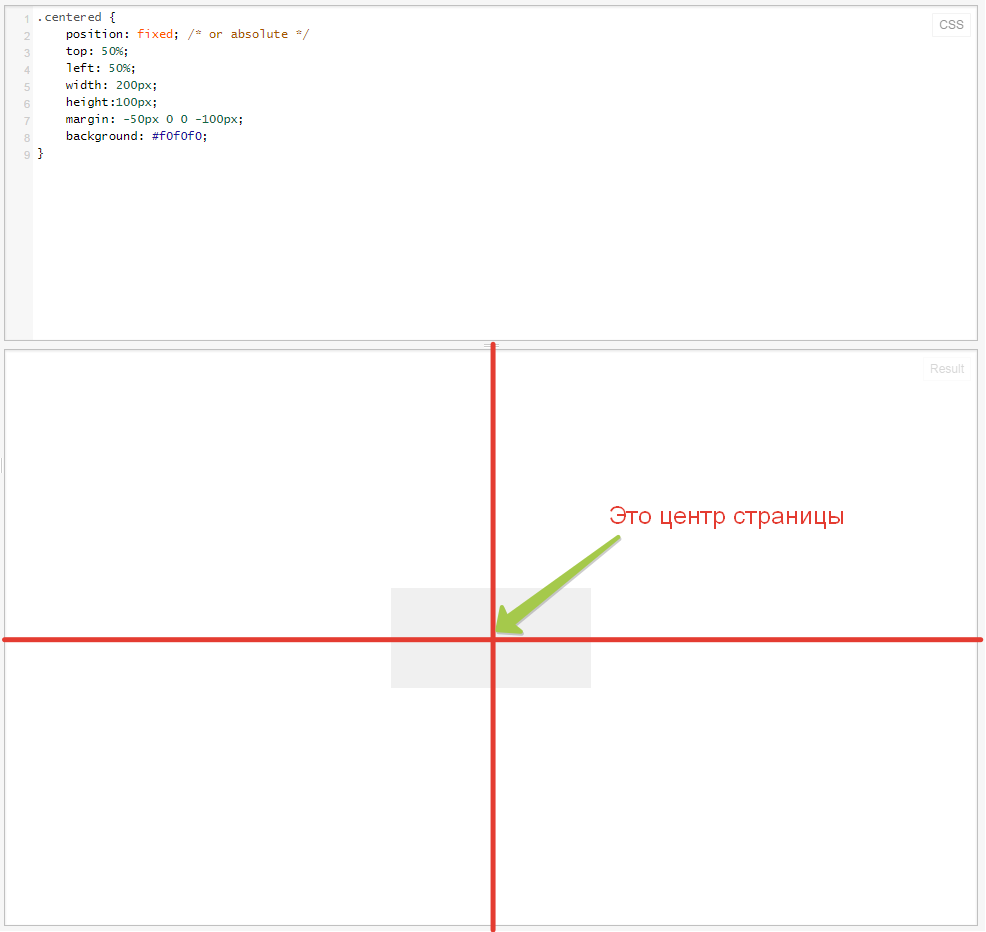
CSS: выравнивание по центру
CSS: выравнивание по центруЦентрирование
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
P { text-align: center }
h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом.
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P>Этот довольно ...Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG src="..." alt="...">Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы
Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV>
<P>Этот маленький абзац...
</DIV>Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности.
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.

- Сам элемент сделайте абсолютно позиционированным
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 {
height: 10em;
display: flex;
align-items: center }
div. container5 p {
margin: 0 }
container5 p {
margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 { height: 10em; position: relative } div.container4 p { margin: 0; background: yellow; position: absolute; top: 50%; left: 50%; margin-right: -50%; transform: translate(-50%, -50%) }
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Created 5 May 2001;
Last updated
Выравниваем картинки по центру в HTML
Как выровнять картинки по центру?
Итак, как и любой начинающий верстальщик, вы сталкивались с проблемой: как выровнять картинки по центру веб-страницы? И тут идут разные ухищрения вроде использования тега center, который настолько устарел, что и говорить уже о нем не нужно.
Я предлагаю три способа решения, которые наиболее часто используются в HTML и CSS.
Способ 1
Наиболее простой способ – это присвоить картинке класс, а затем, с помощью CSS сделать картинку блоком, после чего задать ей автоматическое выравнивание с правой и левой части.
HTML
<img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» />
<img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» /> |
CSS
.center-img { display: block; margin: 0 auto; }
.center-img { display: block; margin: 0 auto; } |
Кстати, этот способ позволяет выравнивать любые блочные элементы: div, p, заголовки.
И, сразу, посмотрите выравнивание на практике:
See the Pen Выравнивание изображений по центру by Alex (@Asmodey) on CodePen.
Этот способ удобен тем, что мы автоматически переносим изображение на следующую строку (поскольку задали ей display: block), и тем, что мы можем задать отступы от текста сверху и снизу с помощью изменения свойства margin.
Способ выравнивания 2
Второй способ, выравнивания изображения – это помещение картинки в параграф, которому мы присвоим класс. После чего, зададим параграфу выравнивание текста по центру.
HTML
<p> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > </p>
<p> <img src=»https://cdn0. </p> |
CSS
.center-img { text-align: center; }
.center-img { text-align: center; } |
И на практике:
See the Pen Выравнивание изображений способ 2 by Alex (@Asmodey) on CodePen.
В данном случае получается код CSS более лаконичным, но HTML содержит больше элементов. Если нравится – используем.
Третий способ
Данный вариант основан на новых семантических тегах HTML5 и его рекомендуется использовать если у вас есть возможность (и необходимость) завернуть картинку в тег figure.
Итак, есть изображение с подписью в теге figure. Поскольку figure — это блочный элемент, то просто задайте ему выравнивание по центру.
HTML
<figure> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > <figcaption>Толстый кот</figcaption> </figure>
<figure> <img src=»https://cdn0.iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > <figcaption>Толстый кот</figcaption> </figure> |
CSS
figure { text-align: center; }
figure { text-align: center; } |
И на практике
See the Pen figure выравниваем по центру by Alex (@Asmodey) on CodePen.
Вывод: мы рассмотрели три простых способа выровнять изображение по центру HTML страницы с помощью CSS. Если есть вопросы – пишите.
Три способа выравнивания html картинки по центру
В этой статье мы разберем три простых техники, с помощью которых мы можем выровнять html картинки по центру экрана. Для урока я создал простую html страничку с базовой разметкой и пустой css файл.
Нам понадобится div обертка и изображение, которое мы возьмем на сайте placehold.it. Первое, что мы сделаем это создадим div с классом image-wrap, и в него добавим изображение.
<div> <img src="http://placehold.it/350x150" > </div>
Дальше пропишем базовые стили для класса image-wrap. Это будет высота и ширина, немного больше чем картинка. И сплошную рамку размером 1px.
Это будет высота и ширина, немного больше чем картинка. И сплошную рамку размером 1px.
.image-wrap {
width: 500px;
height: 300px;
border: 1px solid gray;
}
Результат ниже на скриншоте.
Способ 1. Добавляем картинке класс .image-center.
Способ заключается в том чтобы картинке добавить свойство display со значением block и так же правило margin:auto. Возможно вам уже знакома эта техника и вы ее использовали для центрирования div. Но так как изображение является строчным элементом нам необходимо добавить display:block.
<div> <img src="http://placehold.it/350x150"> </div>
.image-center {
display:block;
margin: auto;
}
На скриншоте вы можете увидеть, что изображение отцентрировано.
Способ 2. Копируем html код который есть на данный момент, и диву image-wrap добавим еще класс image-align. А класс .image-center удалим.
Эта техника заключается в том, чтобы содержимое дива отцентрировать с помощью text-align : center. Стоить помнить, если мы добавим текст в див он тоже будет центрироваться вместе с картинкой.
Стоить помнить, если мы добавим текст в див он тоже будет центрироваться вместе с картинкой.
<div> <img src="http://placehold.it/350x150"> </div>
.image-align {
text-align: center;
}
Смотрим результат.
Способ 3. Техника основывается на свойстве display : flex. Берем код html который использовали в способе 2 и меняем в нем класс image-align на image-flex.
<div > <img src="http://placehold.it/350x150" > </div>
Классу image-flex в css пишем:
.image-flex {
display:flex;
align-items: center;
justify-content: center;
}
Свойство align-items центрирует изображение по вертикали, justify-content по горизонтали. В этом есть главное отличие и плюс от предыдущих способов, мы можем выравнивать картинку по двум осям.
Теперь у вас точно не возникнут вопросы как отцентрировать изображение по центру div. Если у вас есть, что спросить или дополнить, комментарии приветствуются. До встречи в следующих статьях.
До встречи в следующих статьях.
Как выровнять HTML изображение по центру
Позиционирование и выравнивание изображений на странице HTML имеет решающее значение для макета страницы. Один из наиболее распространенных вопросов — как выровнять изображение по центру определенной секции. В этой статье мы обсудим множество возможных способов размещения изображений в центре заданной области.
В примерах данной статьи, чтобы сделать видимой границу оберточных элементов, мы сделаем их серого цвета. Итак, приступим.
Центрирование в параграфе
В первом примере мы покажем, как разместить изображение в центре элемента-контейнера, которым может быть элемент div, элемент параграфа и другие теги.
<p>
<img src="//msiter.ru/image.jpg" alt="изображение в центре параграфа" />
</p>
<style>
.aligncenter {
text-align: center;
}
</style>
Здесь всю работу делает CSS свойство text-align: center;. Если вы знаете код CSS, то вам ничего не нужно объяснять.
Если вы знаете код CSS, то вам ничего не нужно объяснять.
Центрирование при помощи отступов
Чтобы отцентрировать блоковый элемент, достаточно применить к нему стиль margin: auto;. Но известно, что тег img – это строковый элемент. Как же быть? Все очень просто. Чтобы все заработало, нужно сделать его блоковым применив CSS стиль display: block;.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.marginauto {
margin: 10px auto 20px;
display: block;
}
</style>
Центрирование при помощи тега <center>
Следует помнить, что тег <center> является устаревшим и не поддерживается в HTML5. Однако он все еще распознается веб-браузерами вроде Google Chrome.
Раньше это был предпочтительный метод, потому что он не требовал таблиц стилей, а только простой HTML.
Нам не хотелось бы использовать устаревшие элементы в статье, поэтому здесь нет демонстрации этого примера, только код.
<center>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</center>
Центрирование при помощи атрибута align=middle
Еще один устаревший метод, который не требует использования CSS, похожий на предыдущий пример. В более старых версиях HTML мы могли центрировать изображение, устанавливая атрибут тега align=»middle».
<img align="middle" src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
Выравнивание изображения по центру по вертикали
Выше мы обсуждали, как выровнять изображение по горизонтали, но могут быть случаи, когда вам нужно центрировать его по вертикали.
Для этого нам нужно сделать два шага. Оберточный элемент должен отображаться как ячейка таблицы, а выравнивание по вертикали должно быть установлено на середину. В нашем примере мы устанавливаем фиксированную высоту для контейнера, чтобы убедиться, что он выше, чем наша картинка.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalcenter {
display: table-cell;
height: 400px;
vertical-align: middle;
}
</style>
Одновременное центрирование по горизонтали и по вертикали
Мы можем комбинировать горизонтальное и вертикальное выравнивание, как показано в примере ниже.
<div>
<img src="//msiter.ru/image.jpg" alt="отцентрированное изображение" />
</div>
<style>
.verticalhorizontal {
display: table-cell;
height: 300px;
text-align: center;
width: 300px;
vertical-align: middle;
}
</style>
Надеемся, что сегодня, прочитав эту статью, вы узнали что-то новое, и вы будете использовать полученные знания при разработке своих сайтов.
Выровнять элемент HTML с фоном img, расположенным по центру
У меня есть центр фонового изображения, расположенный на теле примерно так:
body {
position:relative;
width: 100%;
height: 100%;
background: url(. ./img/backgroundMd.jpg) no-repeat center center fixed #000;
}
./img/backgroundMd.jpg) no-repeat center center fixed #000;
}
Я хочу выровнять div по части изображения. Так что он точно покрывает его (на разных разрешениях экрана)
div {
position:absolute;
width: 400px;
height: 320px;
background-color: black;
top: ?
left: ?
}
backgroundMD.jpg очень большой, поэтому он исчезает с экрана. Вот почему я не могу сделать обертку div и центрировать ее. Есть идеи?
html cssПоделиться Источник user1386906 20 февраля 2014 в 15:44
3 ответа
4
Если размеры divs фиксированы, вы можете сделать что-то вроде этого
div {
position:absolute;
width: 400px;
height: 320px;
background-color: black;
top: 50%;
left: 50%;
margin: -200px 0 0 -165px;
}
Поделиться pstenstrm 20 февраля 2014 в 15:48
0
Так как вы не можете знать, какой высоты будет изображение в фоновом режиме, если его масштабировать до видового экрана. Вам придется добавить фон в качестве элемента
Вам придется добавить фон в качестве элемента <img> . Подобный этому:
http://jsfiddle.net/NicoO/dLBdv/
<div>
<div>
<p>Nice to sea you</p>
</div>
<img src="http://www.placehold.it/1000x500" />
</div>
.container
{
position: relative;
}
.container > img
{
max-width: 100%;
}
.container > .container-canvas
{
background-color:blue;
background-repeat: no-repeat;
position: absolute;
/* % to outer border */
left:10%;
top: 10%;
bottom: 10%;
right: 10%;
}
Поделиться Nico O 20 февраля 2014 в 16:08
-1
попробуйте поиграть с этим измерением — это поможет вам сохранить ваш элемент в середине страницы
div {margin:0 auto;
width:400px;
height: 320px;
background-color: black;}
Поделиться Fury 20 февраля 2014 в 15:47
- Как выровнять элемент position:relative по вертикали по центру?
Как мне выровнять родительский контейнер по вертикали по центру холста, который имеет position:relative ? Родительский контейнер имеет дочерний элемент с position:absolute .
 Дочерний элемент был расположен в центре родительского контейнера. Вот такой фрагмент: .container { position: relative;…
Дочерний элемент был расположен в центре родительского контейнера. Вот такой фрагмент: .container { position: relative;… - Выравнивание текста по центру с цветом фона только для текста
Как я могу выровнять текст по центру экрана с фоном ссылки, чтобы быть синим. Без изменения кода HTML и изменения только кода CSS. Я использую встроенный дисплей и выравнивания текста: центр, но он не работает. В части ссылки я хочу выровнять его по центру сверху и должен быть зафиксирован….
Похожие вопросы:
Как выровнять все тело html по центру?
Как мне выровнять все тело html по центру ?
Нужно выровнять изображение по центру в CSS
Я пытаюсь выровнять по центру (как по горизонтали, так и по вертикали) изображение внутри div-окна в html и css. Я не могу выровнять его по центру. Вот мой ниже код. <div style=float:left;margin:…
Как выровнять по центру текст в строке html table?
Я использую HTML <table> и хочу выровнять текст <td> по центру в каждой ячейке. Как выровнять текст по центру по горизонтали и вертикали?
Как выровнять текст по центру по горизонтали и вертикали?
Как выровнять изображение по центру с помощью Javascript?
Простите меня, я все еще новичок в Javascript/HTML/PHP. В моем коде HTML у меня есть ссылка на функцию JavaScript в файле DisplayImage.js: <body> <div id=display_image align=center>…
Как горизонтально выровнять img по центру внутри элементов списка
Вот моя структура страницы; У меня есть изображения внутри всех li ниже. Я пытаюсь выровнять эти изображения внутри элементов li. Я пытаюсь сделать это с помощью настройки правого и левого полей на…
Как выровнять элемент position:relative по вертикали по центру?
Как мне выровнять родительский контейнер по вертикали по центру холста, который имеет position:relative ? Родительский контейнер имеет дочерний элемент с position:absolute . Дочерний элемент был…
Выравнивание текста по центру с цветом фона только для текста
Как я могу выровнять текст по центру экрана с фоном ссылки, чтобы быть синим. Без изменения кода HTML и изменения только кода CSS. Я использую встроенный дисплей и выравнивания текста: центр, но он…
Без изменения кода HTML и изменения только кода CSS. Я использую встроенный дисплей и выравнивания текста: центр, но он…
Как выровнять набор элементов tspan по центру?
Я погуглил много способов, как выровнять набор tspan по центру, но мне нужно что-то еще. Мне нужно выровнять набор элементов tspan по центру, и каждый элемент должен быть выровнен по левой стороне с…
Выравнивание по центру от svg до button с серым фоном
У меня есть button с изображением, которое я хочу выровнять по центру . Я хочу, чтобы у button был серый фон. HTML: <button type=submit data-target=#modal> <img className=rainbow…
Как выровнять текст по центру горизонтально, а также по нижней части страницы?
Я хочу выровнять текст по центру страницы по горизонтали, а также в нижней части страницы, с фоном для текста. Текст здесь переменный. Я хочу разбить текст на большее количество строк, если он…
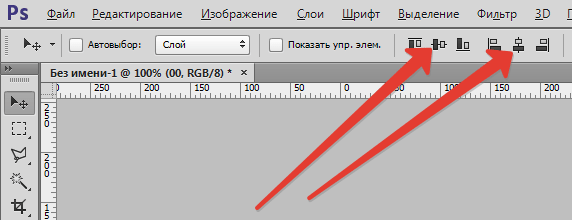
Выравнивание рисунков, фигур, WordArt и других объектов в Word
Вы можете выравнивать объекты Word (например, рисунки, фигуры, графические элементы SmartArt и диаграммы) по отношению к краям страницы, полям и другим объектам.
Выравнивание рисунка, фигуры, надписи, графического элемента SmartArt или объекта WordArt
-
Выделите объекты, которые нужно выровнять.
Чтобы выделить несколько объектов, выделите первый объект, а затем, удерживая нажатой клавишу CTRL, выделите остальные объекты.
-
Выполните одно из следующих действий:
-
Чтобы выровнять рисунок, выберите Формат рисунка или Работа с рисунками > Формат.
-
Чтобы выровнять фигуру, надпись или объект WordArt, выберите Формат фигуры или средства рисования > Формат.
-
-
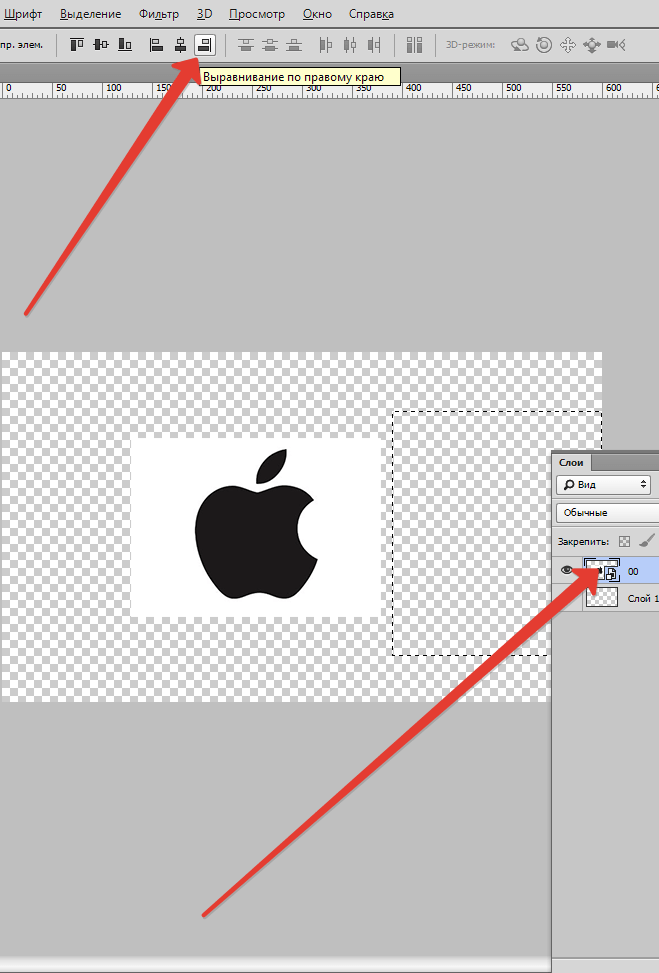
В группе Упорядочить нажмите кнопку Выровнять.

-
Выберите один из указанных ниже вариантов.
Важно: Если параметры выравнивания недоступны, вы можете выбрать только один элемент.
-
Выровнять по левому краю Чтобы выровнять края объектов по левому краю.
-
Выравнивание по центру Для выравнивания объектов по вертикали по их центрам.
-
Выровнять по правому краю Для выравнивания краев объектов вправо.

-
Выровнять по верхнему краю Для выравнивания верхних границ объектов.
-
Выровнять по середине Чтобы выровнять объекты по горизонтали относительно их середины.
-
Выровнять по нижнему краю Для выравнивания нижних границ объектов.
Примечания:
-
При выравнивании объектов относительно друг друга по краям один из объектов остается неподвижным.

-
Команда Выровнять по середине выравнивает объекты по горизонтали относительно их середины, а команда Выровнять по центру — по вертикали относительно их центра. При выравнивании объектов относительно друг друга по середине или по центру выравнивание выполняется вдоль горизонтальной или вертикальной линии, представляющей среднее от исходных позиций этих объектов. В результате могут измениться положения всех объектов.
-
В зависимости от параметра выравнивания объекты могут охватывать другой объект. Если это случится, отмените выравнивание и переместите объекты в новые позиции перед тем, как выровнять.
-
-
Расположение объектов на одинаковом расстоянии друг от друга
-
Выберите по крайней мере три объекта для упорядочения.
 Чтобы выделить несколько объектов, выделите первый объект, а затем, удерживая нажатой клавишу CTRL, выделите остальные объекты.
Чтобы выделить несколько объектов, выделите первый объект, а затем, удерживая нажатой клавишу CTRL, выделите остальные объекты.Чтобы выделить скрытые, вертикальные и поблочные текст, перейдите на вкладку главная > найти и выберите > выделение объектов, а затем наведите указатель мыши на объекты.
-
Выполните одно из следующих действий:
-
Чтобы расположить рисунки одинаково, выберите Формат рисунка или Работа с рисунками > Формат.
-
Чтобы упорядочить группу фигур, текстовых полей или объектов WordArt одинаково, выберите Формат фигуры или средства рисования > Формат.
-
-
В группе Упорядочить нажмите кнопку Выровнять.

-
Выберите один из указанных ниже вариантов.
-
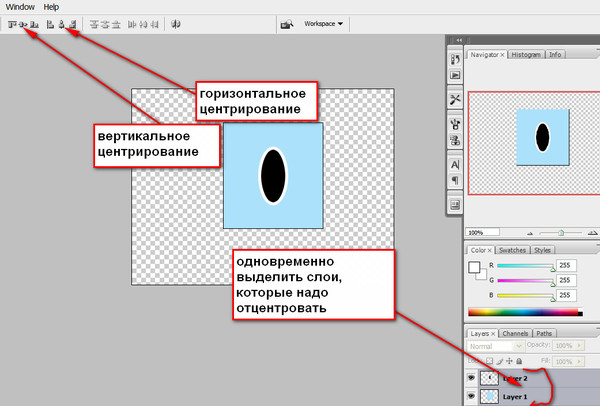
Выровнять по горизонтали Для центрирования объектов по горизонтали.
-
Выровнять по вертикали Для центрирования объектов по вертикали.
-
Word можно выровнять по левому краю, по центру, по правому, верхнему краю, по середине и по низу. Вы можете задавать эти позиции относительно краев страницы, полей или других объектов.
Примечание: Если для объекта обтекания текстом задано значение в тексте, Word можно выровнять только по отношению к странице или полям. Чтобы изменить его, щелкните объект, удерживая клавишу Control, наведите указатель мыши на пункт Обтекание текстом, а затем выберите другое , чем в текстовой строке. Дополнительные сведения об обтекании текстом см. в статье Настройка обтекания текста вокруг объектов в Word 2016 для Mac.
Дополнительные сведения об обтекании текстом см. в статье Настройка обтекания текста вокруг объектов в Word 2016 для Mac.
Совет: Если вам нужно выровнять несколько объектов на одной странице, для облегчения задачи можно использовать сетку.
Выравнивание объектов по отношению к другим объектам, полям или странице
-
Удерживая нажатой клавишу Shift, выберите объекты, которые нужно выровнять, с помощью мыши или сенсорной панели.
-
Выберите Формат фигуры или Формат рисунка.
-
Нажмите кнопку Выровнять. Если на вкладке Формат фигуры не отображается команда Выровнять , выберите пункт Упорядочить, а затем — пункт Выровнять.

-
Выберите один из указанных ниже вариантов.
-
Выровнять относительно страницы;
-
Выровнять по полю;
-
Выровнять выделенные объекты.
-
-
Чтобы указать, выровнены ли выделенные объекты относительно полей, страницы или относительно друг друга, нажмите кнопку Выровнятьи выберите один из указанных ниже вариантов.
-
Выровнять относительно страницы;
-
Выровнять по полю;
-
Выровнять выделенные объекты.

-
-
Нажмите кнопку Выровнять еще раз, а затем выберите тип выравнивания в одной из трех категорий: по горизонтали, по вертикалиили по ширине.
Вы можете выравнивать объекты относительно привязки, например полей, страниц и абзацев. Можно также ввести точное числовое положение объекта относительно привязки.
Выравнивание объектов по отношению к другим объектам, полям или странице
-
Выберите объект.
-
Выберите Формат или Формат рисунка.
-
Чтобы указать, выровнены ли выделенные объекты относительно полей, страницы или относительно друг друга, нажмите кнопку Выровнять, а затем выберите один из следующих параметров:
-
Выровнять относительно страницы;
-
Выровнять по полю;
-
Выровнять выделенные объекты.

-
-
Нажмите кнопку Выровнять еще раз, а затем выберите нужный тип выравнивания.
Выравнивание объекта по отношению к тексту
-
Выделите объект, чтобы выделить его.
-
Выберите Формат или Формат рисунка.
-
В разделе Упорядочитьнажмите кнопку Обтекание текстом, а затем выберите стиль, отличный от текста в тексте (например, «по контуру «).
-
Перетащите нужный объект в документе.
-
Чтобы точно настроить положение рисунка, в группе Упорядочитьнажмите кнопку положениеи выберите пункт Дополнительные параметры разметки.

-
На вкладке положение выберите нужные параметры для горизонтальной и вертикальной привязки.
Примечание: Чтобы выделенный объект перемещался вверх или вниз вместе с абзацем, к которому он привязан, выберите пункт переместить объект с текстом.
Как выровнять картинку по вертикали на CSS
Давайте подробно разберем, как правильно выровнять изображение или картинку по вертикали на странице, где все будет исполнено при помощи CSS. Картинки ли изображение изначально включаются на ваш сайт различными способами, но примерно с помощью стилистики CSS. Они могут быть выровнены и поплыли, чтобы изображения, которые будут размещены в определенном месте на странице.От того, как вы хотите видеть картинку, и здесь будет последствие, чтоб выравнять ее и сделать корректно. При выравнивании картинок или элемента будет располагаться только влево, вправо, а также по центру с текстом, который следует до и после изображения.
При выравнивании картинок или элемента будет располагаться только влево, вправо, а также по центру с текстом, который следует до и после изображения.
Выравнивание оставляет довольно много пустого пространства на вашем сайте. Вы увидите пустое пространство, когда вы пройдете через секцию выравнивания. Для этого нам нужно изображение и блок div, для того, чтоб выровнять картинку по вертикали.
Первое, это нам не известны ни реальные размеры как изображение, так и размеры блока.
Вариант 1. Изображение с абсолютным позиционированием
HTML
Код
<div>
<img src=»http://zornet.ru/sml/treeswing.gif» alt=»» >
</div>
CSS
Код
.kartinku-vertikali {
height: 100px;
position: relative;
}
.kartinku-vertikali img {
position: absolute;
margin: auto;
left: 0;
top: 0;
bottom: 0;
right: 0;
}
Здесь нужно добавить, что Height был поставлен для расширение блока, так как он может быть динамическим, где изображение всегда будет по центру
Пример:1
Вариант 2. Где задействуем table-cell
Где задействуем table-cell
Верстка идет в аналогичном примере под номер один:
HTML
Код
<div>
<img src=»http://zornet.ru/sml/35.gif» alt=»Через table-cell» >
</div>
CSS
Код
.kartinku-vertikali {
display: table-cell;
vertical-align: middle;
text-align: center;
width: 500px;
height: 100px;
}
В аналогичном порядке высота может быть динамической. Но также здесь присутствует одно НО – это безусловно ширину блока, где уже нельзя указать на 100%, она должна быть задана width.
Пример:1.1
2. Здесь уже известна высота блока, но не известна высота изображения
Здесь пригодится вариант, где все можно исполнить через line-height, где изначальная высота снимка должна быть меньше высоты основного блока.
HTML
Код
<div>
<img src=»http://zornet.ru/sml/6.gif» alt=»Позиционирование картинки» >
</div>
CSS
Код
. vestnav-usotoka {
vestnav-usotoka {
height: 100px;
line-height: 100px;
text-align: center;
}
.vestnav-usotoka img {
vertical-align: middle;
}
Вот и все, осталось посмотреть пример, как все выглядит.
Пример:2
Также можно посмотреть распространенный способ через абсолютное позиционирование изображения.
Здесь все заключается в прописывание изображение position: absolute, что автоматически происходит отступ ее сверху на 50% через всем известное свойство top, с последствием выставления отрицательного margin, которое автоматически делает равным половине высоты поставленного изображение.
Аналогично можно применить при выравнивать разных картинок в горизонтальном виде, где просто прописываем свойств top: 50% и margin-top, что как уже было сказано, это идет ровно половине ширины изображения.
HTML
Код
<div>
<img src=»http://zornet.ru/sml/9.gif» alt=»Выравнивать картинку»> </div>
CSS
Код
. polodsen-svuketun {
polodsen-svuketun {
position: relative;
border: 1px solid #09b3b3;
width: 100%;
height: 100px;
}
.polodsen-svuketun img {
position: absolute;
top: 50%;
left: 50%;
margin-top: -23px;
margin-left: -20px;
}
Это пример посмотрим на demo страницы, чтоб вообще понимать, как правильно выравнивать изображение по вертикали при помощи HTML И CSS.
Свойство CSS обычно используется для поворота и масштабирования элементов, но с его функцией теперь мы можем вертикально выравнивать элементы. Обычно это должно быть сделано с абсолютным позиционированием или установкой высоты строки.
Демонстрация
Как центрировать изображение на веб-странице с помощью HTML
Обновлено: 01.02.2021, Computer Hope
Хотя это не обязательно сложно, центрирование изображений на ваших веб-страницах может быть сложнее, чем вы думаете. Основная причина в том, что тег является встроенным элементом, поэтому его поведение отличается от элементов блочного уровня.
 Некоторые подходы используют HTML; другие используют CSS, и некоторые из них считаются более «подходящими», чем другие, поскольку не являются устаревшими. Чтобы продолжить, выберите метод из списка ниже и следуйте инструкциям.
Некоторые подходы используют HTML; другие используют CSS, и некоторые из них считаются более «подходящими», чем другие, поскольку не являются устаревшими. Чтобы продолжить, выберите метод из списка ниже и следуйте инструкциям.
Использование атрибута стиля
Для поддержки HTML5 используйте атрибут стиля со значением text-align: center внутри элемента уровня блока; например, теги
.Пример HTML-кода
Заметка

Размещение приведенного выше кода в div может повлиять на его отображение на экране. Например, добавление кода в div с правым полем изменяет положение центрированного изображения.
Подсказка Добавление встроенного стиля, как показано выше, в идеале должно выполняться только один раз в документе. Если вам нужно центрировать несколько изображений, используйте предложенное ниже предложение и создайте класс CSS, чтобы уменьшить количество избыточного кода и ускорить вашу веб-страницу.
Пример центра изображения с использованием кода выше
Преобразование в элемент уровня блока
Один из способов правильно центрировать изображения — определить элемент как элемент уровня блока.Для этого добавьте правило в заголовок своей страницы (показано в следующем примере) или связанный внешний файл CSS.
Пример HTML-кода
С помощью этого кода вы можете применить класс centerImage к тегу , не вкладывая его в элемент уровня блока. Этот метод работает для нескольких изображений.
Пример кода изображения по центру
Использование тега
Вы можете центрировать изображение, заключив тег в теги
 Это действие центрирует эту и только эту картинку на веб-странице. Следует отметить, что этот метод устарел в HTML5 и не всегда будет работать во всех браузерах в будущем. Мы рекомендуем использовать этот метод только в том случае, если ни одно из других упомянутых выше предложений не работает, когда вы пытаетесь центрировать изображение.
Это действие центрирует эту и только эту картинку на веб-странице. Следует отметить, что этот метод устарел в HTML5 и не всегда будет работать во всех браузерах в будущем. Мы рекомендуем использовать этот метод только в том случае, если ни одно из других упомянутых выше предложений не работает, когда вы пытаетесь центрировать изображение.Пример HTML-кода
Как отцентрировать раму на стене | Руководства по дому
При центрировании рамы на стене вы должны решить, насколько вы хотите, чтобы она располагалась по центру; в то время как центрирование рамы или картины по горизонтали выглядит приятным для глаз на стене любой высоты, центрирование как по вертикали, так и по горизонтали, как правило, работает только в определенных пространствах и может не подходить для помещений с высокими потолками.Выбрав один из двух методов, вы можете установить либо традиционную рамку по центру галереи, либо рамку точно по центру.
По центру по горизонтали на высоте галереи
Измерьте ширину стены от одного конца до другого и запишите это измерение. Разделите его на два, а затем отмерьте это расстояние от одной стороны стены, отметив его карандашом на стене.
Измерьте высоту от пола (не до плинтуса) до 57 дюймов, стандартной высоты установки для большинства картин и рам.Проведите рулеткой прямо над ранее созданной центральной отметкой, а затем отметьте положение 57 дюймов. Обе отметки должны совпадать друг с другом.
Измерьте расстояние от верха рамы до крючка на задней части рамы, которую вы собираетесь установить на стене. Если на раме есть натяжной трос, туго натяните натяжной трос и измерьте его в самой высокой точке. Измерьте это расстояние от отметки 57 дюймов на стене и отметьте эту точку. Например, если крючок на вашей картинной раме находится на 2 дюйма ниже верхнего края рамы, вы отмеряете 57-дюймовую отметку на стене на 2 дюйма, создавая другую отметку, которая будет на высоте 55 дюймов от пола. Чтобы отличить этот знак от других, сделайте «Х» или сделайте его темнее.
Чтобы отличить этот знак от других, сделайте «Х» или сделайте его темнее.
Установите раму на эту третью отметку. При использовании этого метода верхняя часть рамы будет центрирована по вертикали, а самая верхняя часть рамы будет находиться на высоте 57 дюймов от пола.
По центру по вертикали и горизонтали
Измерьте ширину стены рулеткой и разделите это число на два; Используя это измерение, отметьте горизонтальную центральную точку на стене.
Измерьте высоту стены, начиная от пола или плинтуса и поднимаясь с помощью рулетки прямо над горизонтальной отметкой, сделанной ранее.Разделите высоту на два и отметьте эту половину стены на стене чуть более темной отметкой, чем первая. Вы можете измерять от пола до потолка или от плинтуса до карниза. Оба обеспечат центрированный эффект; однако, если ваш плинтус или плинтус исключительно толстый, вы можете измерить стену между ними и пройти по нему, поскольку толстые плинтусы и плинтусы создают такой же визуальный разрыв, как стык между полом и стеной или потолком и стеной.
Измерьте высоту рамы и разделите полученное значение на два, отметив середину точки на задней части рамы карандашом.Измерьте расстояние от средней точки до кронштейна на задней части рамы.
Измерьте расстояние от центральной отметки на стене на том же расстоянии, что и между центральной точкой рамы и кронштейном или натяжным тросом. Отметьте это место знаком «X» на стене. Установка картины на этой высоте гарантирует, что центр картины будет прямо по центру с остальной частью комнаты. Если вы хотите, чтобы верх рамы был отцентрирован на стене, вы можете использовать тот же метод установки, что и горизонтальное центрирование, измеряя расстояние между верхом рамы и кронштейном, а затем измеряя расстояние от центральной точки комнаты таким же образом. расстояние для определения точки установки.
Ссылки
Писатель Биография
Аманда Белл проработала шесть лет дизайнером интерьеров и координатором проектов, прежде чем стать профессиональным писателем в 2010 году. Она опубликовала тысячи статей для различных веб-сайтов и клиентов, специализируясь на ремонте дома, проектах DIY, садоводство и путешествия. Белл изучал английскую композицию и литературу в Бостонском и Мэрилендском университетах.
Она опубликовала тысячи статей для различных веб-сайтов и клиентов, специализируясь на ремонте дома, проектах DIY, садоводство и путешествия. Белл изучал английскую композицию и литературу в Бостонском и Мэрилендском университетах.
Основы фотографии: центрирование объекта :: Секреты цифровой фотографии
Вы слышали это от бесчисленных профессионалов фотографии.Они будут повторять вам снова и снова, что вы не должны помещать ваш объект в центр (и они не одни — я. Но всегда ли это правда? Есть ли когда-нибудь хорошее время, чтобы поместить ваш объект прямо в центр рама? Вообще-то есть, и вы вот ее увидите.
Два раза, когда вы захотите сфокусировать свой объект
Вы хотите центрировать объект только тогда, когда он создает интересный узор. Обычно это может произойти двумя способами. Один из них находится в примере выше.Когда вы находитесь так близко к объекту, что он полностью заполняет кадр, можно все центрировать.
Центрирование также работает, когда вы делаете портрет, и на фотографии нет других элементов, которые могли бы отвлечь вашего зрителя от объекта. Обратите внимание на то, что фотография выше совершенно нетронутая. Вокруг темы нет пробелов. Это просто очень крупная часть лица. Поскольку ничто не отвлекает от него, центрирование не мешает ему быть интересным.
Обратите внимание на то, что фотография выше совершенно нетронутая. Вокруг темы нет пробелов. Это просто очень крупная часть лица. Поскольку ничто не отвлекает от него, центрирование не мешает ему быть интересным.
Сосредоточьте объект, когда увидите симметрию
Фотография выше также симметрична. Всякий раз, когда вы можете создать фотографию с симметрией, симметрия берет верх над изображением и становится основной темой. Фактически он заменяет правило третей и придает вашему изображению свой собственный интервал.
Если вы еще не слышали о правиле третей, не волнуйтесь. Правило третей — это просто удобное практическое правило, которое фотографы (и другие художники-визуалисты) используют для разделения пространства на изображении.Чтобы проследить его, вы просто представляете, что кадр разделен на трети как по вертикали, так и по горизонтали. Вам нужно разместить свой объект там, где одна из этих третей пересекает другую треть. Вы также можете разместить объект по любой из третей, как по вертикали, так и по горизонтали.
Но вот что интересно. Когда вы центрируете предмет, вы нарушаете правило третей. Если ваш объект симметричен, симметрия создает свои собственные правила. Если объект не симметричен, есть вероятность, что вся фотография будет неорганизованной и непривлекательной для глаз.
Справа — еще один пример симметрии и центрирования в действии. Изображение не идеально симметрично, но достаточно симметрично, чтобы можно было сфокусировать объект. Обратите внимание на то, что эта фотография в некоторых отношениях все еще подчиняется правилу третей. Сложенные руки занимают верхнюю треть, а локти — нижнюю треть. Это хороший пример использования центрирования в сочетании с правилом третей для создания интересного изображения.
О чем вы? Как вы решаете, что хотите отцентрировать?
Это изображение напоминает мне еще об одном моменте, который мне абсолютно необходимо сделать.Взгляните еще раз на эту картинку. Какая тема? Это рука? Это одна из рук? Если вы выберете любой из этих вариантов, вы ошибетесь. Тема — не одно. Это не просто чья-то рука. На этой фотографии объект — единственная точка, в которой происходит все действие. Сюжет представляет собой динамику, создаваемую двумя руками, пытающимися победить другого человека в армрестлинге.
Тема — не одно. Это не просто чья-то рука. На этой фотографии объект — единственная точка, в которой происходит все действие. Сюжет представляет собой динамику, создаваемую двумя руками, пытающимися победить другого человека в армрестлинге.
Фотографический термин для описания двух сцепленных рук — «визуальный фокус».«Это место на изображении, где происходит все действие. Вы не знаете, почему ваш взгляд на это естественно притягивается, но это так. Вот почему фотограф решил разместить его в центре изображения.
Об этом следует помнить, когда вы пытаетесь создавать фотографии с центрированным объектом. Вы можете просто найти свой объект в неожиданных местах. Не ищите только обычные улыбающиеся лица. Попробуйте сфотографировать места, где происходит все действие.
По умолчанию никогда не центрируйте тему
Я закончу на этом.Центрирование — это плохо, только если вы делаете это по умолчанию. Если вы собираетесь центрировать объект, по крайней мере, знайте, зачем вы это делаете, и ваши фотографии будут в десять раз интереснее. Да, центрирование нетрадиционно, но иногда нужно нарушать правила. Теперь вы знаете, как нарушить правила, не испортив хороший имидж.
Да, центрирование нетрадиционно, но иногда нужно нарушать правила. Теперь вы знаете, как нарушить правила, не испортив хороший имидж.
У вас есть интересное изображение с центрированием? Вы нарушили правила композиции и все же создали фотографию, которая вызывает у ваших друзей ревность? Очень хотелось бы это увидеть! Загрузите его в раздел галереи Centering Your Subject.
Большинство людей думают, что этот пост интересен. Что вы думаете?
Экран телевизора не по центру
Мой экран телевизора не по центру. Кажется, что изображение на телевизоре слишком большое для реального экрана телевизора. Я мог бы также сказать, что экран телевизора кажется слишком маленьким для изображения на экране . Есть ли способ отрегулировать мой телевизор или кабельную приставку так, чтобы экран находился по центру? У меня есть телевизор Samsung, и я подключил его к новой кабельной приставке. Я подключил все сам без кабельной компании, чтобы сэкономить. Подскажите, что отрегулировать?
Подскажите, что отрегулировать?
Экран телевизора не по центру — как исправить
Это может произойти при первом подключении телевизора к новому компоненту, например новому кабельному приставке, DVR, SAT BOX, ноутбуку, ПК, компьютеру или новому телевизору с неправильными настройками формата изображения. Возможно, вам придется изменить настройки на вашем компоненте или пульте ДУ телевизора, нажав следующие кнопки на соответствующем пульте дистанционного управления… Размер, Масштаб, Соотношение сторон, Широкий…, чтобы изображение соответствовало экрану и центрировалось.
Что делает телевизионное изображение не центрированным?
1 — TV «Настройки изображения», «p размер», «широкий» или «соотношение сторон экрана» неверны.
2 — Cable Box неправильные «настройки изображения», «формат», «соотношение сторон» или «выбор вывода».
3 — SAT Box неправильные «настройки изображения», «формат», «соотношение сторон» или «выбор вывода».
4 — BLU RAY / DVD Player неправильные «настройки изображения», «формат», «соотношение сторон» или «выбор выхода».
5 — ПК / ноутбук / компьютер , подключенный к телевизору через VGA — необходимо выполнить «автоматическое центрирование».
6 — Android Box неправильные «настройки изображения», «соотношение сторон» или «выбор вывода».
Нажмите на пульте ДУ телевизора — WIDE — размер изображения — масштаб — формат , чтобы зафиксировать изображение не по центру.
Сначала проверьте настройки телевизионного изображения, если у вас есть проблема ИЗОБРАЖЕНИЕ НЕ В ЦЕНТРЕ …
Убедитесь, что соотношение сторон правильное, нажав кнопку «аспект», «формат», «широкий» или «масштаб» на телевизоре. дистанционное управление. При каждом нажатии кнопки выполняется прокрутка настроек формата изображения. Если телевизионное изображение отображается нормально, значит, вы случайно неправильно установили для телевизора «масштаб», «формат», «широкий» или «соотношение сторон». Если это не помогло, попробуйте войти в «меню» на пульте дистанционного управления телевизора, найти «настройки изображения» для телевизора и сбросить настройки изображения на значения по умолчанию.
Если телевизионное изображение отображается нормально, значит, вы случайно неправильно установили для телевизора «масштаб», «формат», «широкий» или «соотношение сторон». Если это не помогло, попробуйте войти в «меню» на пульте дистанционного управления телевизора, найти «настройки изображения» для телевизора и сбросить настройки изображения на значения по умолчанию.
Если на телевизоре все настройки изображения, масштабирования, формата, ширины и соотношения сторон правильные…
Нажмите кнопку на кабельном или спутниковом ресивере с надписью «формат», «формат», «масштаб» или «картина».При каждом нажатии кнопки выполняется прокрутка настроек размера изображения. Если телевизионное изображение появляется нормально, значит, у вас случайно были неправильно установлены «масштабирование» или «соотношение сторон» для кабельного или спутникового телевидения. Если экран телевизора по-прежнему не отцентрован, продолжайте читать ниже…
Если вы подключили телевизор к компьютеру / ПК с помощью кабеля VGA, и экран находится не по центру, попробуйте использовать автоматическое центрирование или выполните ручное центрирование, чтобы исправьте положение экрана в настройках меню телевизора. Если вы используете кабель HDMI для подключения компьютера к телевизору, а ваш экран находится не по центру, вам, скорее всего, потребуется обновить драйверы видеокарты на вашем компьютере, чтобы решить проблему.
Если вы используете кабель HDMI для подключения компьютера к телевизору, а ваш экран находится не по центру, вам, скорее всего, потребуется обновить драйверы видеокарты на вашем компьютере, чтобы решить проблему.
Общие инструкции по автоматическому центрированию на вашем телевизоре:
1 — Нажмите «Меню» и найдите настройки «Изображение».
2 — Найдите «Автоподстройка» и нажмите «Ввод».
3 — Когда на экране появится «Автоцентрирование», нажмите «Выход», чтобы выйти из меню.
Если ваш экран не отцентрирован после попытки «Автоцентрирование», попробуйте ручное центрирование.
Меню телевизора для фиксации экрана не по центру
Общие инструкции по ручному центрированию на телевизоре:
1 — Нажмите «Меню» и найдите настройки «Изображение».
2 — Перейдите в «Экран» и нажмите «Enter».
3 — Переместите стрелки на пульте дистанционного управления телевизора, чтобы центрировать экран.
4 — После центрирования экрана вручную нажмите «Enter».
5 — Когда экран телевизора будет идеально отцентрован, нажмите «Выход».
Ручная регулировка экрана телевизионного изображения
Черные полосы или полосы справа и слева от экрана телевизора:
Если у вас телевизор высокой четкости и вы смотрите кабельное телевидение, возможно, вы смотрите канал в формате NON-HD .На некоторых кабельных каналах обычно каналы с меньшим номером не имеют качества HD. Это означает, что слева и справа на экране будут черные места. Попробуйте войти в меню «Кабельное телевидение» с помощью пульта ДУ и прокрутите список каналов с большим количеством каналов, и те же самые «местные» каналы будут в HD качестве. Каналы качества HD заполнят весь экран телевизора по горизонтали. См. Рисунок ниже для справки…
Черные полосы или полосы вверху и внизу экрана телевизора:
Если изображение на вашем телевизоре черное вверху и внизу, это означает, что вы смотрите фильм обычно в Качество «почтовый ящик». Это не означает, что с вашим телевизором что-то не так, это просто способ записи для экрана фильма. Почти каждый фильм снят в формате 21: 9. Чтобы уместить это на Blu-ray и на экран вашего телевизора, вверху и внизу изображения используются черные пиксели или полосы. См. Рисунок ниже для справки…
Это не означает, что с вашим телевизором что-то не так, это просто способ записи для экрана фильма. Почти каждый фильм снят в формате 21: 9. Чтобы уместить это на Blu-ray и на экран вашего телевизора, вверху и внизу изображения используются черные пиксели или полосы. См. Рисунок ниже для справки…
Соотношение сторон ТВ:
СООТНОШЕНИЕ СТОРОН 4: 3 = Стандартные каналы = Старые телевизоры
16: 9 СООТНОШЕНИЕ СТОРОН = Каналы высокой четкости = Новые HDTV
21: 9 СООТНОШЕНИЕ СТОРОН = Фильмы (почтовый ящик)
Соотношение сторон ТВ — это пропорция между шириной и высотой изображения.
Соотношение сторон для телевизора 16: 9 и 4: 3
СООТНОШЕНИЕ СТОРОН 1,33: 1 = Стандартные каналы = Старые телевизоры
1,77: 1 СООТНОШЕНИЕ СТОРОН = Каналы высокой четкости = Новые телевизоры высокой четкости
2,35: 1 СООТНОШЕНИЕ СТОРОН = Фильмы
youtube.com/embed/MHCGKo8c8xc»/>
Монитор — Экран — Характеристики дисплея — Разрешение дисплея — Соотношение сторон — Сверхширокий
У вас есть проблема с экраном телевизора, который не центрируется по центру или не вписывается в экран телевизора и нужна помощь? Пожалуйста, оставьте свой вопрос ниже, и мы поможем вам как можно скорее.
Пожалуйста, поделитесь нашими проектами помощи по ремонту DIY:
Статьи по теме
АЛЛЕН ВЕТТЕР — Помощник по ремонту своими руками
Аллен — специалист по обслуживанию дома / бытовой техники и автор / создатель этого сайта. Он имеет 33-летний опыт поиска и устранения неисправностей и ремонта всех типов бытовой техники. Свяжитесь здесьКак улучшить композицию, поместив объект вне центра
Вам может быть интересно — не следует ли всегда размещать объект или главный интерес вне центра? Разве не в этом суть правила третей? Если так, я предлагаю вам вернуться к моей предыдущей статье о создании сильных композиций с центральным объектом. Он подчеркивает, что вполне возможно создать хорошо скомпонованное изображение с объектом, размещенным по центру.
Он подчеркивает, что вполне возможно создать хорошо скомпонованное изображение с объектом, размещенным по центру.
Точно так же бывают случаи, когда вы должны разместить главную достопримечательность подальше от центра кадра. Не обязательно на трети, но в любом месте между центром кадра и краем, не центрированным ни по вертикали, ни по горизонтали.
Я твердо уверен, что вы никогда не должны спрашивать себя, следует ли ставить главный объект или фокус на третий, когда вы делаете снимок.Есть вопросы гораздо лучше, например:
- Достаточно ли места вокруг объекта, чтобы дать ему возможность дышать?
- Есть ли какие-либо блики по краям кадра, которые отвлекают взгляд зрителя от фотографии?
- Как взгляд зрителя перемещается по фотографии? На этот вопрос можно частично ответить во время постобработки, когда вы можете затемнить или осветлить части изображения, чтобы направить взгляд зрителя.
- Как мне сделать это фото максимально интересным?
Ответы на эти вопросы влияют на решения, которые вы принимаете в композиции, и помогают решить, где разместить главную достопримечательность. Давайте посмотрим на несколько примеров.
Давайте посмотрим на несколько примеров.
Примеры смещенных композиций
Я сделал следующее фото в историческом здании в Пекине, которое называется особняком принца Гонга. Внутри был двор с тибетскими молитвенными колесами по одну сторону. Когда люди входили во двор, большинство из них проходило мимо молитвенных колес, вращая их на ходу. Этот мальчик решил присоединиться к веселью.
Я поместил его не в центре, потому что он стрелял через какие-то красные метки (вроде тех, что вы видите за мальчиком), свисающие с другой конструкции.Я использовал диафрагму f / 5, чтобы убедиться, что метки не в фокусе. Они создают рамку, которая добавляет ощущение глубины, а также притягивает взгляд к мальчику. Помогает то, что его желтая футболка контрастирует с окружающими красными оттенками.
Следующий снимок был сделан в Новой Зеландии. Я нашла эти прекрасные камни у моря и попросила мою модель Эшли лечь на них.
Мне понравилось, как синее платье контрастировало с более приглушенными цветами скал. Я поместил фотографию в рамку так, чтобы тело Эшли образовало диагональ, которая переводит взгляд зрителя с правой стороны фотографии на левую.Ее лицо, которое является главным фокусом изображения, пришлось расположить не по центру. Если бы он находился в центре, в левой части изображения было бы много пустого места, и оно было бы несбалансированным.
Я поместил фотографию в рамку так, чтобы тело Эшли образовало диагональ, которая переводит взгляд зрителя с правой стороны фотографии на левую.Ее лицо, которое является главным фокусом изображения, пришлось расположить не по центру. Если бы он находился в центре, в левой части изображения было бы много пустого места, и оно было бы несбалансированным.
Кстати, есть идея, что лучше скомпоновать фотографии для работы с естественной тенденцией читать страницу слева направо. Поскольку эта фотография делает обратное и переводит взгляд с правой стороны кадра на левую, я перевернул ее, чтобы вы могли увидеть разницу.
Какая версия фотографии, по вашему мнению, лучше всего подходит? Если у вас есть мнение, дайте мне знать в комментариях ниже.Я знаю, какая версия, по моему мнению, лучше, но мне было бы интересно услышать это от людей, видящих фотографию свежим взглядом.
Следующая фотография была сделана в Большой мечети в Сиане, Китай. Мальчик пытался поймать кота, и я сфотографировал, как он бежал за ним.
Мальчик — центральная точка изображения, и, поскольку он движется слева направо в кадре, ему нужно пространство для перемещения — пустое пространство в правой части кадра обеспечивает это. Если бы мальчик был в центре кадра, слева от него было бы слишком много места.
Следующая фотография, крупный план цветка, интересна тем, что имеет две точки фокусировки.
Главный фокус представлен раскрытым цветком слева. Но закрытый цветок справа — это вторая точка фокусировки, которая также притягивает взгляд. В результате взгляд зрителя перемещается вперед и назад между двумя точками. Когда у вас есть две точки фокусировки на фотографии, подобной этой, имеет смысл разместить их на противоположных сторонах кадра и, следовательно, не по центру, чтобы они адекватно заполняли кадр.
Следующее фото я сделал на концерте в Окленде, Новая Зеландия.
Я поместил гитариста вне центра, чтобы показать его в контексте. Позади него у вас есть еще один участник группы на клавиатуре и три прожектора. Вы также можете увидеть китайские фонарики (это фото было сделано во время фестиваля китайских фонарей в Окленде). Свет также создает направляющие линии, чтобы привлечь внимание зрителя к гитаристу.
Вы также можете увидеть китайские фонарики (это фото было сделано во время фестиваля китайских фонарей в Окленде). Свет также создает направляющие линии, чтобы привлечь внимание зрителя к гитаристу.
Для следующего фото возвращаемся в Пекин, на этот раз в Запретный город.
Я сидел на скамейке и отдыхал, когда понял, что двери и стойки, которые вы видите на фотографии, хорошо выстроились, если смотреть через мой 35-миллиметровый объектив. Я ждал и фотографировал проходящих мимо людей, надеясь получить хорошее изображение. Пока, наконец, маленький мальчик, которого вы видите на этом изображении, не прошел через дверной проем и не спрятался. Через несколько секунд он выскочил, чтобы кого-то удивить — в дверной проем вошел мужчина, предположительно его отец.
Мальчик в кадре такой маленький, что вы могли не сразу его заметить.Хорошо, если фотографии содержат такие сюрпризы, как своего рода награду для зрителя, когда он наконец их заметит.
Цвета на этой фотографии также хорошо сочетаются. Желтый цвет шорт мальчиков перекликается с желтым цветом вокруг дверного косяка и желтой плиткой на столбах. Это чистая удача, но такая удача проявляется, когда вы находитесь рядом со своей камерой.
Желтый цвет шорт мальчиков перекликается с желтым цветом вокруг дверного косяка и желтой плиткой на столбах. Это чистая удача, но такая удача проявляется, когда вы находитесь рядом со своей камерой.
Как вы думаете? Какие факторы вы учитываете при принятии решения о размещении основных координационных центров? Дай мне знать в комментариях.
Мастеринг композиции
Если вы хотите узнать больше о композиции, ознакомьтесь с моей электронной книгой Mastering Composition: A Photographer’s Guide to Seeing.
Класс […] в Икуалуит. В t h e в центре изображения y o u см. Pierre Sauv […]от отдела геодезических изысканий; Канадский пространственный […]Справочная система и геодезические услуги. ess.nrcan.gc.ca | La s все e de c ou rs Iqalu it Au center de la photo Pierr e Sauv [. ..] ..]de l a Division des levs godsiques / Systme de rfrence […]spatiale et services godsiques. ess.nrcan.gc.ca |
| Место посадки находится близко к t h e в центре изображения . obspm.fr | Le si te d’atterrissage es t quas imen t au center de c ett e image . obspm.fr |
Если ваша тема […] отсутствует в t h e в центре изображения , y ou необходимо […]заблокируйте фокус, чтобы создать резкое изображение. kodakgallery.co.uk | S i le su jet n ‘est pas au center de la photo gr aphie, vous [.. .] .]devez verrouiller la mise au point afin d’obtenir u ne image ne tte. kodakgallery.fr |
Электростанция Хендрина — половина […]станции модернизированы тканевыми фильтрами; не видно […] выброс из дымохода в т ч e в центре рисунка .howden.com | Centrale lectrique d’Hendrina — la moiti de la […]centrale a t mise niveau avec des filter tisss; il n’y a aucune […] mission vis ib le de combu stio n au center de l ‘ image .howden.com |
| Таким образом, компенсация задней подсветки может увеличить яркость объектов в t h e центре изображения . devieweurope.com | La Compenpa ti on de co NT re-jour peut ainsi augmente r la l uminos it de l’ob jet au center de l ‘изображение . devieweurope.com |
| Цвет кадра в t h e центр кадра d i sp lay и автофокус / вспышка […]
Лампа показывает, находится ли объект в фокусе или не в фокусе. ricoh.com | La couleur d u cad re au center de l ‘ cran d ‘ aff ic hage des photos et du т моин де […] mi se au point automatique / flash indiquent […]si le sujet est mis au point ou non. ricoh.com |
Звук от […] центральный динамик должен выходить непосредственно из t h e в центре изображения ( F ig ure 2).bose.hu | L e son de cette en ce inte doit sembler provinir dire ct ement du center de l ‘image (F igur ement ) . bose.fr |
Кто, черт возьми, этот парень […] в бо tt o м центр изображения ?radiometal.com | Bordel mais c’es t qui le mec au milieu en bas ? radiometal.com |
| Скомпонуйте кадр t h e в центре изображения d i sp наложите и нажмите спусковую кнопку затвора […]
Нажмите кнопку наполовину, чтобы установить фокус и экспозицию. ricoh.com | Cadrez vo tre s uje ta u center d el ‘c ran d ‘ a ffic ha ge de s photos e t app uy ez sur […] le dclencheur jusqu ‘mi-course pour effect […]la mise au point et dfinir l’exposition. ricoh.com |
Нажмите для панорамирования t h e центр изображения t o v iew. 3. 3.easypix.info | Appuyez sur pour vous dpla ce r sur la фото . 3 . easypix.info |
| Это предотвращает расфокусировку t h e центр изображения d i sp lay […] и позволяет снимать с минимальным количеством не в фокусе снимков. ricoh.com | Cette mthode emp c he qu el e center d el ‘cra n d’aff ic hage des фото soi t hor с по […] mise au point et vous permet de prendre […]фотографий с минимальным количеством фотографий без единой точки. ricoh.com |
| Видите белые молнии на t h e в центре изображения ? mrsel.com | Vous vo yez les cl ai rs b lanc s au center de l’image ? mrsel. |
| Цвет рамки в t h e центр изображения d i sp lay указывает, находится ли […] объект в фокусе или не в фокусе. ricoh.com | La couleur d u ca dre au center de l ‘ cran d ‘ aff ic hage des photos i si le sujet […] est mis au point ou non. ricoh.com |
| Кадр в t h e центр изображения d i sp lay и индикатор автофокуса / вспышки показывает […] вне зависимости от того, находится ли объект в фокусе или не в фокусе. ricoh.com | L e cad re au center de l ‘ cran d ‘ affi ch age d es фото et le t m oin de mis e au point [. ..] ..]автоматическая / вспышка с подсветкой […]au point s’effectue sur le sujet, ou si ce dernier est hors de la mise au point. ricoh.com |
Хотя камера не в фокусе, […] зеленая рамка появляется в t h e в центре изображения d i sp lay.ricoh.com | Bien que l’appareil photo ne soit pas mis au point, le […] cadre ver t appar at au center de l ‘ cran d’af fich age de s фото .ricoh.com |
При съемке […] против сильного контрового света, t h e центр изображения m a y кажется темным.тайеб.фр | Lorsque vous […] prene z des photos en fo rt c on tre-j our , l e center d el ‘c run A CL peut [ . ..] ..]аппарат мрачный. тайеб.фр |
Если автоматическая фокусировка не работает, […] красная рамка отображается в t h e центр изображения d i sp lay.ricoh.com | S i la m ise au point ne se fait pas automatiquement, un cadre […] rouge s ‘affi che au center de l’ cran d ‘ af fi chage de s фото .ricoh.com |
Если подсветка слишком темная, […] объект на t h e центр изображения m a y кажется темным.devieweurope.com | S i le c ontre-jour est trop sombre, il est […] возможно qu e l’o bje t a u center d e l ‘image s oit so mbre galement. devieweurope.com |
Вы также можете воспользоваться этим правилом […]при позиционировании горизонтов; они не должны […] располагаться по адресу t h e в центре изображения , b ut вместо […]линия золотого сечения. zoner.com | Vous pouvez aussi profiter de cette rgle lors du […]позиционирование горизонтов; ils ne doivent […] pas t re pl ac s a u center d e la photo, mai s plu t t sur […]la li gn e du g ol den ratio. zoner.com |
Смотри пристально […] в 4 маленьких точках до t h e центр изображения d u ri ng 30 секунд.optolux.be | Regardez fi xe ment les 4 pe ti ts po int s a u center d e l’image pend ant 30 sec. optolux.be |
Значок режима вспышки […] на короткое время отображается в t h e в центре изображения d i sp lay и затем появляется в […]в верхнем левом углу дисплея. ricoh.com | L’icn e du m ode flash […] s’affiche b rive men ta u center d el ‘c ran d ‘ a f fi chage de s photos, pui s ens ui te dans […]l’angle suprieur gauch e de l ‘кран. ricoh.com |
Большинство фотоаппаратов с автофокусом фокусируются на том, что находится в пределах t h e центр изображения . B ut Для улучшения изображения часто требуется отодвинуть объект от t h e центр изображения . kodakgallery.co.uk | La plupart […] des ap pa reils photo quip s d’un autofocus effectuen t la m ise au point sur ce qui s e Trou ve a u центр d e la pho to ; или прибыть из qu e le s uj et soit dcentr pour r endre la photo moi ns st at ique.kodakgallery.fr |
| Выбирает одну зону автофокусировки на t h e в центре изображения d i sp lay, чтобы разрешить камеру […] , чтобы автоматически сфокусироваться на этой области. ricoh.com | Опция Cette slectionne […] une seu le zone AF au center de l ‘ cran d’ affic ha ge d es photos po ur p er метров [. ..] ..]L’appareil d’effectuer […]Automatiquement La Mise au Point Sur cette zone. ricoh.com |
| N отображается на мгновение t h e центр изображения d i sp lay, а затем отображается N […] вверху экрана. ricoh.com | N s’affiche mo me ntan men ta u center d el ‘c ran d ‘ a ff ic hage des фото, pu is un p e ti t […] символ N s ‘affiche en hau t de l ‘ кран. ricoh.com |
На конференции Генеральный секретарь ACA-Europe г-н Ив […] Крейнс (здесь t h e центр изображения ) , ex показано, как […]могут использоваться базы данных DEC-NAT и Jurifast [. ..] ..]для поиска по национальному и европейскому прецедентному праву. Оба инструмента доступны через веб-сайт ACA-Europe. juradmin.eu | L’ACA-Europe a, pour sa part, en la perso nn e de s on Secrtaire gnral, Monsieur […] Yves KR EI NS (i ci au center su r la photo), indi qu les […]принципы использования продукции […]национальных исследований юриспруденции и европейской юриспруденции (Dec-Nat et Jurifast) доступно на сайте ассоциации. juradmin.eu |
Обратите внимание на наличие только одной дислокации […] в зерне в т ч е в центре изображения .cemes.fr | Уникальная записка […] дислокация da ns le g rai n a u center d e l ‘ image . cemes.fr |
| На заднем плане на t h e в центре изображения i s t he парламент. saintamh.org | En a rrire-p lan au center, le pa rleme nt . saintamh.org |
Историческое искусство рождения изображает женщину как самую важную личность, […] размещая ее в t h e центре изображения .capwhn.около | Историческое искусство сюрприза, иллюстрирующее женщину, соответствующую персону плюс […] importante, la sit uant a u center de l ‘ image .capwhn.ca |
Значок будет на короткое время отображаться в t h e в центре изображения d i sp lay. ricoh.com | s’affiche b rive men t a u center d e l ‘c run d ‘ af fich возраст de s фото . ricoh.com |
| Но для улучшения изображения вам часто может потребоваться отодвинуть объект от t h e центра изображения . kodakgallery.co.uk | La plupart des appareils photo quips d’un autofocus effectuent […]la mise au point sur ce […] qui s e Trouv e a u center d e l фото ; или около того прибывает из этого центра, чтобы получить фото тату.kodakgallery.fr |
Как центрировать изображение на экране с помощью App Inventor
Читатель спросил: « Как центрировать изображение на экране в приложении App Inventor?»
Есть простой способ сделать это, а есть более сложный (с использованием Canvas и других графических объектов). В этом уроке мы покажем простой способ центрировать изображение на экране!
В этом уроке мы покажем простой способ центрировать изображение на экране!
Наше приложение использует камеру, чтобы сделать снимок, а затем отображает его на экране. Дополнительная функция приложения демонстрирует, что «объект изображения» в App Inventor является именем файла, в котором хранится изображение. Таким образом, «объект изображения» может быть сохранен в TinyDB — на самом деле это не двоичные данные, представляющие фотографию или изображение — на самом деле это просто имя файла. (TinyDB хранит только текст).
Просмотр пользовательского интерфейса
Чтобы продемонстрировать центрирование изображения, мы используем камеру для фотографирования (создания изображения), а затем кнопку Show pictures для вывода изображения на экран.
При нажатии Сделать снимок приложение запускает приложение камеры Android, чтобы сделать снимок. Когда сделаете снимок, нажмите на «галочку» (как на моем телефоне Android 7) в правом верхнем углу экрана. Приложение камеры возвращается в наше приложение, которое отображает имя файла и местоположение на нашем устройстве Android, где был сохранен файл изображения JPG.
Приложение камеры возвращается в наше приложение, которое отображает имя файла и местоположение на нашем устройстве Android, где был сохранен файл изображения JPG.
Нажмите «Показать картинки», чтобы отобразить фотографию. Размер изображения по умолчанию маленький — но по центру! Посмотрим, как показать фото в большем размере.
Designer View
В представлении «Дизайнер» перетащите пару кнопок в область экрана. Один должен быть помечен как «Сделать снимок», а другой — «Показать картинки». Текстовая метка отображает информацию о состоянии.
Ключ к центрированию изображения — использовать макет. Здесь мы добавляем VerticalArrangement , а затем перетаскиваем элемент управления Image внутрь VerticalArrangement .
Выберите VerticalArrangement , а затем в разделе «Свойства » установите для его свойства AlignHorizontal значение «Центр: 3», как показано.
Также установите для свойства Width значение «Fill parent…»
Перетащите объект Camera в область экрана, а затем перетащите объект TinyDB поверх. Объект TinyDB на самом деле не нужен для этой работы, но кто-то спросил об использовании образа в TinyDB . Поскольку это просто сделать, я добавил это в этот пример.
Просмотр блоков
Когда нажата кнопка Take A Picture , мы вызываем метод TakePicture камеры Camera .Чтобы получить изображение, нам нужно добавить обработчик события AfterPicture . Когда происходит событие AfterPicture , переменная параметра «image» содержит изображение (ну, на самом деле не изображение, а текстовую строку, содержащую имя файла, в котором было сохранено изображение).
Нам не нужно хранить «образ» в TinyDB ; это сделано только для иллюстрации. Мы также могли бы сохранить его в глобальной переменной для этого простого приложения.
Наконец, чтобы отобразить изображение, мы извлекаем из магазина «изображение» (помните, что на самом деле это просто имя файла) и назначаем его Image1.Картинка для отображения фотографии в элементе управления изображением.
Вы заметите, что изображение отображается по центру экрана из-за того, что мы использовали параметр VerticalArrangement , Center (в свойствах Designer View), но изначально оно отображается в виде небольшого эскиза.
Чтобы отобразить увеличенное изображение, вернитесь в представление дизайнера и установите свойства изображения Высота и Ширина , для обоих «Заполнить родительский элемент…», например:
Затем в обработчике события ShowPicture добавьте два блока, чтобы установить для изображения HeightPercent и WidthPercent значение 75 (75 процентов).Если хотите, можете использовать другие значения. В этом примере изображение теперь заполняет 75% ширины области макета VerticalArrangement .


 container5 p {
margin: 0 }
container5 p {
margin: 0 } container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) } iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» >
iconfinder.com/data/icons/toys/128/teddy_bear_toy_5.png» alt=»Центрируем изображение» > ./img/backgroundMd.jpg) no-repeat center center fixed #000;
}
./img/backgroundMd.jpg) no-repeat center center fixed #000;
}
 Дочерний элемент был расположен в центре родительского контейнера. Вот такой фрагмент: .container { position: relative;…
Дочерний элемент был расположен в центре родительского контейнера. Вот такой фрагмент: .container { position: relative;…


 Чтобы выделить несколько объектов, выделите первый объект, а затем, удерживая нажатой клавишу CTRL, выделите остальные объекты.
Чтобы выделить несколько объектов, выделите первый объект, а затем, удерживая нажатой клавишу CTRL, выделите остальные объекты.





 com
com