Как нанести узор или рисунок на одежду с помощью Photoshop
Мы нанесем узор на одежду модели так, чтобы он соответствовал всем контурам. После этого сделаем так, чтобы узоры и рисунки можно было менять просто и быстро.
Мы будем использовать клетчатый узор:
- Откройте узор
- Перейдите в меню Редактирование> Изменить> Определить узор
- Дайте ему название.
- Кликните по иконке «Создать корректирующий слой или слой-заливку» в палитре слоев и выберите пункт «Узор». Затем выберите нужный образец.
- Дважды кликните по узору в палитре слоев. После этого откроется окно «Заливка узором». Измените масштаб на 20%.
- Кликните правой кнопкой мыши по имени слоя и выберите пункт «Преобразовать в смарт-объект».
- Поместите узор в нужное положение. Воспользуйтесь клавиатурной комбинацией Ctrl + T для активации режима свободной трансформации. Перетащите угловые точки, растягивая и вращая узор.
- Создайте выделение вокруг рубашки модели.
 Я уже создал выделение в палитре контуров. Используйте Ctrl + клик левой кнопкой мыши,чтобы загрузить выделение.
Я уже создал выделение в палитре контуров. Используйте Ctrl + клик левой кнопкой мыши,чтобы загрузить выделение. - При активном выделении кликните по иконке «Добавить слой-маску» в палитре слоев. После этого будет создана маска слоя.
- Уменьшите непрозрачность примерно до 30%, чтобы видеть, что происходит во время работы.
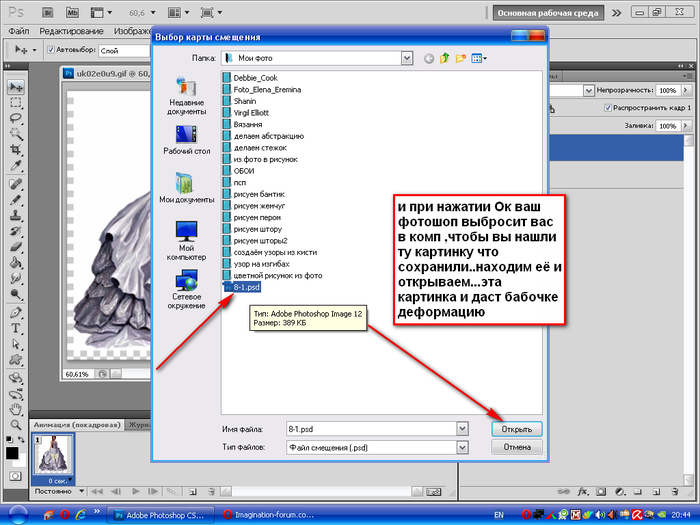
Это можно сделать с помощью «Карты смещения». Она подходит для того, чтобы вписать что-то в пределы формы. Но у нее есть два недостатка.
- Карта смещения деформирует все в одинаковых пропорциях.
- Она будет работать только со сплошным цветом.
- Выберите Фильтр> Пластика. Два инструмента, которые мы будем использовать: «Заморозить» и «Деформация».
- Инструмент «Заморозить» защищает от применения фильтра пластики. Закрасьте область от правого верхнего угла до края первого сгиба. Используя большую кисть, сместите узор вверх, чтобы он немного ушел за края маски.
- Закрасьте область до края сгиба.
- Сместите узор с помощью инструмента «Деформация».

- Сглаживайте и сморщивайте узор таким образом, чтобы он соответствовал всем изгибам.
Нажмите «OK», чтобы применить пластику. Измените режим наложения слоя на «Умножение». Теперь узор деформируется и соответствует краям рубашки.
Если вы видите области, на которых просматривается старая текстура, исправьте это в маске слоя.
Создайте новый слой поверх остальных слоев и залейте его 50% серым. Задайте режим наложения «Перекрытие». Обработайте края с помощью инструментов «Осветление» и «Затемнение», чтобы добавить тени для большей реалистичности.
- Дважды кликните по смарт-объекту.
- Смарт-объект откроется в новом окне.
- Добавьте другой узор или рисунок. Сохраните файл.
- Вернитесь к исходному изображению, и вы увидите, что к нему применен новый узор со всеми операциями редактирования, которые мы проделали ранее.
Я надеюсь, что вы нашли это руководство полезным.
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, подписки, дизлайки, лайки, отклики!
Мы крайне благодарны вам за ваши комментарии, подписки, дизлайки, лайки, отклики!
Данная публикация является переводом статьи «HOW TO APPLY A PATTERN OR ARTWORK TO CLOTHING» , подготовленная редакцией проекта.
Как нанести узор или рисунок на одежду с помощью Photoshop
Мы нанесем узор на одежду модели так, чтобы он соответствовал всем контурам. После этого сделаем так, чтобы узоры и рисунки можно было менять просто и быстро.
Мы будем использовать клетчатый узор:
- Откройте узор
- Перейдите в меню Редактирование> Изменить> Определить узор
- Дайте ему название.
- Кликните по иконке «Создать корректирующий слой или слой-заливку» в палитре слоев и выберите пункт «Узор». Затем выберите нужный образец.
- Дважды кликните по узору в палитре слоев. После этого откроется окно «Заливка узором». Измените масштаб на 20%.
- Кликните правой кнопкой мыши по имени слоя и выберите пункт «Преобразовать в смарт-объект».
- Поместите узор в нужное положение.
 Воспользуйтесь клавиатурной комбинацией Ctrl + T для активации режима свободной трансформации. Перетащите угловые точки, растягивая и вращая узор.
Воспользуйтесь клавиатурной комбинацией Ctrl + T для активации режима свободной трансформации. Перетащите угловые точки, растягивая и вращая узор. - Создайте выделение вокруг рубашки модели. Я уже создал выделение в палитре контуров. Используйте Ctrl + клик левой кнопкой мыши,чтобы загрузить выделение.
- При активном выделении кликните по иконке «Добавить слой-маску» в палитре слоев. После этого будет создана маска слоя.
- Уменьшите непрозрачность примерно до 30%, чтобы видеть, что происходит во время работы.
Это можно сделать с помощью «Карты смещения». Она подходит для того, чтобы вписать что-то в пределы формы. Но у нее есть два недостатка.
- Карта смещения деформирует все в одинаковых пропорциях.
- Она будет работать только со сплошным цветом.
- Выберите Фильтр> Пластика. Два инструмента, которые мы будем использовать: «Заморозить» и «Деформация».
- Инструмент «Заморозить» защищает от применения фильтра пластики.
 Закрасьте область от правого верхнего угла до края первого сгиба. Используя большую кисть, сместите узор вверх, чтобы он немного ушел за края маски.
Закрасьте область от правого верхнего угла до края первого сгиба. Используя большую кисть, сместите узор вверх, чтобы он немного ушел за края маски. - Закрасьте область до края сгиба.
- Сместите узор с помощью инструмента «Деформация».
- Сглаживайте и сморщивайте узор таким образом, чтобы он соответствовал всем изгибам.
Нажмите «OK», чтобы применить пластику. Измените режим наложения слоя на «Умножение». Теперь узор деформируется и соответствует краям рубашки.
Если вы видите области, на которых просматривается старая текстура, исправьте это в маске слоя.
Создайте новый слой поверх остальных слоев и залейте его 50% серым. Задайте режим наложения «Перекрытие». Обработайте края с помощью инструментов «Осветление» и «Затемнение», чтобы добавить тени для большей реалистичности.
- Дважды кликните по смарт-объекту.
- Смарт-объект откроется в новом окне.
- Добавьте другой узор или рисунок. Сохраните файл.
- Вернитесь к исходному изображению, и вы увидите, что к нему применен новый узор со всеми операциями редактирования, которые мы проделали ранее.

Я надеюсь, что вы нашли это руководство полезным.
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, подписки, дизлайки, лайки, отклики!
Данная публикация является переводом статьи «HOW TO APPLY A PATTERN OR ARTWORK TO CLOTHING» , подготовленная редакцией проекта.
Вставка рисунка в автофигуру
Вставка рисунка в фигуру
-
Щелкните фигуру, в которую вы хотите добавить рисунок.
-
На вкладке Форматв группе Стили фигур щелкните стрелку Заливка фигуры.
-
В папке или расположении с рисунком, который вы хотите вставить, щелкните файл рисунка и нажмите кнопку Вставить.

Примечание: Рисунок невозможно перемещать внутри фигуры.
Ниже вы найдете советы и рекомендации по вставке рисунков в фигуры.
Выбор фигуры
Подумайте над тем, какая фигура подойдет для рисунка. Если рисунок квадратный, то его лучше вставить в круг. Если рисунок прямоугольный, овальная форма будет смотреться интересно и привлекательно с эстетической точки зрения. Если вы хотите привлечь внимание к центру рисунка, может подойти форма звезды.
Обрезка рисунка
Может потребоваться удалить дополнительное пространство, обрезать рисунок слева, справа, сверху или снизу, чтобы он правильно поместился в нужную фигуру.
Изменение размера рисунка
Чтобы изменить размер рисунка, выделите фигуру, подведите указатель мыши к одной из точек, нажмите кнопку мыши и перетащите маркер размера.
Наложение печатного рисунка на объекты · Мир Фотошопа
Кружка кофе
Шаг 1
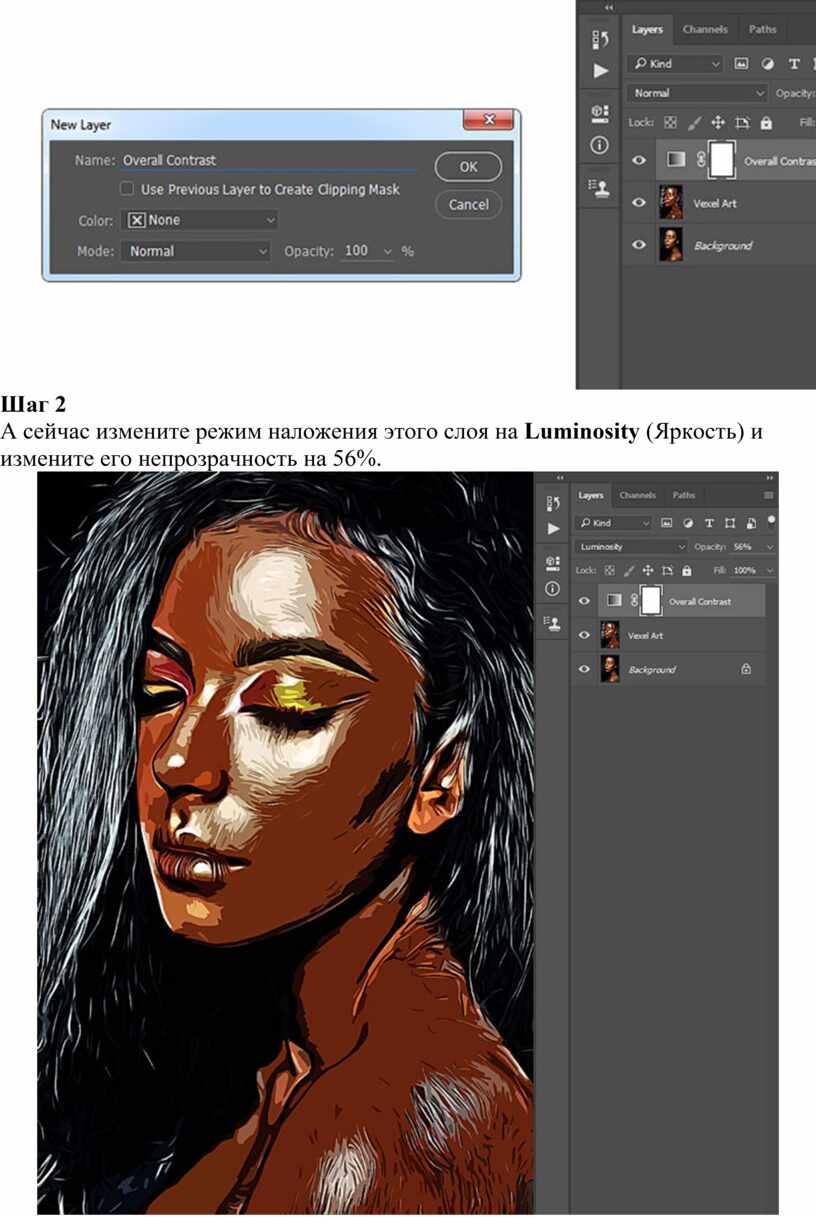
Шаг 2
Инструментом Rectangle Tool (U) создайте прямоугольник поверх кружки.
Кликните правой кнопкой мыши на слое и выберите пункт Convert to Smart Object.
Уменьшите непрозрачность прямоугольника, чтобы видеть кружку под ним.
Шаг 3
Активируйте режим Free Transform (Ctrl + T). Кликните правой кнопкой мыши на холсте и выберите режим Warp.
На верхней панели выберите режим деформации Arch и установите Bend -50.
При помощи рычажков поправьте форму прямоугольника, чтобы он повторял кружку.
Шаг 4
Кликните дважды на смарт-объекте, чтобы открыть его в отдельном документе. Сейчас можете либо удалить слой прямоугольника, либо просто выключить его. Вставьте в этот документ свою надпись или другой объект, который вы хотите наложить. Сохраните документ и закройте его.
Результат:
Добавление текстуры
Шаг 5
Давайте продолжим работу и наложим на рисунок какую-нибудь текстуру. Вставьте текстуру дерева в смарт-объект. Создайте обтравочную маску, чтобы обрезать текстуру по контуру текста.
Шаг 6
Вернитесь в основной документ и установите режим наложения Multiply.
Получился довольно реалистичный и красивый рисунок.
Печать на обложке
Шаг 1
Откройте следующую фотографию в Фотошопе.
Шаг 2
Создайте прямоугольник размером с тетрадь.
Преобразуйте слой в смарт-объект.
Шаг 3
Уменьшите непрозрачность прямоугольник и активируйте режим Distort.
Наложите чёрную фигуру на обложку тетради. Вам нужно правильно расположить угловые точки для этого.
Шаг 4
Примените изменения. Откройте смарт-объект и вставьте в него свой рисунок. После чего сохраните документ.
Шаг 5
Давайте изменим цвет надписи, которую мы добавляем. Создайте слой-заливку Solid Color.
Выберите любой цвет для заливки и создайте обтравочную маску.
Результат:
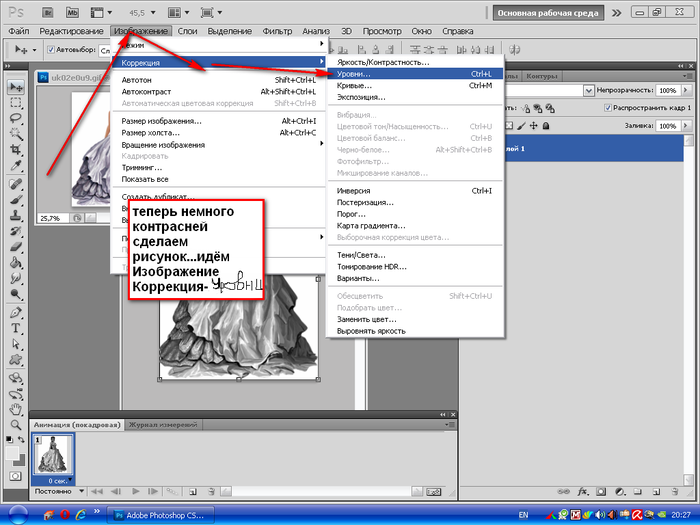
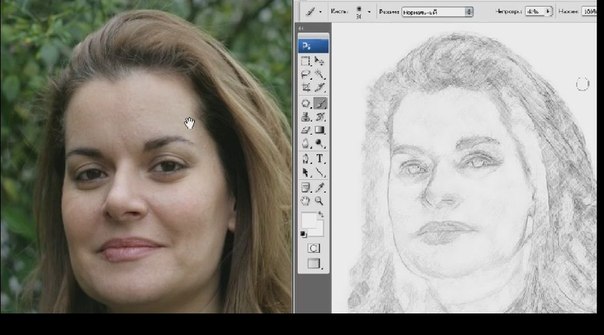
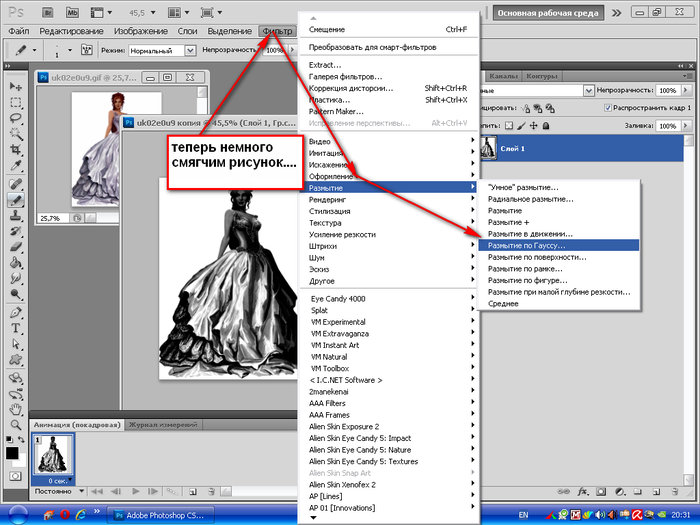
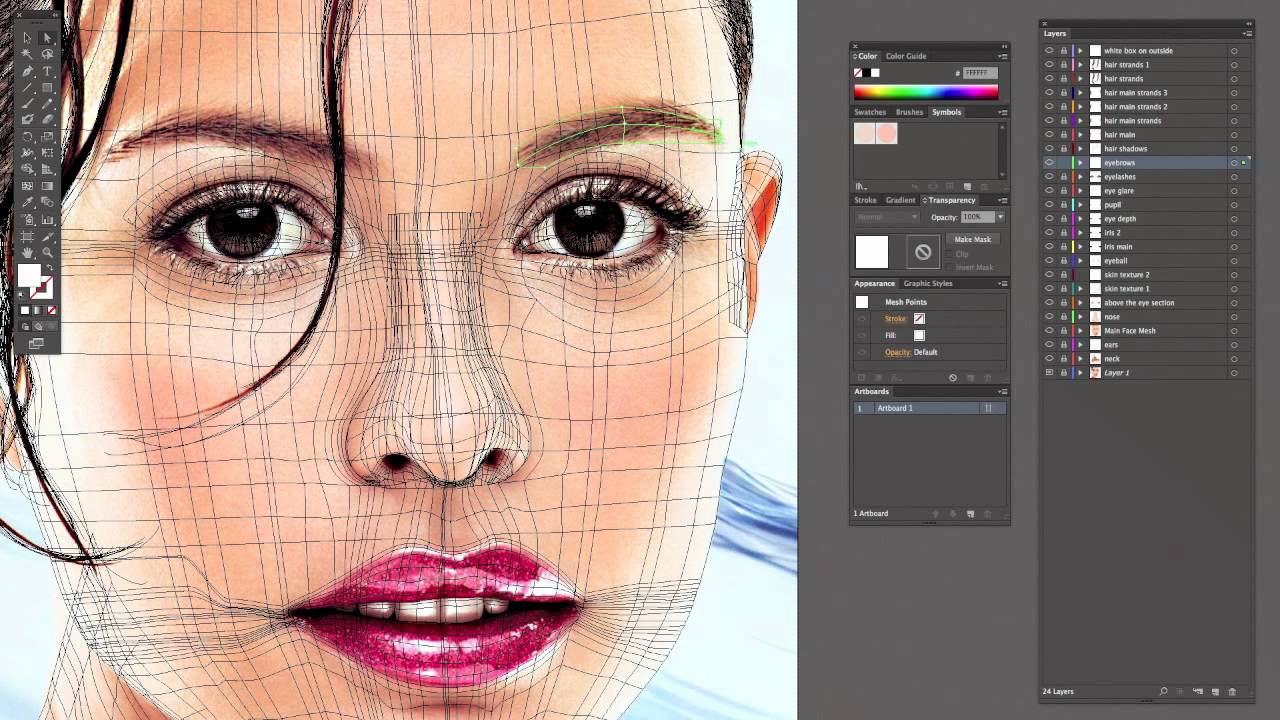
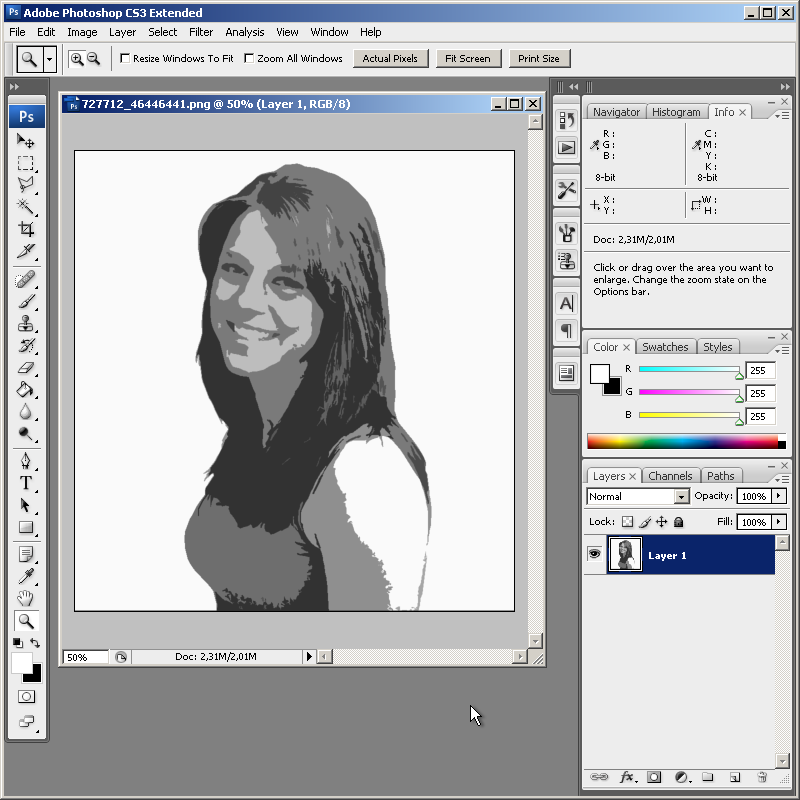
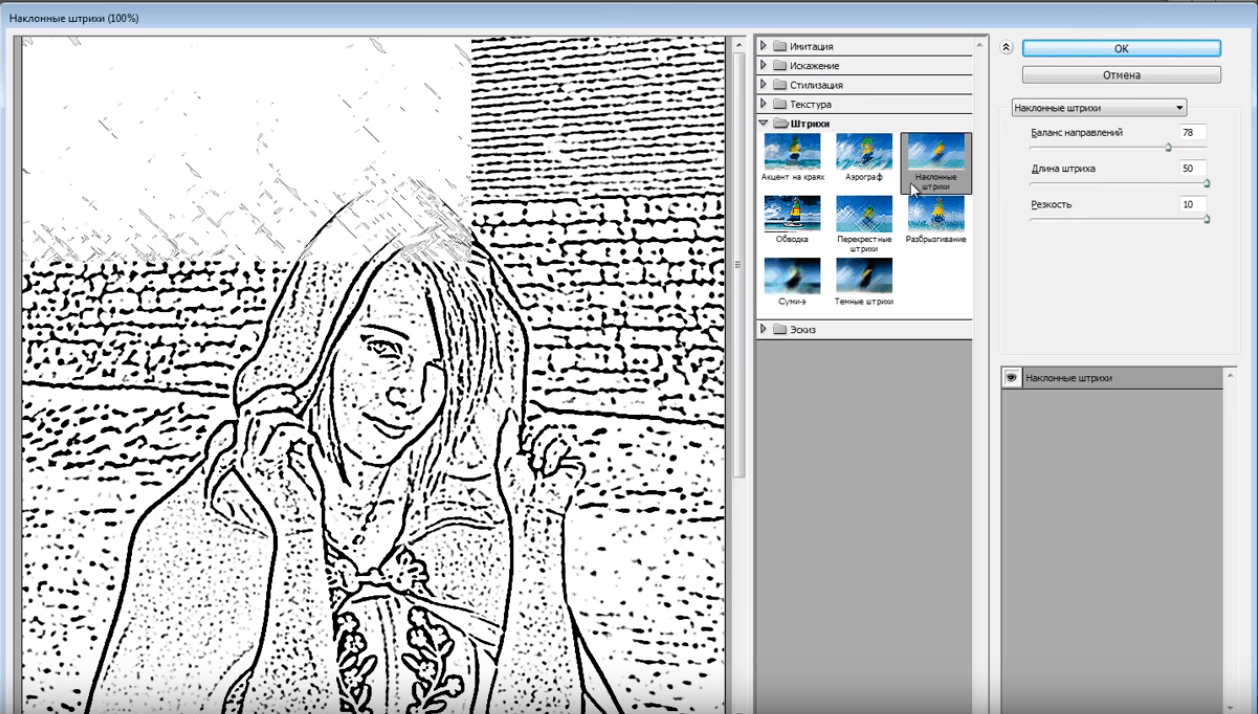
Чтобы научиться рисовать, требуется особый талант и годы труда. Но с программой Photoshop вы легко сможете достичь этого за короткий период. Из этого урока вы узнаете, каким образом создаются рисунки из фотографии с помощью кистей. Если в работе использовать графический планшет то можно достичь ещё лучшего эффекта. В похожем уроке Портрет карандашом в Фотошоп рассматривался еще один вариант создания из фотографии карандашного рисунка. Вот результат, который должен получиться: В уроке использовалось изображение с платного ресурса, но вы с легкостью сможете найти в интернете и бесплатные фотографии подобной темы.1. Настройка изображенияШаг 1Открываем наш исходник в программе Photoshop. Кликнем два раза по слою Фон, чтобы разблокировать его и даем название ему Слой 1. Создаём Новый слой и называем его Слой 2. Устанавливаем цвет переднего плана белым, а затем с помощью инструмента Заливка(G), заливаем его белым цветом. Поместим Слой 2 под слоем с исходником. Цветное изображение преобразуем в чёрно-белое. Делаем активным слой с фотографией и заходим в меню Изображение – Коррекция — Цветовой тон / Насыщенность и в появившемся окне настроек уменьшаем Насыщенность до -100. 2. Создание эффекта рисункаШаг 1Переходим к созданию самого эффекта рисунка. Добавляем к слою с изображением тигра слой-маску. Для этого кликаем по иконке слой-маски и сразу заливаем её чёрным цветом при помощи инструмента Заливка(G). Дальше, переключаем цвет переднего плана на белый. Цвет заднего плана должен быть чёрным. Активируем инструмент Кисть(B).Выбираем из набора кистей Плоскую тупую с короткой жёсткой щетиной, устанавливаем размер 60 пикс. и начинаем наносить штрихи по чёрной слой-маске (с кистями и размерами можете поэкспериментировать и выбрать другую, понравившуюся). Шаг 2Продолжая наносить мазки белой кистью на маске слоя мы восстанавливаем изображение, придавая ему текстуру рисунка. Старайтесь, чтобы мазки кисти были похожи на штриховку или пересекающую штриховку, которая имитирует технику карандашного рисунка. Шаг3Инструментом Перемещение(V) расположите изображение тигра по центру документа и добавляйте штрихи до полного удовлетворения. По завершению продублируйте этот слой клавишами Ctrl+J. Шаг 4Теперь нужно усилить эффект рисунка. Заходим в меню Изображение – Коррекция – Уровни и устанавливаем настройки для RGB канала как на скрине, тем самым усиливаем контраст и выделение штрихов. Шаг 5На полученном результате можно и остановиться, но лучше потратить еще пару минут и сделать рисунок максимально приближенным к настоящему, сделанному на бумаге. Делать это будем с помощью градиента, постараемся добиться эффекта фотографии рисунка.Кликаем правой мышкой по слою с рисунком и в выпавшем меню идем в опцию Параметры наложения (можно просто дважды кликнуть на слое левой мышкой). Выбираем стиль слоя Наложение градиента, устанавливаем значения как на скрине. Вот что должно получиться: Шаг 6И в завершении можно добавить ещё одну коррекцию Уровни для канала RGB с такими настройками 18, 0.73, и 248. Подпишите свою работу и на этом остановимся, что бы полюбоваться конечным результатом. Итоговый результат: |
11 мифов о средневековых замках, в которые вы напрасно верите
1. Башни с галереями очень важны для обороны
Замок Мариенвердер, Квидзыне, Польша. Изображение: Wikimedia CommonsВзгляните на фотографию: это замок Мариенвердер, расположенный в польском городе Квидзыне. Он был построен тевтонским орденом и служил резиденцией епископа. Прямоугольная башня на переднем фоне отстоит от основного замкового корпуса и соединена с ним крытым мостом-галереей длиной 55 метров.
Подобные постройки не редкость в богатых замках позднего Средневековья. Особенно они распространены в орденсбургах — немецких крепостях, возведённых крестоносцами. Из реальной архитектуры их часто переносят в фильмы и компьютерные игры. Дизайнеры серии игр Dark Souls, к примеру, попросту одержимы этими конструкциями.
Особенно они распространены в орденсбургах — немецких крепостях, возведённых крестоносцами. Из реальной архитектуры их часто переносят в фильмы и компьютерные игры. Дизайнеры серии игр Dark Souls, к примеру, попросту одержимы этими конструкциями.
Фанаты фэнтези выдвигают предположения, что башни с примыкающими галереями были очень важны для обороны замка. Якобы лучники, заняв мост, храбро отстреливались там от наседавших врагов.
Но истина куда прозаичнее и непригляднее. Безусловно, такая башенка — её, кстати, называют данскер — применялась для защиты замка, если осаждающие атаковали с той стороны. Вот только её редко располагали рядом с входом в крепость, предпочитая строить на отшибе. Потому что это туалет.
Да, крестоносцы были настолько круты, что строили отдельную башню просто для того, чтобы справлять там естественные надобности.
Иногда данскер ещё иронично называли «Золотой башней», потому что оттуда выгребали «ночное золото», то есть фекалии. Их применяли в сельском хозяйстве для приготовления компоста и удобрений.
Их применяли в сельском хозяйстве для приготовления компоста и удобрений.
Кстати, представьте, каково это — каждый раз, когда захочется в уборную, бежать туда по 55-метровому мосту. А когда внизу осаждающие? Если эти негодяи обрушат галерею, швырнув в неё снаряд из требушета, можно и без туалета остаться. Придётся терпеть, пока война не закончится.
2. Все винтовые лестницы в замках закручены по часовой стрелке
Винтовая лестница в замке Хёрст, Хэмпшир, Великобритания. Изображение: Wikimedia CommonsВинтовые лестницы регулярно встречаются в средневековых башнях. Если вы посетите какой-нибудь замок на экскурсии, гид наверняка расскажет вам, что строили их особым образом — закручивая по часовой стрелке.
Если в башню ворвутся враги, им будет тяжело сражаться с защитниками крепости, стоящими парой ступенек выше. Ведь большинство людей держат в правой руке оружие, а в левой — щит. Когда нападающие станут замахиваться, их мечи и топоры наткнутся на стену. А у гарнизона крепости места, чтоб махать клинками, будет достаточно, и их удары будут эффективны.
Звучит складно, вот только это заблуждение. Во-первых, никакие средневековые документы о возведении замков не содержат упоминаний о необходимости строить лестницы именно таким образом.
Во-вторых, далеко не во всех крепостях подъёмы закручены по часовой стрелке, то есть слева направо. Группа историков Castle Studies Group насчитала больше 85 замков в одной только Англии, где они строились справа налево. А учёные из Честерского университета вообще обнаружили , что правилу «часовой стрелки» не соответствуют примерно 30% всех крепостей в Европе.
И, наконец, во время средневековых сражений чаще наносили колющие удары: они куда эффективнее пробивали одежду и броню. Рубящий же удар нанести в тесном помещении или в строю не смогли бы ни осаждающие, ни защитники. А потому в замке воины больше рассчитывали бы на копья и мечи, чем на топоры и палицы.
Так что было не очень-то важно, в какую сторону строить лестницу.
И средневековые архитекторы с этим, видимо, не заморачивались.
А вот столкнуть с высоты ворвавшихся в крепость противников, тыкая в них копьями, — идея весьма неплохая. Поэтому ступеньки во многих башнях делали весьма узкими, чтобы на них тяжело было встать всей стопой. Не удержаться и покатиться кубарем, собирая по пути многочисленные переломы, было проще простого.
Миф о «правиле часовой стрелки» же появился благодаря эссе 1902 года английского учёного Теодора Андреа Кука. Этот джентльмен был не историком, а всего лишь искусствоведом и фехтовальщиком-любителем. Он изучал спирали в архитектуре и просто-напросто придумал теорию о взаимосвязи праворукости и направления винтовых лестниц.
3. В замках сильно воняло
Аббатство Сенанк, Воклюз, Франция. Изображение: Wikimedia CommonsМногие фанаты «реалистичного и мрачного» Средневековья утверждают, что в замках всё время воняло фекалиями, мочой, плесенью и сыростью. А лорды во время пиров, перебрав вина, вставали из-за стола, отходили из пиршественного зала в коридор и справляли нужду прямо там.
И это ещё интеллигенты какие-то — настоящие рыцари совершали все необходимые процедуры прямо на месте, не отворачиваясь от дам и не снимая доспехов! Шутка.
Вообще, в Средние века с гигиеной было далеко не так хорошо, как сейчас. Таких благ цивилизации, как водопровод, в замках не имелось. Хотя источник чистой воды там был обязательно — например, колодец. Но чтобы нормально помыться, приходилось заставлять слуг греть воду на огне.
Тем не менее рассказы о том, что в замках ужасно воняло, не вполне соответствуют действительности.
Так, например, сохранились свидетельства , что пол в крепостях слуги покрывали камышом. И регулярно меняли его, чтобы поддерживать приятный запах и чистоту.
Если же владелец замка был не просто мелкий рыцарь, а декаденствующий богатый феодал, то полы вообще устилали душистыми травами: лавандой, иссопом, тимьяном и таволгой. Выращивалось всё это добро на специально отведённых полях, где крестьянам запрещалось ходить и выпасать скот.
Кроме того, в воду для ванн и умывальников бросали ароматные растения, в том числе розы, а гирлянды из цветов развешивались по комнатам для создания уюта. Предметы быта посыпали порошками из гвоздики и лаванды. Ароматические травы добавлялись также в еду и питьё: считалось, что шалфей, лаванда и кориандр помогают от головных болей и лихорадки.
Причина такой страсти к душистым растениям — в суевериях. В Средневековье считалось , что неприятные запахи, называемые миазмами, несут за собой болезни. Не верите? А вы понюхайте, чем пахнет в зачумлённом квартале, и сомнения отпадут. Когда крестоносцы вернулись с Ближнего Востока и привезли с собой духи и розовую воду, дворяне были без ума от этих нововведений: они считались не сколько эстетичными, сколько целебными.
Феодалы шли на всё, чтобы сделать воздух в своих жилищах как можно более приятным. О слугах, конечно, никто так не заботился и лавандой им комнаты не устилал. Ничего, поживут в миазмах, не сахарные. А отправятся в мир иной, так и не жалко. Кто этих горничных с лакеями вообще считает.
Кто этих горничных с лакеями вообще считает.
И да, в коридорах пьяные лорды не мочились. Нет, конечно, может и встречались такие оригиналы, но это явно не было массовым явлением. Они делали это в гардеробах — но не тех, где одежда висит.
Строительство данскеров было по карману не всем. Да и не каждый захочет всякий раз в туалет-башню по мосту бегать. Поэтому в крепостях попроще вместо него строили небольшие крытые балкончики с отверстием в полу. Можно было отойти туда, интеллигентно задвинуть занавески и сделать всё, что вам необходимо. Это помещение и называли деликатно гардеробом.
4. Под замками имелись большие подземелья
Нижний ярус замка Бларни, Ирландия. Изображение: Wikimedia CommonsСчитается, что у любого уважающего себя замка должны быть подземелья, тайные ходы, темницы, винные погреба и множество тёмных туннелей. В них, естественно, можно запросто натолкнуться на скелеты строителей крепости, забытые там столетия назад. Путешествуя по лабиринтам, непременно с факелами в руках, лорды хоронили там, в темноте, свои сокровища. Ну или тела нечаянно убиенных супруг.
Путешествуя по лабиринтам, непременно с факелами в руках, лорды хоронили там, в темноте, свои сокровища. Ну или тела нечаянно убиенных супруг.
Выглядит зловеще и в то же время романтично. Но под настоящими замками подземелий не было.
Темницы в средневековых крепостях располагались в башнях, а не под землёй. Дело в том, что предназначались они в первую очередь для богатых узников — рыцарей и лордов, взятых в плен на поле боя и способных дать за свою свободу выкуп.
Всяких провинившихся простолюдинов необязательно было держать в замковой тюрьме. Кормить их за свой счёт? Ещё чего удумали. Их просто пороли из-за незначительных проступков или вешали, если преступление было серьёзное. А к заточению в качестве наказания прибегали невероятно редко, так что большая темница замку была просто ни к чему. А немногочисленных пленников легче держать в башне, чем в подвале: оттуда сбежать труднее, если не умеешь летать.
Пищу, вино и припасы тоже держали не в подвалах, а в специально построенных помещениях, чтобы уберечь своё добро от крыс и влажности.
Ну и, наконец, замки возводились на прочных фундаментах, а то и на скале: на нетвёрдой почве мощные толстые стены под своим весом начнут прогибаться, станут уязвимыми, а то и вовсе обвалятся. Так что копать под ними большие подземелья было очень трудно и опасно.
Сам замок Бларни. Изображение: Wikimedia CommonsЗамок могли снабдить потайным ходом, чтобы незаметно сбежать, если противник прорвался внутрь. Хотя нередко и от этого отказывались: а вдруг его найдут осаждающие? Выкапывать же лабиринты и катакомбы никакому средневековому архитектору и вовсе в голову бы не пришло.
5. Замки были всё время забиты народом
Замок Бамборо, Нортумберленд, Англия. Изображение: Wikimedia CommonsБольшинство крепостей были относительно небольшими строениями — монстров вроде Виндзора или Бамборо, которые больше смахивают на города, в расчёт не берём. Это редкость. И даже если замок со стороны смотрится внушительно, надо иметь в виду, что жилого места в нём относительно немного: большая часть помещений несёт оборонительные функции.
Поэтому многие считают, что в этих строениях было невероятно тесно. Люди жили друг у друга буквально на головах: лорд, его леди и семья, куча солдат, прислуга, крестьяне, обслуживающие окрестные делянки и ещё уйма народу. Однако это было не совсем так.
Большую часть времени замки, как ни странно, пустовали. За ними присматривал только небольшой гарнизон.
Многие феодалы не жили в них постоянно. Если у лорда было несколько замков, он периодически переезжал из одного в другой со своей семьёй, охраной, свитой и прислугой. При этом большую часть вещей — вплоть до посуды, гобеленов, подсвечников и постельного белья — прихватывали с собой, чтобы не оставлять в замке чего-нибудь ценного.
Камеры наблюдения тогда ещё не получили широкого распространения, поэтому в отсутствии лорда прислуга могла подворовывать. А потому имущество, которое не могли прикрутить к полу, забирали от греха подальше.
Чем богаче был лорд, тем больше он путешествовал. Так, король Генрих III менял резиденции в среднем 80 раз в год. А дама попроще, графиня Жанна де Валенс, например, переезжала где-то раз 15 с мая 1296 по сентябрь 1297 года.
Так, король Генрих III менял резиденции в среднем 80 раз в год. А дама попроще, графиня Жанна де Валенс, например, переезжала где-то раз 15 с мая 1296 по сентябрь 1297 года.
И даже относительно мелкие феодалы, у которых был только один замок (всего-то, ага), предпочитали большую часть времени проводить в своих деревенских усадьбах, где свежий воздух и много хорошей еды. А в крепость они заезжали, только если к ним приближалось войско другого лорда с явно недобрыми намерениями.
И, кстати, для обороны хорошо укреплённой цитадели не требовалось больших гарнизонов — там собиралось максимум 200 человек одновременно, а то и меньше.
Например, в 1403 году отряд из 37 лучников дважды успешно защитил замок Карнарфон от армии принца Оуайна IV Уэльского и его союзников, пытавшихся захватить здание штурмом. В итоге принц убрался несолоно хлебавши.
А английский оплот Варк на границе с Шотландией в 1545 году сторожили 10 артиллеристов и 26 всадников, выходившие в караул по 8 человек. И их вполне хватало , чтобы отбивать нападения.
И их вполне хватало , чтобы отбивать нападения.
Более того, слишком большое количество воинов в крепости было откровенно вредным, потому что они не делали ничего особенно полезного — на стенах при штурме всё равно все разом не поместятся. Но при этом они потребляли много припасов.
6. В нормальном замке должен быть «каменный мешок» для пленников
Ублиет в замке Идштейн, Гессен, Германия. Изображение: Wikimedia CommonsВот эта штука — ублиет, от французского «забывать». Такие узкие каменные помещения имелись во многих замках. В них спускались только по верёвке. А выбраться без посторонней помощи было невозможно. Ещё эти ублиеты называли труднопроизносимым словом ангстлох — от немецкого «дыра страха».
Некоторые считают, что такое подземелье нужно, чтобы бросать туда узников и держать их там долгие годы, пока несчастные не сойдут с ума. Ужасная участь. Но это неправда.
Звучит пугающе, но на самом деле никто в Средневековье не стал бы утруждаться, чтобы обустроить отдельное помещение для пленников. Как уже упоминалось, захваченных лордов держали в башнях, причём каким-либо зверским истязаниям их не подвергали — чтобы семья узника скорее думала о том, чтобы собирать выкуп, а не бросалась мстить.
Как уже упоминалось, захваченных лордов держали в башнях, причём каким-либо зверским истязаниям их не подвергали — чтобы семья узника скорее думала о том, чтобы собирать выкуп, а не бросалась мстить.
В реальности ублиеты использовались как хранилища разных припасов, цистерны с водой, своеобразные сейфы для ценностей, а иногда даже септики. Во многих из них находили также большие груды камней.
Зачем нужны были булыжники? А чтобы швыряться в осаждающих при штурме.
Что касается страшного названия ангстлох, то на латыни примерно то же слово значит «узкий». Миф о «каменных мешках» для содержащихся там узников появился в XIX веке, когда романы о злоключениях рыцарей Cредневековья приобрели особенную популярность. В частности, слово ублиет популяризировал своим «Айвенго» Вальтер Скотт.
7. Типичный замок сер и суров
Большой зал в замке Барли-Холл, Йорк, Англия. Изображение: Wikimedia CommonsЭто заблуждение встречается буквально в каждом историческом фильме и сериале, начиная с «Храброго сердца» и заканчивая «Викингами». Замки там показывают унылыми каменными глыбами, которые изнутри выглядят так же неуютно, как снаружи.
Замки там показывают унылыми каменными глыбами, которые изнутри выглядят так же неуютно, как снаружи.
Серые стены, тяжёлые своды, минимум обстановки и удобств — даже королевские резиденции на экране больше смахивают на пещеры, чем на жилище самых богатых и могущественных людей того времени.
Но на самом деле настоящие крепости выглядят мрачными и покинутыми, потому что в них никто давно не живёт.
Когда же замки были обитаемы, феодалы, жившие там, стремились украсить своё жилище. Стены были оштукатурены, окрашены, причём иногда в довольно яркие цвета, или побелены известью. Комнаты были украшены гобеленами и росписями, а иногда и обоями из ткани. И это не говоря о модной (для своего времени) и дорогой мебели.
Естественно, если вы побываете на экскурсии в неотреставрированной крепости, то увидите её непригодной для жилья. За века штукатурка осыпалась, гобелены и обои истлели, а росписи выцвели. Но это не значит, что замки выглядели так всегда.
8. Большие залы в замках применялись только для пиров
Большой зал в замке Стоксей, Шропшир, Англия. Изображение: Wikimedia CommonsВ нашем представлении большой зал, который был практически во всех средневековых замках, — это место, специально отведённое под банкеты и пиры. Именно там собирались лорд и его вассалы, а также десятки гостей, чтобы закатить очередную пирушку, выпить вина, потанцевать с придворными дамами и посмеяться над ужимками шутов и балагуров.
Однако главный зал, или холл, в средневековых замках предназначался в первую очередь не для пиров. Их там, конечно, проводили, но только время от времени: постоянно устраивать танцы и «шведские столы» даже у королей финансов не хватит, не говоря о прочих феодалах. Так что для банкетов отдельное помещение строить было просто невыгодно.
Главный зал крепости служил прежде всего как жилое помещение. Дело в том, что в ранних замках не было казарм: они были попросту не нужны. Зачем тратить место, если гарнизон, как уже упоминалось, относительно небольшой? Значительная часть солдат, а также слуги, не мудрствуя лукаво, спали прямо в холле, на деревянных скамьях — иногда и просто постилали себе на полу.
Более того, зачастую и лорд с супругой ложились в главном зале, скрывшись от своих подданных деревянной перегородкой или просто занавеской. Примерно для этих целей, кстати, и придумали кровати с балдахинами.
Нам практически полное отсутствие личного пространства может показаться диким, но у средневековых европейцев была своя атмосфера.
В ранних замках, кстати, практически отсутствовали коридоры. Комнаты не разделялись стенами, как в современных домах, а переходили одна в другую. То есть если вы хотели переместиться из первого помещения в пятое, вам надо было пройти три комнаты между ними.
Если там спят люди, недовольные вашим топаньем, — ну, пусть учатся засыпать покрепче. Или беруши воткнут. Ах да, в Средневековье не было берушей.
9. Замок можно не захватывать, а просто обойти
Осада Лиссабона в 1147 году. Изображение: Public DomainЧасто люди, которые интересуются средневековыми битвами, задают вопрос примерно следующего содержания. Осады замков очень трудны и дороги, длятся месяцами, годами, а иногда и десятилетиями, и всё это время армия нападающих фактически стоит на месте.
Осады замков очень трудны и дороги, длятся месяцами, годами, а иногда и десятилетиями, и всё это время армия нападающих фактически стоит на месте.
Почему просто не обойти замок с запершимся там гарнизоном и не двинуться дальше по стране захватывать менее укреплённые поселения? В конце концов, это довольно очевидное решение.
Причина в том, что армии нужно снабжение. Если войско обойдёт крепость неприятеля, не захватив её и не оставив там свой гарнизон, то бойцы, окопавшиеся внутри, начнут нападать на обозы, доставляющие провизию, фураж и припасы. Перегонять телеги с ценным грузом мимо замка, который контролировал дорогу, было равносильно тому, чтобы просто отдавать их неприятелю. Так любое наступление захлебнётся просто потому, что солдатам нечего станет есть.
Оставлять у себя в тылу пакостников, разграбляющих обозы, никому не хотелось. Поэтому крепости не игнорировали, а осаждали и захватывали, а их гарнизоны брали в плен или убивали.
10. Замки принадлежали рыцарям
Замок Мариенбург в Польше. Изображение: Wikimedia Commons
Изображение: Wikimedia CommonsЧасто замками действительно владели дворянские семьи, но так было далеко не всегда. Нередко крепости принадлежали короне, а феодалы только брали их в аренду.
Например, Вильгельм Завоеватель официально провозгласил , что все замки и земли в Англии и Уэльсе принадлежат ему. Когда кто-то из феодалов, живших в цитадели, умирал, его собственность возвращалась во владение монарха. Специальный чиновник при дворе определял, кто может стать новым собственником. Если у феодала были наследники, замок переходил им. Если же нет, то он возвращался королю.
Эта практика позволяла монархам оказывать давление на дворян. Если ты не будешь верен королю, то живо вылетишь из своего поместья. Вспомни об этом, прежде чем захочешь что-нибудь сказать его величеству. А замок и прилегающие земли после устранения мятежника можно и более лояльным вассалам передать — вон, очередь желающих за забором. Вернее, за крепостной стеной.
Когда же у крепости не было официального владельца, ей управлял назначенный монархом чиновник — кастелян.
И кстати, разрешение на постройку замка феодал мог получить только от короля. Бумага называлась Crenellate, «лицензия на сооружение бойниц», и некоторые годами ждали, пока он подмахнёт её.
11. Во рвы вокруг замков пускали крокодилов
Замок Алмоурол, Португалия. Изображение: Wikimedia CommonsЕсть популярное заблуждение: типичный замок обязательно должен окружать ров с водой, в которой живут крокодилы, акулы и пираньи. Но ничего подобного в реальности, естественно, не существовало. И вот почему.
Во-первых, за живностью нужно было ухаживать и кормить её. А это лишние бессмысленные расходы. Во-вторых, крокодилы в средневековой Европе были слишком редкими гостями. Нет, может, какому-нибудь герцогу и могли привезти животное из Африки в качестве подарка, но вряд ли бы кто-то решил сделать оружием такую дорогую диковинку.
И в-третьих, даже натренированные бойцовские собаки будут не особенно эффективны против врагов в пластинчатых доспехах и с холодным оружием. И натравливать их на осаждающих стал бы только тот, кому не жалко этих зверюшек потерять. А уж крокодил и того бесполезнее: в лучшем случае напугает неграмотных вояк и заставит их считать, что на службе у защитников замка имеется дракон. Правда, их страх быстро пройдёт, когда выяснится, что тот не умеет дышать пламенем.
И натравливать их на осаждающих стал бы только тот, кому не жалко этих зверюшек потерять. А уж крокодил и того бесполезнее: в лучшем случае напугает неграмотных вояк и заставит их считать, что на службе у защитников замка имеется дракон. Правда, их страх быстро пройдёт, когда выяснится, что тот не умеет дышать пламенем.
В реальности рвы в замках никакими сторожевыми зверями не заполняли.
Они были полезны сами по себе, так как мешали нападающим приставлять к стенам крепости лестницы и осадные башни. Атакующие были вынуждены бегать под обстрелом и засыпать ров связками соломы и хвороста, чтобы можно было перебираться через него.
Замок Бодиам, Восточный Суссекс, Англия. Изображение: Wikimedia CommonsНеизвестно, откуда пошла мода на истории о крокодилах в замковых рвах. Возможно, в индийской крепости Сигирия рептилии действительно могли жить, но доказательств тому нет. А в чешском Крумловском замке в ямах держали несколько медведей — правда, не в боевых целях, а просто как диковинку.
И, наконец, есть сведения , что в некоторых крепостях владельцы разводили в водоёмах вокруг стен рыбу — как дополнительный источник пропитания. Представьте, как приятно сидеть на вершине башни с длинной удочкой и ловить себе закуску на вечер. Главное, чтобы вокруг не было осаждающих, а то ещё стрела в колено прилетит.
Читайте также 🧐
Как наложить рисунок на стену в фотошопе
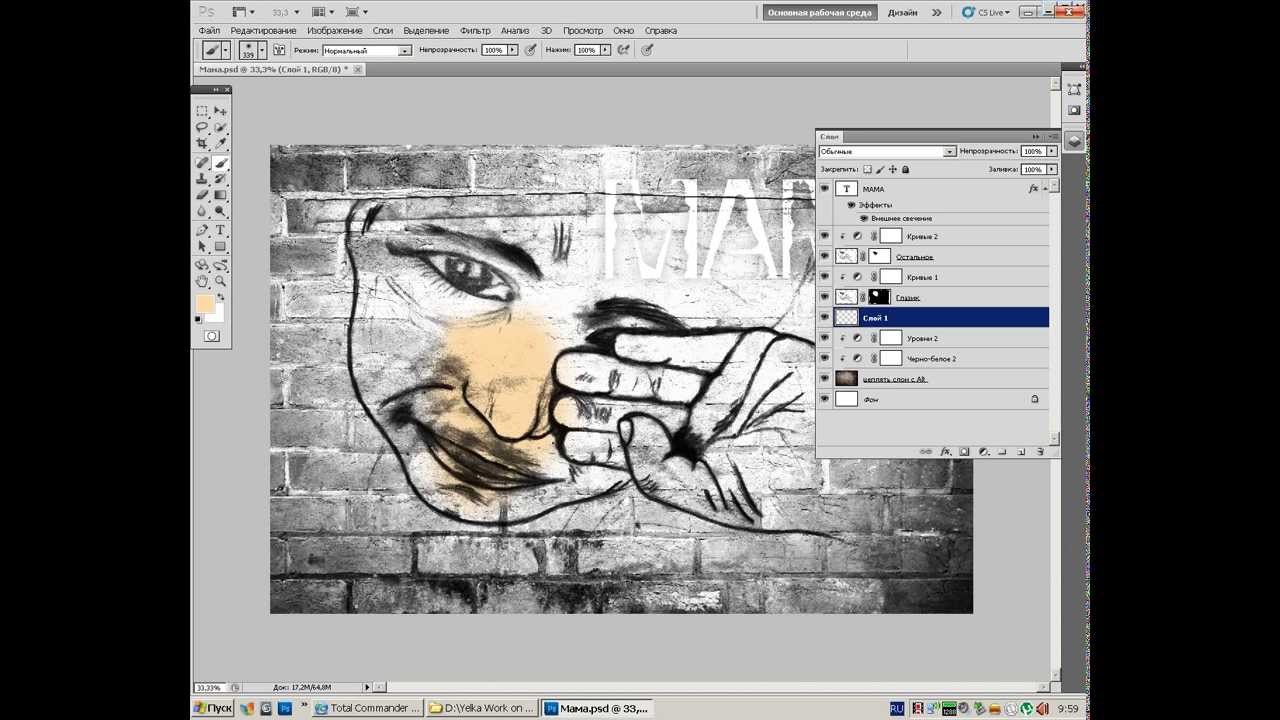
Рисуем граффити на стене в Фотошоп / Фотошоп-мастер
Граффити повлияло на многих современных графических дизайнеров и иллюстраторов. Этим стилем разукрашивают скейтборды, одежду, обложки музыкальных альбомов. Также он часто используется для рекламы или журналов. Граффити зародилось в 70-х как простые росписи на стенах метро Нью-Йорка, а сейчас этот стиль является неотъемлемой частью хип-хоп культуры. Граффити стало всемирным видом живописи и постоянно мелькает то на изысканных выставках, то на улицах.
В этом уроке вы узнаете, как добавить немного хаотичного городского стиля своему рисунку при помощи техник выделения и смешивания слоев. Также мы создадим трехцветный трафарет, используя фильтры и каналы Photoshop. Затем у вас появится шанс немного испачкать руки, добавив подтеки краски. По окончанию урока мы усилим эффект, применив режимы наложения, а также менее известный фильтр программы Photoshop Смещение (Displace). Таким образом, готовое граффити станет еще реалистичнее.
Фотографию скейтера для этого урока любезно предоставил Paul Frost.
Скачать архивы с материалами для урока
Примечание: часть изображений отсутствует на сайте-источнике, в архиве вы найдёте альтернативные материалы для выполнения урока.
Шаг 1
Откройте Photoshop, создайте новый RGB документ размером 29,7 см на 21 см с разрешением 300 пикселей/дюйм (dpi). Возьмите изображение стены с iStockphoto или используйте любую похожую фотографию. Перетяните фотографию на документ в качестве нового слоя, выберите инструмент Штамп (Clone tool), в строке Образец (Sample) выберите Все слои (All Layers). Расширьте штукатурку в левой части фотографии. Вы можете также убрать черную краску в правом верхнем углу. Когда вы будете довольны результатом, объедините все слои при помощи клавиатурного сокращения Ctrl + E.
Перетяните фотографию на документ в качестве нового слоя, выберите инструмент Штамп (Clone tool), в строке Образец (Sample) выберите Все слои (All Layers). Расширьте штукатурку в левой части фотографии. Вы можете также убрать черную краску в правом верхнем углу. Когда вы будете довольны результатом, объедините все слои при помощи клавиатурного сокращения Ctrl + E.
Шаг 2
Сохраните изображение под именем Graffiti Tutorial. Обесцветьте его (Ctrl + U), а затем примените эффект Размытие по Гауссу (Gaussian blur) с радиусом 2,5 пикселя. Для этого перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur). Теперь нажмите Shift + Ctrl + S, чтобы Сохранить как (Save as), выберите формат Photoshop и назовите файл Bumpmap.psd. Теперь можете закрыть изображение — мы вернемся к нему ближе к концу урока и используем как карту смещения для граффити.
Шаг 3
Откройте документ Graffiti Tutorial, добавьте новую группу под названием «Graffiti 1», затем откройте фотографии из архива (от Graffiti_1.jpg до Graffiti_16.jpg). Теперь используйте инструмент Волшебная палочка (Magic Wand) или перейдите в меню Выделение > Цветовой диапазон (Select > Colour Range), чтобы выделить граффити, а затем скопировать и вставить их в папку нашего документа в качестве новых слоев.
Шаг 4
Продолжайте добавлять слои, но не забудьте оставить свободное место для трафарета скейтера и большого рисунка. Поэкспериментируйте с разными режимами наложения. Для этого урока я использовал различные комбинации режимов наложения.
Попробуйте поменять оттенок надписей на более бледный и уменьшить Непрозрачность (Opacity), чтобы «состарить» рисунки. Также можете попробовать смешать слои, дважды кликнув по миниатюре слоя, а затем перетянув белый ползунок раздела Наложение если (Blend If) влево. Если зажать клавишу Alt и перетянуть половину ползунка, можно достичь более мягкого эффекта.
Если зажать клавишу Alt и перетянуть половину ползунка, можно достичь более мягкого эффекта.
Шаг 5
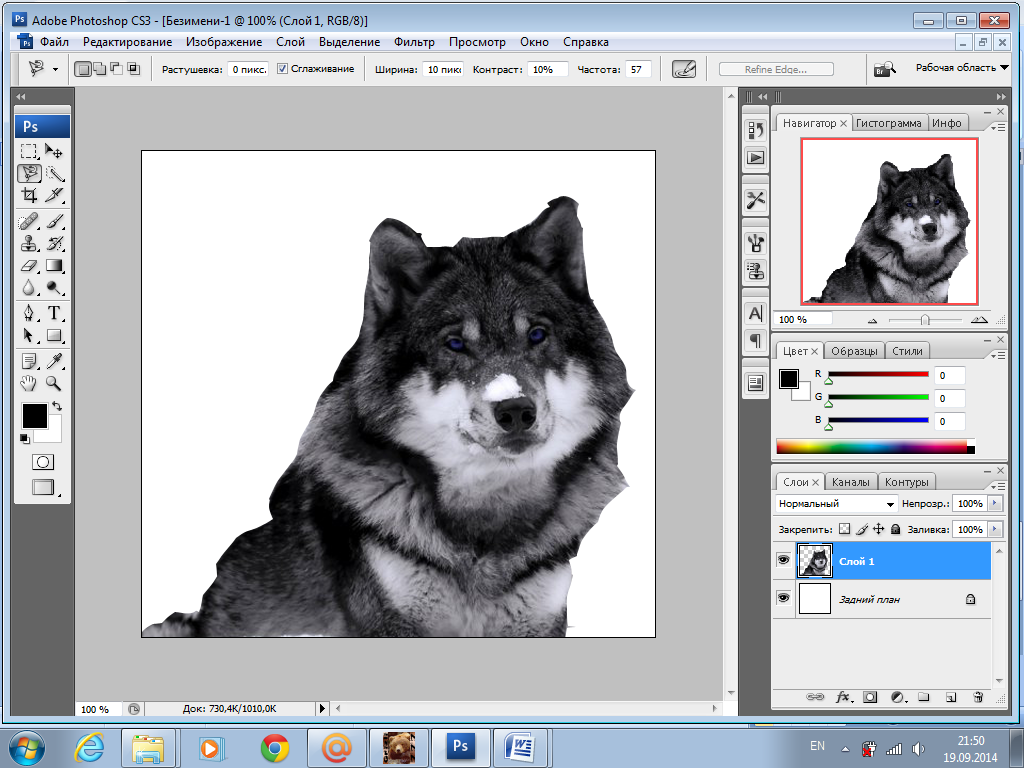
Откройте файл Skater.jpg (он находится в архиве), обрежьте лишний фон. Теперь выберите инструмент Перо (Pen tool) с режимом Контур (Paths), чтобы выделить скейтера. Вам не нужно быть 100% аккуратными при размещении точек, так как финальный результат все равно будет грубым. Когда вы закончили, перейдите на вкладку Контуры (Paths) и дважды кликните по миниатюре контура для сохранения изменений.
Шаг 6
Обесцветьте слой, нажав Shift + Ctrl + U, затем сгенерируйте выделение из контура, нажав Ctrl и кликнув по его миниатюре. Нажмите Shift + Ctrl + I, чтобы инвертировать выделение, после чего заполните его белым. Теперь откройте меню Уровни (Levels), нажав Ctrl + L. Установите значение левой точки на 71, средней – 3,37, правой — 187. Это повысит контраст.
Это повысит контраст.
Шаг 7
Сейчас мы немного усилим контраст. Перейдите в меню Изображение > Коррекция > Постеризация (Image > Adjust > Posterize). Введите значение 3. Теперь нам нужно упростить детали, чтобы рисунок выглядел как вручную сделанный трафарет. Снова выделите контур, а затем при помощи жесткой кисти закрасьте черные и белые зоны. После этого выберите инструмент Пипетка (Eyedropper tool), возьмите образцы серого и также закрасьте некоторые участки. Теперь перейдите в меню Фильтр > Шум > Медиана (Filter > Noise > Median). Установите параметр Радиус (Radius) на 2 пикселя.
Шаг 8
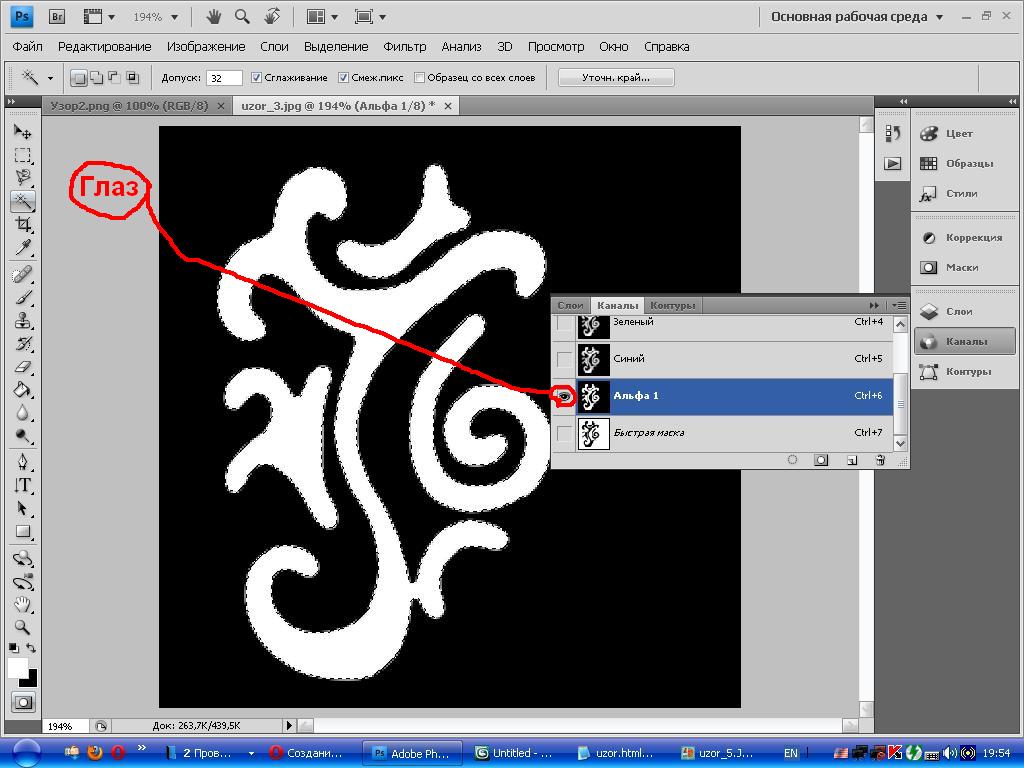
Выберите инструмент Волшебная палочка (Magic Wand tool), снимите галочку Смежные пиксели (Contiguous), установите параметр Допуск (Tolerance) на 2, а затем выделите черные области рисунка. Перейдите к панели Каналы (Channels), создайте новый канал. Теперь используйте выпадающее меню, чтобы открыть Параметры канала (Channel Options). Выберите пункт Выделенные области (Selected Areas). Изменение первоначальных параметров канала упростит последующие шаги.
Перейдите к панели Каналы (Channels), создайте новый канал. Теперь используйте выпадающее меню, чтобы открыть Параметры канала (Channel Options). Выберите пункт Выделенные области (Selected Areas). Изменение первоначальных параметров канала упростит последующие шаги.
Шаг 9
Назовите новый канал «Black», измените фоновый цвет на белый, а затем нажмите кнопку Delete, чтобы заполнить выделение черным цветом. Теперь черный цвет не зависит от белого и серого. Можете закрасить некоторые зоны белым, чтобы упростить рисунок еще больше. Помните — мы добиваемся эффекта трафарета.
Примечание переводчика — просто уберите мелкие детали, или «висящие» отдельно участки.
Шаг 10
Выделите серые зоны, создайте новый канал, и заполните его черным цветом. Зарисуйте некоторые участки, упростив рисунок. Назовите канал «Grey». Теперь выделите белые зоны, снова создайте новый канал, затем заполните выделение черным. Выделите прежде созданный контур, инвертируйте, после чего нажмите Alt + Delete, чтобы заполнить его белым. Уберите выделение, назовите канал «White».
Выделите прежде созданный контур, инвертируйте, после чего нажмите Alt + Delete, чтобы заполнить его белым. Уберите выделение, назовите канал «White».
Шаг 11
Создайте новый слой, удалите фоновый слой. Сгенерируйте выделение канала «Grey» (для этого кликните по его миниатюре с зажатой клавишей Ctrl — прим. переводчика), затем заполните выделение бледно-коричневым (R = 243; G = 165; B = 114). Таким же образом выделите канал «White», заполните его слегка желтоватым (R = 200; G = 240; B = 224) на новом слое. Повторите тот же процесс для канала «Black», заполнив его черным цветом на другом слое.
Примечание. Рекомендуемые RGB значения от переводчика: 1) заливка для канала «Grey» — R = 243; G = 240; B = 225 2) заливка для канала «White» R = 243; G = 240; B = 225
Шаг 12
Выберите инструмент Рамка (Crop tool) и растяните нижнюю часть холста, прежде чем подтвердить кадрирование. Поверните изображение против часовой стрелки, как показано на рисунке. Теперь пора добавить немного подтеков краски. Откройте файл Paint_1.jpg. При помощи инструмента Волшебная палочка (Magic Wand tool) со снятой галочкой Смежные пиксели (Contiguous) выделите фотографию. После этого скопируйте и вставьте ее над слоем с черной заливкой (на скриншоте он назван «Black fill»). Трансформируйте слой с лишней краской, поместите его в необходимом месте, а затем измените режим наложения на Умножение (Multiply). Теперь удалите лишние части, после чего добавьте оставшиеся файлы для получения максимально реалистичного эффекта.
Поверните изображение против часовой стрелки, как показано на рисунке. Теперь пора добавить немного подтеков краски. Откройте файл Paint_1.jpg. При помощи инструмента Волшебная палочка (Magic Wand tool) со снятой галочкой Смежные пиксели (Contiguous) выделите фотографию. После этого скопируйте и вставьте ее над слоем с черной заливкой (на скриншоте он назван «Black fill»). Трансформируйте слой с лишней краской, поместите его в необходимом месте, а затем измените режим наложения на Умножение (Multiply). Теперь удалите лишние части, после чего добавьте оставшиеся файлы для получения максимально реалистичного эффекта.
Шаг 13
Теперь используйте те же светло-коричневые и желтоватые оттенки, чтобы заполнить другие зоны с подтеками краски. Используйте Обычный (Default) режим наложения — мы добиваемся легкого эффекта, поэтому не перестарайтесь. После того, как вы станете довольны результатом, Объедините видимые (Merge Visible) слои, нажав Shift + Ctrl + E. Назовите получившийся слой «Skater».
Назовите получившийся слой «Skater».
Теперь перейдите к пресетам кистей. Выберите среднюю мягкую кисть, поставьте галочку напротив пункта Шум (Noise) на панели пресетов. Добавьте немного подтеков, используя те же цвета, включая черный. Перетяните слой «Skater» в документ, разместив его над группой из слоев.
Шаг 14
Выберите любое граффити, которое вам понравится — оно должно быть достаточно ярким, чтобы стать центром нашей работы, или откройте изображение граффити, предложенное в начале урока.
Примечание: Автор выбрал изображение, в котором отсутствовала нижняя левая часть граффити. Перед использованием в работе, он восстановил недостающую часть изображения с помощью инструмента Clone на новом слое в режиме «Все слои». На сайте-источнике отсутствует данное изображение. В архиве вы найдёте альтернативный вариант для выполнения урока.
Шаг 15
Назовите слой с большим граффити «Main graffiti». Перетяните его в документ с нашей работой, разместив над слоем со скейтером. Переместите его в правый нижний угол. Теперь выберите инструмент Ластик (Eraser tool) и смягчите углы. Измените режим наложения слоя «Main graffiti» на Экран (Screen) и установите Непрозрачность (Opacity) — 60%. Продублируйте его, затем установите режим наложения для копии Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%.
Переместите его в правый нижний угол. Теперь выберите инструмент Ластик (Eraser tool) и смягчите углы. Измените режим наложения слоя «Main graffiti» на Экран (Screen) и установите Непрозрачность (Opacity) — 60%. Продублируйте его, затем установите режим наложения для копии Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%.
Шаг 16
Установите режим наложения слоя «Skater» Экран (Screen), сократите его Непрозрачность (Opacity) до 75%. Продублируйте этот слой, затем установите следующие параметры для дубликата: Режим наложения — Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) — 77%. Откройте файл «Tag.tif», перетяните его в документ как новый слой, разместите надо всеми остальными. Перетяните его в произвольное место, установите режим наложения Экран (Screen), Непрозрачность (Opacity) — 50%.
Выделите верхний слой и примените к нему смещение. Для этого перейдите в меню Фильтр > Искажение > Смещение (Filter > Distort > Displace). В появившемся окне установите Масштаб по горизонтали и вертикали (Horizontal, Vertical Scale) на 5, выберите пункты Растянуть (Stretch To Fit), Повторить граничные пиксели (Repeat Edge pixels). После этого кликните по кнопке ОК, выберите файл bumpmap.psd, созданный в шаге №2, и кликните Открыть. После этого, по очереди выделите все слои и нажмите Ctrl + F для повтора фильтра. Теперь ваши граффити повторяют контуры стены под ними.
Автор: Mark Mayers
Граффити на стене в Photoshop
Для начала, давайте преобразуем изображение в чёрно-белое, это проще всего сделать нажатием комбинации клавиш Ctrl+Shift+U. Затем, мы должны увеличить его контраст. Есть несколько способов добиться этого, но я пришёл к выводу, что в данном случае использование инструмента «Уровни» (Levels) даст нам наилучшие результаты. Нажмите комбинацию клавиш Ctrl+L для открытия диалогового окна «Уровней», и, затем, сместите крайние чёрные и белые ползунки несколько к центру:
Нажмите комбинацию клавиш Ctrl+L для открытия диалогового окна «Уровней», и, затем, сместите крайние чёрные и белые ползунки несколько к центру:
Теперь наше изображение должно иметь примерно такой вид:
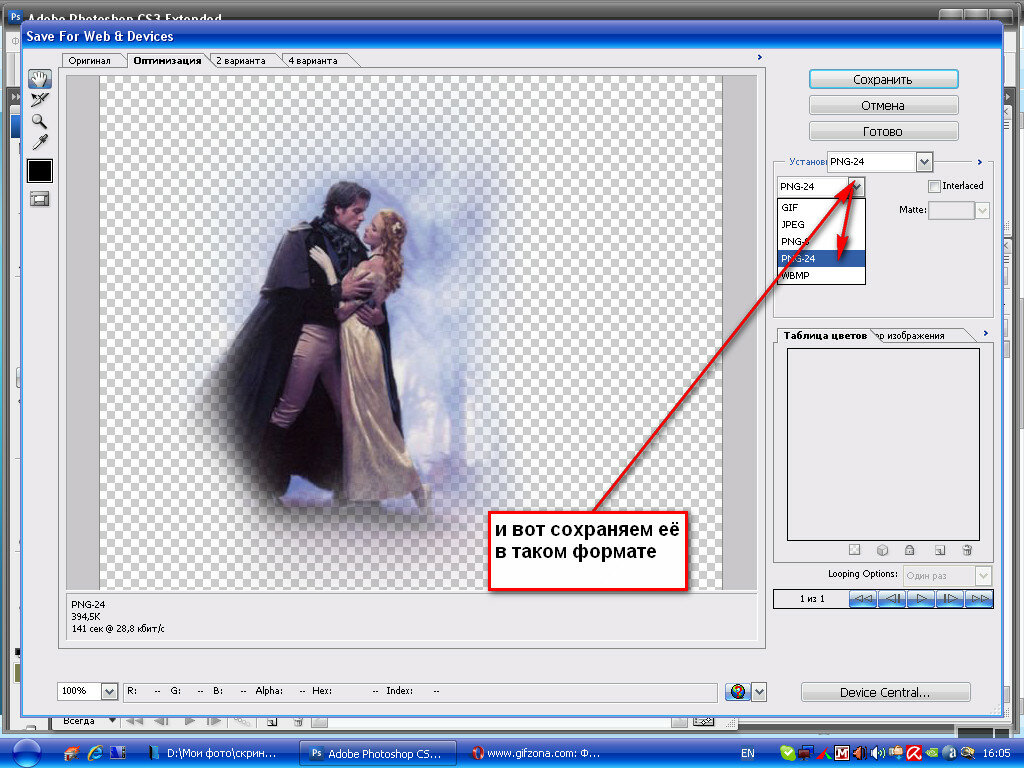
Теперь наступил очень важный момент. Сохраните полученное изображение обязательно в формате PSD, иначе вы не сможете выбрать его в дальнейшем. Я назову этот файл disp_map.psd.
Теперь возвратим документу его первоначальный вид. Для этого пройдите по вкладке главного меню Окно —> История (Window —> Hiatory) и кликните по верхней строке в панели истории, либо или нажмите Файл —> Восстановить (File —> Revert) или клавиша F12.
И сразу сохраняем документ как новый файл PSD, дабы не затронуть готовый PSD-файл с картой смещения.
Текст
Подошло время создания текста!
Для надписи, вы можете, конечно, использовать любой шрифт, который захотите, но чтобы получить лучший эффект «граффити» в вашем дизайне, рекомендуется использовать шрифт именно в стиле граффити. В данном примере я использовал шрифт Zit Graffiti, скачать, который, вместе с другими шрифтами этого стиля, в т.ч., поддерживающими русские буквы, вы можете на этой страничке. Но, к сожалению, сам Zit Graffiti кириллицу не поддерживает. Я выбрал его из-за того, что при вводе в строчных букв, буквы залиты цветом, а если Вы вводите буквы верхнего регистра, то получаете только контур. Так как я хочу, чтобы мой текст был залит цветом, я буду вводить текст в нижнем регистре. Для примера я вбил своё имя:
В данном примере я использовал шрифт Zit Graffiti, скачать, который, вместе с другими шрифтами этого стиля, в т.ч., поддерживающими русские буквы, вы можете на этой страничке. Но, к сожалению, сам Zit Graffiti кириллицу не поддерживает. Я выбрал его из-за того, что при вводе в строчных букв, буквы залиты цветом, а если Вы вводите буквы верхнего регистра, то получаете только контур. Так как я хочу, чтобы мой текст был залит цветом, я буду вводить текст в нижнем регистре. Для примера я вбил своё имя:
Как правило, подобные надписи не делаются только одним цветом. Обычно буквы имеют градиенты, тени и обводку. Вот тут уже вступают в игру стили слоя. Их применение даст возможность добавить все эти элементы на одном текстовом слое. Настройки, которые я использовал, я привел ниже, но не стесняйтесь экспериментировать, чтобы получить результат лучше этого:
Применив эти стили, я получил такой результат:
Придаём тексту рельеф
На надпись на стене должна повторять неровности стены, т. е иметь рельеф. Для этого мы и используем сделанную ранее карту смещения.
е иметь рельеф. Для этого мы и используем сделанную ранее карту смещения.
Одно важное дополнение. Перед тем, как применить карту, преобразуем наш текст в
смарт-объект (Smart Object) для того, чтобы при необходимости редактировать текст, его стили слоя и цвета на более позднем этапе, после применения фильтра «Смещение»:
Теперь применяем «Смещение», для этого идём по вкладке главного меню Фильтр —> Искажение —> Смещение (Filter —> Distort —> Displace), после чего открывается диалоговое окно фильтра, где изменяем оба значения на 3 или 4:
Нажимаем ОК, после чего появляется окно выбора файла, где нам следует выбрать сохранённый файл PSD с картой смещения, который мы созданный в начале, у меня этот файл называется disp_map.psd:
Вот что получилось у меня после этого. Текст вроде-как начал принимать форму стены, но, пока ещё, мы далеки от идеала:
Смешивание слоёв
Очевидно, что текст должен вписываться в стену. Мы проделали большую работу по изменению границы теста от прямой линии, но теперь тестовый слой нуждается в органичном наложении на фоновый. Есть несколько способов это сделать, в том числе применение различных режимов наложения, но,в данном случае, я покажу другой способ смешивания, на мой взгляд, наиболее подходящий в данной ситуации. Идём по вкладке главного меню Слои —> Стиль слоя —> Параметры наложения (Layer —> Layer Styles —> Blending Options) или просто дважды кликаем по бывшему текстовому слою, а ныне смат-объекту, в результате открывается окно параметров наложения по умолчанию. Нас интересует раздел «Наложение, если» (Blend If):
Мы проделали большую работу по изменению границы теста от прямой линии, но теперь тестовый слой нуждается в органичном наложении на фоновый. Есть несколько способов это сделать, в том числе применение различных режимов наложения, но,в данном случае, я покажу другой способ смешивания, на мой взгляд, наиболее подходящий в данной ситуации. Идём по вкладке главного меню Слои —> Стиль слоя —> Параметры наложения (Layer —> Layer Styles —> Blending Options) или просто дважды кликаем по бывшему текстовому слою, а ныне смат-объекту, в результате открывается окно параметров наложения по умолчанию. Нас интересует раздел «Наложение, если» (Blend If):
Этот раздел содержит два бара. Верхний для текущего (активного) слоя, и нижний для слоя, находящегося под ним. Оба бара содержат слайдер регулировки теней и светов, которые и позволяют смешивать активный слой, и/или слой под ним (нижележащий слой, или, как в офиц. переводе, подлежащий). В нашем случае, мы хотим смешать тени и блики кирпичной стены (подлежащий слой) с текстом.
В нижнем баре тащим правый ползунок влево, а левый — вправо. В результате получается следующий результат:
Текст стал похож на граффити, но какой-то он уж слишком выцветший и облезлый. Мне хотелось бы, чтобы он выглядел поярче. Попробую смягчить результат.
Если зажать клавишу Alt и кликнуть по ползунку, то он разделится надвое, а эти половинки следует несколько раздвинуть:
Вот теперь я получил именно то, что хотел:
Создаем эффект граффити в Фотошоп / Фотошоп-мастер
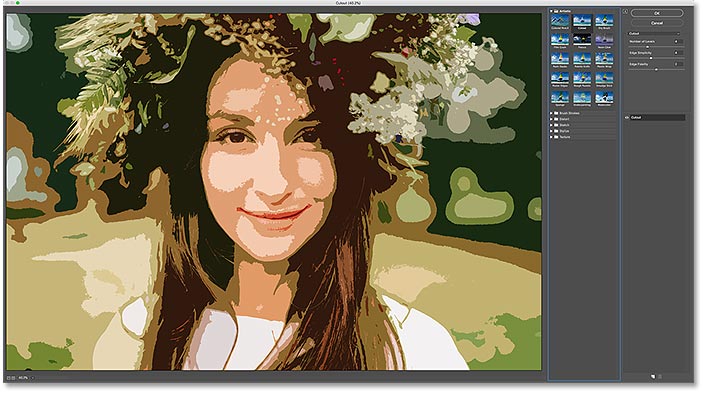
Узнайте, как создать эффект граффити из ваших фотографий в Adobe Photoshop, с помощью фильтров, корректирующих слоев, и стиля слоя.
Другие работы с эффектом объема 3D-граффити Graffiti Effect с Pop Up Photoshop представлены на сайте Envato.
Скачать архив с материалами к уроку
1. Как создать фон кирпичной кладки
Создайте Новый документ размером 850 х 630 точек. Можно, конечно, использовать другой размер для вашего PSD-файла, но вы должны соблюдать пропорции, используемые в данном руководстве.
Добавьте изображение Кирпичной стены на новом слое. При необходимости, измените размер текстуры.
Примечание переводчика: Для изменения размера, воспользуйтесь Инструментом Трансформации: Редактирование (Edit) — Трансформирование (Transform) — Масштабирование (Scale).
2. Как добавить граффити
Шаг 1
Откройте и вставьте в наш документ изображение граффити, при необходимости измените его размер. Поместите этот слой над слоем со стеной.
Шаг 2
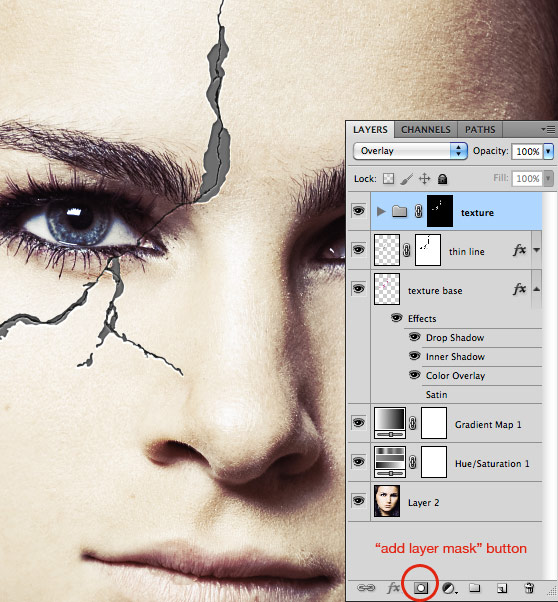
Нажмите на вторую иконку Добавить слой маску (Add layer mask) в нижней части панели Слои (Layers), чтобы добавить маску слоя к слою с изображением граффити.
Установите Цвет переднего плана на #000000 и выберите Гранжевую кисть (Grunge brush), прокрасьте на маске слоя, чтобы скрыть некоторые эффекты граффити и выявить кирпичную стену.
3. Как создать портрет в стиле граффити
Шаг 1
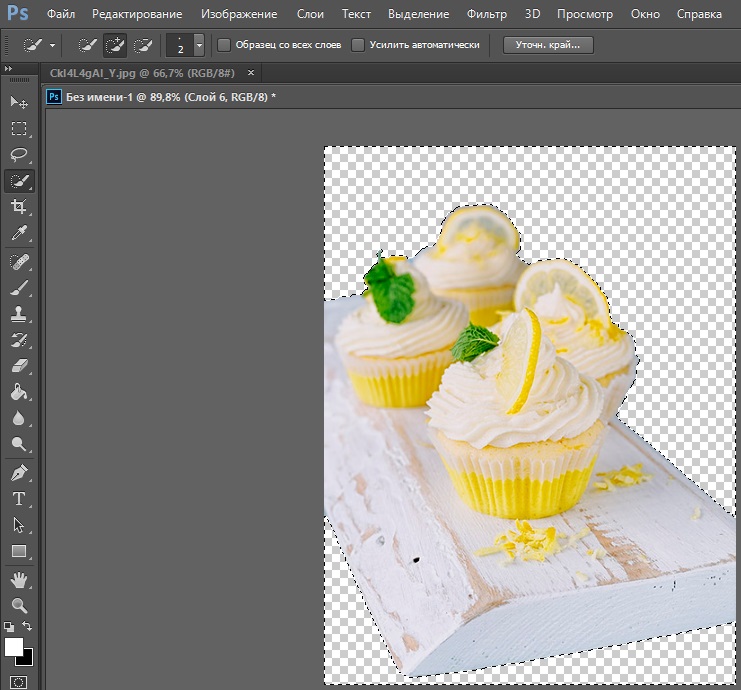
Откройте фотографию с лицом модели. Скопируйте и вставьте в наш документ, выше всех слоев. Используйте инструмент Волшебная палочка (Magic Wand Tool), чтобы выделить фон вокруг портрета. Установите Допуск (Tolerance) 10 и, установив галочки на Сглаживание (Anti-alias) и Смежные пиксели (Contiguous), удерживая нажатой клавишу Shift, выделите все участки фона. Нажмите Delete для удаления выделенного фона.
Нажмите Ctrl +D, чтобы снять выделение.
Шаг 2
Нажмите Ctrl +J, и продублируйте слой с головой модели дважды, и назовите новые слои портрет 1 и портрет 2. Скройте два вновь созданных слоя: при нажатии на значок Глаз рядом с любым слоем на панели Слоев (Layers) можно скрыть или показать слой.
Шаг 3
Вернитесь к самому первому слою с изображением головы модели и добавьте стиль слоя Обводка (Stroke): Размер 4 пикс. , Положение Из центра (Center), цвет #000000.
, Положение Из центра (Center), цвет #000000.
Шаг 4
Применим к этому слою Фильтр: Переходим во вкладку Фильтр (Filter) — Имитация (Artistic) — Аппликация (Cutout) и выберите Количество уровней (Number of Levels) 8, Простота краев (Edge Simplicity) 0 и Четкость краев (Edge Fidelity) 3.
Шаг 5
Добавьте Корректирующий слой Постеризация: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) – Постеризация (Posterize), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите Уровни (Levels) на 5 единиц.
Шаг 6
Добавьте Корректирующий слой Яркость/Контрастность: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Яркость/Контрастность (Brightness / Contrast), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, Яркость (Brightness) до 117 и Контрастность (Contrast) до -50.
Шаг 7
Добавьте Корректирующий слой Цветовой тон/насыщенность: Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Цветовой тон/насыщенность (Hue / Saturation), поставьте галочку Использовать предыдущий слой в качестве обтравочной маски, установите Тон (Hue) на 129 и Насыщенность (Saturation) до 100.
Выберите Гранжевую кисть для рисования на маске Корректирующего слоя Hue / Saturation, прокрасьте черным как на изображении ниже, для отображения исходного цвета.
Шаг 8
Скопируйте слой с текстурой граффити, поместите его над корректирующими слоями, кликните левой кнопкой мышки между этим слоем и нижележащим, с зажатой клавишей ALT. Теперь и этот слой будет использован в качестве обтравочной маски к слою с портретом.
Измените режим наложения этого слоя, с копией текстуры граффити, на Светлее (Lighter Color)
Нажмите на иконку Добавить слой маску (Add layer mask) в нижней части панели Слои (Layers), чтобы добавить маску слоя к слою с изображением граффити. Установите Цвет переднего плана на
Установите Цвет переднего плана на #000000 и выберите Гранжевую кисть (Grunge Brush), прокрасьте на маске слоя, чтобы скрыть некоторые эффекты граффити в районе лица парня.
Шаг 9
Нажмите на значок Глаз рядом со слоем портрет 1 слой, чтобы включить видимость слоя. Установите цвет переднего плана #000000 и цвет фона #ffffff.
Шаг 10
Переходим во вкладку Фильтр (Filter) — Эскиз (Sketch) – Ксерокопия (Photocopy) и выбираем Детализация (Detail) 3, Затененность (Darkness) до 50.
Шаг 11
Переходим во вкладку Фильтр (Filter) — Имитация (Artistic) — Аппликация (Cutout) и выбираем Количество уровней (Number of Levels) 3, Простота краев (Edge Simplicity) 3 и Четкость краев (Edge Fidelity) 3.
Шаг 12
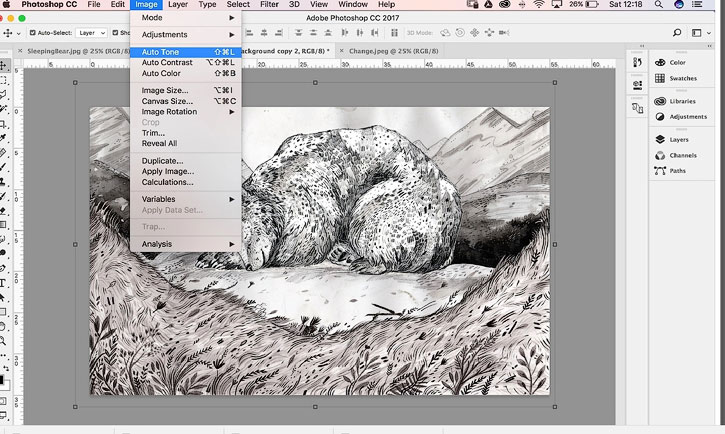
Перейдите к Изображение (Image) — Коррекция (Adjustments) — Уровни (Levels) и установите значения как на изображении ниже:
Шаг 13
Установите режим наложения слоя портрет 1 на Умножение (Multiply).
Если вы хотите, вы можете повторить тот же процесс, но с разными настройками для слоя портрет 2, но этот шаг не является обязательным.
4. Как создать эффект кирпича
Шаг 1
Нажмите Shift-+Ctrl +N, чтобы создать Новый слой поверх всех остальных слоев.
Нажмите Shift+Ctrl +Alt+E, чтобы объединить все видимые слои. Назовите этот слой Кирпичи.
Шаг 2
Добавьте маску слоя к слою Кирпичи.
Шаг 3
Выполните следующее действие: Изображение (Image) — Тримминг (Trim) и обрежьте холст, основанный на прозрачных пикселях.
Шаг 4
Перейти к самому нижнему слою с текстурой кирпичной стены и создайте выделение с помощью Инструмента Прямоугольная область выделения (Rectangular Marquee Tool). Нажмите Ctrl +C, чтобы сделать копию выделения.
Шаг 5
Вернитесь к слою Кирпичи и на вкладке Каналы (Channels) нажмите на значок Глаз рядом с маской слоя Кирпичи, чтобы сделать его видимым. Нажмите Ctrl + V, чтобы Вставить (Paste) выделение в этой маске.
Нажмите Ctrl + V, чтобы Вставить (Paste) выделение в этой маске.
Примечание переводчика: Если не получается с клавишами Ctrl + C, попробуйте так: после того, как в шаге 4, вы выделили участок Прямоугольным выделением, перейдите в меню Редактирование (Edit) – Копировать (Copy), теперь перейдите на слой Кирпичи, зайдите в закладку Каналы, нажмите значок Глаз напротив Маски слоя, активируйте слой, опять меню Редактирование (Edit) – Вставить (Paste).
Шаг 6
Вернитесь к вкладке Слои (Layers) и нажмите Ctrl +D, чтобы отменить выделение. Также кликните два раза мышкой по миниатюре окна на слое Кирпичи.
Шаг 7
Зайдите в Стиль слоя (Layer Style Window) Кирпичи и добавьте стиль Тиснение (Bevel and Emboss). Выставите настройки, как на изображении ниже.
Выставите настройки, как на изображении ниже.
Примечание переводчика: Стиль: Внутренний скос, Метод: Жесткая огранка, Глубина: 704%, Направление: Вниз, Размер: 65 пикс., Угол: 120 градусов, Режим подсветки: Перекрытие, Режим тени: Умножение.
Поздравляю! Вы это сделали!
В этом уроке вы узнали, как создать эффект граффити в Photoshop с нуля, используя кисти и текстуру, фильтры и корректирующие слои. Я надеюсь, что вам пригодится этот урок в будущем, для создания своих работ!
Окончательный результат.
Автор: John Negoita
5 способов разместить текст на изображении в Фотошоп / Фотошоп-мастер
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент Пипетка (Eyedropper), нажав клавишу (I). С помощью данного инструмента, отберите образец цветового оттенка с рубашки мужчины, а затем залейте новый слой выбранным цветовым оттенком (Shift+F5).
В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.
Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
2. Стиль слоя Тень (Drop Shadow)
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура(Custom Shapes Tool), нажав клавишу (U), чтобы создать фигурный блок. Фигурный блок может быть любой формы, здесь нет блока правильной формы или неправильной формы.
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.
5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
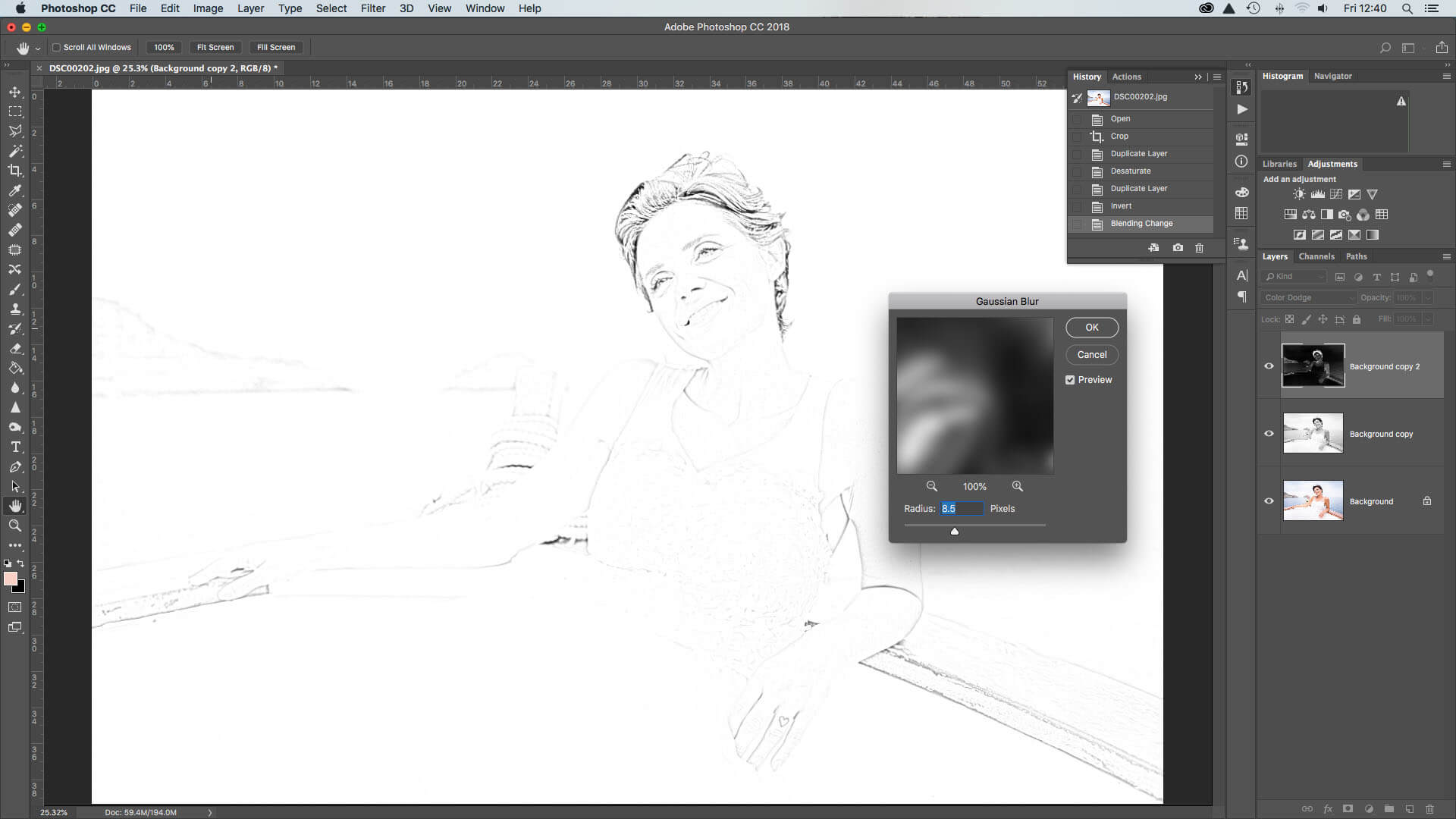
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).
Установите радиус размытия 3.8 px.
Теперь контраст значительно улучшен, а текст можно легко прочитать.
Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
Три способа поместить фото в узор с помощью Photoshop
Это руководство по размещению фото в фигурном узоре, созданном с помощью Photoshop CC. Но порядок описанных в нем действий верен и для других версий графического редактора.
Но порядок описанных в нем действий верен и для других версий графического редактора.
Если вы работаете с узором со сплошным фоном, этот метод самый быстрый. Вот фигура, которую я нарисовал.
Поместите фотографию выше узора в новый слой.
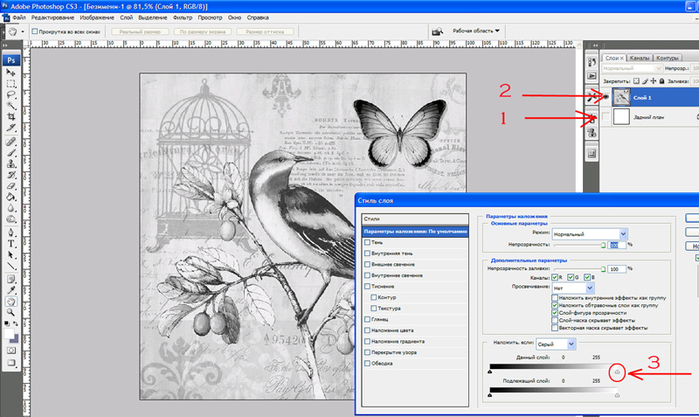
При выбранном слое изображения (1) нажмите иконку fx (2) в палитре «Слои» и выберите в раскрывающемся меню пункт «Параметры наложения». Перетащите ползунок параметра «Подлежащий слой» (4) влево.
Края будут выглядеть неровными. Удерживая нажатой клавишу Alt, перетащите правый ползунок слайдера вправо. Теперь края будут четкими. Нажмите «ОК».
Хорошо подходит для плоской фигуры.
Выделите содержимое слоя фигуры (размещенного выше узора), нажав Ctrl + A. Нажмите Ctrl + C, чтобы скопировать фотографию в буфер обмена.
Скройте слой изображения и выберите слой фигуры. Перейдите в меню Выделение> Цветовой диапазон. В выпадающем списке «Выбрать» установите значение «Тени».
Нажмите кнопку «ОК», чтобы выделить узор. Перейдите в меню Редактирование> Специальная вставка> Вставить в.
Перейдите в меню Редактирование> Специальная вставка> Вставить в.
После этого вы увидите изображение в узоре. На самом деле узор расположен в маске слоя. Если вы перетащите изображение, оно сместится относительно фигуры.
Убедитесь, что узор расположен на прозрачном фоне. Поместите фотографию на слой, размещенный над узором. В данном случае он скрыт, поэтому вы видите узор.
Сделайте слой с фотографией видимым. Затем поместите курсор мыши между слоем фото и слоем фигуры в панели слоев. Удерживайте нажатой клавишу Alt. После этого курсор мыши превратится в квадратную стрелку. Кликните, чтобы применить операцию.
Теперь вы можете перетащить верхний слой, чтобы изменить его размер или переместить его внутри фигуры. Это называется обтравочной группой.
С ее помощью я добавил текстурированный фон и небольшую внутреннюю тень.
Надеюсь, вам понравилось это руководство.
Данная публикация представляет собой перевод статьи «HOW TO FILL A SHAPE WITH A PHOTO IN PHOTOSHOP, 3 WAYS» , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Граффити на стене — Уроки фотошоп и все о фотошоп
В этом уроке Фотошоп, мы рассмотрим способ нанесения граффити на стену.
Шаг 1. Откройте изображение в Фотошоп.
Шаг 2. Прежде всего нам нужно создать эффект нарисованной картинки. Итак, создайте дубликат слоя (Ctrl+J).
Шаг 3. Затем к дубликату слоя примените: Фильтр>Стилизация>Выделение краёв (Filter> Stylize> Find Edges). Повторите шаг3 ещё один раз.
Шаг 4. Для копии слоя измените режим наложения слоя на Перекрытие (Overlay).
Шаг 5. Примените: Фильтр>Размытие>Размытие по Гауссу (Filter>Blur>Gaussian Blur).
Шаг 6. Объедините оба слоя (Ctrl+E).
У Вас должно получиться следующее изображение:
Шаг 7. Пришло время наложить изображение на кирпичную стену. Примените к слою: Фильтр>Текстура>Текстуризатор (Filter>Texture>Texturize).
Шаг 8. Дублируйте фоновый слой (Ctrl+J), измените режим наложения копии слоя на Умножение (Multiply) и уменьшите непрозрачность до 40%.
Вот и всё. Эффект граффити на стене готов.
Вариант граффити от переводчика:
На основе выше приведённого урока я воспроизвёл эффект граффити на фотографии с изображением стены. Так что данный урок не ограничен только с использованием фильтра «Текстуризатор». Вот мой пример:
Далее я приведу краткое описание работы. Я взял изображение девушки и обработал его следуя выше изложенному уроку. Шаг 7 пропускаю, а шаг 8 применяю к изображению девушки (без текстуры). Затем я объединил оба слоя в один. Изображение готово для наложения на стену. Открываю фотографию со стеной и, с помощью инструмента Перемещение (V), перетаскиваю изображение девушки на стену. Инструментом Ластик (Е) с мягкими краями обрабатываю границы снимка с девушкой. Затем инструментом Свободное трансформирование (Ctrl+T) подгоняю нужный размер изображения девушки и, командой Перспектива, преобразую его в одну перспективу со стеной. Изменяю режим наложения слоя на Умножение (Multiply). Готово.
Изменяю режим наложения слоя на Умножение (Multiply). Готово.
Что касается надписи. Печатаем текст подходящим шрифтом (цвет чёрный). Растрируем его. Я применил стиль слоя: Обводка. Затем подгоняем размер, поворачиваем и располагаем в одной перспективе со стеной. Изменяем режим наложения слоя на Перекрытие (Overlay), копируем слой и уменьшаем непрозрачность копии слоя до 60%. Это всё. Граффити на реальном снимке стены готов.
Перевод: Владимир Нестеров
Ссылка на источник
Создаем эффект рисованного изображения в Photoshop
В этом уроке мы создадим в Photoshop эффект винтажной живописи с использованием смарт фильтров, масок слоев, винтажных текстур и динамических кистей.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Шаг 1
Нажимаем Ctrl+O и выбираем изображение для работы.
Шаг 2
Нажимаем Alt+Ctrl+I и меняем размер изображения на 2000 х 2000 пикселей.
Шаг 3
Создаем новый слой (Shift+Ctrl+N) и называем его Mask (Маска).
Шаг 4
Создаем копию своего фонового слоя. Клик правой кнопкой мыши – Duplicate Layer (Создать дубликат слоя).
Шаг 5
Переименовываем новый слой в Image (Изображение), затем кликаем правой кнопкой мыши и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 6
Теперь нам нужно установить кисти в Photoshop. Нажимаем B, чтобы активировать инструмент Brush (Кисть), а затем переходим к Preset Manager (Управление наборами).
Шаг 7
После этого нажимаем Load (Загрузить) и выбираем кисти из приложения к уроку.
2. Создаем обтравочную маску для слоя
Шаг 1
Теперь давайте начнем создавать маску для нашего изображения. Выбираем слой Mask (Маска) и нажимаем B, а затем рисуем штрихи второй кистью из набора, как показано на рисунке ниже.
Шаг 2
Рисуем штрихи по краям фигуры с помощью первой кисти из набора.
Шаг 3
Перемещаем слой Mask (Маска) ниже смарт-объекта.
Шаг 4
Выбираем смарт-объект, а затем кликаем правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 5
Скрываем фоновый слой.
3. Создаем рисованный эффект
Шаг 1
Выбираем слой смарт-объекта и идем в меню Filter – Filter Gallery – Artistic – Dry Brush (Фильтр – Галерея фильтров – Имитация – Сухая кисть). Устанавливаем следующие настройки:
- Brush Size (Размер кисти): 5
- Brush Detail (Детализация): 6
- Texture (Текстура): 1
Шаг 2
После этого идем в меню Filter – Filter Gallery – Brush Strokes – Crosshatch (Фильтр – Галерея фильтров – Штрихи – Перекрестные штрихи). Устанавливаем следующие настройки:
Устанавливаем следующие настройки:
- Stroke Length (Длина штриха): 9
- Sharpness (Резкость): 6
- Strength (Интенсивность): 1
Шаг 3
Идем в меню Filter – Filter Gallery – Artistic – Paint Daubs (Фильтр – Галерея фильтров – Имитация – Масляная живопись). Устанавливаем следующие настройки:
- Brush Size (Размер кисти): 2
- Sharpness (Резкость): 1
Шаг 4
И последним фильтром нам нужно добавить эффект разбрызгивания. Идем в меню Filter – Filter Gallery – Brush Strokes – Splatter (Фильтр – Галерея фильтров – Штрихи – Разбрызгивание). Устанавливаем следующие настройки:
- Spray Radius (Радиус разбрызгивания): 5
- Smoothness (Смягчение): 5
4.
 Создаем винтажный эффект с помощью наложения текстур
Создаем винтажный эффект с помощью наложения текстурШаг 1
Идем в меню File – Place (Файл – Поместить) и выбираем файл Background Texture. Изменяем его размер до границ документа, удерживая Shift.
Шаг 2
После этого перемещаем слой с текстурой вниз панели Layers (Слои).
Шаг 3
Теперь нам нужно разместить и изменить размер второй текстуры, как мы это делали ранее.
Шаг 4
Теперь меняем режим наложения текстуры на Multiply (Умножение).
5. Выполняем цветокоррекцию изображение
Шаг 1
В последних шагах нам нужно выполнить цветокоррекцию изображения. Идем в меню Layer – New Adjustment Layer – Brightness/Contrast (Слои – Новый корректирующий слой – Яркость/Контрастность)
- Brightness (Яркость): 30
- Contrast (Контрастность): 45
Шаг 2
Идем в меню Layer – New Adjustment Layer – Hue/Saturation (Слои – Новый корректирующий слой – Цветовой тон/Насыщенность) и установите Hue (Насыщенность) на +25.
Мы закончили. Отличная работа!
Таким простым способом мы можем создавать креативные художественные работы из любых фотографии, используя стандартные фильтры Photoshop, наложение текстур и динамические кисти.
Я надеюсь, вам понравился этот урок. Вы можете посмотреть мой экшн Vintage Painting Effect Action в портфолио на GraphicRiver.
Автор: Ivan Gromov
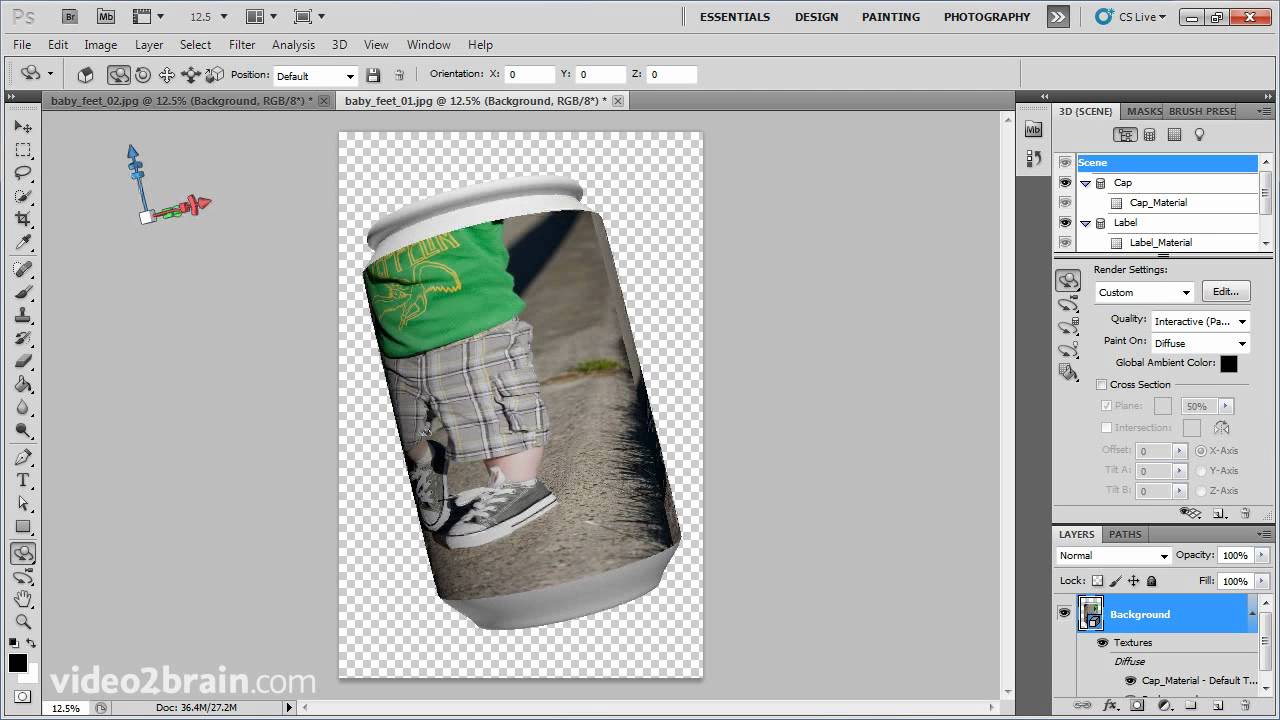
Как реалистично наложить текст на фотографию в Adobe Photoshop
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст на картинку в Фотошопе, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы добавить красивый текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст на картинку в Фотошопе, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как на картинку добавить текст, и не забывайте оставлять свои комментарии.
Данная публикация представляет собой перевод статьи «HOW TO BLEND TEXT INTO A PHOTO REALISTICALLY IN ADOBE PHOTOSHOP TUTORIAL» , подготовленной дружной командой проекта Интернет-технологии.ру
Как в фотошопе наложить одну картинку на другую с прозрачностью
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Результат:
Автор урока — Александр Акимов
Добавляем в фотошопе текст на неровную поверхность / Фотошоп-мастер
Добавление текста на неровном фоне может оказаться достаточно сложной задачей, и обычно результат получается плоским и нереалистичным. В этом уроке вы узнаете, как использовать фильтр Displace (Смещение) для наложения текста на неровную поверхность, чтобы он соответствовал рельефу этой поверхности и выглядел реалистично.
На создание этого эффекта меня вдохновили различные стили слоя, доступные на Envato Market.
Скачать архив с материалами к уроку
1. Сохраняем карту смещения
Открываем текстуру ткани в Photoshop и переходим File – Save As (Файл – Сохранить как), пишем название файла Displace Map и сохраняем его.
2. Настраиваем карту смещения
Шаг 1
Жмем правой кнопкой по фоновому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 2
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем параметр Saturation (Насыщенность) на -100.
Шаг 3
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 2.
При высоком значении радиуса вы получите более сглаженный и размытый вариант, при низком – более четкий и детализированный.
Шаг 4
Переходим File – Save (Файл – Сохранить), чтобы сохранить изменения, которые мы внесли в файл Displace Map.
3. Меняем цвет текстуры
Шаг 1
Открываем оригинал текстуры ткани, активируем инструмент Color Replacement Tool (Замена цвета) и устанавливаем цвет переднего плана на #d7ba80.
На верхней панели параметров инструмента устанавливаем Mode (Режим) на Color (Цветность), Sampling (Проба) на Contiguous (Смежные пиксели) и Tolerance (Допуск) на 100%.
Берем очень большую круглую жесткую кисть и закрашиваем текстуру, стараясь не проводить дважды в одном месте.
Благодаря этому, мы изменили цвет текстуры.
Шаг 2
Дублируем фоновый слой и преобразовываем копию в смарт-объект.
4. Улучшаем цвет текстуры
Шаг 1
Дважды кликаем по копии фонового слоя, чтобы применить стиль слоя Color Overlay (Наложение цвета) со следующими настройками:
- Color (Цвет): #fde8bd
- Blend Mode (Режим смешивания): Divide (Разделение)
В результате цвет текстуры стал ярче.
Шаг 2
В нижней части панели слоев жмем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Selective Colors (Выборочная коррекция цвета).
Шаг 3
Из выпадающего меню Colors (Цвета) выбираем Yellows (Желтые) и настраиваем:
- Cyan (Голубой): -30
- Magenta (Пурпурный): -16
- Yellow (Желтый): -47
- Black (Черный): -21
Шаг 4
Далее из выпадающего меню выбираем Blues (Голубые) и меняем значения, как показано ниже:
- Cyan (Голубой): -100
- Magenta (Пурпурный): -35
- Yellow (Желтый): -100
- Black (Черный): -16
Это сделает цвет более мягким и приглушенным. Но вы можете настроить цвет по своему желанию, в зависимости от результата, который вы хотите получить.
5. Добавляем текст
Шаг 1
Шрифтом Cookie Regular пишем текст белого цвета и устанавливаем его Size (Размер) на 150 pt.
Шаг 2
Преобразовываем текстовый слой в смарт-объект и устанавливаем его Fill (Заливка) на 0.
6. Стилизуем текст
Дважды кликаем по текстовому слою, чтобы применить следующие стили слоя:
Шаг 1
Добавляем стиль слоя Bevel and Emboss (Тиснение):
- Style (Стиль): Pillow Emboss (Контурное тиснение)
- Size (Размер): 8
- Активируем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Color (Цвет): #929292
- Opacity (Непрозрачность): 50%
- Shadow Mode (Режим тени): Color Burn (Затемнение основы)
- Color (Цвет): #434343
- Opacity (Непрозрачность): 27%
Шаг 2
Добавляем стиль слоя Color Overlay (Наложение цвета):
- Color (Цвет): #bdadb1
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
Шаг 3
Добавляем стиль слоя Drop Shadow (Тень):
- Blend Mode (Режим смешивания): Linear Burn (Линейный затемнитель)
- Color (Цвет): #707070
- Opacity (Непрозрачность): 20%
- Снимаем флажок с Use Global Light (Глобальное освещение)
- Angle (Угол): 90
- Distance (Расстояние): 3
- Size (Размер): 5
В результате мы стилизовали текст.
Как видно на картинке ниже, складки просматриваются под текстом, но результат все равно выглядит слишком плоско и нереалистично. Далее мы займемся решением этой проблемы.
7. Применяем фильтры Blur (Размытие) и Displace (Смещение)
Шаг 1
Выбираем смарт-объект с текстом и переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 1. Это сделает эффект более мягким и аккуратным.
Шаг 2
Теперь переходим Filter – Distort – Displace (Фильтр – Искажение – Смещение). В результате появится диалоговое окно.
Horizontal Scale (Масштаб по горизонтали) и Vertical Scale (Масштаб по вертикали) отвечает за интенсивность эффекта. Высокое значение позволит создать более волнистые складки, а низкое – более аккуратные.
Вы можете поиграть с настройками, чтобы добиться наилучшего результата. В рамках данного урока мы установим значение 15.
Displacement Map (Схема искривления) устанавливаем на Stretch to Fit (Растянуть), Undefined Areas (Неопределенные области) на Repeat Edge Pixels (Повторить граничные пиксели) и жмем ОК.
Шаг 3
После нажатия на кнопку ОК откроется окно, в котором мы находим созданный в начале урока файл Displace Map и открываем его, чтобы применить к тексту.
Теперь мы видим, что текст повторяет форму ткани и складки смотрятся более реалистично.
Шаг 4
Запомните, что вы в любой момент сможете подкорректировать настройки фильтра Displace (Смещение), если дважды кликните по нему в списке смарт-фильтров и повторно примените с новыми значениями.
8. Настраиваем резкость фона
Это опциональный шаг, и вы можете его пропустить. Но если вы хотите получить более качественный результат, выбираем копию фонового слоя, затем переходим Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) и применяем следующие параметры:
Имейте в виду, что значения, использованные в этом уроке, могут меняться в зависимости от размера изображения и текста, а также от того, какой результат вы хотите получить.
Заключение
В этом уроке мы создали простую карту смещения, используя текстуру ткани, корректирующие слои и фильтры.
Затем мы настроили цвет текстуры и создали текст.
После этого использовали фильтр Displace (Смещение) и применили к тексту карту смещения, чтобы он соответствовал складкам на ткани.
И, наконец, увеличили резкость фона.
Автор: Rose
Как наложить текстуру? Спецэффекты в Photoshop — Российское фото
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру. Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим. Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду. Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах. Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
Оригинальный снимок
А это текстура, которую мы будем на нее накладывать:
Накладываемая текстура
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Итоговый результат
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента
Free TransformЕсли размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F). Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift. Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент
Move ToolВыбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V. По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш. Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий. Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет. Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить. Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение. Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac). Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Как оцифровать рисунок в Photoshop
Вот как вы оцифровываете рисунки в Photoshop
Для использования этого урока необходимо установить программу Photoshop.Photoshop CC (текущая версия) можно скачать как бесплатную пробную версию. Полную версию более ранней версии Photoshop CS2 можно загрузить бесплатно.
1. Ничья
- Используйте гладкий чистый белый лист бумаги
- Если вы не хотите, чтобы ваше оцифрованное изображение выглядело как карандашный рисунок, вы должны использовать тонкий черный маркер, чтобы обвести линии, чтобы они были более четкими.
2. Скан
- Отсканируйте свой рисунок, а не фотографируйте его (таким образом оцифровка рисунка будет намного проще и быстрее; см .: устранение среднего человека)
- Рисунки карандашом лучше всего сканировать в черно-белом режиме
- Выберите высокое разрешение (300 точек на дюйм вернет дизайн в исходный размер.Разрешение 600dpi поможет вам обрезать (увеличивать) часть дизайна позже, не теряя четко очерченных линий)
- Если у вас есть камера под рукой, убедитесь, что у вас правильное освещение, и держите камеру прямо над рисунком при съемке.
3. Отрегулируйте контрастность и цвета
Ваша цель — сделать все последние линии черными, а фон — белым. Любые карандашные линии, которые вы не хотите видеть на окончательной оцифрованной иллюстрации, должны исчезнуть. Вот как:
- Откройте свой.jpg в Photoshop: Файл → Открыть
- Вы можете увидеть исходный слой на панели «Слои» (оставьте этот слой в покое).
- Дублируйте его для будущего редактирования, щелкнув по нему левой кнопкой мыши и выбрав Дублировать слой
- Перейдите к Изображение → Коррекция → Уровни , чтобы открыть гистограмму, которая дает вам возможность отрегулировать уровни яркости:
- Нажимайте переключатель слева направо, пока все соответствующие линии в вашем дизайне не станут черными
- Сдвиньте правый переключатель влево, пока ненужные карандашные линии не исчезнут, а фон не станет полностью белым
4.Последние штрихи
- Чтобы стереть ненужные линии, используйте кисть Brush на панели инструментов, установите белый цвет и закрасьте ненужные линии
- Чтобы отретушировать некоторые из ваших черных линий, используйте инструмент Кисть с черным цветом.
5. Удалить фон
- Скройте исходный слой, щелкнув значок глаза рядом с именем слоя.
- Убедитесь, что сканирование не привело к появлению нежелательных теней по краям.Если это так, вы можете использовать инструмент Brush и закрасить эти области белым цветом.
- Используйте Magic Wand на панели инструментов слева и щелкните область фона, которую вы хотите удалить. Нажмите кнопку удаления и сделайте то же самое с другими нежелательными областями.
- Прозрачный фон теперь представлен клетчатым узором.
Совет: чтобы ваша новая оцифрованная иллюстрация хорошо смотрелась на цветных футболках или кружках, добавьте новый слой и залейте его контрастным цветом с помощью инструмента Paint Bucket .Теперь выберите слой с вашим рисунком и используйте инструмент Eraser , чтобы удалить все нежелательные белые пятна.
6. Обрезать и сохранить изображение
- Вы хотите, чтобы позже ваш дизайн отображался в полном размере в области печати футболки. Обрежьте свой дизайн, избавившись от периферийных областей прозрачности: Изображение → Обрезать → На основе прозрачных пикселей
- Чтобы изменить размер изображения, перейдите в Изображение → Размер изображения (размер вашего дизайна не должен превышать 4000 x 4000 пикселей)
- Сохраните ваш дизайн как файл.png и загрузите его на Spreadshirt
Показанная здесь процедура — лишь один из многих способов оцифровки чертежа. Каждый дизайнер со временем разрабатывает свою технику. Не торопитесь, чтобы открыть для себя множество других функций, и вы сможете дальше редактировать и развивать свой дизайн.
Хотите зарабатывать деньги своим творчеством? Получите прибыль от своих дизайнов, открыв 100% БЕСПЛАТНЫЙ интернет-магазин сегодня!
Откройте собственный интернет-магазин
Поделитесь с сообществом несколькими советами и приемами и дайте нам знать, какие еще уроки вы найдете полезными!
Как превратить изображение в штриховой рисунок в Photoshop — Путь
от Бекки Килимник,
Иллюстрации могут сделать ваш сайт электронной коммерции более привлекательным и стильным.Однако создание иллюстраций (или найм опытных иллюстраторов) может быть дорогостоящим и трудоемким.
К счастью, вы можете узнать, как превратить изображение в рисунок в Photoshop CC 2019, выполнив следующие действия. Изображения объектов, изолированных на белом фоне, лучше всего подходят для этой техники, что делает ее отличным вариантом для изменения или улучшения фотографий продукта.
Перед тем, как начать: как очертить изображение в Photoshop
Если вы хотите превратить фотографию в карандашный набросок в Photoshop, но не хотите, чтобы она выглядела так, как в Photoshop, вам нужно обратить внимание на детали и правильно подготовить изображение, прежде чем применять какие-либо фильтры. .
В следующем уроке мы рассмотрим один метод, который покажет вам, как безупречно преобразовать ваше изображение в карандашный набросок, а затем обсудим конкретные инструменты, которые вы можете использовать для достижения других эффектов контуров изображения в Photoshop.
Не все фотографии одинаковы, поэтому вам нужно будет использовать свое суждение при настройке фильтров, размытия и непрозрачности слоев каждый раз, когда вы используете Photoshop для преобразования фотографии в линейный рисунок, используя следующие шаги.
Как превратить картинку в рисунок в Photoshop
- Отрегулируйте контрастность вашей фотографии
- Настройте слои
- Преобразуйте изображение в оттенки серого с помощью корректирующего слоя
- Преобразуйте фотографию в рисунок
- Установите цвета фона и переднего плана
- Добавить штриховку карандашом к изображению
- Добавьте к изображению эффект штриховки
- Сделайте ваши последние настройки
Шаг 1. Отрегулируйте контрастность фотографии
На фотографии в качестве примера изображение обуви и солнцезащитных очков значительно контрастирует с белым фоном.Однако изображение кошелька для мелочи и флакона с духами настолько светлое, что почти сливается с фоном.
Мы настроим контраст всей фотографии, чтобы сумочка и тубус выделялись больше.
Перейдите на панель Layers и убедитесь, что выбран слой, содержащий ваше изображение. Если вы работаете со сведенным изображением (например, JPG), этот слой будет заблокированным фоновым слоем.
Выберите Изображение> Коррекция> Кривые в раскрывающемся меню в верхней части окна приложения Photoshop.
Появится диалоговое окно Curves . Убедитесь, что установлен флажок Предварительный просмотр .
На графике в левой части диалогового окна щелкните по середине линии, идущей по диагонали через график, и потяните вниз, создав изогнутую линию на графике. Вы заметите, что темные области изображения станут темнее, а более светлые области останутся светлыми.
Примечание. Если вы работаете с изображением CMYK, потяните вверх середину линии, а не вниз.
Когда вы будете удовлетворены повышенной контрастностью изображения, нажмите ОК .
Шаг 2. Настройте слои
На панели Layers дублируйте слой, содержащий ваше изображение, три раза, чтобы у вас было четыре идентичных слоя.
Чтобы дублировать слой, выберите слой на панели Layers , щелкните меню панели Layers в верхнем правом углу панели и выберите Duplicate Layer .
Шаг 3. Преобразуйте изображение в оттенки серого с помощью корректирующего слоя
.Выберите дублированный слой в верхней части панели Layers .
Выберите значок Adjustment Layer внизу панели Layers (значок выглядит как наполовину черный, наполовину белый круг). В раскрывающемся меню выберите Hue / Saturation .
Вы только что создали корректирующий слой для Hue / Saturation , что означает, что все слои, которые появляются под корректирующим слоем, сохранят свойства Hue / Saturation , которые вы установили для этого корректирующего слоя.
Не снимая выделения с корректирующего слоя, перейдите на панель Properties , которая по умолчанию расположена справа от изображения. Если вы не видите панель « Свойства », вы можете выбрать «Окно »> «Свойства » в раскрывающемся меню в верхней части окна приложения Photoshop.
На панели Properties вы увидите три ползунка: Hue , Saturation и Lightness . Перетащите ползунок Saturation до упора влево, чтобы значение, указанное для Saturation , теперь было -100.
Ваше изображение теперь отображается в оттенках серого.
Как преобразовать изображение в оттенки серого: дополнительный метод
Наличие корректирующего слоя Hue / Saturation делает изображение в оттенках серого, но если вы хотите полностью удалить весь цвет из изображения во время работы, вы можете преобразовать изображение в оттенки серого, выбрав Изображение> Режим> Градации серого в раскрывающемся меню вверху окна приложения.
Если у вас есть корректирующий слой при преобразовании в оттенки серого, корректирующий слой будет удален.
Шаг 4. Преобразуйте фотографию в рисунок
На этом этапе вы узнаете, как очертить или обвести изображение в Photoshop, используя серию эффектов слоя. Если ваша цель состоит в том, чтобы создать только контур вашей фотографии, вы можете решить, что ваша фотография завершена после этого шага.
Сделайте два верхних дублированных слоя невидимыми, щелкнув значок глаза рядом со слоями на панели Layers . Затем выберите видимый слой, второй снизу панели «Слои».
Щелкните раскрывающееся меню в верхней части панели Layers рядом с Normal . Выберите Color Dodge .
Не снимая выделения с того же слоя, инвертируйте изображение, набрав CTRL + I (COMMAND + I на Mac). Вы также можете инвертировать изображение, выбрав Изображение> Коррекция> Инвертировать в раскрывающемся меню в верхней части окна приложения Photoshop.
Затем выберите Фильтр> Размытие> Размытие по Гауссу из раскрывающегося меню в верхней части окна приложения.
В появившемся диалоговом окне Размытие по Гауссу отрегулируйте ползунок до тех пор, пока изображение не станет похожим на рисунок линии.
Перемещение ползунка влево приведет к более тонким линиям; перемещение ползунка вправо и увеличение размытия приведет к сгущению и затемнению линий и добавлению оттенков к изображению.
Убедитесь, что Предварительный просмотр отмечен в диалоговом окне, чтобы вы могли видеть, как изображение изменяется при перемещении ползунка вправо или влево.
Как сделать штрихи на рисованной линии более толстыми в Photoshop
Если вы хотите сделать штрихи рисунка более толстым, продублируйте исходный слой еще раз и переместите новый слой над слоем, который вы только что настроили (слой с режимом наложения Color Dodge).
Выберите Фильтр> Галерея фильтров … из раскрывающегося меню в верхней части окна приложения.
Выберите Glowing Edges под Stylize .Здесь вы можете настроить ширину края в правой части окна. Уменьшение яркости краев приведет к более чистому краю.
Щелкните ОК .
Вернувшись на свой слой, нажмите CTRL + I (COMMAND + I на Mac), чтобы инвертировать слой, и измените режим наложения слоя на Multiply.
Контуры вашего изображения теперь будут толще и темнее.
Шаг 5. Установите цвета фона и переднего плана
На панели инструментов установите цвет фона на белый, дважды щелкнув значок Цвет фона .В диалоговом окне «Палитра цветов (Цвет фона) » щелкните в верхнем левом углу большого цветового поля.
Затем установите цвет переднего плана на средний серый. Дважды щелкните квадрат Foreground Color на панели инструментов. В диалоговом окне «Палитра цветов (Цвет переднего плана) » щелкните в середине левой части большого цветового поля.
Другие цвета в большом цветовом поле (например, синий и красный, видимые на изображении панели Color Picker ниже) не имеют значения, поскольку вы держите курсор полностью слева от большого цветового поля.
По теме: 9 альтернатив фотографии продукта на белом фоне
Шаг 6. Добавьте карандашную заливку к вашему изображению
На панели Layers выберите слой над слоем, с которым вы только что работали. Щелкните значок глаза, чтобы слой снова стал видимым. Теперь ваше изображение снова будет выглядеть как черно-белая фотография.
Выберите Фильтр> Галерея фильтров … из раскрывающегося меню в верхней части окна приложения.
В окне Фильтр щелкните папку с пометкой Эскиз и выберите Уголь .
Отрегулируйте ползунки Толщина угля , Детализация и Баланс света / темноты до тех пор, пока изображение в окне предварительного просмотра не будет иметь необходимое количество деталей. Помните, что у вас уже есть штриховой рисунок фотографии на нижнем слое, поэтому вам нужно только создать штриховку на этом этапе.
Щелкните ОК .
На панели Layers щелкните раскрывающееся меню рядом с Normal и настройте Layer Blend Mode слоя угля на Multiply .
Шаг 7. Добавьте к изображению эффект перекрестной штриховки
На панели Layers щелкните значок глаза на верхнем слое, чтобы сделать слой видимым. Теперь все слои должны быть видны на вашем изображении.
Выделив последний слой, выберите Фильтр> Галерея фильтров… еще раз из раскрывающегося меню в верхней части окна приложения. Если вы видите опцию Filter Gallery более одного раза в раскрывающемся списке, убедитесь, что вы выбрали нижнюю опцию.
В окне Фильтр нажмите на опцию с пометкой Эскиз и выберите Разорванные края . Отрегулируйте переключатели в правой части окна, пока не увидите детали изображения.
Когда вы будете довольны появлением фильтра Torn Edges , щелкните значок New , расположенный в правом нижнем углу окна Filter .(Этот значок выглядит как лист бумаги со загнутым уголком, точно так же, как значок Новый слой на панели Слои .)
Вы увидите, что Разорванные края дважды появляются в правой части окна Фильтр . Пока выбран верхний экземпляр Torn Edges , щелкните фильтр Graphic Pen и измените Stroke Diagonal на Left Diagonal .
Вы также можете настраивать ползунки для фильтра Graphic Pen , пока не будете удовлетворены изображением в окне предварительного просмотра.Как и в случае с предыдущим слоем, на этом этапе вы создаете только штриховку.
Щелкните ОК .
Измените режим наложения слоя с Нормальный на Умножьте , как вы делали с предыдущим слоем.
Наконец, поскольку фильтр графического пера более четкий, чем угольный фильтр, который мы применили к нижнему слою, мы добавим небольшое размытие в движении.
Не снимая выделения с того же слоя, выберите Filter> Blur> Motion Blur из раскрывающегося меню в верхней части окна приложения.
В диалоговом окне Motion Blur установите угол на -45 ° и переместите ползунок Distance влево, чтобы создать очень легкое размытие. Убедитесь, что Preview отмечен галочкой, чтобы вы могли видеть размытие, прежде чем применять его.
Щелкните ОК .
Шаг 8: Внесите последние настройки
Вы еще не закончили! Поиграйте с непрозрачностью ваших слоев и очистите все темные пятна, которые вы видите на своем изображении, внесет последний штрих в ваш новый карандашный набросок.
Отрегулируйте непрозрачность слоев
Вы можете настроить непрозрачность двух верхних слоев, чтобы уменьшить интенсивность штриховки карандаша.
На изображении ниже непрозрачность верхнего слоя уменьшена до 60%, а непрозрачность следующего нижнего слоя составляет 70%.
Не следует регулировать прозрачность двух нижних слоев, так как это может подорвать созданный вами эффект рисования линий.
Убрать артефакты
На изображении в качестве примера есть несколько мест, где белый фон выглядит так, как будто на нем есть пятна или темные пятна.
Чтобы удалить такие темные пятна, нанесите штамп на слои, выбрав все слои, включая корректирующий слой «Цветовой тон / насыщенность» на панели «Слои». Введите CTRL + A + E (COMMAND + OPTION + E на Mac), чтобы создать штампованный слой, который появится в верхней части панели «Слои».
Установите белый цвет переднего плана на панели инструментов и выберите инструмент Кисть на панели инструментов . Внутри нового слоя с тиснением аккуратно закрасьте все пятна с помощью кисти.
Известно ли вам обо всех инструментах, доступных в Photoshop CC 2018?
Готовое изображение теперь будет похоже на карандашный набросок.
Теперь, когда вы знаете, как превратить изображение в рисунок в Photoshop, обязательно ознакомьтесь с другими нашими уроками по Photoshop, чтобы улучшить свои навыки.
Просмотрите уроки Photoshop и настройте свои навыки редактирования изображений.
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала с различными издательствами в сфере образования в США и Великобритании и преподавала дизайн в шести университетах.
Раскраски в Photoshop: от эскиза до полноцветной иллюстрации: упрощенное издание!
Всем привет, меня зовут Ноэль. Я компьютерный аниматор и художник-фрилансер. В этом уроке я покажу вам, как взять черно-белый набросок и преобразовать его в полноцветную иллюстрацию с помощью Photoshop.Преимущество моей техники в том, что вам не нужно перерисовывать, отслеживать или векторизовывать исходный рисунок. Это упрощенный урок, основанный на моем видеоуроке Skillshare (который вы можете записаться в любое время, чтобы получить более подробное представление о процессе).
Ниже представлен превью класса:
Если вы готовы изучить новый навык, приступим!
Подготовка изображения
Откройте исходный эскиз и удалите все пятна и дефекты, обнаруженные при сканировании.
На панели слоев будет создан один слой. Рядом со слоем появится небольшой замок. Чтобы разблокировать изображение, дважды щелкните слой и нажмите « Хорошо, ».
Это нужно будет делать каждый раз при первом открытии нового образа. Переименуйте слой, дважды щелкнув текстовое поле. Укажите, что это исходное нетронутое изображение или « Original_Drawing », как в примере. Мы будем вносить много изменений в рисунок, поэтому лучше организовать его как можно раньше.
Затем мы перенесем ваш рисунок на новый слой, который сохранит все детали, но полностью удалит фон, что позволит получить полностью настраиваемое изображение!
Концепция переноса рисунка аналогична переносу изображения монеты путем протирания графитом чистого листа бумаги. Если вы потрете карандашом слишком много раз по монете, бумага станет графитовой и станет слишком темной. То же самое и при переносе изображения в Photoshop.Я проведу вас через следующие шаги, чтобы убедиться, что перевод прошел гладко.
Теперь, когда ваш рисунок очищен, перейдите на панель слоев и создайте новый пустой слой и назовите его « Clean Outlines ».
Передача изображений
Теперь, когда у нас есть все наши слои, мы можем начать процесс переноса нашего рисунка на чистый пустой слой.
Перейдите на вкладку « каналов », расположенную рядом с вкладкой «Слои».
Пока ваш рисунок виден,> Ctrl + щелчок по RGB (или CMYK)
Вокруг изображения появится область выделения. Это должно быть похоже на маленьких марширующих муравьев.
Нам нужно инвертировать текущее выделение, чтобы захватить строки только . Нажмите « Shift + Ctrl + I » на клавиатуре, чтобы инвертировать выделение.
На этом этапе исходные карандашные линии выделены.Чтобы изолировать линии и отделить их от фона, нам нужно скрыть слой «Original_Drawing» и выбрать слой «Clean_lines».
Выберите кисть с твердым краем (без растушевки или мягкого края) и выберите темный цвет из библиотеки образцов.
Перенесем линии на слой « Clean_lines ». Убедитесь, что слой в данный момент выбран. Проведите кистью по экрану один или два раза. Я рекомендую 1 или 2 сплошных смахивания, чтобы не заливать выделение, что сделает изображение слишком темным.
Когда вы довольны переносом изображения, снимите выделение, нажав « Ctrl + D » на клавиатуре, или перейдите к> Select> Deselect в строке меню.
Поздравляем! Линии карандаша теперь полностью отделены от фона и находятся на отдельном слое. Это дает вам возможность и контроль, чтобы делать некоторые довольно аккуратные вещи с вашим рисунком, включая раскрашивание контуров!
Чтобы лучше видеть вновь перенесенные карандашные линии, создайте новый слой с простым цветом фона.
Давайте раскрасим!
На следующем этапе мы добавим сплошные цветные блоки под рисунок.
Создайте новый пустой слой под слоем « чистые линии, ». Назовите новый слой соответствующим образом; например, « base_colors ».
Выберите цвет из библиотеки образцов и регулируйте его, пока не получите желаемый результат. Используйте новый слой «base_colors», чтобы раскрасить свой дизайн. Используйте сплошную кисть без зазубрин и сосредоточьтесь на основных цветах, не беспокоясь о деталях на этом этапе процесса.
Для большего контроля и редактирования создавайте новый слой всякий раз, когда дизайн требует совершенно другого цвета. Например, я часто создаю новый слой для глаз, рта, зубов и различных элементов одежды.
Сохраните файл с блокированными основными цветами и соответствующим образом организованными слоями.
Теперь, когда цвета готовы, мы можем сделать наш рисунок сияющим, раскрасив контуры! Это моя любимая часть процесса, потому что она может поднять качество рисунка на новый уровень профессионализма.
Выберите слой « clean_lines » и включите кнопку « Lock Transparent Pixels ». Теперь вы можете выбрать цвет из библиотеки образцов, который дополняет цвета под штриховым рисунком.
Используйте сплошную кисть, чтобы раскрасить линии. Пока кнопка « Lock Transparent Pixels » выбрана, ничего, кроме линий, не будет затронуто.
Теперь, когда линии окрашены, сохраните файл.
Поздравляем! Вы успешно раскрасили исходный рисунок без необходимости перерисовывать, обводить или векторизовывать линии.
Запишитесь в мой класс, чтобы посмотреть пошаговую демонстрацию того, как раскрасить свой рисунок в Photoshop! В классе мы охватываем темы, представленные выше, а также рассказываем, как добавить несколько рисунков в сцену, включить дополнительные элементы в дизайн, а также как добавить фоновое изображение для завершения вашего проекта.
Спасибо, что подписались. Я надеюсь, что вам понравилось это руководство, и вы нашли ценность в представленной информации.
Продолжайте творить,
Ноэль
Как я использую Photoshop для иллюстраций — Magoz Blog
Примечание. С момента написания этой статьи я перешел на Illustrator.Однако этот пост может быть полезен для вас, если вы используете Photoshop или хотите разобраться в моем рабочем процессе.
Несмотря на то, что может показаться, я не использую Illustrator или другое программное обеспечение для работы с векторной графикой для создания своих иллюстраций; Я использую только фотошоп.
Почему? Потому что я рисую с помощью кисти, ластика и других инструментов для рисования вручную, и, к сожалению, инструменты рисования Illustrator отстают от Photoshop на световые годы.
Мне потребовалось немного времени, чтобы освоиться с Photoshop, но через некоторое время (и много иллюстраций) я нашел свой собственный рабочий процесс.
В этой статье я объясню основы этого рабочего процесса.
Вот несколько правил и рекомендаций:
- Мои основные инструменты: планшет Cintiq 13hd Wacom и Photoshop CC.
- Все начинается на бумаге. Я нашел идею на бумаге. Я использую Photoshop для создания иллюстрации.
- Я не сканирую свои эскизы. Я рисую все с нуля в Photoshop с помощью кисти.
- Я всегда работаю с разрешением 900dpi (или выше, если требуется) на тот случай, если мне понадобится больший размер иллюстрации в будущем.
- Каждый элемент имеет свой слой (рука, волосы, рука…).
- Каждый слой содержит только один цвет.
- Я использую множество векторных инструментов, таких как квадрат, прямоугольник, круг или перо.
- Я использую ярлыки для всего.
Мой цифровой процесс
- Правильный размер и пропорции
Документ должен быть выходного размера. Если есть возможность, я работаю над окончательным макетом, где будет использоваться иллюстрация. - Руководства
Я всегда составляю свои изображения, используя мою конкретную версию теории третей.Я создаю направляющие одним щелчком мыши с помощью подключаемого модуля GuideGuide. - Цифровой набросок
Я рисую базовую структуру для всего, пытаясь скомпоновать элементы, обращая внимание на направляющие, пробелы и ритм. Я всегда стремлюсь к эффекту и хорошей передаче идеи. - Цветовая палитра
Я начинаю работать с цветами, ищу простую, но сильную цветовую палитру, делая сотни тестов на цифровом эскизе. После того, как цвета выбраны, цифровой эскиз готов, и это эскиз, который я отправляю арт-директорам и клиентам на утверждение. - Окончательная иллюстрация
Пора сгладить каждый элемент. В этом процессе я использую такие инструменты, как Кисть, Ластик, Поворот холста, Трансформирование, Поворот элементов, Масштабирование, Векторные инструменты, Волшебная палочка, Инструменты выделения… - Заключительная проверка
Если это не срочное задание, я жду некоторое время перед окончательной проверкой, чтобы отойти от изображения на некотором расстоянии. Заключительная проверка заключается в уделении особого внимания мелким деталям и корректировке композиции при необходимости.
Выводы
Самое важное для рабочего процесса — быть гибким и эффективным. Тот, который подходит для вашей работы.
Этот рабочий процесс прочно вошел в мой рабочий процесс после сотен иллюстраций.
Это позволяет мне создавать иллюстрации за час, что очень полезно для срочных заданий. А использование очень портативного и минималистичного набора инструментов позволяет мне путешествовать налегке.
Учебное пособие по— как очистить рисунок тушью в Photoshop
Иногда меня спрашивают, как я оцифровываю свои изображения.Я всегда рисую вручную, и очень мало моих работ создается с помощью программного обеспечения для обработки изображений. Тем не менее, когда вы готовите изображение для публикации в Интернете, необходимо немного подправить его. Это краткое руководство о том, как использовать Photoshop для очистки фотографии (у меня нет сканера) рукописного рисунка и улучшения ее внешнего вида для публикации в социальных сетях и / или на веб-сайтах.
Я не являюсь экспертом в области программного обеспечения для обработки изображений, но я провел немало проб и ошибок, поэтому надеюсь, что мой совет окажется для вас полезным.Я уверен, что есть много других способов добиться того же результата, но это работает для меня. Не стесняйтесь размещать любые советы и рекомендации в разделе комментариев.
Хотя я использую Photoshop для этого урока, я уверен, что есть много похожих программ, которые можно использовать с той же целью.
Инструменты для рисования
Иногда меня спрашивают, какие инструменты я использую для своих рисунков, так что давайте начнем с этого. Моя любимая бумага для рисования — Rhodia Dot Pad. Текстура бумаги гладкая, и мне нравится, как на ней ведут себя чернильные маркеры.Точки тонкие, но я считаю их очень полезными для моего стиля искусства.
Я предпочитаю маркеры Multiliners от Copic, однако другие марки, такие как Pigma Micron и Uni Pin, также являются отличными ручками.
Мои инструменты для рисования — Rhodia Dot Pad и Copic multi linersШаг 1 — сфотографируйте свой рисунок
Я использую iPhone 8, чтобы сделать снимок. Всегда старайтесь делать снимки при дневном свете, рядом с окном и с несколькими другими источниками света в комнате (просто включите все лампы).Дневной свет будет иметь большое значение, как вы можете видеть из рисунков ниже (однако в этом уроке я буду работать с изображением «Без дневного света», чтобы показать вам, что даже это изображение можно очистить).
Я выбрал сделанный мной рисунок десантной капсулы космического десантника из вселенной Warhammer 40.000.
Шаг 2 — отрегулируйте уровни
Обрезав изображение по своему вкусу, перейдите в раздел изображение> настройки> уровни (или просто нажмите command + L на Mac).
Выберите инструмент «Черная капля» и щелкните по самому яркому черному цвету, который вы можете найти на своем рисунке.Это сделает весь черный равномерно темным и скроет мазки кисти и подобные непреднамеренные вариации.
Выберите инструмент «Белая капля» и щелкните самый темный белый цвет, который вы можете найти на своем рисунке. Это сделает серый и желтоватый оттенки однородно белыми.
Шаг 3 — создайте новый слой для чертежа
Щелкните фоновый слой и перетащите его на кнопку «Создать новый слой» в нижней части панели слоев (или просто нажмите Command + A, Command + C, Command + V), чтобы создать новый слой с рисунком, затем залейте фоновый слой белым цветом.
Шаг 4 — стереть сетку / точки
Используйте инструмент «Многоугольное лассо» (L), чтобы выделить большие белые области на чертеже, и нажмите «Удалить», чтобы избавиться от точек. Затем используйте ластик, чтобы удалить оставшиеся точки, которые было трудно получить с помощью лассо.
Это займет некоторое время, так что наберитесь терпения.
Я пробовал другие способы избавиться от точек, например, настраивая параметры наложения на слое, но, по моему опыту, это ухудшает детали рисунка.Поэтому я предпочитаю делать это так, даже если это отнимает немного времени. Просто поставьте хороший альбом на Spotify и приступайте к работе.
С помощью инструмента «Многоугольное лассо» удалите точки с больших белых областей.Шаг 5 — завершение
Когда все точки удалены, и вы счастливы, продолжайте и сгладьте изображение. Я также склонен менять режим изображения с RGB на оттенки серого, чтобы избавиться от любой цветовой информации в изображении (и уменьшить размер файла).
Я добавил текст на баннеры на этом изображении, так как мой почерк не соответствует стилю.Я также добавил немного серого к плавникам на заднем плане.
Наконец, отрегулируйте размер изображения и сохраните его как файл PNG (чтобы избежать сжатия и снижения качества)
Готовый образ!Надеюсь, вам понравился этот урок и он оказался полезным. Удачи и продолжайте рисовать! Не забудьте подписаться на меня в Instagram, где я размещаю больше изображений, карт и советов: https://www.instagram.com/paths.peculiar/
Больше руководств:
Инструменты рисования и набора текста в Photoshop
Введение
В моей предыдущей статье вы узнали об инструментах выделения , инструментах кадрирования и среза, инструментах измерения, инструментах ретуширования и инструменте рисования.См .:
- Инструменты выделения в Photoshop
- Инструменты кадрирования и нарезки Photoshop
- Измерительные инструменты в Photoshop
- Инструменты ретуши в Photoshop
- Инструменты рисования в Photoshop
В этой статье вы узнаете об инструментах рисования и набора текста в Photoshop.
Инструменты для рисования и набора
1.Инструмент «Перо» (P)
- Инструмент «Перо» (P)
- Инструмент Freeform Pen Tool (P)
- Инструмент точки привязки (P)
- Инструмент удаления опорной точки (P)
- Инструмент преобразования точки (P)
2. Инструмент горизонтального ввода (T)
- Инструмент горизонтального типа (T)
- Вертикальный инструмент (T)
- Инструмент маски горизонтального типа (T)
- Инструмент вертикальной маски типа (T)
3. Инструмент выбора пути (A)
- Инструмент выбора пути (A)
- Инструмент прямого выбора (A)
4 .R Инструмент прямоугольник (U)
- Инструмент прямоугольника (U)
- Инструмент прямоугольника со скругленными углами (U)
- Инструмент эллипса (U)
- Инструмент «Многоугольник» (U)
- Линейный инструмент (U)
- Инструмент нестандартной формы (U)
Инструмент «Перо» (P)
Я упоминал этот инструмент выше для создания контуров, в этом мы используем инструмент «Выбор контура» для выбора контура, и мы можем использовать контуры несколькими способами, в основном для создания контуров отсечения или для создания выделений.Мы используем инструмент, щелкая, чтобы добавить точку. Если мы щелкнем и перетащим, это изменит форму вашего пути, позволяя изгибать и формировать путь для точного выбора и т. Д.
Инструмент Freeform Pen Tool (P)
Мы можем легко рисовать векторные формы и контуры с помощью инструмента «Перо произвольной формы», поскольку он автоматически добавляет точки привязки. Инструмент Freeform Pen Tool создает матричные формы, а также контуры (контуры фигур) точно так же, как если бы мы делали набросок карандашом на бумаге.Инструмент автоматически добавляет точки привязки во время рисования.
Инструмент «Опорная точка» (P)Инструмент «Добавить привязку» добавляет точку на пути. Вы можете просто щелкнуть в любом месте пути, чтобы добавить новую точку.
Инструмент удаления опорной точки (P)Инструмент «Удалить точку привязки» можно использовать для удаления привязок, а также его можно использовать для изменения формы существующих векторных фигур / контуров (контуров фигур).
Инструмент преобразования точки (P)
ИнструментПреобразовать точку является частью инструмента «Перо».Инструмент Convert Tool позволяет нам видеть беспорядок линий и точек пути, которые мы создали с помощью других инструментов пера, а также мы можем корректировать точку пути.
Инструмент горизонтального типа (T)
С помощью этого инструмента мы можем писать текст в Photoshop, когда вы нажимаете одну точку, она помещается в отдельный слой и ограничивающую рамку. Вы можете перетащить ограничивающую рамку, чтобы увеличить размер текста, и нажмите на инструмент перемещения, чтобы переместить текст.
Инструмент вертикального типа (T)
Этот инструмент обозначается этим типом «»
- На панели инструментов выберите инструмент «Вертикальный текст».
- На панели параметров установите размер шрифта, семейство шрифтов и цвет.
- Щелкните свое изображение и введите его.
- Ваш стиль набора будет вертикальным.
Инструмент маски горизонтального типа (T)
Инструмент «Маска горизонтального текста» создает выделение в форме шрифта.
- Выберите инструмент Horizontal Type Mask Tool, который обозначен этим типом
- На панели параметров установите размер шрифта, семейство шрифтов и цвет.
- Нажмите на свое изображение и введите его.
- Ваш стиль набора будет горизонтальным с формой
- Выберите любой другой инструмент, чтобы вернуться в стандартный режим редактирования.
Инструмент вертикальной маски (T)
Этот инструмент обозначается следующим типом:
- Выберите маску вертикального типа, которая находится под инструментом «Перо».
- На панели параметров установите размер шрифта, семейство шрифтов и цвет.
- Нажмите на свое изображение и введите его.
- Ваш стиль набора будет вертикальным с формой.
Инструмент выбора пути (A)
Инструменты выбора пути делают выборку фигур или сегментов, показывая точки привязки, линии направления и точки направления.
Инструмент прямого выбора (A)
Выберите инструмент «Прямое выделение» и щелкните «Заливка» объекта, чтобы выделить весь объект. Нажмите клавишу «v» на клавиатуре, чтобы переключиться на инструмент «Выделение», и щелкните, чтобы выделить весь объект.
R Инструмент прямоугольной формы (U)
Когда вы щелкаете инструментом «Прямоугольник» и перетаскиваете новый документ, по умолчанию создается новый слой, и цвет будет любым цветом переднего плана, который вы выбрали.
Пользовательская форма (U)
Сначала выберите инструмент «Произвольная форма», затем выберите форму на панели параметров. В форме доступны многие типы значков фигур. Выберите значок формы и перетащите его в новый документ, вы можете написать текст в соответствии со значком формы. Когда вы щелкаете фигуру, автоматически создается новый слой, и текст также можно удалить / скорректировать в новом документе.
Стоит ли рисовать мультфильмы в Photoshop или Illustrator?
Выбор между Photoshop и Illustrator для рисования мультфильмов будет зависеть от стиля рисования мультфильмов.
Если ваш стиль более традиционный, , например, газетный мультфильм или комикс и манга , то Photoshop будет вашим лучшим выбором. Если вы хотите нарисовать более современный мультфильм с чистыми четкими краями и линиями, тогда программа Illustrator — это то, что вам нужно.
В каком стиле вы рисуете?
Чтобы понять, почему стиль важен, очень важно знать разницу между Illustrator и Photoshop и их предполагаемое использование.
Photoshop — это программа для редактирования изображений на основе пикселей или растров, которая предназначена для подправки фотографий и изображений. Я говорю подправить, потому что в руках художника вы можете буквально закрасить изображение с помощью Photoshop. Посмотрите видео ниже, чтобы увидеть мультфильм, нарисованный в Photoshop.
Эти инструменты рисования были усовершенствованы на протяжении многих лет, чтобы позволить художникам создавать оригинальные произведения искусства с нуля, точно так же, как рисование на бумаге.Таким образом, он идеально подходит для художников-карикатуристов, которые любят рисовать комиксы или более традиционные мультфильмы.
Illustrator — это инструмент для векторного рисования , который предназначен для создания логотипов, типографики и т. Д., Но вы можете рисовать очень детальные работы, включая мультфильмы, с помощью программы. Это даст вам чистые четкие линии и края. Посмотрите видео ниже, чтобы увидеть мультфильм, нарисованный с помощью иллюстратора.
Будучи векторным, вы можете масштабировать свой рисунок (расширять) до любого размера, который вы хотите без потери качества , в отличие от Photoshop, где пиксели растягиваются и выглядят размытыми при больших размерах.
В результате этой разницы в Illustrator доступно очень нескольких инструментов рисования . Его главный инструмент рисования — карандаш (или ручка). Это действительно сводится к личным предпочтениям , какой из них вы выберете для вашего собственного стиля мультфильмов.
Если вы хотите сделать фотореалистичный рисунок, фотошоп победит.
Для создания карикатурных портретов
Если вы хотите создать карикатуру или карикатуру из портретной фотографии, Illustrator займет больше времени, чтобы рисовать с помощью инструмента «Перо», но даст вам чистые плавные кривые линии, цвета и тени.
Photoshop будет быстрее освоить и позволит вам использовать кисть и придаст вам естественный вид чернил, рисования или раскрашивания. Но, в конце концов, все сводится к стилю рисования. Если вам нравятся чистые плавные линии и цвета, то иллюстратор сложно превзойти.
Если вам нравятся ваши мультфильмы с грубыми линиями и детализированными цветами и техниками затенения, например, стейлингом, то вам следует выбрать Photoshop.
Обратите внимание, что художник, имеющий опыт работы с Illustrator, может создать высокодетализированный рисунок с текстурой так же, как Photoshop Pro может создать чистые четкие края с плавными кривыми.Это действительно зависит от ваших способностей и того, сколько времени вы тратите на изучение новых приемов и приемов в этих очень универсальных программах.
В чем рисовать мультики проще?
Photoshop легче рисовать , Illustrator легче редактировать и вносить изменения позже. Illustrator, являющийся векторной программой, требует обучения . Вам нужно будет научиться использовать инструмент «Перо» и другие инструменты для рисования кругов и кривых, которые отличаются от техник использования кисти в Photoshop.
Это может занять некоторое время, но как только вы это узнаете, вы сможете рисовать практически все, используя инструмент «Перо». С другой стороны, Photoshop легко освоить. Его инструменты кисти являются базовыми, а навыки легко развивать, при этом создавая великолепные мультфильмы.
Так что лучше? Зависит от стиля , которого вы хотите достичь, и вашего терпения , учиться.
Для мультфильмов
Если вы планируете анимировать мультфильмы, ваш выбор может отличаться в зависимости от типа анимации, которую вы делаете.Если вы используете технику покадровой анимации , лучшим выбором будет программа Photoshop, основанная на пикселях, в которой вы создаете рисунок для каждого кадра.
Программа позволит вам создавать качественные анимации, где ваш персонаж достаточно детализирован, плюс его легче освоить. Adobe animate , ранее известная как Flash, позволяет рисовать, как в Photoshop, и анимировать их.
Для анимации с оснасткой лучше всего подойдет Illustrator, поскольку это векторная программа, которая позволяет вам манипулировать фигурами и линиями после того, как вы их нарисовали , без необходимости их стирать .В сочетании с Adobe After Effects вы можете создавать потрясающие мультфильмы, которые отлично подходят для инфографики и рекламы.
Что такое мультфильм?
Мультфильм — это преувеличенный или причудливый рисунок , созданный для того, чтобы выразить идею или рассказать историю так, как это не может сделать фотография или видео. Это может быть как простое изображение человека с преувеличенными чертами, такими как большие глаза и рот, так и совершенно сюрреалистические изображения, заставляющие зрителя сомневаться в реальности.
Проще говоря, мультфильм — это иллюстрация , предназначенная для добавления юмора, иронии, сатиры, или любой другой эмоции в ее композицию.Его можно использовать как форму социального комментария к новостям и текущим событиям. Мультфильмы веками использовались для передачи идей, но в 21 веке мультфильмы в основном создаются с использованием современных технологий, таких как компьютерные программы.
Почему мы должны использовать векторные программы для рисования мультфильмов?
Векторная графика не зависит от разрешения, в отличие от растровой. Векторная графика может быть масштабирована до любого размера без потери разрешения или качества (в зависимости от того, сделал ли художник какие-либо резкие края).
В отличие от Photoshop, основанного на пикселях или растровом программном обеспечении, в котором пиксели образуют изображения, векторная графика похожа на математический рисунок . Чертежи состоят из линий (прямых или изогнутых), называемых контурами , . Затем эти линии заполняются цветами и другими эффектами, чтобы выделить детали на рисунках.
Преимущество векторной графики перед растровой состоит в том, что они не размывают независимо от того, как вы увеличиваете или уменьшаете масштаб, поэтому они всегда выглядят четкими.Поэтому, если вы создаете мультяшный рисунок для больших принтов, таких как настенные рисунки, пленка для фургонов или рекламный щит, вам не нужно рисовать его на большом холсте в Photoshop. Вы можете нарисовать его на небольшой монтажной области в Illustrator и масштабировать до любого желаемого размера, когда закончите.
Заключение
Надеюсь, эта статья поможет вам решить, какое программное обеспечение использовать для рисования мультфильмов или иллюстраций. Как иллюстратор я использовал как Photoshop, так и Illustrator . Я предлагаю вам, , изучить обе программы , поскольку каждая из них имеет свои преимущества в зависимости от типа создаваемого вами рисунка.

 Я уже создал выделение в палитре контуров. Используйте Ctrl + клик левой кнопкой мыши,чтобы загрузить выделение.
Я уже создал выделение в палитре контуров. Используйте Ctrl + клик левой кнопкой мыши,чтобы загрузить выделение.
 Воспользуйтесь клавиатурной комбинацией Ctrl + T для активации режима свободной трансформации. Перетащите угловые точки, растягивая и вращая узор.
Воспользуйтесь клавиатурной комбинацией Ctrl + T для активации режима свободной трансформации. Перетащите угловые точки, растягивая и вращая узор. Закрасьте область от правого верхнего угла до края первого сгиба. Используя большую кисть, сместите узор вверх, чтобы он немного ушел за края маски.
Закрасьте область от правого верхнего угла до края первого сгиба. Используя большую кисть, сместите узор вверх, чтобы он немного ушел за края маски.






 С помощью программы вы можете создавать любые рисунки с фотографическим качеством, при этом совсем не обязательно быть профессиональным художником или уметь держать в руке карандаш. Я покажу вам как сделать рисунок карандашом в фотошопе с очень правдоподобной имитацией живых материалов.
С помощью программы вы можете создавать любые рисунки с фотографическим качеством, при этом совсем не обязательно быть профессиональным художником или уметь держать в руке карандаш. Я покажу вам как сделать рисунок карандашом в фотошопе с очень правдоподобной имитацией живых материалов. Я взяла цвет #a5a5a5.
Я взяла цвет #a5a5a5.


 Если нет — ничего страшного. Просто начинайте штриховать изображение, проявляя темный нижний слой и имитируя карандашный рисунок.
Если нет — ничего страшного. Просто начинайте штриховать изображение, проявляя темный нижний слой и имитируя карандашный рисунок. Но вы легко можете создать свой шедевр в программе Photoshop. В этом уроке вы узнаете, как создать рисунок из фотографии с помощью кистей в сочетании с графическим планшетом или использовать их по отдельности, это ваш выбор. Итак, давайте приступим!
Но вы легко можете создать свой шедевр в программе Photoshop. В этом уроке вы узнаете, как создать рисунок из фотографии с помощью кистей в сочетании с графическим планшетом или использовать их по отдельности, это ваш выбор. Итак, давайте приступим! Для этого, перейдите на слой с фотографией, а затем идём Изображение – Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и в появившемся окне настроек данной коррекции уменьшите значение Насыщенности (Saturation) до -100.
Для этого, перейдите на слой с фотографией, а затем идём Изображение – Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и в появившемся окне настроек данной коррекции уменьшите значение Насыщенности (Saturation) до -100.
 Теперь объедините все слои вместе.
Теперь объедините все слои вместе. На этот раз для RGB канала (RGB Channel), установите следующие настройки 18, 0.73, и 248. Поставьте подпись и ваш рисунок завершён!
На этот раз для RGB канала (RGB Channel), установите следующие настройки 18, 0.73, и 248. Поставьте подпись и ваш рисунок завершён! И средневековые архитекторы с этим, видимо, не заморачивались.
И средневековые архитекторы с этим, видимо, не заморачивались.