Создаем глитч эффект в Photoshop за 2 минуты
Фотоэффекты – отличный способ практиковать и использовать свои навыки в Photoshop. Уже довольно давно стало популярным «ухудшать» качество изображений, придавать потертости и так далее, делать их винтажными. Glitch — эффект более свежий и интересный, эта статья научит вас делать такую фишку в Photoshop буквально за 2 минуты.
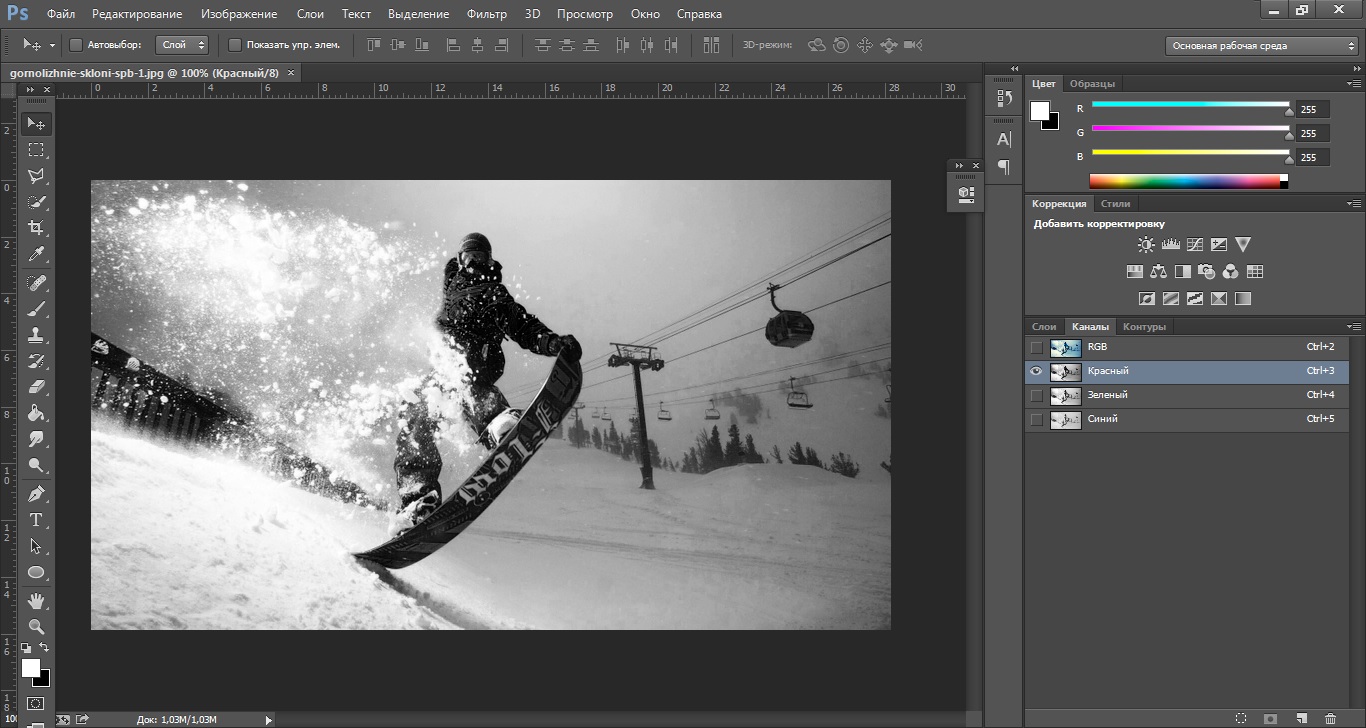
1. Загружаем на рабочую зону картинку, в которой хотим применить гринч эффект. Желательно, чтобы фотография имела динамику. Например, на ней может быть изображен сноубордист, который спускается с заснеженной горы.

2. Для получения glitch effect для этой фотографии следует перейти к каналам. Если их нет возле вкладки слои, то следует перейти в верхней части в меню «Окно» и выбрать «Каналы». Теперь можно заменить четыре выделенных канала: RGB, красный, зеленый и синий.

3. Выбираем только красный. После этого фото превратится в черно-белое, ведь сейчас убрались три слоя.

4. Заходим в меню «Фильтр» и выбираем «Искажение». Следуем в правый бок по стрелочке и из предложенного выбираем только «Искривление».

5. Открывается небольшое окно, где немного смещаем точки от вертикальной центральной линии. После этого нажимаем на «Ок», чтобы увидеть результат проделанной работы.

6. Картинка теперь имеет искривление.

7. Чтобы увидеть желаемый эффект гринч на данном фото следует нажать на слой RGB. Теперь видны все слои. В том числе и искривление, которое и превратило фото в такой интересный эффект.

8. Переходим в слои и подгоняем размеры самой фотографии.

Получаем готовое фото сноубордиста в гринч эффекте.

Создаем анимированный глитч эффект в Фотошоп / Фотошоп-мастер


Двигайте ползунок, чтобы увидеть разницу
Наряду с модой на стиль 80-х, эффект помех также за последние несколько лет обрел популярность. Его используют в стоковых фото, текстовых эффектах и, конечно же, в видеороликах.
В этом уроке мы будем создавать анимированный эффект RGB-помех в Adobe Photoshop. Советую вам изучить различные шаблоны для фото на GraphicRiver, чтобы лучше понимать, как работает этот эффект.
Скачать архив с материалами к уроку
1. Превращаем слои в смарт-объекты
Шаг 1
Создаем новый документ размером 450 х 700 пикселей. Очень важно установить Color Mode (Цветовой режим) на RGB.

Шаг 2
В данном уроке для работы мы будем использовать бесплатное фото женщины с цветком с сайта Pixabay. Копируем и вставляем его на рабочий документ. При необходимости, корректируем масштаб фото (Ctrl+T), чтобы оно вписывалось в размеры документа.


Шаг 3
Называем слой «фото». Кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Очень важно конвертировать фото в смарт-объект, чтобы сохранить качество и упростить редактирование. На панели слоев смарт-объект отмечен черно-белой иконкой в правом нижнем углу миниатюры слоя.


2. Подготовка к анимации
Шаг 1
По ходу работы мы будем использовать большое количество слоев, поэтому возьмите себе за правило содержать панель слоев в порядке и группировать слои. Добавляем новую группу, нажав на кнопку в виде папки в нижней части панели слоев, и называем ее «Эффект помех». Здесь мы создадим первый кадр. Внутри группы добавляем подгруппу и называем ее «1».

Шаг 2
Дублируем (Ctrl+J) смарт-объект «фото» и переносим копию в группу «1».

Шаг 3
Далее нам необходимо с помощью параметров наложения отключить определенные каналы. Дважды кликаем по копии смарт-объекта, чтобы открыть окно Layer Style (Стиль слоя). Снимаем галочку с каналов G и B. Нажимаем ОК и переименовываем слой на «R» (по названию канал Red (Красный)).


Шаг 4


Шаг 5
Так что же все-таки изменилось? Изображение состоит из трех основных цветов или каналов и, смешиваясь друг с другом, они образуют оттенки, которые мы видим на экране. Ниже вы можете увидеть результат только с включенным красным каналом (слой «R»).

А вот такой эффект получается, если включить видимость оригинального слоя. При этом мы видим все три канала, которые в целом дают нам привычную картинку.

Шаг 6
Далее к слою с красным каналом применяем фильтр Filter – Distort – Wave (Фильтр – Искажение – Волна). Используем небольшое значение для параметра Number of


Шаг 7
Применяем фильтр Wave (Волна) к остальным слоям с каналами. Кстати, чтобы быстро применить последний использованный фильтр, используйте комбинацию клавиш Ctrl+F. Если вы предварительно хотите изменить параметры, то используем комбинацию Ctrl+Alt+F. В открывшемся диалоговом окне фильтра


Шаг 8
Применяем фильтр к оставшемуся каналу Blue (Синий).

Шаг 9
Нам нужно больше искажения, поэтому дублируем все три слоя. Для этого зажимаем клавишу Alt и левой кнопкой мышки тянем слои на панели слоев или просто используем комбинацию Ctrl+J.

Шаг 10
Чтобы результат был более разнообразный, мы изменим настройки фильтра. Для этого дважды кликаем по названию смарт-фильтра на панели слоев. В диалоговом окне Wave (Волна) меняем нужные параметры. Либо вы можете попробовать другой фильтр из категории Distortion (Искажение), например, Shear (Искривление).


Шаг 11
Зажимаем клавишу Alt и нажимаем на кнопку Add Layer Mask (Добавить слой-маску), в нижней части панели слоев, чтобы добавить черную маску на слой с каналом. Повторяем действия для всех каналов.

Шаг 12
Для следующего кадра нам понадобится больше слоев. Дублируем группу «1» и называем копии «2», «3», «4» и «5».

Шаг 13
Начнем добавлять непосредственно помехи. Жмем клавишу D, чтобы сбросить цвета на черный и белый. Используя Rectangular Marquee Tool (M) (Прямоугольное выделение) создаем прямоугольное выделение в области рта. Затем жмем Ctrl+Delete, чтобы заполнить выделение белым цветом и восстановить часть красного канала.

Шаг 14
Повторяем действия для всех каналов во всех группах. Чтобы одновременно создать несколько выделений, во время работы с Rectangular Marquee Tool (М) (Прямоугольное выделение) удерживаем клавишу Shift. Как и в предыдущем шаге, заливаем выделение белым цветом.




3. Добавляем ТВ-линии
Шаг 1
В этом разделе мы добавим легкий эффект линий, который присутствует на старых видеокассетах. Создаем новый документ (Ctrl+N) размером 5 х 3 пикселя.

Шаг 2
Добавляем новый слой (Ctrl+Shift+N). Верхнюю часть документа заполняем черным цветом. Фоновый слой нам не нужен, поэтому мы его скрываем, кликнув на значок глаза напротив названия, или удаляем.

Шаг 3
Выделяем все рабочее полотно (Ctrl+A). Переходим Edit – Define Pattern (Редактирование – Определить узор), в появившемся окне вводим подходящее название и сохраняем новый узор. Текущий документ нам больше не нужен, поэтому мы его закрываем без сохранения и переходим на основной документ.

Шаг 4
Добавляем новый слой и называем его «тв-линии». Затем переходим Edit – Fill (Редактирование – Выполнить заливку). В появившемся окне Contents (Содержимое) устанавливаем на Pattern (Узор) и выбираем созданный выше узор.

Шаг 5
Чтобы уменьшить интенсивность эффекта, мы устанавливаем Opacity (непрозрачность) слоя с линиями на 40%.

Шаг 6
Далее добавим эффект виньетки. Создаем новый слой и очень большой мягкой кисточкой (В) черного цвета затемняем углы документа. Уменьшаем непрозрачность слоя, чтобы сделать эффект мягче.

Шаг 7
Добавляем новый слой и по краям рабочего полотна ставим цветные пятна.

Шаг 8
При желании, можете отключить некоторые каналы на слое с цветными пятнами, чтобы получить более интересный эффект.

4. Создаем покадровую анимацию
Шаг 1
С этого шага мы начнем анимировать слои. Открываем панель Window – Timeline (Окно – Временная шкала) и нажимаем на кнопку Create Frame Animation (Создать анимацию кадра).

Шаг 2
Сейчас мы находимся на первом кадре анимации. В основной группе «Эффект помех» скрываем все, кроме подгруппы «1». Это будет первый кадр. На временной шкале длительность кадра устанавливаем на 0,1 секунду, а Loop (Цикл) – на Forever (Постоянно).


Шаг 3
Добавляем второй кадр, для которого мы скрываем группу «1» и включаем видимость группы «2». Для третьего кадра включаем видимость только группы «3».


Шаг 4
Мы можем продолжить дублировать слои, чтобы добавить больше пяти кадров анимации, но это значительно увеличит размер файла с готовой анимацией. Тем не менее, мы можем добавить шестой кадр с помощью различных комбинаций уже имеющихся слоев.

Шаг 5
Продолжаем добавлять новые кадры. Чтобы протестировать анимацию, жмем на кнопку Play (Воспроизведение) в нижней части временной шкалы.

5. Сохраняем анимацию в формате GIF
Чтобы сохранить анимацию, нажимаем комбинацию клавиш Ctrl+Shift+Alt+S. В открывшемся окне Save for Web (Сохранить для веб) устанавливаем тип файла на GIF. На данный момент это единственный адекватный формат, поддерживающий анимацию. Однако у GIF есть ограничение по количеству цветов, и в итоге картинка может получиться немного пиксельной. Чтобы улучшить качество, вы можете увеличить количество используемых цветов, например, до 256 и в выпадающем меню Dithering (Дизеринг) выбрать Diffusion (Случайное). Закончив, нажимаем на кнопку Save (Сохранить).

Вы можете посмотреть результат анимации как видеоизображение
6. Редактируем содержимое смарт-объекта
Шаг 1
В этом уроке мы работали со смарт-объектом и его копиями, которые абсолютно идентичны друг другу. Нам нужно всего лишь отредактировать один и этих смарт-объектов, чтобы изменения автоматически отразились на всех дубликатах. Для этого мы дважды кликаем по оригинальному смарт-объекту, который находится в начале панели слоев. Однако, мы можем использовать любой смарт-объект, так как все они связаны, просто до оригинального проще всего добраться, потому что он не спрятан в группе.

Шаг 2
Содержимое смарт-объект откроется в отдельном окне.

Шаг 3
Давайте попробуем анимацию с другим фото с сайта Pixabay (мужчина с планшетом). Перетаскиваем его на документ со смарт-объектом. Настроив масштаб фото, жмем Enter и сохраняем документ (Ctrl+S).


Шаг 4
Закрываем документ со смарт-объектом и возвращаемся к оригинальному файлу с анимацией. Как видите, содержимое автоматически изменилось.

Шаг 5
Сохраняем новую анимацию в формате GIF.

И смотрим результат работы:
Как видите, все проделанные действия достаточное простые и не требуют серьезного и долгого изучения Photoshop, а результат выглядит аккуратно и красиво. Надеюсь, вы, как и я, узнали из урока новые техники и приемы работы.
Я бы с удовольствием посмотрел на вашу работу, поэтому не забудьте поделиться анимацией в комментариях ниже. Спасибо за внимание!
Автор: Mohammad Jeprie
Глитч эффект на фото в фотошопе
В сегодняшнем уроке мы будет создавать популярный сейчас глитч эффект.
Из урока вы узнаете, как пользоваться инструментами Прямоугольная область и Перемещение, фильтром Полутоновой узор, режимами наложения слоев, стилями слоя, узнаете, как загружать градиенты, масштабировать и перемещать объекты и многое другое.
![]()
Открываем в фотошоп (Ctrl+O) фотографию из папки с исходниками.
![]()
Создаем дубликат фонового слоя (Ctrl+J). Переименовываем слой в «Чб». Чтобы переименовать слой, в панели слоев дважды щелкните по имени слоя, введите новое имя и нажмите клавишу Enter.
![]()
Переходим в меню Изображение-Коррекция-Обесцветить или нажимаем сочетание клавиш Shift+Ctrl+U.
![]()
![]()
Создаем дубликат слоя (Ctrl+J) «Чб». Переименовываем дубликат в «Помехи».
![]()
Активируем инструмент Прямоугольная область. Создаем прямоугольное выделение на девушке. Пока будем работать с левой частью изображения. Зажимаем клавишу Shift, чтобы добавить к выделенной области и создаем остальные прямоугольники. Размер, количество и т.п. зависит только от ваших предпочтений.
Когда все прямоугольники будут созданы, переходим к инструменту Перемещение. Зажимаем клавишу Ctrl и при помощи клавиш стрелок на клавиатуре сдвигаем выделенную область влево. Один клик клавишей стрелкой=1 сдвиг на 1 пиксель.
Если при перемещении дополнительно зажать клавишу Shift, то 1 клик клавишей стрелка будет соответствовать сдвигу на 10 пикселей. Снимаем выделение (Ctrl+D).
![]()
![]()
![]()
![]()
Повторяем действия для правой части холста. Создаем прямоугольники и передвигаем их вправо. Снимаем выделение (Ctrl+D).
![]()
![]()
Дважды кликаем по слою «Помехи» в панели слоев, чтобы открыть стили слоя. В окне стилей слоя снимаем галочки у зеленого и голубого каналов. Можете поэкспериментировать и оставить, например, зеленый канал.
![]()
![]()
При помощи инструмента Перемещение и клавиш стрелок сдвигаем слой «Помехи» на 50 пикселей влево.
![]()
Выше всех слоев создаем новый пустой слой и переименовываем его в «Текстура».
![]()
![]()
Заливаем слой «Текстура» 50% серым цветом. Для этого переходим в меню Редактирование-Выполнить заливку и в появившемся окне выбираем «50% серого».
![]()
![]()
![]()
Переходим в меню Фильтр-Галерея фильтров. В папке «Эскиз» выбираем фильтр «Полутоновой узор» и настраиваем, как на рисунке ниже.
![]()
![]()
![]()
В панели слоев меняем режим наложения слоя «Текстура» на Мягкий свет. Вы можете поэкспериментировать с режимами наложения слоев. В зависимости от выбранного изображения может лучше подойти режим Перекрытие или Жесткий свет.
![]()
![]()
Выше всех слоев помещаем в документ (Файл-Поместить) текстуру царапин из папки с исходниками. Переходим в меню Редактирование-Трансформирование-Повернуть на 90 градусов против часовой стрелки. Далее зажимаем клавиши Shift (для сохранения пропорций) и Alt (чтобы масштабирование происходило из центра) и, потянув за уголки рамки, растягиваем текстуру на весь холст.
![]()
![]()
![]()
![]()
Чтобы скрыть черный оттенок, в панели слоев меняем режим наложения слоя «Текстура царапин» на Экран, и понижаем прозрачность слоя.
![]()
![]()
Глитч эффект готов, осталось только добавить тонировку.
Выше всех слоев создаем корректирующий слой Карта градиента. Кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов нажимаем на «шестеренку» справа и выбираем «Фотографическое тонирование».
В появившемся окне соглашаемся с заменой или добавлением набора градиентов. Выбираем из списка загруженных градиент, отмеченный стрелочкой.
![]()
![]()
![]()
![]()
В панели слоев меняем режим наложения слоя Карта градиента на Мягкий свет.
![]()
![]()
Выше всех слоев создаем корректирующий слой Цвет, выбираем оттенок #494d85. Меняем режим наложения корректирующего слоя Цвет на Исключение и понижаем его прозрачность.
![]()
![]()
![]()
![]()
Для сравнения результат в виде до и после.
![]()
Финальный результат
![]()
Отличного настроения и пусть Муза никогда не покидает вас!
Автор урока — Ольга Максимчук
PSD исходник — TV Glitch / Фотошоп-мастер

Ловите очередную подборку. В ней вы найдете набор растровой и векторной графики, шаблон брошюры и текстуры и паттерны.
179 0

Не так давно мы спрашивали, конкурс на какую тематику вы ждете больше всего. Изучив предпочтения, решили запустить конкурс «Эмоциональный фотоарт». Прием работ до 21 февраля.
725 4

Знакомьтесь, Мосолова Светлана – победитель новогоднего конкурса «Когда елки были большими».
1077 13

Знакомьтесь, Natalja Meiere – фотограф, мастер коллажей и серебряный призер конкурса «Когда елки были большими».
873 9

По мне, конкурсы дают возможность проявиться всем творческим задумкам и фантазии, которую не всегда можно воплотить в настоящей жизни.
448 2
