Как повернуть фотографию, изображение или картинку в Фотошопе? Как повернуть картинку в фотошопе.
Любое изображение при помощи фотошопа может стать основой интересного коллажа – достаточно обработать его средствами этого графического редактора. К изображению можно добавлять новые детали или удалять уже существующие, менять освещение и цветовую палитру. Огромные возможности дают инструменты трансформации, в том числе, и поворот. Как же повернуть слой в фотошопе?
Вам понадобится
- графический редактор Adobe Photoshop
Инструкция

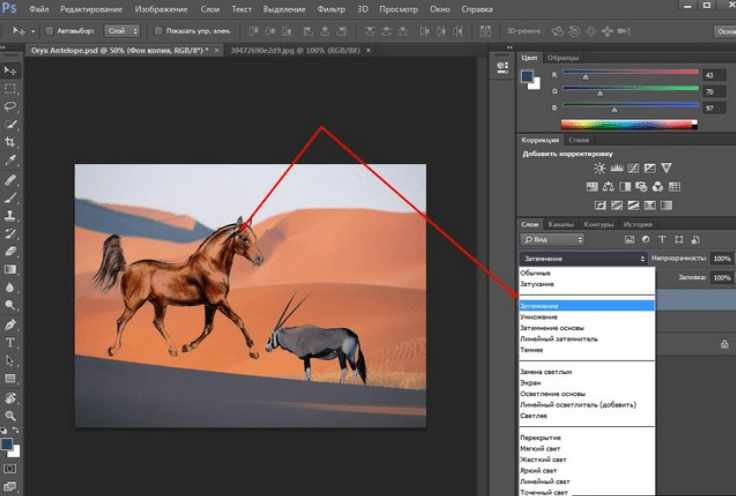
Доброго всем времени! Сегодня в программе фотошоп будем учиться вращать картинки. Эта функция может быть нужна нам не так часто, однако при фотомонтаже или создании коллажей вращение фотографий или картинок просто незаменимо. Лично меня всегда восхищало, как хорошо некоторые люди умеют делать эффектные постеры и открытки располагая несколько изображений на одном.
Вращать картинку можно по разному. Это может быть вращение на 90 или 180 градусов, а так же на любое другое значение. Так же это может быть и зеркальное отображение, или отображение по горизонтали и вертикали, и вращение вокруг своей оси. Каждый из этих вариантов мы и рассмотрим, применим разные инструменты.
Как повернуть картинку зеркально?
Зеркальное отображение картинки проводится в двух плоскостях: по горизонтали и вертикали. В этой процедуре нет ничего сложного. Все делается парой кликов. Но в начале…
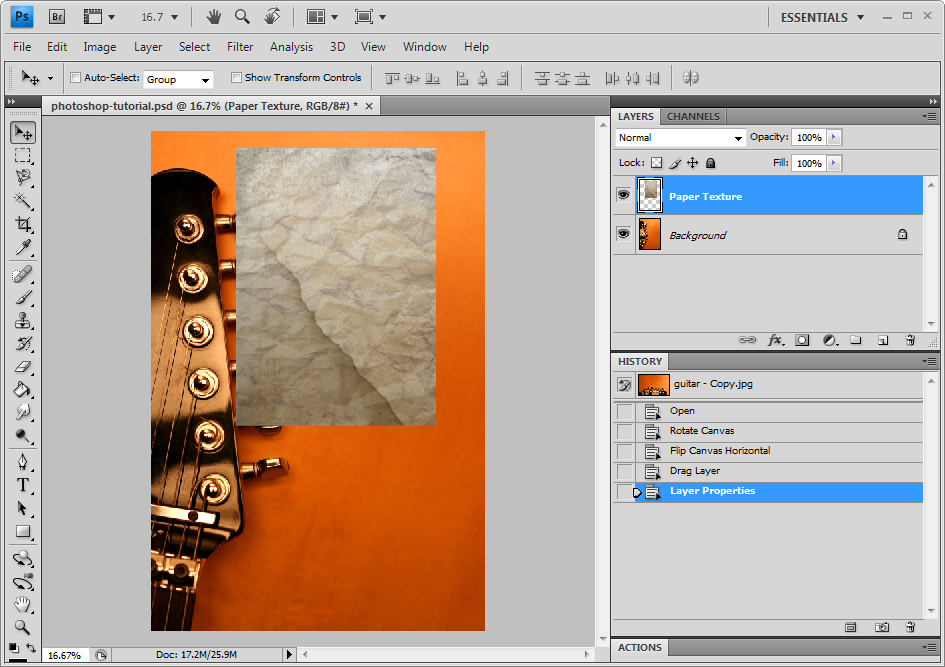
Загружаем картинку в фотошоп и дублируем слой с ней. Мы и занимались тем же. Либо нажимаем правой кнопкой мыши на слой с картинкой и в раскрывшемся меню выбираем «Создать дубликат слоя », либо делаем то же самое в рабочей области во вкладке «Слои».
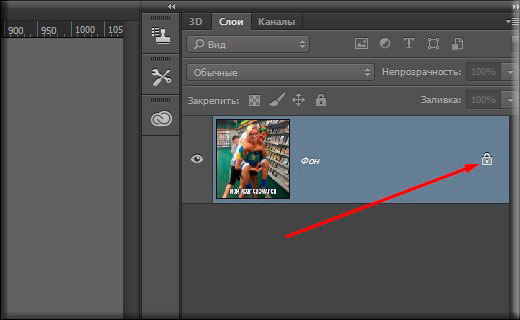
В результате получим открытый для редактирования слой, в отличии от исходного, где у него нарисован замок. Исходный слой несет название «Фон», а рабочий «Фон копия». В принципе для удобства вы можете свои слои переименовать.
Кроме того, иконка слева от картинки слоя в виде глаза отображает видимость слоя. Чтобы при работе со вторым слоем исходный не отображался, необходимо нажать на «глаз» и отключить его.
После всех этих манипуляций можно приступать к процедуре отображения картинки по горизонтали и вертикали, то есть зеркально. Для этого заходим в меню «Редактирование», там нажимаем на «Трансформирование» и в открывшемся меню в самом низу видим две строчки: «Отобразить по вертикали» и «Отобразить по горизонтали».
Нажав на каждую из этих надписей мы отобразим картинку в соответствующем положении. Ниже показаны результаты такого отображения. Вот и вся процедура, как видите ничего сложного.
Поворачиваем картинку на несколько градусов
Поворот картинки на определенное количество градусов бывает нам необходим в качестве художественного приема. Эта операция совершается через меню «Редактирование» и «Трансформирование». Только здесь мы видим строки поворота на 180 градусов, а так же на 90 по часовой и против часовой стрелки.
Чтобы совершить поворот картинки на иное значение по градусам необходимо аналогично через меню «Редактирование» открыть вкладку «Трансформирование» и там выбрать – «Поворот».
- Перемещение по координатам Х или Y, то еесть вверх, вниз, или вправо, влево.
- Изменение размера по ширине и высоте в процентном соотношении.
- Поворот с использованием угла поворота, наклона по вертикали и наклона по горизонтали.
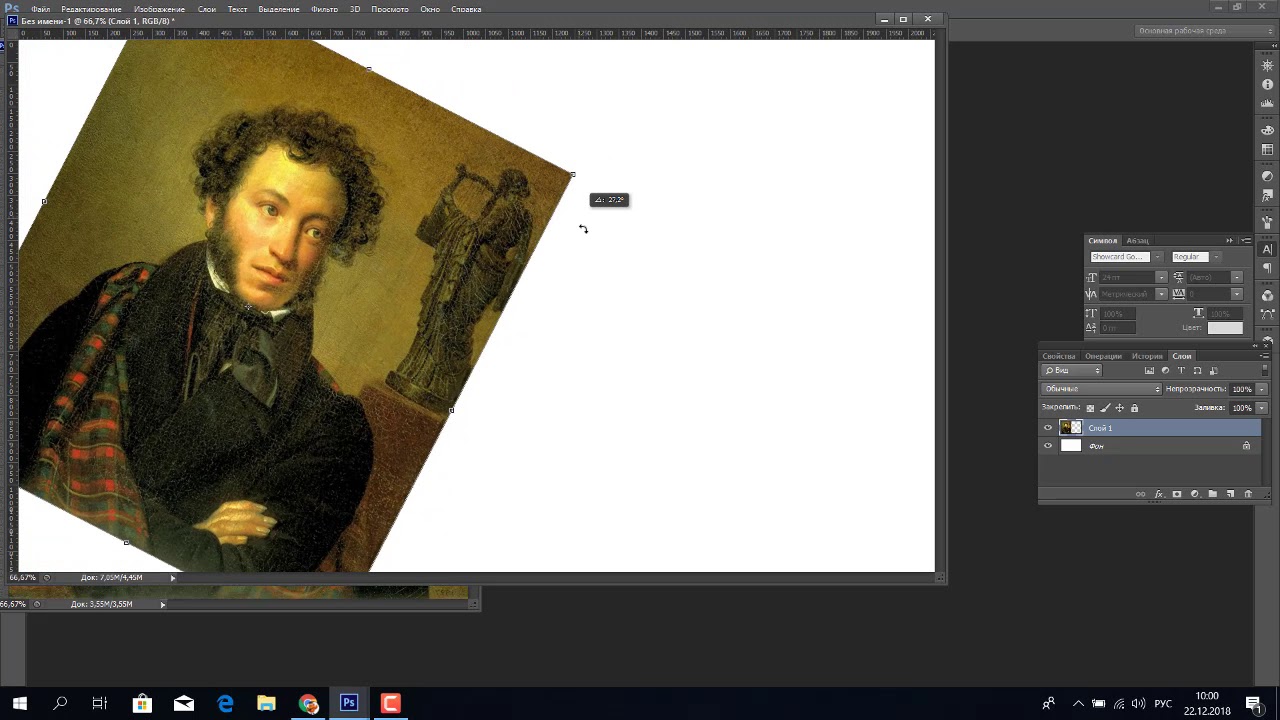
Вокруг картинки имеется рамка и, если подвести курсор к одному из ее углов, увидим появившуюся изогнутую стрелку. Зажимая левую клавишу мыши, можно поворачивать картинку в любом направлении. Опять же, для более точного поворота, на верхней панели указываем нужные значения угла поворота:
Что касается изменений значений наклона по вертикали и горизонтали, то они вызывают искажение картинки в соответствующих направлениях. Так, с помощью изменения вышеуказанных показателей можно повернуть картинку на нужное количество градусов.
Делаем поворот картинки вокруг оси в Photoshop
Поворот картинки вокруг своей оси осуществляется при помощи все того же трансформирования, которое расположено в меню «Редактирование». Так же можно использовать и «Свободное трансформирование» расположенное здесь же. Эту команду можно вызвать и горячими клавишами «Сtrl + T ».
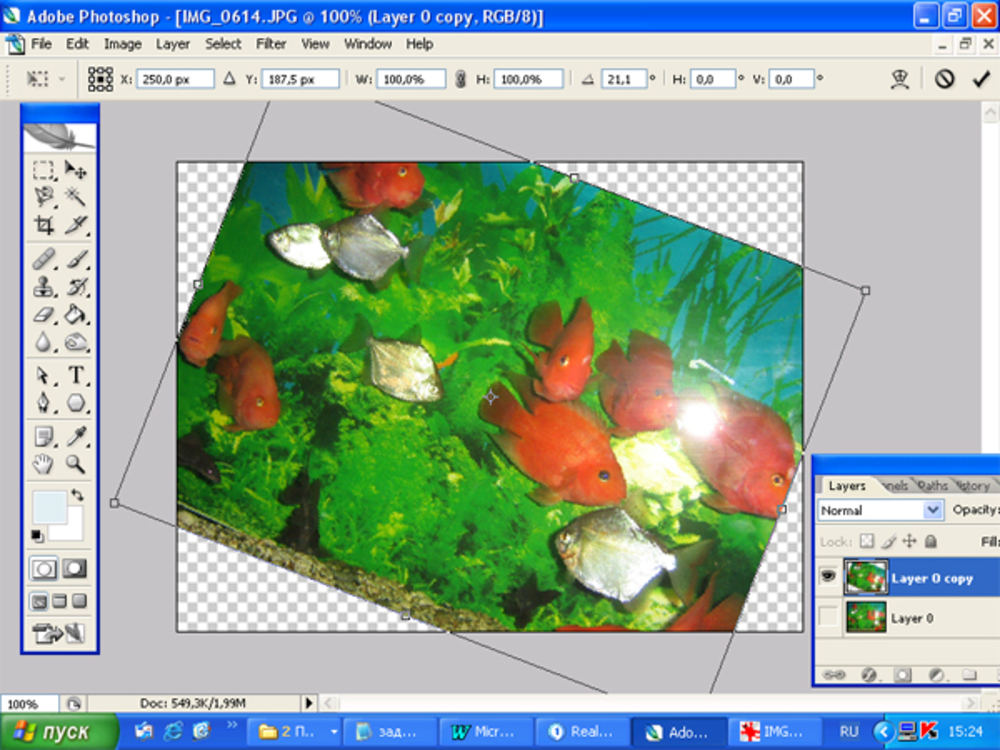
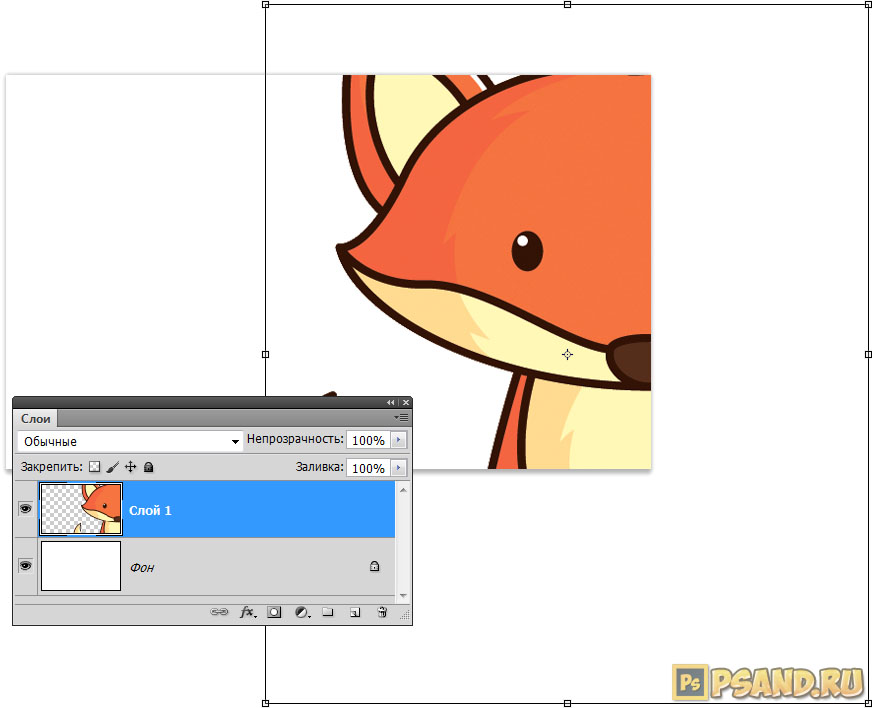
Таким образом, загружаем картинку, создаем ей дубликат слоя, с которым будем работать и вызываем меню «Сободное трансформирование» («Сtrl + T »). Вокруг картинки появилась рамка с квадратиками по углам и по середине. А так же имеется такой же маркер и в центре.
Поскольку нам надо вращать снимок, то понадобятся маркеры по углам – любой. Подводим к нему курсор, он изменяется на изогнутую стрелку. Зажимая левую клавишу мыши тянем за нее в любую сторону и видим, как картинка поворачивается. Но здесь кроется главное.
В центре имеется маркер. Так вот, картинка вращается вокруг него.
Картинка поворачивается уже не симметрично. Таким образом, используя эти возможности, можно повернуть картинку вокруг своей оси так, как необходимо и делать оригинальные
Как в Photoshop повернуть картинку по горизонтали
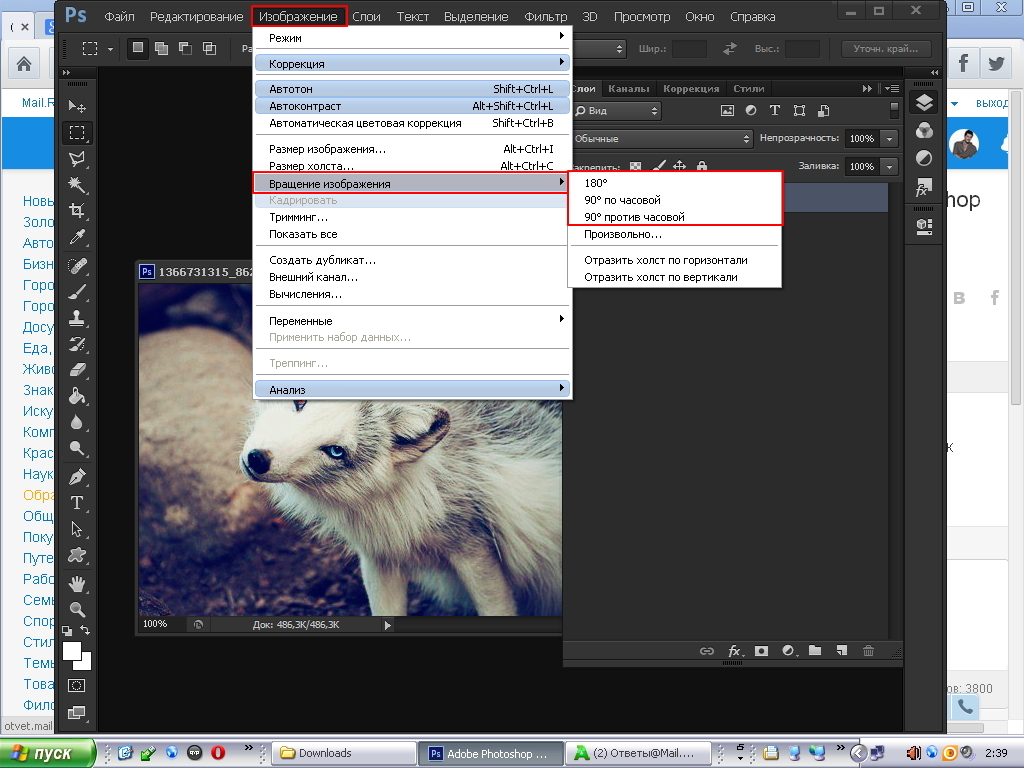
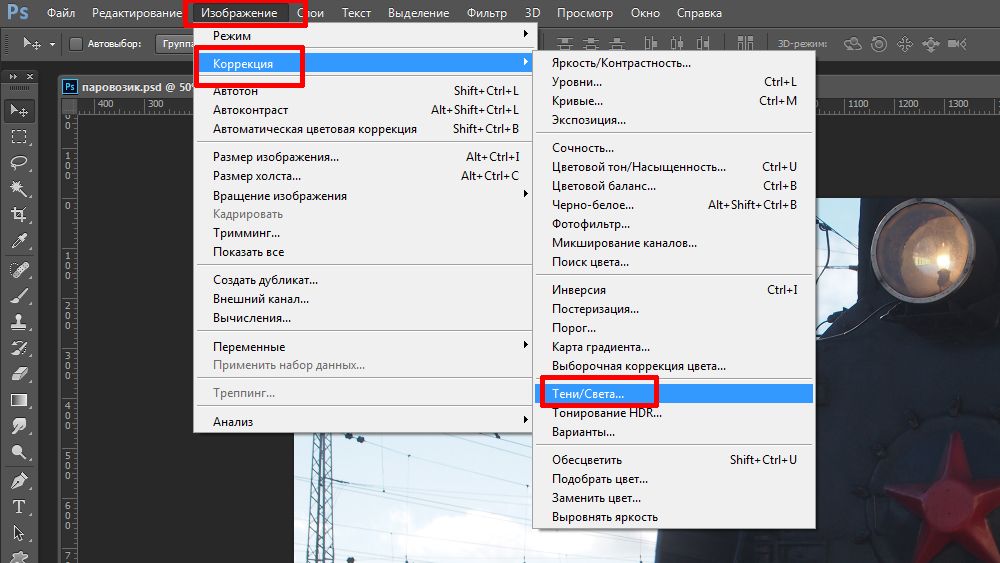
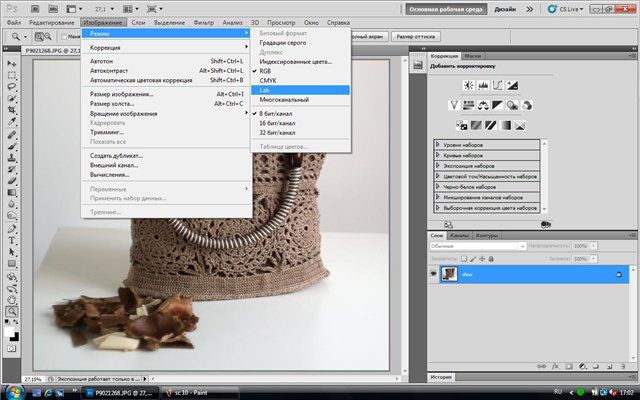
Выше уже говорилось о том, как повернуть картинку по горизонтали или же отразить ее с помощью команды «Трансформирование» — «Отразить по горизонтали», которая находится в меню «Редактирование». Но сделать это можно и из меню «Изображение». Открыв вкладку находим «Вращение изображения» — «Отобразить по горизонтали».
Применив эту команду мы повернем картинку в горизонтальном положении. Вот такие приемы были у нас сегодня в теме. Удачи вам!
«Фотошоп» – один из самых функциональных графических редакторов. Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Но иногда перед дизайнером встает очень простая задача – повернуть изображение. Как ее можно решить? Как повернуть объект в фотошопе?
Основными графическими элементами, редактируемыми в программе Photoshop, являются:
- изображения;
- тексты;
- участки изображений, выделяемые на экране.
Изучим то, как их допустимо поворачивать в Photoshop, — на примере исследования возможностей программы в версии CS6 с английским интерфейсом.
Как поворачивать изображения в фотошопе?
Целостное изображение – графический объект, который можно повернуть, задействуя самые разные инструменты рассматриваемого редактора.
Вероятно, самый простой из них – опция Transform Controls. Для того чтобы активировать ее, нужно выбрать инструмент Move Tool, после – поставить галочку напротив пункта Show Transform Controls в интерфейсе программы.
При активированной опции Transform Controls по контуру текущего изображения (активного слоя) отображаются ползунки. Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
Те, что отвечают за поворот картинки, располагаются по углам. Для того чтобы их корректно задействовать, нужно расположить стрелку мыши на расстоянии 7-8 миллиметров от соответствующего ползунка – так, чтобы на экране отобразилась двойная стрелка, изогнутая дугой.
После этого, зажав левую клавишу мыши, можно поворачивать изображение – в любую сторону по кругу.
Альтернативный способ достижения аналогичного результата работы с картинкой – задействование группы опций Free Transform. Для того чтобы воспользоваться соответствующим инструментом, нужно выбрать инструмент Rectangular Marquee Tool, затем щелкнуть правой кнопкой мыши на редактируемом рисунке, после – еще раз кликнуть правой кнопкой на нем и выбрать пункт Free Transform.
За поворот изображений отвечает опция Rotate.
Если активировать ее, то по контуру редактируемого рисунка вновь появятся ползунки. Однако все они адаптированы исключительно для поворота изображения. Можно, выбрав любой из ползунков, повернуть картинку в нужную сторону.
Рассмотрим теперь то, как задействовать соответствующие опции фотошопа при работе с текстами.
Как повернуть текст в фотошопе
Поворот текста можно осуществить с помощью практически тех же самых инструментов, что и в случае с редактированием изображений:
- задействуя опцию Transform Controls;
- использовав группу инструментов Free Transform.
Совершенно необязательно, таким образом, осуществлять растеризацию текста – то есть превращать его в полноценный графический объект.
Если текст повернут – то его можно впоследствии редактировать с помощью инструмента Text. Внесенные изменения отобразятся в тексте, который находится в том положении, что определено при его поворачивании.
Итак, мы исследовали то, как повернуть объект в Photoshop, который представляет собой целостный графический элемент. Изучим теперь то, как поворачивается выделенная область изображения.
Как повернуть выделенную область в фотошопе
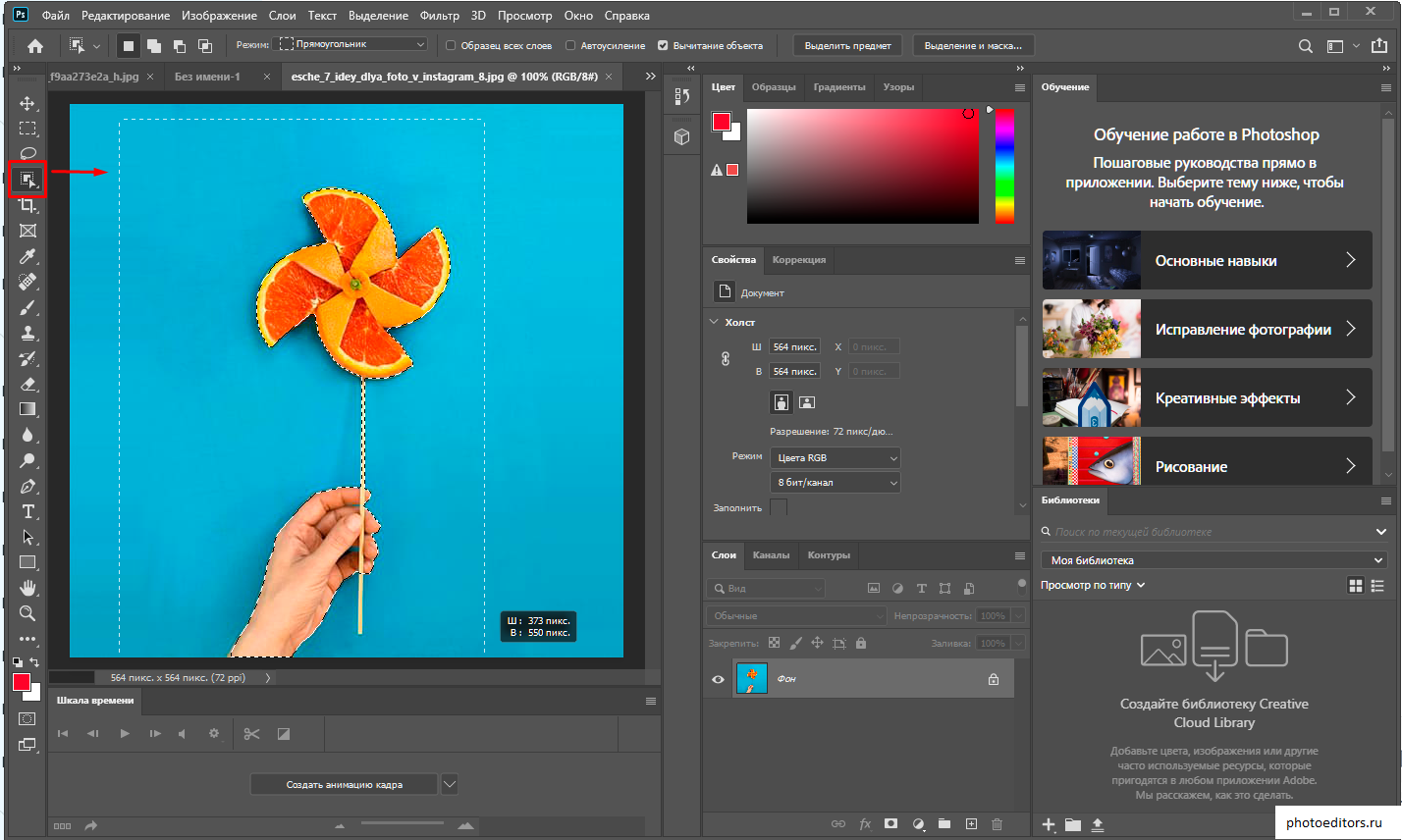
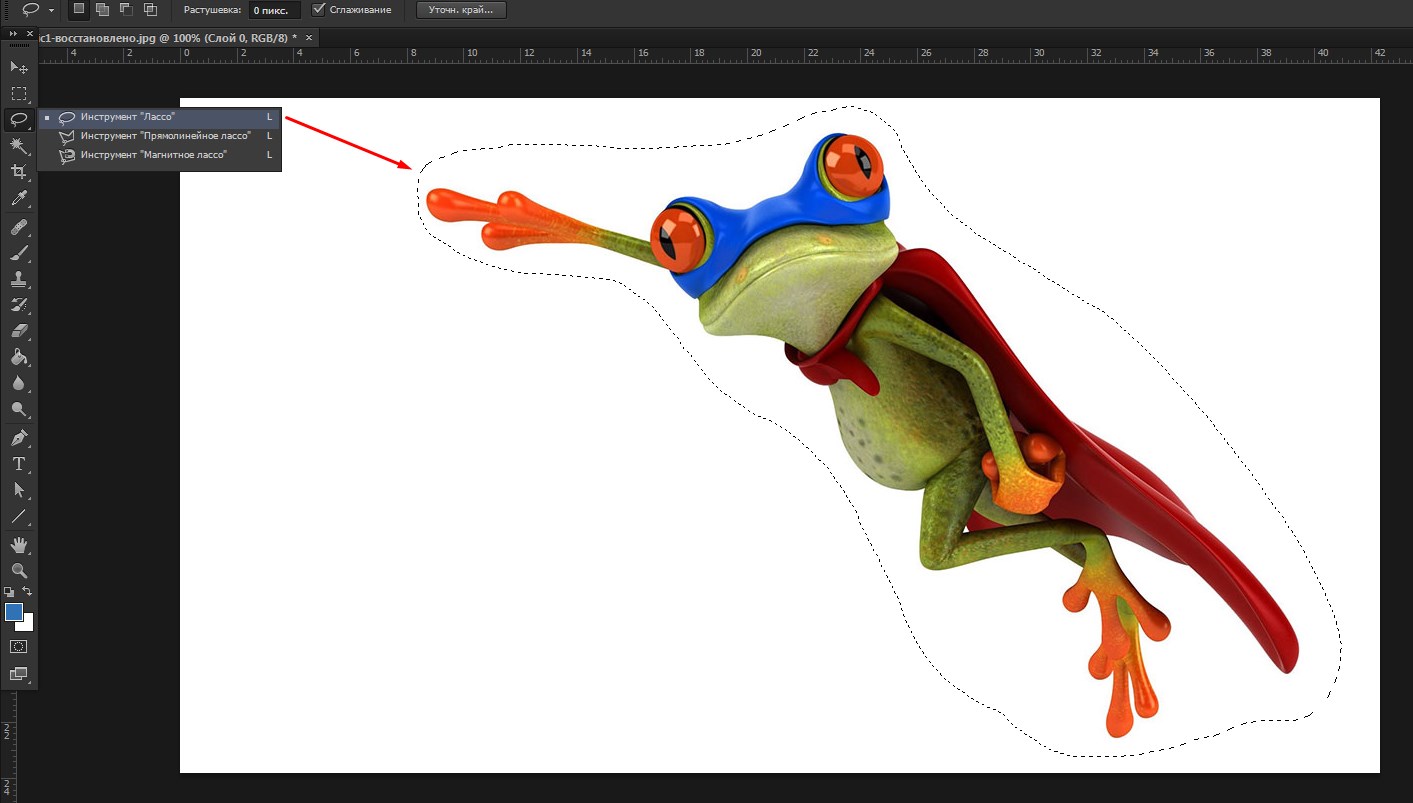
Необходимо выбрать инструмент Rectangular Marquee Tool, после чего, зажав левую клавишу мыши, выделить некоторый участок картинки.
Затем нажимаем правую кнопку мыши. Выбираем знакомую опцию Free Transform, после – инструмент Rotate.
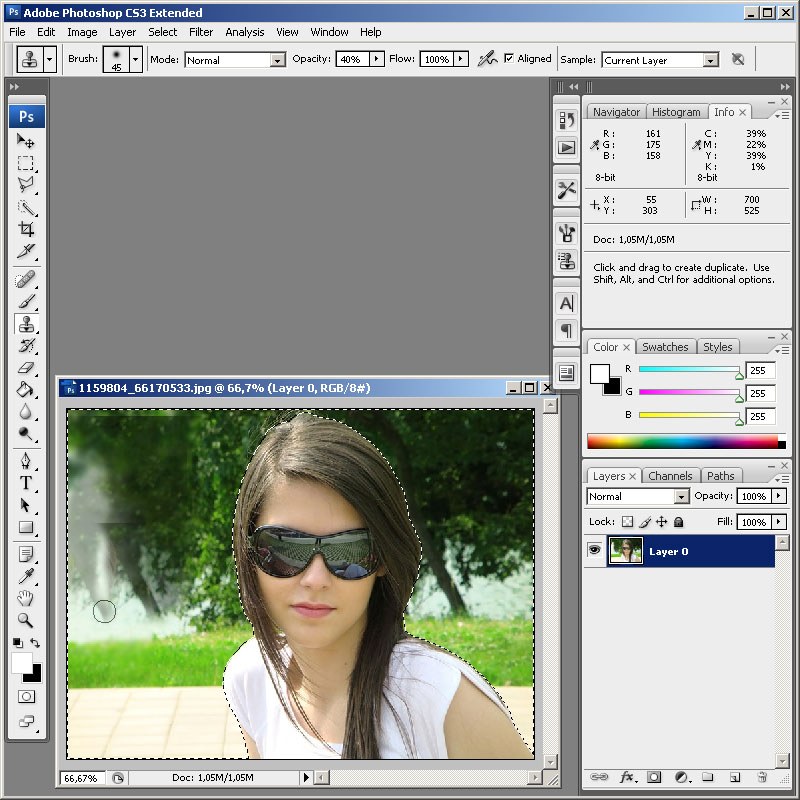
Для того чтобы задний фон не становился фоновым, как на скриншоте, выделенный участок изображения можно скопировать на слой, соответствующий рисунку, – с помощью клавиш Ctrl и C, а также Ctrl и V.
Он сформирует, в свою очередь, новый слой. Данный графический объект, точно так же как исходное изображение либо текст, можно поворачивать с помощью опций Free Transform и Show Transform Controls.
Соответствующую часть рисунка можно и вырезать, задействовав сочетание Ctrl и X, а затем – вставить в другую область редактируемого графического файла. То, как повернуть вырезанный объект в фотошопе, принципиально не отличается от процедуры редактирования копии выделенной области изображения. Можно задействовать все те же инструменты, что мы рассмотрели выше.
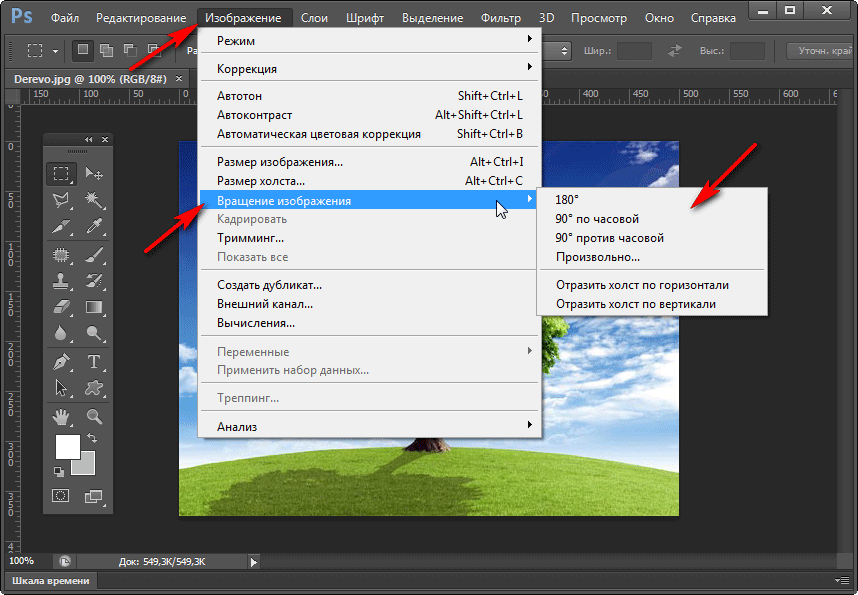
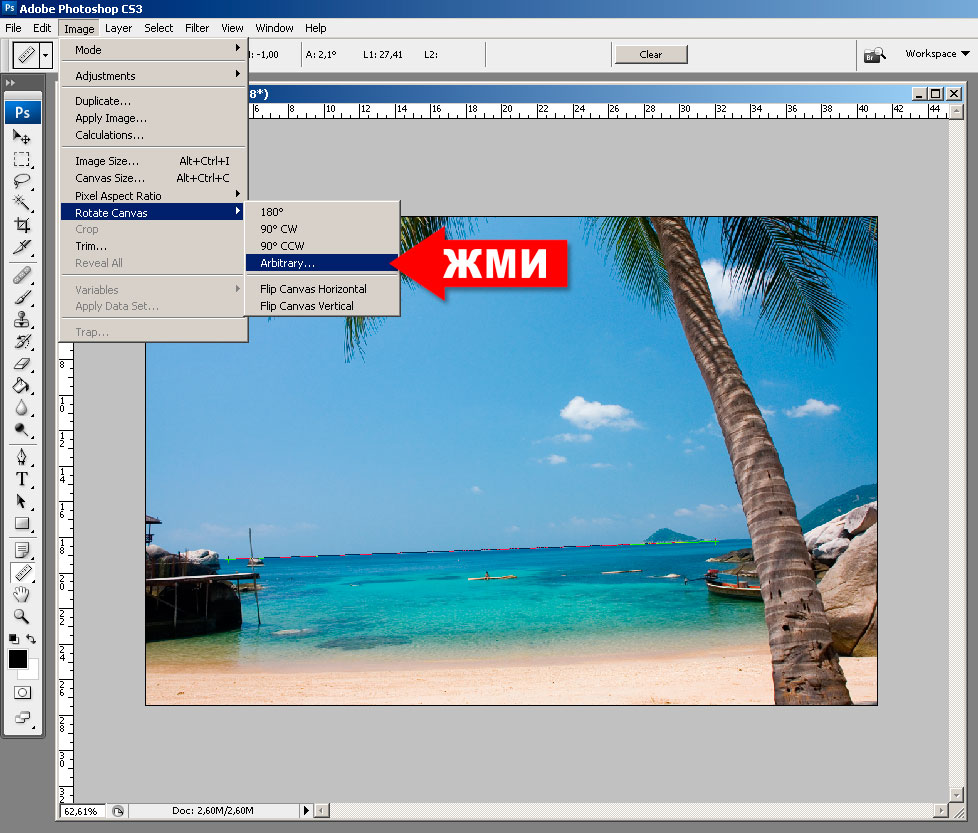
Ищем на верхней панели слово «Изображение», оно на строке третье слева. Нажимаем на него левой кнопкой мыши. И что мы видим? Появляется менюшка в которой есть такие кнопочки как «Кадрировать» «Тримминг» «Размер холста» и так далее. Нам здесь нужно найти кнопочку, как «Повернуть холст», она находится у нас девятой как снизу, так и сверху. Запомните, если рядом с такой кнопочкой справа нарисован маленький треугольничек, значит, из неё выпадает менюшка. И так мы нажимаем на кнопочку «Повернуть холст» и видим в ней такие действия «180 градусов», «90 градусов по часовой», «90 градусов против часовой», «Произвольн»о. Есть ещё два пункта, но мы разберём их позже.
И что мы видим? Появляется менюшка в которой есть такие кнопочки как «Кадрировать» «Тримминг» «Размер холста» и так далее. Нам здесь нужно найти кнопочку, как «Повернуть холст», она находится у нас девятой как снизу, так и сверху. Запомните, если рядом с такой кнопочкой справа нарисован маленький треугольничек, значит, из неё выпадает менюшка. И так мы нажимаем на кнопочку «Повернуть холст» и видим в ней такие действия «180 градусов», «90 градусов по часовой», «90 градусов против часовой», «Произвольн»о. Есть ещё два пункта, но мы разберём их позже.
Если мы нажимаем «180 градусов», то изображение, которое мы открыли в начале задания, переворачивается вверх ногами.
Если мы нажимаем «90 градусов по часовой», то наше изображение оказывается повёрнутым правым краем к низу.
Если же мы нажимаем «90 градусов против часовой», то изображение поворачивается левым краем вниз, а правым наверх.
Здесь есть ещё один занимательный пункт «Произвольно». Выбрав его, у нас появляется окошко, в котором мы можем самостоятельно задать градус поворота. Так же в этом окошке можно выбрать в какую сторону будет производиться поворот.
Так же в этом окошке можно выбрать в какую сторону будет производиться поворот.
С этим мы разобрались. Приступим к тем таинственным двум кнопкам, про которые я говорил ранее «Отразить холст по горизонтали» и «Отразить холст по вертикали». Если вы хотите сделать зеркальное отражение данного рисунка, то нам как раз помогут эти две волшебные клавиши. Выберем пункт «Отразить холст по горизонтали» и что у нас получилось? Такой эффект, как будто к нашей картинке справа подставили зеркало.
Мы увидим тот же эффект только зеркальце уже будет не справа, а сверху, если мы выберем пункт «Отразить холст по вертикали».
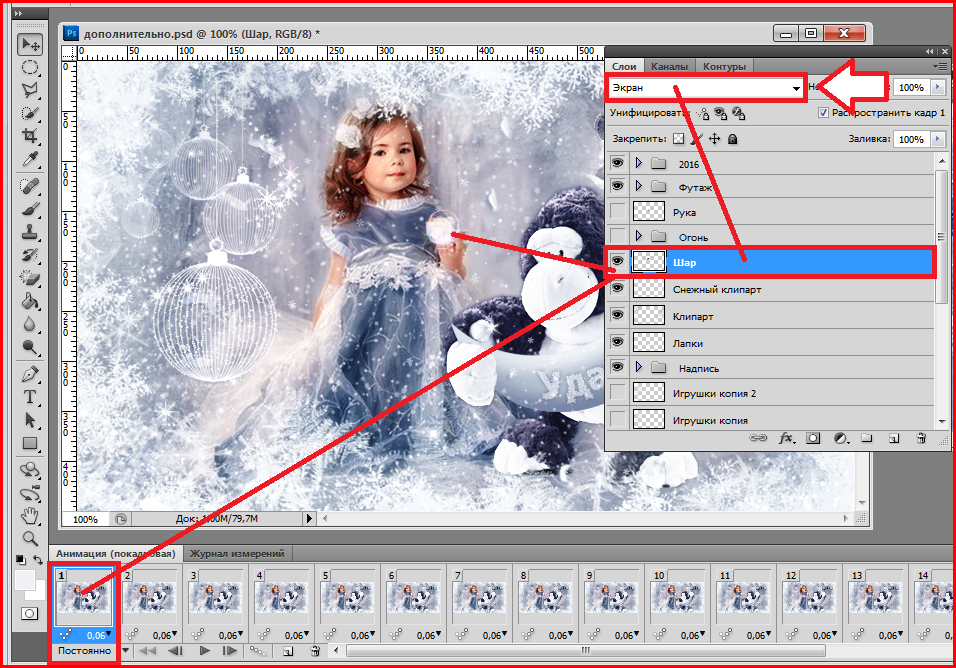
Но помните что этими способами мы поворачивали холст целиком. А для того чтобы повернуть только выбранное вами изображение в окне “Слои”, необходимо обратиться к меню “Редактирование”-”Трансформирование”. В этом меню вы найдёте всё тоже самое, что и в меню вращении холста. Стоит помнить, что закреплённое изображение так повернуть не получится. У закреплённого изображения стоит замочек рядом с мини иконкой в окне “Слои”. Для того чтобы его разблокировать нужно кликнуть по мини изображению в окне “Слои” и, в появившемся окне, нажать “Ок”.
Для того чтобы его разблокировать нужно кликнуть по мини изображению в окне “Слои” и, в появившемся окне, нажать “Ок”.
Ура, с первым способом поворота мы разобрались. Продолжим познавать границы поворота изображения на следующих уроках. Вы их можете посмотреть прямо сейчас. В статье ” вы сможете найти ещё один способ поворота изображения. До скорых встреч!
В данной программе также довольно часто приходится выделять различные части рисунка, чтобы вырезать их, заменить или повернуть. В статье, выделение объектов в Фотошопе , описаны различные способы, как это можно сделать.
А сейчас давайте разберемся, что можно сделать, если нужно перевернуть изображение в Фотошопе зеркально или на несколько градусов. Пригодится это, если картинка или фотография, хранящиеся на компьютере, повернуты на 90 градусов по или против часовой стрелке, из-за того, что во время съемки человек держал фотоаппарат или телефон не под тем углом. Или нужно сделать коллаж из нескольких фото или картинок. Тогда повернутые на различный угол кадры будут смотреться на нем интереснее.
Тогда повернутые на различный угол кадры будут смотреться на нем интереснее.
Как повернуть фото через меню
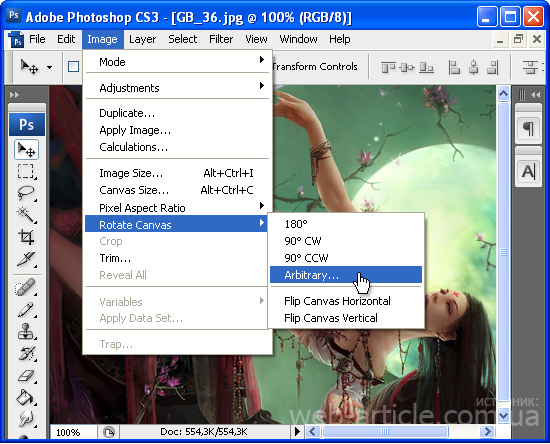
Открывайте в Photoshop то изображение, с которым будете работать. Дальше нажмите вверху по пункту меню «Image» (Изображение) и выберите из списка «Image Rotation» (Вращение изображения). В дополнительном меню будет несколько различных пунктов.
Здесь можно выбрать поворот на 180 градусов или на 90 по часовой стрелке («CW» ) или против «CCW» . «Flip Canvas Horizontal» (Отразить холст по горизонтали) – используется, если нужно повернуть зеркально. Соответственно «Flip Canvas Vertical» (Отразить холст по вертикали) – это отражение картинки по вертикали.
Выбрав пункт «Arbitrary» (Произвольно) появится вот такое окошко. В нем укажите точный угол для поворота картинки или фотографии в поле «Angle» (Угол). Дальше маркером отметьте, в какую сторону вращать: «CW» – по часовой, «CCW» – против часовой стрелки. Нажмите «ОК» .
Рисунок будет перевернут на указанный угол: четко на 90 или 180 градусов или на произвольное значение.
Используем свободное трансформирование
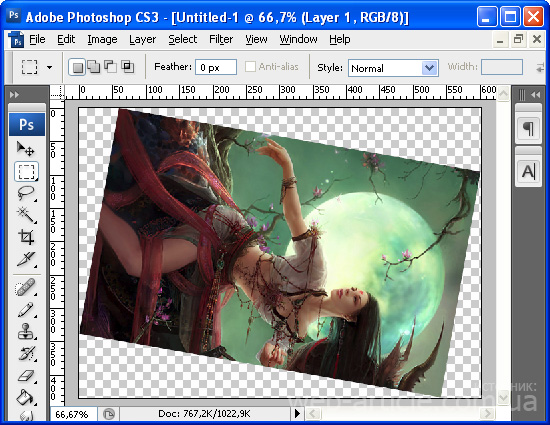
Повернуть изображение можно и следующим способом. Но перед тем как активировать данный режим, необходимо убедиться, что слой с рисунком, который будем крутить, не заблокирован – напротив него не должно быть замочка.
В примере слой заблокирован. Чтобы убрать замочек, кликните два раза мышкой по слою. Появится вот такое окно. В нем ничего изменять не нужно, просто нажмите «ОК» .
Теперь нажмите на клавиатуре «Ctrl+T» . Вокруг объекта появится рамка с маркерами. Подведите курсор мышки за пределами картинки к любому маркеру. Когда курсор примет вид стрелочки, нажимайте левую кнопку мыши и поворачивайте рисунок. После того, как повернете, отпустите кнопку.
В режиме свободного трансформирования можно повернуть изображение, как захочется, или же укажите точное значение поворота в соответствующем поле верхнего меню.
Если, во время поворота картинки с помощью мышки, на клавиатуре зажать и удерживать «Shift»
, то поворот будет происходить на четко заданный шаг: каждый раз плюс 15 градусов. То есть: 15, 30, 45, 60, 75, 90 градусов и так далее.
То есть: 15, 30, 45, 60, 75, 90 градусов и так далее.
Активировав свободное трансформирование, можно поворачивать отдельно активный слой или заранее выделенную область на данном слое. Чтобы выйти из режима нажмите на кнопку «ESC» .
Поворачиваем слой с помощью инструмента Поворот вида
Еще один способ, который можно использовать – это кнопка «Rotate View Tool» (Поворот вида). Можно выбрать соответствующий пункт меню на панели инструментов, а можно использовать горячие клавиши и нажать «R» .
После этого наведите курсор на рисунок. Кликните по нему левой кнопкой мышки и, не отпуская ее, поворачивайте. При этом появится стрелка, подобная на стрелку компаса. Когда повернете изображение на нужный угол, отпустите кнопку мыши.
Выбирайте подходящий для Вас способ, чтобы повернуть нужный слой с картинкой. Поворот через меню «Изображение»
подойдет, если у один слой: картинка или фотография. Если делаете коллаж, тогда лучше воспользоваться свободным трансформированием, чтобы была возможность повернуть определенный слой или выделенный объект на рисунке в Фотошоп. А Поворот вида используйте, чтобы посмотреть, как будет выглядеть слой под определенным углом.
А Поворот вида используйте, чтобы посмотреть, как будет выглядеть слой под определенным углом.
Коллаж из нескольких фотографий в фотошопе. |
Как создать коллаж из фото? Совсем несложно.Сделаем простой коллаж из фотографий.
1-Файл-создать, размеры- 500 на 500,фон -прозрачный.
2-Редактирование-выполнить заливку. В появившемся окне кликнуть на «галочку» и выбрать слово «цвет», появится окно палитры цветов. Здесь кликаем на понравившийся цвет,например, светло-голубой и «ok». И в первом окне «ok». Это фоновый слой.
3-Слой-новый-слой.На этот слой будем перемещать фотографию.
Откроем пока одну из фотографий, подготовленных для коллажа, чтобы не запутаться.
4-Файл-открыть.
5-Разблокировать слой, кликнув в окне слоев левой кнопкой мыши по слою «фон». В появившемся окне «ok».
6-Выделение-выделить все.
7-Выбрать инструмент перемещения на вертикальной панели инструментов.
8-Кликнуть по фото и, не отпуская левую кнопку мыши, перетащить фото на созданный пустой документ.
Теперь нужно уменьшить фотографию.
9-Редактирование-свободное трансформирование. На верхней горизонтальной панели изменить значение ширины и высоты (можно изменить только ширину и кликнуть на звено между цифрами ширины и высоты, значение высоты изменится автоматически).
Вначале, лучше уменьшить до 50%, а то изображение не найдете, затем до нужной величины.
Без обводки фотография выглядит не очень красиво, поэтому сделаем обводку.
10—Редактирование-выполнить обводку. В появившемся окне кликнуть на прямоугольник «цвет» и в палитре цветов выбрать, например, темно-зеленый цвет, «ok».В первом окне поставить ширину обводки -2, кликнуть на «внутри».
Тут фотография уже с обводкой.
Сразу можно сделать тень,чтобы фото не выглядело плоско.
11—Слой-стиль слоя-тень . Параметры оставить какие есть,но можно и изменить. «ok»
Параметры оставить какие есть,но можно и изменить. «ok»
12-То же самое сделать и с остальными фотографиями, из которых будет коллаж
( открыть,разблокировать, выделить, перетащить, уменьшить, обводка и тень).
Коллаж смотрится не интересно,когда фотографии все в ряд,их нужно немного повернуть.
13- В окне слоев активировать первый слой с фотографией (кликнуть но нему левой кнопкой мыши). Редактирование-свободное трансформирование. Навести мышку напротив угла фотографии (появится полукруглая стрелка) и, не отпуская левой кнопки мыши, повернуть фотографию.Так же повернуть и остальные (активировать, редактирование,повернуть).
Вот так можно сделать простой коллаж из нескольких фотографий в фотошопе.
А так выглядит окно слоев. Верхний слой активирован, (чтобы активировать слой,кликнуть по нему).
14-Слой -объединить видимые.
Завершая коллаж, сделаем обводку.
15-Редактирование-выполнить обводку.
16-Файл-сохранить для web и устройств.
Профиль All of Photoshop (RU) Вместо извинений за свой пост, прочтите это All of Photoshop (FAQ) — TOP 5 Не менее полезные ссылки Поиск по меткам 20 лет с photoshop, 2010, 2012, adobe, adobe cs6, adobe evolution, adobe photoshop, adobe photoshop elements, adobecreativedays, after effects, allofphotoshop, apple, bug, color, competition, creative cloud, creative days, creative future, creative suite, creative suite 6, creativefuture, creativefuture 2010, cs 5.5, cs5, cs6, drawing, event, facebook, help, illustrator, lightroom, link, moscow, news, photoshop, photoshop cs6, photoshop elements, poll, premiere elements, premiere pro, ru_photoshop, sale, steve jobs, stuff, terry white, tutorial, useful, video, wacom, Москва, Новости, Россия, Терри Уайт, бесплатно, вебинар, видео, день фотографа, джейпег, евангелист от Adobe, интервью, история, календарь, конкурс, конференция, мероприяте, музей, не умею читать по-английски, новый тэг: я круче всех! абсолютно!, объявление, онлайн, паранормальное, программное обеспечение, скидка, сочи, спикер, туториал, форум, фотограф, фотожаба, фотошоп, эволюция творчества, это фотошоп!, я не могу догадаться заглянуть в FAQ, я не умею запускать программы, я не умею пользоваться поисковиком, я талантливый сын своего времени | 19-сент-2006 09:44
19-сент-2006 09:47
19-сент-2006 09:48 — единственный нормальный
19-сент-2006 09:52 — Re: единственный нормальный |
Как настроить планшет Wacom для Photoshop – PhotoDrum.com – сайт дизайнера
Планшеты Wacom Intuos Pro, Intuos 5, Intuos4, Intuos3 и Cintiq невероятно популярны у дизайнеров и фотографах во всех творческих отраслях – давая большую точность и плавность для цифровой обработки материалов.
Как и все сложное оборудование, планшеты нуждаются в настройке для работы в Photoshop.
Для планшетов, в Photoshop, существует много параметров – сила давления и наклон для семейства устройств Wacom IntuosPro, Intuos 5, Intuos4, Intuos3 и Cintiq, а для Intuos Pro и Cintiq планшетов предусмотрено сенсорное управление.
Перед тем как начать настройку, зайдите на сайт wacom.com, чтобы убедиться, что у вас установлена последняя версия драйвера для планшета.
Стандартные жесты
Начнем с функций сенсорного управления Wacom Intuos и Cintiq. Если вы используете в повседневной жизни смартфон или планшетный компьютер, то заметите, что некоторые жесты очень похожи на те, которые вы уже знаете, например масштабирование и прокрутка. Вы также можете вращать большим и указательным пальцами по часовой или против часовой стрелки, чтобы поворачивать холст.
В настройках Wacom Intuos Pro и Cintiq существует 13 стандартных жестов для работы с Photoshop. Их список, а для некоторых жестов есть демонстрационная анимация, можно найти в настройках планшета Wacom, которые находятся в настройках системы (Mac) или на панели управления (Windows).
Свои жесты
Есть еще 5 полностью настраиваемых комбинаций клавиш Photoshop, которые настраивают три, четыре или пять прикосновений пальцев.
Эти жесты могут быть запрограммированы на любые комбинации клавиши, в том числе и комбинации клавиш используемые в Photoshop, к примеру Stamp Visible.
Экспериментальные возможности
Для тех из вас, кто работает на Companion Cintiq и в Photoshop CC 2014, у меня есть хорошие новости – у вас есть дополнительные настройки для жестов. Чтобы активировать их, перейдите по Photoshop> Preferences> Experimental Features и выберите “Use Touch Gestures”.
После этого, вам необходимо перезапустить Photoshop, прежде чем начать использовать эти сенсорные функции.
Размер от давления
Если вам постоянно приходится менять размер кисти, то выставьте опцию на использование зависимости размера кисти от степени давления. Это позволит менять размер пера просто увеличивая силу нажатия на него.
Мягкое касание приведет к небольшому штриху, в то время как жесткий нажим будет заполнять всю область кисти. Эта функция работает с широким спектром инструментов, включая: Brush, Eraser, Clone, Heal, Dodge и Burn инструменты.
Прозрачность от давления
Точно так же, если вы часто изменяете непрозрачность кисти, нажмите на “Always use Pressure for Opacity”, чтобы при усилении давления на перо иметь тот же эффект на непрозрачностью вашего инструмента.
В самом деле, почему бы не попробовать две этих опции для давления вместе.
Угол наклона пера
Начиная с версии Photoshop CS5 и новее, Adobe представила новую функцию для кистей – Bristle Tips. В сочетании с планшетами Wacom Intuos Pro или Cintiq, они имитируют движение щетины реальной кисти.
Используя для этого мышь, вам покажется, что ничего особенного эта функция не привносит, но планшеты Wacom могут передавать Photoshop направление движения пера, его приближение к поверхности планшета и угол наклона.
Вы можете выбирать любую из целого ряда разных типов кистей, включая острые, тупые, скошенные и распушенные. На рисунке выше несколько простых примеров того, что вы сможете достичь с помощью пера и планшета, по сравнению с использованием тех же параметров, но с помощью мыши.
Совет: Если вы купили перо Wacom Art Pen, то оно также может передавать вращение пера. Это позволит вам крутить кисть на 360 градусов.
Деградирующие кисти
Начиная с CS6, Adobe ввела в Photoshop кисти Erodious. Они работают точно так же как и кисти с щетиной, за исключением того, что они стачиваются как карандаш или мел. Т.е., когда вы их используете – изменяется их размер, текстура и форма штриха.
Вы настройках к этим кистям вы можете выбрать форму, а также установить ее мягкость, чтобы контролировать как быстро она будет изнашивается. На рисунке выше некоторые примеры.
Эти кисти можно быстро восстановить нажав в настройках “Sharpen Tip”.
Аэрографы в Photoshop
Если предыдущих кистей вам было недостаточно, то в Photoshop есть целый ряд доступных аэрографов, которыми удобно манипулировать с помощью Wacom. Например, вы можете контролировать угол наклона аэрографа или размер и количество брызг краски.
Эти кисти особенно хороши для создания звездного неба. Выше несколько примеров использования кисти-аэрографа и Wacom.
Настройка наклона кисти
Бывают случаи, когда используя планшет Wacom, вам необходимо зафиксировать угол вашей рабочей кисти, вы можете заблокировать угол наклона кисти по оси X или Y, а также поворот или силу давления.
Динамика цвета
Вот еще один из моих любимых эффектов для кисти – Colour Dynamics/Динамика цвета. Этот эффект позволяет делать переход между цветом переднего плана и фоном во время рисования.
Просто выберите два цвета, а затем в подменю панели кистей выберите “Colour Dynamics” и установите зависимость между силой давления на перо или наклона пера. Наконец, отметьте галочкой “Apply Per Tip” и все готово к работе. Этот эффект отлично подходит для затенения поверхностей.
Настройка пера Wacom
Поиграв немного с динамикой кисти и получив представление как работает ваш планшет, вы можете приступить к настройке чувствительность к давлению для планшета. Это может потребоваться для вашего стиля работы.
Это может потребоваться для вашего стиля работы.
Перейдите к панели настроек планшета Wacom и нажмите на значок пера. Здесь вы можете изменить чувствительность от мягкого до твердого нажатия.
Кривая давления на перо
В этом разделе можно настроить кривую нелинейности давления, если вам нужна максимально точная настройка.
Настройка самого планшета Wacom
В этой панели настроек планшета Wacom мы можем установить настройки для левшей и правшей. Для этого нажмите на кнопку “Options” в нижней части и выберите “Handedness”.
Настройка масштаба и ориентации
Затем в подменю на “Mapping” и выберите удобную вам ориентацию ExpressKeys. Левши, как правило, устанавливают ExpressKeys справа, для того, чтобы легко получать к ним доступ свободной от рисования рукой.
Настройка ExpressKeys
Для любителей сочетания быстрых клавиш, все планшеты Wacom имеют целый ряд ExpressKeys вдоль одного края и которые позволяют программировать ваши самые любимых сочетания клавиш. Они могут быть настроены для каждой программы индивидуально, например, одна установка для Photoshop и отдельные для Illustrator или Lightroom.
Они могут быть настроены для каждой программы индивидуально, например, одна установка для Photoshop и отдельные для Illustrator или Lightroom.
Чтобы установить ExpressKeys в вашем Wacom, в панели настроек перейдя в меню “Functions” и выберите из выпадающего меню необходимое сочетание клавиш или создайте ваших собственные комбинации нажатий.
Настройка радиального сенсорного колеса
Если вы серьезный любитель горячих клавиш и избегаете ExpressKeys, все планшеты серии Pro и Cintiq от Wacom предоставляют возможность создать свое собственное радиальное меню, где вы можете добавить свои горячие сочетания клавиш и все это спрятать под одной кнопкой ExpressKey.
Эта функция особенно удобна для тех, кто работает на планшете Cintiq Companion, во время рисования, когда доступ к клавиатуре ограничен.
Подсказки
Ну и наконец, если вы забыли, какие горячие сочетания клавиш установили для ExpressKeys, то планшеты серии Intuos Pro имеют удобную функцию “Heads Up Display”. Просто наведите курсор на ExpressKeys и это вызовет на экране полупрозрачное окно, давая вам информацию, что закреплено за каждой клавишей ExpressKeys.
Просто наведите курсор на ExpressKeys и это вызовет на экране полупрозрачное окно, давая вам информацию, что закреплено за каждой клавишей ExpressKeys.
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 26 Среднее: 3]Как повернуть один слой на 90 градусов в Photoshop CS5
Слои — одна из лучших причин использовать Photoshop, потому что они значительно упрощают редактирование отдельных элементов изображения, не затрагивая остальную часть изображения. Но многие популярные инструменты Photoshop будут влиять на все изображение сразу, что может быть проблематичным, если вы хотите отредактировать только часть изображения. Это особенно проблема, когда вы хотите повернуть один слой, поскольку инструмент обычного вращения просто повернёт все на изображении.К счастью, вы можете поворачивать слои по отдельности с помощью инструмента преобразования. Ознакомьтесь с руководством ниже, чтобы узнать, как повернуть отдельный слой на 90 градусов в Photoshop CS5.
Ознакомьтесь с руководством ниже, чтобы узнать, как повернуть отдельный слой на 90 градусов в Photoshop CS5.
Если вы много рисуете в Photoshop, то USB-планшет может быть действительно полезен. Оцените этот планшет Wacom.
Поворот отдельных слоев на 90 градусов в Photoshop CS5
Этот учебник специально посвящен повороту слоя на 90 градусов, но вы можете применить тот же метод на любое другое количество градусов, так как вы будете вручную вводить значение поворота.Это позволяет легко контролировать направление вращения и довольно легко вносить небольшие изменения.
Шаг 1. Откройте изображение в Photoshop CS5.
Шаг 2: Выберите слой, который вы хотите повернуть, на панели Layers в правой части окна. Если панель «Слои» не отображается, нажмите клавишу F7 на клавише, чтобы включить ее.
Шаг 3. Нажмите Ctrl + T ( Command + T на Mac) на клавиатуре, чтобы открыть инструмент Transform , который появится в виде панели инструментов в верхней части окна.
Шаг 4: Щелкните внутри поля Установить поворот , затем введите « 90 » и нажмите Введите на клавиатуре.
Выбранный слой будет повернут. Если он повернулся в неправильном направлении, вы можете вернуться в поле Set Rotation и ввести другое значение. Если поворот правильный, нажмите кнопку « Принять преобразование », чтобы сохранить преобразование.
Если вы думали об обновлении до Photoshop CS5, подписка может быть дешевым способом сделать это. Ознакомьтесь с ценами на подписку здесь.
Если вы пытаетесь повернуть фоновый слой в Photoshop CS5, но это не работает, возможно, слой заблокирован. Узнайте, как разблокировать слой в Photoshop.
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий. Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
СвязанныеОтказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как сделать: Марионеточная деформация в Photoshop
Привет, ребята, сегодня я собираюсь показать вам классный инструмент из Adobe Photoshop cs5, для которого вам нужен Adobe Photoshop CS5, вы можете скачать его с Adobe wesbite. Я хочу, чтобы в этом руководстве все было очень просто, потому что этот инструмент очень прост в использовании, но прежде всего, чтобы не написать несколько строк об этом инструменте.
Что делает марионеточный Варп?
Puppet Warp накладывает сетку (вы можете указать плотность или неплотность) поверх вашего объекта, позволяет вам устанавливать контрольные точки («булавки») и вращать ваш объект вокруг этих контрольных точек.Сетка волшебным образом придает вашему объекту качество резины, так что он естественным образом изгибается, скручивается и деформируется. Вы можете вращать части вашего объекта впереди или позади друг друга.
Давайте начнем учиться, вот что я использовал в своем руководстве.
Прежде всего удалите белый фон, используйте Magic Eraser Tool ( E ), если для управления марионеткой нам нужно стереть фон.
Теперь выберите слой марионетки и перейдите в меню Edit> Puppet Warp .
По умолчанию Photoshop CS5 рекламирует сетку вокруг слоя, который вы только что активировали, Puppet Warp Tool, но я отключил сетку, если вы хотите отключить сетку, просто щелкните ее правой кнопкой мыши, и у вас будет меню, в котором вы можете отключить ее, и в основном у вас будут все варианты, которые вы можете использовать там.
Теперь добавьте несколько точек на марионетку и переместите их.
Вот мой пример.
Подробные инструкции по деформации куклы в Adobe Photoshop
Как уже упоминалось, в Adobe Photoshop вы можете использовать «Марионеточную деформацию» для управления структурой или особенностями формы объекта.Вы также можете использовать его для изменения положения вещей, например волос или конечностей. Как следует из этого термина, вы как кукловод, манипулирующий предметом, которым является ваша марионетка. По сути, Puppet Warp позволяет вам добавлять булавки к изображению, чтобы вы могли создавать тонкие манипуляции или драматические изменения.
Сохраняйте реалистичность изображений с помощью Puppet Warp. Вы можете узнать лучшие советы и приемы Puppet Warp от лучших дизайнеров сегодня.
Пошаговые инструкции по использованию Puppet Warp:
- После того, как вы выбрали «Марионеточная деформация» на панели параметров в меню «Правка», убедитесь, что вы выбрали нормальный режим наложения.

- Убедитесь, что также выбрано «Больше точек при плотности», чтобы вы могли управлять изображением с большей степенью контроля.
- Щелкните поле, чтобы включить «Сетка», чтобы получить визуальную сетку, которую вы можете перемещать или перемещать.
- Вы можете повернуть изображение, нажав Alt или Option в зависимости от выбранной булавки.
Примечание. Будьте осторожны при повороте изображения. Убедитесь, что добавлены булавки, чтобы закрепить области изображения, которые вы не хотите перемещать.
Часто задаваемые вопросы о марионеточной деформации
Почему параметр Марионеточная деформация неактивен?
Поскольку марионеточную деформацию нельзя выполнить на пустом слое; эта опция неактивна, если у вас пустой слой.
Есть ли в Adobe Illustrator инструмент деформации?
Да. Инструмент «Марионеточная деформация» в Adobe Illustrator позволяет вам закреплять фрагменты, одновременно говоря другим оставаться на месте, манипулируя изображением, как настоящий кукловод. Этот инструмент находится в той же области под новым инструментом «Ширина».
Этот инструмент находится в той же области под новым инструментом «Ширина».
Щелкните и удерживайте, чтобы открыть всплывающее меню в инструменте «Ширина» (семь инструментов «Пластика»). Отпустите указатель мыши на инструменте деформации, который хотите использовать. Вы также можете использовать сочетание клавиш Shift + R для доступа к инструменту деформации.
Надеюсь, это руководство поможет. Спасибо и не забывайте проявлять творческий подход!
Как создать эффект растяжения пикселей в Photoshop
Photoshop отлично подходит для работы с изображениями, но неподвижные изображения не так впечатляют, когда вы хотите ощутить движение. Вот способ заставить людей выглядеть так, как будто они быстро движутся, без использования каких-либо уродливых приемов размытия.
Шаг 1. Выберите изображение
Чтобы эта техника работала, вам нужно изображение без болтающихся конечностей по заднему краю.Так, например, если бы между рукой атташе мужчины и его телом был зазор, изображение не имело бы смысла, поскольку выдавливание выглядело бы неправильно.![]() Убедитесь, что фигура вырезана на отдельном слое.
Убедитесь, что фигура вырезана на отдельном слое.
Шаг 2: Дублируйте и выдавите
Дублируйте слой с фигурой, выберите все, затем переключитесь на инструмент «Перемещение» и, удерживая Option или Alt, сдвиньте его на один пиксель влево или вправо (в зависимости от направления движения) с помощью клавиши курсора на клавиатуре. Здесь я сначала переместил фигуру влево, а затем подтолкнул вправо.Удерживайте нажатой клавишу курсора, а также Option или Alt, и вы постепенно создадите этот длинный след пикселей. Продолжайте, пока не получите четкую вертикальную область выдавленных пикселей.
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатного и премиум-класса видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Шаг 3. Выберите вертикальную область
Используйте инструмент «Область», чтобы сделать вертикальное выделение, включающее вытянутые пиксели полностью вниз. Затем инвертируйте выделение (Select> Inverse) и удалите все остальное. У вас останется высокий столбец пикселей.
Затем инвертируйте выделение (Select> Inverse) и удалите все остальное. У вас останется высокий столбец пикселей.
Шаг 4: Растяните экструзию
Показать исходный слой и переместить вытянутый столбец за ним. Затем используйте Free Transform, чтобы масштабировать выдавливание по горизонтали: в последних версиях Photoshop вам нужно будет удерживать Shift при этом, чтобы предотвратить равномерное масштабирование.
Шаг 5: Деформация экструзии
Используйте «Слой»> «Смарт-объекты»> «Преобразовать в смарт-объект» на слое выдавливания, чтобы при необходимости позже можно было отредактировать преобразование.Снова войдите в режим свободного преобразования и нажмите кнопку «Деформация» на панели инструментов. Затем перетащите верхний левый угол вниз и правый нижний угол вверх, чтобы скрутить слой в перекрывающуюся форму. При необходимости отрегулируйте ручки основы, чтобы получить приятную форму.
Шаг 6: Отрегулируйте деформацию
На предыдущем шаге некоторые элементы выдавливания не совпадали с корпусом — темная область от обуви была слишком высока, а углы атташе-кейса были не в том месте. Если вы используете последнюю версию Photoshop CC, вы можете удерживать Option или Alt и нажимать на Деформацию, чтобы добавить новые точки привязки, позволяя выборочно перемещать регионы.
Если вы используете последнюю версию Photoshop CC, вы можете удерживать Option или Alt и нажимать на Деформацию, чтобы добавить новые точки привязки, позволяя выборочно перемещать регионы.
Шаг 7: замаскируйте выдавливание
Добавьте маску слоя к выдавливанию и закрасьте черным цветом области, выступающие перед ножкой. (Вы не можете стереть их, потому что вы работаете со смарт-объектом.)
Шаг 8: Добавляем тень
Создайте новый слой над слоем выдавливания, установите режим наложения на «Умножение» и создайте обтравочную маску со слоем выдавливания (удерживайте Option или Alt и щелкните между двумя слоями на панели слоев).Возьмите зеленый цвет с изображения и, используя большую мягкую кисть с непрозрачностью около 20%, постепенно создайте тень позади фигуры.
Шаг 9: Закрасьте поворот
Используя инструмент «Перо» в режиме «Путь», нарисуйте выделение вдоль края скрученной части слоя выдавливания. Затем на слое Shadow нарисуйте тени внизу, чтобы добавить следу трехмерности.
Шаг 10: Добавьте блеска
Создайте еще один новый слой, установите режим наложения на Hard Light, снова используя слой выдавливания в качестве обтравочной маски.Возьмите светло-зеленый цвет с изображения и нарисуйте блеск на согнутой области для дополнительного интереса.
Шаг 11: Добавьте фон
Мужчина будет выглядеть намного убедительнее, если он бежит по улице. Слегка уменьшите непрозрачность слоя выдавливания — около 90% работает хорошо — и добавьте небольшую тень на землю под ним.
Анимация масштабирования, поворота и непрозрачности в Adobe Photoshop
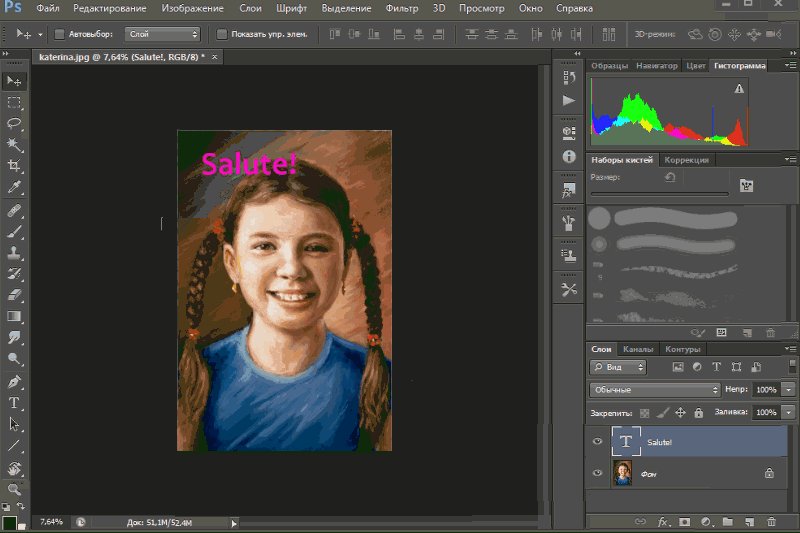
Несколько дней назад я сел и начал возиться с Adobe Photoshop.Моей целью было увидеть, насколько круто я могу сделать и без того захватывающую и интересную фотографию мотокросса. Изображение кричит о действии, и я подумал, что поможет немного текста, а также другой подобный тип изображения, поэтому, немного поигравшись, я решил, что мне подойдет простая анимация. Именно тогда у меня возникла прекрасная идея опубликовать свои действия в этом блоге. Зачем держать их при себе?
Именно тогда у меня возникла прекрасная идея опубликовать свои действия в этом блоге. Зачем держать их при себе?
В сегодняшнем посте я расскажу о шагах, которые я предпринял, чтобы улучшить хорошее изображение прямо в Adobe Photoshop.Сначала я добавлю текст к изображению, а затем добавлю знак опасности на рабочую фотографию. Затем я не только оживлю знак опасности, но и оживлю один из фрагментов текста. Что касается знака опасности, я анимирую масштаб, поворот и непрозрачность, а для текста я анимирую масштаб и непрозрачность. Все, что я расскажу сегодня, уже освещалось на этом веб-сайте раньше, но приятно видеть, что многое из этого объединено в одном месте.
Демонстрационная фотография
Взгляните на эту фотографию.Разве это не круто? Мне это нравится, и поэтому я решил оживить его еще больше, чем сейчас.
Добавление текста и изменение режима наложения
Ладно, поехали. Изображение было открыто в Photoshop, и я готов сделать первый шаг. Поскольку я уже не такой модный, как раньше, мне пришлось поискать высказывания о мотокроссе, которые люди в мире используют сегодня. Мне понравились два: «Без ограничений!» и «Не сомневайтесь, ускоряйтесь!» Теперь я чувствую себя частью «своей» толпы, как и все остальные.Сначала я напишу No Limits! На фотографии над гонщиком текст , а затем я набираю . Не сомневайтесь, ускоряйтесь! текст внизу. Я буду использовать шрифты Impact и AR Julian соответственно с размером примерно 100pt и 40pt соответственно. Я также сделаю текст белым. После того, как я настрою этот текст, я изменю оба режима наложения слоев на Overlay . Это сделает текст частично прозрачным и придаст вещам изюминку.Проверить это.
Поскольку я уже не такой модный, как раньше, мне пришлось поискать высказывания о мотокроссе, которые люди в мире используют сегодня. Мне понравились два: «Без ограничений!» и «Не сомневайтесь, ускоряйтесь!» Теперь я чувствую себя частью «своей» толпы, как и все остальные.Сначала я напишу No Limits! На фотографии над гонщиком текст , а затем я набираю . Не сомневайтесь, ускоряйтесь! текст внизу. Я буду использовать шрифты Impact и AR Julian соответственно с размером примерно 100pt и 40pt соответственно. Я также сделаю текст белым. После того, как я настрою этот текст, я изменю оба режима наложения слоев на Overlay . Это сделает текст частично прозрачным и придаст вещам изюминку.Проверить это.
Размещение изображения
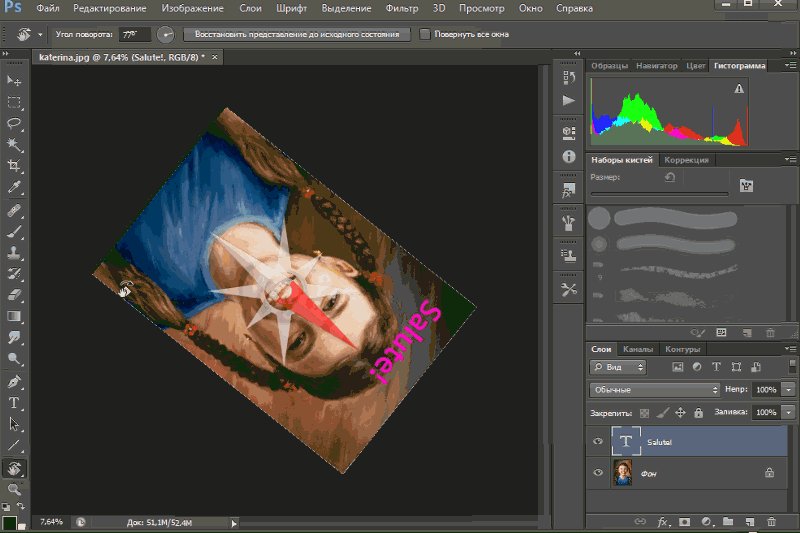
Я обнаружил небольшой аккуратный знак опасности, который тоже хотел бы добавить в этот проект. Чтобы переместить его в рабочий файл, я воспользуюсь функцией Place Embedded . У меня есть изображение на рабочем столе, поэтому в Photoshop я захожу в меню File> Place Embedded и нажимаю. После этого я найду изображение и дважды щелкну по нему, чтобы переместить в проект. После того, как он переместится внутрь, я уменьшу его размер, а затем немного поверну влево.
У меня есть изображение на рабочем столе, поэтому в Photoshop я захожу в меню File> Place Embedded и нажимаю. После этого я найду изображение и дважды щелкну по нему, чтобы переместить в проект. После того, как он переместится внутрь, я уменьшу его размер, а затем немного поверну влево.
Когда я закончу манипулировать изображением, я нажимаю кнопку Enter на клавиатуре, чтобы принять изменения. Вот где я сейчас нахожусь. Я бы сказал, что первый этап этого проекта завершен.
Анимация знака опасности
А теперь перейду к анимации. Чтобы начать эту часть, я перейду к пункту меню Window> Timeline , чтобы открыть панель Timeline , если она еще не открыта. После этого я нажимаю кнопку Create Video Timeline , которая находится прямо в центре панели Timeline.Это создаст три графика времени; по одному для каждого слоя, который я добавил к исходной фотографии. Четвертая шкала времени не была создана для исходного слоя изображения, потому что этот слой заблокирован. Так как я не собираюсь анимировать этот слой, все в порядке.
Четвертая шкала времени не была создана для исходного слоя изображения, потому что этот слой заблокирован. Так как я не собираюсь анимировать этот слой, все в порядке.
Для этого проекта все, что я хочу сделать, это сделать так, чтобы знак опасности уменьшился, увеличился в размерах, слегка повернулся и затем исчез. Я начну с этой комбинации.
Поскольку атрибут Transform недоступен в качестве параметра анимации, когда я расширяю шкалу времени, чтобы увидеть эти параметры, я продолжу и щелкну правой кнопкой мыши слой на панели Layers и выберу Convert to Smart Пункт меню Object при появлении меню.После этого мне станет доступна опция «Преобразовать».
Чтобы создать анимацию, я переместу курсор воспроизведения вправо в положение на временной шкале, в котором я хочу, чтобы анимация началась. Затем я нажимаю маленький значок рядом с опцией Transform. Это создаст ключевой кадр на временной шкале.
Как только ключевой кадр окажется на временной шкале, я переместлю точку воспроизведения на следующую позицию на временной шкале, в которой я хочу, чтобы что-то произошло (как показано на скриншоте выше). В этом случае, переместив указатель воспроизведения вправо, я воспользуюсь сочетанием клавиш Ctrl + T , чтобы активировать инструмент Free Transform Tool . Когда этот инструмент станет активным, я уменьшу изображение примерно до 50% от его исходного размера, а затем нажму клавишу Enter на клавиатуре, чтобы принять это изменение. Я хочу упомянуть, что когда я уменьшал изображение, я держал на клавиатуре клавиши Alt и Shift , чтобы ограничить пропорции изображения, а также выполнить преобразование от центральной точки.Это полезно знать. Кроме того, после того, как я нажму клавишу Enter, на временной шкале будет создан второй ключевой кадр.
В этом случае, переместив указатель воспроизведения вправо, я воспользуюсь сочетанием клавиш Ctrl + T , чтобы активировать инструмент Free Transform Tool . Когда этот инструмент станет активным, я уменьшу изображение примерно до 50% от его исходного размера, а затем нажму клавишу Enter на клавиатуре, чтобы принять это изменение. Я хочу упомянуть, что когда я уменьшал изображение, я держал на клавиатуре клавиши Alt и Shift , чтобы ограничить пропорции изображения, а также выполнить преобразование от центральной точки.Это полезно знать. Кроме того, после того, как я нажму клавишу Enter, на временной шкале будет создан второй ключевой кадр.
На этом этапе, если я перемещаю точку воспроизведения между двумя ключевыми кадрами на временной шкале, я увижу то, что у меня есть на данный момент в виде анимации. Кроме того, поскольку изображение ранее было преобразовано в смарт-объект , на следующем этапе не будет никакого ухудшения качества.
Затем я переместим ползунок вправо на шкале времени и снова воспользуюсь сочетанием клавиш Ctrl + T, чтобы активировать функцию свободного преобразования.Однако на этот раз я увеличу изображение примерно на 200% от исходного размера, а также немного поверну его. Когда я закончу, я нажму клавишу Enter, чтобы принять изменения. Всего у меня будет три ключевых кадра на шкале времени в разделе «Преобразование». По сути, я только что создал эффект отскока. Это похоже на то, как если бы рисунок сначала подпрыгивал, а затем снова поднимался и поворачивался. Это очень круто.
Теперь я перейду к части непрозрачности анимации, так как я завершил части масштабирования и вращения.Это просто. Для начала переместим ползунок в точку, в которой я хочу, чтобы изображение начало исчезать в ничто. Я думаю, что отскок на полпути — это хорошо, поэтому я перемещу курсор воспроизведения прямо между центральным и последним ключевыми кадрами Transform. Затем я нажимаю на значок ключевого кадра Непрозрачность , чтобы создать первый ключевой кадр. После этого я перемещаю курсор воспроизведения вправо, пока он не совпадет с третьим ключевым кадром преобразования. На этом этапе я перейду на панель «Слои» и установлю ползунок Непрозрачность на 0% .Вот как выглядят ключевые кадры этого рисунка на панели «Таймлайн».
После этого я перемещаю курсор воспроизведения вправо, пока он не совпадет с третьим ключевым кадром преобразования. На этом этапе я перейду на панель «Слои» и установлю ползунок Непрозрачность на 0% .Вот как выглядят ключевые кадры этого рисунка на панели «Таймлайн».
На этом анимация этого рисунка завершена. Теперь я перейду к анимации большого текста.
Анимация большого текста вверх Наверх
Этот раздел не займет много времени, потому что я думаю, что только что сделал все это выше. По сути, я буду следовать тем же шагам, что и для графики, за исключением части вращения. Мне не нужно вращать этот текст.Итак, после того, как изображение увеличится и почти полностью исчезнет, я начну увеличивать текст. Затем, примерно на полпути к увеличению, я заставлю его исчезнуть. Это будет конечный результат.
Анимация графики в Adobe Photoshop — Видео
Хотя я знаю, что это простой эффект, после экспорта видео я могу использовать его в более длинном фильме, что очень удобно. На самом деле, я могу создавать многие из этих типов простых анимаций и сохранять их в виде файлов MP4 и использовать их в любом видеопроекте, который захочу.В этом вся прелесть.
На самом деле, я могу создавать многие из этих типов простых анимаций и сохранять их в виде файлов MP4 и использовать их в любом видеопроекте, который захочу.В этом вся прелесть.
Это был просто обзор моей идеи, и многое из того, что я рассказал, можно обсудить гораздо больше. Если после прочтения этого сообщения вы обнаружите, что у вас есть вопросы, не стесняйтесь задавать их в разделе комментариев ниже или на форуме обсуждения Adobe Photoshop. Спасибо за прочтение!
Основы редактирования: узнайте, как деформировать, вращать и сжимать фотографии с помощью нашего инструмента растяжения
Пришло время добавить новый навык редактирования в ваш набор инструментов: растягивание фотографий.Мы не говорим о среднем изменении размера фотографии. Этот навык предназначен для творческого скручивания, увеличения и сжатия изображений для достижения уникальных эффектов. Вы также можете изменить только одну часть своей фотографии, что делает этот удобный инструмент в вашей сумке, когда изображение нуждается в незначительной настройке.
Продвинутые методы растягивания фотографий могут привести к искажению, но кто сказал, что это плохо? Если вы хотите выглядеть au natural , вам следует использовать эти инструменты экономно и «правильно».Однако предположим, что вы собираетесь полностью изменить восприятие своей фотографии, придав новые более крупные пропорции определенным объектам или создав психоделические эффекты. В этом случае вы можете использовать эти инструменты по максимуму. Другими словами, вы можете определить приоритет вашего творческого видения над тем, выглядит ли фотография реалистично.
Просто для удовольствия: инструменты, которые заставят всплеск Когда мы говорим «произвести фурор», мы имеем в виду буквально. Эффекты «Деформация» и «Вихрь» могут превратить любую фотографию в изображение, которое выглядит так, как если бы оно было отражением в воде.Как вы, наверное, догадались, «Деформация» придает вашей фотографии эффект зеркальности и забавности, а «Вихрь» раскручивает ее, как волчок.
В первой части этого руководства мы рассмотрим некоторые основы, которые применимы ко всему набору инструментов для растяжки. В частности, это означает, что даже если вы не планируете использовать «забавные» эффекты и хотите внести лишь небольшие, «серьезные» изменения, вам следует начать с чтения первых шагов, приведенных ниже. Они будут полезны в использовании инструментов для расширения и сжатия фотографий, которые мы рассмотрим позже.
- Откройте мобильное приложение Picsart и щелкните фиолетовый знак плюса, чтобы начать новый проект. Появится ваша фото-библиотека. Выберите фотографию, с которой хотите поработать.
2. На экране редактирования щелкните значок «Инструменты» в меню под вашей фотографией. Во всплывающем окне выберите «Растянуть».
3. На панели под фотографией вы увидите пять различных вариантов эффекта растяжения и еще один для восстановления исходного вида изображения.Сначала мы рассмотрим инструмент «Вихрь», поэтому убедитесь, что вы его выделили. В верхней части экрана есть значок кисти с замком под ней. Если вы пытаетесь применить эффект ко всему изображению, вы можете пока игнорировать этот инструмент, но если вы хотите отредактировать только определенную часть изображения, также щелкните этот значок.
В верхней части экрана есть значок кисти с замком под ней. Если вы пытаетесь применить эффект ко всему изображению, вы можете пока игнорировать этот инструмент, но если вы хотите отредактировать только определенную часть изображения, также щелкните этот значок.
4. Теперь проведите пальцем по любой области, на которую вы не хотите воздействовать. После того, как вы сделали свой выбор, не забудьте поставить галочку в правом верхнем углу.
5. Теперь примените эффект «Вихрь», нажав на ту часть фотографии, которую вы хотите смешать. Если результат недостаточно значительный или интенсивный, вы можете щелкнуть маленькую белую стрелку в правом нижнем углу значка «Вихрь», чтобы открыть ползунки «Размер» и «Мощность». Перемещение их вверх или вниз изменяет интенсивность или широту эффекта.
6. Когда вы закончите закрутку, не забудьте нажать «Применить» в верхнем правом углу экрана, чтобы изменения вступили в силу.Перейдите к шагу 8, чтобы узнать, как экспортировать вашу работу.
7. Теперь давайте углубимся в инструмент «Деформация». Выполните шаги 1-6, но на этот раз сделайте волну. Используйте этот инструмент, чтобы применить к своей фотографии психоделический эффект. Только не забудьте сначала изолировать те области, которые вы не хотите менять.
8. Когда вы закончите вносить изменения, сохраните свою работу, щелкнув стрелку вниз в верхней части экрана, чтобы экспортировать ее или поделиться ею.
Как изменить размеры изображения двумя способами Возможно, вы просматриваете свои фотографии с воскресного бранча и думаете: «Если бы только этот восхитительный бутерброд с завтраком выглядел немного больше на тарелке».Возможно, вам понадобится это для комического эффекта, но, может быть, это на самом деле для улучшения композиции. Какой бы ни была причина, с помощью нашего инструмента «Надуть» вы можете увеличить изображение или увеличить только одну деталь, как в примере с сэндвичем. То же самое и со сжатием. Воспользуйтесь нашим инструментом «Сжать», чтобы добиться момента «Дорогая, я уменьшил фото».
Воспользуйтесь нашим инструментом «Сжать», чтобы добиться момента «Дорогая, я уменьшил фото».
- Выполните шаги 1–4, описанные выше, и вместо выбора «Swirl», как мы делали на шаге 5, выберите «Inflate.«Мы решили использовать изображение авокадо, чтобы вы могли заметно увидеть, как сильно меняется сердцевина всего за несколько нажатий. Вы также можете заметить небольшое искажение света, которое типично для областей, к которым вы применяете эффект. Вот почему, если вы используете этот эффект для реалистичного редактирования, вам нужно делать это умеренно.
2. Выполните шаг 6 сверху, чтобы сохранить эффект, как мы делали в предыдущем уроке, и щелкните стрелку вниз в верхней части экрана, чтобы сохранить свою работу.
Как уменьшить фотографию (или деталь)- Теперь вы знаете, что такое упражнение. Выполните шаги 1–4 из первой части руководства, чтобы войти в наш редактор размеров фотографий, а затем выберите инструмент «Сжать».
 Как мы делали выше, изолируйте части фотографии, на которые вы не хотите влиять, а затем приступайте к работе над уменьшением той части фотографии, которую вы хотите изменить. Помните, что вы получите некоторое искажение, и хотя это может противоречить логике, постарайтесь не изолировать все пространство, которое вы не хотите изменять.Почему? Это гарантирует, что у вас будет достаточно материала, чтобы вытащить его при усадке, например, из зеленой области вокруг косточки авокадо. В противном случае сморщенная деталь начнет сам себя тянуть.
Как мы делали выше, изолируйте части фотографии, на которые вы не хотите влиять, а затем приступайте к работе над уменьшением той части фотографии, которую вы хотите изменить. Помните, что вы получите некоторое искажение, и хотя это может противоречить логике, постарайтесь не изолировать все пространство, которое вы не хотите изменять.Почему? Это гарантирует, что у вас будет достаточно материала, чтобы вытащить его при усадке, например, из зеленой области вокруг косточки авокадо. В противном случае сморщенная деталь начнет сам себя тянуть.
2. Как всегда, сохраните эффект, нажав «Применить» в верхнем правом углу экрана, и нажмите на стрелку вниз над изображением, чтобы экспортировать свою работу или поделиться ею.
Создавайте со скоростью культуры Picsart — это полная экосистема бесплатного контента, мощных инструментов и идей для авторов. Picsart является крупнейшей в мире платформой для творчества с миллиардом загрузок и более чем 150 миллионами активных авторов в месяц. Picsart сотрудничает с такими крупными артистами и брендами, как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч простых и быстрых инструментов редактирования, модных фильтров, забавных наклеек и великолепных фонов.Дайте волю своему творчеству и обновите до Gold и получите премиальные привилегии!
Picsart является крупнейшей в мире платформой для творчества с миллиардом загрузок и более чем 150 миллионами активных авторов в месяц. Picsart сотрудничает с такими крупными артистами и брендами, как BLACKPINK, Jonas Brothers, Lizzo, Sanrio: Hello Kitty, I am Voter, Bebe Rexha, Maroon 5, One Direction, Warner Bros. Entertainment, iHeartMedia, Condé Nast и другими. Загрузите приложение или начните редактировать в Интернете сегодня, чтобы улучшить свои фотографии и видео с помощью тысяч простых и быстрых инструментов редактирования, модных фильтров, забавных наклеек и великолепных фонов.Дайте волю своему творчеству и обновите до Gold и получите премиальные привилегии!
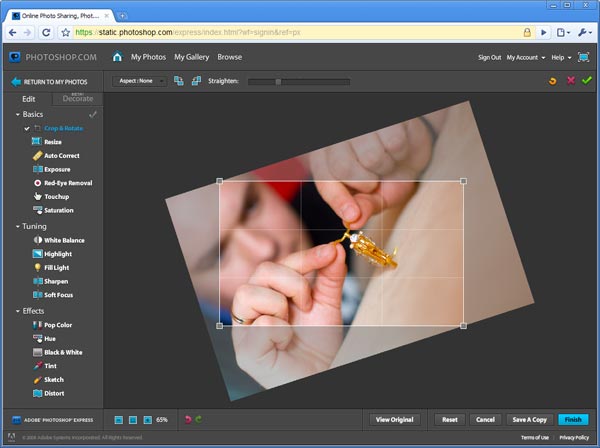
Сенсорное выборочное редактирование фотографий сделано правильно — TechCrunch
Компания Adobe выпустила новое приложение Photoshop для мобильных устройств. Но он совершенно новый, а не обновление для Photoshop Touch или Photoshop Express. Приложение под названием Photoshop Mix является эксклюзивным для iPad на момент запуска и направлено на то, чтобы заполнить пробел между существующими продуктами компании, предоставляя пользователям некоторые уникальные функции редактирования, направленные на быстрое и легкое создание удобных для обмена ремикшированных изображений.
Но он совершенно новый, а не обновление для Photoshop Touch или Photoshop Express. Приложение под названием Photoshop Mix является эксклюзивным для iPad на момент запуска и направлено на то, чтобы заполнить пробел между существующими продуктами компании, предоставляя пользователям некоторые уникальные функции редактирования, направленные на быстрое и легкое создание удобных для обмена ремикшированных изображений.
Так что именно это означает? По сути, Mix полностью основан на концепции создания простых двухслойных композиций, в которых используются наложенные друг на друга изображения для получения интересных результатов, которые вы обычно не получите от одного изображения с примененными фильтрами. Ключом ко всей магии является новый интеллектуальный инструмент выделения Adobe, который позволяет легко выделять только части изображения, которые затем можно вырезать из фона (или переднего плана), или применить фильтры и редактировать, чтобы отделить выделение от изображения. остальная часть рис.
Судя по моему опыту, метод, созданный Adobe для выделения областей изображения для разделения, не имеет себе равных на сенсорных устройствах с точки зрения простоты использования и точности. Он не идеален, но настолько близок, насколько это возможно, когда вы не используете инструменты с высокой детализацией, такие как планшет Wacom или мышь с высоким разрешением. И вы можете чувствовать себя нормально, собирая немного больше, чем вы планировали на первом проходе — переключение на «Удалить» из «Добавить» позволяет вам легко редактировать части, которые вы не собирались забирать, постфактум.
Adobe сделала его максимально удобным для пользователя, а возможность выборочного применения фильтров только к частям изображения делает его отличным ресурсом для людей, которым нравится делиться своими изображениями в социальных сетях, ориентированных на изображения, таких как Instagram. Магия приложения почти полностью заключается в способности инструмента выбора различать, что вы хотите сделать, только на основе того, куда вы проводите пальцем, поэтому интересно видеть, что это выделено как отдельное приложение, а не включено как отдельное приложение. функция в любом из существующих мобильных приложений Photoshop.
функция в любом из существующих мобильных приложений Photoshop.
[галерея ids = «1017779,1017780,1017781,1017782,1017783,1017784,1017785»]
Компания заявляет, что хочет предоставить определенные инструменты для конкретных потребностей пользователей, отсюда и дифференциация, а программное обеспечение является образцом нового Creative SDK Adobe для сторонних разработчиков. Приложение также поддерживает редактирование импортированных файлов Photoshop и сохраняет слои, поэтому оно не полностью отделено от остальной части пакета, плюс оно подключается к Creative Cloud и может получить доступ к вашей библиотеке Lightroom в качестве источника фотографий.
Adobe предоставила мощный инструмент для быстрого и простого редактирования фотографий с помощью Mix. И это бесплатно. Это будет сложно для стартапов, также выполняющих выборочный сенсорный отбор для соответствия, но это отличная новость для потребителей, которые хотят проявить немного больше творчества в своем рабочем процессе мобильных фотографий.
Эти мастера Photoshop знают, как редактировать изображения с забавным поворотом
Хотя Photoshop стал современным инструментом для редактирования и изменения изображений, он также используется просто для развлечения.Вот коллекция из 50 веселых фотографий, которые заставят вас рассмеяться.
1. Как отец, как дочь
О, эта очаровательная фотография в фотошопе посвящена всем поклонникам получившего признание критиков сериала «Во все тяжкие».
Мы рады узнать, что дочь Уолтера Уайта идет по стопам отца (но очаровательно).
2. Это займет всего минуту вашего времени, сэр
«Здравствуйте, сэр, вы слышали о нашем повелителе и спасителе Йоги Медведе? Я не отниму у вас много времени, не могли бы вы выйти на улицу, чтобы мы могли коротко поговорить? »
Хотя это зрелище может вызвать у любого человека небольшой сердечный приступ, оно стало довольно забавным благодаря магии фотошопа.
3. Ленивец, фигуристка
Этого ленивца спасли, и он выглядел очень счастливым. В этой позе было очевидно, что кто-то сделает фотошоп.
Таким образом, была создана фотошоп-фотография фигуриста Ленивца. Мы слышали, что ленивец пытается попасть на летние Олимпийские игры 2020 года.
4. «Пожалуйста, не разбивайте окно»
Если вы искали довольно убедительное фотошоп-изображение, вот оно. Учитывая, что люди стали довольно часто разбивать окна машины, чтобы спасти собаку от горячего транспортного средства, эта картина кажется такой точной.
Хью Джекман — великий актер, и его роль в фильме «Логан» была достойной восхищения. Поэтому неудивительно, что его щенячья мордашка приобрела трогательную магию фотошопа.
Поэтому неудивительно, что его щенячья мордашка приобрела трогательную магию фотошопа.
5. Нападение ламы?
В Интернете можно найти массу веселых видеороликов о нападениях лам, но этот очень веселый. Теперь нам нужны художественные галереи, наполненные видоизмененными шедеврами.
Даже изображение без фотошопа выглядит забавным из-за реакции девушки на кричащую ламу.
6. Любовь в глазах (извините, оттенки)
Поскольку это коллекция лучших фотошопов, невозможно не включить в нее фотошоп Дональда Трампа.
Итак, эта вторая фотография показывает, каким «классным» он был, когда был молод — хотя он все еще выглядит на свои 30 с небольшим даже сегодня.
7. «Это Воробей»
Этой птице, которая пинает другую птицу над едой, суждено было попасть в фотошоп.
Итак, что было лучше, чем выбрать знаменитую сцену из американского боевика «300», в которой король Леонид бьет своего противника ногой, говоря: «Это Спарта», и да, мы знаем, что эта картина супер освещена.
8. Смешное лицо
Мы почти уверены, что этот пёс не делает гримасу намеренно; именно так они ложатся и расслабляются.
Ну, фотошоп показывает совершенно другую сторону жизни этого пса. Надо признать, что это намного веселее, чем у нас.
Надо признать, что это намного веселее, чем у нас.
9. Это Киара?
Некоторые люди боятся высоты и стараются избежать ее любой ценой. Это не то, что сделала эта барышня.
Она дала возможность фотошоп-художникам создать образ, который всех нас рассмешил.
10. Birdy Feeling Cozy
Чего вы ожидали, увидев первую картинку? Птица, похожая на реактивный истребитель?
Что ж, мы этого тоже ожидали, но должны признать, что это фотошопное изображение соответствовало нашим высоким стандартам.
11. Последний маг воздуха
Похоже, что ребенок управляет небольшим парком воздушных змеев, кто-то подумал, что это можно сделать более эпичным с помощью фотошопа.
Что ж, этот человек был прав, потому что он представил этого ребенка последним магом стихии, и это выглядит супер круто.
12. Колебания очевидны
Премьер-министр Канады Джастин Трюдо — крутой парень, и у него совершенно другой характер по сравнению с Дональдом Трампом. На первом снимке показано, почему он неохотно пожимает руку Трампу.
Художник-фотошоп самым забавным образом оправдал колебания Джастина Трюдо.

 хотя и Corel, и Illustrator CS2, не говоря уж о специальных программах, могут сделать автотрейс. для монохромного битмапа еще нормально иногда получается, для остального — нах.
хотя и Corel, и Illustrator CS2, не говоря уж о специальных программах, могут сделать автотрейс. для монохромного битмапа еще нормально иногда получается, для остального — нах.
 Как мы делали выше, изолируйте части фотографии, на которые вы не хотите влиять, а затем приступайте к работе над уменьшением той части фотографии, которую вы хотите изменить. Помните, что вы получите некоторое искажение, и хотя это может противоречить логике, постарайтесь не изолировать все пространство, которое вы не хотите изменять.Почему? Это гарантирует, что у вас будет достаточно материала, чтобы вытащить его при усадке, например, из зеленой области вокруг косточки авокадо. В противном случае сморщенная деталь начнет сам себя тянуть.
Как мы делали выше, изолируйте части фотографии, на которые вы не хотите влиять, а затем приступайте к работе над уменьшением той части фотографии, которую вы хотите изменить. Помните, что вы получите некоторое искажение, и хотя это может противоречить логике, постарайтесь не изолировать все пространство, которое вы не хотите изменять.Почему? Это гарантирует, что у вас будет достаточно материала, чтобы вытащить его при усадке, например, из зеленой области вокруг косточки авокадо. В противном случае сморщенная деталь начнет сам себя тянуть.