Карты градиента в Photoshop — Создание и использование
Мы часто воспринимаем цвета на цифровых фотографиях как «правильные», когда нейтральные тона – если они существуют – действительно нейтральны. Но в реальном мире свет всегда имеет тот или иной цветовой оттенок, который влияет на освещаемые области. Каждый художник старается редактировать фотографии так, чтобы они отражали его собственное видение. Карты градиента (Gradient maps) могут либо корректировать цвет, либо использовать его в вашу пользу.
Вы можете использовать карты градиента для драматических черно-белых преобразований или создавать различные монохромные эффекты, но в этой статье основное внимание мы уделим картам цветового градиента, чтобы:
- использовать их для тонкого улучшения фотографий;
- разделять элементы в своих композициях с помощью цветового контраста;
- выделять предметы.
Что делает карта градиента?
Карта градиента в простейшем виде – это плавный переход от одного цвета (или тона) к другому. Допустим, у вас есть карта градиента от зеленого к оранжевому. Когда вы примените его к изображению, тени будут иметь зеленый оттенок, а подсветка – оранжевый. Средние тона обычно меньше всего страдают, за исключением более сложных многоцветных карт.
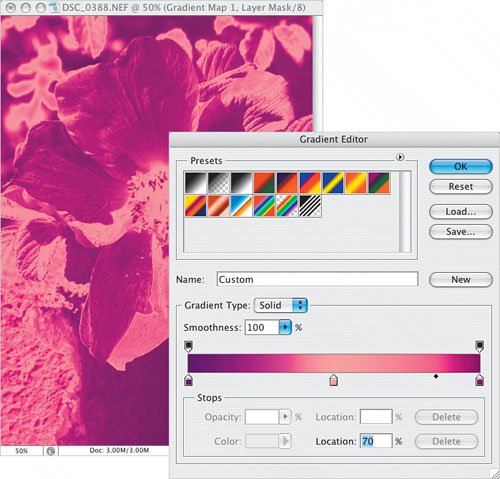
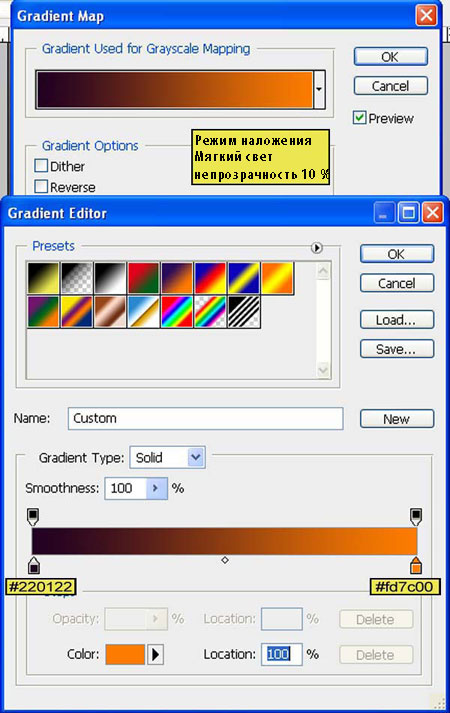
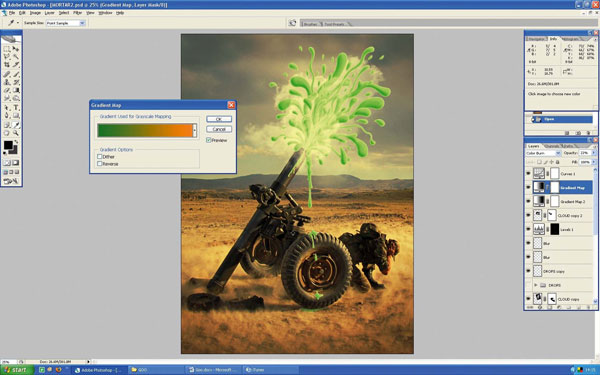
На данном примере черно-белый градиент занимает нижнюю половину изображения. Выше представлена карта цветового градиента, а над ней – эффект, который создается при наложении среднего на нижний, при использовании режима наложения Перекрытие (Overlay) или Мягкий свет (Soft ligh).
У вас может возникнуть вопрос: зачем искажать цвет фотографии и придавать существующим оттенкам и цветам новые тоны? В конце концов, это практически противоположность коррекции баланса белого.
Одна из причин использования Карты градиенты (Gradient map)– обогатить цвета, которые уже есть на фотографии.
Например, в этом варианте мы подчеркнули красный кирпич и синее небо.
Еще одна веская причина использовать карты градиентов – использовать силу дополнительных или оригинальных цветов и создавать более привлекательные изображения. Иногда ощущение фотографии и сказочности важнее правды, которая изначально существует.
Старая иллюстрация цветового круга. Противоположные цвета являются дополнительными цветами, поэтому они являются хорошим выбором для градиентных карт.
Если вы наполните свои тени и блики дополнительными цветами, вы сделаете фотографию немного более привлекательной. Это может быть незаметно сразу, но все же сработает в вашу пользу. Это не волшебная палочка, которая делает все фотографии великолепными, но с ней интересно экспериментировать. Вы становитесь колористом.
Создание градиентных карт
Самый простой способ создать карту градиента в Photoshop – перейти на панель инструментов и установить цвета фона и переднего плана на те, которые вам нужны на любом конце градиента. Затем, когда вы открываете карту градиента, цвета уже на месте.
Если вы хотите использовать точные цвета в вашей карте градиента – возможно, даже и дополнительные цвета, которые вы нашли в Интернете – можно ввести шестнадцатеричные числа в панель выбора цвета вместо случайной выборки.
Излишне говорить, что не все карты градиентов подходят для всех изображений. Один из способов создания полезных градиентных карт – поиск цветовых схем в Интернете.
Вы можете использовать «Adobe Color», чтобы найти идеальный дополнительный цвет для выбранного вами на круге. Соответственно создать карту градиента из предложенных цветов.
Способ 1
- Откройте ваше изображение в Photoshop.
- Откройте корректирующий слой карты градиента.
- Установите режим наложения на Мягкий свет (Soft ligh) или Перекрытие (Overlay).

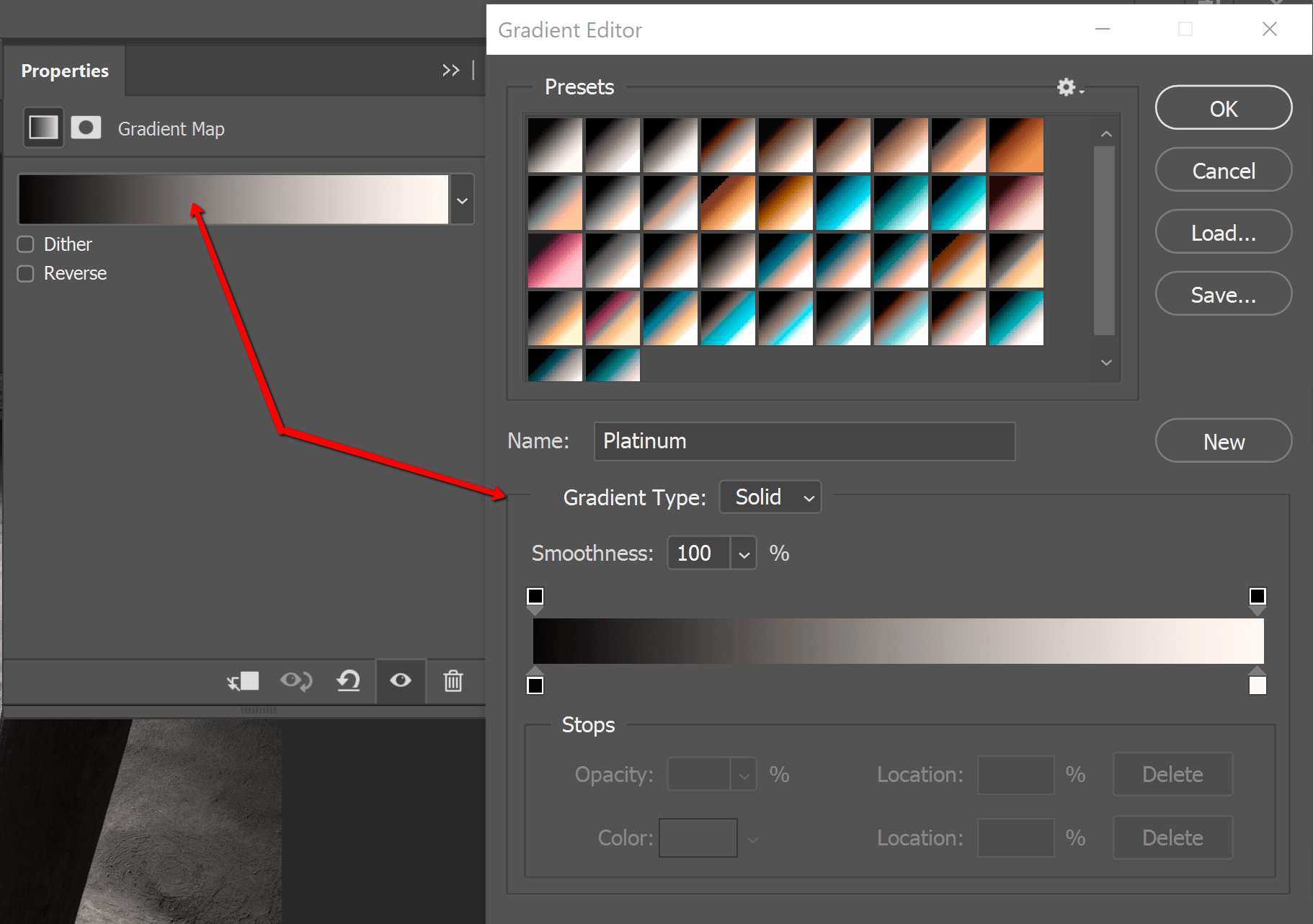
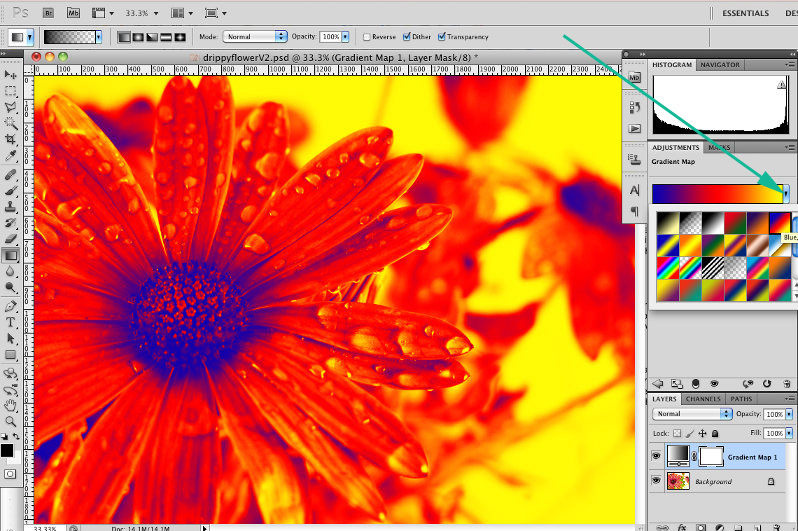
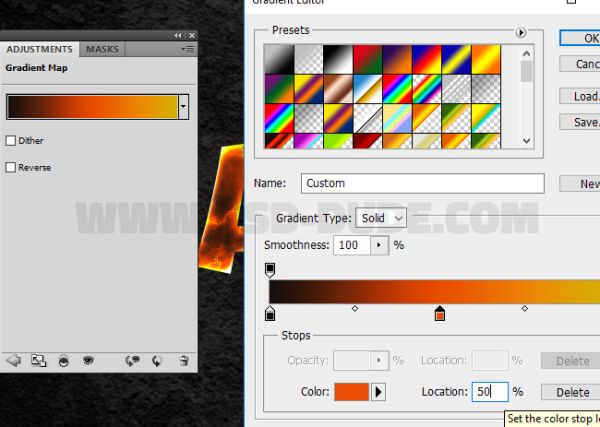
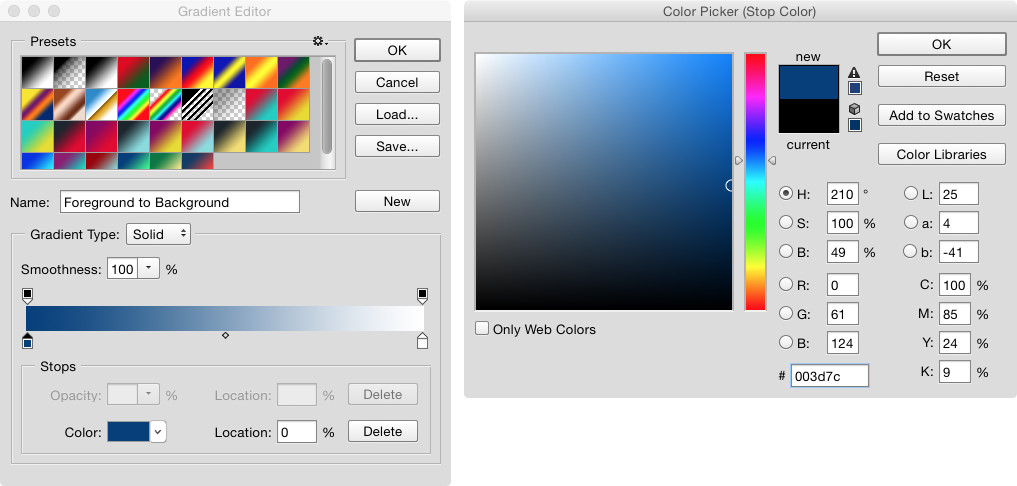
- Щелкните градиент, чтобы открыть редактор градиента.
- Щелкните левый ограничитель цвета (квадратный ползунок в нижнем левом углу), затем щелкните в активированном цветовом окне.
- На этом этапе вы можете настроить цвет тени и увидеть ее эффект в реальном времени на фотографии, перемещая палитру цветов.
- Сделайте то же самое с правой кнопкой цвета выделения.
Теперь у вас есть настраиваемая карта градиента для этого изображения.
Если вы используете корректирующий слой Карта градиента, а не прямое редактирование, у вас есть встроенная маска слоя. На этом рисунке мы хотели, чтобы вода была темно-фиолетово-бордового цвета, который хорошо контрастирует с отражающим светом, но мы не хотели терять холодные тени в зданиях. Мы обработали здания кистью по маске, поэтому карта градиента влияет только на воду и небо.
Оригинал Добавление градиента Настройка цветов Работа с маской слояКарты градиента против цветных LUT
Последнее часто вызывает радикальное изменение средне тональных объектов, таких как небо и деревья, тогда как более простые градиенты, как правило, оставляют эти области относительно невредимыми. Но это зависит от обстоятельств. LUT, как и градиенты, сильно различаются по своему эффекту.
Это сравнение между LUT бежево-синего цвета (нижнее изображение) и картой градиента бежево-синего цвета (верхнее изображение). Оба изображения более атмосферны, чем нейтральное изображение, с которого мы начали, хотя LUT полностью изменил цвет воды, островков вдали. Средние тона меньше изменяются на карте градиента, но светлые участки явно более сиреневые.
Создание многоцветных градиентных карт
Простые двухцветные карты градиента более полезны и, безусловно, более универсальны, чем многоцветные, но вы можете добавить дополнительные цвета к градиенту, если хотите. Например, вы можете добавить отдельный цвет к полутонам.
Используйте оригинальные цвета (наборы из трех тесно связанных оттенков) или триадные цвета, чтобы вдохновиться, или настройте градиент, чтобы улучшить цвета, существующие на фотографии.
Способ добавления дополнительного цвета к вашему градиенту
- Откройте ваше изображение в Photoshop.
- Создайте двухцветную карту градиента, как указано выше.
- Щелкните под центром градиента в редакторе градиента, чтобы создать третью цветовую точку.
- Щелкните созданный ограничитель цвета, чтобы активировать цветовое окно, затем щелкните в этом окне.
- Выберите третий цвет, дополняющий изображение (например, для средних тонов), и настройте его эффект, изменив положение среднего ползунка. Маленькие внешние ползунки изменяют область, на которую влияет этот цвет, независимо от его положения в тональном диапазоне.
Чем больше цветов вы добавляете, тем менее «реалистично» выглядит фотография, но это может быть тот эффект, который вам нужен.
Завершение
Вы можете добавить карту градиента к фотографиям, и многие люди не заметят, что вы это сделали. Но это не значит, что градиенты не дают желаемого эффекта. Как и в фильмах, вы используете цвет, чтобы создать настроение или выделить объект, или передний план на фоне. Необязательно пытаться привлечь внимание к самому цвету, даже если он радует глаз.
Многие художники думают о том, что свет и тень повышают насыщенность, но цветовой контраст – более сложная задача. Хотя карты градиентов (и цветные LUT) являются мощными инструментами для выделения изображений, ими легко увлечься. После периода многочасовой практики вы научитесь распознавать типы изображений, с которыми и те, и другие работают лучше всего, и какие из ваших градиентов где использовать.
Попробуйте разные методы и поделитесь с нами своими изображениями в комментариях ниже.
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Карта градиента в фотошопе как использовать
Инструмент Карта Градиента (Gradient Map) в Фотошопе
Слои — Новый корректирующий слой — Карта градиента (Layer — New Adjustment Layer — Gradient Map) на примере Photoshop CC (2014) (Rus)Но не всегда удается уловить и запечатлеть красоту захода. Часто снимки вместо богатого золотого света заполнены холодными оттенками. Такая фотография выглядит не живой и не интересной.
Вот что было снято в один летний вечер на берегу:
Цвета на фото приглушенные и тусклые.
А вот, что получится после быстрой и легкой обработки с помощью «Карты Градиента»:
1. Как вы уже, наверно, знаете, каждая работа в Photoshop начинается с дублирования фонового слоя. Работая с копией слоя, мы не затрагиваем оригинальных пикселей изображения.
В этом же уроке мы будем использовать один из корректирующих слоев, поэтому копию фонового слоя создавать не обязательно.
Одним из преимуществ корректирующих слоев является то, что они не разрушают исходных пикселей фонового слоя.
Другими словами, работая над изображением, мы, в действительности, не касаемся его.
Photoshop дает нам полный предварительный просмотр того, что мы делаем и как будет выглядеть наше изображение после применения установок в корректирующих слоях, будь то «Уровни» (Levels) или «Кривые» (Curves) для улучшения контраста изображения, корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation), чтобы затонировать фото, или корректирующий слой «Изогелия» (Threshold) для определения светлых и темных участков изображения. Вся работа проделывается в корректирующем слое, следовательно, делать копию фонового слоя нет необходимости.
Вся работа проделывается в корректирующем слое, следовательно, делать копию фонового слоя нет необходимости.
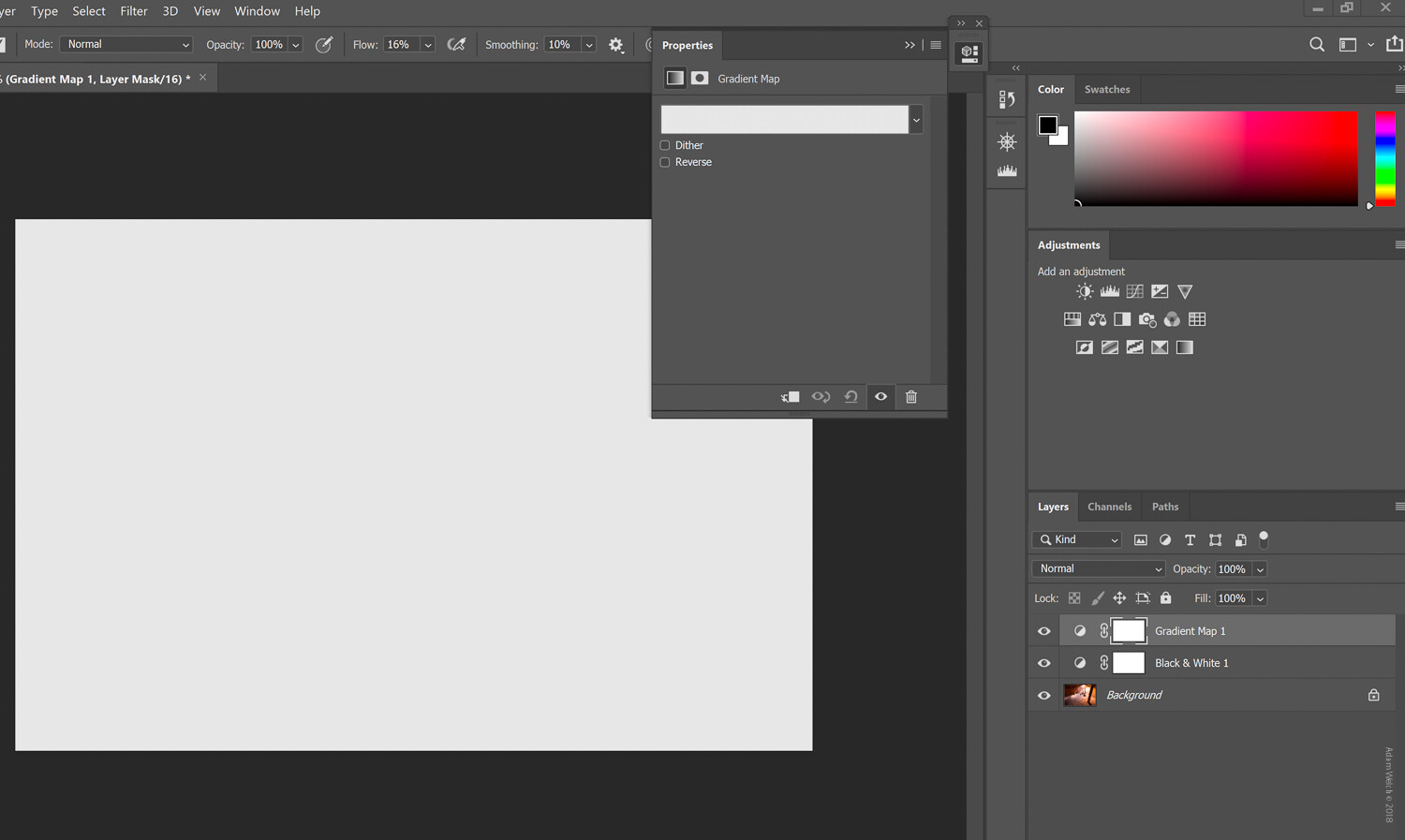
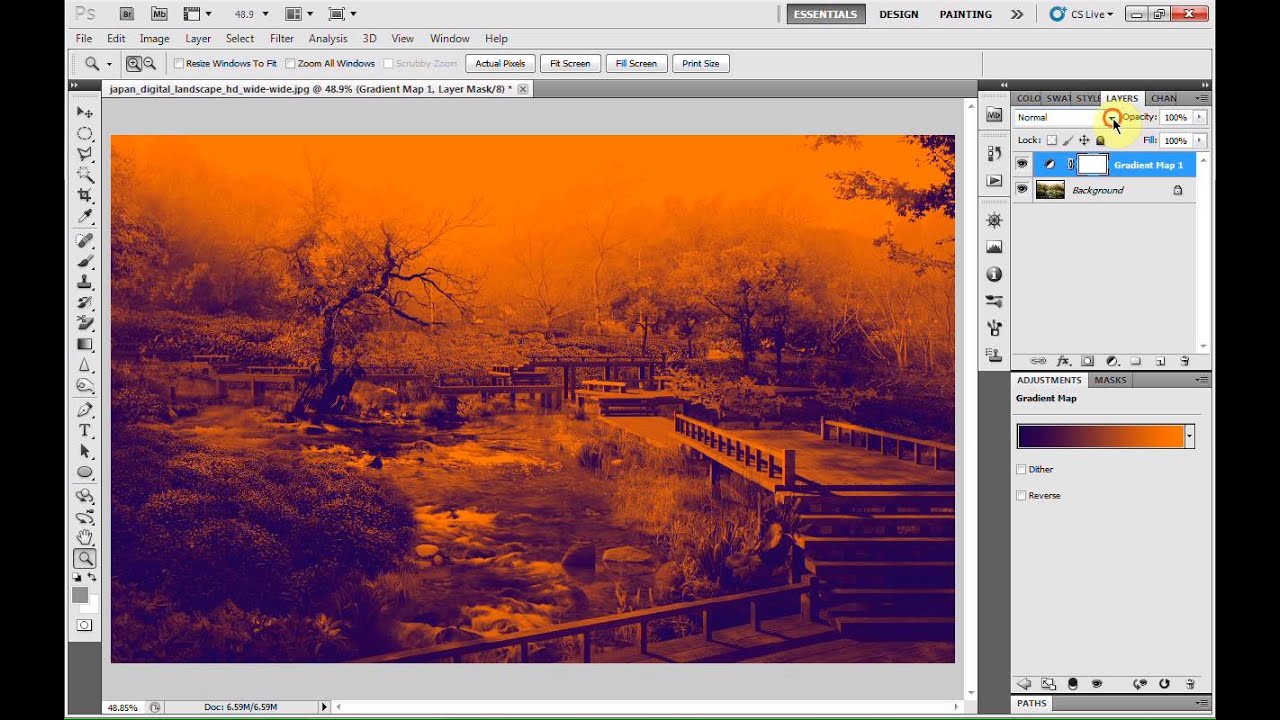
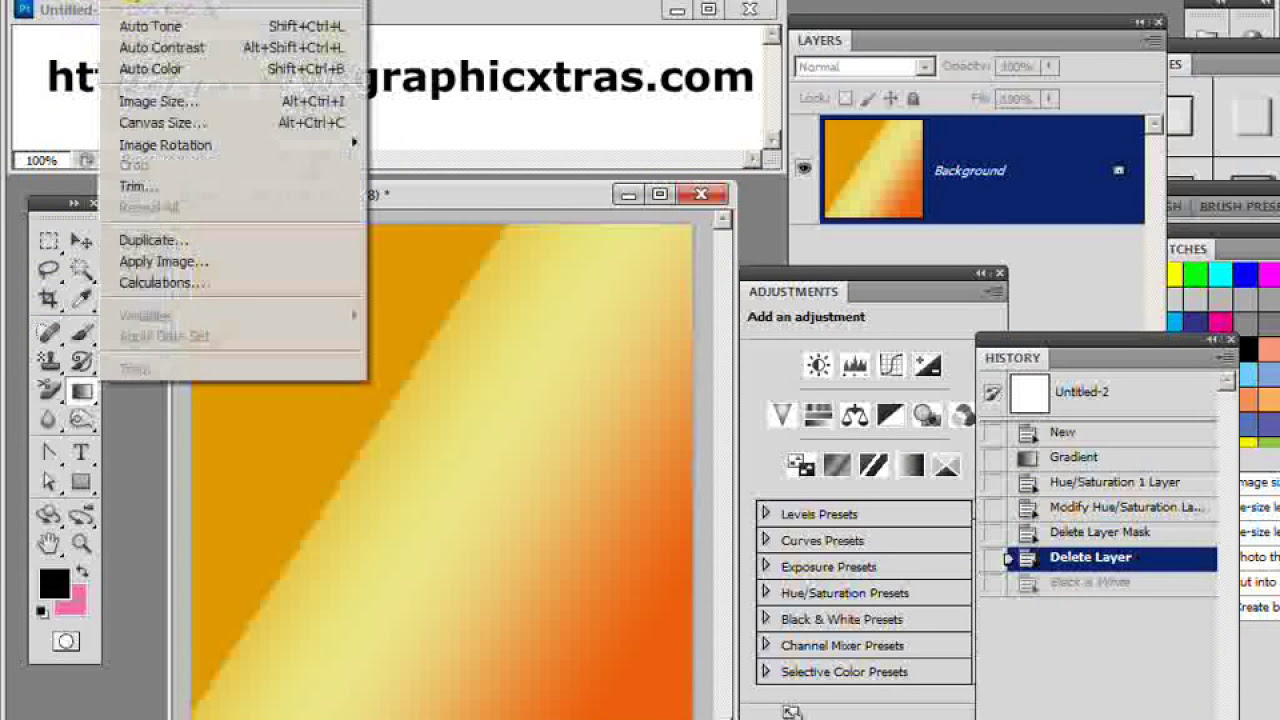
Для того, чтобы добавить новый корректирующий слой, щелкаем по иконке корректирующего слоя в палитре слоев:
Из выпадающего меню выбираем «Карта Градиента» (Gradient Map):
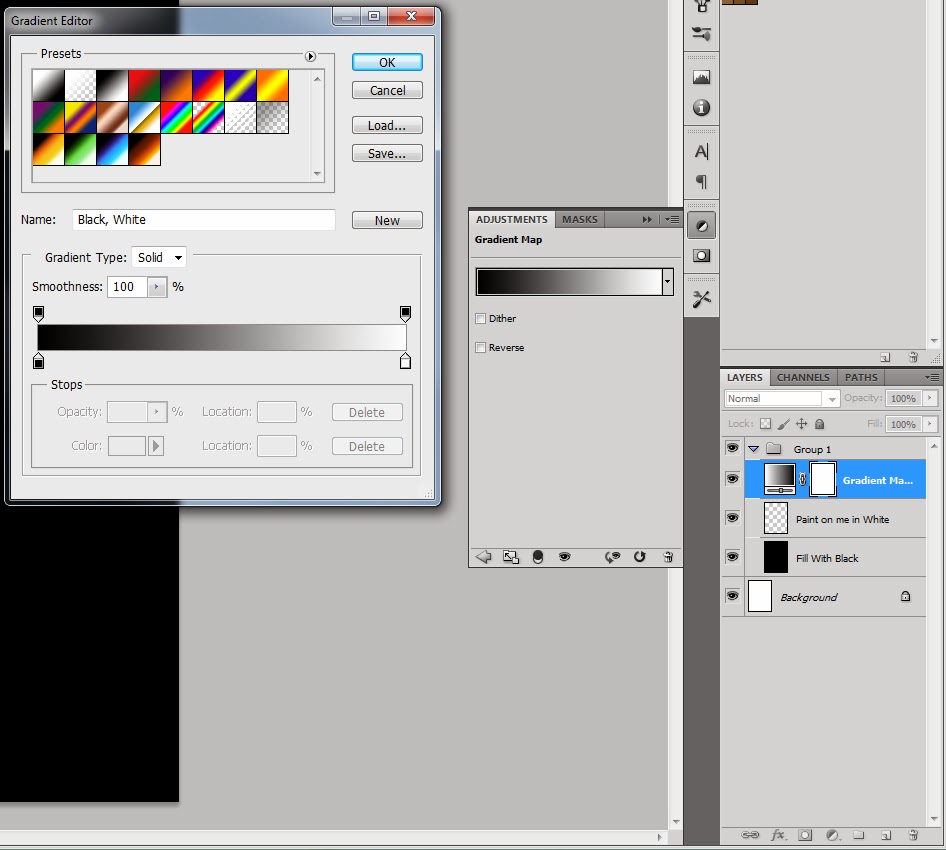
2. Появилось диалоговое окно для редактирования градиента:
Карта Градиента названа так неспроста. «Карта» потому, что с ее помощью можно, например, различить цвета в тональном диапазоне изображения. Можно использовать КГ для «перекрашивания» всех темных участков изображения в один цвет, а всех светлых – в другой. Средние же тона будут третьего цвета. Например, темные участки – синие, светлые – красные, а средние тона – зеленые.
Это, конечно, произвольный пример. Фактически, вы можете поделить тональный диапазон изображения на все цвета радуги, а т.к. мы работаем с градиентом (поэтому то «Карта Градиента»!), Photoshop создаст плавные переходы между цветами.
Когда появится диалоговое окно «Карты Градиента», градиент, вероятнее всего, будет установлен на переход от переднего плана на фон.
Такой переход можно видеть на скриншоте выше, где черный слева переходит в белый справа (конечно, предполагается, что основной и фоновый цвета установлены по умолчанию).
Если применить этот градиент, то изображение преобразуется в черно-белое.
Вы можете увидеть преобразования в окне документа, если поставите галочку предварительного просмотра в окне «Карты Градиента»:
Конечно, данный вариант – не то, что мы хотим получить в итоге.
Нам необходимо добавить красные, оранжевые и желтые оттенки заходу солнца, а не преобразовать изображение в ч/б.
Поэтому, первое, что необходимо сделать – отредактировать градиент.
Для этого щелкните непосредственно в окне предварительного просмотра градиента:
Появится окно редактирования градиента, в котором мы и будем работать в дальнейшем.
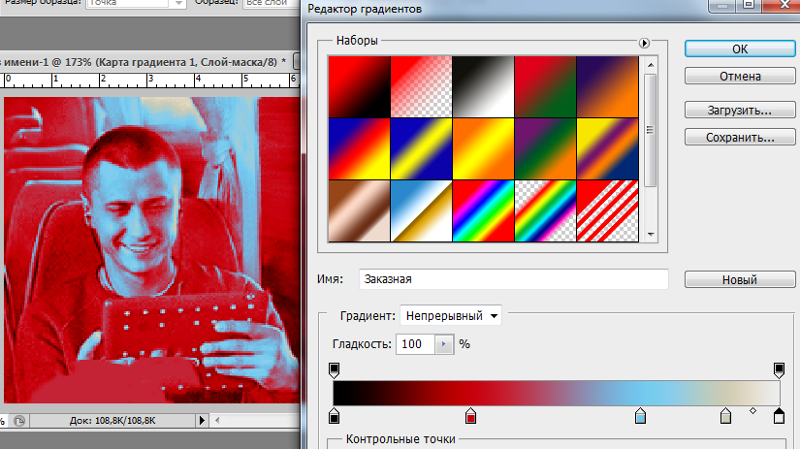
3. Когда появится редактор градиента, вы увидите новую область предварительного просмотра в нижней половине диалогового окна. Мы собираемся изменить цвета градиента, начиная с черного цвета слева.
Мы собираемся изменить цвета градиента, начиная с черного цвета слева.
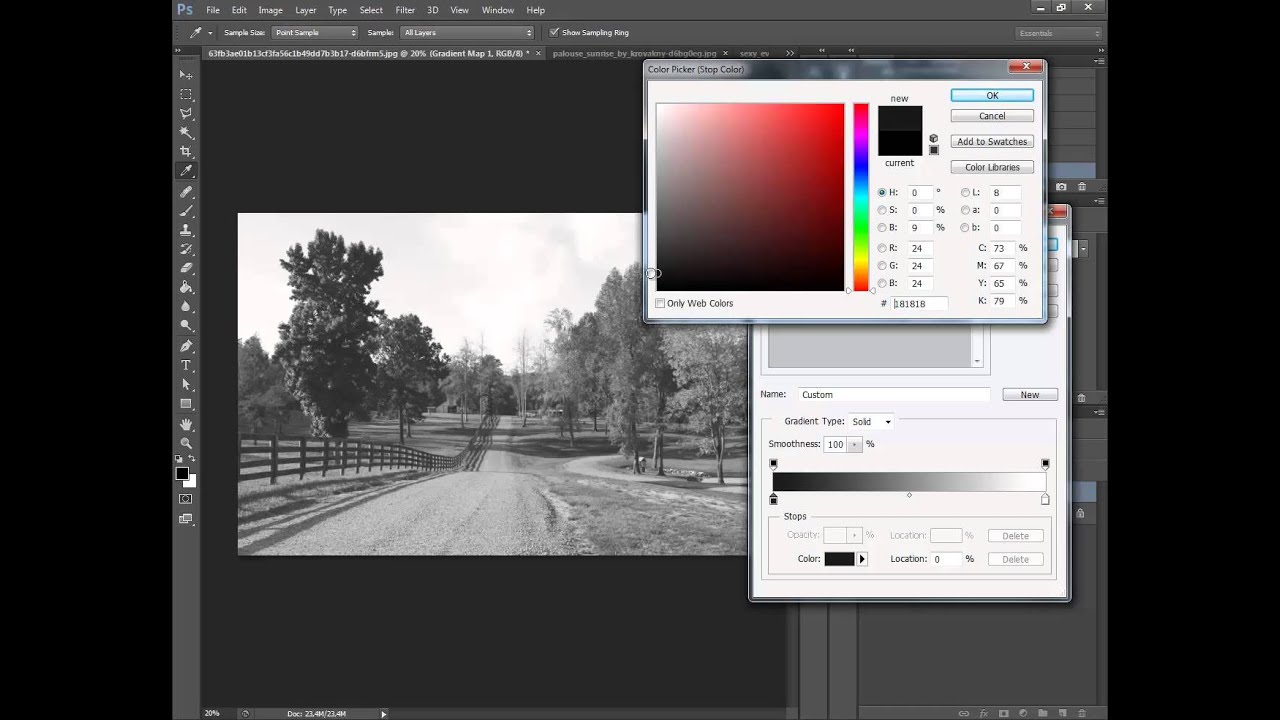
Щелкаем дважды в черном цветном квадратике, который находится снизу слева от области предварительного просмотра градиента:
Появится цветовая палитра Photoshop. Выбираем красный цвет для темных областей изображения (здесь выбран #ef0d0d):
В окне документа вы увидите, что все темные области изображения стали красными:
Щелкаем ОК, для того, чтобы выйти из палитры цветов. Из редактора градиента пока не выходим, т.к. нам нужно изменить еще светлые области изображения.
4. Теперь мы изменим светлые области изображения. Для этого дважды щелкаем в белом цветном квадратике снизу справа от области предварительного просмотра градиента:
Снова появится цветовая палитра. На этот раз, выберите яркий желтый цвет для светлых областей (здесь выбран #f4db0a):
Щелкаем ОК, чтобы выйти из палитры цветов, после того, как вы выбрали ваш цвет.
Теперь, если посмотреть на область предварительного просмотра градиента в редакторе градиента, можно увидеть, как изменился градиент от черного и белого до красного и желтого, а смешиваясь, в средних тонах, красный и желтый дадут нам теплый оранжевый.
Щелкаем ОК, чтобы выйти из редактора градиента, и еще раз – ОК, чтобы выйти из диалогового окна «Карты Градиента». Вот на что похоже наше изображение после редактирования градиента:
Фотография выглядит неестественно, цвета «покрывают» изображение, а не «примешиваются» к исходным. Исправим это.
5. Мы добавили корректирующий слой «Карты Градиента» и успешно отредактировали цвета, которыми должен засиять наш закат. Единственная проблема в том, что цвета «покрывают» изображение. С помощью следующих действий мы исправим это.
Для начала изменим режим наложения корректирующего слоя «Карты Градиента». В палитре слоев можно увидеть два слоя – фоновый слой, который содержит наше фото, и корректирующий выше фонового. Убедитесь, что у вас выбран слой «Карты Градиента», и измените его режим наложения (верхний левый угол в палитре слоев) с «Нормальный» (Normal) на «Перекрытие» (Overlay).
Режим наложения «Перекрытие» относится к так называемой группе контрастных режимов наложения. Одна из первичных целей при использовании этого режима наложения – повышение контраста изображения.
Теперь, если смотреть на наше изображение, то можно увидеть, что при повышении контраста, красный, желтый и оранжевый «смешались» с фоновым изображением.
Но цвета выглядят еще слишком интенсивными:
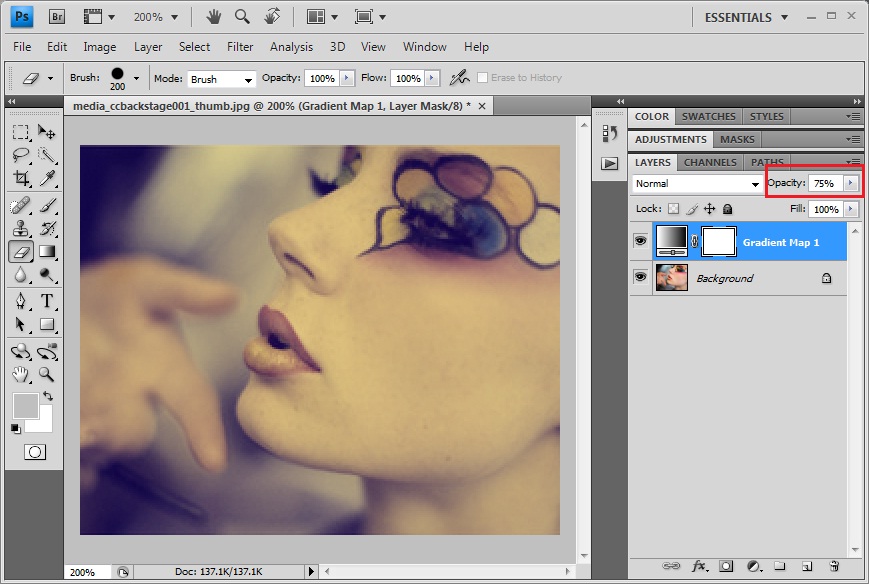
6. Для того, чтобы уменьшить интенсивность цветов, так, чтобы фотография изображала заход солнца, а не ядерный взрыв, необходимо снизить непрозрачность слоя «Карты Градиента». Опция Непрозрачности (Opacity) расположена сверху справа на палитре слоев.
Здесь непрозрачность слоя уменьшена до 40%.
Вы можете выбирать свои значения, все зависит от вашего изображения и результата, который хотите получить.
Теперь сравним оригинал:
С результатом обработки.
Финальный результатЗолотых вам закатов солнца! С Photoshop и без!
Перевод: Селянина Александра;
Источник;
Карта градиента
На этом уроке мы узнаем, как легко и быстро с помощью Карты Градиента (Gradient Map) сделать фотографию захода солнца более эффектной.
На фотографии с заходом солнца хочется увидеть мягкие и теплые оттенки красного, оранжевого, желтого цветов. Увидеть, как закатные лучи уходят за горизонт в воду или скрываются за горами. Но не всегда удается уловить и запечатлеть красоту захода. Часто снимки вместо богатого золотого света заполнены холодными оттенками. Такая фотография выглядит не живой и не интересной.
Вот что было снято в один летний вечер на берегу:
Цвета на фото приглушенные и тусклые. А вот, что получится после быстрой и легкой обработки с помощью Карты Градиента:
Шаг 1. Как вы уже, наверно, знаете, каждая работа в Photoshop начинается с дублирования фонового слоя. Работая с копией слоя, мы не затрагиваем оригинальных пикселей изображения. В этом же уроке мы будем использовать один из корректирующих слоев, поэтому копию фонового слоя создавать не обязательно. Одним из преимуществ корректирующих слоев является то, что они не разрушают исходных пикселей фонового слоя. Другими словами, работая над изображением, мы, в действительности, не касаемся его.
Одним из преимуществ корректирующих слоев является то, что они не разрушают исходных пикселей фонового слоя. Другими словами, работая над изображением, мы, в действительности, не касаемся его.
Photoshop дает нам полный предварительный просмотр того, что мы делаем и как будет выглядеть наше изображение после применения установок в корректирующих слоях, будь то Уровни (Levels) или Кривые (Curves) для улучшения контраста изображения, корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation), чтобы затонировать фото, или корректирующий слой Изогелия [Threshold] для определения светлых и темных участков изображения. Вся работа проделывается в корректирующем слое, следовательно, делать копию фонового слоя нет необходимости.
Для того, чтобы добавить новый корректирующий слой, щелкаем по иконке корректирующего слоя в палитре слоев:
Из выпадающего меню выбираем «Карта Градиента» [Gradient Map]:
Шаг 2. Появилось диалоговое окно для редактирования градиента:
Карта Градиента названа так неспроста. «Карта» потому, что с ее помощью можно, например, различить цвета в тональном диапазоне изображения. Можно использовать КГ для «перекрашивания» всех темных участков изображения в один цвет, а всех светлых – в другой. Средние же тона будут третьего цвета. Например, темные участки – синие, светлые – красные, а средние тона – зеленые. Это, конечно, произвольный пример. Фактически, вы можете поделить тональный диапазон изображения на все цвета радуги, а т.к. мы работаем с градиентом (поэтому то «Карта Градиента»!), Photoshop создаст плавные переходы между цветами. Когда появится диалоговое окно Карты Градиента, градиент, вероятнее всего, будет установлен на переход от переднего плана на фон. Такой переход можно видеть на скриншоте выше, где черный слева переходит в белый справа (конечно, предполагается, что основной и фоновый цвета установлены по умолчанию).
Если применить этот градиент, то изображение преобразуется в черно-белое. Вы можете увидеть преобразования в окне документа, если поставите галочку предварительного просмотра в окне Карты Градиента:
Конечно, данный вариант – не то, что мы хотим получить в итоге. Нам необходимо добавить красные, оранжевые и желтые оттенки заходу солнца, а не преобразовать изображение в ч/б. Поэтому, первое, что необходимо сделать – отредактировать градиент. Для этого щелкните непосредственно в окне предварительного просмотра градиента:
Нам необходимо добавить красные, оранжевые и желтые оттенки заходу солнца, а не преобразовать изображение в ч/б. Поэтому, первое, что необходимо сделать – отредактировать градиент. Для этого щелкните непосредственно в окне предварительного просмотра градиента:
Появится окно редактирования градиента, в котором мы и будем работать в дальнейшем.
Шаг 3. Когда появится редактор градиента, вы увидите новую область предварительного просмотра в нижней половине диалогового окна. Мы собираемся изменить цвета градиента, начиная с черного цвета слева. Щелкаем дважды в черном цветном квадратике, который находится снизу слева от области предварительного просмотра градиента:
Появится цветовая палитра Photoshop. Выбираем красный цвет для темных областей изображения (здесь выбран ef0d0d):
В окне документа вы увидите, что все темные области изображения стали красными:
Щелкаем ОК, для того, чтобы выйти из палитры цветов. Из редактора градиента пока не выходим, т.к. нам нужно изменить еще светлые области изображения.
Шаг 4. Теперь мы изменим светлые области изображения. Для этого дважды щелкаем в белом цветном квадратике снизу справа от области предварительного просмотра градиента:
Снова появится цветовая палитра. На этот раз, выберите яркий желтый цвет для светлых областей (здесь выбран f4db0a):
Щелкаем ОК, чтобы выйти из палитры цветов, после того, как вы выбрали ваш цвет. Теперь, если посмотреть на область предварительного просмотра градиента в редакторе градиента, можно увидеть, как изменился градиент от черного и белого до красного и желтого, а смешиваясь, в средних тонах, красный и желтый дадут нам теплый оранжевый.
Щелкаем ОК, чтобы выйти из редактора градиента, и еще раз – ОК, чтобы выйти из диалогового окна Карты Градиента. Вот на что похоже наше изображение после редактирования градиента:
Фотография выглядит неестественно, цвета «покрывают» изображение, а не «примешиваются» к исходным. Исправим это.
Шаг 5. Мы добавили корректирующий слой Карты Градиента и успешно отредактировали цвета, которыми должен засиять наш закат. Единственная проблема в том, что цвета «покрывают» изображение. С помощью следующих действий мы исправим это. Для начала изменим режим наложения корректирующего слоя Карты Градиента. В палитре слоев можно увидеть два слоя – фоновый слой, который содержит наше фото, и корректирующий выше фонового. Убедитесь, что у вас выбран слой Карты Градиента, и измените его режим наложения (верхний левый угол в палитре слоев) с «Нормальный» (Normal) на «Перекрытие» (Overlay).
Единственная проблема в том, что цвета «покрывают» изображение. С помощью следующих действий мы исправим это. Для начала изменим режим наложения корректирующего слоя Карты Градиента. В палитре слоев можно увидеть два слоя – фоновый слой, который содержит наше фото, и корректирующий выше фонового. Убедитесь, что у вас выбран слой Карты Градиента, и измените его режим наложения (верхний левый угол в палитре слоев) с «Нормальный» (Normal) на «Перекрытие» (Overlay).
Режим наложения «Перекрытие» относится к так называемой группе контрастных режимов наложения. Одна из первичных целей при использовании этого режима наложения – повышение контраста изображения. Теперь, если смотреть на наше изображение, то можно увидеть, что при повышении контраста, красный, желтый и оранжевый «смешались» с фоновым изображением. Но цвета выглядят еще слишком интенсивными:
Шаг 6. Для того, чтобы уменьшить интенсивность цветов, так, чтобы фотография изображала заход солнца, а не ядерный взрыв, необходимо снизить непрозрачность слоя Карты Градиента. Опция Непрозрачности (Opacity) расположена сверху справа на палитре слоев. Здесь непрозрачность слоя уменьшена до 40%. Вы можете выбирать свои значения, все зависит от вашего изображения и результата, который хотите получить.
Теперь сравним оригинал:
С результатом обработки:
Золотых вам закатов солнца! С Photoshop и без!
Автор: Steve Patterson Перевод: Селянина АлександраСсылка на источник
Использование карты градиента для тонирования фото
Есть большое количество способов и приемов изменения цвета картинок в фотошопе, различные способы тонирования и стилизации к вашим услугам некоторые описаны на этом блоге, к примеру, двухцветное тонирование и инстаграмм эффект.
Техника тонирования о которой пойдет речь сегодня основана на применении корректирующего слоя «Карта градиента» в английской версии «Gradient Map» техники этой я немного касался в этом тосте, однако думаю нужно поговорить о ней подробнее.
Эта техника обработки дает больше возможности по работе с цветом, ограниченные, пожалуй, только вашей фантазией. И так приступаем тестовое фото перед вами, если у вас под рукой нет изображения для работы скачать его можно по этой ссылке.
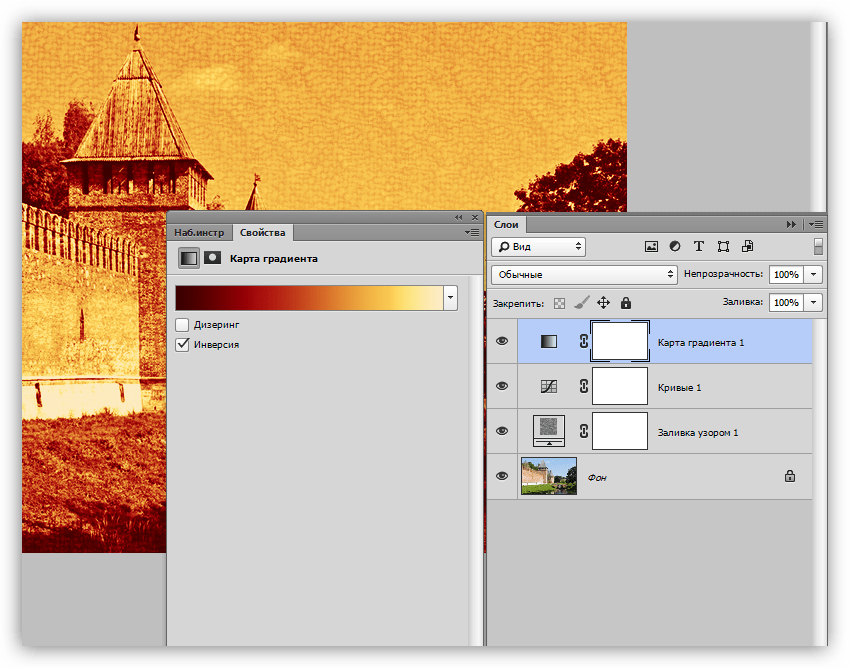
Создам корр. слой «Карта градиента» используя палитру «Коррекция» или через меню «Слои» подробно об этом читайте тут.
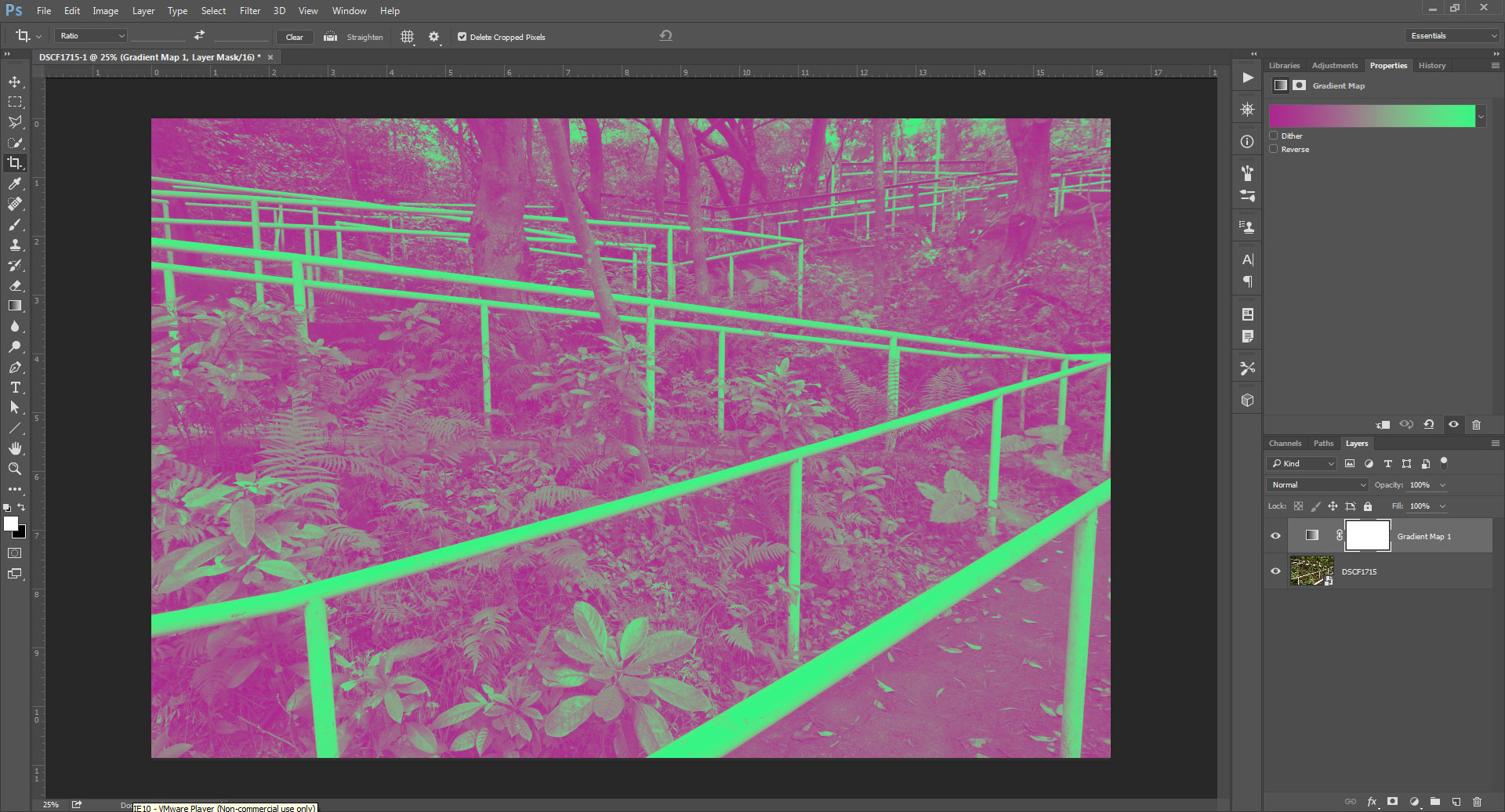
После создания как всегда у корр. слоев откроется панель параметров (Properties). Сама же картинка, если цвета переднего и заднего плана на панели инструментов установлены «По умолчанию», передний – черный, задний – белый, станет полутоновой. Так происходит потому что фотошоп назначает пикселам изображения новые цвета строя градиент из установленных.
Изменить их по своему вкусу очень легко – чтобы развернуть градиент достаточно установить галку на пункте Revers на панели параметров, картинка станет похожа на негатив так как теперь светлые пиксели окрасились в темные тона, а темные наоборот.
Использование редактора градиента для тонирования фото
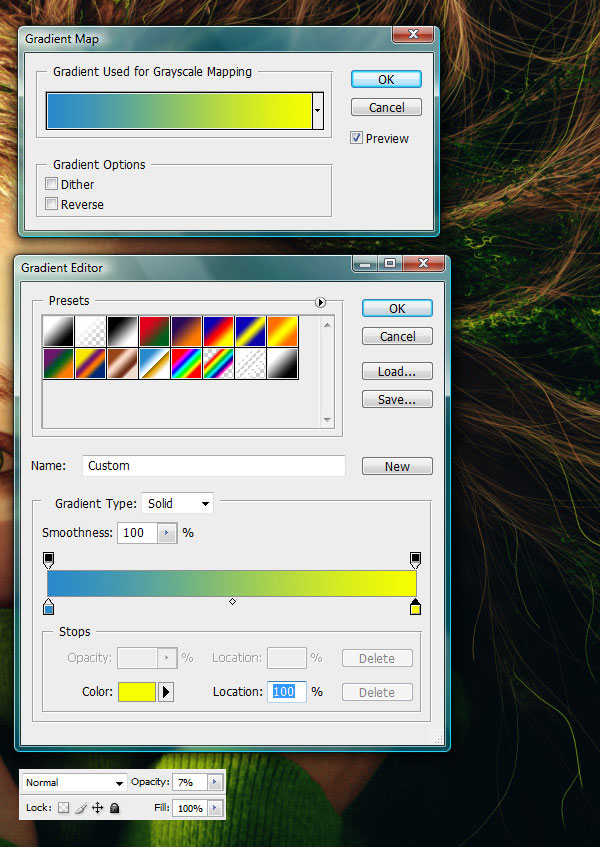
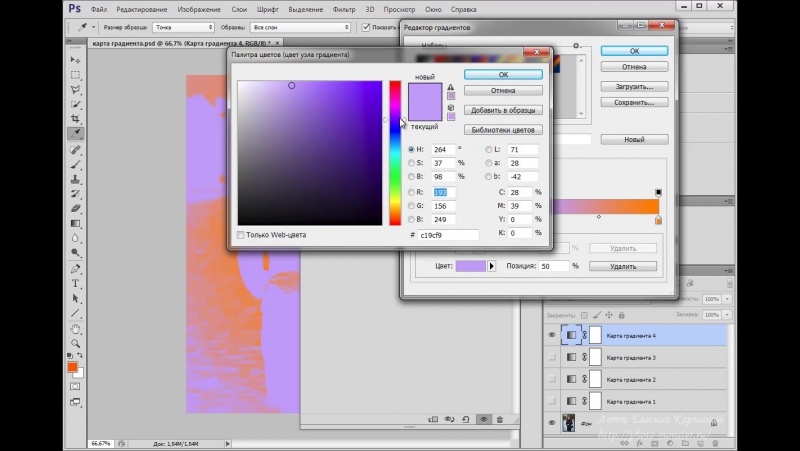
Конечно это далеко не все возможности, если дважды кликнуть по полосе градиента откроется диалог его редактирования «Gradient Editor»
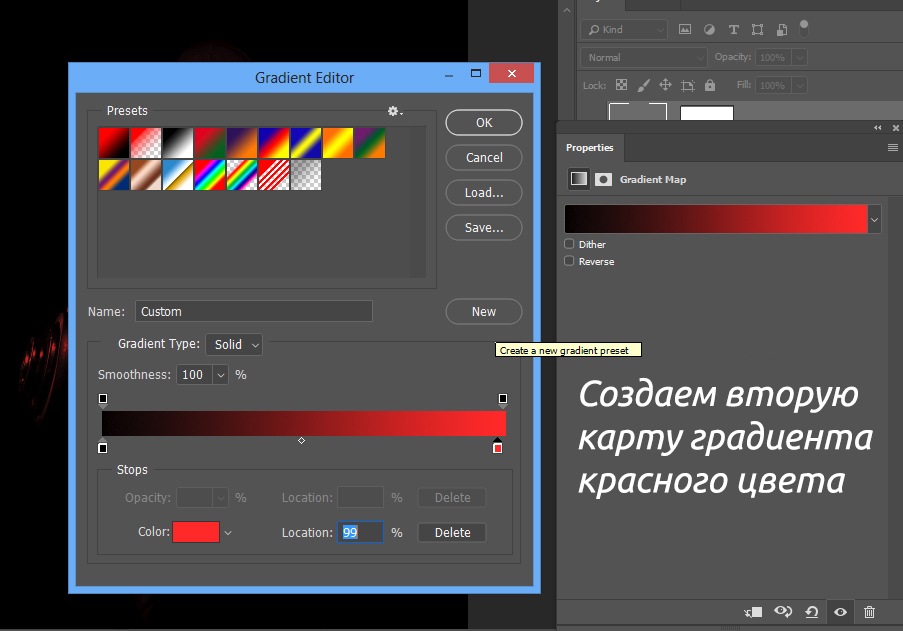
Для начала займемся «ручным» редактированием этой цели служит полоса градиента, снабженная по углам четырьмя ползунками – сверху ползунке отвечающие за непрозрачность составляющих градиент цветов. Внизу ползунки отвечают за выбор цвета. Кликом по темному ползунку вызову палитру выбора цвета установлю для темных пикселей довольно тёмный оттенок цвета между маджента (он же пурпурный) и синим.
Изменения, сделанные в градиенте, сразу становятся видимыми на изображении что удобно для точного подбора цветов. Такую же операцию проделаю со светлым ползунком. На этот раз в качестве цвета укажу противоположный ему на цветовом круге что то между зеленым и синим светлым ненасыщенным.
Теперь изменю режим наложения этого слоя на «Мягкий Свет» (Soft Light) результат перед вами
Эффект можно усилить или ослабить, продублировав этот слой или уменьшив непрозрачность (Opacity). Можно усилить воздействие подконтрастив фоновый слой, я это сделал, используя корр. слой Brightness/Contrast.
Можно усилить воздействие подконтрастив фоновый слой, я это сделал, используя корр. слой Brightness/Contrast.
Так же никто не мешает заменить цвета, составляющие градиент, изменить их непрозрачность (ползунки сверху полосы в редакторе) ослабить или усилить их насыщенность.
Когда все настойки градиента будут закончены есть смысл сохранить его для будущего использования воспользовавшись кнопкой New редактора градиента. По её на нажатии градиент станет доступен в окошке Presets.
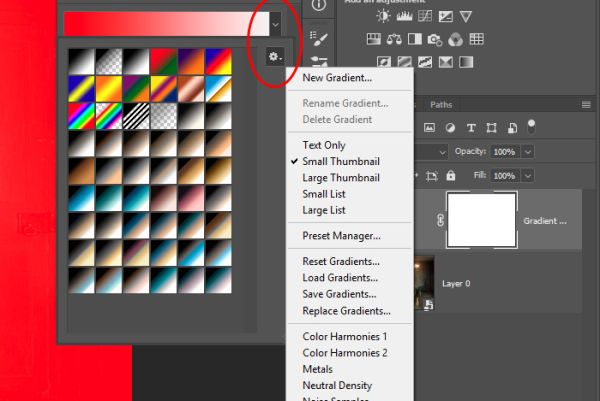
Кроме этого в фотошопе есть специальные градиенты, предназначенные для тонирования фото не использовать которые преступно. Загрузить их можно по нажатию на значок шестерёнки в блоке Presets и выбрав пункт «Photographic Toning».
Если при загрузке в диалоге предупреждения вы кликнули по кнопке добавить градиенты загрузятся в существующий набор с станут доступны для использования
Разумеется из так же легко можно отредактировать, как видите вариантов тонирования фото используя карту градиента великое множество, используйте фантазию и ваши работы станут неповторимыми на этом сегодня всё успехов в творчестве.
Применение к изображению градиентной карты
Корректировка «Карта градиента» привязывает эквивалентный диапазон оттенков серого на изображении к цветам определенной градиентной заливки. Если указать, например, двухцветную градиентную заливку, то тени на изображении будут привязаны к одной из конечных точек заливки…
Корректировка «Карта градиента» привязывает эквивалентный диапазон оттенков серого на изображении к цветам определенной градиентной заливки. Если указать, например, двухцветную градиентную заливку, то тени на изображении будут привязаны к одной из конечных точек заливки, светлые участки — к другой конечной точке, а средние тона — к градациям между ними.
- Сделайте одно из следующего.
Щелкните значок «Карта градиента» на панели «Коррекция».
Выберите команду меню «Слой» > «Новый корректирующий слой» > «Карта градиента».
 В диалоговом окне «Новый слой» нажмите кнопку «ОК».
В диалоговом окне «Новый слой» нажмите кнопку «ОК».
Примечание. Выберите команду меню «Изображение» > «Коррекция» > «Карта градиента». Но обратите внимание, что в данном методе изменения вносятся непосредственно в слой изображения, и определенная часть исходной информации при этом теряется.
- Задайте на панели «Коррекция» градиентную заливку, которую следует использовать.
Чтобы выбрать градиентную заливку из списка, щелкните на треугольнике справа от градиентной заливки. Щелкните, чтобы выбрать нужную заливку, а затем щелкните в пустой области панели «Коррекция», чтобы закрыть список.
Чтобы отредактировать градиентную заливку, которая отображается на панели «Коррекция», щелкните эту заливку. После этого модифицируйте ее или создайте новую заливку в редакторе градиентов.
По умолчанию тени, средние тона и светлые участки привязываются, соответственно, к начальному цвету (самая левая точка), средней точке и конечному цвету (самая правая точка) градиентной заливки.
- Выберите одно, сразу два или ни одного из значений параметра «Используемый градиент». «Дизеринг»Добавляется случайный шум, сглаживающий градиентную заливку и уменьшающий эффект образования полос.«Инверсия»Направление градиентной заливки меняется на обратное, а градиентная карта переворачивается.
Инструмент Карта Градиента (Gradient Map) в Фотошопе
Слои — Новый корректирующий слой — Карта градиента (Layer — New Adjustment Layer — Gradient Map) на примере Photoshop CC (2014) (Rus)На фотографии с заходом солнца хочется увидеть мягкие и теплые оттенки красного, оранжевого, желтого цветов. Увидеть, как закатные лучи уходят за горизонт в воду или скрываются за горами.
Но не всегда удается уловить и запечатлеть красоту захода. Часто снимки вместо богатого золотого света заполнены холодными оттенками. Такая фотография выглядит не живой и не интересной.
Вот что было снято в один летний вечер на берегу:
Цвета на фото приглушенные и тусклые.
А вот, что получится после быстрой и легкой обработки с помощью «Карты Градиента»:
1. Как вы уже, наверно, знаете, каждая работа в Photoshop начинается с дублирования фонового слоя. Работая с копией слоя, мы не затрагиваем оригинальных пикселей изображения.
В этом же уроке мы будем использовать один из корректирующих слоев, поэтому копию фонового слоя создавать не обязательно.
Одним из преимуществ корректирующих слоев является то, что они не разрушают исходных пикселей фонового слоя.
Другими словами, работая над изображением, мы, в действительности, не касаемся его.
Photoshop дает нам полный предварительный просмотр того, что мы делаем и как будет выглядеть наше изображение после применения установок в корректирующих слоях, будь то «Уровни» (Levels) или «Кривые» (Curves) для улучшения контраста изображения, корректирующий слой «Цветовой тон/Насыщенность» (Hue/Saturation), чтобы затонировать фото, или корректирующий слой «Изогелия» (Threshold) для определения светлых и темных участков изображения. Вся работа проделывается в корректирующем слое, следовательно, делать копию фонового слоя нет необходимости.
Для того, чтобы добавить новый корректирующий слой, щелкаем по иконке корректирующего слоя в палитре слоев:
Из выпадающего меню выбираем «Карта Градиента» (Gradient Map):
2. Появилось диалоговое окно для редактирования градиента:
Карта Градиента названа так неспроста. «Карта» потому, что с ее помощью можно, например, различить цвета в тональном диапазоне изображения. Можно использовать КГ для «перекрашивания» всех темных участков изображения в один цвет, а всех светлых – в другой. Средние же тона будут третьего цвета. Например, темные участки – синие, светлые – красные, а средние тона – зеленые.
Это, конечно, произвольный пример. Фактически, вы можете поделить тональный диапазон изображения на все цвета радуги, а т.к. мы работаем с градиентом (поэтому то «Карта Градиента»!), Photoshop создаст плавные переходы между цветами.
Когда появится диалоговое окно «Карты Градиента», градиент, вероятнее всего, будет установлен на переход от переднего плана на фон.
Такой переход можно видеть на скриншоте выше, где черный слева переходит в белый справа (конечно, предполагается, что основной и фоновый цвета установлены по умолчанию).
Если применить этот градиент, то изображение преобразуется в черно-белое.
Вы можете увидеть преобразования в окне документа, если поставите галочку предварительного просмотра в окне «Карты Градиента»:
Конечно, данный вариант – не то, что мы хотим получить в итоге.
Нам необходимо добавить красные, оранжевые и желтые оттенки заходу солнца, а не преобразовать изображение в ч/б.
Поэтому, первое, что необходимо сделать – отредактировать градиент.
Для этого щелкните непосредственно в окне предварительного просмотра градиента:
Появится окно редактирования градиента, в котором мы и будем работать в дальнейшем.
3. Когда появится редактор градиента, вы увидите новую область предварительного просмотра в нижней половине диалогового окна. Мы собираемся изменить цвета градиента, начиная с черного цвета слева.
Щелкаем дважды в черном цветном квадратике, который находится снизу слева от области предварительного просмотра градиента:
Появится цветовая палитра Photoshop. Выбираем красный цвет для темных областей изображения (здесь выбран #ef0d0d):
В окне документа вы увидите, что все темные области изображения стали красными:
Щелкаем ОК, для того, чтобы выйти из палитры цветов. Из редактора градиента пока не выходим, т. к. нам нужно изменить еще светлые области изображения.
к. нам нужно изменить еще светлые области изображения.
4. Теперь мы изменим светлые области изображения. Для этого дважды щелкаем в белом цветном квадратике снизу справа от области предварительного просмотра градиента:
Снова появится цветовая палитра. На этот раз, выберите яркий желтый цвет для светлых областей (здесь выбран #f4db0a):
Щелкаем ОК, чтобы выйти из палитры цветов, после того, как вы выбрали ваш цвет.
Теперь, если посмотреть на область предварительного просмотра градиента в редакторе градиента, можно увидеть, как изменился градиент от черного и белого до красного и желтого, а смешиваясь, в средних тонах, красный и желтый дадут нам теплый оранжевый.
Щелкаем ОК, чтобы выйти из редактора градиента, и еще раз – ОК, чтобы выйти из диалогового окна «Карты Градиента». Вот на что похоже наше изображение после редактирования градиента:
Фотография выглядит неестественно, цвета «покрывают» изображение, а не «примешиваются» к исходным. Исправим это.
5. Мы добавили корректирующий слой «Карты Градиента» и успешно отредактировали цвета, которыми должен засиять наш закат. Единственная проблема в том, что цвета «покрывают» изображение. С помощью следующих действий мы исправим это.
Для начала изменим режим наложения корректирующего слоя «Карты Градиента». В палитре слоев можно увидеть два слоя – фоновый слой, который содержит наше фото, и корректирующий выше фонового. Убедитесь, что у вас выбран слой «Карты Градиента», и измените его режим наложения (верхний левый угол в палитре слоев) с «Нормальный» (Normal) на «Перекрытие» (Overlay).
Режим наложения «Перекрытие» относится к так называемой группе контрастных режимов наложения. Одна из первичных целей при использовании этого режима наложения – повышение контраста изображения.
Одна из первичных целей при использовании этого режима наложения – повышение контраста изображения.
Теперь, если смотреть на наше изображение, то можно увидеть, что при повышении контраста, красный, желтый и оранжевый «смешались» с фоновым изображением.
Но цвета выглядят еще слишком интенсивными:
6. Для того, чтобы уменьшить интенсивность цветов, так, чтобы фотография изображала заход солнца, а не ядерный взрыв, необходимо снизить непрозрачность слоя «Карты Градиента». Опция Непрозрачности (Opacity) расположена сверху справа на палитре слоев.
Здесь непрозрачность слоя уменьшена до 40%.
Вы можете выбирать свои значения, все зависит от вашего изображения и результата, который хотите получить.
Теперь сравним оригинал:
С результатом обработки.
Финальный результатЗолотых вам закатов солнца! С Photoshop и без!
Перевод: Селянина Александра;
Источник;
Тонируем фотографию в Adobe Photoshop
Корректирующий слой Gradient Map/Карта градиента один из самых недооцененных в палитре коррекций Adobe Photoshop. Обычно он используется как способ конвертировать изображение в черно-белое (когда ваш основной цвет черный, а фоновый — белый). А тем временем в Adobe уделили немало внимания Карте градиента. Они работали с фотографом Стивом Вайнребе, чтобы создать 38 пресетов для фото-тонирования и сплит-тонирования. В итоге этот корректирующий слой стал чудесным инструментом, которым никто не пользуется. Надеемся, это изменится.
Шаг 1
Откройте фотографию, к которой хотите применить эффект тонирования. В палитре Layers/Слои кликните по иконке Create New Adjustment Layer/Создать новый корректирущий слой и выберите Gradient Map/Карта градиента из выпадающего меню. Вы также можете выбрать корректирующий слой, кликнув по последней иконка в нижней части палитры Adjustments/Коррекции.
Шаг 2
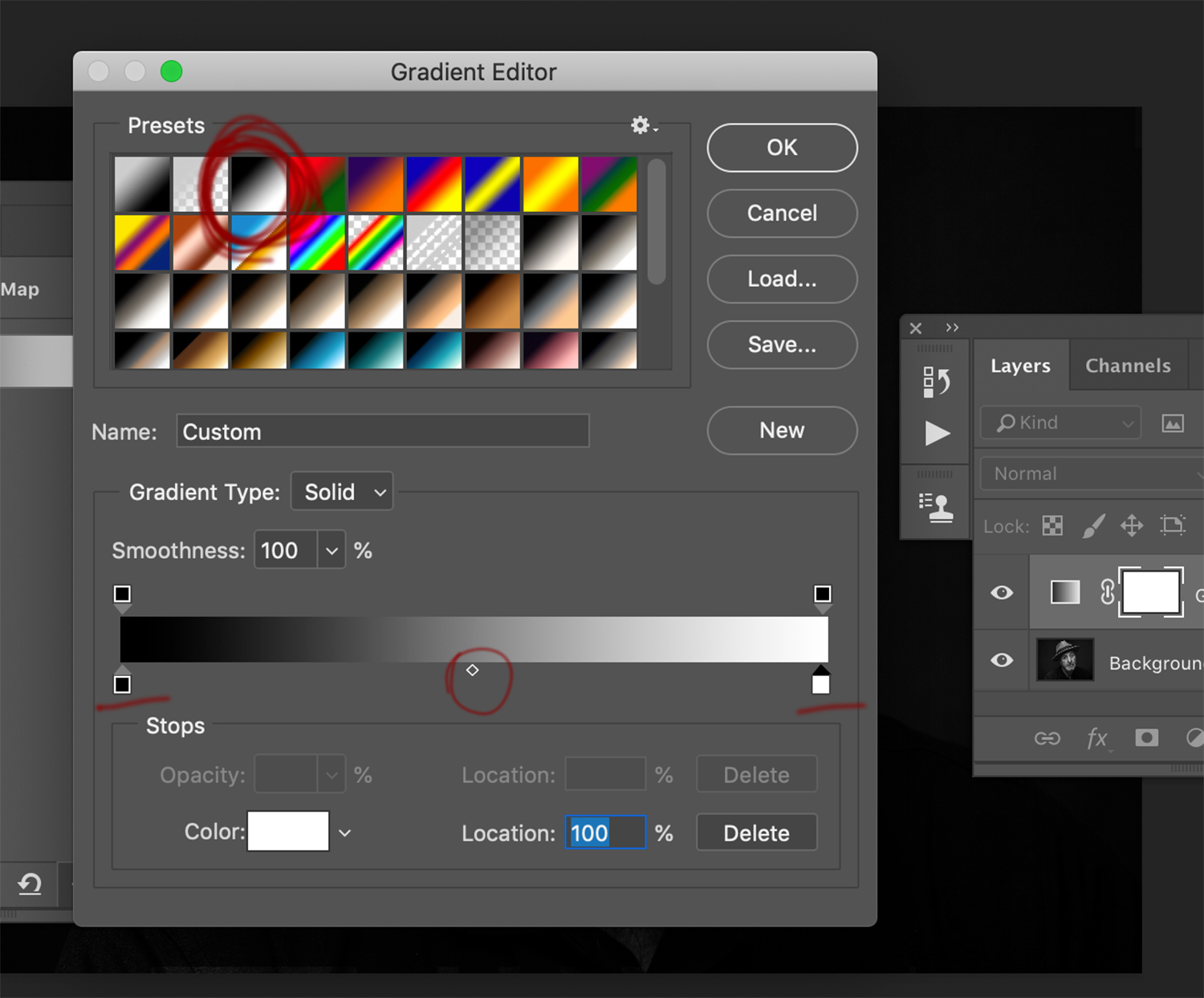
После того как вы выберите Gradient Map/Карту градиента, эта коррекция моментально применит к фотографии градиент по умолчанию и вы получите черно-белое изображение, если ваши цвета настроены по умолчанию. Но мы хотим воспользоваться пресетами по фото-тонированию. Для этого в окне настроек корректирующего слоя кликните прямо по градиенту.
Шаг 3
Теперь должен появится редактор градиента. Кликните по иконке-цветочку в правом верхнем углу окна, чтобы открыть выпадающее меню. Выберите Photographic Toning/Фото-тонирования. Появится диалоговое окно, в котором вас спросят уверены ли вы, что хотите заменить текущие градиенты новыми. Соглашайтесь! С ними работать во-первых легче, во-вторых, вы всегда можете вернуть градиенты, которые установлены по умолчанию. Для этого просто выберите Reset Gradients/Сбросить градиенты в выпадающем меню. Теперь, когда у вас загрузились новые пресеты, начинается самое веселое. Просто кликайте по градиентам, и в режиме реального времени увидите как они работаю с вашим изображением. Выберите тот, что понравится вам больше остальных. В нашем случае это Sepia-Selenium 3 (четвертый в третьем ряду).
Шаг 4
Теперь вы наверняка проведете немало времени, выбирая наиболее интересный вариант, и знакомясь с вариантами. В примере ниже мы выбрали Sepia-Cyan (не лучший выбор, но мы хотели показать всю вариативность пресетов). Этот выглядит больше сплит-тонированием, в нем много зеленовато-голубых оттенков в тенях и желтых цветов в светлых оттенках. Пробуйте сначала градиенты из первого ряда. Здесь собраны наиболее полезные и используемые варианты, которые в большей степени похожи на пресеты Adobe. Тут двухтоновые и сепия-эффекты. Чем дальше вы продвигаетесь по списку, тем менее универсальны пресеты. Еще одна крутая штука — так как мы работаем с корректирующим слоем, вы можете снизить интенсивность его воздействия просто прибрав непрозрачность самого слоя. А еще попробуйте разные режимы наложения. Например, вот как выглядит корректирующий слой в режиме Linear Burn/Линейное затемнение.
Например, вот как выглядит корректирующий слой в режиме Linear Burn/Линейное затемнение.
Автор урока Scott Kelby
Перевод — Дежурка
Сморите также:
Как в фотошопе сделать заливку градиент
Корректирующий слой «Градиент (заливка)»
Одним из самых полезных корректирующих слоёв в Photoshop, которые можно использовать для улучшения фотографии, является слой «Карта градиента» (Gradient Map). Например, Вы можете использовать «Карту градиента» как неразрушающий метод обработки изображений, в котором можно изменить цветовую карту вашего изображения, добавляя различные цветовые эффекты. С помощью применения градиентов Photoshop (GRD-файлы) можно создать практически неограниченное количество цветовых эффектов для готового изображения.
В этом уроке я объясню, как повысить качество готового изображения с помощью корректирующего слоя «Градиентная заливка» (Gradient Fill). Но, кроме этого слоя, в Photoshop имеется ещё один корректирующий слой — «Карта градиента» (Gradient Map). И, несмотря на то, что я уже очень давно работаю в Photoshop, я так и не обнаружил разницы между этими двумя слоями, кроме их интерфейса. Для выполнения поставленной задачи одинаково подойдут оба этих слоя, но удобнее применять первый.
На рисунке ниже я показал оба этих слоя на Photoshop с русским и английским интерфейсом:
Итак, давайте начнем. Для примера я скачал бесплатное изображение с красивым фоном отсюда.
Полное руководство по инструменту Gradient Tool в Adobe Photoshop
Узнайте о многих функциях инструмента «Градиент» в Photoshop и о том, как их можно быстро применить к фотографиям для получения модного образа.
Изображение на обложке через Ксению Перминову.
Градиенты создают переход между несколькими цветами. Это простой инструмент дизайна, но он продолжает развиваться как творческая тенденция, проявляясь во всем, от типографских и фирменных элементов до тонких наложений изображений. Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с однотонными оттенками.
Когда дело доходит до градиентов, есть безграничные возможности. Вы можете смело использовать неоновый флуоресцентный градиент или добавить нежные переходы с однотонными оттенками.
Следуйте инструкциям, чтобы узнать об особенностях инструмента Gradient Tool в Adobe Photoshop и о том, как применять градиенты для создания визуально потрясающих изображений. После того, как вы разобрались с инструментом «Градиент» в Photoshop, перейдите к нашему руководству по использованию инструмента «Градиент» в Illustrator.
Градиентная заливка
Включите инструмент Gradient Tool в Photoshop, нажав G или выбрав значок прямоугольного градиента , расположенный на левой панели инструментов в программе. После активации инструмента Gradient Tool (G) выберите градиент по вашему выбору на верхней панели инструментов: линейный, радиальный, угловой, отраженный и ромбовидный.
Когда активирована градиентная заливка, появится курсор, напоминающий знак плюс . Найдите начальную точку для градиента, затем щелкните и перетащите курсор в конечную точку градиента, затем отпустите курсор. Удерживайте нажатой клавишу Shift , чтобы сохранить начальную и конечную точки с шагом 45 градусов.Для более плавного градиента расположите начальную и конечную точки дальше друг от друга; более короткие начальная и конечная точки создают более резкую градиентную заливку.
Давайте рассмотрим, как каждый градиент выглядит при применении к слою.
Линейный градиент
Линейные градиенты позволяют цвету переходить по прямой линии от одной точки к другой.
Радиальный градиент
Радиальные градиенты создают более круговой переход; начальная точка начинает радиальную форму и переходит в конечную точку.
Угловой градиент
Начальная и конечная точки в угловом градиенте определяют наклонную линию, показанную ниже. Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Затем два цвета смешиваются по часовой стрелке от начального до конечного цвета под заданным углом.
Отраженный градиент
Отраженный градиент напоминает отражение в том смысле, что он создает зеркальный эффект с цветом конечной точки, расположенным по обе стороны от цвета начальной точки.
Алмазный градиент
Как следует из названия, этот градиент создает форму ромба.Начальная точка начинается с ромбовидной траектории, переходящей в конечную точку.
Библиотека градиентов
Adobe Photoshop предлагает огромную библиотеку предустановленных градиентных заливок, когда выбран инструмент Gradient Tool (G) . Найдите их, щелкнув стрелку раскрывающегося списка рядом с диалоговым окном градиентной заливки.
При активации вы увидите набор градиентов по умолчанию в Photoshop. Добавьте больше градиентов в свою библиотеку, нажав значок настроек и выбрав из библиотек, таких как Pastels , Color Harmonies и другие.Вы можете добавить новый выбранный градиент в вашу текущую библиотеку или полностью заменить их, нажав OK .
Пользовательские градиенты
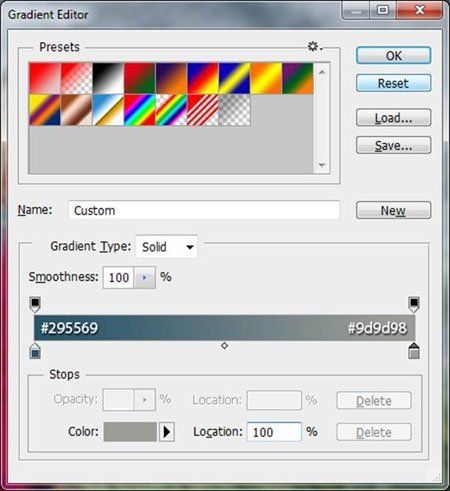
Щелкните диалоговое окно градиентной заливки , чтобы открыть редактор градиентов для настраиваемых градиентов или градиентов по умолчанию. Та же библиотека градиентов, что и выше, видна на вкладке Presets . Вы можете выбрать один из этих предустановок, чтобы легко редактировать существующий градиент с помощью ползунка градиента, или вы можете полностью настроить свой собственный градиент.
Градиенты могут быть созданы как градиент типа solid или noise . Сплошные градиенты — это плавный переход между двумя или более цветами, а градиенты noise имеют более случайную дисперсию оттенков.
Создание твердого градиента
Если тип градиента указан как solid , появляется ползунок плавного градиента, который позволяет полностью настроить внешний вид градиента.
- Гладкость: Влияет на переход цвета в градиенте. При 100% ваш градиент создает более плавный переход; значения менее 100% переходят более резко.
- Color Stop: Указывает цвета в градиенте. Для редактирования дважды щелкните , чтобы открыть диалоговое окно «Палитра цветов ». Вы также можете перемещать каждую цветовую границу внутри ползунка градиента, чтобы влиять на переход цвета.
- Средняя точка: Эта форма ромба управляет потоком вашего градиента. По умолчанию средняя точка равна средней точке, или 50%, между точками цвета для плавного градиента. Вы можете перемещать среднюю точку, чтобы настроить переход и поток.
- Остановка непрозрачности: Эти остановки, расположенные над отметкой цвета, влияют на непрозрачность каждого цвета в градиенте. Просто нажмите на остановку непрозрачности, чтобы отрегулировать ее непрозрачность в меню Остановки .Значения менее 100% покажут узор шахматной доски , указывающий уровни прозрачности.
- Расположение: Влияет на фактическое расположение точек цвета и непрозрачности. Расположение по адресу 0% расположено слева от ползунка, а 100% — справа от ползунка.
- Удалить: Позволяет удалить границы цвета или непрозрачности в пределах ползунка градиента. Нажмите на стоп, чтобы включить черный треугольник , затем нажмите Удалить .
- Добавление точек: Добавьте точку цвета или непрозрачности к ползунку градиента, щелкнув над , ползунок для значений непрозрачности , или ниже , ползунок для остановок цвета .

Когда вы закончите создавать свой собственный градиент, присвойте ему имя и нажмите Новый , чтобы добавить его в свою библиотеку градиентов. Вы также можете выбрать Сохранить , чтобы экспортировать градиент в виде файла GRD для использования позже.
Создание градиента шума
Сразу видно, что градиенты noise кардинально отличаются от плавных градиентов.Давайте рассмотрим, что означает каждый параметр.
- Шероховатость: Значения шероховатости больше, чем 20% создадут отчетливые цветные линии на ползунке градиента; по мере увеличения значения линии становятся более резкими. Значения меньше 20% будут напоминать плавный градиент.
- Цветовая модель: Выберите из цветовых режимов RGB , HSB и LAB . RGB сочетает в себе красный, зеленый и синий цвета для получения широкого диапазона оттенков. HSB использует Hue , Saturation и Brightness для создания цветов. LAB описывает человеческое восприятие цвета и описывает, как цвет выглядит, что делает его цветовой моделью в зависимости от устройства. Ползунки с серыми стрелками и со стрелками определяют диапазон оттенков, присутствующих в градиенте шума.
- Ограничить цвета: Если этот флажок установлен, цвета, представленные в ползунке градиента, будут ограничены менее насыщенными оттенками.
- Добавить прозрачность: Если этот флажок установлен, ползунок добавляет шум прозрачности, обозначенный шаблоном шахматной доски .
- Произвольный: Щелкните, чтобы рандомизировать оттенки, присутствующие в ползунке градиента.

Как применять градиенты к фотографиям
Теперь, когда мы рассмотрели все тонкости инструмента Gradient Tool в Photoshop, давайте применим его к фотографии, чтобы получить простой, но модный вид. В этом уроке я буду использовать художественную фотографию в сочетании с моим градиентом.
Загрузите изображение в Photoshop, затем добавьте корректирующий слой Black & White на панель Layers . Настройте внешний вид вашего изображения с помощью ползунков цвета.
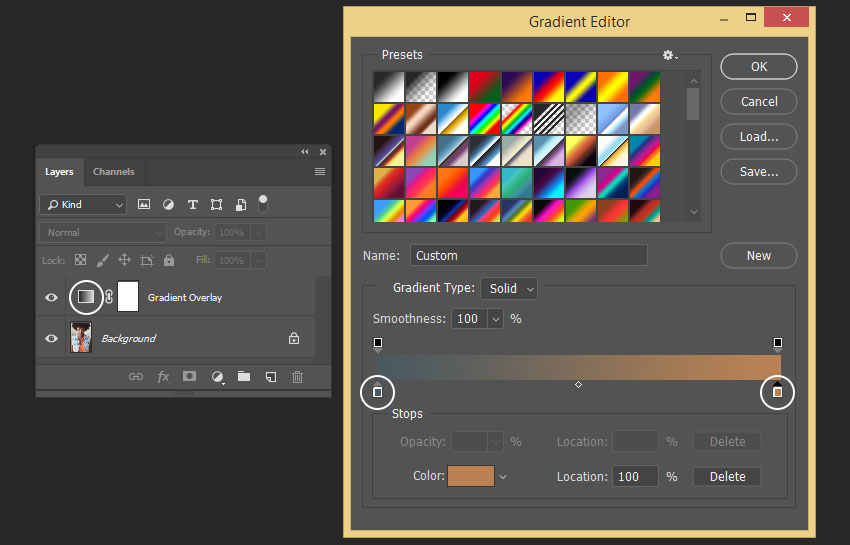
Добавьте новый слой на панель Layers , затем создайте собственный сплошной градиент с помощью редактора градиентов , о котором мы упоминали ранее. Щелкните и перетащите курсор, чтобы определять поток и направление градиента.
Чтобы связать градиент с вашей фотографией, настройте Blend Mode на Screen на панели Layers . Та-да! Вы создали визуально интересное наложение градиента на простых изображениях.
Лицензируйте потрясающий контент с планом, который соответствует вашим потребностям.
Посмотреть цены
Хотите расширить свои знания в области Adobe Photoshop? Ознакомьтесь с этими информационными статьями:
.Как использовать радиальный градиент в Photoshop
В мире графического дизайна и фотографии градиенты можно использовать для создания постепенного изменения цвета, оттенка, прозрачности и т. Д. Самый распространенный градиент исчезает слева направо, но в Adobe Photoshop есть множество других вариантов на выбор.
Ниже мы описали, как применить радиальный градиент в стиле Photoshop. Радиальные градиенты начинаются с цветного круга, который излучается наружу, как солнце, и переходит в совершенно другой цвет.В этом примере мы создадим простую прямоугольную форму и настроим ее с помощью градиента, но вы также можете добавить градиенты к сложным формам и изображениям.
- Сначала запустите новый проект Photoshop и создайте форму с помощью инструмента «Прямоугольник», расположенного на главной панели инструментов. В этом проекте мы хотим заполнить всю фигуру радиальным градиентом, но Photoshop также позволяет вам выбрать меньшую область фигуры с помощью лассо и применить градиент только к этой части.
- Выделив фигуру, выберите инструмент «Градиент» на главной панели инструментов.Значок выглядит как прямоугольник, меняющий цвет с черного на белый, и вам может потребоваться сначала нажать и удерживать значок ведерка с краской, чтобы найти его.
- Инструмент «Градиент» имеет ряд мощных функций, которые можно настроить на верхней горизонтальной панели инструментов. Здесь вы найдете множество значков, соответствующих различным стилям градиента. Чтобы включить радиальный градиент, выберите значок с исчезающим белым кружком посередине.
- Затем, если вы хотите изменить цветовую схему градиента, дважды щелкните любой из двух цветных квадратов в нижней части главной панели инструментов.Верхний квадрат — ваш начальный цвет (в данном случае цвет исчезающего круга), а нижний квадрат — последний цвет.
- Наконец, чтобы убедиться, что ваш радиальный градиент начинается в нужном месте (и с правильным цветом), щелкните и удерживайте указатель мыши там, где вы хотите, чтобы градиент начинался. Вы также можете щелкнуть за пределами экрана, если хотите, чтобы на вашей фигуре появлялась только часть затемнения. Затем переместите курсор туда, куда вы хотите, чтобы градиент исчез, продолжая удерживать кнопку мыши.
- Когда вы отпустите кнопку мыши, к форме будет применен радиальный градиент. Рисование длинной линии перед тем, как отпустить мышь, приведет к постепенному градиенту, а рисование короткой линии создаст более быстрый градиент. Для еще большего контроля вы можете настроить непрозрачность, гладкость и другие параметры в редакторе градиентов, который можно открыть, щелкнув предварительный просмотр градиента в верхнем левом углу панели инструментов градиента.

Прозрачные градиенты чрезвычайно полезны, если вы хотите, чтобы изображение стало фоном или два изображения переходили друг в друга. Обычно эти градиенты меняются от полной видимости до полной прозрачности, но можно создать эффект с любыми настройками, которые вам нравятся! Ниже мы описали, как создать прозрачный градиент в стиле Photoshop. В этом примере мы будем затемнять фотографию вечерней уличной сцены до сплошного черного.
|
Как использовать карту градиента для тонирования фото
Есть большое количество способов и приемов изменения цвета картинок в фотошопе, различные способы тонирования и стилизации к вашим услугам некоторые описаны на этом блоге, к примеру, двухцветное тонирование и инстаграмм эффект.
Техника тонирования о которой пойдет речь сегодня основана на применении корректирующего слоя «Карта градиента» в английской версии «Gradient Map» техники этой я немного касался в этом тосте, однако думаю нужно поговорить о ней подробнее.
Эта техника обработки дает больше возможности по работе с цветом, ограниченные, пожалуй, только вашей фантазией. И так приступаем тестовое фото перед вами, если у вас под рукой нет изображения для работы скачать его можно по этой ссылке.
Создам корр. слой «Карта градиента» используя палитру «Коррекция» или через меню «Слои» подробно об этом читайте тут.
После создания как всегда у корр. слоев откроется панель параметров (Properties). Сама же картинка, если цвета переднего и заднего плана на панели инструментов установлены «По умолчанию», передний – черный, задний – белый, станет полутоновой. Так происходит потому что фотошоп назначает пикселам изображения новые цвета строя градиент из установленных.
Изменить их по своему вкусу очень легко – чтобы развернуть градиент достаточно установить галку на пункте Revers на панели параметров, картинка станет похожа на негатив так как теперь светлые пиксели окрасились в темные тона, а темные наоборот.
Использование редактора градиента для тонирования фото
Конечно это далеко не все возможности, если дважды кликнуть по полосе градиента откроется диалог его редактирования «Gradient Editor»
Для начала займемся «ручным» редактированием этой цели служит полоса градиента, снабженная по углам четырьмя ползунками – сверху ползунке отвечающие за непрозрачность составляющих градиент цветов. Внизу ползунки отвечают за выбор цвета. Кликом по темному ползунку вызову палитру выбора цвета установлю для темных пикселей довольно тёмный оттенок цвета между маджента (он же пурпурный) и синим.
Изменения, сделанные в градиенте, сразу становятся видимыми на изображении что удобно для точного подбора цветов. Такую же операцию проделаю со светлым ползунком. На этот раз в качестве цвета укажу противоположный ему на цветовом круге что то между зеленым и синим светлым ненасыщенным.
Теперь изменю режим наложения этого слоя на «Мягкий Свет» (Soft Light) результат перед вами
Эффект можно усилить или ослабить, продублировав этот слой или уменьшив непрозрачность (Opacity). Можно усилить воздействие подконтрастив фоновый слой, я это сделал, используя корр. слой Brightness/Contrast.
Так же никто не мешает заменить цвета, составляющие градиент, изменить их непрозрачность (ползунки сверху полосы в редакторе) ослабить или усилить их насыщенность.
Когда все настойки градиента будут закончены есть смысл сохранить его для будущего использования воспользовавшись кнопкой New редактора градиента. По её на нажатии градиент станет доступен в окошке Presets.
Кроме этого в фотошопе есть специальные градиенты, предназначенные для тонирования фото не использовать которые преступно. Загрузить их можно по нажатию на значок шестерёнки в блоке Presets и выбрав пункт «Photographic Toning».
Если при загрузке в диалоге предупреждения вы кликнули по кнопке добавить градиенты загрузятся в существующий набор с станут доступны для использования
Разумеется из так же легко можно отредактировать, как видите вариантов тонирования фото используя карту градиента великое множество, используйте фантазию и ваши работы станут неповторимыми на этом сегодня всё успехов в творчестве.
Карта градиента. Мощный, но простой способ окрашивания любых фото — Дизайн на vc.ru
Всем кто работает дизайнером и делает макеты в фотошопе, но ещё не работал с инструментом «Карта градиента» — рекомендую к просмотру.
{ «author_name»: «Руслан Сазонов», «author_type»: «self», «tags»: [], «comments»: 15, «likes»: 2, «favorites»: 29, «is_advertisement»: false, «subsite_label»: «design», «id»: 113360, «is_wide»: true, «is_ugc»: true, «date»: «Wed, 18 Mar 2020 22:40:45 +0300», «is_special»: false }
{«id»:467318,»url»:»https:\/\/vc. ru\/u\/467318-ruslan-sazonov»,»name»:»\u0420\u0443\u0441\u043b\u0430\u043d \u0421\u0430\u0437\u043e\u043d\u043e\u0432″,»avatar»:»ee15365d-421c-efe6-bc84-b445d5b80217″,»karma»:22,»description»:»»,»isMe»:false,»isPlus»:false,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
ru\/u\/467318-ruslan-sazonov»,»name»:»\u0420\u0443\u0441\u043b\u0430\u043d \u0421\u0430\u0437\u043e\u043d\u043e\u0432″,»avatar»:»ee15365d-421c-efe6-bc84-b445d5b80217″,»karma»:22,»description»:»»,»isMe»:false,»isPlus»:false,»isVerified»:false,»isSubscribed»:false,»isNotificationsEnabled»:false,»isShowMessengerButton»:false}
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»entry»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Руководство по градиентным картам в Photoshop
, автор — Алек Драгган, 27 сентября 2019 г.
Корректирующие слои Photoshop — отличный способ изучить глубинное редактирование на основе слоев. Карты градиента — один из таких корректирующих слоев, позволяющий творчески подбирать цвета для изображений. Как можно применить и наилучшим образом использовать градиентных карт в Photoshop CC?
Есть два основных способа использования инструментов Photoshop CC Gradient maps . Вы можете раскрашивать изображения в качестве наложения, а цвет заменять изображение несколькими, обычно двумя, тонами.Замена цвета включает в себя черно-белые изображения, но этот инструмент позволяет выбрать любые два цвета, а не две основные тональности.
Вы также можете использовать карты градиента для создания градиента между двумя цветами, который затем можно использовать вместо черного и белого.
Карты градиента дают вам больше контроля над контрастом и настроением при превращении фотографий в черно-белые.
В этом руководстве мы рассмотрим следующее:
- Что такое карты градиента Photoshop CC?
- Как использовать карты градиента Photoshop CC?
- Как лучше всего использовать градиентные карты Photoshop CC?
Мы обсудим как общие советы, так и пошаговые изменения, так что давайте сразу же!
Прежде чем мы начнем, убедитесь, что на ваше устройство загружен Photoshop.Вы можете приобрести Photoshop через тарифный план Adobe Creative Cloud всего за 9,99 доллара США в месяц.
Что такое карты градиента Photoshop CC?Карты градиента — это инструмент Photoshop CC, который создает новый корректирующий слой, который выбирает новый цвет для каждого пикселя определенного значения. С точки зрения непрофессионала, самые темные области вашего градиента заменяют тени и нижнюю часть изображения, середина заменяет вашу общую экспозицию, а конец заменяет ваши светлые участки.
Если вы хотите разобраться в базовой цветокоррекции с помощью Gradient Maps , ознакомьтесь с этим руководством.В число других хороших руководств входит этот, в котором используются как карты градиента, так и режимы наложения .
Как работают карты градиента?Возьмите это изображение, например:
Если мы применим к этому слою базовую маску градиента , используя градиент от черного к белому, то мы получим:
Это довольно легко понять в черно-белом . Темные области более черные, светлые области более белые, а средние области — серые. Давайте посмотрим на пример цвета со странным градиентом.
Это то же изображение выше, но с переходом от красного к зеленому. Градиентная карта для отображения максимального контраста:
Обратите внимание, что области, которые были самыми темными на изображении выше, теперь имеют ярко-красный цвет. Остальные области за пределами теней — ярко-зеленые. Градиент между красным и зеленым мутным, поэтому менее насыщенные области — это средние тона.
Остальные области за пределами теней — ярко-зеленые. Градиент между красным и зеленым мутным, поэтому менее насыщенные области — это средние тона.
Хотя в приведенном выше примере показана сильная разница в цвете, есть много причин для использования этих эффектов.Цветовая коррекция не всегда является наложением сплошного цвета, и позже мы увидим, что Gradient Maps действительно соседствует с Blending Modes .
Есть также специальные параметры фотографии, которые делают этот инструмент очень простым в использовании. Они скрыты в раскрывающихся меню. Мы обсудим, как получить к ним доступ позже.
Наконец, если вы любите свою черно-белую фотографию , Gradient Maps предоставляют новый уровень ручного управления, к которому у вас раньше не было доступа, а также возможность более творческих градиентов.Например, вы можете перейти от черного к белому и обратно к черному на изображении, чтобы получить более абстрактный вид.
Где находится инструмент «Карта градиента»?Вы можете использовать Gradient Map Tool несколькими способами. Когда у вас есть изображение в фотошопе, самый простой способ его выбрать — перейти в Изображение >> Коррекция >> Градиентная карта .
Вы также можете выбрать его на панели Adjustments :
Чтобы сделать эту панель Adjustments видимой, войдите в раскрывающиеся меню верхнего уровня.Выберите Window >> Adjustments и убедитесь, что в списке отмечен пункт «Adjustments».
Если вы работаете в рабочей области Photography , этот параметр выбирается заранее. Чтобы получить доступ к рабочей области фотографии, выберите Window >> Workspaces >> Photography .
Как использовать карты градиента в Photoshop CC Теперь, когда вы понимаете основы того, что карты градиента делает в Photoshop, вы можете начать использовать их для творческих экспериментов. Есть несколько различных способов применить маску слоя, чтобы они правильно выравнивали цвета ваших изображений, без агрессивной замены вашего изображения.
Есть несколько различных способов применить маску слоя, чтобы они правильно выравнивали цвета ваших изображений, без агрессивной замены вашего изображения.
Это изображение, которое мы собираемся оценить по цветовой гамме:
Моя главная цель с этим изображением — сделать его более теплым и землистым. Я сделаю это, удалив некоторые из более резких тонов белого света более теплыми и естественными.
Применение карты градиентаПримените карту градиента на новом слое либо из Изображение >> Коррекция >> Карта градиента , либо из панели Adjustments .
Неважно, какие у вас цвета фона и переднего плана. Мы можем отредактировать их позже в процессе.
Теперь полоса градиента должна быть видна на панели настройки, если выбран слой Gradient Map :
Два цвета в панели Gradient Bar будут градиентом между выбранным передним планом и фоном. цвет.
Прежде чем мы изменим эти цвета, давайте изменим способ, которым корректирующий слой влияет на изображение, редактируя с использованием режимов наложения и Непрозрачность .
При работе с картами градиента попробуйте применить режимы наложения в разделе Overlay :
Режим наложения Soft Light — лучшее решение для одного щелчка, если вы не собираетесь настраивать непрозрачность. Если вы хотите настроить насыщенность изображения, используйте что-то вроде Vivid Light , а затем уменьшите непрозрачность.
На этом изображении я обнаружил, что использование Vivid Light или Hard Light с меньшей непрозрачностью работает лучше всего.Следовательно, я использовал следующие настройки для своего корректирующего слоя:
С непрозрачностью 32% и режимом наложения яркого света я могу видеть, как моя текущая карта Gradient Map выглядит с моим изображением.
Теперь я могу щелкнуть Gradient Bar , чтобы увидеть мои корректировки в реальном времени по мере того, как я изменяю параметры редактирования.
Щелчок по шкале градиента вызывает следующий редактор градиента :
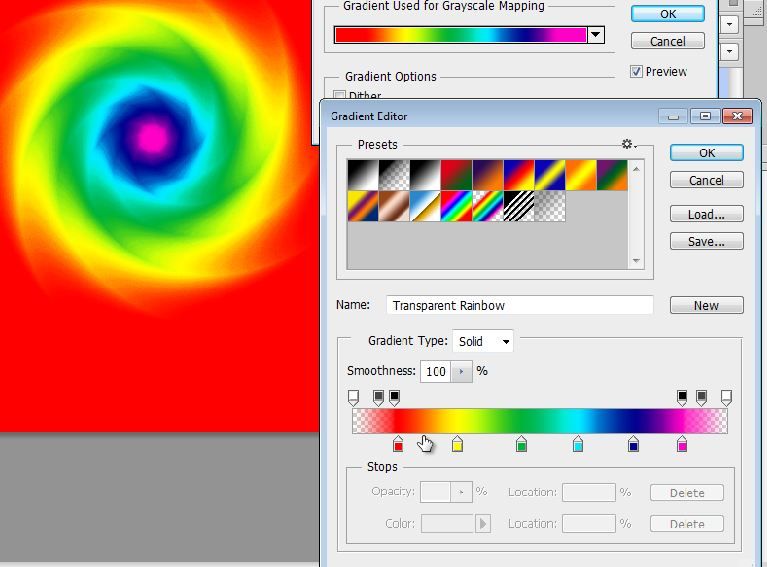
Теперь щелкните шестеренки настроек, чтобы открыть раскрывающееся меню.Теперь у вас будет возможность выбрать Photographic Toning .
Перейдя в раскрывающееся меню Photographic Toning , поиграйте с различными предустановками. Это меню позволяет редактировать цвет и расстояние между цветами. Изменение расстояния между цветами сделает градиент более или менее плавным.
Цвета по яркости назначать не нужно. Создайте новый цвет, перетащив один из квадратов градиента. Затем щелкните поле цвета и выберите свой цвет.
Конечно, переход от темного к светлому — традиция. Тем не менее, вы можете переключить его и перейти от светлого к темному или даже от темного к светлому и темному (от светлого к темному к светлому …), все зависит от вас!
Каждое изменение, которое вы делаете в редакторе градиента, также видно на самом изображении, если корректирующий слой помечен как видимый . Наблюдать за внесенными вами изменениями в изображение в реальном времени невероятно полезно!
Поигравшись с цветами, Режимами наложения, и Непрозрачностью, я остановился на этом окончательно отредактированном изображении:
Оно кажется более волшебным и загадочным, и определенно похоже, что оно было снято ближе к сумеркам.Это то, что я хотел на изображении с самого начала, так что я счастлив!
Лучшие способы использования градиентных карт в Photoshop CC Как видите, эти карты имеют множество применений. Этот слой быстрой настройки обеспечивает гораздо больший контроль, чем инструменты, доступные в процессах RAW камеры, такие как split toning . Возможность видеть и контролировать переходные эффекты градиента особенно полезна.
Возможность видеть и контролировать переходные эффекты градиента особенно полезна.
Кроме того, этот инструмент позволяет применить к изображению более двух цветов и может сразу заменить множество тонов и раздражающие проблемы с цветом.
Кроме того, возможность настройки определенных частей экспозиции, таких как тени на лице или остальной оттенок кожи, может сделать ваши изображения безупречными.
Использование Color Picker Tool обеспечивает еще больший контроль. Например, вы можете использовать палитру цветов, чтобы выбрать градиент из цветов, уже присутствующих в вашем изображении, а затем использовать те, которые с наложением Blending Mode , чтобы ваше изображение действительно выделялось. Возможность добавить тональности к освещению с помощью палитры цветов для единообразия просто потрясающая.
Градация цвета с помощью карт градиента и портретной съемкиНаиболее эффективным местом для творческого использования цветокоррекции и карт градиента может быть портретная съемка. Если вы пытаетесь приукрашивать определенные оттенки для творческого эффекта, возможно, вам сложно добиться идеального эффекта с помощью некоторых других инструментов Photoshop. Объем ручного управления инструментом Gradient Tool делает этот процесс более сложным, но в конечном итоге дает лучший конечный продукт.
Создание предустановок градиента
При цветокоррекции портретов очень популярны определенные эффекты, например, в жанре бирюзового и оранжевого.Вместо того, чтобы каждый раз воссоздавать этот градиент, вы можете сделать предустановку градиента .
После того, как вы создали градиент, который хотите сохранить, нажмите кнопку New :
Следуйте инструкциям в диалоговом окне, чтобы добавить новый градиент к выбору Presets . Теперь вы можете применить его ко всем изображениям из одного набора.
Вы также можете использовать этот корректирующий слой, чтобы добавить к изображению более абстрактную окраску.
С другой стороны, применение нескольких из этих слоев к черно-белому изображению может дать творческий и абстрактный эффект.
Не забывайте о наборах цветов, которые хорошо сочетаются друг с другом. Дополнительные цвета — хорошая отправная точка, как неоново-зеленый и фиолетовый или бирюзовый и оранжевый.
Я добился большого успеха, используя технику цветовой градации городских пейзажей и архитектурных изображений, особенно когда изображение имеет высокий контраст и четкость , которые я хочу приглушить.
Помните, что вы можете применить этот эффект разными способами, в режимах наложения и прозрачности, а также с помощью масок слоя.Как и в случае с большинством инструментов редактирования Photoshop, лучший способ научиться — это практиковаться.
Вам понравилось изучать этот новый процесс? Если да, подпишитесь на нас в Facebook и Twitter, чтобы получить больше ресурсов по фотографии и руководств по редактированию фотографий. Просмотрите другие наши творческие уроки, чтобы узнать, что еще вы можете делать со своими изображениями.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Креативная раскраска с градиентными картами в Photoshop
Что такое карты градиента?
Gradient Maps — лишь один из многих полезных корректирующих слоев, которые предлагает Photoshop. Корректирующие слои эффективны не только потому, что они позволяют нам точно настраивать такие параметры, как цвет и экспозиция, но и потому, что они на 100% неразрушающие. Это означает, что мы можем использовать столько корректирующих слоев, сколько захотим, при редактировании, а затем настраивать, отключать или удалять их в любое время, не повреждая исходное изображение.
Если вы смотрели PHLEARN раньше, то наверняка слышали от use rave о том, насколько хороши такие корректирующие слои, как кривые и уровни. Хотя кривые и уровни очень эффективны как для цветокоррекции, так и для изменения экспозиции, иногда есть более простой и эффективный способ выполнить работу. Это особенно актуально для тех моментов, когда вы просто хотите как можно быстрее нанести профессиональную окраску. Вот где сияют карты градиента!
Хотя кривые и уровни очень эффективны как для цветокоррекции, так и для изменения экспозиции, иногда есть более простой и эффективный способ выполнить работу. Это особенно актуально для тех моментов, когда вы просто хотите как можно быстрее нанести профессиональную окраску. Вот где сияют карты градиента!
Gradient Maps позволяет нам назначать цвета градиента для светлых участков, полутонов и теней изображения.
Когда вы впервые создаете корректирующий слой карты градиента, вы заметите, что он преобразует вашу фотографию в черно-белую. Теперь вы можете использовать карты градиента, чтобы преобразовать изображение в черно-белое (среди других инструментов), но сегодня мы не хотим их использовать. Нам нужен цвет! Давайте посмотрим, почему изображение изменилось на монохромное и как мы можем добавить всплеск цвета.
Как использовать карты градиента
В основе работы с Gradient Maps лежит редактор Gradient Editor, который можно открыть, дважды щелкнув панель градиента в окне свойств Gradient Map.Взгляд на градиент по умолчанию объяснит, почему наше изображение теперь черно-белое. Градиентная карта назначит цвет светлым полутонам и теням на фотографии. По умолчанию градиент настроен на преобразование теней в черный, светлых участков в белый, а средние тона будут преобразованы в различные оттенки серого в зависимости от их яркости.
Так как же получить цвет?
Редактор градиентов позволяет нам делать несколько вещей. Мы можем выбрать готовый градиент (один из множества предлагаемых в Photoshop или настраиваемых градиентов PHLEARN, доступных для загрузки этого руководства), мы можем создать свой собственный градиент, используя инструмент внизу, или мы можем объединить два варианта , выбираем готовый градиент и настраиваем его по своему вкусу.Давайте подробнее рассмотрим, как создавать и настраивать градиенты.
Редактор градиентов и палитра цветов
Выберите градиент с некоторым цветом. Мы рекомендуем один из наших настраиваемых градиентов PHLEARN, поскольку они созданы для портретов, но подойдет любой. Здесь мы выбрали PH Color Tone 04:
Здесь мы выбрали PH Color Tone 04:
Этот градиент применяет темно-пурпурный к теням, насыщенные оттенки меди и ржавчины к средним тонам и кремово-желтый к светлым участкам. Обратите внимание, что вдоль градиента есть дополнительные маркеры! Магия градиентов в том, что вы можете добавлять любое количество цветов!
А теперь попробуем создать собственный градиент.
Выберите один из градиентов по умолчанию, а затем щелкните крайний левый маркер рядом с тенями полосы градиента ниже. Откроется окно «Палитра цветов», в котором вы сможете выбрать любой цвет, который вы хотите назначить темным участкам изображения. Выберите темно-синий цвет, а затем продолжайте добавлять еще пару цветов к градиенту. Помните об этом важном совете: если вы хотите получить реалистичные результаты, цвета должны прогрессировать от самых темных до самых светлых слева направо вдоль полосы градиента.Поэтому, если вы выбираете цвет для самых ярких бликов, сохраняйте цвет ярким (почти белым). Если вы выбираете средние тона, которые ярче и больше в правой части полосы, выберите соответствующую яркость.
В нашем примере мы добавили различные оттенки синего, которые постепенно становятся ярче по направлению к светлым участкам.
Итак, теперь мы знаем, как работают карты градиента, но эффект на высоте. Вы можете использовать этот эффект, если хотите, чтобы изображение было сильно окрашено и стилизовано, но как мы можем сделать его более тонким?
Раскраска фотографий
Залог отличного окрашивания — сохранение естественных тонов и характера изображения.Мы не хотим полностью трансформировать фотографию, мы просто хотим слегка изменить цвета, чтобы выразить определенный тон или настроение. Это прибрежный портрет, поэтому синий и голубой хорошо подходят для придания ему большего количества приморского ощущения. Давайте рассмотрим несколько методов, которые помогут наложить нашу новую карту градиента на изображение.
Смешивание с непрозрачностью
Проверенный и проверенный метод смешивания в Photoshop — это просто снижение непрозрачности. Выберите слой «Карта градиента», найдите поле «Непрозрачность» над панелью слоев и уменьшите его по своему вкусу.
Выберите слой «Карта градиента», найдите поле «Непрозрачность» над панелью слоев и уменьшите его по своему вкусу.
Легко, правда? Что ж, мы еще не закончили. Это замечательно, но еще одна важная вещь, о которой следует помнить, когда цветное тонирование защищает и сохраняет естественные тона кожи любого человека на фотографии. Вы, конечно, можете нанести краску на кожу, но такие цвета, как зеленый и синий, могут сделать кожу неестественной и создать нелестный эффект.
К счастью, Photoshop позволяет легко настраивать тона кожи по отдельности, поэтому наши объекты всегда выглядят наилучшим образом!
Смешивание с помощью Blend If
Blend If — это электростанция.Если вы используете его впервые, мы рекомендуем ознакомиться с этим бесплатным руководством, в котором излагаются основы. Blend If дает нам возможность влиять на то, где слой появляется в любых нижележащих слоях. Чтобы получить доступ к Blend If, щелкните значок Layer Style ( fx )) под панелью слоев и выберите Blending Options. Вы найдете ползунки Blend If в нижнем поле диалогового окна Blending Options.
В наших целях сегодня мы сосредоточимся на слайдере Underlying Layer , который поможет нам смешать корректирующий слой Gradient Map с изображением под ним.По умолчанию Blend If работает на основе уровней яркости, что позволяет нам нацеливать и смешивать Gradient Map с бликами или тенями изображения. Чтобы использовать Blend If, удерживайте ALT или OPTN , щелкните любой из ползунков нижележащего слоя, а затем перетащите их вдоль полосы, чтобы увидеть эффект. Перетаскивание справа налево удалит активный слой из светлых участков изображения ниже. Слева направо удалит активный слой из теней.
Итак, если бы мы не хотели, чтобы карта градиента отображалась в светлых участках фотографии, мы бы разделили крайний правый ползунок и перетащили его влево.Это удалит цвет из бликов, одновременно растушев эффект, чтобы он смешался более естественно.
Отлично! Ну вроде как. Опять же, это только позволяет нам влиять на видимость на основе информации о светах и тенях — если нам нужно настроить тона кожи, нам понадобится другой способ.
Защита оттенков кожи
Все оттенки кожи человека представляют собой смесь красного и апельсинового цветов. Зная, что всякий раз, когда вам нужно нацелить (или избежать) тона кожи на фотографии, вам следует обратиться за помощью к каналу красного цвета.Blend If позволяет нам выбирать цветовые каналы для смешивания с помощью раскрывающегося списка рядом с заголовком Blend If.
Щелкните раскрывающийся список и выберите Красный канал. Вы заметите, что цвета ползунков изменятся, чтобы отразить выбранный нами цветовой канал.
Теперь удерживайте ALT или OPTN , щелкните крайний правый ползунок, чтобы разделить его, и перетащите влево к середине полосы. Это начнет удалять цвета с карты градиента из красных на изображении.Регулируя ползунок, следите за изображением, обращая особое внимание на оттенки кожи. Вы должны увидеть, как они меняют цвет с голубого и голубого на нормальный, здоровый красный цвет!
Gradient Maps обладают всеми качествами отличного инструмента Photoshop. Они забавны и просты в использовании, обеспечивают высокую точность, неразрушающие и обеспечивают безупречный профессиональный результат. Мы надеемся, что это откроет для вас и вашей работы совершенно новый мир цветокоррекции!
Если вы хотите узнать больше, сделайте следующий шаг с помощью нашего самого популярного ПРО-курса по освещению и раскраске: «Расширенное освещение и раскраска в Photoshop».
Работа с картами градиента: Photoshop Creative
Инструмент «Карты градиента» имеет серьезную сторону в создании пользовательских черно-белых преобразований и более легкомысленную в добавлении цвета к изображению. Я покажу вам, как использовать его для обеих целей.
Прежде чем мы начнем, несколько слов о том, как работает карта градиента. Это корректировка, поэтому вы можете найти ее в меню регулировки, а также можете применить ее с помощью корректирующего слоя. Он применяет градиент цвета к вашему изображению в зависимости от тонов изображения.Таким образом, если изображение темнее, применяются тона слева от градиента, а где изображение светлее, применяются тона справа от градиента. Средние тона окрашены в цвет середины градиента. Если вы хотите, чтобы эффект был обратным, вы можете обратить градиент, и цвета будут применены в обратном порядке.
Это корректировка, поэтому вы можете найти ее в меню регулировки, а также можете применить ее с помощью корректирующего слоя. Он применяет градиент цвета к вашему изображению в зависимости от тонов изображения.Таким образом, если изображение темнее, применяются тона слева от градиента, а где изображение светлее, применяются тона справа от градиента. Средние тона окрашены в цвет середины градиента. Если вы хотите, чтобы эффект был обратным, вы можете обратить градиент, и цвета будут применены в обратном порядке.
Серьезной стороной инструмента «Карта градиента» является его черно-белый градиент. Вы можете использовать это для преобразования изображения в черно-белое. Изменяя градиент, вы можете повлиять на то, какие части изображения станут черными, а какие — белыми.
Шаг 1
Чтобы увидеть, как это работает, откройте изображение и добавьте корректирующий слой Gradient Map, выбрав Layer> New Adjustment Layer> Gradient Map. Из списка градиентов выберите черный, белый градиент и нажмите ОК. Изображение теперь отображается как черно-белое.
Шаг 2
Чтобы настроить способ применения градиента, дважды щелкните корректирующий слой и дважды щелкните градиент, чтобы открыть диалоговое окно редактирования градиента. Теперь вы можете добавить остановки под полосой градиента, чтобы настроить применение цветов.Например, если вы добавите вторую черную точку справа от первой, вы можете установить все тона, сопоставленные с этой областью градиента, на черные, а не в диапазоне от черного до темно-серого.
Шаг 3
Регулируя маркер средней точки между двумя остановками, вы можете управлять переходом градиента от одного цвета к другому. Если вы перетащите его влево, вы увеличите крутизну перехода от самого левого цвета к цвету, который находится на полпути между цветами в остановках по обе стороны от маркера средней точки.Конечно, здесь мы говорим о черном, сером и белом как цветах, но через минуту остановки будут применять цвета к изображению, и они будут работать одинаково.
Шаг 4
Чтобы применить к изображению цветовой градиент, чтобы придать ему более творческий вид, повторите шаг 1, чтобы открыть изображение и добавить к нему корректирующий слой «Карта градиента». На этот раз выберите один из цветных градиентов. Если градиенты вам не нравятся, щелкните всплывающее меню на вкладке «Градиент», загрузите второй набор градиентов и используйте один из них.
Шаг 5
Эти градиенты, такие как черный, белый градиент, можно редактировать, чтобы вы могли настраивать цвета или добавлять новые, пока не получите именно тот эффект, который вам нужен.
Шаг 6
Как и любой корректирующий слой, вы можете расширить свои творческие возможности, установив для режима наложения корректирующего слоя значение, отличное от «Нормальный». Вы также можете выявить некоторые из основных цветов изображения, если уменьшите непрозрачность слоя.
Как создавать и использовать карты градиента в Photoshop
Мы часто воспринимаем цвет на цифровых фотографиях как «правильный», когда нейтральные тона — если они существуют — действительно нейтральны. Но в реальном мире свет всегда имеет тот или иной цветовой оттенок, который влияет на освещаемые области. Сенсор камеры безжалостно воспроизводит эти нежелательные оттенки, но все же мы стараемся редактировать фотографии, чтобы они отражали наше собственное видение. Карты градиента могут либо корректировать цвет, либо вращать его в вашу пользу.
Карта синего градиента удаляет красноватый оттенок искусственного освещения (как показано справа).Ваш выбор оттенка, насыщенности и яркости дает вам точный контроль над результатом.
Вы можете использовать карты градиента для драматических черно-белых преобразований или создавать различные монохромные эффекты, но в этой статье основное внимание уделяется картам цветового градиента до:
- Используйте их для небольшого улучшения фотографий
- Разделите элементы в своих композициях с помощью цветового контраста
- Выделение объектов
Изначально это изображение было черно-белым. Поскольку туман на картинке создает плавные переходы тона, вы можете четко видеть, что делает градиент «от яйца малиновки до апельсиновой корки».
Поскольку туман на картинке создает плавные переходы тона, вы можете четко видеть, что делает градиент «от яйца малиновки до апельсиновой корки».
Что делает карта градиента?
Карта градиента в простейшем виде — это плавная градация между одним цветом (или тоном) и другим. Допустим, у вас есть карта градиента от зеленого к оранжевому. Когда вы примените это к изображению, тени будут иметь зеленый оттенок, а подсветить оранжевый. Средние тона обычно меньше всего страдают, за исключением более сложных многоцветных карт.
Здесь черно-белый градиент занимает нижнюю половину изображения. Выше — карта цветового градиента, а выше — эффект, который она оказывает на нижнюю половину, когда применяется режим наложения «наложение» или «мягкий свет» (мягкий свет имеет тенденцию быть более тонким).Не волнуйтесь, если вы увидите полосы.
У вас может возникнуть вопрос: зачем мне искажать цвет фотографии и эффективно придавать цветовой оттенок теням и светам? В конце концов, это практически противоположность коррекции баланса белого. Одна из причин — обогатить цвета, которые уже есть на фотографии.
Для этого изображения я создал специальную карту градиента, которая подчеркивает оранжевую кирпичную кладку и темно-синее небо. Это один из способов утеплить здание без потери цвета неба.
Еще одна веская причина использовать карты градиента — использовать силу дополнительных или аналогичных цветов и создавать более привлекательные изображения. Иногда ощущение фотографии важнее правды, которая изначально существует лишь постепенно.
Старая иллюстрация цветового круга. Противоположные цвета являются дополнительными цветами, поэтому они хорошо подходят для градиентных карт.
Если вы наполните тени и светлые участки дополнительными цветами, вы часто сделаете фотографию более привлекательной.Это может быть незаметно, но все же работает в вашу пользу. Это не волшебная палочка, которая делает все фотографии отличными, но с ними интересно экспериментировать. Вы становитесь колористом.
Вы становитесь колористом.
Создание градиентных карт
Самый простой способ создать карту градиента в Photoshop — перейти на панель инструментов и установить желаемые цвета фона и переднего плана на любом конце градиента. Затем, когда вы открываете карту градиента, цвета уже на месте.
Если вы хотите использовать точные цвета в своей карте градиента — возможно, дополнительные цвета, которые вы нашли в Интернете — вы можете ввести шестнадцатеричные числа в панель выбора цвета вместо случайной выборки.
Градиентные карты не обязательно должны содержать радикально противоположные цвета. Этот имеет холодный эффект на всем протяжении.
Метод 1
Это один из методов создания карты градиента:
- Откройте изображение в Photoshop.
- Перейдите на панель инструментов и установите цвет фона (щелкните на задней части двух квадратов, чтобы открыть панель выбора цвета). Это будет ваш цвет выделения, помните, что вы в любом случае можете отменить градиент в Photoshop.
- Сделайте то же самое с цветом переднего плана, нажав на передний квадрат.Это будет цвет вашей тени.
- Выбрав цвета градиента тени / выделения, откройте корректирующий слой карты градиента. На данный момент фотография выглядит залитой цветом, но мы еще не закончили.
- Выберите режим наложения «Мягкий свет» или «Наложение» и настройте непрозрачность по своему вкусу.
Излишне говорить, что не все карты градиентов подходят для всех изображений. Один из способов создания полезных градиентных карт — поиск цветовых схем в Интернете. Существуют также веб-сайты, на которых обсуждаются цветовые палитры, используемые в фильмах или сценах из фильмов, которые вы можете «позаимствовать» для своих собственных фотографий.
Вы можете использовать «Adobe Color Themes», чтобы найти идеальный дополнительный цвет для того, который вы выбрали. Соответственно создайте карту градиента. В этом случае желто-зеленый оттенок в маленьких квадратах противоположен этому фиолетовому участку.
В этом случае желто-зеленый оттенок в маленьких квадратах противоположен этому фиолетовому участку.
Метод 2
Более специализированный способ создания карты градиента выглядит следующим образом:
- Откройте изображение в Photoshop.
- Откройте корректирующий слой карты градиента.
- Установите режим наложения на мягкий свет или наложение.
- Щелкните градиент, чтобы открыть редактор градиента.
- Щелкните левый ограничитель цвета (квадратный ползунок в нижнем левом углу), затем щелкните в активированном цветовом окне.
- На этом этапе вы можете настроить цвет тени и увидеть ее эффект в реальном времени на фотографии, перемещая палитру цветов.
- Сделайте то же самое с правым ограничителем цвета выделения.
- Теперь у вас есть индивидуальная карта градиента для этого изображения.
Примечание: вы должны использовать менеджер предустановок в Photoshop, чтобы сохранить карты градиента, если вы хотите использовать их снова.В противном случае они исчезнут при закрытии программы.
Если вы используете слои карты градиента, а не прямое редактирование, у вас есть встроенная маска слоя. На этом изображении я хотел темно-сине-зеленый цвет воды, который хорошо контрастирует с отражающим светом, но я не хотел терять теплые тени в зданиях. Я обработал их кистью, поэтому карта градиента влияет только на воду и небо.
Градиентные карты и цветные LUT
Альтернативой градиентным картам являются цветные LUT (справочные таблицы), которые вы также можете найти в Photoshop и других программах.Вместо того, чтобы применять цвет в соответствии с тоном изображения, как это делает карта градиента, LUT смещает оттенки численно.
Последний часто вызывает радикальное изменение объектов среднего тона, таких как небо и деревья, тогда как более простые градиенты, как правило, оставляют эти области относительно невредимыми. Но это зависит от обстоятельств. LUT, как и градиенты, сильно различаются по своему действию.
Но это зависит от обстоятельств. LUT, как и градиенты, сильно различаются по своему действию.
Это сравнение между LUT оранжево-бирюзового цвета (слева) и картой градиента оранжево-бирюзового цвета. Оба изображения более атмосферны, чем нейтральное изображение, с которого я начал, хотя LUT полностью изменил цвет деревьев справа.Средние тона меньше изменяются на карте градиента, но светлые участки явно более оранжевые.
Отправная точка: баланс белого
Независимо от того, применяете ли вы карту градиента или LUT, на конечный результат влияет уже существующий баланс белого в изображении. Как фотографы, мы не всегда хотим лишить фотографию теплого или холодного света с помощью регулировки баланса белого. Часто именно этот свет создает картину, добавляет ей атмосферы. Однако такая настройка обеспечивает более чистый результат с картами градиента и LUT.
Color LUT и градиенты обычно создаются из исходной точки с корректировкой баланса белого. Итак, если вы хотите видеть их такими, какими задумал автор, подумайте о корректировке баланса белого на этапе сырых изображений. Это вовсе не обязательно: вы можете просто наложить эти правки на фотографии, и они будут действовать как фильтры. Просто знайте, что их эффект может быть преувеличен, искажен или уменьшен, если на фотографии уже есть цветовой оттенок.
Если вы настроите карту градиента в соответствии с изображением, необходимость в предварительной настройке баланса белого, очевидно, отпадет.Но это отнимает много времени по сравнению с набором проверенных и проверенных пресетов под рукой.
Цвет красной линзы спереди подчеркивается этой картой градиента, и тон дерева становится темнее оригинала. Здесь наблюдается некий холодный-теплый контраст между деревом и стеклом.
Создание многоцветных градиентных карт
Я считаю, что простые двухцветные карты градиента более полезны и, безусловно, более универсальны, чем сложные, но вы можете добавить другие цвета к градиенту, если хотите. Например, вы можете добавить отдельный цвет к полутонам.
Например, вы можете добавить отдельный цвет к полутонам.
Используйте аналогичные цвета (наборы из трех тесно связанных оттенков) или триадные цвета, чтобы вдохновить вас, или настройте градиент, чтобы улучшить цвета, существующие на фотографии.
Я, наверное, не стал бы использовать этот вид, но он иллюстрирует эффект трехцветной карты градиента (фиолетовый, зеленый, оранжевый — триадная комбинация). Различные тона на этом абстрактном архитектурном снимке сочетают в себе все три, хотя и с очень тонким оранжевым в светлых участках.
Вот способ добавления дополнительного цвета к градиенту:
- Откройте изображение в Photoshop.
- Создайте двухцветную карту градиента, как указано выше (шаги 1-7).
- Щелкните под центром градиента в редакторе градиента, чтобы создать третью цветовую точку.
- Щелкните только что созданный ограничитель цвета, чтобы активировать цветовое окно, затем щелкните в этом окне.
- Выберите третий цвет, дополняющий изображение (например, для средних тонов), и настройте его эффект, изменив положение среднего ползунка.Маленькие внешние ползунки изменяют область, на которую влияет этот цвет, независимо от его положения в тональном диапазоне.
Чем больше цветов вы добавляете, тем мутнее и менее «реалистично» выглядит фотография, но это может быть эффект, который вы хотите получить.
Не могу придумать полезной роли этой многоцветной градиентной карты. Однако он показывает, как цвета распределяются по разным тонам. Изначально просматривая изображение в «нормальном» режиме наложения, вы получите четкое представление о том, как цвета повлияют на фотографию, прежде чем переключиться на наложение или мягкий свет.
Использование удерживающего устройства
Вы можете добавлять карты градиента к фотографиям, и многие люди не заметят, что вы это сделали. Но нельзя сказать, что они не дают желаемого эффекта.
Как и в фильмах, вы используете цвет, чтобы создать настроение или выделить объект или передний план на фоне. Необязательно пытаться привлечь внимание к самому цвету, даже если он радует глаз.
Необязательно пытаться привлечь внимание к самому цвету, даже если он радует глаз.
Многие фотографы думают о свете и темноте, чтобы создать эффект, или о повышении насыщенности, но цветовой контраст — это более редкая задача.
Хотя карты градиентов (и цветные таблицы LUT) являются мощными инструментами для выделения изображений, ими легко увлечься. После периода передозировки вы научитесь распознавать типы изображений, с которыми они работают лучше всего, и какие из ваших градиентов и где использовать. Вот пять бесплатных градиентов, которые вы можете попробовать. Удачной раскраски!
Попробуйте эти методы и поделитесь с нами своими изображениями в комментариях ниже.
Как использовать инструмент «Карта градиента» в Photoshop для получения уникальных результатов
Как использовать инструмент «Карта градиента» в Photoshop для получения уникальных результатов Вопросы по фотографии Обработка в Photoshop Кевин Ландвер-ЙоханПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Инструмент Photoshop Gradient Map Tool отлично подходит для изменения внешнего вида ваших фотографий.Вы можете использовать их, чтобы сделать фотографию мягкой и нежной, резкой и резкой или что-то среднее между ними. Когда вы привыкнете к тому, как они работают, вы научитесь манипулировать ими, чтобы создать уникальный стиль.
Как и большинство инструментов Adobe Photoshop, вы можете использовать его «из коробки» или с некоторыми настройками. Также существует большое количество разнообразных предустановок. Некоторые из них встроены в Photoshop, другие можно скачать. Вы также можете создавать и сохранять свои собственные пресеты.
Некоторые из них встроены в Photoshop, другие можно скачать. Вы также можете создавать и сохранять свои собственные пресеты.
Photoshop Gradient Map Tool не следует путать с обычным инструментом Gradient Tool.На изображении ниже вы увидите, как будет выглядеть инструмент градиента с параметрами, установленными на черный и белый.
Ниже приведен пример инструмента Photoshop Gradient Map. Я использовал те же черно-белые настройки и применил их к цветному фото.
Использование карты градиента — гораздо более эффективный способ преобразования цветной фотографии в монотонную, чем простое снижение насыщенности.
Как создать карту градиента в Photoshop
Добавление карты градиента к цветным изображениям дает вам возможность управлять отдельными фотографиями, и весь альбом будет выглядеть.
Как и практически любой метод обработки фотографий, есть много способов добиться того же эффекта.
В этой статье я поделюсь с вами шагами, которые я предпринимаю для применения и обработки градиентных карт.
Шаг 1
Выберите подходящее изображение. Визуализируйте то, как вы хотите, чтобы ваше готовое изображение выглядело после того, как вы добавили карту градиента в Photoshop.
Шаг 2
Установите цвета переднего плана и фона на 50% серого. Дважды щелкните цвет переднего плана и «808080» рядом с хэштегом в нижней части левого столбца параметров.
Сделайте то же самое для цвета фона.
Шаг 3
Добавьте корректирующий слой «Карта градиента», выбрав «Слой»> «Новый корректирующий слой»> «Карта градиента».
Это создаст корректирующий слой, который выглядит следующим образом.
Шаг 4
Измените режим наложения этого нового корректирующего слоя на «Мягкий свет». Ваше фото останется без изменений.
Это потому, что вы выбрали плоскую градиентную карту среднего серого. Пока нет ни тона, ни цветового градиента.
Шаг 5
В диалоговом окне «Свойства» этого слоя щелкните небольшое поле слева от панели редактора градиента. Измените цвет на черный (или самый темный цвет, который вы хотите использовать).
Измените цвет на черный (или самый темный цвет, который вы хотите использовать).
Затем щелкните поле справа от полосы градиента и измените цвет на белый для белого градиента (или самого светлого цвета, который вы хотите использовать) .
Теперь вы увидите эффект карты градиента на своей фотографии. Это самая простая карта градиента Photoshop.
Точно соблюдайте эти шаги, чтобы сделать фотографию более контрастной, как в примере ниже.
Исходное изображение слева без изменений. Изображение справа показывает эффект карты градиента.
Дальнейшие изменения
Здесь вы можете начать экспериментировать, чтобы придать вашей фотографии вид и ощущения, которые вам нравятся. Возможно, вам понравится первый результат, но вы можете внести бесконечное количество корректировок.
Изменить режим наложения
Выбирая режим наложения, отличный от стандартного «Нормальный», у вас появляется огромный диапазон творческих возможностей.Вы можете полностью изменить восприятие фотографии в зависимости от того, какой режим наложения вы установили для слоя карты градиента.
Чаще всего я предпочитаю, чтобы мои изображения выглядели относительно естественно. Я считаю, что лучше всего работает режим наложения «Мягкий свет». Мягкий свет сохраняет средние тона прозрачными и влияет только на более темные и светлые области изображения.
Это добавляет контрастности, и эффект карты градиента вряд ли будет подавлять фотографию.
Попробуйте прокрутить различные параметры режима наложения, чтобы посмотреть, как они влияют на вашу фотографию.Вы можете выбрать более радикальный вид, если хотите создать более сюрреалистический образ.
Vivid Light — это режим наложения, который я использовал для создания изображения ниже.
Эксперимент по достижению желаемого образа
Вы можете не найти идеального микса ни в одном из режимов наложения. Есть несколько вариантов, чтобы попытаться добиться желаемого внешнего вида.
Изменение непрозрачности слоя карты градиента уменьшит его влияние на слой под ним. Используйте ползунок непрозрачности на слое карты градиента, чтобы уточнить, насколько карта влияет на вашу фотографию.Чем дальше вы скользите вправо, тем меньше будет воздействие.
Составление градиентных карт также стоит поэкспериментировать, если вы не можете получить желаемый вид. Дублирование слоя карты и изменение режима наложения может дать очень разные эффекты.
На изображении ниже я использовал две разные карты градиента. Я не мог добиться желаемого на одной карте. Я создал карту с синими тонами и установил режим наложения на Screen. Ниже я создал карту с серыми тонами и установил режим наложения на Hard Light.
Когда вы дублируете карту градиента Photoshop, вы можете сохранить те же цвета и изменить режим наложения, чтобы изменить внешний вид вашей фотографии. В качестве альтернативы вы можете оставить тот же режим наложения и изменить цвета. Или вы можете изменить и цвета, и режим наложения.
Использование инструмента кисти, установленного на черный цвет на карте градиента, сотрет карту. Заштрихованная область будет уменьшена или полностью стерта в зависимости от настройки непрозрачности вашей кисти.
На изображении ниже я использовал кисть на лице женщины и части ее рубашки, чтобы изолировать ее от загруженного фона.
Щелчок прямо под полосой карты градиента в редакторе градиентов добавит новые узлы. Вы можете использовать их, чтобы разнообразить цвета и тона на ваших градиентных картах. Сдвиг узлов также меняет эффект карты.
Не торопитесь и экспериментируйте. Вы можете сохранить любую созданную вами карту градиента, сначала введя то, что вы хотите назвать, в диалоговой области Name. Затем нажмите New. Ваши карты будут сохранены и добавлены к доступным предустановкам.
Предустановки карты градиента могут сделать вашу жизнь проще
Когда вы откроете карту градиента, вы увидите небольшое количество предустановок.
Чтобы добавить больше предустановленных параметров, щелкните маленький значок шестеренки в редакторе карты градиента и перейдите в раздел «Фотографическое тонирование». Щелкните OK в появившемся всплывающем окне. Теперь вы увидите намного больше предустановленных вариантов градиента.
Большинство из них ориентировано на портреты. Вы заметите, что в этих градиентах от средних до светлых тонов преобладают бежевые и кремовые цвета.
Эти цвета помогут сохранить на фотографиях более естественный вид кожи кавказских и азиатских людей.
Будьте изобретательны с помощью градиентных карт Photoshop
Творческое тонирование изображений с помощью градиентных карт легко, но как только вы начнете, творческие возможности поистине безграничны.
Визуализация желаемого результата поможет вам достичь своей цели. Если вы не уверены в том, какой образ вам нужен, дайте себе достаточно времени.
Важно подумать о том, как будет выглядеть исходная фотография, с которой вы работаете, и в каком контексте вы ее будете использовать. Работая над серией изображений, которые будут отображаться вместе, часто лучше использовать одинаковые карты градиента для каждой фотографии.
Альбомы свадебных фотографий можно улучшить, создав карты градиента, которые создают мягкое романтическое ощущение.Модельные портфели, получившие более резкий вид с аккуратным нанесением карт с более высоким контрастом, могут работать хорошо.
Создайте свою собственную коллекцию карт или найдите в Интернете набор, который хорошо сочетается со стилем фотографии, которую вы любите делать. Последовательное их использование поможет вам создать свой собственный стиль.
Дополнительные советы по Photoshop можно найти в нашей статье об использовании лабораторных цветов или шаблонов Photoshop!
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’,
‘rmocx. RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control.1′,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Раскрашивание изображений с помощью градиентов в Photoshop
Как раскрасить изображение с помощью градиента
Шаг 1.
 Создайте собственную черно-белую версию изображения
Создайте собственную черно-белую версию изображенияПрежде чем мы начнем раскрашивать изображение градиентом, давайте сначала удалим существующие цвета и создадим собственную черно-белую версию.Это поможет нам в конце уточнить результаты. Если вы используете Photoshop CS3 или выше (я использую CS4 в этом уроке), самый простой способ создать великолепно выглядящую черно-белую версию — это использовать корректирующий слой Black & White , который я и добавлю через мгновение. Если вы используете Photoshop CS2 или более раннюю версию, используйте либо корректирующий слой Channel Mixer , либо Hue / Saturation , чтобы создать свою черно-белую версию. Вы найдете полную информацию об этих и других способах преобразования цветных изображений в черно-белые в нашем разделе Photo Editing .
Если мы посмотрим на нашу палитру слоев, мы увидим, что в настоящее время у нас есть только один слой, фоновый слой, который является слоем, содержащим наше изображение. Чтобы добавить корректирующий слой Black & White, щелкните значок New Adjustment Layer в нижней части палитры слоев и выберите Black & White из появившегося списка корректирующих слоев:
Щелкните значок «Новый корректирующий слой» и выберите из списка «Черно-белый» (Photoshop CS3 и выше).
Как только вы выберете корректирующий слой «Черно-белый», вы увидите, что ваше изображение в окне документа внезапно становится черно-белым, в соответствии с настройками по умолчанию для настройки. В Photoshop CS3 элементы управления для корректирующего слоя «Черно-белый» откроются в диалоговом окне на экране. В CS4 они появятся внутри Панели настроек, которая появилась впервые в CS4. В любом случае принцип работы один и тот же. Просто перетащите любой из ползунков цвета (красный, желтый, зеленый, голубой, синий и пурпурный) влево или вправо, чтобы осветлить или затемнить области изображения, которые изначально содержали этот конкретный цвет. Перетаскивание ползунка влево затемнит области этого цвета, а перетаскивание вправо сделает их светлее.
Перетаскивание ползунка влево затемнит области этого цвета, а перетаскивание вправо сделает их светлее.
Например, оттенок кожи всегда содержит много красного, поэтому, чтобы осветлить чью-то кожу в черно-белой версии изображения, просто перетащите ползунок «Красные» вправо. Деревья и другие растения обычно содержат много желтого (даже если они кажутся нам зелеными), поэтому, чтобы сделать их ярче или темнее, просто перетащите ползунок «Желтые». Всегда следите за своим изображением в окне документа, перетаскивая ползунки, чтобы оценить результат:
Перетащите ползунки цвета влево или вправо, чтобы затемнить или осветлить различные области черно-белой версии.
Когда вы будете довольны результатами, нажмите OK, чтобы выйти из диалогового окна, если вы используете Photoshop CS3. В CS4 панель настроек может оставаться открытой. Вот мое изображение после его преобразования в черно-белое:
Создана индивидуальная черно-белая версия.
Если мы снова посмотрим на нашу палитру слоев, мы увидим, что теперь у нас есть два слоя. Исходное изображение все еще находится на фоновом слое, а прямо над ним находится наш корректирующий слой. Только что примененное черно-белое преобразование полностью содержится в самом корректирующем слое.Исходное изображение ниже остается полноцветным, нетронутым и не затронутым ничем, что мы только что сделали, поэтому мы всегда должны использовать корректирующих слоев , когда это возможно:
С корректирующими слоями исходное изображение остается невредимым.
Шаг 2. Добавьте корректирующий слой карты градиента
Теперь, когда у нас есть черно-белая версия, мы можем раскрасить изображение градиентом. Для этого мы воспользуемся еще одним корректирующим слоем, на этот раз Gradient Map. Снова щелкните значок New Adjustment Layer в нижней части палитры слоев и выберите Gradient Map из списка:
Еще раз щелкните значок «Новый корректирующий слой» и на этот раз выберите «Карта градиента».
Как и в случае с предыдущим корректирующим слоем, если вы используете Photoshop CS3 (или более раннюю версию), элементы управления для карты градиента откроются в диалоговом окне на вашем экране. В CS4 они появляются на Панели настроек.
Шаг 3. Создайте собственный градиент
По умолчанию Photoshop использует градиент на основе ваших текущих цветов переднего плана и фона, которые, если вы их не изменили, будут черным (передний план) и белым (фон), что дает нам градиент от черного к белому.Мы можем увидеть, как выглядит текущий градиент, в области предварительного просмотра градиента :
Область предварительного просмотра показывает нам текущие цвета градиента.
Поскольку мы хотим раскрасить наше изображение, градиент от черного к белому не принесет нам много пользы, поэтому давайте изменим цвета и создадим наш собственный градиент! Щелкните прямо в области предварительного просмотра градиента, чтобы открыть редактор градиентов Gradient Editor большего размера. В верхней части редактора градиентов находится серия миниатюр, каждая из которых представляет собой заранее созданный градиент (известный как градиент , предустановленный ), который мы можем выбрать, просто щелкнув его миниатюру.Однако мы не собираемся этого делать (поэтому не нажимайте ни на одну из них), потому что мы увидим, насколько легко создать собственный градиент.
Область Presets в верхней части редактора градиентов содержит набор готовых градиентов.
Он бы не назывался редактором градиентов, если бы все, что мы могли делать, это выбирать из готовых градиентов, и на самом деле очень легко создать свой собственный, используя любые цвета, которые мы хотим. В нижней половине диалогового окна находится увеличенная версия области предварительного просмотра градиента, которую мы видели недавно.Непосредственно под областью предварительного просмотра на обоих концах находится цветовая отметка , которая показывает текущий цвет, который используется в этой части градиента. Цветовой ограничитель слева заполнен черным, а правый — белым. Чтобы изменить любой цвет, просто нажмите на отметку цвета, затем нажмите на прямоугольный образец цвета справа от слова Color в нижней части диалогового окна.
Цветовой ограничитель слева заполнен черным, а правый — белым. Чтобы изменить любой цвет, просто нажмите на отметку цвета, затем нажмите на прямоугольный образец цвета справа от слова Color в нижней части диалогового окна.
Давайте изменим черный цвет слева от градиента на что-нибудь другое.Щелкните по черному ограничителю цвета, чтобы выбрать его, затем щелкните по образцу цвета:
Щелкните по черному ограничителю цвета, чтобы выбрать его, затем щелкните по образцу цвета, чтобы изменить его цвет.
Откроется палитра цветов Photoshop . Для достижения наилучших результатов вы обычно хотите создавать градиенты, которые переходят от более темных цветов к более светлым, поэтому я выберу темно-фиолетовый из Палитры цветов, который заменит черный в градиенте:
Замена черного в градиенте на темно-фиолетовый.
Нажмите «ОК», когда закончите, чтобы выйти из палитры цветов. Если мы посмотрим на мое изображение в окне документа, мы увидим, что при замене черного в градиенте на фиолетовый, все темные области на фотографии теперь выглядят фиолетовыми, а не черными:
Темные области на изображении теперь выглядят пурпурными.
Давайте сделаем то же самое с белой полосой ниже правого края области предварительного просмотра градиента. Щелкните цветовой ограничитель, чтобы выбрать его, затем щелкните образец цвета, чтобы изменить его цвет:
Изменение белого цвета в крайнем правом углу градиента.
Когда появится палитра цветов, я выберу ярко-желтый вместо белого:
Замена белого цвета в градиенте на ярко-желтый.
Нажмите OK, чтобы выйти из палитры цветов, и мы увидим, что области изображения, которые изначально были белыми (или светлым оттенком серого), теперь становятся желтыми:
Темные области по-прежнему остаются фиолетовыми, а теперь светлые области становятся желтыми.
Добавление дополнительных цветов
На данный момент наш градиент состоит только из двух цветов, но мы можем добавить столько цветов, сколько захотим, просто добавив больше цветовых точек. Чтобы добавить цветовую границу, просто щелкните под областью предварительного просмотра градиента в том месте, где вы хотите, чтобы он появился. Я добавлю третью цветовую точку ниже середины градиента. Как только вы щелкнете, появится новая цветовая шкала:
Чтобы добавить цветовую границу, просто щелкните под областью предварительного просмотра градиента в том месте, где вы хотите, чтобы он появился. Я добавлю третью цветовую точку ниже середины градиента. Как только вы щелкнете, появится новая цветовая шкала:
Щелкните в любом месте внизу градиента, чтобы добавить еще одну цветовую точку.
Чтобы изменить его цвет, просто щелкните образец цвета, затем выберите новый цвет в палитре цветов. Я выберу средний апельсин. Обратите внимание, что я намеренно выбираю новые цвета, которые максимально соответствуют яркости исходного цвета градиента.Вы можете создавать дикие и сумасшедшие цветовые эффекты, выбирая цвета с очень разными уровнями яркости, чем у оригиналов, но для получения более плавных и естественных градиентов лучше попытаться подобрать уровни яркости как можно ближе:
Выбор среднего оранжевого цвета вместо среднего серого в градиенте.
Я нажму OK, чтобы снова выйти из палитры цветов, и мы увидим в окне документа, что средние тона в моем изображении теперь отображаются оранжевым. Более темные области по-прежнему фиолетовые, а более светлые — желтые благодаря трехцветному градиенту, который я создал для раскрашивания изображения:
Более темные области имеют фиолетовый цвет, более светлые области — желтый, а средние тона — оранжевый благодаря пользовательскому трехцветному градиенту.
Мы можем не только добавлять новые цвета к градиенту, но и перемещать существующие цвета. Чтобы переместить любой из цветов и изменить внешний вид градиента, просто нажмите на ограничитель цвета и перетащите его влево или вправо вдоль нижней части области предварительного просмотра градиента. Вы также можете щелкнуть и перетащить маленькую ромбовидную форму, которая появляется между двумя остановками цвета, чтобы изменить расстояние, необходимое для перехода одного цвета в другой. Следите за изображением в окне документа, чтобы оценить результаты. Наконец, чтобы удалить цвет из градиента, просто щелкните и перетащите его цветовой ограничитель из области предварительного просмотра градиента, пока он не исчезнет, затем отпустите кнопку мыши:
Перетащите любой из ограничителей цвета, чтобы изменить положение цветов в градиенте. Перетащите маленькие ромбовидные формы, чтобы изменить переход от одного цвета к другому.
Перетащите маленькие ромбовидные формы, чтобы изменить переход от одного цвета к другому.
Когда вы закончите создание и редактирование градиента, нажмите «ОК», чтобы выйти из редактора градиентов, затем нажмите «ОК», чтобы выйти из диалогового окна «Карта градиента» (Photoshop CS3 и более ранние версии).
Шаг 4: Измените режим наложения или уменьшите непрозрачность
Если вы обнаружите, что начальный эффект окраски слишком интенсивен (как у меня), есть несколько простых способов придать ему более тонкий вид.Один из них — изменение режима наложения на корректирующего слоя Gradient Map. Я собираюсь изменить свой режим наложения с Нормального (режим наложения по умолчанию) на Мягкий свет :
Измените режим наложения корректирующего слоя «Карта градиента» на «Мягкий свет».
Вы также можете попробовать режим наложения Overlay для получения более контрастного изображения. В моем случае Soft Light работает лучше и дает гораздо более приглушенный цветовой эффект:
Изменение режима наложения дает более тонкий эффект.
Другой способ уменьшить интенсивность эффекта — уменьшить непрозрачность и корректирующего слоя «Карта градиента». Я верну свой режим наложения обратно на Нормальный, и на этот раз я уменьшу параметр Непрозрачность (прямо напротив параметра режима наложения) до 25%:
Уменьшите непрозрачность карты градиента, чтобы уменьшить ее интенсивность.
Уменьшая непрозрачность корректирующего слоя, мы получаем более мягкий вид с меньшим контрастом, чем то, что давал нам режим наложения Soft Light:
Уменьшение непрозрачности создает более мягкий эффект окраски.
Как использовать корректирующий слой «Карта градиента» в Photoshop CS5: macProVideo.com
В Photoshop CS5 есть множество инструментов коррекции цвета. В этом уроке Тоби Питман демонстрирует одну из менее используемых техник для создания цветового эффекта в стиле ретро. На удивление просто …
На удивление просто …
В Photoshop эффект «Карта градиента» сопоставляет цвета градиента (заданного вами) со значениями яркости изображения. Его не так часто используют, но это довольно мощный и увлекательный инструмент цветокоррекции, который может дать довольно хорошие результаты.
Вы можете использовать его двумя способами: во-первых, как постоянную корректировку изображения, которую можно найти, перейдя в Изображение> Коррекция> Градиентная карта . (будьте осторожны, вы не можете отменить это!) Во-вторых, «гораздо более мощная альтернатива» в качестве корректирующего слоя, который вы найдете на панели настроек (CS4 и выше).
Шаг 1
Вот довольно обидная демонстрация! У меня есть слой с круговым градиентом от белого к черному:
Если я применю корректирующий слой Gradient Map и отредактирую градиент до радуги, у меня теперь будет это чудовище!
Ну вы поняли.Левая часть градиента (красный) отображается на самые темные пиксели, а правая (желтый) — на самые светлые пиксели. Все промежуточные цвета отображаются на значения между темным и светлым (их яркость).
Шаг 2
Итак, вот несколько приложений. Во-первых, это неплохой инструмент для перекрашивания текстур. Здесь у меня типичная шероховатая текстура.
Теперь первое, о чем вы думаете, раскрашивая что-то вроде этого, — это оттенок и насыщенность. Вы должны щелкнуть Colorize и настроить ползунок Hue, чтобы получить свой цвет, как это.
Вы можете видеть, что теперь все имеет оттенок синего. Это круто, но карта градиента может дать вам гораздо больше возможностей при перекрашивании. Вот та же текстура с примененным корректирующим слоем карты градиента:
Теперь у меня намного больше вариантов того, как я раскрашиваю различные значения яркости текстуры. Вы можете видеть, что блики приобрели кремово-коричневый цвет. Это довольно тонко, но вы можете экспериментировать и сходить с ума, сколько захотите. Итак, это один из способов его использования.
Итак, это один из способов его использования.
Шаг 3
Вот еще одна очень хорошая техника для этого, в которой используется очень мощная функция корректирующих слоев: непрозрачность! У меня есть фотография, которую я взял с iStockphoto.Я могу использовать корректирующий слой Gradient Map, чтобы придать этой фотографии приятный ретро-вид.
Я применю слой Gradient Map и отредактирую градиент для этих цветов, от темно-фиолетового до сине-зеленых оттенков, а затем до белого:
Я понимаю, что это просто перебор!
Шаг 4
Теперь, если я уменьшу непрозрачность корректирующего слоя примерно до 67%, я получу гораздо более приятный и тонкий эффект. Девушка теперь приобретает эти приятные фиолетовые и голубые тона, а зеленый цвет деревьев действительно приглушен.
Эта способность смешивать эффекты регулировки очень крутая и позволит вам действительно точно настроить ваш результат!
Шаг 5
Теперь все, что мне нужно сделать, это добавить небольшое обесцвечивание, размытие линз и несколько эффектов виньетки.
Теперь у меня есть симпатичное изображение в стиле ретро:
Конечно, использование разных цветов градиента даст разные результаты, так что не стесняйтесь экспериментировать! Это всего лишь несколько примеров того, что вы можете делать с помощью карты градиента в Photoshop CS5!
Тоби Питман Последние 20 лет Тоби работал профессиональным гитаристом, программистом и продюсером.Среди клиентов — сэр Пол Маккартни, Джордж Майкл, Ширли Бэсси, Юсуф Ислам, Джайлс Мартин, а также участники Олимпийских церемоний в Лондоне 2012 года. Он также много работал на телевидении, в рекламе и кино. Помимо сочинения музыки, он также работал со многими композиторами, такими как Дэвид Арнольд, Клинт Мэнселл и Саймон Франглен, над многими крупными фильмами. Эксперт в области синтеза и звукового дизайна Тоби также читал лекции для Apple об их музыкальном программном обеспечении Logic Pro, которое он использовал с тех пор, как он работал на Atari.![]()


 В диалоговом окне «Новый слой» нажмите кнопку «ОК».
В диалоговом окне «Новый слой» нажмите кнопку «ОК».


 Здесь вы сможете изменить градиент от черного к белому на прозрачный.Выберите параметр «Непрозрачность» в нижней части редактора, измените его на «0» и нажмите «ОК». Это объединит градиент с исходным цветом вашей фигуры.
Здесь вы сможете изменить градиент от черного к белому на прозрачный.Выберите параметр «Непрозрачность» в нижней части редактора, измените его на «0» и нажмите «ОК». Это объединит градиент с исходным цветом вашей фигуры.