Как создать иконку для вашего проекта: советы и полезные сервисы
Сегодня мы поговорим о том, как правильно создать иконку для вашего проекта. Ниже представлены полезные советы о дизайне иконок, а также сервисы для их создания.
Анализ ассоциаций

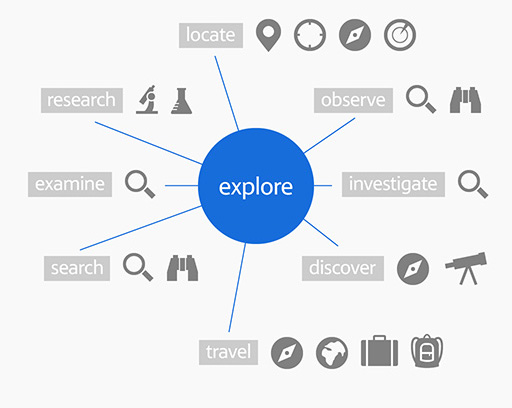
Перед тем, как создавать иконку для вашего проекта, нужно определить ключевые слова, а затем попытаться найти идеальное представление или метафору для них. Вам нужно будет искать образы и символы, которые имеют прямую связь с нужным ключевым словом. Так вы сможете подобрать правильные изображения для своих иконок, которые будут интуитивно понятны для пользователя.
Исследование конкурентов
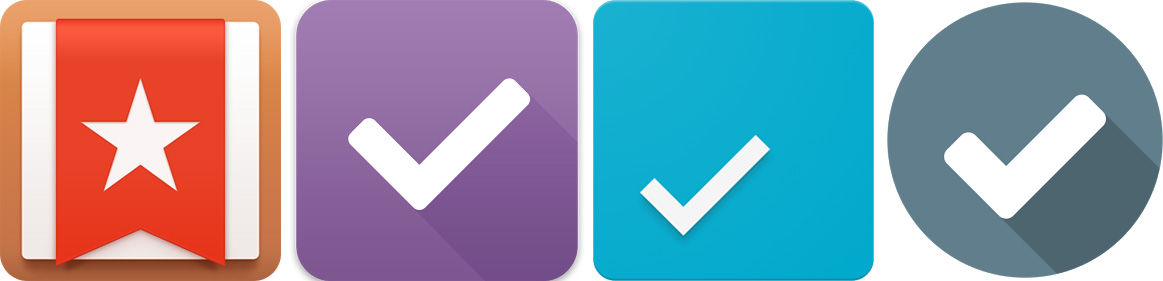
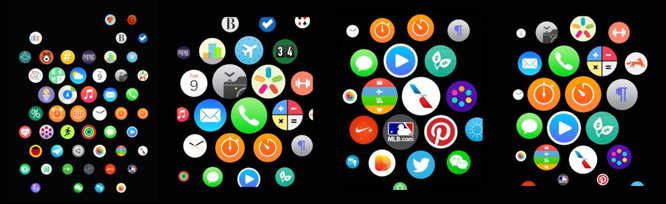
Создавая дизайн иконку для мобильного приложения, попробуйте не повторяться и не копировать дизайн других иконок. Зачем это нужно? Представьте, что вы ищите менеджер задач. Посмотрите на иконки приложений ниже и спросите себя какой менеджер вы бы выбрали для установки на своем смартфоне?

Иконка Wunderlist (первая) выгодно отличается от иконок других приложений. Скорей всего, пользователь скачает Wunderlist и таким образом приложение получит больше установок.
С другой стороны, анализ поможет определиться с основной идеей, которую используют конкуренты в своих иконках, чтобы показать основную функцию приложения.
Предназначение иконки
При разработке иконки важно учесть, как она будет использоваться, и какие ее функции.
Например, иконка мобильного приложения должна выполнять функцию идентификации и выделять его среди других приложений на смартфоне. Это касается как списка программ уже на смартфоне, так и в магазине приложений (App Store, Google Play).

Также нужно понимать, что, сосредотачиваясь исключительно на маркетинговой составляющей иконки, нельзя забывать о сценариях, когда приложением начнут пользоваться. Разумнее сделать иконку ориентированной не на единичную загрузку, а на ежедневное использование продукта рядовым пользователем.
Уникальность и узнаваемость
Продвигая свой бренд, вы должны приложить максимум усилий для повышения узнаваемости не только своего логотипа, но и иконки. Для этого она должна быть уникальной и при этом четко ассоциироваться с вашим проектом настолько же хорошо, насколько вы по значку можете отличить Mercedes от других марок автомобилей и найти шоколадку Nestle на прилавке супермаркета.
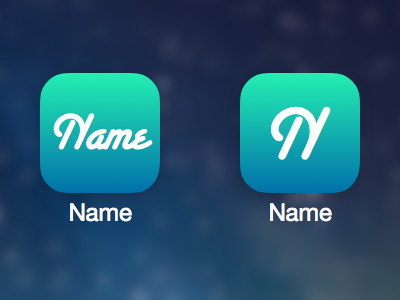
Поменьше деталей
Чем лаконичнее значок, тем легче его запомнить и распознать при любом случае. Многие дизайнеры стремятся к максимально эстетичному виду иконки, добавляя большое количество деталей, которые не выполняют никакой функции, кроме украшения и попутного засорения информационного поля иконки. Это не фотография, скрупулезная детализация здесь не нужна. К тому же в малом размере мелкие детали попросту сливаются в бесформенную массу.


Вторая иконка приложения смотрится лучше за счет простоты и минимализма.
Определите приоритетность размера
Существует два подхода к создания иконки.
Первый: создать ее в большом размере с максимальной детализацией, а на ее основе уже проработать варианты меньшего размера и более схематичного вида. Второй – противоположен первому: сначала создается иконка наиболее часто используемого размера, а уже путем добавления или убавления деталей прорабатываются остальные варианты. Какой путь выбрать? Решайте сами, оба варианты рабочие.

Нужно несколько иконок? Создавайте сет!

Не жалейте места
Иконки бывают разными : широкими и узкими, высокими и низкими. Объединяет их одна рекомендация – не жалейте свободного места и не стремитесь заполнить всю доступную область изображениями или надписями. Позвольте иконке «дышать», оставьте немного пространства вокруг готовой композиции при размещении в интерфейсе или где-либо еще. При этом четкого указания по поводу размера отступа в пикселях для таких случаев нет, просто ориентируйтесь на собственное визуальное восприятие.

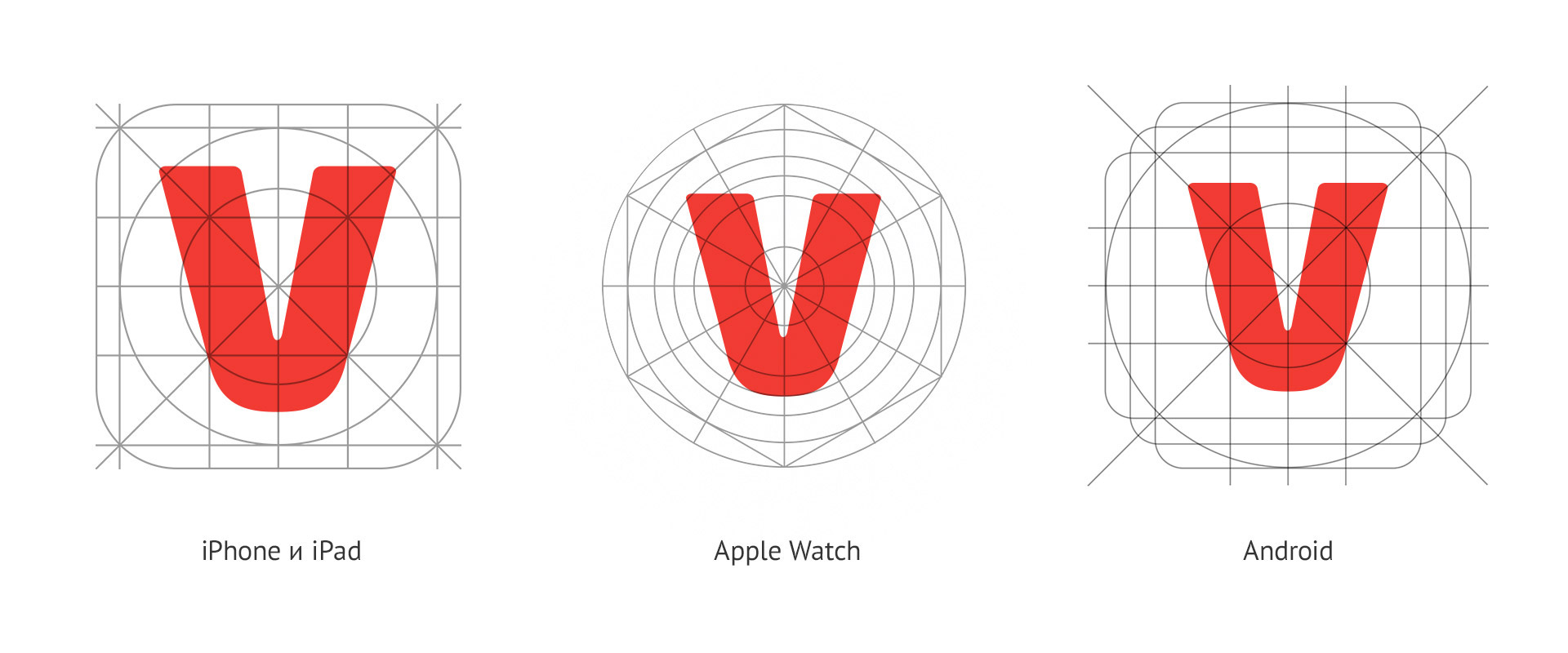
Разные иконки для разных платформ
Если вам нужно создать иконку для разных платформ, вы можете взять за основу один вариант и просто внести в него небольшие стилистические коррективы, чтобы в результате получить несколько иконок, которые будут разными, при этом демонстрируя свою родственность.

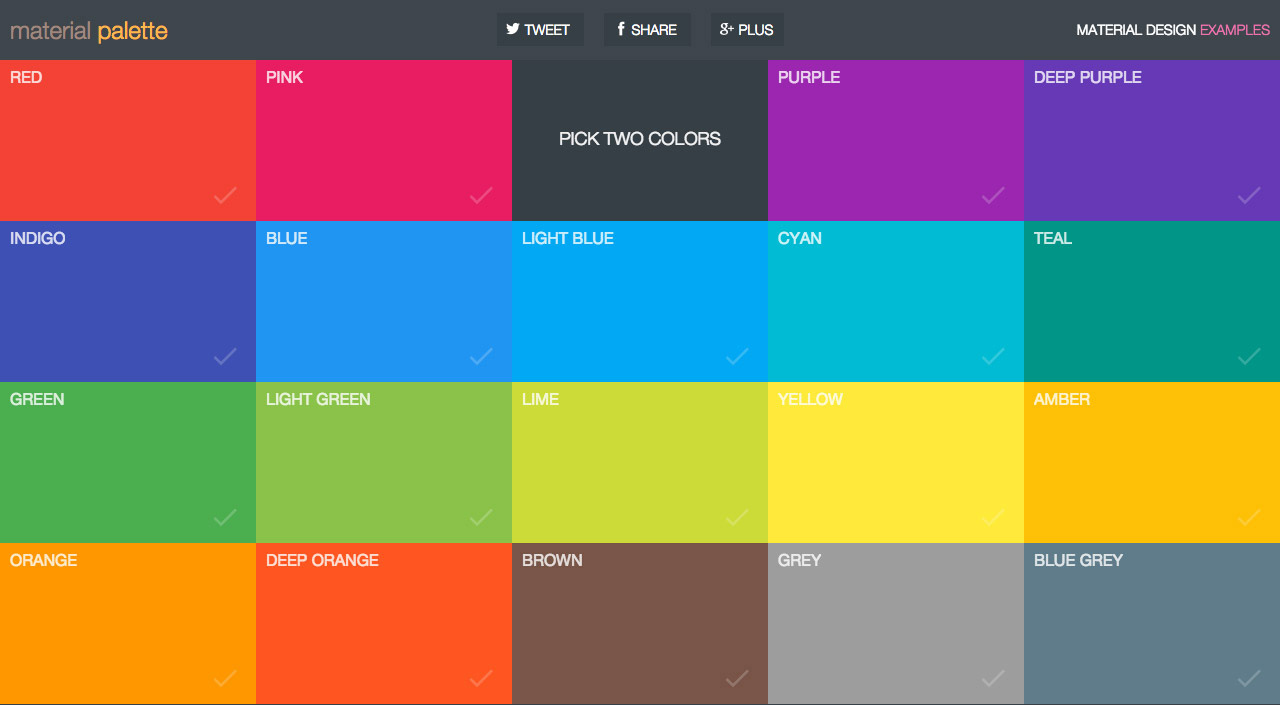
Цвет очень важен
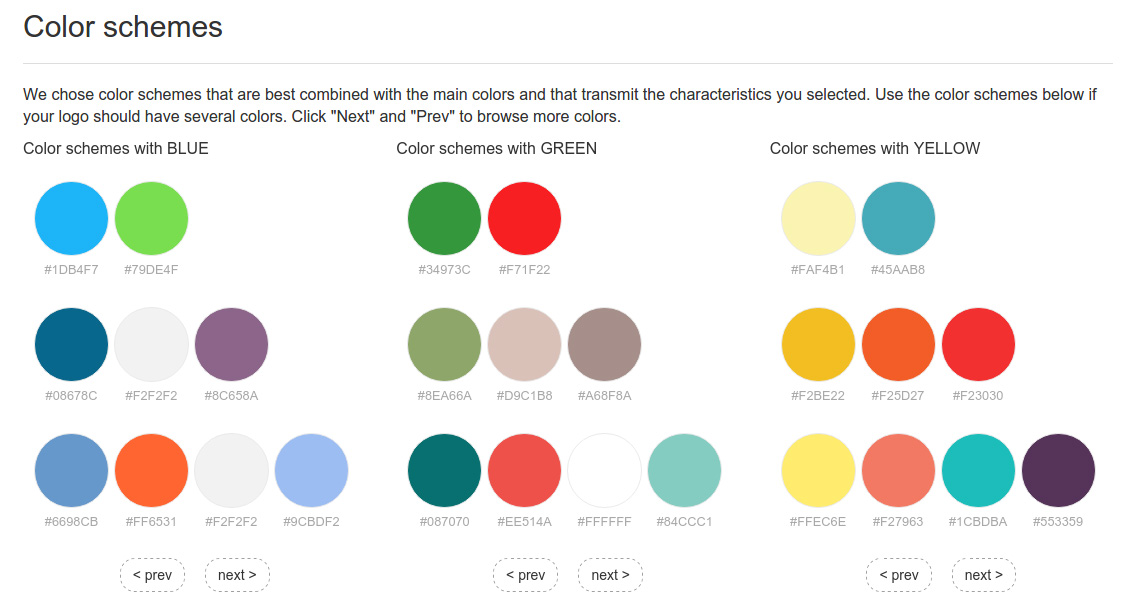
Правильный выбор цвета во многом определяет восприятие вашей иконки. Постарайтесь не использовать больше двух контрастных цветов. К слову, Google установил условные ограничения и даже указал наборы сочетаемых цветов в Material Design. Используйте их в своем дизайне.

Обходитесь без текста
Эффективной иконке не требуются слова для донесения информации о своем содержании. Оставьте текст для сайтов или рекламных баннеров, а при создании иконки постарайтесь обойтись без него. Почему так? Потому что при уменьшении размера иконки текст станет нечитабельным и будет выглядеть как обычное цветовое пятно.

Ищите баланс между оригинальностью и простотой восприятия
Как вы можете увидеть в любом магазине приложений, иконки бывают самыми разными. Эксперименты – это хорошо, оригинальная форма всегда привлекает внимание. Но не забывайте о запоминаемости: чем проще форма иконка, тем легче ее запомнить. Хорошей иллюстрацией в данном случае служат дорожные знаки – это простые формы, которые легко считываются и запоминаются, даже если водитель движется на приличной скорости.

Для своего приложения вам нужно придумать что-то похожее – одновременно и оригинальное, и простое по форме. При этом стоит учитывать, что на экранах мобильных устройств иконки отображаются по-разному – в большем или меньшем размере. Поэтому также необходимо позаботиться о том, чтобы созданный вами вариант всегда выглядел привлекательно.
Не забывайте о фоне
В магазине приложений иконки обычно отображаются на светлом фоне – белом или сером. Но обои устройства, на которое пользователь скачивает ваше приложение, могут быть какого угодно цвета. Поэтому не забудьте проверить насколько привлекательной и заметной является ваша иконка на том или ином фоне.
Элементам интерфейса приложения нет места на иконке
Не размещайте элементы интерфейса приложения на его иконке. Это запутывает пользователя и считается дурным тоном.
Иконка должна быть информативной
Эффективная иконка своим видом сообщает о функции приложения. Так пользователь сможет понять для чего ваш продукт до того, как заглянет в описание. Например, для иконок плееров используют изображения нот, инструментов или визуалайзеров, для камер или графических редакторов – объектив фотоаппарата, а для мессенджеров вроде Viber – символичные облачка сообщений.

По иконке пользователь делает вывод о том, что ждет его внутри приложения. Поэтому иконка должна быть понятной, лаконичной, минимум объектов, картинка должна читаться при беглом взгляде.
Ксения Маевская, разработчик приложения Помню-Напомню.
Теперь, когда мы узнали советы как создавать эффективную иконку, представляем вашему вниманию полезные сервисы для ее создания.
Полезные сервисы и ресурсы для создания иконки
IconsFlow – Векторные Иконки

Русскоязычный онлайн сервис для создания как отдельных иконок, так и целых наборов. Большой выбор иконок и возможностей для их редактирования.
Fontawesome

Шрифтовые иконки для использования с Twitter Bootstrap
COLOURlovers

Здесь можно найти и бесшовные текстуры и готовые палитры. Также на этом ресурсе есть форум, где ведется общение. Отличный сервис для подбора цвета вашей иконки.
Colorscheme

Профессиональный онлайн-сервис, позволяющий сгенерировать цветовую схему в соответствии с правилами колористики на цветовом круге.
Gradients

Автоматическое создание градиентов.
Logomak

Ресурс, который идеально подойдет тем, кто никак не может определиться с цветами и шрифтами для вашего проекта. Что интересно, палитру и шрифты можно подобрать в зависимости от сферы бизнеса.
Руководство, посвященное Material Design для Android
Руководство по iOS Human Interface от Apple.
Пошаговая инструкция создания иконки
Создать иконку для сайта или приложения можно с помощью графических программ или онлайн сервисов.
Первый способом подходит опытным дизайнерам для кропотливой работы. Онлайн инструменты подойдут для быстрого создания или большого количества иконок, например, для сайта, сервиса. Онлайн инструменты более простые и понятные, поэтому идеально подойдут для новичков.
Одним из онлайн сервисов, который позволяет быстро создавать современные иконки является IconsFlow.

Пару слов о возможностях сервиса:
- Возможность экспорта иконок в SVG (вектор), PNG и ICO формах;
- Загрузка своих собственных иконок;
- Большой функционал по редактированию;
- Возможность создания пакетов иконок в одном стиле;
- Бесплатные варианты.
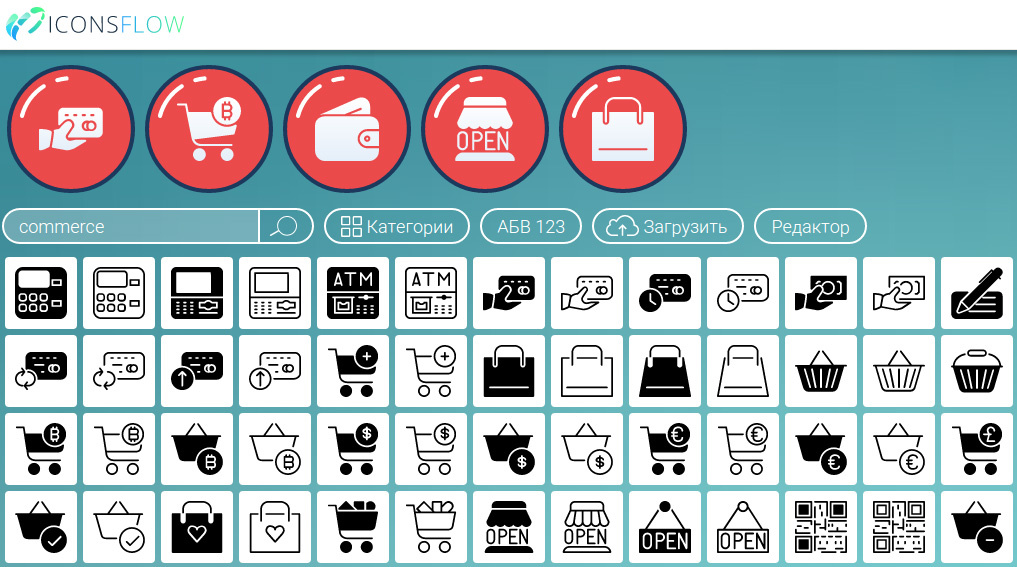
Теперь перейдем к процессу создания иконки.
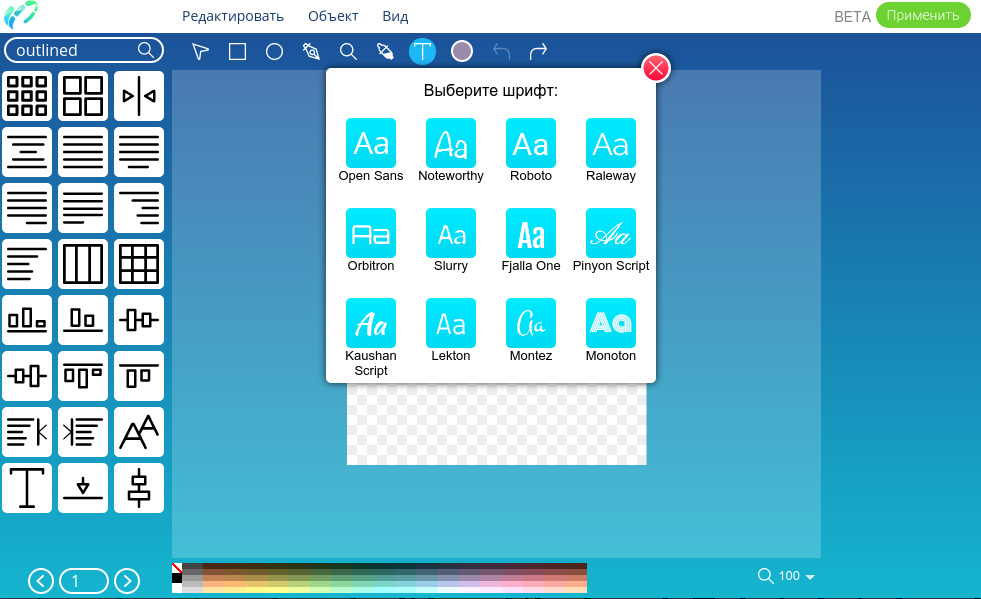
Чтобы создать иконку или целый набор, вам нужно в онлайн редакторе сначала найти нужную иконку или сразу несколько.

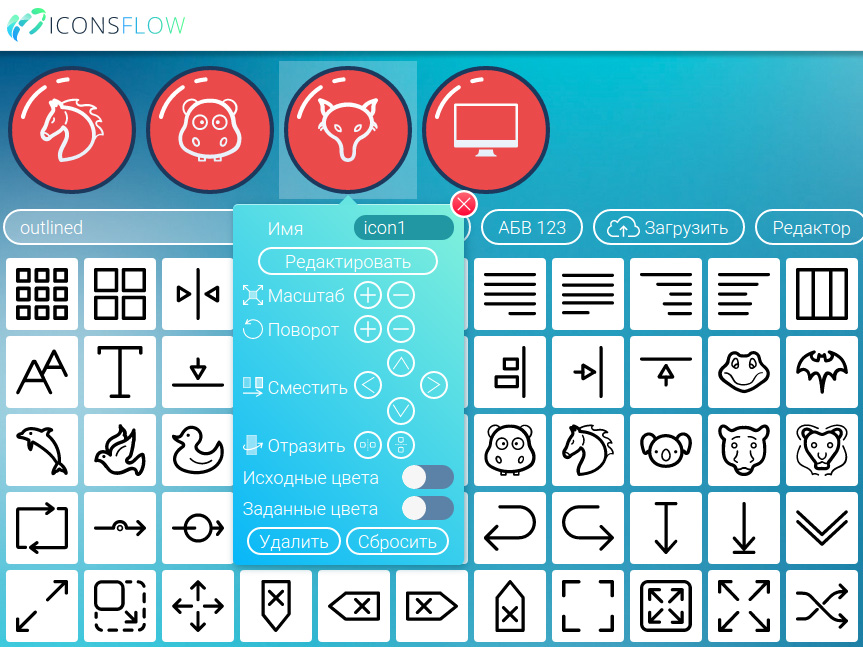
Затем с помощью инструментов редактирования вы можете ее кастомизировать, например, можно задать нужный цвет иконки, фона, добавить еще одну иконку, форму, текст, дорисовать новый элемент.

После того, как иконка (или иконки) будет отредактирована, вы можете поработать над её фоном, масштабом, тенями, добавить градиент.
Одним из преимуществ сервиса заключается в том, что, если вы создаете целый набор иконок, вы можете сделать все вышеперечисленные редактирования пакетно.

То есть, кликая в одном месте, вы меняете дизайн всех иконок сразу : тени, размер, фон, и т.д. Очень удобно, если вам нужно создать 3-5 или более иконок.
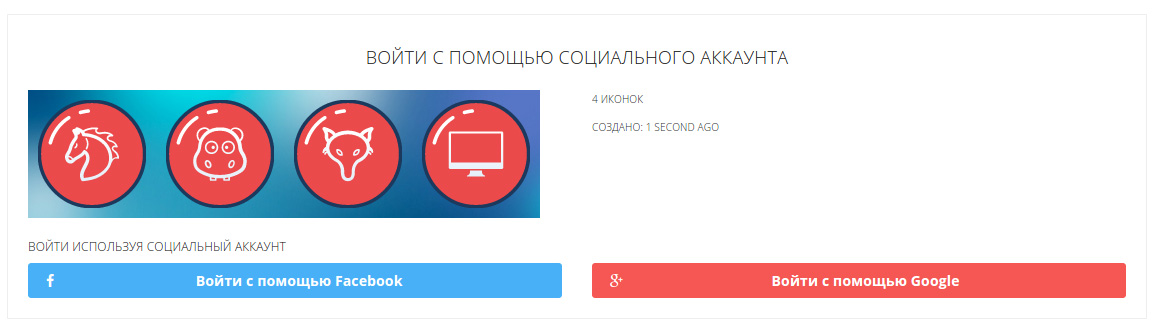
После создания иконок сервис попросит вас создать аккаунт, где вы сможете скачать иконки бесплатно или оформить платный тариф.

Вот собственно и все.
Как видим, даже к созданию такого небольшого элемента ,как иконка стоит подходить со всей ответственностью. Удачный дизайн иконки привлекает внимание пользователей в то время, как плохой дизайн может их оттолкнуть.
Читайте также:
Как правильно проектировать минималистичный дизайн
Как использовать анимацию для улучшения UX
4 совета дизайнерам, которые помогут значительно ускорить работу
Как создать иконку ico онлайн

Неотъемлемой частью современных веб-сайтов является значок Favicon, позволяющий быстро идентифицировать тот или иной ресурс в списке вкладок браузера. Также сложно представить компьютерную программу без собственного уникального ярлыка. При этом сайты и софт в таком случае объединяет не совсем очевидная деталь — и те и другие используют иконки в формате ICO.
Эти небольшие изображения могут создаваться как благодаря специальным программам, так с помощью и онлайн-сервисов. К слову, именно последние для подобных целей пользуются значительно большей популярностью, и ряд таких ресурсов мы рассмотрим с вами в этой статье.
Как создать иконку ICO онлайн
Работа с графикой — не самая популярная категория веб-сервисов, однако в том, что касается генерации иконок, определенно есть из чего выбирать. По принципу работы такие ресурсы можно разделить на те, в которых вы сами рисуете картинку, и сайты, позволяющие конвертировать уже готовое изображение в ICO. Но в основном все генераторы иконок предлагают и то, и другое.
Способ 1: X-Icon Editor
Этот сервис является наиболее функциональным решением для создания ICO-картинок. Веб-приложение позволяет вам детально прорисовать иконку вручную либо же воспользоваться уже готовым изображением. Главным преимуществом инструмента является возможность экспорта картинки с разрешением вплоть до 64×64.
Онлайн-сервис X-Icon Editor
- Чтобы создать ICO-иконку в X-Icon Editor из уже имеющейся на вашем компьютере картинки, перейдите по ссылке выше и воспользуйтесь кнопкой «Import».

- Во всплывающем окне щелкните «Upload» и выберите нужное изображение в Проводнике.

Определитесь с размерами будущей иконки и нажмите «Ok». - Получившийся значок по желанию вы можете изменить с помощью инструментов встроенного редактора. Причем работать позволяется со всеми доступными размерами иконки в индивидуальном порядке.

В этом же редакторе вы можете создать картинку с нуля.Чтобы предварительно взглянуть на результат, щелкните по кнопке «Preview», а для перехода к скачиванию готовой иконки нажмите «Export».
- Далее просто кликните по надписи «Export your icon» во всплывающем окне и файл с соответствующим расширением будет сохранен в памяти вашего компьютера.

Так, если нужно создать целый набор однотипных иконок разного размера — ничего лучше, чем X-Icon Editor для этих целей вам не найти.
Способ 2: Favicon.ru
При необходимости сгенерировать значок favicon с разрешением 16×16 для веб-сайта, отличным инструментом также может служить русскоязычный онлайн-сервис Favicon.ru. Как и в случае с предыдущим решением, здесь вы можете как самостоятельно нарисовать иконку, раскрашивая каждый пиксель отдельно, так и создать favicon из готовой картинки.
Онлайн-сервис Favicon.ru
- На главной странице ICO-генератора сразу доступны все нужные инструменты: сверху — форма для загрузки готовой картинки под иконку, ниже — область редактора.

- Чтобы сгенерировать иконку на основе имеющейся картинки, щелкните по кнопке «Выберите файл» под заголовком «Сделать favicon из изображения».

- После загрузки изображения на сайт обрежьте его, если нужно, и нажмите «Далее».

- При желании отредактируйте получившуюся иконку в области с заголовком «Нарисовать иконку».

При помощи этого же холста вы можете нарисовать ICO-картинку самостоятельно, раскрашивая на ней отдельные пиксели. - Результат своей работы вам предлагается наблюдать в области «Предпросмотр». Здесь по мере редактирования картинки фиксируется каждое изменение, сделанное на холсте.

Чтобы подготовить иконку к загрузке на компьютер, нажмите «Скачать Favicon». - Теперь в открывшейся странице остается лишь щелкнуть по кнопке «Скачать».

Как результат, на вашем ПК сохраняется файл с расширением ICO, представляющий собою картинку размером 16×16 пикселей. Сервис отлично подойдет для тех, кому требуется всего лишь конвертировать изображение в маленькую иконку. Впрочем, и проявлять фантазию в Favicon.ru совсем не запрещается.
Способ 3: Favicon.cc
Схожий с предыдущим как по названию, так и по принципу работы, но еще более продвинутый генератор иконок. Помимо создания обычных картинок 16×16, сервис позволяет легко нарисовать анимированный favicon.ico для вашего сайта. Кроме того, ресурс содержит тысячи пользовательских иконок, доступных для свободного скачивания.
Онлайн-сервис Favicon.cc
- Как и на описанных выше сайтах, работу с Favicon.cc вам предлагается начать прямо с главной страницы.

Если вы желаете создать иконку с нуля, можете воспользоваться холстом, занимающим центральную часть интерфейса, и инструментарием в колонке справа.Ну а для конвертирования уже имеющейся картинки нажмите на кнопку «Import Image» в меню слева.
- С помощью кнопки «Выберите файл» отметьте нужное изображение в окне Проводника и укажите, нужно ли сохранить пропорции загружаемой картинки («Keep dimensions») или же подогнать их под квадрат («Shrink to square icon»).

Затем щелкните «Upload». - При надобности отредактируйте иконку в редакторе и, если все устраивает, перейдите к разделу «Preview».
![]()
Здесь вы можете увидеть, как будет выглядеть готовый favicon в браузерной строке либо списке вкладок. Все устраивает? Тогда скачайте иконку одним нажатием на кнопку «Download Favicon».
Если англоязычный интерфейс вас не смущает, то аргументов в пользу работы с предыдущим сервисом нет абсолютно никаких. Помимо того, что Favicon.cc умеет генерировать анимированные иконки, ресурс еще и корректно распознает прозрачность на импортированных изображениях, чего русскоязычный аналог, к сожалению, лишен.
Способ 4: Favicon.by
Еще один вариант генератора значков favicon для сайтов. Есть возможность создания иконки с нуля или на основе конкретного изображения. Из отличий можно выделить функцию импорта картинок со сторонних веб-ресурсов и довольно стильный, лаконичный интерфейс.
Онлайн-сервис Favicon.by
- Осуществив переход по ссылке выше, вы увидите уже знакомый набор инструментов, холст для рисования и формы импорта картинок.

Так, загрузите готовое изображение на сайт либо же нарисуйте favicon самостоятельно. - Ознакомьтесь с наглядным результатом работы сервиса в разделе «Ваш результат» и нажмите на кнопку «Скачать фавиконку».
![]()
Выполнив эти действия, вы сохраните готовый ICO-файл в память своего компьютера.
В целом отличий в работе с уже рассмотренными в этой статье сервисами нет, однако с конвертированием изображений в ICO ресурс Favicon.by справляется значительно лучше, и это вполне легко заметить.
Способ 5: Online-Convert
Вполне вероятно, что вам уже известен этот сайт как практически всеядный онлайн-конвертер файлов. Но не всем известно, что это один из лучших инструментов для преобразования любых изображений в ICO. На выходе вы можете получать иконки с разрешением вплоть до 256×256 пикселей.
Онлайн-сервис Online-Convert
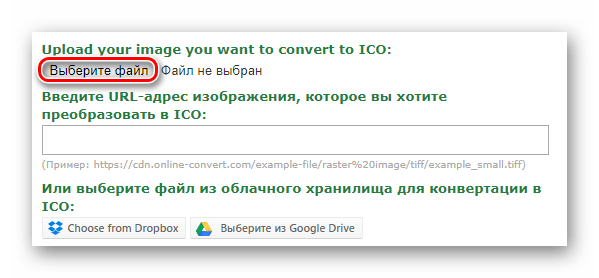
- Чтобы приступить к созданию иконки с помощью этого ресурса, сначала импортируйте нужное вам изображение на сайт при помощи кнопки «Выберите файл».

Либо же загрузите картинку по ссылке или с облачного хранилища. - Если вам требуется ICO-файл с конкретным разрешением, например, 16×16 для favicon, в поле «Изменить размер» раздела «Дополнительные настройки» введите ширину и высоту будущей иконки.

Затем просто щелкните по кнопке «Преобразовать файл». - Спустя несколько секунд вы получите сообщение вида «Ваш файл был успешно преобразован», а картинка автоматически будет сохранена в памяти вашего компьютера.

Как видите, создать иконку ICO при помощи сайта Online-Convert совсем несложно, и делается это буквально за пару кликов мыши.
Читайте также:
Конвертируем изображения PNG в ICO
Как конвертировать JPG в ICO
Что же касается того, какой сервис использовать именно вам, здесь есть лишь один нюанс, и заключается он в том, для чего вы намерены использовать сгенерированные иконки. Так, если нужен favicon-значок, подойдет абсолютно любой из представленных выше инструментов. А вот для других целей, к примеру, при разработке ПО, могут применяться картинки ICO совершенно других размеров, поэтому в таких случаях лучше использовать универсальные решения вроде X-Icon Editor или Online-Convert.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак сделать иконку с помощью простых программ
Пользуясь каким-либо девайсом, нам часто надоедает один и тот же интерфейс, и хочется что-то изменить. Для каждого устройства внешний вид системы меняет по-разному. Иконки являются одной из элементарных составных части любого интерфейса, и их изменение – занятие не трудное. В интернете можно найти множество наборов значков для всех видов устройств. Но они не уникальны, не индивидуальны. Поэтому, рассмотрим в данной статье, как сделать иконку самому, так, чтобы она была ваша, неповторимая.
Рассматривать будем на примере двух простых программ. Так как сделать иконку для папки, файла, ярлыка или других элементов с их помощью очень легко, то данный софт становится отличным инструментом в изменении внешнего вида интерфейса и его индивидуализации. Благодаря этим простым программам, вы сможете делать иконки для любых элементов интерфейса различных операционных систем.

 Это вам тоже может помочь:
Это вам тоже может помочь:Fasticona 1.0 free portable
Более простой программы для создания иконок я не встречал. Она даже не требует установки. На Fasticona 1.0 free portable не позволяется рисовать иконки, она их делает из готовых картинок. Вы можете сделать значок из любого изображения, (хоть из собственного фото) программа поддерживает разнообразные форматы. Простыми словами – это просто конвертер изображений.


Перед тем, как сделать иконку из картинки, загрузите изображение в программу с помощью кнопки «Open file». Выберите нужные параметры: размер (size), глубину цвета (colors и bits per sample), папку сохранения (output path, по умолчанию, папка, где сохранён запускающий файл) и название файла иконки (output the name).
Полученный файл сохраняется в формате *.ico. И только в нём.
Fasticona 1.0 free portable.zip
- Операционная система: Windows XP, Vista, 7 и 8;
- Язык: Английский;
- Разработчик: Лазаренко Алексей.
Seanau Icon Tool Kit 6.0
Seanau Icon Tool Kit 6.0 придётся установить на компьютер, но места она займёт очень мало. Функционал у неё более расширенный. Эта программа позволяет как сделать иконку из картинки, так и нарисовать её самому. Для того у неё есть широкий инструментарий.


Icon Tool Kit поддерживает работу со слоями, позволяет настраивать глубину цвета, прозрачность, присутствуют разнообразные фильтры. Выходной файл можно получить в*.ico, *.png, *.bmp, *.jpg или *.gif. Примечательно то, что этот софт позволяет применять к создаваемым иконкам стили, например Mac, Vista и другие. Скачать программу для создания иконок рекомендуется тем, кто хочет в большей мере воплотить творческие идеи в интерфейсе.
Seanau Icon Tool Kit 6.0.zip
- Операционная система: Windows XP, Vista и 7;
- Язык: Английский;
- Разработчик: Seanau.
Похожие статьи:
Как создать свою иконку в Windows
![]() Как создать свою иконку в Windows, если мы хотим внести некое разнообразие в стандартное оформление иконок. Некоторые пользователи для изменения вида иконок скачивают готовые наборы из интернета. А можно и самим создать свою уникальную иконку, которая будет отвечать всем нашим требованиям. И использовать для создания такой иконки мы будем стандартное приложение ОС Windows.
Как создать свою иконку в Windows, если мы хотим внести некое разнообразие в стандартное оформление иконок. Некоторые пользователи для изменения вида иконок скачивают готовые наборы из интернета. А можно и самим создать свою уникальную иконку, которая будет отвечать всем нашим требованиям. И использовать для создания такой иконки мы будем стандартное приложение ОС Windows.
Чтобы создать свою иконку в Windows, воспользуемся стандартным графическим редактором Paint. Это приложение входит в список стандартных программ и есть на каждом компьютере. Нажимаем на кнопку ПУСК, в списке программ находим строку «Стандартные – Windows». Нажимаем на треугольник в конце этой строки, чтобы раскрыть весть список стандартных приложений. Затем нажимаем на Paint.
![]()
Откроется окно редактора Paint. Далее нам необходимо загрузить в этот редактор картинку, из которой мы будем создавать иконку. Жмем на вкладку «Файл» в левом верхнем углу редактора, затем на «Открыть». Откроется окно Проводника. В нем выбираем папку с изображениями и выделяем картинку, с которой будем далее работать. Нажимаем на «Открыть». Если ваша картинка окажется огромного размера, то измените её на вкладке «Вид».
![]()
Теперь нам надо обрезать нашу картинку. Нажимаем на вкладку «Выделить» и выбираем Прямоугольную область для обрезки.
![]()
Выделяя для обрезки нужную область, оставляем с правой стороны немного больше свободного места. Это нужно для того, чтобы потом выровнять стороны картинки до размеров квадрата. Нажимаем на «Обрезать». У нас сохранится выделенная область, а все остальное за границами рамки удалится.
![]()
Вот теперь можно обрезать картинку с правой стороны. Внизу в редакторе Paint вы сможете видеть изменения в результате обрезки. Обрезаем правую сторону до тех пор, пока ее размер не сравняется с остальными сторонами картинки. Размеры моей картинки 307 Х 307 пкс. Это большой размер. Надо его уменьшить.
![]()
Нажимаем на вкладку «Изменить размер». Ставим галочку на «пиксели». Указываем новый размер 128 Х 128. Не забудьте отметить галочкой сохранение пропорций. Нажимаем на кнопку ОК.
![]()
А теперь нам необходимо сохранить эту картинку в нужном формате. Для нашей иконки следует выбрать формат BMP. Жмем на вкладку «Файл», выбираем «Сохранить как..» и далее нажимаем на «Изображение в формате BMP». Выберите на компьютере папку, в которую вы сохраните эту картинку. Можно создать заранее новую папку и назвать её «Иконки». После того, как сохраните картинку, закройте редактор Paint . Он нам больше не нужен.
![]()
Отправляемся в папку, в которую мы сохранили нашу картинку. Нажимаем на эту картинку правой клавишей мыши. В открывшемся контекстном меню выбираем команду «Переименовать».
![]()
Присваиваем какое-то имя файлу. Я написала ikonka. А справа после точки вместо формата bmp пишем ico. Появится окошко с предупреждением о том, что файл может стать недоступным. Не беспокойтесь, файл будет доступен. Нажимаем на кнопку «Да».
![]()
![]()
После этого файл будет отображаться в новом формате. Если у вас не отображаются форматы файлов, то перейдите на вкладку «Вид» и там настройте показ расширений файлов.
![]()
Как создать свою иконку в Windows вы теперь знаете. А, как ее применить? Как изменить стандартную иконку на только что созданную? Сначала выберем папку. Нажимаем на нее правой клавишей мыши. В контекстном меню нажимаем на «Свойства».
![]()
Откроется окошко, в котором на вкладке «Настройка» меняем старый значок папки на новый.
![]()
![]()
Если опять захотите изменить иконку папки, то пройдите тем же путем, который описан выше. Можно восстановить то, что было ранее по умолчанию или выбрать другой значок.
![]()
Другие похожие статьи на этом сайте
- Планировщик заданий Windows 10
Планировщик заданий Windows 10. Планировщик заданий нам нужен для различных настроек компьютера. Допустим, мы хотим настроить его автоматическое отключение после…
Как сделать Favicon для сайта
Что такое Favicon?
Favicon для сайта – это одна из его отличительных особенностей. Это еще один шаг к созданию и использованию фирменного стиля. Favicon, говоря простыми словами, это иконка (изображение), которое выводится в браузере перед адресной строкой. Также favicon используется при добавлении страницы в закладки. Согласитесь, пользователю удобнее будет найти ваш сайт в закладках, если там будет изображена ваша «фирменная» иконка.
Думаю, каждый из вас замечал favicon, посещая любимые сайты. Выглядит это следующим образом (в браузере Google Chrome):
И для сравнения, отображение иконки в браузере Internet Explorer:
Как сделать иконку для сайта
Сделать фавикон можно как используя стандартные возможности Photoshop (или другого графического редактора), так и с помощью всевозможных веб-сервисов.
Рисуем Favicon с помощью веб-сервиса
Самый простой способ сделать фавикон – воспользоваться сервисом www.favicon.cc. Выглядит он так:
Чтобы нарисовать иконку, нужно просто выбрать нужный цвет, прозрачность и нарисовать нужные контуры. При создании иконки сразу есть возможность предпросмотра:
Создаем Favicon из готового изображения
Для того, чтобы конвертировать готовую иконку в формате .png (который, кстати, тоже может использоваться для задания favicon), можно воспользоваться другим веб-сервисом: favicon.ru.
Устанавливаем Favicon на сайт
Когда иконка будет готова, вы сможете ее скачать в формате .ico. Чтобы добавить favicon на сайт, поместите файл favicon.ico в корневой каталог сайта и добавьте между тегами <head></head> строчку:
<link rel="icon" href="favicon.ico"; type="image/x-icon" />По умолчанию, если иконка для сайта явно не указана, браузер пытается загрузить файл favicon.ico из корня. Но лучше перестраховаться.
Также рекомендуется добавлять строку:
<link rel="shortcut icon" href="favicon.ico"; type="image/x-icon" />(для Internet Explorer).
Размер фавикона может быть 16×16, 32×32.
Полезное замечание
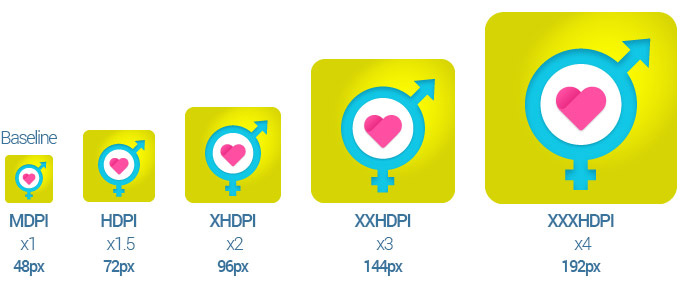
Файл иконки может иметь не только расширение .ico, но и .png, причем рекомендуется использовать последний вариант. Это связано с тем, что устройства с высоким разрешением дисплея (например, iPhone, iPad, iPod) по умолчанию имеют размер иконки 57×57. Для этого лучше делать второй вариант иконки (в более высоком разрешении) и прописывать дополнительно строку:
<link rel="apple-touch-icon" href="apple-favicon.png" />Но стоит отметить, что в таком случае иконка будет скруглена по углам и на нее будет наложен блик (это делается автоматически самим устройством). Для того, чтобы этого избежать, вместо apple-touch-icon нужно написать apple-touch-icon-precomposed.
95 фото лучших идей и проектов по созданию иконок
В жизни современного человека ежедневно проходит огромный поток информации. Мы получаем её отовсюду. С новостей, работы, учёбы, личной жизни и так далее.

Но концентрировали ли вы своё внимание на иконках различных игр, приложений, проектов, компаний? А ведь именно миниатюрная иконка является одним из главных объектов маркетинга.

В этой статье вы узнаете как сделать иконку в режиме онлайн, не выходя из-за компьютера и о других способах изготовления.

Содержимое обзора:
Основные предназначения иконок
Вам, вероятнее всего, непонятно, зачем вообще нужны иконки. Ответ прост. Главными функциями иконок в повседневной жизни и не только являются:
Например, если вы делаете иконку Android приложения, то она поможет вашему приложению выделяться на фоне других. Люди, глядя на эту иконку, будут понимать, что это за приложение и каковы его основные функции.

Допустим, вы создали мессенджер или социальную сеть. На иконке лучше всего будет изобразить значок сообщения или изображение телефонной трубки, чтобы пользователи, глядя на приложение сразу могли определить что это за приложение и для чего оно предназначено.

Маркетинг. Иконка является отличным инструментом для продвижения вашего проекта или же приложения в массы.

Яркая, красочная и качественно нарисованная иконка заставит людей переходить, узнавать и интересоваться вашим проектом, что продвинет его и он станет популярнее и интереснее всё большему количеству людей.

Рекомендуем посмотреть еще тут
Основные виды иконок
Разумеется, видов иконок бывает великое множество. Основными из них являются:
- Иконка для компании, приложения, игры.
- Иконка для программы в операционной системе.

Так же можно пофантазировать, как сделать иконку Инстаграм. И так далее.

Некоторые правила для иконок
Если вы решили сделать хорошую иконку для своего проекта или же другого продукта, то нужно придерживаться некоторых основных правил:

Иконка должна быть минималистичной и максимально лаконичной. Это поможет пользователям лучше запомнить вашу иконку и она отложится у него в памяти.

Не нужно нагромождать иконку большим количеством деталей и других ненужных вещей, которые портят эстетичный вид иконки.

Рекомендуем посмотреть еще тут
Уникальный вид. Иконка должна иметь ваш уникальный и неповторимый вид, чтобы именно эта иконка ассоциировалась у потребителей именно с вашим продуктом.
Техника выполнения иконки
Мы рассмотрим основные правила изготовления самодельной иконки на примере того, как сделать иконку на рабочий стол для какой-либо игры или приложения.

Для начала, нужно точно определиться с размерами вашей иконки. Этот этап можно разделить ещё на два этапа.

Для начала выполнить иконку в максимально большом возможном размере, а потом уже подгонять их по более маленьким размерам.

Второй способ является полной противоположностью первого способа. Сначала делается иконка с самым маленьким, нужным размером, а потом с помощью добавления различных деталей и «фишек», попутно узнавая, как сделать иконку больше.

Также, хотим дать вам совет. Не нужно забивать текстом или какими либо деталями всё место, выделенное под иконку. Нужно оставить немного свободного места, дать иконке «подышать», чтобы она не выглядела слишком забито и громоздко.
Рекомендуем посмотреть еще тут

Выбор цвета для иконки
Выбор цвета для вашей иконки является основополагающим фактором для вашего продукта.

Подбирайте цвета сбалансированно и лаконично, чтобы было не слишком ярко и контрастно, но, так же, чтобы ваша иконка не была слишком тусклой и безжизненной.

Мы советуем вам использовать не более двух-трёх контрастных цветов. Это будет в самый раз.

Количество текста на иконке
Мы вам советуем использовать по минимум цвета на вашей иконке, либо же не использовать цвет вовсе.

Если вы сделаете грамотную и качественную иконку для вашего продукта, то никакого текста не потребуется, чтобы передать весь смысл и функционал вашего проекта или же приложения.
Заключение
Разумеется, это не всё. Если бы мы описывали всю информацию, то не хватило бы дня. Например, мы не рассказали вам, как сделать своеобразную иконку для ваших сторис.

Этот способ интересует мало людей и вообще, является довольно-таки неудобным. Мы дали вам весьма большой объем информации. Финальный выбор за вами!

Фото советы как сделать иконку





































Вам понравилась статья? Поделитесь 😉
Всего посмотрели 169
посетителей. Рубрика:Как сделать иконку для сайта
Здравствуйте уважаемые начинающие веб-мастера. Продолжим тему Первичная оптимизация.
Как сделать сайт узнаваемым, среди миллионов других? Ведь даже его название, может иметь кучу близнецов.
Конечно же сделать для него иконку-favicon, которая будет отображаться в поиске, и во вкладке браузера перед названием Вашего ресурса.
Сделать favicon необходимо сразу после вывода сайта в интернет, так как по, только поисковым системам известным причинам, время появления Вашей иконки, может растянутся на довольно значительный срок.
Иконку можно сделать двумя способами:
1. Самостоятельно.
2. С помощью специального сервиса.
Давайте рассмотрим оба эти способа, и начнём по порядку, с самостоятельного решения вопроса.
Сначала о трудностях. Favicon — это как правило изображение, и изображение очень маленькое. Размеры его составляют 16 х 16, или 32 х 32 пикселя.
Если делать его из картинки, то нужно подбирать изображение, примерно такого же размера.
В противном случае, сильное сжатие, в несколько раз, может заметно отразится на качестве, и картинка на иконке, приобретёт вид подмоченной этикетки.
К достоинствам можно отнести то, что этим способом, можно создать favicon с фигурными очертаниями. Но это слишком сложно, и по силам только продвинутым дизайнерам.
Второй же способ намного проще, и его использует подавляющее большинство владельцев сайтов.
Заключается он в использовании сервиса по созданию иконок.
Найти такой сервис очень просто. Достаточно ввести в поисковой строке браузера запрос «Сделать favicon», как вам откроется куча предложений.
Заморачиваться по поводу того, которое из них выбрать — не стоит. Все они делают одно и то же.
Ваша задача, будет заключаться в выполнении четырёх несложных действий.
1. Выбрать картинку и загрузить её в сервис (Кнопка «Загрузить файл»).
2. Выбрать размер иконки (Кнопка «Создать favicon»).
3. Получить готовый файл с расширением .ico
4. Загрузить полученный файл, в корневую папку сайта.
Первые два пункта никакой сложности не представляют вообще. Единственный совет, который хотелось бы дать — это выбирайте картинку всё же поменьше, и с одинаковыми высотой и шириной.
Чем ближе будет размер начального элемента, тем меньше будет искажений в готовом.
И, так как мой материал предназначен для самых начинающих, то давайте более подробно пройдёмся по третьему и четвёртому пунктам.
Начнём с того, что Мы нажали «Скачать favicon.ico». Что и как с ним делать дальше?

После этого откроется окно поисковика, в котором нужно нажать «Сохранить». Но прежде чем это сделать, посмотрите в какую папку сохраняется файл, чтоб не искать его потом по всему компьютеру.
Если он сохраняется куда либо в систему, такое тоже бывает, то лучше изменить место, выбрав «Документы», или любую другую пользовательскую папку.

После сохранения, щёлкнем по файлу правой правой клавишей, и просканировав его анти вирусом, перейдём в «Свойства».

В зависимости от настроек Вашего компьютера, файл может быть заблокирован, и в Свойствах Вы увидите вот такое сообщение:

Нажимаем «Разблокировать», и «ОК», после чего системное окно закроется.
Открываем его снова, щёлкнув по файлу правой клавишей, и выбрав «Свойства». Информация в окне должна выглядеть вот так.

Теперь можно устанавливать иконку на Ваш сайт. Для этого обязательно нужно использовать FTP соединение.
Если Вы послушались моих советов в предыдущих статьях, и выбрали хостинг Бегет, то достаточно будет щёлкнуть по «Файловый менеджер», в панели управления Вашего аккаунта.
Оказавшись в каталоге, выбираем Ваш сайт, затем «public.html», затем «Загрузить», далее выбрать, и выбираем, полученный нами favicon.

После чего ещё раз нажимаем загрузить, и после того, как напротив файла появится зелёный значок, закрываем окно загрузок.
Теперь можно просмотреть каталог, чтоб убедится, что файл favicon с расширением ico, в нём появился, и начинать с нетерпением ждать, когда же название Вашего сайта, украсится красивой иконкой.
Желаю творческих успехов.

Перемена
Жена — мужу.
-Дорогой, я не хочу-у-у к маме!!!
-Молчи и копай.
Сайт в интернете, что дальше? Оптимизация сайта < < < В раздел > > > Что такое язык HTML и для чего он нужен