Image Size — Разрешение в фотошопе Размер холста (Part 1)
Image Size – Размер холста (1)
Crop – Размер холста (2)
Canvas Size – Размер холста (3)
В Фотошопе всё начитается с выбора размера холста и разрешения изображения.
Каждому будет полезно знать, как создать документ нужного размера, или изменить размер открытого изображения в фотошопе.
Даже при рисовании я использую функции для изменения размера холста. Обычно начиная рисовать скетч на на холсте размером около
Размеры при рисовании
Для скетча – 800 x 800.
Для рисунка с цветом и тенями – 1500 x 1500
Для итогового изображения с деталями – 3000 x 2000
Постепенно, двигаясь от наброска к детализированной картинке, я изменяю размер холста на размер с более высоким разрешением.
Почему сразу ни создать 3000 x 3000 и не париться? Конечно, дело в производительности и тормозности компьютера. При таким больших размерах, что там и говорить…. фотошоп сохраняет несколько минут.
Где менять размер (Image Size…) ?
Как обычно:
Image – Image Size… (Alt + Ctrl + I)
В полях Width и Height можно задать требуемую длину и высоту (в пикселях или сантиметрах). При изменении одной из величин, вторая подстроится сама, чтобы сохранить пропорции исходной картинки.
ОК
Эти быстрые действия идеально подходят в том случае, если не требуется нарушить пропорции между длиной и высотой холста.
Для изменения высоты и длины есть другие столь же простые инструменты, о которых напишу в следующем посте.
Как в Фотошопе сделать формат А4

А4 – международный формат бумаги с соотношением сторон 210х297 мм. Данный формат является самым распространенным и широко применяется для печати различных документов.
В Фотошопе, на этапе создания нового документа, можно выбрать различные типы и форматы, в том числе и А4. Предустановленная настройка автоматически прописывает нужные размеры и разрешение 300 точек на дюйм, что является обязательным для качественной печати.
При создании нового документа в настройках Набора необходимо выбрать «Международный формат бумаги», и в выпадающем списке «Размер» найти А4.

Нужно помнить, что для подшивки документа необходимо оставить свободное поле слева. Ширина поля составляет 20 мм.
Реализовать это можно путем проведения направляющей.
После создания документа переходим в меню «Просмотр – Новая направляющая».

Ориентация «Вертикальная», в поле «Положение» указываем значение 20 мм и нажимаем ОК.


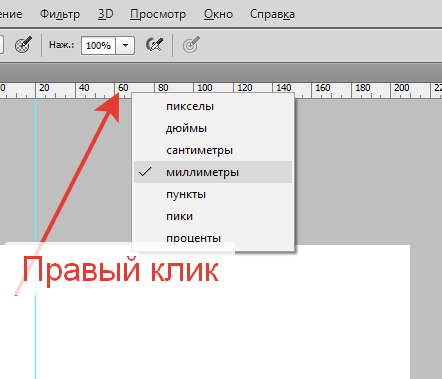
Если в поле «Положение» у Вас не миллиметры, а другие единицы измерения, то необходимо кликнуть по линейке правой кнопкой мыши и выбрать миллиметры. Линейки вызываются сочетанием клавиш CTRL+R.

Это вся информация о том, как создать документ формата А4 в Фотошопе.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Помогла ли вам эта статья?
ДА НЕТСоздание дизайна сайта в фотошопе, размеры макета
Приветствую всех на fotodizart.ru. В сегодняшней небольшой статье я бы хотел поговорить о размерах, которые необходимо выбирать при создание дизайна сайта в фотошопе. А также об одном подводном камне, который многие либо попросту не учитывают, либо не знают о нем. В одной из своих предыдущих статей я уже рассказывал об основных моментах, которые нужно учитывать при разработке макета.
Прочитать об этих моментах можно в статье, что нужно знать для разработки дизайна сайта кроме photoshop. Сегодня же речь пойдет о конкретной задаче, которую мы будем решать и узнаем какие нужно выбирать размеры, почему именно такие, а не другие. Рассматривать мы будим создание дизайна сайта с фиксированной шириной по центру.
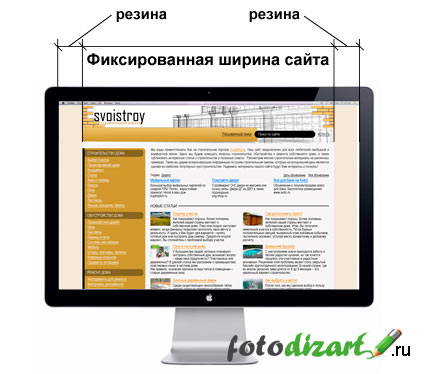
Итак, допустим, у нас есть техническое задание, в котором заказчик просит нас реализовать сайт с фиксированной шириной тела сайта, а по бокам должен быть какой-то фон, который будет резиновым и будет растягиваться в зависимости от разрешения монитора пользователя зашедшего на будущий сайт.

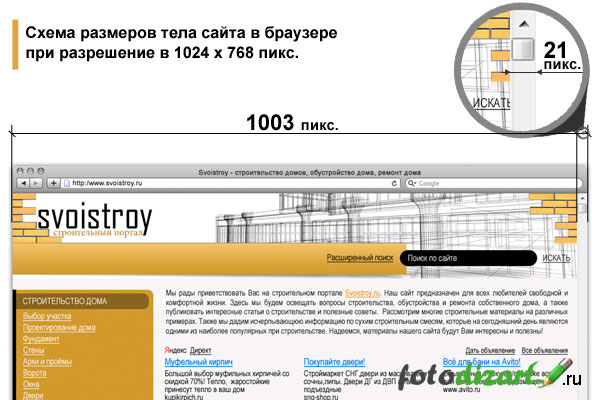
Исходя из поставленной задачи мы понимаем, что нам необходимо рисовать под минимальное разрешение монитора, которого придерживаются на сегодняшний день, это 1024х768 пикселей.
Вот тут то и скрыт наш с вами подводный камень, о котором многие не задумываются и начинают работу над дизайном. Нас интересует конкретно ширина разрешения монитора, а не высота. Высота может быть любая из расчета наполнения контентом сайта. Следовательно, высота на Ваше усмотрение.
А вот о ширине следует призадуматься, так какого размера делать то ее???? А рисовать ширину тела сайта необходимо в 1003 пикселя, Вы спросите, почему 1003 пикселя, а не 1024, да потому как нужно учитывать боковой скроллинг у браузера, а он составляет немного не мало 21 пиксель.

Вот и получается, что тело нашего сайта должно быть 1003 пикселя, этот параметр гарантирует, что у вас не появится горизонтальный скроллинг у сайта. Так как бывают случаи, когда верстальщик верстает макет, под разрешение 1024х768 пикселей, после чего появляется горизонтальный скроллинг, благодаря которому небольшая, но все же, часть сайта находится вне пределов монитора пользователя.
А это уже как вы наверное понимаете мало того что некорректно смотрится но и вызывает неудобство для пользователя сайтом (потенциального клиента), это большой минус. Этот скроллинг появляется из-за того что дизайнер не учел что фиксированная ширина макета сайта 1003 пикселя, а верстальщик сверстал макет на 1024 пикселя. Конечно, это может быть и ошибка верстальщика, но сейчас не о верстке.
Итак, я думаю, мы поняли, что фиксированная часть макета максимально должна быть 1003 пикселя, она может быть и меньше, мы рассматриваем корректное отображение будущего сайта на минимальном разрешение монитора с 1024х768 пикс.
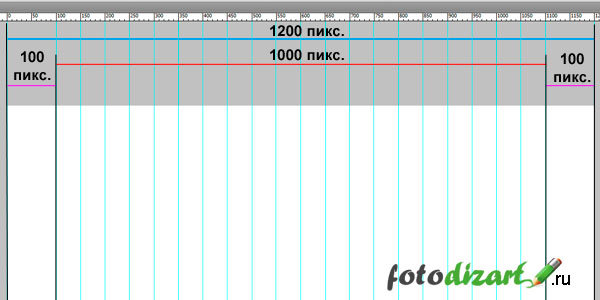
Я при создание дизайна сайта в фотошопе, использую размеры холста равные 1200 х 1800 пикс. Фиксированную ширину делаю в 1000 пикселей, а оставшиеся 200 пикселей разделяю пополам по 100 на правую и левую стороны соответственно, которые будут выполнять функцию резинки для остальных разрешений мониторов. Ниже я привел схему, каких размеров я создаю холст и разметку.

Статья получилась небольшая, постарался максимально понятно дать описание, если возникнут вопросы, пишите в комментариях.
Небольшое дополнение: как заметил один из читателей, размеры бокового скроллинга у браузеров изменились. Если будет необходимо точно просчитать размер до пикселя, то учтите этот факт.
Дополнительный материал: для разработки адаптивного дизайна, вам потребуется создать не один макет как в примере выше, а гораздо больше. Разобраться в этом вопросе поможет небольшой дополнительный материал о размерах макета при создание адаптивного дизайна сайта.
Подготовка изображения для печати в Adobe Photoshop CS5
Чтобы изображение напечатать, его сначала нужно к печати подготовить в программе Adobe Photoshop CS5. Качество изображения зависит от разрешения изображения. Разрешение — это количество пикселей на один дюйм, или сантиметр бумаги. Чем выше разрешение — тем выше будет качество напечатанного изображения.
Разрешение можно найти в меню Изображение — Размер изображения
При изменении разрешения изображения при сохранении размеров печатного оттиска изменяется размер в пикселях. При такой операции в пункте Интерполяция должна стоять галочка. Если Вы галочку снимете, при изменении разрешения будет изменяться размер печатного варианта изображения.
Пока Вы смотрите изображение на экране монитора, разрешение ни на что не влияет. Ведь экран монитора имеет определенные размеры в пикселях, и видимый размер изображения зависит только от количества пикселей в размерах изображения, а также размера экрана.
Иное дело — печать. Размер изображения, которое получится на бумаге — это размер печатного оттиска.
Чем больше разрешение — тем меньше размер напечатанного изображения, при том же размере изображения в пикселях.
Качественное напечатанное изображение можно получить при разрешении 300 пикселей/дюйм — именно это разрешение часто применяется в фотостудиях для печати небольших фотографий. Если изображение предполагается большое, то и разрешение можно сделать поменьше, потому что большое изображение рассматривается с большего расстояния — наиболее комфортное расстояние до изображения для его просмотра — это его диагональ.
Чтобы подготовить изображение для печати, нужно сначала изображение откадрировать под размер бумаги.
Для кадрирования открываете изображение в программе Adobe Photoshop CS5, выбираете инструмент Рамка. На панели настроек этого инструмента выбираете размеры, и ставите Разрешение, которое Вам необходимо. Для небольших фотографий подходит разрешение 300 пикселей/дюйм, а для больших — можно было бы выбрать 100 пикселей/дюйм.
Эти данные Вы можете сохранить: в левой части панели свойств инструмента Рамка Вы можете нажать на значок треугольника в круге, и выбрать Новый набор параметров.
Также необходимо перед печатью проверить цветовой профиль изображения. Для этого откройте палитру
Цветовой профиль должен быть sRGB, потому что все современные настольные принтеры работают именно с таким форматом. Если в палитре Инфо профиль не отображается — нужно кликнуть по правому значку в углу палитры, около стрелки сворачивания, и выбрать пункт Параметры панели. После этого в окошке Вам нужно поставить галочку напротив пункта Профиль документа.
Если профиль другой, нужно конвертировать изображение в нужный профиль, с помощью меню Редактирование — Преобразовать в профиль. Выбираете в пункте Целевое пространство профиль sRGB, и нажимаете ОК, чтобы выполнить преобразование.
Затем нужно повысить резкость изображения, потому что резкость для печати должна быть немного больше, чем для комфортного просмотра на экране монитора. Это связано с тем, что краски принтера размывают изображение, и оно выглядит на бумаге не таким резким, как на экране. Эта разница в резкости подбирается опытным путем для каждого принтера.
После этого сводите слои в один. и сохраняете изображение в формате JPEG, в самом высоком качестве.
Затем выбираете в меню Файл — Печать, выбираете свой тип принтера, и подбираете параметры печати для этого принтера.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
