Круто! 30 фото, в которых нет ни капли фотошопа
В современном мире фотошоп всему голова. С его помощью каждый может сделать себя красивее, а фотографию такой, какой захочет.
Но вот что настоящее искусство, так это уметь делать увлекательные фотографии без помощи фоторедактора. Хотя возможно эти люди просто не умеют пользоваться программой, но, в любом случае, их идеи оригинальные и очень крутые.
Представляем вам 30 фотографий без фотошопа, в которых сделано всё, чтобы они стали максимально интересными, ждут вас далее.
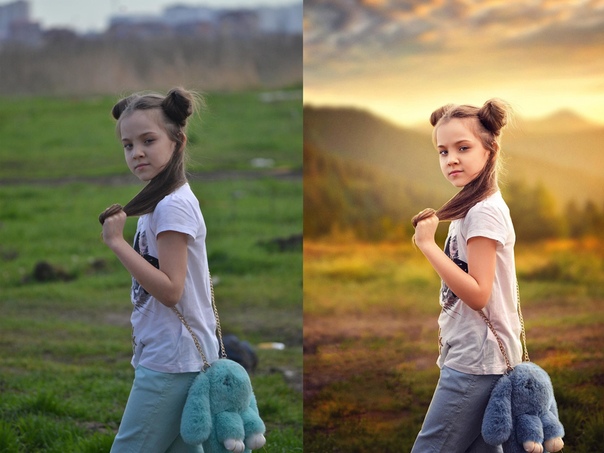
Без фотошопа, но с небольшой цветокоррекцией
И собачка туда же
Друг-самолёт
Полетели
Хорошая попытка, но нас не обмануть
Необычное семейное фото
Взгляд на жениха через смарфтоны
Попробовал на вкус радугу
Должно быть тяжело было это сделать
Как ветром сдуло
Что получится, если быстро ударить по воде селфи-палкой с камерой
Горит без электричества
Привет из проруби
Стоящие тени
Рыбьи глаза
Крутой эффект
Грибные колпачки
Куча ног и классный эффект
Чин-чин
Держи крепче
Сидя на вертикали
Если не знать, где её левая рука, то можно подумать, что это фотошоп
Если бы кот был человеком
Месси, сфоткай по-быстрому
Только так
Просто бутылка и вата, но зато какой эффект
Стойка на шлёпанцах
Солнечный мячик
Крылья из ракушек
Всё будет хорошо
Источник: 4tololo. ru
ru
Простой лайфхак по съемке фото против солнца и их обработке
Если вы снимаете пейзажи, стрит, уличные портреты или просто фотографируете свою кошку, отдыхающую на подоконнике, вы сталкиваетесь с одной и той же проблемой – солнечный свет. Солнце может испортить ваши фотографии или же сделать их выдающимися. Некоторые фотографы наслаждаются видом солнца, ярко сияющего в небе, в то время как другие избегают солнечного света. Однако все же довольно часто бывают ситуации, когда приходится фотографировать против солнца.
Я покажу вам простой способ справиться со сложными (но часто полезными) обстоятельствами создания фотографии, когда солнце ярко светит прямо в вашу камеру. Все это делается без использования фильтров и легко достигается с помощью простой работы в Photoshop.
Метод, показанный здесь, предназначен для того, чтобы помочь вам работать в условиях, с которыми фотографы сталкиваются при съемке на солнце. Однако стоит отметить, что длительная экспозиция, направленная на солнце, может повредить матрицу камеры, а целенаправленный взгляд прямо на солнце может привести к потере остроты зрения.
Съемка дублей
Вам понадобится как минимум две фотографии одной и той же сцены, но снятые с разной экспозицией. Один кадр должен быть снят с экспозицией по темным участкам для прорисовки переднего плана, а второй – по наиболее яркому пятну солнца. В зависимости от сложности и контрастности вашей фотографии лучше иметь еще пару кадров со средними значениями экспозиции, чтобы ваше итоговое изображение выглядело реалистично.
Если вы предпочитаете видеть четкие лучики солнца, прикройте диафрагму (большое f-число) по крайней мере для одного из ваших изображений.
Так как мы будем объединять несколько фотографий вместе, очень важно, чтобы каждая из них была снята с одной точки. Поэтому штатив является необходимым аксессуаром для создания такой фотографии.
Крутой трюк
Чтобы помочь вам уменьшить блики и получить гораздо более чистый результат при съемке против солнца, просто прикройте солнце пальцем.
Это позволяет нам блокировать самые прямые лучи света, которые дают блики в большинстве объективов.
Объединение снимков
Получить разные по экспозиции снимки при помощи штатива довольно просто. Магия заключается в том, как обработать эти изображения в Photoshop. Вы можете перенести ваши снимки сразу в Photoshop или работать с ними сначала в Lightroom, а затем залить их в Photoshop в качестве слоев. Это сэкономит время, особенно если работа в Photoshop для вас не самое простое занятие.
Чтобы открыть фотографии в виде слоев в Photoshop из Lightroom, убедитесь, что все ваши кадры выбраны, а затем щелкните правой кнопкой мыши по любому изображению. Выберите «Редактировать в», а затем нажмите «Открыть как слои в Photoshop».
После запуска Photoshop, вы увидите все ваши фотографии, представленные в виде слоев на панели слоев. Перетащите слои так, чтобы самое яркое изображение с вашим пальцем оказалось верхним, а самое темное – нижним.
Автоматическое выравнивание слоев
Несмотря на то, что мы использовали штатив для получения идентичных по композиции кадров, лучше проверить их четкое совпадение при помощи инструмента выравнивания слоев в Photoshop. Делать это совсем несложно с помощью автоматического выравнивания слоев. Убедитесь, что все слои выбраны.
Если у вас большое количество слоев, выделите верхний слой, а затем зажмите Shift и кликните на нижний слой (или наоборот). После того, как все слои выбраны, выберите «Редактировать», а затем «Автоматическое выравнивание слоев».
Оставьте проекцию выравнивания в положении «авто».
После того, как Photoshop закончит выравнивать слои, вы можете заметить небольшую рамку по периметру вашего изображения. Это связано с выравниванием слоев в Photoshop. Не волнуйтесь, вы можете обрезать ее позже.
Добавление масок слоев
Вам нужно будет использовать маски слоев, чтобы вы могли работать отдельно с каждым слоем. Выберите каждый слой и добавьте маску, нажав на значок маски слоя. Нет необходимости наносить маску на самый нижний слой.
Выберите каждый слой и добавьте маску, нажав на значок маски слоя. Нет необходимости наносить маску на самый нижний слой.
Наложение слоев
Теперь, когда у нас есть маски, добавленные ко всем нашим слоям, пришло время начать наложение. Начнем с неба и уберем палец с самой яркой фотографии. Поскольку маска слоя установлена на белый, убедитесь, что вы рисуете черным. Если вы запутались, вспомните старую пословицу «черное скрывает, белое раскрывает».
Даже работа с небольшим количеством масок слоя может стать трудозатратной. Вы можете объединить каждый слой со следующим после того, как вы закончите с ним.
Чтобы объединить завершенные слои, просто выделите их и используйте сочетание клавиш Ctl+E. После каждого объединения слоев не забудьте добавить маску слоя к полученному слою.
В конце концов, у вас должно остаться два слоя.
Именно здесь все может стать немного сложнее, потому что вы, вероятно, будете иметь дело с объединением самого яркого изображения с самым темным.
И та-дам!
С помощью наложения слоев мы успешно объединили наши четыре кадра заката. Прежде чем выйти из фотошопа, можно удалить пару хлопьев пыли, а также оставшиеся артефакты бликов, которых практически удалось избежать благодаря большому пальцу. После сохранения изменений и закрытия Photoshop новая фотография будет возвращена в Lightroom для кадрирования и окончательной цветокоррекции.
Есть несколько способов съемки против солнца, которые помогают получить отличные фотографии. Большинство из них включают в себя различные фильтры и тщательный подбор ракурсов.
С базовым знанием Photoshop вы можете отказаться от дополнительного оборудования и достичь результатов, которые, возможно, так же хороши или даже лучше, чем более традиционные фотографические методы. Это особенно полезно, если вы используете камеру с небольшим динамическим диапазоном. Конечно, фотошоп не заменит методы фотосъемки с применением продвинутого оборудования, но даст возможность легко сделать красивое фото против солнца.
Конечно, фотошоп не заменит методы фотосъемки с применением продвинутого оборудования, но даст возможность легко сделать красивое фото против солнца.
Свободный перевод с английского Олеси Залевской.
Поделиться в социальных сетяхВконтакте
Как сделать визитку в Фотошопе?
Andriy Kozak Обновлено Loading… Содержание:- Как создать визитку в Adobe Photoshop с нуля
- Как отредактировать визитку самостоятельно
- Заключение
Хотите сделать уникальную визитку своими руками? Воспользуйтесь Adobe Photoshop. Этот графический редактор предлагает множество инструментов для создания стильной и оригинальной бизнес-карточки. Чтобы разобраться в настройках, не потребуется много времени. Рассказываем обо всем пошагово.
Этот графический редактор предлагает множество инструментов для создания стильной и оригинальной бизнес-карточки. Чтобы разобраться в настройках, не потребуется много времени. Рассказываем обо всем пошагово.
Как создать визитку в Adobe Photoshop с нуля
Подготовка к работе
Чтобы быстро сверстать макет, нужно заранее сделать заготовки элементов, которые вы на нем разместите. Проверьте все по нашему чек-листу.
- Текст. Решите, какую информацию вы напишете на карточке. Обязательные элементы: логотип, имя, название компании и контакты (телефон, физический или электронный адрес). Факультативные: ссылки на соцсети, слоган и любые другие данные, которые вы считаете важными. Главное — не перегружайте карточку информацией.
- Фото, графика, иллюстрации. Не обязательные элементы, которые подойдут скорее творческим бизнесменам — к примеру, фотографам, парикмахерам, дизайнерам или кондитерам.
- QR-код.
 Современный способ поделиться данными, в том числе контактами, видео, изображениями, ссылками. Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации.
Современный способ поделиться данными, в том числе контактами, видео, изображениями, ссылками. Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации. - Шаблон. Вы можете разместить все элементы в произвольном порядке или воспользоваться готовыми структурированными шаблонами.
- Требования. Уточните требования к макету в типографии, в которой вы собираетесь заказывать печать: в каком формате должен быть файл и какую цветовую схему нужно использовать.
Поиск шаблонов
В интернете есть тысячи готовых платных и бесплатных заготовок: воспользуйтесь ими, если не знаете, как располагать элементы. Фактически шаблон — это готовый макет, в котором вам остается только изменить данные. Их можно найти на разных ресурсах.
- Logaster. На сайте можно скачать готовый шаблон бизнес-карточки или сгенерировать ее с нуля на основе логотипа. Сервис создаст файл в форматах PNG, JPEG, PDF, SVG с размерами 90х50 мм или с линиями под обрез (95х55 мм).
 Вы можете добавить любой текст и разные форматы логотипа, созданного на Logaster.
Вы можете добавить любой текст и разные форматы логотипа, созданного на Logaster. - Psprint. Сервис предлагает несколько сотен макетов. Их можно отсортировать по стилю, форме, цветам или специфике бизнеса.
- Freepik. Один из самых крупных сайтов с тысячами креативных шаблонов. Есть заготовки для горизонтальных, вертикальных, узких и квадратных карточек, а также поиск по разным цветам и стилям.
Нужна визитка прямо сейчас?
Создайте шаблон на основе своего корпоративного стиля на Логастер!
Верстка бизнес-карточки
Требования разных типографий к макетам могут отличаться. Мы расскажем об общепринятых стандартах.
1. Откройте Photoshop и создайте новый документ. Для этого в меню выберите File — New.
2. В открывшемся окне введите параметры:
- ширина — 95 мм, высота — 55 мм (поменяйте эти цифры местами, если создаете вертикальную карточку): эти размеры включают линии для обреза;
- разрешение — 300 dpi;
- цветовой режим — CMYK Color, 8 бит;
- цвет фона — обычно советуют выбирать белый.

Нажмите ОК.
3. Настройте поля для обрезки при печати: в заглавном меню нажмите View — Rulers(Ctrl+R). На экране появятся линейка и направляющие. Перетащите направляющие на нужные расстояния: отступы должны составлять 2.5 мм с каждой стороны.
4. Загрузите элементы:
- Добавьте фон или готовый шаблон (если вы хотите оставить белый фон и у вас нет шаблона, пропустите этот шаг). Для этого кликните File, затем Open. Появится окно для выбора файла, сохраненного на вашем компьютере (он может быть в любом векторном или растровом формате).
- Аналогичным способом добавьте остальные элементы, которые сохранены у вас в документах: название, логотип, изображения (если есть), текст, графику, QR-код.
5. Отредактируйте:
- На панели инструментов вы можете менять размер и стиль шрифта, выравнивать его (по левому, правому краю или центру).
- Перетаскивайте элементы при помощи мышки.
 Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.
Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.
6. Сохраните файл в формате PSD — он позволит отредактировать документ в любой момент. Нажмите File — Save As — введите название документа. Придумайте название, которые вы сможете легко найти, например, «Front of business card» («Передняя часть визитки»). Кликните ОК.
7. Сохраните файл в формате, требуемом для печати — как правило, это PDF.
8. Если вы хотите сверстать двухстороннюю визитку, создайте новый документ и пройдите все этапы заново.
Смотрите подробную видеоинструкцию о том, как сверстать бизнес-карточку в Adobe Photoshop:
Как отредактировать визитку самостоятельно
Одно из преимуществ самостоятельной верстки в Photoshop — возможность в любой момент отредактировать карточку. Для этого вам понадобится файл в формате PSD, который отдельно сохраняет каждый из слоев: фон, тексты, графику и изображения. Вот как внести изменения в несколько кликов.
Для этого вам понадобится файл в формате PSD, который отдельно сохраняет каждый из слоев: фон, тексты, графику и изображения. Вот как внести изменения в несколько кликов.
1. Откройте Photoshop, кликните File — Open. В открывшемся окне выберите нужный документ.
2. На панели инструментов возле документа появится раздел Layers. Кликните на тот слой, который вы хотите отредактировать, и внесите необходимые изменения.
3. Снова сохраните готовый файл в двух форматах: PSD и том, который нужен для печати.
Смотрите урок о том, как отредактировать файл в Photoshop:
Заключение
Проявите всю свою фантазию — и сделайте в Photoshop красивую и качественную визитку в несколько простых шагов. Чтобы быть уверенным, что результат вас удовлетворит, учтите такие моменты:
- При печати цвета будут немного отличаться от цветов на мониторе компьютера.
 Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций
Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций - Перед отправкой на печать внимательно перечитайте все данные на карточке, попросите посмотреть макет коллег и друзей, чтобы избежать опечаток.
Маркетолог компании Logaster. Отлично разбирается в веб-инструментах, плагинах и графических редакторах. В своих статьях делится рекомендациями и лайфхаками по работе с этими программами. Отвечает за визуальный контент на сайте. Увлекается фотографией.
Тёмный фото эффект | Уроки Фотошопа (Photoshop)
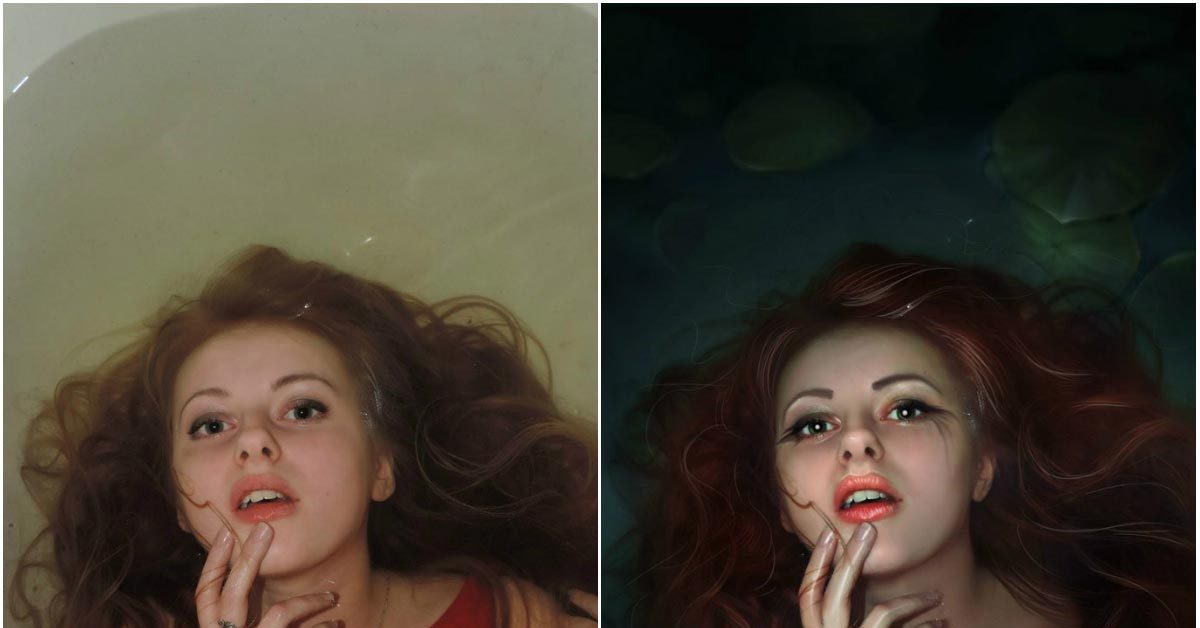
В этом уроке фотошопа я покажу простой, но интересный тёмный фото эффект, в стиле которого вы впоследствии сможете обрабатывать некоторые из своих фотографий. Этот эффект подойдёт прежде всего для портретов и любых фотографий с людьми. Приятным моментом станет лёгкость выполнения этого урока — он займёт не более 5 минут.
Приятным моментом станет лёгкость выполнения этого урока — он займёт не более 5 минут.
Финальный результат тёмного фото эффекта:
Давайте приступать!
Тёмный фото эффект
1. Естественно, нам понадобится фотография. Я выбрал для опытов эту:
2. Сначала нужно отредактировать гамму, она должна быть ночной (холодной). Это фото и так достаточно холодное, однако мы усилим этот эффект. Создайте новый корректирующий слой Color Balance (Цветовой баланс):
И установите такие настройки:
Фотография стала действительно ещё холоднее:
3. Создайте ещё один корректирующий слой, на этот раз Hue/Saturation (Цветовой тон/Насыщенность) и понизьте насыщенность на 25:
4. Последний, и самый главный корректирующий слой Brightness/Contrast (Яркость/Контраст). Тут необходимо снизить яркость и увеличить контраст:
5. Добавим небольшое виньетирование. Для этого создайте новый слой (Shift+Ctrl+N), залейте его чёрным цветом, непрозрачность (Opacity) установите 60%, возьмите ластик размером 500px с мягкими краями и сотрите им центральную часть слоя. Собственно, это всё. Тёмный фото эффект готов:
Собственно, это всё. Тёмный фото эффект готов:
В качестве бонуса я снял небольшое видео, на котором показан процесс создания этого же эффекта, но уже для другой фотографии:
А вот ещё пара примеров применения тёмного фото эффекта:
На этом всё, спасибо за внимание. Надеюсь урок пришёлся вам по вкусу 🙂
КАК Я ОБРАБОТАЛ АВУ ДРУГА
Всем привет в этом видео я хотел вам показать как я обработал аву друга br br Сразу попрошу прощения там в некоторых местах там где я открывал слои и меню оно не показывалось на видео сорри br br Приятно просмотра br br br br Связь со мной br VK br br br br br br br br ненужные теги br фотошоп photoshop обработка аватарка как сделать фото обработка фото уроки фотошопа вконтакте инстаграм уроки фотошоп как сделать аватарку как adobe photoshop art фото в инстаграм vk instagram цветокоррекция аватарку вк арт сделать бесплатно уроки дизайн как обработать фото ps фотошоп для начинающих взлом туториал урок mbl как сделать фото в стиле оф фото как у ultrapir s glow на фото как сделать фото в инстаграм эффекты топ багов идеи для фото фотография в вк баги сайт делайпикчи dorriankarnett ава сигачев фотошоп для чайников фотошоп для новичков фотошоп видео уроки двойная ава вк avatar photo как сделать двойную аватарку неклик некликабельная аватарка с ава вк фото с дымовой шашкой picsart как сделать баг красивую пиксарт слидан lightroom крутая аватрка секреты фотосессия секрет глюк гифка баг вк dorrian karnett в группе вк двойная ава как сделать аву 2018 2019 bot двойной мем дым создать аватарку баги вк sigachev делай пикчи топ секретов как сделать фото баг накрутка 10000 друзей в день фото в инсту обманка фишка вк фото в стиле оф как фотографировать как отредактировать фото в фотошопе аватарка в стиле оф офник забив tutorial photoshop tutorial обработка фотографий в фотошопе тонирование ретушь обработка фотошоп аватар аватарка в фотошоп мармок marmok exile ивангай как сделать в фотошопе красивое фото в фотошопе обработка фотографий фильм оно 2 как сделать шапку action photoshop крутая как сделать шапку для канала как сделать аватарку для канала эдаврд целуются атева янго it photoshop крутая обработка ян гордиенко крутая обработка фото 100500 photoshop экшены сосо dorrian ужс обработка в фотошопе фш дрищ просто шок ро крутую пеннивайз как отредактировать качетсвенно фотошопа it 2 вырезать билл скарсгард фотку pennywise клоун лол кек pewdiepew фильм оно феликс марьяна ужасы гайд рай груть печаль сосать lizzztv как это сделано идеи для фото дома оно оно 2 некому фотографировать фото профиля айфон дима ермузевич идеи для фотосессии социальная сеть adobe insta fa1ryta1l fa1ry7a1l фотошоп для самых маленьких урок фотошопа оно 2 трейлер редактор твоего лица аниме в реальной жизни аниме в реальности переносим аниме в реальную жизнь через фотошоп photography фотошоп экшены photoshop эффекты лайфхаки для фото стивен кинг photoshop огонь шапка для канала офишлпейдж gta5 it фотошоп эффекты мейнтсрим fosters photoshop action как пользоваться action студия дома фотошоп обработка фотографии фотошоп обработка фотошоп уроки автопортрет обработка фотографии photoshop action photoshop уроки фотошоп туториал самофотограф лалка оформление классный профиль оригинальный профиль как сделать оригинальную и классную аватарку авакин лайф avakin авакин как сделать классный профиль как сдела аниш обработка арта dmitrysij флайд майнкрафт minecraft avakin life лиза аватарка за 40 секунд картинка для вк в фотошоп аватарка в фотошопе для вк аватар в фотошоп как сделать лого как сделать логотип как сделать красивую аватарку как обработать фото в фотошопе lisali fly лисали флай itrueexpert аватар за 40 секунд быстрая обработка фото в photoshop br br br br br br br br 2019- Категория
- Ужасы
Вместе с КАК Я ОБРАБОТАЛ АВУ ДРУГА так же смотрят:
Плавное размытие краев в фотошопе.
 Размываем края фото в фотошопе
Размываем края фото в фотошопеС помощью современных цифровых технологий сегодня любой может выполнить обработку фотографий в соответствии со своими требованиями и желаниями. Одной из таковых программ для обработки фотографий является Adobe Photoshop. Его возможности практически безграничны в этом плане, следовательно, вам не должно составить большого труда размыть края у фотографии или у какого-нибудь объекта с помощью представленных инструментов.
Как размыть края у фотографии в Photoshop
Программа предлагает пользователям несколько инструментов для выполнения данной операции. Давайте подробнее с ними ознакомимся. Для вашего удобства вся статья разбита на варианты, которые отличаются между собой в зависимости от используемого инструмента и/или алгоритма действий.
Всё расписано пошагово и дополнительно проиллюстрировано скриншотами из рабочего окна программы, благодаря чему у вас не должно возникнуть затруднений в выполнении инструкции даже если вы новичок.
Вариант 1: Растушёвка
Данный способ достаточно прост, так как включает в себя минимум необходимых действий. Вам же потребуется только добавлять к фотографии соответствующие фильтры.
Инструкция к данному способу выглядит следующим образом:
В случае с сохранением видимости фонового слоя и его последующим размытием вы получите что-то вроде виньетки у фотографии. Мы уже писали про то, как можно добавить виньетку к изображению. Рекомендуем ознакомиться по представленной ссылке.
Вы также можете не включать видимость у фона. В таком случае всё то, что будет за пределами выделенной области станет прозрачным фоном. Вместо него вы можете вставить любое другое изображение или сохранить так, если планируете использовать где-то именно такую фотографию – с круговым размытием краёв.
Вариант 2: С использование корректирующего слоя-маски
В Adobe Photoshop предусмотрены маски, с помощью которых можно скрыть те или иные детали изображения, но и также накладывать на них различные эффекты. С их же помощью вы можете без проблем размыть края у картинки.
С их же помощью вы можете без проблем размыть края у картинки.
Давайте посмотрим на примере представленной инструкции, как это можно реализовать:
Таким образом вы получили фотографию с размытыми границами и прозрачным фоном. На его место можно вставить любое изображение, оставить всё как есть или размыть «родной» фон.
Вариант 3: Инструмент «Размытие»
Этот вариант подходит далеко не во всех случаях, так как подразумевает лёгкое размытие. Однако в некоторых ситуация лучше всего использовать именно его.
Вот так выглядит инструкция к этому варианту:
Напоследок, вам останется только сохранить получившийся результат на ваш компьютер. Для этого воспользуйтесь комбинацией клавиш Ctrl+S или нажмите на кнопку «Файл» и выберите из контекстного меню вариант «Сохранить как». В «Проводнике» вам лишь потребуется указать, в каком формате сохранять готовый результат, какое имя ему присвоить и в какую директорию сохранить.
- PNG, если присутствует прозрачный фон и вы бы хотели, чтобы он оставался у изображения после сохранения;
- JPG, если прозрачного фона нет.
 Если вы сохраните изображение с прозрачным фоном в этом формате, то он автоматически зальётся белым цветом;
Если вы сохраните изображение с прозрачным фоном в этом формате, то он автоматически зальётся белым цветом; - PSD – это формат самого Фотошопа. Его рекомендуется использовать в том случае, если вы планируете в будущем вернуться к обработке этой фотографии. Вне зависимости от того, какой формат вы предпочтёте, рекомендуется дополнительно сохранять файл с расширением PSD.
В ходе этой статьи мы рассмотрели все доступные способы размытия краёв у фотографии в Adobe Photoshop. Чаще всего используются первые два способа, поэтому на них мы рекомендуем обратить особое внимание.
Размытия края фотографии является одним из наиболее часто используемых приемов фотографов и дизайнеров. Довольно просто базовый эффект на изучение которого вам не потребуется много времени. В силу того, что используется он нередко, его стоит знать.
Существует несколько способов сделать растушевку края фотографии. И результат работы несколько разнится. Давайте изучим оба.
Для начала подготовим фото. Для этого вам следует создать рабочую область белого цвета. А потом перетащить туда понравившееся фото. Примерно так:
Для этого вам следует создать рабочую область белого цвета. А потом перетащить туда понравившееся фото. Примерно так:
Первый – размытие края фотографии с помощью инструмента растушевка.
Выделяем область, близкую к границе фото.
Делаем клик по выделенной области правой клавишей мыши. Из выпадающего списка выбираем «растушевка».
Устанавливаем радиус растушевки. Не обязательно это значение. Вы можете выбрать любой другой на свое усмотрение.
Теперь для получение размытого края нам следует инвертировать фотографию.
Что у нас получилось после инвертирования.
Теперь просто нажимаем кнопку del.
Края изображения, как видите, размылись. Для более выраженного эффекта можно повторить.
Сводим слои и сохраняем.
Покажу еще один способ размытия краев фотографии, более интересный на мой взгляд. Для его выполнения используется инструмент «размытие по Гауссу».
На мой взгляд, этот эффект интереснее предыдущего за счет неравномерного размытия границы.
Возвращаемся к исходному изображению. Повторяем выделение. Инвертируем.
Теперь ищем операцию «размытие по Гауссу».
Как видите, на этот раз у нас образовалась четкая граница размытия.
Чем больший радиус размытия вы устанавливаете, тем четче прорисовывается граница.
И уж совсем простой способ – третий. Но он «для самых маленьких». Самый простой для понимания и самый трудоемкий. Выполнить эти действия аккуратно удастся не с первого раза.
На панели инструментов выбираем «размытие». Правой клавишей мыши кликаем по рабочей области и выбираем радиус размытия.
После чего, зажимая shift ведем курсором по краю фото.
Для сравнения «до»
И «после»
Это метод, кстати говоря, можно использовать не только для фото, но и для любых других, вырезанных объектов.
Путем комбинаций команд вы можете добиться очень красивых эффектов. Не стоит полагаться на один способ, встречаются ситуации, где вам придется использовать все три. Допустим, при создании красочного коллажа для баннера. Потому, настоятельно советую запомнить все три.
Допустим, при создании красочного коллажа для баннера. Потому, настоятельно советую запомнить все три.
Приветствую Вас. Один из часто задаваемых вопросов на моём сайте это – «Как сгладить края в Фотошопе после переноса изображения?» или «Как размыть края в Фотошопе?». По этому поводу хочу вам дать несколько советов.
Во-первых, если переносите изображение на изображение, то следите за тем, что бы у них обоих было примерно одинаковое качество. Так же можно переносить изображение с хорошим качеством на изображение с плохим качеством. Качество изображения зависит от количества пикселей, из которого оно состоит, и чем больше пикселей, тем лучше качество изображения. Знайте, если вы перенесёте хорошее изображение на плохое, то по размерам хорошее будет намного больше плохого. Это можно объяснить тем, что у хорошего изображения больше пикселей. А кажутся они в Фотошопе одинаковыми потому, что вы изменили размер окна и отдалили это фото или за вас это сделал Фотошоп для вашего удобства. Но в любом случае вам придётся редактировать размер перенесённого изображения, это можно сделать при помощи трансформации «Ctrl + T». Никогда не переносите маленькое изображение на большое. Если вы его будете увеличивать, то это будет выглядеть и некрасиво, и нереалистично, поскольку будет видна зернистость на перенесённом изображении, а большое останется хорошего качества.
Но в любом случае вам придётся редактировать размер перенесённого изображения, это можно сделать при помощи трансформации «Ctrl + T». Никогда не переносите маленькое изображение на большое. Если вы его будете увеличивать, то это будет выглядеть и некрасиво, и нереалистично, поскольку будет видна зернистость на перенесённом изображении, а большое останется хорошего качества.
Во-вторых, качественный перенос изображения зависит от качества выделения переносимого объекта. Так что ознакомьтесь с нашими уроками выделения и выделяйте качественно. Но если у вас вдруг что-то пошло не так и у вас всё-таки есть резкость на краях, то не расстраивайтесь мы и тут вам поможем!
Один очень интересный способ поможет нам справится с этой задачей. Он основан на работе инструмента «Размытие». Как и все другие инструменты находится в панели инструментов. Если же у вас её нет, то её и многие другие панели можно открыть в меню «Окно», которое находится сверху, поставив галочку напротив интересующего вас пункта. Инструмент «Размытие» изображен на панели инструментов как маленькая капелька и находится в одной ячейке вместе с инструментами «Резкость» и «Палец». Открыть ячейку и узнать какие в ней находятся инструменты, можно, нажав на неё правой кнопкой мыши.
Инструмент «Размытие» изображен на панели инструментов как маленькая капелька и находится в одной ячейке вместе с инструментами «Резкость» и «Палец». Открыть ячейку и узнать какие в ней находятся инструменты, можно, нажав на неё правой кнопкой мыши.
У этого инструмента всего две основных настройки. Это: «Режим наложения», с помощью этой настройки вы можете создавать эффекты размытия, и «Интенсивность размытия», используя данную настройку можно регулировать силу размытия. Настройка «Режим наложения» имеет такой же принцип работы как уже известный нам «Режим наложения» в окне «Слои». Но в данном уроке нам понадобится режим наложения «Нормальный», а интенсивность «50%».
На данном изображении мы видим чёткий край у перенесённой картинки. Чтобы от него избавится, сначала нам надо объединить слои с фоном и перенесённым на него изображением. Для этого нажмём на перенесённое изображение в окне слои, тем самый окрасив его в синий цвет. И нажать комбинацию клавиш «Ctrl + E». После чего наши слои сольются в один. Теперь приблизим наше изображение, подвигав рычажок в окне «Навигатор», для того чтобы лучше видеть места где требуется избавиться от резкого контура. Так же для того чтобы приблизить можно воспользоваться инструментом «Масштаб», он выглядит как лупа. Потыкав им по изображению, вы приблизите нужное вам место.
Теперь приблизим наше изображение, подвигав рычажок в окне «Навигатор», для того чтобы лучше видеть места где требуется избавиться от резкого контура. Так же для того чтобы приблизить можно воспользоваться инструментом «Масштаб», он выглядит как лупа. Потыкав им по изображению, вы приблизите нужное вам место.
Теперь мы готовы работать с резкостью на краях. Выбрав инструмент «Размытие» и установив вышеупомянутые параметры, начинаем им водить по краю перенесённого изображения. После чего отдаляем и смотрим результат. У нас больше нет чёткого края, и для большего эффекта я решил добавить тень отбрасываемою девушкой. Это я сделал при помощи инструмента «Затемнитель».
Есть ещё один способ избавиться от чёткого края. Вернёмся к тому моменту до того как мы объединили слои. Берём ластик с мягкими краями и водим по краю перенесённого изображения. Как сделать ластик с мягкими краями описано в статье «Как сделать огненного человека?».
С поставленной задачей на сегодня мы справились и можем с гордостью сказать, что с резкими краями мы справились. Желаю вам удачи и только плавных переходов в вашей жизни!
Желаю вам удачи и только плавных переходов в вашей жизни!
Фотографы прикладывают не мало усилий, чтобы добиться высокой четкости снимка. Однако, размытость снимка, тоже играет важную роль в фотографии. Например, эффект размытого фона, позволяет обратить больше внимания на основной объект, а не на задний план. Движение фотоаппарата при съемке создает иллюзию движения, а меняя фокусировку на другие предметы, получится выделить какие-либо детали снимка отдельно от других.
Размытие фотографии непосредственно при съемке требует большого мастерства и велика вероятность вообще испортить фото.
Поэтому, намного правильнее будет сделать эти эффекты после съемки в Фотошопе. В последней версии Adobe Photoshop CC есть новые интересные инструменты размытия, но в этой статье, я не буду подробно описывать каждый из них. Расскажу о основных приемах, которые применяются при обработки фотографий.
Чаще всего, эффект размытия применяют именно для фона фотографии. Размытие фона позволяет выделить главный предмет, скрыть не нужные детали и создать больше пространства на фотографии.
В отличие от других видов размытия, правильнее всего будет делать это при съемке, выставив в настройках максимально открытую диафрагму и фокусируясь на основном объекте.
Чтобы размыть фон отдельно от основного объекта в Photoshop, необходимо его выделить. Это можно сделать до или после размытия.
В зависимости от сложности предмета, его формы, контрастности по отношению к фону, нужно подобрать самый подходящий инструмент лассо и выделить основной объект фотографии. Подробно о способах выделения и выборе подходящего инструмента подробно описано в
Когда основной предмет выделен скопируйте его на отдельный слой — Слой/Новый/Скопировать на новый слой… (CTRL+J).
Многие применяют в такой ситуации «Размытие по Гауссу» (Gaussian Blur), но оно дает не тот результат. Если вы хотите получить эффект близкий к реальной фотографии с открытой диафрагмой, то нужно применять — Фильтр/Размытие/Размытие при малой глубине резкости…
К сожалению, практически всегда вокруг предмета появляется не красивое свечение, убрать которое, можно только вручную инструментами «Штамп» или «Восстанавливающая кисть». Как показано на снимке ниже, нужно зарисовать на размытом слое основной предмет.
Как показано на снимке ниже, нужно зарисовать на размытом слое основной предмет.
Инструмент «Размытие» (Blur Tool)
Для частей фотографии или отдельных деталей снимка, лучше использовать инструмент Blur Tool. Работает он как обычная кисть, которая имеет свою силу нажатия. Достаточно наложить мазок этой кисточкой и предмет будет терять четкость.
Blur Tool подойдет для, например, для быстрого размытия неровностей кожи.
Данный прием, позволяет размыть края изображения или залить их общим тоном изображения.
Если рамочка имеет жесткие края и большой радиус размытия, она может служить вместо обычной рамки фотографии. Плавное перетекание, как на снимке ниже, позволяет обратить больше внимания в центр и сгладить не нужные детали.
Создайте дубликат слоя, чтобы иметь возможность вернуться в случае ошибки. Выделите инструментом «Прямоугольное лассо» область, как показано на скриншоте ниже. Инвертируйте выделение — Выделение/Инверсия. ..
(CTRL+SHIFT+I).
..
(CTRL+SHIFT+I).
Нажмите правой кнопкой мыши на области выделения и выберите «Растушевка…» В зависимости от размера вашего снимка задайте растушевку в пикселях (около 50-150 пикселей). Это расстояние, на которое будет распространятся размытие от границы выделения.
Все зависит от стиля фотографии. Иногда, не нужно задавать значения «Растушевки». Ваша рамочка станет более заметна и будет иметь четкие края.
Теперь, перейдите в — Фильтр/Размытие/Размытие по Гауссу… Задайте нужное значение. Большое значение радиуса создает легкое тонирование общим цветом фона.
Бывают фотографии, на которых размытие нужно сделать не прямоугольной формы, а другой. Для этого, область и примените описанный выше фильтр.
Правильно подобранный эффект размытия, поможет вам создать иллюзию движения чего-либо на фотографии.
Например, фильтр «Размытие в движении» смазывает снимок, подобно прямому движению камеры при съемке. Такой эффект всегда применяют на фотографиях движущихся машин, поездов, самолетов.
Кажется, что зубр на фотографии бежит вперед, благодаря применению к фону — Фильтр/Размытие/Размытие в движении…
В настройках задается угол и степень смещения. Конечно, перед этим нужно выделить фон, чтобы основной предмет, тоже не смазало.
Фильтр «Круговое размытие» создает эффект вращения камеры при съемке. Применяться может на фотографиях с вращающимися предметами.
Кольцевой метод имитирует вращение предмета, а линейный — его резкое приближение.
Чтобы текст не терялся на фотографии, используют много различных приемов создания контраста по отношению к фону. Пожалуй, один из лучших — это размытие части фотографии, чтобы мелкие контрастные детали не перебивали текст.
Часто такое размытие делают плавным перетеканием из четкого изображения в однородный тон. Надпись на таком размытом фоне воспринимается целостной с фотографией.
Выделите область любым инструментом «лассо» и задайте «Растушевку».
Как показано на снимке ниже текст на таком фоне хорошо читается и воспринимается единым целым с фотографией.
Если нужно скрыть черты лица на фотографии, закрыть номер машины или убрать узнаваемость чего-либо применяют — Фильтр/Оформление/Мозаика…
Такой прием закрывает участки мозаикой с большим зерном, чтобы детали были не узнаваемы.
Если требуется, применяют инструменты ретуши такие, как «Штамп» или «Восстанавливающая кисть».
ВИДЕО УРОК: Размытие в фотошопе
Благодарность за урок, вы можете выразить в комментариях к этой статье.
(Visited 1 303 times, 1 visits today)
Размытия края фотографии является одним из наиболее часто используемых приемов фотографов и дизайнеров. Довольно просто базовый эффект на изучение которого вам не потребуется много времени. В силу того, что используется он нередко, его стоит знать.
Существует несколько способов сделать растушевку края фотографии. И результат работы несколько разнится. Давайте изучим оба.
Для начала подготовим фото. Для этого вам следует создать рабочую область белого цвета. А потом перетащить туда понравившееся фото. Примерно так:
А потом перетащить туда понравившееся фото. Примерно так:
Первый – размытие края фотографии с помощью инструмента растушевка.
Выделяем область, близкую к границе фото.
Делаем клик по выделенной области правой клавишей мыши. Из выпадающего списка выбираем «растушевка».
Устанавливаем радиус растушевки. Не обязательно это значение. Вы можете выбрать любой другой на свое усмотрение.
Теперь для получение размытого края нам следует инвертировать фотографию.
Что у нас получилось после инвертирования.
Теперь просто нажимаем кнопку del.
Края изображения, как видите, размылись. Для более выраженного эффекта можно повторить.
Сводим слои и сохраняем.
Покажу еще один способ размытия краев фотографии, более интересный на мой взгляд. Для его выполнения используется инструмент «размытие по Гауссу».
На мой взгляд, этот эффект интереснее предыдущего за счет неравномерного размытия границы.
Возвращаемся к исходному изображению. Повторяем выделение. Инвертируем.
Теперь ищем операцию «размытие по Гауссу».
Как видите, на этот раз у нас образовалась четкая граница размытия.
Чем больший радиус размытия вы устанавливаете, тем четче прорисовывается граница.
И уж совсем простой способ – третий. Но он «для самых маленьких». Самый простой для понимания и самый трудоемкий. Выполнить эти действия аккуратно удастся не с первого раза.
На панели инструментов выбираем «размытие». Правой клавишей мыши кликаем по рабочей области и выбираем радиус размытия.
После чего, зажимая shift ведем курсором по краю фото.
Для сравнения «до»
И «после»
Это метод, кстати говоря, можно использовать не только для фото, но и для любых других, вырезанных объектов.
Путем комбинаций команд вы можете добиться очень красивых эффектов. Не стоит полагаться на один способ, встречаются ситуации, где вам придется использовать все три. Допустим, при создании красочного коллажа для баннера. Потому, настоятельно советую запомнить все три.
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью – а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото – случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение» , а затем выбираем «Овальная область» . При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
Открываем затем «Выделение» , выбираем «Модификация» и «Растушевка» .
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром – собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL , чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
Способ номер два
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q .
Затем открываем «Фильтр» на панели инструментов, выбираем там строчку «Размытие» , а затем «Размытие по Гауссу» .
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК» .
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q ), затем нажимаем одновременно CTRL+SHIFT+I на клавиатуре, а выделенную область просто удаляем кнопкой DEL . Завершающий шаг – убираем ненужную линию выделения, нажимая CTRL+D .
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
Доброго времени суток, уважаемые читатели моего блога сайт . Сегодня говорим про фотошоп и я расскажу вам о еще нескольких «фишках» работы с краями картинок в целом и слоев в частности. Грамотная работа в этом направлении – лучший показатель профессионализма, а потому я уделяю этому вопросу большое внимание.
Из этой статьи вы узнаете как в фотошопе размыть края, чтобы создать крутую картинку для поста в своем блоге и, раз уж пошла такая тема, я научу вас обрабатывать границы слоя несколькими новыми профессиональными способами, о которых еще не упоминал.
Работа с картинкой для сайта
Откровенно говоря, размытие краев для картинки, которую вы собираетесь вставить в текст статьи – устаревший способ оформления. Сейчас его уже почти никто не использует, однако интерес к этому вопросу весьма существенный, судя по и количеству статей на эту тему.
Потому я не могу не показать вам как достичь желаемого эффекта, но заодно хочу предложить лучшую альтернативу аж в двух вариациях. Вдруг удастся кого-нибудь убедить отказаться от использования устаревшего метода в пользу менее избитого.
Итак, для начала о главном. Открываем изображение.
Теперь выбираем инструмент прямоугольное выделение. Если не можете отыскать, то задержите на пару секунд зажатую кнопку мыши на второй кнопке панели слева. Здесь может быть инструмент овальная область.
Кстати, если вы будете использовать овал, то фотография станет эффектнее. Прямоугольные рамки уже изжили себя, а вот овалы пока в топе. Судя по социальным сетям. Ну, пример я покажу вам чуть позже.
Итак, вернемся к основной теме. Пока выбираем прямоугольник.
Рисуем на картинке область, которая останется не размытой. Если вы хотите, чтобы незамутненным остался квадрат, по удерживайте Shift пока рисуете. Зажимаете кнопку и ведете мышью по рисунку. Мне нужен прямоугольник, а потому я этого делать не буду, а вы поэкспериментируйте.
После того как вы это сделали, эффекты будут применяться не для внутренней части выделенного объекта, а для внешней рамки. Переходим к фильтрам, раздел «Размытие». Тут много разных возможностей, можете попробовать каждый и посмотреть как работает та или иная функция. Чаще остальных специалисты используют «Размытие по Гауссу…». Попробуем для начала его?
Дергайте за ползунок и смотрите какие изменения происходят с фотографией. Не забудьте поставить галочку, чтобы включить «Просмотр».
Мне не меньше нравится «Размытие в движении».
Схема действий такая же, а эффект несколько отличается.
Готово. Но, как и обещал, покажу вам еще два интересных эффекта.
Ну, во-первых, сейчас очень популярно писать цитаты на картинках и вы это уже умеете делать. Просто достаточно не использовать «Инверсию». Берете инструмент «Прямоугольное выделение». Выбираете область.
Не используйте инверсию, а сразу переходите к «Фильтрам» и размытию по Гауссу. Немного смазываете фокус и при помощи инструмента «Текст» . Очень важно, чтобы изображение было размыто не сильно и слегка угадывалось. Поэкспериментируйте.
Теперь, как и обещал, покажу как сделать размытие по краям более эффектным. Выбираете картинку и под кнопкой прямоугольное выделение выбираете эллипс. Опять же, чтобы фигура была ровной, зажимаете кнопку Shift, а затем выбираете инверсию в разделе «Выделение» в верхнем меню.
Применяете фильтр размытие по Гауссу.
В принципе уже неплохо. Можно использовать. Чтобы снять ползающих муравьев одновременно зажмите Ctrl+D или кликните в любом месте фотографии.
Можете обрезать, чтобы картинка была квадратной.
Вот так, теперь вы знаете как размыть края фотографии красиво и профессионально. Теперь перейдем к более интересному и сложному вопросу, а именно размытие границ слоя. Не переживайте, получится у каждого!
Профессиональная работа со слоями для новичков
Чтобы грамотно выставить края вырезанного слоя придется постараться. Я могу лишь показать инструменты, а вот настраивать придется самостоятельно. Если хотите по-настоящему крутой эффект, то первое время может понадобиться не один час. Но, приступим.
Открываем изображение.
Выбираем магнитное лассо. Его особенность заключается в том, что линия лассо как бы прилипает к границам объекта, который нужно вырезать. Если по каким-то причинам линия съезжает, достаточно поставить лишнюю точку, кликнув в том месте, где происходит скос. Тем самым вы закрепите линию. И она будет двигаться дальше, куда бы вам не понадобилось.
У меня съезжала линия на белых участках, а потому пришлось ставить точки в районе лица прежде, чем магнитное лассо выделит ненужный мне участок. Со временем у вас будет получаться быстрее, и вы будете знать где лассо иначе определяет объект.
Вот такой результат у меня получился.
В центре выделенного объекта кликаем на правую кнопку мыши. Далее выбираем опцию «Уточнить край», чтобы выполнить дополнительные настройки.
Первым делом определитесь с видом, чтобы корректировать было удобнее. Я предпочитаю работать на черном, белом или на слоях.
Теперь можно настраивать 4 основные показателя: сглаживание, растушевка, контрастность и смещение краев. К сожалению, единого правила как должны выглядеть показатели не существует. Многое зависит от фона, а потому, если есть возможность старайтесь сразу работать с изображением, вставленным в необходимую фотку.
После того как выставили настройки сохраняем изменения и зажимаем на клавиатуре Ctrl+C (копировать) и вставить (Ctrl+V), чтобы появился новый слой. Снимаем иконку «глаз» в меню фон.
Опять же придется экспериментировать и удалять ореолы и кайму пока не достигнете желаемого эффекта, который вас полностью удовлетворит.
Готово. Существует множество способов поработать с фоном картинки. Посмотрите видео, в нем еще много интересных способов. Единственное, что хотелось бы отметить. Автор ролика усложняет работу с размером кисти. Используйте скобки (“{”,”}”), чтобы увеличить или уменьшить диаметр.
Ну и для того, чтобы откатить действия на шаг назад лучше не лезть в верхнюю панель, а пользоваться сочетанием клавиш Ctrl+Z или историей. Изучайте сочетания и работа будет проходить быстрее.
Теперь вы знаете все о краях объекта и картинки. Если вас интересует фотошоп, то. В программе есть куча скрытых функций и возможностей. Чем больше вы открываете, тем круче получаются фотографии.
Для ускорения процесса познания могу порекомендовать курс Зинаиды Лукьяновой — «Фотошоп с нуля в видеоформате 3.0 ». Вы научитесь куче приемов и узнаете все об инструментах и функциях. Именно это и отличает профессионала от человека, который просто любит поработать в фотошопе.
Если же вы интересуетесь дизайном сайтов, то на Нетологии скоро откроется двухмесячная школа веб-дизайнеров, где профессионалы из крупнейших корпораций в России готовят полностью готовых к работе специалистов — «Веб-дизайнер» . В конце обучения вам даже придется делать и защищать дипломную работу, которая станет частью будущего портфолио.
А для начала, пока идет запись, можно посмотреть на курсы и школу Алексея Захаренко «Школа веб-дизайна» . Первые три дня вы бесплатно получаете полный доступ к сервису.
Ну вот и все. Если вам понравилась эта статья – подписывайтесь на рассылку и получайте больше интересных публикаций о заработке в интернете прямо к себе на почту. Возможно совсем скоро вы начнете от своих проектов. Это же так просто.
Удачи вам в ваших начинаниях и до новых встреч.
Приветствую Вас. Один из часто задаваемых вопросов на моём сайте это – «Как сгладить края в Фотошопе после переноса изображения?» или «Как размыть края в Фотошопе?». По этому поводу хочу вам дать несколько советов.
Во-первых, если переносите изображение на изображение, то следите за тем, что бы у них обоих было примерно одинаковое качество. Так же можно переносить изображение с хорошим качеством на изображение с плохим качеством. Качество изображения зависит от количества пикселей, из которого оно состоит, и чем больше пикселей, тем лучше качество изображения. Знайте, если вы перенесёте хорошее изображение на плохое, то по размерам хорошее будет намного больше плохого. Это можно объяснить тем, что у хорошего изображения больше пикселей. А кажутся они в Фотошопе одинаковыми потому, что вы изменили размер окна и отдалили это фото или за вас это сделал Фотошоп для вашего удобства. Но в любом случае вам придётся редактировать размер перенесённого изображения, это можно сделать при помощи трансформации «Ctrl + T». Никогда не переносите маленькое изображение на большое. Если вы его будете увеличивать, то это будет выглядеть и некрасиво, и нереалистично, поскольку будет видна зернистость на перенесённом изображении, а большое останется хорошего качества.
Во-вторых, качественный перенос изображения зависит от качества выделения переносимого объекта. Так что ознакомьтесь с нашими уроками выделения и выделяйте качественно. Но если у вас вдруг что-то пошло не так и у вас всё-таки есть резкость на краях, то не расстраивайтесь мы и тут вам поможем!
Один очень интересный способ поможет нам справится с этой задачей. Он основан на работе инструмента «Размытие». Как и все другие инструменты находится в панели инструментов. Если же у вас её нет, то её и многие другие панели можно открыть в меню «Окно», которое находится сверху, поставив галочку напротив интересующего вас пункта. Инструмент «Размытие» изображен на панели инструментов как маленькая капелька и находится в одной ячейке вместе с инструментами «Резкость» и «Палец». Открыть ячейку и узнать какие в ней находятся инструменты, можно, нажав на неё правой кнопкой мыши.
У этого инструмента всего две основных настройки. Это: «Режим наложения», с помощью этой настройки вы можете создавать эффекты размытия, и «Интенсивность размытия», используя данную настройку можно регулировать силу размытия. Настройка «Режим наложения» имеет такой же принцип работы как уже известный нам «Режим наложения» в окне «Слои». Но в данном уроке нам понадобится режим наложения «Нормальный», а интенсивность «50%».
На данном изображении мы видим чёткий край у перенесённой картинки. Чтобы от него избавится, сначала нам надо объединить слои с фоном и перенесённым на него изображением. Для этого нажмём на перенесённое изображение в окне слои, тем самый окрасив его в синий цвет. И нажать комбинацию клавиш «Ctrl + E». После чего наши слои сольются в один. Теперь приблизим наше изображение, подвигав рычажок в окне «Навигатор», для того чтобы лучше видеть места где требуется избавиться от резкого контура. Так же для того чтобы приблизить можно воспользоваться инструментом «Масштаб», он выглядит как лупа. Потыкав им по изображению, вы приблизите нужное вам место.
Теперь мы готовы работать с резкостью на краях. Выбрав инструмент «Размытие» и установив вышеупомянутые параметры, начинаем им водить по краю перенесённого изображения. После чего отдаляем и смотрим результат. У нас больше нет чёткого края, и для большего эффекта я решил добавить тень отбрасываемою девушкой. Это я сделал при помощи инструмента «Затемнитель».
Есть ещё один способ избавиться от чёткого края. Вернёмся к тому моменту до того как мы объединили слои. Берём ластик с мягкими краями и водим по краю перенесённого изображения. Как сделать ластик с мягкими краями описано в статье «Как сделать огненного человека?».
С поставленной задачей на сегодня мы справились и можем с гордостью сказать, что с резкими краями мы справились. Желаю вам удачи и только плавных переходов в вашей жизни!
App Store: Круглое фото
Версия 2.6
Максимальный диаметр в миллиметрах увеличен до 1000, в сантиметрах до 100 и в дюймах до 40.
Оценки и отзывы
4.9 из 5
Оценок: 390
Вот за это приложение хочется дать тысячу раз по пять звёзд.
Спасибо разработчикам 🔥
То что искала
Крутое приложение. Делаю круглое фото в формате PNG для добавления в собственный логотип в сториз. Круть!!! Спасибо разработчикам
You
🙏🙏🏿😔😊👌❤️❤️💕💁👀
Разработчик Vitalij Schaefer указал, что в соответствии с политикой конфиденциальности приложения данные могут обрабатываться так, как описано ниже. Подробные сведения доступны в политике конфиденциальности разработчика.
Данные, используемые для отслеживания информации
Следующие данные могут использоваться для отслеживания информации о пользователе в приложениях и на сайтах, принадлежащих другим компаниям.
- Данные об использовании
Не связанные с пользователем данные
Может вестись сбор следующих данных, которые не связаны с личностью пользователя.
- Данные об использовании
Конфиденциальные данные могут использоваться по-разному в зависимости от вашего возраста, используемых возможностей или других факторов. Подробнее
Поддерживается
Семейный доступ
С помощью семейного доступа приложением смогут пользоваться до шести участников «Семьи».
50 творческих идей, которые можно сделать с помощью Photoshop (обязательно попробовать!)
Если вам нужны классные эффекты Photoshop и уроки, в которых можно попробовать свои силы, то вы попали в нужное место. Изучение Photoshop поначалу может показаться сложным, но с такими уроками становится намного веселее. В этом посте вы найдете 50 потрясающих руководств по Photoshop, которые можно попробовать, независимо от того, являетесь ли вы новичком или ветераном Photoshop.
Как вы увидите в этом посте, есть три разных раздела для разных стилей редактирования.Три, которые мы рассмотрим здесь, — это творческие эффекты, графические и текстовые эффекты и базовые настройки редактирования фотографий.
В зависимости от того, какие эффекты вы хотите создать в Photoshop, каждый раздел предлагает что-то совершенно уникальное. Для начала давайте разберемся с творческими соками и пройдемся по нескольким обязательным урокам по творчеству в Photoshop!
— Креативные эффекты редактирования фотографий, которые можно попробовать в Photoshop
Здесь вы найдете 20 потрясающих творческих эффектов Photoshop, которые вы можете попробовать сами.
1. Эффект двойной экспозиции
Эффект двойной экспозиции невероятно хорошо работает для портретных изображений, смешивая живописные фотографии с формой человеческой фигуры. Вы можете создать это с помощью стоковых фотографий или сделать свои собственные для этого эффекта! С помощью нескольких масок слоя, режимов наложения и основных настроек выделения вы получите потрясающий результат в кратчайшие сроки.
2. Эффект потекания краски
Эффект «Капля краски» использует маски, чтобы создать впечатление, будто объект превращается в капающую краску.Это еще один отличный эффект для использования с портретными изображениями, который позволяет вам проявить больше творчества при настройке кисти. В видеоуроке ниже также рассказывается, как вы можете использовать бесплатные кисти, предлагаемые с подпиской Adobe CC, чтобы помочь создать этот эффект!
3. Портреты с двойным освещением
Эффект двойного освещения использует цветовые градиенты, чтобы создать эффект студийного освещения на вашем объекте. Вместо того, чтобы работать с дорогими источниками света и осветительными гелями, вы можете использовать Photoshop! Этот эффект на удивление прост, но он мгновенно делает вашу фотографию более профессиональной.В конце концов, кто не любит модные световые эффекты?
4. Начальный эффект
Вы когда-нибудь смотрели фильм «Начало»? Что ж, именно здесь был создан этот крутой эффект Photoshop! Делая обычную фотографию, вы можете использовать различные фильтры Photoshop, чтобы исказить изображение и сделать так, чтобы оно выглядело так, как будто оно изгибается. Это действительно забавный эффект, который можно попробовать и он отлично подходит для пейзажных изображений.
5. Создание композиционных материалов для силуэтов
Если вы хотите, чтобы вещи оставались чистыми и минималистичными, то это руководство по составлению силуэтов просто необходимо.Здесь вы узнаете, как создать силуэт сцены полностью с нуля. В Photoshop есть множество инструментов для рендеринга деревьев и травы, которые можно использовать для быстрого создания этого эффекта. Даже если вы новичок в Photoshop, я настоятельно рекомендую попробовать это; это очень весело!
6. Лунные фонари
В качестве творческого подхода к этим типичным фотографиям фонарей вы можете оживить их, добавив вместо них луну! В этом уроке Photoshop вы научитесь выбирать и вырезать луну и смешивать ее с другой фотографией.Это идеальный учебник для отработки составных изображений и создания уникальных фотографий, которые обязательно привлекут внимание.
7. Эффект сбоя
Если вам нравится футуристический кибер-образ, эффект глюка — отличный метод Photoshop, который можно применить в вашей работе. С помощью цветовых каналов RGB вы можете быстро создать разделение цветов на фотографии. После этого все, что осталось, — это текстура и несколько параметров фильтра, чтобы все это смешать. Вы можете использовать этот эффект Photoshop с изображениями или текстом, поэтому варианты безграничны!
8.Изображение мозаики
Вместо того, чтобы тщательно подбирать идеальные изображения и вручную собирать мозаику, этот учебник Photoshop упрощает эту задачу. Пакетно импортируя серию фотографий, Photoshop автоматически разбивает все ваши изображения на мозаику. Оттуда режим наложения помогает применить цветокоррекцию к каждой фотографии, которая в конечном итоге формирует окончательную мозаику.
9. Всплеск воды в лампочке
Этот классический эффект Photoshop вы наверняка видели раньше.Помещение воды в лампочку — это идеальный первый вариант редактирования в Photoshop, который предлагает удовлетворительные творческие результаты. В приведенном ниже видеоуроке вы узнаете, как создать этот эффект с помощью простых пошаговых инструкций.
10. Эффект дисперсии
Хотите, чтобы ваши объекты испарились, как Мстители? Что ж, тогда вам понравится этот эффект рассеивания! Используя настройку сжижения, вы можете растянуть часть изображения, чтобы заполнить оторвавшиеся частицы.Затем с помощью единственной кисти и маски слоя вы можете создать впечатление, будто ваши объекты исчезают в воздухе. Это действительно забавная вещь в Photoshop, которую должен попробовать каждый.
11. Добавление светящихся значков социальных сетей
Недавняя онлайн-мода — добавлять светящиеся значки социальных сетей на фотографии. Будь то выход из телефона или плавающий в другом месте изображения, он действительно выглядит довольно круто. В этом уроке рассказывается, как вы можете создать этот эффект для себя, и некоторые полезные техники смешивания, чтобы он выглядел более реалистично.
Ну, насколько реалистично может выглядеть плавающий значок социальной сети, я полагаю…
12. Эффект деформации леса
Для пейзажей природы или городских фотографий этот эффект деформации необходимо попробовать в Photoshop. Используя размытие в движении и маску градиентного слоя, вы можете создать впечатление, будто часть вашей фотографии уходит. Это создает уникальный вид фотографии и, в некоторых случаях, помогает выделить объект в кадре!
13.Эффект неонового свечения
Как и в случае с эффектом двойного освещения, в этом уроке Photoshop рассказывается, как смешать портретное изображение с неоновыми формами. Этот удивительно простой процесс интересен и отлично подходит для любого творческого портрета, с которым вы работаете. Вы можете смешивать и сочетать цвета и формы, использованные здесь, чтобы получить уникальный окончательный вид.
14. Эффект винтажного стиля
Если вам нравится внешний вид старых пленочных изображений, этот винтажный эффект просто великолепен. Используя различные текстуры и корректирующие слои, вы можете мгновенно сделать цифровую фотографию похожей на пленку.Мне нравится, насколько прост этот урок и насколько реалистичен конечный результат.
15. Создайте составное изображение
Составное изображение — это фотография, в которой смешаны два или более изображения. В случае с этим руководством вы увидите, как можно смешать автомобиль с пустой дорогой. Изучение того, как создавать композитные изображения в Photoshop, помогает приобрести ценные навыки редактирования и создавать более уникальные изображения. Хотя этот урок создает реалистичную композицию, вы также можете использовать эти методы для создания мира грез!
16.Эффект акварельной краски
Этот творческий эффект Photoshop использует акварельные кисти, чтобы ваше изображение выглядело так, как будто оно было нарисовано на бумаге. Хотя это удивительно просто, это отличный способ оживить любую фотографию. Он лучше всего подходит для выделения объекта на вашем изображении или добавления творческой изюминки к портретным фотографиям.
17. Эффект растяжения пикселей
Эффект растяжения пикселей выбирает одну строку пикселей на вашем изображении, а затем растягивает их, чтобы создать цветную ленту.Этот эффект можно использовать для создания изогнутых или круглых растяжек пикселей, в зависимости от того, что вы делаете.
Чтобы сделать жизнь еще проще, вы можете использовать экшен Photoshop Pixel Stretch для создания этого эффекта одним щелчком мыши!
18. Небо наложения
Вместо того, чтобы иметь дело со сложными вырезами и окантовкой, наложение неба позволяет вам заменить небо с меньшими хлопотами. С помощью единого режима наложения и маски слоя вы можете превратить любой унылый день в яркий солнечный.
Чтобы этот эффект работал хорошо, вам понадобится несколько изображений неба для редактирования. К счастью, вы можете загрузить 5 бесплатных шаблонов наложения неба, нажав здесь.
19. Добавить реалистичные блики с нуля
Если вы сделали снимок «золотой час», блики от линз помогут выделить свет и добавить глубины фотографии. Если вам не удалось запечатлеть на камеру хороший солнечный свет, вы можете добавить его с помощью Photoshop! Используя встроенный в программу фильтр бликов, вы можете настроить внешний вид и размер солнечных бликов за секунды.
Нажмите здесь, чтобы узнать, как добавить блики с помощью Photoshop
20. Эффект пузыря текста в iMessage
Интересный способ добавить больше интереса к вашим изображениям — это эффект пузыря текста iMessage. Вместо фотографии одного человека вы можете создать историю вокруг изображения с помощью текстовых пузырей. В этом руководстве рассказывается, как создавать эти текстовые пузыри с нуля, или предоставляется готовый пакет текстовых пузырей iMessage, который значительно экономит время.
Щелкните здесь, чтобы получить пакет ресурсов iMessage Text Bubble.
— Графический дизайн и текстовые эффекты
В следующем разделе мы сосредоточимся на интересных уроках Photoshop, основанных на графическом дизайне и текстовых эффектах. Хотя Photoshop не предназначен специально для графического дизайна, есть много способов заставить его работать. Из 15 руководств, описанных ниже, у вас будет много отличных графических руководств, которые вы сможете попробовать в свое свободное время!
21. Конструкции геометрической формы
Для творческого отображения изображений на веб-сайтах или в социальных сетях геометрические фигуры отлично подходят для добавления творческой изюминки к фотографии.В этом руководстве рассказывается, как использовать серию простых квадратов и линий, чтобы добавить современный дизайн к вашей графике или изображениям.
22. Эффект рваной бумаги
Эффект рваной бумаги необходим особенно для коллажей. Вместо того, чтобы иметь скучные резкие края вокруг фотографий, вы можете заменить их текстурой разорванной бумаги. В результате получается серия распечатанных фотографий, разорванных и соединенных вместе.
23. Обтекание фигур текстом
Если вы создаете обложку журнала или страницу книги, этот учебник Photoshop по переносу текста облегчит жизнь.С помощью инструмента «Перо» и настраиваемого контура вы можете легко настроить отображение текста вокруг любой фигуры или объекта.
Нажмите здесь, чтобы узнать, как это сделать!
24. Заливка текста изображениями
При работе с текстом сплошная заливка может оказаться не тем, что вам нужно. Вместо этого используйте этот простой урок Photoshop, чтобы быстро заполнить текстовый слой изображением. Все, что требуется, — это обтравочная маска, чтобы выполнить работу!
25.Изготовление нестандартных коллажей
Если вы хотите включить в коллаж две, три или сто фотографий, этот учебник научит вас, как это сделать. В Photoshop нет встроенных шаблонов Photoshop, поэтому здесь вы научитесь создавать свои собственные. В этом руководстве вы пройдете этапы создания сеточного коллажа и шаблона 3 × 3, а также расскажете об эффективном способе добавления границ к фотографии.
Чтобы помочь вам начать работу и сэкономить время, обязательно загрузите эти 5 БЕСПЛАТНЫХ шаблонов коллажей для Photoshop!
26.Сделайте свой логотип прозрачным фоном
Итак, у вас есть логотип, но везде, где вы его разместите, всегда присутствует ужасный белый фон. Что вы можете сделать, чтобы видеть только свой логотип, а не раздражающую белую рамку вокруг него? С помощью этого руководства вы откроете для себя быстрый и эффективный способ выбрать и вырезать любой логотип на белом фоне.
Да, а также важные настройки экспорта, необходимые для сохранения прозрачности!
27. Эффект жидкого текста
Этот эффект жидкого текста создает психоделический эффект для любого фрагмента текста! Искажая текст, создается впечатление, что что-то струится по воде или искажается рябью.Мне нравится этот эффект для текста, и он отлично смотрится как отдельная графика!
28. Текстовый эффект вырезки из бумаги
Если вы настроены на чистый и минималистичный текстовый эффект, вам обязательно нужно попробовать этот эффект бумаги. Хотя это выглядит относительно просто, результат выглядит чрезвычайно реалистичным. Этот эффект нацелен на то, чтобы он выглядел так, как будто ваш текст сделан из крафт-бумаги, и, черт возьми, он хорошо выглядит!
29. Цветовой пороговый эффект
Чтобы придать фотографии атмосферу ретро-печати, эффект цветового порога — еще один забавный эффект Photoshop.Выделив разные участки фотографии, вы можете применить один цвет, чтобы она выглядела напечатанной. Создать этот эффект очень просто, и это отличная практика, если вы новичок в инструментах выделения Photoshop!
30. Создание трехмерного текста
Зачем делать что-то 2D, если можно переходить в 3D? С фильмами лучше, с текстом — лучше. В этом уроке рассказывается, как создать 3D-текст с нуля с помощью Photoshop. С помощью различных стилей слоев вы можете создать иллюзию глубины с любым текстом, с которым работаете.Просто убедитесь, что для лучшего результата вы используете более жирный текст!
31. Золотой текстовый эффект
Если вам нравится все позолоченное, то вам понравится этот эффект золотого текста в Photoshop. Управляя стилями текстового слоя, режимами наложения и применяя фильтры, вы можете мгновенно получить позолоченный текст.
32. Написание циркулярного текста
Круглый текст имеет множество применений для создания эмблемы, логотипа или простого графического дизайна для заставки YouTube.В Photoshop легко написать текст в круге, используя контур фигуры и текстовый инструмент. Из этого туториала Вы узнаете, как писать текст по кругу и стилизовать его для достижения лучших результатов.
33. Эффект стиля текста Chrome в стиле 80-х
Стиль ретро 80-х возвращается полным ходом в современный графический дизайн. Теперь вы можете весело провести время с этим эффектом текста Chrome, используя хромированные и неоновые цвета, чтобы вернуться в прошлое. Это действительно крутая вещь, которую можно попробовать в Photoshop, и она вернет вас к культовому стилю 80-х годов.
34. Размещение текста за объектами
Заставить графику Photoshop смешаться с фотографией и разместить ее позади объекта — это простой способ сделать это. С помощью слоев-масок вы можете быстро создать этот эффект, даже будучи новичком. Этот урок проведет вас через создание этого эффекта с нуля и предоставит неограниченные творческие вариации!
35. Обрисуйте свои образы
Особенно для эскизов YouTube, где вы хотите сделать вещи POP, обводка фотографии — самый простой способ сделать это.Photoshop предлагает широкий спектр опций для обводки фотографий, независимо от того, хотите ли вы очертить объект, границу или даже текст. Пройдя это руководство по Photoshop, вы станете мастером создания контуров изображений.
Базовое редактирование фотографий
Теперь давайте перейдем к некоторым базовым потребностям редактирования фотографий, с которыми может помочь Photoshop. Если вы хотите изменить цвета, удалить фон или добавить общую настройку экспозиции к своей фотографии, Photoshop — это инструмент для вашей работы.
Давайте перейдем к нашим заключительным 15 увлекательным урокам по Photoshop, на этот раз, чтобы помочь вам в ваших базовых навыках фотошопинга!
36. Удалите фон с фотографий
Когда вы думаете о Photoshop, первое, что приходит на ум, — это удаление фона. Хотя есть несколько удивительных инструментов для вырезания изображений, в этом уроке представлены 3 из самых простых. Здесь вы узнаете, как вырезать любую фотографию за меньшее время, используя такие простые методы, как нажатие одной кнопки.
37.Измените любой цвет на фотографии
Изменение цветов на фотографии отлично подходит для стилизации изображения или полного изменения внешнего вида. В этом полном руководстве по изменению цветов в Photoshop вы увидите один инструмент, который делает этот процесс невероятно простым. А еще лучше, вы даже увидите, как превратить белый в любой цвет с помощью полезной техники, которую нужно обязательно попробовать.
38. Эффект всплеска цвета
Если вам нравятся черно-белые изображения, как насчет добавления одного цветного пятна? Эффект всплеска цвета — это забавная вещь, которую можно попробовать в Photoshop, поскольку он добавляет изюминку стандартному черно-белому изображению.Из этого урока вы узнаете, как выделить любой цвет, который вам нравится, а остальные цвета преобразовать в черно-белый. Это очень просто, но это можно сделать еще проще с помощью This Photoshop Action!
39. Изменение размера изображений без потери качества
Если вам нужны определенные размеры для печати, веб-сайта или социальных сетей, вы всегда должны быть уверены, что не потеряете качество. В этом руководстве рассказывается о лучших способах масштабирования фотографии без потери качества, чтобы помочь вам избежать некоторых распространенных ошибок изменения размера.Это еще одна полезная цель использования Photoshop, и я постоянно использую эти 3 техники!
40. Создание водяного знака для подписи
Давайте посмотрим правде в глаза, простой текстовый водяной знак с логотипом авторских прав — это совсем не весело. К счастью, Photoshop позволяет создать собственную кисть с водяным знаком для подписи всего за несколько шагов! В этом руководстве рассказывается, как с помощью вашего смартфона и маркера сделать собственный водяной знак для подписи, идеально подходящий для любого изображения.
41.Редактировать фотографии с помощью неоновых цветов
Неоновые цвета в последнее время стали безумно популярными. Единственная проблема в том, что вам нужны довольно специфические настройки, чтобы он выглядел привлекательно. В этом уроке Photoshop вы узнаете, какие корректировки использовать, чтобы проявить больше творчества при создании неоновых портретов!
42. Удаление пятен и гладкая кожа
Для всех моих фотографов-портретистов ретушь кожи — это просто еще один профессиональный трюк. Photoshop отлично подходит для ретуширования кожи, предлагая несколько потрясающих инструментов для работы.Чтобы помочь вам начать работу, в этом уроке рассказывается об эффективном способе быстрого разглаживания кожи и удаления пятен с ваших объектов.
43. Добавление размытия фона к изображениям
Если у вас не совсем получилось размытие фона, на которое вы надеялись, можно использовать Photoshop для увеличения размытия фона! Это забавный эффект Photoshop, который проверяет ваши навыки выделения путем объединения выделенных участков с помощью фильтра размытия. Таким образом, вы можете изолировать объект и добавить больше размытия к фону.Обязательно попробуйте для любого фотографа!
44. Удаление предметов с фотографии
Вы не всегда контролируете обстановку, в которой снимаете. Возможно, у вас получился отличный снимок, но на заднем плане есть что-то действительно отвлекающее. Что ж, Photoshop отлично подходит для удаления любого объекта с вашей фотографии, и в этом уроке рассказывается о некоторых методах этого. Этот навык невероятно полезен независимо от того, для какой цели вы используете Photoshop.
45.Удалить зеленый фон экрана
Видеооператоры могут использовать для некоторых своих снимков зеленый фон экрана. В программах для редактирования видео вы можете легко отключить это, но как насчет Photoshop? И снова Photoshop может сделать все это и быстро удалить зеленый экран с помощью этой техники выбора цвета. Это простое руководство, которому легко следовать, поможет расширить ваши творческие возможности в Photoshop при использовании зеленых экранов!
Нажмите здесь, чтобы узнать, как удалить зеленые экраны в Photoshop
46.Как уменьшить шум на фотографиях
После съемки при слабом освещении и с использованием более высокого ISO ваша фотография будет иметь нежелательную зернистость. Хотя есть несколько способов уменьшить зернистость изображений, в этом уроке описан простой способ сделать это в Photoshop. Это может быть базовый навык, но его необходимо знать всем, кто работает в программе!
47. Как повысить резкость ваших фотографий в Photoshop
Чтобы ваши изображения выглядели как можно более четкими, небольшое повышение резкости может иметь большое значение.Хотя в Camera Raw есть инструменты повышения резкости, они далеко не так полезны, как фильтр высоких частот. В этом важном уроке Photoshop рассказывается, как использовать этот фильтр и какие потрясающие эффекты он оказывает на ваши изображения.
48. Экспорт изображений с прозрачным фоном
Даже если вы мастер вырезать фон в Photoshop, все это не будет иметь значения, если вы не выполните экспорт должным образом. Видите ли, не все типы файлов сохраняют прозрачность. Вы должны использовать что-то более конкретное, называемое файлом PNG, чтобы вся ваша тяжелая работа по удалению фона не пропала даром при экспорте! В этом простом уроке Photoshop рассказывается, как с легкостью экспортировать файлы в формате PNG.
49. Сделайте глаза вашего объекта ярче!
Как говорится, глаза — это портал в душу, так что лучше сделайте так, чтобы они хорошо выглядели! С более привлекательными глазами вы заметите мгновенные улучшения при редактировании любого портрета. В этом уроке рассказывается об эффективном способе ретушировать глаза ваших моделей, не выходя за рамки и не делая их чужеродными.
50. Ретуширование с частотным разделением
Вместо того, чтобы удалять пятна, частотное разделение помогает сгладить пятна и жирную кожу.В результате кожа объекта съемки выглядит безупречно независимо от условий освещения. Здесь вы узнаете, как использовать частотное разделение в собственном рабочем процессе Photoshop, и откроете для себя удивительные возможности использования этой техники редактирования!
Эти 50 руководств по Photoshop — отличная отправная точка для развития вашего творчества в программе. Легко увидеть, насколько мощный и универсальный Photoshop является незаменимым инструментом для любого творческого человека. Хотя для того, чтобы изучить самые основы, требуется немного времени, после некоторой начальной практики нет предела.
Если вас ошеломляет количество вариантов, давайте начнем еще проще. В предыдущем посте я рассказал о 10-шаговом методе редактирования фотографий в Photoshop , который вам понравится. Независимо от того, впервые ли вы работаете в Photoshop или уже освоились в программе, приведенные здесь советы действенны и просты для выполнения.
Так что не торопитесь, изучая эти 50 классных руководств по Photoshop, и довольно скоро вы начнете редактировать как профессионал!
Счастливого редактирования,
Брендан 🙂
Как сделать фотографию множественности с помощью Photoshop
Вы, наверное, видели фотографию множественности, представленную как смешную композицию, рассказывающую историю, или на фотографии изобразительного искусства.Это заставляет задуматься, как сложить несколько картинок в одну?
Multiplicity photography — один из самых простых проектов для редактирования фотографий. Я покажу вам, как объединить фотографии в Photoshop, чтобы создать этот эффект.
[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography — это реферальные ссылки. Если вы воспользуетесь одним из них и что-то купите, мы заработаем немного денег. Нужна дополнительная информация? Посмотрите, как это все работает. ]
Что такое фотография множественности?
Фотографии Multiplicity photography изображения — это «клоны» человека или объекта на одной фотографии.Вы можете создавать множественные изображения в Photoshop.
Инструменты и приспособления
Для этой техники фотосъемки требуется штатив и фотоаппарат. Вам также понадобится таймер или пульт , если вы делаете автопортреты.
Что делать, если у вас нет штатива? Затем используйте прочную плоскую поверхность, например стол или стул.
Для многосторонней фотографии я использую объектив с постоянным фокусным расстоянием 50 мм и широкоугольный объектив 17-40 мм.
Последний инструмент, который вам понадобится, — это Photoshop. Но неплохо было бы также освежить свои знания о методах ACR или Lightroom.
Как сделать фотографию множественности
Прежде чем приступить к клонированию фотографии, составьте четкое представление об истории, которую вы хотите рассказать. Он не должен быть сложным или вычурным. Лучшие концепции часто самые простые.
Шаг 1. Фотосессия
Для этого примера множественной фотографии давайте объединим три фотографии танцующей Элис в Photoshop CC.
Так как же поместить несколько картинок в одну? Получение фотографий в самом начале процесса делает процесс бесшовным.
Избегайте интенсивного контрастирования света и тени. Снимайте в формате RAW и учитывайте свою композицию.
Сначала я установил камеру на штатив и убедился, что она не сдвигается. Затем я попросил Элизу передвигаться и позировать в разных частях кадра. Я использовал узкую диафрагму, чтобы была приличная глубина резкости.
Условия освещения и тени должны быть одинаковыми для каждой фотографии. К счастью, на протяжении всей фотосессии свет был постоянным. Если бы солнце выглянуло из-за туч, я бы перестал фотографировать.
Я сделал около двадцати фотографий Элизы в разных положениях. Затем я выбрал три лучших из них для редактирования.
Шаг 2. Подготовка фотографий
Как вы накладываете себя на картинку?
Я часто загружаю свои фавориты в один и тот же файл Photoshop. Затем я включаю и выключаю каждый слой. Не стесняйтесь щелкать значок «глаз» рядом с каждым слоем, чтобы увидеть, как изображения работают вместе.
Иногда я делаю грубую маску слоя для каждого из них.Затем я отбрасываю ненужные файлы.
- Откройте первое изображение RAW в Photoshop. Откройте папку с другими вашими фотографиями для проекта. Затем перетащите их на основную картинку в фотошопе.
- Растрируйте фотографий, щелкнув правой кнопкой мыши на каждом из слоев.
- Дважды щелкните заголовки слоев фотографий, чтобы дать им конкретные имена.
- Вырежьте первую фигуру Элизы для фотографии. После выбора слоя я щелкнул значок «глаз» на слое выше, чтобы скрыть его.
- Используйте инструмент Polygonal Lasso , чтобы «щелкнуть» вокруг основной формы. В результате образуется серия мигающих точек, которые мы называем «марширующими муравьями».
Шаг 3. Как создать маску слоя в Photoshop
- Как только вы соедините марширующих муравьев с помощью инструмента Polygonal Lasso tool , щелкните Layer — Layer Mask — Reveal Selection . Удерживайте CTRL + D для ПК или CMD + D для Mac, чтобы удалить муравьев. Теперь у вас есть грубый вырез первой формы.Этот процесс создает маску, прикрепленную к слою в правом нижнем углу.
- Повторите процесс с другими фигурами. Но перед тем, как вырезать, щелкните один раз на слое, которое хотите отредактировать.
- Оставьте одну фотографию вместе с фоном.
Пришло время для тонкой настройки.
- Щелкните маску слоя, которую хотите отредактировать. Выделите прямоугольник, созданный с помощью инструмента Polygonal Lasso .
- Щелкните на инструменте «Кисть » .Вы можете поэкспериментировать с размером и жесткостью кисти. Я использовала более мягкую щетку для нанесения на волосы. Но я перешел на более твердую кисть меньшего размера для остальной части ее тела.
- Используйте кисть, чтобы «закрасить» форму. В левом нижнем углу экрана переключайтесь между черным и белым цветами, чтобы скрыть или показать разделы. Вы ничего не удаляете навсегда, потому что работаете со слоями.
- Когда вы будете довольны своей фотографией, сохраните файл Photoshop со слоями.
Как дублировать в Photoshop
Вы также можете пойти немного Энди Уорхола с вашими фотографиями множественности. Я использовал одну из танцевальных фотографий Элизы, чтобы продемонстрировать, как клонировать в Photoshop.
- Откройте фото в фотошопе. Дублируйте и переименуйте слои. Я назвал новую фотографию «Left Elise», а исходную фотографию — «Middle Elise».
- Создайте маску слоя на новом дублированном слое. Щелкните слой, который вы хотите переместить, и используйте инструмент Transform Tool (CTRL + T для ПК или CMD + T для Mac), чтобы переместить его в нужное место.
- Уточните края этой маски слоя.
- Когда вы закончите уточнение нового слоя, продублируйте этот скопированный слой и маску слоя (щелкните правой кнопкой мыши, «дублировать»).
- Переименуйте новый слой и маску слоя. Я назвал свой «Right Elise». Используйте инструмент Transform Tool , чтобы переместить этот новый слой в нужное место.
- Сохраните многослойный файл Photoshop. Настройте отдельные слои или объедините и настройте всю фотографию.
Поиск и устранение неисправностей
Моя кисть для рисования только черно-белое изображение
Эта проблема означает, что вы выбрали слой, но не фактический слой , маска .
Убедитесь, что вы нажали на маленькую рамку, прикрепленную к основному слою, который вы редактируете.
Я не вижу фотографию, над которой работаю!
Вероятно, на пути есть еще один слой. Нажмите на тот, над которым работаете. Затем перетащите его в верхнюю часть стопки слоев в правом нижнем углу.
Вы также можете отключить слои над ним, щелкнув значки глаз рядом с ними. Откроется фотография, которую вам нужно увидеть.
У меня нечеткие края
Края недостаточно острые, когда вы режете форму? Это означает, что вам нужно настроить ползунок «жесткость» в инструменте «Кисть».
Но иногда уменьшение размера кисти тоже может помочь.
Я не понимаю, какую фотографию редактирую
Эта проблема становится понятной, если вы работаете с большим количеством файлов с множеством фотографий. Проверьте, четко ли обозначены все ваши фотографии.
Если проблема не исчезнет, выключите все слои, кроме редактируемого.
Как сделать копию с помощью смартфона
Теперь вы, наверное, задаетесь вопросом: а есть ли приложение для клонирования себя по картинке? Несомненно, да!
Существует множество приложений для «клонирования», которые вы можете попробовать независимо от того, есть ли у вас iPhone или Android.
Если вы хотите упростить задачу, попробуйте разделенную камеру. Просто сделайте две фотографии и смешайте их в приложении. Это оно!
Для детальной фотографии клонов вам понадобится Clone Camera Pro. Он позволяет создавать несколько изображений с использованием масок и других продвинутых инструментов.
Заключение
Потратьте время на то, чтобы попрактиковаться в создании масок слоев, и вы обнаружите, что многогранная фотография несложно.
Не бойтесь ошибиться и начать все сначала — это лучший способ учиться.Вы видите свой мир оригинальным, поэтому черпайте вдохновение в своей повседневной жизни и в окружающих вас людях.
Примеры множественной фотографии
Фотография Multiplicity — одна из тем, которые мы рассматриваем в нашем курсе творческой фотографии Wow Factor Photography. Ниже приведены некоторые фотографии, сделанные нашими студентами. Если вы хотите узнать больше, пройдите курс здесь.
Фото Роберта Мейсона Фото Майкла А. Линча Фото Стюарта ГленнаКак легко создавать крутые световые эффекты в Photoshop
Как легко создавать крутые световые эффекты в Photoshop Творческие фото проекты Обработка в Photoshop Саймон БондПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Вы только что закончили фотосессию.Но когда вы смотрите на свои фотографии, свет просто не тот. Это скучно и скучно? Не волнуйся! Вы можете создавать свои собственные световые эффекты в Adobe Photoshop.
Эта статья покажет вам, как добавить к вашим изображениям классные световые эффекты Photoshop.
Как сложить источники света вместе
Это, строго говоря, не создание собственных световых эффектов в Photoshop. Но наложение разных изображений вместе для создания более длинного потока света по-прежнему является эффективным инструментом.
Наслоение также позволяет добавлять несколько световых потоков в одно изображение. Это усиливает световой поток, что полезно при фотографировании следов движения.
Этот метод часто используется для прокладки автомобильных световых трасс. Сегодня мы рассмотрим, как это можно применить к прогулочным трассам для лодок.
Лодки не дадут вам сверхскоростных световых эффектов, как в автомобиле. Это означает, что вам нужно будет сложить несколько изображений вместе. Таким образом, свет будет непрерывно проходить через фотографию.
Автомобильные световые дорожки — отличные стоковые изображения, если вам интересно, почему вам следует этому научиться.
Как выбрать место для фотографий
Вам нужно выбрать место, где, как вы знаете, будет регулярный поток лодок. Популярным местом для этого может быть Венеция, но подойдет любое место с водным движением.
Составьте фотографию и начните делать фотографии. Вам нужно будет заблокировать затвор, чтобы делать фотографии непрерывно. Это означает использование кабеля для внешнего спуска затвора. И тот, который позволяет вам закрывать ставни, пока вы не закончите.
Старайтесь выставлять 30 секунд на фотографию и соответствующим образом отрегулируйте другие настройки.Теперь продолжайте фотографировать, пока не почувствуете, что у вас достаточно легких трасс для работы.
Импортировать изображения в Photoshop
Скорее всего, у вас будет много фотографий, а на некоторых нет светового следа или светового следа, который вы не хотите использовать.
Просмотрите имеющиеся у вас изображения и решите, какие из них вы хотите превратить в световые следы. Один непрерывный световой след от лодки, вероятно, будет означать около 4 изображений, может быть больше или меньше.
Теперь у вас есть эти изображения, импортируйте их в Photoshop.
Как наложить слои на изображения
Световые эффекты, которые вы собираетесь создать, требуют некоторой работы с кистью.
Давайте посмотрим, как вы накладываете изображения друг на друга, чтобы получить окончательный результат.
- Наложите изображения друг на друга. Старайтесь делать это в том порядке, в котором световой след удаляется от камеры.
- Примените маску черного слоя к вашему слою. Это скроет его из поля зрения.Сделайте это для всех ваших слоев, и у вас должно остаться фоновое изображение.
- Теперь вы готовы открывать световые тропы. Цель состоит в том, чтобы нарисовать только световой след. Для этого измените режим наложения на светлее. Теперь будут закрашены только светлые участки изображения.
- Вы использовали маску черного слоя, поэтому убедитесь, что у вас есть белая кисть для добавления световых эффектов.
- Теперь прокрасьте слой, чтобы увидеть световой след.
- Повторите это на каждом слое, пока не получите один полный световой след через изображение.
- Вы также можете добавить более одной световой дорожки для лодки. Если у вас есть для этого изображения, вы можете повторить шаги 1–6.
Как добавить эффекты освещения к изображению
Еще один способ добавить световые следы к вашим фотографиям — просто создать их с помощью Photoshop. Для этого есть несколько подходов.
Один из лучших — использовать кисть. Выполните следующие действия, чтобы создать свою световую картину в Photoshop!
Создайте свой световой путь
- Выберите изображение, которое, по вашему мнению, будет хорошо смотреться с добавлением светлых полос.Это может быть портрет или архитектурная фотография, на которой вы хотите создать кадр, используя эту технику.
- Когда у вас есть изображение, импортируйте его в Photoshop.
- Теперь создайте пустой слой, на нем вы создадите полосу света.
- Теперь выберите инструмент «Перо». Создайте интересную линию с помощью этого инструмента, точки привязки можно использовать для управления кривизной линии. Для этого, удерживая мышь, перетащите якорь в желаемом направлении.
- Как только вы будете удовлетворены своей линией, самое время ее сохранить.Для этого перейдите на вкладку пути, рядом со слоями и каналами. Дважды щелкните свой путь и назовите его «рисование светом».
Нарисуйте путь кистью
- Следующий шаг — подготовить кисть. Вы можете использовать несколько предустановленных кистей. Для этого руководства вы можете использовать предустановку 100. Теперь в меню формы кончика кисти отрегулируйте интервал кисти. Для этого используйте ползунок внизу вкладки и установите его на 2%.
- Кисть почти готова, но теперь вам нужно выбрать динамическую форму.Убедитесь, что в этом меню выбрано давление пера.
- Теперь вы готовы рисовать, поэтому вернитесь на вкладку пути и выберите свой путь. Справа от вкладки пути вы увидите вкладку меню, которую нужно выбрать. В этом меню вы увидите опцию «обводка контура».
- Теперь появится новая вкладка. На этой вкладке убедитесь, что у вас выбрана кисть, и вы выбрали «имитировать давление пера».
- Смоделированный световой штрих готов, но чтобы он выглядел как свет, вам нужно придать ему немного свечения.Для этого выберите меню слоев.
Настройте световые эффекты
- В меню внизу экрана вы увидите вкладку FX, выберите ее.
- На вкладке FX вы найдете два необходимых вам варианта: внешнее и внутреннее свечение. Выберите вариант внутреннего свечения.
- Вы увидите квадратный цветовой блок, и вы захотите изменить его на желаемый цвет. Сделайте это либо с помощью пипетки, либо просто выбрав цвет с помощью палитры цветов.
- Теперь, прежде чем закрыть вкладку, выберите параметр внешнего свечения и повторите шаг 3.
Добавьте больше полос для создания драмы
- Теперь, чтобы добавить больше интереса, давайте добавим еще несколько полос. Вернитесь на вкладку пути, и теперь вам нужно манипулировать путем.
- Нажмите элемент управления на ПК или команду на Mac и наведите указатель мыши на путь. Вы увидите, что указатель стал белым, и вы не сможете выбрать и изменить свои опорные точки.
- Слегка отрегулируйте линию, избегайте больших корректировок.Вам нужно, чтобы линия оставалась более или менее в том же направлении. Но, возможно, окончание и завершение немного в разных точках.
- Теперь ваша линия готова, еще раз выберите вкладку меню справа от меню контура и обведите контур.
- Повторяйте шаги 2–4, пока не добьетесь того, что нарисовала светлая линия.
Как выборочно осветлить изображение
Используйте маски яркости
Еще один способ повлиять на освещение на фотографиях — использовать маски яркости.Вы можете выборочно настроить таргетинг на области фотографии, а затем осветлить или затемнить их. Маски
Luminosity — отличный инструмент для работы, и вы можете увидеть, как они создаются, посмотрев это видео.
В качестве альтернативы вы можете загрузить простую панель, где создание этих масок яркости выполняется за вас с помощью действия.
Когда у вас есть маски яркости, вы можете выбрать их, переключившись на инструмент каналов. У вас будут разные маски, которые можно применять от светлых к темным.
- Если вы хотите воздействовать только на яркую область, выберите одну из масок яркости света.
- Вы увидите, что область выделена, и теперь только эта область будет затронута, когда вы закрасите ее кистью.
- С черной маской слоя теперь вы можете использовать белую кисть, чтобы проявить выбранный эффект только в той области, которую вы хотите изменить.
Используйте инструмент Gradient Tool
Есть изображения без огромного разнообразия светлых и темных участков. Но вы все равно захотите выборочно воздействовать на части вашего изображения.
Здесь вы можете использовать инструмент градиента для имитации градуированного фильтра. Примените это к созданному вами слою. Нажмите на свое изображение и проведите линию из области, которую вы не хотите затрагивать, через область, которую вы хотите изменить.
Если вы начнете с нижней части фотографии и перетащите линию вверх, градуированный фильтр будет применен ко всему изображению, причем верхняя часть будет наиболее эффективной.
Какие эффекты можно применить
Есть любое количество эффектов, которые вы можете применить с помощью Photoshop, и разные способы их достижения.
- Кривые — Их можно использовать для затемнения, осветления или добавления контраста к фотографии. Перейдите в Слои> Новые корректирующие слои> Кривые. Как только вы откроете его, вы увидите гистограмму с диагональной линией, проходящей через нее. Вы можете управлять этой линией, перетаскивая ее. Перетаскивание линии вверх сделает вашу фотографию ярче. Перетаскивание линии вниз сделает вашу фотографию темнее, а придание линии S-образной кривой добавит контрастности. Затем вы можете выборочно добавить эти световые эффекты к своей фотографии.
- Сплошной цвет — Помимо осветления и затемнения изображения, вы также можете добавить иллюзию солнечного сияния. Речь идет не только о том, чтобы сделать изображение ярче, но и о том, чтобы добавить тепла области. Для этого вам нужно добавить сплошной цветной слой. Итак, перейдите в Новый слой заливки> Сплошные цвета. Затем вы можете выбрать цвет. Воспользуйтесь палитрой цветов, чтобы выбрать теплый цвет, желтого или оранжевого оттенка. Этот слой закроет вашу фотографию, поэтому вам нужно будет использовать инструмент градиента, чтобы выбрать, где вы хотите использовать эффект.Также неплохо настроить заливку этого слоя, здесь лучше подойдут тонкие эффекты, поэтому уменьшите до 10 или 20%.
Как добавить лучи света к вашим фотографиям
Добавление световых лучей к фотографии для более ярких световых эффектов — это тоже то, для чего вы можете использовать Photoshop.
Обычно для получения такого рода лучей требуется немного тумана или дыма, что означает просыпаться рано утром.
С помощью этого руководства вы можете добавлять их на досуге с помощью постобработки.
Подготовка кисти
- Выберите инструмент «Кисть» в левом меню.
- Теперь справа выберите кисть. Это меню позволит вам управлять кистью.
- Первый шаг — выбрать инструмент динамической формы. Затем увеличьте дрожание размера примерно до 50%.
- Теперь переходим к следующему варианту вниз, рассеянию. Вам нужно увеличить рассеяние примерно до 500%. Когда вы это сделаете, вы заметите, что мазок кисти внизу становится пиксельным.
- Вернемся, наконец, к форме кончика кисти. Здесь вам нужно увеличить интервал примерно до 100% и, наконец, увеличить жесткость до 100%.
- Последний шаг — уменьшить размер кисти примерно до 30 пикселей.
Живопись на вашем изображении
- Создайте новый слой и убедитесь, что передний план белый.
- Теперь используйте кисть, чтобы нарисовать несколько полос, выходящих из центральной точки, из которой должны выходить ваши лучи.
- Когда вы закончите, у вас будет серия точек, которые расходятся из центральной области.
Создание лучей света
- Для этого вам нужно использовать параметры фильтра. Перейдите в Фильтры> Размытие> Радиальное размытие. Выберите радиальное размытие, и появится новое меню.
- В этом меню убедитесь, что у вас выбран эффект масштабирования, и увеличьте его до 100%.
- Теперь перетащите квадрат, чтобы выбрать, где на вашем изображении будет центрироваться эффект масштабирования.Это займет немного проб и ошибок.
- Чтобы усилить эффект лучей, вы можете продублировать слой.
Заключение
Есть много способов настроить изображение в Photoshop. От создания собственного до использования фильтра «Световые эффекты» Photoshop (в Photoshop CS6 и Photoshop CC).
В этом уроке Photoshop мы показали вам несколько различных подходов к созданию световых эффектов, так что теперь вы можете начать экспериментировать.
Есть ли у вас предпочтительный метод настройки освещения в Photoshop?
Оставьте свои мысли и любые изображения, которыми вы хотите поделиться, в разделе комментариев к этой статье.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как добавить тепла фотографиям в Photoshop
, Бренда Бэррон, 8 октября 2018 г.
Для любого фотографа есть несколько чувств лучше, чем то, которое вы испытываете, когда делаете это идеальное фото.
К сожалению, даже если вы запечатлите идеальный момент на лучшую камеру, всегда есть шанс, что окончательное изображение будет казаться более тусклым или холодным, чем вы ожидали. Когда это произойдет, лучшее, что вы можете сделать, это обратиться к надежному другу: фотошопу.
Photoshop — одно из лучших решений для редактирования фотографий не зря. Он дает вам все инструменты, необходимые для исправления ошибок и улучшения ваших изображений. С помощью подходящих инструментов вы можете убедиться, что ваши снимки имеют нужный цвет.
Итак, как добавить тепла фотографиям в Photoshop?
В этой статье мы рассмотрим 3 шага, которые вы можете предпринять, в том числе:
- Добавление корректирующих слоев кривой
- Добавление слоев цветового баланса
- Использование инструмента «Фотофильтр»
Приступим.
Добавление корректирующего слоя «Кривые»
Один из самых простых способов добавить тепла фотографиям в Photoshop — это играть со слоями и кривыми.
Начните с открытия фотографии, которую хотите отредактировать в Photoshop, и используйте сочетание клавиш Ctrl + 0 , чтобы изменить размер изображения, чтобы оно уместилось во весь экран.Затем добавьте корректирующий слой Curves , перейдя на панель Adjustments и щелкнув значок Curves .
Когда вы закончите, вы увидите, что появляется новый слой, например:
С помощью этой панели вы можете внести несколько корректировок и узнать, как добавить тепла фотографиям в Photoshop.
Сначала добавьте контраст, щелкнув раскрывающееся меню Presets на панели свойств. Для начала выберите «средний» контраст — при необходимости его всегда можно увеличить позже.Дополнительный контраст поможет придать вашей фотографии четкости.
Затем слегка отретушируйте фотографию, щелкнув раскрывающееся меню под названием RGB. Здесь вы можете удалить некоторые холодные синие тона в изображении и заменить их мягкими желтыми, красными и оранжевыми.
Добавление слоя регулировки цветового баланса
Слой регулировки цветового баланса — это то место, где вы действительно начинаете добавлять тепла вашему изображению.
Чтобы активировать корректирующий слой, снова перейдите на панель настройки и щелкните значок Цветовой баланс .Должна открыться следующая панель:
Оранжевый — это цвет, который вы хотите действительно добавить тепла вашим изображениям.
Чтобы получить оранжевое свечение, уменьшите синюю линию так, чтобы она больше приближалась к желтому, и потяните голубую к красной. Верхний ползунок должен иметь значение около +25, а нижний ползунок — -25. Не стесняйтесь располагать эти числа по своему усмотрению.
Попробуйте размыть края фотографии, чтобы придать ей более сияющий и неземной вид.
Использование фотофильтра Photoshop
В качестве альтернативы, если вы ищете быстрый и простой способ добавить тепла фотографиям в Photoshop, вы можете попробовать команду «Фотофильтр».
Этот инструмент специально разработан, чтобы помочь регулировать температуру ваших изображений, и он невероятно прост в использовании.
Чтобы использовать фотофильтр, сначала откройте изображение в Photoshop и перейдите на вкладку Adjustments . Если вы хотите добавить фильтр только к части фотографии, например к человеку или к небу, вы можете сначала выбрать эту область с помощью инструмента «Лассо» или «Перо».
Если вы хотите применить Фотофильтр к нескольким слоям, нажмите Layer> New Adjustment Layer> Photo Filter.
Когда появится диалоговое окно «Фотофильтр», вы сможете нажать кнопку Фильтр и выбрать либо предустановленный фильтр потепления, либо собственный цвет, в зависимости от желаемого эффекта.
Не забудьте установить флажок с надписью Сохранить яркость , если вы хотите убедиться, что вы поддерживаете правильный баланс яркости и контрастности в своем изображении.
После применения фильтра вы можете использовать ползунок Density во всплывающем окне, чтобы точно контролировать, сколько тепла вы добавляете своему изображению. Чем выше ваше значение, тем ярче будет ваш цвет.
Вот и все — все, что вам нужно знать о том, как добавить тепла вашим фотографиям в Photoshop, не беспокоясь о таких вещах, как градиент и карты тонов!
Для получения дополнительных советов и советов о том, как выделить ваши фотографии, помните, что вы можете найти нас в Facebook и Twitter.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
20 удивительных руководств по эффектам обработки фотографий для Adobe Photoshop
Желаю вам удачи в изучении и обучении, чтобы вы могли оживить свои собственные фотографии, произвести впечатление на друзей и улучшить свои дизайнерские навыки!
Эта коллекция немного короче других, но я подумал, что сосредоточусь на качестве, а не на количестве.Удачного обучения!
Your Designer Toolbox
Неограниченное количество загрузок: более 500 000 веб-шаблонов, наборов значков, тем и материалов для дизайна
СКАЧАТЬ
Неограниченные загрузки: 500 000+ шрифтов, веб-шаблонов, тем и материалов для дизайна
СКАЧАТЬ
Портретный эффект воды
Выдающееся руководство по Photoshop — фотоэффект, вы действительно должны попробовать. Разберитесь, как использовать этот эффект, и дайте себе неограниченные возможности выразить себя.
Мне нравится этот, вы действительно можете изучить несколько продвинутых техник из этого урока, состоящего из двух частей, потрясающего урока продвинутого уровня!
Расширьте ощущение динамики и создайте работу, от которой невозможно оторвать глаз! Действительно продвинутые техники!
Очень модный учебник, который научит вас создавать красивые произведения искусства практически из ничего!
Создание гладкой иллюстрации, переходящей от штрихового рисунка к цветному
Объедините реальность с штриховой графикой в красивом плакате и изучите передовые методы из этого высококачественного руководства!
Как превратить обычные фотографии в кинематографические портреты
В этом уроке вы узнаете, как превратить обычную фотографию в обычный, скучный портрет, даже немного подделав эффекты HDR.
Робо-лошадь превратит обычное животное в робота
В этом уроке я покажу вам на примере лошади, как превратить обычное животное в робота.
Это действительно красивый урок, в котором используются узоры, раскраска и 3D-формы для достижения выдающегося эффекта! Учебник легко создавать и изменять, так что он вам действительно понравится!
Простое руководство, показывающее, как получить отличные эффекты, используя всего несколько кистей и базовые навыки Photoshop.
Узнайте, как создавать манипуляции с фотографиями, используя перспективу для достижения глубины и движения в произведениях искусства. Легко следить — наслаждайтесь!
С помощью простых шагов узнайте, как смонтировать множество различных элементов в одном изображении и сделать так, чтобы оно действительно хорошо смотрелось с помощью освещения, теней и цветокоррекции.
Сделайте ваше изображение потрясающим с помощью нескольких световых эффектов
Каждому новичку — продвинутые эффекты!
Добавьте несколько простых кистей, молнию и цвет, чтобы ваша фотография выделялась!
В этом уроке вы создадите сложные светящиеся обои с помощью Photoshop, за которыми действительно легко следить.
Еще один стильный эффект изображения, достигнутый игрой с режимами наложения и корректирующими слоями.
Тонкие эффекты, отличный результат, простые действия! Наслаждаться!
Используйте кисти и цвета, чтобы оживить ваши фотографии и по-настоящему выделиться!
Узнайте, как комбинировать несколько молниеносных приемов для достижения потрясающего результата!
Здесь вы узнаете, как использовать несколько фильтров и техник, чтобы показать вам, как экспериментировать, использовать эффекты молнии и воссоздавать эти эффекты в своем собственном стиле.
Очень крутой урок по эффекту взрыва, в котором рассказывается, как разбить тело на части, добавить молнию и свечение!
Этот пост может содержать партнерские ссылки. См. Раскрытие партнерских ссылок здесь .
Вот крутой трюк в Photoshop, который сделает ваши портреты привлекательными с 3D-эффектом!
Когда кто-то говорит, что портрет «выделяется», это обычно означает, что объект выделяется на фоне, привлекая внимание зрителя к человеку, которого вы сфотографировали.Если вы можете добиться этого на своем изображении, обычно это один из признаков того, что вы сделали успешный портрет.
Несмотря на то, что вы можете многое сделать с камерой, объективом и техникой съемки, чтобы получить этот эффект, например, размытие фона вашего портрета при съемке с низкой диафрагмой (то есть создание боке), есть несколько вещей, которые вы можете сделать после -съемка в Photoshop и другом программном обеспечении для редактирования изображений в помощь. В приведенном ниже руководстве по Photoshop фотограф Джастин Лоуренс показывает вам, как увеличить глубину в Photoshop, чтобы портрет выглядел более объемным и выглядел более трехмерным.»Все дело в создании большего разделения предметов на вашем изображении.
«Я собираюсь научить вас, как сделать ваши фотографии более трехмерными, используя несколько простых, но очень мощных методов редактирования разделения объектов в Photoshop», — объясняет Лоренс. «Разделение объектов — это техника, используемая в нескольких формах искусства, чтобы выделить основной объект как отдельный объект от фона, помогая выделить объект или выделить его на фоне, тем самым делая ваше общее изображение более трехмерным.«
В этом уроке Лауренс покажет вам, как сделать вашу фотографию «выделяющейся» или выделиться и стать более привлекательной, увеличив глубину и размер вашей фотографии. По словам Лоренса, это будет достигнуто с помощью трех техник редактирования «Разделение объектов» в Photoshop:
1) Дифференциация тонального контраста
2) Дополнительные цветовые палитры
3) Дифференциал насыщенности цвета.
«Если вы хотите улучшить свою игру редактирования с помощью Photoshop, это видео для вас», — говорит Лоренс.»Лучше всего то, что это подходит для новичков!»
Посмотрите это ниже, а затем посетите его канал на YouTube, чтобы узнать больше о советах по портретной фотографии, включая это видео, где он делится своими 14 лучшими позами для портретной фотографии.
Как создать УДИВИТЕЛЬНУЮ последовательность действий Photoshop за 10 простых шагов
Аманда Такер, которая является одним из членов нашего сообщества на Facebook и недавно прошла 30-дневный онлайн-курс портретной фотографии, сделала потрясающую работу в Photoshop над свадебным снимком (см. Ниже), создав последовательность действий.Она была достаточно любезна, чтобы поделиться своими талантами со всеми вами и показать здесь, как сделать один из них самостоятельно! Вы можете проверить (готовящийся к выпуску) веб-сайт Аманды здесь.
Это последний продукт этого руководства, созданный Амандой Такер. Хотите сделать? Читать дальше!Шаг 1: Сделайте фотографии. Чтобы упростить съемку, установите штатив и делайте снимки, не перемещая камеру. Убедитесь, что ваш объект находится в одной фокальной плоскости, чтобы обеспечить совпадение глубины резкости. Если вы решили панорамировать, сделайте это коротким, чтобы фон не искажался после сборки.
Шаг 2: Откройте все изображения в Photoshop.
Шаг 3: Выберите свою первую фотографию в последовательности, затем скопируйте и вставьте другие изображения сверху в том порядке, в котором они должны отображаться. Совет: вы можете просто вырезать и вставить соответствующую часть изображений.
.Шаг 4: Отрегулируйте непрозрачность слоев до ~ 50% и при необходимости выровняйте с помощью инструмента перемещения и клавиш со стрелками
Шаг 5: После того, как все изображения загружены и выровнены, отключите все слои, кроме первого и второго.
.Шаг 6: Выбрав слой 2, добавьте маску слоя — (Слой> Маска слоя> Показать все)
Шаг 7: Выделив маску слоя, выберите большую мягкую кисть. Закрасьте все, что вы хотите видеть из слоя 1. Отрегулируйте непрозрачность кисти по вкусу.
Шаг 9: Отрегулируйте непрозрачность слоя по своему вкусу, чтобы объекты выглядели более или менее призрачными.
Шаг 8: Включите слой 3 — повторите шаги 6 и 7.
.Шаг 10: Повторите для всех ваших слоев. Точная настройка путем добавления или вычитания масок слоя (путем рисования черным или белым цветом) и регулировки непрозрачности кисти, где это необходимо.

 Современный способ поделиться данными, в том числе контактами, видео, изображениями, ссылками. Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации.
Современный способ поделиться данными, в том числе контактами, видео, изображениями, ссылками. Клиенту достаточно отсканировать код, чтобы получить доступ ко всей информации.  Вы можете добавить любой текст и разные форматы логотипа, созданного на Logaster.
Вы можете добавить любой текст и разные форматы логотипа, созданного на Logaster. 
 Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.
Увеличивайте, уменьшайте и размещайте в нужном порядке, пока не добьетесь нужного результата.  Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций
Причина в том, что на мониторе мы видим краски в модели RGB, а офсетная печать использует стандарты модели CMYK. Помните об этом при верстке, выборе цвета текста и иллюстраций Если вы сохраните изображение с прозрачным фоном в этом формате, то он автоматически зальётся белым цветом;
Если вы сохраните изображение с прозрачным фоном в этом формате, то он автоматически зальётся белым цветом;