Делаем в Фотошоп текст с многослойной обводкой / Фотошоп-мастер
В последних версиях Photoshop появились полезные улучшения стиля слоя. В этом коротком уроке вы узнаете, как использовать новые функции стиля слоя, чтобы добавить несколько эффектов обводки к объекту, используя только один слой. Давайте начнем!

Скачать архив с материалами к уроку
Шаг 1
Для этого эффекта мы будем использовать фон, заполненный узором (паттерном) из углеродного волокна.
Создайте текст, к которому вы хотите добавить обводку. В панели Символ (Character) установите следующие параметры: название шрифта — Anja Eliane Normal, размер — 135 pt, цвет # e7bd4f, Кернинг (Kerning) – Оптический (Optical), для того чтобы избежать перекрытия обводки установите Трекинг (Межбуквенный интервал, Tracking) – 150, нажмите на значок все прописные буквы.
Вы можете использовать любые настройки в панели Символ, но обязательно измените межбуквенный интервал (Трекинг).
Примечание переводчика: Для того чтобы заполнить фон паттерном (узором), скачайте архив с паттерном (узором) и разархивируйте его, затем перейдите в Файл – Открыть, в появившемся окне выберите путь к паттерну (узору) и откройте его. После того как вы открыли файл перейдите в Редактирование – Определить узор, в появившемся окне присвойте имя паттерну (узору) и нажмите ок.

Шаг 2
Дважды щелкните левой кнопкой мыши по текстовому слою для того чтобы открыть Стиль Слоя (Layer Style) и добавить обводку.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 5 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет (Color): #cd4949

Шаг 3
В результате у нас получится текст с обычной красной обводкой

Шаг 4
Нажмите на значок + справа от эффекта Обводка (Stroke). Это добавит еще один экземпляр Обводки (Stroke) поверх первого эффекта.
Выберите новый эффект Обводка (Stroke), и измените размер (Size) на 3 и непрозрачность (Opacity) на 0 %.
Примечание переводчика:
Обводка (Stroke):
- Размер (Size): 3 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #cd4949

Шаг 5
В результате мы получим прозрачную область между текстом и красной обводкой

Шаг 6
Добавьте еще один экземпляр Обводки (Stroke).
Порядок экземпляров обводки является важной частью создания эффекта. Вы можете управлять порядком наложения обводки, для этого выберите экземпляр, который хотите переместить, и нажмите значок переместить эффект вверх или переместить эффект вниз в нижней части окна Стиль слоя (Layer Style).
Переместите новый экземпляр в самый низ.

Шаг 7
После перемещения измените размер обводки на 8 и непрозрачность на 0%.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 8 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #cd4949

Шаг 8
Добавьте еще один экземпляр и переместите его в самый низ. Измените размер на 10 и непрозрачность на 100%, установите цвет #16a2b3.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 10 рх.
- Положение (Position): Снаружи (Outside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%

Шаг 9
Как вы уже заметили, мы добавляем прозрачную обводку поверх большей непрозрачной обводки, для того чтобы создать эффект двойной обводки вокруг текста.

Шаг 10
Вы также можете изменить положение обводки и выполнить обводку внутрь текста. Для этого создаете еще один экземпляр, переместите его в самый низ, затем измените его размер на 1 и непрозрачность на 0%.
Примечание переводчика:
Обводка (Stroke):
- Размер (Size): 1 рх.
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 0%
- Цвет (Color): #16a2b3

Шаг 11
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 4 рх.
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100%
- Цвет

Вы можете поэкспериментировать с последовательностью, размером, непрозрачностью и цветом до 10 различных экземпляров эффекта обводки. Чтобы добавить к тексту несколько эффектов обводки, используете только один слой и один стиль слоя. Не стесняйтесь оставлять свои комментарии к уроку и делиться результатом, который у вас получился.

Автор: Kelby One
Как сделать обводку текста в фотошопе — бесплатный онлайн урок для чайников
Каждый веб дизайнер знает, что сложнее всего поддается отрисовке шапка сайта. И, соответственно, именно к этой части работы клиент предъявляет больше всего требований. Порой, поймать нужную волну удается далеко не с первого раза. А чем больше багаж ваших знаний, тем больше может разгуляться ваша фантазия. Чем скорее вы выкатываете клиенту удачный вариант, тем меньше тратите время на разработку. А это выгодно. Будьте готовы к тому, что вам следует удержать в голове сотни вариаций обработки текста и фото. Некоторые из них используются практически постоянно. К ним относится обводка текста.
Добавление обводки тексту в фотошопе — одна из самых простых, но, в то же время одна из самых востребованных операций. Потому, знать, как ее выполнять просто необходимо любому веб дизайнеру. Приступим же.
Начнем с самого простого. Как сделать обводку текста одинарную. Создаем новый документ. Пишем текст. Я выберу крупный шрифт и жирное начертание. На фоновый слой я добавила градиент. Если уже делать, то красиво.
Делаем обводку черным цветом. Переходим к окну слоев. Выбираем наш, с текстом. Кликаем по нему левой клавишей мыши.
Нам нужно найти «параметры наложения».
Выбираем пункт «обводка» и задаем настройки.
Результат:
Настройки можно менять на ваше усмотрение. Ширина обводки. Ее цвет и тип.
Давайте несколько усложним задачу. И сделаем двойную обводку. Но! К сожалению, фотошоп не дает возможности сделать двойную обводку тем же способом. Потому, следует прибегнуть к хитрости. И перевести нашу надпись в смарт-объект. Правда, тут есть один недостаток. Ваша надпись становится уже картинкой. То есть, отредактировать ее в режиме текста уже не получится. В том же окне слоев вызываем левой клавишей мышки тот же список операций. И выбираем «преобразовать в смарт-объект». Он будет располагаться чуть ниже параметров наложения.
Слой примет подобный вид:
Теперь возвращаемся к параметрам наложения и обводке. Задаем следующие настройки.
Вуаля! Теперь обводка двойная.
Оказалось, что на первый взгляд такой мощный инструмент фотошопа как обводка совсем прост в создании. Поэтому, давайте зайдем чуть дальше. И добавим шрифту обводку градиентом.
Я изменила фоновый слой, дабы наш текст смотрелся лучше. И добавила тексту вот такой градиент:
Плюс простая черная обводка. Исходное изображение у меня выглядит так:
Теперь преобразовываю его в смарт-объект и добавляю ему обводку градиентом. Для этого в параметрах наложения во вкладке обводка в выпадающем списке выбираем «градиент»
Задаем настройки:
И вот, что имеем. Текст с обводкой градиентом. Благодаря игре цветов мы создали эффект светящейся надписи. Выглядит очень интересно, не находите?
Благодаря парочке инструментов у нас получилось создать классную надпись, которая вполне может подойти для создания шапки сайта.
Вам следует запомнить несколько вещей.
- Обводку текста нельзя делать бесконечно. Всему есть предел. Либо вы делаете множество тонких обводок, либо парочку, но толстых.
- Обводка бывает как внешней, так и внутренней. У внутренней есть существенный недостаток. Она «съедает» обводимый объект.
- С помощью обводок вы можете создать иллюзию объема. Все дело в цветах. При подборе нужной комбинации вы запросто достигните подобного эффекта.
- Обводка текста не увеличивается пропорционально тексту. Допустим, вы сделали обводку шрифта с кеглем 20px и обводку в 2 px. Если вы увеличите кегль до 40 px, обводка останется того же размера. То есть, выглядеть она будет совершенно иначе.
Создаём текст в виде многослойной обводки в Фотошоп / Фотошоп-мастер
В этом уроке мы с вами изучим ещё один способ добавления многослойных обводок к тексту при помощи программы Фотошоп. Примерно такой результат у вас должен получиться в результате выполнения урока. В моём случае я сделал три слоя обводки вокруг текста, но вы можете добавить столько штрихов, сколько вам потребуется.

Давайте начнём!
Шаг 1
Начнём мы с создания нового документа, для этого идём в меню Файл (File) — Новый (New), либо воспользуемся сочетанием клавиш Ctrl+N (Win) / Command+N (Mac). В открывшемся диалоговом окне выставляем необходимые нам параметры, Ширина (Width) 6 дюймов (inches), Высота (Height) 4 дюйма (inches), Расширение (Resolution) 300 пикс./дюйм (pixels/inch). Нажимаем ОК.
Шаг 2
Добавляем текст в наш документ, для этого воспользуемся инструментом Текст (Text Tool). Выберем его в меню инструментов или нажимаем клавишу Т на клавиатуре.

Шаг 3
Изменяем параметры текстового слоя, в панели настроек выбираем шрифт Arial Black, Размер (Size) 60 пикс. Вы можете выбрать любой понравившийся вам шрифт и подобрать нужный размер текста.

Шаг 4
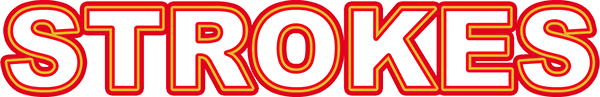
Добавляем текст. Щелкните внутри документа в любое место и напишите текст. Я написал слово «STROKES». Нажмите на галочку на панели настроек, чтобы принять изменения. Вот, что должно получиться:

Шаг 5
Добавляем первый слой обводки.
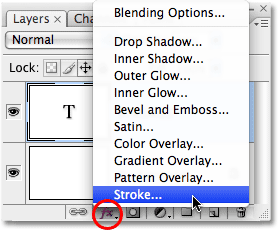
Кликаем по иконке Стилей слоя (Layer Style) внизу панели слоев и в выпадающем меню выбираем параметр Обводка (Stroke).

После этого откроется диалоговое окно стиля слоя Обводка (Stroke), Фотошоп автоматически устанавливает красный цвет обводки, у вас получится подобная картинка:

Шаг 6
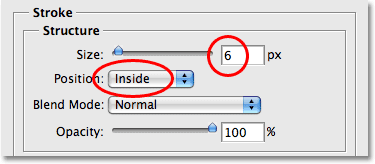
Отрегулируем размер, положение и цвет обводки. По умолчанию Размер (Size) обводки равен 3 пикс. и Положение (Position) Снаружи (Outside). Выставляем размер обводки 6 пикс., двигая ползунок вправо. Положение обводки меняем на Внутри (Inside), таким образом обводка будет размещена внутри текста. Цвет я оставляю по умолчанию, красный.

Нажимаем ОК. У вас должно получиться примерно так:

Шаг 7
Смысл этого урока получить текст в виде обводки, исключив при этом цвет самого текста. Как вариант, можно просто изменить цвет текста на белый, сделав тем самым его как бы невидимым на белом фоне. Но что если позже я захочу изменить цвет фона? Фотошоп позволяет найти такое решение, оставить видимыми стили слоя и исключить видимость самого слоя.
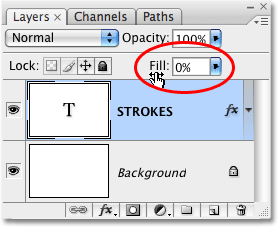
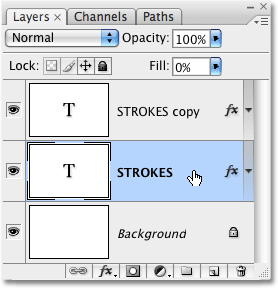
После добавления первой линии обводки к тексту, я решил скрыть начальный цвет текста. Для этого я уменьшил Заливку (Fill) слоя с текстом до 0%. Если посмотреть на меню панели слоев, то вы увидите два параметра – Непрозрачность (Opacity) и Заливка (Fill). Если уменьшить параметр Непрозрачности (Opacity) слоя, то стили, примененные к этому слою также станут полупрозрачными. Если же уменьшать параметр Заливки (Fill) слоя, то основной цвет текста исчезнет, а стили слоя останутся без изменений.
Убедитесь, что вы находитесь на слое с текстом, понизьте Заливку (Fill) слоя до 0%.

Вот, что должно у вас получиться:

Шаг 8
Дублируем слой с текстом, чтобы добавить вторую линию обводки.
Первый слой обводки у нас готов, но нам необходимо сделать несколько линий. Однако Фотошоп не позволяет добавлять сразу несколько линий обводок. Поэтому воспользуемся простыми и доступными приемами, дублируя слой с текстом и изменяя при этом размер, цвет и расположение обводок.
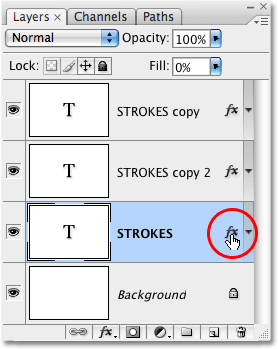
Находясь на слое с текстом, нажимаем комбинацию клавиш Ctrl+J (Win) / Command+J (Mac), чтобы быстро создать дубликат слоя. Дубликат появится поверх оригинального слоя. Возвращаемся на оригинальный слой с текстом, чтобы изменить цвет и расположение обводки текста:

Шаг 9
Значок «FX» в дальнем правом углу текстового слоя в палитре Layers говорит о том, что один или несколько стилей слоя в настоящее время присоединены к слою. Нажав на стрелку (в виде чёрного треугольника) рядом со значком, вы увидите описание использованных стилей.
Изменим размер, цвет и положение обводки на оригинальном слое с текстом. Для этого дважды щёлкаем по значку «fx» на слое с оригинальным текстом (в более ранних версиях Фотошопа этот значок обозначается буквой «f»). В открывшемся диалоговом окне стилей слоя выбираем параметр Обводка (Stroke).
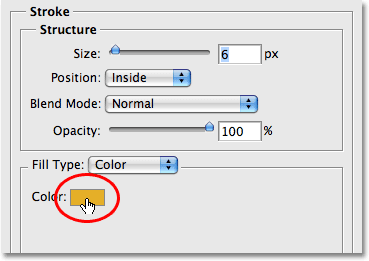
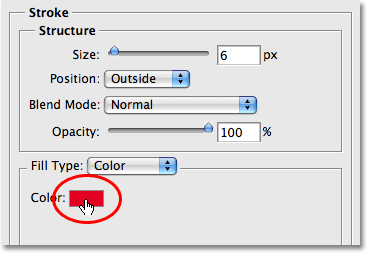
Во-первых, мы планируем изменить цвет нашей обводки. Для этого щелкаем по образцу в окошке Цвет (Color). В открывшейся палитре цветов выбираем понравившийся нам цвет. Я выбрал оранжевый. Щёлкаем
ОК.

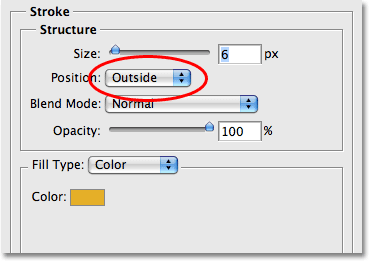
Во-вторых, изменяем Положение (Position) обводки на Снаружи (Outside). Размер (Size) оставляем прежний, 6 пикс.

Нажимаем кнопку ОК, для выхода из режима редактирования стилей слоя. Вы увидите, что у нашего текста добавилась вторая линия обводки. Изменяя цвет, размер и положение обводки мы можем создать несколько линий. На данный момент у нас должна получиться красная обводка внутри букв и оранжевая снаружи.

Таким способом мы можем создать какое угодно количество линий обводки для нашего текста!
Шаг 10
Дублируем оригинальный слой с текстом ещё раз, для этого опять же нажимаем комбинацию клавиш Ctrl+J (Win) / Command+J (Mac), копия слоя должна находиться поверх слоя с оригиналом. Таким образом, у нас должно получиться три слоя с текстом – оригинал и две копии. Снова возвращаемся на оригинальный слой с текстом, дважды щелкаем на значок стилей слоя, в открывшемся меню выбираем параметр Обводка (Stroke).

Шаг 11
Открыв диалоговое окно со стилем слоя, в палитре цветов для обводки изменяем цвет на красный, нажимаем ОК.

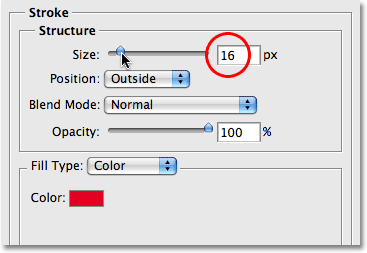
Далее меняем Размер (Size) обводки. В данный момент размер обводки у нас равен 6 пикс. Я увеличил размер обводки до 16 пикс., чтобы третья линия была видна из-под двух предыдущих. Положение (Position) оставляем Снаружи (Outside).

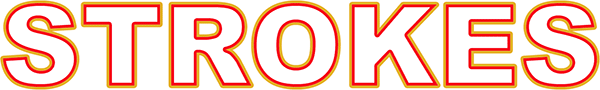
Вот, что у нас получится после добавления третьей линии обводки к нашему тексту:

Таким способом мы можем добавить ещё несколько линий к тексту, но я решил остановиться на трёх. Дублируйте слой с текстом, меняйте цвет, размер и положение обводки и у вас получится новая линия обводки. Добавляйте и экспериментируйте на свой вкус! Этот способ очень удобен, так как в любой момент вы можете изменить цвет и размер линий на своё усмотрение. Вот, к примеру, я изменил цвет обводки внешнего и внутреннего слоёв на чёрный, а промежуточную линию сделал белой. Таким образом получился чёрно-белый вариант текста:

Удачи в творчестве!
Автор: Steve Patterson
Как сделать чёрную обводку текста в Фотошопе
Социальные сети переполнены картинками с текстом (графические SMM посты), будь-то цитата Великого человека или очередной «лайфхак». Любая надпись смотрится более выгодно на фоне тематического изображения, и как следствие, привлекает к себе больше внимания, нежели текстовое сообщение.
Но чтобы цитируемый текст не потерялся на заднем плане, следует его выделить. Самый распространённое цветовое решение — это белые буквы с чёрной обводкой. В этом случае, надпись предстанет в контрастном оформлении, и проявится даже на самом пёстром фоне.
Для воплощения собственных идей можно воспользоваться различными инструментами. В сети Интернет вы обнаружите даже онлайн-сервисы, которые специализируются именно на создании таких «открыток». Но мы предлагаем вам наиболее универсальный способ нанесения текста на картинку по средствам программы Photoshop.
Как сделать текст с обводкой?
1. Запустите графический редактор Photoshop (фотошоп), откройте заготовленную картинку (комбинация клавиш «Ctrl + O»).

2. Далее воспользуйтесь инструментом «Текст» (буквенная клавиша «T» в английской раскладке). И напишите текст вручную или при помощи функции «Копировать / Вставить» (для вставки скопированного текста — «Ctrl + V»).
 3. По окончании набора, задайте местоположение для цитаты на заднем плане (воспользуйтесь выравниванием, задайте размер для текста, а также подберите семейство шрифтов). В общем внесите последние правки. нового слоя
3. По окончании набора, задайте местоположение для цитаты на заднем плане (воспользуйтесь выравниванием, задайте размер для текста, а также подберите семейство шрифтов). В общем внесите последние правки. нового слоя
4. Теперь обратите внимание на правую панель со слоями. Помимо основного слоя появился текстовый. Щёлкаем по нему правой кнопкой мыши и выбираем пункт»Параметры наложения».
5. В появившемся диалоговом окне в левой колонке жмём «Обводка». А в центральной области задаём настройки отображения (толщина линии в пикселях, цвет линии и т. д.).

6. Всё, как только вы выставили параметры , жмите кнопку «ОК» для применения изменений. Готовую «открытку» можно сохранить в доступном формате «JPEG” (по сочетанию клавиш «Ctrl + Shift + S»).

Вместо послесловия
Вот таким нехитрым способом можно в несколько щелчков нанести надпись на любое изображение. А благодаря контрастной обводке, оно никогда не потеряется среди сотен других социальных постов.
поделитесь с друзьями:
ВКонтакте
OK
Текст из стекла с золотой обводкой в Photoshop
В этом примере работы с текстом в Photoshop, попытаемся создать правдоподобный эффект сочетания стекла и золота. Использовать будем инструменты Стиля слоя (layer styles). Немного усидчивости и внимания, а главное желания, и получим примерно вот такой результат:
(для просмотра в полном размере , кликните по иображению)
Урок выполнен в программе Adobe Photoshop CS 6 Portable Beta, но подойдёт любая из более ранних версий.
Итак начнём.
Шаг 1.
Создаем новый документ Файл — Создать…(File — New …) размером 1024 х 600 рх (в моём примере ) и в появившемся окне устанавливаем значение Содержимое фона — Цвет фона (Вackground color) , тем самым заливаем наш документ черным цветом :

Шаг 2.
Открываем в программе нужную нам текстуру Файл — Открыть…(File — Open …) , и перемещаем ее в созданный документ. Устанавливаем Непрозрачность (Оpacity) этого слоя примерно 30%.
Далее двойным кликом по слою открываем Стиль слоя (layer styles) и выбираем инструмент Наложение цвета (Color Overlay) , устанавливаем значение цвета как на скриншоте:


Шаг3.
Создаем новый слой, затем создадим выделение при помощи инструмента Прямоугольное выделение (Rectangular Marquee (M)). Установимразмер Растушовки (Feather) на 200 рх. Таким образом мы создали виньетку.

Шаг 4.
Дальше активируем инструмент Текст(Type). Выбираем шрифт akaDora и печатаем текст черным цветом по центру документа. Я рекомендую использовать настройки шрифта большого размера. Я использовал 180 pt.
Шаг5.
Теперь начинается самая интересная часть. Открываем панель настройки Стилей слоя (Layer Styles) и применяем все следующие значения для слоя со шрифтом:Параметры наложения (Вlending оptions):Непрозрачность заливки — 0%

Тень (Drop Shadow ):

Внешнее свечение(Outer Glow):

Внутреннее свечение(Inner Glow):

Тиснение (Bevel and Emboss):

Контур (Сontour):

Наложение цвета (Color Overlay):

Результат:

Шаг 6.
Дублируем наш слой с текстом. Правой кнопкой мыши кликаем по этому слою и удаляем текущий стиль (Layer Styles). После этого открываем Стиль слоя (Layer Styles) и устанавливаем вот такие параметры :Параметры наложения (Вlending оptions):
Непрозрачность заливки — 0%

Внешнее свечение(Outer Glow):

Тиснение (Bevel and Emboss):

Контур (Сontour):

Обводка (Stroke)


Финальный результат :

Автор оригинального урока: Tiago Castro
Желаю успехов !
Всегда для Вас: photoshoplesson.ru
У Вас возникло желание показать результаты Ваших трудов ? Выложите свои работы на наш форум !
 Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо.
ПОХОЖИЕ УРОКИ:
