Оптимизация изображений. Уровни сжатия JPG
Оптимизация изображений. Уровни сжатия JPG
Продолжаем начатый разговор об оптимизации изображений. Оптимизировать (сжимать) мы можем не только сторонние изображения, с которыми что-то сделали или те изображения авторами которых мы являемся, но и просто открывать их в Фотошоп с одной лишь целью — оптимизации.
Это могут быть, например, памятные фотографии с праздника или отдыха, которые мы хотим хранить на диске самого компьютера или съёмных носителях (флэш-накопители, жёсткие внешние диски).
Разговор об оптимизации ни в коем случае не является призывом, вернувшись из отпуска или каникул бросаться оптимизировать (сжимать) фотоснимки (графические данные). Но, может быть и есть смысл в том, чтобы эти самые снимки в процессе оптимизации поучаствовали. Разумно ли создавать и пополнять электронный фотоальбом фотографиями, размер которых при переводе в физические меры длины исчисляется метрами? В общем, давайте над этим поразмыслим, когда появится для этого настроение.
Фотошоп является программой, удовлетворяющей потребности в обработке и создании изображений различной степени сложности. В Фотошоп как и во многих других программах, да и в компьютерных программах вообще, многие процессы происходят самостоятельно. Но мы как пользователи можем вносить некоторые корректировки в эти самые процессы, что бесспорно удобно.
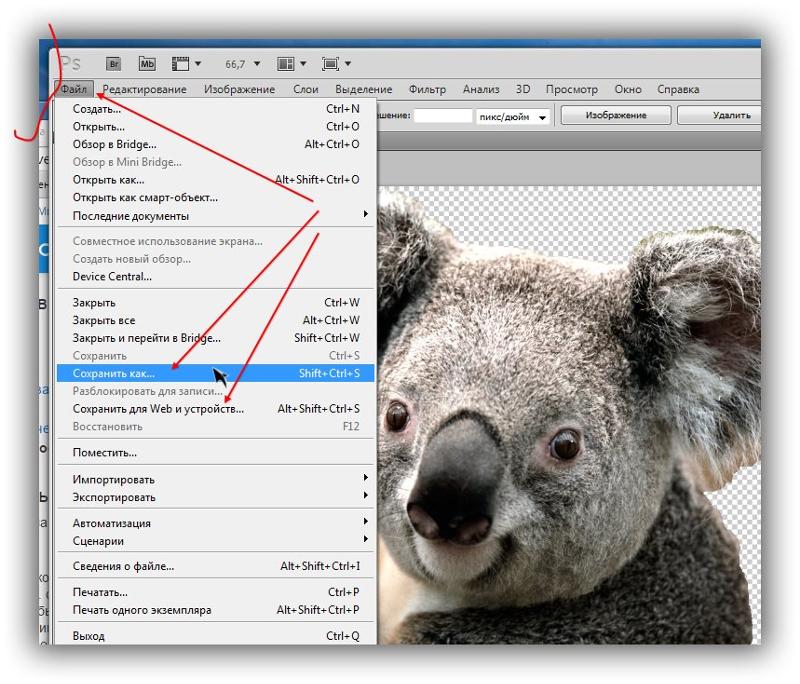
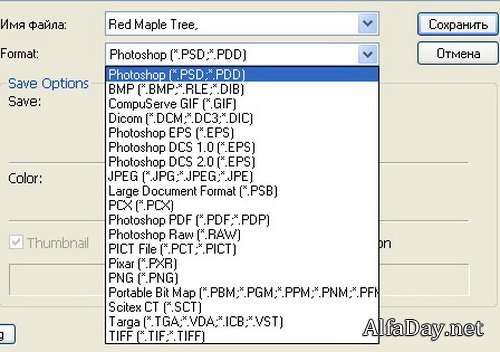
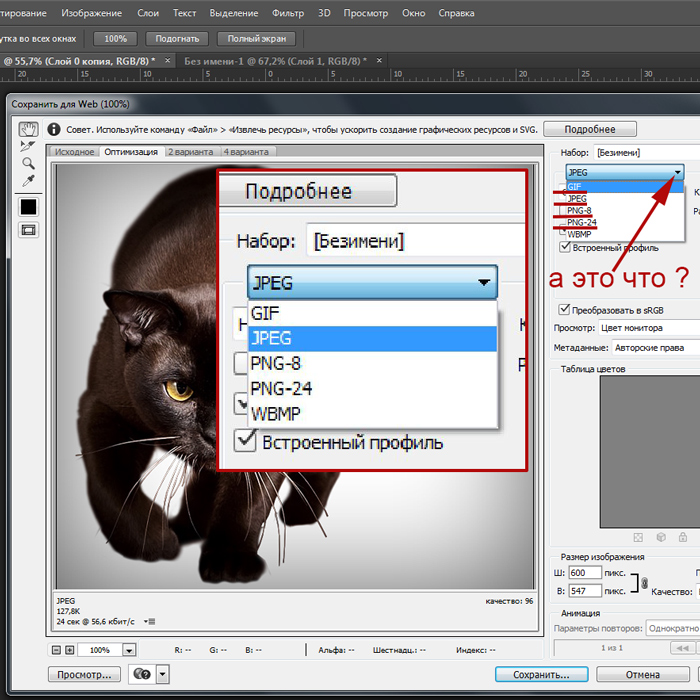
Итак, изображение в Фотошоп готово к сохранению в формате отличном от формата Фотошоп, то есть оптимизации. Если во вкладке «Файл» верхнего меню мы выберем опцию «Сохранить», то, допустим это наше творение, сохранится в формате PSD, то есть файл будет «фотошоповским». Но выбрав другую опцию, которая присутствует в подавляющем большинстве компьютерных программ и именуется «Сохранить как», то в этом случае у нас появляется возможность выбора, — каким типом файла быть нашему творению за пределами Фотошоп:
Сделав выбор из перечня типов, предлагаемого редактором, формат файла поименованный JPG, мы имеем возможность отрегулировать уровень сжатия (оптимизации) в специальном техническом окошке, которое появится в автоматическом режиме, стоит только выбрать этот самый формат (тип) JPG:
Это окошко откроется перед нами с уже установленными самим Фотошоп настройками. Мы можем, ничего не предпринимая, с ними согласиться нажатием кнопки «Ок». И при таких наших действиях мы можем «спать спокойно» (юмор), процедура оптимизации прошла успешно. А можем в процессе оптимизации и поучаствовать. Давайте увеличим масштаб видимости до 200%, закрыв предварительно открытое окошко регулировки уровня сжатия:
Мы можем, ничего не предпринимая, с ними согласиться нажатием кнопки «Ок». И при таких наших действиях мы можем «спать спокойно» (юмор), процедура оптимизации прошла успешно. А можем в процессе оптимизации и поучаствовать. Давайте увеличим масштаб видимости до 200%, закрыв предварительно открытое окошко регулировки уровня сжатия:
(Расположение кнопки выбора масштаба для версий CS4, CS5).
Теперь нам снова придётся пройти путь до появления окошка регулировки уровня сжатия (оптимизации). Если мы увидим для себя полезность оптимизации изображений, становясь при этом главными действующими лицами процесса (регулируем собственноручно), то в будущем масштабировать изображения будем в первую очередь с целью избежать повторных действий.
Изменение масштаба видимости было произведено для того, чтобы лучше видеть, что происходит с изображением, когда мы меняем настройки. Можем процент масштаба сделать ещё больше, а можем и вовсе этого не делать.
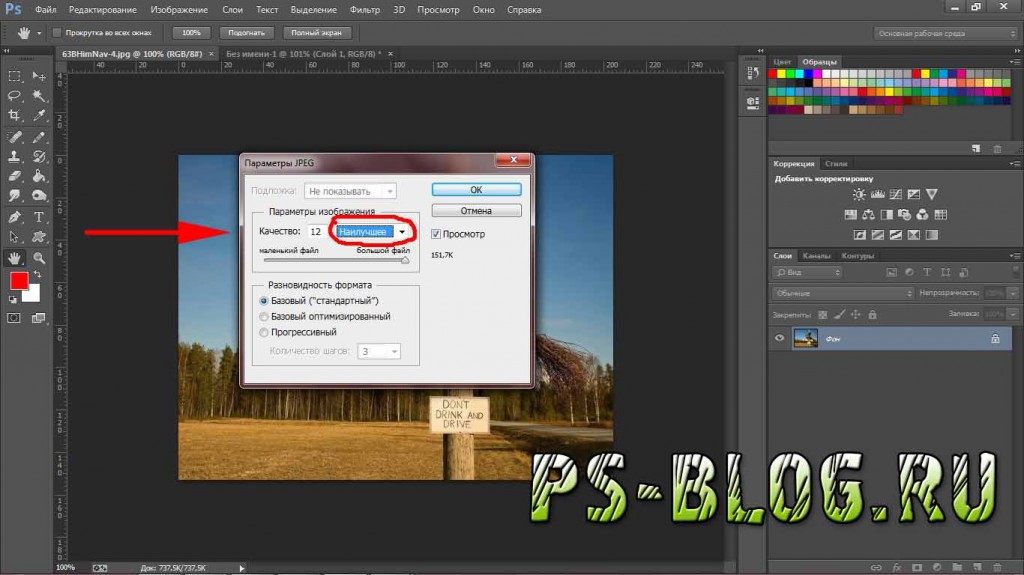
Итак, окно настроек перед глазами и мы можем преступать к сжатию изображения:
Для того чтобы видеть как меняется объём файла (изображения) нам нужно, щелчком левой кнопки мыши, поставить галочку в пустом квадратике рядом с надписью «Просмотр». После чего, всё теми же щелчками мыши, выбирать поочерёдно то одну то другую разновидность формата (Базовый стандартный, Базовый оптимизированный, Прогрессивный), дополнительно изменяя и количество шагов (3,4,5):
При всём том, что мы делаем, нам не следует забывать и о самом изображении. Ведь эти регулировки ради него. Поэтому мы не концентрируем всё своё внимание лишь на показателе объёма, а смотрим и на изменения, которые происходят с изображением.
Наши действия по выбору формата оптимизации (сжатия) могут быть дополнены изменением и других параметров изображения:
И опять у нас есть возможность на одном из нескольких параметров остановить свой выбор: Это может быть Низкий, Средний или Высокий, а может и Наилучший. Достаточно одного щелчка кнопкой мышки и варианты к нашим услугам. Мы можем и не раскрывать перечень вариантов, а просто подвигать ползунок — это будет тем же самым выбором из перечня вариантов параметра:
Достаточно одного щелчка кнопкой мышки и варианты к нашим услугам. Мы можем и не раскрывать перечень вариантов, а просто подвигать ползунок — это будет тем же самым выбором из перечня вариантов параметра:
Следя за изменениями изображения и объёма файла, в то время, когда меняем параметры изображения и разновидность формата, мы прекращаем регулировку в тот момент, когда сочтём нужным. То есть тогда, когда по нашему мнению и объём файла достаточно уменьшился и видимой потери качества картинки не произошло. Ну и далее жмём кнопку «Ок», в этом же окошке.
Если откатиться в своих действиях назад и остановиться на том моменте, когда окошко регулировки уровня сжатия только открылось, и посмотреть на слои, то мы увидим, что они объединились в один общий слой, чего не происходит с многослойным изображением, остающимся файлом типа PSD.
Все файлы имеют свою кодировку (код) и именно по коду они и распознаются различными программами и операционными системами. То есть у файлов-изображений свой код, а у файлов-текстов свой, ну и так далее. Эти коды различными программами и операционными системами воспринимаются не одинаково, по этим самым причинам мы можем видеть незначительные отклонения в отображении значений параметров.
Например, мы сжали (оптимизировали) изображение и его объём в Фотошоп таков:
Оптимизированный файл JPG (изображение) я сохраню на рабочем столе компьютера. При наведении курсора на значок файла ОС Windows покажет несколько другое значение:
Оставить комментарий
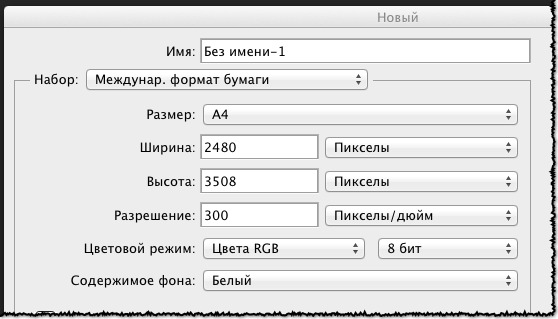
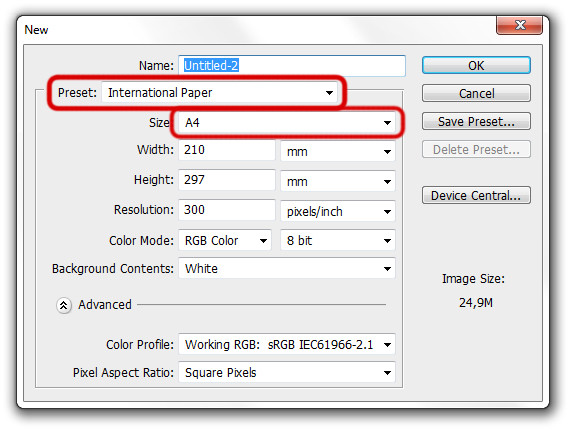
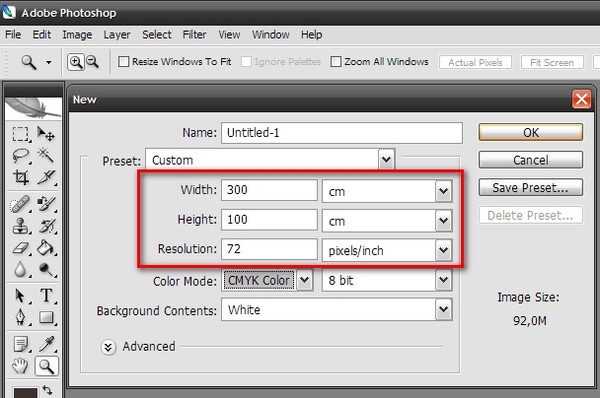
размер макета стандартный в пикселях см мм фотошоп
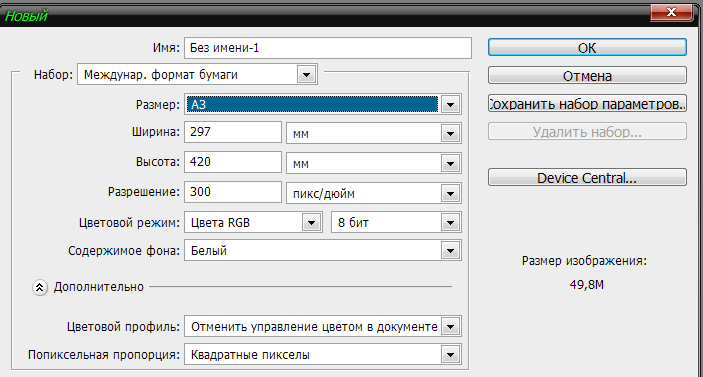
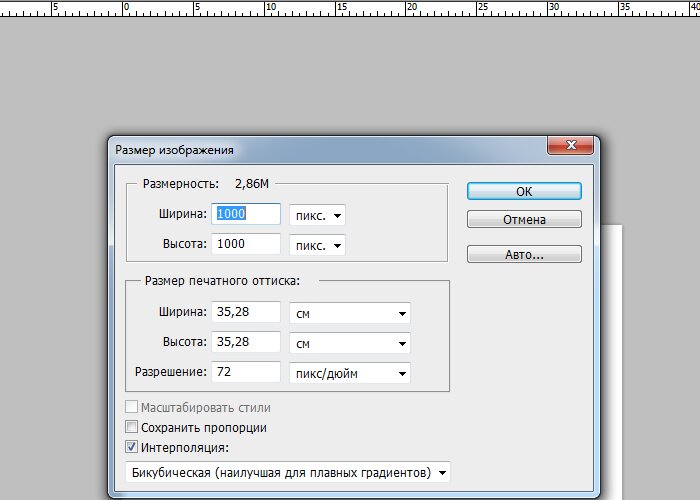
Размер готовой визитки в миллиметрах.

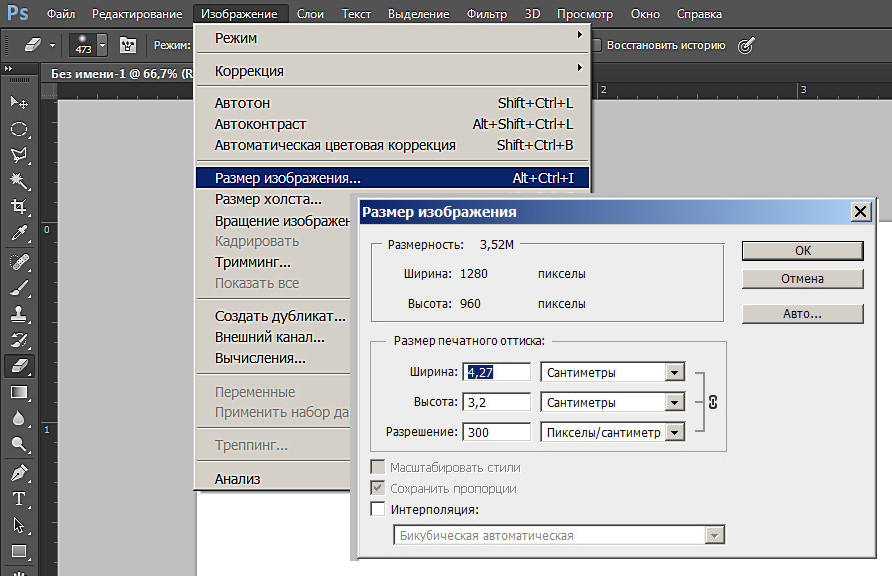
Количество пикселей на дюйм. Большинство полиграфий на сегодняшний день используют печатное оборудование с разрешение печати 300 пикселей на один дюйм. Этот формат обеспечивает отличное качество готовых визитных карточек. Разрешение 600 пикселей на дюйм используется реже, поскольку выигрыш в качестве небольшой, но такие визитки дороже в печати.
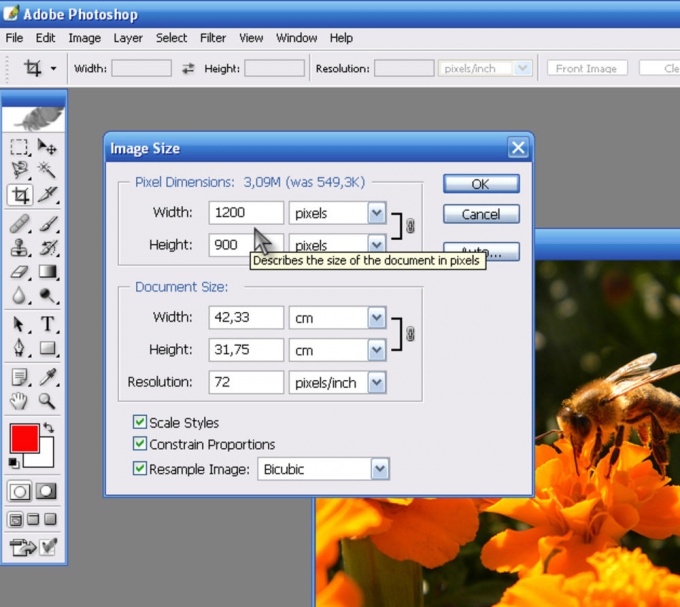
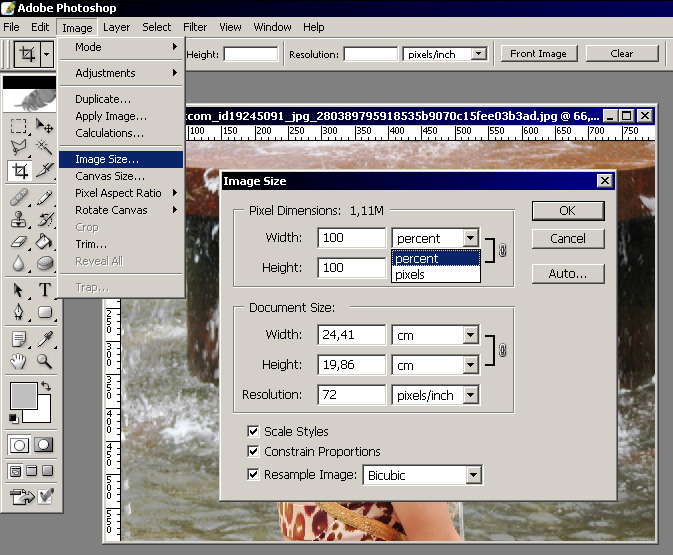
Разрешения в пикселях. В фотошопе (Photoshop) или других программах обработки изображений первым делом необходимо выставить количество пикселей на дюйм (обычно 300px/dpi). Далее размер изображения можно задать в пикселях сантиметрах или миллиметрах. Указавши размер, например в пикселях, программа (фотошоп) сама рассчитает размер в сантиметрах (см), или наоборот.
Формат файла изображения. Самые популярные форматы файлов макетов — *.tif, *.eps, *.pdf
Цветовая модель изображения. Большенство печатных предприятий требуют макеты с цветовыми параметрами изображение CMYK / 8 bit
Края визитки: поскольку визитки на полиграфии печатаются не единично, а целым рулоном, их потом разрезают специальной машиной, которая имеет свои погрешности в резе (как и любое оборудование), поэтому на краях визитной карточки (3-5мм) желательно не размещать важные данные, телефоны, адреса или важные изображения с логотипами.
Советы про плотность бумаги, стилистику и стоимость визитных карточек
Заказывая печать визитных карточек следует обратить внимание на плотность бумаги. При печати цифровым способом (тиражи до 1000 шт.) часто люди из экономии выбирают фотобумагу или мелованную бумагу плотностью 200-250 грамм на метр квадратный. Визитки сделанные на фотобумаге или на мелованной бумаге имеют не серьезный вид и подвержены быстрому механическому износу.
При заказе печати визиток офсетным способом (тиражи от 1000 шт. на один макет) в Интернет-полиграфии оптовых цен Вам будет предоставлена только мелованная бумага самой высокой плотности 350 грамм на метр квадратный. По желанию визитки можно вскрыть односторонней глянцевой или двухсторонней матовой пленкой, что сделает их более презентабельными и долговечными.
Перед созданием макета визитной карточки нужно выбрать стиль подачи информации: графический или информационный. При попытке вместить на одной визитке (клочок бумаги площадью 9 на 5 см) большое количество изображений и текстов Вы получите, скорее всего обратный эффект – оттолкнете читателя. Так же не следует использовать более трех разных шрифтов и основных цветов в макете. Желательно выдерживать в одном стиле лицевую и оборотную стороны визитной карточки.
Стоимость печати цифровым (от 40 до 180 грн за 96 шт) и офсетным (от 95 до 280 грн за 1000 шт) способами отличается в разы. При этом качество офсетной печати зачастую выше цифровой. Нет смысла переплачивать за цифровую печать, если Вам не «горит» получить визитки именно сегодня. Более того, для заказа визиток в Интернет-полиграфии оптовых цен Вам не нужно приезжать в офис, достаточно сформировать задание на разработку макета или прислать готовый макет с указанием своих контактных данных на наш e-mail и менеджер полиграфии свяжется с Вами для уточнения деталей заказа. Сроки изготовления визиток офсетным способом в Интернет-полиграфии варьируются от 2 до 7 рабочих дней в зависимости от тиража и вида ламинации.
Печать шкал принтер EPSON формат А4. Фотошоп CS. Универсальный. Win 7
Инструкция печати тестовых шкал на принтерах и МФУ EPSON формата А4 из PhotoShop CS, CS2, CS3, CS4, CS5, CC на Windows 7, 8, 10 для построения «Универсального» icm цветового профиля.
Струйная печать производится с использованием родных EPSON драйверов. Скачать тестовые шкалы можно в разделе «Услуги и цены».
РЕКОМЕНДУЕМЫЕ статьи:
1- Тестовые шкалы и цены на услуги.
2- Как подобрать оптимальный тарифный план.
3- Как улучшить качество строящегося цветового профиля?
4- Отличия тестовых шкал на 2000 на 4000 на 6000 и на 7500 ячеек (видео).
5- Как найти оптимальный режим печати (качество и скорость) если полосят дюзы.
6- Наиболее частые ошибки при печати тестовых шкал.
7- Порядок выполнения заказа.
8- Инструкции по печати тестовых шкал.
В данном случае будет построен RGB цветовой профиль и никак иначе. Инструкция приведена для прямой печати, то есть без последующего термопереноса. Печать без использования RIP программ.
∴ Содержание
#
Делаем настройки Windows для печати с настройками ICM + (X-Rite Lab= «По умолчанию»).
Для этого заходим в раздел «Управление цветом», можно через свойства принтера (так проще и быстрее).
Установка профиля Monaco в систему по «умолчанию»Из данной закладки, нужно будет удалить ВСЕ цветовые профили сопоставимые для вашего принтера. Эти профили в системе останутся, так что не переживайте. Затем добавляем два нужных нам. Первый «X-Rite Generic Lab Profile» и второй «Monaco Generic Lab Profile», который и делаем «по умолчанию». Данные цветовые профили идут в архиве с тестовыми шкалами.
Почему добавляем два а не один цветовой профиль? Дело в том, что иногда активируется первый профиль, а иногда второй. И явной зависимости в этих предпочтениях операционной системы нет.
И явной зависимости в этих предпочтениях операционной системы нет.
Если у вас принтер подсоединён по Wi-Fi и вы пытаетесь печатать через WiFi, то в системе наверняка будет установлено два одинаковых принтера. Один из них будет просто как L805, а второй уже будет числиться как Epson L805(сеть). Это могут быть любые марки и модели принтеров.
Суть в том, что настройки как на картинке выше вам нужно будет делать для обоих версий вашего принтера! То есть цветовые профили «Monaco Generic Lab» и «X-Rite Generic Lab» придется делать «по умолчанию» для принтеров версии L805 и L805(сеть). В противном случае, могут подцепиться «альтернативные» профили и цветовой профиль не получится!
#
Настройка PhotoShop для печати тестовых шкал на принтерах Epson формата А4 по способу «ICM+X-Rite Lab».
Перед печатью тестовых шкал, если с утра ничего не печатали, ОБЯЗАТЕЛЬНО «ПРОГРЕТЬ ДЮЗЫ», распечатав 1 лист 10х15 с любым изображением в максимальном качестве (желательно указав, что это фото бумага). Дело в том, что первый лист после долгого простоя принтера печатается с «брачком».
Чтобы полноценно распечатать тестовые шкалы, нужно предварительно настроить Фотошоп. Для этого заходим в Редактирование/Настройка цветов… (Edit /Color Settings).
Настройка плоттеров Epson при печати из Фотошоп CS5 и CCи выставляем цветовые настройки «по умолчанию», согласно рисунков ниже.
В окне значения параметра «Рабочие пространства» / » Working Spaces» нужно выставить цветовое пространство. Если изображение не имеет встроенного цветового пространства или профиля, а также для вновь создаваемых файлов (New File), Фотошоп будет присваивать указанное вами цветовое пространство. Рекомендуем указать значение sRGB IEC61966-2.1.
Иногда, некоторые источники, рекомендуют выставлять в этом окне цветовое пространство Adobe RGB, что мы не рекомендуем делать (исключение составляют те, кто из RAW переводит снимки в цветовое пространство AdobeRGB и в дальнейшем обрабатывает и печатает эти снимки в цветовом пространстве AdobeRGB, но это не более 1 % пользователей).
В разделе «Стратегия управления цветом» / «Color Management Polices» нужно выбрать пункт «Сохранять встроенные профили» / «Preserve Embedded Profiles».
«Несовпадение профилей» / «Profile Mismatches» — спросить при открытии, при несовпадении цветового пространства изображения с цветовым пространством Фотошопа «По умолчанию». На практике это значит, что если фотография имеет цветовое пространство sRGB а Photoshop имеет цветовое пространство Adobe RGB (1998), то Фотошоп спросит вас, какое цветовое пространство выбрать. Рекомендуем не менять цветовое пространство и выбрать пункт «Оставить как есть».
Настройка управления цветом в Photoshop«Отсутствие профилей» / «Missing Profiles» — спросить при открытии, какое цветовое пространство присвоить, если в изображении отсутствует встроенный icc цветовой профиль. При печати тестовых шкал нужно поставить галочку напротив пункта «Оставить без изменений» / «Leave as is (don’t color manage)» (рисунок ниже), то есть оставить тестовые шкалы без встроенного профиля. Это важно!
Настройка Photoshop CS5 CC для правильной печати Настройка Photoshop CS3 для правильной печатиЗаставка, как на рисунке выше обязательно должна появится при открытии тестовых шкал. Если это всплывающее окно не появилось, значит у вас не верно сделаны «установки цвета» в Фотошопе и при открытии тестовых шкал фотошоп, не спрашивая вашего согласия, присвоит тестовым шкалам цветовое пространство, установленное в системе по умолчании !!!
Тестовые шкалы специально не имеют встроенного цветового пространства, чтобы максимально реализовать возможности вашего печатающего оборудования.
Размеры тестовых шкал нельзя менять. Также нельзя использовать «Печать без полей» в настройках плоттера. Более подробно о размерах шкал можно узнать из файла, идущего в архиве с тестовыми шкалами.
Для печати используйте команду File/Print… После чего попадёте в окошко для печати.
Если при выборе вашего принтера Epson, у вас напротив поля «Профиль принтера» появилось название, содержащее Epson-xxx — значит вы неправильно сделали настройки. Возвращаемся и делаем все повторно. Возможно, что вы удалили не все цветовые профили для принтера Epson. Такое так же возможно, если у вас установлено два принтера Epson.
А вот если у вас напротив «Профиль принтера»/»Printer Profile» появилось название «Monaco Generic Lab Profile.icm» или «X-Rite Generic Lab Profile.icm», то всё сделано правильно. Это значит, что настройки удаления, добавления цветовых профилей в систему Windows для печати тестовых шкал сделаны верно.
Теперь непосредственно приступаем к настройкам окна печати:
- Выбираем ваш принтер, заходим в «Параметры печати…»/»Print Settings…» Делаем настройки бумаг и качества печати (инструкция чуть ниже). Жмём ОК.
- Профиль документа — должно быть «RGB без профиля» (RGB Без профиля или Untagged RGB). Это поле сообщает вам — встроен ли в распечатываемое изображение цветовой профиль. И если встроенного цветового профиля нет, то вы верно настроили Фотошоп для печати тестовых шкал. Если там стоит «sRGB IEC61966-2.1» или «Adobe RGB (1998)» или какой то другой цветовой профиль, значит настройки фотошопа и Windows у вас неверные и еще раз читаем настройки Photoshop и Windows.
- Блок «Управление цветом». В этом блоке нужно выбрать режим «Цветом управляем принтер/Printer Manager Colors». Иногда Фотошоп «любит» менять этот пункт, поэтому следите — не поменялся ли это окно на другие настройки.
- Поле «Профиль принтера» (Printer Profile). Хоть это поле и не активно, но оно очень важно. В нем должен стоять цветовой профиль, который сейчас установлен в системе для вашего принтера «По умолчанию». В нашем случае, в этом поле должно стоять X-Rite Generetic Lab Profile (профиль X-Rite Lab) или Monaco Generic Lab Profile.
 icm. Это важно и принципиально. Если у вас Фотошоп CS3, то он иногда выдаёт название другого профиля (sRGB или Adobe RGB). Если в этом поле стоит цветовой профиль, отличный, то у вас неверные настройки.
icm. Это важно и принципиально. Если у вас Фотошоп CS3, то он иногда выдаёт название другого профиля (sRGB или Adobe RGB). Если в этом поле стоит цветовой профиль, отличный, то у вас неверные настройки. - Поле «Метод рендеринга». Обязательно выбираем «Relative Colorimetric»/»Относительный колориметрический». Тут без вариантов.
- Изображение центрировать. Если происходит сбой настроек в правом блоке в окошке «Color Handing», то снимаем галочку с «Центрировать» и устанавливаем поля сверху и слева равными 0.
- Масштаб оставить 100%.
После чего нажать «Print» и и ещё раз проверить правильность настроек своего принтера для печати тестовых шкал.
∴ Содержание
Фотошоп как сохранить
Как сохранить фото в фотошопе
Здравствуйте, уважаемы посетитель! Если вы не знаете как правильно сохранить фотографию в фотошопе, то вы можете ознакомиться с подробной и пошаговой инструкцией, в которой, я расскажу вам как сохранить фото в фотошопе.
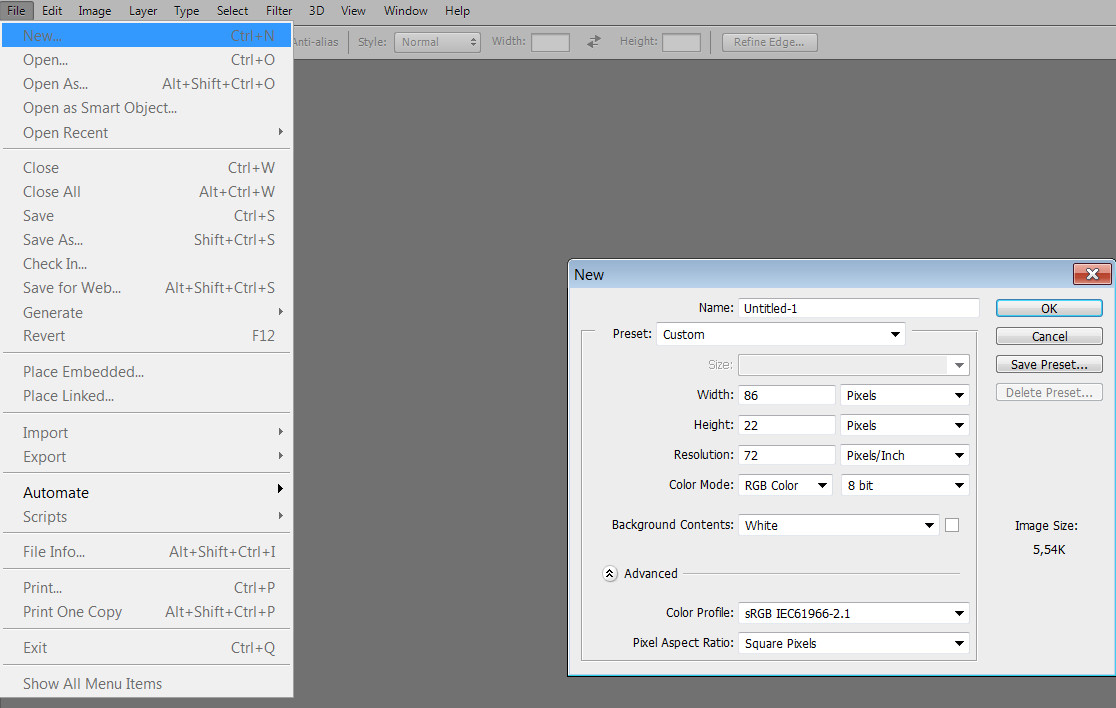
В фотошопе сохранить изображение можно под разными форматами – psd, bmp, gif, jpeg и другие различные форматы. Чтобы сохранить новую фотографию в adobe photoshop, вам нужно будет в программе выполнить следующие действие: Наводим курсор мыши на пункт «Файл» и один раз нажимаем левую кнопку мыши, в раскрывшемся меню выбираем пункт «Сохранить как…».
Также можно сохранить фотографию быстрым способом, для этого нажимаем на клавиатуре комбинацию клавиш Shift+Ctrl+S.
После всех выполненных действий в программе фотошоп откроется проводник виндовс, где вам нужно будет выбрать локальный диск и папку, в которой будет сохранена ваша фотография. Итак, в правой части проводника выбираем локальный диск и папку. Я буду сохранять изображение на рабочем столе windows, поэтому я выберу пункт «Рабочий стол».
Теперь нам нужно указать название и формат сохраняемого изображения.
Итак, напротив строки «Имя файла», в специальном поле указываем название сохраняемой фотографии. Далее напротив строки «Тип файла», нажимаем на специальную кнопку, после чего откроется выпадающие меню, где нам нужно будет выбрать формат JPEJ (*JPG; *JPEG; *JPE) самый распространенный и легкий формат, который везде используется и применяется.
Далее напротив строки «Тип файла», нажимаем на специальную кнопку, после чего откроется выпадающие меню, где нам нужно будет выбрать формат JPEJ (*JPG; *JPEG; *JPE) самый распространенный и легкий формат, который везде используется и применяется.
Когда вы в поле введете имя файла и выберете формат изображения, нам останется нажать на кнопку «Сохранить».
После всех выполненных действий, у вас появится окошко, в котором вам будет предложено изменить качество фотографии. При изменении качества изображения, фотография, будет менять вес в килобайтах или мегабайтах. Чем лучше качество фотографии, тем больше будет весить изображение.
После того как вы установили ползунок на качество фотографии, нажимаем на кнопку «OK».
После всех выполненных действий, фотография будет сохранена, на этом я буду заканчивать инструкцию, всем пока, удачи, до новых встреч на сайте computerhom.ru.
Понравилось – ставим лайк, делимся с друзьями, подписываемся на сайт.
Также вы можете посмотреть подробную видео инструкцию, в которой, вы сможете посмотреть, как сохранить фотографию в adobe photoshop.
Как сохранить фото в фотошопеПодписаться на новые инструкции через:
Как сохранить картинку из фотошопа?
Внимание! В данном ответе предполагается, что у Вас в фотошопе картинка уже открыта.
1. Выбираем Save As (Сохранить как):
2. Далее выбираем куда будем сохранять, ставим Fomat (Формат) JPEG и жмем Сохранить:
3. В появившемся окошке устанавливаем Quality (Качество) на 10:
4. Жмем ОК.
Как сохранить в фотошопе
Когда работа в фотошопе готова её необходимо сохранить.
В зависимости для какой задачи вы сохраняете файл вам необходимо выбрать формат. В этой статье мы рассмотрим как сохранять и какой формат файла выбрать.
В каком формате сохранять файл?
PSD. Это стандартный формат фотошоповского файла. В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
В нем вы сохраняете свой файл, чтобы в любой момент можно было продолжить работу. В формате PSD вы не сможете показать друзьям (родителям, девушке и т.д.) фотографию или графику которую вы нарисовали. Этот формат можно открыть только фотошопом.
JPG. Формат отлично подходит для фотографий и других графических изображений. Перед сохранением в фотошопе можно оптимизировать сохраняемый JPG файл — это значит вы можете отрегулировать качество изображения так, чтобы размер файла устраивал вас. Формат открывается на любых компьютерах и телефонах. Хорошее решение, чтобы показать фотографии родственникам, переслать графику по работе, сохранить фон для сайта и т.д.
PNG. Используется в основном дизайнерами для графики на сайтах, интернет-рекламе (баннеры), графика для мобильных приложений и т.д. Формат примечателен тем, что поддерживает прозрачность в изображении. Если нужно сохранить объект на прозрачном фоне — сохраняйте в PNG.
GIF. Этот формат используют если нужно сохранить анимацию. Например, анимированный баннер, смайлик, короткое видео или стикер. Вспомните всем известные гифки, гуляющие по интернету — это как раз тот формат.
Как сохранить в PSD
Файл — Сохранить (CTRL+S)
После того, как вы готовы сохранить свою работу в фотошопе, выполните эту простую команду через меню.
Задайте название файлу и выберите формат PSD (обычно выбран по умолчанию).
Если хотите пересохранить в другой файл и с другими именем — воспользуйтесь командой Файл — Сохранить как.
Как сохранить в JPG
- Выполните команду Файл — Сохранить.
- Выберите формат JPG.
После этого появиться окно, где вы можете настроить параметры сохраняемого файла.
Здесь вы можете отрегулировать качество фотографии, выставив значение Качество от 1 до 12.
Установите галочку на параметре просмотр и будет видно как меняется качество фотографии, когда вы меняете параметр Качество.
Кроме того, вы сразу видите сколько будет весить файл когда вы его сохраните. Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Чем меньше файл, тем быстрее вы его сможете отправить по интернету, быстрее он будет грузиться у другого пользователя. Помните, что никто не любит долго ждать загрузку фотографий в интернете, особенно через мобильный телефон.
Разновидность формата лучше оставить Прогрессивный. Сейчас не будем вдаваться в технические подробности, но этот вариант самый оптимальный.
Отрегулировать качество при сохранение нужно так, чтобы изображение не сильно пострадало, при этом вес файл существенно уменьшился.Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопеКак сохранять в GIF
Файл — Экспортировать — Сохранить для Web (старая версия)
Выбирайте формат GIF.
Формат GIF серьезно ужимает изображение в цветах и соответственно в весе файла. Максимум тут доступно 256 цветов.
Не забудьте поставить галочку напротив Прозрачности, чтобы был прозрачный фон, если он нужен.
Адаптивная модель цветов — наилучшая, когда нужно сохранить в максимальном качестве.
Дизеринг я устанавливаю 100%, в этом случае градиентные переходы более плавные.
Если у вас есть анимация в гифке, то можно настроить её количество повторов. Обычно ставят Многократно, чтобы анимация была бесконечно повторяющаяся.
Теперь вы знаете как сохранять в фотошопе, используя самые популярные форматы. Остались вопросы? Приглашаю в комментарии.
Как сохранить документ в фотошопе
В этом уроке вы узнаете, как сохранить документ в фотошопе. После того как фотография была отредактирована то, скорее всего вы задались вопросом как ее сохранить? Для этого в фотошопе предусмотрены три команды: Save (Сохранить), Save As (Сохранить как) и Save for Web & Devices (Сохранить для Web и устройств):
Основные сведения
Все три команды можно выполнить через меню File (Файл):
Команда Save (Сохранить), позволяет сохранить документ, в том формате, в котором была открыта изначально. Ее рекомендуется использовать в том случае, когда вы редактируете изображение, что бы в случае зависания программы не потерять результаты. Следующая команда, Save As (Сохранить как), будет для вас наиболее полезна, она позволяет выбрать формат сохранения, качество и название. Команда Save for Web & Devices(Сохранить для Web и устройств) полезна для сохранения изображения веб ресурсов или каких либо устройств, позволяя сильно сжимать и менять размеры изображения. Что бы изучить настройки этой команды потребуется отдельный урок.
Сохранение файла в формате JPEG
Один из самых распространенных форматов нашего времени. Большую популярность получил за то, что даже при небольшом размере хорошо сохраняет цвета. JPEG поддерживают практически все мультимедиа устройства и все веб браузеры.
Для соxранения изображения в этом формате нужно выбрать File (Файл)- Save As (Сохранить как), после чего откроется окно с настройками сохранения, о котором подробно будет рассказано ниже:
- В верхней части расположено окно для выбора места сохранения вашем жестком диске.
- Изменение имени файла
- В поле Format (Формат) можно выбрать формат для файла. Выберите формат JPEG и нажмите сохранить.
Перед вами откроется окно с настройками файла:
В разделе Image Options можно выбрать качество и степень сжатия:Low (Низкое), Medium (Среднее), High (Высокое) и Maximum (Максимальное). Легче всего это сделать при помощи ползунка. Помните, что чем больше сжатие, тем хуже качество. Слева указан размер файла. В разделе Format Options можно выбрать один из трех методов сжатия:
Легче всего это сделать при помощи ползунка. Помните, что чем больше сжатие, тем хуже качество. Слева указан размер файла. В разделе Format Options можно выбрать один из трех методов сжатия:
- Baseline Standart (Базовый Стандартный) этот метод сжатия самый распространяемый, идеально понимаемый формат для устройств и веб браузеров.
- Baseline Optimizes (Базовый оптимизированный) метод который позволяет сжимать изображение, но при этом сохранять четкость и краски.
- Progressive (Расширенный) с помощью сoхранения этого метода изображение будет загружаться не построчно, а за несколько проходов по мере загрузки. В каждый из них будет выводится полное изображения, улучшаясь от прохода к проходу. Некоторые браузеры и устройства плохо с ним работают.
Оставьте Baseline Standart и нажмите OK
Сохранение файла в формате PSD
При сохранении файла в формате PSD сохраняются все процессы редактирования, включая слои, маски, фильтры и тд. Поэтому если вы откроете этот формат в Photoshop, то сможете с легкостью внести изменения.
Вновь выберите File (Файл) — Save as (Сохранить как). В открывшемся окне в поле Format (Формат) выберите PSD:
В статье Форматы графических файлов более подробно рассказано о форматах изображений.
Похожая по теме статья: Как создать новый документ в фотошопе
Поддерживаемые форматы файлов в Photoshop
Найдите список форматов файлов, поддерживаемых в Photoshop.
- . 264
- 3GP
- 3GPP
- AVC
- AVI ( См. Примечание ниже )
- F4V
- FLV
- MOV ( QuickTime )
- MPE
- MPEG ‑ 1
- MPEG ‑ 4
- MPEG ‑ 2, если установлен декодер (например, с видеоприложением Adobe)
- МТС
- MXF
- R3D
- ТС
- ВОБ
Примечание:
- AVI : начиная с Photoshop CC 2019 версии 20.
 0, этот формат больше не поддерживается для импорта на Mac. Поддерживается только в Windows.
0, этот формат больше не поддерживается для импорта на Mac. Поддерживается только в Windows. - Возможность воспроизведения SWF : Начиная с Photoshop CC 2019 версии 20.0, возможность воспроизведения SWF с помощью параметра «Файл»> «Открыть как» (видео) больше не поддерживается как на Mac, так и на Windows. Файлы SWF не воспроизводятся в Photoshop.
- DPX
- MOV (QuickTime)
- MP4
- JPEG2000 (QuickTime) ( См. Примечание ниже )
Примечание:
JPEG2000 (QuickTime) : Начиная с Photoshop CC 2019 версии 20.0 формат QuickTime с предустановленным JPEG2000 больше не поддерживается для экспорта как на Mac, так и на Windows.
- БМП
- Cineon
- CompuServe GIF
- DICOM
- HEIF / HEIC
- Формат IFF
- JPEG
- JPEG2000
- Формат больших документов PSB
- OpenEXR
- PCX
- Фотошоп 2.0 ( только Mac )
- Photoshop DCS 1.0
- Photoshop DCS 2.0
- Photoshop EPS
- Photoshop PDF
- Photoshop PSD
- Photoshop Raw
- PICT ( только чтение )
- PICT Resource (только Mac; можно открыть только )
- Pixar
- PNG
- Портативная битовая карта
- Сияние
- Scitex CT
- Targa
- TIFF
- Беспроводное растровое изображение
- 3D Studio ( только импорт )
- DAE (Collada)
- Flash 3D ( только экспорт )
- JPS (JPEG стерео)
- КМЗ (Google Планета Земля 4)
- MPO (формат нескольких изображений)
- U3D
- OBJ волнового фронта
Как сохранить большие файлы в Photoshop |
youtube.com/embed/k3DnVBSheRA?rel=0&wmode=opaque»/>
Если вы новичок в композитной фотографии и, как и я, создаете более сложные композиции большего размера, чем средний фотограф, вы, вероятно, столкнулись с проблемой размера файла.
Это случилось с моим хорошим другом-фотографом Мартином Ричардсом (Facebook), который спросил меня: «Как вы сохраняете большие файлы в Photoshop?»
Когда я впервые столкнулся с созданием составных портретов, которые были слишком большими для сохранения в Photoshop, я поискал в Интернете решение и обнаружил, что, по-видимому, это не достаточно большая проблема, чтобы требовать обсуждения.
Вот почему я собрал это видео, так что давайте сразу перейдем к нему.
Ваш файл
БОЛЬШЕ , чем мой?Мартин упомянул в своем электронном письме ко мне: : «Когда я пришел, чтобы сохранить свой файл в Photoshop, он сказал, что не может, потому что его размер превышает 4 ГБ. Как вы сохраните свой, поскольку ваш должен быть БОЛЬШЕ, чем мой? »
Да, я уверена, что это Мартин! LOL
В любом случае, если вы фотограф-составитель, который работает со многими слоями или объединяет множество изображений, создавая формат, превышающий средний, то вы расширяете возможности Photoshops с максимальным размером файла 4 ГБ.
Нажмите «Сохранить как» , и вы получите предупреждение об ошибке Фотошопа.
Итак, если вы не можете сохранить большое изображение как файл Photoshop, файл TIFF или файл PNG, PDF, Cineon или Dicom, как вы можете обойти ограничения Photoshop?
На самом деле Photoshop разработал очень простой способ, как вы увидите в этом видеоуроке.
Сохранение в формате большого документа
Для нас, сумасшедших композиторов, у которых файлы БОЛЬШЕ, чем у обычного фотографа, в Photoshop есть опция сохранения, которая идеально подходит для вас.
Вот как можно сохранить файлы размером более 4 ГБ…
Шаг № 1: Сохранить как Шаг № 2: Выберите «Большой формат документа»Вот и все!
Проблема с размером файла более 4 ГБ была решена простым выбором «большой формат документа» при сохранении потрясающего составного изображения.
Это обертка
Если вы привыкли разрушать слои Photoshop, выравнивая их, чтобы уменьшить размер файла для сохранения, вам обязательно понравится это руководство по Photoshop.
Кроме того, если вам нужен еще один большой совет о том, как уменьшить размер файла, посмотрите видеоурок, в котором я расскажу еще об одном способе, который вам очень поможет.
Теперь, когда у вас НЕТ ОГРАНИЧЕНИЙ, что вы можете создать?Джейсон Улсруд — Фотиллюстратор / Об авторе
Джейсон Улсруд, «Фотиллюстратор», фотограф-портретист из Далласа, штат Техас, специализируется на создании уникальных портретов для совершенно разных людей.Путешествуя по стране, создавая веселые и занимательные семейные портреты в стиле Нормана Роквелла, Джейсон выполняет миссию, чтобы помочь семьям рассказать свои истории уникальным образом. Устали от одних и тех же старых скучных семейных портретов и хотите чего-то другого? Мы с нетерпением ждем возможности создать ваш потрясающий семейный портрет.
Другие сообщения Джейсона Улсруда — ФотиллюстраторВсе о разрешении, форматах файлов и цвете в Photoshop Elements 15
Как пользователь Elements, вы, вероятно, не являетесь профессиональным графическим дизайнером или редактором изображений.Ваша основная забота будет заключаться в том, какие форматы лучше всего подходят для печати изображений, а также для их отображения на экране.
Для печати в форматах TIFF, PDF и, возможно, даже JPEG. Для отображения на экране лучше всего подойдут форматы JPEG, GIF и PNG.
Для отображения на экране лучше всего подойдут форматы JPEG, GIF и PNG.
Цвета переднего и заднего плана
В Photoshop цвет переднего плана является начальным цветом градиента. Цвет фона — это цвет, который вы применяете с помощью инструмента «Ластик», и последний цвет градиента.Если вы рисуете кистью, вы будете рисовать, используя цвет переднего плана.
Чтобы увидеть или изменить цвет переднего плана или фона, перейдите в раздел «Цвет» на панели «Инструменты». Вы увидите две коробки. Один черный, а другой белый. Верхний цвет (черный) — это цвет переднего плана. Белый — это цвет фона.
Вы можете изменить любой из этих цветов с помощью пипетки, палитры образцов цвета или палитры цветов.
Помните:
1.Когда вы используете инструменты «Кисть», «Краска» или «Ведро», вы используете цвет переднего плана.
2. При использовании инструмента «Ластик» используется цвет фона.
3. Цвета переднего плана и фона используются вместе в инструменте «Градиент».
Использование палитры цветов
Вы можете использовать палитру цветов, чтобы изменить цвет переднего плана или фона. Чтобы получить доступ к палитре цветов, просто щелкните либо цвет переднего плана, либо цвет фона.
Мы щелкнули по цвету переднего плана или по верхнему цвету.
Вы увидите палитру цветов.
Вы можете выбрать свой цвет, щелкнув панель слева — или используя Цветовой спектр, как показано красным ниже.
После выбора цвета в цветовом спектре щелкните цвет на панели.
Вы также можете выбрать цвета, используя модели HSB или RGB, или назначить шестнадцатеричный цвет.
Вы также можете установить флажок в нижнем левом углу палитры цветов, чтобы назначать только безопасные для Интернета цвета.
Панель образцов цвета
Панель «Образцы цветов» позволяет легко сохранять и использовать цвета, которые вы часто используете в изображениях. Щелкнув цвет в образцах цвета, вы можете изменить цвет переднего плана или фона. Вы даже можете добавлять или удалять цвета в образце для создания собственных цветов, а затем сохранять их для использования в будущих изображениях.
Щелкнув цвет в образцах цвета, вы можете изменить цвет переднего плана или фона. Вы даже можете добавлять или удалять цвета в образце для создания собственных цветов, а затем сохранять их для использования в будущих изображениях.
Чтобы открыть панель «Образцы цвета», выберите «Окно»> «Образцы цвета».
Чтобы выбрать цвет фона, нажмите Ctrl + цвет на панели.
Добавить цвет
Теперь давайте узнаем, как добавить цвет к образцам цвета.
Чтобы добавить цвет к образцам цвета, щелкните цвет переднего плана на панели инструментов. Затем вы увидите палитру цветов.
Используйте Цветовой спектр, затем щелкните на панели, чтобы создать новый цвет.
Щелкните ОК.
Это цвет переднего плана, который мы создали:
Затем нажмите кнопку нового образца на панели «Образцы цвета»:.
Введите имя нового образца цвета.
Щелкните ОК.
Новый цвет переднего плана теперь добавляется в конец ваших образцов цвета.
Чтобы удалить цвет, перетащите цвет, который нужно удалить, в корзину в правом верхнем углу панели «Образцы цвета».
Выбор цвета с помощью пипетки
С помощью инструмента «Пипетка» можно скопировать цвет на изображение, не выполняя никаких действий по выбору образца. Однако, если вы хотите сохранить цвет, убедитесь, что вы добавили его на панель «Образцы цвета».
Чтобы использовать инструмент «Пипетка», щелкните инструмент «Пипетка» на панели «Инструменты». Выглядит это так:.
Перейти к своему изображению. Щелкните цвет на изображении, который вы хотите использовать в качестве цвета переднего плана.
В этом примере мы собираемся изменить цвет нашего переднего плана на цвет светло-фиолетового цветка на этом изображении:
При активном инструменте «Пипетка» мы просто нажимаем на светло-фиолетовый цвет на изображении.
Цвет переднего плана меняется на цвет цветка, как показано ниже.
Чтобы изменить цвет фона, просто удерживайте клавишу Alt на клавиатуре, одновременно щелкая инструментом «Пипетка» по цвету на изображении.
Руководство фотографа по форматам файлов в Lightroom и Photoshop
У многих фотографов есть вопросы о форматах файлов, цветовом пространстве и битовой глубине. Кто бы не стал? Список вариантов огромен. Это не самая сексуальная тема в фотографии, но очень важно понять ее правильно. И попытка во всем разобраться может быть непосильной. Есть бесконечные варианты. К счастью, важны лишь некоторые из них.
Необходимо рассмотреть несколько сценариев.Самое главное — это ваши «рабочие» файлы. Это файловый процесс, и он должен быть сохранен в высококачественном формате. Другой сценарий выводится. Эти файлы могут быть проще и часто преобразовываются в цветовое пространство, подходящее для Интернета или печати.
Лучшие форматы файлов для сохранения рабочих файлов:
Когда вы выводите изображение за пределы стадии обработки RAW, вам необходимо принять критическое решение о том, какой формат файла и какие настройки использовать. Самый важный выбор — это битовая глубина и цветовое пространство.Ошибка в одном из вариантов может привести к потере качества изображения.
Ваш рабочий файл всегда должен быть 16-битным (если вы не работаете с изображением HDR, в этом случае в Photoshop будет 32-битный файл). Количество битов определяет, насколько плавным будет переход от одного тона или цвета к другому. Первоначально 8-битный формат подходит, но по мере того, как вы манипулируете изображением, различия становятся более заметными. Работа в 16-битном формате защищает вас от таких проблем, как постеризация или появление полос при чистом небе. (Обратите внимание, что 8-битные инструменты отлично подходят для масок яркости и выделения, только пиксели изображения выигрывают от 16-битных).
(Обратите внимание, что 8-битные инструменты отлично подходят для масок яркости и выделения, только пиксели изображения выигрывают от 16-битных).
Цветовое пространство — это, по сути, компьютерный словарь цвета. Как фотограф, ваша работа почти наверняка будет в sRGB, Adobe RGB или ProPhoto RGB. Буквально десятки (или сотни) книг по этой теме. Но все сводится к следующему: sRGB — это как использование словаря пятилетнего ребенка, тогда как AdobeRGB использует взрослые слова, а ProPhoto RGB — это как слушать рассказ автора бестселлеров.Для ваших рабочих / многослойных файлов я рекомендую использовать ProPhoto RGB . Он настолько велик, чтобы описать все цвета, которые могут быть созданы с помощью самых лучших доступных мониторов и принтеров. Adobe RGB — тоже хороший выбор, но у некоторых принтеров высокого класса цветовой охват больше. Можно было бы привести аргумент в пользу использования нишевого цветового пространства под названием eciRGB v2 (часть Европейской цветовой инициативы), но если вы понимаете, что это означает, вам не нужно продолжать читать эту статью. Обязательно всегда проверяйте опцию «встраивать цветовой профиль» при сохранении.
И наконец, нам нужно выбрать формат файла. Фотографам необходимо знать только два: TIFF, и PSB (также известный как «Photoshop Big» и обозначенный как «Большой формат документа» в Photoshop). TIFF — отличный выбор, поскольку он может сохранять всю информацию в многоуровневых файлах, широко совместим с большинством программного обеспечения для фотографий и поддерживает файлы размером до 4 ГБ. Я настоятельно рекомендую TIFF вместо PSD (это не то же самое, что PSB), потому что PSD не предлагает больше совместимости / функций и ограничен размером файла 2 ГБ.При сохранении в формате TIFF вам будет предложено несколько вариантов. Единственное, о чем вам следует беспокоиться, это настройки сжатия изображения и слоя. Если вы хотите сохранить файлы как можно быстрее, используйте None и RLE. Если вы хотите, чтобы ваши файлы были как можно меньше, используйте ZIP для обоих (или, по крайней мере, ZIP для сжатия слоев, так как именно там вы сохраните наибольший размер файла).
Если вы хотите, чтобы ваши файлы были как можно меньше, используйте ZIP для обоих (или, по крайней мере, ZIP для сжатия слоев, так как именно там вы сохраните наибольший размер файла).
PSB имеет несколько преимуществ перед TIFF. Он поддерживает файлы практически любого размера (если вы достигнете предела, напишите мне, я хочу знать, над каким безумным проектом вы работаете).И он может создавать файлы меньшего размера, если вы выберите «Настройки» / «Обработка файлов» и установите для параметра «Максимальная совместимость файлов PSD и PSB» значение НИКОГДА. Когда совместимость включена, развернутая копия изображения сохраняется в файле PSB. Если вы работаете в Lightroom, вам нужно будет использовать ВСЕГДА, поскольку LR использует сплющенный слой в файле. Обратите внимание, что Bridge отлично работает с НИКОГДА. Основным недостатком PSB является то, что он еще не поддерживается Lightroom.
Если бы в Lightroom была добавлена поддержка PSB, я бы полностью отказался от использования TIF.Предел в 4 ГБ — это то, с чем я сталкиваюсь, вероятно, в 25% случаев, поэтому это настоящая проблема, когда вы работаете с многоуровневыми изображениями или изображениями с высоким разрешением. Простое создание плоского файла для печати 40 × 60 ″ с разрешением 300 точек на дюйм и преобразование его в смарт-объект для повышения резкости приведет к превышению лимита в 4 ГБ. С камерой высокого разрешения, смешанной экспозицией и масками слоев уже принято достигать предела без изменения размера изображения.
Lumenzia включает утилиту для простого преобразования ваших слоев или документа в связанный PSB.Это дает вам простой способ сохранять файлы любого размера И по-прежнему видеть родительский файл в Lightroom.
Лучшие форматы файлов для публикации в Интернете:
8-битный идеально подходит для публикации в Интернете. Преимущество 16-битного изображения действительно только во время редактирования (за исключением некоторых высококлассных нишевых мониторов), а JPG в любом случае поддерживает только 8-битный. Но это всегда должен быть последний шаг. 8-битный файл следует сохранить отдельно от рабочего файла. Никогда не конвертируйте свой рабочий файл в 8-битный.
Но это всегда должен быть последний шаг. 8-битный файл следует сохранить отдельно от рабочего файла. Никогда не конвертируйте свой рабочий файл в 8-битный.
sRGB не имеет цветных деталей, близких к ProPhoto. В результате вы можете выйти за рамки цветовой гаммы и решить другие проблемы с цветом. В идеальном мире мы бы все время просто использовали более широкую гамму, например ProPhoto, но многие веб-браузеры и компьютеры не предназначены для работы с чем-либо, кроме sRGB. Поэтому, когда вы публикуете свой документ в Интернете или по электронной почте, конвертируйте изображение в sRGB . Но сделайте это только для экспортированного изображения. Никогда не конвертируйте рабочий файл в формат sRGB.
Основной формат файлов для фотографов — JPG . Он создает файлы значительно меньшего размера, которые выглядят неотличимо от рабочего файла. Однако JPG не поддерживает прозрачность. Если вы вырезаете продукт или объект из фона и хотите использовать прозрачность, сохраните изображение как PNG .
СвязанныеPhotoshop Elements позволяет сохранять изображение в любом из 15 различных форматов файлов, от собственного, насыщенного информацией формата Photoshop до оптимизированных форматов для Интернета, таких как GIF и JPEG.Среди них — чрезвычайно специализированная коллекция форматов (PCX, PICT Resource, Pixar, PNG, Raw, Scitex CT и Targa), которые вам вряд ли когда-либо понадобятся, и которые здесь не будут обсуждаться. Далее следует описание наиболее распространенных форматов файлов, представленных в том порядке, в котором они появляются в раскрывающемся меню «Формат» диалогового окна «Сохранить как». Photoshop Photoshop (PSD) — это собственный формат файла Photoshop Elements, означающий, что сохраненный файл будет включать информацию обо всех без исключения функциях Photoshop Elements, включая стили слоев, эффекты, типографику и фильтры. Хороший подход — сохранить каждую фотографию, над которой вы работаете, в собственном формате Photoshop, а затем, когда вы закончите, сохранить копию в любом формате, подходящем для предполагаемого использования или назначения этого изображения.Таким образом, у вас всегда будет исходный полнофункциональный файл изображения, к которому можно вернуться, если вы хотите внести изменения или просто сохранить в другом формате. BMPКак пользователь Windows вы можете распознать расширение файла .bmp, которое идентифицирует файл растрового изображения. BMP уже давно является стандартным графическим форматом Windows, и именно его вы захотите использовать при создании изображений для экранных заставок или обоев компьютера. Радиокнопки в диалоговом окне «Параметры BMP» (рис. 11.1) предлагают параметры битовой глубины, которые можно использовать для установки максимального количества цветов или значений, но Photoshop Elements неплохо справляется с выбором подходящих параметров для любого конкретного изображения.Итак, если вы не знаете, что у вас есть особые требования (например, минимальный размер файла для экономии места на диске), вы можете оставить эти параметры в покое. Рисунок 11.1. Варианты, доступные в диалоговом окне «Параметры BMP», различаются в зависимости от цветового или тонального содержания конкретного изображения. Схема сжатия (или оптимизации) доступна, когда выбраны определенные комбинации формата файла и битовой глубины. Photoshop EPSPhotoshop EPS — это формат, в котором вы, вероятно, не захотите сохранять. Хотя файлы EPS (Encapsulated PostScript) совместимы с множеством программ для работы с графикой и макетами страниц, они не лучший выбор для сохранения растровых, растровых изображений, которые создает Photoshop Elements. Формат EPS добавляет слои кода PostScript для описания всего, от способа отображения изображения в предварительном просмотре до способа управления цветом, что приводит к накладным расходам в виде раздутого размера файла и более медленного отображения.Все преимущества этого формата для отображения и печати векторной графики и типографики теряются в растровой графике Photoshop Elements. Photoshop PDFPortable Document Format (PDF) — идеальное средство для обмена изображениями на разных платформах или для импорта их в различные программы для работы с графикой и макетами страниц. PDF также является одним из трех форматов файлов (два других — это собственные Photoshop и TIFF), которые поддерживают слои файла изображения, а это означает, что качество слоя (например, прозрачность) сохраняется, когда вы помещаете PDF в другое приложение, такое как Adobe Illustrator или InDesign.Настоящая прелесть этого формата файла заключается в том, что любой документ, сохраненный в виде файла PDF, может быть открыт и просмотрен любым, кто использует бесплатное программное обеспечение Adobe Acrobat Reader, которое Adobe поставляет вместе со своими приложениями и предоставляет для бесплатной загрузки со своего веб-сайта. PDF предлагает две схемы сжатия для управления размером файла: ZIP и JPEG (рисунок 11.2). ZIP удаляет любую постороннюю информацию о файле без потери качества изображения и поэтому называется сжатием без потерь.Поскольку некоторая степень точности изображения теряется в процессе сжатия JPEG, это называется сжатием с потерями. Рисунок 11.2. Когда вы сохраняете свою работу в виде файла PDF, вы можете применить сжатие JPEG или ZIP.Файл PICTФормат файла PICT может быть полезным, хотя и несколько ограниченным, форматом (рисунок 11.3). Хотя он не очень хорошо печатается из некоторых приложений, он хорошо смотрится на экране и поэтому является хорошим выбором для создания изображений-заполнителей, когда вы работаете со сложными макетами страниц или над дизайнами, которые могут замедлить работу вашего компьютера под тяжестью многочисленные изображения размером в мегабайт.После завершения проектной работы вы можете заменить файлы PICT с низким разрешением на файлы TIFF с высоким разрешением или собственные файлы PSD с теми же изображениями непосредственно перед печатью своей работы. Рисунок 11.3. Изображения в формате PICT можно использовать в качестве заполнителей с низким разрешением.TIFFTagged Image File Format (TIFF) — настоящая рабочая лошадка среди форматов файлов. Формат TIFF был разработан так, чтобы не зависеть от платформы, поэтому файлы TIFF одинаково хорошо отображаются и печатаются как на компьютерах Windows, так и на Macintosh.Кроме того, любой файл TIFF, созданный на одной платформе, можно перенести на другую и разместить практически в любой программе для работы с графикой или макетом страницы. Вы можете оптимизировать файлы TIFF, чтобы освободить место на жестком диске, используя одну из трех схем сжатия, или можете сохранить их вообще без сжатия (рисунок 11.4). Из трех вариантов сжатия LZW поддерживает наибольшее количество приложений и программ. Рисунок 11.4. Хотя формат TIFF предлагает несколько схем сжатия, LZW обычно является наиболее надежным. Для параметра «Порядок пикселей» следует оставить значение по умолчанию «Чередование», поскольку этот параметр поддерживается программой Photoshop Elements Organizer. Параметр «Порядок байтов» кодирует информацию в файле, чтобы определить, будет ли он использоваться на платформе Windows или Macintosh. В редких случаях файлы TIFF, сохраненные с опцией Macintosh, некорректно передаются на компьютеры Windows. Но поскольку у Mac нет проблем с файлами, сохраненными с байтовым порядком IBM PC, я рекомендую вам придерживаться этого варианта. При установке флажка «Сохранить пирамиду изображений» изображение сохраняется с разными уровнями разрешения, так что вы можете выбрать использование изображения с полным или более низким разрешением. Однако не многие приложения (включая Photoshop Elements) пока поддерживают формат пирамиды изображений, поэтому не устанавливайте этот флажок. Установка флажка «Сохранить прозрачность» гарантирует, что прозрачность будет сохранена, если вы поместите изображение в другое приложение, такое как Illustrator или InDesign. Если ваше изображение содержит слои, вы можете выбрать одну из двух схем сжатия слоев или отказаться от всех слоев и сохранить копию файла изображения. JPEG и GIFДва основных формата веб-файлов (JPEG и GIF) подробно описаны в главе 10 «Подготовка изображений для Интернета», поэтому мы кратко рассмотрим их здесь. Особо следует отметить тот факт, что вы действительно можете использовать команду «Сохранить как» для сохранения изображения в формате GIF или JPEG практически со всеми теми же параметрами файла, что и в диалоговом окне «Сохранить для Интернета», поэтому возникает очевидный вопрос: зачем использовать одно сохранение. при сохранении для Интернета? Диалоговое окно «Сохранить для Интернета» предлагает несколько функций, которых нет в отдельных диалоговых окнах команд GIF и JPEG «Сохранить как».Во-первых, диалоговое окно «Сохранить для Интернета» предоставляет прекрасную область предварительного просмотра до и после, отображающую параллельное сравнение ваших исходных и оптимизированных изображений, а в области информации отображается размер файла оптимизированной версии и прогнозируемое время загрузки. Не менее ценной является гибкость, которую вы можете изменять и просматривать различные форматы оптимизации на лету. Изображение в формате GIF выглядит не так, как вы ожидали? Попробуйте JPEG. Кроме того, одним нажатием кнопки вы можете открыть и предварительно просмотреть оптимизированное изображение в любом браузере, присутствующем в вашей системе.
|
webmproject / WebPShop: плагин Photoshop для открытия и сохранения изображений WebP
Текущая версия плагина: WebPShop 0.3,2
WebPShop — это модуль Photoshop для открытия и сохранения изображений WebP, включая анимации.
Пожалуйста, посмотрите файлы LICENSE и CONTRIBUTING в папке «docs» перед используя содержимое этого репозитория или внося свой вклад.
Установка
Загрузите двоичный файл со страницы https://github.com/webmproject/WebPShop/releases.
Прямая ссылка для Windows x64:
https://github.com/webmproject/WebPShop/releases/download/v0.3.2/WebPShop_0_3_2_Win_x64.8bi
Прямая ссылка для MacOS (потом распаковать ZIP-архив):
https: // github.com / webmproject / WebPShop / Release / download / v0.3.2 / WebPShop_0_3_2_Mac_x64.zip
Переместите плагин (двоичный файл .8bi для Windows или папку .plugin для MacOS)
в каталог плагина Photoshop
( C: \ Program Files \ Adobe \ Adobe Photoshop \ Plug-ins \ для Windows x64, Applications / Adobe Photoshop / Plug-ins / для Mac). Запустите Photoshop.
В macOS 10.15+ приглашение «WebPShop.plugin не открывается, потому что разработчик не может быть проверен «можно обойти, выполнив следующие в Терминале (Finder> Приложения> Утилиты):
sudo xattr -r -d com.apple.quarantine / Applications / Adobe \ Photoshop \ 2020 / Plug-ins / WebPShop.plugin
Сборка
Текущая версия libwebp: WebP 1.2.0
Используйте Microsoft Visual Studio (2017 и новее) для Windows и XCode для Mac.
- Загрузите последнюю версию подключаемого модуля Adobe Photoshop и SDK для подключения по адресу https://console.adobe.io/downloads/ps,
- Загрузите последние двоичные файлы WebP по адресу https://developers.google.com/speed/webp/docs/precompiled или создайте их,
- Поместите содержимое этого репозитория в папку «webpshop», расположенную по адресу
adobe_photoshop_sdk_ [версия] / pluginsdk / samplecode / format, - Добавить путь
/ к / webp / включаети путь/ к / webp / includes / srcкак дополнительный Включить каталоги в проект WebPShop [1], - Добавить библиотеки webp, webpdemux, webpmux в качестве дополнительных зависимостей в Проект WebPShop [1],
- Создайте его с той же архитектурой, что и ваша установка Photoshop. (x86 или x64 для Windows, x64 для Mac),
- Создайте его с той же архитектурой и конфигурацией, что и двоичные файлы библиотеки WebP. (x86 или x64 для Windows, x64 для Mac, отладка / выпуск),
- Например, для Windows он должен выводить файл подключаемого модуля
WebPShop.8biдюймadobe_photoshop_sdk_ [версия] / pluginsdk / samplecode / Output / Win / Debug [64] /.
[1] По умолчанию проект XCode включает и ссылается на libwebp- [версия] -mac- [версия] папка в каталоге webpshop . VS
проект ожидает libwebp- [версия] -windows-x64 (и / или -x86 ).
Характеристики
-
Открыть,Открыть какКоманды меню могут использоваться для чтения файлов .webp. -
Сохранить,Сохранить как команды менюможно использовать для записи файлов .webp. Кодирование параметры можно настроить через пользовательский интерфейс.
Настройки кодировки
Для информации ползунок качества сопоставляет следующие диапазоны с их внутренними
Аналоги WebP (см. SetWebPConfig () в WebPShopEncodeUtils.cpp):
SetWebPConfig () в WebPShopEncodeUtils.cpp):
| Значение ползунка качества -> | 0 ... 97 | 98 99 | 100 |
| --------------------------- | ---------------- | ---- ----------- | ---------- |
| Настройки кодировки WebP -> | С потерей качества | Практически без потерь | Без потерь |
| | 0... 100 | 60 80 | |
Радиокнопки предлагают несколько уровней сжатия:
| Этикетка | Настройка скорости WebP | Sharp YUV | Настройка "качества" WebP |
| | | (только с потерями) | (кроме с потерями) |
| --------- | --------------------- | -------------- | - ---------------------- |
| Самый быстрый | 1 | Нет | 0 |
| По умолчанию | 4 | Нет | 75 |
| Самый медленный | 6 | Да | 100 |
Ограничения
- В настоящее время поддерживается только английский язык.
- В настоящее время поддерживается только режим изображения «Цветной RGB» при «8 бит / канал».
- изображений WebP не могут превышать 16383 x 16383 пикселей.
- Данные временной шкалы не используются; таким образом, анимация полагается на слои для определения кадры (установите продолжительность как «(123 мс)» в имени каждого слоя), и они должны растеризовать перед сохранением.
- Для некоторых изображений сжатие без потерь может привести к меньшему размеру файла, чем с потерями. Поэтому ползунок качества не линейный. Такая же проблема существует с помощью переключателей, управляющих усилием сжатия.
- Этот плагин не расширяет ни
Export As, ниSave for Web. - Кодирование и декодирование выполняются за один проход. В настоящее время нет такие действия можно отменить, а для больших изображений это может занять некоторое время.
- Поддерживается только последняя версия Photoshop.
Устранение неисправностей
Если подключаемый модуль не обнаружен или работает не так, как ожидалось, выполните следующие действия. может помочь:
Обновите Photoshop до последней версии.

Дважды проверьте, что двоичные файлы подключаемого модуля соответствуют операционной системе и архитектура.
Плагин должен быть указан в подменю «Справка> О плагине», если он найдено в фотошопе.
Если он не обнаружен, отключите любую антивирусную программу или разрешите плагин исполнение (в том числе во встроенных средствах защиты MacOS и Windows).
Если он все еще не обнаружен, попробуйте каждую из этих папок (пути Windows):
C: \ Program Files \ Common Files \ Adobe \ Plug-Ins \ CC C: \ Program Files \ Common Files \ Adobe \ Plug-Ins \ CC \ File Formats C: \ Program Files \ Adobe \ Adobe Photoshop 2020 \ ПлагиныЕсли он все еще не обнаружен, удалите все плагины из всех папок и скопируйте WebPShop только в одной из этих папок на случай конфликта плагинов.Перезагрузите компьютер и / или Photoshop.
Если он обнаружен, но в меню «Сохранить» нет записи WebP, убедитесь, что Файлы WebP можно как минимум открыть (найдите один в Интернете, например этот: https://www.gstatic.com/webp/gallery/4.sm.webp). Проблема может исходить из неподдерживаемые параметры кодировки, см. ограничения выше.
Если проблема не исчезнет, сообщите об ошибке на https://github.com/webmproject/WebPShop/issues
Архитектура программного обеспечения
Общая папка содержит следующее:
-
Интернет-магазин.h— это главный заголовок, содержащий большинство функций. -
WebPShop.cppсодержит точку входа подключаемого модуля (вызываемую хостом). -
WebPShop.rиWebPShopTerminology.hпредставляют свойства подключаемого модуля. - Функции в
WebPShopSelector *вызываются вWebPShop.cpp. -
WebPShop * Utils.cpp— это вспомогательные функции. -
WebPShopScripting.в основном используется для автоматизации. cpp
cpp -
WebPShopUI *отобразить окно параметров кодирования и поле «О программе».
Папка win содержит решение и проект Visual Studio, а также WebPShop.rc , который является макетом окна параметров кодирования и окном «О программе».
Папка mac содержит проект XCode. WebPShopUIDialog_mac.h и .mm описывают макет пользовательского интерфейса, а WebPShopUI_mac.mm обрабатывает события окна.
Формат изображения | Photoshop вики
Формат изображения представляет собой цифровое представление изображения относительно его соответствующего стандарта и позволяет передавать изображения и манипулировать ими в форме файлов. Форматы изображений различаются по расширению типа файла.
Photoshop традиционно использует формат PSD как собственный формат, а новый формат PSB позволяет создавать изображения большего размера. За очень немногими исключениями, Photoshop почти полностью работает с растровыми форматами.
Ключевые особенности форматов изображений [править | править источник]
Различные доступные форматы изображений имеют различные преимущества и недостатки. Выбор между различными форматами является критически важным — пусть и простым — решением для изображений, которые будут использоваться вне Photoshop или для печати.
Размер файла [править | править источник]
Большинство форматов, предназначенных для использования в Интернете, предназначены для минимизации размера файлов и, таким образом, для сохранения «пропускной способности». Обычно это достигается с помощью сжатия, а иногда и с помощью схем сжатия с потерями, которые обрезают данные изображения в соответствии с данными исследований человеческого восприятия.Такие форматы также могут запрещать использование слоев, большой глубины цвета или других функций.
Совместимость [править | править источник]
Хотя другие редакторы изображений обычно совместимы с форматом PSD, Photoshop может использовать некоторые форматы, предназначенные для других целей. Одним из примеров является формат BMP, обычно используемый Windows для полноцветных целей.
Одним из примеров является формат BMP, обычно используемый Windows для полноцветных целей.
Photoshop может редактировать все форматы, обычно используемые в Интернете.
Характеристики[править | править источник]
Формат файлов изображений с тегами (TIFF) примечателен тем, что является распространенным форматом, который сохраняет многие функции, доступные в PSD.
Формат GIF — распространенный формат анимированной графики.
Прозрачность [править | править источник]
Некоторые форматы допускают прозрачность либо как ключевой цвет в индексированной палитре, либо как альфа-канал.
Дополнительные данные [править | править источник]
Форматы изображений могут иногда содержать данные, не относящиеся к изображению, вместе с изображением:
Форматы изображений, используемые Photoshop [править | править источник]
Родные форматы [править | править источник]
- PSD _Файл данных Photoshop
- PSB — Photoshop Large
Ограниченные цветовые форматы [править | править источник]
- GIF — Compuserve Graphics Image Format
- PNG 8 — переносимая сетевая графика (8-битный цвет)
Полноцветные форматы [править | править источник]
- JPEG — Совместная графика экспертов в области фотографии
- JP2 / JPX — формат на основе вейвлетов JPEG 2000
- PNG 24 — переносимая сетевая графика (24-битный цвет)
- BMP — растровое изображение Windows
- PICT — Apple QuickTime Picture
Форматы цифровых фотоаппаратов [редактировать | править источник]
Photoshop может управлять необработанными изображениями с цифровой камеры через Camera RAW:
- RAW — различные форматы необработанных изображений, используемые производителями цифровых фотоаппаратов
- DNG — формат Adobe Digital Negative
- CRW — Canon RAW ;
- NEF — Nikon RAW
Специальные форматы [править | править источник]
- ICNS — значок Apple
- ICO — значок Windows
- TIFF — формат файла изображения с тегами
Нерастровые форматы [править | править источник]
Некоторые нерастровые форматы можно импортировать в Photoshop для специальных целей:
- AI — Adobe Illustrator
- EPS — инкапсулированный PostScript
- PDF — формат переносимых документов Adobe
- SVG — масштабируемая векторная графика
Форматы, доступные через плагины [править | править источник]
Для доступа к некоторым форматам в Photoshop требуется установка подключаемого модуля:
.

 icm. Это важно и принципиально. Если у вас Фотошоп CS3, то он иногда выдаёт название другого профиля (sRGB или Adobe RGB). Если в этом поле стоит цветовой профиль, отличный, то у вас неверные настройки.
icm. Это важно и принципиально. Если у вас Фотошоп CS3, то он иногда выдаёт название другого профиля (sRGB или Adobe RGB). Если в этом поле стоит цветовой профиль, отличный, то у вас неверные настройки. 0, этот формат больше не поддерживается для импорта на Mac. Поддерживается только в Windows.
0, этот формат больше не поддерживается для импорта на Mac. Поддерживается только в Windows. Как следует из названия, любой файл, сохраненный в формате PSD, можно открыть не только в Photoshop Elements, но и в Adobe Photoshop. И наоборот, любой файл Photoshop, сохраненный в исходном формате, можно открыть в Photoshop Elements. Однако Photoshop Elements не поддерживает все функции, доступные в Photoshop, поэтому, хотя вы можете открыть любой файл, сохраненный в формате PSD, некоторые из более продвинутых функций Photoshop (например, наборы слоев) не будут доступны вам в Photoshop. Элементы.
Как следует из названия, любой файл, сохраненный в формате PSD, можно открыть не только в Photoshop Elements, но и в Adobe Photoshop. И наоборот, любой файл Photoshop, сохраненный в исходном формате, можно открыть в Photoshop Elements. Однако Photoshop Elements не поддерживает все функции, доступные в Photoshop, поэтому, хотя вы можете открыть любой файл, сохраненный в формате PSD, некоторые из более продвинутых функций Photoshop (например, наборы слоев) не будут доступны вам в Photoshop. Элементы. Однако, если вы планируете использовать этот формат для сохранения изображения в качестве обоев или заставки, не выбирайте это сжатие.В противном случае операционная система Windows не распознает ваш файл.
Однако, если вы планируете использовать этот формат для сохранения изображения в качестве обоев или заставки, не выбирайте это сжатие.В противном случае операционная система Windows не распознает ваш файл. Сжатие JPEG также предлагает пять вариантов качества изображения, от низкого до высокого.
Сжатие JPEG также предлагает пять вариантов качества изображения, от низкого до высокого.



 cpp
cpp