Создание маски прозрачных элементов · Мир Фотошопа
Шаг 1
Процесс создания выделенной области вокруг объекта очень прост, но прозрачные области всегда его усложняют. Для таких участков изображения не подойдёт простой инструмент Pen Tool (P). Чтобы выделить области с равномерной прозрачностью, понадобится такой инструмент или функция, которая позволит контролировать информацию о яркости цветовых каналов изображения. Нам нужно не просто вырезать объект, а создать маску, которая бы хранила информацию о яркости для определения уровня прозрачности. Так как каналы, по сути, являются черно-белым изображением, то их можно использовать для создания такой маски, ведь маска использует два цвета: чистый белый — 100% непрозрачность, чистый чёрный — 100% прозрачность.
Шаг 2
Одно из основных преимуществ доступа к каждому каналу в отдельности — это возможность создавать выделения. Вы даже можете создать свой канал для различных выделений. Если хотите выделить определённый объект изображения, то нужно выбирать канал с наибольшей контрастностью вокруг его краёв.
Шаг 3
Откройте изображение стакана. Оно имеет цветовой режим CMYK. С режимом RGB процесс будет таким же. Разница только в количестве каналов. Наша задача в том, чтобы удалить тёмные участки изображения, оставив стакан, пузырьки, воду и отражение. После такого извлечения, стакан с водой можно будет разместить на любом фоне. В процессе урока мы будем использовать команду Apply Image (Image > Apply Image).
Шаг 4
Команда Apply Image позволяет совмещать слои и каналы одного изображения со слоями и каналами текущего изображения. Но помните о том, что пиксельные разрешения должны совпадать. В данном уроке мы используем всего одно изображение, и будем совмещать копию канала с самой собой. Истинная сила команды Apply Image скрывается в секции Target. Здесь Вы можете выбрать режим наложения и тип наложения, который будет использован в процессе совмещения каналов.
Шаг 5
Перейдите в палитру каналов (Window ? Channel) и выберите каждый канал по отдельности, чтобы выявить тот, на котором наибольшая контрастность.
Шаг 6
Наибольшая контрастность между стаканом и фоном находится на канале «Black».
Шаг 7
Сделайте копию канала «Black», перетащив его на иконку создания нового канала в нижней части палитры каналов.
Шаг 8
Выберите копию канала и перейдите в меню Image ? Apply Image.
Шаг 9
Первое наложение будет с режимом наложения Multiply. Оно поможет усилить чёрный цвет. Серые оттенки фона тоже станут чёрными. Но, чтобы эффект не был слишком сильным, понизьте непрозрачностью до 50%, иначе мы испортим некоторые светлые участки, так как они имеют не чистый белый цвет.
Шаг 10
Режим наложения Multiply анализирует информацию каждого канала и умножает базовый цвет на накладываемый. В результате всегда получается тёмный цвет. Умножение любого цвета на чёрный в результате будет давать чёрный. При помощи данного режима наложения мы удаляем все серые цвета фона.
Шаг 11
Примените команду Apply Image ещё раз и используйте режим наложения Overlay, чтобы усилить светлые цвета.
Шаг 12
Режим наложения Overlay затемняет или осветляет цвета, основываясь на базовом цвете. Базовый цвет не заменяется, а смешивается с накладываемым цветом. Белые участки становятся светлее, а тёмные — темнее.
Шаг 13
Вы можете изменить канал «Black» при помощи инструмента Brush Tool (B). Белым цветом обрисуйте участки, которые должны будут сохраниться, а чёрным — то, что будет скрыто.
Шаг 14
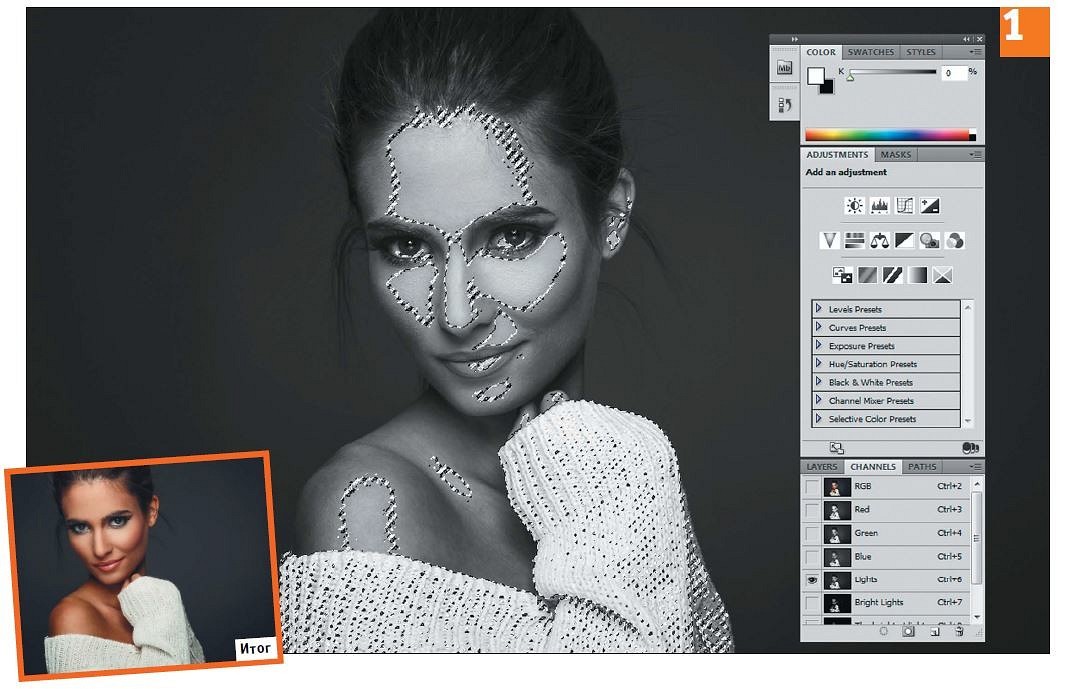
Сделайте выделение канала «Black». Для этого выберите канал и кликните на иконке, отмеченной на скриншоте ниже.
Перейдите в палитру слоёв и сделайте копию фонового слоя (перенесите его на иконку создания слоя).
Шаг 16
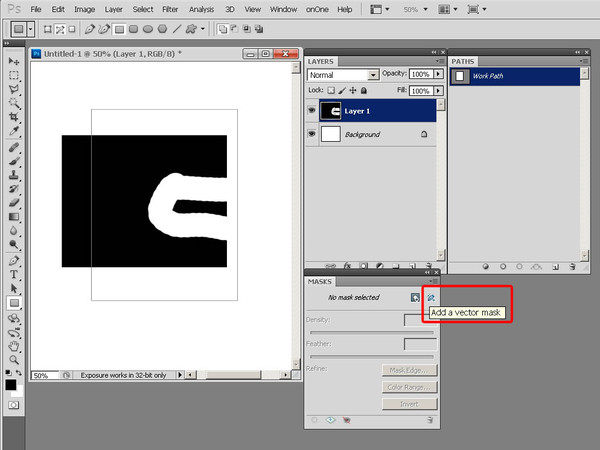
Выберите копию слоя и добавьте к нему пиксельную маску, кликнув на соответствующей иконке в нижней части палитры слоёв.
Шаг 17
Создайте новый слой (Ctrl + Shift + N) между двумя слоями и залейте его красным цветом (или синим). Сейчас мы можем проверить качество маски. На ней всё ещё можно заметить серые цвета.
Шаг 18
Существует два способа удалить оставшийся серый цвет. Хотя первый даст лучший результат, я объясню оба.
Шаг 19
Первый способ. Установите Blending Mode копии фонового слоя на Lighten, чтобы убрать серые цвета.
Шаг 20
Данный режим наложения анализирует информацию каждого канала и пикселей, которые темнее цвета наложения, и изменяет их. Пиксели, которые были светлее накладываемого цвета, остаются без изменений.
Серые пиксели были удалены.
Шаг 21
Второй способ. Сделайте выделение маски копии фонового слоя (удерживая Ctrl, кликните на иконке маски).
Шаг 22
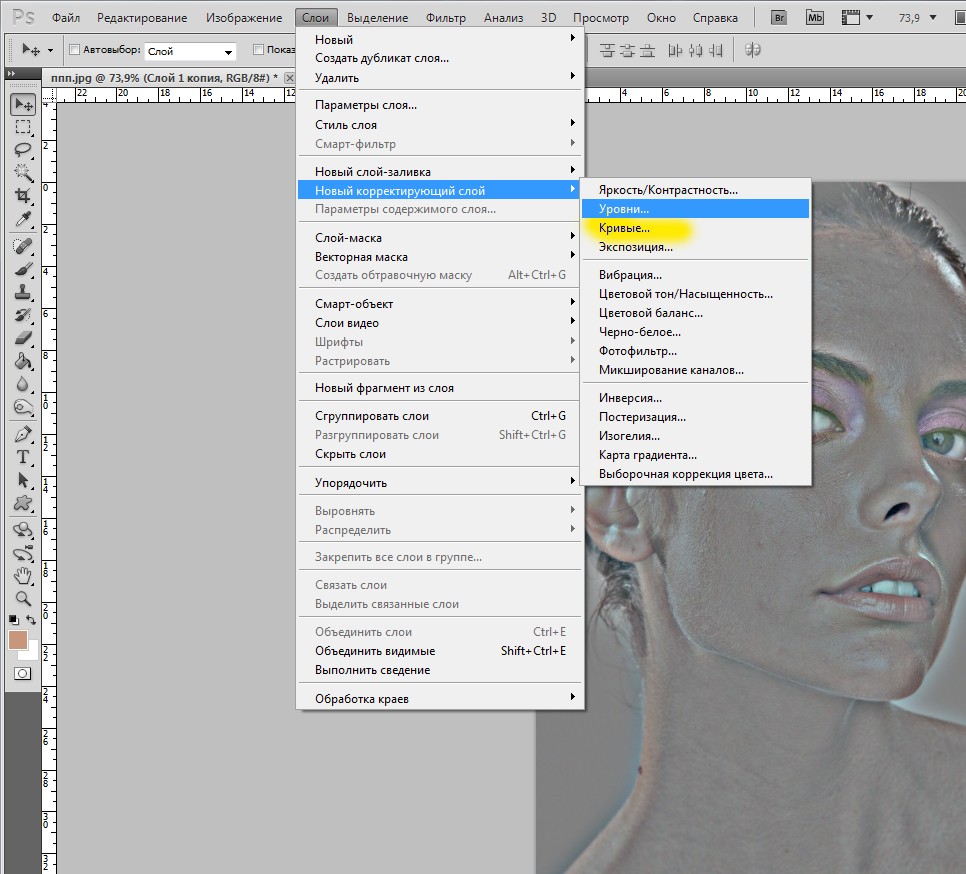
Кликните на иконке создания корректирующего слоя.
Шаг 23
Выберите коррекцию Levels.
Шаг 24
Расположите ползунки средних тонов и света, как показано ниже. Серые оттенки станут белыми.
Шаг 25
После применения режима наложения Lighten некоторые белые участки были удалены. Восстановите их при помощи инструмента Clone Stamp Tool (S).
Шаг 26
Мы закончили наш урок. Используя данную технику, Вы можете выделять любые объекты с прозрачными участками. Следующий скриншот показывает изображение стакана до и после.
Конечный результат:
Как можно сделать слой маску в фотошопе?
Ответ мастера:Одним из самых незаменимых и часто используемых инструментов в программе “Photoshop“ является «Маска». Она предназначена для того, чтобы создать прозрачную область на любом слое фотографии, за исключением фонового.
Есть несколько различных способов создания «Маски» в графическом редакторе.
Установленная на вашем компьютере программа “Photoshop“ и фотоснимок – вот, пожалуй, и все, что может вам понадобиться.
Для того, чтобы создать маску-слой в “Photoshop“ в меню “Layer“, выберите одну из опций, предложенных в группе “Layer Mask“. Если вы остановили свой выбор на “Reveal All“, то его применение не изменит качества изображения, расположенного на маскируемом слое. Единственное изменение, которое вы сможете наблюдать – это появление значка «Маски» рядом с пиктограммой.
Единственное изменение, которое вы сможете наблюдать – это появление значка «Маски» рядом с пиктограммой.
Чтобы изменить саму «Маску», а не изображение, кликните мышкой по ее значку. “Reveal All“ лучше применять в том случае, если участок слоя, предназначенный для обесцвечивания, значительно меньше того фрагмента изображения, который должен остаться неизменным. Чтобы нужная вам часть картинки стала прозрачной, затонируйте ее черным цветом по «Маске».
“Hide All“ — еще одна опция, которую вы сможете использовать для редактирования изображения. Применение этой функции позволит сделать нужный слой изображения полностью прозрачным. Прямоугольник «Маски», появившийся в палитре слоев будет окрашен в черный цвет. Применение этой опции будет уместным для обесцвечивания большой поверхности изображения. Небольшой непрозрачный участок слоя обозначьте по «Маске» с помощью белого цвета.
Чтобы редактировать «Маску-слой» используйте инструменты “Paint Bucket Tool“, “Brush Tool“. Допустимо использование инструментов группы “Shape Tool“, переведенных в режим “Fill pixels“.
Допустимо использование инструментов группы “Shape Tool“, переведенных в режим “Fill pixels“.
Для создания корректировочных слоев по умолчанию в программе “Photoshop“, применяется «Маска слоя», заданная в режиме “Reveal All“. Они используются для применения целого ряда фильтров ко всем слоям обрабатываемого файла. Чтобы редактировать маску корректировочного слоя, воспользуйтесь аналогичными цветами и инструментами, которые вы применяли для изменения «Маски слоя» с изображением.
Для слоя с изображением или фильтром можно применить независимо редактируемые маски. Первая – растровая. Вторая – векторная. Чтобы создать векторную маску, примените любую опцию из группы “Vector Mask“ в специальном меню “Layer“. И растровая, и векторная «Маски» могут быть созданы в режиме “Reveal All или Hide All“.
Редактировать векторные «Маски» можно с помощью “Pen Tool“ и инструментов из группы “Shape Tool“, заданных в режиме “Shape Layers“.
Есть еще один способ, с помощью которого можно изменить прозрачность части слоя изображения в программе “Photoshop“, заключается в создании обтравочной «Маски».
Для редактирования перейдите на верхний слой и в меню “Layer“ выберите опцию “Create Clipping Mask“. В результате вы получите следующую картинку: слой с изображением сохранит непрозрачными те области, которые расположены над непрозрачными участками слоя-основы.
Как создать маску слоя в Фотошопе: пошаговая инструкция
Открыть Photoshop онлайн
Как создать маску слоя в Фотошоп онлайн
Если пояснить просто, то этот прием позволяет скрыть часть слоя, где находится маска. Там где маска скрывает слой, под которым ничего нет – будут прозрачные пиксели, при наличии под ней изображения – будет виден нижележащий слой. Чтобы создать маску слоя в Фотошоп онлайн, выполните следующие действия:
Там где маска скрывает слой, под которым ничего нет – будут прозрачные пиксели, при наличии под ней изображения – будет виден нижележащий слой. Чтобы создать маску слоя в Фотошоп онлайн, выполните следующие действия:
- Откройте любое изображение в графическом редакторе.
- Разблокируйте слой, для этого два раза щелкните по замочку, расположенному справа от него.
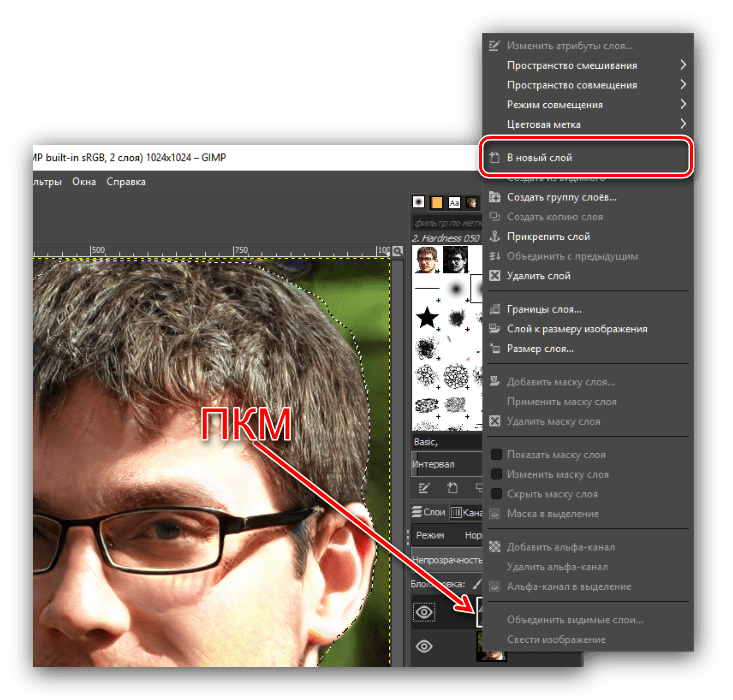
- Снизу на блоке со слоямикликните на иконку «Добавить маску слоя».
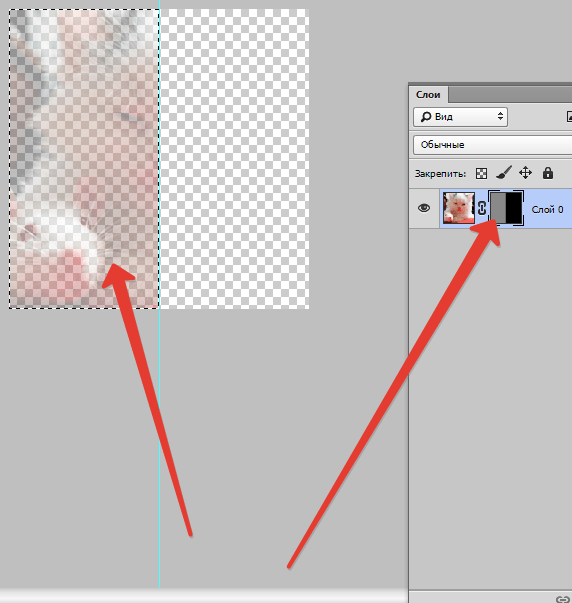
- На холсте останутся прозрачные пиксели.
- Теперь справа от иконки слоя на палитре «Слои» появится активный значок маски. Вокруг него будет рамка красного цвета.
- Слева в инструментах выберите «Кисть», проведите несколько мазков.
- Вы обнаружите просветы, через которые проступает закрытый маской слой.
- Для удаления просветов используйте «Ластик».

Обратите внимание! При создании маски слоя процесс работы с ним обратимый. Вы в любой момент можете ее удалить.
Маску слоя можно вообще убрать. Для этого вызовите меню правой кнопкой мыши, и в нем нажмите пункт «Удалить маску слоя». Картинка вернется к исходному состоянию.
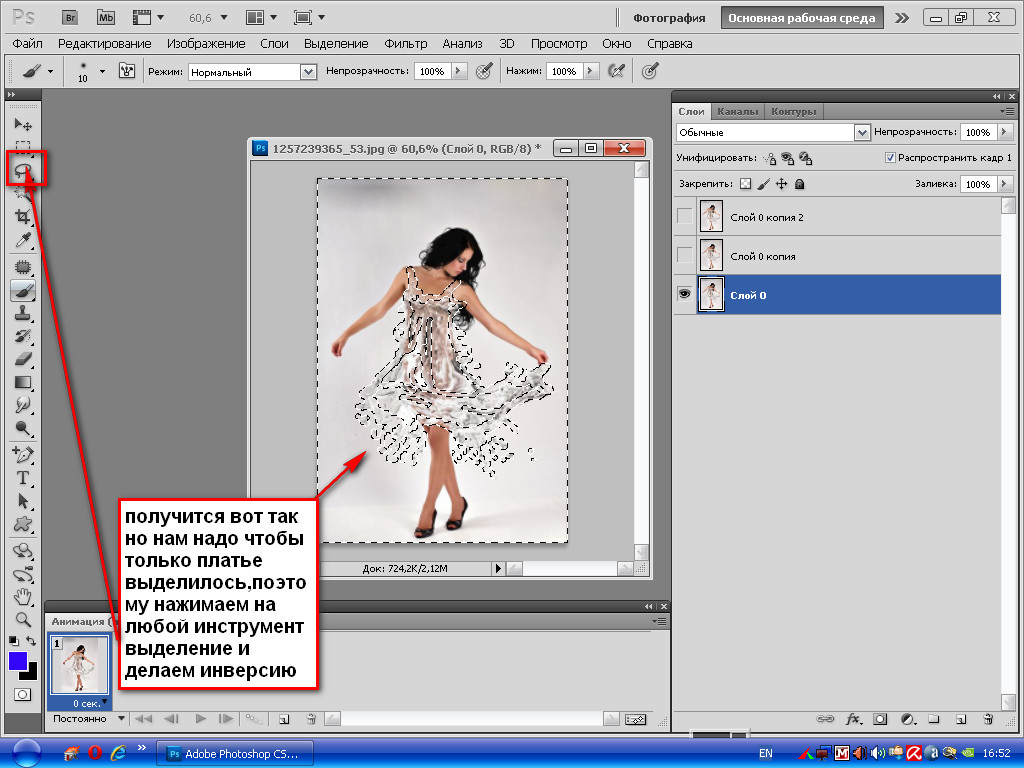
Чтобы выделить ненужный фон, используйте маршрут «Редактирование/Инвертировать выделение». Маску слоя теперь можно создать, нажав на кнопку на палитре «Слои». Все, что было только что выделено, станет видимым. Ластиком удалите все лишнее, а чтобы восстановить детали, используйте «Кисть».
Зачем нужна маска слоя в Фотошоп онлайн
Один из самых значимых приемов в Photoshop – это маска слоя. Его основная задача – скрыть область изображения, либо ограничить действие одного из инструментов. По сути, маска является черно-белым изображением, в котором присутствуют:
- Черный цвет – маскирует и создает 100% прозрачности.

- Белый цвет проявляет, придавая полную непрозрачность.
- Оттенки серого применяются для придания различной степени прозрачности.
Добавлять маску вы сможете на любой тип слоев – с текстом, формой, смарт-объектами и прочее. Если слои предварительно сгруппировать, то добавить ее можно сразу на несколько слоев. Одним из часто применяемых процессов при ее создании является фотомонтаж. Она позволяет за счет точной прорисовки границ объектов создать идеальный образ.
В картинке с одним слоем через маску будут видны прозрачные пиксели, при наложении нескольких слоев отобразятся нижележащие.
Таким образом, можно либо обработать слой с помощью маски, а после добавить новый, либо работать с верхним слоем, обработав его маской слоя.
МОЩНАЯ техника маскировки в Photoshop (детальная маска)
В этом уроке Photoshop вы узнаете, как создать маску деталей , используя неразрушающие методы.
Маска деталей позволяет выделить детали и края фотографии. Она очень похожа на маску в ползунке Маскировка инструмента повышения резкости в Camera Raw или Lightroom.
Этот урок вдохновлен живым вопросом аудитории, который я получил во время урока маскировки, который я проводил на неделе Photoshop в CreativeLive.
Брюс спросил:
«Есть ли способ сделать маску на основе детальной плотности? Эта маска существует в Lightroom для инструмента повышения резкости. Но я бы хотел использовать его в Photoshop, но не могу понять, существует ли он ».
Другими словами, можно ли использовать маску повышения резкости в Camera Raw или Lightroom в Photoshop?
Короткий ответ — нет. Но мы можем воспроизвести этот эффект в Photoshop с помощью фильтров. Полученный эффект затем можно использовать как маску для нацеливания на детали фотографии.
Техника, которую я показал во время живой презентации, была хороша, но я придумал лучший рабочий процесс.
В этом руководстве я покажу вам оба метода, которые я придумал, чтобы ответить на эти вопросы.
Мы будем использовать изображение ниже, чтобы пройти оба метода!
Как работает ползунок маскирования резкости
И в Lightroom, и в Camera Raw на вкладке Details можно настроить резкость фотографии.Ползунок Amount увеличивает резкость и одинаково влияет на все изображение.
Если вы хотите ограничить эффект повышения резкости краями фотографии, вы можете использовать ползунок Masking .
К сожалению, вы действительно не можете увидеть, к чему применяется повышение резкости, когда перетаскиваете ползунок «Маскирование». Но если вы удерживаете Alt (Mac: Option) при перетаскивании ползунка, вы увидите наложение маски.
Так же, как Layer Mask, черные шкуры и белые выступы.К белым областям будет применен эффект повышения резкости, в то время как черные области останутся нетронутыми.
Эта маска детали — это то, что Брюс имел в виду в своем вопросе. Как мы можем перенести эту маску в фотошоп?
Создайте маску детали с помощью фильтра «Найти края»
У меня не было времени подумать, когда мне задали вопрос, но я нашел решение, которое дало хорошие результаты.
Я знал, что мы не можем экспортировать маску из Lightroom или Camera Raw в Photoshop.Однако мы могли воспроизвести эффект и превратить его в маску.
Ползунок «Маскирование» просто находил края фотографии, и я знаю, что в Photoshop есть фильтр, который делает именно это.
Шаг 01: Используйте фильтр «Найти края»
Как следует из названия, фильтр Find Edges позволяет находить края на фотографии так же, как ползунок «Маскирование».
Вы можете перейти в меню «Фильтр»> «Стилизация»> «Найти края».
У этого фильтра нет настроек, которые можно изменить, но он дает отличные результаты.
Шаг 02 — Обесцвечивание изображения
Результат неплохой, но есть две проблемы.
Первая проблема заключается в том, что эффект содержит цвет. Но нам нужно черно-белое изображение, чтобы мы могли использовать его как маску слоя.
Мы можем легко обесцветить слой, нажав Ctrl Shift U (Mac: Command Shift U).
Шаг 03 — Инвертировать пиксели
Вторая проблема заключается в том, что мы хотим инвертировать результат.
Помните, что со слоем-маской белый цвет раскрывает, а черный скрывает.Итак, мы хотим, чтобы края были белыми, чтобы они были выделены. Остальная часть изображения должна быть черной, чтобы эти области не выделялись.
Затем, чтобы инвертировать цвета, чтобы сделать белый черный, а черный белый, вы можете нажать Ctrl I (Mac: Command I).
Шаг 04 — При необходимости отрегулируйте эффект
Обратной стороной фильтра «Найти края» является то, что он не дает вам возможности регулировать интенсивность эффекта. Если вы хотите отрегулировать интенсивность эффекта, вы можете использовать настройку уровней.
Перейдите в меню «Правка»> «Регулировка»> «Уровни» и настройте изображение соответствующим образом.
Шаг 05 — Загрузка ярких пикселей как выделение
Когда вы будете довольны своим изображением, вам нужно будет загрузить его как выделение.
К счастью, это действительно легко сделать. Просто нажмите Ctrl Alt 2 (Mac: Command Option 2), чтобы загрузить яркие пиксели изображения в качестве выделения.
Вы увидите марширующих муравьев вокруг ярких пикселей изображения, и вы можете использовать это выделение для создания маски слоя, которая будет нацелена на детали на фотографии.
Создайте маску детали с помощью фильтра светящихся краев
Теперь, когда у меня было больше времени подумать об этом, я придумал лучший способ создания Деталей Макс. Это неразрушающий метод, который дает вам большую гибкость. Единственным недостатком является то, что вам нужно использовать 8-битные изображения.
Шаг 01: преобразование изображения в смарт-объект
Первый шаг — преобразовать ваше изображение в смарт-объект, чтобы он работал неразрушающим образом.
Смарт-объект — это контейнер, который позволяет вам вносить изменения и корректировки в слой (или несколько слоев) без разрушения пикселей.Это означает, что вы всегда можете вернуться и внести изменения в настройки или полностью удалить их.
Чтобы превратить слой в смарт-объект, щелкните правой кнопкой мыши слой на панели слоев и выберите «Преобразовать в смарт-объект» .
Шаг 02: Дублируйте смарт-объект
Затем продублируйте смарт-объект, нажав Ctrl J (Mac: Command J).
Мы будем использовать дублированный смарт-объект (тот, что находится наверху), чтобы применить эффекты, которые создадут маску детализации.
Шаг 03: Обесцветьте смарт-объект
Нам нужно обесцветить изображение, но сочетание клавиш для обесцвечивания слоев, которое мы использовали в первом примере, не будет работать со смарт-объектом.
Выберите дубликат смарт-объекта, затем перейдите в Image> Adjustment> Black and White .
Шаг 04: Применение фильтра светящихся краев
В предыдущем примере мы использовали фильтр «Найти края», который дал нам хороший результат, но не дал нам контроля над эффектом.
Photoshop имеет аналогичный фильтр под названием Glowing Edges , который также находит края, но дает вам три ползунка для управления тем, как применяется эффект.
Войдите в Filter> Filter Gallery . В папке Stylize выберите Glowing Edges .
Используйте три ползунка, чтобы добиться желаемого эффекта.
Примечание : Фильтр «Гранка» работает только с 8-битными изображениями. Параметр «Галерея фильтров» будет недоступен, если вы используете 16- или 32-битные изображения.
Шаг 05: При необходимости отрегулируйте яркость.
Если ползунки в фильтре «Светящиеся края» не дали желаемого результата, можно использовать уровни для регулировки яркости. Перейдите в Image> Adjustment> Levels , и вы можете точно настроить эти края с помощью ползунков.
Шаг 05: При необходимости отрегулируйте настройки и фильтры
Преимущество неразрушающей работы со смарт-объектом заключается в том, что при необходимости вы можете редактировать любой фильтр или настройку.
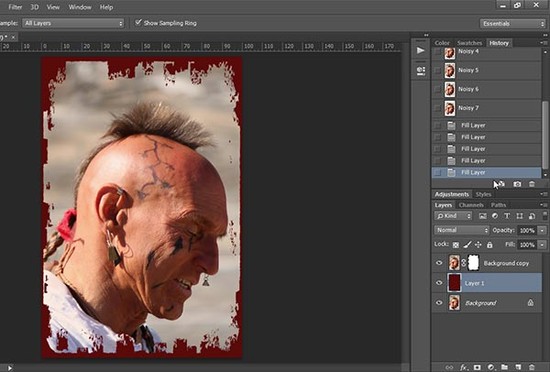
На панели слоев вы увидите, что ваш смарт-объект содержит метки всех настроек и фильтров, которые вы применили. Чтобы настроить любой из них, дважды щелкните метку, чтобы открыть эту настройку или фильтр.
Шаг 06: Загрузите яркие пиксели как выделение
Когда вы будете довольны своим изображением, вам нужно будет загрузить его как выделение.
Как и в предыдущем примере, вы можете просто нажать Ctrl Alt 2 (Mac: Command Option 2), чтобы загрузить яркие пиксели изображения в качестве выделения.
Вы увидите марширующих муравьев вокруг ярких пикселей изображения, и вы можете использовать это выделение для создания маски слоя.
Если вы не помните сочетание клавиш, вы также можете перейти на панель каналов и щелкнуть Ctrl (Mac: Command-щелчок) на любом из эскизов каналов. Все они одинаковы, поскольку мы работаем с черно-белым изображением.
Все они одинаковы, поскольку мы работаем с черно-белым изображением.
Активировав выделение, вы можете превратить его в маску слоя или применить к корректирующему слою.
Как вы будете использовать маску деталей?
Не знаю, как Брюс собирался использовать маску деталей, но мне интересно знать, пригодится ли она вам.
Сообщите мне в комментариях ниже, если вы собираетесь использовать эту технику в своих проектах.
Ссылки, упомянутые в видеоуроке
Как создать маску слоя с помощью Adobe Photoshop за считанные минуты
Как создать маску слоя с помощью Photoshop www.sleeklens.com
Привет, ребята,
Сегодня я хочу показать вам, как использовать маску слоя, а не вас путают с Обтравочной маской, которая представляет собой совершенно другой урок, о котором я расскажу позже в одном из моих будущих уроков по Photoshop.
Элегантные экшены Photoshop здесь!
Хорошо, поэтому для начала я объясню, что такое Layer Mask и почему вы должны использовать ее вместо того, чтобы просто вырезать изображение и удалять фон.
Это то, что мы называем деструктивным редактированием. Деструктивное редактирование — это когда вы полностью изменяете файл изображения до стадии, когда вы не можете вернуться и редактировать в будущем, поэтому это навсегда.
В общем, вы никогда не захотите делать деструктивное редактирование, это может быть нормально, если вы делаете работу для себя, но если вы работаете с клиентами, занимающимися фрилансом, или другой вашей работой, которая требует этих навыков, действительно непростительно делать деструктивное редактирование, потому что, если ваш клиент вернется к вам через месяц в поисках правок, а вы не сможете редактировать эти файлы, я уверен, вы увидите, в чем будет проблема, особенно если вам нужно вернуться и повторить работу, которую вы могли отредактировать неразрушающим образом .
Таким образом, вы и ваш клиент, конечно, избавитесь от боли в сердце в будущем, если появится сценарий, когда вам придется вернуться в файл PSD (документ Photoshop) и внести изменения.
Теперь вы знаете все, что позволяет перейти к сути этого урока.
Это изображение, с которым мы будем работать сегодня, которое уже было предварительно обрезано с помощью инструмента Polygonal Tool.
Что мы собираемся сделать с этим изображением, так это добавим к нему фон ниже.
Хорошо, это сценарий, над которым мы будем работать сегодня.
Между прочим, это не практический сценарий, а просто учебные цели.
Наш гипотетический клиент хочет, чтобы мы добавили плюшевого мишку на более холодный, более драматичный фон, чем фон с простыми стенками, на котором было сфотографировано изображение.
Проблема в том, что для своего календаря они все еще должны очистить его с помощью своего редактора, который все еще в отпуске, без сомнения, в каком-то отличном месте.
Но для экономии времени и денег они хотят, чтобы мы предоставили одну правку без задней части чемодана, но они все еще не уверены, одобрит ли изображение главный редактор.
Теперь они также хотят, чтобы редактор видел две версии изображения на случай, если редактор начнет менять свое мнение, что, как мне сказали, они склонны делать!
Поэтому они попросили меня предоставить изображение, которое при необходимости они могут редактировать в будущем, но которое скрывает заднюю часть чемодана.
Вот здесь-то и пригодится маска слоя.
Первым шагом здесь является создание маски, выбрав и удалив с нее плюшевого мишку.
Итак, я сначала делаю это с помощью инструмента Лассо (L), чтобы создать выделение вокруг Медведя, я использую инструмент Лассо, потому что оно быстрее и свободнее из-за волос на Медведе, поэтому я могу продолжить и моделировать Волосы, у меня тоже есть растушевка 0,3 пикселя.
Чтобы теперь создать маску слоя, вы должны щелкнуть там, где я указал ниже.
Теперь, если вы посмотрите на изображение ниже, вы подумаете: «О боже, куда пропал Медведь, что-то, должно быть, пошло не так», нет, я показываю вам это на случай, если это случится с вами.
Самый простой способ исправить это — щелкнуть поле в слое с надписью Tedy.
Затем вы нажимаете на клавиатуре (Ctrl + I), чтобы инвертировать маску слоя.
Теперь, чтобы завершить оставшуюся часть маски, все, что вам нужно сделать, это создать еще одно выделение вокруг области, которую вы хотите удалить.
На этот раз я воспользуюсь инструментом Polygonal Tool, так как у изображения более прямые края.
Помните, что вы все еще должны быть на своем Layer Mask Box, чтобы это работало.
Теперь возьмите инструмент «Кисть» и закрасьте выделение черным цветом, и он сотрет его.
Я использую термин стирание очень легко, изображение на самом деле не стирается вообще.
Если вы когда-нибудь захотели вернуть его, все, что вам нужно было бы сделать, это щелкнуть поле маски слоя в слое изображений и нанести на него цвет противоположного цвета, белый.
Тем не менее, обратите внимание, что вы должны сделать дубликат слоя, один с другим, а другой без, потому что помните, что это всего лишь вымышленный сценарий для учебных целей.
Итак, посмотрите окончательное изображение.
Узнайте здесь, как использовать панель истории Photoshop для исправления ошибок редактирования.
Рейтинг: 012345 5.00 на основе оценок 2
Следующие две вкладки изменяют содержимое ниже.Закончил колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшена. Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные публикации в ноябре
Как создать обтравочную маску в Photoshop 2021
При создании часто бывает необходимо наложить изображение на фон, чтобы придать ему большую глубину.Это можно сделать в Photoshop, вырезав изображение на слое под ним.
Тогда возникает вопрос: что, если мы хотим, чтобы фоновое изображение определяло форму и кадрирование изображения поверх него?
Обтравочная маска используется для управления видимостью слоя, обрезанного поверх другого слоя, с помощью функции фонового слоя.
Как только вы научитесь использовать обтравочные маски, вы обнаружите, что они экономят вам значительное количество времени при создании потрясающих составных изображений.
Что такое обтравочная маска?Обтравочная маска, также известная как маска Photoshop, — это слой, который был обрезан внутри другого слоя или группы в Photoshop.
В большинстве случаев обрезанный слой будет виден только внутри границ слоя, в который он вырезан, который в Photoshop известен как «базовый» слой.
После того, как другой слой будет вырезан в базовый слой, базовый слой станет подчеркнутым, указывая на то, что это базовый слой.
Обтравочная маска полезна, если вы хотите заполнить фигуру или любой другой вид четкими изображениями, расположенными на нескольких уровнях.
Используя процедуры, показанные здесь, вы можете открыть изображение и преобразовать фон в слой в Photoshop.
Создайте фигуру на другом слое с помощью Custom Form и поместите ее под слоем фотографии. Затем, используя обтравочную маску, установите разделение между слоем фотографии и формой.
Затем можно создать новый слой с белой заливкой и разместить его внизу композиции.Чтобы сделать обтравочную маску, просто следуйте этим инструкциям.
Как создать обтравочную маску в фотошопе?Обтравочные маски регулируют видимость слоя выше, используя содержимое и прозрачность слоя ниже. Давайте посмотрим, что произойдет, если мы сделаем обтравочную маску из двух наших слоев.
Шаг 1. Откройте файл образаОткройте оба изображения, которые вы хотите отредактировать, в своей версии фотошопа. Один, в котором вы создадите обтравочную маску, и другой, который вы скопируете и вставите в область обтравочной маски.
Шаг 2: Сначала щелкните вкладку изображения, на котором вы хотите создать обтравочную маскуОткройте изображение, на котором вы хотите создать обтравочную маску, и щелкните параметр контура на панели инструментов.
Шаг 3. Начните создание обтравочного контураСоздайте обтравочный контур в области изображения, куда вы хотите поместить другое изображение.
Шаг 4: Щелкните обтравочный контур от нижнего символа на панели инструментов контура и затем примените растушевкуЩелкните параметр контура в нижнем символе на панели инструментов контура и примените растушевку, перейдя в меню выбора , выберите «Изменить» »Растушевка .Задайте пиксели растушевки 0,3 на панели инструментов выделения растушевки.
Шаг 5. Скопируйте изображение, которое вы хотите разместить, и вставьте на вкладку обтравочной маскиСкопируйте другое изображение, которое вы хотите заменить, и вставьте в файл траектории обрезки.
Шаг 6: Поместите его в нужное место перед областью обтравочной маскиШаг 7. Щелкните слой правой кнопкой мыши и выберите «Create Clipping Path»
Щелкните правой кнопкой мыши на вставленном слое и выберите опцию « Create Clipping Path ».
Шаг 8: Сделано с обтравочной маскойВаше изображение будет автоматически помещено в область обтравочной маски.
Разница между маской слоя и обтравочной маскойПри сравнении обтравочной маски с маской слоя полезно думать об одном и том же.
Вы создаете слой, а затем добавляете поверх него маску слоя с маской слоя. Затем маска заполняется черным, чтобы закрыть нижний слой, или белым, чтобы просвечивать.
У вас есть два уровня: нижний уровень, содержащий вашу информацию, и верхний слой с маской, ограничивающей то, что можно просматривать.
С другой стороны, обтравочные маски — это другой способ регулирования того, что можно увидеть в паре слоев в Photoshop, поскольку они используют слой ниже, чтобы решить, что можно увидеть из слоя выше.
Маски слоя работают, определяя, что можно увидеть в нижнем слое, на основе черного и белого в верхнем слое. Напротив, обтравочные маски работают, решая, что можно увидеть на верхнем слое, на основе пикселей слоя ниже.
Советы по использованию обтравочных масокПрелесть обтравочных масок Photoshop в том, что у вас по-прежнему есть полный контроль над тем, что вы сделали.
Вот несколько указателей, которые помогут вам начать работу.
Переместите материал внутри обтравочной маски.Внутри обтравочной маски легко изменить положение содержимого. Сначала выберите инструмент «Перемещение» на панели инструментов или нажмите «V», когда выбран самый верхний слой. Затем фотографию, которую мы поместили в рамку изображения, можно перемещать, щелкая и перетаскивая.
Изменение размера содержимого в обтравочной маскеМы можем использовать инструмент «Свободное преобразование», чтобы настроить размер фотографии, помещенной в рамку изображения, с помощью обтравочной маски. Затем выберите «Редактировать» и «Преобразовать». Или используйте Command + T на Mac или Control + T на ПК (Windows).
Вы увидите синюю рамку вокруг фотографии, которую вы можете переместить, чтобы изменить размер внутри «рамки».
При изменении размера фотографии размеры останутся прежними.
Добавление дополнительной маски отсеченияВы можете продолжать добавлять обтравочные маски к слою, что полезно, когда вы просто хотите изменить ранее созданную обтравочную маску.
Предположим, в нашем примере мы хотели сделать изображение в рамке черно-белым.
Для этого создайте новый корректирующий слой и выберите «Черно-белый» в раскрывающемся меню. Вы увидите, что все изображение полностью лишилось цвета.
Однако этот корректирующий слой можно применить к слою «Прямоугольник» ниже.Затем повторите предыдущие шаги, щелкнув между нашим черно-белым корректирующим слоем и слоем ниже, удерживая Option (macOS) или Alt (Windows).
Если щелкнуть значок обтравочной маски, она будет применена к слою «Прямоугольник» выше.
Преобразуя этот корректирующий слой в обтравочную маску, вы можете создать свою коррекцию.
В заключение, изучение обтравочных масок может быть полезно для создания составных изображений в Photoshop. Например, сделать фотографию такой, как если бы она была в рамке для изображения, или поджечь текст, чтобы он выглядел более ярким и привлекательным.
Обтравочные маскиPhotoshop также могут быть полезным инструментом для управления изменениями, которые вы вносите в изображение, поскольку они позволяют с легкостью настраивать модификации и нацеливать определенные участки изображения.
Понимание обтравочных масок — ценное дополнение к вашему арсеналу методов Photoshop после того, как вы поймете, как они работают.
Вы можете использовать их чаще, чем вы ожидали, когда вы поймете, как они работают.
Попробуйте Cut Out Bees бесплатно
Используйте Cut Out Bees, чтобы увеличить количество конверсий в своем интернет-магазине с помощью более качественных изображений продуктов.
Редактирование фото продукта | Отсечения путь | Удаление фона | Создание теней | Невидимый манекен | Вращение на 360 градусов | электронная коммерция Редактирование фотографий | Модель ретушь
Получить цитату
Создание обтравочной маски текстового слоя в Photoshop
В этом уроке я буду использовать Photoshop CC, чтобы показать вам, как использовать технику обтравочной маски и применять ее к тексту .Обтравочная маска — это, по сути, способ использования разных слоев для вырезания части изображения или фотографии — , чтобы скрыть или замаскировать части изображения . Обтравочные маски можно использовать для слов / текстовых элементов, а также для абстрактных форм.
Итак, поехали!
Откройте фотографию или иллюстрацию, которая содержит интересный фон и / или имеет много текстуры:
Выберите инструмент «Текст» в главном меню инструментов PS:
Настройки, которые я выбрал для шрифта / текста, следующие:
Вероятно, будет лучше, если вы выберете шрифт, который будет немного коренастым.
Затем щелкните в любом месте фотографии и введите желаемое слово или слова. Вы можете перемещать текст с помощью инструмента «Перемещение» в меню инструментов Photoshop:
Затем создайте новый слой, щелкнув фоновый слой, чтобы выбрать его, а затем щелкнув маленький значок «Создать новый слой» в нижней части меню «Слои»:
Вот новый слой, который мы только что создали:
Выделив новый слой, залейте этот новый слой белым цветом с помощью инструмента Paint Bucket, расположенного в главном меню «Инструменты» (мое меню «Инструменты» расположено вдоль вертикальной полосы в левой части окна PS):
Вот новый слой с белым фоном:
Щелкните и перетащите, чтобы переместить слои так, чтобы слой с частями головоломки (изображение) был выше, чем слой «Т» или текстовый слой.Это гарантирует, что ваша фотография покрывает слово «пазл» (или любое другое выбранное вами слово) и скрывает его от вашего представления в основной области просмотра Photoshop:
Убедитесь, что слой «кусочки головоломки» (слой, содержащий вашу фотографию) выбран, затем щелкните правой кнопкой мыши. Появится длинное раскрывающееся меню.
Выберите «Создать обтравочную маску».
Это результат:
Довольно круто, да ?!
Я НИКОГДА не устаю от фотошопа.
Ой — также, если вам нужно переместить фотографию вокруг или в положение (за текстом), просто убедитесь, что слой с фотографией все еще выбран, затем выберите инструмент «Перемещение», чтобы переместить фотографию по мере необходимости.
Вот несколько дополнительных эффектов, которые вы можете попробовать добавить в свой текст:
По-прежнему в меню «Слои» щелкните текстовый слой, чтобы выбрать его, и щелкните правой кнопкой мыши еще раз, чтобы открыть меню с различными параметрами.
- Выберите « Warp Text », затем «Arch», чтобы обернуть текст вокруг чего-либо.Этот эффект можно использовать, например, в логотипе:
- Выберите « Blending Options » из раскрывающегося меню, затем нажмите « Stroke ». Чтобы изменить цвет контура текста и настроить другие аспекты, дважды щелкните слово «Обводка», чтобы открыть панель параметров (если она еще не отображается в правой части окна «Стиль слоя»).
Вы можете добавить более одного эффекта обводки, щелкнув маленький символ «+» справа от слова «Обводка».Узнайте больше о выделении текста с помощью техники обводки.Это обрисовывает ваш текст и может действительно помочь выделить его:
Это результат: - Чтобы применить художественный фильтр к фотографии за текстом, щелкните этот слой (слой фотографии), чтобы сделать его активным. Затем перейдите в верхнюю часть экрана и выберите «Фильтр» и прокрутите вниз, пока не увидите «Галерея фильтров» и нажмите на нее:
Есть всевозможные замечательные спецэффекты, которые вы можете применить к своим творениям с помощью фильтра. Галерея.У Adobe есть отличная статья, в которой подробно рассказывается, как применять фильтры и работать с ними.
В этом примере я выбрал опцию «Мастихин» в меню «Художественный»:
В результате получается приятная мягкая обработка текста акварелью:
Я мог бы целыми днями заниматься удивительными творческими вещами, которые можно сделать с помощью текстовых эффектов Photoshop! А ты? Есть ли какие-нибудь техники Photoshop, которые вам нравятся? Сообщите нам об этом в комментариях.А если вам нужен дизайн или услуги веб-сайта, обращайтесь к нам в Code Dragon Design & Development. Большое спасибо за чтение!
ИЛИ вы можете попробовать…
Или попробуйте это:
Теги: как создать обтравочную маску в фотошопефотошоп учебникPhotoshop Type tooltext и фото дизайн в Photoshopтекстовая обтравочная маска
Photoshop: Обрезка против масок слоя • Советы и подсказки Photoshop от IceflowStudios
В моем последнем видео, где я показал вам, как создать текст Candy Cane, я добавил обтравочную маску к шаблону Candy Cane, чтобы поместить его внутри своего текстового слоя, и несколько зрителей спросили, почему я решил использовать обтравочную маску вместо Слой-маска.Позвольте мне показать вам преимущества обоих методов.
Видео
[сырые] [/ raw]
В этом документе у нас есть стандартный текстовый слой и изображение, которое я хотел бы разместить внутри текста.
Давайте сначала рассмотрим, как это можно сделать с помощью Layer Masks . Чтобы разместить это изображение внутри текста, мы должны сначала расположить наше изображение над текстом именно там, где мы хотим, чтобы оно закончилось.Вы поймете почему через мгновение.
Когда он будет на месте, удерживая нажатой клавишу Command или CTRL , щелкните миниатюру текстового слоя на панели слоев, чтобы превратить его в выделение.
Теперь, когда выбор сделан, нажмите кнопку «Новая маска слоя» () в нижней части панели слоя . Это скроет все за пределами текстового слоя.
Чтобы изменить положение изображения в тексте, необходимо щелкнуть значок « chain » рядом со слоем, щелкнуть миниатюру изображения и изменить положение слоя.После изменения положения рекомендуется снова «связать» слой, чтобы избежать перекосов.
Одним из преимуществ Layer Mask является то, что она не зависит от исходного слоя. Например, я могу скрыть или даже удалить свой исходный текстовый слой, а мой слой изображения останется нетронутым.
Еще одно преимущество использования масок слоя заключается в том, что у вас есть возможность возвращать или скрывать области исходного изображения по своему усмотрению. Взяв кисть white , я могу прокрасить нижнюю часть этого документа, чтобы вернуть часть исходного изображения, чтобы создать этот аккуратный эффект перехода.
Теперь давайте посмотрим на обтравочные маски.
Начнем с недостатка: ваше изображение должно быть размещено прямо над текстовым слоем на панели слоев для правильной работы обрезки. Как только это произойдет, вправо — щелкните на изображении и выберите опцию Create Clipping Mask . Как и в случае с маской слоя, все, что находится за пределами текста, скрыто. Так в чем же большая разница?
Если вы помните, при работе со слоем-маской, если нас не устраивало расположение изображения, нам приходилось делать несколько небольших шагов, чтобы изменить его положение.С обтравочными масками в этом нет необходимости! Я могу просто перетащить изображение и даже повернуть его, если захочу, и оно останется в текстовом слое.
Это одно, я думаю, самое большое преимущество. Однако, в отличие от использования маски слоя, исходный текстовый слой должен всегда оставаться видимым. Если бы я скрыл текст, мое изображение подошло бы к нему.
Пока мы обсуждаем обтравочные маски, позвольте мне затронуть часто возникающий вопрос. Многие пользователи добавляют обтравочную маску к слою, и их изображение исчезает ! В 9 случаях из 10 это связано с тем, что нижележащий слой содержит нечто вроде Overlay .Если я включу наложение узора для текстового слоя в этом документе, узор появится, но изображение исчезнет.
Вот решение.
На слое с наложением перейдите в свой Layer Styles , а в разделе Blending Options выключите « Blend Clipped Layers as Group » и включите «. Смешайте внутренние эффекты как группу “.
Это позволит вам снова увидеть ваше обрезанное изображение, и, если вы захотите, вы можете поиграть с режимами наложения изображения для достижения некоторых изящных эффектов.
Итак, какой метод лучше для вас? Ну, это действительно зависит от проекта, над которым вы работаете. Посмотрите на плюсы и минусы и посмотрите, какие из них принесут вам наибольшую пользу. Во многих случаях оба метода отлично работают! Надеюсь, это поможет тем, кто немного запутался в разнице.
Создание фигурной обтравочной маски в Photoshop / Illustrator (Учебное пособие)
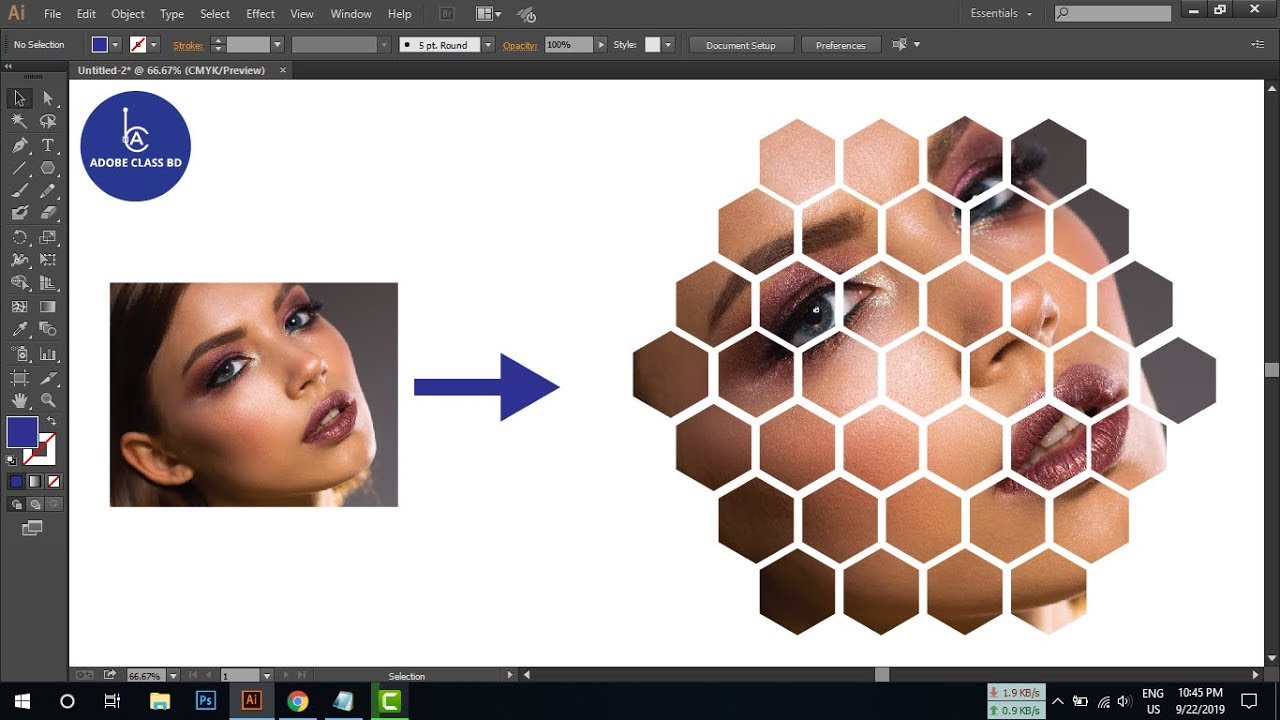
Сегодня мы расскажем о создании одного из наших любимых шаблонов дизайна папок за кулисами.В этом шаблоне папки презентации приключений круизного лайнера используется простая обтравочная маска, чтобы изображение корабля казалось разделенным на несколько округлых квадратных плиток.
Конечный результат выглядит так, как будто на создание с нуля потребуется много времени, но вы можете создать его с помощью Adobe Illustrator и Photoshop всего за несколько простых шагов с помощью этого удобного руководства.
Создание дизайна плитки в Illustrator
1. Прежде чем мы начнем работать с реальной фотографией, нам нужно сначала использовать Illustrator для создания основных форм плитки, которые мы перенесем в Photoshop позже.Начните с выбора инструмента «Прямоугольник со скругленными углами» и создания прямоугольника размером 0,5 x 0,5 дюйма.
2. Щелкните правой кнопкой мыши по вновь созданному прямоугольнику и выберите «Преобразовать» -> «Переместить раздел». Установите горизонтальное положение на 0,53 дюйма и вертикальное на 0 дюймов, а затем нажмите кнопку «Копировать». Это создаст копию прямоугольника непосредственно рядом с оригиналом.
Совет от профессионалов: Если вы предпочитаете сочетания клавиш, используйте Shift + Ctrl + M, чтобы открыть окно «Переместить раздел».
3. Скопируйте форму прямоугольника еще четыре раза, чтобы в общей сложности получилось шесть прямоугольников. Нажмите Object -> Transform -> Transform Again, чтобы завершить это действие.
Совет от профессионалов: Самый простой способ дублировать прямоугольный объект — использовать сочетание клавиш Ctrl + D. Просто убедитесь, что у вас выделен прямоугольник, прежде чем использовать этот ярлык.
4. Выделите все шесть прямоугольников с закругленными углами, щелкните один из них правой кнопкой мыши и выберите «Преобразовать» -> «Переместить раздел» (или Shift + Ctrl + M.На этот раз сделайте обратное, как и раньше, и установите горизонтальное положение на 0 ″ и вертикальное на 0,53 ″, а затем нажмите кнопку «Копировать». Это создаст еще один ряд прямоугольников с закругленными углами под первым.
5. Продолжайте копировать объекты прямоугольника, пока не создадите семь строк. Еще раз, вы можете выполнить это действие, щелкнув правой кнопкой мыши по одному из объектов и выбрав «Преобразовать» -> «Преобразовать снова», или с помощью сочетания клавиш Ctrl + D.
6. Теперь, когда у нас есть все прямоугольники, пора начать избавляться от тех, которые нам не нужны. Удалите три прямоугольника в верхнем левом углу, как на схеме.
7. Выберите один из прямоугольников в центре и увеличьте его в три раза больше, чем раньше. Самый простой способ сделать это — просто растянуть его с помощью мыши, чтобы он покрыл сетку прямоугольников 3 × 3.
8. Вам нужно избавиться от всех прямоугольников внизу, прежде чем продолжить, поэтому выберите гигантский прямоугольник и вырежьте его, выбрав Object -> Cut (или используя Ctrl + X).Выделите все прямоугольники, которые ранее были покрыты гигантским прямоугольником, и нажмите клавишу удаления, чтобы очистить их. Теперь выберите Edit -> Paste in Front (или используйте Ctrl + F), чтобы вернуть гигантский прямоугольник в игру.
9. Теперь перекрасим некоторые прямоугольники. Выберите первую группу прямоугольников (подробности см. На диаграмме), щелкните инструмент «Цвет» и установите значения C: 100 / M: 90 / Y: 5 / K: 0 для создания темно-синего тона.
Затем выберите следующий пакет прямоугольников и перекрасите их с помощью инструмента «Цвет», установив значения C: 70 / M: 0 / Y: 15 / K: 0 для создания голубого тона.
10. Удалите оставшиеся серые прямоугольники в нижнем левом углу и в самой нижней строке, чтобы ваш дизайн соответствовал схеме.
11. Выделите все прямоугольные объекты со скругленными углами, щелкните инструмент «Трансформировать» и установите угол объектов на -45 градусов.
Поздравляем, ваши закругленные прямоугольники только что превратились в закругленные ромбы, а элемент дизайна в основном готов, но нам нужно сделать еще одно, прежде чем мы сможем использовать его в шаблоне.
12. Нам нужно сгруппировать ромбовидные формы так, чтобы все объекты серого цвета находились на одном слое, а все перекрашенные объекты — на другом слое. Выделите серые объекты и нажмите Object -> Group (или Ctrl + G), чтобы сгруппировать их вместе. Повторите это действие для остальных цветных объектов. Серые объекты станут слоем Shape-1 в Photoshop, а цветные объекты займут слой Shape-2.
Совет от профессионалов: Чтобы легко выбрать все объекты одного цвета, используйте инструмент «Прямое выделение» и нажмите «Выбрать» -> «То же», чтобы настроить инструмент для выбора всех объектов с тем же цветом, что и тот, на котором вы щелкнули.
Теперь, когда вы завершили создание элемента дизайна прямоугольника с закругленными углами, сохраните его как файл AI, чтобы вы могли импортировать его в шаблон или использовать для будущих дизайнов. Вы можете даже попробовать изменить его дальше, чтобы увидеть, куда вас приведет ваше воображение.
Создание обтравочной маски и других деталей в Photoshop
Далее мы покажем вам, как применить изображение, созданное в Illustrator, к фотографии в Photoshop — в данном случае к фотографии корабля из нашего шаблона папки.
1. Создайте новый документ с размером 18,25 ″ x 16,5 ″, 300 точек на дюйм и цветовым режимом CMYK.
Совет для профессионалов: Этот размер соответствует области выхода за обрез для конечной печатной продукции. Размер без выпуска за обрез — 18 ″ x 16,25 ″.
2. Импортируйте AI-файл, содержащий шаблон высечки для папки. Чтобы центрировать его на холсте, выберите и объектный слой, и фоновый слой, затем используйте инструменты «Горизонтальное выравнивание» и «Вертикальное выравнивание» из меню преобразования.
3. Зафиксируйте высеченный слой. Это важный шаг, так как случайное изменение высечки создаст сложности, когда вы пойдете на печать конечного продукта.
4. Импортируйте (как смарт-объект) AI-файл дизайна плитки с закругленными углами, который вы создали ранее. Вам нужно будет сделать это дважды, поэтому назовите одну фигуру-1, а другую — фигуру-2. Поместите их в нижний правый угол, один поверх другого.
5. Импортируйте изображение круизного лайнера и поместите его на слой выше слоя Shape-2. Создайте обтравочную маску, щелкнув правой кнопкой мыши слой с круизным лайнером и выбрав «Создать обтравочную маску».
Совет от профессионалов: Вы также можете создать обтравочную маску, выбрав слой с круизным кораблем, удерживая клавишу ALT и щелкнув между слоем с кораблем и слоем Shape-2.
6. Переместите изображение круизного лайнера так, чтобы оно оказалось в том же положении, что и диаграмма.Не беспокойтесь о том, что изображение будет перекрывать линии высечки; эта лишняя часть будет скрыта нашим следующим изображением.
7. Затем мы импортируем фотографию отца и сына и разместим ее на слое над изображением круизного лайнера. Поскольку это изображение находится во внутреннем кармане папки, его нужно перевернуть. Поверните изображение на 180 градусов, а затем выберите Edit -> Transform -> Flip Horizontally.
8. Установите изображение в качестве обтравочной маски над слоем Shape-2, как вы это сделали с изображением круизного лайнера. Переместите картинку так, чтобы она занимала место во внутреннем кармане. Выровняйте изображение отца и сына, взяв за образец прилагаемую диаграмму.
Совет для профессионалов: На этот раз важно не перекрывать линию высечки, иначе изображение при печати будет растекаться на передней обложке.
9. Следующая часть технически необязательна, но мы собираемся добавить теневой текстурный узор, чтобы обе фотографии выглядели более естественно.Вы можете найти множество бесплатных ресурсов по текстурам в Интернете (например, наш собственный пакет текстур для бумаги). Импортируйте изображение текстуры и поместите его на слой выше Shape-1. Переименуйте этот слой в «A», так как на следующем шаге мы будем дублировать ту же текстуру. Установите режим наложения для слоя «A» так, чтобы он был на «Яркий свет» с 50% -ной заливкой.
10. Дублируйте слой «A» и дайте новому слою имя, чтобы отличать его от оригинала (назовем его слоем «B»). Поместите этот слой внизу, прямо над фоновым слоем, и установите режим наложения «Разница» с непрозрачностью 60% и заливкой 5%.
11. Импортируйте логотип своей компании (в качестве примера мы используем логотип папок компании в формате AI) и переместите его в верхнюю часть лицевой обложки.
12. Импортируйте логотип компании еще раз, но на этот раз поверните его на 180 градусов и уменьшите так, чтобы он поместился во внутреннем кармане.
13. Добавьте слоган под логотипом передней обложки. В нашем шаблоне мы использовали шрифт Brie Light Faux Italic, но вы можете выбрать свой собственный.
14. Продублируйте текст слогана, поверните его на 180 градусов и измените размер так, чтобы он помещался под логотипом во внутреннем кармане.
15. Добавьте соответствующую контактную информацию на оборотной стороне, такую как адрес компании, номер телефона, адрес электронной почты и URL-адрес веб-сайта. Для этого раздела мы использовали Myriad Pro Italic. Измените размер текста так, чтобы он поместился внутри голубого ромба на задней обложке.
Теперь, когда вы выполнили все шаги, у вас должно получиться что-то похожее на наш шаблон папки презентации приключений круизного лайнера.Конечно, вы можете свободно вносить изменения, когда это необходимо.
Заключение
Возьмите то, что вы узнали сегодня, и примените основы, чтобы создать что-то действительно уникальное. Эффект плитки в этой папке не обязательно должен быть скругленными прямоугольниками — это могут быть круги, шестиугольники или даже какая-то странная абстрактная форма, которую никто никогда раньше не видел.
Нам будет интересно узнать, что вы придумали, поэтому, пожалуйста, оставьте комментарий ниже и поделитесь с нами своей работой. Если вы придумаете что-то уникальное, мы можем разместить это в нашей Галерее дизайна папок.
Слой маскив Photoshop Учебное пособие по Photoshop
www.psd-dude.comЕсли вы хотите узнать больше о маске слоя Photoshop , вот урок по маске слоя , который научит вас основным вещам. Вы узнаете, как добавить быструю маску слоя , как отключить маску слоя и как использовать фильтры для создания более сложных масок слоя.
Важно понимать, как работает маска слоя , потому что она действительно используется во многих уроках Photoshop .Это определенно элегантная альтернатива Eraser Tool . Надеюсь, вам понравится этот урок, добавьте его в закладки и поделитесь им со своими друзьями.
ТвитнутьВ этом новом уроке я расскажу вам все, что знаю о маске Photoshop , что это такое и как вы можете добавить маску слоя в Photoshop.
Маска слоя на самом деле представляет собой изображение в градациях серого, которое действует как маска для своего слоя (что означает, что оно скрывает области этого слоя, чтобы вы могли видеть слой ниже).Это изображение в градациях серого имеет белый, черный и все промежуточные оттенки серого; белый означает, что область слоя видна на 100%, а черный цвет означает, что область слоя прозрачна на 100%. Таким образом, вы можете поиграть с этим изображением в градациях серого, чтобы получить эффект перехода или затухания, подобный представленному далее в этом руководстве.
Хорошо то, что вы можете добавить маску Photoshop к любому типу слоя, например, текст , shape , смарт-объект или любой другой слой, который вы можете придумать.Создание маски на нескольких слоях возможно, но только если вы сгруппируете эти слои, другими словами, вы можете добавить маску слоя к группам слоев .
Думайте о маске слоя как о Eraser Tool , который не является постоянным, что означает, что вы можете удалить маску слоя или отрегулировать ее, не беспокоясь об исходном изображении, содержащемся в слое. И, конечно же, инструмент Eraser Tool можно использовать только для растрированных слоев.
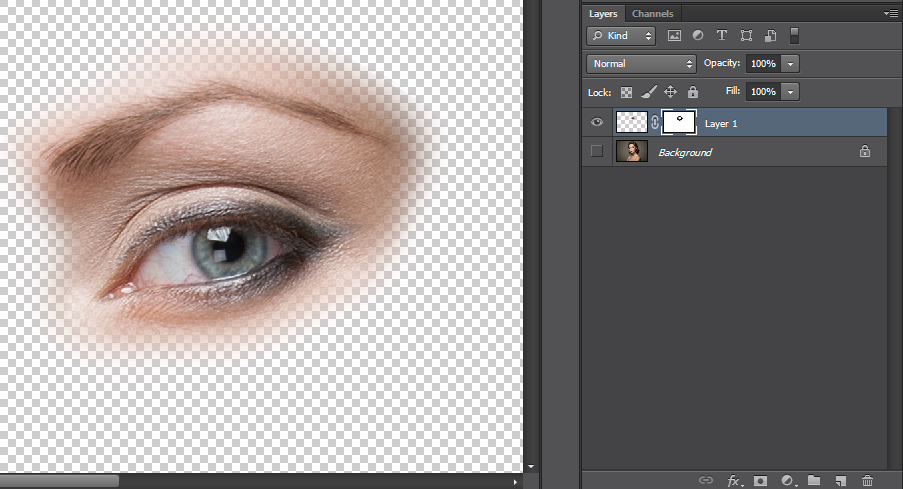
Вы можете добавить маску слоя к слою любого типа или даже к нескольким слоям, собранным в группу. Чтобы создать слой маски в Photoshop , вам просто нужно быть на этом слое и нажмите кнопку Добавить маску слоя , расположенную на вкладке слоев . Как вы можете видеть, он добавляет маску белого слоя, означающую, что все изображение видно. Ты Можно использовать инструмент «Кисть » черного цвета, чтобы скрыть части изображения. Я использовал это красивое стоковое изображение для предварительного просмотра.
Другой способ добавить маску — использовать меню Photoshop; перейдите в меню Layer , Layer Mask и выберите один из двух доступных вариантов. Выбирать Показать все для добавления маски с белым цветом или выберите Скрыть все для добавления маски с черным цветом. Выбор за вами, с белой или черной маски; обычно, если вы хотите скрыть большую часть изображения, вы начинаете с маски с черной заливкой и наоборот.
Итак, на предыдущем шаге я показал вам, как добавить маску слоя , а теперь я расскажу вам, как ее использовать. Сначала вы должны убедиться, что находитесь в маска слоя (щелкните миниатюру маски слоя ). Чем, в зависимости от того, какой эффект вы хотите получить, залейте маску слоя, например, с помощью инструмента «Кисть » . Фактически вы можете использовать любой Photoshop Tool (кисть, растушевка, ластик, выделение и т. Д.), Как и в обычном слое, вы можете использовать Filters , Gradients и так далее.Единственный ограничение распространяется на цвета, которые составляют только оттенков серого .
Итак, возьмем инструмент «Кисть » и черным цветом нарисуем область вокруг девушки, чтобы скрыть ее. Как вы можете видеть на изображении ниже, я добавил изображение пляжа, так что когда фон девушки скрыт, мы видим фон пляжа.
Как я сказал в предыдущем разделе, есть множество инструментов, которые можно использовать в маске слоя , и каждый из них создает свой эффект. Я покажу тебе самое большее использованные инструменты и фильтры в масках слоя и после эффекта.
Инструмент «Кисть » используется в основном для получения кадрированного изображения или эффекта удаления / замены фона . На предыдущем шаге вы видели, как легко заменить фон с помощью маска Photoshop .
Градиент Photoshop используется для переходов между двумя или многими фотографиями . Допустим, у нас есть два изображения, которые мы хотим смешать с изображением девушки 1. и изображение девушки 2. Поместите фотографию девушки 1 над изображением девушки 2 и добавьте Слой , маска на слой с изображением девушки 1 .Выберите инструмент Gradient Tool и выберите градиент от 100% черного до 100% белого, как показано на изображении.
В маске слоя используйте инструмент Gradient Tool , чтобы заполнить правую область слоя с изображением девушки 1 черным цветом, как на изображении. Вы видите, что мы получаем красивый и мягкий переход между двумя изображениями. Этот эффект затухания Photoshop может быть полезен при создании фотоальбомов , фотоколлажей , свадебных фотоальбомов , альбомов и так далее.
Вы можете использовать текстовый слой , чтобы добавить его как маску слоя , но вам нужно сначала выделить этот текст. Просто удерживайте нажатой клавишу CTRL и щелкните миниатюру текстового слоя , чтобы сделать выбор. Вернитесь на слой изображения девушки и нажмите кнопку Добавить маску слоя . Тот же эффект может можно получить с помощью обтравочной маски , но я объясню это в другом уроке.
Вы можете сделать выделение из любого слоя, не только текстового слоя, и вы можете добавить его как маску слоя , как вы видели на предыдущем шаге.Так что вы можете создайте маску из слоя в Photoshop, используя, например, выделение Lasso Tool . Вы можете получить быструю маску в Photoshop , используя фигуры , , растрированные слои и т. Д.
Вы можете использовать фильтров Photoshop для получения сотен красивых и интересных эффектов; вы можете сделать рамок и бордюров, создать шероховатый эффект , добавить полутонов, и так далее. Это зависит от вашего творчества и вашего любопытства, чтобы открыть для себя новые эффекты Photoshop .Например, выделите прямоугольник на слое Girl и нажмите кнопку Добавить маску слоя . Теперь изображение намного меньше, его часть больше не видна. Теперь убедись у вас есть маска слоя (щелкните ее миниатюру), перейдите к Filter , Pixelate и выберите Color Halftone со следующими настройками:
Вы получите красивую полутоновую рамку , которую можно использовать для украшения ваших фотографий.И помните, что хорошо, что это всего лишь маска, ее можно снять. в любой момент и замените его другим.
После того, как вы добавили маску слоя, вы можете редактировать ее, закрашивая внутри нее оттенками серого, как мы увидим в следующих шагах. Но если вы щелкните правой кнопкой мыши маска слоя вы увидите, что у вас есть другие доступные параметры:
1. Отключить маску слоя , чтобы временно скрыть маску слоя ; простым щелчком мыши можно снова включить маску слоя .
2. Удалить маску слоя с по полностью удалить маску ; как только эта маска будет удалена, она больше не будет доступна.
3. Примените маску слоя , чтобы объединить слой с маской слоя; Это означает, что эффект маски слоя и слой растеризуются или сглаживаются .
4. Другие параметры маски, такие как параметр выбора Добавить маску к выделению ; если вы сделаете выделение на изображении слоя, выделение маски слоя также будет добавлено этот выбор и так далее.
Вы можете добавить быструю маску Photoshop к любому слою: текстовый слой , слой произвольной формы слой, растеризованный слой , смарт-объект и так далее. Вы можете создайте маску слоя для нескольких слоев, но вы должны сначала собрать их в группу , чтобы вы могли добавлять маску слоя в группы.
Можно создать маску из слоя без использования инструментов выделения или маска слоя , с помощью другой опции Photoshop, которая называется Clipping Path .
Если слой имеет стилей слоя , таких как Outer Glow , Drop Shadow и так далее, маска слоя не применяется к этим стилям слоя. Вы должны растрировать или сначала сгладьте слой со стилями слоя или вы можете преобразовать его в смарт-объект .
Ну, это все о масках слоя в Photoshop , все, что я знаю. Думаю, это самый сложный урок по маске слоя , и если у вас есть какие-либо вопросы, я буду более чем счастлив. чтобы дать вам ответ.Этот урок в основном предназначен для новичков в Photoshop , и я решил написать его, потому что я часто использую маски слоя в своих уроках и Иногда у новичков возникают проблемы с работой с этими масками.