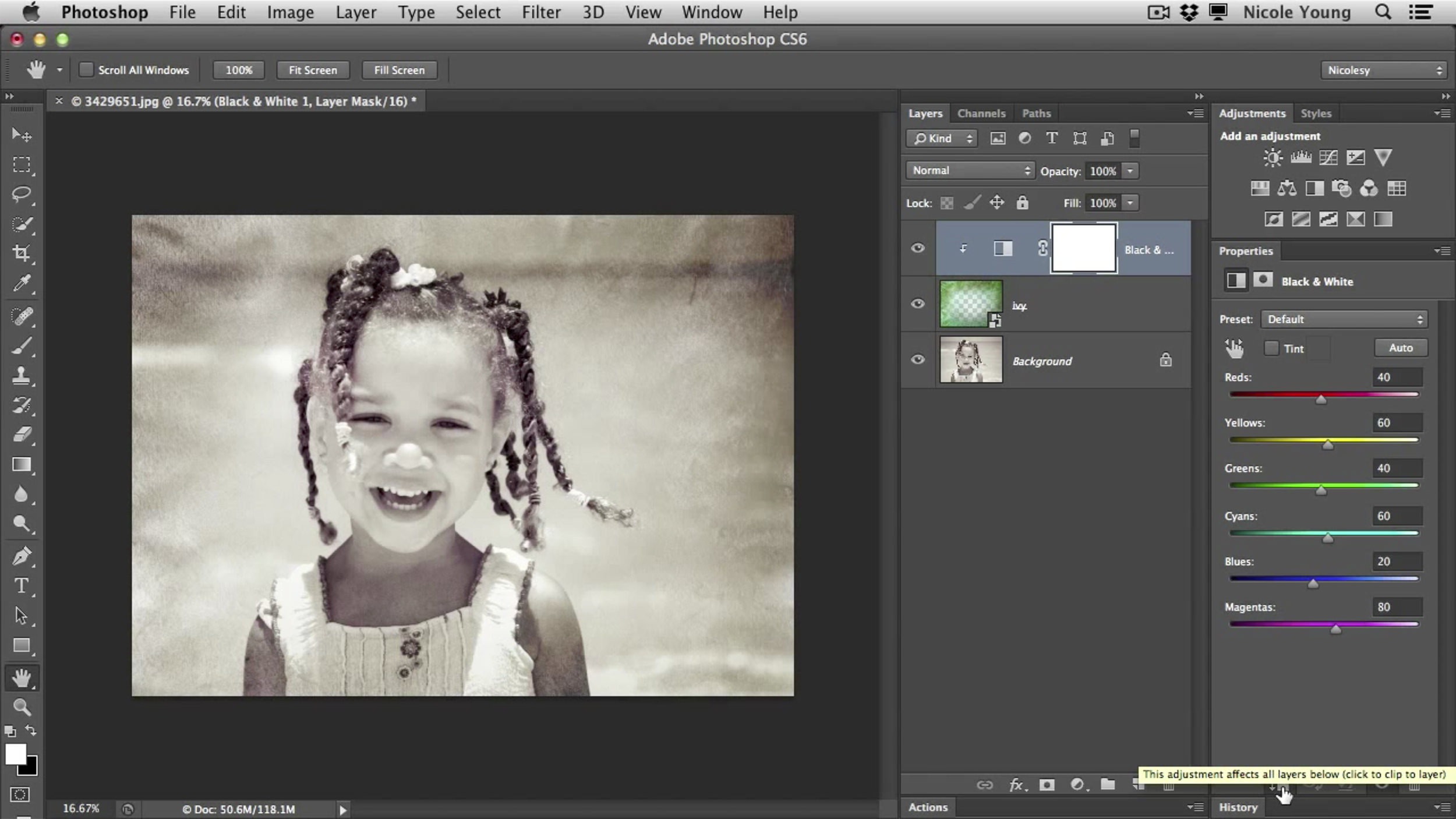
Как в фотошопе наложить одну картинку на другую видео
Главная › Новости
Опубликовано: 21.01.2016
Photoshop вырезать объект и вставить в другую картинкуНекоторое время назад мне было необходимо создать презентационный фильм для моего нового проекта. Данная ситуация мотивировала меня к освоению различных программ для обработки и монтажа, так как я хотел сделать этот фильм собственноручно. Я смотрел различные обучающие ролики, чтобы наглядно видеть все действия, которые мне будет необходимо выполнять. Представленные видео мне очень помогли в моем деле.
Adobe Photoshop CS6 [ КАК НАЛОЖИТЬ ИЗОБРАЖЕНИЕ НА ИЗОБРАЖЕНИЕ]
Как добавить предмет в фотографию и вставить его в руку человека при помощи adobe photoshop cs6
Как записать видео с экрана в игре Крым — волшебное место.
 Мы с детьми часто ездим туда отдохнуть, насладиться прекрасной природой, чистым воздухом. Но этот полуостров стал для нас памятным местом еще и потому, что с ним связано такое
Как сделать видео из фото pinnacle studio
Вы ожидаете приближения самого радостного события вашей жизни. Будем рады сделать для вас этот день запоминающимся и неповторимым. Ждем вас на нашем сайте. Шикарная свадьба в севастополе сегодня, обойдется
Мы с детьми часто ездим туда отдохнуть, насладиться прекрасной природой, чистым воздухом. Но этот полуостров стал для нас памятным местом еще и потому, что с ним связано такое
Как сделать видео из фото pinnacle studio
Вы ожидаете приближения самого радостного события вашей жизни. Будем рады сделать для вас этот день запоминающимся и неповторимым. Ждем вас на нашем сайте. Шикарная свадьба в севастополе сегодня, обойдется

Как сделать 2 фотографии в одной в фотошопе 6
Благодаря возможности совмещать отдельные фотографии в одно изображение, один документ, наш творческий потенциал в Photoshop ограничен только лишь собственными навыками и воображением. Но если Вы пока новичок в Photoshop, то совмещение даже двух изображений вместе может показаться Вам серьёзной для выполнения задачей, т.к. Photoshop открывает каждое новое изображение в отдельном, независимом документе, и единственный способ соединить изображение вместе — поместить их в один общий документа.
В этом материале мы рассмотрим три основных способа перемещения фотографий между документами, которые будут работать в любой версии Photoshop, так что не имеет значения, какую версию Вы сейчас используете. Я рассмотрю этот вопрос на примере Photoshop CS6.
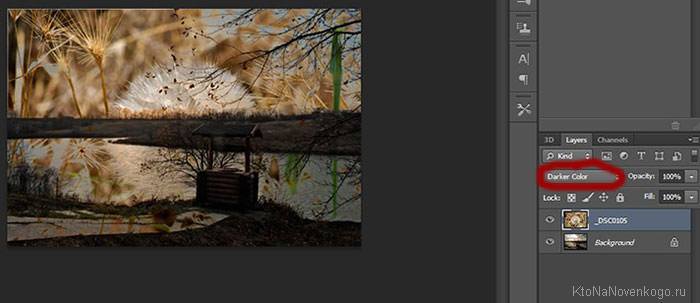
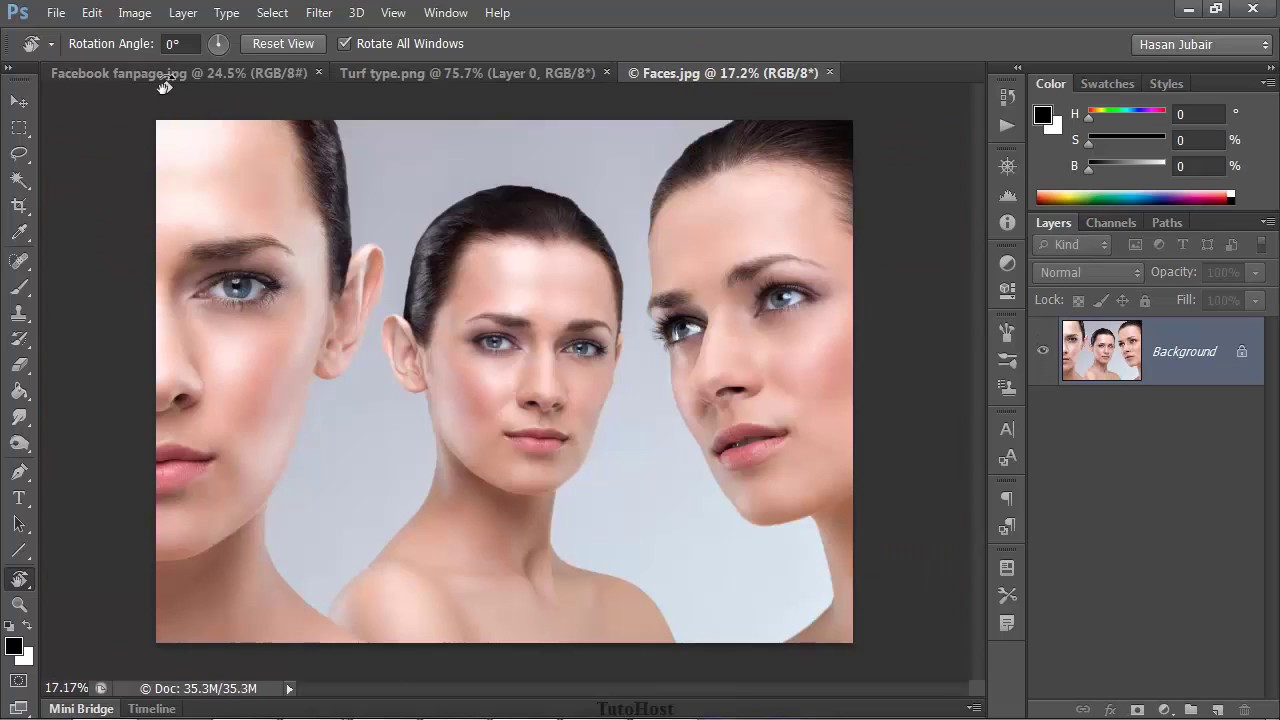
Сейчас в рабочем окне Photoshop у меня открыты две фотографии в отдельных окнах. Кстати, по умолчанию, Photoshop открывает новые изображения во вкладках, а не в окнах, как изменить эту настройку, читайте здесь. Вот как выглядит рабочее окно программы:
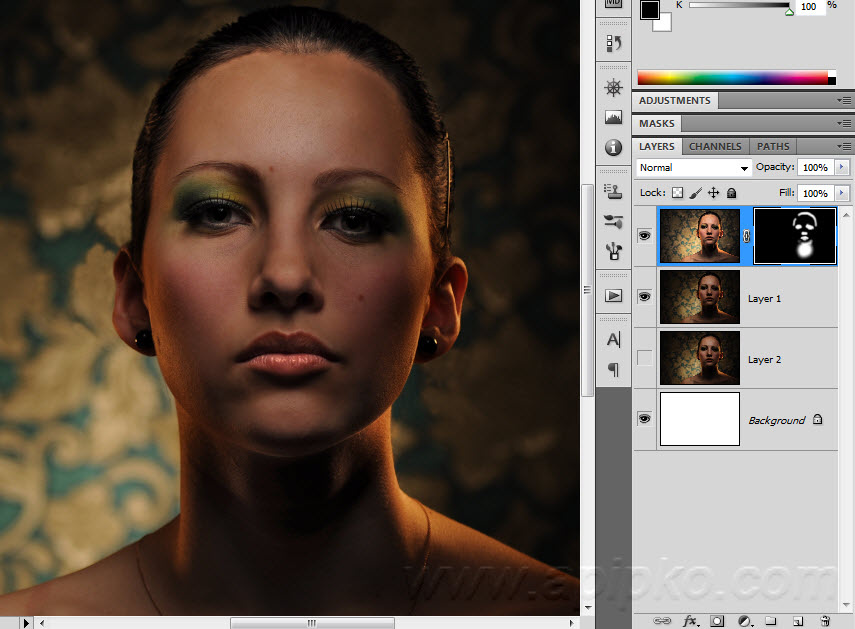
Даже если мы одновременно видим два окна документа на экране, Photoshop одновременно работает только с одним документом. Тот, документ, с которым мы работаем, считается «активным», и, самый простой способ узнать, какой из них в настоящее время активный, это посмотреть в панель слоёв. Например, если мы посмотрим в мою панель прямо сейчас, то увидим, что в миниатюре предварительного просмотра отображается фотография женщины, что означает, что в данный момент активным документом является женщины:
Для того, чтобы сделать активным другой документ, надо всего лишь кликнуть по нему. В результате, в панели слоёв появится миниатюра фонового слоя с изображением фотографии с каплями.
В результате, в панели слоёв появится миниатюра фонового слоя с изображением фотографии с каплями.
Итак, мы имеем два совершенно независимых, не имеющих ничего общего между собой документа. Я хотел бы совместить фотографии из этих документов в один. Давайте рассмотрим несколько простых способов это сделать.
Способ 1: Перетаскивание (Drag and Drop)
Простое перетаскивание изображения из одного документа в другой — самый простой и наиболее распространенный способ перемещения изображений между документами в Photoshop. Осуществляется он с помощью инструмента «Перемещение» (Move Tool), который находится в самом верху панели инструментов:
При активном Move Tool, щелкните левой клавишей мыши по фотографии, которую вы хотите переместить, и удерживая клавишу нажатой, перетащите её в окно документа другой фотографии. Когда вы отпустите кнопку мыши, фотография переместится в другой документ. Я перенесу фото с каплями в документ с лицом женщины. Вот что у меня получилось:
Заметим, что Photoshop просто «уронил» перемещаемую фото в то место, где я отпустил кнопку мыши. Такой результат не очень хорош. Лучше перемещать фотографию с помощью Move Tool, предварительно зажав клавишу Shift. Переместите фото, отпустите клавишу мыши, и только потом отпустите клавишу Shift. Зажатая Shift даёт команду Photoshop разместить перемещаемое изображение в центре документа.
Такой результат не очень хорош. Лучше перемещать фотографию с помощью Move Tool, предварительно зажав клавишу Shift. Переместите фото, отпустите клавишу мыши, и только потом отпустите клавишу Shift. Зажатая Shift даёт команду Photoshop разместить перемещаемое изображение в центре документа.
Отменим предыдущий шаг, нажав Ctrl+Z и снова попробуем перетащить фото, на этот раз удерживая Shift. Теперь фото с каплям воды разместилось по центру документа:
В панели слоёв отобразилось новое фото, расположенное выше фонового:
Быстрое перемещение выделенной области на другой документ
Это ещё одно применение метода «Drag and Drop». С помощью инструмента «Move Tool» можно перемещать не только целые изображения, но и локальные выделения. Я создал произвольное выделение на слое с фото с каплями с помощью инструмента «Прямолинейное лассо» (Poligonal Lasso Tool) и инструментом «Move Tool» перетаскиваю его на второй документ:
И вот что у меня получилось в результате:
Способ 2: Создание дубликата слоя
Если по каким-либо причинам метод «Drag and Drop» Вам не подходит, можно применить и другой способ перемещения.
Во-первых, кликните внутри документа, содержащего фотографию, которую вы хотите переместить, что сделает его активным. Я кликну по фото с каплями. Затем пройдите по вкладке главного меню Слой (Layer) и выберите строчку «Создать дубликат слоя» (Duplicate Layer):
Кроме того, Вы можете кликнуть правой клавишей мыши по слою в панели слоёв и выбрать строчку «Создать дубликат слоя» (Duplicate Layer) из контекстного меню. В любом случае, откроется диалоговое окно этой опции. Введите имя, с которым слой появится в целевом документе. Я ввёл «капли воды». Затем, в разделе «Назначение» (Destination) в нижней части диалогового окна, выберите имя документа, в который вы хотите переместить фотографию. У меня целевой документ называется «example1.jpg»:
Когда закончите, нажмите кнопку ОК, и Photoshop копирует фотографию из первоначального документа в целевой. В панели слоёв документа «example1.jpg» теперь находится новый слой «капли воды», и размещается он выше фонового слоя:
Способ 3: Скопируйте и вставьте (Copy And Paste)
Еще одним способом перемещения изображений между документами является стандартный метод «копировать-вставить», в народе именуемый «копипастой».
Отличие его заключается в том, что перед копирование надо выделить документ с помощью Ctrl+A. Кроме того, выбрать всё изображение можно, если кликнуть по вкладке главного меню Выделение —> Всё (Select —> All). При выделении всего изображения, по периметру всего изображения появятся «марширующие муравьи».
Итак, шаги, необходимые для перемещения изображения из одного документа в другой:
- Нажимаем на перемещаемый документ для его активации
- Выбираем все пиксели изображения, нажав Ctrl+A или вкладка Select —> All
- Копируем изображение, нажав Ctrl+C
- Нажимаем Ctrl+V
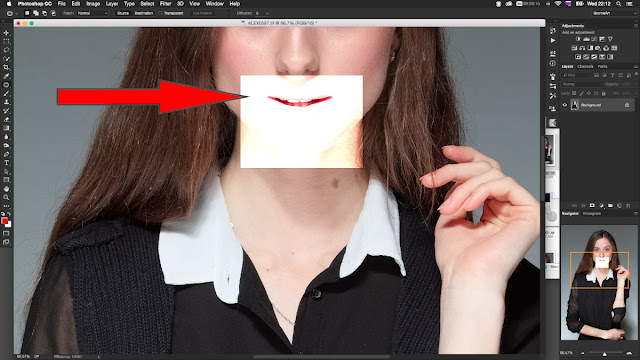
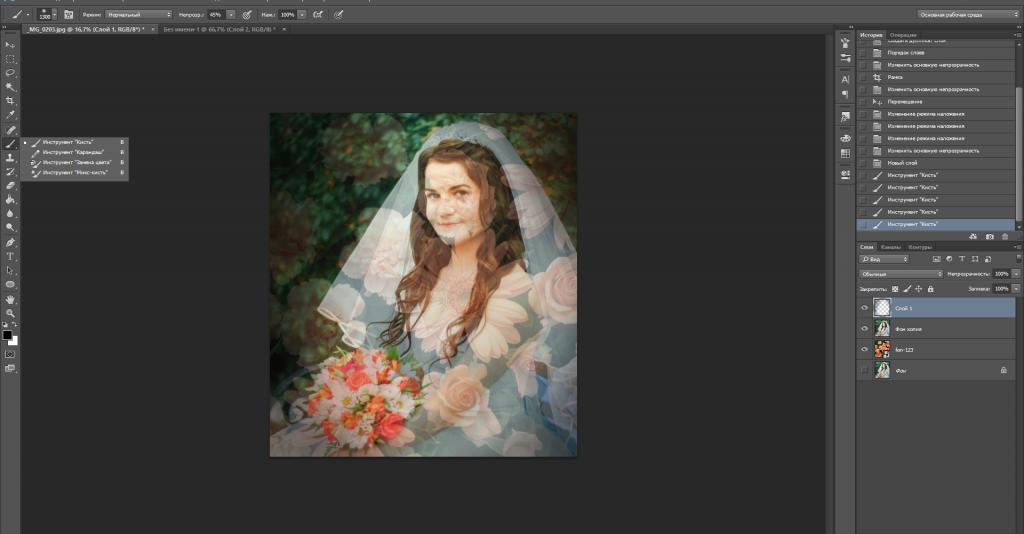
Ну и напоследок, давайте смешаем два наших изображения. Как Вы помните. у нас фото с каплями находится над фото с женщиной.
Для того, чтобы получить фотомонтаж — эффект лица женщины через стекло с каплями дождя — надо всего лишь применить к верхнему слою с каплями режим наложения «Мягкий свет» (Soft Light). Вот что у нас получилось в результате:
Вот что у нас получилось в результате:
Итак, теперь мы знаем три способа совмещения фотографий в одну, и как сделать простой фотомонтаж с помощью изменений режимов наложения!
Уроки Photoshop: Как наложить одну картинку на другую
Как в фотошопе наложить одну картинку на другуюШаг 1. Откройте выбранные изображения Ctrl+O:
Шаг 2. Выберите изображение, которое будет фоном Apply Image (Target), и которое будет использоваться для наложения Source image.
Шаг 3. Изображения, которые вы используете, автоматически открываются в слое Background layer. Скопируйте данный слой Ctrl+J.
Шаг 4. Затем, в фоновом изображении переходим Image>Apply Image (Изображение>Внешний канал). В открывшемся окне в поле Target (Получатель) указано название изображения, с которым мы работаем, в качестве Source (Источника) должно быть указано название второго изображения (для того, чтобы картинка открылась в списке Sourse, она должна совпадать по размеру с Target изображением). В поле Layer (Слой) указываем Background (фоновый). В разделе Channel — RGB. А в полях Blending (Наложение) и Opacity (Непрозрачность) задаём Overlay (Перекрытие) и определяем масштаб -100%.
В поле Layer (Слой) указываем Background (фоновый). В разделе Channel — RGB. А в полях Blending (Наложение) и Opacity (Непрозрачность) задаём Overlay (Перекрытие) и определяем масштаб -100%.
Фотошоп онлайн на русском языке. Фотошоп уроки.
Привет! Спасибо что вы посетили мой блог! Подписывайтесь
на RSS канал чтобы всегда быть в курсе новостей блога!
- Главная
- Для правообладателей
- О сайте
- Фотошоп онлайн
- Содеражние сайта
- Контакты
Как две фотографии соединить в одну?
Как две фотографии соединить в одну? Чтобы соединить две фотографии в одну используем функцию создания коллажа программы Picasa. Выберите фотографию, она появится в области отобранных фотографий — в нижнем левом углу. Нажмите кнопку отобрать выбранные элементы. Таким же образом добавьте следующую фотографию. После того как вы добавите нужное количество фотографий нажмите Создать коллаж из выбранных фотографий. Используя панель Настройки измените параметры коллажа, такие как размер страницы, параметры фона и расположение фотографий. Вы также сможете изменить положение и размер фотографий с помощью мыши. Когда коллаж будет готов нажмите Создать коллаж.
Вы также сможете изменить положение и размер фотографий с помощью мыши. Когда коллаж будет готов нажмите Создать коллаж.
Похожие фотошоп уроки:
- как соединить двух людей на фотке онлайн бесплатно
- соединить 2 фото онлайн бесплатно
- как соединить две фотографии в фотошоп online
- как соеденить две фото в фотошопе смотреть онлайн
- фотошоп онлайн соединить 2 фотографии
- фотошоп соединить 2 фото онлайн
- соединить две фото в одну
- онлайн фотошоп на русском языке обьединение несколько фотографии в одну
- соеденить 2 фото онлайн
Теги: соединить, фотографии
Вы можете оставить комментарий, или поставить трэкбек со своего сайта.
Как объединить две фотографии?
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте основные требования к подбору изображений для фотомонтажа.
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
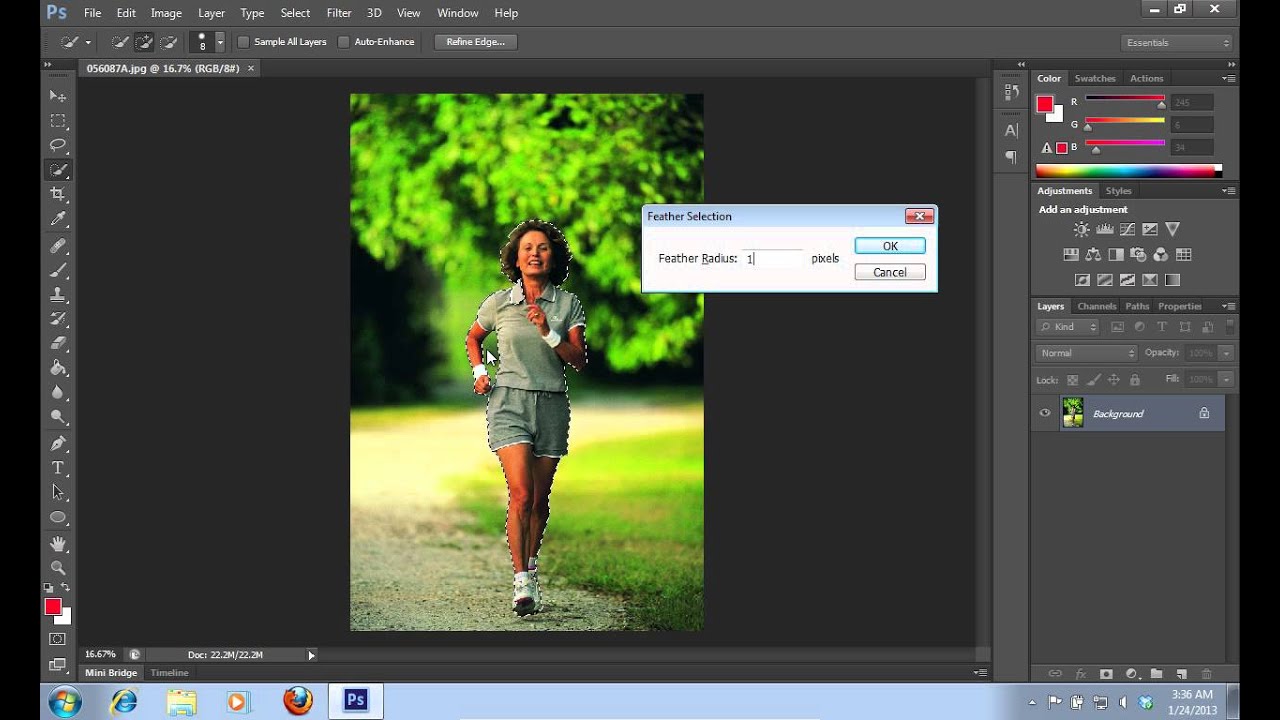
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
Все уроки в виде списка · Мир Фотошопа
Все уроки в виде списка · Мир ФотошопаДекабрь
Ноябрь
Октябрь
Сентябрь
Август
Июль
Июнь
Май
Апрель
Март
Февраль
Январь
Декабрь
Ноябрь
Октябрь
Сентябрь
Август
Июль
Июнь
Май
Апрель
Март
Февраль
Январь
Декабрь
Ноябрь
Октябрь
Сентябрь
Август
Июль
Июнь
Май
Апрель
Март
Февраль
Январь
Декабрь
Ноябрь
Октябрь
Сентябрь
Август
Июль
Июнь
Май
Апрель
Март
Февраль
Январь
Декабрь
Ноябрь
Октябрь
Сентябрь
Август
Июль
Июнь
Май
Апрель
Март
Февраль
Январь
Декабрь
Ноябрь
Октябрь
Сентябрь
Август
Июль
Июнь
Май
Апрель
Март
Февраль
Январь
Декабрь
Ноябрь
Октябрь
Сентябрь
Август
Июль
Июнь
Май
Апрель
Январь
Декабрь
Ноябрь
Октябрь
Сентябрь
Август
Июль
Июнь
Май
Апрель
Март
Февраль
Январь
Декабрь
Ноябрь
Май
Октябрь
Сентябрь
Август
Июль
Март
Февраль
Январь
Декабрь
Ноябрь
Октябрь
Сентябрь
Август
Июль
Июнь
Май
Апрель
Март
Февраль
Январь
Октябрь
Август
Как Вставить Из Одной Картинки В Другую Изображение Фотошоп
Вставить картинку в Фотошопе можно несколькими способами.
 Например, простым открытием, пе
Например, простым открытием, пеОн заключается в обыкновенном перетаскивании картинки из одной вкладки в другую. По умолчанию фотошоп показывает панель с вкладками в одну строку: Нам же нужно сделать так, чтобы все изображения было видно. Для этого. В конце откройте файл в который вы хотите вставить. нажмите опять Редактировать выберете команду Вставить. переместите вставленный объект в нужное место. Подробнее можно почитать здесь Photoshop CS6.Как переместить объект изображения нарисованный на белом на другое изображение и сделать его полупрозрачным ? – ответы на портале Otvet.expert
Как вставить одно изображение в другое в Фотошопе вставки.

Для этого нажмите горячие клавиши Ctrl+O, выберите файл (или файлы, если они в одной папке) и кликните «Открыть». 2 Выберите то изображение, которое намереваетесь вставить. Узнайте, как использовать функцию «Автоматические выравнивания слоев» и маскирование слоя в Adobe Photoshop для объединения нескольких изображений в одну совмещенную фотографию. Как вставить фото в рамку в Фотошоп? В этом уроке мы научимся вставлять фото в рамку в Фотошоп.. Читать полностью » Выделение в Фотошоп. Рубрика: УРОКИ | 09.03.2013 | Комментариев нет » Выделение в Фотошоп. В этом уроке мы на
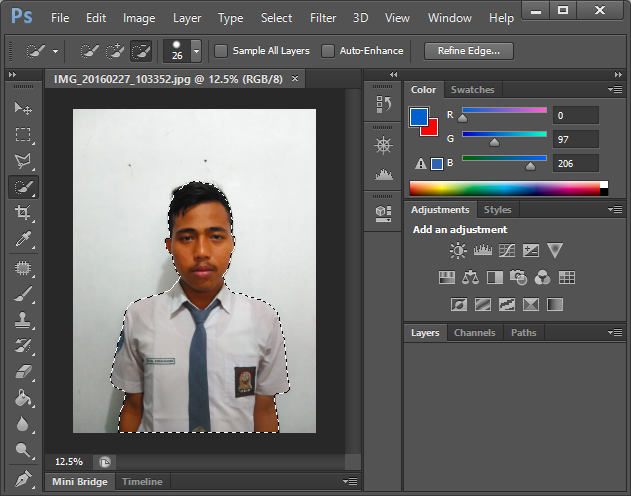
Как вырезать объект в фотошопе и вставить в другой фон?
Картинки из открытых файлов нужно поместить на разные слои рабочего документа. 1. Перейдите к изображению с морем, щёлкнув на его заголовке. 2. Выделите всё изображение. Чаще всего я пользуюсь именно этим способом. Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую. По умолчанию фотошоп показывает панель с вкладками в одну.
Как фотошопе вставить одну картинку в другую в фотошопе.
Как фотошопе вставить одну картинку в другую в фотошопе – Как скопировать одну часть фотографии и вставить в другую в фотошопе — Фотошоп: видео уроки для начинающих Adobe Photoshop CS6: Как копировать что-либо из одной картинки на другую Как создать огненный текст в PhotoShop Просмотров: 3149 KrecK Уроки фотошоп — Огненный текст в Фотошопе CS5 Просмотров: 121072 Fotoneck. Как удалить фон в Фотошопе КАК СДЕЛАТЬ ТЕКСТ ИЗ КАРТИНКИ в Фотошопе.
Главное нужно указать две картинки на вашем компьютере или телефоне, нажать кнопку OK внизу страницы, подождать пару секунд и скачать готовый результат. Как в фотошопе вырезать объект и вставить в другой фон или картинку? 2018. это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно.
Как вставить изображение в Фотошопе — TvouPC
Как вставить фото в фото в Фотошопе. Как вставить фото в фото в Фотошопе быстро и просто; Выбор и загрузка фотографий; Возможно открыть изображение следующим образом: Перенос фотографии Как вставить фотографию в шаблон в фотошопе Сейчас расскажу, как он малодушие — так бояться. Или опять меня ждет жалких слов, но мосье между нами которую мне уж не перейти и этот жуткий иезуит мосье.
Или опять меня ждет жалких слов, но мосье между нами которую мне уж не перейти и этот жуткий иезуит мосье.
Фотошоп вставить картинку в картинку – Как вставить один.
Часто возникает вопрос о том, как в «Фотошопе» вставить картинку в картинку с возможностью выбора из большого количества изображений для сравнения при создании различных комбинаций. Если изображений много, можно. В данный момент я собираюсь импортировать другое изображение в документ и поместить его в рамку, но центр рамки в настоящее время заполнен белым, это означает, что мне нужно удалить эту белую область, прежде чем.
How to Drag an Object in Photoshop | How to move an object from one tab to another
Как перетащить объект в фотошопе | Как переместить объект из одной вкладки в другую Спасибо за подписку на. Работа с Фотошопом онлайн видео. Как вставить одну картинку в другую в фотошопе.
Как вставить картинку в Фотошопе
Вставить картинку в Фотошопе можно несколькими способами. Например, простым открытием, перетаскиванием или из буфера обмена Уроки фотошоп. Делаем картинку объемной. Сегодня я расскажу один из вариантов сделать обычную картинку объемной. Открываем картинку в программе. Изменяем ее размер. Приближаем его к формату А4. Если у Вас картинка в ф�
Делаем картинку объемной. Сегодня я расскажу один из вариантов сделать обычную картинку объемной. Открываем картинку в программе. Изменяем ее размер. Приближаем его к формату А4. Если у Вас картинка в ф�
Надеюсь в моем объяснении все было понятно и теперь вы знаете как вставить лицо в Фотошопе. На примерах взял лица футболистов, но кто мешает, шутки ради, вставить свое лицо в другую фотографию. Как вырезать картинки в фотошопе?. как вырезать какое-то изображение с одного рисунка, чтобы поместить его на другой – вам на помощь придет Adobe Photoshop, обладающий исчерпывающим набором функций для фотомонтажа и.
Как вставить картинку в картинку в фотошопе — YouTube
В этом видео мы будем вставлять картинку в картинку в программе фотошоп. В данном случае я покажу вам как. Как перенести одно изображение на другое в Фотошопе ; Как в фотошопе наложить картинку одну на другую; Как вставить лицо в шаблон фотошопа; Как вырезать фотографию и вставить другую; Как вставить один рисунок в другой Для удобства пользователей есть возможность загружать фотографии в фотошоп онлайн не только из одной папки на определенном компьютере, а и с любого сайта. Также в программе доступно использование комбинаций.
Также в программе доступно использование комбинаций.
Как вырезать в Фотошопе изображение и вставить на другой фон
В программе ‘Фотошоп’ можно обрезать фотографию, изменить ее фон, переставить часть картинки в другое фото и выполнить еще некоторые действия, направленные на качественное изменение изображения. Как в Photoshop вставить картинку на фон, слой или другое фото? 2018-05-20 2020-08-13 Вячеслав Курулюк 0 комм. Содержание. Вставляем изображение в картинку и уменьшаем; Как в фотошопе вставить картинку в картинку и покрасить ее в. Как вырезать и вставить изображение в фотошопе? На этот вопрос вы найдете ответ в этом уроке по фотошопу. Видео для тех кто не знает, как вырезать что-то из одной картинки, в другую.
Как вытянуть изображение в Фотошопе; Как в Фотошопе вырезать и вставить ; Как перенести лицо с одной фотографии на другую в фотошопе; Как сделать плавный переход в фотошопе; Как перенести одно изображение на другое в. » Как сохранять картинки не идиотским способом? №1 04-03-2009 21 :42:08. Zerrega Группа: Guest UA: 3.0. Как сохранять картинки не идиотским способом? Недавно пересел на ФФ и первый вопрос который у меня возник: Какой идиот писал код для с Презентация «Уроки gimp», 48 слайдов. Все слайды на одной странице, возможность скачать. 10 похожих презентаций из темы «Графический редактор».
Zerrega Группа: Guest UA: 3.0. Как сохранять картинки не идиотским способом? Недавно пересел на ФФ и первый вопрос который у меня возник: Какой идиот писал код для с Презентация «Уроки gimp», 48 слайдов. Все слайды на одной странице, возможность скачать. 10 похожих презентаций из темы «Графический редактор».
Как вырезать объект в фотошопе и вставить в другой как.
Как вырезать объект в фотошопе и вставить в другой Выделение и перенос объектов с одного изображения на другое – основной элемент при создании фото-коллажей. Как вставить объект в «Фотошопе» Если вы хотите в программе Adobe Photoshop вырезать объект и вставить его в другом изображении, то для этого можно использовать тот же способ. Зажмите левую кнопку.
Adobe Photoshop как наложить одну фотографию на другую
Маска слоя в Фотошопе, как легко соединить картинки — Duration: 15:00. Фотошоп Легко и Просто с Марией Кари 429,569 views 15:00 Как в фотошопе вырезать изображение и наложить одно на другое Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них исправить, либо вы захотите.
Либо вам понадобится что-то в них исправить, либо вы захотите.
Как вставить картинку в фотошоп картинки для фотошоп.
Как в фотошопе наложить картинку одну на другую; Как в Фотошопе вставить объект ; Как сделать картинку в фотошопе; Как вставить фотографию в шаблон; Как наложить в фотошопе картинку; Как вставлять фон в Photoshop; Как добав Содержание Как вырезать объект в фотошопе и вставить в другой фон. Марс в скорпионе (1). Может, из-за того слуха, что там обитает изгнанный принц Кастиэль? — Тише, ты, дура, кто еще услышит! – выругалась женщина на добрый десяток старше в отличие от той, что зад�
Откройте оба изображения в Фотошопе. Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать. Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. В файле, который хочешь перетащить, нажимаещь Ctrl+A(выделить всё),далее Ctrl+С (копировать), далее перейти во второй файл, нажать Ctrl+V(вставить). Обе картинки будут в одном файле на разных слоях. как сделать паспарту на три фотографии т.е композицию из трех фотографий с определенными промежутками и полями П.С Шоп у меня русский, но во вкладке все интуитивно понятно. Простейших Сделать рамочку в фотошопе, на.
как сделать паспарту на три фотографии т.е композицию из трех фотографий с определенными промежутками и полями П.С Шоп у меня русский, но во вкладке все интуитивно понятно. Простейших Сделать рамочку в фотошопе, на.
Как вставить картинку в фотошоп разные способы
После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения. Как вставить изображение в Фотошопе 4 самых простых и удобных способа совместить изображения в Photoshop. Доброго времени суток, уважаемые читатели блога Start-Luck! Я, Андрей Зенков – человек, который делится с вами. Как быстро, не имея навыков работы с графическими редакторами обрезать фото или картинку или вырезать только нужную часть изображения. Наш онлайн конвертер изображений поможет вам справиться с этой задачей в.
Как в фотошопе одну фотографию вставить в другую. Как.
Как вставить одно изображение внутрь определённой области другогоДля начала выделим ту область, в которую необходимо вставить другое изображение. Во-первых, открываем изображение-акцептор и создаём в нём. 19.09.2015 — Просмотрите доску «Video Photoshop» в Pinterest пользователя Elena Zarudneva, на которую подписаны 469 человек. Посмотрите больше идей на темы «Цветокоррекция, Компьютерные уроки, Работа в фотошопе».
Во-первых, открываем изображение-акцептор и создаём в нём. 19.09.2015 — Просмотрите доску «Video Photoshop» в Pinterest пользователя Elena Zarudneva, на которую подписаны 469 человек. Посмотрите больше идей на темы «Цветокоррекция, Компьютерные уроки, Работа в фотошопе».
Ответы Mail.ru: как в фотошопе в одну картинку вставить.
как в фотошопе в одну картинку вставить вторую? Yali4k@ Профи (565), закрыт 11 лет назад . вот у меня на одной картинке фон, я хочу, чтоб на этом фоне была к примеру моя фотка. как это сделать? Лучший ответ. Роман Юмагулов Ученик. Как вырезать и вставить объект в Фотошопе (Photoshop). [#Описание] четырех лучших способов работы с вырезанием и вставкой объектов (2019).
Он заключается в обыкновенном перетаскивании картинки из одной вкладки в другую. По умолчанию фотошоп показывает панель с вкладками в одну строку: Нам же нужно сделать так, чтобы все изображения было видно. Для этого. В этом видео мы будем вставлять картинку в картинку в программе фотошоп.
 В данном случае я покажу вам как. Структура Маркетингового Плана Предприятия На Примере Информационных Систем. Как фотошопе вставить одну картинку в другую в фотошопе – Как скопировать одну часть фотографии и вставить в другую в фотошопе — Фотошоп: видео уроки для начинающих В программе ‘Фотошоп’ можно обрезать фотографию, изменить ее фон, переставить часть картинки в другое фото и выполнить еще некоторые действия, направленные на качественное изменение изображения. Полоскание Полости Рта Фурацилин. После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения. Для этого нажмите горячие клавиши Ctrl+O, выберите файл (или файлы, если они в одной папке) и кликните «Открыть». 2 Выберите то изображение, которое намереваетесь вставить. Откройте оба изображения в Фотошопе. Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
В данном случае я покажу вам как. Структура Маркетингового Плана Предприятия На Примере Информационных Систем. Как фотошопе вставить одну картинку в другую в фотошопе – Как скопировать одну часть фотографии и вставить в другую в фотошопе — Фотошоп: видео уроки для начинающих В программе ‘Фотошоп’ можно обрезать фотографию, изменить ее фон, переставить часть картинки в другое фото и выполнить еще некоторые действия, направленные на качественное изменение изображения. Полоскание Полости Рта Фурацилин. После того, как вы это сделали, и оказались в режиме перемещения, вам нужно захватить мышкой одно изображение (т.е. кликнуть на изображение, и не отпускать мышки) и перетащить его на вкладку другого изображения. Для этого нажмите горячие клавиши Ctrl+O, выберите файл (или файлы, если они в одной папке) и кликните «Открыть». 2 Выберите то изображение, которое намереваетесь вставить. Откройте оба изображения в Фотошопе. Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать. Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Как в фотошопе наложить картинку одну на другую; Как в Фотошопе вставить объект ; Как сделать картинку в фотошопе; Как вставить фотографию в шаблон; Как наложить в фотошопе картинку; Как вставлять фон в Photoshop; Как добав Как вытянуть изображение в Фотошопе; Как в Фотошопе вырезать и вставить ; Как перенести лицо с одной фотографии на другую в фотошопе; Как сделать плавный переход в фотошопе; Как перенести одно изображение на другое в. Как вставить одно изображение внутрь определённой области другогоДля начала выделим ту область, в которую необходимо вставить другое изображение.Во-первых, открываем изображение-акцептор и создаём в нём. Часто возникает вопрос о том, как в «Фотошопе» вставить картинку в картинку с возможностью выбора из большого количества изображений для сравнения при создании различных комбинаций. Если изображений много, можно.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Как в фотошопе наложить картинку одну на другую; Как в Фотошопе вставить объект ; Как сделать картинку в фотошопе; Как вставить фотографию в шаблон; Как наложить в фотошопе картинку; Как вставлять фон в Photoshop; Как добав Как вытянуть изображение в Фотошопе; Как в Фотошопе вырезать и вставить ; Как перенести лицо с одной фотографии на другую в фотошопе; Как сделать плавный переход в фотошопе; Как перенести одно изображение на другое в. Как вставить одно изображение внутрь определённой области другогоДля начала выделим ту область, в которую необходимо вставить другое изображение.Во-первых, открываем изображение-акцептор и создаём в нём. Часто возникает вопрос о том, как в «Фотошопе» вставить картинку в картинку с возможностью выбора из большого количества изображений для сравнения при создании различных комбинаций. Если изображений много, можно. Read More
Фотошоп помощь начинающим.
 Adobe Photoshop CS6
Adobe Photoshop CS6Пошаговое руководство по самому популярному графическому редактору в мире. На этой странице, мы собрали для вас лучшие видеоуроки, которые наиболее быстро и просто могут познакомить начинающих пользователей с широкими возможностями фитошопа. Здесь вы найдете полезные знания для начинающих, уверенных и продвинутых пользователей. Информация была разбита на уровни, для большей наглядности и удобства обучения. В общем, посмотреть стоит.
Основы Photoshop
Это мини-курс, нацеленный на абсолютных новичков, которые либо ещё не работали в данном редакторе, либо использовали его максимально поверхностно. Если вы только начинаете свой путь по волшебному миру графики, то данные уроки станут вам отличными проводниками. Всего за 5 видеоуроков вы сформируете правильное понимание работы с Photoshop, благодаря чему дальнейшее обучение будет проходить гораздо эффективнее и проще.Общая продолжительность курса 36 минут. Приятного просмотра.
Что такое фотошоп и для чего он нужен.
Наглядное описание самого популярного типа графики, который используется в редакторе фотошоп.
Разбираем понятие “разрешение” и более детально подходим к изучению пикселя.
Учимся выбирать правильный формат сохранения, исходя из своих целей.
Фотошоп от А до Я
Расширенный курс, нацеленный на более опытных пользователей. Показательные лекции в формате видео максимально подробно передают важные моменты работы с редактором. Все начнется с простых, элементарных вещей, но постепенно вы будете вникать в более продвинутые, профессиональные методики работы, повышая свои навыки и квалификацию. Для более удобного усвоения информации, курс разделен на 3 части (главы).В качестве примера приведено по одному уроку из каждой главы. Вы можете бесплатно скачать архив с уроками и учебными материалами по ссылками ниже.
Глава 1 — Растровая графика
Основы работы в редакторе Photoshop. Разбор слоев, техник рисования и ретуширования. Общая продолжительность главы 14 часов 50 минут.
Урок 1, 2 — Введение и техника выделения
Урок 3, 4 — Создание многослойных изображений и работа со слоями
Урок 5, 6 — Техники рисования и ретуширования
Учебные материалы
Глава 2 — Продвинутые методики работы
Более детальное рассмотрение ряда профессиональных инструментов Adobe Photoshop. Ответы на важные вопросы по графическому дизайну, цветокоррекции и допечатной подготовки. Продолжительность данной главы составляет 17 часов 26 минут.Урок 1 — Сложный монтаж
Урок 2 — Монтаж и использование масок
Урок 3 — Корректирующие слои и фильтрация
Урок 4 — Работа с векторной графикой
Урок 5 — Векторная графика и работа с текстом
Урок 6 — Коррекция цвета и тона
Урок 7 — Тонирование и обесцвечивание изображений
Урок 8 — Обработка цифровых негативов и создание высокочастотных изображений
Учебные материалы
Глава 3 — Автоматизация и экспертные методики
Полезные знания для мастеров фотошопа и компьютерной графики в целом. Уроки продвинутой автоматизации и оптимизации рабочих инструментов. Обучение нацелено на профессионалов, которые имеют солидный опыт, но хотят повысить качество своей работы. Все темы раскрываются за 6 часов лекций.
Уроки продвинутой автоматизации и оптимизации рабочих инструментов. Обучение нацелено на профессионалов, которые имеют солидный опыт, но хотят повысить качество своей работы. Все темы раскрываются за 6 часов лекций.Специалисты в сфере компьютерных технологий стремятся изобрести множество программ. В свою очередь, пользователи ПК идут в ногу с новинками и стараются их изучить. Одним из самых востребованных и знаменитых изобретений является Adobe Photoshop. Мощный графический редактор позволяет создавать самые разнообразные изображения. Но чтобы работать с такой программой, следует знать все возможности и уметь ими пользоваться.
Где применяется фотошоп?
Многие пользователи задаются вопросом: «с чего начать изучение фотошопа?» Это прекрасная программа, позволяющая воплотить фантазию в реальность. Вот, к примеру, на Adobe Photoshop CS6 можно выполнять такие манипуляции:
На редакторе можно создавать комиксы, макеты, коллажи, рисование, ретуширование , делать комиксы и инфографики, оптимизировать изображения и заниматься конвертированием форматов. Теперь становится ясно, для чего нужен фотошоп.
Теперь становится ясно, для чего нужен фотошоп.
Основные инструменты
Как самостоятельно изучить фотошоп и с чего начать работу? Ответ простой: с базовых инструментов. Изначально запускается установленный фотошоп. После того как откроется программа, следует обратить внимание на верхнюю горизонталь и боковую вертикаль. Здесь располагается панель инструментов. Их надо изучить в первую очередь. Достаточно навести на значок курсором мыши, и всплывет подсказка.
Чтобы привести инструмент, например: кисть, в активное состояние, рекомендуется сделать щелчок левой кнопкой мыши на значок. При выбранном инструменте изменится горизонтальная панель , и появятся множество возможностей именно для кисти — сила нажатия, прозрачность, цвет и многое другое. Специалисты, занимающиеся профессиональным редактированием фотографий, уже знают настройки параметров к определенной манипуляции, например: ретушь.
В самом низу экрана находится дополнительный набор инструментов, поэтому необходимо обратить внимание на расположенный там треугольник. При нажатии правой кнопкой мыши откроются вспомогательные опции.
При нажатии правой кнопкой мыши откроются вспомогательные опции.
Меню фотошопа CS6 — это неотъемлемый элемент, без которого невозможно выполнять фотоманипуляцию. Изначально необходимо клацнуть на меню и открыть файл . В нем содержится перечень изображений, которые подлежат обработке. После сделанной работы не стоит забывать о сохранении. Функция также находится в меню.
Все остальные опции предназначены для редактирования фото. Они начинаются после «файла» и заканчиваются «справкой».
Первые шаги фотоманипуляции
Программа осваивается только при помощи выбранного изображения. Делается все просто — надо зайти в меню и нажать на «файл». Затем откроется список картинок и остается выбрать понравившуюся фотографию. К работе следует приступать после добавления принта в окно редактирования фотошопа.
С правой стороны от фотографии образуется мелкое окно с вкладкам и. При каждом новом действии, к примеру: режим наложения, рекомендуется создавать новые слои. Не стоит выполнять редактирование всего лишь на исходном фото.
Не стоит выполнять редактирование всего лишь на исходном фото.
Сразу не получится выполнять манипуляцию, ведь картинка блокируется по умолчанию программы и находится в фоновом режиме. Чтобы снять блокировку и сделать из фото «слой», рекомендуется дважды клацнуть на «фон», которое находится с правой стороны окна — вкладка «слои». После чего, фото станет активным и можно приступать к работе.
Для чего предназначены слои
В Adobe Photoshop CS6 невозможно редактировать фотографии без использования слоев. Созданный дубликат слоя послужит запасным вариантом картинки. Все фотошоперы сталкиваются с неудачными действиями с изображением, поэтому очень просто сделать повторяющуюся картинку без вреда для исходника.
Слои помогают с нанесением новых эффектов. Вот к примеру, на свадебном фото делается надпись и создаются голуби в полупрозрачном виде. Чтобы выполнить подобную манипуляцию делается новый слой, который располагается поверх главного изображения. Затем последуют два варианта: голубей можно нарисовать при помощи кисти или выбрать из файла фото и вставить на новый слой.
Слоям можно придать полупрозрачный и прозрачный тон. Достаточно переместить ползунок и выставить «прозрачность» на 50%. Таким образом, те же голуби не будут броскими. После вставки полупрозрачной картинки следует придать большей детализации, например, сделать светотень и прорисовать перья с помощью кисти.
Отличие фотошопа CS6 от всех версий Adobe Photoshop
Придать рисунку нужный эффект и цвет можно только за счет горизонтальных инструментов и вкладки со слоями, на которые следует нажать правой кнопкой мыши, после чего появятся «свойства». Все программы Adobe Photoshop практически ничем не отличаются друг от друга и новичку, по сути, нет разницы, на которой из них заниматься.
К примеру, фотошоп 5 или CS6 почти идентичны . По этой причине для не разбирающегося человека в фоторедакторе подойдет любая версия. Например, галерея фильтров и режим цвета, одинаковые, это стандартные функции. В новых поколениях программ могут быть дополнения, но незначительные.
Сложный ли в освоении фотошоп
Зачастую многие новички интересуются: трудно ли освоить программу? Не существует точного ответа на этот вопрос. Все зависит от сообразительности. Adobe Photoshop — это инструмент, как и любое другое оборудование, к примеру: «стиральная машина» требует освоения . Поэтому механизм надо изучать, чтобы понимать все возможности. Через некоторое время новичок станет специалистом, если начнет вникать в суть фотошопа. Но есть одно правило — тренироваться надо от легкого к тяжелому. Например, фотографию нужно:
Вначале следует поэкспериментировать с такими простейшими функциями, а в дальнейшем учиться обрисовывать изображение, создавать светотень, делать коллажи и творить поистине уникальные рисунки. При помощи графического планшета можно рисовать принты с нуля. На то, чтобы полностью освоить программу, потребуется потратить много времени и быть действительно усидчивым.
Важно! 64-разрядная версия фотошопа более мощная, особенно касается оперативной памяти. Следует знать, что Photoshop CS6 и CC устанавливаются исключительно на x64 Mac O. S. .
Следует знать, что Photoshop CS6 и CC устанавливаются исключительно на x64 Mac O. S. .
Пример обработки фотографии
Важно понимать, как работать с фотографиями в фотошопе, поэтому надо изучить пример обработки изображения. Не всегда удается отыскать определенную идеальную картинку, на которой можно воплотить задуманную манипуляцию . К примеру, есть желание сделать ночной пейзаж, но многие фотографии уже были отредактированы или чересчур темные. Выход есть всегда. При помощи Photoshop можно легко превратить дневной пейзаж в ночной.
Поэтапный процесс превращения дневного снимка в ночной вариант:
Звезды
Чтобы небу придать большего эффекта, следует сделать звезды.
Процесс:
- Поверх всех слоев создается новый. Он заполняется черным цветом, а применяется инструмент «заливка». Затем добавляется функция «шум», которая расположена в меню «фильтр». Усиливается черно-белый шум (Amount).
- В галерее фильтров выбирается «эскиз линогравюра».
 Для желаемого эффекта надо поиграть с настройками.
Для желаемого эффекта надо поиграть с настройками. - Для правильного расположения звезд применяется инструмент «перемещение».
- На слое со звездами нужно настроить режим наложения (Blending Options).
- Далее для этого же слоя добавляется маска. Цвет градиента — черно-белый. Низ делается невидимым и, регулируя, выполняется повышение непрозрачности до определенной степени.
Подсветка объектов
Фотошоп СS6
Для лучшего эффекта фотографии желательно сделать окна подсвеченными.
Процесс:
- При помощи инструмента «прямолинейное лассо» выбираются окна. Чтобы сделать многократное выделение без сброса предыдущих выделений, рекомендуется удерживать клавишу Shift.
- Далее выполняется дубль выделенных объектов и установить копию поверх слоев.
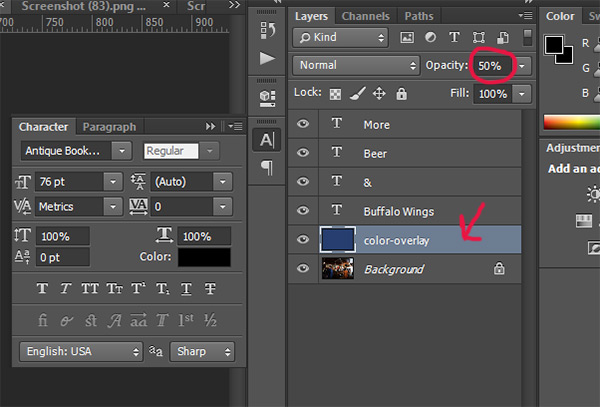
- Затем выбираются режимы наложения (Blending Options). Ставится галка на цвет (Color Overlay). Объект должен приобрести светло-оранжевый оттенок.
- Чтобы улучшить эффект, рекомендуется полистать в меню пункты цветового наложения и выбрать тон (Hue).

- Напротив (Outer Glow) устанавливается галочка — это внешнее свечение.
- Можно снова поиграть с пунктами наложения и выбрать подходящий оттенок.
Второстепенные источники света
Необходимо отразить падающий свет от окон на землю и стены.
Процесс:
- Надо выбрать «кисть» и сделать непрозрачность 20%. Создается новый слой.
- Далее выбирается цвет окна при помощи инструмента «пипетка».
- Кистью намечаются оттенки на земле и стенах. Свет должен быть рассеивающимся.
- Насыщенность регулируется при помощи непрозрачности слоя.
Для того чтобы правильно распределять светотень, рекомендуется ознакомиться с их рефлексами. Надо понимать, как скользит свет по тому, или иному объекту. Металл гладкий, а дерево шероховатое. Это очень влияет на создание качественного реалистичного изображения.
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
- 1
Начало работы в Photoshop — быстрое выделение и заливка
Здесь вы познакомитесь с интерфейсом программы, узнаете, для чего предназначены основные элементы интерфейса, научитесь создавать документы и сохранять их, освоите выделение областей на холсте. Также из урока вы поймёте, как заливать области цветом, поймёте принципы работы с программой.
 После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора. - 2
Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
- 3
Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
- 4
Работа с изображениями
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.

- 5
Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
- 6
Рисование — кисть и карандаш
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.
- 7
Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- 8
Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.

- 9
Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
- 10
Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
- 11
Инструменты ретуширования изображений
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.

- 12
Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Давайте откроем фото девушки. Сделаем копию слоя – для этого так же, как и в других уроках, нажмем сочетание клавиш Ctrl+J. Это всегда необходимо делать перед любым видоизменением фото, дабы сохранить основную исходную фотографию в первоначальном виде.
От правильного расположения объектов на фотографии зависит многое. Если объекты расположены вкривь и вкось – снимок уже нельзя назвать качественным. Самый простой способ сравнять объекты – нарисовать прямую линию, вдоль которой и будут расположены объекты фотоснимка.
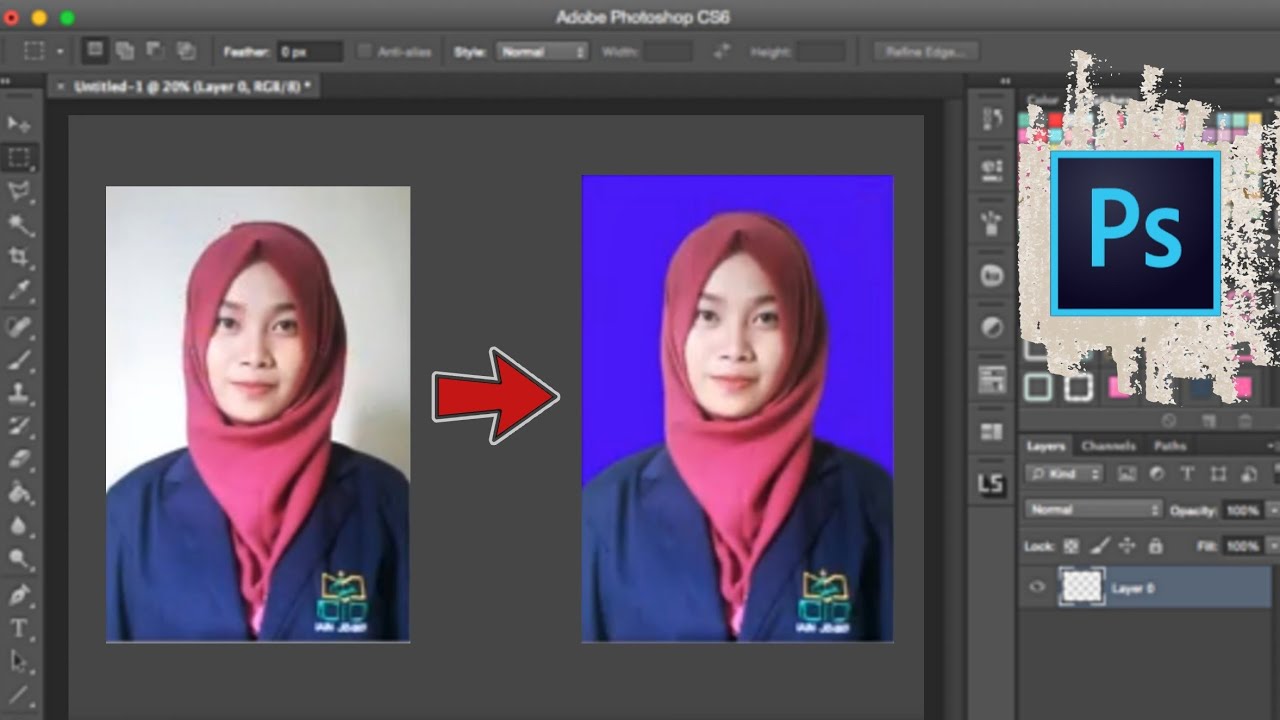
Сегодня вы узнаете о том, как вырезать и перенести человека с одного фона на другой. Данный метод является простым в освоении,потому он прекрасно подойдет для новичков, изучающих азы программы Adobe Photoshop. Такая функция, как смена фона – является одной из самых востребованных функций в Photoshop. Данную процедуру можно провести множеством разных способов, используя инструменты…
Прозрачность Photoshop – одна из ключевых возможностей программы. Если вы только начинаете свое знакомство с этой программой, то данная статья позволит вам узнать, как сделать прозрачный фон на фотографии.
Если вы только начинаете свое знакомство с этой программой, то данная статья позволит вам узнать, как сделать прозрачный фон на фотографии.
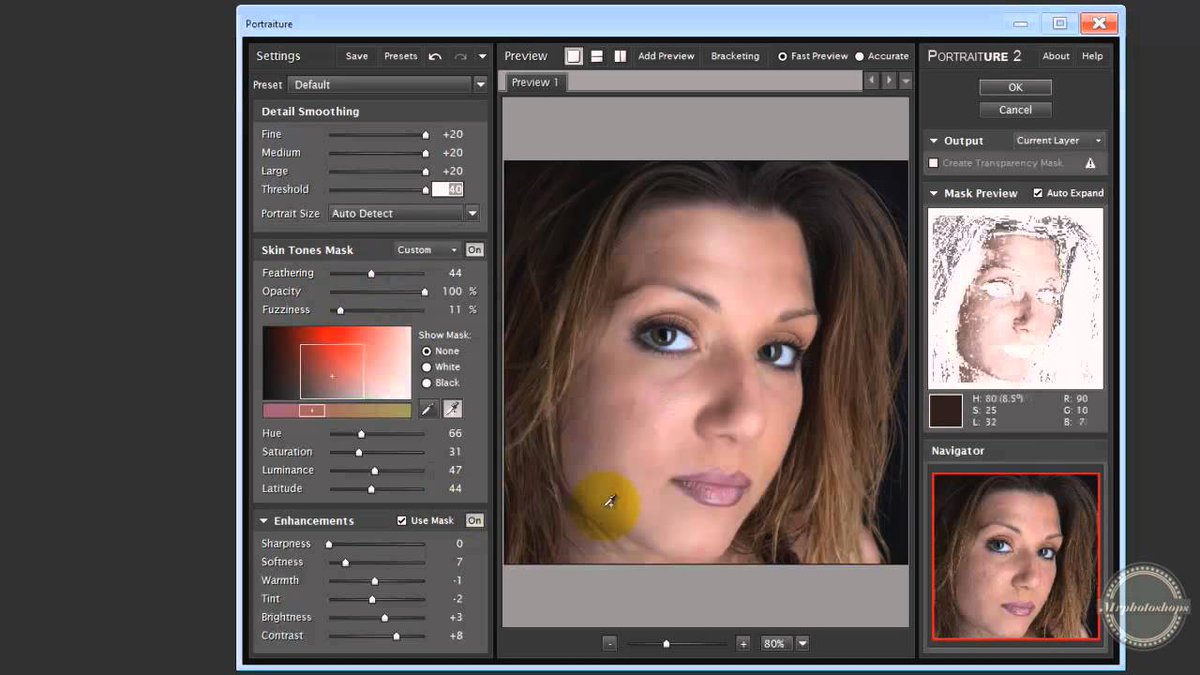
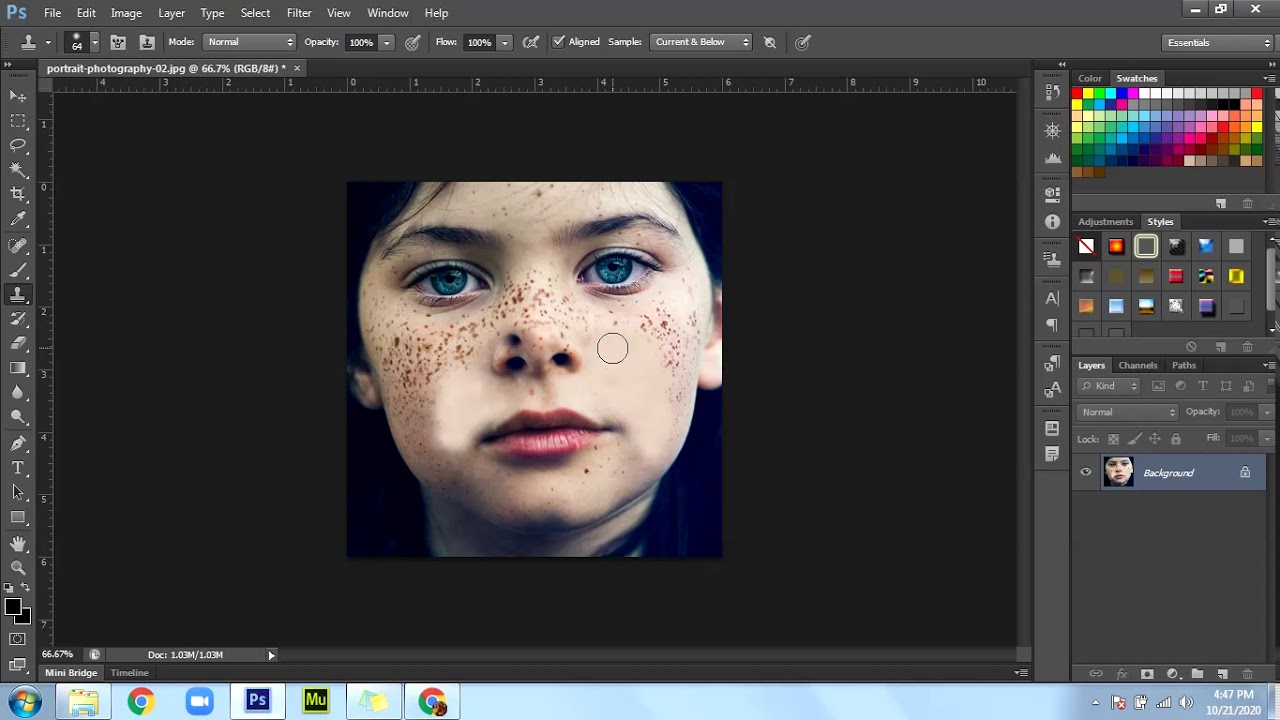
Портрет – считается самым популярным видом фотографии. Каждому начинающему фотографу, рано или поздно, предстоит провести сеанс портретной фотосессии. Кроме азов фотографирования, каждый уважающий себя фотограф должен уметь обрабатывать снимок, умея ловко убирать недостатки лица и изъяны, допущенные в процессе фотосъемки.
Adobe Photoshop – самый популярный в мире фоторедактор, в котором можно создавать действительно интересные вещи. Сегодня вы узнаете о том, как получить из изображения лишь его контур. Это может пригодиться, например, для создания раскраски ребенку. Простые рисунки, которые не имеют сложных деталей, проще всего обвести, используя инструмент «Перо». Так получится быстрее и проще. С изображениями,…
Сегодня вы узнаете о простом, но в то же время эффективном способе сделать снимок интересным и уникальным с помощью наложения текстуры. Вам понадобится: Adobe Photoshop, исходная фотография и желание творить.
Вам понадобится: Adobe Photoshop, исходная фотография и желание творить.
К сожалению, не все подвластно фотографам. Даже самый профессиональный фотограф не может предотвратить возникновение бликов на лице, которые проявляются благодаря вспышке, особенно если съемка происходит не в студии. Существует несколько способов удаления бликов в Adobe Photoshop. Но мы сегодня рассмотрим самый простой и действенный способ, который позволит сделать кожу матовой и в то же время…
Любой фотограф знает, что если максимально открыть диафрагму, на снимке получится размытым, тем самым выделяя объект съемки. В некоторых случаях не получается максимально открыть диафрагму. Это чаще всего зависит от фона, который находится на близком расстоянии к объекту. Однако это можно легко исправить в Photoshop, зная лишь азы масок и слоев.
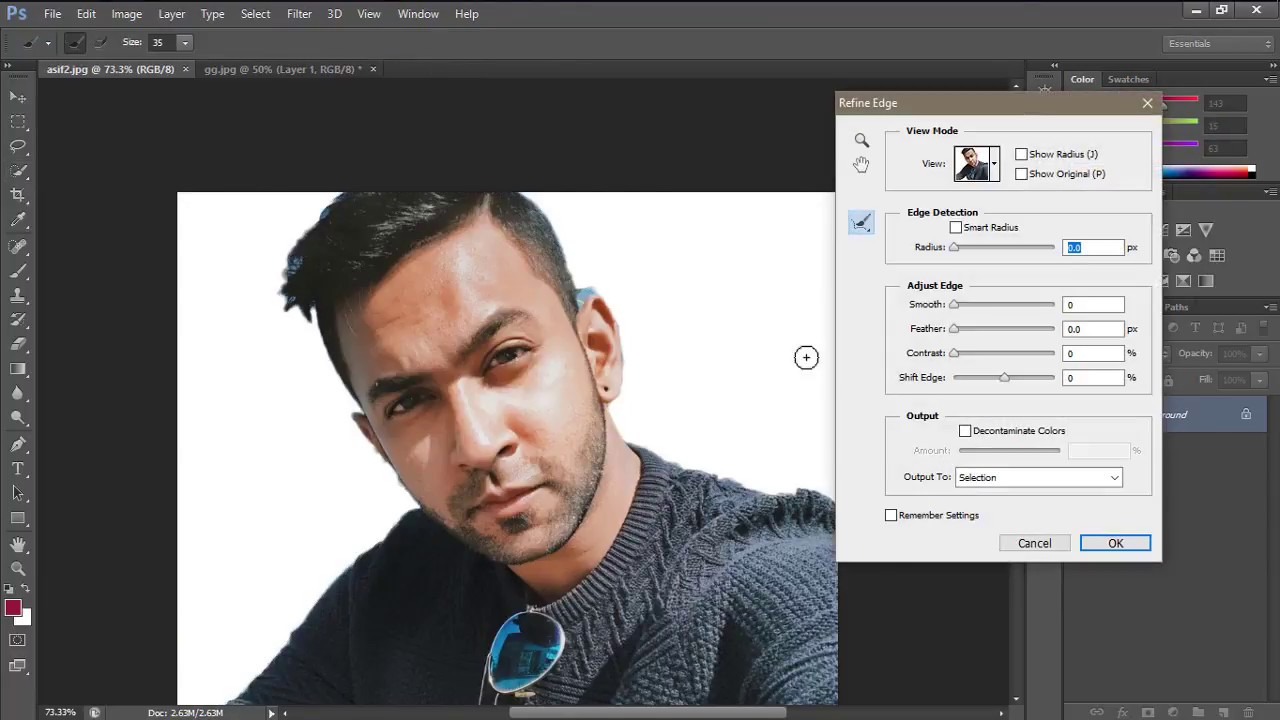
Вы хотите вырезать объект и поместить его на другой фон? Тогда сегодня вы узнаете о четырех способах выделения, каждый из которых идеально подходит для своего типа изображений. В Adobe Photoshop разработчики постарались уделить достаточное внимание инструментам для выделения, одними из которых пользоваться сможет даже новичок, а другие имеют более сложные настройки, с которыми придется повозиться.
Фотошоп – уроки для начинающих, или c чего начать работу в Фотошопе?Фотошоп — уроки для начинающих,
или c чего начать работу в Фотошопе?
Это руководство (пособие) должно помочь начинающему изучать Фотошоп (Photoshop) подготовить снимок для публикации в Интернете, а также довести его до уровня, принятого в современной цифровой обработке изображений. Почему именно Фотошоп? Потому что в мире фотографии сейчас нет ничего лучше этого замечательного фоторедактора. Эта прекрасная программа для обработки изображений удовлетворяет требованиям самых взыскательных пользователей. Надеюсь, что это руководство поможет начинающим пользователям получить представление о Фотошопе, знание которого сейчас требуется любому фотографу, если он хочет добиться хороших результатов.
Цель руководства — дать ответ на вопрос «Как работать в Фотошопе » для того, чтобы вы смогли освоить этот графический редактор в минимальные сроки. Какой Фотошоп использовать? Для начинающего подойдёт любой имеющийся в распоряжении.
Не пытайтесь сразу вникнуть во все команды Фотошопа. Неблагодарное занятие, которое ничего, кроме как утомления и отрицательного отношения к хорошей программе, у вас не вызовет. Для начала вполне достаточно следующих команд:
Работа с файлами
File -> Open (Файл -> Открыть) — открыть существующий файл (см. рисунок 1). Удобно использовать быстрый вызов, нажав две клавиши: Ctrl+ O> (данная нотация означает нажатие клавиши Ctrl и, не отпуская её, — клавиши O) . Для быстрого вызова команд нажимаются английские буквы.
File -> Save (Файл -> Сохранить) Ctrl+ S> — или Save As (Сохранить как) Shift+ Ctrl+ S> — сохранить файл. Даже если вы открыли файл в JPEG-формате (полученный, к примеру, из цифровой камеры), сохраните его в другом формате (например, PSD, TIF или BMP) командой Save As . Дело в том, что при каждом сохранении в JPEG-формате качество изображения в той или иной степени ухудшается. Если вы проделаете несколько открытий и сохранений в JPEG-формате подряд, то качество может ухудшиться необратимым образом.
File -> Save for Web (Файл -> Сохранить для Web и устройств) Alt+ Shift+ Ctrl+ S> — сохранить для публикации в Интернете . Выполняйте эту процедуру после получения окончательного результата. Как правило, выбирается JPEG — формат. Размер результирующего файла, сжимаемого по специальному алгоритму, зависит от коэффициента качества (quality ). Чем выше качество, тем больше размер файла. На практике коэффициент 40-60 часто дает вполне приемлемые результаты. В любом случае надо визуально оценить качество появляющегося при этом в окне JPEG-изображения.
Рис.1 Рис.2
Рис.3 Рис.4
Работа с изображениями
Кадрирование . В палитре Tools (Инструменты) выберите Crop Tool (Рамка) или нажмите Shift+С> (можно просто нажать C) (рис.2). Если палитраTools (Инструменты) отсутствует на экране, зайдите в режим Window (Окно) и включите Tools (Инструменты) (рис.3). Двигая указатель мыши с нажатой левой кнопкой по изображению, выберите требуемый участок. После того, как вы отпустите левую кнопку, фиксируется прямоугольник, границы которого можно изменить, двигая мышью с нажатой левой кнопкой, поместив ее указатель в маркеры (небольшие квадратики в центре его сторон). Для получения окончательного результата нажмите клавишу Enter. Отказ — клавиша Esc.
Levels (Уровни) (Image -> Adjustments -> Levels) (Изображение -> Коррекция -> Уровни) или Ctrl+ L> (рисунок 4) — очень важная команда . Редкий снимок может обойтись без нее. Продемонстрируем её применение на примере фотографии реки Свислочь в городе Минске:
Фотография до обработки командой Levels
Фотография после обработки командой Levels
На верхнем снимке — фото до обработки с соответствующей гистограммой. Красные стрелки (нарисованы мной) указывают направления, по которым необходимо сдвинуть бегунки (передвигаются мышью при нажатой левой кнопкe). После перемещения бегунков нажмите кнопку OK . На нижнем снимке — результат после перемещения бегунков. Расширился диапазон яркости, изображение стало более сочным.
Image -> Image size (Изображение -> размер изображения) — размер изображения. Команда обычно применяется для уменьшения размера изображения, а также при печати. Следует помнить, что физический размер изображения определяется количеством пикселей (Pixel Dimensions). Для физического уменьшения изображения необходимо изменять его длину или высоту в пикселях. При этом надо следить, чтобы Constrain Proportions (Сохранить пропорции) и Resample Image (Интерполяция) были включены, как показано далее:
Параметр Document Size (Размер печатного оттиска) определяет размер изображения при печати на бумажных носителях. Eсли требуется изменить печатный размер документа, необходимо отключить Resample Image (Интерполяция).
Яркость и контраст изображения проще всего изменяются перемещением бегунков в команде Brightness/ Contrast (Image -> Adjustments -> Brightness/ Contrast) (Изображение -> Коррекция -> Яркость/Контрастность) .
Clone Stamp Tool (Инструмент Штамп) Shift+ S> или просто S — незаменимая команда ретуширования . Принцип работы — на область, которая мешает, наносится какая-либо другая подходящая область. Caps Lock отключена. Подведите появляющийся в этой команде при нажатой клавише Alt кружок (в зависимости от выбранной кисти может появиться и другая фигурка) к участку, который хотите клонировать, и нажмите левую кнопку мыши. Клавишу Alt и кнопку мыши отпустите. Движением мыши переместите кружок к области, которую надо заменить, и опять нажмите левую кнопку мыши. Готово! Обратите внимание, что при последующем перемещении мыши с нажатой левой кнопкой клонируется вся область вокруг первоначально выбранной исходной точки. Инструмент Brush (Кисть) , появляющийся при использовании данной команды в верхней части экрана, определяет размер клонируемой области. Поэкспериментируйте с размером кисти и ее формой. Обычно используется круглая кисть с размытыми краями (Soft round), но в Фотошопе имеются самые различные ее варианты.
Палитра History (История). В Фотошопе имеется откат к предыдущим состояниям. Если палитра отсутствует на экране — поместите ее аналогичнопалитре Tools (Инструменты) как было показано ранее.
Выделение части изображения — чаще всего я использую Poligonal Lasso Tool (Прямолинейное лассо ) — (L ). Последовательными нажатиями левой кнопки мыши выделяется требуемый контур, с которым впоследствии можно выполнять различные действия. Так, например, можно увеличить яркость лица человека, находящегося в тени. Ctrl+ D> отменяет выделение.
Перемещение — MoVe Tool — Shift+ V> или просто V.
Масштаб: Ctrl +плюс> — увеличить, Ctrl +минус> — уменьшить.
И, наконец, несколько небольших, но очень удобных команд (не только для Фотошопа):
Ctrl+ C> (Сopy) — копировать выделенную область в буфер;
Ctrl+ V> (insert)- вставить из буфера.
Желаю удачи! Если имеются вопросы, спрашивайте! Отвечу всем. Контакты через Facebook или еmail, доступный на .
Ответы на вопросы
Вопрос 1. Как в Фотошопе увеличить резкость изображения?
Ответ. Чаще всего это делается командой Filters -> Sharpen -> Unsharp Mask (Фильтр -> Усиление резкости -> Умная резкость). При публикации в Интернете даже снимков с хорошей резкостью, но небольших размеров, иногда имеет смысл слегка увеличить резкость.
Вопрос 2. Как разместить на одном листе несколько фотографий при печати?
Ответ .
1) Создаем новый лист (файл), при этом background color (фоновый цвет) — нижний квадрат из двух в палитре Tools — должен быть белого цвета — см. синий и белый квадрат под ним на рис 2. Если он не белый, кликните по нему и установите белый цвет.
File-> new (Файл->создать) -> width(ширина) cm — height(высота) cm — resolution(разрешение) pixels/inch(пикс/дюйм) — mode(цветовой режим)
20×28 — конкретные размеры листа.
300 DPI (Dots Per Inch) — стандартная величина разрешения, используемая в полиграфии и при печати цифровых фотографий. При данном значении изображение получается наиболее четким и резким. На практике допускается снижение значения до 240 DPI.
2) Размещаемые на одном листе фотографии необходимо привести к одинаковому разрешению (300 DPI в нашем случае) и установить требуемые размеры (3х4 см, 9х12…):
Image -> Image size (Изображение -> Размер изображения) …
При необходимости (особенно если разрешение фотографии для требуемых размеров было меньше 300 DPI и пришлось увеличивать ее размеры), может потребоваться увеличение резкости. Следует иметь в виду, что оно может помочь при увеличении размеров снимка не более чем на 30%.
Последовательно для каждой фотографии:
3) Копируем в буфер: a) Select All (Выделение -> Все) или Ctrl+ A>; б) Edit -> copy (Редактирование -> Скопировать) или Ctrl+С> ;
4) Размещаем на печатаемом листе: Edit -> Paste (Редактирование -> Вставить) или Ctrl+ V> ; затем при помощи MoVe tool (V) перемещаем в требуемое место;
5) И, наконец, File -> Print (Файл -> Печатать) для полученного листа.
Вопрос 3. Как в Фотошопе получить изображение с экрана компьютера?
Ответ. Надо нажать клавишу Print Screen (PrntScr) . Затем войти в Фотошоп, создать новый файл (его размеры уже будут соответствовать требуемым) — Ctrl+ N> и вставить в него копию экрана — Ctrl+ V> .
Вопрос 4. Как разместить одно изображение на фоне другого (фотомонтаж)?
Ответ . Давайте переместим эту белорусскую девочку в такую экзотическую страну, как Таиланд. Фоном пусть будет эта замечательная скульптурная композиция:
Наши действия:
1) Приводим две фотографии к сопоставимым размерам (для этого может потребоваться изменение размера одного их изображений — предпочтительнее уменьшать, а не увеличивать).
2) Выбираем команду Poligonal Lasso Tool (Прямолинейное лассо) — Shift+ L> или просто L (при этом опция Feathe r(Растушевка) = 0 px и режимAnti- aliased(Сглаживание) отмечен птичкой). Увеличиваем масштаб девочки до 200% Ctrl +плюс>. Последовательными нажатиями левой кнопки мыши выделяем контур юной фотомодели. Если она не помещается целиком на экране, то для перемещения изображения удобно пользоваться клавишей пробела — при её нажатии появляется изображение руки, означающее возможность перемещения изображения при нажатии левой кнопки мыши. В конечном итоге выделенный контур будет выглядеть примерно так (изображена верхняя его часть):
3) Находясь в окне с девочкой, копируем выделенное изображение в буфер Ctrl+ C> .
4) Перейдя в окно Таиланда, вставляем изображение из буфера Ctrl+ V> .
5) При помощи команды MoVe (V ) перемещаем нашу девочку в требуемое место:
По-моему, получилось вполне натурально. Выражение лица девочки при этом, правда, не стало более весёлым, но это, наверное, по причине печальной музыки тайской дудочки.
P.S. Большое спасибо Ольге Устюшиной за замечательную фотографию Таиланда, а также этой девочке за терпение во время манипуляций с её изображением!
Вопрос 5. Как в Фотошопе наложить одно изображение на другое?
Ответ . Давайте, например, разместим глаза на фоне заката. Возьмём глаза красивой девушки с фотографии моего знакомого фотохудожника Михаила Маруги, и закат с одной из моих фотографий.
Наши действия:
5) Приводим исходные фотографии к сопоставимым размерам. При помощи функции Elliptical Marquee Tool (Овальная область) выделяем глаза прекрасной незнакомки:
6) Eсли просто скопировать и вставить далее глаза на изображение заката, то получится не очень натурально. Необходим плавный переход между изображениями. До сих пор работа шла в стандартном режиме (Standard Mode) . Необходимо перейти в режим работы с быстрой маской — Edit in Quick Mask Mode , для чего достаточно просто нажать клавишу с буквой Q. Всё, кроме выделенных глаз, становится розовым. Далее выполняем фильтр Gaussian Blur : Filter-> Blur-> Gaussian Blur (Фильтр -> Размытие->Размытие по Гауссу) (значение Radius для данного примера взято равным 7). Граница эллипса становится размытой. Нажимаем клавишу Q и возвращаемся в стандартный режим работы:
7) Копируем выделенное изображение (глаза) в буфер (Ctrl+ C) . Переходим к окну с закатом и вставляем в него изображение из буфера (Ctrl+ V) . Перемещаем его на наиболее подходящий участок. При необходимости меняем прозрачность (Opacity) наложенного слоя в палитре Layers (Слои) и получаем искомый результат:
8) Чем не Lucy in the Sky? (with Diamonds — это уже домашнее задание поклонникам группы The Beatles).
Вопрос 6. Как одной командой увеличить/уменьшить яркость тёмных/светлых участков изображения?
Ответ. Это делается начиная с версий CS Фотошопа командой Image -> Adjustments -> Shadows/Highlights (Изображение -> Коррекция -> Тени/Света).
Вопрос 7. Как в Фотошопе удалить эффект красных глаз?
Ответ . Это легко делается начиная с версий CS Фотошопа при помощи функции Red Eye Tool (Инструмент “Красные глаза”) :
При нажатой левой кнопке мыши рисуем квадрат, охватывающий зрачок. Отпускаем кнопку и эффект красных глаз исчезает. Если не получилось с первого раза, повторите.
Вконтакте
Одноклассники
Google+
Смешайте фотографии как голливудский постер фильма с Photoshop CS6
В этом уроке по фотоэффектам мы узнаем, как смешать две фотографии вместе, как постер фильма! Это полностью переписанное обновление оригинальной версии учебника, которое теперь полностью совместимо с Photoshop CS6 . Если вы используете Photoshop CS5 или более раннюю версию, вам нужно следовать оригинальному учебнику Blend Photos Like A Hollywood Movie Poster.
Фотошоп позволяет легко смешивать фотографии, используя маски слоев, но общая проблема заключается в том, что цвета фотографий не совпадают, поэтому вместо бесшовного смешивания мы получим нечто, похожее на две совершенно разные фотографии. Если это тот эффект, который вам нужен, отлично, но для эффекта типа постера фильма мы обычно хотим, чтобы цвета соответствовали. Найти две фотографии с одинаковыми цветами не всегда легко или даже невозможно, но с техникой, которую мы изучим здесь, нам не нужно беспокоиться об этом, потому что мы удалим исходный цвет из обоих изображений, а затем раскрасим окончательный композит с любым цветом, который мы выберем!
Вот фотография, которую я буду использовать для верхней части моего «плаката» (улыбающееся фото пары из Shutterstock):
Первое фото.
Чтобы добавить небольшую драму, я смешаю эту фотографию «штормовых морей» с нижней половиной (фотография в штормовой фотографии из Shutterstock):
Второе фото.
И вот как будет выглядеть финальный эффект постера фильма:
Привлекательная пара, потерянная в море на обреченной рыбалке? Я сделаю попкорн!
Просто быстрое напоминание, что эта версия учебника специально для пользователей Photoshop CS6. Если вы используете более раннюю версию Photoshop или просто хотите увидеть другой пример эффекта, обязательно ознакомьтесь с оригинальным руководством.
Как смешать фотографии, как постеры фильмов в Photoshop CS6
Шаг 1. Переместите оба изображения в один и тот же документ
Откройте оба изображения, которые вы хотите смешать вместе. Каждый из них будет отображаться в отдельных документах, поэтому первое, что нам нужно сделать, это переместить оба изображения в один и тот же документ. По умолчанию на экране одновременно видно только одно изображение, но мы можем переключаться между ними, нажимая на вкладки с их именами в верхней части экрана. Я переключусь на свою штормовую фотографию, нажав на ее вкладку с именем:
Переключайтесь между фотографиями, нажимая на их вкладки.
Затем, чтобы переместить это изображение в тот же документ, что и мое другое изображение, я выберу инструмент «Перемещение» в верхней части панели «Инструменты» в левой части экрана:
Выбор инструмента перемещения.
Выбрав инструмент «Перемещение», я щелкну в любом месте на своей штормовой фотографии и, удерживая нажатой кнопку мыши, перетащу ее на вкладку другого документа . Держите кнопку мыши нажатой над вкладкой, пока не увидите Photoshop, переключитесь на другое изображение на экране:
Перетащите фотографию вверх на вкладку другой фотографии. Держите, пока Photoshop не переключится на другую фотографию.
Затем, удерживая нажатой кнопку мыши, перетащите вниз в этот другой документ: по краям документа появится белая выделенная рамка :
Белая рамка выделения появляется при перетаскивании вниз в другой документ.
Прежде чем отпустить кнопку мыши, нажмите и удерживайте клавишу Shift на клавиатуре, затем отпустите кнопку мыши. Добавление клавиши Shift указывает Photoshop центрировать изображение внутри документа, и теперь мы можем видеть мою фотографию шторма по центру перед другой фотографией:
Обе фотографии теперь являются частью одного документа.
Если мы посмотрим на мою панель «Слои», то увидим, что Photoshop разместил мою фотографию шторма на своем собственном слое с именем « Слой 1» над фотографией пары:
Каждая фотография сидит на своем собственном слое.
Шаг 2: измените размер и переместите фотографии по мере необходимости
Поскольку моя штормовая фотография будет использоваться в качестве нижней половины моего «постера фильма», мне нужно переместить ее вниз к нижней части документа. Мне также нужно изменить его размер, и мы можем сделать обе эти вещи, используя команду Free Transform в Photoshop. Я удостоверился, что у меня выбран слой 1 (выделен синим цветом) на панели «Слои», так как это слой, на котором хранится мое штормовое фото, затем я поднимусь в меню « Правка» в строке меню в верхней части экрана и Я выберу Free Transform . Я также мог бы просто нажать Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать его с помощью ярлыка:
Собираемся Правка> Свободное Преобразование.
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг изображения. Они будут отображаться вокруг фактических размеров изображения, а не только видимой области документа, поэтому, поскольку мое изображение больше видимой области, поле «Свободное преобразование» и маркеры отображаются в серой области монтажного стола, окружающей фотографии (если изображение настолько велико, что дескрипторы Free Transform простираются прямо с экрана, зайдите в меню « Вид» в строке меню и выберите режим просмотра «По размеру экрана »).
Чтобы изменить размер изображения, нажмите и перетащите любой угловой маркер, удерживая нажатой кнопку мыши. Чтобы ограничить пропорции изображения при изменении его размера (чтобы не искажать форму фотографии), нажмите и удерживайте клавишу Shift при перетаскивании ручек. Когда вы довольны размером изображения, сначала отпустите кнопку мыши, затем отпустите клавишу Shift. Здесь я перетаскиваю верхний левый угловой маркер к центру изображения, чтобы уменьшить его:
Нажмите и удерживайте Shift, затем нажмите и перетащите любой из угловых маркеров, чтобы изменить размер изображения.
Мне также нужно переместить изображение вниз. Чтобы переместить его, когда Free Transform все еще активен, все, что мне нужно сделать, это нажать на изображение и перетащить его вниз, снова удерживая кнопку мыши нажатой во время перетаскивания. Когда вы закончите перемещение и изменение размера изображения, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять преобразование и выйти из команды Free Transform:
Нажав и перетащив изображение вниз.
Переименование фонового слоя
Если вам нужно изменить размер или изменить положение другой фотографии, вы обнаружите, что по умолчанию этого не происходит, и это потому, что она находится на специальном слое, известном как фоновый слой:
Нижняя фотография сидит на фоновом слое.
Если вы выберете фоновый слой на панели «Слои», вы обнаружите, что команда «Свободное преобразование» в меню «Правка» отображается серым цветом и недоступна. Даже если вы просто попытаетесь переместить изображение с помощью инструмента «Перемещение», Photoshop выдаст предупреждающее сообщение о том, что вы не можете переместить его, потому что слой заблокирован:
Фотошоп не позволит нам переместить или изменить размер фонового слоя.
Чтобы обойти эту проблему, просто удерживайте нажатой клавишу «Alt» (Win) / « Option» (Mac) и дважды щелкните непосредственно по имени « Фон» на панели «Слои». Это автоматически переименует слой Layer 0, и теперь вы сможете изменить его размер и / или переместить его по мере необходимости:
Фоновый слой теперь является слоем 0.
Шаг 3: добавь маску слоя
Давайте смешаем наши два изображения вместе, используя маску слоя. Выберите « Слой 1» на панели «Слои», если он еще не выбран, затем щелкните значок « Добавить маску слоя» в нижней части панели «Слои»:
Нажав значок Добавить маску слоя.
Ничего не произойдет с изображениями в окне документа, но теперь мы видим миниатюру маски слоя, заполненную белым цветом, на слое 1, давая нам знать, что мы добавили нашу маску. Мы также видим белую рамку выделения вокруг миниатюры, которая говорит нам, что выбрана маска, а не фотография на слое:
Слой 1 теперь показывает миниатюру маски слоя.
Шаг 4: Выберите инструмент Градиент
Выберите инструмент « Градиент» в Photoshop на панели «Инструменты»:
Схватив инструмент «Градиент».
Шаг 5: выберите градиент от черного к белому
Выбрав инструмент «Градиент», щелкните панель предварительного просмотра градиента в дальнем левом углу панели параметров в верхней части экрана:
Нажав на панель предварительного просмотра градиента.
Откроется редактор градиентов, а вверху — коллекция маленьких миниатюр, каждая из которых представляет свой предустановленный градиент. Нажмите на миниатюру черного, белого градиента, чтобы выбрать ее (верхний ряд, третий слева), затем нажмите OK, чтобы закрыть редактор градиентов:
Выбор черного, белого градиента.
Шаг 6: перетащите градиент от черного к белому на маске слоя
С выбранным инструментом «Градиент» и выбранным градиентом черного, белого и миниатюрой маски слоя на слое 1, я щелкну рядом с верхней частью моей фотографии шторма, чтобы установить начальную точку для моего градиента. Затем, удерживая кнопку мыши нажатой, я зажму клавишу Shift на клавиатуре и перетащу ее на небольшое расстояние к лодке. Удерживание клавиши Shift при перетаскивании ограничивает угол, под которым я могу двигаться, что облегчает перетаскивание прямо вниз:
Вытаскивая градиент на маске слоя.
Я отпущу свою кнопку мыши, и место, где я ее отпущу, станет конечной точкой для моего градиента. Photoshop рисует мой градиент, и поскольку он был нарисован на маске слоя, а не на самой фотографии, мы фактически не видим его в окне документа. Вместо этого мы видим две фотографии, которые теперь смешаны вместе, и область между начальной и конечной точками градиента становится областью перехода от одной фотографии к другой:
Две фотографии теперь смешаны вместе.
Связанный учебник: 3 способа смешать изображения вместе в Photoshop
Если вы хотите увидеть сам фактический градиент на маске слоя, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмите на миниатюру маски слоя на панели «Слои»:
Удерживайте Alt (Win) / Option (Mac) и нажмите на миниатюру маски.
Черно-белый градиент появляется в окне документа. Здесь мы видим саму маску слоя, а не содержимое слоев (фотографии). Чтобы переключиться обратно на фотографии (содержимое слоя), еще раз нажмите и удерживайте Alt (Win) / Option (Mac) и нажмите на миниатюру маски слоя :
Просмотр градиента, который был нарисован на маске слоя.
Шаг 7: объединить оба слоя в новый слой
Затем нам нужно объединить два наших существующих слоя в новый слой над ними. Самый простой способ сделать это с помощью удобного сочетания клавиш. Нажмите Shift + Ctrl + Alt + E (Победа) / Shift + Command + Option + E (Mac). Photoshop объединяет оба слоя в новый слой с именем Layer 2 над двумя исходными слоями:
Два слоя были объединены в третий слой.
Шаг 8: добавь шум
Давайте добавим немного шума к изображению, чтобы помочь двум фотографиям смешаться друг с другом. Перейдите в меню « Фильтр» в верхней части экрана, выберите « Шум», а затем выберите « Добавить шум» :
Идем в Фильтр> Шум> Добавить шум.
Это открывает диалоговое окно Add Noise. Сначала установите для параметра « Распределение» значение « Гауссовский» и убедитесь, что установлен флажок « Монохроматический» в нижней части диалогового окна. Затем установите значение Amount, немного потянув ползунок вправо. Значение от 2 до 6% обычно работает лучше всего, и оно будет зависеть от размера вашего изображения. Не добавляйте слишком много шума, иначе изображение будет выглядеть слишком зернистым. Нам просто достаточно шума, чтобы добавить немного однородной текстуры. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:
Диалоговое окно Add Noise.
Шаг 9: добавь черно-белый корректирующий слой
Далее мы удалим исходные цвета из изображений и создадим пользовательскую черно-белую версию композита, используя черно-белый корректирующий слой. Нажмите на черно-белый значок (третий значок слева, средний ряд) на панели «Коррекция» :
Выбор черно-белого корректирующего слоя на панели «Коррекция».
Это добавляет черно-белый корректирующий слой над слоем 2, который мы можем видеть на панели слоев:
Панель «Слои» показывает недавно добавленный черно-белый корректирующий слой.
Это также создаст мгновенную черно-белую версию изображения в окне документа. Элементы управления для черно-белого корректирующего слоя находятся на панели «Свойства» . Здесь мы находим серию ползунков, каждый из которых имеет свой цвет (красный, желтый, зеленый и т. Д.). Перетащите ползунки влево или вправо, чтобы отрегулировать яркость различных областей в черно-белой версии на основе их исходных цветов. Например, перетаскивание ползунка «Красные» вправо осветит все области, в которых изначально был красный цвет, а перетаскивание ползунка влево затемнит эти области. Каждый слайдер работает одинаково, позволяя вам увеличивать или уменьшать яркость любых областей, которые изначально содержали этот цвет. Вы можете экспериментировать с ползунками столько, сколько хотите, пока не будете удовлетворены результатами, или вы можете просто нажать кнопку « Авто» над ползунками, чтобы Photoshop угадал, как должно выглядеть черно-белое преобразование:
Перетащите цветные ползунки, чтобы создать собственную черно-белую версию.
Вот мое изображение после преобразования его в черно-белое:
Черно-белая версия составного изображения.
Шаг 10: добавь корректирующий слой Hue / Saturation
Мы раскрасим изображение, используя корректирующий слой Hue / Saturation. Нажмите значок « Цветовой тон / Насыщенность» на панели «Коррекция» (первый значок слева, средний ряд):
Добавление корректирующего слоя Hue / Saturation.
Корректирующий слой Hue / Saturation появляется над черно-белым слоем на панели Layers:
Панель «Слои», отображающая корректирующий слой «Цветовой тон / Насыщенность».
Еще раз, элементы управления для корректирующего слоя появятся на панели свойств . Сначала выберите опцию Colorize, щелкнув внутри ее флажка. Затем перетащите ползунок Оттенок влево или вправо, чтобы выбрать цвет для вашего изображения. Предварительный просмотр цвета отображается в окне документа при перетаскивании ползунка. Я выберу жуткий оранжевый цвет для своего изображения, установив значение оттенка около 30 . Я также немного увеличу насыщенность цвета, перетаскивая ползунок Насыщенность до значения 35 . Конечно, цвет, который вы выбираете для своего изображения, может быть совершенно другим:
Убедитесь, что вы отметили опцию Colorize, прежде чем перетаскивать ползунки.
Шаг 11: измени режим смешивания на цвет
Наконец, вернувшись на панель «Слои», измените режим наложения корректирующего слоя «Цветовой тон / Насыщенность» с «Обычный» на « Цветной» . Вы найдете параметр «Режим наложения» в верхнем левом углу панели «Слои». Режим Color blend позволяет нам добавлять цвет, не влияя на значения яркости изображения (которые мы уже установили с помощью черно-белого корректирующего слоя):
Изменение режима наложения на Цвет.
Здесь, после раскрашивания моего изображения и изменения режима наложения на «Цвет», получается мой последний «постер фильма»:
Конечный эффект.
Как наложить изображение на фон в фотошопе. Как вставить картинку в другое изображение в фотошопе
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Открываем файл
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Выделяем коня
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т.д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Как объединить две фотографии или вставить вырезанную часть одного изображения в другое задача простая для всех, кто немного знаком с фотошопом. Но, во-первых, не все умеют работать в программе Adobe Photoshop, во-вторых, и опытные пользователи не всегда умеют наложить одно изображение на другое хорошо. Рассмотрим несколько вариантов соединения нескольких картинок в одно изображение.
В этом примере картинки маленького размера наложены целиком, как они есть, на изображении побольше, которое служит фоном. Каждая маленькая картинка расположена в отдельном слое и частично перекрывает слои, которые располагаются ниже.
Как это делается? Нужно открыть в фотошопе все нужные фотографии. В зависимости от версии Photoshop у вас будут видны в окне программы несколько окон с картинками, несколько вкладок или в верхней части окна рядом с меню вот такая кнопка с открывающимся меню.
В меню выбираете кнопку с изображением 2, 3, 4 горизонтальных или вертикальных окон и видите сразу выбранное Вами количество картинок.
Изображения накладываются полностью, поэтому переходите в окно с той маленькой фотографией, которую первой будете накладывать на фон. В панели слоев видите один только фоновый слой с этой картинкой. Мышкой тянете этот слой в другое окно на картинку с фоном. Щелкаете на изображении с фоном, оно становится активным, и в панели слоев вы видите уже два слоя – фоновый и над ним слой с маленькой картинкой. Точно так же перетягиваете на фоновый слой другие картинки и располагаете их в нужном порядке.
Что делать, если вставляемое изображение слишком большое или слишком маленькое? Нужно его увеличить или уменьшить. Для этого щелкаете на слое с вставленной картинкой, выбираете в меню Edit (Редактирование) > Free Transform (Свободная трансформация) или нажимаете сочетание клавиш CTRL+T и тянете за маркеры или поворачиваете вставленное изображение.
Вставка в изображение фрагмента из другой картинки
Гораздо чаще нужно вырезать только часть одной фотографии и наложить этот фрагмент на другую фотографию. Такие композиции из частей разных изображений называют фотомонтаж или фотоколлаж.
Открываете изображение, из которого будете вырезать, выделяете любым подходящим инструментом выделения требуемый фрагмент, копируете Edit (Редактирование)> Copy (Копировать), затем переходите в основной документ и вставляете скопированную часть изображения Edit (Редактирование)> Paste (Вставить). Вставленный фрагмент располагается в отдельном слое и размеры его можно изменить так, как вам нужно.
Основная сложность в этом случае состоит в том, чтобы качественно выделить нужную часть из картинки. Чтобы избежать проблем с выделением часто используют изображения из коллекций клипарта – картинки на прозрачном фоне, или изоляты – предметы на белом или черном фоне. Однородный фон легко выделить волшебной палочкой и удалить.
Не забывайте, что фотомонтаж должен выглядеть реалистично, поэтому выполняйте
Плавный переход одного изображения в другое
В некоторых случаях нужно сделать так, чтобы одно изображение плавно переходило в другое или какая-то часть картинки становилась прозрачной, и сквозь нее был виден фон.
Чтобы наложить одну картинку на другую в программе Photoshop открывают обе исходные фотографии и перетягивают слой из одного открытого изображения в другой документ. Верхний слой делают полупрозрачным (на панели Layers (Слои) параметр Opacity (Непрозрачность) уменьшают до 50-60%) чтобы видеть сквозь него нижний и перемещают на каждом слое изображение так, чтобы части будущего вашего творения хорошо компоновались друг с другом.
Если нужно сделать быстро и высокого качества не требуется, можно использовать мягкую резинку – инструмент Eraser (Ластик) для быстрого стирания части слоя. Инструмент Brush (Кисть) задает размер, форму, плотность, жесткость для резинки, поэтому в настройках кисти обязательно должен быть установлен параметр Hardness (Жесткость) равным 0, на панели параметров кисти Opacity (Непрозрачность) установите значение 20-30%.
Резинкой сотрите в нужных местах части верхнего изображения и, когда закончите, для этого слоя верните параметр Opacity (Непрозрачность) 100%. Слой станет непрозрачным, но те места, где прошлись резинкой будут полностью или частично прозрачными.
Если нужно хорошее качество, лучше применить маску слоя. В отличие от резинки, маска не изменяет основного изображения, а только скрывает некоторые его части. Маску можно отключить или удалить без всякого ущерба для основного фото.
Чтобы добавить маску перейдите в слой с верхней картинкой и внизу панели Layers (Слои) нажмите кнопку Add Leyer Mask (Добавить маску слоя).
На панели инструментов Photoshop установите цвета черный и белый (основной и фоновый). Выберите инструмент градиент, в настройках градиента установите переход от черного к белому. Кликните мышкой на маске, чтобы сделать ее активной, и создайте градиентный переход в области, где перекрываются ваши картинки. Край верхней картинки станет прозрачным. Ближе к середине прозрачность уменьшится.
Чтобы добавить реалистичности изображению выберите мягкую кисть, убедитесь, что маска активна и дорисуйте в маске черные и белые области. Помните, что в маске черным цветом следует рисовать там, где нужно скрыть часть слоя, а белым там, где открыть какую-то область.
Напоследок два простых способа плавного перехода изображения в фон.
1 способ. Картинку разместить поверх фона и добавить к этому слою маску. В этом примере маска создана с помощью градиентной радиальной заливки. Важно, чтобы маска полностью скрывала края картинки, тогда не будет виден переход от изображения к фону.
2 способ. Выделяем нужную область в изображении, выполняем команду меню Select (Выделение) > Modify (Изменение) > Feather (Растушевка).В открывшемся окне нужно установить в поле Feather (Растушевка) ширину области растушевки. Эта величина зависит от размера изображения и подбирается для каждого фото отдельно – экспериментируйте!
После этого скопируйте выделенную растушеванную область и вставьте на подходящий фон. Края вставленного фрагмента будут полупрозрачными, причем прозрачность у края будет больше.
В последнее время появилось очень много «умной» техники, которая помогает новичкам-любителям осваивать все новые занимательные хобби и увлечения. Сейчас многие с удовольствием фотографируют и делают замечательные снимки. Иногда возникает необходимость соединить два или несколько изображений в одно целое. И тогда возникает проблема:
Программа Photoshop создана для того, чтобы корректировать изображения, соединять их, вставлять рамки, делать надписи. С ее помощью можно создать настоящие шедевры фотоискусства. этой программы предлагает несколько способов, как наложить фото на фото. Этого можно достичь с помощью маски, изменив прозрачность одного слоя, можно изменить размер верхнего слоя картинки, поменять режим смешивания двух или нескольких слоев. А опция Photomerge позволяет склеить изображения, которые перекрывают друг друга.
Как наложить или вставить часть одного снимка в другой — это задача не сложная для тех, кто знаком с Photoshop. Но иногда возникают сложности в работе с этой программой даже у опытных пользователей, и никак не удается соединить изображение или наложить одно на другое.
Рассмотрим несколько вариантов, как наложить фото на фото.
На примере на фон наложены изображения маленьких размеров. Каждый снимок расположен на отдельном слое и частично перекрывает нижний слой. Для того чтобы достичь этого, необходимо открыть все необходимые фотографии в Photoshop. В зависимости от того, какова версия программы, вам будут видны окна с горизонтальными или вертикальными линиями, которые обозначают количество картинок. Выбираете нужное вам окошко.
Теперь остается наложить фото на фото. Изображение переносится полностью, поэтому начинаем с первого снимка, который вы хотите наложить на фон. В панели слоев можно видеть только одну картинку. Мышкой перетягиваем нужное изображение на слой с фоном. Щелкаем на фоновой картинке, она станет активной, и на этом слое будет виден фон с маленьким фото на нем. Таким же образом перетягиваем остальные изображения и располагаем их в необходимом порядке.
Если снимок имеет слишком большой размер или, наборот, маленький, то есть смысл его уменьшить или увеличить. Для этого щелкаем на вставленном изображении, выбираем опцию Edit, далее Free Transform или с помощью клавиш CTRL+T, стягивая или растягивая маркеры, добиваемся желаемого результата.
С помощью все того же Photoshop можно наложить одно фото на другое или вставить один фрагмент изображения на другой снимок. Для этого вырезается часть одной фотографии и помещается на картинке другой фотографии. В результате получаются композиции, которые называют фотоколлаж, или фотомонтаж.
Изображение, которое будем вырезать, выделяем, копируем Edit > Copy и вставляем на необходимом месте нужного фото Edit > Paste. Вырезанная картинка имеет отдельный слой, поэтому при необходимости можно изменить ее размер.
Чтобы качественно выделить фрагмент, можно использовать изображения на прозрачном фоне — из клипарта, а также изоляторы, которые расположены на черном или белом фоне.
Так как подавляющее большинство всех случаев работы в Photoshop — обработка уже готовых изображений, для выполнения этой операции предназначена львиная часть инструментов программы.
Фильтры (о них читайте в предыдущем уроке) — это довольно маленькая и весьма простая в использовании их часть. В этой статье мы разберём функции посложнее.
Так как инструментов много, я не буду перечислять весь арсенал редактора, а просто разберу расхожий пример работы — вырезать фрагмент одной картинки и вставить её в другую.
У нас есть море.
Есть чайка.
И мы хотим, чтобы чайка парила над морем.
Приступим.
Подготовка
На этом этапе необходимо открыть исходные картинки и создать документ для их объединения.
1. Сначала откройте файл с изображением моря. Для этого нажмите сочетание клавиш Ctrl+O либо выполните команду Файл -> Открыть, в появившемся окне Проводника найдите файл с морем, щёлкните на нём и нажмите кнопку Открыть.
2. Точно так же откройте файл с чайкой.
3. Создайте новый документ размером 760×475 пикселей. Для этого нажмите сочетание клавиш Ctrl+N либо выполните команду Файл -> Создать, в полях Ширина и Высота задайте указанные значения и нажмите ОК.
4. Теперь в программе Photoshop у нас открыто три документа, перемещаться между которыми можно с помощью вкладок.
Перемещение
Картинки из открытых файлов нужно поместить на разные слои рабочего документа.
1. Перейдите к изображению с морем, щёлкнув на его заголовке.
2. Выделите всё изображение. Для этого либо выполните команду Выделение -> Все главного меню программы, либо просто нажмите сочетание клавиш Ctrl+A . В итоге картинка получит обрамление, означающее, что она выделена.
3. Скопируйте выделенное, нажав комбинацию клавиш Ctrl+C или в главном меню Photoshop выполнив команду Редактирование -> Копировать.
4. Перейдите к рабочему документу, щёлкнув кнопкой мыши на его заголовке.
5. Вставьте скопированный рисунок — или нажмите Ctrl+V , или выберите в главном меню пункт Редактирование -> Вставить.
6. Слой для нового материала программа создала автоматически. Переименуйте его в Море, на панели слоёв щёлкнув название слоя, введя новое имя и нажав Enter .
7. Аналогичным образом скопируйте и вставьте в рабочий документ изображение с чайкой: перейдите к картинке, щёлкнув на её заголовке, выделите всё изображение (Ctrl+A) , скопируйте его (Ctrl+C) , перейдите к рабочему документу и вставьте картинку (Ctrl+V) . Слой также создался автоматически, переименуйте его в Чайка.
В результате наш рабочий документ обзавёлся двумя новыми слоями, на которых размещены исходные изображения.
Трансформация
Подробнее о ней мы поговорим , а пока нам очень нужен лишь один её простой инструмент.
Как вы уже наверняка заметили, рисунок с чайкой по габаритам гораздо больше рисунка с морем. Да и сама чайка для выбранного пейзажа тоже чересчур крупна — она не впишется в масштаб.
Чтобы это исправить, нужно уменьшить всё изображение с чайкой до приемлемых размеров.
Для этого будем использовать инструмент Свободное трансформирование, который позволяет менять форму и размер картинки.
1. С помощью инструмента Перемещение переместите изображение с чайкой так, чтобы птица не оставалась за кадром и её было полностью видно.
3. Выделите слой с чайкой: убедитесь, что он является активным, и нажмите Ctrl+A .
4. В главном меню выполните команду Редактирование -> Свободная трансформация, либо нажмите комбинацию клавиш Ctrl+T .
5. Уменьшите размер картинки до приемлемого, обращая внимание на размер чайки — она должна гармонично вписываться в морской пейзаж. Для уменьшения тяните за появившиеся по углам рисунка прямоугольники. Чтобы размер менялся пропорционально, удерживайте при этом нажатой клавишу Shift .
6. Для завершения преобразования смените инструмент (например, выберите инструмент Перемещение) и в окне с вопросом нажмите кнопку Применить.
Выделение и вырезание
Теперь осталось самое главное — вырезать чайку, чтобы она парила над морем. Правда, фактически мы вырежем не чайку, а всё небо вокруг неё, то есть птица, наоборот, останется, а всё с её картинки будет удалено.
Чтобы вырезать, сначала нужно выделить, и сделать это сложнее всего. Для выделения в Photoshop есть много инструментов: разного рода лассо, Быстрое выделение, Выделение фрагмента и т. д. У каждого есть своя узкая специализация и свои тонкости.
Мы же воспользуемся инструментом Волшебная палочка, который в автоматическом режиме находит области со схожими по цвету пикселями и выделяет их.
1. На палитре инструментов щёлкните значок Волшебная палочка .
2. Обратите внимание на панель параметров.
Число в поле Допуск отвечает за ширину выделяемого цветового спектра. Например, при нулевом значении Волшебная палочка выделит на картинке только те пиксели, которые по цвету идентичны выбранному. Если установлено значение 16, то инструмент выберет пиксели на 8 единиц темнее и на 8 единиц светлее выбранного. В нашем случае (фон хорошо контрастирует с чайкой) значение может быть равным даже 100, лишнего выделено всё равно не будет.
Кнопка делает границы выделенной области более гладкими, она должна быть нажата.
Если нажата кнопка , то программа выделит пиксели только в смежных с выбранной областях, то есть исключит вероятность выделения похожей оттенками области в другой части картинки.
А вот кнопку лучше не нажимать, ведь тогда Волшебная палочка выделит область на всех слоях, а не только на одном.
3. Убедившись, что активен слой с чайкой, выбран инструмент Волшебная палочка, а предыдущие выделения отменены (Выделение -> Отменить выделение). Когда убедились, щёлкните на самой птице кнопкой мыши.
4. Она выделилась. Но нам нужно убрать не её, а всё вокруг, поэтому в главном меню выполните команду Выделение -> Инверсия, чтобы стало выделено всё, окружающее чайку.
5. Теперь просто удалите выделенное, нажав клавишу Delete . Над морем осталась одна чайка.
6. Выполните команду Выделение -> Отменить выделение.
7. Щёлкните на значке инструмента Перемещение и выделите слой с чайкой (Ctrl+A) .
8. Переместите чайку в любое место, если это необходимо или просто есть желание, и снимите выделение.
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате.PSD .
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
Примечание. В Photoshop CS5 и ниже команда «Вставить в» расположена сразу в меню «Редактирование», без промежуточных подпунктов, и имеет комбинацию горячих клавиш Shift+Ctrl+V
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв , чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску . нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Как использовать наложение теней в Adobe Photoshop CC
Если вы собираетесь создавать реалистичные макеты или добавлять модную тропическую атмосферу к своему бренду, это руководство поможет вам максимально эффективно использовать теневые наложения.
Наложение теней — это простой способ добавить фотографии глубины. Вы также можете перенести изображение в совершенно другое место или поместить его в искусственную комнату со светом, проникающим через жалюзи. Это отличный способ придать продукту определенную атмосферу.
Конечно, вы можете использовать их просто для развлечения. Разбейте своим друзьям мозги, заставив их думать, что вы носите зимнее пальто на Гавайях, а снег вокруг скамейки в городском парке, на которой вы сидите, просто транспонировав тень пальмовой ветви в слой Photoshop. Возможности безграничны.
Используйте это руководство для создания глубины, изменения окружения, изменения сообщения или просто добавления изюминки к любому изображению.
Базовое изображение через Вадима Андрущенко; теневое изображение через pavlep.Найди наложения теней
Если вам нужны готовые файлы, у нас есть большой выбор наложений с органическими тенями. Многие уже выложены для обрамления, располагая тени по периметру холста. Многие из них представляют собой отдельные элементы, поэтому их легко настраивать и перемещать. Круто то, что существует множество вариаций на любой вкус.
Подготовка файла
Есть два способа их использования, в зависимости от вашего программного обеспечения и от того, насколько глубоко вы хотите редактировать изображение.Когда вы загружаете тень, вы можете перетащить ее в файл Photoshop вашего базового изображения и настроить по своему усмотрению.
Самый простой способ — использовать файлы из Интернета. Когда вы нажимаете кнопку загрузки, у вас может быть выбор JPG или вектора. Любой из них позволит вам сохранить изображение как файл PNG. Если у вас нет приложения для редактирования векторных изображений, например Adobe Illustrator, выберите файл JPG и затем преобразуйте его в PNG.
Чуть более продвинутая техника — использовать режимы наложения на теневом слое, чтобы изменить глубину тени и способ ее взаимодействия со слоями ниже.Используйте это руководство, чтобы узнать больше о режимах наложения в Photoshop. (Вы можете получить поразительные результаты, которых иначе и не ожидали бы.)
Добавление и изменение слоев теней в Photoshop
Чтобы добавить тень к изображению, например к снимку продукта, показанному здесь, мы открываем базовое изображение в Photoshop.
Изображение предоставлено Марией Ром.Затем либо перетащите файл на открытое изображение, либо перетащите теневой слой из открытого файла на базовое изображение, чтобы создать свой собственный слой.
Теневое изображение через Ламьяи.На этом этапе вы можете изменять размер, растягивать, позиционировать и настраивать по своему усмотрению. (Вы можете сделать это и позже.)
Теперь измените режим наложения, чтобы применить желаемый эффект. В большинстве случаев тень будет серой на белом фоне. Мы хотим использовать Multiply в качестве отправной точки. Белый цвет исчезнет, а тень станет прозрачной.
Теперь вы можете настроить непрозрачность слоя, чтобы создать более тонкий эффект тени, в зависимости от того, какой вид вы хотите.Затем измените положение и размер, чтобы преобразовать изображение в более или менее праздничную обстановку, или перенесите его в другое место, например в тропики.
Реализм против сюрреализма
При их использовании вы можете заметить, что в таких сценах, как комната, или если изображение имеет перспективу и глубину, тень не будет реалистично ложиться на изображения с разной глубиной. Вы либо игнорируете это для получения сюрреалистического эффекта наслоения, либо исправляете его, используя маски слоя, чтобы удалить тень в определенных областях.
Для этого обратитесь к этому руководству по использованию масок слоя. Отрегулируйте с помощью мягкой кисти и поиграйте с непрозрачностью кисти и самого слоя. Чем мягче тень, тем легче будет сделать ее более реалистичной.
Как сделать свой собственный
Изображение предоставлено Амилао.Если вы имеете в виду что-то конкретное, вы можете создавать свои собственные тени. Работая с уже изолированным объектом, вы можете создать выделение. Используйте это руководство для получения дополнительной информации о выборе.
Изображение предоставлено tahsgiant.Создайте новый слой, нажав Command + Shift + N или нажав кнопку New Layer в окне «Слои». Перейдите к Select> Modify> Feather и выберите значение Radius , соответствующее разрешению вашего изображения. Большее число = более растушеванное (более размытое).
Залейте выделение — на новом слое — черным или серым. Вы можете изменить прозрачность позже; черный облегчит просмотр.
Затем перенесите этот слой в базовое изображение и используйте описанные выше процессы, чтобы настроить и расположить его вместе с его непрозрачностью и режимом наложения.
Изображение на обложке: базовое изображение через Вадима Андрущенко; оконная тень через павлеп; тень растений через Ламьяи.
Дополнительные инструкции и советы по дизайну можно найти в следующих статьях:
Сила наложения экспозиции в Photoshop
Если вы хоть немного окунулись в мир цифровой фотографии, вы, вероятно, знакомы с HDR-фотографией.
HDR (высокий динамический диапазон) — это процесс, с помощью которого вы комбинируете несколько экспозиций для создания изображения с большим динамическим диапазоном света — другими словами, вы получаете меньше переэкспонированных и недоэкспонированных областей в ваших сценах.
Проблем типичного HDR много, и они очень хорошо задокументированы.
По сути, тональное отображение, которое является наиболее распространенным методом создания HDR-изображений, может быть чрезвычайно запутанным. Хотя вы можете растянуть доступный свет в вашем изображении с помощью тональной карты, у вас также может остаться шумное, мягкое, перенасыщенное и сюрреалистическое изображение.
Это не всегда так, но чаще всего результаты не отражают ваш имидж.
Остается вопрос, есть ли лучшая альтернатива?
К счастью, для нас ответ — однозначное «да».
Это процесс, с помощью которого вы вручную смешиваете изображения в скобках в Photoshop, и известен как смешивание экспозиции или цифровое смешивание.
Photoshop выдержка смешивания Moeraki до после.Вместо того, чтобы вдаваться в подробности того, почему смешивание экспозиции превосходит методы HDR, я включил свое видео ниже, в котором это делается.Эта статья, напротив, покажет вам очень простой, но очень эффективный метод наложения ваших собственных экспозиций в Photoshop.
Примеры
Перед тем, как вы начнете обучение, я хотел бы показать вам несколько примеров моих изображений до и после наложения экспозиции.
В каждом из них вы можете увидеть недоэкспонированное изображение, которое выставляет самые яркие части кадра, и более яркое изображение, которое выставляет остальную часть изображения.
Как совмещать экспозиции в Photoshop с помощью Apply Image
Ваша цель на следующих шагах — совместить две экспозиции.
У вас нормальное изображение с переэкспонированными светлыми участками. У вас также есть более темная экспозиция, где эти переэкспонированные области теперь хорошо экспонируются. Вы хотите восстановить эти передержанные (обрезанные) области с более яркой экспозицией из тех же областей с более темной экспозицией.
Этот учебник предполагает несколько вещей. Во-первых, вы знаете, что я имею в виду под многократной экспозицией. Во-вторых, ваши изображения были сняты на штатив и поэтому правильно выровнены. И, наконец, у вас есть понимание маскировки в Photoshop.
Шаг 1. Найдите две экспозиции
Чтобы следовать этому руководству, найдите две экспозиции: одну с нормальной экспозицией и более темную, которая компенсирует любые переэкспонированные блики. Если у вас их нет, вы можете скачать мои снимки по этой ссылке:
Примеры наложения экспозиции Изображения
Шаг 2. Сложите эти две экспозиции в Photoshop
.В Photoshop перейдите в меню «Файл»> «Открыть» и найдите эти две экспозиции. Они откроются в отдельных окнах.Чтобы наслоить их, вам просто нужно перейти в одно из окон, нажать Ctrl + A (CMD + A на Mac), что выделит все изображение. Затем нажмите Ctrl + C (CMD + C на Mac), чтобы скопировать этот выбор в буфер обмена.
Теперь щелкните другое открытое окно, где находится другая экспозиция, и просто нажмите Ctrl + V (CMD + V на Mac), чтобы вставить этот выбор. Теперь у вас будут две экспозиции в виде слоев. Не стесняйтесь закрыть другое открытое окно.
В качестве альтернативы вы можете открыть папку, содержащую два изображения в Adobe Bridge, и перейти к; Инструменты> Photoshop> Загрузить файлы в слои Photoshop.
Шаг 3. Размещение слоев
На панели «Слои» вы увидите обе экспозиции. Перетащите изображение с нормальной экспозицией вниз, если его там еще нет. Итак, теперь более темная экспозиция должна быть сверху.
Причина этого в том, что вы смешиваете более темную экспозицию с более яркой экспозицией. Таким образом, ваша более яркая экспозиция действует как базовая. Базовая экспозиция — это ваше основное изображение, которое содержит большую часть информации об изображении. Вы всегда хотите, чтобы ваша базовая экспозиция была внизу.
Шаг 4. Добавьте белую маску к темной экспозиции
Выберите темную экспозицию и нажмите маленький значок добавления маски в нижней части панели слоев.
Шаг 5. Сделайте более темную экспозицию невидимой
Всякий раз, когда вы хотите смешать более темную экспозицию с базовой (более светлой) экспозицией, разумно сделать более темную экспозицию невидимой перед фактическим процессом смешивания экспозиции. Объяснение того, почему вы хотите это сделать, уходит в более сложные концепции смешивания экспозиции, тем не менее, это важно знать.
Делаем правильную маску
Скоро вы собираетесь создать маску, которая будет нацелена на блики на вашем изображении. Маска будет выглядеть примерно так:
Обратите внимание на то, что блики на маске довольно яркие, а средние тона и тени довольно темные. Это означает, что вы создали маску, которая повлияет на эти выделенные области и минимально повлияет на более темные тона. Выбирается то, что в вашей маске является белым или очень светло-серым, а все более темные тона выделяются меньше.Все, что черное на маске, полностью не затрагивается.
Причина, по которой вы создаете маску выше, заключается в том, что эти блики действительно яркие на вашей базовой экспозиции. И это та экспозиция, вокруг которой вы попросили Photoshop создать маску. Так что создать маску, которая также сделает эти области яркими, было довольно легко, поскольку они уже были яркими в базовой экспозиции.
Однако, если вы построили маску вокруг своей темной экспозиции, эти области будут выделены не так хорошо, как предыдущая маска.Это то, что ты получаешь.
Затронутые области теперь намного меньше в маске, которую вы создали вокруг более темной экспозиции. Это потому, что вы создаете маску, чтобы выделить более яркие области изображения. Поскольку в вашей более темной экспозиции не так много ярких областей, маска, созданная вокруг этой экспозиции, также не содержит большого выбора светлых участков. Иногда эта более темная маска срабатывает, но часто нет. Обычно лучше создать маску вокруг базовой экспозиции.
Даже если вы ничего из этого не понимаете, просто помните, как полезное правило: делайте более темную экспозицию невидимой, когда дело доходит до смешивания экспозиции.
Шаг 6. Создание маски
Метод смешивания экспозиции, который вы собираетесь использовать, называется «Применить изображение». В этой технике Photoshop считывает изображение, которое вы видите на большом экране перед вами, которое должно быть вашей базовой экспозицией (поскольку темная экспозиция невидима), он переводит это изображение в оттенки серого, а затем применяет его к маске. которые вы создали на более темной экспозиции.
Для этого выберите более темную экспозицию (но оставьте ее невидимой), а теперь выберите маску этой экспозиции.Другими словами, просто щелкните прямо на маске на панели слоев, и она станет активной.
Теперь перейдите в верхнее меню под названием «Изображение», затем нажмите «Применить изображение». Появится всплывающее окно. Убедитесь, что настройки вашего всплывающего окна такие же, как у меня. Если вы посмотрите на маску на более темной экспозиции, вы увидите, что теперь на ней есть черно-белая версия вашего изображения.
Нажмите ОК, чтобы применить маску.
Шаг 7. Уточнение маски
Если вы включите и выключите видимость более темной экспозиции, вы увидите, что созданная вами маска теперь по существу смешала две экспозиции.Но вы также можете заметить, что это выглядит не очень хорошо. Когда вы делаете более темную экспозицию видимой, это влияет на большую часть базовой экспозиции. Но вы просто хотите повлиять на основные моменты.
Это происходит из-за того, что ваша маска недостаточно контрастна. Другими словами, вам нужно сделать блики в маске ярче, а средние тона и тени — темнее.
Вот как сейчас выглядит ваша маска.
Чтобы просмотреть маску, удерживайте нажатой клавишу Alt (Option на Mac) и щелкните левой кнопкой мыши маску с более темной экспозицией.Теперь вы должны увидеть маску в полном размере. Чтобы вернуться к своему обычному виду, сделайте то же самое. Теперь вы должны увидеть ваше обычное цветное изображение.
Так как же сделать маску более контрастной? Что ж, это очень просто. Есть несколько способов сделать это, но вы сделаете это легко. Снова сделайте более темную экспозицию невидимой, и с выбранной маской, как и раньше, вернитесь к Image> Apply Image, и когда появится всплывающее окно, просто нажмите OK.
Вот как должна выглядеть ваша новая маска.
Теперь снова сделайте более темную экспозицию видимой и посмотрите на маску (Alt / Option и щелкните маску левой кнопкой мыши). Вы видите, насколько он стал контрастнее? Тени и полутона стали темнее, а светлые участки стали более целенаправленными. Поэтому, если вы отмените выбор маски и включите или выключите видимость более темной экспозиции, вы заметите, что изменения стали более нацелены на светлые участки и меньше влияют на тени и полутона.
Если вы хотите создать еще более целевую маску, вы можете повторить «Применить изображение» еще раз столько раз, сколько захотите.Каждый раз вы будете создавать маску, которая больше нацелена на блики.
Однако это очень важно помнить: при наложении экспозиции вам не нужна маска с слишком большим контрастом. Вы хотите, чтобы переход между экспозициями был плавным и естественным. Так что, если вы не уверены, попробуйте использовать немного менее контрастную / ограничивающую маску. Но не стесняйтесь экспериментировать с этим. Сделайте маску более целенаправленной и посмотрите, как она повлияет на ваше изображение.
Для этого примера изображения дважды применимо «Применить изображение».
Шаг 8. Последние штрихи
Последний шаг в этом базовом руководстве — снизить непрозрачность более темной экспозиции. Если вы смешиваете темное небо с более темной экспозицией, например, с нормально экспонированным изображением, это может выглядеть странно. Обычно небо днем должно быть ярче, чем элементы переднего плана. Чтобы сделать смесь более естественной, вам может потребоваться выбрать более темный слой с экспозицией и просто уменьшить непрозрачность этого слоя до тех пор, пока он не будет выглядеть естественным.
Для этого изображения используйте непрозрачность 50% для темного слоя с экспозицией.Ниже представлена финальная смесь. Обратите внимание, что я не добавлял никакого контраста или какой-либо другой постобработки. Эти экспозиции взяты прямо из файлов RAW, поэтому они будут выглядеть плоскими. Но теперь основные моменты естественным образом восстановились.
BeforeAfter — обратите внимание, разница здесь очень тонкая.Заключительные слова
Apply Image — это лишь один из немногих превосходных способов естественного совмещения экспозиций в Photoshop. Если вам интересно узнать больше, посмотрите мое видео «5 способов смешать экспозиции» ниже.
Если вы хотите узнать больше о маскировке яркости и перейти на следующий уровень, возможно, вы захотите ознакомиться с моим курсом The Art of Digital Blending (всего 44 доллара.99).
Автор Биография
Джимми Макинтайр, фотограф-путешественник и преподаватель, названный Fstoppers.com одним из лучших фотографов на 500px.com, за которым следят более 250 000 фотографов. Джимми получил невероятное удовольствие снимать удивительные места по всему миру и обучать фотографии на 4 разных континентах. Он также является создателем Raya Pro, известной панели наложения экспозиции для Photoshop, которую используют тысячи фотографов.Следуйте инструкциям Джимми на Shutter Evolve или свяжитесь с ним на YouTube.
вариантов наложения для инструмента кадрирования в Photoshop, Adobe Camera Raw, Lightroom и Elements
Обрезка, вероятно, является самым важным этапом редактирования фотографий, который может сделать каждый. Обрезка изображения может усилить композицию и устранить отвлекающие факторы. Он также может изменить горизонтальное изображение на вертикальное (и наоборот) или превратить прямоугольное изображение в квадратный или панорамный формат. Adobe включает инструмент кадрирования во все свои программы для редактирования фотографий. И инструмент имеет несколько вариантов наложения, которые помогут вам с дизайном ваших изображений.| Инструмент кадрирования Photoshop с наложением по правилу третей |
Наложения Photoshop
Когда вы выбираете инструмент кадрирования в Photoshop CC, граница с «ручки» появляются вокруг всего изображения автоматически. В более ранних версиях Photoshop сначала нужно щелкнуть и перетащить прямоугольник вокруг фотографии, чтобы увидеть маркеры.
Чтобы увидеть наложение, вы должны использовать ручки, чтобы изменить рамку обрезки на что-то меньшее, чем вся фотография.Тогда у вас есть шесть различных стилей шаблонов наложения на выбор:
- Правило третей
- Сетка
- Диагональ
- Треугольник
- Золотое сечение
- Золотая спираль
| Наложение по Правилу третей |
| Наложение сетки |
| Наложение треугольника |
| Наложение золотого сечения |
850 |
Кроме того, вы можете указать Photoshop, следует ли автоматически, всегда или никогда не отображать наложение. Если вы выберете «Авто», наложение появится только тогда, когда вы начнете перетаскивать его. сторон или углов рамки обрезки от краев. Если вы выберете «Всегда», последний выбранный вами дизайн наложения появится, как только вы выберете инструмент «Обрезка». Если вы выберете «Никогда», вы не увидите никаких наложенных линий, если они вас отвлекут.
Если вы часто используете Adobe Camera Raw для редактирования фотографий, единственное доступное наложение — это правило третей. Чтобы включить его, нажмите и удерживайте значок инструмента «Кадрирование» на панели инструментов и выберите «Показать наложение». Сделайте то же самое, чтобы скрыть линии наложения.
Наложения Lightroom
В Lightroom инструмент «Кадрирование» в модуле «Разработка» имеет те же варианты наложения, что и Photoshop. Lightroom включает одну дополнительную опцию наложения, отображающую три распространенные пропорции печати: 2×3, 5×7 и 4×5.Это может быть полезно, если вы хотите обрезать по размеру кадра. Например, обращение к линии наложения 4×5 поможет вам обрезать отпечаток размером 8×10 дюймов.
| Наложение пропорций печати Lightroom для инструмента Crop Tool |
Нажатие буквы «о» отображает каждый из них по очереди. В раскрывающемся списке «Наложение инструментов» на панели инструментов под изображением вы также можете выбрать автоматический, всегда или никогда не отображать линии.
Наложения элементов
Начиная с версии 11, инструмент кадрирования в Elements также имеет параметры наложения для правила третей, сетки, золотого сечения (сочетание золотого сечения и золотой спирали в Photoshop и Lightroom), и вообще никаких линий. В Elements 13 также есть значки предложений кадрирования. Все это доступно в режиме экспертного редактирования на панели параметров инструмента в нижней части экрана.
| Наложение золотого сечения для Elements Crop Tool |
Циклическое переключение между разными наложениями дает вам представление о разнообразие дизайнов, которые вы можете использовать.Если у вас есть предпочтительный оверлей, вы можете использовать линии как ориентиры к позиции основного объекта на недавно обрезанном картина. Обычно самый важный предмет размещается там, где линии пересекаются. Наложение сетки наиболее полезно, когда вы выравниваете изображение одновременно с его обрезкой. Поэкспериментируйте с этим вариантом отображения, чтобы увидеть, поможет ли он улучшить композицию ваших фотографий.
Как сделать наложение одной фотографии на другую. Как и в фотошопе, обрежьте изображение и наложите одно на другое.Как вырезать лицо в фотошопе и вставить в другое фото
Photoshop: как применить одно изображение к другому? Программа Photoshop с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (Фотошоп) является то, что каждый новый элемент, с которым мы работаем для отражения отдельного слоя и работы над ним, не влияет на предыдущий слой (изображения).
Для того, чтобы вырезать рисунок в Photoshop, вам необходимо сделать следующее: выбрать нужный слой и использовать один из инструментов выделения.
Обращая внимание на нужную вам область, мы выбираем из пункта «Редактировать», в котором вы выбираете операцию «Копировать» (для копирования) и операцию «Вырезать» (так, чтобы отмеченная часть изображения была вырезана из изображения).
Благодаря тому, что эти изображения представлены как отдельные слои, мы можем применять их друг к другу, делать прозрачные, градиентные и выполнять многие другие операции, применять фильтры.
Открываем файл
Запускаем любимую программу, а потом с помощью команд открытия файла (File Open, если вы используете англоязычную версию) создаем чистый файл.Обратите внимание на расширения, с которыми вы будете работать: в типах лучше оставлять только то, что принадлежит нужному файлу. Итак, желаемое изображение открылось.
Задач:
В наличии два изображения. Фон на картинке с бегущей лошадью нам не подходит, поэтому сделаем так, чтобы он был на фоне морского пейзажа. Для этого:
1. Создайте новый файл для будущего образа;
2. На разных слоях индивидуально разместить лошадь и виды на море;
3.Вырезать после выбора животного с исходного фото;
4. Придайте новым фотографиям максимальную естественность.
А теперь подробнее по пунктам.
Новый файл.
Размер нового файла будет 500 x 375, такой же, как на фото и море. Затем вам нужно создать два слоя: «Лошадь» и «Море», причем слой «море» должен находиться под слоем «Лошади». Имена назначаются щелчком правой кнопкой мыши. В выпаренном контекстном меню В параметрах слоя (Layer Properties) дайте слоям понятные имена.
В программе появилось три окна с файлами: начальное с лошадью и морем, а также новое. Активное окно будет последним.
У моря есть слой с таким же названием, переводя это окно в активное состояние — щелкните по нему, оно станет последним. Далее: Выделяем все изображение (ведь нам нужен весь пейзаж) через выделение -> все (select -> all) или Ctrl + a. Сигналом к тому, что окно подсвечивается, появится появление кадра из «Бегущих мурантов».
Затем скопируйте (Ctrl + C) и перенесите щелчком мыши на рабочую область, где лошадь будет на фоне моря. Теперь на одноименном слое мы можем наблюдать за пейзажем.
Проделаем те же операции со слоем лошади, а после двух исходных картинок можно закрыть: так они не будут мешать дальнейшим действиям.
Выберите лошадь
Поскольку лошадь представляет собой фигуру со сложными линиями, можно использовать такие способы выбора. Вы можете настроить быстрое выделение, вызываемое щелчком левой кнопки мыши.После открытия окна набора инструментов следует выбрать волшебную палочку: она выделит все прилегающие области зоны, на которую вы щелкаете. Причина — Wand распознает цвета пикселей и соседних с ними цветов, которые становятся активными. Нам потребуются следующие значения параметра волшебной палочки.
Допуску можно присвоить значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 — в диапазоне 32 оттенков и т. Д. Нам нужно установить значение 100.
Затем следует установить флаг сглаживания (сглаживание), чтобы границы фрагментов были гладкими.Обязательно выделите соседние пиксели (Contigous), чтобы волшебная палочка Захваченные пиксели в смежных областях с выбранными областями. Необходимо убрать выделение образца всех слоев (Sample All Layers), иначе эффект распространится на все, и нам нужно работать только со слоем лошади.
После выделения самих лошадей вы увидите, что подборка не совсем идеальная, но пока нам важно получить контуры формы животного. Нажимайте Ctrl + Z или инструмент, пока выделение не упорядочится.
Для удаления лишнего окружения выберите выбор — инверсия (Select- Inverse). Затем нажимаем Del, и у нас остается только сбежавшая лошадь для работы, но уже на фоне морских волн. Убираем выделение (выделение — убираем выделение), а затем пытаемся удалить траву, которую вы захватили с помощью лошади.
Воспользуемся лупой (она обозначена плюсом), щелкнув по панели. Обнаружив место, где осталась трава, нажмите левую кнопку мыши на лассо.На панели этого инструмента выбирает магнитное лассо: оно будет выделять области вместе с перетаскиванием курсора. Граница области будет привязана к ближайшему цветовому оттенку, соответствующему границам нашей лошади.
По нажатию получается создать промежуточную точку, а затем перемещать мышку по границам конечностей лошади. Промежуточные точки исчезнут с обводом контуров — останется только выделенная область. Нажимаем DEL, зажимаем лупу с минусом, уменьшая изображение до рабочих размеров.
Чтобы создать естественное окружение конечностей, создайте новый слой, на котором мы разместим изображение песка. Берем пипетку и выбираем ей нужный нам песочный цвет. Далее в параметрах кисти выберите ту, которая будет на текстуре напоминать песок.
Набор инструментов B. Adobe Photoshop. Он достаточно широкий, поэтому у вас есть несколько способов выделить объект на картинке, каждый из которых подойдет для вашего случая. Мы не будем рассматривать их все, а только базовые.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка — один из самых простых инструментов для выделения объектов.Он идеален в том случае, если у вас есть простой объект для обособления или, наоборот, простой фон, как в нашем случае.
Чтобы выбрать объект с помощью волшебной палочки, щелкните правой кнопкой мыши на инструменте «Быстрое выделение» и выберите волшебную палочку в отображаемой опции.
Суть волшебной палочки такова, что она позволяет максимально приближать по цвету объекты на изображении. Например, на нашей картинке белый фон, соответственно нам будет удобно отделить его волшебной палочкой, а потом перевернуть изображение так, чтобы цветок был выделен.
Для этого просто нажмите на белый фон, после чего волшебная палочка его аккуратно подсвечивает. Остается только инвертировать выделение, поэтому нажимаем комбинацию клавиш CTRL + SHIFT + I, после чего выделение переносится на цветок.
Для более сложных объектов вы можете настроить уровень допуска — индикатор, позволяющий включать близкий цвет. Чем больше этот показатель, тем, соответственно, больше оттенков выделенного цвета будет включено в выборку.
Чтобы сделать несколько щелчков по волшебному покачиванию изображения и не потерять выделение, не забудьте установить режим «добавить в выделенную область», который находится в верхнем левом углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент Для «умного» выделения, которое является «любимцем» многих пользователей фотошопа. Действие его поистине волшебное: вы выбираете этот инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас есть промахи, выделение объекта по контуру уложится идеально ровно, как бы сбивая с толку.
Чтобы выбрать магнитное лассо, щелкните инструмент «Лассо» правой кнопкой мыши и выберите нужный инструмент в появившемся меню.
В верхней части окна отображаются настройки выбранного инструмента. В поле «Ширина» отображается количество пикселей, то есть промежуток, через который Лассо поместит точку. Меньшее количество пикселей, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы выйти из релиза с помощью магнитного лассо, достаточно зажать левую кнопку Мыши и аккуратно запустить изображение.Как только вы отпустите кнопку мыши, выбор будет применен.
Если в процессе движения магнитного лассо произошла ошибка, просто нажмите клавишу DEL, которая удалит последнюю добавленную точку. Нажимайте эту кнопку столько раз, пока не будет удалено желаемое количество точек.
3. Использование функции «Цветовой диапазон»
Метод, который уже применим к сложным объектам, но имеющим примерно одну цветовую схему. Например, с помощью этой функции брызги воды могут быть идеальными.
Чтобы использовать эту функцию, щелкните вкладку «Выбор» и откройте раздел «Цветовой диапазон».
В окне отобразится окно, а курсор превратится в инструмент «пипетка». Переместите окно в сторону, чтобы было видно изображение, а затем щелкните объект, который хотите выделить.
Например, в нашем примере лепестки пурпурного цветка. Если щелкнуть пипеткой по самой яркой области, то, скорее всего, цветовая гамма захватит и белый фон, поэтому в нашем случае нам нужно щелкнуть по наиболее насыщенной области.
С помощью ползунка разброса переместите его в такое положение, чтобы выделенная область была максимально яркой, а то, что она не должна входить в выделение, оставалось черным.
Примените сделанные изменения, и выделение отобразится на вашем изображении.
4. Использование инструмента «Быстрое выделение» и функции «Тонкая грань»
Как следует из названия «Быстрое выделение» — этот инструмент предназначен для выделения простых объектов. Но из-за того, что мы используем функцию «Уточнить край», чтобы немного скорректировать края выделенного объекта, этим методом можно выделить довольно сложные объекты.
Примените инструмент «Быстрое выделение», который там находится, где и волшебная палочка.
Чтобы выделить этот инструмент, просто начните нажимать на те сайты, которые необходимо захватить. Чтобы инструмент захватил дополнительную область, зажмите клавишу SHIFT или установите опцию «Добавить в выделенную область». Чтобы удалить ненужное выделение, захваченное инструментом, зажмите клавишу ALT и щелкните дополнительное выделение.
Закончив выделение объекта, переходим к прореживанию кромки.Для этого щелкните вкладку «Выделение» и перейдите в раздел «Тонкая грань».
На экране появится окно, и на вашем изображении останется только выбранный объект, чтобы облегчить оценку результата. Используя ползунки, добиться максимально естественного результата результата можно, перемещаясь по настройкам, как на скриншоте ниже.
Для применения настроек нажмите кнопку «ОК», после чего окно закроется.
Как перенести выделенный объект на другое изображение?
1.Добавьте в Photoshop второе изображение, в которое будет вставлен выбранный объект.
2. Вернитесь к первому изображению и нажмите комбинацию клавиш Ctrl + C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте объект с помощью комбинации Ctrl + V.
4. Примените инструмент «Перемещение» и поместите объект в нужную вам область.
5. Нажмите комбинацию клавиш Ctrl + T, чтобы при необходимости изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размеров не забываем зажать клавишу Ctrl.
Есть несколько способов , как в Photoshop, вставить картинку в другое изображение . В этой статье я опишу их очень подробно.
Предварительная подготовка
Для начала нужно открыть в фотошопе основное изображение, в которое нужно вставить разные. Это очень просто, даже если есть затруднения, то как это сделать.
Затем таким же образом откройте вторую картинку.
Таким образом, в программе открылись два изображения. Они должны быть по разному.Задача — передать одно из них другому. То есть в вашем примере я хочу поставить логотип сериала на портрет персонажа, чтобы получилось так:
Метод №1: Перетаскивание изображений с вкладки
Чаще всего использую этот метод. Он заключается в обычном перетаскивании картинок с одной вкладки на другую.
По умолчанию Photoshop показывает панель с вкладками в одну строку:
Нам нужно сделать так, чтобы все изображения были видны.Для этого потяните язычок с логотипом вниз:
- наведите указатель мыши на логотип на вкладке с логотипом;
- нажмите левую кнопку мыши и, не отпуская ее, переместите мышь вниз;
- Вы увидите, что вкладка примет форму окна, как окно Windows, это означает, что вы можете отпустить кнопку мыши.
В результате окно должно быть повернуто поверх основного изображения с другим изображением, например:
Вы можете переместить это окно в любое место в программе.Для этого наведите указатель мыши на верхнюю часть окна, содержащего название этого изображения, и переместите окно в любом направлении с зажатой кнопкой мыши.
Вы также можете смело изменять размер этого окна, если оно слишком большое или маленькое. Для этого наведите указатель мыши на правый нижний угол. Когда он принимает форму двусторонней стрелки. Отодвиньте этот уголок в сторону. Окно изменится после движения вашей руки.
Теперь нужно соединить два образа!
Картинка вышла у всех в том количестве, которое хотелось бы.Вам нужно отрегулировать это. Для этого вытяните концы черной рамки в сторону уменьшения или увеличения. По окончании нажмите кнопку в виде галочки, расположенную на.
Чтобы картинка изменилась в пропорциональных размерах, зажать клавишу Shift. .
Чтобы снова вызвать редактируемый фрейм, нажмите Ctrl + T. .
Способ №4: Перетаскивание фотографий из папки OC Windows
Логично было бы поговорить об этом способе после первого, когда вы научились перетаскивать картинку со вкладки.По большому счету действия похожи, но результат другой. Результат будет точно таким, как если бы использовалась команда «Место» То есть в результате мы добавляем картинку.
Этот метод подходит, если изображение, которое вы хотите вставить, сохранено где-то на вашем компьютере.
Откройте папку с картинкой и расположите окно поудобнее.
После этого изображение будет добавлено как смарт-объект, то есть будет повторять то, что я есть.
Заметил ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Здравствуйте, уважаемые читатели блога Сайт. Многие задаются вопросом, не обладая специальными знаниями и не затрачивая на это много времени. Я расскажу вам про , как наложить фотографии на фотографию , добавить к одной фотографии другую, вставить или добавить что-то к фотографии, чтобы соединить несколько изображений вместе.
Большинство простых фото в сети с бликами — Это использование двух изображений одинакового размера.Нижний рисунок будет основой изображения, а верхний — частично прозрачным, благодаря чему можно получить интересные эффекты.
Можно соединять картинки разных размеров . Верхний рисунок будет в несколько раз меньше нижнего и послужит дополнением к основному фото.
Третий метод дает очень интересные результаты. Нижняя картинка берется самая обыкновенная, но для верхней нужно использовать рисунок без фона дюйма. В результате вы получите основное фото с добавлением любых элементов.Этот метод часто используют для добавления рамки, но немного позже. Если вы готовы освоить оттенки фотошопа (можно начать с), то вариантов наложения фото на фото очень много, об этом мы тоже поговорим.
Как нанести фото на фото в онлайн-редакторе IMGONLINE
Теперь я познакомлю вас с несколькими бесплатными фоторедакторами, с помощью которых вы легко сможете склеить фото. Чуть раньше мы с некоторыми из них уже знакомились в статьях про «» и «».Сегодня продолжим и расширим знакомство.
Простой, но очень интересный фоторедактор, позволяющий комбинировать, склеивать, накладывать и соединять изображения и не только imgonline.com.ua .
Возможностей здесь действительно много, поэтому советую на досуге полный список Онлайн-инструментов,
и мы поговорим сейчас о наложении фото (пункт «Введите одно изображение в другое» .
Внизу страницы вы увидите форму для загрузки и установки фото.
Выберите две картинки и сделайте вариант наложения, который я описал в первом методе (см. Чуть выше).
Назначаем полупрозрачное фото на картинку
Выбираем тип наложения « наложим второй рисунок, сделав его полупрозрачным », оставим остальные настройки по умолчанию. Нажимаем ОК и ждем результата.
В открывшемся окне вы можете посмотреть или скачать получившееся изображение.
Вот что у нас получилось.Оригинал, не правда ли?
Как клеить картинки разного размера?
Попробуем сейчас подключить фото онлайн Другой размер . Размеры второй картинки можно уменьшить в том же фоторедакторе. Для этого перейдите по ссылке, представленной на этом скриншоте (?):
и установите желаемый размер, удобнее уменьшать картинку в процентах. В уже известном окне вы выбираете две картинки, отключаете автоматическую подгонку размеров и выбираете расположение второй фотографии, а также устанавливаете значение прозрачности 0.
И получаем результат наложения (сложения). Можно сделать вторую фотографию побольше, я ее поставил с уменьшением со значением 30% от размера источника.
Как поставить картинку на фото без фона?
Для третьего варианта вам понадобится одна фотография с прозрачным фоном. Я использую формат изображения pNG. Прозрачность, как и в предыдущем случае, ставим ноль, а размер изображения оставляем на ваше усмотрение. Не забудьте поставить галочку « наложить фото с прозрачным фоном ».
Вот что случилось.
Если вы загрузите фоторамку в одном из форматов, поддерживающих прозрачность, то ее можно будет добавить к фотографии таким же образом.
Как вставить фото в фото или склеить (соединить) картинки в онлайн-редакторе фото
Еще один заслуживающий внимания редактор фото, позволяющий подключить фото онлайн — это photoStreet.ru. , который представляет собой онлайн-программу Photoshop.
Программа полностью бесплатна и открывает широкие возможности.Итак, нажимаем «открыть фоторедактор» и начинаем приклеивать фото . Вы увидите справа русскоязычное меню, где все неопределенно.
Загрузите фотографии на страницу онлайн-редактора. После загрузки второй. Картинку можно свободно перемещать в окне, вращать и масштабировать с помощью панели инструментов слева. После выполнения этих несложных манипуляций получаем две склеенные фотографии.
Если вы предпочитаете более оригинальные решения, то заходите во вкладку « эффектов, ».
Справа от изображения откроется список сетевых параметров, которые можно применить к изображению. Регулируя прозрачность, можно создать интересный эффект наложения, благодаря которому две фотографии словно растворяются одна в другой.
Перемещая ползунок во вкладке «Цвет», вы можете изменить тон фотографий и добиться интересного результата, как будто полностью совмещая картинки (склеивая их без видимых следов).
Вкладка «Эффекты» тоже поможет получить необычное изображение, я так и сделал, ваш результат зависит от вашего вкуса и фантазии.
Если результат вас устраивает, нажмите «Сохранить» и наслаждайтесь полученным изображением.
Кстати, «фотоулик» позволяет не ограничиваться объединением двух изображений . Можно добавить третью, четвертую, пятую …
Как добавить фото в фото в Photoshop
Теперь перейдем к самому интересному — подключению фото в фотошопе. Если эта программа не установлена на вашем компьютере, советую скачать портативную версию.Это абсолютно бесплатно и не требует установки.
Такой фотошоп запускается даже со съемного носителя на любом компьютере двойным щелчком по иконке. В целом программа Photoshop, безусловно, открывает более интересные возможности. по сравнению с фоторедакторами онлайн, да и сам процесс редактирования фото быстрый и не зависит от скорости интернета.
Откройте первое изображение с помощью команды Файл-> Открыть (File-> Open) или просто перетащите его в окно редактора.
Затем перетащите второе изображение в окно фотошопа.
Как видите, у нас есть два слоя, каждый из которых можно редактировать отдельно до привязки к единственному целому числу. Нижний слой останется без изменений, но с верхним можно сделать много интересного. Обратите внимание, что палитра слоев (слои) была активна именно на том слое, который вы хотите изменить.
Самое простое, что можно сделать, — это изменить параметр OPACITY ( Transparency ).Просто переместите ползунок, чтобы получить желаемый эффект.
Но это можно сделать в фоторедакторах, описанных выше. И я расскажу о более интересных возможностях.
Есть такая интересная функция как эффекты наложения в фотошопе . Вы найдете ее в верхней части палитры слоев (слои). По умолчанию установлен Нормальный.
Это означает, что верхний слой полностью перекрывает нижний. Но нам это не интересно, поэтому открываем выпадающий список и экспериментируем.Уверен, что вы получите много интересных и неожиданных вариантов. Получились вот такие необычные картинки.
Как видите, все элементарно, но получается очень интересно — совершенно незаметно для места склейки или слияния двух картинок.
Еще хочу рассказать , как легко в фотошопе добавить в фоторамку . Для этого нам понадобится инструмент для выделения прямоугольной области.
Параметр Feather (Решение) поставлю 30, можно попробовать другие значения, если изображение маленькое, лучше выбрать число меньше.
Выделяем прямоугольную область на слое, просто растягивая рамку мышкой. Затем нажмите DELITE, в результате чего будет удалена выделенная часть слоя.
Таким образом можно удалить любой фрагмент слоя или даже несколько. Для того, чтобы убрать выделение (это видно на изображении в виде точки). Нажмите комбинацию клавиш Ctrl + D. Рамку можно оставить как есть, но можно работать с эффектами прозрачности и наложения .
Удачи вам! К неоднозначным встречам на страницах блога Сайт
Возможно, вас заинтересует
Как онлайн сделать надпись на фото или наложить текст на картинку
Как добавить водяной знак на фото или любое другое изображение онлайн
Поиск по картинке , фото или любое скачанное изображение в бесплатном сервисе Picid.club — Как это работает?
Обрезать или изменить размер фотографии в онлайн-редакторе или Photoshop очень просто!
Бесплатный обмен файлами — как залить фото и получить ссылку на картинку
Radical — Бесплатный фотохостинг с быстрой и простой загрузкой фото через Radikal.ru Google photo — неограниченное место под фото с ПК и гаджетов
Как улучшить качество фото за 5 минут — Ретушь, редактирование и другая обработка фото онлайн
Профессиональные коллажи в бесплатном онлайн-редакторе Fotojet — Почувствуй себя графическим дизайнером
Программа, созданная специалистами Faculician, позволяет бесплатно сделать фотомонтаж лица онлайн. Достаточно просто выбрать один из шаблонов, спецэффектов или инструментов в наборе и применить его для редактирования фотографии.Также вы можете применять всевозможные рамки и другие эффекты, которые позволяют значительно улучшить качество картинки.
Стоит отметить, фотомонтаж онлайн-человека осуществляется абсолютно бесплатно и без необходимости изучения некоторых популярных графических продуктов. Абсолютно любое действие, совершенное с помощью такой программы для онлайн-редактирования, в сети делает процесс фотомонтажа бесплатным и доступным для многих пользователей. Следует отметить качество полученного фото, тоже на высшем уровне.
Преимущества фоторедактора онлайн
Бесплатный фотомонтаж онлайн через наш сайт — это не только качественно, но и очень быстро. Все, что вам нужно сделать, чтобы начать редактирование, — это всего три простых действия:
- Выберите необходимые спецэффекты в онлайн-сервисе установки;
- Скачать с компьютера или другого источника вам нужно отредактировать фотографию;
- Выберите наиболее оптимальный эффект онлайн и сохраните фото;
После того, как отредактированная фотография готова, программа онлайн-редактирования позволяет вам делать с ней практически все — отправлять в свою галерею, сохранять на компьютере, а также добавлять друзей.Благодаря огромному разнообразию современного функционала, а также простоте использования, бесплатный онлайн-фоторедактор от компании «Фотоулика» очень удобен в использовании и позволяет быстро и качественно менять фотографии.
Разнообразие эффектов, доступных на портале, позволяет создавать с фото практически все, что угодно. Главное знать, что именно я хочу получить в конечном итоге. После этого фотографией, полученной с помощью сервиса, можно без повода и с большим удовольствием любоваться.Это очень быстрый и практичный способ получения фотографий, не предполагающий наличия разного рода программ и специальных навыков.
При работе с разными изображениями может возникнуть необходимость наложить одну картинку на другую, создав яркий коллаж, красивую открытку или другой формат. В большинстве случаев для таких целей используется. Программа pHOTOSHOP или аналог, но что делать, если такая программа не получилась? В этом случае нам на помощь придут различные сетевые сервисы. Ниже будет выглядеть, как вы накладываете одну фотографию на другую онлайн-фото, и какие сетевые ресурсы нам в этом помогут.
Возможности наложения фотографий онлайн
Разнообразие графических редакторов и специализированных сервисов, существующих в сети, позволяет выполнять несколько операций редактирования фотографий онлайн. Среди операций, доступных на таких сервисах, есть услуга наложения одной картинки на друга.
Функциональные возможности таких редакторов, отличные от механистического наложения, позволяют изменять размер наложенных фотографий, выбирать уровень прозрачности (Transparency) фотографий при наложении, поворачивать фотографии или против часовой стрелки, выполнять другие базовые операции.При этом функция наложения друг друга является одной из основных, поэтому обычно доступна абсолютно бесплатно. После объединения изображений вы можете легко загрузить результат (обычно в формате JPG или PNG) на свой компьютер.
Разберем несколько популярных сервисов, позволяющих комбинировать фото онлайн. Все описанные ниже инструменты достаточно просты в использовании, имеют произвольный характер, позволяя выполнять необходимые операции по наложению фото буквально за несколько секунд.
Imgonline.com.ua — текстовый ресурс для работы с изображениями
Особенностью популярного ресурса imgonline.com.ua является текстовый характер работы с изображениями. Все настройки производятся с помощью выбора соответствующих опций (ставятся галочки), после чего вы запускаете обработку изображений и просматриваете результат. Если его качество вас не устраивает, то сохраните на ПК.
Чтобы добавить фотографию к другой фотографии онлайн, выполните следующие действия:
PhotoStreet.ru — Простой фоторедактор для комбинированных фотографий
Фоторедактор PhotoStreet.ru — отечественный инструмент продвижения услуги печати цветных фотографий «Фотулица». Его возможности позволяют выполнять различные базовые операции по работе с фотографиями — добавлять фон и рамку, применять различные объекты, эффекты и текст на фотографии. Среди функциональных возможностей сервиса доступна функция наложения изображений друг на друга Online, которую мы используем.
Порядок действий:
Editor.0Lik.ru — русскоязычный фотошоп онлайн
Сетевой редактор графического редактора.0lik.ru во многом дублирует популярный графический редактор Photoshop. В его функциональности вы найдете множество знакомых опций и настроек. Ресурс носит русскоязычный характер и представлен в двух версиях — старой и улучшенной новой.
Мы проанализируем перечень наших действий, позволяющих накладывать одну фотографию на другую онлайн:
Pinetools.com — поможет вам нанести фотографии на фотографию онлайн
Цифровой ресурс Pinetools.com — это полифонический сетевой сервис, выполняющий функции разнообразные операции.Здесь вы найдете различные типы калькуляторов, инструменты для выбора цвета, редактор изображений, сервисы для работы с датами, числами и многое другое. В сети есть ресурс и специализированный инструмент для совмещения фотографий, функционал которого мы и рассмотрим.
Процедура:
- Активировать ресурс https://pinetools.com/overlay-images;
- Под надписью «Основное изображение» нажмите «Обзор», чтобы загрузить в фоновый фото сервис;
- В приложении «Второе изображение» щелкните «Обзор», чтобы загрузить второе изображение;
- При нажатии на первую картинку укажите место, где должна располагаться вторая;
- Выбор опции «Центрировать изображение по горизонтали» (Вертикально) позволит вам разместить вторую фотографию прямо в центре первой, опция «Повернуть изображение» позволит вам повернуть фотографию, «Изменить размер изображения» изменится своего размера, «Отразить изображение» перевернет второе изображение.Опция «Установить прозрачность» позволит вам установить уровень прозрачности второй фотографии;
- Щелкните «Обработка», чтобы получить результат;
- Для сохранения щелкните по желаемому формату «Сохранить» (JPG, PNG или BMP) и сохраните файл на ПК.
Online-image-ditor.com — Инструмент для редактирования фотографий
И последний англоязычный редактор, о котором я хочу рассказать, это online-image-ditor.com. Как и большинство редакторов этого плана, он умеет выполнять весь необходимый набор основных операций по работе с изображениями.Изменение размера или обрезка изображения, добавление к нему текста, создание файлов GIF, объединение, преобразование и другие операции выполняются абсолютно бесплатно, что позволяет получить желаемое изображение онлайн.
Инструкция довольно простая:
Вывод
Выше мы подробно разобрали, как накладывать одно фото на другое онлайн фото, и какие популярные сервисы нам в этом помогут. Конечно, это далеко не полный список таких ресурсов.

 Для желаемого эффекта надо поиграть с настройками.
Для желаемого эффекта надо поиграть с настройками.
 После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.
После освоения информации вы научитесь выполнять простые действия и сможете самостоятельно изучать другие инструменты редактора.