Зеркальное отражение в фотошоп
В этом уроке мы создадим простой эффект для создания зеркального отражения в фотошоп. В этом уроке используется техника, применяемая многими дизайнерами.
Шаг 1
Для начала откроем наше изображение, оно должно быть без заднего фона. Урок как убрать задний фон можете посмотреть тут
Шаг 2
Создадим копию нашего слоя с изображением, для этого перенесем наш основной слой в панели слоев на значок создать новый слой
Шаг 3
Далее создадим новый слой
Шаг 4
Выбираем инструмент Заливка и заливаем наш слой черным цветом
Шаг 5
Перенесем черный слой ниже остальных слоев
Шаг 6
Сделаем активным наш слой копию
Шаг 7
Заходим в меню Редактирование>Трансформирование>Отразить по вертикали
Шаг 8
Снова заходим в меню Редактирование>Свободное трансформирование
Шаг 9
Переворачиваем изображение и подгоняем его, создавая отражение
Шаг 10
Кликнем правой кнопкой мыши в области трансформации и выберем инструмент Деформация
Шаг 11
С помощью инструмента Деформация подгоним наше отражение под основное изображение
Шаг 12
Создадим Маску слоя
Шаг 13
Выбираем инструмент Градиент с настройками как на изображении ниже
Шаг 14
Теперь применим инструмент Градиент к маске слоя, это заставит наше отражение выглядеть более реалистично. Используем градиент снизу вверх, пока не получим хороший результат
Используем градиент снизу вверх, пока не получим хороший результат
Шаг 15
Чтобы сделать наше зеркальное отражение в фотошоп еще лучше, мы понизим непрозрачность слоя до 75%.
Вот что в итоге у нас должно получится
Думаю урок был Вам полезен и Вы с легкостью примените его на практике. Не забывайте писать отзывы об уроке. И до встречи на сайте FotoshopDesign.ru
Рисуем зеркало в Фотошоп / Creativo.one
И снова – Здравствуйте!
Вопрос: А как это сделано? — Не оставляет меня, когда я вижу интересные работы в инете, да и не только там… И сразу начинается процесс… Хочется сесть за комп и творить…))))
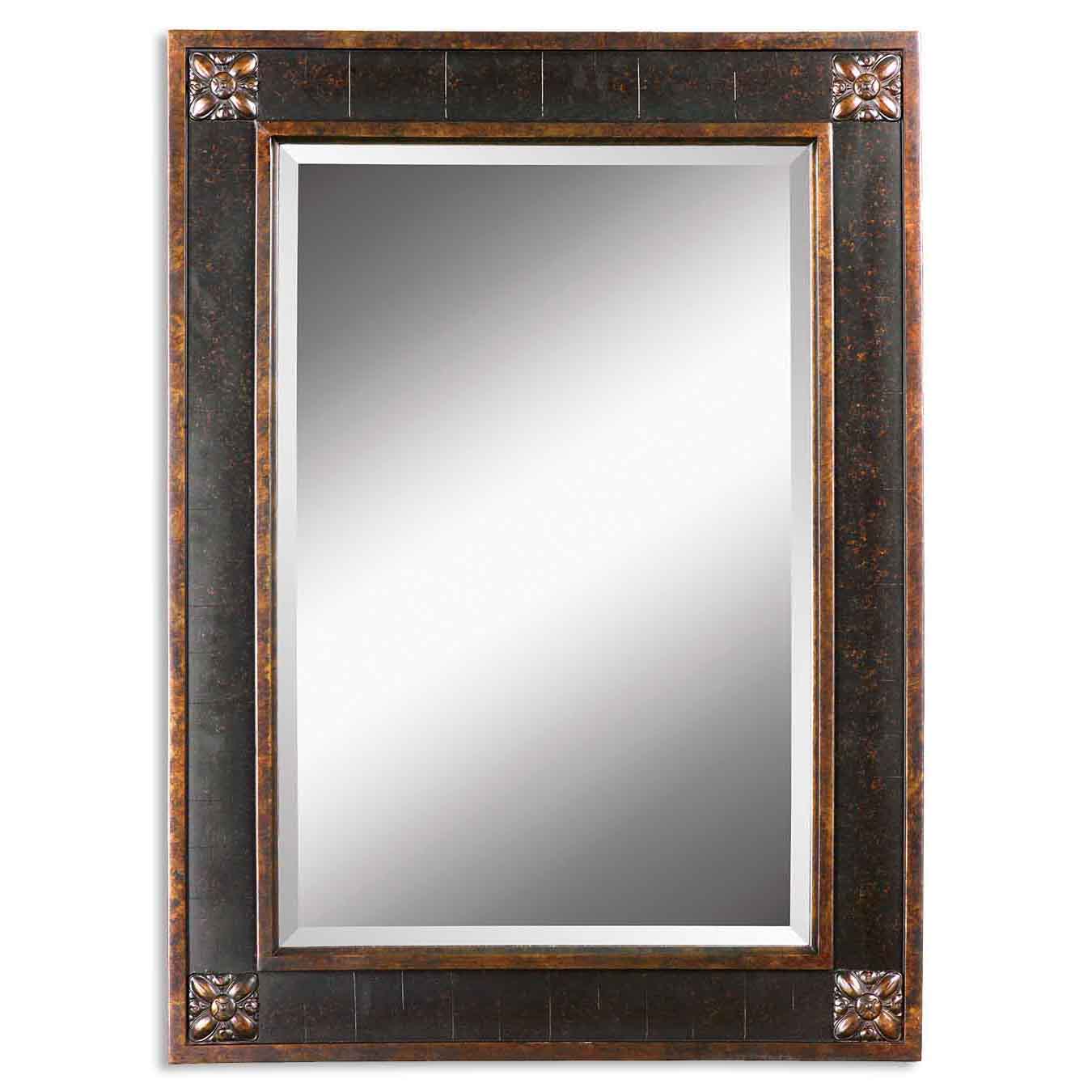
В данном уроке попытаемся нарисовать вот такое зеркало.
Делается просто, а получается красиво – может пригодится кому-то…
Создаём Новый документ …
…и заливаем Новый или Фоновый слой 50% серым (Правка-Заливка… – Edit-Fill…).
Затем, выше — на Новом слое создаём Прямоугольное выделение (Rectangular Marquee Tool) с растушевкой (Feather) примерно 45
И заливаем #bebebe серым.
При помощи инструмента Эллипс (Elipse Tool) или Овальное Выделение (Eliptical Marquee Tool) рисуем овал любого цвета.
Теперь начинаем превращать простой овал в зеркало!
Применяем к слою с овалом (если овал нарисован при помощи формы, лучше растрировать слой – ПКМ-растрировать слой-Rasterize layer) следующие Стили слоя (Layer-Layer Style):
И опять, выше — на Новом слое создаём овал, но меньшего размера, цвет #d0d0d0.
Добавляем к этому слой стиль Обводка (Stroke), как делали ранее.
Так мы сделали фацет зеркала.
В зеркалах что-то обычно отражается…. Как ни странно )))))
Добавим отражение окна.
Используя инструмент Прямоугольное выделение (Rectangular Marquee Tool), рисуем белый прямоугольник на Новом слое.
Форму окна можете выбирать сами.
Применяем Фильтр-Размытие по Гауссу (Filter-Blur-Gaussian Blur) радиусом 15pix. И ставим Непрозрачность (Opacity) слоя 85%.
Немного искажаем окно при помощи Трансформации Искажения (Edit-Transform-Distort).
Копируем слой с окном. Убираем видимость копии.
А теперь удаляем лишние части вокруг зеркала.
Для этого, переходим на слой с малым овалом, создаём выделение этого слоя (Ctrl+клик по иконке слоя), инвертируем полученное выделение (Shift+Ctrl+I) и на слое с окном жмём Удалить-Delete.
Вот что получается.
Теперь, на Новом слое, расположенном ниже зеркала, создаём овальное выделение (
И заливаем #bababa.
Ставим Непрозрачность (Opacity) слоя 80%.
Делаем видимой копию слоя с искаженным окном и отражаем по вертикали Правка-Трансформация-Отразить по вертикали (Edit-Transform-Flip Vertical
Состыковываем отражение окна на зеркале и на поверхности. Этот слой будет называться Светлое пятно 1.
Создаём выделение слоя Светлое пятно (находясь на слое, Ctrl+клик по иконке слоя), инвертируем выделение и удаляем лишние детали слоя Светлое пятно 1.
Непрозрачность (Opacity) для этого слоя делаем 30%.
И опять используя инструмент овальное выделение (Eliptical Marquee Tool), рисуем как показано на скриншоте с растушевкой 45pix:
Инвертируем полученное выделение (Shift+Ctrl+I).
И Ластиком (Eraser Tool) с Непрозрачностью (Opacity) 50% мягкой кистью немного стираем на слоях Светлое пятно и Светлое пятно 1.
Теперь добавим тень.
Встаём на слой с большим овалом и создаём выделение данного слоя (Ctrl+клик по иконке слоя).
Переходим в состояние Быстрой маски (
Ниже (под зеркалом) создаём Новый слой и заливаем выделение цветом #666666.
Немного уменьшаем тень по вертикали и сдвигаем в сторону.
С самим зеркалом мы закончили.
При помощи инструмента Перо (Pen Tool) рисуем листик (контур лучше сохранить, чтобы рисовать только один раз – двойной клик по контуру).
И на Новом слое (над зеркалом) рисуем незамысловатый орнамент.
При выбранном инструменте — Direct Selection Tool и активном контуре, находясь на новом слое, кликаем ПКМ и выбираем Заливка – Fill…).
На стекло пока не похоже… ))))
Поэтому, для большей правдоподобности, применяем Фильтр Текстура (Filter-Texture-Texturizer):
И немного ослабляем эффект применения фильтра: Правка-Ослабить Текстуру – Edit — Fade — Texturizer (уменьшаем процент). Этот шаг делается сразу после применения фильтра!
Этот шаг делается сразу после применения фильтра!
Не помешало бы и объём стекла показать (добавляем Стили слоя):
И Непрозрачностью (Opacity) слоя снизить примерно до 90%.
Ну, вот! Работа выполнена! Оценивайте результат!
Можно немного приглушить белую обводку в темных частях зеркала.
Фантазии на тему:
С пожеланиями всего наилучшего,
PIROGOVADESIGN
Источник: creativo.one
Как отразить холст в фотошопе
Как отразить изображение в Photoshop
Мы постоянно говорим, что есть много разных методов для достижения одного и того же результата в Photoshop.
Сегодня я хотел бы показать вам 4 различных метода для отражения изображения в Photoshop, вы заметите, что некоторые из них более практичны, другие менее, но все они дают одинаковый результат.
1. Используем команду «Отразить по горизонтали»
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Шаг 3
Идем в меню Edit – Transform – Flip Horizontal (Редактирование – Трансформирование сегментов – Отразить по горизонтали).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
2. Отражаем с помощью панели параметров
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Edit – Transform – Scale (Редактирование – Трансформирование сегментов – Масштабирование). На верхней панели параметров инструментов устанавливаем Width (Ширина) на – 100% и кликаем по иконке Commit Transform (Подтвердить преобразование).
Шаг 4
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 5
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
3. Отражаем с помощью опорных точек
Шаг 1
Открываем изображение в Photoshop.
Шаг 2
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 3
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 4
Нажимаем на клавиатуре Ctrl+T.
Шаг 5
Перетаскиваем среднюю правую опорную точку влево, пока она не соприкоснётся с левой стороной холста, затем нажимаем клавишу Enter на клавиатуре, чтобы завершить преобразование.
4. Отражаем с помощью горячих клавиш
Шаг 1
Идем в меню Edit – Keyboard Shortcuts (Редактирование – Клавиатурные сокращения).
Шаг 2
Выбираем Application Menus (Меню программы).
Шаг 3
Раскрываем Edit (Редактирование) и проматываем вниз до опции Flip Horizontal (Отразить по горизонтали).
Шаг 4
Щелкаем по опции Flip Horizontal (Отразить по горизонтали) и вводим любую комбинацию клавиш. В этом случае я установил свою «Ctrl + .». Нажимаем Accept (Принять), а затем нажимаем ОК.
Шаг 5
Открываем изображение в Photoshop.
Шаг 6
Нажимаем Ctrl+J, чтобы дублировать фоновый слой, и называем этот слой Mirror (Зеркало).
Шаг 7
Нажимаем «Ctrl + .», чтобы отразить слой по горизонтали.
Шаг 8
Идем в меню Image – Canvas Size (Изображение – Размер холста) и применяем следующие настройки.
Шаг 9
С активным слоем Mirror (Зеркало) выбираем инструмент Move Tool (Перемещение) (V) и перетаскиваем слой, пока он не соприкоснется с левой стороной холста.
Автор: Diego Sanchez
Как отразить изображение с помощью Photoshop CS6 и Photoshop CC
Узнайте, как создать классический эффект зеркального отображения в Photoshop с помощью этого простого пошагового руководства. Теперь полностью обновлено для Photoshop CC 2019!
В этом уроке я покажу вам, как зеркально отразить изображение в Photoshop, перевернув одну сторону вашей фотографии, чтобы создать собственное зеркальное отражение! Этот популярный эффект Photoshop часто используется на обложках альбомов и постерах фильмов, и, как мы увидим, его очень просто создать. Как всегда, я освещаю каждый шаг на этом пути, поэтому, даже если вы новичок в Photoshop, вы можете легко следовать за ним.
Я обновил этот учебник, чтобы отразить последние изменения в Photoshop, начиная с Photoshop CC 2019 . Поэтому, прежде чем начать, убедитесь, что ваша копия Photoshop CC обновлена . Есть только пара важных изменений, и я укажу их на ходу вместе с оригинальными шагами для тех, кто все еще использует Photoshop CS6.
Вот изображение, с которого я начну:
Исходное изображение, которое будет отражено. Фото предоставлено: Adobe Stock.
А вот как будет выглядеть зеркальный эффект, когда мы закончим:
Конечный результат.
Давайте начнем!
Создаем зеркальное отражение в Photoshop
Будь вы новичок или эксперт, зеркальное отражение изображений в Adobe Photoshop является одним из наиболее часто используемых навыков. Однако из-за разнообразия инструментов, учиться тем, кто только начинает, может быть довольно сложно!
Итак, в этом уроке мы научимся зеркально отображать изображение в Photoshop (как по горизонтали, так и по вертикали), используя несколько различных техник. Вы также в процессе узнаете все необходимые шаги, в том числе:
- как перевернуть изображение
- как перевернуть слой
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Открываем изображение
Шаг 1
Чтобы открыть изображение в Adobe Photoshop, идем в меню File — Open (Файл — Открыть). Выбираем файл изображения на жестком диске и нажимаем Open (Открыть).
Шаг 2
Это создаст новый файл, где мы сможем редактировать свое изображение.
Шаг 3
В качестве дополнительного шага вы можете переименовать слой. Для этого нужно дважды щелкнуть по слою Background (Фон) на панели слоев и, в открывшемся окне New Layer (Новый слой), переименовываем слой и нажимаем ОК.
2. Переворачиваем изображение горизонтально
Шаг 1
Сейчас узнаем, как перевернуть изображение в Photoshop по горизонтали. Идем в меню
Image — Image Rotation —Flip Canvas Horizontal (Изображение — Вращение изображения — Отразить холст по горизонтали).
Шаг 2
Это перевернет изображение по горизонтали без использования слоев.
3. Переворачиваем изображение вертикально
Шаг 1
Сейчас узнаем, как перевернуть изображение в Photoshop по вертикали. Идем в меню
Image — Image Rotation —Flip Canvas Vertical (Изображение — Вращение изображения — Отразить холст по вертикали).
Шаг 2
Это перевернет изображение по вертикали без использования слоев.
4. Создаем экшн
Шаг 1
Вы также можете создать экшн в Photoshop для переворота изображения. Создание экшнов в Photoshop позволит быстро и легко автоматизировать шаги.
Идем в меню Window — Actions (Окно — Операции). Нажимаем Create New Action (Создать новую операцию) на панели Actions (Операции).
Шаг 2
Как только вы нажмете кнопку Create New Action (Создать новую операцию), вам будет предложено сначала заполнить несколько граф. Эти настройки могут быть полезны при создании нового экшна в Photoshop, чтобы идентифицировать его.
- Name (Имя): выберите подходящее имя для экшна.
- Action Set (Набор): выберите по умолчанию.
- Function Key (Функциональная клавиша): позволяет сопоставить операцию клавише на клавиатуре, чтобы при нажатии этой кнопки она запускала экшн (например, F3).
- Color (Цвет): вы можете назначить цвет для экшна, чтобы помочь вам быстрее идентифицировать его.
Шаг 3
После установки всех настроек можно нажать на кнопку Record (Запись). После нажатия на эту кнопку, все, что вы делаете в Photoshop, будет записано как часть экшна. Маленькая кнопка на панели Actions (Операции) также изменится на красную точку, чтобы вы знали, что запись идет.
Шаг 4
Теперь повторяем шаги для переворота по горизонтали или по вертикали. После завершения записи нажимаем кнопку Stop Playing/Recording (Остановить воспроизведение/запись). Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).
Экшн теперь сохранен и его можно найти в списке экшнов на панели Actions (Операции).
Шаг 5
Превосходно! Теперь мы создали экшн для переворачивания изображения. Вы можете проверить, работает ли экшн на другом изображении, открыв другое изображение. Выбираем экшн на панели Actions (Операции) и нажимаем маленькую серую кнопку Play (Воспроизвести) внизу.
Это повторит эффект экшна на любой фотографии! Вы можете запускать экшн для переворачивания как по горизонтали, так и по вертикали.
5. Создаем отражение
Шаг 1
Теперь, когда мы знакомы с переворачиванием изображений, то можем использовать эту технику для создания зеркального отображения или отражения. Чтобы сделать это, мы должны сначала создать дублирующий слой из исходного изображения.
Сначала убеждаемся, что исходная фотография является слоем, дважды щелкнув и переименовав его. Затем щелкаем правой кнопкой мыши по слою и выбираем Duplicate Layer (Создать дубликат слоя).
Шаг 2
Это создаст дубликат слоя, который идентичен оригиналу. Переименовываем дубликат слоя соответственно.
Шаг 3
Для переворота слоя используются немного другие инструменты по сравнению с переворотом холста. Для этого изображения мы хотим создать отражение в воде, которое потребует от нас перевернуть дубликат слоя по вертикали. Идем в меню Edit —Transform —Flip Vertical (Редактирование — Трансформирование — Отразить по вертикали).
Шаг 4
На новом перевернутом слое с помощью инструмента Marquee Tool (Прямоугольная область) выделяем область над лапой животного, а затем нажмите кнопку Delete на клавиатуре, чтобы удалить ее.
Шаг 5
Скрываем дубликат слоя, нажав на значок глаза рядом с миниатюрой слоя. Выбираем инструмент Crop Tool (C) (Рамка) и растягиваем изображение вниз.
Шаг 6
Увеличиваем холст настолько, чтобы было достаточно места для перевернутого изображения, которое станет отражением львенка.
Шаг 7
Обязательно делаем дубликат слоя видимым, щелкнув значок глаза рядом со слоем, а затем инструментом Move Tool (V) (Перемещение) помещаем слой непосредственно под исходной фотографией.
Дублирующий слой должен быть выше исходного слоя в иерархии, чтобы перевернутое изображение отображалось правильно.
Выравниваем дубликат слоя так, чтобы любые части льва, которые вступают в контакт с водой (например, лапы), касались друг друга.
6. Размываем отражение
Шаг 1
Мы также можем внести некоторые коррективы в отражение, чтобы продать изображение и сделать его более правдоподобным. Во-первых, мы можем добавить немного размытия в слой отражения. Для этого идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу).
Шаг 2
Устанавливаем радиус размытия на 5 пикселей и жмем ОК.
Шаг 3
Это поможет размыть слой с отражением. Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.
Отрегулируйте радиус размытия по своему вкусу, повторяя шаги выше.
7. Добавляем искажение волнами
Шаг 1
Далее, мы добавим немного искажения к отражению, чтобы придать ему легкий «волновой» эффект. Идем в меню Filter — Distort — Wave (Фильтр — Искажение — Волна).
Шаг 2
Настраиваем фильтр:
- Number of Generators (Число генераторов): 50
- Min Wavelength (Мин. Длина волны): 10
- Max Wavelength (Макс. Длина волны): 250
- Min Amplitude (Мин. Амплитуда): 1
- Max Amplitude (Макс. Амплитуда): 10
- Scale Horiz (Мин. Масштаб): 100%
- Scale Vert (Макс. Масштаб): 1%
Подбирайте настройки в соответствие с вашим изображением.
Шаг 3
Перетаскиваем текстуру воды поверх изображения, чтобы создать новый слой. Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.
Затем инструментом Free Transform Tool (Свободное трансформирование) (Ctrl+T) меняем размер слоя, чтобы он размещался поверх отражающего слоя.
Шаг 4
Также размываем слой с текстурой воды, идем в меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Устанавливаем радиус размытия на 2–5 пикселей и жмем ОК.
Шаг 5
Меняем режим наложения этого слоя на Overlay (Перекрытие).
Шаг 6
Режим наложения Overlay (Перекрытие) позволит нам видеть сквозь слой текстуры воды.
Шаг 7
На панели слоев устанавливаем непрозрачность слоя текстуры воды на 50%, чтобы уменьшить контраст.
Мы закончили!
Поздравляем! Вы успешно завершили этот урок о том, как перевернуть и отразить изображение в Adobe Photoshop. Я надеюсь, что он был полезным и вы узнали новые советы и приемы, которые вы можете использовать для будущих проектов. Увидимся в следующий раз!
Увидимся в следующий раз!
Автор: Jonathan Lam
Как зеркально отразить фото в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 06.12.2017
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование».
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Flip Vertical/«Отразить по вертикали» — делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…», либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста».
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали». После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые». Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали». После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Как отзеркалить изображение в Фотошопе
Вариант 1: Зеркальное отражение
При помощи Adobe Photoshop изображения можно менять многими способами, в том числе применяя горизонтальное или вертикальное отражение с целью создания зеркальной копии какого-либо объекта или целого файла. Мы рассмотрим оба варианта, так как для выполнения задачи, несмотря на сходства, требуется использовать совершенно разные инструменты.
Отдельный слой
- Наиболее простой способ отражения картинки через Фотошоп сводится к использованию инструментов трансформирования, доступных по отдельности для каждого слоя или группы, включая самостоятельное выделение. Чтобы воспользоваться данной возможностью, щелкните левой кнопкой мыши по нужному слою и разверните меню «Редактирование».
- В разделе «Трансформирование» воспользуйтесь одной из опций «Отразить», расположенных в самом нижнем блоке. Сразу после этого нужный эффект будет применен к выбранному слою.

Безусловно, отражение в данном случае не влияет на положение элемента в рамках полного изображения, из-за чего слой остается на прежнем месте. Тут же учитывайте, что применить «Трансформирование» можно исключительно к незакрепленным слоям.
Свободное трансформирование
- Кроме представленного выше варианта, можно использовать описываемый эффект в режиме «Свободного трансформирования», что позволяет менять не только выбранный элемент, но и область в рамках выделения вне зависимости от разновидности слоя. Для перехода в нужный режим произведите выделение объекта и воспользуйтесь сочетанием клавиш «CTRL+T».
В качестве альтернативы можете использовать ранее указанное меню «Трансформирование» или попросту кликнуть ПКМ по области выделения и выбрать «Свободное трансформирование». Так или иначе, после этого должны будут появиться элементы управления в форме рамки.
- Щелкните правой кнопкой мыши в любой отмеченной области и с помощью соответствующих нижних опций создайте зеркальное отражение.
 Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала.
Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала. - Используя тот же режим «Свободное трансформирование» можно прибегнуть к дополнительной возможности, установив галочку «Переключить контрольную точку» и переместив центр изображения в другое место.
В результате будет применен тот же эффект, что и раньше, однако само по себе положение фрагмента изменится, ориентируясь на ранее смещенную контрольную точку.
Целое изображение
- Если вы работаете с файлом, содержащим огромное количество слоев или открытым в режиме, ограничивающем обычное редактирование, можно воспользоваться глобальным отражением. Для этого вне зависимости от выбранного слоя разверните раздел «Изображение» через главное меню программы.
- Здесь в свою очередь нужно перейти к списку «Вращение изображения» и воспользоваться одной из двух нижних опций «Отразить» в соответствии с требованиями к финальному результату.
 После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
При обработке больших файлов процедура может занять больше времени. Также не забывайте, что в обоих случаях отражение является всего лишь эффектом, и потому изображение без проблем можно вернуть в исходное состояние через меню «Редактирование» или стандартным сочетанием клавиш «CTRL+Z».
Вариант 2: Эффект отражения
С помощью инструментов трансформации и отражения, упомянутых ранее, можно добиться особых эффектов. Одним из таких вариантов применения является создание зеркальной копии объекта, например, в сочетании с водной поверхностью или реальным зеркалом. Ранее решение этой задачи было описано в других инструкциях на нашем сайте.
Подробнее:
Имитация водного отражения в Adobe Photoshop
Отражение текста в Adobe Photoshop
Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как отразить зеркально картинку в Photoshop
13.01.10 Уроки Photoshop
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
В результате выполнения команды получим зеркально отраженное изображение по горизонтали:
Аналогично можно отразить картинку зеркально и по вертикали. Для этого достаточно выполнить похожую команду Image -> Rotate Canvas -> Flip Canvas Vertical. В результате получим такую картинку:
3. Сохраняем результат зеркального отражения картинки с помощью пункта меню File -> Save for Web and Devices…
При создании сложных коллажей и иллюстраций в Фотошопе зеркальное отражение используется наряду с вращением объекта, дублированием слоя, частичным удалением рисунка, заданием полупрозрачности и многими другими эффектами.
Читайте также:
Как перевернуть изображение в Photoshop
В этом руководстве объясняется, как перевернуть изображение и упростить работу с Photoshop. Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Не секрет, что Photoshop позволяет решать сложные задачи; однако он также отлично подходит для простых задач. Это руководство научит вас переворачивать изображение, вращать холст и работать с изображениями в Photoshop.
Если вам не нравится Photoshop или вы думаете, что он слишком сложный, вы можете переключиться на Luminar одним щелчком мыши.Luminar также работает как один из многих плагинов Photoshop, который помогает быстро применять красивый внешний вид и редактировать, чтобы сделать ваши изображения великолепными.
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.0
- AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как отразить изображение в Photoshop
Переворачивание изображения, по сути, является его зеркальным отображением. Вы можете сделать это по разным причинам. И новички, и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вы можете сделать это по разным причинам. И новички, и профессионалы используют технику переворота изображения в Photoshop, чтобы добиться лучших результатов, сместить фокус изображения или создать замысловатые и красивые узоры. Photoshop позволяет достичь всех этих результатов, но он разработан в основном для профессиональных пользователей. Многие фотографы предпочитают Luminar, потому что он быстрый и удобный.
Вариант 1. Отразить все изображение
Отразить изображение без слоев довольно просто.Сначала откройте ваше изображение в Photoshop. В верхней строке меню выберите Image -> Image Rotation -> Flip Canvas Horizontal / Flip Canvas Vertical . Вы можете быстро перевернуть изображение одним щелчком мыши.
Теперь вы можете стать экспертом в переворачивании изображений в Photoshop!
Вариант 2 — Отразить слой
Проблемы возникают, когда вам нужно перевернуть определенный слой. Допустим, вам просто нужно перевернуть логотип вашей компании, водяной знак или какой-то текст. В этом случае вам нужно перевернуть только слой, содержащий элемент.
В этом случае вам нужно перевернуть только слой, содержащий элемент.
Иногда вам нужно перевернуть только один слой и не нужно делать полное зеркальное отражение. Существует как минимум три способа зеркального отражения слоя в Photoshop. Используйте тот, который лучше всего подходит вам.
Вариант 1
Выберите слой изображения, который нужно отразить, и нажмите Правка -> Преобразовать -> Отразить по горизонтали / Отразить по вертикали.
Вариант 2
Щелкните Правка -> Свободное преобразование , а затем щелкните правой кнопкой мыши внутри поля преобразования, которое появляется вокруг изображения.Это откроет небольшое раскрывающееся меню, содержащее параметры переворота.
Option 3
Нажмите Ctrl + T на холсте Photoshop и войдите в режим Free Transform . Затем щелкните изображение правой кнопкой мыши, и вы сможете перевернуть его.
Как повернуть изображение в Photoshop
Иногда вам не нужно переворачивать изображение, а лучше повернуть его на 90 или 180 градусов, что не то же самое, что зеркальное отображение. Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Вы можете наклонить голову вправо или влево и посмотреть, как будет выглядеть ваше изображение при повороте.
Если вы хотите узнать, как повернуть изображение в Photoshop, выполните следующие действия.
1. Откройте изображение в Photoshop.
2. Выберите Изображение -> Поворот изображения и выберите нужный вариант в меню.
3. Обратите внимание на варианты по часовой стрелке (CW), и против часовой стрелки (CCW) .
4. Поверните изображение по своему усмотрению и, когда будете удовлетворены, сохраните его или экспортируйте для использования в будущем.
Будьте осторожны: если ваше изображение состоит из нескольких слоев, этот параметр повернёт только выбранный вами слой.Если вы хотите повернуть все слои одновременно, вам понадобится опция поворота холста, так как это позволит вам повернуть весь проект.
Как повернуть холст в Photoshop
Холст включает все слои в вашем проекте. Лучший способ повернуть холст в Photoshop — использовать инструмент поворота. Вот как это сделать:
Вот как это сделать:
1. Найдите панель инструментов и выберите инструмент Повернуть вид .
2. Поместите курсор инструмента в окно изображения и удерживайте кнопку мыши.
3. Появится роза ветров.
4. Перетащите курсор по часовой стрелке (или против часовой стрелки), чтобы повернуть холст.
5. После достижения желаемого угла поворота отпустите кнопку мыши.
6. Если вы хотите отменить поворот, нажмите кнопку Сбросить вид на панели параметров .
7. Выбор Правка -> Отменить или использование панели История для отмены изменений не вернет изображение к исходному повороту на ноль градусов.
Обратите внимание, что полоса Options позволяет вам видеть угол поворота, и вы можете вращать его соответствующим образом. Вы также можете выбрать опцию Rotate All Windows , которая позволит вам повернуть все открытые документы одновременно.
Как правильно перевернуть изображение в Photoshop
Иногда переворот изображения происходит не так, как планировалось; проблемы могут возникнуть в вашем перевернутом изображении Photoshop. Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Чтобы помочь вам решить их, вот краткое руководство по устранению неполадок.
Невозможно найти опцию переворота
Если вы не можете найти опцию переворота изображения в соответствии со снимками экрана выше, возможно, у вас установлена другая версия Photoshop.В этом случае щелкните Справка в верхней строке меню и выполните поиск по запросу «перевернуть». Photoshop поможет вам найти эту функцию.
Логотип или текст перевернут
Иногда вы просто хотите перевернуть изображение, но логотип, водяной знак или текст тоже переворачиваются, что делает его нечитаемым. В этом случае вам нужно перевернуть только слой, а не весь холст. Вы можете узнать, как перевернуть слой в Photoshop, в приведенных выше инструкциях.
Изображение перевернуто неправильно
Обратите внимание на то, как вы переворачиваете изображение — по вертикальной или горизонтальной оси — так как результат будет другим.
Вращение вместо переворачивания
Эти функции легко спутать, но результаты разительно отличаются. Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Думайте о повороте изображения как о наклоне головы. Когда вы переворачиваете изображение, вы как будто смотрите на него в зеркало. Если вы все еще не уверены в разнице, поищите инструкции, как повернуть слой в Photoshop.
Люди выглядят неестественно
Мы привыкли видеть людей определенным образом, и иногда, листая фотографию, люди могут выглядеть неестественно или странно.Прочитав уроки, вы сможете узнать больше о том, как в Photoshop снимать людей и делать их более естественными. Получение естественных изображений людей — это больше для того, чтобы люди чувствовали себя комфортно, когда вы их фотографируете, а не для того, чтобы отразить изображение в Photoshop.
Креативные идеи
Давайте рассмотрим некоторые творческие идеи, которые можно реализовать с помощью зеркального отображения и поворота.
Зеркальный эффект
Если вы знаете, как перевернуть слой в Photoshop, существует масса интересных способов проявить творческий подход к вашим фотографиям. Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
Вы можете перевернуть картинку пополам по горизонтальной или вертикальной линии и добиться интересного зеркального эффекта. Например, если вы сфотографируете здание и перевернете его по горизонтали, оно будет выглядеть так, как будто оно простирается как в землю, так и в небо, создавая жуткое абстрактное изображение. Вы также можете сделать двухголовых животных, перевернув изображение пополам по вертикали. Вашему творчеству нет пределов.
1. Выберите изображение, с которым хотите работать, и разблокируйте фоновый слой на панели Layers .
2. Увеличьте пространство холста, чтобы уместить вторую половину изображения. Для этого щелкните меню View и выберите New Guide . Обязательно добавьте вертикальную направляющую посередине.
3. Выберите инструмент Move и перетащите объект на одну сторону направляющей.
4. Выберите изображение, а затем выберите Преобразовать выделение .
5. Перетащите край выделенной области на направляющую и скопируйте ее на новый слой.
6. Выберите инструмент Свободное преобразование . Перетащите контрольную точку на направляющую и переверните изображение по горизонтали, чтобы отразить его.
7. Очистите направляющую и обрежьте лишнее пространство по бокам. Нажмите ОК , чтобы закрыть диалоговое окно и экспортировать изображение.
Отразите несколько раз для получения забавных узоров
Еще одна техника, которая может добавить творчества в вашу фотографию, — это многократное зеркальное отображение изображения для получения забавных узоров.
1. Откройте изображение, которое вы хотите отредактировать.
2. Подготовьте поле битвы: Дублируйте фоновый слой и удвойте ширину холста.
3. Выберите фоновый слой-копию и перетащите на него свою фотографию вправо.
4. Отразите изображение справа по горизонтали в соответствии с приведенными выше инструкциями.
5. Объедините два слоя.
6. Повторяя те же шаги, дублируйте слой и удвойте высоту холста, затем перетащите новое изображение под оригиналом.
7. Отразите нижнее изображение по вертикали, затем объедините оба слоя в новый слой.
8. Поверните новый слой на 90 градусов по часовой стрелке, обрежьте холст вокруг повернутого изображения и снова объедините оба слоя в новый слой.
Это позволит вам создать прекрасный калейдоскопический образ с повторяющимися узорами.
Мы надеемся, что вы освоили некоторые техники переворачивания изображений и даже сможете научить своих друзей переворачивать изображение и вращать холст в Photoshop.Если вы этого не сделали, вы всегда можете попробовать Luminar, который имеет удобный интерфейс и функции, подходящие как для новичков, так и для профессионалов. Не готовы покупать? Не проблема! Попробуйте Luminar бесплатно, нажав кнопку ниже, а затем сразу же переверните изображение. Вы всегда можете решить купить Luminar позже. Удачи и удачной стрельбы от команды Skylum!
Люминар 3
Luminar 3 — Время имеет значение
Самый быстрый способ выделить ваши фотографии Сложное редактирование фотографий стало проще с помощью инструментов
AI
- Акцент AI 2.
 0
0 - AI Sky Enhancer
- Более 70 мгновенных образов
- Быстро стереть ненужные объекты
- Denoise
- Заточка
- и — более
Как перевернуть слой в Photoshop: полное руководство
Из этого туториала Вы узнаете, как перевернуть слой в Photoshop, а затем смешать результаты с оригиналом. Это не самый распространенный запрос, но возможность перевернуть изображение — это базовый навык Photoshop. Если вам когда-либо приходилось перевернуть портрет в редакционной статье лицом к странице или отразить изображение, чтобы создать узор мандалы, вы поймете, почему это должно быть в наборе инструментов каждого дизайнера. Но, как и в большинстве программ Adobe, даже самые простые эффекты могут иметь множество различных подходов.
Это основные техники Photoshop для зеркального отражения изображения и того, как смешать его с оригиналом. Чтобы еще больше отточить свои навыки, вы можете ознакомиться с нашим обзором руководств по Photoshop или расширить свой набор инструментов с помощью некоторых плагинов Photoshop или бесплатных кистей Photoshop.
Получите Adobe Creative Cloud, чтобы использовать Photoshop, сохранять файлы в облаке и получать доступ к дополнительному программному обеспечению Adobe. Прямо сейчас есть невероятная сделка, подробности ниже.
01. Большой переворот
Отразить холст можно найти скрытым в раскрывающемся списке «Поворот изображения» (Изображение предоставлено Adobe)Если вы просто хотите перевернуть все изображение без различия слоев, перейдите к Изображение > Поворот изображения> Отразить холст .Вы найдете варианты переворота холста по горизонтали или вертикали, последовательно выполняя одно и то же действие для всех слоев. Но если вы предпочитаете управлять каждым слоем отдельно, то прочтите…
02. Разблокировать слой
Вы можете определить заблокированный слой как новый слой или просто щелкнуть значок замка (Изображение предоставлено Adobe) Если у вас только открыл изображение в Photoshop, то, вероятно, ваш слой будет заблокирован. Это означает, что он защищен и его нельзя редактировать. Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
Чтобы внести какие-либо изменения в этот слой, вы должны сначала разблокировать его, щелкнув небольшой значок замка справа от слоя или дважды щелкнув слой, чтобы определить его как новый слой.
03. Как отразить слой в Photoshop
Отразить слой за считанные секунды с помощью параметров преобразования (Изображение предоставлено Adobe)Самый простой способ перевернуть слой находится в Edit> Transform . В этом раскрывающемся списке есть множество вариантов для преобразования вашего изображения, но нас интересуют только два нижних — перевернуть по горизонтали и перевернуть по вертикали. Каждый из них перевернет только выбранный вами слой в любом направлении, которое вы выберете. Стоит отметить, что эта функция работает со всеми типами слоев, а не только с растровыми изображениями.
04. Free Transform
Ввод -100 для ширины в Free Transform идеально перевернет слой по горизонтали (Изображение предоставлено Adobe) Если вам нужен больший контроль над процессом, вы можете использовать инструмент Free Transform для изменения размера слой. Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
Выберите инструмент под Edit> Free Transform или используйте ярлык Cmd + T . Вы можете перетащить края на глаз или ввести -100 в поле ширины в верхней строке меню.
05. Проверьте результаты
Убедитесь, что вы проверили все очевидное, что появляется задом наперед (Изображение предоставлено Adobe)Довольно часто люди переворачивают изображение, даже не задумываясь.Но часто встречаются заметные артефакты трансформации, которые сразу выдают игру любому зоркому зрителю. Наиболее очевидным из них является текст, который даст вам зеркальную версию, очень похожую на код Да Винчи. Другие ошибки, на которые следует обратить внимание, — это графика, значки и отличительные знаки, такие как веснушки или татуировки на человеке. Если вы действительно настроены на переворот, вы можете использовать инструмент клонирования, чтобы исправить это, или выберите область с помощью лассо и переверните ее обратно.
06.Смешивание
Два изображения можно достаточно легко смешать, закрасив маску черным цветом с помощью кисти с мягкими краями (Изображение предоставлено: Будущее) Некоторые изображения поддаются зеркальному эффекту, эффективно смешивая перевернутое изображение с оригиналом. Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Для этого вы должны сначала продублировать слой изображения и отразить его. Добавьте маску слоя к верхнему слою и закрасьте его черным цветом с помощью кисти с мягкими краями, чтобы удалить части изображения, которые должны быть смешаны. Это проще, когда изображение имеет блочный цвет или повторяющиеся узоры.Иногда инструмент «Перо» может быть полезен для более точного выделения.
Подробнее:
.Как перевернуть изображение в Photoshop за 3 простых шага
В зависимости от цели фотографии вы можете узнать, как перевернуть изображение в Photoshop.
Легко перевернуть всю фотографию или даже добавить объекты или фигуры, которые находятся в отдельных слоях.
В этой статье я покажу вам, как перевернуть изображение в Photoshop.
Фото Гленна Карстенса-Петерса на UnsplashКак перевернуть изображение в Photoshop
Прежде чем перевернуть изображение, вы должны знать о последствиях.Например, изображение, содержащее текст, нельзя переворачивать. Текст станет неразборчивым. Вам также следует избегать переворачивания портретов, поскольку лица асимметричны.
Текст станет неразборчивым. Вам также следует избегать переворачивания портретов, поскольку лица асимметричны.
Но в рекламной фотографии обычно переворачивают изображение или объект, чтобы добавить эффекты или текст в определенном месте.
Шаг 1. Откройте изображение
Откройте изображение, которое хотите перевернуть.
Шаг 2. Отразите изображение по горизонтали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по горизонтали».Это перевернет весь холст по горизонтали.
Холст включает фоновый слой и все остальные слои. Все, что вы видите, перевернется по воображаемой линии, идущей сверху вниз.
Шаг 3. Отразите изображение по вертикали
Перейдите в «Изображение»> «Поворот изображения» и выберите «Отразить холст по вертикали». Теперь все перевернется по воображаемой линии, идущей слева направо.
Как отразить слой в Photoshop?
Что делать, если вам нужно перевернуть только один объект или слой в Photoshop?
Это можно сделать в меню «Преобразование». Во-первых, нам нужно добавить слой.
Во-первых, нам нужно добавить слой.
Шаг 1. Откройте изображение
Откройте любое изображение, чтобы создать новый слой.
Шаг 2: Добавьте новый слой
На панели «Слои» щелкните значок «Создать новый слой». Новый слой появится над фоновым слоем.
Шаг 3: Добавьте объект на новый слой
Мы добавим стрелку на новый слой, чтобы прояснить этот пример.
Выберите инструмент Custom Shape на панели инструментов слева.
Если панели инструментов нет, перейдите в «Окно»> «Инструменты», чтобы сделать ее видимой.
Инструмент «Пользовательская форма» скрыт за инструментом «Прямоугольник». Щелкните инструмент Прямоугольник и удерживайте кнопку мыши. Появится раскрывающееся меню.
Выберите инструмент Custom Shape.
В меню инструмента «Произвольная форма» выберите форму стрелки.
Щелкните в любом месте изображения и перетащите курсор, чтобы создать стрелку.
Шаг 4. Отразите объект по горизонтали
Обязательно выберите новый слой стрелкой.
Перейдите в меню «Правка»> «Преобразовать» и выберите «Отразить по горизонтали». Отразится только новый слой.
Как перевернуть фоновый слой
Вы также можете перевернуть фоновый слой в Photoshop. Для этого вам необходимо сначала его разблокировать.
Шаг 1. Разблокируйте фоновый слой
Дважды щелкните фоновый слой и нажмите OK, чтобы разблокировать его.
Шаг 2. Отразите фоновый слой
Выберите фоновый слой и перейдите в Edit> Transform.
Выберите «Отразить по горизонтали». Отразится только фоновый слой.
Заключение
В Photoshop легко перевернуть изображение, но нужно делать это правильно. Если изображение должно точно отображать реальность, вы не можете его перевернуть. Это часто бывает с портретами или фотографиями товаров.
В большинстве случаев именно графические дизайнеры переворачивают фотографии, полученные от фотографа. Они делают это, чтобы добавить текст или эффекты для рекламы и рекламы.
Если вы предпочитаете Lightroom, ознакомьтесь с нашим курсом «Легкое редактирование»!
.Как перевернуть слой в Photoshop
В этом кратком руководстве мы рассказали, как перевернуть слой в Photoshop, чтобы вы могли быстро изменить баланс своей композиции. Это чрезвычайно полезно при создании макетов дизайна, содержащих слишком много содержимого с одной стороны. Используя панель «Слои», легко выбрать изображение в вашем проекте, а затем отразить его по горизонтали или вертикали. Как отразить слой в Photoshop
Сначала откройте текущий проект Photoshop и перейдите на панель «Слои» (нажмите F7, если вы его не видите).Щелкните слой, который нужно перевернуть.
Затем выберите «Правка»> «Преобразовать», чтобы увидеть полный список опций зеркального отображения и поворота. В большинстве случаев вам нужно выбрать «Отразить по горизонтали» или «Отразить по вертикали». Первый вариант превратит ваш слой в его зеркальное отображение, а второй — перевернет слой вверх ногами.
Вы также можете выбрать нужный слой, нажать Ctrl / Command + T (для входа в режим свободного преобразования), а затем щелкнуть правой кнопкой мыши по слою, чтобы увидеть полный список параметров преобразования.
Как перевернуть несколько слоев
Выберите слои, которые вы хотите перевернуть, удерживая Ctrl / Command и щелкая каждый слой на панели «Слои». Затем выберите «Правка»> «Трансформировать»> «Отразить по горизонтали» (или «Отразить по вертикали»).
Как перевернуть изображение в Photoshop | Small Business
Photoshop Elements 10 позволяет переворачивать или изменять направление изображений на рабочем месте. Переворот изображения по горизонтали создает зеркальное отображение, которое помогает перевернуть текст на изображении, как если бы вы смотрели в зеркало. Это преобразование также помогает, например, перемещать объект из левой части изображения вправо. Переворачивание этого изображения по вертикали переворачивает изображение вверх ногами. Примените эти параметры на ранней стадии при добавлении дополнительных инструментов редактирования, чтобы улучшить проект вашего клиента.
Flip
Запустите программу Photoshop Elements 10 и откройте изображение в рабочей области редактирования.
Щелкните меню «Изображение», чтобы открыть список параметров.
Наведите указатель мыши на «Повернуть» в списке, чтобы открыть подменю, а затем нажмите «Отразить по горизонтали» или «Отразить по вертикали», чтобы перевернуть изображение.
Повернуть
Откройте изображение в рабочей области редактирования.
Щелкните меню «Изображение», чтобы открыть список параметров, и наведите указатель мыши на «Повернуть», чтобы открыть параметры подменю.
Щелкните «90º влево», «90º вправо», «180º» или «Custom» в этом списке, чтобы повернуть изображение. При выборе параметра «Пользовательский» открывается диалоговое окно «Повернуть холст». Введите количество градусов в поле Угол и нажмите кнопку «Вправо», чтобы повернуть изображение на это количество градусов вправо или по часовой стрелке. Нажмите кнопку «Влево», чтобы повернуть изображение на определенное количество градусов влево или против часовой стрелки.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Повернуть холст» и повернуть изображение на холсте рабочей области.
Ссылки
Ресурсы
Советы
- Меню «Повернуть» включает такие параметры слоя, как «Свободный поворот слоя», «Слой на 90º влево», «Слой на 90º вправо», «Слой на 180º», «Отразить слой по горизонтали» и «Отразить слой по вертикали».
Tile & Mirror (Мозаика и отражение). Photoshop. Лучшие фильтры
Читайте также
6.5.7. Действие MIRROR
6.5.7. Действие MIRROR Действие MIRROR может использоваться вами только для экспериментов и в демонстрационных целях, поскольку это действие может привести к «зацикливанию» пакета и в результате к «Отказу от обслуживания». В результате действия MIRROR в пакете, поля source и destination
9.4 Локальное и удаленное зеркальное отражение
9.4 Локальное и удаленное зеркальное отражение Зеркальное отражение уже упоминалось в разделе 9.1, но подробно не рассматривалось. Зеркальное отражение представляет собой процесс создания дубликата доступных данных, что позволяет обеспечить доступность данных при
Отражение
Отражение При работе с инструментом Отражение происходит зеркальное отражение пикселов, которые попали в область действия кисти. Лучше всего будет, если вы попробуете самостоятельно поэкспериментировать с данным инструментом и посмотрите, как он действует. Возможно,
Classic Mosaic (Классическая мозаика)
Classic Mosaic (Классическая мозаика) Интересный фильтр для преобразования изображения или его части в мозаику. Особенность данного фильтра заключается в том, что перед конвертированием он анализирует контуры объектов изображения и создает мозаику по ним, подгоняя ее кусочки
Patchwork (Мозаика)
Patchwork (Мозаика) Это один из самых необычных фильтров пакета. Он проводит анализ цветовой палитры и затенения выделенного участка изображения, а затем заполняет его мозаичным изображением из библиотеки. Мозаика – это интересный, но все же достаточно распространенный
KPT Hyper Tiling (Мозаика)
KPT Hyper Tiling (Мозаика) Предназначен для создания изображения с искаженным повторяющимся рисунком (рис. 8.8). Рис. 8.8. Исходное изображение (в верхнем левом углу) и примеры применения фильтра KPT Hyper Tiling (Мозаика).Данный фильтр используется для создания различных эффектов,
Урок № 91. Отражение зарплаты, причитающихся удержаний и налогов в учете
Урок № 91. Отражение зарплаты, причитающихся удержаний и налогов в учете Чтобы данные о зарплате, а также о причитающихся налогах и удержаниях отразились в бухгалтерском и налоговом учете, необходимо сформировать и провести документ «Отражение зарплаты в
Зеркальное отражение
Зеркальное отражение Если вы собираетесь создать зеркальное отражение трехмерного объекта относительно прямой, лежащей в плоскости XY, то по-прежнему можно воспользоваться командой MIRROR. В противном случае необходимо применить команду 3DMIRROR, создающую отражение объектов
1.4.2. Отражение
1.4.2. Отражение В языках Smalltalk, LISP и Java реализована (с разной степенью полноты) идея рефлексивного программирования — активная среда может опрашивать структуру объектов и расширять либо модифицировать их во время выполнения.В языке Ruby имеется развитая поддержка
Отражение атак
Отражение атак Код Firebird 1.0.x содержит большое количество команд копирования строк, которые не проверяют длину копируемых данных. Некоторые из этих переполнений могут быть доступны для внешнего манипулирования путем передачи больших строк двоичных данных в операторах SQL
Эффект Acoustic Mirror (Акустическое зеркало)
Эффект Acoustic Mirror (Акустическое зеркало) Эффект Acoustic Mirror (Акустическое зеркало) позволяет эмулировать среду, но он значительно сложнее, чем эффект Reverb (Реверберация). Имитации эффекта Acoustic Mirror (Акустическое зеркало) основаны на реальных средах и используют файлы, которые
Глава 13 Мозаика
Глава 13 Мозаика • Пазл• Пятнашки• Игра совпадений• Найди картинкуИгры, использующие изображения в качестве основных элементов, очень разнообразны. Изображения могут быть любыми, поэтому вы можете использовать их на любом Web-сайте. В этой главе будет рассмотрено четыре
ГОЛУБЯТНЯ: Диалектика как отражение сезонных перемещений
ГОЛУБЯТНЯ: Диалектика как отражение сезонных перемещений Автор: Сергей Голубицкий«Я почти ничего не понял. А главное – не понял, при чем тут компьютеры. Думаю, если бы этой статьи не было – мир бы не много потерял». Юзер «Рамзес» на форуме «Компьютерры» в адрес
14.8. Эффектное отражение в воде
14.8. Эффектное отражение в воде Этот пример относится к классическим эффектам, реализуемым в Photoshop. Под этим понимается прежде всего то, что результат работы в данном случае известен. Особенно часто можно встретить спортивную машину, отражаемую в воде.Мы также пойдем по
Глава 1 Отражение атак
Глава 1 Отражение атак Обнаружение, изоляция и устранение инцидентов во многом напоминают обезвреживание взрывных устройств — чем быстрее и лучше вы это проделаете, тем меньший урон нанесет инцидент, связанный с безопасностью системы. Джин Шульц, главный
Как сделать отражение объекта в фотошопе
Отражения придают изображению определенный эффект лоска и глянца. Обычно данный эффект можно встретить на рекламных картинках какого нибудь флакона с духами или бутылки с дорогим напитком.
Отражение придает объекту не только дорогой внешний вид, но с помощью него можно подчеркнуть отполированную поверхность, на которой расположен объект. В общем отражение — это неотъемлемая часть любого объекта, как и его тень и если вы придаете объекту отражение, то он принимает более естественный вид и привлекательность.
Давайте рассмотрим на практических примерах как делается эффект отражения для предметов. Для работы я специально выбрал несколько предметов, как простых так и сложных, которым в ходе урока мы и придадим отражение.
Начнем конечно с простого предмета, которому отражение сделать очень просто, для примера я взял изображение флакона духов, эту картинку можете скачать прямо отсюда.
Для того чтобы сделать эффект отражения этого флакона, достаточно копировать данное изображение, перевернуть его и немного доработать, и так:
1) Копируем слой с изображением, для этого выделяем слой с изображением флакона панели слоев, расположенной в нижнем правом углу и нажимаем комбинацию клавиш Ctrl + J, либо кликаем по данному слою правой кнопкой мыши и выбираем «Создать дубликат слоя».
2) Теперь отражаем скопированный слой по вертикали, для этого выделяем нужный слой, щелкнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Отразить по вертикали».
3) Выделив отраженный слой с флаконом берем его удерживая левую кнопку мыши и перетаскиваем в нужное место — под первый флакон. Вот что в итоге получается, отражение практически готово.
4) Теперь придадим отражению более реалистичный вид. Чтобы отражение объекта выглядело реалистичным необходимо сделать его форму под углом в перспективе и немного сплющить по вертикали. Для того чтобы сделать трансформирование объекта в перспективе, выделаем слой с отражением и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Перспектива». После этого удерживая левую кнопку мыши на правой или левой точке (см. скриншот ниже) немного сужаем картинку отражения двигая точку к центру.
И немного сплющиваем слой с отражением, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование».
5) В завершении необходимо стереть часть отражение, оставив чуть меньше половины, ведь объект не должен отражаться полностью. Для этого мы не будем просто стирать отражения используя инструмент «Ластик», а воспользуемся маской. Создаем маску для слоя с отражением, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и в нижней части панели слоев нажимаем на значок «Добавить слой-маску» и у нашего слоя появляется маска.
Теперь в левой панели устанавливаем черный цвет и выбираем инструмент «Градиент». Градиент должен быть линейным, данные настройки делаются в верхнем левом углу, которые появляются при выборе инструмента «Градиент».
Далее, выбираем маску слоя, кликнув не просто по слою с отражением, а именно по квадратику маски левой кнопкой мыши и применяем градиент на нашей картинке удерживая левую кнопку мыши и клавишу «Shift» (для того чтобы градиент был точно вертикальный, а не наискось) тащим курсор снизу вверх и отпускаем кнопку мыши. Вы увидите результат — часть отражения будет закрашена градиентом. Такую процедуру можно повторить несколько раз, чтобы добиться нужного результата.
Теперь можно слою с отражением придать немного прозрачности, для этого выбираем этот слой, кликнув по нему левой кнопкой мыши и в панели слоев выбираем ползунок «Непрозрачность» и выставляем нужный процент, я поставил 70%.
Вот таким вот образом делается эффект отражения объекта в фотошопе. Отражение для более сложных объектов делается абсолютно так же, только на 3-м шаге, когда мы подставляем слой отражения к основному слою с объектом, этот слой с отражением нужно деформировать (подогнать форму) под сам объект.
Давайте для примера возьмем картинку с бутылкой, у которой не ровное дно, а полукруглое, данную картинку можете скачать прямо от сюда.
И так, проделываем те же операции, что и в первом случае с флаконом и на третьем шаге подставляя отражение к бутылке мы видим, что отражение с объектом не состыковывается, тут необходимо деформировать отражение под объект (подогнать по форме).
Для того, чтобы подогнать формы отражения под объект можно воспользоваться функцией деформации, для этого выделяем слой с отражением, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Деформация» и манипулируя направляющими деформируем слой с отражением, подгоняя форму под объект.
Все остальное делается как и в первом варианте с флаконом духов. В результате получается отражение для бутылки.
Еще один вариант создания эффекта отражения вы можете узнать из видео-урока! Там будет рассмотрен вариант с отражением более сложного объекта (стола), над которым придется повозиться. А скачать картинку этого стола вы можете прямо отсюда.
Photoshop как сделать зеркальное отражение. Как быстро и профессионально сделать изображение зеркальным
Здравствуйте, дорогие мои читатели и посетители блога сайт. С вами снова Дмитрий Костин. Сегодня я хочу рассказать вам, как сделать зеркальное отражение в фотошопе для придания потрясающего эффекта. Помнится мне, как наткнулся я фотографию автомобиля, который как бы отражался от поверхности пола. Мне тогда так понравилась эта фотография, что я решил узнать как в фотошопе сделать зеркальное отражение, чтобы достичь такого потрясающего эффекта.
Способ 1. Простое отражение
Для начала посмотрим самый простой способ, как отзеркалить фото в фотошопе. Я возьму изображение автомобиля на прозрачном фоне и создам под него новый белый слой (SHIFT+CTRL+N ), чтобы было удобнее работать.
Копируйте слой с автомобилем, нажав волшебную комбинацию клавиш CTRL+J . После этого войдите в меню «Редактирование» — «Трансформация» — «Отразить по вертикали» . После этого объект повернется вверх ногами зеркально.
Но, чтобы сделать зеркальное отражение более естественным, выберите инструмент «Ластик» и поставьте в настройках вверху нажим на 50 процентов.
Также, выберите жесткость на 0, нажав правой кнопкой мыши. Обязательно выберите размер побольше, чтобы он соответствовал 1/3 величины объекта. Теперь пройдите один раз ластиком по нижней части копии и еще один раз по средней части. В итоге у нас выйдет интересное фото. Можно подумать, что машина действительно стоит на белом полу с отражающей поверхностью.
При желании, можно поиграть с параметрами нажима ластика и непрозрачности слоя, чтобы добиться наилучшего результата.
Конечно, это не самый лучший способ. Он просто самый простой. В следующем способе я покажу, как работать со слоем-маской, после которого зеркальное отражение будет выше всяких похвал.
Способ 2: Как отзеркалить изображение в фотошопе, если оно в изометрии
- Первым делом вам надо создать копию слоя. Для этого зажмите левой кнопкой мышкой на слое, который хотите скопировать, и перетащите его на значок создания нового слоя. Но я все таки рекомендовал бы вам использовать комбинацию клавиш CTRL+J.
- Теперь, чтобы сделать зеркальное отражение в фотошопе, встаньте на слой с копией, войдите меню «Редактирование»
— «Трансформирование»
— «Отразить по вертикали»
. Я специально не рассказывал об этой функции в статье про , чтобы объяснить принцип действия наглядно.
- Теперь создайте еще один слой и полностью белым цветом. Хотя совсем неважно, какой цвет вы возьмете за итоговый цвет фона, хоть черный, оранжевый или отдельный пейзаж.
- Ну что? Где машинки? А нет их. Всё потому, что верхний слой залит цветом. Чтобы наши машинки отобразились, зажмите левую кнопку мыши на слое с заливкой и тяните его ниже обоих слоев с автомобилями. Теперь машинки будут видны.
- Далее встаньте на слой с копией и поставьте ее ровно под оригиналом. И используя инструмент «Свободная трансформация»
(CTRL+T ). Подвиньте машину так, чтобы переднее колесо копии соприкасалось с передним колесом оригинала. Но как вы видите, из-за этого страдают другие колеса, а именно заднее. Картинка получается неестественная, поэтому теперь придется немного попотеть.
- Сейчас начнется самое сложная и ювелирная работа. Далее активируйте мой любимый вид трансформирования, а именно « ». И с помощью этого инструмента подгоняйте остаток автомобиля, чтобы он как можно реалистичнее и точнее касался оригинальной тачки. Не нужно сильно выгибать машину, иначе получится просто ужасное зрелище. Действуйте потихоньку: приподняли заднее колесо, тогда приподнимите и капот в том же месте. Старайтесь, чтобы деформационная сетка была похожа на прямоугольник, а не вихляла зигзагами.
- Я постарался приблизить все колеса максимально к оригиналу автомобиля, чтобы не слишком выгибать наше будущее отражение. Теперь перейдите на слой с оригиналом и также примените на нем инструмент «Деформация»
. После этого попробуйте приподнять второе колесо и опустить третье, чтобы они наконец сомкнулись.
- Колеса мы сомкнули, но тени от днища у нас выглядят странно. Возьмите инструмент лассо и выделите заднюю тень на оригинале.
- Далее, снова выбираем «Деформацию»
и начинаем опускать эту тень ниже, примерно до точки пересечения. То же самое сделайте и с копией, но на сей раз тяните вверх.
- То же самое сделайте и с колесами, чтобы они выглядили более естественными.
- Ну а теперь осталась легкотня. Встаем на копию слоя и вызываем слой-маску.
- Далее, выберите и назначте цветность от черного к прозрачному.
- Теперь этим градиентом проведите прямую вертикальную линию от начала машины-копии, но не доходя до конца машины оригинала. Вуаля. Как здорово получилось.
Но, как видите, деформация произошла немного кривовато. К сожалению текстура автомобиля в формате трех четвертей не позволяет сделать нормальное отражение, даже если применить эффект 3D. Но тем не менее, нам удалось добиться нужного эффекта и более менее отзеркалить изображение в фотошопе. И я думаю, чесли еще немного посидеть над этой картинкой, то можно прийти к совершенству.
Способ 3. Как сделать текст зеркальным
Ну и чтобы уж расширить кругозор, я расскажу вам о еще одном способе. Только на сей раз мы возьмем не картинку, а напишем текст. И мы создадим именно отражение этого текста.
Ну посмотрите, что у нас получилось. Разве не прелесть? А если еще и тексту добавить эффекта, то такую «конфетку» можно сделать.
Ну как-то так. Ну что, теперь вы поняли, как сделать зеркальное отражение в фотошопе, чтобы придать ему презентабельный вид? Попробуйте сделать самостоятельно. Это очень интересно. Кстати, вспомнилась старая шутка:
Вы хотите, чтобы у вас стало в два раза больше денег? Тогда положите их перед зеркалом.
Ну а для тех, кто хочет освоить фотошоп с нуля, я очень рекомендую вам посмотреть превосходный видеокурс . Благодаря этому курсу вы сможете освоить этот замечательный графический редактор всего лишь за пару-тройку недель, ну если конечно нормально заниматься, а не по 10 минут в день. Все уроки отлично построены и подойдут для любого уровня пользователя, и самое главное всё по делу и никакой воды.
С уважением, Дмитрий Костин
Сегодня мы расскажем вам о том, как делать грамотные отражения в Photoshop . Трехмерные отражения, отражения товара, а также пару других типов отличных отражений. Мы обсудим все, начиная от трансформаций до режимов смешивания и так далее. Неважно, новичок вы или профессионал, вам всё равно можно кое-чему обучиться.
Вероятно, у вас промелькнет мысль о том, что отражения были крайне популярны пару лет назад, а сегодня они немного потеряли популярность, и вы будете правы. Тем не менее, вы можете наблюдать различные примеры на множестве веб-сайтов в интернете, включая Apple.com. Конечно же, нельзя перебарщивать с отражениями, пытаясь угнаться за тенденциями стилей web2.0, но стоит отметить, что порой отражения могут придать презентабельный вид какому-нибудь скучному элементу.
Отражение трёхмерного объекта
Что делать, если ваш объект сложен? Например, если наш объект – это коробка?
Если мы пойдём по этапам по перевороту объекта, то это может привести к катастрофе. Это даст нам совсем ужасное отражение.
В целом, отразить коробку гораздо легче, чем текст. Вам даже не придётся ничего трансформировать, вам просто нужно продублировать слой с коробкой и расположить коробки друг над другом.
Далее применяем маску и уменьшаем уровень отображения и таким образом у нас получается идеально отраженная коробка!
Данный трюк работает со множеством фигур. Например, снимок iPhone в самом начале статье может быть с легкостью отражен посредством данной техники. Далее понадобится лишь небольшая обработка, чтобы выстроилось правильное отражение. На всю доработку потребуется несколько секунд.
Отражаем снимок товара
И вот, мне уже слышатся восклицания: «Не так быстро!» Какова вероятность того что вам когда-нибудь придётся делать отражение старой плоской коробки? Когда-нибудь это может произойти внезапно и, к тому же, гораздо больше вероятность того, что вам нужно будет делать отражение фотографии товара или что-нибудь более сложное.
Именно с этой проблемой я столкнулся совсем недавно, когда работал над дизайном объявлений корма для собак. Посмотрите, что произойдет, если мы применим данную технику к настоящему снимку продукта.
Как видно, изображение на коробке портит весь эффект. Он должен быть перевёрнутым. Нам придётся это реализовать, чтобы получить правильное отражение.
Учтите, что в Photoshop есть множество трехмерных утилит, которые помогут вам в данной ситуации. Создав трехмерный объект, вы с легкостью сможете вертеть его, как только вам вздумается. Тем не менее, у вас не всегда будет время создавать трёхмерные объекты, и поэтому вам важно знать, как эффективно имитировать трехмерный эффект.
Первое, что вам нужно сделать – перевернуть изображение вертикально.
Далее, нажмите CTRL и кликните по превью слоя для того, чтобы создать выделение объекта. Удерживая кнопку ALT, снимите выделение со сторон коробки так, чтобы только лишь передняя часть осталась выделенной.
С данным активным выделением, осуществите функцию Free Transform (CTRL+T), а затем, удерживая CTRL, ухватите средний указатель на изображении ниже и перетащите таким образом, чтобы он аккуратно был подвинут ко дну основной коробки.
Теперь проделайте то же самое с остальными сторонами коробки. Здесь будьте уверены, что выделены лишь стороны коробки, и используйте средний левый индикатор при выделении. Это позволит вам создать идеальное отражение коробки. Теперь вы возможно будете обеспокоены нижней частью вашего отражения, так как здесь у нас все перемешалось.
Здесь хорошо то, что вы можете полностью проигнорировать этот момент. Не забывайте, что здесь у нас будет эффект затухания, поэтому нижней части даже не будет видно.
Вот так выглядит финальный вариант. Не так плохо, учитывая такую сложную форму и то, что это заняло лишь пару минут. Когда вы набьете руку, у вас будет уходить гораздо меньше времени.
Немного о режимах смешивания
Обязательно стоит отметить то, что при работе с отражения в Photoshop, вам не следует придерживаться режима смешивания по умолчанию. Экспериментируйте. Пробуйте разные режимы и смотрите, как они будут влиять на отражение.
Каждое созданное вами отражение может содержать разные цвета, и поэтому какой-то определенный режим смешивания может подойти гораздо лучше стандартного.
Если вам не терпится позабавиться, то вы можете попробовать даже сделать два дубля отражения с разными установками режимов смешивания. Это иногда помогает получить более реалистичное изображение отражения.
Заключение
В последние годы отражения использовались достаточно часто. Целью данной статьи является помощь в реализации грамотных отражений, отделив себя от тягостных ненужных задач и операций. Помните, что отражения в дизайне должны использоваться не так часто, что касается и остальных эффектов (теней, градаций, обрамления и т.д.).
Вы должны уметь определять – когда следует применить отражение, а когда оно будет лишним. Вы также должны уметь создавать отражения как простых элементов, так и сложных элементов.
Дети часто считают зеркало каким-то мистическим и загадочным предметом. «А что если это не мое отражение, а другой человек, который выглядит в точности, как я!?» Идея о том, что зеркало — это окно в альтернативную реальность, звучит забавно. В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
Этот урок предназначен для того, чтобы дети и родители смогли поработать вместе. Начните с совместного планирования проекта, объясните идею ребенку и вдохновите его на создание интересной концепции для отражения. Моя дочь захотела, чтобы в ее отражении был искатель приключений! Нам понравилась эта идея. В «реальности» она будет поправлять рукой очки, а в фентезийном отражении держать бинокль.
Это довольно простой урок, но он может стать очень веселым времяпрепровождением и позволит вам и вашим детям создать креативный фотоколлаж. Возможно, увидев финальный результат, у вашего ребенка возникнут новые идеи. Но главная цель урока — весело провести время!
1. Подготовка фото
Наиболее сложное задание этого урока — найти подходящее место для снимка! Обычно, самые большие зеркала висят в ванных комнатах, но эти комнаты слишком маленькие для установки правильного освещения или нахождения подходящего угла съемки.
Использование штатива может облегчить комбинирование нескольких фото, но это едва ли возможно, так как комната слишком мала для такой роскоши. Если у вас такая же проблема, то придется держать камеру в руках. Постарайтесь, чтобы каждый снимок был сделан с одного и того же ракурса.
Шаг 1
Подберите хорошее место для съемки отражения. Очень важно найти правильный угол. Отражение в зеркале должно четко просматриваться, но часть «реального» мира также должна присутствовать на снимке. Сперва сделайте несколько тестовых снимков перед тем, как испытывать терпение вашего ребенка!
Шаг 2
У моей дочери есть любимый, поэтому именно его мы решили использовать для снимка с отражением. Критически важный момент состоит в том, чтобы отражение было хорошо видно, и никакая из его частей не перекрывалась. Вам, возможно, придется немного попрактиковаться в позировании, поэтому будьте терпеливы. Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!
Шаг 3
Следующим шагом будет смена костюма и создание еще нескольких снимков. Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.
2. Подготовка файлов
Теперь пришло время переместиться в Фотошоп и подготовить фотографии для создания коллажа. По большей части, вся подготовка будет связана с открытием двух файлов в Фотошопе, небольшой ретушью и настройкой необходимого освещения.
Шаг 1
Открываем снимок с «реакцией». Это будет базовая картинка нашего проекта. Запомните, что работа будет идти гораздо проще, если вы выберите фото, на котором вся поверхность отражения в зеркале ничем не перекрыта.
Шаг 2
Лучше всего начинать работу с коррекции освещения. Для этого переходим Image — Adjustments — Curves (Изображение — Коррекция — Кривые) и настраиваем кривую так, чтобы одна узловая точка касалась верхней границы гистограммы, а центральная находилась чуть выше и левее, чтобы увеличить яркость средних тонов.
Шаг 3
Используем Crop Tool (С) (Кадрирование), чтобы обрезать документ и оставить только наиболее интересную часть картинки. Это уберет лишние детали, которые могут отвлекать внимание.
Шаг 4
Открываем снимок с отражением и используем Curves (Кривые), чтобы подкорректировать баланс освещения. Теперь мы готовы к созданию коллажа, но перед этим сохраните оба файла, чтобы при необходимости иметь возможность вернуться к ним.
3. Привет, ребята!
Вы в восторге от возможности поработать над собственным проектом? Разве не весело создавать подобные картинки? Я уверен, что у вас все получится! Давайте начнем!
Шаг 1
Ближе к границе экрана вы найдете две закладки. Это два разных изображения, которые уже открыты в программе Фотошоп. Кликните по каждой закладке, чтобы понять, как между ними переключаться.
Шаг 2
Давайте переключимся на фото, где ваш ребёнок в костюме для отражения. Нам нужно сделать копию области с отражением. В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.
Шаг 3
Теперь переходим Edit — Copy (Редактирование — Копировать) (Ctrl+C). В результате мы скопировали выделенную область в память программы. Затем переключаемся на закладку с фотографией ребёнка с реакцией на отражение. Переходим Edit — Paste (Редактирование — Вставить) (Ctrl+V), чтобы вставить скопированное выделение на текущий рабочий документ.
Шаг 4
Обратите внимание, что в правой части программы есть панель, которая называется Layers (Слои). Сейчас там должно быть два слоя. Представьте себе, что слои — это невидимые листы бумаги, которые находятся друг над другом.
На верхнем слое находится отражение. Мы должны преобразовать этот слой в смарт-объект. На мышке под вторым пальцем находится правая кнопка. Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 5
Теперь переходим Edit — Transform — Distort (Редактирование — Трансформация — Искажение), чтобы активировать функцию искажения изображения. Она появится в виде рамки вокруг изображения с узловыми точками. Поочередно хватаем мышкой за углы рамки и перемещаем их так, чтобы отражение совпало с рамой для зеркала.
Закончив размещать углы, жмем кнопку в виде птички в верхней части экрана, чтобы применить изменения.
Теперь у вас есть своя собственная фотография с необычным отражением в зеркале! Впечатляет, не правда ли? Если хотите, можете остановиться на этом. Или продолжить выполнять урок, чтобы добавить больше классных эффектов.
4. Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела более интересной. Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Шаг 1
Мне кажется, что данная работа будет смотреться лучше, если мы добавим лучи света. Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Переходим на слой с отражением и применяем Filter — Camera Raw Filter (Фильтр — Camera Raw). Устанавливаем следующие параметры, чтобы сделать отражение ярче и четче:
- Shadows (Тени): +60
- Blacks (Затемнение): +18
- Clarity (Четкость): +45
- Vibrance (Красочность): +33
Примечание: если среди фильтров у вас Camera Raw, значит у вас более ранняя версия фотошоп и Camera Raw нужно вызывать через Adobe Bridge.
Шаг 2
Снимок «реального» мира должен быть скучным и слегка размыт, чтобы контрастировать с четкостью снимка с отражением. Конвертируем снимок с очками в смарт-объект и применяем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), используя Radius (Радиус) 1.5 пикселей.
Шаг 3
Над снимком с очками добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность), кликнув на кнопку Add layer mask or adjustments layer (Добавить слой-маску или корректирующий слой) внизу панели слоев. Уменьшаем Saturation (Насыщенность) до -30 и Brightness (Яркость) до -5, чтобы придать сероватости изображению. Таким образом, более светлое и четкое отражение станет еще ярче.
5. Эффекты
Все эффекты из этого раздела опциональны и вам необязательно их добавлять, но они придадут картинке фантастичности. Любое зеркало, которое является окном в параллельную реальность, должно в той или иной степени выглядеть таинственно, поэтому сейчас мы добавим лучи света, исходящие от отражения.
Шаг 1
Дважды кликаем по слою с отражением, чтобы открыть окно Layer Style (Стиль слоя). Активируем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 24 px
Активируем Outer Glow (Внешнее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 44 px
Шаг 2
Теперь создадим светящиеся лучи, исходящие от зеркала. Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Шаг 3
Переходим Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) и устанавливаем Blur Method (Метод) на Zoom (Линейный), Amount (Количество) — 75. Перемещаем центр размытия примерно в ту область, где находится лицо на отражении.
Шаг 4
Устанавливаем режим смешивания объединенного слоя на Screen (Осветление) и уменьшаем непрозрачность примерно до 50%. Преимущество в применении фильтра к смарт-объекту в том, что вы всегда сможете подкорректировать настройки фильтра. Это пригодится в том случае, если у вас возникнут трудности с правильным расположением центра размытия.
Шаг 5
Добавляем слой-маску к объединенному слою и кистью (В) черного цвета проводим по маске, чтобы удалить радиальное размытие на лицах. Наша задача — создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Шаг 6
Добавляем новый слой и заливаем его бледно-желтым радиальным градиентом от цвета к прозрачности (#fffec5). Градиент проводим от центра отражения к краю документа. Устанавливаем режим смешивания слоя с градиентом на Overlay (Перекрытие) и уменьшаем непрозрачность до 70%.
Шаг 7
Добавляем слой-маску к градиентному слою и снова работаем кистью, чтобы убрать заливку на лицах.
Шаг 8
Чтобы акцентировать внимание на зеркале, добавляем виньетку с помощью фильтра Filter — Distort — Lens Correction (Фильтр — Искажение — Коррекция дисторсии), на вкладке Custom (Заказное) устанавливаем Amount (Количество) на -50.
Мы закончили!
Отличная работа! Надеюсь, вы научились создавать необычное отражение в зеркале. Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Надеюсь, вы и ваш ребенок получили столько же удовольствия от работы, сколько я и моя дочь! Вы можете посмотреть мои другие уроки из серии Фотошоп для детей!, посвященные фотоманипуляции, работе с кистями и т.д.
05.02.2015 27.01.2018
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе» . Вы можете его скачать на . Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
Переместите отраженные фрукты вниз.
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
Теперь для этого слоя сделайте непрозрачность 40%, чтобы зеркальное отражение было реалистичным и немного прозрачным.
Получится вот так:
Как делать отражение в фотошопе. Зеркальное отражение фотографии или картинки онлайн
С помощью зеркалирования фотографий можно изменить восприятие кадра и сделать его более выразительным. Считается, что люди, смотрящие на снимке вправо, воспринимаются более позитивно, чем люди, смотрящие влево. Влево — как бы назад, в прошлое. В пейзаже и городской съёмке примерно такая же ситуация: мосты, реки, улицы, уходящие вправо — это движение в будущее.
Но, кроме изменения восприятия снимка, с помощью зеркалирования и копирования можно добиться некоторых интересных эффектов.
Давайте наглядно рассмотрим, как в Фотошопе зеркально отобразить картинку.
Открываем изображение в Adobe Photoshop. Наша фотография будет открыта в виде слоя Background. И, по умолчанию, к такому слою нельзя применять никакие изменения. Это сделано специально, чтобы при работе у вас всегда оставался исходный кадр. Для того, чтобы базовый слой стало возможным изменять, надо дважды кликнуть на пиктограмму замочка справа на панели слоёв. Это позволит разблокировать слой. Ещё один вариант — просто скопировать слой и применять все изменения к копии.
Для того, чтобы зеркально отразить слой в Фотошопе, есть две команды. Они находятся в меню Edit/«Редактирование» → Transform/«Трансформирование» .
Flip Horizontal/«Отразить по горизонтали» — позволяет отразить фотографию по горизонтали.
Делает зеркалирование по вертикали.
Давайте разберём ещё один пример, который показывает, как зеркально отразить слой в Фотошопе и добиться эффекта калейдоскопа.
Сначала создадим копию исходного слоя. Для этого можно либо выбрать пункт меню Layer/«Слои» → Duplicate Layer…/«Создать дубликат слоя…» , либо мышкой перетащить пиктограмму слоя на пиктограмму создания нового слоя на панели слоёв.
Теперь давайте увеличим размер холста, чтобы все части будущего «калейдоскопа» были видны.
Нам понадобится пункт меню Image/«Изображение» → Canvas Size/«Размер холста» .
Надо выставить параметры таким образом, чтобы холст расширился вправо на величину, равную ширине исходного изображения — мы же будем с противоположной стороны добавлять зеркальное отражение. Поэтому настройки будут выглядеть следующим образом:
В качестве якорной точки Anchor/«Расположение» мы задали левый край изображения — он останется на месте. И указали, что ширина холста должна увеличиться на 200% относительно исходной ширины. Высоту пока оставим без изменений.
После нажатия на кнопку Ok и применения всех сделанных изменений окно Photoshop будет выглядеть как на снимке ниже.
Убеждаемся, что верхний слой активный, и зеркалируем его относительно вертикальной оси с помощью команды Edit/«Редактирование» → Transform/«Трансформирование» → Flip Horizontal/«Отразить по горизонтали» . После чего мышкой меняем расположение двух слоёв таким образом, чтобы они совмещались по одному из краёв.
Для точного и аккуратного позиционирования удобно воспользоваться клавишами «Вверх», «Вниз», «Вправо» и «Влево» на клавиатуре.
Теперь давайте сделаем зеркальное отражение в другой плоскости.
Объединим два текущих слоя в один. Это можно сделать командой *Layer/«Слои» → Merge Visible/«Объединить видимые» . Увеличим размер холста аналогично тому, как делали раньше, но на этот раз по вертикали. Якорная точка будет у нижней границы, а увеличивать на 200% мы будем высоту.
Получится вот так.
Создадим копию верхнего слоя (который уже включает в себя исходное и отзеркалированное изображения). И применим к этой копии команду отражения Flip Vertical/«Отразить по вертикали» . После этого мышкой поместим зеркалированный слой на новое место.
Вот такой эффект калейдоскопа можно получить с помощью зеркалирования картинок в Фотошопе.
Дети часто считают зеркало каким-то мистическим и загадочным предметом. «А что если это не мое отражение, а другой человек, который выглядит в точности, как я!?» Идея о том, что зеркало — это окно в альтернативную реальность, звучит забавно. В этом уроке мы попытаемся воплотить эту идею в интересном проекте, в котором дети и взрослые могут поучаствовать вместе!
Этот урок предназначен для того, чтобы дети и родители смогли поработать вместе. Начните с совместного планирования проекта, объясните идею ребенку и вдохновите его на создание интересной концепции для отражения. Моя дочь захотела, чтобы в ее отражении был искатель приключений! Нам понравилась эта идея. В «реальности» она будет поправлять рукой очки, а в фентезийном отражении держать бинокль.
Это довольно простой урок, но он может стать очень веселым времяпрепровождением и позволит вам и вашим детям создать креативный фотоколлаж. Возможно, увидев финальный результат, у вашего ребенка возникнут новые идеи. Но главная цель урока — весело провести время!
1. Подготовка фото
Наиболее сложное задание этого урока — найти подходящее место для снимка! Обычно, самые большие зеркала висят в ванных комнатах, но эти комнаты слишком маленькие для установки правильного освещения или нахождения подходящего угла съемки.
Использование штатива может облегчить комбинирование нескольких фото, но это едва ли возможно, так как комната слишком мала для такой роскоши. Если у вас такая же проблема, то придется держать камеру в руках. Постарайтесь, чтобы каждый снимок был сделан с одного и того же ракурса.
Шаг 1
Подберите хорошее место для съемки отражения. Очень важно найти правильный угол. Отражение в зеркале должно четко просматриваться, но часть «реального» мира также должна присутствовать на снимке. Сперва сделайте несколько тестовых снимков перед тем, как испытывать терпение вашего ребенка!
Шаг 2
У моей дочери есть любимый, поэтому именно его мы решили использовать для снимка с отражением. Критически важный момент состоит в том, чтобы отражение было хорошо видно, и никакая из его частей не перекрывалась. Вам, возможно, придется немного попрактиковаться в позировании, поэтому будьте терпеливы. Если ваш ребенок устанет, работая над проектом, это будет заметно на фото!
Шаг 3
Следующим шагом будет смена костюма и создание еще нескольких снимков. Помогите своему ребенку изобразить такую реакцию, как будто он сильно удивлен увиденным в отражении. Для меня наиболее сложным было добиться такого угла, чтобы положение в «реальном» мире совпадало с положением в отражении, при этом зрители могли видеть выражение лица девочки.
2. Подготовка файлов
Теперь пришло время переместиться в Фотошоп и подготовить фотографии для создания коллажа. По большей части, вся подготовка будет связана с открытием двух файлов в Фотошопе, небольшой ретушью и настройкой необходимого освещения.
Шаг 1
Открываем снимок с «реакцией». Это будет базовая картинка нашего проекта. Запомните, что работа будет идти гораздо проще, если вы выберите фото, на котором вся поверхность отражения в зеркале ничем не перекрыта.
Шаг 2
Лучше всего начинать работу с коррекции освещения. Для этого переходим Image — Adjustments — Curves (Изображение — Коррекция — Кривые) и настраиваем кривую так, чтобы одна узловая точка касалась верхней границы гистограммы, а центральная находилась чуть выше и левее, чтобы увеличить яркость средних тонов.
Шаг 3
Используем Crop Tool (С) (Кадрирование), чтобы обрезать документ и оставить только наиболее интересную часть картинки. Это уберет лишние детали, которые могут отвлекать внимание.
Шаг 4
Открываем снимок с отражением и используем Curves (Кривые), чтобы подкорректировать баланс освещения. Теперь мы готовы к созданию коллажа, но перед этим сохраните оба файла, чтобы при необходимости иметь возможность вернуться к ним.
3. Привет, ребята!
Вы в восторге от возможности поработать над собственным проектом? Разве не весело создавать подобные картинки? Я уверен, что у вас все получится! Давайте начнем!
Шаг 1
Ближе к границе экрана вы найдете две закладки. Это два разных изображения, которые уже открыты в программе Фотошоп. Кликните по каждой закладке, чтобы понять, как между ними переключаться.
Шаг 2
Давайте переключимся на фото, где ваш ребёнок в костюме для отражения. Нам нужно сделать копию области с отражением. В левой части активируем инструмент, который выглядит как лассо с острыми углами. Это Polygonal Lasso Tool (L) (Полигональное лассо). Этим инструментом кликаем в каждом углу отражения в зеркале, чтобы создать выделение.
Шаг 3
Теперь переходим Edit — Copy (Редактирование — Копировать) (Ctrl+C). В результате мы скопировали выделенную область в память программы. Затем переключаемся на закладку с фотографией ребёнка с реакцией на отражение. Переходим Edit — Paste (Редактирование — Вставить) (Ctrl+V), чтобы вставить скопированное выделение на текущий рабочий документ.
Шаг 4
Обратите внимание, что в правой части программы есть панель, которая называется Layers (Слои). Сейчас там должно быть два слоя. Представьте себе, что слои — это невидимые листы бумаги, которые находятся друг над другом.
На верхнем слое находится отражение. Мы должны преобразовать этот слой в смарт-объект. На мышке под вторым пальцем находится правая кнопка. Жмем ее, наведя курсор на слой с отражением, и в появившемся меню выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 5
Теперь переходим Edit — Transform — Distort (Редактирование — Трансформация — Искажение), чтобы активировать функцию искажения изображения. Она появится в виде рамки вокруг изображения с узловыми точками. Поочередно хватаем мышкой за углы рамки и перемещаем их так, чтобы отражение совпало с рамой для зеркала.
Закончив размещать углы, жмем кнопку в виде птички в верхней части экрана, чтобы применить изменения.
Теперь у вас есть своя собственная фотография с необычным отражением в зеркале! Впечатляет, не правда ли? Если хотите, можете остановиться на этом. Или продолжить выполнять урок, чтобы добавить больше классных эффектов.
4. Работаем вместе
В этом разделе мы добавим дополнительные эффекты, чтобы работа выглядела более интересной. Дальнейшие шаги предназначены для коллективной работы родителей и детей.
Шаг 1
Мне кажется, что данная работа будет смотреться лучше, если мы добавим лучи света. Основная идея состоит в том, чтобы сделать «реальность» серой и скучной, а отражение ярким и захватывающим.
Переходим на слой с отражением и применяем Filter — Camera Raw Filter (Фильтр — Camera Raw). Устанавливаем следующие параметры, чтобы сделать отражение ярче и четче:
- Shadows (Тени): +60
- Blacks (Затемнение): +18
- Clarity (Четкость): +45
- Vibrance (Красочность): +33
Примечание: если среди фильтров у вас Camera Raw, значит у вас более ранняя версия фотошоп и Camera Raw нужно вызывать через Adobe Bridge.
Шаг 2
Снимок «реального» мира должен быть скучным и слегка размыт, чтобы контрастировать с четкостью снимка с отражением. Конвертируем снимок с очками в смарт-объект и применяем Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу), используя Radius (Радиус) 1.5 пикселей.
Шаг 3
Над снимком с очками добавляем корректирующий слой Hue /Saturation (Цветовой тон/Насыщенность), кликнув на кнопку Add layer mask or adjustments layer (Добавить слой-маску или корректирующий слой) внизу панели слоев. Уменьшаем Saturation (Насыщенность) до -30 и Brightness (Яркость) до -5, чтобы придать сероватости изображению. Таким образом, более светлое и четкое отражение станет еще ярче.
5. Эффекты
Все эффекты из этого раздела опциональны и вам необязательно их добавлять, но они придадут картинке фантастичности. Любое зеркало, которое является окном в параллельную реальность, должно в той или иной степени выглядеть таинственно, поэтому сейчас мы добавим лучи света, исходящие от отражения.
Шаг 1
Дважды кликаем по слою с отражением, чтобы открыть окно Layer Style (Стиль слоя). Активируем Inner Glow (Внутреннее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 24 px
Активируем Outer Glow (Внешнее свечение) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Color (Цвет): #fffec5
- Size (Размер): 44 px
Шаг 2
Теперь создадим светящиеся лучи, исходящие от зеркала. Создаем новый слой и, удерживая нажатой клавишу ALT, выбираем в меню Layer > Merge Visible (Слой — Объединить видимые) либо нажимаем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на новом. Трансформируем этот слой в смарт-объект.
Шаг 3
Переходим Filter — Blur — Radial Blur (Фильтр — Размытие — Радиальное размытие) и устанавливаем Blur Method (Метод) на Zoom (Линейный), Amount (Количество) — 75. Перемещаем центр размытия примерно в ту область, где находится лицо на отражении.
Шаг 4
Устанавливаем режим смешивания объединенного слоя на Screen (Осветление) и уменьшаем непрозрачность примерно до 50%. Преимущество в применении фильтра к смарт-объекту в том, что вы всегда сможете подкорректировать настройки фильтра. Это пригодится в том случае, если у вас возникнут трудности с правильным расположением центра размытия.
Шаг 5
Добавляем слой-маску к объединенному слою и кистью (В) черного цвета проводим по маске, чтобы удалить радиальное размытие на лицах. Наша задача — создать мягкий аккуратный эффект, который не перегрузит картинку. Заинтересуйте своего ребенка, чтобы он помог в редактировании маски и лично проконтролировал интенсивность эффекта.
Шаг 6
Добавляем новый слой и заливаем его бледно-желтым радиальным градиентом от цвета к прозрачности (#fffec5). Градиент проводим от центра отражения к краю документа. Устанавливаем режим смешивания слоя с градиентом на Overlay (Перекрытие) и уменьшаем непрозрачность до 70%.
Шаг 7
Добавляем слой-маску к градиентному слою и снова работаем кистью, чтобы убрать заливку на лицах.
Шаг 8
Чтобы акцентировать внимание на зеркале, добавляем виньетку с помощью фильтра Filter — Distort — Lens Correction (Фильтр — Искажение — Коррекция дисторсии), на вкладке Custom (Заказное) устанавливаем Amount (Количество) на -50.
Мы закончили!
Отличная работа! Надеюсь, вы научились создавать необычное отражение в зеркале. Я бы с удовольствием посмотрел на ваши работы в комментариях ниже.
Надеюсь, вы и ваш ребенок получили столько же удовольствия от работы, сколько я и моя дочь! Вы можете посмотреть мои другие уроки из серии Фотошоп для детей!, посвященные фотоманипуляции, работе с кистями и т.д.
Сегодня мы расскажем вам о том, как делать грамотные отражения в Photoshop . Трехмерные отражения, отражения товара, а также пару других типов отличных отражений. Мы обсудим все, начиная от трансформаций до режимов смешивания и так далее. Неважно, новичок вы или профессионал, вам всё равно можно кое-чему обучиться.
Вероятно, у вас промелькнет мысль о том, что отражения были крайне популярны пару лет назад, а сегодня они немного потеряли популярность, и вы будете правы. Тем не менее, вы можете наблюдать различные примеры на множестве веб-сайтов в интернете, включая Apple.com. Конечно же, нельзя перебарщивать с отражениями, пытаясь угнаться за тенденциями стилей web2.0, но стоит отметить, что порой отражения могут придать презентабельный вид какому-нибудь скучному элементу.
Отражение трёхмерного объекта
Что делать, если ваш объект сложен? Например, если наш объект – это коробка?
Если мы пойдём по этапам по перевороту объекта, то это может привести к катастрофе. Это даст нам совсем ужасное отражение.
В целом, отразить коробку гораздо легче, чем текст. Вам даже не придётся ничего трансформировать, вам просто нужно продублировать слой с коробкой и расположить коробки друг над другом.
Далее применяем маску и уменьшаем уровень отображения и таким образом у нас получается идеально отраженная коробка!
Данный трюк работает со множеством фигур. Например, снимок iPhone в самом начале статье может быть с легкостью отражен посредством данной техники. Далее понадобится лишь небольшая обработка, чтобы выстроилось правильное отражение. На всю доработку потребуется несколько секунд.
Отражаем снимок товара
И вот, мне уже слышатся восклицания: «Не так быстро!» Какова вероятность того что вам когда-нибудь придётся делать отражение старой плоской коробки? Когда-нибудь это может произойти внезапно и, к тому же, гораздо больше вероятность того, что вам нужно будет делать отражение фотографии товара или что-нибудь более сложное.
Именно с этой проблемой я столкнулся совсем недавно, когда работал над дизайном объявлений корма для собак. Посмотрите, что произойдет, если мы применим данную технику к настоящему снимку продукта.
Как видно, изображение на коробке портит весь эффект. Он должен быть перевёрнутым. Нам придётся это реализовать, чтобы получить правильное отражение.
Учтите, что в Photoshop есть множество трехмерных утилит, которые помогут вам в данной ситуации. Создав трехмерный объект, вы с легкостью сможете вертеть его, как только вам вздумается. Тем не менее, у вас не всегда будет время создавать трёхмерные объекты, и поэтому вам важно знать, как эффективно имитировать трехмерный эффект.
Первое, что вам нужно сделать – перевернуть изображение вертикально.
Далее, нажмите CTRL и кликните по превью слоя для того, чтобы создать выделение объекта. Удерживая кнопку ALT, снимите выделение со сторон коробки так, чтобы только лишь передняя часть осталась выделенной.
С данным активным выделением, осуществите функцию Free Transform (CTRL+T), а затем, удерживая CTRL, ухватите средний указатель на изображении ниже и перетащите таким образом, чтобы он аккуратно был подвинут ко дну основной коробки.
Теперь проделайте то же самое с остальными сторонами коробки. Здесь будьте уверены, что выделены лишь стороны коробки, и используйте средний левый индикатор при выделении. Это позволит вам создать идеальное отражение коробки. Теперь вы возможно будете обеспокоены нижней частью вашего отражения, так как здесь у нас все перемешалось.
Здесь хорошо то, что вы можете полностью проигнорировать этот момент. Не забывайте, что здесь у нас будет эффект затухания, поэтому нижней части даже не будет видно.
Вот так выглядит финальный вариант. Не так плохо, учитывая такую сложную форму и то, что это заняло лишь пару минут. Когда вы набьете руку, у вас будет уходить гораздо меньше времени.
Немного о режимах смешивания
Обязательно стоит отметить то, что при работе с отражения в Photoshop, вам не следует придерживаться режима смешивания по умолчанию. Экспериментируйте. Пробуйте разные режимы и смотрите, как они будут влиять на отражение.
Каждое созданное вами отражение может содержать разные цвета, и поэтому какой-то определенный режим смешивания может подойти гораздо лучше стандартного.
Если вам не терпится позабавиться, то вы можете попробовать даже сделать два дубля отражения с разными установками режимов смешивания. Это иногда помогает получить более реалистичное изображение отражения.
Заключение
В последние годы отражения использовались достаточно часто. Целью данной статьи является помощь в реализации грамотных отражений, отделив себя от тягостных ненужных задач и операций. Помните, что отражения в дизайне должны использоваться не так часто, что касается и остальных эффектов (теней, градаций, обрамления и т.д.).
Вы должны уметь определять – когда следует применить отражение, а когда оно будет лишним. Вы также должны уметь создавать отражения как простых элементов, так и сложных элементов.
05.02.2015 27.01.2018
Мы сделаем зеркальное отражение в фотошопе за несколько минут. Я распишу подробно каждый шаг и проиллюстрирую все картинками. Этим эффектом очень часто пользуются дизайнеры и обработчики фотографий.
Я покажу как сделать зеркальное отражение на примере этих фруктов. Откройте фотографию в фотошопе.
Для начала нам нужно выделить фрукты. Для этого используйте инструмент Лассо, его можно найти на панели инструментов.
Кстати я записал специальный бесплатный видеокурс по фотошопу на тему «Как выделять в фотошопе» . Вы можете его скачать на . Просмотрев этот курс вы без труда научитесь выделять любые объекты в фотошопе.
Выделяем фрукты. Верхнюю часть можно выделять с белым фоном — ничего страшного. А вот нижнюю надо постараться выделить ровно, без лишнего фона, только фрукты. Так как эта часть будет ложиться под изображение фруктов и служить отражением.
Нажмите CTRL+C — чтобы скопировать выделенное изображение. После этого нажмите CTRL+V чтобы вставить изображение, оно автоматически появится на новом слое. Так мы продублировали изображение фруктов. Из этой копии мы и сделаем отражение.
Теперь нажмите на CTRL+T появится форма трансформирования. Нажмите на фрукты правой кнопкой мыши, появится меню — выберите пункт «Отразить по вертикали». Этим самым мы перевернули изображение.
Переместите отраженные фрукты вниз.
Далее нужно подставить их под фрукты которые наверху. Нажмите CTRL+T, появится форма для трансформирования. Подведите курсор к углу этой формы, вы увидите как курсор примет форму для поворота изображения. Теперь зажмите левую кнопку мышки и поворачивайте изображение. Поверните его чтобы оно встало ровно под фрукты, как бы служила их продолжением.
Теперь для этого слоя сделайте непрозрачность 40%, чтобы зеркальное отражение было реалистичным и немного прозрачным.
Получится вот так:
Добавление эффекта зеркального отражения к вашим изображениям
В этом уроке вы узнаете, как добавить зеркальное отражение в нижнюю часть изображений. Это простой в применении эффект, который может добавить вашим изображениям дополнительную размерность и характер.
Посмотреть видео
Шаги
Дублируйте фоновый слой
Дублируйте (перескочите) фоновый слой, щелкнув правой кнопкой мыши миниатюру слоя и выбрав «Дублировать слой».Другой способ перехода по слою — выбрать слой и использовать комбинацию клавиш Cmd + J (ПК: Ctrl + J).
Прыжки по слою.После перехода слоя вы увидите два слоя на панели «Слои».
Дублируйте слой.Отразить изображение
Выделив новый слой, щелкните изображение правой кнопкой мыши и выберите «Свободное преобразование». Вы также можете использовать сочетание клавиш Cmd + T (ПК: Ctrl + T).
Выбор опции Free Transform.Щелкните изображение правой кнопкой мыши и выберите «Отразить по вертикали».”Нажмите клавишу возврата, чтобы принять изменение.
Переворачивание изображения. Перевёрнутый слой.Уменьшите масштаб, чтобы освободить место для зеркального эффекта
Уменьшите масштаб, чтобы добавить зеркального эффекта. Нажмите и отпустите клавишу «Z» и, удерживая нажатой клавишу Option (ПК: Alt), щелкните изображение. Уменьшите масштаб до точки, где изображение заполняет примерно половину окна Photoshop.
Уменьшите изображение.Увеличьте размер холста, чтобы получить эффект зеркального отражения.
Увеличьте размер холста примерно на 30%, чтобы освободить место для зеркального эффекта.Используйте комбинацию клавиш Cmd + Option + C (ПК: Ctrl + Alt + C), чтобы открыть диалоговое окно «Размер холста». Выберите «Percent» и введите 30. Установите флажок «Relative» и щелкните в верхнем среднем поле в сетке — это говорит Photoshop, что нужно расширить холст вниз. Установите «Цвет расширения холста» на черный.
Увеличение размера холста.Нажмите «ОК», чтобы принять изменения. Вы должны увидеть, что холст расширился вниз, и цвет холста должен быть черным.
Расширенный холст.Переместить перевернутый слой вниз
Подтвердите, что перевернутый слой активен, щелкнув по нему один раз в палитре слоев.Когда изображение будет выделено, вокруг его миниатюры появится белая рамка.
Выбор миниатюры слоя.Чтобы переместить перевернутый слой вниз, нажмите клавишу «V» один раз, чтобы выбрать инструмент «Перемещение». Нажмите и удерживайте изображение, пока тянете вниз. Перетащите изображение вниз в точку, где перевернутое изображение находится ниже обычного изображения, но оставьте небольшой промежуток (около 4 пикселей) между двумя изображениями — как вы увидите позже, это даст нам тонкую линию между изображением и зеркальный эффект.
Удерживайте нажатой клавишу Shift во время перетаскивания — это сохранит горизонтальное выравнивание изображения, когда вы отпустите кнопку мыши.
Перемещение изображения вниз.Добавить маску слоя
Добавьте маску черного слоя к слою, который вы только что переместили вниз. Не снимая выделения с слоя, нажмите Option + щелкните (ПК: Alt + щелчок) по значку «Добавить маску слоя».
Значок Добавить маску слоя.К слою будет добавлена черная маска слоя.
Миниатюра маски слоя.Добавить линейный градиент к маске
Выберите маску слоя, щелкнув по ней один раз — вокруг миниатюры маски появится белая рамка.
Выбор миниатюры маски слоя.Добавьте линейный градиент «от переднего плана к прозрачному» к маске слоя. Нажмите клавишу «G», чтобы выбрать инструмент «Градиент», и щелкните значок «Линейный градиент», чтобы выбрать линейный градиент. Если для текущего градиента еще не установлено значение «От переднего плана к прозрачному», щелкните стрелку раскрывающегося списка в окне выбора градиента и выберите его. Также убедитесь, что параметры «Режим», «Непрозрачность», «Реверс», «Дизеринг» и «Прозрачность» соответствуют показанным на рисунке.
Варианты градиента.Создайте градиент, перетащив его вниз из области немного выше черного холста в место немного перед нижним краем черного холста.Постарайтесь сделать так, чтобы начальная и конечная точки градиента были равноудалены по отношению к черному полотну. Может потребоваться несколько попыток, прежде чем вы получите желаемый градиент. Если градиент выглядит неправильно, используйте Cmd + Z (ПК: Ctrl + Z), чтобы отменить изменения, и повторите попытку, на этот раз изменив начальную и конечную точки градиента. Я также считаю полезным удерживать клавишу Shift, пока вы растягиваете градиент. Это ограничит ваше перетаскивающее движение ограниченным углом.
Растягиваем градиент.Применить размытие по Гауссу
Выберите миниатюру изображения перевернутого слоя (не маску).
Выбор миниатюры слоя с перевернутым изображением.Нажмите клавиши Shift + F7 или выберите Filter > Blur > Gaussian Blur .
Выбор фильтра размытия по Гауссу.Установите радиус 20 пикселей и нажмите ОК, чтобы применить размытие по Гауссу.
Применяем Размытие по Гауссу 20 пикселей.Окончательное изображение с эффектом отражения
Финальное изображение с зеркальным эффектом.Как отразить изображение в фотошопе?
Зеркальное изображение в PhotoshopВ предыдущем уроке Photoshop вы научились отражать изображение в Photoshop. И в сегодняшнем уроке вы научитесь создавать зеркальное изображение в Photoshop с помощью навыка Photoshop переворачивания изображения.
Этот эффект зеркального отображения можно использовать для создания симметричных дизайнов в Photoshop. Этот эффект просто и легко создать. Зеркальное отображение поможет оформить постер к фильму и обложку альбома.
Запустите Adobe Photoshop и откройте изображение, для которого вы хотите создать Mirror Image . Затем выполните описанный ниже пошаговый процесс:
Шаг 1Во-первых, откройте изображение как новый документ в Photoshop.
Шаг 2После открытия изображения я хочу его обрезать. Вы можете пропустить этот шаг, если не хотите обрезать изображение. Я выбрал инструмент кадрирования на панели инструментов.С помощью Crop Tool я обрежу изображение.
Шаг 3На этом шаге мы создадим копию изображения. Мы продублируем слой. Перейдите в Layer в строке меню и выберите Duplicate Layer.
Появится диалоговое окно «Дублировать слой». В этом диалоговом окне вы можете дать своему слою имя и нажать OK.
Шаг 4Теперь увеличим размер холста. Перейдите к изображению в строке меню и выберите размер холста.
В диалоговом окне «Размер холста» увеличьте ширину нового размера холста. Введите значение, аналогичное текущему размеру. Затем выберите сторону в привязке и нажмите ОК.
Шаг 5Выберите инструмент «Перемещение» на панели инструментов. Но перед этим обязательно выберите дублирующий слой изображения. С помощью инструмента «Перемещение» перетащите копию изображения в сторону увеличенного размера холста.
Шаг 6На этом шаге мы отразим изображение в Photoshop.
Выделите копию слоя изображения и перейдите в пункт «Правка» в строке меню. Наведите указатель мыши на «Трансформировать» и выберите «Отразить по горизонтали».
Это простые шаги, следуя которым вы можете сделать зеркальное изображение в Photoshop. С помощью этого урока вы узнали Как сделать зеркальное изображение в Photoshop .
Попрактикуйтесь в этом руководстве и поделитесь своим мнением в разделе комментариев. Также поделитесь этим уроком Photoshop с другими.
Нравится:
Нравится Загрузка…
СопутствующиеЭффект разбитого зеркала — Урок Photoshop
Я знаю, что это было давно, но вот и новый урок Photoshop. Честно говоря, я посмотрел одну или две серии «Черного зеркала», и это было хорошо, но мне это не совсем понравилось. Затем был интерактивный фильм, который я посмотрел и снова подумал, что это отличная идея, но не то, что меня действительно поразило. С другой стороны, мне очень нравится их логотип.Это очень простое сочетание текстового эффекта с небольшим размытием и свечением, смешанным с эффектом разбитого стекла. Я представляю, что это было сделано в 3D, но чувствовал себя обязанным выполнить небольшой Photoshop, чтобы отпраздновать этот фантастический брак медиумов.
Урок Photoshop
Шаг 1
Первый шаг в этом конкретном уроке по фотошопу — найти текстуру разбитого стекла. На мгновение я подумал, что было бы неплохо создать свою с нуля, но понял, что для этого потребуется много дополнительных шагов.Это также отличная идея для нового урока.
Итак, в этом уроке я использовал Adobe Stock, чтобы найти нужную текстуру. В наши дни в Интернете доступно множество интересных изображений, от Shutterstock до Adobe Stock, это определенно намного доступнее. Изображение, которое я использовал, можно найти здесь.
Шаг 2
Как только вы получите изображение, вам нужно будет сделать некоторые настройки. В первую очередь нужно упростить количество трещин. Кроме того, в зависимости от вашего изображения вам может потребоваться повернуть и масштабировать его.Для себя я сделал все это. В дополнение к этому, с помощью инструмента Magic Wand Tool (W) выделите черную область и удалите ее с помощью масок.
Шаг 4
А теперь давайте немного смягчим ситуацию. Сначала измените непрозрачность заливки на 60% . Во-вторых, перейдите в Слой > Стиль слоя> Наложение цвета . Выберите темно-синий / бирюзовый цвет и используйте Overlay для режима наложения на 60%.
Шаг 5
Когда разбитое стекло будет готово, пора переходить к следующей части.Честно говоря, мне это кажется самым простым. Просто еще немного работы.
Для текста я использовал Proxima Nova Bold , все заглавными буквами. Как только вы закончите размещать текст на потрескавшейся области, самое время заняться очень важным делом. Перейдите в слой > Смарт-объект> Преобразовать в смарт-объект. Причина в том, что он позволяет изменять текст и автоматически обновлять эффект.
Шаг 6
Теперь мы просто о маскировке текста.Сначала продублируйте текст, который вы только что преобразовали в смарт-объекты. Затем с помощью инструмента Lasso Tool (L) выделите часть текста до того, как она пересечется с трещиной. Затем просто перейдите в Слой > Маска слоя> Показать выделение.
Шаг 7
Повторите это для остального текста. Для каждой новой части текста отключайте маску от текста и перемещайте текст вверх и влево. Как на изображении ниже.
Шаг 8
Если вы скроете эффект трещины, вы увидите что-то вроде этого:
Шаг 9
Чтобы добавить реализма нашему изображению, давайте добавим тень к текстуре битого стекла.Результат будет примерно таким, как на изображении ниже.
Шаг 10
Теперь нам просто нужно добавить несколько эффектов к тексту, чтобы он соответствовал логотипу Black Mirror. Вот что я сделал:
- Выберите все текстовые слои , включая исходный, и преобразуйте их в смарт-объект. Вы сможете дважды щелкнуть и перейти к этому объекту, и там вы можете дважды щелкнуть еще раз и изменить текст.
- Выберите слой смарт-объекта текста и перейдите в меню Filter> Blur Gallery> Field Blur. Используйте значения, указанные ниже.
Шаг 11
Теперь давайте просто применим несколько стилей слоя.
- Перейдите в Layer> Layer Styles> Inner Glow. Выберите Multiply для режима наложения с непрозрачностью 25%. используйте голубой цвет. Измените размер, чтобы он распространился немного больше. Размер будет зависеть от размера изображения, над которым вы работаете. В моем дизайне используется разрешение 5k, поэтому я использовал размер 33px. Я также изменил контур на полукруглый.
- Перейдите в Layer> Layer Styles> Outer Glow. Используйте Lightem для режима наложения с непрозрачностью 50%. используйте тот же голубой цвет. Затем настройте размер элементов. Я использую 57 пикселей, но опять же, это будет зависеть от размера вашего документа.
Заключение
Вот и все, окончательное изображение для этого урока Photoshop готово. Приятно то, что вы можете пробовать разные тексты, и эффект обновляется автоматически.
Детали
Получить исходный файл Photoshop
Получите исходный файл для этого урока Photoshop по цене чашки кофе или просто купите мне кофе 🙂
Купить файл Photoshop
Как рисовать идеально симметричные формы в Photoshop
Вы можете создавать красивые радиальные узоры и узоры мандалы в Adobe Photoshop.Просто включите скрытую настройку и начните рисовать симметричные формы.
В различных рисунках левая сторона изображения должна совпадать с правой — как в зеркальном отображении. В Photoshop есть несколько способов рисовать идеально симметричные формы. Но самым простым методом должен быть инструмент Paint Symmetry , который был представлен в Adobe Photoshop CC 2018.
Нарисуем несколько простых фигур и посмотрим, как это работает.
Как включить симметричные формы в Photoshop
Инструмент Paint Symmetry помогает рисовать зеркальные изображения в любой плоскости. Как следует из названия, эта функция работает с инструментами «Кисть», «Карандаш» и «Ластик». Значок бабочки на панели инструментов сообщает вам, что функция Paint Symmetry активна. Но как активировать эту скрытую функцию в Photoshop?
- Откройте Photoshop. Перейдите в Preferences> Technology Previews и отметьте Enable Paint Symmetry .Закройте диалоговое окно.
- Выберите инструмент «Кисть», «Карандаш» или «Ластик».
- Щелкните значок Butterfly на панели параметров и выберите в меню один из типов симметрии.
- Нажмите Enter или щелкните галочку, чтобы установить оси симметрии на холсте.
- Рисуйте с помощью инструментов «Кисть» или «Карандаш». Тип симметрии, который вы выберете, определит вид зеркальных штрихов на холсте.
Создание радиальных рисунков и рисунков мандалы в Photoshop
Вышеупомянутые шаги представляют собой простой пример симметричного рисунка. Вы можете взять ту же настройку и превратить ее в иллюстрацию, в которой используется переменная радиальная симметрия .Это полезно, если вы хотите рисовать фигуры, исходящие из центра. Например, морская звезда, цветок или даже диаграмма мандалы.
Выполните указанные выше действия и выберите любую ось симметрии в меню. Затем перейдите на панель Paths и переименуйте путь в один из следующих:
- Радиальная симметрия x (где x — желаемое количество сегментов, максимум — 12 сегментов).
- Симметрия мандалы x (где x — желаемое количество сегментов, максимум — 10 сегментов).
Нарисуйте обводку, и расположение будет зеркальным относительно центральной оси в соответствии с номером, который вы установили для переменной, установленной на панели «Контуры».
С помощью этой техники можно создавать красивые радиальные узоры и узоры мандалы. Возможно, вы сможете создать свои собственные узоры мандалы и раскрасить их на бумаге или в самом Photoshop.
Кредит изображения: Yaruta / Depositphotos
5 лучших комиссионных онлайн-магазинов для экологически чистых покупокПри совершении покупок в Интернете важно помнить об экологичности.Вот лучшие онлайн-магазины, которые помогут вам в этом.
Читать далее
Об авторе Сайкат Басу (Опубликовано 1544 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, чтобы помогать другим улучшать свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Отражение тени | Зеркальный эффект Photoshop для изображения продукта
Служба создания теней — это система графического дизайна, которая создает объект поверх остальной части изображения, накладывая прямую тень позади объекта.Используется, чтобы добавить эффект тени к изображению . Сервис создания теней может создавать фантастические изображения, выделять эмоции, изменять впечатления и применяться различными способами. Он также используется для текста, а также делает видимыми изображения документа. Иногда падающая тень требует добавления только компонента слоя. Возможно, оттенок может упасть на содержимое или чуть ниже уровня. Некоторым клиентам может потребоваться создать иллюзию глубины своих изображений, чтобы сфокусировать объект, показываемый зрителям.Это комплексная услуга, от имени такого рода услуг или для любых видов услуг по созданию теней вам следует назначить профессионала. В частности, Reflection Shadow добавляет дополнительное измерение в изображение.
Как создать отражающую тень в Photoshop?
Теперь познакомимся с процедурой создания отражающей тени . Но прежде всего нам нужно знать, что это такое. Здесь мы его кратко описали.
Эффект «глянцевого стола» существует уже давно, и многие считают Apple популярным. Это остается хорошим способом продемонстрировать эффективность и придать скучному изолированному снимку продукта некоторый визуальный интерес. Если есть плагин для этого эффекта (который работает!), Ответьте, и я заплачу любую сумму денег. К сожалению, параметры, на мой взгляд, немного сложны для автоматизации. Единственные автоматизированные методы, которые я видел, работают только с объектами, у которых плоское дно на прямом горизонте (например, прямоугольная или прямоугольная фотография).
Есть много способов сделать это правильно и много способов сделать это неправильно (см. Этот пример на изображении продукта). Ниже приводится пошаговый процесс моей проверенной и надежной техники.
Reflection Shadow servicePerfect Mirror Reflection photoshop для изображения продукта
ШАГ 1: Мы должны начать с Hi-Res, изображения, которое либо обрезано, либо замаскировано.
Лучше перестраховаться… чем переделывать его позже как зеркальный слой Photoshop.Если ваше единственное намерение — использовать это для Интернета, достаточно 800 пикселей при 72 точках на дюйм. Отрегулируйте размер холста, чтобы уместить отражение и залить фон белым цветом. Наличие фона не обязательно, но это поможет позже определить правильную непрозрачность (Совет: я обычно использую слой-фигуру для своего фона, поэтому, если я когда-нибудь изменю размер своего холста, мне не нужно будет его «заполнять») .
Мы должны начать с изображения высокого разрешения, которое либо обрезано, либо замаскировано.ШАГ 2: Отразите изображение по вертикали
Дублируйте слой с фотографией продукта и «отразите» его по оси X / горизонтальной оси с помощью Edit / Transform / Flip Пункт вертикального меню.Переместите слой вниз так, чтобы он касался нижней части изображения продукта. При необходимости измените порядок слоя. Растеризуйте этот слой отражения с помощью команды «Щелчок правой кнопкой мыши / Растеризация слоя». В этом примере, поскольку изображение имеет обтравочный контур, мне нужно удалить созданную маску слоя. Вы можете сделать это, перетащив его на значок корзины на палитре «Слои». Photoshop спросит вас: «Применить маску к слою перед удалением?». Нажмите «Применить».
Отразите изображение по вертикалиШАГ 3: Деформируйте слой отражения
Поскольку у продукта вогнутое дно, мне нужно деформировать слой отражения, чтобы он выглядел реалистично.Выберите: Edit / Transform / Warp, и Photoshop создаст векторную сетку с ручками, которые вы будете использовать для имитации соответствующего количества искажений. В этом случае потяните вверх внешние ручки (или как угодно, что подходит вашему изображению). Зафиксируйте эти изменения, нажав Enter.
Warp the Reflection LayerSTEP 4: Diffuse the Reflection
Отражения никогда не бывают такими резкими, как оригинал (если они не размещены на зеркале), поэтому размытие отражения придаст ему более точный «размытый» вид.Здесь я бы подумал о преобразовании слоя отражения в смарт-объект, поскольку использование любого эффекта размытия «деструктивно» и, следовательно, не может быть изменено после закрытия документа. Сделайте это, щелкнув правой кнопкой мыши / Преобразовать в смарт-объект. Создайте размытый вид с помощью эффекта «Фильтр / Размытие / Размытие по Гауссу». Степень размытия, которую вы применяете, конечно же, будет зависеть от разрешения вашего изображения. Добавьте маску слоя к отражающему слою .
Diffuse the ReflectionSTEP5: Taper the Reflection
«Сбросьте» пару палитры переднего плана / фона на черно-белое с помощью клавиши «D».Убедитесь, что маска слоя выделена, а затем выберите инструмент «Градиент» (G). Нарисуйте градиент сверху вниз, начиная прямо над виртуальным горизонтом, и отпустите его, где бы вы ни хотели, чтобы конус заканчивался. Вы можете повторять этот шаг, пока он не «будет выглядеть правильно».
Taper the ReflectionШАГ 6: Добавьте тень
Последний шаг к созданию реалистичного отражения в фотошопе — добавление тени к изображению продукта , чтобы оно выглядело так, как будто оно опирается на что-то.Это можно сделать несколькими способами в зависимости от исходного изображения. Добавление эффекта тени к изображению продукта — это один из методов, но тень может немного выползать за пределы изображения. В этом примере я создал слой с черным эллипсом, преобразовал его в смарт-объект и применил к нему эффект размытия по Гауссу. Затем я применил умножение к этому слою и отрегулировал непрозрачность, пока не остался доволен визуально.
Добавить теньЧтобы узнать подробности процедуры, взгляните на
Что такое отражающая тень и почему мы ее используем?
Свет и тень отражения придают фотографии такой вид, как если бы фотография была сделана в отражении наружу, как в стеклянном зеркале.Использование отражающих теней Photoshop в изображениях товаров может создать контекст для покупателя и подсознательное влияние на качество. Это простой и полезный рецепт редактирования изображений service , который может принести пользу вашему интернет-магазину, каталогу, брошюрам, журналу и полиграфической отрасли.
Количество операций по редактированию изображений во всем мире растет день ото дня. Если вы предприниматель и хотите развивать свой бизнес через сайт электронной коммерции.Тогда вы должны отображать фото вашего продукта по-другому и красиво ?. Поскольку креативно оформленное изображение имеет огромные возможности для лучшего ранжирования на Google.com, а также привлекает внимание покупателя. Использование стильной отражающей тени на товарах электронной коммерции, журналах и полиграфии может отделить вас от конкурентов.
НАШИ УСЛУГИ НА ВЗГЛЯД :
ОТСЕЧЕНИЯ ПУТЬ ОБСЛУЖИВАНИЯ ОБЗОР
ПРЕДПОСЫЛКИ УДАЛИТЬ ОБСЛУЖИВАНИЕ ОБЗОР
PHOTOSHOP MASKING СЕРВИС ОБЗОР
ретуширование Обзор услуги
природных тень СЕРВИС ОБЗОР
ФОТО ВОССТАНОВЛЕНИЕ УСЛУГИ ОБЗОР
КОРРЕКЦИЯ ЦВЕТА ОБСЛУЖИВАНИЕ ОБЗОР
шейный сустав ОБЗОР СЛУЖБЫ
ОБЗОР СЛУЖБЫ ПРЕОБРАЗОВАНИЯ ВЕКТОРОВ
Вероятно, вы видели текст, фотографии продуктов и другие виды изображений с отражениями, поскольку это стало довольно популярным эффектом.Это действительно легко сделать в Photoshop или практически в любом графическом редакторе (даже в веб-интерфейсе). Вот как это сделать.
Возьмите изображение, которое вы хотите отразить, скопируйте его нижнюю половину, затем вставьте его в новый слой.
Совместите вставленный слой со слоем объекта, который вы хотите отразить, затем переверните слой вставки по вертикали. В Photoshop это можно сделать, нажав Command + T (Control + T в Windows), щелкнув вставленное изображение правой кнопкой мыши и выбрав «Отразить по вертикали».
Перевернув вставленное изображение, совместите его верхнюю часть с нижней частью изображения, которое вы хотите отразить.На этом этапе это уже должно выглядеть как свое отражение, но не очень реалистично.
Возьмите ластик и убедитесь, что жесткость кисти равна 0. Установите размер кисти примерно на высоту отражающего слоя. Поместите ластик примерно на полпути вниз по отражению и полностью влево. Удерживая нажатой клавишу Shift, убедитесь, что линия будет прямой, затем щелкните и перетащите стирание на другой конец холста. Это заставит отражение исчезнуть на заднем плане.
Служба отражения в фотошопеНаконец, уменьшите непрозрачность слоя отражения, чтобы он не был таким интенсивным, как реальный объект.
Использование отражающих теней в изображениях продуктов может создать контекст для вашего клиента и подсознательное впечатление о качестве. Это простой и эффективный метод редактирования изображений, который может принести пользу вашему интернет-магазину.
Отражающая тень создает впечатление, будто ваш продукт был сфотографирован на отражающей поверхности, например на стеклянном зеркале. Это тонкий эффект, который не отвлекает от самого продукта и может заставить покупателя почувствовать, что он выставлен на обозрение в чистой и хорошо освещенной среде.Это особенно эффективно для ювелирных изделий, которые обычно продаются в магазинах с ярко освещенными стеклянными прилавками.
A. Начните со слоя для вашего продукта, а затем добавьте слой с белым фоном заливки позади этого изображения. Выберите белую область вокруг изображения продукта , чтобы скрыть продукт от фона. Теперь уточните края, чтобы получился плавный переход.
B. Дублируйте слой с продуктом и трансформируйте слой по вертикали так, чтобы это было зеркальное изображение вашего оригинала.Расположите его прямо под продуктом, чтобы он совпадал с нижним краем.
C. Добавьте маску выцветшего градиента к слою отражения , чтобы он выглядел так, как будто он исчезает в земле. Теперь добавьте немного размытия к слою с отражением, чтобы он не был таким резким, как слой с продуктом.
D. Наконец, чтобы сделать ваш продукт еще более реалистичным, добавьте крошечную тень под нижней частью продукта, добавив заостренную кривую выделения и сделав ее темнее. Это сделает ваш продукт обоснованным.
Если все сделано правильно, отражающая тень выставит ваш продукт на всеобщее обозрение и увеличит его ценность в глазах вашего покупателя.
Как создать тень отражения? Посмотрите видеоурок и следуйте инструкциям ниже, чтобы узнать, как создать тень отражения с помощью Photoshop.
зеркальное отображение в фотошопеПреимущества Photo Reflection Shadow Service
Нет альтернативы Reflection Shadow Service , чтобы сделать любые изображения впечатляющими и трогательными.Воспользовавшись этой услугой, можно легко привнести в свои образы красоту и великолепие. Если у вас есть изображения продуктов, которые вы будете использовать на своем веб-сайте электронной коммерции, то отражение тени — лучшее решение для привлечения любого клиента для увеличения или увеличения продаж продукта. Если ваши изображения выполнены из хрусталя или стекла, то зеркальный эффект сделает ваши изображения яркими и аристократическими. Добавив отражающую тень или зеркальный эффект , вы можете легко увеличить ценность изображения без каких-либо проблем.Отражение тени может придать любому изображению трехмерную форму и внешний вид. Reflection или услуга зеркального эффекта очень полезна и ценна для всех типов фотографий продуктов, изображений электронной коммерции, рекламных изображений, коммерческих фотографий, которые достигают надлежащего качества после применения этой техники тени.
Зачем использовать службу создания теней?
В основном существует два вида служб создания теней drop shadow и reflection shadow .Оба они важны и широко используются в сервисах редактирования фотографий. Обычно службы создания теней Photoshop используются для:
- Создает тень за фотографиями различных форм
- Расширить или вырезать тень
- Изменить тень изображения.
- Создать тень позади текста
- Добавить белую рамку к фотографии
- Затемнить замаскированную часть фотографии
- Сделать тень неправильной
Кто использует службу создания теней?
- Компании электронной торговли.
- Издательские компании
- Модельные компании
- Ювелирные компании
- Рекламные компании
- Медицинские компании
Если вы ищете поставщика услуг по созданию теней для ваших фотографий, мы думаем, что вы попали в нужное место. Наша команда готова обслужить вас по доступной цене. Мы принимаем до двух бесплатных пробных версий от наших новых клиентов, чтобы продемонстрировать наши навыки и способности. Таким образом, вы можете отправить нам бесплатную пробную версию или заказать в любое время службу Reflection Shadow .Для получения дополнительной информации свяжитесь с нами в Clipping USA.
Как создать эффект фильма «Трещиноватое зеркало» в Adobe Photoshop
Как создать эффект потрескавшегося зеркала в фотошопе www.sleeklens.com
Привет и добро пожаловать в еще один отличный учебник по Photoshop.
В этом уроке мы собираемся создать забавный эффект разбитого зеркала.
Итак, изображение, которое я выбрал для использования в качестве изображения ниже, но не стесняйтесь использовать для этого любое изображение, которое вам нравится, человека или домашнего животного, так как в конечном итоге все это будет работать и должно выглядеть потрясающе.
Первое, что я собираюсь сделать, это создать копию моего исходного слоя изображения.
Я делаю это, перейдя в Layer — Duplicate Layer
Я делаю это, потому что всегда хочу иметь исходный слой в качестве резервной копии на случай, если что-то пойдет не так.
Как только я это сделаю, снова перейдите в то же место и создайте новый слой.
Щелкните и перетащите его под дубликат слоя.
Активируйте инструмент «Заливка» и залейте новый слой черным цветом.
Итак, теперь ваше рабочее пространство Photoshop должно выглядеть так же, как я, с расположением и всеми слоями на панели слоев с правой стороны.
Теперь вернитесь к вашему верхнему слою.
Щелкните «Открыть» и выберите инструмент Rectangular Marque Selection Tool, так как мы собираемся разделить наше изображение.
Начните щелкать и перетаскивать выделенные области на изображение вот так.
Когда я сделаю свой выбор, следующее, что вы собираетесь сделать, это щелкнуть слой, а затем выбрать слой через вырез.
Когда вы это сделаете, он полностью вырежет слой и добавит его к новому слою.
Затем вам нужно щелкнуть значок глаза рядом с миниатюрой слоя, я делаю это только для того, чтобы видеть, что я делаю, поскольку в противном случае было бы немного сложно выбрать новые области для вырезания.
Я продолжаю повторять это выделение и накладывать слой через действие вырезания, пока весь мой слой полностью не вырезан и не будет готов к перемещению.
Активируйте слои повторно, щелкнув значок глаза еще раз, сделав их все снова видимыми.
Теперь я хочу щелкнуть каждый слой по отдельности и распределить их по всему холсту.
Если у вас остались какие-то остатки изображения, вы можете просто нажать верхнюю клавишу удаления на клавиатуре, чтобы избавиться от них.
Когда это было сделано, я щелкаю нижний слой из тех, которые я разрезал.
Удерживая Shift, щелкните верхний слой, это выделит все слои.
Затем перейдите к Layer, Merge Layers
Теперь щелкните значок глаза для обоих нижних слоев, чтобы выключить их.
Теперь вы должны выглядеть как на изображении ниже.
Теперь я хочу сделать 2 дубликата этого слоя.
Когда я это сделаю, я назову первый Blurred, а второй Darkened.
Затем перейдите в Фильтр — Размытие — Размытие по Гауссу
Я бы сказал около 3, так как ваш радиус должен работать нормально
Когда это будет сделано, щелкните и перетащите этот слой так, чтобы он находился чуть выше слоя с черной заливкой.
Теперь переместите ваш затемненный слой выше на слой с заливкой и измените непрозрачность на 50%.
На этом этапе не бойтесь сдвигать укладку слоев, чтобы увидеть лучший результат для вас, я переместил свой 50% -ный затемненный слой непрозрачности поверх остальных, и я почувствовал, что он выглядит лучше, поэтому я был счастлив оставьте это там, а остальные оставьте так же, как они есть сейчас.
Совет для изучения — Создайте размытый фон с мягким светом в Adobe Photoshop
Последнее, что я хочу сделать, это создать небольшой градиент.
Итак, я сделаю новый слой поверх всего остального.
Перейдите туда, где я указал ниже, чтобы получить инструмент градиента.
Теперь в верхнем левом углу прямо под редактированием вы увидите полосу градиента, нажмите на нее и выберите вторую, вы узнаете ее, потому что она будет казаться прозрачной.
Затем все, что вам нужно сделать, это щелкнуть край холста и перетащить его, чтобы создать градиент.
Итак, щелкните мышью и отпустите.
Вы также можете изменить угол наклона градиента.
Я думаю, что с помощью этой техники вы можете создать несколько безумно выглядящих изображений, это просто зависит от количества разделов, которые вы хотите иметь.
Так что экспериментируйте как всегда и получайте удовольствие.
СохранитьСохранить
Рейтинг: 012345 4.80 на основе 5 Рейтинги
Следующие две вкладки изменяют содержимое ниже.Закончив колледж в 2002 году по специальности «Искусство и дизайн», я начал изучать свой путь в области графического дизайна и профессионального постпродакшна.Фрилансер, работающий полный рабочий день с 2011 года.
Самые популярные сообщения в июне
Как отразить изображение в Photoshop
Зеркальное отображение фотографий может изменить восприятие кадра и сделать его более выразительным. Люди, взгляд которых направлен вправо, воспринимаются более позитивно, чем те, кто смотрит в противоположную сторону.
На самом деле движение влево заставляет задуматься о возвращении в прошлое. В пейзажной и городской фотографии ситуация почти такая же: мосты, реки, улицы, направленные вправо, сигнализируют о движении в будущее.
Но, помимо изменения восприятия изображения, с помощью зеркального отображения и копирования можно добиться некоторых интересных эффектов. Ознакомьтесь с советами по редактированию фотографий для начинающих, чтобы узнать больше о возможностях Photoshop.
1. Простое зеркальное отображение
ШАГ 1 . Запустите Adobe Photoshop и выберите желаемое изображение. Он будет воспроизведен на фоновом слое.
ШАГ 2 . Чтобы внести изменения в этот слой, найдите специальную панель и дважды щелкните значок замка.Таким образом, вы можете разблокировать слой.
ШАГ 3 . Найдите «Преобразовать» в меню «Правка» и затем укажите желаемый эффект зеркального отражения — «Отразить по горизонтали» или «Отразить по вертикали».
2. Зеркальное отображение с использованием дублирующего слоя
Используя этот метод, вы можете разместить исходную фотографию рядом с зеркальным изображением в Photoshop вместо того, чтобы заменять его, тем самым создавая панорамное впечатление.
ШАГ 1 . Дублируйте базовый слой, щелкнув соответствующее действие на вкладке меню «Слои».Гораздо быстрее использовать мышь и перетащить ее миниатюру на значок нового слоя.
ШАГ 2 . Увеличьте размер холста по горизонтали, открыв соответствующий параметр в меню «Изображение». Настройте параметры так, чтобы расширение было направлено вправо и равнялось начальной ширине.
ШАГ 3 . Установите якорь на левый край, чтобы указать, что он должен оставаться на месте. Обязательно укажите увеличение ширины ровно на 200%.
ШАГ 4 .Выберите скопированный слой и перейдите в меню Edit → Transform → Flip Horizontal . Затем с помощью мыши измените расположение содержимого обоих слоев, чтобы они были аккуратно выровнены.
Для точного позиционирования удобно использовать клавиатуру и нажимать кнопки со стрелками для небольшого смещения.
3. Эффект калейдоскопа
Этот подход включает вертикальное отражение, описанное в предыдущем методе, поэтому следуйте вышеупомянутым инструкциям и продолжайте последовательность с ними.
ШАГ 1 . Объедините два текущих слоя в один. Это можно сделать с помощью команды Layer → Merge Visible .


 Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала.
Будьте острожным при использовании эффекта в режиме выделения, так как все изменения применяются к выбранному слою с автоматической заменой оригинала. После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений.
После выполнения этого действия описываемый эффект будет применен мгновенно ко всему файлу без каких-либо подтверждений. 0
0