Как превратить эскизы в контент с помощью Photoshop — БЛОГ ADVENTUM
Каждый день production-менеджеры сталкиваются с важной непрофильной задачей — поиск, редактура, отрисовка изображений для отчетов и презентаций. Как дать больше воздуха дизайнерам и сделать все самому за пару кликов мыши?
На схемы и иллюстрации своими руками вы тратите меньше денег и времени на согласование результата. Необязательно все рисовать самостоятельно, но простые вещи, даже если вы не умеете хорошо рисовать, можно попытаться сделать самим.
Чтобы обработать изображение, можно использовать бесплатные графические редакторы — они подходят для простых задач, но у них есть встроенные ограничения, а за какие-то плюшки нужно постоянно докупать.
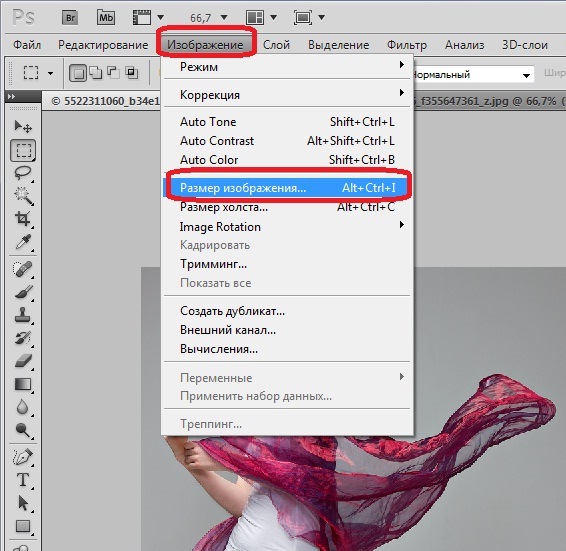
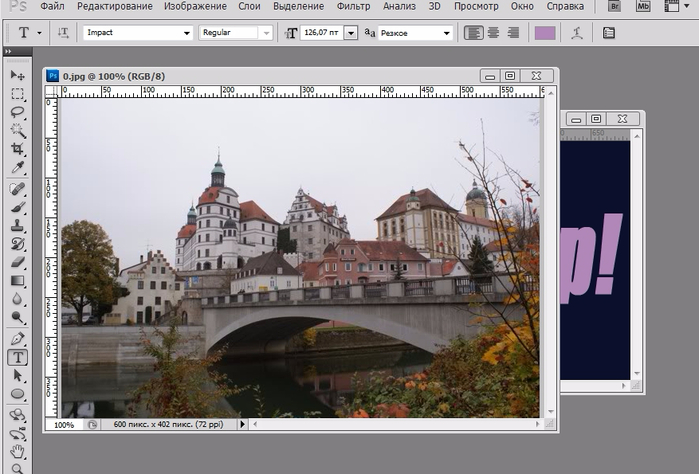
Можно пойти другим путем и решать те же задачи через Photoshop. В Photoshop есть все плюшки — их нужно только освоить. Photoshop умеет то, что не умеют онлайн-редакторы. Например, он может выбелить Кремль:
Фото: Юлия Минеева. Иллюстрация: Валентин НовоселовPhotoshop подойдет для того, чтобы превратить зарисовки в полноценный контент и использовать их в работе.
Если у вас много типовых задач, вы сможете их автоматизировать с помощью Photoshop, и получать лучше результат за меньшее время. Нам потребуются:
- Зарисовки и цветные карандаши,
- Photoshop,
- цветная дизайнерская бумага,
- краски,
- сканер.
Разберем, как превратить эскизы в полноценный контент с помощью Photoshop и не потратить кучу времени. Процесс разделим на 10 шагов.
Шаг 1
Сохраняйте все рисунки и сканы в одно место: так их будет проще найти
Шаг 2
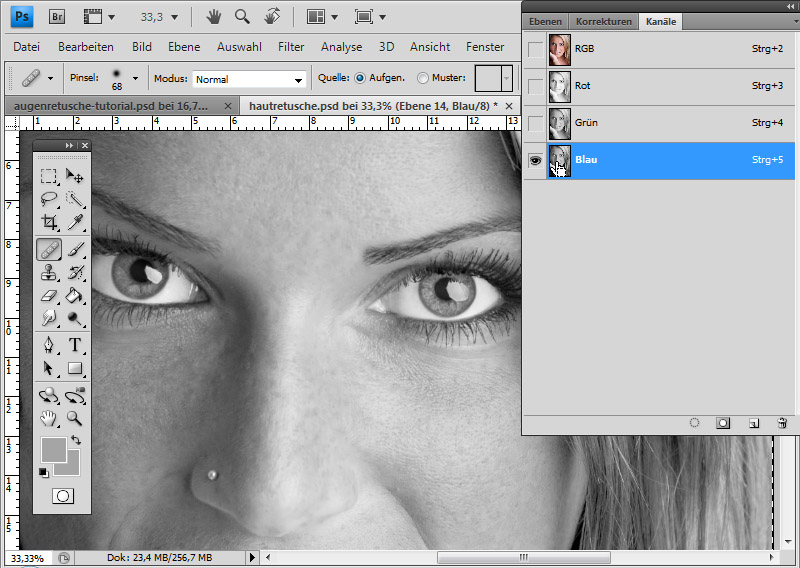
Поместите контуры рисунка на отдельный слой, чтобы впоследствии наложить рисунок на текстуру. Скорректируйте цветовые уровни (CTRL + L), пока не добьетесь хорошего контраста без потери качества и без искажений.
Затем настройте цветовой диапазон, чтобы подсветить рисунок и перевести его на новый слой. «Размытость» между 150 и 200 обычно дает хороший результат:
Как только рисунок подсветится, создайте новый слой и заполните его черным цветом.
Шаг 3
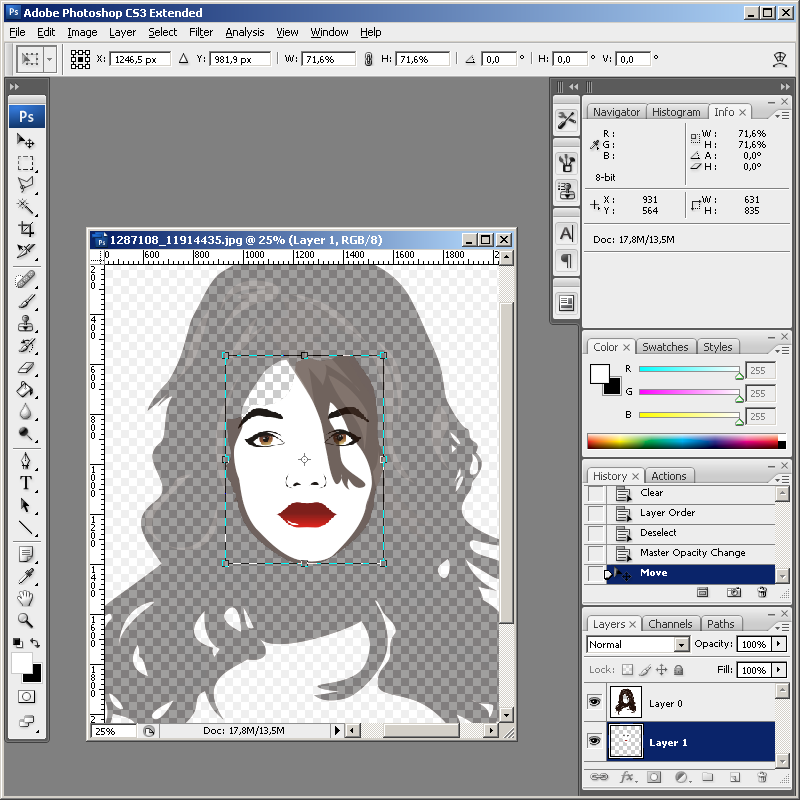
Создайте в Photoshop документ и выберите размер, который хотите видеть в конце. Скомпонуйте иллюстрацию из отдельных рисунков, каждый рисунок держите на отдельном слое.
Чтобы не запутаться в слоях-рисунках, каждому слою присвойте имя
Шаг 4
Теперь можно заполнить фон цветом. В этом примере мы стилизуем рисунок под глянцевые журналы 60-х годов.
Для фона подойдет дизайнерская бумага. Отсканируйте бумагу в высоком разрешении, чтобы волокна бумаги были видны.
Шаг 5
Выберите слой с рисунком и используйте инструмент «Лассо» (L), чтобы выбрать места, которые нужно закрасить. Скопируйте слой с фоном, скорректируйте тон и насыщенность (CTRL + U), чтобы изменить цвет.
Сгруппируйте слои в папки, но не объединяйте их в один слой. Это поможет в случае чего быстрее вносить изменения.
Шаг 6
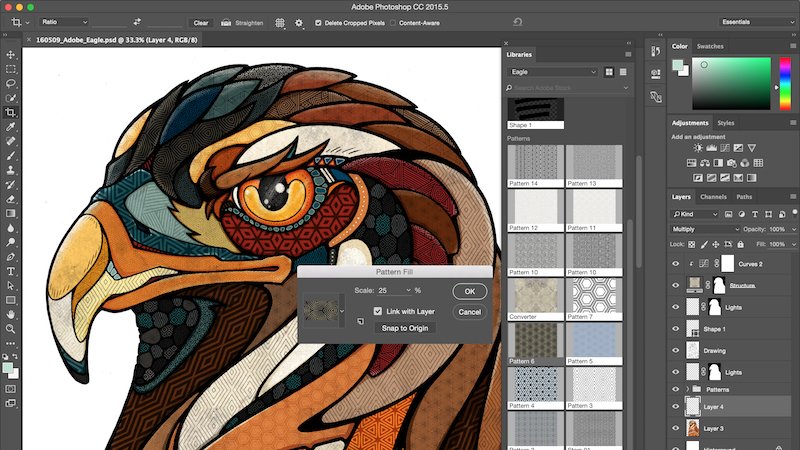
После того, зальете цветом все рисунки, можно добавить детали. Например, повторяющиеся узоры (паттерны) для галстука и платья.
Создайте один элемент узора, и Photoshop повторит его на всей выделенной области
Нарисуйте узор, а затем сохраните его, чтобы можно было его использовать в качестве паттерна (Редактирование — Определить узор)
Чтобы выделить область и залить ее узором, лучше использовать «перо». К «перу» нужно привыкнуть, но оно хорошо подсвечивает нужные узоры и сложные места.
Есть более простой, но не такой изящный способ:
- Выберите «волшебную палочку» (W)
- Выделите требуемый участок.
- Нажмите
Вот пример того, как работают узоры:
Если участок не выделился с первого раза, зажмите SHIFT и попробуйте выделить еще раз.
Шаг 7
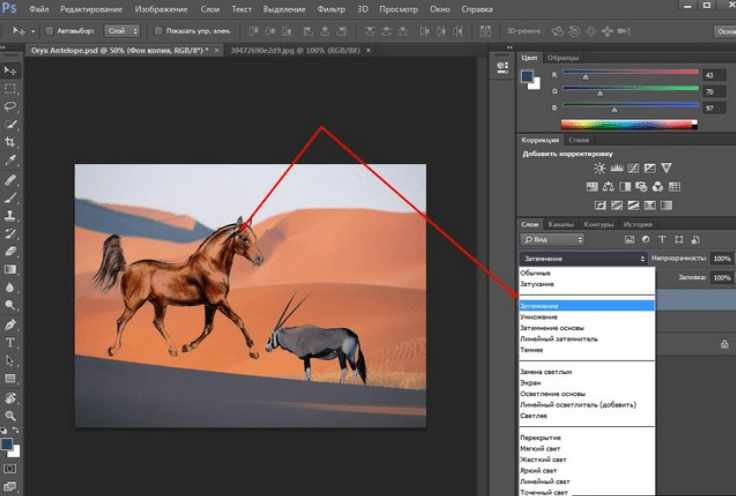
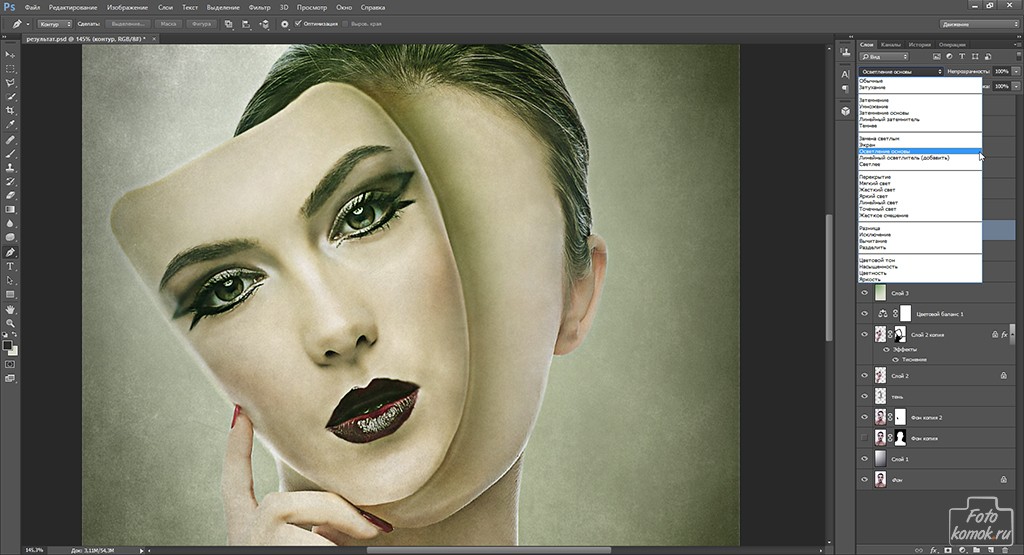
Рисунки должны взаимодействовать с фоном. Чтобы настроить цвет фона, выберите фон в панели слоев и скорректируйте насыщенность (CTRL + U).
Чтобы изменить цвет рисунка на фоне, убедитесь, что рисунок стоит выше фона в панели слоев, кликните на слой рисунка, а дальше работайте с параметрами наложения. Для этого кликните на слой правой кнопкой и выберите нужный параметр.
Конечный цвет рисунка зависит от своего изначального цвета, цвета фона и выбранного параметра:
Быстро перебирать варианты можно с помощью кнопок SHIFT + и SHIFT —Шаг 8
Для мужского костюма создадим полосатый эффект. Для этого нам потребуются создать операцию (Photoshop Actions).
Операции — это автоматизированные действия. Вы повторяете действия один раз, Photoshop их запоминает и дальше делает сам. Это экономит время, особенно если действия сложные и включает много шагов. Создадим свою операцию:
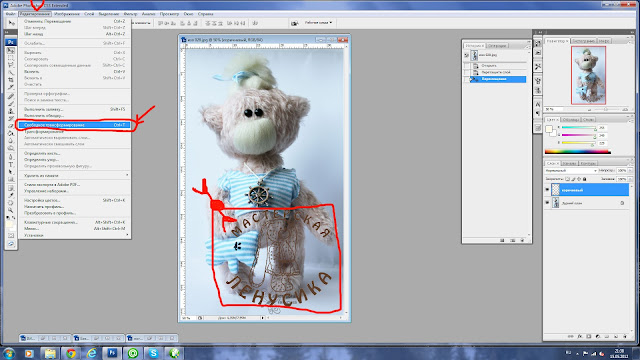
Нарисуйте форму, которая послужит полосатым эффектом.
Затем нажмите ALT + F9. Откроется окно с операциями. Нажмите на папочку снизу:
Создайте новое действие и начните его записывать
Проделайте действие вручную, чтобы Photoshop запомнил порядок действий. В нашем примере мы сделаем копию слоя и сдвинем ее вправо. Результат будет выглядеть так:
Заранее выделите нужный слой, чтобы он не попал в список действий. Если попадет, удалите его из панели справа
На примере рисунка, мы создаем вертикальные линии, дублируем их и накладываем на рубашку:
↓
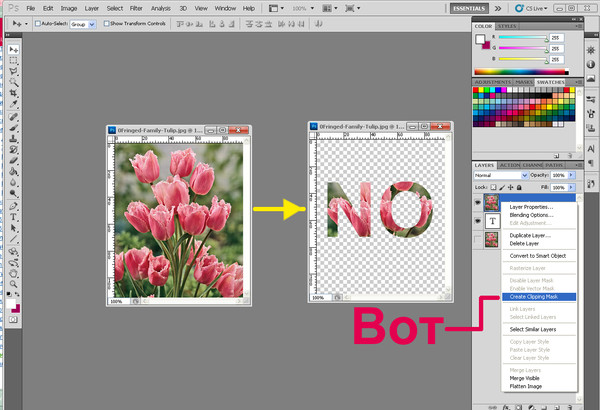
Теперь создадим обтравочную маску. Она нужна для того, чтобы линии легли только на рубашку и не остались на фоне.
Для этого зажмите ALT и кликните между слоем с рубашкой и слоем с линиями. Слой с рубашкой должен идти ниже слоя с линиями. Вот пример работы маски:
Шаг 9
Развеселим картинку и добавим дополнительные штрихи. Идеально, если вы нарисуете штрихи на настоящей бумаге. Чтобы текстуры хорошо отсканировались, сделайте их максимально контрастными: рисуйте черными красками на белой бумаге. Цвета штрихов подкрутите уже в Photoshop (CTRL + U
Идеально, если вы нарисуете штрихи на настоящей бумаге. Чтобы текстуры хорошо отсканировались, сделайте их максимально контрастными: рисуйте черными красками на белой бумаге. Цвета штрихов подкрутите уже в Photoshop (CTRL + U
Шаг 10
В примере на рисунок наложен слой с полутонами:
Создайте копию всей иллюстрации и переведите ее в черно-белое изображение (Изображение — Режим — Градации серого), а затем в битовый формат (Изображение — Режим — Битовый формат). Поиграйтесь с настройками, пока не получите желанный эффект.
Затем повторно переведите документ в черно-белое изображение (Изображение — Режим — Градации серого) и положите его поверх цветного изображения. Выберите Выделение — Цветовой диапазон, кликните на черный цвет и спрячьте слой (но не удаляйте его).
Заполните выделение нужным цветом. Отрегулируйте тона и насыщенность (CTRL + U
 Результат будет таким:
Результат будет таким:
Photoshop — сильный инструмент. Ему нужно учиться, многие вещи сложно понять с первого раза. Но если его освоить, вы сможете работать ничуть не медленнее чем в графических редакторах, но получать гораздо лучший результат.
Иллюстрации — Dwayne Bell
Наложение печатного рисунка на объекты · Мир Фотошопа
Кружка кофе
Шаг 1
Откройте фотографию кружки кофе в Фотошопе.
Шаг 2
Инструментом Rectangle Tool (U) создайте прямоугольник поверх кружки.
Кликните правой кнопкой мыши на слое и выберите пункт Convert to Smart Object.
Уменьшите непрозрачность прямоугольника, чтобы видеть кружку под ним.
Шаг 3
Активируйте режим Free Transform (Ctrl + T). Кликните правой кнопкой мыши на холсте и выберите режим Warp.
На верхней панели выберите режим деформации Arch и установите Bend -50.
При помощи рычажков поправьте форму прямоугольника, чтобы он повторял кружку.
Шаг 4
Кликните дважды на смарт-объекте, чтобы открыть его в отдельном документе. Сейчас можете либо удалить слой прямоугольника, либо просто выключить его. Вставьте в этот документ свою надпись или другой объект, который вы хотите наложить. Сохраните документ и закройте его.
Результат:
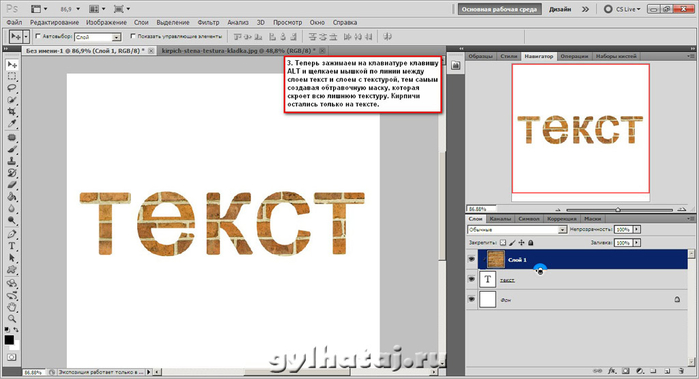
Добавление текстуры
Шаг 5
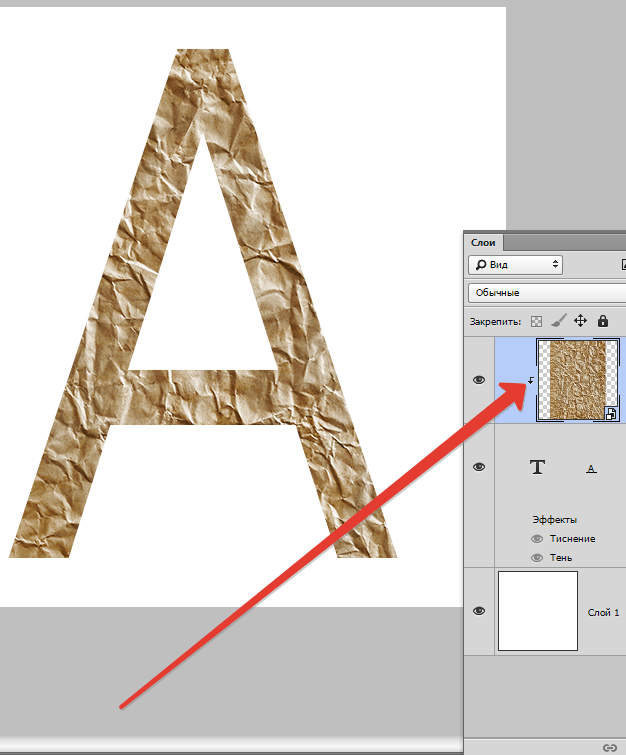
Давайте продолжим работу и наложим на рисунок какую-нибудь текстуру. Вставьте текстуру дерева в смарт-объект. Создайте обтравочную маску, чтобы обрезать текстуру по контуру текста.
Шаг 6
Вернитесь в основной документ и установите режим наложения Multiply.
Получился довольно реалистичный и красивый рисунок.
Печать на обложке
Шаг 1
Откройте следующую фотографию в Фотошопе.
Шаг 2
Создайте прямоугольник размером с тетрадь.
Преобразуйте слой в смарт-объект.
Шаг 3
Уменьшите непрозрачность прямоугольник и активируйте режим Distort.
Наложите чёрную фигуру на обложку тетради. Вам нужно правильно расположить угловые точки для этого.
Шаг 4
Примените изменения. Откройте смарт-объект и вставьте в него свой рисунок. После чего сохраните документ.
Шаг 5
Давайте изменим цвет надписи, которую мы добавляем. Создайте слой-заливку Solid Color.
Выберите любой цвет для заливки и создайте обтравочную маску.
Результат:
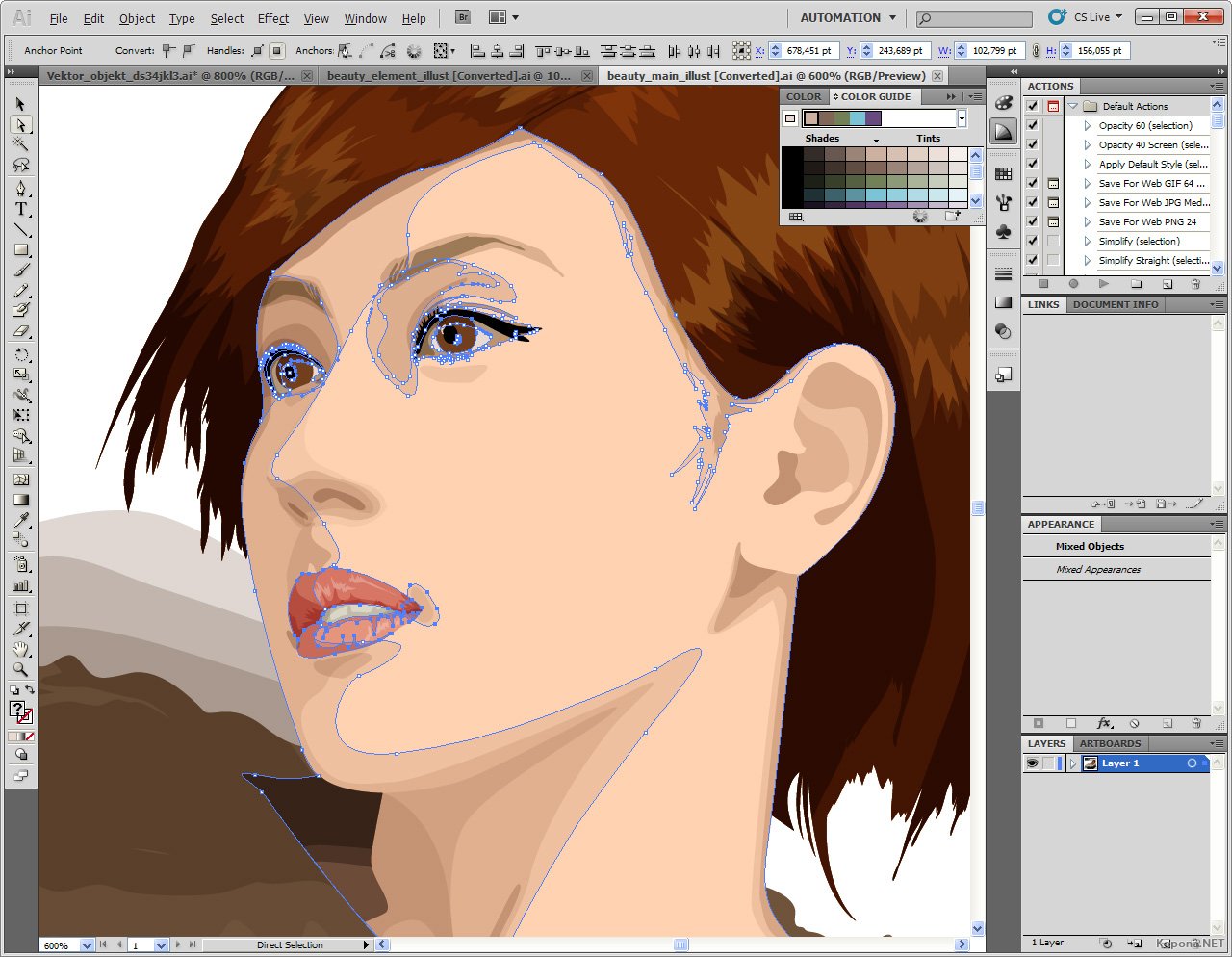
Наложение текстуры на рисунок в Фотошоп / Creativo.one
В этом уроке Доминик Байрон (Dominique Byron) объяснит, как наложить текстуру на рисунок, чтобы он получился объёмным с тёмными и светлыми участками.
Наложение текстуры на цифровой рисунок делает работу более интересной. Благодаря текстуре можно добавить глубину изображению, которое выглядит совершенно плоским, а также добавить органичности.
Автор научит вас, как накладывать текстуру и добавлять тени для конкретных участков вашей работы, при этом не ставя под угрозу цвета и формы вашего рисунка. Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.
Поскольку этот приём заключается в наложении текстуры поверх вашего изображения, это означает, что он может быть применен для всех типов изображений, будь то векторная иллюстрация или фотография.
Конечный результат:
Шаг 1
За основу мы возьмём заранее созданное изображение лобстера из базовых частей, фоновое изображение и другие элементы, необходимые для создания вашей композиции. Всё это можно создать в Фотошопе, используя инструменты рисования и инструменты заливки.
Лобстер был поделён на секции путём объединения слоёв, которые отвечали за конкретные части/сегменты лобстера. Это позволит работать с целой секцией, а не группой слоёв. Также это позволит быстрее найти и устранить возможную ошибку в дальнейшей работе с текстурой. Вы можете создать такого же лобстера самостоятельно или собрать какую-нибудь другую фигуру.
Шаг 2
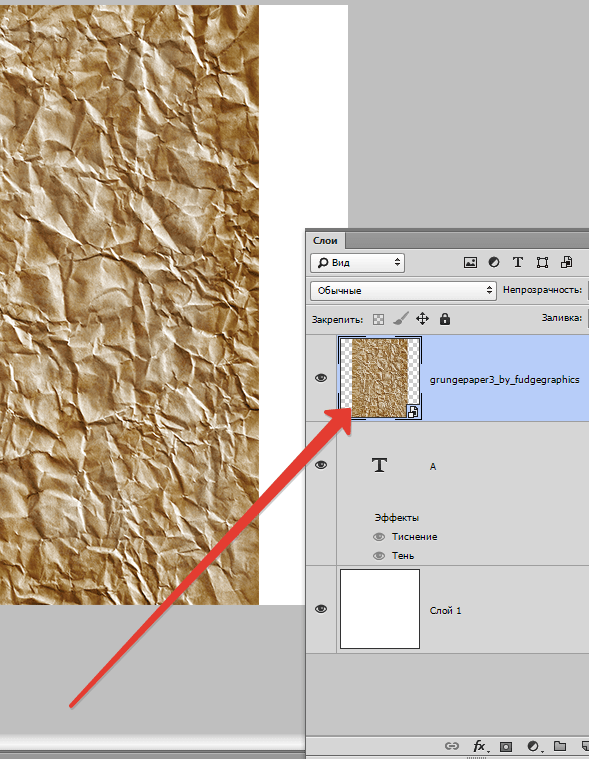
Найдите текстуру старой бумаги в Интернете или отсканируйте её и вставьте в наш документ. Я решил использовать бумагу с плотной зернистостью, чтобы лобстер не получился пятнистым. Также текстура должна иметь высокое разрешение, чтобы покрыть основную часть лобстера.
Я решил использовать бумагу с плотной зернистостью, чтобы лобстер не получился пятнистым. Также текстура должна иметь высокое разрешение, чтобы покрыть основную часть лобстера.
Шаг 3
Расположите слой с текстурой поверх остальных и обесцветьте её (Ctrl + Shift + U). Смените Режим наложения на Умножение (Multiply), чтобы изображение, находящееся под текстурой было видно.
Возможно вам придётся изображению под текстурой добавить яркости, т.к. из-за текстуры цвета потускнеют.
Шаг 4
Перейдите к коррекции Уровни (Ctrl + L). При помощи чёрного и серого ползунков сделайте тени темнее. А при помощи белого ползунка и режима наложения Умножение Вы сможете контролировать видимость пикселей самого лобстера. Сверяйтесь с референсным изображением лобстера, чтобы точно знать, какие участки должны быть светлыми, а какие тёмными.
Шаг 5
Заполните каждую секцию лобстера текстурой бумаги. Создайте для этого столько копий, сколько понадобится. Для слоёв с текстурами создайте обтравочную маску (Ctrl + Alt + G), чтобы текстура не выходила за пределы лобстера.
Шаг 6
Теперь, когда текстура наложена, можно заняться затемнением участков. Выберите инструмент Затемнитель (Burn Tool) (O), понизьте жёсткость до 0%, установите Диапазон (Range) на Света (Higlights), а Экспозицию (Exposure) – 7%.
Представьте, что источник света находится прямо перед лобстером. Поэтому тени нужно создать только там, где одна часть лобстера перекрывает другую.
Шаг 7
Используйте инструмент выделения для того, чтобы затемнить соединения. Выделенная область будет ограничивать эффект от применения инструмента, чтобы Вы не «заползли» на верхний элемент.
Как только закончите работу над тенями, займитесь осветлением участков, которые не находятся в тени, например, глаз. Используйте инструмент Осветлитель (Dodge Tool) (O) или Кисть (Brush Tool) (B) с мягкими краями белого цвета.
Шаг 8
В конце можно добавить ещё несколько текстур. Одну на фон и одну на тело лобстера для имитации панциря. Иногда для получения желаемого результата требуется до пяти текстур, но здесь хватило и двух. В завершении можете закруглить углы холста, но это не обязательно.
Конечный результат:
Автор: Dominique Byron.
Перевод: Хегай Глеб.
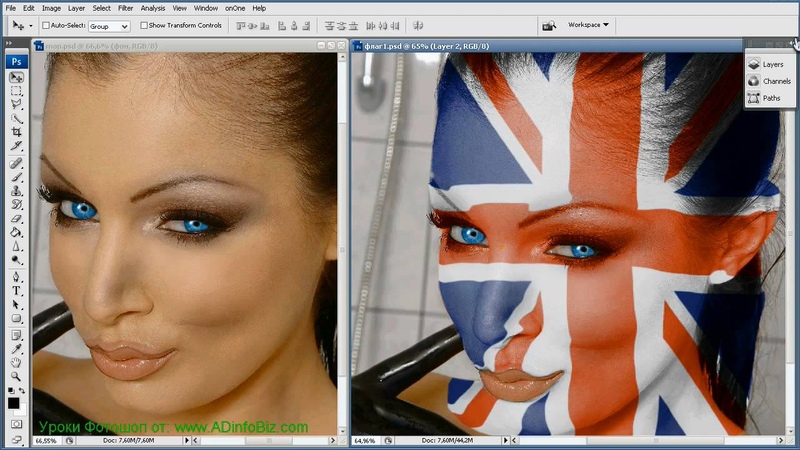
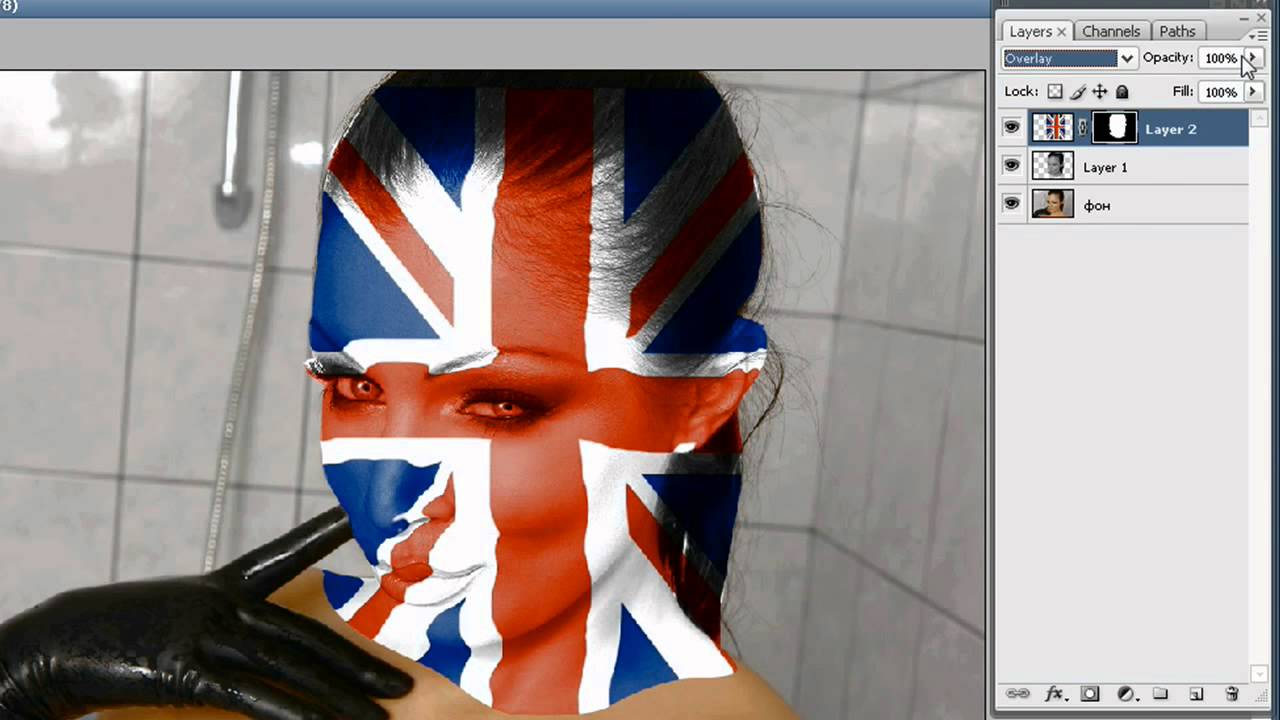
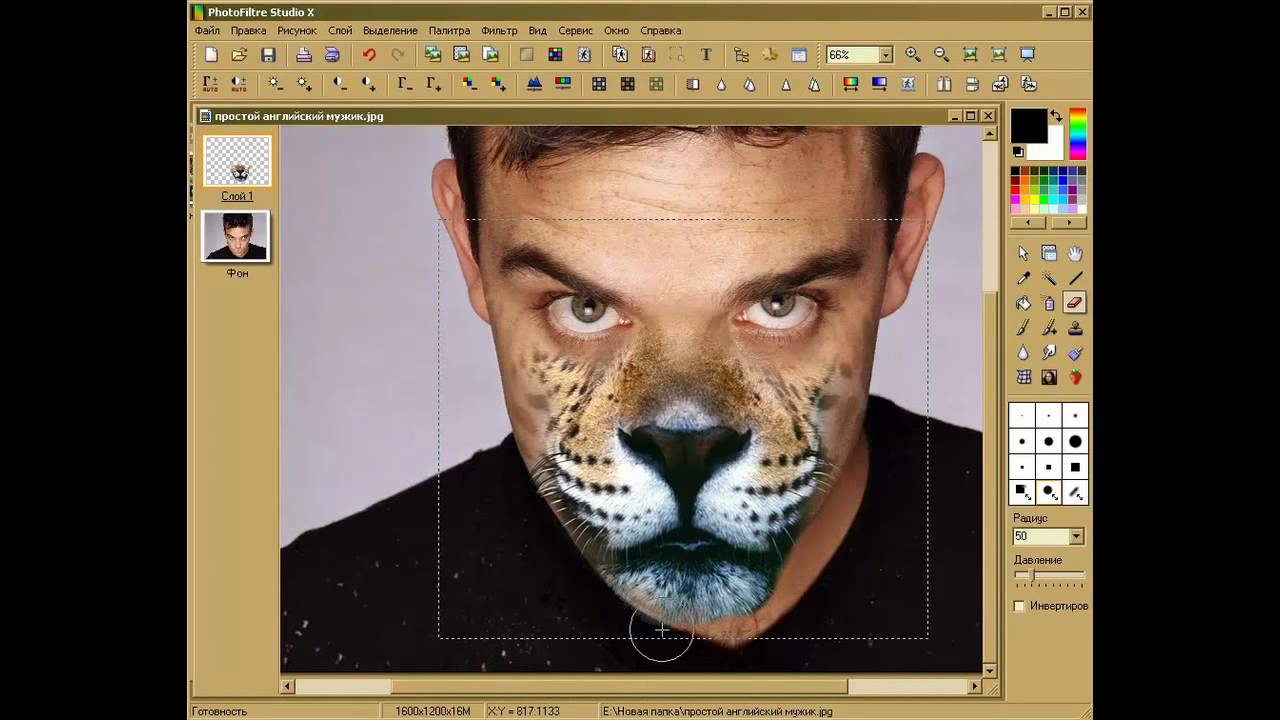
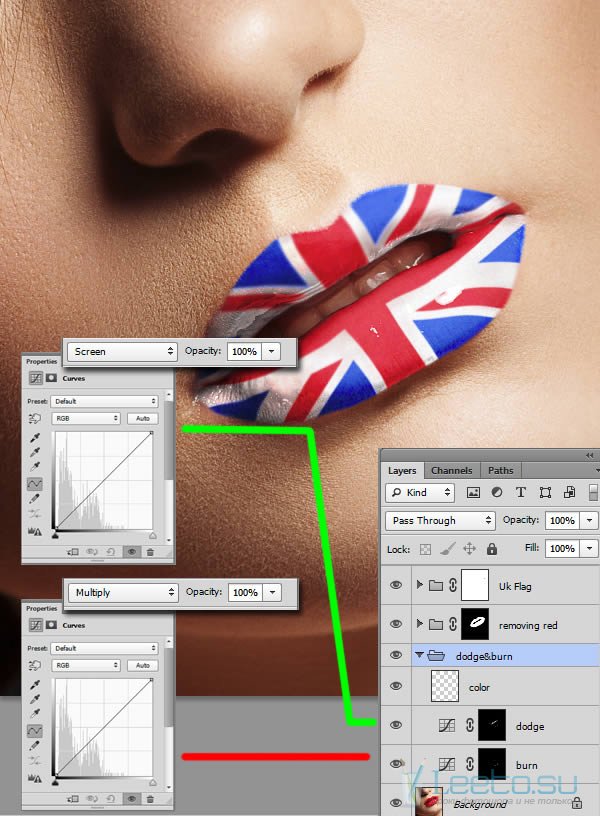
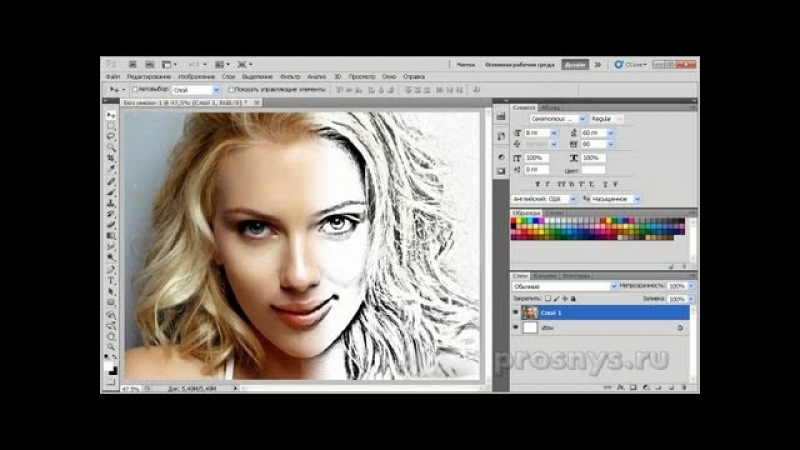
Как наложить рисунок на лицо в Фотошопе
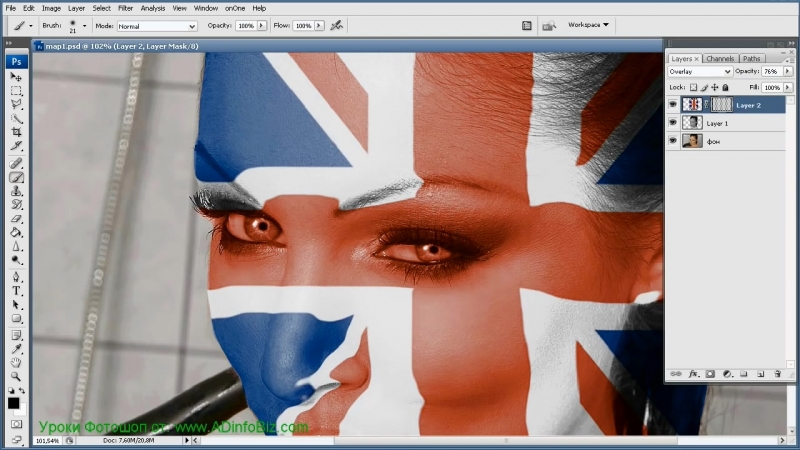
В этом уроке мы будем учиться накладывать рисунок — изображение флага на лицо. Для того, чтобы наложение красок на лицо было реалистичным мы будем использовать карту смещения пикселей, которая позволит сохраниться на лице бликам и теням, то есть передать объём лица. В уроке будет показано, как создавать такую карту. Для работы я выбрала фотографию девушки и флаг Великобритании.
В уроке будет показано, как создавать такую карту. Для работы я выбрала фотографию девушки и флаг Великобритании.Итак, приступим к работе и откроем фото в фотошопе
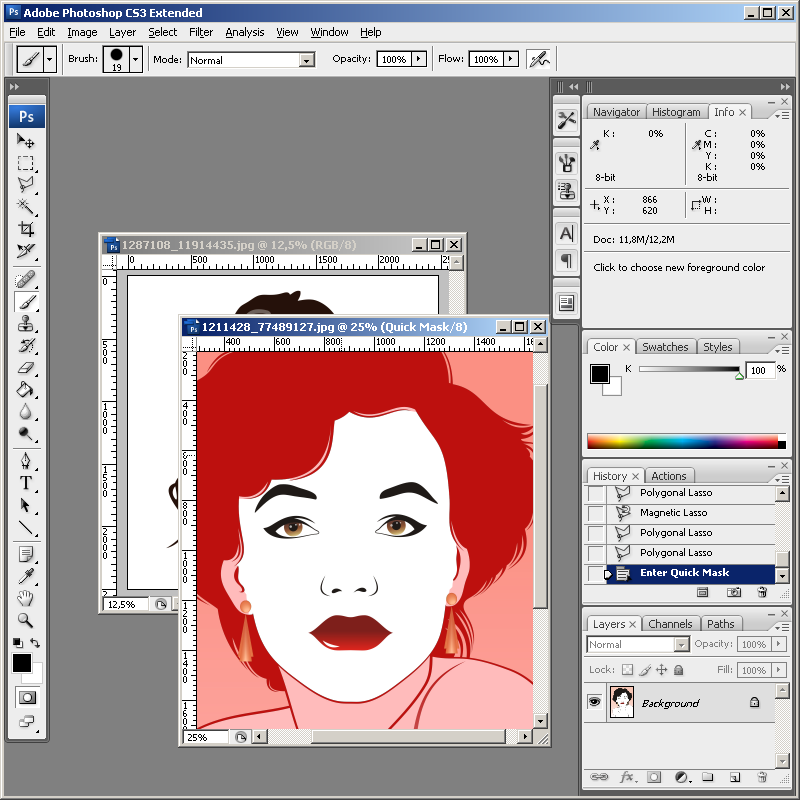
Первое, что мы сделаем — это создадим копию слоя CTRL+J:
Теперь нам нужно выделить лицо и эту область обесцветить. Для этого воспользуемся командой Быстрая маска, нажав на клавишу Q. Затем выберем мягкую Кисть чёрного цвета и непрозрачностью 100%. Прорисуем кистью всё лицо.
Теперь нажмём опять на клавишу Q, чтобы выйти из режима Быстрой маски и получим следующее выделение
Затем нужно инвертировать выделение, нажав на сочетание клавиш CTRL+SHIFT+I, и, в результате, выделится только лицо.
Теперь создадим слой маску на верхнем слое, нажав на значок на нижней панели палитры Слои, затем перейдём на иконку слоя и обесцветим изображение CTRL+SHIFT+U:
Если у вас обесцвечивание захватило лишние области или наоборот не захватило какие-то области лица, то в этом случае вам нужно перейти на маску и для того, чтобы убрать лишнее нужно взять чёрную кисть и прорисовать область, а чтобы добавить нужно взять белую кисть и так же прорисовать нужную область. У меня в итоге получилось всё сразу хорошо, поэтому я ничего не убирала и не добавляла.
У меня в итоге получилось всё сразу хорошо, поэтому я ничего не убирала и не добавляла.
Для дальнейшей работы нам нужно применить слой – маску и для этого кликнем правой кнопкой мышки по слою и выберем Применить слой-маску:
Теперь будем создавать Карту смещения и для этого сначала повысим контрастность изображения с помощью уровней, сдвинув ползунки к центру:
Теперь немного смягчим изображение фильтром размытие по Гауссу, чтобы получился эффект как на скриншоте:
Теперь сохраним карту смещения в формате фотошоп PSD на компьютер в любую папку, чтобы в нужный момент загрузить её оттуда на изображение:
Продолжим работу с изображением в фотошопе и сделаем возврат на два шага назад, нажав дважды сочетание клавиш ALT+CTRL+Z и в результате получим такое изображение:
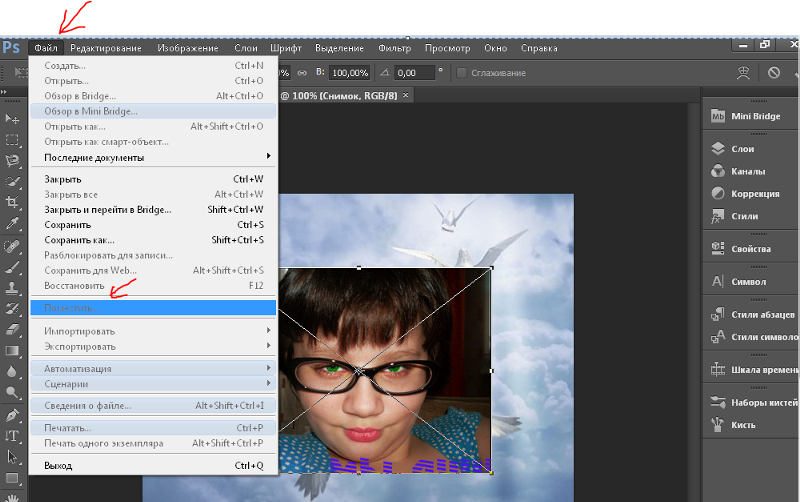
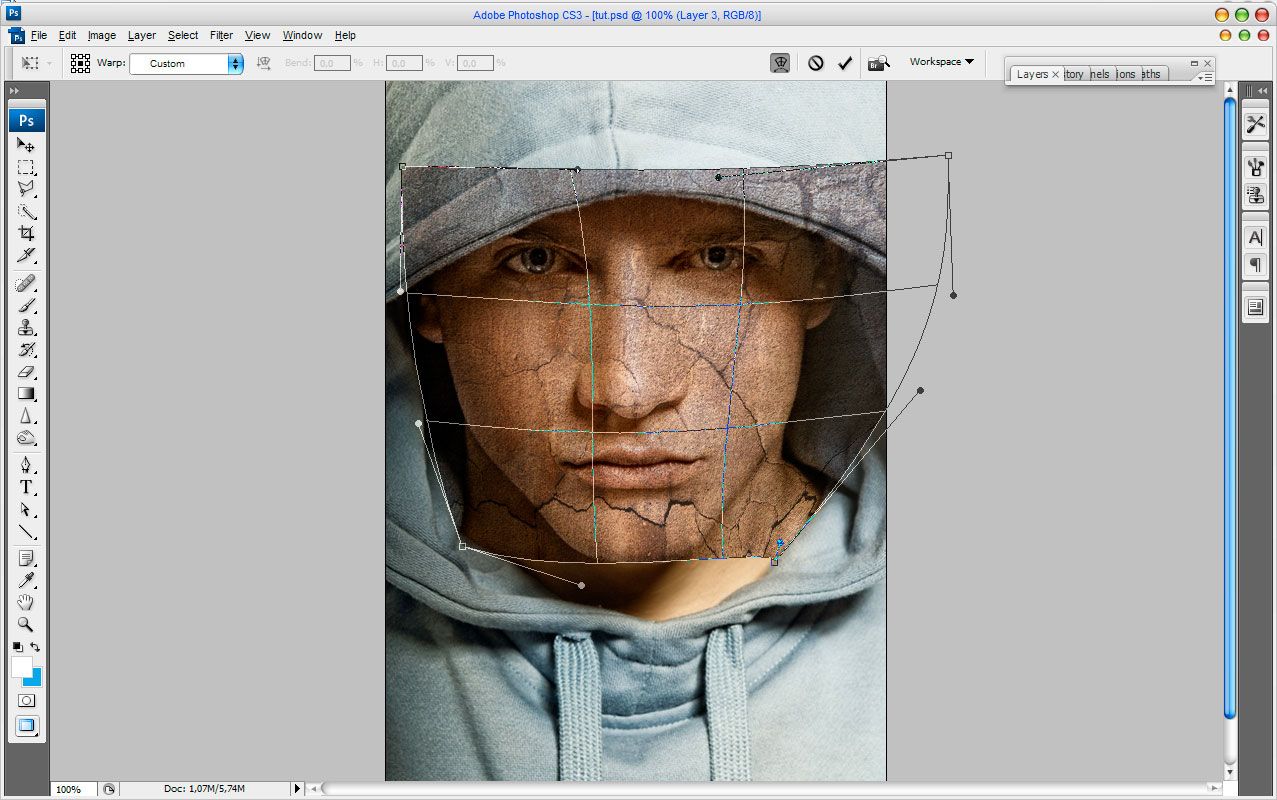
Теперь поместим на изображение флаг и для этого выполним команду Файл – Поместить, в результате, откроется проводник вашего компьютера, где нужно найти папку Исходники и выбрать флаг, а затем нажать на кнопку Поместить:
В результате, изображение флага поместится поверх фото при этом изображение флага будет находиться в рамке Трансформирования. Нужно с помощью рамки Трансформирования развернуть флаг так, чтобы он закрыл всё лицо, а затем внутри рамки щёлкнуть дважды левой клавишей мышки, чтобы трансформация применилась:
Нужно с помощью рамки Трансформирования развернуть флаг так, чтобы он закрыл всё лицо, а затем внутри рамки щёлкнуть дважды левой клавишей мышки, чтобы трансформация применилась:
Теперь уменьшим Непрозрачность слоя до 50%, чтобы видеть как располагается рисунок флага на лице и при необходимости подвинем флаг:
Затем нужно вернуть Непрозрачность на 100%:
Далее применим фильтр Смещение: Фильтр-Искажение-Смещение:
В открывшемся окне Смещение оставим всё как есть и нажмём ОК. Затем откроется окно Выбор карты смещения, где нужно выбрать Карту смещения и нажать Открыть:
В результате, получим следующее изображение:
Теперь нужно восстановить на изображение выделение лица и для этого нужно, удерживая клавишу CTRL, щёлкнуть пиктограмме Слоя1 и в результате выделение загрузится:
Теперь добавим к слою слой-маску и изменим режим Наложения слоя на Перекрытие:
Теперь выделим и объединим два верхних слоя слоя CTRL+E:
Затем возьмём инструмент Ластик с настройками которые показаны на скриншоте и сотрём краску на глазах зубах и по контуру лица на подбородке лбу и скулах. Затем уменьшим Непрозрачночность слоя до 70%:
Затем уменьшим Непрозрачночность слоя до 70%:
На этом урок как наложить рисунок — флаг на лицо в фотошопе окончен.
До новых встреч!
Наложение автомобилей на другое изображение в photoshop
Этот интенсивный урок покажет вам, от начала до конца, как создать свой модифицированный автомобиль в Photoshop. Этот туториал рекомендуется для продвинутых пользователей, которые уже знают основы Photoshop. Из этого урока вы узнаете, как модифицировать кузов, делать отражения на окнах, и другие фото-реалистичные эффекты.
Шаг 1
Для начала, откройте фотографию. Автор использовал фото, которое показано на картинке ниже. Вы можете использовать любое изображение, чтобы создать собственный тюнингованный автомобиль, используя методы данного урока.
Шаг 2
С помощью Pen tool создайте контур вокруг кузова автомобиля.
Шаг 3
В палитре контуры (Window > Paths), щелкните правой кнопкой мыши по созданному контуру и выберите Make Selection. Далее Select> Modify> Feather, радиус растушевки 0.3 пикселя.
Далее Select> Modify> Feather, радиус растушевки 0.3 пикселя.
Шаг 4
Выберите Edit > Copy, чтобы скопировать выделенную область в буфер обмена. Откройте другую фотографию с автомобилем, которая находится под схожим углом.
Эта фотография будет служить для создания фона и колес для нашего автомобиля. Вставьте изображение в наш документ (Ctrl + V or Edit > Paste).
Используйте инструменты трансформации (Edit> Transform> *), для того, чтобы повернуть корпус так, чтобы он покрыл наш автомобиль.
Шаг 5
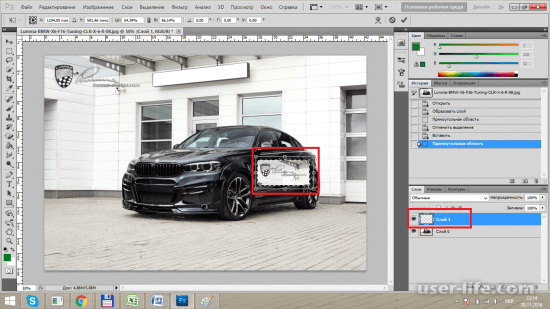
С помощью Lasso tool, создайте выделение нижней части автомобиля на фоновом слое.
Шаг 6
Создайте новый слой между двумя созданными слоями и заполните выделенную область черным цветом.
Шаг 7
Скройте два верхних слоя. Возьмите Lasso tool и выделите бампер на черной машине.
Шаг 8
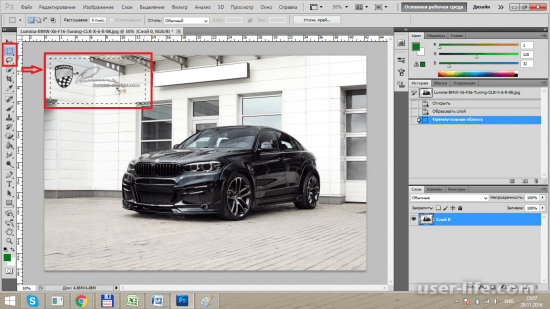
Нажмите Ctrl + J, чтобы дублировать выделенную область на новый слой. Поместите этот слой выше всех созданных слоев. Используйте Move tool, если нужно немного переместить бампер.
Используйте Move tool, если нужно немного переместить бампер.
Шаг 9
Сделайте выделение бампера, как на рисунке. Не забудьте поставить радиус на 0.3 пикселя (Select> Modify> Feather), чтобы выделение было более гладким.
- Шаг 10
- Заполните выделенную область черным цветом.
- Шаг 11
Теперь мы будем добавлять хромированные детали нашему бамперу. Найдите изображение автомобиля с хромированными частями бампера (желательно искать изображение в схожей перспективе). Создайте выделение с помощью Lasso tool. Затем выберите Edit > Copy, чтобы скопировать в буфер обмена.
Шаг 12
Вернемся к основному документу. Выберите Edit > Paste, чтобы вставить хромированную часть в новый документ. С помощью инструмента Transform (Edit> Free Transform) подгоните положение и размеры хромированной части с бампером.
Шаг 13
Возьмем еще одну хромированную часть с изображения (которое мы открыли в шаге 11) и вставим эту деталь в основной документ. С помощью инструмента Transform (Edit> Free Transform) измените размер и положение хромированной детали.
С помощью инструмента Transform (Edit> Free Transform) измените размер и положение хромированной детали.
Шаг 14
Создайте выделение, как показано ниже. Создайте новый слой и залейте его темно-серым цветом.
Шаг 15
Источник: https://basmanov.photoshopsecrets.ru/tyuning-avtomobilya/
Как в фотошопе наложить одну картинку на другую с прозрачностью и уменьшить ее
Всем привет! Сегодня я буду рассказывать о том, как в фотошопе наложить одну картинку на другую с прозрачностью. Конечно, большинство людей, которые хотя бы как-то работают в фотошопе знают как это делается, так как это реально азы. Но мне уже несколько раз приходили сообщения на почту и в личку в ВК с просьбой объяснить, как накладывать фрагменты на отдельное фото. Кто-то хочет наложить бороду и костюм, а кто-то просто хочет перенести себя в Париж. Все материалы, используемые в данном уроке, вы можете скачать отсюда.
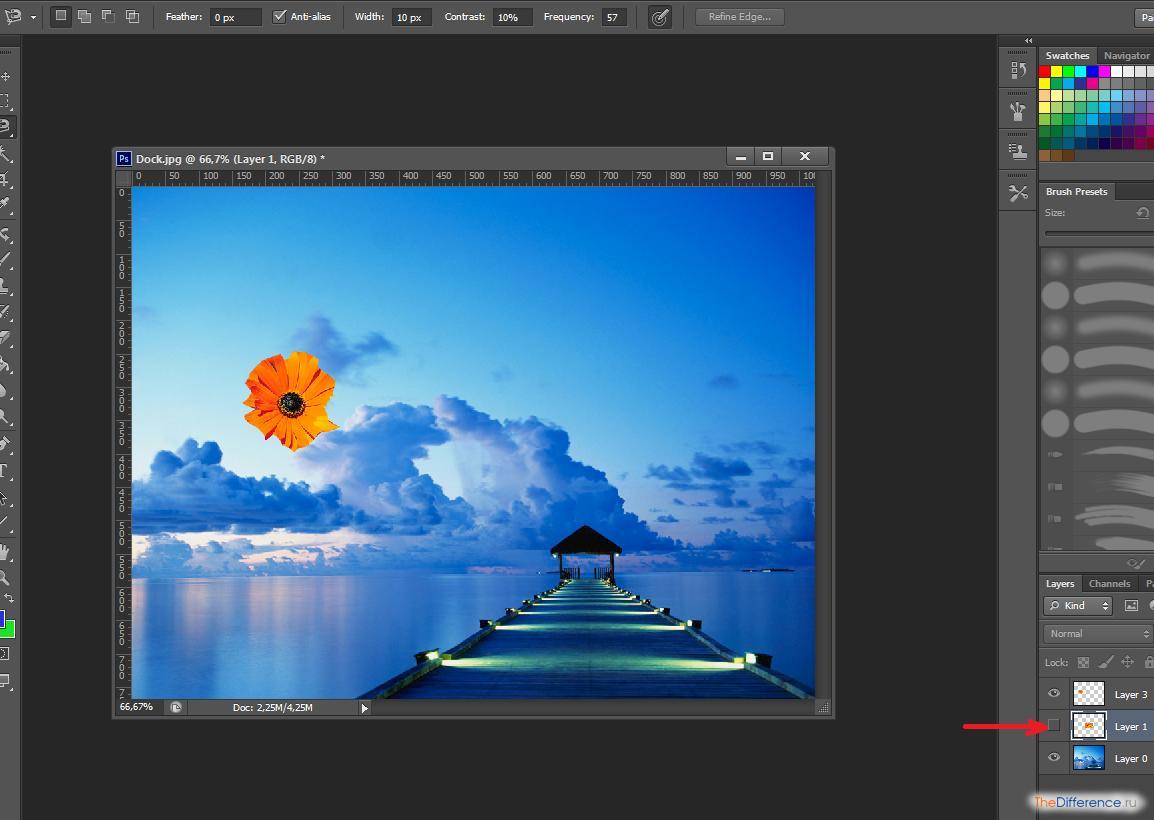
Наложение с прозрачностью
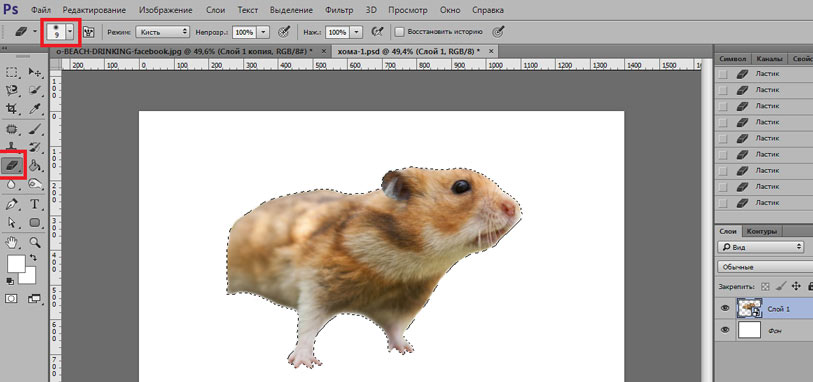
Если вам нужно переместить какой-либо объект на другой фон, то данная функция вам непременно поможет. Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
Для этого вам понадобится фоновое изображение и объект на прозрачном фоне в формате PNG. Если ваш объект находится на обычном фоне, то вам придется самим делать его прозрачным, а уже после этого вы сможете объеденить две фотографии.
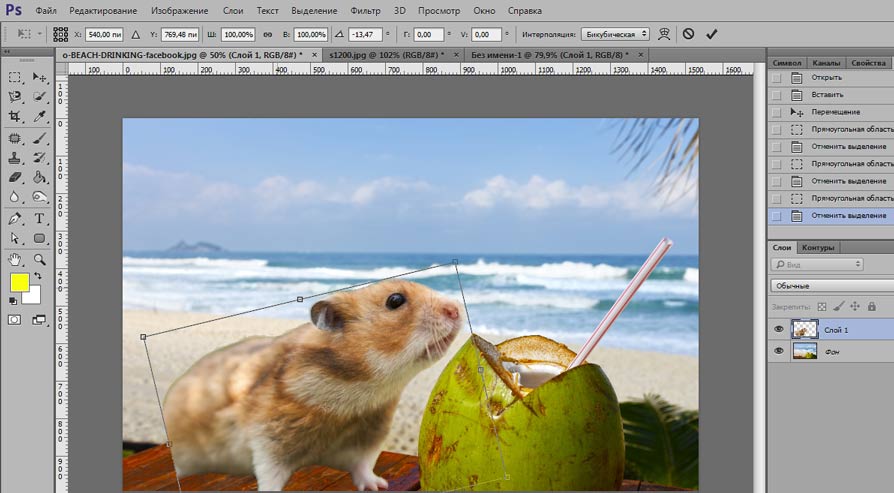
Я решил перенести утку на изображение с прудом.
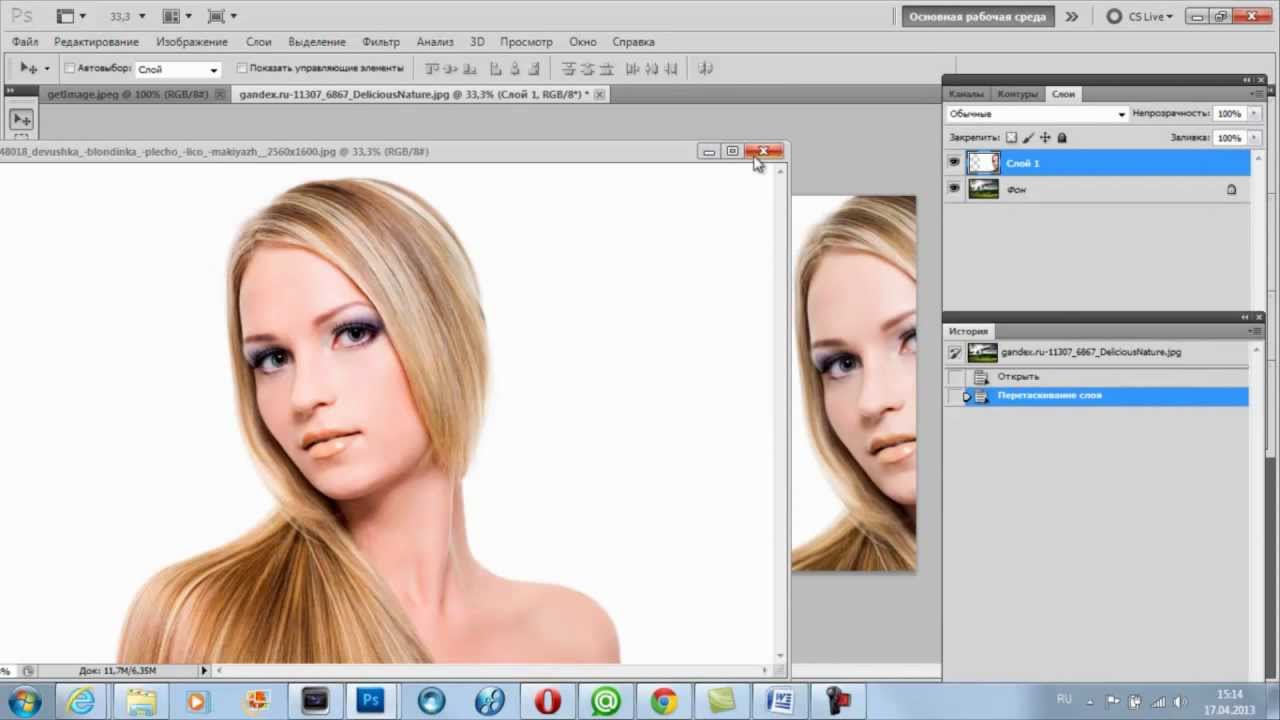
- Откройте картинку с фоном в фотошопе, а второе фото откройте следом. После этого картинки появятся в разных вкладках.
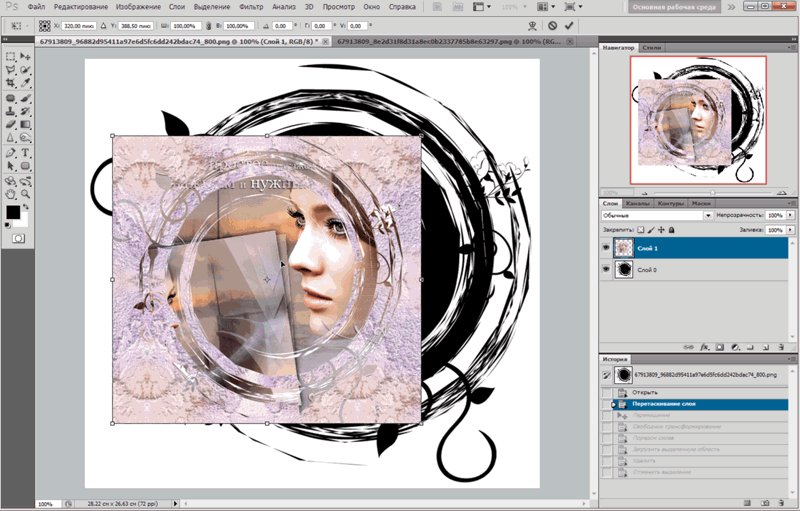
- Далее, выбираем инструмент «Перемещение», и зажав левую кнопку мыши на утке, переносим ее на вкладку с прудом. После этого, отпускаем кнопку мыши. У вас, естественно, будут свои фото.
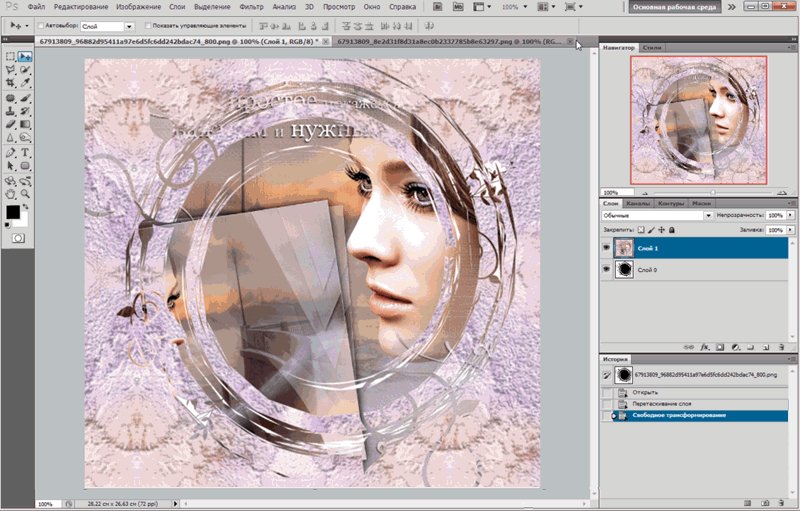
- Конечно, утка выглядит неестественно, так как она находится непонятно где, так еще и гигантская. Для начала нужно уменьшить ее. Для этого воспользуемся Свободным трансформированием, нажав на комбинацию клавиш CTRL+T. Только перед этим убедитесь, что вы находитесь на слое с уткой.
- Теперь, начинайте уменьшать изображения, потянув за уголки с зажатой кнопкой мыши.
 И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
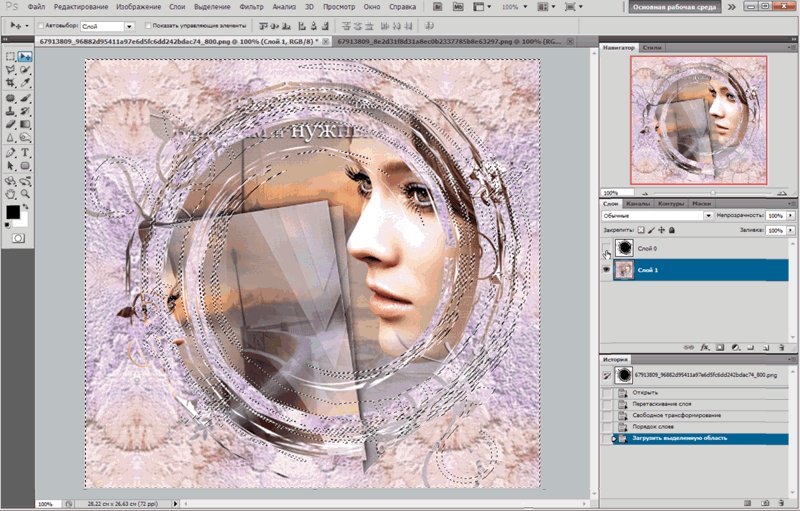
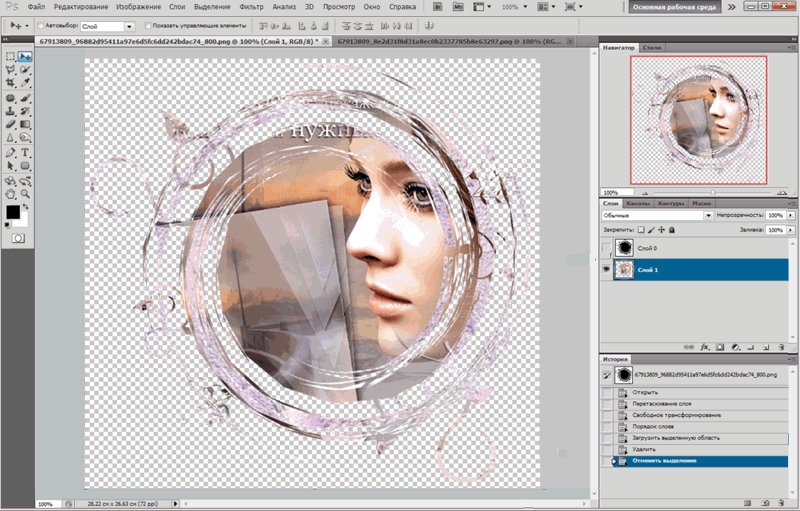
И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование. - Теперь, снова возьмите инструмент «Перемещение» и потяните за утку, чтобы она находилась где-нибудь на берегу. Так будет выглядеть естественно.
Как вырезать лицо в фотошопе и вставить в другое фото
Естественно, можно не просто наложить одну картинку на другую, а сделать это с лицами. По крайней мере вы сможете перенести лицо друга ии подруги на совершенно чужеродное тело, либо посмотреть, как вы будете смотреться в юбке. На самом деле, замена лиц применяется и в более профессиональных сферах.
Для этого нам нужно фотографии двух разных людей. Я решил взять фото двух голливудских актеров Николаса Кейджа и Джона Траволты. Вместе они снимались в фильме «Без лица». Но там это выглядело очень неправдоподобно, так как различаются не только лица, а еще и телосложение, формы черепа и многое другое.
- Откроем две фотографии в разных вкладках. Я больше всего предпочитаю способ Drag and Drop, то есть, выделить нужные изображения и перенести их в фотошоп с зажатой левой клавишей мышки. После этого они по очереди откроются в разных вкладках.
- Теперь берем любой инструмент выделения, например «Лассо», и начинаем выделять лицо Джона Траволты, захватывая лобную часть и подбородок. А вот волосы нам не понадобятся.
- Теперь берем инструмент «Перемещение», после чего зажимаем левую кнопку мыши внутри выделения, а затем переносим его на вкладку с Николасом Кейджем, пока она не откроется. После этого наводим нашу выделенную часть куда-нибудь на картинку и отпускаем копку мыши.
- Когда фотография Траволты окажется на новом слое, уменьшите его не прозрачность хотя бы на 25-30 процентов. чтобы нам легче было работать.
- Теперь начинаем заниматься подгоном. Как видите, фотография с Джоном была больше, кроме того, его голова была слегка наклонена.
 Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер. - Теперь поставьте курсор чуть выше угла, чтобы он изменился на режим поворота. После этого зажмите левую кнопку мыши, и начинайте поворачивать перенесенный объект в ту сторону, чтобы лицо стояло также прямо, как и Кейджа.
- Теперь перенесите полупрозрачное лицо Траволты, на Кейджа, чтобы посмотреть соответствие носа, рта и глаз нужного размера. Отлично, мы сделали все на одном уровне. после этого можно нажать Enter, чтоюы применить трансформирование.
- Теперь нам нужно удалить или обрезатьостатки кожи, которые вылезают за пределы черепной коробки. Для этого можно воспользоваться инструментом ластик и просто стереть ненужную область. Только желательно нажать правую кнопку мыши и выставить жесткость на 0 процентов, чтобы границы были с максимально мягким переходом.

- Нам удалось наложить одно фото на другое да и лицо вроде бы готово, но вот оттенок их немного не совпадает, поэтому придется немного изменить тон. Можно воспользоваться тем же способом, которым мы убирали красноту с лица в фотошопе, либо применить инструмент заплатка. Для этого выберите «Заплатку» и обведите лобную часть, которая принадлежит Николасу Кейджу. После это зажмите правцю кнопку мыши и перенесите ее на кусок кожи траволты, чтобы заменить ту часть.
- В принципе всё. Можно только провести восстанавливающей кистью по лобной складке, чтобы она не дублировала уже имеющуюся.
Теперь у нас получился настоящий Джон Кейдж или Николас Траволта. Да уж. Конечно, у них совершенно разный тип лиц, но я думаю, что уть вы поняли.
Вырезать лицо в фотошопе и вставить в другое фото совсем не трудно. Остается только правильно подогнать размеры, соответствие носа, глаз, рта, цвета кожи и других факторов. К сожалению, у нас получился очень большой лоб, но это и неудивительно, глядя на их формы головы.
Как наложить костюм в фотошопе
Наложить одну картинку на другую с прозрачностью в фотошопе можно не только ради прикола. Сегодня этим способом пользуются в различных фотосалонах и не только.
Особенно это актуально, когда нужно сделать фото на документы. Да, теперь не нужно специально одевать костюм или полицейскую форму, чтобы сфотографироваться на паспорт или удостоверение.
Можно прийти хоть в рваной футболке, а костюм вам запросто могут наложить в фотошопе.
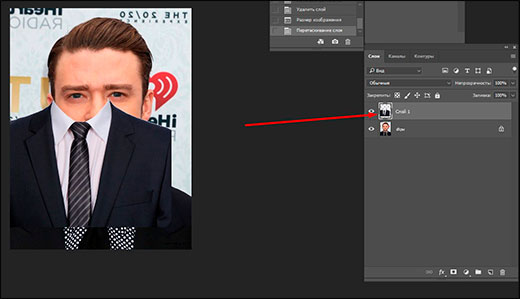
- Откройте фотографию человека и картинку с костюмом на прозрачном фоне. После этого перенесите его на вкладку лицом, чтобы он встал на отдельном слое.
- Теперь, выбираем функцию трансформации, нажав комбинацию CTRL+T. А дальше меняем размер костюма, чтобы он соответствовал размеру самого персонажа. Просто если этого не сделать, то у вас получится рахитоид. Для этого потяните за верхний уголок с зажатым SHIFT, чтобы сохранились все пропорции.
- Когда размер будет подогнан, нажмите Enter, чтобы применить изменения.
 Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного. - Теперь выбираем в меню «Редактирование» — «Трансформирование» — «Деформация», после чего наш костюм обрамится сеткой.
- Далее, зажмите левой кнопкой мыши в области воротника, и начинайте погонять тянуть выше сначала с одной стороны, затем с другой, пока куски прошлой одежды не исчезнут, а ворот не не будет точно облигать шею. Подробнее о девормации в фотошопе вы можете прочитать здесь.
Теперь Джастина Тимберлейка можно вклеивать в документы. Точно также мы делаем и с другими костюмами, с прическами, усами, бородами или даже шрамами. Достаточно в интернете в любом поисковике найти задать что-нибудь типа «Костюм полицейского png» или «Мужские прически с прозрачным фоном». Принцип работы такоей же: открываем, переносим, подгоняем размер и деформируем.
Для примера я возму ту же самую фотографию, над которой мы только что работали, после чего добавлю Тимберлейку новую прическу, бороду и шрам.
Теперь, я надеюь, что вы поняли, как в фотошопе наложить одну картинку на другую с прозрачностью, чтобы добавить нужные элементы, и кардинально изменить фотографию. С помощью наложения вы сможете делать коллажи, накладывать костюмы для документов, менять прически, добавлять фрагменты, которых раньше не было и многое другое. Применений, как видите, очень много.
Кстати, вспомнился один забавный случай. Одному моему знакомому лет 10 назад нужно было к определенному времени загрузить фуру грузом (какие-то мешки с непонятно чем). Но к назначенному времени он ничего не успевал.
Тогда он сфотографировал отдельно пустой кузов фургона и поддоны с мешками, после чего попросил друга положить их туда с помощью фотошопа. Тот без проблем все сделал, после чего фотография была выслана начальству.
Фотка прокатила и никто не узнал, о том, что с погрузкой опоздали.
На этом у меня все. Но если вы плохо знаете фотошоп или не знаете его вовсе, то рекомендую вам посмотреть эти замечательные видеоуроки. Это лучший курс для начинающих что я видел.
Это лучший курс для начинающих что я видел.
Все уроки структурированы и идут от простого к сложному. Материал просто бомбический и усваивается буквально на лету.
А самое главное, что всё рассказывается доступным языком для любой категории пользователей. Очень рекомендую.
Ну а на этом я заканчиваю. Надеюсь, что моя статья была для вас полезна. Поэтому обязательно подписывайтесь на обновления моего блога, а также на мои паблики в социальных сетях, значки которых расположены в сайдбаре. Жду вас снова у себя в гостях. Пока-пока!
С уважением, Дмитрий Костин.
Источник: https://koskomp.ru/rabota-s-kompyuternyimi-programmami/adobe-photoshop/kak-nalozhit-odnu-kartinku-na-druguyu-s/
Как в фотошопе вырезать изображение и наложить одно на другое
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них
исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.
Открытие изображения
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open).
В отрывшемся окне выберите необходимое изображение. Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов.
Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением.
Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали
не тот тип файла.
Постановка задачи
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:
А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
- Создать новый файл для нового изображения (конь на берегу моря).
- Разместить на разных слоях нового файла изображения коня и моря.
- Вырезать коня. Для этого его необходимо сначала выделить.

- Добавить естественности новому изображению.
Разберем все пункты по шагам. Вы можете подобрать свои фотографии или скачать эти здесь.
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем “конь”, другой – “море”, причем слой -Море- должен находится под слоем -Конь-.
Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя-
(Layer Properties).
Откроется окно параметров, где и нужно задать имя:
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем называть рабочим окном). Причем активным окном (с которым работаем) является последнее.
В нем, на слое -Море- мы расположим наше море. Для этого:
- Сделаем активным окно с морем (просто щелкните по нему).

- Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All) или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев.
- Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
Проделайте все тоже самое, чтобы расположить на слое -Конь- изображение коня. Таким образом, у нас есть обе необходимые составляющие
для будущего изображения. Поэтому файлы с фотографиями моря и коня можно закрыть.
Выделение коня
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них
(прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента:
Выберите инструмент -волшебная палочка-. Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные
Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные
пикселы одного оттенка. На панели параметров этого инструмента выберите следующие значения:
В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок,
если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее
того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только
со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.
Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня.
Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse).
Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:
Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать.
Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
На панели параметров этого инструмента щелкните по лупе с плюсиком.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если
щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения
для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете
или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет
границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите
выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать»
к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.
- Предыдущий урок
Вернуться в раздел
Следующий урок
Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа-
на панели параметров щелкните по лупе с минусом).
Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним.
Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана
и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите
основной цвет изменился.
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).
Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:
Все, наше изображение готово, а урок закончен. В следующем уроке мы рассмотрим другие инструменты выделения, а также научимся
изменять размеры изображений и их частей. Здесь можно скачате видеокурс “5 шагов к фотошоп”. Прямая ссылка для скачивания с яндекс диска
Если этот сайт оказался вам полезен, пожалуйста, посмотрите другие наши статьи и разделы.
Теперь нажмите кнопку, что бы не забыть адрес и вернуться к нам снова.
Источник: https://www.site-do.ru/photoshop/photoshop4.php
Автомобильный портал. Ответы на вопросы
Визитки бывают одно – или двухсторонние, однако хорошим тоном считается односторонняя визитка напечатанная на бумаге белого цвета или светлых бежевых тонов. В России стандартный размер визитки – 90х50 мм, “евростандарт” – 85х55 мм или – 90х55 мм.
Если вы решили заказать визитные карточки, поручите изготовление макета профессиональному дизайнеру, предоставьте ему логотип вашей компании в необходимом графическом формате и качестве, и не используйте некачественную копию логотипа, взятую из интернета.
Шрифт на визитке должен хорошо читаться. Имя обычно выделяется более жирным шрифтом. Избегайте использования нестандартных декоративных шрифтов, не рекомендуется использовать на визитках курсивный шрифт. Разнообразие шрифтов больше двух мешает правильному восприятию.
На деловой визитке указывают: название фирмы (сфера деятельности), фамилия, имя, отчество, должность, адрес фирмы, номер рабочего телефона, при необходимости мобильный и домашний.
Указывайте на визитке столько информации, сколько возможно без ущерба для прочтения.
Старайтесь не размещать на визитках более одного логотипа – это затруднит размещение деловой информации. Если Вы работаете только с российскими партнёрами, не стоит использовать на визитных карточках иностранные языки. В этом нет необходимости и это вызывает, по крайней мере, недоумение.
Варианты на иностранных языках лучше делать отдельными односторонними комплектами.
Вы можете себе позволить яркую, нестандартную визитную карточку в том случае, если этого требует профессия. Подобные карточки используются рекламными агентами, художниками, музыкантами.
Оказаться на переговорах без визитки – это нонсенс.
В России человека, не имеющего визитной карточки, воспримут как несерьезного, не желающего поддерживать отношения или стремящегося сэкономить визитку для более важной персоны.
Например, в Японии бизнесмен, извиняющийся, что у него кончились визитки , полностью себя компрометирует, а его собеседник воспримет это как неуважение к себе.
Визитки и этикет
Визитки стали неотъемлемой частью этикета. Незнание этикета может поставить под удар Ваши деловые контакты.
Например, существует ряд международных правил:
- Размер визиток: 85х55 мм или 90х50 мм.
- Визитку передают партнеру, повернув так, чтобы он мог быстро прочитать текст. По этикету при этом обмениваются легкими поклонами.
- Нельзя мять чужие визитки, делать на них пометки, вертеть в руках на глазах у хозяина – он может расценить это как неуважение к себе и обидеться.
- При нанесении визита, если адресата визитки нет или он не может принять гостя, необходимо оставить визитную карточку, согнув ее правый угол.
- Не принято посылать визитку по почте. Зато ее смело может передавать курьер или шофер. Дать ответ на визитную карточку следует в течение 24 часов с момента получения.
- Визитная карточка может служить Вашим помощником для условных сообщений или поздравлений. Условные сообщения пишутся в левом нижнем углу визитки:
- p.
 f. – поздравление (pour feliciter),
f. – поздравление (pour feliciter), - p.r. – выражение благодарности (pour remercier),
- p.c. – выражение соболезнования (pour conolaence),
- p.f.n.a. – поздравление с новым годом,
- p.p.c – прощание при отъезде на длительный срок,
- p.p. – представление.
- p.
Если Вы хотите быть заочно представлены кому-либо, пошлите свою визитную карточку вместе с карточкой другого лица, уже знакомого с тем, кому Вы хотите представиться. В ответ лицо, которому вы хотите представиться, пришлёт свою визитную карточку без подписей.
Как следует вручать свою визитку?
Не сидя, а стоя, внятно произнося при этом своё имя и фамилию. Первым протягивает карточку визитёр. Получать её следует правой рукой, затем взять в обе руки. В Японии, Китае, Корее, визитки дают двумя руками.
Старшие (по возрасту и положению) первыми дают визитки младшим, женщины первыми рекомендуются мужчинам, хозяева первыми предлагают свои карточки гостям. Если Вы имеете дело с иностранцами, то лучше при передаче своей визитки внятно произнести своё имя и должность.
Не стоит сразу прятать свою карточку в карман. Положите её на стол, за которым проходит встреча. Заглядывайте в неё, если подзабыли имя собеседника или его должность. Можно разложить перед собой несколько карточек партнёров в том порядке, в каком они следуют.
Не забудьте потом унести визитки с собой.
При смене адреса вы можете послать деловому партнёру старую визитку вместе с новой. Изменившийся номер телефона можно, в крайнем случае, вписать от руки, а вот вписывать новую должность считается неприличным. Если у вас закончились визитки, следует позаботиться о том, чтобы как можно быстрее заказать новые визитные карточки.
- В этой части урока мы будем модифицировать корпус машины: добавим обвес, карбоновую сетку и несколько хромированных частей на бампер; научимся делать реалистичное отражение на корпусе и деталях машины;
- нарисуем воздухозаборники и выпуклые детали на бампере.
Урок не простой, он рассчитан на людей, которые уже работали в Фотошопе, знают основные методы, приемы и инструменты. Я вам покажу некоторые профессиональные приемы, которые позволят вам выйти на новый уровень владения программой фотошоп. Вот, что у нас должно получиться в результате 2 частей урока:
Я вам покажу некоторые профессиональные приемы, которые позволят вам выйти на новый уровень владения программой фотошоп. Вот, что у нас должно получиться в результате 2 частей урока:
Шаг 1.
Для начала, откройте фото. Автор использовал данную фотографию. Вы, в свою очередь, можете использовать любые фотографии авто, чтобы создать свой собственный виртуальный тюнинг с помощью методик, описанных в данном уроке.
Шаг
2.
Активируйте Pen
tool
(Перо) и обведите контуром корпус машины:
Шаг
3.
Перейдите в окно контуров (Window
>
Paths
), сделайте по созданному контуру правый клик и выберете Select
>
Modify
>
Feather
(Выбрать-Модифицировать – Растушевать). Поставьте радиус растушевки на 0.3 пиксела.
Шаг
4.
Затем зайдите в Edit > Copy (Редактировать – Копировать) и копируйте выделенную область в буфер обмена. Откройте вторую фотографию, где машина расположена под другим углом.
Откройте вторую фотографию, где машина расположена под другим углом.
С помощью этой фотографии мы сделаем фон и колеса для нашей машины. Теперь вставьте корпус машины Ctrl
+
V
or
Edit
>
Paste
в документ.
Зайдите в Edit
–
Transform
(Редактировать-Трансформировать) и немного разверните корпус так, чтобы он сел на машину:
Шаг 5.
Возьмите Lasso tool
(Лассо) и сделайте выделение в нижней части машины и ободков колеса на фоновом слое:
Шаг
6.
Откройте новый слой между двумя уже созданными слоями и залейте выделенную область черным:
Шаг
7.
Спрячьте два верхних слоя. Сейчас мы будем делать нашей машине бампер. Возьмите Lasso tool
(Лассо) и сделайте выделение:
Шаг
8.
Нажмите Ctrl+J и перенесите выделение на новый слой. Поставьте его над всеми остальными слоями. Если нужно немного поменять расположение машины, то используйте для этого Move
Поставьте его над всеми остальными слоями. Если нужно немного поменять расположение машины, то используйте для этого Move
tool
(инструмент перемещения).
Шаг
9.
Сделайте выделение, как на рисунке. Не забудьте поставить радиус на 0.3 пикселя: Select
>
Modify
>
Feather
(Выделить-Модифицировать – Растушевать).
Шаг
10.
Заполните выделенную область черным:
Шаг
11.
Сейчас мы добавим бамперу несколько хромированных частей. Найдите похожую фотографию (у машины должны быть хромированные части) и откройте ее. Сделайте выделение при помощи инструмента Lasso
(лассо). Затем зайдите в Edit
>
Copy
и копируйте выделение в буфер обмена.
Шаг
12.
Перейдите в основной документ и выберете команду Edit
>
Paste
(Редактировать – Вставить). Хромированная часть появится в вашем основном документе. Затем выберете Edit
Хромированная часть появится в вашем основном документе. Затем выберете Edit
>
Free
Transform
(Редактировать – Свободная трансформация) и подгоните хромированную деталь к размерам машины:
Шаг
13.
Повторите шаги 12-13 еще раз. У вас должны получиться 2 хромированные части с правой и левой стороны бампера:
Шаг
14.
Сделайте выделение, как показано на рисунке, откройте новый слой и залейте его темно-серым цветом.
Шаг
15.
Источник: https://telzakaz.ru/engine/kak-sdelat-mashinu-v-fotoshope-nalozhenie-avtomobilei-na-drugoe-izobrazhenie.html
Наложение изображений
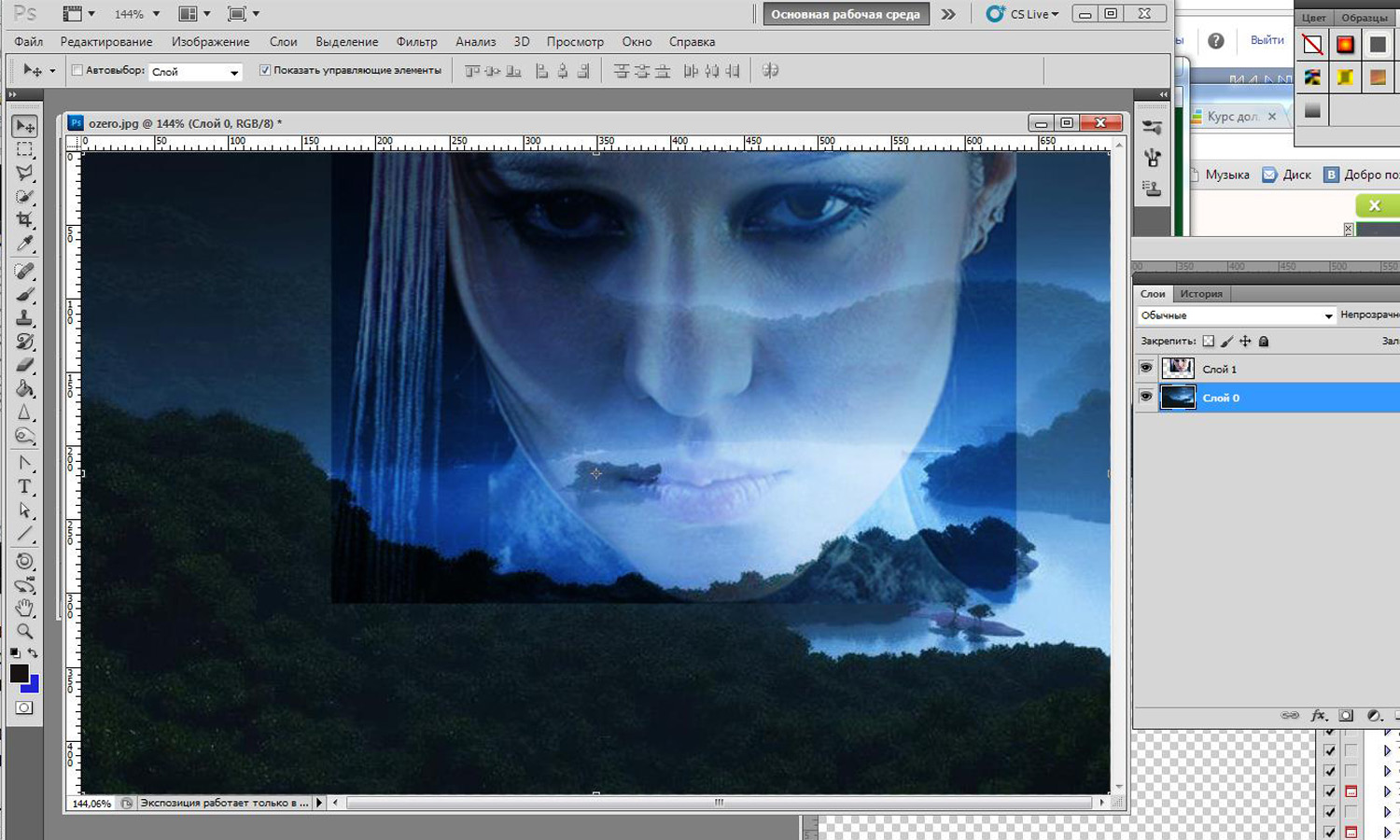
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
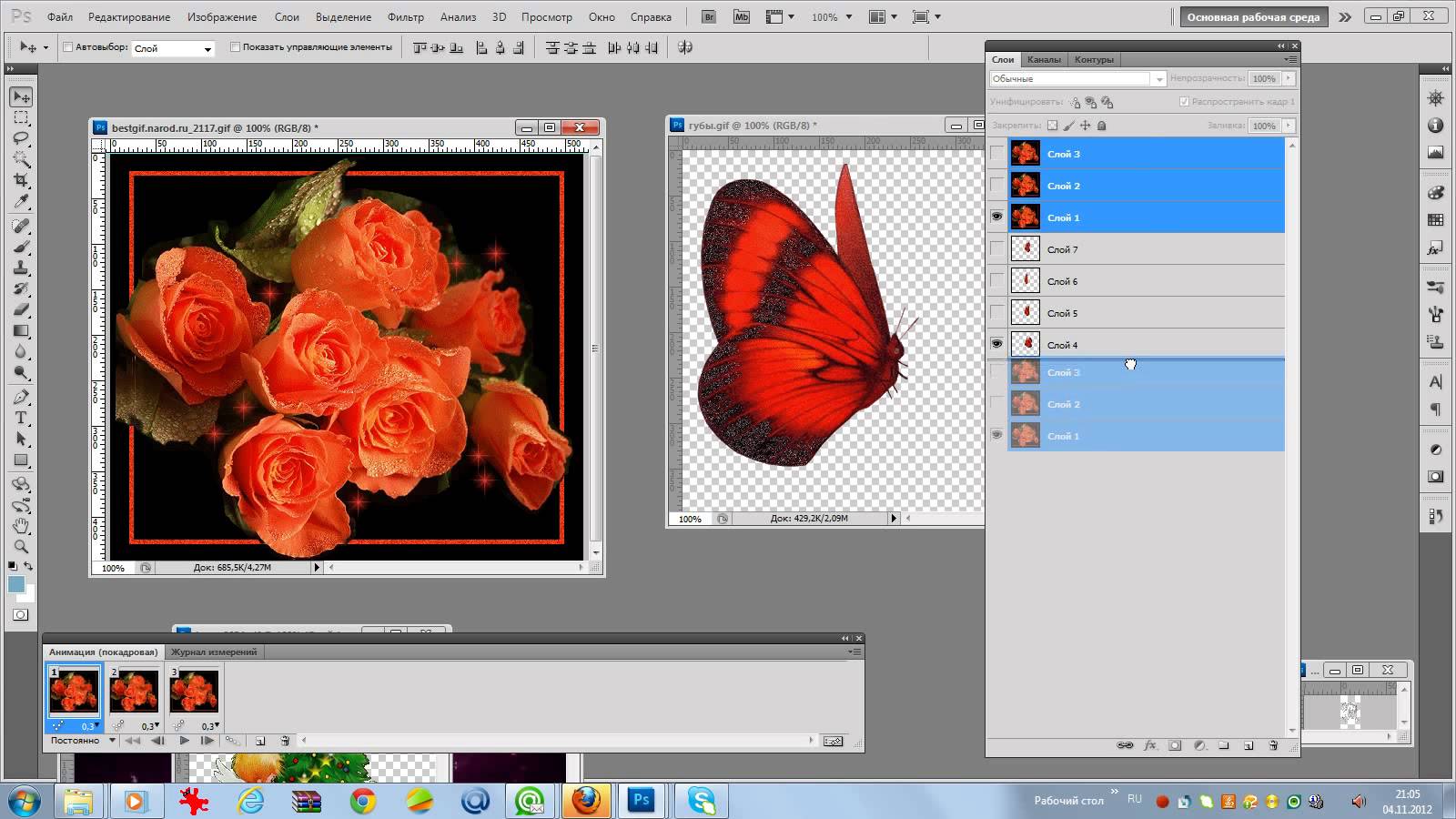
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой.
Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой.
Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой.
Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ.
Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
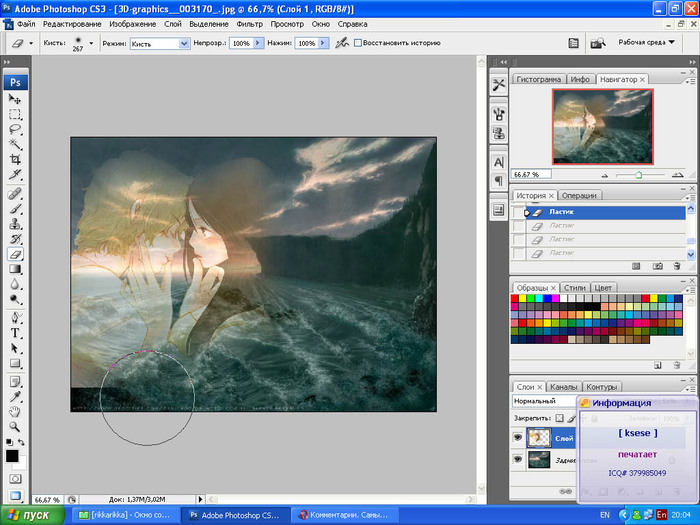
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя.
Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Источник: http://www.takpro100.net.ua/beginer/290-collage-image.html
Как наложить фото на фото в Фотошопе
При работе с различными фотографиями у нас может возникнуть необходимость наложить одну картинку на другую. Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции.
Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить одно фото на другое фото в Фотошопе.
Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить одно фото на другое фото в Фотошопе.
А также каков алгоритм реализации указанной задачи.
Несколько основных тезисов работы программы Фотошоп
Как известно, существуют различные варианты наложения картинок друг на друга в Photoshop, непосредственно зависящие от специфики добавляемых изображений. Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Прежде чем приступать к наложению фото необходимо понимать следующее в работе Фотошопа:
- В идеале используемые вами фото должны иметь одинаковое разрешение. Если одно фото имеет 300 dpi, а другое – 74 dpi, может потребоваться конвертация одного из них, дабы одно изображение соответствовало другому;
- Старайтесь подбирать изображения с одинаковым источником света. Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии.
 Оптимальным будет найти схожее по специфике света фото;
Оптимальным будет найти схожее по специфике света фото; - Старайтесь чрезмерно не усложнять сам процесс наложения фотографий. Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Давайте подробно разберём шаги, позволяющие сделать коллаж из двух картинок в Photoshop.
Как наложить фото на фото онлайн.
Шаг №1. Загрузка фото в программу
Для начала продумайте, какие элементы двух фотографий вы хотите совместить вместе. Последовательно загрузите фотографии в Фотошоп с помощью вкладки «Файл». Сначала базовое фото (к которому вы будете добавлять какие-либо элементы), а затем ту фотографию, откуда вы будете эти самые элементы брать.
Загрузите требуемые фото в программу
Шаг №2. Обведение нужной области
На первом фото необходимо выделить ту область, куда вы хотите вставить объект из другого фото. Данное выделение можно сделать с помощью различных инструментов, обычно это «Лассо», «Прямолинейное Лассо», «Магнитное лассо», «Быстрое выделение» и другие.
Нажав на инструмент «Лассо» обведите необходимую вам область.
Выделите область для вставки
Это может быть полезным: Как вырезать лицо и вставить в другое фото онлайн.
Шаг №3. Выделение элемента, который будет наложен на базовое фото
Теперь переключитесь на картинку, откуда вы будете брать визуальные элементы для вставки. Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».
Обведите второе фото (или его часть), которое вы будете накладывать на базовое фото
После того, как вы пометите нужный объект, нажмите на Ctrl+C, после чего данный элемент будет добавлен в буфер обмена.
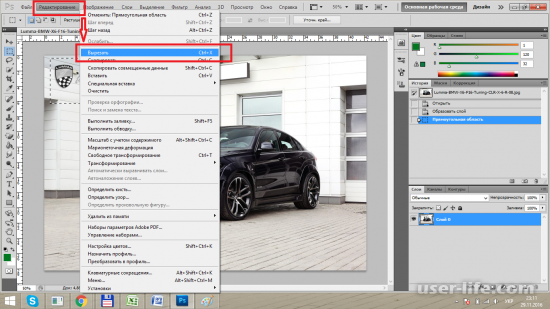
Шаг №4. Вставка изображения
Теперь, чтобы вставить наше изображение в выделенную область, переключаемся на основное фото. Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.
Используйте функцию «Вставить в» для наложения изображений
Если вставленное вами изображение в Фотошоп слишком большое или слишком маленькое, воспользуйтесь специальным инструментом «Свободная трансформация» во вкладке «Редактирование». С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
Если же вы просто хотите вставить изображение (без вставки в какую-то определённую область), тогда будет достаточно воспользоваться сочетанием клавиш Ctrl+V.
Таким образом, на панели слоёв у нас получится два слоя, а также слой-маска.
Полученный результат
После добавления одного изображения ко второму вы можете поиграться с различными эффектами маски слоя с помощью представленного в программе инструментария. Для сохранения полученного результата необходимо выбрать «Файл» — «Сохранить как».
Также рекомендую ознакомиться с альтернативным способом слияния картинок в Photoshop, представленным на данном видео:
Рекомендуем к прочтению: Ретушь фото лица онлайн.
Заключение
В данном материале мной был разобран быстрый и эффективный способ наложить одно фото на другое фото в Фотошопе. Разумеется, инструментарий указанной программы не ограничивается приведённым вариантом наложения, но его будет достаточно для того, чтобы решить поставленную задачу.
Источник: https://sdelaicomp.ru/programmy/kak-nalozhit-foto-na-foto-v-fotoshope.html
Как наложить сетку на изображение. Как сделать сетку в фотошопе.
Инструкция
Сетка может оказать существенную помощь в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось искаженным . Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, восстановить первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Сетка станет вашим незаменимым помощником, если вы работаете с нечеткими изображениями, в которых сложно уловить конкретные границы . Она позволит более точно отмечать зоны тех или иных изменений. Кроме того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сможете увидеть искажения на сетке в чистом виде.
Вам понадобится
- компьютер;
- фотошоп любой версии;
- фантазия.
Инструкция
Для календаря нам понадобится сетка, которую можно скачать в интернете по соответствующему запросу. Далее открываем нажатием Ctrl+N новый документ. В разделе «Набор» выберем формат бумаги А4 с белым цветом фона.
Берем вторую картинку, размещаем на другой стороне документа. Если нужно, используем «Свободную трансформацию», чтобы отразить или уменьшить изображение.
Теперь можно расположить календарную сетку . Чтобы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на второй. С помощью инструмента «Текст» набираем год. Здесь же можно шрифт увеличить, поменять непрозрачность или цвет, изменить положение. По краям делаем рамочку для красоты.
Чтобы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на второй. С помощью инструмента «Текст» набираем год. Здесь же можно шрифт увеличить, поменять непрозрачность или цвет, изменить положение. По краям делаем рамочку для красоты.
Переходим на вторую сторону, поворачиваем холст на 90о по часовой стрелке 2 раза. Только не отразите его по вертикали, иначе получим зеркальное отражение . С сеткой проделываем то же самое: размещаем вторую картинку, текст и сетку, оформляем красиво.
В конце концов, можно спрятать направляющие и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Реальный размер». Это очень важно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Видео по теме
Обратите внимание
Старайтесь не работать на слое Background, так как некоторые изменения на нем могут оказаться необратимыми. Всегда лучше подстраховать себя новым слоем.
Полезный совет
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
Источники:
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
Вам понадобится
Инструкция
Откройте исходное изображение в Adobe Photoshop, выбрав пункт «Open…» в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.
Создайте основной слой из фонового. В главном меню выберите пункты Layer, New, «Layer From Background. ..». Нажмите на кнопку OK в появившемся диалоге Layer.
..». Нажмите на кнопку OK в появившемся диалоге Layer.
Выделите область изображения, к которой нужно применить эффект «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Активируйте режим обработки изображения при помощи внесения искажений. В меню последовательно выберите пункты Edit, Transform и Warp. После этого в окне документа отобразится сетка для управления параметрами эффекта.
Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Примените эффект «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения необходимого уровня искажения.
При необходимости внести дополнительные изменения в изображение, например, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Если это необходимо, доработайте изображение с внесенным эффектом «рыбьего глаз а». Например, инвертируйте текущее выделение, нажав Ctrl+I, очистите фон, нажав Del, а затем залейте его нужным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
Сохраните результат работы в файл. Воспользуйтесь пунктом «Save As…» или «Save for Web & Devices…» раздела File главного меню. При сохранении особое внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается дальнейшая работа, сохраните его копию в формате PSD.
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).

- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
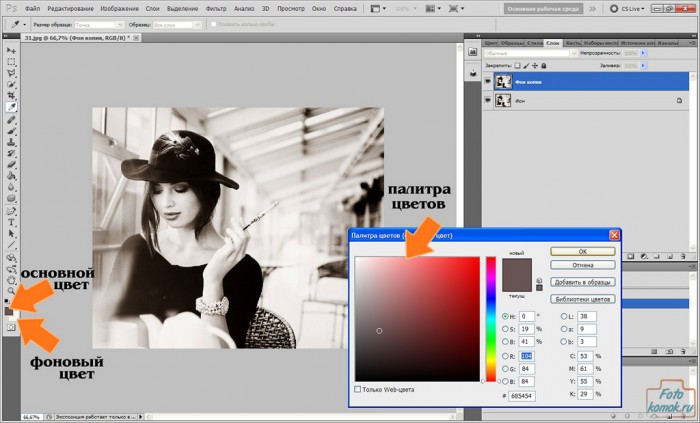
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.
- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется и .
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки представляют из себя две шкалы: одна вверху , другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе , выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R .
По умолчанию единица измерения — пиксели . Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки . В открывшемся окне, в самом верху, есть пункт Единицы измерения , а в нем Линейки .
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой . Она включается и отключается в меню Просмотр — Привязка . Проследите, чтобы галочка стояла.
Она включается и отключается в меню Просмотр — Привязка . Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите , затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие .
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие . В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H .
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например , у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Здравствуйте, дорогие читатели! На одном из прошлых уроков я предложила вам , с помощью которых вы можете за несколько секунд создать оригинальное изображение с нужным вам эффектом! Однако вы и сами сможете научиться делать сетку в фотошопе любой формы и расцветки, если вместе со мной изучите данный урок! Давайте же приступим!
Для начала нам необходимо создать документ размером 50 на 50 пикселей, где обязательно выбрать в строке «Содержимое фона» — Прозрачный:
Так как размер созданного квадрата очень маленький, с помощью Панели «Навигатор»{}Navigator приблизьте примерно до 900% наш будущий узор:
Обратитесь к панели слева и выберите инструмент «Карандаш»{}Pencil:
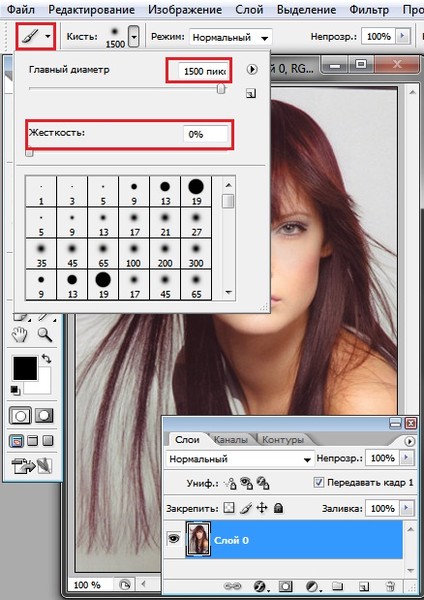
Выберите нужный цвет – цвет будущей сетки и на панели настроек этого инструмента сверху задайте размер карандаша = 2 пикс:
А теперь самое главное! Вначале я покажу вам, как нарисовать простую квадратную сетку! Аккуратно, зажав клавишу Shift, чтобы линия была прямой, нарисуйте слева и внизу две прямые по самому краю нашего документа одинаковой ширины:
Давайте теперь попробуем применить его к фотографии! Откроем или создадим любой снимок в программе:
И обратимся в меню Слоиlayers -/> Стиль слояlayer style -/> Наложение узораPattern Overlay. И в открывшемся окне выберем узор, созданный нами ранее, задав подходящие вам Непрозрачность и Масштаб для расположения и видимости сетки. Чем больше вы зададите масштаб узора, тем крупнее будет сетка:
И в открывшемся окне выберем узор, созданный нами ранее, задав подходящие вам Непрозрачность и Масштаб для расположения и видимости сетки. Чем больше вы зададите масштаб узора, тем крупнее будет сетка:
Однако помимо простой квадратной клетки мы можем создать, например и ромбовидную объемную сетку. Давайте посмотрим, каким образом этого добиться.
В созданном вами документе таким же образом, как в первой части нашего урока снова активируйте инструмент «Карандаш»(pencil) с размером – 2пикс. И поставьте им в верхней части документа в самом центре точку, как это показано на рисунке ниже:
После этого найдите таким же образом центр в правой части документа и, зажав клавишу Shift, нажмите на него инструментом. Должна получиться прямая, проведенная из одной точки в другую. Таким же образом сделаем еще три прямые, чтобы получился ровный ромб:
Добавим ему объем. Для этого перейдем в меню Слоиlayers -> Стиль слояlayer style -> ТеньShadow и установим следующие значения документа:
В окне «Тиснение»Bevel and Emboss установим такие значения:
После проделанных действий, как в первой части урока, сохраним наше изображение как узор с помощью команды «Определить узор»Define Pattern и таким же образом наложим созданный документ на любое изображение:
Вот что получилось у меня в итоге:
Таким образом, вы можете сделать абсолютно любой формы и цвета сетку в фотошопе , зная несколько секретов её создания, успехов!
Рассмотрим вспомогательные инструменты, которые применяются для создания и редактирования изображений в . Это линейки, направляющие и сетка.
Это линейки, направляющие и сетка.
Линейки в фотошопе
Линейки можно увидеть слева и сверху за границами изображения. Включаются и выключаются линейки с помощью меню Просмотр — Линейки .
Единицы измерения линейки можно изменять в настройках. Для изменения заходите в Редактор — Установки — Единицы измерения и линейки , и выбираете то, что Вам нужно, в верхнем пункте.
Точка отсчета линеек по умолчанию — верхний угол. Вы можете изменить точку отсчета, если нажмете на месте пересечения линеек левой клавишей мыши, и перетащите на рисунок. в то место, где планируете начало координат. Затем отпускаете клавишу мыши.
Чтобы вернуть точку отсчета на место, делаете двойной клик по месту пересечения линеек.
Направляющие в фотошопе
Направляющие — это линии, к которым можно привязывать некоторые объекты и выделения. Для создания направляющих нажимаете левой клавишей мыши на линейку и, не отпуская, тянете нажатой на рисунок. Появляется направляющая, которая будет параллельна данной линейке. С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
С помощью линеек можно точно расположить направляющие на рисунке, на заранее определенном расстоянии от края.
К примеру, Вы хотите выделить какой-либо круглый, или овальный объект. Для этого делаете четыре направляющие: две горизонтальные и две вертикальные, для того, чтобы нужный объект ими ограничить. После этого выбираете инструмент Овальная область , и по диагонали от первого пересечения направляющих до второго пересечения делаете выделение. Выделение точно прилипнет к направляющим.
После выделения можно делать с выделенной областью то, что требуется, например, сделать более контрастным, или ярким, или изменить цвет.
Чтобы переместить уже имеющуюся направляющую, нажмите и удерживайте клавишу Ctrl , и переместите направляющую на новое место. Также можете воспользоваться инструментом Перемещение .
При установке направляющих в фотошопе, чтобы поставить их поточнее, используйте увеличение масштаба.
Прилипание объектов и выделений к направляющим можно отключить, или включить с помощью меню Просмотр — Привязка . Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к . В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Также можно выбрать различные элементы привязки с помощью выбора Просмотр — Привязать к . В этом пункте можно привязать к направляющим, линиям сетки, слоям, границам документа.
Чтобы удалить направляющие, заходите в меню Просмотр — Удалить направляющие . Также можно удалить направляющие перетаскиванием за пределы изображения.
Кроме того, новую направляющую в фотошопе можно создать с помощью меню Просмотр — Новая направляющая . При создании появляется диалоговое окно, в котором Вы выбираете ориентацию направляющей и положение. Этот способ хорош, когда Вы точно знаете, в каком месте направляющая должна находиться.
Можно также изменить ориентацию направляющей, с вертикальной на горизонтальную, или наоборот. Для этого нажимаете и удерживаете клавишу Alt , затем щелкаете по направляющей в том месте, где предполагаете ее поворот на 90 градусов.
Сетка в фотошопе
Сетка — еще один полезный инструмент в фотошопе для создания коллажа, монтажа, и для других случаев, когда нужно точное расположение объектов.
Для того, чтобы появилась сетка, выбираете в меню Просмотр — Показать — Сетку . Размер сетки регулируется в настройках программы Adobe Photoshop CS5. Чтобы зайти в настройки. выбираете в меню Редактирование — Установки — Направляющие , сетка и фрагменты . В настройках Вы можете указать. как часто будут размещены линии сетки, с помощью пунктов Линия через каждые , и Внутреннее деление на , которые регулируют частоту основных и вспомогательных линий сетки.
Теперь, если Вы будете вытягивать направляющую из линейки, она будет автоматически прилипать к линиям сетки. Если Вы создаете выделение, оно будет тоже прилипать к линиям и узлам сетки. Привязку можно отключить с помощью меню Просмотр — Привязать к — Линиям сетки .
Чтобы убрать сетку, заходите в Просмотр — Показать , и убираете галочку с пункта Сетка .
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Как наложить картинку на лицо |
В этом уроке я покажу, как наложить картинку на лицо. В результате получим такое изображение.
Таким способом можно накладывать не только картинку, но и другие текстуры.
1-Открыть картинку с девушкой и разблокировать слой «фон», нажав на замочек в окне слоев. Теперь нужно отделить девушку от фона, чтобы поставить свой фон.
А если взять картинку с девушкой на прозрачном фоне, то можно выделить только лицо, скопировать его на новый слой и дальше делать все , начиная с 5 пункта.
2-Выделить девушку магнитным лассо или прямоугольным лассо.
3-Выделение-инверсия.
4-Delete.
5-Слой-обработка краев-убрать кайму.
6-Слой- создать дубликат слоя.
7-Изображение-коррекция-обесцветить.
Теперь сделаем карту смещения.
8-Файл-сохранить как. Назвать, допустим, «map».
9-Открыть картинку с пейзажем
и разблокировать слой «фон».
10-Перенести изображение пейзажа на картинку с девушкой инструментом «перемещение» .
11-Слой-создать дубликат слоя.
12-В окне слоев «слой 2 копия 3» перенести вниз.
13-В окне слоев активировать верхний слой и уменьшить непрозрачность, чтобы посмотреть, как пейзаж лежит на лице девушки. Если устраивает, возвращаем непрозрачность на место и идем дальше.
14-В окне слоев отключить глазок на нижнем слое, кликнуть по миниатюре слоя с девушкой, одновременно нажав Ctrl, чтобы загрузить выделение
15-В окне слоев нажать на значок маски и поставить режим наложения «умножение». Можно попробовать и другие режимы, например, «перекрытие», но к данной картинке лучше подходит «умножение».
Можно попробовать и другие режимы, например, «перекрытие», но к данной картинке лучше подходит «умножение».
Теперь нужно открыть карту смещения, чтобы рисунок лег на лицо, как бы обтягивая его.
16-В окне слоев кликнуть на верхнем слое по миниатюре слоя и снять связь с маской, нажав на соединительное звено.
17-Фильтр-искажение-смещение. Я поставила масштаб смещения 5. Но можно попробовать и другие значения. Нажать Ok и
открыть файл с картой смещения, которая была сделана в пункте 8.
18-Слой-объединить с предыдущим.
19-Добавить к верхнему слою маску.
20-На клавиатуре нажать D, чтобы установить нужные цвета
и выбрать мягкую кисть (с размытыми краями)
размер, приблизительно 14-18 пик. Смотрите по своей картинке.
21-Кистью аккуратно провести по глазам и стереть пейзаж на шее.
22-Увеличить размер кисти и уменьшить непрозрачность.
23- Провести кистью по волосам и немного на подбородке.
24- В окне слоев включить глазок на нижнем слое.
Смотрим, что еще нужно сделать на картинке. Мне не нравится светлый ореол возле лица девушки.
25-В окне слоев встать на слой с девушкой и кликнув по миниатюре этого слоя вместе с Ctrl, загрузить выделение.
26-Выделение-модификация-сжать. Поставить 1 пик.
27-Выделение-инверсия.
28-Delete.
29 -Выделение-отменить.
30- Сохраняем файл для Web и устройств.
Как редактировать рисунки в Photoshop | Small Business
Когда ваш клиент представляет вам отсканированный штриховой рисунок и просит отредактировать его, у вас может возникнуть соблазн открыть его в Adobe Photoshop и использовать программное обеспечение для имитации реальных инструментов художника. Многие задачи редактирования, которые вы выполняете, могут потребовать именно такого подхода, но как только вы перенесете рисунок в цифровую сферу, программное обеспечение предложит вам варианты, которые традиционный набор инструментов не может предоставить. Воспользуйтесь преимуществами некоторых сильных сторон Photoshop, чтобы повысить скорость и мощность вашего подхода к редактированию.
Воспользуйтесь преимуществами некоторых сильных сторон Photoshop, чтобы повысить скорость и мощность вашего подхода к редактированию.
Откройте отсканированный рисунок в Adobe Photoshop. Откройте меню «Изображение», найдите его подменю «Режим» и выберите «RGB», чтобы изменить цветовой режим вашего файла, если он в настоящее время установлен на режим оттенков серого. RGB дает вам более широкий спектр функций Photoshop, которые можно использовать при редактировании изображения.
Откройте меню «Окно» и выберите «Слои», чтобы открыть панель «Слои». Перетащите слой «Фон» на немеченную кнопку «Новый слой» в нижней части панели, чтобы создать слой 1, дубликат исходного мастер-слоя.Щелкните значок глаза перед списком исходного фонового слоя на панели «Слои», чтобы отключить его видимость. Работа над копией оригинального произведения искусства дает вам запасной вариант, если позже вы будете недовольны своими изменениями.
Щелкните список дублированных слоев на панели «Слои», чтобы выбрать его. Нажмите кнопку без надписи «Добавить маску слоя» в нижней части панели. Photoshop добавляет к слою маску на основе пикселей и автоматически выбирает маску для редактирования.
Нажмите кнопку без надписи «Добавить маску слоя» в нижней части панели. Photoshop добавляет к слою маску на основе пикселей и автоматически выбирает маску для редактирования.
Нажмите «B», чтобы переключиться на инструмент «Кисть», и «D», чтобы установить цвета переднего плана и фона на значения по умолчанию в Photoshop — черный и белый. Увеличьте детали изображения, которые вы хотите удалить с вашего рисунка, и закрасьте их на маске слоя. Если вы допустили ошибку, нажмите «Ctrl-Z», чтобы отменить последнее действие, или откройте панель «История» и вернитесь к предыдущим изменениям.
Нажмите кнопку без надписи «Добавить новую заливку или корректирующий слой» в нижней части панели «Слои» и выберите «Уровни» из списка типов корректирующего слоя.Выберите пипетку «Установить точку черного» без надписи и щелкните элемент чертежа, который должен быть черным, но вместо этого отображается серым. Photoshop корректирует изображение, чтобы сделать рисунок более темным и более заметным. Используйте пипетку «Установить точку белого», чтобы щелкнуть по областям, которые должны быть цвета бумаги для рисования, но отображаются светло-серым цветом в зависимости от того, как сканер интерпретировал исходное изображение.
Используйте пипетку «Установить точку белого», чтобы щелкнуть по областям, которые должны быть цвета бумаги для рисования, но отображаются светло-серым цветом в зависимости от того, как сканер интерпретировал исходное изображение.
Нажмите кнопку без надписи «Добавить новую заливку или корректирующий слой» в нижней части панели «Слои» и выберите «Цветовой тон / насыщенность» из списка типов корректирующего слоя.Установите флажок «Раскрасить», чтобы можно было подкрасить свои работы. Измените настройку оттенка, чтобы изменить цвет оттенка, и установите насыщенность, чтобы сделать цвет более или менее ярким. Увеличьте или уменьшите яркость, чтобы сделать общий эффект светлее или темнее. Нажмите кнопку «ОК», чтобы применить настройку.
Источники
Ресурсы
- Adobe Photoshop CS6 Класс в книге; Adobe Creative Team
- Photoshop CS3 / CS4 ВАУ! Книга; Линни Дейтон и Кристен Гиллеспи
- Восстановление и ретушь в Photoshop, третье издание; Катрин Эйсманн и Уэйн Палмер
- Маскирование и композитинг в Photoshop, второе издание; Катрин Эйсманн
Советы
- Чтобы отменить редактирование маски слоя, которое больше не остается доступным на панели «История», вы можете переключить цвета с черного на белый и закрасить редактирование с помощью инструмента «Кисть» или переключиться на Ластик и удалите черную краску, которая стерла деталь, которую вы хотите восстановить.

- Отредактируйте маску слоя на слое оттенка / насыщенности, чтобы ограничить ее эффект частью вашего файла. Вы можете добавить несколько слоев оттенка / насыщенности, каждый из которых влияет на разные области изображения.
- Используйте слой-фигуру, чтобы поместить заливку в определенную область вашего рисунка. Разместите слой под слоем иллюстрации и нарисуйте векторную маску с помощью инструмента «Перо», чтобы определить область цвета. Если вы используете эту технику, поместите свой слой рисунка и все слои, которые влияют на его цвет, в группу слоев и установите режим наложения группы на Нормальный.Чтобы создать группу, выберите слои на панели «Слои» и выберите «Новая группа из слоев» во всплывающем меню в правом верхнем углу панели.
- Создайте собственную кисть для добавления мазков, имитирующих внешний вид работы художника. Выберите область изображения, которая представляет подходящую деталь обводки. Откройте меню «Правка» и выберите «Определить набор кистей», чтобы добавить выделение в качестве пользовательской кисти.
 Дайте кончику кисти отличительное имя, чтобы вы узнали его на панели «Кисть».
Дайте кончику кисти отличительное имя, чтобы вы узнали его на панели «Кисть».
Предупреждения
- При использовании уровней для настройки черных и белых точек штрихового изображения следите за утолщенными, пиксельными штрихами рисования, которые могут появиться при чрезмерной настройке изображения.
Писатель Биография
Элизабет Мотт — писатель с 1983 года. Мотт имеет большой опыт написания рекламных текстов для всего, от кухонной техники и финансовых услуг до образования и туризма. Она имеет степень бакалавра искусств и магистра искусств по английскому языку в Университете штата Индиана.
Фото для детального эскиза в Photoshop
Как создать эффект детального эскиза
Шаг 1. Дублируйте фоновый слой
Давайте начнем с создания копии нашего исходного изображения.Нам снова понадобится оригинал, когда мы перейдем к раскрашиванию эскиза, поэтому, работая над копией, мы сможем уберечь оригинал от повреждений. Если мы посмотрим на панель «Слои», мы увидим, что наше изображение сидит само по себе на фоновом слое, который в настоящее время является единственным слоем в документе:
Если мы посмотрим на панель «Слои», мы увидим, что наше изображение сидит само по себе на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Чтобы сделать копию фонового слоя, нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре, затем, все еще удерживая клавишу, щелкните фоновый слой и перетащите его на Значок нового слоя в нижней части панели «Слои» (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, затем отпустите клавишу Alt (Win) / Option (Mac) (в указанном порядке). Обычно Photoshop просто делает копию слоя, но, добавив клавишу Alt / Option, мы приказали Photoshop сначала открыть диалоговое окно Duplicate Layer , давая нам возможность назвать слой перед добавлением. Мы собираемся удалить цвет со слоя с помощью команды Photoshop Desaturate, поэтому назовем этот слой «Desaturate»:
Назовите дублированный слой «Обесцветить».
Нажмите «ОК», когда закончите, чтобы закрыть диалоговое окно «Дублировать слой». Photoshop делает копию фонового слоя, называет ее «Обесцветить» и помещает ее над оригиналом:
Появляется дубликат слоя «Обесцветить».
Шаг 2. Обесцвечивание слоя
Чтобы удалить цвет с этого слоя, перейдите в меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate :
Идем в Image> Adjustments> Desaturate.
Это мгновенно удаляет цвет, оставляя нам быструю черно-белую версию изображения:
Изображение после обесцвечивания слоя.
Шаг 3. Дублируйте слой «Обесцветить»
Затем нам нужно сделать копию ненасыщенного слоя. Как и раньше, нажмите клавишу Alt (Win) / Option (Mac) на клавиатуре, затем, все еще удерживая клавишу, щелкните слой «Обесцветить» на панели «Слои» и перетащите его на значок нового слоя :
Перетаскивание слоя «Дубликат» на значок нового слоя.
Отпустите кнопку мыши, затем отпустите клавишу Alt (Win) / Option (Mac). Photoshop снова открывает диалоговое окно Duplicate Layer , чтобы мы могли назвать слой перед его добавлением. Мы будем инвертировать этот слой, сделав светлые области темными, а темные — светлыми, поэтому назовем его «Инвертировать»:
Назовите дублированный слой «Инвертировать».
Щелкните OK, чтобы снова закрыть диалоговое окно «Дублировать слой». Photoshop добавляет дубликат слоя, называет его «Инвертировать» и помещает его над другими слоями:
Панель «Слои», показывающая новый слой «Инвертировать».
Шаг 4: инвертировать слой
Чтобы инвертировать слой, вернитесь в меню Image вверху экрана, выберите Adjustments и на этот раз выберите Invert :
Идем в Image> Adjustments> Invert.
Инвертирует значения яркости, придавая изображению негативный вид:
Изображение после применения команды «Инвертировать».
Шаг 5. Измените режим наложения слоя на «Осветление цвета»
Следующее, что нам нужно сделать, это изменить режим наложения нашего слоя «Invert».Вы найдете опцию Blend Mode в верхнем левом углу панели Layers. По умолчанию установлено значение Normal , что означает, что слой «Invert» вообще не смешивается со слоями под ним. Это просто закрывает им поле зрения.
Нажмите на слово «Нормальный», чтобы открыть меню других режимов наложения, которые мы можем выбрать, затем выберите Color Dodge из списка:
Изменение режима наложения слоя «Invert» на Color Dodge.
При этом изображение становится полностью белым (в зависимости от изображения вы можете увидеть несколько случайных областей черного цвета, но большая его часть должна теперь стать белой):
При изменении режима наложения слоев на Color Dodge изображение временно становится белым.
Шаг 6. Применение фильтра «Минимум»
Если вы прочитаете предыдущий урок «Фото в цветной карандашный набросок», то узнаете, что до этого момента шаги, которые мы здесь рассмотрели, были почти такими же. Но здесь все меняется, и вот почему.
Но здесь все меняется, и вот почему.
Если бы мы превращали портретную фотографию в эскиз, как мы это делали в предыдущем уроке, мы бы создали эффект, размывая слой с помощью фильтра «Размытие по Гауссу» в Photoshop. Этот метод отлично подходит для портретов, поскольку он имеет тенденцию скрывать многие мелкие нежелательные детали.Но это не очень хорошо работает, когда вы хотите, чтобы оставил более мелких деталей, как мы это делаем здесь.
Чтобы сохранить детализацию, нам нужно использовать что-то другое, поэтому мы будем использовать фильтр Minimum . Тот факт, что он называется «Минимум», не означает, что это как-то наименьший из всех фильтров в Photoshop. Фактически, фильтр «Минимум» и его противоположность, фильтр «Максимум», могут быть чрезвычайно полезными. Оба получили свое название от того, чем они занимаются. Минимальный фильтр подавляет или сужает белые области, утолщая и расширяя любые черные области.Фильтр «Максимум» действует наоборот; он расширяет и расширяет белые области, чтобы уменьшить черные области. Другими словами, минимальный фильтр минимизирует белого, а максимальный фильтр максимизирует белого.
Другими словами, минимальный фильтр минимизирует белого, а максимальный фильтр максимизирует белого.
Хотя фильтры «Минимум» и «Максимум» чаще всего используются при уточнении выделений и масок слоев, они также имеют множество творческих применений. Фактически, фильтр Minimum — это именно то, что нам нужно, чтобы помочь нам с нашим эффектом эскиза. Чтобы выбрать его, перейдите в меню Filter вверху экрана, выберите Other , а затем выберите Minimum :
Идем в Фильтр> Другое> Минимум.
Откроется диалоговое окно «Минимальный фильтр». Как я уже упоминал, фильтр Minimum уменьшает размер белых областей, расширяя и распределяя черные области. Мы контролируем, насколько далеко распространяются черные области, с помощью ползунка Radius в нижней части диалогового окна. Значение радиуса по умолчанию — 1 пиксель , и для достижения наилучших результатов с нашим эффектом эскиза в идеале вы захотите оставить его равным 1 пикселю. Это создаст на эскизе максимально тонкие линии. Вы, , могли бы , если вы работаете с очень большим изображением и любите приключения, попробуйте увеличить значение до 2 пикселей, но вы, скорее всего, обнаружите, что это делает линии слишком толстыми.Радиус в 1 пиксель обычно работает лучше всего.
Это создаст на эскизе максимально тонкие линии. Вы, , могли бы , если вы работаете с очень большим изображением и любите приключения, попробуйте увеличить значение до 2 пикселей, но вы, скорее всего, обнаружите, что это делает линии слишком толстыми.Радиус в 1 пиксель обычно работает лучше всего.
В самом низу диалогового окна находится параметр « Сохранить » (доступен только в Photoshop CC). По умолчанию установлено значение Прямоугольность . Если в вашем изображении много круглых форм, вы можете попробовать изменить его на Roundness , что может помочь предотвратить сглаживание закругленных краев. Я оставлю его на Прямоугольность:
Оставьте значение «Радиус» равным 1 пикселю, затем установите для параметра «Сохранение» значение «Прямоугольность» или «Круглость» в зависимости от изображения (только CC).
Щелкните OK, чтобы закрыть диалоговое окно, и сразу же у нас есть основной эффект эскиза. Теперь, в этот момент вы, возможно, заметили, что только что произошло нечто странное. Если вы просматриваете изображение с уровнем масштабирования менее 100%, то в зависимости от уровня масштабирования и размера изображения может появиться эффект, который вы видели с до , нажав OK, чтобы закрыть диалоговое окно «Минимум». сильнее, чем эффект, который вы видите теперь после , нажав ОК.
Если вы просматриваете изображение с уровнем масштабирования менее 100%, то в зависимости от уровня масштабирования и размера изображения может появиться эффект, который вы видели с до , нажав OK, чтобы закрыть диалоговое окно «Минимум». сильнее, чем эффект, который вы видите теперь после , нажав ОК.
Чтобы показать вам, что я имею в виду, вот как выглядел мой эффект эскиза, пока у меня был открыт минимальный фильтр:
Эффект минимального фильтра, как он был до закрытия диалогового окна.
А вот как это выглядело после того, как я щелкнул OK, чтобы закрыть его. Разница здесь невелика, но теперь общий эффект кажется более светлым и мягким. Линии, которые раньше были толще и темнее, теперь не так четко очерчены. Если это случилось с вами, не волнуйтесь. Это просто результат того, что изображение не просматривается при полном масштабе 100%. Мы все равно затемним изображение на следующем шаге:
Эффект минимального фильтра после закрытия диалогового окна.
Шаг 7: Добавьте корректирующий слой Levels
Чтобы затемнить эскиз, мы воспользуемся корректирующим слоем «Уровни».Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите корректирующий слой Levels из появившегося списка:
Добавление корректирующего слоя уровней.
Шаг 8: Измените режим наложения на «Умножение»
Параметры и элементы управления для корректирующего слоя «Уровни» появляются на панели «Свойства» Photoshop . Мы могли бы использовать , чтобы затемнить эскиз, но есть более быстрый и простой способ.Если вы снова посмотрите на панель «Слои», вы увидите новый корректирующий слой «Уровни» («Уровни 1»), расположенный над другими слоями. Чтобы затемнить эскиз, все, что нам нужно сделать, это изменить его режим наложения с Нормального на Умножить :
Изменение режима наложения уровней на Умножение.
Режим наложения «Умножение» — один из группы режимов наложения в Photoshop, которые затемняют изображение, и при простом изменении режима наложения на «Умножение» эскиз теперь выглядит темнее:
Эффект после изменения режима наложения на Умножение.
Если вы обнаружите, что ваш набросок стал слишком темным, вы можете вернуть некоторую яркость, уменьшив непрозрачность корректирующего слоя «Уровни». Вы найдете опцию Opacity в верхнем правом углу панели слоев. Значение по умолчанию — 100%. Чем ниже вы установите его, тем меньшее влияние на изображение окажет корректирующий слой уровней. Понижу свою до 75%:
Уменьшение непрозрачности корректирующего слоя «Уровни».
Это возвращает часть исходной яркости:
Эскиз теперь не такой темный, как был минуту назад.
Шаг 9: Дублируйте фоновый слой
На этом этапе мы преобразовали фотографию в черно-белый набросок. Давайте посмотрим, как мы можем раскрасить его, используя несколько разных режимов наложения слоев, каждый из которых дает нам свой результат.
Раскрасим эскиз в исходные цвета фотографии. Для этого нам нужно сделать еще одну копию фонового слоя. Еще раз нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре, затем щелкните фоновый слой на панели слоев и перетащите его вниз на значок нового слоя :
Щелкните и перетащите фоновый слой на значок нового слоя.
Отпустите кнопку мыши, затем отпустите клавишу Alt (Win) / Option (Mac). Когда появится диалоговое окно «Дублировать слой», назовите слой «Цвет» (поскольку мы будем использовать его для раскрашивания эскиза), затем нажмите «ОК»:
Назовите дублированный слой «Цвет».
Photoshop делает копию фонового слоя, называет ее «Цвет» и помещает непосредственно над оригиналом:
Появится новый слой «Цвет».
Шаг 10: Переместите слой «Цвет» в верхнюю часть стопки слоев
Нам нужно переместить слой «Color» над всеми остальными слоями. Один из способов сделать это — щелкнуть по нему и перетащить его до самого верха, но есть более быстрый способ с помощью сочетания клавиш. Чтобы переместить слой прямо в верхнюю часть стека, убедитесь, что он выбран на панели «Слои», затем нажмите Shift + Ctrl + правая скобка (] ) (Win) / Shift + Command + правая скобка ( ] ) (Mac). Это мгновенно перемещает слой «Цвет» наверх, прямо над корректирующим слоем «Уровни»:
Один из способов сделать это — щелкнуть по нему и перетащить его до самого верха, но есть более быстрый способ с помощью сочетания клавиш. Чтобы переместить слой прямо в верхнюю часть стека, убедитесь, что он выбран на панели «Слои», затем нажмите Shift + Ctrl + правая скобка (] ) (Win) / Shift + Command + правая скобка ( ] ) (Mac). Это мгновенно перемещает слой «Цвет» наверх, прямо над корректирующим слоем «Уровни»:
Слой «Цвет» переместился в верхнюю часть стопки.
Шаг 11: Измените режим наложения на «Цвет»
На данный момент слой «Цвет» полностью закрывает скетч для просмотра. Чтобы изменить это так, чтобы мы видели только цвет слоя, просто измените его режим наложения с Нормального на Цвет :
Изменение режима наложения слоя «Color» на Color.
Это дает нам первый из наших цветовых эффектов:
Эскиз после изменения режима наложения на «Цвет».
Если цвет выглядит слишком интенсивным, вы можете уменьшить его, уменьшив непрозрачность слоя «Color».Понижу свою до 70%:
Уменьшение непрозрачности слоя «Цвет».
После уменьшения непрозрачности цвет становится более тонким:
Тот же эффект окраски, но с пониженной непрозрачностью.
Шаг 12: Попробуйте режимы наложения «Наложение», «Мягкий свет» и «Жесткий свет»
Чтобы придать эскизу другой вид, попробуйте раскрасить его с помощью режимов наложения Overlay , Soft Light или Hard Light . Все три являются частью группы режимов наложения в Photoshop, которые повышают контраст изображения, но их также можно использовать для наложения и улучшения цвета.Как и в случае с режимом наложения цвета, после того, как вы выбрали Overlay, Soft Light или Hard Light, вы можете настроить результат, отрегулировав непрозрачность слоя.
Прежде чем я изменю режим наложения, я собираюсь сначала установить значение непрозрачности обратно на 100% :
Возвращение непрозрачности к 100%.
Затем я изменю режим наложения с Color на Overlay :
Изменение режима наложения слоя на Overlay.
Как я уже упоминал, режим наложения Overlay увеличивает контраст изображения, и здесь мы видим эффект, который он оказывает на эскиз.Контрастность определенно выше, чем раньше, и там, где режим наложения Color дал нам почти пастельные цвета, Overlay дает более темные, более приглушенные цвета:
Эффект раскрашивания с режимом наложения, установленным на Overlay.
Затем я попробую режим наложения Soft Light :
Изменение режима наложения с Overlay на Soft Light.
Soft Light очень похож на Overlay, но результат более тонкий. Контраст менее интенсивный, а цвета более приглушенные:
Soft Light дает более тонкий эффект, чем Overlay.
Наконец, я изменю режим наложения на Hard Light :
Изменение режима наложения на Hard Light.
В то время как Soft Light — это менее интенсивная версия Overlay, Hard Light — полная противоположность, обеспечивающая самый сильный контраст и цвет из всех трех режимов наложения. Фактически, при непрозрачности слоя 100% Hard Light может быть слишком экстремальным:
Фактически, при непрозрачности слоя 100% Hard Light может быть слишком экстремальным:
Эскиз установлен на Hard Light, непрозрачность 100%.
Однако, если мы снизим непрозрачность, чтобы уменьшить влияние режима наложения Hard Light:
Понижение непрозрачности слоя.
Все становится намного лучше. Если оставить режим наложения Hard Light, но снизить непрозрачность примерно до 75%, то, по крайней мере, в моем случае и для этого конкретного изображения, лучший результат:
Тот же режим наложения Hard Light, но с непрозрачностью до 75%.
Рисование и Photoshop »Artpace
Хуан Мигель Рамос: Рисование и Photoshop
Художник-резидент Осень 2002 Хуан Мигель Рамос разрабатывает мультимедийные проекты, в которых используются видео, фотографии, рисунки Sharpie® и текст, чтобы подвергнуть сомнению стереотипы и предложить природу личность.
В этом упражнении вы получите базовое представление об инструментах Photoshop и о том, как программа может помочь вашему творческому процессу. Используя контурные рисунки автопортрета и наложив их на фотографию, вы создадите цифровой рисунок, вдохновленный работами Хуана Мигеля Рамоса.
Используя контурные рисунки автопортрета и наложив их на фотографию, вы создадите цифровой рисунок, вдохновленный работами Хуана Мигеля Рамоса.
Материалы
Бумага
Карандаш
Черный маркер (Sharpies лучше всего!)
Ластик
Зеркало
Компьютер с Photoshop (или аналогичной программой)
Дополнительные материалы
Сканер или смартфон
- Используя зеркало, бумагу и карандаш, нарисуйте контурный автопортрет.Сотрите ненужные линии и обведите рисунок маркером. «Что такое контурная линия?» ты спрашиваешь. На контурном чертеже для описания формы фигуры используются только линии и все края внутренней детали.
- Отсканируйте рисунок или загрузите хорошо освещенную, четкую фотографию своего рисунка на свой компьютер и откройте в Photoshop или аналогичной программе.
- Выберите фоновое изображение и откройте его в Photoshop.
- Отредактируйте рисунок, используя инструмент «Ластик» (или «Волшебная палочка»), чтобы удалить фон, и используйте инструменты «Заливка» и «Кисть», чтобы добавить цвет.
 Если вы случайно создали дополнительные слои, объедините их после завершения редактирования.
Если вы случайно создали дополнительные слои, объедините их после завершения редактирования. - С помощью волшебства Photoshop скопируйте и вставьте слой автопортрета на фоновое изображение. Найдите лучшее место для вашего портрета поверх фона. Рассмотрите возможность кадрирования, увеличения и уменьшения портрета или фона.
- Создайте заголовок для своей композиции и поделитесь в социальных сетях — отметьте нас: @artpace, #ArtpaceAtHome; #MakeArtHappen.
Чтобы прочитать о Международной выставке художников-резидентов Хуана Мигеля Рамоса в 2002 году, Southside Loteria, , а также просмотреть полный план уроков по рисованию и Photoshop в соответствии с TEKS и другие, посетите нашу страницу ресурсов для преподавателей.
Студенческие примеры. Предоставлено Хуаном Мигелем Рамосом.
2020 Образец от члена Совета подростков Artpace Софии Арохо
Учебники по 3D-рендерингу в SketchUp от SketchUpArtists
Автор: Сид Поробич
Это руководство возникло из-за необходимости создавать привлекательные изображения «ручной работы», которые будут использоваться при обсуждении архитектурных проектов как с клиентами, так и с органами планирования. По своему опыту я обнаружил, что необходимо создавать относительно абстрактные изображения, которые должны служить цели сохранения проекта открытым на ранних этапах процесса проектирования.
По своему опыту я обнаружил, что необходимо создавать относительно абстрактные изображения, которые должны служить цели сохранения проекта открытым на ранних этапах процесса проектирования.
Сам процесс относительно прост. Вам понадобится программное обеспечение, такое как Photoshop, которое поддерживает слои и режимы наложения. Хотя я лично использую Photoshop, вы можете обнаружить, что программное обеспечение для редактирования изображений с открытым исходным кодом вполне подходит для этого упражнения. Загрузите файлы Pencil Stroke и Base Image для этого урока здесь.
Сначала вам нужно загрузить файл изображения. Это может быть экспорт изображения прямо из SketchUp. В этом случае вам понадобится изображение с тенями и без краев.
Я использую так называемый глиняный рендер, сделанный в Podium, который поддерживает окклюзию и прозрачность. Я также использую визуализированное изображение с полноценным разрешением материала. Большая часть подготовки базового изображения заключается в добавлении богатства базовому изображению.
Обычно я добавляю небольшой шум и небольшое размытие. Это позволяет мне лучше контролировать контраст изображения, не создавая артефактов. Еще я здесь меняю цвет, добавляя дополнительные слои градиентов или / и используя фильтр для управления отображением тонов.
Второй необходимый вам элемент — файл изображения, содержащий карандашные штрихи. Вы либо сканируете карандашные штрихи, сделанные вручную, либо создаете изображение в программном обеспечении для редактирования изображений, таком как Photoshop. Я подготовил такой файл ранее в Photoshop. Вы можете дополнительно управлять этим файлом, изменяя Резкость, Размытие или Контрастность. Вы также можете добавить небольшое количество шума, если хотите.
Это подготовленные базовые образы описанными выше способами:
Предварительно подготовленное базовое изображение
Изображение мазка карандашом
1. Для начала вам нужно открыть ваше базовое визуализированное изображение. Обычно я использую для этого изображения нормальный режим наложения.
Обычно я использую для этого изображения нормальный режим наложения.
Шаг 1
2. Следующее, что вам нужно сделать, это открыть изображение карандашными штрихами. Вам нужно будет убедиться, что изображение не меньше размера базового изображения.
Шаг 2
3. Поместите изображение карандаша поверх основного изображения.
Шаг 3
4. Теперь установите режим наложения на Мягкий свет.
Шаг 4
5. Это дает хороший насыщенный контраст. Установите ползунок в диапазоне от 30% до 60% по своему усмотрению. Еще одна вещь, которую вы можете сделать, — выборочно стереть части изображения карандашными штрихами, чтобы внести изменения. Если вы решите сделать это, я предлагаю вам использовать инструмент ластик с 50% прозрачностью, чтобы обеспечить плавный переход. Экспериментируйте, пока не почувствуете, что конечный результат вас устраивает.
Шаг 5
6. После того, как получилось смешать, объедините изображение, а затем выполните окончательную настройку контраста и кривых.Итак, у вас теперь есть привлекательный образ, сделанный вручную. Я надеюсь, что вы нашли это руководство полезным, и вам удастся включить его в свой повседневный рабочий процесс.
После того, как получилось смешать, объедините изображение, а затем выполните окончательную настройку контраста и кривых.Итак, у вас теперь есть привлекательный образ, сделанный вручную. Я надеюсь, что вы нашли это руководство полезным, и вам удастся включить его в свой повседневный рабочий процесс.
Окончательное изображение
Дополнительные изображения с использованием этого метода наложения карандаша (визуализация основного изображения).
Штукатурка для глины Борнмута
Применяемая техника
Штукатурка для глины Борнмута
Применяемая техника
Спасибо за чтение этого руководства.
Ура
Сид
С.Поробич (AKA ‘Sepo’) дипломированный архитектор.
Директор — S.Porobic Associates, дипломированные архитекторы и дизайнеры.
Директор — Renderclinic Ltd.
Член команды разработчиков Podium.
Преподаватель Школы искусств Нортгемптонского университета.
Для получения дополнительной информации относительно обучения Podium или оказания услуг вы можете связаться со мной по адресу [email protected]
Как раскрасить чернильные линии в Photoshop
Предварительный просмотр
Щелкните изображение ниже, чтобы увидеть его в полном размере.
Шаг 1. Сканирование ваших чернил
В этом уроке я буду использовать свою собственную иллюстрацию. Не стесняйтесь использовать свою собственную иллюстрацию или использовать исходный файл, предоставленный в конце учебника, чтобы следить за ним.
Убедитесь, что вы сканируете в черно-белом режиме. Это гарантирует, что у вас будут сплошные черные линии без плавных краев. Это важно, поскольку мы будем изолировать штриховой рисунок на отдельном слое — это намного проще сделать, когда штриховой рисунок чистый и твердый.
Шаг 2: выделение линии Art
Теперь, когда изображение отсканировано, откройте его в Adobe Photoshop. Мы хотим разделить чернила на отдельные слои для большего контроля. Для этого мы хотим выделить белый фон и удалить его.
Мы хотим разделить чернила на отдельные слои для большего контроля. Для этого мы хотим выделить белый фон и удалить его.
Нажмите Ctrl / Cmd + Alt / Option + 2 (для Photoshop CS4 и выше) или Ctrl / Cmd + Alt / Option + ~ (для Photoshop CS3 и ниже). Эта команда помещает выделение вокруг всех светлых областей слоя.
Совет: Я рекомендую вам знать и использовать сочетания клавиш Photoshop; это экономит много времени.
Затем нажмите Delete, чтобы удалить выделенные белые области, оставив нам только штриховой рисунок на этом слое.
Создайте новый слой (Shift + Ctrl / Cmd + N). Используйте Edit> Fill (Shift + F5), чтобы залить весь слой белым. Переместите этот слой ниже слоя с штриховым рисунком. Заблокируйте этот слой. Нам больше не нужно с этим ничего делать.
Шаг 3. Очистка чернил
Всегда полезно стереть как можно больше карандашных линий перед сканированием чернилами.Это снижает объем работы на более позднем этапе цифровой стадии. Но, тем не менее, нам часто все равно нужно очищать чернила в цифровом виде. Давай приберемся!
Но, тем не менее, нам часто все равно нужно очищать чернила в цифровом виде. Давай приберемся!
Нанесите чернила на отдельный слой и проведите по ним с помощью Eraser Tool (E), чтобы избавиться от нежелательных следов.
Шаг 4: Квартиры
Flatting (или flats ) блокируется цветом, который служит заполнителем. Квартиры — не ваш последний цвет; вместо этого они помогают вам контролировать процесс раскрашивания и рендеринга.Термин происходит от специалиста по окраске, Флаттер, в индустрии комиксов.
Давайте начнем с создания нового слоя под слоем штрихового рисунка.
Затем возьмите инструмент «Лассо» (L) и убедитесь, что для параметра Anti-alias на панели параметров установлено значение , а не .
Начните обводку линий с помощью инструмента «Лассо» и заполните (Shift + F5) выделение лассо любым цветом.
Готовая квартира для лица должна выглядеть примерно так:
Продолжайте этот процесс, пока не охватите все области. Короче говоря, любая область, которую вы хотите раскрасить, будет иметь другой цвет. Неважно, какие цвета вы используете на этом этапе, если одни и те же цвета не соприкасаются. Ваши последние квартиры должны выглядеть примерно так:
Короче говоря, любая область, которую вы хотите раскрасить, будет иметь другой цвет. Неважно, какие цвета вы используете на этом этапе, если одни и те же цвета не соприкасаются. Ваши последние квартиры должны выглядеть примерно так:
Это может быть долгий и утомительный процесс, но полтора часа, которые вы потратите на раскрашивание, можно легко превратить в экономию трех часов на заключительных этапах окраски.
Шаг 5: Раскраска
Теперь, когда квартиры готовы, нам нужно зафиксировать слой.Здесь вы начинаете делать выбор и экспериментировать, потому что пора раскрашивать!
Вы должны заблокировать квартиру. Теперь возьмите инструмент Magic Wand Tool (W), убедитесь, что параметр Tolerance установлен на 0, параметр Anti-alias отключен, а параметр Contiguous отключен (все это можно сделать на панели параметров).
Используйте инструмент Magic Wand Tool, чтобы выбрать разные цвета на слое с плоским экраном и заполнить (Shift + F5) вашими цветами на новом слое над ним.
Я выбираю общий пурпурный тон с желто-зеленым фоном, но, возможно, я решу изменить его на красный, зеленый или даже желтый тон в будущем. Поскольку я могу вернуться к слою с квартирами и взять все, что захочу, все можно изменить или исправить. Это одно из основных преимуществ плоской обработки.
На данный момент я буду придерживаться цветов, показанных ниже.
Шаг 6: Визуализация
Вот еще один этап, на котором выбор за вами.Вы можете просто оставить эти цвета плоскими или сделать собственную кисть и начать рисовать.
В этой части я выберу базовый стиль cel-shading — синие тени на всем. Я делаю это, потому что знаю, что позже собираюсь поиграть с множеством акварельных текстур, и я не хочу, чтобы вид был слишком визуализирован.
Итак, с помощью инструмента «Волшебная палочка» (W) давайте возьмем все области Охотника и его Лошади. Выберите красивый оттенок синего и начните раскрашивать там, где хотите получить тени.
Я сделал это на одном слое, чтобы свести к минимуму количество слоев, которые у меня остались, а также использовал небольшую мощность машины для предотвращения сбоев или задержек.
Вот результат:
Теперь мы собираемся создать новый слой поверх слоя с тенями, чтобы добавить градиенты к фону и щиту.
Используйте инструмент Magic Wand Tool (W), чтобы выбрать фон. После выбора используйте инструмент «Градиент» (G), задав для него значение Linear Gradient и выбрав предустановку Foreground to Transparent на панели параметров.
Шаг 7: Текстуры
Я сканировал в различных акварельных текстурах, которые я сделал. (Если вы следуете предоставленному исходному файлу внизу этого руководства, они включены в слои.)
Если вы сканируете свои собственные текстуры в Photoshop, переключитесь на инструмент «Перемещение» (V), щелкните отсканированную текстуру, удерживая нажатой клавишу «Shift», а затем перетащите ее в наш основной документ. (Возможный вариант — использовать вместо этого Акварельные текстуры: набор кистей Photoshop.)
(Возможный вариант — использовать вместо этого Акварельные текстуры: набор кистей Photoshop.)
Это будет примерно так:
Теперь мы просто хотим, чтобы эта текстура воздействовала на Охотника. Другими словами, мы хотим удалить текстуру с лошади и фона. Здесь также становится весьма полезным выравнивание.
Давайте вернемся к слою с плоским экраном, с помощью инструмента Magic Wand Tool (W) выделите фон и лошадь, а затем нажмите Delete. Теперь наша текстура влияет только на нашего Охотника и часть его седла.
Чтобы добавить глубины, давайте настроим режим наложения и прозрачность слоя.В разных режимах слоев есть много интересных эффектов, но для этого урока мы будем использовать режим Overlay . Это один из моих любимых при работе с текстурами. Выберите слой текстуры, установите его на Overlay . Затем уменьшите Непрозрачность слоя текстуры, чтобы уменьшить интенсивность — верните циферблат примерно до 63%. Не стесняйтесь экспериментировать.
Это самый простой способ работы с текстурами. Используя этот метод, я перетащил еще несколько текстур в часть и изолировал их в определенных областях, используя наши квартиры.Я получил это:
Завершите текстуры описанным выше способом.
Шаг 8: Корректирующие слои — Последний штрих
Иллюстрация почти завершена, но требует небольшой доработки. Именно тогда я обычно начинаю экспериментировать с корректирующими слоями. Это здорово, потому что вы можете получить множество различных эффектов, не изменяя пиксели вашего изображения. Я хочу добавить немного цвета в штриховой рисунок. Совершенно черный штриховой рисунок выделяется из приглушенной палитры.Давай смягчим это.
Щелкните слой с чернилами, чтобы сделать его активным, а затем щелкните значок Создать новый слой заливки или корректирующего слоя (он выглядит как черно-белый круг) внизу панели «Слои», затем выберите Solid Color .
Поскольку в нем много пурпурного, я хочу, чтобы чернила вписывались в него, а не выделялись. Я собираюсь выбрать фиолетовый цвет. Весь слой должен быть залит выбранным вами цветом. В данном случае фиолетовый.
Я собираюсь выбрать фиолетовый цвет. Весь слой должен быть залит выбранным вами цветом. В данном случае фиолетовый.
По сути, корректирующий слой влияет на все, что находится под ним, но мы хотим воздействовать только на слой непосредственно под ним (слой чернил).
Итак, щелкните правой кнопкой мыши корректирующий слой Solid Color и выберите в меню Create Clipping Mask .
Результат должен выглядеть следующим образом:
Однако результат все еще кажется слишком радужным. Уменьшите непрозрачность корректирующего слоя примерно до 33%.
Шаг 9. Сгладьте изображение
На данный момент все это выглядит хорошо, и я собираюсь сказать, что это сделано! В завершение давайте сгладим изображение. Щелкните правой кнопкой мыши любой слой и выберите Flatten Image из появившегося меню. Вы также можете сделать это из меню Photoshop, перейдя в Layer> Flatten Image.
Преобразуйте изображение из RGB в CMYK для печати, выбрав «Изображение»> «Режим»> «Цвет CMYK».
Краткое содержание руководства
Вот и все! Надеюсь, вы почерпнули что-то интересное в этом уроке раскраски.Я рассказал о нескольких техниках, таких как очистка чернил, создание плоских поверхностей, добавление текстур и использование корректирующих слоев.
Для вдохновения посетите сайты портфолио этих цифровых колористов:
Скачать исходные файлы
Как превратить фотографию в штриховой рисунок с помощью Photoshop
Есть разные способы превратить фотографию в штриховой рисунок, но он не выглядит реальным, как будто кто-то его рисует.
В этой технике штриховки используется перекрестная штриховка разной плотности для имитации более светлых и темных оттенков серого для получения такого вида и великолепного результата.
Штриховка — это нанесение двух слоев штриховки под прямым углом для создания сетчатого узора. Несколько слоев в разных направлениях можно использовать для создания разных текстур.
Штриховка часто используется для создания тональных эффектов, таких как тени, путем изменения расстояния между линиями или добавления дополнительных слоев линий.
Это руководство дает очень убедительный результат, и ему действительно легко следовать, так что приступим!
Как превратить фотографию в рисование линий с помощью Photoshop
- Создание краев
- Создание штриховок Patterns
- Создание первого слоя штриховки теней
- Создание второго слоя линий теней art
- Верните штриховой рисунок
- Создайте самые темные тени
- Добавьте цвет
Шаг 1 Создайте края
a) Дублируйте слой.
б) Примените Smart Blur: Filter> Blur> Smart Blur. Во всплывающем режиме установите значение Edge Only. Это даст перевернутую штриховую графику
c) Инвертировать; Изображение> Коррекция> Инвертировать
г) Скройте этот слой, мы будем использовать его позже
д) Создайте белый слой над исходным фоном (лицом)
Шаг 2 Создайте перекрестие Узоры
Создадим 2 разных узора.
a) Создайте новый документ с белым фоном
b) Нарисуйте линию 45 на новом слое
c) Используйте: Alt-Shift-Command + правый курсор, чтобы создать копию линии до 10 пикселей Направо.Продолжайте, пока не получите набор полосок.
d) Объедините слои
e) Выберите квадратную область
f) Создайте узор: Edit> Define Pattern
g) Назовите полосы узора 1
Теперь давайте создадим второй узор
a) Отразите полосы по горизонтали
б) Повторите процесс, начиная с буквы е
в) Назовите узор полосы 2
Шаг 3 Создайте первый слой теней линейной графики
а) Дублируйте еще один слой фона
б) Применить порог: Изображение> Коррекция> Порог
c) Переместите пороговый уровень, чтобы получить области слоя теней
d) Откройте стиль слоя и примените Pattern Overlay
e) Выберите первый созданный нами узор
f) В наложении режим диалогового окна выберите Lighten
g) Масштабируйте узор, пока он вам не понравится.
h) Преобразуйте этот слой в смарт-объект: в диалоговом окне слоев выберите «Преобразовать в смарт-объект»
i) Установите режим наложения на умножение (не забудьте создать белый слой буквы e из шага 1)
Шаг 4 Создайте второй слой теней, штриховых изображений
a) Дублируйте другой слой исходного фона
b) Повторите шаг b
c) Теперь переместите пороговый уровень, чтобы получить меньшую область теней, например , глаза или губы
d) Откройте стиль слоя и примените Pattern Overlay
e) Выберите ВТОРОЙ узор, который мы создали
f) В режиме наложения диалогового окна выберите Lighten
g) Масштабируйте узор до тебе это нравится.
h) Преобразуйте этот слой в смарт-объект: в диалоговом окне слоев выберите «Преобразовать в смарт-объект»
i) Установите режим наложения на умножение
Шаг 5 Верните штриховой рисунок обратно
a) Переместитесь наверх из стека слоев слой Edge, который мы создали на шаге 1
b) Установите режим наложения на умножение
Шаг 6 Создайте самые темные тени
a) Создайте еще одну копию исходного слоя
b) Примените порог
c ) Установите уровень так, чтобы у нас были только самые темные тени, например внутренняя часть губ.
d) Убедитесь, что этот слой находится наверху стопки слоев, установите режим наложения на умножение
Шаг 7 Добавление цвета
Вы можете добавить цвет или несколько эффектов к изображению, используя исходную фотографию.
Поместите его поверх всех слоев и примените наложение. Это создаст оттенок поверх штриховок.
Это очень тонкий эффект, который выглядит очень естественно.
Вы можете использовать этот эффект с любой фотографией, но я рекомендую использовать его с портретами.
Окончательный результат:
Ссылки для преобразования фотографии в линейный рисунок:
Руководство по методам затенения: штриховка, перекрестная штриховка, каракули и другие
Следите за моим блогом с Bloglovin
Создайте ТОЧНУЮ сетку наложения в Photoshop
ПРИМЕНЯЙТЕ ПОЛЬЗОВАТЕЛЬСКИЙ ЭФФЕКТ К ЛЮБОМУ ИЗОБРАЖЕНИЮ В ФОТОШОПЕ! | В этом уроке Photoshop научитесь создавать индивидуальный, точно точный узор сетки, который будет автоматически идеально работать с любым изображением.
В этом уроке Photoshop мы создадим точный наложенный узор размером 1 × 1 дюйм, который можно будет разместить на любом изображении или графике. Эта сетка будет сохранена или распечатана вместе с файлом и может быть полезна для создания эскизов или построения справочной сетки над сложным произведением искусства.
Теги: учебник по фотошопу, сетка фотошопа, эффект сетки, разместить сетку поверх изображения, эффект сетки фотошопа, Photoshop CC, учебники по фотошопу, Adobe Photoshop, эскиз сетки фотошоп, фотошоп с графическим дизайном, как сделать, справка по фотошопу, Тутвид, Натаниэль Додсон, FEAT
Обучающая запись Примечания:
Заявление об ограничении ответственности: это реальные заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы понимаете или не понимаете.Надеюсь, вы найдете их полезными или крутыми.
- Цель состоит в том, чтобы создать сетку дюйм за дюймом, которую можно было бы разместить поверх любого изображения, над которым вы работаете.

- Используйте инструмент кадрирования, чтобы обрезать изображение до размера 24 x 18 дюймов при 300 пикселей на дюйм
- Обратите внимание, что важно помнить настройку ppi, но это может быть любое число, которое вам нравится.
- Нажмите Cmd / Ctrl + R, чтобы включить линейки, щелкните правой кнопкой мыши на линейках и выберите просмотр в дюймах
- Покажите, как вы можете создать макет сетки 24 × 18, и покажите, как это идеально сочетается с дюймовыми маркерами, но это не будет отображаться на распечатанном изображении или при экспорте JPEG
- Нам нужно что-то более постоянное, поэтому создайте новый документ и установите размер 1 дюйм на 1 дюйм и убедитесь, что вы установили для параметра ppi то же значение, которое вы установили в инструменте кадрирования ранее.
- В этом новом документе возьмите инструмент «Прямоугольник», щелкните один раз и создайте прямоугольник размером 1 х 5 пикселей и установите черный цвет заливки (это будет цвет вашей сетки), без обводки и убедитесь, что привязка включена.
 и перетащите эту фигуру в нижнюю часть документа.
и перетащите эту фигуру в нижнюю часть документа. - Дублируйте эту форму и используйте Free Transform, чтобы повернуть вертикально, и перетащите в правую часть документа.
- Объедините эти слои-фигуры вместе и разблокируйте и удалите фоновый слой
- Перейдите в Edit> и определите это как узор. Назовите его 1x1inch400ppi.
- Перейдите к изображению, на котором вы хотите создать сетку, добавьте слой заливки узором и выберите этот новый узор.
- Теперь мы можем дважды проверить этот узор, снова отбросив этот макет направляющих 24 × 18 и посмотрим, насколько он хорош.
- Еще пара вещей. Вы можете использовать эту новую сетку на любом изображении 300 пикселей на дюйм независимо от размера. Важным фактором является то, что 300ppi.
- Создайте изображение размером 10×10 дюймов и покажите, как по-прежнему работает сетка.
Если вы не хотите обрезать изображение, используйте инструмент «Обрезка», но ничего не вводите в ширину / высоту, а измените значение ppi на 300 и подтвердите изменение.

 И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование.
И не забудьте в это время зажать клавишу SHIFT, чтобы картика уменьшалась равномерно. Когда вы уменьшите ее до нужного размера, нажмите Enter, чтобы применить трансформирование. Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
Поэтому, нам все нужно подогнать. Для начала вызовите Свободное трансформирование, нажав комбинацию клавиш CTRL+T, и после этого тяните за уголки, не забыв нажать клавишу SHIFT, чтобы примерно подогнать размер.
 Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.
Скорее всего у вас не будет полного совпадения, и часть ворота не будет подходить шее человека, либо часть старой одежды будет выпирать. Ничего страшного.

 Указывайте на визитке столько информации, сколько возможно без ущерба для прочтения.
Указывайте на визитке столько информации, сколько возможно без ущерба для прочтения. f. – поздравление (pour feliciter),
f. – поздравление (pour feliciter), Оптимальным будет найти схожее по специфике света фото;
Оптимальным будет найти схожее по специфике света фото;

 Дайте кончику кисти отличительное имя, чтобы вы узнали его на панели «Кисть».
Дайте кончику кисти отличительное имя, чтобы вы узнали его на панели «Кисть». Если вы случайно создали дополнительные слои, объедините их после завершения редактирования.
Если вы случайно создали дополнительные слои, объедините их после завершения редактирования.
 и перетащите эту фигуру в нижнюю часть документа.
и перетащите эту фигуру в нижнюю часть документа.