пошаговый урок создания эффекта, советы
Каждому фотографу хочется сделать свой снимок уникальным и максимально красивым. Для этого очень часто используются различные эффекты для украшения кадров. Так, например, в последнее время модно добавлять свечение в «Фотошопе», и это не удивительно, так как фотография становится безумно красивой. Чтобы убедиться в этом, необходимо пройти урок, который описан в этой статье.
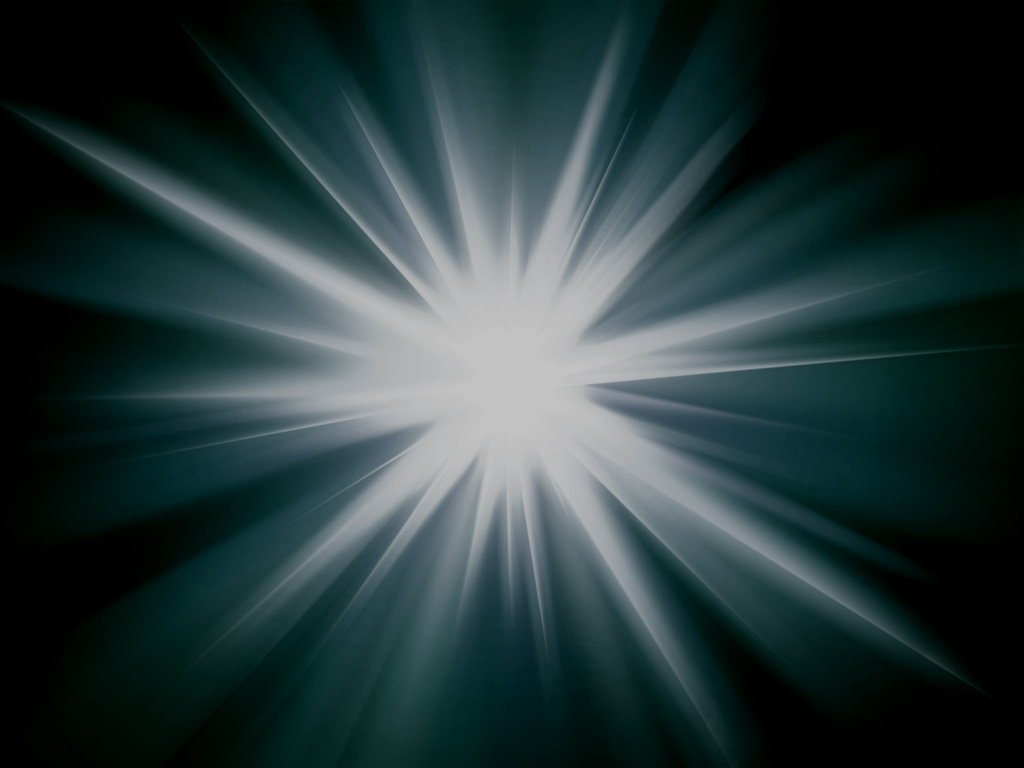
Яркое свечение в «Фотошопе»
Прежде чем начать, необходимо выбрать фотографию, с которой и будет работать мастер. Это в первую очередь должен быть снимок, на котором свечение смотрится естественно либо дополняет композицию.
Для начала открываем фотографию, на которой и будет яркое свечение в «Фотошопе». После чего создаем еще один дубль. Для этого нужно правой кнопкой нажать на миниатюру и выбрать пункт «Создать дубликат слоя». И также можно создавать не только фотографии, но и какие-либо дизайнерские решения. Для начала хватит и обычного фона для создания свечения в «Фотошопе».
Фон для работы
В первый раз можно попробовать именно с такой заготовкой, она подчеркнет красивый эффект. Создаем новый документ любого размера и заливаем белым цветом. И после этого ставим блик, а для этого необходимо перейти в окно «Фильтр», затем нажать на кнопку «Рендеринг» и далее — «Эффекты освещения». На диалоговом окне, которое открылось, необходимо выбрать такие параметры, которые придутся по вкусу дизайнеру или фотографу. Цвет лучше выбрать темный, чтобы он не сливался с фоном. В данном случае взят цвет #050244.
Световой шар для фотографии
Следующим шагом, конечно же, будет создание самого объекта. Так, создать эффект свечения в «Фотошопе» очень легко. В первую очередь также создается новый слой с режимом смешивания «Экран». После этого необходимо взять инструмент «Овал» и нарисовать выделение, приближенное к ровному кругу. После этого стоит растушевать получившийся объект до 20 пикселей. Это позволяет размягчить ореол для будущей заливки. Необходимо сделать свечение как можно естественнее. Следующим шагом нужно добавить света, а для этого используется такой инструмент, как «Радикальный Градиент», с параметрами, которые понравятся фотографу или дизайнеру. В общем, все зависит от фантазии и творческого настроения человека.
Следующим шагом нужно добавить света, а для этого используется такой инструмент, как «Радикальный Градиент», с параметрами, которые понравятся фотографу или дизайнеру. В общем, все зависит от фантазии и творческого настроения человека.
Как сделать свечение объекта в «Фотошопе»?
После предыдущих действий можно скрыть все слои, кроме овальной области, ее необходимо еще раз продублировать. Дальше нужно прорисовать элементы вспышки, опять же для того, чтобы все выглядело максимально естественно.
Возле окружности создается яркое свечение в «Фотошопе». А для этого нужно открыть окно редактирования, перейти в меню и найти функцию «Трансформирование» и после этого выбрать пункт «Масштабирование». После этого из шарообразного объекта необходимо сделать полоску.
Творческая работа
Следующий шаг является самым интересным, так как можно дать волю фантазии и творчеству. Для начала на полоску накладывают фильтры.
Первый — это «Волна», находится он в меню «Фильтр» и в подпункте «Искажение». Если эффект не устраивает, то с помощью «Свободного трансформирования» можно улучшить результат.
Если эффект не устраивает, то с помощью «Свободного трансформирования» можно улучшить результат.
Вторым эффектом будет «Скручивание», которое находится точно по такому же пути, как и предыдущий пункт. Все фильтры настраиваются по своему вкусу, поэтому и результат зависит только оттого, насколько развита фантазия и творческая сторона фотографа.
А также можно применить все фильтры не один раз, чтобы добиться необходимого свечения. Чтобы закончить картину, включается слой с основным шаром, и все, ответ на вопрос о том, как добавить свечение в «Фотошопе», полностью дан.
Еще один способ
Первые пункты точно такие же, как и в первом варианте. Создаем слой и заливаем любым способом, можно воспользоваться вышеописанным фоном. После этого на изображение нужно наложить определенный стиль. Для этого правой кнопкой мыши нажимаем на миниатюру и выбираем пункт «Наложение градиента», а после, во второй раз уже, — «Перекрытие узора».
После этого уже выбирают фотографию, для которой и создается свечение. Уроки «Фотошопа» на самом деле очень просты, главное — быть последовательным и внимательным.
Уроки «Фотошопа» на самом деле очень просты, главное — быть последовательным и внимательным.
Создание самого блика
Для следующего шага потребуется инструмент «Эллипс», который находится в геометрических фигурах. Цвет выбираем белый и создаем круг, который и требуется для снимка. После этого стоит применить «Размытие по Гауссу», которое находится в меню «Фильтр». В нашем случае применен радиус в 30 пикселей. Конечно же, он будет разным для каждой фотографии. Главное, не бояться экспериментировать.
Каждый фотограф или дизайнер на этом этапе может добавлять свои эффекты, которые ему покажутся уместными.
Искры
Чтобы яркое свечение в «Фотошопе» казалось максимально естественным, нужно создать искрящиеся нити. А для этого выбирают новую кисть с мягким контуром белого цвета. Ориентироваться можно по настройкам, которые показаны ниже, но не стоит забывать, что самое главное — сделать так, как подсказывает творческая сторона. И, конечно же, все изображение в конечном результате должно выглядеть максимально естественно.
После этого рисуют искры, а к слою добавляют эффект «Внешнее свечение». Для этого нужно нажать правой кнопкой мыши и выбрать необходимый пункт.
И здесь, опять же, открывается воля фантазии. Все настройки можно регулировать согласно вкусу.
Создание дыма
Этот шаг не является обязательным, потому как не для каждой фотографии будет хорошо смотреться такое преобразование. Но все же иногда дым очень сильно украшает яркое свечение в «Фотошопе». Для начала создают новый сло. Кстати, лучше называть каждый кадр своим именем, чтобы хорошо ориентироваться в них. Режим лучше выбрать «Осветление основы», чтобы получился неброский загадочный рисунок. После этого необходимо использовать инструмент «Лассо» с растушевкой не менее 40 пикселей. Затем выделяют ту область, в которой и должен находиться туман. Затем ставят цвета по умолчанию, а это черный и белый оттенки. Необходимо это для того, чтобы создать облака. Нужно перейти в меню «Фильтр», после это найти подпункт «Рендеринг» и уже выбрать необходимый параметр.
Совет: облака могут быть абсолютно разными, и, чтобы добиться тех, которые будут лучше всего смотреться на изображении, можно несколько раз применить шаг, описанный выше. Если результат не удовлетворяет, то можно взять ластик и улучшить его. А также использовать такой параметр, как «Непрозрачность».
Как сделать неоновое свечение в «Фотошопе»
Предыдущие два примера создания бликов больше подходят дизайнеру, так как очень редко можно их настроить красиво под фотографию. Представленный же пример смотрится безумно эстетично практически на любом изображении. Но, помимо этого, создание логотипа также дополнит этот эффект.
Сначала стоит создать новый слой, на котором и будут происходить первоначальные манипуляции. Нужно добавить в кадр «Радикальный градиент». Цвет подобрать можно любой, главное, не делать слишком яркие акценты. На этом примере была использована такая комбинация: #303e4a и #151515. Если фотограф уже выбрал снимок, с которым он собирается работать, то цвета должны быть приближены к оттенкам на изображении. Это все необходимо для того, чтобы сделать как можно реалистичней и естественней неоновое свечение.
Это все необходимо для того, чтобы сделать как можно реалистичней и естественней неоновое свечение.
Теперь создают контур самого эффекта, в данном случае это круг.
Растрируя изображение, необходимо нажать правой кнопкой мыши на миниатюры и выбрать следующие параметры:
- «Перекрытие цвета» — для этого пункта берется белый оттенок, именно он передает центр неоновой трубки.
- «Тиснение» — этот эффект уже передает стекло, и поэтому его нужно использовать как можно нежнее и незаметнее. Здесь стоит поэкспериментировать и выбрать те значения, которые окажутся максимально приятны глазу.
- «Внутренняя тень» — здесь выбирают такие оттенки, которые будут отображать цвет самого эффекта. То есть, если нужно сделать розовое свечение, то и берут такую же палитру.
- «Внутреннее свечение» — его необходимо выбрать так, чтобы произошел мягкий переход между белым и основным цветом.
- «Внешнее свечение и тень» — параметры отвечают за то, как эффект наложится на все изображение в целом.

С помощью таких простых действий можно создать свечение в «Фотошопе», словно поработал настоящий профессионал.
Легкий мягкий эффект свечения с фотошопом
Эффекты мягкого свечения — отличный способ улучшить ваши фотографии, особенно портретные снимки, и создать их в Photoshop очень просто. Тем не менее, шаги, которые вы предпринимаете для их создания, могут означать разницу между статическим результатом (то есть тем, который не может быть легко изменен или отредактирован позже) и тем, который гораздо более гибок, где вы можете экспериментировать и настраивать эффект, пока не получите это выглядит просто правильно.
Оба способа создания эффекта мягкого свечения могут быть завершены очень быстро, но какой из них вы выберете, будет зависеть от вашего текущего уровня навыков и от того, насколько вы удобны с более продвинутыми функциями Photoshop (такими как Smart Objects и Smart Filters).
В этом и следующем уроке я покажу вам оба способа работы, начиная со статической версии, которая лучше всего подходит для начинающих.
Даже если вы новичок в Photoshop, я советую вам попробовать оба способа добавления мягкого свечения к вашим изображениям, чтобы почувствовать, насколько мощным и гибким может быть Photoshop, если вы немного выйдете за рамки базовых возможностей. Как всегда, я расскажу обо всем шаг за шагом, поэтому, независимо от уровня вашего мастерства, вы можете легко следовать за ним.
Если вы хотите перейти непосредственно к более продвинутой версии, ознакомьтесь со следующим учебником из этой серии: «Редактируемое мягкое свечение с помощью интеллектуальных фильтров в Photoshop». В противном случае, давайте начнем с основ!
Вот фотография, которую я буду использовать (фотография женщины в полевых условиях из Shutterstock):
Исходное изображение.
Вот как это будет выглядеть с примененным свечением. Эффект не только помогает смягчить фотографию, в том числе кожу женщины, но также повышает общую контрастность и делает цвета более яркими:
Конечный результат.
Этот урок является частью нашей коллекции «Портретная ретушь». Давайте начнем!
Шаг 1: дублируем фоновый слой
С моим новым изображением, открытым в Photoshop, если мы посмотрим на мою панель Layers, мы увидим фотографию, сидящую на фоновом слое, в настоящее время единственный слой в моем документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Первое, что нам нужно сделать для нашего эффекта мягкого свечения, — это сделать копию фонового слоя, а самый простой способ сделать это — щелкнуть на фоновом слое и перетащить его вниз на значок « Новый слой» в нижней части слоев. панель (это вторая иконка справа):
Перетащите фоновый слой на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется над значком «Новый слой». Photoshop сделает копию фонового слоя, назовет новый слой «Фоновая копия» и поместит его над оригиналом:
Слой «Фоновая копия» отображается над исходным фоновым слоем.
Шаг 2: переименуйте новый слой
Всегда полезно переименовать слои на панели «Слои», чтобы вы лучше понимали, что находится на каждом слое и для чего он используется. Давайте дадим слою «Фоновая копия» более информативное имя. Чтобы переименовать слой, просто дважды щелкните его имя на панели «Слои». Это выделит текущее имя:
Двойной щелчок на имени «Фоновая копия», чтобы выделить его.
Поскольку мы будем использовать этот слой для создания эффекта мягкого свечения, назовем его «Мягкое свечение». Нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Слой «Background copy» теперь является слоем «Soft Glow».
Шаг 3: примени фильтр Gaussian Blur
Чтобы создать эффект мягкого свечения, мы сначала применим размытие к слою «Мягкое свечение». Затем мы изменим способ смешивания размытого слоя с исходным изображением под ним, изменив режим наложения.
Чтобы размыть слой, мы будем использовать фильтр Gaussian Blur в Photoshop. Перейдите в меню « Фильтр» в строке меню в верхней части экрана, выберите « Размытие», а затем выберите « Размытие по Гауссу» :
Перейдите в меню « Фильтр» в строке меню в верхней части экрана, выберите « Размытие», а затем выберите « Размытие по Гауссу» :
Идем в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно Размытие по Гауссу, которое позволяет нам контролировать степень размытия, применяемого к слою, с помощью ползунка « Радиус»
Мы не хотим размыть изображение настолько сильно, что наш объект станет неузнаваемым. Мы просто пытаемся немного смягчить ситуацию, поэтому более низкие значения радиуса работают лучше всего. Имейте в виду, однако, что степень размытия, которая работает лучше всего для вашего конкретного изображения, может отличаться от моей и будет сильно зависеть от его размера, при этом для больших фотографий требуется больше размытия, чем для меньших.
Для слабого свечения используйте меньшие значения радиуса.
Вот как выглядит мой эффект размытия со значением радиуса 10 пикселей. Обратите внимание, что хотя фотография выглядит мягче, чем раньше, мы все же можем разглядеть множество деталей. Мы увидим еще больше деталей, как только мы изменим режим наложения слоя на следующем шаге:
Эффект размытия с радиусом 10 пикселей.
Для еще более мягкого, более сказочного эффекта свечения, попробуйте большее значение радиуса около 20 пикселей
Для более сказочного свечения используйте большее значение радиуса.
Вот мой эффект размытия с использованием радиуса в 20 пикселей. Мы все еще можем разглядеть детали на фотографии, но на этот раз размытие определенно сильнее. Выбор правильного количества размытия действительно личный выбор и будет зависеть от изображения. В моем случае, я думаю, что это слишком много, поэтому я пойду с меньшим радиусом 10 пикселей. Когда вы довольны результатами, нажмите OK, чтобы закрыть диалоговое окно Gaussian Blur:
В моем случае, я думаю, что это слишком много, поэтому я пойду с меньшим радиусом 10 пикселей. Когда вы довольны результатами, нажмите OK, чтобы закрыть диалоговое окно Gaussian Blur:
Эффект размытия с радиусом 20 пикселей.
Шаг 4: измени режим смешивания на мягкий свет
Теперь, когда мы размыли слой «Soft Glow», давайте изменим способ его взаимодействия с исходным изображением на фоновом слое под ним. Мы делаем это, изменяя режим смешивания . Вы найдете опцию Blend Mode в левом верхнем углу панели Layers. По умолчанию установлено значение «Нормальный». Нажмите на слово «Normal», чтобы вызвать меню других режимов наложения и выберите Soft Light из списка:
Изменение режима наложения слоя с Normal на Soft Light.
Режим наложения Soft Light в Photoshop делает две вещи; он повышает общую контрастность изображения и усиливает цвета, делая их более яркими. Вот мое изображение с режимом наложения, установленным на Мягкий свет, дающий всему теплое, тонкое свечение:
Эффект с использованием режима наложения Soft Light.
Для более сильного эффекта, попробуйте режим наложения Overlay . Режим наложения Overlay очень похож на Soft Light, усиливая контраст и цвет, но там, где Soft Light более тонкий, Overlay более интенсивный:
Изменение режима наложения с Soft Light на Overlay.
Вот мой результат с режимом наложения Overlay. Наложение может лучше работать с другим изображением, но в этом случае оно слишком сильное, поэтому вместо него я использую Soft Light:
Результат с использованием режима наложения Overlay.
Шаг 5: понизь непрозрачность слоя
Чтобы точно настроить эффект, просто уменьшите непрозрачность слоя. Вы найдете параметр «Непрозрачность» в правом верхнем углу панели «Слои», прямо напротив параметра «Режим наложения». Значение непрозрачности по умолчанию составляет 100%. Чем больше вы его опускаете, тем больше будет просвечиваться оригинальная фотография под слоем «Мягкое свечение». Другими словами, мы увидим больше исходного изображения и меньше размытого изображения.
Чтобы изменить значение непрозрачности, нажмите маленькую стрелку справа от текущего значения, затем перетащите ползунок. Я опущу мой уровень до
Понижение непрозрачности слоя «Soft Glow».
Вот, после снижения непрозрачности, мой последний эффект мягкого свечения:
Конечный результат.
И там у нас это есть! Это быстрый и простой способ добавить эффект мягкого свечения к изображению с помощью Photoshop!
Но теперь, когда я закончил, ну, а если мне не понравится результат? Я пошел с тонким свечением, но что, если бы более сильное, более мечтательное свечение работало бы лучше? Как я могу вернуться и изменить его? Я имею в виду, что я могу легко изменить режим наложения с Soft Light на Overlay (и наоборот), и я могу попробовать изменить значение Opacity слоя, но это не совсем то, что я хочу сделать. Я хочу вернуться и отрегулировать степень размытия, примененного к фильтру Gaussian Blur, еще в шаге 3.
Короткий ответ: я не могу, и именно здесь возникает проблема с этим способом создания эффекта мягкого свечения. Как только мы нажали OK, чтобы закрыть фильтр Gaussian Blur, мы передали эффект размытия слою, Другими словами, мы сделали постоянное изменение, или, по крайней мере, то, которое нельзя отменить. Лучшим способом работы будет сохранение полного эффекта,
Так как мы это сделаем? Мы делаем это, используя мощные смарт-объекты и интеллектуальные фильтры Photoshop. Они могут показаться пугающими, но на самом деле ими очень просто пользоваться. На самом деле, они так же просты в использовании, как обычные слои и фильтры в Photoshop, но они дают нам гораздо большую гибкость.
В следующем уроке мы узнаем, как создать точно такой же эффект мягкого свечения, сохраняя каждый шаг полностью редактируемым. Поэтому, если вы готовы поднять свои навыки работы с Photoshop на новый уровень, перейдите к учебнику Editable Soft Glow With Smart Filters. Увидимся там!
Поэтому, если вы готовы поднять свои навыки работы с Photoshop на новый уровень, перейдите к учебнику Editable Soft Glow With Smart Filters. Увидимся там!
Эффект свечения | Уроки Фотошопа (Photoshop)
Сегодня мы научимся создавать красивый эффект свечения, который вы сможете использовать в своих работах. Смотрится он довольно эффектно и присутствует во многих работах художников компьютерной графики. Итак, приступим!
Эффект свечения: создаём заготовку
1. Создайте документ размером 800x800px:
2. Теперь выполните заливку радиальным градиентом:
3. Сделайте дубликат слоя, режим смешивания установите как Color Dodge:
4. Создайте новый слой (Shift+Ctrl+N), и пройдите в Filter (Фильтры) ->Render (Визуализация) ->Clouds (Облака). Режим смешивания слоя установите Overlay, Opacity (Непрозрачность) на 35%:
Всё, заготовку мы сделали.
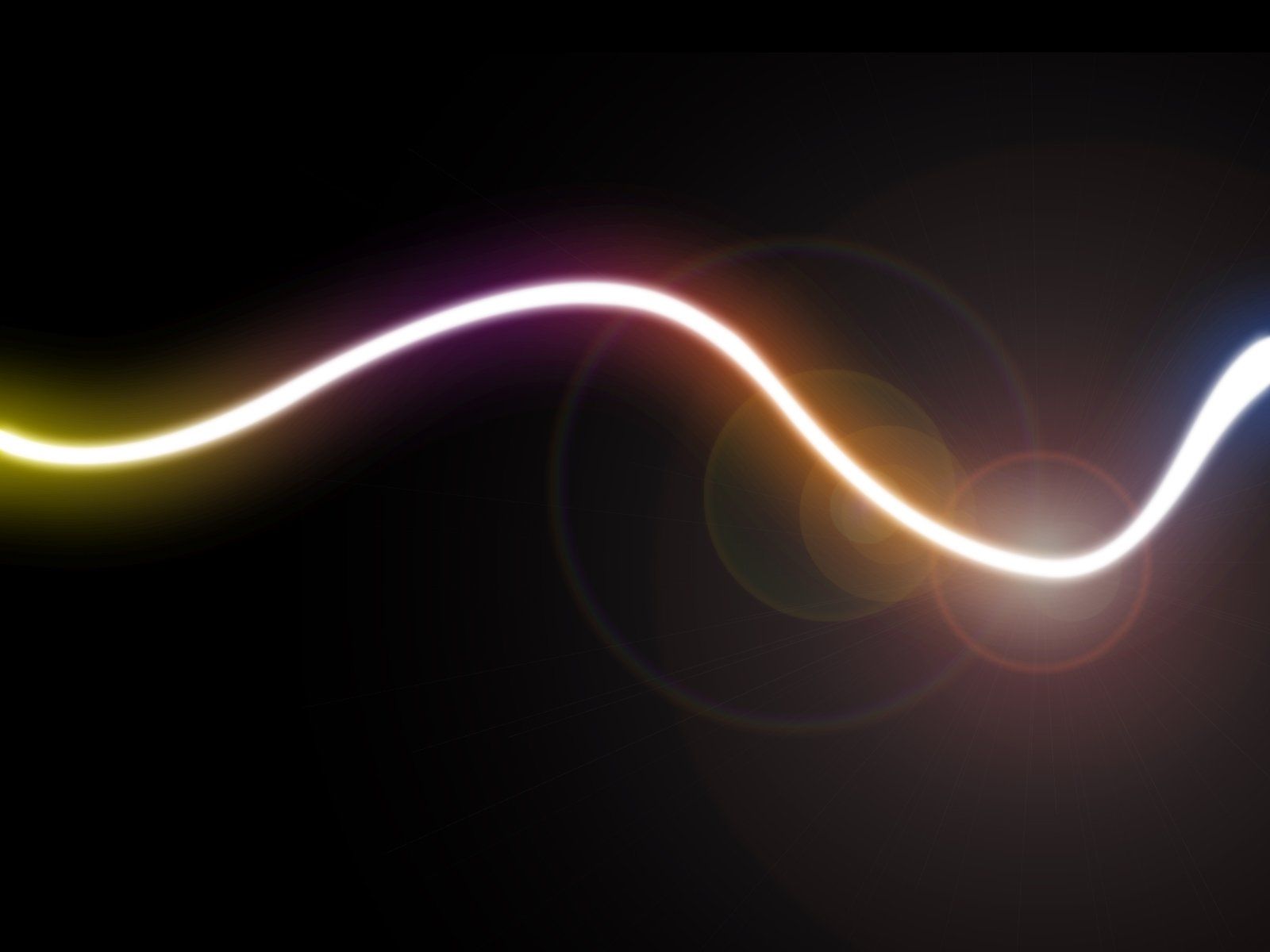
Эффект свечения: рисуем кривые
5. Теперь возьмите инструмент Pen Tool и нарисуйте произвольную гладкую линию:
6. Сейчас создайте новый слой и возьмите инструмент кисти (B). Выберите жёсткую кисть размером 4px. Теперь перейдите в настройки кистей (F5), и установите следующие настройки:
7. Теперь выберите Pen Tool, щёлкните ПКМ (правой кнопкой мыши) на вашей кривой, и нажмите Stroke Path, из списке выбирайте Brush, отмечайте параметр Simulate Pressure и нажимайте ОК. Затем удаляйте кривую. Вы должны получить примерно следующее:
8. Сейчас мы идём в Layer (Слой) -> Layer Style (Стиль слоя) -> Blending Options (Параметры), и устанавливаем такие настройки:
9. Ну а теперь создайте таким же способом ещё несколько линий. Для удобства, вы можете копировать параметры слоя с первой линией на остальные, для этого нажмите на слое ПКМ -> Copy Layer Style, затем перейдите на слой со следующей линией, нажмите ПКМ и выберите Paste Layer Style.
Эффект свечения: финальные штрихи
10. Добавьте теперь текст с такими же параметрами слоя:
11. Создайте новый слой, возьмите жёсткую кисть размером 3px и нарисуйте несколько точек:
12. Пришло время добавить немного цветового разнообразия нашей работе. Создайте новый слой и произведите заливку радиальным градиентом нужного вам цвета:
Режим смешивания Color, Opacity 45%.
13. Таким же способом сделайте столько слоёв, сколько понадобится для нужного вам «цветового решения» 🙂
На этом урок по созданию эффекта свечения закончен. И я прощаюсь с вами до следующего урока, и желаю удачи и творческих побед! 🙂
Как сделать неоновое свечение в Adobe Photoshop | websoftex
В сегодняшнем видео уроке, мы разберем интересную и достаточно популярную тему, а именно неон на фото, не так давно были популярны такие фотографии, также очень часто пользуются спросом и неоновые тексты. В данном видео мы на примере простого треугольника, разберемся и сделаем его неоновым, и уже на основание него, вы сможете творить любые геометрические, произвольные фигуры, а также работать с любым текстом.
Для работы нам понадобиться фотошоп, любая фотография, желательно темная, так-как мы делаем светящийся объект и в принципе всё, дальше я вам покажу, что нужно сделать.
Сразу говорю, что я не профессионал в этом деле и в данном уроке я показываю, то что я лично умею, поэтому строго не судите. В любом случае я старался и сделал нечто похожее на те фотографии.
Хватит болтать, погнали!
Открываем фотошоп, перетаскиваем на рабочую область вашу фотографию, затем давайте снимем этот чудесный замок с нашей картинки, для этого нажимаем два раза на наш фон левой кнопкой мыши и в окне нажимаем на окей.
Теперь, когда мы можем свободно работать с нашим фоном, первым делом, стоит поиграться с цветами, насыщенностью, гаммой, яркостью и так далее, чтобы придать нашему фону более суровый и красочный вид.
Для этого нажимаем на изображение, затем выбираем коррекция, после яркость и контрастность, теперь настраиваем всё по вкусу. Вообще данную процедуру можно и пропустить, так-как ваше фото уже может быть готово к работе, но я же всё-таки чуть-чуть внесу свою лепту, и чтобы вас не задерживать поставлю на ускоренную запись.
Ну вот, как-то так, думаю сойдет.
Теперь начинаем работать непосредственно с нашим неоном, для этого первым делом создадим новый слой, нажимаем вот сюда, отлично. Давайте назовем этот слой треугольник, чтобы не путаться.
Затем нужно произвести некие настройки нашей чудесной кисти. Для этого тянем наш ползунок влево примерно на 10-12 пикселей, думаю будет в самый раз. Все остальные параметры, их у нас три, врубаем на полную катушку.
После этого выбираем цвет, у меня это красный, думаю показывать где меняется цвет, не стоит, но, если что это вот здесь.
Выбираем параметр перо и примерно на глаз намечаем где у нас будет этот аномальный треугольник, я возьму за основу три дерева.
Начинаем чертить, нажимаем левой кнопкой мыши на выбранную область, один раз, после ставим на соседнем дереве и так далее.
У нас получился треугольник.
Теперь нажимаем правой кнопкой мыши на наш треугольник и выбираем параметр выбрать обводку контура.
В этом окне обязательно выбираем инструмент кисть и ставим галочку на ИМИТИРОВАТЬ НАЖИМ.
После нажимаем окей.
Теперь давайте уберем наш никчёмный контур, он нам больше не понадобиться, спасибо за службу, нажимаем правой кнопкой и жмем удалить контур, ура, уже что-то.
Получился вот такой вот классный треугольник, но это еще не всё… продолжаем.
Нажимаем два раза на слой с треугольником и теперь по колдуем здесь с двумя параметрами.
Первый параметр — это внутреннее свечение, каких-то жестких правил здесь нет, поэтому играемся с пряником на свой лад.
В своём творение я выберу режим наложения экран, цвет поставлю на белый, всё остальное по вашему желанию. Ну вот так сойдет.
Теперь самый крутой эффект, на котором вы скажите, но всё уже и так хорошо…но нет, лучше доделать до конца.
Здесь выбираем режим наложение Экран, непрозрачность на 100, шум 0, цвет тот же красный, размах в моём случае на 4, размер на 29, диапазон на 81. Ну так же лучше, верно? Уже можно сохранять и выкладывать. Но давайте не много заморочимся и придадим более реалистичный вид нашему окружению.
Давайте добавим некоторые свечения, которые отдает нам неоновый треугольник, для этого выбираем вот этот пунктирный круг, также вы можете выбрать и другие формы.
Незабываем снова создать еще один новый слой.
Я назову его свечение.
Зажимаем левую кнопку мыши и тянем по тянем в нужную нам сторону и делаем что-то похожее как у меня.
Теперь выбираем инструмент заливка, цвет по-прежнему у меня красный.
Нажимаем левой кнопочкой мыши в выделенную область.
Ужасно, давайте сделаем его более тусклым, а то это похоже не понятно на что. Режим отображения выставляем по вкусу, я же выберу умножение.
Теперь давайте размоем это тусклое пятно с помощью фильтра, нажимаем фильтр затем размытие по гауссу.
Делаем примерно так. Но всё равно мы видим очертания овала, давайте продублируем тоже самое с фильтром. Где-то так.
Теперь давайте сделаем копию слоя, чтобы цвет был ярче и его было больше. Нажимаем правой кнопкой по слою и выбираем дубликат.
Выставляем как нам нужно, чтобы казалось как можно реалистичнее.
Ну и самое главное это дать свечение деревьям. Для этого нажимаем на наш фон один раз и идем к снова к настройке кисти.
Непрозрачность ставим на самый минимум, нажатие тоже ставим в меньшую сторону, в общем теперь мы делаем всё в меньшую сторону, дабы добиться более тусклых и плавных красок.
Размер кисти выставляем на глаз, так чтобы можно было работать в моём случае с толщиной деревьев. Теперь просто и очень аккуратно рисуем красные тона на ближайших деревьях, делая тем самым свечение от треугольника. В вашем случае вы можете сделать свечение на других объектах, смотря где расположен источник света.
Подходить к этому нужно с умом и не много подумать, как сделать лучше, если вам трудно в понимание светового преломления, посмотрите картинке, или проще говоря, просто делайте от большего к меньшему, так сказать рассеивание. Играйте с кистью, с нажатием, непрозрачностью и у вас всё получиться, я же поставлю на перемотку. Добавим еще не много света с низу. Ну вот как-то так.
Ну а чтобы еще смотрелось еще лучше, придадим таким мелочам как ветки, такое же свечение, ну также в меру.
Кстати примерно так делается эффект обгоревших деревьев, только с другими цветами.
Ну вот собственно и всё, может быть где-то переборщил с цветами. Но в целом получилось добротно.
Ну и последний штрих, это затемнение, сделаем его с помощью обычного прямоугольника, это делать не обязательно, поэтому не буду заострять внимание, скажу лишь одно, я поместил треугольник, которому задал градиент от черного к прозрачному и получился вот такой эффект затемнения.
На фоне него треугольник стал более выделенным.
На этом мы закончим сие творение. Думаю, что получилось не плохо для второго раза, первый мой раз вы могли уже видеть на заставки видео, думаю, что во второй раз даже лучше, в любом случае, больше практике друзья и всё получиться, а еще самое главное это желание.
В описании я оставлю ссылочку где можно будет скачать исходники моего творения и поработать на основе их со своим проектом. Даже можете перетащить мой треугольник к себе и также продолжить работу, но лучше попытайтесь сделать сами.
На этом у меня всё, с вами был Дмитрий, подписывайтесь на канал, чтобы первыми узнавать о новых видео, ставьте лайки если данное видео вам было полезно или просто понравилось, я буду вам благодарен. Заходите на наш сайт websoftex.ru и читайте еще больше интересного. Всем пока-пока.
ВИДЕО С КАНАЛА:
Читайте еще более интересные статьи у нас на сайте: https://websoftex.ru
Как создать эффект неровного свечения вокруг предмета в Photoshop. Опции и настройки стиля «внешнее свечение»
Первое, что нам нужно для создания эффекта мягкого свечения — это сделать копию фонового слоя, и самый простой способ добиться этого — нажать комбинацию клавиш Ctrl+J. После применения данной комбинации, в панели слоёв должно быть два слоя — фоновый и его копия, у меня Photoshop автоматически именовал копию «Слой 1».
Шаг 2: Переименование нового слоя
Хорошим тоном считается давать слоям в панели слоёв осмысленные имена. Давайте дадим нашей копии описательное имя. Чтобы переименовать слой, просто дважды щелкните непосредственно по его имени в панели слоев, имя слоя выделится, после чего введите собственное название. Давайте переименуем этот слой в «Soft Glow». Нажмите Enter, чтобы принять изменение названия:
Слой «Слой 1» теперь переименован в «Soft Glow».
Шаг 3: Применение фильтра «Размытие по Гауссу» (Gaussian Blur Filter)
Для того, чтобы создать реальный эффект мягкого свечения, сначала следует несколько размыть слой «Soft Glow», для этого мы применим фильтр «Размытие по Гауссу» (Gaussian Blur Filter). Пройдите по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur), после чего откроется диалоговое окно фильтра, где мы сможем задать степень размытия, перемещая ползунок «Радиус» (Radius). Чем дальше вы перетащите ползунок вправо, тем сильнее будет эффект размытия. Photoshop дает нам возможность предварительного просмотра действия фильтра в самом документе, так что, чтобы судить о результатах, отслеживайте изменение изображения во время перемещения ползунка.
Не следует размывать изображение так сильно, чтобы картинка стала неузнаваемой. После применения фильтра должны просматриваться основные детали картинки! Мы просто пытаемся немного смягчить детали, так что более низкие значения «Радиуса», как правило, работают лучше всего. Однако, имейте в виду, что величина размытия зависит от конкретного изображения, его размеров и т.п. Как правило, для тонкого эффекта свечения, значение «Радиуса» где — то до десяти пикселей должно подойти.
Вот как выглядит мой эффект размытия с радиусом величиной 3 пикселя. Обратите внимание, несмотря на то, что фото выглядит размытым, тем не менее мы все еще можем разглядеть множество деталей. Мы увидим еще больше деталей, как только изменим режим наложения слоя в следующем шаге:
Подп.под.рис.Эффект размытия с радиусом 3 пикселя.
Для получения еще более мягкого, как во сне, эффекта свечения, попробуйте увеличить значение радиуса до 20 пикселей:
Ниже я показал, как выглядит эффект размытия с радиусом 8 пикселей. Мы все еще можем разглядеть детали на фото, но размытость, безусловно, на этот раз сильнее. Выбор нужного значения размытия — это ваш личный выбор, и будет зависеть от изображения. В моем случае, я думаю, что 8 — это слишком много, так что я остановлюсь на трёх пикселях. Когда вы будете удовлетворены результатом, нажмите кнопку OK , чтобы закрыть диалоговое окно фильтра:
Значение радиуса размытия 20 пикселей.
Шаг 4: Изменение режима наложения слоя на «Мягкий свет» (Soft Light)
Теперь, когда мы размыли слой «Soft Glow», давайте изменим метод его взаимодействия с исходным изображением в фоновом слое, расположенном под ним. Мы делаем это, изменив его режим наложения . По умолчанию, режим наложения любого слоя установлен на «Обычные» (Normal). В верхней части панели слоёв нажмите на кнопку со словом «Обычные» (Normal), это откроет меню других режимов наложения, где выберете из списка «Мягкий свет» (Soft Light) из списка.
Режим «Мягкий свет» (Soft Light) производит в Photoshop две вещи — повышает общий контраст в изображении и усиливает цвета, делая их более яркими. Вот как выглядит моё изображение после изменения режима наложения на «Мягкий свет» (Soft Light), создающего теплое, тонкое свечение:
Эффект лёгкого тёплого свечения, создаваемый режимом наложения «Мягкий свет» (Soft Light).
Для более сильного эффекта, вместо «Мягкого света» попробуйте применить режим «Перекрытие» (Overlay) . Действие «Перекрытия» очень похоже на «Мягкий свет», «Перекрытие» также повышает контрастность и цвет, но делает эффект более интенсивным. Вот как выглядит мой результат с режимом наложения «Перекрытие». «Перекрытие» может лучше работать с другими изображениями, но в моём случае эффект слишком сильный, так что я вернусь обратно на «Мягкий свет»:
Эффект, полученный при изменении режима смешивания «Мягкий свет»на «Перекрытие».
Шаг 5: Настройка непрозрачности слоя
Для точной регулировки эффекта просто уменьшите непрозрачность слоя. Эта опция расположена в правом верхнем углу панели слоев, прямо напротив опции режима наложения. Значение непрозрачности по умолчанию составляет 100%. Чем сильнее вы понизите это значение, тем больше сквозь слой «Soft Glow» будет просматривается расположенный под ним слой с оригиналом фото. Другими словами, при понижении непрозрачности мы увидим больше исходного изображения и меньше размытого изображения.
Чтобы изменить значение непрозрачности, нажмите на маленькую стрелку справа от текущего значения, а затем перетащите ползунок. Я понизить своё значение до 75% , но опять таки, ваше значение зависит от вашего изображения и художественного вкуса.
Вот как выглядит окончательный результат:
После настройки непрозрачности эффект готов. Но теперь, когда я закончил работу, что делать, если мне очень нравится результат и я хочу его изменить? Я сделал лёгкое свечение, но, у примеру, теперь мне кажется, что более сильное, более «романтическое» свечение смотрелось бы лучше? Как я могу вернуться назад и изменить его? Чтобы изменить степень свечения, нужно изменить количество размытия, которое я сделал с помощью фильтра «Размытие по Гауссу» (Gaussian Blur) в шаге 3. Каким образом это можно сделать?
Ответ один — никаким. Как только мы нажали кнопку OK в диалоговом окне фильтра «Размытие по Гауссу», мы применили эффект размытия к слою. Другими словами, мы сделали постоянное изменение изображения, которое не может быть отменено.
Согласитесь, гораздо лучше создавать эффект (в том числе и с помощью «Размытия по Гауссу»), таким образом, чтобы он был полностью редактируемые даже после того, как вы полностью закончите работу.
И это совсем не трудно сделать, надо всего лишь воспользоваться смарт-объектами (Smart Objects) и смарт-фильтрами (Smart Filters). Начинающему пользователю они могут казаться пугающими, но на самом деле они очень просты в использовании. Смарт-объекты так же легко использовать в качестве обычных слоев и фильтров в Photoshop, но при этом они дают нам гораздо больше гибкости в редактировании.
В этом уроке я покажу вам, как создать супер световой эффект в Фотошоп с помощью нескольких текстур, фильтров размытия с добавлением некоторого трюка для придания магии нашей композиции. Используя этот эффект, вы сможете создавать красивые проекты.
Финальный результат:
Давайте начнём!
Шаг 1
Создайте новый документ размером 1900 х 1200 рх, разрешение 72 пикс/дюйм, RGВ 8 bit. Затем создайте новый слой (Ctrl+Shift+N). Выберите инструмент Gradient Tool (G) (Градиент) цвет от # 031625 к чёрному, стиль Радиальный и нарисуйте градиент, как показано ниже.
Шаг 2
Откройте изображение модели и переместите в рабочий документ. Уменьшите изображение (Ctrl+T) и расположите, как показано ниже.
Дублируйте слой (Ctrl+J) и примените фильтр Filter > Blur > Motion Blur (Фильтр — Размытие — Размытие в движении).
Измените режим наложения этого слоя на Color Dodge (Осветление основы).
К этому слою добавьте корректирующий слой Layer > New Adjustment Layer > Hue/ Saturation Saturation (Насыщенность) на -100.
Шаг 3
Дублируйте оригинальный слой с моделью (Ctrl+J) и поместите его выше всех слоёв.
К этому слою примените фильтр Filter > Blur > Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), радиус 7 рх.
Затем измените режим наложения на Оverlay (Перекрытие).
Дублируйте этот слой (Ctrl+J), чтобы получить эффект свечения.
Шаг 4
В панели слоёв перейдите на оригинальный слой с моделью и добавьте стиль слоя Inner Shadow (Внутренняя тень) с настройками, показанными ниже.
Выше всех слоёв создайте новый слой (Ctrl + Shift + N). Выберите инструмент Gradient Tool (G) (Градиент), стиль Угловой. Протяните градиент от руки модели к одному из углов документа.
Примечание переводчика: у автора на скрине верхнее окно настроек корректирующего слоя Градиент. Не обращайте на это внимания. Используйте инструмент Градиент. В редакторе градиента выберите тип градиента Шум (Noise), Плавность (Roughness) 100%, поставьте галочки на Ограничить цвета (Restrict Colors) и Включить прозрачность (Add Transparency). А также кнопкой Другой вариант (Randomize) вы можете подобрать градиент.
Шаг 5
Обесцветьте слой с градиентом Image > Adjustments > Desaturate (Ctrl + Shift + U) (Изображение — Коррекция — Обесцветить).
Затем инструментом Eraser Tool (E) (Ластик), кисть мягкая, сотрите по краям градиента, как показано ниже.
Измените режим наложения на Color Dodge (Осветление основы).
Шаг 6
Создайте новый слой (Ctrl + Shift + N) и поместите его в группу (Ctrl+G). Измените режим наложения группы на Color Dodge (Осветление основы). Затем инструментом Brush Tool (B) (Кисть), цвет белый, жёсткость 0%, на уровне рук нарисуйте пятно. Таким образом, мы добавим эффект света.
Выше слоя с группой создайте новый слой (Ctrl + Shift + N), выберите инструмент Brush Tool (B) (Кисть) с такими параметрами
- Size (Размер) — 100 — 300 рх
- Hardness (Жёсткость) — 0%
- Opacity (Непрозрачность) — 70%
- Flow (Нажим) — 60%
- Цвет — # 80b2d6
И прокрасьте холст, как показано на изображении ниже.
Примечание переводчика: красным цветом автор показывает — где нужно прокрасить.
Шаг 7
Откройте текстуру дыма и переместите в рабочий документ. Уменьшите размер (Ctrl+T), поверните и расположите на ноге, как показано ниже.
Измените режим наложения на Color Dodge (Осветление основы).
Проделайте то же самое с изображением туманности.
Измените режим наложения на Color Dodge (Осветление основы).
Для слоя с туманностью добавьте корректирующий слой Layer > New Adjustment Layer > Hue/ Saturation (Слой — Новый Корректирующий слой — Цветовой тон/Насыщенность) в качестве обтравочной маски. Установите Saturation (Насыщенность) на -100.
Шаг 8
Откройте и переместите в рабочий документ изображение со второй туманностью. Измените режим наложения на Color Dodge (Осветление основы) и добавьте корректирующий слой, что и для слоя с первой туманностью в качестве обтравочной маски с теми же настройками.
Дублируйте слой с градиентом, который вы создали ранее, два раза и расположите копии, как показано ниже.
Шаг 9
Откройте текстуру с частицами и расположите, как показано ниже.
Дублируйте слой с частицами и расположите в районе ноги. Инструментом Eraser Tool (E) (Ластик) кисть мягкая на слоях с частицами удалите лишнее.
Шаг 10
Откройте и переместите в работу текстуру блика.
Измените режим наложения на Screen (Экран)
И в заключение добавьте корректирующий слой Layer > New Adjustment Layer > Gradient Map (Слой — Новый Корректирующий слой — Карта градиента) цвет от # 094b39 к белому.
Измените режим наложения на Overlay (Перекрытие) и уменьшите Opacity (Непрозрачность) до 50%.
Окончательный результат:
Как сделать свечение в Фотошопе.
Photoshop® CS 4 позволяет добавлять на фотографии множество красивых эффектов. В данном видео уроке мы рассмотрим, как сделать эффект разноцветного магического свечения .
Для этого нам понадобится фотография и рисунок с красивой текстурой. Откройте фотографию, используя команду File – open.
Изменим настройки контрастности изображения, чтобы фотография выглядела более выразительно. Выберете команду Image — Adjustments — Brightness/Contrast . Изменяйте настройки, пока изображение не получится более насыщенным.
Затем откроем нужный нам рисунок. В данном случае мы выберем рисунок серпантина, чтобы разноцветные линии создавали эффект магического свечения.
Теперь отрегулируем размер рисунка, чтобы он соответствовал размеру фотографии. Выберете в меню image команду image size.
В данном случае нам нужен размер 800 на 600. Нажмите Ок.
Для начала нам необходимо воспользоваться фильтром размытия. Выберете в меню Filter — Blur — Gaussian Blur. Подвиньте ползунок на значение Radius 10 пикселов. Жмите Ок.
Мы получили размытое изображение.
Теперь примените фильтр Render – Lighting Effects. В появившемся окне выберете из списка Style – Flood Light.
Значение Intensity укажите равное 80.
Расположите свечение таким образом, чтобы самым ярким местом был верхний правый угол. Выделите рисунок с помощью команды Select – All. Сочетанием Ctrl + C скопируйте его.
Откройте фотографию. Создайте новый слой, нажав на кнопку Create a new layer.
С помощью команды Edit – Paste вставьте рисунок.
В списке стили смешивания слоев выберете Screen.
С помощью ползунка Opacity установите прозрачность. Так, вы можете регулировать интенсивность света.
На рисунке мы видим некоторые разноцветные элементы, которые придают рисунку особую выразительность.
Выбрав другой рисунок и указав другие настройки фильтров вы сможете создать свой неповторимый эффект магического свечения.
(0)| 1. | Уменьшение размера фотографии | 2:15 | 0 | 51754 | |
| 2. | Создание рамок для фотографий | 1:58 | 6 | 45909 | |
| 3. | Яркость, контрастность | 1:45 | 0 | 44216 | |
| 4. | Изменение цвета, смешивание цветов | 2:06 | 1 | 25510 | |
| 5. | Как улучшить резкость фотографии | 2:08 | 0 | 50272 | |
| 6. | Как улучшить качество старинных фотографий | 1:37 | 1 | 32040 | |
| 7. | Как совместить несколько фотографий | 1:56 | 8 | 157514 | |
| 8. | Замена цвета | 2:10 | 2 | 51210 | |
| 9. | Как из черно-белой фотографии сделать цветную | 2:37 | 3 | 59449 | |
| 10. | Фотомонтаж в Фотошоп | 5:03 | 33 | 840055 | |
| 11. | Устранение дефектов снимка фотографии | 2:09 | 1 | 51072 | |
| 12. | Устранение «цифрового шума» | 1:27 | 0 | 21067 | |
| 13. | Как убрать блеск с кожи лица | 1:57 | 6 | 136531 | |
| 14. | Изменяем цвет глаз | 1:47 | 0 | 40593 | |
| 15. | Создание надписей на фотографиях | 1:34 | 0 | 26143 | |
| 16. | Эффект царапины | 1:33 | 1 | 25305 | |
| 17. | Как сделать щетину | 2:09 | 0 | 21657 | |
| 18. | Эффект красивого освещения | 2:46 | 0 | 33578 | |
| 19. | Эффект радуги | 1:49 | 0 | 17024 | |
| 20. | Удаление морщин | 2:50 | 2 | 73097 | |
| 21. | Размытое изображение (эффект привидения) | 2:03 | 1 | 19961 | |
| 22. | Как создать капли воды | 2:14 | 1 | 25346 | |
В этом уроке я покажу Вам, как создать интересное свечение и добавить настроение изображению. Для этого будем использовать режимы наложения (blending options), инструменты выделения и немного Вашего воображения.
До обработки.
Материалы для урока:
Давайте начнём. Откройте изображение, к которому вы хотите применить эффект. Автор выбрал это.
Шаг 1. Нужно отделить девушку от фона. Сделайте это с помощью способа, который у Вас лучше всего получается. Автор использовал инструмент Перо (Pen Tool), проведя путь вокруг фигуры девушки, нужно закрыть контур, образовать выделенную область. Растушевку поставьте в 1 пикс.
Шаг 2. Скопируйте выделение(Ctrl+C) и вставьте (Ctrl+V) его на новый слой, назовите слой «Девушка ».
Шаг 3. Дублируйте слой «Девушка». Для копии этого слоя примените коррекцию Яркость/Контрастность в меню Изображение — Коррекция (Image > Adjustments > Brightness and Contrast).
Шаг 4. Выделите слой «Девушка». Идём в меню Фильтр — Размытие — Размытие в движении (Filter > Blur > Motion Blur). Ставим такие настройки Угол (Angle) — 40 градусов, Смещение (Distance) — 120. Слейте слои «Девушка» и её копию.
Шаг 5. с девушкой и назовите его «Дым». Используя инструмент Лассо (Lasso Tool), обведите область вокруг девушки. Поставьте растушевку 150 пикс.
Шаг 6. Убедитесь, что Ваш цвет переднего плана — белый, а фоновый цвет — черный. Теперь идём в меню Фильтр — Рендеринг — Облака (Filter > Render > Clouds). После этого поставьте режим наложения для этого слоя Перекрытие (Overlay).
Шаг 7. Создайте новый слой под слоем «Дым» и назовите его «Градиент». Выберите Инструмент Градиент (Gradient Tool) и щелкните, чтобы вызвать Редактор Градиента. Поставьте цвет переднего плана (foreground) #c6229e и цвет заднего (background) плана #1dbdda . В настройках инструмента поставьте Линейный . Проведите градиентом от левого верхнего угла до правого нижнего, поставьте непрозрачность этому слою 60%.
Шаг 8. Поставьте слою «Градиент» режим наложения Перекрытие (Overlay), затем слейте слои « Дым» и «Градиент». У Вас должно получиться как на скриншоте ниже. Можно экспериментировать с разными цветовыми сочетаниями градиента и другими режимами наложения для слоя «Градиент».
Шаг 9. Создайте новый слой под слоем «Градиент» и назовите его «Свечение». Используя белую мягкую Кисть (Brush) , закрасьте кисточкой края девушки. Это создаст эффект жара позади девушки.
Шаг 10. Сделайте активным инструмент Кисть (Brush tool), зайдите в палитру настроек кисти (F5) и введите следующие настройки, как показано на скриншотах ниже. Сохраните эту кисточку, нажав Сохранить новую кисть (Create New Brush) и назовите её «Splash». Потом вы снова можете её выбрать в палитре кистей и использовать позже. Проведите настроенной кистью по изображению как на рисунке ниже. Добейтесь желаемого эффекта.
Шаг 11. Создайте новый слой, назовите это «Полосы». Название говорит само за себя. Мы собираемся сделать светящиеся полоски. Чтобы сделать их, выберите инструмент Полигональное лассо (Polygonal Lasso Tool) и создайте треугольник. Затем, используя белую мягкую кисть, подрисуйте противоположную сторону основы треугольника. Вы можете также экспериментировать с различными формами и размерами, чтобы создать эффекты, которые Вы хотите.
Шаг 12. Теперь сделаем освещение на самой девушке. Для этого, создайте новый слой, выше слоя «Девушка» и поставьте ему режим наложения на Осветление основы (Color Dodge). Загрузите контур девушки, который вы сделали раньше в палитре контуры или воспользуйтесь комбинацией клавиш Ctrl+ клик по миниатюре слоя с девушкой. Загрузится выделение. Используя инструмент П ипетка (Eyedropper Tool), выбирайте цвет свечения вокруг девушки, которое мы сделали раньше и тем же цветом, мягкой кисточкой, проводим по внутреннему контуру выделенной области.
Шаг 13. Теперь мы создадим световые линии. Создайте новый слой под названием «Линии» выше слоя с девушкой. Поставьте цвет переднего плана (foreground color) белым, выберите инструмент Кисть (Brush Tool) и откройте окно настроек кисти. Выбираем мягкую кисть, примерно 9 пикс. Во вкладке Динамика формы (Shape Dynamics) установите Колебание размера (size jitter control) на нажим пера (Pen Pressure). Это придаст мазкам кисти интересный эффект.
Здесь мы познакомимся с несложным приемом, с помощью которого можно создать прекрасный, четко очерченный, изящный эффект сияния и применить его к любому тонкому контуру. Для достижения цели нам понадобится перо (Pen Tool), умение работать со стилями и режимами наложения слоев.
1 Шаг
Начнем с создания фона для изображения. Выберите инструмент Gradient Tool (G), переключите его тип на радиальный и залейте фон цветом от красно-коричневого к черному (цвета #922f00 , #000000 ).
2 Шаг
Нам понадобится довольно яркий цвет в середине, поэтому дублируйте слой с фоном и задайте для него режим наложения Color Dodge. Существует несколько типов режимов наложения: затемняющие, осветляющие, раскрашивающие и инвертирующие. Color Dodge, наверное, самый сильный осветляющий режим. Как видно на рисунке ниже — получился довольно неплохой яркий центр.
3 Шаг
Теперь из этого фона было бы неплохо получить хорошую текстурированную подложку. Поэтому сейчас будем создавать некую туманную дымку. Создайте новый слой, установите для основного цвета белый, для фонового — черный. Теперь открываем Filter > Render > Clouds, в результате мы получим что-то наподобие рисунка ниже.
4 Шаг
Установите непрозрачность (Opacity) слоя равной 30% и задайте ему режим наложения Overlay. Во многих случаях этого было бы достаточно, но мы еще больше усилим эффект.
Откройте Filter > Sketch > Chrome и используйте значения 4 и 7 для параметров Detail и Smoothness соответственно.
По окончании манипуляций результат должен быть более реалистичным.
5 Шаг
Теперь, прежде чем начать создавать свечение нам нужно что-то, что будет светиться. Здесь мы берем в руки перо (Pen Tool) и наносим на рисунок какую-нибудь изящную кривую. К счастью, это не так сложно. Пример такой S-образной кривой показан на иллюстрации ниже.
6 Шаг
Теперь создайте новый слой, выберите инструмент Paintbrush Tool (B) и выберите тонкую жесткую кисть. Поскольку мягкие кисточки — относительно размытые, нам нужна твердая с параметром Hardness 100%. Толщину кисти возьмите равной 3px. Цвет можете выбрать любой — мы все равно его перекроем цветом стиля.
7 Шаг
Снова переключитесь на Pen Tool (P). Теперь сделайте правый клик мышкой и выберите пункт Stroke Path. Там обозначьте Brush и обязательно — пункт Simulate Pressure. Жмем OK и смотрим, что получилось. Еще раз совершаем клик правой клавишей и выбираем пункт Delete Path.
8 Шаг
У вас должно получиться нечто похожее на рисунок ниже. Просто тонкая, изящная линия.
9 Шаг
Добавим немного свечения. Самый легкий пусть создать ауру свечения — использование стилей. Словом, я добавил два эффекта свечения. Первым я настроил Outer Glow и затем добавил Drop Shadow с настройками, которые из него делают не тень, а свечение. Этого можно достичь путем настройки дистанции и изменения режима наложения на что-нибудь по типу Color Dodge. Да, и также я использовал Color Overlay, чтобы сделать линию ярко белой, что создаст впечатление, будто она светится изнутри.
10 Шаг
И так теперь у нас есть испускающая свечение линия. Прелесть использования стилей заключается в том, что их можно копировать и добавлять к другим слоям. Чтобы это сделать выполните щелчок правой кнопкой мыши на слое, выберите пункт Copy Lyer Style, затем создайте новый слой, сделайте правый клик по нему и выберите пункт Paste Layer Style.
11 Шаг
Теперь проделайте процесс еще несколько раз, чтобы получить еще пару волнистых линий. Здесь я сделал одну из них более толстой, изменив перед процессом наведения контура (Stroke Path) размер кисти. Также я стер часть третей линии ластиком, чтобы соединить ее таким образом с остальными. Получилась замечательная треугольная фигура.
12 Шаг
Очень важно уделить максимум внимания вашему тексту. Используйте простые шрифты и поиграйте с их размерами и расстоянием между буквами. Используя простые хитрости можно многого добиться. Я получил хороший контраст, увеличив свечение для слов, затем сделал слова Advanced и FX намного меньше кеглем и сделал им разрядку по буквам.
Регулировать разрядку можно с помощью окна Character. Если оно у вас не открыто, откройте его через меню Window > Character. Поиграйте с каждым параметром, чтобы понять, какой из них за что отвечает.
13 Шаг
Теперь нанесем на изображение светящиеся частицы. Создайте новый слой, выберите тонкую кисть (Paint Brush) размера 3px и нанесите несколько точек на рисунок. Будет хорошо смотреться, если их сосредоточить рядом с центром, чтобы выглядело, будто частицы излучаются из этой области. Точки ближе к центру можно немного увеличить, кликая по ним кисть повторно, как бы расширяя их. Теперь скопируйте стили свечения и добавьте их к этому текущему слою.
14 Шаг
Сейчас все выглядит довольно симпатично, но можно сделать еще лучше, если добавить изображению красок.
Создайте новый слой и радиальным градиентом нарисуйте голубую сферу на белом фоне, как показано ниже.
15 Шаг
Теперь установите режим наложения слоя в Color и смените его непрозрачность (Opacity) на 50%.
Режимы наложения для каждого слоя я поменял на Color и уменьшил Opacity, чтобы они сглаживались все вместе.
16 Шаг
Вот и все: придвинутый эффект сияния в сочетании с красивой, тонкой дымкой фона дает отличный результат. Не забывайте экспериментировать с настройками и пробовать разные варианты сияния — существует множество комбинаций цветов, которые выглядят просто поразительно. Удачи!
Переведено с сайта psd.tutsplus.com , автор перевода указан в начале урока.
Добавляем эффект свечения для изображения в Фотошоп
1. Добавляем эффект свечения для изображения в Фотошоп
• Для этого будем использовать режимыналожения (blending options
), инструменты выделения и немного
Вашего воображения.
До обработки.
• Откройте изображение, к которому вы
хотите применить эффект.
• Нужно отделить девушку от фона.
Сделайте это с помощью способа,
который у Вас лучше всего получается.
Автор использовал инструмент Перо
Pen Tool), проведя путь вокруг фигуры
девушки, нужно закрыть контур,
образовать выделенную область.
Растушевку поставьте в 1 пикс.
• Скопируйте выделение(Ctrl+C) и
вставьте (Ctrl+V) его на новый слой,
назовите слой «Девушка».
• Дублируйте слой «Девушка». Для
копии этого слоя примените
коррекцию Яркость/Контрастность в
меню Изображение — Коррекция
(Image > Adjustments > Brightness and
Contrast).
• Выделите слой «Девушка». Идём в
меню Фильтр — Размытие — Размытие
в движении (Filter > Blur > Motion Blur).
Ставим такие настройки Угол (Angle) —
40 градусов, Смещение (Distance) —
120. Слейте слои «Девушка» и её
копию.
• Создайте новый слой под слоем с
девушкой и назовите его «Дым».
Используя инструмент Лассо (Lasso
Tool), обведите область вокруг
девушки. Поставьте
растушевку 150 пикс.
• Убедитесь, что Ваш цвет
переднего плана — белый,
а фоновый цвет — черный.
Теперь идём в меню Фильтр —
Рендеринг — Облака (Filter >
Render > Clouds). После
этого поставьте режим
наложения для этого слоя
Перекрытие (Overlay).
• Создайте новый слой под слоем «Дым» и
назовите его «Градиент». Выберите
Инструмент Градиент (Gradient Tool) и
щелкните, чтобы вызвать Редактор
Градиента. Поставьте цвет переднего плана
(foreground) #c6229e и цвет заднего
(background) плана #1dbdda. В настройках
инструмента поставьте Линейный. Прове
дите градиентом от левого верхнего угла
до правого нижнего, поставьте
непрозрачность этому слою 60%.
• Поставьте слою «Градиент»
режим наложения Перекрытие
(Overlay), затем слейте слои «
Дым» и «Градиент». У Вас
должно получиться как
скриншоте ниже. Можно
экспериментировать с разными
цветовыми сочетаниями
градиента и другими режимами
наложения для слоя «Градиент».
• Создайте новый слой под слоем
«Градиент» и назовите его
«Свечение». Используя белую
мягкую Кисть (Brush) , закрасьте
кисточкой края девушки. Это
создаст эффект жара позади
девушки.
• Сделайте активным инструмент Кисть (Brush tool), зайдите в палитру
настроек кисти (F5) и введите следующие настройки, как показано
на скриншотах ниже. Сохраните эту кисточку, нажав Сохранить новую
кисть (Create New Brush) и назовите её «Splash». Потом вы снова можете
её выбрать в палитре кистей и использовать позже. Проведите
настроенной кистью по изображению как рисунке ниже. Добейтесь
желаемого эффекта.
• Создайте новый слой, назовите
это «Полосы». Название говорит
само за себя. Мы собираемся
сделать светящиеся полоски.
Чтобы сделать их, выберите
инструмент
Полигональное лассо Polygonal
Lasso Tool) и создайте
треугольник. Затем, используя
белую мягкую кисть, подрисуйте
противоположную сторону
основы треугольника. Вы можете
также экспериментировать с
различными формами и
размерами, чтобы создать
эффекты, которые Вы хотите.
• Теперь сделаем освещение на самой
девушке. Для этого, создайте новый
слой, выше слоя «Девушка» и
поставьте ему режим
наложения на Осветление основы
(Color Dodge). Загрузите контур
девушки, который вы сделали раньше
в палитре контуры или воспользуйтесь
комбинацией клавиш Ctrl+ клик по
миниатюре слоя с девушкой.
Загрузится выделение. Используя
инструмент Пипетка (Eyedropper
Tool), выбирайте цвет
свечения вокруг девушки, которое
мы сделали раньше и тем же цветом,
мягкой кисточкой, проводим по
внутреннему контуру выделенной
области.
• Теперь мы создадим
световые линии . Создайте новый
слой под названием «Линии» выше
слоя с девушкой. Поставьте цвет
переднего плана (foreground color)
белым, выберите инструмент
КистьBrush Tool) и откройте окно
настроек кисти. Выбираем мягкую
кисть, примерно 9 пикс. Во вкладке
Динамика формы (Shape Dynamics)
установите Колебание размера
(size jitter control) на нажим пера
(Pen Pressure). Это придаст мазкам
кисти интересный эффект.
• Используя инструмент Перо (Pen
tool), создайте несколько линий
(смотрите скриншот). После этого
нажмите ПКМ и выберите опцию Выполнить обводку контура
(Stroke Path). Откроется окно
настроек. В нём необходимо
поставить Кисть (Brush) и поставить
галочку в окошке Имитировать
нажим (Simulate Pressure). Жмём
ОК. После этого, Ваши линии
сделанные пером,
обведутся кисточкой.
• Теперь дважды щёлкните по
слою с линиями, чтобы вызвать
Стили слоя (Blending Options).
Применим Внешнее свечение
(Outer Glow). Настройки
используйте как на скриншоте
ниже.
• С помощью маски слоя, по
желанию, Вы можете убрать
некоторые части линий, которые
попадают на девушку. А также
можете добавить больше
элементов к изображению, чтобы
заставить его выглядеть еще
более уникальным.
Перевод: Татьяна Гапонова
http://blog.123rf.com/photoshop-pro-create-glowing-effects-and-light-streaks/
Фотошоп при коррекции света надо сохранять свечение. Секреты манипуляции в Фотошоп: Тени и свет
Не все фотографии делаются в идеальных условиях. Часть снимков получается с не совсем верной экспозицией, часть снимков приходится делать в контровом свете, часть может иметь неправильный тоновый баланс и зауженный тоновый диапазон. Тоновый баланс и точность экспозиции, как правило, определяют по гистограмме — графику распределения тонов в изображении. По их виду можно сделать выводы о тоновых характеристиках изображения, оценить информативность цветовых каналов, обнаружить дисбаланс. Все тона изображения принято делить на три части. Крайнее положение занимают точки белого, или блики (Highlights). Это самые яркие области изображения. Самые темные области называют точками черного или тенями (Shadows).
На рисунке 1.1 показан пример гистограммы изображения, выдержанного в темных тонах. «Горка» в первой четверти графика и «спад» в самой светлой части тонового диапазона говорят о большом количестве темных и практически об отсутствии светлых тонов.
Рисунок 1.1. Пример гистограммы изображения, выдержанного в темных тонах.
Следующая диаграмма на рисунке 1.2 принадлежит высветленной картинке. Об этом свидетельствует концентрация тонов в правой (светлой) части диапазона.
Рисунок 1.2. Пример гистограммы высветленного изображения.
Среди компьютерных ретушеров и фотографов распространено мнение о том, что изображения, сбалансированные относительно распределения темных и светлых тонов, являются наиболее качественными. На рисунке 1.3 показана гистограмма одного из таких изображений.
Рисунок 1.3. Пример гистограммы сбалансированного изображения.
На рисунке 1.4 показан пример изображения, имеющего высокий контраст. Изображения с предельной контрастностью — это оригиналы, окрашенные преимущественно черным и белым цветами. Гистограммы таких образцов обладают двумя ярко выраженными пиками, расположенными на противоположных концах тонового диапазона.
Рисунок 1.4. Пример гистограммы высококонтрастного изображения.
По виду гистограммы можно поставить еще один «диагноз» — постеризация (неравномерное распределение тонов). Это значит, что в изображении существуют однотонные сплошные области значительных размеров, и наоборот — некоторые тоновые значения не представлены совсем. Эффект постеризации показывает гистограмма, приведенная на рисунке 1.5. В среде профессионалов гистограммы подобного вида иногда называют «расческами».
Рисунок 1.5. Пример гистограммы изображения с эффектом постеризации.
Если гистограмма выходит за границы области справа — налицо передержка и фотографу следует скорректировать экспозицию путем введения отрицательной поправки. Если гистограмма выходит за границы области слева и в то же время не дотягивается до границы справа — налицо недодержка.
На рисунке 1.3 изображен случай, когда гистограмма выходит за пределы отведенной области и справа и слева. Такое поведение можно в определенных пределах (насколько хватит динамического диапазона сенсора) скорректировать при конвертации RAW файла путем уменьшения общего контраста изображения. При этом ширина пика гистограммы на рисунке 1.3 уменьшится.
В отличие от приведенных выше примеров, когда одновременно редактировались почти все пиксели изображения, при постобработке фотографий часто возникает необходимость скорректировать только света или только тени изображения. Иногда приходится корректировать отдельно и света, и тени изображения и при этом оставлять полутона с минимальными изменениями.
Для решения подобных задач (раздельной коррекции изображения в темных и светлых областях) в состав пакета Adobe Photoshop CS3 входит инструмент Света/Тени . Обычно этот инструмент используют для обработки контровых кадров. Однако его с успехом можно использовать для коррекции кадров с четко выраженными областями Светов и Теней . Главным отличием этого инструмента является то, что в отличие от стандартных инструментов улучшения контраста (Яркость, Контрастность, Уровни) которые работают сразу со всеми пикселями изображения, он в состоянии выполнять избирательную, тонкую настройку областей светов и теней. Для запуска этого инструмента необходимо воспользоваться командой Света/Тени в подменю Коррекция меню Изображение . Рисунок 2.
Рисунок 2. Запуск инструмента Света/Тени
В результате откроется окно Тени/Света, показанное на рисунке 3.
Рисунок 3. Окно Тени/Света.
Основным регулятором здесь является ползунок Ширина тонового диапазона . В максимальном положении (100%) наиболее сильно корректируются родственные зоны (тени, если ширина диапазона задается для теней, и света, если ширина тонового диапазона задается для светов). Если установить значение ширины тонового диапазона в 50%, то будут регулироваться полутона, и совсем не будут регулироваться контртона (света в тенях, и тени в светах). Если не нужно регулировать и полутона, значение ширины тонового диапазона задается менее 50%.
Для того чтобы выбрать «область воздействия» инструмента, используется ползунок Радиус соответственно для теней и светов. Если задать определенное значение радиуса в пикселях, то в пределах заданного радиуса вокруг пикселей, попадающих в свой диапазон, программа рассчитывает среднее значение тона. По этому значению она определяет, какая область является светлой, какая темной, а какая — полутоновой. Соответственно, чем больше радиус, тем больше область действия операции. Если значение радиуса в пикселях задать больше значения половины размера изображения в пикселях, то действие инструмента будет распространяться на все изображение, а не только на области светов или теней. Значение параметра Радиус нужно подбирать опытным путем, ориентируясь на примерный размер объектов в кадре в пикселях. Допустим, если некий объект на контровом снимке имеет в размер в поперечнике 200 пикселей, то значение радиуса нужно задать равным половине этой величины (100 пикселей). Если редактируется пейзаж, и в кадре нет четко выраженных объектов, то значение радиуса следует задавать в диапазоне от 20 до 40 пикселей, в зависимости от разрешения изображения.
Для задания «силы воздействия» используется параметр Количество для теней и параметр Эффект для светов. Чем больше Количество — тем светлее будет область теней, чем больше Эффект — тем темнее будет область светов. Однако очень большие значения Количества и Эффекта (свыше 80%) часто приводят к постеризации в светлых или в темных областях кадра (см. пояснение в начале и справку в конце статьи).
Рассмотрим работу инструмента на конкретном примере, рисунок 4.
Рисунок 4. Снимок, сделанный в контровом свете.
Снимок специально был снят в сильном контровом ключе для этой статьи. Откроем его в графическом редакторе Photoshop CS3 и воспользуемся инструментом Света/Тени, рисунок 5.
Рисунок 5. Обработка снимка инструментом Света/Тени.
Этот кадр не имеет ярко выраженного объекта, поэтому условно будем считать его пейзажем. Зададим значение радиуса равным 30 пикселей. Поскольку у нас тут провал в тенях, и вытаскивать мы будем тени, то значение Количество у нас будет стремиться к 100%, но помня о постеризации, зададим его равным 80%. Значение Эффект зададим равным 0, поскольку яркие области у нас в норме. Значение ширины тонового диапазона в обоих случаях зададим равным 50%. Значения Цветокоррекция и Контрастность средних тонов равны 0. Однако при необходимости ползунок Цветокоррекция позволяет отрегулировать насыщенность цветов в световых переходах. Ползунок Контрастность средних тонов позволяет выбрать необходимый баланс между яркими и темными участками полутонов. Необходимость этого баланса связана с тем, что применение инструмента Света/Тени почти всегда приводит к уменьшению контраста изображения, поскольку происходит в некотором роде выравнивание яркости пикселей. А изменяя параметр Контрастность средних тонов можно сделать кадр менее вялым и более привлекательным.
Усечение теней и Усечение светов — параметры, которые задают максимальные значения, определяющие насколько темными (или светлыми) должны быть пиксели на изображении. Увеличение этого параметра будет приводить к снижению динамического диапазона картинки и уменьшению общего количества тоновых переходов. Этот параметр не рекомендуется трогать, лучше оставить значения по умолчанию — 0,01%. Если же мы изменим этот параметр в большую сторону, то так же начнет возникать эффект постеризации, но уже из за того, что очень яркие и очень темные участки кадра будут искусственно усекаться, до некоторого очень светлого и очень темного значений серого.
Результат работы инструмента показан на рисунке 6.
Рисунок 6. Снимок, обработанный инструментов Света/Тени.
СПРАВКА
Постеризацией называется потеря количества уровней тонового диапазона, при котором ступенчатый переход от одного уровня тона к другому становится визуально ощутимым. Постеризация проявляется как резкий скачок градационных тоновых переходов на оцифрованном изображении. Иными словами, уровней становится так мало, и разница между двумя соседним уровнями становится настолько заметной, что это бросается в глаза зрителю. Пример постеризации приведен на рисунке 7.
Рисунок 7. Пример постеризации.
Сравнительные гистограммы снимка (рисунок 4) показаны на рисунках 8 и 9. По рисунку 8 видно, что в кадре практически отсутствуют света средних тонов. На рисунке 9 видны серые тона в диапазоне яркости от 0 до 75.
Рисунок 8. Гистограмма снимка до его обработки.
Рисунок 9. Гистограмма снимка после его обработки.
Перед нами невеста на фоне травы и деревьев, тени на фотографии словно провалены, трава выглядит тусклой.
Чтобы исправить это, применим следующие действия.
Идем через меню в (Изображение — Коррекция — Тени/Света).
Щелкнем на квадратике возле Show More Options (Дополнительные параметры), палитра откроет скрытые функции.
Ставим следующие настройки:
Немного отвлечемся от урока и более детально познакомимся с этой палитрой.
Палитра Shadow/Heights (Света/Тени)
Секция Shadows (Тени)
Amount (Количество) – количество света в тенях. Движение регуляторов: больше – меньше.
Total Width (Ширина тонового диапазона) – движение регуляторов изменяет ширину охвата теней.
Чем выше этот параметр, тем более широкие области изображения будут подвергнуты воздействию инструмента.
Radius (Радиус) – эта функция контролирует контрастность теней и плавность их переходов.
Секция Highlight (Света)
Amount (Количество) — функция затемнения светлых участков.
Total Width (Ширина тонового диапазона) — параметр, определяющий диапазон пикселей, подвергающихся воздействию команды.
Следующая секция Adjustments (Цветокоррекция)
Midtone Contrast (Контрастность средних тонов) — Чем больше его значение, тем выше контраст изображения средних оттенков.
Black Clip и White Clip (Усечение теней, Усечение светов) – параметры, которые задают максимальные значения, определяющие насколько темными (или светлыми) должны быть пиксели на изображении.
Увеличение этого параметра будет приводить к снижению динамического диапазона картинки и уменьшению общего количества тоновых переходов. Этот параметр не рекомендуется трогать, лучше оставить значения по умолчанию.
Возвращаемся к уроку
Создадим дубликат слоя.
Поставим верхнему слою режим наложения Soft Light (Мягкий свет). Затем идем в (Фильтр — Размытие — Размытие по Гауссу) и ставим такие настройки:
Делаем еще одну копию слоя и еще раз применим фильтр «Гауссовского » размытия, но уже с такими настройками.
16.08.2016 29.01.2018
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены , Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной , оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool ), быстрая клавиша вызова инструмента V , перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)) , непрозрачность тени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок мыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам , потому что стена освещена сверху, изменила цвет с черного на темно-коричневый . Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File — New )) с такими параметрами:
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
В этом уроке фотошоп мы узнаем как сделать лучше видимыми детали изображения находящиеся в тени используя инструмент программы Фотошоп . Введённый в фотошоп CS инструмент Shadow/Highlight — Света/Тени быстро стал фаворитом при ретушировании фотографии для удивительной способности проявить детали снимка, которые были просто слишком темны, чтобы чётко их видеть. Фактически команда Shadow/Highlight — Света/Тени оказалась настолько хорошей, что многие пользователи программы фотошоп начали применять её ко всем изображениям, даже, которые на первый взгляд, казалось, не нуждались в этом.
Единственная реальная проблема с командой Shadow/Highlight — Света/Тени состояла в том, что ее параметры настройки по умолчанию часто делали вид изображения хуже, делая многих пользователей неуверенными при использовании этого инструмента. В этом уроке мы охватим всю реальную мощность этой команды. Мы также рассмотрим как сохранить настройки по умолчанию, чтобы дать Вам лучшую отправную точку, применяя команду Shadow/Highlight — Света/Тени к будущим изображениям. Я буду использовать Фотошоп CS4, но версии старше будут работать ещё лучше.
Итак приступим к уроку.
Вот фотография утки наслаждающийся плаваньем в маленьком водоёме.
К сожалению, утка поймала меня врасплох и не желание пропустить снимок, я быстро нацелил камеру и сфотографировал, в панике забыв использовать вспышку. Результатом было изображение, составленное главным образом из темных теней и ярких основных моментов и немного средних тонов. Давайте посмотрим, сможем ли мы проявить больше деталей в изображении используя команду Shadow/Highlight — Света/Тени . Прежде, чем мы начинаем, важно иметь в виду, что если теневые области в Вашем изображении настолько темны, что они стали чисто чёрными или настолько ярки, что стали чисто белыми, проявить детали будет очень сложно, хотя данный инструмент может творить чудеса. Так как стандартные регуляторы изображения вызывают постоянные изменения к нашим изображениям, мы должны предпринять шаги, чтобы защитить оригинальное изображение от вреда. Оригинальное изображение находится на слое Заднего плана в палитре слоёв. Мы будем работать с копией изображения. Создайте копию нажав Ctrl+J , которую Фотошоп автоматически назовёт Слой 1 .
Выберите команду Изображение — Коррекция — Света/Тени (Image -Adjustment -Shadow/Highlight) . Откроется диалоговое окно инструмента. Если Вы не сделали никаких изменений к параметрам настройки, откроется простое диалоговое окно только с двумя ползунками, один для того, чтобы осветлить тени и другой для того, чтобы затемнить света.
Количество теней по умолчанию 50% обычно очень много и может сделать изображение смытым или, в некоторых случаях, даже дать ему странный, потусторонний вид который является причиной, почему некоторые люди быстро выходят из команды и не обращают внимания на неё, считая бесполезной. Это неверно, так как Света/Тени может быть невероятно полезной, если мы сделаем простые изменение к параметрам настройки по умолчанию. Нажмите на ползунок и установите количество теней 0%.
Чтобы открыть дополнительные параметры, поставьте галочку Дополнительные Параметры (Show More Options) .
Диалоговое окно расширится открыв дополнительные варианты для большего управления. Сохраните настройки нажав Сохранить в качестве значений по умолчанию (Save As Defaults) .
В следующий раз, когда мы откроем команду Света/Тени , диалоговое окно появится с параметрами Тени 0%, Света 0% . Теперь давайте посмотрим, как использовать команду Света/Тени .
Расширенная версия диалогового окна Света/Тени может казаться немного запугивающей сначала, тем более, что упрощенная версия диалогового окна содержала только два ползунка. Всё окно разделено на три секции Тени (Shadow) , Света (Highlight) и Коррекция (Adjustment) . Мы рассмотрим секцию Коррекция позже. Сначала, давайте смотреть на три ползунка, которые составляют секцию Теней . Первый ползунок, Количество , является прямым материалом. Он управляет количеством прояснения теней. В окне документа Вы можете видеть и контролировать Ваши действия. Я выставлю Количество 40% , но у Вас может быть другое значение в зависимости от Вашего изображения.
Просто увеличив значение Количества , я проявил много деталей в теневых областях изображения. Фотография уже выглядит намного лучше:
Ниже Количества — Ширина Тонового Диапазона . При его самом низком значении будут затронуты самые тёмные области. Перетаскивая ползунок в право, Вы расширяете диапазон, проявляя больше деталей. Я выставил параметры 60%. Вы исходите из Вашего изображения.
Наконец, ползунок Радиуса определяет, как отрегулированные области изображения будут гармонировать с остальной частью фотографии. Если Вы установите значение Радиуса слишком низко, то изображение будет казаться плоским и унылым, и Вы можете также видеть резкие области перехода между отрегулированными и не отрегулированными областями изображения. Вообще, более высокое значение Радиуса работает лучше всего, хотя это зависит от фотографии. Смотрите на изображение при перемещении ползунка Радиуса . Я установил Радиус 70 px.
Как только Вы установили значение Радиуса , лучше вернуться назад и откорректировать значения Количества и Ширины Тонового Диапазона . Экспериментируйте с параметрами прежде чем Вы получите удовлетворяющий результат. Я собираюсь увеличить Количество до 60%.
Я установил значения Количества 60 % , Ширины Тонового Диапазона 60 % и Радиуса 70 % . Я думаю, что моя фотография теперь выглядит более лучше с намного более яркими, более детальными и естественно выглядящими теневыми областями:
Многие пользователи используют инструмент Света/Тени в Фотошоп просто, чтобы проявить детали в тенях, оставляя Света в покое. Нет конечно ничего неправильно в этом. Однако секция Света которую Вы найдете непосредственно ниже секции Теней , предназначена определенно, чтобы проявить любые скрытые детали в светлых частях изображения.
Секция Света содержит те же самые три параметра — Количество, Ширина Тонового Диапазона и Радиус — что мы только смотрели в разделе Теней , и они работают точно так же. Вообще, лучше избегать делать любые главные изменения в Светах , так как это может уменьшить в целом контраст изображения, но незначительные изменения могут часто помогать. После наладки и затем точной настройки моих ползунков, я установил настройки Количества 10 % , Ширина Тонового Диапазона 62 % и Радиуса 80 px . Конечно, Ваши параметры настройки к Вашему изображению наиболее вероятно будут отличны.
Вот мое изображение после затемнения некоторых из светлых мест. Различие является тонким, но водные отражения не совсем столь же ярки как прежде, уменьшая их воздействие и принося больше внимания к утке. Кроме того, некоторые незначительные детали были восстановлены в более ярких областях перьев утки.
Если Вы находите после того, как Вы закончили регулировать тени и света, что ваше изображение потеряло часть его оригинальной цветной насыщенности, Вы можете увеличить насыщенность, используя ползунок Цветокоррекция в секции Коррекция, в третьей секции диалогового окна. Значение по умолчанию +20 обычно достаточно хороша, но я увеличу их до +30, чтобы сделать цвета немного более интенсивными. Наконец, ползунок Контрастность Средних Тонов может использоваться, чтобы увеличить контраст в яркостной картине изображения. Я собираюсь увеличивать мое значение Контрастность Средних Тонов приблизительно +20.
Вот конечный результат моей работы:
Переводчик: Владимир Нестеров
В этом уроке мы покажем вам как использовать затемнение и осветление , чтобы спасти тени в ваших снимках и подчеркнуть их вид. Как со многими вещами в Adobe Photoshop (и в жизни), проблема в правильном балансе.
Затемнение и осветление
Термины Осветление (Dodge) и Затемнение (Burn) используются при коррекции и регулировании уровня яркости в определенных участках изображения. Цифровые техники коррекции основываются на методах, которыми пользовались фотографы при традиционной проявке снимков: блокирование света от увеличителя для получения менее экспонированного (следовательно, более светлого) кусочка фотобумаги и использование более яркого света, чтобы затемнить часть снимка.
Эти техники можно использовать для любой части изображения, как светлой, так и темной, но в нашем уроке мы сфокусируемся на тенях. Хотя техника похожа, средние тона и яркие участки требуют отдельного подхода.
1. Оцените снимок: какого результата вы хотите добиться?
Баланс — ключ к правильному использованию инструментов. Чтобы получить его, нужно иметь представление о том, каким должен быть финальный результат. Пытаетесь добиться высокого контраста? Нужен реалистичный вид? Какие участки нужно подчеркнуть? Что нужно сделать менее выразительным?
Ваш идеальный результат вероятно будет зависеть от типа редактируемого изображения и ограничениях, которые могут быть заложены в самом снимке. Например, если вы редактируете портрет, нужно помнить о качестве оттенков кожи: манипулирование тенями может оказывать негативное влияние на форму лица. Каждый вид фотографии — начиная с пейзажной и заканчивая архитектурной или продуктовой съемкой — обладает своими возможностями и подводными камнями при коррекции теней.
Если вы знаете, чего нужно достигнуть, то сможете эффективно воспользоваться доступными инструментами и получить необходимый вид.
2. Проведите глобальные коррекции
Это снимок, с которым я буду работать. Можно заметить, что тени недостаточно экспонированы, а небо засвечено.
Оригинальная фотография без коррекций.
Работа с RAW
Первое, с чего нужно начать — выполнить глобальные коррекции по всей поверхности снимка. Поскольку я снимаю в RAW-формате, мой первый шаг — обработать файл в Adobe Camera RAW прежде, чем открывать Photoshop .
Снимок был сделан вечером. У него есть частично качественный свет, который я хочу сохранить. По этой причине я не перемещаю слайдер теней до конца, хотя, судя по скриншоту, места для коррекции еще достаточно.
Первый шаг — RAW-коррекции
Обратите внимание на гистограмму в правом верхнем углу: на графике видно, что большая часть информации изображения (верхушка графика) сосредоточена на тенях, но все участки при этом правильно выдержаны, то есть не теряют информацию. Это превосходно, так как я хочу получить эффект холодного, сырого вечера, не потеряв при этом детали.
Откорректируйте локальный контраст при помощи Кривых
Я спас слишком яркое небо в RAW-модуле и немного его затемнил, вернув детали. Сам снимок выглядит немного плоским, поэтому нам помогут локальные коррекции.
S-образная кривая отлично подчеркнет контраст, но снова усилит тени
В Photoshop S-образная кривая (в нашем случае очень плавная) усиливает контрастность изображения: светлые пиксели становятся ярче, а темные — темнее. Это подчеркивает небо и воду, но также опять усиливает тени. Это нормально, мы позже воспользуемся Осветлением (Dodge) и Затемнением (Burn), чтобы это исправить.
3. Выполните локальные коррекции
Далее изучите отдельные части фотографии, которые вы хотите улучшить. Я упомянул, что хочу оставить некоторые тени глубокими, сохранив настроение этого времени суток, но есть участки, такие как вода и даже части деревьев, где нужно осветлить тени, не повышая при этом общую яркость изображения и не меняя настроение.
Спасите тени при помощи Осветлителя
Дублировав фон (Ctrl + J), я планирую поработать с тенями на деревьях, воспользовавшись инструментом Осветлитель (Dodge) с Диапазоном (Range) Тени (Shadows) и очень низкой Непрозрачностью (Opacity) — около 2-5%, вернув некоторые тени к их исходному виду. Принцип работы инструмента — оставить средние и яркие тона нетронутыми, осветлив при этом тени, которые вы закрасите специальной костью.
Я всегда считаю разумным сделать коррекцию немного сильнее, чем было задумано, а затем сократить Непрозрачность (Opacity) корректирующего слоя, чтобы получить идеальный результат.
Закрасив деревья, вы сможете аккуратно и точечно вернуть тени
Это — результат работы с Экспонированием (Exposure) размером 5% , а разницу уже можно увидеть в самых темных участках. Если требуется, смените Диапазон (Range) на Средние тона (Midtones) и поработайте с ними.
Разница едва заметна. Эффекта можно достичь, несколько раз аккуратно закрашивая одни и те же участки пока не получите нужный вид.
Снимок после того, как тени на деревьях были осветлены
Так выглядит изображение со слоем Осветлителя (Dodge) с 90% непрозрачности. Дублируйте этот слой и работайте с инструментом Затемнитель (Burn), чтобы добавить глубины и контраста.
Слой с кривыми помог улучшить общую контрастность, но все еще остались участки, которые нужно немного подчеркнуть. Используя инструмент Затемнитель (Burn) с Диапазоном (Range) Тени (Shadows) и Экспонированием (Exposure) 5%, я закрашу некоторые участки, сделав их более контрастными и глубокими.
Затемнение неба делает его глубже, но может стать причиной излишней насыщенности цветов
Можно заметить разницу во внешнем виде теней, если провести кистью несколько раз. Яркие тона при это остались нетронутыми. Это привело к немного излишней насыщенности и подчеркнуло сияние вокруг дерева слева. Непрозрачность слоя все еще 100% , сократите ее немного, избавившись от нежелательных эффектов.
4. Дополнительные штрихи
Работа с тенями и контрастом — отличное применение Осветлителя и Затемнителя, но их также можно использовать, чтобы привлечь взгляд к определенной фокусной точке снимка. Я снова использую инструмент Затемнитель (Burn) с Диапазоном (Range) Тени (Shadows) и закрашу край кадра, создав легкий эффект виньетирования. Это поможет направить взгляд к яркому центру снимка.
5. Финальные коррекции
Когда вы довольны своей работой, выполните финальные регулировки или изменения. Проблемой с осветлением и затемнением может стать излишняя насыщенность, поэтому может пригодится очень слабый корректирующий слой Насыщенность (Saturation), которые приведет все в порядок.
Итоговый результат после пары мелкий коррекций
Я слегка отрегулировал цветовой баланс и кадрировал снимок, убрав отвлекающий пробел между деревьями справа.
Выводы
Одного умения пользоваться осветлением и затемнением недостаточно, чтобы сделать снимок идеальным, всегда потребуется что-то большее. Напротив, самое важное — знать, какой результат вы хотите получить. Если вы не знаете, что вам нужно, то потратите вечность, поправляя и корректируя снимок, но так и останетесь недовольны. Выбор цели перед началом работы спасет от множества проблем и не позволит делать ненужные вещи.
Убедитесь, что сначала выполнили глобальные коррекции. Поработайте с RAW, если снимали в этом формате. Поиграйтесь с тенями и бликами, пока не получите нужный результат. Для этого не обязательно перетаскивать слайдеры до конца — помните, что эффект влияет на все тени/блики. Суть этого этапа — поправить общий вид снимка, предоставив пространство для осветления и затемнения.
Когда дело доходит до локальных коррекций, дублируйте слои, чтобы не испортить уже выполненные коррекции, а также фокусируйтесь на одном участке и методе за раз. Если вы закрасите изображение целиком, эффект будет применен ко всем участкам выбранного диапазона. Пользуйтесь зумом и обрабатывайте маленькие кусочки за раз, окидывая взглядом весь снимок, увидев, как коррекция выглядит в контексте. Когда вы довольны работой в одном участке, переходите к следующему.
Как только закончите с локальными коррекциями, переходите к финальным штрихам, например, улучшите цвет или температуру и т.д. Важно делать это в последнюю очередь, так как осветление и затемнение могут сделать цвета неестественными и привлечь внимание к проблемным участкам.
Учитывая это все, насколько далеко заходить — дело вкуса, но я обычно считаю, что чем меньше, тем лучше. В любом случае не ограничивайте себя, ведь всегда можно сократить непрозрачность и сделать коррекции слабее. Если вы работали слишком долго и уже не можете понять, где переходите черту, сохраните проект и вернитесь позже со свежим взглядом.
25 Экшенов Photoshop с эффектом красивого свечения — Bashooka
Эксперименты в области визуального дизайна становятся горячими тенденциями графического дизайна, и мы внезапно видим их повсюду. У них много названий, в том числе дуплекс, двойная экспозиция, сбой и т. Д. Сейчас все чаще используются светящиеся эффекты, и они выглядят потрясающе, когда все сделано хорошо. Ниже вы найдете коллекцию экшенов Photoshop, которые позволят вам легко создавать самые разные эффекты свечения с вашими фотографиями.
Этот экшен использует передовые методы Photoshop, чтобы обвести контуры на фотографии и добавить потрясающие эффекты свечения одним щелчком мыши.Все остается многослойным, чтобы вы могли еще больше настроить внешний вид вашего дизайна и добавить больше эффектов.
Скачать
Искры могут быть забавной вещью, которую можно добавить к вашим изображениям, когда вы хотите сделать что-то немного необычное. Будь то персонализация поздравительных открыток, создание волшебных изображений детей или просто блестки. Это экшен Photoshop, который даст вам отличные результаты и хорошее объяснение того, как его использовать.
Скачать
Добавьте мгновенное свечение к вашим изображениям! Эта загрузка содержит 40 экшенов с различными положениями свечения и цветами.Каждое действие аккуратно помещает все слои в папку с цветовой кодировкой, с которой вы можете экспериментировать, у вас есть полный контроль над положением, цветом, масштабом и режимом наложения каждого слоя.
Скачать
Этот экшен Photoshop разработан для всех, кто хочет создавать потрясающие произведения искусства за несколько кликов. Эффект двойной экспозиции сопровождается современным эффектом свечения, придающим ему модный вид.
Скачать
Самые профессиональные экшены Photoshop, хорошо маркированные, сгруппированные и легко изменяемые в соответствии с вашими потребностями.Экшен будет дублировать исходный слой, оставляя ваше изображение нетронутым.
Скачать
Это экшен Photoshop для добавления эффектов свечения огня к вашим фотографиям. Он разработан, чтобы отлично смотреться с широким спектром изображений и ускорит ваш рабочий процесс
Скачать
Хотите добавить эффект свечения в свой следующий проект Photoshop? Это действие вас прикрыло.
Скачать
Вы можете использовать этот инструмент для создания светового меча или чего-нибудь, что выглядит как неоновый свет.Вы также можете использовать его для создания произведений искусства с фотографиями, включая потрясающую цветокоррекцию, которая создает тему неопределенности.
Скачать
Эффект световой живописи. Обычно он создается путем съемки фотографий с длинной выдержкой, но было бы неплохо сделать это в Photoshop.
Скачать
Действие автоматически масштабирует множество графических элементов, с которыми можно работать, комбинировать и настраивать их, чтобы сделать множество вариаций и придать индивидуальность!
Скачать
Экшен Photoshop Epic Glow Art Превратит вашу фотографию в шедевр искусства Epic Glow.Сэкономьте часы работы с этим действием. После того, как действие завершит работу, вы получите хорошо организованный и структурированный файл с множеством слоев, папок и настроек для улучшения конечного результата.
Скачать
Некоторое время назад мы игрались с фотографиями в нашей коллекции и вдруг пришли к пониманию, как двойной свет добавляет образу все акценты и эмоции. А чтобы сэкономить много времени, мы предлагаем готовый экшен Photoshop Double Light и надеемся, что вам понравится создаваемый им эффект!
Скачать
С помощью этого экшена вы можете создать профессиональный эффект звездного поля, наполненный звездами, светящимися линиями и галактиками.Окончательный результат выдающийся с полностью редактируемыми слоями, цветами и элементами.
Скачать
Создание необычных фотографий с помощью этого экшена. никогда не было проще! Это идеальный инструмент для перехода вашего творчества на новый уровень.
Скачать
Это экшен Photoshop для преобразования вашего простого изображения в шедевр, вдохновленный матрицей. Результаты очень профессиональные с минимальным взаимодействием с пользователем.
Скачать
Примените потрясающие эффекты Неона к изображениям и текстам с помощью этого экшена.Также включены 10 дополнительных цветовых эффектов. Его очень легко использовать и сэкономить часы работы. Окончательный состав полностью послойен. Множество эффектов и настроек.
Скачать
Красивый анимированный и реалистичный экшен Photoshop превращает ваши изображения в профессиональное произведение искусства с помощью эффекта эквалайзера. Невероятные результаты в статическом или анимированном формате.
Скачать
Создайте этот профессиональный световой эффект на своих фотографиях, не выполняя никаких действий.Просто закрасьте свою фотографию и начните играть. Да, это действительно так просто! Экшен также создает 15 предустановленных цветовых образов.
Скачать
Этот экшен создаст современное искусство с многочисленными эффектами, такими как неоновый свет и свечение, боке и звезды в сочетании с фоновым изображением, например абстрактная живопись, обычная живопись, исходная фотография.
Скачать
Это красивый, креативный и художественный экшен Photoshop для создания профессиональных эффектов черного света с помощью метода смарт-объекта.
Скачать
Не только просто создать эффект свечения, но и весело поиграть со всеми слоями! Он включает в себя четыре предустановки светящегося света и десять различных цветовых эффектов.
Скачать
Если вы хотите создать потрясающие эффекты свечения в дизайне обложек журнала, тогда этот экшен — идеальный инструмент для творчества в дизайне.
Скачать
Экшен PhotoshopHighlights со световыми эффектами и мягким фокусом объекта на фотографии.Подробный результат, простой в использовании, настройке и улучшении. Действие в один клик. Видеоурок включен.
Скачать
Превратит вашу фотографию в реалистичный эффект неонового свечения. Этот экшен отлично работает с портретами или другими фотографиями.
Скачать
Это потрясающий экшен Photoshop для создания обоев с эффектом свечения в Adobe Photoshop CS3 +. Протестировано и работает с картинками с изображениями шириной 1500-5000px, любого разрешения.
Скачать
Как создать эффект мягкого свечения в Photoshop cs5
Photoshop был очень важным инструментом для многих фотографов и компаний, занимающихся редактированием фотографий.В настоящее время люди все активнее делятся отредактированными изображениями с различными эффектами, такими как эффект мягкого свечения, а не фактическими необработанными. Для них это вполне очевидный выбор, скорее всего, потому что отредактированные фотографии выглядят лучше.
Есть много руководств, основанных на таких удивительных вещах, которые можно сделать с помощью Photoshop. Например, вы можете удалить фон с изображения с помощью Photoshop или изменить цвет чего-либо, используя его.
Photoshop имеет бесчисленное множество различных применений.В этой статье я покажу вам, как с помощью Photoshop CS5 создать эффект мягкого свечения на свадебных или любых других фотографиях. Надеюсь, ты узнаешь что-то новое сегодня.
Итак, не теряя времени, приступим!
Откройте изображение в Photoshop
Вы также можете открыть фотографию естественным образом или физически. Это стратегия, чтобы открыть фотографию физически, откройте приложение Photoshop и перейдите в меню «Файл»> «Открыть». Вы получите обменный ящик окон. Идите к дороге, где у вас есть необходимая фотография.Сделайте снимок и нажмите Enter. После этого ваша фотография будет открыта в Photoshop. Есть еще один простой способ перенести фотографию в Photoshop. Вам просто нужно открыть Photoshop. Идите к дисководу, где находится нужная вам фотография. Сделайте снимок и перетащите его на панель Photoshop. Фотография откроется через несколько секунд.
Дублировать слой
Чтобы применить дальнейшие эффекты к изображению, которое вы откроете в Photoshop, нам нужно дважды продублировать фоновый слой.Эти два слоя привыкнут к технике разделения частот. Чтобы дублировать фоновый слой один раз, щелкните правой кнопкой мыши фоновый слой и выберите опцию дублирования слоя. Затем снова выберите новый слой и продублируйте его, используя то же правило. Теперь у вас будет две копии фонового слоя, на которых мы проделаем остальные шаги.
Переименуйте два слоя
Теперь просто переименуйте слои, прежде чем двигаться дальше. Это поможет вам легко работать, не беспокоясь о том, какой слой для чего вы используете.Назовите первый слой текстурой, а второй — размытием. Держите слой размытия ниже слоя с текстурой.
Выберите размытие по Гауссу и примените его
Теперь мы приступим к технике разделения частот. Первое, что нужно сделать при использовании этой техники, — применить размытие по Гауссу к слою размытия. Чтобы применить размытие, сначала перейдите в меню фильтров на верхней панели, затем выберите Размытие> Размытие по Гауссу.
Когда вы выбираете размытие по Гауссу, откроется всплывающая вкладка с желаемой степенью размытия слоя.Установите уровень размытия на 2. Этого будет достаточно для создания эффекта мягкого свечения.
Выберите применить изображение к слою текстуры
Теперь нам нужно заставить слои текстуры работать как текстуру. Для этого нам нужно будет использовать параметр «Применить изображение» на слое текстуры. Чтобы выбрать параметр «Применить изображение», перейдите к параметру «Изображение» на верхней панели и выберите «Применить изображение».
После выбора «Применить изображение» откроется диалоговое окно для настройки применяемого изображения. Измените слой RGB на слой размытия и выберите вычитание в опции смешивания.
Установите режим наложения на яркий свет
Теперь, после того как вы правильно настроите слой текстуры, вы увидите, что слой имеет серый цвет. Он показывает резкость по сравнению с размытием фактического изображения. Теперь, чтобы применить эффект свечения, просто измените режим наложения слоя текстуры на «Яркий свет». Это добавит эффект мягкого свечения на лицо объекта на изображении.
Повышение резкости глаза
Иногда после использования этой техники вы увидите, что глаза объекта тоже стали размытыми.Чтобы уменьшить или удалить это размытие глаза, выберите слой размытия и создайте на нем маску слоя. Вы можете найти опцию маски слоя внизу вкладки слоя. Это как ширма с дырочкой в центре. Кистью черного цвета нанесите на область глаз. Убедитесь, что кисть имеет растекание и непрозрачность 60%.
Выберите и установите слой яркости и контрастности
Теперь просто увеличьте яркость всего изображения и посмотрите, как ваш объект получает мягкое свечение на ее коже и окружающих.Чтобы увеличить яркость изображения, выберите корректирующие слои и выберите слой яркости и контрастности. Сохраните значение яркости от 15 до 19 пикселей, и тогда вы увидите волшебство.
Вот изображение до и после техники мягкого свечения —
Текстовый эффект фиолетового свечения | Текстовые эффекты
В этом руководстве объясняется, как использовать простые тени, свечение и сатин. накладывайте эффекты с помощью простой кисти, чтобы создать туманное яркое фиолетовое свечение текстовый эффект.
Окончательный результат:
Примечания:
* в этом руководстве используется программное обеспечение Adobe Photoshop CS6 , но вы также можете использовать версии CS3 +.
*, возможно, вы захотите посетить страницу Basix, чтобы увидеть некоторые полезные темы по работе с основами Photoshop, такие как загрузка палитр и некоторые ярлыки.
Ресурсов:
* Текстура 206 от Sirius-sdz.
Шаг 1
— Создайте новый документ размером 1152 x 864 пикселей.Установите цвет переднего плана на # 4f4097 и цвет фона на # 0d004c, выберите инструмент Gradient Tool, щелкните значок радиального градиента на панели параметров, затем щелкните и перетащите от центра документа к одному из углов.
— Поместите изображение текстуры 206 поверх фонового слоя, измените его размер по мере необходимости, затем измените режим наложения его слоя на Overlay.
— Создайте текст, используя цвет # 4f4097. Используемый шрифт — Franks, размер — 310 пунктов, интерлиньяж — 280 пунктов.
— Дублируйте текстовый слой, затем сделайте копию невидимой, щелкнув значок глаза рядом с его слоем.
Шаг 2
Дважды щелкните исходный текстовый слой, чтобы применить следующий стиль слоя.
— Inner Shadow: измените режим наложения на Soft Light, Distance на 0 и Size на 24. Это добавит глубины тексту.
— Внутреннее свечение: измените режим наложения на яркий свет, технику на Точность, что сделает свечение менее переливающимся, измените Источник на Центрируйте так, чтобы свечение светилось из центра, а не из центра. края и измените размер на 35.
— Satin: измените режим наложения на Overlay, цвет на # da94ff, Угол до 25, расстояние до 93, размер до 54 и контур до кольца — Двойной.
— Внешнее свечение: измените режим наложения на яркий свет, шум на 45%, цвет # fff8be, Техника Точности, Разброс до 5, Размер на 10, а контур на конус — перевернутый.
— Это создаст яркий светящийся текст.
Шаг 3
— Сделайте слой с текстом копии видимым, щелкнув пустое поле рядом с его, затем щелкните этот слой правой кнопкой мыши и выберите «Растрировать тип».
— Убедитесь, что цвета переднего плана и фона по-прежнему установлены на # 4f4097 и # 0d004c.
Шаг 4
— Перейдите в Filter -> Render -> Fibers, затем измените Variance на 35 и Strength на 4.
— Вы должны получить результат, подобный этому.
— Перейдите в Filter -> Brush Strokes -> Accented Edges, затем измените Ширина края до 2, Яркость края до 38 и Гладкость до 5.
— Это сделает текстуру волокон более размытой и слегка светящейся по краям.
— Измените режим наложения растеризованного слоя на Мягкий свет. Это добавит оригинальному тексту красивую текстуру.
Шаг 5
Выберите инструмент Brush Tool с мягкой круглой кистью, затем откройте Brush. панель (Window -> Brush), чтобы изменить настройки кисти, как показано ниже:
— Форма кончика кисти:
— Динамика формы:
— Двойная кисть:
Выберите кисть «Мел 17 пикселей».
Шаг 6
— Щелкните правой кнопкой мыши исходный текстовый слой и выберите «Создать рабочий контур».
— Создайте новый слой прямо под текстовым слоем и назовите его «Glow», затем измените режим наложения на Overlay. Установите цвет переднего плана на # f9cfff и выберите инструмент «Прямое выделение».
— Щелкните правой кнопкой мыши рабочий контур и выберите «Обводка контура».
— Выберите параметр «Кисть» в раскрывающемся меню «Инструмент» и убедитесь, что флажок «Имитировать давление» не установлен.
— Нажмите Enter, чтобы избавиться от пути.
— Перейдите в Фильтр -> Размытие -> Размытие по Гауссу и установите Радиус на 3.5. Это сгладит мазок, сохранив его тонкую текстуру.
Ваш фиолетовый светящийся текст готов!
Создание эффектов свечения в ваших проектах с помощью Photoshop Часть 1
Эффекты свечениядействительно могут добавить драматичности вашим проектам и выделить их. Контраст здесь является ключевым моментом, поэтому всегда рекомендуется использовать действительно темный или даже черный фон. Вы можете добавлять эффекты этих типов ко всему, например к тексту, линиям, фигурам и т. Д.
Для этого откройте новый документ в Photoshop. Для наших целей я создал документ размером 1024 x 768. Я залил фоновый слой черным, а затем, удерживая Shift + Command (Ctrl на ПК), нажал букву N, чтобы создать новый слой.
Для светящихся линий возьмите инструмент «Перо» и создайте путь нужной формы или контура. Я спрятал черный слой, чтобы вам было легче видеть путь. Перейдите на панель пути и убедитесь, что ваш путь выбран.Затем, не снимая выделения с пути, перейдите на панель инструментов и выберите инструмент кисти. Подойдите к параметрам кисти и выберите базовую кисть 10 пикселей и убедитесь, что для жесткости установлено значение 0, чтобы кисть была мягкой. Это поможет с эффектом свечения. Не снимая выделения с инструмента «Кисть», убедитесь, что ваш передний план имеет белый цвет, вернитесь на панель контуров и нажмите второй значок слева внизу, который называется «Обводка контура кистью».
После этого вы можете манипулировать траекторией с помощью инструмента прямого выделения и повторять процесс, пока не получите столько линий, сколько захотите.Если вам нужен другой цвет свечения для каждой из ваших линий, поместите каждую на отдельный слой.
Затем просто дважды щелкните слой с линиями, выберите Inner Glow, выберите приятный цвет и выберите Hard Light в качестве режима наложения, чтобы цвет больше выделялся. Выберите Outer Glow и сделайте то же самое. Для внутреннего свечения я обычно выбираю более светлый цвет, например, в первом я выбрал желтый для внутреннего свечения. Затем для внешнего свечения я выбрал более темное, например, оранжевое.Кроме того, я обычно увеличиваю внешнее свечение до 15-16. Это дает вам неоновое свечение. Затем просто повторите это для каждого линейного слоя.
Если вы хотите, чтобы линии выглядели так, как будто они переплетаются, просто создайте маску на этом слое, а там, где линии пересекаются, замаскируйте эту область.
Нарисуйте кистью здесь маскирующий слой.
Готовый результат:
Вы можете использовать этот эффект, чтобы поместить световые полосы вокруг человека, чтобы оживить сцену действия, или вы можете использовать его вокруг объекта, чтобы сделать его более захватывающим.Завтра я покажу еще несколько эффектов и вещей, которые вы можете сделать.
Улучшение рождественских огней с помощью Photoshop * наблюдайте, как светятся ваши огни | Экшены Photoshop и пресеты Lightroom
Вопрос от некоторых клиентов MCP Actions: «Как сделать рождественские огни более яркими?»
Начиная с этой фотографии из Heather O’Steen, Timeless and Treasured Photography, я покажу вам, как улучшить рождественские огни на ваших фотографиях с помощью Photoshop.
Из этого туториала Вы узнаете, как сделать праздничные огни, огни рождественской елки и т. Д. Светиться и выглядеть более яркими.
Шаг 1. Отредактируйте фотографию, как обычно, для экспозиции и цвета
Шаг 2: Выберите инструмент «Лассо». Лассо каждого огонька одного цвета. Для этого вам может потребоваться увеличить масштаб. Итак, я начинаю с желтого. Вы хотите сделать лассо той части, которая светится. Это не обязательно должен быть идеальный выбор. Перед тем, как выбрать следующий источник света, вам нужно убедиться на верхней панели инструментов, что ваше лассо настроено на добавление.
Шаг 3: После того, как вы закончите выбор всех одинаковых цветных огней, перейдите в ВЫБРАТЬ — ИЗМЕНИТЬ — ПЕРО.Я поставил перо низко — около 5 — это будет зависеть от разрешения вашей фотографии.
Шаг 4: Скопируйте источники света на новый слой. Ctrl (или Command на Mac) + «J» поместит эти огни на новый слой. Затем в палитре слоев щелкните значок стилей слоя и в раскрывающемся списке выберите «Внешнее свечение».
Шаг 5: Начните с выбора цвета, похожего на цвет вашего света. Нажмите на маленький образец цвета, и откроется палитра цветов. Возьмите пипетку и пробу, над которой работаете светлый цвет.Нажмите OK, когда у вас появится светлый цвет. Вы вернетесь в диалоговое окно «Стиль слоя». Вам нужно будет увеличивать разброс и размер, пока этот светлый цвет не станет сияющим. Вы можете видеть, что у меня спред 19% и размер 92 пикселя. Это будет зависеть от разрешения вашей фотографии. Если вам понравится внешний вид, нажмите ОК.
Шаг 6: Выберите «Фоновый слой». Повторите шаги 2–5 для каждого цвета света, который у вас есть. После каждого цвета не забудьте снова выбрать «Фоновый слой», прежде чем выбирать новые источники света.Также не забывайте каждый раз создавать новый цвет для внешнего свечения.
Вот после — единственное изменение — это подсветка и резкость для Интернета:
Как создать эффект свечения, который электризует ваши конструкции
Хотите, чтобы ваш дизайн выглядел в стиле ретро, в стиле паровой волны? Добавьте сияния в заголовки и заголовки с помощью этого пошагового руководства с использованием режимов наложения.
Мечтательное неоновое свечение — это простой стиль, который показывает, насколько эффективными могут быть простые в использовании световые эффекты и режимы наложения в Photoshop.В этом уроке я покажу вам, как создать простой, но универсальный эффект свечения для шрифта, но вы можете применить эту технику к гораздо большему, например к границам изображений, значкам и другим элементам дизайна. Вы даже можете использовать его для работы с пышными или прямыми линиями, чтобы получить реалистичное свечение неоновой трубки для ваших дизайнов в стиле нового минимализма — одной из главных творческих тенденций 2018 года.
Выполните следующие действия, чтобы быстро применить эффект свечения к тексту в Photoshop. В конце мы рассмотрим, как в дальнейшем использовать режимы наложения для размещения свечения над объектами.
Шаг первый: создайте свой тип
Откройте новый документ в Photoshop и установите черный фон — вы будете использовать несколько режимов наложения, а темный фон поможет вам увидеть эффект свечения во время работы. (На белом или прозрачном фоне трудно увидеть, что делают эффекты.)
Мы собираемся использовать здесь название, чтобы показать пару техник, работающих вместе. Поскольку мы собираемся сделать стиль ретро, введите слово « RADICAL » на новом текстовом слое.
Я использую шрифт Brother 1816, выделенный светлым курсивом (доступен в Adobe Typekit в Creative Cloud, но любой светлый курсив без засечек может соответствовать этому стилю), с размером 106 пунктов.размер. Кернинг установлен на оптический, а отслеживание — на 200.
Теперь мы надеваем наши выстиранные голубые шорты O.P.
Шаг второй: скопируйте текстовый слой
Скопируйте текстовый слой так, чтобы было два типовых слоя RADICAL . Это позволяет мне обрабатывать форму букв свечением, при этом имея возможность редактировать заливку букв по отдельности.
Я сделаю оба слоя 100% голубыми для создания эффекта паровой волны, щелкнув поле цвета текста в палитре Character .Вы можете выбрать любой совместимый с неоном цвет, подходящий к вашему дизайну.
Сгруппируйте слои , выбрав оба текстовых слоя и щелкнув значок папки в нижней части палитры «Слои». Это позволяет перемещать слои в тандеме.
Выберите верхний слой типа и уменьшите Заливку до 0% — это сделает сами буквы невидимыми, но позволит эффекту свечения оставаться видимым по краям. Теперь отключите видимость нижнего слоя, щелкнув значок глазного яблока слева от имени слоя, чтобы мы могли сосредоточиться на верхнем слое
Шаг третий: создайте свечение в стиле слоя
Откройте панель «Стиль слоя » , дважды щелкнув верхний типовой слой или щелкнув «Слой» в строке меню, а затем «Стиль слоя».В разделе Blending Options отметьте Outer Glow в левом меню, и его элементы управления появятся в середине окна.
В разделе «Структура» установите Blend Mode на Screen , с непрозрачностью 70% . Щелкните эскиз цвета, также в разделе «Структура», чтобы изменить его на ярко-пурпурный, который хорошо сочетается с голубым цветом заголовка для этого вида.
Следующие элементы управления в разделе Elements устанавливаются в зависимости от размера вашего документа.Для этого изображения размером 2880×1800 пикселей техника установлена на Точность — при использовании более мягкой техники свечение в углах тонких букв получилось слишком закругленным.
Продолжая раздел «Элементы», Spread управляет насыщенностью затухания от края объекта, от которого исходит свечение. Нам не нужно манипулировать Spread, потому что углы хорошо определены с помощью Precise for the Technique. Размер составляет 50 пикселей, но для меньшего изображения он будет меньше по масштабу.
Мы оставим раздел Quality как есть. У Contour остается прямое диагональное долото, что также способствует равномерному свечению, которое нам нужно.
Для более жирных или толстых букв или фона с другим рисунком вы можете выбрать Smooth для Technique . В области «Элементы» вы можете настроить размер изображения, так как все остальные элементы управления основаны на процентах и, следовательно, масштабируются вместе с изображением.
Удар ОК . Теперь вы должны увидеть светящуюся неоновую рамку вокруг вашего шрифта.
Шаг четвертый: последние штрихи
Вернитесь на панели «Слои» и включите видимость для нижнего текстового слоя, чтобы вы снова могли видеть голубую основу.
Я пошел дальше и создал смарт-объект в стиле паровой волны в стиле 80-х в Illustrator, чтобы показать, как эти методы могут быть объединены для создания простого минималистичного дизайна.
Поскольку я использую элемент дизайна с полосами с чередующимися градиентами и черным, я установил типовой слой Blend Mode на Screen , выбрав его из раскрывающегося меню в палитре слоев.Это придает ему вид VHS-качества.
Режим наложения «Экран» взаимодействует с фоном, увеличивая яркость, когда цвета в этом слое находятся поверх другого слоя с цветом светлее черного — в данном случае это розово-синий градиент. Он существенно увеличивает уровень белого в соответствующем слое.
Я призываю вас поэкспериментировать с разными фонами и элементами, наложенными друг на друга, при этом режимы наложения будут взаимодействовать по-разному. Используйте эту технику, но попробуйте разные режимы наложения для более впечатляющих или более тонких результатов.
Ищете другие руководства по дизайну? Ознакомьтесь с этими инструкциями для своего следующего проекта:
Получите лицензию на потрясающий контент по плану, который соответствует вашим потребностям.
Посмотреть цены
Как нарисовать светящийся свет с помощью 2 основных инструментов Photoshop
Нарисуйте светящийся свет с помощью 2 основных инструментов Photoshop: кисти и корректировки уровней
Недавно я посмотрел новое видео о том, как нарисовать светящийся свет с помощью двух основных инструментов Photoshop. Видео «Pet Elephant Walk Through» демонстрирует множество различных инструментов и техник, но Кисти и корректировка уровней выделяются как ключевые ингредиенты. Я всегда использовал сторонние плагины для создания эффектов свечения, но никогда не был доволен результатом на 100%. Я также изучил множество техник, как рисовать светящийся свет в Photoshop без плагинов, но они, похоже, тоже не подходят. Pet Elephant Walk Through — первое из встреченных мной туториалов, в которых собраны все воедино. В видео показан каждый шаг, необходимый для создания мягкого люминесцентного свечения на фотографии или иллюстрации, но вы можете использовать только кисти и регулировку уровней. Это несложно, и вы полностью контролируете процесс.
Кисти и уровни находятся в Photoshop, поэтому вам не нужны внешние или дополнительные инструменты . Я работал над изображением ниже, много раз просматривая видеоповтор. Поскольку видео без звука, я часто останавливал его, чтобы внимательно изучить настройки панели управления инструктора. На каждом этапе я применял одни и те же настройки к своему собственному изображению. Хотя я использовал совершенно другую фоновую фотографию, слона и ребенка, мне удалось добиться аналогичного эффекта свечения.Вы тоже можете!
Некоторые знания Adobe Photoshop помогут вам нарисовать сияющий свет с помощью кистей , и , регулировки уровней .
1. Кисти Photoshop: на панели кистей найдите наборы кистей Soft Round и Hard Round . Выберите жесткую круглую кисть и установите Hardness на 2%.
Добавьте новый слой над фоновым слоем. Выберите цвет, соответствующий естественному источнику света, например, солнцу или лампе, и примените кисть к новому слою.Кисть «раскрашивает» цвет в любом месте.
Чтобы добиться эффекта свечения, используйте разные жесткие и мягкие кисти, а также измените непрозрачность и режимы наложения на панели слоев . Soft Light — хорошее место для начала работы с режимами наложения. Посмотрите, как меняется фон с каждым новым слоем и вариацией.
Чтобы изменить выбранную область объекта или предмета, создайте новый слой над ним. Прикрепите этот слой к объекту и примените кисть.Это помогает смешать все изображение, придав ему большую глубину и однородность цвета. На изображении выше обратите внимание, как бледно-оранжевый свет от фона падает на слона. Это эффект кисти.
Продолжайте добавлять новые слои и применять кисти разных размеров и уровней мягкости / жесткости. Я начал с 2% Hardness , но попробую перейти от 0% -100% на новых слоях, чтобы увидеть, как окраска кистей меняет объекты и фон. Не забудьте добавлять новые слои над каждым новым слоем кисти.
2. Уровни Photoshop. Уровни влияют на тональный диапазон и цветовой баланс, изменяя интенсивность теней, полутонов и светов.
На панели настроек выберите Уровни и щелкните по нему, чтобы создать новый слой над фоновым изображением. Прикрепите этот новый слой к фону или объекту на заднем плане (если этот объект уже изолирован на отдельном слое).
Сначала, чтобы затемнить тени, средние тона и светлые участки :
- Перетащите ползунок на нижней панели слева в середину.Вы увидите, что либо все изображение, либо выбранная область затемнятся.
- Нажмите на маску настройки уровней на этом слое и выберите Инвертировать . Ваш выбор не изменится, больше не будет темным.
- На маске нанесите или перетащите кисть со 100% белым цветом.
- Используйте режим наложения Multiply и уменьшите непрозрачность Opacity примерно до 70% -80%.
Во-вторых, до осветлить теней, средних тонов и светлых участков:
- Создайте новый слой между фоном (или предметом) и первым слоем Levels Adjustment .
- Перетащите ползунок на нижней панели справа в середину. Вы увидите, что либо все изображение, либо выбранная область станет светлее.
- Выполните те же шаги, описанные выше, но сосредоточьтесь на добавлении света по краям, где будет падать естественный свет. Это создает более динамичное качество тона и помогает смешать объект с фоновым изображением. Затем используйте Soft Light Blending Mode и попробуйте разные уровни Opacity .
Нарисуйте светящийся свет с помощью двух основных инструментов Photoshop. Используйте кисти , и Levels Adjustment , чтобы создать яркое свечение на любой фотографии или иллюстрации. Чтобы найти больше отличных руководств и цифровых ресурсов о том, как рисовать светящийся свет с помощью двух основных инструментов фотошопа, загляните на Story Art Education. Недавно я стал участником и партнером. Я очень рекомендую этот сайт фотографам, иллюстраторам, пользователям Photoshop и всем, кто интересуется созданием красивого цифрового искусства.