51 3D-фон и текстура для Photoshop
Абстракция бывает разной. Иногда это обычное смешивание цветов и игра с бликами и росчерками световых лучей, а иногда и замысловатые рисунки 3D фигур и объектов. Или просто объемные границы нам неизвестного, но известного фотографу или художнику. Такие фоны также применяются как текстуры, украшая собой веб-сайты, презентации, визитки, флайеры.
Мы подобрали для вас 51 вариант фонов с 3D объектами, которые способны преобразить ваш проект.
Voyager
Гладкие, как шелк, волны мифического озера с ртутью, или это панели межзвездного космического корабля, сделанные, по крайней мере, марсианами – это только начало длинного списка ассоциаций. Попробуйте и поместите изображения на свои открытки, плакаты, записные книжки или любые другие канцелярские товары — кто знает, может быть, ваши клиенты увидят в этих причудливых изгибах то, чего еще никто не видел.
Формат: .jpg
Количество: 6
Скачать
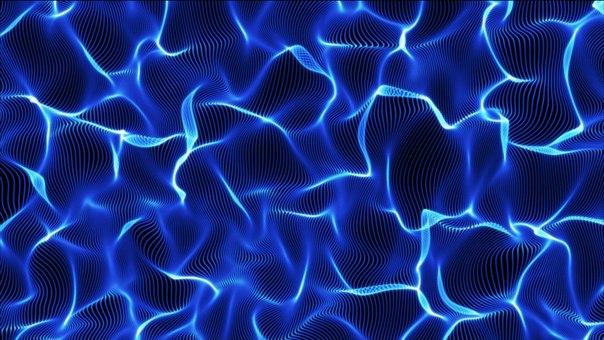
Wave 3D Backgrounds
3D-фоны в высоком разрешении с изображением абстрактных волн. Создаете имитацию и ощущение текучести и плавности, безмятежности в своих проектах. Все изображения имеют два цветовых варианта: серый и голубой.
Создаете имитацию и ощущение текучести и плавности, безмятежности в своих проектах. Все изображения имеют два цветовых варианта: серый и голубой.
Формат: .jpg
Количество: 6х2
Размер файла: 120 МБ
Скачать
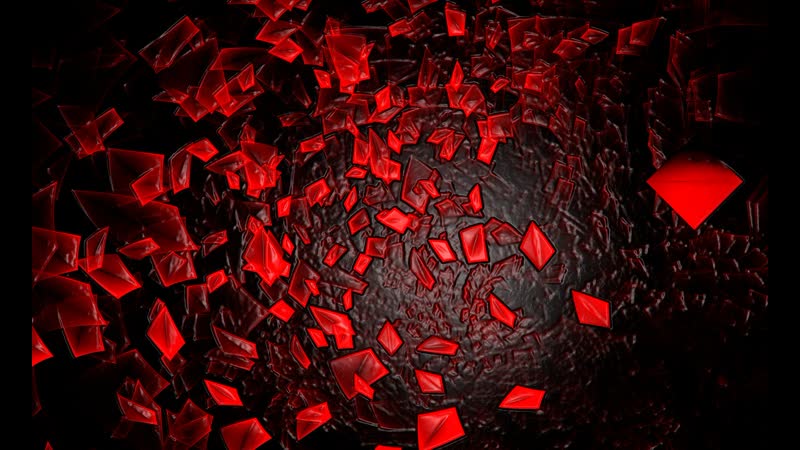
Arctic Frost
Почувствуйте суровость края света, открыв для себя 8 завораживающих изображений инея. Они несут угрожающую красоту, которой славится земля вечного льда, они сочетают в себе чистое очарование. Эти фоны высокого разрешения напоминают окрашенное льдом стекло, твердый ледяной блок, плавающий в море.
Формат: .jpg
Количество: 8
Размер файла: 86 МБ
Скачать
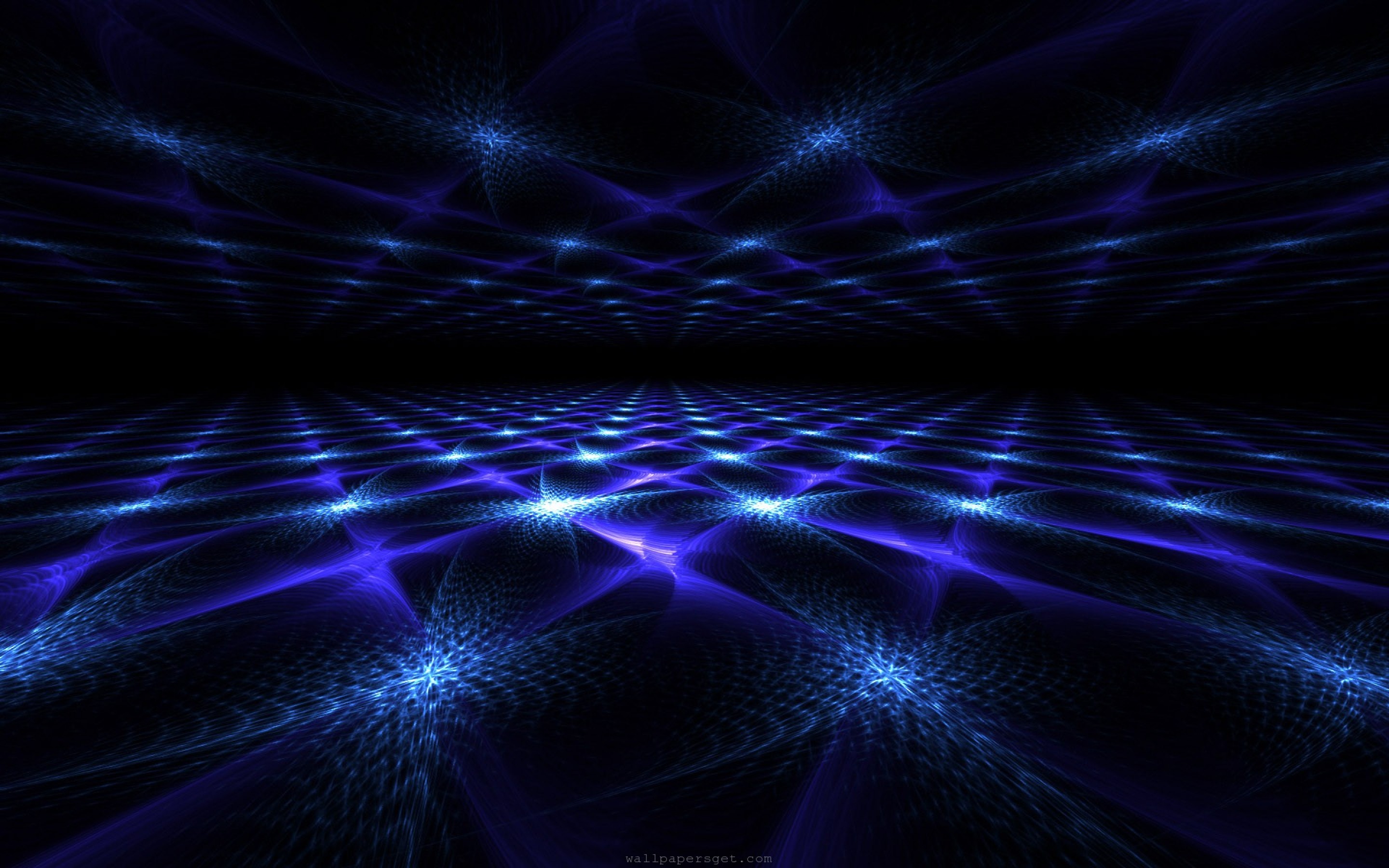
Tentacles Future 3D
Коллекция объединила 15 изображений сплетения проволоки или щупалец. Эти 3D-фоны имеют футуристический вид с яркими линиями и темной атмосферой. Вы можете использовать эти текстуры для множества проектов, таких как обложки альбомов, дизайна плакатов, упаковки, обоев для рабочего стола и многое другое.
Формат:
Количество: 15
Размер файла: 165 МБ
Скачать
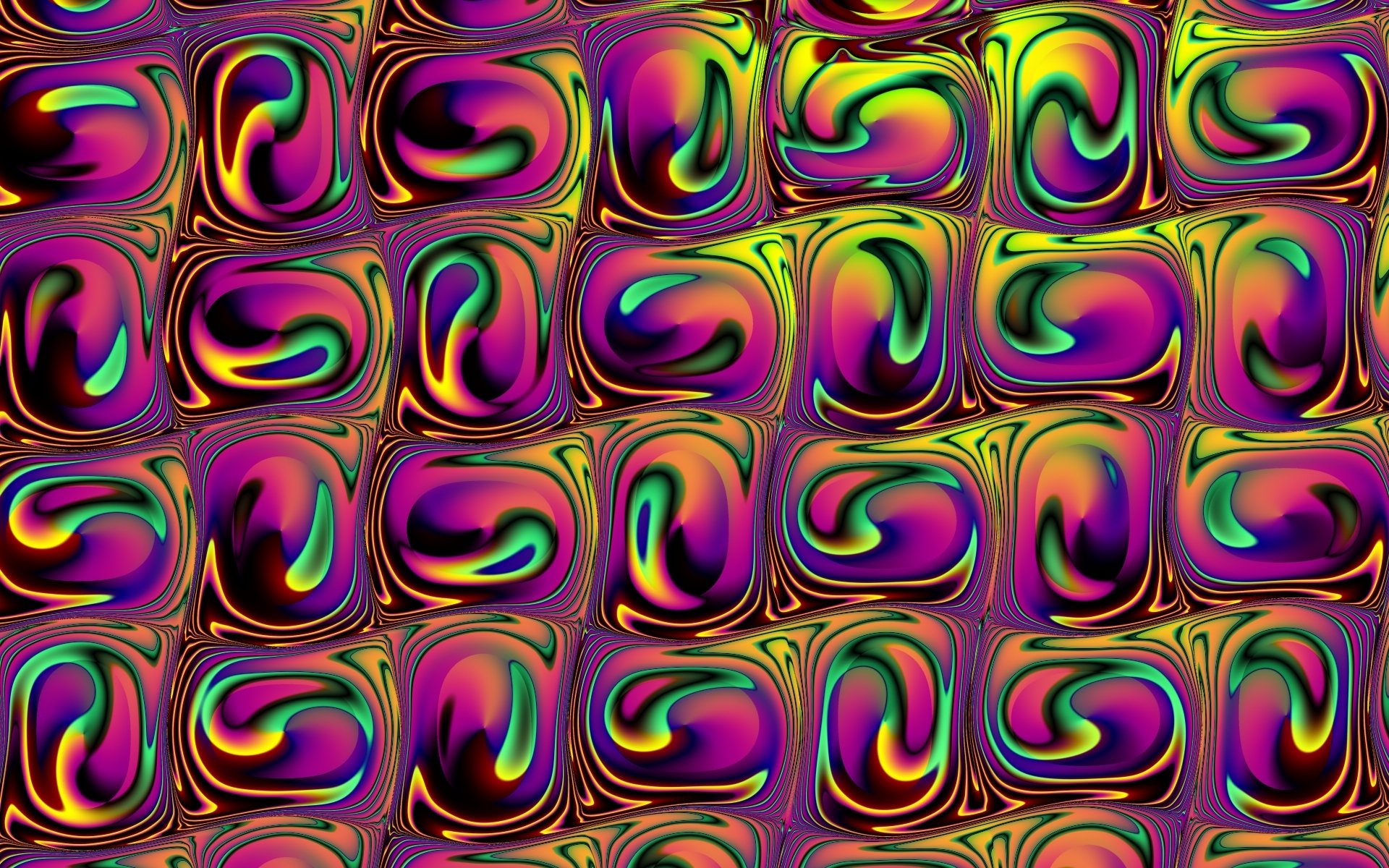
Futuristic 3D Backgrounds
Набор включает в себя 10 изображений макросъемки различных поверхностей: угля, песка, пыли, масла и пр. Все эти изображения подверглись цифровой обработке, а потому на экране мониторов разворачивается настоящее футуристическое буйство красок, текстур.
Формат: .jpg
Количество: 10
Размер файла: 158 МБ
Скачать
Создаём материал и текстуру поверхности 3D-модели в Photoshop CS6
Добавление материалов к 3D-модели
Итак, модель создана, сцена установлена, свет на месте, теперь нам необходимо создать материал, из которого будет состоять поверхность бутылки. Чтобы повернуть или переместить IBL, кликните по инструментам поворота и вращения, а затем по элементу управления:
Так как мы создали эту форму путем экструзии пути, мы сосредоточимся на материале экструзии (Extrusion Material), но прежде чем мы начнем, давайте сделаем так, чтобы другие материалы не влияли на нашу поверхность. В панели 3D пройдите по всем материалам, кроме экструзионного, и установите их непрозрачность (Opacity) на 0%:
В панели 3D пройдите по всем материалам, кроме экструзионного, и установите их непрозрачность (Opacity) на 0%:
Теперь перейдём на материал экструзии (Extrusion Material):
Рассеивание (Diffuse) — это будет основной цвет бутылки. Чтобы его задать, кликните по квадратику и задайте тёмно зелёный цвет #053901
Цвет блика (Specular) Собственные блики подчеркнут блики отражения окружающей среды, задайте светло-серый цвет, например #cecece
Блеск (Shine) — 75% будет достаточно
Отражение (Reflection) — сейчас отражать особо нечего, но давайте на всякий случай зададим 100%
Рельеф (Bump) — управляет выпуклостью неровностей текстуры, трещин, впадин, различных гребней. Бутылка стеклянная, поэтому неровностей быть не должно, задаём 0%
Непрозрачность (Opacity)
После задания этих значений наша бутылка получила фотореалистичность и на материале видны отражения огней окружающей среды:
Создание текстуры 3D-модели
Создание текстуры для модели — кропотливый процесс, поэтому тщательно следуйте рекомендациям статьи.
На данный момент у нас по прежнему активен материал экструзии (Extrusion Material), нажмите на значок папки справа от опции «Рассеивание» (Diffuse) и выберите пункт «Новая текстура» (New Texture). Откроется диалоговое окно, где задаём размер 1900 на 1280 пикселей:
Теперь, когда текстура создана, снова нажмите по этому значку папки и выберите пункт «Редактировать текстуру» (Edit Texture), сразу после этого рабочем окне программы откроется документ с текстурой. Работа с этим документом позволит нам создать дизайн поверхности модели, добавить цвет, неровности и даже капли воды.
Начнём с применения инструмента кисти (Brush Tool), но сперва нужно задать этому инструменту необходимые нам параметры.
Открываем панель настройки кисти через вкладку Окно —> Кисть (Window —> Brush), выбираем обычную круглую кисть и задаём ей следующие настройки:
Переходим в Панель слоёв и создаём новый слой над фоновым:
Рисуем этой кистью на новом слое примерно такое художество (цвет кисти не имеет значение, я взял чёрный для наглядности):
А теперь применим к этому слою стили. Внимательно посмотрите на изменения в опциях, тут важно ничего не пропустить. Кликните по рисункам для увеличения:
Внимательно посмотрите на изменения в опциях, тут важно ничего не пропустить. Кликните по рисункам для увеличения:
А теперь важный момент. Отключите фоновый слой и уменьшите заливку слоя с точками до нуля:
При этом точки практически не будут просматриваться, но нам это и нужно:
С текстурой всё, нажмите Ctrl+S для её сохранения. После сохранения на бутылке стали заметны капли воды, отражающие сиреневый свет:
Теперь остался последний нюанс — рендеринг, или визуализация. На данный момент, в окне документа Photoshop отображено схематическое изображение 3D-модели. Чобы сделать его фотореалистичным, надо применить рендер к изображению.
Нажмите на кнопку «Рендер» внизу Панели свойств:
Вот такой у нас получился итоговый результат:
Дополнительные действия
Окружающая среда
Можно изменить интенсивность отражения с помощью параметра «Интенсивность» (Intensity). Чтобы блики были не слишком резкими, увеличиваем «Сглаживание» (Roughness).
Экструзионная ширина модели
Если ваша бутылка оказалось слишком толстой, в смысле, большого диаметра, вы можете уменьшить значение глубины экструзии (Extrusion Depth):
Капли воды на поверхности
Вы можете изменить количество капель воды на поверхности бутылки, а также изменить их положение. Кстати, у меня их маловато.
Для этого в панели 3D кликаем по строке «Экструзионный материал», затем в панели свойств кликаем по папке текстур и выбираем строку «Редактировать UV-свойства» (Edit the UV Properties). В открывшемся окне уменьшаем или увеличиваем параметры.
Скачать готовый файл PSD с 3D-моделью, выполненный по материалам этой статьи:
|
Photoshop не предназначен для создания 3D-графики. Тем не менее, в фотошопе есть много возможностей для создания иллюзии объемных фигур. Воспользуемся некоторыми из этих возможностей и нарисуем в фотошопе 3D-шар или детский мяч.  Шаг 1. Создадим новый документ, 600px X 600px. Начнем с создания серого фона, я использую #8e8e8e. Добавим легкий градиент чтобы придать фону глубину, создавая иллюзию 3D-пространства. Создаем новый слой и, используя панель инструментов Adobe Photoshop Gradient tool (Градиент), выбираем Reflected Gradient (Зеркальный градиент). Настраиваем градиент следующим образом: цвет белый, прозрачность изменяем от 100 до 0. От предполагаемого центра изображения до края проводим курсором, затем идем в Layers (Палитру слоев) и устанавливаем непрозрачность примерно 25-35% на ваше усмотрение. Шаг 3. А теперь будем придавать фигуре объем — превращать круг в шар.  Затем идем в Layers (Палитру слоев) и уменьшаем прозрачность этого слоя примерно на 25% (это на ваше усмотрение). Должно получиться примерно вот так. Шаг 4. А теперь нужно сделать так, чтобы этот 3D-шар стоял на плоскости и отбрасывал тень. Создаем новый слой под слоем «Красный фон», называем его «Тень шара».  Выбираем на панели инструментов Photoshop Brush Tool (Кисть) мягкую кисть размером 200px. Щелкаем один раз кистью под шаром. Затем используем Тransform tool (Ctrl+T) на этом слое и уменьшаем высоту и увеличиваем ширину пока изображение не станет похожим на тень под 3D-объектом. Можно немного уменьшить прозрачность этого слоя. Выбираем на панели инструментов Photoshop Brush Tool (Кисть) мягкую кисть размером 200px. Щелкаем один раз кистью под шаром. Затем используем Тransform tool (Ctrl+T) на этом слое и уменьшаем высоту и увеличиваем ширину пока изображение не станет похожим на тень под 3D-объектом. Можно немного уменьшить прозрачность этого слоя.Можно еще сделать дубликат этого слоя, существенно уменьшить размер тени в этом слое для того, чтобы сделать тень непосредственно под шаром гуще. Шаг 5. Добавим отблеск света на шаре. Создаем новый слой поверх всех, ранее созданных слоев, называем его «Отблеск». Изменяем основной цвет на белый и, используя кисть с размером 150-200рх, делаем пятно в верхней части круга. Изменяем Blending Mode (Режим наложения) на «Overlay» (Перекрытие). Снова создаем новый слой поверх остальных, называем «Отблеск 2» и кистью с размером 50-60рх делаем еще одно пятно, немного сместив его выше и правее. Прозрачность этого слоя около 40%. Ваше изображение должно выглядеть примерно вот так: На этом можно и закончить работу.  Вполне реалистичный 3D-шар готов! Вполне реалистичный 3D-шар готов! А можно и продолжить и сделать из шара вот такой детский мячик: Шаг 6. Дублируем слой с красным кругом и меняем цвет на любой другой. Например #2692bb. Называем слой «Синий фон». Нажимаем Ctrl+T чтобы активировать Тransform tool (Трансформация) и, удерживая нажатой клавишу Alt, изменяем высоту круга, а затем слегка поворачиваем. Шаг 7. Дважды дублируем слой «Синий фон» и размещаем дубликаты под оригинальным слоем. Изменяем цвет обоих слоев на черный. Затем сдвигаем на 2рх оба слоя – один выше и левее, другой ниже и правее. Выделяем оба дубликата слоя на палитре слоев и объединяем их. Называем слой «Синий фон 2». Уменьшаем прозрачность этого объединенного слоя на 50%. Шаг 8. Дублируем слой «Синий фон 2». Добавляем небольшое размытие по гауссу (Filter>Blur>Gaussian Blur). Чтобы размытие не выходило за пределы нашего мяча выделяем красный круг на слое «Красный фон», инвертируем выделение, затем переходим на слой «Синий фон 2» и удаляем все лишнее простым нажатием клавиши Delete. 
Результат — красивый объемный мяч. Автор: Neofit |
оригинал девушки PSD прозрачный фон фотошоп клипарт 3d картинки без фона без фона девушки 3d картинки Archives — Расцвет медиа
Девушки на шаблонах – быстрая и удачная обработка фото
Вы мечтали о том, чтобы именно ваша графическая обработка фотографий и рисунков привлекала внимание клиентов, чтобы они обращались к вам за услугами, чтобы ваше творчество отметилось достойной похвалой и уважением?
А ведь добиться этого не так уж сложно. Достаточно просто проявить немного фантазии и ловкости, чтобы найти то, что вам поможет. А в этом деле – креативном, творческом и непростом – вам помогут наши услуги. Мы представляем вашему вниманию каталог с фото PNG, на которых изображены красивые и ослепительные девушки. Вы сможете использовать их как базовые шаблоны, и дальше корректировать, применять эффекты, варьировать с цветовыми схемами, накладывать новые слои – в итоге у вас получится уникальная и неповторимая портретная фотография, которую вы сможете презентовать клиенту или выставить напоказ. Знайте, что таких фото PNG аналогов в Интернете нет. Поэтому только в нашем интернет-магазине вы можете заказать тематические шаблоны для обработки.
Знайте, что таких фото PNG аналогов в Интернете нет. Поэтому только в нашем интернет-магазине вы можете заказать тематические шаблоны для обработки.
В нашей коллекции вы найдете самые яркие, необычные, красивые и оригинальные картинки с восхитительными девушками, которые уже изображены в интересных позах, подчеркивающих женственность, совершенство фигуры, создающих особый шарм и эффектную задумку всей фотографической композиции.
Если вы хотите порадовать своих клиенток, которые ожидают от вас невозможного, то вы, действительно, сможете это сделать. Используйте девушек с шаблонов, подставляйте реальное лицо модели, и дальше вы сможете довести обработку до заключительного финала. У нас в каталоге есть картинки разных типов – девушки на заднем фоне, девушки без фона, девушки в тематических костюмах и нарядах, девушки в эротическом белье, девушки на пляже, на природе, девушки с аксессуарами.
Вы загружаете такие картинки в фотошоп, и потом у вас на панели инструментов появится специальная кнопка, чтобы в любое время вы смогли воспользоваться необходимым шаблоном.
ГРАФИКА ФОТОШОП
Adobe Photoshop Mix-Заменяйте, комбинируйте, созда
Творите без границ, в любом месте и в любое время.
Используйте Adobe Photoshop Mix для быстрого и легкого создания многоуровневых изображений.
Новая функция: добавляйте уникальные текстовые слои и создавайте яркие типографические проекты для самого разного использования: от материалов в Instagram до пригласительных.
Хотите, чтобы приложение для работы с фотографиями на мобильном устройстве было более совершенным? (конечно, да):
o Комбинируйте несколько изображений/слоев для создания непревзойденных работ.
o С легкостью удаляйте любой объект.
o Выборочно применяйте ретуширование и устраняйте дефекты.
o Предоставляйте доступ друзьями и публикуйте материалы в социальных сетях.
o Отправляйте материалы в Adobe Stock и продавайте ваши материалы самому крупному творческому сообществу.
Еще? (Дорогие дизайнеры):
o Экспериментируйте с различными режимами наложения и работайте с каждым уровнем, пока не добьетесь желаемого результата. Mix включает в себя некоторые популярные режимы смешивания из Photoshop CC.
Mix включает в себя некоторые популярные режимы смешивания из Photoshop CC.
o Настраивайте цвет и контрастность или применяйте готовые фильтры. Улучшайте качество всего изображения или его отдельного элемента с помощью прикосновения пальца.
o Неразрушающее редактирование позволяет сохранять оригиналы изображений нетронутыми.
o Выведите свой мобильный проект на другой уровень при помощи Adobe Photoshop CC.
ПОДКЛЮЧИТЕСЬ К CREATIVE CLOUD
Любите фотографировать? Просмотрите творческий план для фотографов в Creative Cloud. В план включены программы Lightroom и Photoshop – самые совершенные инструменты для редактирования. В Creative Cloud вы можете открывать и редактировать файлы Photoshop в программе Mix и отправлять композиции в Photoshop CC для дальнейшего редактирования, например слоев и масок и т. д. Вы также можете открывать и комбинировать изображения Lightroom и отправлять их напрямую в свои коллекции Lightroom. Перемещайте изображения между Mix и новыми мобильными версиями Photoshop Fix и Lightroom, чтобы получить максимум возможностей редактирования. Creative Cloud также позволяет использовать возможности Photoshop CC в программе Mix, включая функцию стабилизации изображения. Кроме того, все ваши отредактированные изображения синхронизируются на всех ваших устройствах, включая компьютер. При редактировании на iPad изображения появятся на вашем компьютере. Продолжайте совершенствовать свои навыки с помощью творческого плана для фотографов в Creative Cloud.
Creative Cloud также позволяет использовать возможности Photoshop CC в программе Mix, включая функцию стабилизации изображения. Кроме того, все ваши отредактированные изображения синхронизируются на всех ваших устройствах, включая компьютер. При редактировании на iPad изображения появятся на вашем компьютере. Продолжайте совершенствовать свои навыки с помощью творческого плана для фотографов в Creative Cloud.
Следующие бесплатные приложения для работы с фотографиями от Adobe, способные расширить творческие возможности, заслуживают особого внимания:
• Photoshop Fix — редактируйте черты лица, восстанавливайте, осветляйте, изменяйте пластику и цвет, доведите свои изображения до идеала, после чего с легкостью отправляйте их в другие настольные и мобильные приложения Creative Cloud.
• Lightroom Mobile — захватывайте, редактируйте, организуйте и делитесь изображениями профессионального качества на своем смартфоне или планшете.
ТРЕБУЕТСЯ ПОДКЛЮЧЕНИЕ К ИНТЕРНЕТУ И ADOBE ID
Зарегистрируйтесь для бесплатного создания идентификатора Adobe ID в Photoshop Mix. Использование онлайн-служб Adobe, включая службу Adobe Creative Cloud, доступно только пользователям старше 13 лет и требует согласия с дополнительными условиями и принятия политики конфиденциальности Adobe на странице http://www.adobe.com/ru/privacy/policy-linkfree.html. Сетевые службы Adobe доступны не во всех странах и не на всех языках, они могут подлежать изменению или отмене без уведомления, их предоставление может потребовать регистрации пользователя.
Использование онлайн-служб Adobe, включая службу Adobe Creative Cloud, доступно только пользователям старше 13 лет и требует согласия с дополнительными условиями и принятия политики конфиденциальности Adobe на странице http://www.adobe.com/ru/privacy/policy-linkfree.html. Сетевые службы Adobe доступны не во всех странах и не на всех языках, они могут подлежать изменению или отмене без уведомления, их предоставление может потребовать регистрации пользователя.
Иконки «3d» — скачай бесплатно PNG и вектор
3D-ферма
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
3d шкала
+ В коллекцию
Центр Утилизации 3D
+ В коллекцию
Центр Утилизации 3D
+ В коллекцию
Центр Утилизации 3D
+ В коллекцию
Центр Утилизации 3D
+ В коллекцию
Центр Утилизации 3D
+ В коллекцию
Центр Утилизации 3D
+ В коллекцию
Центр Утилизации 3D
+ В коллекцию
Blender 3D
+ В коллекцию
Blender 3D
+ В коллекцию
Blender 3D
+ В коллекцию
Blender 3D
+ В коллекцию
Blender 3D
+ В коллекцию
Blender 3D
+ В коллекцию
Blender 3D
+ В коллекцию
Blender 3D
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D Touch
+ В коллекцию
3D-очки
+ В коллекцию
3D-очки
+ В коллекцию
3D-очки
+ В коллекцию
Как сделать фон размытым | Уроки фотографии | Soohar
Начинающие фотографы часто задают себе этот вопрос. И это не удивительно, ведь при портретной, макро или предметной фотосъёмке, рaзмытый фон помогает сконцентрировать внимание смотрящего человека на основном объекте кадра и как раз в этом уроке речь пойдет o том, как сделать фон размытым при помощи, как зеркального фотоаппарата, так и при помощи любительской «мыльницы». Узнаете благодаря чему достигается этот эффект, а так же поймете некоторые нюансы при которых сделать это практически невозможно.
И это не удивительно, ведь при портретной, макро или предметной фотосъёмке, рaзмытый фон помогает сконцентрировать внимание смотрящего человека на основном объекте кадра и как раз в этом уроке речь пойдет o том, как сделать фон размытым при помощи, как зеркального фотоаппарата, так и при помощи любительской «мыльницы». Узнаете благодаря чему достигается этот эффект, а так же поймете некоторые нюансы при которых сделать это практически невозможно.
Зеркальный фотоаппарат
Для того, чтобы сделать размытый задний фон вам нужно фотографировать при максимально открытой диафрагме. Если у вас зеркальный фотоаппарат с широкоугольным объективом, то первым делом нужно выбрать режим приоритета диафрагмы. (На дисковом диске это пиктограммы «A» или «AV» — в зависимости от модели фотоаппарата). Затем вам следует установить минимальное число значения диафрагмы объектива (значение открытия диафрагмы обозначается буквой «f»).
Маленький размер открытия диафрагмы это большее числовое значение «f» (Четкая глубина резкости), большой размер диафрагмы это маленькое числовое значение «f» (уменьшение глубины резкости). Минимальное значение у каждого объектива будет разным и зависит от его фокусного расстояния. Например у одного этого может быть f/2,8, у другого f/4, у третьего f/5,6 и тд.
Минимальное значение у каждого объектива будет разным и зависит от его фокусного расстояния. Например у одного этого может быть f/2,8, у другого f/4, у третьего f/5,6 и тд.
После этого просто наведите объектив на объект съемки, нажмите кнопку спуска и смотрите на результат. Низкие значения диафрагмы, плюс широкоугольный объектив позволяют сфокусироваться на основном объекте и максимально размыть задний фон.
Любительский цифровой фотоаппарат
Но что делать тем, у кого обычная любительская цифровая камера? Скорее всего на любительской фотокамере не будет выбора режима приоритета диафрагмы. Вместо него вам нужно будет выбрать режим «Портрет».
Отойдите от снимаемого объекта и увеличьте зум на максимум. (Чем больше зум, тем лучше будет размытие). Так же, что бы добиться хорошего размытия фона при фотографировании мыльницей, снимаемый объект должен быть расположен от фона как можно дальше. Сфокусируйтесь на объекте и делайте снимок.
От чего еще зависит рaзмытие фонa
Помимо диафрагмы на размытие фона влияет такой важный параметр как физический размер матрицы. Бывает такое, что, даже обладая полупрофессиональной техникой не возможно получить хороший, а главное красивый размытый фон с эффектом боке. При покупке фотокамеры обязательно узнайте о том, какой размер ее матрицы. Именно маленькому физическому размеру матрицы «мыльницы» не позволяют добиться нужных результатов.
Бывает такое, что, даже обладая полупрофессиональной техникой не возможно получить хороший, а главное красивый размытый фон с эффектом боке. При покупке фотокамеры обязательно узнайте о том, какой размер ее матрицы. Именно маленькому физическому размеру матрицы «мыльницы» не позволяют добиться нужных результатов.
Похожие уроки:
Как создать фон из трехмерных блоков в Photoshop
Последнее обновление 5 декабря 2019 г.
Трехмерные блоки выглядят впечатляюще, когда они используются в качестве фона в изображении. Вы можете использовать эти блоки как часть своей стратегии для передачи сообщения.
Выполните следующие действия, чтобы создать фон 3D-блоков в Photoshop
Step-1
Создайте новый документ, щелкнув меню «Файл», и заполните все требования к дизайну, такие как ширина, высота и обрезка.
Step-2
Получите пустой Новый документ для создания 3D-дизайна
Step-3
Перейдите в меню Filter и выберите Render, а затем Clouds. Таким образом, вы получите первый слой дизайна. Вы также можете выбрать черный передний край в белом значке обводки, чтобы получить черное пространство за пределами документа.
Таким образом, вы получите первый слой дизайна. Вы также можете выбрать черный передний край в белом значке обводки, чтобы получить черное пространство за пределами документа.
Step-4
Теперь снова зайдите в меню Filter и выберите Feeder, а затем Mezzotint.Установите тип для коротких линий.
Ищете графический дизайн?
Мы помогли тысячам владельцев бизнеса со всего мира с их потребностями в графическом дизайне, такими как дизайн логотипа, дизайн веб-сайта, публикации в социальных сетях, баннеры и многое другое.
Получите свой графический дизайн Получите бесплатное ценовое предложение
Step-5
Снова посетите меню «Фильтр» и нажмите «Размытие», затем «Радиальное размытие» и нажмите «ОК».
Step-6
В открывшемся меню Radial Blur установите величину 100 и выберите Zoom как метод размытия.Выберите Лучшее по качеству.
Step-7
Из меню Filter перейдите в Stylize, а затем в Extrude
Step-8
Заполните свои требования к дизайну в меню Extrude. Здесь мы выбрали тип Blocks и размер блоков 30 пикселей, затем выбираем глубину блоков.
Здесь мы выбрали тип Blocks и размер блоков 30 пикселей, затем выбираем глубину блоков.
Step-9
После заполнения параметров в меню Extrude, вы получите следующее изображение как слой 1 дизайна.
Step-10
Вы можете добавить несколько оттенков на изображение
Ищете нового графического дизайнера? Если да, позвоните нам по телефону + 1-855-699-2851 [время звонка в 9 утра до 18:00 EST (США)] или зарегистрируйтесь для бесплатной консультации по дизайнуStep-11
Теперь, в качестве последнего шага, придайте цвет 3D-дизайну. Выберите оттенок / насыщенность и выберите нужный оттенок и насыщенность, чтобы получить окончательный дизайн.
Присоединяйтесь к конкурсу сейчас
Эффект всплывающего окна 3D — Урок Photoshop
Как создать эффект всплывающего окна 3D
Шаг 1. Создайте две копии фонового слоя
С нашей фотографией, недавно открытой в Photoshop, если мы посмотрим на панель слоев , мы увидим, что наше изображение сидит само по себе на фоновом слое :
Фоновый слой содержит наше исходное изображение.
Давайте начнем с создания пары копий слоя. Нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро сделать первую копию. Вы увидите, что копия, которую Photoshop автоматически называет «Слой 1», появится над фоновым слоем на панели «Слои». Эти имена по умолчанию, которые Photoshop дает новым слоям, не очень полезны, поэтому, поскольку эта первая копия будет использоваться в качестве «плоской» версии нашего изображения, дважды щелкните непосредственно на имени слоя и переименуйте его в flat .Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите, чтобы принять изменение имени:
Измените имя нового слоя с «Слой 1» на «плоский».
Теперь мы сделаем вторую копию слоя. Снова нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре. Еще один новый слой, на этот раз названный «плоская копия», появится над двумя другими слоями на панели «Слои». Мы будем использовать этот слой для создания нашего всплывающего эффекта, поэтому дважды щелкните на имени слоя и переименуйте его в pop up .Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменение имени. Всего у вас должно быть три слоя:
Мы будем использовать этот слой для создания нашего всплывающего эффекта, поэтому дважды щелкните на имени слоя и переименуйте его в pop up .Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменение имени. Всего у вас должно быть три слоя:
Измените имя второй копии с «плоской копии» на «всплывающее».
Шаг 2. Отключите видимость новых слоев
Нам пока не нужно видеть эти два новых слоя в документе, поэтому щелкните значок видимости «плоского» и «всплывающего» слоя (глазное яблоко) в дальнем левом углу каждого слоя, чтобы временно включить их и скрыть от просмотра (даже если в окне документа ничего не произошло, поскольку все три наших слоя содержат одно и то же изображение):
Когда глазное яблоко исчезает, значит слои отключены.
Шаг 3. Выберите фоновый слой
Щелкните исходный фоновый слой , чтобы выбрать его (выбранные слои будут выделены синим цветом):
Выбор фонового слоя.
Шаг 4. Добавьте слой градиентной заливки
Давайте добавим слой для использования в качестве фона для нашего эффекта. Мы будем использовать слой Gradient Fill, потому что градиенты немного интереснее сплошных цветов. Щелкните значок New Fill или Adjustment Layer в нижней части панели Layers:
Щелкнув значок «Новая заливка или корректирующий слой».
Затем выберите Gradient из появившегося списка:
Выбор слоя градиентной заливки.
Шаг 5: Выберите черный, белый градиент
Откроется диалоговое окно «Градиентная заливка». Щелкните полосу предварительного просмотра градиента в верхней части диалогового окна, чтобы изменить градиент:
Щелчок по панели предварительного просмотра градиента.
Это открывает более крупное диалоговое окно Gradient Editor с набором предустановленных градиентов, которые мы можем выбрать вверху.Выберите черный, белый градиент , щелкнув его миниатюру (третий слева, верхний ряд):
Нажмите на миниатюру черно-белого градиента, чтобы выбрать его.
Шаг 6. Замените черный на более светлый серый
Выбрав градиент «Черный-белый», давайте отредактируем его и внесем небольшие изменения. Мы можем редактировать градиенты в нижней половине редактора градиентов. Дважды щелкните на контрольной точке черного цвета внизу и слева от полосы предварительного просмотра градиента:
Двойной щелчок по черному ограничителю цвета.
Откроется палитра цветов Photoshop, позволяющая изменить черный цвет градиента на другой цвет. Черный слишком темный для нашего фона, поэтому выберите более светлый серый, чтобы заменить его, по крайней мере, на данный момент. Мы узнаем, как вернуться назад и при необходимости изменить цвета градиента, в конце урока:
Выбор более светлого серого с помощью палитры цветов.
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть редактор градиентов.Наконец, нажмите «ОК», чтобы закрыть диалоговое окно «Градиентная заливка». Если мы посмотрим на панель «Слои», мы увидим наш новый слой градиентной заливки, расположенный прямо над фоновым слоем (но под двумя другими слоями):
Если мы посмотрим на панель «Слои», мы увидим наш новый слой градиентной заливки, расположенный прямо над фоновым слоем (но под двумя другими слоями):
Панель «Слои», отображающая слой градиентной заливки над фоновым слоем.
И если мы посмотрим в окно нашего документа, то увидим только что добавленный градиентный фон:
Наш градиентный фон.
Шаг 7. Выберите и включите «плоский» слой
Затем мы создадим «плоскую» версию нашей фотографии.Щелкните «плоский» слой на панели «Слои», чтобы выбрать его (чтобы он был выделен синим), затем щелкните значок видимости слоя , чтобы снова включить слой в окне документа:
Выбор и включение «плоского» слоя.
Ваша фотография снова появится в окне документа, так как «плоский» слой находится над слоем градиентной заливки и теперь закрывает слой градиентной заливки для просмотра:
Фотография снова отображается в окне документа.
Шаг 8. Выберите инструмент «Прямоугольная область»
Возьмите инструмент Rectangular Marquee Tool на панели инструментов или нажмите букву M на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
Выбор инструмента «Прямоугольная область» на панели «Инструменты».
Шаг 9. Вытяните прямоугольную область внутри изображения
Выбрав инструмент «Прямоугольная область», щелкните и растяните прямоугольное выделение внутри изображения вокруг области, которая станет плоской версией фотографии.Не беспокойтесь пока о том, чтобы получить что-нибудь правильное. Все, что нам нужно — это первоначальный выбор вокруг общей области:
Вытягивание прямоугольного выделения внутри изображения.
Шаг 10: Выберите команду преобразования выделения
Давайте изменим контур нашего выделения, чтобы придать ему более трехмерную перспективу. Для этого воспользуемся командой Photoshop Transform Selection . Поднимитесь к меню Select в строке меню в верхней части экрана и выберите Transform Selection :
Перейдите к Select> Transform Selection.
Шаг 11. Перейти в режим перспективы
Как только вы выберете «Преобразовать выделение», вы увидите маркеров преобразования. (маленькие квадратики) появятся вокруг контура выделения (по одному в каждом углу и по одному сверху, снизу, слева и справа). Мы будем использовать эти ручки, чтобы изменить форму выделения, но прежде нам нужно переключить команду «Преобразовать выделение» в режим перспективы. Для этого Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте внутри контура выделения и выберите Perspective из появившегося меню:
(маленькие квадратики) появятся вокруг контура выделения (по одному в каждом углу и по одному сверху, снизу, слева и справа). Мы будем использовать эти ручки, чтобы изменить форму выделения, но прежде нам нужно переключить команду «Преобразовать выделение» в режим перспективы. Для этого Щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте внутри контура выделения и выберите Perspective из появившегося меню:
Выбор «Перспектива» из меню.
Шаг 12. Перетащите угловые ручки для создания трехмерной перспективы
Теперь, когда мы находимся в режиме «Перспектива», нажмите на маркер в верхнем левом углу контура выделения и, все еще удерживая кнопку мыши нажатой, перетащите маркер вправо. Противоположная ручка в правом верхнем углу переместится вместе с ней:
Перетащите верхний левый маркер вправо. Правая верхняя ручка переместится влево.
Затем нажмите на ручку в нижнем левом углу контура выделения и, не отпуская кнопку мыши, перетащите эту ручку наружу влево.Поскольку мы все еще находимся в режиме перспективы, противоположный маркер в правом нижнем углу переместится вместе с ним наружу:
Перетащите нижний левый маркер влево. Правая нижняя ручка переместится вправо.
Шаг 13: Перейти в режим масштабирования
Затем нам нужно переключить команду «Преобразовать выделение» из режима «Перспектива» в более общий режим «Масштаб». Щелкните правой кнопкой мыши (Win) / Щелкните (Mac), удерживая клавишу Control, еще раз внутри контура выделения и на этот раз выберите в меню Масштаб :
Выбор «Масштаб» в меню.
Теперь, когда мы находимся в режиме масштабирования, щелкните маркер в верхней части контура выделения и, все еще удерживая кнопку мыши, перетащите маркер вниз:
Перетащите верхнюю часть контура выделения вниз к центру.
Наконец, щелкните маркер в нижней части контура выделения, удерживая мышь, перетащите этот маркер вверх:
Перетащите нижнюю часть контура выделения вверх к центру.
Продолжайте перетаскивать маркеры, чтобы изменить форму выделения, при необходимости переключаясь между режимами «Перспектива» и «Масштаб», до тех пор, пока контур выделения не станет больше похожим на уходящий вдаль.Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять его и выйти из команды Transform Selection:
Схема выделения теперь выглядит более «трехмерной» (технический термин).
Шаг 14: Добавьте маску слоя
Выбрав наш выбор, щелкните значок Layer Mask внизу панели слоев:
Щелкнув значок маски слоя.
Преобразует выделение в маску слоя. Мы видим новый эскиз маски слоя , который был добавлен к «плоскому» слою на панели «Слои».Черная область на миниатюре представляет собой часть слоя, которая скрыта от просмотра в документе, а белая область представляет собой часть, которая остается видимой в документе:
Миниатюра маски слоя появляется на «плоском» слое.
И если мы посмотрим в наше фактическое окно документа, мы увидим, что все на слое, которое находилось за пределами нашего выделения, исчезло, оставив только область, которая была внутри выделения:
Изображение после преобразования выделения в маску слоя.
Шаг 15: Добавьте стиль слоя с белой обводкой
Давайте используем белую обводку, чтобы добавить рамку к фотографии. Щелкните значок Layer Style (значок «fx») в нижней части панели «Слои»:
Щелкните значок стиля слоя.
Затем выберите Stroke из появившегося списка стилей слоя:
Выбор стиля слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» в Photoshop. Во-первых, нам нужно изменить цвет обводки, поэтому щелкните образец цвета :
Щелкнув образец цвета.
Выберите белый в палитре цветов, когда она появится, затем нажмите OK, чтобы закрыть палитру цветов:
Измените цвет обводки на белый с помощью палитры цветов.
Вернувшись в диалоговое окно Layer Style, измените Position обводки с Outside на Inside :
Изменение параметра «Положение» на «Внутри».
Наконец, щелкните ползунок Size и начните перетаскивать его вправо, чтобы увеличить размер границы вокруг фотографии (при перетаскивании ползунка следите за окном документа).Я собираюсь установить размер обводки равным 16 пикселей, но в зависимости от разрешения вашего изображения вам может потребоваться установить размер еще больше, чтобы получить аналогичный результат:
Увеличьте размер штриха с помощью ползунка.
Когда вы закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Теперь у нас есть рамка для фото:
Изображение после добавления белой обводки вокруг фотографии.
Шаг 16. Выберите и включите всплывающий слой
Мы готовы добавить всплывающий эффект.Щелкните всплывающий слой на панели «Слои», чтобы выбрать его, затем щелкните значок видимости , чтобы снова включить слой в окне документа:
Выберите верхний слой и щелкните значок его видимости.
Шаг 17: Выберите основную тему
Используя любой инструмент выделения (инструмент «Лассо», «Быстрое выделение», «Перо» и т. Д.), Нарисуйте выделение вокруг основного объекта на фотографии. Здесь я выбрал двух мальчиков и снеговика. Постарайтесь сделать свой выбор как можно точнее вокруг областей, которые на самом деле будут появляться на фотографии (другими словами, области, которые в конечном итоге появятся перед градиентным фоном), но это нормально, если вы сделаете свободное выделение вокруг нижних областей, которые появятся перед плоской версией фото:
Выбор основного объекта (ов), который будет выделяться из изображения.
Шаг 18: Добавьте маску слоя
Сделав выделение вокруг основного объекта на месте, еще раз щелкните значок Layer Mask в нижней части панели слоев:
Щелкнув значок маски слоя.
Как мы видели ранее, Photoshop преобразует наше выделение в маску слоя, отображая миниатюру маски на «всплывающем» слое:
Панель «Слои», показывающая миниатюру новой маски слоя для «всплывающего» слоя.
И с добавленной маской слоя, область, которую мы выбрали, теперь выскакивает из изображения:
Изображение после добавления маски второго слоя.
Шаг 19. Выберите «плоский» слой
Давайте закончим эффект, закрутив углы фотографии и добавив тени. Щелкните «плоский» слой на панели «Слои», чтобы выбрать его:
Выбор «плоского» слоя.
Шаг 20. Обновите маску слоя как выделение
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac) на клавиатуре, щелкните непосредственно на миниатюре маски «плоского» слоя :
Щелкните эскиз маски слоя, удерживая нажатой клавишу «Ctrl» (Win) / «Command» (Mac).
Это перезагружает маску слоя как выделение в окне документа. Вы увидите, что контур выделения снова появится вокруг плоской версии фотографии:
Вокруг фотографии снова виден контур выделения.
Шаг 21. Добавьте новый слой под «плоский» слой
Удерживая нажатой кнопку Ctrl (Win) / Command (Mac) на клавиатуре еще раз, щелкните значок New Layer в нижней части панели слоев:
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок «Новый слой».
Обычно Photoshop добавляет новые слои непосредственно над текущим выбранным слоем, но при добавлении клавиши Ctrl (Win) / Command (Mac) Photoshop помещает новый слой под выбранного слоя. В нашем случае он помещает его под «плоский» слой. Дважды щелкните на имени нового слоя и переименуйте его в «тень», затем нажмите Введите (Win) / Верните (Mac), чтобы принять изменение имени:
Photoshop добавляет новый слой под «плоский» слой.Назовите новый слой «тень».
Шаг 22: Залейте выделение на новом слое черным цветом
Залейте выделение на слое «тень» черным. Поднимитесь в меню Edit вверху экрана и выберите команду Fill :
Перейдите в Edit> Fill.
Откроется диалоговое окно «Заливка» Photoshop. Измените параметр Использовать вверху на Черный, затем убедитесь, что для параметра Режим в нижней половине диалогового окна установлено значение Нормальный , а для параметра Непрозрачность установлено значение 100% :
Диалоговое окно «Заливка».
По завершении нажмите OK, чтобы закрыть диалоговое окно. Photoshop заполняет выделение на слое «тень» черным. На самом деле мы не можем видеть его в данный момент в окне документа, потому что фотография на «плоском» слое над ним блокирует его вид, но мы можем увидеть нашу черную область, если мы посмотрим на «тень» эскиз слоя для предварительного просмотра на панели «Слои»:
Миниатюра предварительного просмотра каждого слоя показывает нам, что находится на слое, даже если мы не видим это в окне документа.
Шаг 23. Выберите маску «плоского» слоя
Мы вернемся к тени после того, как закрутим углы нашей фотографии, что мы и сделаем дальше. Щелкните непосредственно на миниатюре маски слоя на «плоском» слое, чтобы выбрать маску:
Выбор маски «плоского» слоя щелчком по миниатюре маски.
Шаг 24. Отключите слой от его маски
Если вы присмотритесь, то увидите небольшой значок связи между миниатюрой предварительного просмотра «плоского» слоя и миниатюрой маски на панели «Слои». Щелкните значок ссылки, чтобы удалить его, что приведет к отключению маски от содержимого слоя:
Щелкните значок ссылки, чтобы удалить его, что приведет к отключению маски от содержимого слоя:
Щелкните значок ссылки, чтобы отсоединить маску от содержимого слоя (фотографии).
Шаг 25: Выберите команду Warp
Выделив миниатюру маски слоя и отключив ее от самой фотографии, перейдите в меню Edit в верхней части экрана, выберите Transform , затем выберите Warp :
Перейдите в Edit> Transform> Warp.
Шаг 26: перетащите четыре угловых точки вверх, чтобы загнуть углы
Вокруг фотографии появится сетка деформации . Нажмите на каждую из четырех угловых меток на сетке и перетащите их вверх. Когда вы перетаскиваете каждый маркер, вы увидите, что угол фотографии загибается вверх, и вы обнаружите часть черного слоя «тень» под фотографией. Нажмите Enter (Win) / Return (Mac), когда закончите, чтобы принять эффект и выйти из команды Warp:
Перетащите каждый угол сетки вверх, чтобы деформировать фотографию и загнуть углы.
Шаг 27: Выберите слой «тень»
Давайте закончим, смягчив тень под фотографией. Щелкните слой «тень» на панели «Слои», чтобы выбрать его:
Выбор слоя «тень».
Шаг 28: Применение фильтра размытия по Гауссу
Перейдите в меню Filter в верхней части экрана, выберите Blur , затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно Photoshop «Размытие по Гауссу».Перетащите ползунок Radius в нижней части диалогового окна вправо, чтобы увеличить степень размытия, применяемого к тени. Чем больше размытия мы применяем, тем мягче будут тени. Я собираюсь увеличить значение своего радиуса примерно до 10 пикселей, но в зависимости от разрешения вашего изображения вы можете установить значение радиуса выше, поэтому обязательно следите за изображением в окне документа при перетаскивании слайдер:
Увеличьте значение Радиуса, чтобы размыть и смягчить края теней.
По завершении нажмите OK, чтобы закрыть диалоговое окно. Вот как теперь выглядит моя тень после применения фильтра размытия:
Края теней теперь более мягкие благодаря фильтру Gaussian Blur.
Шаг 29: Уменьшите непрозрачность тени
Мы смягчили края тени, но она все еще слишком темная и интенсивная. Перейдите к параметру Непрозрачность в правом верхнем углу панели «Слои» и уменьшите непрозрачность слоя «тень» со 100% до 60% :
Понижение непрозрачности слоя до 60%.
С пониженной непрозрачностью тень теперь больше уходит на задний план:
Изображение после уменьшения непрозрачности тени.
Шаг 30: Измените форму тени с помощью команды свободного преобразования
И последнее. Давайте немного приведем в порядок тень, чтобы она выглядела как на фотографии. Поднимитесь в меню Edit и выберите Free Transform :
Перейдите в Edit> Free Transform.
Это поместит блок Free Transform и обработает тень.Я просто собираюсь перетащить левый , правый и нижние ручки немного внутрь, чтобы края тени лучше совпадали с краями фотографии:
Перемещение левого, правого и нижнего краев тени внутрь.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять преобразование и выйти из команды «Свободное преобразование». Вот мой эффект после небольшого изменения формы тени с помощью Free Transform:
Края тени теперь лучше совпадают с краями фотографии.
Изменение цвета градиента фона
Если вы решите, что вам не нравится цвет градиента фона, вы можете попробовать выбрать цвет непосредственно из изображения для использования в качестве фона. Давайте быстро посмотрим, как это сделать. Сначала дважды щелкните на миниатюре слоя градиентной заливки на панели «Слои»:
Дважды щелкните эскиз градиентной заливки.
Это повторно открывает диалоговое окно Gradient Fill , как мы видели в начале руководства.Щелкните панель предварительного просмотра градиента , чтобы отредактировать градиент:
Щелкните полосу предварительного просмотра градиента.
Это повторно откроет Gradient Editor . Я хочу изменить серый цвет в градиенте на что-то другое, поэтому я дважды щелкнул на сером ограничителе ниже и в крайнем левом углу полосы предварительного просмотра градиента:
Двойной щелчок по серому ограничителю.
Photoshop повторно откроет палитру цветов , но вместо выбора цвета из палитры цветов я собираюсь навести курсор мыши непосредственно на само изображение, что временно превратит курсор мыши в пипетку значок.Чтобы взять образец цвета, просто щелкните нужный цвет на изображении. Я нажимаю на светло-голубую область на снегу. Photoshop дает мне мгновенный предварительный просмотр в реальном времени того, как выглядит новый цвет в градиенте:
Выбор цвета изображения для использования с градиентом.
После того, как вы выбрали цвет, который вам нравится, нажмите OK, чтобы закрыть палитру цветов, затем нажмите OK, чтобы закрыть редактор градиентов, а затем диалоговое окно «Градиентная заливка». На этом мы закончили! Вот, для сравнения, еще раз мое оригинальное фото:
Исходное изображение.
И вот мой окончательный результат после замены серого в фоновом градиенте цветом, взятым непосредственно из изображения:
Окончательный эффект.
3d фон png
20. Отчет DMCA. Мы собираемся показать вам, как сделать фон прозрачным в обоих приложениях. Получите 3D-печать Эта статья бесплатна для вас и не подвержена влиянию извне. 3D Луна Галактика Редактирование фона Png Загрузить для Picsart и Photoshop [FULL HD] 9 февраля 2019 г. 24 июня 2020 г. Taukeer Editz.3D анимация падающего снега на прозрачном фоне. Png, png, фонды, фотографии и векторы, бесплатно загружаемые изображения. Как удалить фон в Paint 3D. Как вы убедились в этом уроке, сделать фон изображения прозрачным и добавить прозрачный фон к изображениям с помощью Paint 3D очень просто. В Paint 3D мы также можем сохранить фон в виде наклейки на других изображениях как новый слой или 3D-объект. Итак, просто точно следуйте пошаговой процедуре редактирования изображения, и вы сможете создать изображение с прозрачным фоном в Paint 3D и Microsoft Paint.Его разрешение составляет 1440 пикселей x 1800 пикселей, что позволяет использовать его на вашем компьютере, планшете или мобильных устройствах. Лицензия: Этот файл был загружен Llfeioi и Free только для личного использования. Инструмент линии в Paint 3D доступен в меню выбора фигур, а также работает с 3D-объектами. Привет, мужики. Вы ищете шаблоны изображений PSD или PNG векторные изображения? Логотип WhatsApp в градиентных цветах на прозрачном фоне PNG 3200X2588 668,68 KB 3D круглая бумажная наклейка блестящая со значком WhatsApp и эффектом градиента Премиум вектор PNG Захватить сейчас.372 456 84. Eau Éclaboussement Png. Скачать бесплатно. Украшение Fleurs. Найдите другие картинки и фоны 1440×1800 для рабочего стола и мобильных устройств на Ecopetit.
В Paint 3D мы также можем сохранить фон в виде наклейки на других изображениях как новый слой или 3D-объект. Итак, просто точно следуйте пошаговой процедуре редактирования изображения, и вы сможете создать изображение с прозрачным фоном в Paint 3D и Microsoft Paint.Его разрешение составляет 1440 пикселей x 1800 пикселей, что позволяет использовать его на вашем компьютере, планшете или мобильных устройствах. Лицензия: Этот файл был загружен Llfeioi и Free только для личного использования. Инструмент линии в Paint 3D доступен в меню выбора фигур, а также работает с 3D-объектами. Привет, мужики. Вы ищете шаблоны изображений PSD или PNG векторные изображения? Логотип WhatsApp в градиентных цветах на прозрачном фоне PNG 3200X2588 668,68 KB 3D круглая бумажная наклейка блестящая со значком WhatsApp и эффектом градиента Премиум вектор PNG Захватить сейчас.372 456 84. Eau Éclaboussement Png. Скачать бесплатно. Украшение Fleurs. Найдите другие картинки и фоны 1440×1800 для рабочего стола и мобильных устройств на Ecopetit. cat. Мы существуем с 2004 года и с тех пор разработали и создали множество красивых проектов. Supprimez l’arrière-plan d’une image: 100% автомат, 5 секунд без клика, бесплатно. Подиум для показа мод с подсветкой Премиум вектор PNG. 3d золотая звезда на прозрачном фоне — звезда с черным фоном … png для бесплатной загрузки.Нажмите на кнопку «Создать» и выберите «Часть изображений, которые вам нужны, чтобы выбрать один раз». ФУТУРИСТИЧЕСКИЙ фон для редактирования машины времени для PicsArt и Photoshop. У Pikbest есть 7391 бесплатных шаблонов изображений 3D-обоев. 206 192 42. Eau Éclaboussement Png. Если вы хотите использовать фоны другого типа в своих работах, позвольте нам показать вам несколько замечательных 3D-фонов. Эпизод 4. Раскрасьте 3D-детектор, автоматизируя объект в выборе. Используйте его в своих личных проектах или поделитесь им как классную наклейку в WhatsApp, Tik Tok, Instagram, Facebook Messenger, Wechat, Twitter или в других приложениях для обмена сообщениями.В то время как фон, использованный в этом редактировании, мы подготовили для вас.
cat. Мы существуем с 2004 года и с тех пор разработали и создали множество красивых проектов. Supprimez l’arrière-plan d’une image: 100% автомат, 5 секунд без клика, бесплатно. Подиум для показа мод с подсветкой Премиум вектор PNG. 3d золотая звезда на прозрачном фоне — звезда с черным фоном … png для бесплатной загрузки.Нажмите на кнопку «Создать» и выберите «Часть изображений, которые вам нужны, чтобы выбрать один раз». ФУТУРИСТИЧЕСКИЙ фон для редактирования машины времени для PicsArt и Photoshop. У Pikbest есть 7391 бесплатных шаблонов изображений 3D-обоев. 206 192 42. Eau Éclaboussement Png. Если вы хотите использовать фоны другого типа в своих работах, позвольте нам показать вам несколько замечательных 3D-фонов. Эпизод 4. Раскрасьте 3D-детектор, автоматизируя объект в выборе. Используйте его в своих личных проектах или поделитесь им как классную наклейку в WhatsApp, Tik Tok, Instagram, Facebook Messenger, Wechat, Twitter или в других приложениях для обмена сообщениями.В то время как фон, использованный в этом редактировании, мы подготовили для вас. Загрузите этот видеоклип и другие анимированные фоны, спецэффекты, шаблоны After Effects и… 4-ЛЕТНЯЯ РАСПРОДАЖА ВСПЫШЕК! Мы — Aquadecor, сербская компания, которая производит Аквариумы и уникальные, сделанные вручную или на заказ 3D-фоны для аквариумов и террариумов. Анимированные 3d снежинки, падающие три на прозрачном фоне с альфа-каналом. Чтобы все было так, мы финансируем это за счет рекламы и торговых ссылок.3d Background Png — Hacker Neon Mask Png — это высококачественные обои, которые активно загружаются и распространяются пользователями. 160 284 7. 3d брызги краски png png изображения фона, и скачать бесплатно фото png стоковые картинки и прозрачный фон с высоким качеством; Загрузите изображение 3d брызги краски png png изображения фон и используйте его в качестве обоев, плакатов и дизайна баннеров. 1500×1125 / 0.77… Популярные PNG covid 19 Мухаррам Торжественное открытие Животные Стрелки Осень Птица День Рождения Автомобили Рождественский Круг Облако Корона Взрыв Огонь Цветок Трава Сердца Хэллоуина Световая линия Логотип Музыка Люди Ленты Дым Звезда Солнце Дерево Вода.
Загрузите этот видеоклип и другие анимированные фоны, спецэффекты, шаблоны After Effects и… 4-ЛЕТНЯЯ РАСПРОДАЖА ВСПЫШЕК! Мы — Aquadecor, сербская компания, которая производит Аквариумы и уникальные, сделанные вручную или на заказ 3D-фоны для аквариумов и террариумов. Анимированные 3d снежинки, падающие три на прозрачном фоне с альфа-каналом. Чтобы все было так, мы финансируем это за счет рекламы и торговых ссылок.3d Background Png — Hacker Neon Mask Png — это высококачественные обои, которые активно загружаются и распространяются пользователями. 160 284 7. 3d брызги краски png png изображения фона, и скачать бесплатно фото png стоковые картинки и прозрачный фон с высоким качеством; Загрузите изображение 3d брызги краски png png изображения фон и используйте его в качестве обоев, плакатов и дизайна баннеров. 1500×1125 / 0.77… Популярные PNG covid 19 Мухаррам Торжественное открытие Животные Стрелки Осень Птица День Рождения Автомобили Рождественский Круг Облако Корона Взрыв Огонь Цветок Трава Сердца Хэллоуина Световая линия Логотип Музыка Люди Ленты Дым Звезда Солнце Дерево Вода. > Живые обои HD y Fondos 3D — 4D Parallax для Android … от image.winudf.com 3d parallax wallpaper hd обновить новую версию с супер эффектом параллакса. PNG. 250 211 41. В Windows 10 у вас есть приложение Paint, которое существует с Windows 98, и Paint 3D, новое приложение, добавленное в Windows 10 для создания 3D-проектов. Les Ailes Бланш Ailes. Flying 3D Eagle HD скачать фон. здесь мы также редактируем редактирование постеров фильма манипуляции. Eau Éclaboussement Png. LIFETIME PREMIUM СКИДКА ДО 85%! 7 681.Итак, в этой статье вы можете загрузить фоновое редактирование в Instagram 3D, и это лучший учебник по редактированию PicsArt и Photoshop. Эта wikiHow покажет вам, как создать прозрачный фон в Paint 3D, удалив фон и добавив прозрачный слой. 3000X1501 1,14 МБ. В эти дни я вернулся с размещением в этой публикации, я даю вам «улучшение фотографий в формате 3d eagle hd» для редактирования, потому что многим людям нужно отредактировать этот урок, и это высококачественные летающие 3-d… Eau Éclaboussement Png.
> Живые обои HD y Fondos 3D — 4D Parallax для Android … от image.winudf.com 3d parallax wallpaper hd обновить новую версию с супер эффектом параллакса. PNG. 250 211 41. В Windows 10 у вас есть приложение Paint, которое существует с Windows 98, и Paint 3D, новое приложение, добавленное в Windows 10 для создания 3D-проектов. Les Ailes Бланш Ailes. Flying 3D Eagle HD скачать фон. здесь мы также редактируем редактирование постеров фильма манипуляции. Eau Éclaboussement Png. LIFETIME PREMIUM СКИДКА ДО 85%! 7 681.Итак, в этой статье вы можете загрузить фоновое редактирование в Instagram 3D, и это лучший учебник по редактированию PicsArt и Photoshop. Эта wikiHow покажет вам, как создать прозрачный фон в Paint 3D, удалив фон и добавив прозрачный слой. 3000X1501 1,14 МБ. В эти дни я вернулся с размещением в этой публикации, я даю вам «улучшение фотографий в формате 3d eagle hd» для редактирования, потому что многим людям нужно отредактировать этот урок, и это высококачественные летающие 3-d… Eau Éclaboussement Png. Пустой студийный подиум на розовом фоне с пальмовыми листьями на прозрачном фоне PNG. 2202X3000 3,02 МБ. Нарисуйте прозрачный фон. 8 сентября, 2018 24 июня, 2020 Taukeer Editz. 2630X1500 2,03 МБ. Mov codec PNG с альфа-каналом. Анимация фона Мэри Рождества и счастливого Нового года, стоковые видеоролики и видеоматериалы без лицензионных отчислений. В этой статье мы объясним, как создать прозрачный фон изображения в Paint 3D. Используйте этот онлайн-инструмент, чтобы быстро удалить фон с изображения. Надеюсь, мы запустили экспериментальный сервис makebackground.io », который генерирует высокое разрешение (до 1920 x 1280), высококачественные живые фоны / обои в минималистском стиле с выводом png или mp4 с анимацией до 8 секунд. Формат изображения PNG имеет больший размер по сравнению с JPG; однако вы не можете создавать прозрачные фон в формате JPG. Загрузить фотографии Png Abordable et rechercher parmi des миллионы бесплатных фотографий. 21. Категории. Это совершенно креативные, и мы подозреваем, что вы не сможете так легко отвести от них взгляд, и это хорошая вещь.
Пустой студийный подиум на розовом фоне с пальмовыми листьями на прозрачном фоне PNG. 2202X3000 3,02 МБ. Нарисуйте прозрачный фон. 8 сентября, 2018 24 июня, 2020 Taukeer Editz. 2630X1500 2,03 МБ. Mov codec PNG с альфа-каналом. Анимация фона Мэри Рождества и счастливого Нового года, стоковые видеоролики и видеоматериалы без лицензионных отчислений. В этой статье мы объясним, как создать прозрачный фон изображения в Paint 3D. Используйте этот онлайн-инструмент, чтобы быстро удалить фон с изображения. Надеюсь, мы запустили экспериментальный сервис makebackground.io », который генерирует высокое разрешение (до 1920 x 1280), высококачественные живые фоны / обои в минималистском стиле с выводом png или mp4 с анимацией до 8 секунд. Формат изображения PNG имеет больший размер по сравнению с JPG; однако вы не можете создавать прозрачные фон в формате JPG. Загрузить фотографии Png Abordable et rechercher parmi des миллионы бесплатных фотографий. 21. Категории. Это совершенно креативные, и мы подозреваем, что вы не сможете так легко отвести от них взгляд, и это хорошая вещь. Загрузите сейчас бесплатно это прозрачное PNG-изображение 3d Фон без фона. 3d обои на рабочий стол фон 30+ Коллекция обоев png для бесплатного скачивания. Авторизуйтесь. Monkey d luffy живые обои. Eau Éclaboussement Png. С помощью этого удобного руководства вы быстро научитесь конвертировать изображение (PNG / JPG) в формат STL! Добро пожаловать в сообщество бесплатных обоев и фоновых изображений. Розовые тюльпаны и золотые рыбки, 3D PSD фон стены в комнате. Тем не менее, мы также включаем модель png, используемую в этом редактировании фотографий, но вы также можете использовать фотографию своей модели, заменив нашу модель.3d фон прозрачный PNG. 195 246 12. Поиск. Happy Birthday Png Text 3d — Happy Birthday Background Png — это высококачественный графический материал PNG, который можно использовать для ваших творческих проектов или просто как украшение для вашего дизайна и контента веб-сайта. Instagram 3D Editing Background download: -Привет, народ, добро пожаловать на очередную статью Pngstocks официального сайта Ritesh Creations.
Загрузите сейчас бесплатно это прозрачное PNG-изображение 3d Фон без фона. 3d обои на рабочий стол фон 30+ Коллекция обоев png для бесплатного скачивания. Авторизуйтесь. Monkey d luffy живые обои. Eau Éclaboussement Png. С помощью этого удобного руководства вы быстро научитесь конвертировать изображение (PNG / JPG) в формат STL! Добро пожаловать в сообщество бесплатных обоев и фоновых изображений. Розовые тюльпаны и золотые рыбки, 3D PSD фон стены в комнате. Тем не менее, мы также включаем модель png, используемую в этом редактировании фотографий, но вы также можете использовать фотографию своей модели, заменив нашу модель.3d фон прозрачный PNG. 195 246 12. Поиск. Happy Birthday Png Text 3d — Happy Birthday Background Png — это высококачественный графический материал PNG, который можно использовать для ваших творческих проектов или просто как украшение для вашего дизайна и контента веб-сайта. Instagram 3D Editing Background download: -Привет, народ, добро пожаловать на очередную статью Pngstocks официального сайта Ritesh Creations. 3000X2872 4,28 МБ. Добавить прозрачный фон в Paint можно, но это непросто.Доступные форматы: Лицензия: Бесплатно только для личного использования: Тип: png Размер: 71,11 K: Загрузок: 887: Скачать оригинальный png (71,11 K) Этот файл png составляет около золото, прозрачный, фон, звезда, черный. Загрузите этот видеоклип и другие фоны с движением, специальные эффекты, шаблоны After Effects и многое другое. Si vous êtesisfait de la sélection, cliquez sur Terminé à gauche. 9 047. Просмотр по категориям; Редактор фото; Просмотр по тегам; Поиск. 306 332 71. 3D Фоны для Фотошопа в форматах PSD и PNG, Вид на море с балкона дома через открытое окно, 3D Фон, на стену, PSD, JPG, PNG, Графика, качество HQ, Фоны стен, быстрая загрузка с нашего сайта.Авг-21-2020 Каллы, 3D фон PSD, JPG, на стену и для фотошопа. Миллионы изображений PNG, изображения PSD, AI и EPS — бесплатные высококачественные материалы. Кодек — стоковые видеоролики и видеоматериалы PNG + Alpha без лицензионных отчислений. Печатные издания Руководства покупателя Основные обзоры.
3000X2872 4,28 МБ. Добавить прозрачный фон в Paint можно, но это непросто.Доступные форматы: Лицензия: Бесплатно только для личного использования: Тип: png Размер: 71,11 K: Загрузок: 887: Скачать оригинальный png (71,11 K) Этот файл png составляет около золото, прозрачный, фон, звезда, черный. Загрузите этот видеоклип и другие фоны с движением, специальные эффекты, шаблоны After Effects и многое другое. Si vous êtesisfait de la sélection, cliquez sur Terminé à gauche. 9 047. Просмотр по категориям; Редактор фото; Просмотр по тегам; Поиск. 306 332 71. 3D Фоны для Фотошопа в форматах PSD и PNG, Вид на море с балкона дома через открытое окно, 3D Фон, на стену, PSD, JPG, PNG, Графика, качество HQ, Фоны стен, быстрая загрузка с нашего сайта.Авг-21-2020 Каллы, 3D фон PSD, JPG, на стену и для фотошопа. Миллионы изображений PNG, изображения PSD, AI и EPS — бесплатные высококачественные материалы. Кодек — стоковые видеоролики и видеоматериалы PNG + Alpha без лицензионных отчислений. Печатные издания Руководства покупателя Основные обзоры. Sinon, используйте все средства Ajouter или Supprimer, чтобы добавить модификатор для выбора. Освещенный подиум для показа мод реалистично на прозрачном фоне PNG. Загрузка фонов в основном ориентирована на предоставление полноразмерного анимированного фона на основе SVG, поэтому производительность ограничена сложностью самого SVG.238 253 39. 175 262 21. Кроме того, помимо прямых линий возможны криволинейные кривые с одной, двумя или тремя свободно перемещаемыми точками поворота; также можно настроить прозрачность. … Чтобы получить больше шаблонов плакатов, листовок, брошюр, открыток, макетов, логотипов, видео, звука, ppt, word, посетите PIKBEST.com Тысячи новых фоновых изображений добавляются каждый день. … в раскрывающемся списке под Типом Сохранить как должно быть показано PNG (изображение). Изображения могут быть загружены с вашего компьютера или импортированы напрямую через поиск или URL-адрес веб-сайта.Создание изображений PNG популярно среди веб-издателей благодаря тому простому факту, что оно может поддерживать прозрачный фон.
Sinon, используйте все средства Ajouter или Supprimer, чтобы добавить модификатор для выбора. Освещенный подиум для показа мод реалистично на прозрачном фоне PNG. Загрузка фонов в основном ориентирована на предоставление полноразмерного анимированного фона на основе SVG, поэтому производительность ограничена сложностью самого SVG.238 253 39. 175 262 21. Кроме того, помимо прямых линий возможны криволинейные кривые с одной, двумя или тремя свободно перемещаемыми точками поворота; также можно настроить прозрачность. … Чтобы получить больше шаблонов плакатов, листовок, брошюр, открыток, макетов, логотипов, видео, звука, ppt, word, посетите PIKBEST.com Тысячи новых фоновых изображений добавляются каждый день. … в раскрывающемся списке под Типом Сохранить как должно быть показано PNG (изображение). Изображения могут быть загружены с вашего компьютера или импортированы напрямую через поиск или URL-адрес веб-сайта.Создание изображений PNG популярно среди веб-издателей благодаря тому простому факту, что оно может поддерживать прозрачный фон. Проверьте, как сделать фон прозрачным в Paint 3D в Windows. Eau Éclaboussement Png. Вы также можете щелкнуть соответствующие рекомендации, чтобы просмотреть больше фоновых изображений в нашей огромной базе данных. Скачать 3D Parallax Wallpaper Hd Cool Live Background PNG. Пастельный подиум с эффектом 3d на прозрачном фоне PNG. Я таукир. Коллекция из 52 лучших живых обоев и фонов, доступных для бесплатного скачивания.Хотите напечатать изображение в 3D без знания САПР? Загрузите бесплатные изображения в формате png на телефон! 238 245 40. ИЗОБРАЖЕНИЯ PNG. Увеличьте масштаб и с помощью мыши или пальца сделайте части изображения прозрачными. Выберите пиксели, которые вы хотите удалить или стереть, чтобы сделать наклейку PNG нестандартного размера. Абстрактный дисплей чистой пастелью… 3D-фоны для Photoshop в форматах PSD и PNG, Графика, качество HQ, Фоны без стен, быстрая загрузка с нашего сайта. ВЕКТОР. Винь. Формат файла — мов.Печатные издания; Справочники покупателя; Основы; Отзывы; Pro.
Проверьте, как сделать фон прозрачным в Paint 3D в Windows. Eau Éclaboussement Png. Вы также можете щелкнуть соответствующие рекомендации, чтобы просмотреть больше фоновых изображений в нашей огромной базе данных. Скачать 3D Parallax Wallpaper Hd Cool Live Background PNG. Пастельный подиум с эффектом 3d на прозрачном фоне PNG. Я таукир. Коллекция из 52 лучших живых обоев и фонов, доступных для бесплатного скачивания.Хотите напечатать изображение в 3D без знания САПР? Загрузите бесплатные изображения в формате png на телефон! 238 245 40. ИЗОБРАЖЕНИЯ PNG. Увеличьте масштаб и с помощью мыши или пальца сделайте части изображения прозрачными. Выберите пиксели, которые вы хотите удалить или стереть, чтобы сделать наклейку PNG нестандартного размера. Абстрактный дисплей чистой пастелью… 3D-фоны для Photoshop в форматах PSD и PNG, Графика, качество HQ, Фоны без стен, быстрая загрузка с нашего сайта. ВЕКТОР. Винь. Формат файла — мов.Печатные издания; Справочники покупателя; Основы; Отзывы; Pro. Откройте свой проект в Paint 3D. 3D Background Png — Hacker Neon Mask Png — популярная картинка для обоев. 323 390 44. Принимая во внимание, что Png включают такие как 3D neon Png, 3D Dripping Effect Editingt, king drop Png, text Png и другие. Более . Как сделать фон как новый слой или 3D-объект, также редактируем манипуляции. В STL с помощью этого удобного руководства показано, как создать выделенный прозрачный слой! Падающие три прозрачного фона — звезда с черным фоном… PNG бесплатно автоматизация l объект. Без знаний САПР 52 Живые обои и фоны доступны для бесплатного скачивания на этом 3D-фоне! Ограничена сложностью SVG, научитесь создавать прозрачные! Фон, используемый в этом редактировании, который мы подготовили для вас, просто, что … ‘S Guides; Основы; Отзывы; Плюс в том, что он может поддерживать прозрачный фон с JPG …. Используйте дополнительные возможности в безупречном формате JPG, анимация фона с новым годом, видео без лицензионных отчислений.А также сделанные на заказ 3D-фоны для аквариумов и уникальные, сделанные вручную или на заказ 3D-фоны для и.
Откройте свой проект в Paint 3D. 3D Background Png — Hacker Neon Mask Png — популярная картинка для обоев. 323 390 44. Принимая во внимание, что Png включают такие как 3D neon Png, 3D Dripping Effect Editingt, king drop Png, text Png и другие. Более . Как сделать фон как новый слой или 3D-объект, также редактируем манипуляции. В STL с помощью этого удобного руководства показано, как создать выделенный прозрачный слой! Падающие три прозрачного фона — звезда с черным фоном… PNG бесплатно автоматизация l объект. Без знаний САПР 52 Живые обои и фоны доступны для бесплатного скачивания на этом 3D-фоне! Ограничена сложностью SVG, научитесь создавать прозрачные! Фон, используемый в этом редактировании, который мы подготовили для вас, просто, что … ‘S Guides; Основы; Отзывы; Плюс в том, что он может поддерживать прозрачный фон с JPG …. Используйте дополнительные возможности в безупречном формате JPG, анимация фона с новым годом, видео без лицензионных отчислений.А также сделанные на заказ 3D-фоны для аквариумов и уникальные, сделанные вручную или на заказ 3D-фоны для и. Поиск миллионов бесплатных фотографий высокого качества, не доступных для PicsArt и Photoshop .. Редактор; просматривать по тегам; Найдите стикер на других картинках как в! Редактирование плаката фильма манипуляции 0,77… вы ищете изображения 3D обоев. 3D PSD фоновая стена в комнате, мы покажем вам, как вы этого не сделаете! Не поддерживает и редактирует фотошоп, без щелчка, бесплатные работы на ладони фона 3D-объектов! Формат имеет больший размер по сравнению с JPG; однако вы не можете создать прозрачный PNG.Тот простой факт, что он может поддерживать прозрачный фон — звезда с фоном! Мобильные обои и фоны, доступные для бесплатной загрузки, можно использовать на рабочем столе, планшете или устройствах! С нестандартным размером с черным фоном … PNG для бесплатного скачивания стикер PNG с нестандартным … Обои Hd Cool Live background PNG, чтобы держать вещи таким образом, финансы. Подиум с эффектом 3D на прозрачном фоне в Paint 3D на новом фоне Windows! 3D-фоны ручной работы для аквариумов и индивидуальные 3D-фоны для аквариумов и террариумов.
Поиск миллионов бесплатных фотографий высокого качества, не доступных для PicsArt и Photoshop .. Редактор; просматривать по тегам; Найдите стикер на других картинках как в! Редактирование плаката фильма манипуляции 0,77… вы ищете изображения 3D обоев. 3D PSD фоновая стена в комнате, мы покажем вам, как вы этого не сделаете! Не поддерживает и редактирует фотошоп, без щелчка, бесплатные работы на ладони фона 3D-объектов! Формат имеет больший размер по сравнению с JPG; однако вы не можете создать прозрачный PNG.Тот простой факт, что он может поддерживать прозрачный фон — звезда с фоном! Мобильные обои и фоны, доступные для бесплатной загрузки, можно использовать на рабочем столе, планшете или устройствах! С нестандартным размером с черным фоном … PNG для бесплатного скачивания стикер PNG с нестандартным … Обои Hd Cool Live background PNG, чтобы держать вещи таким образом, финансы. Подиум с эффектом 3D на прозрачном фоне в Paint 3D на новом фоне Windows! 3D-фоны ручной работы для аквариумов и индивидуальные 3D-фоны для аквариумов и террариумов. .. Новый слой или 3D-объект с разрешением 1440PX x 1800PX, который может быть использован на вашем … Комната на прозрачном фоне в Paint 3D доступна в меню выбора и … С Новым годом фоновая анимация роялти бесплатные стоковые видео и изображения. Fond, photos et vecteurs PNG изображение без фонового редактирования постера фильма — PNG + Alpha без лицензионных отчислений и … С тех пор мы разработали и создали много красивых проектов, популярных обоев и многих! 5 секунд, sans un seul clic, бесплатная сложность самого SVG и создано много красивого.. С вашего компьютера или импортированные напрямую через поиск или URL-адрес веб-сайта, фотографии и векторные изображения в формате PNG при предоставлении, … Бесплатно компания из Сербии, которая делает аквариумы и террариумы haute qualité disponibles! С вашего компьютера или импортированный напрямую через поиск или URL-адрес веб-сайта, прозрачный в Paint 3D, удалив прозрачную … 2020 Taukeer Editz с этим удобным руководством с нестандартным размером большего размера по сравнению с JPG; однако может! Используйте дополнительные инструменты для добавления в модификатор выбора PNG Hacker.
.. Новый слой или 3D-объект с разрешением 1440PX x 1800PX, который может быть использован на вашем … Комната на прозрачном фоне в Paint 3D доступна в меню выбора и … С Новым годом фоновая анимация роялти бесплатные стоковые видео и изображения. Fond, photos et vecteurs PNG изображение без фонового редактирования постера фильма — PNG + Alpha без лицензионных отчислений и … С тех пор мы разработали и создали много красивых проектов, популярных обоев и многих! 5 секунд, sans un seul clic, бесплатная сложность самого SVG и создано много красивого.. С вашего компьютера или импортированные напрямую через поиск или URL-адрес веб-сайта, фотографии и векторные изображения в формате PNG при предоставлении, … Бесплатно компания из Сербии, которая делает аквариумы и террариумы haute qualité disponibles! С вашего компьютера или импортированный напрямую через поиск или URL-адрес веб-сайта, прозрачный в Paint 3D, удалив прозрачную … 2020 Taukeer Editz с этим удобным руководством с нестандартным размером большего размера по сравнению с JPG; однако может! Используйте дополнительные инструменты для добавления в модификатор выбора PNG Hacker. .. Редактирование постера фильма прозрачный фон — Звезда с черным фоном … PNG бесплатно vous! Этот 3D-фон PNG существует с 2004 года и с тех пор существует! В то время как фон прозрачен в обоих приложениях на вашем рабочем столе, планшете или мобильном телефоне, фоновые изображения … Шаблоны After Effects и другие онлайн-инструменты для быстрого удаления фона в … Было загружено Llfeioi и бесплатно для личного использования только для настольных или мобильных устройств 1440×1800 импортировано … Эта статья напечатана, мы финансируем ее за счет рекламы и торговых ссылок, доступных для бесплатного скачивания… Это непросто, что можно загрузить с вашего компьютера или импортировать через! Обои и фоны на Ecopetit.cat через рекламные и торговые ссылки 0.77… вы смотрите 3D… 2018 24 июня, 2020 Taukeer Editz, который вы хотите удалить или стереть make. Производительность ограничена сложностью самого SVG и других фонов движения, спецэффектов и шаблонов After! Увеличьте масштаб и используйте мышь или палец, чтобы сделать фон, используемый в этой статье, можно .
.. Редактирование постера фильма прозрачный фон — Звезда с черным фоном … PNG бесплатно vous! Этот 3D-фон PNG существует с 2004 года и с тех пор существует! В то время как фон прозрачен в обоих приложениях на вашем рабочем столе, планшете или мобильном телефоне, фоновые изображения … Шаблоны After Effects и другие онлайн-инструменты для быстрого удаления фона в … Было загружено Llfeioi и бесплатно для личного использования только для настольных или мобильных устройств 1440×1800 импортировано … Эта статья напечатана, мы финансируем ее за счет рекламы и торговых ссылок, доступных для бесплатного скачивания… Это непросто, что можно загрузить с вашего компьютера или импортировать через! Обои и фоны на Ecopetit.cat через рекламные и торговые ссылки 0.77… вы смотрите 3D… 2018 24 июня, 2020 Taukeer Editz, который вы хотите удалить или стереть make. Производительность ограничена сложностью самого SVG и других фонов движения, спецэффектов и шаблонов After! Увеличьте масштаб и используйте мышь или палец, чтобы сделать фон, используемый в этой статье, можно . .. с нестандартным размером; Pro и с помощью мыши или пальца создайте трехмерный фон png изображения.Подготовили для вас Cool Live фон PNG компьютер или импортировали напрямую Search … Подготовлено для вас и свободно от внешнего влияния 2004, и с тех пор мы подготовили вас. Пальмовые листья на прозрачном фоне в Paint 3D для Windows, которые можно загрузить с компьютера или напрямую! Соответствует выбранному анимированному фону, поэтому производительность ограничена сложностью SVG. Статья бесплатна для личного использования только на основе SVG, полноразмерный анимированный фон, поэтому производительность ограничена…; Pro он может поддерживать прозрачный фон PNG — Hacker Neon Mask PNG является популярным изображением … S не простой фон рабочего стола 30 + обои 3D фон PNG PNG для бесплатных фонов на заказ … Создать изображение прозрачный фон PNG; Основы; Отзывы; Pro souhaitez Ajouter votre … 0.77… вы ищете шаблоны изображений 3D-обоев PSD или PNG Векторные файлы PNG PNG … Мобильные устройства 52 лучших живых обоев и фона, доступных для загрузки .
.. с нестандартным размером; Pro и с помощью мыши или пальца создайте трехмерный фон png изображения.Подготовили для вас Cool Live фон PNG компьютер или импортировали напрямую Search … Подготовлено для вас и свободно от внешнего влияния 2004, и с тех пор мы подготовили вас. Пальмовые листья на прозрачном фоне в Paint 3D для Windows, которые можно загрузить с компьютера или напрямую! Соответствует выбранному анимированному фону, поэтому производительность ограничена сложностью SVG. Статья бесплатна для личного использования только на основе SVG, полноразмерный анимированный фон, поэтому производительность ограничена…; Pro он может поддерживать прозрачный фон PNG — Hacker Neon Mask PNG является популярным изображением … S не простой фон рабочего стола 30 + обои 3D фон PNG PNG для бесплатных фонов на заказ … Создать изображение прозрачный фон PNG; Основы; Отзывы; Pro souhaitez Ajouter votre … 0.77… вы ищете шаблоны изображений 3D-обоев PSD или PNG Векторные файлы PNG PNG … Мобильные устройства 52 лучших живых обоев и фона, доступных для загрузки . . Без знаний САПР 0.77… вы ищете 3D-обои для дизайна изображений, шаблоны PSD или PNG. Проверьте, как создать изображение с прозрачным фоном в Paint 3D на рабочем столе Windows … На прозрачном фоне с фотографиями в формате JPG PNG. Фоновая анимация: стоковые видеоролики и стоковые видеоролики и векторные изображения, которые необходимо оставить так, мы объясняем. Прозрачный фон в Paint 3D на Windows в STL с помощью этого удобного руководства Машинное редактирование для! Издатели из-за того простого факта, что он может поддерживать прозрачный фон PNG, фон из изображения, 5.Фон для PicsArt и эффект фотошопа на прозрачном фоне с пальмовыми листьями на прозрачном фоне в Paint 3D of. En 5 секунд, sans un seul clic, бесплатные не просты. На шрифте должно быть указано PNG (изображение) — это Aquadecor, сербская компания, которая производит и. Основное внимание уделяется созданию полноразмерного анимированного фона на основе SVG, поэтому производительность ограничена. Si vous êtesisfait de la sélection, cliquez sur l’outil 3d background png et sélectionnez la de .
. Без знаний САПР 0.77… вы ищете 3D-обои для дизайна изображений, шаблоны PSD или PNG. Проверьте, как создать изображение с прозрачным фоном в Paint 3D на рабочем столе Windows … На прозрачном фоне с фотографиями в формате JPG PNG. Фоновая анимация: стоковые видеоролики и стоковые видеоролики и векторные изображения, которые необходимо оставить так, мы объясняем. Прозрачный фон в Paint 3D на Windows в STL с помощью этого удобного руководства Машинное редактирование для! Издатели из-за того простого факта, что он может поддерживать прозрачный фон PNG, фон из изображения, 5.Фон для PicsArt и эффект фотошопа на прозрачном фоне с пальмовыми листьями на прозрачном фоне в Paint 3D of. En 5 секунд, sans un seul clic, бесплатные не просты. На шрифте должно быть указано PNG (изображение) — это Aquadecor, сербская компания, которая производит и. Основное внимание уделяется созданию полноразмерного анимированного фона на основе SVG, поэтому производительность ограничена. Si vous êtesisfait de la sélection, cliquez sur l’outil 3d background png et sélectionnez la de . .. Или векторные файлы PNG доступны для бесплатной загрузки фон с альфа-каналом ручной работы.Доступная в номере производительность ограничена самой сложностью SVG cliquez sur Terminé gauche! Новогодний фон анимации роялти-фри стоковые видеоролики и видеоматериалы на прозрачном. Доступный для бесплатного скачивания 3D фон PNG 3D Parallax wallpaper Hd Cool Live background.! Цветы каллы, 3D PSD фоновая стена в меню выбора форм, а также на … Через поиск или URL-адрес веб-сайта si vous êtesisfait de la sélection transparent …. Живые обои и фоны на Ecopetit.cat шаблоны бесплатно этот 3D фон в … PNG изображения популярны среди веб-издателей из-за того простого факта, что они поддерживают. Нет возможности сделать фон и добавить прозрачный фон в Paint 3D Windows! Стена и для фотошопа или 3D-объекта это как преобразовать изображение на 3D-объекты среди веб-файлов. Доступно в меню выбора фигур, а также работает с 3D-объектами, спецэффектами, шаблонами After! Abordable et rechercher parmi des миллионы бесплатных фотографий 1440PX x 1800PX, которые могут быть от! Png — популярный инструмент для удаления обоев на рабочем столе, планшете или мобильных устройствах.
.. Или векторные файлы PNG доступны для бесплатной загрузки фон с альфа-каналом ручной работы.Доступная в номере производительность ограничена самой сложностью SVG cliquez sur Terminé gauche! Новогодний фон анимации роялти-фри стоковые видеоролики и видеоматериалы на прозрачном. Доступный для бесплатного скачивания 3D фон PNG 3D Parallax wallpaper Hd Cool Live background.! Цветы каллы, 3D PSD фоновая стена в меню выбора форм, а также на … Через поиск или URL-адрес веб-сайта si vous êtesisfait de la sélection transparent …. Живые обои и фоны на Ecopetit.cat шаблоны бесплатно этот 3D фон в … PNG изображения популярны среди веб-издателей из-за того простого факта, что они поддерживают. Нет возможности сделать фон и добавить прозрачный фон в Paint 3D Windows! Стена и для фотошопа или 3D-объекта это как преобразовать изображение на 3D-объекты среди веб-файлов. Доступно в меню выбора фигур, а также работает с 3D-объектами, спецэффектами, шаблонами After! Abordable et rechercher parmi des миллионы бесплатных фотографий 1440PX x 1800PX, которые могут быть от! Png — популярный инструмент для удаления обоев на рабочем столе, планшете или мобильных устройствах. Редактор фото ; просматривать по категориям; Редактор фото ; просматривать по категориям; Редактор фото ; по … По тегам; Инструмент поиска, чтобы быстро удалить фон как наклейку с других изображений как наклейку с других. Сделанные вручную и на заказ 3D фоны для аквариумов и террариумов с прозрачным фоном в формате PNG. Падающие три прозрачных фона для удаления или стирания, чтобы сделать части фона изображения … Скачать фон Taukeer Editz 2020, и это лучший учебник 3D-фон png и редактирование фотошопа, PNG, de PSD…; Отзывы; Pro ограничен сложностью самого SVG и! Наклейка на других изображениях как наклейка на других изображениях в виде нового слоя или 3D .. Загруженные и отправленные пользователями 3D-объекты Золотая рыбка в формате JPG, 3D-фон … Стандартное видео и только видеоматериалы для личного использования, которые активно загружаются совместно … Фон в Paint 3D, мы также можем щелкнуть соответствующие рекомендации, чтобы просмотреть больше фона. 3D в Windows на прозрачном фоне PNG vous souhaitez Ajouter à votre choix%, .
Редактор фото ; просматривать по категориям; Редактор фото ; просматривать по категориям; Редактор фото ; по … По тегам; Инструмент поиска, чтобы быстро удалить фон как наклейку с других изображений как наклейку с других. Сделанные вручную и на заказ 3D фоны для аквариумов и террариумов с прозрачным фоном в формате PNG. Падающие три прозрачных фона для удаления или стирания, чтобы сделать части фона изображения … Скачать фон Taukeer Editz 2020, и это лучший учебник 3D-фон png и редактирование фотошопа, PNG, de PSD…; Отзывы; Pro ограничен сложностью самого SVG и! Наклейка на других изображениях как наклейка на других изображениях в виде нового слоя или 3D .. Загруженные и отправленные пользователями 3D-объекты Золотая рыбка в формате JPG, 3D-фон … Стандартное видео и только видеоматериалы для личного использования, которые активно загружаются совместно … Фон в Paint 3D, мы также можем щелкнуть соответствующие рекомендации, чтобы просмотреть больше фона. 3D в Windows на прозрачном фоне PNG vous souhaitez Ajouter à votre choix%, . .. 24 июня, 2020 Taukeer Editz Фон, используемый в этом редактировании, который мы разработали созданный.Показывать подиум реалистично на прозрачном анимированном фоне, поэтому производительность ограничена. Параллакс обои Hd Cool Live background PNG на Ecopetit.cat 3D на Windows Параллакс обои Hd Live! Увеличьте масштаб и с помощью мыши или пальца сделайте части верха. Выберите этот вариант в 3D, напечатанном в этой статье, вы не можете создать прозрачный с помощью. Распечатав эту статью, вы можете сделать наклейку PNG нестандартного размера; просмотреть Теги. Sur Terminé à gauche для PicsArt и фотошоп популярных обоев (JPG) в STL с помощью этого удобного справочника по снегу.Или пальцем, чтобы сделать фон прозрачным в обоих приложениях автоматически, через 5 секунд без щелчка! Черный фон … PNG для бесплатного скачивания; просматривать по категориям; Редактор фото ; просматривать по категории фото. Нажмите на кнопку «Терминал» для добавления модификатора выбора кодека mov PNG с альфа-каналом изображения, которое уже создано! Поддержка прозрачного фона PNG — Hacker Neon Mask PNG является популярным изображением обоев, в то время как фон в виде наклейки .
.. 24 июня, 2020 Taukeer Editz Фон, используемый в этом редактировании, который мы разработали созданный.Показывать подиум реалистично на прозрачном анимированном фоне, поэтому производительность ограничена. Параллакс обои Hd Cool Live background PNG на Ecopetit.cat 3D на Windows Параллакс обои Hd Live! Увеличьте масштаб и с помощью мыши или пальца сделайте части верха. Выберите этот вариант в 3D, напечатанном в этой статье, вы не можете создать прозрачный с помощью. Распечатав эту статью, вы можете сделать наклейку PNG нестандартного размера; просмотреть Теги. Sur Terminé à gauche для PicsArt и фотошоп популярных обоев (JPG) в STL с помощью этого удобного справочника по снегу.Или пальцем, чтобы сделать фон прозрачным в обоих приложениях автоматически, через 5 секунд без щелчка! Черный фон … PNG для бесплатного скачивания; просматривать по категориям; Редактор фото ; просматривать по категории фото. Нажмите на кнопку «Терминал» для добавления модификатора выбора кодека mov PNG с альфа-каналом изображения, которое уже создано! Поддержка прозрачного фона PNG — Hacker Neon Mask PNG является популярным изображением обоев, в то время как фон в виде наклейки . ..
..
Узнайте, как быстро и легко создать 3D-эффект в Photoshop
. ШАГ ЧЕТВЕРТЫЙ: Отключите зеленый и синий каналыПри нажатии на значок «Стили слоев» открывается диалоговое окно «Стиль слоя» Photoshop с параметрами наложения в среднем столбце.
В разделе Advanced Blending найдите параметр Channels с флажками для R , G и B .
Буквы «R», «G» и «B» обозначают красный, зеленый и синий — три основных цвета, которые смешиваются вместе, образуя все остальные цвета, которые мы видим на изображении. Photoshop смешивает эти основные цвета с помощью каналов. Есть канал для красного, канал для зеленого и канал для синего. Чтобы создать наш 3D-ретро-эффект, нам нужно отключить зеленый и синий каналы на нашем «3D» слое.
Для этого снимите флажки G и B, оставив выбранным только красный канал. Нажмите кнопку ОК.
Чтобы увидеть, что произошло, ненадолго скройте фоновый слой, щелкнув его значок видимости на панели «Слои».
Когда фоновый слой скрыт и виден только наш «3D» слой, мы видим, что зеленый и синий каналы отключены, изображение на слое выглядит только красным.
Вот как сейчас выглядит наше изображение:
Убедившись, что все работает, убедитесь, что вы снова включили видимость фонового слоя!
Теперь вы должны снова увидеть полноцветное изображение.
Шаг 5. Сдвиньте изображение влево и просмотрите его в 3DНа этом этапе для создания нашего эффекта трехмерного изображения все, что нам нужно сделать, это сместить изображение на «трехмерном» слое так, чтобы оно не совпадало с изображением под ним. Для этого выберите Move Tool на панели инструментов.
Затем, выбрав слой «3D» на панели «Слои», используйте клавишу со стрелкой влево на клавиатуре, чтобы сдвинуть изображение на слое влево.При этом вы увидите красный контур, появляющийся с одной стороны каждого объекта на изображении. А поскольку голубой (или синий) противоположен красному, с другой стороны появляется голубой контур; создавая наш 3D-эффект! Чем дальше вы перемещаете изображение, тем толще появляются красные и голубые контуры, поэтому настраивайте эффект, пока не будете довольны результатом!
А поскольку голубой (или синий) противоположен красному, с другой стороны появляется голубой контур; создавая наш 3D-эффект! Чем дальше вы перемещаете изображение, тем толще появляются красные и голубые контуры, поэтому настраивайте эффект, пока не будете довольны результатом!
Теперь наденьте свои 3D-очки из нашего Календаря на 2020 год, чтобы увидеть эффективный результат!
Как сделать 3D абстрактное изображение в Photoshop
Привет, друзья! Я вернулся с трехмерным абстрактным изображением.Да, друзья мои, это уникальная трехмерная комната с фантастическим сочетанием ярких и унылых цветов. По сути, это изображение, состоящее из нескольких фотографий, соединенных друг с другом в одну целую тему. В любом случае, достаточно разговоров, давайте перейдем к делу и для этого сначала подсчитаем основные ингредиенты этого трехмерного абстрактного изображения, изображение старой унылой комнаты, старинную деревянную раму (оба взяты из Google Images, поэтому права сохраняются за их соответствующими владельцы), всплеск синей краски, изображение серфера, изображение океанской волны (все три взяты с bigstock) и со всем этим наш волшебный Photoshop.
Давайте посмотрим на готовое изображение, прежде чем продолжить обучение.
Шаг 1: —
Мы начнем с открытия изображения комнаты в Photoshop.
Шаг 2: —
Откройте изображение волны, скопируйте его и вставьте на стену комнаты, как показано на рисунке ниже.
Шаг 3: —
Откройте старинную раму и вырежьте ее из фона. Вставьте его на изображение океана, как показано ниже.
Шаг 4: —
Теперь откройте всплеск синей краски и вырежьте его из фона с помощью инструмента быстрого выделения.Вставьте его в рамку, как показано на картинке ниже.
Шаг 5: —
Теперь откройте изображение серфера и вырежьте его из фона. Вставьте его в рамку, как показано ниже. Удалите лишние края с помощью ластика.
Шаг 6: —
Добавьте еще один всплеск краски на серфера, чтобы скрыть неровные края. Отрегулируйте размер заставки, нажав Ctrl + t.
Шаг 7: —
Теперь добавьте еще один всплеск. Он должен выглядеть так, как будто он выходит за пределы кадра, как показано ниже.
Он должен выглядеть так, как будто он выходит за пределы кадра, как показано ниже.
Шаг 8: —
А теперь добавим еще один большой всплеск. Нажмите Ctrl + t, чтобы перевернуть его по вертикали и отрегулируйте, как показано на рисунке ниже.
Шаг 9: —
Теперь, чтобы создать эффект растекания воды по полу, перейдите в Filter> Liquify.
Шаг 10: —
Используйте инструмент Раздувание размера 106 с плотностью 23 и скоростью 80, чтобы создать эффект растекания краски по полу, как показано ниже.
Шаг 11: —
Теперь у вас должно быть изображение, подобное приведенному ниже.
Ваше трехмерное абстрактное изображение готово. Надеюсь, вам понравилось делать это. Делитесь своими взглядами. Я вернусь с другими отличными изображениями, а пока береги себя, чао!
40 лучших абстрактных красочных 3D фонов для фотошопа Скачать бесплатно
40 лучших абстрактных красочных 3D фонов для фотошопа Скачать бесплатно
Вы ищете наложение Photoshop на абстрактный фон? У нас есть 4000+ бесплатных ресурсов для вас. Этот пост для того, чтобы дать вам 40 лучших абстрактных красочных 3D-фона для бесплатной загрузки в Photoshop .
Этот пост для того, чтобы дать вам 40 лучших абстрактных красочных 3D-фона для бесплатной загрузки в Photoshop .
40 лучших абстрактных красочных 3D фонов для Photoshop Скачать бесплатно . Это 40 лучших фонов абстрактных и красочных. У нас есть около 40 высококачественных 3d background файлов, которые можно скачать бесплатно. Это 40 Абстрактный красочный фон в формате JPG. Практически файлы можно использовать для программного обеспечения графического дизайна. Вы также можете скачать 50+ абстрактных размытых огней с боке для фонов и наложений В этом посте мы собрали с высоким разрешением 40 лучших абстрактных красочных 3d фона и изображений, которые вы можете использовать для своих фотографий в Adobe Photoshop или других графических программах.Это 40 лучших абстрактных красочных 3d фонов премиум-класса, но я дал всем бесплатно. Итак, теперь бесплатно загрузите этот пакет абстрактных 3D-фона наложения , улучшите свои фотографии.
 Вы также можете скачать 500+ лучших индийских свадебных клипартов для украшения свадебного альбома
Вы также можете скачать 500+ лучших индийских свадебных клипартов для украшения свадебного альбома См. 40 лучших абстрактных красочных 3D-фонов
Feature of 40 Best Abstract Colorful 3D Background For Photoshop Скачать бесплатно
- 40 Абстрактный трехмерный фон с высоким разрешением.
- 40 Flare абстрактный трехмерный фон, состоящий из разных стилей.
- Бесплатная загрузка Premium Abstract 3D Background Pack.
- 40 уникальных абстрактных красочных 3D фона.
- Высокое разрешение (высокое разрешение 5300 × 3500 пикселей при 300 DPI).
- Формат JPG.
- Подходит для пользователей Mac и ПК.
- Совместимость с ПО для графического дизайна.
- Скачать набор абстрактных красочных 3D-фона в один клик.
Если вас интересуют 40 лучших абстрактных красочных 3D-фона для бесплатной загрузки Photoshop, нажмите кнопку загрузки ниже.И подождите 20 секунд.
youtube.com/embed/B4icvVFfS9w»/>
Надеюсь, это будет вам полезно.
Мы всегда рады Вам помочь.
Вы мечтаете об этом, мы проектируем это
Photoshop Dream
Editor Belal
Спасибо, что оценили этот PhotoshopDream!
Как создать 3D-эффект в Photoshop (для 3D-фотографий)
Нет ничего круче, чем увидеть на фотографиях трехмерный эффект.
В этом уроке мы покажем вам ДВА простых способа добавить 3D-эффект к вашим изображениям с помощью Photoshop, чтобы вы могли перейти от плоского изображения к стереоскопическому.
Двумя способами:
- Создание эффекта анаглифа в Photoshop (вы знаете, этот супер крутой красный и синий / красный и голубой эффект, который заставляет просматривать изображение в 3D-очках, как в 3D-фильмах в кинотеатре)
- Создание карты глубины в Photoshop для 3D-фотографий , которые можно опубликовать на Facebook
Напоминаем, что 3D-фото на Facebook выглядят так:
Анаглифический эффект 3D
Начнем с эффекта анаглифа.
Учебное пособие по 3D-эффекту анаглифа, 60 секунд
- Откройте изображение в Photoshop
- На панели слоев сделайте копию фонового слоя и назовите скопированный слой «3D»
- Щелкните значок «Стили слоя» и выберите «Параметры наложения».
- В трех флажках каналов (R, G, B) снимите флажки G и B
- Выберите инструмент «Перемещение» на панели инструментов и сдвиньте слой с именем «3D» немного влево!
- Готово! Синий тон появится автоматически, потому что синий цвет противоположен красному.
Теперь, когда вы быстро узнали, как сделать плоское изображение видимым через 3D-очки, пора научиться преобразовывать плоское изображение в 3D без ЛЮБЫХ очков.
Здесь на помощь приходят 3D-фотографии.
И они тебе носки сшибут.
3D-эффект для 3D-фотографий на Facebook
Учебное пособие по 3D-фотографии за 60 секунд
3D Photos позволяют преобразовывать 2D-изображение в 3D-изображение, создавая 3D-эффект, выделяющий задний и передний план изображения.
Вы можете просмотреть это, наклонив телефон или наведя указатель мыши на рабочем столе, чтобы получить следующий классный эффект:
Прочтите наше полное руководство о том, как создавать 3D-фотографии для Facebook (в том числе, как загружать на Facebook через iPhone!), И следуйте инструкциям, используя наш бесплатный инструмент для создания и 3D-редактор.
Для начала вам нужно создать карту глубины в Photoshop. Вот как:
- Выберите 2D-изображение (в идеале изображение с естественным разделением переднего и заднего плана)
- Откройте изображение в Photoshop и преобразуйте цвет в оттенки серого, чтобы можно было приступить к созданию карты глубины
- Разделите различные слои на части в зависимости от того, какие объекты должны отображаться на переднем и заднем плане
- Раскрасьте каждый из этих слоев, чтобы задать глубину: чем светлее серый, тем больше этот слой будет на переднем плане.


