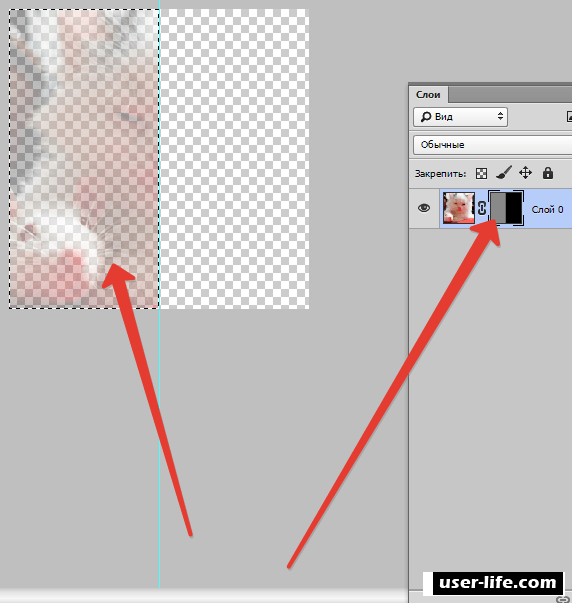
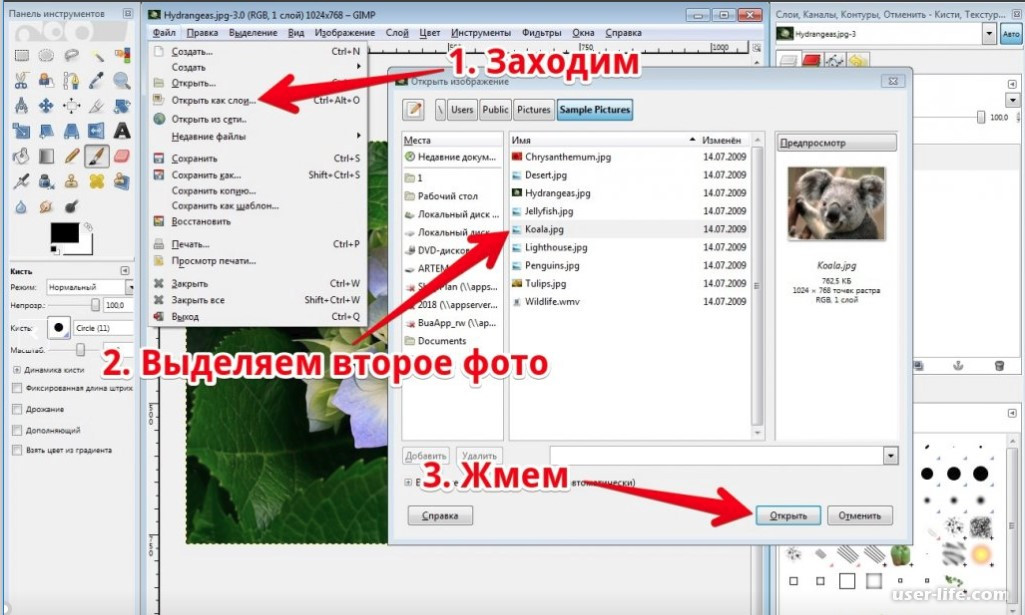
Как наложить прозрачное изображение поверх другого в Paint and Paint 3D
Как работает прозрачный выбор
Если вам интересно, как прозрачное выделение удаляет фон, вот краткое объяснение.
Цвет, выбранный в Color 2 в Paint, будет удален, когда вы включите выбор «Прозрачный». Поскольку изображения PNG имеют прозрачный фон, они будут добавлены с белым фоном в Paint. Он удаляется, когда вы нажимаете на него, так как Цвет 2 в основном белый. Если это другой цвет, выбор «Прозрачный» работать не будет. Итак, нажмите на поле «Цвет 2», а затем нажмите на белый цвет.
Теперь, если ваше изображение имеет другой цвет фона, выберите его в цвете 2. Для этого щелкните значок выбора цвета на панели инструментов. Как правило, вы щелкаете цвет на изображении, чтобы выбрать его как Цвет 1. Поскольку нам нужен цвет в поле «Цвет 2», щелкните его правой кнопкой мыши.
Затем используйте параметр «Прозрачный выбор». Таким образом, вы можете удалить любую часть вашего изображения. Единственное, о чем нужно позаботиться, это то, что изображение должно иметь сплошной фон.
Единственное, о чем нужно позаботиться, это то, что изображение должно иметь сплошной фон.
Шаг 6: Вы можете изменить размер прозрачного изображения, изменить его положение и повернуть. Используйте углы поля выбора, чтобы изменить размер изображения. Щелкните изображение правой кнопкой мыши и выберите «Повернуть».
Чтобы изменить его положение, удерживайте указатель мыши над изображением. Он превратится в четырехгранную стрелку. Перетащите его в нужное место.
Точно так же вы можете добавить несколько изображений поверх одного изображения в Paint.
Шаг 7: Чтобы сохранить изображение, выберите «Файл»> «Сохранить как».
Как разместить одно изображение поверх другого в Paint 3D

Давайте посмотрим, как вставить картинку поверх другого изображения в Paint 3D.
Шаг 1: Запустите приложение Paint 3D на вашем компьютере.
Шаг 2: Откройте фоновое изображение, на которое вы хотите вставить другое изображение, используя Меню> Открыть.
Шаг 3: Чтобы добавить изображения, перейдите в Меню> Вставить.
Измените размер, поверните или измените положение второго изображения в соответствии с вашими предпочтениями. Точно так же добавьте больше изображений.
Если изображение, которое вы хотите добавить, имеет цвет фона, вы можете сделать фон прозрачным в самой Paint 3D. Вы также можете изменить цвет фона.
Шаг 5: Щелкните Меню> Сохранить как, чтобы сохранить окончательное изображение.
Следующий:
Paint 3D также можно использовать для обрезки изображений до неправильной формы.
Как изменить прозрачность в PicsArt
PicsArt – это не просто программа для редактирования изображений, которую вы можете использовать для добавления эффектов или настройки резкости и яркости фотографии. У него есть много других уникальных функций, таких как изменение прозрачности. Так вы создадите потрясающие изображения, которые сделают ваши личные сообщения в Instagram взрывоопасными. Вам интересно узнать, как это сделать? В этой статье мы покажем вам точные шаги. В качестве бонуса вы узнаете больше о других прозрачных эффектах в PicsArt. Оставайтесь с нами, если хотите узнать больше!
Изменение непрозрачности
В зависимости от того, как вы настраиваете непрозрачность, объект может выглядеть полностью или частично прозрачным. Если у вас есть изображение, которое вы хотите отредактировать, чтобы оно выглядело так, вам нужно сделать следующее:
- Прежде всего, запустите PicsArt.

- Затем загрузите изображение, щелкнув значок плюса.
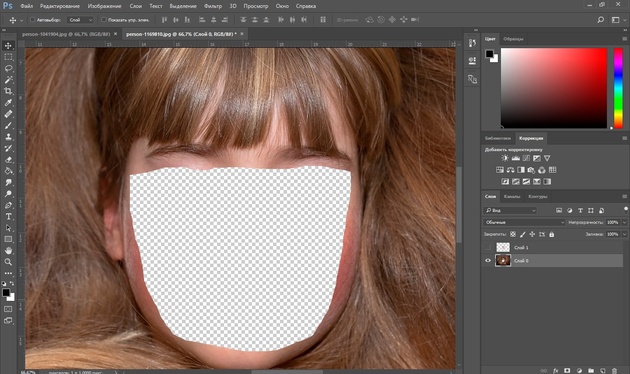
- В строке меню выберите «Вырез».
- Вы можете нажать на «Человек», и приложение вырежет форму объекта. Или нажмите «Схема», чтобы сделать это самостоятельно.
- Как только вы закончите, нажмите «Предварительный просмотр», чтобы увидеть, как будет выглядеть вырезанное изображение.
- Затем нажмите «Далее», чтобы сохранить его как стикер.
Теперь вы сохранили изображение в «Мои стикеры». Затем выйдите из окна и загрузите новое изображение. Вы можете использовать природу, город, все, что, по вашему мнению, может выглядеть круто в качестве прозрачного фона для вашего объекта. Как только вы это сделаете, вы можете выбрать «Эффекты» в строке меню, чтобы добавить забавный слой. Затем нажмите «Рисовать» в строке меню. После этого выполните следующие действия:
- Найдите значок фотографии со знаком плюса и нажмите на него.
- Нажмите “Наклейка”, а затем “Мои наклейки”.

- Разместите его там, где вы хотите, чтобы он появился на фоне, и отрегулируйте размер.
- Затем нажмите значок слоев и выберите «Экран» из списка.
- Затем нажмите «Добавить пустой слой».
- Нажмите на значок слоя, чтобы закрыть это окно.
- Еще раз нажмите на значок фотографии со знаком плюс.
- Выберите «Наклейка» и добавьте еще одну копию вырезанного изображения.
- Отрегулируйте размер, чтобы он соответствовал изображению, которое уже находится на фоне.
Вас может сбить с толку то, что вам нужно добавлять одинаковые изображения друг на друга. Но потерпите нас. Через секунду все станет ясно.
- Щелкните ластиком и отрегулируйте размер. Чтобы закончить все намного быстрее, сделайте его как можно больше.
- Установите непрозрачность на 100%.
- Теперь нажмите на галочку и начните стирать контур объекта.
- Вы увидите, как вы меняете непрозрачность изображения.

Вуаля! Вы создали прозрачное изображение с уникальным фоном. Если бы у вас было только одно изображение на фоне, это было бы невозможно. Вот почему вы добавляете слои.
Эффект прозрачного текста
Вы можете подумать, что создание прозрачного текста потребует навыков редактирования следующего уровня. Однако вы не могли быть дальше от истины. Вот что вы должны сделать:
- Откройте PicsArt и загрузите белый фон.
- Затем нажмите «Рисовать» в строке меню.
- Нажмите на значок слоя, а затем на значок ведра с краской.
- Выберите черный цвет и нажмите на галочку.
- Отрегулируйте непрозрачность, чтобы получить светло-серый цвет.
- Сохраните это изображение, нажав «Применить» и «Далее».
- Затем нажмите «Текст» в строке меню, чтобы написать что-нибудь.
Здесь вы можете выбрать выравнивание текста, шрифт, цвета и т. Д. Проверяйте все, пока не будете удовлетворены тем, как выглядит ваш текст. Наконец, нажмите «Применить», чтобы сохранить проект.
Прозрачная двойная экспозиция
Возможно, вы знаете, как создавать изображения с двойной экспозицией на PicsArt, но знаете ли вы, что есть способ сделать их прозрачными? Если вы продолжите читать этот раздел, вы увидите, насколько это просто. Вот что вам нужно сделать:
- Откройте PicsArt и загрузите изображение предмета.
- Щелкните «Рисовать» в строке меню, а затем значок слоев.
- Выберите свое изображение из списка слоев.
- Затем нажмите ластик и отрегулируйте размер кисти.
- Проведите линию вокруг объекта.
- Убедитесь, что вы также стерли фон.
- Затем снова нажмите на значок слоев и выберите первый слой.
- Нажмите на значок изображения со знаком плюса, а затем нажмите «Фото».

- Выберите «Бесплатные изображения» и в строке поиска введите все, что хотите. Вы даже можете выбрать изображения «Unsplash» и «Shutterstock».
Как только вы это сделаете, изображение появится как первый слой. Выберите «Светлее», чтобы выбрать способ отображения. После этого нажмите, чтобы открыть пустой слой. Щелкните по нему, а затем снова щелкните значок фотографии. Ищите такое же изображение. Пальцем перетащите первый слой вниз. Щелкните трехточечное меню и выберите «Преобразовать». Теперь вы можете настроить фон так, чтобы он соответствовал линиям нижней экспозиции на объекте.
Классные эффекты непрозрачности
PicsArt – фантастическое приложение для редактирования изображений, которое может похвастаться множеством необычных эффектов. Применить большинство из них относительно просто, если вы выполните действия, подобные тем, которые мы перечислили в этой статье. Теперь вы можете легко сделать объект или текст прозрачным и даже создавать изображения с двойной экспозицией с уменьшенной непрозрачностью.
Как в Ворде сделать рисунок прозрачным
Microsoft Word – это текстовый редактор и для работы с изображениями здесь не так уж много функций. Добавленную в документ картинку можно обрезать, повернуть, изменить резкость и яркость. А вот что касается прозрачности, то здесь нужно немного постараться, поскольку сразу ее изменить не получится.
В данной статье мы разберемся, как можно сделать прозрачный рисунок в Ворде 2007, 2010 и его более новых версиях, 2013 и 2016. Это может потребоваться, если Вы хотите написать на изображении нем какой-нибудь текст, или сделать его фоном страницы.
Прочесть, как сделать изображение фоном в Ворде, можно перейдя по ссылке. Также на сайте есть статья, как написать текст поверх картинк.
Итак, будем использовать в качестве примера вот такой рисунок.
Поскольку изменить прозрачность картинки вставленной в документ напрямую не получится, то сначала нужно нарисовать на листе фигуру, в нашем случае прямоугольник, залить его изображением и потом уже делать прозрачным.
Перейдите на вкладку «Вставка», кликните по пункту «Фигуры» и выберите из выпадающего списка «Прямоугольник».
Затем нарисуйте прямоугольник на листе. Лучше рисовать его поверх нужного нам изображения, чтобы сохранились пропорции сторон.
Сместите его вниз, чтобы он не перекрывал картинку.
Кликните правой кнопкой по нарисованной фигурке и выберите из контекстного меню пункт «Формат фигуры».
Откроется окно «Формат рисунка». В нем перейдите на вкладку «Заливка» и поставьте маркер в поле «Рисунок или текстура». Потом нажмите на кнопку «Файл».
Найдите на компьютере тот файл, которое в документе Ворд нужно сделать прозрачным, выделите его и нажмите «Вставить».
Если документ создавали не Вы, и картинки на Вашем компьютере нет, тогда можно сохранить изображение на компьютер из документа Ворд.
После этого, нужный графический файл будет добавлен в нарисованный прямоугольник. Теперь, чтобы сделать прозрачный фон, достаточно изменять положение ползунка в поле «Прозрачность». Можно также сразу смотреть, как меняется вид изображения.
В нарисованном прямоугольнике будут границы. Если они не нужны, перейдите на вкладку «Цвет линии» и отметьте маркером пункт «Нет линий».
Закройте окно «Формат рисунка», нажав на соответствующую кнопку.
В результате мы получим две картинки, одна обычная, а вторая полупрозрачная. Можете удалить первую и переместить на ее место прозрачную.
Можете удалить первую и переместить на ее место прозрачную.
Если у Вас установлен Ворд 2013 или 2016, тогда все действия практически такие же. В фигурах выберите прямоугольник и нарисуйте его поверх того изображения, которое нужно сделать прозрачным.
Переместите его немного ниже, кликните по нему правой кнопкой мыши и выберите из списка «Формат фигуры».
Справа откроется блок «Формат рисунка». В нем нажмите вверху по ведерку с краской, разверните меню «Заливка» и отметьте маркером «Рисунок или текстура». В качестве заливки для нашего прямоугольника нужно выбрать требуемое изображение. Поэтому нажмите «Файл».
Найдите картинку на компьютере, выделите ее и нажмите «Вставить».
Когда изображение будет добавлено в Word, чтобы сделать нужный фон достаточно перетащить ползунок в поле «Прозрачность» на подходящее значение.
Если линия вокруг картинки не нужна, разверните меню «Линия» и поставьте маркер в поле «Нет линий».
Область «Формат рисунка» можете закрывать.
Описанным выше способом, можно менять прозрачность фигуры любой формы. Для этого в «Фигурах» выберите не прямоугольник, а любую другую. Потом залейте его подходящим рисунком.
Также в Ворд можно изменить прозрачность не всего рисунка, а только отдельных областей. Выделите объект, перейдите на вкладку «Работа с рисунками» – «Формат», нажмите на кнопку «Цвет» и выберите из открывшегося списка «Установить прозрачный цвет».
После этого курсор примет вид палочки с уголком на кончике. Кликните им по тому цвету на картинке, который нужно сделать прозрачным.
Области на картинке, с выбранным цветом станут такими, как вам надо. В примере они белого цвета. Это потому, что лист белый. Если у Вас будет выбран фон страницы другого цвета, то и прозрачные области на изображении станут этого же цвета.
В примере они белого цвета. Это потому, что лист белый. Если у Вас будет выбран фон страницы другого цвета, то и прозрачные области на изображении станут этого же цвета.
Таким способом можно убрать только один цвет на изображении, и заменить его на прозрачность. Поэтому его лучше использовать, если на картинке есть области одинакового цвета. Если на там есть различные оттенки одного цвета, то полностью сделать, например, синий цвет так как нужно не получится.
На этом буду заканчивать. Теперь у Вас точно должно все получиться.
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как сделать фотографию прозрачной? — AndroidInsider.ru
Одним из самых простых способов сделать прозрачной фотографию, как, впрочем, и любое другое изображение, является приложение Transparent Photo Frames от разработчика App Basic, которое можно бесплатно загрузить из Google Play. Вырезать фрагмент изображения для последующего применения эффекта прозрачности можно при помощи ранее рассмотренного приложения Change photo background от того же разработчика.
Вырезать фрагмент изображения для последующего применения эффекта прозрачности можно при помощи ранее рассмотренного приложения Change photo background от того же разработчика.
Научиться пользоваться этим приложением сможет каждый. Вполне возможно, что оно не произведет впечатления на истинных мастеров фотоискусства, привыкших к сложным графическим редакторам с многочисленными тонкими настройками, но оно непременно понравится новичкам да и всем пользователям, которые просто хотели бы получить интересный эффект, не затрачивая времени и усилий на изучение профессиональных графических инструментов.
Среди множества задач, которые пользователи выполняют посредством своих смартфонов и планшетов, особо выделяется редактирование фотографий. Возможность наложения всевозможных эффектов привлекает многих и рассматриваемое приложение входит в число тех, которые помогут легко накладывать «сложный» на первый взгляд визуальный эффект.
Transparent Photo Frames относится к числу тех программных инструментов, которые выполняют всего одну задачу в несколько касаний. В его главном окне располагается несколько виртуальных кнопок. «Camera» — позволяет ввести изображение непосредственно путем съемки камерой. «Gallery» — дает возможность выбрать изображение из Галереи устройства. «View Files» предназначена для просмотра уже созданных при помощи приложения файлов. Необходимо отметить, что главное окно приложения само откроется лишь через несколько секунд после появления заставки.
В его главном окне располагается несколько виртуальных кнопок. «Camera» — позволяет ввести изображение непосредственно путем съемки камерой. «Gallery» — дает возможность выбрать изображение из Галереи устройства. «View Files» предназначена для просмотра уже созданных при помощи приложения файлов. Необходимо отметить, что главное окно приложения само откроется лишь через несколько секунд после появления заставки.
После того как в Галерее определена фотография или иное изображение, открывается окно редактирования. В нижней части этого окна расположена панель инструментов с немногочисленными виртуальными кнопками, позволяющими осуществлять над редактируемым изображением те или иные действия. Первая и вторая слева позволяют выбрать из предлагаемых наборов, соответственно, из набора декоративных фонов и фоновых рисунков.
Третья кнопка со схематичным изображением картинки позволяет определить свой фоновый рисунок, поэтому осуществляет переход к Галерее девайса, откуда его и предстоит выбрать. Четвертая кнопка, на которой изображена буква «T», позволяет вставить в изображение текст, выбрав один из вариантов его начертания.
Четвертая кнопка, на которой изображена буква «T», позволяет вставить в изображение текст, выбрав один из вариантов его начертания.
Пятая виртуальная кнопка панели инструментов Transparent Photo Frames позволяет сохранить созданное при помощи приложения комбинированное изображение, как и следует из того, что на этой кнопке изображена дискета. Сохраненные изображения располагаются в папке «TransparentPhotoEffects» накопителя и отображаются в Галерее. После создания изображения появляется кнопка «Поделиться» (три точки, соединенные отрезками).
Назначение всех кнопок интуитивно понятно каждому, несмотря на то что язык его интерфейса — английский. Во избежание возникновения программных ошибок, после создания каждого изображения приложение желательно перезагружать. Картинка сохраняется даже в том случае, если после ее создания приложение сообщает об ошибке и прекращает работать. В случае, если окно приложения при его повторном открытии не проявляется, необходимо перезагрузить устройство.
Посредством Android-девайсов также можно легко менять размер и формат сразу нескольких изображений, провести с малышом его первый увлекательный урок рисования и научить его считать до десяти. Многообразие Android-приложений делает планшеты и смартфоны полезными и интересными и для детей, и для взрослых.
Какие приложения для обработки вы считаете наиболее полезными новичкам?
- Приложение: Transparent Photo Frames
- Разработчик: App Basic
- Категория: Фотография
- Версия: 1.0.5
- Цена: Бесплатно
- Скачать: Google Play
%d0%bd%d0%b0%d0%bb%d0%be%d0%b6%d0%b5%d0%bd%d0%b8%d0%b5 PNG, векторы, PSD и пнг для бесплатной загрузки
естественный цвет bb крем цвета
1200*1200
схема бд электронный компонент технологии принципиальная схема технологическая линия
2000*2000
green environmental protection pattern garbage can be recycled green clean
2000*2000
три группы 3d реалистичное декоративное яйцо с золотым цветом на гнезде bd с золотым всплеском текстовый баннер
5000*5000
be careful to slip fall warning sign carefully
2500*2775
крем крем вв вв на воздушной подушке иллюстрация
2000*2000
но логотип компании вектор дизайн шаблона иллюстрация
4083*4083
blue series frame color can be changed text box streamer
1024*1369
Красивая розовая и безупречная воздушная подушка bb крем косметика постер розовый красивый розовый Нет времени На воздушной
3240*4320
bd письмо 3d круг логотип
1200*1200
Креативное письмо bb дизайн логотипа черно белый вектор минималистский
1202*1202
в первоначальном письме bd шаблон векторный дизайн логотипа
1200*1200
bb крем ню макияж косметика косметика
1200*1500
3d модель надувной подушки bb cream
2500*2500
Реклама продукта по уходу за кожей черного золота bb bb крем bb кремовый
3240*4320
элегантный серебряный золотой bb позже логотип значок символа
1200*1200
в первоначальном письме bd логотипа
1200*1200
в первоначальном письме bd логотип шаблон
1200*1200
в первоначальном письме bd шаблон векторный дизайн логотипа
1200*1200
желтые глаза напуганы комикс мультфильм
5000*5000
bb логотип
2223*2223
be careful warning signs warning signs be
2000*2000
bb логотип письмо дизайн вектор простые и минималистские ключевые слова lan
1202*1202
круглая буквица bd или db дизайн логотипа вектор
5000*5000
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
3072*4107
bb логотип градиент с абстрактной формой
1200*1200
жидкая подушка крем bb
1200*1200
bb крем элемент
1200*1200
bd письмо логотип
1200*1200
b8 b 8 письма и номер комбинации логотипа в черном и gr
5000*5000
bd письмо логотип
1200*1200
bb градиентный логотип с абстрактной формой
1200*1200
витамин В5 синий блестящий таблетки капсулы значок витаминный комплекс с
1200*1200
bb кремовый плакат белый макияж косметический На воздушной подушке
3240*4320
в первоначальном письме bd логотип шаблон
1200*1200
две бутылки косметики жидкая основа белая бутылка крем bb
2000*2000
bb логотип дизайн шаблона
2223*2223
bd tech логотип дизайн вектор
8542*8542
Простые буквы буквы буквы логотипы компании
2250*2250
круглая буквица bd или db logo
5000*5000
облака небо комикс мультфильм
5042*5042
Круглая открытая косметическая воздушная подушка bb cream
1200*1200
аэрозольный баллончик увлажняющий лосьон bb cream парфюм для рук
2000*2000
милые испуганные детские глаза
5000*5000
испуганные глаза комиксов
5042*5042
be careful warning signs warning signs be
2000*2000
комикс бд страшно один темно
5042*5042
испуганные оранжевые глаза комиксов
5000*5000
h5 материал bb крем эффект
3000*3000
bb крем тень вектор
1300*1300
Используйте пользовательские цвета фона и прозрачные наложения в Instagram Instagram — Технология
Технология 2021
В Intagram вы можете написать текст поверх любого изображения или видео в вашей истории, но вам может быть сложно донести свое сообщение до отвлекающего фона. Хотя для историй есть опция «Тип
Хотя для историй есть опция «Тип
Содержание:
В Instagram вы можете написать текст поверх любого изображения или видео в вашей истории, но вам может быть сложно донести свое сообщение до отвлекающего фона. Хотя для историй есть опция «Тип», которая позволяет писать текст на цветных градиентных фонах, выбор ограничен более чем двадцатью опциями, и нет вариантов для сплошного цветного фона или полупрозрачных наложений.
Вы можете загрузить изображение сплошного цвета и использовать его в качестве фона, но для этого сначала нужно создать или найти изображение нужного цвета на вашем iPhone или телефоне Android. Более быстрый вариант — использовать скрытую функцию в самих Instagram Stories для создания сплошного цветного фона. Рассматриваемый трюк также позволит вам добавить сплошной цвет с уменьшенной непрозрачностью поверх изображения.
- Не пропустите: просматривайте, делитесь, выделяйте и загружайте истории из Instagram
Совет 1: создайте сплошной цветной фон
Если вам нужен сплошной цветной фон, вы можете сделать его самостоятельно, воспользовавшись инструментом «Перо». Откройте Instagram, нажмите на значок камеры в верхнем левом углу или проведите пальцем вправо, чтобы получить доступ к камере «Истории», и сделайте снимок, нажав кнопку спуска затвора, или загрузите фотографию, с которой вы хотите сделать цвет. Все работает.
Откройте Instagram, нажмите на значок камеры в верхнем левом углу или проведите пальцем вправо, чтобы получить доступ к камере «Истории», и сделайте снимок, нажав кнопку спуска затвора, или загрузите фотографию, с которой вы хотите сделать цвет. Все работает.
Затем нажмите значок рисования в правом верхнем углу, затем значок маркера (крайний левый слева) и выберите цвет в нижней части экрана (удерживайте цвет, чтобы просмотреть другие оттенки) или нажмите инструмент выбора цвета. и выберите цвет с фото.
- Не пропустите: самый простой способ создать радужный текст в истории Instagram
Как только вы выбрали цвет (который отражается в круге, окружающем инструмент выбора цвета), удерживайте палец на экране в течение нескольких секунд, пока он не заполнится этим цветом. Теперь вы можете написать текст на сплошном цветном фоне.
Кроме того, вы можете использовать значок ластика, чтобы показать немного картинки внизу. Если вы загрузили видео и разместили над ним сплошной цвет, инструмент «Ластик» может также отображать фрагменты видео. Когда закончите, нажмите «Готово» и отправьте фотографию в свою историю.
Если вы загрузили видео и разместили над ним сплошной цвет, инструмент «Ластик» может также отображать фрагменты видео. Когда закончите, нажмите «Готово» и отправьте фотографию в свою историю.
Совет 2: создайте полупрозрачный оверлей
В дополнение к сплошному цветному фону, вы также можете создать красочный оверлей, похожий на окно, на ваши Instagram-истории, используя полупрозрачный маркер. Он в основном принимает цвет по вашему выбору и уменьшает его непрозрачность до 75 процентов, чтобы можно было увидеть изображение ниже, но не полностью сфокусированное на нем.
В камере «Истории» выберите фотографию или видео, на которое вы хотите создать наложение. Нажмите на значок рисования, затем на прозрачный значок пера (второй слева). Если вы довольны белым, хорошо, в противном случае выберите другой цвет, как в предыдущем совете.
Когда у вас есть цвет, удерживайте палец на экране, пока не появится наложение. Затем вы можете добавить GIF-файлы, наклейки, текст и многое другое поверх полупрозрачного наложения. Ластик работает на оверлее, если вы хотите показать больше истории под ним. Нажмите на «Готово», когда вы закончите.
Ластик работает на оверлее, если вы хотите показать больше истории под ним. Нажмите на «Готово», когда вы закончите.
Эта статья была подготовлена во время специального освещения Gadget Hacks о том, как стать экспертом в социальных сетях на вашем телефоне. Проверьте всю серию социальных медиа.
Не пропустите: как добавить свои любимые песни в ваши истории в Instagram
- Следите за гаджетами на Pinterest, Reddit, Twitter, YouTube и Flipboard
- Подпишитесь на ежедневную рассылку Gadget Hacks или еженедельные обновления для Android и iOS
- Следуйте WonderHowTo на Facebook, Twitter, Pinterest и Flipboard
Сделать изображение прозрачным
Вы можете сделать один цвет изображения прозрачным с помощью встроенной функции прозрачности.
В отличие от прозрачности всего изображения, сделать прозрачным только один цвет можно только в объекте, вставленном как изображение, но не внутри фигуры. Если изображение вставлено в фигуру в качестве заливки, как описано выше, параметр Установить прозрачный цвет недоступен.
Важно: Области, которые кажутся однотонными (например, зеленые листья), на самом деле могут состоять из ряда тонких цветовых вариаций, и вы можете не получить желаемый эффект. Установка прозрачного цвета лучше всего работает с простыми однотонными изображениями, такими как картинки.
Дважды щелкните изображение, и когда появится Инструменты изображения , щелкните Инструменты изображения Формат > Цвет .
Щелкните Установить прозрачный цвет и, когда указатель изменится, щелкните цвет, который хотите сделать прозрачным.
На картинке ниже листья состоят из нескольких зеленых цветов, поэтому прозрачной сделана только часть листьев, что затрудняет просмотр эффекта прозрачности.Повторение процесса с другим цветом приведет к удалению прозрачности у первого цвета. Чтобы отменить изменения цвета, нажмите Сбросить изображение в группе Настроить .
Примечание: При печати изображений с прозрачными областями прозрачные области имеют тот же цвет, что и бумага. На вашем экране или веб-сайте прозрачные области того же цвета, что и фон.
Как добавить прозрачные наложения к вашим видео
Когда дело доходит до брендинга ваших видео, вы можете придерживаться цветов своей компании, добавить водяной знак или даже создать стилизованные заставки и концовки.
Есть еще один верный способ брендировать ваши видео и сделать их красивыми, а — вашим . То есть добавлением прозрачных оверлеев .
Что такое прозрачная накладка?
Прозрачное наложение — это просто наложение текста, цвета или изображения, которое вы помещаете в свое видео.Они идеально подходят для видео по двум основным причинам:
- Они мгновенно помогут вам настроить и брендировать ваши видео. Чтобы весь размещаемый вами видеоконтент выглядел «встроенным».
- Они делают любой текст, который вы помещаете на видео, более читабельным. Это особенно удобно, когда вы используете изображение или видео в качестве фона.
Есть 4 способа, которыми вы можете усилить свой брендинг, применив прозрачные оверлеи к вашим видео. Давайте подробнее рассмотрим каждый из них.
Добавление изображения в виде прозрачного оверлея к видео
Одна из самых простых вещей, которые вы можете сделать при настройке ваших видео, — это добавить изображение поверх вашего видео. Это может быть ваш собственный логотип, изображение или даже анимированный GIF-файл или наклейка.
Основные правила добавления изображения в качестве наложения заключаются в том, что изображение не должно закрывать какие-либо важные части видео (кроме случаев, когда это делается намеренно, как в примере ниже).
Настроить этот шаблон
Чтобы добавить собственное изображение к видео в Wave.видео выполните следующие действия.
Шаг 1. Загрузите изображение на Wave.video.
Перейдите к шагу «Добавить видео и изображения» , затем переключитесь на вкладку «Загрузить» и выберите параметр «Загрузить файлы». Откроется всплывающее окно, в котором вы можете выбрать файл, который хотите добавить к видео в качестве наложения.
Вы также можете загрузить изображение на шаге «Графика и наклейки» . Просто выберите опцию «Загрузить» и выберите файл, который вы хотите добавить в качестве наложения.Все загруженные вами изображения доступны на этой вкладке «Загрузки».
Лучше всего добавлять .png изображений с прозрачным фоном. Таким образом вы убедитесь, что изображение не выглядит слишком громоздким.
Шаг 2. Настройте наложение.
После того, как вы загрузили изображение, которое хотите использовать в качестве наложения, перейдите к шагу «Графика и наклейки» и выберите изображение. Вы можете просто щелкнуть по нему, и он появится на фоновом видео.
В Wave.video вы также можете применить маску к загруженному вами изображению. Таким образом, вы можете превратить квадратное изображение в круговое и т. Д. Вы также можете добавить эффект анимации к наложению, чтобы сделать его появление на видео более ярким.
Этот метод отлично подходит для добавления изображений выступающих, логотипов и других изображений, накладываемых на видео.
[custom_banner banner_title = »Добавляйте прозрачные оверлеи к вашим видео с помощью Wave.video» banner_subtitle = «Бесплатное средство для создания онлайн-видео» banner_link = »https: // wave.видео ”banner_color =” # 215fc5 ″ banner_image = ”/ blog / wp-content / uploads / 2018/12 / 05_215fc5_6bd3ff.png”] [/ custom_banner]
Поиск изображений .png в Wave.video
Если вы ищете свежие идеи о том, что добавить в качестве прозрачного оверлея к вашим видео, поиск во встроенной библиотеке Wave.video — отличный способ начать.
В поле поиска введите ключевое слово и добавьте «.png» . Например:
В результатах поиска вы увидите изображения с прозрачным фоном.Затем вы можете добавить их на цветной фон, чтобы создать видео с наложениями.
Удаление фона с изображений
Еще один метод, который может помочь вам добавить прозрачные наложения к вашим видео, — это удаление фона с изображений. Вот как это работает.
Выберите изображение, для которого нужно удалить фон. Зайдите на сайт RemoveBG. Название довольно простое: веб-сайт удаляет фон с изображений.
Так же, как вы добавляете другие изображения в Wave.video, вы можете затем загрузить это изображение .png в Wave.video с помощью шага «Графика и наклейки» и добавить его в качестве наложения к вашим видео.
Добавление наложений видео с полным покрытием
Наложения полного покрытия покрывают всю область фонового изображения или видео. По сути, думайте о них как о видеофильтрах. В Wave.video можно добавлять наложения разного цвета и прозрачности.
Чтобы добавить наложение видео с полным покрытием, щелкните фоновое изображение / видео. В правом меню выберите опцию «Цветовой фильтр» и выберите цвет, который вы хотите применить к вашему видео в качестве наложения. Вы можете изменить его непрозрачность, чтобы он лучше соответствовал вашему бренду.
Добавление видеофильтров в Wave.video
При применении к вашему видео наложение цвета придаст ему единообразный вид и поможет вам брендировать ваше видео.Если вы добавляете текст в свое видео, наложения с полным покрытием также могут выделить его и сделать более читабельным.
Добавление наложения фигур к видео
Если вы хотите добавить текст к своим видео, но использование наложения с полным покрытием — это слишком много, попробуйте вместо этого добавить наложения фигур. Таким образом, вы можете добавить фон формы только к области с текстом, а не ко всему видео.
Чтобы добавить наложения фигур в Wave.video, вам сначала нужно добавить текст в ваше видео. После этого нажмите на текст и выберите для него цвет фона.Вы также можете изменить прозрачность фона для текста, чтобы он контрастировал с фоновым видео.
Аналогичным образом, вы также можете выбрать другой текстовый эффект — Circle — для добавления овального прозрачного оверлея к видео.
Совет от профессионала: переместите текст немного в сторону, чтобы края выходили за пределы видео. Это придаст видео свежий вид.
Накладка на рамку
Вы также можете добавить к видео наложение кадра.Этот эффект отлично подходит для списков и видеообъявлений.
Чтобы добавить рамку к текстовому сообщению, просто выберите текстовый эффект «Рамка» . В качестве обходного пути используйте пробелы, чтобы увеличить рамку.
Попробуйте этот шаблон
Прозрачные накладки с текстом
Еще один видеоэффект, который вы, возможно, захотите попробовать для своих видео, — это добавление прозрачного текста на видео. Таким образом, у текста будет фон, но буквы будут прозрачными. Через них вы можете видеть фоновое видео / изображение.
Вот пример:
Настроить этот шаблон
Чтобы попробовать это наложение, выберите текстовый эффект «Прозрачный текст» в раскрывающемся меню.
Накладки на ленты
Наконец, если вы хотите добавить текст к своему видео и выделить его, попробуйте использовать наложения полос.
Наложение полосы — это полоса, которая проходит по ширине вашего видео. Хотя этот метод дизайна особенно полезен для изображений, вы также можете применить его к видео.
Чтобы добавить полосу наложения к вашему видео в Wave.video, перейдите к шагу «Графика и наклейки» . Затем перейдите на вкладку «Giphy» и введите поисковую фразу «кисть» .
Выберите понравившийся GIF-файл и добавьте его на холст. Затем добавьте свой текст поверх GIF. Это придаст вашему видео эффект наложения полосы, который будет выглядеть свежо и уникально благодаря анимированному GIF.
Перед вами
Прозрачные наложения могут придать вашим видео уникальный вид.Они также могут помочь вам укрепить свой бренд, используя цвета и шрифты вашей компании.
Какие элементы брендинга вы используете для своих видео? Делитесь в комментариях!
Подпишитесь на нашу рассылку — это бесплатно!
Мы публикуем только хорошееMSPaint Tutorial — Наложение непрозрачности 50%: Nerd Paradise
Сначала вы начнете с двух картинок одинакового размера:
Откройте оба этих изображения в отдельных окнах mspaint.Затем удвойте размер каждого. Это можно сделать в меню Stetch and Skew, расположенном под меню изображения вверху (или нажать Ctrl + W), и растянуть их как по вертикали, так и по горизонтали на 200%. Теперь откройте третье окно и отрегулируйте его до того же размера, что и другие (теперь большие) изображения.
Теперь выберите цвет, который не очень часто встречается на одной из картинок. Например, если на одной из ваших картинок изображен белый кролик в метель, используйте черный цвет. Используя инструмент «Линия», нарисуйте вертикальную или горизонтальную линию на третьем пустом изображении.
Красиво. Нажмите Ctrl + A, чтобы выбрать все. Теперь нажмите на эту штуку …
Это гарантирует, что при копировании и вставке изображения цвет фона будет считаться прозрачным. В том же примечании убедитесь, что белый выбран в качестве цвета фона (щелкните правой кнопкой мыши белый цвет в палитре цветов).
Выделив все изображение, нажмите и удерживайте Ctrl, щелкните и растяните линию на 2 пикселя так, чтобы теперь у вас были две параллельные линии.
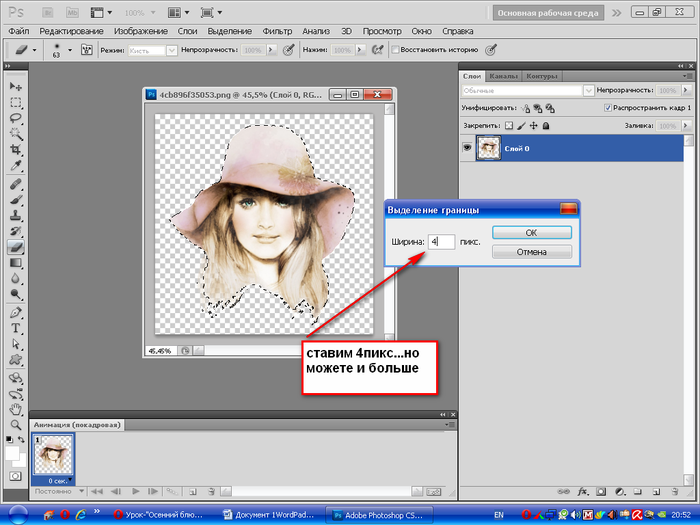
Снова нажмите Ctrl + A. Теперь, удерживая Ctrl, перетащите изображение на 4 пикселя, чтобы у вас получилось 4 параллельные линии. Повторите этот процесс, чтобы у вас было 8 параллельных линий, затем 16, затем 32 и так далее, пока вы не охватите все изображение.
Перетащите линии к краю изображения и выделите их.
Теперь, используя меню «Растянуть и наклонить» (Ctrl + W), растяните их так, чтобы они занимали все изображение.
Выделите все изображение и скопируйте его.Теперь перейдите к другому изображению (к тому, который вы использовали, чтобы определить, какой цвет использовать). И наклеить. Убедитесь, что в качестве цвета фона выбран белый цвет, и выберите параметр прозрачности слева …
Да, та штука.
Теперь, Ctrl + A это изображение и скопируйте его. Перейдите к другому изображению, которое вы хотите смешать, и вставьте его поверх него. Включите прозрачность и щелкните правой кнопкой мыши цвет, который вы выбрали ранее для линий.
Теперь войдите в меню Stretch-and-Skew (Ctrl + W) и уменьшите изображение на 50% по горизонтали и вертикали.Это объединит каждый квадратный набор из 4 пикселей до 1 путем усреднения значений цвета для каждого.
Вуаля!
Как сделать прозрачное наложение в Canva? — Приключения с искусством
Этот пост может содержать партнерские ссылки
Прозрачные накладки могут добавить дизайну стиля и шика. Их можно настроить в соответствии с цветовой схемой бренда, сделать изображения менее яркими, чтобы выделялись слова или элементы, и дать дизайнерам больше контроля над цветами, которые выделяются в их дизайне.
В Canva вы можете сделать прозрачное наложение, выбрав квадратный элемент и перетащив его на свой дизайн. Установите желаемый цвет и используйте ползунок непрозрачности, чтобы добиться нужного уровня прозрачности. Наконец, добавьте любой текст или элементы, которые должны располагаться поверх прозрачного оверлея.
Canva позволяет легко создавать элегантные дизайны с прозрачными накладками. Давайте углубимся в шаги, которые необходимо предпринять, чтобы использовать эту замечательную функцию.
Что такое прозрачное наложение?
Прозрачный оверлей — это цветной слой, покрывающий весь ваш дизайн.Вы можете разместить какие-то элементы над ним или под ним, в зависимости от того, какой эффект вы пытаетесь достичь. Все, что находится внизу, будет приглушено, а все, что находится сверху, будет подчеркнуто.
Но, как подразумевает слово «наложение», оно должно «накладываться» на ваше фоновое изображение или коллаж из изображений. Когда вы помещаете текст или другие элементы поверх наложения, они будут выделяться и выделяться больше, чем если бы они были просто на изображении.
Накладка называется «прозрачной», потому что ее видно насквозь.Интенсивность прозрачности можно настроить в зависимости от дизайна, от сплошного цвета до полной прозрачности.
По сути, прозрачный оверлей можно рассматривать как оттенок, добавляемый к дизайну. Он служит для унификации дизайна вокруг определенного цвета и либо тонирования, либо подчеркивания различных элементов.
VS.
Когда добавлять прозрачное наложение
Если вы с самого начала знаете, что хотите включить прозрачную накладку в готовый дизайн, добавьте ее как можно скорее.Таким образом, вы будете иметь хорошее представление о том, как сочетается ваш дизайн, по мере того, как вы продолжаете добавлять элементы.
Думайте о своей накладке как о паре солнцезащитных очков. После того, как вы наденете солнцезащитные очки, все, что вы видите, внезапно окрасится, что повлияет на все, что вы видите вокруг. То же самое и с наложением. Если вы планируете использовать синий оверлей, вы можете заметить, что цвета фонового изображения или текста конфликтуют так, как если бы вы использовали розовый оверлей.
Как и в случае с солнцезащитными очками, наложение будет влиять на весь ваш вид, а это означает, что выбранный вами цвет будет преобладающим цветом, влияющим на ваш дизайн.Хорошо установить общий оттенок этого цвета перед началом работы, даже если вы немного подстраиваете его по мере продвижения. Это даст прочную основу для вашего дизайна.
Но, как мы и поговорим, добавить прозрачное наложение после того, как вы закончите с дизайном, вполне реально. Просто нужно больше приспособиться. Давайте начнем с процесса добавления наложения с самого начала вашего дизайна, а затем поговорим о том, как добавить его в конце.
Узнайте больше о приключениях с искусством!Сделайте прозрачное наложение с самого начала вашего дизайна
- Начните с фонового изображения и растяните его на весь дизайн.
- Выберите квадрат на вкладке элементов
- Растяните квадрат по всему дизайну
- Выберите цвет для нового наложения
- Нажмите на шахматную доску, которая является полосой непрозрачности, и выберите уровень прозрачности для вашего наложения
- Начать добавление элементов поверх вашего нового прозрачного наложения
Если я знаю, что собираюсь включить прозрачное наложение в свой дизайн, я добавляю его с самого начала. Даже если я сделаю 180 для цвета и поменяю его с синего на красный на полпути, мне нравится видеть, как все элементы сходятся вместе, учитывая общий оттенок и тон, с которыми я работаю.
Сделайте прозрачную накладку после завершения вашего дизайна
Иногда вы не понимаете, что вам нужен прозрачный оверлей, пока не закончите. Может быть, это недостающая деталь, которая мешает дизайну казаться правильным и законченным. Вполне возможно добавить прозрачное наложение в самом конце вашего дизайна, если вы согласны внести некоторые изменения.
- Выберите квадрат на вкладке элементов
- Растяните квадрат по всему дизайну
- Выберите цвет для нового наложения
- Нажмите на шахматную доску, которая является полосой непрозрачности, и выберите уровень прозрачности для вашего наложения
- С помощью выбранный вами прозрачный оверлей, нажмите кнопку положения и переместите прозрачный оверлей назад, пока все необходимые элементы не будут находиться поверх вашего оверлея
Возможно, вам придется поиграть с цветами ваших элементов и оверлея, чтобы они были совместимы .Поскольку вы не начали с наложения, и его цвет ТАК сильно влияет на дизайн, вам, возможно, придется некоторое время поиграть со всеми цветами, пока не найдете комбинацию, которая работает.
Создание прозрачного покрытия, закрывающего только часть вашего дизайна
Нет, прозрачный оверлей не обязательно должен покрывать весь ваш дизайн. Я часто использую частично прозрачные наложения, чтобы добавить текст к тяжелому дизайну с изображениями. Это позволяет мне добавлять строки текста, чтобы они не терялись в загруженности изображений, и при этом не нужно отключать все изображение с наложением.
Я часто превращаю свои оверлеи в баннеры вверху, внизу или в середине, а затем центрирую текст внутри них. Для этого вы должны создать оверлей так же, как описано выше, но вместо того, чтобы растягивать оверлей по всему изображению, вы просто растянете его настолько, насколько вам нужно, чтобы удерживать желаемый текст.
Частично прозрачные наложения могут быть отличным способом сохранить ваши изображения красочными и яркими, а также дать вам стратегию для создания выразительного текста.
Canva — мой любимый инструмент для дизайна. Он предлагает множество удивительных функций для дизайнеров любого уровня подготовки без необходимости изучать сложность изучения набора продуктов Adobe. Я большой поклонник версии Pro и того, как она позволяет изменять размер моих документов, удалять фон с изображений и дает мне доступ к ТОННЕ стоковых фотографий. Если вы хотите попробовать Canva Pro сами, нажмите на баннер и получите бесплатную пробную версию.
Попробуйте Canva Pro сегодня
davinci resolve — Наложение видео на картинку с прозрачными частями
Вкратце, это то же самое, что и в Photoshop.Resolve имеет все те же режимы наложения, что и Photoshop. Фактически, любой режим наложения — это лишь один из ограниченного числа математически возможных способов комбинировать один слой изображения с другим.
Основное различие между компоновкой изображений в Photoshop и Resolve состоит в том, что в последнем перемещение создает дополнительные проблемы. Точнее, да, Resolve — это как фотошопинг изображения, но это все равно, что делать это от 24 до 60 раз в секунду.
Самый простой способ добиться этого — зависит от вашей видеозаписи.На изображении выше, да, вы можете вырезать экран телевизора и что-нибудь шлепнуть в отверстие. Но это, вероятно, выглядело бы плохо, если бы это было все, что вы сделали, и то же самое верно и для Photoshop. Чтобы получить хороший результат в Resolve, подумайте, как получить хороший результат в Photoshop.
Вы могли бы исказить изображение, которое пытаетесь вставить, чтобы оно соответствовало перспектива кадра телевидения.
Вы должны растушевать края выделения, чтобы они соответствовали краям камеры. фокус.
Вы бы использовали режим аддитивного смешивания, чтобы он выглядел как в телевизоре. излучал свет, и вы бы сбалансировали вклад блики на передней панели телевизора, в зависимости от того, насколько ярко вы этого хотите появляться.
Вы можете добавить «разлив», как если бы телевизор добавлял света в комнату. (может, и не в этом случае, потому что в комнате светло).
Но с движущимся изображением, особенно если камера и движется, вам также необходимо «сопоставить перемещение» или «закрепить в углу» вставляемое изображение, чтобы оно казалось заблокированным на экране.
Для простоты предположим, что ваша камера неподвижна, и вам не нужно ее отслеживать, перемещать или фиксировать. В этом случае 99% того, что вам нужно сделать, можно выполнить на панели инспектора страницы редактирования Resolve. Существуют альтернативные методы для страниц Fusion и Color, но страница редактирования является наиболее простой для простых задач. Процесс будет примерно таким:
Импортируйте обе части видеоряда в пул мультимедиа (cmd / ctrl-I)
Перетащите фоновое изображение (сцена гостиной) на V1 на вашем график.Перетащите изображение переднего плана на V2. Подумайте о вертикали стек слоев временной шкалы в Resolve, как слои Photoshop. Нравиться Photoshop, Resolve «видит» стек сверху вниз.
Отрегулируйте размер, положение и перспективу слоя переднего плана, чтобы соответствовать перспективе кадра телевизора. В Resolve выберите клип переднего плана «V2», откройте панель инспектора и настройте масштаб, атрибуты положения, поворота, панорамирования и наклона, пока линии изображения вверх. Вы также можете немного обрезать изображение и использовать «мягкий» слайдер вместо элементов управления «растушевкой» в Photoshop.
Настройте режим наложения композитного изображения в инспекторе. «Добавить» или «Экран» обычно хороши для этого типа аддитивного, излучающего света. Регулировать ползунок «непрозрачность» — по вкусу.
Вы также можете добавлять эффекты, аналогичные плагинам Photoshop, перетаскивая один из вкладки «эффект» на любой клип на шкале времени. Ты можно было бы, например, добавить легкое свечение к клипу V2, чтобы помочь продать композит. Элементы управления этими эффектами появятся на новой вкладке инспектора. после того, как вы применили один (особенности размещения этой вкладки зависят какую версию Resolve вы используете.)
Как добавить наложение к видео
историй в Instagram и Snapchat сделали видео наложения очень популярными за последние годы. Добавление стилизованного текста, рамок, прозрачных изображений и других деталей может позволить вам передать ваше сообщение творчески и привлекательно. Но что, если вы хотите добавить свой собственный или хотите снять видео в этом стиле для другой платформы? Instagram и Snapchat предоставляют множество отличных тематических, актуальных и захватывающих визуальных наложений, но что, если вы хотите использовать что-то, чего вы не можете найти?
Добавление собственных прозрачных наложений видео без загрузки большого или дорогостоящего программного обеспечения для редактирования видео может оказаться затруднительным.В этой статье я расскажу, как найти и создать собственные наложения для видео и применить их к своим видео! Я собираюсь использовать бесплатный онлайн-инструмент под названием Kapwing, чтобы добавить свои наложения. Kapwing не требует загрузки приложений и предоставляет вам функциональность мощного программного обеспечения для редактирования видео. Вам потребуется всего 4 шага, чтобы добавить оверлеи:
- Найдите свое видео и файлы оверлеев
- Загрузите видео в Kapwing
- Добавьте свои оверлеи
- Опубликуйте и загрузите!
Шаг 1. Найдите свое видео и файлы наложений
Во-первых, вам нужно знать, где вы можете получить доступ к своему видео.Если это видео, которое вы записали сами или загрузили на свое устройство, убедитесь, что вы можете найти его в файловом браузере!
И если вы хотите повернуть видео, которое вы нашли в Интернете, просто скопируйте его URL! Вы можете использовать видео с Facebook, Instagram, YouTube, Twitter и практически с любой крупной платформы для обмена видео в Интернете! Просто щелкните видео во время воспроизведения правой кнопкой мыши и выберите «Копировать ссылку». Теперь вы готовы загрузить свое видео!
Скопируйте ссылку, чтобы загрузить лучшие видео из Интернета.
Для наложений вам, вероятно, понадобятся файлы PNG.PNG — это особый вид изображения, который может иметь любую форму, поэтому он может работать как наклейка для вашего наложения видео! Если вы хотите найти PNG, просто добавьте «прозрачный» или «PNG» в поиск Google Картинок или дождитесь шага 3 и выполните поиск изображений в Kapwing Studio.
Если вы хотите превратить обычное изображение со сплошным фоном в наложение PNG для вашего видео, вы можете использовать инструмент под названием «мгновенная альфа». Этот инструмент есть в некоторых очень распространенных приложениях, таких как Preview, PowerPoint и Keynote! Мгновенная альфа-версия позволяет вырезать части фотографии и сохранять изображение в формате PNG, чтобы вы могли делать прозрачные наложения на свои любимые изображения.
Превратите изображение в PNG в предварительном просмотре!Шаг 2: Загрузите видео в Kapwing
Загрузить видео в Kapwing так же просто! Сначала перейдите на Kapwing.com и нажмите «Начать». Вы попадете в Kapwing Studio, где сможете использовать все инструменты Kapwing для редактирования фото и видео в одном удобном месте.
Чтобы загрузить видео со своего компьютера, телефона или планшета, вы можете нажать кнопку с надписью «Нажмите, чтобы загрузить» и найти файл, который вы хотите отредактировать, в браузере файлов.Вы также можете найти видео в браузере файлов и просто перетащить его в окно Studio!
Singin ‘a Studio Song
И если вы хотите загрузить видео, которое вы нашли в Интернете, щелкните поле с надписью «Вставьте URL-адрес изображения или видео». Теперь щелкните правой кнопкой мыши (или просто коснитесь еще раз, если вы редактируете на телефоне или планшете) в поле и выберите «Вставить». Kapwing сотворит чудеса и загрузит ваше видео в студию.
Шаг 3. Добавьте ваши наложения
А теперь самое интересное! Чтобы добавить наложения, которые вы уже нашли в Интернете или сохранили на своем устройстве, нажмите «Загрузить» на нижней панели инструментов.Если вы хотите использовать сохраненное изображение, выберите «Нажмите, чтобы загрузить» и найдите его в браузере файлов. И если вы хотите использовать изображение, которое вы нашли в Интернете, скопируйте ссылку на изображение и вставьте ее в поле URL!
Если у вас еще нет оверлея, выберите «Изображения» на нижней панели инструментов. Здесь вы можете искать изображения во время работы в Студии. Чтобы найти идеальный оверлей, попробуйте добавить в условия поиска «PNG» или «прозрачный».
Котенок Kapwing, исполняющий серенаду в офисе
После того, как ваш оверлей был загружен в Studio, вы можете вносить все свои правки! Вы можете добавлять, стилизовать и анимировать текст, что действительно полезно для этого типа видео! Вы также можете изменять размер, вращать и обрезать видео или добавлять формы, звук и фильтры!
Шаг 4. Опубликуйте и загрузите!
После того, как вы добавили все видео наложения и отредактировали видео до совершенства, оно готово к обработке! Просто нажмите «Опубликовать» в правом верхнем углу окна Studio.Kapwing автоматически сотворит чудеса, и ваше видео будет готово к загрузке в кратчайшие сроки.
Ваше наложенное видео на расстоянии одного клика!
Когда обработка видео будет завершена, нажмите «Загрузить» в правой части экрана. Если вы используете мобильное устройство, вам необходимо загрузить мобильное приложение very small Kapwing из App Store. Приложение не требует входа в систему — оно предназначено только для того, чтобы помочь вам скачивать ваши видео! Чтобы загрузить видео на свой телефон, просто скопируйте URL-адрес страницы загрузки и вставьте его в поле URL-адреса в приложении Kapwing.Теперь ваше видео готово для публикации где угодно!
Не забывайте отмечать нас @KapwingApp всякий раз, когда делитесь своим контентом в социальных сетях — нам нравится видеть, чем увлечены наши создатели! И обязательно загляните на страницу ресурсов Kapwing — мы постоянно пишем новые руководства и функции, которые помогут вам максимально эффективно использовать Kapwing.
CSS Overlay Techniques, Как создать наложение в css
Transparent Image Overlay
Следующий код CSS показывает, как сделать прозрачное наложение цвета на изображениях.Также вы можете увидеть, как наложить один div на другой.
Наведите указатель мыши на изображение …Наложение прозрачного div на изображение
Исходный код
Изображения на прозрачном фоне
В CSS нет такого свойства, как прозрачность. Свойством CSS3 прозрачности является непрозрачность, и это часть рекомендации W3C CSS3.
Подробнее о …. Как сделать прозрачные фоновые изображения
Добавить цветное наложение к изображениям
Следующий код css показывает, как наложить цвет при наведении курсора на изображение.Когда вы добавляете цвет, он выглядит как прозрачный фон для изображения, потому что непрозрачность наложения изменяется
Наложение цвета при наведении курсора на изображение CSS
Наведите указатель мыши на изображение …Наложение цвета на изображение
Исходный код
Добавить многоцветное наложение к изображениям
При наведении курсора на изображение можно добавить многоцветное наложение.
Наведите указатель мыши на изображение …….прозрачных фоновых изображений
Исходный код
Наложение фона текста
В следующем коде показано, как задать наложение цвета фона текста при наведении курсора мыши.Здесь вы можете увидеть, как наложить текст на элемент div.
Наведите указатель мыши на текстовое поле …….Гринпис — неправительственная экологическая организация с офисы в более чем сорока странах и с международной координацией тело в Амстердаме, Нидерланды
CSS Text Hover Color Overlay
Исходный код
Подробнее об эффектах CSS Hover …. CSS Image Hover
Гринпис — неправительственная экологическая организация с офисы в более чем сорока странах и с международной координацией тело в Амстердаме, Нидерланды
Поместите одно изображение поверх другого
Следующий код css показывает, как наложить изображение на другое изображение.
Наложение при наведении курсора на изображение CSS
Наведите указатель мыши на изображение …….CSS-эффекты наложения изображений
Исходный код
Несколько фоновых изображений
Следующий код CSS показывает, как разместить несколько изображений поверх другого изображения.
Наложение нескольких изображений
Наведите указатель мыши на изображение ….Прозрачное наложение изображения при наведении курсора
Исходный код
Наложение текста при наведении курсора на изображение CSS
Как разместить текст поверх изображения? .. Из следующего кода CSS вы можете узнать, как накладывать текст на изображения.
Наведите указатель мыши на изображение …Тигр — самый крупный вид кошек, достигая общей длины тела до 3,3 м и весом до 306 кг. Его самая узнаваемая особенность — это узор темных вертикальных полос на красновато-оранжевом мех с более светлой изнанкой.
Наложение текста на изображения
Исходный код
Подробнее о CSS Image Caption Overlay…. CSS Image Captions
Тигр — самый крупный вид кошек, достигая общей длины тела до 3,3 м и весом до 306 кг. Его самая узнаваемая особенность — это узор темных вертикальных полос на красновато-оранжевом мех с более светлой изнанкой.
Прозрачные фоновые изображения, наложение прозрачного div на изображение
Как разместить изображение поверх текста
Следующий код CSS показывает, как перемещать изображение поверх текста
Наведите указатель мыши на текстовое поле……Тигр — самый крупный вид кошек, достигая общей длины тела до 3,3 м и весом до 306 кг. Его самая узнаваемая особенность — это узор темных вертикальных полос на красновато-оранжевом мех с более светлой изнанкой.
Наведите указатель мыши сюда ……
Наложение изображения на текст
Исходный код
Тигр — самый крупный вид кошек, достигая общей длины тела до 3,3 м и весом до 306 кг.Его самая узнаваемая особенность — это узор темных вертикальных полос на красновато-оранжевом мех с более светлой изнанкой.