Из прямоугольной фотографии сделать квадратную онлайн. Как сделать параллелепипед из картона? Как сделать фигуру в стиле оригами
Сейчас в каждого из нас есть фототехника. В одного профессиональные фотоаппараты, в другого телефоны с очень не плохой камерой. Еще больше и больше людей делают селфи на переднюю камеру своего смартфона. Так что, сделать в наше время хорошее фото уже не проблема. В каждого аппарата свое разрешение для изображений и все фотографии прямоугольные. Но как сделать фото квадратным? В этом небольшой уроке расскажу три способа, как из прямоугольной фотографии сделать квадратную в графическому редакторе Adobe Photoshop.
С обрезанием краев
Давайте попробуем сделать фото квадратным, обрезав лишние края.
1. Запускаем фотошоп. Загружаем картинку в программу, далее переходим в инструмент «Рамка».
2. Зажимаем клавишу Shift, кликаем за угловой край изображения, а лучше аж за ним и, удерживая шифт и левую клавишу мыши, ведем квадратный фрейм до одного с краев изображения.
3. Теперь стрелочками на клавиатуре двигаем в нужное направление для обреза и нажимаем Enter.
При сохранении в «JPEG» выберите качество 12 (наилучшее) и нажимаем «ОК».
Вот и все. Мы обрезали и сделали картинку квадратной.
Без обрезания краев
Сейчас мы попробуем сделать фотографию квадратной без обрезания краев. Края у нас получатся белыми, а фото останется без искажения и не обрезанное. Ну что, поехали.
1. Кликаем на фотку правой кнопкой мыши, переходим в свойства.
2. После в диалоговом окне переходим в «Подробно» и смотрим размер картинки. В моем случае одна из сторон больше, 640 пикселей, а точек 72. Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.
3. Создаем пустой белый квадрат. Открываем фотошоп, заходим в «Файл» > «Создать».
4. В диалогов окне, что выскочило, заполняем данные. В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».
В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».
5. Мы создали белый квадрат.
6. Теперь берем и просто перетягиваем ваше изображение в фотошоп, в этот квадрат.
7. После нажимаем Enter.
Ну вот и все. Мы сделали фотографию квадратной без обрезания и искажения. Теперь осталось ее сохранить. Как это сделать, описывал выше.
Метод растягивания
Я расскажу и этот метод, но я думаю, что он не правильный, ведь изображение искажается и теряет свой оригинальный вид. Возможно, что в каких-то целях вам будет полезен и этот пункт урока.
1. Загружаем фотку. Переходим в «Изображение» > «Размер изображения».
2. В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте.
3. Я поставил 425х425 и фото сузилось по ширине. Сохраняем. Результат ниже.
Думаю каждый из вас делал корпус для своей электронной поделки. И при изготовлении корпуса часто возникает одна мерзкая проблема — проделать дырку формой отличной от окружности. Например, квадратную, под LED индикатор.
Я раньше долго мучался, высверливал по контуру, затем шлифовал эти зубчики, матерился по поводу того, что сошлифовал лишнее или запорол параллельность. В общем, на все что касается механообработки материала у меня руки из задницы. И с этим ничего не поделать. Но там где не могут руки должна работать голова. И придумалось простое и эффективное решение.
Итак. Надо профигачить в пластиковом корпусе квадратную дырку.
Для начала разметим отверстие. Делать это лучше по бумажному шаблону — надо как можно четче накернить углы. Делаем это на наружней, лицевой, стороне! Затем углы сверлятся насквозь тонким сверлышком. Тут важно взять сверло потоньше. Чем тоньше тем точнее будет наше отверстие.
Чем тоньше тем точнее будет наше отверстие.
Берем линейку и острый скальпель. Можно канцелярский нож или что под рукой. Главное требование — он должен быть очень острым, жестким и чтобы не болтался. Я делаю такие вещи с помощью резака .
По линейке от дырочки до дырочки, точно по размерам нашего отверстия (ни больше ни меньше, точно так!) делаем прорезы. Чем глубже тем лучше, но можно без фанатизма. Т.к. чем глубже режешь тем больше шанс что сорвется лезвие и мы покоцаем наружную поверхность, а это уже не то — некрасиво. Дырочки тут рулят еще тем, что в них заваливается острие скальпеля и край реза дальше дырки не идет. Разметка тут самый важный этап . От него зависит получится ли все с первого раза идеально или придется подравнивать.
Все, получили внутри четыре кусочка. Теперь надо подцепить их от центра и выломать внутрь !
Прорез который мы сделали даст нам слабую точку по которой пластик лопнет и выломается. А отверстия с краев не дадут трещине уйти дальше чем надо.
На проковыривание этой дырки у меня ушло не более 10 минут. Это с уборкой мусора и отвлеканием на фотографирование и поиск то скальпеля, то сверлышка.
Хоть квадрат и прямоугольник это простейшие геометрические фигуры, но, чтобы их нарисовать в фотошопе, нужно приложить некоторые усилия и обладать базовыми знаниями. Новичок без должной подготовки, скорее всего, не справится с этой задачей.
В этой статье разберем 3 самых популярных способа как нарисовать прямоугольник или квадрат в фотошопе.
Но прежде, чем приступить к выбору способа рисования, нужно определиться с будущими параметрами. Прямоугольник/квадрат может быть:
- залит сплошным цветом или только с отрисовкой границ;
- произвольный или с точно заданными размерами;
- с возможностью в любое время менять его размеры без потери качества.
Способ 1. Инструмент произвольная фигура
В этом способе прямоугольник или квадрат будут нарисованы залитым сплошным цветом. Если вам нужна только граница, переходите к следующим двум способам.
На панели инструментов выберите инструмент . Дальше возможны два варианта развития событий:
Вариант 1. Квадрат или прямоугольник с дальнейшей возможностью изменять размеры без потери качества
Здесь, конечно, подразумевается использование векторной фигуры. Чтобы ее нарисовать нужно выбрать параметр Слой-фигура :
В дальнейшем вы можете без потери качества изменять размеры этой фигуры. Для этого используйте инструмент — Ctrl+T , и с помощью угловых маркеров изменяйте размер.
Для тех кто не знает : векторные фигуры состоят не из пикселей, а из специальные математических формул. Поэтому изменение размера — это не процесс растягивания/сжатия пикселей, а сложный математический пересчет, за счет чего не происходит никакой потери качества.
Вариант 2. Стандартный (растровый) квадрат/прямоугольник
Чтобы нарисовать сразу растровую фигуру используйте на панели параметров настройку
Но на самом деле можно рисовать сразу и векторный, а потом просто его. Тут уже выбирайте сами.
Тут уже выбирайте сами.
Как сделать прямоугольник квадратным
Обыкновенное правило с зажатой клавишей Shift с произвольными фигурами не работает. Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
В этой же панели, обратите внимание, вы можете указать точный размер необходимого прямоугольника/квадрата или рисовать его по заранее определенным пропорциям.
По умолчанию размеры определяются пикселями. Если вы хотите изменить единицу измерения, сначала введите в поле какое-либо значение, а затем кликните по нему правой кнопкой мыши. Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Прямоугольник или квадрат со скругленными углами
Чтобы получить фигуру со скругленными углами, делайте все то же самое, что описано выше, но в самом начале выберите инструмент Прямоугольник со скругленными краями . На панели параметров инструмента нужно будет указать только радиус закругления.
Способ 2. Обводка выделенной области
Этот способ простой, как 5 копеек. выберите инструмент и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift .
Теперь нужно сделать обводку границ этой выделенной области. Для этого перейдите в Редактирование — Выполнить обводку .
Затем в новом окне настройте вид обводки: укажите толщину рамки, желаемый цвет и отметьте как будет проходить обводка:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Вот как может получиться:
На скриншоте выше я специально не убрал пунктирную линию, поскольку у вас она также не исчезнет. Чтобы окончательно от нее избавиться нажмите Ctrl+D .
В этом способе, чтобы нарисовать фигуру точного размера, нужно сперва на панели параметров инструмента указать Стиль — Заданный размер или Заданные пропорции. После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
Способ 2.1 Закрашивание выделения
Самый банальный способ рисования прямоугольника — нарисовать рамку выделения (как описано выше) и просто закрасить ее любым цветом. Вот вам и прямоугольник или квадрат.
Способ 3. Модификация выделения
На самом деле этот способ мне меньше всего нравится из-за очевидного минуса — углы прямоугольника будут подрезанными, а сама граница рамки в состоянии и повлиять на эти факты не представляется возможным.
Итак, нужно вновь выбрать инструмент , нарисовать рамку будущего прямоугольника или квадрата (с клавишей Shift ), а затем отправляемся в меню Выделение и выбираем команду Модификация — Граница .
Появится новое окно, в котором, в нашем случае, мы указываем ширину границы прямоугольника. Допустим, укажу 7 пикселей. Получим такой результат:
Получим такой результат:
А теперь нужно просто закрасить получившуюся рамку. Для этого подойдет . Здесь, кстати, можно подойти к вопросу более творчески и закрасить, например, разными цветами. Результат:
Останется только снять выделение — Ctrl+D . Думаю этот способ подходит только для своих редких специфических задач, поскольку растушевка и подрезанные углы только все портят.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Параллелепипед представляет собой шестигранный прямоугольник, каждая из граней которого представляет собой параллелограмм.
Параллелепипед бывает прямоугольный и наклонный.
Прямоугольный — это объемная фигура, у которой формой всех граней является прямоугольник.
Наклонный параллелепипед — это также объемна фигура, боковые грани которой не находятся перпендикулярно к основанию.
Из этой статьи вы узнаете, как сделать параллелепипед из картона.
- Листок обычной бумаги или картона формата А3.

- Простой грифельный карандаш.
- Клей.
- Линейка.
- Стирачка (ластик).
Показать всё
Вариант первый
Вам потребуется
Первым делом размечаете лист бумаги.
Используя линейку и карандаш, делите лист бумаги на две равные половины перпендикулярно к ширине. Эту линию вы будете использовать для контроля правильного построения сторон на листке.
Отступаете четыре сантиметра от низа листа и отмечаете по шесть сантиметров справа и слева от нарисованной ранее линии.
Затем соединяете полученные точки линией при помощи линейки и карандаша (эта линия должна проходить параллельно основе бумажного листа).
В результате вы начертите четыре параллелограмма, которые соединяются друг с другом.
Теперь отмеряете полтора сантиметра от последней грани сверху, и у вас получится сделать клапан, при помощи которого вы соедините противоположные стороны поделки.
В том случае, если хотите правильно сделать параллелепипед, учтите, что вы должны точно начертить размеры фигуры, так как от этого зависит качество сборки. Уделите особое внимание заключительному этапу выставления размеров.
Уделите особое внимание заключительному этапу выставления размеров.
Теперь вы должны нарисовать на боковых гранях заготовки бока квадратной формы. После этого к ним дорисовываете по три клапана, длина каждого из которых один сантиметр.
Теперь собираете параллелепипед.
Чтобы это сделать, вырезаете фигуру по начерченным линиям и затем смазываете клапаны, используя клей и заправляете их в саму фигуру. Теперь ждете, пока клей высохнет.
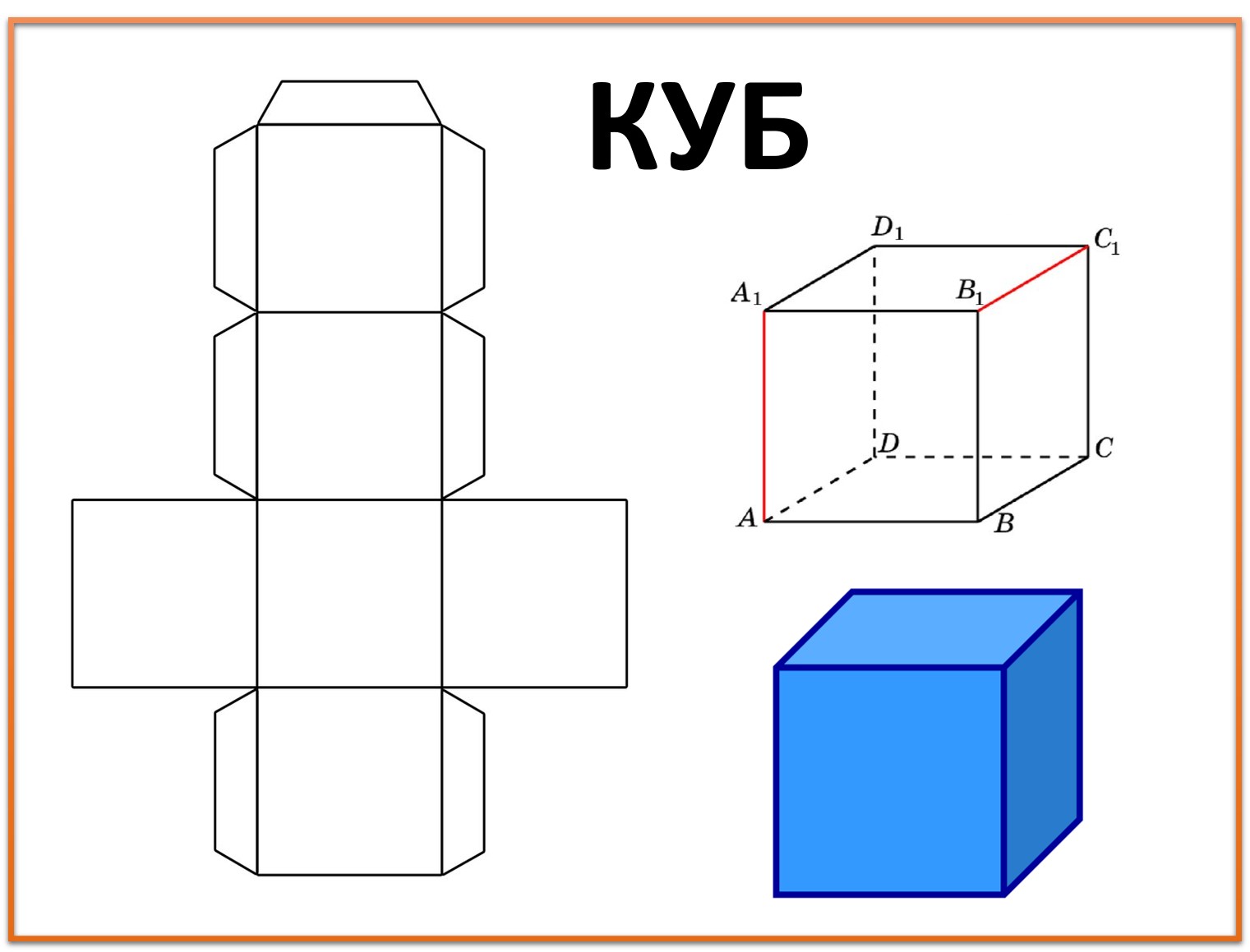
Как сделать параллелепипед, используя уже готовый макет
На листе бумаги или картона распечатываете чертеж. В том случае, если принтером воспользоваться нельзя, можете начертить схему сами по нижеприведенному примеру. Не забывайте о том, что стороны должны быть равносторонними.
Вырезаете заготовку по начерченным контурам и сгибаете ее по линиям.
Внутренние стороны ярлыков смазываете и склеиваете всю фигуру.
Ну вот у вас получилось сделать параллелепипед, у которого прямоугольные грани.
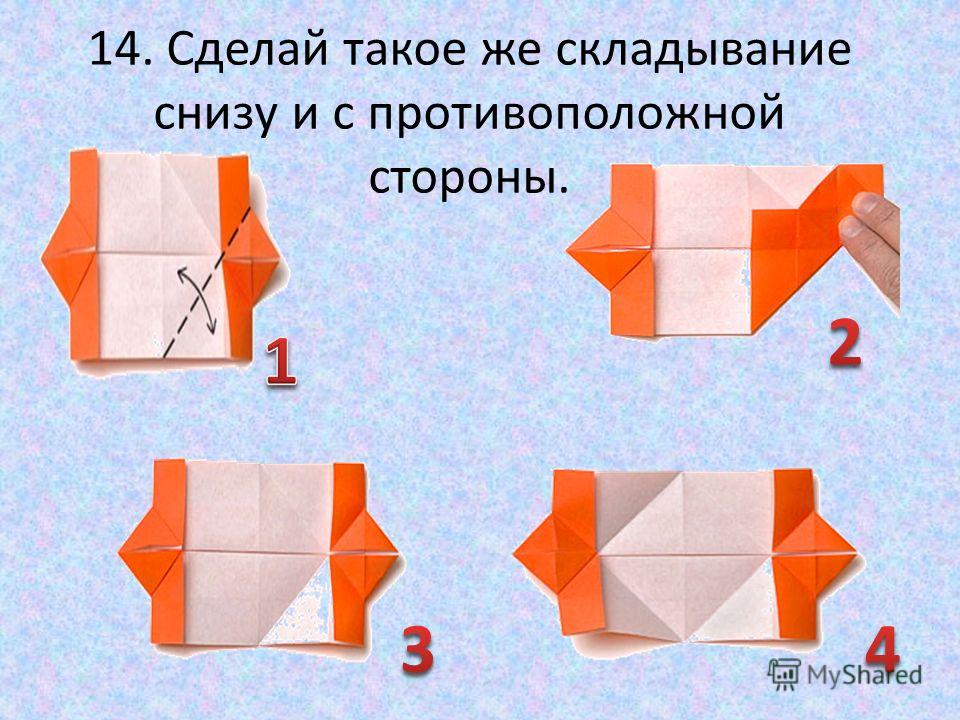
Как сделать фигуру в стиле оригами
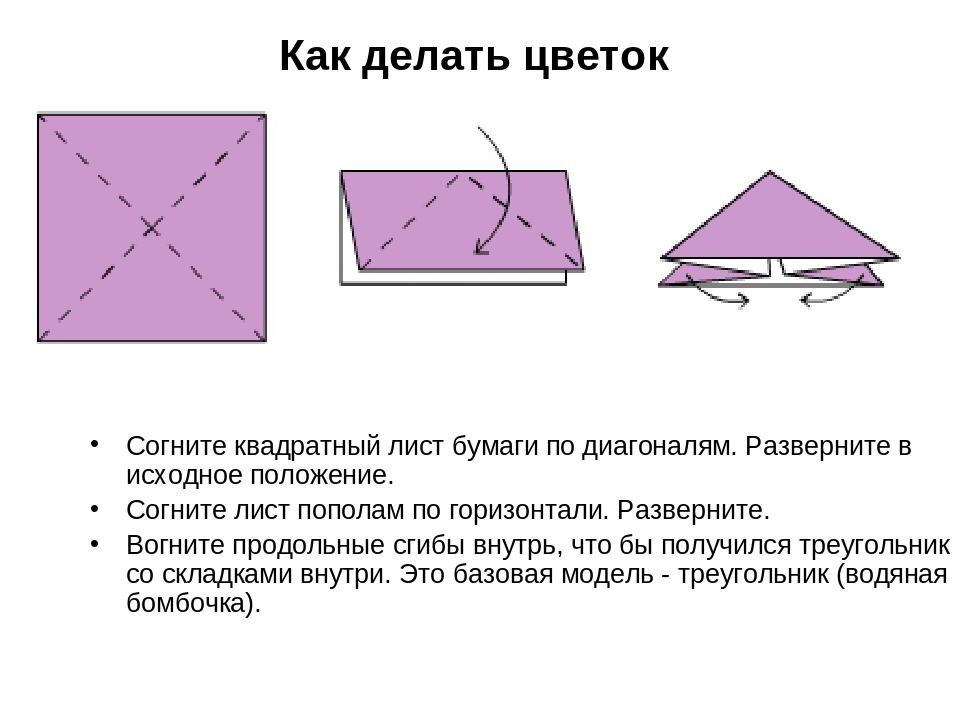
Для этого берете бумажный лист и обрезаете его, чтобы он стал квадратной формы, затем складываете его пополам. Разворачиваете и снова складываете с обратной стороны.
Теперь повторяете выше описанные действия, но только уже отталкиваясь от уголков поделки.
Придерживаете рукой одну и другую сторону в центре. Оставшиеся стороны также соединяете и приглаживаете полученную треугольную фигуру. Тем самым вы зафиксируете только что образовавшиеся линии для сгибания.
Теперь поднимаете уголки полученной фигуры вверх по очереди с обеих сторон.
В итоге вы сделаете фигуру в виде ромба. Сводите углы, которые находятся справа и слева к центру фигуры и опять разглаживаете форму.
Переворачиваете и загибаете углы заготовки с другой стороны.
Теперь все делаете наоборот. Приоткрываете углы, которые вы только что согнули и направляете их вершины к линиям изгибов противоположных сторон. Наглядный пример показан на рисунке ниже.
Наглядный пример показан на рисунке ниже.
Теперь вставляете получившиеся углы в карманы фигуры так, как показано ниже.
Все почти готово, теперь фигуру нужно всего лишь сложить. Для этого есть два способа – надуть или использовать основу корпуса обычной шариковой ручки для подачи воздуха в поделку.
Для надувания используйте дырочку, которая у нас образовалась в процессе изготовления объемной фигуры. Вот что у вас должно получиться в итоге:
При желании можете в это же отверстие вставить галогенную лампочку.
Четвертый вариант – сборка модулей
Придаете листу бумаги любого цвета форму квадрата и сгибаете половинки сторон вдвое, таким образом, чтобы крайние сгибы соединились по середине. Ниже на рисунке все наглядно показано.
Теперь переворачиваете изделие и вытягиваете уголок снизу, после этого проглаживаете ладонью или пальцами получившуюся линию изгиба.
Futureinapps — Блог
facebookinstagramtwitterlogo-biglogo-smallРУС/ENGГлавнаяПодкастУслугиПроектыБлогО насКонтактыЗаказатьБлог
searchplayCreated with SketchСмотреть#DIGITALРАЗБОР: Выпуск 1. Базовый анализ и разбор Instagram аккаунтов трех разных ресторанов РоссииОсновная цель создания этого контента — объяснить доступным языком рядовым предпринимателям и начинающих digital специалистам, как правильно использовать те или иные инструменты digital сферы #digitalразборЧитатьВсе дело в ссылках! В чем отличие внутренней, внешней и обратной ссылок?Именно благодаря ссылкам интернет такой, какой он есть. Они и есть те самые дороги и мосты ко всему контенту, который мы знаем и любим. Но на самом деле ссылки имеют множество видов и типов, и между ними конечно же есть существенная разница… #seo продвижениеЧитатьUX-дизайн. Как создать дизайн, ориентированный на человека?Дизайн, ориентированный на человека — это совсем не тренд, а реальная необходимость современного мира… #ux дизайнЧитатьКак повысить производительность бизнеса в 2020 году?На протяжении последних лет мир развивается с пугающей скоростью.
Базовый анализ и разбор Instagram аккаунтов трех разных ресторанов РоссииОсновная цель создания этого контента — объяснить доступным языком рядовым предпринимателям и начинающих digital специалистам, как правильно использовать те или иные инструменты digital сферы #digitalразборЧитатьВсе дело в ссылках! В чем отличие внутренней, внешней и обратной ссылок?Именно благодаря ссылкам интернет такой, какой он есть. Они и есть те самые дороги и мосты ко всему контенту, который мы знаем и любим. Но на самом деле ссылки имеют множество видов и типов, и между ними конечно же есть существенная разница… #seo продвижениеЧитатьUX-дизайн. Как создать дизайн, ориентированный на человека?Дизайн, ориентированный на человека — это совсем не тренд, а реальная необходимость современного мира… #ux дизайнЧитатьКак повысить производительность бизнеса в 2020 году?На протяжении последних лет мир развивается с пугающей скоростью. С помощью технологий теперь стало возможно объединяться в команды и при этом находиться друг от друга на расстоянии свыше десяти тысяч километров… #полезное бизнесуЧитатьМаркетинговая воронка и Воронка продаж. Как работают и чем отличаются?Обе воронки должны работать вместе, чтобы собрать как можно больше потенциальных клиентов (маркетинговая воронка), вести и выращивать своих потенциальных клиентов (обе воронки), и затем превратить их в клиентов (воронка продаж). Но на этом работа… #интернет-маркетинг#digital-маркетингЧитать14 лучших SEO-плагинов для WordPress в 2020 году
Вы потратили много времени для того, чтобы создать безупречный на ваш взгляд сайт, долго работали над контентом и наконец запустили его. А теперь сидите и ждете: «у меня получился такой хороший сайт, наверняка будет много посетителей и клиентов»… #seo оптимизация#wordpress#seo продвижениеЧитать25 составляющих контента, влияющих на разум и эмоцииИсследования показали, что разум и эмоции играют определенную роль в принятии решений.
С помощью технологий теперь стало возможно объединяться в команды и при этом находиться друг от друга на расстоянии свыше десяти тысяч километров… #полезное бизнесуЧитатьМаркетинговая воронка и Воронка продаж. Как работают и чем отличаются?Обе воронки должны работать вместе, чтобы собрать как можно больше потенциальных клиентов (маркетинговая воронка), вести и выращивать своих потенциальных клиентов (обе воронки), и затем превратить их в клиентов (воронка продаж). Но на этом работа… #интернет-маркетинг#digital-маркетингЧитать14 лучших SEO-плагинов для WordPress в 2020 году
Вы потратили много времени для того, чтобы создать безупречный на ваш взгляд сайт, долго работали над контентом и наконец запустили его. А теперь сидите и ждете: «у меня получился такой хороший сайт, наверняка будет много посетителей и клиентов»… #seo оптимизация#wordpress#seo продвижениеЧитать25 составляющих контента, влияющих на разум и эмоцииИсследования показали, что разум и эмоции играют определенную роль в принятии решений. Разум влияет на мотивацию и поведение, вызывая чувства, которые как раз и движут мотивацией и поведением. Вот пример. Допустим, вы собираетесь съесть… #интернет-маркетингЧитатьКак IT-компаниям восстановиться после COVID-19?Затянувшаяся пандемия коронавируса и изоляция, связанная с ней, уже нанесли серьезный урон мировой экономике. Крупнейшие предприятия разоряются, сокращают штат сотрудников и урезают заработную плату #коронавирусЧитать8 способов создания лендинга с высокой конверсиейКаждый хочет иметь красивый и продающий лендинг. Так почему же некоторые лендинги не дают конверсий? Пришло время выяснить и устранить ошибки #сайты для бизнесаЧитать9 способов развить e-commerce стратегию во время COVID-19Люди еще долго будут помнить, как бизнес пытался выжить во время вспышки коронавируса. Поэтому именно сейчас, в этот непростой период, вам стоит пересмотреть свою маркетинговую стратегию, ориентированную на клиента.
Разум влияет на мотивацию и поведение, вызывая чувства, которые как раз и движут мотивацией и поведением. Вот пример. Допустим, вы собираетесь съесть… #интернет-маркетингЧитатьКак IT-компаниям восстановиться после COVID-19?Затянувшаяся пандемия коронавируса и изоляция, связанная с ней, уже нанесли серьезный урон мировой экономике. Крупнейшие предприятия разоряются, сокращают штат сотрудников и урезают заработную плату #коронавирусЧитать8 способов создания лендинга с высокой конверсиейКаждый хочет иметь красивый и продающий лендинг. Так почему же некоторые лендинги не дают конверсий? Пришло время выяснить и устранить ошибки #сайты для бизнесаЧитать9 способов развить e-commerce стратегию во время COVID-19Люди еще долго будут помнить, как бизнес пытался выжить во время вспышки коронавируса. Поэтому именно сейчас, в этот непростой период, вам стоит пересмотреть свою маркетинговую стратегию, ориентированную на клиента./Arrow-Crown-Quilt-Block-Pattern-56a7ba463df78cf77298bd63.jpg) .. #e-commerceЧитатьНеcтандартные способы генерации лидов с помощью социальных сетейСоциальные сети, если вы их еще не используете, — это и есть, так называемая, золотая жила для повышения ваших лидов. Присутствие в популярных соцсетях, таких как Instagram или Twitter, — это только первый шаг #smmЧитать4 способа использовать TikTok для бизнесаTikTok – это новейшая тенденция в социальных сетях: более 1,5 миллиардов загрузок в App Store и Google Play и более 500 миллионов активных пользователей ежемесячно #smm#tiktokЧитатьКакое будущее ждет разработку мобильных приложений?Время летит. Тренды приходят, тренды уходят. Приходят новые технологии. И, вероятно, что-то из этого станет нормой, а что-то – устареет. Но разработка мобильных приложений… #создание мобильных приложений#разработка мобильных приложенийЧитатьКак сегментировать свою целевую аудиторию? 11 свежих идейДавайте разберемся на какие сегменты можно поделить целевую аудиторию.
.. #e-commerceЧитатьНеcтандартные способы генерации лидов с помощью социальных сетейСоциальные сети, если вы их еще не используете, — это и есть, так называемая, золотая жила для повышения ваших лидов. Присутствие в популярных соцсетях, таких как Instagram или Twitter, — это только первый шаг #smmЧитать4 способа использовать TikTok для бизнесаTikTok – это новейшая тенденция в социальных сетях: более 1,5 миллиардов загрузок в App Store и Google Play и более 500 миллионов активных пользователей ежемесячно #smm#tiktokЧитатьКакое будущее ждет разработку мобильных приложений?Время летит. Тренды приходят, тренды уходят. Приходят новые технологии. И, вероятно, что-то из этого станет нормой, а что-то – устареет. Но разработка мобильных приложений… #создание мобильных приложений#разработка мобильных приложенийЧитатьКак сегментировать свою целевую аудиторию? 11 свежих идейДавайте разберемся на какие сегменты можно поделить целевую аудиторию. Но прежде всего нужно понять зачем вообще нам нужна эта сегментация… #интернет-маркетингЧитать25 фишек для привлечения аудитории с помощью рекламыКак компания может привлечь потенциальных клиентов, если холодные звонки и email-рассылка уже не действуют? Перед вами подборка 25 актуальных фишек для привлечения аудитории с помощью рекламы #интернет-маркетингСтраница 1 из 26right2021 © Futureinapps. Все права защищены
Но прежде всего нужно понять зачем вообще нам нужна эта сегментация… #интернет-маркетингЧитать25 фишек для привлечения аудитории с помощью рекламыКак компания может привлечь потенциальных клиентов, если холодные звонки и email-рассылка уже не действуют? Перед вами подборка 25 актуальных фишек для привлечения аудитории с помощью рекламы #интернет-маркетингСтраница 1 из 26right2021 © Futureinapps. Все права защищеныКак публиковать в Instagram прямоугольные фото и видео
В четверг соцсеть Instagram добавила возможность загружать фотографии и видео в пропорциях прямоугольника в дополнение к квадратной форме. Теперь могут публиковать, в частности, ландшафтные (горизональные) и портретные (вертикальные) снимки.
Данное решение принято в связи с тем, что примерно каждый пятый публикуемый в Instagram фотоснимок имеет форму, отличную от квадратной. Как показало собственное исследование сервиса, пользователи часто отказываются от публикации фотографий, если у них не получается уместить в квадратной области весь нужный контент (в случае съёмки групповых фото или высоких объектов). При этом большая часть аудитории использовала сторонние инструменты для публикации снимков нестандартных пропорций.
При этом большая часть аудитории использовала сторонние инструменты для публикации снимков нестандартных пропорций.
В профиле в Instagram кадры будут по-прежнему отображаться квадратными, а в новостной ленте подписчиков фото и видео появятся в том формате, в котором они будут размещены пользователем. Пропорции ширины и длины добавленного контента могут находиться в промежутке от 1,91 к 1 до 4 к 5.
Шаг 1: Убедитесь, что на устройстве установлена последняя версия приложения Instagram. Для этого проверьте наличие обновление в App Store, вкладка Обновления.
Шаг 2: Запустите приложение Instagram.
Шаг 3: Нажмите кнопку для публикации фото и видео. По умолчанию Instagram предлагает квадратный формат. Чтобы использовать исходный формат снимка или видеозаписи, нажмите на иконку со стрелками в левом нижнем углу.
Шаг 4: Нажмите далее, чтобы применить фильтры и опубликовать снимок в соцсети.
Instagram был запущен в октябре 2010 года. С момента появления социальной сети фотографии в ней были только квадратными. Прямоугольные фото приходилось обрезать или с помощью сторонних приложений «дорисовывать» к ним поля.
С момента появления социальной сети фотографии в ней были только квадратными. Прямоугольные фото приходилось обрезать или с помощью сторонних приложений «дорисовывать» к ним поля.
Обновление также коснулось цветокоррекции. В частности, фото и видео теперь имеют одинаковый набор фильтров, при этом интенсивность наложения роликов можно изменять.
дизайн интерьера, идеи для ремонта
Обустройство прямоугольной комнаты в квартире нередко вызывает множество вопросов. В каком цвете оформить отделку, чтобы помещение было максимально просторным? Как лучше расположить мебель? Каким образом организовать пространство, чтобы разместить сразу несколько зон? Понадобятся немалые усилия, а главное – знание дизайнерских ухищрений, с помощью которых можно сделать прямоугольное помещение красивым и комфортным.
Особенности обустройства
Комната прямоугольной формы, хоть и создает определенные трудности в оформлении, вполне может стать уютным комфортным обиталищем, если грамотно подойти к выбору отделки и расстановки мебели. Важный момент – придать вытянутому помещению, особенно, если оно еще и узкое, как можно больше свободного пространства, «раздвинуть» параллельные длинные стены и позаботиться о качественном освещении. Каждая комната в квартире имеет свое предназначение, но, тем не менее, есть некоторые общие рекомендации опытных дизайнеров о том, как лучше обустроить пространство.
Важный момент – придать вытянутому помещению, особенно, если оно еще и узкое, как можно больше свободного пространства, «раздвинуть» параллельные длинные стены и позаботиться о качественном освещении. Каждая комната в квартире имеет свое предназначение, но, тем не менее, есть некоторые общие рекомендации опытных дизайнеров о том, как лучше обустроить пространство.
Отделка прямоугольной комнаты
Первое, с чего начинается ремонт любой комнаты – это выбор отделочных материалов. Для прямоугольных помещений рекомендуются светлые пастельные тона. Довольно стильно смотрятся стены комнаты, выкрашенные в разные тона одной палитры – таким образом помещение приобретает дополнительную широту. Еще один секрет оформления, позволяющий визуально отдалить одну из стен, – окрасить ее ярким контрастным тоном, оформить стеновыми панелями (например, под кирпич или искусственный камень) либо оклеить фотообоями.
Избавиться от эффекта замкнутого треугольника помогает оформление поверхностей отличающимися типами отделки, которыми обрабатывают отдельные участки комнаты. Это могут быть подобранные оттенки обоев, ламинат, положенный в различных направлениях, или асимметричный потолок. Чтобы сделать площадь комнаты более широкой, допустимо уложить напольное покрытие с рисунком под прямым углом к большим стенам.
Расстановка мебели
Правильное распределение мебели значительно поможет сделать помещение более квадратным. Лучше, чтобы помещение имело один крупный мебельный акцент, например, диван, вокруг которого будет формироваться дальнейшая расстановка. Для прямоугольных комнат выбирают модульные гарнитуры, которыми можно легко откорректировать недостатки планировки. Длинные шкафы-купе встречаются намного реже, так как они способны еще больше сузить пространство.
Мебель должна быть равномерно распределена по территории комнаты, а лучше всего – асимметрично, но не быть сгруппированной. Более детально этот вопрос стоит рассматривать в зависимости от функциональной принадлежности помещения – об этом мы поговорим далее.
Зонирование прямоугольной комнаты
Разделение на зоны в значительной степени позволит разнообразить интерьер. Распределение участков зависит, прежде всего, от предназначения жилья. Например, в гостиной можно дополнительно обустроить обеденную территорию или спальную, сделав комнату более функциональной, что наиболее актуально в небольших квартирах.
Для зонирования используются различные виды негромоздких перегородок – легкие гипсокартонные конструкции, стеклянные заслоны, тканевые ширмы. С помощью мебели также несложно отделить определенный участок. Диван, развернутый тыльной стороной к обеденному столу, отделит зону отдыха с телевизором и аудиотехникой, которая должна размещаться в дальней части комнаты, чтобы не быть проходной. В опочивальне стеллаж поможет отделить уголок для ребенка или рабочий стол.
Отграничить зоны допустимо также с помощью разнообразной отделки, которая также будет способствовать «разрушению» прямоугольника. Еще один великолепный вариант – размещение определенной функциональной зоны на подиуме, который чаще всего размещают в конце комнаты у окна. Высокая конструкция может стать дополнительной системой хранения с выдвижными ящиками.
Освещение
Правильная расстановка осветительных приборов играет большую роль для освещения прямоугольной комнаты. Одна центральная люстра не сможет в полной мере осветить отдаленные участки, поэтому требуется локальная подсветка, которая также может сыграть роль зонатора. Если Вы остановили выбор на точечных потолочных светильниках, нужно знать, что в прямоугольном помещении не стоит их размещать по всему периметру – это только усилит геометрический эффект. Лучше разместить их параллельно двум стенам, а подсветить остальные зоны можно с помощью бра и торшеров.
Советы и идеи интерьеров
Узнав об общих секретах оформления прямоугольных комнат, можно рассмотреть, как лучше оформить помещение той или иной функциональной принадлежности. Итак, начнем по порядку.
Дизайн прямоугольной прихожей
Первое помещение, куда мы попадаем, зайдя в дом – это прихожая. Естественно, каждому хозяину хочется, чтобы она вызывала самые теплые чувства, была комфортной и функциональной. Узкое помещение лучше оформить в светлых тонах, при этом пол может быть намного темнее – такое сочетание визуально расширит пространство и «поднимет» потолок.
Если есть возможность, лучше избавиться от межкомнатных дверей, а вместо них оформить арочные проходы. На стенах должны присутствовать зеркала, которые, помимо своей основной функции, «раздвинут» стены. В качестве мебели подойдут небольшие модульные конструкции, настенная вешалка, угловой шкаф, установленный у стены с входной дверью. Для прямоугольной прихожей больше всего подойдет современный минимализм или скандинавская «светлая» строгость.
Дизайн прямоугольной гостиной
Комфортное обустройство гостиной – это залог хорошего отдыха в кругу близких друзей. Здесь важно разместить достаточное количество посадочных мест, оборудовать зону отдыха, а в некоторых случаях, и другие функциональные участки. В выборе мебели нужно отталкиваться от размеров помещения: если комната прямоугольная, но достаточно просторная, можно установить гарнитур вдоль одной из стен, просторный модульный диван, который несложно расставить в выгодном направлении. Для тесного помещения лучше остановится на минималистических предметах интерьера. В таком случае вполне достаточно лаконичного журнального столика, простых кресел или дивана без излишеств, узких стеллажей или модульных конструкций.
Визуально расширить помещение гостиной помогут светлые тона и поперечные полосы в отделке пола и потолка, которые могут присутствовать в расположении ламината, в рисунках ковровых покрытий или потолочных балках. Пустующую широкую стену можно сделать акцентной, повесив на ней красивую картину, панно или поклеив фотообои.
Чтобы отделить дополнительные зоны, которых в гостиной должно быть не более двух, можно использовать сквозные стеллажи, ковровые покрытия, фигурные конструкции потолка или же элементы мягкой мебели.
Дизайн прямоугольной спальни
Чтобы поправить пропорции прямоугольной спальни, достаточно грамотно подобрать и расставить мебель. Шкафу можно отвести место в углу вдоль стены с дверью – таким образом, в комнате появится вместительная система хранения и уравновесится геометрия площади. Кровать может занять почетное место в глубине, будучи обращенной спинкой к стенке. Отделку лучше организовать в светлой палитре, с некоторым разнообразием. Например, маленькие стены оклеить обоями с мелким принтом, а большие оставить однотонными. На пол, следуя общим правилам, можно устелить покрытие с противоположным большим стенам рисунком.
Чтобы расширить пространство, иногда используется прием развешивания зеркал перпендикулярно коротким стенам. Особенно интересный дизайн получится, если зеркала будут частью облицовки стен в компании с обоями или декоративной штукатуркой.
Дизайн прямоугольной детской комнаты
Оформление комнаты ребенка вызывает у родителей множество вопросов, ведь здесь необходимо обустроить сразу несколько отдельных территорий для игр, занятий, отдыха, а также выкроить место для одежного шкафа, полок для книг и оставить достаточно пространства. Здесь не обойтись без зонирования. Один из удачных вариантов – оформление подиума, на котором можно разместить кровать или письменный стол, а во внутреннем пространстве – ящики для белья, одежды или игрушек. В маленьких и узких прямоугольных детских кровать может быть встроена во внутреннюю часть подиума и, при необходимости, выдвигаться.
Если нет возможности обустроить ступеньку-подиум, можно приобрести кровать, трансформирующуюся в небольшой диванчик, и установить ее вдоль одной из стен. Еще один достойный вариант – кровать-чердак, под которой будет размещаться рабочая, игровая зона или шкаф с тумбочками.
Возле окна чаще всего устанавливают письменный стол, что обеспечит хорошую подачу дневного света и поможет скорректировать пространство. Чтобы не загромождать комнату шкафами, можно использовать стены для размещения подвесных полок, стеллажей. Создать оптическую иллюзию расширения пространства помогут полосатые обои, шторы, напольные покрытия, уложенные поперек комнаты или по диагонали.
Дизайн прямоугольной кухни
Для прямоугольной кухни существует несколько вариантов установки кухонного гарнитура, а выбор зависит от размеров помещения и необходимости конкретной семьи в тех или иных элементах. К основным формам установки относятся:
— Однорядная (линейная) — мебель и техника располагается вдоль одной из длинных стен, а обеденная зона – параллельно;
— Двурядная — подразумевает размещение всех предметов гарнитура параллельно по обе стороны кухни; обеденную зону или место для отдыха организовывают у окна;
— П-образная — расстановка, когда мебель располагается вдоль трех стен, занимая зону у окна. Такой гарнитур предоставляет достаточно места для хранения и приготовления пищи, но практически не оставляет возможности установить обеденный стол;
— Г-образная — установка мебели вдоль смежных стен. В данном случае можно расширить подоконник, делая его продолжением столешницы, и тогда для обеденного стола останется достаточно места.
На узкой кухне можно установить обеденный стол-трансформер, который легко складывается или прячется в столешницу. Его роль также может выполнить скромная барная стойка. В оформлении интерьера прямоугольной кухни лучше отдать предпочтение светлым тонам, глянцевым поверхностям фасадов и скромному декору.
Прямоугольная комната – дизайн интерьера фото
В нашей галерее Вы можете найти множество решений, как правильно организовать дизайн прямоугольной комнаты. Надеемся, собранные нами фото помогут Вам сделать свое помещение уютным, красивым и функциональным. Приятного просмотра!
Нарисовать квадрат в фотошопе без выделенных краев. Инструмент прямоугольная область выделения (Rectangular Marquee) в Фотошопе. Как рисовать векторные фигуры в Photoshop, опции Заливка и Обводка
Хоть квадрат и прямоугольник это простейшие геометрические фигуры, но, чтобы их нарисовать в фотошопе, нужно приложить некоторые усилия и обладать базовыми знаниями. Новичок без должной подготовки, скорее всего, не справится с этой задачей.
В этой статье разберем 3 самых популярных способа как нарисовать прямоугольник или квадрат в фотошопе.
Но прежде, чем приступить к выбору способа рисования, нужно определиться с будущими параметрами. Прямоугольник/квадрат может быть:
- залит сплошным цветом или только с отрисовкой границ;
- произвольный или с точно заданными размерами;
- с возможностью в любое время менять его размеры без потери качества.
Способ 1. Инструмент произвольная фигура
В этом способе прямоугольник или квадрат будут нарисованы залитым сплошным цветом. Если вам нужна только граница, переходите к следующим двум способам.
На панели инструментов выберите инструмент . Дальше возможны два варианта развития событий:
Вариант 1. Квадрат или прямоугольник с дальнейшей возможностью изменять размеры без потери качества
Здесь, конечно, подразумевается использование векторной фигуры. Чтобы ее нарисовать нужно выбрать параметр Слой-фигура :
В дальнейшем вы можете без потери качества изменять размеры этой фигуры. Для этого используйте инструмент — Ctrl+T , и с помощью угловых маркеров изменяйте размер.
Для тех кто не знает : векторные фигуры состоят не из пикселей, а из специальные математических формул. Поэтому изменение размера — это не процесс растягивания/сжатия пикселей, а сложный математический пересчет, за счет чего не происходит никакой потери качества.
Вариант 2. Стандартный (растровый) квадрат/прямоугольник
Чтобы нарисовать сразу растровую фигуру используйте на панели параметров настройку Выполнить заливку пикселов . Но прежде чем начать ее рисовать — !
Но на самом деле можно рисовать сразу и векторный, а потом просто его. Тут уже выбирайте сами.
Как сделать прямоугольник квадратным
Обыкновенное правило с зажатой клавишей Shift с произвольными фигурами не работает. Поэтому нужно воспользоваться панелью параметров инструмента и выбрать настройку, чтобы фотошоп рисовал именно квадрат.
В этой же панели, обратите внимание, вы можете указать точный размер необходимого прямоугольника/квадрата или рисовать его по заранее определенным пропорциям.
По умолчанию размеры определяются пикселями. Если вы хотите изменить единицу измерения, сначала введите в поле какое-либо значение, а затем кликните по нему правой кнопкой мыши. Появится окно выбора единиц измерения. Доступно: пиксели, дюймы, сантиметры, миллиметры, пункты и пики.
Прямоугольник или квадрат со скругленными углами
Чтобы получить фигуру со скругленными углами, делайте все то же самое, что описано выше, но в самом начале выберите инструмент Прямоугольник со скругленными краями . На панели параметров инструмента нужно будет указать только радиус закругления.
Способ 2. Обводка выделенной области
Этот способ простой, как 5 копеек. выберите инструмент и нарисуйте прямоугольник пунктирной линией. Чтобы нарисовать квадрат удерживайте нажатой клавишу Shift .
Теперь нужно сделать обводку границ этой выделенной области. Для этого перейдите в Редактирование — Выполнить обводку .
Затем в новом окне настройте вид обводки: укажите толщину рамки, желаемый цвет и отметьте как будет проходить обводка:
- Внутри — значит рамка ляжет по внутренней стороне выделенной области;
- По центру — значит рамка разделится поровну на часть проходящую внутри выделения и на часть со внешней стороны;
- Снаружи — значит рамка будет огибать пунктир выделения.
Вот как может получиться:
На скриншоте выше я специально не убрал пунктирную линию, поскольку у вас она также не исчезнет. Чтобы окончательно от нее избавиться нажмите Ctrl+D .
В этом способе, чтобы нарисовать фигуру точного размера, нужно сперва на панели параметров инструмента указать Стиль — Заданный размер или Заданные пропорции. После этого станут активными поля, куда введите значения ширины и высоты в пикселях. Кликом правой кнопкой мыши по одному из этих полей вызовет меню изменения единиц измерения.
Способ 2.1 Закрашивание выделения
Самый банальный способ рисования прямоугольника — нарисовать рамку выделения (как описано выше) и просто закрасить ее любым цветом. Вот вам и прямоугольник или квадрат.
Способ 3. Модификация выделения
На самом деле этот способ мне меньше всего нравится из-за очевидного минуса — углы прямоугольника будут подрезанными, а сама граница рамки в состоянии и повлиять на эти факты не представляется возможным.
Итак, нужно вновь выбрать инструмент , нарисовать рамку будущего прямоугольника или квадрата (с клавишей Shift ), а затем отправляемся в меню Выделение и выбираем команду Модификация — Граница .
Появится новое окно, в котором, в нашем случае, мы указываем ширину границы прямоугольника. Допустим, укажу 7 пикселей. Получим такой результат:
А теперь нужно просто закрасить получившуюся рамку. Для этого подойдет . Здесь, кстати, можно подойти к вопросу более творчески и закрасить, например, разными цветами. Результат:
Останется только снять выделение — Ctrl+D . Думаю этот способ подходит только для своих редких специфических задач, поскольку растушевка и подрезанные углы только все портят.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Самый простой способ нарисовать прямоугольник в Photoshop — воспользоваться инструментом «Rectangle Tool » (Прямоугольник). Инструмент «Rectangle Tool » принадлежит к группе инструментов для рисования фигур и занимает в ней почетное первое место.
Инструмент Rectangle Tool на палитре инструментов Photoshop
Конечно можно просто взять «Rectangle Tool » с палитры инструментов Photoshop. А можно активировать его при помощи горячих клавиш. По нажатию клавиши становится активным тот инструмент из группы инструментов для рисования фигур, который использовался последним. Если это был не «Прямоугольник », то следует употребить сочетание клавиш , которое позволяет переключаться между различными инструментами в пределах данной группы.
Режимы рисования
Прямоугольник, равно как и любая другая фигура в Photoshop, может быть нарисован в одном из следующих режимов:
- «Shape » (Фигура), когда создается векторный контур с растровой «начинкой ». Такой прямоугольник может быть залит чистым цветом, градиентом или узором. Каждая нарисованная в режиме «Shape » фигура помещается в отдельный слой, помеченный особым значком, который информирует пользователя о том, что в данном слое располагается векторный объект. В последствии можно вернуться к любой созданной фигуре и изменить ее форму, заливку и обводку;
- «Path » (Контур), когда создается векторный контур, выполняющий вспомогательные функции. Такой прямоугольник не является частью изображения, но может быть преобразован, к примеру, в область выделения или использован для получения векторной маски. Все нарисованные в режиме «Path » контуры являются элементами временными до тех пор, пока не будут сохранены. Для управления контурами в Photoshop имеется панель «Paths » (Контуры). Любой контур, как примитив векторный, всегда может быть отредактирован;
- «Pixels » (Пикселы), когда к документу добавляется энное количество пикселей заданного цвета. Такой прямоугольник сразу становится частью растровой картинки. При рисовании в режиме «Pixels » не создается никаких векторных контуров и не добавляется никаких дополнительных слоев. Нарисованный в нем четырехугольник займет отведенное ему место в текущем слое. В дальнейшем работать с ним можно точно так же, как и с любым другим растровым изображением.
Для выбора режима, в котором требуется нарисовать прямоугольник, следует обратиться к «Options Bar » (Панели опций), когда инструмент «Rectangle Tool » уже активен. Все возможные режимы представлены в раскрывающемся списке «Pick tool mode » (что в русской версии Photoshop переведено как «Режим инструмента выбора », хотя более верным был бы перевод «Выбор режима работы инструмента »).
Раскрывающийся список Pick tool mode для инструмента Rectangle Tool
От выбранного режима зависят не только свойства будущего объекта, но и те параметры, которые будут доступны на панели опций в процессе его создания. По большей части эти параметры абсолютно одинаковы для всех «Фигур», поэтому в рамках данной статьи они рассматриваться не будут. Далее речь пойдет лишь о тех уникальных параметрах инструмента «Rectangle Tool », которые определяют форму, размеры и место расположения прямоугольника.
Определение пропорций, размеров и расположения прямоугольника
В самом общем случае для того, чтобы нарисовать прямоугольник в Photoshop, необходимо:
- Взять инструмент «Rectangle Tool »;
- Выбрать режим рисования из выпадающего списка «Pick tool mode »;
- Нажать левую кнопку мыши в том месте окна документа, где должна будет расположиться одна из вершин прямоугольника;
- Удерживая левую кнопку мыши в нажатом положении, переместить курсор в точку, где должна будет находиться его противоположная вершина;
- Отпустить кнопку мыши.
Но это далеко не единственный способ нарисовать прямоугольник в Photoshop. Для определения необходимой формы и размеров будущей геометрической фигуры можно прибегнуть к помощи или воспользоваться . Кроме того, в процессе построения прямоугольника можно пользоваться .
Панель опций
В Photoshop для каждого инструмента из группы инструментов для создания фигур предлагается ряд специфических, свойственных лишь ему одному, параметров. Параметры эти представлены в выпадающем меню, которое вызывается кликом по иконке с изображением шестеренки на «Options bar » (Панели опций).
Выпадающее меню с параметрами инструмента Rectangle Tool
Для инструмента «Rectangle Tool » на панели опций доступны следующие параметры:
- «Unconstrained » (Произвольно), который активен по умолчанию. Его использование позволяет рисовать прямоугольники произвольных форм и размеров придерживаясь представленной чуть выше последовательности действий;
- «Square » (Квадрат), выбор которого приведет к тому, что все стороны и углы нарисованного четырехугольника будут равны между собой;
- «Fixed Size » (Заданный размер), при активации которого можно сразу определить точные размеры будущего прямоугольника. При его выборе становятся доступны два текстовых поля: «W » (Ш) и «H » (В), в которые можно ввести, соответственно, требуемую ширину и высоту прямоугольника. Тогда останется только указать место, где должна расположиться фигура;
- «Proportional » (Задать пропорции), при активации которого можно задать соотношение сторон будущего прямоугольника. При его выборе также становятся доступны два поля: «W » (Ш) и «H » (В), в которые можно ввести, соответственно, требуемое отношение ширины прямоугольника к его высоте. Тогда при рисовании четырехугольника он всегда будет иметь указанные пропорции;
- «From Center » (От центра), при включении которого начальной точкой при рисовании прямоугольника будут не одна из вершин, а его геометрический центр. Данная опция может быть использована совместно с любым из вышеперечисленных параметров.
Горячие клавиши
При работе с инструментом «Rectangle Tool » можно пользоваться горячими клавишами. Так, если в процессе рисования прямоугольника:
- Нажать и удерживать клавишу , то создаваемый прямоугольник будет иметь форму квадрата. Рисование прямоугольника с нажатой клавишей протекает точно так же, как если бы для инструмента «Rectangle Tool » был выбран параметр «Square »;
- Нажать и удерживать клавишу , то базовой точкой создаваемого прямоугольника будет его геометрический центр. То есть действие нажатой клавиши равносильно активации опции «From Center » для инструмента «Rectangle Tool »;
- Нажать и удерживать одновременно сразу две клавиши: и , то создаваемый прямоугольник будет квадратом, а его базовой точкой будет его геометрический центр. Иными словами, клавиши и имеют тот же эффект, что параметр «Square » в сочетании с опцией «From Center », установленные для инструмента «Rectangle Tool » на панели опций;
- Нажать и удерживать клавишу (Пробел), то можно изменить расположение создаваемого прямоугольника, а после отпуска клавиши продолжить рисование фигуры, но уже на новом месте.
В окошке этом имеется два текстовых поля: «Width » (Ширина) и «Height » (Высота), куда можно ввести желаемые габариты фигуры. Также в нем есть возможность активировать опцию «From Center » (От центра). Если опция «From Center » активна, то указанная для вызова диалогового окна точка, будет геометрическим центром прямоугольника, если нет — левой верхней его вершиной. После задания подходящих параметров необходимо нажать кнопку «OK », после чего прямоугольник сразу же появится в том самой месте, где был совершен клик для вызова диалогового окна «Create Rectangle ».
В приведенном ниже продемонстрированы все описанные в данной статье приемы, которые могут быть использованы при рисовании прямоугольника с помощью инструмента «Rectangle Tool » в Photoshop.
Видео к статье
В этом уроке мы рассмотрим азы работы с фигурами и слоями фигур в программе Photoshop. Мы начнем наш урок с изучения пяти основных инструментов, позволяющих нарисовать геометрические фигуры, — «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник» и «Линия».
Затем, в следующем уроке, мы рассмотрим, как рисовать фигуры более сложной формы с помощью инструмента «Произвольная Фигура». Большинство людей считают, что программа Photoshop используется только для обработки изображений, и если бы вы попросили их порекомендовать вам хороший графический редактор, то в большинстве случаев ответ был бы «Adobe Illustrator».
Действительно, возможности редактора Adobe Illustrator в области векторной графики намного шире, чем программы Photoshop, но, тем не менее, и программа Photoshop в этой сфере может больше, чем следует ожидать от редактора растровых изображений. Различные инструменты группы «Фигуры» и слои фигур программы Photoshop позволяют легко добавлять простые векторные изображения на рисунки и чертежи.
В программе Photoshop представлено шесть инструментов, позволяющих нарисовать фигуры, — «Прямоугольник» (Rectangle Tool), «Прямоугольник со скругленными углами» (Rounded Rectangle Tool), «Эллипс» (Ellipse Tool), «Многоугольник» (Polygon Tool), «Линия» (Line Tool) и «Произвольная фигура» (Custom Shape Tool). Они расположены в одном месте на панели инструментов.
По умолчанию, видимым на панели является инструмент «Прямоугольник», но если мы нажмем на значок инструмента и удержим нажатой кнопку мыши в течение нескольких секунд, то появится всплывающее меню со списком остальных инструментов группы «Фигуры», из которых мы можем выбрать нужный:
Все шесть инструментов группы «Фигуры»расположены в одном месте на панели инструментов
Если вы сначала выбрали один инструмент группы «Фигуры», а затем захотели переключиться на другой, то нет необходимости повторно обращаться к панели инструментов (хотя и это вы можете сделать при желании). Программа Photoshop позволяет нам выбрать нужный инструмент на панели настроек в верхней части экрана, где представлены все шесть инструментов. Например, на панели инструментов я выберу инструмент «Прямоугольник»:
Выбираем инструмент «Прямоугольник»
После выбора инструмента «Прямоугольник» на панели настроек появляются шесть значков, представляющих различные инструменты группы «Фигуры». Инструменты размещены слева направо в том же порядке, в каком они представлены на панели инструментов, поэтому мы опять видим инструменты «Прямоугольник», «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Произвольная фигура». Чтобы выбрать нужный инструмент, просто нажмите на один из значков:
Все шесть инструментов группы «Фигуры» можно выбирать прямо на панели настроек (после того, как один из них выбран на панели инструментов)
Выбор параметра «Слой-фигура»
Прежде чем мы начнем рисовать фигуры, нам необходимо указать программе Photoshop, какой тип фигуры мы хотим нарисовать, и в данном случае я не подразумеваю под типом фигуры «прямоугольник» или «круг». В действительности, программа Photoshop позволяет нам рисовать фигуры трех разных типов — векторные фигуры, контуры и пиксельные формы.
В другом уроке мы подробно рассмотрим, чем отличаются эти три типа фигур и в каком случае какой тип использовать, но в большинстве случаев, вы будете рисовать векторные фигуры. Именно их рисуют в такой программе, как Illustrator. В отличие от пиксельных форм, векторные фигуры не зависят от разрешения и совершенно масштабируемы. Это означает, что мы можем изменять их размеры, как пожелаем, и при этом качество изображения не потеряется. Края векторных фигур остаются четкими и заостренными и на экране, и при дальнейшей печати.
Для того чтобы нарисовать векторные фигуры, выберите параметр «Слой-фигура» (Shape Layers) на панели настроек. Это первый из трех значков, расположенных ближе к левому краю (средний значок — параметр «Контур» (Paths) и правый — параметр «Заливка пикселями» Fill Pixels):
Для рисования векторных фигур выбираем параметр «Слой-фигура»
Выбор цвета для фигуры
После выбора параметра «Слой-фигура» нам нужно выбрать цвет для нашей фигуры. Мы сделаем это, нажав на значок образца цвета, расположенный справа от слова «Цвет»(Color) на панели настроек:
Нажимаем на значок образца цвета, чтобы выбрать для фигуры нужный цвет
Это действие приведет к открытию цветовой палитры, где мы сможем выбрать нужный цвет. В моем случае, я выберу красный. Как только вы выберите цвет, нажмите ОК для закрытия цветовой палитры:
В цветовой палитре выбираем цвет для фигуры
Если вы не уверены, что выбрали нужный цвет для вашей фигуры, не беспокойтесь об этом. Далее мы рассмотрим, как с помощью слоев фигур легко вернуться к предыдущим шагам и изменить цвет фигуры в любой момент после того, как мы ее нарисовали.
Инструмент «Прямоугольник»
Как вы уже, возможно, догадались, исходя из названия, инструмент «Прямоугольник» (Rectangle Tool) позволяет нам рисовать четырехсторонние прямоугольные фигуры. Просто кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши по диагонали, чтобы закончить рисовать фигуру. По мере перемещения курсора вы будете видеть тонкие очертания будущей фигуры:
Протяните курсор, чтобы нарисовать прямоугольную фигуру. По мере перемещения курсора появятся очертания фигуры
Когда вы будете довольны результатом, отпустите кнопку мыши, и программа тотчас заполнит фигуру тем цветом, который вы выбрали на панели настроек:
Программа заполнит фигуру цветом, как только вы отпустите кнопку мыши
Рисование фигуры от центра
Если вам нужно нарисовать прямоугольник (или другую фигуру) от центра, а не от угла, установите курсор в окне документа для определения центра будущего прямоугольника и, удерживая кнопку мыши, начните протягивать курсор и рисовать фигуру, как обычно. При этом нажмите клавишу Alt (Win) / Option (Mac) и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие этой клавиши указывает программе на то, что фигуру требуется рисовать от центра. Этот прием работает со всеми инструментами группы «Фигура», а не только с инструментом «Прямоугольник»:
Для того чтобы нарисовать фигуру от центра, по мере перемещения курсора удерживайте нажатой клавишу Alt (Win) / Option (Mac)
Рисование квадратов
Также с помощью инструмента «Прямоугольник» мы можем рисовать квадраты. Для того чтобы нарисовать квадрат, установите курсор в окне документа и начните его протягивать, рисуя прямоугольную фигуру. Как только вы начали это делать, нажмите клавишу Shift и продолжайте ее удерживать нажатой по мере перемещения курсора. Нажатие клавиши Shift преобразует фигуру в квадрат, независимо от того, в каком направлении вы перемещаете курсор. Вы можете также добавить нажатие клавиши Alt (Win) / Option (Mac) для того, чтобы квадрат рисовался от центра (таким образом, вы нажимаете и удерживаете нажатым сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac)):
Для того чтобы нарисовать квадрат, при работе инструмента «Прямоугольник» нажмите и удержите клавишу Shift
И снова, программа Photoshop отобразит только тонкий контур квадрата по мере перемещения курсора, когда же вы отпустите кнопку мыши, программа заполнит квадрат цветом:
Программа всегда ожидает, когда вы отпустите кнопку мыши, и только тогда заполняет фигуру цветом
Параметры инструментов группы «Фигуры»
Если вы посмотрите на панель настроек, то справа от шести значков инструментов группы «Фигуры» увидите маленькую, указывающую вниз стрелку. Нажатие этой стрелки приведет к открытию перечня дополнительных параметров для выбранного вами инструмента группы «Фигуры». Например, при выборе инструмента «Прямоугольник», нажатие стрелки приведет к открытию меню с параметрами для инструмента «Прямоугольник». За исключением работы с инструментами «Многоугольник» и «Линия», которые мы рассмотрим в дальнейшем, вы не будете часто использовать данное меню, потому что мы с вами уже изучили, как выбирать основные параметры с помощью клавишных комбинаций и отдельных клавиш.
Например, параметр «Произвольно» (Unconstrained) выбран по умолчанию, и он отвечает за обычный режим работы инструмента «Прямоугольник», позволяя нам рисовать прямоугольные фигуры любого размера и с любым соотношением сторон. Параметр «Квадрат»(Square) позволяет нам рисовать квадраты, но мы это можем сделать, просто нажав и удержав клавишу Shift по мере перемещения курсора. Параметр «От центра» (From Center) отвечает за рисование фигуры от центра, но опять, мы это можем сделать, нажав и удержав клавишу Alt (Win) / Option (Mac):
Нажмите на маленькую стрелку, чтобы просмотреть дополнительные параметры для инструмента «Прямоугольник»
Слой-фигура
Прежде чем мы перейдем к остальным инструментам группы «Фигуры», давайте посмотрим на панель слоев. Как вы помните, в начале урока мы изучили, что для рисования векторных форм в программе Photoshop необходимо выбрать параметр «Слой-фигура» на панели настроек. И теперь после того как я нарисовал фигуру, мы можем увидеть, что на панели слоев появился слой фигуры (слой типа Shape), который программа назвала «Фигура 1» (Shape 1). Каждая новая векторная фигура, которую мы нарисуем, будет размещена на отдельном слое, который выглядит иначе, чем обычный слой, состоящий из пикселей. С левой стороны слоя находится иконка образца цвета, которая отображает текущий цвет заливки нашей фигуры, а справа от иконки цвета — миниатюра векторной маски:
Слои фигур имеют иконку образца цвета с левой стороны, а справа от нее — миниатюру векторной маски
Как я уже упоминал ранее, не следует беспокоиться о выборе нужного цвета для фигуры, потому что мы с легкостью можем изменить цвет заливки фигуры после ее создания. Для этого надо дважды щелкнуть кнопкой мыши по иконке образца цвета слоя фигуры:
Для того чтобы изменить текущий цвет фигуры, дважды щелкните по иконке образца цвета
Программа Photoshop повторно откроет цветовую палитру, где мы сможем выбрать другой цвет для нашей фигуры. Я выберу, на этот раз, голубой цвет:
Из цветовой палитры выбираем другой цвет
Достаточно просто в любой момент вернуться назад и изменить цвет фигуры
Справа от иконки образца цвета на слое фигуры находится миниатюра векторной маски. Белая область на миниатюре отображает нашу фигуру. Векторные маски похожи на обычные маски слоя тем, что они частично закрывают слой, оставляя видимыми отдельные участки. Иными словами, когда мы рисуем векторную фигуру, программа в действительности заполняет весь слой выбранным цветом, но маска отображает цвет только внутри области фигуры, в то время как цвет на остальной области слоя скрыт. При работе с инструментами группы «Фигуры» знать принцип работы векторной маски, конечно, совсем не обязательно, но понимать, как работают инструменты, — всегда приятно. Серая область вокруг фигуры на миниатюре векторной маски представляет область на слое, где цвет не видно, в то время как белая область на миниатюре представляет область слоя с цветом:
Белая область на векторной маске представляет область на слое, где цвет виден
Чтобы нам было легче увидеть, как программа Photoshop отображает векторную фигуру, мы можем временно отключить векторные маски, нажав и удержав клавишу Shift и при этом кликнув по миниатюре векторной маски:
Удержите нажатой клавишу Shiftи кликните по векторной маске для ее отключения
После выключения векторной маски слой становится открытым, и мы можем видеть, что он весь заполнен голубым цветом, который я выбрал для заливки фигуры. Если мы посмотрим внимательнее, то увидим тонкий контур места расположения фигуры на слое:
После выключения векторной маски видно, что весь слой заполнен цветом
Для того чтобы включить векторную маску обратно, просто удержите нажатой клавишу Shift, и при этом снова кликните по миниатюре маски на панели слоев. После включения маски останется цвет только внутри области фигуры, в то время как на остальных участках слоя цвет скроется из вида. Белые области вокруг фигуры в окне документа принадлежат слою заднего фона, расположенному ниже:
Документ после повторного включения векторной маски
Теперь, после того как мы познакомились со слоями фигур, давайте рассмотрим другие фигуры, которые можно нарисовать в программе Photoshop с помощью инструментов группы «Фигуры».
Инструмент «Прямоугольник со скругленными углами»
Инструмент «Прямоугольник со скругленными углами» (Rounded Rectangle Tool) очень похож на инструмент «Прямоугольник» за исключением того, что он позволяет нам рисовать прямоугольники с закругленными углами. Мы регулируем степень закругления углов, используя параметр «Радиус» (Radius) на панели настроек. Чем большее значение радиуса мы вводим, тем круглее становятся углы. В моем случае, я введу значение параметра «Радиус», равное 50 пикселям:
Используйте параметр «Радиус» для определения степени закругления углов
Для того чтобы нарисовать прямоугольник со скругленными углами, после того как вы ввели значение радиуса, кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру. Также как и в случае с фигурой «Прямоугольник», по мере перемещения курсора программа будет отображать тонкий контур фигуры:
Протяните курсор, чтобы нарисовать прямоугольник со скругленными углами после того, как вы ввели значение радиуса на панели настроек
Когда вы отпустите кнопку мыши, программа Photoshop закончит рисовать фигуру и заполнит ее цветом:
Когда вы отпустите кнопку мыши, фигура заполнится цветом
Ниже нарисован еще один прямоугольник с установленным значением радиуса 150 пикселей. Данное значение настолько велико (для этой фигуры, во всяком случае), что левая и правая стороны прямоугольника имеют форму кривой:
Чем больше значение радиуса, тем более круглыми получаются углы
А вот прямоугольник с небольшим значением радиуса — 10 пикселей, которое лишь немного скругляет углы фигуры:
Маленькое значение радиуса меньше скругляет углы
К сожалению, предварительного просмотра степени закругления углов нет. Посмотреть, насколько круглые получаются углы, мы можем только после того, как нарисуем прямоугольник. Также, мы не можем изменять значение радиуса в процессе рисования фигуры, как это доступно в программе Illustrator. Еще программа Photoshop не позволяет нам вернуться назад и хотя бы слегка подкорректировать закругление углов, после того как мы нарисовали фигуру.
Все вышесказанное означает, что рисование прямоугольников со скругленными углами, по сути, является методом проб и ошибок. Если вам не нравится закругление углов фигуры, после того как вы ее нарисовали, нажмите сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac) для быстрой отмены действия, затем введите новое значение радиуса на панели настроек и начните заново рисовать прямоугольник.
Так же как и в случае с инструментом «Прямоугольник», с помощью инструмента «Прямоугольник со скругленными углами» можно рисовать закругленные квадраты. Просто нажмите и удержите нажатой клавишу Shift после того как вы начали рисовать фигуру, и ваш закругленный прямоугольник примет форму закругленного квадрата. Нажмите и удержите в нажатом состоянии клавишу Alt (Win) / Option (Mac), чтобы нарисовать фигуру от центра.
Если мы нажмем на маленькую стрелку на панели настроек для открытия меню дополнительных параметров для инструмента «Прямоугольник со скругленными углами», то увидим, что параметры «Произвольно», «Квадрат» и «От центра» совпадают с параметрами инструмента «Прямоугольник». И снова, мы уже знаем, как выбирать эти параметры с помощью клавишных комбинаций и отдельных клавиш:
Инструменты «Прямоугольник» и «Прямоугольник со скругленными углами» имеют одинаковые дополнительные параметры
Инструмент «Эллипс»
Инструмент «Эллипс» (Ellipse Tool) позволяет нам рисовать эллипсы и круги. Так же как и при работе с инструментами «Прямоугольник» и ««Прямоугольник со скругленными углами», кликните кнопкой мыши в окне документа для определения начальной точки фигуры и затем, удерживая кнопку мыши нажатой, протяните курсор мыши, чтобы закончить рисовать фигуру:
Рисуем эллипс с помощью инструмента «Эллипс»
Отпустите кнопку мыши, чтобы закончить рисовать фигуру и заполнить ее цветом:
Эллис заполнился цветом
Нажмите и удержите нажатой клавишу Shift, после того как вы начали работать с инструментом «Эллипс», чтобы нарисовать идеально ровный круг. Нажатие клавиши Alt (Win) / Option (Mac) позволит вам нарисовать фигуру от центра:
Начните рисовать, а затем добавьте нажатие клавиши Shift,чтобы получился идеально ровный круг
Нажатие маленькой стрелки на панели настроек приведет к открытию параметров инструмента «Эллипс», которые схожи с параметрами инструментов «Прямоугольник» и «Прямоугольник со скругленными краями». Единственное отличие состоит в том, что с помощью параметра инструмента «Эллипс» можно рисовать круги, а не квадраты:
Инструмент «Эллипс» имеет практически те же самые параметры, что и инструменты «Прямоугольник» и «Прямоугольник со скругленными краями»
Инструмент «Многоугольник»
Инструмент «Многоугольник» (Polygon Tool) более интересен для нас с точки зрения возможностей рисования фигур. Если с помощью инструмента «Прямоугольник» мы можем рисовать только четырехугольные прямоугольники, то инструмент «Многоугольник» позволяет нам рисовать многоугольники с таким числом сторон, какое мы пожелаем. Далее мы рассмотрим, как с помощью это инструмента можно нарисовать даже звезды.
Укажите число сторон, которое вам требуется для многоугольника, в окошке параметра «Стороны» (Sides) на панели настроек. По умолчанию значение параметра «Стороны» равно 5, но вы можете ввести любое число от 3 до 100:
Воспользуйтесь параметром «Стороны», чтобы указать программе Photoshop, сколько сторон будет иметь ваша многоугольная фигура
Как только вы укажете число сторон, установите курсор в окне документа и начните его протягивать для рисования многоугольной фигуры. Программа Photoshop всегда рисует многоугольные фигуры от центра, поэтому вам не нужно удерживать нажатой клавишу Alt (Win) / Option (Mac). Нажатие и удержание клавиши Shift после того, как вы начали рисовать многоугольник, позволит вам ограничить число углов для вашей фигуры и поместить ее на экране именно так, как требуется:
Инструмент «Многоугольник» незаменим тогда, когда нам нужно нарисовать другую фигуру, а не четырехугольник
Указав число сторон равное 3, мы можем с легкостью нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник»
А вот представлен многоугольник с числом сторон равным 12:
Многоугольник с двенадцатью сторонами
Рисование звезд с помощью инструмента «Многоугольник»
Для того чтобы нарисовать с помощью инструмента «Многоугольник» звезду, нажмите на маленькую стрелку на панели настроек для открытия перечня параметров инструмента «Многоугольник» и выберете параметр «Звезда» (Star):
Из списка параметров инструмента «Многоугольник» выбираем «Звезда»
После выбора параметра «Звезда» кликните мышкой в окне документа и протяните курсор для того, чтобы нарисовать звезду. Параметр «Стороны» на панели настроек определяет число вершин звезды. Так, если по умолчанию значение параметра равно пяти, у нас получится пятиконечная звезда:И, наконец, мы рассмотрим инструмент «Линия» (Line Tool), который является последним инструментом группы «Геометрические фигуры». Он позволяет нам рисовать прямые линии и стрелки. Установите нужную толщину линии в пикселях, введя значение в окошко параметра «Толщина» (Weight) на панели настроек. В моем случае, я введу значение, равное 16 пикселям:
Воспользуйтесь параметром «Толщина» для определения толщины линии
Затем кликните в окне документа и протяните курсор, чтобы нарисовать линию. После того как вы начали рисовать линию, нажмите и удержите клавишу Shift для ограничения направления перемещения курсора. Это позволит вам с легкостью нарисовать горизонтальную или вертикальную линии:
Удерживайте нажатой клавишу Shift для рисования горизонтальных или вертикальных линий
Для того чтобы на концах линии задать стрелки, нажмите на значок маленькой стрелки на панели настроек для выбора параметров «Стрелки» (Arrowheads). Программа Photoshop позволяет нам добавлять стрелки в начале линии, в конце или одновременно на обоих концах. Если вы хотите, чтобы у вас появилась стрелка в том направлении, в котором вы рисуете линию, что более логично, выберите параметр «Конец»(End). Убедитесь, что вы выбрали этот параметр прежде, чем начали рисовать линию, поскольку программа не позволит нам вернуться назад и задать стрелку после того, как линия будет нарисована:
Для того чтобы добавить стрелку в том направлении, в котором линия рисовалась, выберите параметр «Конец»
Ниже представлена линия, похожая на нарисованную мной предыдущую линию, но со стрелкой на конце:
С помощью инструмента «Линия» легко рисовать стрелки
Если установленный по умолчанию размер стрелки вас не устраивает, вы можете изменить его, используя параметры «Ширина» (Width) и «Длина» (Length). Мы можем также добавить стрелке изгиб, воспользовавшись параметром «Кривизна»(Concavity). По умолчанию, значение данного параметра равно 0%. Я увеличу его до 50%:
Увеличьте значение параметра «Кривизна», чтобы изменить форму стрелки
В результате форма стрелки изменится. И снова, удостоверьтесь, что вы выбрали значение параметра «Кривизна» прежде, чем начали рисовать линию, в противном случае вам придется удалить фигуру и нарисовать ее заново:
Стрелка со значением параметра «Кривизна», равным 50%
Скрытие контура вокруг фигуры
Если вы внимательно посмотрите на нарисованную вами фигуру (независимо от того, какой инструмент группы «Фигуры» вы использовали), то, скорее всего, увидите вокруг нее тонкий контур, который иногда может вызвать раздражение. Контур вокруг фигуры появляется всякий раз, когда выделена векторная маска фигуры, а она выделяется по умолчанию всегда после того, как мы нарисуем новую фигуру.
Если вы посмотрите на слой фигуры на панели слоев, то увидите, что миниатюра векторной маски имеет вокруг себя белую подсвеченную границу, которая и говорит нам о том, что маска в действительности выделена. Вы можете спрятать контур вокруг фигуры, сняв выделение с векторной маски. Для того чтобы это сделать, просто нажмите на миниатюру векторной маски. Подсвеченная граница вокруг миниатюры исчезнет, и соответственно исчезнет и контур вокруг фигуры в документе:
Нажмите на миниатюру векторной маски, чтобы снять с нее выделение и спрятать контур вокруг фигуры
И вот мы закончили! Мы рассмотрели основы работы со слоями фигур и пятью инструментами группы «Фигуры» в программе Photoshop! В следующем уроке мы изучим, как создавать фигуры более сложной формы с помощью инструмента «Произвольная фигура» (Custom Shape Tool).
Перевод: Ксения Руденко
Сделать прямоугольник в фотошопе довольно простая задача, которая по силам даже новичку. Советую вам научиться рисовать эту простейшую фигуру, так как данный навык может пригодиться вам для выполнения множества задач. Будь то дизайн сайта, рамка для фотографии или коррекция изображения. Несмотря на кажущуюся большую величину урока, вы справитесь с этой задачей всего за несколько минут.
Я продемонстрирую вам несколько способов рисования прямоугольника, и все они когда-либо вам понадобятся.
Начнем с фигур. Создаем новый документ. 1000 на 1000 пикселей будет вполне достаточно.
Теперь переходим к панели инструментов и ищем инструмент прямоугольник.
Удерживая правую кнопку мыши, проводим по рабочему полю.
Прямоугольник готов! Чтобы избавиться от тонкой черной рамки, растрируйте слой. Растрирование вы найдете в окне слоев.
Теперь второй способ. Выделенная область.
На верхней панели ищем вкладку «Слои» и создаем новый.
Теперь пришло ознакомиться с одним из самых популярных инструментов в фотошопе – выделенная область, которая находится вверху на боковой панели инструментов.
Проводим по рабочему полю, зажав правую клавишу мышки.
Образовалась выделенная область, которую мы должны заполнить. Поэтому перемещаемся к инструменту «Выберите основной цвет». Кликом по нему мы открываем карту цветов и выбираем любой оттенок, который нам заблагорассудится.
Ищем инструмент «Заливка», выбираем его и кликаем по выделенной области.
А теперь комбинация клавиш ctrl+d и выделение снято! Прямоугольник готов!
Третий способ научит нас рисовать прозрачный треугольник в фотошопе, который часто используется как рамка для фото. Рисовать его так же просто. Создаем новый слой, выбираем прямоугольную выделенную область и располагаем ее на рабочем поле. В общем, выполняем все вышеперечисленные действия.
А вот теперь мы выполним обводку выделенной области, для чего мы переходим к верхней панели и нажимаем вкладку «Редактирование». Нас интересует команда «Выполнить обводку».
Как видите, появилось диалоговое окно, предлагающее нам выбрать толщину линии, цвет обводки и расположение рамки. Устанавливаем параметры на свой вкус или выбираем мои.
Нажимаем комбинацию клавиш ctrl+d для снятия выделения и наслаждаемся результатом.
Как видите, у нас получилась полноценная рамка в виде прозрачного треугольника.
Делать прямоугольник в фотошопе мы уже научились. Давайте же научимся его редактировать! Например, попробуем изменить цвет и размер.
Как вы успели заметить, я порекомендовал вам создавать новый слой для рисования прямоугольника. И это неспроста. Ваш прямоугольник не привязан к рабочей области. Вы можете редактировать его сколько душе угодно, при этом рабочая область будет оставаться неизменной. Хочу предупредить, что эти способы применимы к прямоугольнику, созданному любым из вышеперечисленных методов.
Для начала попробуем изменить цвет. Опять же, существует несколько методов. Первый – инструмент заливка. Выбираете нужный цвет на панели инструментов. Затем кликаете по инструменту «заливка». А после уже по нашему прямоугольнику.
Был прямоугольник желтый, а стал зеленым. Очень просто, не находите?
Второй способ – параметры наложения. В коне слове ищем нужный и кликаем по нему левой клавишей мыши.
В появившемся диалоговом окне ставим галочку напротив «Наложение цвета». Кликаем по окошку, заполненному цветом и выбираем понравившийся.
Существует множество способов изменения цвета прямоугольника. Но вы вполне можете ограничиться двумя основными.
Теперь научимся меня размер прямоугольника.
Изменить размер прямоугольника в фотошопе крайне просто. Выбираем инструмент «Перемещение» и кликам по прямоугольнику.
Потянув за уголок мышкой, вы можете изменить его размер. А так же перевернуть по оси.
Сейчас в каждого из нас есть фототехника. В одного профессиональные фотоаппараты, в другого телефоны с очень не плохой камерой. Еще больше и больше людей делают селфи на переднюю камеру своего смартфона. Так что, сделать в наше время хорошее фото уже не проблема. В каждого аппарата свое разрешение для изображений и все фотографии прямоугольные. Но как сделать фото квадратным? В этом небольшой уроке расскажу три способа, как из прямоугольной фотографии сделать квадратную в графическому редакторе Adobe Photoshop.
С обрезанием краев
Давайте попробуем сделать фото квадратным, обрезав лишние края.
1. Запускаем фотошоп. Загружаем картинку в программу, далее переходим в инструмент «Рамка».
2. Зажимаем клавишу Shift, кликаем за угловой край изображения, а лучше аж за ним и, удерживая шифт и левую клавишу мыши, ведем квадратный фрейм до одного с краев изображения. Отпускаем клавишу мыши и шифт.
3. Теперь стрелочками на клавиатуре двигаем в нужное направление для обреза и нажимаем Enter.
При сохранении в «JPEG» выберите качество 12 (наилучшее) и нажимаем «ОК».
Вот и все. Мы обрезали и сделали картинку квадратной.
Без обрезания краев
Сейчас мы попробуем сделать фотографию квадратной без обрезания краев. Края у нас получатся белыми, а фото останется без искажения и не обрезанное. Ну что, поехали.
1. Кликаем на фотку правой кнопкой мыши, переходим в свойства.
2. После в диалоговом окне переходим в «Подробно» и смотрим размер картинки. В моем случае одна из сторон больше, 640 пикселей, а точек 72. Тогда и будем создавать квадрат в фотошопе 640х640 пикселей, а не 425 на 425. Также будем ставить разрешение 72 пикс. Запишите эти данные.
3. Создаем пустой белый квадрат. Открываем фотошоп, заходим в «Файл» > «Создать».
4. В диалогов окне, что выскочило, заполняем данные. В моем случае ширина и высота будут 640 пикселей. Разрешение 72. А вы смотрите по свойствам вашего изображения. Нажимаем «Ок».
5. Мы создали белый квадрат.
6. Теперь берем и просто перетягиваем ваше изображение в фотошоп, в этот квадрат.
7. После нажимаем Enter.
Ну вот и все. Мы сделали фотографию квадратной без обрезания и искажения. Теперь осталось ее сохранить. Как это сделать, описывал выше.
Метод растягивания
Я расскажу и этот метод, но я думаю, что он не правильный, ведь изображение искажается и теряет свой оригинальный вид. Возможно, что в каких-то целях вам будет полезен и этот пункт урока.
1. Загружаем фотку. Переходим в «Изображение» > «Размер изображения».
2. В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте. После ввода данных, нажимаем «Ок».
3. Я поставил 425х425 и фото сузилось по ширине. Сохраняем. Результат ниже.
|
Для выделения прямоугольной области используют Rectangular Marquee Tool (Прямоугольная область). Этот инструмент находится на панели инструментов Photoshop. При включении Rectangular Marquee Tool на панели параметров отображаются настройки этого инструмента. Чтобы сделать выделение, нужно щелкнуть мышью в том месте изображения, где должно начинаться выделение и, не отпуская левую кнопку мыши, протащить мышь над изображением до конца фрагмента. Здесь отпустить левую кнопку мыши. Чтобы получить выделение в форме квадрата, удерживайте нажатой клавишу «Shift. Выделенная область отмечается мерцающей рамкой. Четыре кнопки на панели параметров задают режим выделения по отношению к ранее выделенным областям. Кнопка New Selection (Новая выделенная область) — если эта кнопка нажата, то будет создаваться новое выделение, а предыдущее выделение сниматься. Кнопка Add to Selection (Добавление к выделенной области) — если эта кнопка нажата, каждое новое выделение будет добавляться к уже существующему выделению (другой способ – выделять области, удерживая клавишу Shift на клавиатуре). Кнопка Subtruct from Selection (Вычитание из выделенной области) — если эта кнопка нажата, каждое новое выделение будет вычитаться из уже существующего выделения (другой способ – выделять области, удерживая клавишу Alt на клавиатуре). Кнопка Intersect with Selection (Пересечение с выделенной областью) — если эта кнопка нажата, после создания нового выделения Photoshop CS4 автоматически определит общие участки старого и нового выделений и в результате оставит выделенной только область их пересечения (другой способ – выделять области, удерживая комбинацию клавиш Alt + Shift ) Поле Feather (Растушевка) – делает края выделения более плавными (нерезкими). В качестве значения данного параметра указывается количество частично выделенных пикселей на границе выделяемого фрагмента. Список Style (Стиль) — указывает способ создания нового выделения: Нормальный (Normal) — размер и форма создаваемого выделения могут быть произвольными; Заданные пропорции (Fixed Ratio) – можно задать прямоугольное выделение требуемого размера с постоянными пропорциями. Например, можно создать прямоугольное выделение, у которого ширина будет точно в 2 раза больше высоты (пропорция 2:1). Пропорции выделения определяются значениями, введенными в поля Ширина и Высота; Заданный размер (Fixed Size) — при выборе этого варианта одним щелчком мыши будет выделен прямоугольник с фиксированными размерами, которые задаются значениями, введенными в поля Ширина и Высота. Кнопка Swaps height and width (Поменять местами высоту и ширину) меняет местами значения в полях Ширина и Высота. Кнопка Refine edge (Уточнить край) – включает диалоговое окно, которое служит для выбора способа оформления краев выделения. Прямоугольное выделение применяют для выделения фрагментов квадратной или прямоугольной формы, например выделяют окна, двери на изображениях. Гораздо чаще применяют для комбинирования разных видов выделения. Простой пример — необходимо быстро отделить птицу от фона. Вокруг птицы – фон голубого цвета. Сначала нужно выделить прямоугольный фрагмент, включающий птицу на голубом фоне. Затем выбрать инструмент Magic Wand Tool (Волшебная палочка), нажать кнопку Subtruct from Selection (Вычитание из выделенной области) и щелкнуть Волшебной палочкой на голубом фоне рядом с птицей. Выделение готово. |
Как подобрать очки по форме лица?
Очки – это не только способ улучшить остроту зрения или защита от ультрафиолета, но также аксессуар, способный сильно поменять внешность человека. В зависимости от типа они могут, как дополнять форму лица, так и наоборот выглядеть нелепо и некрасиво. Потому важно подбирать оправу правильно, отталкиваясь не только от вкусовых предпочтений, но также особенностей лица.
При выборе очков стоит учитывать свои индивидуальные особенности внешности, строение лица. Не стоит слепо следовать модным веяниям: то, что хорошо смотрится на одном человеке, не всегда подойдет другому.
Для выбора красивых очков, которые украсят внешность, вовсе не обязательно нанимать профессионального стилиста. Также не стоит слепо верить веяниям моды на очки, ведь то, что шикарно смотрится на моделях из глянцевых журналов, далеко не всегда будет хорошо выглядеть на лице конкретного человека. Главное – это понимать основные виды очков, а также правильно определить свою форму лица. Далее остается просто отсеять неподходящие варианты и подобрать понравившиеся очки нужного типа, который будет отлично смотреться на лице.
Популярные разновидности очков
Существует множество разновидностей и видов оправ и линз для очков. Это может быть как строгая классика, так и необычные модели, которые можно увидеть только на модных дизайнерских показах. Однако выделяют несколько основных и наиболее распространенных видов оправ:
- авиаторы;
- вайфареры;
- ленноны;
- кошачий глаз;
- панто;
- стрекоза;
- лолита;
- клабмастер.
Очки каждого типа имеют существенные различия, но разобраться в них не составит труда.
АвиаторыИмеют каплевидный дизайн и большие линзы, в верхней части находится двойная дужка. Изначально были разработаны для летчиков, которым нужна была защита от яркого солнца. Со временем аксессуар появился на потребительском рынке и по сей день пользуется спросом.
ВайфарерБыли созданы в начале 60-х компанией Ray-Banи отличались трапециевидной формой и революционной на то время пластиковой оправой. Такие очки легкие и удобные, из-за особенностей формы отлично подойдут для делового стиля.
ЛенноныПриобрели свое название потому, что такие очки были визитной карточкой Джона Леннона. Отличаются тонкой элегантной оправой и линзами круглой формы.
Кошачий ГлазЭтот тип очков имеет вытянутую по горизонтали трапециевидную форму, аксессуар очень похож на глаза кошки. Как правило, имеют массивную оправу, которая вверху формирует углы, даже если сама линза округлая.
ПантоОдна из наиболее элегантных и классических разновидностей, с четким и лаконичным дизайном. Снизу имеют округлую форму, а сверху – более плоские, иногда угловатые. Размер, как правило, по ширине глаза.
СтрекозаПо форме похожи на глаза стрекозы. Отличаются большими линзами округлой формы, которые сужаются к носу. Самые крупные модели фактически скрывают под собой половину лица.
ЛолитаАксессуар необычной формы, который был назван в честь одноименного фильма Стэнли Кубрика по роману Набокова. В рекламе к фильму была изображена девушка в очках в форме сердец и вскоре оправы и стекла такой формы стали пользоваться огромной популярностью.
КлабмастерОсновное отличие данной разновидности – это трапециевидная форма, близкая к прямоугольной, а также существенно более массивная верхняя часть оправы.
Общие правила выбора очков
Выбирать очки следует, отталкиваясь от следующих факторов, в порядке важности:
1. Соответствие целевому предназначению;
2. Форма лица;
3. Стрижка;
4. Стиль одежды;
5. Персональные предпочтения.
Очевидно, что в первую очередь очки должны выполнять свою главную функцию: защищать от солнца, корректировать зрение и т.д. Потому самое важное – это выбрать качественные и подходящие под нужную задачу линзы (это не относится к «очкам-нулевкам»). Далее нужно определить свой тип лица и сразу отсеять модели очков, которые не подойдут. Также стоит учесть стрижку и прическу, так как она сама по себе способна корректировать форму лица и должна сочетаться с очками.
Функционал, удобство и соответствие форме лица – на первом месте. Только потом стоит ориентироваться на моду и свои персональные предпочтения.
На последнем этапе надо определить, для какого стиля выбирается аксессуар, ведь яркие клабмастеры с кислотно-зеленой оправой будут неуместно смотреться в офисе. И только в самом конце стоит ориентироваться на свои личные требования к цвету, форме и другим характеристикам.
Формы лица
Лицо человека уникально, однако существуют определенные формы, к каждому человеку в некоторой степени применима одна из них. Различают следующие типы лица:
- овальное;
- прямоугольное;
- круглое;
- квадратное;
- сердцевидное;
- треугольное.
Для каждого типа лица подойдут определенные разновидности очков.
Как определить форму лица?
Чтобы точно определить форму, нужно убрать волосы, и полностью открыть лицо. Достаточно обвести свое отражение в зеркале маркером. Также можно сделать фото в анфас, после обвести лицо по контуру в программе для редактирования изображений. Дальше нужно оценить результат визуально.
Овальное лицоДлина лица больше ширины, подбородок округлый, лоб немного шире челюсти. Самая простая форма в плане подбора очков, так как хорошо будут смотреться практически все модели. Особенно подойдут к лицу Авиаторы, Кошачий Глаз, Панто, Клабмастер.
Круглое лицо
Практически равная длина и ширина, контур лица выглядит как круг, нет углов, все линии плавные. Подойдут квадратные, трапециевидные и угловатые очки, Вайфареры, Авиаторы, Кошачий Глаз.
Квадратное лицо
Длина равна ширине, широкий угловатый подбородок, практически прямая линия роста волос. Скулы, лоб и челюсть по ширине практически не отличаются. Подойдут Авиаторы и «Кошечки», Ленноны. Оправы должны быть округлые, каплевидные, ни в ком случае не квадратные. Ширина очков должна быть не больше ширины лица.
Прямоугольное лицо
Отличается от квадратного типа тем, что длина больше ширины, в остальном признаки идентичны. Подойдут круглые очки, большие оправы, Стрекозы, Авиаторы.
Сердцевидное лицо
Лоб значительно шире подбородка, длина больше ширины. В целом контур лица похож на перевернутый треугольник. Хорошо подходят Авиаторы и Вайфареры, Панто, округлые оправы.Очки не должны быть массивными, слишком яркими и с острыми углами.
Треугольное лицо
Длина несущественно больше ширины, подбородок массивный, квадратный. Скулы почти незаметны. При этом к вискам лицо сужается. Хорошо подойдут очки типа Кошачий Глаз и Авиаторы, оправы с округлой формой, Ленноны.
Подбор очков с учетом индивидуальных особенностей
У каждого человека помимо определенной формы лица есть и индивидуальные особенности, которые нельзя не учитывать. Это форма и размер ушной раковины, форма носа, ширина скул, размер переносицы и т.д. Если оправа подобрана с учетом всех этих факторов, то очки будут «сидеть как влитые», то есть не будут спадать, сдавливать голову, натирать.
Какой бы красивой ни была оправа, нужно отдавать предпочтение удобству.
Не стоит спешить и сразу заказывать изготовление очков с понравившейся оправой. Следует примерить ее и прислушаться к своим ощущениям, желательно в течение хотя бы 5-10 минут. Если ощущается какой-либо дискомфорт – стоит отказаться от выбранного варианта в пользу более удобного.
Почитайте также
Как сделать квадрат на фотографии без кадрирования
Affiliate Disclosure : Этот пост содержит партнерские ссылки в контенте, в рекламе на боковой панели и в других областях, что означает, что если вы щелкнете по этим ссылкам и сделаете покупку, я получу комиссию.
Обрезка — это простая и удивительная возможность, которая всегда под рукой, но иногда вы хотите, чтобы ваша фотография приобрела другую форму и размер без необходимости обрезать и удалять какие-либо части и фрагменты.
Одна из популярных потребностей и вариантов использования связана с Instagram, где вы хотите иметь возможность публиковать, скажем, физическую фотографию целиком, не обрезая ее до размера канала Instagram.
Итак, мы рассмотрим, как превратить прямоугольную фотографию в квадрат без обрезки, а затем в качестве бонуса я покажу вам вариант, как максимально эффективно использовать оставшееся белое пространство.
Я предпочитаю Canva, которую я буду использовать с приведенными ниже инструкциями, но есть ряд различных приложений и опций, которые могут помочь вам в этом.
(Если вы предпочитаете посмотреть видео, пожалуйста!)
Музыка: https://www.bensound.com/
Как сделать квадратную фотографию без кадрирования
Чтобы сделать фотографию квадратной без кадрирования, все, что вам нужно сделать, это загрузить фотографию на квадратный холст. Оттуда вы можете выбрать, заполнять ли новое белое пустое пространство и фон другими элементами дизайна или нет.
1. Создать новый дизайн
Если вы новичок в Canva, первое, что вам нужно сделать, это создать дизайн. Это легко сделать, нажав кнопку «Создать дизайн» в правом верхнем углу экрана или выполнив поиск уже созданный шаблон для работы.
Поскольку вы собираетесь загрузить фотографию в качестве основного элемента на следующем шаге, я предлагаю начать с пустого поля или найти шаблон с фоном, который вы хотите использовать.
Ваши размеры нового дизайна будут иметь любую квадратную форму, или вы можете просто ввести «instagram» и затем выбрать опцию «Instagram Post» 1080x1080px.
В приложении Canva вы увидите опцию «Instagram Post» спереди и в центре, а при нажатии вы увидите опцию, позволяющую начать с «пустого» дизайна.”
После того, как вы нажмете, вы попадете на новый холст дизайна, где вы увидите пустое пространство для работы, а также несколько вариантов шаблона слева (на рабочем столе).
2. Загрузите изображение
Следующим шагом будет загрузка фотографии, которую вы хотите использовать, в Canva. Итак, на одну строчку ниже «шаблонов» вы увидите «загрузки». После того, как вы нажмете «загрузить», вы увидите кнопку «загрузить мультимедиа».
После нажатия вы сможете загрузить фотографию со своего компьютера или так же, как с любой другой программой.
Если вы используете приложение, вы увидите знак плюса в правом нижнем углу — щелкните его, а затем нажмите «изображения», чтобы получить доступ к фотографиям на телефоне.
3. Поместите фотографию и измените ее размер
После загрузки фотографии вы увидите, что она отображается в разделе «Загрузки», и затем вы можете либо щелкнуть по ней, чтобы разместить ее на дизайне, либо перетащить фотографию на дизайн.
Когда фотография окажется на холсте дизайна, вы можете захватить углы и перетащить их как можно больше без обрезки.
Теперь вы увидите свою горизонтальную или вертикальную фотографию на квадратном холсте. Вы также увидите, что у вас есть пустое пространство либо над и под фотографией, либо слева или справа.
Теперь вы можете загрузить свою фотографию в новой квадратной форме или сделать дополнительный простой шаг, чтобы сделать это пустое пространство более привлекательным, если хотите.
4. Добавляем на задний план
Как уже упоминалось, вы уже сделали прямоугольную фотографию и сделали ее квадратной без обрезки.Но вы можете сделать один маленький шаг, чтобы заполнить белый фон, например:
Это мой метод — просто добавляю размытую версию основного снимка в качестве нового фона.
Для этого снова добавьте свою фотографию в свой дизайн, и на этот раз вместо того, чтобы изменять размер фотографии только так, чтобы она была достаточно большой без обрезки, перетащите ее достаточно широко, чтобы она покрыла все пустое пространство.
Затем перейдите в «Положение» и выберите «Назад». Теперь ваша фотография меньшего размера будет размещена поверх фотографии большего размера.
Выберите фотографию большего размера и перейдите к «настройке». Вы увидите вариант «синий», где вы можете выбрать, сколько синего вы хотите добавить в игру.
Легко, правда? На самом деле, когда дело доходит до этого шага, у вас есть так много разных вариантов. Вот еще несколько примеров для вдохновения!
В любом случае, надеюсь, это решит вашу проблему создания квадратной фотографии без кадрирования. Если проблема не исчезла, не стесняйтесь оставлять комментарии здесь или в пошаговом руководстве YouTube или свяжитесь со мной.
Вы используете Canva Pro или просто бесплатную версию? Если Canva — это на самом деле инструмент, который вам нравится, Canva Pro дает вам еще больше причин для такой любви, с возможностью волшебным образом изменять размер дизайна, загружать пользовательские шрифты и многое другое.Или просто заплатите 5 долларов или около того кому-нибудь на Fiverr (или найдите кого-нибудь на Upwork), чтобы он создал для вас все, что вам нужно. Я определенно проглотил свою гордость несколько раз и просто нанял фрилансера для быстрой работы и часто получал что-то лучшее, чем я мог бы сделать сам.
Полное раскрытие информации, как аффилированное лицо я получаю компенсацию, если вы совершаете покупку по этим ссылкам; с вас не взимается дополнительная плата .
Как сделать квадрат фото без кадрирования для Instagram — 3nions
Если вы ищете, как сделать квадратную фотографию без кадрирования, это может помочь вам опубликовать всю фотографию без хлопот по ее обрезке для Instagram или WhatsApp, вы выбрали нужную статью. Вы, должно быть, видели, как люди публикуют свою фотографию целиком в кадрированном квадрате.Квадрат помогает разместить полную картину. В этом уроке мы поможем вам, показав, как изменить размер фотографии для Instagram, не обрезая ее. Существуют различные приложения, которые могут помочь вам в этом, но здесь мы используем приложение для редактирования фотографий «UnClip» (No Crop & Square для Instagram).
Как сделать квадрат фото без кадрирования для Instagram.
Чтобы сделать прямоугольное изображение квадратным без кадрирования, выполните следующие действия:
- Перейти в магазин Google Play.
- Найдите «UnClip» или загрузите его отсюда. Вы также можете использовать другие приложения, такие как No Crop & Square для Instagram, Instasquare, Squarequick, Squarepic и т. Д. Я использую это, потому что оно быстрое и простое.
- Откройте UnClip — No Crop & Square для Instagram и выберите значок галереи справа, или вы можете просто сделать снимок, нажав на значок камеры.
- Здесь вы можете выбрать изображение (любое прямоугольное изображение), из которого вы хотите сделать квадратную фотографию.
- Вы можете выбрать, где вы хотите разместить изображение в поле, и соответственно изменить его размер.
- Вы также можете изменить стиль фона, угол наклона картинки, изменить размер для Instagram.
- Затем нажмите кнопку «Поделиться» в правом верхнем углу, где вы можете сохранить изображение в своей галерее или напрямую опубликовать его в Instagram.
Таким образом, используя приложение «UnClip», вы можете без проблем редактировать свою фотографию красиво.
Основные характеристики UnClip — No Crop & Square для Instagram:
— Нет кадрирования любой формы изображения.
— Добавьте размытый фон к вашим изображениям.
— Добавить цветной фон.
— Выберите цвет с изображения с помощью пипетки.
— Повернуть изображение.
— Поделитесь прямо в Instagram, Facebook, WhatsApp или любой другой платформе.
Существуют и другие приложения с такими же функциями, некоторые из них:
InsquareС помощью фоторедактора insquare можно быстро разместить свои фотографии и коллажи в Instagram или изменить размер фотографий, чтобы они соответствовали стене Instagram. Это лучшее приложение для редактирования, которое вам нужно, чтобы создавать и делиться красивыми фотографиями с помощью эмодзи.теги и шрифты.
Основные характеристики:
- Уникальные фотофильтры.
- Добавьте эффект утечки света превратите ваши фотографии в искусство.
- Актуальные хэштеги, чтобы ваши фото получали больше лайков.
Squarequick pro — это фоторедактор и создатель коллажей, с помощью которых вы можете создавать потрясающие высококачественные изображения и коллажные сетки для фотографий в Instagram и Instagram, используя различные фильтры, наклейки, фон и текст.
Основные характеристики:
- Сделайте свои фотографии в квадрате.
- Сделайте цветной текст на вашем изображении.
- Отрегулируйте яркость, контраст, температуру и насыщенность.
В мгновение ока вы можете квадратное изображение, это самый простой и легкий редактор фотографий без кадрирования для Instagram. Это лучший компаньон для Instagram. Вы можете редактировать свои изображения, добавлять шрифты и фильтры и делать свою фотографию достойной всего за несколько секунд.
Основные характеристики
- Добавить стикер с эмодзи.
- Нанесите наполнители на обрезанную фотографию.
- Установить размытие фона.
- Сделайте прямоугольное изображение квадратным без кадрирования.
Вы можете легко сделать свою фотографию квадратной, а также сделать красивый фотоколлаж. Это приложение позволяет публиковать фото целиком в Instagram без обрезки. Это один из лучших фоторедакторов без кадрирования для Instagram с размытой рамкой.Это также создатель фотоколлажей.
Основные характеристики
- Размещайте полноразмерные фото в Instagram.
- Квадрат фотографий за секунды.
- Сетка фото в коллаж.
- Сохранить фото в высоком качестве.
Это одни из лучших приложений для размещения фотографий в Instagram без кадрирования.
Как размещать полные изображения в Instagram без кадрирования
Похожие сообщения:
Если вам понравился этот урок, не забудьте поделиться им с друзьями на Facebook или Twitter.Вы также можете прокомментировать любые предложения приложений или рекомендации по темам.
пожаловаться на это объявлениеТоп-10 приложений Photo Squarer для устройств Android и iOS
Возведение фотографии в квадрат не всегда было легкой задачей для многих. Во многих случаях людям приходится зависеть от некоторых технически подкованных людей, чтобы сделать свою фотографию квадратной. Необходимость возвести изображения в квадрат возникает во многих случаях, например, когда вам нужно загрузить его куда-нибудь или опубликовать как изображение для дисплея и т. Д.Теперь трудность исчезла, и благодаря технологиям за это. Существует множество приложений для квадратного изображения, которые помогут вам сделать ваше изображение квадратным. Мы собираемся пролить свет на некоторые из этих полезных инструментов для редактирования квадратных фотографий для устройств Android и iOS, чтобы вам больше не приходилось полагаться ни на кого и вы могли делать это самостоятельно, а также используя только свой мобильный телефон.
- Часть 1. Топ-10 приложений Photo Squarer для устройств Android и iOS
- Часть 2.Квадратный фоторедактор на рабочем столе — Wondershare Fotophire
- Часть 3. Онлайн-редактор Square Photo Editor — Wondershare PixStudio
Часть 1. Топ-10 приложений Photo Squarer для устройств Android и iOS
В этом разделе вы узнаете о некоторых приложениях, с помощью которых вы можете легко преобразовать свою фотографию в квадрат. Мы дадим вам 5 квадратных фоторедакторов для Android и 5 для iPhone.
Топ-5 приложений Photo Squarer для устройств Android
1.Изменение размера фотографий и изображений
URL: https://play.google.com/store/apps/details?id=com.simplemobilephotoresizer
Первое приложение для создания квадратов фотографий — Photo & Picture Resizer. Это приложение способно не только возводить в квадрат одну фотографию, но и вы можете создавать одновременно несколько фотографий в квадрате. Это приложение можно использовать из-за его простого и удобного пользовательского интерфейса. Вы можете уменьшить размер своей фотографии, чтобы она была готова к публикации, и это приложение также обещает дать результаты без потери качества изображения.
Плюсы:
- Очень просто и удобно
- Сохраняет качество при работе
- Возможность пакетного изменения размера и бесплатное использование
Минусы:
2. Нет кадрирования и квадрата для Instagram
URL: https://play.google.com/store/apps/details?id=com.rcplatform.nocrop
Здесь у нас есть следующий редактор квадратных фотографий, который поможет вам создать желаемое изображение в квадрате. Используйте это приложение, когда вам нужен быстрый и немедленный ответ. Результаты будут хорошими, если вы используете это приложение Squarer для фотографий, и вы также можете публиковать полноразмерные фотографии в Instagram.Итак, это второй вариант, который вы можете использовать, чтобы сделать фотографию квадратной. С другой стороны, вы получаете множество функций, позволяющих настроить изображение по-своему.
Плюсы:
- Чрезвычайно простой пользовательский интерфейс
- Дает 200+ бесплатных фоновых узоров и 30 фильтров
- Более 400 стикеров для персонализации фотографий
Минусы:
3. InSquare Pic — бесплатный фоторедактор
URL: https://play.google.com/store/apps/details?id=mobi.charmer.quicksquarenew
На третьем месте у нас есть InSquare Pic в качестве приложения для создания квадратов фотографий, которое также является звуковой опцией, которую можно выбрать из этого списка. Среди всех приложений для редактирования квадратных фотографий это одно из самых простых в использовании. Это своего рода забавное приложение для редактирования, которое дает уникальные фильтры и забавные стикеры.С помощью этого приложения вы сможете вносить изменения в размер изображения и делать его квадратным, в конечном итоге имея возможность размещать в Instagram без обрезки.
Плюсы:
- Предлагает множество фоновых эффектов, таких как размытие, мозаика и т. Д.
- Содержит множество функций для улучшения красоты вашего изображения с помощью шрифтов, эмодзи и тегов.
- Позволяет напрямую делиться обработанными фотографиями со всеми основными социальными платформами.
Минусы:
4.Square Pic Photo Editor-Collage Maker Фотоэффект
URL: https://play.google.com/store/apps/details?id=com.baiwang.styleinstabox
Вы также можете воспользоваться помощью Square Pic Photo Editor, когда ищете способ квадрирования фотографий. Это приложение Photo Squarer предлагает платформу, которая поможет вам изменить форму вашей фотографии из более чем 40 типов дизайнерских форм. Вы также можете получить более 10 эффектов зеркального отображения, чтобы клонировать себя. Итак, начните загрузку приложения и сделайте свою фотографию квадратной за несколько секунд.Кроме того, вы сможете поделиться своей фотографией с различными платформами социальных сетей, такими как Instagram, Facebook, Twitter и другими.
Плюсы:
- Очень быстрое и надежное приложение
- Поддерживает параметры редактирования фотографий, такие как фильтры, наложения, объектив, поворот, увеличение / уменьшение и т. Д.
- Устраняет сложные этапы создания квадратного изображения
Минусы:
5.Cropix: изменение размера фото в Insta
URL: https://play.google.com/store/apps/details?id=com.cropix.insta.photo.resizer.free
Cropix: Insta Photo Resizer — это следующий вариант, который поставляется с многочисленными функциями и будет хорошим выбором, когда кому-то нужно изменить размеры изображения или возвести его в квадрат, чтобы сделать его совместимым с другими платформами. Это одно из самых надежных приложений для создания квадратов фотографий, с помощью которого вы можете создавать квадратные фотографии без кадрирования, добавлять к фотографиям несколько стилей и рамок или с легкостью делиться своими файлами на других платформах.
Плюсы:
- Интерфейс понятный
- Очень проста в использовании, работает всего за 2 шага
- Сохраняет качество во время работы
Минусы:
5 лучших приложений Photo Squarer для iPhone
1.Квадратный размер
URL: https://itunes.apple.com/us/app/square-sized/id822079075?mt=8
Приложение Square Sized позволяет легко получить изображение в квадрате одним щелчком мыши на iPhone. Есть много других вещей, которые можно выполнить, помимо квадратного изображения фотографии. Например, вам разрешено добавлять границы, фильтры, тексты, формы, вращение текста и т. Д. Ниже приведены преимущества и ограничения этого квадратного редактора фотографий.
Плюсы:
- Поставляется на трех языках
- Предоставляет различные варианты добавления фона
- Бесплатное использование
Минусы:
2.INSTFIT — публиковать фотографии без кадрирования
URL: https://itunes.apple.com/us/app/instfit-post-photos-without-cropping/id591706840?mt=8
INSTFIT занимает 2-е место в нашем списке лучших редакторов квадратных фото для iPhone. Также поддерживается несколько размытий для добавления к фотографии, включая гауссово, пиксельное и т. Д. Это приложение можно рассматривать как хороший вариант и можно приступить к возведению фотографий в квадрат. Вы получаете результаты без ущерба для качества, а также быстрые результаты, предлагаемые с помощью этого приложения для квадратного изображения.
Плюсы:
- При работе не идет на компромисс с качеством, и вы получаете высокое качество за счет экономии
- Интересный пользовательский интерфейс и последние штрихи, такие как экспозиция, насыщенность и т. Д.
- Не займет много места на вашем устройстве
Минусы:
3.Square Fit Photo Video Editor
URL: https://itunes.apple.com/in/app/square-fit-photo-video-editor/id692998669?mt=8
Хорошо! Еще один в списке! Название следующего приложения для iPhone — Square Fit Photo Video Editor, который поможет вам, если вы хотите выровнять свою фотографию, чтобы подготовить ее к публикации в Instagram или в любом другом месте. Вы можете использовать творческие фильтры, макеты, границы, фоны, наклейки и т. Д., Доступные в этом приложении для создания квадратов фотографий, которые можно добавлять в свои фотографии.Давайте теперь рассмотрим его достоинства и недостатки.
Плюсы:
- Поставляется с широким набором функций, чтобы ваша фотография выглядела красивой
- Прост в использовании и обеспечивает качество печати
- Предлагаются креативные элементы, такие как формы, границы, закругленные края и т. Д.
Минусы:
4.Squaready
URL: https://itunes.apple.com/in/app/squaready/id440279995?mt=8
Надеюсь, вы не устали читать эти квадратные фоторедакторы один за другим. И вот мы со следующим редактором, который выполняет свою работу точно так же, как и его название. Другими словами, он в точности соответствует своему названию, то есть подготовит квадрат вашего изображения. С помощью squaready вы можете сделать прямоугольные фотографии квадратными и выбрать красочный фон. Вы также получаете несколько функций редактирования, таких как виньетка, размытие с наклоном и сдвигом, рамка, наклейки и т. Д.
Плюсы:
- Обеспечивает прямой обмен и публикацию в Instagram
- Поставляется на английском и японском языках.
- Может помочь в экспорте в высоком разрешении
Минусы:
5.NoCrop — Публикация фотографий в полном размере
URL: https://itunes.apple.com/in/app/nocrop-post-full-size-photos-instagram-edition/id602885484?mt=8
Наконец, последний — NoCrop! Этот онлайн-инструмент может удовлетворить ваши потребности в квадратном изображении всего за несколько шагов. Итак, перестаньте беспокоиться о том, как использовать такое сложное программное обеспечение, как Photoshop, и начните выравнивать свою фотографию, просто загрузив приложение. Миллионы пользователей попробовали это приложение и счастливы им пользоваться.Плюсы и минусы этого инструмента приведены ниже.
Плюсы:
- Может работать и со старыми версиями iOS — с iOS 7 и новее
- Предлагается 100 готовых фоновых дизайнов.
- Нет рекламы при редактировании фото
Минусы:
Если у вас, к сожалению, возникла проблема с выполнением шагов с приложением Photo Squarer и вы ищете альтернативный способ, мы рады сообщить вам, что мы также предложили решение для этого. Вы можете выровнять фотографию на рабочем столе, и для этого вам нужно использовать лучшее программное обеспечение, которое составляет Wondershare Fotophire Editing Toolkit . Это одно из самых креативных программ, которые можно использовать для редактирования фотографий любым способом.В этой программе есть множество опций и функций, которыми пользователи могут воспользоваться во время редактирования. А квадратное фото — одно из преимуществ. Однако вам понадобится компьютер, работающий под управлением операционной системы Windows. Вы можете доверять этому инструменту с закрытыми глазами и использовать этот удивительный инструмент, если ни один из вышеперечисленных квадратных фоторедакторов не принес вам удовлетворительных результатов. В этом программном обеспечении доступно пять различных режимов, которые могут помочь выявить на фотографиях лучшее, чего вы даже не ожидали.
Основные возможности набора инструментов для редактирования Fotophire
- • Один из режимов Fotophire — «Фоторедактор», который можно использовать для быстрого редактирования ваших фотографий. Вы можете выбрать из более чем 200 фотоэффектов для улучшения ваших изображений, более 20 режимов наложения и множества фильтров.
- • Вы можете легко удалить и заменить фон на своей фотографии за несколько кликов с помощью режима «Photo Cutter», или вы можете легко стереть что-либо с вашего изображения, например, нежелательный объект на заднем плане.Это будет сделано в режиме «Photo Eraser».
- • Кроме того, вам никогда не понравится ваше расплывчатое изображение. Теперь это напряжение, если оно полностью исчезло с изобретением Fotophire, поскольку его идеальный режим «Photo Focus» может помочь в перефокусировке вашего размытого изображения. Более того, вы можете увеличить изображение, просто используя режим «Photo maximizer», сохраняя разрешение на высоком уровне.
- • Вы можете скачать это программное обеспечение бесплатно и получить простой интерфейс перетаскивания для простоты использования.
- • Вы даже можете выполнять все эти процессы в пакетном режиме. Другими словами, это программное обеспечение поддерживает пакетную обработку. Таким образом, вы можете редактировать не только одну фотографию за раз, вы можете использовать несколько фотографий и получать отличные результаты.
Шаг 1. Установите Fotophire на свой компьютер.
Первое, что вам нужно сделать, это зайти в веб-браузер и посетить официальный сайт Wondershare Fotophire.Загрузите его оттуда и затем установите. При установке откройте его, дважды щелкнув значок на рабочем столе.
Шаг 2 — Выберите правильный режим
Теперь вам нужно выбрать режим «Photo Editor» из пяти режимов, которые появляются на экране после запуска. Когда вы выберете его, вы войдете в его интерфейс. Там вы найдете опцию «Открыть». Щелкнуть по нему, чтобы загрузить изображение, из которого вы хотите сделать квадрат.Итак, нажмите на нее и переходите к следующему ходу.
Шаг 3 — Начните квадратное изображение вашей фотографии
Теперь, чтобы начать процесс, щелкните значок обрезки, который вы можете найти в верхней правой части экрана. Когда вы нажимаете на нее, появляется меню, в котором вы можете выбрать нужное соотношение сторон фотографии. Выберите вариант «1×1», чтобы изображение получилось квадратным.
Шаг 4 — Сохраните проект
Как только вы будете довольны размером фотографии, самое время сохранить ее.Для этого нажмите кнопку «Обрезать», и ваш файл будет сохранен на ПК.
Специальное примечание: после того, как вы изменили размер своих фотографий с помощью Fotophire Editing Toolkit, у нас есть еще одна рекомендация для вас. Это Fotophire Slideshow Maker, недавно выпущенный Wondershare. Это инструмент для создания слайд-шоу, вы можете настроить слайд-шоу за секунды без каких-либо усилий. Десятки уникальных шаблонов и музыки могут подарить вам незабываемые впечатления. Кроме того, вы можете свободно делиться им на сайтах обмена новостями в социальных сетях.Добро пожаловать, чтобы попробовать!
Создатель слайд-шоу Wondershare Fotophire
- Персонализируйте свое слайд-шоу с помощью более 180 шаблонов
- Добавьте 75 встроенных треков или выберите музыку с локального компьютера в слайд-шоу
- Сохраните или поделитесь своим слайд-шоу в социальной сети одним щелчком мыши
- 3 супер простых шага для создания слайд-шоу из фотографий или видео
URL: https: //ps.wondershare.com/
Это полезная и функциональная онлайн-платформа, которую я когда-либо использовал. Вы можете выбрать понравившийся шаблон, который уже имеет фиксированный размер. Вы можете легко перетаскивать каждый элемент вашего дизайна.
Ключевые особенности Wondershare PixStudio
- • Онлайн-платформа, не требующая установки
- • Упростите дизайн
- • Разрешено удалять фон
- • Бесплатная загрузка получившегося изображения
Заключение:
На этом мы подошли к последней части статьи.Мы надеемся, что вам понравился список и вы выбрали одно квадратное изображение. Если вы не хотите использовать приложение, вы можете выбрать вариант для настольного компьютера, о котором мы говорили выше, — это Wondershare Fotophire. Благодаря такому количеству функций вы получите наилучший результат при использовании этого. Итак, попробуйте Wondershare Fotophire и воспользуйтесь всеми возможными преимуществами, когда хотите выровнять фотографию на компьютере. Кроме того, мы будем рады, если вы скажете нам, какой из них вы предпочитаете, или если мы пропустили какой-либо квадратный редактор фотографий. Вы можете связаться с нами, оставив комментарий ниже, и поделиться своими мыслями.Спасибо!
Как преобразовать размер изображений в идеальные квадраты с помощью Photoshop
Как человек, который использовал много разных тележек для покупок, я знаю, что многие из них не создают миниатюрные изображения с правильными пропорциями. Это также касается некоторых CMS и торговых площадок.
Итак, я уверен, что большинство людей видели искаженные изображения, подобные этому, на сайте в какой-то момент времени:
Когда изображение должно выглядеть так:
Первое изображение выглядит искаженным, потому что оно имеет размер 125 x 200 пикселей и было растянуто до размера 200 x 200 пикселей.
Хотя есть некоторые приложения и веб-сайты, которые учитывают размеры изображений и автоматически регулируют размер при пропорциональном масштабировании, есть еще немало таких, которые этого не делают… Вот почему я решил собрать этот учебник, который покажет вам, как чтобы преобразовать размер ваших изображений в идеальные квадраты без искажения изображений.
В видео ниже я покажу вам, как это сделать, шаг за шагом:
Не можете просмотреть видео? Смотрите на YouTube
Ниже приводится краткое письменное руководство:
Начните с открытия вашего изображения в фотошопе.
Затем перейдите в «Изображение> Размер изображения», как показано на рисунке ниже:
В диалоговом окне убедитесь, что в раскрывающемся меню выбраны пиксели, и введите желаемый размер изображения в поле ввода с наибольшим числом. Например, если вы хотите, чтобы ваше изображение было 1500 x 1500 пикселей, введите 1500 либо в поле ширины, либо в поле высоты — любое поле содержит большее число.
Также убедитесь, что стили масштабирования, ограничения пропорций и передискретизации изображения отмечены как на изображении ниже:
Теперь, когда вы изменили размер изображения, вам нужно будет настроить размер холста, выбрав «Изображение> Размер холста».
В диалоговом окне холста введите оставшийся размер в поле ширины или высоты — какое поле имеет меньшее число.
Вы также можете выбрать цвет фона с помощью раскрывающегося меню «Цвет расширения холста», если этот фон непрозрачный. Вы также можете подобрать цвет фона с помощью пипетки.
После нажатия «ОК» ваше изображение должно иметь форму квадрата с идеальными пропорциями. Вот мое изображение размером 200 x 200 пикселей, которое больше не выглядит искаженным:
Square Fit Photo Video Editor в App Store
Публикуйте полноразмерные фото и видео в Instagram без кадрирования! С легкостью перемещайте, вращайте, масштабируйте и переворачивайте свои фото и видео в социальных сетях.
Используйте модные фильтры, узоры границы, рамки, наклейки и текст. Высокое разрешение, качество печати.
Наслаждайтесь творчеством и контролем над различными элементами с границами и рамками. например, формы, закругленные края, тени, узоры или сплошной цвет.
Есть что сказать ?? Вам даже не нужно фото! Вы можете просто создать дизайн, используя цвета фона, узоры и стили границ, а затем ввести свое сообщение. Легкий!
Сохранить в фотопленку или поделиться в социальных сетях — Instagram, электронной почте, Twitter, WhatsApp, Facebook и других приложениях.
iTunes обзоры (США)
****
OMG Я люблю это приложение !!! Идеально для Instagram! Я определенно рекомендую это! Есть так много рамок и цветов, которые я использую постоянно!
Лучшее приложение, которое я когда-либо находил — никогда не думал, что найду такое хорошее приложение !!!
Мне очень нравится это приложение! То, что я могу с ним делать, потрясающе! Я не могу сказать об этом достаточно. Это не приложение, для использования которого вам нужен класс. Он прост и удобен с самого начала.Простой и легкий в использовании, но не потому, что с ним нужно делать всего несколько вещей.
Мне нравится это приложение, и моя сестра была поражена красивыми фотографиями, которые я сделал с помощью этого прекрасного приложения. Я прописал ей это приложение, и теперь она пользуется им круглосуточно.
****
ФОРМАТЫ СОЦИАЛЬНЫХ СЕТЕЙ
Ваши фото и видео идеально подходят для любой социальной сети. Идеально подходит для Instagram, YouTube, Facebook и др.
ФИЛЬТРЫ
БОЛЕЕ 30 бесплатных фильтров, идеально подходящих для улучшения ваших фотографий и публикации чего-то особенного.
МАКЕТ
Перемещение, поворот, масштабирование фотографии с привязкой к центру или краям холста. Вы не поверите, как это просто!
ФОНОВ
Используйте классический белый цвет, используйте изображение или его размытую версию в качестве собственного фона, или выберите один из тысяч цветов, или используйте один из множества узоров фона. У нас есть более 40 бесплатных и еще более 50, если вы выбираете ПРЕМИУМ.
ТВОРЧЕСКИЕ ГРАНИЦЫ
Придайте изображению рамку, чтобы выделить его. Вы можете сделать это просто с квадратом или поэкспериментировать с сердцем, кругом, множеством остроконечных звезд и многим другим.Ваши друзья будут в восторге!
ТЕКСТОВЫЕ ЗАПИСИ — ХОТИТЕ СКАЗАТЬ?
Добавьте красивый текст к своим фотографиям с помощью множества шрифтов и стилей. На самом деле вам даже не нужно фото! Вы можете просто создать дизайн, используя цвета фона, узоры и стили границ, а затем ввести свое сообщение. Легкий!
НАКЛЕЙКИ
Оживите свои сообщения с помощью множества наклеек, которые мы предлагаем. Это довольно весело!
НЕ НРАВИТСЯ РЕКЛАМА?
Перейти ПРЕМИУМ, чтобы выключить их навсегда!
СОХРАНИТЬ В КАМЕРУ
Сохраняйте свои творения в высоком разрешении в Фотопленку.
FACEBOOK, TWITTER, EMAIL, CLIPBOARD
Да, мы с легкостью поддерживаем их!
PREMIUM
Вы можете подписаться на PREMIUM для неограниченного доступа к премиальному контенту, включая: разблокировку всех наклеек и наложений, более 50 профессиональных шаблонов, профессиональные шрифты, пользовательские фото-фоны, отсутствие рекламы и многое другое.
— подписка составляет 2,99 доллара США за в месяц с 3-дневной бесплатной пробной версией
— Вы сможете использовать неограниченное количество функций в течение срока действия подписки
— Оплата будет снята с вашей учетной записи iTunes при подтверждении покупки
— Подписка продлевается автоматически, если автоматическое продление не было отключен как минимум за 24 часа до окончания текущего периода
— С учетной записи будет взиматься плата за продление в течение 24 часов до окончания текущего периода по стоимости выбранного пакета
— Подписки могут управляться пользователь и автоматическое продление могут быть отключены, перейдя в настройки учетной записи пользователя после покупки.
— Любая неиспользованная часть бесплатного пробного периода, если предлагается, будет аннулирована, когда пользователь покупает su bscription
Условия использования:
http: // cushwayapps.com / app-privacy / squarefit / terms.html
Политика конфиденциальности:
http://cushwayapps.com/app-privacy/squarefit/privacy.html
Вы нашли ошибку, получили предложение или хотите новую характерная черта?
Напишите нам по адресу: [email protected]
Публикация без обрезки в App Store
Квадратный размер ваших фотографий, добавление эффекта размытия фона, редактирование с помощью мощных инструментов и создание коллажей!
НОВАЯ функция: редактирование HSL!
• Индивидуально редактируйте оттенок, насыщенность и яркость красного, оранжевого, желтого, зеленого, голубого, синего, пурпурного и пурпурного цветов на фотографии.
УСТАНОВКА И ИЗМЕНЕНИЕ РАЗМЕРА ФОТО
• Поместите фотографию в рамки разных размеров
• 1: 1, 4: 5, 16: 9, 9:16, 9: 8, 3: 4, 4: 3, 2: 3, 3: 2, 2: 1, 1: 2, текущий кадр устройства или вообще без кадра, если вы просто хотите отредактировать фотографию как обычно.
РЕДАКТИРОВАНИЕ ФОТО
• Выборочное HSL-редактирование (оттенок, насыщенность, яркость) всего цветового спектра.
• Редактируйте яркость, экспозицию, контраст, температуру, насыщенность, блики, тени, оттенок, виньетку и резкость.
СТИЛИ ФОНА
• размытие: по гауссу, движение, масштабирование.пикселидный, кристаллический, радиальный.
• 140+ шаблонов фоновых изображений на выбор.
• Инструмент «Глазные капли» для выборки цветов из фотографии для использования в качестве цвета фона.
ФИЛЬТРЫ И НАЛОЖЕНИЯ
• Добавьте более 80 различных световых бликов, текстур и режимов наложения.
• Новый инструмент для рисования позволяет вам взять любой цвет и смешать его с фотографией для получения потрясающих эффектов!
• 40+ фильтров.
КОЛЛАЖИ
• Более 40 шаблонов макетов коллажей.
• Динамическое редактирование кадра коллажа (возможность изменять размер любого кадра в коллаже, чтобы получить идеальный макет для ваших фотографий!)
• Добавьте до 9 фотографий в один коллаж.
ДОБАВИТЬ ТЕКСТ
• Добавляйте текст к фотографиям с помощью более 20 профессиональных шрифтов на выбор.
НАКЛЕЙКИ И ИСКУССТВО
• 100+ наклеек / иллюстраций / типографских изображений для использования.
СОХРАНЕНИЕ ВЫСОКОГО КАЧЕСТВА
• Сохраняйте изображения в исходном / максимально возможном качестве.
• Экспорт во все другие социальные приложения и / или приложения, поддерживающие импорт изображений.
В целом
• Красивый пользовательский интерфейс. Быстро и очень просто в использовании.
• Занимает очень мало места на вашем устройстве.
INSTFIT PRO
• INSTFIT Pro — это ежемесячная подписка за 1,99 доллара США, которая обеспечивает доступ ко всем функциям INSTFIT, таким как утечки света, текстуры, режимы наложения, фоны, шрифты, наклейки, инструменты редактирования и т. Д., А также удаляет рекламу.
————————-
ПОДПИСКА:
Подписка INSTFIT Pro
— Подписка INSTFIT Pro оплачивается ежемесячно по цене 2,99 доллара США.
— С INSTFIT Pro вы получаете доступ ко всем функциям INSTFIT
, таким как утечки света, текстуры, режимы наложения, фон, шрифты, наклейки, инструменты редактирования и т. Д., А также удаляет рекламу.
— Оплата будет снята с учетной записи iTunes при подтверждении покупки
.
— Подписка автоматически продлевается, если автоматическое продление не отключено по крайней мере за 24 часа до окончания текущего периода.
— С аккаунта будет взиматься плата за продление в течение 24 часов до окончания текущего периода и указана стоимость продления.
— Подписками может управлять пользователь, а автоматическое продление можно отключить, перейдя в настройки учетной записи пользователя после покупки.
— Любая неиспользованная часть бесплатного пробного периода, если предлагается, будет аннулирована
, когда пользователь приобретает подписку на эту публикацию
, где это применимо.
— Условия использования:
https://drive.google.com/file/d/1OxOpzSGPFYsPDxTLL7GWpL5IoMIxEJ8X/view?usp=sharing
— Политика конфиденциальности:
https://drive.google.com/file/d/ 1I-_FwPsK29yKknDZA9B_Oz-BegT66h3a / view? Usp = sharing
Пять причин полюбить квадратный формат
Возможно, одним из непредвиденных последствий цифровой фотографии является то, что она открыла области фотографии, которые ранее были ограничены людьми, у которых было определенное оборудование.Квадратный формат является хорошим примером — до того, как стать цифровым, вам действительно нужна была камера среднего формата 6×6 см, чтобы использовать ее. Конечно, вы можете обрезать 35-миллиметровый негатив в темной комнате, но вы не сможете сопоставить качество изображения с негативом среднего формата.
Цифровые фотоаппараты все изменили. У вас есть выбор: использовать исходное соотношение сторон вашей камеры (прямоугольник) или вы можете кадрировать до другого соотношения сторон при постобработке. Некоторые камеры также позволяют использовать квадратный формат в камере — отображая обрезанный квадрат на канале Live View или в видоискателе, если он имеет электронный видоискатель.
Кроме того, что вы можете, зачем кому-то обрезать до квадрата? Вот пять причин полюбить квадратный формат:
1. Вы можете улучшить композицию некоторых изображений
Хорошая композиция часто сводится к упрощению — устранению любых лишних элементов в изображениях, так что остается только самое важное. Вы должны делать это в первую очередь при компоновке фотографии, но вы также можете сделать это путем кадрирования при постобработке.Если вы кадрируете от 35 мм до квадрата, вы сбриваете треть изображения, оставляя самые сильные две трети.
Это творческое упражнение, которое вы можете выполнить с фотографиями, которые у вас уже есть. Это отличный способ улучшить изображения, на которых слишком много пустого пространства по обе стороны от основного объекта. Стоит потратить некоторое время, чтобы вернуться к старым изображениям и посмотреть, можно ли улучшить их, обрезав до квадрата. Изображение выше — пример хорошей фотографии, которая стала лучше после кадрирования до квадрата.
Другой подход — делать фотографии, которые вы собираетесь обрезать до квадратного формата. Поскольку вы знаете, что впоследствии вы обрежете изображение, вы можете позаботиться о том, чтобы скомпоновать его так, чтобы он соответствовал квадратному формату. В этом году я стал делать это чаще, поскольку стал лучше осознавать творческие возможности квадратного формата.
2. В квадратной рамке другая композиция
Если вы читали «Освоение композиции», то вы уже знаете, что я не особо полагаюсь на «правило третей».В квадратном формате можно вообще забыть о правиле третей. Это зависит от того, что вы фотографируете, но размещение объекта в центре квадратной рамки или близко к краю часто работает на удивление хорошо.
Другие элементы, которые становятся более заметными в квадратном формате, — это формы и линии. При компоновке объекта обращайте внимание на формы — например, треугольники, квадраты и круги на объекте. Линии также становятся сильнее, поскольку они проводят взгляд зрителя через кадр.
Фотография выше одуванчика хорошо использует форму — головка цветка образует красивый белый круг, а стебель представляет собой линию, которая ведет взгляд зрителя прямо к нему.
3. Красивые черно-белые квадратные фотографии
Я считаю квадратный формат форматом для фотографов изобразительного искусства. Есть много фотографов изобразительного искусства, которые снимают почти исключительно в черно-белом формате и используют квадратный формат. В черно-белом цвете формы и линии становятся более заметными, не отвлекаясь от цвета — черный и белый, кажется, делают наиболее привлекательные элементы квадратного формата еще сильнее.
Взгляните на работы Йозефа Хофленера, чтобы понять, что я имею в виду.И действительно посмотрите на его работу. Работа Йозефа обманчиво проста, но у него замечательное чутье на тон и композицию. Как он использует форму? Тон? Линия? Контраст? Негативное пространство? Хороший способ научиться — анализировать работы фотографов, которыми вы восхищаетесь, а затем применять полученные знания в своей фотографии.
4. Instagram
Это относится только к фотографам с iPhone или iPad, но мне очень нравится приложение Instagram. Мне нравится использовать его на своем iPad, но я не использую камеру iPad — я передаю уже сделанные фотографии и использую Instagram для их обработки и кадрирования.
Для тех из вас, кто не знаком с приложением, оно обрезает изображение до квадрата, а затем применяет творческий фильтр (изображение выше является хорошим примером того, что оно может делать). Удивительно, насколько творческие фильтры могут улучшить ваши изображения. Чтобы получить максимальную отдачу от Instagram, вам нужно использовать его для своих самых ярких изображений — не попадайтесь в ловушку, используя его, чтобы попытаться улучшить слабые изображения.
5. Игрушечные камеры
Игрушечные камеры, такие как Holga и Diana, создают уникальные изображения квадратного формата.Кто бы мог подумать, что можно делать красивые снимки с помощью недорогих пластиковых линз и фотоаппаратов? Что ж, вы можете — если вы готовы использовать пленку.
Но есть альтернатива для владельца цифрового фотоаппарата; Теперь вы можете купить объективы Holga oe Diana для своей цифровой SLR. Вы можете воспользоваться причудливым характером этой пластиковой оптики, но со всеми преимуществами цифровой фотографии. Я купил пластиковый объектив Holga для своей камеры в Holga Direct и очень доволен результатами.
Заключение
Фотография в квадратном форматедоставляет огромное удовольствие. Мне он нравится, потому что он помог мне создавать красивые изображения, и я все больше и больше использую квадратный формат для черно-белой фотографии. Квадратный формат преподал мне уроки композиции, которые я также применяю к другим фотографиям, поэтому преимущества распространяются на все области моей фотографии.
.
