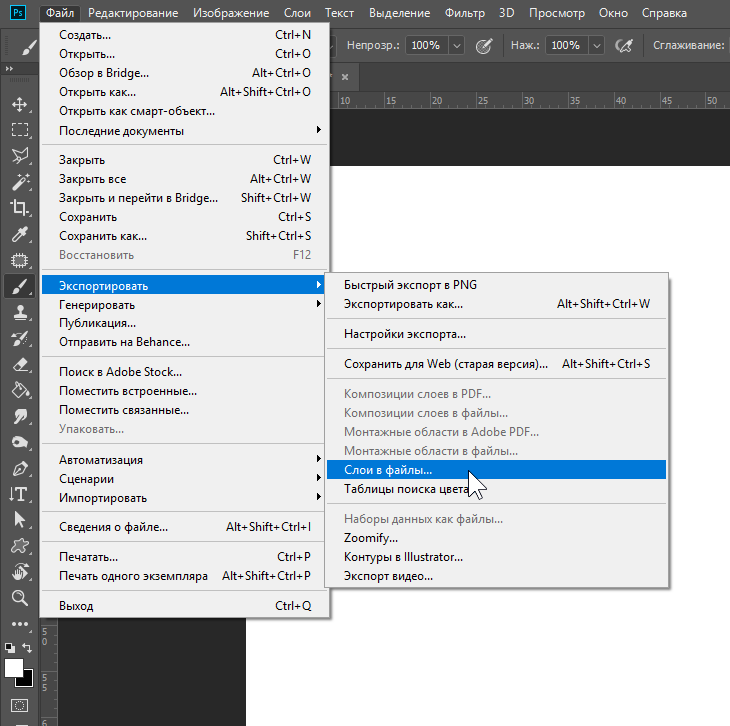
Как перейти из Lightroom в Photoshop и как вернуться обратно
Хотя Lightroom превосходно организовывает снимки, обрабатывает изображения, делает слайд-шоу и печать, это не Photoshop. Lightroom не создает спецэффектов или мощного ретуширования снимка; в нем отсутствуют слои, фильтры и еще бесчисленное количество (да, именно так) вещей, которые есть в Photoshop. Поэтому будут моменты, когда придется переходить в Photoshop, чтобы сделать некоторые «фотошопные штучки», а затем возвращаться назад, в Lightroom для печати или презентации. К счастью, эти два приложения рождены для совместной работы.
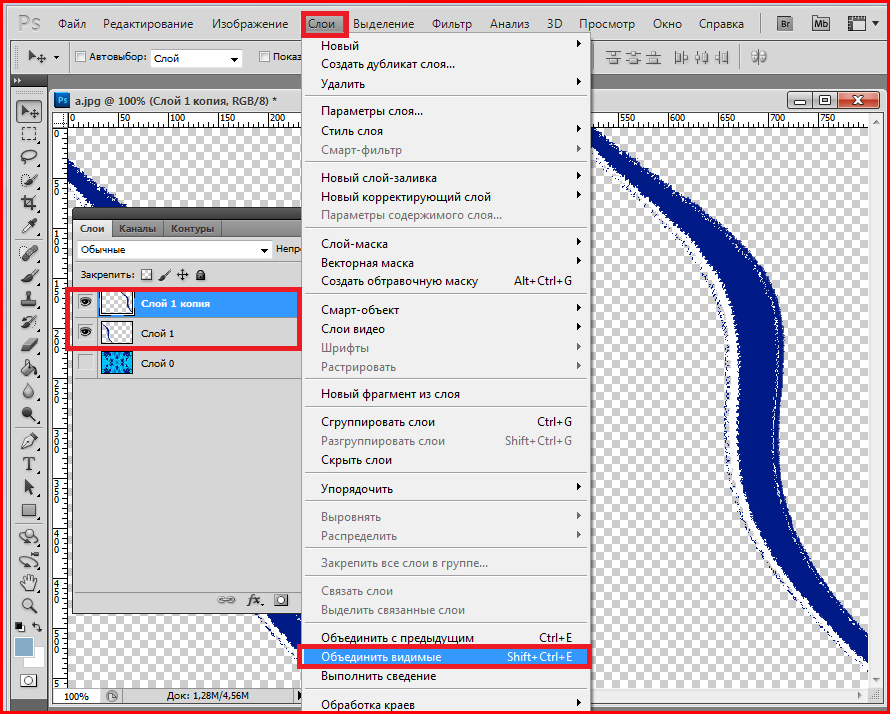
Шаг Один:
В этом разделе мы намерены удалить футболиста из данного фона и поместить его на совершенно другой фон (выполнить композитинг — создать составное изображение из отдельных частей, и для выполнения такой работы необходимо перейти в Photoshop), но прежде, чем в него перейти, я сначала сделаю в Lightroom максимум правок, которые можно в нем выполнить.
В итоговом снимке я также самую малость уменьшил Exposure (Экспозиция).
Занимательные идеи по дизайну интерьера с фото для вашей гостиной, спальни, кухни и ванной комнаты, а так же идеи, помогающие сэкономить пространство в маленьких квартирах.
Шаг Два:
Зайдите в меню Photo > Edit In (Фото > Редактирование), и выберите команду Edit in Adobe Photoshop (в Adobe Photoshop) (как показано здесь) или просто нажмите быструю клавишу Ctrl+E (Mac: Command+E). Если вы снимали в RAW, это просто заставляет Photoshop «взять взаймы» копию изображения и открыть ее. Однако, если вы снимали в режиме JPEG или TIFF, это вызывает диалоговое окно Edit Photo with Adobe Photoshop (Правка фото в Adobe Photoshop), где вы выбираете для правки в Photoshop: (1) копию оригинального снимка, отправленную в Photoshop, со всеми изменениями и правками, сделанными в снимке в Lightroom, (2) копию оригинального нетронутого снимка, сделанную Lightroom и отправленную в Photoshop, или (3) оригинальный файл JPEG или TIFF без каких-либо изменений, которые были внесены к настоящему времени в Lightroom.
Если вы снимали в RAW, это просто заставляет Photoshop «взять взаймы» копию изображения и открыть ее. Однако, если вы снимали в режиме JPEG или TIFF, это вызывает диалоговое окно Edit Photo with Adobe Photoshop (Правка фото в Adobe Photoshop), где вы выбираете для правки в Photoshop: (1) копию оригинального снимка, отправленную в Photoshop, со всеми изменениями и правками, сделанными в снимке в Lightroom, (2) копию оригинального нетронутого снимка, сделанную Lightroom и отправленную в Photoshop, или (3) оригинальный файл JPEG или TIFF без каких-либо изменений, которые были внесены к настоящему времени в Lightroom.
ШагТри:
Как только мы начинаем здесь работу с RAW файлом, в Photoshop открывается копия изображения, с изменениями, которые вы внесли в Lightroom (как показано здесь). Первое, что мы должны сделать — отделить объект съемки от фона и перенести его на его собственный отдельный слой. Итак, активируйте инструмент Quick Selection (Быстрое выделение) (W) и закрасьте им футболиста (как показано здесь).
Шаг Четыре:
Если вы сделали грубую ошибку (например, начали с выделения серого фона), то можете отменить выделение таких областей, нажимая-и-удержи-вая-нажатой клавишу Alt (Mac: Option) и закрашивая эти области — и они будут исключены из выделения.
Однако этот инструмент очень плохо работает на небольших участках, таких как участки в маске лица или рядом с кистями рук. По моему опыту, в таких ситуациях гораздо лучше использовать инструмент Magic Wand (Волшебная палочка) (Shift+W): нажмите-и-удерживайте-нажатой клавишу Alt (Mac: Option), а затем просто щелкните один раз в областях рядом с кистями и в маске, и этого в большинстве случаев достаточно для их удаления из выделения (я устанавливаю параметр Tolerance (Допуск) инструмента Magic Wand (Волшебная палочка) в Панели опций равным 20, благодаря чему участки с отмененным выделением не выходят за разумные границы).

Шаг Пять:
А вот сейчас начинаются чудеса. Причина несовершенства выделения в том, что в действительности инструмент быстрого выделения слишком грубый. Выделение свитера и игрока осуществляется просто, но выделение волос, с сохранением всех их прядей, нуждается в специальном приеме.
Adobe в Photoshop CS5 усовершенствовал инструмент Refine Edge (Уточнить край), и теперь он позволяет сделать большую часть хитрой настройки. Итак, пока выделение сохраняется, щелкните кнопку Refine Edge (Уточнить край) в панели параметров, чтобы вызвать диалоговое окно Refine Edge (Уточнить край) (показанное здесь). Вверху можно выбрать, как должно выглядеть выделение. Я здесь выбрал представление Black & White (Черно-белое), позволяющее воочию увидеть то, что происходит.
Шаг Шесть:
Кролле того, установите очень маленький разллер кисти Refine Radius (Уточнить радиус), используя клавишу клавиатуры [ (Левая квадратная скобка) (слева от буквы Р). Иллейте в виду, что когда используется этот инструмент, он часто «проявляет» тонкие пряди (если вы видите тонкие нити, тянущиеся по голове — это то, что я имею в виду), но мы исправим это в следующем шаге, так что пока просто закрасьте достаточно полно, чтобы внешний край волос выглядел выделенным. Если это помогает, можно также изменить представление, используя всплывающее меню View (Режим просмотра).
Когда результат вас удовлетворит, в секции Output (Вывод), внизу диалогового окна, из всплывающего меню Output То (Вывод в), выберите New Layer with Mask (Новый слой со слоем-маской), затем щелкните ОК, и получите изображение, которое видите здесь — наш объект съемки на прозрачном фоне. Выбор New Layer with Mask (Новый слой со слоем-маской) позволяет корректировать маску, и это имеет большое значение.
Шаг Семь:
Теперь для итоговой настройки выделения нажмите и держите нажатой клавишу Alt (Mac: Option) и в панели Layers (Слои) щелкните непосредственно миниатюру маски слоя на слое выделения (выделенную здесь красным кружком). Это отобразит только маску, присоединенную к нашему слою. Максимально увеличьте волосы: видите, есть неравномерно белые области? С тонкими полосами, простирающимися на голову футболиста? Такого вам не нужно. Вам нужно выделить только кончики волос по контуру, а остальное должно быть равномерно белым (конечно, у вас будут небольшие прозрачные области, где волосы просвечивают). Для этого возьмите инструмент Brush (Кисть) (В), установите Foreground color (Основной цвет) белым, из Brush Picker (Селектор кисти) в панели параметров выберите кисть с жесткой кромкой, затем закрасьте области с «выпадающими волосами». Закрасьте только корни волос (как показано здесь), но не сами волосы. Кроме того, проверьте, выбраны ли все области, которые не являются на 100% равномерно белыми (созданные инструментом Smart Radius («Умный» радиус)).
Для этого возьмите инструмент Brush (Кисть) (В), установите Foreground color (Основной цвет) белым, из Brush Picker (Селектор кисти) в панели параметров выберите кисть с жесткой кромкой, затем закрасьте области с «выпадающими волосами». Закрасьте только корни волос (как показано здесь), но не сами волосы. Кроме того, проверьте, выбраны ли все области, которые не являются на 100% равномерно белыми (созданные инструментом Smart Radius («Умный» радиус)).
Если они не равномерно белые, закрасьте их, чтобы сделать их равномерно белыми.
Шаг Восемь:
Снова щелкните миниатюру маски слоя быстрой клавишей Alt+щелчок (Мае: Option+щелчок), чтобы возвратиться к обычному представлению, и выделение готово. Сейчас можно удалить маску, щелкая ее в панели Layers (Слои) и перетаскивая на значок мусорной корзины внизу панели. Это вызывает диалоговое окно с запросом, хотите ли вы применить маску, прежде чем удалить ее навсегда. Щелкните Apply (Применить) (иначе маска будет удалена, и фон вернется), а затем откройте фоновое изображение, на котором хотите поместить игрока.
Шаг Девять:
Прежде, чем продолжать, следовало бы, вероятно, удалить логотип Gators с правой стороны свитера футболиста, поскольку на самом деле он не играет за Gators.
Активируйте инструмент Clone Stamp (Штамп) (S), щелкните быстрой клавишей Alt+щелчок (Mac: Option+щелчок) чистую область близ логотипа как образец и закрасьте логотип. Чтобы не использовать неподходящий образец, обязательно часто щелкайте быстрой клавишей Alt+ щелчок.
Шаг 10:
Теперь зайдите в изображение фона, переключитесь на инструмент Move (Переместить) (V), и перетащите фоновое изображение на изображение футболиста. (Примечание: Если изображения находятся в планшете, зайдите в меню Window > Arrange > Float All in Windows. Для изменения размеров фонового изображения я зашел в меню Free Transform (Свободное трансформирование) (быстрая клавиша Ctrl+T (Mac: Command+T)), затем нажал-и-удерживал-нажатой клавишу Shift (для пропорционального масштабирования), и перетащил угловую точку внутрь). После этого в панели Layers (Слои) перетащите слой фонового изображения под слой с футболистом (как показано здесь). Если вы сейчас думаете: «Снимок не выглядит по-настоящему реалистично…», то это потому, что мы не закончили. Мы не подогнали цвет, не создали тени и не сделали еще кучу вещей. Начнем с подгонки цвета, но первым делом надо разобраться с кромкой контура (тонкая белая или черная линия, появляющаяся вокруг внешнего края выделения).
Для изменения размеров фонового изображения я зашел в меню Free Transform (Свободное трансформирование) (быстрая клавиша Ctrl+T (Mac: Command+T)), затем нажал-и-удерживал-нажатой клавишу Shift (для пропорционального масштабирования), и перетащил угловую точку внутрь). После этого в панели Layers (Слои) перетащите слой фонового изображения под слой с футболистом (как показано здесь). Если вы сейчас думаете: «Снимок не выглядит по-настоящему реалистично…», то это потому, что мы не закончили. Мы не подогнали цвет, не создали тени и не сделали еще кучу вещей. Начнем с подгонки цвета, но первым делом надо разобраться с кромкой контура (тонкая белая или черная линия, появляющаяся вокруг внешнего края выделения).
Итак, щелкните слой с выделением футболиста, чтобы сделать его активным (я также сместил его немного влево), затем зайдите в меню Layer (Слои) и в подменю Matting (Обработка краев) (внизу меню) выберите Defringe (Удалить кайму). Когда появится диалоговое окно, оставьте его с настройкой в 1 пиксел и щелкните ОК. Выполнится удивительная работа по удалению узкой полоски каймы.
Выполнится удивительная работа по удалению узкой полоски каймы.
СОВЕТ:
Если волосы не выглядят столь густыми и заполненными, какими должны быть, нажмите Ctrl+J (Mac: Command+J), чтобы дублировать слой. Это часто творит чудеса. Затем быстрой клавишей Ctrl+E (Mac: Command+E) просто слейте эти два слоя вместе.
Шаг 11:
Нажмите и держите нажатой клавишу Ctrl (Mac: Command) и в панели Layers (Слои) щелкните миниатюру выделенного футболиста. Это поместит вокруг него первоначальное выделение. Затем скройте слой щелчком небольшого значка в виде глаза слева от миниатюры слоя. Это скроет представление слоя, но по-прежнему сохранит выделение.
Теперь щелкните слой фонового изображения (Layer 1), чтобы сделать его активным, по-прежнему сохраняя выделение. Вот что мы затем собираемся сделать: мы возьмем то же выделение (точно по форме футболиста — с тонкими прядями волос и вообще всего) из слоя фонового изображения, и сделаем это выделение собственным слоем фона (заполнив слой по форме контура футболиста фоновым изображением). Смысл этого прояснится в следующем шаге.
Смысл этого прояснится в следующем шаге.
Шаг 12:
Теперь, сохраняя выделение на месте и находясь на фоновом слое изображения, нажмите Ctrl+J (Mac: Command+J), чтобы создать фоновый слой изображения по форме игрока. Перетащите эту заполненную фоном форму игрока вверх стека слоёв, затем скройте слой фонового изображения, чтобы получить то, что мы имеем здесь. Это то, что мы сделали с нашим выделением, и это точно то, что мы намерены использовать, чтобы обеспечить соответствие цвета игрока цвету фонового изображения, чтобы было похоже, что его снимали на местности (а не в моей студии). Теперь вы должны снова вернуть выделение контура: повторно загрузите выделение, щелкнув миниатюру слоя для этой формы фона быстрой клавишей Ctrl+щелчок (Мае: Command+щелчок).
Шаг 13:
Далее, выполните команду меню Filter > Blur > Average (Фильтр > Размытие > Среднее) (как показано здесь), которая создает равномерный цвет как средний цвет выделенной области (в этом и состоит подгонка по цвету). При выполнении команды Average (Среднее) не появляется ни диалоговое окно, ни что-либо еще — команда просто выполняет свою работу, и результатом является контур выделения, заполненный средним цветом фона (как показано здесь). Теперь можно отменить выделение быстрой клавишей Ctrl+D (Mac: Command+D) и снова сделать видимыми другие два слоя (щелкните местоположения небольших значков в виде глаз, и слои снова сделаются видимыми).
При выполнении команды Average (Среднее) не появляется ни диалоговое окно, ни что-либо еще — команда просто выполняет свою работу, и результатом является контур выделения, заполненный средним цветом фона (как показано здесь). Теперь можно отменить выделение быстрой клавишей Ctrl+D (Mac: Command+D) и снова сделать видимыми другие два слоя (щелкните местоположения небольших значков в виде глаз, и слои снова сделаются видимыми).
Шаг 14:
Чтобы применить этот цвет к игроку, зайдите в панель Layers (Слои) и измените режим наложения слоёв (в верхнем всплывающем меню, выделенном здесь красным кружком) с Normal (Обычные) на режим Color (Цветность), позволяющий цвету проникать сквозь игрока на слой под ним.
Это действие окрашивает игрока в основном в его цвета, но это не то, что нам надо — нам нужна только часть этого цвета. Поэтому, используя ползунок ОрасИу(Непрозрачность) (в верхнем правом углу панели), понизьте ее значение, пока игрок, в смысле цветов, не станет похож на такой, как если был бы сфотографирован на этом фоне (здесь я понизил Opacity (Непрозрачность) слоя до 55 %). Окей, мы уже приблизились к цели, но еще ее не достигли. Пойдем дальше и сольем этот верхний слой Color (Цветность) с нашим выделенным слоем игрока (объединим их в один слой), нажимая клавиши Ctrl+E (Mac: Command+ Е) — быструю клавишу функции Merge Down (Объединить с нижележащим). Эта функция берет слой, который вы в настоящее время включили (слой Color (Цветность)) и навсегда сливает его со слоем, лежащим непосредственно под ним.
Окей, мы уже приблизились к цели, но еще ее не достигли. Пойдем дальше и сольем этот верхний слой Color (Цветность) с нашим выделенным слоем игрока (объединим их в один слой), нажимая клавиши Ctrl+E (Mac: Command+ Е) — быструю клавишу функции Merge Down (Объединить с нижележащим). Эта функция берет слой, который вы в настоящее время включили (слой Color (Цветность)) и навсегда сливает его со слоем, лежащим непосредственно под ним.
Шаг 15:
Теперь создадим падающая тень. Сделайте копию слоя игрока быстрой клавишей Ctrl+J (Mac: Command+J). Затем нажмите клавишу D, чтобы установить цвет Foreground (Основной цвет) в черный, и нажмите быструю клавишу Alt+Shift+ Backspace (Mac: Option+Shift+Delete), чтобы заполнить тень на этом слое черным. В панели Layers (Слои) перетащите этот слой с тенью, заполненной черным, подслой игрока (как показано здесь).
Переключитесь на инструмент Move (Переместить) и сдвиньте тень немного вниз и влево (так чтобы она падала на стену с левой стороны). Затем смягчите тень, зайдя в меню и выполняя команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). В появившемся диалоговом окне выберите радиус 28 пикселов, чтобы сделать ее действительно размытым, затем щелкните ОК (если не хотите, чтобы она была мягкой, выберите меньшее число). Понизьте Opacity (Непрозрачность) этого слоя тени где-то до 40 %, затем возьмите инструмент Eraser (Ластик) (Е) и сотрите часть тени, которая появляется на небе и лампах освещения стадиона (она туда бы не падала, правильно?), а также все участки тени, появившиеся справа от игрока.
Затем смягчите тень, зайдя в меню и выполняя команду Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу). В появившемся диалоговом окне выберите радиус 28 пикселов, чтобы сделать ее действительно размытым, затем щелкните ОК (если не хотите, чтобы она была мягкой, выберите меньшее число). Понизьте Opacity (Непрозрачность) этого слоя тени где-то до 40 %, затем возьмите инструмент Eraser (Ластик) (Е) и сотрите часть тени, которая появляется на небе и лампах освещения стадиона (она туда бы не падала, правильно?), а также все участки тени, появившиеся справа от игрока.
Шаг 16:
Этот последний шаг является факультативным, потому что он использует сторонний плагин (так что вы, если хотите, можете пропустить этот шаг и перейти к Шагу 17). На этом этапе коррекции мне нравится добавлять высококонтрастный эффект, потому что применение такого эффекта одновременно к фону и игроку способствует их гармоническому объединению. Здесь я использую плагин под названием Topaz Adjust (с www. topazlabs. com, стоимостью где-то 49,95$), но подобный вид можно также получить при помощи Color Efex Pro (Tonal Contrast пресет) от Nik Software или Perfect Effects (Detail пресет) от On-One Software.
topazlabs. com, стоимостью где-то 49,95$), но подобный вид можно также получить при помощи Color Efex Pro (Tonal Contrast пресет) от Nik Software или Perfect Effects (Detail пресет) от On-One Software.
Все они обеспечивают высокую детальность, высококонтрастный вид, и можно загрузить полную демонстрационную версию каждого (я поместил ссылки на них на сопутствующем веб-сайте книги). Итак, щелкните Layer 1 (слой фонового изображения), затем в нижней части меню Filter (Фильтр) войдите в Topaz Labs и выберите Topaz Adjust, а из панели Effects (Эффекты) слева выберите Adjust 4 Preset List, щелкните пресет Portrait Drama (как показано здесь) и затем щелкните ОК (вы должны испытывать к пресетам симпатию, не так ли?)
Шаг 17:
После применения пресета Portrait Drama к слою фонового изображения, щелкните снова слой с игроком и нажмите Ctrl+F (Mac: Command+F), чтобы применить в точности тот же самый эффект плагина к футболисту (объединяя их обоих с использованием одного и того же эффекта, как показано здесь). Теперь, если вы захотите сохранить слои в целости, когда возвращаете этот файл в Lightroom, просто пропустите дальнейшую часть (мы поговорим подробнее о файлах со слоями в Lightroom чуть дальше). Для тех, кого не интересует сохранение слоёв, зайдите в панель Layers (Слои) и из контекстного меню выберите Flatten Image (Выполнить сведение), чтобы слить слои изображения со слоем Background (Фон).
Теперь, если вы захотите сохранить слои в целости, когда возвращаете этот файл в Lightroom, просто пропустите дальнейшую часть (мы поговорим подробнее о файлах со слоями в Lightroom чуть дальше). Для тех, кого не интересует сохранение слоёв, зайдите в панель Layers (Слои) и из контекстного меню выберите Flatten Image (Выполнить сведение), чтобы слить слои изображения со слоем Background (Фон).
Шаг 18:
Чтобы вернуть это изображение в Lightroom, сделайте две простые вещи: (1) сохраните файл (нажмите Ctrl+S (Mac: Command+S) и затем (2) закройте окно изображения. И всё! Теперь вернитесь в Lightroom и увидите, что композитное изображение вас ждет там, прямо рядом с файлом исходного изображения.
СОВЕТ: Как сохранить слои
Если имеется несколько слоёв (как в этом изображении), и вы сохраняете и закрываете документ без его предварительного сведения, Lightroom сохраняет в целости все слои (хотя и не позволяет с ними работать). То, что вы видите, похоже на сведенное изображение, но есть прием, который позволяет вновь открывать это изображение в Photoshop со всеми сохраненными слоями. Когда вы щелкаете в Lightroom изображение со слоями и нажимаете Ctrl+E (Mac: Command+E), чтобы открыть его в Photoshop, то когда небольшое диалоговое окно спросит вас, хотите ли вы редактировать копию с учетом произведенных Lightroom изменений, без них или редактировать оригинал, вы должны выбрать Edit Original (Правка оригинала). Это единственный случай, когда я открываю оригинал.
Когда вы щелкаете в Lightroom изображение со слоями и нажимаете Ctrl+E (Mac: Command+E), чтобы открыть его в Photoshop, то когда небольшое диалоговое окно спросит вас, хотите ли вы редактировать копию с учетом произведенных Lightroom изменений, без них или редактировать оригинал, вы должны выбрать Edit Original (Правка оригинала). Это единственный случай, когда я открываю оригинал.
Шаг 19:
Теперь, когда композитное изображение находится в Lightroom, вы можете рассматривать его как всякое другое изображение; в данном случае мы хотим добавить темную виньетку края.
Итак, чтобы завершить эффект, зайдите в панель Effects (Эффекты) модуля Develop (Коррекции) и в секции Post-Crop Vignetting (Виньетирование после обрезки) установите всплывающее меню Style (Стиль) в значение Highlight Priority (Приоритет тона), перетащите ползунок Amount (Значение) влево (я выбрал -44), а ползунок Midpoint (Средняя точка) — в 38 (как показано здесь). Я сделал переход от Lightroom в Photoshop и обратно. Процесс совершается почти как прямой доступ: вы начинаете в Lightroom, делаете там все нужные коррекции, но как только переходите к задаче, которую Lightroom не в силах решить, переключаетесь в Photoshop, там завершаете задачу, затем сохраняете и закрываете редактируемый файл, возвращаясь в Lightroom.
Процесс совершается почти как прямой доступ: вы начинаете в Lightroom, делаете там все нужные коррекции, но как только переходите к задаче, которую Lightroom не в силах решить, переключаетесь в Photoshop, там завершаете задачу, затем сохраняете и закрываете редактируемый файл, возвращаясь в Lightroom.
Переместите дизайн из Photoshop в Illustrator для печати
Вы можете сохранить свой фон в Photoshop и продолжать использовать Photoshop для управления калибровкой, цветами, разрешением и эффектами, как вам нравится.
А для ваших текстов вы можете сохранить их в новом файле слоя в Photoshop (.psd), а затем открыть этот файл в Illustrator.
Вот способ сделать это
Получив текст в векторе (преобразованный из файла слоя Photoshop), вы можете просто добавить к нему свой фон и использовать Illustrator в качестве своего нового программного обеспечения для публикации. Теперь вы должны напечатать все свои тексты и нарисовать четкую графику в Illustrator, и больше не использовать Photoshop для этого.
Да, в идеале вы должны использовать Indesign, особенно если вам нужно сделать макет нескольких страниц. Но Illustrator можно использовать для макетов одной страницы, таких как открытки или визитные карточки.
Когда вы подготовите свои файлы к использованию для печати, вы можете выделить весь текст и выполнить «создание контура» (меню «тип»), и он сделает этот текст недоступным для редактирования. Затем вы можете сохранить этот файл в формате PDF с максимально возможным качеством. ( Некоторые приемы, чтобы сжать PDF, чтобы уменьшить размер здесь ).
Если вам нужно создать многостраничный документ, но при этом предпочитать использовать Illustrator, всегда есть возможность объединить все ваши PDF-файлы в ОДИН один PDF-файл. Вот как это делается, если вы можете использовать Adobe Acrobat Pro , поставляемый с Creative Suite / Cloud от Adobe.
Вы всегда можете продолжать работать с Photoshop, но … Вы действительно получаете больше, просто изучая Illustrator и, еще лучше, Indesign. В Indesign вы можете легко комбинировать вашу векторную графику из Illustrator и ваши фотографии из Photoshop; и самое лучшее, что InDesign создает векторные тексты, которые всегда идеально подходят для печати, а также для обработки файлов с максимальной производительностью вашего компьютера. Вы найдете это интересным, если вам когда-нибудь понадобится работать над каталогом, например! Вы также можете использовать мастер-страницы с Indesign, и это экономит много работы. Indesign действительно лучше, чем Illustrator, для публикации и повышения производительности.
В Indesign вы можете легко комбинировать вашу векторную графику из Illustrator и ваши фотографии из Photoshop; и самое лучшее, что InDesign создает векторные тексты, которые всегда идеально подходят для печати, а также для обработки файлов с максимальной производительностью вашего компьютера. Вы найдете это интересным, если вам когда-нибудь понадобится работать над каталогом, например! Вы также можете использовать мастер-страницы с Indesign, и это экономит много работы. Indesign действительно лучше, чем Illustrator, для публикации и повышения производительности.
======
Примечание. Экспорт PDF из Photoshop БЕЗ выравнивания слоев должен содержать текстовые слои в векторах. Используйте «сохранить как», нет необходимости «печатать» PDF.
Синхронизация фото в iTunes на ПК с другими устройствами
Если у Вас есть iPhone, iPad или iPod с цветным дисплеем, можно перенести на него цифровые фотографии при помощи iTunes.
iPhone, iPad и некоторые модели iPod можно подключать к телевизору для просмотра фотографий.
Подключите устройство к компьютеру.
Для подключения устройства можно использовать кабель USB или USB-C, а также подключение к сети Wi-Fi. Для включения синхронизации по сети Wi-Fi см. Синхронизация контента iTunes на ПК с другими устройствами по сети Wi-Fi.
В приложении iTunes на ПК нажмите кнопку устройства в левой верхней части окна iTunes.
Нажмите «Фото».
Установите флажок напротив синхронизации фото, затем выберите альбом или папку во всплывающем меню.
Если Вы не видите элемента «Синхронизировать», для публикации фотографий используется Фото iCloud и фотографии не нужно синхронизировать с помощью iTunes.
Если Вы используете Adobe Photoshop Album или Adobe Photoshop Elements, Вы можете напрямую экспортировать фотографии из этих приложений на устройство. Для этого выберите приложение Photoshop Album или Photoshop Elements во всплывающем меню.
Выберите, копировать ли все Ваши папки и альбомы или только выбранные.

Чтобы добавить на iPod версии этих фотографий с полным разрешением, выберите «Включить фото высокого разрешения». Этот параметр доступен только на iPod classic и iPod nano.
Когда будете готовы, нажмите кнопку «Применить».
Если Вы добавляете фотографии на iPhone, iPad или iPod в первый раз, то процедура может занять некоторое время. Последующие сеансы синхронизации будут выполняться быстрее.
См. раздел, посвященный Фото, в Руководстве пользователя iPhone, iPad или iPod touch. Если на устройстве установлена не самая последняя версия iOS или iPadOS, Руководство пользователя можно найти на веб-сайтеслужбы поддержки Apple.
Важно! Перед отсоединением устройства от компьютера нажмите кнопку «Извлечь» .
Как выделить объект в Фотошопе? Все способы выделения для замены фона.
Самая частая операция в фотошопе — это выделение объектов для замены фона или переноса на другое фото. В Photoshop существует огромное количество способов выделения, которые можно совмещать друг с другом для достижения лучшего результата.
Из этого урока, вы научитесь подбирать способ для данной конкретной ситуации, максимально качественно и быстро выделять предметы в Photoshop.
Основные инструменты выделения
Хорошее выделение начинается с правильного выбора инструмента. Самая первая группа кнопок в панели инструментов посвящена выделению объектов.
Стрелочка в нижнем правом углу означает, что есть дополнительные вариации этих инструментов. Если нажать и удерживать кнопку мыши на одном из них, открывается список дополнительных инструментов.
В начале идут простые фигуры выделения «Прямоугольная область» «Овальная область» и полоски толщиной в один пиксель. Чаще всего, пользуются первыми двумя.
Удержание клавиши SHIFT при рисовании позволяет получить чистый квадрат или круг.
Обычное «Лассо» (Lasso Tool) проводит линию по траектории движения мыши. Как правило, мышкой довольно сложно попасть в край предмета поэтому, этот инструмент подойдет для грубого выделения, когда точность не важна.
Прямолинейное лассо (Polygonal Lasso Tool) чертит выделение прямыми отрезками. Подойдет для выделения предметов с прямыми углами. Например, коробки, здания, карандаши.
Двойной щелчок мыши замыкает выделение, поэтому будьте осторожны.
Магнитное лассо (Magnetic Lasso Tool) работает в автоматическом режиме. Достаточно веси по краю предмета, компьютер распознает его форму и линия будет «примагничиваться» к краю объекта.
Если линия легла не правильно, нажмите клавишу Backspace на клавиатуре, чтобы убрать последние звенья и проложите линию по новому курсу. Также, эта кнопка работает и с инструментом прямоугольного выделения.
Волшебная палочка (Magic Wand Tool) автоматически распознает пятна одного цвета и выделяет их.
Волшебная палочка подходит для предметов лежащих на однотонном фоне, одно нажатие на фон распознает его и выделяет.
Чувствительность волшебной палочки (допуск) настраивается в панели параметров. Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Чем больше значение, тем больше палочка «видит». Слишком маленькая чувствительность, будет оставлять белый ореол, как на рисунке выше, а слишком большая, захватывать края предмета.
Быстрое выделение (Quick Selection Tool), работает похожим образом, но более эффективно выделяет разноцветные предметы. Инструмент соответствует названию и действительно, быстрее всех остальных выделяет объект.
Подберите оптимальный диаметр кисти и проведите внутри объекта. Кисть будет захватывать его по частям, пытаясь угадать границы предмета.
Даже если Quick Selection Tool схватил лишнего, удержание клавиши ALT позволяет обратно убрать куски выделения.
Выделение нескольких объектов
Абсолютно все вышеописанные инструменты , можно сочетать друг с другом. Именно этот приём и позволяет достичь высокого качества выделения.
- Удержание SHIFT добавляет следующее выделение к существующему.
- Удержание ALT вычитает новое выделение из старого.

При работе с инструментами лассо, всегда можно дорабатывать существующее выделение путем добавления нового или вычитания из старого.
Кроме того, у каждого нового выделения может быть своя растушевка. Это позволяет выделять предмет с размытыми краями, как на снимке выше.
Значение растушевки можно задать перед рисованием (в панели параметров, как на снимке выше), либо после рисования, нажав SHIFT+F6 (или правой кнопкой мыши — Растушевка).
Как быстро выделить объект в Фотошопе
К быстрым способам выделения можно отнести все вышеперечисленные автоматические инструменты, а в особенности инструмент «Быстрое выделение». Дополнительные функции, тоже помогут справится со сложной задачей.
Цветовой диапазон (Color Range)
Если на картинке присутствуют несколько предметов одного тона, воспользуйтесь — Выделение/Цветовой диапазон… Эта функция, в отличие от «волшебной палочки» позволяет захватить все элементы одновременно и видеть, как влияет на выделение настройка чувствительности.
Нажмите пипеткой на нужную область и отрегулируйте «Разброс» так, чтобы ваш предмет был максимально контрастным к фону.
Доработка автоматического выделения
Однако, важно понимать, что скорость выделение всегда влияет на качество. Если вы хотите максимально упростить и сэкономить время, сделайте автоматическое выделение, например, инструментом «волшебная палочка».
А потом, доработайте вручную то, что инструмент не смог правильно распознать удерживая клавиши SHIFT или ALT для добавления или вычитания кусочков.
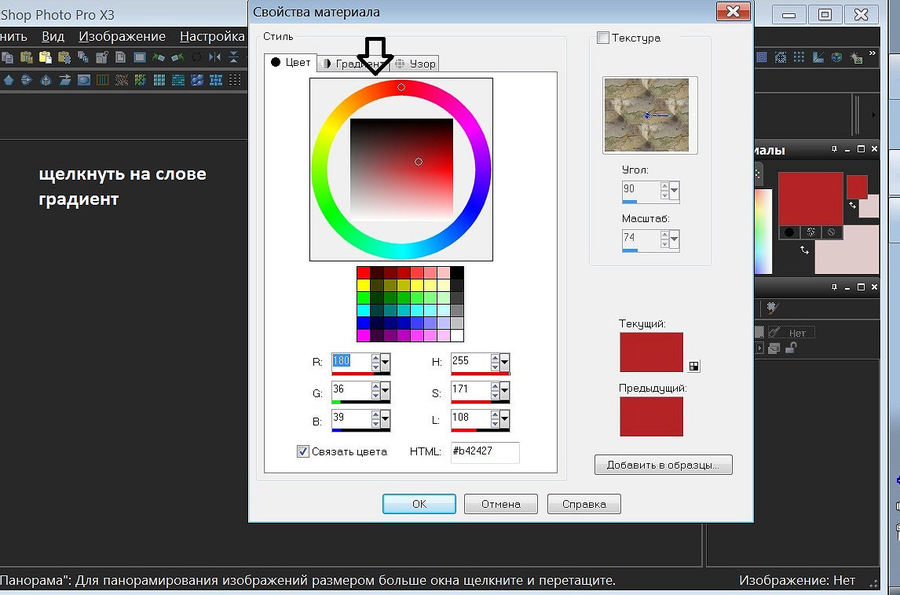
Быстрая маска
К скоростным способам выделения можно отнести быструю маску. Возьмите черную кисть и перейдите в режим быстрой маски (клавиша Q). Закрасьте кистью необходимую область меняя размер и жесткость краев. Рисование серыми оттенками позволяет получать полупрозрачное выделение.
К режиме «Быстрой маски» можно пользоваться не только кистями, но и инструментами лассо заливая их черным цветом.
При повторном нажатии на значок быстрой маски у вас появится выделение, которое нужно будет инвертировать (CTRL+SHIFT+I).
Выделение маской слоя
Этот способ не относится к инструментам выделения, но имеет огромное преимущество по сравнению с предыдущим в том, что дает возможность легко править выделение по ходу работы, добавлять части фигуры и удалять их. Поэтому, я решил о нем тоже рассказать.
Перетяните ваше изображение на другой фон не вырезая его так, чтобы он был вторым слоем. Нажмите на значок маски слоя.
Рисование по слою черным цветом будет скрывать изображение, а рисование белым, снова его отображать. Закрашивать участки можно, как кистью с различной мягкостью, так и инструментами лассо.
Еще одно преимущество, этого способа наложения — возможность делать полупрозрачные выделения, например, рисуя серой кистью. Рисовать кистями на маске слоя гораздо удобнее с помощью графического планшета, нажим нажимом на ручку можно регулировать прозрачность, а мазки получаются на много точнее.
Видео урок: 4 способа выделения в Photoshop
com/embed/1gZgEjLEG4o?rel=0&vq=hd720″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Как выделить сложный объект в Фотошопе
К сложным объектам выделения, часто относят волосы или предметы с большим количеством мелких деталей. Такие предметы очень сложно или даже невозможно выделить стандартными инструментами.
Если края предмета размыты, автоматические инструменты могут не справится, а в ручную линия получается не ровной. В таком случае, лучше использовать инструмент Pen Tool, о котором, речь пойдет ниже.
Два способа выделения волос
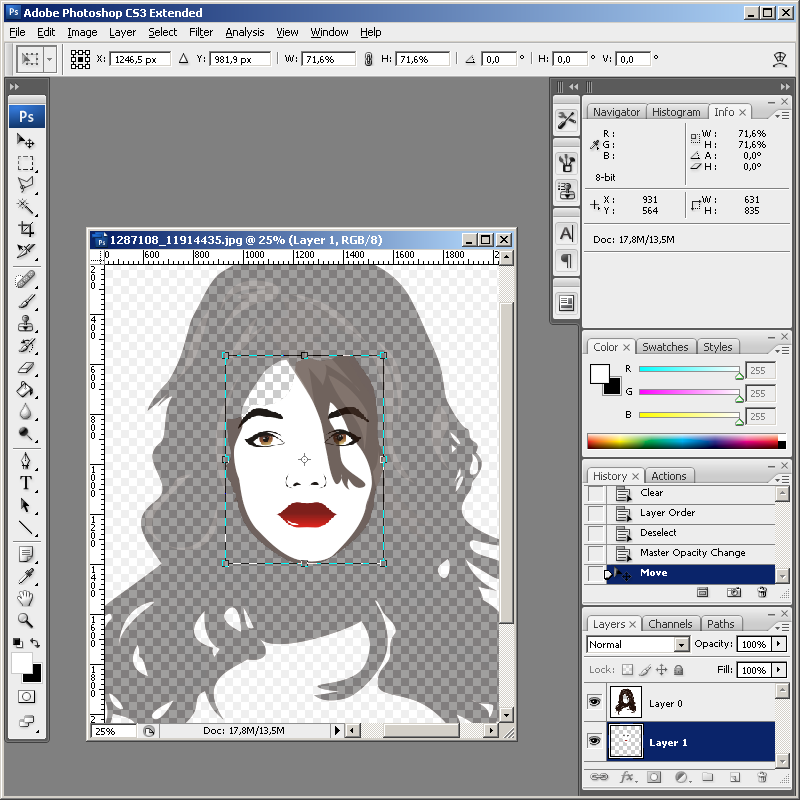
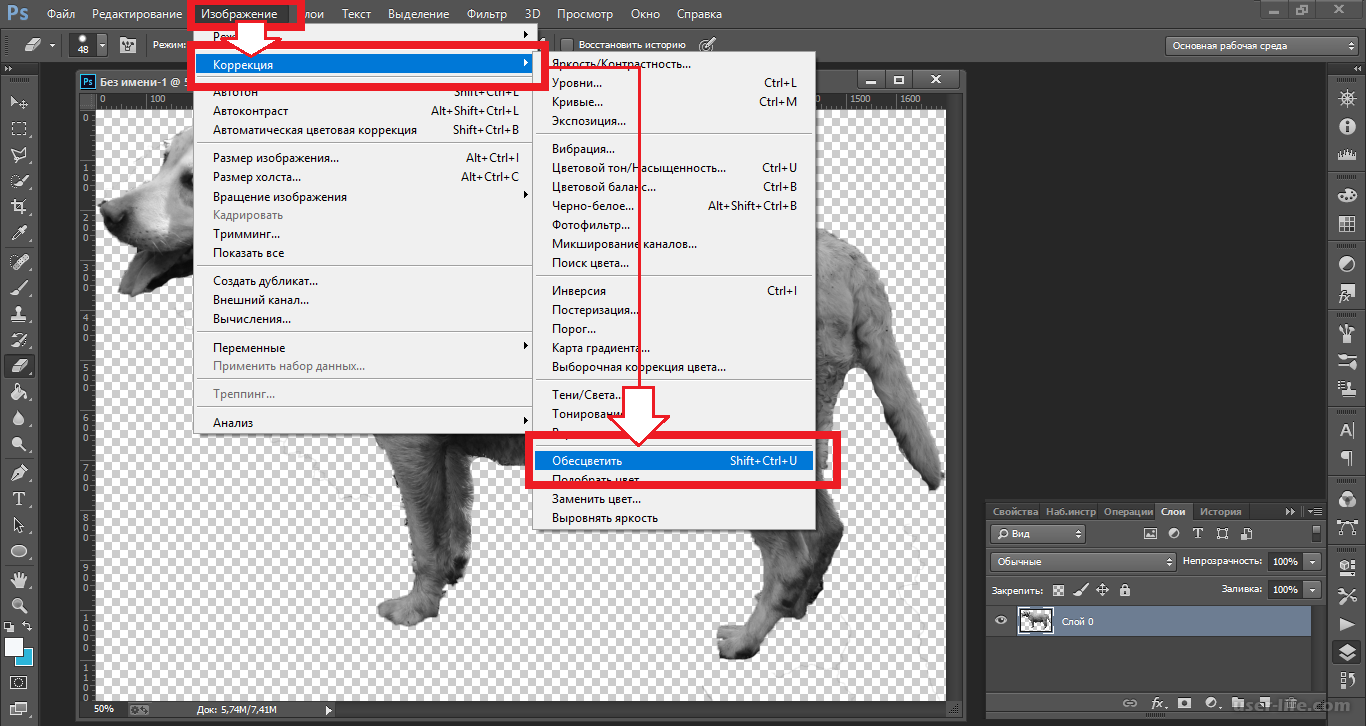
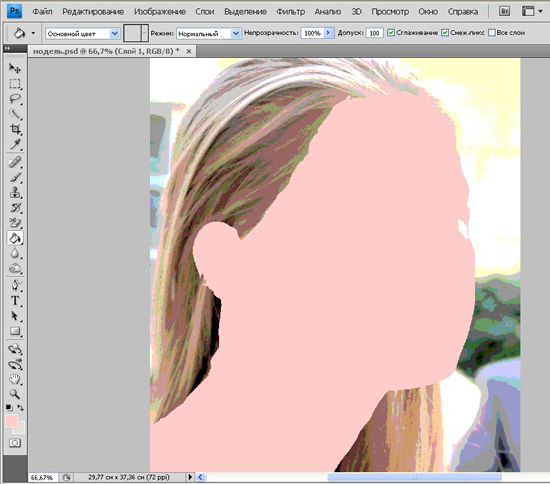
Уровни. Создайте новый слой и переведите его в черно-белый режим (CTRL+SHIFT+U). Нажмите — Изображение/Коррекция/Уровни… Отрегулируйте боковые ползунки так, чтобы волосы человека были максимально контрастны по отношению к фону, как показано на снимке ниже.
Светлые части девушки закрасьте черной кистью, чтобы получился цельный силуэт без пробелов, как на скриншоте ниже.
Теперь, выделите черный силуэт «Цветовым диапазоном» описанным выше, а второй слой можно удалить.
Уточнение края. Для примера возьмем фотографию гривы лошади. Выделите тело инструментом «Быстрое выделение» (Quick Selection Tool) или любым другим удобным инструментом. Для точного выделения гривы нажмите — Выделение/Уточнить край…
Теперь нужно провести по краю гривы инструментом похожим на кисть. И выставить оптимальные параметры настройки. Есть возможность посмотреть качество выделения на черном и белом фоне. Это особенно удобно при переносе объекта на другой фон, заранее увидеть косяки (например, цветной ореол) и исправить их.
Если вы стерли слишком много или не ровно, проведите еще раз по гриве удерживая клавишу ALT на клавиатуре.
Модификация выделения
Если выделение захватывает по краю часть фона, например, белый ореол вокруг объекта. Нажмите — Выделение/Модификация/Сжать…
В открывшимся окне задайте количество пикселей на которое должно сократится ваше выделение. То же самое можно сделать и для расширения области выделения.
Граница создает выделение только по границе предмета на толщину указанную в настройках. Эту функцию удобно применять при рисовании фигур.
Сглаживание округляет острые углы выделения, делая его более округлым.
Растушевка размывает края выделения.
Выделение инструментом Перо
Инструмент «Перо» (Pen Tool) позволяет делать точное выделение объекта с закругленными и острыми углами. Возьмите Перо и нажмите на край выделения, если нажать и удерживать левую кнопку мыши, то можно получить выгнутую линию.
Короткий щелчок создает острые углы, а удерживание позволяет выгибать округлые линии без погрешностей. По ходу рисования, линию можно править с помощью следующих клавиш:
- Удержание CTRL позволяет перемещать опорные точки и менять угол искривления.
- Удержание ALT добавляет опорные точки и позволяет делать острые углы
- Удержание SHIFT делает искривление под углами кратными 45°.
Когда рисунок пером готов, замкните его, нажмите на него правой кнопкой мыши и выберите «Выделить область. ..»
..»
Полученное выделение можно использовать в работе, а векторный контур удалить.
Видео урок: выделение сложного объекта
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
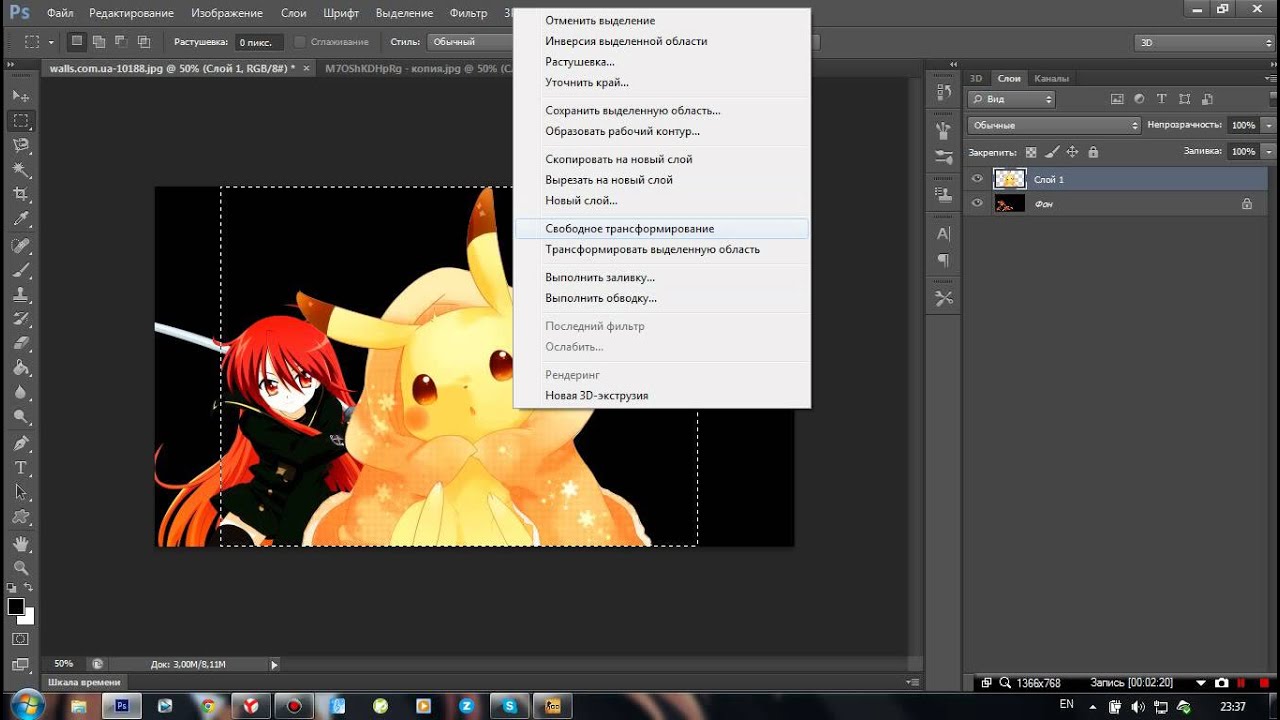
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
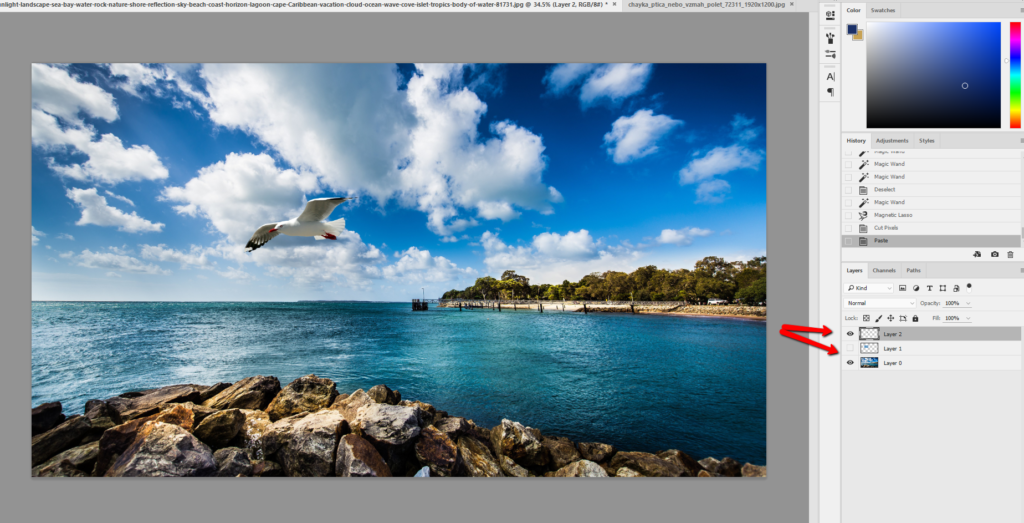
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Как удалить выделенный объект в фотошопе
Удалить выделенный объект с фотографии можно просто нажав на клавишу DELETE или закрасив выделенную область цветом фона.
Как видно на картинке выше, закрашивание изображения цветом фона не дает нужного результата, поэтому это решается только инструментами ретуширования. Такими, как «штамп» и «Восстанавливающая кисть».
Например, если вы хотите бесследно удалить человека с фотографии, то нужно с помощью инструментов ретуширования восстановить фон под ним. Иногда фотография позволяет сделать это.
Такая операция требует определенных навыков владения инструментами ретуши и некоторого количества времени так, как все это делается вручную. Возьмите инструмент «Штамп» (Clone Stamp Tool) удерживая ALT нажмите на образец похожего фона, который проходит под человеком и нажмите на человека.
Бордюр проходящий по ногам нужно рисовать отдельно, перенося похожие кусочки штампом.
Если фон однородный, выделите участок любым выше описанным инструментом выделения с растушевкой и переместите на место человека.
Видео урок: удаление объекта в Photoshop
Надеюсь, у вас хватило терпения все прочитать и вникнуть в каждый из приемов. Теперь, вы знаете о выделении в Photoshop намного больше остальных людей. Умеете переносить изображение на другой фон и удалять с фотографии лишнее.
Осталось применить на практике несколько способов для лучшего запоминания. Если информация была вам полезна пишите об этом в комментариях к статье.
(Visited 93 868 times, 25 visits today)
Решено: невозможно перетащить файлы в Photoshop CC — Сообщество поддержки Adobe
Версия Adobe Photoshop: 2017.0.1 20161130.r.29 2016/11/30: 23: 00: 00 CL 1099099 x64
Количество запусков: 0
Версия: 10 или выше
Архитектура системы: Семейство ЦП AMD: 15, Модель: 2, Степпинг: 0 с MMX, SSE Integer, SSE FP, SSE2, SSE3, SSE4. 1, SSE4.2, AVX
1, SSE4.2, AVX
Физический процессор количество: 4
Количество логических процессоров: 8
Скорость процессора: 4013 МГц
Встроенная память: 32680 МБ
Свободная память: 2 МБ
Память, доступная для Photoshop: 29458 МБ
Память, используемая Photoshop: 70 %
Эскизы журнала: включено.
Touch Bar: Включено.
Слои псевдонима: отключено.
Палитра модификаторов: включена.
Многотональная 3D-печать: отключена.
Дальний свет: включен.
Размер плитки изображения: 1028K
Уровни кэша изображений: 4
Предварительный просмотр шрифта: средний
TextComposer: Latin
Дисплей: 1
Границы дисплея: вверху = 0, слева = 0, внизу = 1200, справа = 1920
Дисплей: 2
Границы дисплея: вверху = 0, слева = -1920, внизу = 1080, справа = 0
Чертеж OpenGL: включен.
OpenGL Разрешить старые графические процессоры: не обнаружено.
OpenGL Drawing Mode: Advanced
OpenGL Allow Normal Mode: True.
OpenGL Разрешить расширенный режим: True.
AIFCoreInitialized = 1
AIFOGLInitialized = 1
OGLContextCreated = 1
NumGLGPUs = 1
NumCLGPUs = 1
NumNativeGPUGPUs
. = 0
glgpu [0] .GLMemoryMB = 4096
glgpu [0].GLName = «NVIDIA GeForce GTX 960»
glgpu [0] .GLVendor = «NVIDIA Corporation»
glgpu [0] .GLVendorID = 4318
glgpu [0] .GLDriverVersion = «21.21.13.7633»
] .GLRectTextureSize = 16384glgpu [0] .GLRenderer = «GeForce GTX 960 / PCIe / SSE2»
glgpu [0] .GLRendererID = 5121
glgpu [0] .HasGLNPOTSu000]. GLDriver = «C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvd3dumx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi. inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi .inf_amd64_3f929cc119e3b994 \ nvd3dum, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um»
inf_amd64_3f929cc119e3b994 \ nvwgf2umx, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi .inf_amd64_3f929cc119e3b994 \ nvd3dum, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um, C: \ WINDOWS \ System32 \ DriverStore \ FileRepository \ nv_dispi.inf_amd64_3f929cc119e3b994 \ nvwgf2um»
glgpu [0] .GLDriverDate = «20161211000000.000000-000»
glgpu [0] = 1 .CanCompileProgramGLSL
glgpu [0] = 1 .GLFrameBufferOK
glgpu [0] .glGetString [GL_SHADING_LANGUAGE_VERSION] = «4,50 NVIDIA»
glgpu [0] .glGetProgramivARB [GL_FRAGMENT_PROGRAM_ARB] [GL_MAX_PROGRAM_INSTRUCTIONS_ARB] = [65536]
glgpu [0] .glGetIntegerv [GL_MAX_TEXTURE_UNITS] = [4]
glgpu [0] .glGetIntegerv [GL_MAX_COMBINED_TEXTURE_IMAGE_UNITS] = [ 192]
glgpu [0].glGetIntegerv [GL_MAX_VERTEX_TEXTURE_IMAGE_UNITS] = [32]
glgpu [0] . glGetIntegerv [GL_MAX_TEXTURE_IMAGE_UNITS] = [32]
glGetIntegerv [GL_MAX_TEXTURE_IMAGE_UNITS] = [32]
glgpu [0] .glGetIntegerv [GL_MAX_DRAW_BUFFERS] = [8]
glgpu [0] .glGetIntegerv [GL_MAX_VERTEX_UNIFORM_COMPONENTS] = [4096]
glgpu [0] .glGetIntegerv [GL_MAX_FRAGMENT_UNIFORM_COMPONENTS] = [4096]
glgpu [0] .glGetIntegerv [GL_MAX_VARYING_FLOATSIBE] = [9000]
GLOATSIBet [GL_MAX_VARYING_FLOATSIB] = [124]
GLOATSIB ]_0002 [124] 9000gV3 glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERTEX_PROGRAM] = 1
glgpu [0].расширение [AIF :: OGL :: GL_ARB_FRAGMENT_PROGRAM] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERTEX_SHADER] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_FADER]
glgpu [0] .extension [AIF :: OGL :: GL_EXT_FRAMEBUFFER_OBJECT] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_TEXTURE_RECTANGLE] = 1
:: glgptension [0]. OGL :: GL_ARB_TEXTURE_FLOAT] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_OCCLUSION_QUERY] = 1
glgpu [0] .extension [AIF :: OGL :: GL_ARB_VERT_EX_PBU] 0 ]. extension [AIF :: OGL :: GL_ARB_SHADER_TEXTURE_LOD] = 1
extension [AIF :: OGL :: GL_ARB_SHADER_TEXTURE_LOD] = 1
clgpu [0] .CLPlatformVersion = «1.2»
clgpu [0] .CLDeviceVersion = «1.2 CUDA»
clgpute [0]. [0] .CLMemoryMB = 4096
clgpu [0] .CLName = «GeForce GTX 960»
clgpu [0] .CLVendor = «NVIDIA Corporation»
clgpu [0] .CLVendorID = 4318
clgpu [0] .CLDriverVersion = «376.33»
clgpu [0] .CLBandwidth = 8.03426e + 10
clgpu [0] .CLCompute = 1069.4
Тип лицензии: Подписка
Серийный номер: 9097032384593677302000 9000 GUI
тест: ReduceUXFriction
Папка приложения: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \
Путь к временному файлу: C: \ Users \ shera \ AppData \ Local \ Temp \
Царапина Photoshop имеет асинхронный I / O включен
Объем (а) царапины:
Запуск, 465.2 ГБ, 298,8 ГБ бесплатно
Папка требуемых подключаемых модулей: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \ Required \ Plug-Ins \
Папкаосновных подключаемых модулей: C: \ Program Files \ Adobe \ Adobe Photoshop CC 2017 \ Plug-ins \
Как исправить неработающую проблему перетаскивания в Photoshop
Некоторые люди могут обнаружить, что перетаскивание в Photoshop не работает после того, как они начнут редактировать файлы. Мы также получаем электронные письма от наших читателей, в которых говорится, что Photoshop не позволяет мне перетаскивать , заставляя их открывать новое изображение с помощью пункта меню Photoshop.Для решения этой проблемы вам не нужно переустанавливать фотошоп. Сделав небольшое изменение в файле системного реестра, мы можем это исправить. Проблема существовала долгое время, и вы можете увидеть, что даже в разделе отзывов на официальных сайтах фотошопа большое количество пользователей спрашивают решение проблемы перетаскивания в фотошопе.
Мы также получаем электронные письма от наших читателей, в которых говорится, что Photoshop не позволяет мне перетаскивать , заставляя их открывать новое изображение с помощью пункта меню Photoshop.Для решения этой проблемы вам не нужно переустанавливать фотошоп. Сделав небольшое изменение в файле системного реестра, мы можем это исправить. Проблема существовала долгое время, и вы можете увидеть, что даже в разделе отзывов на официальных сайтах фотошопа большое количество пользователей спрашивают решение проблемы перетаскивания в фотошопе.
Исправить проблему перетаскивания в Photoshop
Поэтому, пожалуйста, сделайте следующие шаги, чтобы исправить проблемы перетаскивания в фотошопе.
Шаг 1 : Зайдите в раздел поиска в Windows и введите «regedit».Вы увидите пункт «Выполнить команду regedit». Нажмите здесь.
Шаг 2 : В окне Regedit дважды щелкните «HKEY_LOCAL_MACHINE»
Шаг 3 : Затем дважды щелкните «ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ».
Шаг 4 : После этого вы увидите большой список, найдите «MICROSOFT» и дважды щелкните по нему.
Шаг 5 : Затем найдите «WINDOWS» и дважды щелкните, чтобы открыть его.
(См. Также: SMS Organizer от Microsoft — лучшее приложение для фильтрации SMS)
Шаг 6 : Затем дважды щелкните «CurrentVersion».
Шаг 7 : Затем найдите «Политики» и дважды щелкните по нему.
Шаг 8 : Затем дважды щелкните «Система»
(См. Также: Домашняя камера Yi — Лучшая доступная IP-камера для домашнего мониторинга)
Шаг 9 : Теперь вы достигли области главного меню. Посмотрите на предметы, доступные в правой части.
Оттуда вы увидите элемент с именем «EnableLUA». Дважды щелкните по нему.
Шаг 10 : Теперь откроется небольшое окно со значением этого элемента.Вы можете видеть это по умолчанию; набор данных Value равен 1. Измените его на 0 и не изменяйте никакое другое значение (оставьте основание как шестнадцатеричное)
Измените его на 0 и не изменяйте никакое другое значение (оставьте основание как шестнадцатеричное)
Шаг 11 : Теперь нажмите ОК. Сейчас он обновлен. Теперь перезагрузите компьютер. После этого попробуйте Photoshop и посмотрите, работает ли опция фотошопа перетаскивания или нет.
Надеюсь, проблема теперь решена для вас. Если у вас по-прежнему возникают какие-либо проблемы, сообщите нам об этом в разделе комментариев ниже. Если все работает нормально, вы можете начать редактирование с хорошими текстурами и пресетами в фотошопе.
Как перемещать изображения и слои между документами Photoshop
Независимо от того, создаете ли вы графику, составное изображение или просто редактируете фотографию, возможность перемещать слои между файлами Photoshop является обязательной. Существует несколько способов свободного перемещения изображений, но у каждого из них есть свои преимущества. В этом посте вы увидите четыре самых быстрых способа перемещать изображения между документами Photoshop и полностью изменить ваш рабочий процесс.
Самый простой способ перемещать изображения или слои между документами Photoshop — использовать инструмент «Перемещение».Нажав V, чтобы получить доступ к этому инструменту, щелкните и перетащите нужный слой во вторичный документ с вкладками в верхней части окна. Затем вы перейдете к этому второстепенному документу, где сможете перетащить выбранный слой на холст. Теперь ваш слой перемещен!
Чтобы помочь вам лучше визуализировать этот пример, давайте рассмотрим его более подробно, а также обсудим три альтернативных метода использования!
Как перемещать слои или изображения между документами Photoshop
Вариант 1. Перемещение слоев между документами с помощью инструмента «Перемещение»
Чаще всего вы обнаруживаете, что все нужные изображения уже открыты в Photoshop.Вместо повторного импорта с компьютера гораздо проще дублировать и перемещать уже открытые файлы. С помощью этого первого метода вы можете легко перемещать любое изображение или слой между документами, щелкая и перетаскивая.
Сначала выберите инструмент «Перемещение», нажав V или выбрав на панели инструментов. Это самый ценный инструмент для перемещения любого слоя в Photoshop.
Затем выберите слой, который вы хотите переместить, на панели слоев. Вы узнаете, что он выделен цветом, покрывающим весь слой.
Теперь все, что вам нужно сделать, это щелкнуть выбранный слой на холсте и перетащить его на вкладки в верхней части окна Photoshop. Наведя курсор на другую вкладку, вы можете переключиться на этот дополнительный документ.
Перейдя в новый документ, продолжайте тянуть вниз, чтобы навести курсор на холст. Отпустите кнопку мыши, и теперь слой из вашего предыдущего документа Photoshop будет перемещен в ваш новый. Лучше всего то, что он будет добавлен в отдельный слой, чтобы вы могли продолжать работать без разрушения.
Мне больше всего нравится в этом методе то, что он автоматически дублирует слой, который вы перемещаете между документами. Таким образом, вы по-прежнему будете иметь доступ к одному и тому же изображению в обоих ваших проектах. Как это мило?
Таким образом, вы по-прежнему будете иметь доступ к одному и тому же изображению в обоих ваших проектах. Как это мило?
Этот шаг можно применить к текстовым слоям, смарт-объектам, слоям-фигурам или даже группам. Пока вы можете выбрать его с помощью инструмента перемещения, это честная игра!
( Вы можете выбрать что угодно с помощью инструмента перемещения, так что этот метод работает буквально для всего !)
Вариант 2: Копировать и вставить
Если перетаскивание слоев — не ваше дело, копировать и вставлять всегда можно иметь вашу спину.Photoshop работает так же, как копирование и вставка текста в обычный текстовый документ.
Сначала вам нужно скопировать слой, который вы хотите переместить, в другой документ. Выбрав нужный слой на панели слоев, перейдите к Edit> Copy , чтобы скопировать свой слой.
Перейдите к другому документу Photoshop, переключая вкладки. Чтобы вставить скопированный слой, выберите Edit> Paste.
Как и раньше, выбранный вами слой будет добавлен в новый проект на отдельном слое.Это еще один очень простой способ перемещать изображения между документами в Photoshop.
Чтобы ускорить процесс, попробуйте использовать сочетание клавиш для копирования и вставки слоев. Чтобы скопировать, просто нажмите Command + C (Mac) или Control + C (ПК) с выбранным слоем. После переключения на другой документ Photoshop нажмите Command + V (Mac) или Control + V (ПК), чтобы вставить слой в другой проект.
Вариант 3. Дублирование слоя в новом документе
Если вам нужен метод, требующий наименьшего количества щелчков мышью, вот ваш ответ.С помощью этого метода вы можете перемещать слои или изображения между документами, копируя их в другой проект. Вместо того, чтобы дублировать слои с помощью обычного сочетания клавиш, этот метод требует немного другого.
Как обычно, выберите слой или изображения, которые нужно переместить в новый проект.
Перейдите к Layer> Duplicate Layer.
В появившемся диалоговом окне введите имя слоя, который вы хотите создать дубликат.Если вы не уверены, просто оставьте как есть; при необходимости вы можете изменить его позже!
Теперь самое важное. Установите место назначения вашего дублированного слоя на уже открытый Photoshop, в который вы хотите его переместить. В этом примере я сейчас нахожусь в «Проекте А» и хочу переместить свое изображение в «Проект Б». Это означает, что моим пунктом назначения будет «Проект Б».
Нажмите ОК, когда все будет в порядке. Теперь ваш слой будет продублирован и перемещен в другой документ.
Переключение вкладок для просмотра другого проекта, слой теперь перемещен и его можно редактировать в новом документе.
Вариант 4. Перетаскивание файлов с компьютера в Photoshop
Если ничего не помогает, один из самых простых способов переместить изображения в проект — перетащить их с компьютера. Открыв нужный файл Photoshop, откройте файлы на компьютере в новом окне.
Открыв нужный файл Photoshop, откройте файлы на компьютере в новом окне.
Найдите изображения, которые вы хотите преобразовать в слои, и просто перетащите их на холст.
Каждое изображение будет добавлено как отдельный слой, и его можно будет редактировать по своему усмотрению. Вы можете узнать все о том, как редактировать фотографии в Photoshop, в этом посте.
Вы можете повторить этот процесс для всех ваших документов Photoshop, если у вас возникли проблемы с любым из трех предыдущих методов. Поскольку это исключает использование инструментов Photoshop, это верный и простой способ с легкостью перемещать изображения в разные проекты!
Как переместить изображение в Photoshop после его размещения
После того, как фотография импортирована в документ, вам может потребоваться внести в нее дополнительные настройки.Лучший способ перемещать и масштабировать слой или изображение — использовать инструмент «Перемещение». Нажав V , чтобы получить доступ к этому инструменту, вы можете щелкнуть и перетащить изображение, чтобы изменить его положение, одновременно щелкая по углам, чтобы настроить масштаб.
Чтобы узнать больше об этом инструменте, прочтите этот пост.
Как переместить изображение за другой
В зависимости от того, что вы пытаетесь сделать с изображением, вы можете захотеть, чтобы оно располагалось за другим слоем. Это легко сделать, внося некоторые изменения в панель слоев.
Чтобы скрыть одну фотографию за другой, просто щелкните и перетащите ее под другие слои на панели «Слои».
Изменение вида вкладок Photoshop для удобства использования
Щелчок между вкладками через некоторое время может устареть. К счастью, вы можете оживить ситуацию, изменив вид открытых документов Photoshop. Вместо того, чтобы объединять все проекты на разных вкладках, вы можете выбрать одновременный просмотр нескольких документов.
Чтобы изменить вид, перейдите в меню «Окно »> «Упорядочить » и выберите желаемый вид.Для перемещения слоев между документами мне больше всего нравится вариант «мозаика по вертикали» . Таким образом, вам нужно только перетаскивать фотографии между открытыми окнами, а не переходить по нескольким вкладкам.
Когда вы будете готовы вернуться к обычному просмотру документа с вкладками, перейдите в меню Окно> Упорядочить> Объединить все в вкладки.
Теперь вы знаете все тонкости движущихся изображений и слоев между документами в Photoshop.Любите ли вы перетаскивать, копировать и вставлять или дублировать слои, здесь есть метод для каждой ситуации. Приятно сначала переключаться между вариантами, пока вы не остановитесь на методе, который лучше всего подходит для вас. В конце концов, лучший метод — тот, который кажется наиболее естественным!
Удачного редактирования,
— Брендан 🙂
Как переместить текстовый слой в Photoshop CS5
Если вы похожи на меня, то новые текстовые слои, которые вы создаете в Photoshop CS5, редко оказываются в нужном месте.Независимо от того, становится ли текст другим или большим, или меняются ваши дизайнерские идеи, редко когда исходное местоположение текста оказывается конечным местоположением.
Но вы можете легко перемещать расположение текста с помощью инструмента перемещения Photoshop в Photoshop, что позволяет полностью контролировать расположение текста, добавленного в Photoshop.
Перемещение текстового слоя Photoshop
Действия, описанные в этой статье, предполагают, что вы уже создали текстовый слой в своем изображении Photoshop и хотите переместить его в другое место изображения.Если вы еще не создали текстовый слой, эта статья покажет вам, как это сделать.
Шаг 1: Откройте изображение, содержащее текстовый слой, который вы хотите переместить.
Шаг 2: Выберите текстовый слой на панели Layers в правой части окна. Если панель «Слои» не отображается, нажмите клавишу F7 на клавиатуре.
Шаг 3. Щелкните инструмент Move Tool в верхней части панели инструментов в левой части окна.
Шаг 4: Щелкните текст, затем перетащите его в желаемое место. Обратите внимание, что вы также можете использовать клавиши со стрелками на клавиатуре для более точного движения, чем с помощью мыши.
Есть ли что-то в текстовом слое, что вы хотите изменить? Узнайте, как редактировать текстовый слой в Photoshop CS5, чтобы он был именно таким, каким вы хотите его видеть.
Мэтью Берли пишет технические руководства с 2008 года.Его сочинения появились на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Перетаскивание одного изображения приводит к перетаскиванию другого изображения
Как переместить изображение в Photoshop из одного в другое
Как выбрать и переместить часть одного изображения в Adobe Photoshop умеет объединять несколько изображений в новое изображение. Копирование одного изображения в ту же рабочую область, что и другое, включает перемещение изображения. Теперь, чтобы перенести изображение на другое изображение, выберите инструмент Marquee Tool (M) и выберите изображение, которое вы хотите перенести.Вы также можете использовать инструмент Polygonal Lasso Tool (L), если хотите вырезать детали на изображении. 3. Теперь, когда ваше изображение, которое вы хотите передать, выбрано, выберите инструмент «Перемещение» (V), затем перетащите выбранное изображение на другое изображение. Так просто.
5 способов перемещения изображения или слоя между документами Photoshop -, В: Как переместить объект с одной фотографии и перенести его на другую фотографию? О: Секрет перемещения фотографий между собой — это палитра слоев, которая. В этом руководстве показано пять простых способов перемещения изображения или слоя из одного документа Photoshop в другой, включая копирование и вставку, дублирование слоя, перетаскивание
Копирование и упорядочивание слоев в Photoshop Elements, Как с помощью команды «Копировать и вставить» , вы можете использовать инструмент «Перемещение» для копирования изображений из одного документа в другой.Щелкните и перетащите изображение коровы на изображение. Откройте оба изображения в Photoshop. ШАГ 2. Щелкните инструмент «Быстрый выбор» на панели инструментов, как показано ниже. Если вместо этого вы видите инструмент «Волшебная палочка», просто нажмите и удерживайте значок «Волшебная палочка», и должно появиться подменю.
Как переместить изображение в Photoshop после его размещения
Если вместо этого вы видите инструмент «Волшебная палочка», просто нажмите и удерживайте значок «Волшебная палочка», и должно появиться подменю. ШАГ 3. Используя инструмент «Быстрое выделение», щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
Сначала выберите документ, содержащий изображение, которое вы хотите переместить. Выберите инструмент «Перемещение» на панели инструментов. Щелкните изображение и перетащите его вверх на вкладку другого документа. Подождите, пока Photoshop переключит документы.
Флажок можно найти в настройках Photoshop; Mac: Photoshop> Настройки> Общие; ПК: «Правка»> «Настройки»> «Общие»; Общие настройки. Здесь есть пара флажков, которые будут влиять на наши перетаскиваемые изображения. 1: этот флажок управляет изменением размера изображения; Если флажок снят, изображение отображается с сохраненными размерами.
Не удается перетащить фотографии в Photoshop cc
Решено: невозможно перетащить файлы в Photoshop CC, Photoshop не должен быть запущен от имени администратора — вот что вызывает перетаскивание Create With Precision: Photography, Graphic Design, Композиция, рисунок и живопись. Типичные функции, такие как выбор темы одним щелчком, корректирующие слои и многое другое. Присоединяйся сейчас!
Решено: я не могу перетащить какой-либо файл в Photoshop CC / Не могу открыть, Решено: я не могу перетащить изображение или файл фотошопа в Photoshop.Я получаю «» и все. Я пытался найти ответы, и пока ничего не помогло — 9305023. Я не могу перетащить изображение или файл фотошопа в фотошоп. Я получаю «» и все. Я пытался найти ответы, но пока ничего не помогло. Даже когда я щелкаю файл правой кнопкой мыши и «открываю в фотошопе», он этого не делает. Мне нужно перейти к файлу, затем открыть, и вот как я загружаю файл в фотошоп. Это так раздражает.
Я не могу перетащить изображение в Photoshop CS5, осторожно: это сложно, если вы щелкните правой кнопкой мыши значок Photoshop на панели задач Windows 7, откроется новое меню, вам придется снова щелкнуть правой кнопкой мыши значок «Photoshop cc», поэтому, пожалуйста, выполните следующие действия, чтобы исправить проблемы перетаскивания в Photoshop.Шаг 1. Перейдите в раздел поиска в Windows и введите «regedit». Вы увидите пункт «Выполнить команду regedit». Нажмите здесь. Шаг 2: В окне Regedit дважды щелкните «HKEY_LOCAL_MACHINE». Шаг 3: Затем дважды щелкните «ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ».
Как переместить человека с одной фотографии на другую в Photoshop
Как выбрать и переместить часть одного изображения на, Щелкните инструмент «Быстрый выбор» на панели инструментов, как выделено ниже. — Откройте фотографию, на которую вы хотите поместить объект.ШАГ 9. — Вставьте объект в новую фотографию. Command-V на Mac или Control-V на ПК. ШАГ 10. — Переключитесь на инструмент «Перемещение» и измените размер объекта, перетащив его по диагонали за один из угловых маркеров. ШАГ 11. — Переместитесь на место и щелкните зеленую галочку, чтобы принять изменение. ШАГ 12.
Как перемещать людей и объекты с одной фотографии на другую, Узнайте, как извлечь человека или объект из одной фотографии и переместить ее на другую, используя Продолжительность: 10:13 Размещено: 24 июля 2015 г. Для этого урока я использую Photoshop CS6.Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа .—— ШАГ 1. Откройте оба изображения в Photoshop .—— ШАГ 2.
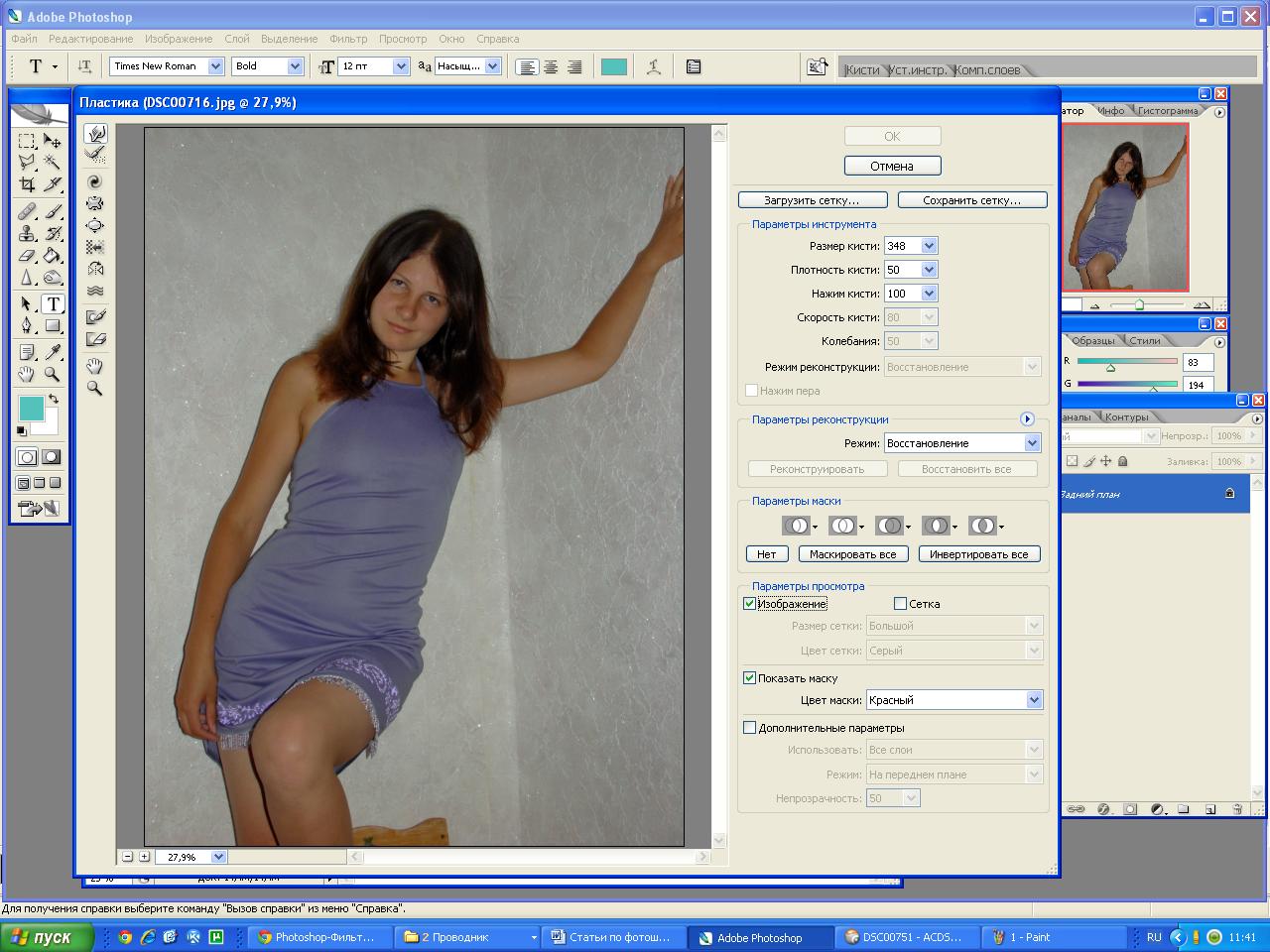
Photoshop — Удаление человека с одной фотографии на другую, В этом разделе я удаляю женщину с одной фотографии и переношу ее на другой фон. Продолжительность: 3:19 Размещено: 26 мая 2014 г. Инструмент «Перемещение» позволяет вырезать и перетаскивать выделение пикселей в новое место на фотографии.Вы также можете использовать этот инструмент, чтобы перемещать или копировать выделенные области между фотографиями в Photoshop Elements и фотографиями в других приложениях, поддерживающих выделения. Чтобы активировать инструмент «Перемещение», когда выбран другой инструмент, удерживайте
Как перетащить изображение в Photoshop
5 способов перемещения изображения или слоя между документами Photoshop -, Вы не можете изменить размер фотографии, перетаскивая углы. (Вы можете изменить размер слоя, но это не изменит размер изображения). Вы можете изменить размер холста с помощью инструмента кадрирования, но создавайте и редактируйте идеальные изображения безопасно с помощью обновленных кроссплатформенных возможностей.Присоединяйтесь к
Перемещение изображений между файлами в Photoshop: 5 простых способов, В качестве обходного пути в Chrome вы можете щелкнуть изображение правой кнопкой мыши и выбрать «Копировать изображение» (которое копируется в буфер обмена). Затем вы можете вставить в Photoshop либо метод 3: перетаскивание между документами с вкладками. Шаг 1: выберите документ с изображением, которое вы хотите переместить. Еще раз, я начну с выбора документа, который Шаг 2: Выберите инструмент «Перемещение». Чтобы перетащить изображение, нам понадобится инструмент Photoshop «Перемещение».Выбор инструмента «Перемещение». Шаг 3:
Решено: Как перетащить, чтобы изменить размер изображения в Photoshop ?, Чтобы скопировать весь слой в Photoshop CS6, просто выберите нужный слой в Чтобы перетащить изображения, обязательно укажите, что ваши изображения плавать скорее. В главном меню выберите «Слой»> «Создать обтравочную маску», и ваше изображение будет обрезано прямо по форме! Используя инструмент Photoshop Move, теперь вы можете щелкнуть и перетащить или изменить размер изображения, чтобы оно соответствовало форме именно так, как вам нравится.Повторите шаги «Добавить изображение» для каждого слоя-фигуры. Шаг 5.
Инструмент «Перемещение» photoshop
Инструмент «Перемещение» — это мощный инструмент в Adobe Photoshop, который поддерживает множество функций, которые в основном сосредоточены на предоставлении параметров перемещения / выравнивания / преобразования для графических объектов, включая перемещение слоя содержимого, изменение положения слоя в панель слоев, используйте свойства преобразования, измените форму или размер объектов, и список продолжается, кроме того, инструмент линии достаточно умен, чтобы синхронизировать убедительно, чтобы соответствовать линиям или шаблонам выделения, все, что вам нужно сделать, это следовать правильному шагу
Инструмент «Перемещение» — единственный инструмент Photoshop, который можно использовать, даже если он не выбран на панели инструментов.Просто удерживайте CTRL на ПК или COMMAND на Mac, и вы мгновенно активируете инструмент «Перемещение», независимо от того, какой инструмент в данный момент активен. Это позволяет легко переставлять элементы на лету.
Перемещение выделения В рабочей области «Правка» сделайте выделение с помощью инструмента выделения и выберите инструмент «Перемещение» на панели инструментов. (Необязательно) Измените настройки инструмента «Перемещение» на панели параметров. Переместите указатель внутри границы выделения и перетащите выделение в новое положение. Если вы выбрали несколько
Как переместить изображение с одной вкладки на другую в Photoshop
5 способов переместить изображение или слой между документами Photoshop -, В этом уроке мы рассмотрели три простых способа перемещения фотографий — «перетащить и оставить», в этом руководстве вы все еще можете перетащить фотографию из одного документа с вкладками в другой.Параметр «Открыть документы как вкладки» в настройках интерфейса Photoshop. Сначала выберите документ, содержащий изображение, которое вы хотите переместить. Выберите инструмент «Перемещение» на панели инструментов. Щелкните изображение и перетащите его вверх на вкладку другого документа. Подождите, пока Photoshop переключит документы.
Перемещение фотографий между документами с вкладками В Photoshop фоновый слой с одного изображения на другое. Вы можете использовать инструмент «Перемещение», чтобы перетащить другие объекты. Выберите инструмент «Перемещение». Выбрав инструмент «Перемещение», щелкните в любом месте фотографии, которую необходимо переместить, и, не отпуская кнопку мыши, перетащите фотографию вверх на вкладку имени второго документа: щелкните внутри фотографии и перетащите ее на вкладку имени в другой документ.
Перемещение изображений между файлами в Photoshop: 5 простых способов, В этом коротком руководстве мы рассмотрим, как выбрать часть одного изображения и переместить ее на другое изображение. В этом уроке я использую Photoshop CS6. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить мой объект в окно «Открыть оба изображения в Photoshop». ШАГ 2. Щелкните инструмент «Быстрый выбор» на панели инструментов, как показано ниже. Если вместо этого вы видите инструмент «Волшебная палочка», просто нажмите и удерживайте значок «Волшебная палочка», и должно появиться подменю.
Как скопировать одно изображение в другое в Photoshop
Скопируйте и расположите слои в Photoshop Elements, Сначала откройте панель «Слои» для изображения, которое вы хотите переместить, и щелкните по слою, который вы хотите переместить. Откройте меню «Выбрать», выберите «Все», откройте меню «Правка» и 1. Сначала откройте 2 изображения в Photoshop. Просто зайдите в Файл> Открыть. 2. Теперь, чтобы перенести изображение на другое изображение, выберите инструмент Marquee Tool (M) и выберите изображение, которое вы хотите перенести. Вы также можете использовать инструмент Polygonal Lasso Tool (L), если хотите вырезать детали на изображении.
Как скопировать и вставить изображение в другое изображение в Photoshop, Вставьте один фрагмент в другой или за пределы другого · Вырежьте или скопируйте часть изображения, которую вы хотите вставить. · В том же изображении выберите область. Хотя вы можете импортировать неограниченное количество изображений в компьютерную версию Photoshop, вам нужно будет использовать приложение, отличное от Photoshop Express, для работы с более чем одним СООБЩЕНИЕМ ВХОД
Переместить, скопировать , и удалите выделенные пиксели в Photoshop, Метод 1: копирование и вставка.Первый метод, который мы узнаем для перемещения изображений между документами, — это копирование и вставка изображения из одного документа в другой. Копирование выделенного фрагмента из одного изображения в другое. A. Выбрана часть исходной фотографии. Б. Фотография для копирования и вставки в оригинал. C. Полученное изображение. В рабочем пространстве «Правка» используйте команду «Копировать», чтобы скопировать часть фотографии, которую вы хотите вставить.
Еще статьи
Копирование изображений разного размера
Так или иначе случалось с большинством из нас.Мы перетаскиваем слой из палитры слоев в окно другого изображения, чтобы скопировать его, и — сюрприз! — он слишком большой. Вот способ убедиться, что подобное больше не повторится.
Когда вы перетаскиваете слой из палитры слоев в окно другого изображения, слой копируется (фактически, его пиксели копируются) во второй документ. Между прочим, удерживание клавиши Shift центрирует слой при вставке. Если изображения имеют существенно разные размеры в пикселях, вставленный слой либо слишком велик, либо слишком мал.
[ПРИМЕЧАНИЕ. Не думайте о размерах изображения в Photoshop в терминах «дюймы» и «разрешение». Когда вы перемещаетесь между изображениями в программе, вы имеете дело исключительно с пикселями. Изображение размером 4 × 6 дюймов с разрешением 300 пикселей на дюйм в Photoshop на самом деле имеет размер 1200 × 1800 пикселей.]
Чтобы скопировать меньшее изображение в большее изображение, перетащите слой из палитры слоев исходного изображения в окно целевого изображения, удерживая нажатой клавишу «Shift».Затем используйте Edit> Transform> Scale и измените размер слоя. Перетащите угловую привязку ограничительной рамки, чтобы увеличить. Вы можете удерживать нажатой клавишу Shift, чтобы сохранить соотношение ширины и высоты («сохранить пропорции») при масштабировании. Удерживая нажатой клавишу Option / Alt, масштабирование выполняется от центра, увеличивая размер во всех направлениях. Вы, безусловно, можете использовать одновременно Shift и Option / Alt.
Перемещение пикселей с большего изображения на меньшее — без потери пикселей — требует немного больше работы.Но с этим советом все проще простого.
–Откройте целевое изображение, перейдите в раздел «Размер изображения» и проверьте размеры изображения в пикселях. При необходимости запишите их.
–В исходном изображении перетащите слой, который нужно скопировать, в нижнюю часть «Новый слой» палитры «Слои», чтобы скопировать его.
–Убедитесь, что палитра «Информация» видна.
—При активном дублированном слое в палитре слоев нажмите Command-T (Mac) или Control-T (Windows), чтобы перейти к свободному преобразованию.Снаружи слоя появится ограничивающая рамка.
— Удерживая нажатыми клавиши Shift и Option / Alt, перетащите одну из угловых точек привязки ограничивающей рамки внутрь. Держите кнопку мыши нажатой.
–Проверьте палитру информации. Когда поля W (ширина) и H (высота) покажут размер целевого пикселя, отпустите кнопку мыши, а затем клавиши-модификаторы. (Поля W и H показаны в красном поле на следующем изображении.) Нажмите клавишу Enter или Return, чтобы принять изменение и выйти из Free Transform.
–Перетащите слой из палитры «Слои» в целевое изображение, используя клавишу Shift для центрирования (при желании). Теперь вы можете удалить преобразованный слой из исходного изображения.
x и y координаты положения мыши в Photoshop
Позиция с направляющими и сеткой
Направляющие и сетка помогают точно позиционировать изображения или элементы.Направляющие выглядят как непечатаемые линии, которые плавают над изображением. Вы можете перемещать и снимать направляющие. Вы также можете заблокировать их, чтобы случайно не переместить.
Умные направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они появляются автоматически, когда вы рисуете фигуру, создаете выделение или слайд. При необходимости вы можете скрыть Smart Guides.
Сетка удобна для симметричного расположения элементов. Сетка по умолчанию отображается в виде непечатаемых линий, но также может отображаться в виде точек.
Направляющие и сетки ведут себя аналогичным образом:
Выделения, границы выделения и инструменты привязываются к направляющей или сетке при перетаскивании в пределах 8 пикселей экрана (не изображения). Направляющие также привязываются к сетке при перемещении. Вы можете включать и выключать эту функцию.
Расстояние между направляющими, а также видимость направляющих и сетки и привязка зависят от изображения.
Интервал сетки, а также цвет и стиль направляющей и сетки одинаковы для всех изображений.
Показать или скрыть сетку, направляющие или быстрые направляющие
Выполните одно из следующих действий:
Выберите «Просмотр»> «Показать»> «Сетка».Выберите «Просмотр»> «Показать»> «Направляющие».
Выберите «Просмотр»> «Показать»> «Быстрые направляющие».
Выберите «Просмотр»> «Дополнительно». Эта команда также показывает или скрывает края слоя, края выделения, целевые контуры и срезы.
Разместите направляющую
Если линейки не видны, выберите «Просмотр»> «Линейки».
Примечание:
Для получения наиболее точных показаний просмотрите изображение при 100% увеличении или воспользуйтесь панелью «Информация».
Чтобы создать руководство, выполните одно из следующих действий:
Выберите «Просмотр»> «Новое руководство». В диалоговом окне выберите «Горизонтальная» или «Вертикальная ориентация», введите положение и нажмите «ОК».Перетащите горизонтальную линейку, чтобы создать горизонтальную направляющую.
Перетащите, чтобы создать горизонтальную направляющую
Перетаскивание для создания горизонтальной направляющей
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
Перетащите вертикальную линейку, чтобы создать вертикальную направляющую.
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
Удерживая нажатой клавишу «Shift», перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, которая привязывается к отметкам линейки.При перетаскивании направляющей указатель изменится на двунаправленную стрелку.
(Необязательно) Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие».
Перемещение направляющей
Выберите инструмент «Перемещение» или удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), чтобы активировать инструмент «Перемещение».
Поместите указатель на направляющую (указатель превратится в двунаправленную стрелку).
Переместите направляющую любым из следующих способов:
Перетащите направляющую, чтобы переместить ее.
Измените направляющую с горизонтальной на вертикальную или наоборот, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) при щелчке или перетаскивании направляющей.Совместите направляющую с отметками линейки, удерживая нажатой клавишу Shift при перетаскивании направляющей. Направляющая привязывается к сетке, если сетка видна и выбрано «Просмотр»> «Привязать к»> «Сетка».
Убрать направляющие с изображения
Выполните одно из следующих действий:
Чтобы удалить одну направляющую, перетащите направляющую за пределы окна изображения.
Чтобы удалить все направляющие, выберите «Просмотр»> «Очистить направляющие».
Установить настройки направляющей и сетки
Выполните одно из следующих действий:
(Windows) Выберите «Правка»> «Установки»> «Направляющие, сетка и фрагменты».(Mac OS) Выберите «Photoshop»> «Установки»> «Направляющие, сетка и фрагменты».
В разделе «Цвет» выберите цвет направляющих, сетки или и того, и другого. Если вы выбрали «Пользовательский», щелкните поле цвета, выберите цвет и нажмите «ОК».
В разделе «Стиль» выберите вариант отображения направляющих, сетки или и того, и другого.
В поле «Линия сетки каждые» введите значение шага сетки. В поле «Подразделения» введите значение, по которому нужно разделить сетку.
При желании измените единицы для этой опции. Параметр «Процент» создает сетку, которая делит изображение на равные части.Например, при выборе 25 для параметра «Процент» создается равномерно разделенная сетка 4 на 4.
Щелкните ОК.
Наверх Эффективная работа с Smart Guides
Smart Guides пригодятся в нескольких сценариях, например в следующем:
Option (Mac) / Alt (Win) + перетаскивание слоя: когда вы перетаскиваете слой, удерживая нажатой клавишу Option (Mac) или Alt (Windows), Photoshop отображает справочные руководства по измерениям, показывающие расстояние между исходным слоем и дублирующий слой.Эта функция работает как с инструментами «Перемещение», так и с инструментами «Выбор контура».
Расстояние между слоями: оригинал и дубликат Расстояние между слоями: оригинал и дубликат
Измерения контуров: Photoshop отображает направляющие измерения, пока вы работаете с контурами. Направляющие измерения также отображаются, когда вы выбираете инструмент «Выбор контура» и затем перетаскиваете контур внутри того же слоя.
Измерения пути Измерения пути
Согласованный интервал: когда вы дублируете или перемещаете объект, Photoshop отображает направляющие для измерения, чтобы визуально указать интервал между другими объектами, который соответствует интервалу между выбранным объектом и его ближайшими соседями.Cmd (Mac) / Ctrl (Win) + наведение курсора на слой: вы можете просматривать руководства по измерениям во время работы со слоями. Выделив один слой, наведите указатель мыши на другой слой с нажатой клавишей Cmd (Mac) или Ctrl (Windows). Вы можете использовать клавиши со стрелками вместе с этой функцией, чтобы сдвинуть выбранный слой.
Руководства по измерениям при работе со слоями Руководства по измерениям при работе со слоями
Расстояния от холста: когда вы удерживаете клавишу Cmd (Mac) или Ctrl (Windows) при наведении курсора за пределы фигуры, Photoshop отображает расстояния от холста. Расстояния фигуры от холста Расстояния фигуры от холста
Расстояние между совпадающими объектами
.