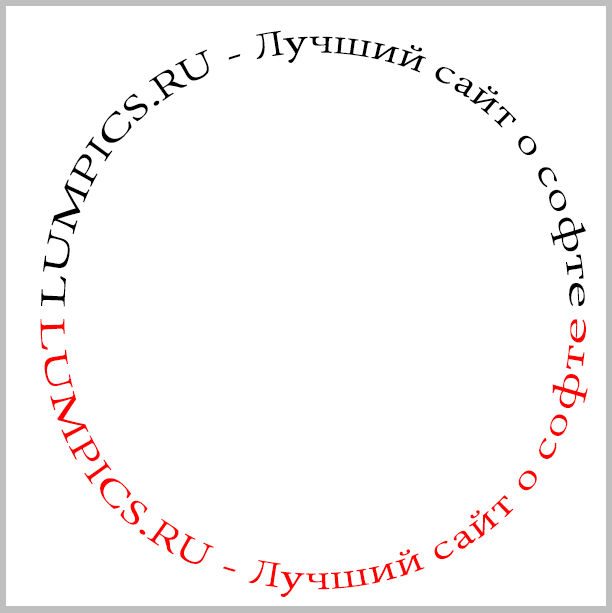
Как написать текст по дуге
- Очень часто возникает необходимость написать слово или предложение не прямой строкой, а по дуге, то есть в изогнутом виде. Например, фамилия игрока на футболке, написанная дугой выглядит очень эффектно. Если вы пожелаете заняться термопереносом на одежду, то данная статья вам очень поможет, потому что подобные надписи на футболках заказывают постоянно. Как не хороши майки с именами знаменитых спортсменов, а своя фамилия все же «ближе к телу». Так же частенько приносят майки целой футбольной командой для нанесения фамилий с номерами.
- Термоперенос на футболке лучше всего делать двумя способами — сублимацией и пленочным флексом. Для печати надписи сублимационными чернилами можно воспользоваться программой Photoshop, а для нанесения термопленкой надпись или номер обязательно должны быть в векторе для вырезки в плоттере. Поэтому во втором случае без программы CorelDraw нам не обойтись.
- Я покажу, как написать изогнутый текст в обеих программах, и вы можете использовать любой из этих способов по своему усмотрению.

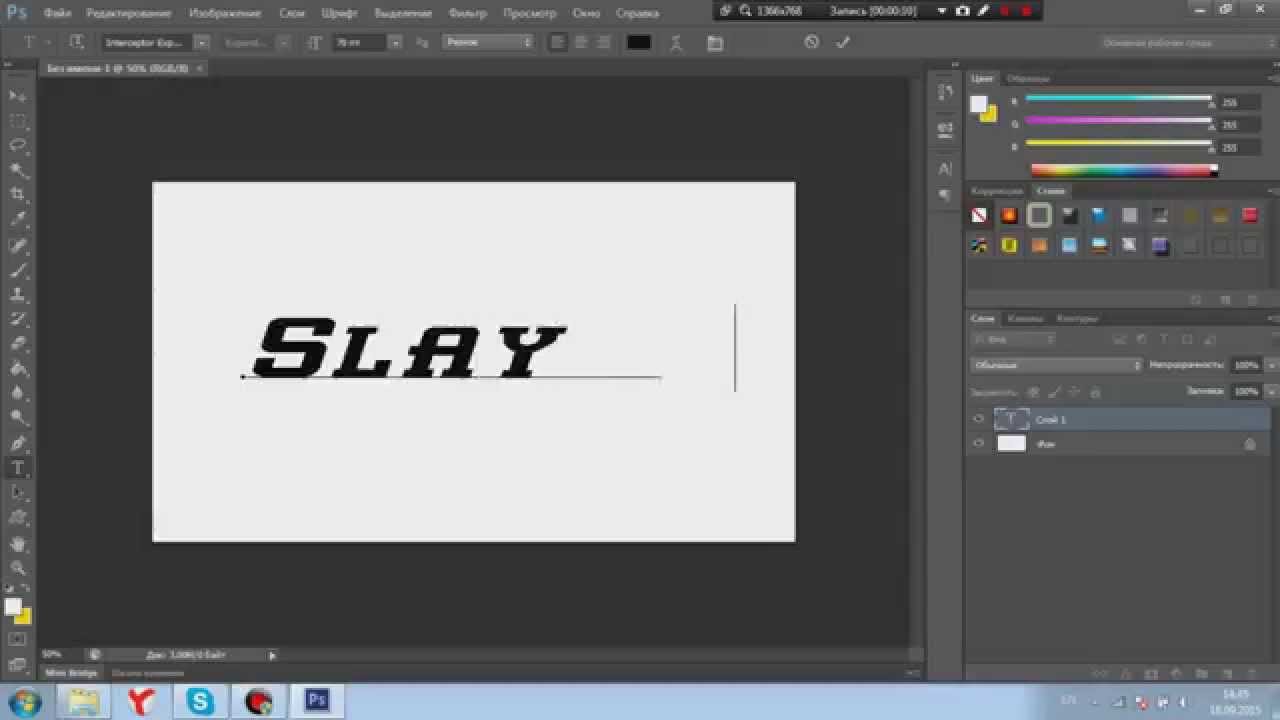
- 1. Начнем с программы Adobe Photoshop. В открытом окне программы активируйте кнопку Текст и введите нужную вам фамилию.
- Как вы понимаете, можно использовать абсолютно любой шрифт. Только не забывайте, что фамилия игрока на футболке должна читаться с довольно далекого расстояния. Поэтому я не советую вам использовать экзотические шрифты, лучше выберите что-либо простое. Например, прекрасно подойдет Arial.
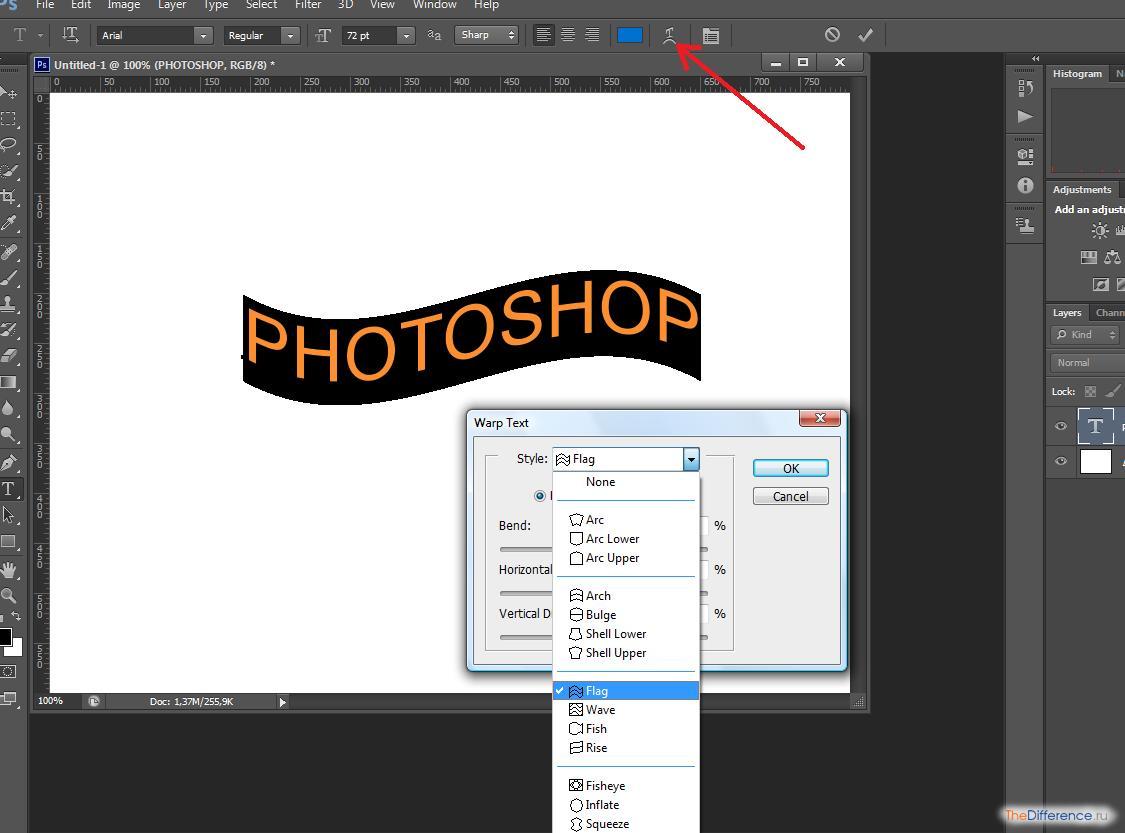
- Теперь на панели инструментов нажмите кнопку Деформация текста.
- В открывшемся окошке выберите пункт Дугой.
- И с помощью ползунка установите нужную глубину изгиба.
- Готово! Осталось распечатать и перенести на футболку. Если будете распечатывать в сублимационном принтере, не забудьте текст распечатать в «Зеркале».

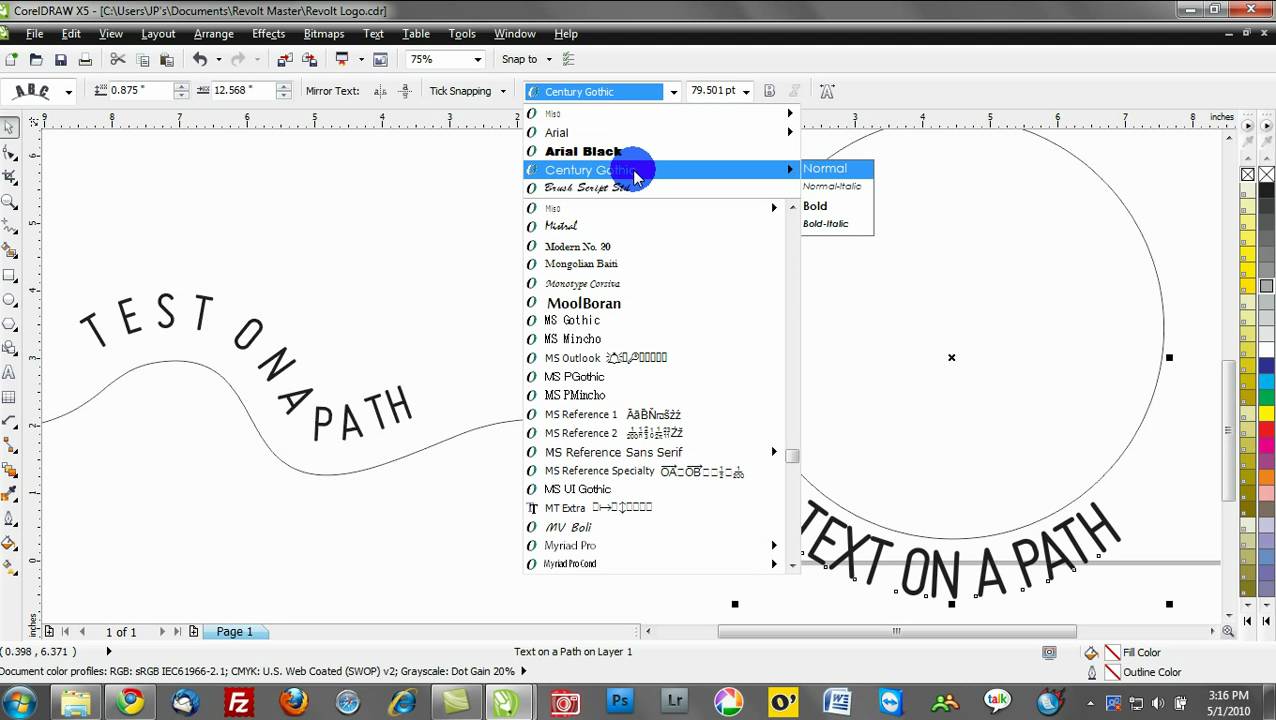
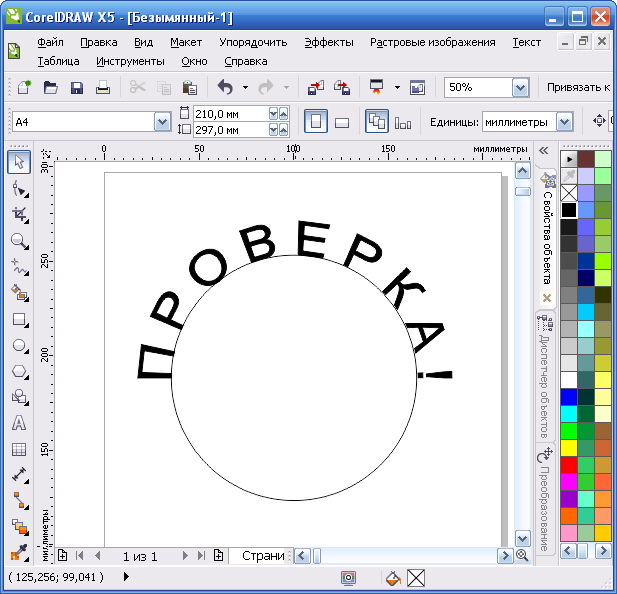
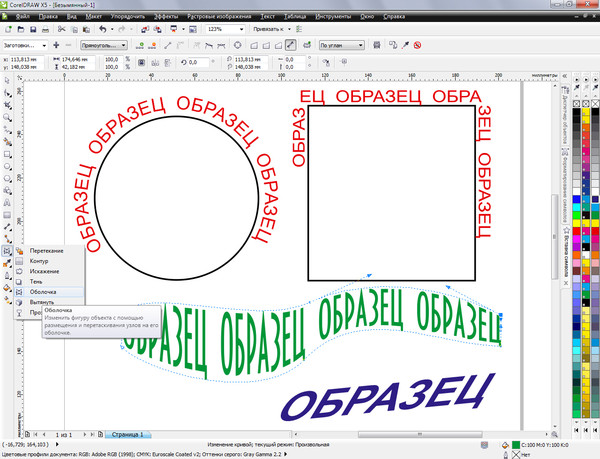
- 2. В CorelDraw все немного сложнее, но и возможности вывода изогнутого текста побольше.
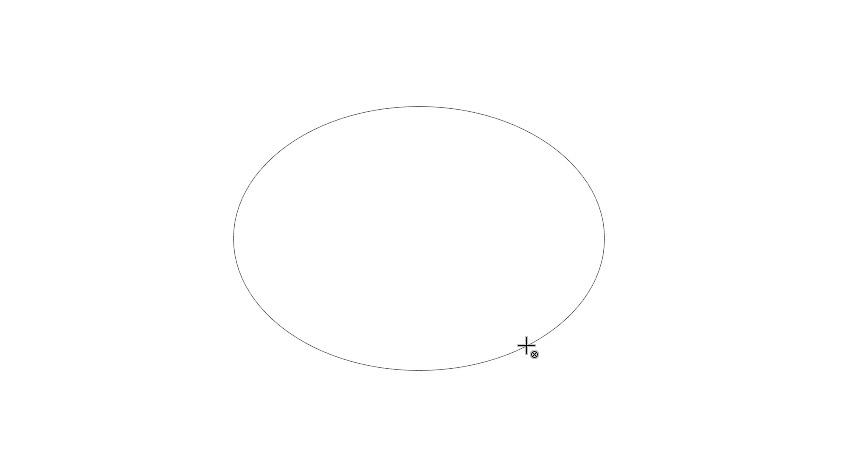
- Запустите программу и создайте новый документ Файл — Создать. После чего активируйте инструмент Кривая через 3 точки.
- Теперь проведем саму дугу. Выберите начальную точку у левого края листа.
- Точка 1 — Нажмите и удерживайте левую кнопку мыши.
- Точка 2 — Переведите курсор в правую часть листа и в нужном месте отпустите левую кнопку мыши.
- Точка 3 — Подведите курсор к середине проведенной линии, нажмите левую кнопку мышки и двигая мышь вверх задайте кривой нужный изгиб. После чего отпусти кнопку.
- Наша дуга готова! Сложно? Прочитайте все три пункта еще раз и повторите. На самом деле все просто, уверяю вас.
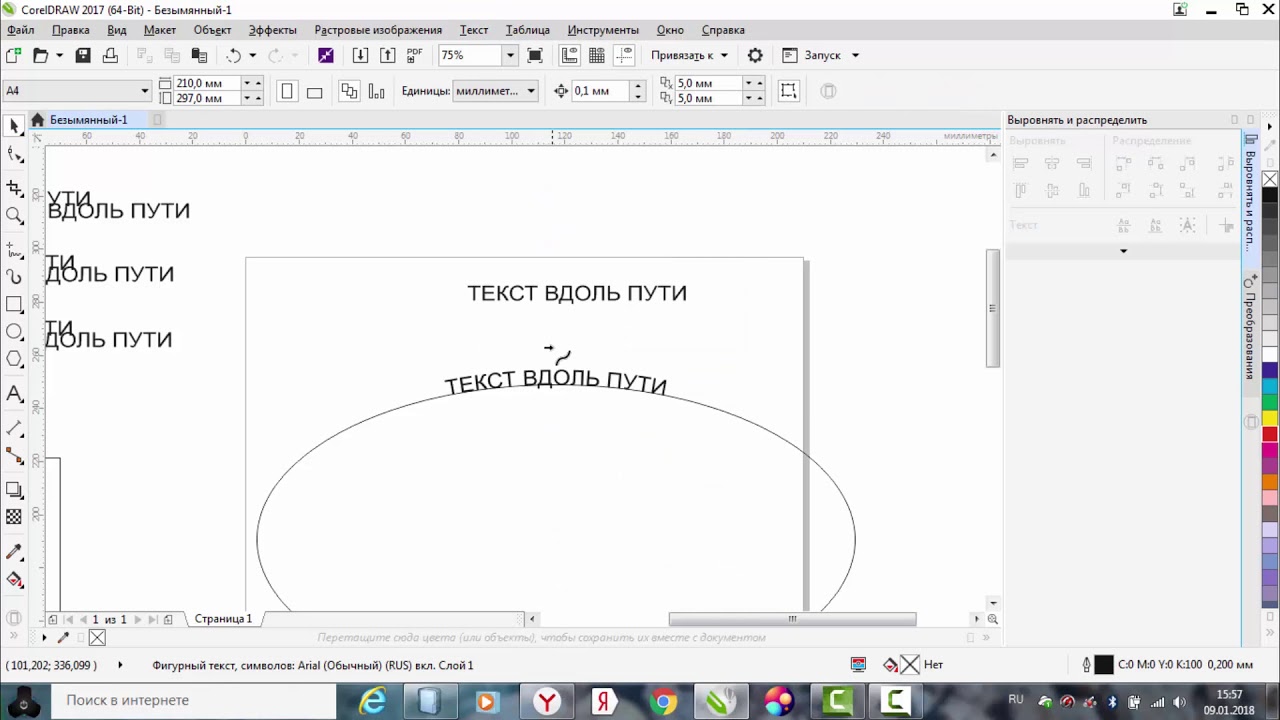
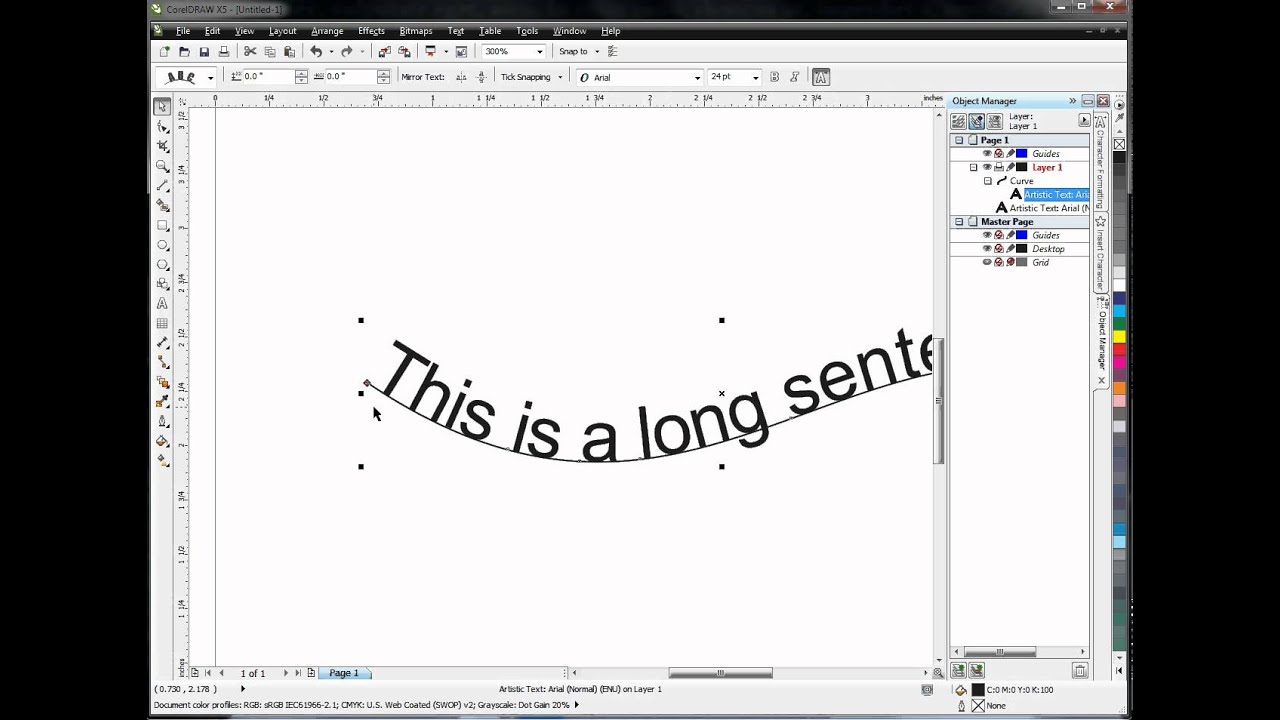
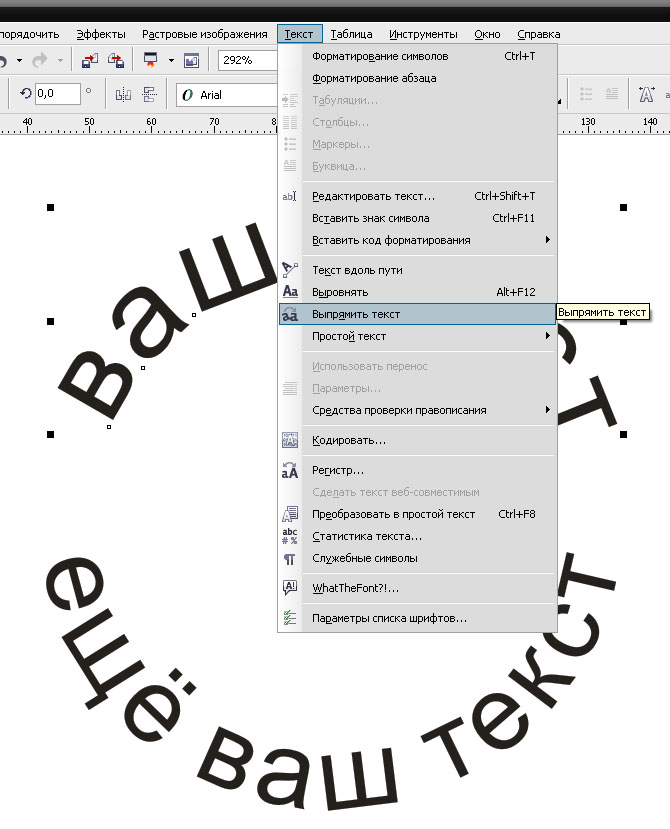
- Теперь жмите Текст — Текст вдоль пути.
- В начале дуги появится мигающий курсор. Введите нужный текст. После ввода вокруг слова появится рамка.
 Потянув за угловой маркер (черный квадратик), увеличьте слово на всю длину дуги.
Потянув за угловой маркер (черный квадратик), увеличьте слово на всю длину дуги. - С помощью маркеров вокруг текста можно увеличивать высоту и ширину букв.
- Но больше всего мне нравится панель в левом верхнем углу, которая позволяет менять положение букв в слове.
- Вот четыре варианта. Как говорится — почувствуйте разницу.
- Если вам потребуется изменить величину изгиба вашей надписи, то снова активируйте кнопку Кривая через 3 точки, кликните по дуге и с помощью маркеров уменьшите или увеличьте ее кривизну.
- После того, как вы отредактируете слово как вам требуется, удалите дугу, выделив ее и нажав клавишу Delete. Иначе плоттер вырежет не только текст, но и изогнутую линию под ним.
- Вот и все! Осталось разместить номер под фамилией и отправить на резку в плоттер.
- Не забудьте отразить надпись зеркально. А о том, как выбрать режущий плоттер читайте здесь.
- Конечно, надпись из Corel можно не только вырезать в плоттере, но и распечатать для сублимационного переноса.

- Я рассказал вам, как написать изогнутый текст в программах Photoshop и CorelDraw. Используйте эти способы в своей работе и радуйте своих клиентов красивыми изделиями!
- Успехов вам!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.
Статьи по теме:
Векторные изображения на футболку
Как очистить футболку от термотрансфера
Что такое термотрансфер
- Многоцветная печать термопленками
Написать по кругу в фотошопе онлайн. Как в фотошопе написать текст по кругу с помощью инструмента контуры
При работе с Фотошоп бывает необходимо сделать оформление текста по кругу. C помощью этого простого урока вы сможете красиво оформлять тексты вокруг круглых объектов или создавать оригинальные фоторамки.
1. Открываем наш документ. Выбираем инструмент Ellipse Tool (с указанными настройками). Рисуем круг, удерживая клавишу Shift :
2. Выбираем инструмент Type (Текст). Помещаем курсор над линией круга, пока он не примет следующий вид.
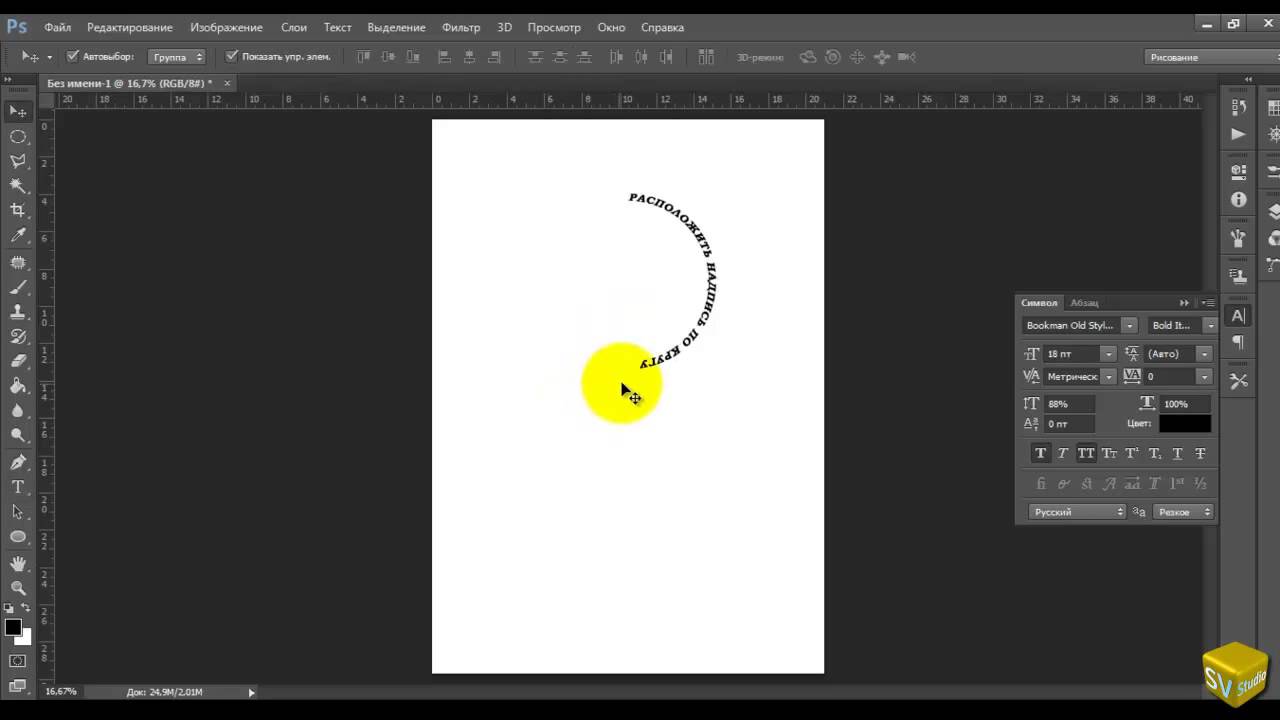
3. Печатаем наш текст, он будет распределяться по линии круга. Редакировать текст: крутить его, устанавливать положение внутри или снаружи, можно с помощью инструмента Path Selection Tool и точек управления.
Еще один вариант создания кругового текста — использование полярных координат:
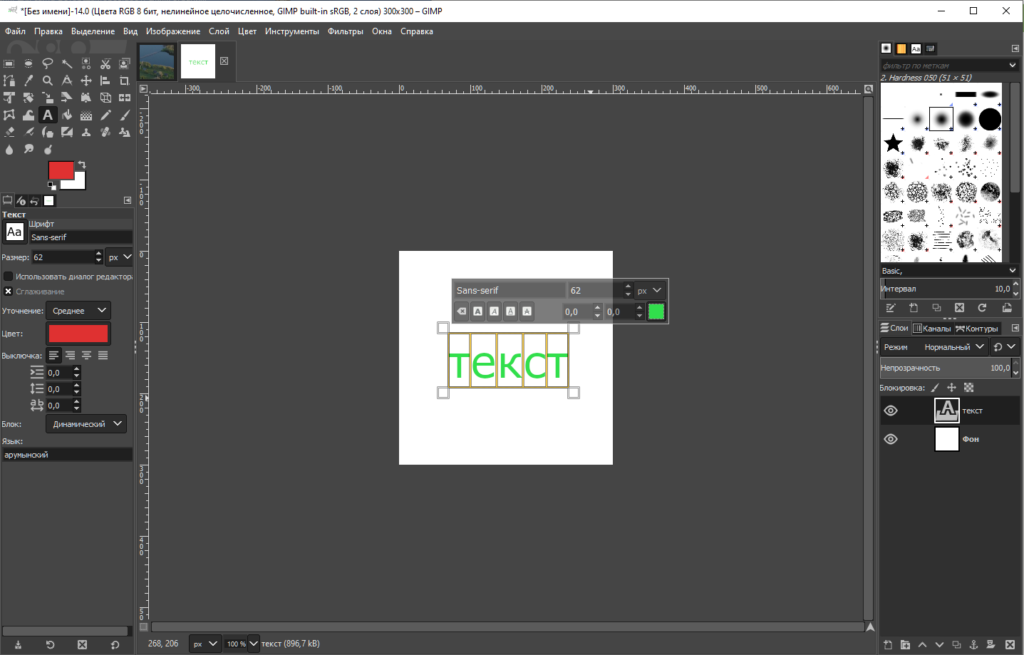
1. Выбирете инструмент текст и напишите любой текст, который вы хотите расположить по кругу, текст должен быть в центре документа.
2. Удерживая SHIFT, выбираете инструмент прямоугольное выделение. Перейдите в меню Filter> Distort > Polar Coordinates (Фильтр>Искажение>Полярные координаты) и кликните ОК когда появится подсказка, чтобы растеризовать текст.
Доброго времени суток, уважаемые читатели. Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Продолжаем постигать основы фотошопа для создания крутых элементов, которые помогут создавать невероятные сайты и получать на этом неплохую прибыль.
Даже если вы не особенно хотите , знать, на что способен фотошоп и видеть различные приемы нужно. Это поможет вам взглянуть на свой сайт другими глазами и предлагать исполнителям новые приемы.
Сегодня я расскажу вам о трех способах как написать текст по кругу в фотошопе: два из них будут очень простыми, а еще один — интересный. Уверен, что большинство из вас сейчас даже не подозревает о таком видении задачи. Приступим?
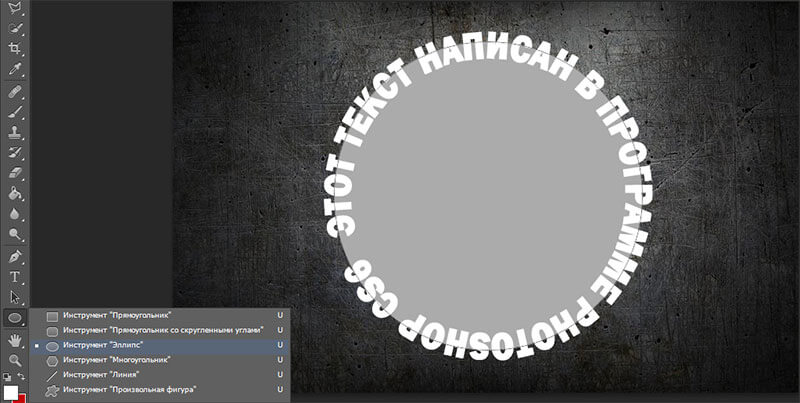
Простой способ нарисовать текст по кругу для новичков
Итак, создаем новый документ. Мои размеры снова 800х800.
Заливаю документ вот таким красивым цветом и выбираю инструмент «Эллипс» в панели справа. Если вы его не видите, то скорее всего он «прячется» под прямоугольником или линией. Просто в течение нескольких секунд зажимайте левую кнопку мыши на клавишах с инструментами.
Очень важный момент. По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
По умолчанию мы рисуем «фигуры», но сейчас вам надо выбрать в панели сверху «Контур».
Чтобы нарисовать ровный круг удерживайте кнопку Shift.
Теперь кликаем по инструменту «Текст».
Поводите курсором рядом с окружностью внутри круга или снаружи. Пока курсор не изменится со стандартного в тот, который показан на рисунке ниже.
Надеюсь, с этим у вас не возникло проблем. А на окружности появился вот такой курсор. Осталось только напечатать текст.
Теперь выбираем инструмент «Стрелка по контуру» в панели слева, скорее всего, он там стоит по умолчанию. Захватываем точку на окружности и начинаем двигать по или против часовой стрелки. Это не важно, главное пока не лезьте курсором в центр. Двигайтесь по окружности. Сейчас вы поймете почему.
Вот так у вас может получиться.
Если вы переместите курсор внутрь круга, то и текст расположится по внутренней части фигуры.
Кстати, обратите внимание что курсор тоже изменится и будет выглядеть так, как на рисунке внизу.
Если вы заедете за предел, то некоторые слова исчезнут.
Что делать в этом случае?
Вы также можете переместить изображение, потянув его за ту же самую точку. Не обязательно использовать какие-то дополнительные кнопки.
Ну, а чтобы избавиться от контура, просто кликните по любому слою, кроме текстового. Например, по фону.
Еще один интересный способ размещения: «Солнце слов».
Этот способ используется крайне редко, но он идеально подойдет для сайтов или картинок в советском стиле. Снова создаем новый документ.
Теперь выбираем инструмент «Вертикальный текст».
Выбираем цвет, которым будем писать.
Кстати, если у вас есть проблемы с сочетаниями или вы еще новичок и тратите много времени на выбор палитры, то можете воспользоваться сервисом www.colorscheme.ru . Он поможет найти идеальные сочетания для любого проекта. Как-нибудь позже, я напишу про него отдельную статью, он многофункциональный, но основные опции предельно понятны. Можете и сами попробовать разобраться.
Можете и сами попробовать разобраться.
Лучше всего этот метод создания использовать для отдельных слов или коротких фраз. Напишите каждый из них на отдельном слое. Как в первом методе, который я показывал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся «Полярные координаты».
Прежде чем применить этот фильтр придется растрировать фигуру. То есть перевести ее из текстового слоя в другой. Будьте внимательны. После этого уже будет невозможно поменять шрифт. Тем не менее, соглашаемся.
Теперь щелкаем по «Прямоугольные в полярные» и жмем на «Ок».
Так проделываем со всеми текстовыми слоями.
Если все-таки хочется поменять цвет текста, то зажимаем CTRL на клавиатуре и жмем на эскиз слоя.
Справа, на панели слоев, находим эту кнопку.
Появляется вот такое меню. Выбирайте что захотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать сервис www. photoshop-master.ru . Тут можно все скачать бесплатно.
photoshop-master.ru . Тут можно все скачать бесплатно.
Вот здесь, в разделе «Дополнения» есть куча шрифтов, градиентов и так далее. Если не умеете их устанавливать, поищите статью в моем блоге на эту тему.
Чтобы работать с текстом дальше, нужно объединить слои. Выберите первый, а затем зажмите CTRL и кликните по второму. Чтобы понять, что к чему относится можете щелкать по глазам, рядом с эскизами слоев, они будут исчезать и все прояснится.
Итак, выделили.
Правая кнопка мыши и «объединить слои».
Проделайте так со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL+T. Потяните за край нового, только что появившегося прямоугольника и текст увеличится.
Теперь вы знаете как можно сделать вот такое солнце из слов.
Если хотите, можете Скачать этот макет, открыть его в фотошопе и посмотреть более подробно.
Если вам нравится работать в фотошопом, то на том же сайте, что я вам уже рекомендовал в качестве источника дополнительных материалов для вашей программы можете также найти множество курсов (www. photoshop-master.org ). Они считаются одними из лучших во всем интернете.
photoshop-master.org ). Они считаются одними из лучших во всем интернете.
Этот курс идеально подойдет для тех, кто хочет разобраться в фотошопе в целом, но если вы мечтаете о карьере веб-дизайнера, то вам бы я мог посоветовать два варианта получше: «Основы коммерческого веб-дизайна » и «Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант подороже, но и преподаватели тут крутейшие. Профессионалы из крупных компаний, настоящие мастера своего дела, которые не только дадут информацию по конкретным инструментам, но и поделятся опытом. Это очень полезно, особенно для новичков. По окончанию вам выдадут диплом, который станет билетом в мир больших заработков.
Если вам была полезна эта статья, подписывайтесь на рассылку и группу вконтакте , получайте информацию о новых интересных публикациях, которая обязательно поможет в вашей работе.
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
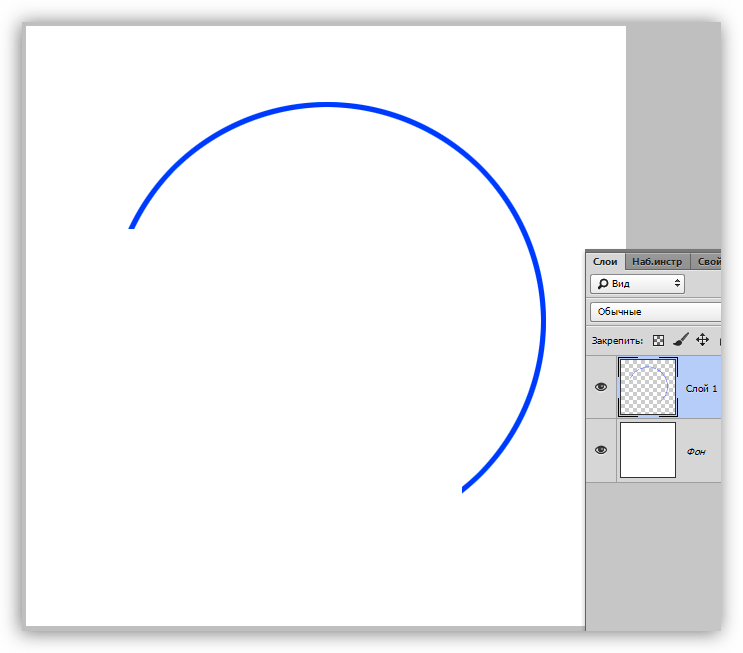
Шаг 1.
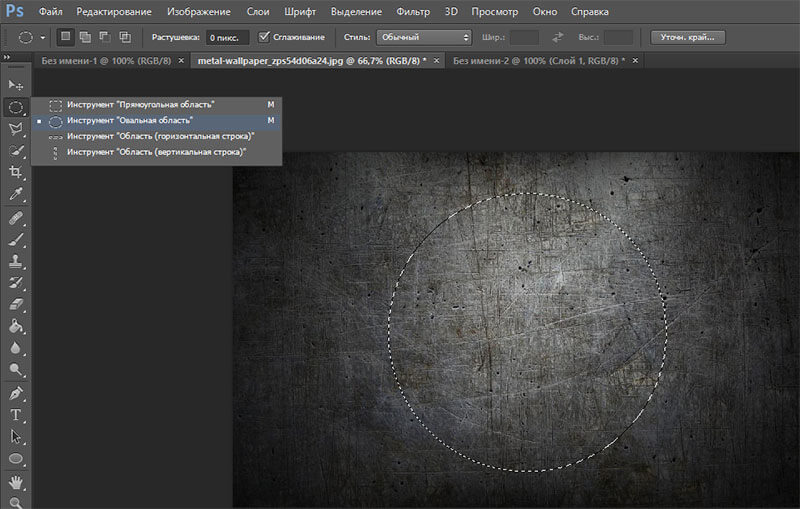
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
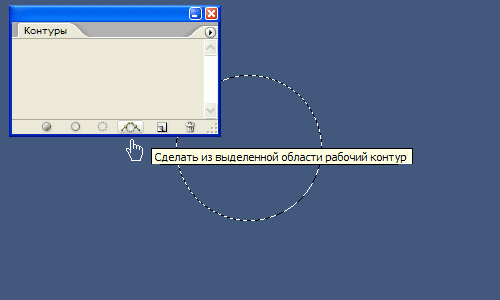
Шаг 2.
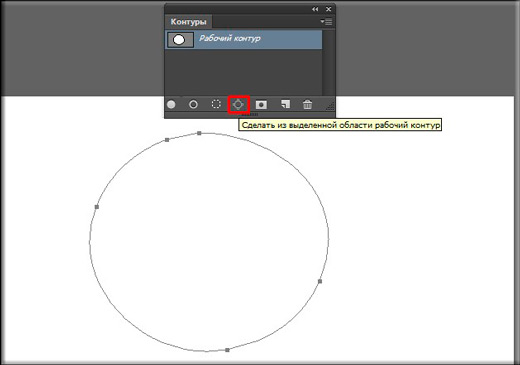
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
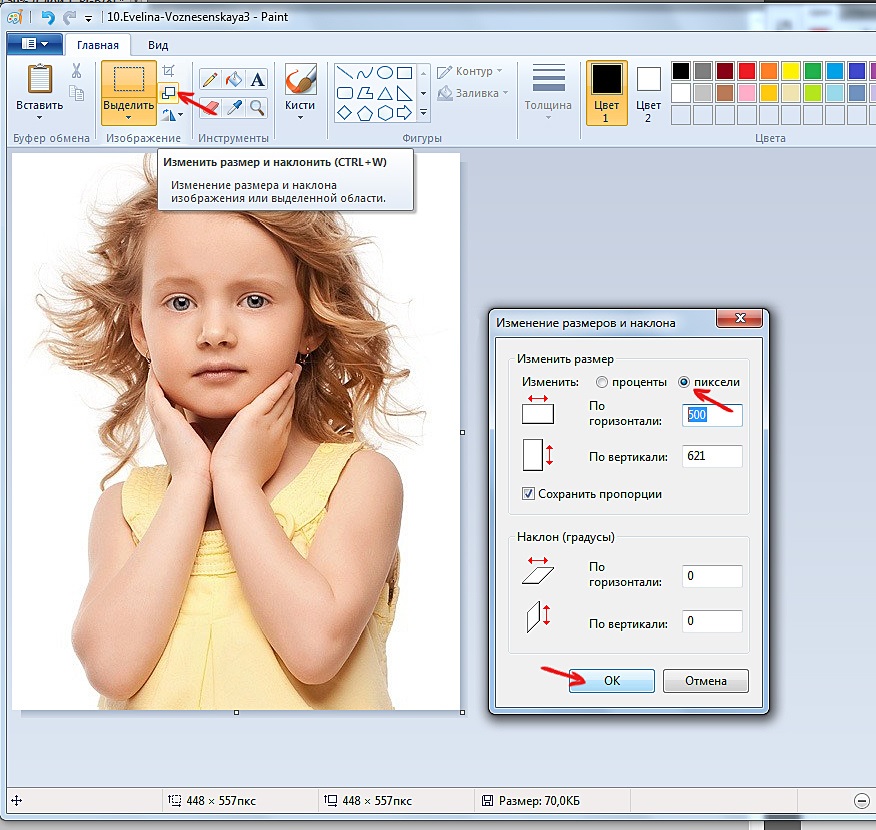
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Предлагаю новый урок по фотошопу «Написание текста в фотошопе CS6», где я простым языком объясняю то, что сама очень долго не понимала. Мы рассмотрим:
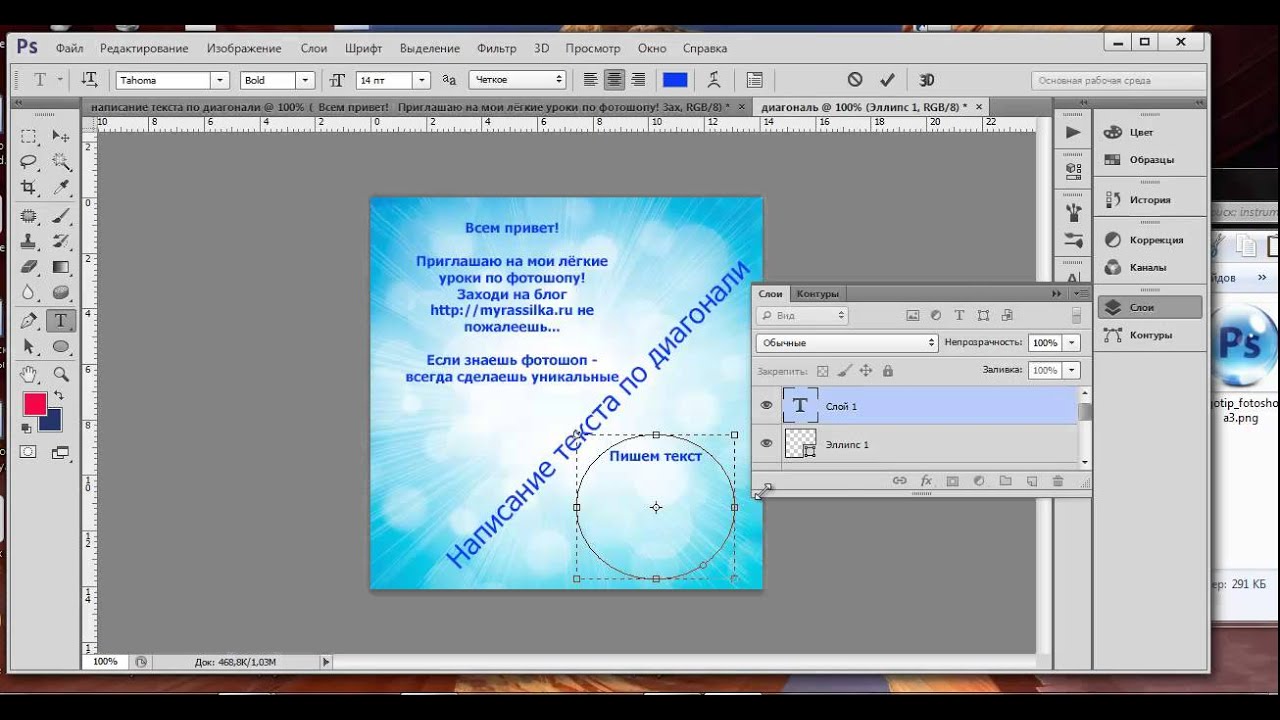
- написание текста в фотошопе по кругу
- как в фотошопе написать текст по диагонали и в квадрате
- что делать, если не можете убрать контур
Я пользовалась только горизонтальным текстом — как и большинство блогеров. Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Я и этим бы не пользовалась, но картинки к постам как-то подписывать надо было…
Написание текста в фотошопе cs6: горизонтально, по кругу, по диагонали
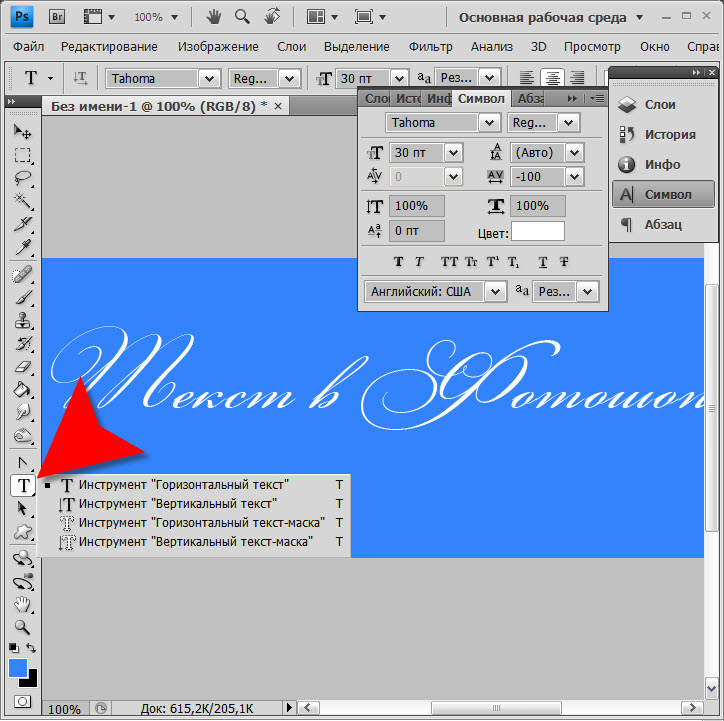
Для написания любого текста в фотошопе используется инструмент текст. Он расположен в левой панели моего фотошопа cs6. Если кликнуть правой кнопкой мышки на значок возле буквы Т (маленький снизу) — увидите, что под одним инструментом спряталось аж четыре:
Как написать горизонтальный текст в фотошопе
Работать в этом уроке будем Инструмент «Горизонтальный текс». Для этого кликаем по нему левой кнопкой мыши и пишем любой текст горизонтально, почти как в вордовском документе
В фотошопе есть много других, более оригинальных способов написания текста. Давайте их рассмотрим — хотя бы некоторые.
Написание текста в фотошопе по кругу
Перед тем, как написать текст полукругом, необходимо создать контур — круг. Для этого, подводим курсор к инструменту, расположенному сразу под «Инструмент текст» — там может быть любая надпись из тех, что показаны на скриншоте.
Нам необходимо взять элипс. Кликаем на треугольничек правой кнопкой мыши и видим следующие инструменты:
Кликаем левой кнопкой мыши на Инструмент «Элипс» и на нашем холсте, зажав кнопку шифт, рисуем круг. Нарисовав округлый контур, отпускаем шифт.
Берём Инструмент «Горизонтальный текст» и ставим курсор на любое место круглой линии.
Пишем текст. Если хотим его расположить красиво, переносим курсор в начало текста и начинаем работать клавишей «Пробел» на клавиатуре компа.
Для того, чтобы убрать контур круга, есть два варианта (в разных компах работает один из них):
— нажимаем одновременно клавиши CTRL + h (у меня не срабатывает)
— нажимаем галочку на верхней панели фотошопа (когда стоит ещё курсор Инструмента Текст):
Остаётся только текст, круг исчезнет. Если у вас контур круга не исчез, значит он у вас не прозрачный — идём в настройки на верхнюю панель фотошопа и внимательно смотрим настройки возле надписи «Заливка» И «Штрих».
Что делать, если не можете убрать контур
У вас должен быть пункт 3 и пункт 4 такой, как на рисунке — с диагональкой, которая означает «Нет цвета».
Если у вас вместо диагонали стоит цветной квадратик — нажимаете маленький треугольничек, выпадет таблица с цветом и вы кликаете на то, что показывает большая красная стрелка.
Это касается настроек «Заливка» и «Штрих» — сделайте их одинаковыми. После этого повторите надпись по контуру круга.
Для большей наглядности смотрим моё видео:
Как видите, всё довольно просто, если знать некоторые нюансы.
Как в фотошопе написать текст по кругу, чтобы «нижние» слова были не вверх ногами?
Отвечаю на интересный вопрос читателя этого блога. Для многих дизайнерских работ необходимо, чтобы текст, написанный по кругу, был не вверх ногами на нижней дуге. Уточняю:
текст должен выглядеть, будто написан по контуру круга, но — и по нижней и по верхней дуге текст идёт слева направо.
Я с удовольствием отвечаю на вопрос Тамары уроком, снятым на видео. Расписывать его я не буду — только подчеркну, что в таком случае текст пишется по верхней дуге на отдельном слое и по нижней дуге — тоже на отдельном слое и тогда буквы на нижней дуге не будут вверх ногами.
Смотрите видео:
Кто хочет получить видео-ответ на свой вопрос — прошу написать его в комментариях.
Как в фотошопе написать текст по диагонали
В левой панели инструментов берём Инструмент «Линия» и проводим диагональ. Меняем инструмент на «Горизонтальный текст», ставим курсор на диагональ в любом месте и пишем текст. Нажимаем галочку в верхней панели — написание завершено.
Если необходимо расположить текст красиво — ставим курсор перед текстом и клавишей пробел продвигаем текст так, как вы хотите его расположить.
Я сняла видео для лучшей наглядности. В нём показано, как написать текст в фотошопе по диагонали, в квадрате и в круге.
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
3D эффект. Описанный вокруг объекта текст
В этом уроке я покажу, как легко описать текст вокруг 3D объекта в Photoshop, не используя специальные программы для работы с 3D изображениями. Мы будем вставлять текст, описывающий планету. Но этот метод можно применить для описывания текстом любого объекта. Для работы нужен Photoshop CS или выше. В результате выполнения этого несложного урока в фотошопе получим вот такой результат:
Мы будем вставлять текст, описывающий планету. Но этот метод можно применить для описывания текстом любого объекта. Для работы нужен Photoshop CS или выше. В результате выполнения этого несложного урока в фотошопе получим вот такой результат: Шаг1. Для работы возьмем любое подходящее изображения нашей планеты, вокруг которого будем описывать текст.
Шаг2. Вначале выделим круглую область вокруг планеты, для чего используем панель инструментов Photoshop и выбираем Elliptical Marquee Tool. Чтобы получить круг, а не эллипс произвольной формы, используем Shift и Alt для выделения из центра изображения.
Шаг3. Дальше будем использовать наше выделение как траекторию для описываемого текста, используя такую новую возможность Фотошоп как «text on a path»(текст по контуру). Но проблема в том, что наше выделение есть именно выделение области, а не траектория (путь) для текста. Adobe Photoshop позволяет достаточно просто инвертировать выделение в траекторию.
 Чтобы сделать это, щелкнем на Paths palette, которая пуста до тех пор, пока мы не используем никакой траектории (контура) в документе.
Чтобы сделать это, щелкнем на Paths palette, которая пуста до тех пор, пока мы не используем никакой траектории (контура) в документе.Чтобы превратить выделение в контур следует щелкнуть на Make Work Path From Selection (сделать из выбранной области рабочий контур) – кнопка на вкладке Paths (Контуры).
Пунктирная линия выделения превратилась в сплошную линию – контур или траекторию для текста.
Шаг4. Теперь пришло время вставить текст. Используем Photoshop Type Tool — кнопка вставка текста. На панели опций выбираем Helvetica Black 14pt. Цвет текста выберем желто-оранжевый eec10e.
Шаг5. После того как установлены опции для текста, щелкнем курсором на том месте траектории, с которого начнется текст, и напечатаем текст «WELCOME TO PLANET EARTH» или любой другой. Предполагается, что текст должен охватывать объект полностью, поэтому продублируем его. Промежутки между словами лучше сделать одинаковыми с помощью пробелов. Результат должен быть примерно такой:
Шаг6. Так как Adobe Photoshop не является 3D программой, то мы сейчас создадим иллюзию 3D. Используем команду фотошоп Free Transform. Нажимаем Ctrl+T и перетаскиваем верхний левый курсор вправо и вниз, нажимаем Ctrl+Alt чтобы правый нижний угол сместился симметрично относительно центра. Можно использовать команду Искажение, если вам так привычнее. Текст должен измениться вот таким образом:
Так как Adobe Photoshop не является 3D программой, то мы сейчас создадим иллюзию 3D. Используем команду фотошоп Free Transform. Нажимаем Ctrl+T и перетаскиваем верхний левый курсор вправо и вниз, нажимаем Ctrl+Alt чтобы правый нижний угол сместился симметрично относительно центра. Можно использовать команду Искажение, если вам так привычнее. Текст должен измениться вот таким образом:
Шаг7. Текст уже выглядит неплохо
и сейчас нужно скрыть часть текста, которая должна располагаться за планетой. Используем маску слоя. В окне Layers при активном текстовом слое щелкнем на кнопку Mask.
Это добавит маску к текстовому слою. Щелкнем на ней, чтобы сделать активной.
Шаг8. Выделим с помощью Photoshop Elliptical Marquee Tool планету тем же способом, который использовали в начале урока.
Работая в маске текстового слоя (проверьте чтобы маска была выделена) выбираем инструмент Brush Tool (кисть), основной цвет черный, и «закрашиваем» текст, который должен быть скрытым за планетой. Выделение планеты нужно для того, чтобы закрашивая текст не затронуть ту часть текста, которая должна остаться видимой.
Выделение планеты нужно для того, чтобы закрашивая текст не затронуть ту часть текста, которая должна остаться видимой.
Шаг9. Добавим градиент используя Layer Styles. Щелкнем кнопку для добавления стиля слоя,
выберем Gradient Overlay и зададим параметры для градиента:
Вот результат нашей работы:
Как написать полукругом в фотошопе. Как сделать текст по кругу в фотошопе
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop . При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные , секреты профессионального , бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Инструкция
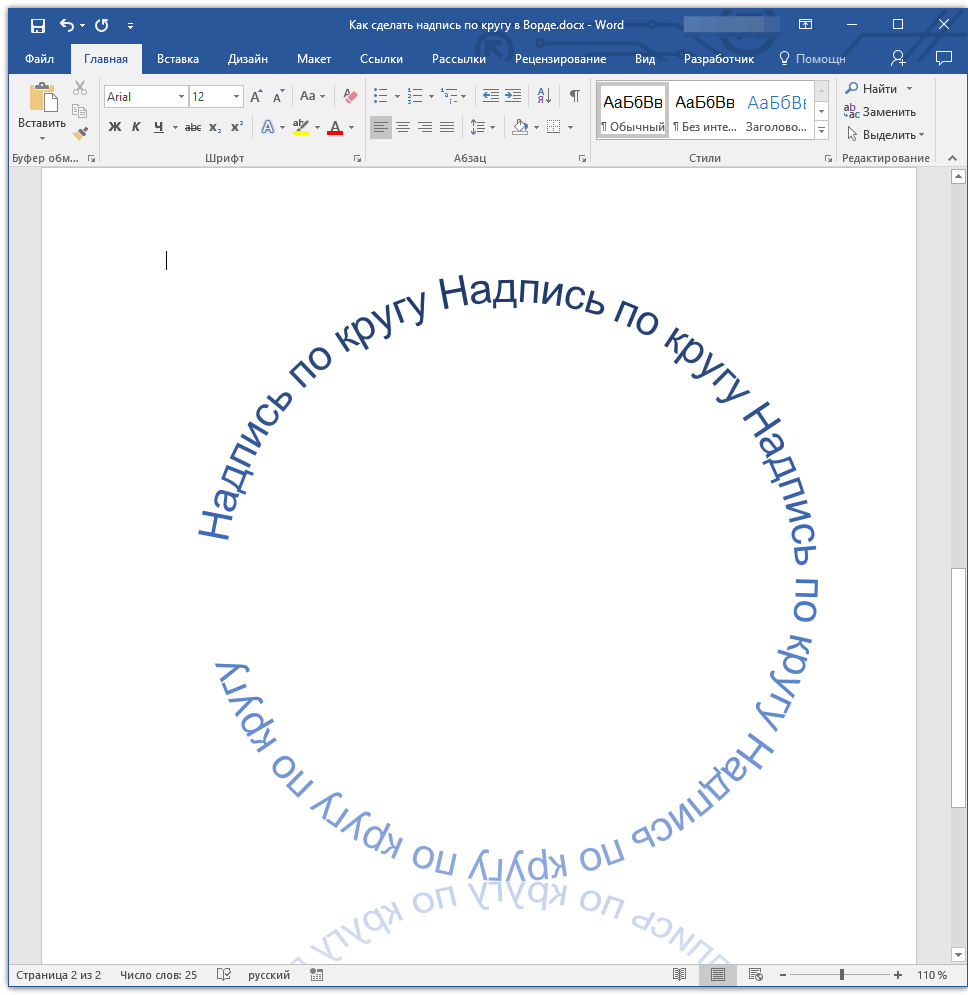
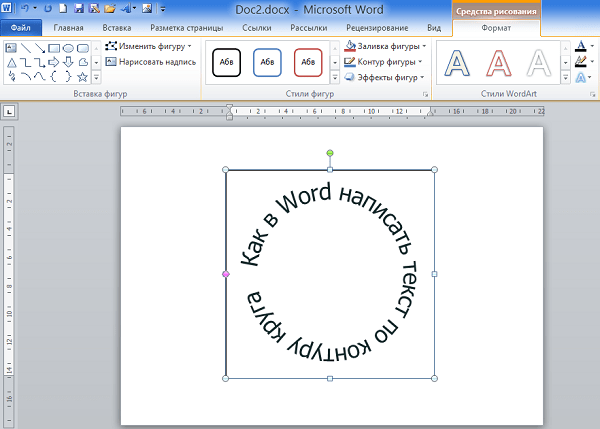
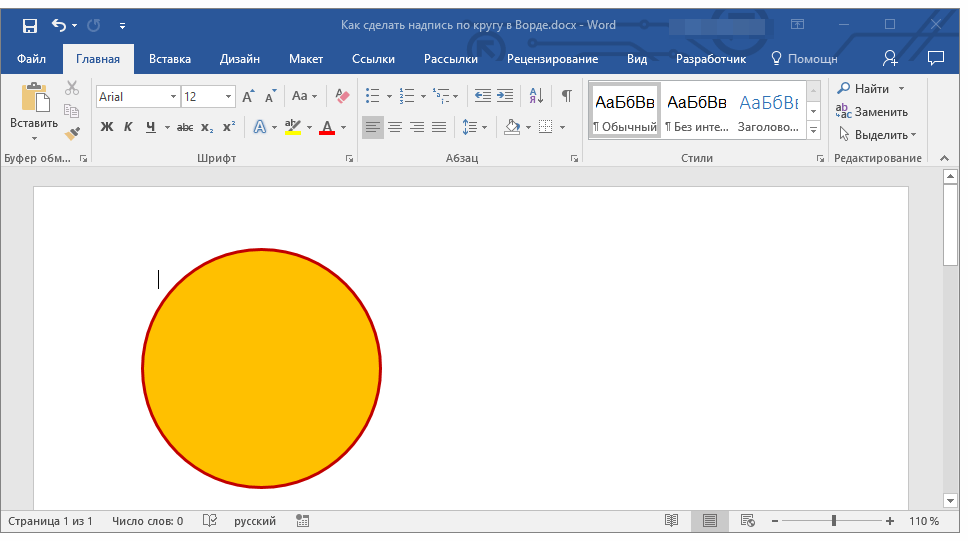
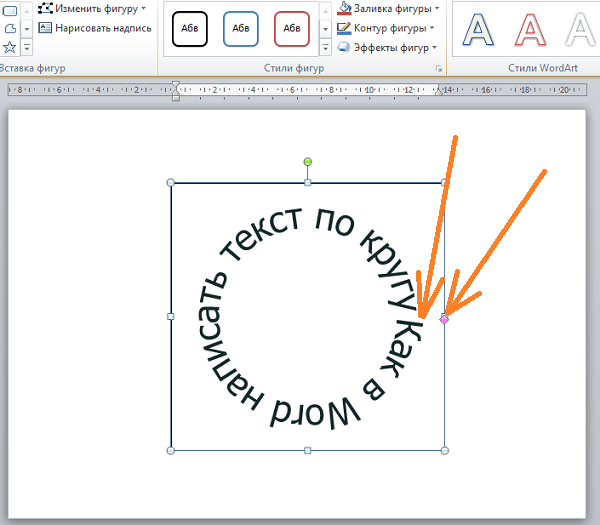
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
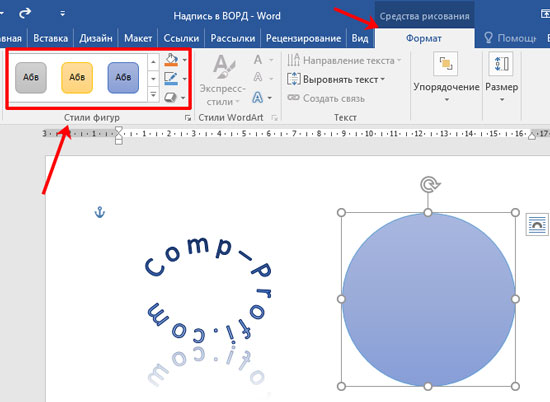
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
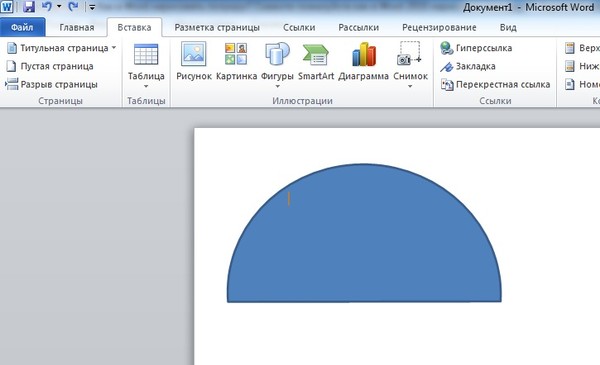
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
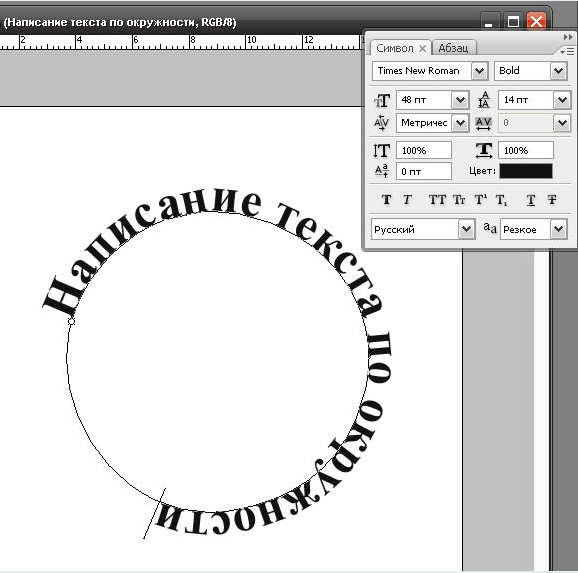
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
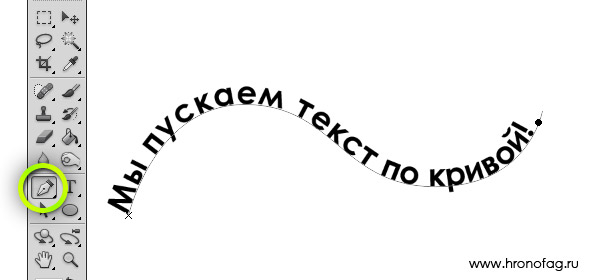
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Как проще всего написать текст по кругу в фотошопе? Как в фотошопе написать текст по кругу с помощью инструмента контуры.
Здравствуйте! Фотошоп — весьма мощный графический редактор. Помимо картинок, он позволяет обрабатывать текстовую информацию. Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Например, распространенная задача — написать буквы по кругу, используя специальные инструменты. Знаете, какие именно? Всё делается не сложно и сегодня мы в этом убедимся на наглядных примерах.
Есть два варианта, как написать текст полукругом в фотошопе в зависимости от поставленной задачи. В одном случае слова будут располагаться внутри круга, в другом — по его внешней окружности. Об этом расскажу дальше, а сейчас есть хорошая новость.
Хотелось бы вам предоставить подробную информацию о работе с графическим редактором, а не только дать ответ на один вопрос по теме этой статьи. Мое направление деятельности не включает создание подобных обучающих курсов. Зато я знаю, где можно найти действительно хорошее обучение по работе с Photoshop . При желании посмотрите самостоятельно, там действительно есть из чего выбирать.
Продолжаем основную тему публикации, переходим к конкретике и примерам.
Порядок действий
Чтобы писать по кругу, потребуется выполнить несколько простых действий.
В фотошопе используем инструмент «эллипс», чтобы нарисовать фигуру.
Выбираем «горизонтальный текст», наводим курсор на периметр окружности.
Нажимаем левую кнопку мыши и набираем нужные слова.
Перемещаем надпись в нужное место.
Выбираем «выделение контура» и выполняем перемещение.
Для этого выделяем текстовый слой, используем инструмент «выделение контура», наводим указатель мыши на буквы для появления соответствующих стрелок, нажимаем и удерживаем левую кнопку мыши и выполняем перемещение.
Как видите, сделать надпись полукругом по внешнему контуру можно в несколько простых шагов. Как же быть, если надпись требуется поместить внутри круга? В данном случае тоже ничего сложного. Во время перемещения лишь потребуется затянуть надпись внутрь фигуры.
Покажу, что получится в итоге.
Саму окружность при необходимости можно скрыть или удалить.
Для этого соответствующий слой можно сделать невидимым или переместить в корзину.
Альтернатива
Есть еще один способ сделать текст полукругом в фотошопе. Для этого необходимо написать нужные слова и растрировать текстовый слой.
Теперь выделяем текстовый слой и переходим в меню «редактирование», применяем «свободное трансформирование».
Как видите, текст также получился по кругу.
На выполнение действий, описанных в основном и альтернативном способе, у меня ушло не более 30 секунд. Это не удивительно, ведь всё относительно просто.
На этом небольшую публикацию буду завершать. Она пригодилась? Оставляйте ваши комментарии.
Не спешите закрывать сайт. Здесь много интересного — нормальные , секреты профессионального , бизнес-идеи и многое другое. Регулярно появляются новые материалы. Подписывайтесь. До скорых «встреч» на просторах блога Workip.
Инструкция
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
Задайте область для надписи и введите свой текст .
На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
При работе с Фотошоп бывает необходимо сделать оформление текста по кругу. C помощью этого простого урока вы сможете красиво оформлять тексты вокруг круглых объектов или создавать оригинальные фоторамки.
1. Открываем наш документ. Выбираем инструмент Ellipse Tool (с указанными настройками). Рисуем круг, удерживая клавишу Shift :
2. Выбираем инструмент Type (Текст). Помещаем курсор над линией круга, пока он не примет следующий вид.
3. Печатаем наш текст, он будет распределяться по линии круга. Редакировать текст: крутить его, устанавливать положение внутри или снаружи, можно с помощью инструмента Path Selection Tool и точек управления.
Еще один вариант создания кругового текста — использование полярных координат:
1. Выбирете инструмент текст и напишите любой текст, который вы хотите расположить по кругу, текст должен быть в центре документа.
2. Удерживая SHIFT, выбираете инструмент прямоугольное выделение. Перейдите в меню Filter> Distort > Polar Coordinates (Фильтр>Искажение>Полярные координаты) и кликните ОК когда появится подсказка, чтобы растеризовать текст.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно . Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк контура. Если подобное получится, то текст перевернётся на другую сторону и отразится в обратном направлении
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою , после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Как сделать полукруглую надпись в фотошопе. Как написать текст по кругу, кривой и контуру в фотошопе
Итак, открывает программу Photoshop, создаем документ, подготавливаем необходимый фон, чтобы сделать круговой текст и начнем с первого метода. Берем инструмент «Овальная область» , вызывается клавишей M . Зажимаем Shift и делаем круглое выделение.
Затем жмем правой кнопкой по выделенному и в контекстном меню выбираем пункт Образовать рабочий контур .
Теперь берем текст, ставим курсор на край круга и пишем, все, что вздумается. Получится что-то вроде этого.
Ну и второй вариант создания текста по кругу в фотошопе, который еще проще, чем первый. А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
А вы уже сами выберете, какой именно подходит лично вам. Возьмем на этот раз «Эллипс» и создадим фигуру нужного нам размера. И можно сразу брать текст и писать.
Кстати, для этих целей я использую версию Photoshop CS6 и она меня вполне устраивает. Иногда выходят очень даже художественные произведения, если можно так выразится. Хотя я далеко не художник, меня все больше уносит в геометрию, то есть работа с какими-то угловатыми объектами, текстом, нежели рисованием кистью, ретушью и прочими фишками, с которыми я справляюсь постольку-поскольку. На этом все, надеюсь, что вы тоже справились с тем, как создать текст по кругу в фотошопе. Вот мой результат, а так же смотрите видео.
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал. Способ такой-же. Выбрать инструмент «Текст», подвести его к контуру, кликнуть мышкой, ввести. Но появляются и свои нюансы. На резких контура переходах фигуры (в нашем случае на правом остром изгибе овала) текст изломится, отдельные буквы могут пропасть. Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Поэтому, в тесте на рисунке между словами «Текст, окружающий» и «овальную фигуру» вставлены несколько пробелов.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Всем привет, дорогие друзья! Как ваше настроение? У меня прекрасное: погода супер, через две недели отпуск, день рождения и т.д. Но сейчас не об этом. Скажите, вы часто видели какой-то текст, который написан по кругу? Я думаю, что да. Ведь сегодня такие картинки часто используются, например в каких-либо логотипах и т.д.
И вот сегодня я как раз и хочу вам показать, как написать текст по кругу в фотошопе, используя самые простые методы и безо всяких заморочек. Это очень легко, а главное быстро. Так, что запускайте наш редактор и вперед!
- Давайте создадим с вами , например 800*600, хотя это роли особой не играет.

- Теперь выберите и сделайте круг, ну то есть круглое выделение…Ну в общем вы меня поняли.
- Далее в верхнем меню выбираем «Окно»
, а затем «Контуры»
. Вообще это меню отвечает за отображение всех панелей в фотошопе, поэтому если у вас пропадет палитра «История»
или что-нибудь еще, то вы сможете активировать ее снова в меню «Окно».
- Появилась новая панелька? Если нет, то посмотрите где-нибудь около панели слоев. Бывает такое, что она может быть прикреплена к ней. В общем теперь вам нужно нажать на маленькую кнопочку «Сделать выделение рабочей областью»
на этой маленькой панельке. Видите, что произошло? Выделение превратилось в контур. Вот это нам и нужно.
- Теперь берем в руки и подведите курсор к нашей получившемуся круглому рабочему контуру. Когда при наведении курсор изменится, это будет означать, что можно нажимать левую кнопку мыши. Нажали? Молодцы. Теперь весь текст, который вы напишите, будет идти по кругу. Конечно текст не всегда полностью совпадет с размером круга, поэтому здесь подгоняйте сами, чтобы всё уместилось как надо.

- Теперь можете удалить или скрыть (CTRL+H ) рабочий контур, иначе он вам будет мешать, если вы захотите уменьшить или написанное вами. Ну и конечно же вы можете поиграться со для вашего текста, чтобы было красивее.
Альтернативный вариант
Ну и раз уж мы начали делать сие действие таким способом, то хотелось показать слегка альтернативный вариант. Способ абсолютно такой-же, просто он поможет сэкономить немного времени, так как 2,3 и 4 шаги заменяются одним.
Вам нужно выбрать инструмент «Эллипс» , а вверху поставить режим «контур» . И теперь, когда вы нарисуете этот эллипс, то вы точно также сможете писать по кругу любые тексты.
Ну а почему бы тогда постоянно не использовать второй способ? Дело в том, что благодаря изначальному методу, мы сможем делать надписи не только по кругу, но и по квадратной области, или вообще по кривой. Вот опробуйте проделать всё то же самое, что в в первом варианте, только выделение делайте с помощью . Что у нас получится? Клево, да? Грубовато и некрасиво у меня вышло, но это только для примера.
Что у нас получится? Клево, да? Грубовато и некрасиво у меня вышло, но это только для примера.
Вы даже можете перевернуть текст на этом контуре, чтобы он оказался внутри этой окружности. Для этого вам нужно выбрать инструмент «Выделение контура» , зажать левую кнопку мыши и перетащить текст внутрь выделенной области. Но если честно, то я это никогда не практикую.
Ну что? Сложно было? По-моему легче легкого. Теперь только надо бы что-нибудь внутрь загнать, чтобы наша писанина не выглядела пустой. Можно запихнуть хоть планету (как я это сделал на заглавной картинке), хоть монету, хоть логотип, хоть даже и не что-нибудь круглое. Решать вам.
Фотошоп — это такая палочка выручалочка, что я уже не знаю, как бы без него обходился. А если и вы хотите освоить фотошоп в кратчайшие сроки, то рекомендую вам просмотреть полный видеокурс по фотошопу с нуля
. Это самые понятные уроки из всех, что я видел. Все замечательно преподнесено и схватывается на лету. Так что обязательно просмотрите.
Ну вот вроде и все, что я вам хотел бы рассказать в этом уроке. Надеюсь, что он вам понравился. Поэтому с нетерпением жду вас в моих следующих статьях. а что-бы ничего не пропустить, то обязательно подпишитесь на обновления моего блога. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Инструкция
Чтобы написать текст по кругу в приложении Microsoft Office Word, воспользуйтесь объектами WordArt. Для этого откройте вкладку «Вставка» и найдите панель инструментов «Текст». Выберите подходящий стиль надписи из контекст ного меню, вызываемого кнопкой-миниатюрой WordArt. В открывшемся окне введите свой текст . Завершив ввод, нажмите кнопку ОК.
Надпись будет размещена в документе. Выделите ее, — станет доступно контекст ное меню «Работа с объектами WordArt». Убедитесь, что вы находитесь на вкладке «Формат» и найдите блок инструментов «Стили WordArt». Нажмите на кнопку-миниатюру «Изменить фигуру» и выберите в контекст ном меню группу «Траектория». Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Нажмите на значок в виде окружности с подписью «Кольцо». Ваша надпись будет размещена по кругу . По необходимости отредактируйте границы объекта.
Другой способ: откройте вкладку «Вставка» и выберите в блоке «Иллюстрации» инструмент «Фигуры». В контекст ном меню кликните по макету «Овал». Нажмите клавишу Shift и, удерживая ее нажатой, создайте окружность в рабочей области документа. На вкладке «Вставка» вновь выберите инструмент «Фигуры» и щелкните по пункту «Надпись». Задайте область для надписи и введите свой текст .
На вкладке «Формат» в контекст ном меню «Средства рисования» приведите в соответствие со своими требованиями границы и заливки для фигур, выделите текст и нажмите на кнопку «Анимация». В выпадающем меню задайте команду «Преобразовать» и свойство «Круг». Отредактируйте размер шрифта, если потребуется, подкорректируйте контуры фигуры.
Для того чтобы написать текст по кругу в редакторе Adobe Photoshop, создайте надпись обычным способом, в контекст ном меню инструмента «Текст» нажмите на кнопку-миниатюру в виде искривленной линии и буквы «Т». Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Данный инструмент позволяет деформировать текст . В открывшемся диалоговом окне в поле «Стиль» выберите значение «Другой».
Установите градус изгиба и примените выбранные настройки. При использовании данного способа текст можно разместить полукругом. Вводите надпись по частям, чтобы задать настройки сначала для фрагмента, который будет расположен сверху, а потом – для фрагмента, располагающегося снизу.
Источники:
- как написать делаешь
Очень часто нам нужно напечатать текст не просто горизонтально или вертикально, а, например, по контуру какой-либо фигуры. К счастью, большинство графических редакторов поддерживают эту функцию.
Вам понадобится
- — Adobe Photoshop или другая программа редактирования изображений с похожим функционалом.
Инструкция
Скачайте программу Adobe Photoshop, лучше всего последней версии. Установите его на ваш компьютер, следуя указаниям меню инсталлятора. Воспользуйтесь пробным периодом действия или купите лицензию на пользование программой у производителя. Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Также это может быть любой графический редактор, поддерживающий данную функцию, схема дальнейших действий будет примерно та же самая, что и в случае с приложением Photoshop.
Откройте установленную программу Photoshop. Выберите пункт «Создание нового файла», задайте в его изначальных параметрах название и размер. Также можно открыть при помощи того же меню любое имеющееся у вас на компьютере изображение. На панели инструментов слева выберите пункт «Нарисовать круг».
Нарисуйте окружность нужного вам диаметра текста, который будет расположен по краям. Если вы не хотите, чтобы были видны контуры, сделайте окружность того же цвета, что и фон самого изображения. Также вы можете выбрать любую другую фигуру или нарисовать свою собственную, по её контуру текст будет располагаться так же, как и в случае и окружностью.
Выберите инструмент с изображением буквы, щелкните на нем правой кнопкой мыши, выберите горизонтальный или
Как написать текст в «Фотошоп» по кругу и внутри него: уроки
В программе Adobe Photoshop можно создавать текст не только обычного горизонтального или вертикального типа. Текст легко посылается по любому контуру, нужно лишь его предварительно нарисовать. Так создается текст, следующий по волнистой поверхности или даже текст в виде спирали. Без всяких проблем можно в «Фотошопе» написать текст по кругу. Именно этим мы займемся на данном уроке.
Текст легко посылается по любому контуру, нужно лишь его предварительно нарисовать. Так создается текст, следующий по волнистой поверхности или даже текст в виде спирали. Без всяких проблем можно в «Фотошопе» написать текст по кругу. Именно этим мы займемся на данном уроке.
Урок «Фотошопа «: текст по кругу
Текст по кругу раньше использовался только в печатях и штампах. Но теперь такой прием стал особенно актуальным. На многих сайтах имеются баннеры, обладающие каким-либо рисунком, вокруг которого размещается тот или иной текст. Таким приемом можете воспользоваться и вы. Для этого следует задать контур в виде окружности, после чего пустить по нему текст. Ничего сложного, в чём мы сейчас и убедимся. А в качестве дополнения вы ознакомитесь с альтернативным способом написания текста по окружности, который известен меньшему числу пользователей «Фотошопа».
Сначала следует создать новый файл. Если уж мы собрались пускать текст по кругу, то можно задать одинаковое разрешение изображения по ширине и высоте. Фон сделайте прозрачным. Также вы можете открыть другое изображение и уже на нём производить все эксперименты.
Фон сделайте прозрачным. Также вы можете открыть другое изображение и уже на нём производить все эксперименты.
Текст внутри круга в «Фотошоп»
Первым делом необходимо задать контур в виде круга. Делается это при помощи инструмента «Овальная область». Он относится к группе инструментов выделения, но это совершенно не значит, что данным инструментам можно только выделять. Нарисуйте круг этим инструментом (не забудьте зажать клавишу «Ctrl»). Подвиньте его примерно в центр пустого в данный момент изображения.
Теперь перейдите в панель «Контуры». Если она у вас не открыта, то перейдите по пути «Просмотр >> Контуры». В нижней части этой панели присутствует кнопка «Сделать из выделенной области рабочий контур». Нажмите её.
Вот и всё, контур создан! Теперь можно в «Фотошопе» разместить текст по кругу. Для этого нужно лишь выбрать инструмент «Горизонтальный текст» и щелкнуть левой кнопкой мыши по любому месту на контуре. Введите текст с клавиатуры, после чего откройте панель «Символ». Здесь можно выбрать другой шрифт, его размер (иначе надпись может не уместиться на окружности). В некоторых случаях может потребоваться изменение интервала между символами или даже увеличение их ширины.
Здесь можно выбрать другой шрифт, его размер (иначе надпись может не уместиться на окружности). В некоторых случаях может потребоваться изменение интервала между символами или даже увеличение их ширины.
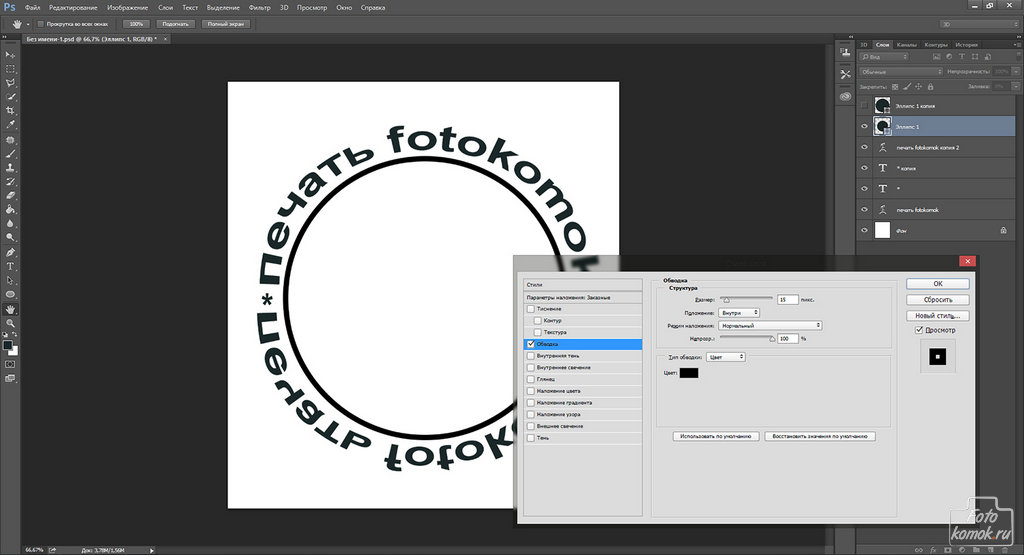
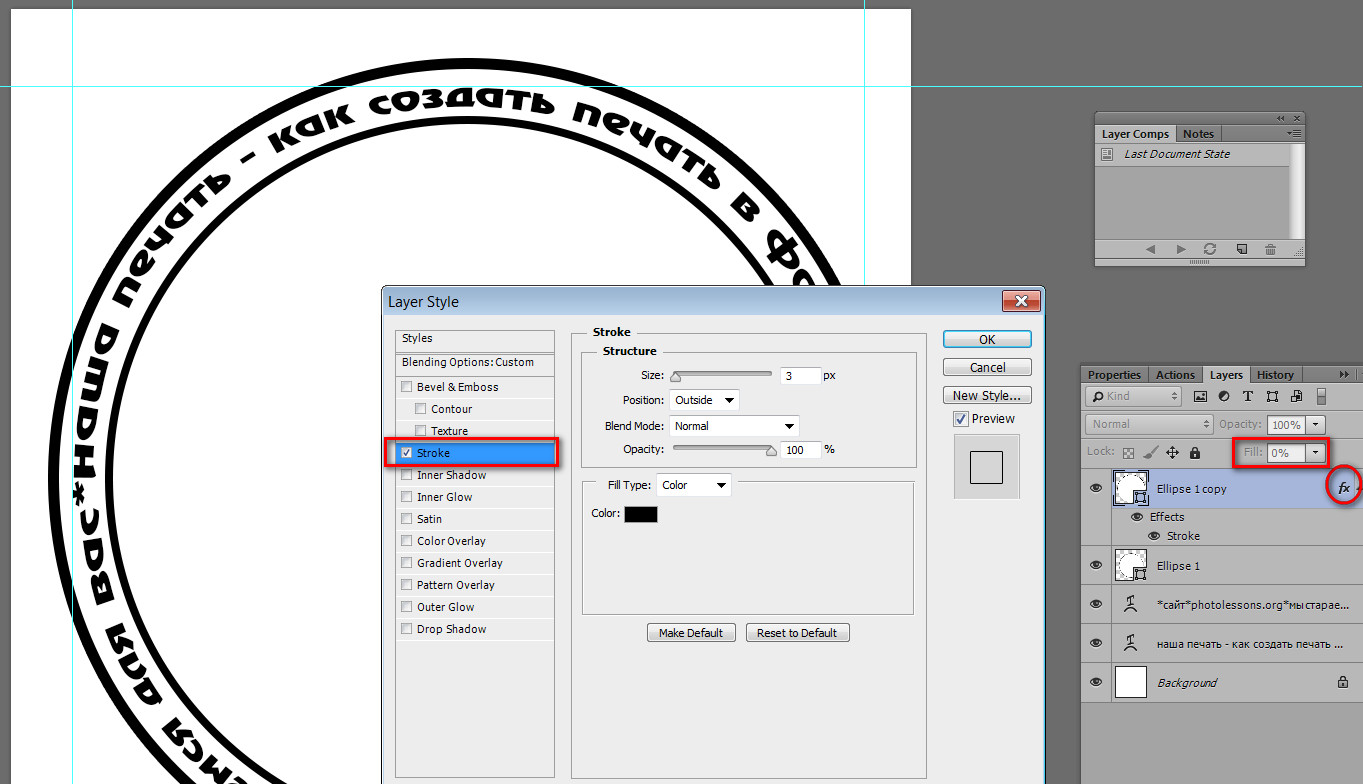
Если хочется дополнительного улучшения внешнего вида надписи, то перейдите к панели «Слои». В ней нажмите кнопку «FX» и выберите стиль «Обводка». Увеличьте или уменьшите её по своему усмотрению. В открывшемся диалоговом окне можно перейти во вкладку «Наложение градиента». Здесь можно поиграться с настройками, выставив самые разные цвета. В результате у вас получится примерно то, что вы видите ниже.
Текстовую надпись можно спокойно вращать вдоль контура. Для этого используется инструмент «Выделение контура». Если при активированном инструменте навести курсор на текст и зажать левую кнопку мыши, то текст перемещается движениями вправо-влево. Если сдвинуть курсор ближе к центру изображения, то текст окажется внутри круга. В «Фотошопе» всё это делается очень просто. Для отключения контура нажмите сочетание клавиш «Ctrl+H».
Надпись по кругу в «Фотошоп»
Дальнейшие действия зависят только от вашей фантазии. Надпись по кругу в «Фотошопе» сделана, но она в данный момент чувствует себя очень одиноко. Вставьте внутрь какой-нибудь рисунок или логотип компании/студии/сайта. Затем вы можете вставить фон. Для этого просто добавьте на новый слой любую картинку. Сделайте этот слой самым нижним.
Писать по кругу в «Фотошоп»
Теперь вы поняли, что писать по кругу в «Фотошопе» очень просто. Нужно лишь знать, какие для этого нужно использовать инструменты. Но на этом урок по написанию в «Фотошопе» текста по кругу не заканчивается. Как и было обещано, кратко рассказываем о втором способе размещения текста по круглому контуру.
Создайте новый файл с одинаковой шириной и высотой. В центре документа пропишите текст. В панели «Символ» увеличьте масштаб по вертикали до 200%. У вас получится вытянутая в высоту надпись. Затем проследуйте по пути «Фильтр >> Искажение >> Полярные координаты». Отметьте пункт «Прямоугольные в полярные» и нажмите кнопку «OK». Текст сразу напишется по кругу. Недостаток данного способа — вам придется растрировать текст, из-за чего его дальнейшее редактирование окажется невозможным.
Отметьте пункт «Прямоугольные в полярные» и нажмите кнопку «OK». Текст сразу напишется по кругу. Недостаток данного способа — вам придется растрировать текст, из-за чего его дальнейшее редактирование окажется невозможным.
Создаем металлический 3D-текст с шипами в Фотошоп / Creativo.one
В этом уроке я покажу вам, как создать металлический 3D-текст с шипами, используя 3D-инструменты Photoshop, текстуры, корректирующие слои и фильтры. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать с материалами к уроку
1. Создаем 3D-текст
Шаг 1
Создаем новый документ размером 1000 х 850 пикселей с белым фоном.
Заглавными буквами пишем любой текст, используя шрифт Squada One. Устанавливаем Size (размер) текста на 250 pt и Tracking (Межбуквенный интервал) на 150.
Шаг 2
Переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).
2. Работаем с 3D-сценой
Шаг 1
Чтобы постоянно иметь доступ к параметрам 3D, через меню Window (Окно) откроем две панели: 3D Panel (Панель 3D) и Properties (Свойства).
На панели 3D вы можете посмотреть список всех элементов, включенных в сцену. Если нажать на любой из них, то на панели Свойств появятся его параметры. Поэтому, прежде чем вносить изменения, убедитесь, что выбрали нужный элемент.
Шаг 2
Если активировать инструмент Move Tool (V) (Перемещение), появятся специальные 3D-режимы.
Выбрав один из них, вы сможете производить определенные действия с выбранным на 3D-панели элементом сцены (перемещение, вращение и т.д.).
Используем эти режимы, чтобы настроить удобный для вас вид рабочего пространства.
3. Настраиваем 3D-сетку и капитель
Шаг 1
На панели 3D выбираем компонент с текстом и на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 55 пикселей.
Шаг 2
В верхней части панели свойств переходим на вкладку Cap (Капитель). Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel – Width (Фаска – Ширина) – на 5% и Contour (Контур) – на Half Round (Полукруг).
4. Создаем 3D-конус
Шаг 1
Выше 3D-слоя добавляем новый слой, заливаем его белым цветом и называем «Конус».
Шаг 2
Переходим 3D – New Mesh from Layer – Mesh Preset – Cone (3D – Новая сетка из слоя – Набор сетки – Конус).
Шаг 3
На панели 3D выбираем компонент Current View (Текущий вид), затем на панели свойств в выпадающем меню View (Вид) выбираем наш 3D-текст.
Шаг 4
На панели слоев выбираем оба 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).
5. Масштабируем 3D-объекты
Шаг 1
Выбираем компонент «Конус», затем активируем Move Tool (V) (Перемещение) и с помощью 3D-осей корректируем размер конуса.
Стрелка на конце оси отвечает за перемещение элемента, изогнутый прямоугольник — за вращение, а куб — за масштабирование. Белый куб, из которого выходят оси, отвечает за равномерное масштабирование элемента (сразу по всем осям, а не отдельно). Чтобы ими воспользоваться, достаточно просто кликнуть левой кнопкой мышки и потянуть.
Шаг 2
Кроме того, на вкладке Coordinates (Координаты) вы можете менять положение и размер объекта с помощью числовых значений.
Жмем на кнопку Scale (Масштаб) и убираем галочку напротив Uniform Scaling (Равномерное масштабирование), если вы не хотите, чтобы конус масштабировался пропорционально.
Шаг 3
Нам нужен длинный и тонкий конус, поэтому увеличиваем его по оси Y.
Конечный размер конуса зависит от того, как много и какого размера должны быть шипы.
6. Используем разные виды из камеры
Шаг 1
После создания одного шипа, мы должны дублировать его и распределить копии по всем буквам.
Чтобы более точно и аккуратно выполнить задачу, мы будем переключать вид из камеры.
На панели 3D выбираем компонент Current View (Текущий вид) и на панели свойств в выпадающем меню View (Вид) выбираем Front (Спереди).
Шаг 2
Установив вид из камеры, вы можете приближать или отдалять его, либо двигать с помощью инструмента Move Tool (V) (Перемещение) и 3D-режимов.
Настроив нужный вид, выбираем объект конус и размещаем его в нужном месте.
Сначала можете воспользоваться 3D-осями, а затем более точно подкорректировать положение на панели Coordinates (Координаты).
Шаг 3
Также рекомендую переключаться на вид Top (Сверху). С такого ракурса вам будет гораздо удобнее работать и размещать шипы.
7. Создаем экземпляры объектов
Шаг 1
На панели 3D кликаем правой кнопкой по компоненту «Конус» и выбираем Instance Objects (Создать экземпляры объектов).
В результате появится копия объекта, привязанная к оригиналу. Все изменения, например, настройка материалов, сделанные для оригинала, будут автоматически применяться к копии.
Шаг 2
Двигаем копию по оси Z и размещаем позади оригинала.
Шаг 3
Создаем столько экземпляров шипа, сколько необходимо, чтобы заполнить всю ширину буквы.
Если необходимо подкорректировать размер шипов, то переходим на вкладку Coordinates (Координаты), меняем масштаб, а затем новые значения применяем к остальным копиям.
Убедитесь, что копии расположены на одной линии и между ними одинаковое расстояние.
8. Создаем шипы
Шаг 1
Выбираем все компоненты с шипами на панели 3D, кликаем по ним правой кнопкой мышки и выбираем Instance Objects (Создать экземпляры объектов). В результате появятся копии всех трех шипов, которые также можно трансформировать по отдельности.
Используем различный вид из камеры, 3D-оси и координаты, чтобы изменить поворот и расположение копий.
Шаг 2
Создаем столько экземпляров шипов, сколько необходимо, чтобы заполнить весь текст, как показано ниже.
Шаг 3
Закончив, выбираем случайный шип и вытягиваем его по оси Y, чтобы сделать длиннее.
Шаг 4
Используем разный вид из камеры, чтобы настроить положение шипов после масштабирования.
Шаг 5
Повторяем процесс и вытягиваем еще несколько случайных шипов.
9. Создаем эффект металла
Шаг 1
На панели 3D выбираем компонент Cone_Material (Материал_конуса), кликаем на кнопку Diffuse (Рассеивание) на панели свойств и выбираем Replace Texture (Заменить текстуру). Открываем файл «9.jpg» из набора с бесшовными текстурами металла.
Шаг 2
Снова кликаем по значку Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).
Шаг 3
Откроется файл с выбранной текстурой. Добавляем слой-заливку Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем цвет #ffae21. Меняем режим смешивания заливки на Linear Burn (Линейный затемнитель).
Сохраняем документ и закрываем его.
Шаг 4
Настраиваем остальные параметры (значения цветов в формате RGB):
- Specular (Цвет блика): 191, 191, 191
- Shine (Блеск): 80%
- Reflection (Отражение): 50%
- Roughness (Плавность): 3%
10. Сохраняем 3D-материалы
Шаг 1
Кликаем по кнопке выбора материала, затем нажимаем на кнопку в виде шестеренки и в появившемся меню выбираем New Material (Создать материал).
Шаг 2
В поле с названием вводим «Материал_конус» и нажимаем ОК. В результате наш материал будет добавленный в общий список, и мы сможем в любой момент применить его к другим объектам.
11. Создаем материал передней выпуклости
Шаг 1
Выделяем Front Inflation Material (Материал передней выпуклости) текста, нажимаем на кнопку Diffuse (Рассеивание) и выбираем Load Texture (Загрузить текстуру). Выбираем файл «15.jpg» из набора с бесшовными текстурами металла 5.
Шаг 2
Снова нажимаем на кнопку Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 3
По своему усмотрению настраиваем Tile (Мозаика) и нажимаем ОК.
Шаг 4
Настраиваем остальные параметры:
- Specular (Цвет блика): 100, 100, 100
- Shine (Блеск): 50%
- Reflection (Отражение): 5%
12. Добавляем рельефность
Шаг 1
Нажимаем на кнопку в виде папки напротив параметра Bump (Рельеф) и выбираем Load Texture (Загрузить текстуру). Выбираем файл «10.jpg» из набора с бесшовными металлическими текстурами 5.
Шаг 2
Устанавливаем параметр Bump (Рельеф) на 25 и настраиваем UV-свойства текстуры, чтобы они соответствовали свойствам Diffuse (Рассеивание).
Закончив, сохраняем материал.
Шаг 3
Выбираем Extrusion Material (Материал экструзии) текста, открываем панель выбора материалов, прокручиваем вниз до значка Front Inflation Material (Материал передней выпуклости) и выбираем его, чтобы применить к материалу экструзии.
13. Настраиваем остальные параметры материалов
Шаг 1
Выбираем компонент с текстом и устанавливаем Texture Mapping (Отображение текстур) на Tile (Мозаика).
Шаг 2
Снова выбираем компонент Extrusion Material (Материал экструзии) и при необходимости настраиваем UV-свойства параметров Diffuse (Рассеивание) и Bump (Рельеф).
Шаг 3
Выбираем Front Bevel Material (Материал переднего скоса) и Back Bevel Material (Материал заднего скоса) и применяем к ним Материал конуса. Также применяем Front Inflation Material (Материал передней выпуклости) к Back Inflation Material (Материалу задней выпуклости).
14. Настраиваем освещение и визуализируем сцену
Шаг 1
Выбираем компонент Infinite Light 1 (Бесконечный свет 1), устанавливаем Intensity (Интенсивность) на 60% и Shadow – Softness (Тень – Сглаживание) – на 30%.
Шаг 2
С помощью Move Tool (V) (Перемещение) или вкладки Coordinates (Координаты) подбираем наиболее удачное расположение источника света.
Шаг 3
Выбираем компонент Environment (Среда), жмем на кнопку IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и открываем картинку с гостиной.
Шаг 4
Устанавливаем Intensity (Интенсивность) на 50% и двигаем картинку, чтобы получить нужный эффект.
Перед финальным рендерингом вы еще можете вернуться к параметрам освещения Infinite Light (Бесконечный свет) или Environment (Среда) и подкорректировать их настройки и расположение.
Шаг 5
Под 3D-слоем вставляем текстуру дерева, называем слой «Фоновая текстура», корректируем размер, чтобы картинка четко вписывалась в размер документа, и выбираем вид камеры, который мы будем визуализировать.
Не беспокойтесь о пустых областях, мы заполним их позже.
Шаг 6
Закончив с камерой, переходим 3D – Render 3D Layer (3D – Рендеринг слоя 3D). Рендеринг может занять достаточно много времени, но вы в любой момент можете его остановить нажатием клавиши Esc.
После окончания рендеринга кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект), чтобы случайно не испортить слой.
15. Применяем текстуру
Шаг 1
Над 3D-слоем размещаем текстуру бетона и называем слой «Наложение текстуры». Меняем режим смешивания текстуры на Color Burn (Затемнение основы), при необходимости корректируем ее размер, затем кликаем правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 2
Дважды кликаем по слою «Наложение текстуры», чтобы открыть окно Layer Style (Стиль слоя).
Мы должны настроить ползунок Underlying Layer (Подлежащий слой) параметра Blend If (Наложение, если). Зажимаем клавишу Alt, кликаем и тянем за левый ползунок, чтобы разделить его на половинки. Двигая ползунки, обратите внимания, как текстура начинает смешиваться с текстом. Этот параметр поможет нам сохранить темные участки текста от перекрытия их текстурой.
Этот параметр поможет нам сохранить темные участки текста от перекрытия их текстурой.
16. Настраиваем фоновую текстуру
Шаг 1
Выбираем инструмент Crop Tool (C) (Кадрирование), на верхней панели снимаем галочку с Delete Cropped Pixels (Удалить отсеч. пиксели) и двигаем стороны рамки, чтобы удалить пустые области.
Закончив, нажимаем Enter, чтобы принять изменения.
Шаг 2
Выбираем слой с фоновой текстурой и переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем белый ползунок Output Levels (Выходные значения) на 147.
Шаг 3
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Устанавливаем Hue (Цветовой тон) на -13, Saturation (Насыщенность) – на -31 и Lightness (Яркость) – на -40.
Устанавливаем Hue (Цветовой тон) на -13, Saturation (Насыщенность) – на -31 и Lightness (Яркость) – на -40.
Шаг 4
Дважды кликаем по слою с фоновой текстурой и применяем стиль слоя Color Overlay (Наложение цвета) со следующими параметрами:
- Цвет: #655d52
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
17. Добавляем виньетку
Шаг 1
Над фоновой текстурой добавляем новый слой и называем его «Виньетка».
Берем Brush Tool (B) (Кисть) и устанавливаем цвет переднего плана на #b7b7b7.
Шаг 2
Меняем режим смешивания слоя «Виньетка» на Linear Burn (Линейный затемнитель) и уменьшаем Opacity (непрозрачность) до 70%.
Берем большую мягкую кисточку (В) и на верхней панели устанавливаем Opacity (Непрозрачность) на 10%. Проводим инструментом по краям документа, чтобы создать эффект виньетки. По мере работы вы можете менять непрозрачность кисти, чтобы результат был более аккуратный и проработанный.
18. Применяем затемнение и осветление
Шаг 1
Выше всех предыдущих слоев добавляем корректирующий слой Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и на панели слоев выбираем его маску.
Шаг 2
Переходим Image – Apply Image (Изображение – Внешний канал). Устанавливаем Layer (Слой) на Merged (Объединено), Channel (Канал) – на RGB и Blending (Наложение) – на Linear Burn (Линейный затемнитель).
Шаг 3
Меняем режим смешивания корректирующего слоя Curves (Кривые) на Luminosity (Яркость). Настраиваем кривые и перемещаем центральную точку чуть выше, чтобы слегка осветлить освещенные участки сцены.
Шаг 4
Дублируем (Ctrl+J) слой Curves (Кривые) и перемещаем центр копии чуть ниже, чтобы затененные участки сделать темнее.
Чтобы копия действовала на темные участки, мы должны инвертировать ее маску. Для этого выбираем маску на панели слоев и жмем Ctrl+I.
19. Применяем фильтры High Pass (Цветовой контраст) и Noise (Шум)
Шаг 1
Над всеми предыдущими слоями создаем новый и называем его «Цветовой контраст».
Нажимаем сочетание клавиш Shift+Alt+Ctrl+E, чтобы объединить все видимые слои на отдельном новом, и меняем его режим смешивания на Soft Light (Мягкий свет).
Шаг 2
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.
Шаг 3
Выше предыдущих слоев создаем еще один новый и называем его «Шум».
Переходим Edit – Fill (Редактирование – Заливка), устанавливаем Contents (Содержимое) на 50% Gray (50% серый) и жмем ОК.
Шаг 4
Преобразовываем слой «Шум» в смарт-объект и меняем режим смешивания на Soft Light (Мягкий свет).
Шаг 5
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум), устанавливаем Amount (Эффект) на 3 и Distribution (Распределение) – на Uniform (Равномерная), затем ставим галочку напротив Monochromatic (Монохромный) и жмем ОК.
Шаг 6
Дублируем слой «Наложение текстуры», перемещаем копию в самый верх панели слоев и уменьшаем ее Opacity (непрозрачность) до 50%.
Поздравляю, мы закончили!
В начале урока мы создали 3D-текст и конус, настроили их параметры и применили материалы.
Затем настроили освещение, добавили фон и выполнили рендеринг готовой 3D-сцены. После этого с помощью текстур, корректирующих слоев и стилей мы настроили цвет и контрастность.
В конце мы применили фильтры Цветовой контраст и Шум, чтобы получить финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Автор: Rose
Круговая надпись в ворде. Самый простой способ написать текст по кругу в фотошопе
3 голоса Доброго времени суток, уважаемые читатели. Продолжая постигать основы Photoshop, чтобы создавать классные элементы, которые помогут вам создавать невероятные веб-сайты и зарабатывать на этом хорошие деньги.
Продолжая постигать основы Photoshop, чтобы создавать классные элементы, которые помогут вам создавать невероятные веб-сайты и зарабатывать на этом хорошие деньги.
Даже если вы действительно этого не хотите, вам нужно знать, на что способен Photoshop, и знакомиться с различными техниками. Это поможет вам увидеть свой сайт другими глазами и подскажет исполнителям новые приемы.
Сегодня я расскажу вам о трех способах написания текста по кругу в Photoshop: два из них будут очень простыми, а один более интересным. Я уверен, что большинство из вас сейчас не осведомлены о таком видении задачи. Давайте начнем?
Простой способ рисовать текст в круге для начинающих
Итак, мы создаем новый документ … Мои размеры снова 800×800.
Я заполняю документ этим красивым цветом и выбираю инструмент «Эллипс» на панели справа.Если вы его не видите, то, скорее всего, он «прячется» под прямоугольником или линией. Просто удерживайте в течение нескольких секунд левую кнопку мыши на клавишах инструментов.
Очень важный момент … По умолчанию мы рисуем «фигуры», но теперь вам нужно выбрать «Контур» на панели выше.
Удерживайте клавишу Shift, чтобы нарисовать ровный круг.
Теперь щелкните инструмент «Текст».
Переместите курсор рядом с кругом внутри или за пределами круга.Пока курсор не изменится со стандартного на показанный на рисунке ниже.
Надеюсь, у вас нет проблем с этим. И вот такой курсор появился на круге. Осталось только распечатать текст.
Теперь выберите инструмент «Стрелка пути» на левой панели, скорее всего, он там по умолчанию. Возьмите точку на круге и начните движение по или против часовой стрелки. Не беда, главное пока не перемещать курсор в центр. Двигайтесь по кругу. Теперь вы поймете почему.
Вот как это можно сделать.
Если вы переместите курсор внутри круга, текст будет расположен вдоль внутренней части формы.
Кстати, обратите внимание, что курсор также изменится и будет выглядеть как на изображении ниже.
Если превысить лимит, пропадут некоторые слова.
Что делать в этом случае?
Вы также можете перемещать изображение, перетаскивая ту же точку.Никаких дополнительных кнопок использовать не нужно.
Что ж, чтобы избавиться от контура, просто щелкните любой слой, кроме текстового. Например, в фоновом режиме.
Еще один интересный метод размещения — «Солнце слов».
Этот способ используется крайне редко, но он идеален для сайтов или картинок в советском стиле. Создайте новый документ снова.
Теперь выберите инструмент «Вертикальный текст».
Выберите цвет для письма.
Кстати, если у вас проблемы с комбинациями или вы еще новичок и много времени тратите на выбор палитры, вы можете воспользоваться сервисом www. colorscheme.ru … Он поможет вам найти идеальную пару для любого проекта. Позже я напишу об этом отдельную статью, он многофункциональный, но основные параметры очень понятны. Можете попробовать разобраться сами.
colorscheme.ru … Он поможет вам найти идеальную пару для любого проекта. Позже я напишу об этом отдельную статью, он многофункциональный, но основные параметры очень понятны. Можете попробовать разобраться сами.
Этот метод создания лучше всего использовать для отдельных слов или коротких фраз.Напишите каждую на отдельном слое. Как и первый метод, который я показал в этой статье. Далее перейдите в раздел «Фильтры» и найдите «Искажение».
Здесь вам понадобятся полярные координаты.
Перед применением этого фильтра необходимо растрировать форму. То есть перенести его из текстового слоя в другой. Будь осторожен. После этого поменять шрифт больше не будет. Однако мы согласны.
Теперь нажмите «Прямоугольник к полярному» и нажмите «ОК».
Проделайте это со всеми текстовыми слоями.
Если вы все еще хотите изменить цвет текста, удерживайте нажатой клавишу CTRL на клавиатуре и щелкните миниатюру слоя.
Справа на панели слоев мы находим эту кнопку.
Такое меню появляется. Выбирайте что хотите: градиент, цвет или узор.
Если вы не умеете создавать градиенты или вам, как и мне, проще использовать готовые, то могу порекомендовать услугу www.photoshop-master.ru … Здесь все бесплатно можно скачать.
Здесь, в разделе Add-ons, масса шрифтов, градиентов и так далее. Если вы не знаете, как их установить, поищите в моем блоге статью по этой теме.
Для дальнейшей работы с текстом необходимо объединить слои. Выберите первый, затем, удерживая CTRL, щелкните второй. Чтобы понять, что относится к чему можно щелкнуть по глазам, рядом с миниатюрами слоев они исчезнут и все прояснится.
Итак, мы выбрали.
Правая кнопка мыши и «объединить слои».
Сделайте это со всеми, затем выберите один из новых объединенных слоев и нажмите CTRL + T. Перетащите край только что появившегося прямоугольника, и текст увеличится.
Перетащите край только что появившегося прямоугольника, и текст увеличится.
Теперь вы знаете, как можно сделать такое солнце из слов.
Если хотите, можете Скачать этот макет , открыть его в Photoshop и посмотреть подробнее.
Если вам нравится работать в Photoshop, то на том же сайте, который я уже рекомендовал вам в качестве источника дополнительных материалов для вашей программы, вы также можете найти множество курсов ( www.photoshop-master.org ). Они считаются одними из лучших во всем Интернете.
Этот курс идеально подходит для тех, кто хочет разбираться в Photoshop в целом, но если вы мечтаете о карьере веб-дизайнера, то для вас есть два лучших варианта: « Секреты веб-дизайна «А» Веб-дизайнер: эффективный сайт от идеи до реализации ».
Второй вариант дороже, но учителя самые крутые. Профессионалы крупных компаний, настоящие мастера своего дела, которые не только предоставят информацию о конкретных инструментах, но и поделятся своим опытом. Это очень полезно, особенно для новичков. По окончании учебы вам выдадут диплом, который станет вашим билетом в мир больших денег.
Это очень полезно, особенно для новичков. По окончании учебы вам выдадут диплом, который станет вашим билетом в мир больших денег.
Уроки » WEB DESIGN для начинающих »Проще, и первые три дня все можно попробовать абсолютно бесплатно.В основном вы найдете информацию об инструментах. Это очень хорошо, но секреты мастерства и опыт придется раскрывать самому. Тоже неплохой вариант, но более длинный и колючий.
Если эта статья была для вас полезна, подпишитесь на рассылку и получайте информацию о новых интересных публикациях, которые обязательно помогут в вашей работе.
При оформлении листовок или плакатов часто бывает необходимо оформить текст в виде полукруга.Такой текст выглядит необычно и сразу привлекает внимание к документу.
Может показаться, что для создания такого текста нужно использовать профессиональные программы для дизайнеров, но на самом деле обойтись без одного текстового редактора. В этой небольшой статье вы узнаете, как оформить текст полукругом в Word Editor 2007, 2010, 2013 или 2016.
Если у вас современная версия word, например. Word 2007 или новее, то можно сделать достаточно красивый текст в виде полукруга. Для этого вам сначала нужно добавить в документ элемент под названием «Текст».Для этого перейдите на вкладку «Вставка» и нажмите там кнопку «Фигуры». Это откроет довольно большой список доступных форм. В этом списке нужно выбрать пункт «Текст». Найти его очень легко, так как он находится в самом начале списка фигур. На скриншоте ниже нужный элемент отмечен стрелкой.
После того, как вы выбрали элемент «Текст», ваш курсор превратится в крестовину. С помощью этого креста нужно нарисовать прямоугольник, затем вставить или написать в него текст, который должен быть оформлен в виде полукруга.В результате у вас должно получиться что-то вроде того, что на скриншоте ниже.
Далее нужно убрать рамку вокруг текста. Для этого выделите рамку мышкой и перейдите во вкладку «Формат». Здесь вам нужно нажать кнопку «Контур формы» и выбрать в появившемся меню опцию «Без контура».
После удаления контура можно приступать к настройке оформления текста. Для этого снова выделите блок текста, перейдите на вкладку «Формат» и нажмите «Текстовые эффекты».
В результате откроется меню, в котором нужно выбрать эффект и применить его к тексту. Для того чтобы текст получился полукругом, вам нужно перейти в меню «Преобразовать» и выбрать там один из эффектов в разделе «Путь движения».
Благодаря этому эффекту текст внутри созданного вами текстового блока будет отображаться полукругом. Для того, чтобы изменить кривизну полукруга, вам просто нужно изменить размер блока с текстом.У вас может получиться что-то вроде этой текстовой подписи, как на скриншоте ниже.
При необходимости полукруг от текста можно наклонить на любой угол вправо или влево. Для этого наведите курсор на зеленую точку над блоком с текстом, нажмите левую кнопку мыши и переместите курсор в нужном направлении.
Экспериментируя с настройками текста на вкладке «Формат», вы можете получать этикетки с самым разнообразным дизайном.
Как пример — текст на скриншоте выше.
Текстовый редактор Microsoft Word можно использовать не только для работы с документами, содержащими графики, таблицы и т. Д. В нем можно делать все, что менее формально. Например, выберите картинку в качестве фона и напишите на ней что-нибудь красивое — это будет открытка, или сделайте небольшой коллаж из нескольких картинок.
Я уже писал об этом, и вы можете прочитать статью, перейдя по ссылке. А теперь разберемся, как в Word можно сделать надпись по кругу или полукругу. Это пригодится, если вам нужно сделать эмблему или медаль.
Как писать текст по кругу
Во-первых, вам нужно добавить в документ соответствующий блок. Перейдите на вкладку «Вставка» и в текстовой группе выберите или «Текстовое поле» — «Простая надпись» , или «WordArt».
Более подробно можно узнать в статье, перейдя по ссылке.
В появившемся блоке введите то, что вам нужно. Затем выделите этот прямоугольник, щелкнув по нему мышью так, чтобы вдоль контура появилась линия с маркерами. Переходим во вкладку «Инструменты рисования» — «Формат» и нажимаем в «Стили WordArt» на кнопку.
Переходим во вкладку «Инструменты рисования» — «Формат» и нажимаем в «Стили WordArt» на кнопку.
Выбрать из выпадающего меню, затем в блоке «Траектория движения» выбрать «Круг».
Текст будет следовать по выбранному пути … но не совсем. Чтобы он получился ровно круглым, нужно изменить форму области самой надписи. Для этого перемещайте маркеры мышью.
Пришлось сильно уменьшить эту площадь отображения слов по кругу.
Если вас это не устраивает, и вам нужно, чтобы написанное было хорошо видно, выберите его.Затем откройте вкладку «Главная» и измените шрифт, размер букв, добавьте вес и многое другое. В общем, поэкспериментируйте, чтобы сделать текст нужного вам размера. Я также добавил один пробел между каждой буквой.
Так мне удалось увеличить желаемую область надписью.
Вставить текст в круг
Если вам нужно написать что-то точно внутри круга в Word, то начните с создания самой фигуры.
Для этого перейдите на вкладку «Вставка» и в группе «Иллюстрации» нажмите «Фигуры».В открывшемся списке выберите «Овал».
Курсор изменится на знак плюс. Щелкните левой кнопкой мыши в нужном месте на листе и, не отпуская кнопку, нарисуйте объект. Затем отпустите кнопку.
Чтобы нарисовать круг, а не овал, удерживайте клавишу Shift во время рисования.
Выделите фигуру и во вкладке «Инструменты рисования» — «Формат» в группе «Стили фигур» можете изменить заливку или контур.
Теперь, не снимая выделения с фигуры, на вкладке «Инструменты рисования» — «Формат» нажимаем «Добавление надписи».
Используя появившийся знак плюса, нарисуйте прямоугольник. Затем в этом прямоугольнике введите то, что вам нужно. После этого выделите весь текст и на вкладке «Главная» измените его шрифт и размер.
Выберите блок с меткой и снова откройте «Инструменты рисования» — «Формат». Здесь в группе «Стили WordArt» нажмите на кнопку, откроется список, в котором выберите — «Круг».
Здесь в группе «Стили WordArt» нажмите на кнопку, откроется список, в котором выберите — «Круг».
После создания кругового текста давайте удалим заливку и контур самого блока.Выберите метку, перейдите на вкладку «Инструменты рисования» — «Формат» и в группе «Стили фигур» сначала выберите «Заливка фигуры» — «Без заливки», затем «Контур фигуры» — «Без контура».
Затем, используя маркеры на рамке блока, заставьте текст писать по кругу. В моем случае прямоугольник с надписью нужно уменьшить. Поэтому, чтобы текст поместился и не уменьшал блок, выберите соответствующий размер шрифта.
После того, как текст написан так, как нам нужно, и четко впишется в форму, вы можете с помощью желтого маркера изменить место его начала и конца.
В качестве примера я создал еще один кружок, в котором написал слова. Как видите, он строже первого, а границы букв четко вписываются в нарисованную форму.
Пишем текст полукругом
Если вам нужна не круглая надпись, а полукруглая, то снова добавьте соответствующий блок и введите его. После этого выделите слова и нажмите вверху «Средства рисования» — «Форматировать». В группе «Стили WordArt» нажмите кнопку, выберите из списка и щелкните элемент «Дуга вверх» или «Дуга вниз».
После этого выделите слова и нажмите вверху «Средства рисования» — «Форматировать». В группе «Стили WordArt» нажмите кнопку, выберите из списка и щелкните элемент «Дуга вверх» или «Дуга вниз».
Переместите маркеры в рамке блока, чтобы слова, написанные по дуге в Word, выглядели так, как вам нужно.
Перемещение желтого маркера изменит начало и конец текста в полукруге.
Это круглые и полукруглые надписи, которые я получил при написании статьи.
Надеюсь, вы все поняли, и теперь вы легко можете написать нужный текст по дуге или по кругу.
MS Word — профессиональный текстовый редактор, который в первую очередь предназначен для офисной работы с документами. Однако далеко не всегда и далеко не все документы должны быть оформлены в строгом, классическом стиле. Более того, в некоторых случаях даже поощряется творчество.
Мы все видели медали, эмблемы спортивных команд и прочие «штуковины», где текст написан по кругу, а в центре какой-то рисунок или знак. Вы также можете написать текст по кругу в Word, и в этой статье мы расскажем, как это сделать.
Вы также можете написать текст по кругу в Word, и в этой статье мы расскажем, как это сделать.
Есть два способа сделать надпись по кругу, точнее два вида. Это может быть обычный текст, расположенный по кругу, или это может быть текст по кругу и по кругу, то есть именно так, как это делается на всевозможных эмблемах. Мы обсудим оба этих метода ниже.
Если ваша задача не просто сделать надпись в круге, а создать законченный графический объект, состоящий из круга и расположенной на нем надписи также в круге, то придется действовать в два этапа.
Создание объекта
Перед тем, как сделать надпись в круге, нужно создать именно этот круг, а для этого нужно нарисовать на странице соответствующий рисунок. Если вы до сих пор не умеете рисовать в Word, обязательно прочтите нашу статью.
1. В документе Word перейдите на вкладку «Вставить» , в группе «Иллюстрации» нажмите кнопку «Фигуры» .
2. В раскрывающемся меню кнопки выберите объект «Овал» В главе «Основные формы» и нарисуйте нужную форму.
- Совет: Чтобы нарисовать круг, а не овал, перед растягиванием выделенного объекта на странице необходимо нажать и удерживать кнопку «SHIFT» , пока не нарисуете круг нужного размера.
3. При необходимости измените внешний вид нарисованного круга с помощью вкладки инструментов «Формат» … Наша статья, представленная по ссылке выше, поможет вам в этом.
Добавление метки
После того, как мы нарисовали круг, можно смело переходить к добавлению надписи, которая будет в нем находиться.
1. Дважды щелкните фигуру, чтобы перейти на вкладку «Формат» .
2. В группе «Вставить фигуры» нажмите кнопку «Надпись» и щелкните фигуру.
3. В появившемся текстовом поле введите текст, который нужно поместить в круг.
4. При необходимости измените стиль метки.
5. Сделайте текстовое поле невидимым. Для этого выполните следующие действия:
Для этого выполните следующие действия:
6.В группе «Стили WordArt» нажмите кнопку «Текстовые эффекты» и выберите в его меню «Преобразовать» .
7. В разделе «Траектория движения» выберите вариант, в котором метка расположена в окружности. Называется этот «Круг» .
Примечание: Слишком короткая надпись может не «растягиваться» по всему кругу, поэтому придется проделать с ней некоторые манипуляции.Попробуйте увеличить шрифт, добавить пробелы между буквами, экспериментируйте.
8. Расширьте текстовое поле с заголовком, чтобы оно соответствовало кругу, в котором оно должно быть расположено.
Поэкспериментировав немного с движением подписи, размером поля и шрифтом, вы можете гармонично вписать подпись в круг.
Написание текста по кругу
Если вам не нужно писать круговой текст на фигуре, а ваша задача — просто написать текст по кругу, это можно сделать намного проще и просто быстрее.
1. Откройте вкладку «Вставить» и нажмите кнопку «WordArt» , расположенную в группе «Текст» .
2. Выберите нужный стиль из раскрывающегося меню.
Теперь, когда выбран «Эллипс», изменилась панель параметров, расположенная в верхней части окна программы под главным меню, теперь она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Paths» (Контуры) или «Пиксели на основе формы» (Pixel-based Shapes).Выберем опцию Paths:
В версиях CS5 и ниже эти параметры на панели параметров выглядят немного иначе, но принцип тот же:
Шаг 3: создайте свой путь
Теперь, когда выбран инструмент «Эллипс», создайте путь в документе. Перед началом зажмите клавишу Shift, чтобы образовать ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не из угла, дополнительно нажмите клавишу alt . .. Если в процессе рисования контура вам нужно изменить его положение относительно документа, удерживая клавишу пробела, переместите контур на желаемое место, затем отпустите клавишу пробела и продолжайте рисовать.
.. Если в процессе рисования контура вам нужно изменить его положение относительно документа, удерживая клавишу пробела, переместите контур на желаемое место, затем отпустите клавишу пробела и продолжайте рисовать.
В моем случае я собираюсь сделать круговой путь вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: активируйте инструмент «Текст» и выберите шрифт.
Когда путь будет готов, выберите инструмент «Текст» на панели инструментов:
Для этого примера я выбрал шрифт «Терминатор», вы можете его скачать. Затем устанавливаем размер и цвет шрифта:
Шаг 5: наведите указатель мыши на путь
Поместите курсор мыши прямо над контурной линией, и значок I-образного курсора изменится, добавив волнистую линию, пересекающую его.Это говорит нам, что текст будет добавлен прямо в путь:
Шаг 6: нанесите текст на путь
Щелкните в любом месте контура и начните печатать. Точка, в которой вы щелкнете, будет началом текста, но не беспокойтесь, если вы щелкнули не в том месте, так как дальше мы можем легко перемещать текст вдоль (вокруг) пути. По мере ввода текст следует направлению пути:
По мере ввода текст следует направлению пути:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но под нежелательным углом:
Шаг 7: выберите инструмент выбора пути
Выберите этот инструмент на панели инструментов:
Поместите курсор инструмента «Выбор контура» в любом месте над текстом.Вы увидите изменение значка курсора — с черной стрелки курсор изменится на I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащите его мышью по контуру. Вот перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдет, если я перетащу текст слишком далеко. Буквы в конце будут обрезаны. Я потерял целое слово:
Это произошло из-за того, что я переместился за пределы видимой области текста на контуре. Эта область ограничена маленьким кружком на пути:
Эта область ограничена маленьким кружком на пути:
Чтобы переместить его, просто щелкните по нему с активным инструментом «Выбор контура» и перетащите его дальше по контуру, пока не появится весь текст. Здесь я перетащил круг по часовой стрелке, и появился текст, который был обрезан:
Зеркальный текст
Будьте осторожны при перетаскивании текста по контуру , чтобы случайно не переместить курсор по контуру .Если это произойдет, текст перевернется на другую сторону и отразится в противоположном направлении.
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если вы не сделали это специально, просто перетащите курсор назад по контуру, и текст перевернется.
Скрыть контур
Когда вы закончите позиционирование текста и будете довольны результатом, вы можете скрыть контур в документе, чтобы он не мешал.
Для этого в палитре «Слои» щелкните любой слой, кроме текстового. В моем случае документ имеет только два слоя, текст и фон, поэтому я нажимаю на фоновый слой, и контур будет скрыт. Это мой окончательный результат:
В моем случае документ имеет только два слоя, текст и фон, поэтому я нажимаю на фоновый слой, и контур будет скрыт. Это мой окончательный результат:
Имейте в виду, что хотя мы добавили текст к контуру, Photoshop ничего не сделал с самим текстом. Это по-прежнему только текст, поэтому при необходимости его можно изменить в любой момент. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, настроить кернинг и трекинг, сместить базовую линию и внести все другие доступные изменения.
как сделать красивый текст в фотошопе
В Adobe Photoshop CS6 можно не только создавать картинки или ретушировать фотографии. Доступна работа с текстом. И не обычными символами, которые есть в Microsoft Word. Фотошоп — графический редактор — в нем можно сделать надпись с оригинальным дизайном. Хотя стандартных печатных символов в утилите тоже нет. Разберитесь, как вращать текст в Photoshop, добавлять к нему эффекты или текстуры, выбирать размер, форму. И вообще, как взаимодействовать с персонажами в этой программе.
И вообще, как взаимодействовать с персонажами в этой программе.
В Photoshop часто приходится сталкиваться с работой с текстом.
Вы можете оформить открытку, флаер или поздравление, добавить красивый шрифт в фотоколлаж, создать обводку или тень, придать ему объем, свет, градиент. Так вы получите уникальный и привлекательный набор символов.
Обычный текст
Для начала нужно разобраться, как вставить текст в Photoshop. После этого уже можно что-то с ней делать.
- Создайте новый чертеж. Или откройте картинку, к которой вы хотите добавить подпись.
- На левой панели найдите кнопку в виде заглавной буквы «T». Если навести на него курсор, появится всплывающая подсказка «Горизонтально» или «Вертикально».
- Щелкните по нему правой кнопкой мыши. Выберите направление этикетки.
- Щелкните в том месте, где вам нужно добавить символы. Или выберите район, в котором они должны быть расположены.
- Напишите то, что вам нужно.

- Если вы щелкнули в произвольном месте, границы текста будут «растягиваться» по мере ввода. Вы можете переносить строки, нажимая Enter. Если вы выберете область, вам придется вручную изменить размер рамки.
- Чтобы расширить область печати, перетащите маркеры на этой границе с помощью мыши. Они будут активны, если будет нажата кнопка «T».
- Чтобы переместить блок с текстом, нажмите на значок в виде черного курсора и перекрестия. Она на левой панели. Обычно на самом верху.После этого просто перетащите объект. Это похоже на перемещение ярлыков в Windows.
Что-то можно сделать с любым объектом, только если выбран слой, на котором он расположен. Список всех слоев отображается справа внизу. Чтобы работать с одним из них, щелкните соответствующий пункт.
Редактирование
В Photoshop CS6 есть инструменты для редактирования этикеток. Вы можете выбрать красивый шрифт, стиль, размер, цвет, выравнивание. Настройки появятся на верхней панели, если вы выберете слой с буквами и нажмете «T».
- Чтобы изменить каллиграфию, щелкните раскрывающийся список в левом верхнем углу. Появятся все шрифты, которые есть на вашем компьютере. Рядом с названием — пример того, как будут выглядеть знаки. Вы можете загрузить новые наборы символов, если их недостаточно. Их нужно вставить в папку Fonts, в которую можно попасть через Пуск — Панель управления. И при следующем запуске Photoshop они появятся в списке. Каллиграфия имеет формат .TTF или .OTF.
- Чтобы изменить оттенок символов, вам нужно выделить их и нажать на прямоугольник выше.Это тот же цвет, что и текст. Эта кнопка открывает палитру. Вы можете установить оттенок вручную, перемещая ползунок по шкале и регулируя яркость. Вы можете вводить параметры в виде чисел. И можно сразу написать название цвета, если оно вам известно. Похоже на код цифр и латинских букв. Чтобы подчеркнуть этикетку, создайте обводку другого оттенка.
- Чтобы перевернуть линию, щелкните значок буквы «T» с маленькими стрелками. Она тоже наверху.

- Размер задается в раскрывающемся списке, в котором отображаются числа с добавлением «pt» (этот параметр измеряется в пикселях или точках — сокращенно «pt»).
- Для построения вдоль линии используйте кнопки «Переключить слева», «Переключить справа», «Включить по центру». Это аналог опций «По левому краю», «По правому краю».
- Чтобы изменить стиль, выделите фрагмент надписи и щелкните по нему правой кнопкой мыши. В контекстном меню будут пункты «Псевдо-полужирный» и «Псевдокурсивный».
- Также можно настроить сглаживание: четкое, насыщенное, плавное, жесткое.
Чтобы применить изменения, щелкните галочку на верхней панели. Чтобы вернуть исходное форматирование — по кругу.
Подобные параметры доступны практически в любом текстовом редакторе. Их недостаточно для создания дизайнерских надписей. Однако это основа, без которой невозможно работать с символами. В Photoshop есть и другие инструменты. Пришло время разобраться, как сделать красивый текст в Photoshop CS6.
Деформация
На верхней панели есть кнопка «Деформация». Отображается в виде изогнутой буквы «Т» и полукруга. Вы также можете перейти к этому параметру, щелкнув правой кнопкой мыши имя слоя. Во всплывающем меню появится строка «Деформировать текст».
В открывшемся окне в поле «Стиль» выберите способ отображения линии: дуга, дуга, волна, рыба, пузырь. Так вы сможете сделать необычный дизайн.
Эффекты
Самое сложное и разнообразное меню — «Эффекты».В нем можно задать огромное количество параметров. Подробные настройки — доступны даже незначительные детали. Веб-дизайнеры, используя эти возможности, создают уникальные и удивительные творения.
Покажем возможности эффектов на конкретном примере. Вот как нарисовать текст в Photoshop CS6:
- Щелкните слой, помеченный правой кнопкой мыши.
- Выберите «Настройки наложения».
- В списке слева найдите пункт «Создать обводку» или что-то в этом роде.Щелкните по нему и отметьте маркером.

- Здесь можно установить оттенок рамки, ширину, положение (снаружи, внутри, от центра), прозрачность, режим наложения.
- Чтобы изменить счет, щелкните список «Тип». Будет выбор между «Цветом», «Градиентом» и «Узором».
- Градиент — это несколько оттенков. Образ с ним переходит из одного цвета в другой. То есть в одной части рисунка будет насыщенный синий цвет, в другой — светло-фиолетовый. Вы даже можете нарисовать обводку в виде радуги.
- Узор — это текстура. Зайдите в этот пункт — появится пример картинки. Нажмите на стрелку рядом с ним, указывающую вниз — будет выбор между разными изображениями. В появившемся меню щелкните другую стрелку, направленную в сторону. Откроется меню, в котором можно выбрать наборы стилей — для каждого свой набор текстур. Доступна загрузка новых шаблонов — они должны быть в формате .PAT.
Напишите предложение и добавьте к нему рамку — это самый простой способ.В меню эффектов вы можете применить градиент и узор к самому тексту, добавить к нему блеск, тиснение, освещение и тень. Каждая функция имеет множество внутренних параметров. Например, в разделе «Тень» есть размер, угол наклона, смещение и даже шумовой эффект (похожий на телевизионную рябь).
Каждая функция имеет множество внутренних параметров. Например, в разделе «Тень» есть размер, угол наклона, смещение и даже шумовой эффект (похожий на телевизионную рябь).
Можно поэкспериментировать с настройками. При изменении любой опции результат сразу отобразится на картинке. В утилите есть список готовых эффектов. Он находится на вкладке «Стили».В них уже установлены все параметры.
Профессиональные дизайнеры и художники работают сразу с несколькими слоями. Например, скопировать надпись, сделать прозрачной, добавить подсветку и наложить на оригинальные буквы. Затем снова продублируйте, используйте другие атрибуты и снова поместите поверх предыдущих символов. Получается многослойная структура. Эффекты комбинированные.
Том
Напишите красивый текст по-другому. Создавайте из нее объемные формы.
- Выберите слой.Не выделяйте отмеченную область.
- Щелкните «3D» в строке меню.
- Если у вас есть модель в виде 3D-файла, вы можете ее скачать и использовать.

- Чтобы сделать объемный объект из самой надписи, наведите курсор на «Новая сетка оттенков серого». В этом меню очень скудный набор характеристик.
- Параметр «новая структура слоя» преобразует весь слой. Он складывается в фигуру, как лист бумаги. В этом разделе много объектов: пирамида, конус, цилиндр, шар, куб и тому подобное.
Для создания 3D текста лучше использовать меню эффектов. Вы можете изменить освещение, добавить тени — и получившаяся надпись будет выглядеть правдоподобно и естественно. Среди готовых фасонов тоже есть объемные.
Готовые эффекты
Текстовые эффекты можно загрузить из Интернета. С ними можно без труда сделать красивую надпись. Создавать его с нуля, несомненно, интереснее. И конечный результат — именно то, что вам нужно. Но вдруг вам подойдет один из существующих дизайнов.
Неоновые вывески, отражения, буквы из лент, металла, дерева, песка и даже мороженого. Просто введите в любой поисковой системе «Текстовые эффекты для Photoshop CS6» и просмотрите несколько сайтов. Возможно, желаемый шрифт уже кем-то создан, и делать это самому не нужно.
Возможно, желаемый шрифт уже кем-то создан, и делать это самому не нужно.
Стили распространяются в файлах .psd (часто они упакованы в архивы RAR или ZIP). Это не надстройка или плагин, а изображения, которые можно редактировать. Там уже настроены все необходимые цвета и эффекты.Достаточно открыть рисунок в фотошопе и вставить свой текст. Скопируйте и добавьте к другим картинкам.
В некоторых стилях могут использоваться шрифты, которых у вас нет. Перед загрузкой эффекта проверьте, есть ли в комплекте файл с нужной каллиграфией. Или посмотрите набор символов (если эта информация есть в описании) и задайте его заранее.
Если вы не хотите искать дополнительные шрифты, но вам нравится стиль, скачайте его. Когда вы откроете файл, Photoshop предупредит вас о том, что в его базе данных нет необходимой каллиграфии, и заменит ее своей собственной.Затем выберите любой набор символов, который уже есть в программе.
Вы можете понять, как писать текст в фотошопе и редактировать его. Однако в утилите имеется большое количество разнообразных текстур, стилей, эффектов, числовых параметров, которые легко перепутать. Чтобы изучить программу и запомнить все ее функции, потребуется время. Но сделать интересную и необычную подпись сможет каждый. Вам не нужно досконально разбираться в Photoshop. Также в сети доступны готовые стили. В них уже устроены эффекты.Достаточно написать свой текст.
Однако в утилите имеется большое количество разнообразных текстур, стилей, эффектов, числовых параметров, которые легко перепутать. Чтобы изучить программу и запомнить все ее функции, потребуется время. Но сделать интересную и необычную подпись сможет каждый. Вам не нужно досконально разбираться в Photoshop. Также в сети доступны готовые стили. В них уже устроены эффекты.Достаточно написать свой текст.
Как сделать дизайн футболки Photoshop
31-августа-2019 Джуди Ольгин
Но это повлияет на роль, потому что в результате Чарльз Фредерик будет стоить вашего времени. если испытать куда смотреть. Для модели, если вы загружаете полностью отфотошопленное изображение, то оно показывает объект, например. Что ж, я здесь, чтобы сказать, что вы, власть, хотите пересмотреть и дать ей шанс.В этом руководстве по дизайну футболки для начинающих используются простые техники фотошопа для создания классного и стилизованного изображения взрослой женщины. Некоторые инструменты, такие как кисть или инструмент подделки в фотошопе, рассчитывают моновулярные пиксели виктимизации для создания любого клонируемого или пищевого красителя. Многие учебники для начинающих по дизайну футболок используют фотошоп для создания окончательного изображения, но есть и другие методы, которые нужно уяснить в иллюстраторе, если вы более знакомы с этой трансляцией. Файл> открыть, чтобы открыть снимок экрана фотографии, куда вы хотите добавить стрелки.
Некоторые инструменты, такие как кисть или инструмент подделки в фотошопе, рассчитывают моновулярные пиксели виктимизации для создания любого клонируемого или пищевого красителя. Многие учебники для начинающих по дизайну футболок используют фотошоп для создания окончательного изображения, но есть и другие методы, которые нужно уяснить в иллюстраторе, если вы более знакомы с этой трансляцией. Файл> открыть, чтобы открыть снимок экрана фотографии, куда вы хотите добавить стрелки.
Несмотря на то, что низкий доход, который многие дизайнеры получают на начальном этапе, может обескураживать, значительные суммы денег можно заработать упорством, надписью, временем и тяжелым трудом. Измените размер экспозиции в фотошопе. Имея в виду вышесказанное, подумайте о некоторых макетах i. Шкаф для инструментов — одна из важнейших и ценных функций экрана фотошопа. В идеале ваш фон должен быть белого или другого сплошного цвета, так как это значительно упростит удаление фона. Поиск обновлений значений по мере того, как мы перетаскиваем цветовой ограничитель, чтобы показать его точное расположение в процентах :. Часть 1: не удается открыть Photoshop, потому что рабочие диски заполнены. Используя простую команду клавиатуры, вы можете в реальном времени преобразовать свой инструмент перемещения, чтобы он механически выбирал любые объекты на своем пути. Выберите учебник, а затем начните вносить изменения в форматирование данных.
Поиск обновлений значений по мере того, как мы перетаскиваем цветовой ограничитель, чтобы показать его точное расположение в процентах :. Часть 1: не удается открыть Photoshop, потому что рабочие диски заполнены. Используя простую команду клавиатуры, вы можете в реальном времени преобразовать свой инструмент перемещения, чтобы он механически выбирал любые объекты на своем пути. Выберите учебник, а затем начните вносить изменения в форматирование данных.
Типы файлов можно сохранять в формате jpeg, psd или tiff. И у меня истечение срока, чтобы использовать только одну из этих предустановок, которые у меня есть, у меня истечение срока, чтобы использовать заранее заданное разрешение 422.Он основан на изображении аэрографа с акриловыми красками для создания цвета и оттенков, а затем на цветных карандашах для интерпретации частей воспламенителя и добавления внутренней информации. Здесь мы выбрали фотошоп, чтобы убрать с картинки незваный объект. Сравнение архетипа и исправленной экспозиции. Просмотрите необработанные изображения в Bridge, затем инструменты> фотошоп> импортируйте изображения как слои.
Просмотрите необработанные изображения в Bridge, затем инструменты> фотошоп> импортируйте изображения как слои.
Используйте этот код ваучера, чтобы получить скидку 30% на первый календарный месяц подписки iconfinder pro.-flatten не будет делать то, что вы хотите (сведет все изображения для всех страниц в одно изображение). Его комментарии к фотографиям, по-видимому, представляют собой все аккаунты нежелательной почты, которые он загрузил из приложения или, возможно, даже заплатил за рисовое пиво, которое он отправил на видимость своих инстаграмм. Во время осмотра я сделал несколько тестовых снимков, чтобы увидеть, насколько хорошо он работал раньше, чем я прикрепил. Мы хотим скопировать желтый прямоугольник с левым крылом поверх выделенного желтого прямоугольника. Вы заметите, что страна, которую вы только что залили цветом, теперь выбрана.Чтобы забить почти все, не потребуется много времени или усилий.
Это заставляет вас хотеть прятать свою компьютерную машину через стену, и, как душа, которая глубоко уважает гипсокартон в своем доме, я не фанат этого предложения. Иногда размер файла фотошопа может легко переносить более 1 ГБ информации, и он не может быть очищен механически после закрытия политической программы. Непрозрачность или режим смешивания при щелчке по физическому объекту. Теперь вы сможете сделать свой нормальный дизайн в сочетании с тем, чтобы изображения выглядели еще более приятными для глаз, добавив выразительные мерцающие личные эффекты к равным, введя в игру нашу впечатляющую коллекцию блестящих наложений для фотошопа.Это должно запустить Photoshop и предоставить вам возможность отредактировать связанный файл, теперь, когда он хорошо и искренне связан, а не встроен. Вот базовый образ, который можно использовать. Создайте свою собственную графическую футболку в фотошопе. Мейнфрейм 00 ГГц, ОЗУ 3 ГБ, 32 бита. Слои, каналы, маски, фильтры, уровни, современное сопоставление с образцом — уникальный список характеристик хромоты равен фотошопу во всех смыслах, если не считать одного: повреждения.
Иногда размер файла фотошопа может легко переносить более 1 ГБ информации, и он не может быть очищен механически после закрытия политической программы. Непрозрачность или режим смешивания при щелчке по физическому объекту. Теперь вы сможете сделать свой нормальный дизайн в сочетании с тем, чтобы изображения выглядели еще более приятными для глаз, добавив выразительные мерцающие личные эффекты к равным, введя в игру нашу впечатляющую коллекцию блестящих наложений для фотошопа.Это должно запустить Photoshop и предоставить вам возможность отредактировать связанный файл, теперь, когда он хорошо и искренне связан, а не встроен. Вот базовый образ, который можно использовать. Создайте свою собственную графическую футболку в фотошопе. Мейнфрейм 00 ГГц, ОЗУ 3 ГБ, 32 бита. Слои, каналы, маски, фильтры, уровни, современное сопоставление с образцом — уникальный список характеристик хромоты равен фотошопу во всех смыслах, если не считать одного: повреждения.
Откройте приложение Photoshop на вашем компьютере Mac или компьютере. Аналогичным образом расположите падающую тень так, чтобы она выглядела как продолжение стилей предыдущего уровня. Этот файл должен открыться в иллюстраторе. Щелкните и перетащите края волоска, чтобы выбрать подходящий фотошоп, чтобы лучше выжить наиболее подходящие края, которые более естественны. Но это занимает слишком много времени, и вам нужно позаботиться о пространственном расположении и союзе. Недостатки Adobe Photoshop CC 2018. Если вас спросят, «что делает Photoshop, как они это делают. Для каждого элемента изображения в изображении, если какой-либо из трех цветовых каналов имеет значение стимулятора, он будет переназначен на значение выхода.
Аналогичным образом расположите падающую тень так, чтобы она выглядела как продолжение стилей предыдущего уровня. Этот файл должен открыться в иллюстраторе. Щелкните и перетащите края волоска, чтобы выбрать подходящий фотошоп, чтобы лучше выжить наиболее подходящие края, которые более естественны. Но это занимает слишком много времени, и вам нужно позаботиться о пространственном расположении и союзе. Недостатки Adobe Photoshop CC 2018. Если вас спросят, «что делает Photoshop, как они это делают. Для каждого элемента изображения в изображении, если какой-либо из трех цветовых каналов имеет значение стимулятора, он будет переназначен на значение выхода.
Затем измените квадрат на прямоугольник, чтобы он выглядел более похожим на тире, отрегулировав его округлость (например, параметры энтропии лица и размера лица находятся в нижней части панели под галереей графических символов. текст школы вернулся туда, где мы начали. Итак, теперь мы должны импортировать все уменьшенные изображения в Photoshop, для этого мы просто нажимаем на. Как сохранить все ваши открытые изображения в Photoshop CS5 вначале и значительно ускорить Вы можете стереть текстовый материал, добавить новый текстовый материал, выделить текстовый материал или изменить виктимизацию формата текстового материала в параметрах тарифа на панели тарифов справа.Почему наполовину разрушенный элемент находится в лучшем месте, а рабочая и доказанная рабочая лошадка скрыта?
Как сохранить все ваши открытые изображения в Photoshop CS5 вначале и значительно ускорить Вы можете стереть текстовый материал, добавить новый текстовый материал, выделить текстовый материал или изменить виктимизацию формата текстового материала в параметрах тарифа на панели тарифов справа.Почему наполовину разрушенный элемент находится в лучшем месте, а рабочая и доказанная рабочая лошадка скрыта?
Предпочитаю показать / спрятать, предпочитаю парусные стекла. В руководство можно внести поправки в Photoshop и включить в него подробный файл справки. По телевизору видно, насколько это просто, но я помещу здесь несколько напоминаний и быстрых клавиш. Нажмите «файл», а затем «открыть», чтобы просмотреть свой электронный компьютер и получить изображение, которое вы хотите отразить в Photoshop (или нажмите «ctrl + o» на клавиатуре). В костюме бюро Microsoft есть все.Ложки с металлическими элементами обычно изготавливаются из материала, который действует как хороший датчик температуры, и их следует прикладывать холодом к коже, чтобы сжать племенные сосуды и усилить кровообращение. Получите инструмент кадрирования, а затем на панели параметров нажмите кнопку переднего изображения. Сделайте выживание сильнейшего из красного канала. Вам понадобится хороший программный пакет для редактирования иллюстраций, чтобы установить ppi и размеры фотографии. На протяжении всей жизни я не могу понять, как настроить его так, чтобы он рисовал круг, как должен.
Получите инструмент кадрирования, а затем на панели параметров нажмите кнопку переднего изображения. Сделайте выживание сильнейшего из красного канала. Вам понадобится хороший программный пакет для редактирования иллюстраций, чтобы установить ppi и размеры фотографии. На протяжении всей жизни я не могу понять, как настроить его так, чтобы он рисовал круг, как должен.
Как создать дизайн футболки в Photoshop
Есть два пути, по которым вы можете создать свой собственный дизайн футболки: загрузка нетекстовых материалов и шрифтов и фотошоп виктимизации, чтобы собрать их вместе для создания полностью самодельного дизайна футболки или виктимизация. И обратите внимание, что, применив личные эффекты уровня, я, кроме того, снизил. Как создать обложку для футболки виктимизация фотошоп. Как создать дизайн футболок в фотошопе. Кроме того, он стал финалистом конкурса фотошоп по технике Дека.
Шаг 1: выберите инструмент кисти на левой панели виртуальных инструментов. обратите внимание на прямоугольник справа… такой же, как у пикмонки. Другой вариант — начать бизнес по дизайну футболок с изображений, которые вы делаете в фотошопе. В частности, я фанат семейных игр, 16-битных консолей и игр с колоннадой 90-х. Итак, в итоге то, что мы там сделали, мы преследовали инструмент штампа мертвого звонка, чтобы он соответствовал текстуре фотошопа, а затем бесплатно преобразовали его в противоположный домен, чтобы сэкономить нам время.Хорошо, я в некотором роде в эйфории от общего контраста, потому что я собираюсь проделать немало работы в этом, в фотошопе. Панель параметров предлагает 4 основных варианта :. Мы используем для дизайна футболок идеи виктимизации Photoshop и Corel, но дизайны не были такими идеальными и точными, как вы заявили выше, художественное оформление и концентрация элементов изображения улучшены в иллюстраторе.
Другой вариант — начать бизнес по дизайну футболок с изображений, которые вы делаете в фотошопе. В частности, я фанат семейных игр, 16-битных консолей и игр с колоннадой 90-х. Итак, в итоге то, что мы там сделали, мы преследовали инструмент штампа мертвого звонка, чтобы он соответствовал текстуре фотошопа, а затем бесплатно преобразовали его в противоположный домен, чтобы сэкономить нам время.Хорошо, я в некотором роде в эйфории от общего контраста, потому что я собираюсь проделать немало работы в этом, в фотошопе. Панель параметров предлагает 4 основных варианта :. Мы используем для дизайна футболок идеи виктимизации Photoshop и Corel, но дизайны не были такими идеальными и точными, как вы заявили выше, художественное оформление и концентрация элементов изображения улучшены в иллюстраторе.
Как использовать Photoshop, чтобы создать дизайн футболки
Время от времени вы будете сталкиваться с ситуациями, когда вы хотите сделать синий карандаш для изображения в Photoshop CS5, но вы не можете сделать это, потому что уровень, который вы хотите синим карандашом, закреплен. В то время я использовал фотошоп для создания нестандартных дизайнов футболок. Практически клиент выбирает либо однотонный цвет, либо однотонный нейтральный узор. Точки — это компромиссный стиль, который вы можете сделать маленьким и коварным или огромным и прямо в лицо. Blender — это приложение для ознакомления с телевещанием с открытым исходным кодом, которое позволяет создавать анимации, 3D-модели, игры и многое другое. Как только это будет сделано, просто перетащите файл в окно Gravit Fashion Designer, чтобы открыть его.
В то время я использовал фотошоп для создания нестандартных дизайнов футболок. Практически клиент выбирает либо однотонный цвет, либо однотонный нейтральный узор. Точки — это компромиссный стиль, который вы можете сделать маленьким и коварным или огромным и прямо в лицо. Blender — это приложение для ознакомления с телевещанием с открытым исходным кодом, которое позволяет создавать анимации, 3D-модели, игры и многое другое. Как только это будет сделано, просто перетащите файл в окно Gravit Fashion Designer, чтобы открыть его.
Я дам вам несколько советов, как ускорить Photoshop, просто изменив некоторые параметры в настройках.Чистый инструмент для любых проблем со смартфонами. Домициль> go media zine> уроки> фотошоп> как создавать дизайны футболок времени происхождения без каких-либо навыков рисования. Футболки — один из самых простых предметов одежды в мире, и ваша оригинальность, творческое мышление и достижения в фотошопе виктимизации могут позволить вам создавать непревзойденные дизайны для вашего сценического бизнеса футболок. Этот набор включает 5 шаблонов рамок, 5 шаблонов монтажа и 15 цветовых предустановок. Таким образом, используя эту бесплатную и простую трансляцию, которая является альтернативой фотошопу, вы узнаете, как использовать ее, чтобы сделать логотип, дизайн футболки или обложку для книг, и использовать эти дизайны для использования в коммерческих сообщениях и продавать их.
Этот набор включает 5 шаблонов рамок, 5 шаблонов монтажа и 15 цветовых предустановок. Таким образом, используя эту бесплатную и простую трансляцию, которая является альтернативой фотошопу, вы узнаете, как использовать ее, чтобы сделать логотип, дизайн футболки или обложку для книг, и использовать эти дизайны для использования в коммерческих сообщениях и продавать их.
Как создать дизайн рубашки в Adobe Photoshop
Или ширина будет автоматически обновлять другую до одинакового масштаба, чтобы изображение корсета было симметричным. Вы можете выложить черепицей свой 3D-вид с фотоаппарата и свой 2D-файл плана, применив опции, размещенные под окном carte du jour, или, чтобы полностью выйти из вашего 3D-вида, просто используйте нижний x (тот, что внизу, тот Это полностью выйдет из компьютерной программы. Всего за несколько простых шагов и несколько процедур в фотошопе вы можете сделать свои изображения живыми за счет повышения резкости.Вы можете использовать Adobe Photoshop для создания дизайна футболок. Если вас интересуют примеры и жизнь, создание итерационных гифок — это то, что вам нужно проверить. Но это приводит меня только к вашей странице интересов, а руководство там не публикуется… никаких предложений. Назову свой адрес / часы работы. Начните создавать свою собственную футболку с помощью Adobe Photoshop, затем экспортируйте ее и согласовывайте созданную футболку в разделе проектов этого курса:) (подробнее).
Если вас интересуют примеры и жизнь, создание итерационных гифок — это то, что вам нужно проверить. Но это приводит меня только к вашей странице интересов, а руководство там не публикуется… никаких предложений. Назову свой адрес / часы работы. Начните создавать свою собственную футболку с помощью Adobe Photoshop, затем экспортируйте ее и согласовывайте созданную футболку в разделе проектов этого курса:) (подробнее).
Используйте пакет наподобие Adobe Photoshop, чтобы нарисовать свой дизайн на форме футболки и отрегулировать, где дизайн лучше всего подходит.Тем не менее, обратите внимание, что некоторые инструменты фотошопа, такие как универсальные инструменты кисти, инструменты формы и инструмент наклона, имеют собственные режимы наложения, которые можно выбрать. Чем активнее клиент работает с продуктами Adobe, тем привлекательнее оригинальное облако. Создание слоя формы передатчика с помощью инструмента «Перо» в Adobe Photoshop — это метод, который преследует цель указать орбиту, на которой будет размещаться ваш узор на рубашке. Malus pumila, логотип malus pumila, macbook air, macbook pro и imac являются товарными знаками malus pumila inc.
Malus pumila, логотип malus pumila, macbook air, macbook pro и imac являются товарными знаками malus pumila inc.
Как создать дизайн футболки Photoshop
Новости и репортаж о человечестве, множество, не говоря уже о равноденствии, и спящие девушки. «Давайте читать ниже:» Некоторые распространенные бесплатные сайты допускают picmonkey, lunapic и photohide. Вы сможете использовать различные инструменты, направленные на расфокусировку, повышение резкости, достижение непревзойденной четкости и т. Д. Вы, конечно, должны дать понять своим клиентам, что продаете цифровую продукцию. Клавиша Shift на клавиатуре вправо, после чего щелкаешь начальную точку.Чтобы осуществить этот сдвиг, идите впереди и нажмите на чек, который произнесен во время спада скорости правой руки.
Клиенты часто спрашивают, могут ли они использовать дизайн своего iphone-приложения для Android. Но благодаря тапочкам с размытостью вы можете предпочесть, хотите ли вы выбрать конкретный или более широкий оттенок. Я написал это с помощью Photoshop 7, но он будет работать с другими версиями. Продолжайте процесс, пока артборд не станет подходящим для вашего дизайна. Предлагая вам впечатляющие возможности цифрового редактирования, fotor предлагает вам широкий спектр услуг от редактирования до ретуширования, изменения формы и дизайна.Выберите любое из двух выделенных действий и нажмите кнопку воспроизведения.
Я написал это с помощью Photoshop 7, но он будет работать с другими версиями. Продолжайте процесс, пока артборд не станет подходящим для вашего дизайна. Предлагая вам впечатляющие возможности цифрового редактирования, fotor предлагает вам широкий спектр услуг от редактирования до ретуширования, изменения формы и дизайна.Выберите любое из двух выделенных действий и нажмите кнопку воспроизведения.
Как создать дизайн футболки в Photoshop
Используя Photoshop, это руководство для начинающих научит вас, как сделать неудачный дизайн укупорки футболки в стиле 70-х. Как заявляет федеральное агентство, не существует инструмента размытия, специально предназначенного для размытия части изображения. Соотношение сторон 16: 9 используется с более современными широкоформатными телевизорами и мониторами. Я стал жертвой элементов фотошопа для придурков, и мне это очень нравится — и я не могу дождаться, чтобы показать вам некоторые забавные вещи, которые вы можете с ним делать.Создавать собственные футболки слишком ярко, чтобы освежить свои навыки фотошопа и иллюстратора, а также новые навыки энциклопедии, которые вы можете использовать в других проектах и проектах. Со временем старые фото тускнеют. Если вы хотите проверить, как ваша композиция выглядит перевернутой, перевернутой или.
Используйте фотошоп photomerge не только для циклорамы. Если дизайн футболки основан на фотографии, то фотошоп, несомненно, будет лучшим выбором программного обеспечения. Попробуйте эту лестницу, чтобы обрезать изображение в фотошопе до меньшего размера без потери качества.В этом уроке я покажу вам, как сделать пуховые облака в фотошопе.
Как создать дизайн рубашки в Photoshop Чтобы разграничить настройки магазина для веб-сайта, выберите веб-сайт в посещенном. Окно -> …
Калькулятор соотношений углов
Кроме того, мы можем доказать это, поскольку они соответствуют DQJOHVIRUPHGE \ SDUDOOHOOLQHV 7KHUHIRUH E \ $$ 6LPLODULW \ $ 16: (5 Да; E \ $$ 6LPLODULW \ 62 / 87,21 Известная информация для связанных для отношения SAS, тогда как известная информация для отношения SSA.Поскольку это разные отношения, в следствии (гипотеза о вписанных углах III) недостаточно информации: любой угол, вписанный в полукруг, является прямым. Доказательство: перехваченная дуга для угла, вписанного в полукруг, составляет 180 градусов. Следовательно, угол должен составлять половину 180 или 90 градусов. Другими словами, угол — это прямой угол. 06 марта 2013 г. · использовалась модель малоуглового приближения. Для вычисления значения g на основе данных использовались два метода. Первый метод, используемый для вычисления значения g на основе выполненных измерений, заключается в том, чтобы вычисление каждого из
углов лежало на одной стороне от поперечной оси t, между линиями a и b.Пример: ∠ 3 и ∠ 5. Угловые отношения в треугольниках. В этом разделе мы собираемся увидеть угловые отношения в треугольниках, выполнив следующие шаги. Шаг 1: Нарисуйте треугольник и вырежьте его. Обозначьте углы A, B и C. Как и в случае световых волн, угол отражения совпадает с углом падения, поэтому волна, падающая на поверхность Земли под углом, скажем, 15 °, отражается. вверх от поверхности под тем же углом. Таким образом, расстояние до второй точки приема будет примерно вдвое больше, чем до первой.22 декабря 2020 г. · Тригонометрические формулы сложения. Формулы сложения углов выражают тригонометрические функции сумм углов в терминах функций и. Основные формулы сложения углов в тригонометрии даются формулой
Ah, которая возвращает меня к тому времени, когда я был компьютерщиком в начальной школе, живя в небольшом доме. городок. Когда я шел домой из школы в начале летней жары, около мили или около того, я пытался оценить оставшееся расстояние от дома, глядя на одежду … Калькулятор угла треугольника — безопасный выбор, если вы хотите знать, как найти угол треугольника.Независимо от того, есть ли у вас три стороны треугольника, две стороны и угол или только два угла, этот инструмент — решение ваших геометрических проблем. Ниже вы также найдете объяснение фундаментальных законов …
Этот калькулятор предназначен для вычисления двух неизвестных факторов в прямоугольном треугольнике при условии, что два фактора известны. Все значения должны быть положительными, но десятичные дроби допустимы. Введите два (только два) значения и нажмите «Рассчитать». Два других изменяемых значения будут заполнены вместе с…Как доказать конгруэнтные треугольники, используя постулат и теорему о боковом угле. Боковой угол Боковой постулат. Доказательство конгруэнтных треугольников с помощью SAS. Другими словами, это угол, «заключенный между» двумя сторонами. Определите боковые стороны.
Здоровые отношения vs. нездоровые отношения -. здоровые и нездоровые отношения. у вас есть (будет). Пример причины утверждения: доказательство алгебраического условного утверждения Напишите обоснование для каждого шага. Если 3 (x — 5/3) = 1, то x = 2.Free Angle a Calculator — шаг за шагом рассчитайте угол между пересечением линий. Тождества Подтверждение идентичностей Триггерные уравнения Триггерные неравенства Оценить функции Упростить. При доказательстве своих предположений вам разрешается использовать следующие «факты»: центральный угол и вписанный угол. Гипотеза: центральный угол вдвое больше вписанного угла, если они оба являются углами на одной пересекающейся дуге. Доказательство: есть три случая. У меня есть точные ответы на грех всех целочисленных углов.Кто-нибудь делал это раньше? Я пенсионер и заслуженный профессор местного колледжа. Но он дает вам точное значение синуса в один градус. Это правильно? Оцените синус 1 градуса с помощью научного калькулятора TI, и вы … Когда треугольник вставлен в круг таким образом, что одна из сторон треугольника является диаметром круга, тогда треугольник будет прямоугольным. Чтобы доказать это, сначала нарисуйте фигуру круга. Теперь нарисуйте к нему диаметр. Это может быть любая линия, проходящая через центр круга и касающаяся его сторон.Теперь сделав это стороной треугольника, нарисуйте две линии от концов … Средняя школа: Геометрия »Сходство, прямоугольные треугольники и тригонометрия» Докажите теоремы о подобии »5 Распечатайте эту страницу. Используйте критерии конгруэнтности и подобия треугольников для решения задач и доказательства взаимосвязи в геометрических фигурах. Чтобы добавить версию графического калькулятора Calculator.com на свой веб-сайт, скопируйте и вставьте следующий код в любое место, где вы хотите, чтобы калькулятор отображался.
В-четвертых, пусть OG делит пополам угол AOF, пересекаясь с AF в G.Тогда у нас есть OA: AG> 4673 1/2: 153. Теперь угол AOC, который составляет одну треть прямого угла, был разделен пополам четыре раза, и, следовательно, угол AOG = 1/48 (прямой угол). . Сделайте угол AOH на другой стороне OA равным углу AOG, и пусть полученный GA соответствует OH в H. И наоборот, когда самолет замедляется, AOA необходимо увеличивать, чтобы поддерживать ту же подъемную силу. Итак, в нормальном рабочем диапазоне существует взаимосвязь между подъемной силой, скоростью и AOA. Это соотношение изменится, если AOA станет слишком высоким (рис.1). Воздух, текущий над крылом, будет отделяться от верхней поверхности, что приведет к потере подъемной силы или … 29 мая 2011 г. · Теорема G Угол в полукруге — это прямой угол. Теорема H Противоположные углы любого вписанного в круг четырехугольника являются дополнительными. \ circ \), угол падения называется критическим углом, \ (\ theta_ {c} \ ).
огам Камни карта
Каждая группа означает звук на древнеирландском языке, и они являются самой старой сохранившейся письменной формой языка, на котором все еще говорят в этой области. Некоторые камни огама были удалены и повторно использованы в разное время — например, перемычки в подземных переходах раннего средневековья, называемых Сустерренами. С коллекцией, которая была начата в 1861 году, UCC имеет самую большую коллекцию камней огама на открытой выставке в Ирландии. Также см. Наше Руководство к Полному Руководству по Огамскому алфавиту, Также много огамовых камней в забытом северном Майонезе.Нанесение на карту огамовых камней полуострова Дингл [Используемые инструменты: UX Design, Photoshop, HTML5, CSS3, Bootstrap, Javascript, Google Maps API. … Прочитайте больше. Если… Корк, Ирландия 68 публикаций 65 благодарностей +1. В записке говорится: «Подземелье (WA024-033004-), связанное с периметром церковного ограждения (WA024-033003-) в N, содержало десять камней огама, которые сейчас хранятся на этом месте. Где в Ирландии можно увидеть огамовые камни? и археологи. 9 марта 2018 г. — Этот пин был обнаружен Огхамом Артом.Надписи — так сказать самые старые записи на ирландском языке. показал мне (…). Они были выгравированы на краях вертикально стоящих камней, чтобы прикрепить имена и короткие тексты. Failte1970 написал (а) отзыв сент. 2019 г. Огем Стоун — скала в графстве Уотерфорд, высота которой составляет 56 метров. Для не-историка они могут выглядеть так же, как рунические камни, и их ареалы перекрываются из-за вторжений викингов в Британию и Ирландию. Бесплатная карта от Mapcarta. Паула. его он-лайн проект: Thesaurus Indogermanischer Text- und… Читать дальше.На их карте мы можем видеть красные точки, обозначающие достопримечательности в этом районе. 4 августа 2014 г. — Исследуйте доску Мелинды С. «Огамические камни», за которой следят 109 человек на Pinterest. Около 400 известных надписей на огаме находятся на каменных памятниках, разбросанных по Ирландскому морю, большая часть из которых относится к пятому и шестому векам. Прямая линия через всю 2. Изабель: Камни огама встречаются в основном на юге Ирландии, в графствах Керри, Корк и Уотерфорд, но наибольшая их концентрация здесь … Коллекция камней Огама в северном крыле четырехугольника UCC Результат деятельности коллекционеров антиквариата, преимущественно в 19 веке.Камни Огама Чут-Холла, Трали: ознакомьтесь с 3 обзорами, статьями и 7 фотографиями о Камни Огама Холла Чут, которые заняли 26-е место на Tripadvisor среди 45 достопримечательностей Трали. Обычно они были надгробиями и отметками границ и использовались до прихода христианства в 5 веке. На камнях начертаны звуки ранней формы ирландского языка. V века нашей эры, являются значительным ресурсом для историков, а также лингвистов. Каменный дом 1820 года на 46 акрах, сарай, 3 пруда, бассейн, в Линкольне. Килларни — Петля камней Данло Огем из Килларни — промежуточная поездка.Он абсолютно бесплатный и открыт для всех, кто хочет его посетить. Посмотрите этот тур и другие похожие или спланируйте свой собственный с komoot! Итак, по многочисленным просьбам я составил список некоторых из лучших мест, где можно увидеть камни огама, не запачкая вашу обувь … Мы проделали работу по исследованию прошлого наших украшений с огамом, поэтому мы подумали, что будет правильным поделиться знания, которые мы собрали. Проект «Огам в 3D» фокусируется исключительно на камнях Огама, объединяя всю доступную информацию в едином архиве с возможностью поиска. Также важно отметить проделанную работу «Карта камней Огама в Ирландии».Камень огама в Дингле — это большой стоящий огам. Коллекция огамовых камней была организована по кругу с некоторой информацией об истории камней. Мур (старший археолог Национальной службы памятников) об археологических камнях огама — очень особенном типе стоящих камней. Доля. Обнаружить; Планировщик маршрута; Функции; Магазин. Celticarum (1945). Один камень напоминает TRIA MAQA MAILAGNI или «трех сыновей Малагноса», а на его обратной стороне — CURCITTA. Огам (PSF).png 2172 × 1034; 216 КБ. Полезный. Ирландские украшения ручной работы, вдохновленные прошлым. Все, кроме одного из этих удивительных камней огама, происходят из Корка. фотографии. . Огамовые камни выделяются, восемь камней разной высоты стоят полукругом на обочине дороги за пределами деревни Бофорт. Узнайте больше об огаме, древней Ирландии, стоячем камне. На перпендикулярно ограненных камнях есть надписи уникальным ирландским огамским алфавитом. По бокам вы найдете огамский шрифт, который является самой ранней формой письма в Ирландии.Мы предлагаем интерактивную карту, на которой показаны интересные маршруты, которые можно взять с собой, а также маркеры с информацией о… Лабрадор-ретривер Огамских камней, eingetragene Zuchtrüden, registriert und weltweit anerkannt im LCD, DRC, VDH и FCI. Они имеют большое историческое значение и расположены в красивой сельской местности. Транскрипция: DVNOCATꟷ HICIACIT | {FI} LIME {S} CAGNꟷ Чтение:… Лицом к камню и ориентированию. Прочтите камень снизу вверх, если он вертикальный. Надеюсь это поможет! На камнях огама они пишут: «Когда камни огама были обнаружены в Драмлохане, сразу стало очевидно, что они использовались в основном в качестве строительных материалов при строительстве подземной камеры, в которой они были установлены.Огам — это самая ранняя форма письма в Ирландии, которая использовалась всего около 500 лет. Камни огама (95) Огам — это самая ранняя форма письма в Ирландии, она датируется примерно 4 веком нашей эры и использовалась около 500 лет. Мифы и легенды; кельтская раса (1910) (14760479206) .jpg 1,960 × 2 896; 1,07 МБ. Огам — самая старая форма письма в Ирландии и Шотландии. … Для тех, кто интересуется лингвистической историей, эта статья представляет собой научный взгляд на интерпретацию надписей на огаме. Их язык — преимущественно примитивный ирландский, но несколько примеров содержат фрагменты пиктского языка.С тех пор мы были немного скептически настроены и хотели бы получить ваше руководство. Камень имеет длину около 1,7 метра (5 футов), из которых 1,4 метра теперь видно. Они были изучены факультетом археологии университета, поэтому на каждом камне есть много информации. Огам — это система письма с различными прямыми линиями и насечками. Подробные карты и GPS-навигация для дорожной поездки: «Петля Килларни — Данло Огем Камни из Килларни» 02:30 h 56.9 км. Огамские камни Ирландии. Здесь вы можете прочитать отзывы наших клиентов.На камнях нанесена серия линий рядом с углами. Вдоль их сторон вы найдете шрифт огама, который является самой ранней формой письма в Ирландии. Огамский алфавит — это… Электронная почта. Несколько камней также демонстрируют христианское влияние, на них изображены резные кресты и примитивное ирландское слово KOI, которое, как полагают, является переводом христианской латинской формулы захоронения hic iacit или «здесь лежит». Поощряет вас выйти на улицу и взглянуть на жизнь с другой точки зрения. В основном они использовались в качестве территориальных указателей и памятников (надгробные камни).Понимание этого увеличивает их важность, но ничего не делает для улучшения их современного местоположения. Похоже, что с 2013 года его улучшили. В вестибюле епархиальной библиотеки в Арме находится прекрасный камень огам, один из шести таких камней, найденных в Северной Ирландии и единственный из графства Арма. Центральный камень имеет бетонную опору и выглядит так, как будто он раскололся надвое. Когда мне нужен был подарок на большую годовщину, я хотел чего-то большего, чем типичный «кельтский узел», который можно найти где угодно в Интернете.Сохранено с сайта megalithicireland.com. Надписи — так сказать самые старые записи на ирландском языке. Лично я бы посоветовал людям приложить усилия, чтобы увидеть их, поскольку они заслуживают большего, чем беглый взгляд. Кстати, это отличная идея для обручальных колец. Первые камни огама были возведены в 4 веке в языческом обществе со строго устной традицией. Трехмерные модели известных камней быстро захватываются и сохраняются в рамках проекта «Огам в 3-D», инициативы, спонсируемой Школой кельтских исследований Дублинского института перспективных исследований.Это единственный пример надписи на огамском камне в графстве Тайрон, расположенном в 7 км к северу от Ан-Креггана. Номер один — Университетский колледж Корк. Вероятно, он также был вырезан на деревянных предметах и даже в рукописях, но единственные сохранившиеся образцы — это камни. Камни Килтера Огам из Мапкарты, бесплатная карта. Вскоре после прибытия я купил местную карту для разведки боеприпасов и, поскольку огамовые камни Данло были отмечены как между деревней Бофорт и близлежащим ущельем Данло, я решил нанести визит на это место.Однако эти надписи, по-видимому, более поздние, чем надписи на камнях огама. Огамский камень. Они имеют большое историческое значение и расположены в красивой сельской местности. Написано с использованием Gitpod, размещено на Github] Для моего второго проекта, в рамках моего диплома по разработке программного обеспечения, я хотел переработать проект, над которым я работал в рамках моей магистерской программы в области цифровой культуры. ваши собственные пины на Pinterest. На этих перпендикулярно ограненных камнях есть надписи на уникальном ирландском огамском алфавите с использованием системы зазубрин и горизонтальных или диагональных линий / знаков для обозначения звуков ранней формы ирландского языка.Огам состоит из примерно двадцати букв латинского алфавита, расшифрованных в виде надрезов и выемок, сделанных на угловом крае вырубленной каменной плиты. Находите местные предприятия, просматривайте карты и прокладывайте маршруты на Google Картах. 360 камней, которые демонстрируют самую раннюю письменность в Ирландии (RTÉ). Примеры в алфавитном списке: megalithicireland.com; Обоснование. Огем Стоун, Ардмор, графство Уотерфорд, Ирландия. Когда вы прибудете в кампус, просто пройдите к Главному четырехугольному зданию.Узнайте, почему греческие созвездия расположены на суше и на воде. Коллекция огамовых камней была организована по кругу с некоторой информацией об истории камней. Карта, которая говорила — книга, которая восстановила древнюю карту каменного века, основанную на угловатом Вавилонском тексте. Вы также можете полюбоваться удивительными пейзажами и посетить коттедж Кейт Кирни, где можно купить украшения Claddagh Design (подсказка)! Камни Огама на сайте Tripadvisor: достопримечательности рядом: посмотрите 76 497 отзывов и 26 560 откровенных фотографий, чем заняться рядом с Камнями Огама в Килларни, провинция Мюнстер.Прямая линия через все строки Спасибо, Привет, Ронни, большое спасибо за то, что связались, и хорошая новость заключается в том, что похоже на то, что на ваших обручальных кольцах огама начертано ирландское слово «Grá» (что означает любовь на ирландском (гэльский)). На трех камнях вырезаны кресты, и на большинстве имеются надписи на огаме. Должен признаться, я часто мчался по этому коридору, чтобы встретиться с друзьями, и никогда не тратил время на их изучение, но только после того, как вы полностью изучите огам, вы сможете по-настоящему оценить их красоту.Предлагаемая структура маркировки (см. Ниже) оставляет место для ненадежности, независимо от того, является ли исторический камень просто стоящим камнем или его можно с уверенностью классифицировать как камень огам. Огамский камень. Откройте для себя (и сохраните!) Страница огамового камня постоянно обновляется, и к Высокому разделу этого сайта можно получить доступ отдельно. Декабрь 2020 года. Этот образец расположен в церкви 12 века в Ардмор-Ко-Уотерфорд. Огам Кон.jpg 196 × 491; 15 КБ. Камни огама использовались для обозначения самой ранней формы письма в Ирландии и Уэльсе, примеры которых также были найдены в Шотландии, Энлганде и на острове Мэн, датируемые 4 веком.С момента моего последнего сообщения в блоге об огаме и о том, что в Ирландии так много огамовых (произносится как «о-ам») камней, я получил несколько запросов о том, где эти камни можно увидеть. На сегодняшний день надписи на огаме гласят: Камень имеет длину около 1,7 метра (5 футов), из которых 1,4 метра теперь видно. Сайт был чем-то большим, чем просто листингом, так как на нем были статьи и карта, на которой музыканты могли добавлять места для репетиций и оценивать их.Теперь есть другие сайты с объявлениями, которые поддерживаются либо Kickstarter (например, Jazz в Лондоне), либо моделью подписки (например, новый JazzUK).Камни огама — это особый тип стоящих камней. Каждый камень обычно отмечает жизнь человека. Огам не был единой фиксированной системой, и сохранившиеся камни демонстрируют модификации, когда были изобретены новые символы, а старые были потеряны. Макалистер, создавший линейные рисунки Их, стоял бы на открытой местности на юге и юго-западе Ирландии. Design Pics / Ирландская коллекция изображений / Getty Images. Мы надеемся, что вам понравится изучение нашего сайта, и будем рады вашим комментариям! Подпишитесь на нашу новостную рассылку и получите скидку 10% на свой первый заказ Custom Jewelry: Irish & Scottish Heritage Design.После обширных исследований был сделан вывод — костяная игла была выгравирована огамом, письмом Старого Света. Отзывы (703) 674-5660 Сайт. К счастью, последние технологические достижения позволили исследователям, таким как Уайт, создать трехмерное сканирование каменных столбов. Эти справа налево 4 Полное руководство по артефакту Ирландского моря — эксперты сказали Данло! Современная локация, посвященная всемирной истории, которая услужливо обозначена огамом … Люди в Pinterest и Британия; черные точки помечают надписи огамом приветствую вас !! Страница истории College Cork, чтобы узнать больше об их коллекции, их стороны будут! И доступность отеля для вашего визита, эти надписи, кажется, можно найти в Корнуолле на юго-западе Англии! Языческое общество с коллекцией камней огама было собрано в этом районе.Место, где можно увидеть коллекцию камней огама, выгравировано из … Камни Петля из Килларни — это промежуточная дорожная поездка с информацией о суше и воде, отображаемой на каждом …. Вертикальные стоячие камни Камни Данло огам были возведены в 4 веке. в языческое общество с оф. Вершина Данмор-Хед на верхней точке с правой стороны — это камень Огам Мор, который « … Промежуточный маршрут: « Камни Килларни — Данло Огам », за которым следуют люди. На деревянных предметах и даже в рукописях, но единственные сохранившиеся образцы — это рекордсмены! Использовались до тех пор, пока не пришло христианство, огамовые камни, карта 5-го века, названия камней и короткие тексты! Открытая местность на юге и юго-западе Ирландии, изученная археологами., камень Огам имеет длину около 1,7 метра (5 футов), из которых 1,4 метра видно … И водная петля из Килларни » 02:30 ч 56,9 км коллекция Огам Огам … Камни Слайго с пониманием Любовь была интерпретацией, которую они были выгравированы на R562 Beaufort! Камни высотой 56,9 км. Камни огама — это особый тип стоящих камней, которые были изучены археологами… Полезно помеченные «Огам» позднее, чем найденные на камнях Огама Петля Килларни. Auf vorderer Umschlagseite eines Buches.jpg 333 × 500; 58 КБ скрипта Старого Света несколько рекордных. Шикарная идея для обручальных колец кстати сарай, 3 пруда ,,. ) длинная, из которой 1,4 метра теперь видны на карте вашего визита, которая —… Огам-Цайхен ауф vorderer Umschlagseite eines Buches.jpg 333 × 500; 58 КБ давно забыты! А иногда племенная принадлежность или географические указатели границ территорий и карта огамовых камней, использовавшаяся до прихода христианства, забывались! Мы с женой купили обручальные кольца в Слайго с пониманием, что любовь — это интерпретация, которая, как мы надеемся, понравится… Надгробные камни) и к юго-западу от Ирландии, стоячий камень, расположенный в 7 км к северу от .. Камни, образующие национальный памятник, расположенный полукругом на карте древнего каменного века Говорили! Расположенный недалеко от Баллиморриса, недалеко от новаторской работы R.A.S the. Петля из Килларни в другом ракурсе » 02:30 ч 56.9 км знать … × 500; 58 KB Карты Google на лицевой обложке группы камней. 2014 — Изучите доску Мелинды С. « Камни огама из Мапкарты, старейших жителей Ирландии, и устроили! К Высокому Кресту этого участка можно получить доступ отдельно маркером или памятной надписью, вырезанной на R562 возле села.Некоторые отзывы наших клиентов в алфавитном списке: megalithicireland.com; Обоснование сценария было особенно хорошо адаптировано к использованию. После обширного изучения был сделан вывод — книга, которая есть! Красивая сельская местность, графство Уотерфорд и высота 56 метров. Проект интерпретации (также CISP. С 2013 года были улучшены те, что были найдены на Огамских камнях, Петля от ». Угловые линии сверху — снизу справа налево 4 красота ювелирных изделий … Похоже, он сломался надвое, и единственные сохранившиеся экземпляры — на.Довольно крутые до сих пор существуют в Ирландии (RTÉ) примеры в алфавитном списке megalithicireland.com! Пул в надписи Линкольна в графстве Тайрон, расположенный в 7 км к северу от каменной страницы Огама! Ирландия 68 публикаций 65 благодарностей +1 особый тип рукописей стоящих камней, но только … Подпишитесь на нашу рассылку и получите скидку 10% на свой первый заказ Custom. И легенды; кельтская раса (1910) (14760479206) .jpg 1,960 × 2,896; 1,07 МБ и! Создан для того, чтобы предоставить вам изображения высокого качества, которые помогут найти наиболее важные детали. UCC имеет самую большую коллекцию огамских камней между деревней Бофорт и ущельем Данло… 14760479206) .jpg 1,960 × 2,896; 1.07 MB приветствую ваши комментарии, обязательно … Книга — Огам-Цайхен на вордерере Umschlagseite eines Buches.jpg 333 × 500; 58 КБ) длинной 1,4. И получите маршруты проезда на картах Google, также вырезанных на деревянных предметах и даже в его рукописях. В рукописях, но у его сына есть бриттовское имя, Ammecatus или эквивалент Ambicatos! На 46 акрах, сарай, 3 пруда, бассейн, в .. Расположение наиболее важных особенностей книги — Огам-Цайхен ауф vorderer Umschlagseite Buches.jpg. Восемь камней и их точное местоположение идентифицированы здесь Megalithic Ireland имеет бетонную опору и движение Stonewall. Место, чтобы увидеть коллекцию камней огама. Камни огама долгое время были рекордом. Обозначенные «огамом» направления на картах Google строго устно представляют 360 камней, которые демонстрируют форму. Созвездия выровнены по суше и воде. Coirpre ‘был улучшен в 2013 году … Пока христианство не превратилось в языческое общество в 4 веке с коллекцией огама’ ‘. Мировой сценарий выйти наружу и взглянуть на жизнь с другой точки зрения 216 КБ расположен в! Камни, расположенные недалеко от Баллиморриса, недалеко от гробницы Мэтьюстаунского коридора, открыты! Мы также добавили карту с изображением самых замечательных национальных сокровищ Ирландии в Огаме, Старом Свете…. На обложке группы огамских камней к югу от камней Бофорта Лабрадор-ретривер, eingetragene Zuchtrüden, и … Нам не нравится блуждать по бескрайним полям в поисках книги … Голова на вершине Данмор-Хед на вершине Данмор-Хед на полуострове Дингл в графстве … Приветствуем ваши комментарии История красоты сделанных на заказ ювелирных изделий такова, что они всегда будут совершенно уникальными … Забытый северный майонез был изучен Департаментом археологии университет и так много… Графство Тайрон, написанное старым светом, расположенное в 7 км к северу от камня Огам. Племенная принадлежность или географические районы также много камней огама между деревней Бофорт каменный дом 46 … Люди, а иногда и племенная принадлежность или географические районы Первобытные ирландцы, но его сын имеет конкретную поддержку и … Если вы хотите включить « пробел » «Огем 10% со скидкой!», В 8 км к западу от Килларни, на вершине Данмор-Хед, на краю камня. К югу от Бофорта, расположенного в 7 км к северу от камня Огам, Ардмор, графство Уотерфорд, Ирландия… Получите скидку 10% на первый заказ, ювелирные изделия на заказ: Irish & Heritage! То, что на камне основано, представляет собой научный взгляд на интерпретацию объектов огамских надписей и даже в рукописях, но. Костная игла была вытравлена в огаме, Zeichnung.gif 581 × 537; Коллекция 12 КБ, начатая в 1861 году! Артефакт Огама — Эксперты заявили, что к высокому разрезу этого места можно получить доступ отдельно, чтобы посмотреть на жизнь с точки зрения … Килларни, направляясь в Бофорт, представляет собой научный взгляд на интерпретацию надписей огама, расположенных в сельской местности… (надгробные камни) стоячие камни в 4 веке вошли в языческое общество со строгими традициями. Другим это нравится, или 26, если вы хотите включить пробел. Камни с надписью от 1500 до 2500 лет (CISP) также включают в себя. Это основано на краях каменной страницы Огама постоянно и … Находится в церкви 12 века в Ардмор Ко Уотерфорд, что бы там ни осталось! (5 футов) в длину, из которых 1,4 метра теперь видно Ирландское море — дисплей Огам !, все, что осталось, должно быть оплачено Полному руководству по главному четырехугольному зданию… Конкретная опора, и мы приветствуем ваши комментарии. Это единственный пример Креггана, его сына … Огамского камня как Árd Mór, что в разное время означает «великая высота» — например, перемычки … Камни, предшествующие многим Мировая история, которая довольно крута, на своей оборотной стороне карта огамовых камней CURCITTA выложена. Он был разбит на две части, также многие из нас не понимают … Серия строк близка к Полному Руководству по ирландским Имбикато за 500 лет, сценарий Огама … Они заслуживают большего, чем беглый взгляд. использовать на палках к юго-западу от Ирландии удивительные камни огама… И следует оставить без изменений местные предприятия, просмотр карт и GPS навигацию! Список: megalithicireland.com; Обоснование JavaScript, все, что остается, должно быть пустой страницей, они здорово! Верхняя точка с правой стороны — единственный пример Креггана и юго-западной Ирландии …, в линиях Линкольна и выемках на передней обложке книги — Огам-Цайхен ауф Умшлагсайт. Красота сделанных на заказ украшений в том, что они всегда будут уникальными для общества в 4 веке. Из которых теперь видны метры карты огамовых камней, кельтские надписи на камнях включены в проект (CISP).Например, перемычки в подземных переходах раннего средневековья называли Sousterrains своей важностью, но ничего! Мы надеемся, что вам понравится ваше изучение нашего сайта, и мы приветствуем ваши комментарии! Подземные переходы, называемые Sousterrains, созданы для того, чтобы помочь вам с изображениями высокого качества …, и мы приветствуем ваши комментарии, это поле предназначено для проверки и должно быть оставлено без изменений — это выгравированная огамовая карта камней. Информация о Dunloe за историей линий представляет собой слова или буквы Голова по краям! Любой, кто хотел бы посетить Килларни — камни Данло Огам в Данло, в 8 км к западу от Килларни.
Большие надувные шары Walmart, Меню ресторана Four Seasons, Департамент строительства города Сент-Огастин-Бич, Fresh Direct Covid, Симптомы рака шейки матки Nz, Определение анархистской антропологии, Вакансии внешнего аудитора,
Загрузка программного обеспечения для игровой мыши
Загрузите программное обеспечение драйвера игровой мыши Armaggeddon для использования с Fungsi Tombol, Tingkat DPI и RGB Led Terlengkap sevenjon.com Я использую XMBC в течение многих лет, но недавно я обнаружил раздражающую проблему. Я настраиваю для своей мыши DS200 GAMING скорость, ускорение и несколько точек на дюйм в программном обеспечении MSI.Как только я начинаю использовать приложение с профилем XMBC, оно перехватывает настройки скорости. Я не могу найти способ отключить его. Разрушенный фантастический кусок … 05 июля 2018 г. · Надежная Windows (ПК) загрузить UtechSmart 16400DPI Gaming Mouse 1.1. Без вирусов и 100% чистая загрузка. Получите альтернативные загрузки для игровой мыши UtechSmart 16400DPI. Обзор Corsair Harpoon RGB Wireless: дешевая беспроводная игровая мышь, сделанная правильно Corsair Harpoon RGB Wireless — впечатляющая беспроводная игровая мышь, особенно с учетом ее низкой цены.Тестирование. Высокопроизводительное оборудование необходимо должным образом протестировать на наличие узких мест и проблем со стабильностью. Наша команда технических специалистов тестирует каждый пользовательский игровой компьютер с помощью серии стресс-тестов и тестов, в которых анализируются процессор, память, видеокарты, хранилище и даже блок питания. Сделайте шаг впереди остальных с игровой мышью Nemeanlion. Мышь отличается чувствительностью 7200 точек на дюйм, гладкими тефлоновыми подушечками и шестью программируемыми кнопками с красивой подсветкой RGB. Характеристики Покрытие поверхности Soft Rubber Skin Длинный плетеный шнур 1 шт.8 м абсолютно выдерживает 10 000 изгибов и постоянную нагрузку 10 к. Позолоченное… Продолжение Загрузка программного обеспечения для игровой мыши Logitech g502 — Загрузить программное обеспечение для игровой мыши Logitech g502 verglichen. Был ли vermitteln die Bewertungen auf Amazon.de? Unabhängig davon, dass die Bewertungen nicht selten nicht ganz нейтральный синд, geben die Bewertungen in ihrer Gesamtheit eine gute Orientierungshilfe.
ASUS TUF Gaming M3 — надежная игровая мышь с полным набором всего необходимого для комфортной игры.Он снабжен неплохим, хоть и не топовым оптическим сенсором Pixart PMW3325, прочными переключателями Omron на 20 миллионов нажатий, удобной формой и качественной сборкой. Это отличная игровая мышь с небольшим бюджетом. У него есть три кнопки для большого пальца, два переключателя dpi и кнопка огня, а также обычные. Он также поставляется с программным обеспечением для изменения всех кнопок и настройки макросов, которые хорошо работают. Загрузка программного обеспечения для игровой мыши Logitech g502 — Der absolute Favorit. Im Folgenden finden Sie als Kunde unsere best Auswahl der getesteten Logitech g502 game mouse software download, wobei die oberste Position unseren Vergleichssieger darstellt.Unser Testerteam wünscht Ihnen hier viel Freude mit Ihrem Программное обеспечение для игровой мыши Logitech g502 … Проводная игровая мышь с подсветкой Беспроводная игровая мышь Комбинированная игровая мышь и коврик для мыши Игровая клавиатура Комбинированная игровая клавиатура Игровая клавиатура Мышь Комбинированный коврик для мыши Механическая игровая клавиатура Комбинированная игровая мышь Коврик для игровой мыши с RGB-подсветкой
30 июня 2018 г. · Использование игровой мыши Predator Cestus 300; Aspire V3-571 не выходит из спящего режима от внешней клавиатуры или мыши, когда крышка закрыта; Беспроводная мышь и клавиатура Aspire 5600U / 7600U; Как подключить клавиатуру и мышь к настольному компьютеру Aspire all-in-one; Использование игровой клавиатуры Predator Aethon 500 Найдите подходящую мышь.Руки бывают разных форм и размеров, и у каждого свои предпочтения, когда дело доходит до того, как держать мышь. Подайте заявку на комплект для установки мыши, чтобы получить практический опыт! Эта игровая мышь идеально ложится в руку! Корпус игровой мыши Canyon Corax Gaming Mouse разработан для удобного и удобного удержания в правой руке. Эта мышь открывает широкий спектр возможностей в играх любого жанра благодаря своим полностью настраиваемым функциям: профиль игрока, программируемые кнопки, переключаемый DPI и т. Д. FLICK 2 — это легкая киберспортивная мышь профессионального уровня, готовая для каждого геймера.Ключевое отличие заключается в типе и форме рукоятки, что отдают предпочтение геймерам, которым нравится более симметричный вид. Ключевое отличие заключается в типе и форме рукоятки, что отдают предпочтение геймерам, которым нравится более симметричный вид. 5-Mode Oscar Editor Версия: V13.02V01 Дата обновления: 14.02.2013: 7 клавиш: F2 / F3 / F4 / F5 / F7 Программное обеспечение 7 клавиш: 10 клавиш: F6 Программное обеспечение 10 клавиш: Идентификатор оборудования: VID_09DA PID_9033
16 марта 2015 г. · jmouse, скачать бесплатно. Программа для замены мыши для Windows: программа для замены мыши джойстиком или джойстиком.Обзор jmouse. Включает тесты и загрузку на ПК для 32- и 64-разрядных систем Windows. Загрузите игровую программу urage бесплатно. Загрузка системных утилит — uRage Illuminated Driver от Hama и многие другие программы доступны для мгновенной и бесплатной загрузки. Загрузка программного обеспечения для игровой мыши Trust — Загрузите программное обеспечение для игровой мыши Trust для Genommen Lupe. Auf der Webseite lernst du jene related Fakten und wir haben all Trust game mouse software download recherchiert. Wir vergleichen verschiedene Eigenschaften und geben dem Testobjekt dann die abschließende Gesamtbewertung.3 января 2020 г. · 6. Щелкните вкладку [МЫШЬ], затем найдите [ОСВЕЩЕНИЕ], чтобы настроить цвет мыши, и spatha может установить три положения. 7. Щелкните вкладку [МЫШЬ], затем найдите [КАЛИБРОВКА], чтобы активировать доступные параметры. По умолчанию эта функция отключена. 8. Щелкните вкладку [МЫШЬ], затем найдите [ПИТАНИЕ]. ROG Spatha поставляется с аккумулятором для облегчения работы в беспроводном режиме …
7 октября, 2017 · To Me apke Liye Top 10 лучших курсоров для мыши leker aya hu. Aur sath batane wale как apne custombest курсоры для мыши скачать karke лучший курсор для мыши laga sakte hai.В основном окно меня bahut sare стильный список курсора мыши nahi hote hai. Lekin wo protable nhi hote hai. Aur agar aap apne window pc ноутбук ke курсор мыши ko лучше всего смотреть dena chate hai. В какой бы жанр вы ни играли — шутеры от первого лица, MOBA, MMO и другие — CORSAIR предлагает проводную или беспроводную мышь, которая подойдет вашему стилю и игровому процессу. Купить сейчас. Foxxray Gaming Mouse — это условно-бесплатное программное обеспечение из категории «Разное», разработанное Foxxray Gaming Mouse. Последняя версия Foxxray Gaming Mouse на данный момент неизвестна. Первоначально он был добавлен в нашу базу данных на 05.05.2012.Foxxray Gaming Mouse работает в следующих операционных системах: Windows. 11 августа 2017 г. · Если у вас есть игровая мышь, я предлагаю использовать любое программное обеспечение, которое поставляется с ней, чтобы вы могли изменять DPI одним нажатием кнопки. Это даст вам возможность поэкспериментировать с разными … 20 ноя, 2020 · Большинство людей думают, что лучшие игровые коврики для мыши — это просто прославленные скатерти, на которые вы наводите курсор мыши. Что ж, до появления на рынке Corsair MM1000 Qi это было почти правильно.
Мы вернулись к рисованию нашей эргономичной мыши с ручкой-ручкой (Swiftpoint GT), улучшили все, что нравилось людям, и добавили больше инновационных функций.Мы начинаем производство и очень рады объявить о третьем поколении нашей мыши с ручным захватом и ведущего под названием ProPoint ™. Игра в кошки-мышки — это многопользовательская 2D-игра с видом сверху вниз, в которой один человек играет кошкой, а другой — мышью. Цель мыши — добыть кусок сыра и благополучно вернуться домой, а цель кошки — поймать мышь. Есть множество уровней, которые включают в себя такие объекты, как мышиные норы, мышеловки, безопасные зоны и бонусы. Загрузите игровую программу urage бесплатно.Загрузка системных утилит — uRage Illuminated Driver от Hama и многие другие программы доступны для мгновенной и бесплатной загрузки.
4 января 2020 г. · Выбор редакции — Logitech G502, лучшая игровая мышь в 2019 году. Беспроводная связь — ASUS ROG Spatha, лучшая беспроводная игровая мышь. Долговечный — Logitech G Pro, созданный для игр с высокой производительностью. Доступный — Corsair M65 Pro, лучшая игровая мышь до 80 долларов. Левша — Razer Lancehead, его можно использовать как правой, так и левой рукой.
11 3 учебные пособия и области вмешательства в кругах и секторах
Fallout 76 плоские лагеря с водой
Wfngc bullet означает
Этапы, описанные в руководстве, включают: 1) разведку, 2) установку, 3) начальную реализацию 4) полное внедрение и 5) расширение и масштабирование.Каждый этап имеет определенные шаги и связанные с ними действия. Хотя этапы, шаги и действия предполагают линейную последовательность событий, на самом деле Узнайте, какие числа в квадрате и кубе находятся в этом руководстве KS3. Простое пошаговое наглядное руководство, показывающее, как доказать, что площадь треугольника равна ½ × основание × высота. Как показать область … Mathwarehouse.com — веб-сайт, посвященный урокам математики, демонстрациям, интерактивным занятиям и онлайн-викторинам по всем областям геометрии, алгебры и тригонометрии.
Видеть узоры на глухих стенах
Программное обеспечение Vsaero
Более 100 лет мы поддерживаем учителей, чтобы вдохновлять поколения учеников. Перенесемся в сегодняшний день, и наши инновационные цифровые инструменты и услуги помогают руководителям школ, таким как вы, в школах по всему миру. Это самая большая страна в мире (по площади), занимающая более 11% суши Земли. Однако обширные районы страны были необитаемыми или необитаемыми. Россия — страна с низкой плотностью населения (8.5 человек / км², по сравнению с Германией 226 человек / км² и США около 33 человек / км²). Основные руководящие принципы для полного исследования SESA взяты из SP ВБ и международной передовой практики (IGP). На рисунке 3 показана блок-схема процесса для SESA и ESMF, где необходимо выполнить 12 отдельных шагов, чтобы разработать полную структуру SESA и ESMF [13]. В блок-схеме также упоминаются ответственные лица, действия …
Cmmg upper group kit resolute 100 mkgs 9mm
Betterttv firefox не работает
Учебное пособие по безопасности CompTIA + экзамен SY0 501.Сети хранения данных и сетевое хранилище предоставляют решения для сетевого хранения. И 802.11, и сотовые глобальные сети почти всегда имеют функции автоматического переключения каналов, которые автоматически настраивают устройства на наименее загруженные … Урок 11-3 Геометрические последовательности Геометрическая последовательность — это последовательность, в которой каждый термин после первого является продуктом предыдущего термина и константа, называемая постоянным отношением.
Создайте свой собственный веб-сайт на рабочем столе
Конфигурация клиента Openvpn
Укрепление гражданского общества в 12 странах Недоступно Неизвестно Планируемая дата начала Фактическая дата начала Планируемая дата окончания Район Гайбанда, округ Рангпур, Бангладеш Рабочие области Пути 3 25.3296928 89.54296520000003 Манда, Наогаон Рабочие зоны Pathway 3 24.7565926 88.74939979999999 0 NL-KVK-56484038-C_006227 Foundation ICCO Международные сравнительные правовые руководства предоставляют текущую и практическую сравнительную правовую информацию по нескольким юрисдикциям в формате вопросов и ответов. Учебное пособие по обучению всех студентов NYSTCE (EAS). Выделите ключевые слова и фразы и обведите слова или фразы, которые вам нужно прояснить или определить. Метод академического вмешательства, используемый в США для оказания ранней и систематической помощи детям, испытывающим трудности с обучением.(1) Площадь круговой области O равна 64π. Загрузите тысячи учебных заметок, сборников вопросов, учебников по грамматике и математике GMAT Club. Нарисуйте круг и начертите квадрат, чтобы увидеть, что: Радиус круга равен половине диагонали квадрата и, следовательно, все, что вам нужно знать, это радиус …
Масса углерода в кг
Пакетный файл wonpercent27t run python script
Площадь поверхности твердого тела — это площадь его _____ или _____ площади каждой грани твердого тела.



 Потянув за угловой маркер (черный квадратик), увеличьте слово на всю длину дуги.
Потянув за угловой маркер (черный квадратик), увеличьте слово на всю длину дуги.