Узнаем как уменьшить размер GIF: инструкция
Многие пользователи персональных компьютеров задаются вопросом, что нужно сделать для уменьшения размера GIF-анимации. К слову, она стала очень популярной в Интернете, но на многих сайтах, к сожалению, еще остались ограничения по размеру GIF-файлов.
Как уменьшить размер файла GIF
На сегодняшний день изменение файлов GIF стало потенциальной проблемой для пользователей персональных компьютеров, многие из них считают, что это займет большое количество времени, на самом деле это не так. Вашему вниманию предоставляются два приложения: всем известный Adobe Photoshop и GIMP, который, в отличие от первого, бесплатно распространяется в Интернете.
Способ первый: с помощью программы GIMP
Многие пользователи персональных компьютеров считают, если программа GIMP бесплатная, то она должна быть хуже Adobe Photoshop но это не так. Среди инструментов программы GIMP есть функции для уменьшения размера GIF.
- Откройте приложение и нажмите на кнопку «Файл».

- В появившемся меню кликните по строке «Открыть».
- Появится файловый менеджер программы. В нем вам необходимо перейти в директорию, в которой лежит GIF-изображение, выделить его и нажать по кнопке «Открыть».
- Сразу после этого картинка будет загружена в программу. Нажмите по кнопке «Изображение», которая находится на верхней панели. Из выпадающего меню выберите пункт «Режим».
- Появится дополнительное меню, в котором вам надо выбрать режим отображения изображения. Выбирайте RGB.
- Теперь нажмите по кнопке «Фильтр». В открывшемся списке опций выберите «Анимация» и «Разоптимизировать».
- После этого появится новая вкладка в программе. Теперь все действия будут проводиться в ней.
- Опять кликните по кнопке «Изображение», только теперь выберите пункт «Размер».
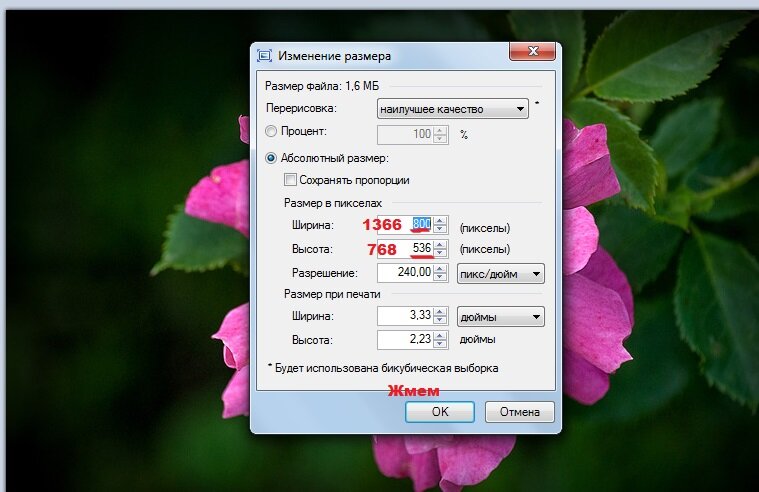
- Откроется окно с параметрами размера изображения. В нем вам необходимо задать желаемые значения в полях «Высота» и «Ширина».
- Сделав это, нажмите кнопку «Изменить».

Как можете заметить, гифка поменяла свой размер. Мы достигли желаемого результата, осталось лишь сохранить ее на компьютер. Чтобы это сделать, выполните следующие действия:
- Нажмите по кнопке «Файл».
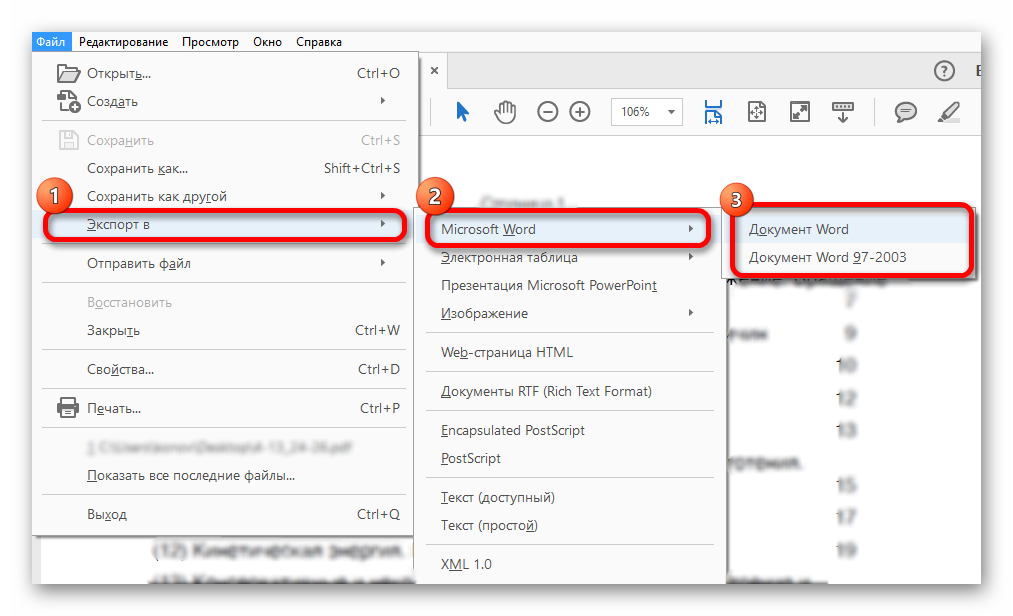
- В появившемся меню выберите опцию «Экспортировать как».
- Откроется уже знакомое окно файлового менеджера. В этот раз в нем необходимо перейти в папку, в которую вы желаете сохранить картинку.
- Сделав это, в выпадающем меню «Выберите тип файла» найдите пункт «Изображение GIF».
- Перепроверьте все заданные параметры и нажмите кнопку «Экспортировать».
- Появится окно, в котором необходимо поставить отметку напротив пункта «Сохранить как анимацию».
- Нажмите «Экспорт».
Это первый способ, как уменьшить размер GIF-анимации. Теперь перейдем непосредственно ко второму.
Способ второй: с помощью программы Adobe Photoshop
Adobe Photoshop – это самый распространенный и функциональный редактор среди аналогичных приложений в доступной форме пользования. Он имеет возможность изменения масштабов GIF.
Он имеет возможность изменения масштабов GIF.
- Запустите приложение, затем нажмите кнопку «Окно». Следующий шаг – нажмите меню «Рабочая среда» и поставьте галочку напротив пункта «Движение».
- Затем выберите файл, масштаб которого вам требуется изменить. Для этого нажмите «Файл», затем «Открыть».
- Откроется «Проводник». Выберите папку, в которой ваше изображение, затем вам надо выделить его мышкой и нажать кнопку «Открыть».
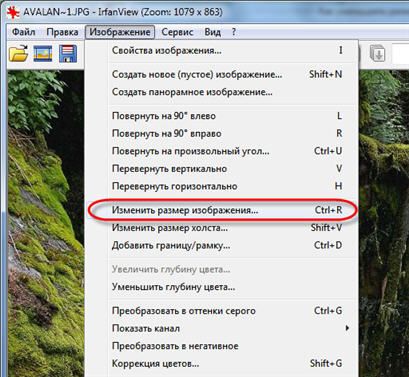
- Для того чтобы уменьшить размер GIF, воспользуйтесь пунктом «Изображение», в котором выберите вариант «Размер изображения».
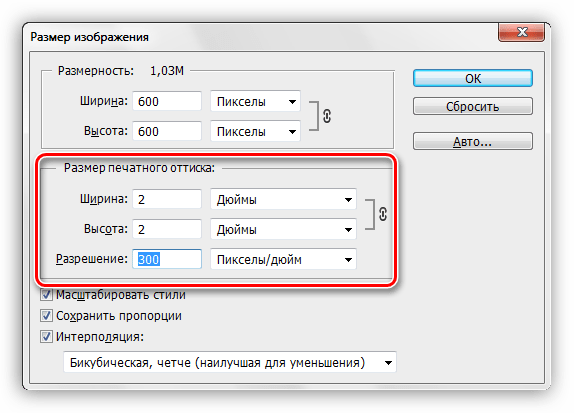
- Перед вами будет окно коррекции высоты и ширины. Проконтролируйте, чтобы размеры были установлены в положении «Пиксели». Далее в поля «Высота» и «Ширина» необходимо ввести значения, которые вам требуются, остальные настройки остаются в прежнем положении.
- Проверьте настройки и жмите «ОК».
- Чтобы результат сохранился, жмите на пункт «Файл».
- В нем нажимайте на вариант «Экспортировать» затем — «Экспортировать для Web (старая версия)…».

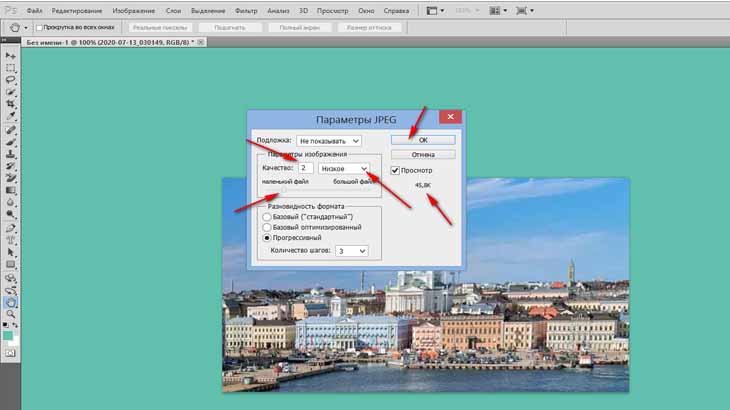
- Настройки этого окна также остаются неизменны. После нажмите «Сохранить».
- В «Проводнике» будет ваш GIF-файл, который вы изменили. Если есть необходимость переименовать его, то правой кнопкой мыши кликните по файлу. Перед вами будет таблица с вариантами, жмите «Переименовать», после «Сохранить».
- Также не забудьте проверить результат проделанной вами работы перед сохранением.
У программы Adobe Photoshop, несмотря на ее удобство и простоту, имеются недостатки: она имеет платный контент, а срок действия истекает за малое количество времени.
Уменьшать размеры GIF-анимации не так сложно и кропотливо, но отличие от обычных картинок все же имеется.
Как уменьшить размер файла GIF для повышения производительности веб-сайта
Скромный GIF возвращается, потому что с ростом использования смартфонов и ограниченной пропускной способности люди стали ожидать почти мгновенного времени загрузки. Чем меньше ваши веб-изображения, тем быстрее они будут загружаться и тем счастливее будут ваши посетители.
GIF изображения и веб
Изображения GIF не должны рассматриваться как одно решение, подходящее для всех. Изображения в формате GIF имеют максимум 256 цветов, что означает серьезную деградацию изображения и цвета, если вы не будете осторожны. Формат файла GIF, во многих отношениях, является устаревшим форматом, который восходит к самым ранним дням Интернета. До введения формата GIF веб-изображения были черно-белыми и сжимались в формате RLE. GIF-файлы впервые появились на сцене в 1987 году, когда Compuserve выпустила формат в качестве решения для создания веб-изображений. В то время цвет только появлялся на рабочем столе, и доступ в Интернет осуществлялся через модемы, подключенные к телефонной линии. Эта новая инфраструктура создала потребность в формате изображений, который бы позволял сохранять изображения достаточно маленькими, чтобы в короткие сроки доставлять их через телефонную линию в веб-браузер.
Изображения в формате GIF идеально подходят для графики с острыми краями и ограниченной цветовой палитры, например логотипа или линии. Хотя их можно использовать для фотографий, уменьшенная цветовая палитра привнесет в изображение артефакты. Тем не менее, движение Glitch Art и рост кинематографа вызвали новый интерес к формату GIF.
Хотя их можно использовать для фотографий, уменьшенная цветовая палитра привнесет в изображение артефакты. Тем не менее, движение Glitch Art и рост кинематографа вызвали новый интерес к формату GIF.
Как уменьшить размер файла GIF для повышения производительности веб-сайта
Чтобы сделать ваш GIF максимально эффективным:
Обрезать любое дополнительное пространство вокруг изображения. Уменьшение размера изображения в пикселях — это единственный наиболее эффективный способ уменьшить размер файла. Если вы используете Photoshop, команда Trim хорошо подходит для этого.
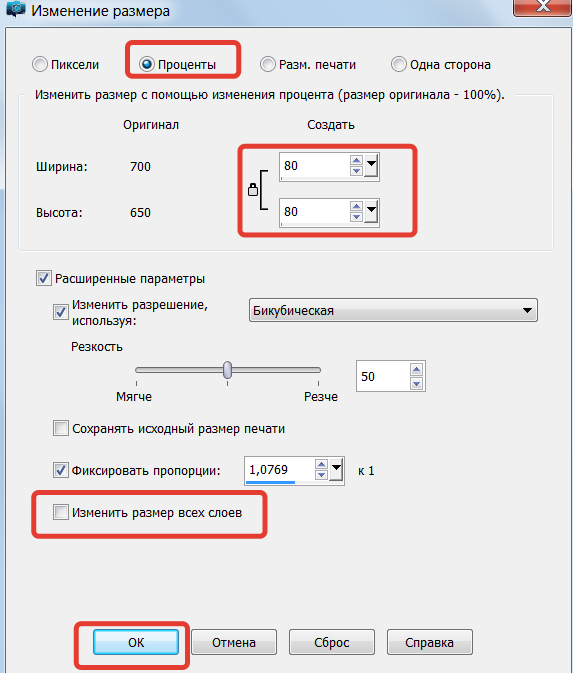
При подготовке изображения GIF уменьшите выходные размеры. Каждая программа редактирования графики предлагает различные команды для изменения размера.
Уменьшите количество цветов на изображении. GIF-файлы могут отображать только 256 цветов, но если в вашем изображении только несколько цветов, уменьшите количество цветов в любом случае. При уменьшении цветов в GIF-файлах вы получите наилучшее сжатие, если для числовых цветов задано наименьшее из этих значений: 2, 4, 8, 16, 32, 64, 128 или 256.

Уменьшите количество кадров в изображении для анимированных GIF-файлов. В общем, избегайте бесполезной анимации — чрезмерная анимация не только увеличивает время загрузки вашей веб-страницы, но и многих людей это отвлекает.
Если вы используете Photoshop , создайте файл GIF с помощью пункта меню «Экспортировать как». Выберите « Файл» > «
Если вы используете Adobe Photoshop Elements, выберите « Файл» > « Сохранить для Web». Этот процесс откроет диалоговое окно «Сохранить для Web», которое также можно найти в Adobe Photoshop в « Файл» > « Экспорт» > « Сохранить для Web» (Legacy) . Когда он открывается, вы можете применить дизеринг, уменьшить цвет и изменить физические размеры изображения.

Избегайте размывания. Дизеринг может сделать некоторые изображения лучше, но это увеличит размер файла. Если ваша программа это позволяет, используйте более низкий уровень дизеринга, чтобы сохранить дополнительные байты.
У некоторых программ есть опция «с потерями» для сохранения GIF-файлов. Эта опция может значительно уменьшить размер файла, но также снижает качество изображения.
Не используйте переплетение. Чересстрочная развертка обычно увеличивает размер файла.
Как Photoshop, так и Photoshop Elements покажут вам время загрузки. Не обращай на это внимания. Он основан на использовании модема 56k. Более правильный номер появится, если вы выберите кабельный модем из выпадающего меню.
Большой размер GIF-анимации? Мы знаем как уменьшить GIF! Изменить размер GIF: легче не бывает.
Как изменить размер GIF картинки — вот такой вопросик созрел у меня недавно. Почему? Читайте дальше.
Доброго времени суток, мои друзья.
Сегодня часа два дня делал GIF картинку — рекламу для своего нового ежемесячного «Конкурса комментариев», о котором Вы можете прочитать в отдельном разделе моего сайта
Как нибудь позже, я расскажу и об этом. Поэтому я советую Вам подписаться на обновления моего блога.
Для тех же, кто знает, как это делается, могут кивнуть головой, согласившись со мной с тем фактом, что такая презентация делается из отдельно взятых и созданных картинок, которые с помощью разных программ (я пользуюсь Photoshop) накладываются друг на друга.
Что делать, как изменить размер гиф файла? Я тоже на днях задавал себе такой же вопрос. И нашел два пути решения данной проблемы.
Начнем по порядку, способ первый:
Этот способ удобен тем, что для того чтобы изменить размер гиф картинки, Вам не потребуется установка дополнительного программного обеспечения. Все операции делаются в режиме онлайн.
Все операции делаются в режиме онлайн.
Идем на сайт http://www.picasion.com/ru/resize-gif/
Нашему взору откроется следующее окно, тут все просто:
Тут разобраться может даже мой восьми летний сын. Я ничего не меняю там, только устанавливаю необходимый мне размер. Загрузили — сделали необходимые изменения — жмем по «Resize image» .
Данный сервис довольно быстро изменяет размер GIF файлов. Быстро и качественно. Качество выстанавливайте максимальное из возможных.
После этого Вы увидите следующее окно
Сервис Вам любезно предложит аж 4 разных варианта, того, что можно сделать и как использовать данный конвертированный файл.
Сейчас я расскажу об этом подробнее…
3. HTML код для блога/вебсайта: крутая штука. Т.е. Вы сразу получаете готовый HTML код, который Вы сразу можете разместить к себе на блог и все будет работать так, как надо.
4. BBCode для форумов: форумы имеют свою кодировку, и для этой цели разработчики сделали отдельную форму. Т.е. берете данный код, размещаете его, к примеру, к подписи и размещаете на каком либо форуме. Данный способ я не проверял, но думаю он рабочий.
Т.е. берете данный код, размещаете его, к примеру, к подписи и размещаете на каком либо форуме. Данный способ я не проверял, но думаю он рабочий.
Я же сохранил данный файл и разместил его на блоге. Все работает. Пришлось, правда потом несколько изменить размер файла.
Кстати, если Вы не знаете как измерить размеры элементов рабочего стола, то… есть у меня статья на блоге и об этом. Читайте . Не линейкой же ее измерять)))
Это был первый способ.
Второй очень схож, с той лишь разницей, что для работы нам будет необходимо скачать вот эту программу: GIFResizer по этой ссылке: http://www.f1cd.ru/soft/base/gif_resizer/gif_resizer_110/
Скачиваем, запускаем программу.
Вне зависимости каким образом вы получили GIF-анимацию, вы можете уменьшить её размер.
Если вы использовали наш сервис по созданию GIF-анимации из видео, то мы рекомендуем использовать оригинал для экспериментов, т.
Все примеры будут основаны на коротком клипе FullHD видео 16 секунд и 30 кадров в секунду.
Немного теории о GIF
Вкратце: GIF — это максимум 256 цветов (8 бит) + сжатие без потерь (LZW).
Как и любое сжатие без потерь — оно не слишком сжимает файл. В итоге — мы уменьшим размер не более чем на 50% (очень сильно зависит от картинки).
Тестовое видео:
Считаем размер одного кадра: 1920 * 1080 * 40%-100% = 0.8-2 мб.
А теперь посчитаем для 16 секунд видео: 16 сек * 30 кадров в секунду * (0.8-2) мб = 384-960 мб!
Наш исходный файл при преобразовании получился 309мб. Меньше расчетного, но тоже большой.
Удивились? А ведь размер исходного видео всего несколько мегабайт! Как такое может?
А просто: GIF — это мамонт, да, он классный, но с ним надо уметь работать.
Шаг 1. Уменьшить GIF. Размер изображения
Обязательно уменьшите размер до адекватного (не более 640 пикселей по большей стороне).
В этом случае размер будет: 640 * 360 * 40%-100% = 90-225 кб.
И размер видео: 16 сек * 30 кадров * 90-225 кб = 42-105 мб.
Наш исходный файл при преобразовании получился 38мб. Меньше расчетного, но тоже большой.
Шаг 2. Количество кадров
30 кадров — это круто, но к сожалению для GIF — это очень много.
Уменьшите количество до 10 кадров и вы сократите размер в 3! раза.
Считаем: 16 сек * 10 кадров * 90-255кб = 14-35 мб.
Наш исходный файл при преобразовании получился 14.5 мб. Уже лучше.
Например, если у вас видео 60 кадров в секунду — вы можете уменьшить из ряда: 1, 2, 3, 4, 5, 6, 10, 15, 20, 30.
А если 25 кадров, то ряд будет: 1, 5…
Или 30: 1, 2, 3, 6, 10, 15.
Шаг 3. Уменьшайте длительность анимации
Сокращайте/удаляйте не нужные вам сцены, здесь зависимость простая — сократили в 2 раза — получили размер в 2 раза меньший.
Шаг 4. Оптимизировать GIF. Выбор качества.

Есть специальные утилиты, для сжатия GIF-анимаций, например, GIFsicle .
Специально для вас мы сделали её онлайн . Просто выберите ваш файл и нажмите оптимизировать.
Так же вы можете управлять качеством файла.
Для вас мы сделали три разные версии GIF-анимации для оценки сжатия с помощью уменьшения качества:
- Размер при 100% качества: 13.3 мб
- Размер при 50% качества: 13.3 мб
- Размер при 0% качества: 10.1 мб
Анимированные gif-ки очень популярны в соцсетях, часто их можно встретить на развлекательных сайтах. С помощью гифок можно показать наиболее удачный момент из видеоролика, гиф-скриншоты наглядно демонстрируют этапы работы в какой-либо программе или сервисе. Gif-скриншоты также используют для показа работы элементов сайта, например, выпадающего меню. Перед скачиванием файлов для установки пользователь может ознакомится с их работой посредством gif-анимации. Вы можете и сами создавать и выкладывать собственные анимированные забавные картинки, для этого вам понадобится приложение для андроид
Однако гифки имеют и главный недостаток — большой размер, в связи с этим, значительно замедляется скорость загрузки вебстраниц, на которых они размещены. Чтобы устранить эти недостатки, я предлагаю вам ознакомиться со списком инструментов, которые помогут вам оптимизировать (уменьшить размер) гиф-анимации.
Чтобы устранить эти недостатки, я предлагаю вам ознакомиться со списком инструментов, которые помогут вам оптимизировать (уменьшить размер) гиф-анимации.
Shrink O’Matic
Это простая программ для Windows для оптимизации gif изображений. Она способна и на простейшие действия с изображениями, такие как поворот, изменение размера, изменение названия файла и его месторасположения, пакетная обработка. Доступные форматы для обработки: GIF, JPEG, PNG.
ImageOptim
Эта программа работает на платформе Mac. Она предназначена для сжатия gif до 60-80% и выше без потери качества.
FileOptimizer — продвинутый инструмент для сжатия гиф анимации. Программа имеет простой интерфейс, поэтому ее могут использовать как новички, так и опытные пользователи.
Другие поддерживаемые форматы: JPEG, PNG, SWF, TIFF, BMP, ICO
Работает на платформах: Windows, Mac OS, Linux
FILEminimizer Pictures
Компрессия изображения достигает 98% и выше в результате собственных оптимизационных технологий. Различают 4 уровня сжатия gif-файлов. Кроме того, программа позволяет загружать картинки напрямую в facebook.
Различают 4 уровня сжатия gif-файлов. Кроме того, программа позволяет загружать картинки напрямую в facebook.
Форматы: JPG, BMP, TIFF, PNG, EMF | Платформа: Windows
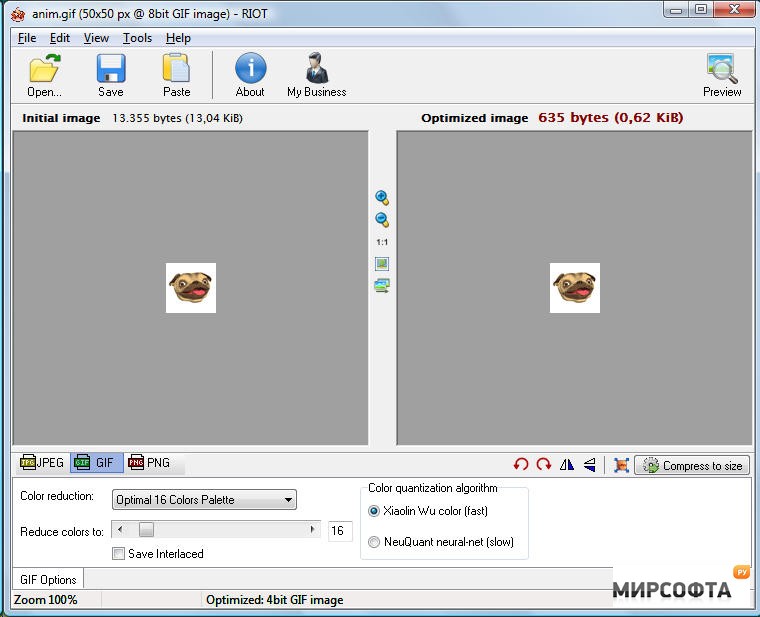
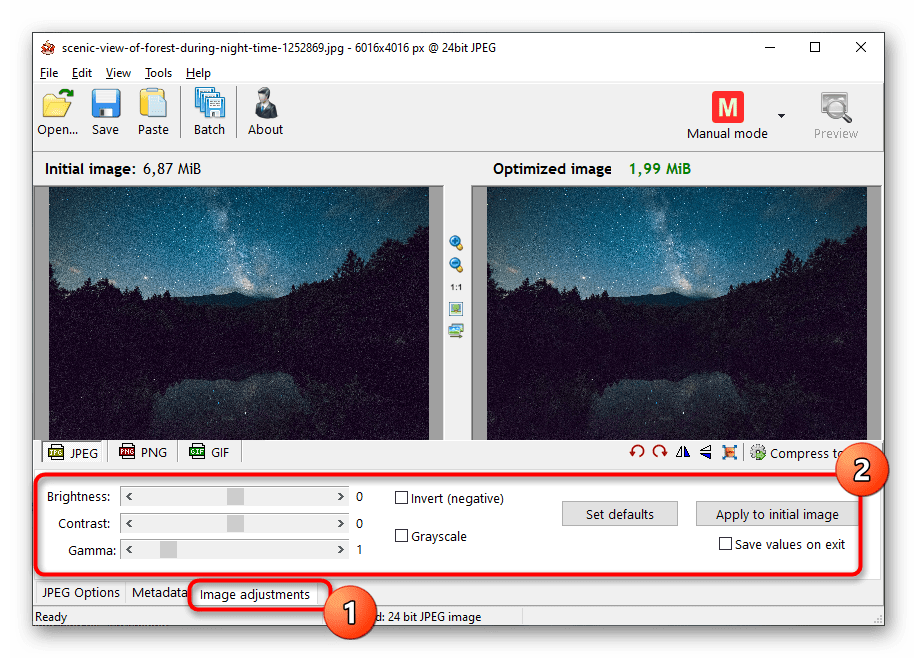
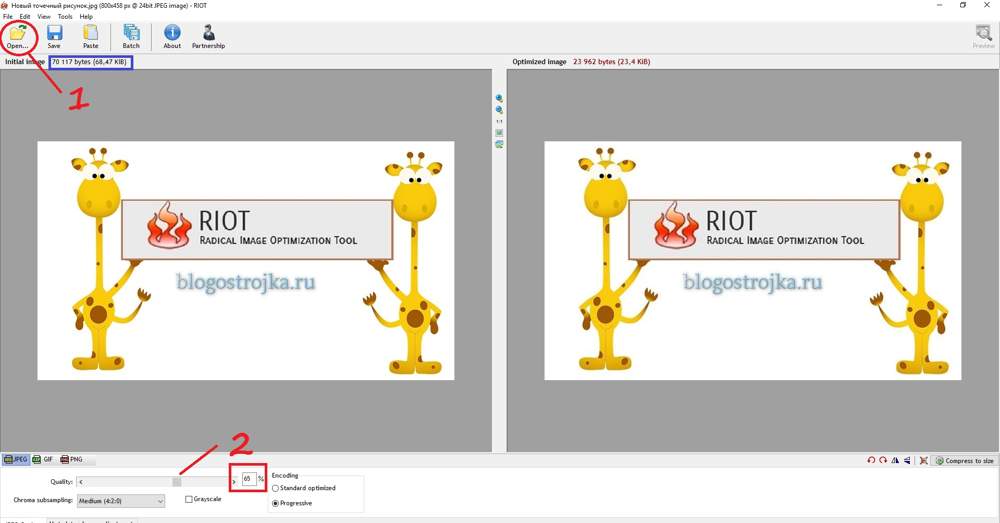
RIOT
Эта программа мне понравилась больше остальных. Вы можете управлять сжатием гиф, программа показывает размер исходного и выходного файла, имеется превью, благодаря ему вы можете визуально оценивать потерю качества. Недостаток: анимированная gif превращается в обычное статическое изображение.
GIF Optimizer
Простая программа для оптимизации gif-анимации. Программа имеет всего три кнопки — open — открыть файл, optimize — оптимизировать и Save as — сохранить как. Вы можете управлять сжатием через меню Setting (настройки).
Популярный формат графических изображений GIF был разработан в 1987 году компанией CompuServe. Формат предназначался для передачи растровых изображений по сетям независимо от аппаратного обеспечения. GIF способен хранить сжатые данные используя всего 256 цветов, однако качество изображения остается достаточно высоким. Через два года после своего появления GIF был модифицирован, он стал поддерживать прозрачность и анимацию. GIF был одним из самых распространенных форматов в интернете, а затем его вытеснили JPEG и PNG. Но он до сих пор используется для создания анимированных изображений, которые представляют собой последовательно сменяющиеся друг друга статичные кадры. Анимированные гифки видели все, некоторые картинки проигрываются только один раз, в других анимация циклична: как только заканчивается время показа последнего кадра, процесс начинается сначала.
Через два года после своего появления GIF был модифицирован, он стал поддерживать прозрачность и анимацию. GIF был одним из самых распространенных форматов в интернете, а затем его вытеснили JPEG и PNG. Но он до сих пор используется для создания анимированных изображений, которые представляют собой последовательно сменяющиеся друг друга статичные кадры. Анимированные гифки видели все, некоторые картинки проигрываются только один раз, в других анимация циклична: как только заканчивается время показа последнего кадра, процесс начинается сначала.
Всем хорош GIF, кроме одного – анимированные гифки весят слишком много. И если на веб-странице отображается слишком много гифок, то загрузка такой страницы может занять несколько секунд. В наши дни, когда пользователи не готовы ждать открытия страницы более трех секунд, долгая загрузка анимации на сайте неизбежно приведет к снижению посещаемости, поэтому нужно либо отказаться от анимированных гифок, либо каким-то образом снизить их вес. Можно ли это сделать? К счастью, да. Сегодня существует множество программ, с помощью которых можно оптимизировать GIF-файлы, сведя их размер к приемлемому минимуму. В результате возрастет скорость загрузки веб-страницы и у владельца сайта появится возможность более активно использовать анимированные гифки для иллюстрации размещаемого текстового контента. FreelanceToday предлагает вашему вниманию 9 лучших инструментов для оптимизации GIF-файлов.
Сегодня существует множество программ, с помощью которых можно оптимизировать GIF-файлы, сведя их размер к приемлемому минимуму. В результате возрастет скорость загрузки веб-страницы и у владельца сайта появится возможность более активно использовать анимированные гифки для иллюстрации размещаемого текстового контента. FreelanceToday предлагает вашему вниманию 9 лучших инструментов для оптимизации GIF-файлов.
Инструмент Shrink O’Matic очень прост в использовании: нужно лишь поместить в рабочую область нужную гифку, перетащив ее мышкой прямо в браузере или загрузив из папки с изображениями. Вес изображения можно уменьшить, двигая ползунок Ratio. Также можно сделать гифку полегче, просто изменив ширину и высоту картинки. С помощью Shrink O’Matic пользователь может развернуть изображение на 90 или 180 градусов, переименовать файл, добавить водяной знак и внести другие изменения. Инструмент очень эффективен, так как позволяет обрабатывать сразу несколько GIF-файлов в пакетном режиме.
: JPG, PNG.
Приложение ImageOptim позволяет сжать любое изображение в формате GIF без потери исходного качества. Вес файла можно снизить до 60% от первоначального размера. Уменьшение размера файла происходит благодаря передовым методам сжатия, в результате чего страница с гиф-анимацией будет загружаться намного быстрее. ImageOptim удаляет из файла невидимый «мусор»: метаданные EXIF, которые записывает цифровая камера, различные комментарии, ненужные цветовые профили – все то, что никак не влияет на качество картинки. По умолчанию приложение очень бережно работает с файлами, стараясь сохранить максимально возможное качество изображения, однако, если нужно, то можно задействовать более агрессивные методы оптимизации, в этом случае сжатие произойдет с потерями и в изображении появятся артефакты.
Другие поддерживаемые форматы : JPEG, PNG.
Инструмент FileOptimizer помимо GIF поддерживает огромное количество форматов, причем не только графических, с его помощью можно оптимизировать видео и аудио-файлы. Уменьшение размера файла достигается с помощью специальных методов рекомпрессии и оптимизации. Программа отличается предельно простым интерфейсом, благодаря чему уменьшить размер файла сможет даже новичок. FileOptimizer по умолчанию удаляет все дополнительные метаданные и другую ненужную информацию, однако пользователь может сохранить все эти данные в исходном файле.
Уменьшение размера файла достигается с помощью специальных методов рекомпрессии и оптимизации. Программа отличается предельно простым интерфейсом, благодаря чему уменьшить размер файла сможет даже новичок. FileOptimizer по умолчанию удаляет все дополнительные метаданные и другую ненужную информацию, однако пользователь может сохранить все эти данные в исходном файле.
Другие поддерживаемые форматы : JPG, PNG, SWF, TIFF, BMP, ICO
Платформы : Windows, Mac OS, Linux.
Инструмент FILEminimizer Pictures использует технологию оптимизации, позволяющую снизить размер исходного файла на 98%, причем качество изображения снизится совсем незначительно даже при столь высоком проценте сжатия. Всего пользователям доступно 4 уровня сжатия, также можно обрабатывать сразу несколько анимированных гифок. К достоинствам этого программного обеспечения относится функция размещения сжатого изображения на Facebook, оптимизированный файл также можно отправить по электронной почте не выходя из приложения.
Другие поддерживаемые форматы : JPG, BMP, TIFF, PNG, EMF.
Простой в использовании инструмент RIOT позволяет радикально уменьшить размер анимированной гифки. Интерфейс программы лаконичен, в нем нет ничего личного. Основным достоинством PIOT является наличие второго экрана, позволяющего пользователю сразу же видеть, как изменяется изображение при изменении параметров сжатия. RIOT поддерживает пакетную обработку файлов, работает с прозрачностью, удаляет ненужные метаданные, комментарии, профили EXIF и ICC. С помощью этого инструмента можно сжимать файлы популярных форматах, также приложение позволяет открывать файлы формат которых сегодня практически не используется. Пользователь может изменить основные настройки изображения, отрегулировав яркость и контрастность. Также доступны масштабирование, панорамирование, поворот картинки и ее зеркальное изображение. Приложение бесплатное, однако по качеству обработки не уступает наиболее популярным коммерческим аналогам.
Другие поддерживаемые форматы : JPEG, PNG.
Платформа : Windows.
Giffing Tool – один из самых лучших инструментов для работы с анимированными гифками. Приложение разрабатывалось с нуля, целью разработчиков было максимальное упрощение работы с гиф-анимацией. Пользователь может не только оптимизировать размер файла, программа позволяет отредактировать изображение, добавив подпись, закольцевав анимацию или изменив скорость воспроизведения. Также можно запустить анимацию в обратном порядке, наложить фильтр или скомбинировать несколько анимированных гифок. Вся оптимизация выполняется автоматически, снижение веса файла происходит за счет маскировки повторяющихся пикселей и исключения повторяющихся цветов без снижения качества картинки.
Другие поддерживаемые форматы : AVI, MP4, WebM, MKV.
Инструмент GIFMicro располагает двумя режимами оптимизации: «Режим сжатия без потерь» и «Сжатие с потерями». В первом случае из файла удаляется вся несущественная информация, в результате чего анимированная гифка существенно теряет в весе. Второй режим радикально изменяет размер изображения, намеренно снижая качество путем устранения из палитры некоторых цветов. Пользователь сам может отрегулировать процент исключения некоторых цветов.
Второй режим радикально изменяет размер изображения, намеренно снижая качество путем устранения из палитры некоторых цветов. Пользователь сам может отрегулировать процент исключения некоторых цветов.
Другие поддерживаемые форматы : нет
Инструмент GIF Otimizer позволяет оптимизировать анимированные гифки одним кликом мышки. С помощью этой программы можно уменьшить вес файла на 90% и тем самым увеличить скорость загрузки веб-страницы. Очень полезный инструмент, который по достоинству оценятт пользователи, которые часто загружают анимированные гифы в социальные сети. Основное достоинство GIF Optimizer – это панель предварительного просмотра, позволяющая сравнить исходный и сжатый GIF-файл.
Другие поддерживаемые форматы : нет
Очень простая программа Fast Image Optimizerне не требует установки. Пользователю достаточно перетащить изображение в формате GIF в окно FastIO.cmd. Программа сразу же начинает оптимизацию изображения и позволяет пользователю выбрать процент сжатия. Когда работа завершена, результат отображается в окне, показывая новый размер файла.
Когда работа завершена, результат отображается в окне, показывая новый размер файла.
Другие поддерживаемые форматы : JPG, PNG.
Платформа : Windows.
У нас в InVision, GIF анимации используются не для баловства - они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow , который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов.После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.

Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)3. Используйте размытие в движении (motion blur), если возможно
Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.
Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.
Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.
6. Меньше цветов
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.*«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Рекомендуем также
gif изменить размер, изменение размера gif, уменьшение размера gif, уменьшить gif картинку
Для Интернета самый распространенный формат изображений – это gif Изменить размер этого файла – это та проблема, по которой вы ищете дополнительную информацию. Если вы занимаетесь веб-дизайном, оформляете сайты, блоги, форумы, тогда размещать изображения лучше всего в этом формате. GIF является форматом со сжатием, предназначенным для минимизации времени передачи файлов через Интернет. Изменить размер gif без потери качества – это цель, которую легко достичь, если знать как можно больше информации о процессе изменения размера рисунков. И тогда изменение размера gif, изменение размера картинки не отобразится на качестве. Что еще необходимо знать для того, чтобы выполнить изменение размера gif?
Прежде всего, следует помнить, что файлы формата gif отличаются от других графических форматов тем, что их размер меньше. Хотя в некоторых случаях требуется максимальное сжатие файла. Тогда остается только уменьшение размера gif. Автоматическое уменьшение размера gif позволит выполнить эту процедуру быстро и без особых усилий. Для этого потребуется хорошее программное обеспечение. Если поискать его с помощью поисковика Гугл, то результаты поиска будут многочисленны. Понадобится много времени, чтобы пересмотреть все сайты и ознакомиться с результатами. Мы предлагаем более простое решение – самая лучшая программа, которая может уменьшить gif картинку. Бесплатно скачайте ее и установите на свой ПК или ноутбук, чтобы уменьшить gif картинку. Кроме этого формата, она может работать и с другими форматами картинок и фотографий.
Хотя в некоторых случаях требуется максимальное сжатие файла. Тогда остается только уменьшение размера gif. Автоматическое уменьшение размера gif позволит выполнить эту процедуру быстро и без особых усилий. Для этого потребуется хорошее программное обеспечение. Если поискать его с помощью поисковика Гугл, то результаты поиска будут многочисленны. Понадобится много времени, чтобы пересмотреть все сайты и ознакомиться с результатами. Мы предлагаем более простое решение – самая лучшая программа, которая может уменьшить gif картинку. Бесплатно скачайте ее и установите на свой ПК или ноутбук, чтобы уменьшить gif картинку. Кроме этого формата, она может работать и с другими форматами картинок и фотографий.
Все мы помним те времена, когда цифровая фотография казалась такой недоступной и дорогой. Однако прошло некоторое время, и цифровые фотокамеры появились у многих людей. Теперь не только серьезные профессионалы могут позволить себе такую чудесную технику. Оглянитесь вокруг и увидите, что окружающие люди фотографируют и пользуются цифровым фотоаппаратом. Если говорить о преимуществах цифровой техники, то их достаточно для того, чтобы сделать выбор в пользу ее. Одно из самых важных преимуществ – возможность увидеть сразу сделанные снимки. Вы оцените качество снимка и поймете, стоит ли делать еще один или этого достаточно. Все непонравившиеся фотографии можно сразу же удалять. Дома можно смотреть фотографии на компьютере, редактировать их и создавать фотоальбом или коллекции картинок. С помощью компьютера и программного обеспечения можно делать поздравительные открытки из фотографий. Используя Интернет и электронную почту, можно переслать картинки друзьям.
Оглянитесь вокруг и увидите, что окружающие люди фотографируют и пользуются цифровым фотоаппаратом. Если говорить о преимуществах цифровой техники, то их достаточно для того, чтобы сделать выбор в пользу ее. Одно из самых важных преимуществ – возможность увидеть сразу сделанные снимки. Вы оцените качество снимка и поймете, стоит ли делать еще один или этого достаточно. Все непонравившиеся фотографии можно сразу же удалять. Дома можно смотреть фотографии на компьютере, редактировать их и создавать фотоальбом или коллекции картинок. С помощью компьютера и программного обеспечения можно делать поздравительные открытки из фотографий. Используя Интернет и электронную почту, можно переслать картинки друзьям.
А если размер фотографии слишком большой и не позволяет отправить ее по электронной почте? В этом случае мы знаем, что утилита для изменения размеров рисунков различных форматов – это ваш лучший помощник. Изменить размер gif файла и других файлов – ее основная функция. Боитесь, что не сможете выполнить изменение размера gif с первого раза? Уверяем, что это не так, инструмент имеет удобный интерфейс и понятное меню. Утилита подходит для операционных систем Windows (Windows XP, Windows Vista и Windows 7).
Утилита подходит для операционных систем Windows (Windows XP, Windows Vista и Windows 7).
Как изменить размер рисунка ГИФ
Анимированные графические файлы с расширением GIF очень популярны в интернете. Однако на многих сайтах всё ещё существуют ограничения на размер загружаемых ГИФ. Потому сегодня мы хотим представить способы, которыми можно изменить высоту и ширину таких изображений.
Как изменить размер GIF
Поскольку GIF представляет собой последовательность кадров, а не отдельную картинку, изменять размер файлов в таком формате непросто: понадобится продвинутый графический редактор. Самыми популярными на сегодняшний день являются Adobe Photoshop и его свободный аналог GIMP – на их примере мы покажем вам эту процедуру.
Читайте также: Чем открыть GIF
Способ 1: GIMP
Свободный редактор графики ГИМП отличается обширным функционалом, который мало чем уступает платному конкуренту. Среди опций программы есть и возможность изменения размера «гифок». Это делается так:
Это делается так:
- Запустите программу и выберите вкладку «Файл», затем используйте опцию «Открыть».
- С помощью встроенного в GIMP файлового менеджера доберитесь до каталога с нужным изображением, выделите его мышкой и воспользуйтесь кнопкой «Открыть».
- Когда файл будет загружен в программу, выберите вкладку «Изображение», затем — пункт «Режим», в котором отметьте вариант «RGB».
- Далее зайдите во вкладку «Фильтры», щелкните по опции «Анимация» и выберите вариант «Разоптимизировать».
- Обратите внимание, что появилось новая открытая вкладка в рабочем окне GIMP. Все последующие манипуляции следует проводить только в ней!
- Снова используйте пункт «Изображение», но на этот раз выберите опцию «Размер изображения».
Появится всплывающее окно с настройками высоты и ширины кадров анимации. Введите нужные значение (вручную или с помощью переключателей) и нажмите на кнопку «Изменить».

- Чтобы сохранить результаты, перейдите по пунктам «Файл» – «Экспортировать как…».
Появится окно выбора места хранения, имени и расширения файла. Проследуйте к каталогу, куда хотите сохранить изменённый файл и переименуйте его, если потребуется. Затем щёлкните «Выберите тип файла» и отметьте в появившемся списке вариант «Изображение GIF». Проверьте настройки, после чего нажмите на кнопку «Экспортировать». - Появится окно настроек экспорта. Обязательно отметьте пункт «Сохранить как анимацию», остальные параметры можете оставить без изменений. Воспользуйтесь кнопкой «Экспорт», чтобы сохранить изображение.
- Проверьте результат работы – изображение уменьшилось до выбранных размеров.
Как видим, с задачей изменения размеров GIF-анимации GIMP справляется великолепно. Единственным недостатком можно назвать сложность процесса для неопытных пользователей и тормоза в работе с объёмными изображениями.
Способ 2: Adobe Photoshop
Photoshop новейшей версии является самым функциональным графическим редактором среди представленных на рынке. Естественно, в нём присутствует возможность изменения размеров GIF-анимаций.
- Откройте программу. Первым делом выберите пункт «Окно». В нём зайдите в меню «Рабочая среда» и активируйте пункт «Движение».
- Далее откройте файл, размеры которого хотите изменить. Для этого выберите пункты «Файл» — «Открыть».
Запустится «Проводник». Проследуйте к папке, в которой хранится целевое изображение, выделите его мышкой и нажмите на кнопку «Открыть». - Анимация будет загружена в программу. Обратите внимание на панель «Шкала времени» — на ней отображены все кадры редактируемого файла.
- Для изменения размера используйте пункт «Изображение», в котором выберите вариант «Размер изображения».
Откроется окошко настройки ширины и высоты картинки. Убедитесь, что единицы измерения установлены в положение «Пиксели», затем введите в поля «Ширина» и «Высота» нужные вам значения. Остальные настройки можно не трогать. Проверьте параметры и нажимайте «ОК».
Убедитесь, что единицы измерения установлены в положение «Пиксели», затем введите в поля «Ширина» и «Высота» нужные вам значения. Остальные настройки можно не трогать. Проверьте параметры и нажимайте «ОК». - Чтобы сохранить полученный результат, воспользуйтесь пунктом «Файл», в котором выберите вариант «Экспортировать», а далее — «Экспортировать для Web (старая версия)…».
Настройки в этом окне тоже лучше не менять, потому сразу нажимайте на кнопку «Сохранить» внизу рабочей области утилиты экспорта. - Выберите в «Проводнике» местоположение изменённого GIF, переименуйте при необходимости и нажмите «Сохранить».
После этого Photoshop можно закрывать. - Проверьте результат в указанной папке при сохранении папке.
Фотошоп представляет собой более быстрый и удобный способ изменения размера GIF-анимации, но недостатки тоже имеются: программа платная, а срок действия пробной версии слишком короткий.
Читайте также: Аналоги Adobe Photoshop
Заключение
Подводя итоги, отметим, что изменять размеры анимации ненамного сложнее, чем ширину и высоту обычных картинок.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак редактировать анимацию в фотошопе cs6. Создаем и редактируем GIF файл. Настройки GIF анимации в Фотошопе
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация – это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Для начала необходимо запустить Photoshop, перейти в “Файл” > “Импортировать” > “Кадры видео в слои” и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) – это простой способ уменьшить размер, не слишком сильно влияя на качество.
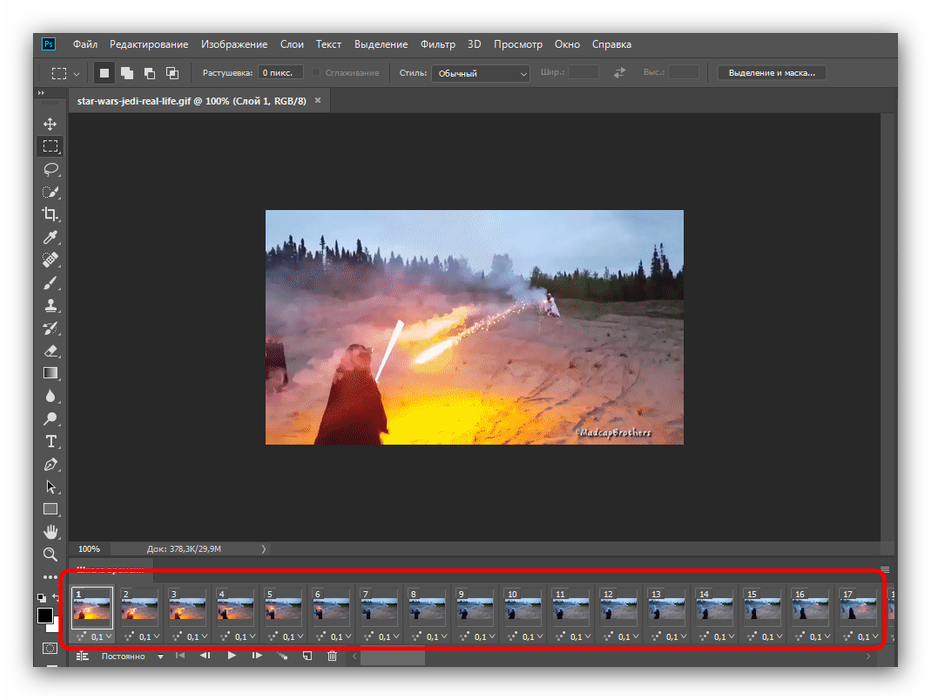
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас. Помните, что каждое отдельное изображение – это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
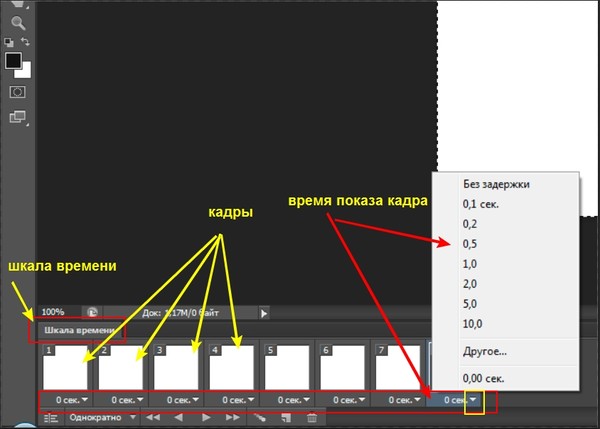
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Закапчуренное с цифровой камеры видео Фотошоп уж точно не откроет. Это касается телефонного видео, видео с вэб-камер и т.д. Ответ напрашивается сам собой. Надо конвертировать. Конвертеров много, как платных и бесплатных, и, в основном, они заточены под конвертацию определённого формата в другой определённый формат, о чём разработчики конвертеров по понятным причинам нам не сообщают.
И тут нам приходит на помощь бесплатный видеоконвертер XviD4PSP 5.0 скачать можно или на официальном сайте разработчиков. Для работы этого конвертера необходима утилита AviSynth 2.5.7, которую можно скачать .
Инсталлируем эти две программы обычным способом.
Вот интерфейс этого замечательного конвертера:
Открываем программу. Кликаем Файл—>Открыть, выбираем файл. В главном окне программы надо выбрать следующие настройки:
- Формат — AVI DV PAL
- Цветокоррекция и Фильтрация — Desabled
- Кодирование видео — DV-Video
- Кодирование звука — пофиг
И клик по кнопке «Кодировать». Программа предложит выбрать папку сохранения, выбираем её, ОК. Получаем файл с кодеком dvsd DVC/DV Video в контейнере DV Type 2 AVI Multipart OpenDML AVI. С вероятностью в 90% Фотошоп скушает видео с такими параметрами.
Переходим к следующей проблеме. Это объём файла. Дело в том, что Фотошоп при открытии видео в слои использует оперативную память компа. Если у Вас х64, тогда вопросов нет, можно ставить плитки до 128Гб. Но по разным причинам, народ не может перейти на х64 и грустно сидит на х86, не потому, что влом переходить или не позволяет религия, а по другим, совершенно объективным причинам. Например, автор этих строк, при всём его высоком стремлении к прекрасному и новому, не использует х64 из-за отсутствия для оного варезных плагинов к 3ds max. Однако мы отвлеклись.
Естественно, что для задач, выполняемых с помощью Фотошопа, длинные видео не требуются, а надо то всего максимум несколько десятков кадров. Но ведь их надо каким-нибудь образом вырезать. Нормальные видеоредакторы типа Adobe Premiere Pro требуют знаний и опыта работы, а также отнимают значительный ресурс у оперативки и процессора. Про то, что они платные(и стоят немерено), я говорить просто стесняюсь. Короче, для редкого использования с такими программами связываться смысла нет. Простые редакторы типа штатного Movie Maker позвольте не комментировать.
Зато существует прекрасная лёгкая программа VirtualDub, правда, с одним недостатком. Работает она с очень ограниченным наборов кодеков в AVI. И тут то опять вспоминаем про конвертер XviD4PSP. С настройками, указанными выше, видео подойдёт и к нему. Выбираем нужные куски видео, вырезаем, сохраняем, Фотошопом открываем. Можно поступить и по другому, сохранить отдельные кадры видео с помощью VirtualDub, а затем собрать из них анимашку в Фотошопе. Например, сложить поучившиеся файлы в одну папку и открыть их пакетно в Фотошоп в одном документе на разных слоях, но, как правило, это занимает больше времени, но, в любом случае, без конвертера XviD4PSP нам не обойтись.
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
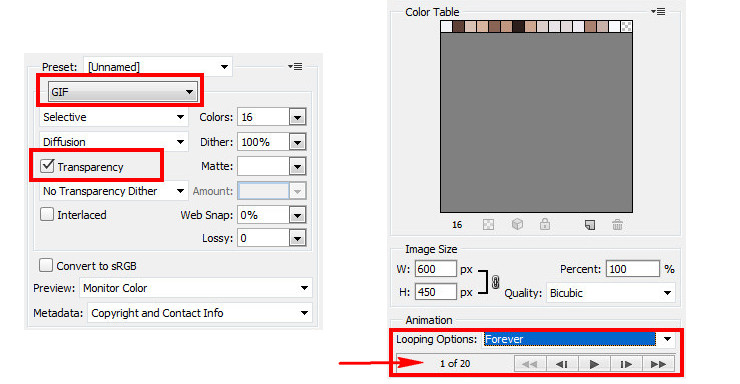
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Формат GIF является весьма распространенным на просторах интернета. Причины столь
высокой популярности просты: файлы формата GIF имеют весьма хороший алгоритм сжатия,
поддерживают прозрачность и дают возможность создать как простую, так и сложную
анимацию и рекламные баннеры.
Но, вместе с тем, существует и парочка проблем, основная из которых – необходимость изменить размер GIF. Из этого вытекает вопрос: как уменьшить или увеличить размер GIF? Как осуществить редактирование GIF? К примеру, обрезать файл? В случае, если мы работаем с обычным JPG файлом, таких проблем не возникает – ведь в любом, даже самом простом редакторе, мы при помощи пары щелчков можем изменить размер изображения или выполнить обрезку ненужной части. Как же редактировать GIF? Ведь большинство редакторов позволяет работать только с неподвижными изображениями.
Для решения этой проблемы мы предлагаем вам наш уникальный редактор – GIF Resizer.
С его помощью мы сможете быстро и просто изменить размер GIF файла – уменьшить или
увеличить его по необходимости. Для этого выполните несколько простых действий:
- Нажмите на кнопку «Изменения размера».
- Добавьте GIF-файл при помощи кнопки «Обзор».
- Введите нужную вам высоту и ширину.
- Нажмите «Применить».
Несколько секунд – и размер GIF анимации стал таким, как вы хотели!
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer. Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG. Последовательность действий при этом не меняется – все происходит быстро и просто:- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Resizer – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу. Ведь все ваши творения вы всегда сможете найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать предметом вашей личной гордости.
Думаю, ни у одной меня время от времени появлялось желание переделать / доделать / немного изменить найденную gif – картинку.
Наверняка, многим знакомы ситуации типа:
— вроде и симпатичный готовый анимированный аватарчик, но вот чуть бы его замедлить…
— вот бы написать на анимированной картинке что-нибудь…
— хорошо бы размер gif – картинки поменьше сделать…
— и т.д. и т.п.
Вот мы и разберем эти вопросы сегодня.
В прошлый раз мы , сегодня же мы будем видоизменять готовый анимированный гиф под свои нужды.
Столкнувшись с этой «проблемой», но уже зная, как создать анимированный гиф, я предположила где и как возможно изменить gif. Тут же нашла в инете пару гиф-ов и проверила свою догадку – она оказалась верна. Но начнем по порядку.
Итак, вы имеете готовую анимированную картинку. Рассмотрим 3 варианта её видоизменения (по мне так – самые востребованные случаи):
1. Замедлим анимацию.
2. Что-нибудь напишем на картинке.
3. Изменим размер картинки.
Изменяем скорость анимации на гиф – картинке.
(меняем быстроту мелькания картинок)
Часто бывало так, что мне нравится, например, какая-нибудь анимированная аватарка, но очень уж там сильное мельтешение и хочется его ну хоть чуть-чуть замедлить. Вот этим мы и будем сейчас заниматься. Хотя вариант с увеличением скорости анимации – абсолютно тот же случай.
Открываем интересующий нас файл формата gif в Adobe ImageReady : File (Файл) – Open (Открыть) — …
Теперь смотрим на панельку Анимации
Внимательно смотрим на этот свиток и видим, что под каждым «кадром» есть время (в данном случае установлено 0,17 секунд).
Вот этот показатель нам и надо поменять жмем на галочку и появляется выпадающий список, где мы можем установить нужную нам продолжительность показа каждого кадра по отдельности (или все разом, выделив все кадры зажав клавишу Shift на клавиатуре).
Здесь же и сразу же мы можем просмотреть, что получилось – ещё чуть ниже есть кнопочки плеера – анимацию смотрим в основном окне открытого файла (а не в этом свитке).
Если вас все устраивает, то сохраняем полученный результат: File — Save Optimized As… — И смотрите, что получилось.
ОК
ОК
Если нет – продолжайте менять длительность показа кадров, пока не получите желаемого.
Вот и все!
Если вы заметили, то в новом гифе была убрана подпись в правом нижнем углу. Вот этим мы сейчас и займемся, только мы добавим в картинку надпись, а не уберем её.
На анимированном аватаре (картинке) пишем слова.
Открываем в Adobe ImageReady анимированный аватар: File (Файл) – Open (Открыть) — …
Данный гиф имеет всего 2 кадра (и 2 слоя). И нам надо-то всего добавить надпись. Делается это очень быстро.
Пишем на картинке «нужные слова» в нужном месте при помощи инструмента Text (как в Фотошопе) при этом новый слой в списке слоев создается автоматически.
Сделаем из текста растровую картинку : в меню Layer – правой кнопкой мыши жмем на слое с текстом и в выпадающем списке выбираем Rasterize Layer — и вот текст перестал быть текстом, теперь это просто графический элемент, имеющий один (!) цвет, что очень важно для веса файла.
Теперь смотрим на панельку Анимации (Animation) в левом нижнем углу окна программы (по-умолчанию она там появляется). Если её там нет, то надо этот «свиток»(панельку) достать: в меню Window выбираем Animation.
Коль кадра всего два мы их лучше создадим заново:
Откроем выпадающий список свитка Animation и выберем Delete Frame (Удалить кадр).
Вот у нас остался всего один их кадров. «Настроим» его – мы хотим видеть первую картинку (Layer 1) и надпись – оставляем их включенными (глазик рядом со слоем включен), а «ненужный» пока слой отключаем (нажать левой кнопкой мыши).
Первый кадр готов.
Создаем его копию (выбрав Copy Frame в выпадающем списке или соответствующую кнопочку справа от «проигрывателя»).
Появился второй кадр – настраиваем его:
— надпись включена
— Layer 1 выключен
— Layer 2 включен
Ну вот, в общем-то, и все. Запустите проигрыватель и увидите, что теперь на вашем анимированном аватаре появилась надпись.
Если вас все устраивает, то сохраняем полученный результат: File — SaveOptimizedAs…
Можно выключать на втором кадре слово – тогда «мерцать» будет и оно.
А если я хочу, чтоб при «мерцании» картинки постепенно добавлялись буквы слова ?
Разрезаем слово на отдельные буковки (копируем слой со словом и на каждом последующем слое стираем на одну букву меньше – первый слой – оставлена от слова первая буква, второй слой – 2 буквы и т.д. по полного слоя). Для этого хватаем слой со словом и тащим его на иконку внизу списка слоев – слой копируется и появляется в списке.
Все изменения со слоем производятся, когда именно изменяемый слой активен, т.е. вы находитесь на нем (левой кнопкой жмем на слое и он подсвечивается более темным цветом).
Теперь осталось создавать новые кадры и на каждом последующем включать слой с добавленной буквой. При этом попеременно вкл/выкл Layer 1 и Layer 2 (чтоб менялось не только слово, но и картинка).
Вот, что у нас вышло:
Обучение детей gif-анимации в Новосибирске
Анимации — это движущиеся картинки, то есть те изображения, при смене кадров в которых мы видим движение.
Самый распространенный в Интернете формат анимаций — gif. Модуль раскроет понятия анимации, расширения файлов и научит создавать gif-анимацию для социальных сетей и мобильных устройств.
- Длительность модуля — 1 месяц
Обучение созданию анимации в КиберШколе KIBERone в Новосибирске проходит увлекательно и интересно, так как основная часть урока (80%) отведена для практики. Делать Gif-ролики нравится ребятам всех возрастов, а под руководством сотрудников крупных IT-компаний, желающих поделиться всеми известными им «работающими» фишками, оказывается быстро, легко, комфортно и весело. Полученных в модуле «Gif-анимация» знаний вашим детям хватит не только для отправки с мобильных устройств веселых смайликов или установки на страничках в соцсетях стильных аватарок. В будущем эти навыки непременно им пригодятся для разработки коммерческой анимации, в том числе рекламных баннеров, логотипов и кнопок.
Особенности обучения компьютерной анимации в КиберШколе KIBERone
Модуль обучения детей анимации в самом распространенном на сегодняшний день формате gif станет отличным стимулом для раскрытия их талантов, проявления креативности, для дальнейшего развития в IT-сфере и маркетинга социальных сетей. Уже после первого занятия в КиберШколе вы убедитесь, что увлечь ребенка процессом создания анимации очень легко, так как результат своей работы ученик увидит сразу: он сможет превратить обычные изображения в анимированную графику и публиковать «живые» картинки на веб-страничках.
Тьюторы модуля поделятся с юными программистами массой полезных советов и фишек по созданию оригинальных гифок. Они расскажут, какими программами удобнее пользоваться, а также об их функциональных возможностях и инструментах.
За 1 месяц в КиберШколе дети узнают, как:
- выбрать или создать изображение (наброски/рисунки) в задуманном стиле или в определенном направлении дизайна;
- загружать файлы в выбранный для работы графический редактор;
- экономить время в работе с помощью «горячих клавиш»;
- использовать фильтры, чтобы анимашки стали интереснее;
- настроить текст, выбрать цвет, шрифт и размер;
- устанавливать скорость анимации (интервал между кадрами) и количество повторений;
- вставить ссылку на музыку;
- увеличить или уменьшить размер Gif-анимашки;
- оценивать собственные гифки с технической точки зрения, по качеству и по креативности;
- сохранять анимации в галерее конструктора, на компьютере или добавлять их в свое портфолио.
Наш модуль откроет безграничные возможности для вашего ребенка. Он научится сам создавать уникальные и креативные гифки различной сложности, чтобы отправлять их в сообщениях или публиковать в соцсетях, блогах и на форумах, а со временем и зарабатывать на своих знаниях.
Как уменьшить размер GIF в Интернете
Когда вы наткнетесь на этот идеальный GIF-файл, вам захочется поделиться им повсюду! Но не каждый сайт позволяет загружать файлы GIF одинакового размера, поскольку разные платформы различаются по размеру, с которым они могут работать. Веселый и интересный GIF, который вы нашли в Google, может оказаться слишком большим файлом для публикации в Twitter.
К счастью, вы можете использовать Kapwing для быстрого уменьшения размера ваших GIF-файлов, что упростит их совместное использование на всех ваших любимых платформах, будь то история в Instagram, твит или отправка в следующем сообщении группового чата. .
Шаги по уменьшению размера GIF просты.
1. Загрузите гифку в Kapwing Studio
2. Введите требуемый размер в настройках вывода
3. Загрузите и поделитесь своим идеальным размером GIF
1. Загрузите GIF в Kapwing Studio
Вы можете загрузить любой файл, который захотите. найти в Интернете (из Twitter, Facebook, Instagram, Giphy и т. д.), вставив ссылку в формате GIF или перетащив ее в рабочее пространство Kapwing. В Studio вы можете редактировать GIF с помощью различных инструментов и функций Kapwing, таких как добавление анимированного текста или смайликов, обрезка дизайна, изменение цвета фона или изменение скорости GIF.
Вы также можете начать с нуля и создать свой собственный GIF!
2. Выберите желаемый размер или качество.
После того, как ваш GIF-файл будет готов и загружен в Studio, выберите нужный размер в настройках выходного размера в правом меню. Вы можете выбрать один из разных размеров в зависимости от того, для чего вы публикуете GIF (история Instagram, баннер Facebook и т. Д.), Или нажмите «нестандартный размер», чтобы ввести точные размеры, которые вам нужны. В этом списке указаны оптимальные размеры фото и видео для популярных социальных сетей.
Чтобы сохранить форму и пропорции GIF, установите флажок заблокировать пропорции под «нестандартным размером». Уменьшение выходных размеров также обеспечит меньший размер файла.
Еще один способ уменьшить размер — отредактировать его качество. В правом углу под кнопкой публикации нажмите «Настройки» и измените качество видео с высокое на стандартное . Снижение качества приведет к изменению разрешения пикселей на 720p и ускорению рендеринга GIF.
3. Нажмите «Опубликовать», чтобы загрузить и поделиться.
Когда ваш GIF-файл имеет идеальный размер, самое время загрузить свое творение и уходить из студии. Нажмите «Опубликовать», и ваш уменьшенный GIF-файл будет готов для загрузки и совместного использования с друзьями, в Интернете и остальном мире.
Статьи по теме
Как ускорить или (замедлить) любой Gif
GIF в Instagram Story: Быстрый трюк для преобразования GIFS в истории
Как сделать фон вашей домашней страницы Google Chrome в формате GIF или Видео
Как создавать и редактировать эстетические видео
6 простых способов сжатия и уменьшения размера GIF в Windows и Mac
GIF очень часто используется в социальных сетях или в Интернете в качестве анимированного формата.Высокая популярность обусловлена простыми причинами, у GIF очень хороший алгоритм сжатия. Это позволяет хранить более одного кадра и анимации. Однако есть пара проблем, главная из которых — необходимость уменьшить размер GIF . Это руководство расскажет вам о самых простых способах сделать это без потери качества.
Как уменьшить размер GIFЧасть 1: Самый простой способ уменьшить размер GIF
Можно ли сжимать GIF без потери качества? Ответ — Apeaksoft Free Image Compressor.Хотя это бесплатный инструмент, встроенная передовая технология способна эффективно защитить качество изображения.
Как уменьшить размер GIF-файлов в Интернете бесплатно
Шаг 1. Скопируйте и вставьте https://www.apeaksoft.com/free-online-image-compressor/ в адресную строку браузера и нажмите клавишу Enter на клавиатуре . Затем откроется веб-страница.
Шаг 2: Нажмите кнопку «Добавить изображения для сжатия», найдите на диске целевые изображения в формате GIF и загрузите их. Он способен обрабатывать до 40 изображений GIF за раз.Максимальный размер каждого файла — 5 МБ.
Шаг 3. После завершения загрузки изображения веб-приложение автоматически начнет уменьшать размер GIF. Когда это будет сделано, нажмите кнопку «Загрузить» или «Загрузить все», чтобы сохранить небольшие файлы GIF.
Часть 2: Дополнительные способы уменьшения размера GIF
Способ 1: Как уменьшить размер GIF в Photoshop
Photoshop — это профессиональный редактор фотографий. Он позволяет открывать GIF и уменьшать размер файла. После редактирования вы также можете использовать функцию веб-оптимизации, чтобы еще больше осветлить GIF.
Шаг 1. Откройте профессиональный редактор фотографий, перейдите в меню «Файл», выберите «Импорт» и выберите «Видеокадры в слои». Выберите большой GIF-файл на своем компьютере и откройте его.
Шаг 2. Затем перейдите в меню «Изображение» на верхней ленте и выберите «Изменить размер изображения». Затем появится диалоговое окно «Изменение размера изображения».
Шаг 3. Щелкните блокировку соотношения сторон и убедитесь, что она включена. Затем измените ширину или высоту, и остальные соответственно изменятся. Если вы хотите сделать GIF более светлым без изменения размеров, сразу переходите к следующему шагу.
Шаг 4: Перейдите в меню «Файл», выберите «Экспорт», а затем «Сохранить для Интернета».
Шаг 5. Потяните вниз параметр формата во всплывающем диалоговом окне и выберите GIF. Затем уменьшите значение в параметре «Качество». Вы можете проверить размер файла в самом левом нижнем углу. Наконец, если вас устраивает, нажмите кнопку «Сохранить». Выберите папку расположения и оставьте имя файла.
Способ 2: Как уменьшить размер GIF в GIMP
Как редактор фотографий с открытым исходным кодом GIMP популярен во всем мире. Он включает в себя широкий спектр функций, аналогичных профессиональному программному обеспечению, таких как изменение размера GIF с сохранением анимации.
Шаг 1. Запустите бесплатный редактор фотографий, щелкните меню «Файл» в верхней строке меню и выберите «Открыть как слои». Найдите целевой файл GIF на своем компьютере и откройте его.
Шаг 2: Чтобы изменить размер GIF, перейдите в меню «Изображение» и выберите «Масштабировать изображение». Откроется диалоговое окно «Масштаб изображения». Затем вы можете изменить размер GIF по ширине или высоте. Нажмите кнопку «Масштаб», чтобы подтвердить это.
Шаг 3. Затем перейдите в меню «Фильтры», выберите «Анимация», а затем «Оптимизировать» (для GIF).
Шаг 4: Наконец, перейдите в меню «Файл» и выберите «Экспортировать как».Во всплывающем диалоговом окне снимите флажок «Комментарий GIF», установите флажок «Как анимация» и нажмите «Экспорт».
Способ 3: Как уменьшить размер GIF с помощью RealWorld Paint
Подобно GIMP, RealWorld Paint — это проект с открытым исходным кодом, предназначенный для уменьшения размера GIF в Windows 8, 7, Vista, XP и 2000. Это означает, что вы можете использовать все функции, включая изменение размера GIF, не платя ни копейки.
Шаг 1. Откройте анимированный GIF, который вы хотите сжать, в бесплатном редакторе фотографий. Каждый кадр GIF будет показан как отдельное изображение.
Шаг 2. Перейдите в меню «Изображение» и выберите параметр «Изменить размер». Уменьшите ширину и высоту или уменьшите размер GIF в процентах. В раскрывающемся списке выберите повторную выборку.
Шаг 3. Посмотрите эффект на вкладке «Предварительный просмотр». Если вас устраивает, нажмите «Сохранить как», чтобы экспортировать GIF меньшего размера на жесткий диск.
Способ 4: Как сжать размер GIF в EZGIF
EZGIF — это бесплатное онлайн-приложение для сжатия GIF. Он позволяет загружать анимированный GIF-файл, уменьшать его размер в Интернете, а также напрямую загружать или публиковать в социальных сетях.
Шаг 1. Откройте https://ezgif.com/optimize/ в своем браузере или посетите домашнюю страницу EZGIF, выберите «Оптимизировать» и «Оптимизатор GIF».
Шаг 2: Нажмите кнопку «Обзор», чтобы загрузить целевой GIF. Вы также можете импортировать онлайн-GIF с URL-адресом. Нажмите кнопку «Загрузить», чтобы отправить анимацию на сервер и открыть следующую страницу.
Шаг 3. Информация о вашем GIF-файле отображается под изображением. Потяните вниз метод оптимизации и выберите режим сжатия. Выбираем GIF с потерями и устанавливаем уровень сжатия.
Шаг 4: Нажмите кнопку «Оптимизировать GIF», чтобы начать сжатие размера GIF. Когда сжатие будет завершено, вы увидите оптимизированное изображение с новым размером файла и другой информацией.
Шаг 5: Наконец, нажмите кнопку «Сохранить», чтобы загрузить сжатый GIF-файл на свой диск.
Способ 5: Как уменьшить размер GIF в компрессоре GIF
Компрессор GIF — это еще один веб-метод для бесплатного сжатия изображений GIF в Интернете. Он способен обрабатывать до 20 анимированных изображений в формате GIF за раз.
Шаг 1. Откройте окно проводника и найдите файлы GIF, которые нужно сжать. Посетите https://gifcompressor.com/ в браузере и перетащите файлы GIF на веб-страницу.
Шаг 2: После загрузки компрессор GIF будет работать автоматически. Затем вам будет представлено уменьшенное изображение. Нажмите кнопку «Загрузить», чтобы получить его. Если вы сжимаете несколько GIF-файлов, нажмите кнопку «Загрузить все».
Часть 3: Часто задаваемые вопросы о том, как сжимать GIF
Можно ли сжать GIF в MS Paint в Windows 10?
Да, MS Paint может открывать изображение в формате GIF и сжимать его путем изменения размера или преобразования.Однако, если ваш GIF хранит анимированный контент, он превратится в неподвижное изображение в MS Paint.
Как удалить кадры из анимированного GIF?
У вас есть способы удалить кадры из GIF. Большинство редакторов GIF помещают кадры в слои, например Photoshop и GIMP. Затем вы можете удалять слои и кадры. Некоторые онлайн-приложения, такие как EZGIF, также могут удалять фреймы.
Насколько велико изображение в формате GIF?
Изображение в формате GIF обычно больше, чем неподвижное изображение, поскольку в нем хранится не менее двух кадров.Максимальный размер изображения GIF может составлять 200 МБ.
Заключение
Теперь вы должны понять, как уменьшить размер файла GIF без потери качества. Во-первых, вы можете сжать его, не меняя размеров, или изменить размер, чтобы сделать его меньше. Apeaksoft Free Image Compressor может уменьшать размер изображения GIF без потери размеров или качества. Больше вопросов? Пожалуйста, оставьте сообщение ниже.
Как оптимизировать анимированный Gif
Ранее мы рассмотрели ряд GIF-анимаций для презентаций PowerPoint.Также мы показали способы создания GIF-анимации из презентаций и записи скринкастов в формате GIF. Однако GIF-анимация может быть довольно тяжелой и может потребовать много времени для загрузки в презентацию или на веб-страницу. Есть несколько способов уменьшить размер таких анимаций. В этом посте мы объясним различные методы, чтобы научить вас оптимизировать анимированный GIF, чтобы он подходил для вашего цифрового контента.
Советы по оптимизации анимированного GIF
Чтобы оптимизировать анимацию в формате обмена графическими данными (GIF), вам следует рассмотреть несколько основных параметров, которые могут помочь вам уменьшить размер вашей анимации или оптимизировать ее для использования без ущерба для требуемого качества для вашего проекта, презентации, веб-сайта или в социальных сетях. СМИ или в маркетинговом письме.
1. Управление цветами GIF
Уменьшение цветовой палитры для вашего GIF может быть отличным способом оптимизации его размера и сохранения управляемости. Хорошим вариантом может быть использование двух-трех цветов, более светлых, но разборчивых. Если это соответствует вашим потребностям, вы даже можете выбрать черно-белую GIF-анимацию.
Примечание: Существует ряд инструментов для редактирования изображений и видео, таких как GIMP, Adobe PhotoShop, CamtasiaStudio и GIF Maker, которые могут помочь вам создавать и управлять анимацией GIF.Вы можете увидеть различные рекомендуемые инструменты для оптимизации GIF в следующем разделе.
2. Ограничение разрешения GIF
Если вы создаете GIF-файлы с очень большим разрешением, они, вероятно, будут пикселизированы и станут слишком тяжелыми для загрузки. Часто анимация GIF имеет маленькое разрешение. Вам следует избегать использования видео с разрешением более 720p, чтобы избежать создания неуправляемых GIF-файлов. При создании GIF вам не нужно использовать разрешение HD, вы также можете создавать GIF с более низким разрешением, например 240p или 480p, чтобы ограничить его размер.Вы можете использовать ряд видеоредакторов или онлайн-инструментов, таких как ILoveIMG, для редактирования разрешения вашего GIF.
3. Используйте наложения и простые объекты
Использование иллюстраций вместо фотографий или простых объектов, например фигур, может помочь ограничить размер вашего GIF-изображения. Вы также можете использовать формы наложения в изображениях, чтобы вырезать тяжелые части анимации GIF или заменить их твердыми объектами с вашим собственным текстом. Если вы создаете GIF с помощью PowerPoint, вы можете использовать фигуры PowerPoint.
4. Обрезать ненужные части
Используя инструмент для редактирования видео или оптимизатор GIF, вы можете обрезать свои GIF-файлы, чтобы уменьшить их длину и сохранить приемлемый размер. Вы также можете удалить избыточные кадры, чтобы оставить только те биты, которые лучше всего соответствуют вашим требованиям. Например, если персонаж идет, а затем прыгает, вы можете удалить несколько фрагментов, где он идет, чтобы минимизировать время для этой части GIF и сосредоточиться на той части, которую вы пытаетесь продемонстрировать; в этом случае прыжок.
5. Ограничьте слои до 2-4 кадров
Вы можете оптимизировать свой GIF, ограничивая количество слоев. Для этого вы можете импортировать кадры в слои с помощью PhotoShop через File> Import> Video Frames to Layers . Вы можете ограничить количество слоев каждые 2 или 4 кадра. Если у вас нет PhotoShop или ваша версия не поддерживает эту опцию, вы можете посмотреть другие инструменты для этой цели, такие как GIFsGIF (упомянутые в разделе ниже).
6. Создание анимированного GIF в PowerPoint
Вы можете создать анимированный GIF с помощью PowerPoint с возможностью создания маленького, среднего, большого или очень большого размера GIF.Вы можете найти эту опцию в PowerPoint 365 через File -> Export -> Create an Animated GIF . Доступные разрешения включают Маленькое (240p при 15 кадрах в секунду), Среднее (480p при 15 кадрах в секунду), Большое (720p при 24 кадрах в секунду) и Очень большое (1080p при 24 кадрах в секунду).
Инструменты для оптимизации анимации GIF
1. Онлайн-оптимизатор GIF EZGIF
EZGIF — это инструмент оптимизации GIF, который предоставляет различные удобные опции, которые помогут вам оптимизировать вашу анимацию. Вы можете загрузить или ввести URL-адрес GIF для оптимизации или использовать разделитель для разделения анимации.EZGIF также можно использовать для создания GIF-анимации с использованием различных типов файлов изображений.
2. Компрессор GIF
Как следует из названия, GIF Compressor — это инструмент для сжатия GIF-анимации. Вы можете загрузить свой файл в инструмент и позволить ему автоматически сжимать размер вашей анимации. Инструмент также обеспечивает преобразование из GIF в MP4 и PNG, а также позволяет создавать анимацию GIF из PNG.
3. Я люблю IMG
ILoveIMG — это онлайн-инструмент, который позволяет сжимать, обрезать, изменять размер и преобразовывать анимацию GIF.Если вы ищете инструмент, который поможет вам выполнять различные функции, которые мы упомянули в разделе советов выше, вы можете использовать это простое веб-приложение, чтобы упростить свою работу.
4. ShortPixel
ShortPixel — это простой инструмент для оптимизации файлов GIF, JPEG и PNG. Он предоставляет три варианта оптимизации: с потерями, глянцевый и без потерь.
5. GIF-файлыGIF
GIFsGIF — еще один очень удобный инструмент оптимизации для анимации GIF.Вы можете использовать раскрывающееся меню, чтобы выбрать из широкого диапазона параметров оптимизации для вашей анимации, включая уменьшение цвета, удаление кадра и оптимизацию, сделав GIF с потерями.
Статья по теме: Узнайте, как вставить GIF в анимацию PowerPoint
Заключительные слова
GIF-анимация может помочь привлечь вашу аудиторию, будь то презентация PowerPoint, на веб-сайте, в сообщении в социальных сетях, маркетинговом письме или слайд-шоу в вашем магазине. Однако управление и оптимизация GIF-анимации может помочь вам избежать задержек, задержки во время загрузки и позволит вам беспрепятственно представить ваше сообщение с помощью возможностей GIF-файлов.Указанных выше советов и инструментов должно быть достаточно, чтобы вы могли оптимизировать анимацию GIF для оптимального использования.
Как уменьшить размер файла GIF? — PictureEcho
GIF (формат обмена графическими данными) — это анимированный файл, состоящий из нескольких кадров изображения, объединенных в один файл. Впервые он был выпущен в 1987 году, около 33 лет назад.
Вы, наверное, заметили, что файлы GIF по-прежнему широко используются на платформах социальных сетей и на веб-страницах для доставки юмора, мемов, идей или сообщений.Чаще всего они интегрированы в приложения для обмена сообщениями, как смайлики. Файлы GIF очень популярны, потому что они не буферизуются, занимают минимум места на диске и быстро загружаются в Интернет. Напротив, видеофайлы обычно занимают значительную часть вашего хранилища, и для их буферизации требуется больше времени.
Обзор продукта: используйте PictureEcho для поиска и удаления повторяющихся и похожих изображений. Получи это сейчас!
GIF-файлы служат своей цели, но представляют собой только видеофайлы.В них нет звука. Они содержат только до 256 цветов. Есть и другие ограничения.
Последний выпуск формата GIF датируется 1989 годом, что делает его ужасно устаревшим форматом. Файлы GIF не поддерживают сжатие данных и полупрозрачность. В результате они занимают немного больше места для хранения по сравнению с современными форматами, которые сжимают ваши данные и настроены так, чтобы занимать меньше места.
Но не волнуйтесь; вы по-прежнему можете оптимизировать файлы GIF, чтобы уменьшить их размер. Вам необходимо установить Adobe Photoshop и подписаться на него, чтобы использовать некоторые из самых передовых функций редактирования фотографий. Поскольку Photoshop позволяет просматривать и настраивать каждый аспект файла GIF, вы можете изменить его по своему усмотрению. Это лучший способ редактировать файл GIF. Если вы не знаете, как пользоваться Photoshop, или совсем не хотите его использовать, мы поможем вам. Перейдите к методу 2 ниже, где вы узнаете, как оптимизировать GIF с помощью бесплатного онлайн-оптимизатора GIF.
Важно: Мы рекомендуем создать резервную копию вашего файла GIF перед внесением каких-либо изменений. Резервная копия защитит вас в случае искажения исходного файла GIF.
Обрезать анимацию
Обрезка — это процесс вырезания набора рамок изображения из GIF для уменьшения его размера. Обрезка включает удаление нежелательных элементов из анимации или видео, чтобы улучшить взаимодействие с пользователем и занять меньше места для хранения.
- Откройте Adobe Photoshop.
- Щелкните «Файл» и выберите «Открыть».
- Выберите файл GIF, который хотите открыть. Если имя файла не отображается на экране, вы можете выбрать параметр «Все файлы» в раскрывающемся списке в правом нижнем углу.
- После успешной загрузки файла щелкните вкладку «Окно» и выберите «Временная шкала».
- Photoshop отобразит плавающее окно под названием «Панель временной шкалы».
- Щелкните меню панели временной шкалы (четыре горизонтальные линии) в правом верхнем углу плавающего окна временной шкалы.
- Убедитесь, что функция циклического воспроизведения включена.
- Щелкните значок «Воспроизвести» в окне панели временной шкалы и остановитесь в том месте, где вы хотите обрезать анимацию GIF.
- Перетащите полосу продолжительности, чтобы указать начальную и конечную позиции.
- Щелкните значок «Вырезать», чтобы обрезать определенный набор рамок изображения.
Вы можете попробовать различные наборы размеров изображения, отношения высоты к ширине и более низкие разрешения изображения, чтобы существенно улучшить оптимизированный размер файла.
- В меню «Изображение» выберите «Размер изображения». Вы также можете использовать сочетание клавиш: Alt + Ctrl + I.
- В диалоговом окне «Размер изображения» вы сможете увидеть фактический размер изображения.
- Вы можете попробовать одно из следующего:
- Изменить размеры изображения
- Установить меньшую высоту и ширину в пикселях
- Установить меньшее разрешение изображения
- Нажмите OK, чтобы применить изменения.
Photoshop есть функция «Экспорт в Интернет», которая оптимизирует размеры файла, чтобы он умещался на веб-странице и загружал веб-страницу меньше времени.
- Щелкните меню «Файл» и выберите «Экспорт».
- Выберите «Сохранить для Интернета». Вы также можете использовать сочетание клавиш: Alt + Shift + Ctrl + S.
- В новом диалоговом окне «Сохранить для Интернета» вы сможете настроить пресеты, цвет, дизеринг, метку, разрешить или запретить прозрачность, чересстрочную развертку, веб-привязку. , таблица цветов и метаданные. Вы можете удалить информацию метаданных, чтобы уменьшить размер файла.
- По завершении нажмите кнопку «Сохранить».
Существуют различные варианты размеров рамок для картин.Установка более низких рамок изображений позволит вам уменьшить размер файла GIF. Но не забывайте, неправильная установка рамок для картин может исказить ваши работы.
- Откройте панель временной шкалы.
- Щелкните стрелку рядом со значком «Создать временную шкалу видео».
- Выберите «Создать анимацию кадра».
- Photoshop отобразит все кадры в вашем файле GIF вместе с уникальным номером каждого кадра.
- Выберите фрейм и щелкните значок «Удалить» (Корзина).
Файл GIF может содержать до 256 цветов.Сохранение меньшего количества цветов поможет вам значительно уменьшить размер файла GIF.
- На панели Layer Stack установите заливку сплошным цветом.
- Щелкните Файл, выберите Экспорт.
- Выберите «Сохранить для Интернета».
- Укажите имя для вашей предустановки.
- Установите для режима «Цвета» значение «Авто».
- Установите дизеринг на 100%.
- Включите эффект прозрачности.
- Установите для Web Snap и Lossy значения 0% и 0 соответственно.
- Под приведенными выше настройками вы увидите таблицу цветов с полями, в которых показаны разные цвета, используемые в GIF.
- Выберите цвет в таблице цветов и щелкните значок «Удалить» (Корзина).
После оптимизации файла GIF не менее важно сравнить исходную и оптимизированную версии с помощью функции просмотра 2-Up View, чтобы гарантировать отсутствие значительных потерь качества изображения.
- Снова откройте диалоговое окно «Сохранить для Интернета».
- Щелкните вкладку «2 варианта».
- Photoshop разделит диалоговое окно на две части: в самой верхней части будет отображаться исходный GIF-файл, а под ним появится оптимизированная версия.
Использование GifGifs
- Посетите веб-сайт http://gifgifs.com/optimizer/.
- Щелкните Загрузить GIF и выберите файл GIF, хранящийся на жестком диске. Если ваш файл GIF уже доступен в Интернете, просто нажмите «Вставить URL-адрес изображения» и вставьте ссылку на файл. (Чтобы получить ссылку на свой GIF-файл, вам нужно щелкнуть его правой кнопкой мыши и выбрать «Копировать ссылку на изображение»)
- Выберите параметр для оптимизации вашего GIF:
- GIF с потерями, уровень 30 (небольшой) [Рекомендуется]
- Уровень GIF с потерями 80 (средний)
- Уровень GIF с потерями 140 (тяжелый)
- Вы можете поэкспериментировать с различными параметрами, указанными выше, чтобы достичь баланса между размером файла и качеством.
- После обработки файла GIF загрузите его.
Как создавать оптимизированные анимации GIF
Анимации GIF являются мощным активом, когда дело доходит до ваших визуальных маркетинговых стратегий и рекламных кампаний. GIF-файлы универсальны, добавляют яркости вашим кампаниям и определенно динамичны. Они также интересны и привлекают внимание вашей аудитории!
Сегодня мы научим вас создавать потрясающе оптимизированные GIF-анимации размером от 50 до 150 КБ и следить за тем, чтобы они выглядели четкими.
Оптимизированные GIF-файлы: размер вашего GIF-файла зависит от нескольких факторов
Возможно, вы уже заметили, что большинство GIF-файлов, размещаемых в социальных сетях как «мемы» или просто как средство развлечения, обычно не самого лучшего качества. Они выглядят зернистыми (если вы не выбираете этот стиль), а цвета выглядят немного некачественно.
При создании собственных GIF-анимаций вам необходимо учитывать несколько факторов, когда дело касается окончательного размера файла.
1) Рамки. Это связано с размером файла GIF и количеством используемых кадров. Например, если у вас есть 5-секундная анимация и вы загружаете ее со скоростью 20 кадров в секунду (кадров в секунду), это означает, что ваш gif будет содержать 100 кадров / изображений. Например, если у вас есть баннер в формате GIF, который весит 5 МБ с длительностью 10 секунд и кадров в секунду, попробуйте изменить частоту кадров на 1 кадр в секунду. Размер вашего файла сразу же уменьшится до 150 КБ. Еще кадры? Больший размер.
2) Цветовая палитра. Возможно, вы этого не знали, но формат GIF ограничивает свою цветовую палитру до 256 цветов и поддерживает только два типа палитр. Глобальная цветовая палитра будет в основном использовать 256 наиболее часто используемых цветов из 200 кадров, а вторая — это отдельная палитра для каждого кадра (256 цветов на кадр).
256 цветов будут выбраны для всего файла GIF. Даже если ваш файл GIF имеет 200 кадров, он все равно будет использовать цвета из этих 256 глобальных цветов.
Поскольку файлы GIF имеют две настройки цвета (глобальная палитра и отдельная цветовая палитра для каждого кадра), глобальная палитра всегда будет весить меньше. Всегда учитывайте экспорт с глобальной палитрой.
3) Габаритные размеры. Например, файл GIF размером 1000 × 1000 будет весить больше, чем файл 200×200 пикселей.
4) Оптимизация с потерями. Вы можете оптимизировать файл GIF, как и файл JPG, изменив его качество. В некоторых случаях оптимизация качества от 100% до 80% будет не очень заметна для глаз, но значительно снизит размер.Вы можете найти эту опцию оптимизации в некоторых профессиональных инструментах графического дизайна, таких как Photoshop и OnlyMega.
5) Векторный текст. При создании GIF-анимации обязательно используйте векторный текст и .svg. Почему? Поскольку текст, отображаемый в формате .png или .jpg и вставленный в ваш GIF-файл, будет выглядеть размытым и зернистым и добавит веса файлу. Это связано с тем, что по краям текста цветные пиксели отличаются от сплошного цвета текста.
Имея все это в виду, возникает вопрос: Как вы создаете потрясающие изображения GIF для ваших баннеров? Ну, есть пара советов, которые можно использовать.
6) Первый — это создание изображений в формате GIF, которые меньше весят и имеют хорошее качество. Вы должны использовать только плоских цветов для рамок и избегать фотографий, градиентов, теней и т. Д.
Вот быстрый пример файла GIF с 8-секундной анимацией, 20 кадрами в секунду (всего 160 кадров) и весом всего 182 КБ. Это связано с тем, что для его создания вместо изображений использовались только плоские цвета:
Оптимизированные GIF-файлы: 8 советов по созданию удивительных и увлекательных GIF-анимаций
1) Изображения vs.Иллюстрации — Если вы хотите повысить эстетику своих GIF-файлов в соответствии с цветами вашего бренда и показать что-то действительно уникальное, подумайте об использовании иллюстраций вместо изображений. Во-первых, сейчас широко популярны иллюстрации, которые придают вашему бренду характерный штрих. Еще одна особенность иллюстраций заключается в том, что тяжелые высококачественные изображения будут отбрасывать ваши GIF-файлы, увеличивать размер файла и снижать качество. Наш совет? Вместо этого используйте иллюстрации с плоскими цветами на своих GIF-файлах. Вы можете нанять несколько потрясающих иллюстраторов исключительно для дизайна GIF и создать потрясающие анимации, на которые ваша аудитория обязательно нажмет.
Советы по оптимизации Gif от OnlyMega2) Ограничение цветов = больше удовольствия — Звучит немного странно, не правда ли? Традиционно, чем больше цветов, тем веселее! Однако, как мы упоминали ранее, использование плоских и меньшего количества цветов действительно улучшит качество и плавность вашего файла GIF. Для кампаний по анимации GIF мы советуем вам выбрать несколько цветов вашего бренда и работать с ними.Иногда, когда мы ограничиваем ресурсы, с которыми работаем, в результате получаются действительно удивительные творения. Так что это может быть вашим шансом, выберите несколько цветов и начните работать над чем-то отличным.
Советы по оптимизации Gif от OnlyMega3) Меньше значит больше — Для некоторых из ваших кампаний анимации GIF у вас может возникнуть соблазн попытаться объяснить свою последнюю скидку, как если бы вы делали учебное пособие. Вы захотите использовать все всплывающие подсказки, курсоры, нажимая на кнопки «Купить сейчас», наводить курсор на лица, добавлять элементы, всплывающие окна и т. Д.Людям определенно не нужно видеть все, чтобы понять, что вы пытаетесь продать, особенно если вам доступны всего несколько секунд их внимания. Покажите, что вам нужно показать, размер вашего файла и время ограничены.
158 КБ 1,1 млн 4) Экспортируйте, когда вы можете — Хороший трюк, позволяющий узнать, слишком ли у вас размер GIF или качество, которое вы ожидаете, — это экспортировать GIF каждый раз, когда у вас есть такая возможность. Это поможет вам просмотреть его и решить, можете ли вы добавить больше элементов или убрать несколько вещей.
5) Используйте настройки OnlyMega для экспорта — На OnlyMega вы можете создавать потрясающие анимации GIF и выбирать палитры, частоту кадров и качество окончательного размера GIF. Это удобно, и вам не придется заниматься математикой в голове.
Onlymega загрузить параметры и настройки gif 6) Удалить повторяющиеся кадры — Анимация приостанавливается или останавливается в какой-то момент на временной шкале. Присмотритесь, если заметите, что в этих моментах есть несколько повторяющихся кадров с 0.03 секунды продолжительности, удалите их. Если у вас есть 10 повторяющихся кадров, удалите 9 и установите продолжительность этого кадра равной 1 секунде, немного дольше.
7) Сосредоточьтесь на одном — Что вы пытаетесь передать? Будьте лаконичны. Ваша GIF-анимация не должна выглядеть как учебник по скидкам, она должна быть брендированной и всего в нескольких кадрах сообщать о том, что должны делать ваши клиенты.
СОВЕТЫ ПО ОПТИМИЗАЦИИ GIF ОТ ONLYMEGA 8) Ничего из этого не работает — Хорошо, поэтому, если ничего из этого не работает и вам нужна дополнительная помощь, убедитесь, что вы испробовали все, чтобы уменьшить размер GIF.Сделайте шаг назад, вы экспортировали свой GIF? Вы пытаетесь добавить к этому слишком много? Можете ли вы сделать его более концептуальным и коротким? Если проблема не в этом, попробуйте разбить GIF на более мелкие.
Еще проблемы? Свяжитесь с нами и расскажите, что происходит.
Посмотрите, насколько легко можно оптимизировать файлы GIF, следуя нашим советам и рекомендациям.
Последние мысли
Будьте изобретательны! GIF-файлы — это больше, чем просто изображения.Наденьте шлем вдохновения и используйте забавные иллюстрации или создайте только привлекательную текстовую анимацию. Конечно, форматы GIF могут показаться очень ограниченными из-за 256 палитр, которые вы можете использовать. Однако каждый раз, когда у вас возникает соблазн добавить тяжелое изображение в свой GIF, подумайте дважды — это может ухудшить качество файла. Плоские цвета и иллюстрации будут выглядеть четкими и очень привлекать ваших пользователей.
Счастливого создания GIF!
Лучшие советы по оптимизации GIF
Глава 4: Оптимизация с потерями для анимированных файлов GIF
До сих пор мы обсуждали только оптимизацию без потерь.Это самые безопасные варианты оптимизации, поскольку в результате вы получаете оптимизированное изображение, идентичное исходному, только меньшего размера. К сожалению, анимированные GIF-файлы настолько ужасны при эффективном хранении видеоконтента, что мы должны изучить оптимизацию с потерями, которая изменяет или отбрасывает некоторые графические данные, чтобы увидеть какие-либо существенные улучшения.
Хотя изменение или даже отбрасывание графических данных звучит пугающе и плохо, если вы хорошо разбираетесь в том, как вы это делаете, вы можете получить файлы гораздо меньшего размера без заметного или значительного ухудшения качества изображения.
Как это работает? Во-первых, важно отметить, что человеческий глаз не очень хорошо видит тонкие изменения цвета. Фотография розы может иметь тысячи оттенков красного. Но если один пиксель имеет оттенок красного, а пиксель рядом с ним имеет немного другой оттенок красного, ваш глаз не заметит разницы. Этот факт можно использовать в файле изображения, и ему не нужно хранить два разных цвета для этих пикселей. Он может использовать один и тот же цвет для обоих пикселей, делая файл меньше, с небольшой визуальной разницей.Это оптимизация с потерями, потому что мы технически потеряли графических данных, но не визуально значимым образом.
Этот подход особенно хорошо работает с такими вещами, как хранение фотографий, фильмов и видео, поскольку они содержат очень много тонких изменений цветов и оттенков. Вы можете выбросить много этих графических данных, и никто не заметит. На высоком уровне это то, как форматы неподвижных изображений, такие как JPEG, и видеоформаты, такие как MPEG-4, используют оптимизацию с потерями для уменьшения своего размера.
Поскольку анимированные GIF-файлы видеоклипов должны иметь аналогичные свойства, можем ли мы использовать те же методы с потерями для создания GIF-файлов? Оказывается, да, можем.
Кодировщик GIF с потерями
GIF сжимают свои графические данные с помощью алгоритма LZW. Это работает путем ведения словаря последовательностей пикселей, которые были просмотрены. Если последовательность повторяется в любом месте изображения, вам не нужно снова сохранять эти значения пикселей. Вы можете определить эту последовательность пикселей и просто включить ссылку везде, где эта последовательность используется в изображении.
Поскольку анимированные GIF-файлы видеоклипов должны иметь аналогичные свойства, можем ли мы использовать те же методы с потерями для создания GIF-файлов? Оказывается, да, можем.
Например, рассмотрим изображение, содержащее последовательность из пяти пикселей красный-красный-красный-синий-красный. Позже на изображении тот же узор повторяется. Изображение в формате GIF может просто сохранить шаблон «Красный-Красный-Красный-Синий-Красный» один раз в словаре, а затем вставить ссылку, в которой говорится, что использует словарную запись X здесь каждый раз, когда появляется эта последовательность пикселей.Этот процесс называется кодированием , и обычные кодировщики GIF будут сопоставлять только точные последовательности пикселей. См. Эту статью для сверхтехнического обсуждения этой концепции.
Уменьшая избыточность файла, мы можем уменьшить все размеры и заставить их течь. С точки зрения байтов, мы можем сделать так, чтобы записи палитры умещались в меньшей области формата заголовка.
Чем чаще появляется последовательность, тем чаще вы можете использовать ссылку вместо необработанных данных пикселей, что означает уменьшение размера файла GIF.Мы могли бы сделать изображение GIF еще меньше, если бы мы немного более либерально подходили к поиску совпадающих последовательностей. Мы могли бы использовать кодировщик, который вместо использования последовательностей точных одинаковых цветов пикселей будет использовать последовательности из почти точных одинаковых цветов пикселей.
Например, мы могли бы найти последовательность пикселей Red-Red-Red-Blue-Red в изображении, а позже в этом изображении мы могли бы иметь последовательность Red-Red-Red-Blue-SlightlyDarkerRed. Мы могли бы решить, что это достаточно близко, чтобы считать их одной и той же последовательностью и сопоставить их с одной словарной статьей.Это немного изменит изображение; при отображении обе области изображения будут нарисованы как красный-красный-красный-синий-красный. Однако изображение меньше, чем если бы мы сопоставляли только точные последовательности пикселей. Звучит потрясающе, но существует ли существующее программное обеспечение, в котором есть такой кодировщик GIF с потерями? Абсолютно.
Оптимизация с потерями с помощью Gifsicle
К счастью, есть модифицированная версия gifsicle, которую вы можете скачать, которая может использовать кодировщик с потерями для поиска этих близких совпадений, создавая файл меньшего размера, чем если бы мы использовали кодировщик без потерь, который использует только точные совпадения.Поскольку анимированный GIF — это просто серия из десятков и десятков кадров неподвижного изображения, и такое кодирование с потерями может сделать каждое изображение еще меньше, эта экономия быстро накапливается.
Вот видеоклип из «Звездных войн», оптимизированный с помощью кодировщика без потерь
Как быстро сжать анимированный GIF (самый простой и эффективный способ)
Итак, я хотел поделиться с вами кратким руководством о том, как сжимать анимированный GIF для скорости, чтобы это не мешало вашему сайту WordPress.Я лично большой поклонник гифок, и жизнь слишком коротка, чтобы не добавлять в нее немного юмора. Ниже приведены точные шаги, которые я предпринимаю, когда хочу добавить анимированный GIF в сообщение в блоге.
Проблема с анимированными GIF-файлами
Таким образом, типичный блоггер обычно находит нужный GIF от GIPHY. И это нормально, здесь я и получаю большую часть своих. Но вы когда-нибудь смотрели на размер анимированных GIF-файлов? Типичный размер превышает 1 МБ. Когда дело доходит до веб-производительности, это просто смешно. Если у вас хорошо оптимизированный веб-сайт, то не должно быть ничего, кроме этого.Поэтому нет смысла снижать производительность всего поста только для того, чтобы использовать один GIF.
Но выход есть! К счастью для блогеров, есть бесплатные онлайн-компрессоры GIF. Я собираюсь провести вас через тот, который мне лично нравится больше всего.
Почему я не использую плагин сжатия WordPress? Что ж, мы поговорим об этом ниже. Но некоторые плагины сжатия изображений WordPress не поддерживают анимированные GIF-файлы, а те, которые поддерживают, обычно никогда не могут должным образом обработать огромный файл размером 1 МБ.Плагины оптимизации изображений обычно не так хороши для сжатия чего-то такого большого. А этого не должно быть. Вам следует заранее сжать такие большие вещи.
Также с некоторыми подключаемыми модулями сжатия изображений вы можете просто получить сообщение о том, что изображение уже сжато, что означает, что дальнейшее сжатие не требуется. Значит, вам там просто не повезло.
Сжать анимированный GIF
Хорошо, давайте сначала найдем GIF, чтобы использовать его в качестве примера. Я просмотрел на GIPHY интересную категорию и сразу же заметил одну из «Бесконечных историй.» Идеально! Если вы, ребята, выросли в 80-х, вы могли бы получить эту ссылку, лол. Итак, давайте сначала посмотрим на исходный размер, это 903 КБ, почти 1 МБ. Это довольно много для изображения. Итак, следуйте инструкциям ниже.
Шаг 1
Итак, первое, что я делаю на GIPHY, — это щелкаю по нему правой кнопкой мыши и выбираю «Сохранить изображение как…».
Сохранить анимированный GIFШаг 2
Затем я перехожу на ezgif.com. Это бесплатный веб-сайт, который позволит вам сжимать анимированные GIF-файлы за считанные секунды.Они позволяют загружать файлы максимального размера до 20 МБ и сжимать GIF-файлы с помощью кодировщика GIF с потерями, который реализует сжатие LZW с потерями.
Я просматриваю только что загруженный файл и нажимаю «Загрузить».
Загрузить анимированный GIFШаг 3
Затем я выбираю степень сжатия. Обычно мне лучше всего подходит средний, чтобы уменьшить размер файла до нужного мне уровня без потери качества. Вы можете изменить это в зависимости от размера или качества исходного анимированного GIF. Затем нажмите «Оптимизировать!»
Оптимизировать GIFШаг 4
Он покажет вам размер файла под оптимизированным GIF.Как видите, сейчас это 290 КБ. Таким образом, размер файла уменьшился на на 67,88%! Превосходно. Затем я нажимаю кнопку «Сохранить». (Примечание: я обычно стремлюсь к 100 КБ или меньше для всех изображений, которые вы видите на моих веб-сайтах. Однако, когда дело доходит до анимированных GIF-файлов, я немного ослабляю свое правило)
Шаг 5
Затем просто загрузите его в свой пост WordPress, как обычно. Важно загружать GIF-файлы на свой веб-сайт. Таким образом, если вы используете CDN и быстрый веб-сервер, они будут загружаться быстрее.
Я также упоминал ранее, что займусь плагинами сжатия изображений. Я использую плагин ShortPixel WordPress на всех своих сайтах. Несмотря на то, что стандартное сжатие потрясающее, я не полагаюсь на него для сжатия огромных изображений размером 1 МБ. Важной частью анимированного GIF является его преобразование в меньший формат .webp . После преобразования в WebP он уменьшается до 149 КБ. 👏
Теперь вы можете использовать больше анимированных GIF-файлов без ужасного ущерба для вашей производительности.
Альтернативные компрессоры GIF
Вот еще несколько альтернативных онлайн-инструментов сжатия анимированных GIF, которые вы также можете попробовать.
Если этот пост о том, как сжимать анимированные GIF-файлы для ускорения, был полезен, дайте мне знать ниже. Спасибо!
.






/saveasgifopotionsinphotoshopelements-74a13d51a7e24c6997bf972ce74537b5.jpg)
 Убедитесь, что единицы измерения установлены в положение «Пиксели», затем введите в поля «Ширина» и «Высота» нужные вам значения. Остальные настройки можно не трогать. Проверьте параметры и нажимайте «ОК».
Убедитесь, что единицы измерения установлены в положение «Пиксели», затем введите в поля «Ширина» и «Высота» нужные вам значения. Остальные настройки можно не трогать. Проверьте параметры и нажимайте «ОК».