25 впечатляющих работ мастера фотошопа
Автор:16 сентября 2019 23:32
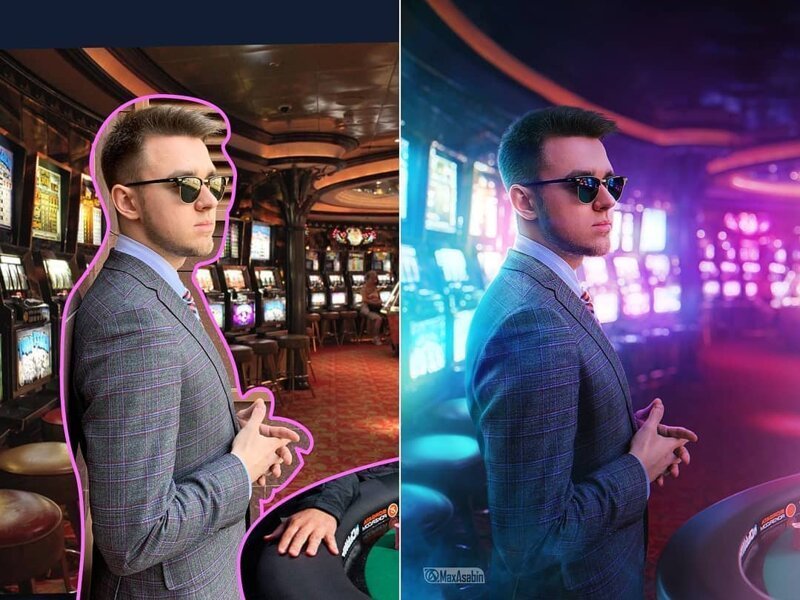
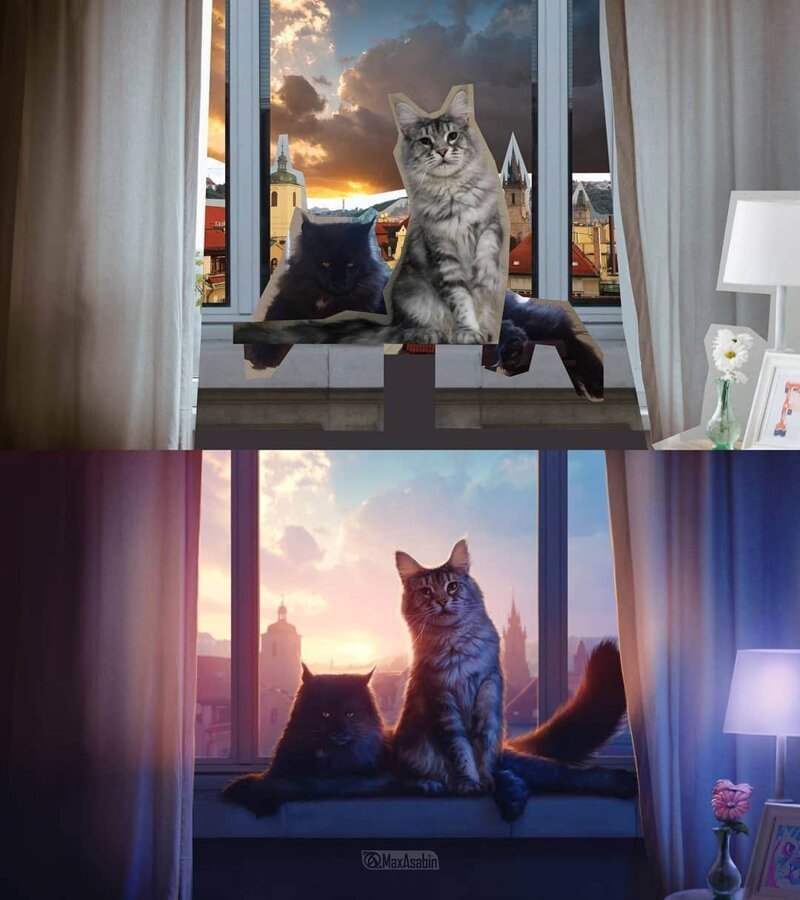
Неплохие работы цифрового художника и графического дизайнера Макса Асабина.
За его страницей в Инстаграме следят более 231 тысячи человек, и не зря.
При помощи обработки он создаёт настоящие чудеса, мастерски объединяя несколько изображений в одно, и это выглядит очень гармонично.
1.

Источник:
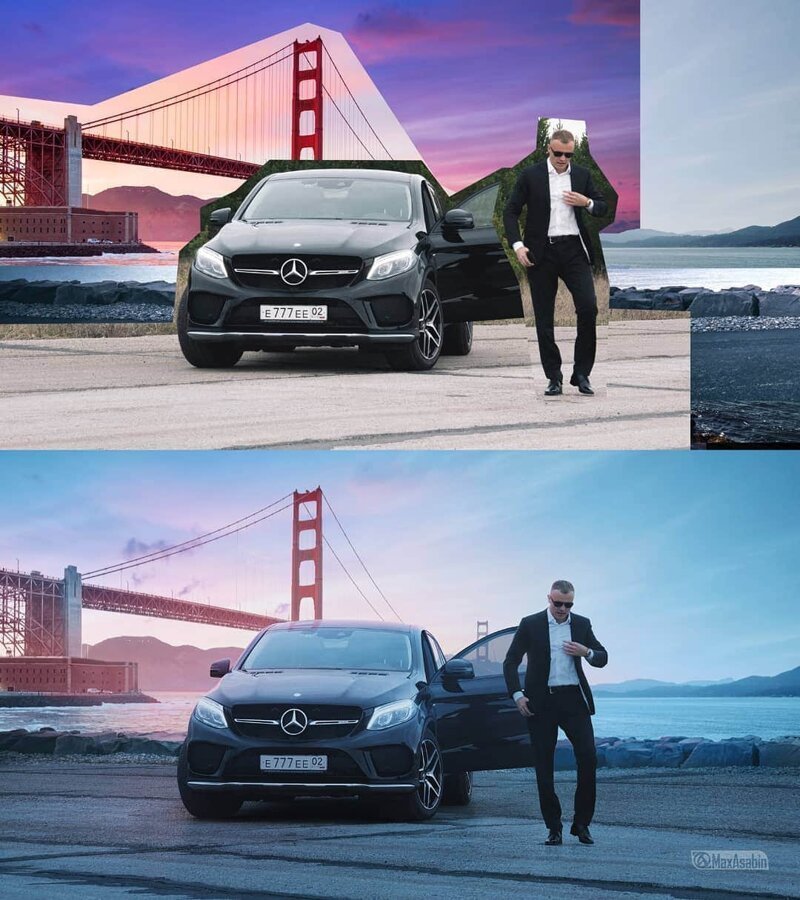
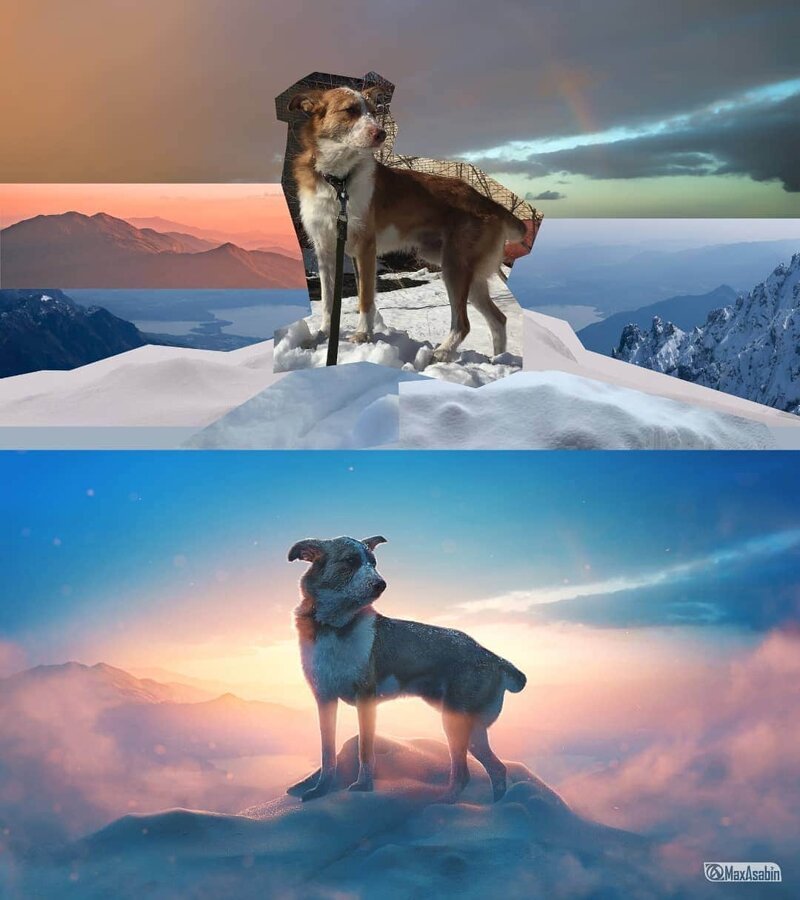
2.

Источник:
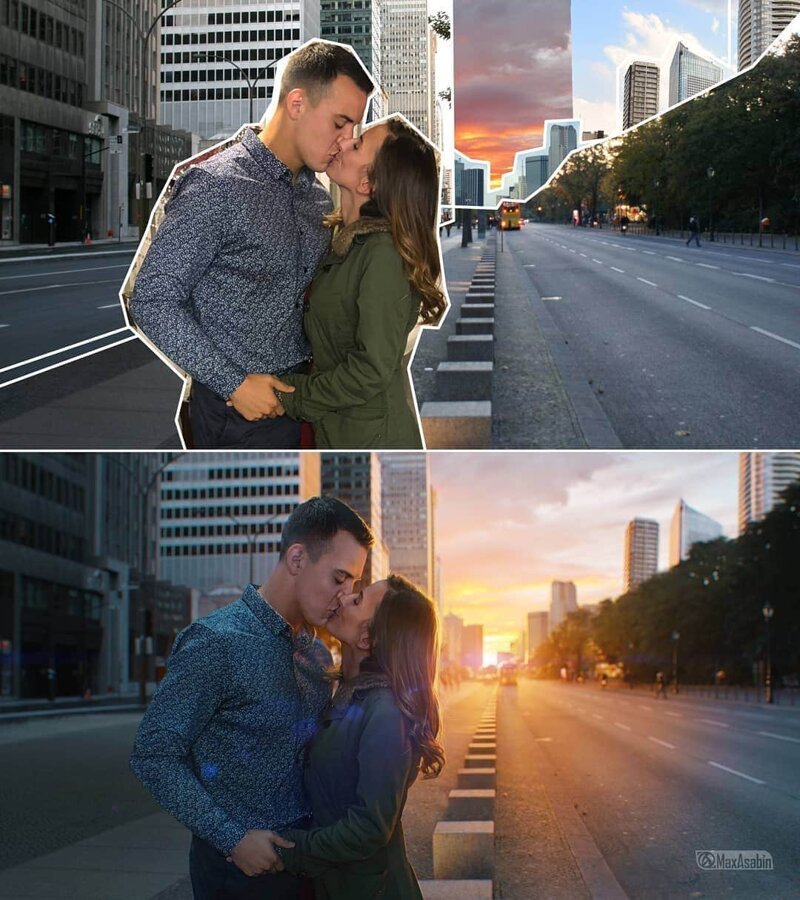
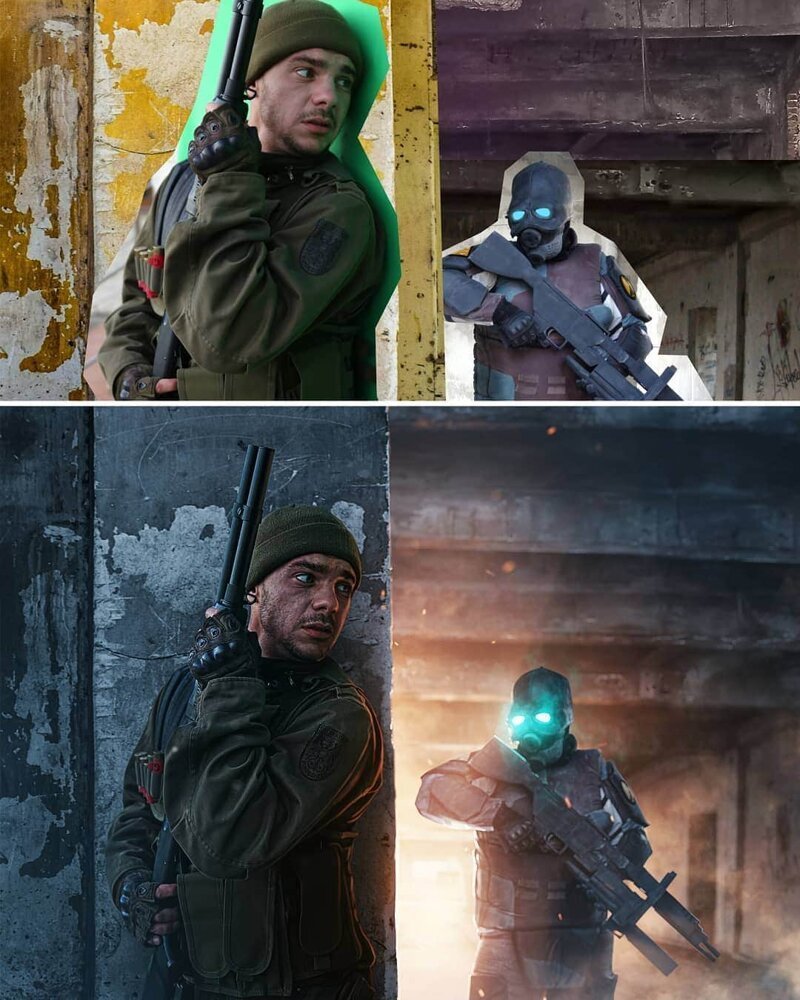
3.

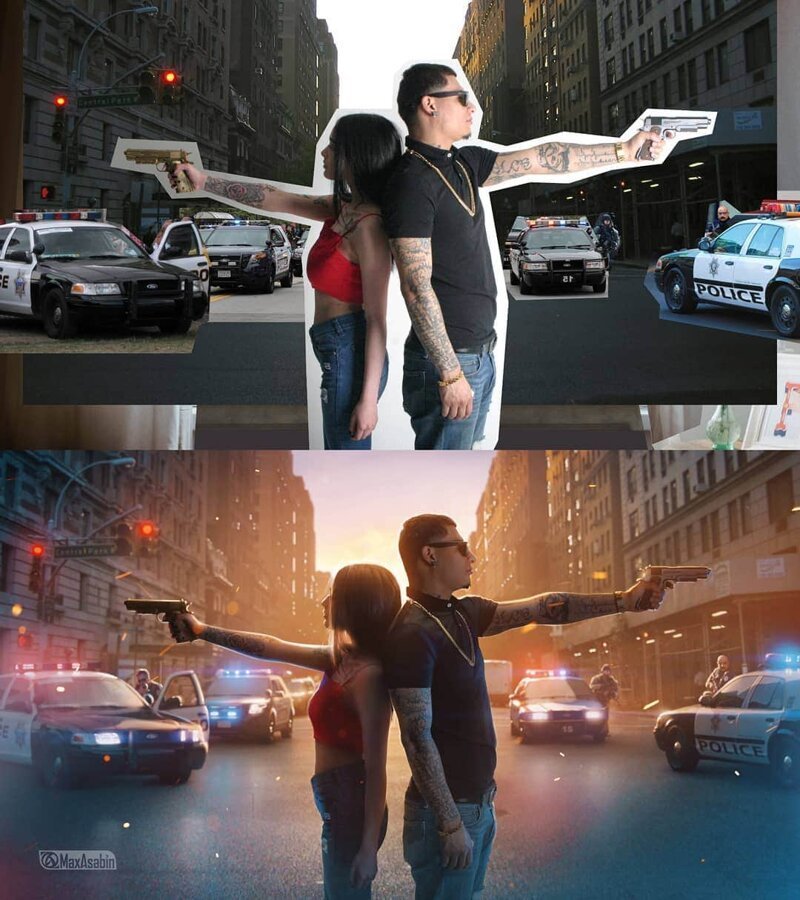
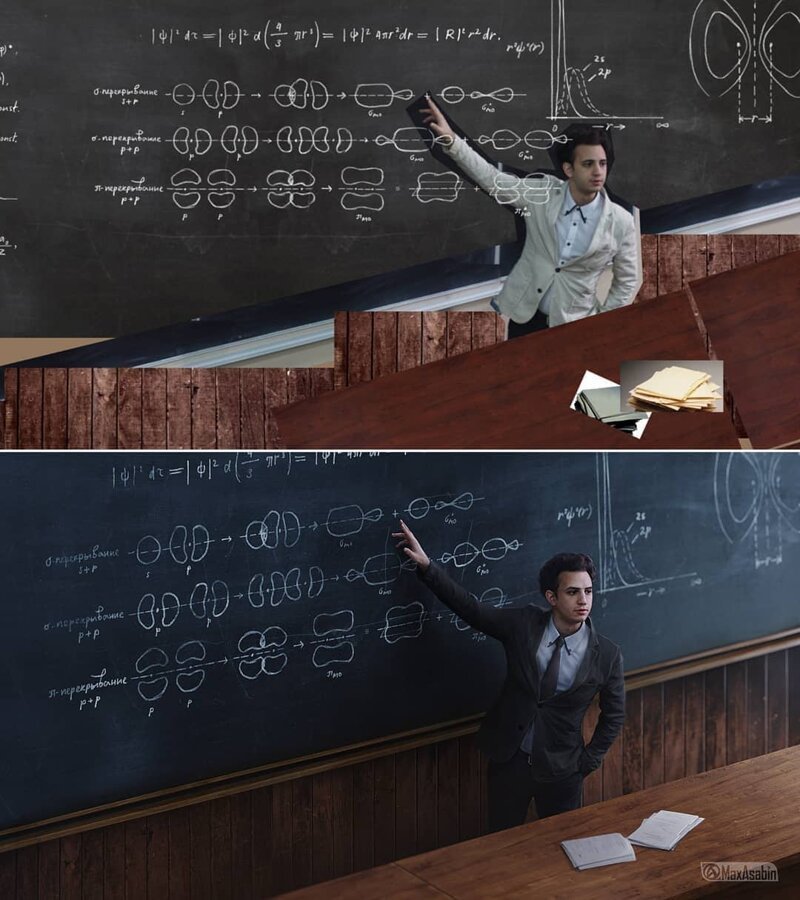
4.

Источник:

Источник:
6.

Источник:
7.

8.

Источник:

Источник:
10.

Источник:
11.

Источник:
12.

Источник:

Источник:
14.

Источник:
15.

Источник:
16.

Источник:

Подборка интересных уроков по Photoshop
Неважно, как долго вы работаете с Фотошопом. Невозможно знать все. Возможности программы безграничны, и пользователи постоянно находят новые способы применения старых инструментов. Например, даже самые удивительные световые эффекты могут быть достигнуты с помощью нескольких основных фильтров без использования каких-либо плагинов. Вашему вниманию представлена подборка различных уроков по Photoshop, в которых вы сможете найти что-то новое и полезное для себя. Все уроки на английском языке, но каждый из них пошагово проиллюстрирован.
Раздень жирафа в Photoshop
Создание танцующих красок
Создаем отрубленную руку в Photoshop
Коллаж: океан в бутылке
Рисуем реалистичную машину с помощью кистей
Добавляем возраст
Цифровая живопись в Photoshop
Типографский портрет в Photoshop
Создание жизни водных глубин
Добавление легких световых эффектов
Простой подводный мир
Делаем занавес из кирпича
Создание сцены погони авто
Создаем сюрреалистический образ черепахи
Создание страшных сцены психической больницы
Фантастический цветной 3D-текст
Создание удивительной сюрреалистической сцены
Создаем пчелу в деталях
Создание лягушки в арктических льдах
Создание иллюстрации в стиле фентези
Мистическая сцена с отцом и сыном в Photoshop
Создание в типографских обоев
Создание танцующей девушки
Текст, падающий в воду
Помещаем слона в бокал
Эффект винтажного фото в Photoshop
Автор — Дежурка
Освойте топовые дизайн-тренды (с уроками Photoshop) | GeekBrains
Статья Миклоша Филипса о том, что сейчас в тренде и как это реализовать.
https://d2xzmw6cctk25h.cloudfront.net/post/1746/og_cover_image/77813dfdd66fff945aea4d4a89447f00
Это перевод статьи «Master Hot Design Trends (with Photoshop Tutorials)». Автор оригинала — Миклош Филипс (Miklos Philips) — UX-дизайнер с опытом более 16 лет.
Повседневная жизнь полна ярких визуальных образов. Из экспериментов в области графического дизайна рождаются горячие тренды и — внезапно — проникают всюду. Мы видим броские дизайнерские решения на автобусах, билбордах, в телерекламе, журналах и, конечно, в цифровом контенте. Приемов много: двойная экспозиция, глитч (glitch — цифровые помехи, сбой, ошибка), цветовые каналы, фотомаски, смазанность, ультраяркие цвета или «ошибки печати» (misprint).

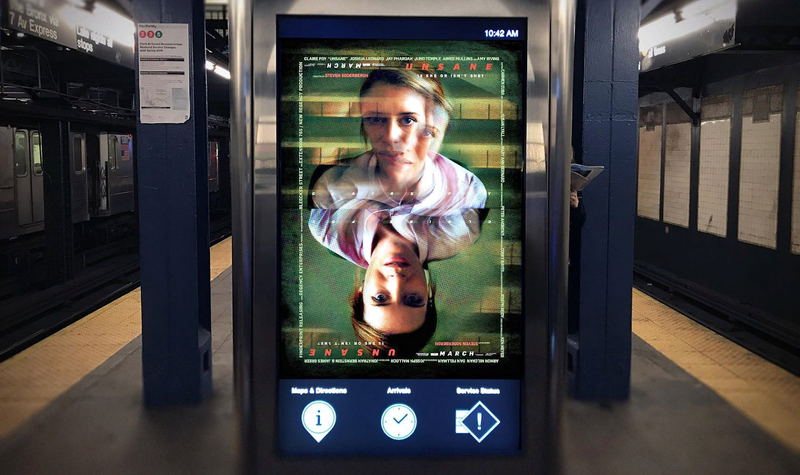
Трендовый эффект «глитч» на рекламе в метро Нью-Йорка
Как и в мире моды, в дизайне тренды — это переосмысленный опыт прошлых десятилетий: русский конструктивизм, Баухаус, шелкография, стиль 1970-х. Почти целый век художники используют простую геометрию, и она работает так же хорошо, как и 100 лет назад.
Для создания трендовых эффектов сегодня как никогда много цифровых инструментов. Но давайте помнить, что при всей доступности этих средств действительно притягательные работы не появляются без творческой смелости и новаторского подхода.
Стоит ли следовать трендам
Некоторые дизайнеры и креативные директора избегают трендовых решений, потому что не хотят выглядеть подражателями. Но следование тенденциям может привнести в ваши работы современные штрихи. У решения быть не таким, как все, тоже есть преимущества. Поэтому лучшие дизайнеры заимствуют идеи из трендов прошлого и настоящего, комбинируют и подчас получают нечто принципиально новое и поразительное.
Небольшое предостережение: прежде чем использовать тренд, убедитесь, что он не противоречит вашему брендингу. Банки, страховые и инвестиционные компании людям хочется ассоциировать с надежностью и доверием. В этом контексте едва ли уместны эффекты, связанные с подрывом устоев и контркультурой — глитч, например.

Прием двойной экспозиции украсил вступительную заставку сериала «True Detective» от HBO.
Ниже мы рассмотрим несколько модных дизайнерских приемов и поделимся уроками по созданию эффектов в Photoshop.
Горячий тренд №1: двойная экспозиция
Этот прием позволяет создавать эффектные визуальные сочетания. Название пришло из пленочной фотографии, где можно сделать два или три снимка без прокрутки пленки — и кадры накладываются друг на друга. Эффект часто используют на киноафишах и в рекламных роликах на ТВ. Выше вы видели кадр из заставки сериала “True Detective”: сочетание двойной экспозиции с анимацией усиливает впечатление.


Главное условие успеха здесь — удачный подбор изображений. Когда вы берете за основу картинку с высокой контрастностью, следующий слой лучше разместить поверх самых темных ее участков. Часто портрет смешивают с более детализированной картинкой, вроде городского пейзажа.
А вот несколько хороших уроков, как сделать подобное в Photoshop:
Двойная экспозиция. Урок #1
Двойная экспозиция. Урок #2
Двойная экспозиция. Урок #3
Эффекты «глитч», «ошибка печати» и «визуальные помехи»
Это приемы одного ряда. С ними изображение притягивает взгляд, потому что выбивается из потока «идеальных картинок». В основе — цифровые искажения, или глитч. Когда все вокруг отфотошоплено до безупречности (кто-то назовет это фальшивым или «эстетически загрязненным»), хочется взглянуть на что-то более реалистичное, естественное и неприлизанное.
Эффекты, основанные на ошибках или сбоях, обычно нравятся молодому поколению. Стремление разоблачить притворство — контркультурная составляющая, которая выделяет произведение из общего ряда. Но и эти эффекты уместны не в любой ситуации.
То, что дизайнеры называют глитчем, еще может встречаться как VHS, RGB-сдвиг, искажение при сканировании, визуальные помехи и «ошибка печати». Дизайнеры-новаторы иногда совмещают несколько таких эффектов, чтобы получить оригинальный результат.

На постере к сериалу «Мистер Робот» несколько разновидностей глитч-эффекта подчеркивают контркультурный антураж.

Цветовой сдвиг + «ошибка печати» + цифровые помехи.

Чересполосное сканирование со смещением изображения создает необычный, притягательный для глаза эффект.
Добиться подобных результатов можно разными способами — осмотритесь на YouTube и выберите, что вам понравится. Есть даже готовые Photoshop Actions, которые можно купить, чтоб накладывать глитч в один клик.
Парочка крутых Photoshop-уроков по этому тренду:
Глитч. Урок #1
Глитч. Урок #2
Вы даже можете создавать glitch-эффект средствами CSS. Вот примеры слайдшоу и лендинга.
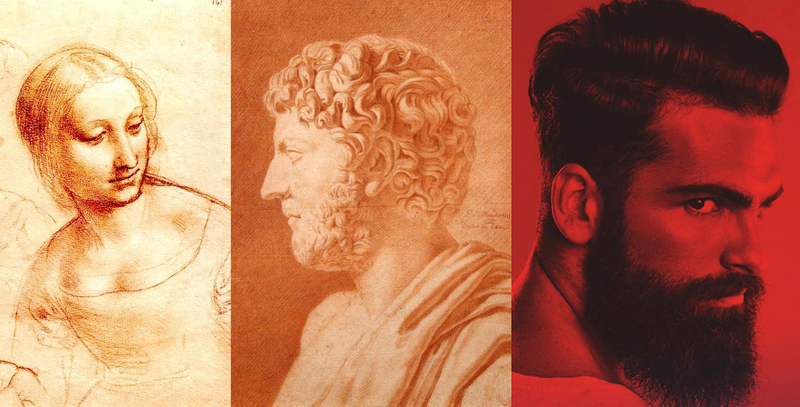
Двухтоновые эффекты
Прием «дуплекс» (duotone) давно в моде и не устаревает. Сотни лет назад с помощью сангины — красного мелового карандаша — однотонные рисунки создавал Леонардо да Винчи. Манера разбивать изображение на простые тона укоренилась, и современная двухтональная техника развивает идеи мастеров прошлого.

Рисунки сангиной, созданные да Винчи и мадемуазель де Мондран (de Mondran), а также современное фото в двухтоновой технике.
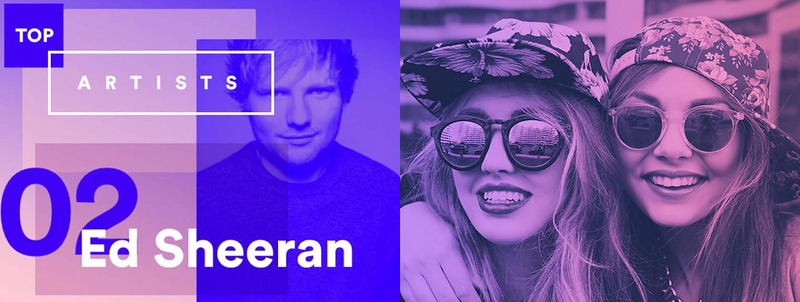
Дуплекс сегодня используют всюду: от постеров к голливудским блокбастерам до рекламы Apple и Spotify. Смысл — выделиться, выглядеть иначе. И здесь на помощь приходят Photoshop Actions и мобильные приложения.




Несколько хороших уроков Photoshop, из которых вы узнаете, как получить этот модный эффект:
Дуплекс. Урок Photoshop #1
Дуплекс. Урок Photoshop #2
Дуплекс. Урок Photoshop #3
Разделение RGB-каналов, цветовые каналы, двухцветная двойная экспозиция
Еще один примечательный эффект, который работает на фотографиях, тексте и контурах. Иногда, чтобы получилось интересно, берут три разных изображения в трех различных цветовых каналах и все это совмещают. Другая разновидность — смесь глитча и разделения RGB-каналов. Некоторые дизайнеры идут дальше — добавляют еще и двойную экспозицию.



Вот несколько крутых уроков по работе с цветовыми эффектами в Photoshop и Affinity Photo. Не обращайте внимания, как эти приемы там называют — каждый волен именовать их по-своему.
Двухцветная двойная экспозиция в Photoshop
Двухцветная двойная экспозиция в Affinity Photo
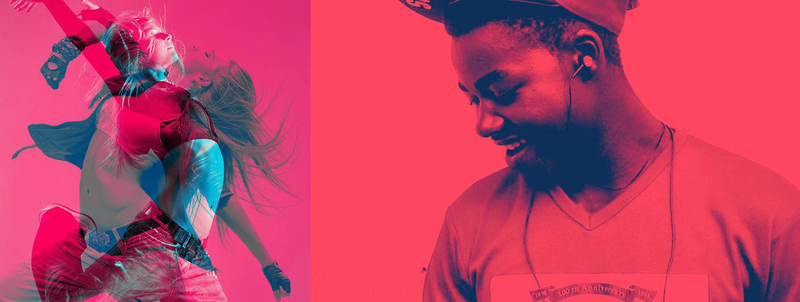
Яркие, кричащие цвета и флуоресцентный дуплекс
И снова задача — обратить на себя внимание. Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки.


Флуоресцентный дуплекс в дизайне сайта компании New Deal Design.

Тот же веб-дизайнерский тренд использовали при создании календаря для AfriSam 2018 Corporate Stationery.

По моде — в ярких насыщенных цветах — оформлен и сайт дизайнерского агентства ELJE Group.

Сайт Hackernoon использует сочные флуоресцентные тона, чтобы стать заметнее.
Главное в этом деле — уместная смелость, готовность рискнуть и попробовать кричащие цвета в дизайне сайта, на обложке альбома или на постере.
Маски, вырезки, абстракционизм, кубизм
Бесконечно возвращающийся тренд, который прочно закрепился в графическом дизайне. Это может быть сочетание жирного шрифта, плоских цветных поверхностей, монтажа и маскирования. Этой технике почти 100 лет, как и выполненным ее средствами советским пропагандистским плакатам 1920-х годов. (На самом деле нам показывают афиши к раннесоветскому кино — прим. пер.)

Чтобы создавать работы со сложной структурой и цветовым разнообразием, Анри Матисс в последнее десятилетие жизни использовал всего два материала: белую бумагу и гуашь. Так появились его знаменитые аппликации. Обычными ножницами художник превращал краску и бумагу в мир растений, животных, форм и фигур.
Цифровой кубизм, абстрактное искусство и коллажи сегодня — растиражированные техники, которые доказали свою способность привлекать внимание.

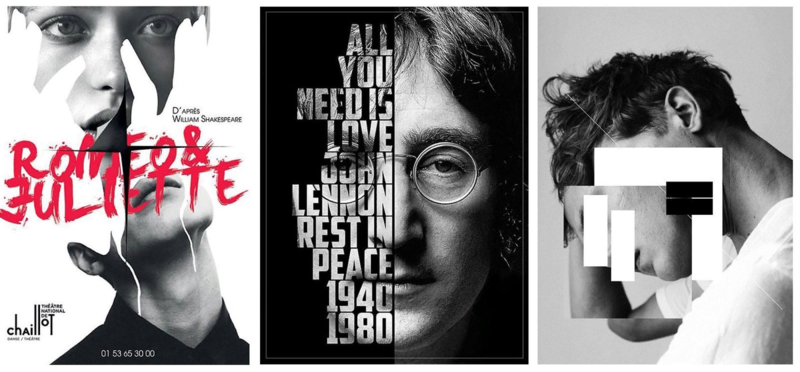
Иногда современные эффекты визуального наслоения напоминают коллажи Матисса.

Интересный эффект фотомаски можно получить за счет игры со шрифтами и простыми геометрическими фигурами.

Не существует четких и жестких правил, как получить такой эффект. Все зависит от ваших исходных материалов и изобретательности. Вдохновляйтесь искусством советского плаката, абстрактным кубизмом Пикассо и коллажами Матисса. Большинство приемов фотомаски и аппликации можно воссоздать с помощью маски слоя в Photoshop. Дело не столько в технических навыках, сколько в вашем творческом воображении и умении сочетать визуальные образы.
Тем не менее есть пара классных уроков Photoshop, которые на примере показывают, как создать подобные эффекты:
Как создать портрет из текста в Photoshop
Как создать букву-портрет в Photoshop
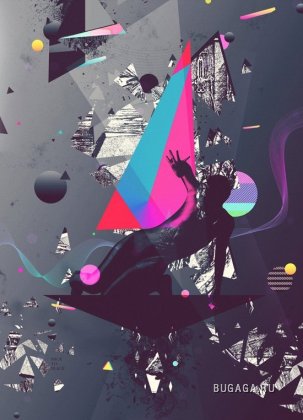
А вот еще один интересный урок — как с помощью слой-масок в Photoshop получить такой результат:

Из урока вы узнаете, как несколько простых приемов позволяют делать замысловатые иллюстрации с несколькими слоями, маскированием, инструментом «Перо», базовым освещением и одной простой текстурой.
Анализируйте, будьте смелыми и прокладывайте свою колею
Сегодня творческая смелость — не выбор, а обязательное качество дизайнера. Ожидания публики растут, а ее внимание становится все труднее удерживать. Не стесняйтесь следовать трендам дизайна — берите и перерабатывайте их во что-то свое! Переверните привычное положение дел, исследуйте свои фантазии и совершите дерзкий творческий скачок!
Галерея работ пользователей сайта Photoshop-Master.ru
Найдено: {{count_format}}Сортировка
По популярности По дате добавленияФильтры (найдено {{count_format}}) сбросить
По пользователям
Все работы Только на кого подписанЛичные или по урокам?
Личные По урокамПо уровню:
Работы любителей Работы от Master Работы от Pro (серебряный) Работы от Pro (золотой)Прочие параметры
С разбором С исходником Есть видео к работе 18+ Была в подборкахМне понравились Я прокомментировал
По направлению
3D анимация арт вебдизайн векторное_рисование дизайн иллюстрация инфографика коллаж кукольный образ пиксельарт реклама ретушь рисунок типографика тонирование фото фотоарт
90 советов в работе с Photoshop
1. Удалить текущий слой можно, зажав Alt и нажав 3 раза L.2. Работая с инструментом Move Tool Вы можете выбрать любой слой, кликнув по части объекта с нажатым Ctrl.
3. Двойной клик по верхней синей полосе, в любом окне палитры, свернет ее.
4. Двойной клик по серому фону откроет диалоговое окно для открытия файла, Shift двойной клик откроет браузер Adobe Bridge.
5. Устали от серого фона вокруг изображения? Возьмите инструмент Paint Bucket Tool (Ведро), зажмите Shift клик по серому фону — и он сменится любым цветом, который Вы выбрали в качестве цвета переднего плана.
6. Чтобы выбрать все слои, нажмите Alt Ctrl A.
7. Caps Lock сменит Ваш курсор на более четкий крестик.
8. Нажмите клавишу F, и Вы сможете выбрать один из 3-х различных режимов экрана, что позволит сделать рабочую область больше.
9. Чтобы нарисовать прямую линию с помощью кисти или карандаша, сделайте один клик в точке начала, затем зажмите Shift клик в точке конца.
10. Нажатый Ctrl превратит любой инструмент в Move Tool (Перемещение), пока удерживаете его.
11. Ctrl Alt клик создаст копию изображения и переместит его по ходу движения мышки.
12. Нажатый Space (Пробел) превратит любой инструмент в Hand Tool (Рука), пока удерживаете его.
13. Ctrl Space клик увеличит масштаб изображения, Alt Space клик — уменьшит.
14. Нажав Ctrl и » » или «-«, изменит масштаб изображения в процентах.
15. Если использовать Eyedropper Tool (Пипетка) с нажатой Alt — это позволит взять образец цвета для цвета фона.
16. Инструмент Measure Tool (Линейка) — сделайте линию, а затем зажмите Alt и создайте другую линию из конца первой — это поможет Вам определить угол между ними.
17. Ctrl Alt Z и Ctrl Shift Z используйте для отмены и возврата ряда действий.
18. Alt Backspace и Ctrl Backspace зальет изображение цветом переднего плана и фона соответственно. Shift Backspace вызовет диалоговое окно для заливки изображения. Alt Shift Backspace и Ctrl Shift Backspace зальет изображение цветом переднего плана и фона соответственно, но оставив при этом прозрачные места прозрачными.
19. Если зажать Alt и вызвать свободную трансформацию с помощью Ctrl T, то она будет производиться над копией объекта. Ctrl Shift T повторит любые последние трансформации.
20. Размер холста легко можно увеличить, используя инструмент Crop Tool, растяните его за пределы холста и нажмите Ок.
21. Ctrl J создаст копию текущего слоя.
22. Ctrl Shift E сольет все видимые слои в один, Ctrl Shift Alt E сольет копию видимых слоев в один новый слой.
23. При использовании Marquee Tool (Выделение), зажмите Alt, чтобы сделать стартовую точку центром выделенной области.
24. Ctrl D для снятия выделения, Ctrl Shift D для возврата выделения.
25. Когда Вы создаете выделение с помощью инструментов Marquee Tool, зажмите Space, чтобы переместить выделение, отпустите, чтобы продолжить выделять.
26. Нажав Shift и » » или «-» сменит режим наложения слоя на: Normal, Dissolve, Multiply, Screen, Overlay.
27. Если выбран инструмент Brush или любой другой, прозрачность слоя можно менять нажатием на соответствующую цифру на клавиатуре:
— при нажатии на одну цифру [4=40%];
— для задания более точного % прозрачности [зажмите 7, а затем 2, что в результате даст 72%].
28. Зажмите Alt и сделайте клик по значку глаза рядом с иконкой слоя на палитре слоев, чтобы скрыть все остальные слои, кроме текущего.
29. Образец цвета можно взять не только с изображения в Photoshop, но и за пределами программы. Уменьшите окно фотошопа так, чтобы видеть изображение, на котором хотите определить цвет, возьмите инструмент Eyedropper Tool (Пипетка), сделайте клик внутри фотошопа и, не отпуская, выведите ее за пределы окна.
30. Выберите слой, зажмите Alt и сделайте клик на границе между верхним и текущим слоем, чтобы создать Cliping Mask, т.о. верхний слой будет виден в рамках нижнего, а нижний заменит маску.
31. Удерживая Alt нажмите кнопку создания нового слоя «Create a new layer» на палитре слоев, чтобы появилось диалоговое окно с настройками для нового слоя.
32. Выберите слой и, удерживая нажатой Alt, сделайте клик по мусорной корзине на палитре слоев, т.о. слой удалится без лишнего вопроса. Сделайте выделения для прозрачности где Вы хотите, перейдите на вкладку Channels и нажмите Ctrl клик по кнопке «Create new channel», т.о. создастся альфа-канал только для выделенных областей.
33. File > Automate > Contact Sheet II — создаст небольшие превьюшки для каждого файла, открытого в данный момент в фотошопе, в отдельном документе в ряд и подпишет их.
34. У инструмента Move Tool в настройках доступна опция автовыделения слоя «Auto Select Layer» в зависимости от места клика.
35. Работая с инструментом Move Tool, нажав Alt Shift клик правой кнопкой мыши по различным объектам изображения, расположенных на различных слоях, позволит выделить все эти слои.
36. Работая с сеткой Grid, потяните за верхний левый угол, где расположены шкалы для Grid, и начало отсчета для них станет в том месте, где Вы отпустите клавишу мыши. Двойной клик в верхнем углу, сбросит точку отсчета в первоначальное положение.
37. Создав путь с помощью инструмента Pen Tool можно скрыть/показать его вновь с помощью комбинации Ctrl Shift H.
38. Управление навигацией с помощью клавиш может быть часто эффективней мышки:
Home = пролистать в верхний левый угол
End = пролистать в правый нижний угол
PageUp = пролистать вверх на одну страницу
PageDown = пролистать вниз на одну страницу
Ctrl PageUp = пролистать влево на одну страницу
Ctrl PageDown = пролистать вправо на одну страницу
Shift PageUp = пролистать вверх на 10 pixel
Shift PageDown = пролистать вниз на 10 pixel
Ctrl Shift PageUp = пролистать влево на 10 pixel
Ctrl Shift PageDown = пролистать вправо на 10 pixel
39. Ctrl Tab переключит Вас между различными окнами с изображениями.
40. F12 вернет состояние изображения, которое было при последнем сохранении.
41. Горячие клавиши для Каналов: RGB, CMYK, Indexed color
Ctrl «~» = RGB
Ctrl 1 = red
Ctrl 2 = green
Ctrl 3 = blue
Ctrl 4 = other path
Ctrl 9 = other path
Ctrl «~» = CMYK
Ctrl 1 = light green
Ctrl 2 = pink red
Ctrl 3 = yellow
Ctrl 4 = black
Ctrl 5 = other path
Ctrl 9 = other path
Ctrl 1 = Indexed
Ctrl 2 = other path
Ctrl 9 = other path
42. Удерживая Ctrl на палитре Navigator, Вы можете растянуть красный прямоугольник, масштабируя тем самым изображение.
43. Зажмите Alt и сделайте клик на любом шаге в истории, т.о. шаг скопируется.
44. Нажмите Alt и потяните за шаг из одного Action в другой, получите копию действия.
45. В фильтре Lens Flare (Filter > Render > Lens Flare) задать точные координаты можно, зажав Alt кликнув по окошку предпросмотра.
46. Удерживая Shift Alt, трансформация объекта будет производиться пропорционально — из центра.
47. Если у Вас выбран инструмент Move Tool, и Вы хотите что-то скопировать, то просто зажмите Alt и потяните за изображение. Удерживая Shift Alt, объект легко переместить вдоль направляющих Grid.
48. Если Вы хотите выровнять горизонт или неровные края после сканирования, то возьмите инструмент Measure Tool (Линейка), проведите линию вдоль Вашей кривой, затем идем в Image> Rotate Canvas> Arbitrary, значения угла поворота фотошоп подставит сам, осталось нажать Ок и изображение повернуто.
49. Если Вы создаете что-то в Illustrator’е, скопируйте и вставьте в Photoshop, он спросит, в каком виде вставлять: пиксельном либо в Shape.
50. Чтобы отобразить панель Rules, нажмите Ctrl R.
51.Чтобы изображение было четко по центру — Ctrl A, Ctrl X, Ctrl V.
52. Ctr E сольет текущий слой с нижележащим.
53. Если выбран инструмент Brush Tool, управлять диаметром кисти можно посредством кнопок [ и ].
54. Двойной клик по инструменту Zoom Tool вернет масштаб изображения в 100%, а по инструменту Hand Tool — растянет изображение на область экрана.
55. Работа с текстом:
Ctrl H скроет выделение выделенных символов.
Если у Вас выделены символы, сделайте клик в строке выбора типа шрифта, и Вы сможете использовать стрелки на клавиатуре для выбора типа шрифта.
Alt стрелка влево или вправо изменит отступ между символами на 10.
Ctrl Alt стрелка влево или вправо изменит отступ между символами на 100.
56. Ctrl Alt T создаст копию объекта, который Вы хотите трансформировать.
57. Ctrl Alt стрелка вправо, влево, вверх или вниз скопирует текущий слой и сдвинет на 1px.
58. Смените активный слой при помощи Alt [ или ].
59. Переместите активный слой вверх или вниз при помощи Ctrl [ или ].
60. Чтобы скрыть направляющие Grid, нажмите Ctrl.
61. Ctrl [клавиша плюс] увеличит масштаб изображения, Ctrl [клавиша минус] — уменьшит. Ctrl Alt [клавиша плюс] увеличит масштаб и размер окна, тоже самое для Ctrl Alt [клавиша минус].
62. Используя инструмент Polygonal Lasso Tool, нажмите Backspace, чтобы отменить последний шаг.
63. Нажмите X для переключения цвета переднего плана и фона местами.
64. Нажмите D, чтобы сбросить настройки цветов для переднего плана и фона в цвета по умолчанию: черный и белый.
65. Чтобы отобразить палитру с настройками Brushes, нажмите F5.
66. Чтобы отобразить палитру Layers, нажмите F7.
67. Ctrl клик по иконке слоя на палитре слоев создаст выделение содержимого слоя.
68. Если хотите увидеть содержимое маски слоя, то зажмите Alt и сделайте клик по маске слоя.
69. Alt клик по иконке создания маски для слоя создаст черную маску .
70. Когда используете Polygonal Lasso Tool, зажмите Shift, чтобы создать прямые под углом с шагом в 45 градусов.
71. Для того, чтобы перемещаться по видимой части с помощью захвата, используйте зажатый пробел в режиме выбора (V).
72. Ctrl Shift N создаст новый файл, с выводом диалогового окна; Ctrl Shift Alt N создаст новый слой в рабочем файле.
73. Вернемся к кистям, клавиши [ и ] уменьшают и увеличивают диаметр кисти, а Shift [ или ] изменят жесткость кисти.
74. Нажмите Alt, чтобы Burning Tool стал выполнять функцию Dodge Tool, и наоборот.
75. Stamp Tool клонирует участки изображения (Alt клик — для определения участка под копирование). Это также работает, если в фотошопе открыто несколько изображений, и Вы можете также клонировать любые участки из других изображений, достаточно лишь расположить изображения в пределах видимости на экране.
76. Ctrl клик по иконке слоя создает выделение объекта на этом слое. Если необходимо выделить более чем 1 объект на нескольких слоях, удерживайте дополнительно еще и Shift.
77. Чтобы объединить палитры в одной, потяните за ярлычок любой вкладки на другую палитру к другим ярлычкам — и она переместится.
78. Когда создаете текст, нажатие Enter создаст новую строку, чтобы закончить писать нажмите Ctrl Enter или Enter на цифровой клавиатуре.
79. Вы можете переместить слой на любое другое открытое изображение в фотошопе, т.о. создастся копия слоя. Удерживайте при перетаскивании нажатой Shift — и содержимое слоя вставится четко по центру.
80. Создайте новый документ в Photoshop размером 500х500px, создайте новый слой, возьмите инструмент Brush Tool, кисть выберите стандартную круглую, любого диаметра и поставьте точку вверху по центру (позиция как в часах у 12). Нажмите Ctrl Alt T, это создаст копию точки и позволит ее трансформировать. Потяните за точку в центре трансформируемого объекта Pivot Point и установите ее четко по центру изображения, вверху впишите угол повора 30 градусов и нажмите Ок. А теперь трюк — нажмите Ctrl Shift Alt T 10 раз — и Вы увидите, что получится.
81. Shift клик по синей верхней полосе у панели инструментов или палитрах переместит их к боковой границе окна.
82. Как выбрать группу слоев не используя палитру слоев? Как выделить один слой — мы знаем из пункта 81, а добавить еще один слой в группу — можно, зажав Ctrl Shift и сделав клик по части объекта, расположенного на другом слое.
83. Удалить сразу несколько слоев можно простым перетаскиванием группы слоев на иконку корзины на палитре слоев, как выбрать группу знаем из пункта 82.
84. Нажмите Tab, чтобы скрыть панель инструментов и палитры, Shift Tab скроет только палитры.
85. После применения фильтра, его действие можно смягчить при помощи функции Fade, нажав Shift Ctrl F.
86. Скопировать маску слоя можно перетянув ее с нажатым Alt на другой слой.
87. Из вертикальной направляющей Grid легко можно получить горизонтальную, выбрав инструмент Move Tool, зажать Alt и кликнуть по самой направляющей. И наоборот.
88. Сохраняя документ при помощи Save for Web, информация о документе теряется; чтобы сохранить информацию, используйте Save As.
89. Для лучшей организации слоев — сгруппируйте выделенные, нажав Ctrl G.
90. Чтобы отобразить панель Rules, нажмите Ctrl R
29 изысканных примеров работы в Photoshop
Большинство фотографий, которые попадают в интернет, проходят обработку через графический редактор. Предлагаем вам посмотреть 29 изысканных примеров работы в Photoshop.



























Поделись позитивом с друзьями! Спасибо! 🙂

Смотрите посты по теме:
Уважаемый посетитель, Вы зашли на сайт фото и видео приколов БУГАГА.РУ, как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться, либо зайти на сайт под своим именем.
Зарегистрированные пользователи имеют ряд преимуществ, в том числе могут комментировать посты и почти не видят рекламу.
Информация
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.