Как рисовать векторные фигуры в Photoshop CS6
В этом уроке мы научимся основам рисования векторных фигур в Photoshop CS6 с помощью простых в использовании инструментов форм !
Мы начнем с изучения того, как рисовать основные геометрические фигуры с помощью инструмента «Прямоугольник», инструмента « Закругленный прямоугольник», инструмента « Эллипс», инструмента « Многоугольник» и инструмента « Линия» . Мы узнаем, как выбирать цвета заливки и обводки для фигур, как изменять внешний вид обводки, как позже редактировать формы благодаря гибкости слоев Shape и многое другое! Здесь есть что рассказать, так что этот урок сосредоточится на всем, что нам нужно знать об этих пяти инструментах геометрической формы. В следующем уроке мы узнаем, как добавлять более сложные фигуры в наши документы с помощью инструмента пользовательских форм Photoshop!
Это руководство предназначено для пользователей Photoshop CS6  Если вы используете более старую версию Photoshop, вам нужно ознакомиться с оригинальным учебником Shapes And Shape Layers Essentials.
Если вы используете более старую версию Photoshop, вам нужно ознакомиться с оригинальным учебником Shapes And Shape Layers Essentials.
Большинство людей считают Photoshop редактором изображений на основе пикселей, и если бы вы попросили кого-нибудь порекомендовать хорошую программу для векторного рисования, Adobe Illustrator обычно был бы наверху их списка. Это правда, что Photoshop не разделяет все возможности Illustrator, но, как мы увидим в этом и других руководствах этой серии, его различные инструменты для создания форм делают Photoshop более чем способным добавлять простые векторные рисунки в наши дизайны и макеты!
Если вы не уверены, что такое векторная форма и чем она отличается от формы, основанной на пикселях, обязательно ознакомьтесь с предыдущим учебным пособием из этой серии: Вектор чертежа и Формы пикселей в Photoshop CS6.
Рисование векторных фигур в фотошопе
Инструменты формы
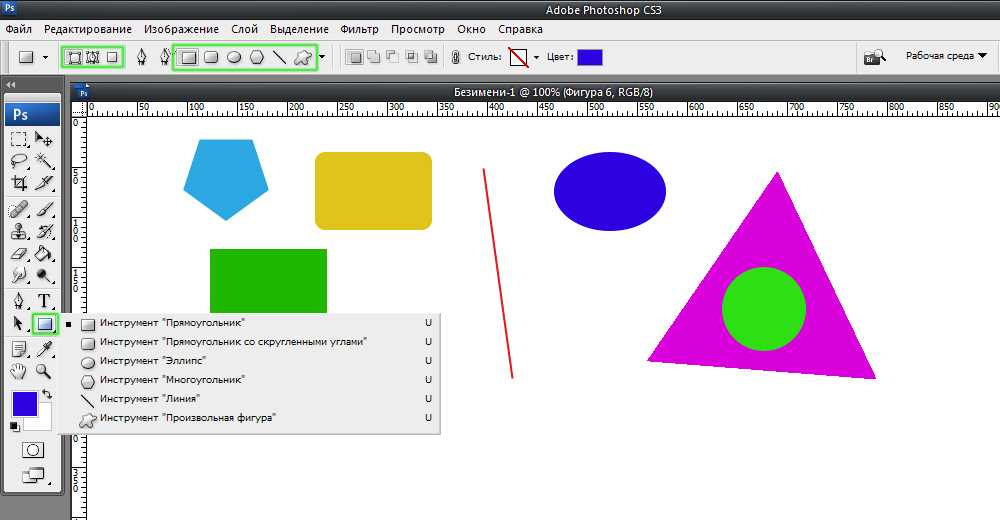
Photoshop предоставляет нам шесть инструментов для выбора формы: инструмент « Прямоугольник», инструмент «Прямоугольник со скругленными углами», инструмент « Эллипс», инструмент « Многоугольник», инструмент « Линия» и инструмент « Пользовательская форма», и все они вложены в одном месте в  По умолчанию инструмент «Прямоугольник» является видимым, но если щелкнуть и удерживать значок инструмента, появится всплывающее меню, показывающее другие инструменты, из которых мы можем выбрать:
По умолчанию инструмент «Прямоугольник» является видимым, но если щелкнуть и удерживать значок инструмента, появится всплывающее меню, показывающее другие инструменты, из которых мы можем выбрать:
Если щелкнуть и удерживать значок инструмента «Прямоугольник», отобразятся другие инструменты формы, скрывающиеся за ним.
Я начну с выбора первого в списке инструмента «Прямоугольник» :
Выбор инструмента Rectangle.
Формы, пиксели или контуры
Прежде чем мы начнем рисовать какие-либо фигуры, нам нужно сначала сообщить Photoshop, какую форму мы хотим нарисовать. Это потому, что Photoshop на самом деле позволяет нам рисовать три совершенно разных вида фигур. Мы можем рисовать векторные фигуры, контуры или пиксельные фигуры . Мы рассмотрим более подробно различия между этими тремя в других уроках, но, как мы уже узнали в уроке «Рисование вектора по сравнению с пиксельными фигурами», в большинстве случаев вам понадобится рисовать векторные фигуры. В отличие от пикселей, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения, что означает, что мы можем рисовать их в любом размере, редактировать и масштабировать их сколько угодно, и даже печатать их в любом размере без потери качества! Независимо от того, просматриваем ли мы их на экране или в печатном виде, края векторных фигур всегда остаются четкими и четкими.
В отличие от пикселей, векторные фигуры являются гибкими, масштабируемыми и не зависят от разрешения, что означает, что мы можем рисовать их в любом размере, редактировать и масштабировать их сколько угодно, и даже печатать их в любом размере без потери качества! Независимо от того, просматриваем ли мы их на экране или в печатном виде, края векторных фигур всегда остаются четкими и четкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите « Форма» в параметре « Режим инструмента» на панели параметров в верхней части экрана:
Установите для параметра «Режим инструмента» значение «Форма».
Заполнение формы цветом
Следующая вещь, которую мы обычно хотим сделать, это выбрать цвет для фигуры, и в Photoshop CS6 мы делаем это, щелкая образец цвета
Нажав образец цвета «Заполнить».
Это открывает окно, которое позволяет нам выбрать один из четырех различных способов заполнения формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок « Нет цвета» (с красной диагональной линией через него), значок « Сплошной цвет», значок « Градиент» и значок « Узор»
Начиная слева, у нас есть значок « Нет цвета» (с красной диагональной линией через него), значок « Сплошной цвет», значок « Градиент» и значок « Узор»
Четыре варианта заполнения фигуры (Без цвета, Сплошной цвет, Градиент и Узор).
Нет цвета
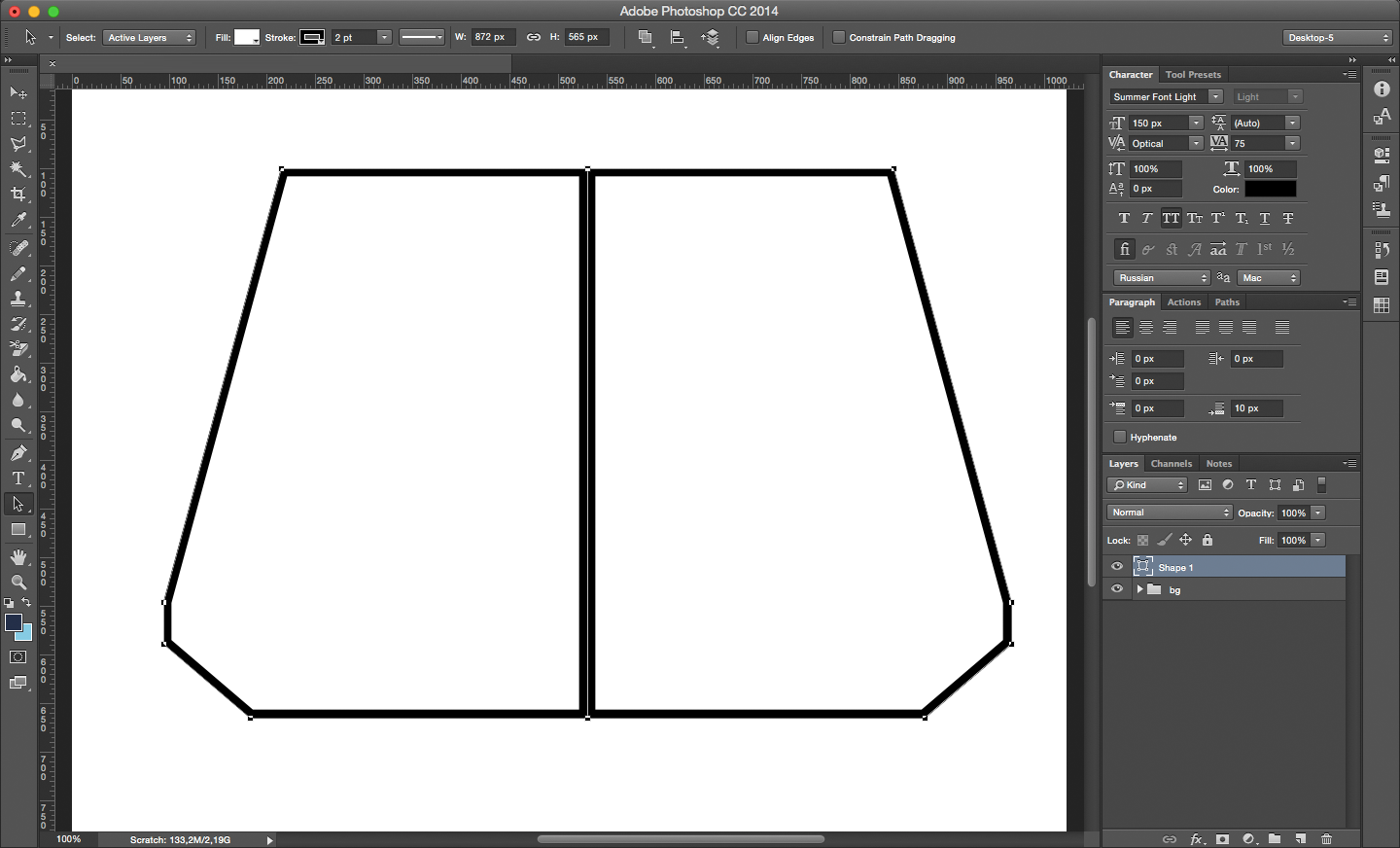
Как следует из названия, выбор « Без цвета» слева оставит форму полностью пустой. Почему вы хотите оставить форму пустой? Ну, в некоторых случаях вы можете захотеть, чтобы ваша фигура содержала только контур обводки. Мы увидим, как добавить обводку через несколько минут, но если вы хотите, чтобы ваша фигура содержала только обводку, без заливки, выберите «Без цвета»:
Параметр «Нет цвета» оставит фигуру пустой.
Вот быстрый пример того, как выглядит форма без цвета заливки. Все, что мы видим, — это основной контур фигуры, известный как путь . Путь виден только в Photoshop, поэтому, если бы вы распечатали документ или сохранили работу в формате, подобном JPEG. webp или PNG, путь не был бы виден. Чтобы сделать его видимым, нам нужно добавить к нему штрих, который мы научимся делать после того, как рассмотрим параметры Fill:
webp или PNG, путь не был бы виден. Чтобы сделать его видимым, нам нужно добавить к нему штрих, который мы научимся делать после того, как рассмотрим параметры Fill:
Только путь фигуры виден (и только в Photoshop), когда для параметра «Заливка» установлено значение «Нет цвета».
Сплошной цвет
Чтобы заполнить форму сплошным цветом, выберите параметр « Сплошной цвет» (второй слева):
Нажав кнопку «Сплошной цвет», заполните.
Выбрав «Сплошной цвет», выберите цвет для формы, щелкнув один из образцов цвета . Недавно использованные цвета появятся в строке « Последние использованные цвета» над основными образцами:
Выбор цвета, нажав на образец.
Если нужный вам цвет не найден ни в одном из образцов, щелкните значок « Выбор цвета» в правом верхнем углу поля:
Нажав на иконку Color Picker.
Затем выберите нужный вам цвет из палитры цветов. Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
Нажмите OK, чтобы закрыть палитру цветов, когда вы закончите:
Выбор цвета заливки для фигуры из палитры цветов.
Вот та же форма, что и раньше, на этот раз залитая сплошным цветом:
Основная форма, заполненная сплошным цветом.
градиент
Чтобы заполнить вашу фигуру градиентом, выберите параметр « Градиент» . Затем нажмите на одну из миниатюр, чтобы выбрать предустановленный градиент, или используйте параметры под миниатюрами, чтобы создать свою собственную. Мы узнаем все о создании и редактировании градиентов в отдельном руководстве:
Выбрав опцию «Градиент» вверху, затем выберите предустановленный градиент.
Вот та же форма, заполненная градиентом:
Форма заполнена одним из предустановленных градиентов Photoshop.
Шаблон
Наконец, выбор параметра Pattern позволяет нам заполнить форму шаблоном. Нажмите на одну из миниатюр, чтобы выбрать предустановленный шаблон. Photoshop не дает нам много шаблонов на выбор, но если вы создали свой собственный или загрузили некоторые из Интернета, вы можете загрузить их, нажав на маленький значок шестеренки (ниже значка Color Picker) и выбрав Load Узоры из меню:
Photoshop не дает нам много шаблонов на выбор, но если вы создали свой собственный или загрузили некоторые из Интернета, вы можете загрузить их, нажав на маленький значок шестеренки (ниже значка Color Picker) и выбрав Load Узоры из меню:
Выбор параметра Pattern, затем выбор предустановленного шаблона.
Вот как выглядит форма, заполненная одним из предустановленных шаблонов Photoshop. Чтобы закрыть окно параметров цвета заливки, когда закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или щелкните пустое место на панели параметров. Если вы не уверены, какой цвет, градиент или рисунок вам нужны для вашей фигуры, не беспокойтесь. Как мы увидим, вы всегда можете вернуться и изменить его позже:
Форма, заполненная заданным рисунком.
Добавление обводки вокруг фигуры
По умолчанию Photoshop не добавляет обводку по краям вашей фигуры, но добавить ее так же просто, как добавить цвет заливки. На самом деле параметры Stroke и Fill в Photoshop CS6 абсолютно одинаковы, поэтому вы уже знаете, как их использовать!
На самом деле параметры Stroke и Fill в Photoshop CS6 абсолютно одинаковы, поэтому вы уже знаете, как их использовать!
Чтобы добавить обводку, щелкните образец цвета « Обводка» на
Нажав на образец цвета обводки.
Это открывает окно, предоставляя нам те же самые параметры, которые мы видели с цветом заливки, за исключением того, что на этот раз мы выбираем цвет для нашего обводки. Вверху у нас есть те же четыре значка для выбора между Нет цвета, Сплошной цвет, Градиент или Узор . По умолчанию выбран параметр «Нет цвета». Я выберу «Сплошной цвет», затем выберу черный цвет в качестве цвета обводки, выбрав его из образцов. Как и в случае с цветом заливки, если нужный цвет для обводки не найден в образцах, щелкните значок «Выбор цвета» в правом верхнем углу, чтобы вручную выбрать нужный цвет:
Выбор параметра «Сплошной цвет» для обводки, затем выбор цвета из образцов.
Изменение ширины инсульта
Чтобы изменить ширину обводки, используйте параметр « Ширина обводки» непосредственно справа от образца цвета обводки на панели параметров. По умолчанию установлено значение 3 pt. Чтобы изменить ширину, вы можете либо ввести определенное значение непосредственно в поле (нажмите Enter (Win) / Return (Mac) на клавиатуре, когда вы закончите, чтобы принять его), либо нажать на маленькую стрелку справа от значение и перетащите ползунок:
Изменение ширины обводки.
Опция выравнивания краев
Если вы посмотрите дальше вправо на панели параметров, вы увидите опцию Align Edges . Если этот параметр включен (установлен флажок), Photoshop будет следить за тем, чтобы края векторной фигуры были выровнены по пиксельной сетке, благодаря чему они выглядят четкими и четкими:
Вы обычно хотите убедиться, что Align Edges отмечен.
Однако, чтобы Align Edges работал, его нужно не только выбрать, но и задать ширину штриха в  Поскольку в моей ширине обводки используются точки (тип измерения по умолчанию), я вернусь и введу новую ширину 10 пикселей:
Поскольку в моей ширине обводки используются точки (тип измерения по умолчанию), я вернусь и введу новую ширину 10 пикселей:
Чтобы Align Edges работал, установите ширину штриха в пикселях (px).
Вот пример черного штриха размером 10 пикселей, примененного к фигуре:
Простая форма с черным штрихом, окружающим его.
Теперь, когда я добавил обводку, если я вернусь и нажму на образец цвета заливки на панели параметров и изменим заливку на Нет цвета
Та же самая форма, теперь с Fill, установленным в No Color.
Больше вариантов инсульта
По умолчанию Photoshop рисует обводку сплошной линией, но мы можем изменить ее, нажав кнопку « Параметры обводки» на панели параметров :
Нажав кнопку «Параметры обводки».
Откроется окно «Параметры обводки». Отсюда мы можем изменить тип обводки со сплошной линии на
Варианты инсульта.
Вот тот же штрих, что и раньше, на этот раз пунктирной, а не сплошной линией:
Тип штриха изменился с сплошного на штриховой.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Инструмент Прямоугольник
Теперь, когда мы знаем, как выбрать различные инструменты форм Photoshop на панели «Инструменты», как выбрать цвет заливки и обводки и как изменить внешний вид обводки, давайте узнаем, как на самом деле рисовать векторные фигуры! Мы начнем с первого инструмента в списке, инструмента Прямоугольник . Я выберу его на панели инструментов, как и раньше:
Выбор инструмента Rectangle.
Инструмент Прямоугольник позволяет нам рисовать простые четырехсторонние прямоугольные формы. Чтобы нарисовать его, начните с нажатия в документе, чтобы установить начальную точку для фигуры. Затем удерживайте кнопку мыши нажатой и перетащите по диагонали, чтобы нарисовать остальную часть фигуры. При перетаскивании вы увидите только тонкий контур (известный как путь ) того, как будет выглядеть форма:
Вытаскивая прямоугольник. При перетаскивании появляется только контур фигуры.
Когда вы отпустите кнопку мыши, Photoshop заполнит фигуру цветом, выбранным на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Изменение размера фигуры после того, как вы ее нарисовали
После того, как вы нарисовали свою первоначальную форму, ее текущие размеры появятся в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 533 пикселей в ширину и 292 пикселей в высоту:
Панель параметров показывает начальную ширину и высоту фигуры.
Если вам нужно изменить размер формы после того, как вы нарисовали ее (и это работает для всех инструментов формы, а не только для инструмента Прямоугольник), просто введите необходимые размеры в поля Ширина (W) и Высота (Н). Например, скажем, что мне действительно нужно, чтобы моя фигура была ровно 500 пикселей в ширину. Все, что мне нужно сделать, это изменить значение ширины на 500 пикселей . Я мог бы также ввести определенную высоту, если это необходимо. Если вы хотите изменить ширину или высоту, но оставить исходное соотношение сторон вашей фигуры без изменений, сначала нажмите на маленький значок ссылки между значениями ширины и высоты:
Я мог бы также ввести определенную высоту, если это необходимо. Если вы хотите изменить ширину или высоту, но оставить исходное соотношение сторон вашей фигуры без изменений, сначала нажмите на маленький значок ссылки между значениями ширины и высоты:
Используйте значок ссылки, чтобы сохранить пропорции фигуры при изменении ее размера.
Когда выбран значок ссылки, при вводе новой ширины или высоты Photoshop автоматически меняет другой, чтобы сохранить соотношение сторон. Здесь я вручную ввел новую ширину 500 пикселей, и поскольку у меня был выбран значок ссылки, Photoshop изменил высоту до 273 пикселей:
Изменение размера фигуры.
Выбор размера, прежде чем нарисовать форму
Если вы знаете точную ширину и высоту, которые вам нужны для вашей фигуры, прежде чем рисовать ее, вот фокус. Выбрав инструмент «Форма», просто щелкните внутри документа. Photoshop откроет диалоговое окно, в котором вы можете ввести значения ширины и высоты. Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует фигуру для вас:
Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует фигуру для вас:
Щелкните один раз внутри документа, чтобы ввести ширину и высоту, затем позвольте Photoshop нарисовать фигуру.
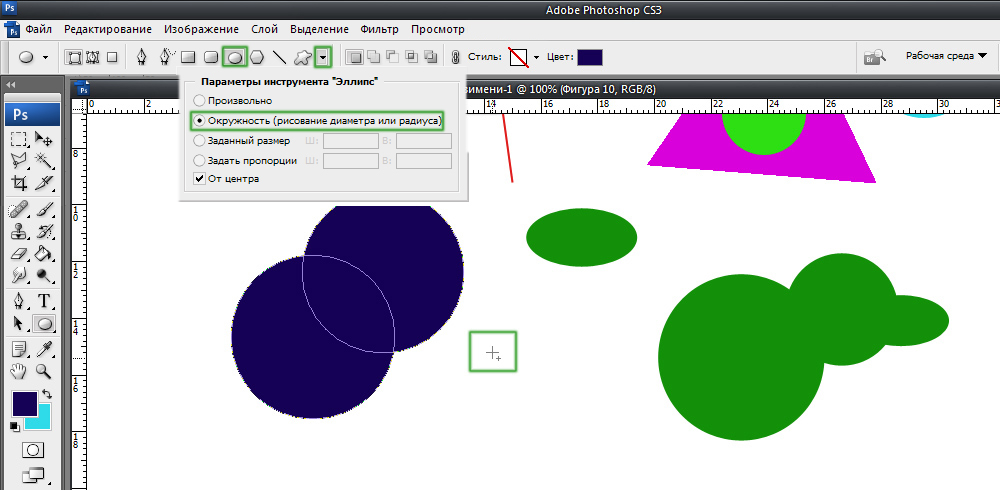
Рисование фигуры из ее центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если вы нажимаете и удерживаете клавишу Alt (Победа) / Option (Mac) на клавиатуре при перетаскивании фигуры, вы будете рисовать ее из центра, а не из угла. Это работает с любыми инструментами формы Photoshop, не только с инструментом Rectangle Tool. Однако очень важно подождать, пока вы не начнете перетаскивать, прежде чем нажимать клавишу Alt / Option, и удерживать клавишу нажатой до тех пор, пока не отпустите кнопку мыши, иначе она не будет работать:
Нажмите и удерживайте Alt (Победа) / Option (Mac), чтобы нарисовать фигуру из ее центра.
Рисование квадратов
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните внутри документа, чтобы установить начальную точку, и начните перетаскивание, как обычно. Как только вы начали перетаскивать, нажмите и удерживайте клавишу Shift на клавиатуре. Это заставляет прямоугольник в идеальный квадрат. Опять же, убедитесь, что вы подождали до начала перетаскивания, прежде чем нажимать клавишу Shift, и держите ее нажатой до тех пор, пока вы не отпустите кнопку мыши, иначе она не будет работать. Вы также можете объединить эти два сочетания клавиш, нажав и удерживая Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании с помощью инструмента «Прямоугольник», который заставит фигуру сформировать идеальный квадрат и вытянуть его из центра. :
Как только вы начали перетаскивать, нажмите и удерживайте клавишу Shift на клавиатуре. Это заставляет прямоугольник в идеальный квадрат. Опять же, убедитесь, что вы подождали до начала перетаскивания, прежде чем нажимать клавишу Shift, и держите ее нажатой до тех пор, пока вы не отпустите кнопку мыши, иначе она не будет работать. Вы также можете объединить эти два сочетания клавиш, нажав и удерживая Shift + Alt (Победа) / Shift + Option (Mac) при перетаскивании с помощью инструмента «Прямоугольник», который заставит фигуру сформировать идеальный квадрат и вытянуть его из центра. :
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать квадрат.
Опять же, при перетаскивании вы увидите только контур контура квадрата, но когда вы отпустите кнопку мыши, Photoshop заполнит ее выбранным цветом:
Photoshop всегда ждет, пока вы не отпустите кнопку мыши, прежде чем заполнить форму цветом.
Параметры формы
Если вы посмотрите вверх на панели параметров, слева от параметра «Выровнять края», вы увидите значок шестеренки . При нажатии на этот значок открывается окно с дополнительными параметрами для любого инструмента формы, который вы выбрали в данный момент:
При нажатии на этот значок открывается окно с дополнительными параметрами для любого инструмента формы, который вы выбрали в данный момент:
Нажав на значок шестеренки.
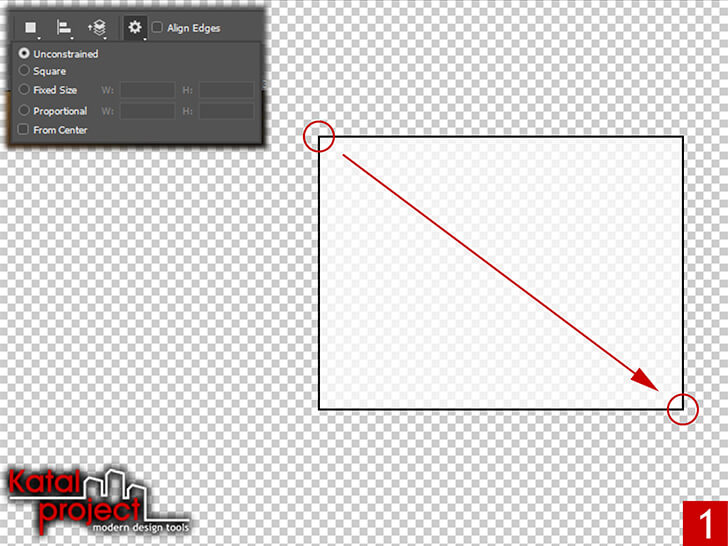
Так как у меня выбран инструмент «Прямоугольник», при щелчке на значке шестерни отображаются параметры инструмента «Прямоугольник». За исключением Polygon Tool и Line Tool, которые мы рассмотрим позже, вы не будете часто использовать это меню, потому что мы уже узнали, как получить доступ к большинству этих параметров с клавиатуры. Например, опция Unconstrained позволяет нам свободно рисовать фигуры в любых измерениях, которые нам нужны, но, поскольку это стандартное поведение инструментов формы, нет необходимости выбирать его. Параметр « Квадрат» позволяет рисовать идеальные квадраты с помощью инструмента «Прямоугольник», но мы уже можем это сделать, нажав и удерживая клавишу Shift . А From Center нарисует фигуру из своего центра, но, опять же, мы уже можем это сделать, нажав и удерживая Alt (Win) / Option (Mac).
Если вы выберете параметры « Фиксированный размер» или « Пропорционально» и введете значения ширины и высоты, они будут влиять на следующую нарисованную вами фигуру, а не на ту, которую вы уже нарисовали. Кроме того, вам нужно помнить, чтобы вернуться и снова выбрать опцию Без ограничений, когда вы закончите, в противном случае каждая фигура, которую вы рисуете с этого момента, будет иметь одинаковый размер или пропорции:
Параметры, которые вы увидите, будут зависеть от того, какой инструмент формы выбран.
Редактирование слоев формы
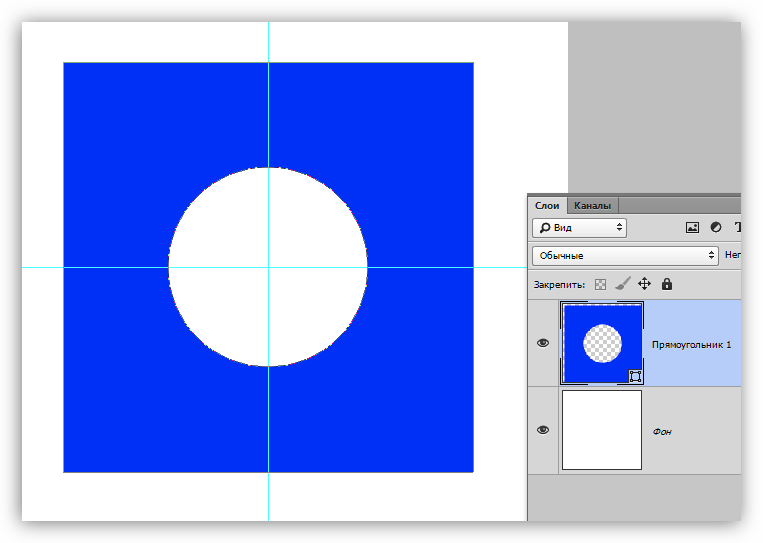
Ранее мы узнали, что для рисования векторных фигур в Photoshop нам необходимо убедиться, что в панели параметров на панели параметров установлен параметр « Фигуры» (в отличие от «Путь» или «Пиксели»). Когда мы рисуем векторную форму, Photoshop автоматически размещает ее на специальном слое, известном как слой Shape . Если мы посмотрим на мою панель «Слои», то увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник», находится на слое фигуры с именем «Прямоугольник 1». Название слоя будет меняться в зависимости от того, какой инструмент фигуры использовался, поэтому, если бы я нарисовал фигуру, скажем, с помощью Ellipse Tool, он был бы назван «Ellipse 1»:
Название слоя будет меняться в зависимости от того, какой инструмент фигуры использовался, поэтому, если бы я нарисовал фигуру, скажем, с помощью Ellipse Tool, он был бы назван «Ellipse 1»:
Каждая новая векторная фигура появляется в своем собственном слое Shape.
Простой способ определить разницу между слоем Shape и слоем с обычным пикселем состоит в том, что слои Shape имеют маленький значок формы в правом нижнем углу эскиза предварительного просмотра :
Значок на миниатюре предварительного просмотра говорит нам, что это слой Shape.
Основное различие между слоем Shape и слоем с обычным пикселем заключается в том, что слои Shape остаются полностью редактируемыми. Когда мы учились выбирать цвета заливки и обводки для наших фигур, я упоминал, что мы всегда можем вернуться и изменить цвета после того, как нарисовали форму. Все, что нам нужно сделать, — это убедиться, что у нас выбран слой «Форма» на панели «Слои», и что у нас по-прежнему выбран инструмент «Форма» на панели «Инструменты». Затем просто щелкните образец цвета «Заливка» или «Обводка» на панели параметров, чтобы выбрать другой цвет. Вы также можете изменить ширину обводки, если это необходимо, наряду с другими параметрами обводки. Я нажму на свой образец цвета заливки:
Затем просто щелкните образец цвета «Заливка» или «Обводка» на панели параметров, чтобы выбрать другой цвет. Вы также можете изменить ширину обводки, если это необходимо, наряду с другими параметрами обводки. Я нажму на свой образец цвета заливки:
Нажав образец цвета «Заливка» с выбранным слоем «Форма».
Затем я выберу другой цвет для моей фигуры из образцов:
Нажав на образец синего цвета.
Как только я нажимаю на образец, Photoshop мгновенно обновляет форму новым цветом:
Цвет формы был изменен без необходимости перерисовывать его.
И, если мы снова посмотрим на панель «Слои», мы увидим, что эскиз предварительного просмотра для слоя «Форма» также был обновлен новым цветом:
Предварительный просмотр формы на панели «Слои» также обновляется при внесении изменений.
Инструмент Прямоугольник со скругленными углами
Давайте посмотрим на второй из инструментов формы Photoshop, Rounded Rectangle Tool . Я выберу его на панели инструментов:
Я выберу его на панели инструментов:
Выбор инструмента Rounded Rectangle.
Инструмент Rounded Rectangle Tool очень похож на стандартный инструмент Rectangle Tool за исключением того, что он позволяет нам рисовать прямоугольники со скругленными углами. Мы контролируем закругление углов, используя параметр Радиус на панели параметров. Чем выше значение, тем более закругленными будут углы. Вам нужно установить значение радиуса перед рисованием вашей фигуры, поэтому я установлю свой 50 px:
Используйте параметр «Радиус» для контроля закругления углов.
После того, как вы установили радиус, рисование скругленного прямоугольника точно такое же, как и при рисовании нормального прямоугольника. Начните с щелчка внутри документа, чтобы установить начальную точку для фигуры, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть. Как мы уже видели в инструменте Rectangle Tool, Photoshop будет отображать только контур контура фигуры при перетаскивании:
Вытягивание скругленного прямоугольника после установки значения радиуса на панели параметров.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее цветом:
Форма заполняется цветом, когда вы отпустите кнопку мыши.
Вот еще один пример скругленного прямоугольника, на этот раз с моим значением Radius, равным 150 px, достаточно большим (в любом случае, в данном случае), чтобы все левые и правые стороны прямоугольника выглядели изогнутыми:
Более высокое значение радиуса создает более закругленные углы.
И вот прямоугольник, но с гораздо меньшим значением радиуса всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам менее закругленные углы.
К сожалению, в Photoshop CS6 нет способа предварительно просмотреть, как закругленные углы будут отображаться с выбранным нами значением радиуса, прежде чем мы начнем рисовать прямоугольник. Кроме того, мы не можем корректировать значение радиуса на лету, пока рисуем фигуру, и Photoshop не позволяет нам возвращаться и вносить изменения в значение радиуса после его рисования. Все это означает, что рисование прямоугольников со скругленными углами в значительной степени является методом проб и ошибок.
Все это означает, что рисование прямоугольников со скругленными углами в значительной степени является методом проб и ошибок.
Если вы рисуете прямоугольник со скругленными углами и решаете, что вас не устраивает округлость углов, все, что вы действительно можете сделать, — это зайти в меню « Правка» в строке меню в верхней части экрана и выбрать « Отменить закругленный прямоугольник» (или нажмите Ctrl + Z (Победа) / Command + Z (Mac) на клавиатуре), чтобы удалить прямоугольник со скругленными углами из документа. Затем введите другое значение радиуса в панели параметров и повторите попытку:
Идем в Edit> Undo Rounded Rectangle Tool.
Те же сочетания клавиш, о которых мы узнали для стандартного инструмента «Прямоугольник», также применяются к инструменту «Прямоугольный скругленный». Чтобы заставить форму в идеальный квадрат (с закругленными углами), начните перетаскивать форму, затем нажмите и удерживайте клавишу Shift .:max_bytes(150000):strip_icc()/howtodrawtheoutlineofashapewithpse-56a458903df78cf77281ee4f-9816ee870e204e95be2c7a70ee3d8229.png) Отпустите клавишу Shift только после того, как вы отпустите кнопку мыши.
Отпустите клавишу Shift только после того, как вы отпустите кнопку мыши.
Чтобы нарисовать скругленный прямоугольник из его центра, а не из угла, начните перетаскивать фигуру, затем нажмите и удерживайте нажатой клавишу «Alt» (победа) / « Option» (Mac). Наконец, нажатие и удержание Shift + Alt (Победа) / Shift + Option (Mac) заставит фигуру превратиться в идеальный квадрат и вытянуть его из центра. Отпустите клавиши только после того, как вы отпустите кнопку мыши.
Эллипс Инструмент
Инструмент Ellipse в Photoshop позволяет нам рисовать эллиптические или круглые формы. Я выберу его на панели инструментов:
Выбор инструмента Ellipse.
Как и в случае с другими инструментами, которые мы рассмотрели, чтобы нарисовать эллиптическую форму, щелкните внутри документа, чтобы установить начальную точку, затем, удерживая нажатой кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть:
Рисование эллиптической формы с помощью Ellipse Tool.
Отпустите кнопку мыши, чтобы завершить форму, и пусть Photoshop заполнит ее выбранным цветом:
Цветная форма.
Чтобы нарисовать идеальный круг с помощью Ellipse Tool, начните перетаскивать форму, затем нажмите и удерживайте клавишу Shift . Чтобы нарисовать эллиптическую фигуру из ее центра, нажмите и удерживайте Alt (Победа) / Option (Mac) после начала перетаскивания. Нажатие и удерживание Shift + Alt (Победа) / Shift + Option (Mac) нарисует идеальный круг из его центра. Как всегда, отпускайте клавиши только после того, как отпустите кнопку мыши:
Круг, нарисованный с помощью Ellipse Tool.
Инструмент Многоугольник
Инструмент Polygon Tool — это то, где вещи начинают становиться интересными. Я выберу его на панели инструментов:
Выбор инструмента Polygon.
В то время как инструмент «Прямоугольник» в Photoshop ограничен рисованием четырехсторонних многоугольников, инструмент «Многоугольник» позволяет нам рисовать многоугольники с любым количеством сторон! Это даже позволяет нам рисовать звезды, как мы увидим через мгновение. Чтобы нарисовать фигуру с помощью инструмента «Многоугольник», сначала введите необходимое количество сторон в параметре « Стороны» на панели параметров. Вы можете ввести любое число от 3 до 100. Сейчас я оставлю мое значение по умолчанию 5:
Чтобы нарисовать фигуру с помощью инструмента «Многоугольник», сначала введите необходимое количество сторон в параметре « Стороны» на панели параметров. Вы можете ввести любое число от 3 до 100. Сейчас я оставлю мое значение по умолчанию 5:
Введите необходимое количество сторон в параметре Стороны.
После того, как вы ввели количество сторон, щелкните документ и перетащите свою форму. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать нажатой клавишу Alt (Победа) / Option (Mac). Удержание клавиши Shift после начала перетаскивания ограничит количество углов, под которыми можно нарисовать фигуру, что может помочь расположить фигуру так, как вам нужно:
5-сторонняя фигура, нарисованная с помощью Polygon Tool.
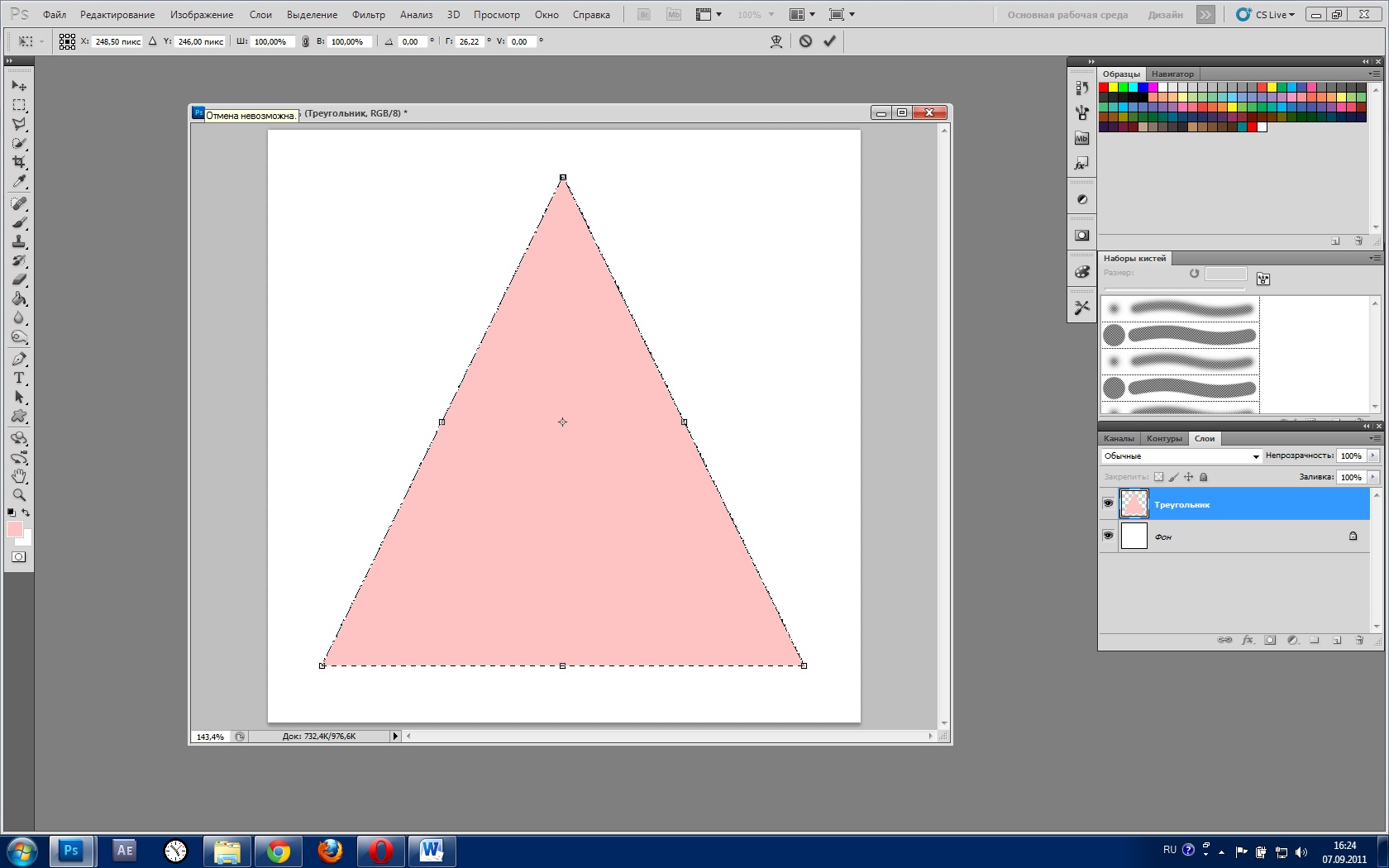
Если для параметра «Стороны» задать значение «3» на панели параметров, это поможет нам легко нарисовать треугольник:
Простой треугольник, нарисованный с помощью Polygon Tool.
А вот форма многоугольника с установленными сторонами 12. Как и параметр «Радиус» для инструмента «Прямоугольник со скругленными углами», Photoshop не позволяет нам изменять количество сторон после того, как мы нарисовали нашу форму, поэтому, если вы допустили ошибку, вам понадобится чтобы перейти в меню « Правка» в верхней части экрана и выбрать « Отменить инструмент многоугольника» (или нажмите Ctrl + Z (Win) / « Command» + Z (Mac)), затем введите другое значение в параметре «Стороны» и перерисуйте фигуру:
Двусторонняя форма многоугольника.
Рисование звезд с помощью инструмента «Многоугольник»
Чтобы нарисовать звезды с помощью инструмента «Многоугольник», щелкните значок шестеренки на панели параметров и выберите « Звезда» :
Нажав на значок шестеренки и выбрав Звезду.
Затем просто щелкните внутри документа и вытяните форму звезды. При выборе «Звезда» параметр «Стороны» на панели параметров контролирует количество точек в звезде, поэтому при значении по умолчанию 5 мы получаем 5-точечную звезду:
При выборе «Звезда» параметр «Стороны» на панели параметров контролирует количество точек в звезде, поэтому при значении по умолчанию 5 мы получаем 5-точечную звезду:
5-точечная звезда, нарисованная с помощью Polygon Tool.
Изменение значения Sides на 8 дает нам восьмиконечную звезду:
Управляйте количеством точек с помощью параметра «Стороны».
Мы можем создать форму звездообразования, увеличив параметр « Отступ по сторонам» за пределы его значения по умолчанию, равного 50%. Я увеличу это до 90%. Я также увеличу значение Sides до 16:
Создание звездообразования путем увеличения значения отступа по сторонам.
И вот результат:
Звездообразование, нарисованное с помощью Polygon Tool.
По умолчанию у звезд есть острые углы на концах их точек, но мы можем сделать их округленными, выбрав параметр Smooth Corners :
Включение гладких углов.
Вот стандартная пятиконечная звезда с включенной опцией Smooth Corners:
Опция Smooth Corners придает звездам веселый, дружелюбный вид.
Мы также можем сгладить отступы и сделать их округленными, выбрав параметр « Сглаживать отступы»:
Включение гладких отступов.
Выбрав Smooth Corners и Smooth Indent, мы получим больше формы морской звезды:
Включена звезда с Smooth Corners и Smooth Indents.
Инструмент Линия
Последним из основных инструментов геометрической формы в Photoshop является Line Tool . Я выберу его на панели инструментов:
Выбор инструмента Линия.
Инструмент «Линия» позволяет нам рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Чтобы нарисовать прямую линию, сначала установите толщину линии, введя значение в пикселях в поле « Вес» на панели параметров. Значением по умолчанию является 1 px. Я увеличу его до 16 пикселей:
Опция Weight контролирует толщину или ширину линии.
Затем, как и в случае с другими инструментами формы, щелкните внутри документа и перетащите линию. Чтобы упростить рисование горизонтальной или вертикальной линии, удерживайте клавишу Shift после начала перетаскивания, затем отпустите клавишу Shift после отпускания кнопки мыши:
Чтобы упростить рисование горизонтальной или вертикальной линии, удерживайте клавишу Shift после начала перетаскивания, затем отпустите клавишу Shift после отпускания кнопки мыши:
Удерживайте Shift при перетаскивании, чтобы нарисовать горизонтальные или вертикальные линии.
Рисование стрелок направления
Чтобы нарисовать стрелки, щелкните значок шестеренки на панели параметров, чтобы открыть параметры стрелок. Выберите, хотите ли вы, чтобы стрелка отображалась в начале линии, в конце или в обоих направлениях (если вы хотите, чтобы стрелка была направлена в том же направлении, в котором рисуется линия, выберите «Конец»):
Нажмите на значок шестеренки, чтобы получить доступ к параметрам стрелки.
Вот линия, похожая на нарисованную ранее, на этот раз со стрелкой на конце:
Инструмент Линия позволяет легко рисовать стрелки направления.
Если размер стрелки по умолчанию у вас не работает, вы можете изменить его, изменив параметры Ширина и Длина . Вы также можете сделать стрелки более вогнутыми, увеличив параметр « Вогнутость» . Я увеличу его со значения по умолчанию от 0% до 50%:
Вы также можете сделать стрелки более вогнутыми, увеличив параметр « Вогнутость» . Я увеличу его со значения по умолчанию от 0% до 50%:
Измените форму стрелки, увеличив ее вогнутость.
Вот как выглядит стрелка. Убедитесь, что вы изменили параметры Line Tool до того, как начнете рисовать свою форму, так как они не могут быть отрегулированы впоследствии (если вам нужно внести изменения, вам нужно отменить форму и начать все сначала):
Стрелка со значением вогнутости до 50%.
Скрытие контура пути вокруг фигуры
Как мы видели в этом уроке, всякий раз, когда мы рисуем фигуру с помощью любого из инструментов фигуры, Photoshop отображает только контур контура во время рисования фигуры. Когда мы отпускаем нашу кнопку мыши, именно тогда Фотошоп завершает форму и заполняет ее цветом. Проблема в том, что если вы посмотрите внимательно после рисования фигуры, вы увидите, что контур пути все еще там, окружая ее. Здесь мы можем видеть тонкий черный контур, окружающий форму. Это не имеет большого значения, потому что контур не будет печататься или отображаться в каком-либо сохраненном формате файла, таком как JPEG.webp или PNG, но он все еще может раздражать, когда вы работаете.
Это не имеет большого значения, потому что контур не будет печататься или отображаться в каком-либо сохраненном формате файла, таком как JPEG.webp или PNG, но он все еще может раздражать, когда вы работаете.
Контур пути все еще виден даже после того, как фигура нарисована.
Чтобы скрыть контур пути в Photoshop CS6, просто нажмите Enter (Win) / Return (Mac) на клавиатуре, и он исчезнет:
Нажмите Enter (Win) / Return (Mac), и контур исчезнет.
Куда пойти дальше …
И там у нас это есть! Это основные принципы рисования основных геометрических векторных фигур в Photoshop CS6 с использованием инструмента «Прямоугольник», инструмента «Закругленный прямоугольник», инструмента «Эллипс», инструмента «Многоугольник» и инструмента «Линия»! В следующем уроке мы узнаем, как добавлять более сложные и интересные фигуры к вашим проектам и макетам с помощью инструмента Photoshop Custom Shape Tool! Посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Как рисовать фигуры в Photoshop с помощью Shape Tool (фигура) – Photo7.
 ru
ruКак рисовать фигуры в Photoshop с помощью Shape Tool (фигура)
В этом уроке, мы узнаем, как рисовать фигуры в Photoshop с помощью инструмента Shape Tool.
Как и инструмент «Перо», инструмент Фигура также использует векторную технологию Photoshop.
Выбрать инструмент Фигура можно прямо на панели инструментов.
Здесь мы можем выбрать различные фигуры:
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Линия
- Произвольная фигура
Вы можете выбрать любую из этих фигур и нарисовать её.
На верхней панели, мы можем увидеть различные опции. Первыми из них будут: фигура, контур, пикселы.
Пункт Пикселы будут рисовать пикселями. Эта опция не использует векторную технологию.
Что касается контура, то он нарисует только сам контур, но при этом, он не будет изменять рисунок.
И наконец, можно просто выбрать Фигура, что я в этом уроке и сделал. При этом, нам открываются различные опции уже этого инструмента.
При этом, нам открываются различные опции уже этого инструмента.
Здесь я могу выбрать «Цвет заливки, Цвет обводки, Тип обводки» и многое другое.
Теперь нарисуйте фигуру и увидите на панели слоев новый слой.
Вы можете увидеть маленький значок на слое. Он указывает, что этот слой является слоем формы.
Если вам нужно изменить цвет фигуры, то просто дважды щелкните слое формы и вы сможете выбрать другой цвет.
То, что эти фигуры являются векторными, это означает, что они не зависят от разрешения, и я могу перетаскивать их и использовать в любом документе, а также увеличивать и уменьшать их без потери качества, поскольку они используют векторную технологию вместо пиксельной.
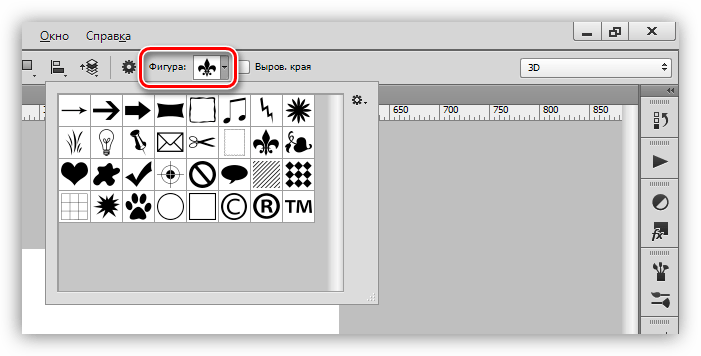
Давайте посмотрим на еще один интересный инструмент в этом же семействе. А именно, инструмент Произвольная фигура. Этот инструмент дает нам на выбор вам много готовых форм, и мы можем легко использовать их, когда захотим.
Мы можем выбрать нужную нам фигуру.
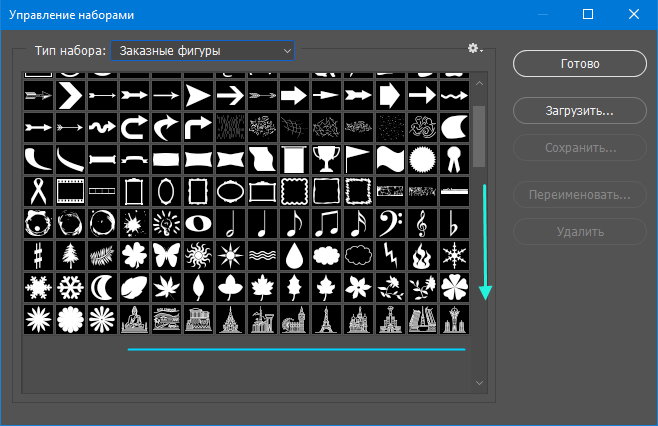
По умолчанию, у нас есть только небольшой набор фигур. Однако, зайдя в настройки этого инструмента, мы можем выбрать все фигуры.
Теперь выберите фигуру, которую вы хотите использовать и просто перетащите её на холст.
Вот таким вот образом, мы можем нарисовать нужную нам фигуру.
Рисуем фигуру пером в фотошоп
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Рисуем облако пером
Простенький урок рисования. Как рисовать все, что угодно инструментом Pen Tool (Перо). Инструмент универсальный, может очень многое, но непрофессионалы редко им пользуются. Почему? Им кажется, что сложно научиться пользоваться инструментом Перо в фотошопе. Ничего сложного. Попробуйте на примере этого урока.
Как нарисовать пером несложную фигуру – облако или маленькую тучку? Или любую другую фигуру, состоящую из нескольких криволинейных сегментов. Самый простой путь — создать простой и примитивный прямолинейный контур, а затем «искривить» его сегменты так, как нужно.
Возьмите Pen Tool (Перо), на панели параметров нажмите кнопку Paths (Контур), чтобы рисовать контур без заливки, и нарисуйте вот такую фигуру, просто щелкая в нужных местах пером:
Если непонятно, что такое Перо и Контур, то посмотрите Обзор инструмента Pen (Перо).
Стрелки Path Selection Tool и Direct Selection Tool, расположенные на панели инструментов сразу под пером, позволяют передвигать контур или отдельные его узлы. Используйте эти стрелки для редактирования, если созданный вами контур получился не совсем удачный.
На облако это мало похоже. Выберите инструмент Add Anchop Point Tool (Добавить опорную точку) из группы инструментов Перо и проставьте дополнительную узловую точку на середине какого-нибудь прямого отрезка.
Чтобы прямая изогнулась нужно потянуть наружу за середину, то есть за эту дополнительную точку, которую мы установили. От этой точки отходят две направляющие. Если они совсем короткие, дуга будет изгибаться круто. Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Чтобы изменить форму дуги, возьмите за кончик направляющей и растяните ее. Чтобы дуга была симметричной, направляющие должны быть одинаковой длины и располагаться под одинаковым углом к ней.
Превратите в дуги все прямолинейные отрезки как на рисунке.
Получился контур, напоминающий облако. Но нарисованная таким образом фигура не является изображением, а только лекалом, которое можно использовать для создания изображения. Контур невидимый на картинке. Созданный контур облака можно залить цветом или текстурой или же обвести карандашом или кистью.
Выберите на панели инструментов фотошопа основной цвет белый.
Щелкните правой кнопкой где-нибудь на контуре или рядом с ним. Откроется контекстное меню для работы с контуром.
В этом меню выберите Fill Path (Заливка контура). В открывшемся диалоговом окне можно выбрать цвет заливки основной или фоновый, радиус размытия (Feather Radius) и режим перекрытия слоев.
Вот результат — нарисовано симпатичное белое облако:
А если облако не должно быть белым, и нужно нарисовать только контур облака? Отмените последнее действие — заливку контура: палитра History (История), на шаг назад.
Выберите и настройте инструмент Pencil (Карандаш). На панели параметров задайте ему толщину 2 или 4 пикселя.
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка).
В открывшемся окне выберите инструмент Pencil (Карандаш),
нажмите ОК и получите результат — обведенный карандашом контур облака.
Для обводки можно использовать и другие инструменты, например, кисть. Каждый инструмент необходимо предварительно настроить.
Отмените последнее действие — обводку карандашом: палитра History (История), на шаг назад. На панели инструментов выберите инструмент Brush (Кисть), задайте ей такие параметры:
(Подробнее про работу с кистью )
Щелкните правой кнопкой, чтобы вызвать контекстное меню для работы с контуром. В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
В меню выберите Stroke Path (Обводка) и в диалоговом окне вместо Pencil (Карандаш) установите Brush(Кисть)
Получится вот такой результат:
Если в процессе обучения вы создали маленький шедевр и хотите его сохранить для дальнейшего использования, то снова вызывайте правой кнопкой контекстное меню для работы с контуром и выбирайте Define Custom Shape (Определить фигуру).
В открывшемся окне задайте имя фигуры и ОК.
В дальнейшем вы найдете свое облако в разделе готовых векторных фигур произвольной формы и сможете использовать, когда оно вам понадобится.
как нарисовать инструментами «Перо» и «Фигура» в Photoshop CS5, урок TeachVideo
Как нарисовать кривые линии в Photoshop® CS5
Процесс рисования в «Adobe® Photoshop® CS5» включает в себя создание векторных («кривых») фигур и контуров. «Photoshop®» позволяет рисовать с помощью любого из инструментов группы «Фигура» и группы «Перо».
Режимы работы каждого инструмента можно изменять на панели атрибутов.
Векторные объекты представляют собой прямые и кривые линии, рисуемые с помощью групп инструментов «Фигура» или «Перо» на панели инструментов. Векторные фигуры не зависят от разрешения изображения: их края всегда остаются четкими, даже при изменении размера.
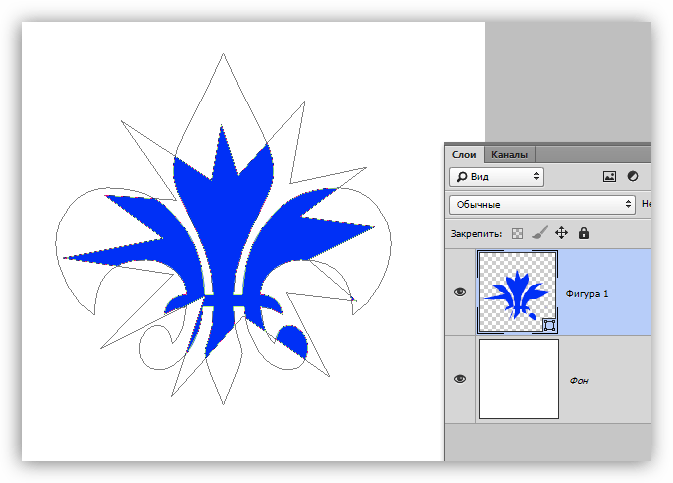
Рассмотрим более подробно назначение инструментов по работе с векторными объектами. Для создания кривых используется инструмент «Перо». С его помощью на фотоизображении можно рисовать кривые, а также редактировать их. Стоит отметить, что векторной линии можно задать цвет и цвет заливки замкнутых областей с помощью цветовой палитры. На панели атрибутов нажмите на кнопку «Слой-фигура» и нарисуйте замкнутую область с помощью инструмента «Перо».
Как вы можете заметить, замкнутая область фигуры автоматически залилась основным цветом. Все созданные объекты помещаются на автоматически созданный новый векторный слой. Для перемещения и выделения объектов необходимо использовать специальный инструмент «Выделение контура», расположенный на панели инструментов, так как обычные методы не применимы к векторным изображениям.
Для перемещения и выделения объектов необходимо использовать специальный инструмент «Выделение контура», расположенный на панели инструментов, так как обычные методы не применимы к векторным изображениям.
С помощь этого инструмента, мы можем перемещаться от объекта к объекту, а слои будут переключаться автоматически.
Помните, что все эффекты и фильтры можно применять только к растрированным слоям. Для этого на панели слоев выберите необходимый вам слой с объектом и, вызвав контекстное меню, выполните команду «Растрировать слой».
Создание векторных геометрических объектов возможно с помощью группы инструментов «Фигура» на панели инструментов. Здесь имеется возможность создать объекты как простой формы, будь то прямоугольники, прямые линии, или эллипсы, так и более сложной – прямоугольники со скругленными углами, многоугольники, а также произвольные автофигуры.
Выбрав фигуры в раскрывающейся панели «Произвольная фигура» на панели атрибутов, вы сможете рисовать произвольные фигуры. Если необходимая фигура отсутствует на панели, нажмите стрелку в правом верхнем углу панели и выберите другую категорию фигур.
Если необходимая фигура отсутствует на панели, нажмите стрелку в правом верхнем углу панели и выберите другую категорию фигур.
В ответ на вопрос, заменять ли текущие фигуры, выберите или «Да», чтобы отображались только фигуры в новой категории, или нажмите на кнопку «Добавить», чтобы новые фигуры были добавлены к уже отображаемым.
Инструмент «Произвольная фигура». Инструмент «Произвольная фигура»… | by PFY (Твой фотошоп)
Инструмент «Произвольная фигура» расположен на панели инструментов в одном разделе с другими инструментами группы «Фигуры». По умолчанию, на экране отображается инструмент «Прямоугольник» (Rectangle Tool), но если вы нажмете на него и удержите кнопку мыши нажатой несколько секунд, то появится всплывающее меню с перечнем других инструментов, которые также доступны в этом разделе. Инструмент «Произвольная фигура» находится в самом низу списка:
Нажмите на значок инструмента «Прямоугольник» и удержите кнопку мыши нажатой, затем из появившегося меню выберите инструмент «Произвольная фигура»
Если у вас уже выбран один из инструментов группы «Фигуры», то вы можете быстро переключиться на инструмент «Произвольная фигура» на панели настроек, где представлены шесть значков, отображающих инструменты группы «Фигуры». Значок инструмента «Произвольная фигура» — последний справа (он выглядит как клякса):
Значок инструмента «Произвольная фигура» — последний справа (он выглядит как клякса):
Если у вас уже активен другой инструмент группы «Фигуры», то вы можете выбрать инструмент «Произвольная фигура» на панели настроек
После выбора инструмента «Произвольная фигура» нам необходимо определиться с формой фигуры, которую мы хотим нарисовать. На панели настроек справа от значка инструмента «Произвольная фигура» появится окошко предварительного просмотра, где будет отображаться миниатюра фигуры, которая в данный момент выбрана:
Окошко предварительно просмотра отображает выбранную нами произвольную фигуру
Для того чтобы выбрать другую фигуру, нажмите на окошко предварительного просмотра. Это действие приведет к открытию палитры «Произвольные фигуры», где будут представлены все фигуры, доступные в данный момент для выбора. На самом деле программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое представлено изначально в палитре. Как загрузить в палитру другие произвольные фигуры, мы рассмотрим далее:
Как загрузить в палитру другие произвольные фигуры, мы рассмотрим далее:
Для открытия палитры «Произвольные фигуры» нажмите на окошко предварительного просмотра
Чтобы выбрать фигуру, просто нажмите на ее миниатюру, затем — на клавишу Enter (Win) / Return (Mac) для закрытия палитры. Или дважды щелкните кнопкой мыши по миниатюре фигуры, в результате чего фигура будет выбрана и палитра закроется сама. Я выберу фигуру в форме сердца:
Выбираем фигуру в форме сердца из палитры «Произвольные фигуры»
После выбора формы фигуры, вам нужно выбрать цвет для нее. Это можно сделать, нажав на значок образца цвета, расположенный справа от слова «Цвет» (Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для произвольной фигуры нужный цвет
Программа немедленно откроет цветовую палитру, где мы сможем выбрать нужный цвет. Поскольку я решил нарисовать фигуру в форме сердца, то я выберу красный цвет. Для закрытия цветовой палитры нажмите ОК, когда выберете нужный цвет:
Для закрытия цветовой палитры нажмите ОК, когда выберете нужный цвет:
Из цветовой палитры выбираем цвет для фигуры в форме сердца
Как я уже упоминал в прошлом уроке, программа Photoshop позволяет нам рисовать фигуры трех типов с помощью инструментов группы «Фигуры». Мы можем рисовать векторные фигуры, которые не зависят от разрешения и могут быть масштабируемы без потери качества (такой тип фигур мы бы рисовали в программе Illustrator). Мы можем также рисовать контуры, которые являются лишь очертаниями фигур, или мы можем рисовать пиксельные формы, которые программа заполняет цветными пикселями. В большинстве случаев, мы рисуем векторные фигуры, и чтобы иметь возможность это сделать, нам необходимо выбрать параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый значок в группе из трех значков, расположенных ближе к левому краю на панели настроек:
Для рисования векторных фигур выбираем параметр «Слой-фигура» на панели настроек
Чтобы нарисовать фигуру, кликните кнопкой мыши в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по направлению от начальной точки. По мере перемещения курсора программа будет отображать вам тонкий контур будущей фигуры:
По мере перемещения курсора программа будет отображать вам тонкий контур будущей фигуры:
Кликните кнопкой мыши для определения начальной точки и затем протяните курсор, чтобы нарисовать фигуру
Отпустите кнопку мыши, чтобы закончить рисовать фигуру, и программа тотчас заполнит фигуру цветом, который вы выбрали на панели настроек:
Программа Photoshop заполнит фигуру цветом, когда вы опустите кнопку мыши
Обратите внимание, что моя фигура в форме сердца выглядит немного искаженной. Она шире и короче, чем я ожидал увидеть. Это случилось из-за того, что по умолчанию программа Photoshop не старается сохранить правильные пропорции (или по-другому форматное соотношение) фигуры в процессе ее изображения. Я нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия и попробую нарисовать фигуру снова.
Для того чтобы нарисовать фигуру с правильными пропорциями, установите курсор в окне документа и, удерживая кнопку мыши нажатой, начните протягивать курсор и рисовать фигуру, как обычно.![]() При этом нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры приобрел правильные пропорции:
При этом нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Как только вы нажмете (и удержите) клавишу Shift, вы увидите, что контур фигуры приобрел правильные пропорции:
Чтобы нарисовать фигуру с правильными пропорциями, удержите нажатой клавишу Shift при перемещении курсора
Когда размер нарисованной фигуры вас устроит, отпустите кнопку мыши, а затем отпустите клавишу Shift (убедитесь, что вы отпускаете клавишу Shift последней). Программа снова заполнит фигуру выбранным цветом:
Отпускайте клавишу Shift только после того, как вы отпустите кнопку мыши
Я снова нажму сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для отмены действия, а затем выберу фигуру другой формы, нажав на окошко предварительного просмотра фигуры на панели настроек для открытия палитры фигур. На этот раз я остановлюсь на изображении музыкальных нот:
Нажимаем на миниатюру музыкальных нот для выбора фигуры
Для того чтобы нарисовать музыкальные ноты, я установлю курсор в окне документа для определения начальной точки и затем, удерживая кнопку мыши нажатой, протяну курсор мыши по направлению от начальной точки. Как только я начну протягивать курсор, я нажму и удержу клавишу Shift для закрепления правильных пропорций фигуры и продолжу рисовать изображение:
Как только я начну протягивать курсор, я нажму и удержу клавишу Shift для закрепления правильных пропорций фигуры и продолжу рисовать изображение:
По мере перемещения курсора я удержу нажатой клавишу Shift, чтобы сохранить правильные пропорции фигуры
Затем я отпущу кнопку мыши, чтобы закончить процесс рисования, и программа Photoshop заполнит фигуру таким же цветом, какой я выбрал для предыдущей фигуры:
Новая фигура заполнится тем же цветом, что и предыдущая
Далее мы изучим, как изменить цвет нарисованной фигуры и как загрузить все дополнительные формы произвольных фигур, доступные в программе Photoshop!
Что если я захочу, чтобы моя новая фигура отличалась по цвету от предыдущей? Я мог бы просто выбрать другой цвет на панели настроек перед тем, как рисовать новую фигуру. Однако мы можем также с легкостью изменить цвет уже нарисованной фигуры. Каждая новая нарисованная произвольная фигура располагается на отдельном слое фигур на панели слоев, и каждый слой фигур имеет собственную иконку образца цвета, которая отображает текущий цвет заливки фигуры.![]() Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Для того чтобы изменить цвет, нужно просто дважды щелкнуть кнопкой мыши по иконке образца цвета:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета слоя фигуры
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать новый цвет. Я выберу фиолетовый цвет:
Из цветовой палитры выбираем новый цвет для фигуры
Нажмите ОК, когда вы будете готовы закрыть цветовую палитру, и таким образом программа Photoshop изменит цвет фигуры для нас:
Мы можем в любой момент изменить цвет векторной фигуры
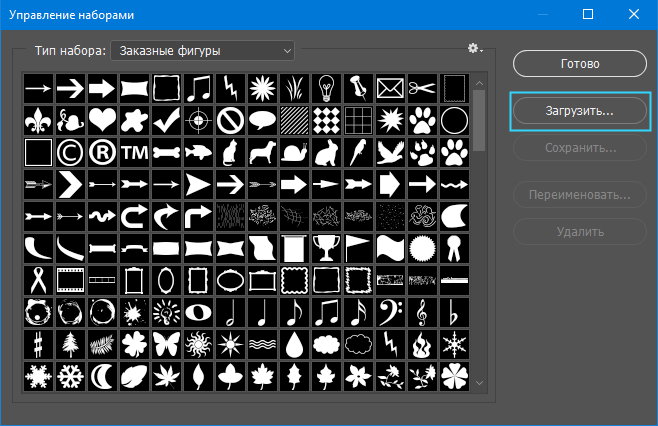
Как я уже упоминал, программа Photoshop работает с гораздо большим количеством произвольных фигур, чем то ограниченное количество, которое предоставлено нам изначально. Нам просто необходимо загрузить дополнительные фигуры в палитру. Мы можем сделать это, открыв палитру фигур на панели настроек и нажав на маленькую стрелку в правом верхнем углу палитры:
Нажимаем на маленькую стрелку в в правом верхнем углу палитры фигур
Это действие приведет к открытию меню с различными параметрами, в самом низу которого будет расположен перечень дополнительных наборов фигур, установленных в программе Photoshop. Каждый из этих наборов является собранием фигур, объединенных общей тематикой, например, «Животные» (Animals), «Музыка» (Music), «Природа» (Nature) и т.д. Некоторые из наборов появились только в версии программы Photoshop CS5 (именно эту версию используя я), но большинство наборов доступны в любых недавних версиях программы:
Каждый из этих наборов является собранием фигур, объединенных общей тематикой, например, «Животные» (Animals), «Музыка» (Music), «Природа» (Nature) и т.д. Некоторые из наборов появились только в версии программы Photoshop CS5 (именно эту версию используя я), но большинство наборов доступны в любых недавних версиях программы:
Все эти дополнительные наборы фигур установлены в программе, но их нужно загрузить в палитру вручную
Если вы знаете, какой набор фигур вам нужно, вы можете его выбрать, нажав на соответствующее название набора в перечне. Однако проще — загрузить все наборы фигур за раз. Мы можем это сделать, выбрав название «Все» (All) в верхней части списка наборов:
Выбираем название «Все» (All) для загрузки всех дополнительных наборов форм
После этого появится диалоговое окно, и вам нужно будет решить — заменить текущие произвольные фигуры новыми или добавить фигуры к имеющимся. Выберите в окне пункт «Добавить» (Append), что позволит вам сохранить изначальные фигуры и добавить к ним новые:
Для загрузки новых фигур при сохранении в палитре изначальных фигур выбираем «Добавить» (Append)
И теперь если мы откроем палитру фигур, нажав на окошко предварительного просмотра на панели настроек, то увидим разнообразные новые фигуры, из которых мы сможем выбрать нужные. Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Для того чтобы просмотреть все миниатюры фигур, воспользуйтесь линейкой прокрутки в правой части палитры:
Я немного расширил палитру фигур, чтобы было видно больше миниатюр. Для того чтобы просмотреть все миниатюры фигур, воспользуйтесь линейкой прокрутки в правой части палитры:
В палитру фигур теперь загружены все дополнительные фигуры, доступные в программе Photoshop
Ниже представлено несколько примеров фигур, которые мы теперь можем нарисовать в программе:
В палитре фигур теперь отражены все дополнительные фигуры, доступные в программе Photoshop
Несмотря на все разнообразие готовых произвольных фигур, предоставленных в программе, может случиться так, что даже после загрузки всех наборов, мы не сможем найти нужное нам изображение для особого дизайна, над которым работаем.
Photoshop как рисовать фигуры — Вэб-шпаргалка для интернет предпринимателей!
Фотошоп является растровым редактором изображений, но в его функционал также включена возможность создания векторных фигур. Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. На деле это векторный контур, залитый каким-либо цветом.
На деле это векторный контур, залитый каким-либо цветом.
Сохранение таких изображений возможно только в растровых форматах, но, если требуется, рабочий документ можно экспортировать в векторный редактор, например, Illustrator.
Создание фигур
Инструментарий для создания векторных фигур находится там же, где и все остальные приспособления – на панели инструментов. Если есть желание стать настоящим профессионалом, то горячая клавиша вызова любого из этих инструментов – U.
Сюда входят Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Произвольная фигура» и «Линия». Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Как видим, инструментов довольно много. Поговорим обо всех кратко.
- Прямоугольник.
C помощью данного инструмента мы можем нарисовать прямоугольник или квадрат (с зажатой клавишей SHIFT).

Урок: Рисуем прямоугольники в Фотошопе
Прямоугольник со скругленными углами.
Этот инструмент, как следует из названия, помогает изобразить такую же фигуру, но со скругленными углами.
Радиус скругления предварительно настраивается на панели параметров.
Эллипс.
При помощи инструмента «Эллипс» создаются круги и овалы.
Урок: Как нарисовать круг в Фотошопе
Многоугольник.
Инструмент «Многоугольник» позволяет нам рисовать многоугольники с заданным количеством углов.
Количество углов также настраивается на панели параметров. Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.
Урок: Рисуем треугольник в Фотошопе
Линия.
С помощью данного инструмента мы можем провести прямую линию в любом направлении. Клавиша SHIFT в данном случае позволяет проводить линии под 90 или 45 градусов относительно холста.
Толщина линии настраивается все там же – на панели параметров.
Урок: Рисуем прямую линию в Фотошопе
Произвольная фигура.
Инструмент «Произвольная фигура» дает нам возможность создавать фигуры произвольной формы, содержащиеся в наборе фигур.
Стандартный набор Фотошопа, содержащий произвольные фигуры, также можно найти на верхней панели настроек инструмента.
В данный набор можно добавлять фигуры, скачанные из интернета.
Общие настройки инструментов
Как мы уже знаем, большинство настроек фигур находится на верхней панели параметров. Настройки, приведенные ниже, одинаково применяются ко всем инструментам группы.
- Самый первый выпадающий список позволяет нам изобразить либо непосредственно фигуру целиком, либо ее контур или заливку по отдельности. Заливка в данном случае не будет являться векторным элементом.
Цвет заливки фигуры. Данный параметр работает, только если активирован инструмент из группы «Фигура», и мы находимся на слое с созданной фигурой. Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
Следующим в списке настроек идет «Штрих». Здесь имеется в виду обводка контура фигуры. Для штриха можно настроить (или отключить) цвет, причем задав тип заливки,
Далее следуют «Ширина» и «Высота». Данная настройка позволяет нам создавать фигуры с произвольными размерами. Для этого необходимо внести данные в соответствующие поля и кликнуть в любом месте холста. Если фигура уже создана, то изменятся ее линейные размеры.
Следующие настройки позволяют производить с фигурами различные, довольно сложные, манипуляции, поэтому поговорим о них более подробно.
Манипуляции с фигурами
Данные манипуляции возможны, только если на холсте (слое) уже присутствует хотя бы одна фигура. Ниже станет понятно, почему так происходит.
- Новый слой.
Когда выставлена данная настройка, новая фигура создается в обычном режиме на новом слое.

Объединение фигур.
В этом случае фигура, создаваемая в данный момент, будет полностью объединена с фигурой, находящейся на активном слое.
При включенной настройке создаваемая фигура будет «вычтена» из находящейся в данный момент на слое. Действие напоминает выделение объекта и нажатие клавиши DEL.
Пересечение фигур.
В данном случае при создании новой фигуры, останутся видимыми только те области, где фигуры накладываются одна на другую.
Исключение фигур.
Данная настройка позволяет удалить те области, где фигуры пересекаются. Другие области останутся нетронутыми.
Объединение компонентов фигур.
Данный пункт позволяет, после совершения одной или нескольких предыдущих операций, объединить все контуры в одну цельную фигуру.
Практика
Практическая часть сегодняшнего урока будет представлять собой набор сумбурных действий, направленных только на то, чтобы посмотреть в действии работу настроек инструментов. Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
1. Для начала создадим обычный квадрат. Для этого выберем инструмент «Прямоугольник», зажмем клавишу SHIFT и потянем от центра холста. Можно воспользоваться направляющими для удобства работы.
2. Затем выберем инструмент «Эллипс» и пункт настроек «Вычесть переднюю фигуру». Сейчас мы будем вырезать круг в нашем квадрате.
3. Кликаем один раз по любому месту на холсте и, в открывшемся диалоговом окне, пропишем размеры будущего «отверстия», а также поставим галку напротив пункта «От центра». Круг будет создан точно в центре холста.
4. Нажимаем ОК и видим следующее:
5. Далее нам необходимо объединить все компоненты, создав цельную фигуру. Для этого выбираем соответствующий пункт в настройках. В данном случае это делать не обязательно, но, если бы круг выходил за границы квадрата, наша фигура состояла из двух рабочих контуров.
6. Поменяем цвет фигуры. Из урока мы знаем, какая настройка отвечает за заливку. Есть и другой, более быстрый и практичный способ смены цвета. Необходимо дважды кликнуть по миниатюре слоя с фигурой и, в окне настройки цвета, выбрать желаемый оттенок. Таким способом можно залить фигуру любым сплошным цветом.
Соответственно, если требуется градиентная заливка или узор, то пользуемся панелью параметров.
7. Зададим обводку. Для этого взглянем на блок «Штрих» на панели параметров. Здесь выберем тип обводки «Пунктир» и ползунком изменим ее размер.
8. Цвет пунктира зададим с помощью клика по соседнему цветовому окошку.
9. Теперь, если полностью отключить заливку фигуры,
То можно увидеть следующую картину:
Таким образом мы пробежались почти по всем настройкам инструментов из группы «Фигура». Обязательно потренируйтесь, моделируя различные ситуации, чтобы понять, каким законам подчиняются растровые объекты в Фотошопе.
Фигуры примечательны тем, что, в отличие от своих растровых собратьев, не теряют качества и не приобретают рваных краев при масштабировании. Вместе с тем, они обладают теми же свойствами и подлежат обработке. К фигурам можно применять стили, заливать любыми способами, путем объединения и вычитания создавать новые формы.
Навыки работы с фигурами незаменимы при создании логотипов, различных элементов для сайтов и полиграфии. При помощи данных инструментов можно выполнять перевод растровых элементов в векторные с последующим экспортом в соответствующий редактор.
Фигуры можно скачивать из интернета, а также создавать свои собственные. При помощи фигур можно рисовать огромные плакаты и вывески. В общем, полезность данных инструментов весьма сложно переоценить, поэтому уделите особое внимание изучению данного функционала Фотошопа, а уроки на нашем сайте Вам в этом помогут.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Программа Adobe Photoshop широко используется для работы с изображениями, предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.

- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию. Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Очередь просмотра
Очередь
- Удалить все
- Отключить
YouTube Premium
Хотите сохраните это видео?
Пожаловаться на видео?
Выполните вход, чтобы сообщить о неприемлемом контенте.
Понравилось?
Не понравилось?
Текст видео
Всем привет. Сегодня у нас небольшая замена. Вместо Богдана урок проведу, я — Данила Кулеша. Цель данного эксперимента в том, что бы зритель написал в комментариях, какие плюсы и минусы есть у Богдана. Мы работаем на подписчиков, так что будем стараться все исправить.
Цель данного эксперимента в том, что бы зритель написал в комментариях, какие плюсы и минусы есть у Богдана. Мы работаем на подписчиков, так что будем стараться все исправить.
В этом видео я буду рассказывать как пользоваться стандартными инструментами для создания фигур. Расскажу про инструмент для создания прямоугольников, кругов, линий и других фигур. И еще расскажу про настройки которые есть у данных фигур. Так же рассмотрим сочетания клавиш которые ускорят и упростят Вашу работу в Adobe Photoshop.
—————————————————————————-
Мой канал посвящен обзорам техники, урокам по монтажу и также созданию оборудования для улучшения контента
—————————————————————————-
Есть ТРИ на мой взгляд самые основные рубрики:
— Уроки монтажа в Final Cut Pro X — http://bit.ly/1HKy2KH — в данных уроках я рассказываю интересные моменты монтажа которые активно используются на моем канале. Так же отвечаю на вопросы по созданию роликов по примеру какого-то видео.
— Обзоры техники — http://bit. ly/1fbwTFd — доносить информацию в данных роликах я стараюсь качественной картинкой (контентом) и всегда откровенно рассказываю о устройствах которые попадают ко мне на обзор. Так что если вам интересно узнать о последних новинках в мире технологий вам данный плейлист пригодится.
ly/1fbwTFd — доносить информацию в данных роликах я стараюсь качественной картинкой (контентом) и всегда откровенно рассказываю о устройствах которые попадают ко мне на обзор. Так что если вам интересно узнать о последних новинках в мире технологий вам данный плейлист пригодится.
— #CreateWithoutMoney — http://bit.ly/1gFLiKW — данная рубрика будет полезна тем людям которые только пришли на YouTube и еще не имеют материальной базы для того что бы создавать качественный контент. Я рассказываю как больших затрат можно создавать качественный контент используя подручные средства.
Думаю что вы подпишетесь на мой канал http://bit.ly/1MPzqVz и не будете жалеть об этом.
Так же хочу предоставить вам информацию о моих социальных сетях:
Рекомендуем к прочтению
Как делать в фотошопе фигуры
Инструменты для создания фигур в Фотошопе
Фотошоп является растровым редактором изображений, но в его функционал также включена возможность создания векторных фигур. Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. На деле это векторный контур, залитый каким-либо цветом.
Векторные фигуры состоят из примитивов (точек и отрезков) и заливки. На деле это векторный контур, залитый каким-либо цветом.
Сохранение таких изображений возможно только в растровых форматах, но, если требуется, рабочий документ можно экспортировать в векторный редактор, например, Illustrator.
Скачать последнюю версию PhotoshopСоздание фигур
Инструментарий для создания векторных фигур находится там же, где и все остальные приспособления – на панели инструментов. Если есть желание стать настоящим профессионалом, то горячая клавиша вызова любого из этих инструментов – U.
Сюда входят Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Произвольная фигура» и «Линия». Все эти инструменты выполняют одну функцию: создают рабочий контур, состоящий из опорных точек, и заливают его основным цветом.
Как видим, инструментов довольно много. Поговорим обо всех кратко.
- Прямоугольник. C помощью данного инструмента мы можем нарисовать прямоугольник или квадрат (с зажатой клавишей SHIFT).

Урок: Рисуем прямоугольники в Фотошопе
- Прямоугольник со скругленными углами. Этот инструмент, как следует из названия, помогает изобразить такую же фигуру, но со скругленными углами.
Радиус скругления предварительно настраивается на панели параметров.
- Эллипс. При помощи инструмента «Эллипс» создаются круги и овалы.
Урок: Как нарисовать круг в Фотошопе
- Многоугольник. Инструмент «Многоугольник» позволяет нам рисовать многоугольники с заданным количеством углов.
Количество углов также настраивается на панели параметров. Обратите внимание, что в настройке указан параметр «Стороны». Пусть этот факт не вводит Вас в заблуждение.
Урок: Рисуем треугольник в Фотошопе
- Линия. С помощью данного инструмента мы можем провести прямую линию в любом направлении. Клавиша SHIFT в данном случае позволяет проводить линии под 90 или 45 градусов относительно холста.
Толщина линии настраивается все там же – на панели параметров.

Урок: Рисуем прямую линию в Фотошопе
- Произвольная фигура. Инструмент «Произвольная фигура» дает нам возможность создавать фигуры произвольной формы, содержащиеся в наборе фигур.
Стандартный набор Фотошопа, содержащий произвольные фигуры, также можно найти на верхней панели настроек инструмента.
В данный набор можно добавлять фигуры, скачанные из интернета.
Общие настройки инструментов
Как мы уже знаем, большинство настроек фигур находится на верхней панели параметров. Настройки, приведенные ниже, одинаково применяются ко всем инструментам группы.
- Самый первый выпадающий список позволяет нам изобразить либо непосредственно фигуру целиком, либо ее контур или заливку по отдельности. Заливка в данном случае не будет являться векторным элементом.
- Цвет заливки фигуры. Данный параметр работает, только если активирован инструмент из группы «Фигура», и мы находимся на слое с созданной фигурой.
 Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором. - Следующим в списке настроек идет «Штрих». Здесь имеется в виду обводка контура фигуры. Для штриха можно настроить (или отключить) цвет, причем задав тип заливки,
и его толщину.
- Далее следуют «Ширина» и «Высота». Данная настройка позволяет нам создавать фигуры с произвольными размерами. Для этого необходимо внести данные в соответствующие поля и кликнуть в любом месте холста. Если фигура уже создана, то изменятся ее линейные размеры.
Следующие настройки позволяют производить с фигурами различные, довольно сложные, манипуляции, поэтому поговорим о них более подробно.
Манипуляции с фигурами
Данные манипуляции возможны, только если на холсте (слое) уже присутствует хотя бы одна фигура. Ниже станет понятно, почему так происходит.
- Новый слой. Когда выставлена данная настройка, новая фигура создается в обычном режиме на новом слое.

- Объединение фигур.
В этом случае фигура, создаваемая в данный момент, будет полностью объединена с фигурой, находящейся на активном слое.
- Вычитание фигур.
При включенной настройке создаваемая фигура будет «вычтена» из находящейся в данный момент на слое. Действие напоминает выделение объекта и нажатие клавиши DEL.
- Пересечение фигур.
В данном случае при создании новой фигуры, останутся видимыми только те области, где фигуры накладываются одна на другую.
- Исключение фигур.
Данная настройка позволяет удалить те области, где фигуры пересекаются. Другие области останутся нетронутыми.
- Объединение компонентов фигур.
Данный пункт позволяет, после совершения одной или нескольких предыдущих операций, объединить все контуры в одну цельную фигуру.
Практика
Практическая часть сегодняшнего урока будет представлять собой набор сумбурных действий, направленных только на то, чтобы посмотреть в действии работу настроек инструментов. Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
Этого уже будет достаточно для того, чтобы понять принципы работы с фигурами.
Итак, практика.
1. Для начала создадим обычный квадрат. Для этого выберем инструмент «Прямоугольник», зажмем клавишу SHIFT и потянем от центра холста. Можно воспользоваться направляющими для удобства работы.
2. Затем выберем инструмент «Эллипс» и пункт настроек «Вычесть переднюю фигуру». Сейчас мы будем вырезать круг в нашем квадрате.
3. Кликаем один раз по любому месту на холсте и, в открывшемся диалоговом окне, пропишем размеры будущего «отверстия», а также поставим галку напротив пункта «От центра». Круг будет создан точно в центре холста.
4. Нажимаем ОК и видим следующее:
Отверстие готово.
5. Далее нам необходимо объединить все компоненты, создав цельную фигуру. Для этого выбираем соответствующий пункт в настройках. В данном случае это делать не обязательно, но, если бы круг выходил за границы квадрата, наша фигура состояла из двух рабочих контуров.
6. Поменяем цвет фигуры. Из урока мы знаем, какая настройка отвечает за заливку. Есть и другой, более быстрый и практичный способ смены цвета. Необходимо дважды кликнуть по миниатюре слоя с фигурой и, в окне настройки цвета, выбрать желаемый оттенок. Таким способом можно залить фигуру любым сплошным цветом.
Соответственно, если требуется градиентная заливка или узор, то пользуемся панелью параметров.
7. Зададим обводку. Для этого взглянем на блок «Штрих» на панели параметров. Здесь выберем тип обводки «Пунктир» и ползунком изменим ее размер.
8. Цвет пунктира зададим с помощью клика по соседнему цветовому окошку.
9. Теперь, если полностью отключить заливку фигуры,
То можно увидеть следующую картину:
Таким образом мы пробежались почти по всем настройкам инструментов из группы «Фигура». Обязательно потренируйтесь, моделируя различные ситуации, чтобы понять, каким законам подчиняются растровые объекты в Фотошопе.
Фигуры примечательны тем, что, в отличие от своих растровых собратьев, не теряют качества и не приобретают рваных краев при масштабировании. Вместе с тем, они обладают теми же свойствами и подлежат обработке. К фигурам можно применять стили, заливать любыми способами, путем объединения и вычитания создавать новые формы.
Навыки работы с фигурами незаменимы при создании логотипов, различных элементов для сайтов и полиграфии. При помощи данных инструментов можно выполнять перевод растровых элементов в векторные с последующим экспортом в соответствующий редактор.
Фигуры можно скачивать из интернета, а также создавать свои собственные. При помощи фигур можно рисовать огромные плакаты и вывески. В общем, полезность данных инструментов весьма сложно переоценить, поэтому уделите особое внимание изучению данного функционала Фотошопа, а уроки на нашем сайте Вам в этом помогут. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак рисовать простые геометрические фигуры в Photoshop
Программа Adobe Photoshop широко используется для работы с изображениями, предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».

Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.
- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию. Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Фигура и слой-фигура в Photoshop
В этом уроке мы рассмотрим азы работы с фигурами и слоями фигур в программе Photoshop. Мы начнем наш урок с изучения пяти основных инструментов, позволяющих нарисовать геометрические фигуры, — «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия».
Затем, в следующем уроке, мы рассмотрим, как рисовать фигуры более сложной формы с помощью инструмента «Произвольная Фигура». Большинство людей считают, что программа Photoshop используется только для обработки изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator».
Действительно, возможности редактора Adobe Illustrator в области векторной графики намного шире, чем программы Photoshop, но, тем не менее, и программа Photoshop в этой сфере может больше, чем следует ожидать от редактора растровых изображений. Различные инструменты группы «Фигуры» и слои фигур программы Photoshop позволяют легко добавлять простые векторные изображения на рисунки и чертежи.
В программе Photoshop представлено шесть инструментов, позволяющих нарисовать фигуры, — «Прямоугольник» (Rectangle Tool), «Прямоугольник со скругленными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool).![]() Они расположены в одном месте на панели инструментов.
Они расположены в одном месте на панели инструментов.
По умолчанию, видимым на панели является инструмент «Прямоугольник», но если мы нажмем на значок инструмента и удержим нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных инструментов группы «Фигуры», из которых мы можем выбрать нужный:
Все шесть инструментов группы «Фигуры»расположены в одном месте на панели инструментов
Если вы сначала выбрали один инструмент группы «Фигуры», а затем захотели переключиться на другой, то нет необходимости повторно обращаться к панели инструментов (хотя и это вы можете сделать при желании). Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Выбираем инструмент «Прямоугольник»
После выбора инструмента «Прямоугольник» на панели настроек появляются шесть значков, представляющих различные инструменты группы «Фигуры». Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Все шесть инструментов группы «Фигуры» можно выбирать прямо на панели настроек (после того, как один из них выбран на панели инструментов)
Выбор параметра «Слой-фигура»
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, и в данном случае я не подразумеваю под типом фигуры «прямоугольник» или «круг». В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов – векторные фигуры, контуры и пиксельные формы.
В другом уроке мы подробно рассмотрим, чем отличаются эти три типа фигур и в каком случае какой тип использовать, но в большинстве случаев, вы будете рисовать векторные фигуры. Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый из трех значков, расположенных ближе к левому краю (средний значок — параметр «Контур» (Paths) и правый – параметр «Заливка пикселями» Fill Pixels):
Для рисования векторных фигур выбираем параметр «Слой-фигура»
Выбор цвета для фигуры
После выбора параметра «Слой-фигура» нам нужно выбрать цвет для нашей фигуры. Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для фигуры нужный цвет
Это действие приведет к открытию цветовой палитры, где мы сможем выбрать нужный цвет. В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:
В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:
В цветовой палитре выбираем цвет для фигуры
Если вы не уверены, что выбрали нужный цвет для вашей фигуры, не беспокойтесь об этом. Далее мы рассмотрим, как с помощью слоев фигур легко вернуться к предыдущим шагам и изменить цвет фигуры в любой момент после того, как мы ее нарисовали.
Инструмент «Прямоугольник»
Как вы уже, возможно, догадались, исходя из названия, инструмент «Прямоугольник» (Rectangle Tool) позволяет нам рисовать четырехсторонние прямоугольные фигуры. Просто кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появятся очертания фигуры
Когда вы будете довольны результатом, отпустите кнопку мыши, и программа тотчас заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Рисование фигуры от центра
Если вам нужно нарисовать прямоугольник (или другую фигуру) от центра, а не от угла, установите курсор в окне документа для определения центра будущего прямоугольника и, удерживая кнопку мыши, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
Для того чтобы нарисовать фигуру от центра, по мере перемещения курсора удерживайте нажатой клавишу Alt (Win) / Option (Mac)
Рисование квадратов
Также с помощью инструмента «Прямоугольник» мы можем рисовать квадраты. Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):
Для того чтобы нарисовать квадрат, при работе инструмента «Прямоугольник» нажмите и удержите клавишу Shift
И снова, программа Photoshop отобразит только тонкий контур квадрата по мере перемещения курсора, когда же вы отпустите кнопку мыши, программа заполнит квадрат цветом:
Программа всегда ожидает, когда вы отпустите кнопку мыши, и только тогда заполняет фигуру цветом
Параметры инструментов группы «Фигуры»
Если вы посмотрите на панель настроек, то справа от шести значков инструментов группы «Фигуры» увидите маленькую, указывающую вниз стрелку. Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Например, параметр «Произвольно» (Unconstrained) выбран по умолчанию, и он отвечает за обычный режим работы инструмента «Прямоугольник», позволяя нам рисовать прямоугольные фигуры любого размера и с любым соотношением сторон. Параметр «Квадрат»(Square) позволяет нам рисовать квадраты, но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac):
Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры для инструмента «Прямоугольник»
Слой-фигура
Прежде чем мы перейдем к остальным инструментам группы «Фигуры», давайте посмотрим на панель слоев. Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета – миниатюра векторной маски:
Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета – миниатюра векторной маски:
Слои фигур имеют иконку образца цвета с левой стороны, а справа от нее – миниатюру векторной маски
Как я уже упоминал ранее, не следует беспокоиться о выборе нужного цвета для фигуры, потому что мы с легкостью можем изменить цвет заливки фигуры после ее создания. Для этого надо дважды щелкнуть кнопкой мыши по иконке образца цвета слоя фигуры:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать другой цвет для нашей фигуры. Я выберу, на этот раз, голубой цвет:
Я выберу, на этот раз, голубой цвет:
Из цветовой палитры выбираем другой цвет
Далее я нажму кнопку ОК для закрытия цветовой палитры, и цвет моего квадрата изменится с красного на голубой:
Достаточно просто в любой момент вернуться назад и изменить цвет фигуры
Справа от иконки образца цвета на слое фигуры находится миниатюра векторной маски. Белая область на миниатюре отображает нашу фигуру. Векторные маски похожи на обычные маски слоя тем, что они частично закрывают слой, оставляя видимыми отдельные участки. Иными словами, когда мы рисуем векторную фигуру, программа в действительности заполняет весь слой выбранным цветом, но маска отображает цвет только внутри области фигуры, в то время как цвет на остальной области слоя скрыт. При работе с инструментами группы «Фигуры» знать принцип работы векторной маски, конечно, совсем не обязательно, но понимать, как работают инструменты, — всегда приятно. Серая область вокруг фигуры на миниатюре векторной маски представляет область на слое, где цвет не видно, в то время как белая область на миниатюре представляет область слоя с цветом:
Белая область на векторной маске представляет область на слое, где цвет виден
Чтобы нам было легче увидеть, как программа Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, нажав и удержав клавишу Shift и при этом кликнув по миниатюре векторной маски:
Удержите нажатой клавишу Shiftи кликните по векторной маске для ее отключения
После выключения векторной маски слой становится открытым, и мы можем видеть, что он весь заполнен голубым цветом, который я выбрал для заливки фигуры. Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
После выключения векторной маски видно, что весь слой заполнен цветом
Для того чтобы включить векторную маску обратно, просто удержите нажатой клавишу Shift, и при этом снова кликните по миниатюре маски на панели слоев. После включения маски останется цвет только внутри области фигуры, в то время как на остальных участках слоя цвет скроется из вида. Белые области вокруг фигуры в окне документа принадлежат слою заднего фона, расположенному ниже:
Документ после повторного включения векторной маски
Теперь, после того как мы познакомились со слоями фигур, давайте рассмотрим другие фигуры, которые можно нарисовать в программе Photoshop с помощью инструментов группы «Фигуры».
Инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool) очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
Для того чтобы нарисовать прямоугольник со скругленными углами, после того как вы ввели значение радиуса, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру. Также как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей.![]() Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса – 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, как это доступно в программе Illustrator. Еще программа Photoshop не позволяет нам вернуться назад и хотя бы слегка подкорректировать закругление углов, после того как мы нарисовали фигуру.
Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок. Если вам не нравится закругление углов фигуры, после того как вы ее нарисовали, нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для быстрой отмены действия, затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Так же как и в случае с инструментом «Прямоугольник», с помощью инструмента «Прямоугольник со скругленными углами» можно рисовать закругленные квадраты. Просто нажмите и удержите нажатой клавишу Shift после того как вы начали рисовать фигуру, и ваш закругленный прямоугольник примет форму закругленного квадрата. Нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра.
Если мы нажмем на маленькую стрелку на панели настроек для открытия меню дополнительных параметров для инструмента «Прямоугольник со скругленными углами», то увидим, что параметры «Произвольно», «Квадрат» и «От центра» совпадают с параметрами инструмента «Прямоугольник». И снова, мы уже знаем, как выбирать эти параметры с помощью клавишных комбинаций и отдельных клавиш:
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют одинаковые дополнительные параметры
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:
Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Эллис заполнился цветом
Нажмите и удержите нажатой клавишу Shift, после того как вы начали работать с инструментом «Эллипс», чтобы нарисовать идеально ровный круг. Нажатие клавиши Alt (Win) / Option (Mac) позволит вам нарисовать фигуру от центра:
Начните рисовать, а затем добавьте нажатие клавиши Shift,чтобы получился идеально ровный круг
Нажатие маленькой стрелки на панели настроек приведет к открытию параметров инструмента «Эллипс», которые схожи с параметрами инструментов «Прямоугольник» и «Прямоугольник со скругленными краями». Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:
Инструмент «Эллипс» имеет практически те же самые параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными краями»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Укажите число сторон, которое вам требуется для многоугольника, в окошке параметра «Стороны» (Sides) на панели настроек. По умолчанию значение параметра «Стороны» равно 5, но вы можете ввести любое число от 3 до 100:
Воспользуйтесь параметром «Стороны», чтобы указать программе Photoshop, сколько сторон будет иметь ваша многоугольная фигура
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Инструмент «Многоугольник» незаменим тогда, когда нам нужно нарисовать другую фигуру, а не четырехугольник
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
А вот представлен многоугольник с числом сторон равным 12:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, нажмите на маленькую стрелку на панели настроек для открытия перечня параметров инструмента «Многоугольник» и выберете параметр «Звезда» (Star):
Из списка параметров инструмента «Многоугольник» выбираем «Звезда»
После выбора параметра «Звезда» кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник»
Изменив значение параметра «Стороны» на 8, мы получим восьмиконечную звезду:
Определите число вершин звезды с помощью параметра «Стороны»
Мы можем нарисовать фигуру, похожую на взорвавшуюся звезду, увеличив остроту лучей звезды с помощью параметра «Глубина лучей» (Indent Sides By). По умолчанию, значение этого параметра равно 50%, я увеличу значение до 90%:
Увеличим значение параметра «Глубина лучей» до 90%
И вот какая у меня получилась звезда со значением параметра «Глубина лучей», равным 90%. Я также увеличил число вершин звезды до 16:
Увеличьте число вершин звезды и глубину лучей для создания фигуры, похожей на взорвавшуюся звезду
По умолчанию, вершины звезд имеют острые углы, но мы можем их скруглить, выбрав параметр «Сгладить внешние углы» (Smooth Corners):
Выбираем параметр «Сгладить внешние углы»
Ниже представлена пятиконечная звезда с выбранным параметром «Сгладить внешние углы»:
Параметр «Сгладить внешние углы» смягчает угловатость звезд
Мы можем также скруглить углы у оснований лучей звезды, выбрав параметр «Сгладить внутренние углы» (Smooth Indents):
Выбираем параметр «Сгладить внутренние углы»
И снова, наша звезда выглядит совершенно по-другому:
Нарисованная звезда с выбранным параметром «Сгладить внутренние углы»
Инструмент «Линия»
И, наконец, мы рассмотрим инструмент «Линия» (Line Tool), который является последним инструментом группы «Геометрические фигуры». Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Воспользуйтесь параметром «Толщина» для определения толщины линии
Затем кликните в окне документа и протяните курсор, чтобы нарисовать линию. После того как вы начали рисовать линию, нажмите и удержите клавишу Shift для ограничения направления перемещения курсора. Это позволит вам с легкостью нарисовать горизонтальную или вертикальную линии:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Для того чтобы на концах линии задать стрелки, нажмите на значок маленькой стрелки на панели настроек для выбора параметров «Стрелки» (Arrowheads). Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец»(End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Для того чтобы добавить стрелку в том направлении, в котором линия рисовалась, выберите параметр «Конец»
Ниже представлена линия, похожая на нарисованную мной предыдущую линию, но со стрелкой на конце:
С помощью инструмента «Линия» легко рисовать стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна»(Concavity). По умолчанию, значение данного параметра равно 0%. Я увеличу его до 50%:
Увеличьте значение параметра «Кривизна», чтобы изменить форму стрелки
В результате форма стрелки изменится. И снова, удостоверьтесь, что вы выбрали значение параметра «Кривизна» прежде, чем начали рисовать линию, в противном случае вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на нарисованную вами фигуру (независимо от того, какой инструмент группы «Фигуры» вы использовали), то, скорее всего, увидите вокруг нее тонкий контур, который иногда может вызвать раздражение. Контур вокруг фигуры появляется всякий раз, когда выделена векторная маска фигуры, а она выделяется по умолчанию всегда после того, как мы нарисуем новую фигуру.
Контур вокруг фигуры появляется всякий раз, когда выделена векторная маска фигуры, а она выделяется по умолчанию всегда после того, как мы нарисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели слоев, то увидите, что миниатюра векторной маски имеет вокруг себя белую подсвеченную границу, которая и говорит нам о том, что маска в действительности выделена. Вы можете спрятать контур вокруг фигуры, сняв выделение с векторной маски. Для того чтобы это сделать, просто нажмите на миниатюру векторной маски. Подсвеченная граница вокруг миниатюры исчезнет, и соответственно исчезнет и контур вокруг фигуры в документе:
Нажмите на миниатюру векторной маски, чтобы снять с нее выделение и спрятать контур вокруг фигуры
И вот мы закончили! Мы рассмотрели основы работы со слоями фигур и пятью инструментами группы «Фигуры» в программе Photoshop! В следующем уроке мы изучим, как создавать фигуры более сложной формы с помощью инструмента «Произвольная фигура» (Custom Shape Tool).
Автор: Steve Patterson
Перевод: Ксения Руденко
Как нарисовать фигуру в Фотошопе
Давайте рассмотрим интересную и полезную тему: «Как нарисовать фигуру в Фотошопе». Благодаря инструментам для рисования мы сможем создавать и изменять векторные фигуры в Фотошопе, что будет полезно, например, при разработке элементов для веб-страниц.
- На нашем сайте Вы всегда можете скачать различные фигуры для Фотошопа.
Фигуры в Фотошопе представляют собой геометрические объекты различной формы. Это, например, квадраты, ромбы, круги, а также стрелки, значки, логотипы и подобное. По умолчанию фигуры имеют чёрный цвет, но их можно раскрасить в различные цвета, наложить на них текстуры, либо залить градиентом, что придаст фигурам индивидуальность и красивый вид.
Инстументы по работе с фигурами мы рассмотрим на примере Фотошопа CS6. Но всё ниже сказанное подойдёт и для других версий. Итак, посмотрим на окно выбора инстументов в «Панели инстументов». В нём представлено нескольно стандартных типов фигур.
Каждый инструмент имеет своё меню в панели параметров. А начнём мы с режимов рисования:
- Фигура. Новая фигура создается в отдельном слое, для которого можно создать слой-заливку различного цвета, а также векторную маску.
- Контур. В этом режиме рисуется только контур фигуры, который можно раскрасить любым цветом.
- Пикселы. Работая в этом режиме создаются растровые изображения, а не векторные.
Для любой фигуры мы можем задать определённые геометрические параметры, например: произвольно (любые пропорции), квадрат (ширина и высота одинаковые), заданный размер (фиксированные размеры), задать пропорции (фиксированные пропорции) и от центра (рисунок идёт от центра).
Ну что, попробуем нарисовать первую фигуру? Пусть это будет прямоугольник. Зададим ему заливку красным цветом, контур чёрного цвета, ширину контура 10 пикс и сплошную линию. Кликаем в любой точке и, зажав левую кнопку мыши, тянем в сторону.
С такими же параметрами нарисуем эллипс. Этим же инструментом попробуйте нарисовать круг.
Этим же инструментом попробуйте нарисовать круг.
Далее интереснее. С помощью инструмента «Многоугольник» нарисуем пятиконечную звезду.
Получилось? Отлично, идём дальше.
Инструмент «Линия». Добавим к линии пару стрелок.
Думаю, Вы уже придумали для себя, где можно использовать подобные стрелки.
И вот мы добрались к наиболее интересному инструменту «Произвольная фигура». Как Вам такое сердечко за пару кликов?
А давайте попробуем изменить фигуру в Фотошопе. И здесь интересным будет возможность складывать либо вычитать фигуры друг из друга.
Это у нас пример исключающих фигур.
А теперь попробуем объединить фигуры.
Получилось у нас нечто авангардное.
Ну и в конце, как создать фигуру в Фотошопе? Кликаем «Редактирование → Определить произвольную фигуру» и, задав новое имя, сохраняем.
Желаю Вам удачи и творческих успехов.Также интересное по теме:
Как создать кисти в Фотошопе
Как добавить текстуру в Фотошоп
Как рисовать векторные фигуры в Photoshop CS6
Рисование векторных фигур в Photoshop
Инструменты формы
Photoshop предоставляет нам шесть инструментов формы на выбор — инструмент Rectangle Tool , инструмент Rounded Rectangle Tool , инструмент Ellipse Tool , инструмент многоугольника , инструмент линии и инструмент пользовательской формы , и все они вложены вместе в одном месте на панели инструментов . По умолчанию инструмент «Прямоугольник» является видимым, но если мы щелкнем и удерживаем значок инструмента, появится всплывающее меню, показывающее другие инструменты, из которых мы можем выбрать:
По умолчанию инструмент «Прямоугольник» является видимым, но если мы щелкнем и удерживаем значок инструмента, появится всплывающее меню, показывающее другие инструменты, из которых мы можем выбрать:
Если щелкнуть и удерживать значок инструмента «Прямоугольник», можно увидеть другие инструменты фигур, скрытые за ним.
Я начну с выбора первого в списке инструмента Rectangle Tool :
Выбор инструмента «Прямоугольник».
Фигуры, пиксели или пути
Прежде чем рисовать какие-либо формы, нам сначала нужно указать Photoshop, какой вид формы мы хотим нарисовать. Это потому, что Photoshop на самом деле позволяет нам рисовать три очень разных типа фигур. Мы можем нарисовать векторных фигур , контуров или пиксельных фигур . Мы более внимательно рассмотрим различия между этими тремя в других уроках, но, как мы уже узнали в уроке «Рисование векторных и пиксельных форм», в большинстве случаев вы захотите рисовать векторные фигуры. В отличие от пикселей, векторные фигуры гибкие, , масштабируемые, и , не зависящие от разрешения , что означает, что мы можем рисовать их любого размера, который нам нравится, редактировать и масштабировать их столько, сколько захотим, и даже печатать их любого размера без каких-либо потеря качества! Смотрим ли мы их на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
В отличие от пикселей, векторные фигуры гибкие, , масштабируемые, и , не зависящие от разрешения , что означает, что мы можем рисовать их любого размера, который нам нравится, редактировать и масштабировать их столько, сколько захотим, и даже печатать их любого размера без каких-либо потеря качества! Смотрим ли мы их на экране или в печати, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите Shape из параметра Tool Mode на панели параметров в верхней части экрана:
Установка для параметра «Режим инструмента» значения «Форма».
Заполнение формы цветом
Следующее, что мы обычно хотим сделать, это выбрать цвет для формы, и в Photoshop CS6 мы делаем это, щелкнув образец цвета Fill на панели параметров:
Щелкнув образец цвета заливки.
Это открывает окно, которое позволяет нам выбирать из четырех различных способов заливки формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок No Color (тот, через который проходит красная диагональная линия), значок Solid Color , значок Gradient и значок Pattern :
Начиная слева, у нас есть значок No Color (тот, через который проходит красная диагональная линия), значок Solid Color , значок Gradient и значок Pattern :
Четыре варианта заливки фигуры (Без цвета, Сплошной цвет, Градиент и Узор).
Нет цвета
Как следует из названия, выбор Без цвета слева оставит форму полностью пустой. Почему вы хотите оставить фигуру пустой? Что ж, в некоторых случаях вы можете захотеть, чтобы ваша форма содержала только контур обводки. Мы увидим, как добавить обводку через несколько секунд, но если вы хотите, чтобы ваша фигура содержала только обводку, без цвета заливки вообще, выберите «Нет цвета»:
Параметр «Нет цвета» оставит фигуру пустой.
Вот быстрый пример того, как выглядит фигура без цвета заливки.Все, что мы видим, это основной контур фигуры, известный как путь . Путь виден только в Photoshop, поэтому, если вы распечатаете документ или сохраните свою работу в таком формате, как JPEG или PNG, путь не будет виден. Чтобы сделать его видимым, нам нужно добавить к нему обводку, что мы научимся делать после того, как рассмотрим параметры заливки:
Чтобы сделать его видимым, нам нужно добавить к нему обводку, что мы научимся делать после того, как рассмотрим параметры заливки:
Если для параметра Заливка задано значение «Нет цвета», виден только контур фигуры (и только в Photoshop).
Сплошной цвет
Чтобы залить форму сплошным цветом, выберите вариант Solid Color (второй слева):
Щелкните параметр заливки сплошным цветом.
Выбрав сплошной цвет, выберите цвет формы, щелкнув один из образцов цвета . Цвета, которые вы использовали недавно, появятся в строке Recently Used Colors над основными образцами:
Выбор цвета нажатием на образец.
Если нужный вам цвет отсутствует ни в одном из образцов, щелкните значок Color Picker в правом верхнем углу поля:
Щелкнув значок «Палитра цветов».
Затем выберите нужный цвет в палитре цветов.Когда закончите, нажмите OK, чтобы закрыть палитру цветов:
Выбор цвета заливки для фигуры из палитры цветов.
Вот та же фигура, что и раньше, на этот раз залитая сплошным цветом:
Основная форма, заполненная сплошным цветом.
Градиент
Чтобы залить форму градиентом, выберите вариант Градиент . Затем щелкните один из эскизов , чтобы выбрать предустановленный градиент, или используйте параметры под эскизами, чтобы создать свой собственный.Мы узнаем все о создании и редактировании градиентов в отдельном руководстве:
Выбор параметра «Градиент» вверху, затем выбор предустановленного градиента.
Вот та же фигура с градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Образец
Наконец, выбор опции Pattern позволяет нам заполнить форму узором. Щелкните один из эскизов, чтобы выбрать предустановленный узор. В Photoshop изначально не так много шаблонов на выбор, но если вы создали свои собственные или загрузили некоторые из Интернета, вы можете загрузить их, щелкнув небольшой значок шестеренки (под значком палитры цветов) и выбрав шаблонов нагрузки из меню:
Выбор опции Pattern, затем выбор предустановленного шаблона.
Вот как выглядит форма, заполненная одним из предустановленных шаблонов Photoshop. Чтобы закрыть окно параметров цвета заливки, когда вы закончите, нажмите Введите (Win) / Return (Mac) на клавиатуре или щелкните пустое место на панели параметров. Если вы не уверены, какой цвет, градиент или узор вам нужен для вашей формы, не волнуйтесь. Как мы увидим, вы всегда можете вернуться и изменить его позже:
Форма, заполненная заданным узором.
Добавление обводки вокруг формы
По умолчанию Photoshop не добавляет обводку по краям фигуры, но добавить обводку так же просто, как добавить цвет заливки.Фактически, параметры Обводки и Заливки в Photoshop CS6 точно такие же, так что вы уже знаете, как их использовать!
Чтобы добавить обводку, щелкните образец цвета Stroke на панели параметров:
Щелкнув образец цвета обводки.
Это открывает окно, предоставляющее нам те же параметры, которые мы видели с цветом заливки, за исключением того, что на этот раз мы выбираем цвет для нашей обводки. Вверху у нас есть те же четыре иконки для выбора между No Color , Solid Color , Gradient или Pattern .По умолчанию выбран вариант «Нет цвета». Я выберу сплошной цвет, а затем установлю черный цвет обводки, выбрав его из образцов. Как и в случае с цветом заливки, если цвет, необходимый для обводки, не найден в образцах, щелкните значок Color Picker в правом верхнем углу, чтобы вручную выбрать нужный вам цвет:
Вверху у нас есть те же четыре иконки для выбора между No Color , Solid Color , Gradient или Pattern .По умолчанию выбран вариант «Нет цвета». Я выберу сплошной цвет, а затем установлю черный цвет обводки, выбрав его из образцов. Как и в случае с цветом заливки, если цвет, необходимый для обводки, не найден в образцах, щелкните значок Color Picker в правом верхнем углу, чтобы вручную выбрать нужный вам цвет:
Выбор параметра «Сплошной цвет» для обводки, затем выбор цвета из образцов.
Изменение ширины штриха
Чтобы изменить ширину обводки, используйте параметр Stroke Width непосредственно справа от образца цвета обводки на панели параметров.По умолчанию это 3 пункта. Чтобы изменить ширину, вы можете либо ввести конкретное значение непосредственно в поле (нажмите , введите (Win) / , верните (Mac) на клавиатуре, когда вы закончите, чтобы принять его), либо нажмите маленькую стрелку справа от значения и перетащите ползунок:
Изменение ширины штриха.
Опция выравнивания кромок
Если вы посмотрите дальше вправо на панели параметров, вы увидите опцию под названием Align Edges .Если этот параметр включен (отмечен), Photoshop будет следить за тем, чтобы края вашей векторной формы были выровнены с пиксельной сеткой, что позволяет им выглядеть четкими и резкими:
Обычно стоит убедиться, что установлен флажок «Выровнять края».
Однако для работы «Выровнять края» необходимо не только его выбрать, но и установить ширину обводки в пикселей (пикселей) , а не точек (точек) . Поскольку моя ширина штриха в настоящее время использует точки (тип измерения по умолчанию), я вернусь и введу новую ширину 10 пикселей:
Для работы «Выровнять края» установите ширину обводки в пикселях (px).
Вот пример черной обводки 10 пикселей, примененной к фигуре:
Простая фигура с черной обводкой.
Теперь, когда я добавил обводку, если я вернусь и щелкну образец цвета Fill на панели параметров и изменю заливку на No Color , у меня останется только контур обводки. Внутренняя часть фигуры пуста. Похоже, что он заполнен белым только потому, что фон моего документа белый, поэтому на самом деле мы видим фон документа:
Внутренняя часть фигуры пуста. Похоже, что он заполнен белым только потому, что фон моего документа белый, поэтому на самом деле мы видим фон документа:
Та же форма, теперь с заливкой без цвета.
Больше вариантов хода
По умолчанию Photoshop рисует обводку в виде сплошной линии, но мы можем изменить это, нажав кнопку Stroke Options на панели параметров:
Нажав кнопку «Параметры обводки».
Откроется окно параметров обводки. Отсюда мы можем изменить штрих типа с сплошной линии на пунктирную линию или пунктирную линию . Параметр Align позволяет нам выбрать, должен ли штрих попадать на внутрь контура пути, на за пределы пути или на по центру на пути.Мы можем установить для параметра Caps значение Butt , Round или Square , а также изменить Corners на Miter , Round или Bevel . Нажатие кнопки Дополнительные параметры внизу откроет более подробное окно, в котором вы можете установить конкретные значения тире и пробелов и даже сохранить свои настройки в качестве предустановки:
Нажатие кнопки Дополнительные параметры внизу откроет более подробное окно, в котором вы можете установить конкретные значения тире и пробелов и даже сохранить свои настройки в качестве предустановки:
Параметры обводки.
Вот тот же штрих, что и раньше, на этот раз пунктирной, а не сплошной линией:
Тип штриха изменен с сплошного на штриховой.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Инструмент «Прямоугольник»
Теперь, когда мы знаем, как выбирать различные инструменты формы Photoshop на панели «Инструменты», как выбирать цвет заливки и обводки и как изменять внешний вид обводки, давайте узнаем, как на самом деле рисовать векторные фигуры! Мы начнем с первого инструмента в списке, Rectangle Tool . Я выберу его на панели инструментов так же, как и раньше:
Выбор инструмента «Прямоугольник».
Инструмент «Прямоугольник» позволяет рисовать простые четырехсторонние прямоугольные формы. Чтобы нарисовать его, начните с нажатия в документе, чтобы установить начальную точку для формы. Затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную форму. При перетаскивании вы увидите только тонкий контур (известный как путь ) того, как будет выглядеть форма:
Чтобы нарисовать его, начните с нажатия в документе, чтобы установить начальную точку для формы. Затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную форму. При перетаскивании вы увидите только тонкий контур (известный как путь ) того, как будет выглядеть форма:
Вытягивание прямоугольной формы. При перетаскивании появляется только контур фигуры.
Когда вы отпускаете кнопку мыши, Photoshop заполняет форму цветом, который вы выбрали на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Изменение размера формы после ее рисования
После того, как вы нарисовали исходную форму, ее текущие размеры появятся в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 533 пикселей в ширину и 292 пикселей в высоту:
Панель параметров, показывающая начальную ширину и высоту фигуры.
Если вам нужно изменить размер фигуры после того, как вы ее нарисовали (и это работает для всех инструментов фигур, а не только для инструмента «Прямоугольник»), просто введите нужные размеры в поля Ширина (W) и Высота (H).Например, предположим, что мне действительно нужно, чтобы моя форма была шириной ровно 500 пикселей. Все, что мне нужно сделать, это изменить значение ширины на 500 пикселей . При необходимости я мог бы также указать конкретную высоту. Если вы хотите изменить ширину или высоту, но сохранить исходное соотношение сторон фигуры без изменений, сначала щелкните небольшой значок ссылки между значениями ширины и высоты:
Используйте значок ссылки, чтобы сохранить соотношение сторон формы при изменении ее размера.
При выбранном значке ссылки ввод новой ширины или высоты указывает Photoshop на автоматическое изменение другого значка для сохранения соотношения сторон.Здесь я вручную ввел новую ширину 500 пикселей, и, поскольку у меня был выбран значок ссылки, Photoshop изменил высоту на 273 пикселей:
Изменение размера формы.
Выбор размера перед тем, как нарисовать фигуру
Если вы знаете точную ширину и высоту, необходимые для вашей фигуры, прежде чем рисовать ее, вот трюк. Выбрав инструмент формы, просто щелкните внутри документа. Photoshop откроет диалоговое окно, в котором вы можете ввести свои значения ширины и высоты.Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует форму:
Щелкните один раз внутри документа, чтобы ввести ширину и высоту, затем позвольте Photoshop нарисовать форму.
Рисование формы из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если вы нажмете и удерживаете клавишу Alt (Win) / Option (Mac) на клавиатуре во время перетаскивания фигуры, вы будете рисовать ее из центра , а не из угла.Это работает с любым инструментом формы Photoshop, а не только с инструментом «Прямоугольник». Тем не менее, очень важно дождаться после того, как вы начали перетаскивать, прежде чем нажимать клавишу Alt / Option, и держать клавишу нажатой до после того, как вы отпустите кнопку мыши, иначе это победит. т работы:
т работы:
Нажмите и удерживайте Alt (Win) / Option (Mac), чтобы нарисовать фигуру из ее центра.
Квадраты для рисования
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните внутри документа, чтобы задать начальную точку, и начните перетаскивание как обычно.Когда вы начали перетаскивать, нажмите и удерживайте клавишу Shift на клавиатуре. Это превращает прямоугольник в идеальный квадрат. Опять же, не забудьте дождаться после , когда вы начали перетаскивать, прежде чем нажимать клавишу Shift, и удерживайте ее до тех пор, пока после вы не отпустите кнопку мыши, иначе это не сработает. Вы также можете объединить эти два сочетания клавиш вместе, нажав и удерживая Shift + Alt (Win) / Shift + Option (Mac), когда вы перетаскиваете с помощью инструмента Rectangle Tool, который превратит фигуру в идеальный квадрат и нарисует ее. из центра:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать квадрат.
Опять же, при перетаскивании вы увидите только контур квадрата, но когда вы отпустите кнопку мыши, Photoshop заполнит его выбранным вами цветом:
Photoshop всегда ждет, пока вы не отпустите кнопку мыши, прежде чем заливать фигуру цветом.
Варианты формы
Если вы посмотрите на панель параметров слева от параметра «Выровнять края», вы увидите значок шестеренки . При щелчке по этому значку открывается окно с дополнительными параметрами для любого инструмента формы, который вы выбрали в данный момент:
Щелкните значок шестеренки.
Поскольку у меня выбран инструмент «Прямоугольник», щелчок значка шестеренки показывает мне параметры для инструмента «Прямоугольник». За исключением инструментов «Многоугольник» и «Линия», оба из которых мы рассмотрим позже, вы не так часто будете использовать это меню, потому что мы уже узнали, как получить доступ к большинству этих параметров с клавиатуры. Например, опция Unconstrained позволяет нам свободно рисовать фигуры с любыми размерами, которые нам нужны, но, поскольку это поведение инструментов фигур по умолчанию, нет необходимости выбирать его. Параметр Square позволяет нам рисовать идеальные квадраты с помощью инструмента Rectangle Tool, но мы уже можем сделать это, нажав и удерживая клавишу Shift . И From Center будет рисовать форму из своего центра, но опять же, мы уже можем сделать это, нажав и удерживая Alt (Win) / Option (Mac).
Параметр Square позволяет нам рисовать идеальные квадраты с помощью инструмента Rectangle Tool, но мы уже можем сделать это, нажав и удерживая клавишу Shift . И From Center будет рисовать форму из своего центра, но опять же, мы уже можем сделать это, нажав и удерживая Alt (Win) / Option (Mac).
Если выбрать параметры Фиксированный размер или Пропорциональный и ввести значения ширины и высоты, они повлияют на следующую фигуру , которую вы рисуете, а не на ту, которую вы уже нарисовали.Кроме того, вам нужно не забыть вернуться и повторно выбрать опцию Unconstrained , когда вы закончите, иначе каждая фигура, которую вы рисуете с этой точки, будет иметь одинаковый размер или пропорции:
Отображаемые параметры зависят от того, какой инструмент формы выбран.
Редактирование слоев формы
Ранее мы узнали, что для рисования векторных фигур в Photoshop нам необходимо убедиться, что для параметра «Режим инструмента» на панели параметров установлено значение Фигуры (в отличие от «Путь» или «Пиксели»). Когда мы рисуем векторную фигуру, Photoshop автоматически помещает ее на слой особого типа, известный как слой Shape . Если мы посмотрим на мою панель Layers , мы увидим, что фигура, которую я нарисовал с помощью инструмента Rectangle Tool, находится на слое формы с именем «Rectangle 1». Имя слоя будет меняться в зависимости от того, какой инструмент формы использовался, поэтому, если бы я нарисовал фигуру, скажем, с помощью инструмента Ellipse Tool, она была бы названа «Ellipse 1»:
Когда мы рисуем векторную фигуру, Photoshop автоматически помещает ее на слой особого типа, известный как слой Shape . Если мы посмотрим на мою панель Layers , мы увидим, что фигура, которую я нарисовал с помощью инструмента Rectangle Tool, находится на слое формы с именем «Rectangle 1». Имя слоя будет меняться в зависимости от того, какой инструмент формы использовался, поэтому, если бы я нарисовал фигуру, скажем, с помощью инструмента Ellipse Tool, она была бы названа «Ellipse 1»:
Каждая новая векторная фигура, которую вы рисуете, появляется на отдельном слое Shape.
Простой способ отличить слой формы от слоя с обычными пикселями состоит в том, что слои формы имеют небольшой значок формы в нижнем правом углу миниатюры предварительного просмотра :
Значок на эскизе предварительного просмотра сообщает нам, что это слой формы.
Основное различие между слоем формы и слоем обычных пикселей состоит в том, что слои формы остаются полностью редактируемыми. Когда мы учились выбирать цвета заливки и обводки для наших фигур, я упоминал, что мы всегда можем вернуться и изменить цвета после того, как нарисовали форму.Все, что нам нужно сделать, это убедиться, что у нас есть Shape Layer , выбранный на панели Layers, и что у нас все еще есть наш инструмент формы shape , выбранный на панели Tools. Затем просто щелкните образец цвета «Заливка» или «Обводка» на панели параметров, чтобы выбрать другой цвет. При необходимости вы также можете изменить ширину обводки вместе с другими параметрами обводки. Я нажимаю на свой образец цвета заливки:
Когда мы учились выбирать цвета заливки и обводки для наших фигур, я упоминал, что мы всегда можем вернуться и изменить цвета после того, как нарисовали форму.Все, что нам нужно сделать, это убедиться, что у нас есть Shape Layer , выбранный на панели Layers, и что у нас все еще есть наш инструмент формы shape , выбранный на панели Tools. Затем просто щелкните образец цвета «Заливка» или «Обводка» на панели параметров, чтобы выбрать другой цвет. При необходимости вы также можете изменить ширину обводки вместе с другими параметрами обводки. Я нажимаю на свой образец цвета заливки:
Щелкните образец цвета «Заливка» с выбранным слоем «Форма».
Затем я выберу другой цвет для своей формы из образцов:
Щелкнув образец синего цвета.
Как только я нажимаю на образец, Photoshop мгновенно обновляет форму новым цветом:
Цвет фигуры был изменен без необходимости ее перерисовки.
И, если мы снова посмотрим на панель слоев, мы увидим, что эскиз предварительного просмотра для слоя Shape также был обновлен новым цветом:
Предварительный просмотр формы на панели «Слои» также обновляется, когда мы вносим изменения.
Инструмент прямоугольника со скругленными углами
Давайте посмотрим на второй инструмент формы Photoshop Rounded Rectangle Tool .Я выберу его на панели инструментов:
Выбор инструмента «Прямоугольник со скругленными углами».
Инструмент «Прямоугольник со скругленными углами» очень похож на стандартный инструмент «Прямоугольник», за исключением того, что он позволяет рисовать прямоугольники со скругленными углами. Мы контролируем округлость углов с помощью параметра Radius на панели параметров. Чем выше значение, тем более округлыми будут углы. Вам нужно установить значение радиуса перед тем, как нарисует вашу фигуру, поэтому я установлю 50 пикселей:
Используйте параметр «Радиус» для управления закруглением углов.
После того, как вы задали радиус, рисование прямоугольника с закругленными углами точно такое же, как рисование обычного прямоугольника. Начните с щелчка внутри документа, чтобы установить начальную точку для формы, затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную часть. Как мы видели с инструментом «Прямоугольник», Photoshop будет отображать только контур контура фигуры при перетаскивании:
Как мы видели с инструментом «Прямоугольник», Photoshop будет отображать только контур контура фигуры при перетаскивании:
Вытягивание прямоугольника с закругленными углами после установки значения радиуса на панели параметров.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее цветом:
Форма заполняется цветом, когда вы отпускаете кнопку мыши.
Вот еще один пример прямоугольника с закругленными углами, на этот раз с моим значением радиуса, установленным на 150 пикселей, достаточно большим (в данном случае во всяком случае), чтобы вся левая и правая стороны прямоугольника выглядели изогнутыми:
Чем больше значение радиуса, тем больше закругленные углы.
А вот прямоугольник, но с гораздо меньшим значением Radius, всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам менее закругленные углы.
К сожалению, в Photoshop CS6 нет возможности предварительно просмотреть, насколько закруглены углы с выбранным нами значением радиуса, прежде чем мы нарисуем прямоугольник. Кроме того, мы не можем изменять значение радиуса на лету, пока мы рисуем фигуру, и Photoshop не позволяет нам вернуться и изменить значение радиуса после того, как оно было нарисовано. Все это означает, что рисование прямоугольников с закругленными углами — это скорее метод проб и ошибок.
Кроме того, мы не можем изменять значение радиуса на лету, пока мы рисуем фигуру, и Photoshop не позволяет нам вернуться и изменить значение радиуса после того, как оно было нарисовано. Все это означает, что рисование прямоугольников с закругленными углами — это скорее метод проб и ошибок.
Если вы рисуете прямоугольник со скругленными углами и решаете, что вас не устраивает скругленность углов, все, что вы действительно можете сделать, это перейти к меню Edit в строке меню в верхней части экрана и выбрать Undo Rounded Инструмент «Прямоугольник» (или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре), который удалит прямоугольник с закругленными углами из документа.Затем введите другое значение радиуса на панели параметров и повторите попытку:
Выбираем Edit> Undo Rounded Rectangle Tool.
Те же сочетания клавиш, о которых мы узнали для стандартного инструмента «Прямоугольник», также применимы к инструменту «Прямоугольник со скругленными углами». Чтобы превратить фигуру в идеальный квадрат (с закругленными углами), начните вытягивать фигуру, затем нажмите и удерживайте клавишу Shift . Отпустите клавишу Shift только после того, как вы отпустили кнопку мыши.
Чтобы превратить фигуру в идеальный квадрат (с закругленными углами), начните вытягивать фигуру, затем нажмите и удерживайте клавишу Shift . Отпустите клавишу Shift только после того, как вы отпустили кнопку мыши.
Чтобы нарисовать прямоугольник с закругленными углами из его центра , а не из угла, начните растягивать фигуру, затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac). Наконец, нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) заставит фигуру превратиться в идеальный квадрат и вытянет ее из центра. Отпустите клавиши только после того, как вы отпустили кнопку мыши.
Инструмент «Эллипс»
Программа Photoshop Ellipse Tool позволяет рисовать эллиптические или круглые формы.Я выберу его на панели инструментов:
Выбор инструмента «Эллипс».
Как и в случае с другими инструментами фигур, которые мы рассмотрели, чтобы нарисовать эллиптическую форму, щелкните внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть:
Рисование эллиптической формы с помощью инструмента «Эллипс».
Отпустите кнопку мыши, чтобы завершить форму, и пусть Photoshop залит ее выбранным цветом:
Форма с заливкой цветом.
Чтобы нарисовать идеальный круг с помощью Ellipse Tool, начните растягивать фигуру, затем нажмите и удерживайте клавишу Shift . Чтобы нарисовать эллиптическую форму из центра , нажмите и удерживайте Alt (Win) / Option (Mac) после начала перетаскивания. Нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) нарисует идеальный круг из его центра. Как всегда, отпустите клавиши только после того, как вы отпустили кнопку мыши:
Круг, нарисованный с помощью инструмента Ellipse Tool.
Инструмент «Многоугольник»
Инструмент Polygon Tool — вот где начинается самое интересное. Я выберу его на панели инструментов:
Выбор инструмента «Многоугольник».
В то время как инструмент «Прямоугольник» в Photoshop ограничен рисованием четырехсторонних многоугольников, инструмент «Многоугольник» позволяет рисовать многоугольные формы с любым количеством сторон! Он даже позволяет нам рисовать звезды, как мы сейчас увидим. Чтобы нарисовать фигуру с помощью инструмента «Многоугольник», сначала введите необходимое количество сторон в поле Sides на панели параметров.Вы можете ввести любое число от 3 до 100. Я пока оставлю значение по умолчанию 5:
Введите необходимое количество сторон в поле «Стороны».
После того, как вы ввели количество сторон, щелкните документ и растяните форму. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать клавишу Alt (Win) / Option (Mac). Удерживая нажатой клавишу Shift после начала перетаскивания, вы ограничите количество углов, под которыми можно рисовать фигуру, что может помочь расположить фигуру так, как вам нужно:
5-сторонняя фигура, нарисованная с помощью инструмента «Многоугольник».
Установка параметра «Стороны» на 3 на панели параметров дает нам простой способ нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник».
А вот форма многоугольника со значением Sides равным 12. Как и параметр Radius для инструмента Rounded Rectangle Tool, Photoshop не позволяет нам изменять количество сторон после того, как мы нарисовали нашу форму, поэтому, если вы ошиблись, вы необходимо перейти в меню Edit в верхней части экрана и выбрать Undo Polygon Tool (или нажать Ctrl + Z (Win) / Command + Z (Mac)), затем ввести другое значение в опцию Стороны и перерисуйте форму:
Двенадцатигранный многоугольник.
Рисование звезд с помощью инструмента «Многоугольник»
Чтобы нарисовать звезды с помощью инструмента Многоугольник, щелкните значок шестеренки на панели параметров, затем выберите Звезда :
Щелкните значок шестеренки и выберите звездочку.
Затем просто щелкните внутри документа и вытяните звезду. Если выбрана звезда, параметр «Стороны» на панели параметров управляет количеством точек в звезде, поэтому при значении по умолчанию 5 мы получаем пятиконечную звезду:
Пятиконечная звезда, нарисованная с помощью инструмента «Многоугольник».
Изменение значения сторон на 8 дает нам 8-конечную звезду:
Управляйте количеством точек с помощью параметра «Стороны».
Мы можем создать звездообразную форму, увеличив значение параметра Отступ сторон на сверх его значения по умолчанию, равного 50%. Увеличу до 90%. Я также увеличу значение сторон до 16:
.Создание звездообразования путем увеличения значения «Отступ сторон по».
И вот результат:
Звездообразование, нарисованное с помощью инструмента «Многоугольник».
По умолчанию звезды имеют острые углы на концах точек, но мы можем сделать их закругленными, выбрав опцию Smooth Corners :
Включение плавных углов.
Вот стандартная пятиконечная звезда с включенной опцией Smooth Corners:
Параметр «Сглаженные углы» придает звездам веселый и дружелюбный вид.
Мы также можем сгладить отступы и сделать их скругленными, выбрав опцию Smooth Indents :
Включение сглаживания отступов.
Выбирая как Smooth Corners, так и Smooth Indents, мы получаем больше формы морской звезды:
Включена звезда с плавными углами и плавными отступами.
Инструмент Line
Последний из основных инструментов Photoshop для создания геометрических фигур — Line Tool . Я выберу его на панели инструментов:
Выбор инструмента «Линия».
Инструмент «Линия» позволяет рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Чтобы нарисовать прямую линию, сначала установите толщину линии, введя значение в пикселях в поле Weight на панели параметров.Значение по умолчанию — 1 пиксель. Увеличу до 16 пикселей:
Увеличу до 16 пикселей:
Параметр «Толщина» управляет толщиной или шириной линии.
Затем, как и в случае с другими инструментами фигур, щелкните внутри документа и растяните линию. Чтобы упростить рисование горизонтальной или вертикальной линии, удерживайте нажатой клавишу Shift после начала перетаскивания, затем отпустите клавишу Shift после того, как отпустите кнопку мыши:
Удерживайте Shift при перетаскивании, чтобы нарисовать горизонтальные или вертикальные линии.
Стрелки направления рисования
Чтобы нарисовать стрелки, щелкните значок шестеренки на панели параметров, чтобы открыть параметры Arrowheads .Выберите, хотите ли вы, чтобы стрелка отображалась в начале , линии, , конце или обоих (если вы хотите, чтобы стрелка смотрела в том же направлении, в котором рисуется линия, выберите Конец):
Щелкните значок шестеренки, чтобы получить доступ к параметрам стрелки.
Вот линия, аналогичная нарисованной ранее, на этот раз со стрелкой на конце:
Инструмент «Линия» позволяет легко рисовать стрелки направления.
Если размер стрелки по умолчанию вам не подходит, вы можете изменить его, изменив параметры Ширина и Длина .Вы также можете сделать стрелку более вогнутой, увеличив параметр Concavity . Я увеличу его со значения по умолчанию 0% до 50%:
Измените форму наконечника стрелки, увеличив его вогнутость.
Вот как теперь выглядит острие стрелки. Убедитесь, что вы изменили параметры инструмента «Линия», прежде чем рисовать фигуру, поскольку впоследствии они не могут быть скорректированы (если вам нужно внести изменения, вам нужно отменить фигуру и начать заново):
Наконечник стрелки со значением вогнутости до 50%.
Скрытие контура контура вокруг формы
Как мы видели в этом уроке, всякий раз, когда мы рисуем фигуру с помощью любого из инструментов фигуры, Photoshop отображает только контур контура , пока фигура рисуется. Когда мы отпускаем кнопку мыши, Photoshop завершает форму и заполняет ее цветом. Проблема в том, что если вы внимательно посмотрите после рисования формы, вы увидите, что контур контура все еще окружает его. Здесь мы видим тонкий черный контур, окружающий фигуру.Это не имеет большого значения, потому что контур не будет печататься и отображаться в любом сохраненном формате файла, таком как JPEG или PNG, но все равно может раздражать просмотр во время работы.
Когда мы отпускаем кнопку мыши, Photoshop завершает форму и заполняет ее цветом. Проблема в том, что если вы внимательно посмотрите после рисования формы, вы увидите, что контур контура все еще окружает его. Здесь мы видим тонкий черный контур, окружающий фигуру.Это не имеет большого значения, потому что контур не будет печататься и отображаться в любом сохраненном формате файла, таком как JPEG или PNG, но все равно может раздражать просмотр во время работы.
Контур контура остается видимым даже после того, как фигура нарисована.
Чтобы скрыть контур контура в Photoshop CS6, просто нажмите Введите (Win) / Верните (Mac) на клавиатуре, и он исчезнет:
Нажмите Enter (Win) / Return (Mac), и контур исчезнет.
Как рисовать фигуры в Photoshop с помощью инструмента «Фигура»
Как и инструмент «Перо», слой-фигура также использует векторную технологию Photoshop.
Вы получите инструмент слоя формы прямо здесь, на панели инструментов.
Теперь щелкните по нему, и вы увидите различные формы , похожие на;
- Инструмент «Прямоугольник»
- Инструмент «Прямоугольник со скругленными углами»
- Инструмент «Эллипс»
- Инструмент «Многоугольник»
- Инструмент «Линия»
- Инструмент «Произвольная форма»
Выбрав эти элементы, вы можете нарисовать их как обычный контур или как слой-фигуру.
См. На панели параметров, во второй позиции вы можете увидеть меню.Он покажет вам 3 варианта рисования вашей формы, такие как «Путь», «Форма» и «Пиксели».
Теперь пиксель заполняет нарисованный контур пикселями, этот параметр не использует векторную технологию.
А путь будет рисовать только контур фигуры, он не будет заливать какой-либо цвет контура.
Но здесь я выбираю вариант формы, и вы можете увидеть здесь несколько различных вариантов.
Здесь я могу выбрать «цвет заливки, цвет обводки, тип обводки» и многое другое.
Теперь нарисуйте фигуру и увидите на панели слоев новый слой, созданный там.
На слое можно увидеть небольшой значок пути. это означает, что этот слой является слоем-фигурой.
Теперь возьмите «инструмент выбора пути» и нажмите на него. вы можете видеть, что есть несколько управляющих маркеров векторной формы.
Если вы хотите изменить цвет фигуры? Затем просто дважды щелкните слой с фигурой, и откроется палитра цветов.
Эти векторные формы означают, что они не зависят от разрешения, я могу перетаскивать и использовать их в любом документе, а также масштабировать их вверх и вниз без потери качества, потому что они используют векторную технологию вместо пиксельной.
Давайте рассмотрим полезные аспекты инструментов создания фигур, «инструмент нестандартных фигур фотошопа». Это дает вам множество готовых форм, и вы можете легко использовать их, когда захотите.
Все эти формы включены в это всплывающее меню номерами различных категорий, но сейчас я выбираю их все. Так что я могу получить все формы в списке.
Теперь выберите форму, которую вы хотите использовать.
Чтобы нарисовать фигуру, вы можете просто щелкнуть в рабочей области, если вы хотите нарисовать ее любого определенного размера.или вы также можете просто перетащить фигуру, чтобы создать слой фигуры.
Давайте отредактируем цвет формы и свойства обводки на панели параметров вверху.
Теперь, если я хочу вычесть часть внутри этой формы. Затем я выберу «инструмент эллипса», и я перейду сюда и настрою функцию поиска пути для вычитания передней формы и
, если я нарисую здесь круг, который будет вычитать эту область из основной формы. я также могу изменить положение фигуры.
Итак, это был краткий обзор слоев фигур в Photoshop.Вы можете создавать различные виды дизайна с помощью слоя с фигурами без потери качества, поскольку он использует технологию векторного фотошопа.
Теперь перейдем к следующей теме «смарт-объект».
Полное руководство по использованию инструмента формы в Photoshop 2020
Вы новичок в Photoshop и хотите научиться рисовать различные формы с помощью инструмента Shape Tool в Photoshop 2020 ? Тогда это идеальный урок, который вам нужно добавить в закладки.
Photoshop Shape Tool позволяет рисовать векторные фигуры в Photoshop. Они настолько хороши, что вам не нужно переключать его аналог, Adobe Illustrator, для рисования вектора, если вам не нужна конкретная функция. Этот урок для новичков покажет вам, как использовать инструмент формы с нуля. В конце концов, мы сделаем простой проект рисования простого дерева с помощью инструментов формы.
Предварительный просмотр
Вот векторное дерево, которое мы нарисуем с помощью инструментов формы.
Шаг 1
Лучший способ научиться пользоваться инструментами — это попрактиковаться в них. Сначала мы создадим новый файл. Вы можете нажать кнопку «Создать» на домашней странице или выбрать «Файл»> «Создать». Не нужно беспокоиться о размере файла, все подойдет.
Сначала мы создадим новый файл. Вы можете нажать кнопку «Создать» на домашней странице или выбрать «Файл»> «Создать». Не нужно беспокоиться о размере файла, все подойдет.
Шаг 2
Вы можете активировать инструменты фигуры на панели инструментов. Щелкните и удерживайте, чтобы открыть все инструменты формы. Вы можете использовать ярлык U и нажать Shift + U для прокрутки всех инструментов формы. На панели параметров выберите «Фигура», чтобы сохранить созданную вами фигуру как слой векторной фигуры. Если вы выберете Path, фигура будет векторным путем.Если вы выберете «Пиксели», результатом будет пиксельный рисунок на активном слое. Для этого урока выберем форму.
Шаг 3: Рисование формы
Чтобы нарисовать фигуру, просто щелкните и перетащите кнопку мыши. Если вы удерживаете Shift, вы можете ограничить прямоугольник. Если вы удерживаете Alt, вы будете рисовать от центра к краю. Удерживайте Alt и Shift, чтобы добиться обоих. На изображении ниже показан результат, полученный с помощью инструмента «Прямоугольник». Он также работает с инструментами Rounded Rectangle, Ellipse и Polygon Tool.
Он также работает с инструментами Rounded Rectangle, Ellipse и Polygon Tool.
Шаг 4
Для получения более точного результата вы можете щелкнуть по месту, где вы хотите, чтобы форма была. Появится диалоговое окно с запросом всех параметров.
Шаг 5
То же самое касается прямоугольника со скругленными углами и других инструментов формы.
Шаг 6: изменение формы
Вы можете изменить свойства формы после ее создания на панели параметров. Установите ширину и высоту формы в поле ввода W и H. Для многоугольной формы вам нужно установить количество его сторон, прежде чем создавать форму.
Шаг 7
Полные свойства можно найти на панели «Свойства». На изображении ниже ширина прямоугольника уменьшается за счет уменьшения параметра W. Вы можете изменить значение параметра, «прокручивая» букву или перемещая курсор вперед и назад.
Шаг 8
Прямоугольник на самом деле является прямоугольником со скругленными углами с нулевым радиусом при угле. Если вы хотите, чтобы угловой радиус был неравномерным, щелкните значок цепочки.
Если вы хотите, чтобы угловой радиус был неравномерным, щелкните значок цепочки.
Шаг 9
Вы также можете изменить точку привязки фигуры независимо, используя инструмент «Прямое выделение».Но эта модификация превратит фигуру в обычный контур и приведет к потере ее свойств. Например, если вы измените прямоугольник ниже, его свойства ширины и длины исчезнут. Чтобы подтвердить это изменение, вы должны согласиться с появившимся диалоговым окном.
Шаг 10: Заливка и обводка
Каждая фигура имеет свойства заливки и обводки. Вы можете заполнить фигуру сплошным цветом, градиентом или узором. убедитесь, что фигура выбрана, а затем щелкните поле заполнения, чтобы выбрать нужное содержимое.Пустое поле с диагональной линией означает отсутствие заполнения. Второе поле предназначено для заливки сплошным цветом. Выберите цвет из доступного списка внизу панели.
Шаг 11
Третий — для градиентной заливки. Вы можете выбрать доступный список градиентов или создать свой собственный градиент на длинной панели в нижней части панели.
Шаг 12
Последнее поле предназначено для заливки узором. В списке есть готовые к использованию выкройки. Если этого недостаточно, вы можете найти массу бесплатных рисунков Photoshop в Интернете.Просто введите в Google запрос «Шаблон Photoshop». Шаблон Photoshop сохраняется в файле формата PAT. Щелкните меню панели и выберите «Импортировать узоры», а затем выберите файл PAT, который хотите загрузить.
Шаг 13
Обводка — это линия, которая повторяет форму. Щелкните поле «Обводка», чтобы выбрать нужный тип обводки. Подобно заливке, вы можете выбрать сплошной цвет, градиент или узор. Если вы не хотите использовать обводку, выберите пустое поле с диагональной линией.
Шаг 14
Вы можете контролировать толщину линии обводки на панели параметров.
Шаг 15
Вы также можете превратить обводку в пунктирную линию. Вы можете создать свою собственную обводку, используя параметры в нижней части панели.
Шаг 16: Объединение фигур
В меню параметров инструментов есть несколько параметров. Первый, Новый слой, поместит каждую созданную вами фигуру на отдельный слой.
Шаг 17
Выберите «Объединить фигуры», чтобы добавить новую фигуру к существующей. Попробуйте следующие три варианта, чтобы увидеть результат.
Шаг 18
Внизу у вас есть компоненты «Объединить фигуры», чтобы объединить все фигуры.Когда они объединяются, все их свойства удаляются, а затем в основном превращаются в векторный путь. Появится диалоговое окно с предупреждением, и если вы уверены, что это именно то, что вам нужно, просто нажмите кнопку Да.
Шаг 19
Вы больше не можете изменять свойства фигур, но можете свободно изменять каждую точку привязки с помощью инструмента «Прямое выделение» в соответствии со своими потребностями.
Шаг 20
Комбинация форм зависит от положения в стопке. Изображение ниже состоит из прямоугольника внизу, круга и многоугольника звезды вверху.![]() Прямоугольник объединяется с кругом, а затем вычитается из звезды. Мы можем разместить многоугольную звезду между прямоугольником и кругом, выбрав ее и нажав кнопку «Отправить фигуру назад».
Прямоугольник объединяется с кругом, а затем вычитается из звезды. Мы можем разместить многоугольную звезду между прямоугольником и кругом, выбрав ее и нажав кнопку «Отправить фигуру назад».
Шаг 21: Выровняйте и распределите формы
Когда у вас есть две или более фигур в одном слое, вы можете выровнять их и распределить расстояние до них. Выделите фигуры с помощью инструмента «Выделение контура», а затем щелкните один из вариантов выравнивания или распределения в меню параметров инструмента.
Шаг 22
И, конечно же, есть инструмент «Линия», чтобы провести линию.Очень просто использовать, просто установите толщину линии на панели параметров инструментов. Щелкните и перетащите, чтобы нарисовать линию.
Шаг 23: Инструмент «Линия»
Удерживайте Shift, чтобы нарисовать вертикальную линию, горизонтальную линию или с шагом 45 градусов.
Шаг 24
Вы также можете добавить стрелку в начало или конец строки. Активируйте его из раскрывающегося меню параметров инструмента.
Активируйте его из раскрывающегося меню параметров инструмента.
Шаг 25: Инструмент нестандартной формы
И, наконец, что не менее важно, у нас есть инструмент Custom Shape.В раскрывающемся меню опций инструмента выберите фигуру, которую хотите нарисовать. Щелкните и перетащите, чтобы нарисовать форму. Удерживайте клавишу Shift, чтобы ограничить его пропорцию.
Шаг 26
Форму можно изменить с помощью инструмента «Прямое выделение». Щелкните и перетащите, чтобы выбрать точки привязки. Затем вы можете переместить их в соответствии со своими потребностями.
Шаг 27: Рисование векторного дерева
Наконец, давайте воспользуемся изложенной выше теорией, чтобы сделать что-нибудь реальным. Простое векторное дерево. Сначала мы нарисуем листья.Активируйте инструмент Ellipse и выберите зеленый цвет для его заливки. В раскрывающемся меню заливки щелкните значок радуги, чтобы выбрать цвет. Щелкните и перетащите, чтобы нарисовать зеленый эллипс.
Шаг 28
В раскрывающемся меню параметров инструмента выберите «Объединить фигуры», а затем нарисуйте другие эллипсы.
Шаг 29
Упростите фигуры, объединив их в одну векторную фигуру. Выберите «Объединить компоненты формы». Появится диалоговое окно с запросом подтверждения. Если вас это раздражает, так как мы будем часто этим заниматься, не стесняйтесь установить флажок Больше не показывать.
Шаг 30
Убедитесь, что фигура выделена, и затем нажмите Edit> Copy или Ctrl + C. Мы собираемся объединить эту фигуру с другими листьями в следующих шагах.
Шаг 31
Нарисуйте еще один лист из эллипсов. На этот раз цвет должен быть светлее.
Шаг 32
Объедините формы, а затем, пока форма все еще выделена, нажмите Ctrl + V, чтобы вставить исходные листья, которые мы скопировали ранее. Если форма листьев вставлена на новый слой, возможно, ваша вторая форма листьев не выбрана. Вы можете повторно выбрать форму с помощью инструмента «Выделение контура». Установите для вставленной формы значение «Пересечение областей формы».
Вы можете повторно выбрать форму с помощью инструмента «Выделение контура». Установите для вставленной формы значение «Пересечение областей формы».
Шаг 33
Форма вставки будет пересекать существующую форму листьев. В результате листья приобретают более темный оттенок.
Шаг 34
Мы собираемся повторить процесс еще раз. Нарисуйте несколько эллипсов более светлым зеленым цветом. Объедините их все.
Шаг 35
Вставьте форму первых листьев и установите ее так, чтобы она пересекала существующую форму.
Шаг 36
Нарисуйте круги в виде фруктов.
Шаг 37
Почти готово. Подожди. Нарисуйте коричневый прямоугольник, который будет использоваться в качестве ствола дерева. Активируйте инструмент «Прямое выделение» и перетащите один из углов фигуры, чтобы изменить ее форму.
Шаг 38
На панели «Слои» разместите векторную фигуру ствола внизу, под листьями.
Заключение
Это то, что у нас есть сейчас, дерево из векторных фигур.Очевидно, есть много возможностей, которые мы можем изучить с помощью векторных возможностей Photoshop. Надеюсь, вам понравится этот урок, и вы узнаете из него кое-что.
фигур для рисования | Photoshop CS2 Библия
Рисование фигур
Photoshop предоставляет шесть инструментов фигур , которые позволяют рисовать геометрические и заранее определенные формы. По умолчанию фигуры разделены на независимые слои фигур , которые представляют собой смесь объектов и пикселей. Векторные контуры фигур печатаются с максимальным разрешением вашего принтера, но внутренняя часть может состоять из сплошных цветов, градиентов или пиксельных узоров и изображений.
Плюсы и минусы форм
Что хорошего в объектно-ориентированных формах в Photoshop?
Фигуры доступны для редактирования. В отличие от пикселей, вы можете изменить форму, перемещая точки и управляющие маркеры.
 Точно так же вы можете масштабировать, вращать, наклонять или искажать фигуры или даже преобразовывать определенные точки и сегменты внутри фигур. Ничто никогда не высечено на камне.
Точно так же вы можете масштабировать, вращать, наклонять или искажать фигуры или даже преобразовывать определенные точки и сегменты внутри фигур. Ничто никогда не высечено на камне.Фигуры помогают скрыть изображения с низким разрешением. Четко очерченные края могут добавить четкости печатаемому изображению.Если вы возьмете изображение, напечатанное с разрешением 75 пикселей на дюйм и содержащее как размытое, так и резкое содержимое, низкое разрешение отлично подойдет для размытых частей, но там, где требуется четкость, математический контур должен служить », компенсируя потенциальную потерю четкость, присущая изображениям с низким разрешением.
Вы можете раскрасить фигуру с помощью стиля слоя. Как обсуждается далее в этой главе, эффекты слоя, такие как тени и скошенные края, одинаково применимы к слоям-фигурам и стандартным слоям изображения.
Формы приводят к уменьшению размера файла. Как правило, объект занимает меньше места на диске, чем изображение.
 Выраженный в коде PostScript, типичный контур пути занимает 8 байтов на точку привязки по сравнению с 3 байтами для одного пикселя RGB. Но хотя фигура может содержать всего 4 точки в случае прямоугольника или эллипса, изображение обычно содержит сотни тысяч пикселей.
Выраженный в коде PostScript, типичный контур пути занимает 8 байтов на точку привязки по сравнению с 3 байтами для одного пикселя RGB. Но хотя фигура может содержать всего 4 точки в случае прямоугольника или эллипса, изображение обычно содержит сотни тысяч пикселей.Вы можете предварительно просмотреть контуры обрезки прямо в Photoshop. До появления объектно-ориентированных форм вы никогда не были полностью уверены в том, правильно ли вы отслеживаете изображение с помощью обтравочного контура, пока не импортировали его в InDesign, QuarkXPress или какое-либо другое приложение. Теперь вы можете предварительно просмотреть, как будет выглядеть ваш обтравочный контур, прямо в Photoshop.
Фигуры расширяются вместе с изображением. При работе с прямыми пикселями я не рекомендую использовать размер изображения для масштабирования изображения вверх на том основании, что он добавляет пиксели без добавления значимых деталей; но вы можете увеличивать фигуры сколько угодно.
 Поскольку форма определяется математически, она остается кристально чистой независимо от того, насколько большой или маленькой вы ее сделаете. Стили слоя также могут изменяться в соответствии с размером нового изображения.
Поскольку форма определяется математически, она остается кристально чистой независимо от того, насколько большой или маленькой вы ее сделаете. Стили слоя также могут изменяться в соответствии с размером нового изображения.
Если векторы настолько хороши, почему бы не отказаться от пикселей и вместо этого начать рисовать полностью со слоями-фигурами? Хотя фигура может обрезать фотографию с непрерывным тоном, она не может заменить ее. Были проведены всевозможные эксперименты с использованием объектов и фракталов, но пиксели по-прежнему являются наиболее подходящей средой для представления цифровых фотографий.Поскольку основная задача Photoshop — редактирование фотографий, пиксели (в обозримом будущем) станут основным товаром программы.
| Осторожно | Одним из недостатков формирования слоев является совместимость. Photoshop растягивает форматы TIFF и PDF для размещения любого типа слоя, включая слои-фигуры, но другие программы могут не знать, что делает Photoshop. |
Инструменты формы
При щелчке по инструменту «Прямоугольник» открывается всплывающее меню из шести инструментов формы, изображенных на рис. 7-1. Вы также можете нажать U, чтобы выбрать инструмент прямоугольника, а затем нажать Shift + U, чтобы переключиться с одного инструмента формы на другой. Шесть инструментов формы работают следующим образом:
Рис. 7-1. Щелкните инструмент «Прямоугольник», чтобы отобразить всплывающее меню этого инструмента, или нажмите U и Shift + U для переключения между инструментами.
Инструмент «Прямоугольник»: Раньше это была шутка, которую сложнее всего сделать в Photoshop — нарисовать простой прямоугольник. Вам нужно было нарисовать прямоугольную область, а затем заполнить ее.
 На самом деле это не сложно, я думаю, но какой человек за стенами санатория подумает так подойти к нему? Но кляп мертв »в наши дни нарисовать прямоугольник легко. Перетащите, чтобы нарисовать прямоугольник из одного угла в другой, удерживайте нажатой клавишу «Shift», чтобы нарисовать квадрат, удерживайте нажатой клавишу «Alt» (удерживая нажатой клавишу «Option» на Mac), чтобы нарисовать форму наружу от центра.
На самом деле это не сложно, я думаю, но какой человек за стенами санатория подумает так подойти к нему? Но кляп мертв »в наши дни нарисовать прямоугольник легко. Перетащите, чтобы нарисовать прямоугольник из одного угла в другой, удерживайте нажатой клавишу «Shift», чтобы нарисовать квадрат, удерживайте нажатой клавишу «Alt» (удерживая нажатой клавишу «Option» на Mac), чтобы нарисовать форму наружу от центра.Совет При рисовании прямоугольника или любой другой фигуры нажмите клавишу пробела, чтобы изменить положение фигуры. Затем отпустите клавишу пробела и продолжайте перетаскивать, чтобы изменить размер формы, как обычно.
Инструмент «Прямоугольник со скругленными углами»: При выборе инструмента «Прямоугольник со скругленными углами» значение Радиуса становится доступным на панели параметров. Если вы думаете о каждом закругленном углу как о четверти круга, значение радиуса — это радиус (половина диаметра) этого круга.
 Чем больше значения, тем больше округлость.
Чем больше значения, тем больше округлость.Наконечник Чтобы уменьшить или увеличить значение радиуса с шагом в 1 пиксель, нажмите клавиши скобок, [и]. Нажмите Shift + [или], чтобы уменьшить или увеличить значение с шагом 10 пикселей.
Инструмент «Эллипс»: Инструмент «Эллипс» рисует, ну, эллипсы. Многие люди называют эллипс овалом, и технически это неверно, но идею вы поняли.Shift-перетаскивание для кругов; Удерживая нажатой клавишу «Alt» («Option»), потяните овал наружу от центра.
Инструмент «Многоугольник»: Этот инструмент рисует правильные многоугольники, которые представляют собой прямолинейные формы с радиальной симметрией. Примеры включают равнобедренные треугольники (3 стороны), квадраты (4 стороны), пятиугольники (5 сторон), шестиугольники (6 сторон), семиугольники (7 сторон), восьмиугольники (8 сторон), декагоны (10 сторон), додекагоны (12 сторон).
 , и так далее. Введите значение «Стороны» на панели параметров, чтобы задать количество сторон в следующем нарисованном многоугольнике.
, и так далее. Введите значение «Стороны» на панели параметров, чтобы задать количество сторон в следующем нарисованном многоугольнике.Совет Или еще лучше, нажмите клавиши скобок, [и], чтобы уменьшить или увеличить значение сторон с клавиатуры. Вы также можете рисовать звезды и закругленные формы с помощью инструмента многоугольника, нажав кнопку «Параметры геометрии», как описано в шаге 4 следующего раздела.
Инструмент «Линия»: Не столько линия, сколько очень узкий прямоугольник, вы вводите значение веса на панели параметров, чтобы определить толщину так называемой линии, а затем перетаскиваете окно изображения.Как показано ниже, это чрезвычайно затрудняет редактирование строки, и называть этот инструмент «линейным инструментом» в некоторой степени неверно.
Наконечник Хорошо, инструмент «Линия» выглядит странно.
 Но вы можете изменять значение веса с шагом в один пиксель, нажимая клавиши [и]. Вы также можете добавить стрелку к линии с помощью кнопки «Параметры геометрии», описанной в шаге 4 следующего раздела.
Но вы можете изменять значение веса с шагом в один пиксель, нажимая клавиши [и]. Вы также можете добавить стрелку к линии с помощью кнопки «Параметры геометрии», описанной в шаге 4 следующего раздела.Инструмент нестандартной формы: Если вы знакомы с Adobe Illustrator, инструменты формы Photoshop могут иногда разочаровывать.Вы не можете изменить округлость существующего прямоугольника или добавить стороны многоугольника во время его рисования. И самое доброе, что вы можете сказать об инструменте «Линия», — это то, что он нетрадиционный. К счастью, инструмент Custom shape восполняет упущения и нарушения своих предшественников. Выберите предустановленную фигуру из параметра «Форма» на панели параметров, а затем нарисуйте ее в окне изображения. Это библиотека символов мгновенного клип-арта, дополненная тем фактом, что вы также можете создавать свои собственные формы и добавлять их в предустановки.
Процесс рисования фигуры
Рисование фигуры может быть таким же простым, как перетаскивание с помощью инструмента. Однако то, как эта форма проявляется, зависит в первую очередь от того, на какой из первых трех кнопок, обозначенных на панели параметров рис. 7-2, вы нажмете. Первый вариант (слой-фигура) создает новый слой-фигуру, когда вы рисуете с помощью инструмента фигуры; второй вариант (Пути) создает обычный путь, доступный для просмотра в палитре Пути; и последний вариант (Fill Pixels) создает фигуру на основе пикселей.В этом последнем случае Photoshop не добавляет новый слой: он просто перекрашивает пиксели на активном слое, обычно внутри выделения. Фактически, до того, как в Photoshop был добавлен инструмент «Форма», именно так создавались прямоугольники и эллипсы »с помощью инструмента« Область »и команды« Заливка »или« Заливка ».
Однако то, как эта форма проявляется, зависит в первую очередь от того, на какой из первых трех кнопок, обозначенных на панели параметров рис. 7-2, вы нажмете. Первый вариант (слой-фигура) создает новый слой-фигуру, когда вы рисуете с помощью инструмента фигуры; второй вариант (Пути) создает обычный путь, доступный для просмотра в палитре Пути; и последний вариант (Fill Pixels) создает фигуру на основе пикселей.В этом последнем случае Photoshop не добавляет новый слой: он просто перекрашивает пиксели на активном слое, обычно внутри выделения. Фактически, до того, как в Photoshop был добавлен инструмент «Форма», именно так создавались прямоугольники и эллипсы »с помощью инструмента« Область »и команды« Заливка »или« Заливка ».
Рисунок 7-2. Используйте параметры на панели параметров, чтобы указать тип фигуры, которую вы хотите нарисовать.
И это только начало. Photoshop предлагает начинающим художникам форм множество дополнительных элементов управления.Для протокола, вот подробный способ подойти к процессу рисования слоя-фигуры.
ШАГИ: Создание нового слоя формы
Выберите инструмент формы, который вы хотите использовать. Помните, U — это сочетание клавиш для инструментов формы.
Укажите цвет. Выберите цвет формы из цветовой палитры. Кроме того, вы можете щелкнуть значок цвета переднего плана на панели инструментов или образец цвета на панели параметров, а затем выбрать цвет в палитре цветов.Если вы хотите заполнить фигуру градиентом, узором или изображением, вы можете сделать это после того, как закончите рисовать фигуру, как описано в следующем разделе «Редактирование материала внутри фигуры».
Укажите, как вы хотите рисовать форму. На рисунке 7-2 первые три кнопки на панели параметров определяют, что рисует инструмент формы. Поскольку мы создаем слой-фигуру, вы должны убедиться, что первая кнопка выбрана.
Измените параметры геометрии. Щелкните стрелку, направленную вниз, справа от кнопок инструментов на панели параметров (обозначенной «Параметры пользовательской формы» на рис.
 7-2), чтобы увидеть всплывающую палитру параметров, соответствующую выбранному инструменту формы. Они позволяют ограничивать прямоугольники, эллипсы и произвольные формы; сделайте отступ по сторонам многоугольника, чтобы создать звезду; закруглить углы многоугольника или звезды; и добавьте стрелки на концах линии.
7-2), чтобы увидеть всплывающую палитру параметров, соответствующую выбранному инструменту формы. Они позволяют ограничивать прямоугольники, эллипсы и произвольные формы; сделайте отступ по сторонам многоугольника, чтобы создать звезду; закруглить углы многоугольника или звезды; и добавьте стрелки на концах линии.Большинство параметров геометрии самоочевидны, но некоторые из них сложны.При использовании инструмента «Многоугольник» включите параметр «Звездочка», чтобы нарисовать звезду, а затем используйте «Отступ сторон по», чтобы определить угол шипов. Более высокие проценты означают более резкие всплески. Вы также можете закруглить внешние углы звезды или многоугольника или внутренние углы звезды.
При добавлении стрелок к линии значения ширины и высоты измеряются относительно веса линии. Положительное значение Concavity изгибает основание стрелки; отрицательное значение сгибает его.
Tip Самым необычным вариантом является привязка к пикселям, который связан с двумя инструментами прямоугольника.
 Объектно-ориентированные формы не имеют разрешения, поэтому их стороны и углы могут оказаться посередине пикселей. Чтобы предотвратить возможное сглаживание в прямоугольниках, установите флажок «Привязать к пикселям», чтобы точно выровнять их с пикселями изображения.
Объектно-ориентированные формы не имеют разрешения, поэтому их стороны и углы могут оказаться посередине пикселей. Чтобы предотвратить возможное сглаживание в прямоугольниках, установите флажок «Привязать к пикселям», чтобы точно выровнять их с пикселями изображения.Измените другие настройки для конкретного инструмента. В зависимости от инструмента, вы можете видеть параметры справа от стрелки параметров геометрии. Инструмент «Многоугольник» предлагает параметр «Стороны»; инструмент «Линия» предлагает параметр «Вес».Вы можете редактировать любой, нажимая клавиши скобок, [и].
При рисовании произвольной формы нажмите кнопку справа от слова «Форма», чтобы отобразить всплывающую палитру предустановок, как показано на рисунке 7-2. Нажимайте квадратные скобки ( [ или ] ) для перехода от одной предустановленной формы к другой. Вы можете загрузить больше фигур, выбрав команду «Загрузить фигуры» или выбрав одну из библиотек фигур «Животные, стрелки, баннеры и т.
 Д.», Перечисленных в нижней половине меню.
Д.», Перечисленных в нижней половине меню.Совет Чтобы загрузить все пользовательские формы, поставляемые с Photoshop, выберите команду «Все». Когда Photoshop спросит вас, хотите ли вы заменить текущие фигуры новыми, нажмите ОК.
Примените стиль и цвет. В отличие от других обсуждаемых выше параметров, вы можете назначить стиль слоя или цвет фигуре либо до ее рисования, либо после нее. Ключ — это значок ссылки, помеченный как «Изменить активный слой» на рисунке 7-2.При включении параметры стиля и цвета влияют на активный слой-фигуру; при выключении они влияют на следующую нарисованную вами фигуру.
Подсказка Всплывающая палитра «Стиль» предлагает те же самые предустановки, доступные из палитры стилей, которые описаны в разделе «Сохранение эффектов как стилей» в конце этой главы.
 Для циклического перехода от одной предустановки к другой нажимайте клавишу запятой (,) или точки (.) »Первый выбирает предыдущий стиль, а второй выбирает следующий.Shift + запятая выбирает первый стиль; Shift + точка выбирает последний стиль.
Для циклического перехода от одной предустановки к другой нажимайте клавишу запятой (,) или точки (.) »Первый выбирает предыдущий стиль, а второй выбирает следующий.Shift + запятая выбирает первый стиль; Shift + точка выбирает последний стиль.Нарисуйте фигуру. Поскольку вы установили инструмент для рисования слоя-фигуры на шаге 3, Photoshop автоматически создает новый слой. Как показано на рисунке 7-3, палитра «Слои» показывает цветную заливку (обозначенную на рисунке «Содержимое слоя») с обтравочным контуром »или векторной маской , на языке Photoshop» справа от нее, маскируя заливку. Если вы назначили стиль слоя, вы увидите значок флорина (курсив f) на слое, а если вы щелкните крошечный треугольник справа от него (чтобы треугольник указывал вверх, а не вниз), список стилей отображается под слоем.
Рис. 7-3. Слой-фигура на самом деле представляет собой векторную маску, которая маскирует цвет, градиент, узор или другую заливку непосредственно в Photoshop.
Переключение инструментов и рисование дополнительных фигур. По умолчанию Photoshop создает новый слой-фигуру для каждой новой фигуры, которую вы рисуете. Если вы предпочитаете добавлять контуры к активному слою-фигуре, чтобы все фигуры имели одинаковую заливку, нажмите кнопку «Добавить в область фигуры» на панели параметров. (Он обозначен на рис. 7-4.) Затем нарисуйте новую фигуру.
Рисунок 7-4. Пять кнопок составного контура управляют взаимодействием составного контура. Последние четыре доступны только при редактировании или добавлении к существующему слою-фигуре.Совет Если вы нажмете клавишу Enter, Return или Escape, текущий слой-фигура деактивируется, и вы больше не сможете добавлять фигуры к этому слою. Это изменение видно в палитре слоев; обратите внимание, что эскиз векторной маски больше не имеет границы выделения.Чтобы повторно активировать слой, просто щелкните миниатюру.

Вот и все. Теперь у вас есть один или несколько слоев-фигур, которые вы можете использовать по своему усмотрению. С этого момента нужно отредактировать форму, как описано в следующих разделах.
Объединение и редактирование форм
Если у вас все еще кружится голова от волнения после обсуждения палитры истории в главе 3 и почти парадоксальных перестановок во времени, которые она предоставляет, держитесь за свои шляпы.Слои формы одинаково податливы.
Когда Photoshop говорит «слой-фигура», думайте «вечно редактируемая векторная маска». И не заблуждайтесь », обо всем, что обеспечивает такой уровень свободы, можно много сказать. Не нравится сегмент? Измени это. Не нравится точка? Подвинь это. Ненавидите всю форму? Удалите это. Вот как это сделать:
Параметры составного контура: Как объяснялось в шаге 8 в предыдущем разделе, вы можете нарисовать несколько фигур на одном слое. Поскольку все они имеют одну заливку, Photoshop считает фигуры частями единого сложного контура.На языке принтера PostScript такой путь называется составным путем . Это заставляет Photoshop задаться вопросом: что мне делать, когда части и части перекрываются? Поскольку у них общая заливка, они могли просто слиться вместе. Или, возможно, вы предпочтете использовать одну форму, чтобы вырезать отверстие в другой. Или, может быть, вы хотите, чтобы перекресток был прозрачным.
Вы определяете свои предпочтения, выбирая одну из кнопок составного пути, помеченных на Рисунке 7-4. Включенная по умолчанию, первая кнопка дает команду Photoshop создать фигуру на независимом слое », что гарантирует отсутствие взаимодействия составных контуров.Нажмите вторую кнопку или нажмите клавишу «плюс» (+), чтобы добавить новую форму к другим. Нажмите третью кнопку или нажмите клавишу «минус» («), чтобы вычесть новую форму из других. Четвертая кнопка сохраняет пересечение, а пятая делает пересечение прозрачным.
Выбор фигур: Для выбора и редактирования фигур используйте инструмент «Прямое выделение», также известный как стрелка или черная стрелка. Нажмите A, чтобы получить инструмент черной стрелки (белая стрелка, вспомогательный инструмент инструмента «Прямое выделение», используется для выбора контуров, а не фигур), который выделяет фигуры целиком.Затем щелкните фигуру, чтобы выделить ее. Чтобы временно получить доступ к инструменту черной стрелки, нажмите клавишу Ctrl (z на Mac) при использовании инструмента формы.
Перемещение и преобразование: Вооружившись инструментом «черная стрелка», перетащите выбранную фигуру, чтобы переместить ее. Установите флажок «Показать ограничивающую рамку» на панели параметров, чтобы получить доступ к элементам управления преобразованием, или нажмите Ctrl + T (z + T на Mac), чтобы войти в режим свободного преобразования. Затем перетащите маркер для масштабирования, перетащите за пределы ограничительной рамки, чтобы повернуть, и, удерживая Ctrl (z -drag), перетащите маркер, чтобы наклонить или исказить.
Перекрестная ссылка Если вам нужно освежить в памяти преобразования, вы можете узнать, как применить преобразования, в главе 5.
Расположение и комбинирование фигур: После выбора формы с помощью Инструмент черная стрелка, вы можете применить любую из четырех доступных кнопок составного контура. (Создать новый слой-фигуру нельзя, так как он влияет только на новые фигуры.) При выборе помните, что самый верхний слой-фигура имеет приоритет.Таким образом, если для формы A задано значение «Добавить», для формы B установлено значение «Пересечение», а для формы B впереди, Photoshop заполняет только пересечение. Между тем, порядок наложения полностью зависит от порядка, в котором вы рисуете фигуры, с более поздними фигурами впереди. (Команды Layer Arrange влияют на целые слои; их нельзя использовать для изменения порядка форм.)
После получения желаемого эффекта вы можете исправить взаимосвязь, выбрав два или более контуров и нажав кнопку «Объединить» в панель параметров.Затем Photoshop объединяет выбранные пути в один.
Выбор точек и сегментов: Нажмите Shift + A, чтобы получить инструмент с белой стрелкой, технически называемый инструментом выбора пути. Этот инструмент выделяет отдельные точки и сегменты на пути. Перемещайте индивидуально выбранные точки, перетаскивая их; преобразовать такие точки, нажав Ctrl + T (z + T на Mac). Чтобы выделить весь путь независимо от других на слое, щелкните его контур, удерживая нажатой клавишу «Alt» (Option + щелчок).
Добавление и удаление точек: Лучший инструмент для изменения формы — это инструмент «Перо», который вы получаете, нажимая клавишу P.Сначала выберите часть формы одним из инструментов выделения. Затем щелкните сегмент, чтобы вставить точку, которая будет служить острым углом; щелкните и перетащите сегмент, чтобы добавить точку сглаживания, определяющую непрерывную дугу. Щелкните существующую точку, чтобы удалить ее.
Отключение векторной маски: Удерживая нажатой клавишу Shift, щелкните миниатюру векторной маски в палитре «Слои», чтобы отключить ее и сделать видимым все содержимое слоя. Удерживая нажатой клавишу Shift, щелкните миниатюру еще раз, чтобы снова включить векторную маску.
Удаление векторной маски: Щелкните эскиз векторной маски, а затем щелкните значок корзины в нижней части палитры «Слои», чтобы удалить фигуры из слоя. Вы также можете просто перетащить эскиз на значок корзины.
Совет Чтобы удалить весь слой-фигуру, просто нажмите клавишу Backspace (или «Удалить» на Mac). Если контур контура активен, Photoshop спросит вас, хотите ли вы удалить весь слой, только маску или только контуры внутри маски.Выберите первый вариант и нажмите ОК, чтобы избавиться от всего слоя. Если контур контура не активен при нажатии Backspace или Delete, Photoshop просто удаляет слой без каких-либо вопросов.
Добавление векторной маски к существующему слою: Чтобы добавить векторную маску к любому типу слоя, даже к тому, который содержит стандартные пиксели изображения, сначала выберите «Слой» Добавить векторную маску «Показать все». Затем выберите инструмент формы, нажмите клавишу +, чтобы убедиться, что Photoshop готов добавить форму, и рисуйте, как обычно.Вот и все: изображение внутри векторной маски.
Совет Еще лучше, вместо выбора команды «Показать все», просто нажмите клавишу Ctrl (z на Mac) и щелкните значок «Добавить маску слоя» в нижней части палитры «Слои». Это создает пустую векторную маску, готовую для добавления фигур. Возьмите инструмент формы, нажмите клавишу + и начните рисовать.
Определение собственной произвольной формы: Если вы создаете фигуру, которую, по вашему мнению, вы можете захотеть повторить в будущем, выберите фигуру с помощью любого инструмента выделения и выберите «Редактировать» Определить произвольную фигуру.Затем назовите фигуру и нажмите Enter или Return. Photoshop добавляет фигуру к предустановкам, чтобы вы могли нарисовать ее с помощью инструмента Custom Shape.
Редактирование материала внутри формы
Что за инструмент был бы Photoshop, если бы он не предоставлял вам множество возможных методов для управления слоями фигур. Ниже приведены лишь некоторые из способов изменения цвета и общего вида слоев-фигур:
Изменение цвета: Чтобы изменить цвет слоя-фигуры, дважды щелкните миниатюру содержимого слоя в Слоях. палитру, а затем выберите новый цвет в диалоговом окне «Палитра цветов».Или еще лучше, измените цвет переднего плана, а затем нажмите Alt + Backspace (Option-Delete на Mac).
Изменение параметров наложения: Вы можете изменить режим наложения и значение непрозрачности для слоя-фигуры, используя стандартные элементы управления в палитре «Слои»; или дважды щелкните миниатюру векторной маски, чтобы отобразить раздел «Параметры наложения» диалогового окна «Стиль слоя», описанного в главе 6. Вы также можете применять или изменять эффекты слоя, как описано далее в этой главе.
Изменение стиля слоя: Другой способ применить или отключить эффекты слоя — применить предопределенный стиль из палитры стилей. Просто щелкните набор настроек в палитре стилей, и Photoshop автоматически применит его к активному слою.
Заливка градиентным или повторяющимся узором: Не хотите заливать форму сплошным цветом? Вы не обязаны. Чтобы заполнить активный слой-фигуру градиентом, выберите «Слой» Изменить слой содержимого слоя «Градиент»; или выберите «Слой Изменить шаблон содержимого слоя», чтобы применить повторяющийся узор.На рис. 7-5 показано диалоговое окно для каждого из них. Большинство параметров будут знакомы серьезному пользователю Photoshop. Единственные необычные параметры находятся в диалоговом окне «Заливка узором». Значение «Масштаб» позволяет изменять размер узора внутри фигуры; Связь со слоем гарантирует, что форма и узор перемещаются вместе; и «Привязать к исходной точке» — привязка узора к началу координат.
Рис. 7-5. Градиенты и узоры внутри слоя-фигуры считаются динамической заливкой, что означает, что вы можете редактировать их, просто дважды щелкнув эскиз содержимого слоя и отредактировав параметры, описанные в этом разделе.Совет Вы можете изменить положение градиента или узора внутри его формы, просто перетащив его внутрь окна изображения, когда диалоговое окно находится на экране.
После применения градиента или узора вы можете редактировать его, просто дважды щелкнув эскиз содержимого слоя в палитре «Слои». Photoshop называет эти виды редактируемого содержимого динамической заливкой .
Создание формы корректировки цвета: Что касается содержимого слоя, то у слоев-фигур неограниченный потенциал.Вы даже можете заполнить форму с помощью настройки цвета. Просто выберите «Уровни», «Кривые», «Цветовой тон / насыщенность» или любую другую классику цветокоррекции в подменю «Слой« Изменить содержание слоя ».
Перекрестная ссылка Подробнее о корректирующих слоях см. В главе 11.
Рисование внутри слоя-фигуры: Хотели бы вы рисовать или редактировать содержимое слоя-фигуры? Что ж, благодаря тонким генетическим изменениям основных подпрограмм Photoshop вы можете это сделать.Предполагая, что фигура заполнена сплошным цветом, градиентом или узором (этот метод не применим к корректирующим слоям), выберите «Слой растрировать содержимое заливки». С этого момента заливка больше не является динамической. Это означает, что вы не можете дважды щелкнуть его эскиз, чтобы отредактировать его. Однако вы можете редактировать его, как любой другой слой, полный пикселей. Нарисуйте внутри, клонируйте с другого слоя лечебной кистью, примените фильтр, сходите с ума.
Заполнение векторной маски изображением: Применение векторной маски к изображению — более тонкая операция.К счастью, есть несколько способов сделать это, поэтому вы можете выбрать свой любимый. Один из методов упоминается в конце предыдущего раздела. Вот еще одно: нарисуйте фигуру не как новый слой-фигуру, а как контур, нажав кнопку «Контуры» на панели параметров. Затем выберите слой, который вы хотите замаскировать (это должен быть плавающий слой, а не фон), и выберите Layer Add Vector Mask Current Path.
Совет Хотите избежать этой команды? После создания контура нажмите, удерживая клавишу Ctrl (z-щелкните на Mac), значок «Добавить маску слоя» в нижней части палитры «Слои», чтобы контур обрезал активный слой изображения.
От обтравочной маски к векторной маске: Что делать, если вы уже создали слой-фигуру и теперь хотите заполнить эту фигуру изображением? Переместите изображение на независимый слой перед слоем формы (и поместите изображение буквально поверх формы), выберите оба слоя, а затем нажмите Ctrl + G (z + G на Mac), чтобы сгруппировать слой изображения с слой формы. Теперь у вас есть обтравочная маска с формой, маскирующей содержимое изображения над ней.Обратите внимание: если к вашей фигуре применен стиль слоя, вам нужно либо скрыть стиль (щелкните слой правой кнопкой мыши и выберите «Скрыть все эффекты»), либо удалить стиль или стили, чтобы изображение стало видимой заливкой фигуры.
Слияние изображения и слоя формы: Если вы хотите по какой-либо причине объединить эти два слоя вместе, вы не можете просто нажать Ctrl + E (z + E на Mac). Вот что вам нужно сделать: Сначала выберите слой-фигуру и выберите Layer Rasterize Fill Content, чтобы преобразовать динамическую заливку в пиксели.Затем вы можете выбрать слой изображения и нажать Ctrl + E (z + E на Mac), чтобы объединить его со слоем формы ниже.
Совет Если всего этого недостаточно, есть еще один способ раздвинуть границы слоев форм и выжать последние остатки убедительных рассуждений из вашего хрупкого ума. Как? Добавляя маску слоя к слою-фигуре. Правильно, Photoshop позволяет комбинировать пиксельную маскировку и векторную маскировку в одном слое, позволяя смешивать мягкие края и резкие как бритва контуры.
На рис. 7-6 эскиз векторной маски в палитре «Слои» нажат, удерживая нажатой клавишу «Ctrl» («z»), чтобы загрузить форму короны в качестве контура выделения. Затем выделение преобразуется в маску слоя, щелкнув значок «Добавить маску слоя» в нижней части палитры «Слои». В результате получается маска слоя, идентичная векторной маске. Вероятно, вы сейчас задаетесь вопросом: «Почему вы это сделали?» «Установить следующий рисунок» было бы ответом.На рис. 7-7 фильтр «Размытие по Гауссу» применяется для растушевки маски слоя. Затем применяется фильтр «Кристаллизация пикселей», чтобы добавить края мозаики. В результате получаются органические волнистые края внутри четкой векторной формы. Маска слоя маскирует слой, а затем маскирует его векторная маска.
Рис. 7-6. Добавьте маску слоя к слою-фигуре, чтобы добавить пиксельное смягчение к резкой векторной маске.
Рис. 7-7. Применение фильтров «Размытие по Гауссу» (слева) и «Кристаллизация» к маске слоя смешивает мягкий пиксельный эффект с жесткими краями, обеспечиваемыми векторной маской (справа).
Команда Gaussian Blur описана в главе 8. Для получения дополнительной информации о Crystallize см. Главу 9.
Как создавать формы с заливкой изображения в Photoshop
Photoshop может быть не в первую очередь графической программой, но все же имеет очень полезные инструменты для такой работы. Например, создание фигур с заливкой изображения.
Неважно, выполняете ли вы какую-то профессиональную работу, например веб-дизайн для своего бизнеса, или что-то личное, например, поздравительную открытку, вам часто придется ограничить фотографию, чтобы она соответствовала определенной форме.В этом уроке я покажу вам, как это сделать всего за несколько щелчков мышью.
Создать форму
Во-первых, вам нужна ваша форма. Вы можете легко создать его с помощью инструмента Фигура на панели инструментов. Вы можете щелкнуть и удерживать, чтобы отобразить меню с вашим выбором. В этом первом меню у вас будут основные формы, такие как прямоугольник, эллипс, линия, многоугольник, а также инструмент настройки формы.
Если вы выберете индивидуальную форму, у вас будет второе меню со всеми вашими возможностями для этого.Вы можете получить к нему доступ на панели параметров вверху. Если вы не видите много вариантов, просто нажмите на скобку справа и выберите «Все» в открывшемся меню; это загрузит все предустановленные формы. Если вы загрузите новые формы из Интернета, вы также найдете их в этом меню.
Чтобы нарисовать выбранную вами фигуру на пустом холсте, просто щелкните и перетащите, пока она не достигнет желаемого размера, затем отпустите. Когда вы рисуете фигуру на холсте, вы можете использовать «Заливку» и «Обводку» на панели параметров.В этом случае заливкой будет ваша фотография, поэтому установите для параметра Заливку черный цвет, чтобы ваше изображение было ограничено формой, которую вы выбрали.
Вот как это сделать:
Добавьте свое изображение
Теперь, когда у вас есть фигура, вам нужно добавить изображение, чтобы заполнить ее. Перейдите в Меню> Файл> Поместить. Откроется окно браузера, в котором вы сможете выбрать файл на своем компьютере. Выберите тот, который вам нужен, и нажмите ОК. Эта фотография будет импортирована в ваш проект как новый слой.
Маска для стрижки
Теперь вам просто нужно перейти в Меню> Слой> Создать обтравочную маску. Этого также можно добиться, нажав одновременно Alt + Ctrl (ПК) или Cmd (Mac) + G.
Примечание: Если вы точно следовали моим шагам, то изображение было размещено как слой наверху. Однако, если вы работаете со сложным проектом с множеством слоев или если вы следовали инструкциям в другом порядке, это может быть не так.
Если это произойдет, вам нужно сделать дополнительный шаг. Просто перетащите и поместите слой изображения поверх слоя-фигуры на панели «Слои», чтобы обтравочная маска работала так, как вы хотите.
В результате вы будете видеть фотографию только сквозь форму, и, что самое приятное, процесс не разрушителен. Другими словами, вы не вырезали свою фотографию, остальная часть просто скрыта под ней, что дает вам два преимущества.
Во-первых, вы можете изменить положение фотографии, чтобы она лучше соответствовала форме.Если вы нажмете на инструмент «Перемещение» на панели инструментов, вы можете просто щелкнуть и перетащить изображение, чтобы оно было размещено наилучшим образом. Вы также можете использовать любой из инструментов трансформации, чтобы изменить размер или повернуть его, пока не будете довольны результатом.
Во-вторых, вы также можете работать с формой, не беспокоясь о повреждении фотографии или отображении пустого холста, потому что фотография целая и нетронутая под ней.
На одном холсте можно создать сколько угодно фигур с заливкой изображения, так как они будут просто складываться в виде дополнительных слоев.Например, вы можете добавить текст в свой проект.
Для этого вместо использования инструмента «Форма» перейдите к инструменту «Текст» и выберите достаточно широкий тип шрифта, чтобы эффект был заметен. Затем повторите процесс размещения изображения (это может быть другая фотография, чем та, которую вы использовали для фигуры) и создания обтравочной маски.
И снова, поскольку изображение внизу не повреждено, вы можете вернуться и отредактировать текст в любое время. Радоваться, веселиться!
Как создать 10 основных форм в Adobe Photoshop — Medialoot
Инструменты Photoshop
Если вы читали пост «Элементы и принципы дизайна», вы наверняка помните, что формы являются одним из ключевых элементов — неотъемлемым строительным блоком, используемым дизайнерами для создания чего-то намного большего, чем сумма его частей.Форма — это элемент, определяемый своим периметром: замкнутый контур. Это область, содержащаяся в подразумеваемой строке, и имеет два измерения: высоту и ширину. Сегодня я покажу вам, как создать 10 основных фигур в Photoshop с помощью различных инструментов.
Поскольку все основные формы, которые мы создадим в Photoshop, будут векторными (чтобы мы могли масштабировать их вверх или вниз без потери качества), есть вещь, на которую нам нужно обратить особое внимание, чтобы создать их.Для каждого инструмента, который мы выбираем (прямоугольник, перо, эллипс и т. Д.), Нам нужно установить режим инструмента на «Форма». Чтобы установить для режима инструмента значение Форма, каждый раз, когда мы выбираем инструмент на панели инструментов, на верхней панели инструментов будет отображаться раскрывающееся меню для этого конкретного инструмента. На верхней панели инструментов рядом со значком инструмента будет раскрывающееся меню «Режим инструмента». Щелкните раскрывающееся меню и выберите «Форма».
Площадь
На панели инструментов выберите инструмент «Прямоугольник» (U) и убедитесь, что для режима инструмента установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер квадрата и нажмите OK. В этом случае у меня будет ширина и высота 350 пикселей.
Прямоугольник
На панели инструментов выберите инструмент «Прямоугольник» (U) и убедитесь, что для режима инструмента установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз на холсте и в новом окне установите нужный размер прямоугольника и щелкните OK. В этом случае у меня будет ширина 350 пикселей и высота 200 пикселей.
Квадрат со скругленными углами
На панели инструментов выберите инструмент «Прямоугольник со скругленными углами» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите размер и радиус скругленного квадрата, а затем нажмите OK. В этом случае у меня будет ширина и высота 350 пикселей с радиусом 10 пикселей.
Прямоугольник со скругленными углами
На панели инструментов выберите инструмент «Прямоугольник со скругленными углами» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз на холсте и в новом окне установите размер прямоугольника со скругленными углами и радиус, которые вы хотите, и нажмите кнопку ОК. В этом случае у меня будет ширина 350 пикселей, высота 200 пикселей и радиус 10 пикселей.
Круг
На панели инструментов выберите инструмент Ellipse Tool (U) и убедитесь, что для параметра Mode Tool Mode установлено значение Shape на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер круга и нажмите OK. В этом случае у меня будет ширина и высота 350 пикселей.
Овальный
На панели инструментов выберите инструмент Ellipse Tool (U) и убедитесь, что для параметра Mode Tool Mode установлено значение Shape на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите желаемый размер овала и щелкните OK. В этом случае у меня будет ширина 350 пикселей и высота 200 пикселей.
Треугольник
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите желаемый размер треугольника (у меня ширина и высота 350 пикселей), а количество сторон — 3 и нажмите ОК.
Пентагон
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер Пентагона (у меня ширина и высота 350 пикселей), установите для параметра «Количество сторон» значение 5 и нажмите «ОК».
Звезда 5 баллов
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите желаемый размер звезды (у меня ширина и высота 350 пикселей), установите количество сторон на 5, отметьте опцию «Звездочка», установите отступ сторон на 50. % и нажмите ОК.
Алмаз
На панели инструментов выберите инструмент «Многоугольник» (U) и убедитесь, что для параметра «Режим инструмента» установлено значение «Форма» на верхней панели инструментов.
Щелкните один раз по холсту и в новом окне установите нужный размер ромба (у меня ширина 200 пикселей и высота 350 пикселей), установите количество сторон на 4, установите флажок «Звездочка», установите Отступите стороны до 0% и нажмите OK.
Об инструменте «Многоугольник»
Как вы могли заметить, наши последние 4 основные формы были созданы с использованием нескольких различных опций в окне «Параметры инструмента».Если вы хотите пойти дальше и создать неограниченное количество фигур с помощью инструмента «Многоугольник», поэкспериментируйте, изменив некоторые настройки, как вы можете увидеть в следующих примерах; но помните, всегда устанавливайте для параметра Tool Mode значение Shape, чтобы масштабировать его вверх и вниз без потери качества.
Последний совет
Если в какой-то момент после того, как вы создали фигуру, цвет которой вы хотите изменить, вам просто нужно дважды щелкнуть по миниатюре этого слоя фигуры и в окне выбора цвета выбрать новый цвет, который вы хотите применить, и нажать OK.
Как пользоваться инструментом Photoshop Pen
Photoshop CC — творческое оружие, которое выбирают многие дизайнеры. Его инструменты «Перо» и «Кисть» — одни из самых мощных и удобных в использовании аспектов программы. В этом уроке Photoshop мы сосредоточимся на инструменте «Перо» (есть отдельная статья с советами по использованию инструмента «Кисть» Photoshop).
Инструмент «Перо» — это простая функция выделения, позволяющая заливать, обводить или выделять все, что вы рисуете.Это один из основных инструментов, который вам необходимо освоить, прежде чем вы начнете изучать более продвинутые функции или использовать плагины Photoshop. В этой статье мы дадим несколько советов по использованию инструмента «Перо» и дадим советы, как извлечь из него максимум пользы.
Заполните путь
Щелкните значок в правом верхнем углу, чтобы увеличить изображениеВыберите инструмент «Перо» с помощью ярлыка P . Чтобы сделать выбор, щелкните две точки, чтобы создать линию между ними, и перетащите точку, чтобы создать изогнутую линию.Используйте Alt / opt-перетащите ваши линии, чтобы изменить их. Ctrl / щелкните правой кнопкой мыши свой путь на вкладке «Контуры» справа, а затем выберите «Заливка контура», чтобы создать из него форму.
Щелкните значок в правом верхнем углу, чтобы увеличить изображение.Измените содержание на передний или задний план, в зависимости от образца цвета, который вы хотите использовать. Используйте Content Aware, если вы хотите заполнить пикселями остальную часть изображения.
Режим наложения и непрозрачность заливки определяют, как пиксели взаимодействуют с другими пикселями ниже.50% Opacity, Screen, например, придадут вашей форме легкое освещение.
Используйте «Радиус растушевки», чтобы смягчить края заполняемой фигуры. Чтобы создать полностью жесткую форму, оставьте это значение 0 пикселей.
Сделайте выбор
Щелкните значок в правом верхнем углу, чтобы увеличить изображение.Перо — не только хороший инструмент для рисования, но и полезный инструмент для выбора. Вы можете выбрать формы для рисования. cmd / Ctrl + щелкните путь, чтобы выбрать его после создания фигуры, или Ctrl / щелкните правой кнопкой мыши путь и выберите «Сделать выделение».
Щелкните значок в правом верхнем углу, чтобы увеличить изображениеСделайте новое выделение (слева на изображении выше), или добавьте ( cmd / Ctrl + Shift + click ) или вычтите ( cmd / Ctrl + Alt / Opt + щелкните ) выделение, если на вашем слое выделены пиксели.
Дважды щелкните путь и дайте ему имя, чтобы сохранить его как будущий выбор (палитра «Пути» показана справа вверху). Эти пути появятся в виде списка на вкладке «Пути». Щелкните значок пунктирного контура в меню внизу палитры, чтобы сделать выбор.Как вариант, используйте значки «Удалить», «Маска» и «Создать», как в палитре «Слои».
Обводка контура
Щелкните значок в правом верхнем углу, чтобы увеличить изображениеCtrl / щелкните правой кнопкой мыши путь и выберите «Обводка», чтобы применить линию к выделенному фрагменту любой выбранной кисти. Для этой конкретной линии люстры мы использовали рассеивающую кисть, чтобы равномерно распределить точки.
Используйте раскрывающийся список во всплывающем окне, чтобы изменить инструмент, который вы используете для обводки линии — например, вместо того, какой файл кисти вы выбрали, вы можете переключиться на карандаш.
Флажок Simulate Pressure применяет давление, которое вы обычно используете при создании мазка с помощью инструмента «Кисть», то есть ваша линия будет сужаться в конце.
Щелкните значок в правом верхнем углу, чтобы увеличить изображениеПанель инструментов в верхней части интерфейса позволяет быстро выбрать цвет обводки и заливки для всего, что вы создаете с помощью инструмента «Перо», вместо того, чтобы выбирать его вручную .




 Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.
Здесь (слева направо) мы можем: выключить заливку полностью; залить фигуру сплошным цветом; залить градиентом; замостить узором.

 Точно так же вы можете масштабировать, вращать, наклонять или искажать фигуры или даже преобразовывать определенные точки и сегменты внутри фигур. Ничто никогда не высечено на камне.
Точно так же вы можете масштабировать, вращать, наклонять или искажать фигуры или даже преобразовывать определенные точки и сегменты внутри фигур. Ничто никогда не высечено на камне. Выраженный в коде PostScript, типичный контур пути занимает 8 байтов на точку привязки по сравнению с 3 байтами для одного пикселя RGB. Но хотя фигура может содержать всего 4 точки в случае прямоугольника или эллипса, изображение обычно содержит сотни тысяч пикселей.
Выраженный в коде PostScript, типичный контур пути занимает 8 байтов на точку привязки по сравнению с 3 байтами для одного пикселя RGB. Но хотя фигура может содержать всего 4 точки в случае прямоугольника или эллипса, изображение обычно содержит сотни тысяч пикселей. Из всех форматов PDF, скорее всего, будет работать с другими программами. Обязательно распечатайте и проверьте документ, прежде чем отправлять его в коммерческий принтер.С объектами Photoshop вы работаете на передовой, поэтому будьте готовы к последствиям.
Из всех форматов PDF, скорее всего, будет работать с другими программами. Обязательно распечатайте и проверьте документ, прежде чем отправлять его в коммерческий принтер.С объектами Photoshop вы работаете на передовой, поэтому будьте готовы к последствиям. На самом деле это не сложно, я думаю, но какой человек за стенами санатория подумает так подойти к нему? Но кляп мертв »в наши дни нарисовать прямоугольник легко. Перетащите, чтобы нарисовать прямоугольник из одного угла в другой, удерживайте нажатой клавишу «Shift», чтобы нарисовать квадрат, удерживайте нажатой клавишу «Alt» (удерживая нажатой клавишу «Option» на Mac), чтобы нарисовать форму наружу от центра.
На самом деле это не сложно, я думаю, но какой человек за стенами санатория подумает так подойти к нему? Но кляп мертв »в наши дни нарисовать прямоугольник легко. Перетащите, чтобы нарисовать прямоугольник из одного угла в другой, удерживайте нажатой клавишу «Shift», чтобы нарисовать квадрат, удерживайте нажатой клавишу «Alt» (удерживая нажатой клавишу «Option» на Mac), чтобы нарисовать форму наружу от центра. Чем больше значения, тем больше округлость.
Чем больше значения, тем больше округлость. , и так далее. Введите значение «Стороны» на панели параметров, чтобы задать количество сторон в следующем нарисованном многоугольнике.
, и так далее. Введите значение «Стороны» на панели параметров, чтобы задать количество сторон в следующем нарисованном многоугольнике. 7-2), чтобы увидеть всплывающую палитру параметров, соответствующую выбранному инструменту формы. Они позволяют ограничивать прямоугольники, эллипсы и произвольные формы; сделайте отступ по сторонам многоугольника, чтобы создать звезду; закруглить углы многоугольника или звезды; и добавьте стрелки на концах линии.
7-2), чтобы увидеть всплывающую палитру параметров, соответствующую выбранному инструменту формы. Они позволяют ограничивать прямоугольники, эллипсы и произвольные формы; сделайте отступ по сторонам многоугольника, чтобы создать звезду; закруглить углы многоугольника или звезды; и добавьте стрелки на концах линии. Объектно-ориентированные формы не имеют разрешения, поэтому их стороны и углы могут оказаться посередине пикселей. Чтобы предотвратить возможное сглаживание в прямоугольниках, установите флажок «Привязать к пикселям», чтобы точно выровнять их с пикселями изображения.
Объектно-ориентированные формы не имеют разрешения, поэтому их стороны и углы могут оказаться посередине пикселей. Чтобы предотвратить возможное сглаживание в прямоугольниках, установите флажок «Привязать к пикселям», чтобы точно выровнять их с пикселями изображения. Д.», Перечисленных в нижней половине меню.
Д.», Перечисленных в нижней половине меню. Для циклического перехода от одной предустановки к другой нажимайте клавишу запятой (,) или точки (.) »Первый выбирает предыдущий стиль, а второй выбирает следующий.Shift + запятая выбирает первый стиль; Shift + точка выбирает последний стиль.
Для циклического перехода от одной предустановки к другой нажимайте клавишу запятой (,) или точки (.) »Первый выбирает предыдущий стиль, а второй выбирает следующий.Shift + запятая выбирает первый стиль; Shift + точка выбирает последний стиль.
