Как сделать плавный переход к прозрачности в Photoshop
 Приветствую!
Приветствую!
При обработке и редактировании изображений возникают разные задачи. И если с одними за счёт уже имеющихся знаний и опыта справиться можно молниеносно, то другие требуют обращения к справочным материалам. Одной из таких задач может стать необходимость сделать у редактируемого изображения плавный переход в прозрачность. И в редакторе Adobe Photoshop данная задача решается достаточно просто.
Давайте рассмотрим, какие действия необходимо предпринять, дабы наделить редактируемое изображение плавным переходом в прозрачность.
Сразу стоит отметить, что инструкция является универсальной и без каких-либо сложностей воспроизводится в любой актуальной версии Фотошоп-а.
Инструкция по добавлению картинке плавного перехода в прозрачность в Фотошоп
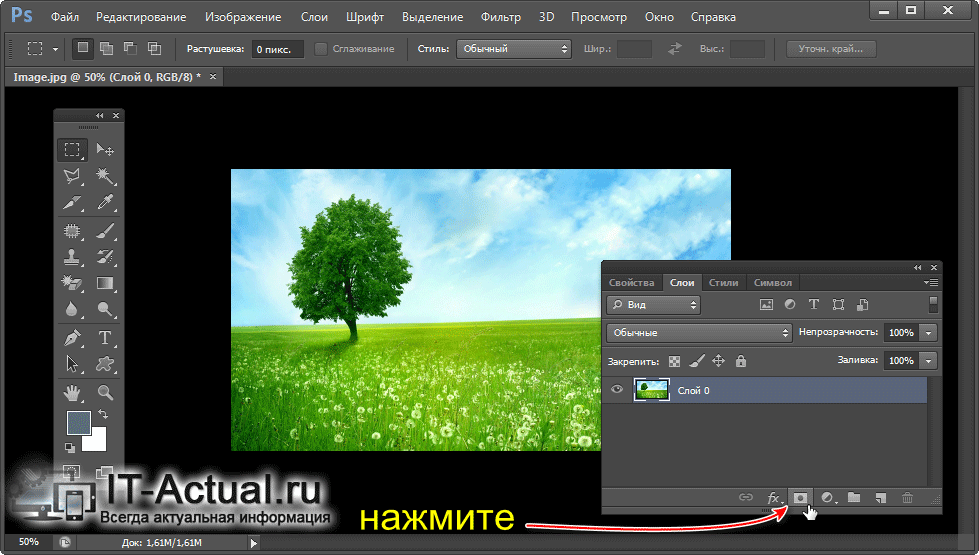
- Открыв редактируемое изображение, в окне Слои нажмите по миниатюрной кнопке

Примечание: если у редактируемого вами изображения множество слоёв, то предварительно укажите тот слой, которому необходимо добавить прозрачность, а уже после добавляйте для него слой-маску нажатием соответствующей кнопки.
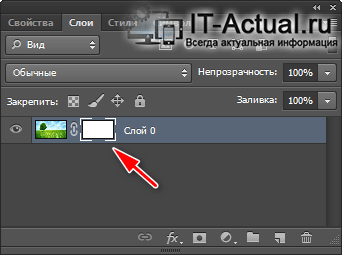
- Добавив слой-маску, вы увидите соответствующее обозначение в окне слоёв.

- Теперь в панели инструментов выберите Градиент.

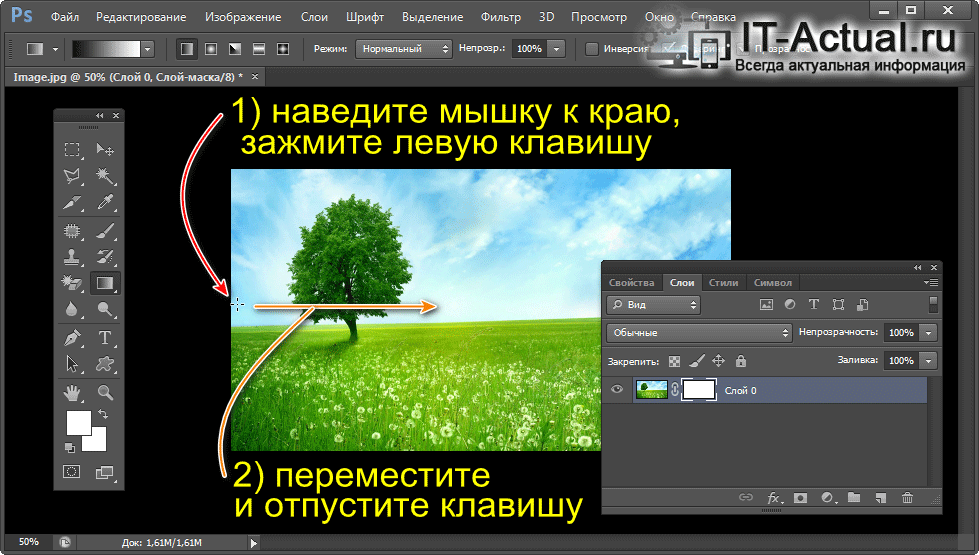
- Дабы наделить редактируемое изображение прозрачностью, необходимо подвести курсор мышки к краю изображения (край может быть любой), нажать левую клавишу и провести курсор по изображению. Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.
Плавность перехода зависит от того, как далеко вы проведёте курсор мышки. Поэкспериментируйте, вначале проведите курсор мышки до середины изображения, дабы видеть, каков будет результат.

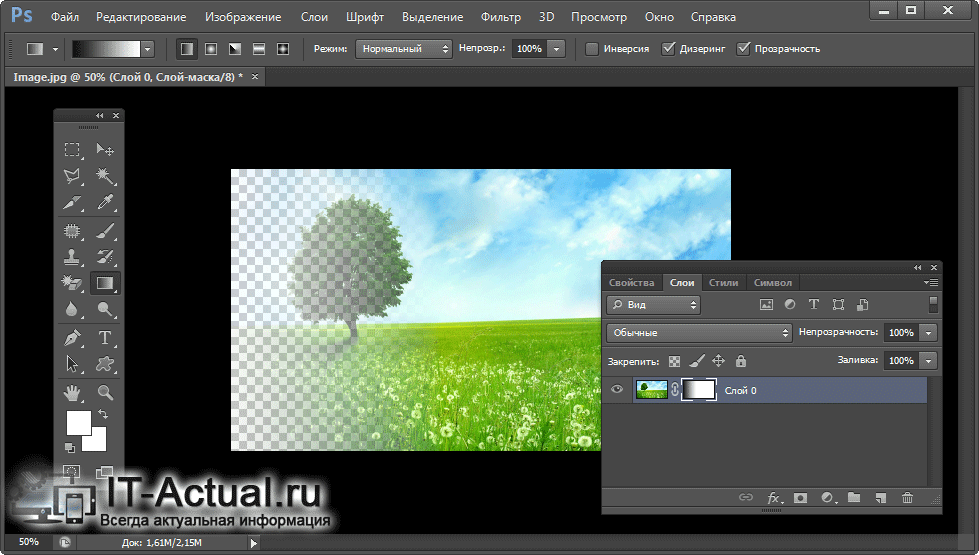
- Результатом станет добавленная прозрачность. На приведённом примере ниже это можно наблюдать воочию.

Важно отметить: если вы впоследствии собираетесь наложить данное изображение на другое и чтобы при этом наблюдался плавный переход одного изображения в другое, то сохраните полученный результат в графический формат изображения, поддерживающий прозрачность. К примеру, это может быть очень популярный формат
Видеоинструкция
Несколько не особо сложных шагов, которые мы детально привели и описали в материале, помогут вам при редактировании изображения, в частности, наделения оного плавной прозрачностью.
Остаётся только пожелать вам успехов на поприще редактирования графических изображений, а также порекомендовать подписаться на новые статьи и материалы, что размещаются с завидным постоянством на нашем сайте IT-Actual.ru
До новых встреч, уважаемый посетитель!
В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?На что пойдут пожертвования \ реквизиты других платёжных систем
Привет.Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк Яндекс Деньги: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: [email protected]
QIWI кошелёк: +79687316794
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru
Как сделать прозрачный слой в Фотошопе

Работа со слоями – основы основ Фотошопа. Главная идея подобных программ заключается именно в размещении контента на разных слоях, что позволяет редактировать каждый элемент независимо от других. В этом уроке поговорим о том, каким образом получить прозрачный слой в Фотошопе.
Прозрачность слоев
Прозрачным (или полупрозрачным) может считаться слой, через который можно увидеть контент, который расположен на подлежащих.
По умолчанию, каждый новый слой, создаваемый в палитре, является прозрачным, так как не содержит никаких элементов.

В том случае, если слой не является пустым, для придания ему прозрачности необходимо произвести некоторые действия.
Способ 1: общая непрозрачность
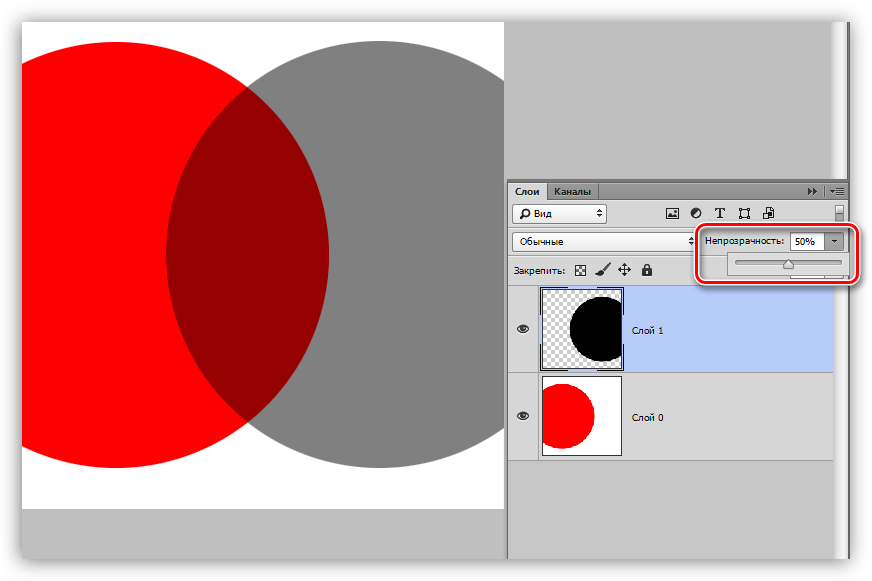
Для снижения общей непрозрачности элементов, содержащихся на слое, нужно поработать ползунком с соответствующим названием в верхней части палитры слоев.

Как видим, при снижении непрозрачности верхнего слоя с черным кругом, через него начинает просвечиваться нижний, красный.
Способ 2: непрозрачность заливки
Данная настройка отличается от предыдущей тем, что убирает только заливку элемента, то есть делает ее прозрачной. Если к слою были применены стили, например, тень, то они останутся видимыми.

На этом урок окончен, теперь Вы знаете, как создать непрозрачный слой в Фотошопе тремя способами. Данные свойства слоев открывают перед нами широчайшие возможности по созданию и обработке изображений.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТЭффект прозрачности в фотошопе на примере картинок, градиента
 Одна из важных возможностей фотошопа – это возможность регулировать прозрачность картинки. Прозрачность может быть выставлена в интервале от 0% до 100%, при этом её можно регулировать для целого снимка, так и для отдельных слоев. Также путем нехитрых манипуляций можно выполнить этот эффект в виде градиента – перехода в полную непрозрачность.
Одна из важных возможностей фотошопа – это возможность регулировать прозрачность картинки. Прозрачность может быть выставлена в интервале от 0% до 100%, при этом её можно регулировать для целого снимка, так и для отдельных слоев. Также путем нехитрых манипуляций можно выполнить этот эффект в виде градиента – перехода в полную непрозрачность.Часто прозрачность используется для того, чтобы добиться наиболее подходящего уровня применяемого эффекта. Но не редко эта функция используется и для достижения конечного реалистичного изображения, например имитации радуги или солнца на небе.
Так как же сделать прозрачность картинки в фотошопе?
Для начала откроем фон, у нас в примере это будет летний пейзаж с преобладанием неба.

Фоновая картинка располагается на так называемой «шахматке» — так в фотошопе отмечается прозрачное место. Чтобы сделать фоновое изображение полупрозрачной, при этом увидеть «шахматку» необходимо снять защиту дважды кликнув по замочку на слое.

Нажмите ОК. Теперь доступна возможность регулировки непрозрачности. Блокировка стоит по умолчанию только для фонового изображения. Подвигайте ползунок и посмотрите, как фотография меняет эту характеристику, обратите внимание на «шахматку». Регулировать параметры фона редко имеет необходимость, поэтому разберем другой пример применения эффекта.
Как в фотошопе сделать прозрачность наложенной картинки?
Этот прием используется гораздо чаще. Для примера мы добавили мужчину в повозке на лошади, идущего вдаль. Но про 100% непрозрачности объект выглядит не совсем естественно, так как в природе объекты вдали менее контрастны.

Для исправления ситуации достаточно уменьшить непрозрачность лошади, точнее слоя с лошадью. Как сделать прозрачность в фотошопе меньше 100%? Просто выделите нужный слой и отрегулируйте этот параметр бегунком. В нашем случае непрозрачность 77% делает картинку естественней.

Как сделать градиентную прозрачность в фотошопе?
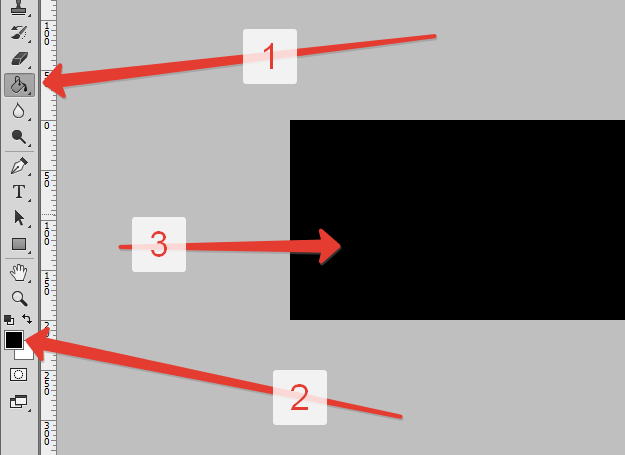
Для того, чтобы сделать её постепенной, то есть меняющей свою силу постепенно, нужно воспользоваться градиентом. Для примера создадим эффект солнца на нашей картинке. Инструмент Градиент находится под инструментом Ластик.

Чтобы сымитировать солнечный свет нужно создать новый слой (пиктограмма в правой нижней части экрана) и выбрать второй вариант градиента (в верхней панели) – от основного к прозрачному. Выбираем радиальный тип градиента. В качестве основного цвета выбираем оранжевый, близкий к солнечному, а в качестве фонового – черный цвет.

Теперь мышкой тянем в углу картинки и получаем солнце.

Солнце получается не совсем естественным, но при этом мы можем видеть, как оранжевый цвет переходит от полного в прозрачный. Все это благодаря градиенту, который может быть выбран другого типа и применим для другой задачи. В нашем же случае необходимо еще выбрать режим наложения слоя – экран. Теперь картинка стала лучше, и справа получаются оттенки солнечного заката. Также можно слегка уменьшить непрозрачность.

Для закрепления материала создадим радугу. Выбираем градиент и радужный круг.

Создаем новый слой, тянем мышкой снизу вверх, затем инструментом Перемещение сдвигаем радугу к горизонту. И в данном случае добиться реалистичности нам тоже поможет непрозрачность, уменьшим ее примерно до 40%.

Теперь вы знаете, как сделать непрозрачность градиентом и отдельных слоев в фотошопе. Эти знания позволят достичь многих эффектов.
Как сделать прозрачным, блокировать, стилизовать слой в Фотошопе

Мы уже рассмотрели:
— Что такое слой в Фотошопе;
— Как активизировать, перемещать, скреплять и объединять слои в Фотошопе;
Для полного и ясного представления о слоях необходимо рассмотреть еще несколько параметров.
1. Opacity (Прозрачность)

Этот параметр меняет прозрачность слою.
Например, изменим прозрачность рубашки человечка до 60%.


Смотрите, что с ней происходит! Она стала прозрачной!
У параметра «Fill» (Заливка) похожая функция.
2. Блокировки слоев
На палитре слоев вы должно быть замечали следующие изображения:
 Это различные виды блокировок.
Это различные виды блокировок.Если вы установили вид блокировки — шахматку — это означает, что вы не сможете рисовать на прозрачных пикселях.
На слое с человечком я установила блокировку  , решила перечеркнуть рисунок — крест получился только на рубашке. Если присмотреться к голове, увидите, что за пределами рисунка кисть перестала рисовать.
, решила перечеркнуть рисунок — крест получился только на рубашке. Если присмотреться к голове, увидите, что за пределами рисунка кисть перестала рисовать.

Блокировка  — не позволяет рисовать на слое, появляется запрещающий кружок.
— не позволяет рисовать на слое, появляется запрещающий кружок.
Блокировка  — не позволяет перемещать слой.
— не позволяет перемещать слой.
Блокировка «замок»  — включает в себя сразу все виды блокировок.
— включает в себя сразу все виды блокировок.
3. Создаем папку для слоев
 — кнопка «Create a New Set» (Создать новый набор), позволяет создать папку для слоев.
— кнопка «Create a New Set» (Создать новый набор), позволяет создать папку для слоев.Создадим папку для всех слоев с частями тела человечка и перетащим все слои туда.

Ее можно свернуть до такого вида:

4. Вызов палитры стилей.
 Кнопка в виде буквы «f» вызывает палитру стилей.
Кнопка в виде буквы «f» вызывает палитру стилей. С помощью нее вы можете применять слоям определенные стили, например, сделать тень, обводку, объем и так далее.
С помощью нее вы можете применять слоям определенные стили, например, сделать тень, обводку, объем и так далее.
Автор: Зинаида Лукьянова;
Источник;
⇐ • Как активизировать, перемещать, скреплять и объединять слои (предыдущая страница учебника)
• Как вернуть действие (следующая страница учебника) ⇒
Как сделать прозрачный текст в Фотошопе

Создать прозрачный текст в Фотошопе несложно – достаточно снизить непрозрачность заливки до нуля и добавить стиль, подчеркивающий контуры букв.
Мы с Вами пойдем дальше и создадим по-настоящему стеклянный текст, через который будет просвечиваться фон.
Приступим.
Создаем новый документ нужного размера и заливаем фон черным цветом.

Затем меняем основной цвет на белый и выбираем инструмент «Горизонтальный текст».

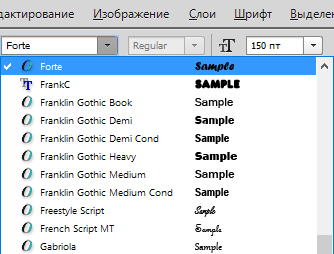
Лучше всего будут смотреться шрифты, имеющие плавные линии. Я выбрал шрифт «Forte».

Пишем наш текст.

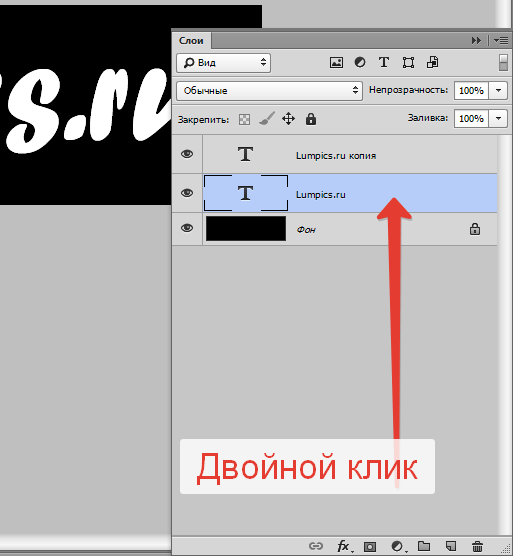
Создаем копию слоя с текстом (CTRL+J), затем переходим на оригинальный слой и дважды кликаем по нему, вызывая стили слоя.

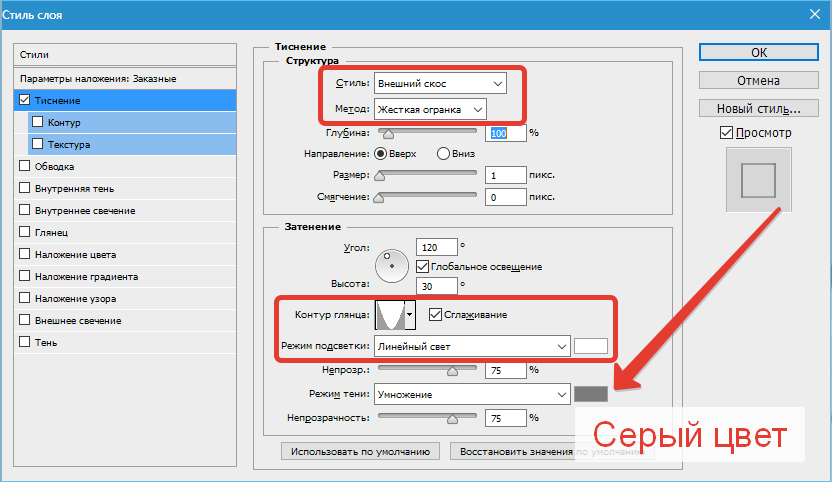
Первым делом выбираем пункт «Тиснение». Выставляем настройки, как показано на скриншоте.

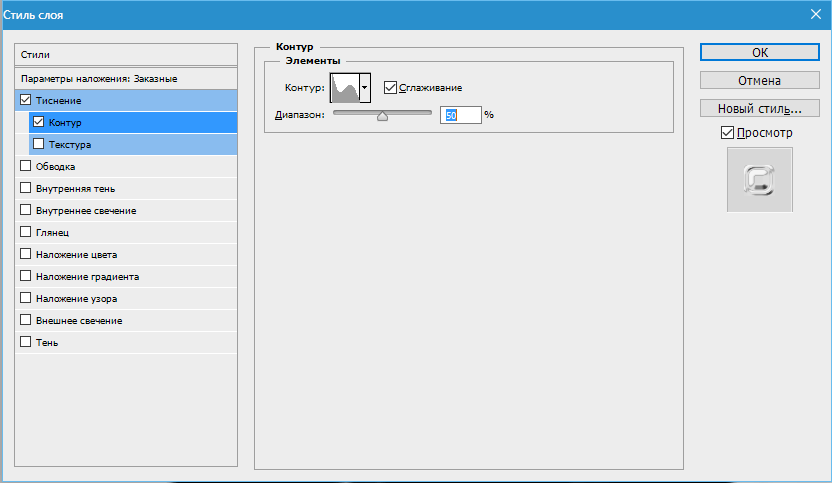
Затем выбираем пункт «Контур» и снова смотрим на скриншот.

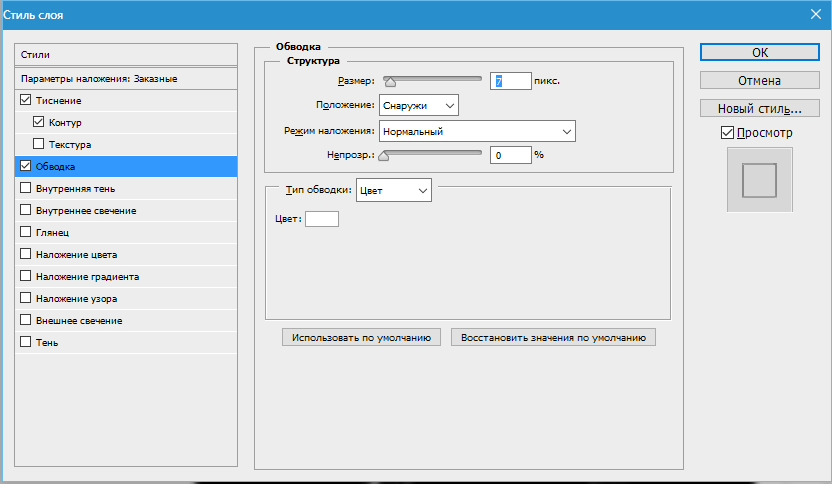
Добавим Обводку с такими настройками:

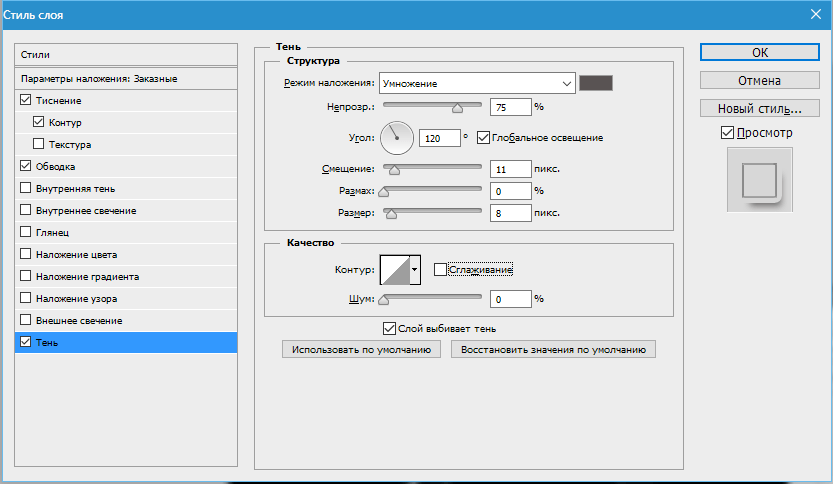
И Тень.

Готово, нажимаем ОК.
Не переживайте, что ничего не видно, скоро все покажется…
Переходим на верхний слой и снова вызываем стили.
Снова добавляем Тиснение, но с такими настройками:

Затем определяем Контур.

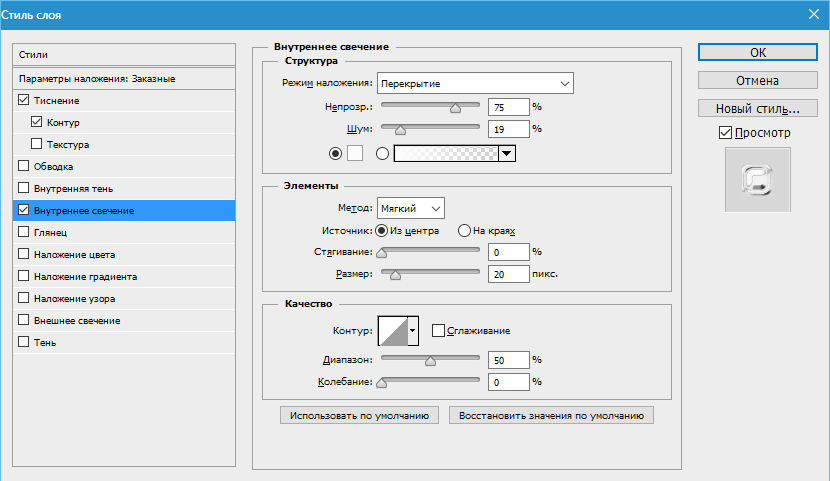
Настраиваем Внутреннее свечение.

Нажимаем ОК.

Дальше самое интересное. Сейчас мы будем делать текст действительно прозрачным.
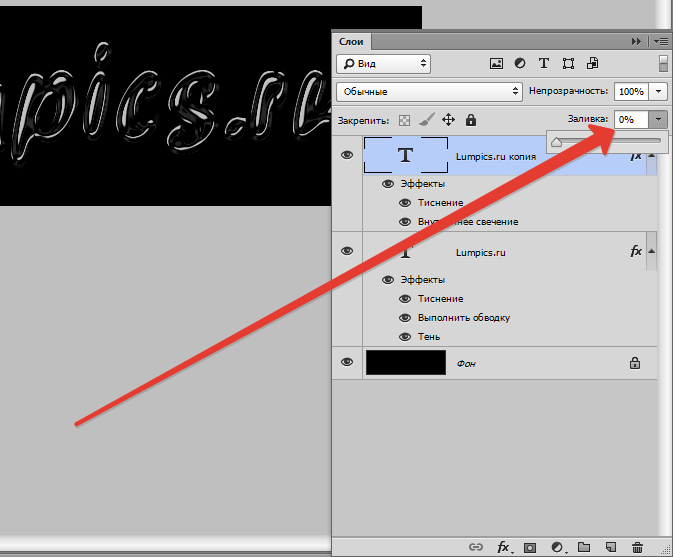
Все очень просто. Снижаем прозрачность заливки для каждого текстового слоя до нуля:

Стеклянный текст готов, осталось добавить фон, который, собственно, и будет определять прозрачность надписи.
В данном случае фон добавляется между текстовыми слоями. Обратите внимание, что непрозрачность размещенного изображения нужно снизить («на глаз»), чтобы через него проступил нижний текстовый слой.
Старайтесь не делать его слишком ярким, иначе эффект прозрачности будет не так хорошо выражен, как нам хотелось бы.
Фон можно взять готовый, либо нарисовать свой.

Вот, что получилось в итоге:

Внимательно настраивайте стили для текстовых слоев и получите вот такой красивый прозрачный текст. До встречи в следующих уроках.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.