контур). Наша роза будет обведена тонкой серой линией.
На палитре слоев создаем новый слой и оставляем его выделенным.
Теперь перейдите к настройке инструмента, с помощью которого будете делать контур. У меня будет «Brush Tool» (Кисть) седьмого размера черного цвета.
Выбираем на панели инструментов «Path Selection Tool» (Выделение контура). Кликаем мышкой внутри выделенного контура и выбираем из меню «Stroke Path» (Выполнить обводку контура).
В следующем окне выберите тот инструмент, который настраивали.
Если отключить видимость основного слоя, получится следующее. Удалить тонкую серую линию контура можно клавишей «Backspace» .
Теперь тонкой кистью давайте прорисуем контура внутри изображения. Включаем видимость слоя с розой.
Включаем видимость слоя с розой.
Рисовать будем на том слое, где выделен контур, поэтому активным должен быть «Layer 1» .
Я выбрала черный цвет для кисти, размер – 4 и обвела все линии внутри розы.
Как нарисовать контур фигуры с элементами Photoshop
Участник форума хочет знать, как создавать контуры фигур с помощью Photoshop Elements. BoulderBum пишет: «Я знаю об инструменте формы, но все, что я могу заставить его создать, это сплошная форма. Должен быть способ нарисовать только контур формы! В конце концов, контур появляется, когда форма выбран … Возможно ли это? «
Мы рады сказать, что это возможно, хотя процедура совсем не очевидна! Для начала давайте разберемся с природой фигур в Photoshop Elements.
Природа фигур в элементах Photoshop
В Photoshop Elements фигуры — это векторная графика , что означает, что эти объекты состоят из линий и кривых. Эти объекты могут состоять из линий, кривых и фигур с редактируемыми атрибутами, такими как цвет, заливка и контур . Изменение атрибутов векторного объекта не влияет на сам объект. Вы можете свободно изменять любое количество атрибутов объекта, не разрушая базовый объект. Объект может быть изменен не только путем изменения его атрибутов, но также путем формирования и преобразования его с использованием узлов и ручек управления.
Изменение атрибутов векторного объекта не влияет на сам объект. Вы можете свободно изменять любое количество атрибутов объекта, не разрушая базовый объект. Объект может быть изменен не только путем изменения его атрибутов, но также путем формирования и преобразования его с использованием узлов и ручек управления.
Поскольку они масштабируемы, векторные изображения не зависят от разрешения . Вы можете увеличивать и уменьшать размер векторных изображений в любой степени, и ваши линии будут оставаться четкими и резкими, как на экране, так и при печати. Шрифты — это тип векторного объекта.
Другое преимущество векторных изображений заключается в том, что они не ограничиваются прямоугольной формой, такой как растровые изображения. Векторные объекты могут быть размещены поверх других объектов, и объект ниже будет просвечивать.
Эта векторная графика не зависит от разрешения, то есть ее можно масштабировать до любого размера и печатать с любым разрешением без потери детализации или четкости. Вы можете перемещать, изменять размер или изменять их, не теряя качества графики. Поскольку компьютерные мониторы отображают изображения в пиксельной сетке, векторные данные отображаются на экране в виде пикселей.
Вы можете перемещать, изменять размер или изменять их, не теряя качества графики. Поскольку компьютерные мониторы отображают изображения в пиксельной сетке, векторные данные отображаются на экране в виде пикселей.
Как нарисовать контур фигуры с элементами Photoshop
В Photoshop Elements фигуры создаются в слоях фигур. Слой фигуры может содержать одну фигуру или несколько фигур, в зависимости от выбранного параметра области фигуры. Вы можете выбрать более одной фигуры в слое.
Выберите пользовательский инструмент формы .
На панели параметров выберите пользовательскую фигуру из палитры фигур . В этом примере мы используем ‘Butterfly 2’ из фигур по умолчанию в Elements 2.0.
Нажмите рядом со стилем, чтобы открыть палитру стилей .
Нажмите маленькую стрелку в верхнем правом углу палитры стилей.

Выберите видимость в меню и выберите стиль скрытия из палитры стилей .
Нажмите в окне документа и вытяните фигуру. Форма имеет контур, но это просто индикатор контура, а не реальный контур из пикселей. Мы собираемся преобразовать этот путь в выделение, а затем обвести его.
Убедитесь, что палитра слоев видима (выберите « Окно» > « Слои», если это не так), затем нажмите Ctrl + Click (пользователи Mac — Cmd + Click ) на слое фигуры . Теперь контур пути начнет искриться. Это потому, что маркер выбора перекрывает путь, поэтому выглядит немного странно.
Нажмите кнопку нового слоя на палитре слоев . Теперь выделение будет выглядеть нормально.
Перейдите в Edit > Stroke .

В диалоговом окне обводки выберите ширину , цвет и расположение контура. В этом примере мы выбрали 2 пикселя, ярко-желтый и центр.
Отмените выбор .
Вы можете удалить слой формы сейчас — он больше не нужен.
Шаги для Photoshop Elements 14
Нарисуйте форму бабочки и заполните ее черным .
Вытяните свою форму и щелкните один раз на слое Shape .
Нажмите «Упростить», чтобы превратить фигуру в векторный объект.
Выберите « Правка» > « Обводка (контур)» .
Когда панель Stroke открывает выбрать цвет обводки и толщину обводки .
Нажмите ОК .
 Твоя бабочка сейчас обрисована в общих чертах.
Твоя бабочка сейчас обрисована в общих чертах.Переключитесь на инструмент быстрого выбора и нажмите и перетащите цвет заливки .
Нажмите Удалить, и у вас есть план.
Совет s
- Выделенная форма находится на собственном слое, поэтому вы можете перемещать ее независимо.
- Контурная фигура не является векторным объектом, поэтому ее нельзя масштабировать без потери качества.
- Изучите другие стили фигур, которые поставляются с элементами из меню.
Как преобразовать текст в контур в Фотошопе
В этом материале я расскажу, как преобразовать текст или отдельную букву текста в Photoshop в рабочий контур (Work Path) и каким образом можно получить из любого текста пользовательскую фигуру (Custom Shape).
Конвертация букв в векторный контур необходима, например, для коррекции формы буквы, для создания выделенной области из букв. Кроме того, нередко возникает задача объединения буквы или текста целиком с какой-либо другой фигурой для создания новой пользовательской формы.
Кроме того, нередко возникает задача объединения буквы или текста целиком с какой-либо другой фигурой для создания новой пользовательской формы.
В методике преобразования текста в контур нет ничего сложного, и, если Вы знаете, как это сделает, процесс займёт всего несколько секунд.
Пример HTML-страницыКак преобразовать текст в контур в Фотошопе
Существует несколько способов выполнения этой задачи, и, проще всего кликнуть правой кнопкой мыши по слою с текстом в панели слоёв и нажать по пункту «Создать рабочий контур» (Convert to Shape):
Но, по ряду причин, этот способ не всегда возможно применить. Поэтому в Photoshop существуют и другие методы конвертации букв.
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту «Создать рабочий контур» (Convert to Work Path) в открывшемся контекстном меню. Но, чтобы этот метод сработал,необходимо, чтобы инструмент «Текст» (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
Третий способ заключается в использовании вкладок главного меню. В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
В версиях ниже CS6 идём Слои —> Текст —> Создать рабочий контур (Layer —> Type —> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст —> Создать рабочий контур (Type —> Convert to Work Path).
Убедитесь, что в панели слоёв выбран текстовый слой, иначе метод на сработает!
При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, «Пера» (Pen Tool), «Стрелка» (Direct Selection Tool), «Угол» (Convert Point Tool) и др.
На примере я отключил видимость текстового слоя и переместил опорные точки буквы «е» инструментом «Стрелка»:
Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Сохранение текста как пользовательской формы
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование —> Определить произвольную фигуру ( Edit —> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:
Чтобы использовать полученную фигуру, переключитесь на инструмент «Произвольная фигура» (Custom Shape Tool):
И выберите созданную Вами форму:
Кроме того, при активном инструменте «Произвольная фигура» Вы можете получить из контура выделенную область, слой-маску или фигуру:
На примере я выбрал создание при помощи слой-маски.
Ссылка на источник
Как нарисовать сердце в фотошопе. |
В этом уроке я покажу очень простой способ, как нарисовать сердце в фотошопе. Этим способом сердце в фотошопе делается очень быстро, рассказывать дольше, чем сделать. Создадим сердце на прозрачном фоне, чтобы потом можно было вставить его в открытку. В результате получится вот такая картинка.
1-Файл-создать, 500 на 500, фон прозрачный.
2-На панели инструментов выбрать инструмент «овальная область» и нарисовать круг.
Об инструментах выделения можно посмотреть здесь.
3-Редактирование-выполнить заливку. В появившемся окне нажать на галочку и выбрать слово «цвет», затем в другом окне, передвигая бегунок, выбрать, например, красным цвет.
4- Круг станет красным.
5-Выделение-отменить выделение. Теперь половину круга нужно убрать.
6-Инструментом «прямоугольная область» выделить половину круга.
7- На клавиатуре нажать Delete. Половина круга исчезнет.
8-Выделение-отменить выделение. Из оставшейся части будем формировать половинку сердца.
9-Редактирование-трансформирование-деформация.
Сформировать половинку сердца.( Нажать мышкой на маячок и, не отпуская левой кнопки мыши, потянуть маячок вниз. Затем сдвинуть часть круга снизу, чтобы получилась половинка сердца.)
10-На клавиатуре нажать Enter, чтобы применить трансформирование.
Теперь нужно сделать сердце целым, для этого скопируем имеющийся слой.
11-Слой-создать дубликат слоя. В окне слоев появился еще слой .
12-Редактирование-трансформирование-отразить по горизонтали. (Верхний слой, в окне слоев, активный. )
)
13-На панели инструментов выбрать «перемещение» и передвинуть созданный дубликат слоя вправо.
Сердце стало целым, но его части на двух слоях. Их нужно объединить.
14-Окно слоев выглядит так.
15-Слой-объединить с предыдущим. В окне слоев слои объединились в один.
Теперь, чтобы сделать сердце более объемным, зальем его градиентом. Для этого создадим свой градиент.
16-На вертикальной панели инструментов нажать на значок градиента. Затем кликнуть вверху, на горизонтальной панели, по полоске градиента.
Появится окно «редактор градиентов». Добавим на полосу градиента пять маячков.
17-Кликнуть левой кнопкой мыши рядом с первым маячком и, не отпуская левую кнопку мыши , передвинуть вправо. Появится еще один маячок. Таким образом сделать еще четыре и распределить по всей полосе.
18-Первый маячок оставим белым. Кликнуть по второму маячку, затем по полоске «цвет».
В появившемся окне цветов выбрать цвет f7aaaa
20-Кликнуть по третьему маячку и по полосе «цвет», выбрать цвет f43f3f.
21-Кликнуть по четвертому маячку , для него выбрать цвет f12222.
22-Для пятого маячка -цвет dd1010.
23-Для шестого-цвет cd0909.
24-И для последнего- b90f12.
У нас получится вот такой красивый градиент.
25-Градиент готов, кликнуть в этом окошке ok.
26-На горизонтальной панели выбрать значок «линейный градиент»
27-На клавиатуре нажать Ctrl и одновременно кликнуть мышкой по миниатюре слоя в окне слоев.
28-На картинке загрузится выделение. Выделение нужно для того, чтобы не весь файл окрасился , а только сердце.Кликнуть чуть выше сердца и, не отпуская левую кнопку мыши, провести сверху вниз.
29-Выделение-отменить выделение. Должно получиться так.
30- Добавим внутренней тени для большего объема.
31- Слой-стиль слоя-внутренняя тень. Поставить параметры, как на скриншоте.
Не закрывая окно стиля, нажать на «внутреннее свечение». Параметры не менять./howtodrawtheoutlineofashapewithpse-56a458903df78cf77281ee4f.png)
Сердце стало более объемным.
Чтобы использовать нарисованное сердце в фотошопе для открыток, например, для валентинок, файл нужно сохранить в формате PNG.
32-Файл-сохранить для Web и устройств (в PNG- 24)
Photoshop как сделать контур вокруг изображения. Как в фотошопе выделить контур
Adobe Photoshop – самый популярный в мире фоторедактор, в котором можно создавать действительно интересные вещи. Сегодня вы узнаете о том, как получить из изображения лишь его контур. Это может пригодиться, например, для создания раскраски ребенку.
Простые рисунки, которые не имеют сложных деталей, проще всего обвести, используя инструмент «Перо». Так получится быстрее и проще. С изображениями, имеющими более сложные детали, объем работ состоит несколько иначе.
Пошаговая инструкция
1. Загрузите в программу Photoshop исходное изображение.
2. Теперь начнем работу с фильтрами. Зайдите в меню «Фильтр» – «Стилизация» – «Выделение краев».
Изображение будет выглядеть следующим образом:
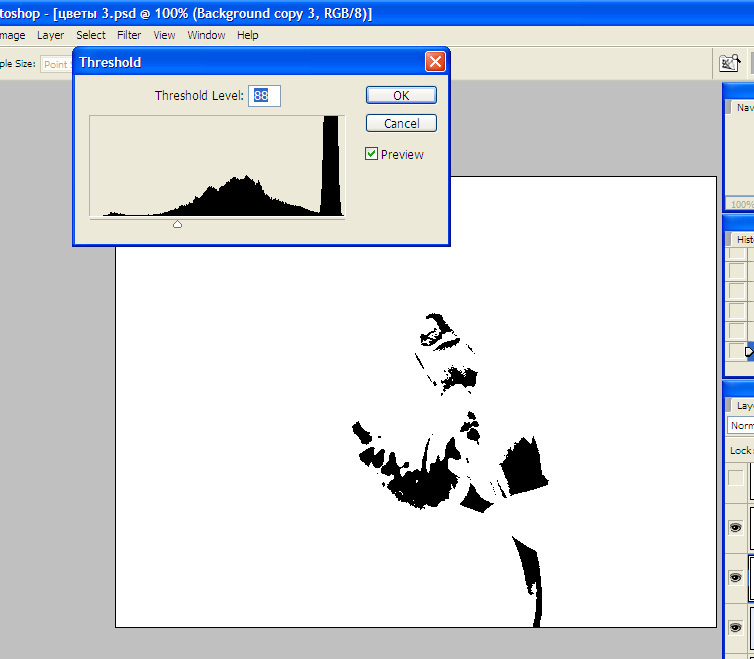
3. Теперь так же откройте меню «Фильтр» и перейдите в «Эскиз» – «Ксерокопия». Откроется окно, в правой части которого необходимо выставить следующие параметры: «Детализация» – 9; «Затемненность» – 5. Нажмите кнопку ОК. На заметку: в этом пункте необязательно строго следовать инструкции. Поэкспериментируйте с показателями детализации и затемненности, чтобы добиться наиболее подходящего для вас результата.
4. Перейдите в меню «Изображение» – «Коррекция» – «Яркость/Контрастность» и отрегулируйте с помощью ползунков параметры, пока не добьетесь наиболее подходящего результата.
Готовое изображение сохраните на компьютер в формате JPEG. Если вы создавали раскраску для ребенка, просто распечатайте изображение на принтере.
Нажмите Просмотр в строке меню.
Щелкните по 200% , чтобы увеличить изображение. Или в выпадающем меню «Просмотр» нажмите «Увеличить» или «Уменьшить», чтобы сделать размер изображение таким, какой удобен для создания контура.
Выберите цвет контура. Для этого щелкните по одному из двух пересекающихся квадратов в верхней правой части экрана, а затем щелкните по нужному цвету в спектре, который расположен под квадратами. Щелкните по другому квадрату, а затем выберите тот же цвет.
- Черно-белый цвет находится на крайнем правом конце спектра.
Выберите инструмент на панели инструментов в левой части окна.
- Карандаш : этот инструмент создает ровные штрихи одинаковой ширины (посередине и на концах). Карандаш подойдет, если вы хотите создать контур из небольших и соприкасающихся штрихов. Значок инструмента «Карандаш» выглядит как карандаш и находится в верхней части второго раздела панели инструментов. Если на панели инструментов отображается значок в виде кисти, а не карандаша, зажмите значок в виде кисти, а затем в меню нажмите «Карандаш».
- Кисть : этот инструмент создает конические штрихи, которые тоньше на концах и толще посередине.
 Кисть подойдет, если вы хотите создать «мягкий» контур из штрихов, похожих на мазки кистью. Значок инструмента «Кисть» выглядит как кисть и находится в верхней части второго раздела панели инструментов. Если на панели инструментов отображается значок в виде карандаша, а не кисти, зажмите значок в виде карандаша, а затем в меню нажмите «Кисть».
Кисть подойдет, если вы хотите создать «мягкий» контур из штрихов, похожих на мазки кистью. Значок инструмента «Кисть» выглядит как кисть и находится в верхней части второго раздела панели инструментов. Если на панели инструментов отображается значок в виде карандаша, а не кисти, зажмите значок в виде карандаша, а затем в меню нажмите «Кисть». - Перо : этот инструмент создает контур с опорными точками; такой контур можно редактировать. Перо подойдет, если вы планируете изменить созданный контур. Щелкните по значку в виде пера чернильной ручки (находится под значком в виде буквы «T» на панели инструментов), чтобы выбрать инструмент «Перо».
Отрегулируйте настройки инструмента «Карандаш» или «Кисть».
- Щелкните по выпадающему меню рядом со значком инструмента, чтобы настроить его размер и жесткость. Чем больше жесткость, тем штрихи более похожи на сделанные настоящими карандашом или кистью.
- Щелкните по значку в виде папки в правой части выпадающего меню, чтобы выбрать форму и свойства кисти или карандаша.

Отрегулируйте настройки инструмента «Перо». Они находятся в верхней левой части окна.
- Чтобы создать контур с помощью инструмента «Перо», откройте выпадающее меню справа от значка инструмента и выберите «Контур».
Приступите к созданию контура. Воспользуйтесь мышью или трекпадом, чтобы провести инструментом вдоль нужных линий изображения.
- Если вы решили использовать инструмент «Карандаш» или «Кисть», зажмите левую кнопку мыши и перетащите курсор вдоль линий. Отпустите кнопку, чтобы переместить инструмент и создать другой ряд штрихов.
- Если вы решили использовать инструмент «Перо», щелкните по изображению левой кнопкой мыши; будет создана опорная точка. Теперь еще раз щелкните по изображению; будет создана вторая опорная точка, а между двумя опорными точками появится прямая линия. В случае кривых линий изображения нужно создать как можно больше опорных точек.
Часто пользователи хотят узнать, как сделать из фотографии рисунок, чтобы в дальнейшем распечатать фотографию и хранить её в виде рисунка. Рассмотрим самые эффективные способы.
Рассмотрим самые эффективные способы.
Для начала рассмотрим несколько популярных сервисов, с помощью которых вы сможете быстро создать на фотографии эффект рисунка, не устанавливая дополнительное программное обеспечение на компьютер.
Сервис Photo Phunia
На данном сайте юзеры могут воспользоваться автоматическим эффектом, с помощью которого обычная картинка преобразовывается в рисунок. Также вы можно выбрать текстуру фона исходного файла: цветная, белая или «особая».
Чтобы начать работу, выберите файл на своём ПК. Для этого нажмите на сайте копку Browse.
Затем определите цветовую гамму изображения (чёрно-белая или цветная).
Кликните на форме текстуры, которую хотите получить на выходе и нажмите на кнопку «Создать», чтобы начать процесс преобразования файла.
Через несколько секунд будет сгенерирована прямая ссылка на скачивание картинки из сайта.
Сервис Croper
Следующий популярный сайт для создания рисунка из обычной картинки – это Croper . Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
Этот онлайн фоторедактор позволяет применять к фотографии дополнительные эффекты.
С его помощью вы сможете создать уникальное изображение без потери качества.
Одна из самых популярных возможностей этого сайта – функция рисунка карандашом.
Преобразования файла происходит за счёт создания более тёмных тонов изображения, затем на слои картинки постепенно накладываются штрихи, которые, в свою очередь, делают из снимка эскиз.
Интерфейс редактора очень простой. Загрузите файл на сайт, нажав на соответствующую кнопку.
Картинка откроется в новом окне сайта. После этого найдите вкладки главного меню – они расположены в верхней части сайта. Кликните по очереди на «Операции»-«Эффекты»- «Карандаш».
Сверху странички выберите настройки длины штриха и уровень наклона.
Затем нажмите на клавишу применить, чтобы запустить процесс преобразования картинки.
Это займёт не более одной минуты. При необходимости вы можете настроить контрастность конечного рисунка.
Результат работы Croper представлен на рисунке ниже.
Создание рисунка в Adobe Photoshop
С помощью Фотошоп вы также можете создать из обычной картинки рисунок карандашом.
Используя встроенные функции программы, вы сможете добиться более качественного отображения всех штрихов и итоговая картинка будет выглядеть естественно.
Эффект рисунка будет очень хорошо виден, если вы распечатаете его на принтере. Для большего эффекта можно воспользоваться белой или крафтовой бумагой.
Все приведенные ниже действия выполнены в программе Photoshop CS6. Использованные функции доступны в более ранних и во всех новых версиях приложения.
Мы будем использовать обычную отсканированную фотографию; рекомендуем во время работы в Фотошопе не использовать маленькие картинки, ведь после применения эффекта «рисунка» часть пикселей может быть размыта, что ухудшит качество итогового изображения маленького размера.
Для начала нам нужно скопировать оригинальное изображение.
Для этого откройте картинку в программе, дождитесь загрузки панели инструментов и нажмите на кнопку F7. Затем кликните на сочетании кнопок Ctrl — J. Таким образом вы создадите дубликат слоя.
Для этого нажмите на пункт Изображение (главное меню программы). Кликните на «Коррекция» – «Инверсия». Также, чтобы применить обесцвечивание для слоя, достаточно нажать одновременно на клавиши Ctrl и I.
В результате обесцвечивания мы получим негатив изображения, а не его чёрно-белый вариант. Все светлые участки фотографии станут тёмными, а тёмные — светлыми.
На панели слоёв полученный негатив будет отображён в виде второй копии оригинального слоя. Далее изменим режим отображение слоя. Кликните на слое 2 и в строке «Режим» откройте выпадающий список. Кликните на «Осветление основы».
После изменения режима полотно проекта станет полностью или частично белым. На панели главного меню нажмите «Фильтр»-«Размытие».
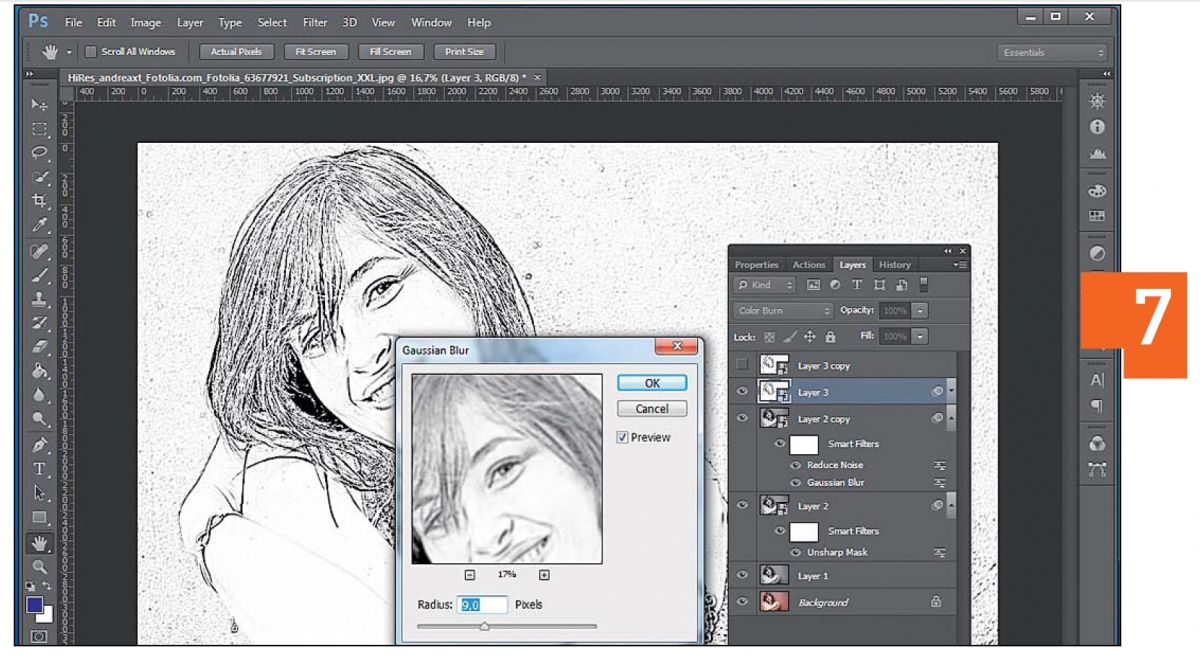
Из предложенного списка выберите «Размытие по Гауссу». В открывшемся окне отрегулируйте ползунок, создавая уровень размытости.
Чем выше значение этого показателя, тем светлее становится картинка, приобретая очертания нарисованной.
Важно! Не переусердствуйте с применением фильтра размытости, иначе фотография может стать слишком светлой и эффект карандаша потеряется. Оптимальное значение размытости — 12,5 – 13 пикселей.
Такой метод обесцвечивания позволяет добиться максимальной чёткости штрихов картинки, не теряются пиксели, сохраняется разрешение картинки. Как видим, картинка приобрела очертания карандаша, но не стала слишком светлой.
Перейдите в окно работы со слоями и выберите самый первый слой, как показано на рисунке ниже. Затем понесите указатель к названию слоя и дождитесь появления контекстного меню. В нём кликните на пункт «Объединить видимые слои». Зажмите кнопку Alt и указателем выделите все три слоя, которые нужно объединить.
Выберите самый верхний слой (слой 1). Нужно изменить режим его показа на «Умножение». Это позволяет затемнить каждую линию эскиза, придавая эскизу больше натуральности.
Линии не должны быть слишком тёмными. Если же такое случилось, отрегулируйте параметр «Непрозрачность» до отметки 50%. Необходимо, чтобы сохранился цвет «простого» карандаша.
На этом можно закончить работу. В результате мы получаем чёрно-белый эскиз первоначальной фотографии. Если вы хотите добавить эскизу немного цвета, создайте копию фонового слоя, нажав на Ctrl — J.
Теперь нам нужно только изменить параметры цвета отображения сделанного дубликата слоя. Выберите режим «Цветность» и в строке Прозрачность выставьте значение 65%, как показано на рисунке выше.
Конечный результат преобразования картинки в эскиз будет выглядеть следующим образом:
Создание рисунка из обычной фотографии в Фотошопе займёт у вас не более 10 минут, даже если вы не являетесь продвинутым пользователем.
1 голосЗдравствуйте, уважаемые читатели. Продолжаем изучать программу Photoshop и ее возможности. Сегодняшний урок относится к базовому разделу. Все будет легко и просто. Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Однако, благодаря этому навыку вы уже сможете выполнять интересные действия к примеру, создавать неплохие коллажи, делать красивые надписи и даже научитесь рисовать силуэты.
Сегодня я расскажу вам как в фотошопе сделать контур. Мы поработаем с изображениями, научимся делать рамки по краям картинок и выполнять обводку текста. Надеюсь, вы уже умеете работать с выделением сложных объектов. Этот навык очень пригодится сегодня. Если нет, советую начать с другой публикации из моего блога.
Однако, что-то я забегаю вперед. Давайте переходить к каждому моменту постепенно. Возможно, это и не понадобится для решения конкретной задачи. Начнем с простых рамок, для которых от вас не потребуется ничего, кроме исходного изображения.
Обрамление фото
В верхнем меню находим раздел «Файл» и выбираем категорию «Открыть», ищем на своем компьютере нужную фотографию и благополучно заливаем ее в фотошоп. Обычно, я просто перетаскиваю изображение из папки в программу.
Мы же открываем фотку любым понравившимся способом. В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
В принципе, в конкретном случае «правильность» не имеет такого уж важного значения. Мы не будем работать с ее размером.
Многие новички, в принципе, не могут ничего сделать с картинкой, которую только что залили в Photoshop. Они ищут в чем проблема, почему набор функций слишком ограничен. Вся проблема заключается в том, что нижний слой по умолчанию блокируется от редактирования. Достаточно снять замок с картинки, ситуация мгновенно изменится в лучшую сторону. Вам будет доступно больше опций.
Стыдно признаться, но в стародавние времена, для редактирования я и сам просто создавал новый слой при помощи клавиш Ctrl+J, пока не открыл для себя этот элементарнейший момент. Вот почему так важно читать книги и смотреть полноценные курсы для начинающих. Экономит время и помогает не совершать глупых действий, но об этом чуть позже.
Как только вы это сделали, отыщите в меню справа раздел «Параметры наложения». Он скрывается под иконкой функции fx. В этом разделе откройте категорию «Обводка».
Готово, то что нам нужно. Первым делом справа, под кнопками «Ок», «Отмена» и «Новый стиль» отыщите «Просмотр» и поставьте напротив него галочку, чтобы сразу видеть изменения на рисунке.
Теперь определитесь с размером рамки. Можете при помощи мыши оттащить меню. Зацепите его сверху, там где написано «Стиль слоя» и перенесите в нужное место.
Решите внутри, снаружи или из центра будет нарисована рамка. Естественно, если это край изображения, то вы не увидите контура, когда примените функцию «снаружи». Лишь часть отобразится, если она будет размещена «По центру». Чуть позже или в процессе работы вы наглядно поймете в чем различия.
Еще одна важная настройка – «Цвет». Щелкните по этой плашке и получите доступ к спектру, чтобы изменить оттенок.
Вот такой результат получился у меня после того, как я все сделал и кликнул на «Ок».
Сложный контур
Вы можете делать рамку не только по краям картинки, но и применять ее к сложным фигурам. В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
В этом-то случае вам и понадобится умение пользоваться выделением. На этом рисунке я постараюсь обвести цветок.
Итак, я буду пользоваться волшебной палочкой. Она находится в инструментах слева. Помимо нее есть и другие – быстрое выделение, магнитное и прямолинейное лассо. Ссылку на статьи о них, я уже давал, так что вкратце расскажу о палочке. Вы просто щелкаете по объекту и он определяет все цвета, близкие к тому оттенку, на котором вы применяли палочку. В данном случае – это желтый.
Наш глаз не чувствует разницу так остро, как ее «видит» программа. Особенно для мужчин, все это – желтый. Палочка различает миллионы оттенков – лазерный или незрелый лимон, желтая сера, кукурузный и так далее. Если у вас выделяется слишком мало оттенков, попробуйте настроить «Допуск» в меню сверху. В моем случае он составляет целую сотню, и то не определяет фигуру идеально.
Теперь наведите курсор на выделенный фрагмент и щелкните правой кнопкой мыши. В появившемся меню вам необходимо выбрать опцию «Образовать рабочий контур».
Перейдите в раздел правого меню «Контуры».
Так как обводка будет осуществляться посредством кисти, необходимо предварительно ее настроить. Выберите цвет, толщину, определитесь с прозрачностью. Все это предназначается для будущего контура.
Теперь в разделе «Контуры» нажмите на правую кнопку мыши и щелкните «Выполнить обводку».
Готово. Жмете «Ок».
Альтернативный более простой вариант
В этот раз я поступлю мудрее и выберу объект, который состоит только из одного цвета. Так его будет проще выделять палочкой. Щелкаю ей по женщине, а затем выношу этот объект на при помощи клавиш Ctrl+J.
Кстати, если вы только недавно начали пользовать программой Photoshop, почитайте мою статью о слоях. Это будет полезно. Вы еще не раз встретитесь с этим термином. Его нужно понимать.
Теперь выбираете обводку, как делали это ранее, через параметры наложения (fx).
И снова работаете с контуром. Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Уже привычным образом, как и в первой главе про обрамлении фото. В этот раз можно использовать положение «Снаружи» и «По центру».
Надписи
Теперь я покажу вам как работать с буквами. В этом тоже нет ничего сложного. Могу предложить интересные статьи о том, или . Тоже не бесполезное умение. Обратите внимание.
Сам же создаю картинку и вставляю в нее текст обычным способом при помощи одноименного инструмента из левой панели.
В этот раз не думаю что будет сложно найти обводку.
Ну и осталось лишь разобраться со ставшими привычными настройками. Ничего нового.
Видео инструкция
Если какие-то моменты остались для вас непонятными, могу предложить видео, благодаря которому все становится ясно. Здесь максимум полезной информации о использовании наложения цвета.
Ну а если вам больше понравился (или был непонятен) рабочий контур, то вам подойдет другой ролик.
Если у вас появилось необъяснимое желание узнать о программе максимум, хоть владеете вы ей недостаточно, могу предложить курс «Фотошоп для начинающих в видеоформате ». Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Из него вы сможете узнать много полезного о инструментах и возможностях Adobe Photoshop.
Вот и все. До новых встреч и не забывайте, что у вас есть возможность подписаться на мою группу Вконтакте , чтобы быть в курсе новых возможностей для заработка в интернете. Монетизируйте собственное хобби. До новых встреч и, как всегда, удачи.
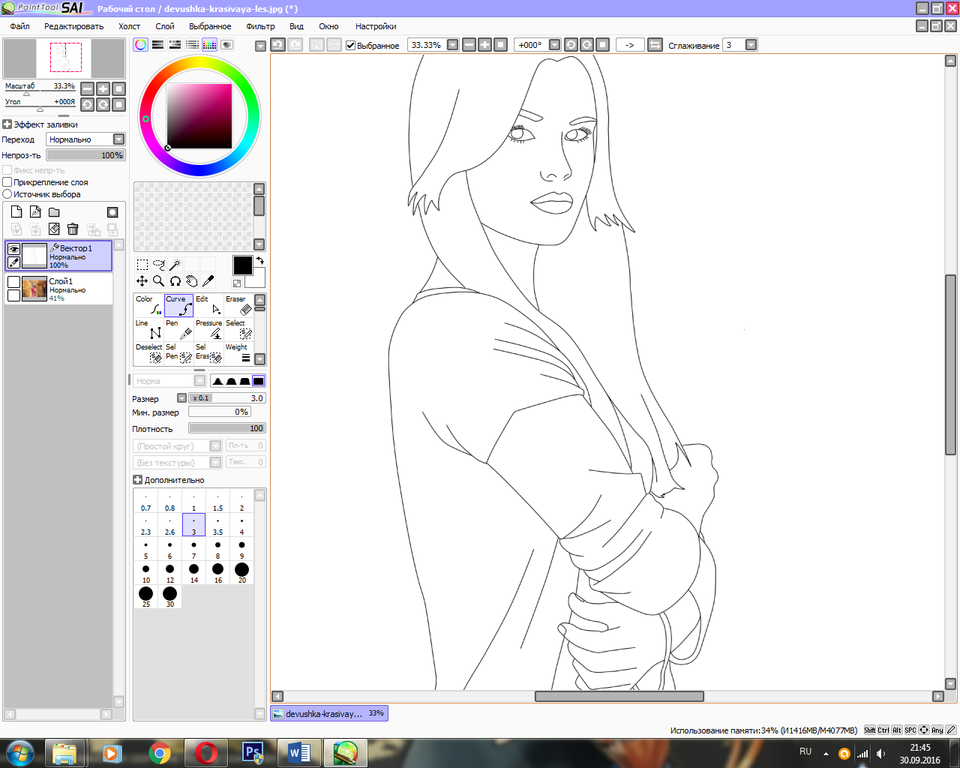
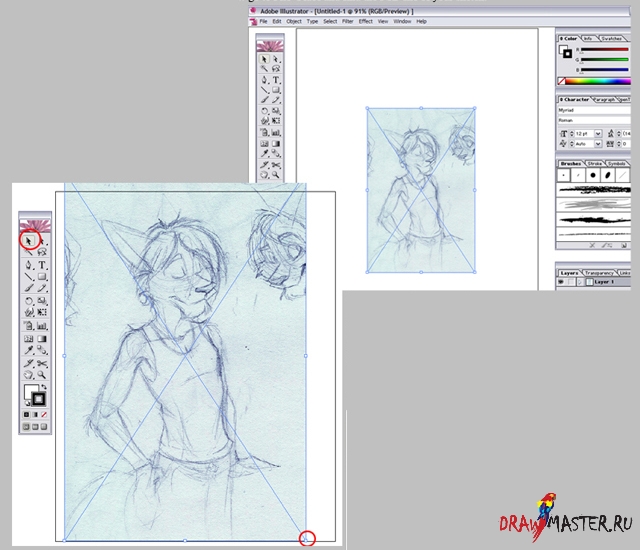
Здравствуйте, леди и джентльмены. Некоторые из вас спрашивали меня о том, как я делаю свои штриховые рисунки. Перед вами простой урок о том, как, собственно, я их делаю… в стиле JUU-YUKI! Вы можете применить этот урок практически во всех программах. (Photoshop, Sai, Open Canvas и т.д.). Для этого урока я буду использовать Sai и планшет.
Прим. переводчика: Уважаемые пользователи сайта, для удобства, некоторые скриншоты из данного урока были заменены на скриншоты из программы Photoshop.
Пожалуйста, обратите внимание, что все, о чем я буду повествовать в уроке, мои собственные приемы, я никогда не брала уроков по созданию контуров. Я не профессионал, поэтому мои рекомендации могут быть неидеальными. Читайте этот урок на свой риск.
Я не профессионал, поэтому мои рекомендации могут быть неидеальными. Читайте этот урок на свой риск.
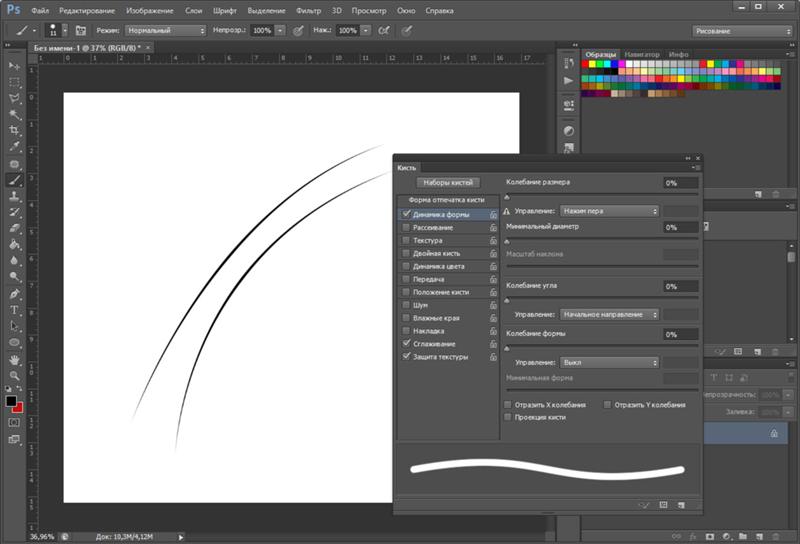
Теперь, я надеюсь, вы уже знаете все инструменты. И знаете, как работать с основными инструментами: перо (pen), карандаш (pencil), кисть (brush) и ластик (eraser). У вашего планшета также должна быть активирована функция нажима пера. Те, кто использует Photoshop, перейдите сюда для ее активации:
Вам необходимо выбрать инструмент Кисть (Brush) или нажать клавишу B.
Теперь кликните по маленькому квадратику в панели настроек или кликните по панели Кисти (Brushes) (прим. пер . также можно воспользоваться клавишей F5 для вызова этого же меню ).
Теперь перейдите к параметру Динамики формы (Shape Dynamics) и напротив параметра Управление (control) выберите Нажим пера (pen pressure).
Теперь мы готовы к рисованию контуров.
У вас для начала должен быть черновой набросок. Вот мой. Знаю, грязно. Чтобы лучше увидеть линии, нам необходимо немного уменьшить Непрозрачность (Opacity) наброска. Насколько уменьшать Непрозрачность (Opacity), решайте сами.
Вот мой. Знаю, грязно. Чтобы лучше увидеть линии, нам необходимо немного уменьшить Непрозрачность (Opacity) наброска. Насколько уменьшать Непрозрачность (Opacity), решайте сами.
Примечание: Чтобы получить хороший и аккуратный контур, я работаю на большом холсте. Чем больше холст, тем лучше. Когда я делала этот набросок, его разрешение было 3400х4000px.
После этого нам необходимо создать новый прозрачный слой над наброском. Здесь мы будем рисовать наш контур. Палитра слоев должна у вас выглядеть вот так:
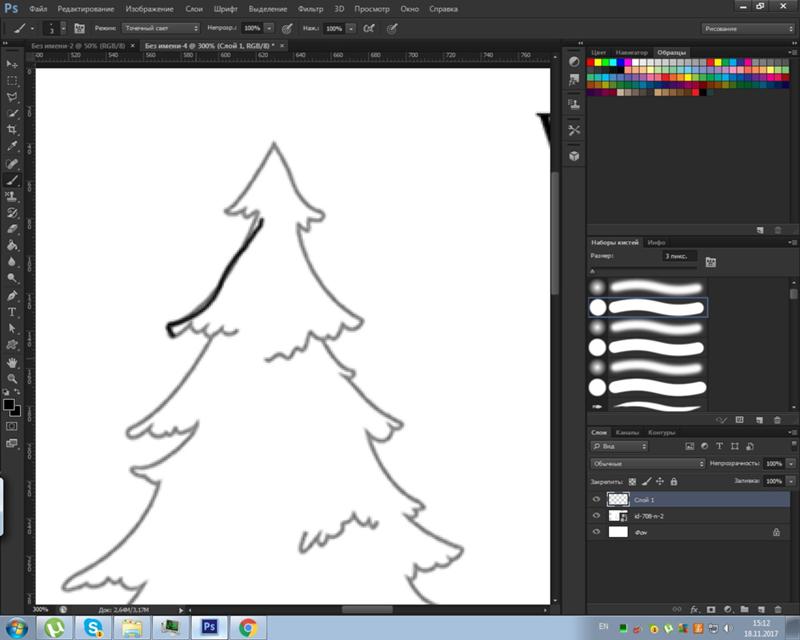
Теперь начинаем набрасывать контуры. Кисть, которую вы используете, может быть различных размеров, но, пожалуйста, в пределах разумного. На данный момент контуры не должны быть четкими. Нам просто нужно избавиться от этого ужасного наброска. Я избавилась от этой грязи.
После того, как вы нарисовали грубые контуры, вы можете избавиться от своего наброска. Я обычно не сохраняю свои наброски, но на этот раз я просто спрячу его. После того, как вы спрячете/удалите набросок, у нас останется только контур.
После того, как вы спрячете/удалите набросок, у нас останется только контур.
Теперь вам нужно воспользоваться инструментом Ластик (Eraser) (обратите внимание на размер моей кисти). Убедитесь, что кисть не слишком большая, иначе вы не сможете работать с деталями.
Следуйте по направлению волос и стирайте лишние линии, которые вам не нужны. На данном этапе вы можете изменять толщину каждой пряди с помощью инструмента Ластик (Eraser).
Перед вами еще несколько скриншотов с моими завершенными контурами. Поскольку вы работаете на холсте большого размера с приближением, линии будут идеальны.
Проделайте то же самое для всех деталей, включая одежду и фон (если они у вас есть). Да, это отнимает много времени, я также трачу много времени на создание контуров, но это окупится, поверьте мне. После того, как вы все сделаете, у вас должно получиться что-то подобное:
Я до сих пор имею при себе этот ужасный набросок, поскольку еще не до конца обрисовала остальные части изображения, но у вас должно быть чистеньким и готовым все изображение, без наброска.
Не бойтесь уменьшать изображение и смотреть, как у вас получилось. Оно будет выглядеть лучше после уменьшения.
Иногда лучше использовать несколько слоев с контурами для упорядочения работы. К примеру, отдельный слой для волос, отдельный для одежды и т.д. Мне лично безумно лень использовать отдельные слои в этой работе, поэтому я все делала на одном слое.
Дополнительно:
Это дополнительный шаг, но он остается на ваше усмотрение, хотите, делайте так, не хотите — не делайте. Я обычно всегда делаю этот дополнительный шаг, поскольку он придает моим контурам глубины.
Над слоем со своим контуром создайте прозрачный слой. Мы закончили работу над контуром, поэтому не смейте его трогать. Этот дополнительный шаг должен быть полностью сделан на отдельном слое, который мы только что создали.
Для всех прядей, которые соприкасаются между собой, необходимо сделать линии толще. Вот пример:
Также имейте для себя представление, где расположен источник света.![]() Если герой находится ближе к свету с правой стороны, левая сторона должна иметь большую глубину.
Если герой находится ближе к свету с правой стороны, левая сторона должна иметь большую глубину.
Слейте все слои, чтобы они образовали единый штриховой рисунок. А вот и последний прием на сегодня. Ваш холст должен быть размером около 3000px. Уменьшите его до 1000px и ваши линии будут идеальны, как никогда.
Итак, после того, как мы затратили на создание штрихового рисунка более 6 часов, он окончательно завершен. Та-да! Похлопайте себя по спинке и идите скушайте печеньку за столь кропотливую работу.
Надеюсь, вам понравился этот урок. Прошу прощения, если в уроке имеются лексические ошибки и за то, если мои способности к объяснению не самые лучшие, а также за те моменты, которые были недостаточно ясными. Хорошего дня!
Как нарисовать треугольник в фотошопе.
В этой статье вы научитесь рисовать в фотошопе разные виды треугольника: равносторонний, равнобедренный, разносторонний и прямоугольный.
Как нарисовать равносторонний треугольник
У равностороннего треугольника все три стороны равны.
Самый простой вариант нарисовать в фотошопе такой треугольник — с помощью инструмента Многоугольник .
Выберите этот инструмент и на панели настроек сразу укажите количество сторон — 3.
Следующим этапом нужно определиться каким должен быть будущий треугольник: векторной фигурой, растровым со сплошной заливкой или нужен только контур. Рассмотри все варианты.
Векторный треугольник
На панели параметров выберите опцию Слой-фигура .
Теперь можно рисовать и сам треугольник. Во время создания вы будете видеть его границы. Это нужно для того, чтобы рассчитать его размеры. Также, пока не отпустили клавишу мыши, можно его крутить.
Векторный треугольник хорош тем, что можно быстро сменить его цвет, а также безболезненно изменить его размеры без потери качества. Для этого вызовете команду — Ctrl+T .
Чтобы позже превратить его в растровый треугольник, используйте команду .
Растровый треугольник со сплошной заливкой
Получится такой же треугольник, что и примером выше, но он будет сразу в растре.
Для этого на панели параметров нужно выбрать настройку Выполнить заливку пикселов .
Перед созданием такого треугольника, нужно первоначально .
Теперь рисуйте фигуру и она будет как самый обычный элемент растрового изображения.
Как нарисовать контур равностороннего треугольника
Для такой фигуры выберите на панели параметров опцию Контуры .
Рисуйте треугольник. У вас, естественно, получится только его контур. Далее, при этом же выбранном инструменте, сделайте клик правой кнопкой мыши внутри контура. Появится контекстное меню. Выберите команду Образовать выделенную область .
Откроется диалоговое окно. Радиус растушевки оставьте 0. Жмите Ок.
В итоге мы из контура сделали .
Для этого выполните команду Редактирование — Выполнить обводку . Появится окно, в котором укажите толщину линии обводки, а также как она будет проходить относительно пунктирной линии выделения: внутри, по центру, снаружи.
Фотошоп сделал обводку, теперь уберите пунктир выделения, чтобы не мешал — Ctrl+D . Результат:
Как нарисовать равнобедренный треугольник
У равнобедренного треугольника две стороны равны.
Разберем пример, когда нужно нарисовать равнобедренный треугольник заданных размеров. Допустим, основание 300 пикселей и высота 400 пикселей.
Готово
Равнобедренный треугольник по заданным размерам нарисован!
В прямоугольном треугольнике один из углов равен 90 градусов.
Если нужен прямоугольный треугольник с заранее известными размерами, например, размеры катетов 200 и 300 пикселей, то проще всего сделать следующим образом:
Шаг 1
Создайте новый документ в фотошопе с высотой и шириной равными размерам катетов: например, ширина пусть 300 пикселей, а высота 200 пикселей.
Рабочая область в фотошопе всегда прямоугольной формы, поэтому угол в 90 градусов будет уже обеспечен. Две стороны прямоугольника — его катеты. Останется только провести диагональ — это будет гипотенузой.
Останется только провести диагональ — это будет гипотенузой.
Шаг 2
Будем действовать по аналогии с примером выше. Берем инструмент Линия и ставим опцию Слой-фигура .
Теперь обводим линией по краям и соединяем две точки по диагонали:
Шаг 3
На палитре слоев опять три слоя-фигуры. Их можно объединить в один слой (команда Объединить слои ).
Готово
Прямоугольный треугольник готов, можно закрасить его в какой-нибудь цвет:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Прямоугольник, квадрат, треугольник, трапеция и другие — геометрические фигуры из раздела точной науки. Пирамида — это многогранник. Основанием этой фигуры является многоугольник, а боковыми гранями треугольники, имеющие общую вершину, или трапеции. Для полного представления и изучения любого геометрического объекта изготавливают макеты. Используют самый разнообразный материал, из которого выполняется пирамида. Поверхность многогранной фигуры, развернутая на плоскости, называется ее разверткой. Создать макет поможет метод преобразования плоских предметов в объемные многогранники и определенные знания из геометрии. Развертки из бумаги или картона изготовить непросто. Потребуется умение выполнять чертежи по заданным размерам.
Поверхность многогранной фигуры, развернутая на плоскости, называется ее разверткой. Создать макет поможет метод преобразования плоских предметов в объемные многогранники и определенные знания из геометрии. Развертки из бумаги или картона изготовить непросто. Потребуется умение выполнять чертежи по заданным размерам.
Материалы и приспособления
Моделирование и выполнение многогранных объемных геометрических фигур — интересный и захватывающий процесс. Из бумаги можно выполнить большое количество всевозможных макетов. Для работы будут необходимы:
- бумага или картон;
- ножницы;
- карандаш;
- линейка;
- циркуль;
- ластик;
- клей.
Определение параметров
Прежде всего определим, какой будет пирамида. Развертка данной фигуры является основой для изготовления объемной фигуры. Выполнение работы потребует предельной точности. При неправильном чертеже геометрическую фигуру собрать будет невозможно. Допустим, необходимо изготовить макет правильной треугольной пирамиды.
Любое геометрическое тело обладает определенными свойствами. Данная фигура имеет основанием а ее вершина спроецирована в его центр. В качестве основания выбран Данное условие определяет название. Боковые ребра у пирамиды — это треугольники, количество которых зависит от выбранного для основания многогранника. В данном случае их будет три. Также важно знать размеры всех составных частей, из которых будет составлена пирамида. Развертки из бумаги выполняются в соответствии с учетом всех данных геометрической фигуры. Параметры будущей модели оговариваются заранее. От этих данных зависит выбор используемого материала.
Как выполняется развертка правильной пирамиды?
Основой модели является лист бумаги или картона. Работу начинают с чертежа пирамиды. Фигура представляется в развернутом виде. Плоское изображение на бумаге соответствует заранее выбранным размерам и параметрам. имеет основанием правильный многоугольник, а высота проходит через его центр. Изготавливаем для начала простую модель. В данном случае — это Определяем размеры выбранной фигуры.
Чтобы построить развертку пирамиды, основанием которой является правильный треугольник, в центре листа, используя линейку и карандаш, нарисуем основание заданных размеров. Далее к каждой его стороне вычерчиваем боковые грани пирамиды — треугольники. Теперь переходим к их построению. Размеры сторон треугольников боковой поверхности измеряем циркулем. Ножку циркуля ставим в вершину нарисованного основания и делаем засечку. Действие повторяем, перемещаясь в следующую точку треугольника. Пересечение, полученное в результате таких действий, определит вершины боковых граней пирамиды. Их соединяем с основанием. Получаем чертеж пирамиды. Для склеивания объемной фигуры на сторонах боковых граней предусматривают клапаны. Дорисовываем небольшие трапеции.
Сборка макета
Вырезаем ножницами выполненный рисунок по контуру. Аккуратно сгибаем развертку по всем линиям. Клапаны-трапеции заправляем внутрь фигуры таким образом, чтобы ее грани сомкнулись. Их смазываем клеем. Через тридцать минут клей высохнет. Объемная фигура готова.
Сначала представим, как выглядит геометрическая фигура, макет которой будем изготавливать. Основанием выбранной пирамиды является четырехугольник. Боковые ребра — треугольники. Для работы используем те же материалы и приспособления, что и в предыдущем варианте. Чертеж выполняем на бумаге карандашом. В центре листа чертим четырехугольник с выбранными параметрами.
Каждую сторону основания делим пополам. Проводим перпендикуляр, который будет являться высотой треугольной грани. Раствором циркуля, равным длине боковой грани пирамиды, делаем на перпендикулярах засечки, установив его ножку в вершину основания. Оба угла одной стороны основания соединяем с полученной точкой на перпендикуляре. В результате получаем в центре чертежа квадрат, на гранях которого нарисованы треугольники. Чтобы зафиксировать модель на боковых гранях, дорисовывают вспомогательные клапаны. Для надежного крепления достаточно полоски сантиметровой ширины. Пирамида готова к сборке.
Завершающий этап выполнения макета
Полученную выкройку фигуры вырезаем по контуру. По начерченным линиям сгибаем бумагу. Сбор объемной фигуры производят путем склеивания. Предусмотренные клапаны смазываем клеем и фиксируем полученную модель.
Объемные макеты сложных фигур
После выполнения простой модели многогранника можно перейти к более сложным геометрическим фигурам. Развертка пирамиды усеченной намного сложнее в выполнении. Ее основаниями являются подобные многогранники. Боковые грани — это трапеции. Последовательность выполнения работы будет такой же, как та, в которой изготавливалась простая пирамида. Развертка будет более громоздкой. Для выполнения чертежа используют карандаш, циркуль и линейку.
Построение чертежа
Развертка пирамиды усеченной выполняется в несколько этапов. Боковой гранью усеченной пирамиды является трапеция, а основаниями — подобные многогранники. Допустим, что это квадраты. На листе бумаги выполняем чертеж трапеции с заданными размерами. Боковые стороны полученной фигуры продлеваем до пересечения. В результате получаем равнобедренный треугольник. Его сторону измеряем циркулем. На отдельном листе бумаги строим которой будет измеренное расстояние.
Следующий этап — это построение боковых ребер, которые имеет усеченная пирамида. Развертка выполняется внутри нарисованной окружности. Циркулем измеряют нижнее основание трапеции. На окружности отмечаем пять точек, которые соединяют линии с ее центром. Получаем четыре равнобедренных треугольника. Циркулем измеряем сторону трапеции, нарисованной на отдельном листе. Данное расстояние откладываем на каждой стороне нарисованных треугольников. Полученные точки соединяем. Боковые грани трапеции готовы. Остается только нарисовать верхнее и нижнее основания пирамиды. В данном случае это подобные многогранники — квадраты. К верхнему и нижнему основаниям первой трапеции дорисовываем квадраты. На чертеже изображены все части, которые имеет пирамида. Развертка практически готова. Остается только дорисовать соединительные клапаны на сторонах меньшего квадрата и одной из граней трапеций.
Завершение моделирования
Перед склеиванием объемной фигуры чертеж по контуру вырезают ножницами. Далее развертку аккуратно сгибают по начерченным линиям. Крепежные клапаны заправляем внутрь модели. Их смазываем клеем и прижимаем к граням пирамиды. Модели даем высохнуть.
Изготовление разных моделей многогранников
Выполнение объемных моделей геометрических фигур — увлекательное занятие. Чтобы его досконально освоить, следует начинать с выполнения самых простых разверток. Постепенно переходя от простых поделок к более сложным моделям, можно приступать к созданию самых замысловатых конструкций.
Существует множество областей, в которых вы могли бы применить знания программы Photoshop. Могу с уверенностью вам сказать, что порой для двух разных областей требуются настолько разные навыки, что просто диву даешься. Дизайнер может даже не представлять, как можно отретушировать портрет. А фотограф и понятия иметь не будет, как работать с линейками. Но есть вещи, которые желательно знать всем. Как, например, создание простейших фигур. Разберемся, как нарисовать треугольник в фотошопе.
Способов рисования треугольника в Adobe Photoshop CS 6 несколько. Начнем с инструмента «многоугольник».
Создадим новый документ. Справа отыщем инструмент «многоугольник» и выберем его.
Теперь выбираем цвет будущего треугольника. На той же панели инструментов. Этот способ позволит нам создать треугольник залитый цветом.
А теперь на верхней панели устанавливаем кол-во углов треугольника.
Теперь делаем клик на рабочей области и протягиваем. Треугольник готов!
Давайте разберем еще один способ. Как нарисовать треугольник в фотошопе при помощи пера.
Возвращаемся к той же панели инструментов. Выбираем «перо».
Делаем 2 клика по рабочей области и замыкаем контур.
Это способ позволит нам сделать как треугольник залитый цветом, так и контур треугольника. Начнем с контура.
Кликаем по нарисованному треугольнику левой клавишей мыши. В выпадающем списке выбираем «выполнить обводку контура».
Как видите, выскочило окно, позволяющее выбрать нам два варианта. Обводка кистью или карандашом. Я применю кисть.
Знайте, что обводка контура будет выполнена при помощи настроек, которые были выставлены заблаговременно.
Обводка выполнена. Чтобы убрать контур, выберите инструмент «перо» вновь. Кликните левой клавишей мыши, чтобы вызвать контекстное меню. И выберите команду «удалить контур».
А теперь разберемся, как при помощи пера сделать треугольник заполненный цветом. Возвращаемся к контуру. Кликаем левой клавишей мыши. В выпадающем меню выбираем «образовать выделенную область». И переходим к боковой панели, к уже знакомому нам инструменту выбора цвета. Устанавливаем нужный. На той же панели ищем «заливку».
Кликаем по выделенной области.
Снимание выделение при помощи комбинации клавиш ctrl+d. Треугольник, залитый цветом готов!
На первый взгляд может показаться, что второй способ гораздо удобнее, потому как мы можем выбрать любую форму треугольника. Но на деле и первый способ позволяет нам проводить любые манипуляции по измене формы. Но это уже совсем другая история.
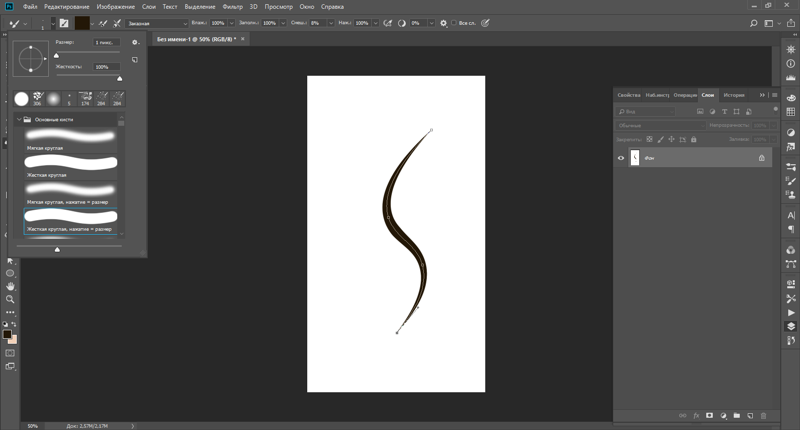
Рисуем по контуру • Уроки Adobe Photoshop
В этой статье вы узнаете, как рисовать кистью на основе созданных контуров.
Для начала создадим документ, я не использовал заливку или градиент, так как вы можете сделать это самостоятельно (надеюсь).
Далее выбираем инструмент Brush (Кисть) и устанавливаем необходимые параметры.
Для наглядности взял кисть большого радиуса и зеленого цвета.
Используя инструмент Pen (Перо) создайте линию.Затем, щелкнув правой кнопкой мыши, мы вызываем дополнительное меню, в котором выбираем « Outline stroke (Stroke Path)».
Для более глубокого понимания инструмента «Перо» это не рисунок, и если мы рисуем линию кистью, это фактически эквивалентно линии, нарисованной кистью. Просто сразу нарисовать красивую линию кистью довольно сложно, поэтому мы использовали перо. Итак, контурное меню.
Теперь выбираем Brush, тех. то, что мы хотим обвести нашей линией.
Галочка « Simulate pressure » (Имитация давления) отвечает за толщину линии. Если вы выберете этот вариант, линия сначала будет тоньше, затем утолщается к середине и снова станет тоньше к концу. Если вы не используете эту опцию, линия будет иметь толщину, равную диаметру ранее указанной кисти.
Итак, вот что я сделал. Поскольку кривая, созданная самим пером, больше не понадобится, мы ее удалим — щелкните правой кнопкой мыши, вызовите дополнительное меню, в котором мы выбираем « Удалить контур » (Удалить проход).
Наконец, мы можем создать кисть из полученного узора. Удерживая нажатой клавишу Ctrl, щелкните по слою в панели слоев, таким образом загружая выделение.
Далее заходим в меню Editing (Edit) — Define brush »(Определить кисть).
Ура !!!
Автор : Юлиана Степанова
Применение и создание пользовательских контуров_
Эффекты, доступные в диалоговом окне «Стиль слоя», можно изменить с помощью предоставленных параметров.Один из таких вариантов — контурная карта. Контуры управляют формой эффектов падающей тени, внутренней тени, внешнего свечения, внутреннего свечения, скоса и тиснения и атласности в указанном диапазоне. Они делают это, позволяя вам определять, как тень исчезает для эффекта Drop Shadow; создать кольца прозрачности для сплошного цвета Outer и Inner Glow; изменять повторение цвета градиента и непрозрачность для свечения с градиентной заливкой; и для создания выпуклостей, выступов и впадин, определяющих рельеф для Bevel и Emboss.
Вы можете назначить контурные карты эффекту из предварительно определенного списка или определить свои собственные контуры. Чтобы увидеть тонкие изменения, вызванные назначением другого контура, создайте простой объект, заполненный 50% серым, примените к нему эффект в диалоговом окне «Стиль слоя», например тень, а затем циклически прокрутите предопределенные контуры один за другим. . Чтобы выбрать другой контур, щелкните направленный вниз треугольник на значке «Контур» (рис. 7-5), чтобы вызвать средство выбора контура.
Чтобы определить свой собственный контур, выполните следующие действия:
1.В диалоговом окне «Стиль слоя» выберите любой из эффектов, в которых используются контуры.
2. Щелкните в любом месте на значке контура, чтобы вызвать редактор контура, но не на направленный вниз треугольник, который вызывает средство выбора контура (рис. 7-5).
3. Измените кривую во всплывающем диалоговом окне «Редактор контуров» (рис. 7-5). Установите флажок Угол, если вы хотите, чтобы ваша кривая имела острый сегмент.
4. Нажмите кнопку «Создать» (а не кнопку «Сохранить»), дайте контуру запоминающееся имя, а затем нажмите кнопку «ОК».
5. Нажмите кнопку «Сохранить» в редакторе контуров, если вы хотите сохранить контур отдельно, или нажмите кнопку «ОК» для выхода.
- Рис. 7-5: Детали из параметров Drop Shadow в диалоговом окне Layer Style и диалоговом окне Custom Contour Editor. A — щелкните, чтобы открыть всплывающее окно настраиваемого контура. B — Щелкните, чтобы выбрать предопределенный контур.
Если вы хотите сохранить новый контур как часть текущего набора, в диалоговом окне «Стиль слоя» щелкните направленный вниз треугольник значка «Выбор контура» и выберите «Сохранить контуры» во всплывающем меню «Выбор контура». .Менеджер предустановок).
Читать дальше: Эффекты перемещения и перестановки
Была ли эта статья полезной?
Простой пластиковый текст со стилями слоев в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop по текстовым эффектам мы узнаем, как использовать стили слоев Photoshop, чтобы текст выглядел так, как будто он сделан из пластика.Чтобы создать эффект, мы собираемся использовать некоторые «контуры», которые мы будем загружать, поскольку они недоступны нам по умолчанию, но не волнуйтесь, загрузить их легко, и поэтому все остальное мы будем делать.
Вот эффект, к которому мы стремимся:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Откройте новый документ Photoshop
Первое, что нам нужно сделать, это открыть новый документ, поэтому давайте сделаем это быстро, используя сочетание клавиш Ctrl + N (Win) / Command + N (Mac).Это вызывает диалоговое окно «Новый документ» Photoshop. Выберите любой размер, который вам нравится. Я собираюсь использовать предустановленный размер 640×480, как показано ниже:
Создайте новый документ Photoshop.
Шаг 2. Заполните документ черным цветом
Нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона, так что черный станет вашим цветом переднего плана, а белый станет вашим цветом фона. Затем используйте сочетание клавиш Alt + Backspace (Win) / Option + Delete (Mac), чтобы залить новый документ цветом переднего плана, который в данном случае черный:
Нажмите «Alt + Backspace» (Win) / «Option + Delete» (Mac), чтобы залить новый документ черным цветом.
Шаг 3. Добавьте текст в документ
Возьмите инструмент Type из палитры инструментов или нажмите T для быстрого доступа к нему с помощью сочетания клавиш:
Выберите инструмент «Текст» в палитре «Инструменты» Photoshop.
Затем, выбрав инструмент «Текст», перейдите на панель параметров вверху экрана и выберите свой шрифт. Я собираюсь использовать Helvetica Rounded Black для своего. Вы можете выбрать тот, который вам нравится, из тех, которые вы установили в своей системе.Для этого лучше всего подходит более крупный и толстый шрифт:
Выберите шрифт на панели параметров.
Нажмите на клавиатуре букву X , чтобы поменять местами цвета переднего плана и фона, так что белый станет вашим цветом переднего плана. Мы собираемся выбрать лучший цвет для нашего текста с помощью стилей слоя, но пока подойдет белый цвет. Затем, выбрав шрифт белого цвета в качестве цвета переднего плана, щелкните внутри документа и добавьте текст. Я набираю слово «пластик»:
Щелкните внутри документа Photoshop и добавьте текст.
Измените размер текста по мере необходимости с помощью команды Photoshop Free Transform , нажав Ctrl + T (Win) / Comand + T (Mac), которая вызывает окно Free Transform и обрабатывает текст. Удерживайте Shift , чтобы ограничить пропорции текста, и перетащите любой из угловых маркеров, чтобы изменить размер текста. Удерживайте нажатой Alt (Win) / Option (Mac), а также перетащите, чтобы заставить текст изменить размер от его центральной точки. Нажмите , введите (Win) / , верните (Mac), когда вас устраивает размер текста, чтобы принять изменение.
Шаг 4. Выберите цвет текста с помощью стиля слоя «Наложение цвета»
Теперь, когда у нас есть текст, добавленный в документ, мы собираемся начать создавать наш «пластиковый» эффект, и первое, что мы собираемся сделать, это выбрать для него лучший цвет. Выделив текстовый слой, щелкните значок Layer Styles в нижней части палитры слоев:
Щелкните значок «Стили слоя» в нижней части палитры слоев.
Выберите Color Overlay из появившегося списка стилей слоя:
Выберите стиль слоя «Наложение цвета».
Откроется диалоговое окно «Стиль слоя», в котором в среднем столбце установлены параметры «Наложение цвета». Щелкните образец цвета справа от параметров «Режим наложения», чтобы выбрать новый цвет для текста:
Щелкните образец цвета, чтобы выбрать новый цвет для текста.
Откроется палитра цветов Photoshop . Я собираюсь выбрать голубой цвет для текста. Не стесняйтесь выбирать любой цвет, который вам больше нравится, но попробуйте выбрать более светлый оттенок цвета:
Выберите цвет текста с помощью палитры цветов Photoshop.
Нажмите OK, когда вы выбрали цвет, чтобы выйти из палитры цветов. Ваш текст теперь будет отображаться в документе выбранным вами цветом:
Теперь текст отображается в выбранном вами цвете.
Я должен отметить, что у нас действительно не изменил цвет текста здесь, хотя теперь он отображается другим цветом. Технически текст по-прежнему белый. Мы просто наложили на него новый цвет, используя стиль слоя Color Overlay. Если бы мы отключили стили слоя, чего мы не сделаем, но если бы мы это сделали, текст снова стал бы белым.
Шаг 5. Добавьте внутреннюю тень к тексту, используя стиль слоя «Внутреннее свечение»
Далее мы собираемся придать нашему тексту более трехмерный вид, добавив внутреннюю тень. Итак, — это , настоящий стиль слоя «Внутренняя тень», но мы не собираемся его использовать, потому что он ограничен направленной тенью. Мы хотим, чтобы текст казался окруженным тенью, поэтому вместо использования готовой внутренней тени, которую дает нам Photoshop, мы собираемся создать наш собственный стиль слоя Inner Shadow, преобразовав стиль Inner Glow в стиль тень.
Для этого щелкните на слове Inner Glow в списке стилей слоя слева от диалогового окна Layer Style. Убедитесь, что вы нажимаете прямо на слова. Не нажимайте просто внутри флажка, потому что все, что вам нужно, — это включить эффект. Нам нужен доступ к параметрам эффекта, и для этого вам нужно щелкнуть по самому имени:
Щелкните на слове «Inner Glow» слева в диалоговом окне «Стиль слоя».
Средний столбец диалогового окна «Стиль слоя» изменится и отобразит параметры «Внутреннее свечение»:
Параметры «Внутреннее свечение» в диалоговом окне «Стиль слоя».
Чтобы изменить «внутреннее свечение» на «внутреннюю тень», все, что нам нужно сделать, это изменить Blend Mode вверху. Щелкните стрелку, направленную вниз, справа от слова «Экран» и измените режим наложения на Multiply . Наше свечение теперь является тенью, или, по крайней мере, оно будет тенью, когда мы выберем для него более темный цвет. Желтый цвет по умолчанию не очень хорошо работает в качестве тени, поэтому нажмите на образец цвета прямо под словом «Шум», что вернет палитру цветов Photoshop, и выберите гораздо более темную версию цвета, который вы выбрали для текст.Я выбрал голубой для текста, поэтому для тени выберу темно-синий. Уменьшите Непрозрачность тени примерно до 50% , чтобы она не была такой интенсивной. Убедитесь, что Edge выбран для Source , и, наконец, увеличьте Size тени примерно до 13 пикселей .
Ваш текст теперь будет выглядеть примерно так:
Текст после применения внутренней тени.
Шаг 6. Примените стиль слоя «Bevel and Emboss»
Затем мы собираемся добавить к нашему тексту эффект «Bevel and Emboss», поэтому щелкните прямо по словам Bevel and Emboss в списке стилей слоя слева от диалогового окна Layer Style.Опять же, убедитесь, что вы нажимаете прямо на слова, а не просто нажимаете внутри флажка:
Щелкните по слову «Bevel and Emboss» слева от диалогового окна Layer Style.
Средний столбец диалогового окна «Стиль слоя» изменится на параметры «Скос» и «Тиснение». Первое, что мы хотим сделать здесь, это загрузить новый «Контур глянца», поэтому спуститесь туда, где указано «Контур глянца» в параметрах «Затенение», и щелкните стрелку вниз справа от эскиза предварительного просмотра контура. :
Щелкните стрелку вниз справа от эскиза предварительного просмотра контура.
Затем щелкните стрелку вправо в правом верхнем углу всплывающего окна выбора контура:
Щелкните стрелку вправо в правом верхнем углу поля выбора контура.
Затем выберите Contours внизу списка, который появляется, чтобы загрузить новый набор контуров, который нам недоступен по умолчанию:
Выберите «Контуры», чтобы загрузить новый набор контуров.
Photoshop спросит вас, хотите ли вы заменить исходные контуры этими новыми или просто добавить новые в конец списка.Щелкните Приложение :
Нажмите «Добавить», чтобы добавить новые контуры внизу исходных.
Вы увидите новые контуры, добавленные к нижней части оригиналов. Чтобы упростить нам задачу, вместо того, чтобы я пытался описать форму контура, по которому нужно щелкнуть, щелкните еще раз по этой правой стрелке в верхнем правом углу и выберите Large List из опций, чтобы мы могли видеть и то, и другое. предварительный просмотр эскиза контура и имя контура рядом с каждым эскизом:
Выберите «Большой список» из опций, чтобы увидеть миниатюры предварительного просмотра контуров и имена каждого контура.
Теперь, когда мы можем видеть фактические названия каждого контура, прокрутите список вниз, пока не дойдете до того, который называется Ring-Triple , и дважды щелкните его, чтобы выбрать его:
Дважды щелкните контур «Ring-Triple», чтобы выбрать его.
Выбрав контур «Ring-Triple», давайте изменим остальные параметры Bevel и Emboss:
Измените параметры скоса и тиснения, обведенные красным.
Это настройки, которые я использовал для своего текста. Возможно, вам придется немного изменить их в зависимости от используемого шрифта и размера вашего текста.Начиная сверху и двигаясь вниз, увеличиваем Depth примерно до 131% и Size примерно до 18 пикселей . В параметрах «Затенение» установите Угол на 120 ° , если это еще не сделано, и установите Высота на 60 ° . Убедитесь, что Anti-aliased имеет значение , отмеченное рядом с эскизом предварительного просмотра контура. Увеличьте Highlight Mode Opacity до 100% и, наконец, уменьшите Shadow Mode Opacity до 0% .
Теперь ваш текст должен выглядеть примерно так:
Текст после применения стиля слоя Bevel and Emboss.
Шаг 7. Применение стиля слоя «Контур»
Щелкните слово Contour слева от диалогового окна Layer Style. Это прямо под словами «Bevel and Emboss»:
.Щелкните слово «Контур» в левой части диалогового окна «Стиль слоя».
Средний столбец диалогового окна «Стиль слоя» изменится на параметры контура.Мы собираемся использовать другой контур из тех, которые мы загрузили минуту назад. Щелкните стрелку вниз справа от миниатюры предварительного просмотра контура:
Щелкните стрелку вниз справа от эскиза предварительного просмотра контура.
На этот раз прокрутите список вниз, пока не дойдете до пункта с названием Shallow Slope-Valley . Дважды щелкните по нему, чтобы выбрать:
Прокрутите список вниз до контура «Неглубокий склон — долина» и дважды щелкните его, чтобы выбрать его.
Вы можете настроить «блестящий» эффект по своему вкусу, перетаскивая ползунок Range влево или вправо, пока не будете довольны результатом. Я перетащу свой вправо и увеличу диапазон примерно до 85%:
Выполните точную настройку эффекта, отрегулировав значение «Диапазон».
Вот мой текст после добавления стиля слоя Contour:
Текст после применения стиля слоя «Контур».
Щелкните OK, чтобы выйти из диалогового окна Layer Style.
Шаг 8: Дублируйте текстовый слой
Нажмите Ctrl + J (Win) / Command + J (Mac), чтобы продублировать текстовый слой, так что теперь у вас будет два текстовых слоя в палитре слоев:
Дублируйте текстовый слой.
Затем щелкните исходный текстовый слой в палитре слоев, чтобы выбрать его, так что мы снова работаем с оригиналом, а не с дублированным текстовым слоем над ним:
Щелкните исходный текстовый слой, чтобы выбрать его еще раз.
Шаг 9. Добавьте обводку к тексту
Выделив исходный текстовый слой, еще раз щелкните значок Layer Style в нижней части палитры слоев и на этот раз выберите Stroke внизу списка:
Выберите «Обводка» из списка стилей слоя.
Откроется диалоговое окно «Стиль слоя» с параметрами обводки в среднем столбце. Сначала увеличьте обводку Размер примерно до 6 пикселей :
Перетащите ползунок, чтобы увеличить размер штриха.
Затем щелкните образец цвета обводки , чтобы выбрать новый цвет обводки:
Щелкните образец цвета в параметрах обводки.
Палитра цветов Photoshop снова появляется. Вместо того, чтобы выбирать цвет непосредственно в палитре цветов, наведите указатель мыши на текст.Вы увидите, как курсор мыши изменится на значок Пипетка . Щелкните рядом с краем одной из букв, чтобы выбрать оттенок цвета, который находится примерно на полпути между самым светлым и самым темным цветами в тексте:
Пример цвета текста, который находится примерно посередине между самым светлым и самым темным цветом текста.
Щелкните OK, чтобы выйти из палитры цветов, когда закончите.
Шаг 10: примените стиль «Bevel and Emboss» к обводке
Вернитесь к параметрам «Bevel and Emboss», нажав на слова Bevel and Emboss слева от диалогового окна Layer Style:
Щелкните по слову «Bevel and Emboss», чтобы снова получить доступ к параметрам Bevel and Emboss.
Диалоговое окно «Стиль слоя» изменится, и в среднем столбце снова отобразятся параметры «Фаска» и «Тиснение». Мы хотим применить стиль Bevel and Emboss к самой обводке, поэтому для этого щелкните стрелку вниз справа от слов «Inner Bevel» и измените стиль Style на Stroke Emboss :
Измените «Стиль» скоса и тиснения на «Штрих-тиснение».
Мы почти закончили. Вернитесь к опции «Gloss Contour» и еще раз нажмите на стрелку, указывающую вниз, справа от миниатюры предварительного просмотра контура.На этот раз прокрутите список вниз, пока не дойдете до пункта с названием Shallow Slope-Valley . Дважды щелкните по нему, чтобы выбрать:
Прокрутите список вниз до контура «Неглубокий склон — долина» и дважды щелкните его, чтобы выбрать его.
Пока вы находитесь внизу опций Bevel и Emboss, увеличьте Shadow Mode Opacity примерно до 40% :
Увеличьте непрозрачность режима тени до 40%.
Наконец, вернитесь наверх и уменьшите значение Depth примерно до 41% , затем увеличьте Size , перетаскивая ползунок вправо, пока вы не увидите, что штрихи букв сливаются вместе.Я увеличил свой до 24 пикселя Нажмите OK, когда вы будете довольны результатом, чтобы выйти из диалогового окна Layer Style, и все готово! Вот финальный эффект «пластикового текста»:
Окончательный результат.
Куда идти дальше …
И вот оно! Посетите наши разделы «Текстовые эффекты» или «Фотоэффекты», чтобы получить больше уроков по эффектам Photoshop!
Как добавить контурный макияж к вашим фотографиям в Photoshop
Как добавить контурный макияж к вашим фотографиям в Photoshop перейти к содержанию
В этом видеоуроке Аарон Нейс из Phlearn демонстрирует, как добавить контурный макияж к вашей модели с помощью Adobe Photoshop.
Contour — это сочетание бликов и теней на лице, которое создает очень характерный вид, который очень распространен в мире моды и журналов. Если вы хотите воссоздать его в Photoshop (в отличие от создания его профессионалом по макияжу, вам потребуется всего несколько шагов).
Nace начинается с эталонной фотографии (вот несколько примеров), и из анализа этих изображений становится ясно, что для контура потребуется несколько различных слоев. Nace начинает с того, что собирает тени с самого изображения и рисует на новом слое на лицевой стороне модели (вам не нужно быть очень точным, поскольку мы все это размываем позже).Нейс продолжает работать над контуром в соответствии с шаблоном, используя как тени, так и блики (каждый на отдельном слое).
Теперь мы собираемся изменить режим наложения первого слоя на «Жесткий свет», добавить размытие по Гауссу и проделать то же самое со вторым слоем. Вы можете уменьшить непрозрачность, если вам нужно, и вы также можете поиграть с насыщенностью оттенка слоя, если цвета не кажутся идеальными.
Это более или менее — пока вы уменьшите эффект, он может быть вполне реалистичным.
Вы можете найти много других видеоуроков по Photoshop в разделе Photoshop LensVid (и вы можете найти намного больше видео с Phlearn в нашем специальном подразделе Phlearn).
Adobe анонсировала Photoshop 2022 (и Lightroom 2022) вместе с большими улучшениями Camera RAW (теперь в…
Компания iZotope из Кембриджа недавно анонсировала 9-ю версию своего популярного передового…
Ранее на этой неделе Adobe выпустила свою последнюю версию Photoshop и Premiere Elements 2022.Мы…
В этом видео Блейк Рудис из академии f64 демонстрирует очень интересную технику создания и…
Photoshop, Постобработка Аарон Нейс, Контурный макияж, Контурный макияж в Photoshop, Phlearn, Photoshop LensVid
Этот веб-сайт использует файлы cookie для улучшения вашего опыта. Мы предполагаем, что вы согласны с этим, но вы можете отказаться, если хотите.Настройки файлов cookie ПРИНЯТЬПолитика конфиденциальности и использования файлов cookie
Понимание контуров стиля слоя в Photoshop
Если вы играли со стилями слоя в Photoshop, вы почти наверняка видели настройку «Контур» в разделе «Качество» диалогового окна стилей слоя. Скорее всего, вы просто прошли мимо. Или, если вы нажали на нее, вы, вероятно, попробовали одну из предустановок, съежились, затем поспешно изменили настройку контура на значение по умолчанию и никогда не осмелились вернуться к ней снова.Не волнуйтесь, мы без страха отправимся на эту территорию и раз и навсегда узнаем, как работают контуры.
Когда вы создаете собственные стили слоя, вы можете использовать контуры для управления формой эффектов Drop Shadow, Inner Shadow, Inner Glow, Outer Glow, Bevel and Emboss и Satin в заданном диапазоне. Чтобы продемонстрировать эффект, мы будем работать с внутренним свечением , изменим цвет на черный и режим наложения на умножение. Затем увеличим размер до 20 (я работаю с документом 1600 x 1200):
Итак, зачем нам такое делать? Почему бы вместо этого не использовать внутреннюю тень , ведь именно так выглядит внутренняя тень? Причина в том, что внутренняя тень — это направленный эффект, отбрасывающий тень только на одну сторону нашего слоя.С другой стороны, внутреннее свечение наносится почти как штрих — оно проявляется одинаково со всех сторон. Изменяя цвет на черный и режим наложения на умножение, мы меняем свечение на тень, но оно присутствует по всему тексту.
Теперь посмотрим, что умеет Contour . Обратите внимание, что настройка контура изначально представляет собой квадратное поле, заполненное наполовину белым и наполовину серым. Что это значит? Мы можем щелкнуть стрелку раскрывающегося списка рядом с настройкой контура и попробовать некоторые другие предустановки и посмотреть, сможем ли мы получить подсказку.Вот что происходит, когда мы меняем значение по умолчанию Linear на Cone :
Интересный результат, но он не очень понятен. Здесь настройка изменена на Кольцо :
А вот Ring-Double :
Сейчас мы получаем действительно отличные эффекты, но почему? И можно ли это контролировать? Конечно, именно поэтому мы здесь сегодня! Часть тайны того, что означают эти странные настройки, можно найти, щелкнув сам эскиз (а не стрелку раскрывающегося списка).Откроется Contour Editor .
Это вам знакомо? Контуры на самом деле просто замаскированные кривые. Пусть это вас не пугает! Мы можем предоставить секретный декодер, который объясняет, как эти кривые влияют на стили слоя. Вот как это работает:
Кривая отображает интенсивность эффекта. Когда кривая достигает вершины графика, эффект имеет максимальную интенсивность, а когда кривая находится внизу, эффект прозрачен — он невидим.
Правая сторона кривой представляет собой внешний край слоя, а левая сторона представляет собой внутреннюю часть. Давайте снова посмотрим на значение по умолчанию — Линейное :
При использовании предустановки linear кривая представляет собой прямую линию, при этом эффект прозрачен слева, представляя внутреннюю часть слоя, а эффект максимальной интенсивности справа — представляет собой внешний край. И это то, что мы видим: плавный переход от пустоты к темноте.
Почему эффект не становится полностью черным по внешнему краю? Это потому, что для Непрозрачность установлена на 75%.Измените непрозрачность на 100%, и он станет полностью черным (или любого другого цвета, который вы установили).
Насколько велик затухание? Что определяет момент, когда эффект достигает полной прозрачности в интерьере? Это устанавливается параметром Size .
Вот еще один интересный эффект, который полезно проанализировать: эффект Cove .
В результате контур достиг максимальной интенсивности до достижения края и остается максимальным на половине ширины.Интересно то, что он никогда не становится прозрачным, и в результате эффект сохраняет 50% -ное покрытие серого по всей внутренней части слоя.
Вы можете создавать и сохранять свои собственные предустановки контуров, но уже доступно множество полезных — вам просто нужно их использовать! Эффекты ограничены только вашей фантазией:
Исследуй и получай удовольствие!
слепых контурных линий с использованием Adobe Photoshop
Сегодня в классе нас попросили сделать что-то очень похожее на то, что мы делали на прошлом уроке.Нас попросили сделать еще один набор слепых контурных линий, но на этот раз вместо карандаша или ручки мы использовали Adobe Photoshop. Мы использовали небольшую доску Wacom и интеллектуальное перо, которое можно было подключить к нашим компьютерам, чтобы было легче рисовать на компьютере. Мы использовали эту доску для создания десяти различных слоев, каждый из которых представлял собой автопортрет, который нам приходилось рисовать, глядя на свое лицо, а не на компьютер.
Изображение платы Wacom от Анизы Гезгин находится под лицензией Creative Commons Attribution 4.0 Международная лицензия.После подключения платы к нашим компьютерам мы открыли Adobe Photoshop, чтобы начать наши рисунки. В Adobe мы могли использовать разные инструменты для создания разных линий. В своих рисунках я в основном использовал инструмент «Кисть» и «Кисть-миксер».
Adobe Photoshop Tools от Aneesa Gezgin находится под международной лицензией Creative Commons Attribution 4.0.Мы также узнали, как изменить размер кисти в Adobe Photoshop. Я пытался использовать кисть разного размера для каждого слоя моих слепых автопортретов.
Изменение размера кисти в Adobe Photoshop от Aneesa Gezgin под лицензией Creative Commons Attribution 4.0 International License.Использование различных инструментов и изменение цвета, размера и прозрачности помогло сделать каждый отдельный портретный рисунок уникальным и интересным в сочетании с другими.
Несколько слоев слепого рисования контурной линии, выполненное Анисой Гезгин, находится под лицензией Creative Commons Attribution 4.0 International License.После завершения нескольких слоев для этого проекта я начал привыкать к использованию Wacom Board и умного пера, а также инструментов Adobe Photoshop.Самым сложным в этом задании было не смотреть мои рисунки, пока я их выполнял. Я обнаружил, что смотрю на экран несколько раз, когда я знал, что мне нужно сосредоточиться на том, чтобы смотреть на свое отражение для этих портретов. Мне очень понравилось использовать фотошоп для наших рисунков. Я нашел это действительно интересным и забавным, и я хотел бы иметь возможность сделать это снова. Когда я закончил все десять слоев, которые мне были нужны, я обнаружил, что хочу создать еще несколько. Этот опыт использования Photoshop был намного более приятным, чем предыдущий, так как я немного разобрался с тем, что делают инструменты и как получить к ним доступ.Вот мой проект с десятью слоями автопортретов слепого контура.
Десятислойный цифровой слепой контурный рисунок Анисы Гезгин под лицензией Creative Commons Attribution 4.0 International License. Adobe PhotoshopСлепой рисунокКонтурDrawingLayersLinePortraitVisual ThinkingИспользование контуров в CorelDRAW — Corel Discovery Center
Команда Контур добавляет параллельную ограничивающую фигуру или фигуры к выбранному векторному или текстовому объекту. Мы рассмотрим различные настройки, доступные для получения различных типов контуров, и обсудим, где и как их можно использовать.
Инструмент Contour доступен во всплывающем меню Effects на панели инструментов (удерживайте черный треугольник на кнопке Effects , чтобы открыть всплывающее окно). Нажатие Ctrl + F9 откроет окно настройки Contour, или его также можно открыть в: Effects > Contour на панели Menu .
Настройки, доступные на панели свойств контура
Типы контуров:
- До центра: контуры создаются со смещением к центру.Для этого типа контура шаги вычисляются автоматически в зависимости от расстояния смещения и возможного пространства внутри объекта. Шаги не могут быть установлены пользователем в этом типе контура.
- Внутри контура: расстояние смещения и количество шагов могут быть установлены пользователем для получения контуров внутри объекта. (Пользователи могут получить сообщение об ошибке «Смещение слишком велико» в случае, если установленное расстояние смещения больше, чем пространство, доступное для создания контура в указанных выше типах контура).
- Внешний контур: расстояние смещения и количество шагов контура могут быть установлены пользователем, чтобы контуры выходили за пределы объекта.
Нанесение контура
Контуры можно применить к векторному объекту или объекту художественного текста, и их можно добавить двумя способами.
- Щелкните выбранный объект и перетащите его за пределы или внутрь объекта с помощью инструмента Contour .
- Выберите объект и нажмите любую из кнопок Contour Type на панели Property .
После добавления контура к объекту вы можете изменить настройки на полосе Свойство , чтобы получить желаемые результаты.
Примеры простых контуров
Добавление контура к текстовому объекту
Контур применен (Тип контура: внутренний контур, шаги контура: 9 шагов, смещение контура: 0,5 мм, угол: скошенный контур, контурная заливка: красная заливка, контур: без контура).
Добавление контура к векторному объекту (см. Изображения ниже)
- Тип контура: Внешний контур, Шаги контура: 9 шагов, Смещение контура: 0,5 мм, Угол: Скошенный контур, Заливка контура: Красный, Контур: Красный
- Тип контура: до центра, шаги контура: нет данных, смещение контура: 0.5 мм, контурный угол: скошенный контур, контурная заливка: красный, контур: красный контур
- Тип контура: внутренний контур, шаги контура: 2 шага, смещение контура: 1 мм, угол контура: скошенный контур, заливка контура: красный, контур: красный контур
Контуры можно разделить с помощью команды Разбить ( Ctrl + K ). Объект будет отделен от созданных контуров равным количеству определенных шагов. Объекты контура будут сгруппированы вместе при разделении.
Использование контурного объекта для получения потрясающих результатов
Шаг 1: Художественный текстовый объект с примененным контуром (Тип контура: внутренний, шаги контура: 1 шаг, смещение контура: 1 мм, угол контура: скошенный контур, контурная заливка: белая заливка, контур: без контура).
Шаг 2: Разорвите контур, нажав Ctrl + K . Текстовый объект и контур будут разделены. (Цвет контура здесь был изменен с белого на синий для лучшей видимости).
Шаг 3: Теперь, сохраняя исходный текстовый объект и контурный объект на своих местах, продублируйте ( Ctrl + D ) и сдвиньте по горизонтали исходный текстовый объект. Небесно-голубой объект ниже является копией исходного красного текстового объекта, но смещен по горизонтали.
Шаг 4: Используйте небесно-голубой объект (дубликат), чтобы обрезать белый объект, чтобы получить окончательный результат, как показано ниже. (Для обрезки выберите оба объекта и щелкните значок Trim на панели свойств Property ).После этого небесно-голубой объект можно удалить.
Использование контуров для создания штриховки на сложных иллюстрациях.
Для создания необходимых форм и выбора правильных цветов для создания идеального затенения могут потребоваться дополнительные навыки.
Ниже представлена цветная иллюстрация с контурами, используемыми на различных фигурах для создания эффектов затенения. На иллюстрации может быть несколько объектов, где используется какой-либо другой эффект, например Blend.
- Исходный нарисованный векторный объект / форма
- Контурный объект, заполненный фонтанной заливкой от C0 M25 Y25 K0 до C0 M50 Y45 K0, и для параметра Outline установлено значение «None»
- Контур применен со следующими настройками: Тип контура: По центру, Смещение контура: 0.3 мм, контурный угол: скошенный контур, контурная заливка: цвет заливки C0 M35 Y40 K0 до последнего цвета C0 M20 Y25 K0
- Каркасный вид («Просмотр»> «Каркас») объекта после нанесения контура.
Глядя на цветную иллюстрацию, вы найдете несколько областей с цветными штриховками, которые создают имитацию трехмерного эффекта на иллюстрации. Большинство цветных оттенков на этой иллюстрации созданы с использованием разных форм и контуров с разными настройками.Сравните цветную иллюстрацию с каркасом, чтобы понять области, где могли быть нанесены контуры.
Еще несколько настроек контура, которые можно использовать для получения различных результатов по желанию.
Color Blend : Пользователь может установить три различных параметра для смешивания цветов между цветом исходного объекта и цветом, установленным для контура. Цвет заливки и цвета контура будут смешиваться в зависимости от обстоятельств. Для смешивания цветов можно задать следующие значения: а) линейное, б) по часовой стрелке или в) против часовой стрелки.
Ускорение : Используя ускорение, вы можете установить скорость, с которой контур меняет форму между шагами. Вы также можете установить ускорение цвета в докере «Контур».
Контурные углы : Контурные углы могут быть настроены для получения скошенных, закругленных или скошенных углов.
Помимо имитации 3D-эффектов, контуры можно использовать для создания вырезанных контуров для вывода на такие устройства, как плоттеры, гравировальные машины или резаки для винила.Контуры можно использовать для создания выхода за обрез для объектов, используемых в произведениях искусства для офсетной или шелкотрафаретной печати.
Знаете ли вы?
- Контуры можно применять и редактировать на экране в интерактивном режиме.
- Contour поддерживает как однородные заливки, так и фонтанные заливки.
- Свойства контура можно скопировать из одного объекта в другой одним из следующих способов:
- Использование кнопки «Копировать контур» на панели свойств.
- С помощью пипетки атрибутов, щелкнув контурный объект и передав свойства, щелкнув другой объект.
- Или перейдя в Эффекты> Копировать эффект> Контур из…
- Контурные эффекты можно клонировать. Клоны будут автоматически следовать за изменениями, внесенными в главный объект. Чтобы клонировать контур, перейдите в: Эффекты> Эффект клонирования.
- Может быть несколько объектов, которые не подходят для создания контура, например объекты с нанесенной прозрачностью.







 Твоя бабочка сейчас обрисована в общих чертах.
Твоя бабочка сейчас обрисована в общих чертах. Кисть подойдет, если вы хотите создать «мягкий» контур из штрихов, похожих на мазки кистью. Значок инструмента «Кисть» выглядит как кисть и находится в верхней части второго раздела панели инструментов. Если на панели инструментов отображается значок в виде карандаша, а не кисти, зажмите значок в виде карандаша, а затем в меню нажмите «Кисть».
Кисть подойдет, если вы хотите создать «мягкий» контур из штрихов, похожих на мазки кистью. Значок инструмента «Кисть» выглядит как кисть и находится в верхней части второго раздела панели инструментов. Если на панели инструментов отображается значок в виде карандаша, а не кисти, зажмите значок в виде карандаша, а затем в меню нажмите «Кисть».