Портреты с двойной экспозицией в Фотошопе
Мультиэкспозиция появилась ещё во времена плёночной фотографии. Этот способ создания снимков позволяет наложить одно изображение на другое, добившись интересного творческого эффекта. Сейчас для этих целей лучше всего использовать Photoshop.
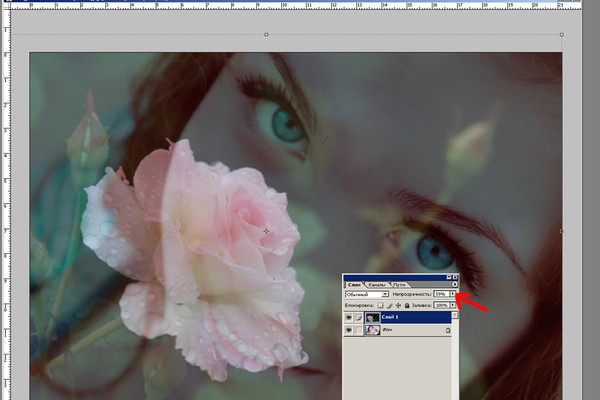
Наверняка, первый снимок с двойной экспозицией получился, когда фотограф забыл перемотать плёнку. Вероятно, в архивах ваших родителей тоже есть такие кадры. Наложенное одно на другое изображение не всегда выглядит красиво, хотя чаще всего получается очень необычно и колоритно, особенно если на соседних кадрах сочетаются портрет и пейзаж.
Современные камеры за редким исключением камер Pentax, не могут создавать снимки с двойной экспозицией, но графические редакторы открывают доступ к огромному многообразию творческих инструментов.
Основной особенностью Photoshop, которая позволит нам сделать фото с двойной экспозицией, является режим наложения Осветление (Screen).
Лучше всего для портретов с двойной экспозицией брать снимок с чётким разделением объекта съёмки от фона и какую-то фотографию с текстурой или заполненным фоном.
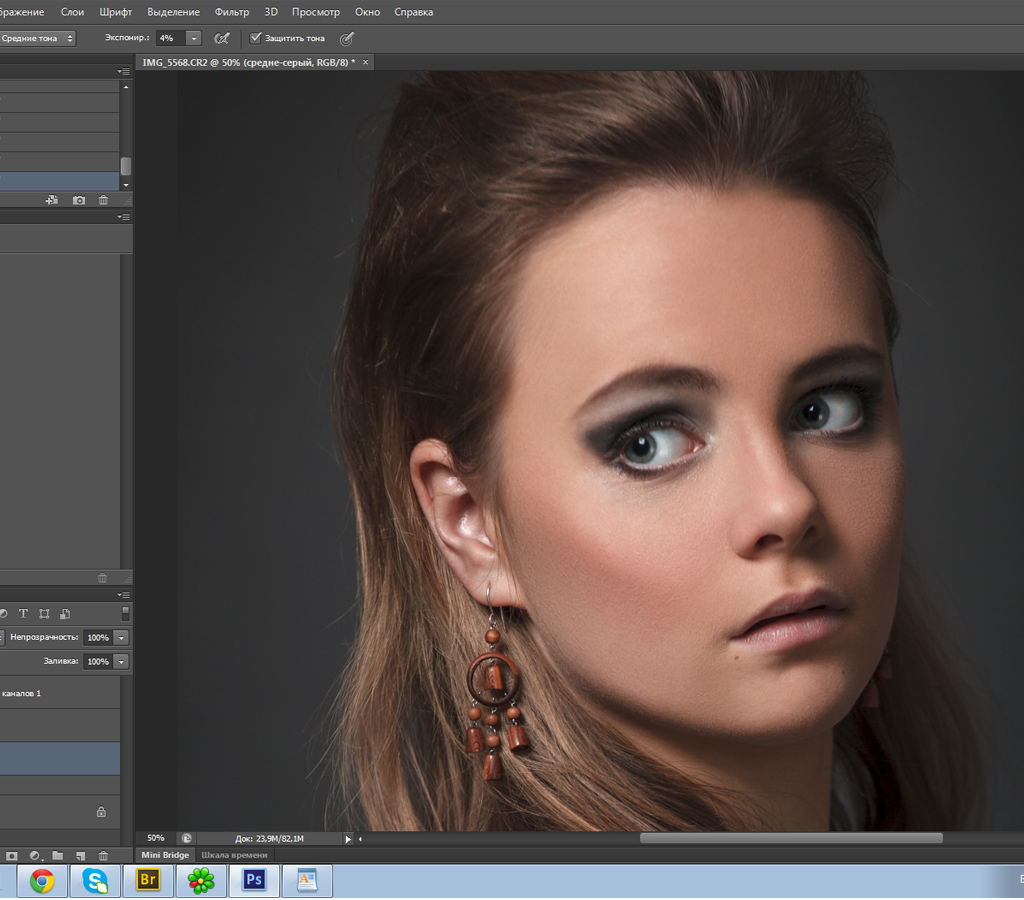
Пункт №1. Подготовка RAW-файлов
Если вам важен качественный результат, используйте формат RAW при съёмке. JPEG не позволяет получить достаточную гибкость в настройках цветов, детализации и компенсации экспозиции. При загрузке снимка в формате RAW в графический редактор открывается конвертер Camera RAW. В нём мы можем произвести основные изменения тона, яркости, контраста, цветокоррекцию, работу с микроконтрастом и т.д.
Проведите базовое редактирование фотографии, чтобы её внешний вид вас устраивал.
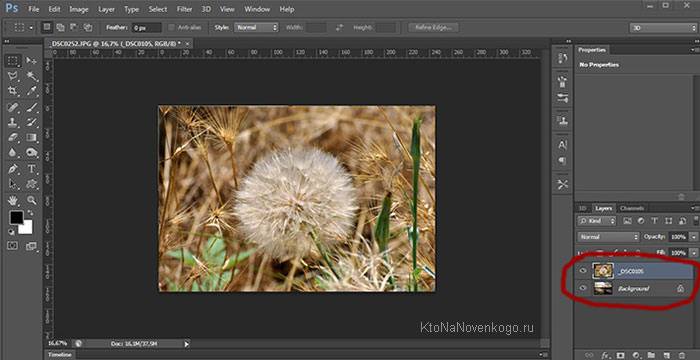
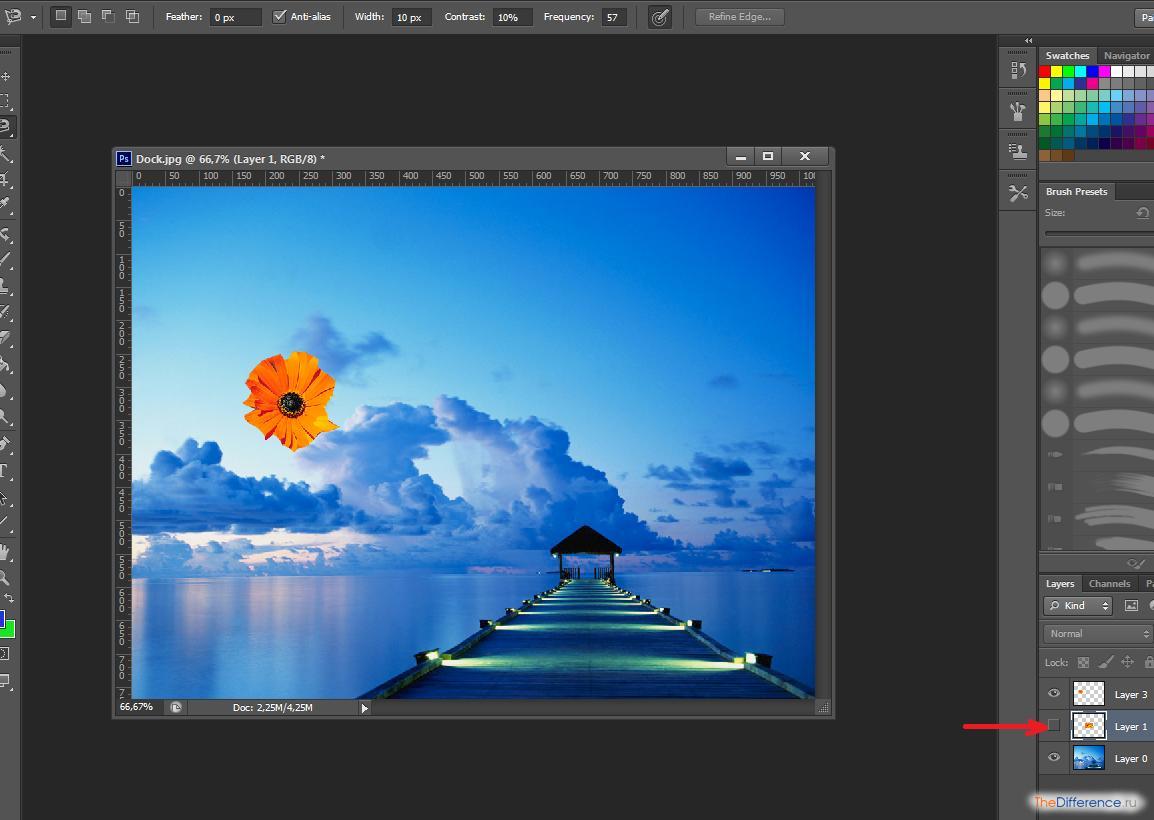
Пункт №2. Осветление фона
Нам нужно визуально отделить объект съёмки от фона. Сделаем фон белым. Будем работать с копией слоя, чтобы иметь резервную копию на тот случай, если придётся возвращаться к предыдущим шагам коррекции. Копия создаётся сочетанием клавиш Ctrl+J. Затем выбираем инструмент Осветлитель (Dodge). На верхней панели появятся настройки данного инструмента. Настроим область воздействия на Светлые тона, интенсивность 50%. Убираем птичку с чекбокса Сохранить тона (Protect Tones).
Копия создаётся сочетанием клавиш Ctrl+J. Затем выбираем инструмент Осветлитель (Dodge). На верхней панели появятся настройки данного инструмента. Настроим область воздействия на Светлые тона, интенсивность 50%. Убираем птичку с чекбокса Сохранить тона (Protect Tones).
Уменьшаем жёсткость кисти. Это можно сделать, нажав клавишу Alt+правую клавишу мыши и двигать вверх или вниз. Также можно выбрать значение в контекстном меню настроек кисти (ПКМ).
Рисуем кисточкой по фону и видим, как все тона средней яркости становятся светлее. Доводим фон до белого цвета.
Пункт №3. Добавляем вторую экспозицию
Далее необходимо в Photoshop открыть текстуру или снимок с пейзажем, который будет использован в качестве текстуры. Он должен быть перенесён в ваш проект, с которым вы начали работать в предыдущих шагах.
Не забывайте давать слоям осмысленные названия. Это поможет ориентироваться, когда слоёв станет больше.
Пункт №4 Подготовка фонового изображения
Текстуру нужно подогнать по размеру под тело человека. Если на ней изображено не абстрактное изображение, вы можете составить композицию, правильно позиционировав слой с текстурой. Но сначала необходимо перевести её в режим наложения Осветление. В данной группе находится несколько режимов, которые похожи по принципу действия, но дают различные результаты. Поэкспериментируйте. Эффект мультиэкспозиции должен сразу же проявиться. После этого нужно при помощи инструмента трансформации (Ctrl+T) выровнять размер и ориентацию текстуры таким образом, чтобы она закрыла собой весь объект и создала интересный эффект.
Пункт №5 Изменение тона
В панели слоёв добавляем новый корректирующий слой «Карта градиента» (Gradient Map). Раскрываем список доступных градиентов, нажав на стрелочку, направленную вниз и нажимаем на шестерёнку. Откроется контекстное меню настроек. В нём выбираем набор Тонирование фотографии (Photographic Toning) или Фотографическое тонирование. Программа спросит заменить ли существующий набор или добавить к нему новый. Выбирайте «Добавить» (Append).
В нём выбираем набор Тонирование фотографии (Photographic Toning) или Фотографическое тонирование. Программа спросит заменить ли существующий набор или добавить к нему новый. Выбирайте «Добавить» (Append).
Далее с выбором градиента вы можете экспериментировать. Отлично смотрится Кобальт-Железо 2 (Cobalt-Iron 2).
Пункт №6 Работа с контрастом
Сейчас мы сделаем снимок более контрастным и чётким. Добавляем ещё один корректирующий слой «Кривые» (Curves). Нам нужно сделать самый распространённый вид кривой, которая увеличит контраст. Этот эффект достигается путём увеличения количества тёмного в тенях и осветления светлых участков. На кривой тёмные участки находятся слева, а света справа. Поэтому мы ставим точку в левой трети кривой и тянем её вниз. Вы сразу увидите, как тени становятся более глубокими. Затем справа ставим точку и тянем её вверх. Яркие участки сразу же станут ярче. В целом снимок получится более контрастным.
Если вы плохо владеете инструментом «Кривые» можете воспользоваться другими корректирующими слоями, например, «Уровни» или «Яркость/контрастность». В Уровнях нужно левый и правый ползунки гистограммы сдвинуть ближе к центру, а в Яркость/контрастность всего лишь воспользоваться одноимённым регулятором. Но «Кривые» позволяют добиться гораздо более точного и плавного результата. Кроме того, это очень мощный инструмент, который позволяет проводить цветокоррекцию, тоновую коррекцию, так что его обязательно следует освоить.
Пункт №7 Дополнительная текстура
Добавлять ещё одну текстуру совсем не обязательно, но она может придать фотографии цвет и яркость. Добавлять её можно тем же образом, что и первую. Попробуйте разные варианты.
Выберите наилучший вариант снимка и не бойтесь экспериментов. Только так вы сможете найти свой стиль и научиться чему-то новому.
Как в адобе фотошоп наложить одно изображение на другое
Главная » Разное » Как в адобе фотошоп наложить одно изображение на другоеКак в фотошопе наложить одну картинку на другую с прозрачностью
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
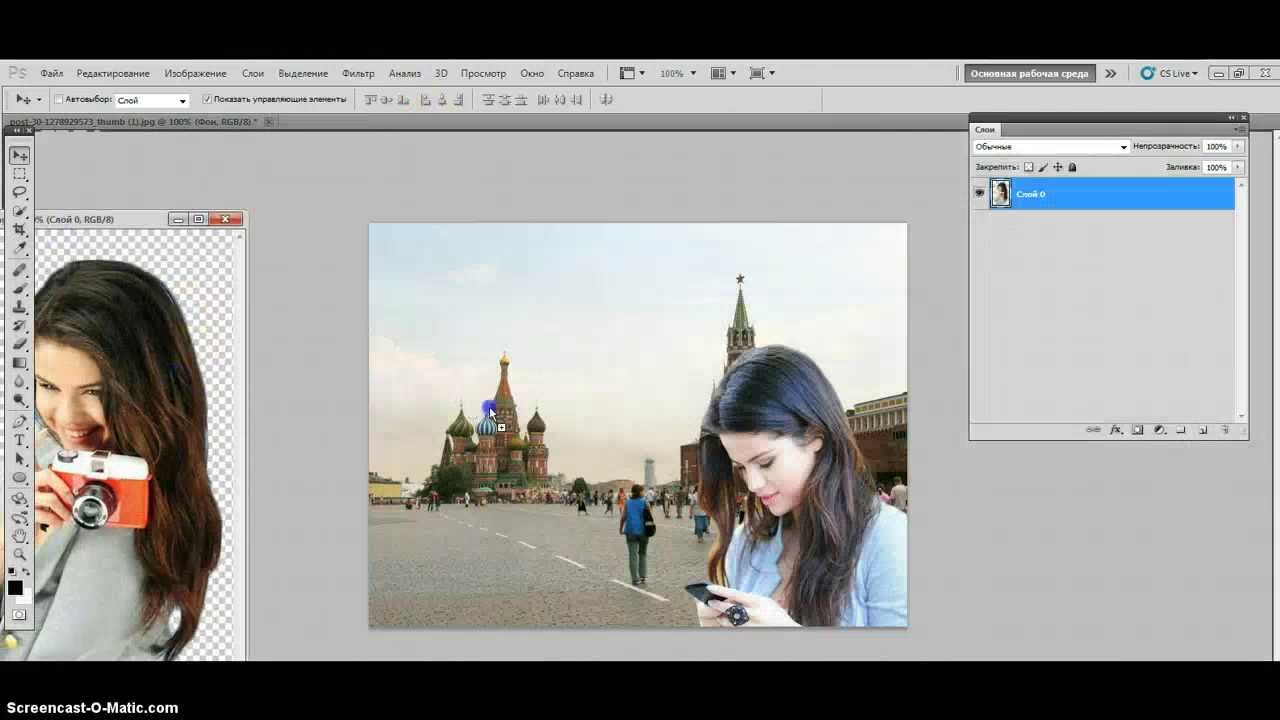
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
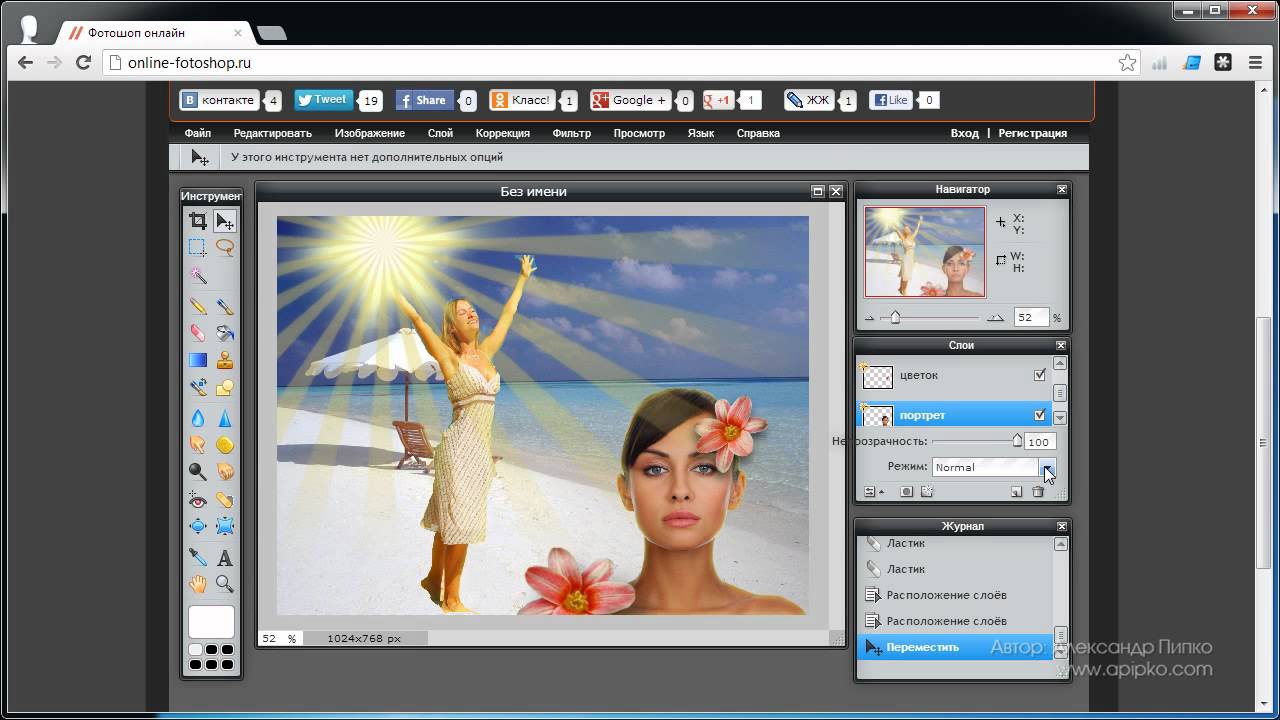
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Результат:
Автор урока — Александр Акимов
Как наложить фото на фото в Фотошопе
При работе с различными фотографиями у нас может возникнуть необходимость наложить одну картинку на другую. Мы можем захотеть совместить наш портрет с каким-либо привлекательным фоном, добавить к красивому пейзажу какой-либо отдельный элемент, выполнить другие схожие операции. Подобные задумки можно реализовать различными способами, программами и сервисами. Но в данном материале будет рассмотрена реализация данной задачи с помощью программы «Photoshop». Ниже я расскажу, каким образом наложить два фото друг на друга в редакторе Фотошоп. А также каков алгоритм реализации указанной задачи.
Несколько основных тезисов работы программы Фотошоп
Как известно, существуют различные варианты наложения картинок друг на друга в Photoshop, непосредственно зависящие от специфики добавляемых изображений. Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Мной же будет приведён довольно простой и удобный метод слияния фотографий, который пригодится даже новичкам.
Прежде чем приступать к наложению фото необходимо понимать следующее в работе Фотошопа:
- В идеале используемые вами фото должны иметь одинаковое разрешение. Если одно фото имеет 300 dpi, а другое – 74 dpi, может потребоваться конвертация одного из них, дабы одно изображение соответствовало другому;
- Старайтесь подбирать изображения с одинаковым источником света. Разумеется, вы можете самостоятельно создавать искусственные тени и световые блики, но в таком случае может быть сложно добиться естественности полученной в конечном итоге фотографии. Оптимальным будет найти схожее по специфике света фото;
- Старайтесь чрезмерно не усложнять сам процесс наложения фотографий. Попытки добавления различных изогнутых элементов и другие схожие сложности часто приводят к тому, что конечный результат выглядит не реалистично.
Давайте подробно разберём шаги, позволяющие сделать коллаж из двух картинок в Photoshop.
Читайте также: Как наложить фото на фото онлайн.
Шаг №1. Загрузка фото в программу
Для начала продумайте, какие элементы двух фотографий вы хотите совместить вместе. Последовательно загрузите фотографии в Фотошоп с помощью вкладки «Файл». Сначала базовое фото (к которому вы будете добавлять какие-либо элементы), а затем ту фотографию, откуда вы будете эти самые элементы брать.
Шаг №2. Обведение нужной области
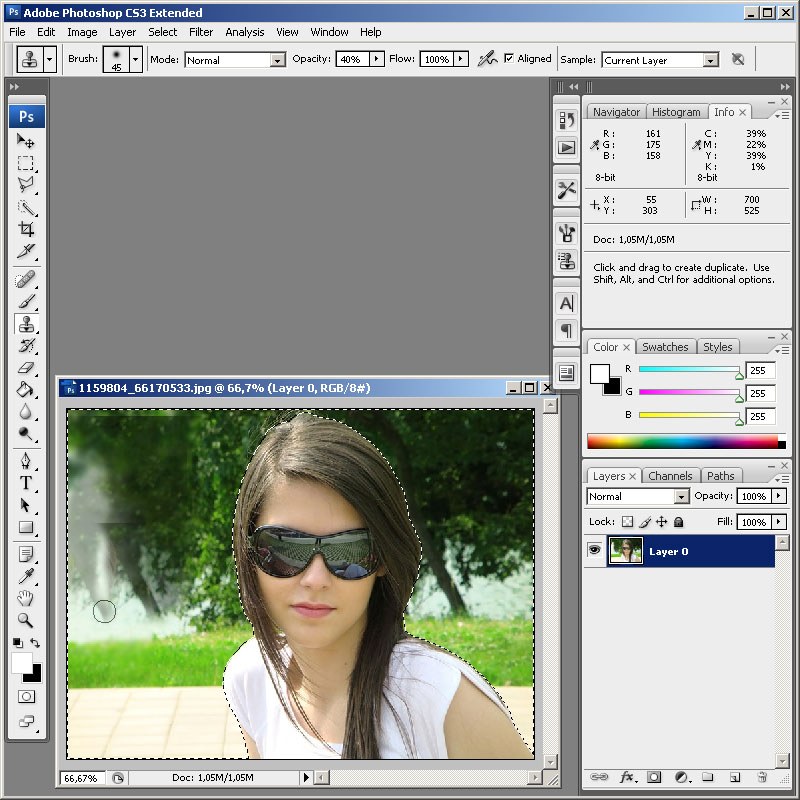
На первом фото необходимо выделить ту область, куда вы хотите вставить объект из другого фото. Данное выделение можно сделать с помощью различных инструментов, обычно это «Лассо», «Прямолинейное Лассо», «Магнитное лассо», «Быстрое выделение» и другие.
Нажав на инструмент «Лассо» обведите необходимую вам область.
Это может быть полезным: Как вырезать лицо и вставить в другое фото онлайн.
Шаг №3. Выделение элемента, который будет наложен на базовое фото
Теперь переключитесь на картинку, откуда вы будете брать визуальные элементы для вставки. Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».
Вы можете пометить как всё фото с помощью нажатия на «Ctrl+A», так и его часть, с помощью уже упомянутого мной инструмента «Лассо».
Обведите второе фото (или его часть), которое вы будете накладывать на базовое фото
После того, как вы пометите нужный объект, нажмите на Ctrl+C, после чего данный элемент будет добавлен в буфер обмена.
Шаг №4. Вставка изображения
Теперь, чтобы вставить наше изображение в выделенную область, переключаемся на основное фото. Затем идём во вкладку «Редактирование», и выбираем там опцию «Вставить в». Изображение со второго фотоснимка появится в ранее помеченной нами области на первой картинке.
Если вставленное вами изображение в Фотошоп слишком большое или слишком маленькое, воспользуйтесь специальным инструментом «Свободная трансформация» во вкладке «Редактирование». С помощью регулирующих маркеров вы сможете установить необходимый размер вставляемого вами изображения.
Если же вы просто хотите вставить изображение (без вставки в какую-то определённую область), тогда будет достаточно воспользоваться сочетанием клавиш Ctrl+V.
Таким образом, на панели слоёв у нас получится два слоя, а также слой-маска.
После добавления одного изображения ко второму вы можете поиграться с различными эффектами маски слоя с помощью представленного в программе инструментария. Для сохранения полученного результата необходимо выбрать «Файл» — «Сохранить как».
Также рекомендую ознакомиться с альтернативным способом слияния картинок в Photoshop, представленным на данном видео:
Рекомендуем к прочтению: Ретушь фото лица онлайн.
Заключение
В данном материале мной был разобран быстрый и эффективный способ наложить одно фото на другое в Фотошопе. Разумеется, инструментарий указанной программы не ограничивается приведённым вариантом наложения, но его будет достаточно для того, чтобы решить поставленную задачу.
Как в Adobe Photoshop вырезать изображение и наложить его на другое
Одна из наиболее популярных процедур, проводимых в популярном графическом редакторе Adobe Photoshop – это выделение изображения и перенес его на другое изображение. Данная статья расскажет о базовых механизмах выполнения данной задачи.
Скорее всего, вам потребовалось наложить не все изображение на другое, а его отдельные части. Поэтому самая ответственная часть – это качественное выделение изображения.
См. также: Adobe Photoshop для Андроид
Выделяем изображение в Adobe Photoshop
В рассматриваемом нами графическом редакторе имеются различные инструменты для выделения области на изображении, каждый из которых будет удобен в своем ключе. Ниже мы рассмотрим примеры выделения с помощью наиболее востребованных инструментов.
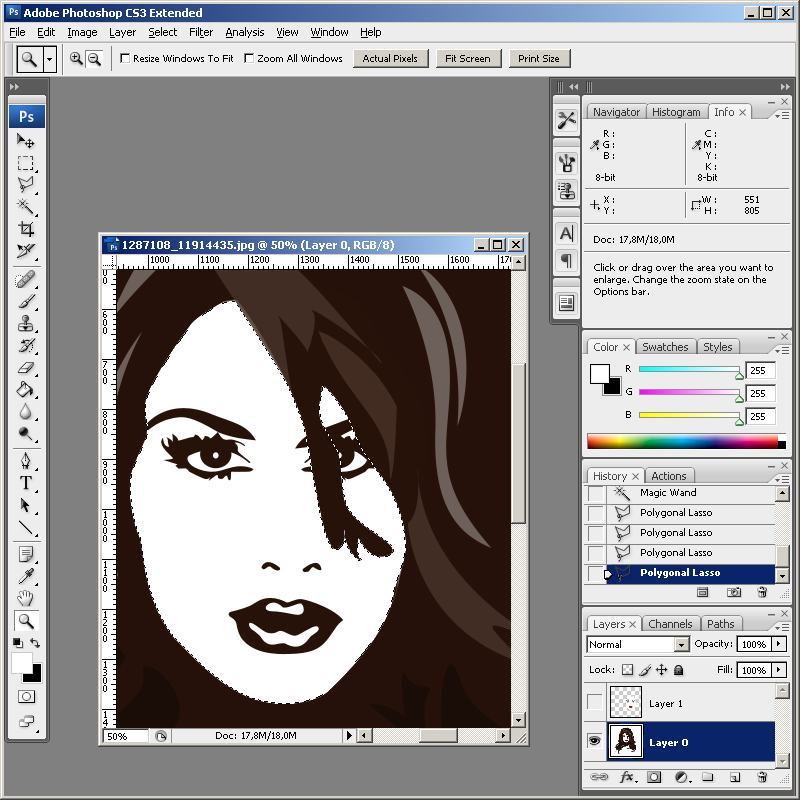
Способ 1: использование инструмента «Волшебная палочка»
Наиболее простой в использовании инструмент для выделения, который будет особенно удобен в том случае, если выделяемый объект или фон объекта не имеет большой цветовой разброс.
Например, в нашем примере будет использовано изображение цветка на белом фоне. Самая однородная часть изображения – это белый фон, поэтому мы выделим его с помощью волшебной палочки, а затем инвертируем, установив выделение на цветке.
- Если на панели инструментов не видно волшебной палочки, кликните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите пункт «Волшебная палочка».
- В верхней части окна вы увидите пункт «Допуск» – оно означает, какой диапазон цвета будет принимать волшебная палочка. В нашем случае может быть установлен самый низкий диапазон, поскольку у нас будет выделен полностью однородный цвет. Если у вас выделяемый объект имеет множество оттенков, попробуйте поэкспериментировать с диапазоном.
- Мы щелкаем по выделяемому цвету, после чего у нас обозначается пунктирной линией весь белый фон за исключением самого цветка.
- Чтобы продолжить выделение, не теряя старое, отметьте пункт, отмеченный на скриншоте ниже, который будет добавлять к уже выделенной области.

- Чтобы выделение перешло на цветок, мы инвертируем выделение простым сочетанием горячих клавиш Ctrl+Shift+I.
Способ 2: использование инструмента «Магнитное лассо»
Второй «умный» инструмент для упрощения процесса выделения, который имеет магическое свойство «прицепляться» к контуру объекта, позволяя точно обводить его.
- Для его использования щелкните по инструменту «Лассо» правой кнопкой мыши и во всплывшем меню выберите пункт «Магнитное лассо».
- В верхней части окна отобразится панель настройки инструмента, в которой вы можете отрегулировать параметр «Ширина», обозначающий промежуток, через который будет ставиться следующая контрольная точка. Чем промежуток меньше, тем выделение точнее, но и время, затраченное на процедуру, будет увеличено.
- Приступить к работе с инструментом можно, просто начав обводить его по контуру. Лассо будет «приклеиваться» к контуру изображения, добавляя точки выделения. В том случае, если в процессе обводки лассо поставило точку совсем не там, где нужно, ее можно удалить с помощью клавиши Del.

- Как только вы отпустите кнопку мыши, первая и последняя точка будут соединены, а значит, выделение будет завершено.
Способ 3: использование функции «Цветовой диапазон»
Третий вариант выделения, который применяется по большей части к сложным объектам, например, к волосам, брызгам воды и т.д.
- Вы сможете воспользоваться данной функцией, если откроете вкладку «Выделение» и выберите в ней пункт «Цветовой диапазон».
- На экране отобразится новое окошко. Вам потребуется курсором кликнуть по объекту, который требуется выделить.
- Как только вы это сделаете, выбранный цвет и ближайшие к нему оттенки будут применены. Например, у нас цветок фиолетовый, поэтому, если мы кликнем по его лепестку, функция выделит все делали, которые включают данный оттенок.
- Передвигайте ползунок «Разброс», чтобы выделяемая область стала максимальной светлой. Черным должно оставаться то, что не войдет в выделение.
Способ 4: с помощью инструмента «Быстрое выделение»
«Быстрое выделение» – инструмент, применяемый преимущественно по отношению к простым объектам. Оно выделяет область слишком «грубо», поэтому после его использования мы будем утончать край.
Оно выделяет область слишком «грубо», поэтому после его использования мы будем утончать край.
- Примените инструмент «Быстрое выделение».
- Начинайте щелкать по тем участкам изображения, которые должны быть выделены. Чтобы добавлять к текущей выделенной области, зажмите на клавиатуре клавишу Shift.
- Если приходится работать с мелкими объектами, масштабируйте изображение и меняйте размер кисти.
- Как только выделение с помощью инструмента будет завершено, щелкните по вкладке «Выделение», а затем пройдите к разделу «Утончить край».
- На экране отобразится окно с настройкой, где вам потребуется передвигать ползунки таким образом, чтобы ненужная область стала полностью белой. В нашем случае примененные параметры вы можете видеть на скриншоте ниже.
Переносим выделенный объект на другую картинку
Осталась самая простая часть – это добавление выделенного объекта на другую фотографию.
- Для начала откройте в Photoshop второе изображение, которое будет выступать в роли нового фона.

- Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы программа скопирована выделенное.
- Вернитесь к фоновому изображению и вставьте объект с помощью клавиш Ctrl+V.
- Примените инструмент «Перемещение» и задайте объекту нужную область на изображении.
- Нажав сочетание клавиш Ctrl+T, вам будет возможность масштабирования изображения и полного изменения его пропорций. Чтобы изменять лишь размер, не меняя пропорции, не забудьте зажать клавишу Ctrl.
Собственно, на этом нашу задачу можно считать завершенной. Теперь вы знаете несколько способов выделения изображения, но, как было описано выше, это далеко не все методики, а лишь наиболее эффективные и часто применяемые.
Как в фотошопе вырезать изображение и наложить одно на другое
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
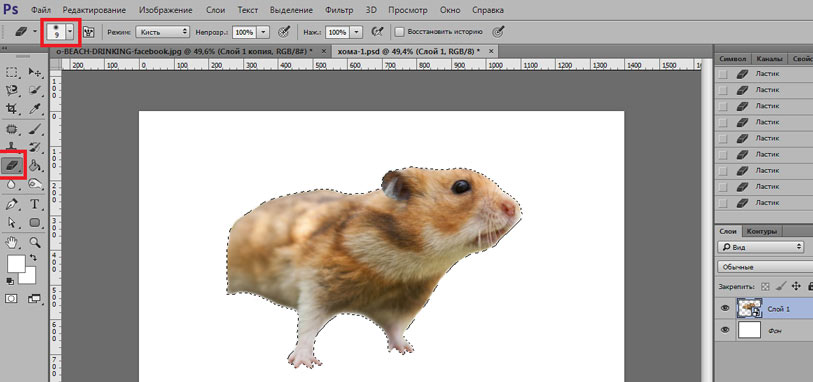
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением». Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Этим же способом можно потом уменьшить.
Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование» нажмите «Трансформирование», а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Для этого во вкладке «Редактирование» нажмите «Трансформирование», а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z.
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Также рекомендуем к прочтению ещё одну статью в контексте работы с Photoshop: «Как сделать гифку из фото и из видео в фотошопе?«.
Изучайте и всё у вас обязательно получится!
Как наложить картинку на объект в фотошопе
В этом уроке вы научитесь накладывать одно изображение на другой и устанавливать нужную прозрачность.
Как известно для такой операции вам нужны два изображения.
Для примера я выбрал эту фотографию, на неё мы будем накладывать изображение.
НЛО, на прозрачном фоне. Если у вас есть изображение на прозрачном фоне — хорошо, если нет — вырежьте. В данном уроке я даю вам изображение на прозрачном фоне (ссылка сверху).
Откройте оба изображения в Фотошопе.
Перейдите в изображение в НЛО, выделите его, нажмите CTRL+C чтобы скопировать.
Перейдите в окно с фотографией города. Нажмите CTRL+V чтобы вставить. Тарелка наложится на это изображение сверху.
Причем изображение НЛО будет на отдельном слое, а значит мы с ним можем делать что угодно.
Нажмите CTRL+T чтобы вызвать функцию трансформирования.
Теперь вы можете уменьшить размер изображения НЛО и переместить куда нужно. В данном случае наверх. Нажмите ENTER, когда закончите редактирование.
Переместить можно изображение с помощью инструмента Перемещение (Move Tool) — найдите на панели инструментов справа.
Теперь уменьшим прозрачность для изображения с НЛО. Это делается на панели со слоями.
Всем привет! Давно мы с вами не фотошопили. Поэтому сегодня я расскажу вам, как наложить текстуру в фотошопе на фото, текст или выделенную область объекта для придания потрясающего эффекта. Сделать это несложно. Достаточно выполнить несколько простых шагов. Причем нам не важно, какая у вас стоит версия: CS6, CC или любая другая. Лично я работаю в Photohop СС 2018, и в этом плане он ничем не отличается от других.
Накладываем простую текстуру на фото
Давайте попробуем улучшить это фото парня и девушки путем наложения на них текстуры капель воды. Для нахождения фотографий можно пошарить по яндекс или гугл картинкам. Достаточно ввести что-нибудь типа «Текстура капель воды» . Как только изображения подготовлены, загружаем их по очереди в фотошоп.
- Если картинка с каплями воды меньше фотографии людей, то выберите слой с каплями и нажмите CTRL+T.
 Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
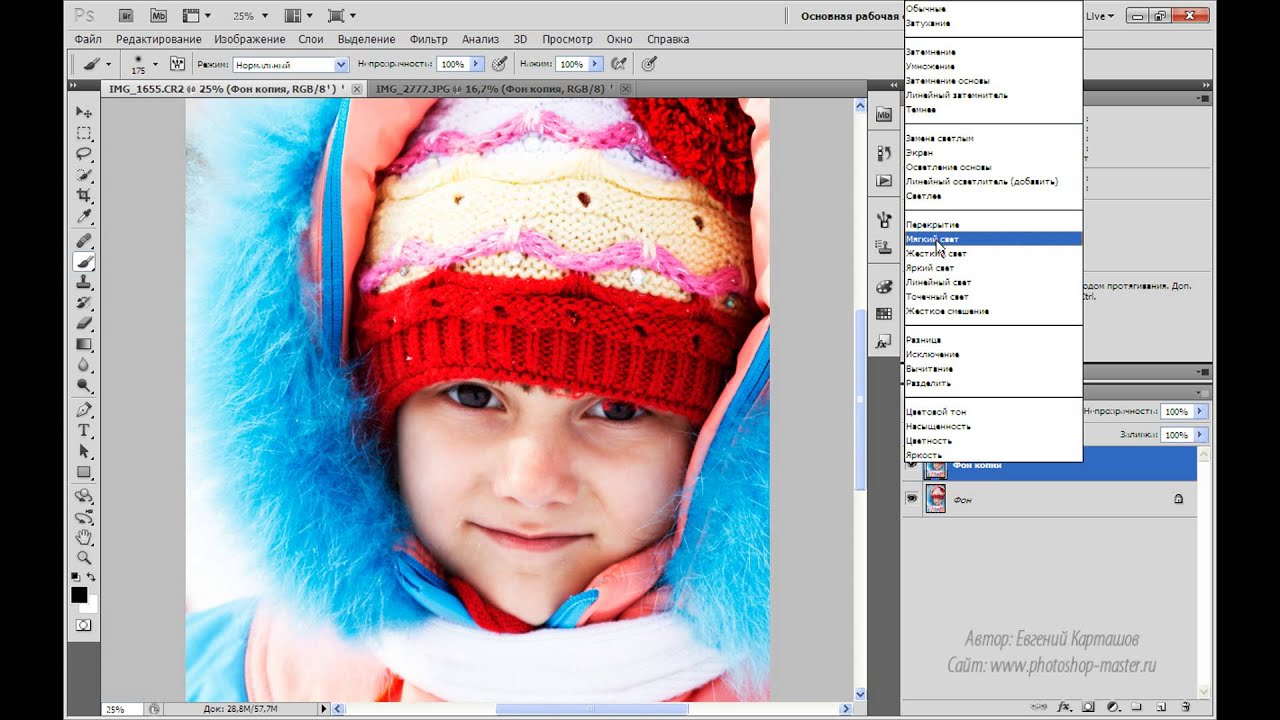
Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии. - Когда вы все натянули, вам нужно будет выбрать самый подходящий параметр наложения. Для этого идем в панель слоев и из выпадающего списка параметров наложения начинаем выбирать подходящий. Можете сделать все методом проб и ошибок. Мне лично наиболее подходящими показались режим «Перекрытие» и «Мягкий свет» .
- И завершающим штрихом давайте уменьшим прозрачность слоя, дабы фон текстуры не слишком закрывал наше фото. Процентов 60-70 прозрачности будет вполне достаточно.
Как видите, эффект потрясающий. Фотография сразу смотрится гораздо живее.
Наложение сложной текстуры на выделенную область
Если в прошлом примере мы накладывали полупрозрачное фото для выполнения некоего эффекта, то теперь придется немного попотеть. Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
Дело в том, что сейчас мы полностью изменим покрытие объекта на примере автомобиля. Помните, как мы заменяли цвет в фотошопе? Так вот нам предстоит поработать в подобном стиле, только вместо цвета мы сделаем новый узор. Допустим я возьму вот эту фотографию автомобиля и эту текстуру воды.
- Загрузите оба изображения в фотошоп, только убедитесь, чтобы слой с текстурой воды стоял выше, нежели автомобиль. И обязательно растрируйте слой с водой. Для этого нажмите на слой с водой правой кнопкой мыши и выберите пункт «Растрировать слой».
- Теперь, можете сделать слой с водой невидимым, нажав на глаз. На данном этапе он нам будет только мешать.
- Далее, нам нужно выделить сам автомобиль любым удобным инструментом. Я предпочитаю работать с прямоугольным лассо. Попробуйте тоже им воспользоваться. Для начала выделите абсолютно всю машину за исключением колес. Не забывайте про увеличение масштаба (CTRL и +), чтобы выделение было более точным.

- Наверняка будут какие-то детали, которые не нуждаются в наложении текстуры. Нам ух нужно будет удалить. Для этого, в режиме «Магнитного лассо» , ищем в свойствах инструмента функцию «Вычитание из выделенной области» .
- А теперь спокойно выделяем внутри ненужные объекты, такие как стекла, дверные ручки, бампер и т.д. Не переживайте. У вас ничего не сбросится.
- Далее, жмем внутри нашей выделенной области правую кнопку мыши и выбираем «Скопировать» на новый слой. У вас прямо над слоем с автомобилем создастся новый слой только с корпусом авто, который мы выделили. Выделение теперь можно снять путем нажатия комбинации CTRL+D.
- Теперь, нам нужно будет сделать скопированный на новый слой корпус черно-белым. Это важно. Для этого вы можете воспользоваться любым из известных вам способов. Но я рекомендую вам пойти в меню «Изображение» — «Коррекция» — «Черно-белое» . Как видите, корпус стал Ч/Б, а все остальное осталось прежним.
- Теперь, активируем выделение нашего корпуса.
 Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор. - А теперь вступает в ход изображение воды. Не снимая выделения жмем на глазик, активируя отображение текстуры. После этого инвертируем выделение, нажав комбинацию клавиш SHIFT+CTRL+I. После успешной операции вы должны будете увидеть выделение по периметру холста.
- Теперь, находясь на слое с водой, жмем на клавишу DELETE, чтобы удалить всё, что не входит в выделенную область. Далее выделение можно снять (CTRL+D). Как видите, теперь вода покрывает корпус, но выглядит как-то неестественно. Это решимо.
- Вам нужно будет выбрать в параметрах наложения «Перекрытие» или «Мягкий свет» . Тогда вы удивитесь, как преобразилась ваша машинка.
Выглядит как по-настоящему.
Причем, если поиграться с яркостью или цветовым тоном (CTRL+U), то можно рассмотреть различные интересные вариации преображения. Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Просто поставьте галочку на режим «Тонирование» и двигайте ползунки.
Подобные эффекты наложения вы можете проделывать не только с автомобилями, но и с любыми другими предметам и объектами.
Накладываем текстуры на текст
А вот, чтобы наложить текстуру в фотошопе на текст, нужно делать уже совершенно другие действия. Никаких картинок скачивать не нужно, а вот наборы узоров не помешало бы. Но в фотошопе есть несколько стандартных наборов. Поэтому сначала мы рассмотрим их, а потом научимся скачивать новые.
- Возьмите инструмент «Текст» и напишите что-нибудь. Только желательно выберите шрифт пожирнее, чтобы текстура была видна отчетлевее.
- Далее, заходим в стили слоя, нажав на миниатюру дважды, и выбираем «Наложение узора» .
- После этого нам нужно будет выбрать сам узор. По умолчанию их не так много, но их можно будет скачать дополнительно. Для начала давайте выберем что-нибудь из имеющегося в стандартном арсенале.
Как видите, получилось довольно интересно.
Но не все знают, что это не весь набор. Если вы при выборе узора нажмете на шестеренку, то вы сможете выбрать один из существующих наборов. Там выбор гораздо интереснее. Кроме того, вы сможете увеличивать и уменьшать масштаб узора, чтобы выявить, как будет лучше.
Вот, например, я поставил природный узор.
Как загрузить новый узор?
Естественно, стандартными узорами особо не обойдешься, поэтому мы с вами загрузим новые. Для этого нам понадобятся так называемые наборы в формате PAT. Найти их несложно. Достаточно в любой поисковой системе вбить что-нибудь вроде «Скачать узоры для фотошопа pat» . Ну а если лень, можете взять их отсюда. Тут полно интересных наборов.
- После того, как мы скачали набор с узорами распакуйте архив.
- Далее, зайдите в фотошоп и выберите меню «Редактирование» — «Наборы» — «Управление наборами» .
- В открывшемся окне из выпадающего меню «Тип набора» выберите «Узоры» . После этого жмем на кнопку «Загрузить» .

- Нам откроется выбор файла в проводнике в директории «Adobe Photoshop/Presets/Patterns» . Для большего удобства рекомендую сохранить скачанные наборы именно в эту папку. После этого выберите файл с набором, который вы скачали.
Как видите, различных узоров теперь стало намного больше. И самое главное, что вы сможете накладывать эти текстуры прямо на текст точно также, как мы это делали выше.
Своя текстура на текст
Ну а если вас не устраивают наборы узоров и вы хотите наложить текстуру в фотошопе с вашей картинкой или фото, то и это вы можете запросто сделать. На самом деле я не буду повторяться, потому что по сути весь процесс идентичен с тем, как мы натягивали фон на автомобиль. Но здесь всё еще легче, так как не придется отключать видимость слоя и пользоваться инструментами выделения.
То есть всё сводится к следующим шагам:
- Наложение слоя с текстурой поверх текста
- Выделение текста путем зажатия CTRL и нажатием правой кнопки мыши на миниатюре слоя.

- Инверсия выделения с помощью комбинации SHIFT+CTRL+I и удаление области вокруг текста.
- Выставление параметра наложения «Перекрытие» или «Мягкий свет» .
Всё просто. Теперь ваш текст обладает уникальной обложкой. Здорово, правда?
Конечно, если вы хотите глубоко изучить фотошоп и научиться им хорошо пользоваться за считанные недели, то рекомендую вам посмотреть эти потрясные видеоуроки . Благодаря им вы будете щелкать фотошоп словно орешки.
Ну а на этом я свою сегодняшнюю статью заканчиваю. Надеюсь, что она была вам интересна. Ну а вам я рекомендую подписаться на мой блог и вступить в мои паблики в социальных сетях, чтобы не пропустить выхода новой интересной статьи. Удачи вам. Пока-пока!
Photoshop: как наложить одно изображение на другое? Photoshop программа с большим набором инструментов для работы с графикой. Сегодня мы рассмотрим, как вырезать изображение и наложить его на другое.
Одним из преимуществ Photoshop (фотошоп) является то, что каждый новый элемент с которым мы работаем отразить отдельным слоем и работа над ним не влияет на предыдущие слой (изображения).
Для того что б вырезать рисунок в Фотошопе нужно сделать следующие, выбрать нужный нам слой и воспользоваться одним из инструментов выделения.
Отметив нужную нам область мы выбираем с «Меню» пункт «Редактирования» в котором выбираем операцию «Скопировать» (для копирования) и операцию «Вырезать» (чтобы часть изображения которое отметили вырезать из рисунка).
Благодаря тому, что данные изображения представлены как отдельные слои мы можем накладывать их друг на друга, делать прозрачными, градиенты и проводить много других операций, применять фильтры.
Запускаем любимую программу, а потом через команды Файл-Открыть (File-Open, если используете англоязычную версию) создаем чистый файл. Обратите внимание на те расширения, с которыми будете работать: лучше оставить в типах только тот, что принадлежит искомому файлу. Итак, нужное изображение открылось.
Задачи:
В наличии имеют два изображения. Фон на картинке с бегущей лошадью нас не устраивает, потому будет делать так, чтобы она оказалась на фоне морского пейзажа. Для этого:
Для этого:
1. Создаем новый файл для будущего изображения;
2. На разных слоях по отдельности размещаем коня и морские виды;
3. Вырезаем после выделения животное из первоначальной фотографии;
4. Придаем новой фотографии максимальную естественность.
А теперь пройдем подробно по пунктам.
Новый файл
Размеры нового файла будут заданы 500 Х 375, такие же, как у и фото с морем. Потом в нем требуется создать два слоя: «конь» и «море», причем «морской» слой должен располагаться под «слоем лошадки». Названия присваиваются по щелчку правой кнопкой мыши. В выпавшем контекстном меню в Параметрах слоя (Layer Properties) даем слоям понятные имена.
В программе сейчас имеются три окна с файлами: первоначальные с конем и морем, а также новый. Активным окном будет являться последнее.
Море располагаем на одноименном слое путем переведение этого окна в активное состояние – щелкаем по нему, оно становится последним. Далее: выделяем все изображение (ведь нам нужен весь пейзаж) через Выделение -> Все (Select -> All) или Ctrl+A. Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Сигналом к тому, что окно выделено, станет появление рамки из «бегущих муравьев».
Потом копируем (Ctrl+C) и переносим его по щелчку в рабочую область, где лошадь будет уже на фоне моря. Теперь на одноименном слое мы и можем наблюдать пейзаж.
Те же самые операции проделываем со слоем Конь, а после две первоначальные картинки можно закрывать: так они не будут мешать дальнейшим действиям.
Так как конь – фигура со сложными линиями, для выделения можно воспользоваться такими способами. Можно взять на вооружение быстрое выделения, которые вызывается щелчком левой кнопки мыши. После открытия окна выбора инструментария следует выбрать волшебную палочку: она выделит все смежные области той зоны, на которую вы кликните. Причина – палочка распознает цвета пиксела и его соседних, которые становятся активными. Нам будут нужны следующие значения параметром волшебной палочки.
Допуску (Tolerance) можно придать значение от 0 до 255. При 0 палочка распознает только один оттенок, при 32 – в диапазоне 32 оттенка и т. д. Нам нужно выставить значение 100.
д. Нам нужно выставить значение 100.
Потом следует выставить флажок на Сглаживании (Anto-aliased), чтобы границы фрагмента были гладкими. Обязательно выделите Смежные пикселы (Contigous), чтобы волшебная палочка захватывала пикселы в соседних с выбранной областях. Нужно убрать выделение Образца всех слоев (Sample All Layers), иначе эффект распространится на все, а нам нужно работать только со слоем коня.
После выделения самой лошадки вы увидите, что выделение не совсем идеально, но пока что нам важно получить контуры фигуры животного. Щелкайте Ctrl+Z или инструмент до тех пор, пока выделение вас не устроит.
Для удаления лишнего окружения следует выбрать Выделение – Инверсия (Select- Inverse). Потом жмем Del, и у нас для работы остается только вырезанный конь, но уже на фоне морских волн. Убираем выделение (Выделение – Убрать выделение), а потом пытаемся убрать траву, которую захватили вместе с лошадкой.
Воспользуемся инструментом Лупа (она изображена с плюсом), щелкнув на панели. Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
Приблизив часть, где осталась трава, нажмите левой кнопкой мыши на Лассо. В панели этого инструмента выбирает магнитное лассо: оно выделит области вместе с перетаскиванием курсора. Граница области будет привязана к самому близкому оттенку цвета, соответствующего границам нашего коня.
По щелчку получится создать промежуточную точку, а потом двигаем мышью вдоль границ конечностей коня. Промежуточные точки пропадут с замыканием контуры – останется лишь выделенная область. Нажимаем Del, жмем по лупе с минусом, уменьшаем изображение до рабочих размеров.
Для создания естественного окружения конечностей создаем новый слой, куда мы поместим изображение песка. Берем Пипетку и выбираем ею нужный нам цвет песка. Далее выбираем в параметрах Кисти ту, которая будет по фактуре напоминать песок.
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета. Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Как в Photoshop вставить картинку на фон, слой или другое фото?
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру. Обо всех этих приемахи будет рассказано в статье.
И еще, одно о чем хотелось бы упомянуть.
Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
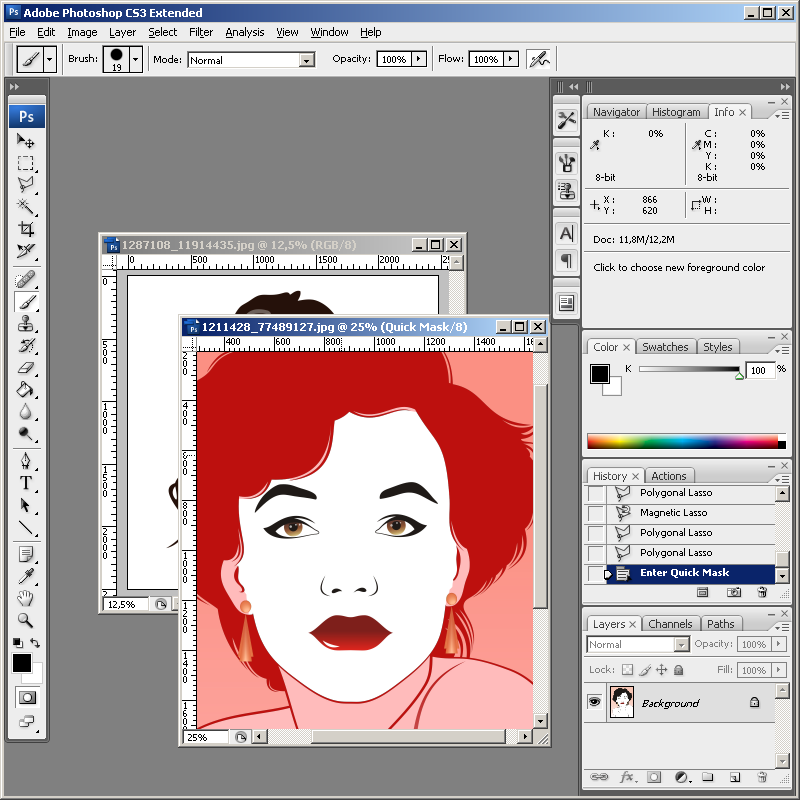
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
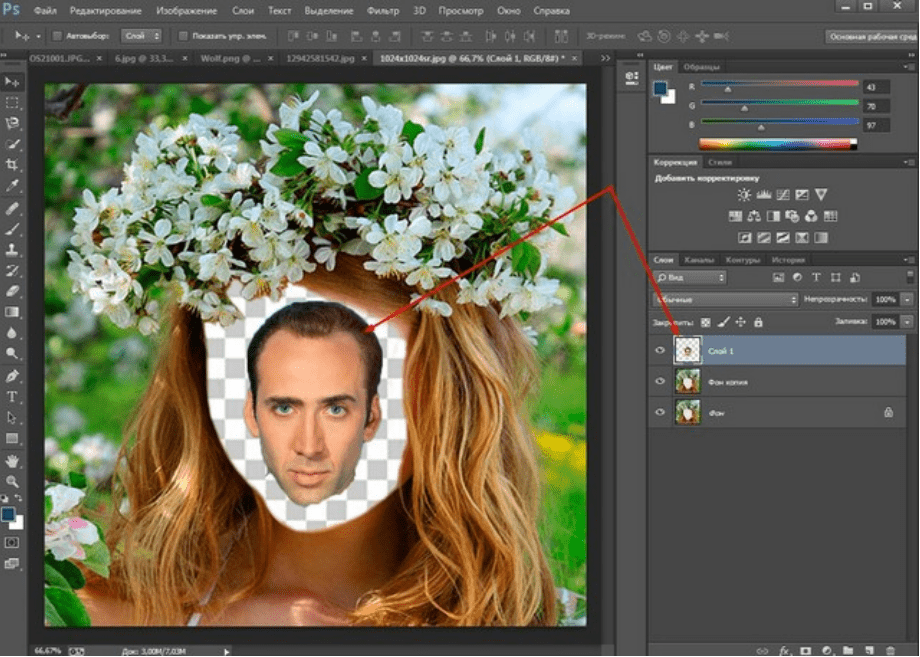
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как совмещать изображения в Photoshop
Когда вы вставляете объект в другое изображение, убедитесь, что он выглядит так, как будто он принадлежит ему, добавив тень.
| Adobe PhotoshopИзображения, используемые в этом руководстве, принадлежат Дэниелу Беллу.
Иногда, когда вы перетаскиваете одно изображение в другое, действительно совершенно очевидно, что дерево, человек или что-то еще, что вы перетащили, не предназначено для этого.Но эту проблему легко исправить, просто добавив тень в Photoshop.
Сначала вам понадобятся ваши два изображения — мы используем снимок стола и свечи в бутылке, которая в конце будет стоять перед столом.
Если вы перетащите изображение, которое хотите отобразить на новом фоне, прямо поперек, вы возьмете все, а не только объект, поэтому его нужно вырезать из фона. Самый быстрый способ сделать это — воспользоваться инструментом быстрого выбора. Просто обведите объект, пока он не будет выделен полностью, затем перейдите в Select> Inverse, чтобы выделить все, кроме объекта.Убедитесь, что ваш слой не заблокирован, затем, чтобы вырезать его, перейдите в Edit> Cut, и фон исчезнет, оставив, в нашем случае, только бутылку. Перейдите в Select> Deselect и, если вам нужно привести в порядок свой выбор, используйте инструмент Erase Tool, чтобы удалить любые биты, которые вы не хотите включать в свой выбор.
Используйте инструмент «Перемещение», чтобы перетащить объект на новый фон. Наша бутылка слишком велика, чтобы поместиться на столе, поэтому нам нужно изменить ее размер.Для этого перейдите в Edit> Free Transform и перетащите одну из угловых точек привязки, пока ваш объект не станет нужного размера. Если вы удерживаете Shift, ваш объект не будет искажаться при изменении его размера. Когда размер вас устраивает, нажмите клавишу ввода на клавиатуре.
Теперь ваш объект на месте, но очевидно, что он вставлен. Чтобы бороться с этим, нам нужно дать объекту тень.Прежде чем начать, взгляните на тени объектов, уже находящихся в кадре, чтобы знать, в каком направлении должна быть ваша тень.
Дублируйте слой объекта, перетащив его на значок слоя на палитре слоев или щелкните его и выберите в меню «Слой»> «Дублировать слой». С активным дублированным слоем перейдите в Image> Adjustments> Threshold. Это откроет гистограмму с одним ползунком. Перетащите его до упора вправо, и вы заметите, что весь выбор станет черным. Нажмите OK, и теперь у вас есть тень объекта, покрывающая слой ниже.Перейдите в меню «Правка»> «Свободное преобразование» и переместите курсор рядом с одной из угловых точек привязки, чтобы получить стрелку, изогнутую с двумя наконечниками. Это позволит вам повернуть выделение, а также перетащить его на место. Поиграйте, пока тень не станет естественной.
На данный момент это не очень похоже на тень, поэтому перейдите в Фильтр> Размытие> Размытие по Гауссу и отрегулируйте ползунок радиуса, чтобы тень смягчилась. Убедитесь, что выбран параметр «Предварительный просмотр», чтобы вы могли видеть результат по мере его изменения на реальной фотографии.После этого вам может понадобиться использовать инструмент «Перемещение», чтобы снова скорректировать положение тени, поскольку она иногда перемещается. Если тень все еще немного резкая, уменьшите непрозрачность слоя. Около 70% должно быть в порядке. Когда результат вас устроит, сохраните его.
Независимо от того, являетесь ли вы новичком, ищущим компактную камеру, или профессионалом на рынке высококачественной цифровой зеркальной камеры, посетите Nikon — компанию, у которой есть фотографическое оборудование на любой вкус.
Поддержите этот сайт, сделав пожертвование, купив членство Plus или совершив покупки у одного из наших аффилированных лиц: Amazon UK, Amazon США, Amazon CA, ebay UK, WEX
Использование этих ссылок не требует дополнительных затрат, но поддерживает сайт, помогая сохранить бесплатный доступ к ePHOTOzine, спасибо. .Слияние и объединение изображений | Уроки Adobe Photoshop
Одним из самых мощных аспектов Adobe Photoshop является его способность комбинировать изображения для создания творческих композиций.
Создавайте текстурированный вид с помощью режимов наложения.
Режимы наложения слоев — это быстрый способ наложения двух изображений вместе. Одна из многих ситуаций, в которых полезны режимы наложения, — это придание изображению текстурного вида.Для начала откройте эту фотографию из загружаемых файлов практики для этого учебника или свою собственную фотографию. Первый шаг — добавить еще одно изображение, изображение текстуры. перейдите в меню «Файл» и выберите «Поместить внедренное» … Перейдите к изображению текстуры. Как этот из файлов практики для этого руководства. И нажмите «Поместить». Это просто фотография стены, которую я сделал. Это хорошая идея — делать такие изображения, когда вы их видите, чтобы у вас была коллекция текстур для работы в Photoshop.Чтобы закончить размещение изображения текстуры, я подхожу к панели параметров и нажимаю галочку. Взгляните на панель Layers. Поскольку мы используем метод «Поместить встроенное» для добавления изображения, Photoshop автоматически создал новый слой для текстурированной фотографии. Убедитесь, что выбран новый слой Texture2, а затем, чтобы применить режим наложения слоя, перейдите в это раскрывающееся меню в верхней части панели слоев. Здесь вы найдете список множества режимов наложения на выбор. Каждый режим наложения — это отдельная формула для смешивания цветов выбранного слоя с цветами любых слоев ниже.Результаты зависят от изображений, которые вы используете. Поэтому вместо того, чтобы пытаться предсказать, что произойдет, если вы выберете конкретный режим наложения, проще всего попробовать их на изображениях, которые вы используете. Один из способов сделать это — просто нажать на режим наложения в этом меню, чтобы применить его. Например, мы могли бы нажать на режим наложения наложения, чтобы посмотреть, как он выглядит на этом изображении. Photoshop просто смешивает цвета и тона слоя Texture2 с цветами и тонами слоя Background чуть ниже. Или мы могли бы попробовать другой.Давайте попробуем Soft Light, который похож на Overlay, но более тонкий. И вы можете щелкнуть каждый режим наложения в меню режима наложения, чтобы проверить его на своем комбо-изображении. Но вот бонусный совет: есть более быстрый способ опробовать различные режимы наложения — циклически переключаться между ними с помощью этого ярлыка. Перейдите на панель «Инструменты» и выберите инструмент «Перемещение». Затем, удерживая нажатой клавишу Shift, нажимаете клавишу «плюс», которая находится в верхней части клавиатуры. И каждый раз, когда вы нажимаете и отпускаете кнопку «плюс», применяется следующий режим наложения в меню.И если вы посмотрите на панель «Слои», вы увидите, что имена на слое Blend Mode меняются по мере того, как я это делаю. А если вы хотите переместиться вверх по меню, удерживая клавишу Shift, нажмите клавишу «минус» на клавиатуре. На этой паре изображений мне понравился режим наложения Overlay. Итак, я вернусь в меню Blend Mode и выберу Overlay. Если результат вам покажется слишком сильным, вы можете уменьшить непрозрачность слоя текстуры с помощью ползунка «Непрозрачность», который находится справа от меню «Режим наложения».Пока слой Texture2 все еще выбран на панели «Слои», я перетащу ползунок «Непрозрачность» влево, наведя указатель мыши на его имя и перетащив его. Когда вы довольны результатом смешивания, перейдите в меню «Файл», выберите «Сохранить как …» и обязательно сохраните рабочий файл в формате Photoshop или PSD. Добавление текстуры к фотографии — не единственное, для чего полезны режимы наложения. Режимы наложения слоев — это также простой способ смешать содержимое любых двух изображений вместе. Чтобы попрактиковаться в этом, поднимитесь в меню «Файл» и выберите «Открыть»…, и перейдите к другой фотографии из файлов практики. Это одна из запутанной пряжи. Я нажимаю «Открыть», а затем добавляю к нему еще одну фотографию, перейдя в меню «Файл», выбрав «Поместить встроенное» …, перейдя ко второй фотографии, такой как эта, из файлов практики, а затем «Я» Я нажму «Поместить». Затем я подхожу к панели параметров и нажимаю галочку. Давайте применим режим наложения слоя к верхнему слою. Не снимая выделения с инструмента «Перемещение» на панели «Инструменты», я перейду к меню «Режим наложения» и попробую выбрать один из вариантов отсюда, или, как я уже показал, вы можете удерживать клавишу Shift и щелкнуть клавишу «плюс» на клавиатуре, чтобы переключаться между разными режимами наложения, чтобы каждый из них выглядел по-разному.Мне понравился режим наложения «Осветлить» на этой паре изображений, поэтому я вернусь в меню «Режим наложения» и выберу «Светлее». Таким образом можно получить действительно интересные сочетания контента на нескольких изображениях. Итак, попрактикуйтесь с некоторыми режимами наложения слоев на ваших собственных изображениях. В следующем видео вы узнаете о другом способе совмещения изображений — использовании маски слоя. Итак, следите за обновлениями.
Что вы узнали: как добавить текстуру к изображению
- Начните с двух слоев.Изображение с текстурой, которую вы хотите добавить, должно быть на верхнем слое, а основное изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (текстура).
- В верхнем левом углу панели «Слои» измените режим наложения в раскрывающемся меню с Нормальный на Перекрытие . Это изменяет способ взаимодействия цветов в слое текстуры с цветами на слое ниже. Попробуйте другие режимы наложения, чтобы найти тот, который лучше всего подходит для ваших изображений.
- В верхней части панели Layers поэкспериментируйте с уменьшением ползунка Opacity , чтобы изменить внешний вид текстуры на изображении.
Используйте маску слоя, чтобы добавить объект к изображению.
Одна из самых волшебных вещей, которые вы можете сделать в Photoshop, — это объединить несколько объектов в так называемую композицию. Чтобы продолжить, откройте это изображение из файлов практики, которое представляет собой фотографию руки скульптора.Чтобы добавить еще одну фотографию работы скульптора, перейдите в меню «Файл» и выберите «Поместить внедренное» … Выберите это изображение и нажмите «Поместить». Затем перейдите на панель параметров и щелкните галочку. На панели «Слои» создается новый слой, содержащий только фотографию работы скульптора, которая представляет собой карандаш на деревянном фоне. Что нам нужно сделать, так это вырезать карандаш или отделить его от дерева. У вас может возникнуть соблазн сделать это, попытавшись стереть дерево. Но у этого метода есть несколько недостатков.Чтобы попробовать, перейдите на панель «Инструменты» и выберите инструмент «Ластик». Затем перейдите к изображению и щелкните. И вы получите это сообщение. Просто нажмите «ОК», чтобы отказаться от этого. А затем вернитесь к изображению и потяните, чтобы стереть часть дерева. Обратной стороной является то, что если вы сейчас сохраните и закроете это изображение, а затем снова откроете его, все удаляемые пиксели будут удалены безвозвратно. Итак, если вы торопитесь, вы можете использовать инструмент Ластик. Но позвольте мне показать вам более гибкий метод редактирования: маску слоя.Чтобы создать маску слоя, перейдите на панель «Слои» и убедитесь, что выбран слой «Объект». Затем спуститесь в нижнюю часть панели «Слои» и щелкните этот значок, который выглядит как прямоугольник с кругом внутри. Это добавляет эту маску слоя к слою объекта. Сначала маска слоя белая, вот так. А если маска слоя белая, она показывает все на слое, к которому она прикреплена. Все на слое Object. Но давайте посмотрим, что произойдет, если мы добавим черную краску к этой маске слоя.Во-первых, дважды проверьте, что выбрана маска слоя, а не миниатюра изображения. Что вокруг него есть граница. Затем перейдите на панель инструментов. И выберите инструмент «Кисть». Спуститесь в нижнюю часть панели инструментов и убедитесь, что у вас черный цвет в качестве цвета переднего плана. Если вы этого не сделаете, нажмите D на клавиатуре. D для цветов по умолчанию. И это устанавливает цвета по умолчанию: черный как цвет переднего плана и белый как цвет фона. Переместитесь в изображение. Нажмите правую или левую скобку, чтобы задать размер кончика кисти, и начните рисовать.Черная краска на маске слоя скрывает изображение на слое объекта. Если вы рисуете слишком далеко и закрашиваете карандаш, вернитесь на панель «Инструменты» и щелкните изогнутую стрелку над полями «Цвет». И это переключается на белый цвет в качестве цвета переднего плана. А затем вернитесь к изображению и нарисуйте белым, чтобы показать, что находится на слое Object, чтобы снова показать карандаш. Вот небольшой стишок, который поможет вам это запомнить. Когда вы добавляете краску на маску слоя, черный цвет скрывает, а белый раскрывается. Теперь вернитесь на панель инструментов и снова переключитесь на черную краску.И продолжайте рисовать на маске слоя, скрывая дерево, переключившись на белую краску, если вы сделаете какие-либо ошибки и закрасите карандаш. Чтобы ускорить процесс, я просто покажу вам, как будет выглядеть изображение, когда вы закончите скрывать дерево. Теперь не беспокойтесь об идеальной кромке. На самом деле, чтобы сделать это с помощью мыши или трекпада, потребуется много времени. Дело в том, чтобы понять, как работают маски слоев. А в следующем видео я покажу вам еще один способ сделать это, чтобы получить более резкие края, который включает в себя выбор объекта и заливку его черным цветом, а не рисование черным и белым.Итак, теперь давайте закончим, расположив и изменив размер карандаша. Мы перейдем в меню Edit и выберем Free Transform. Удерживая нажатой клавишу Shift, наведите указатель мыши на один из углов, а затем щелкните, удерживайте и перетащите, чтобы уменьшить размер карандаша. Затем выйдите за пределы угла и, когда курсор изменится на изогнутую стрелку с двумя точками, щелкните и перетащите, чтобы повернуть карандаш. Затем переместитесь внутрь границы и перетащите, чтобы расположить ее в любом месте изображения. Затем перейдите на панель параметров и щелкните галочку.Теперь, когда вы сохраняете это изображение, обязательно используйте команду «Сохранить как …». И сохраните свой рабочий файл в Photoshop, в формате PSD, чтобы сохранить слои и эту маску слоя. Потому что вы использовали маску слоя, чтобы просто скрыть древесину на слое объекта, а не навсегда стереть ее с помощью инструмента «Ластик». Слой Object остается нетронутым, и вы можете вернуться в любой момент и настроить маску слоя с помощью черной или белой краски или даже удалить маску слоя, перетащив ее на значок корзины внизу, внизу панели слоев.И эта гибкость редактирования — настоящая прелесть маскировки слоя.
Что вы узнали: как добавить объект к изображению с помощью маски слоя
- Начните с двух слоев. Изображение с объектом, который вы хотите добавить, должно находиться на верхнем слое
, а основное изображение должно быть на нижнем слое. - На панели Layers убедитесь, что выбран верхний слой (объект, который вы хотите добавить).
- В нижней части панели «Слои» щелкните значок Добавить маску слоя .Это добавит белый прямоугольник или эскиз, связанный с вашим верхним слоем. Этот белый прямоугольник — маска слоя. Маска слоя определяет, какая часть связанного слоя видна, а какая скрыта. Белый цвет на маске представляет видимые области. Черный цвет на маске представляет скрытые области.
- На панели инструментов выберите инструмент Кисть . Выделив маску (щелкнув миниатюру маски на панели «Слои»), нарисуйте черным или белым цветом, чтобы сделать области связанного слоя скрытыми или видимыми.
Используйте маску слоя, чтобы заменить один фон другим.
Вы когда-нибудь хотели заменить смешанный или отвлекающий фон изображения? В этом видео мы сделаем именно это. И мы узнаем больше о маскировке слоя в процессе. Мы начнем с этой фотографии из файлов практики художественного произведения художника по дереву. Заменим его фон на более интересный снимок из мастерской художника.Первый шаг — добавить еще одно фоновое изображение. Для этого перейдите в меню File, выберите Place Embedded …, перейдите к этому изображению и нажмите Place. Перейдите на панель параметров и щелкните галочку. На панели «Слои» есть совершенно новый слой с новым изображением. Нам нужно перетащить этот новый слой под исходный фоновый слой. Но мы не можем этого сделать, потому что фоновый слой заблокирован. Если вы просто хотите разблокировать этот слой, вы можете щелкнуть этот значок замка. Но если вы хотите разблокировать слой и переименовать его, все за один шаг, затем выберите фоновый слой, щелкнув по нему, а затем щелкните правой кнопкой мыши или удерживайте клавишу Control и щелкните, если вы находитесь на Mac, и выберите слой из фона.И в появившемся диалоговом окне «Новый слой» введите новое имя для этого слоя. Я назову его Карандашом и нажму ОК. Теперь выберите слой Replace_Background2 и щелкните, удерживайте и перетащите под слоем Pencil. Вы можете убрать палец с мыши или трекпада, когда увидите двойную линию под слоем карандаша. Следующее, что мы собираемся сделать, — это выделить фон, и на этом этапе вы можете полностью удалить его с изображения, но это будет постоянное изменение и не даст вам большой гибкости редактирования.Чтобы сделать это более гибким способом, мы собираемся использовать выделение с маской слоя. Чтобы понять, что я имею в виду, нажмите на слой Pencil на панели Layers. Перейдите на панель инструментов. И выберите инструмент «Быстрое выделение». Теперь вы можете выбрать объект переднего плана или фон. Поэтому просто щелкните и перетащите фон, чтобы выделить его. Перед тем, как применить маску слоя, нам нужно выделить тот элемент, который мы хотим показать, а не тот, который мы хотим скрыть. Итак, нам нужно инвертировать это выделение. Поднимитесь к меню Select и выберите Inverse.Теперь перейдите на панель «Слои» и щелкните значок «Создать новую маску слоя» внизу этой панели. Это реально сэкономило время, потому что Photoshop не только создал маску слоя, но и заполнил область, которая не была выделена на этой маске слоя, черным. А если маска слоя черная, она скрывает содержимое на слое, к которому она прикреплена, слое Pencil. Если маска слоя белая, она показывает содержимое этого слоя. На этой маске белый цвет показывает карандаш, а черный скрывает карандаш.Итак, мы можем видеть новый фоновый слой ниже. Если вас устраивает такой результат, все готово. Вы достигли своей цели по замене фонового изображения. Но вот бонусный вариант: вы можете попробовать настроить маску, чтобы она выглядела еще лучше. Для этого перейдите в меню Select и выберите Select and Mask … Это открывает изображение с примененной маской здесь, в специальной выбранной рабочей области маски. Ранее в этой серии руководств мы посетили это рабочее пространство, когда настраивали выделение.Теперь мы настраиваем маску, которая очень похожа. Сначала щелкните меню «Просмотр» и выберите способ просмотра изображения в этой рабочей области. Я собираюсь выбрать «На слоях», что позволит нам точно увидеть, как карандаш будет выглядеть на новом фоновом слое, когда мы настраиваем маску. Я щелкну пустую область, чтобы закрыть меню «Просмотр», а затем перейду в раздел «Глобальное уточнение» этого диалогового окна. Здесь есть ползунки, которые часто хорошо работают, когда вы пытаетесь выделить изображение с резкими краями, например этот карандаш.Следите за этим белым ореолом по краю карандаша, который мы хотим удалить, когда я перехожу к ползунку Shift Edge и перемещаю его влево. Я сжимаю маску так, чтобы она скрывала этот край. Вы также можете попробовать перетащить ползунок Smooth вправо, чтобы сгладить край этой маски, и я мог бы попробовать перетащить ползунок Contrast вправо, чтобы сделать край вдоль карандаша немного более контрастным или четким. Когда вы закончите с ползунками, прокрутите вниз и убедитесь, что в меню «Вывод в» установлено значение «Маска слоя», а затем нажмите «ОК».И это изменяет маску слоя, которую мы уже применили к слою Pencil. И последнее: обратите внимание, что между миниатюрой маски слоя и миниатюрой изображения на слое карандаша есть значок связи. Это означает, что если бы мы переместили слой Pencil, маска слоя пошла бы вместе с ним. Перейдите на панель инструментов и возьмите инструмент «Перемещение», затем нажмите на карандаш и перетащите его вправо. Теперь все, что осталось сделать, это сохранить изображение, и вы должны обязательно использовать команду «Сохранить как …» и сохранить в Photoshop — формате PSD — чтобы вы сохранили свои слои и эту маску слоя, поэтому что у вас есть возможность вернуться в будущем и настроить маску слоя дальше, если захотите.
Что вы узнали: как использовать маску слоя для скрытия фона
- Начните с двух слоев. Исходное изображение должно быть на верхнем слое, а замещающее фоновое изображение должно быть на нижнем слое.
- Убедитесь, что на панели Layers выбран верхний слой (исходное изображение).
- На панели инструментов выберите инструмент Quick Selection и используйте его, чтобы выбрать все области исходного изображения, которые вы хотите сохранить в окончательном виде, — все, кроме фона исходного изображения.
- В нижней части панели Layers щелкните значок Добавить маску слоя . Это добавляет миниатюру маски слоя, связанную с верхним слоем. Маска слоя скрывает все, кроме того, что вы выбрали. Скрытые области на верхнем слое позволяют видеть сквозь стек слоев замещающий фон на нижнем слое.
поместите одно изображение поверх другого в Photoshop cc 2017 — Adobe Support Community
Для этого есть несколько возможностей. Я дам тебе одну.
Начальное состояние следующее:
Дважды щелкните слой «Фон», чтобы преобразовать его в стандартный слой. Фоновые слои не имеют прозрачности. Название слоя — на ваше усмотрение.
Я добавил черный слой «Color Fill» и использовал волшебную палочку, чтобы выбрать белый цвет.
Select-> Inverse, чтобы инвертировать выделение. Теперь вы можете добавить к слою маску слоя.
(посмотрите на синюю линию для заливки цветом, на красную линию для маски). Маска представляет собой ч / б изображение, белый — непрозрачный, черный — прозрачный, любой оттенок серого — более или менее прозрачный. Слои можно переупорядочивать, перетаскивая слой вверх или вниз. Здесь неважно, какую операцию вы сделаете в первую очередь: Select-> Mask или слой «заливка цветом».
Несовершенства выделения являются результатом сглаживания, использованного в исходном изображении.
С уважением,Abambo
Инженер по аппаратному и программному обеспечению и фотограф
Я не сотрудник Adobe. Все советы являются моим собственным мнением. Используйте на свой страх и риск! 🙂
.Размещение изображения внутри другого с помощью Photoshop
Как разместить одно изображение внутри другого
Шаг 1. Выберите область, в которую вы хотите вставить второе изображение в
.Во-первых, откройте изображение, в которое вы хотите поместить второе изображение, и выделите область, в которой должно появиться второе изображение. Инструмент выделения, который вы используете, конечно, будет зависеть от формы области, которую вам нужно выделить. Я хочу, чтобы мое второе изображение появилось на экране телевизора, это простая четырехсторонняя форма, поэтому я собираюсь использовать инструмент Photoshop Polygonal Lasso Tool, который по умолчанию скрывается за стандартным инструментом Lasso Tool в палитре инструментов.Я собираюсь щелкнуть значок инструмента лассо, затем удерживать кнопку мыши нажатой в течение секунды или двух, пока не появится всплывающее меню, а затем я выберу инструмент многоугольного лассо из списка:
Выбор инструмента «Многоугольное лассо» на палитре «Инструменты» в Photoshop.
Инструмент «Многоугольное лассо» позволяет рисовать выделение простым щелчком в разных точках, где необходимо изменить направление выделения. Каждый раз, когда вы щелкаете в новой точке, Photoshop будет добавлять прямую линию между новой точкой и последней точкой, на которой вы щелкнули, аналогично тому, как работает инструмент «Перо» при рисовании сегментов прямого пути.Вы просто продолжаете щелкать по области, которую нужно выбрать, пока не обведете всю область и не вернетесь к началу. Когда вы снова нажмете на эту первую точку, Photoshop создаст выделение.
Выбрать экран телевизора с помощью инструмента «Многоугольное лассо» очень просто. Все, что мне нужно сделать, это щелкнуть в каждом из четырех углов. Я начну с верхнего левого угла, затем спущусь к нижнему левому углу, затем перейду к нижнему правому углу и вверх до правого верхнего угла.Мы видим три линии, которые были созданы на данный момент:
Щелкая в каждом углу экрана телевизора с помощью инструмента «Многоугольное лассо», чтобы нарисовать выделение вокруг него.
Чтобы завершить выбор, я еще раз щелкну в том же месте, что и начал, в верхнем левом углу экрана телевизора, и Photoshop создаст для меня мой выбор:
Щелкните еще раз в начальной точке, чтобы завершить выбор.
Шаг 2. Скопируйте второе изображение в буфер обмена
Откройте второе изображение в Photoshop и нажмите Ctrl + A (Win) / Command + A (Mac), чтобы выделить вокруг всего изображения:
Нажмите «Ctrl + A» (Win) / «Command + A» (Mac), чтобы выделить область вокруг всего изображения.
Затем нажмите Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Шаг 3. Вставьте второе изображение в выделенный фрагмент
Вернитесь к исходному изображению в Photoshop. Вы по-прежнему должны видеть выделение, которое вы создали мгновение назад. Мы собираемся вставить второе изображение прямо в это выделение. Для этого перейдите в меню «Правка» вверху экрана и выберите «Вставить в:
».Выбор «Вставить в» в меню «Правка».
При выборе «Вставить в» с исходным изображением произойдут три вещи.Photoshop добавит новый слой над фоновым слоем в палитре слоев, он поместит второе изображение на новый слой и будет использовать выделение, которое мы сделали, для создания маски слоя, которая скроет все области второго изображения. которые выходят за пределы выделения, оставляя видимой только область внутри выделения. Другими словами, единственная часть моего футбольного изображения, которая будет видна, — это область, которая соответствует выделению, которое я сделал вокруг экрана телевизора.
Сначала давайте посмотрим на палитру слоев исходного изображения, чтобы увидеть, что произошло.Мы видим, что теперь у меня есть два слоя — исходный фоновый слой внизу, содержащий мое телевизионное изображение, и новый слой «Слой 1» над ним, который содержит фотографию футбола. Мы также можем увидеть миниатюру маски слоя (обведенную красным), показывающую нам созданную маску слоя. Белая прямоугольная область в центре миниатюры — это выбранная область (экран телевизора), а вся черная область вокруг нее — это область, которая не была выбрана:
Photoshop добавляет новый слой к исходному изображению, помещает второе изображение на новый слой и создает маску слоя на основе выбора, сделанного на шаге 1.
И если мы посмотрим на само изображение, то теперь мы можем увидеть изображение футбола, появляющееся на экране телевизора:
Второе изображение теперь появляется внутри выделения, которое мы сделали на исходном изображении.
Шаг 4. Измените размер второго изображения с помощью свободного преобразования
Единственная проблема на данный момент заключается в том, что телевизор установлен под углом, а фотография, которую я вставил в него, нет, поэтому перспектива между двумя изображениями не совпадает. Чтобы исправить это, я нажму Ctrl + T (Win) / Command + T (Mac), чтобы открыть окно Free Transform в Photoshop и обработать второе изображение.Первое, что я собираюсь сделать, это попытаться уместить как можно больше футбольных фотографий на экран телевизора, поэтому я удерживаю Shift + Alt (Победа) / Shift + Option (Mac) и перетаскиваю один из четыре угловых ручки в направлении центра, чтобы уменьшить изображение. Удерживание «Shift» ограничивает пропорции изображения при перетаскивании, чтобы случайно не искажать внешний вид изображения, а удерживание «Alt / Option» указывает Photoshop на изменение размера изображения от его центра, что упрощает задачу:
Измените размер изображения по мере необходимости с помощью команды Photoshop «Свободное преобразование».
Теперь, когда я доволен размером моего второго изображения, я собираюсь исправить проблему перспективы. Пока Free Transform все еще активен, я собираюсь удерживать Shift + Ctrl + Alt (Win) / Shift + Command + Option (Mac), что временно переводит Free Transform в режим преобразования Perspective. Вы также можете перейти в меню «Правка», выбрать «Преобразовать», а затем «Перспектива», но сочетание клавиш будет проще, если у вас уже есть активные маркеры «Свободное преобразование».
В режиме преобразования перспективы я собираюсь еще раз щелкнуть ручку в верхнем левом углу и немного потянуть ее вниз.Когда я перетаскиваю маркер в верхнем левом углу вниз, ручка в левом нижнем углу одновременно перемещается вверх. Это позволит мне уменьшить высоту левой стороны изображения футбола, не влияя на высоту правой стороны изображения, создавая иллюзию того, что изображение находится под тем же углом, что и телевизор:
Используйте режим преобразования «Перспектива», чтобы исправить любые проблемы с перспективой между двумя изображениями.
Теперь, когда я доволен размером и углом второго изображения, я нажимаю Enter (Win) / Return (Mac), чтобы принять изменения и выйти из команды Free Transform.
Шаг 5. Добавьте стиль слоя внутренней тени
Чтобы закончить эффект, я собираюсь добавить небольшую тень по краям изображения футбола, чтобы оно выглядело больше так, как будто оно действительно отображается на экране телевизора, а не так, как будто кто-то только что наклеил его (хотя это именно то, что мы сделали). Выбрав «Слой 1», я нажимаю значок «Стили слоя» в нижней части палитры «Слои» и выбираю «Внутренняя тень» из списка стилей слоя:
Щелкните значок «Стили слоя» в нижней части палитры слоев и выберите «Внутренняя тень» из списка.
Это вызывает диалоговое окно Photoshop Layer Style, в котором в среднем столбце установлены параметры Inner Shadow. Уменьшите непрозрачность внутренней тени примерно до 60%, чтобы она не была такой интенсивной, затем уменьшите размер и расстояние до 1 пикселя. Вам также может потребоваться отрегулировать угол тени в зависимости от вашего изображения. У меня установлен на 120 °:
Измените параметры стиля слоя «Внутренняя тень», обведенные выше.
Нажмите OK, чтобы выйти из диалогового окна Layer Style и применить тень, и все готово! Вот мой окончательный результат, после добавления эффекта тени по краям футбольного изображения, чтобы оно выглядело более естественно на экране телевизора:
Окончательный результат.
.Как накладывать изображения в Photoshop
Поэкспериментируйте с режимами наложения.
Режимы наложения в Photoshop дают вам уникальные способы комбинировать и перекрывать изображения. В частности, режимы наложения определяют, как на пиксели изображения влияет инструмент рисования или редактирования. Понимание влияния каждого режима наложения на ваш основной цвет поможет вам получить именно тот вид, который вы хотите в конечном изображении. По умолчанию для режима наложения установлено значение «Нормальный», и если вы отрегулируете непрозрачность изображения, вы сможете смешивать слои.Выберите другие режимы, например «Затемнение», чтобы по-другому смешать пиксели.
Создайте любой образ, который вы только можете себе представить.
Получите полный контроль над смешиванием и наложением изображений с помощью масок слоев и настроек прозрачности. Заблокируйте определенные области изображения с помощью масок. Тогда легко решить, что смешать, а что нет. Вы также можете использовать маски, чтобы скрыть или скрыть части слоя изображения.
Сделайте фотографии текстурными.
Создавайте уникальные фотоэффекты, накладывая изображения друг на друга и добавляя текстуры и узоры к исходным фотографиям. Поиграйте с различными текстурами и вариантами смешивания, такими как листва и зелень или различные текстуры бумаги, чтобы получить уникальные и неожиданные результаты.
.Как выбрать и переместить часть одного изображения в … — Сообщество поддержки Adobe
КАК ВЫБРАТЬ И ПЕРЕМЕСТИТЬ ЧАСТЬ ОДНОГО ИЗОБРАЖЕНИЯ НА ДРУГОЕ?
——————————
В этом коротком руководстве мы рассмотрим, как выбрать деталь одного изображения и переместите его на другое изображение. Для этого мы будем использовать инструмент Quick Selection Tool и функцию Refine Edge . В этом уроке я использую Photoshop CS6.
Здесь у меня есть два изображения — одно моего объекта, а другое — сцены на пляже. Фотография моего объекта имеет размытый фон, поэтому я хочу переместить объект на фотографию пляжа.
——————————
ШАГ 1. Откройте оба изображения в Photoshop.
——————————
ШАГ 2. Щелкните инструмент Quick Selection Tool в панель инструментов, как показано ниже.Если вместо этого вы видите инструмент Magic Wand, просто нажмите и удерживайте значок Magic Wand, и должно появиться подменю.
——————————
ШАГ 3. Используя инструмент быстрого выбора, щелкните и перетащите область первого изображения, которую вы хотите переместить во второе изображение.
* СОВЕТ * Если вы выбрали область, которую не хотите сохранять, используйте инструмент «Вычесть из выделенного» в строке меню инструментов быстрого выбора.
——————————
ШАГ 4. Теперь мы собираемся уточнить наш выбор, чтобы он более плавно сливался с другим изображением. В строке меню выберите Выбрать> Уточнить край …
——————————
ШАГ 5. Используйте диалоговое окно «Уточнить край», чтобы отрегулировать край вашего выделения. Выбранные вами настройки будут зависеть от конкретного изображения, с которым вы работаете. Мое изображение включает в себя несколько тонких участков волос, поэтому я проверил опцию Smart Radius и расширил радиус выделения с помощью ползунка радиуса.Я также изменил свой View Mode на Overlay, чтобы мне было легче увидеть свой выбор. Когда вы будете довольны своим выбором, нажмите «ОК».
——————————
ШАГ 6. Теперь, когда у меня есть выбор, я готов чтобы переместить мой объект на новую фотографию. Чтобы скопировать выделенный фрагмент, выберите « Правка»> «Копировать » в строке меню или просто нажмите «Ctrl-C» (Windows) или «Command-C» (Mac) на клавиатуре.
——————————
ШАГ 7. Теперь я могу перейти к фоновому изображению и вставить объект в сцену. Для этого откройте фоновое изображение и выберите Правка> Вставить в строке меню или нажмите «Ctrl-V» (Windows) или «Command-V» (Mac) на клавиатуре. Это создаст новый слой из выделения.
——————————
ШАГ 8. Мне нужно отрегулировать размещение и размер моего предмет. В строке меню выберите Edit> Free Transform или нажмите «Ctrl-T» (Windows) или «command-T» (Mac) на клавиатуре.
——————————
ШАГ 9. Перемещайте выделение по холсту, щелкая и перетаскивая в центре выделения. Измените размер выделения, щелкнув и перетащив один из углов ограничивающей рамки, удерживая нажатой клавишу «Shift» на клавиатуре, чтобы ограничить размеры вашего выделения. Как только вы будете удовлетворены размещением вашего объекта на изображении, нажмите на галочку в строке меню преобразования (выделено ниже).
——————————
СДЕЛАНО! Теперь ваш выбор успешно помещен на новую фотографию!
——————————
ДОПОЛНИТЕЛЬНОЕ ОБУЧЕНИЕ
.Удаляем фон с изображения в Фотошопе
Как в фотошопе убрать фон и сделать его прозрачным или белым? Замена зеленого фона на другой
Доброго всем времени суток! Сегодня в программе фотошоп мы будем удалять фон с картинки. Такая необходимость зачастую возникает, когда надо заменить один фон на другой. Можно например взять объект с одной фотографии, фон с другой и получить в итоге другое по исполнению фото. Достаточно востребованый прием и мы сегодня рассмотрим его на следующих простых примерах.
Вариантов для проведения подобной операции много. Все они зависят в основном от того, какой фон на картинке – однородный или нет. Для примера рассмотрим самый простой вариант, когда фон идеально белый и его надо убрать. Для этого в программе есть замечательный инструмент – «Волшебный ластик».
Суть его работы заключается в том, что этот инструмент определяет смежные пиксели и удаляет их. Единственно, инструмент работает четко только при условии, что фон белый, а изображение контрастно и по контуру четко отделимо от фона. Итак, загружаем картинку и выбираем инструмент «Волшебный ластик».
Переходим к изображению и кликаем этим ластиком по любому месту на белом фоне. В результате фон исчезнет.
Еще раз повторю – картинка должна быть контурной, в противном случае ластик удалит некоторые белые участки на ней. Но это поправимо. В верхнем меню открываются настройки при выборе этого инструмента. Манипулируя ими можно сгладить удаляемый фон.
Убираем фон в фотошопе и делаем его прозрачным
Еще один вариант удаления – использование инструмента «Волшебная палочка». Его хорошо использовать уже при более неоднородных фонах. Но, здесь так же имеются свои нюансы. Для примера я взял фото, на котором надо удалить фон неба.
Выбираем инструмент «Волшебная палочка», которым и будем выделять небо. Заметьте, что этот фон достаточно неоднороден. Кликаем в любом месте палочкой и наблюдаем, что выделились не все участки.
Ели бы небо было в одной тональности, у нас выделилось бы все. Так как наша задача попытаться удалить все целиком, мы будем это делать, только придется немного поработать нашим инструментом «Волшебная палочка». Итак, сначала удаляем что выделилось клавишей Delete.
Теперь вновь нажимаем на каком-либо участке этим инструментом. Если при этом зажать клавишу Shift, то можно сделать несколько таких выделений.
Снова удаляем, и так до тех пор, пока не уберем весь фон. Когда удаляемых участков станет меньше, можно воспользоваться инструментом «Прямоугольная область» и ею выделять удаляемые участки.
В результате получаем:
Здесь фон уже стал по умолчанию прозрачным. В результате можно под эту картинку подкладывать любой другой фон. А если ее сохранить в формате png, то можно использовать в своих творческих целях. Картинка сохранится уже с прозрачным фоном.
Как убрать текст с картинки не повредив фон?
Одним из важных моментов при работе с картинками является удаление текста или надписи. Сделать это можно при помощи функции «Заливка с учетом содержимого». Загружаем фото и инструментом лассо выделяем нужную надпись. Выделить надо как можно ближе к тексту.
Теперь ставим курсор внутрь выделенной области и нажимаем правую кнопку мыши. В открывшемся окне выбираем выполнить заливку. В открывшемся окне выбираем «С учетом содержимого». Впрочем эта функция стоит там по умолчанию.
Жмем ОК – и надпись исчезла.
Если заливка резко контрастирует с фоном, то с помощью инструментов «Восстанавливающая кисть» или «Штамп» можно несколько затонировать эту область, выбрав для образца соседние участки.
Удаляем задний фон с фотографии в фотошоп
Другой вариант удаления фона с картинки заключается в выделении самого объекта и удалении фона при помощи команды инверсии этого выделения. Сейчас все поймете. Итак, снова загружаем фото и с помощью инструмента «Магнитное лассо» выделяем объект.
Теперь необходимо инвертировать это самое выделение. Заходим в меню «Выделение» и в открывшейся вкладке выбираем – «Инверсия». Можно это сделать и горячими клавишами Shift + Ctrl + I.
В результате сделанное нами раннее выделение преобразуется из выделения объекта в выделение фона. Останется только нажать клавишу Delete и получить желаемый результат.
Если в ходе удаления остались небольшие погрешности, они редактируются (удаляются инструментом «Ластик»). Увеличиваем изображение нажатием клавиш Ctrl + , и в нужных местах «Ластиком» подчищаем и сглаживаем оставшиеся ненужные артефакты и пиксели.
Как убрать зеленый фон в photoshop?
Зеленый фон или как его еще называют «хромакей» используется в качестве подложки на который можно наложить любой фон, хоть анимированный. Это сейчас используется и в кино при создании спецэффектов.
Снимают человека на зеленом фоне, а потом оказывается, что он висит над пропастью или же летит по небу. Часто попадаются фото именно на таком зеленом фоне, который необходимо удалить. Делается это следующим образом. Для начало фото переводится в цветовое пространство Lab. Изображение – Режим – Lab
После этого переходим на вкладку «Каналы» и выбираем только канал «А». Не буду сейчас рассказывать о каналах. Это тема для отдельной статьи. Скажу лишь, что фотошоп работает с различными цветовыми пространствами и моделями и каналы отвечают за цвет. Итак, выбрали канал «А».
После этого создаем копию канала. Нажимаем правую кнопку мыши и в открывшемся меню выбираем создать дубликат канала.
Теперь контрастируем картинку: фон черным, а фигуру белой. Для этого нажимаем сочетание клавиш SHIFT+F5. В результате откроется окно настройки заливки.
Здесь выбираем цвет белый, а режим – перекрытие.
После манипуляции получаем нужный вариант. Фон черный, фигура белая.
Повторяем все тоже, но вместо белого цвета в настройках ставим черный. Результат:
Фигура идеально белая, фон идеально черный. Если этого не получилось, то надо повторить вновь. Далее, возвращаемся на вкладку «Слои» и создаем копию слоя с которым только что работали. И вновь возвращаемся к каналу с которым работали – «А- копия». Далее, нажимаем клавишу Сtrl и при нажатой клавише кликаем по миниатюре канала. В результате вокруг фигуры образовалось выделение.Теперь включаем канал Lab.
Переходим на вкладку «Слои». Выключаем нижний слой, а верхний – рабочий активируем. После этого нажимаем внизу на значок маски. Зеленый фон исчез.
Вот и вся операция. Несколько долгая, но результат – фон исчез. Теперь сохраняем картинку в формате png. Картинка сохранилась с прозрачным фоном. Теперь можно подкладывать под изображение любой другой фон. Все на сегодня, удачи!
Как удалить фон в Photoshop
Введение
Удаление фона с фотографии может быть действительно трудной задачей, особенно если объект, который вы хотите вырезать, имеет фон чрезвычайно сложный. В этом уроке мы пройдем с вами весь процесс удаления фона с изображения по шагам, чтобы помочь вам преодолеть эту трудную задачу.
Для начала вам нужно открыть изображение, на котором вы хотите удалить фон, в Adobe Photoshop . Для демонстрации техники я выбрала сделанную в зоопарке Колчестера фотографию жирафа, имеющую очень четкую границу между битами, которые мы хотим оставить ( сам жираф ), и фоном.
Я использую Adobe CC , но техника удаления фона, описанная здесь, будет работать в Photoshop CS5 и версиях старше, хотя некоторые элементы могут выглядеть немного иначе:
Шаг: 1
Итак, нам необходимо сделать выделение нужной области. Для выделения существуют различные инструменты, но для новичков самыми простыми в использовании являются инструменты « Быстрое выделение » ( Quick Selection ) и « Волшебная палочка » ( Magic Wand ). Также есть инструмент « Лассо » ( Lasso ), он более точный, но и требует больше времени.
Для нашего примера мы воспользуемся инструментом « Быстрое выделение », который находится на панели инструментов. Убедитесь, что используете этот инструмент с плюсом посередине, нажав и удерживая клавишу Shift .
Выделите область фона, которую хотели бы удалить, зажав левую кнопку мыши и перетаскивая курсор по нужному участку. Если случайно выделили что-то лишнее, вы можете воспользоваться опцией « Вычитание » инструмента « Быстрое выделение », зажав и удерживая клавишу Alt , и тем самым убрать лишнюю область из выделения. Не забудьте опять зажать Shift перед тем, как продолжить выделение фона.
Не нужно быть слишком аккуратным с такими вещами, как волосы и мех, потому что вы можете уточнить края позже ( мы обсудим это через минуту ).
Когда вы будете довольны сделанным выделением, щелкните правой кнопкой мыши и выберете опцию « Инвертировать выделение » ( Select inverse ):
Шаг: 2
Теперь нажмите на кнопку « Добавить маску слоя » ( Add Layer Mask ) в нижней части панели « Слои » ( это прямоугольник с черным кружком в центре ), и вы сразу же увидите, что фон исчез.
Возможно, результат еще не будет смотреться отлично, но не волнуйтесь, вы можете использовать инструменты уточнения маски для его улучшения:
Шаг: 3
Дважды щелкните по маске на панели « Слои » ( это черно-белое изображение, следующее за предварительным просмотром вашей фотографии ) и затем выберете « Края маски » ( Mask Edge ) из выпадающего меню. Вы увидите меню « Уточнить маску » ( Refine Mask ):
Шаг: 4
На этом шаге вы можете внести коррективы в маску, чтобы улучшить ее вид. Сначала, поставьте галочку напротив опции « Показать радиус » ( Show Radius ).
Вы не увидите никаких изменений, но, перемещая ползунок данного параметра, вы можете убедиться, что радиус захватывает все выбившиеся прядки волос и избавляется от фона между ними.
Если вы переместите курсор на фотографию, то увидите круг с плюсом в центре. Можно воспользоваться им для захвата сложных, труднодоступных областей, зажимая левую кнопку мыши и проводя курсором по проблемным областям:
Шаг: 5
Снимите галочку с опции « Показывать радиус », чтобы вернуться к предварительному просмотру маски. Теперь воспользуйтесь ползунками, чтобы скорректировать маску, пока не будете довольны полученным результатом.
Можно изменить режим просмотра, нажав на маленькую стрелку возле уменьшенного изображения и выбрав режим из выпадающего меню:
Шаг: 6
Если сейчас вы хотите добавить вашу фотографию на новый фон, вы можете сделать это, открыв фоновое изображение и просто перетащив изображение, которое вы только что вырезали, на новый фон.
Вы можете скорректировать размер вашего изображения ( в случае с жирафом ), нажав сочетание клавиш Cmd/Ctrl + T , и удерживая клавишу Shift при перетаскивании маркеров области преобразования:
Данная публикация представляет собой перевод статьи « Photoshop tutorial: How to remove a background in Photoshop » , подготовленной дружной командой проекта Интернет-технологии.ру
9 способов убрать фон с картинки при помощи Photoshop
Мучаетесь, вырезая объект ластиком? Показываем способы, которые помогут избавиться от фона быстрее и проще.
Неопытные дизайнеры часто избавляются от лишних частей изображения с помощью ластика — этого делать не стоит, потому что он безвозвратно удаляет стертые пиксели.
Профессионалы пользуются Масками/Masks — они позволяют не удалять, а скрывать какие-либо части изображения, поэтому в любой момент можно восстановить картинку.
На фотографии, с которой нужно убрать лишнее, создается дополнительный слой — та самая Маска. Скрывать части изображения помогает черная кисть, а восстанавливать — белая.
Часто, когда новички делают выделение, а затем создают слой с Маской, скрывается не фон, а объект, который вырезали. Если так произошло, нужно просто отменить действие, нажав Ctrl + Z, и инвертировать выделение. Для этого выберите выделение активным инструментом, щелкните правой кнопкой мыши и инвертируйте выделенную область.
Теперь можно переходить к удалению фона с изображения.
Кисть и маска
Всегда можно создать маску и стереть ненужные области с помощью Кисти/Brush Tool черного цвета. Этот способ дает точный результат, но он долгий. Вернуть стертые области поможет кисть белого цвета.
Волшебная палочка
Волшебная палочка/Magic Wand — самый простой и быстрый способ удаления лишних частей изображения. Чтобы убрать фон с картинки при помощи Волшебной палочки, нужно задать значение допуска — чем оно выше, тем больше будет область выделения. Далее щелкните по области, которую хотите скрыть, и залейте ее черным цветом.
Если раскрыть дополнительные инструменты Волшебной палочки, вы увидите Быстрое выделение/Quick Selection Tool — это чуть более усовершенствованный вариант рассмотренного способа.
Как и все простые инструменты, Волшебная палочка действует достаточно грубо.
На объекте могут остаться следы скрытого фона, которые придется убирать с помощью Кисти. С ее помощью можно понять, подойдет ли объект для ваших целей, а уже потом думать о более качественной обтравке.
Лассо
Инструмент Лассо/Lasso Tool, а также дополнительные инструменты выделения Прямолинейное лассо/Polygonal Lasso Tool и Магнитное лассо/Magnetic Lasso Tool позволяют сделать быстрое выделение нужной области. Это удобно в случае, если нужен не объект целиком, а только его часть. Эту самую часть вы выделяете Лассо, а дальше работаете непосредственно с ней.
Вы становитесь профессионалом в Photoshop, когда начинаете комбинировать инструменты и искать нестандартные способы решения проблемы. Именно так и появляются лайфхаки. Например, если нужно вырезать куст с неоднородного зеленого фона, не всегда нужно прибегать к сложным способам обтравки. Можно вырезать объект при помощи простого Лассо, а края куста обработать при помощи кисти для создания травы, максимально похожей по контуру на вырезаемый объект.
Выделение и маска
Выберите инструмент Прямоугольное выделение/Rectangular Marquee Tool — наверху, в настройках инструмента, будет вкладка Выделение и маска/Select and Mask. После нажатия откроется отдельное окно с параметрами — можно выбрать кисть для выделения, отрегулировать ее радиус, настроить сглаживание, контрастность и растушевку. Чаще всего этот инструмент используется, чтобы улучшить выделение, сделанное более быстрым способом.
Каналы
Чтобы убрать фон с картинки при помощи Каналов/Channels, вам нужно перейти в соответствующую вкладку рядом со Слоями/Layers, выбрать самый контрастный из них, продублировать его и вызвать инструмент Кривые (Ctrl + M). При помощи кривой можно сделать объект еще более контрастным, создать выделение, щелкнув по каналу с зажатым Ctrl, включить обратно все каналы и создать маску, инвертировав выделение при необходимости.
Так же, как Выделение и маска, инструменты затемнения и осветления применяются в качестве средства улучшения уже готового выделения. Например, если вы выделили сложный объект с помощью Каналов, он может оказаться частично прозрачным — из-за того, что оттенки самой картинки передались на маску оттенками серого.
Исправить это просто: нужно перейти в режим редактирования маски — кликните по значку маски рядом со слоем с зажатым Alt, а затем осветлите или затемните нужные области с помощью инструмента Осветлитель/Dodge и Затемнитель/Burn.
Обтравка объекта с помощью Пера/Pen Tool — один из самых качественных способов убрать фон с картинки или объекта. Выбрав инструмент из панели слева, ваша задача — максимально корректно построить путь будущего выделения. Как только закончите выделять объект или его часть, нужно закрыть контур и залить его черным цветом, предварительно создав маску.
Режимы наложения
Если нужно добавить к картинке элементы, изначально размещенные на черном или белом фоне, то лучше всего подойдут Режимы наложения/Blending Modes. Какой из них выбрать, зависит от ситуации, но чаще всего используются Экран/Screen, Мягкий свет/Soft Light и Умножение/Multiply.
Параметры наложения
Найти этот инструмент можно, щелкнув по слою правой кнопкой мышки. Откроется окно со множеством функций, выберите вкладку Параметры наложения/Blending Options. Внизу окна увидите функцию Наложение/Blend If. Регулируя ползунки на палитре, можно убавить количество белых или черных оттенков, а также изменить канал на красный, синий или зеленый. Обратите внимание, если на ползунок нажать с зажатой клавишей Alt, он разделится на две половинки. Перемещая их, можно сделать выделение более мягким.
Цветовой диапазон
Это один из самых старых и проверенных способов убрать фон с картинки. Инструмент находится во вкладке Выделение/Select. Когда выбираете Цветовой диапазон/Color Range, открывается окно с его настройками. Ваша задача — с помощью пипеток и регулирования Разброса/Fuziness выбрать те оттенки, которые нужно стереть с изображения. Затем создайте маску, инвертируйте выделение при необходимости.
Не существует идеального способа убрать фон с картинки. Каждый из рассмотренных может пригодиться в разных ситуациях, поэтому важно знать если не все из них, то большинство.
Заключение
Стать настоящим профессионалом в Photoshop очень сложно. Если раньше начинающие специалисты страдали от недостатка уроков, то сегодня мы наблюдаем обратную проблему — переизбыток информации, среди которой еще нужно найти хороший контент. Выход — наш курс «Рекламная графика», с помощью которого вы станете настоящим гуру Photoshop.
Вы узнаете, как создаются визуализации для рекламы и красивые фоны для кино и видеоигр, поймете, как обрабатывают фотографии профессионалы, и откроете для себя новую востребованную профессию.
Как удалить фон в Photoshop
В этом полезном уроке вы узнаете, как профессионально вырезать изображение и удалить фон в Photoshop.
Процесс удаления фона с фотографии для кого-то может показаться непростой задачей, особенно если у элемента, которого необходимо отделить от фона, много волос или слишком сложный фон. В этом случае удобней удалить фон от изображения.
Для начала откройте в Photoshop изображение, на котором необходимо удалить фон. Чтобы продемонстрировать вам данный процесс, я выбрал фото с жирафом, у которого имеются четкие границы между выделяемым объектом и фоном.
Для вырезания мелких и более сложных деталей так же можете обратиться к этому уроку .
Я буду работать в Photoshop версии CC, но удалить фон можно и в более ранних версиях, единственное, некоторые элементы могут незначительно отличаться.
Переходим к работе!
Теперь нам необходимо создать выделение, для этого в Photoshop имеются различные инструменты. Для новичков самые подходящие – это Quick Selection Tool (W) (Быстрое выделение) и Magic Wand Tool (W) (Волшебная палочка). Так же можно использовать Lasso tool (L) (Лассо), работа с ним займет чуть больше времени.
Сначала я покажу вам, как использовать инструмент Быстрое выделение, а затем продемонстрирую работу Волшебной палочки и Лассо. Проанализировав, вы сами решите, какой инструмент вам лучше использовать. В некоторых случаях, сочетание этих инструментов может быть более эффективным. Выберите инструмент Быстрое выделение.
Теперь, когда вы выбрали нужный инструмент, обратите внимание на верхнюю панель в левом углу. Здесь располагаются три иконки, выберите иконку кисть с плюсиком (Добавить к выделенной области), либо при работе зажимайте клавишу Shift.
Начинаем выделять фон. Нажмите и переместите курсор по фону, чтобы его выделить.
Если вы случайно захватили ненужные области, то переключитесь на значок кисть с минусом, либо при работе зажмите Alt, тем самым вы уберете выделение с ненужных участков. После этого снова нажмите и удерживайте Shift и продолжайте выделять.
Не стоит уделять слишком много времени на выделение волос или шерсти, потому что после выделения мы воспользуемся функцией Уточнить края. В результате края будут вырезаны идеально ровно.
Если работать с данным инструментом вам сложно, то вы можете попробовать следующий.
Волшебная палочка находится в этой же вкладке, чуть ниже. Она в основном предназначена для выделения однотонных элементов (фон). Для мелких деталей или сложных элементов лучше использовать Перо (P). Переходим к работе.
Кликайте по фону, чтобы выделить его. Обратите внимание на изображение ниже, если у вас получается такое же выделение, то немного увеличьте значение допуска в верхней части панели параметров.
Установите значение в пределах от 10 до 15 и попробуйте выделить фон снова. Чтобы добавить к выделенной области новое выделение, зажмите и удерживайте Shift. Если вам необходимо удалить какую-либо часть из выделения, то зажимайте Alt.
Если на ваш взгляд перечисленные выше инструменты не достаточно точно выделяют, то переходите к Лассо, который расположен в другой вкладке, чуть выше. А именно выберите Прямоугольное лассо.
На этот раз мы будем выделять самого жирафа. Выбранным инструментом обведите животного, тем самым вокруг него создастся контур в виде тонкой линии, который впоследствии преобразуется в выделение. Чем больше вы будете делать кликов, обводя объект прямолинейным лассо, тем точнее будет выделение.
Кликайте каждый раз, когда контур выделяемого элемента будет менять даже малейшее направление. Теперь, когда вы обвели всего жирафа, кликните по начальной точке. Когда возле курсора появится маленький кружочек – это означает, что вы добрались до начальной точки. После нажатия созданный контур превратится в выделение.
Если вы использовали такие инструменты, как Волшебная палочка или Быстрое выделение и вы довольны качеством выделения, то кликните правой кнопкой мыши по рабочей области и выберите команду Select inverse (Инверсия выделенной области). В результате будет выбран только жираф, и прежде чем удалить фон, необходимо обработать края. Чем мы и будем заниматься дальше в этом уроке.
Если же вам по душе больше пришелся инструмент Прямоугольное лассо, то в этом случае жираф уже выбран. Переходим к следующему шагу.
В нижней части панели слоев нажмите на значок Add Layer Mask (Добавить слой-маску) и вы заметите, что фон мгновенно исчезнет. Возможно, результат получился не идеальным, но не стоит переживать. Чтобы улучшить его, мы будем использовать функцию Refine Mask (Уточнить маску).
Двойным щелчком по чёрно-белой миниатюре маски откройте вкладку Маски, в ней кликните по кнопке Mask Edge (Край маски). В итоге откроется окно Refine Mask (Уточнить маску).
Внесите в неё коррективы, чтобы улучшить результат.
Во-первых, поставьте галочку возле опции Show Radius (Показать радиус). Сначала вы не увидите никаких изменений, но в разделе Обнаружение краев переместите ползунок радиуса вправо. Вы заметите, что данная функция восстановит все мелкие элементы (шерсть и волоски), не вошедшие в выделенную область, причем уже без фона.
Наведите курсор на фотографию, и он превратится в кружок со знаком плюс в центре. Кликайте и перемещайтесь по проблемным областям, чтобы подобрать и восстановить все труднодоступные участки.
Уберите галочку возле опции Показать радиус, чтобы вернуться к предварительному просмотру уточнения маски. Теперь, используя ползунки, отрегулируйте результат, пока не будете довольны.
Вы также можете изменить режим просмотра, нажав на маленькую стрелочку рядом с миниатюрой изображения, и выбрать нужный режим.
Как только вы будете довольны результатом, нажмите OK и вы увидите идеально выделенное изображение без фона. Теперь вы можете добавить на изображение любой понравившийся вам фон.
Чтобы добавить вырезанного жирафа на новый фон, вам всего лишь нужно открыть подходящее фоновое изображение в Photoshop и перетащить на него жирафа.
Если необходимо, можно скорректировать размер вырезанного вами элемента. Активируйте команду Свободное трансформирование Ctrl + T, а затем, зажав Shift, перемещайте угловые маркеры. После того, как вы подогнали размер элемента, нажмите на зеленую галочку, чтобы применить все изменения.
Я сменила фон и вуаля – жираф с визитом в Хогвартс.
Как использовать цифровые фоны, наложения и текстуры для фотографии
Использование цифровых фонов, наложений и текстур — отличный способ добавить интереса к фотографиям, не тратя деньги на покупку фонов и не требуя много места для хранения фонов из ткани или холста. Используя наложения, текстуры и цифровой фон, вы также можете изменить общее настроение и цветовой тон вашего изображения или добавить вещи, которых изначально не было, например красивое небо, световые блики, снежинки, падающие листья, дым или облака, гранж или другие интересные текстуры. на задниках или даже совершенно разных сценах! В этом уроке я буду использовать цифровые фоны и наложения, вдохновленные ботаникой, из моей коллекции пионов, чтобы продемонстрировать пару наиболее распространенных способов использования цифровых фонов и наложений для добавления интереса к портрету в Photoshop.
Перенесите свои ресурсы в PhotoshopЯ рекомендую хранить все ваши цифровые активы по типу в файле на жестком диске или внешнем запоминающем устройстве, чтобы вы могли хранить их все в одном месте во время редактирования.
Для начала откройте изображение и цифровой фон в Photoshop или программном обеспечении для редактирования по вашему выбору — все, что позволяет вам использовать слои, будет работать, но в этом уроке я покажу вам, как это сделать с помощью Photoshop CC. Когда фон, наложение или текстура открыты в фотошопе, вы можете щелкнуть и перетащить их на базовое изображение.Вы также можете использовать функцию «разместить», чтобы скопировать цифровой актив на базовое изображение. Для этого выберите и скопируйте цифровой актив, перейдите к базовому изображению и выберите «Правка»> «Вставить». Это добавит ваш цифровой актив в качестве слоя поверх базового изображения.
Настройка фона, наложений и текстурТеперь, когда ваш цифровой фон применен как новый слой к вашему базовому изображению, вы должны настроить цифровой фон, наложение или текстуру, чтобы смешать их с вашим базовым изображением.Вы можете сделать это несколькими способами, в зависимости от желаемого внешнего вида и характеристик двух слоев.
Метод 1. Измените непрозрачность цифрового фона, наложения или текстурыНа панели слоев уменьшите непрозрачность (перетащите ползунок непрозрачности или введите значение в текстовое поле непрозрачности) фона, наложения или текстуры, чтобы смешать их с фоном. В зависимости от желаемого эффекта вы можете добавить маску слоя, чтобы контролировать, какие области изображения будут покрыты.Я часто закрашиваю цифровой фон, текстуру или накладываю на объект мягкую кисть.
Убедитесь, что ваш цифровой фоновый слой активен, и создайте маску слоя, выбрав «Слой»> «Маска слоя»> «Показать все» (или нажмите кнопку, которая выглядит как маленький прямоугольник с кружком внутри него в нижней части панели слоев). Это добавит маску белого слоя к вашему фоновому изображению. Убедитесь, что вы нажали на маску белого слоя, выберите черную кисть и закрасьте любые области, которые вы хотите скрыть, или удалить цифровой фон, наложение или текстуру.Вы можете настроить мягкость / жесткость и непрозрачность или поток кисти, чтобы контролировать, насколько мало или какую часть слоя вы открываете или скрываете. Самое замечательное в использовании метода маски слоя заключается в том, что если вы допустили ошибку, вы можете просто изменить кисть обратно на белый цвет и закрасить маску, чтобы показать больше фона.
Метод 2. Измените режим наложения цифрового фона, наложения или текстурыРежимы наложения в Photoshop изменяют способ взаимодействия слоев друг с другом.Каждый режим наложения влияет на то, как слой влияет на слой под ним, и лучший способ изучить и узнать их — поэкспериментировать.
Чтобы использовать режимы наложения, найдите поле в верхней части панели слоев с надписью «Нормальный». Щелкнув раскрывающееся меню, вы увидите все различные варианты. Некоторые из моих любимых для использования с цифровым фоном, наложениями и текстурами — Multiply, Screen, Overlay и Soft Light.
В приведенном ниже примере я использовал одно из цифровых наложений из моей коллекции пионов в режиме мягкого света с 50% по всему базовому изображению, чтобы изменить цветовые тона и создать более теплое настроение и ощущение.
Это лишь некоторые из способов использования цифровых фонов, текстур и наложений для улучшения ваших фотографий, цифрового искусства или графического дизайна. Я призываю вас поэкспериментировать с различными методами, чтобы определить, какие из них подходят для вашей работы.
Переместите ползунок, чтобы увидеть, как выглядит этот великолепный портрет для беременных до и после использования цифрового фона
Как добавить текстуры и наложения к фотографии в Photoshop
Выбор изображений для текстур и наложений
Чтобы реализовать этот эффект, вам понадобятся как минимум два изображения: одно, которое будет действовать как ваше основное изображение (например, портрет или пейзаж), и как минимум одно, являющееся текстурой или эффектом, который вы хотите применить к основному изображению. изображение (например, капли дождя или освещение боке).Когда вы выбираете изображение для использования текстуры, убедитесь, что элементы, которые вы хотите добавить к основному изображению, яркие, а фон изображения темный.
Например, мы выбрали изображение не в фокусе света и капель дождя на стекле. Обратите внимание, что самые яркие части изображения — это огни и блики на каплях дождя. Остальная часть изображения намного темнее, почти черная. Это значительно упростит удаление темного фона и сохранение тех элементов, которые нам нужны.
Наше основное изображение — красочный портрет с относительно простым фоном. Пустой фон даст нам возможность поработать над добавлением эффектов из другого изображения.
Композит с режимами наложения
Загрузите оба изображения в Photoshop и убедитесь, что изображение с эффектом боке находится наверху стопки слоев. Теперь нам нужно удалить темные области изображения боке, чтобы были видны только освещение и капли дождя, но как?
Мы могли бы использовать такой инструмент, как «Каналы», чтобы выделить выделенные области, а затем загрузить это выделение в маску слоя.Но для этого потребуется много работы и много доработок, чтобы все выглядело правильно. К счастью, есть способ попроще!
Если вы не знакомы с режимами наложения, сейчас самое время узнать об одном из самых мощных инструментов Photoshop. У нас даже есть PRO-курс, в котором подробно рассматривается каждый режим наложения в программе.
Так что же делают режимы наложения? Как следует из названия, они помогают нам совмещать слои по-разному. Давайте попробуем: выберите слой боке, щелкните раскрывающийся список «Режим наложения» и выберите «Экран».
Видите? Композиция стала проще! Режим наложения экрана сообщает Photoshop, что вы хотите, чтобы были видны только более яркие области изображения. Затем Photoshop анализирует изображение и удаляет все области темнее определенного порогового значения. Теперь у нас есть яркие огни боке и капли дождя с нашим портретным изображением, видимым на заднем плане.
Улучшение эффекта
Теперь у нас есть довольно хорошее представление о том, как будет выглядеть эффект, но нам еще предстоит поработать.Есть несколько вещей, которые сделают финальную композицию менее реалистичной. Во-первых, сфокусированные и расфокусированные области портрета и изображения с эффектом боке не совпадают. Когда вы объединяете несколько изображений, важно, чтобы все выглядело так, как будто оно было снято в одной сцене, а это означает, что такие вещи, как направление освещения, глубина резкости и перспектива, должны совпадать. Наши фотографии довольно снисходительны, когда дело касается перспективы и освещения, но нам нужно создать реалистичную область фокусировки для естественной глубины резкости.
Мы хотим, чтобы объект был резким и в фокусе, чтобы мы могли построить остальную сцену оттуда. Если объект находится в фокусе, и если мы снимали с малой глубиной резкости, чтобы получить мягкое освещение боке, все впереди и позади объекта должно быть размыто. Источники света создают красивый мягкий эффект боке, поэтому они должны работать нормально, как есть. Главная проблема здесь — капли дождя. Капли дождя находятся перед объектом, но, увеличив масштаб, вы увидите, что они резкие и в фокусе.Нам нужно добавить к ним размытие, чтобы создать иллюзию реалистичной глубины.
Добавление эффекта размытия в Photoshop
Размытие — широко используемый эффект, и у них есть множество применений. Здесь нам просто нужно создать размытие, которое выглядит как фотореалистичная глубина резкости. Для этого мы рекомендуем Box Blur. Но перед применением размытия (или любых фильтров в Photoshop, если на то пошло) щелкните правой кнопкой мыши слой, который вы редактируете, и выберите «Преобразовать в смарт-объект». Смарт-объекты — отличный способ неразрушающей работы в Photoshop, позволяющий добавлять, удалять и изменять фильтры в любое время.
Преобразовав изображение с эффектом боке в смарт-объект, выберите его и щелкните меню «Фильтр», затем «Размытие», а затем «Размытие по рамке». Установите уровень размытия на уровень, который вам нравится, но внимательно следите за тем, как оно сочетается с остальной частью изображения.
После добавления Box Blur мы заметили, что капли дождя все еще слишком заметны. Поскольку для этого слоя установлен режим наложения экрана, это легко исправить. Просто выберите слой боке, нажмите CTRL или CMD + L , чтобы открыть диалоговое окно «Уровни» (вы также заметите, что параметр «Уровни» добавлен в раздел «Смарт-фильтры» под слоем).
Щелкните крайний левый ползунок прямо под гистограммой и перетащите его вправо. Это сделает темные участки на слое боке еще темнее. Поскольку темные области также скрываются в режиме наложения экрана, уровни также помогут скрыть большую часть этого слоя и сделать его менее заметным в целом.
И помните, поскольку мы преобразовали слой боке в смарт-объект, размытие рамки и уровни можно отрегулировать или удалить в любое время без повреждения исходной фотографии.
Работа с цветом
Слой боке выглядит хорошо, но цвета не совсем соответствуют освещению нашего объекта на портретном изображении. Выберите слой боке и нажмите CTRL или CMD + U , чтобы открыть диалоговое окно «Цветовой тон / насыщенность».
Установите флажок «Раскрасить» и затем отрегулируйте ползунок «Оттенок» до тех пор, пока отражение света в каплях дождя не будет совпадать с синим цветом на портретном изображении.
Мы почти у цели! Нам просто нужно добавить немного пурпурного цвета из исходного портретного изображения.Просто продублируйте слой боке, а затем дважды щелкните параметр «Интеллектуальный фильтр оттенка», чтобы настроить цвет освещения на пурпурный.
Теперь вы можете перемещать и масштабировать каждый из слоев боке, чтобы создать композицию, которая вам нравится. Вы также можете нарисовать черный цвет на маске слоя любого из слоев боке, используя мягкую круглую кисть. Это поможет вам смешать их с портретным изображением, а также скрыть резкие края.
Когда все части будут на своих местах, уменьшите масштаб и посмотрите на окончательное изображение!
Эти методы универсальны и могут использоваться для множества различных комбинаций изображений.Если вы хотите вывести эффект на новый уровень, режимы наложения также отлично подходят для создания красивых эффектов двойной экспозиции.
Sky Overlays: Урок Photoshop
Признаюсь, я немного одержим великолепным небом. Я имею в виду, кому не нравится смотреть на красочное сливочное небо, дополняющее объект на переднем плане?
Проблема в том, что когда мы, как фотографы, покупаем наложения неба, мы рискуем, что наши изображения будут выглядеть так, как работают другие фотографы, потому что многие другие фотографы имеют точно такое же наложение неба.
Признаюсь, я видел много изображений с небом, которые знакомы с ними, потому что я видел то же самое небо раньше, но на других изображениях. Это небольшая проблема, потому что как фотограф я хочу, чтобы моя работа была уникальной, я не хочу, чтобы люди приукрашивали мои изображения, потому что есть элемент, который может напоминать им о чужой работе и, следовательно, делает мою немного менее заметной. существенный.
Небольшое примечание: наложение — это просто изображение, снятое камерой или иным образом созданное в программе редактирования.В этом уроке мы используем изображения неба в качестве наложений для создания неба там, где его нет или которого можно улучшить.
Я придумал решение сделать свои собственные наложения неба. Самое приятное то, что это так просто, и каждый может это сделать.
Создавайте собственные наложения неба
Съемка изображения неба:
1. Выбор объектива.
При съемке наложений неба цель состоит в том, чтобы получить столько облачного и пушистого качества, сколько вы можете уместить в объектив, по этой причине я предпочитаю использовать объектив с более широким фокусным расстоянием.Я лично использовал 35-миллиметровый объектив с постоянным фокусным расстоянием при съемке неба для этого проекта. Не бойтесь экспериментировать. Вы можете попробовать зум-объектив, чтобы попытаться запечатлеть свое небо с разным фокусным расстоянием и посмотреть, что у вас получится, небо — это предел!
2. Выбор правильной экспозиции.
Правильная экспозиция всегда важна и всегда актуальна для фотографов. При фотографировании неба легко получить «горячие точки» или слишком белые области изображения из-за того, что все белые и яркие области вызваны облаками и солнцем.Чтобы решить эту проблему, я использую метод точечного замера, и я буду измерять свет в самой яркой области моего изображения. Таким образом, у меня гарантированно получаются мягкие белые облака (не слишком яркие), и позже можно легко осветлить тени и темные области при постобработке.
3. Местонахождение, местонахождение, местонахождение.
Вы могли бы подумать, что небо — это небо, и кого это волнует, если вы сделаете его снимок у себя на заднем дворе !? Неправильный! Если за вашим домом нет огромного пустого поля, это, вероятно, не лучшая идея.Почему ты спрашиваешь? Потому что для того, чтобы уместить в изображение как можно больше неба, вам нужно запечатлеть небо прямо вдоль горизонта. Найдите парк или другое место поблизости, куда вы можете пойти, с небольшими препятствиями или без них, закрывающими горизонт, и ваши наложения неба будут выглядеть потрясающе!
4. Время суток.
OK, чтобы вы могли делать великолепные снимки неба в любое время суток. Но, начав этот проект, вы обнаружите, что находитесь в прихоти матери-природы и времени (как фотографы, а когда мы не так)? Помните, какой тип неба вы хотите запечатлеть, и обязательно выходите на съемочную площадку в нужное время суток.Например, если вам нужно красочное, насыщенное оранжевое небо, вам нужно будет сделать снимки неба во время заката или восхода солнца и убедиться, что облака действительно присутствуют, иначе у вас будут изображения только оранжевого цвета.
Применение наложений неба в Photoshop
1. Поместите оверлей на изображение.
Этот шаг очень прост. Сначала вы, конечно, уже должны были открыть изображение, к которому хотите применить наложение неба.После того, как вы загрузили и сохранили изображения неба на свой компьютер или жесткий диск, просто перейдите к файлу> место, перейдите к желаемому изображению неба и выберите «место». Теперь вы увидите, что ваше наложение неба появляется прямо поверх исходного изображения.
2. Уменьшите непрозрачность.
Теперь пора изменить размер наложения неба в соответствии с вашим индивидуальным изображением. Для этого вы должны уменьшить непрозрачность вашего наложения, чтобы увидеть, как ваше небо выглядит по отношению к изображению. Я обычно корректирую непрозрачность до 40% или около того.Теперь, когда непрозрачность уменьшена, я могу лучше видеть, как будет выглядеть мое небо при применении к моему изображению. На этом этапе я могу изменить размер своего наложения, чтобы он лучше соответствовал небу, используя инструмент перемещения в Photoshop.
3. Добавьте маску слоя.
Посмотрим правде в глаза, мы все делаем ошибки, и никто не идеален (особенно я, когда я еще не пил кофе, ха-ха!), И по этой причине мне нравится использовать маску слоя для всех моих правок. Не забудьте вернуть непрозрачность слоя до 100%.На этом этапе я мог легко выбрать свой инструмент ластика и стереть те части наложения неба, которые не совпадают с тем местом, где находится небо на исходном изображении, НО если я сделаю ошибку при стирании краев наложения неба, он будет это будет очень сложно и отнимет много времени, это для меня бесполезно, время — деньги! Поэтому вместо этого я собираюсь добавить маску слоя, потому что это очень простительно, если я сделаю ошибку или мне нужно будет скорректировать мой оверлей в любом месте моего редактирования. Чтобы добавить маску слоя, перейдите в меню «Слой»> «Маска слоя»> «Скрыть все».Вы заметите, что ваше наложение неба исчезло, не волнуйтесь, это должно произойти, я обещаю!
4. Нарисуйте небо легко, как пирог.
Имейте в виду при использовании масок слоя черные маскирующие и белые раскрытия. Убедитесь, что вы выбрали маску слоя на панели настроек для этого шага (черный прямоугольник рядом с наложением неба). Рамка черная, потому что ваше наложение неба скрыто. Чтобы раскрыть или «нарисовать» наложение неба в нужном месте, просто выберите кисть с мягкими краями и выберите белый цвет для своей кисти.Опять же, очень важно, чтобы вы выбрали маску слоя при рисовании, иначе вы буквально закрасите свое изображение белым, фу! Готовый!?!? Начните рисовать там, где вы хотите применить свое небо, и вуаля! Возможно, вам придется переключиться на кисть с жесткими краями при рисовании рядом с вашим объектом или другой областью вашего изображения, где ваше небо и передний план пересекаются для более чистой линии, просто поиграйте здесь, самое главное — повеселиться и насладиться новым накладки!
Раньше:
После:
Гостевой пост — Аманда Глиссон
Я мама четырех буйных детишек, жена одного лабиринта и поддерживающего муженька, трудоголик (ну, мне нужно над этим поработать!), Любитель письменного слова и самопровозглашенный наркоман Photoshop.
Веб-сайт | Facebook | Pinterest | YouTube
Помещение темы в цифровой фон
Итак, вас интересуют цифровые фоны? Чудесно! Это отличный способ показать объект в самом красивом месте, не беспокоясь о путешествиях. Для этого вам понадобится (1) фотография клиента или объекта в полный рост и (2) цифровой фон для их размещения.
Мы предлагаем собственные фоны, на случай, если вы их еще не пробовали! Учебное пособие на этой странице такое же, как и в этой статье; используйте тот метод, который вам удобнее редактировать!
Итак, прежде всего, вы собираетесь выбрать объект, вырезать его из скучного фона и поместить на более красивый цифровой фон.Изоляция объекта — самая утомительная часть, требующая времени и терпения, но если вы хорошо поработаете, результат того стоит!
Создание выделений в Photoshop похоже на проект вырезания из бумаги — вы вырезаете изображения и склеиваете их все вместе, чтобы создать новое! Разница с Photoshop заключается в том, что каждый раз, когда вы вырезаете изображение, вы можете получить более точный выбор благодаря инструментам, которые предлагает Adobe.
Для вырезания человека большую часть изображения будет легко вырезать, поскольку края относительно плоские.Однако волосы могут быть непростыми, и здесь есть несколько советов, чтобы вы могли легко определить волосы, чтобы уловить как можно больше деталей.
Хороший способ — сначала попробовать использовать инструмент быстрого выбора , а затем использовать другие инструменты для уточнения более сложных областей. Ваш первоначальный выбор должен включать все, что вы хотите выделить, за вычетом максимально возможного фона; позже вы сможете вырезать лишние участки.
В более старых версиях Photoshop после использования инструмента быстрого выбора опция «Уточнить край» появится в верхней части экрана.Щелкните по нему (оставьте настройки «Adjust Edge» такими же) и уточните сложные края, щелкнув кисть + кисть . Расчесывание краев, где расплываются волоски; должно появиться впечатление, будто вы изолируете волосы. Как только вы будете удовлетворены выбором, прокрутите вниз до флажка с надписью «Очистить цвета» и щелкните его. Вывод на новый слой с маской слоя .
Для пользователей Creative Cloud CC процесс аналогичен, но вам нужно будет перейти в Select and Mask .Выберите кисть, которая выглядит так, как будто вокруг нее пламя, убедитесь, что она на значке +, и закрасьте отдельные волоски, чтобы изолировать их. Как только вы будете удовлетворены своим выбором, установите флажок decontaminate colors и выведите на новый слой с маской слоя .
Отсюда вы можете очистить выделение вручную, если Photoshop не смог определить цвет. На этом этапе должны быть небольшие изменения. Я рекомендую вам разместить белый фон под вашим выделением, чтобы выделить лишние детали.Прокрасьте мягкой черной кистью на маске слоя, чтобы скрыть части выделения, и закрасьте белым цветом, чтобы снова добавить любые области.
Как только вы это сделаете, у вас должен быть в основном чистый выбор краев! Это заняло много времени, но, к счастью, остальное очень просто! Теперь все, что вам нужно сделать, это перетащить ваш выбор в один из наших цифровых фоновых файлов .PSD. Выделив слой, нажмите CTRL + C и разместите слой с помощью CTRL + V.
Я поместил выделение между фоном и слоем «Световые потоки», чтобы она оказалась под светом.
Я добавлю несколько небольших изменений:
- Последний штрих на краях выделения путем добавления белого или вычитания черным на маске слоя.
- Измените ее размер с помощью CTRL + T , чтобы она соответствовала фону.
- Добавляем небольшое размытие перед платьем, чтобы сочетаться с фоном (я использовал кисть «Размытие фона»).
- Нарисуйте черный цвет на маске слоя Light Stream, где находится ее лицо (чтобы сбалансировать свет).
- Добавляем наложение яркой синей бабочки.
- Добавление цветового тона — Я использовал « Colorful Rich Cool » из коллекции Legacy Action.
И вау, какая разница! Мне особенно нравится, как детали остаются даже вблизи. Синий цвет бабочки подчеркивает цвет лент на ее платье, а тонирование цвета делает цвета более насыщенными, как драгоценности. Раньше она была среди Осеннего фона, а теперь она принцесса в лесу!
Если возникнут вопросы, не стесняйтесь оставлять их в комментариях! Спасибо за чтение!
Сохранить тени объекта при изменении фона в Photoshop
В этом уроке Photoshop показано, как взять объект с тенями на белом фоне и поместить его на другой фон, сохранив при этом прозрачность теней.Для этого воспользуемся каналом Luminosity в Photoshop.
1. Откройте изображение объекта, тени которого вы хотите сохранить нетронутыми. В этом примере я использую изображение пары лаймов от straymuse, которое можно бесплатно загрузить со Stock Xchng.
2. Создайте выделение вокруг лаймов. Убедитесь, что выделены только лаймы, а не тени. Используйте любой инструмент выделения, который вам удобнее всего, но убедитесь, что это хороший чистый выбор.
3. Нажмите Ctrl + J (Windows) или Cmd + J (Mac), чтобы сделать копию лаймов на новом слое.
4. Снова выберите слой исходного изображения. Сейчас мы загрузим Luminosity. В основном это означает, что выделены основные моменты. Нажмите Ctrl + Alt + ~ (Windows) или Cmd + Opt + ~ (Mac). Однако нас не интересуют блики, мы ищем тени, поэтому нам нужно инвертировать выделение. Нажмите Ctrl + Shift + I (окна) или Cmd + Shift + I (mac).Может показаться, что выделены не все тени, но не волнуйтесь, выделено больше, чем вы думаете.
5. Не снимая выделения, добавьте новый слой над исходным слоем и под слоем только извести.
6. Убедитесь, что ваш цвет переднего плана черный, нажав клавишу D на клавиатуре. Затем залейте новый слой черным, нажав Alt + Backspace (windows) и Option + Delete (mac). Это только заполняет тени. Это будет выглядеть как слегка призрачный слой.
7. Снова щелкните исходный фоновый слой, выберите все и нажмите «Удалить», чтобы избавиться от фонового слоя. На этом этапе у вас должен быть только лаймовый слой и тени.
8. Объедините два оставшихся слоя, нажав Ctrl + E (windows) или Cmd + E (mac). Теперь вы готовы перенести объект и тени на другой фон.
9. Я выбрал изображение городского пейзажа, опять же из Stock Xchng.Откройте это изображение в Photoshop, затем перетащите объединенное изображение лайма наверх. Удерживайте Shift при перетаскивании, если хотите поместить лаймы в самый центр уличной сцены.
Если края лаймов выглядят слишком неровными, вы можете взять Blur Tool (R) и аккуратно провести кистью по краю.
Почему посреди улицы должны быть гигантские лаймы? Ну, не может быть, но это радость Photoshop, и цель состоит в том, чтобы показать вам лаймы с их частично прозрачными тенями нетронутыми в другой сцене.
Как использовать зеленый экран, чтобы поставить другой фон позади объекта
Вы когда-нибудь хотели извлечь объект из одной фотографии, а затем поместить его на другую фотографию? Например, сфотографировать вашего ребенка в спортивной экипировке, а затем сделать так, чтобы он выглядел так, как будто он играет на большом стадионе.
Этот процесс смешивания изображений, известный как композитинг, становится все более популярным. Хотя это может показаться трудным, на самом деле это может быть очень просто.Хитрость заключается в том, чтобы сфотографировать объект на фоне, что позволяет легко отделить объект от фона.
Девушка из частной школы, созданная «PictureYouth» на flickr (лицензия CC-BY)
Для этой цели часто используется зеленый экран (также известный как цветовой ключ). В этой статье мы рассмотрим, как сделать снимок с помощью зеленого экрана, а затем как использовать программное обеспечение для редактирования фотографий, чтобы удалить зеленый экран и составить изображение.
Зачем нужен зеленый экран?
Есть много причин, по которым вы можете захотеть сфотографировать объект на зеленом экране.Тот факт, что вы можете удалить фон, означает, что вы можете заменить его любым фоном, который вам нужен.
Счастливая пара. автор: @yakobusan Jakob Montrasio 孟亚柯 на flickr (лицензия CC-BY)
Большое количество цифровых фонов доступно для продажи в Интернете, их можно легко вставить в фотографию с удаленным фоном. Это дает вам широкий спектр фонов на выбор, и у вас нет высоких затрат на покупку или проблем с хранением, которые были бы у вас с настоящими фонами.
Он позволяет помещать объект в ситуации и места, которые невозможно, опасно или дорого создать в реальной жизни. Хотите сфотографировать крошечного человечка, застрявшего на столе под стеклом? Ну можно с составным фото.
Экран должен быть зеленым?
Зеленый экран обычно используется, потому что он не близок по цвету к человеческой коже, и большая часть одежды тоже не зеленого цвета. Чем больше разница между цветом фона и объектом, тем легче выделить объект из фона.
Если ваш объект окрашен в зеленый цвет, зеленый экран не будет работать очень хорошо. На самом деле можно использовать любой цвет фона, он просто должен контрастировать с цветом вашего объекта.
Предотвращение зеленого отражения / разлива света
Одним из недостатков зеленого экрана (или любого другого цветного фона) является то, что вы часто получаете немного зеленого света, отражающегося от фона и на ваш объект. Это может оставить объект с зеленым оттенком, особенно по краям, после того, как вы извлекли их из фона.
Это не проблема с нейтральным цветом фона (например, серым, черным, белым). Но выделить объект на нейтральном фоне обычно не так просто, как на зеленом экране.
Есть несколько вещей, которые вы можете сделать, чтобы свести к минимуму отражение зеленого света от фона. Во-первых, просто переместите объект как можно дальше от фона.
При освещении объекта (и фона) постарайтесь расположить освещение так, чтобы оно не приводило к отражению.Осветите объект под углом сбоку. Если вы используете освещение спереди, оно попадет на ваш задний план, а затем отскочит назад к объекту.
В некоторых случаях вы можете захотеть использовать экран (часто черный) по обе стороны от объекта. Это может помочь устранить некоторые блики зеленого света, возвращающиеся на задний план.
Настройка зеленого экрана
При настройке фона зеленого экрана вы хотите, чтобы фон был как можно более гладким.Любые морщины на фоне могут вызвать появление небольших теней, которые затруднят удаление фона с изображения.
Фон также должен быть как можно более равномерно освещен. Вы хотите избежать теней на фоне, это еще одна причина, по которой объект съемки должен находиться как можно дальше от фона.
Извлечение объекта / удаление фона
После фотографирования объекта на зеленом фоне следующим этапом является выделение объекта из фона.Это можно сделать с помощью большинства программ для редактирования фотографий, а также существует довольно много программ / плагинов, специально созданных для извлечения объекта из фона.
Примеры программного обеспечения, специально разработанного для извлечения объекта из фона:
Программное обеспечение для редактирования фотографий, которое можно использовать для тех же целей, включает:
Программное обеспечение, специально разработанное для удаления фона, часто быстрее и проще в использовании, чем обычное программное обеспечение для редактирования изображений.Но это только одно, и это дополнительные расходы. В этом уроке я буду использовать Photoshop Elements, так как это самая популярная программа для редактирования изображений.
Загрузите фотографию зеленого экрана и фоновую фотографию, которую хотите использовать, в Photoshop. В этом уроке я буду использовать эти два изображения:
Создание Hola Mundo от Seo2 | Por Puro Amor Al Rap на flickr (лицензия CC-BY)
The Avenue, Shotover Estate, Oxford, автор net_efekt на flickr (лицензия CC-BY)
Теперь, когда активна фотография зеленого экрана, нам нужно выбрать фон для удаления.Есть несколько способов сделать это, но в этом примере я воспользуюсь инструментом быстрого выбора.
Проведите инструментом быстрого выбора по фону, и вы увидите, что он поднимает фон, окружая его «марширующими муравьями».
Выбор не идеален — не только фон, но и части их обуви, поэтому его нужно немного доработать. Увеличьте масштаб и удерживайте клавишу Alt / Option во время рисования с помощью инструмента быстрого выбора на их обуви.Это меняет местами инструмент, чтобы отменить выбор обуви.
Инструмент быстрого выбора изменяется и показывает знак минус, когда вы удерживаете клавишу Alt / Option, чтобы показать, что теперь он работает как инструмент быстрого выбора.
После того, как мы выбрали весь фон, но не объекты, нам нужно уточнить край выделения. На данный момент у нас выделен фон, но с выбранными объектами будет легче сделать детализацию краев. Нажмите Ctrl + Shift + I / Cmd + Shift + I, чтобы инвертировать выделение.Затем нажмите кнопку «Уточнить край …» на палитре параметров инструмента.
Откроется инструмент «Уточнение кромки». Может быть очень полезно увеличить фотографию, чтобы вы могли четко увидеть, как любые настройки влияют на изображение.
Вариантов довольно много, самый полезный — радиус. Проверьте умный радиус, а затем медленно увеличивайте значение радиуса. Вы должны увидеть, что край становится более гладким и четким.
Опция дезактивации цветов внизу также очень полезна для работы с зеленым экраном.После настройки радиуса и проверки дезинфицирующих цветов мой выбор выглядит намного лучше.
В качестве вывода я выбрал маску слоя. Затем это создает маску слоя для вашего фонового слоя, которая маскирует фон. Вы можете просмотреть маску слоя, нажав Alt / Option на маске в палитре слоев.
Мы видим, что маска не идеальна. Чтобы исправить это, выберите инструмент «Кисть» и установите для него режим наложения наложение.
Чтобы закрасить что-либо, используйте белый цвет в качестве цвета переднего плана и закрасьте область.Это изменит серую область маски (частично прозрачную) на белую (полностью непрозрачную), не затрагивая черные области (полностью прозрачные).
Можно использовать противоположную технику (рисование черной кистью в режиме наложения), если у вас есть серые области, которые должны быть черными.
Теперь переместим изображение на наш новый фон. Перейдите в меню «Окно»> «Изображения»> «Плитка», чтобы отобразить фотографии рядом. В палитре слоев щелкните и перетащите нужный слой в окно с фоновым изображением.
Это поместит изображение на фоновое изображение в качестве нового слоя. Теперь вы можете закрыть фотографию объекта.
Измените размер и положение фотографии объекта по своему усмотрению.
Одежда наших испытуемых имеет некоторый зеленый оттенок из-за отраженного света от зеленого экрана, давайте удалим это. В палитре слоев создайте новый корректирующий слой Цветовой тон / Насыщенность. Закрепите слой на предметном слое, щелкнув Alt / Option между корректирующим слоем и предметным слоем.Курсор мыши изменится, чтобы отобразить перекрывающиеся круги, когда вы это сделаете.
После того, как корректирующий слой будет обрезан с предметным слоем, слева от него появится стрелка, направленная вниз.
Дважды щелкните корректирующий слой Hue / Saturation, чтобы открыть параметры. В качестве канала выберите Greens.
Любые изменения, которые мы вносим в ползунки, теперь будут влиять только на зелень. Самый простой способ увидеть, какие области будут затронуты регулировкой, — установить насыщенность до +100.Если это не влияет на все области с зеленым оттенком, вы можете настроить диапазон затронутых цветов с помощью ползунка в нижней части параметров.
Когда вы увидите, что регулировка влияет на области с зеленым оттенком, снова уменьшите насыщенность до нуля. Перемещайте ползунок оттенка до тех пор, пока зеленый оттенок не исчезнет или, по крайней мере, не станет настолько очевидным. Поиграйте также с ползунками насыщенности и яркости, пока не найдете хорошую комбинацию настроек для удаления / уменьшения зеленого оттенка.
Наши объекты не совсем подходят к тусклым и туманным тонам фона. Чтобы исправить это, верните канал в настройке оттенка / насыщенности на основной.
Затем немного уменьшите насыщенность.
Вашему объекту также может потребоваться цветокоррекция, если он был сфотографирован при температуре источника света, отличной от температуры фоновой фотографии. Иногда можно исправить это с помощью регулировки оттенка. Или настройка отдельных цветовых кривых R, G и B.Вы можете прочитать о том, как это сделать, здесь: Редактирование изображения — настройка цвета с помощью инструмента кривых.
Для этого конкретного изображения я думаю, что цвет подходит без каких-либо корректировок.
Наши объекты выглядят как парящие в космосе, поэтому следующим шагом будет добавление теней. Создайте новый слой и поместите его между фоновым слоем и слоем объекта.
Выберите мягкую кисть с черной краской и установите довольно низкую непрозрачность кисти (примерно 15%).
Используйте несколько мазков, чтобы нарисовать тень от объекта.
Обратите внимание, что если ваш фон был снят при резком дневном свете, то тени будут четко очерченными, а не мягкими. В этом случае вам следует использовать кисть с довольно жестким краем и 100% непрозрачностью. Нарисуйте тень как чистый черный цвет, а затем уменьшите непрозрачность слоя до тех пор, пока тень не будет иметь правильную степень прозрачности.
Работа с волосами, полупрозрачными предметами и т. Д.
Длинные волосы, вьющиеся волосы, полупрозрачный материал и т. Д. Может быть довольно сложно точно замаскировать.В полной версии Photoshop есть инструмент выбора цветового диапазона, который может быть очень удобен для работы с этими более сложными объектами.
Тем не менее, большинство людей, вероятно, захотят обратиться к специализированному программному обеспечению для маскировки / зеленого экрана для такого типа сложных изображений. Хотя это не невозможно в программном обеспечении, таком как Photoshop Elements, часто требуется много усилий и много времени, чтобы получить хороший результат вручную.
Наложение автомобиля на другое изображение в Photoshop
Предварительный просмотр
Щелкните изображение, чтобы просмотреть его в полном масштабе.
Учебные ресурсы
- Сток-фото: Дорога впереди (Julia Starr)
- Сток-фото: Cars and Coffee (Charles Williams)
- Сток-фото: Honda S2000 4 (David Resseguie)
- Сток-фото: Bare Tree (Jami Gilstrap)
- Библиотека кистей: Птицы пера (midnightstouch)
- Шрифт: League Gothic (Лига подвижного шрифта)
Шаг 1. Поиск подходящих изображений
Обычно, когда мы начинаем урок, мы просим вас открыть Photoshop или Illustrator, и сразу приступаем к делу.Обычно вы получаете уже отобранные учебные ресурсы, вот и все.
Хотя я дам вам некоторые рекомендуемые учебные ресурсы, которые мы будем использовать для создания окончательного результата, я хочу пройтись по процессу выбора изображений для этого урока. Таким образом, если вы решите использовать свои собственные материалы, вы будете знать, что искать.
Самое сложное в том, чтобы взять два отдельных сложных изображения и собрать их в единую связную композицию, — сделать их как можно более похожими по масштабу и перспективе.Такие вещи, как цвет и освещение, также важны, но ими легче управлять в цифровом виде с помощью Photoshop, поэтому они не являются приоритетом в процессе выбора изображения.
Если у вас есть два изображения с разными перспективами, вам понадобится много фотошопинга, чтобы исправить неловкость взаимосвязи между двумя изображениями.
Самой трудоемкой частью создания сцены в этом уроке был поиск изображений для объединения. Есть много разных мест, где можно найти изображения, от бесплатных вариантов, таких как стоковые.xchng, morgueFile и Flickr (обязательно ознакомьтесь с условиями использования изображений на этих сайтах) на сайты платных стоковых фотографий, такие как Thinkstock или pixmac.
Для композиции, которую мы хотим создать, я знаю, что мне нужна машина и какой-то фон. Я хочу что-то драматичное для фона и красивую спортивную машину для объекта сцены.
После долгих поисков в Интернете я нашел свое фоновое изображение на stock.xchng. Мне пришлось спросить разрешения использовать его в этом руководстве в соответствии с инструкциями автора.
Шаг 2: Найдите хороший автомобиль Фотография
Теперь, когда у нас есть фоновое изображение, мы можем приступить к поиску изображения автомобиля, чтобы добавить его.
Чтобы проверить, совпадают ли автомобили с фоном, создайте новый документ (Ctrl / Cmd + N) в Photoshop размером 1200×800 пикселей и перенесите в него фоновое изображение. Отрегулируйте размер изображения с помощью Free Transform (Ctrl / Cmd + T), чтобы оно было немного шире холста.
Привезите первую машину, которую мы хотим опробовать. Я получил эту машину от Чарльза Вильямса через Flickr.Убедитесь, что у вас выделен слой с автомобилем, а затем перейдите в меню «Слой»> «Слой-маска»> «Показать все», чтобы добавить маску слоя.
Используя черную кисть, быстро закрасьте задний и передний план изображения, чтобы осталась только машина. Это не обязательно должно быть идеально, потому что мы просто проверяем, соответствует ли угол наклона автомобиля фоновому изображению.
Как видите, эта машина выглядит неплохо, но задние углы немного отклоняются от угла дороги.
Итак, вернемся к истокам спортивного автомобиля. Придется искать дальше! Вы можете использовать ту же технику, описанную выше, только чтобы проверить, будет ли выбранная вами машина работать с фоном.
Пройдя еще немного поисков, я нашел машину, которая очень хорошо подходит под наш угол дороги. Это красивая спортивная машина, которая должна хорошо сочетаться с нашим фоновым изображением.
Шаг 3: Вырезание автомобиля
Возьмите исходное изображение автомобиля и откройте его в Photoshop.Используйте Pen Tool (P) в режиме Paths , чтобы обвести машину.
Щелкните правой кнопкой мыши путь и выберите Make Selection . Мы хотим перенести автомобиль в наш основной документ Photoshop, где находится фон, поэтому просто скопируйте и вставьте выделение автомобиля.
Используйте Edit> Transform> Scale, чтобы уменьшить автомобиль примерно до 97% от его исходного размера, потому что мы хотим убедиться, что масштаб автомобиля совпадает с фоном.
Шаг 4: Коррекция отражений на поверхности
Когда вы берете объект с другого изображения (особенно когда это что-то отражающее, например, машина), мы должны беспокоиться о том, что отражается на его поверхности.Для нашей машины у нас есть облака и дерево на капоте (которого нет на заднем плане). Опасаясь деталей, мы не попадаем на первую страницу Photoshop Disasters.
Поскольку облака и небо в значительной степени соответствуют облакам и небу на фоновом изображении, нам не нужно особо беспокоиться об этом.
Однако мы должны исправить это отражение дерева. Чтобы решить эту проблему, мы можем либо воспользоваться инструментом Clone Tool и начать клонирование дерева, взяв образцы вокруг других частей вытяжки, что было бы очень трудоемко и, вероятно, не дало бы наилучшего результата, либо мы можем пойти дальше. другим способом и добавим дерево к нашему фоновому изображению.
Добавить дерево к изображению будет намного проще, по крайней мере, в этой ситуации. Это также придаст сцене дополнительный характер. Итак, давайте найдем изображение дерева.
Судя по отражению, похоже, что на дереве не так много листьев, поэтому, помня об этом, я нашел это дерево.
Шаг 5: Подготовка дерева к сцене
Откройте фотографию дерева в Photoshop. Мы хотим вырезать небо из дерева, чтобы мы могли легко использовать его в нашей сцене.
Сначала перейдите в Layer> Duplicate, чтобы продублировать слой дерева. С новым дублированным слоем мы перейдем в Image> Adjustments> Hue / Saturation и снизим насыщенность до -100.
Затем перейдите в Image> Adjustment> Curves и затемните изображение — это затемнит наши ветви, что упростит их вычитание из фона.
Перейдите к Select> Color Range. Измените параметр «Нечеткость» на 200 и нажмите «ОК».Это выбирает дерево.
На панели «Слои» щелкните исходный слой дерева и выберите «Слой»> «Создать»> «Слой через копирование», чтобы создать третий слой, состоящий только из дерева.
Затем на новом слое воспользуемся Layer> Matting> Remove White Matte. Это придаст телу более тонкие ветви.
Временно уменьшите непрозрачность слоя с деревом, чтобы мы могли немного видеть его фон, а затем поместите нижнюю часть ствола на траву справа от дороги, где будет его отражение на машине.Измените размер дерева примерно до 42%, чтобы он соответствовал масштабу нашей композиции.
Шаг 6: ретуширование слоя дерева
Мы хотим избавиться от всего лишнего вокруг дерева, поэтому перейдите в Слой> Добавить маску слоя> Показать все, чтобы добавить маску слоя на слой дерева. Затем с помощью черной кисти начните маскировать части слоя с деревом, которых там не должно быть. Убедитесь, что вы держите ствол дерева, а также траву под ним. Мы также собираемся замаскировать часть нижней части дерева, чтобы смешать ее с травой.
Шаг 7. Создание четких изображений
Фон слишком размытый, поэтому выберите фоновый слой и перейдите в Image> Adjustment> Levels и переместите левый ползунок, чтобы увеличить черную точку слоя.
Сделайте то же самое с настройкой изображения Уровни на слое с автомобилем.
Шаг 8: Добавление теней от автомобилей
Теперь приступим к созданию тени от машины. Убедитесь, что слой с автомобилем является активным, затем выберите «Выделение»> «Загрузить выделение», чтобы выделить автомобиль.Создайте новый слой и залейте выделенную область черным цветом.
На новом слое выберите «Фильтр»> «Размытие»> «Размытие по Гауссу», установите Радиус на 12 пикселей, затем нажмите ОК, чтобы запустить фильтр.
Используйте инструмент «Перемещение» (V), чтобы переместить размытый слой немного вниз и влево, чтобы немного сместить его от машины.
Добавьте маску слоя к размытому слою, выбрав «Слой»> «Добавить маску слоя»> «Показать все». С помощью черной кисти начните маскировать все черные области по внешнему краю, чтобы на этой области не было тени.
Создайте еще одно выделение автомобиля с черной заливкой («Выделение»> «Загрузить выделение» и заполните выделенную область черным цветом). На этот раз мы воспользуемся Filter> Blur> Motion Blur.
Добавьте маску слоя на этот новый размытый слой (Layer> Add Layer Mask> Reveal All) и снова замаскируйте черные области на внешнем крае автомобиля.
Мы хотим продолжить замаскировать некоторые тени перед шинами, потому что источник света доберется до них прежде, чем попадет под машину.
Шаг 9: Затемнение шин
Создайте новый слой над слоем с автомобилем. Используя черную кисть с жесткостью 0%, основным диаметром 20 пикселей и непрозрачностью 20%, начните маскировать более светлые области шин.
Шаг 10: ретушь лобового стекла
Чтобы заполнить лобовое стекло, сначала возьмем образец синего цвета с внутренней стороны двери автомобиля (расположенной слева от рулевого колеса) с помощью инструмента «Пипетка» (I).
Затем создайте новый слой над слоем с автомобилем и используйте кисть с жесткостью 0%, чтобы начать маскировать область лобового стекла. Уменьшите непрозрачность слоя до 80%. Это, по сути, позволяет просвечивать фон нашей сцены.
Шаг 11. Смешивание цветов композиции
Чтобы цвета автомобиля и фона совпадали, мы собираемся добавить корректирующий слой Gradient Map поверх всех слоев. На панели «Слои» щелкните самый верхний слой, чтобы убедиться, что новый корректирующий слой добавлен в верхнюю часть стека слоев.Затем перейдите в Layer> New Adjustment Layer> Gradient Map. Используйте предустановку градиента Violet, Orange .
Затем уменьшите непрозрачность корректирующего слоя до 15%.
Дублируйте корректирующий слой «Карта градиента», выбрав «Слой»> «Дублировать», а затем измените режим наложения дубликата на Overlay . На панели слоев переместите копию корректирующего слоя Gradient Map ниже исходного корректирующего слоя Gradient Map.
Шаг 12: Добавление стиля заката
Мы собираемся придать нашему горизонту оранжевый цвет, напоминающий закат.Для этого мы добавим желто-оранжевый цвет.
Сначала создайте новый слой чуть выше фонового слоя. В качестве цвета переднего плана выберите желто-оранжевый цвет (# FFAE00).
Выберите инструмент «Градиент» (G), установите его в качестве предустановки градиента передний план на прозрачный и выберите параметр Отраженный градиент на панели параметров.
Создайте градиент цвета, начиная с линии горизонта фонового изображения и заканчивая верхом переднего колеса.
Измените режим наложения слоя на Soft Light и уменьшите непрозрачность до 20%.
Поскольку у нас есть оранжевый оттенок фона, мы также хотим добавить его к машине.
Создайте новый слой над слоем с автомобилем и, используя тот же желто-оранжевый цвет переднего плана (# FFAE00), начните закрашивать края и блики автомобиля. После этого уменьшите непрозрачность слоя до 20% и измените режим наложения на Soft Light .
Затем нам нужно избавиться от бликов, которых нет на машине. Сначала щелкните слой с автомобилем на панели слоев, а затем выберите «Выделение»> «Загрузить выделение», чтобы выделить вокруг автомобиля. Щелкните слой с лобовым стеклом и снова перейдите в Select> Load Selection, и на этот раз убедитесь, что вы выбрали Add to Selection . Перейдите в Select> Inverse, нажмите на оранжевый слой выделения и удалите.
Шаг 13: Добавление текста
Теперь мы можем разместить текст на нашем изображении.
Начнем с заголовка: «УКРУЧИВАЙ ДОРОГУ». с использованием League Gothic красного цвета (# CC3333). Кроме того, поместите снизу слоган черным шрифтом и используйте более мелкий шрифт.
Шаг 14: Создание простого логотипа
Мы собираемся сделать простой круглый логотип.
Сначала используйте инструмент Horizontal Type Tool (T), чтобы создать текст внутри логотипа; Я использовал текст «ИНСТРУКЦИЯ ПО ПРОЕКТИРОВАНИЮ ДВИГАТЕЛЕЙ» с каждым словом в отдельной строке.
Используя инструмент «Эллипс», нарисуйте круг вокруг текста того же красного цвета (# CC3333), который мы использовали в тексте заголовка.
Затем перейдите в Layer> Duplicate Layer, чтобы продублировать круг. Залейте новый круг светло-серым цветом (#CCCCCC).
Затем перейдите в меню «Правка»> «Свободное преобразование», удерживая нажатой клавишу «Alt + Shift», а затем перетащите один из угловых элементов управления преобразованием, чтобы серый круг стал немного больше.
Теперь мы собираемся применить стиль слоя к внешнему кругу. Дважды щелкните слой, чтобы открыть диалоговое окно «Стиль слоя». После этого добавьте следующие стили слоя:
Мы собираемся придать внутреннему красному кругу стиль слоя (используйте изображения ниже для справки).
Затем мы собираемся придать тексту внутри логотипа стиль слоя (используйте изображения ниже для справки).
Свяжите два круга вместе, выбрав их оба на панели слоев, щелкнув правой кнопкой мыши один из них и выбрав Связать слои в контекстном меню.
Перейти к свободному преобразованию (Ctrl / Cmd + T). Удерживая Alt, нажмите и перетащите вниз верхний центральный элемент управления преобразованием, чтобы круги стали овалом.
На панели слоев выберите два овала и текст, затем щелкните один из них правой кнопкой мыши и выберите Link Layers в контекстном меню. Затем выберите «Слой»> «Объединить связанные», чтобы мы могли настроить размер логотипа, не изменяя стили слоя.
Мы собираемся уменьшить логотип и переместить его в нижний правый угол нашего холста. Я также добавил некоторую контактную информацию в левом нижнем углу, используя тот же шрифт, который мы использовали.
Шаг 15: Добавление птиц в сцену
В качестве дополнительного интереса мы собираемся добавить птиц по всему тексту.Загрузите и установите эту библиотеку кистей с птицами и на новом слое добавьте несколько птиц на нашу сцену. Лучше всего добавить несколько групп птиц, а затем, используя маску слоя, замаскировать птиц, которых вы не хотите.
Шаг 16. Повышение резкости изображения
В качестве последнего шага мы собираемся повысить резкость изображения с помощью фильтра высоких частот. Сначала мы хотим сгладить наше изображение, перейдя в Layer> Flatten Image. Затем перейдите в Layer> Duplicate Layer, чтобы продублировать получившийся слой.
На дублированном слое используйте «Фильтр»> «Другой»> «Высокий проход», установите Радиус примерно на 10 пикселей, а затем нажмите «ОК», чтобы применить фильтр.
Наконец, измените режим наложения слоя на Soft Light .
Краткое содержание учебника
В этом уроке Photoshop мы объединили несколько изображений для создания единой цифровой композиции. Я провел вас через свой процесс выбора правильных изображений для использования вместе и показал вам некоторые методы гармоничного сочетания различных объектов вместе.




 Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
Это позволит вам увеличить картинку с текстурой до такой степени, чтобы она полностью закрывала фото парня с девушкой. Но если разница в разрешении слишком большая, то не стоит растягивать ее по самый небалуй. Лучше сделайте меньше разрешение фотографии.
 Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.
Для этого идем на слой с черно-белой деталью и зажав клавишу CTRL нажимаем на миниатюру слоя. При наведении у вас должен будет смениться курсор.

 Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.