Как сделать коллаж в Фотошопе из нескольких фотографий
Умение создавать коллажи из фотографий – очень полезный навык, т.к. благодаря ним можно быстро и содержательно “рассказать” о каких-нибудь событиях из жизни и не только.
Именно поэтому этот урок будет целиком посвящен созданию коллажей в Фотошопе из одной и нескольких фотографий.
Содержание: “Как создать коллаж в Photoshop”
Создание коллажа из нескольких фотографий
Для того, чтобы начать работу, нам нужно определиться со снимками, из которых и будет создаваться коллаж. Мы в свое уроке будем использовать прекрасные пейзажи и достопримечательности Армении.
В качестве фона возьмем вот эту фотографию и загрузим в Photoshop.

Теперь необходимо открыть в программе несколько фотографий красивых мест/достопримечательностей, в нашем случае Армении.

Теперь можно начинать работу.
Чтобы перетащить все фотографии в тот же проект, где находится фоновое изображение, просто выделите нужные изображения и не отпуская левую кнопку мыши перетяните их в рабочую область.

После того, как все снимки загружены, необходимо оставить видимыми только фоновый слой и перый слой над ним:

Затем открываем “Параметры наложения (Настройки стилей)”, кликнув дважды на первый слой над фоновым (в нашем случае: kollazh-1). Можно также нажать на нужный слой правой кнопкой мыши и в выпадающем меню выбрать “Параметры наложения”:

Мы довольно часто в наших уроках используем параметры наложения, поэтому у вас не должно возникнуть проблем. Нужно задать слою тень и обводку (рамку) в соответствующих пунктах.
Наша обводка будет белого цвет, с положением “Внутри” и размером 10 пикс. Вы же, в свою очередь, должны подобрать подходящие параметры на свой вкус.

Теперь перейдем к настройкам тени. Для чего нужна тень? Просто таким образом наш снимок будет больше выделяться. Опять же, задаем настройки исходя из своих потребностей. У нас они такие:

Применяем изменения, щелкнув “ОК”.
Остается только подобрать подходящий размер и наклон снимка, а затем поставить его в подходящее место на фоне. Чтобы это сделать, вызовем инструмент “Свободное трансформирование”

Мы не будем останавливаться на том, как работать с этим инструментом, т.к. уже подробно рассматривали этот вопрос в данном уроке: “Свободное трансформирование в Фотошопе”
После того, как мы перенесли наше первое фото в подходящее место, наш холст выглядит так:

Теперь, чтобы не выполнять лишнюю работу, просто берем и копируем стили со слоя с первым изображением на все остальные, кроме основного разумеется. Для этого нужно зажать клавишу “ALT” и, кликнув на пункт “Эффекты” прямо под слоем, перетянуть все эффекты на слой выше.

Не забудьте затем включить видимость слоя. После того, как стили вставлены, остается с помощью “Свободного трансформирования” также подогнать нужный размер и вставить очередной снимок в желаемое место.

Остается повторить вышеописанный алгоритм действий со всеми остальными слоями. У нас получился такой результат:

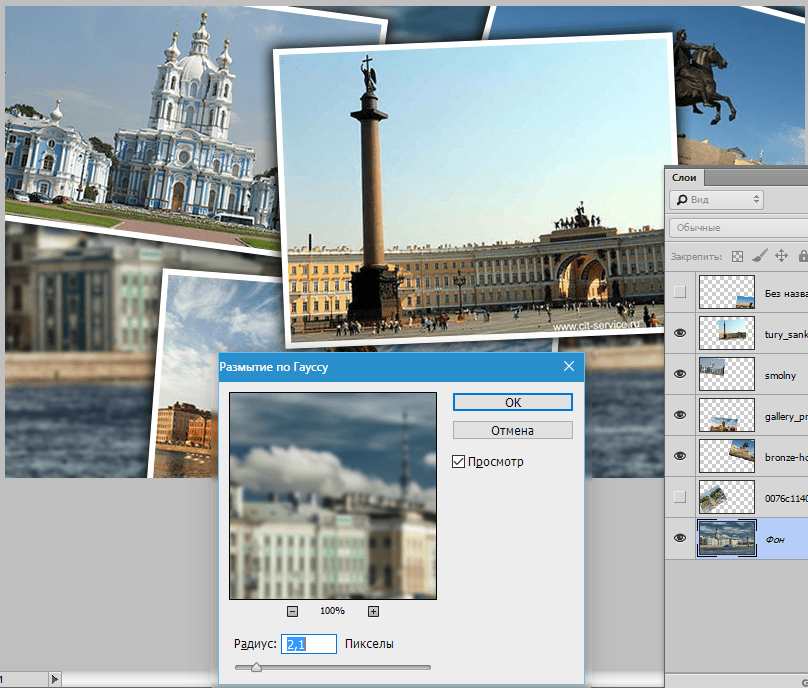
Как видите, весьма неплохой коллаж, на который мы потратили примерно 10 минут работы в Фотошопе. Чтобы финализировать нашу работу, необходимо добавить размытие на фоновый слой. Таким образом он не будет особо отвлекать на себя внимание.
Сделать это можно через главное меню “Фильтр”, выбрав “Размытие” – “Размытие по Гауссу”

В появившемся окне настроек выставляем подходящее значение радиуса:
 Кликаем “ОК” и применяем изменения. Теперь можно взглянуть на финальную версию коллажа:
Кликаем “ОК” и применяем изменения. Теперь можно взглянуть на финальную версию коллажа:

Создание коллажа из одной фотографии
Сперва нужно, как всегда, определиться со снимком. Мы выбрали в качестве пример изображение Халка:

Когда выбираете фото для этого создания этого вида коллажа, учтите, что чем меньше мелких деталей на фоне, тем лучше.
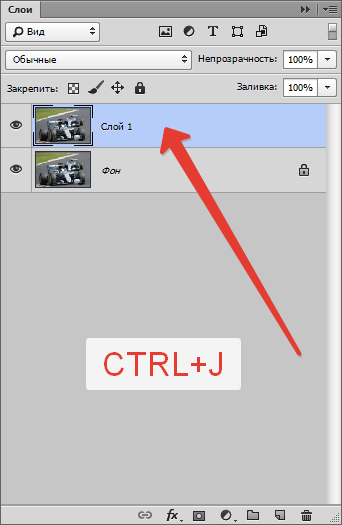
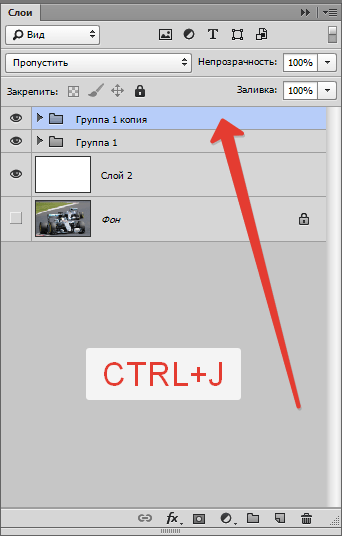
Как обычно создаем копию основного слоя с помощью комбинации горячих клавиш CTRL+J.

Следом необходимо создать новый прозрачный слой:

Берем в панели инструментов “Заливку”:

В палитре цветов выбираем основным цветом белый:

Заливаем им прозрачный слой и помещаем его посередине. Не забываем также снять видимость с основного слоя.

Можно приступить к созданию первой части коллажа.
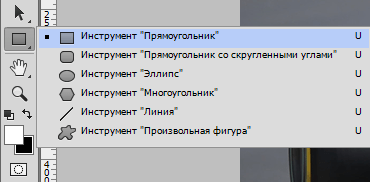
Для этого берем в панели инструментов “Прямоугольник”:

В верхней панели настроек инструмента выбираем заливку белым цветом, и убираем обводку:

Теперь на холсте нужно создать первый объект:

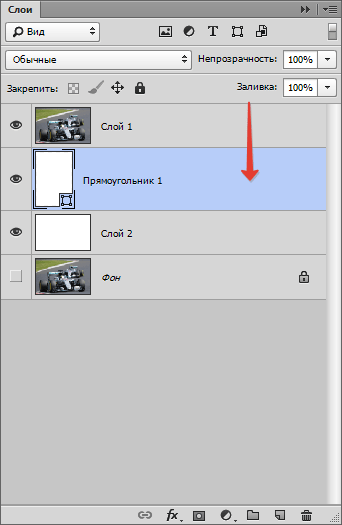
После, нужно переместить слой с прямоугольником под слой с нашим фото Халка:

Теперь, зажав “ALT”, необходимо кликнуть между самым верхним слоем и слоем с прямоугольником, прямо по границе (линии между слоями). Таким образом мы создадим обтравочную маску:

После, выбираем слой с нашим прямоугольником, смотрим, чтобы инструмент прямоугольник также был включен и переходим в к панели настроек инструмента.
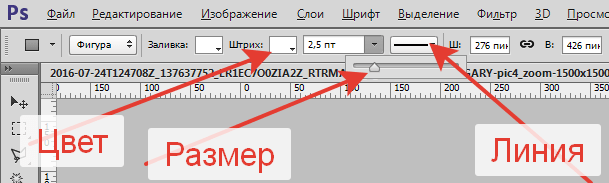
Нам предстоит настроить рамку. Цвет выбираем белый, форму – сплошная линия, а размер в каждом случае нужно подбирать индивидуально.

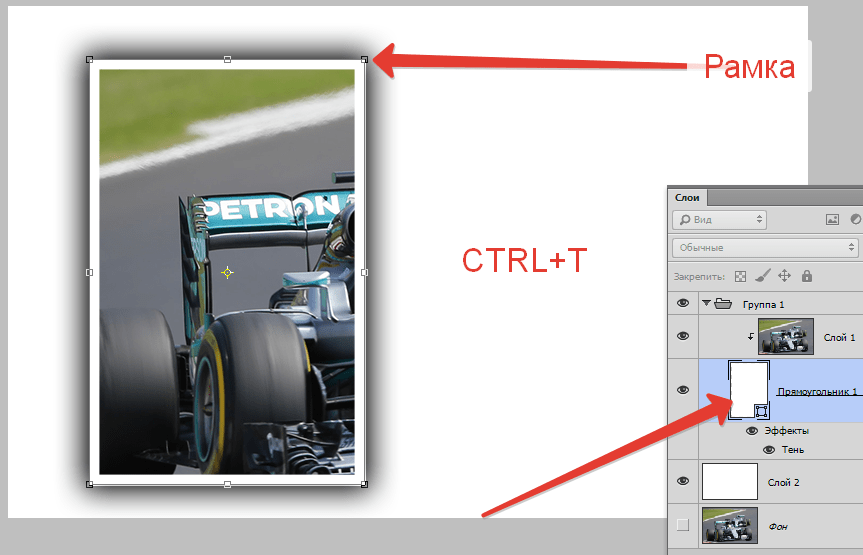
На холсте вы сразу же заметите появившуюся рамку вокруг нашего кусочка:

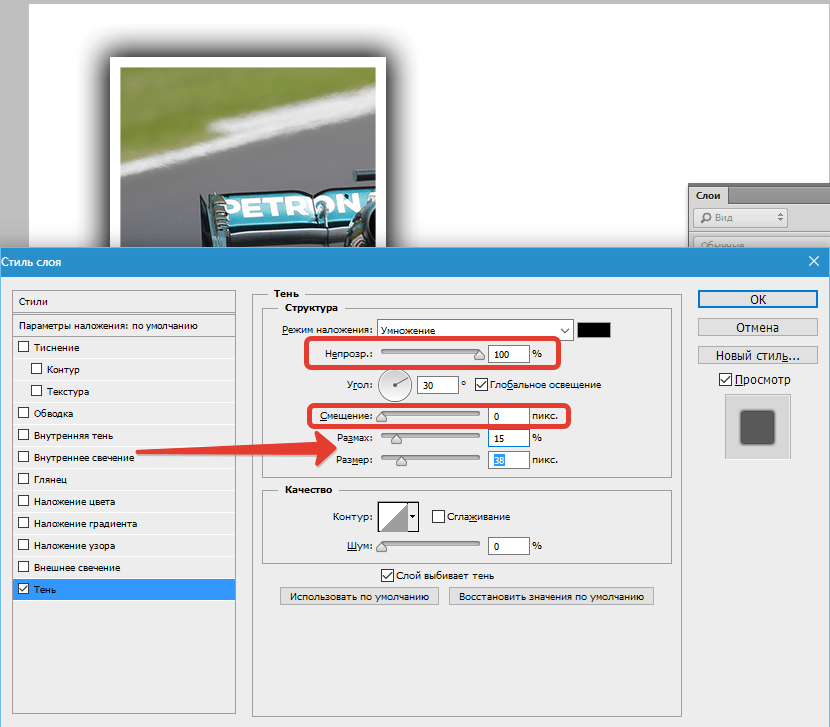
После, остается настроить параметры наложения нашего фрагмента. Для этого кликаем дважды на нужный слой, в настройках стилей выбираем “Тень” и настраиваем на свое усмотрение.
Наши настройки таковы:

Затем применяем изменения, нажатием “ОК”. Теперь нужно на клавиатуре зажать CTRL и выбрать верхний слой, выделив 2 слоя. После остается нажать на CTRL+G – таким образом мы объединили их в одну группу.

На этом создание первого фрагмента подошло к концу.
Нужно его немного переместить/повернуть, чтобы он не стоял ровно. Так он будет выглядет намного лучше. Для в созданной группе необходимо выбрать слой с прямоугольником и нажать CTRL+T, вызвав тем самым свободное трансформирование. Действуем:
 Теперь осталось создать остальные части нашего коллажа. Этот процесс будет куда проще. Для этого нужно свернуть группу и создать ее дубликат с помощью горячих клавиш “CTRL+J”.
Теперь осталось создать остальные части нашего коллажа. Этот процесс будет куда проще. Для этого нужно свернуть группу и создать ее дубликат с помощью горячих клавиш “CTRL+J”.

А там уже остается открыть группу и передвинуть очередной прямоугольный фрагмент в нужное место благодаря свободному трансформированию (CTRL+T).

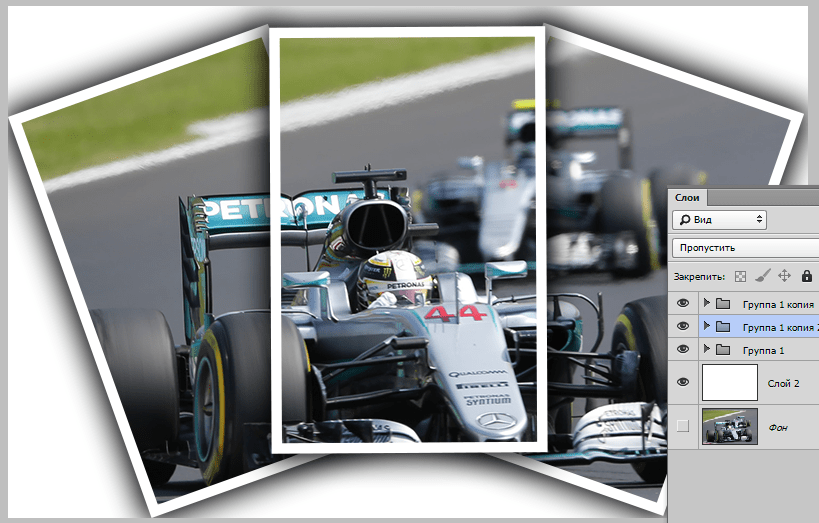
В общем-то создаем столько фрагментов, сколько нам нужно и получаем такой вот предфинальный вариант коллажа:

Почему предфинальный? Потому что, согласитесь, чего-то не хватает. А если быть точнее, то белый фон никуда не годится. Нужно подобрать что-то поинтереснее. За фоном мы обратимся к поиску картинок в Google. Мы остановились на этом варианте:

Помещаем это изображение поверх белого слоя

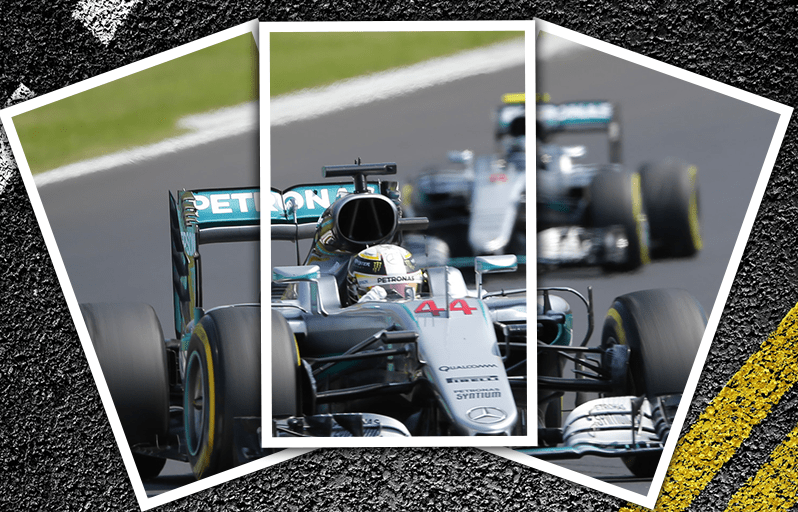
и получаем такой результат:

Как видите, получился очень даже интересный вариант коллажа, благодаря совсем несложному алгоритму действий в программе и использованию нескольких фотографий.
Остается только сохранить работу и похвастаться плодами трудов в соц. сетях.

Теперь вы знаете, что сделать коллаж из фотографий в Фотошопе не так сложно, как может показаться на первый взгляд.
До встречи в наших следующих уроках!
Как сделать коллаж из фотографий в Фотошопе

Коллажи из фотографий применяются повсеместно и зачастую выглядят достаточно привлекательно, если, конечно, они сделаны профессионально и креативно.
Составление коллажей – занятие интересное и увлекательное. Подбор фото, расположение их на холсте, оформление…
Этим можно заниматься почти в любом редакторе и Фотошоп не исключение.
Сегодняшний урок будет состоять из двух частей. В первой мы составим классический коллаж из набора снимков, а во второй освоим прием создания коллажа из одной фотографии.
Прежде, чем сделать фотоколлаж в Фотошопе, необходимо подобрать снимки, которые будут соответствовать критериям. В нашем случае это будет тематика пейзажей Петербурга. Фото должны быть похожи по освещению (день-ночь), времени года и тематике (здания-памятники-люди-ландшафт).
Для фона выберем картинку, которая также соответствует тематике.

Для составления коллажа возьмем несколько снимков с пейзажами Санкт-Петербурга. Из соображений личного удобства их лучше поместить в отдельную папку.

Приступим к созданию коллажа.
Открываем фоновое изображение в Фотошопе.
Затем открываем папку со снимками, выделяем все и перетаскиваем их в рабочую область.

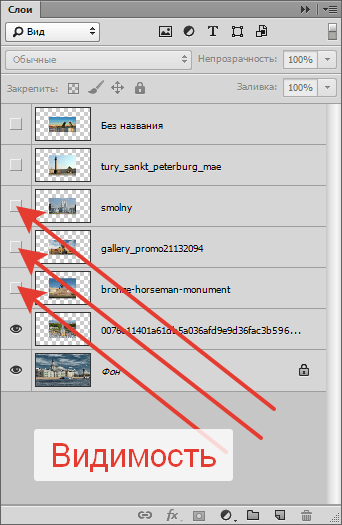
Далее снимаем видимость со всех слоев, кроме самого нижнего. Это касается только фото, которые были добавлены, но не фонового изображения.

Переходим на нижний слой с фотографией, и дважды кликаем по нему. Откроется окно настройки стилей.
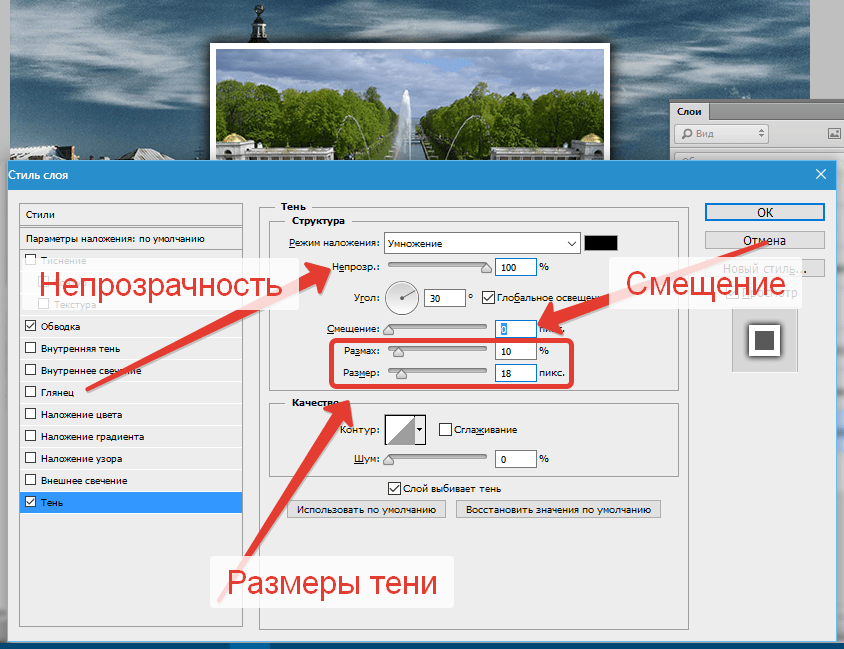
Здесь нам необходимо настроить обводку и тень. Обводка станет рамкой для наших фото, а тень позволит отделить снимки один от другого.
Настройки обводки: цвет белый, размер – «на глаз», положение – внутри.

Настройки тени не являются константой. Нам нужно лишь задать этот стиль, а впоследствии параметры можно будет отрегулировать. Основной момент – непрозрачность. Это значение выставляем в 100%. Смещение – 0.

Нажимаем ОК.
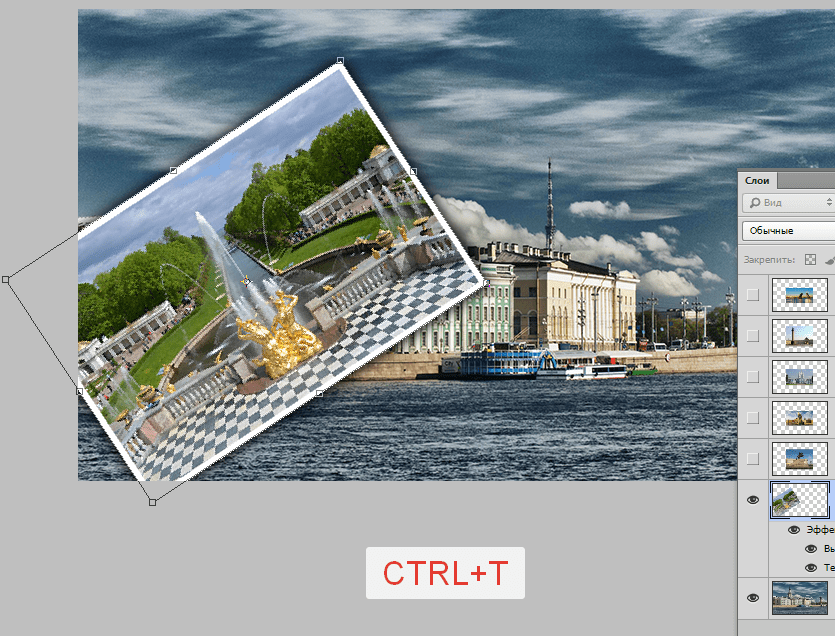
Перемещаем снимок. Для этого нажмем сочетание клавиш CTRL+T и перетянем фото и, по необходимости, поворачиваем.

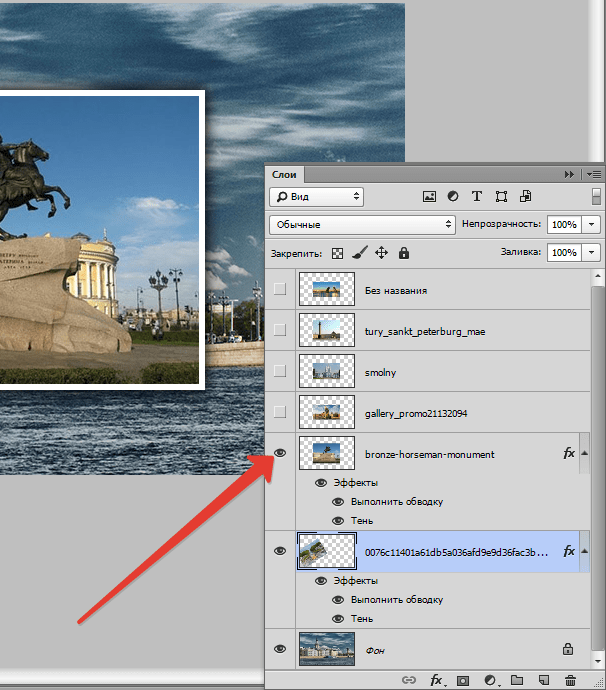
Первый снимок оформлен. Теперь нужно перенести стили на следующий.
Зажимаем ALT, подводим курсор к слову «Эффекты», нажимаем ЛКМ и перетягиваем на следующий (верхний) слой.

Включаем видимость для следующего снимка и помещаем его в нужное место при помощи свободного трансформирования (CTRL+T).

Далее по алгоритму. Перетягиваем стили с зажатой клавишей ALT, включаем видимость, перемещаем. По завершению увидимся.

На этом составление коллажа можно было бы считать оконченным, но , если Вы решили расположить на холсте меньшее количество снимков, и фоновое изображение открыто на большой площади, то его (фон) нужно размыть.
Переходим на слой с фоном, идем в меню «Фильтр – Размытие – Размытие по Гауссу». Размываем.

Коллаж готов.
Вторая часть урока будет немного интереснее. Сейчас создадим коллаж из одного (!) снимка.
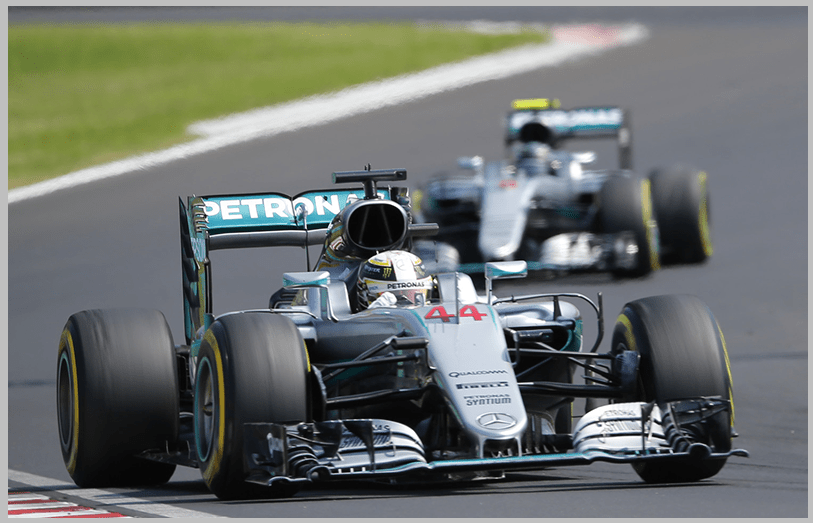
Для начала подберем подходящее фото. Желательно чтобы на нем было как можно меньше неинформативных участков (большая площадь травы или песка, например, то есть без людей, машин, заданий и пр.). Чем больше фрагментов Вы планируете разместить, тем больше должно быть мелких объектов.
Такое вполне сгодится.

Вначале необходимо создать копию фонового слоя, нажав сочетание клавиш CTRL+J.

Затем создать еще один пустой слой,

выбрать инструмент «Заливка»

и залить его белым цветом.

Полученный слой поместить между слоями с изображением. С фона снять видимость.

Теперь создадим первый фрагмент.
Переходим на верхний слой и выбираем инструмент «Прямоугольник».

Рисуем фрагмент.

Далее перемещаем слой с прямоугольником под слой с изображением.

Зажимаем клавишу ALT и кликаем по границе между верхним слоем и слоем с прямоугольником (курсор при наведении должен поменять форму). Создастся обтравочная маска.

Затем, находясь на прямоугольнике (инструмент «Прямоугольник» при этом должен быть активирован) идем на верхнюю панель настроек и настраиваем штрих.
Цвет белый, сплошная линия. Размер подбираем ползунком. Это будет рамка фотографии.


Далее дважды кликаем по слою с прямоугольником. В открывшемся окне настроек стилей выбираем «Тень» и настраиваем ее.
Непрозрачность выставляем на 100%, Смещение – 0. Остальные параметры (Размер и Размах) – «на глаз». Тень должна быть немного гипертрофированной.

После того, как стиль настроен, нажимаем ОК. Затем зажимаем CTRL и кликаем по верхнему слою, тем самым выделяя и его (два слоя теперь выделены), и нажимаем CTRL+G, объединяя их в группу.

Первый базовый фрагмент готов.
Давайте потренируемся в его перемещении.
Для перемещения фрагмента достаточно переместить прямоугольник.
Открываем созданную группу, переходим на слой с прямоугольником и нажимаем CTRL+T.

При помощи этой рамки можно не только перемещать фрагмент по холсту, но и вращать. Размеры менять не рекомендуется. Если это сделать, то придется заново настраивать тень и рамку.

Следующие фрагменты создаются очень просто. Закрываем группу (чтобы не мешалась) и создаем ее копию сочетанием клавиш CTRL+J.

Далее все по шаблону. Открываем группу, переходим на слой с прямоугольником, нажимаем CTRL+T и двигаем (поворачиваем).
Все полученные группы в палитре слоев можно «перемешивать».

Такие коллажи лучше смотрятся на темном фоне. Такой фон можно создать, залив (см. выше) белый фоновый слой темным цветом, либо поместить над ним картинку с другим фоном.

Для достижения более приемлемого результата можно немного уменьшить размер или размах тени в стилях каждого прямоугольника по отдельности.

Небольшое дополнение. Придадим нашему коллажу немного реалистичности.
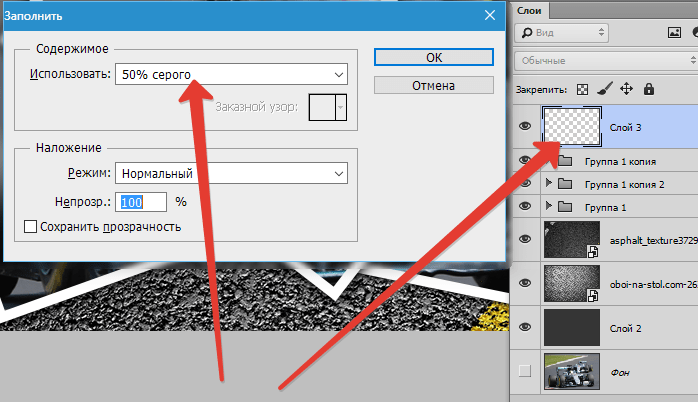
Создадим новый слой поверх всех, нажмем SHIFT+F5 и зальем его 50% серого.

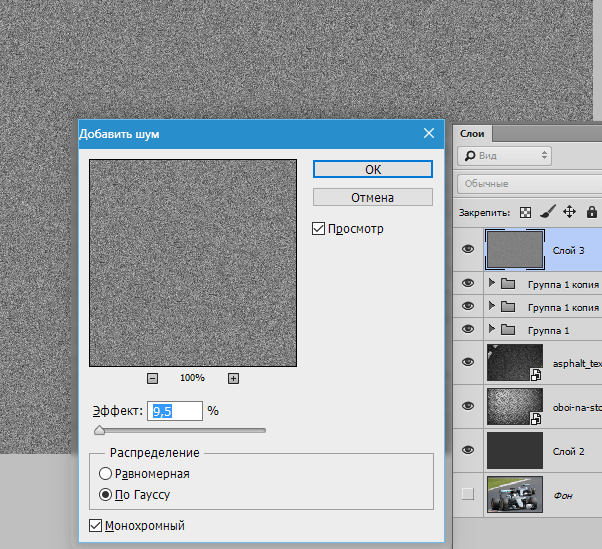
Затем перейдем в меню «Фильтр – Шум – Добавить шум». Настроим фильтр на такое же примерно зерно:

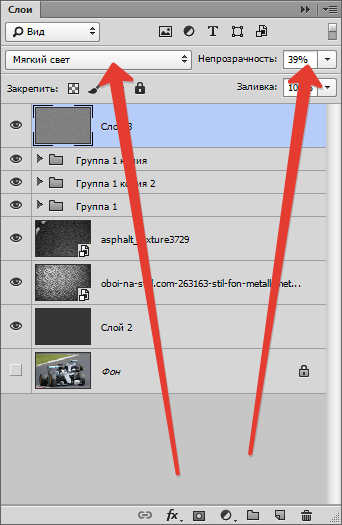
Затем сменим режим наложения для этого слоя на «Мягкий свет» и поиграем с непрозрачностью.

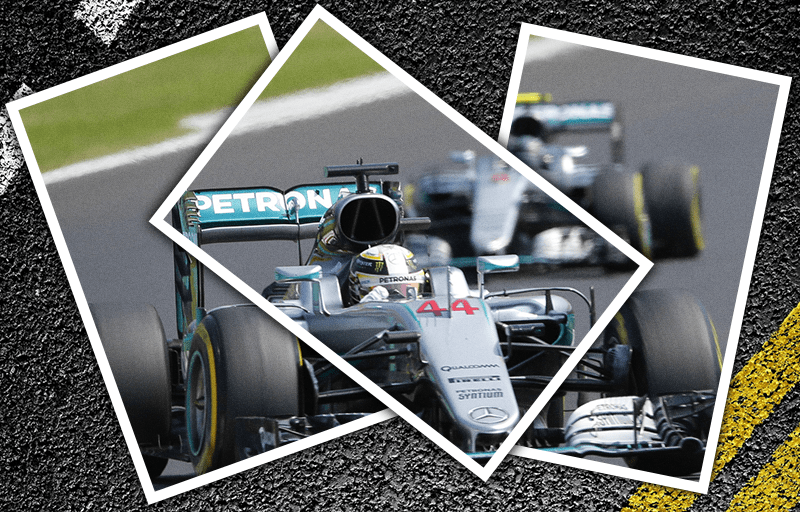
Результат нашего урока:

Интересный прием, не правда ли? С его помощью можно создать коллажи в Фотошопе, которые будут выглядеть весьма интересно и необычно.
Урок окончен. Творите, создавайте коллажи, удачи в Вашем творчестве!
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТДелаем в фотошоп коллаж в стиле Дэвида Хокни / Фотошоп-мастер

В 80-х годах англо-американский художник Дэвид Хокни увлекался фотоколлажами. Экспериментируя с портретными снимками одного человека с разных ракурсов, Дэвид разрезал фотографии и собирал их в коллажи, что отдалённо напоминало технику кубизма.
Работа Хокни заинтересовала общественность, и о нем узнали в каждом доме.
С тех пор эту технику множество раз копировали, пока она совсем не изжила себя. Даже есть сайт Hockneyizer, который все сделает автоматически. Но он настолько далек от духа оригинальной идеи, насколько это возможно.
Поэтому рекомендуем вам попробовать создать такой коллаж самостоятельно, и вы поймете, что техника Дэвида Хокни еще имеет право на жизнь. Ведь она выражается в нестандартности самой работы и влиянии, которое она оказывает на нашу повседневность.
Для начала мы сделаем серию фото с разных ракурсов. Одни фотографии будут кадрироваться, другие останутся в первоначальном виде.Разнообразие фотографий в данной технике только улучшит коллаж, так как разница между кадрами зрительно позволит отделить их друг от друга.
После съёмки у нас есть два варианта действий. Первый – создать коллаж в Photoshop, собрав все снимки вместе и добавив тени, чтобы получить эффект настоящих фото. Второй – воспользоваться устаревшим подходом и распечатать все снимки, а затем вручную распределить их в коллаж. Ниже мы расскажем подробнее об обоих методах.
1. Делаем серию фотографий
Шаг 1. Настройки камеры
Для наружных портретов, как правило, мы используем такие настройки: ручной режим, выдержка 1/250, диафрагма f/4, автоматическое ISO. Такой выдержки будет достаточно, чтобы четко запечатлеть фото, а широкая диафрагма размоет фон.
Шаг 2. Меняйте положение камеры
Сделайте, как минимум, 20 снимков лица. Во время съемки слегка меняйте угол камеры. Также меняйте точку фокусировки, чтобы добавить разнообразия, например, на одном фото можете сфокусироваться на ближнем глазу, а на другом – на дальнем.
Шаг 3. Положение модели
Наряду с движением камеры, попросите модель тоже подвигаться между кадрами. Сфотографируйте ее в анфас, в профиль или поверните на 45 градусов. Чтобы не нарушить целостность коллажа, старайтесь, чтобы одежда на шее не попала в кадр.

Шаг 4. Белая стена
Вы можете фотографировать на любом фоне, но, если хотите создать целостную композицию с четкими формами, то простой однородный фон подойдет лучше всего, так как поможет выделить форму лица. В данном случае мы использовали внешнюю белую стену дома.
Шаг 5. Мягкое освещение
Мы проводили съемки в облачный день. В результате получилось мягкое и плавное освещение, которое не только подходит для портретов, но и для нашего коллажа, поскольку на всех кадрах освещение остается одинаковым и равномерным.
Шаг 6. Приближение
Во время съемки вы можете менять зум камеры, чтобы одни детали лица полностью заполняли кадр, а другие только частично. Приближение поможет добиться такого эффекта. На более длинных фокусных расстояниях закрепите камеру, чтобы избежать тряски во время съемки.
2. А кто экпериментировал кроме Хокни?
Дэвид Хокни был достаточно известным экспериментатором, но фотоколлаж исследовался и другими художниками. Например, Томас Келлер. Он создавал свои коллажи, делая серию фото на 35-миллиметровую пленку, затем резал ее на части. В итоге весь рулон пленки был порезан на негативы, из которых составлялась композиция.

Эпатажный портретист Рэнкин в рамках своего проекта Destroy создал серию портретов знаменитостей, которые затем были разорваны, окрашены и склеены вместе в коллаж.

3. Создаем цифровой коллаж
Ниже вы узнаете, как собрать фото вместе, а также трансформировать его и добавить тень в Photoshop.

Шаг 1. Обесцвечиваем все фото
В Adobe Bridge кликаем правой кнопкой по картинке и выбираем Open in Camera Raw (Открыть в Camera Raw), затем конвертируем изображение в черно-белое. Жмем Done (Готово). Кликаем правой кнопкой по картинке, выбираем модуль Develop Settings – Copy Settings (Обработка – Копировать настройки). Выбираем другой файл и кликаем по нему правой кнопкой мышки, затем применяем Develop Settings – Paste Settings (Обработка – Вставить настройки).

Шаг 2. Копируем и вставляем
Открываем в Photoshop любой снимок, с помощью Rectangular Marquee Tool  (M) (Прямоугольное выделение) выделяем часть картинки, затем жмем Ctrl+С, чтобы скопировать ее. Переходим File – New (Файл – Новый) и создаем новый документ формата А3 с белым фоном. Вставляем (Ctrl+V) скопированную область. На панели слоев кликаем правой кнопкой по слою с фото и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
(M) (Прямоугольное выделение) выделяем часть картинки, затем жмем Ctrl+С, чтобы скопировать ее. Переходим File – New (Файл – Новый) и создаем новый документ формата А3 с белым фоном. Вставляем (Ctrl+V) скопированную область. На панели слоев кликаем правой кнопкой по слою с фото и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

Шаг 3. Корректируем размер и положение
Берем Move Tool  (V) (Перемещение). На верхней панели активируем параметры Show Transform Controls (Показать управление трансформацией) и Auto-select Layers (Автоматически выбирать слой). На скорую руку собираем фото в коллаж. Если вам нужно трансформировать картинку, то тянем за угловые опорные точки (удерживая клавишу Shift). Открываем следующую картинку, копируем фрагмент, вставляем его и корректируем положение.
(V) (Перемещение). На верхней панели активируем параметры Show Transform Controls (Показать управление трансформацией) и Auto-select Layers (Автоматически выбирать слой). На скорую руку собираем фото в коллаж. Если вам нужно трансформировать картинку, то тянем за угловые опорные точки (удерживая клавишу Shift). Открываем следующую картинку, копируем фрагмент, вставляем его и корректируем положение.

Шаг 4. Создаем тень
Далее мы добавим тень. Дважды кликаем по слою, чтобы открыть окно Layer Style (Стиль слоя). Слева в окне находим стиль слоя Drop Shadow (Тень) и настраиваем размер и положение тени. Закончив, зажимаем клавишу Alt, хватаем мышкой стиль слоя и перемещаем его на второе фото, чтобы скопировать.
Шаг 5. Несколько слов о смарт-объектах

Когда вы уменьшаете растровую картинку, то этим удаляете часть пикселей. Это может обернуться проблемой, если вы снова захотите увеличить картинку. Однако, если вы перед этим кликните правой кнопкой по слою и выберите Convert to Smart Object (Преобразовать в смарт-объект), то сможете масштабировать картинку без потери качества, так как в ней сохраняется информацию об оригинальном размере. Это и есть неразрушаемое редактирование.

Описанный выше способ не единственный алгоритм, с помощью которого можно создать подобную композицию. Если вы хотите поэкспериментировать, то можете сохранить определенные этапы работы, а затем с легкостью переключаться между ними. Для этого в Photoshop есть специальные снимки. На панели History (История) нажмите кнопку в виде камеры, и выше появится ваш снимок.
3. Устаревший подход
Почему бы не распечатать все снимки, а затем сложить их вручную и сфотографировать результат?
Шаг 1. Печать
Мы распечатали снимки размером 6х4 дюймов – некоторые вертикально, некоторые горизонтально – затем составили из них композицию на белом столе. Как и в Photoshop, можно поэкспериментировать с положением и подвигать фото вверх-вниз, если делать все вручную, то результат получается более хаотичный и оригинальный.

Шаг 2. Подготовка оборудования к съемке
Для равномерного освещения по бокам коллажа устанавливаем две одинаково мощные лампы под углом 45 градусов. Четко над фотографиями закрепляем штатив и направляем камеру вниз. На некоторых штативах есть возможность развернуть центральную штангу так, чтобы фотоаппарат был направлен точно вниз. Это может облегчить работу.

Шаг 3. Делаем общий снимок
Проверяем все проблемные места, блики на фото и, при необходимости, корректируем расположение источников света. Убедитесь, что ножки штатива не отбрасывают тень на коллаж. Устанавливаем диафрагму на f/8, ISO100 и делаем первое фото. Затем в Photoshop убираем лишние цвета или обесцвечиваем результат.

4. Экспериментируем с наложением фото
Существует множество способов комбинации двух или нескольких снимков, например, как на картинке ниже. Чтобы создать такой эффект, дублируем слой с фото и размещаем его поверх оригинала. Затем с помощью Move Tool  (V) (Перемещение) смещаем копию по вертикали. Далее нам понадобятся полосы. Можете нарисовать их самостоятельно или воспользоваться готовой текстурой (обязательно с прозрачным фоном между линиями). Вставляем текстуру на рабочий документ между оригиналом и копией фото. Затем выбираем копию выше и жмем Ctrl+Alt+G, чтобы трансформировать ее в обтравочную маску. Таким образом, мы будем видеть этот слой только в пределах полос, которые находятся ниже. При желании, к слою с полосами можете добавить тень.
(V) (Перемещение) смещаем копию по вертикали. Далее нам понадобятся полосы. Можете нарисовать их самостоятельно или воспользоваться готовой текстурой (обязательно с прозрачным фоном между линиями). Вставляем текстуру на рабочий документ между оригиналом и копией фото. Затем выбираем копию выше и жмем Ctrl+Alt+G, чтобы трансформировать ее в обтравочную маску. Таким образом, мы будем видеть этот слой только в пределах полос, которые находятся ниже. При желании, к слою с полосами можете добавить тень.

А в этом видео автор наглядно продемонстрирует создание коллажа с использованием двух техник.
Автор: James Paterson
Создаём коллаж с 3D-эффектом в Фотошоп / Фотошоп-мастер
Добро пожаловать в этот новый урок, в котором мы сможем научиться создавать 3D манипуляцию из части изображения и наложить ее на смартфон, создавая объемную сцену.
Конечный результат:

Скачать архив с материалами к уроку
Чтобы начать работу, создайте новый документ размером 3000 × 2000 пикселей и с разрешением 72dpi, RGB, 8 бит.
Затем откройте изображение смартфона iPhone 7, или вы можете использовать любое другое изображение, например Samsung Galaxy, Sony или LG…

Шаг 2
Теперь возьмите Инструмент Перо  (Pen Tool) (P), в режиме Слой-Фигура (Shape layers), белым цветом переднего плана нарисуйте прямоугольник с крайними точками по углам экрана смартфона.
(Pen Tool) (P), в режиме Слой-Фигура (Shape layers), белым цветом переднего плана нарисуйте прямоугольник с крайними точками по углам экрана смартфона.

Затем добавьте маску для этого слоя, чтобы сделать это, перейдите в строку меню — Слои (Layer) – Слой-Маска (Layer Mask) — Показать Все (Reveal All).

Шаг 3
Теперь, встав на маску слоя, возьмите Инструмент Кисть  (Brush Tool) (В) со следующими параметрами:
(Brush Tool) (В) со следующими параметрами:
- Размер (Size): 600 точек
- Непрозрачность (Opacity): 30%
- Нажим (Flow): 30%
- Цвет (Color): черный
Затем прокрасьте на маске слоя по краям.

Щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), настройте стили слоя:
Внутренняя тень (Inner Shadow):
- Режим наложения (Blending Modes): Нормальный (Normal)
- Непрозрачность (Opacity): 58%
- Угол (Angle): 30 градусов
- Смещение (Distance): 1 пикс.
- Стягивание (Choke): 0 пикс.
- Размер (Size): 98 пикс.

Внутреннее свечение (Inner Glow):
- Режим наложения (Blending Modes): Нормальный (Normal)
- Непрозрачность (Opacity): 30%
- Источник (Source): На краях (Edge)
- Размер (Size): 2 пикс.

Наложение градиента (Gradient Overlay)
- Режим наложения (Blending Modes): Умножение (Multiply)
- Непрозрачность (Opacity): 15%
- Угол (Angle): 120 градусов
- Стиль (Style): Линейный (Linear)


Шаг 4
Теперь, откройте изображение с дельфином, вставьте его в наш документ и продублируйте слой, нажав сочетание клавиш Ctrl + J.
Примечание переводчика: Измените размер изображения с дельфином при помощи Трансформирования: Редактирование (Edit) — Трансформация (Transform) — Масштабирование (Scale). Продублировать слой можно командой — главное меню — Слои (Layer) — Создать дубликат слоя (Duplicate Layer)


Используйте нижний слой с дельфином в качестве обтравочной маски к слою с белым экраном, для этого щелкните по тонкой линии между слоями в панели слоев, зажав клавишу Alt, или зайдите в главное меню — Слои (Layer) и выберите Создать обтравочную маску (Create Clipping Mask).


Затем с помощью инструмента Волшебная палочка  (Magic Wand Tool) (W), создайте выделение дельфина на втором верхнем слое.
(Magic Wand Tool) (W), создайте выделение дельфина на втором верхнем слое.

Теперь перейдите главное меню – Слои (Layer) – Слой-Маска (Layer Mask) — Показать выделенную область (Reveal Selection).

Вы также можете добавить немного воды рядом с дельфином для достижения реалистичного результата.

Шаг 5
Затем откройте изображение всплеска воды и вставьте его в нашу работу между двумя изображениями дельфинов (головы и тела).

После этого, удалите контуры изображения всплеска с помощью Инструмента Ластик  (Eraser Tool) (E) или используя Маску Слоя
(Eraser Tool) (E) или используя Маску Слоя  (Layer Mask).
(Layer Mask).

Затем измените режим смешивания слоя на Экран (Screen).

Шаг 6
Теперь откройте и вставьте следующую текстуру в ваш рабочий документ:

Затем измените режим наложения слоя на Мягкий свет (Soft Light) и уменьшите его Непрозрачность (Opacity) до 25%.

Наконец, добавьте корректирующий слой Кривые, перейдя в меню Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Кривые (Curves), выставите настройки, как на изображении ниже:

Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Красный,
- Режим: Авто
- Вход: 129
- Выход: 113

Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Зеленый,
- Режим: Авто
- Вход: 120
- Выход: 134

Примечание: на скриншоте
- Набор: Заказная,
- Цвет: Синий,
- Режим: Авто
- Вход: 112
- Выход: 135
И вот перед нами конечный результат. Вы узнали, как сделать 3D манипуляцию из части изображения и создать объемную сцену.

Автор: Grafolog
Делаем в Фотошоп крутой коллаж для Инстаграм

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
108 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
658 3

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1044 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
837 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
419 2
Как сделать коллаж в photoshop

В этом уроке я покажу вам, как создать сказочную фотоманипуляцию с туманным лесом и ярким фонарем.
Сначала мы создадим основу, используя фото леса и ступеней. Затем добавим водопад, птицу, арку и фонарь и объединим все это с помощью корректирующих слоев, масок и кистей. В конце мы добавим еще несколько корректирующих слоев и нарисуем свет от фонаря.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем основу коллажа
Шаг 1
Создаем новый документ (Ctrl+N) размером 2000 х 2000 пикселей со следующими настройками:

Шаг 2
Открываем фото со ступенями. С помощью Polygonal Lasso Tool  (L) (Прямоугольное лассо) выделяем только ступени и инструментом Move Tool
(L) (Прямоугольное лассо) выделяем только ступени и инструментом Move Tool  (V) (Перемещение) перетаскиваем выделенную область на основной рабочий документ. Размещаем ее в нижней части плотна.
(V) (Перемещение) перетаскиваем выделенную область на основной рабочий документ. Размещаем ее в нижней части плотна.

Шаг 3
На ступеньках присутствуют лишние световые пятна, от которых нам нужно избавиться. Для этого выше мы создаем новый слой и трансформируем его в обтравочную маску (Ctrl+Alt+G) для слоя со ступенями. Активируем Clone Stamp Tool  (S) (Штамп) и удаляем световые пятна.
(S) (Штамп) и удаляем световые пятна.


Шаг 4
Переходим Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность) (трансформируем его в обтравочную маску). Уменьшаем Saturation (Насыщенность) до -67:

Шаг 5
Вставляем на рабочий документ фото лес 1. Нажимаем на вторую кнопку слева в нижней части панели слоев, чтобы добавить маску на этот слой. Берем мягкую круглую кисточку (В) черного цвета и скрываем нижнюю часть леса, чтобы восстановить видимость ступенек.


Шаг 6
Выше добавляем корректирующий слой Curves (Кривые), чтобы немного затемнить лес.

Шаг 7
Возвращаемся на слой со ступенями и выше слоя Hue/Saturation (Цветовой тон/Насыщенность) создаем корректирующий слой Curves (Кривые). Мягкой черной кистью (В) с непрозрачностью 15-30% редактируем маску этого корректирующего слоя, чтобы восстановить свет на ступеньках. Результат работы и маска показаны ниже на скриншотах.



Шаг 8
Создаем еще один корректирующий слой Curves (Кривые), чтобы уменьшить количества света на ступеньках. Редактируем маску корректирующего слоя и удаляем его действие на верхних ступенях, так как на эту область падает больше света, поэтому она должна быть светлее.

Шаг 9
Добавляем новый слой (Ctrl+Shift+N), переключаем его режим наложения на Overlay (Перекрытие) с непрозрачностью 100% и активируем заливку 50%-ым серым цветом.

Активируем Dodge  (Осветлитель) и Burn Tool
(Осветлитель) и Burn Tool  (O) (Затемнитель), устанавливаем Range (Диапазон) на Midtones (Средние тона), Exposure (Воздействие) – на 15-20%. Осветляем верхнюю часть ступенек и увеличиваем насыщенность затененных участков. Также на нижней широкой ступеньке рисуем падающую тень. Ниже вы можете увидеть результат в режим наложения Normal (Нормальный) и Overlay (Перекрытие).
(O) (Затемнитель), устанавливаем Range (Диапазон) на Midtones (Средние тона), Exposure (Воздействие) – на 15-20%. Осветляем верхнюю часть ступенек и увеличиваем насыщенность затененных участков. Также на нижней широкой ступеньке рисуем падающую тень. Ниже вы можете увидеть результат в режим наложения Normal (Нормальный) и Overlay (Перекрытие).


2. Завершаем работу с фоном
Шаг 1
Вставляем на рабочий документ фото лес 2 и добавляем на него маску. Мягкой черной кистью (В) скрываем нижнюю часть, боковые участки и затуманенную центральную область, чтобы получить результат, как показано ниже:


Шаг 2
Выше добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -100.

Шаг 3
Добавляем фото лес 3 так, чтобы туманный фон оказался в центре рабочего полотна. Создаем маску и редактируем фото, чтобы осталась только затуманенная область.


Шаг 4
Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -100:

Шаг 5
Добавляем корректирующий слой Curves (Кривые), чтобы слегка затемнить эту часть леса.

3. Добавляем водопад
Шаг 1
В нижней части рабочего полотна добавляем фото с водопадом и отражаем его Edit – Transform – Flip Horizontal (Редактирование – Трансформирование – Отразить по горизонтали). С помощью маски скрываем верхнюю часть, оставив только водопад, камни и куст справа.


Шаг 2
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы обесцветить водопад, камни и куст.

Шаг 3
Добавляем корректирующий слой Curves (Кривые), чтобы уменьшить яркость водопада.

Шаг 4
Добавляем новый слой в режиме наложения Overlay (Перекрытие) с непрозрачностью 100% и заливаем его 50%-ым серым цветом. С помощью Burn Tool  (O) (Затемнитель) затемняем камни.
(O) (Затемнитель) затемняем камни.

4. Добавляем птицу
Шаг 1
Вырезаем птицу и добавляем ее в верхней центральной части полотна. С помощью свободной трансформации (Ctrl+T) уменьшаем ее, так как она находится на большом расстоянии от зрителя.

Шаг 2
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы обесцветить птицу.

Шаг 3
Так как птица находится в тумане, с помощью корректирующего слоя Curves (Кривые) уменьшаем ее видимость.

5. Редактируем арку
Шаг 1
Вырезаем арку с оригинального фото и размещаем ее над ступенями. С помощью маски скрываем нижнюю часть и объединяем конструкцию с остальными элементами коллажа.


Шаг 2
Создаем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и уменьшаем Saturation (Насыщенность) до -100:

Шаг 3
Добавляем корректирующий слой Curves (Кривые), чтобы уменьшить яркость на арке. Мягкой черной кистью (В) редактируем маску корректирующего слоя, чтобы удалить эффект в затемненных участках, которые и так достаточно темные.

Шаг 4
Создаем еще один корректирующий слой Curves (Кривые), чтобы добавить яркость по контуру арки. На остальной части с помощью маски скрываем действие эффекта.

Шаг 5
Создаем новый слой в режиме наложения Overlay (Перекрытие) с непрозрачностью 100% и заливкой 50%-ым серым цветом. С помощью Dodge Tool  (O) (Осветлитель) осветляем контур, а с помощью Burn Tool
(O) (Осветлитель) осветляем контур, а с помощью Burn Tool  (O) (Затемнитель) – увеличиваем насыщенность теней на арке.
(O) (Затемнитель) – увеличиваем насыщенность теней на арке.


6. Добавляем фонарь
Шаг 1
Вырезаем фонарь и размещаем его над ступенями.

Шаг 2
Чтобы фонарь гармонично сочетался с композицией, он должен быть покрыт туманной дымкой. Для этого создаем корректирующий слой Curves (Кривые) и уменьшаем контрастность фонаря.

Шаг 3
Под слоем с лампой создаем новый слой в режиме наложения Overlay (Перекрытие) с непрозрачностью 100% и заливкой 50%-ым серым цветом (без обтравочной маски). С помощью Burn Tool  (O) (Затемнитель) рисуем тени от фонаря на ступенях.
(O) (Затемнитель) рисуем тени от фонаря на ступенях.

7. Выполняем базовую цветокоррекцию
Шаг 1
Выше всех предыдущих слоев добавляем корректирующий слой Channel Mixer (Микширование каналов) и настраиваем канал Red (Красный):

Шаг 2
Добавляем слой-заливку Layer – New Fill Layer – Color (Слой – Новый слой-заливка – Цвет) и выбираем для него цвет #21031e. Переключаем режим смешивания слоя на Exclusion (Исключение) с непрозрачностью 100%.

Шаг 3
Добавляем корректирующий слой Curves (Кривые), чтобы увеличить контрастность по краям документа. С помощью маски удаляем эффект в центрально части, где находится проход в арку.

8. Добавляем свет от лампы
Шаг 1
Выше всех предыдущих слоев добавляем новый и мягкой кисточкой (В) цветом #210402 закрашиваем лампу и область вокруг нее. Переключаем режим наложения слоя на Linear Dodge (Линейный осветлитель) с непрозрачностью 100%.


Шаг 2
Создаем новый слой и мягкой кистью цветом #d7a650 рисуем желтый свет на лампе, ступеньках, деталях фона и контуре арки. Затем переключаем режим наложения слоя на Overlay (Перекрытие) с непрозрачностью 100%.

Шаг 3
На новом слое мягкой кистью цветом #ee9463 рисуем яркий блик внутри фонаря. Переключаем режим наложения слоя на Hard Light (Жесткий свет) с непрозрачностью 100%.

Поздравляю, мы закончили!
Надеюсь, вам понравился урок, и вы узнали что-то новое. Не стесняйтесь оставлять комментарии и делиться результатами ниже.

Автор: Jenny Le
Создаём в Фотошоп коллаж «Улетающее время» / Фотошоп-мастер

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
101 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
653 3

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1039 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
832 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
413 2
