Инструменты выделения Лассо и Волшебная палочка
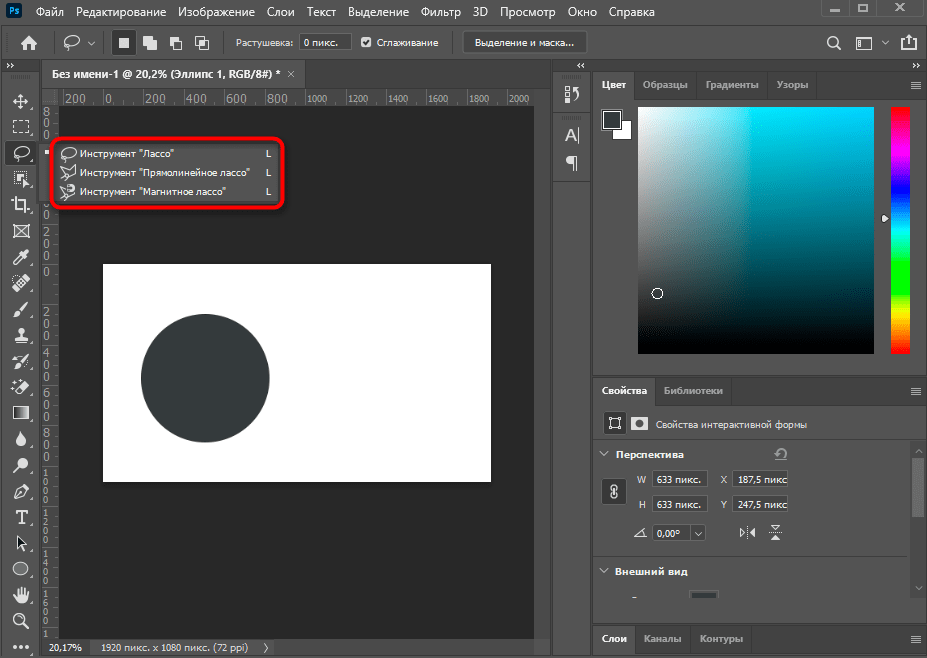
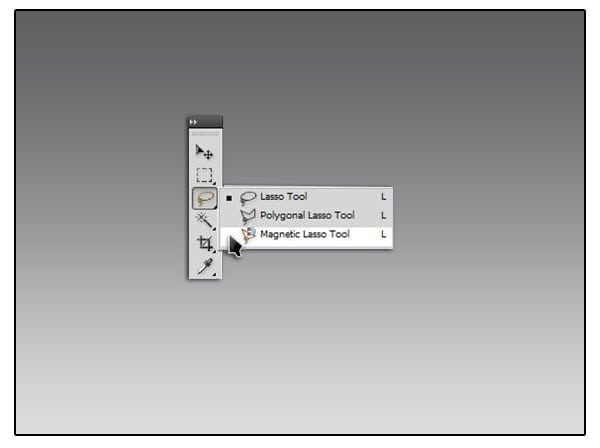
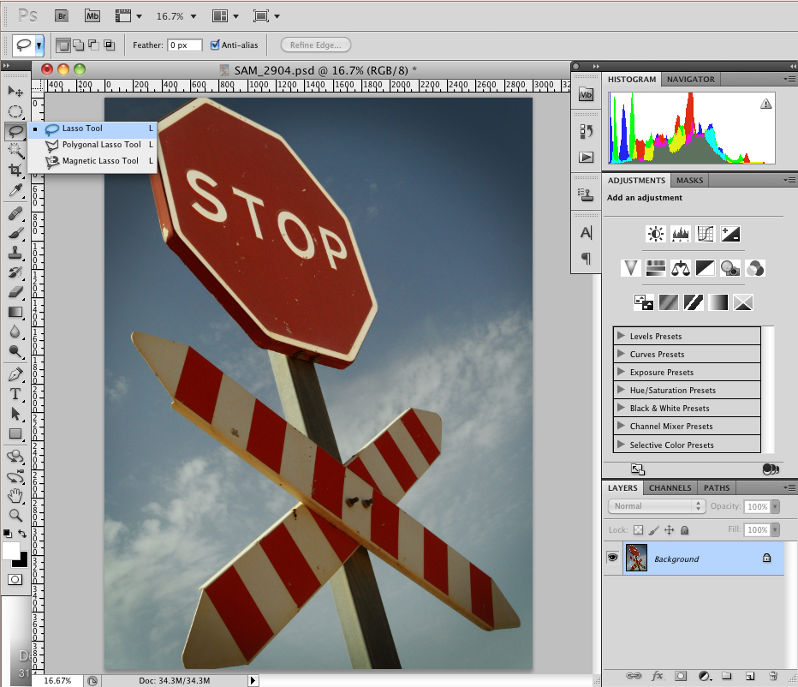
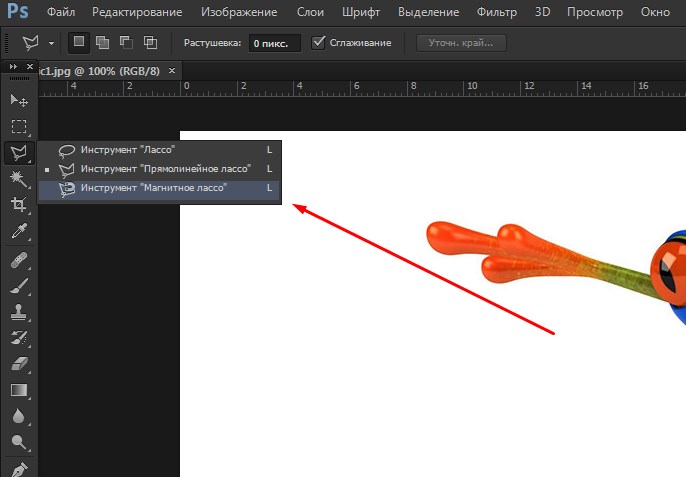
Инструментов выделения в программе Adobe Photoshop CS5 достаточно много, и они предназначены каждый для своих целей. Познакомимся теперь с инструментами выделения группы Лассо. Эти инструменты находятся на панели инструментов в третьей кнопке сверху. Нажимаете на кнопку, и удерживаете, пока не появится выпадающий список из трех инструментов: лассо, прямолинейное лассо, и магнитное лассо.
Инструмент Лассо
Почти не имеет параметров, за исключением растушевки, и сглаживания границы. Чтобы его применить, нажимаете и удерживаете клавишу мыши, и обводите нужную Вам область. Затем отпускаете, и у Вас появляется выделенная область. Если отпускаете клавишу мыши, не замкнув область, она замыкается по прямой. Инструмент Лассо применяется для грубого выделения. или для исключения фрагментов из уже существующего выделения, при этом применяется клавиша Alt.
Инструмент Прямолинейное лассо
Отличается от обычного лассо тем, что при выделении создаются прямые линии. Каждая новая линия начинается кликом мыши. Замыкает область двойной клик мыши, или клик с нажатой клавишей Ctrl. Инструмент Прямолинейное лассо применяется для выделения объектов правильной формы. Во время работы с прямолинейным лассо Вы можете переключаться на обычное лассо. Для переключения нужно нажать клавишей Alt, и. удерживая клавишу. нажатой клавишей мыши проводить выделение обычным лассо. Затем можно отпустить клавишу Alt, и вернуться к прямолинейному лассо.
Инструмент Магнитное лассо
В отличие от обычного и прямолинейного лассо обладает расширенными настройками, а именно:
- Ширина: определяет ширину области в районе курсора, в пределах которой инструмент будет искать контрастные пиксели. и проводить между ними границу.
- Контрастность: определяет контрастность соседних пикселей, которые инструмент будет распознавать, как границу.

- Частота: расстояние между опорными точками границы.
Инструмент называется магнитным лассо, потому что он как-бы прилипает к границам объекта. Вы просто ведете курсор, и инструмент сам находит опорные точки для объектов. Инструмент применяется для выделения контрастных объектов. Изменяя настройки, Вы изменяете чувствительность инструмента.
Во время выделения, если Вы нажмете клавишу Alt, и будете удерживать ее, инструмент превращается в обычное лассо. Если после этого отпустите кнопку мыши — станет прямолинейным лассо. Если нажмете клавишу мыши опять — инструмент станет обычным лассо, а если отпустите клавишу Alt — вернется в исходное состояние, станет магнитным лассо.
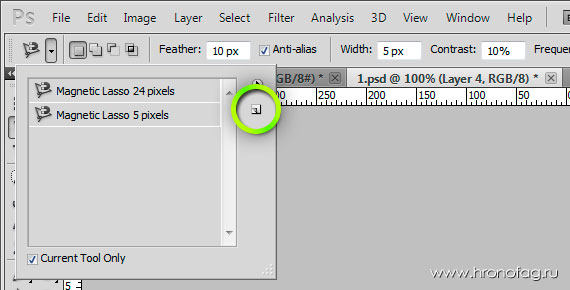
Если Вы изменяли настройки инструмента, можно их восстановить, то есть заменить на те, которые были заданы в программе Adobe Photoshop CS5 по умолчанию. Для этого кликаете на изображение инструмента в левой части панели настроек, и в открывшемся окне нажимаете на изображение треугольника в круге.
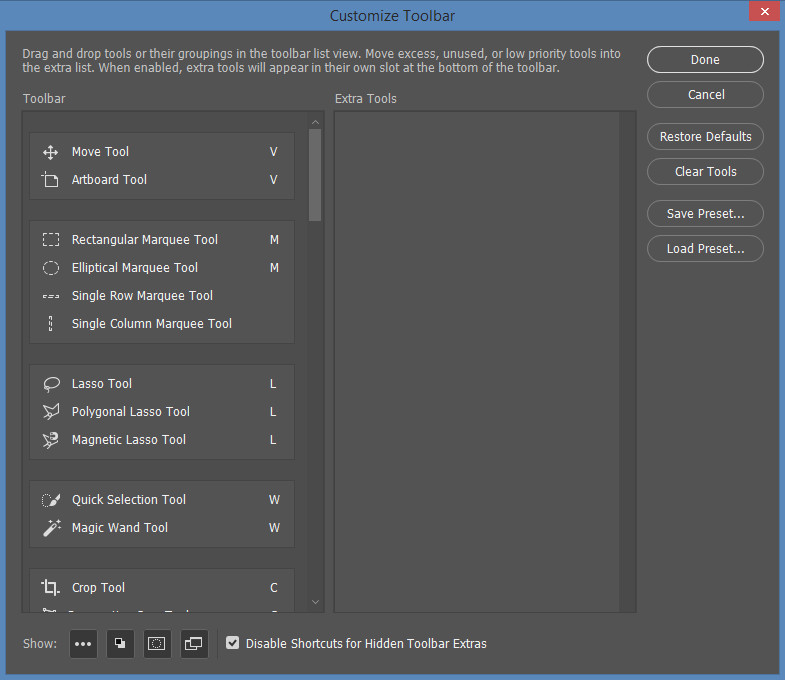
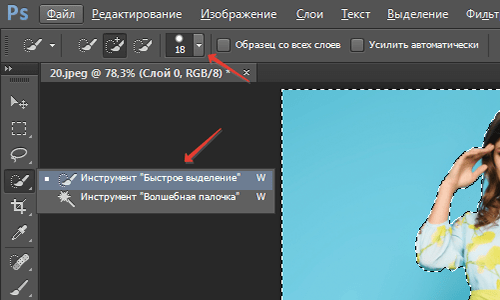
Группа инструментов быстрого выделения
Познакомимся теперь с инструментами, которые позволяют быстро и очень точно выделять то, что Вам нужно. Эти инструменты находятся на панели инструментов в четвертой сверху кнопке. Нажмите на нее, и удерживайте, пока не появится список инструментов.Инструмент Быстрое выделение
По умолчанию установлен режим добавления выделенных областей. Нажимаете левой клавишей мыши и, удерживая ее, тянете выделенную область. Чем больше тянете — тем больше будет область выделения, которая распространяется на пиксели, сходные по цвету.
Размер инструмента быстрого выделения можно изменять с помощью квадратных скобок. Правая квадратная скобка увеличивает размер, левая — уменьшает.
Если Вы что-то выделили лишнее этим инструментом, можно переключиться в режим вычитания выделения, и убрать ненужное. Для вычитания выделения можно также использовать клавишу Alt.
Инструмент Волшебная палочка
Также ищет пиксели со сходным цветом, но работает по-другому. Им нужно просто кликать по нужной области. После клика выделяются пиксели, сходные по цвету, в пределах определенного допуска, который можно указать на панели настроек инструмента. Чем меньше указан допуск, тем меньше будет выделено пикселей, потому что меньше будет диапазон соседних цветов, по которым пиксели будут выделены.
Включенная опция Смежные пиксели означает, что выделены будут не все пиксели, сходные по цвету, а только те, которые находятся рядом.
Видео о том, как сделать монтаж двух изображений, используя инструмент Волшебная палочка
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Как перенести выделенный фрагмент в фотошопе
Перемещение, копирование и удаление выделенных пикселей в Photoshop
Можно воспользоваться инструментом «Перемещение» для копирования выделенных областей при перетаскивании их внутри изображения или между изображениями либо копировать и перемещать выделенные области при помощи команд «Скопировать», «Скопировать совмещенные данные», «Вырезать» и «Вклеить». Перетаскивание с помощью инструмента «Перемещение» экономит ресурсы памяти, так как при этом не используется буфер обмена.
Когда выделенная область или слой вставляется между изображениями с различными разрешениями, вставляемые данные сохраняют свои размеры в пикселях. Это может привести к тому, что вставляемый фрагмент может обладать неправильными пропорциями относительного нового изображения. Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
Воспользуйтесь командой «Размер изображения», чтобы перед копированием и вставкой установить одинаковое разрешение исходного и конечного изображений, либо командой «Свободное трансформирование» для изменения размера вставленного содержимого.
В зависимости от настроек управления цветом и цветового профиля файла (или импортируемых данных) может появиться сообщение об обработке цветовой информации файла (или импортируемых данных).
Перемещение выделенных областей в фотошоп
143
30.06.2011 | Автор: Трофименко Владимир | Просмотров: 5831 | текстЕсли вы нарисовали выделенную область, но она оказалась расположенной не там, где вам хотелось бы, ничто не мешает переместить выделенную область на более подходящее место. При этом ее следует перемещать с помощью инструмента выделения (Lasso (Лассо), Rectangular Marguee (Прямоугольная облать), Magic wand (Волшебная палочка) и т.д.), а не инструментом Move (Переместить).
Наведите инструмент на выделенную область, и вы заметите, что курсор принимает вид пустой стрелочки, к которой снизу прикреплен значок в виде прямоугольной выделенной области. Щелкните инструментом и перетащите выделенную область на более подходящее место. Чтобы сместить выделенную область с небольшим шагом, можно использовать клавиши со стрелками.
Щелкните инструментом и перетащите выделенную область на более подходящее место. Чтобы сместить выделенную область с небольшим шагом, можно использовать клавиши со стрелками.
Если вы попробуете переместить выделенную область с помощью инструмента Move (Переместить), то при этом будут перемещены пиксели в пределах выделенной области, а не только границы.
Источник:
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:
02.07.2011 | Просмотров: 13112 | текст
В данной заметке давайте рассмотрим все режимы наложения слоев и их перевод с английского…
30.06.2011 | Просмотров: 3893 | текст
Как только вы примените определенный фильтр к изображению, Фотошоп немедленно переместит соответствующую команду в верхнюю часть меню Filter (Фильтр), предполагая, что вам может потребоваться повторно применить этот фильтр…
06.04.2014 | Просмотров: 3220 | текст
С появлением версии Adobe Photoshop CS4 была создан прекрасный онлайн-сервис Adobe Kuler.![]()
18.06.2011 | Просмотров: 2835 | текст
Очередные два полезных совета по работе с программой Фотошоп:
1. Быстро поворачиваем изображение на нужный угол
2. Как быстро получить доступ к необходимой палитре
12.06.2011 | Просмотров: 3633 | текст
Сегодня открываю новую рубрику, которая называется — «Советы». В ней будут выкладываться советы по повышению и улучшению Вашей работы в программе Adobe Photoshop.
Как скопировать выделенную область в Фотошопе
Выделенная область в Фотошопе – участок изображения, обведенный при помощи какого-либо инструмента, создающего выделение. С выделенной областью можно производить различные манипуляции: копирование, трансформирование, перемещение и другие. Выделенная область может считаться самостоятельным объектом. В этом уроке будет рассказано о том, как копировать выделенные области.
Способы копирования в Photoshop
Как уже было сказано выше, выделенная область это самостоятельный объект, поэтому ее можно скопировать любым доступным способом.
Способ 1: Сочетание клавиш
Первый способ – самый известный и распространенный. Это сочетания клавиш
Этим способом можно скопировать выделенную область не только внутри одного документа, но и на другой. Новый слой при этом создается автоматически.
«Скопировать».
«Вставить».
Вторая комбинация, которая позволяет быстро создать копию слоя — CTRL+J. Новый слой с копией выделенной области также создается автоматически. Работает только внутри одного документа.
Способ 2: «Перемещение»
Второй вариант – копирование выделенной области внутри одного слоя. Здесь нам понадобятся инструмент «Перемещение» и клавиша ALT.
- Выделяем область.
- Берем инструмент «Перемещение».
- Теперь тянем выделение в нужную сторону. После завершения ALT отпускаем.
Если во время перемещения зажать еще и SHIFT, область будет перемещаться только в том направлении, в котором мы начали движение (по горизонтали или вертикали).
Способ 3: Копирование с созданием документа
Данный способ подразумевает копирование области на новый документ.
- После выделения необходимо нажать CTRL+C, затем CTRL+N, затем CTRL+V. Первым действием мы копируем выделение в буфер обмена. Вторым – создаем новый документ, причем документ автоматически создается с размерами выделения.
- Третьим действием мы вставляем в документ то, что было в буфере обмена.
Способ 4: Копирование на соседний документ
Четвертым способом выделенная область копируется в уже существующий документ на другой вкладке. Здесь снова пригодится инструмент «Перемещение».
- Создаем выделение, берем инструмент «Перемещение» и перетягиваем область на вкладку того документа, на который мы хотим эту область скопировать.
- Не отпуская кнопку мыши ждем, пока откроется документ, и, опять-таки, не отпуская кнопку мыши, переводим курсор на холст.

Это были четыре способа копирования выделенной области на новый слой или другой документ. Пользуйтесь всеми этими приемами, так как в разных ситуациях действовать придется по-разному.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТТрансформирование и перемещение выделения в Photoshop
Мы исправим уже имеющуюся выделенную область, т.к. во многих случаях исправлять попросту легче и нагляднее, и сделаем мы это с помощью команды «Трансформировать выделенную область» (Transform Selection).
Прежде чем мы рассмотрим команду «Трансформировать выделенную область», важно понять разницу между ней и подобной, но значительно отличающейся от неё командой «Свободное трансформирование» (Free Transform). Обе они используются для перемещения, изменения размера и формы. Разница в том, что «Свободное трансформирование» изменяет пиксели изображения внутри габаритной рамки трансформации, а Transform Selection влияет только на форму контура выделения, пиксели изображения при этом не затрагиваются.
Для наглядности, давайте сперва применим к выделению Свободное трансформирование, для активации команды нажимает комбинацию Ctrl+T.
Габаритная рамка команды имеет маркеры (маленькие квадратики), расположенные по одному в каждом углу и на серединах сторон. Мы можем изменить форму и размер выделения, потянув за любой из маркеров. Сейчас я перетащу левый край рамки влево, потянув за маркер на левой стороне рамки:
Как видите, вместе с рамкой переместились пиксели самого изображения. Контур выделения остался на своём месте, а крыло бабочки вылезло за контур и получилось обрезанным. Надо сказать, что во многих ретуширования изображений или создания фото-эффектов применяется именно такой способ изменения пикселей, но не в этом случае. Сейчас мне необходимо изменить только контур выделения, не затрагивая пиксели изображения в выделении.ничего не движется в выборе. Для этого и нужна команда «Трансформировать выделенную область».
Я нажму клавишу Esc на клавиатуре для выхода из «Свободного трансформирования» и активирую «Трансформировать выделенную область» через вкладку главного меню «Выделение» (Selet), в ранних версиях Photoshop через вкладку «Редактирование» (Edit):
Вокруг выделения появится рамка, точно такая же, как при «Свободном трансформировании», такими же маркерами, только теперь они влияют не на пиксели, а на контур. Я сдвигаю левый маркер, и, на этот раз, двигается контур, а не пиксели, левое крыло бабочки теперь находится в периметре контура:
Я сдвигаю левый маркер, и, на этот раз, двигается контур, а не пиксели, левое крыло бабочки теперь находится в периметре контура:
Я сделаю то же самое для правого края контура выделения, расширяя его вправо, перетащив маркер:
Таким же образом я перетащу верхний край контура вверх.
Кроме того, с помощью команды «Трансформировать выделенную область» Вы можете перемещать и поворачивать контур выделения. Чтобы переместить контур, просто нажмите в любом месте внутри габаритной рамки и перетащите курсор. Чтобы повернуть его, переместите курсор за пределы рамки, курсор примет форму обоюдоострой изогнутой стрелки. Я немного повернул выделение на несколько градусов против часовой стрелки:
Когда Вы закончите, нажмите Enter, чтобы принять изменения и выйти из режима трансформирования.
Благодаря этой команде я могу изменить размеры выделенной области и разместить ее в любом месте изображения. На данной момент у меня имеется выделение, давайте делаем ним что-нибудь интересненькое. Для начала я скопирую выделенную область на новый слой, нажав Ctrl+J. В документе видимых изменений не произошло, зато на панели слоёв видно, что появился новый слой:
Для начала я скопирую выделенную область на новый слой, нажав Ctrl+J. В документе видимых изменений не произошло, зато на панели слоёв видно, что появился новый слой:
Я немного перетащу новый слой вниз и добавлю к нему стили слоя «Обводка» (внутренняя, цвет белый, ширина зависит от размера фото) и «Тень» с настройками по умолчанию:
А на фоновый слой можно наложить корректирующий слой «Чёрно-белое» (Black & White), изменить режим наложения на «Экран» и уменьшить непрозрачность до 85%
Результат:
Вырезаем объекты и переносим их на другое фото
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
Ниже мы приведем три простых способа, овладеть которыми сможет любой.
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка». Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
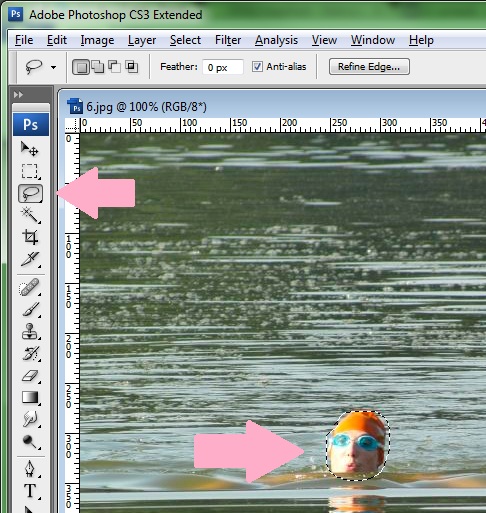
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
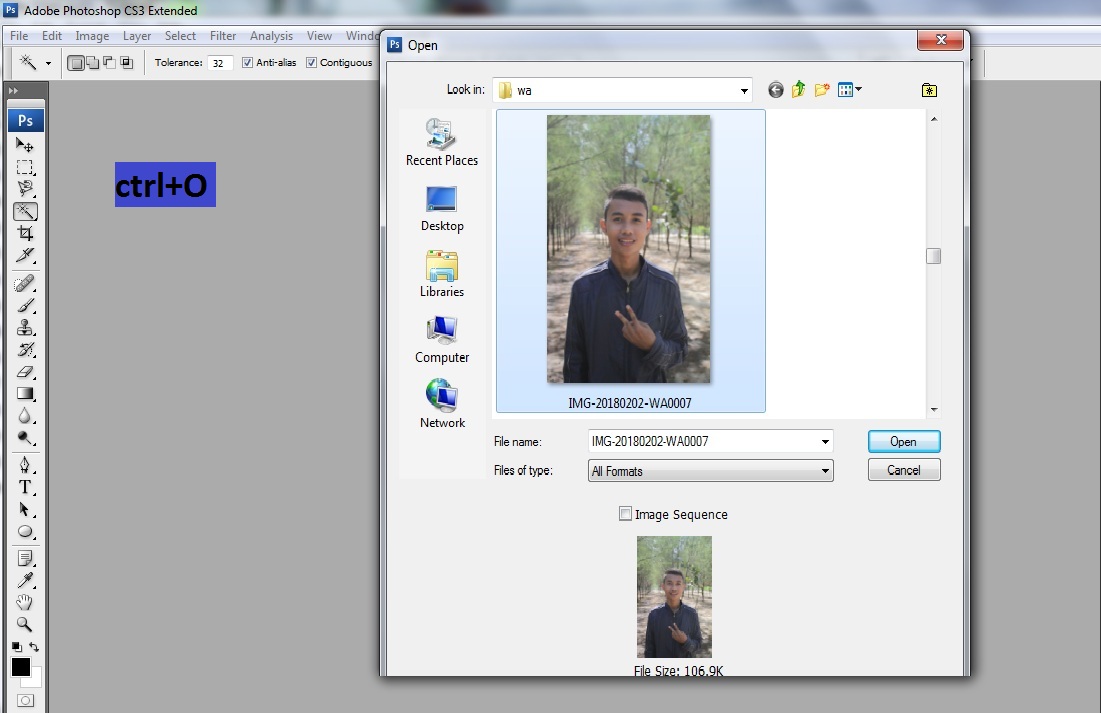
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопеСуть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь слож
Как в Adobe Photoshop выделить объект и перенести его на другое изображение
22
Все больше пользователей приобщаются к программе Adobe Photoshop: ведь это наиболее популярный и функциональный графический редактор, о котором не знает только ленивый. И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
И здесь даже можно понять, что в пользу этого редактора отдают предпочтение как профессионалы, так и начинающие пользователи: в интернете только к Photoshop можно найти огромное количество обучающих материалов, плагинов, кистей, из-за чего абсолютно любой пользователь при должном желании сможет обучиться качественно редактировать изображения. Так, в данной статье мы подробнее рассмотрим, каким образом в Photoshop можно вырезать изображение и наложить его на другое.
Итак, если вам потребовалось в Adobe Photoshop вырезать и перенести изображение, то самое ответственное задание – это ровно выделить объект, чтобы впоследствии перенести его на новое изображение.
Как выделить изображение в Adobe Photoshop?
Инструментарий в Adobe Photoshop достаточно широк, поэтому у вас имеется сразу несколько способов выделить объект на картинке, каждый из которых подойдет для своего случая. Мы не будем рассматривать их все, а лишь основные.
1. Выделение с помощью инструмента «Волшебная палочка»
Волшебная палочка – один из самых простых в использовании инструментов для выделения объектов. Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Прекрасно подойдет в том случае, если у вас имеется простой объект для выделения или, наоборот, простой фон, как в нашем случае.
Для того, чтобы выделить объект с помощью волшебной палочки, щелкните по инструменту «Быстрое выделение» правой кнопкой мыши и в отобразившемся дополнительном меню выберите волшебную палочку.
Суть волшебной палочки такова, что она позволяет выделать объекты на изображении, максимально близкие по цвету. Например, на нашей картинке присутствует белый фон, соответственно, нам будет удобно именно его выделать с помощью волшебной палочки, а затем инвертировать изображение, чтобы выделен был именно цветок.
Для этого просто щелкаем по белому фону, после чего волшебная палочка аккуратно выделяет его. Нам лишь остается инвертировать выделение, поэтому нажимаем сочетание клавиш Ctrl+Shift+I, после чего выделение переносится на цветок.
Для более сложных объектов можно регулировать уровень допуска – показатель, который позволяет включать близкие по оттенку цвета.![]() Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Чем больше этот показатель, тем, соответственно, больше оттенков выделяемого цвета и будет включаться в выделение.
Для того, чтобы делать несколько кликов волшебной палочной по изображению и не терять выделение, не забудьте установить режим «Добавить к выделенной области», который располагается в левом верхнем углу окна или просто зажать клавишу Ctrl.
2. Выделение с помощью инструмента «Магнитное лассо»
Еще один полезный инструмент для «умного» выделения, который является «любимчиком» многих Photoshop-пользователей. Действие его действительно магическое: вы выбираете данный инструмент, начинаете стараться аккуратно обводить по контуру, но даже если у вас будут промахи, выделение на контур объекта будет ложиться идеально ровно, словно примагничиваясь.
Чтобы выбрать магнитное лассо, щелкните по инструменту «Лассо» правой кнопкой мыши и в отобразившемся меню выберите нужный нам инструмент.
В верхней области окна отобразятся настройки выбранного инструмента. В поле «Ширина» выставляется количество пикселей, т.е. промежуток, через который лассо будет ставить точку. Чем меньшее количество пикселей, тем, соответственно, можно добиться более точного результата, но и усилий придется приложить больше.
Чтобы приступить к выделению с помощью магнитного лассо, просто зажмите левую кнопку мыши и начинайте аккуратно обводить изображение. Как только вы отпустите кнопку мыши, выделение будет применено.
Если в процессе обводки магнитное лассо допустило ошибку, просто нажмите клавишу Del, которая удалит последнюю добавленную точку. Нажимайте данную клавишу столько раз, пока нужное количество точек не будет удалено.
3. Использование функции «Цветовой диапазон»
Способ, который применим уже ко сложным объектам, но находящиеся примерно в одной цветовой гамме. Например, с помощью данной функции идеально можно выделить брызги воды.
Чтобы воспользоваться данной функцией, щелкните по вкладке «Выделение» и откройте раздел «Цветовой диапазон».
На экране отобразится окошко, а курсор превратится в инструмент «Пипетка». Отодвиньте окошко в сторону так, чтобы было видно изображение, а затем щелкните по объекту, которое необходимо выделить.
Например, в нашем примере у цветка фиолетовые лепестки. Если щелкнуть пипеткой по самому светлому участку, то, скорее всего, цветовой диапазон захватит и белый фон, поэтому в нашем случае нам требуется щелкнуть по самому насыщенному участку.
Используя ползунок «Разброс», переместите его в такое положение, чтобы выделяемая область была максимально светлая, а то, что не должно войти в выделение, осталось черным.
Примените внесенные изменения, и на вашем изображение отобразится выделение.
4. Использование инструмента «Быстрое выделение» и функции «Утончить край»
Как следует из названия «Быстрое выделение» – данный инструмент направлен на выделение простых объектов. Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Но за счет того, что мы с помощью функции «Утончить край» слегка подкорректируем края выделяемого объекта, данным способом можно выделять достаточно сложные объекты.
Примените инструмент «Быстрое выделение», который располагается там же, где и волшебная палочка.
Чтобы выделять данным инструментом, просто начинайте щелкать по тем участкам, которые должны быть захвачены. Для того, чтобы инструмент захватывал дополнительную область, зажмите клавишу Shift или установите параметр «Добавить к выделенной области». Для того, чтобы удалить лишнее выделение, которое захватил собой инструмент, зажмите клавишу Alt и щелкните по лишнему выделению.
Для более мелких объектов рекомендуется уменьшить размер кисти.
Закончив с выделением объекта, переходим к утончению края. Для этого щелкните по вкладке «Выделение» и перейдите к разделу «Утончить край».
На экране отобразится окно, а на вашем изображении останется лишь выделенный объект для того, чтобы вам было проще оценивать результат. Используя ползунки, добейтесь максимально естественного результата выделения, можете ориентироваться на настройки, как на скриншоте ниже.
Для того, чтобы применить настройки, нажмите кнопку «ОК», после чего окно будет закрыто.
Как перенести выделенный объект на другое изображение?
1. Добавьте в Photoshop второе изображение, в которое будет вставлен выделенный объект.
2. Вернитесь к первому изображению и нажмите сочетание клавиш Ctrl+C, чтобы скопировать объект.
3. Перейдите ко второму изображению и вставьте в него объект сочетанием Ctrl+V.
4. Примените инструмент «Перемещение» и расположите объект в нужной для вас области картинки.
5. Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
Нажмите сочетание клавиш Ctrl+T, чтобы, при необходимости, изменить размер объекта на изображении. Чтобы сохранить пропорции объекта, при изменении размера не забудьте зажать клавишу Ctrl.
В итоге в нашем примере получилась подобная картинка. Безусловно, если потратить чуть больше времени на прорабатывание мелочей, результат получился бы гораздо лучше.
Надеемся, данная статья помогла вам освоить азы выделения и перемещения объектов в Photoshop.
android — Как перенести некоторые данные в другой фрагмент?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании

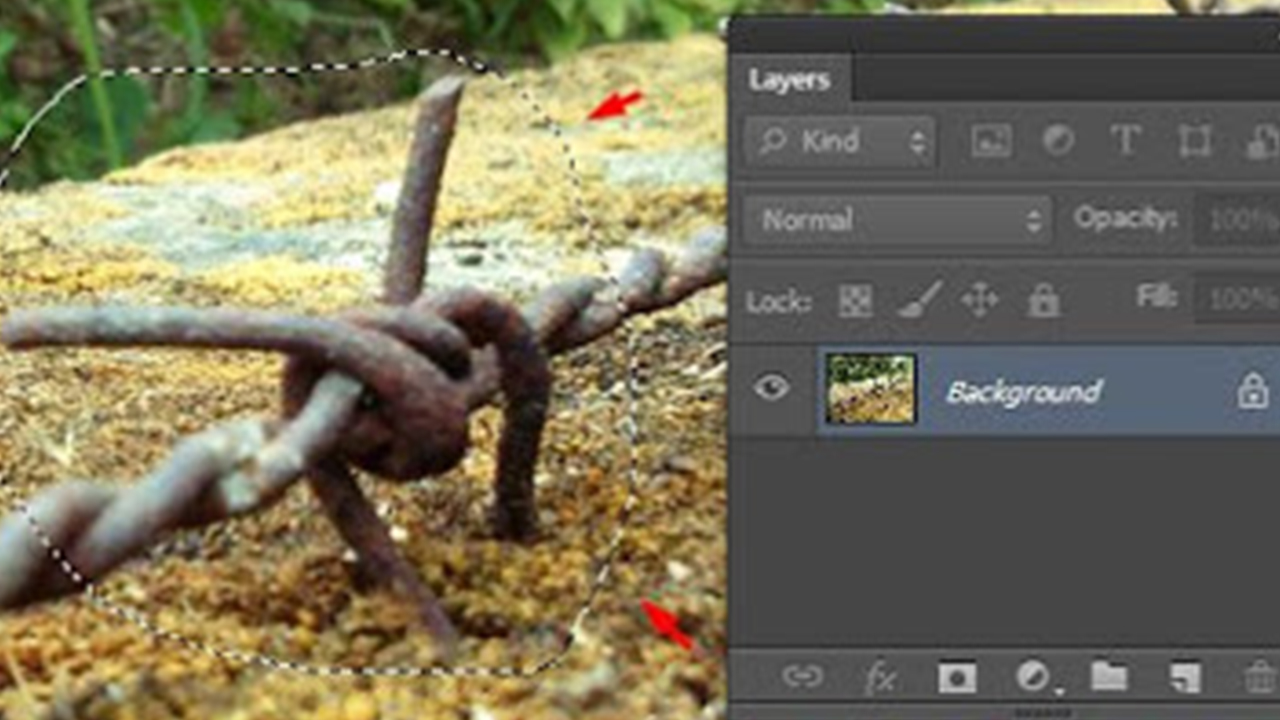
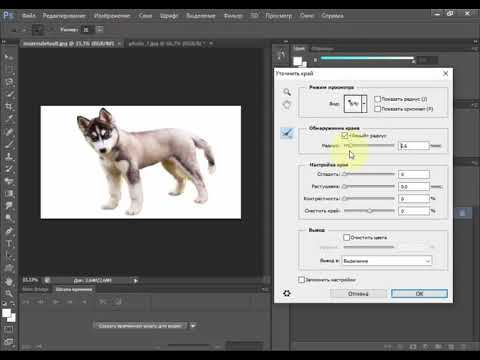
Выберите области, чтобы удалить фон, изолировать фотографии или объединить изображения
Создание выделения стало проще, быстрее и точнее, чем когда-либо, в новом пространстве «Выделение и маска», которое вы найдете в последней версии Photoshop.
В этом примере мы скроем фон верхнего слоя, чтобы показать содержимое слоя ниже.
Я могу начать с выбора любого инструмента выделения на панели инструментов, а затем щелкнуть кнопку «Выделение и маска» на панели параметров выше, где даже без активного выделения я могу перейти в меню «Выделение» и выбрать «Выделение и маска».Это откроет область «Выделение» и «Маска», где вы найдете инструменты, необходимые для создания и уточнения выделения в одном пространстве. Мы начнем с инструмента быстрого выбора в верхнем левом углу. Я закрашу участки, которые хотелось бы сохранить. Как и я, вы увидите, как они полностью раскрываются, что дает нам новый способ визуализировать наш выбор, которого у нас никогда не было. Это связано с режимом луковой кожи.
В правой части экрана я могу переместить ползунок «Прозрачность» вверх, чтобы просмотреть мои конечные результаты, переместить его полностью вниз, чтобы увидеть полный вид слоя, или переместить его где-нибудь посередине, чтобы получить сочетание двух.Затем я могу выбрать кисть Refine Edge и закрасить области, где объект переднего плана смешивается со слоем под ним. При этом я передаю Photoshop контроль над областью, где рисую, и это должно дать мне более красивый конечный результат.
На этом этапе я могу изменить вид. Мы были в режиме луковой кожи. Теперь давайте выберем Overlay, где этот красный оверлей указывает области, которые будут скрыты, когда мы закончим, и это будут области, которые будут замаскированы.Мы можем точно настроить наши конечные результаты, используя любой из инструментов выбора в левой части экрана. Вы даже найдете инструмент «Кисть», с помощью которого можно добавлять или убирать созданную маску, и рисовать на изображении, чтобы настроить его. Я снова изменю вид на Onion Skin, а затем полностью увеличу прозрачность, чтобы хорошо рассмотреть наш конечный результат. Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Если вы хотите более точно настроить это, вы можете перейти в область Global Refinement, где вы найдете несколько ползунков, предназначенных для улучшения конечного результата, или в этом случае я обнаружил, что края волос имеют область другого цвета. для них не совсем соответствует фону.Итак, я перейду в Настройки вывода, где найду флажок «Обеззараживать цвета». Это изменит цвет полупрозрачных областей, чтобы они лучше соответствовали фону.
Наконец, я могу выбрать, какой тип вывода мне нужен из этого меню. Некоторые из вариантов будут недоступны, когда я выберу Decontaminate Colors, но я собираюсь создать новый слой с помощью Layer Mask, чтобы, когда я нажму OK, я сохраню свой исходный слой здесь, над ним будет быть копией со смещенным цветом и маской для удаления фона, открывающей слой ниже.
Вот пример использования замаскированного изображения, объединенного с другим изображением. Область «Выделение» и «Маска» отлично подходит для точного выбора для комбинирования изображений для использования в фотографиях и дизайнах. Попробуйте сегодня.
Попробуйте сегодня.
Редактировать контуры в Adobe Photoshop
Добавление узловых точек может дать вам больше контроля над контуром или расширить открытый контур. Однако старайтесь не добавлять больше очков, чем необходимо. Путь с меньшим количеством точек легче редактировать, отображать и распечатывать. Вы можете уменьшить сложность пути, удалив ненужные точки.
Набор инструментов содержит три инструмента для добавления или удаления точек: инструмент «Перо», инструмент «Добавить точку привязки» и инструмент «Удалить точку привязки».
По умолчанию инструмент «Перо» меняется на инструмент «Добавить точку привязки», когда вы размещаете его над выбранным контуром, или на инструмент «Удалить точку привязки», когда вы размещаете его над точкой привязки.Вы должны выбрать «Автоматическое добавление / удаление» на панели параметров, чтобы инструмент «Перо» автоматически изменился на инструмент «Добавить точку привязки» или «Удалить точку привязки».
Вы можете выбирать и редактировать несколько путей одновременно. Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив по мере добавления.
Вы также можете изменить форму пути при добавлении узловых точек, щелкнув и перетащив по мере добавления.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
.Использовать маски слоя с выделенными областями
Вы можете создать маску слоя на основе выделения. Это полезно, когда вы хотите изолировать сложный объект с точностью выделения и гибкостью маски слоя.
Сделать выбор
Начните с создания выделения с помощью любого метода выделения. Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора однотонного фона.
Если изображение имеет сплошной цвет фона, возможно, будет проще выбрать фон, чем объект. Инструмент «Волшебная палочка» полезен для выбора однотонного фона.
- Выберите инструмент «Волшебная палочка» на панели инструментов и установите флажок «Смежные» на панели параметров.
- Щелкните фон изображения, чтобы выбрать его. Чтобы при необходимости добавить к выделению, щелкните изображение, удерживая нажатой клавишу «Shift». Чтобы вычесть из выделенного, щелкните, удерживая клавишу «Option» (MacOS) или «Alt» (Windows).
- Выберите «Выделение»> «Инвертировать», чтобы выделить объект вместо фона. Оставьте выбор активным.
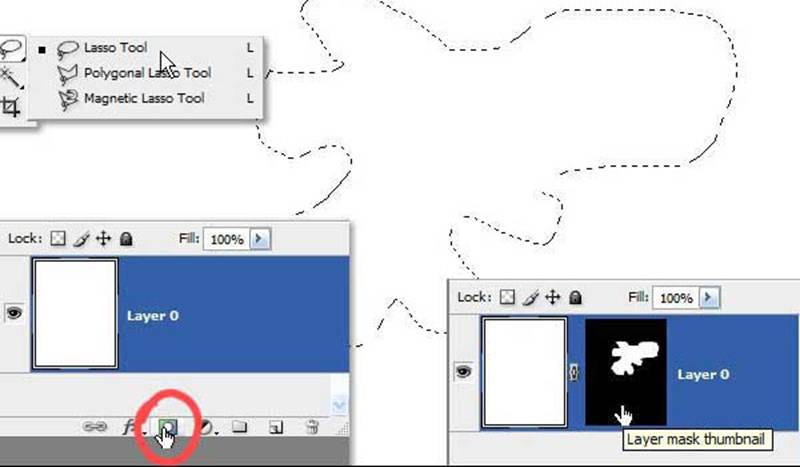
Добавить маску слоя
Когда вы добавляете маску слоя с активным выделением, маска слоя автоматически содержит белый цвет там, где было выделение, и черный, где не было выделения.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои». На маске слоя белый цвет там, где было выделение (объект), и черный, где не было выделения (фон).
 Черный цвет скрывает невыделенную область.
Черный цвет скрывает невыделенную область.
Копировать в другое изображение
Вы можете добавить новый фон к этому изображению на слой ниже изолированного объекта. Или вы можете использовать следующий метод, чтобы скопировать изолированный объект на другое изображение, сохранив маску слоя для гибкости редактирования.
- Открыть другое изображение. У каждого открытого изображения есть своя вкладка в верхней части окна документа.
- Скопируйте замаскированный слой во второе изображение следующим образом: На панели «Слои» первого изображения щелкните и удерживайте пустую часть слоя, содержащую объект и маску слоя. Удерживая нажатой кнопку мыши, перетащите с панели «Слои» первого изображения на вкладку второго изображения, а затем в окно документа второго изображения. Отпустите мышь. На панели «Слои» второго изображения есть новый слой, содержащий объект и его маску слоя.
- Не снимая выделения с предметного слоя на втором изображении, нажмите Command + T (MacOS) или Control + T (Windows).
 Вокруг объекта появится ограничивающая рамка с ручками.
Вокруг объекта появится ограничивающая рамка с ручками. - Перетащите угловой маркер ограничивающей рамки, чтобы уменьшить или увеличить объект. Перетащите изнутри ограничительной рамки, чтобы переместить объект.
- Щелкните за пределами ограничивающей рамки, чтобы завершить масштабирование и размещение объекта и его маски слоя на втором изображении.
- Если вам нужно отредактировать маску слоя на втором изображении, щелкните маску слоя на панели «Слои», чтобы сделать ее активной.Выберите инструмент «Кисть» на панели инструментов. Нарисуйте черным, белым или серым цветом, чтобы отредактировать маску слоя.
Сохраните свою работу со слоями
- Сохраните оба изображения в формате .PSD или .TIFF, чтобы сохранить слои и маски слоев для будущего редактирования.
android — Как получить текущий выбранный фрагмент в FragmentTabHost
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя

фотошоп онлайн,фотошоп бесплатно,фотошоп онлайн на русском,уроки фотошопа,фотошоп для начинающих,уроки фотошопа для начинающих,фотошоп на русском для начинающих,уроки фотошопа для начинающих,видео уроки фотошопа,уроки photoshop,adobe photoshop уроки,уроки фотошоп русски,уроки фотошопа на русском,фотошоп уроки для начинающих на русском,уроки фотошопа фотографии,уроки обработки фотошоп,уроки фотошопа онлайн,уроки фотошопа пошагово,photoshop видео уроки,photoshop уроки для начинающих,фотошоп с нуля уроки
Рейтинг: / 1Если бы кто-то сказал вам, что в программе Фотошоп можно выделить объект на фото со 100% точностью, и все, что вам нужно сделать – всего лишь непринужденно провести линию вокруг объекта, используя мышь, поверили бы вы ему? Нет? И правильно сделали бы! Этот человек только вводит вас в заблуждение.
Но если бы кто-то сказал вам, что есть инструмент выделения, который может выделить объект, скажем, с 80-90% точностью, и все, что вас нужно – непринужденно провести линию вокруг него? Вы тогда бы поверили ему? Опять нет? А вот это уже очень плохо, потому что действительно есть такой инструмент выделения. И называется он Magnetic Lasso (Магнитное лассо), а при небольшой практике и с пониманием того, как работает этот инструмент, вы не только поверите в это, вы будете одержимы этим инструментом.
И называется он Magnetic Lasso (Магнитное лассо), а при небольшой практике и с пониманием того, как работает этот инструмент, вы не только поверите в это, вы будете одержимы этим инструментом.
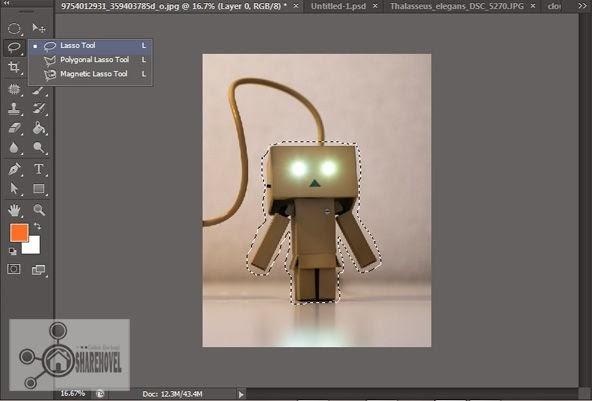
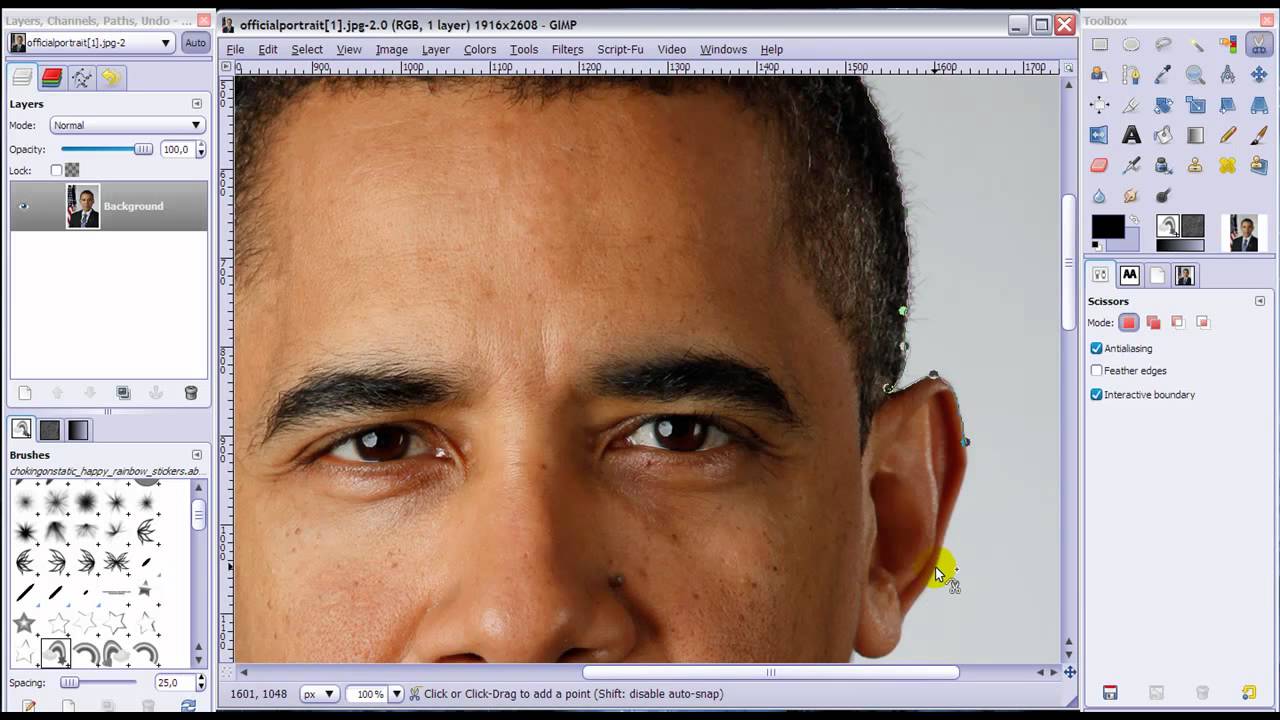
Инструмент Magnetic Lasso (Магнитное лассо)– один из инструментов группы Lasso(Лассо)в Фотошоп. Magnetic Lasso (Магнитное лассо) можно найти в группе инструментов Lasso(Лассо) в панели инструментов. Чтобы понять, где это, кликните левой кнопкой мыши по кнопке с инструментами Lasso(Лассо) и удерживайте ее нажатой, появится выпадающее меню, затем выберите инструмент Magnetic Lasso (Магнитное лассо) из списка:
Как только вы выберите инструмент Magnetic Lasso (Магнитное лассо), он появится на месте стандартного инструмента Lasso(Лассо) в панели инструментов. Для применения в будущем инструмента LassoTool(Лассо) или инструмента Polygonal Lasso (Многоугольное Лассо), кликните по инструменту Magnetic Lasso (Магнитное лассо) и удерживайте нажатой левую кнопку мыши до тех пор, пока снова не появится выпадающее меню, затем выберите любой из двух других инструментов лассо в списке:
Вы можете переключаться между инструментами лассо при помощи клавиатуры. Просто удерживайте Shift и нажмите L несколько раз, чтобы переключаться между инструментами (замечу, что вам, возможно, не понадобится нажатие клавиши Shift, это зависит от того, какие настройки у вас в Установках (Preferences) Фотошоп).
Просто удерживайте Shift и нажмите L несколько раз, чтобы переключаться между инструментами (замечу, что вам, возможно, не понадобится нажатие клавиши Shift, это зависит от того, какие настройки у вас в Установках (Preferences) Фотошоп).
Почему инструмент назван Magnetic Lasso (Магнитным лассо)? Итак, в отличие от стандартного инструмента Lasso (Лассо), от которого нет никакой помощи, и он полагается на вашу собственную способность выделить объект с, как правило, маловыдающимися результатами, инструмент Magnetic Lasso (Магнитное лассо) – инструмент распознавания краев. Это означает, что он активно ищет края объекта, в то время как вы двигаетесь вокруг него, затем цепляется за края выделения и прилипает к ним, как магнит.
Означает ли это, что в действительности Фотошоп распознает объект на фото, как только вы попытаетесь его выделить? Так конечно может показаться в данном случае, но нет. Как мы знаем, все, что Фотошоп когда-либо видит – это пиксели различных цветов и уровней яркости, поэтому инструмент Magnetic Lasso (Магнитное лассо) пытаетсявычислить края объекта посредством нахождения различий в цветах и уровнях яркости между объектом, который вы пытаетесь выделить, и фоном.
Как мы знаем, все, что Фотошоп когда-либо видит – это пиксели различных цветов и уровней яркости, поэтому инструмент Magnetic Lasso (Магнитное лассо) пытаетсявычислить края объекта посредством нахождения различий в цветах и уровнях яркости между объектом, который вы пытаетесь выделить, и фоном.
Лучшая иконка для лучших выделений
Конечно, если бы инструмент Magnetic Lasso (Магнитное лассо)всегда должен был просматривать все изображение, в то время как пытается обнаружить края вашего объекта, скорее всего он не смог бы выполнить очень хорошую работу, поэтому, для простоты, Фотошоп ограничивает участки, где инструмент ищет края. Проблема в том, что мы по умолчанию не можем видеть, насколько широка эта область, и это потому, что курсор мыши инструмента Magnetic Lasso (Магнитное лассо) в действительности ничего нам не говорит. Маленький магнит, позволяет нам узнать, что мы выбрали именно Magnetic Lasso (Магнитное лассо), вот он:
Для вызова более полезной иконки, нажмите клавишу Caps Lock на клавиатуре. Это действие переключит иконку на круг с маленьким крестиком в центре. Круг представляет собой ширину участка, который видит Фотошоп для определения краев. Он видит только участок внутри кружка. Все, что за ним, он игнорирует. Ближайший определяемый край — крестик в центре круга, Фотошоп придает ему наиболее важное значение при определении месторасположения краев вашего объекта:
Это действие переключит иконку на круг с маленьким крестиком в центре. Круг представляет собой ширину участка, который видит Фотошоп для определения краев. Он видит только участок внутри кружка. Все, что за ним, он игнорирует. Ближайший определяемый край — крестик в центре круга, Фотошоп придает ему наиболее важное значение при определении месторасположения краев вашего объекта:
Использование инструмента Magnetic Lasso (Магнитное лассо)
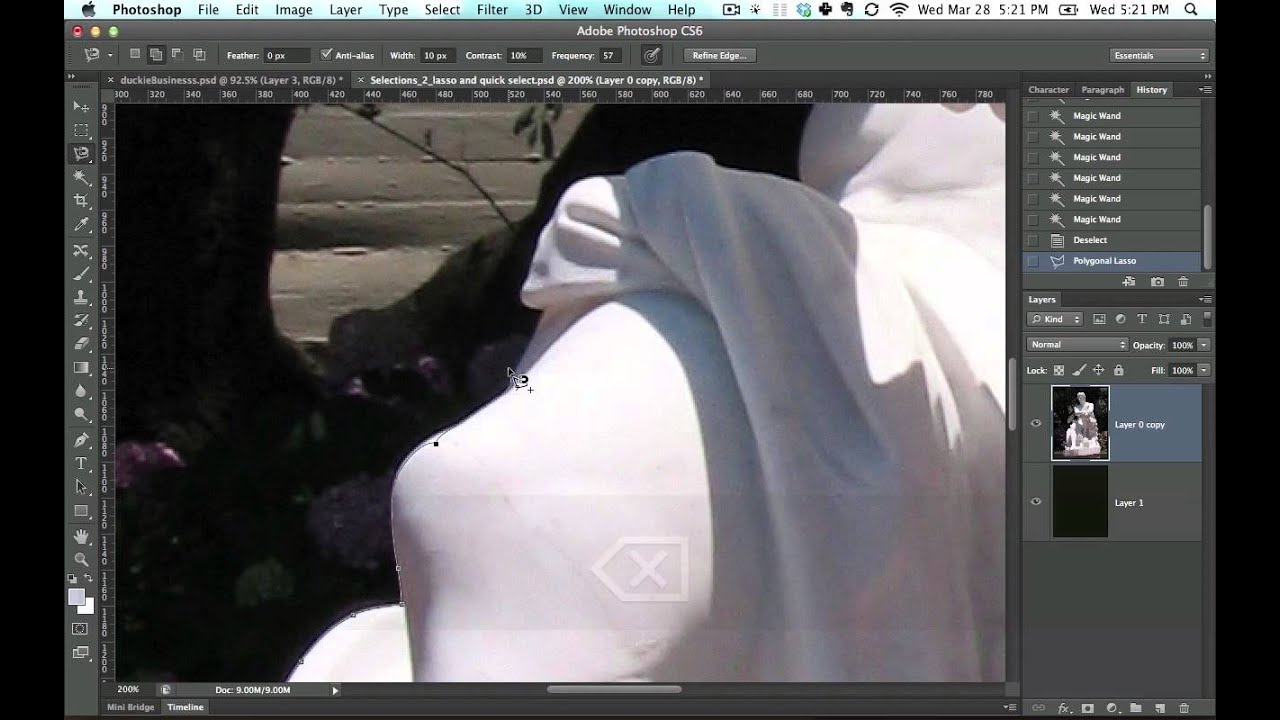
Перед вами фото китайской скульптуры, которое я открыл в Фотошоп. Края скульптуры хорошо определены, поэтому я попытаюсь выделить их путем обводки стандартным инструментом Lasso(Лассо). Во всяком случае, я могу это сделать, если ищу предлога вырвать себе от отчаяния волосы. Наиболее лучшим вариантом в данном случае было бы использование инструмента Magnetic Lasso (Магнитное лассо), поскольку в конечном итоге основную часть работы он проделает за меня:
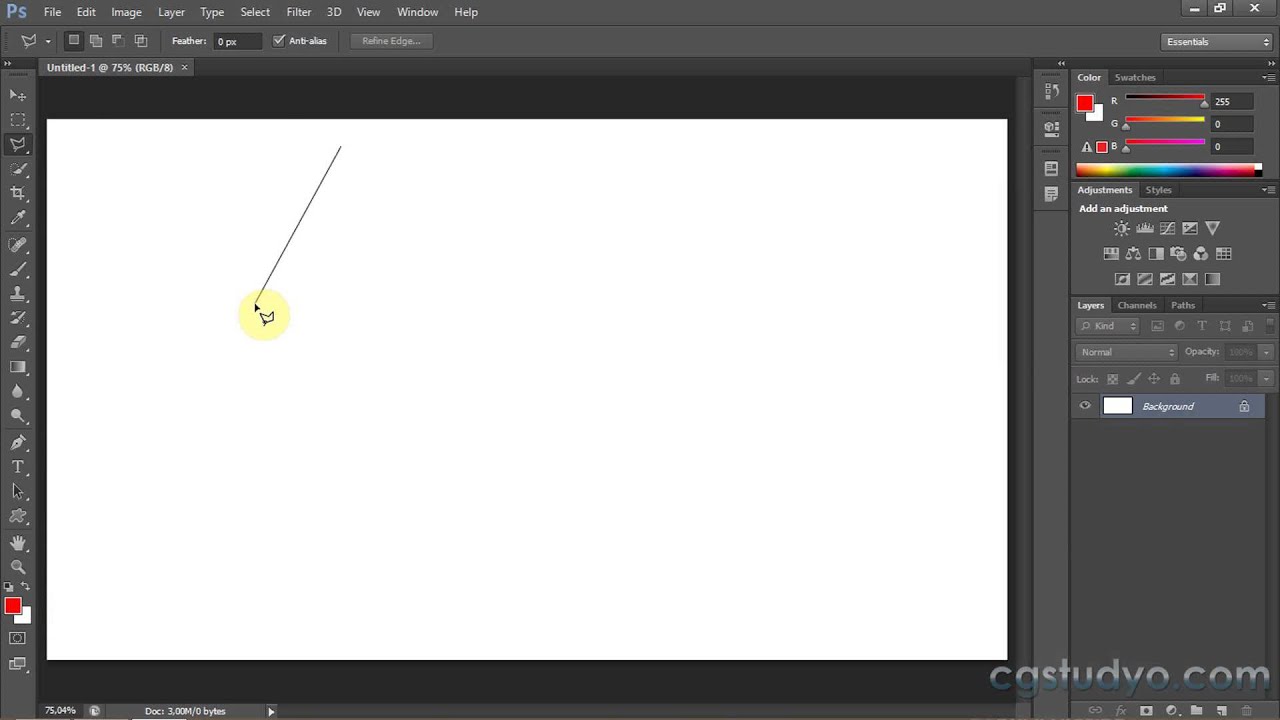
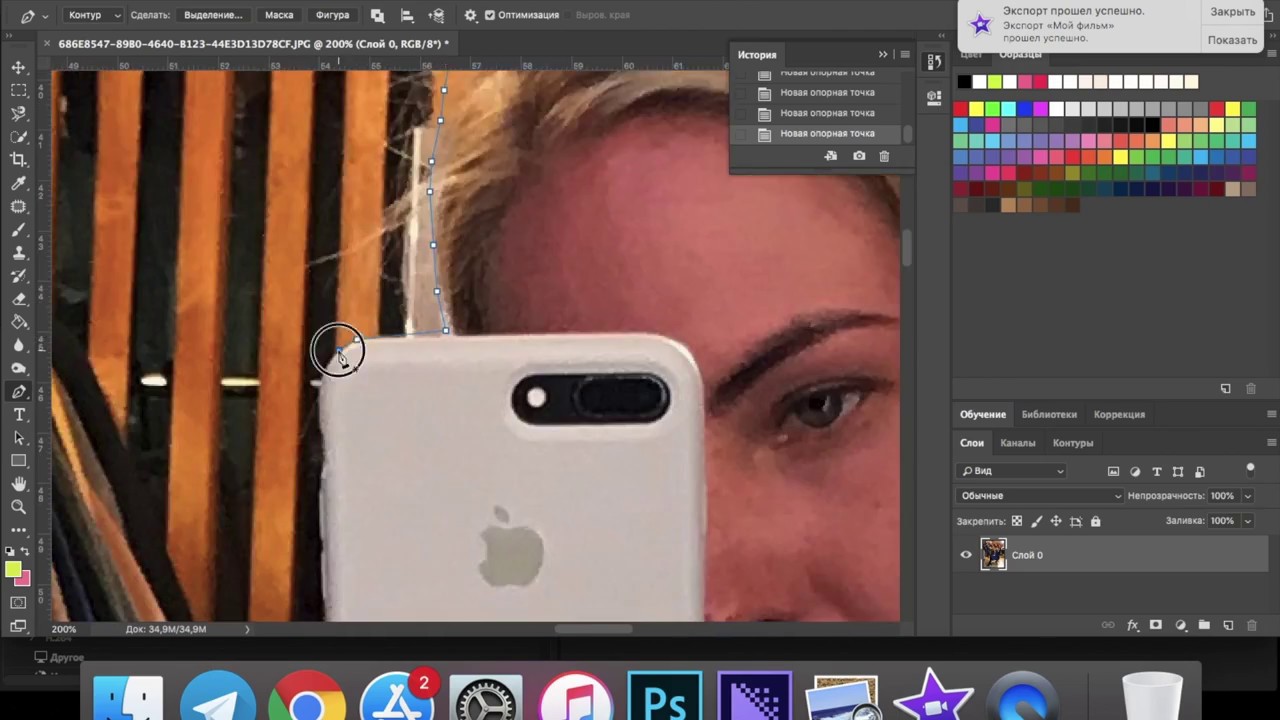
Чтобы начать выделение с помощью инструмента Magnetic Lasso (Магнитное лассо),просто поместите крестик в центре кружка прямо на край объекта и кликните один раз, затем отпустите кнопку мыши. Это установит начальную точку выделения. Когда же вы определили начальную точку, перемещайте инструмент Magnetic Lasso (Магнитное лассо) вокруг объекта, всегда сохраняя край в пределах кружка. Вы увидите, что от курсора, которым вы двигаете, тянется тонкая линия, и Фотошоп автоматически прикрепляет ее к краю объекта, добавляя опорные точки, чтобы закрепить линию на месте. В отличие от стандартного инструмента Лассо (Lasso), вам не нужно удерживать нажатой клавишу мыши во время того, как вы обводите объект:
Это установит начальную точку выделения. Когда же вы определили начальную точку, перемещайте инструмент Magnetic Lasso (Магнитное лассо) вокруг объекта, всегда сохраняя край в пределах кружка. Вы увидите, что от курсора, которым вы двигаете, тянется тонкая линия, и Фотошоп автоматически прикрепляет ее к краю объекта, добавляя опорные точки, чтобы закрепить линию на месте. В отличие от стандартного инструмента Лассо (Lasso), вам не нужно удерживать нажатой клавишу мыши во время того, как вы обводите объект:
Чтобы приблизить изображение, во время выделения краев, нажмите Ctrl++ (Win) / Command++ (Mac). Нажмите потом Ctrl+- (Win) / Command+- (Mac), чтобы уменьшить. Чтобы прокрутить изображение в окне документа, когда вы приблизили изображение, удерживайте клавишу пробела, которая временно активирует инструмент Hand (Рука), затем удерживая нажатой левую кнопку мыши, подвиньте изображение в ту сторону, которая вам нужна. Отпустите клавишу пробела, когда закончите.
Отпустите клавишу пробела, когда закончите.
Изменение ширины круга
Вы можете корректировать ширину круга, что изменяет размер участка, в котором Фотошоп ищет края, используя параметр Width (Ширина) в панели настроек. Если объект, который вы выделяете, имеет четко выраженные края, вы можете использовать настройки большей ширины, которые позволят вам также передвигаться быстрее и свободней вокруг объекта. Используйте настройки меньшей ширины и продвигайтесь медленнее вокруг объекта, где край не так хорошо определен.
Единственная проблема с параметром ширины в панели настроек заключается в том, что вы должны установить его прежде, чем начнете свое выделение, и нет способа изменить его тогда, когда вы уже начали выделять объект. Наиболее удобный способ скорректировать ширину кружка – использование левой и правой квадратной скобки на клавиатуре. Это дает вам возможность скорректировать размер кружка «на лету» во время работы с изображением, и это здорово, поскольку вам часто нужно корректировать размер, ведь вам приходится работать с различными частями изображения. Нажмите левую квадратную скобку ( [ ), чтобы сделать круг меньше, или правую квадратную скобку ( ] ), чтобы сделать его больше. Вы увидите, что значение параметра Width (Ширина) изменяется в панели настроек, как только вы нажимаете на клавиши, и вы увидите, что круг сам меняет размер в окне документа:
Контраст края
В то время как ширина круга определяет размер участка, в котором Фотошоп ищет края, вторым и, в такой же степени, важным параметром при использовании инструмента Magnetic Lasso (Магнитное лассо),является Edge Contrast (Контраст края). Он определяет, насколько должно быть различие в значении цвета или яркости между объектом и фоном для Фотошоп, чтобы считать какую-то область краем.
Вы найдете Edge Contrast (Контраст края) в панели настроек справа от параметра Width (Ширина). Для участков с высоким контрастом между объектом и фоном, вы можете использовать более высокое значение Edge Contrast (Контраста края), соответственно с большим значением параметра Width (Ширина)(большим кругом). Используйте меньшее значение Edge Contrast (Контраста края)и Width (Ширины) для участков с низким контрастом между объектом и фоном:
Как и параметр Width (Ширина), Edge Contrast (Контраст края) в панели настроек может быть выбран только до начала выделения, что не делает его слишком полезным. Чтобы изменить его «на ходу» во время работы, нажмите клавишу точки ( . ) на клавиатуре, чтобы увеличить значение контраста, или запятой ( , ), чтобы уменьшить его. Вы увидите изменение значений в панели настроек.
Частота
Пока вы создаете выделение вокруг объекта, Фотошоп автоматически размещает опорные точки (маленькие квадратики) по краю, чтобы закрепить или привязать линию к месту. Если вы находите, что расстояние между опорными точками слишком велико, что затрудняет сохранять закрепление линии к краю, вы можете определить, как часто Фотошоп должен добавлять опорные точки при помощи параметра Frequency (Частота) в панели настроек, хотя, опять-таки, вам нужно установить значение этого параметра до начала выделения. Чем выше значение, тем больше опорных точек будет добавлено, но обычно для хорошей работы устанавливается по умолчанию значение 57:
Вместо того, чтобы изменять значение частоты, легче просто добавить опорную точку вручную тогда, когда она вам потребуется. Если кажется, что у Фотошоп проблемы с сохранением линии в нужном месте, просто кликните по краю объекта, чтобы добавить вручную опорную точку, затем отпустите кнопку мыши и продолжайте.
Исправление ошибок
Если опорная точка добавилась в ошибочном месте, не важно, по вашей вине или вине Фотошоп, нажмите клавишу Backspace (Win) / Delete (Mac) на клавиатуре, чтобы удалить последнюю точку, которая была добавлена. Если вы продолжите нажимать Backspace / Delete, вы удалите точки в порядке обратном тому, как они были добавлены, что помогает тогда, когда линия выделения начинает применяться непредсказуемо, как это иногда бывает. Здесь, я полностью пропустил волосы на этой стороне скульптуры, поэтому мне нужно нажать Backspace / Delete несколько раз, чтобы удалить нежелательные опорные точки, затем попытаться создать их снова:
На этот раз, при использовании намного меньшего по размеру круга, мне повезло больше. Также помогло добавление некоторых точек вручную:
Если вы окончательно запутались в применении инструмента Magnetic Lasso (Магнитное лассо)и хотите начать заново, нажмите клавишу Esc, чтобы очистить все, что вы сделали.
Переключение между инструментами Лассо (Lasso)
Инструмент Magnetic Lasso (Магнитное лассо) часто может сделать удивительную работу с выделением объекта самостоятельно, но также дает нам свободно переключиться к другим двум Фотошоп инструментам лассо при необходимости. Чтобы временно переключиться к стандартному инструменту Lasso (Лассо)или Polygonal Lasso (Многоугольному лассо), удерживайте клавишу Alt (Win) / Option (Mac) и кликните по краю объекта. Все, что вы должны сделать – определить, на какой из двух инструментов лассо переключиться.
Если вы продолжите удерживать кнопку мыши и потянете, у вас включится стандартный инструмент Lasso (Лассо), таким образом, вы можете нарисовать выделение произвольной формы вокруг участка, где у Magnetic Lasso (Магнитное лассо) были проблемы. Когда вы закончите, отпустите клавишу Alt / Option, затем отпустите кнопку мыши, чтобы вернуться обратно к инструменту Magnetic Lasso (Магнитное лассо).
Если вы отпустите кнопку мыши после нажатия клавиши Alt / Option, удерживая клавишу отодвинете курсор мыши от точки, кликнув мышью, то вы переключитесь на инструмент Polygonal Lasso (Многоугольное лассо), который удобен для выделения прямых участков объекта. Удерживайте нажатой клавишу Alt / Option, пока кликаете, от точки до точки, чтобы добавить участки с прямыми линиями. Чтобы переключиться обратно к инструменту Magnetic Lasso (Магнитное лассо),когда будете готовы, отпустите клавишу Alt / Option, затем кликните по краю объекта, чтобы добавить точку и отпустите кнопку мыши.
Я хочу включить подставку, на которой установлена скульптура, в свое выделение, а поскольку края подставки прямые, я временно переключусь на инструмент Polygonal Lasso (Многоугольное лассо):
Закрытие выделения
Как только вы проделали свой путь вокруг объекта, кликните по своей начальной точке, чтобы завершить выделение. Когда вы достаточно приблизитесь к начальной точке, вы увидите, что появился маленький кружочек внизу справа от иконки курсора, позволяющий вам понять, что теперь вы можете закрыть выделение:
И после этого скульптура выделена:
Удаление области из исходного выделения
После того, как я изучил фото внимательней, я заметил, что у скульптуры есть маленькое пространство с фоном между стороной ее тела и рукой справа:
Мне нужно удалить этот участок из выделения. Чтобы сделать это, при активном инструменте Magnetic Lasso (Магнитное лассо), я, удерживаю клавишу Alt (Win) / Option (Mac), которая временно переключает меня в режим Subtract from Selection (удаления из выделения). В правом углу иконки курсора появится значок маленького минуса ( — ), позволяющий мне определить, что я нахожусь около удаляемой части существующего выделения:
При нажатой клавише Alt / Option, я кликаю один раз, чтобы установить стартовую точку, затем я отпускаю кнопку мыши и прохожусь по краю участка, который необходимо удалить. Как только я начинаю выделение, я могу отпустить клавишу Alt / Option. В это время не нужно удерживать ее нажатой. Фотошоп сохраняет меня в режиме Subtract from Selection (удаления из объекта) до тех пор, пока я не нажму на первоначальную точку, чтобы завершить выделение. Я нажму снова клавишу Caps Lock, чтобы переключиться на иконку с кругом, поскольку так я могу четко видеть, где фотошоп ищет края:
Как только я проделал свой путь вокруг пространства, я нажимаю на первоначальную точку, чтобы закрыть выделение, удалив нежелательный участок.
Только сама скульптура с подставкой, на которой она установлена, остаются выделенными:
С выделенной только что скульптурой, я впоследствии могу что-нибудь делать, и это затронет только скульптуру. Остальные участки фото не будут затронуты. Например, я могу нажать клавишу M на клавиатуре, чтобы быстро вызвать инструмент Move (Перемещение), затем я кликну по скульптуре и перемещу ее на второе изображение, которое я открыл, чтобы создать для нее другой фон:
Удаление выделения
Когда вы закончите работу с выделением, и оно вам больше не нужно, вы можете удалить его, зайдя в меню Select (Выделение) на верхней части экрана и выбрать Deselect (Снять выделение), или можете нажать сочетание клавиш Ctrl+D (Win) / Command+D (Mac) на клавиатуре. Или для быстрого способа удаления выделения, просто кликните где-нибудь внутри документа инструментом Magnetic Lasso (Магнитное лассо)или любым другим инструментом выделения.
Инструмент Magnetic Lasso (Магнитное лассо)без сомнения один из лучших инструментов выделения, которые у нас есть для работы в Фотошоп, дающий нам намного лучший результат, чем мы можем получить при использовании стандартного инструмента Lasso(Лассо), за меньшее время, с меньшим усилием и расстройством. Как бы то ни было, он нуждается в небольшой практике с параметрами Width (Ширины) и Edge Contrast (Контраста края), прежде чем вы заговорите с ним на «ты», как и с большинством вещей в жизни, он не совершенен.
Для лучших результатов, используйте иснтрумент Magnetic Lasso (Магнитное лассо), как хороший способ начать выделение, так как он обычно делает 80-90% работы за вас. Проведите инструментом Magnetic Lasso (Магнитное лассо) вокруг объекта один раз, создав свое собственное выделение, затем приблизьте и просмотрите внимательно области выделения, чтобы найти участки, где инструмент Magnetic Lasso (Магнитное лассо) плохо сработал. Используйте стандартный инструмент Lasso (Лассо) для включения режима Add to Selection (Добавить к выделению)и Subtract from Selection (Удалить из выделения), чтобы устранить любые проблемы. Для более подробного понимания, как это сделать, изучите работу стандартного инструмента Lasso(Лассо).
Интересные методы выделения в фотошопе. Всё об инструментах выделения в Фотошоп. Прямолинейное лассо или Polygonal Lasso
Самый простой способ создать выделение в Adobe Photoshop — это воспользоваться режимом Быстрой маски — Quick Mask .
Кроме того в Adobe Photoshop для выделения части изображения можно использовать любой из инструментов выделения: Rectangular marquee/Прямоугольное выделение, Elliptical marquee/Эллиптическое выделение, Lasso/Лассо, Polygonal Lasso/Полигональное лассо, Magnetic Lasso/Магнитное лассо, Magic Wand/Волшебная палочка.
Инструменты Rectangular marquee/Прямоугольное выделение и Elliptical marquee/Эллиптическое выделение на панели инструментов скрыты за одной пиктограммой. На панели инструментов отображается пиктограмма последнего выбранного инструмента. Для того чтобы открыть всплывающее меню необходимо нажать правой кнопкой мыши на стрелке справа, внизу от данной пиктограммы.
Инструменты Lasso/Лассо, Polygonal Lasso/Полигональное лассо, Magnetic Lasso/Магнитное лассо на панели инструментов скрыты за одной пиктограммой. На панели инструментов отображается пиктограмма последнего выбранного инструмента. Для того чтобы открыть всплывающее меню необходимо нажать правой кнопкой мыши на стрелке справа, внизу от данной пиктограммы.
- Lasso/Лассо
- Polygonal Lasso/Полигональное лассо
- Magic Wand/Волшебная палочка
Инструмент предназначен для создания выделений произвольной формы.
Для того чтобы выделить на изображении область произвольной формы необходимо:
Инструмент так же предназначен для создания выделений произвольной формы, но при этом контур выделения состоит из прямолинейных сегментов.
Для того чтобы выделить на изображении область с помощью инструмента Polygonal Lasso/Полигональное лассо необходимо:
Инструмент предназначен для выделения областей произвольной формы.
При использовании инструмента Magnetic Lasso/Магнитное лассо не требуется очень точно следовать контуру выделяемого объекта. Если объект имеет достаточно хороший контраст по отношению к окружающему его фону, то линия границы выделяемой области будет сама притягиваться к краю объекта.
Для того чтобы выделить на изображении область с помощью инструмента Magnetic Lasso/Магнитное лассо необходимо:
Инструмент предназначен для выделения области с одинаковыми или подобными по цвету пикселями. Параметры допуска устанавливаются с помощью параметра Tolerance/Допуск на панели опций данного инструмента. Чем больше величина этого параметра, тем больше цветов попадает в выделенную область. Значение допуска меняется от 0 до 255. При Допуске равном 0 — выделяется область одного цвета, при допуске равном 255 — выделяется все цвета, то есть все изображение.
Для выделения области изображения, залитой одним цветом, необходимо:
Шаг 1. Выбрать на панели инструментов инструмент Magic Wand/Волшебная палочка , нажав на пиктограмме .
Шаг 2. Подвести курсор мыши к той точке изображения, которая должна быть включена в область выделения, и щелкнуть левой кнопкой мыши. В результате вокруг точки появится контур выделения, ограничивающий область, цвет которой совпадает с цветом указанной точки с учетом допуска, заданного параметром Tolerance/Допуск .
Гибкость использования перечисленных инструментов обеспечивается тем, что выделяемые ими области можно складывать, вычитать друг из друга, получать пересечение двух нарисованных рамок .
Для того чтобы добавить новое выделение к старому необходимо перед использованием инструмента нажать на клавиатуре клавишу SHIFT и, удерживая ее, осуществить выделение.
Для того чтобы вычесть новое выделение из старого необходимо перед использованием инструмента нажать клавишу Alt (Option на Macintosh).
Совместное использование клавиш SHIFT и Alt приводит к тому, что выделенной остается область совмещения (наложения) старого и нового выделения (Shift и Option на Macintosh).
В этом уроке мы рассмотрим все возможности применения основных инструментов выделения программы Фотошоп, таких как «Область» и «Лассо». Если вы каждый раз применяете их только для того, чтобы сделать новое выделение, то вы используете лишь малую часть их возможностей.
Мы рассмотрим, как можно добавить выделение к уже существующей выделенной области, как исключить область из произведенного выделения и даже как пересечь две выделенные области и оставить выделенной их общую часть.
Узнав все возможности основных инструментов выделения, вы станете использовать их с большей пользой для себя.
Давайте начнем, рассмотрев возможность добавления выделения к уже выделенной области
Добавление выделения к уже выделенной области
Для наглядности я открою рисунок довольно простой геометрической формы в Фотошоп:
Фигура простой геометрической формы
Я хочу выделить фигуру на рисунке, используя наиболее часто применяемый инструмент выделения Фотошоп «Прямоугольная область» (Rectangular Marquee Tool). Для выбора инструмента я обращусь к панели инструментов:
Выбираем на панели инструментов инструмент выделения «Прямоугольная область»
Я также мог бы нажать клавишу M для быстрого выбора инструмента.
Предположим, что при работе с этим инструментом я умею делать только новое выделение. И как же мне выделить эту фигуру? Хмм…Давайте попробуем! Я начну с выделения нижней части фигуры. Это достаточно просто:
Выделите нижнюю часть фигуры, используя инструмент «Прямоугольная область»
Итак, мы это сделали — нижняя часть фигуры выделена. Но при этом невыделенной осталась квадратная часть справа вверху, поэтому я сейчас сделаю еще одно выделение, на этот раз именно верхнего квадрата. Поскольку я выделяю квадрат, я начну с левого верхнего угла, удерживая нажатой клавишу Shift для сохранения пропорций квадрата при выделении:
Выделите верхнюю квадратную часть фигуры
Мы это сделали — верхняя часть фигуры выделена. Подождите-ка…А куда делось прежнее выделение нижней части фигуры? Оно исчезло!
Да, оно пропало. Я потерял первоначальное выделение в тот момент, когда стал делать второе выделение, и это свойство всех инструментов выделения Фотошоп. Как только вы начинаете делать еще одно новое выделение, имеющееся — пропадает. Это означает, что я не могу выделить мою фигуру целиком. Увы, выделять фигуры сложной формы — вне возможностей Фотошоп …Спасибо, что были с нами!
Если же говорить серьезно, то, конечно, существует способ выделения нашей фигуры, хотя и не так, как мы делали с вами — не с помощью поочередного выделения ее частей. Что нам нужно сделать — это добавить новое выделение к уже выделенной области. Изучив это действие, вы удивитесь, как раньше вы могли работать в Фотошоп без него.
Четыре основных настройки для инструмента выделения
Четыре основные иконки с настройками для инструмента выделения
Возможно, они выглядят немного странными, но на самом деле каждая из этих иконок важна, поскольку отображает определенную настройку для работы с нашими выделениями. Первая иконка слева, которую я выбрал на рисунке выше, называется «Новая выделенная область» (New Selection), и именно она изначально выбрана при работе в Фотошоп. Ее назначение — каждый раз создавать новое выделение. Если бы вы никогда не знали про эти четыре настройки, вы бы всегда использовали первую иконку по умолчанию.
Вторая иконка, расположенная непосредственно рядом с первой, отвечает за настройку (Add To Selection). Как раз ее мы и будем изучать дальше.
Иконка «Добавить к выделенной области» в области настроек инструмента
Выбрав эту настройку, я буду добавлять любое последующее выделение к прежнему выделению, сделанному мной. Давайте посмотрим, как эта настройка поможет нам выделить нашу фигуру.
Прежде всего, я нажму на иконку «Новая выделенная область» , поскольку собираюсь опять выделить нижнюю часть фигуры, как сделал это в начале урока:
Выделяем нижнюю часть нашей фигуры еще раз
Теперь нижняя часть фигуры выделена, и я собираюсь нажать на вторую иконку «Добавить к выделенной области» , чтобы выделить фигуру целиком. Для быстрого выбора иконки я просто нажму и удержу клавишу Shift перед началом нового выделения, не обращаясь к области настроек. Как только вы нажмете клавишу Shift , вы увидите маленький плюсик в правом нижнем углу курсора, что будет означать выбор второй иконки:
Удерживайте нажатой клавишу Shift, чтобы быстро перейти к иконке «Добавить к выделенной области». При этом появится маленький плюсик в правом нижнем углу курсора
Давайте попробуем выделить верхнюю квадратную часть еще раз. Удерживая нажатой клавишу Shift, я собираюсь сделать еще одно выделение квадратной части вверху фигуры. В этот раз я буду выделять не только верхнюю квадратную часть, но и немного нижней прямоугольной, для того, чтобы второе выделение частично совпало с первым:
Сделайте второе выделение таким образом, чтобы оно немного перекрыло первое
Небольшое примечание…Вам не нужно всё время держать клавишу Shift нажатой, пока вы делаете дополнительные выделения. Всё, что от вас требуется — нажать клавишу Shift и кликнуть мышкой, чтобы начать делать выделение. Как только вы начнете выделять необходимую область, вы можете спокойно отпустить клавишу Shift.
Теперь, после того как я сделал второе выделение, которое должно добавиться к первому, я отпущу кнопку мышки и посмотрю, что получилось:
Благодаря настройке «Добавить к выделенной области» , которую я применил, просто нажав клавишу Shift , мое второе выделение добавилось к первому, и фигура, которая вначале казалась невероятно сложной для выделения, выделилась целиком.
Давайте рассмотрим пример из реальной жизни, чтобы понять, насколько полезна настройка «Добавить к выделенной области» .
Использование настройки «Добавить к выделенной области» для выделения глаз
Один из наиболее часто задаваемых вопросов, который я слышу: «Как выделить оба глаза за раз? Я выделяю один глаз, используя инструмент «Лассо» , но затем, когда я начинаю выделять второй глаз, выделение вокруг первого глаза пропадает». Давайте рассмотрим, как эту проблему поможет нам решить настройка «Добавить к выделенной области» . Вот фотография, с которой я буду работать:
Исходное изображение
Я собираюсь выбрать инструмент «Лассо» (Lasso) на панели инструментов:
Выбираем инструмент «Лассо» на панели инструментов
Для выбора инструмента я также мог бы нажать клавишу L .
Выбрав «Лассо», я собираюсь сначала выделить левый глаз:
Выделяем левый глаз, используя инструмент «Лассо»
При использовании обычных настроек инструмента «Лассо» после выделения левого глаза (к нам левого, ее правого), если бы я начал выделять правый глаз, выделение вокруг левого глаза пропало бы. Но не с настройкой «Добавить к выделенной области» ! Я собираюсь опять нажать клавишу Shift для быстрого выбора параметра, увидеть маленький плюсик в правом нижнем углу курсора, и при нажатой клавише Shift начать выделять второй глаз. Мне не нужно всё время держать клавишу Shift нажатой. Как только я начну делать выделение, я смогу отпустить ее. Итак, я иду дальше и выделяю второй глаз:
Выделяем другой глаз, используя настройку «Добавить к выделенной области». Это достаточно просто
И вот мы это сделали! Оба глаза теперь выделены благодаря настройке «Добавить к выделенной области» .
В первом случае, когда мы использовали настройку «Добавить к выделенной области» для выделения всей фигуры, я частично перекрыл выделения, чтобы создать одно общее выделение. В примере с глазами, мои выделения были оторваны друг от друга, но, в конечном счете, Фотошоп также объединил их в одно выделение. Я мог выделить волосы девушки, брови, губы и зубы отдельно друг от друга, и поскольку я каждый раз использовал бы настройку «Добавить к выделенной области» , Фотошоп все равно рассмотрел бы их как одно выделение.
Итак, мы изучили настройку «Добавить к выделенной области» . Давайте теперь остановимся на настройке .
Прежде чем мы изучим, как работает настройка «Вычитание из выделенной области» (Subtract From Selection), давайте рассмотрим, где нам ее найти. Для этого вернемся в область настроек и еще раз взглянем на четыре маленькие иконки — настройка «Вычитание из выделенной области» третья слева:
Иконка настройки «Вычитание из выделенной области» в области настроек
Теперь, когда мы узнали, где расположена настройка, давайте рассмотрим, как ее применять.
Иногда при выделении фигуры сложной формы, гораздо проще выделить ее целиком, а затем исключить ненужные части. Давайте снова вернемся к нашей фигуре, с которой мы работали в начале урока:
В первом случае, когда я выделял фигуру, я выделил сначала ее нижнюю часть, а затем использовал настройку «Добавить к выделенной области» для дополнительного выделения верхней квадратной части. В этот раз, чтобы показать вам, как работает настройка «Вычитание из выделенной области», я собираюсь вначале выделить всю фигуру целиком. Я снова буду использовать инструмент «Прямоугольная область» , и быстро сделаю выделение прямоугольной формы для всей фигуры:
Выделите всю фигуру при помощи инструмента «Прямоугольная область»
Вроде получилось, за исключением одной детали — при выделении всей фигуры за раз, я также выделил и пустую область в левом верхнем углу. Благодаря настройке «Вычитание из выделенной области» , я смогу легко устранить этот промах.
Также как и в случае с настройкой «Добавить к выделенной области» для выбора настройки «Вычитание из выделенной области» не нужно каждый раз обращаться к области настроек. Всё, что вам необходимо сделать — нажать и удержать клавишу Alt (Win) / Option (Mac), в результате чего в правом нижнем углу курсора мышки появится маленький минус, что будет означать выбор настройки:
Нажмите и удержите клавишу Alt/ Option, чтобы быстро выбрать настройку «Вычитание из выделенной области»
Используя инструмент «Прямоугольная область» и настройку «Вычитание из выделенной области» , я собираюсь выделить пустую область в левой верхней части и исключить ее из первоначального выделения всей фигуры. Удерживая нажатой клавишу Alt/Option, я начну с выделения левого верхнего угла пустой области, отступив немного в сторону от первоначального выделения, и продолжу выделение вправо вниз до тех пор, пока не выделится вся пустая область, которую я хочу исключить:
Выделите область, которую необходимо исключить из первоначального выделения фигуры
Также как и при работе с настройкой «Добавить к выделенной области» , вам не нужно все время держать клавишу Alt/Option нажатой. Всё, что от вас требуется — нажать и удержать клавишу, пока вы не начнете выделение кнопкой мышки. После этого вы спокойно можете отпустить клавишу Alt/Option.
Теперь, после того как я выделил ненужную область, которую требуется исключить, мне надо просто отпустить кнопку мыши и пожалуйста:
Пустая область в верхней части фигуры перестала быть в первоначальном выделении
Итак, благодаря настройке «Вычитание из выделенной области» пустая область в верхней части фигуры перестала быть в первоначальном выделении, и выделенной осталась только сама фигура.
Давайте завершим наше знакомство с возможностями инструментов выделения, изучив настройку «Пересечение с выделенной областью».
Настройка «Пересечение с выделенной областью»
Мы рассмотрели, как добавить выделение и как исключить ненужную область из него. Сейчас подошла очередь изучить последнюю настройку (Intersect With Selection). Для начала, давайте вновь обратимся к области настроек, чтобы найти настройку «Пересечение с выделенной областью» , а затем изучим ее применение. Из четырех маленьких, но таких важных иконок нужная нам настройка — первая с правого края:
Иконка настройки «Пересечение с выделенной областью» в области настроек
Также как и предыдущие настройки, настройку «Пересечение с выделенной областью» можно выбрать, кликнув мышкой по иконке в области настроек или нажав сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Итак, повторим еще раз сочетание клавиш для выбора наших настроек:
Shift = «Добавить к выделенной области»
Alt (Win) / Option (Mac) = «Вычитание из выделенной области»
Shift+Alt (Win) / Shift+Option (Mac) = «Пересечение с выделенной областью»
После определения способов выбора настройки «Пересечение с выделенной областью» , давайте рассмотрим, за что она отвечает. Для этого нам понадобится изображение фигуры вот такой формы:
Данная фигура состоит из двух красных полумесяцев, расположенных рядом, с пустым белым пространством между ними. Представим, что нам надо выделить это пустое пространство. Можно попробовать взять инструмент «Лассо» , при условии, что вы умеете рисовать идеально ровные круги. Можно воспользоваться инструментом «Волшебная палочка» (Magic Wand) в данном случае, так как площадь, которую нам надо выделить, равномерно белая, но что делать, если бы она не была одного цвета? Что, если бы это была цветная фотография, и нам надо было бы выделить часть фигуры? Инструмент «Волшебная палочка» тогда вряд ли бы нам помог. Итак, что делать?
Для выделения круглых и овальных форм в программе есть инструмент «Овальная область» (Elliptical Marquee Tool). Давайте попробуем воспользоваться им.
Сначала, я выберу этот инструмент на панели инструментов:
Выбираем на панели инструментов инструмент «Овальная область»
Затем, выбрав инструмент «Овальная область» , я собираюсь сделать выделение круглой формы вокруг левого полумесяца. По мере выделения, я буду удерживать нажатой клавишу Shift, чтобы сохранить форму круга:
Выделяем левый полумесяц с помощью инструмента «Овальная область». Чтобы сохранить при выделении форму круга, нажмите клавишу Shift
Выделив левую часть фигуры, я также выделил и центральную белую область, моя же задача — выделить только белое пространство внутри фигуры. Можно попробовать воспользоваться настройкой «Добавить к выделенной области» и сделать еще одно выделение правого полумесяца:
Выделим правый полумесяц, используя настройку «Добавить к выделенной области»
Не получилось! Всё, чего мы достигли — выделили оба полумесяца. Может быть, сделать выделение правого полумесяца, используя настройку «Вычитание из выделенной области» :
Выделим правый полумесяц, используя настройку «Вычитание из выделенной области»
Опять не получилось! Настройка «Вычитание из выделенной области» помогла мне получить выделение только левого полумесяца, но это снова не то, что я хотел. Пришло время воспользоваться настройкой «Пересечение с выделенной областью» .
Настройка «Пересечение с выделенной областью» работает следующим образом: она сравнивает уже сделанное вами выделение и выделение, которое вы делаете в текущий момент, и выделяет только ту область, где эти два выделения пересекаются. Получается, если бы я выделил сначала левый полумесяц вместе с пустой областью, а потом сделал бы круглое выделение правого полумесяца, используя настройку «Пересечение с выделенной областью» , также включив пустое пространство в центре, то, в конечном счете, осталось бы только выделение белой области в центре фигуры — место пересечения двух выделений. А ведь именно это мне и надо!
Давайте попробуем выделить требуемую область. Выделив левый полумесяц, я собираюсь при помощи инструмента «Овальная область» сделать второе выделение полумесяца справа, так, чтобы местом пересечения выделений было белое пространство в центре. При этом я нажму сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac). Если вы посмотрите в правый нижний угол курсора мышки (на рисунке он обведен красным цветом), то сможете увидеть маленький крестик, означающий выбор настройки «Пересечение с выделенной областью» :
Выделяем правый полумесяц, используя настройку «Пересечение с выделенной областью»
Также как и при работе с предыдущими настройками, как только вы начали делать выделение, вы можете перестать удерживать сочетание клавиш Shift и Alt/Option.
Используя настройку «Пересечение с выделенной областью» , я также выделил и правый полумесяц. Теперь два сделанных выделения пересекаются в центральной белой области, именно ее я и хочу, в конечном счете, выделить. Всё, что мне осталось сделать — отпустить кнопку мыши, и программа сама оставит выделенной только белую область в центре фигуры — место пересечения выделений:
Мы с легкостью выделили белую область между двумя полумесяцами, используя настройку «Пересечение с выделенной областью»
Мы выполнили задачу. При помощи настройки «Пересечение с выделенной областью» выделить белую область между двумя полумесяцами нам было легко.
Итак, мы узнали обо всех возможностях основных инструментов выделения Фотошоп. Теперь мы можем не только делать новые выделения, но и добавлять выделения к уже существующей выделенной области, исключать ненужную область из произведенного выделения и оставлять выделенным только место пересечения нескольких выделений. Мы раскрыли весь свой потенциал! Мы можем объять весь мир! Перспективы прекрасны! Мы…Хорошо-хорошо, я заканчиваю.
Перевод: Ксения Руденко
Доброго всем дня, мои дорогие друзья и читатели! Как ваше настроение? Надеюсь, что всё хорошо. И с таким вот хорошим настроением я хотел бы продолжить наши уроки по фотошопу. Сегодня я хотел бы поговорить об очень важном действии в программе Adobe Photoshop, а именно о выделении объектов, части изображения и т.д.
А для чего нам вообще выделять объекты? Для разных целей. Например вы хотите вырезать какую-то отдельную часть одного изображения и перенести ее на другое. А может вы хотите сохранить определенную часть изображения из целого. Либо вы просто хотите работать (изменить, обработать, наложить фильтры, добавить яркость, резкость или другие эффекты и т.д.) с отдельной частью изображения.
Вот сегодня я вам вкратце хочу рассказать про разные способы выделения в фотошопе, чтобы вы знали какие они бывают и для каких случаев какой из них лучше всего подойдет. Поехали!
Выделение области
Например, если вы хотите взять в оборот что-либо прямоугольное или квадратное, то лучше всего взять инструмент «Прямоугольное выделение» . А если вы хотите выделить что-то овальное или круглое, то милости просим, используйте «Овальное выделение» .
Лассо
Обычное лассо
Инструмент полностью во власти вашей руки, т.е. как вы ведете своей рукой, так выделение и будет рисоваться. Если ваша рука трясется, то и линия выделения будет трястись. Является наименее полезным инструментом в этой группе.
Прямолинейное лассо
Этот вид лассо больше всего подходит для выделения объектов, состоящих из ровных линий. Необязательно, чтобы углы были прямые, пусть это будет хоть забор. Всё сводится к тому, что вы постоянно ставите контрольные точки, благодаря которым ваш текущий прогресс не собьется, если вы «накосячите». В итоге выделение получается ровным.
Но необязательно его использовать для ровных изображений. С помощью него вы можете выделять даже людей и закругленные объекты.
Магнитное лассо
Вот это просто отличный вид лассо. Он отлично подходит для объектов с четкими контурами или для объектов, которые отличаются по яркости и цветности от прилегающего к нему фону.
Принцип его действия таков, что вам достаточно поставить первую точку выделения на краю выделяемого объекта, а далее вы просто ведете мышку вдоль той области, которую вы хотите выделить. При этом ничего не надо зажимать и можно не бояться за то, что вы будете вести не четко по контуру, даже если ваши руки будут дрожать.
Инструмент сам примагничивается к краю объекта (отсюда и его название). Главное просто не отходить от этого края слишком далеко, иначе лассо сможет примагнититься к другому краю. А так инструмент просто офигенный.
Быстрое выделение
Еще одна группа для выделения объектов, суть которой заключается в том, чтобы выделять объекты, благодаря парочке нажатий.
Волшебная палочка
Инструмент «Волшебная палочка» позволяет выделить желаемый объект в 1 клик. Главное правильно настроить уровень допуска. Ну и конечно нужно, чтобы края объекта были четко отделены от фона, ну то есть чтобы контрастировали с ним.
Быстрое выделение
Инструмент «Быстрое выделение» является неким подобием волшебной палочки, но в отличие от нее мы не просто выделяем какую-то область нажатием кнопки, а можно сказать зарисовываем ее с зажатой клавишей мышки (инструмент не зря принимает форму кисти).
Но как и в случае с магнитным лассо и волшебной палочкой, выделяемый объект должен контрастировать на общем фоне хоть как-то.
Быстрая маска
Отлично зарекомендовало себя среди фотошоперов. Суть данного инструмента заключается в том, что вы как бы закрашиваете желаемый объект или фон вокруг этого объекта. После этого дезактивации режима по краям закрашенной области появляется пунктирная линия, т.е. само выделение.
Этим режимом очень удобно использовать при работе с любыми типами изображения, даже если если они не будут контрастировать с общим фоном. Главное просто хорошо закрасить в нужных местах.
Перо
Завершает наш сегодняшний список . Принцип его работы чем-то похож на прямолинейное лассо, только в отличие от последнего, линии можно корректировать и закруглять.
Еще одним несомненным плюсом является то, что использование данного инструмента можно на время прерывать без ущерба для прогресса. То есть если вы уже начали выделение объекта пером, то вы запросто сможете переключиться на другой инструмент, но при этом ваше текущее выделение никуда не денется и вы сможете его продолжить в любой момент.
Вы видите сколькими способами выделения объектов обладает чудесная программа Adobe Photoshop? Это еще раз показывает насколько этот графический редактор мощный и удобный. Каждый инструмент построен по разному, но суть остается одна. И каждый человек может пользоваться определенным инструментом при работе выделении определенных объектов или областей изображения.
И каждый из этих инструментов мы с вами будем рассматривать отдельно и подробно, чтобы вы смогли выбрать самый интересный для себя. А может у вас уже есть какой-то любимый инструмент? Напишите в комментариях, какой из них вам ближе всего к сердцу).
Ну а вообще подробные уроки по каждому инструменту, да и вообще по работе с фотошопом, вы можете посмотреть в этом замечательном видеокурсе . Уроки просто потрясающие и рассказаны простым и понятным языком для любого уровня пользователя. Всё «разжевано» и показано на реальных примерах. После просмотра данного курса вы будете уже очень хорошо разбираться в фотошопе. Очень рекомендую.
Ну а на сегодня наш урок-обзор я заканчиваю. Надеюсь, что вам стало понятно какой из способов выделения изображений для чего лучше всего подходит. Кстати не забудьте подписаться на обновления моего блога, тогда вы точно не пропустите ничего интересного и будете в курсе самых важных моментов. Увидимся в других статьях. Пока-пока!
С уважением, Дмитрий Костин.
Если Вы читали мои первые уроки по Фотошопу, то, наверное, помните, я кратко рассказывал, для чего предназначены те или иные . А сегодня мы подробно разберем инструменты, предназначенные для выделения различных участков, на фотографиях и картинках.
Инструменты выделения в Фотошопе предназначены для того, чтобы выделить определенную область на изображении и далее обработать её. Иными словами можно, например, выделить какую-то часть на фото, и затемнить её, при этом остальная часть останется не тронутой.
Если посмотреть на панель инструментов в Фотошопе, то мы увидим три «полочки» с инструментами выделения.
Но на самом деле инструментов больше. Для того чтобы увидеть остальные, нужно зажать левую кнопку мыши. В таком случае они появляются в выпадающем списке. Зажав первый инструмент выделения, мы увидим все четыре: Прямоугольная область, Овальная область, Область (горизонтальная строка), Область (вертикальная строка). Это самые главные инструменты выделения.
Ниже у нас идут: Лассо, Прямолинейное лассо, Магнитное лассо.
И третья партия инструментов выделения: Быстрое выделение и Волшебная палочка.
Давайте создадим новый документ и попробуем поработать с этими инструментами.
Нажимаем меню «Файл – Новый ».
В открывшемся окне укажем размеры документа, 600 на 500 . Жмем «Да ».
Документ создан. Выбираем инструмент выделения Прямоугольная область. Теперь кликаем по созданному документу левой кнопкой мыши, и удерживая ее, тащим мышку в сторону, растягиваем. Когда нужная область будет выделена, мышку надо будет отпустить.
Таким образом, у нас получилась произвольно выделенная область. Если мы хотим чтобы при выделении сохранялись пропорции, то все это нужно делать с зажатой клавишей Shift. Вот что у меня получилось:
Это выделение мы можем перемещать по всему документу. Для этого нужно навести курсор мыши на само выделение, зажать и перетащить в нужное место.
Если мы попытаемся создать еще одно выделение, то первое исчезнет. Так выделение настроено по умолчанию. Но мы можем это подправить в Опциях, выбрав второй режим «Добавление к выделенной области » кникнув по соответствующей иконке.
Теперь каждое новое выделение будет оставаться. И еще мы можем добавлять область выделения, к уже выделенной области.
Чтобы убрать выделение нужно выбрать меню «Выделение – Отменить выделение ». Либо воспользоваться горячей клавишей Ctr+D.
Остальные инструменты выделения данной группы похожи в работе. Например, Овальная область. С помощью него мы можем выделить овальную область, либо круг, если сохраним пропорции, зажав клавишу Shift.
Далее у нас идут инструменты Лассо. Первым пользоваться очень просто, как карандашом, обводим нужную область, и она становится выделенной, после того как мы отпускаем клавишу мыши. Этот инструмент выделения произвольный.
Далее идет Прямолинейное лассо. Выделение происходит от точки к точке. Ставим на документе точку, затем вторую, третью и т.д., затем замыкаем последнюю точку с первой и получается выделенная область. Наиболее удобно его использовать для выделения каких-то прямоугольных объектов.
И Магнитное лассо, этот инструмент пытается автоматически определить грани объекта, который мы пытаемся выделить. Этот инструмент мы лучше рассмотрим на примере уже какой-нибудь картинки. Возьмем вот этот фотоаппарат.
И попробуем его выделить. Для этого ставим точку где-нибудь, где начинается фотоаппарат, и ведем вокруг него. И что мы видим, инструмент сам примагничивает и создает точки вокруг него. После полного обведения фотоаппарата, нужно замкнуть инструмент с первой точкой, и объект выделен.
Теперь мы можем работать с выделенной областью. Переносить на новый документ, уменьшать, менять цвет и многое другое.
Следующая группа инструментов: Быстрое выделение и Волшебная палочка.
С помощью Быстрого выделения мы можем выделять объект, просто как бы закрашивая те места, которые нужно выделить. Он чем-то напоминает инструмент , рассмотренный нами ранее.
И еще один инструмент – Волшебная палочка. Он выделяет то место, куда мы кликаем и соседние похожие по цвету пиксели.
То есть, например, если у нас есть фотография, где есть голубое небо, и оно сильно отличается по цвету от других объектов, то с помощью Волшебной палочки, нам не составить труда, выделить небо, кликнув по нему один раз левой кнопкой мыши.
С этим фото я так и поступил:
Здесь также есть пару важных настроек в Опциях. Первое, — это, как и с первым инструментом выделения – выбор режима, то есть каждое нажатие будет добавлять новое выделение, а старое исчезать или у нас выделение будет добавляться к уже тому, что есть.
И второе, — это Допуск, чем больше это значение, тем больше соседних цветов будет затрагиваться при выделении. То есть что-то вроде чувствительности.
Теперь давайте посмотрим, как мы можем применять Инструменты выделения при обработке фотографий. На самом деле этим инструменты применяются в сотнях различных операциях. Но мы рассмотрим несколько интересных.
Итак, давайте поработаем с выделенной областью.
Вернемся к одному из изображений, которое уже открывали, и с помощью инструмента выделения Волшебной палочки, выделим небо. А потом попробуем поменять ему цвет. Для этого выбираем меню «Изображение – Коррекция – Цветовой тон/Насыщенность ».
Здесь с помощью трех ползунков можно настраивать, — Насыщенность, Тон и Яркость. Подвигайте эти ползунки для получения интересного вам эффекта. Одновременно можно наблюдать за тем, какой результат получается.
После того как все будет настроена нажмите кнопку «Да».
Смотрите, что у меня получилось.
Небо потемнело!
Но как видите, некоторые участки неба не были выделены, и остались, как и прежде светлыми. Это сильно заметно среди зеленых листьев деревьев. В таких случаях нужно в Опциях увеличить Допуск и убрать галочку Смеж. пикс ., что означает выделение указанного цвета и похожего в районе допуска, по всему изображению.
Сейчас я сделал цвет неба не много другим, и как видите, увеличив Допуск и отключив Смеж. пикс . получилось гораздо лучше.
С помощью инструментов выделения, например Магнитного лассо, мы можем вырезать необходимые части с фотографии.
И переносить их на другие фотки, либо новые документы.
Выделив глаза, с помощью инструменты Овальная область, можно поменять их цвет, снова зайдя в меню «Изображение – Коррекция – Цветовой тон/Насыщенность».
Можно просто создавать выделения, потом закрашивать их инструментом Заливка или Градиент.
В общем, область применения выделения различна, и она встречается постоянно при работе в Фотошопе. Нужно обязательно хоть на базовом уровне уметь пользоваться Инструментами выделения.
Он находится в четвертой группе вместе с . По своему принципу действия они похожи, поэтому разработчики фотошопа объединили их вместе.
Итак, что это за инструмент и как с ним работать — давайте по порядочку разберемся.
Для чего нужно Быстрое выделениеРаботая инструментом как кистью, можно выделять сложные участки изображения. Он анализирует пиксели, по которым водят указателем мыши и затем сам помогает ускорить работу, выделяя участки изображения, содержащие аналогичные пиксели.
Таким образом, Быстрым выделением удобно пользоваться, когда изображение контрастное, то есть заметен резкий переход между цветами пикселов.
Как пользоватьсяРазберемся на конкретном примере. Допустим, задача выделить весь фон у изображения.
Шаг 1
Сначала я делаю один клик в любом месте с фоном. Фотошоп по умолчанию стоит в режиме Новая выделенная область (эти режимы отображены на ), поэтому он пока выделит небольшой участок размером с кисть.
Шаг 2
Второй клик будет немного подальше от первоначального места. Фотошоп изучил пиксели вашего первого клика, а затем пиксели второго клика, сравнил их и посмотрел, какие пиксели расположены вокруг. Быстро все это проанализировав, он сам выделяет участок, который содержит в точности такие же пиксели.
Автоматически режим перестроился на . Поэтому мы продолжаем кликать на новые участки фона.
Шаг 3
Третий клик сделаю сильно правее. В результате фотошоп сразу показал мне «марширующих муравьев» вокруг большей части изображения. Обратите внимание, что кроме фона больше ничего не выделяется.
Смотрите, три клика, а уже выделена почти половина фона. Не это ли доказательство того, что инструмент не зря носит определяющее слово «Быстрое» ?
Если не устраивает внешний вид указателя инструмента, его можно поменять на другой стандартный. Для этого нажмите клавишу Caps Lock .
Панель параметров
Общий принцип работы теперь должен быть ясен. Теперь перейдем к панели параметров, где есть настройки, которые вносят координальные изменения. Вот как она выглядит:
Значение всех параметров инструмента слева направо:
Новая выделенная областьИнструмент автоматически установлен на создание новой выделенной области, что очень удобно, так как весь смысл заключается как раз в ее создании.
Добавить к выделенной областиВ этот режим фотошоп автоматически переходит, когда Вы щелкнули мышью или сделали первый мазок кистью. Теперь программа добавит любые дополнительные области, по которым кликаете мышью.
Естественно, можно и в ручную перейти в этот режим.
Лучше добавлять новые участки выделения одинарными кликами мыши. В таких случаях, если что-то не получилось, можно нажать Ctrl+Z , чтобы .
Помимо одинарных кликов можно зажать левую кнопку мыши и водить по участкам изображения.
Вычитание из выделенной областиФотошоп может выбрать больше, чем на самом деле необходимо. Если возникла эта проблема, выберите этот режим, а затем проведите кистью по области, которая не нужна, чтобы ее исключить.
Для максимально эффективного использования инструмента, вероятно, придется много добавлять к выделенным областям и вычитать из них. Сочетания клавиш могут помочь ускорить этот процесс.
Для перехода в режим Добавить нажмите и удерживайте клавишу Shift .
Для перехода в режим Вычитание области нажмите и удерживайте клавишу Alt .
Параметры кистиИспользуйте более крупную кисть для выделения больших, а кисть поменьше — для мелких или труднодоступных мест. Нажмите на маленький треугольник рядом с размером кисти для вызова меню.
В этом меню можно также настроить жесткость кисти, интервалы и угол наклона.
Достичь лучших результатов, можно с помощью кисти с жесткой щетиной, чтобы создать четкие края (вместо немного прозрачных, появляющихся при рисовании кистью с мягкой щетиной).
Образец со всех слоевИзначально данная настройка отключена. Это означает, что фотошоп учитывает только пиксели активного слоя. Если вы установите данный флажок, программа будет использовать документ целиком и захватывать все подобные пиксели независимо от того, на каком слое они находятся.
Усилить автоматическиПоскольку инструмент Быстрое выделение создает выделенные области очень быстро, их края могут в итоге выглядеть грубыми и несовершенными. Чтобы сделать это более тщательно — установите этот флажок. Функция сделает края более гладкими, однако если Вы работаете с очень большим файлом, он будет обрабатываться очень долго.
Уточнить крайОб этой команде я уже не однократно писал. Поэтому сразу приглашаю на .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Вырезать изображение и вставить на другой фон. Как вырезать и вставить объект в фотошопе
1 голосЗдравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате ».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».
Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».
Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый ». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелкие голубые артефакты, их я и буду убирать.
Вот что у нас получилось. Сейчас можно сохранить изображение без фона. Точнее говоря, наша модель будет . Просто заходим в меню «файл», сохранить как, выбираем формат PNG, и не забываем галочку «прозрачность». Я всё это проделывать не буду, мне нужно поместить девушку на новый фон.
Мне захотелось поместить эту барышню на обложку модного журнала, вы можете выбрать любое фото, какое вам захочется. Открываем картинку, как делали это на первом этапе, перетаскиваем девушку на изображение. Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Бояться ненужно
Все мы люди, у всех руки, ноги и голова. И если я могу проделать все эти манипуляции с фотографией, то и вы сможете обязательно! Я знаю, как это, когда смотришь на интерфейс программы и просто не понимаешь, для чего всё это нужно. Первое впечатление всегда пугает, но не стоит идти у него на поводу.
Изучайте программу, она даст вам уйму возможностей, о которых вы и не подозреваете. Photoshop удобен для дизайнеров и иллюстраторов, всех, кто хоть как-то сталкивается с визуальным искусством. Я надеюсь, что моя статья подтолкнёт вас развиваться дальше в этом направлении, а тем более, что интерфейс программы рассчитан на простого пользователя, пара уроков, и вы полюбите этот графический редактор.
На этом я заканчиваю, до новых встреч! Подписывайтесь на мой блог, рассказывайте о нём друзьям.
Вырезать, отделить или извлечь что-либо в каком бы то ни было графическом редакторе, — все это, по сути, синонимы одной процедуры, которая заканчивается изоляцией выделенного объекта. Поэтому такие задачи, как вырезать объект в «Фотошопе» или отделить предмет от фона, практически сводятся к выделению. Изоляция выделенной области не составит особого труда, если не считать таковой копирование выделения на новый слой (Ctrl+J) или перетаскивание вырезанного фрагмента на другой документ. В последнем случае важно не забыть нажать на кнопку инструмента «Перемещение» в самом верху панели инструментов.
Выделение выполняют либо вручную, когда контур обводят пером, кистью или «набрасывают лассо», либо автоматически, используя «Волшебную палочку» или «Волшебный ластик». Кроме того, для выделения используют цветовые каналы, маски, некоторые фильтры и даже специальные плагины.
Выделение простых объектов
Выбор инструмента зависит от сложности контура выделяемого предмета. Например, проблему с тем, как вырезать лицо в «Фотошопе» (если оно не очень «помято»), можно решить, применив для выделения обычное или прямолинейного (Polygonal) «Лассо», или «Быструю маску», или «Перо» (очень трудоемко).
Если с лассо все понятно, то при использовании быстрой маски (Quick selection tool), кнопка вызова которой расположена в самом низу панели инструментов, есть некоторые нюансы.
Быстрая маска
Во-первых, можно полностью закрасить лицо черной кистью, либо, подобрав размер, аккуратно обвести контур, залив его затем черным из ведерка (инструмент «Заливка»). Погрешности поправляются белой кистью.
Нанеся маску, снова щелкаем по кнопке быстрой маски — и выделение готово. Но отмечено не лицо, а все то, что вне маски, поэтому выделение нужно инвертировать (Выделение > Инверсия) и перенести на новый слой (Ctrl+J) или перетащить в другой документ. Можно обойтись и без инверсии, просто удалив выделенный фон, а затем с помощью инструмента «Рамка» (Crop Tool) обрезать изображение до нужных размеров.
Быстрое выделение
Лицо мы вырезали, но если кому-то интересно, как вырезать человека в «Фотошопе» целиком (а это тоже несложная задача), следует знать, что в этом случае оптимальным вариантом для выделения представляется напарник «Волшебной палочки» — инструмент «Быстрое выделение» (Quick Selection).
Этот инструмент обладает собственной кистью с настраиваемыми параметрами, которая, анализируя под собой заданный при щелчке мышью цвет, по мере перемещения вдоль контура автоматически выделяет смежные цвета. Чем контрастнее граница между фигурой человека и фоном, тем лучше результат.
Лассо с магнитом
Хорошо справится с фигурой человека и «Магнитное лассо» (Magnetic Lasso), которое распознает линию максимального отличия в контрасте, яркости или цвете, и буквально прилипает к ней, так что справиться с такой простой задачей, как вырезать объект в «Фотошопе», подобному лассо просто, особенно если граница между предметом и фоном достаточно контрастная.
Выделение сложных объектов
Рассмотренные выше средства можно использовать и для объектов со сложными контурами, но для таких случаев чаще применяют инструмент «Перо», цветовые каналы или, что еще лучше, команду «Извлечь» (Extract) в меню «Фильтр» (Filter). Если у кого-то нет такого фильтра, его можно запросто скачать в сети, уложив затем файл в папку Plugins установочного пакета программы.
Как вырезать изображение в «Фотошопе»? Для этого часто используют инструмент «Свободное перо» (Freeform Pen), которым обводят контур, как карандашом, но для сложных объектов лучше использовать простое.
Создав (и обязательно замкнув) контур объекта, по нему щелкают правой кнопкой и выбирают команду «Образовать выделенную область», после чего вам предложат указать радиус растушевки и функцию сглаживания, а если открыть панель контуров (Окно > Контуры), можно будет выбрать «Загрузить контур как выделенную область» без всяких условий, щелкнув по иконке с пунктирным кружочком.
Особое выделение
Некоторые пользователи, в том числе и профессионалы высокого полета, решая вопросы с тем, как вырезать в «Фотошопе» что-либо, независимо от сложности извлекаемого объекта, остаются верными инструменту «Перо» (Pen Tool).
Создав из последовательно проставляемых опорных точек замкнутый контур предмета, по нему щелкают правой кнопкой мыши и выбирают команду «Образовать выделенную область», затем, выставив (если нужно) радиус растушевки, жмут OK.
Самое главное преимущество «Пера» — его высокая точность, поскольку этот инструмент умудряется выбирать часть пикселя, избавляя последующее выделение от зубчатых краев. «Перо» просто делает прозрачной часть пикселя вне выделения.
Указанным инструментом, конечно, можно выделить все, хватило бы терпения и умения, тем более что для точного оконтуривания можно увеличивать изображение по максимуму. Но если вы озабочены тем, как вырезать волосы в «Фотошопе», лучше инструмента, чем фильтр Extract, не найти, хотя многие могут поспорить с этим утверждением.
Извлечение выделений
Заходим в меню «Фильтр» и щелкаем по строке Extract. В роскошном диалоговом окне фильтра выбираем слева вверху главный инструмент Edge Highlighter (наподобие фломастера) и обводим объект таким образом, чтобы интересующая нас граница оказалась внутри линии «фломастера», толщина которой (Brush Size) и цвет (Highlight) задаются на панели инструментов справа. Если ошиблись, поможет ластик (Eraser Tool), а также команда отмены действия (Ctrl+Z). Если поставить галочку в чекбоксе Smart Highlighting («Хитроумное выделение»), программа станет точнее определять границу, да и линия будет тоньше. Но если вы задаетесь вопросом о том, как вырезать человека в «Фотошопе», это делать не обязательно.
Выполнив обводку, выбираем слева вверху «Ведерко» (Fill Tool). Щелкнув внутри контура, заливаем его краской, тем самым указывая программе, что именно нужно оставить, удалив остальное. Только после этого кнопка OK «оживет», и можно будет подтвердить завершение процедуры, а затем убедиться в безупречности результата.
Наверняка найдутся особо любознательные пользователи, которые могут задуматься над тем, как вырезать в «Фотошопе» сложный объект, не прибегая к помощи стандартных инструментов, и один из таких неординарных способов связан с цветовыми каналами.
Вырезаем с помощью цветовых каналов
Суть метода заключается в определении наиболее контрастного для выделяемого объекта канала (вкладка «Каналы»/Channels на панели слоев) и последующей обработке изображения с целью проявления мельчайших деталей контура.
Определив подходящий канал (часто это синий), нужный слой дублируют, а затем уже на копии (в зависимости от особенностей конкретного изображения) используют одну из корректирующих яркость функций («Кривые», «Уровни», «Яркость/контраст») для получения максимально контрастной границы выделяемого объекта, предельно затемняя его (вплоть до черного) на усиленно осветляемом фоне. Можно использовать инструменты затемнения/осветления, а также черную и белую кисти для деталей.
Достигнув желаемого результата, щелкаем на слое дубликата канала по миниатюре изображения с клавишей Ctrl, переходим в режим RGB, возвращаемся на вкладку «Слои» к готовому выделению и удаляем фон (Delete). Можно под вырезанный объект подложить темный фон и поработать над контуром, перейдя в «Слои» и выбрав команду «Обработка слоев», где убрать кайму и удалить ореолы (черный или белый).
Вырезаем, уточняя край
Многие пользователи не зря интересуются, как вырезать в «Фотошопе CS6», потому что, начиная с версии CS5, редактор обжился потрясающей функцией «Уточнить край» (Refine Edge), которая доступна в меню «Выделение» при активном выделении объекта. Кроме того, вы увидите такую кнопку крайней справа на панели настроек, если включите любой из инструментов выделения.
Эта функция способна довести до ума любое выделение. Настройки «уточнителя» просты и понятны.
Выбрав на свой вкус вид (View) границы между фоном и объектом, переходим к настройкам ее обнаружения. Если выбрать «Умный радиус» (Smart Radius), программа сама разберется с характером выделения и откорректирует его по своим соображениям. В сложных случаях лучше положиться на интеллект «Умного радиуса», которого вполне хватает, чтобы легко решить вопрос о том, как вырезать изображение в «Фотошопе».
Ползунком настройки «Радиус» (Radius) определяется размер ширины зоны уточнения (в пикселях), которая зависит от разрешения картинки и детальности контура.
В группе настроек края (Adjust Edge) названия функций («Сгладить»/Smooth, «Растушевка»/Feather, «Контрастность»/Contrast и «Сместить край»/Shift Edge) говорят сами за себя.
Уточняющие край инструменты («Уточнить радиус/Refine radius toolи ластик «Стереть уточнение»/Erase Refinements Tool) открываются кнопкой с иконкой кисточки.
Проводим заостренной на нужный лад кисточкой по проблемному участку (недостаточно детализированному), и программа послушно разберется с ним, а если переусердствует, вмешается ластик.
В выпадающем списке «Вывод в» (Output To) нам предлагают выбрать удобный вид представления результата, но нас интересует вариант «Выделение», потому как вырезать в «Фотошопе» объект можно только предварительно его выделив.
Щелкнули OK, удалили фон (вырезали объект), положили на новую основу, а объект «украшен» неприглядной бахромой непонятной расцветки? Выделяем его снова (Ctrl+клик по миниатюре изображения), вызываем окно Refine Edge и выбираем «Очистить цвета» (Decontaminate Color). В ответ «Фотошоп» уберет (во всяком случае, постарается) цветную бахрому, перекрасив столько пикселей, сколько вы ему укажете ползунком «Эффект» (Amount).
Многие юзеры, которым нужно просто обрезать изображение, используют прямоугольное выделение или обтравочную маску, но это не самое рациональное решение, так как вырезать фото в «Фотошопе» можно с помощью инструмента кадрирования «Рамка» (Crop Tool), для чего он, собственно, и придуман.
Обрезаем по рамке
Включив инструмент кадрирования «Рамка» (Crop tool), на изображении растягивают мышкой рамку нужного размера и щелкают по галочке на панели настроек вверху справа (с подсказкой «Выполнить кадрирование») либо нажимают Enter. Рамка будет растягиваться из той точки, в которой вы щелкнете крестиком курсора. Затем ее можно растягивать/сжимать, взявшись мышкой за уголки или бока, но перемещать или наклонять не получится, зато можно двигать и вертеть само изображение.
Картинки для сайта
Одержимый желанием побыстрее создать свой собственный сайт, иногда пользователь не в силах устоять перед попавшимся потрясающим psd-макетом, скачивает его, с нетерпением открывает, и вдруг застывает в недоумении, обнаружив, что не знает, как вырезать в «Фотошопе» элементы дизайна.
Допустим, нам нужно вырезать прямоугольный объект (логотип, шапку, рисунок и т.д.). Если элемент состоит из двух и более слоев, выделяем их одновременно в палитре (с нажатой клавишей Ctrl), объединяем (Ctrl+E), а затем, включив инструмент «Прямоугольная область», аккуратно создаем вокруг объекта точное выделение.
Теперь идем в меню «Редактирование» и выбираем либо «Скопировать» (если один слой), либо «Скопировать совмещенные данные» (если слоев несколько). Далее создаем новый документ (Файл > Создать), переходим в «Редактирование» и щелкаем по строке «Вставить». Осталось выбрать «Сохранить для Web» и продолжить в том же духе.
3 голосаДоброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.
Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Важный момент, без которого чуда не произойдет
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Сделали дубликат слоя.
Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Если у вас есть возможность из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — «Photoshop от А до Я ».
Онлайн уроки позволят вам быстро овладеть техническими навыками и перейти к практике, набираться ценного и личного опыта, в самый короткий промежуток времени. Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином случае. Рекомендую вам узнать все возможности, а дальше уже выбирать по ситуации, что и когда эффективнее. Со временем вы научитесь.
Волшебная палочка
Волшебную палочку я использую когда надо избавиться от одного цвета. В этом случае все будет быстро и почти безболезненно.
Итак, открываем фото и создаем дубликат слоя.
В фотошопе есть 5 инструментов для выделения (магнитное, прямолинейное и просто лассо, быстрое выделение и волшебная палочка). Они расположены на двух кнопках. Зажмите на несколько секунд дольше обычного левую кнопку мыши и откроется дополнительное меню.
Выбираем. Допуск – 30.
Щелкаем там, где нужно убрать цвет.
Выделилось не все. Зажмите Shift и продолжайте кликать, когда выделения будут добавляться к уже существующему. Готово.
Нажмите кнопку Del на клавиатуре и уберите видимость нижнего слоя (фона).
Вот такой вот результат получился.
Теперь можно нажать одновременно Ctrl + А, затем Ctrl + C и вставить картинку в другое фото. Результат мне не очень нравится, я продолжаю кликать по синему морю, которое виднеется через решетку забора, и нажимать delete.
Вот что в итоге у меня получилось. Вполне неплохо.
Быстрое выделение
Открываем фото и делаем дубликат слоя.
Находим инструмент «Быстрое выделение».
И начинаем потихоньку выделять объекты. Как вы можете увидеть, здесь чувствительность к цвету меньше, чем у палочки, а к объектам выше. Обычно я действую потихонечку: немного выделил – удалил (кнопка del).
Кстати, видите, я сделал скриншот про дубликат слоя, но на соответствующую кнопку не нажал. Пришлось выполнять заново.
Теперь удаление не проблема.
С небом получилось гораздо быстрее, так как контраст выше. С пляжем – более трудоемкий процесс.
В этом месте мне вообще пришлось проковыряться минуты 3.
Из этой картинки мне нужно вырезать море, человека и его отражение в воде. Если вырезать полосу между двумя нужными объектами, как показано на скриншоте ниже, то избавиться от нижней части при помощи быстрого выделения можно будет за секунду.
Вот такой результат может получиться. Кстати, для этой картинки мне пришлось использовать еще и фоновый ластик, но об этом чуть позже.
Магнитное лассо
Задача лассо немного другая. Оно не вырезает, а как раз захватывает нужную часть изображения. Копируем и можно вставить в любую картинку.
Конечно же, как и в случае с выделениями, круто когда у вас однотонный фон, но уже не настолько принципиально.
Магнитным лассо удобнее всего вырезать людей. Линия, как бы прилипает к нужному нам изображению и, если что, можно всегда кликнуть, чтобы поставить точку захвата.
Итак, открываем изображение и делаем дубликат. Это не обязательно, но почему бы и нет.
Выбираем нужный инструмент.
Можно просто вести мышкой по контуру, можно щелкать левой кнопкой в некоторых местах, чтобы поставить точку, которая уже не съедет. Со временем вы приноровитесь. На практике становится более понятно. Если делаете выделение при большом масштабе и не видите куда дальше двигать курсор, просто зажмите пробел, а потом ведите мышью вниз. Как только отпустите кнопку пробела курсор преобразуется обратно в лассо.
Вести нужно по контуру объекта, когда вы завершите круг, кликните рядом с точкой из которой отправились и по объекту заползают мигающие муравьи.
Копируете и вставляете при помощи Ctrl+C и Ctrl+V. Убираете видимость лишних слоев и можно сохранять в формате png.
Почти готово. При помощи все того же магнитного лассо убираем фон под хвостом девушки и треугольник между ногами.
Готово, Вот такой результат получается в итоге.
Прямолинейное лассо
Не буду уделять много внимания прямолинейному лассо. Все похоже на магнитное, вот только линия не прилипает. Она прямая.
Копируем – вставляем. Убираем видимость двух ненужных слоев.
Результат можно использовать вот так.
Лассо
Этот инструмент мало чем отличается от двух остальных и обязательно понравится обладателям идеального мозжечка.
Открываем и делаем дубликат.
Выбираем лассо.
Обводим от руки фрагмент.
Отпускаем.
Копируем, вставляем, готово.
А в этом видео вы можете увидеть еще 4 очень простых и крутых способа выделения объектов в фотошопе: вы научитесь круто вырезать людей с кудрявыми волосами (это очень сложная и профессиональная работа, стирать фон ластиком (то, что я использовал для картинки с Годзиллой), выделять быстрой маской и закрепите информацию о лассо. И все это за 13, 5 минут!
Очень много, вот только за технику никто не хочет платить нормальные деньги. Заказчикам важны крутые проекты, а их можно создавать только благодаря опыту. Не переживайте, если сейчас вы ничего не умеете. Пройдет какое-то время, вы выполните не одну работу, но в итоге станете профессионалом. Это неизбежно.
Учитесь, учитесь и еще раз учитесь. Практика должна быть ежедневной. Могу только порекомендовать этот замечательный курс — «Фотошоп с нуля в видеоформате ».
При работе с программой «Фотошоп» приходится чаще всего работать с изображением. Ее используют, если необходимо что-то исправить в фотографиях, взять только часть картинки для последующего использования в другом изображении, а также для других целей.
Перед тем как вырезать, в «Фотошопе» открываем нужное фото. Для этого необходимо выбрать команду Файл -> Открыть. В открывшемся окне выбираем необходимое изображение.
Особое внимание следует обратить на то, что в пункте «Тип файла» имеется огромный список поддерживаемых форматов. Когда вы выбираете какой-то определенный (например, gif), то будут отображены все варианты этого расширения. Поэтому если вы знаете, что файл должен находиться в папке определенного типа, но ее там нет, значит, вы выбрали неправильное расширение.
Как вырезать в «Фотошопе» изображение
Предположим, у нас есть такие картинки. Мы хотим, чтобы девушка стояла на берегу моря. Нам необходимо:
Создать файл для нового изображения;
Поместить фото девушки и моря на разных слоях файла;
Вырезать в «Фотошопе» картинку девушки, для этого ее нужно выделить;
Добавить достоверности новому изображению.
Разберем все поэтапно.
Обработка фотографий в «Фотошоп» начинается с открытия нового файла. Мы создаем два слоя: один называем «девушка», а второй — «море». Чтобы дать название картинке, нужно в открывшемся окне параметров задать нужное имя.
В данный момент в программе открыты три файла: девушка, море и новый, только что открытый. Причем активным является именно последний.
В нем на слое «море» располагаем именно эту картинку. Для этого нужно:
- Сделать активным окно с данным изображением (щелкаем по нему).
- Выделить картинку, выбирая команды Select -> All и нажать клавиши Ctrl + A. Вокруг нее появляется пунктирная рамочка.
- Копировать изображение комбинацией Ctrl + С. Теперь рабочее окно делаем активным, щелкая по нему, и вставляем Ctrl + V. В итоге на слое «море» получаем такую же картинку.
Теперь рассмотрим, как вырезать в «Фотошопе» фотографию девушки. В этой программе предусмотрено несколько инструментов выделения изображения.
Мы воспользуемся двумя: «Лассо» и «Быстрое выделение».
Нажимаем левой клавишей мыши на второй инструмент, открывается окно выбора: «Быстрое выделение» и
Выбираем второй вариант. Если этим инструментом щелкнуть по любому пикселу слоя, то выделятся смежные пикселы одного цвета.
На панели параметров выбираем такие значения:
В поле «Допуск» можно проставить значения от 0 до 255. При установке 0 выделяется только один оттенок. Если установить 24, то инструменты выделят пикселы в диапазоне 12 оттенков светлее и 12 оттенков темнее цвета;
Устанавливаем галочку на окне «Сглаживание» для того, чтобы края границ были гладкими;
Выделяем смежные пикселы;
Убираем галочку на «Образец всех слоев».
Теперь щелкаем инструментом по картинке девушки, она выделяется.
Выделенное изображение не будет иметь идеальную форму, мы его доработаем позже. На этом этапе нужен лишь контур.
Перед тем как вырезать, в «Фотошопе»удаляемвсе лишнее. Выбираем команду в меню: «Выделение» -> «Инверсия». Теперь вся область вокруг девушки будет выделена. На клавиатуре нажимаем на клавишу Del и получаем нашу вырезанную девушку на фоне моря.
Фотомонтаж зародился чуть ли не одновременно с появлением первых фотографий. Чтобы создавать такие работы, приходилось прибегать к различным ухищрениям. Например, вырезать нужный фрагмент ножницами, наклеивать на фото, ретушировать и переснимать. Сегодня все эти действия можно делать в «Фотошопе» всего в несколько кликов. В этой статье мы расскажем, как вырезать и вставить объект в «Фотошопе».
Чем отличается эта операция в разных версиях Adobe Photoshop
Все примеры, приведенные ниже, будут выполняться в последних версиях «Фотошоп CC». Однако они подходят и для более ранних вариантов Adobe Photoshop.
Для того чтобы научиться, как вырезать и переместить объект в «Фотошопе», лучше выбрать для экспериментов изображение на черном фоне.
Выбор фона
Когда в Adobe Photoshop вырезают какой-либо объект, то получается «дыра». Она автоматически заполняется фоновым цветом. Очевидно, что такой результат не может считаться удовлетворительным, если речь идет об удалении с фотографии фигуры коня, запечатленного на фоне поля и неба. В нашем же случае достаточно выбрать черный цвет — и результат будет идеальным. Для его установки в качестве фона нужно кликнуть по нижнему цветному квадратику, расположенному ниже иконок с инструментами слева от рабочего окна. Откроется окно с палитрой. В нем нужно выбрать черный квадрат и нажать «Ок».
Выделение: вариант первый
Прежде чем вырезать объект в «Фотошопе», нужно указать программе, о какой части исходного изображения идет речь. Для этого в Photoshop используются разные инструменты. Так как пока рассматривается самый простой случай, то выберем «Быстрое выделение». Этот инструмент подойдет в случаях, когда цвет вырезаемого объекта значительно отличается от окраса фона, так как программа сможет автоматически распознать и отделить их пиксели.
После того как вы сделаете клик по «Быстрому выделению», курсор примет вид круга с крестиком в центре. Теперь можно щелкать по объекту, пока он не буден выделен целиком. Если вы случайно «захватили» фон, то нужно кликнуть по нему левой кнопкой компьютерной мышки, держа зажатой клавишу Alt. Для того чтобы выделение было более точным, можно воспользоваться кнопкой для уменьшения размера кисти, расположенной наверху. Она скрывается за иконкой в виде темной точки с цифрами. Кроме того, можно воспользоваться кнопкой «Уточнить край». Нажав на нее, нужно в появившемся окне поставить галочку у надписи «Умный радиус», а ползунок «Радиус» передвинуть вправо вплоть до значения 10 пикселей. Как только результат станет удовлетворительным, необходимо нажать кнопку «OK».
Перемещение
Если вырезать объект в «Фотошопе» вам нужно для того, чтобы затем вставить его на другой фрагмент того же изображения, то сделать это достаточно просто. Нужно выбрать инструмент «Перемещение», иконка которого расположена наверху, в левой части рабочего окна. Затем наводят курсор на выделенный объект. Зажав левую кнопку мыши, перетаскивают его в нужно место.
Коррекция
Как бы тщательно вы ни вырезали объект в «Фотошопе», на изображении могут остаться следы от его контура.
Чтобы этого не произошло, необходимо поступить следующим образом:
- после того как объект будет выделен, необходимо щелкнуть по нему правой кнопкой компьютерной мышки;
- в окне появившегося контекстного меню выбрать пункт «Вырезать на новый слой»;
- зайти в панель «Слои»;
- кликнуть по иконке с глазом, расположенной около нового слоя.
В результате объект будет временно скрыт, и на экране будет отображаться лишь фоновый слой. С него посредством инструмента «Ластик» можно будет стереть остатки контура. Чтобы справиться с этой задачей побыстрее, нужно увеличить размер кисти (см. выше). Затем курсором, принявшим вид круга, нужно водить по тому месту изображения, где был объект, зажав левую кнопку мыши, пока фон не почернеет полностью.
Завершив удаление следов контура, нужно:
- зайти в панель «Слои»;
- включить слой с объектом.
Если все сделано правильно, то результат получился идеальным.
Выделение объекта: вариант второй
Как уже было сказано, для того, чтобы научиться вырезать объект в «Фотошопе», нами был специально выбран самый примитивный случай с изображением предмета на гладком черном фоне. Но что делать, если речь идет о фото с портретом человека, сделанном на фоне городского или лесного пейзажа? Рассмотрим, как в таком случае нужно использовать «Фотошоп», чтобы удалить фигуру молодого человека (см. пример ниже) и вставить его на другое изображение. Для того чтобы с успехом справиться с такой задачей, тем, кто хочет узнать, как вырезать и сохранить объект в «Фотошопе», следует запастись терпением.
Для достижения наилучшего результата используется инструмент «Магнитное лассо». Чтобы вырезать им фигуру человека, нужно:
- увеличить масштаб изображения до 100 %;
- кликнуть по контуру выделяемой фигуры, чтобы появился первый маркер;
- вести курсором вдоль линии силуэта (по пути будут появляться новые квадратики-маркеры).
В случае если изображение нечеткое, то выделение может быть некорректным. Чтобы исправить такое положение вещей, можно ставить маркеры самостоятельно. Для этого нужно кликать левой кнопкой мыши. При этом следует соблюдать осторожность, так как в противном случае последний маркер автоматически соединится с первым.
Когда процедура будет закончена, то контур превратится в движущуюся пунктирную линию.
Как удалить сегмент, находящийся внутри выделенного контура
Очень часто, особенно если речь идет о фигуре человека, на маркированном участке фото могут оказаться участки с фоном. Например, между рукой, вложенной в карман брюк и туловищем.
Эту область требуется удалить из выделения. Придется использовать все тот же инструмент «Магнитное лассо». Для этого:
- зажимают клавишу Alt;
- щелкают левой кнопкой мышки по силуэту постороннего сегмента на изображению;
- выделяют его точно так же, как до этого фигуру человека.
Уточнение края
Наверняка каждый видел в Интернете фотожабы или произведения, авторов которых в народе с иронией называют гениями «Фотошопа». Чаще всего они изображают человека на фоне достопримечательности, которую он мечтает увидеть, или со знаменитостью, познакомиться с которой ему вряд ли когда-нибудь удастся. Как правило, такие фото сделаны настолько коряво, что трудно не заметить подделку и поверить, что изображение.
Чтобы ваши фотоколлажи не стали предметом шуток друзей, перед тем как вырезать объект в «Фотошопе CS6», стоит овладеть техникой уточнения его краев. Для этого нужно выбрать соответствующий инструмент и удалить с выделенного все посторонние фрагменты. Для этого следует отметить пункт «Умный радиус» и увеличить его величину, например до 5 пикселей. Кроме того, следует выставить величину сглаживания. В конкретном случае ее лучше выбрать равной 100 %-м и завершить действия, нажатием на кнопку «Ок».
Как вырезать и вставить объект в «Фотошопе»
Если выделенный силуэт вас устраивает полностью, можно приступить к созданию фотоколлажа из этого и другого изображений.
Для достижения этой цели необходимо:
- щелкнуть по объекту правой кнопкой мышки;
- в контекстном меню выбрать «Вырезать на новый слой»;
- перейти на панель «Слои»;
- открыть новое изображение, которое должно стать основой фотоколлажа, в Adobe Photoshop;
- на панели «Слои» навести курсор на слой с объектом, который был выделен;
- щелкнуть левой кнопкой мыши и продолжать ее удерживать;
- перетащить этот слой на открытую картинку, которая должна стать основой коллажа.
Как уменьшить вырезанный объект в Фотошопе
Очень часто оказывается, что фрагмент, перемещенный с исходного фото, выглядит на финальном изображение, как чужеродное пятно, например, из-за несоответствия размеров. Если фигура слишком большая, нужно ее уменьшить. Для этого следует выбрать любой инструмент, относящийся к группе выделений, и щелкнуть по силуэту правой кнопкой мыши. Затем в контекстном меню требуется нажать на пункт «Свободное трансформирование». Тогда вокруг фигуры возникнет рамка с несколькими маркерами, посредством которых можно вращать объект, а также изменять его размеры. Легче всего уменьшить фигуру при помощи угловых маркеров. Однако при этом нужно держать зажатой клавишу Shift. В противном случае пропорции высоты к ширине изображения не будут сохраняться. Тот же режим помогает также перемещать объект. Чтобы произвести это действие, необходимо установить курсор ближе к его центру, а затем зажать левую кнопку мыши и отпустить ее, когда выделенная фигура окажется в нужном месте. В завершение всех действий совершается второй щелчок левой кнопкой мыши по объекту.
Как убрать фон
В некоторых случаях лучше поступить обратным образом. Рассмотрим, как в «Фотошопе» вырезать объект без фона. В таком случае его не нужно будет перемещать. Вместо этого достаточно будет заменить фон. Для этого совершают действия «Выделение» и «Инверсия». Затем выполняют операции «Редактирование» и «Вырезать». В результате фон окрашивается в выбранный фоновый цвет.
Если требуется совершить сдвинуть объект на другое место, нужно использовать инструмент «Перемещение». Однако предварительно следует зайти в панель «Слои» и осуществить второй щелчок по кнопке «Фон».
Теперь вы знаете, как в «Фотошопе» уменьшить размер вырезанного объекта, переместить его на той же фотографии или вставить на другую. Надеемся, что это поможет вам создавать красивые фотоколлажи.
Двойная экспозиция в Photoshop — презентация онлайн
УРОК:ДВОЙНАЯ
ЭКСПОЗИЦИЯ
Наурузова Татьяна
ПЛАН УРОКА
1. Что такое двойная экспозиция в Photoshop
2. Используемые инструменты для двойной экспозиции
3. Практическая часть- создание двойной экспозиции
Что такое двойная экспозиция?
это наложение одного снимка на другой с иллюзией
однородности и совмещения. Такой эффект достигался
повторным фотографированием на тот же кадр пленки без
перемотки.
Современные цифровые камеры способны эмулировать
(подделывать) двойную экспозицию при помощи
программной обработки. Фотошоп же дает нам
возможность создавать такие фотографии так, как нам
подсказывает фантазия.
ИНСТРУМЕНТЫ:
Магнитное лассо
Выделение и маска
Слой- маска
Кисть
Цветовые слои (по желанию)
Практическая часть:
Первым шагом необходимо открыть изображение (в нашем случае- это портрет с девушкой). Файл –
Открыть. Создадим новый прозрачный слой и перенесем его в вниз.
Теперь будем работать с изображением девушки.
Нам необходимо его выделить с помощью
Магнитного лассо. Не все волоски аккурасно
выделяться, чуть позже мы это исправим с
помощью кисти.
Контур девушки выделен, теперь поработаем волосками. Для
этого нажимаем кнопку «Модификация — Выделение и маска» инструмент “Уточнить край” Обводим контур прически девушки.
Ок.Затем внизу создаем слой маску.
Вот что у нас должно получиться со слоями. Теперь открываем
изображение с лесом и вставляем его как 3 слой на нашу
картинку. Применяем к нему «Обтравочную маску». (Зажимаем
клавишу Alt и подносим к границе слоя, щелкаем левой
клавишей мыши).
Теперь добавляем к слою «Лес» маску слоя.
И заливку для леса устанавливаем на
90%.Черной мягкой кистью с
непрозрачностью 8% проходимся по лицу,
чтобы просвечивало лицо девушки.
Работаем в маске слоя.
Давайте вспомним наши действия в работе:
1.
Файл – Открыть изображение.
2. Слои – Новый слой – Перемещение вниз
3. Магнитным лассо выделяем девушку-,работаем с краями
4. Слой -маска – ок.
5. Открываем изображение леса, копируем , вставляем в наше изображение 3 слоем.
6. Настраиваем заливку на 90%, Добавляем слой маску.
7.
Работаем в слое- маске черной мягкой кистью с непрозрачною 8% в области лица.
8. Сохраняем изображение.
СПАСИБО ЗА ВНИМАНИЕ
ВОПРОСЫ?
Как наложить две фотографии друг на друга. Как в фотошопе вырезать изображение и наложить одно на другое
В программе Photoshop есть очень много разный возможностей, которые можно реализовать за счёт разных инструментов. И, если дизайнеры и фотографы умело пользуются всеми функциями фотошопа, то рядовым пользователям ещё предстоит с ними познакомиться. Например, многих интересует вопрос: как в фотошопе вырезать изображение и наложить одно на другое ? Это абсолютно несложно, тем более в нашей статье мы покажем наглядно, как это сделать.
Как в фотошопе вырезать изображение
Итак, запускаем фотошоп. Для начала работы нам необходимо создать в программе несколько вкладок, которые будут содержать:
- Картинку, с которой будем вырезать определенное изображение
- Чистый холст
- Фон, на который хотим поместить вырезанное изображение
Вкладки делаются путём переноса файлов на панель вкладок, которые находятся горизонтально под параметрами. Напоминаю, что изображения не должны помещаться как слои.
Для того чтобы в фотошопе вырезать изображение и вставить на другой фон, сначала нам нужно его выделить. В качестве примера – хомяк на зеленом фоне. Контуры хомяка можно выделить двумя способами:
- С помощью инструмента «Быстрое выделение»
- С помощью инструмента «Магнитное лассо»
Оба эти инструмента находятся в панели справа. Чтобы их вызвать, нажмите правой кнопкой мыши на соответствующий ярлык.
Начнем с «Магнитного лассо». Когда вы выберете инструмент, на картинке появится магнитик. По контуру фигуры проводите им максимально точно, ставьте точки, не отходя от краёв. Если мышку повело, и линия зашла не туда, куда надо, тогда нажимайте «Backspace» (или Ctrl+Alt+Z) до тех пор, пока точка не дойдёт до места, где прервалось правильное выделение.
Кстати, если вам трудно работать с «Магнитным лассо», можно обойтись без него. Тогда воспользуйтесь только «Быстрым выделением» или «Волшебной палочкой».
Когда ваш объект будет полностью выделен точками, кликните два раза мышкой, появится пунктирное выделение объекта.
Иногда в фотошопе выделить изображение с точностью трудно, особенно если оно имеет прерывистые края (пальцы, уши, какие-то другие детали). Чтобы доработать края и труднодоступные места, воспользуйтесь «быстрым выделением» . Потом увеличьте картинку с помощью одновременного нажатия клавиши Alt и колёсика мыши. Этим же способом можно потом уменьшить.
Для удобства настраиваем размер нашего выделителя. В контур этим инструментом можно как добавлять какие-то части, которые не были захвачены, так и убирать, если они попали туда случайно.
После окончательного результата выделения мы копируем (Ctrl+C) объект и вставляем в пустой холст нажатием Ctrl+V. Сгладить контур можно с помощью ластика, выставив минимальную жесткость, сделать стирание рассеянным, чтобы максимально естественно создавались границы фигуры.
Как в фотошопе наложить одно изображение на другое
Чтобы в фотошопе наложить одно изображение на другое, мы копируем (Ctrl+C) наш заранее выделенный обрезанный из другого фона объект (то, что мы, собственно, проделали выше в статье) и вставляем на нужный нам фон, который уже давно ждёт в третьей вкладке.
Итак, у нас есть фон и есть слой с объектом (с хомяком). Работаем со слоем, где фигура. По желанию её можно отредактировать под этот фон. Для этого во вкладке «Редактирование » нажмите «Трансформирование» , а потом экспериментируйте. Меняйте масштаб, поворачивайте (при этом зажимайте Shift, чтобы сохранить пропорции), работайте с цветом и т.д. Если не понравилось – возвращайте прошлое состояние, нажав Ctrl+Alt+Z .
Вот и всё! Теперь вы знаете, как в фотошопе вырезать изображение и наложить одно на другое. В первый раз, конечно, что-то может показаться сложным. Не бойтесь нажимать на какие-то инструменты и работать с ними, всегда есть возможность вернуть исходный вариант.
Изучайте и всё у вас обязательно получится!
Вы дочитали до самого конца?
Была ли эта статься полезной?
Да Нет
Что именно вам не понравилось? Статья была неполной или неправдивой?
Напишите в клмментариях и мы обещаем исправиться!
Работая с программой Photoshop, чаще всего вам придется работать с уже имеющимися изображениями. Либо вам понадобится что-то в них исправить, либо вы захотите взять часть в изображении, чтобы использовать в другом изображении, да мало ли для чего еще.
Открытие изображения
Сначала необходимо открыть само изображение в программе Phoroshop. Для этого выберете команду меню Файл -> Открыть (File -> Open). В отрывшемся окне выберите необходимое изображение.
Обратите внимание, в пункте Тип файла огромный список поддерживаемых файлов. Если вы выберете определенный тип файла (например, gif), то в окне выбора будут отображены только файлы с этим расширением. Поэтому, если вы точно знаете, что данный файл лежит в данной папке, а в окне выбора изображения вы его не видите, значит вы выбрали не тот тип файла.
Постановка задачи
Как всегда рассмотрим на примере. Предположим у нас есть две вот такие фотографии:
А мы хотим, чтобы лошадка скакала по берегу моря. Что нам необходимо сделать:
- Создать новый файл для нового изображения (конь на берегу моря).
- Разместить на разных слоях нового файла изображения коня и моря.
- Вырезать коня. Для этого его необходимо сначала выделить.
- Добавить естественности новому изображению.
Создание нового файла
Итак, создадим новый файл, размером 500 Х 375 (таковы размеры фотографии с морем, хотя мы могли бы сделать и меньшее изображение).
Создадим два новых слоя: один назовем «конь», другой — «море», причем слой -Море- должен находится под слоем -Конь-. Чтобы слою дать название, щелкните правой кнопкой мыши по слою, в открывшемся контекстном меню выберите -Параметры слоя- (Layer Properties). Откроется окно параметров, где и нужно задать имя:
Сейчас у нас в программе открыты три файла, т.е три окна с разными файлами (с морем, с конем и только что созданный, который будем называть рабочим окном). Причем активным окном (с которым работаем) является последнее.
В нем, на слое -Море- мы расположим наше море. Для этого:
- Сделаем активным окно с морем (просто щелкните по нему).
- Выделим все изображение, для этого в меню выберем команду Выделение -> Все (Select -> All) или нажмите комбинацию клавиш Ctrl+A. Вокруг изображения появится рамочка выделения в виде бегущих муравьев.
- Скопируем это изображение (Ctrl+C). Теперь сделаем активным наше рабочее окно (щелкнем по нему), убедимся, что активным является слой -Море- (если нет, то щелкните по нему) и вставим изображение (Ctrl+V). Теперь на слое море изображено море.
Выделение коня
В Photoshop предусмотрено несколько инструментов выделения изображения, один из них (прямоугольное выделение) мы рассматривали на первом уроке. Но здесь оно не подойдет, так как наш конь имеет сложную форму.
Для его выделения мы воспользуемся двумя инструментами на панели инструментов:
Нажмите левой клавишей мыши на инструмент -быстрое выделение-, откроется окно выбора инструмента:
Выберите инструмент -волшебная палочка-. Если щелкнуть по какому-либо пикселу слоя этим инструментом, то будут выделены смежные пикселы одного оттенка. На панели параметров этого инструмента выберите следующие значения:
В поле -Допуск- (Tolerance) можно вводить значения от 0 до 255. Если установить значение 0, то будет выделен только один оттенок, если установить 32, то инструмент будет выделять пикселы в диапазоне от цвета на 16 единиц темнее и до цвета на 16 единиц светлее того, по которому вы щелкнули. В нашем случае мы установили значение 100.
Мы также установим флажок -Сглаживание- (Anti-aliased), чтобы сделать более гладкими границы выделенной области.
Флажок -Смежные пикселы- (Contiguous) выделяет только те пикселы, которые находятся в соседних с выбранным областях.
Уберите флажок -Образец всех слоев- (Sample All Layers), т.к. он распространяет свое действие на все слои, а мы работаем только со слоем -конь-.
Теперь щелкните инструментом по изображению коня, он выделится.
Само выделение не будет идеальным (мы его доработаем позже), на этом этапе главное выделить контуры коня. Если вам не нравится то, как выделилось, щелкните еще раз инструментом и выделение пропадет (или Ctrl+Z) и попробуйте снова.
Теперь, когда наш конь выделен, нам нужно удалить все лишнее. Для этого в меню выберем команду Выделение -> Инверсия (Select -> Inverse). Теперь будет выделена вся область вокруг коня. Жмем Del на клавиатуре и получаем нашего вырезанного коня на фоне моря:
Уберем выделение (в меню выберем команду Выделение -> Убрать выделение). Согласитесь очень не плохо, только траву надо убрать.
Для этого сначала увеличим нижнюю часть изображения (там где трава). Для этого на панели инструментов возьмите инструмент -Лупа-.
На панели параметров этого инструмента щелкните по лупе с плюсиком.
Теперь щелкните по той части слоя, где трава. Увеличится эта часть изображения, если щелкнуть еще раз, она еще увеличится. Если щелкнуть по лупе с минусом, а потом по изображению, то оно будет уменьшаться. Так вы можете увеличивать и уменьшать изображения для удобства работы с ним.
Итак, вы увеличили ту часть, где трава. Нажмите левой клавишей мыши на инструмент -Лассо-, откроется окно выбора инструмента:
Выберите инструмент -магнитное лассо-. Этот инструмент автоматически создает выделенную область в то время, как вы перемещаете или перетаскиваете курсор. Граница области «прилипает» к ближайшему отличительному оттенку цвета или тени, который определяет границу фигуры.
Щелкните по изображению, чтобы создать первую промежуточную точку. Перемещайте курсор вдоль границы фигуры, которую вы хотите выделить (в нашем случае конечности коня). В то время как вы перемещаете курсор, линия выделения будет «прилипать» к границе фигуры. Появляющиеся в процессе перемещения курсора временные точки исчезнут, как только вы замкнете контур.
Снова Del на клавиатуре, убрать выделение, уменьшить размер до нормального (на панели инструментов возьмите инструмент -Лупа- на панели параметров щелкните по лупе с минусом).
Для пущей убедительности добавим песка на копыта коня. Для этого создайте новый слой, сделайте его самым верхним. Теперь возьмите инструмент пипетка на панели инструментов
Этот инструмент выбирает цвет из активного изображения или из любой другой области экрана и назначает его в качестве основного или фонового. Нам нужен цвет песка, поэтому щелкаем по изображению песка. Посмотрите основной цвет изменился.
Теперь возьмите инструмент кисть на панели инструментов
На панели параметров этого инструмента выберите кисть, напоминающую песок (т.е. с неровными краями).
Сделайте ею по одному щелчку на каждом копыте. Получится примерно вот так:
Все, наше изображение готово, а урок закончен. В следующем уроке мы рассмотрим другие инструменты выделения, а также научимся изменять размеры изображений и их частей.
Если вы хотите сделать новый аватар для своего аккаунта в социальной сети или вставить картинку в картинку для коллажа из фото, то вы можете воспользоваться одной из популярных программ для обработки изображений или онлайн-сервисом в Интернете. Онлайн-сервисы — это специальные ресурсы, позволяющие прямо в браузере вставлять одно изображение в другое и выполнять другие операции с картинками и фото.
Сервисы, позволяющие вставить фото в картинку
На таких сайтах можно сделать билборд со своей фотографией, вставить фото в рамку или в предложенные шаблоны. Для этого нужно только загрузить нужное фото, указав к нему путь на вашем компьютере. Далее выбрать изображение, на которое вы хотите наложить своё фото, немного настроить и всё — коллаж готов. Вот пара таких сервисов:
- avazun.ru — на сайте представлено множество рамок и фоновых изображений на различные тематики, отдельный раздел для создания аватарки для Вконтакте;
- effectfree.ru — разнообразные варианты с билбордами и рамками, отдельные разделы посвящены созданию обложек для DVD и календарей с вашей фотографией.
Графические онлайн редакторы
На этих сервисах имеются практически все основные инструменты программ-редакторов изображений. Кроме того, премуществом онлайн редакторов перед оффлан редакторами является то, что работать со своими изображениями вы можете с любого компьютера. А в большинстве случаев ещё и есть возможность сохранить свою работу на сервере. Вот как можно совместить две картинки на примере графического редактора ресурса pixlr.com:
Используем Paint
Но, если у вас нет доступа в интернет, для вставки картинки в другую картинку можно воспользоваться графическими редакторами, устанавливаемыми на компьютер. Рассмотрим как это можно сделать на примере Paint. Этот редактор уже установлен на компьютере, он является стандартным для Windows.
- Запускаем Paint, в панели меню нажимаем Файл -> Открыть и выбираем ту картинку, которая послужит фоном.
- Кликаем правой кнопкой мыши и в выпадающем меню выбираем пункт Вставить из файла… (либо Правка -> Вставить из файла…). В открывшемся окне ищем вторую картинку, которая будет располагаться поверх фоновой.
- Сразу после вставки регулируем положение и размер верхней картинки, потянув за угол или сторону изображения.
Если ещё остались вопросы, то посмотрите подробное видео:
Используем Adobe Photoshop
Ещё один из наиболее известных графических редакторов — Adobe Photoshop. Функционал его значительно шире, чем у Paint. Вставка картинки в Фотошопе чуть сложнее, чем в Paint, но разобраться в этом вам поможет видеоурок:
10 голосовПриветствую вас на страницах моего блога. Сегодня я расскажу вам несколько секретов. Редкий случай, когда в дизайне кто-то что-то создает. Все уже сделано и придумано. Вам остается только пользоваться благами цивилизации. Я покажу лучший способ создавать коллажи неземной красоты.
Ну а если вам захочется наложить картинку на картинку и использовать при этом свой творческий потенциал, то и для этого у меня есть небольшой совет. Не будем долго ходить вокруг да около. Начнем прямо сейчас.
Лучший способ для новичков
Любому начинающему дизайнеру хочется творить, создавать что-то свое. Это вполне логично и понятно. Именно для реализации своего собственного потенциала люди и подаются в творчество. Хотя, сказать откровенно, это не совсем верный подход к делу.
Когда начинающий кулинар пытается придумать свой собственный рецепт, в большинстве случаев получается не вкусно. Мы хорошо понимаем, что сначала нужно попрактиковаться на том, что уже кто-то создал за нас. Вариантов в интернете можно найти миллион с разной степенью сложности, количеством ингредиентов и так далее.
С дизайном, по-хорошему, все точно также. Первый способ создания своего коллажа идеально подойдет для новичков. Этот онлайн сервис поможет разобраться в структуре изображения, но и оставит небольшой разбег для фантазии. Его преимущество в том, что напортачить довольно сложно. Я говорю сейчас о сайте ru. photofacefun. com .
Здесь очень много инструментов для начинающих или тех, кто совершенно не собирается вникать в этот процесс, а просто хочет наложить одну картинку на другую. Я уже рассказывал о нем, когда мы делали .
Здесь также можно добавить красивую рамку, используя несколько редакторов вытянуть качество фотографии или придать ей неповторимый шик, а также в шаблон или добавить анимацию. Все это бесплатно, что придает сервису особое очарование.
Сейчас нас все это не интересует. Заходите на сайт и сразу же переходите в раздел «Инструменты» и находите в перечне коллаж.
Последний из предложенных инструментов, как раз, коллаж. Выбираем именно его.
В разделе Layout (макет, шаблон) вы можете выбрать метод расположения картинок. В зависимости от их количества.
При наведении на любой из квадратов на нем появляется синий крест. Щелкаете и добавляете иллюстрацию из файлов на компьютере.
При помощи настроек Spacing (расстояние) определяете ширину рамки вокруг картинки. Color (цвет) определяет ее оттенок. Для работы с цветом я предлагаю на первых порах пользоваться сервисом Color Scheme . Он поможет подобрать наиболее выгодные сочетания.
Roundness – скругление прямоугольных форм. Поможет сделать объект обтекаемым.
С такой настройкой как Proportions (пропорции) все и так понятно. Оно определяет ширину и высоту изображения.
Вариантов может быть много. Преимущество этого сервиса заключается в том, что вам не нужно думать как сделать красиво. Пользуетесь имеющимися шаблонами и все.
Для усовершенствования помогут схемы сочетаний цвета.
Онлайн Фотошоп – сложный и не очень
Наложить картинку на картинку легко и просто можно в фотошопе (). Про работу с программой я уже рассказывал, можете прочитать об этом . Сегодня просто поработаем в онлайн версии этой программы. Приложение есть и на ru. photofacefun. com , и на официальном сайте Pixlr. com . Обратите внимание, что если вы пользуетесь первым вариантом, нужно зайти в раздел «Редактор» и выбрать именно эту версию. Другие для создания коллажа не подойдут.
Вот так выглядит официальный сайт. В данном случае понадобится Editor. Кстати, результат вы также можете скачать бесплатно и без водяных знаков.
Первым делом открываете изображение. Можно выделить и загрузить сразу оба.
На передний план выставляете картинку, которую будете добавлять на другую. Далее пользуетесь сочетанием клавиш – Ctrl+A выделит изображение, а Ctrl+C скопирует в буфер обмена.
Теперь щелкаете по второй фотографии, на которую хотите добавить рисунок и нажимаете Ctrl+V — вставить.
В моем случае картинка перекрыла нижнюю. О том, что их две свидетельствует только вкладка «Слои».
Подсветка обозначает то, что вы работаете именно с верхним фото. Если вы щелкните по нижнему, то изменения будут применять к нему.
К сожалению, в онлайн версии излюбленное сочетание клавиш Ctrl+T (трансформирование) не работает. Зайдите в раздел «Редактировать» и выберите Free transform.
Можете спокойно работать с размером.
Если вас интересуют картинки с прозрачностью, вы хотите наложить объект на фон, то обращайте внимание на формат, в котором вы скачиваете рисунок. Он должен быть . Это особое расширение, края которого не видно.
Если вы мечтаете научиться создавать коллажи профессионально, то могу порекомендовать вам курс « ». Настоящая работа дизайнера предполагает именно создание коллажей. Они используются в рекламе, при работе над обложками, разработке сайтов, открыток. Всего.
Чем профессиональнее вы работаете над наложением картинок, тем больше шансов найти не просто приятное хобби, но и подработку. Этот навык может кормить вас постоянно. Всем нужны красивые, качественные фотографии: и для сайтов, и для частных целей.
Со временем вы можете придумать свою фишку, и получать заказы от клиентов через интернет. Ваш труд будет отличным подарком для любого человека. Сейчас популярны карты желаний, это такие рисунки, на которых изображено все, о чем может мечтать человек. Почему бы не зарабатывать на их продаже?
Простой вариант — Paint
Если вам просто надо наложить одно фото на другое, то можно воспользоваться и стандартным приложением от windows — paint.net. Мне не очень нравится этот вариант, так как возможностей для работы и редактирования мало. Решение нужно принимать сразу, но зато все произойдет быстро и безболезненно.
Так что, давайте я расскажу и о том, как вставлять картинки в Paint. Открываете меню «Пуск» и во вкладке «Стандартные» находите это приложение. Далее выбираете «Вставить из».
Открывать несколько фотографий сразу нельзя. Сперва идет первая (фоновая), затем снова «Вставить из» и добавляете вторую.
Самое неприятное, на мой взгляд, что работать с размерами нужно сразу, пока не исчезло выделение объекта.
Если вы захотите применить эту опцию снова, то перенести можно будет только все слои сразу. На месте переставляемого объекта останется только белый фон.
Ну вот и все. Если вы давно хотите прочитать статью на какую-то определенную тему, то оставляйте свои комментарии к этой статье или подписывайтесь на рассылку и мои новые публикации будут приходить сразу к вам на почту: как начать карьеру дизайнера, понять что вы готовы, сколько можно на этом заработать, где искать заказы и простыми способами создать себе очень красивый сайт.
Все проще, чем вы думаете. До новых встреч и удачи в ваших начинаниях.
Для начала выделим ту область, в которую необходимо вставить другое изображение.
Во-первых, открываем изображение-акцептор и создаём в нём выделенную область, в которой будет размещено второе изображение. Выбор используемых инструментов, конечно, будет зависеть от формы области, которую вы должны выделить. В моём случае выделение будет иметь простую четырёхугольную форму, так что я буду использовать инструмент «Прямолинейное Лассо» (Polygonal Lasso Tool), который по умолчанию расположен за стандартным лассо в панели инструментов:
Делается выделение примерно так:
Откройте второе изображение. т.е. то, которое Вы хотите вставить, и нажмите Ctrl+A для его полного выделения. Вокруг всего изображения появится рамка «марширующие муравьи»:
Теперь нажмите Ctrl+C для его копирования в буфер обмена.
Вставляем второе изображение в выделенную область
Сейчас нам не подойдёт стандартная комбинация Ctrl+V, она же Paste, т.к. нам нужно не просто вставить изображение, а вставить в заданную выделенную область. Мы пойдём другим путём.
Для вставки изображения в область в Photoshop CS6 имеется специальная команда «Вставить в» (Paste Into), открывается она через вкладку главного меню Редактирование —> Специальная вставка (Edit —> PasteSpecial):
Кроме того, запустить эту команду можно с помощью комбинации горячих клавиш Alt+Shift+Ctrl+V.
Примечание. В Photoshop CS5 и ниже команда «Вставить в» расположена сразу в меню «Редактирование», без промежуточных подпунктов, и имеет комбинацию горячих клавиш Shift+Ctrl+V
После применения команды «Вставить в» происходят три вещи:
- Photoshop добавляет новый слой выше фонового слоя в панель слоёв
- он размещает второе изображение на новом слое
- и он использует выделение для создания маски слоя, которая скроет все области вставленного изображения, выходящие за рамки выделенной области, оставляя видимыми только участки в границах выделения
Давайте посмотрим на панель слоёв , чтобы понять, что у нас получилось. Мы видим, что у меня теперь имеются два слоя — фоновый слой внизу, содержащий изображение телевизора, и новый слой «Слой 1», расположенный над ним, который содержит спортивное изображение. Мы также видим миниатюру слой-маски, отображающую созданную слой-маску . нам маску слоя, которая была создана. Белая область в центре миниатюры — это область выделения, т.е экран телевизора, а черная область вокруг белой — это то, что в выделение не входило:
И вот как выглядит теперь само изображение:
Заметьте, Photoshop даже создал перспективу для перенесённой картинки! Кстати, это относится только к версии CS6, ранние версии перспективу бы не создали, но, всё-таки давайте немного усилим эффект перспективы, для этого воспользуемся инструментом «Свободная трансформация», зажмём клавиши Shift+Ctrl+Alt и опустим вниз левый верхний угол. Т.к. клавиши зажаты, противоположный угол изображения будет двигаться в противоположную сторону:
По завершению трансформации нажмите Enter. Вот что получилось в итоге:
Ну и завершающий эффект, добавление к маске стиля слоя «Внутренняя тень» (Inner Shadow) для придания объёма изображению. Параметры стиля слоя Вы можете посмотреть в готовом файле PSD, выполненным по материалам этого урока, скачать который можно по ссылкам внизу страницы.
Вот что у нас получилось в итоге:
Устали от Image Lasso? Попробуйте эту простую альтернативу
Инструмент лассо для редактирования изображений в Интернете может быть отличным, но не в том случае, если вам просто нужно что-то удалить и покончить с этим. Инструмент лассо требует, чтобы вы очертили объект курсором и инвертировали разделы, чтобы удалить то, что вы хотите.
Есть два решения этой проблемы: ручной ластик и ластик, который сделает всю работу за вас. В Kapwing Studio вы можете использовать оба, чтобы удалить фон с любой фотографии. Выполните следующие простые шаги, и я покажу вам, как именно это работает:
- Загрузите свое изображение
- Удалите фон
- Загрузите свое редактирование
1.Загрузите свое изображение
Сначала перейдите на Kapwing.com, нажмите «Инструменты» в верхнем меню и откройте инструмент Kapwing Удалить фон с изображения . Этот инструмент работает на любом устройстве и не требует загрузки.
После того, как вы добрались до инструмента, загрузите свое изображение, найдя его в браузере файлов или вставив ссылку в поле URL-адреса, если ваше изображение хранится в Интернете.
2. Удаление фона
Теперь Kapwing предлагает два варианта удаления фона: Magic Wand и Eraser .В то время как изображение лассо требует, чтобы вы очертили объект и полагались на ИИ, чтобы различать его границы, Magic Wand идентифицирует объекты одним щелчком мыши, удаляя области аналогичного цвета. Вы можете настроить чувствительность, чтобы выбрать более широкую область (сдвиг влево) или более ограниченную область (сдвиг вправо).
С другой стороны, Eraser дает вам полный контроль над тем, что вы удаляете, в то время как инструмент лассо для изображений заставляет вас полагаться на его точность при идентификации объектов. Сдвиньте ручку влево для большего ластика или вправо для меньшего.Посмотрите на пример ниже (GIF, созданный с помощью Kapwing).
Если вы хотите стереть до пикселя, вы можете это сделать. Используйте инструмент масштабирования в правом верхнем углу и увеличьте процент. Теперь выберите меньший размер ластика и проследите за краем желаемого выреза.
Чем больше вы увеличиваете, тем легче стереть именно этот пиксель. Кроме того, не бойтесь экспериментировать и используйте функцию отмены, если вы ошиблись.
3. Загрузите отредактированный файл
Когда вы будете удовлетворены, нажмите « Export Image » в правом верхнем углу Studio.После обработки изображения нажмите кнопку «Загрузить», чтобы сохранить прозрачный PNG на устройстве.
Не забудьте отметить нас 0008 000 0008 000000000000 000000000
| Photoshop Elements 13 | Photoshop CC (2015) План всех приложений | Photoshop CC (2015) План фотографии | |
|---|---|---|---|
| Стоимость через TechSoup | $ 27 единовременный административный сбор | Административный сбор в размере 5 долларов плюс 239 долларов.88 в первый год, 359,88 долларов в год после | Административный сбор в размере 5 долларов США плюс 7,99 доллара США в месяц в течение первого года, розничные ставки каждый год после |
| Доступность через TechSoup | Часть пакета Photoshop Elements и Premiere Elements | Часть плана Creative Cloud для всех приложений | Часть плана Creative Cloud для фотографов |
| Лицензия | Бессрочно | Подписка | |
| Поддержка ОС | Windows и Mac (оба включены в один продукт) | Windows и Mac (выбор для установки в диспетчере приложений) | |
| Организатор изображений | Органайзер Elements | Мост CC | Нет |
| Поддерживаемые цветовые режимы | Растровое изображение, оттенки серого, индексированное, RGB | Растровое изображение, оттенки серого, двухцветный, индексированный, RGB, CMYK, Lab, многоканальный | |
| Поддержка 16 бит | Открытие 16-битных изображений; нет поддержки слоев с 16-битными изображениями; большинство инструментов и фильтров не работают с 16-битными изображениями | Преобразование в 16-битное и обратно; полная поддержка слоев; все инструменты и фильтры работают с 16-битными изображениями | |
| 32-битная поддержка | № | Есть | |
| Поддержка сценариев | № | Есть | |
| Инструменты | Размытие, кисть, штамп клонирования, палитра цветов (пипетка), цветные квадраты, перемещение с учетом содержимого, кадрирование, пользовательская форма, ластик, пипетка (палитра цветов), градиент, рука, лассо, выделение, перемещение, ведро с краской, карандаш, Быстрый выбор, перекомпоновка, красные глаза, умная кисть, губка, точечная восстанавливающая кисть, выпрямление, текст (горизонтальный тип), масштаб | Падение 3D-материала, Пипетка для 3D-материала, Добавление точки привязки, Ластик для фона истории искусства, Размытие, Кисть, Затемнение, Клонирование штампа, Палитра цветов (Пипетка), Образец цвета, Цветовые квадраты, Перемещение с учетом содержимого, Замена цвета, Преобразование точки привязки , Обрезка, Счетчик, Пользовательская форма, Удалить точку привязки, Прямой выбор, Осветление, Эллипс, Эллиптическая область, Ластик, Пипетка (палитра цветов), Перо произвольной формы, Градиент, Рука, Лечебная кисть, Историческая кисть, Горизонтальный тип (текст), По горизонтали Тип Маска, Лассо, Линия, Волшебный ластик, Волшебная палочка, Магнитное лассо, Кисть микшера, Перемещение, Примечание, Ведро с краской, Патч, Выбор контура, Штамп, Перо, Карандаш, Обрезка перспективы, Многоугольник, Многоугольное лассо, Быстрая маска, Быстрая Выделение, перекомпоновка, прямоугольник, прямоугольная область, эффект красных глаз, поворот обзора, прямоугольник с закругленными углами, линейка, резкость, выделение из одного столбца, выделение из одной строки, фрагмент, выделение фрагмента, умная кисть, растушевка, губка, точечная восстанавливающая кисть, выпрямление, Текст, вертикальный шрифт, вертикальная маска типа, масштаб | |
| Расширения | № | Есть | |
| Поддержка смарт-объектов | Открытие файлов со слоями смарт-объектов | Открытие файлов со слоями смарт-объектов; создавать смарт-объекты; открывать файлы, встроенные как смарт-объекты | |
| Поддержка каналов | Без панели «Каналы» или «Настройка и улучшение микшера каналов» | Включает панель «Каналы» и «Настройка и улучшение микшера каналов» | |
| Поддержка HDR | Невозможно объединить несколько снимков или снимков с брекетингом в изображение HDR; включает Photomerge Exposure | Может объединять несколько снимков и снимков с брекетингом в изображение HDR | |
| Content-Aware функциональность | Точечная восстанавливающая кисть, заливка с учетом содержимого (только Photomerge Panorama) | Точечная восстанавливающая кисть, заливка с учетом содержимого, масштабирование с учетом содержимого, расширение и перемещение с учетом содержимого | |
| Векторные инструменты | Инструменты формы (векторные точки нельзя редактировать по отдельности) | Инструмент «Перо», инструменты «Форма», панель «Контуры» | |
| Режимы наложения | Нормальный, Растворение, Затемнение, Умножение, Затемнение цвета, Линейное затемнение, Более темный цвет, Светлее, Экран, Осветление цвета, Линейное осветление (добавить), Более светлый цвет, Наложение, Мягкий свет, Жесткий свет, Яркий свет, Линейный свет, Точечный свет , Жесткое смешение, Разница, Исключение, Оттенок, Насыщенность, Цвет, Яркость | Нормальный, Растворение, Затемнение, Умножение, Затемнение цвета, Линейное затемнение, Более темный цвет, Светлее, Экран, Осветление цвета, Линейное осветление (добавить), Более светлый цвет, Наложение, Мягкий свет, Жесткий свет, Яркий свет, Линейный свет, Точечный свет , Жесткое смешение, Разница, Исключение, Вычитание, Разделение, Оттенок, Насыщенность, Цвет, Яркость | |
| Инструменты преобразования | Масштаб, поворот, наклон, искажение, перспектива | Масштаб, поворот, наклон, искажение, перспектива, деформация | |
| Параметры инструмента «Палитра цветов» | Значения цвета HSB, значения цвета RGB, шестнадцатеричные значения цвета, поле цвета, ползунок цвета, параметр «Только веб-цвета» | Значения цвета HSB, значения цвета RGB, значения цвета Lab, значения цвета CMYK, шестнадцатеричные значения цвета, поле «Цвет», ползунок «Цвет», параметр «Только веб-цвета», значок предупреждения «Цвет небезопасный для Интернета», кнопка «Добавить в образцы», кнопка «Библиотеки цветов» | |
| Панели | Эффекты, избранное, графика, гистограмма, слои | 3D, Действия, Коррекция, Кисть, Наборы кистей, Каналы, Персонаж, Стили символов, Источник клонирования, Цвет, Гистограмма, История, Информация, Композиции слоев, Слои, Библиотеки, Журнал измерений, Навигатор, Примечания, Абзац, Стили абзаца, Пути , Свойства, Стили, Образцы, Временная шкала, Наборы инструментов | |
| Инструменты Camera Raw | Обрезка, рука, поворот изображения, радиальный фильтр, удаление эффекта красных глаз, выпрямление, баланс белого, масштабирование | Кисть для настройки, Пробоотборник цвета, Обрезка, Градуированный фильтр, Рука, Поворот изображения, Радиальный фильтр, Удаление эффекта красных глаз, Удаление пятен, Выпрямление, Целевая настройка, Баланс белого, Масштабирование | |
| Настройки изображения Camera Raw | Basic, калибровка камеры, детализация, эффекты | Basic, калибровка камеры, детализация, эффекты, HSL / оттенки серого, коррекция объектива, предустановки, снимки, разделенное тонирование, кривая тона | |
Pixlr VS Adobe Photoshop — сравнить различия и отзывы?
5 мощных и БЕСПЛАТНЫХ альтернатив PhotoshopХотя в Medibang Paint не так много функций редактирования изображений, как в Photoshop, он по-прежнему считается одной из лучших альтернатив Photoshop благодаря своим превосходным инструментам, которые делают цифровое рисование удобным.Некоторые из этих инструментов включают в себя шаблоны размера бумаги для комиксов (для выбора различных размеров бумаги), инструменты для создания панелей для комиксов и другие. У вас также есть доступ ко многим …
Лучшее программное обеспечение для цифрового искусства в 2020 годуВ течение долгого времени Photoshop был бесспорным королем инструментов для цифрового искусства, но предложения конкурентов все чаще бросают вызов его правлению. Тем не менее, Photoshop остается чрезвычайно мощным и мощным инструментом, и в недавних обновлениях его возможности еще больше расширились.Добавьте к этому дополнительное приложение для iOS, которое станет еще более мощным (см. Наш Photoshop для iPad …
68 Лучшие приложения и программное обеспечение для рисованияЭто не нуждается в представлении. Ах, старый добрый Adobe Photoshop . Adobe Photoshop , существующий с незапамятных времен, является популярным приложением, в котором многие могут рисовать, редактировать и создавать. На протяжении многих лет Adobe удерживает трон в качестве лидера в предоставлении услуг по иллюстрациям и рисованию не только для ПК, но и для планшетов и фаблетов.Профессиональные графические дизайнеры и художники часто предпочитают использовать …
7 лучших бесплатных альтернатив PhotoshopПрежде чем скачать альтернативу Photoshop, спланируйте свои конкретные потребности. Например, не все бесплатные альтернативы Photoshop поддерживают формат PSD по умолчанию для приложения Adobe. Другие же не смогут распознать некоторые многослойные файлы Photoshop. Если вам нужна ключевая функция Photoshop, вам будет проще сузить список поиска, если вы отфильтруете по функциям.
12 лучших бесплатных альтернатив Photoshop, которые вы должны попробоватьAdobe Photoshop — одно из самых популярных программ для редактирования фотографий, используемое профессионалами для создания и редактирования великолепных изображений, и ваш покорный слуга, которому оно просто необходимо для базовых манипуляций с изображениями. Независимо от того, на какой стороне забора вы находитесь, я уверен, что вы хотя бы попробовали Photoshop . Однако из-за подписки Adobe Creative Cloud (колоссальные 20,99 долларов в месяц) Photoshop …
ProKnockOut-Cut Photo Editor в App Store
Приходите и испытайте 1 лучший профессиональный инструмент для вырезания и редактирования фотографий в Appstore! С помощью этого инструмента вы станете мастером в области редактирования фотографий, даже если вы новичок. Вырез в один клик 、 многослойный синтез изображений 、 создание фотографий на документы 、 коллажи 、 мгновенное стирание лишних прохожих на фотографиях 、 зеленые вырезы на экране 、 заменить небо ··· Вдобавок , большое количество шаблонов и наклеек, делающих дизайн чрезвычайно просто.
* Вырез и вырезка в один клик
-После выбора изображения вы можете получить результаты вырезания одним щелчком мыши. Выделите персонажей, животных, продукты, марки и другой контент на картинке одним щелчком мыши, а также поддержите пакетные вырезки, что значительно повышает эффективность вырезания.
-Инструменты ручного выбора: лассо, мгновенная альфа, ластик, множество ручных инструментов для вырезания, если вас не устраивает результат автоматического вырезания.
-Новые инструменты «Уточнение волос» и «Уточнение краев», предлагающие вам первое представление о том, насколько проще может быть выделение волос, меха и других мелких деталей на изображении.
* Многослойная композиция
Мощная функция синтеза изображений, легко синтезировать несколько изображений, эффект потрясающий.
* Фотография на удостоверение личности
Камера на удостоверение личности + несколько размеров фотографии на удостоверение личности + автоматический вырез + измененный цвет фона + изысканная мужская и женская официальная одежда + красота
* MagicEraser
Не волнуйтесь, если на фотографии вы случайно увидите прохожих », Фото Ластик »помогает стирать прохожих одним щелчком мыши и грамотно восстанавливать фон.
* 100 + фильтры и эффекты
Более 100 фильтров и эффектов сделают ваши фотографии уникальными!
* 23 режима наложения
* Мощный редактор фотографий
* Прозрачный PNG и красочный фон Поддержка JPG
Подписка Knockout Plus
— Вы можете подписаться на новые еженедельные обновления (каждую неделю новые изображения будут доступны для загрузки)
— Оплата будет снята с учетной записи iTunes при подтверждении покупки.
— Вы сможете раскрашивать все доступные изображения на время подписки.
— Подписка автоматически продлевается на ту же цену и срок действия, что и исходная «одна неделя» / пакет «месяц» / «один год», если автоматическое продление не отключено по крайней мере за 24 часа до окончания текущего периода
— С аккаунта будет взиматься плата за продление в течение 24 часов до окончания текущего периода по стоимости выбранного пакета (еженедельный, ежемесячный или годовой)
— Пользователь может управлять подписками, а автоматическое продление может быть отключено, перейдя в настройки учетной записи iTunes пользователя после покупки.
— Нет ca Отмена текущей подписки разрешена в течение активного периода подписки.
— Вы можете отменить подписку в течение бесплатного пробного периода через настройки подписки через свою учетную запись iTunes.Это необходимо сделать за 24 часа до окончания периода подписки, чтобы избежать списания средств. Посетите http://support.apple.com/kb/ht4098 для получения дополнительной информации.
— Вы можете отключить автоматическое продление подписки в настройках своей учетной записи iTunes. Однако вы не можете отменить текущую подписку в течение ее активного периода.
— Любая неиспользованная часть бесплатного пробного периода будет аннулирована, когда пользователь приобретет подписку Knockout Plus
Ссылки на наши Условия обслуживания и Политику конфиденциальности могут можно найти ниже
Политика конфиденциальности: http: // www.godimage.mobi/policy
Условия использования: http://www.godimage.mobi/terms
Билеты на учебный курс по Adobe Photoshop-1 для начинающих в режиме Virtual LIVE, 16 часов, вторник, 7 декабря 2021 г., 7:30
ПРЕДСТОЯЩИЕ КЛАССЫ ВИРТУАЛЬНОГО ЖИВОГО ОНЛАЙН-ФОТОШОПА ZOOM
16 часов Adobe Photoshop-1 Учебный курс проводится под руководством инструктора и проводится онлайн-тренингом под руководством инструктора и проводится: 7 декабря 2021 — 30 декабря 2021 года по тихоокеанскому времени США на 16 часов. 4 недели, 8 занятий, 2 занятия в неделю, 2 часа на сеанс.
- Все опубликованные цены на билеты указаны в долларах США.
- Курс будет преподаваться на английском языке.
Этот класс включает в себя тщательный обзор интерфейса Photoshop, включая то, как использовать инструменты и панели, а также как настраивать и сохранять рабочие пространства.
16-часовой график учебного курса Adobe Photoshop-1
Функции и преимущества
- 4 недели, 8 занятий, 16 часов общего обучения под руководством инструктора
- Учебные материалы, раздаточные материалы для инструкторов и доступ к полезным ресурсам в облаке предоставлено
- Практические практические лабораторные упражнения предоставлены
- Сценарии из реальной жизни
Предварительные требования
- Для курсов Adobe уровня Core Skills требуются базовые навыки управления компьютером и файлами.
- Студенты должны уметь — находить, копировать и открывать файлы; создавать папки; упорядочивать, изменять размер, минимизировать и максимизировать окна приложений; запускать и закрывать программы; управлять использованием нескольких программ одновременно; и переключаться между открытыми программами.
Цели курса
- Основные навыки, которые вы приобретете в этом курсе, включают понимание стратегий ретуширования фотографий, определение разрешения и размера изображения, выпрямление и кадрирование изображений, а также настройку цвета и тона.
- Вы научитесь работать со многими инструментами выделения в Photoshop, чтобы изолировать части изображений для корректировки или редактирования.
- Вы узнаете, как использовать слои и как применять к слоям градиенты, стили и эффекты. Помимо использования инструментов выбора, использование масок и каналов является важным навыком Photoshop для создания составных изображений или изоляции частей изображений.
- В этом классе вы научитесь создавать и редактировать маски и каналы.
- Наконец, вы узнаете, как использовать шрифт в Photoshop, в том числе как создавать обтравочные маски из текста, создавать текст на контуре, создавать текст абзаца, деформировать текст и создавать вертикальный текст.
Краткое содержание курса
1. Знакомство с рабочей областью
- Начало работы в Adobe Photoshop
- Использование инструментов
- Выбор цвета
- Работа с инструментами и их свойствами
- Отмена действий в Photoshop
- Подробнее о панелях и их расположении
2. Основные коррекции фотографий
- Стратегия ретуширования
- Разрешение и размер изображения
- Открытие файла с помощью Adobe Bridge
- Выпрямление и обрезка изображения в Photoshop
- Регулировка цвета и тон
- Использование инструмента «Точечная восстанавливающая кисть»
- Применение патча с учетом содержимого
- Восстановление областей с помощью инструмента «Клонировать штамп»
- Повышение резкости изображения
3.Работа с выделениями
- Об инструментах выбора и выделения
- Начало работы
- Использование инструмента быстрого выбора
- Перемещение выделенной области
- Управление выделениями
- Использование инструмента «Волшебная палочка»
- Выбор с помощью инструментов лассо
- Вращение выделение
- Выбор с помощью инструмента Магнитное лассо
- Выбор от центральной точки
- Изменение размера и копирование выделения
- Обрезка изображения
4.Основы работы со слоями
- О слоях
- Начало работы
- Использование панели «Слои»
- Изменение порядка слоев
- Применение градиента к слою
- Применение стиля слоя
- Добавление корректирующего слоя
- Обновление эффектов слоя
- Добавление граница
- Сглаживание и сохранение файлов
5. Маски и каналы
- Работа с масками и каналами
- Начало работы
- Использование выделения и маски
- Создание быстрой маски
- Управление изображением с помощью марионеточной деформации
- Использование альфа-канал для создания тени
6.Типографский дизайн
- О типе
- Начало работы
- Создание обтравочной маски из типа
- Создание шрифта на траектории
- Тип точки деформации
- Создание абзацев типа
- Добавление прямоугольника с закругленными углами
- Добавление вертикального текста
Использование инструментов «Лассо» в Photoshop
Щелкните здесь, чтобы просмотреть полное руководство
Инструменты лассо
Инструменты лассо позволяют рисовать выделения произвольной формы с кривыми или выделения с прямыми краями для неправильной многоугольной формы выделения.Инструмент «Магнитное лассо» — это действительно изящный инструмент выделения, позволяющий «привязать» границу выделения к пиксельным краям элемента изображения, которое вы обводите. Это может быть очень полезно для выбора объектов со сложными неправильными краями на высококонтрастном фоне. Поскольку каждый инструмент ведет себя по-разному, нам нужно будет рассмотреть, как вы можете использовать каждый инструмент в наборе в индивидуальном порядке. Начнем с изучения инструмента «Лассо».
Чтобы использовать инструмент «Лассо», нажмите кнопку «Инструмент« Лассо »на панели инструментов.Еще раз, на панели параметров вы можете выбрать тип выделения, которое хотите сделать, так же, как вы это делали с инструментами выделения. Чтобы затем создать выделение, щелкните и перетащите мышью, чтобы нарисовать выделение от руки. Обведите контур области, которую вы хотите выбрать, убедившись, что вы перетащили ее обратно в исходную (начальную) точку. Если вы отпустите кнопку мыши, прежде чем перетащить ее обратно в начальную точку, Photoshop нарисует прямую линию от того места, где вы остановили перетаскивание, обратно в исходную точку.Если вы хотите нарисовать прямую линию во время рисования, вы можете удерживать клавишу «Alt» на клавиатуре и щелкнуть от того места, где вы хотите, чтобы линия начиналась, до того места, где вы хотите, чтобы она остановилась, чтобы создать прямую линию и добавить крепление. укажите, чтобы «удерживать» выделение на месте. Это нарисует прямые линии между точками, по которым вы щелкаете. Если вы хотите удалить точку крепления, вы можете нажать «Удалить» на клавиатуре, чтобы удалить точку крепления в последнем месте, по которому вы щелкнули. Когда вы закончите, отпустите клавишу «Alt» на клавиатуре, чтобы завершить выбор.Обратите внимание, что вы также можете комбинировать этот метод с рисованием от руки.
Чтобы использовать инструмент «Многоугольное лассо», нажмите кнопку «Инструмент« Многоугольное лассо »» на панели инструментов. Еще раз, на панели параметров вы можете выбрать тип выделения, которое хотите сделать, так же, как вы это делали с инструментами выделения. Чтобы использовать инструмент «Многоугольное лассо», щелкайте от точки к точке, где вы хотите нарисовать прямую линию для вашего выбора. Еще раз, вы хотите закончить, щелкнув начальную начальную точку вашего выбора.Вы увидите маленький кружок рядом с инструментом лассо, когда вы окажетесь над начальной точкой. Щелкните в этой точке, чтобы завершить выбор. Кроме того, как и в случае с инструментом «Лассо», если вы удерживаете клавишу «Alt» на клавиатуре, вы можете рисовать линию от руки, пока не отпустите клавишу «Alt». Это обратное поведение инструмента «Лассо».
Чтобы использовать инструмент «Магнитное лассо», нажмите кнопку «Магнитное лассо» на панели инструментов. Затем посмотрите на параметры, которые вы можете установить на панели параметров. Первые несколько параметров аналогичны тем, которые вы можете установить для любого из ваших инструментов выделения.Однако у инструмента «Магнитное лассо» есть еще несколько параметров после флажка «Сглаживание». Первое — это текстовое поле «Ширина:». В этом текстовом поле вы можете ввести диапазон пикселей от указателя, в пределах которого инструмент «Магнитное лассо» будет искать границу отслеживаемого элемента. Затем вы можете установить «Контрастность края:» в процентах. Это устанавливает чувствительность инструмента «Магнитное лассо» к вариациям контраста между пикселями, именно так этот инструмент находит края элементов изображения. Установка более высокого процента заставляет инструмент находить только те края, которые резко контрастируют с их окружением.Меньшее число определяет менее контрастные изменения цвета. Текстовое поле «Частота:» позволяет ввести число от 0 до 100. Высокое значение увеличивает частоту, с которой инструмент «Магнитное лассо» устанавливает точки крепления для края элемента изображения, когда вы отслеживаете его границу. При использовании планшета со стилусом вы можете установить или снять флажок «Нажим пера». Если этот флажок установлен, увеличение давления пера приводит к уменьшению настройки ширины края.
После того, как у вас есть желаемые настройки, вы затем щелкните и перетащите указатель инструмента «Магнитное лассо» вокруг границы элемента изображения, который вы пытаетесь выбрать.По мере того, как вы это сделаете, он добавит якоря точек крепления там, где он распознает края объекта. Если он добавляет точку, которую вы предпочли бы не иметь, вы можете нажать «Удалить» на клавиатуре, чтобы удалить точки крепления, созданные вами при перетаскивании. Затем вы можете сделать резервную копию и перетащить линию заново. Вы также можете вручную щелкнуть в любой точке при перетаскивании, чтобы вручную установить точку крепления. Возможно, вам понадобится сделать это по трещинам и углам элемента изображения. Чтобы завершить выделение, проследите свой путь обратно к начальной точке и поместите инструмент Магнитное лассо над исходной точкой, пока не увидите маленький кружок рядом с инструментом.Щелкните здесь, чтобы закрыть выбор. Вы также можете закрыть любой сделанный вами выбор, дважды щелкнув в любой точке по пути, что приведет к рисованию линии от места, где вы дважды щелкнули, обратно к исходной точке.
О Кили Бирнс
Кили является нашим директором по маркетингу и работает в TeachUcomp с 2010 года. Кили управляет всеми аспектами нашего отдела маркетинга, выступает в качестве связующего звена для наших торговых посредников и аффилированных партнеров, а также является автором курсов по программному обеспечению и налогообложению.Вот различные типы инструмента «Лассо» в Photoshop для редактирования фотографий
Выбор — одна из самых сложных задач в фотоиндустрии. Это потому, что небольшая ошибка может испортить всю картину и оттолкнуть зрителя. Хотя Photoshop обладает потрясающими функциями, иногда бывает сложно применить правильный метод. Несмотря на то, что вам нужно иметь под рукой самые лучшие и потрясающие изображения, прежде чем загружать их на портал, важно редактировать их в отчаянных случаях.
Не все изображения выглядят хорошо, причиной может быть плохая погода, плохой фон или плохой фотограф. Новичкам важно понимать, что любая из этих причин может привести к странным результатам. Чтобы справиться с этим, вам нужно редактировать фотографии, чтобы изображения выглядели красиво и невероятно. Поскольку существует ряд параметров, инструментов, функций и корректировок, инструмент лассо является наиболее часто используемым для получения точных результатов. Давайте посмотрим на различные типы лассо для выбора и получим красивые изображения:
Лассо стандартное
Вы можете найти его в палитре инструментов в Photoshop.Этот инструмент работает в соответствии с движением курсора, то есть куда бы вы ни пошли, он следует за движением мыши или пером. Таким образом, результаты никогда не бывают точными, поскольку отслеживается небольшое движение, что приводит к плохому выбору объекта. Я бы посоветовал использовать этот инструмент, когда вы хотите выбирать случайным образом, например, облака или пятна и т. Д.
Аркан многоугольный
Как следует из названия, он работает с прямыми линиями и углами на изображении. Если у объекта, вокруг которого нужно нарисовать выделение, есть углы и края, лучше всего подходит многоугольник.Этот инструмент самый быстрый для выделения прямых линий.
Магнитное лассо
Чтобы очертить объекты с четкими границами, пригодится магнитное лассо. Это идеальный инструмент, который позволяет вам изменять ширину, частоту, контраст и т. Д. Кроме того, поскольку магнитное лассо автоматически творит чудеса, когда дело доходит до выделения вокруг границ, вы все равно можете управлять инструментом.
Советы и рекомендации по быстрому лассо
- Чтобы сделать аккуратный выбор, удерживайте клавишу alt при использовании стандартного лассо, и он будет преобразован в инструмент многоугольного лассо.
- Чтобы добавить к выделенному, удерживайте клавишу Shift во время рисования.
- Чтобы вычесть из выделенного, удерживайте клавишу alt.
- Если вы сделали неправильный выбор, вам не нужно полностью возвращаться к исходной точке. Вместо этого вы можете нажать клавишу Backspace, чтобы отменить последний выбор, а если их больше одного, продолжайте делать обратный интервал, чтобы добраться до нужной точки.
Как только вы получите представление о том, как использовать инструменты лассо в Photoshop для рисования выделений, вы сможете изучить растушевку и уточнить параметры краев.Поскольку с помощью инструмента лассо вы можете скопировать и вставить выбранный объект на новый фон, он не выглядит изысканным. Края кажутся довольно искусственными, и зритель может легко заметить, что они были вырезаны. Итак, чтобы удалить эти жесткие края, есть два варианта: растушевка и уточнение края. Оба эти параметра помогают сглаживать края, и когда вы копируете и вставляете выделение, изображение хорошо сочетается с фоном.
СвязанныеКатегории: Инструменты и программное обеспечение для редактирования фотографий
Я энтузиаст письма.



 Черный цвет скрывает невыделенную область.
Черный цвет скрывает невыделенную область. Вокруг объекта появится ограничивающая рамка с ручками.
Вокруг объекта появится ограничивающая рамка с ручками.