Как создать png в фотошопе. Сделать прозрачный фон в фотошопе
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон.
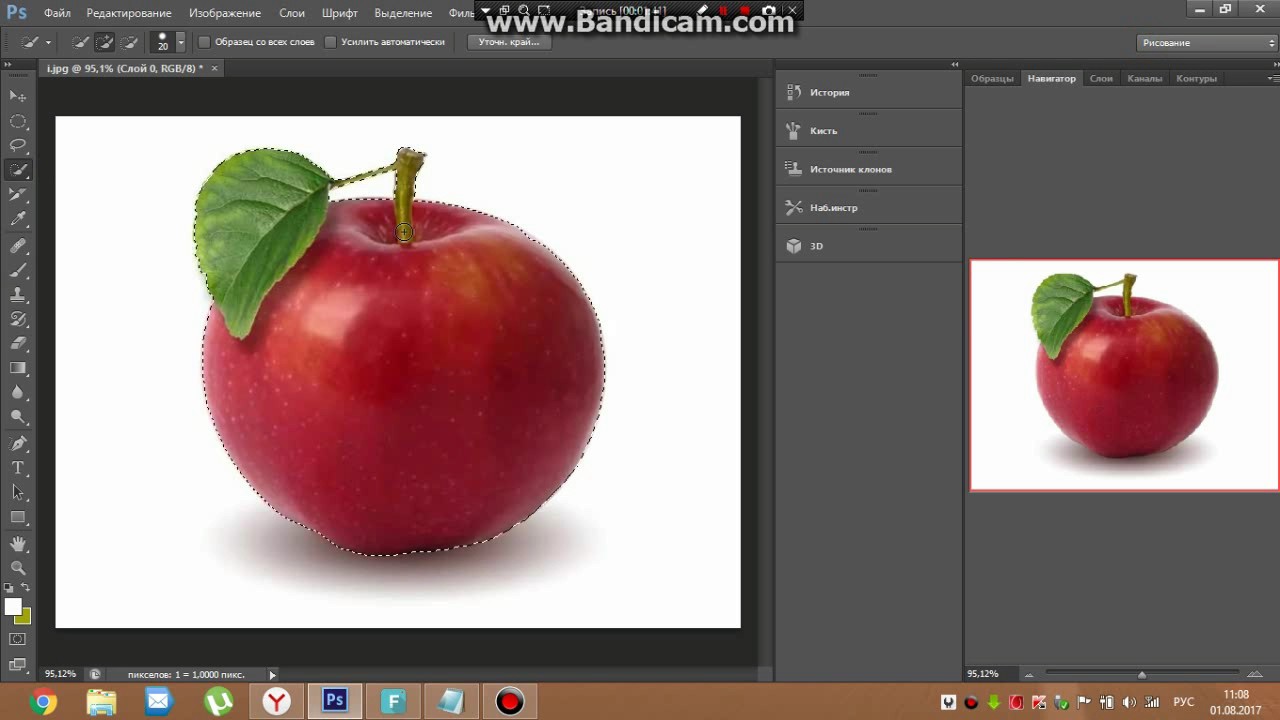
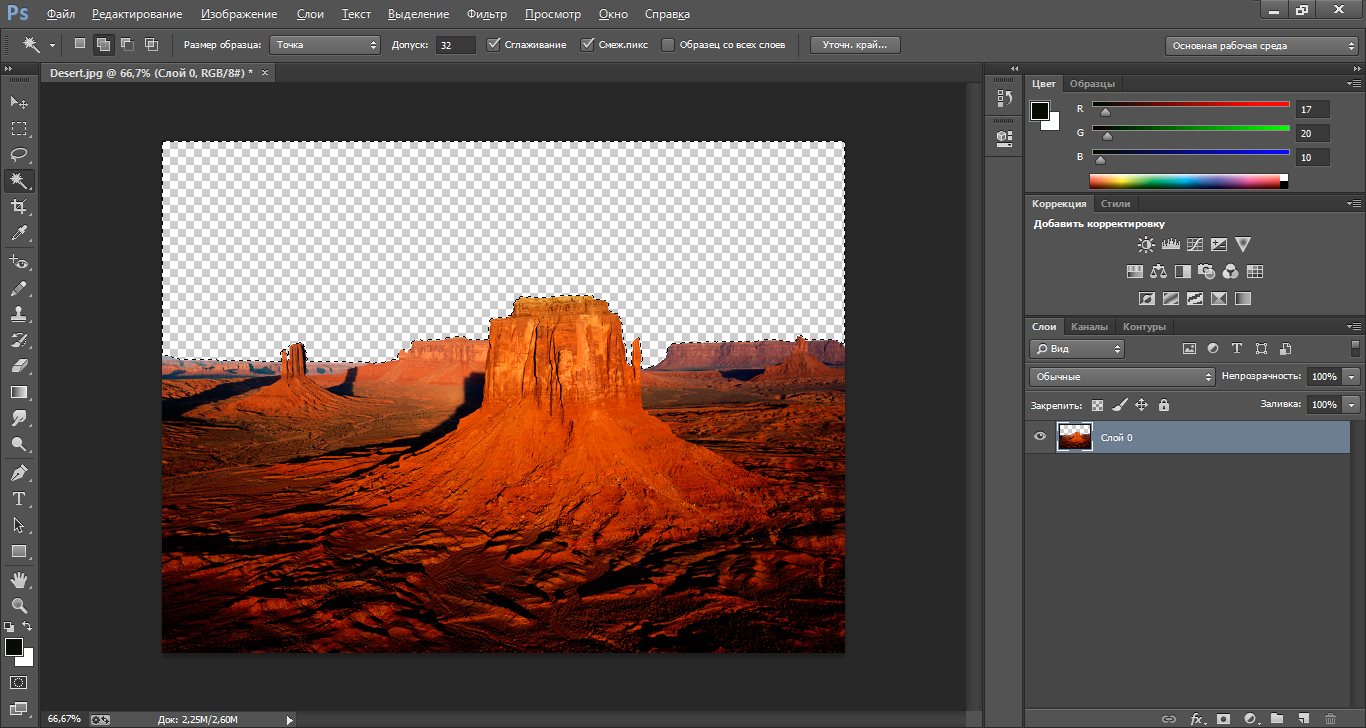
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
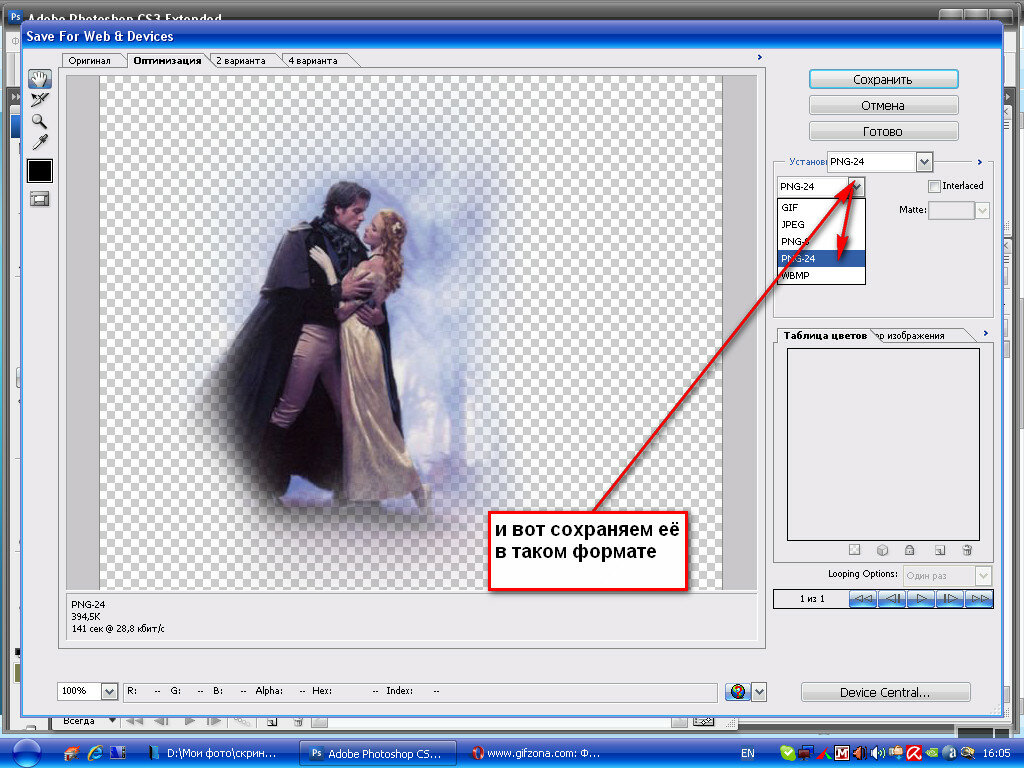
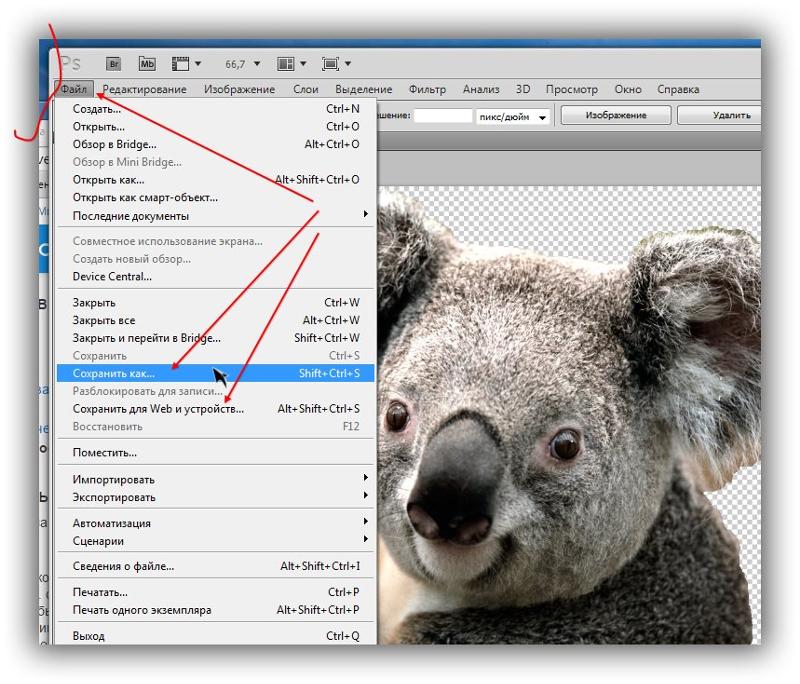
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
Когда работаешь над дизайном сайтов, часто приходится сталкиваться с тем, что найденное изображение, которое идеально бы подходило к твоему сайту, имеет другой фон, который желательно бы убрать.
И так, открываем нашу картинку в фотошопе.
1. Первое, что нужно сделать — создать у картинки рабочую область с прозрачным фоном. Для этого:
— в окошке слоёв кликаем два раза на наш слой (с замочком)
— В повившемся окошке нажимаем ОК
Замочек должен исчезнуть
Если фон однотонный:
Выбираем инструмент «Волшебная палочка » — это очень гибкий инструмент для выделения нужной области. Наша задача выделить весь фон, кроме рисунка. Для этого подгоняем настройки волшебной палочки (параметр
 Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.
Так-же пользуемся клавишей Shift, чтобы выделить область помимо уже выделенной. Нажимаем Del и выделенная облась удаляется.Если фон разноцветный:
Используем инструмент «Быстрое выделение «. Тут наша задача выделить не фон, а сам объект, который должен остаться. Нажимаем до тех пор, пока не выделится нужная область. Если выделилось лишнее, зажимаем Alt и минусуем облась. Посмотреть результат можно клавишей Q.
3 . Если на рисунке осталось что-то лишнее, используем инструмент «Ластик «, просто затираем лишний фон.
4 . Сохраняем изображение для Web (Alt+Shift+Ctrl+S) выбираем формат GIF либо PNG (в других наш прозрачный фон превратится в белый).
Полезное видео в тему:
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем
Инструкция
Многое зависит от того, в каком графическом редакторе вы работаете. Простейшие программы, типа стандартного редактора Paint, в принципе не поддерживают прозрачность. Более функциональные программы Paint.net, CorelDraw, Adobe Photoshop (и подобные им) позволяют настраивать прозрачность изображений и поддерживают работу со слоями.
Чтобы настроить прозрачность (частичную прозрачность) изображения или какой-либо его части, создавайте новые слои и используйте инструменты своего редактора для настройки отображения слоев.
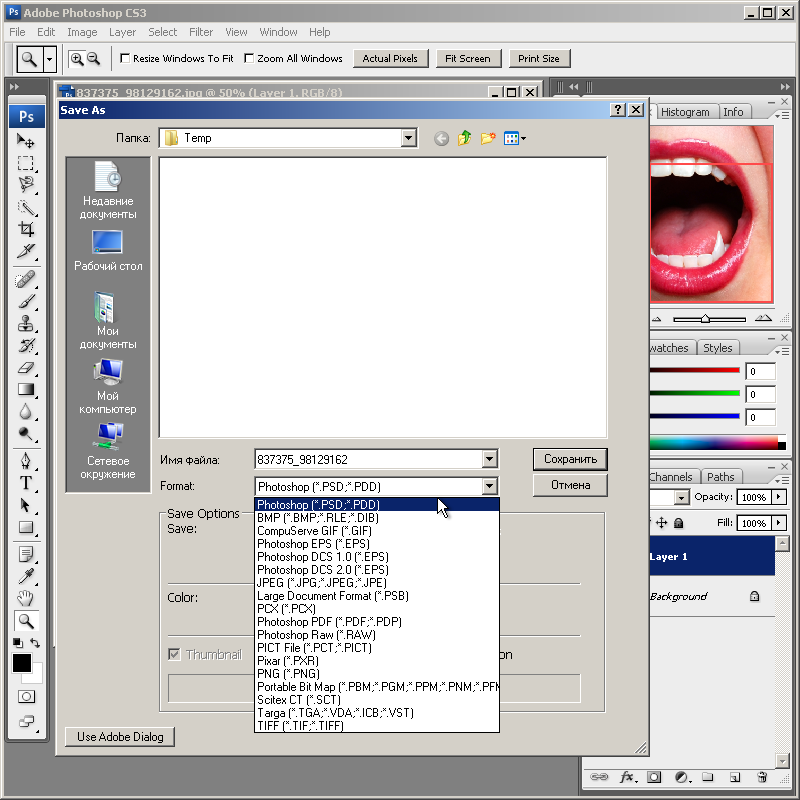
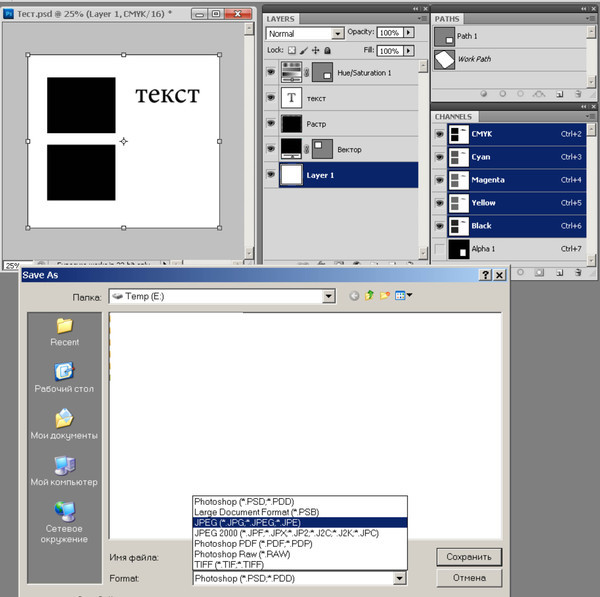
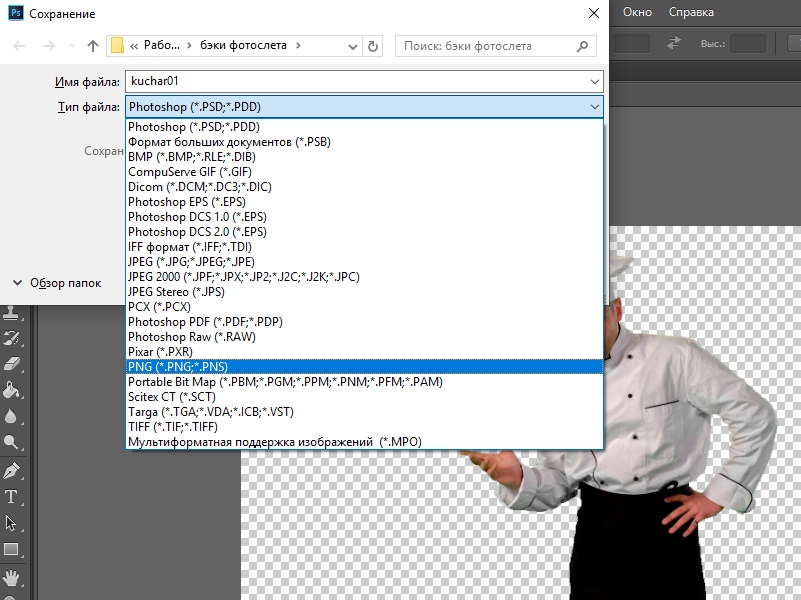
Чтобы сохранить изображение в том виде, в каком вы видите его в редакторе, выберите в верхней строке меню пункт «Файл» (File). Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
В том случае, если объединение слоев ведет к потере прозрачности, либо сохраняйте изображение, не объединяя слои, либо установите для своего редактора инструмент, позволяющий экспортировать слои в формате.png без (например, в Adobe Photoshop стандартными инструментами этого не добиться, так как в списке форматов нет расширения.png).
Загрузите из сети интернет соответствующий скрипт. В качестве фона установите прозрачный слой, а основное изображение разместите на другом слое. Выберите в верхней строке меню пункт «Файл», в развернувшемся меню — пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).
Выберите в верхней строке меню пункт «Файл», в развернувшемся меню — пункт «Сценарии» (Scripts) и команду «Экспортировать слои в файлы» (Export Layers to File).
В открывшемся диалоговом окне выберите директорию для сохранения слоев, установите маркер в поле напротив надписи Fast Mode (Don»t remove hidden layers), в поле «Тип файла» выберите формат.png и нажмите кнопку «Выполнить» (Run). Данное действие приведет к тому, что у вас будет сохранено два файла: один «пустой», в другом будет находиться изображение с вашими настройками прозрачности.
Источники:
Изображения на компьютере находятся в виде цифровых файлов, формат которых зависит от вида и назначения графики. Условно все эти форматы делятся на две большие группы — для отображения картинки на экране монитора и для печати.
png — графический формат для интернета
Из всех применяемых сегодня графических форматов для веб-изображений чаще всего используются три — gif, jpeg и молодой, но очень перспективный формат png.
Основные преимущества формата png -поддержка любых цветов, работа с прозрачными пикселями, эффективный алгоритм сжатия без потери качества изображения. В отличие от gif, который поддерживает только полную прозрачность, png сохраняет также полупрозрачные пиксели (1-99%) за счет Альфа-канала с 256 градациями серого. Встроенная гамма-коррекция позволяет без искажений отображать цвета на любом компьютере, независимо от платформы. Данный формат имеет возможность загружаться с чересстрочной разверткой, причем двойной — по горизонтали и вертикали.
Формат png поддерживает цветовые модели RGB, Grayskale, Indexed Color и Bitmap без альфа-каналов. Он не предназначен для использования с профессиональной графикой и не обеспечивает поддержку цвета CMYK.
Как посмотреть файл с расширением png
Самый простой способ открыть такой файл — два раза щелкнуть по нему левой кнопкой мышки. Даже если на компьютере не установлено никаких дополнительных программ, запустится «Средство просмотра фотографий Windows» и картинка будет открыта. Кроме того, этот формат без проблем открывает графический редактор Paint (в котором можно еще и отредактировать изображение, а также создать новое) и браузер Internet Explorer, входящие в пакет стандартных программ.Для более комфортной работы с изображениями лучше установить на компьютере специальные программы, предназначенные для их сортировки, просмотра и обработки. Формат png — это графический файл, поэтому с ним без труда может работать любая из подобных программ. Существует немало бесплатных приложений, функциональность которых вполне достаточна для решения большинства возникающих задач.
Если система не может открыть файл с расширением png, необходимо переустановить стандартные приложения и проверить реестр windows на наличие ошибок.
Программы для просмотра и редактирования изображений
Picasa — программа предназначена для просмотра и редактирования изображений. Имеет встроенные фильтры, которые помогут быстро и качественно обработать изображение. К тому же в Picasa можно из снимков, подобрав к ним переходы и наложив звук.FastStone Image Viewer — удобное приложение для домашнего пользования. Включает в себя все основные функции обработки изображений. Главное достоинство этой программы — просмотр изображения, открытого на весь экран с увеличением отдельных деталей. Это позволит подробно рассмотреть любую область. Слайд-шоу, сделанное при помощи FastStone, будет иметь расширение exe, поэтому легко запустится даже на самом старом компьютере.
XnView — очень функциональная программа с понятным интерфейсом. Фотографии можно не только посмотреть, но и отредактировать. Такие часто применяемые операции, как поворот фото, выравнивание цветов или удаление красных глаз, доступны сразу в окне просмотра. К тому же в этой программе можно создать эффект размытия или улучшить четкость. XnView имеет много полезных опций. Например, поиск , групповую обработку, и создание слайд-шоу.
К тому же в этой программе можно создать эффект размытия или улучшить четкость. XnView имеет много полезных опций. Например, поиск , групповую обработку, и создание слайд-шоу.
Ashampoo Photo Commander FREE — качественная утилита для просмотра и обработки графики. Имеет такие встроенные эффекты, как сепия, тень и резкость, позволяет кадрировать и вращать изображение. Помимо основных функций, обладает возможностью делать снимки рабочего стола, записывать фотографии на диск CD или DVD, конвертировать изображения и отправлять их по электронному адресу. Кроме того, в ней можно создавать и коллажи.
Помимо графических редакторов и просмотрщиков изображений, файлы с расширением png открываются в любом современном браузере, а также в Microsoft Office Word.
Все рассмотренные программы полностью бесплатны. Существует и много других подобных приложений. Среди них можно отметить, например, Honeyview, который позволяет просматривать фотографии прямо из архива zip, 7z или rar, не распаковывая их. Также заслуживает внимания просмотрщик изображений Irfan View. Его функциональность можно значительно увеличить при помощи плагинов, выбор которых будет зависеть от задач, стоящих перед конкретным пользователем.
Также заслуживает внимания просмотрщик изображений Irfan View. Его функциональность можно значительно увеличить при помощи плагинов, выбор которых будет зависеть от задач, стоящих перед конкретным пользователем.
Как сделать изображение формате png. Как сделать фон прозрачным (photoshop)
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
PNG – один из наиболее распространенных форматов хранения графической информации. Использование PNG позволяет сохранить высокое качество растровых изображений, так как этот формат сжимает данные без потерь. Кроме того, PNG позволяет менять допустимую степень прозрачности пикселей изображения, так что если вы захотите создать коллаж из нескольких фотографий или вставить картинку в уже имеющееся прозрачное изображение, смело выбирайте этот формат. Неудивительно, что PNG так популярен среди дизайнеров и просто творческих людей.
Кроме того, PNG позволяет менять допустимую степень прозрачности пикселей изображения, так что если вы захотите создать коллаж из нескольких фотографий или вставить картинку в уже имеющееся прозрачное изображение, смело выбирайте этот формат. Неудивительно, что PNG так популярен среди дизайнеров и просто творческих людей.
Что же делать, если вам понадобилось преобразовать фото или изображение в PSD в формат PNG? Эту задачу легко выполнить с помощью Movavi Конвертера Видео! Программа работает с большим количеством видеоформатов и, кроме того, позволяет быстро поменять формат картинок или уменьшить их размер, чтобы вы могли просто перенести их на свой «Андроид» или любой другой телефон. Нет необходимости скачивать специальный конвертер – вам нужно только установить Movavi Конвертер Видео на русском языке.
Следуйте пошаговой инструкции ниже и вы узнаете, как изменить формат изображений на PNG без каких-либо проблем.
1. Скачайте конвертер PNG-файлов и установите его
Скачайте и запустите установочный файл программы. Следуйте инструкциям на экране, чтобы установить программу на компьютер.
Следуйте инструкциям на экране, чтобы установить программу на компьютер.
2. Добавьте изображение, которое нужно конвертировать в PNG
Нажмите кнопку Добавить файлы в верхней части окна программы, кликните по опции Добавить изображения и выберите фотографии, которые хотите переделать в PNG. Поддержка пакетной конвертации позволяет выбрать сразу несколько файлов.
3. Выберите формат
В нижней части окна выберите вкладку Изображения и укажите PNG в качестве формата, в который вы хотите перевести файлы.
4. Укажите папку и приступайте к конвертации
Укажите папку для сохранения файлов, кликнув по соответствующей иконке, и нажмите Старт , чтобы начать преобразование в PNG. После окончания конвертации откроется папка с готовыми PNG-файлами.
Давно назревала необходимость написать краткую инструкцию как сделать из PSD картинку формата JPG и PNG. Большинству конечно может показаться это очень простым, но инструкция предназначена для пользователей не работающих постоянно в Photoshop. Например заказчиков, получивших макет в формате PSD (Photoshop).
Например заказчиков, получивших макет в формате PSD (Photoshop).
Файлы формата PSD, это файлы Photoshop. Т.е. вам необходимо предварительно установить Photoshop у себя на компьютере. Не рекомендую устанавливать пиратские версии, что бы не подхватите троян. Сейчас Adobe предлагает бесплатный тестовый период своих продуктов 30 дней. Поэтому смело скачивайте официальную версию Photoshop с сайта разработчика Adobe.
1. Откройте файл PSD
2. Убедитесь что все нужные слои включены. Все слои отображаются в панели «Слои», включенные слои имеют пиктограмму «глаз» у названия. Щелкая по этой пиктограмме мышкой вы можете включать/ выключать отображение слоев. Если вы не видите этой панели, вам необходимо ее включить. Что бы включить отображение панели «Слои»: Верхнее меню > Окно > Слои (или горячая клавиша F7).
3. Для экспорта файла PSD в формат PNG можно использовать упрощенный способ, но он не дает задать дополнительные настройки. Надо отметить что чаще всего дополнительные настройки вам не потребуются. Поэтому в верхнем меню выбираем: Файл > Экспортировать > Быстрый экспорт в PNG . Сразу откроется окно выбора пути сохранения файла-результата.
Поэтому в верхнем меню выбираем: Файл > Экспортировать > Быстрый экспорт в PNG . Сразу откроется окно выбора пути сохранения файла-результата.
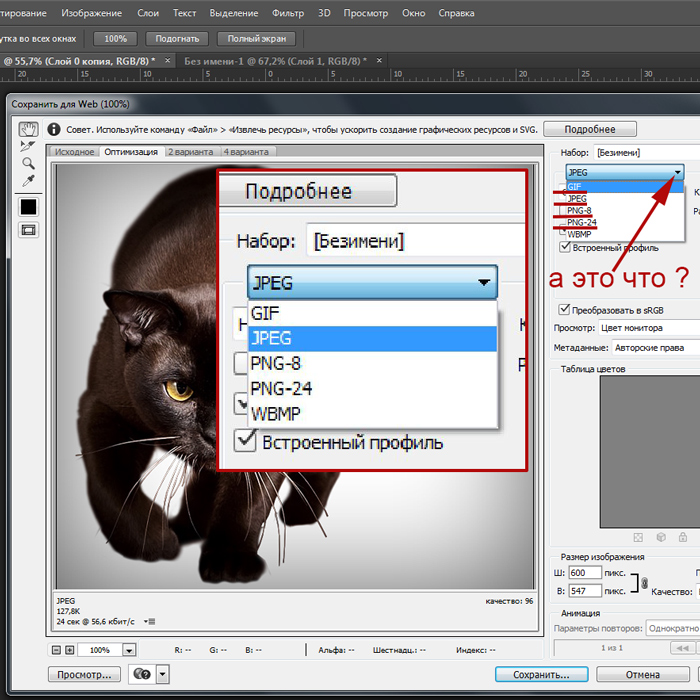
4. Более «продвинутый» способ дающий дополнительные настройки. Верхнее меню: Файл > Экспортировать > Экспортировать как… . Откроется окно дополнительных настроек. В нем вы можете: выбрать формат к котором будет сохранено изображение (PNG, JPG, GIF, SVG), возможность изменить масштаб в котором будет сохранено изображение. После необходимых настроек жмем кнопку «Экспорт…» и выбираем путь сохранения в открывшемся окне.
При работе с Photoshop вас может смутить фон изображения. Если в окне Photoshop фон изображения в виде серой шахматной доски, это значит, что фон прозрачный.
В этом случае только формат PNG будет поддерживать прозрачность фона, а в формате JPG изображение сгенерируется с белым фоном. Это надо учитывать если вы в последствии собираетесь использовать эту картинку на сайте где задан фон отличный от белого.
Отличие формата PNG от других форматов для графики заключается в том, что прозрачные или частично прозрачные части изображения при сохранении так и остаются прозрачными. При сохранении файлов в другом формате эта прозрачность может быть потеряна. Чтобы создать и, главное, сохранить PNG-файл, необходимо учитывать несколько моментов.
Инструкция
 Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
Из выпадающего меню выберите команду «Сохранить как» (Save as). В открывшемся диалоговом окне укажите директорию для сохранения файла, в поле «Имя файла» (File name) введите имя, под которым вы хотите сохранить файл. В поле «Тип файла» (Format) из выпадающего списка выберите значение PNG(*.PNG) и нажмите на кнопку «Сохранить» (Save).
У некоторых пользователей может возникнуть необходимость сделать прозрачный фон на некоторых фото. Это может быть связано с соображениями эстетики, потребностью создания водяного знака в коммерческих целях и другими причинами – факт в том, что пользователь не знает, как, и с помощью чего, это можно осуществить. В данном материале я постараюсь помочь таким пользователям и расскажу, как сделать прозрачный фон онлайн, какие сервисы для этого существуют, и как ими воспользоваться.
Перечень сервисов способных сделать прозрачный фон картинки
В сети существую несколько сервисов, позволяющих убрать фон фотографии онлайн бесплатно. При этом все они обладают достаточно простым инструментарием, позволяя удалить фон фотографий практически за несколько кликов. Ниже я перечислю данные сервисы с подробным описанием их функционала.
При этом все они обладают достаточно простым инструментарием, позволяя удалить фон фотографий практически за несколько кликов. Ниже я перечислю данные сервисы с подробным описанием их функционала.
Если у вас, как и у меня возникает желание , то спешу вас обрадовать я протестировал большинство из них и составил список лучших (по ссылке выше).
Сервис Online-Photoshop позволяет удалить задний фон
Первый ресурс, позволяющий создать прозрачный фон онлайн – это Online-Photoshop. Работа с ним достаточно проста, позволяя за пару минут получить объект с прозрачным фоном на вашем фото.
- Для реализации намеченного перейдите на ресурс , кликните на кнопку «Select image» и загрузите нужное фото.
- Последнее появится в левой части экрана, а курсор приобретёт форму жёлтого кружочка.
- Пометьте этим кружочком с помощью жёлтой линии внешние контуры объекта, фон за которым вы хотите сделать прозрачным.
- Затем кликните на зелёный кружочек с плюсиком в панели инструментов и пометьте зелёным цветом внутренние черты объекта.

- Потом кликните на красный кружочек с минусом и пометить красными линиями внешнее пространство за границами объекта.
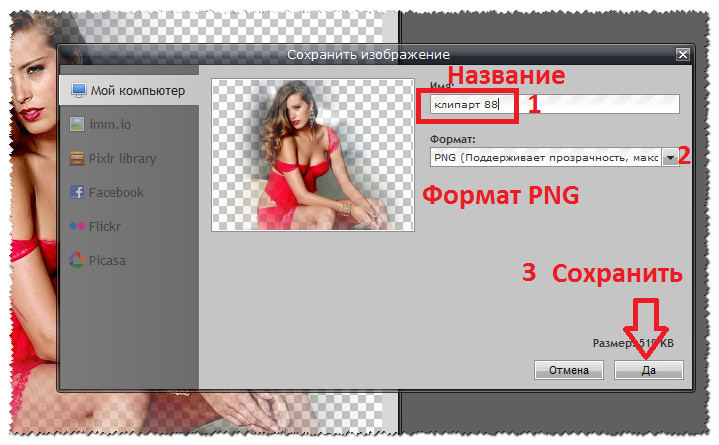
Теперь нажимаем стрелочку справа и смотрим результат. Если всё хорошо, нажимаем на кнопку «Download» сверху и сохраняем результат к себе на ПК.
Сервис Pixlr задаём один цвет фону
Другой инструмент чтобы сделать прозрачный фон онлайн – это похожий на «Фотошоп» онлайн-редактор Pixlr. Он обладает значительным числом возможностей, но нас интересует в первую очередь создание прозрачного фона онлайн.
Сервис IMGonline позволяет сделать прозрачный фон
Данный сервис представляет собой практически полностью автоматизированный вариант, позволяющий сделать задний фон прозрачным онлайн.
Для работы с сервисом перейдите на него , кликните на кнопку «Обзор», убедитесь, что в опции «Заменить однотонный фон на» стоит вариант «Прозрачный» и нажмите на большую кнопку «Ок» внизу.
После обработки вы получите возможность просмотреть полученный результат или скачать его к себе на компьютер с помощью соответствующих ссылок.![]()
Замечу, что за счёт автоматизации качество получаемой обработки обычно хуже, чем в перечисленных выше Online-Photoshop и Pixlr.
Сервис Watermark.Algid.Net
Ещё один сервис, позволяющий сделать прозрачный фон на фото онлайн бесплатно.
Для работы с данным сервисом фотографию нужно подготовить, для чего нужно закрасить потенциально прозрачную область цветом, отсутствующим на самом изображении (например, синим, как приведено в примере ниже). Также важно, чтобы фото было в формате png или gif.
- Затем необходимо перейти на сам сайт , нажать на кнопку «Обзор», указать сервису путь к вашему файлу и кликнуть на «Следующий шаг».
- Откроется ваше изображение, вам будет необходимо кликнуть мышкой на цвете фото, который вы хотите сделать прозрачным (задний фон для удаления должен иметь один цвет после обработки).
- Кликните на цвете заднего фона, программа обработает его и он станет прозрачным.
- Если обработка вас устроила, нажмите правой клавишей мыши на фотографии и выберите «Сохранить изображение как».

Сервис LunaPic убираем задний фон изображения
Данный сервис для создания прозрачного фона похож в своём функционале похож на предыдущий, требуя заднего фона, выполненного в одном цвете. Этот цвет он трансформирует в прозрачный фон, получая требуемое пользователем изображение.
- Для работы с сервисом выполните вход на него , нажмите на «Обзор» и загрузите требуемое фото (или укажите ссылку на него в сети в строке ниже).
- Затем выберите цвет на фото, который бы вы хотели сделать прозрачным и кликните на него мышкой.
- Фото будет обработано, и вы, в идеале, получите прозрачный цвет заднего фона.
По сравнению с сервисом Watermark.Algid.Net сервис LunaPic больше похож на полноценный фоторедактор, позволяя окрасить задний фон одним цветом с помощью встроенных в данный сервис инструментов.
Заключение
Выше мной были перечислены несколько удобных и лёгких в работе сервисов, позволяющих сделать прозрачный фон в режиме онлайн. Наиболее эффективными, по моему мнению, являются сервисы Online-Photoshop и Pixlr, результаты их обработки находятся на хорошем уровне, а специфика опционала совсем не сложна. Если вам необходимо сделать прозрачный фон для фото — рекомендую обратиться к возможностям данных инструментов, они позволят легко и быстро создать прозрачный фон онлайн.
Наиболее эффективными, по моему мнению, являются сервисы Online-Photoshop и Pixlr, результаты их обработки находятся на хорошем уровне, а специфика опционала совсем не сложна. Если вам необходимо сделать прозрачный фон для фото — рекомендую обратиться к возможностям данных инструментов, они позволят легко и быстро создать прозрачный фон онлайн.
Растровый формат PNG | SEO-портал
PNG (Portable Network Graphics — портативная сетевая графика) — популярный в интернете растровый графический формат файлов, применяющий технологию сжатия без потерь и поддерживающий полупрозрачность (альфа-канал).
Создание изображений в формате PNG
Сделать картинку в формате PNG можно с помощью любого графического редактора (в том числе Paint и Photoshop).
Как сохранить картинку в формате PNG в Paint?
Процесс сохранения в формат PNG с помощью редактора Paint в Windows 10:
- Откройте файл изображения в Paint.
Программа поддерживает изображения в форматах
BMP,TIFF,PNG,GIF,JPEG. - Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить как → Изображение в формате PNG.
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Как сохранить PNG-файл в Photoshop?
Процесс сохранения изображений в формате PNG с помощью редактора Adobe Photoshop CC 2015:
- Откройте файл изображения в Photoshop.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию клавиши
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите PNG-8 (палитра до 256 цветов) или PNG-24 (максимальная палитра цветов).
Откроются дополнительные настройки формата
PNG. Для PNG-24:Дополнительные настройки для PNG-8:
- модель редукции цвета (способ определения цветов в палитру),
- количество цветов в палитре,
- определение модели дизеринга (способа сглаживания цветовых переходов),
- степень дизеринга (0-100%),
- цвет фона (при наличии прозрачности),
- модель дизеринга прозрачности,
- web-цвета (не актуально).
- Произведите необходимые настройки.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Как сохранить PNG-файл в Illustrator?
Программа Illustrator является графическим редактором компании Adobe, предназначенным для работы с векторной графикой. Функционал программы схож с функционалом Photoshop — для сохранения изображений в PNG-формате в «иллюстраторе» используйте аналогичную функцию «Сохранить для Web»:
- Откройте или создайте изображение в Adobe Illustrator.
Программа поддерживает изображения в самых разных графических форматах.
- Кликните по вкладке Файл.
Откроется контекстное меню.
- Выберите Сохранить для Web (по умолчанию
Alt+Ctrl+Shift+S).Откроется модальное окно сохранения.
- В правом верхнем углу диалогового окна из выпадающего списка выберите PNG-8 (палитра до 256 цветов) или PNG-24 (максимальная палитра цветов).
Откроются дополнительные настройки формата
PNG(описаны выше в процессе сохранения PNG через «фотошоп»). - Произведите необходимые настройки.
Изменение изображения в зависимости от выставленных настроек можно контролировать в левой части окна.
- Кликните Сохранить….
Откроется модальное окно выбора папки и названия для файла.
- Определите папку, введите название файла и нажмите Сохранить.
Алгоритм сжатия PNG
Главной отличительной особенностью формата PNG является сжатие без потерь данных: в зависимости от компрессора (сжимающей программы) можно уменьшить «вес» изображения в определённой степени.
В отличие от формата JPG, степень сжатия PNG-файлов не регулируется и полностью зависит от предустановленных алгоритмов программы, с помощью которой сохраняется картинка.
Оптимизация PNG-изображений
Уменьшить размер файла PNG можно с помощью ограничения цветовой палитры.
В зависимости от глубины цвета изображения в формате PNG, применяемые на веб-ресурсах, делят на 2 вида:
- PNG-8
Использует 8-битную глубину цвета (не более 256 индексированных цветов) и возможность использования прозрачных пикселей.
- PNG-24
Использует 24-битную глубину цвета и 8-битный альфа-канал (1 677 7216 цветов + канал прозрачности).
Экспортируя изображение из полноцветного PNG-24 в индексированный PNG-8 можно добиться значительного уменьшения размера файла («веса» изображения):
В приведённых выше примерах можно заметить значительную разницу в размере файлов в зависимости от глубины цвета. Также очевидна нехватка цветов: на 256-цветном варианте можно рассмотреть «гранулы», которые становятся значительно более заметны в 128-цветном варианте из-за явного недостатка цветов в палитре.
Применение формата PNG-24 для изображений, использующих небольшое количество цветов, неоправданно увеличивает размер файла.
Следует иметь ввиду, что ограничение цветовой палитры до минимума ведёт к безвозвратной потере данных, которые невозможно восстановить из оптимизированного изображения.
Применяйте PNG-8 только если максимума в 256 цветов будет достаточно для изображения.
В случаях, когда картинка использует до 256 цветов, ограничение палитры может существенно уменьшить «вес» изображения, ни как не отражаясь на качестве его детализации:
Зависимость «веса» от глубины цвета для PNGПреимущества формата PNG
- Cжатие без потерь в качестве детализации.
- Нет ограничений в глубине цвета.
- Применение индексированной палитры (8 бит).
- Регулировка размера файла в зависимости от палитры.
- Применение канала прозрачности (альфа-канала).
Недостатки формата PNG
Рекомендации по применению формата
При использовании и оптимизации изображений в формате PNG для вашего сайта руководствуйтесь следующими рекомендациями:
- используйте формат
PNGдля картинок с прозрачным фоном и небольших иконок, - используйте формат
PNG, если потери при сжатии недопустимы, - используйте формат PNG-8 для картинок с небольшим количеством цветов (не более или около 256),
- используйте формат PNG-24 для картинок с большим количеством цветов (более 256),
- выбирая между PNG-8 и PNG-24, контролируйте размер файла и качество детализации изображения на выходе перед сохранением,
- помните, что при сохранении изображения в формате PNG-8 в его палитре останется не более 256 цветов, а данные о других цветах будут удалены и восстановить их будет невозможно.
Часто задаваемые вопросы
Чем открыть файл в формате PNG на компьютере?
Открыть файлы в формате PNG можно с помощью любых программ для просмотра изображений (в том числе стандартные приложения Windows), всех современных интернет-обозревателей (браузеров), а также векторных и растровых графических редакторов.
Какой программой можно открыть файл PNG?
Список наиболее популярных программ для открытия и редактировать картинок в формате PNG (и во многих других графических форматах):
- Microsoft Paint,
- GIMP,
- Adobe Photoshop,
- Adobe Illustrator,
- CorelDRAW,
- Corel Photo Paint,
- и др.
Как открыть файл PNG в «фотошопе»?
Чтобы открыть любое изображение в формате PNG (а также в любом другом графическом формате) в Photoshop откройте программу и воспользуйтесь функцией Файл → Открыть… (клавиши Ctrl + O). Таким же способом это можно сделать в любом другом графическом редакторе.
Как сохранить (создать) PNG-файл?
Ответ здесь.
Как изменить формат изображения на PNG?
Изменить формат картинки (фотографии или рисунка) на PNG можно с помощью функции экспорта в графических редакторах или через онлайн-конвертеры.
Например, программа Microsoft Paint позволяет перевести картинку в формат PNG с помощью функции «Сохранить как» следующие графические форматы: BMP, TIFF, PNG, GIF.
Как сжать изображение в формате PNG?
Сжатие PNG происходит при сохранении картинки в данном формате, размер файла на выходе зависит от алгоритма сжатия программы, в которой он сохраняется. Если файл PNG необходимо сжать в большей степени, можно изменить глубину цвета (экспорт из PNG-24 в PNG-8) или воспользоваться онлайн-компрессором tinypng.com.
Как уменьшить (изменить) размер файла в формате PNG?
Уменьшить размер PNG-файла можно следующими способами:
- изменив глубину цвета с 24-х до 8-бит,
- уменьшив количество индексированных цветов при 8-битной глубине цвета,
- отключив альфа-канал прозрачности,
- удалив мета-данные.
Все эти действия разом можно совершить при помощи онлайн-компрессора tinypng.com или частично с помощью функции «Сохранить для Web» в графических редакторах от компании Adobe (Photoshop и Illustrator).
сохранить .png для правильного размера в Photoshop для печати
Важно понимать, что изображения хранятся и измеряются в пикселях, а не в пикселях на дюйм. Производство печати традиционно основывается на разрешении около 300 точек на дюйм, поэтому, если вам нужно квадратное изображение размером 4 дюйма (при печати, поскольку в компьютерах нет дюймов), вам необходимо предоставить 1200×1200 пикселей, чтобы соответствовать спецификации.
Кроме того, я понимаю, что обозначение желаемого или предполагаемого ppi / dpi даже не поддерживается форматом файла PNG-24.
В других форматах файлов (таких как TIFF) DPI — это всего лишь флаг (или предложение) для программного обеспечения, но единственное, что имеет значение, — это количество пикселей.
При отсутствии флага dpi, хранящегося в файле, программное обеспечение, работающее с файлом, должно угадать, и типичное значение по умолчанию, вероятно, будет основано на экране, которое обычно составляет 72 или 96 ppi. Учитывая, что 18 «(фактическое), разделенное на 4» (желательно), равно 4,5, а 72 x 4,5 — это около 320, тогда я предполагаю, что в Photoshop настройки изображения составляют 320 точек на дюйм; 4 дюйма в ширину; 1280 пикселей в ширину. (1280×720 пикселей близко к стандартному разрешению экрана 720p).
В вашем конкретном случае изображение при размещении слишком велико: это нормально. Все, что вам нужно сделать, это установить процентную шкалу на нужный вам размер и запустить ее (попробуйте размер 20-25%). Если вы хотите избежать этого в будущем, используйте формат файла, такой как TIFF, для печати. JPEG также хранит флаг dpi AFAIK, но JPEG — это форма сжатия с потерями, которая может ухудшить качество печати.
Примечание. Чтобы настроить dpi в фотошопе, не изменяя размеры в пикселях, можно скопировать значение высоты пикселя или ширины пикселя, изменить разрешение, а затем вручную изменить значение пикселя на прежнее. Это ничего не меняет, кроме флага dpi (при изменении dpi вы увидите увеличение проецируемого размера файла, но затем вернетесь к тому, что было при возврате значения размера в пикселях)
WebP формат изображений для веб, плагин для Photoshop, конвертер
WEBGROUPCO
WebP — формат изображений для веб, плагин для Photoshop, конвертерБольшинство современных сайтов используют графику на страницах для привлекательного внешнего вида. Форматы графики типа: JPG, PNG, GIF давно заслужили доверие, и распространение у веб-дизайнеров.
Компания Google выпустила новый формат графических файлов для веб-страниц под расширением (*.webp). Этот формат сжимает изображения на 50-70% больше чем перечисленные выше форматы, и при это качество графики не страдает. Этот формат предлагает современное решение для разработчиков сайтов, так как страницы будут загружаться быстрее без ущерба качества графики.
Хочется отметить что формат «webp» поддерживает прозрачность как и PNG, так что это новая альтернатива для веб-дизайнеров.
Сравнение формата WebP c JPG, PNG и GIF
| Формат JPG (49.086 кб) |
Формат PNG (70.960 кб) |
| Формат GIF (36.519 кб) |
Формат WebP (37.054 кб) |
Установка плагина WebP для Photoshop
Скачиваем плагин подходящей версии (32 bit) или (64 bit).
Копируем папку с файлами в C:\Program Files\Adobe\Ваша версия Photoshop\Plug-ins
Затем открываем Photoshop, загружаем файл и выбираем: Файл > Сохранить как. В типах файла выбираем формат (WebP), далее устанавливаем нужные настройки и нажимаем сохранить.
После чего убедитесь, что при уменьшении веса, изображения не теряют качества.
Поддержка формата WebP браузерами
Сегодня формат поддерживается большинством современных браузеров.
Поддержка формата WebP для отображения в среде Windows
Для того чтобы новый формат корректно отображался в операционной системе установите официальное расширение от Google.
Основные форматы графических файлов, используемых Photoshop
PSD-файл можно архивировать и сохранять на внешних носителях для последующего редактирования. Если Вы проделали какую-либо работу по редактированию фото, но всё-таки имеется небольшой шанс вернуться к редактированию этого изображения в последствии, безусловно, необходимо сохранять изображение в формате PSD. При этом, независимо от того, сколько раз открывать, закрывать и повторно сохранять файл PSD, не будет никакой потери качества изображения, также все ваши слои, маски слоя, корректирующие слои и т.п. будут сохранены как часть файла, что позволяет в любое время вернуться к изображению и продолжить редактирование.
Одним из новых преимуществ работы с PSD файлами является то, что теперь они могут быть импортированы непосредственно в Adobe InDesign, давая Вам полный доступ к отдельным слоям в файле при разработке макетов страниц. Вы даже можете снова открыть PSD-файл в Photoshop`е непосредственно из InDesign, внести изменения в файл, сохранить его, после чего изменения немедленно обновятся в макете!
Единственным реальным недостатком PSD-файла является то, что его размер может быть очень большим, особенно если вы работаете с изображением с сотнями или даже тысячами слоёв.
В итоге, PSD-файл является наиболее важным файлом при работе в Photoshop.
JPEG
Формат JPEG (Joint Photographic Expert Group) используется уже почти 20 лет и является самым популярным и широко используемым форматом файлов для просмотра и использования цифровыми фотографиями. Он поддерживает 24-битный цвет, что означает, что он может воспроизводить примерно 16,7 млн. цветов, и даже самые дешевые цифровые камеры могут сохранять изображения в виде файлов JPEG. Самые навороченные цифровые зеркальные камеры дают вам возможность захвата изображения либо в JPEG, либо в RAW формате.
Важно, однако, не путать понятия «популярные» и «широко используемые» с понятием «профессиональные качества». JPEG является форматом сжатия, а любое сжатие связано с потерями качества изображения. При сжатии уменьшается размер файла, но чем больше Вы используете сжатие, тем сильнее уменьшается качество Вашего изображения. Вы можете управлять степенью сжатия при сохранении файла в Photoshop при помощи соответствующих настроек. Естественно, что при выборе высокого качества, размер файла увеличивается, и наоборот.
Самое большое преимущество формата JPEG — в его удобстве. Эти файлы обычно настолько малы, что могут быть легко загружены и отображены на веб-страницах, фотобанках соцсетей, а также переданы электронной почте. При онлайн-редактировании изображений обычно также требуется загружать формат JPG.
Недостатком JPEG является то, что снижение качества, вызванное сжатием изображений, означает, что они не являются хорошим вариантом для печати, когда качество изображения является главным критерием, а размер файла отходит на второй план.
Кроме того, этот формат практически не сжимается при архивации.
Если при фотографировании на камеру она сохраняет фотографии в JPEG, убедитесь, что вы выбрали самый большое возможное качество изображения.
И ещё один важный недостаток, это ухудшение качества при повторном сохранении.
Каждый раз, открывая для редактирования и повторно сохранить файл, Вы создаёте еще большее сжатие изображения, это ухудшает качество и оставляет артефакты.
Из этого следует, что сохранять изображения в JPEG не стоит, если в последствии имеется возможность повторного редактирования.
GIF
Формат GIF (Graphics Interchange Format) даже старше JPEG. Этот формат создавался для веб-графики. Заметьте, для веб-графики, а не веб-фотографии.
GIF-файлы могут отображать только до 256 цветов, это гораздо меньше, чем необходимо для удовлетворительного воспроизведения изображения (и гораздо меньше, чем миллионы цветов, поддерживаемых JPEG).
Но, несмотря на малое количество поддерживаемых цветов, когда дело доходит до веб-дизайна, без формата GIF не обойтись. Изображения GIF хорошо подходят для веб-страницы макетов, баннеров и кнопок, т.к., в основном, подобные элементы веб-дизайна содержат большие области из одного цвета.
Кроме того, GIF позволяет веб-дизайнерам создавать простые анимации.
Одно из главных преимуществ GIF перед JPEG, особенно важное для веб-дизайнеров, заключается в том, что GIF поддерживает прозрачность, но, следует отметить, что он поддерживает только один уровень прозрачности, то есть пиксель является либо прозрачным, либо нет. Это может привести к рваным краям вокруг изображения в случае, если цвет края картинки отличается от цвета фона под ним. Для повышения качества эффектов прозрачности, лучшим вариантом является выбор формата PNG.
PNG
PNG (Portable Network Graphics) был первоначально создан для замены формата GIF (аббревиатуру PNG также в шутку расшифровывается как «PNG not GIF»). Но PNG так и не смог вытеснить GIF, и GIF-файлы все еще широко применяются на данный момент, но, тем не менее, формат PNG имеет преимущество перед GIF практически в каждом направлении.
Кроме того, PNG имеет некоторые преимущества даже перед JPEG. В то время как файлы JPEG поддерживают 24-битный цвет (до 16,7 миллионов цветов), то PNG-файлы имеют поддержку 48-битного цвета, что дает нам более 1 млрд возможных цветов! Это может показаться впечатляющим, но даже JPEG-файлы поддерживают больше цветов, чем может увидеть человеческий глаз, так что любые реальные различия между 24 и 48-битный цветами в лучшем случае минимальны.
Самым большим преимуществом по сравнению с JPEG является то, что PNG сохраняет изображения без потерь. Это означает, что, хотя он по-прежнему сжимает изображение для уменьшения размера файла, используемый метод сжатия не приводит к потере качества изображения. Вы можете повторно сохранить один и тот же файл PNG несколько раз без ухудшения его качества, в то время как качество JPEG-файлов ухудшается каждый раз при повторном сохранении. С более чем миллиардом возможных цветов и сжатием без потерь, PNG представляет собой отличный выбор формата для сохранения высококачественных цифровых фотографий.
Недостаток PNG в том, что он не поддерживает CMYK-цветовое пространство, что означает, что коммерческие принтеры не могут его использовать.
Основным преимуществом PNG над файлами GIF, кроме того, что количество поддерживаемых PNG цветов значительно превышает 256, является то, что он может воспроизводить 256 уровней прозрачности по сравнению с одним уровнем прозрачности GIF, давая нам плавные переходы по краям, что позволяет не беспокоится о соответствии края с цветом фона.
PNG файлы также обычно меньше, чем файлы GIF, так что они будут быстрее загружаться в веб-браузере.
И ещё один недостаток. PNG, в отличии от GIF, не поддерживает анимацию.
TIFF
Как и PSD файлы, TIFF (Tagged Image File Format) является одним из немногих типов файлов, который поддерживает все функции Photoshop и является еще одним вариантом для архивации изображений со сжатием без потерь, что позволяет сохранять фотографии с максимально возможным качеством изображения.
Качество имеет свою цену, файлы TIFF могут быть очень большими, особенно по сравнению с файлами JPEG. TIFF является общепризнанным стандартом для изображений, предназначенных для коммерческой печати и совместим практически со всем программным обеспечением, специализирующемся на компьютерной вёрстке, таким, как QuarkXPress и InDesign.
Хотя TIFF-файлы и способны сохранять все обычные и корректирующие слои, а также другие элементы, которые имеются Photoshop-документе, всё-таки обычно рекомендуется сохранять все эти элементы в мастер-файле PSD, а формат TIFF использовать для сохранения плоской версии изображения для печати. В последнее время TIFF уже не столь актуален, как раньше, но он остается стандартным форматом для полиграфической отрасли и пользуется широкой поддержкой.
EPS
EPS (Encapsulated PostScript) является еще одним стандартным форматом для полиграфической отрасли, который использовался долгое время, но его применение за последние годы снижается. EPS не является стандартом сохранения изображений в традиционном смысле. Вместо этого, он содержит ряд инструкций о том, как принтер должен воспроизводить изображение.
Опция просмотра изображения должна быть встроена в файл EPS, когда вы сохраняете его в Photoshop, если вы хотите в дальнейшем просматривать его на мониторе, иначе вы не сможете увидеть его, пока макет не будет напечатан.
PDF (Portable Document Format) в основном, используется для просмотра, обмена и печати электронных документов, но сейчас PDF набирает популярность как хороший способ для сохранения изображений, предназначенных для печати. Как PSD и TIFF форматах, PDF поддерживает и сохраняет все функции Photoshop, в том числе возможность использования дополнительных цветов. PDF дает нам несколько вариантов сохранения изображений: либо сжатие JPEG с настраиваемым качеством, чтобы сбалансировать качество изображения и размер файла, либо сжатие без потерь, либо ZIP-архивация.
Преимущество формата PDF заключается в том, что любой пользователь, используя бесплатную программу Adobe Reader, может просматривать изображения любого типа, сохранённые в PDF.
как сделать фон картинки прозрачным
Здравствуйте уважаемые посетители. В этом уроке я покажу, как используя программу Фотошоп можно убрать фон и сделать фотографию прозрачной. Особых знаний этого Фото-монстра вам не понадобится, так как здесь всё очень просто. Главное, чтобы у вас был установлен Photoshop, и вы повторяли за мной все действия.
Итак, как сделать прозрачный фон в Фотошопе?
Запускаем Фотошоп и открываем подопытную фотографию. Жмем меню Файл – Открыть и указываем расположение изображения.
Отлично, фотография открыта и давайте приступать к обрезке фона. Первым делом нам нужно разблокировать слой. Обратите внимание на правый нижний угол программы. Там вы увидите главный слой нашей фотки и маленький замочек .
Нужно, чтобы этот замочек исчез, то есть слой разблокировался. Для этого прямо по замочку делаем один клик левой кнопкой мыши . И замочка больше нет!
Теперь нам нужно удалить фон. Для этого берем какой-нибудь инструмент выделения, например, Волшебная палочка .
Жмём инструментом по фону на фотографии, таким образом выделив ненужный нам объект.
Появилась пунктирная линия (бегающие муравьи). Остается нажать на клавиатуре клавишу DELETE и фон будет удален. Смотрите как получилось:
Супер! Теперь снимите выделение нажав на клавиатуре сочетание клавиш CTR+D .
Ну, в общем-то, как сделать прозрачный фон в Фотошопе мы разобрались и теперь остаётся эту фотографию правильно сохранить.
Для этого нажмите меню Файл – Сохранить для Web . Или же просто воспользуйтесь ALT+SHIFT+CTR+S .
Вы увидите окно, в котором нам обязательно нужно выбрать формат PNG-24 и только после этого нажимать кнопку Сохранить .
А теперь смотрите что было и что стало:
Напоследок стоит сказать, что в некоторых случаях когда Вы решите сделать прозрачный фон в Фотошопе на какой-то картинке, то Вам возможно придётся применять другие инструменты выделения, например, Перо или Магнитное лассо . Я использовал инструмент Волшебная палочка , так как у меня на фотографии человека было легко отделить от фона. Если вы будете удалять фон со сложных изображений, то придется немного попотеть.
На этом сегодня всё, желаю удачи!
При создании коллажей и других композиций в Фотошопе зачастую возникает необходимость удалить фон с изображения или перенести объект с одной картинки на другую.
Сегодня поговорим о том, как сделать картинку без фона в Фотошопе.
Сделать это можно несколькими способами.
Первый – воспользоваться инструментом «Волшебная палочка» . Способ применим в том случае, если фон изображения однотонный.
Открываем изображение. Поскольку картинки без прозрачного фона чаще всего имеют расширение JPG , то слой с названием «Фон» будет заблокирован для редактирования. Его необходимо разблокировать.
Дважды кликаем по слою и в диалоговом окне нажиаем «ОК» .
Затем выбираем инструмент «Волшебная палочка» и нажимаем на белый фон. Появляется выделение (марширующие муравьи).
Теперь нажимаем клавишу DEL . Готово, белый фон удален.
Следующий способ убрать фон с картинки в Фотошопе – воспользоваться инструментом «Быстрое выделение» . Способ сработает в том случае, если изображение имеет примерно один тон и нигде не сливается с фоном.
Выбираем «Быстрое выделение» и «закрашиваем» наше изображение.
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем DEL . Результат такой же.
Третий способ самый сложный и применяется на цветных изображениях, где нужный участок сливается с фоном. В данном случае нам поможет только ручное выделение объекта.
Для ручного выделения в Фотошопе есть несколько инструментов.
1. Лассо. Используйте его, только если у Вас твердая рука или имеется графический планшет. Попробуйте сами и поймете, о чем пишет автор.
2. Прямолинейное лассо. Данный инструмент целесообразно применять на объектах, имеющих в своем составе только прямые линии.
3. Магнитное лассо. Применяется на однотонных изображениях. Выделение «примагничивается» к границе объекта. Если оттенки изображения и фона идентичны, то края выделения получаются рваными.
4. Перо. Наиболее гибкий и удобный для выделения инструмент. Пером можно рисовать как прямые линии, так и кривые любой сложности.
Итак, выбираем инструмент «Перо» и обводим наше изображение.
Ставим первую опорную точку как можно точнее на границу объекта. Затем ставим вторую точку и, не отпуская кнопку мыши, тянем вверх и вправо, добиваясь нужного радиуса.
Опорные точки можно перемещать, зажав клавишу CTRL справа, а удалять, выбрав в меню соответствующий инструмент.
Пером можно выделять сразу несколько объектов на изображении.
По окончании выделения (контур необходимо замкнуть, вернувшись к первой опорной точке) нажимаем внутри контура правой кнопкой мыши и выбираем «Образовать выделенную область» .
Теперь нужно удалить фон в Фотошопе, нажав клавишу DEL . Если вдруг удалился выделяемый объект вместо фона, то нажимаем CTRL+Z , инвертируем выделение комбинацией CTRL+SHIFT+I и снова удаляем.
Мы рассмотрели основные приемы для удаления фона с изображений. Существуют и другие способы, но они малоэфективны и не приносят желаемого результата
Приветствую Вас, дорогие читатели моего блога!
Недавно мне понадобилось убрать фон с картинки, с фотошопом я не дружу особо. И скажу Вам, что у меня его даже нет на компьютере. (Ну правильно вообще то, зачем мне то, с чем я не умею работать).
Но фон с картинки надо было как то убрать, я начала бороздить просторы интернета, в поисках решения своей задачи. Вариантов очень много на самом деле, но я искала, что нибудь полегче)). Я нашла очень легкий и простой способ, как можно убрать фон с картинки.
И так, давайте приступим. Нам понадобиться фотошоп, но так, как у меня его нет. Я использую онлайн фотошоп. Очень удобная штука, я Вам скажу. И конечно же картинка фон которой мы хотим сделать прозрачным.
Покажу Вам на примере, вот такой картинки, убирать мы будем белый фон
Заходим в онлайн фотошоп. Я использовала вот этот PIXLR
Выбираем: Загрузить изображение с компьютера.
Теперь справа в окошке «СЛОИ» надо открыть замочек
Кликаем на него 2 раза левой кнопкой мыши, должна появиться галочка в квадратике.
Теперь идем на панели, которая находиться слева, выбираем инструмент «волшебная палочка» и толерантность ставим 21.
Вот вроде бы и все, но меня не устраивает полностью картинка, остались еще остатки фона, я снова кликаю на то место которое хочу убрать. Потом «редактировать»—-«очистить». И так пока не уберете все, что надо.
В Фотошопе одним из ключевых понятий является прозрачность . Поэтому если вы только начали знакомиться с этой программой, то уделите внимание этой функции, в будущем знание того, как делать в Фотошопе прозрачный фон, или как сделать только часть рисунка прозрачной может пригодиться при обработке фотографий и рисунков, и значительно расширить диапазон ваших возможностей. Работа это довольно несложная, поэтому если вы терпеливо выполните все пункты, у вас обязательно все получится. Так что давайте перейдем к самой обработке фотографий.
Необходимо:
— Adobe Photoshop.
Инструкция:
- У программы «Photoshop» есть одна выгодная отличительная особенность , которая выделяет приложение среди других графических редакторов – это работа со слоями. И прозрачность там необходима для того, чтобы можно было делать оперативную замену фонового рисунка за объектом. Также это полезно в случае, когда вам необходимо обработать фотографию и продолжить работу с ней в другом редакторе, но уже без фона.
- Перед тем, как сделать прозрачный фон в Фотошопе, откройте свое изображение в программе. Далее скопируйте его на новый слой, нажав Ctrl+J или воспользовавшись правой кнопкой мыши, клацнуть по изображению и выбрать из появившегося меню «создать дубликат слоя «, а после этого нажать на «Ок ». У вас должно получиться два идентичных слоя: «Фон » и «Слой1 ».
- Далее слой «Фон » нужно скрыть . Для этого нужно просто кликнуть на «глазок » обозначенный стрелкой. После этого нужно приступить к отделению подложки от основного объекта. Лучше всего с этим можно разобраться, воспользовавшись резинкой (ее можно выбрать из меню, а можно просто нажать на клавиатуре «Е »). Когда выберите этот инструмент, аккуратно вытрите ненужный фон. Шахматное поле, которое будет образовываться по мере того, как вы стираете ненужную часть фотографии – это и есть то, что нам нужно.
- После того, как вам удалось в Фотошопе сделать фон прозрачным, необходимо еще правильно сохранить изображение , чтобы результат не потерялся. Поскольку не все форматы изображения могут сохранить прозрачность. Так во время сохранения картинки или фотографии, используйте формат .psd (который является форматом Фотошопа) или формат .png . В общем-то, нет разницы, каким из этих двух вариантов вы решите воспользоваться, но формат .png более практичен, поскольку его распознает большее количество программ.
- Есть и другие способы, воспользовавшись которыми можно делать фон прозрачным. Однако представленный здесь является наиболее простым , но иногда может возникнуть необходимость использовать и другие. Для того чтобы хорошо разбираться в Фотошопе и чувствовать какой из методов когда лучше использовать, нужно много практиковаться, или пойти на курсы по графической обработке фотографий.
28.01.2015 27.01.2018
Сделать прозрачный слой в фотошопе на изображении проще простого. Эта короткая объясняющая заметка содержит в себе исчерпывающую информацию по этому вопросу. Поэтому я надеюсь сложностей у вас не возникнет.
Для чего нужен прозрачный слой или фон? Чтобы можно было одно изображение наложить на другое.
Прозрачный слой по умолчанию в фотошопе отображается в виде шахматной доски. Вот так выглядит прозрачный слой:
А так выглядит список слоев
Мы можем над прозрачным слоем поместить другой слой с изображением. Вот так выглядит яблоко на прозрачном слое в photoshop.
Такое изображение будет иметь прозрачный фон под яблоком, поэтому вы можете его вставить на сайте на любой фон.
Можно в самом фотошопе создать новый слой под яблоком и залить его любым фоном. Будет такой же результат.
Также можно регулировать у слоев прозрачность. Это может понадобится для разных целей — например создать полупрозрачный фон или сделать прозрачным изображение.
Уменьшить прозрачность для слоя можно на панели слоев. Вы активируйте нужны слой и уменьшаете проценты прозрачности (opacity).
Надеюсь назначение прозрачного слоя в фотошопе теперь вам понятно!
Единственный вопрос который у вас мог остаться — это как сделать прозрачный фон на своем изображении. Для этого вам нужно выделить часть изображения которую вы хотите оставить, а остальную область выделения удалить. Как это сделать правильно и как выделять сложные объекты вы можете узнать в моем бесплатном видео курсе «Как выделять в фотошопе» . Чтобы его поучить заполните данные в левой панели на сайте и курс придет вам на почту.
Как создать .PNG | Small Business
Дэвид Видмарк Обновлено 28 мая 2021 г.
Формат файла JPG сегодня практически универсален, поскольку он является форматом по умолчанию практически в любом графическом программном обеспечении или приложении, которое вы, возможно, захотите использовать. Для форматов цифровых фотографий JPG обычно идеально подходят, если вы загружаете фотографии на веб-сайт. Однако файлы PNG часто являются лучшим вариантом, если вам нужен прозрачный фон или если принтер хочет, чтобы логотип или другие изображения были напечатаны как можно более четко.
Преимущества и недостатки файлов PNG
Одна из основных причин, по которой люди используют формат PNG для файлов изображений, заключается в том, что, в отличие от JPG, они позволяют сохранять прозрачный фон. Таким образом, вы можете поместить круглый логотип на квадратное изображение, и когда вы разместите его на веб-сайте или на футболке, будет виден только круглый логотип.
Прозрачность — не единственное преимущество файлов PNG. Как объясняет Элеонора Иннис из Shutterstock, файлы JPG сильно сжаты, что приводит к очень маленьким размерам файлов, которые сохраняют меньше деталей.Файлы PNG используют меньшее сжатие, что увеличивает размер файлов при сохранении большей детализации. GIF-файлы также поддерживают прозрачный фон, но, как отмечает Оливия Джеймс из CauseVox, PNG имеют лучшее сжатие и лучшие параметры прозрачности.
JPG также страдают недостатком повторного сжатия файла при его редактировании и сохранении, что каждый раз ухудшает его качество. Файлы PNG не имеют этого ограничения, что делает их идеальными для изображений, которые необходимо распечатать, или для изображений без большого количества деталей, но с четкими линиями, таких как логотипы или штриховые рисунки.Если вы размещаете фотографии на веб-сайте, файлы JPG обычно работают лучше, потому что размеры файлов намного меньше.
Выбор приложения для редактирования изображений
Нет недостатка в приложениях для создания изображений PNG для компьютеров, планшетов и смартфонов, независимо от того, какую платформу вы используете. Если вы планируете много редактировать изображения для своего бизнеса, подумайте о том, чтобы установить Photoshop или подобное программное обеспечение, такое как GIMP, на компьютер, потому что этот процесс намного проще с большим экраном и мышью или тачпадом.
Если у вас мало изображений и они уже есть на смартфоне или планшете, вы можете получить несколько хороших приложений, которые также сделают эту работу. Перед покупкой убедитесь, что приложение поддерживает файлы PNG и прозрачный фон. Такие приложения, как Magic Eraser Background Editor, прямо указывают это в описании.
Создание файла PNG с прозрачным фоном
Если у вас есть Photoshop или аналогичная программа, вы можете легко экспортировать большинство изображений в файлы PNG. Пока редактор изображений поддерживает слои, процесс аналогичен.По сути, это трехэтапный процесс:
1. Откройте изображение в Photoshop и создайте новый слой, выбрав «Новый слой» в меню «Слой». Перетащите новый слой под первым слоем в окне «Слой», чтобы он стал вашим фоном.
2. Выберите верхний слой, содержащий ваше изображение, и с помощью инструмента «Ластик» сотрите ненужные части. Кроме того, вы можете использовать инструмент выделения, например, инструмент «Волшебная палочка», чтобы выделить область и нажать «Удалить», чтобы удалить ее.
3.Сохраните изображение как файл PNG, выбрав «Сохранить как», а затем выбрав «PNG» в качестве формата файла. Когда вы открываете изображение или просматриваете его предварительный просмотр в проводнике, фон становится прозрачным.
Canva Pro также позволяет создавать файлы PNG с прозрачным фоном. Это платная версия Canva, но вы можете начать с бесплатной пробной версии. Просто создайте новый дизайн и загрузите в него любой файл изображения. Выберите эффект «Удаление фона» в меню «Эффекты». Когда вы будете готовы загрузить изображение, выберите параметры «PNG» и «Прозрачный фон», прежде чем нажимать кнопку «Загрузить».
Как создать PNG-файлы вашего логотипа в Illustrator
ФайлыPNG (переносимая сетевая графика) — это растровые веб-файлы, не теряющие качества при сжатии. Их лучше всего использовать для отображения изображений в Интернете, и они являются одним из основных форматов файлов, которые можно доставить вашим клиентам, занимающимся дизайном логотипов.
Клиентам нужен файл PNG (в дополнение к другим требуемым типам файлов), чтобы они могли легко включить дизайн вашего логотипа в свои материалы для брендинга, не используя передовое программное обеспечение для редактирования графики, такое как Adobe Illustrator.
В этом руководстве мы собираемся продемонстрировать один из способов создания файла PNG в Adobe Illustrator с прозрачным фоном — именно то, что вы должны будете предоставить клиенту для создания логотипа.
1. Создайте свой логотип в Adobe Illustrator
Все логотипы должны быть созданы в программах векторного редактирования и должны состоять из векторных форм и контуров, чтобы их можно было увеличивать или уменьшать без потери качества. Adobe Illustrator является отраслевым стандартом в программах для редактирования векторных изображений, поэтому мы рекомендуем его в первую очередь.Убедитесь, что в файл логотипа не включен фон.
2. Экспортируйте логотип как файл PNG
После создания векторного логотипа нажмите Файл> Экспорт…> PNG. Присвойте файлу желаемое имя и нажмите Экспорт. Затем появится окно «Параметры PNG». Убедитесь, что вы выбрали прозрачный цвет фона и нажмите ОК. Самое замечательное в этой опции экспорта заключается в том, что она вырезает пустое пространство на доске, чтобы включить только логотип, что делает результирующие файлы PNG более универсальными и включает только основные части дизайна.
3. Откройте и загрузите новый файл PNG.
Ваш новый файл PNG будет выглядеть примерно так, когда вы его откроете. Само изображение PNG не серое — это просто фон, используемый для отображения изображений PNG. Теперь вы готовы отправить его своему клиенту 🙂
Хотите начать свою карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.
Я не могу сохранить файлы в.Формат PNG в Photoshop — Решение
Сохранение файлов Photoshop в формате .PNG может быть действительно полезным, особенно если вы надеетесь сохранить прозрачность и небольшой размер файла. Но что, если этот вариант вам недоступен? Подобные проблемы определенно раздражают, но, к счастью, мы собрали множество потенциальных решений, которые вы можете попробовать.
В большинстве случаев этой проблемы можно избежать, используя параметр Сохранить для Интернета вместо команды Сохранить как .Чтобы сохранить файл в формате .PNG, вы также должны убедиться, что вы работаете в цветовом режиме RGB и что ваш документ 8 или 16 бит на канал.
В этой статье мы рассмотрим следующие возможные решения:
Итак, приступим прямо к делу — вы вернетесь на правильный путь и сохраните файл в кратчайшие сроки!
Как сохранить файл в формате .PNG?Для начала вспомним обычный процесс сохранения файла в формате PNG. Обычно мы можем сохранить файл как PNG с помощью команды Сохранить как .Однако это работает только в том случае, если ваш файл находится в режиме RGB, Bitmap, Grayscale или Indexed Color.
Если ваш файл удовлетворяет этим критериям, вы можете просто перейти к строке меню в верхней части экрана и выбрать Файл> Сохранить как в правом верхнем углу.
В окне Сохранить как вы можете выбрать PNG, из меню формата, как показано ниже.
Итак, что делать, если ваш файл не соответствует критериям для сохранения в формате .PNG таким образом? Давайте теперь посмотрим на другие наши варианты.
Опция
1 — Используйте Сохранить для Интернета КомандаКогда мы экспортируем файлы Photoshop, часто бывает привычным выбрать функцию Сохранить как . Однако, как мы упоминали ранее, в некоторых случаях другие варианты могут быть более подходящими.
Если команда Save As не дает вам возможности сохранять файлы в формате .PNG, тогда Save For Web — отличная альтернатива, которая часто легко решает проблему.
Чтобы сохранить файл таким образом, просто выберите File> Export> Save For Web (Legacy) на панели в верхней части экрана.
В этом окне выберите PNG из списка форматов.
Надеюсь, ваш файл будет успешно сохранен!
Опция
2 — Убедитесь, что выбран цветовой режим RGBДругая причина, по которой Photoshop не позволяет вам сохранить файл в формате PNG, может заключаться в том, что свойства вашего документа делают его неподдерживаемым форматом.
Важно отметить, что формат PNG поддерживает только цветовой формат RGB. Поскольку его первоначальная цель заключалась в передаче изображений в Интернете, формат файла не предназначен для поддержки документов, предназначенных для печати. Поэтому, если вы работаете в режиме CMYK, Photoshop не позволит вам экспортировать файл в формате PNG.
К счастью, изменить цветовой режим файла достаточно просто даже после того, как вы начали работать с ним, выбрав Изображение> Режим> Цвет RGB.
Теперь, когда вы изменили цветовой режим на тот, который поддерживается форматом, вы можете просто перейти к Файл> Сохранить как и сохранить файл, как обычно.
Опция
3 — Убедитесь, что ваш документ 8- или 16-битный / каналРазрядность вашего файла также определяет, может ли он поддерживаться форматом .PNG. Файлы PNG могут иметь только 8 или 16 бит на канал, поэтому, если ваш документ имеет другое свойство, это может привести к тому, что Photoshop не сможет экспортировать его в определенные форматы.
К счастью, мы можем изменить и этот параметр. Чтобы изменить битовую глубину вашего файла, вы можете перейти к Image> Mode , затем выбрать 8 бит / канал или 16 бит / канал во всплывающем меню.
После изменения этого свойства вы, надеюсь, сможете сохранить свой файл в формате PNG. Для этого выберите File> Save As и выберите PNG из списка форматов файлов.
После прочтения возможных решений, надеюсь, вам удалось найти способ без лишних трудностей вернуться к проектированию и сохранению вашей работы! Если вы хотите более подробно ознакомиться с процессом решения проблемы путем изменения цветового режима, посмотрите это видео Гаян Дешаприя, в котором быстро демонстрируются соответствующие шаги.
Мы надеемся, что эти советы помогли, и что вы сможете получить удовольствие от работы в Photoshop без ограничений!
Об авторе Betchphoto
Очарованный миром цифровых технологий и особенно увлеченный всем, что связано с творчеством, Мартин — фотограф-любитель и специалист по цифровому маркетингу, имеющий более чем 10-летний опыт работы с Adobe Photoshop. Ознакомьтесь с его страницей о нем здесь
Это сообщение может содержать партнерские ссылки.
Как векторизовать логотип PNG с помощью Photoshop
В этом уроке я продемонстрирую, как векторизовать логотип PNG с помощью Photoshop, что на самом деле довольно просто и очень удобно для начинающих.Я должен предварять это, предупреждая, что Photoshop — не идеальный инструмент для создания векторов . В идеале вам следует использовать Illustrator, но если Photoshop — ваш единственный вариант, вам не повезло. Есть несовершенное (но приемлемое) решение.
Ниже приводится краткий обзор шагов, предпринятых для векторизации логотипа PNG с помощью Photoshop. Полные пошаговые инструкции с голосовым повествованием, см. В видеоуроке ниже:
Векторизация логотипа PNG с помощью Photoshop
Чтобы векторизовать логотип PNG с помощью Photoshop, необходимо создать контуры вокруг вашего логотипа, а затем экспортировать его как файл AI (Adobe Illustrator).Откройте файл PNG в Photoshop, и мы начнем.
Шаг 1. Создайте выделение вокруг вашего логотипа
Предполагая, что ваш логотип PNG отформатирован как мой, с отрицательным пространством вокруг него и внутри него, создайте выделение вокруг вашего логотипа, удерживая Control и нажав на предварительный просмотр эскиза в окно Layers .
Вы узнаете, что создали выделение правильно, если увидите движущуюся пунктирную линию, очерчивающую форму вашего логотипа.
Если этот метод не работает, потому что ваш PNG имеет сплошной цвет фона или потому что в границах вашего логотипа есть цвет заливки, я бы следовал инструкциям в этом видео, чтобы создать выделение по цвету, а затем переместить переходим к шагам 2, 3 и 4.
Шаг 2: Преобразуйте выделение в рабочие контуры
Теперь мы должны преобразовать наше выделение в контуры. Для этого просто возьмите инструмент Rectangle , щелкните правой кнопкой мыши свой логотип на холсте, затем выберите Make Work Path .
Пути будут обозначены черными опорными точками, которые соединены вместе сплошной тонкой линией.
Шаг 3. Экспорт контуров в файл Illustrator
Теперь все, что нам нужно сделать, это просто экспортировать наш документ в редактируемый векторный формат с помощью функции «Экспорт контуров в Illustrator» в Photoshop. Просто перейдите в «Файл »> «Экспорт»> «Пути к Illustrator » и выберите, где вы хотите сохранить файл.
Это сгенерирует .ai (Adobe Illustrator), который можно открывать и редактировать с помощью Illustrator (или его бесплатной альтернативы, например Inkscape) или любой другой программы для работы с векторной графикой.
Шаг 4. Настройте файл в Illustrator по мере необходимости.
Все, что вам нужно сделать, это открыть файл .ai в Illustrator и внести необходимые изменения. Нажмите Control + Y на клавиатуре, чтобы перейти в режим контура и увидеть, где именно находятся ваши векторные контуры.
Теперь вы можете заполнить свой логотип любыми цветами, сохранить / экспортировать его в желаемый векторный формат, и все готово! Вот как вы можете векторизовать логотип PNG с помощью Photoshop.
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, предназначенной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
Как сделать Photoshop вашим редактором изображений по умолчанию
Хотите открывать изображения в Photoshop, просто дважды щелкнув по ним? Вот как сделать Photoshop редактором изображений по умолчанию в Windows 10 и macOS!
Скачать PDF: сделайте Photoshop вашим редактором изображений по умолчанию
Автор Стив Паттерсон.
В этом уроке я покажу вам, как сделать Photoshop редактором изображений по умолчанию как в Windows, так и на Mac, чтобы вы могли открывать файлы JPEG, PNG и другие файлы прямо в Photoshop, просто дважды щелкнув по ним! Мы начнем с изучения того, как изменить редактор изображений по умолчанию в Windows 10 с приложения «Фото» на Photoshop, а затем перейдем к Mac и изменим редактор изображений по умолчанию в macOS с Preview на Photoshop!
Поскольку на самом деле это скорее учебник для Windows и Mac, любая версия Photoshop, установленная на вашем компьютере, будет работать.Я использую Photoshop 2021.
Приступим!
Как сделать Photoshop редактором изображений по умолчанию в Windows 10
Вот как сделать Photoshop редактором изображений по умолчанию на ПК под управлением Windows 10.
См. Также: Как открыть несколько изображений в виде слоев в Photoshop
Шаг 1. Перейдите к изображению на вашем компьютере
Во-первых, в Windows используйте проводник, чтобы перейти к папке, в которой находится одно из ваших изображений. Я буду использовать изображение в формате JPEG, но вы можете повторить эти же шаги с другими типами файлов, такими как PNG и TIFF.
Мы знаем, что смотрим на изображение JPEG с расширением .jpg
после имени файла:
Переход к изображению JPEG в Windows.
Как включить расширения файлов в Windows 10
Если вы не видите расширение файла, перейдите в меню Просмотр и включите Расширение имени файла :
Параметр Расширение имени файла
в меню «Просмотр».
Редактор изображений по умолчанию в Windows 10
По умолчанию в Windows, если мы открываем изображение JPEG двойным щелчком по его миниатюре:
Дважды щелкните миниатюру, чтобы открыть изображение.
Изображение открывается в приложении Photos , которое не является Photoshop и не то, что нам нужно:
Windows по умолчанию открывает изображение в приложении «Фото».
Если это произойдет, закройте приложение «Фото», щелкнув значок X в правом верхнем углу:
Закрытие приложения «Фото».
Шаг 2. Щелкните правой кнопкой мыши миниатюру изображения и выберите «Свойства».
Чтобы Windows открывала все изображения JPEG в Photoshop, щелкните правой кнопкой мыши эскиз изображения:
Щелчок правой кнопкой мыши по миниатюре изображения.
И выберите Properties внизу меню:
Открытие свойств изображения.
Шаг 3. Нажмите кнопку «Изменить» и выберите Photoshop
.Обратите внимание на то, что в диалоговом окне «Свойства» файлы JPEG открываются с помощью фотографий.
Чтобы заменить Фото на Photoshop в качестве редактора изображений по умолчанию для файлов JPEG, нажмите кнопку Изменить :
Нажав кнопку «Изменить».
Затем выберите самую последнюю версию Photoshop, установленную на вашем компьютере.На данный момент последняя версия — Photoshop 2021:
.Выбор Photoshop в качестве нового редактора изображений по умолчанию.
Если Photoshop нет в списке, прокрутите вниз и щелкните Дополнительные приложения :
Нажатие Другие приложения
.
И должен появиться фотошоп. Щелкните по нему, чтобы выбрать его, а затем нажмите OK:
Выбираем Photoshop и нажимаем ОК.
Шаг 4. Закройте окно свойств
Вернувшись в диалоговое окно «Свойства», Photoshop теперь установлен в качестве редактора изображений по умолчанию для файлов JPEG:
файлов JPEG теперь будут открываться в Photoshop.
Нажмите ОК, чтобы закрыть диалоговое окно:
Щелкните ОК, чтобы закрыть диалоговое окно Свойства.
Вот и все! Теперь вы можете дважды щелкнуть миниатюру изображения JPEG в Windows:
Еще раз дважды щелкните миниатюру изображения JPEG.
И изображение откроется прямо в Photoshop. Просто повторите эти же шаги для других типов файлов, таких как PNG и TIFF, чтобы установить Photoshop в качестве редактора по умолчанию:
Windows теперь открывает изображения JPEG в Photoshop.
Как сделать Photoshop редактором изображений по умолчанию на Mac
Вот как сделать Photoshop редактором изображений по умолчанию на Mac под управлением macOS.
См. Также: Как перемещать изображения из одного документа Photoshop в другой
Шаг 1. Перейдите к изображению на вашем компьютере
Сначала используйте Finder, чтобы перейти к папке на вашем Mac, в которой хранится одно из ваших изображений. Я использую здесь изображение JPEG (с расширением файла .jpg
), но вы можете повторить те же шаги с другими типами файлов, такими как PNG и TIFF:
Открытие папки с изображением в формате JPEG.
Редактор изображений по умолчанию в macOS
По умолчанию, если мы открываем изображение JPEG на Mac двойным щелчком по его миниатюре:
Дважды щелкните миниатюру, чтобы открыть изображение.
Он открывается в приложении Preview , чего мы не хотим:
masOS по умолчанию открывает изображение в приложении предварительного просмотра.
Если это произойдет, закройте предварительный просмотр, перейдя в меню Предварительный просмотр в строке меню и выбрав Выйти из предварительного просмотра :
Переход к предварительному просмотру> Выйти из предварительного просмотра.
Шаг 2. Щелкните правой кнопкой мыши миниатюру изображения и выберите «Получить информацию».
Чтобы macOS открывала файлы JPEG в Photoshop, щелкните правой кнопкой мыши (или щелкните, удерживая клавишу Control), миниатюру изображения:
Щелкните правой кнопкой мыши (или щелкните, удерживая нажатой клавишу «Control») миниатюру изображения.
И выберите Получить информацию из меню:
Выбор команды Get Info.
Шаг 3. Измените
Открыть с помощьюна Photoshop
Обратите внимание на то, что в диалоговом окне «Информация» файлы JPEG открываются в режиме предварительного просмотра.Возможно, вам придется повернуть раздел, чтобы просмотреть его:
изображений JPEG открываются в режиме предварительного просмотра.
Нажмите «Предварительный просмотр» и выберите последнюю версию Photoshop, установленную на вашем Mac. На данный момент последняя версия — Photoshop 2021:
.Установка Photoshop в качестве нового редактора изображений.
Шаг 4. Нажмите «Заменить все», а затем «Продолжить»
Затем, чтобы открыть все изображения JPEG в Photoshop, нажмите кнопку Изменить все :
Щелчок по кнопке «Заменить все».
И когда macOS спросит, уверены ли вы, нажмите Продолжить :
Подтверждение того, что все файлы JPEG должны открываться в Photoshop.
Шаг 5. Закройте диалоговое окно «Информация»
Закройте диалоговое окно «Информация», щелкнув красный значок x в левом верхнем углу:
Закрытие диалогового окна «Информация».
Вот и все! Теперь вы можете дважды щелкнуть миниатюру изображения JPEG:
Еще раз дважды щелкните миниатюру изображения.
И macOS откроет изображение прямо в Photoshop.Просто повторите эти же шаги с PNG, TIFF или другими типами файлов, чтобы установить Photoshop в качестве редактора по умолчанию:
macOS теперь открывает изображения JPEG в Photoshop.
Куда идти дальше!
И вот оно! Вот как сделать Photoshop вашим редактором изображений по умолчанию в Windows 10 и macOS!
Чтобы узнать о других способах открытия изображений в Photoshop, ознакомьтесь с другими уроками в моем Полном руководстве «Получение изображений в Photoshop». Или посетите мой раздел «Основы Photoshop», чтобы получить дополнительные уроки для начинающих.И не забывайте, что все мои руководства теперь доступны для скачивания в формате PDF!
Как редактировать PNG-файл в Photoshop (Полное руководство!)
Независимо от того, какой тип редактирования вам нужно сделать с вашими PNG-файлами, Photoshop упрощает это. От импорта, редактирования и экспорта — все это можно сделать в кратчайшие сроки, если вы выполните соответствующие шаги. К счастью, с шагами, которые вы узнаете ниже, вы скоро станете мастером работы с файлами PNG в Photoshop.
Приступим!
Как импортировать файл PNG в Photoshop
Чтобы импортировать файл PNG в Photoshop, нажмите Command + O (Mac) или Control + O (ПК) и найдите файл PNG на своем компьютере.Затем нажмите «Открыть», чтобы перенести файл в Photoshop. Photoshop автоматически создаст новый документ на основе размеров файла.
Организация файлов по папкам на вашем компьютере очень поможет на этом этапе!
Если вы не хотите использовать упомянутую выше комбинацию клавиш, вы также можете выбрать Файл> Открыть.
Затем выберите файл на своем компьютере и нажмите «Открыть».
Теперь ваш PNG-файл добавлен в новый проект Photoshop и готов к редактированию.Есть множество способов отредактировать эти файлы в Photoshop, и следующий раздел упростит процесс редактирования.
Как редактировать PNG-файл в Photoshop
Теперь, когда у вас есть изображение в Photoshop, вы можете делать все, что угодно. с этим изображением! Вы можете добавить корректирующие слои, текст, сделать его ярче или темнее, размыть и т. Д.
Если вы не знаете, что такое корректирующий слой, он обычно добавляет различные эффекты к вашему изображению, не разрушая исходный файл. Вы можете включать и выключать эти настройки в любое время, и они действительно эффективны для редактирования фотографий.
В этом примере я покажу вам, как добавить корректирующий слой цветовой насыщенности, чтобы быстро изменить цвет ваших PNG-файлов в Photoshop.
Вот шаги:
Шаг 1: Добавьте корректирующий слойДобавить корректирующий слой очень просто. В Photoshop есть два способа сделать это. Хотя я создаю корректирующий слой оттенка / насыщенности, процесс аналогичен для всех остальных настроек.
Сначала вы можете перейти к слою > Добавить новый корректирующий слой> Цветовой тон / Насыщенность.
Во-вторых, вы можете перейти на панель «Adjustments» на правой боковой панели Photoshop и выбрать оттуда Hue / Saturation . Это 1-й значок во втором ряду.
После того, как вы нажмете на значок, вы увидите поле, в котором вы можете назвать свой слой. Затем нажмите «ОК».
Теперь вы можете увидеть корректирующий слой прямо над слоем изображения, как показано ниже. В этом случае у меня есть новый корректирующий слой оттенка / насыщенности.
Шаг 2. Настройка параметровПосле добавления корректирующего слоя вы можете настроить его свойства.
На панели настроек настройки оттенка / насыщенности вы сможете увидеть несколько различных вариантов на выбор. Вот что все они означают:
Preset: — это готовые шаблоны для этого корректирующего слоя, которые вы можете добавить к своему изображению для быстрой настройки цвета. Хорошо, если у вас нет времени и вы просто хотите что-то автоматизировать.
Выбор цвета: Если ваше изображение имеет несколько цветов, и вы хотите настроить только определенный цвет изображения, выберите цвет в раскрывающемся меню, например красный или синий.Если вы хотите изменить внешний вид всего изображения, вы можете выбрать «Мастер».
Оттенок: Отсюда вы можете настроить цвета вашего изображения. Просто сдвиньте ползунок, чтобы изменить цвет.
Насыщенность: Насыщенность увеличивает насыщенность ваших цветов. Менее насыщенное изображение станет черно-белым, а более высокая насыщенность сделает ваше изображение излишне красочным.
Яркость: Регулирует темноту и яркость вашего изображения, служа той же цели, что и яркость в других программах редактирования.
В сегодняшнем примере мы изменим цвет этого логотипа PNG:
Теперь мы преобразовываем его зеленый цвет в синий.
Для этого просто отрегулируйте раздел оттенка на корректирующем слое оттенка / насыщенности, сдвинув ползунок к синему цвету.
Вот и все!
Вот как выглядит наш окончательный результат:
Как редактировать текст в файле PNG
Этот раздел не относится к базовому редактированию текста в Photoshop. В этом примере я покажу вам, как с помощью масок слоя можно удалить текст, присутствующий в изображении, и заменить его альтернативным текстом! Поскольку в файлах PNG нет текста, который можно редактировать напрямую, этот обходной путь позволит вам заменить или добавить к существующему тексту в вашем файле.
Вот шаги:
Шаг 1. Добавьте маску слояПосле импорта изображения создайте маску слоя, щелкнув значок «Прямоугольник с точкой» на панели «Слои».
Маски слоя позволяют нам редактировать фотографию неразрушающим и обратимым способом. Одним нажатием кнопки вы можете легко удалить все эффекты и снова включить их.
Вы можете узнать больше о масках слоев и о том, как они работают, в этом посте.
Шаг 2: закрасьте черный цвет, чтобы удалить исходный текстТеперь самое интересное! Удаление текста!
Для этого сначала выберите инструмент «Кисть», нажав ‘B’ на клавиатуре.После выбора установите цвет переднего плана на «Черный».
При использовании масок слоя цвет переднего плана кисти определяет, сделаете ли вы слой видимым или невидимым.
Если у вас черный цвет в качестве цвета переднего плана, он «замаскирует» содержимое изображения и сделает его 100% прозрачным. Если бы в качестве цвета переднего плана был выбран белый цвет, то получился бы противоположный эффект, делая все, что вы рисуете, на 100% видимым.
Не снимая выделения с черного, проведите кистью по той части изображения, которую хотите удалить.В данной ситуации это текст нашего слоя PNG.
После маскировки слов они стали полностью невидимыми. Вот как выглядит результат:
Шаг 3. Напишите новый текст
Теперь мы собираемся заменить текст чем-нибудь новым.
Чтобы добавить новый текст, нажмите клавишу «T» на клавиатуре, чтобы выбрать инструмент «Тип». Просто щелкнув холст, вы можете добавить новый фрагмент текста и отредактировать его, как текстовый документ.
Если вы хотите отредактировать текст дальше, вы можете настроить размер, шрифт, интервал и другие параметры на верхней панели настроек или на панели символов.Для более подробного объяснения вы можете узнать все, что вам нужно знать об этих текстовых эффектах в этом руководстве.
После того, как вы закончили редактирование текста, теперь мы собираемся выровнять текст. Первым делом мы отрегулируем размер текста и другие свойства с помощью «Преобразования». Выделив слой, возьмите инструмент «Перемещение» ( V ), затем нажмите Cmd / Ctrl + T , и теперь вы увидите окно преобразования, подобное тому, что показано ниже.
Здесь вы можете настроить размер текстового поля.После этого уточните положение вашего логотипа или текста с помощью клавиш со стрелками, чтобы изменить положение. Чтобы добиться идеального центрирования логотипа, ознакомьтесь с этим руководством.
Вот как выглядит наш окончательный результат:
Выполнив несколько простых шагов, вы можете быстро отредактировать файл PNG в Photoshop. От осветления до изменения цвета и всего, что между ними, всегда есть корректирующий слой, идеально подходящий для работы!
Как сохранить файл PNG с прозрачностью
Чтобы сохранить файл PNG из Photoshop и сохранить прозрачность, выберите «Файл»> «Сохранить копию».В диалоговом окне экспорта установите для параметра Формат значение PNG. Теперь установите место назначения на вашем компьютере и нажмите «Экспорт», чтобы сохранить файл. Остается экспорт в PNG с сохраненной прозрачностью!
В качестве альтернативы есть еще одна опция экспорта, которая предоставляет немного больше настроек экспорта, которые служат отличной альтернативой.
В большинстве случаев рекомендуется экспортировать файл в формат PNG, а также сохранить файл PSD, чтобы иметь доступ к нашему проекту в будущем.
Чтобы сохранить проект перед экспортом, перейдите в Файл> Сохранить как и выберите, хотите ли вы сохранить файл в облаке Adobe или на ПК.Теперь введите имя, под которым вы хотите сохранить проект, выберите место и нажмите «Сохранить».
Теперь, чтобы экспортировать изображение как PNG с прозрачностью, перейдите в Файл> Экспорт и выберите «Экспортировать как». Вы увидите диалоговое окно, в котором вы можете редактировать настройки.
Сначала вы можете выбрать формат между PNG, JPG и GIF. Выберите PNG в качестве формата и, чтобы сохранить прозрачный фон, нажмите на отметку «Прозрачность» . Это будет работать, только если вы уже удалили белый фон или вырезали изображение перед экспортом.
После этого вы можете выбрать размеры изображения и холста. Вы также можете выбрать метаданные для включения, например, «Контактная информация» и «Авторские права».
Теперь нажмите «Экспорт».
После этого укажите имя и местоположение экспортируемого файла, и все готово!
Теперь вы увидите файл в вашем файле в Finder (macOS) или проводнике (Windows), экспортированный в ваше сохраненное место.
Как разблокировать файл PNG в Photoshop
Если слой PNG заблокирован в Photoshop и не может быть разблокирован, это, вероятно, связано с использованием неправильного цветового режима.Чтобы решить эту проблему, выберите «Изображение»> «Режим»> «Цвет RGB». В этом цветовом режиме ваш PNG-файл будет разблокирован и, следовательно, доступен для непосредственного редактирования.
Давайте разберемся с этим немного подробнее.
Иногда при редактировании PNG в Photoshop ваш слой может случайно заблокироваться. Теперь это не проблема, но иногда вы не можете даже разблокировать слой, который действительно отстой.
Проблема вызвана цветовым пространством, в котором вы работаете. Например, если вы работаете в режиме «Индексированный цвет», вы можете столкнуться с некоторыми проблемами.Для решения проблемы необходимо изменить цветовое пространство на RGB.
Вот шаги для этого:
Перейдите в Image> Mode и выберите оттуда RGB color mode. Вот и все! Теперь ваша проблема будет решена!
Теперь вы знаете все, что вам нужно знать об импорте, редактировании и экспорте файлов PNG в Photoshop. Даже если у вас возникнут проблемы с тем, что ваш слой не разблокируется, это можно легко исправить, используя советы, которые вы узнали здесь.
Удачного редактирования!
Ошибка Photoshop Не файл PNG [ТЕХНИЧЕСКОЕ ИСПРАВЛЕНИЕ]
по Ташриф ШарифЭксперт по Windows и программному обеспечению
Ташриф Шариф — разработчик программного обеспечения, ставший техническим писателем.Он обнаружил свой интерес к технологиям после того, как случайно прочитал технический журнал. Теперь он пишет обо всем, что связано с технологиями, от Windows до iOS и потоковых сервисов … Читать дальше Обновлено:Размещено: 2020 апрель
- Ошибка Photoshop «Не файл PNG» может быть проблематичной, поскольку она препятствует работе с файлами PNG.
- Чтобы убедиться, что Photoshop работает без ошибок, мы советуем вам всегда обновлять его.
- Другой способ решить эту проблему — повторно сохранить образ и попытаться открыть его снова.
- Если вы по-прежнему получаете сообщение об ошибке Adobe Photoshop Not a PNG file, вам следует сбросить настройки до значений по умолчанию.
Adobe Photoshop является отраслевым стандартом, когда он поставляется с программным обеспечением для редактирования и обработки изображений для платформы Windows. Photoshop поддерживает все форматы изображений от jpg до png.
Однако некоторые пользователи сообщают, что они не могут работать с какими-либо изображениями из-за ошибки «Не файл PNG». Если пользователь нажимает ОК, изображение не загружается в рабочую область.
Это распространенная ошибка, и мы составили список возможных исправлений для ее устранения на компьютере с Windows.
Почему Photoshop не открывает файлы PNG?
1. Обновите Photoshop
Photoshop постоянно обновляется новыми функциями и улучшенной совместимостью, поэтому вам необходимо обновить его до последней версии, чтобы воспользоваться этими новыми функциями.
Adobe Photoshop — самый узнаваемый редактор изображений в мире, и, чтобы оставаться на вершине рейтинга, Adobe постоянно добавляет в него новые функции. Вот несколько примеров последних функций, которых стоит ожидать при обновлении Adobe Photoshop до последней версии:
- Поддержка мобильных устройств
- Расширенное заполнение с учетом содержимого
- Улучшено размытие объектива с помощью нового алгоритма на базе графического процессора
- Более быстрая обработка изображений
Adobe Photoshop
Photoshop — лучшая в мире программа для редактирования фотографий в формате PNG как для профессионалов, так и для начинающих.
2. Проверьте и измените расширение файла
- Перейдите в папку, в которой сохранено проблемное изображение.
- Щелкните изображение правой кнопкой мыши и выберите «Открыть с помощью блокнота ».
- Проверьте, что говорит первый символ. Если написано ÿØÿá , значит, это изображение в формате jpg. Если указано ‰ PNG , это означает, что это изображение PNG и .
- Теперь, если написано ÿØÿá , это означает, что вам нужно изменить расширение изображения на jpg.
- Открыть, Проводник. Убедитесь, что установлен флажок Расширения имени файла .
- Щелкните изображение правой кнопкой мыши и выберите Переименовать. Теперь измените расширение файла с png на jpg.
- Теперь попробуйте открыть файл в Photoshop, чтобы посмотреть, устранена ли ошибка.
Это простое решение, но оно может помочь вам определить причину ошибки Not a png file в Photoshop.
Возникли другие проблемы с Photoshop в Windows 10? Ознакомьтесь с этими руководствами для получения дополнительной информации.
3. Повторно сохраните изображение как PNG
- Перейдите в папку, в которой сохранено изображение PNG.
- Щелкните изображение правой кнопкой мыши и откройте его с помощью программы Paint.
- В приложении Paint щелкните Файл > Сохранить как.
- Сохраните изображение как файл png и .
- Теперь попробуйте открыть изображение в Photoshop и проверьте, нет ли улучшений.
Хотя это обходной путь, он гарантирует, что ваш файл будет сохранен как PNG, и, используя его, вы должны обойти ошибку Not a png file в Adobe Photoshop.
4. Отключить использование графического процессора
- Запустите Photoshop.
- Перейдите в Edit > Preferences > Performance
- На вкладке «Производительность» снимите флажок Использовать графический процессор
- Закройте и перезапустите Photoshop
- Перетащите проблемное изображение в рабочую область и проверьте, устранена ли ошибка файла PNG
Возможно, вам понадобится использовать графический процессор для других задач, связанных с 3D, но несколько пользователей сообщили, что, отключив эту функцию, они исправили ошибку Not a png file Photoshop.




