Как создаётся дизайн мобильных приложений
Дизайнер приложения отвечает за эмоции от использования продукта. Для реализации этой задачи дизайнер должен создавать не только привлекательный визуальный облик, но и уметь выяснять потребности пользователей с помощью исследований, составлять навигационную модель (как связаны экраны приложения), проектировать интерфейс (расставлять по важности иерархию компонентов).
Давайте разбираться с самого начала.
— искусство сочетания цветов.
Например, вместе не рекомендуется использовать зелёный и красный — насыщенные цвета, которые как бы перекрикивают друг друга. Получается вырвиглазный интерфейс, отсутствует контрастность и объекты трудно различить на экране.
Для подбора цвета часто используют специальные палитры или цветовые круги — например, Material palette, Adobe Color.
Также можно брать на заметку палитры готовых продуктов. Например, в Америке существует определённый культ кроссовок, где их покупают не ради замены старой пары, а, скорее, с эстетической точки зрения. Поэтому некоторые экземпляры можно назвать источником вдохновения для дизайнеров, которые используют цветовые схемы кроссовок для своих продуктов.
— умение оформлять текст при помощи набора и вёрстки.
По сути дизайн — это оформление контента, 80% которого передаётся через текст. Любая информация располагается в виде иерархии — главная и второстепенная части, которые выделяются с помощью определённой стилизации текста.
Например, уровни заголовков — заголовок 1-го или 2-го уровня — различаются по размеру шрифта и служат навигацией, а также делают материал структурированным.
Выравнивание по левому краю придаёт тексту аккуратный вид — его легче воспринимать. Строки начинаются на одном уровне, и глаз быстро находит начало следующей строки — удобно и быстро привыкаешь.
— умение грамотно управлять объектами в пространстве. Какие размеры объекта, отступы между объектами и краями экрана, расстояния и связи между объектами позволят создать гармоничную композицию для лучшего восприятия объектов.
Если говорить о том, как колористика, типографика и композиция влияют на поведение пользователя и эффективность интерфейса, то стоит упомянуть про четыре типа нагрузок.
Когнитивные нагрузки
 Например, понимаем, что перед нами кнопка, а не округлый прямоугольник, и на эту кнопку можно нажать, чтобы попасть на нужный экран.
Например, понимаем, что перед нами кнопка, а не округлый прямоугольник, и на эту кнопку можно нажать, чтобы попасть на нужный экран.⇒ Чем больше мозгу требуется усилий для определения объекта, тем больше мы устаём.
Визуальные нагрузки — усилия для определения объекта на экране по визуальным признакам (круг, небо, кошка) и выделения его среди других.
⇒ Чем больше объектов в интерфейсе, тем больше мы устаём.
Моторные нагрузки — возникают при физическом контакте с интерфейсом: свайп, тап и другие.
⇒ Чем больше жестов управления интерфейсом и чем они сложнее, тем больше мы устаём.
Внешние нагрузки — возникают при взаимодействии пользователя с приложением (собака залаяла, машина проехала, пошёл дождь). Эти нагрузки сложно точно предугадать — можно лишь предположить, в каких условиях будет использоваться приложение чаще всего.
⇒ Чем больше отвлекающих моментов, тем больше мы пытаемся сосредоточиться и быстрее устаём.
Все типы нагрузок идут в связке, влияя друг на друга.
К примеру, если приложение предназначено для пожарных, которые часто находятся в стрессовых ситуациях, нужен максимально понятный интерфейс — у них нет времени разбираться в чём-то сложном. А если пользователь — офисный сотрудник, который заходит в приложение, чтобы убить время по дороге на работу, то можно добавить больше контента или функций, чтобы пользователь увлёкся и провёл в приложении больше времени.
Из графических редакторов сейчас популярны Figma, Sketch или Adobe XD.
Кросс-платформенный онлайн-редактор, который работает на Windows, macOS, Linux. В нём можно работать всей командой, в том числе с заказчиками. Бесплатный для одного пользователя и платный для работы с командой, если нужно видеть все действия команды, а не только за последние 30 дней.
Платный графический редактор для macOS. Плюс Sketch в том, что на рынке он дольше Figma, поэтому в некоторых случаях возможностей и интеграций для него находится больше. Но если вы фрилансер, работать с заказчиками будет непросто, поскольку это не кросс-платформенный инструмент. В Sketch можно работать в офлайне.
Графические редакторы достаточно похожи, поэтому, если освоить один инструмент, то изучение другого не займёт много времени.
Из других инструментов дизайнера можно отметить:
Комплексное руководство по дизайну мобильных приложений — UXPUB
При разработке дизайна для мобильных устройств необходимо учитывать множество факторов.
Сегодня более чем когда-либо люди взаимодействуют со своими телефонами в критические моменты. Средний пользователь из США проводит 5 часов в день за мобильным телефоном. Подавляющее большинство этого времени тратится на приложения и на веб-сайты.
Разница между хорошим и плохим приложением обычно заключается в качестве пользовательского опыта (UX). Хороший UX – это то, что отличает успешные приложения от неудачных. Сегодня мобильные пользователи много ожидают от приложения: быстрое время загрузки, простота использования и удовольствие от взаимодействия. Если вы хотите, чтобы ваше приложение было успешным, вы должны считать UX не просто второстепенным аспектом дизайна, но важным компонентом стратегии продукта.
Есть много вещей, которые следует учитывать при разработке мобильных приложений. В этой статье я обобщил множество практических рекомендаций, которые вы можете применить к своему дизайну.
Минимизируйте когнитивную нагрузку
Когнитивная нагрузка относится к количеству умственных способностей, необходимых для использования приложения. Человеческий мозг имеет ограниченную вычислительную мощность, и когда приложение одновременно предоставляет слишком много информации, оно может ошеломить пользователя и заставить его отказаться от выполнения этой задачи.
Наведение порядка
Избавление от беспорядка – одна из главных рекомендаций статьи «10 Do’s and Don’ts of Mobile UX Design». Беспорядок – один из худших врагов хорошего дизайна. Загромождая интерфейс, вы перегружаете пользователей слишком большим объемом информации: каждая добавленная кнопка, изображение и иконка усложняют экран.
Беспорядок на ПК ужасен, но на мобильном устройстве он намного хуже (просто потому, что у нас не так много полезного пространства экрана, как на ПК и ноутбуках). В мобильном дизайне важно избавиться от всего, что не является абсолютно необходимым, потому что уменьшение беспорядка улучшит понимание.
- Сократите контент до минимума (предоставьте пользователю только то, что ему нужно знать).
- Сохраняйте минимум элементов интерфейса. С простым дизайном пользователю легче взаимодействовать с продуктом.
- Используйте метод прогрессивного раскрытия, чтобы показать больше вариантов.
Упрощайте задачи
Ищите в дизайне все, что требует усилий пользователя (это может быть ввод данных, принятие решения и т. д.), и ищите альтернативные пути. Например, в некоторых случаях вы можете повторно использовать ранее введенные данные вместо того, чтобы просить пользователя ввести их повторно, или использовать уже имеющуюся информацию для установки умного значения по умолчанию.
Разбивайте задачи на небольшие куски
Если задача содержит много шагов и действий, требуемых от пользователя, лучше разделить ее на несколько подзадач. Этот принцип чрезвычайно важен в мобильном дизайне, потому что вы не хотите создавать слишком много сложности для пользователя за один раз. Хороший пример – пошаговый процесс оформления заказа в приложении электронной коммерции, когда дизайнер разбивает сложную задачу оформления заказа на куски, каждый из которых требует действий пользователя.
Разбивка задачи делает форму менее загруженной, особенно когда вы запрашиваете у пользователя много информации. (Изображение: Murat Mutlu)Разделение на блоки также может помочь соединить два разных действия (например, просмотр и покупка). Когда сценарий представлен в виде ряда шагов, логически связанных друг с другом, пользователю может быть легче его выполнить.
Поиск фильма и покупка билетов в кинотеатр. (Изображение: Anton Skvortsov)Используйте знакомые экраны
Знакомые экраны – это экраны, которые пользователи видят во многих приложениях. Такие экраны, как «Начало работы», «Что нового» и «Результаты поиска», де-факто стали стандартами для мобильных приложений. Они не требуют дополнительных объяснений, потому что пользователи уже знакомы с ними. Это позволяет пользователям использовать предыдущий опыт взаимодействия с приложением без необходимости обучения.
Такие экраны, как «Начало работы», «Что нового» и «Результаты поиска», де-факто стали стандартами для мобильных приложений. Они не требуют дополнительных объяснений, потому что пользователи уже знакомы с ними. Это позволяет пользователям использовать предыдущий опыт взаимодействия с приложением без необходимости обучения.
Для получения дополнительной информации о знакомых экранах. Прочтите статью «11 экранов, которые вы найдете во многих самых успешных мобильных приложениях».
Минимизируйте ввод информации пользователем
Набор текста на маленьком мобильном экране – не самое удобное занятие. На самом деле, оно часто подвержено ошибкам. И наиболее распространенным случаем ввода данных пользователем является заполнение формы. Вот несколько практических рекомендаций по упрощению этого процесса:
- Делайте формы максимально короткими, удаляя ненужные поля. Приложение должно запрашивать у пользователя только минимальный объем информации.

- Предоставьте маски ввода. Маски полей – это метод, который помогает пользователям форматировать введенный текст. Маска появляется, когда пользователь фокусируется на поле, и автоматически форматирует текст по мере заполнения поля, помогая пользователям сосредоточиться на необходимых данных и легче заметить ошибки.
- Используйте такие интеллектуальные функции, как автозаполнение. Например, заполнение поля адреса часто является наиболее проблемной частью любой регистрационной формы. Использование таких инструментов, как Place Autocomplete Address Form(который использует как географическое местоположение, так и предварительное заполнение адреса для предоставления точных предложений, основанных на точном местоположении пользователя), позволяет пользователям вводить свой адрес с меньшим количеством нажатий клавиш, чем при обычном поле ввода.

- Динамическая проверка значения полей. Это печально, когда после отправки данных вам приходится возвращаться и исправлять ошибки. По возможности, проверяйте значения полей сразу после ввода данных, чтобы пользователи могли их мгновенно исправить.
- Кастомизируйте клавиатуру для типа запроса. При запросе номера телефона отобразите цифровую клавиатуру и добавьте кнопку @ при запросе адреса электронной почты. Убедитесь, что эта функция реализована последовательно во всем приложении, а не только для определенных форм.
Предвосхищайте потребности пользователя
Проактивно ищите шаги в путешествии пользователя, где ему может понадобиться помощь. Например, на снимке экрана ниже показана часть, где пользователям необходимо предоставить конкретную информацию.
Не очевидно, где пользователь может найти штрих-код. Краткая справка рядом с полем ввода будет очень полезной. (Изображение: Hotjar)
(Изображение: Hotjar)Используйте визуальный вес, чтобы подчеркнуть важность
Самый важный элемент на экране должен иметь наибольший визуальный вес. Добавление большего веса к элементу возможно посредством изменения веса, размера и цвета шрифта.
Большие предметы привлекают внимание и кажутся более важными, чем мелкие. Кнопка «Request Lyft» привлечет внимание пользователяИзбегайте жаргона
Четкое общение всегда должно быть главным приоритетом в любом мобильном приложении. Используйте то, что вы знаете о своей целевой аудитории, чтобы определить, подходят ли определенные слова или фразы.
Неизвестные термины или фразы увеличат когнитивную нагрузку на пользователя. (Изображение: ThinkWithGoogle)Сделайте дизайн последовательным
Последовательность является основополагающим принципом дизайна. Она устраняет путаницу. Поддержание общего согласованного внешнего вида во всем приложении имеет важное значение. Что касается мобильного приложения, последовательность означает следующее:
- Визуальная согласованность
Шрифты, кнопки и метки должны быть последовательными во всем приложении.
- Функциональная последовательность
Интерактивные элементы должны работать одинаково во всех частях вашего приложения. - Внешняя согласованность
Дизайн должен быть последовательным для нескольких продуктов. Таким образом, пользователь может применить ранее полученные знания при использовании другого продукта.
Вот несколько практических рекомендаций по созданию последовательного дизайна:
- Соблюдайте стандарты платформы.
Каждая мобильная ОС имеет стандартные рекомендации по дизайну интерфейса: Human Interface Guidelines от Apple и Material Design Guidelines от Google. При проектировании для нативных платформ соблюдайте дизайн-рекомендации ОС для обеспечения максимального качества. Причина, по которой важно следовать дизайн-рекомендациям, проста: пользователи знакомятся с паттернами взаимодействия каждой ОС, и все, что противоречит руководящим принципам, вызывает проблемы. - Не имитируйте элементы интерфейса с других платформ.

При создании приложения для Android или iOS не переносите элементы интерфейса с других платформ. Иконки, функциональные элементы (поля ввода, флажки, переключатели) и шрифты должны выглядеть естественно. Максимально используйте нативные компоненты, чтобы люди доверяли вашему приложению. - Следите, чтобы мобильное приложение соответствовало веб-сайту.
Это пример внешней согласованности. Если у вас есть веб-сервис и мобильное приложение, убедитесь, что оба они имеют сходные характеристики. Это позволит пользователям совершать беспроблемные переходы между мобильным приложением и мобильным сайтом. Несоответствие в дизайне (например, другая навигационная схема или другая цветовая схема) может привести к путанице.
Предоставьте пользователю контроль
Сделайте интерактивные элементы знакомыми и прогнозируемыми
Предсказуемость является фундаментальным принципом UX дизайна. Когда все работает так, как предсказывают пользователи, они чувствуют сильное чувство контроля. В отличие от ПК, где пользователи могут использовать эффекты при наведении курсора, чтобы понять, является ли элемент интерактивным или нет, на мобильном телефоне пользователи могут проверять интерактивность, только нажав на элемент. Вот почему важно подумать о том, как дизайн кнопок и других интерактивных элементов передает доступность. Как пользователи понимают, что элемент – это кнопка? Форма должна следовать за функцией: внешний вид объекта говорит пользователям, как его использовать. Визуальные элементы, которые выглядят как кнопки, но не нажимаются, легко запутают пользователей.
В отличие от ПК, где пользователи могут использовать эффекты при наведении курсора, чтобы понять, является ли элемент интерактивным или нет, на мобильном телефоне пользователи могут проверять интерактивность, только нажав на элемент. Вот почему важно подумать о том, как дизайн кнопок и других интерактивных элементов передает доступность. Как пользователи понимают, что элемент – это кнопка? Форма должна следовать за функцией: внешний вид объекта говорит пользователям, как его использовать. Визуальные элементы, которые выглядят как кнопки, но не нажимаются, легко запутают пользователей.
Кнопка Назад» должна работать правильно
Неправильно созданная кнопка «назад» может вызвать много проблем у пользователей. Не допустите ситуаций, когда нажатие кнопки «назад» в многошаговом процессе вернет пользователей обратно к начальному экрану.
Хороший дизайн облегчает пользователям возврат и внесение исправлений. Когда пользователи знают, что могут еще раз взглянуть на предоставленные ими данные или выбранные параметры, это позволяет им с легкостью действовать.
Информативные сообщения об ошибках
Человеку свойственно ошибаться. Ошибки возникают, когда люди взаимодействуют с приложениями. Иногда они случаются по вине пользователя. Иногда они случаются из-за сбоя приложения. Независимо от причины ошибки, способы ее обработки имеют огромное влияние на UX. Плохая обработка ошибок в сочетании с бесполезными сообщениями об ошибках может вызвать у пользователей разочарование и стать причиной, по которой пользователи покинут ваше приложение. Возьмем в качестве примера экран состояния ошибки из Spotify. Он не помогает пользователям понять контекст или найти ответ на вопрос: «Что я могу с этим поделать?»
Экран ошибок Spotify просто говорит: «Произошла ошибка» и не дает каких-либо конструктивных советов о том, как решить проблемуНе думайте, что пользователи достаточно разбираются в технологиях, чтобы самостоятельно понять причину ошибки. Всегда говорите людям, что не так на простом языке. Каждое сообщение об ошибке должно сообщать пользователям:
- что пошло не так и, возможно, почему,
- какой следующий шаг должен предпринять пользователь, чтобы исправить ошибку.
Для получения дополнительной информации об обработке ошибок прочтите статью «Как проектировать состояния ошибок для мобильных приложений».
Проектируйте доступный интерфейс
Доступный дизайн позволяет пользователям с разными возможностями успешно использовать продукты. Подумайте, как пользователи с потерей зрения, потерей слуха и другими нарушениями могут взаимодействовать с вашим приложением.
Учитывайте цветовую слепоту
4.5% населения мира страдают дальтонизмом (это 1 из 12 мужчин и 1 из 200 женщин), 4% страдают слабым зрением (1 из 30 человек) и 0,6% являются слепыми (1 из 188 человек). Легко забыть, что мы проектируем для этой группы пользователей, потому что большинство дизайнеров не сталкиваются с такими проблемами.
Позвольте мне привести простой пример. Сообщения об успехах и ошибках в мобильных формах часто окрашиваются в зеленый и красный цвета соответственно. Но красный и зеленый – это цвета, наиболее подверженные дефициту цветового зрения (эти цвета трудно различать людям с дейтеранопией или протанопией). Скорее всего, вы видели следующее сообщение об ошибке при заполнении формы: «Поля, отмеченные красным, обязательны для заполнения»? Хотя это может показаться не очень важным, это сообщение об ошибке в сочетании с формой в приведенном ниже примере может быть крайне разочаровывающим для людей с дефицитом цветового зрения.
Дизайн поля формы опирается только на красный и зеленый цвета для обозначения полей с ошибкой и без нее. Дальтоники не могут различать поля, выделенные краснымКак указано в рекомендациях W3C, цвет не должен использоваться в качестве единственного визуального средства передачи информации, указания действия, запроса ответа или различения визуального элемента. Важно использовать другие визуальные индикаторы, чтобы убедиться, что пользователи смогут взаимодействовать с интерфейсом.
Использование иконок и подписей, чтобы показать, какие поля содержат ошибку, лучше передает информацию дальтоникуСделайте анимации отключаемыми
Пользователи, которые страдают от укачивания, часто отключают анимационные эффекты в настройках ОС. Если в настройках доступности включена опция уменьшения движения, ваше приложение должно минимизировать или устранить анимации.
Сделайте навигацию простой
Помощь пользователям в навигации должна быть приоритетной задачей любого приложения. Все интересные функции и привлекательный контент не имеют значения, если люди не могут их найти. Кроме того, если потребуется слишком много времени или усилий, чтобы понять, как ориентироваться в вашем продукте, скорее всего, вы просто потеряете пользователей. Пользователи должны иметь возможность исследовать приложение интуитивно и выполнять все основные задачи без каких-либо объяснений.
Используйте стандартные компоненты навигации
Лучше использовать стандартные паттерны навигации, такие как панель вкладок (для iOS) и навигационный ящик (для Android). Большинство пользователей знакомы с обоими паттернами навигации и интуитивно знают, как использовать ваше приложение.
Side drawer (Android). (Изображение: Material Design) Панель вкладок (iOS). (Изображение: Ramotion)Подробнее о паттернах навигации читайте в статье «Основные паттерны мобильной навигации: за и против».
Приоритизация навигационных опций
Расставьте приоритеты навигации в зависимости от того, как пользователи взаимодействуют с вашим приложением. Назначьте различные уровни приоритета (высокий, средний, низкий) для общих пользовательских задач. Выделите в интерфейсе пути и пункты назначения с высоким уровнем приоритета и частым использованием. Используйте эти пути для определения вашей навигации. Организуйте свою информационную структуру таким образом, чтобы требовалось минимальное количество нажатий, свайпов и экранов.
Не смешивайте навигационные паттерны
Когда вы выбираете основной паттерн навигации для своего приложения, используйте его последовательно. Не должно быть ситуации, в которой часть вашего приложения имеет панель вкладок, а другая часть имеет боковой ящик.
Сделайте навигацию заметной
Как говорит Якоб Нильсен, распознать что-либо легче, чем запомнить. Минимизируйте нагрузку на память пользователя, делая действия и параметры заметными. Навигация должна быть доступна всегда, а не только, когда мы считаем, что она нужна пользователю.
Сообщайте текущее местоположение
Неспособность указать текущее местоположение – очень распространенная проблема многих меню мобильных приложений. «Где я?» – один из фундаментальных вопросов, на которые пользователи должны ответить, чтобы успешно ориентироваться. В любой момент люди должны знать, где они находятся в вашем приложении.
Приложение «Здоровье» (от Apple) предоставляет информацию о текущем разделе (выделена опция навигации «Медданные») и подразделе (заголовок «Активность» отображается в верхней части макета)Используйте функциональную анимацию для прояснения навигационных переходов
Анимация – лучший инструмент для описания переходов между состояниями. Она помогает пользователям понять изменение состояния в макете страницы, что вызвало изменение и как заново инициировать изменение при необходимости.
Функциональная анимация может эффективно направлять внимание пользователя и облегчать понимание сложных переходов. (Изображение: Jae-seong, Jeong)Будьте осторожны с использованием жестов в интерфейсе
Использование жестов в интерактивном дизайне может быть заманчивым. Но в большинстве случаев лучше избегать этого искушения. Когда жесты используются в качестве основного варианта навигации, они могут стать причиной ужасного UX. Почему? Потому что жесты – это скрытые элементы управления.
Как отмечает Томас Джус в своей статье «За пределами кнопки: использование интерфейса, управляемого жестами», самым большим недостатком использования жестов в интерфейсе является кривая обучения. Всякий раз, когда видимый элемент управления заменяется жестом, кривая обучения приложения увеличивается. Это происходит потому, что жесты сложнее обнаружить – они всегда скрыты, и люди должны иметь возможность идентифицировать эти параметры, чтобы использовать их. Вот почему важно использовать только общепринятые жесты (те, которые пользователи ожидают найти в вашем приложении).
Когда дело доходит до использования жестов в интерфейсе, следуйте нескольким простым правилам:
- Используйте стандартные жесты.
Под «стандартными» я подразумеваю жесты, наиболее естественные для приложения вашей категории. Люди знакомы со стандартными жестами, поэтому для их обнаружения и запоминания не требуется никаких дополнительных усилий. - Предлагайте жесты в качестве дополнения, а не замены визуальных опций навигации.
Жесты могут работать как горячие клавиши для навигации, но не как полная замена визуальных меню. Таким образом, всегда предлагайте простой, наглядный способ навигации, даже если это означает несколько дополнительных действий.
Для получения дополнительных сведений об использовании жестов в пользовательском интерфейсе прочтите статью «Жесты в приложениях и мобильный UX».
Сфокусируйтесь на первом опыте
Первый опыт может уничтожить мобильное приложение. У вас всего один шанс на создание первого впечатления. И если вы потерпите неудачу, есть большая вероятность, что пользователи больше не запустят ваше приложение. (Исследования Localytics показывают, что 24% пользователей никогда не возвращаются в приложение после первого использования).
Избегайте обязательного входа в учетную запись
Обязательная регистрация перед использованием приложения создает стену перед пользователем (sign-in wall). Это распространенная проблема для пользователей и одна из причин, по которой они отказываются использовать приложение. Количество пользователей, которые отказываются от процесса регистрации, особенно важно для приложений с низкой узнаваемостью бренда или тех, в которых ценностное предложение неясно.
Pinterest просит пользователей создать новую учетную запись или войти в имеющуюся при первой загрузкеКак правило, просите пользователей зарегистрироваться, если это необходимо (например, если основные функции вашего приложения доступны только после завершения регистрации). И даже в этом случае лучше откладывать регистрацию, как можно дольше – дайте пользователям возможность немного поработать в приложении, и только потом осторожно напомните им о необходимости регистрации. Это даст пользователям ощутить вкус опыта, и они будут более склонны к нему.
Проектируйте хороший опыт обучения новых пользователей
В контексте мобильного UX предоставление отличного опыта обучения является основой для удержания пользователей. Цель обучения – показать ценность, которую обеспечивает ваше приложение.
Среди множества стратегий обучения новых пользователей особенно эффективно контекстное обучения. Контекстное обучение означает, что инструкции предоставляются только тогда, когда они нужны пользователю. Duolingo – отличный пример. Это приложение сочетает в себе интерактивный тур с прогрессивным раскрытием, чтобы показать пользователям, как работает приложение. Пользователям предлагают начать и пройти быстрый тест на выбранном языке. Это делает обучение веселым.
У Duolingo есть пользовательский тур, который состоит из быстрого тестаЕще одна вещь, которая может быть очень полезна во время регистрации – это пустое состояние. Пустое состояние – это экран состояния по умолчанию, который требует от пользователей пройти один или несколько шагов, чтобы заполнить его данными. Помимо информирования пользователя о том, какой контент ожидать на странице, пустое состояние также может научить людей, как использовать приложение. Даже если процесс регистрации состоит из одного шага, руководство убедит пользователей в том, что они поступают правильно.
Пустое состояние в Expensify успокаивает пользователей, сообщая им, с чего начатьДля получения дополнительной информации об обучении новых пользователей рекомендуем к прочтению статью «Роль пустых состояний в обучении пользователя».
Не спрашивайте информацию о настройке заранее
Обязательный этап настройки вызывает проблемы и может привести к отказу от использования приложения. Когда пользователи запускают приложение, они ожидают, что оно будет работать. Таким образом, разработайте свое приложение для большинства пользователей, и пусть те, кто хочет иметь другую конфигурацию, смогут в любое время изменить настройки в соответствии со своими потребностями.
Совет: попытайтесь определить, что вам нужно от системы. Если вам нужна информация о пользователе, устройстве или среде, по возможности обращайтесь к системе, а не к пользователю.
Избегайте с самого начала просить разрешения
Избегайте ситуации, в которой первое, что видит пользователь при запуске приложения, – это диалоговое окно с запросом разрешения. Как и при обязательном входе в учетную запись или на этапе предварительной настройки, запрос разрешения при запуске должен выполняться только тогда, когда это необходимо для основной функции вашего приложения. Этот запрос не будет беспокоить пользователей, если очевидно, что работа вашего приложения зависит от этого разрешения (например, понятно, почему редактор фотографий запрашивает доступ к фотографиям).
Паттерны запросов на разрешение, предложенные Google. (Изображение: Material Design)Но в любых других случаях просите разрешение в контексте. Пользователи с большей вероятностью предоставят разрешение, если их спросят во время выполнения соответствующей задачи.
Приложения должны запрашивать разрешения в контексте и сообщать ценность предоставления доступа. Предлагайте пользователям дать разрешение только тогда, когда они пытаются использовать эту функцию. (Изображение: Cluster)Советы:
- Просите только о том, что явно необходимо вашему приложению.
Не просите все возможные разрешения. Было бы подозрительно, если бы приложение запрашивало то, в чем оно не нуждается. Например, будильник, запрашивающий разрешение на доступ к списку контактов, может вызвать подозрения. - Объясните, зачем вашему приложению нужна информация, если это неочевидно.
Иногда вам нужно предоставить больше контекста для вашего запроса. По этой причине вы можете создать кастомное предупреждение для запроса разрешения.
Сделайте ваше приложение быстрым и отзывчивым
Время загрузки чрезвычайно важно для UX. По мере развития технологий мы становимся все более нетерпеливыми, и сегодня 47% пользователей ожидают, что страница загрузится за 2 секунды или меньше.
Чем быстрее ваше приложение, тем лучше будет опыт. (Изображение: Google)Если загрузка страницы занимает больше времени, посетители могут расстроиться и уйти. Вот почему скорость должна быть приоритетом при создании мобильного приложения. Но независимо от того, насколько быстрым вы сделаете приложение, для обработки некоторых вещей потребуется время. Медленный ответ может быть вызван плохим подключением к Интернету или операция может занять много времени. Но даже если вы не можете сократить время ожидания, по крайней мере, попытайтесь сделать его более приятным.
Сосредоточьтесь на загрузке контента в заметной области экрана
Загрузите достаточно контента, чтобы заполнить экран при открытии страницы. Контент, доступный при скроллинге, должен продолжать загружаться в фоновом режиме. Преимущество этого подхода состоит в том, что пользователи будут заняты чтением исходного контента и, в некоторых случаях, даже не заметят, что контент все еще загружается.
Сделайте понятным, когда закончится загрузка
Пустой или статичный экран, который видят пользователи при загрузке контента, может создать впечатление, что ваше приложение зависло, что приводит к путанице и разочарованию, и люди могут покинуть ваше приложение. Как минимум, покажите спиннер загрузки, который даст понять, что что-то происходит. Для более длительного времени ожидания (более 10 секунд) важно отобразить индикатор выполнения, чтобы пользователь мог оценить, как долго он будет ждать.
Для получения дополнительной информации об индикаторах загрузки прочите статью «Лучшие примеры анимированных индикаторов прогресса».
Предлагайте визуальное отвлечение
Если приложение дает пользователям что-то интересное во время ожидания, пользователи будут обращать меньше внимания на само ожидание. Таким образом, чтобы люди не скучали в ожидании чего-то, предложите им отвлечься. Прекрасный анимированный индикатор ожидания может удерживать внимание пользователей, пока они ждут.
Внимание к тонким движениям может приятно удивить пользователя. (Изображение: UI8)Совет: помните о долголетии. Даже хорошая анимация может раздражать, когда она чрезмерно используется. Создавая анимацию спросите себя: «Будет ли анимация раздражать при сотом использовании или она универсальна и ненавязчива?»
Каркасные экраны (Skeleton Screens)
Каркасные экраны (то есть временные информационные контейнеры) по сути являются пустой версией страницы, в которую постепенно загружается информация.
Каркасный экран показывает экран сразу. Плейсхолдеры заменяют любые элементы макета, содержимое которых еще не доступно. (Изображение: Slack)Каркасный экран появится в тот момент, когда ваше приложение начнет загружать данные, создавая у пользователей впечатление, что ваше приложение быстрое и отзывчивое. В отличие от индикатора загрузки, который просто сообщает, что что-то происходит, каркасный экран фокусируется на реальном прогрессе.
Каркасный экран заполняет интерфейс по мере загрузки контента. (Изображение: Tandem Seven)Оптимизация контента для мобильных устройств
Контент играет значительную роль в дизайне. В большинстве случаев основной причиной, по которой люди используют приложение, является его контент. Но недостаточно просто иметь четкий, хорошо продуманный контент. Контент должен легко усваиваться.
Сделайте текст читабельным и разборчивым
Когда мы думаем о контенте, в большинстве случаев мы имеем в виду типографику. Как говорит Оливер Райхенштейн в своем эссе «Веб-дизайн – это на 95% типографика»:
«Оптимизация типографики – это удобочитаемость, доступность, юзабилити (!), общий графический баланс».
Ключ к мобильной типографике – удобочитаемость и разборчивость. Если пользователи не могут прочитать ваш контент, нет смысла предлагать его.
Сначала несколько практических рекомендаций по читабельности:
- Размер шрифта
Как правило, все, что меньше 16 пикселей (или 11 точек), сложно читать на любом экране. - Семейство шрифтов
Большинство пользователей предпочитают четкий, легкий для чтения шрифт. Проверенный вариант – использовать системный шрифт по умолчанию (Apple iOS использует шрифт San Francisco; Google Android использует Roboto). - Контрастность
Светлый текст (например, светло-серый) может выглядеть эстетически привлекательным, но пользователям будет трудно читать его, особенно на светлом фоне. Убедитесь, что между шрифтом и фоном большой контраст для удобства чтения. В руководстве по доступу к веб-контенту WC3 представлены рекомендации по соотношению контрастности для изображений и текста.
А теперь несколько рекомендаций по удобочитаемости:
- Избегайте текста, написанного только заглавными буквами.
Весь текст из заглавных букв подходит для контекстов, которые не требуют внимательного чтения (например, аббревиатур и логотипов), но избегайте его, когда ваше сообщение требует интенсивного чтения.
- Ограничьте длину текстовых строк.
Хорошее практическое правило – использовать для мобильных устройств от 30 до 40 символов в строке.
- Не сжимайте строчки.
Добавление пространства между текстом помогает пользователю в чтении и создает ощущение, что не так много информации для восприятия.
HD-качество изображений и правильное соотношение сторон
Рост числа устройств с экранами высокого разрешения устанавливает планку качества изображений. Изображения не должны отображаться в пикселях на экранах с высоким разрешением.
Изображения всегда должны отображаться в правильном соотношении сторон, чтобы они не выглядели искаженными. Изображения, которые слишком растянуты в ширину или длину, чтобы уместиться в пространстве, будут выглядеть непривлекательными и неуместными.
Последней проблемой, с которой сталкиваются многие мобильные дизайнеры, является оптимизация UX для iPhone X. Проектирование для iPhone X требует артборд другого размера, чем для любого другого iPhone (вам понадобятся изображения с разрешением 375 x 812 точек при коэффициенте увеличения 3x).
(Изображение: Apple)Чтобы узнать больше о проектировании для iPhone X рекомендуем к прочтению статью «Проектирование приложений для iPhone X: Что каждый UX дизайнер должен знать о последнем устройстве Apple».
Видеоконтент, оптимизированный для портретной ориентации
Видео быстро становится стандартным методом потребления контента для многих пользователей. По данным YouTube, потребление видео с мобильных устройств растет на 100% каждый год. К 2020 году свыше 75% мирового трафика мобильных данных будет составлять видеоконтент. Это означает, что важно оптимизировать видеоконтент для портретного режима.
По данным ScientiaMobile, 94% пользователей используют свои мобильные устройства в портретном режиме. Если ваше приложение предоставляет видеоконтент, его следует оптимизировать, чтобы пользователи могли просматривать его в портретном режиме.
Facebook Live позволяет смотреть видео на временной шкале Facebook. (Изображение: Giphy)Проектирование для сенсорных экранов
Цель разработки для сенсорного экрана – уменьшить количество неправильных вводов данных и сделать взаимодействие с приложением более удобным.
Проектируйте для пальцев, а не для курсора
Когда вы разрабатываете интерактивные элементы в мобильном интерфейсе, очень важно сделать цели достаточно большими, чтобы пользователям было легко их касаться. Ошибочные нажатия часто случаются из-за небольших сенсорных элементов управления.
Небольшая сенсорная цель увеличивает вероятность ложного выбора. (Изображение: Apple)При разработке сенсорной цели вы можете положиться на исследование MIT Touch Lab (PDF), чтобы выбрать подходящий размер интерактивных элементов. Это исследование показало, что средний размер подушечек пальцев составляет от 10 до 14 мм, а кончиков пальцев – от 8 до 10 мм, что делает 10 на 10 мм хорошим минимальным размером цели касания.
10 на 10 мм – это хороший минимальный размер сенсорной цели. (Изображение: UXmag)Важен не только размер цели, но и правильное расстояние между целями. Если несколько сенсорных целей находятся рядом друг с другом (например, кнопки «Согласен» и «Не согласен»), убедитесь, что между ними имеется достаточно места.
Пример пробела между кнопками. (Изображение: Material Design)Учитывайте зону большого пальца
Проектирование для больших пальцев — значит не только сделать цели достаточно большими, но также учитывать, как мы держим наши устройства. Многие пользователи держат свой телефон одной рукой. Только часть экрана легко достать большим пальцем. Эта территория называется естественной зоной большого пальца (natural thumb zone). Другие зоны требуют растяжение пальцев или даже смена хвата, чтобы добраться до них. Ниже вы можете увидеть, как выглядит безопасная зона на современном мобильном устройстве.
Зоны большого пальца, согласно исследованию Скотта Херфа. (Изображение: Smashing Magazine)Чем больше дисплей, тем большая часть экрана менее доступна.
Зона большого пальца для правши, согласно исследованию Скотта ХерфаПри проектировании для мобильных устройств учитывайте все зоны:
- Зеленая зона – лучшее место для параметров навигации или частых интерактивных действий (например, кнопок призыва к действию).
- Красная зона – лучшее место для потенциально опасных опций (например, «Удалить» или «Стереть»). Пользователи с меньшей вероятностью случайно активируют эту опцию.
Фидбек на взаимодействие
В физическом мире объекты реагируют на наше взаимодействие. Люди ожидают такого же уровня отзывчивости от цифровых элементов управления интерфейса. Вам нужно будет предоставить мгновенный отзыв на каждое взаимодействие пользователя. Если ваше приложение не обеспечивает обратную связь, пользователь задумается, не зависло ли оно. Фидбек может быть визуальным (выделение нажатой кнопки) или тактильной (вибрация устройства).
Пользователям не надо гадать, когда приложения предоставляют визуальную анимацию или другой тип визуальных эффектов. (Изображение: Vadim Gromov)Делайте цифровой опыт человечным
UX заключается не только в удобстве использования. Он в основном касается чувств. И когда мы думаем о том, что заставляет нас чувствовать себя прекрасно, мы часто думаем о хорошо продуманном дизайне.
Персонализированный опыт
Сегодня персонализация является одним из наиболее важных аспектов мобильных приложений. Это возможность связаться с пользователями и предоставить необходимую им информацию таким образом, который кажется подлинным.
Существует бесчисленное множество способов улучшить мобильный UX с помощью персонализации. Можно предложить персонализированный контент в зависимости от местоположения пользователя, истории поиска и его прошлых покупок. Например, если ваши пользователи предпочитают приобретать определенные группы продуктов каждый месяц, приложение может отслеживать это и предлагать им специальные предложения для этих товаров.
Мобильное приложение Starbucks – отличный пример такого подхода. Приложение использует информацию, предоставленную пользователями (например, тип кофе, который они обычно заказывают) для создания специальных предложений.
Starbucks предоставляет предложения и услуги с учетом индивидуальных предпочтений клиентовВосхитительная анимация
В отличие от функциональной анимации, которая используется для улучшения ясности интерфейса, восхитительная анимация используется для того, чтобы интерфейс ощущался человечным. Этот тип анимации проясняет, что люди, создавшие приложение, заботятся о своих пользователях.
Использование восхитительных деталей – это возможность создать эмоциональную связь с вашими пользователями. (Изображение: Serhii Hanushchak)Оптимизируйте Push-уведомления
Раздражающие уведомления – причина номер 1, по которой люди удаляют мобильные приложения (по мнению 71% респондентов).
(Изображение: Appiterate Survey)Не отправляйте push-уведомления только потому, что можете. Каждое уведомление должно быть ценным и своевременным.
Ценные уведомления
Когда пользователь начинает использовать ваше приложение, он не будет возражать против получения уведомлений, если полученная ценность будет больше, чем негатив от того, что его отвлекло уведомление. Почти 50% пользователей благодарны за уведомления, которые их интересуют. Персонализация контента для вдохновения и восхищения имеет решающее значение. Netflix является отличным примером компании, которая «повышает ценность». Он тщательно использует просмотр данных, чтобы представить рекомендации, которые выглядят индивидуально.
Netflix делает большую работу по персонализации своих push-уведомлений, давая пользователям знать, когда их любимые шоу доступныНе отправляйте много уведомлений за короткий период времени
Слишком большое количество уведомлений, доставленных за короткий промежуток времени, может привести к ситуации, известной как переизбыток уведомлений, когда пользователь не может обработать информацию и просто пропускает ее. Ограничьте общее количество уведомлений, объединяя различные сообщения.
Правильно подбирайте время для уведомлений
Важно не только то, что вы говорите, но и когда вы это говорите. Не отправляйте push-уведомления в странные часы (например, среди ночи). Лучшее время для push-уведомлений – часы пиковой нагрузки на мобильные устройства: с 18:00 до 22:00.
Рассмотрите другие каналы, доставки сообщений
Push-уведомления – не единственный способ доставить сообщение. Используйте электронную почту, уведомления в приложении и рассылку новостей, чтобы уведомлять пользователей о важных событиях в соответствии с уровнем срочности и типом контента, которым вы хотите поделиться.
Выберите правильный тип уведомления в зависимости от срочности и контента. (Изображение: Appboy)Оптимизация для мобильных устройств
Проектируйте с учетом прерываний
Мы живем в мире прерываний. Что-то постоянно пытается отвлечь нас и направить наше внимание в другое место. Не говоря уже о том, что многие мобильные сеансы проходят, когда пользователи в пути. Например, пользователи могут использовать ваше приложение ожидая поезд. Такие сеансы могут быть прерваны в любое время. Пользователи будут разочарованы, если приложение забывает их текущий прогресс, как только они закрывают его.
В случае прерывания сеанса ваше приложение должно сохранить текущее состояние (контекст) и позволить пользователям продолжать работу с того места, где они остановились. Это облегчит пользователям повторное взаимодействие с приложением, когда они вернутся к нему после перерыва.
Используйте преимущества возможностей устройства
Мобильные устройства имеют много датчиков (камера, отслеживание местоположения, акселерометр), которые можно использовать для улучшения UX. Вот лишь несколько функций, которые вы можете использовать для этого:
- Камера
Можно упростить операции ввода данных с помощью камеры. Например, вы можете использовать цифровую камеру для автоматического считывания номеров кредитных карт.
- Осведомленность о местоположении
Приложения могут использовать данные о местоположении устройства для предоставления контента, относящегося к местоположению пользователя или для упрощения определенных операций. Например, если вы проектируете приложение для доставки еды, вместо того, чтобы просить пользователя указать адрес для доставки, вы можете автоматически определить его текущее местоположение и попросить подтвердить, что он хочет получить доставку в это место.
Такие приложения, как Uber Eat, уже использует это свойство, чтобы уменьшить количество действий, требуемых от пользователя- Биометрическая аутентификация
Можно минимизировать количество шагов, необходимых для входа в приложение, используя такие функции, как вход по отпечатку пальца или идентификации лица.
Совет: Практические рекомендации по использованию Apple Face ID можно найти в нашей статье « Проектирование приложений для iPhone X: что нужно знать каждому UX-дизайнеру о новейшем устройстве Apple».
Используйте Face ID при входе в систему на iPhone X (в качестве замены пароля). (Изображение: Tesco)Стремитесь создать многоканальный опыт
Не думайте, что ваше мобильное приложение является изолированным. Когда дело доходит до создания пользовательского путешествия, конечной целью является создание неразрывного опыта на всех устройствах. Пользователи должны иметь возможность переключиться на другую среду и продолжить путешествие.
Согласно Appticles, 37% пользователей ищут товары на мобильных устройствах, но переключаются на настольные компьютеры, чтобы совершить покупку. Таким образом, если вы проектируете приложение для электронной коммерции, мобильные пользователи должны иметь возможность переключиться на ПК или ноутбук, чтобы продолжить путешествие. Синхронизация пользовательского прогресса между устройствами является ключевым приоритетом для создания неразрывного опыта. Это заставляет пользователей чувствовать, что их рабочий процесс непрерывен.
Адаптируйте мобильный дизайн к развивающимся рынкам
По данным Google, в ближайшие пару лет ожидается появление миллиарда новых пользователей онлайн. И подавляющее большинство из них будут с развивающихся рынков (или так называемых стран, ориентированных на мобильные устройства, таких как Индия, Индонезия, Бразилия и Нигерия). Они получат доступ к Интернету через мобильный телефон. Эти пользователи будут иметь опыт и ожидания, отличные от тех, кто проживает в США и Европе.
Если вы хотите стать глобальным, важно учитывать их опыт.
Плохое интернет соединение
В США и Европе пользователи привыкли к возможности повсеместного подключения к сети. Но так, безусловно, не во всем мире. Продукты на развивающихся рынках должны иметь возможность работать с медленным или прерывистым Интернет-соединением. В зависимости от местоположения человека, сеть может переключаться с Wi-Fi на 3G, на 2G или вообще пропасть, и ваш продукт должен это учитывать.
Если вы планируете проектировать для такого рынка, учитывайте следующее:
- Убедитесь, что ваш продукт работает, когда он вообще не подключен к Интернету. Разрешите кеширование данных.
- Оптимизируйте свой продукт для быстрой загрузки. Минимизируйте размер страницы, сводя к минимуму изображения и другой весомый контент; и уменьшите размер этого контента.
YouTube Go – превосходный пример мобильного приложения, созданного с учетом ограничений на подключение к Интернету. Приложение было спроектировано так, чтобы оно работало в автономном режиме (это означает, что им можно пользоваться, даже если оно не подключено к Интернету). Приложение позволяет пользователям предварительно просматривать видео и выбрать размер файла, прежде чем сохранять его в автономном режиме, чтобы просмотреть его позже. Оно также имеет отличную функцию, которая позволяет пользователям легко обмениваться видео с друзьями и близкими без использования каких-либо данных.
YouTube Go позволяет пользователям отправлять и получать видео, когда они вместе, используя peer-to-peer обмен в автономном режимеGoogle News & Weather – еще один прекрасный пример приложения, учитывающего плохое Интернет-соединение. В приложении есть функция «Lite mode» для людей, подключенных к сети с низкой пропускной способностью. Когда этот режим активирован, он оставляет только основной контент, чтобы приложение загружалось быстрее. По данным Google, этот режим использует менее трети обычных данных, и он автоматически активируется, когда приложение обнаруживает медленную сеть.
Ограниченные данные
Приблизительно на 95% развивающихся рынков, люди почти полностью полагаются на дорогие мобильные данные с предоплатой. Люди покупают фиксированный объем данных, и многие могут позволить себе только около 250 МБ данных в месяц.
Эти пользователи ценят прозрачность, когда дело доходит до понимания количества потребленных данных. Они также ценят возможность контролировать, загружается ли продукт через Wi-Fi или мобильный интернет.
Ниже вы можете увидеть еще один пример с YouTube Go. После выбора видео пользователи могут выбрать качество видео. Приложение позволяет им заранее знать, сколько данных они потратят, прежде чем совершить действие.
YouTube Go позволяет предварительно просматривать видео и выбирать размер файла, прежде чем сохранять его в автономном режиме, чтобы посмотреть позжеОграниченные возможности устройства
Смартфоны в странах, ориентированных на мобильные устройства, значительно отличаются от популярных в США моделей Google Pixel и iPhone. Большинство устройств на развивающихся рынках стоят менее $100 и могут поставляться с ограниченными объемом памяти и возможностями обработки. Убедитесь, что проектируемый вами продукт работает со старыми недорогими устройствами и программным обеспечением.
Местная эстетика
Минималистский дизайн, который сегодня популярен в западном мире, может показаться слишком обнаженным для других культур. Если вы хотите, чтобы ваш продукт имел успех на развивающихся рынках, обратите внимание на культурную эстетику. Вы можете найти вдохновение в региональных продуктах или нанять местных дизайнеров, которые знакомы с предпочтениями пользователей. Дизайн, соответствующий местной эстетике, сделает ваш продукт более привлекательным.
Региональные особенности
Когда Google адаптировал Google Карты для Индии, он учел, что Индия является крупнейшим рынком двухколесных транспортных средств в мире, и миллионы мотоциклистов и скутеристов испытывают иные потребности, чем водители автомобилей. Он выпустил двухколесный режим в своем приложении. В этом режиме отображаются маршруты поездок с использованием кратчайших путей, недоступных для легковых и грузовых автомобилей.
Тестирование и фидбек
Все принципы, которые вы только что прочитали, могут помочь вам создать лучший интерфейс для мобильных устройств, но они не заменят потребности в исследованиях и тестировании пользователей. Вам все еще нужно протестировать свое решение с реальными пользователями, чтобы понять, какие части интерфейса нуждаются в улучшении.
Фидбек
Поощряйте отзывы пользователей при любой возможности. Чтобы собрать ценный фидбек, вам нужно, чтобы пользователи могли легко его оставить. Таким образом, встройте механизм фидбека прямо в ваш продукт. Это может быть просто форма с пометкой «Оставить отзыв». Просто убедитесь, что она работает без проблем для ваших пользователей.
Дизайн – это бесконечный процесс
Справедливо сказать, что дизайн – это процесс постоянного совершенствования. Мы, продуктовые дизайнеры, используем аналитику и отзывы пользователей, чтобы постоянно улучшать опыт.
Полезные инструменты и ресурсы для дизайнеров
Color Contrast Checker
Удивительно, сколько мобильных приложений не проходят тест АА. Не будьте одним из них! Важно проверить доступность цветового контраста. Используйте Color Contrast Checker от WebAIM для проверки контраста цветовых комбинаций.
Color Contrast Checker от WebAIMНаборы элементов интерфейса для Adobe XD
Хорошо спроектированный интерфейс сделает ваше приложение великолепным. Замечательно, когда вы можете создавать интерфейс не с нуля, а используя такой прочный фундамент, как набор элементов интерфейса (UI kit). У Adobe XD есть пять наборов элементов интерфейса, которые вы можете скачать абсолютно бесплатно. Эти наборы повысят вашу креативность и помогут создавать визуально интересные дизайны интерфейса.
Navigo Transportation UI Kit (Изображение: Adobe)Вывод
Отличный дизайн – это идеальное сочетание красоты и функциональности, и это именно то, к чему вы должны стремиться при создании приложения. Но не пытайтесь с первой попытки создать идеальное приложение. Это почти невозможно. Вместо этого относитесь к своему приложению, как к постоянно развивающемуся проекту и используйте данные сессий тестирования и отзывы пользователей, чтобы постоянно улучшать пользовательский опыт.
10 трендов в дизайне мобильных приложений | by Trinity Digital
Смартфоны стремительно захватывают мир. По данным comScore, около 70% времени, проведенного в digital-медиа приходится на мобильные устройства. Это значит, что важно обращать внимание на тренды в мире смартфонов: они могут повлиять на остальные сферы digital-дизайна и в целом на окружающий нас мир.
В дизайне, как и в других областях, одни тренды появляются и исчезают, а другие закрепляются и становятся фундаментальными правилами. В этой статье рассмотрены 10 трендов, которые могут стать фундаментальными и будут формировать мобильный дизайн в течение этого года.
Дизайн, сохраняющий время
Это, безусловно, самая важная тенденция в мобильном дизайне. Когда люди берут телефон, они хотят решить какую-то задачу. Количество времени, которое тратится на выполнение, влияет на формирование отношения к сервису. Пользователи хотят использовать те продукты, которые помогают им завершить свои дела как можно быстрее.
Представленные ниже техники помогут дизайнерам свести к минимуму усилия, необходимые пользователю для достижения своей цели.
Линейный путь пользователя
Линейный путь пользователя — это путь, в котором пользователи взаимодействуют с контентом в определенном порядке по линейному пути. Обычно пользователям разрешается выполнять только одно конкретное действие на каждом этапе.
Заказ такси в приложении Uber — отличный пример линейного пути пользователя. Несколько хорошо спроектированных шагов будто ведут пользователя за руку через весь процесс заказа такси.Упрощение пути
Пользователя раздражает, если мобильное приложение заставляет пройти через множество порой ненужных шагов, перед тем как наконец позволит выполнить нужное действие.
Скорость и простота — основа мобильного дизайна. Поэтому важно давать пользователям не только пошаговый флоу, помогающий выполнить нужное действие, но и постараться минимизировать количество шагов в этом процессе. Дизайнеры должны стремиться создавать опыт, который не требует бесчисленного количества взаимодействий.
Нейтральные интерфейсы и опыт, ориентированный на контент
Многие дизайнеры стараются уменьшить сложность приложения, делая его интерфейс почти невидимым. Есть популярный тренд, известный как Zero UI. Его суть заключается в том, что всё внимание пользователя сосредотачивается на контенте, а декоративные элементы убираются. Макеты Content-first позволяют пользователям потреблять контент без каких-либо отвлекающих факторов.
Интерфейсы современных мобильных приложений почти невидимы — они ставят вперед контент, сами при этом отходя на задний план. Если из таких интерфейсов убрать контент, то экран будет почти пуст.Поэтапное представление информации
Современные мобильные приложения и веб-сайты стали действительно сложными продуктами, в которых заключены большие объемы информации и множество функций. Если показывать пользователю всё это сразу, то он быстро в запутается и утонет.
Чтобы преодолеть эту проблему, дизайнеры используют технику поэтапного представления информации. Информация или действие становятся видимыми только тогда, когда это нужно пользователю.
Поэтапное представление помогает сократить когнитивную нагрузку и улучшить понимание интерфейса.Руководство и помощь
Все больше дизайнеров сосредоточены на проектировании сценария ошибок. Они активно ищут шаги в пользовательском сценарии, где человеку может потребоваться помощь, и ставят на этом этапе какие-то подсказки.
В самой простой форме это может быть конкретная информация о том, как решить проблему.Осведомленность о местоположении
Дизайнеры также могут использовать данные о местоположении устройства для упрощения некоторых операций. Например, если вы разрабатываете приложение для доставки еды, вместо того, чтобы просить пользователя указать свой адрес, вы можете автоматически определить его текущее местоположение и попросить пользователя подтвердить, что именно там он хочет принять доставку.
Принятие решений за пользователя
Усталость от принятия решений является реальной проблемой в современном мире. Ежедневно нам приходится делать выбор за выбором, и это влияет на способность принимать эффективные решения в течение дня.
Поэтому при разработке мобильных приложений следует стараться уменьшать количество выборов, которые пользователь должен делать при взаимодействии с ними. Сервисы, которые просят нас принимать слишком много решений, могут вызывать раздражение, и пользователь начнет искать замену этому программному обеспечению.
В попытке улучшить пользовательский опыт, многие дизайнеры продуктов пытаются предвидеть потребности пользователя, прежде чем клиенту придётся принимать какие-либо решения.
Хороший пример такого проектирования предлагает сервис Spotify: в нем еженедельно автоматически создается плейлист на основе личных музыкальных предпочтений. Благодаря этому пользователю не нужно тратить время на поиск музыки — приложение делает это за него.
Использование возможностей смартфона
Сейчас мобильные устройства имеют множество встроенных датчиков, таких как камеры, отслеживание местоположения, акселерометр и сенсорный датчик. Эти технологии могут быть использованы для улучшения пользовательского опыта.
Touch ID и Face ID — отличные примеры того, как возможности устройства могут свести к минимуму количество шагов, необходимых для входа в приложение. Пользователю не нужно каждый раз вводить пароль, чтобы открыть банковское приложение или разблокировать телефон.
По данным Apple, средний пользователь iPhone снимание блокировку со своего устройства по 80 раз в день. 89% людей используют для этого Touch ID.
Цвет как функциональный элемент
Без сомнения, цвет является одним из самых мощных инструментов дизайнера. Но в современных мобильных приложениях цвет можно использовать не только в эстетических целях: он становится частью функционального опыта. Например, цвет может помочь дизайнерам привлечь внимание к определенным частям пользовательского интерфейса или повлиять на действия пользователя.
Многоканальность
Люди больше не используют приложения «изолированно». Многие сервисы стали взаимодействовать с несколькими платформами, устройствами и каналами. Дизайнеры должны думать о пользовательском опыте в целом. Конечная цель — создать продукт, удобный на всех шагах соприкосновения с ним. У пользователей должна быть возможность переключиться на другое устройство и продолжить использовать продукт.
Согласно Appticles, 37% онлайн-покупателей выбирают товар на мобильных устройствах, а покупают через веб-сайт. Таким образом, если вы создаете сервис для интернет-торговли, синхронизация на разных устройствах должна быть в приоритете.
10 универсальных правил для дизайна мобильных приложений | GeekBrains
Что стоит помнить дизайнеру.
https://gbcdn.mrgcdn.ru/uploads/post/1509/og_cover_image/6e6c6d523fe45c706b24e7b2a0a1b94d
Благодаря мобильным приложениям офис, развлекательный центр, библиотека и супермаркет помещаются в кармане. Как выполнить дизайн приложения так, чтобы он радовал пользователя каждый день, рассказала преподаватель GeekBrains Алевтина Шаталова.
Следуйте гайдлайнам
Жизнь дизайнера мобильных приложений значительно проще, чем у коллег-«графиков». Все благодаря Apple и Google, которые выпустили набор рекомендаций Human Interface Guidelines и Material Design. Изучаем, руководствуемся!
Выражайте эмоции
Дизайн – это визуальная коммуникация, где диалог поддерживают графические объекты. Есть элементы, которые помогут передать настроение:
- Текст – эпитеты, метафоры, ирония работают на выразительность.
- Шрифт – у каждой гарнитуры свой характер. Используйте его, чтобы создать атмосферу.
- Композиция – противостояние, динамику, статику, гармонию и целую палитру ощущений можно передать, по-разному сочетая объекты.
- Цвет – практика показывает, что именно цвет – самый быстрый способ донести эмоцию, а цветовая кодировка запоминается пользователям лучше всего;
- Фото – правильно подобранные фотографии станут ключом к целевой аудитории, заинтересуют пользователей и зададут эмоциональный тон.
Помогайте в решении задач
В отличие от искусства, дизайн существует в контексте задачи. У него две цели – одна ставится бизнесом, а другая – пользователем. Человек открывает приложение, чтобы решить свою проблему или найти ответ на вопрос. Помогите ему сделать это быстро и легко.
Используйте разумную навигацию
Мир ускоряется, и гаджетами мы пользуемся на ходу. Нужна простая и интуитивно понятная навигация. Для этого все методы хороши: можно использовать двойное описание (иконка + текст) в навигации, А/Б-тесты, пользовательский опыт платформ iOS и Android.
Рассказывайте о преимуществах
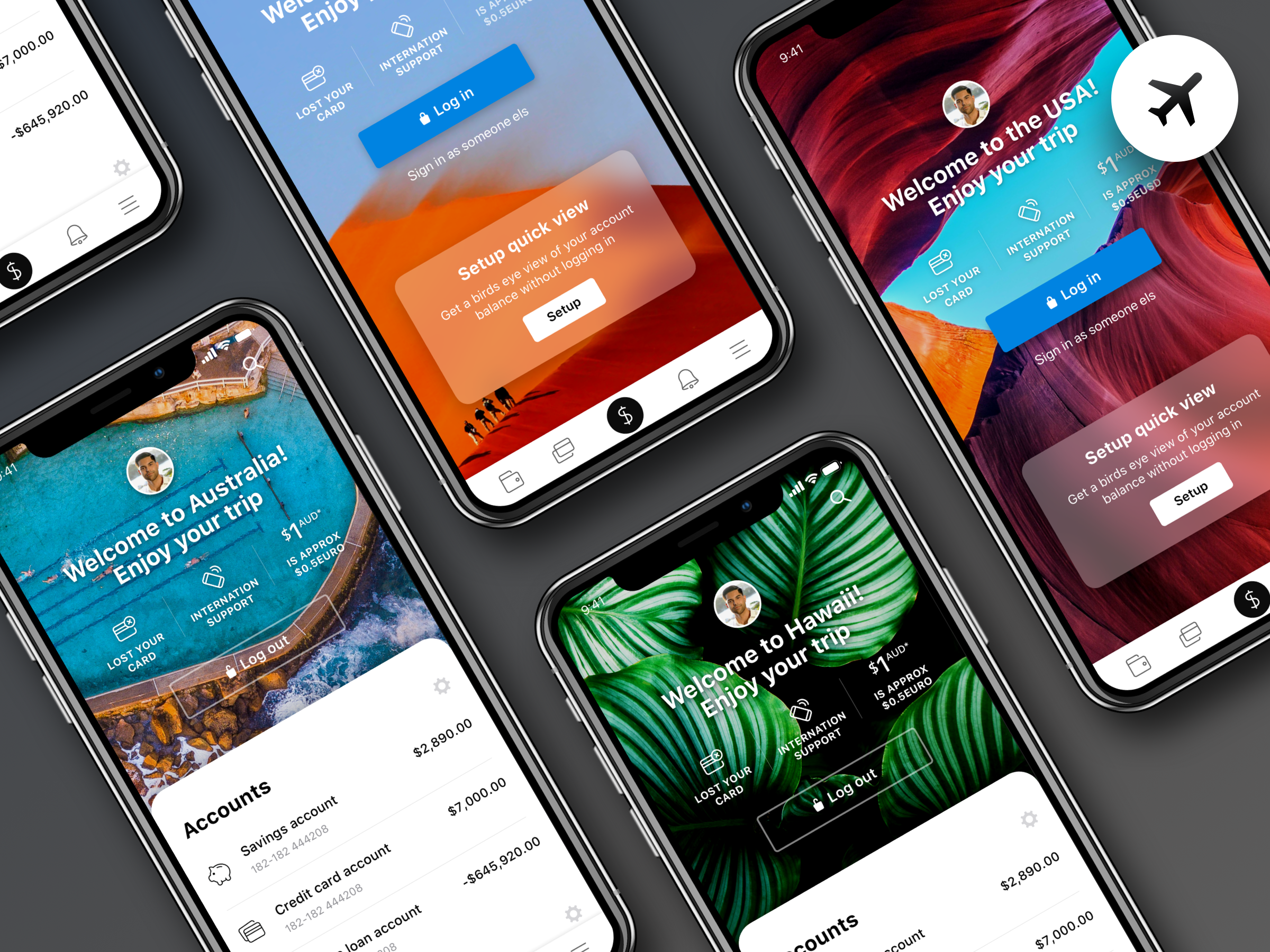
Пользователь может заранее не знать о том, насколько ваше приложение способно облегчить ему жизнь. Об этом стоит рассказать с помощью welcome-скринов.
Помните об особенностях мобильных платформ
Палец – не курсор, поэтому отказываемся от десктопных вариантов мелких объектов. Можно заменить их достойной альтернативой – прокруткой с помощью жеста swype.
Презентуйте работу
Правильная подача – половина дела. И дизайнер должен использовать в презентации лучшие средства визуального языка.
Анимируйте правильно
Целесообразная анимация для каждого объекта, как и грамотная постановка хореографии всех графических элементов в приложении – «знак качества» в дизайне.
Будьте внимательны к деталям
Минимализм, свойственный современному дизайну, коварен: он обнажает недостаток опыта у исполнителя. Поэтому каждая деталь требует особого внимания. Чтобы найти случайные, не органичные решения, посмотрите на каждый объект и задайте себе вопрос: «Почему он именно такой?» Если не найдется ответа по поводу формы, цвета, фактуры или положения – это случайный элемент, от которого нужно отказаться или лучше продумать его внешний вид.
Знайте и применяйте правила
Это история о том, что в жизни школьная модель не работает – за неправильные решения двоек не ставят. Поэтому приложения с плохим дизайном зачастую загружаются на сервер и начинают свою нелегкую, «косую» жизнь. Не хороните знания – применяйте их на практике!
Дизайн мобильных приложений: разработка UX/UI дизайна под Android, iOS приложения
Что такое пользовательский интерфейс и зачем его заказывать
Все современные приложения, даже самые простые, могут выполнять множество функций, начиная от простого напоминания о событии и заканчивая проведением сложных операций по расчету полета созданной своими руками ракеты в космос. И если разработчики позаботились о функционале проекта, то пользователю остается лишь научиться управлять сервисом и «заставить» его выполнять те или иные операции.
Для взаимосвязи потребителя с самой программой существует интерфейс, который и является посредником между человеком и написанным программистом кодом. Чем запутаннее и сложнее будет интерфейс, тем пользователю сложнее будет разобраться с управлением программой и тем большей становится вероятность ее быстрого удаления с мобильного устройства. А чтобы не допустить этого, опытные разработчики прорабатывают вопрос создания UI.
Дизайн приложения для смартфонов — это его “лицо”
Не последнюю роль играет эстетическая составляющая, ведь это первое, на что обращает внимание пользователь. Оформление сервиса призвано привлечь внимание, повысить интерес к бренду.
Если же дизайн приложения не произвел должного впечатления, то велика вероятность, что клиент даже не ознакомится с контентом. Как результат — заказчик может лишиться лояльности как потенциальных, так и действующих клиентов и партнеров.
Основные рекомендации по дизайну мобильных приложений:
- Простое и четко структурированное меню.
- Удобная навигация. Человек должен комфортно себя чувствовать при взаимодействии с сервисом, вне зависимости от устройства и операционной системы (iOS или Android).
- Фон, шрифты и цветовая схема, которая не перетягивает на себя все внимание пользователя. Предпочтительнее использовать легкие, светлые тона, рисунки с размытыми контурами без большого количества мелких деталей. Также уместны цвета представляемого бренда.
- Жесты с визуальными и аудио-эффектами.
- Синхронизация с GPS и часовыми поясами.
- Возможность поделиться необходимой информацией в социальных сетях с помощью соответствующих кнопок.
- Оформление приложения должно соответствовать его тематике и целевой аудитории.
Стоимость разработки мобильного проекта зависит от количества концептов интерфейса, сложности дизайна и графической составляющей. В итоге, использование приложения в дальнейшем значительно увеличивает прибыль как за счет рекламы, так и за счет монетизации, поэтому его цена оправдана.
Приложение для смартфона — дополнительная возможность привлечения новых и повышения уровня доверия существующих клиентов. Кроме того, это способ поддержания имиджа компании.
Уникальный дизайн приложения или обычный шаблон?
Дизайн приложения является одним из главных составляющих его успешного продвижения и завоевания новых пользователей. И именно на оформление проекта в первую очередь обращает внимание каждый из нас. Но каким должен быть дизайн приложения? Оригинальным и уникальным или стандартным шаблонным? Какой из этих вариантов более выгоден и может принести большую пользу владельцу приложения?
Сложность выбора дизайна
Каждый предприниматель, желающий создать для своего бизнеса специальное приложение, стоит перед непростым выбором варианта его оформления. От этого будет во многом зависеть успешность выхода на рынок и развитие всего бизнеса, поэтому к вопросу дизайна нужно подходить максимально ответственно. Если и вы столкнулись с подобной дилеммой, то для начала нужно определиться, какие цели вы преследуете, какими финансовыми возможностями обладаете, какую сумму и сколько времени готовы выделить на разработку и последующее продвижение созданного продукта. И уже отталкиваясь от этого, можно разбираться во всех достоинствах и недостатках уникального и шаблонного дизайна и с помощью квалифицированных специалистов выбирать оптимальный вариант для себя и своего бизнеса.
Индивидуальный дизайн: риски и затраты
Оригинальный дизайн приложения может легко заинтересовать пользователя и поможет быстро обойти конкурентов. Одно это уже делает выбор индивидуального проекта таким очевидным и правильным, но это не совсем так. Действительно, необычный дизайн может сделать приложение популярным и востребованным, но при этом перед разработчиками стоит непростая задача придумать такой вариант оформления, который сможет заинтересовать нового пользователя, вызвать у него желание разбираться во всех тонкостях и нюансах работы программы. Дизайн еще должен быть максимально удобным, сочетать в себе простоту, стиль и функциональность. Из-за такой сложности разработкой индивидуальных дизайнерских решений, как правило, занимаются крупные корпорации, которые и задают тренд всей индустрии. Высокая стоимость, большие риски и сложность создания – главные недостатки данного варианта дизайна мобильных приложений.
Шаблонный дизайн – оптимальное решение?
В то время как разработка индивидуального дизайна сопряжена с немалыми финансовыми и временными затратами, а еще и с риском потерпеть неудачу при больших вложениях, вариант с использованием шаблона кажется оптимальным, но так ли это на самом деле?
Да, при использовании шаблона существенно ускоряется и упрощается процесс разработки интерфейса и всего приложения. В шаблонах учитывается многолетний опыт и наработки многих дизайнеров и разработчиков, поэтому и успешность проекта можно будет спрогнозировать достаточно просто. Но и здесь все не так гладко, как могло показаться! Тривиальный «скучный» дизайн сделает невозможным быстрое продвижение продукта, поскольку он не сможет заинтересовать человека и создаст впечатление обычного клона, которых в магазине приложений – сотни тысяч. Такое приложение рискует просто затеряться и кануть в Лету, а это означает, что выделенные на его разработку деньги, время и силы будут потрачены впустую. Разве такого результата ожидает предприниматель при заказе разработки мобильного проекта для своего бизнеса?
UX/UI дизайн
Для создания по-настоящему хорошего и удобного для любого пользователя приложения используется UX и UI дизайн, причем второй является логическим продолжением первого. Что такое UX дизайн? Эта аббревиатура означает User Experience или дизайн пользовательского опыта. Он начал массово использоваться с 1993 года. UX дизайн является первым этапом создания мобильного проекта и носит скорее психологический, нежели технический характер, поскольку помогает понять психологию целевой аудитории, узнать их потребности и ожидания. Учитывая все это, дизайнер сможет разработать наиболее логичный дизайн, простую структуру и определить все необходимые инструменты и функции, которые будут востребованы пользователями. То есть, на этом этапе специалист проектирует взаимодействие человека с приложением, чтобы пользователь мог легко и быстро освоиться, находить нужные разделы и элементы, выполнять необходимые действия и получать удовольствие от работы.
Вторым этапом разработки интерфейса является UI дизайн. Что такое UI дизайн? Эта аббревиатура расшифровывается, как User Interface или пользовательский интерфейс. Уже одно название красноречиво говорит о выполняемых UI-дизайнером функциях. Фактически на этапе создания UI происходит визуализация результатов исследований UX: создаются элементы, экраны и страницы, определяется, каков будет стиль кнопок и видовых экранов, какие будут использоваться шрифты, переходы, цветовые палитры, визуальные переходы и эффекты, как будут выглядеть те или иные элементы и окна программы. Исполнитель старается ориентироваться не только на результаты работы UX-дизайнера, но и на гайдлайны мобильных платформ, что позволяет получить удобный и красивый проект, прекрасно работающий на всех устройствах. Эти два этапа неразрывно взаимосвязаны, поэтому зачастую их объединяют в единое целое, и один дизайнер выполняет UX и UI дизайн в приложениях.
UX/UI дизайн в приложениях
Польза UX/UI дизайна очевидна, поэтому практически все профессиональные студии или отдельные разработчики обязательно включают этот этап разработки в свою работу. Специалисты изучают конкурентные приложения, узнают об опыте пользователей, собирают статистические данные и проводят анализ, разрабатывают вайрфреймы и создают прототипы приложения для лучшей визуализации интерфейса. Важно понимать, как будет вести себя пользователь, предугадывать его действия и делать путь от желания человека до его реализации в самой программе максимально простым и быстрым. Грамотно созданные карты маршрутов по видовым экранам помогают создать действительно удобное для целевой аудитории приложение, а разработчикам в дальнейшем – избежать всевозможных корректировок или правок.
Проработанный UX/UI дизайн и созданные прототипы сервиса помогают структурировать весь проект и заранее понять, насколько удобным, а значит успешным, будет полученный в итоге продукт. Это позволяет уже на начальных этапах выявлять слабые места и оперативно их исправлять, вносить коррективы и совершенствовать программу. Сделать это можно гораздо быстрее и проще именно на первых этапах работы, нежели тогда, когда приложение уже фактически готово.
Этапы UX проектирования приложения
Для создания приложения, которое с большой долей вероятности станет востребованным, крайне важно максимально ответственно подойти к вопросу UX проектирования. Для большей наглядности разобьем весь процесс проектирования на несколько этапов.
Первым этапом являются предпроектные работы, во время которых происходит составление портрета целевой аудитории, проводится сбор и анализ данных о работе похожих приложений, происходит изучение пользовательских запросов и делаются первые наброски приложения.
При этом происходит регулярная коммуникация с заказчиком и пользователями, что позволяет разработчикам своевременно вносить коррективы в проект. Важным этапом UX проектирования приложения является построение стратегии, что поможет систематизировать проект и сделать путь пользователя в программе от задумки к цели максимально простым и быстрым. Вряд ли программу ждет успех, если даже для выполнения простых функций пользователю нужно будет «пробежаться» по многочисленным пунктам меню, каталогам и подразделам.
Вся информация, которая будет фигурировать в приложении, должна быть структурирована и подана грамотно, с акцентированием внимания на важных моментах. На этом этапе можно переходить уже к созданию каркаса для интерфейса, что поможет более четко визуализировать продукт, детально проработать его структуру и функционал.
При этом дизайнер должен вжиться в роль обычного пользователя и сам «пройтись» по меню приложения, оценить его удобство и работоспособность. Создание прототипа упростит эту задачу, поможет выявить недоработки и улучшить продукт. Сложные элементы необходимо упростить, интерфейс должен быть в первую очередь удобным и понятным, без замысловатых переходов.
На этом этапе можно подготовить документацию с описанием взаимодействия пользователя и самого приложения. Завершающим этапом является разработка дизайна интерфейса, причем в последние годы некогда популярный реализм и объемная прорисовка элементов уступают в популярности плоскому дизайну, и сейчас все чаще используется стиль Material Design с минимальным набором визуальных эффектов и украшений.
UX проектирование помогает разрабатывать концепцию работы приложения, а также дает возможность заказчику в деталях представить себе будущий продукт. Крайне желательно, чтобы во время каждого этапа была взаимосвязь между заказчиком и разработчиками, что позволит своевременно выявлять все спорные моменты, устранять их и вносить необходимые коррективы. В этом случае разработка будет проходить плавно, а результат гарантированно понравится заказчику и пользователям.
Цветовая гамма
Для успешного продвижения любого мобильного приложения необходимо не только позаботиться о его функциональной работоспособности, но и уделить внимание таким немаловажным параметрам, как удобство и простота, а особенно цветовому оформлению и дизайну.
Даже самое полезное и идеально работающее приложение может попросту не заинтересовать пользователей, тогда как красиво и правильно оформленное приложение, пусть и работающее с большими проблемами, может иметь немалый успех.
Именно поэтому все разработчики стараются подобрать такой дизайн и такие цвета, которые могли бы повысить конверсию, а, следовательно, и помочь в деле популяризации и продвижении конкретного мобильного приложения.
Как мы делаем дизайн приложения
Еще сравнительно недавно само понятие «дизайн» в вопросах создания приложений было единым, но новое время диктует новые условия игры. И если когда-то оформлению приложений не придавали особого значения и ограничивались шаблонными вариантами, то сейчас для завоевания клиентов и получения высоких рейтингов все гонятся за удобством для пользователей или юзабилити. Именно изменениями в отношении к продвижению приложений было вызвано появление двух направлений в некогда едином дизайне – UX и UI. Некоторые специалисты предпочитают объединять эти направления и рассматривают как одно целое, мы же считаем, что это два взаимосвязанных и неразрывно работающих в комплексе крайне важных этапа создания эффективного приложения.
Первым этапом в этой связке идет разработка UX дизайна. За этой аббревиатурой скрывается нечто абстрактное – «Пользовательский опыт» («User Experience»). На этом этапе специалисту необходимо понять, как должно работать будущее приложение, чтобы пользователю было удобно и комфортно им пользоваться. Фигурально выражаясь, специалист «расставляет» стены в доме таким образом, чтобы здание не рухнуло, но при этом было максимально удобным для всех домочадцев. На этой стадии не стоит вопрос визуального оформления «стен и потолков», прорабатывается интерфейсная логика, по которой пользователи будут «ходить» по приложению — дому. Для этого проводится сбор информации о работе подобных программ и ожиданиях пользователей, проектируется взаимодействие пользователя с приложением, создаются прототипы программ, позволяющие буквально «прощупать» приложение и оценить его работу еще до создания рабочей версии даже в демо-режиме. Это позволяет избежать временных и финансовых затрат на стадии разработки, поскольку и сам заказчик, и программисты будут четко представлять себе, как должен выглядеть и работать разрабатываемый продукт.
Логическим продолжением этапа UX является разработка UI дизайна или пользовательского интерфейса («User Interface»). Обращаясь к аллегории из предыдущего пункта, на этом этапе специалист, уже имея на руках планировку здания и представляя, как будут ходить по дому люди, обдумывает, в какой цветовой палитре оформить то или иное помещение, в каком стиле должна быть подобрана мебель. UI-дизайнер, беря за основу результаты трудов UX-дизайнера, «рисует» интерфейс приложения, определяет размеры и цвет кнопок, окон, меню и других элементов мобильного приложения, а также общий стиль оформления и подходящие шрифты.
User Experience – создает логику приложения, делая его удобным, простым и понятным для любого пользователя, а User Interface – воплощает эту логику в осязаемый интерфейс продукта, который увидит пользователь.
Подходя к вопросу создания дизайна комплексно, мы угадываем пожелания и потребности пользователей, разрабатывая удобные, красивые и стильные приложения.
Стоимость Дизайна Мобильного Приложения И От Чего Эта Цена Зависит
К июлю 2021 года число доступных для скачивания приложений в Google Play Store достигло 2,89 млн — из них 25% использовались лишь однажды и были удалены. В первые минуты использования в приложении пользователя удерживает приятный интерфейс и интуитивная навигация. Можно ли сказать, что дизайн приложения — якорь, который может «зацепить» пользователя? Приходит к нам клиент и говорит: «Хочу дизайн приложения, да такой, чтобы всем завидно было!». Но знает ли он, сколько же стоит сделать добротный дизайн приложения и из чего складывается эта цена? Давайте разбираться.
Анатомия хорошего дизайнаПочему среди потока приложений пользователь должен выбрать именно ваше? С точки зрения юзера главную роль в общем впечатлении играет дизайн — это первое, что видит пользователь, когда открывает приложение. Важно ли вам, чтобы юзер зашел в приложение и захотел им пользоваться? Ради этой цели мы здесь.
Нужно сделать так, чтобы юзер не только сам пользовался приложением, но и рекомендовал его другим. Если вы развивающаяся компания, то хороший дизайн произведет приятное первое впечатление на пользователей, а следовательно привлечет аудиторию. В свою очередь, чем больше фичей вы хотите, тем выше стоимость дизайна мобильного приложения.
Есть несколько способов произвести приятное первое впечатление на пользователя.
Простота и четкостьСделать приложение простым это значит, сделать его удобным для пользования. Дизайн здесь совсем не про то, как приложение выглядит, а как оно работает, насколько логично располагаются элементы. Используйте знакомые пользователям символы и формулировки, чтобы им было проще ориентироваться.
Иконки существуют для того, чтобы давать пользователю новую информацию о действии — задача не в том чтобы это было красиво и ново, а чтобы это было понятно и приводило туда, куда нужно. Здесь важно не изобретать велосипед, а использовать привычные, а главное логичные элементы. Посмотрите, какие иконки используются в приложении ниже. Сразу понятно, куда вас приведет та или иная кнопка — домой, уведомления и так далее.
КомфортностьЦвета, иллюстрации и анимация должны сочетаться, подходить под тематику приложения. Редко кому нравятся хаотичные, кричащие дизайны — это может отпугнуть пользователя. Сравните эти два дизайна. В первом нарушено правило количества цветов, оно выглядит аляповато. Наш же дизайн хоть и включает в себя несколько цветовых акцентов, не выглядит хаотично, все цвета подходят друг к другу.
МинимализмНе нужно перегружать интерфейс лишними элементами, текста не должно быть много, а формат должен быть оптимизирован под экран смартфона. Интерфейс должен быть легким — на первом плане расположите главные функции, в центре внимания должен быть контент.
Подсказки и обучениеЕсли приложение сложное, необходимо ввести подсказки, которые сопровождают пользователя не только когда он в затруднении, а в целом на протяжении всего знакомства с приложением. Онбординг поможет пользователю понять, как работает приложение — на этом этапе подсказки просто необходимы. Предоставьте возможность пропустить обучение, так как некоторые пользователи скачивают приложение повторно и онбординг уже не нужен.
Простая навигацияКаким бы прекрасным ни был ваш дизайн, любое приложение — ничто без простой навигации. Чтобы юзеру было проще ориентироваться в приложении, используйте привычные всем паттерны. Ведь чем привычнее, тем легче пользоваться. Например, гамбургер меню — устаревшая фича, а tab bar — нативный и понятный. С одной стороны это приводит к унификации всех приложений, но с другой очень важно, чтобы пользователь прошел свой маршрут без преград.
Еще один совет: делайте кнопки достаточного размера, чтобы на них можно было нажать пальцем. Если целевая аудитория — женщины, кнопки можно делать меньше, если мужчины — то больше. Учитывайте зону большого пальца: чаще всего мы держим смартфон одной рукой. Нужно следить, чтобы все основные элементы были в этой зоне, так пользователю не нужно будет перехватывать смартфон другой рукой, менять хват и так далее. Чем больше дисплей, тем меньше зона большого пальца.
Подбор цветовой гаммыЦвета, используемые в дизайне, могут вызвать у пользователя ассоциации. Например, красный цвет продающий, но в то же время связан с какой-либо ошибкой. Но дизайнеры стараются уходить от ассоциаций с цветом — никогда выбор цвета не обосновывается одной только ассоциацией. Выбор цвета будет воздействовать на чувства и отношение юзера к вашему приложению. Не нужно смешивать кучу разных цветов — от этого только заболит голова. Иногда цветовые решения заранее предрешены, например когда дизайн заказывает известная компания — в таком случае уже есть брендбук с определенной цветовой гаммой и шрифтами, подобранными другими людьми.
Здоровая конкуренцияПриложение с посредственным UI не поможет вам поддерживать конкуренцию и привлекать юзеров. Не стоит копировать интерфейсы приложений конкурентов, так вы не будете ничем отличаться от ряда однотипных дизайнов — придумайте что-то свое.
Визуальная иерархияЧтобы пользователю было легче ориентироваться, визуальная иерархия должна быть понятной. Юзер должен четко понимать, какие задачи решает интерфейс. Визуальная иерархия может строиться контрастом: главные элементы выделяются либо цветом, либо размером, либо жирностью шрифта. Менее важные элементы — меньше по размеру. Также иерархия может создаваться горизонтальными отступами. Элементы, которые плотно взаимосвязаны, располагаются ближе друг к другу. Блоки разделяются большими расстояниями, а элементы внутри блока — меньшими, чтобы они не спорили друг с другом.
Общее время дизайна × почасовая оплата = стоимость дизайнаСтоимость дизайна мобильного приложения напрямую зависит от двух величин: времени, которое требуется для разработки дизайна приложения, и цены работы за час. Стоимость дизайна изменяется в зависимости от того, насколько он сложный, кто его выполняет и также немаловажная деталь — в какой стране дизайнится приложение. Из чего же еще складывается стоимость дизайна приложения? Давайте рассмотрим стадии создания дизайна и как они влияют на стоимость.
Подготовительная работаНа этапе подготовки дизайнеры используют майндмэп. Это структурная схема, которая показывает визуальные взаимосвязи и взаимоотношения страниц или действий. Это своеобразный скелет приложения со всей основной логикой. Майндмэп создают по-разному: кто-то делает целенаправленно по каждой странице, а кто-то — логически, не привязывая пункты к конкретным экранам, а выстраивая логику всего приложения. Главная задача UX-дизайнера — продумать, как именно будет работать приложение. На этом этапе нет красивой графики, а лишь логика приложения, связь между экранами.
UX-дизайнДизайнеры переходят к созданию вайрфрейма — грубого макета приложения. Различают low-fidelity и high-fidelity вайрфрейм — high-fidelity вайрфрейм детализирован, там возможно наличие какого-то контента уже на этапе макета. В low-fidelity вайрфрейме текст может быть заменен базовыми прямоугольниками, обозначающими, что в этом месте будет какой-то контент. UX-дизайн создается для того, чтобы в целом понимать, какой опыт получит пользователь, используя ваш продукт. Вайрфрейм показывает, как будут располагаться элементы интерфейса.
В проектировании интерфейса есть некоторые нюансы:
- Все элементы управления приложением должны располагаться внизу. Коварные дизайнеры размещают кнопку «назад» в левом верхнем углу, чтобы до нее было трудно достать.
- Управление может осуществляться не только с помощью кнопок, но и смахиванием или удержанием определенных элементов интерфейса.
В среднем UX-дизайн занимает две недели рабочего времени. Точная длительность зависит от сложности дизайна приложения. Стоимость дизайна стартует от 3.000$.
МудбордПеред этапом UI дизайна создается мудборд. С помощью мудборда заказчику дают понять, в каком направление мыслит дизайнер. Мы собираем понравившиеся образы, иллюстрации, паттерны и задаем вектор всего проекта. Дальше заказчик может выразить свое мнение — нравится ему общая идея или нет, и высказать свои пожелания. Мудборд помогает заказчику и дизайнеру легче понять друг друга. Плюс, дизайнеры спрашивают негативные референсы у заказчика. Хорошо, когда у заказчика есть четкое представление, что конкретно ему не нравится и что ему не хочется видеть в своем будущем приложении. Если у заказчика есть положительные референсы, их тоже берут во внимание, но только некоторые составляющие — цвета, шрифты, но не всю структуру референса.
UI-дизайнВдохнуть жизнь в прототип помогает UI-дизайн. Дизайнеры выбирают цветовую гамму, шрифты, значки — все это составляет внешний вид будущего приложения. Этот вид дизайна связан в первую очередь с эстетикой — насколько элементы сочетаются друг с другом, приятно ли юзеру пользоваться приложением, соответствует ли приложение тематике, целям и задачам.
Чтобы создать приятный UI-дизайн, нужно соблюдать некоторые правила: количество шрифтов в приложении не должно превышать 5-6 типов одного шрифта. Что касается цветов — в интерфейсе допускается только 4-5 видов. Цвета приложения должны нативно подсказывать юзеру, какие элементы кликабельны, а какие — нет.
Ключевой принцип хорошего UI-дизайна это расположение составляющих в порядке их важности:
— информация должна быть разделена по смыслу, блоков внутри блоков быть не должно;
— важная информация должна быть легко доступной, в один свайп;
— необходимо свести к минимуму количество элементов интерфейса и оставить только необходимое.
UI-kitПосле того, как концепт согласовывается с заказчиком, дизайнер составляет UI kit на основе визуальных и логических шаблонов приложения. Под визуальными шаблонами понимается какого цвета и размера должны быть кнопки, шрифты, а под логическими — как расположены элементы интерфейса. UI kit — это файлы с элементами в одном стиле, которые часто используются в приложении. Он нужен чтобы облегчить процесс разработки: можно просто запрограммировать одну кнопку, а после скопировать ее на другие экраны. После того, как заказчик все одобрил, дизайнеры начинают прорабатывать состояния интерфейса. Есть идеальное состояние, а есть состояния, когда вы в первый раз заходите в приложение или когда возникает какая-то ошибка, то есть множество разных сценариев.
Что же насчет анимаций и иллюстраций?Изображения помогают понять главную концепцию приложения. Они могут быть в разном стиле, но, тем не менее, должны отражать суть приложения. Длительность создания графического сопровождения зависит от сложности иллюстрации, ее стиля. Эта работа занимает около 16 часов. Если требуется иллюстрировать уникальных персонажей, то время на дизайн увеличивается, а вместе с ним и стоимость дизайна.
Анимации создавать сложнее, чем иллюстрации. Они выполняют важные функции: удерживают внимание пользователя, повышают юзабилити или делают приложение удобнее. Раньше понятия «добротный UI» и «анимация» были абсолютными антонимами — анимированные картинки тормозили загрузку приложений или же их просто вставляли не к месту. Но сейчас устройства становятся мощнее, а анимации — уже не те безвкусные вставки, какими они были раньше. Анимация дополняет приложение и дает новые возможности: допустим, вы продаете мебель — клиент может повертеть, покрутить продукт, поменять цвет, в общем, вволю поиграться.
UI-дизайн в целом занимает от нескольких недель до нескольких месяцев, это зависит от сложности дизайна, количества экранов анимаций и иллюстраций. Нижняя граница стоимости дизайна UI — 3.000$.
Пост поддержкаНекоторые компании оказывают пост-поддержку, но чаще всего в дизайне она не требуется. На этапе разработки могут понадобиться небольшие правки, тогда хорошо, если дизайнер на связи и знает детали проекта. Если заказчик замечает какие-то ошибки или просит внести изменения, то дизайнеры идут навстречу.
Стоимость дизайна мобильного приложения можно выразить простой формулой «Общее время дизайна × почасовая оплата = стоимость дизайна». Рассчитать сумму, требуемую на выполнение каждого этапа, не очень сложно, нужно просто знать расценки дизайнеров.
Цена за один дизайнерский проект стартует от 3.000$. Стоимость финальной версии дизайна зависит от многих факторов: выбранный стиль, общая сложность дизайна, необходимость иллюстраций и анимаций, а также страны, если вы решили аутсорсить.
Наши бизнес аналитики проводят оценку проекта с ведущим дизайнером — составляют таблицу с фичами приложения, а опытный дизайнер оценивает, сколько это займет по времени. Так мы избегаем ошибок, а заказчики знают о сроках и бюджете на старте.
Как снизить стоимость дизайна мобильного приложенияЕсть несколько советов, как можно уменьшить стоимость дизайна без потери качества:
Все распланировать. Хороший план — полдела. Спланированная работа помогает не только уменьшить стоимость дизайна, но и четко представить себе конечный результат работы дизайнеров.
Нанимать профессионалов. У опытной команды дизайнеров уйдет меньше времени на работу над проектом. Мало того, что вы быстрее получите дизайн, так это еще и положительно отразится на ваших расходах!
Фокусироваться на базовых функциях. Чем больше вам нужно функций, тем дольше дизайнеры будут работать — рекомендуется отодвинуть вторичные функции на задний план и сфокусироваться на базовых.
Что влияет на стоимость дизайнаКроссплатформенность приложения. Есть 2 распространенные платформы для мобильных приложений — Android и iOS. Вы можете разработать приложение только для одной из платформ, все зависит от вашей целевой аудитории. Если же вы, как Битлз, решили покорить мир, то акцентируйте внимание на обеих платформах. Несмотря на то, что андроидом пользуется в основном средний сегмент, дизайн будет стоить дороже, чем для iOS. Это объясняется тем, что у Android много версий, а следовательно сложное тестирование. Чаще всего дизайн разрабатывается сначала для iOS, а после адаптируется под Android. В Purrweb мы специализируемся на кроссплатформенных приложениях, поэтому дизайн создается на обе платформы.
География. Разработка дизайна — неплохой повод воспользоваться аутсорсингом. Тогда стоимость дизайна мобильного приложения будет зависеть от страны, которую вы выберете. Например, цены на аутсорсинг в Азии гораздо ниже, чем в США или Канаде. Но не гонитесь за низкой ценой, иначе может случиться казус. В любом случае, перед наймом просматривайте портфолио, читайте отзывы — так легче найти специалиста, отвечающего всем вашим требованиям.
Функциональность. Чем больше функциональности, тем больше дизайнеру потребуется времени, тем выше стоимость дизайна. Для первой версии приложения лучше выбрать простой и лаконичный дизайн с минимальным набором функций. Кастомизация приложения стоит дороже. Плюсом кастомного дизайна считается то, что это будет уникальное приложение, которое отличается от остальных. Минусом же является высокая стоимость дизайна.
Кастомизация — это всегда интересно, но главное, чтобы она не спорила с привычными паттернами. Если приложение концептуально выглядит отлично, но совершенно не юзабельно, это уже плохо. В любом случае задача дизайнера — создавать вещи уникальные, но не в ущерб полезности
Полина Толмачёва
Лид UIUX дизайнер
Возьмем за основу приведенную выше формулу (Общее время дизайна × почасовая оплата = стоимость дизайна). С помощью нее можно рассчитать не только, сколько стоит дизайн приложения в вашей стране, но и сколько он будет стоить в странах аутсорса.
Возьмем в пример Украину. Средняя стоимость работы дизайнера в час в Украине — около 50 долларов, максимальное время на разработку дизайна приложения средней сложности — 250 часов. Итого: 50×250=12 500$.
Самый высокие расценки у дизайнеров из США. Если за час некоторые американцы берут 150$, то за дизайн целого приложения специалист может получить около 63.000$.
Средняя цена дизайна в разных странах:
- США являются самым дорогостоящим партнером по аутсорсингу. Чтобы получить услуги дизайнера, готовьте кругленькую сумму. Дизайнер из штатов берет за свою работу 50-150$ в час.
- Специалисты из западной Европы и Великобритании просят 75-100$ в час. В странах западной Европы высокий уровень технического образования и много специалистов в данной области. Заказчики из Америки часто обращаются к ним из-за культурных схожестей и высокого уровня знаний.
- Страны Азии могут похвастаться огромным потоком специалистов в ИТ-сфере, в том числе дизайнеров, и их услуги можно получить за гораздо низшую цену, чем в вышеперечисленных странах.Индийские аутсорсеры работают за 20-40$ в час, а во Вьетнаме берут 10-35$ в час.
Выбирайте UI/UX дизайнера как если бы вы выбирали отца вашему будущему ребенку — серьезно и ответственно.
Портфолио
Первый совет здесь очевиден — просмотрите портфолио кандидатов. Портфолио не только отражает скиллы дизайнера, но и указывает на его специализацию. Посмотрите, над какими проектами работал дизайнер и поймете, сможет ли он сделать крутой дизайн для вашей бизнес-ниши.
Большое количество работ профессионалов можно увидеть на разных площадках. Например, на Facebook или в Instagram фрилансеры выкладывают свои работы, которые можно находить по хэштегам. Существуют даже целые группы, посвященные UI/UX дизайну.
Еще одна платформа для творческих людей — Behancehttps://www.behance.net/PURRWEB. Специалисты по всему миру выкладывают там свои работы, которые можно просматривать и обсуждать. Сервис предлагает удобную систему фильтров, возможность комментирования и отправки личных сообщений. На Behance можно найти все — от простых дизайнов до новаторских работ.
И как можно обойти стороной Dribbblehttps://dribbble.com/purrwebui? Этот сервис позиционирует себя как креативное мировое сообщество и отлично оправдывает это звание. Эта платформа просто ломится от количества выкладываемых работ по дизайну. Да, немного не хватает фильтров по категориям, но зато есть поиск по тэгам.
Личные качества
Прежде чем нанимать специалиста, пообщайтесь с ним и проверьте его софт скиллы. Оцените гибкость дизайнера и его умение критически мыслить, а особенно ценится дальновидность — ведь вы не хотите вносить много правок по части дизайна. Дизайнер должен адекватно реагировать на критику, конечно, если она аргументированная. Важно понимать, что критикуют лишь работу, а не самого человека.
Софт скиллы это такие навыки, которые необходимы в работе не только дизайнерам. Они делятся на 4 группы:
— Коммуникативные. Логично предположить, что сюда входит умение общаться, но не только. Также в эту группу входят лидерские качества и чувство эмпатии.
— Самоорганизационные. Сюда входит умение распределять собственное время, чтобы эффективно выполнять любую работу.
— Креативные. Это в первую очередь умение нестандартно мыслить и делать вещи не по шаблону, конечно, где это требуется.
— Навыки стрессоустойчивости. Для любого работника важно сохранять трезвый рассудок и не паниковать при решении проблем — от мини-затыков вроде не подходящей приложению иллюстрации до разногласий с заказчиком.
Лучший способ найти дизайнера, не тыкая пальцем в небо — обратиться в студию веб-дизайна с целым штатом профессионалов. Также можно нанять специалиста-фрилансера — этот вариант подойдет, если у вас есть несколько микро-задач. Фриланс это вполне рабочий вариант, можно подобрать работника на любой вкус. Плюс, обычно у фрилансеров расценки ниже, чем у студий, поэтому так можно уменьшить стоимость дизайна.
Если хочется выйти за границы собственной страны, оффшорный аутсорсинг для вас. Подобрать специалиста из Индии или Китая — значит сэкономить на стоимости дизайна.
Если вы крутитесь в ИТ-сфере, то у вас наверняка есть знакомые UI/UX дизайнеры. Или знакомые знакомых — в любом случае, попросите пару номерков и будет вам счастье.
6 вещей, на которые нужно обратить вниманиеПеред тем, как дизайнить, и работникам, и заказчику необходимо сосредоточится на следующих вещах:
- Исследуйте, исследуйте и еще раз исследуйте!
Итак, у вас есть взрывная идея для приложения — но нужно ли это заявленной целевой аудитории? Если нет, то вы просто выбросите время и деньги на ветер. Исследуйте целевой рынок, определите, что нужно пользователю. Неплохо было бы и изучить уже существующие приложения. В идеале будет создать простое, но цепляющее приложение, которое будет удовлетворять потребности пользователя Изучите целевую аудиторию — пол, возраст, хобби, все, что сможете найти. Это позволит вам лучше понять потенциального пользователя.
- Ломайте, крушите
Ломайте стереотипы! Пользователю нужно что-то новенькое, за что бы зацепился глаз. С обычными дизайнами избалованный юзер уже знаком. Но что-то необычное — не значит что-то сложное, просто необходимо выйти за рамки и посмотреть на мир по-новому. Добавьте в дизайн что-то, что бы заставляло пользователя возвращаться снова и снова.
У юзера не должно возникать трудностей при использовании приложения, поэтому упрощайте все, что можно. Например, можно сделать так, чтобы приложение запоминало данные пользователя и ему не приходилось вводить их каждый раз, когда он им пользуется. Если же данные все же придется вводить, то нужно делать формы максимально короткими — просите только самую важную информацию. Еще один полезный способ облегчить жизнь пользователю — кастомизировать клавиатуру. Например, если требуется ввести номер, клавиатура сразу же предлагает цифры, если электронный адрес — знак @ и так далее.
- Рассчитайте стоимость
Перед любым бизнес-делом стоит прикинуть примерную стоимость услуги. Сюда нужно включить все расходы — дизайн, поддержка, обновления и т.д. Если вы задумали какой-либо проект, свяжитесь с менеджером дизайн студии, он составит для вас оценку проекта. Так вы сможете прикинуть все расходы на проект и решите, хотите ли вы работать с этой компанией или будете искать другую с более подходящим прайсом.
- Учтите особенности интерфейса
При разработке мобильного приложения нужно обратить внимание на то, как пользователь взаимодействует со смартфоном. Если сравнивать работу смартфона и компьютера, то мы используем смартфон чаще, но не такое продолжительное время, как компьютер. Именно поэтому интерфейс приложения для смартфона должен быть без лишних деталей. Если в веб-версии у Google почты есть дополнительные блоки сбоку, то в мобильном приложении показывается только самое важное — письма, а все остальное вызывается тапом.
- Продумайте UI/UX дизайн
Иногда дизайнеры в погоне за мыслью, что надо сделать «не как у всех», забывают о главном правиле — все должно быть просто и лежать на поверхности. Также необходимо продумать, как макет будет изменяться при вертикальной или горизонтальной ориентации экрана — управлять приложением должно быть удобно в любом случае.
Легко нельзя сложно — одна запятая выразит ваши желанияМы уже определили, что стоимость дизайна приложения зависит от цены работы за час, количества площадок, где будет выпускаться приложение, и от его сложности. По сложности дизайна приложения могут быть разделены на базовые, средней сложности и сложные.
Дизайн простых приложений занимает около 60-100 часов и его средняя стоимость 3.000-5.000$. Это приложение состоит из базовых UI-элементов — парочка экранов, мало данных и действий, которые могут осуществлять пользователи.
Дизайн средней сложности занимает 100-200 часов и стоимость дизайна составляет 5.000-10.000$. У приложения средней сложности много дополнительных экранов и хорошо анимированные переходы.
Сложные приложения встречаются не так часто — изысканные и уникальные элементы делают свое дело: здесь тебе и волшебная анимация, и кастомные иллюстрации. Проработка дизайна такого приложения занимает больше 200 часов и стоит от 10.000$.
Как можно заметить, стоимость дизайна приложений составляет от 3.000$ до очень больших цифр, все зависит от расценок за час. Конечно, цены примерные, все компании устанавливают разные цены на дизайн.
Если у вас возник логичный вопрос: «Purrweb, сколько же будет стоить моя идея?», то просто напишите нам!
У вас есть идея для проекта?
X10 захватывающих тенденций в дизайне мобильных приложений
Рассматривая различные приложения, начиная с Uber и Vine, мы можем понять, как формировались тенденции в мобильных приложениях за прошедшие 5 лет. На то, как выглядят мобильные приложения в определенный период времени, влияет множество факторов, начиная от социальных (изменения в экономике) и заканчивая модификациями в технологиях – так, в этом году мы имеем большие экраны телефонов на пару с крошечными носителями.
Чем больше пользователей используют мобильные технологии в своей повседневной жизни, тем чаще они задумываются о своих приложениях. Проверка электронной почты? Бронирование номера в гостинице? Заказ доставки пирога без растительных белков? Приложения, которые выделяются среди остальных, такие как Airbnb и GrubHub, просты в использовании. Пользователь тратит больше времени на одновременное выполнение нескольких задач и меньше времени на раздумывания о том, как найти опцию или нужный экран. Чем чаще пользователь одновременно работает над несколькими задачами, тем больше он требует, чтобы дизайн мобильного приложения предугадывал его потребности и давал то, что он хочет, и когда он этого хочет.
И поэтому мы выделили следующие самые актуальные тенденции в дизайне мобильных приложений.
1. Большой экран
Нравится вам это или нет, но рост популярности фаблетов привел к росту потребления ручных устройств. Что это значит для дизайнеров и разработчиков мобильных приложений?
Кроме того, что дизайн должен быть больше, важно также учитывать, как пользователи будут держать свои устройства в то время, когда они их используют. Это значит, что самые важные навигационные элементы должны быть легкодоступными для большого пальца, который, очевидно, не сможет дотянуться до верхнего противоположного угла. Элементарно, не так ли? Всего лишь разместите ваши интерактивные элементы в правом нижнем углу экрана. Однако все не так просто, учитывая, что около 10% пользователей являются левшами.
Вы могли бы заставить ваших пользователей-левшей использовать двуручный захват. Ведь размеры наших мобильных устройств увеличиваются, а это означает, что положение рук будет использоваться в любом случае, и необходимо сделать так, чтобы все интерактивные элементы были достаточно большими, чтобы быть доступными с любой стороны устройства. В конце концов, у вас есть большой экран, с которым можно работать. Есть еще одна идея: просто использовать настраиваемый интерфейс с возможностью переворачивания.
Но неважно, будут ли ваши пользователи правшами или левшами, важно отнестись к дизайну мобильных приложений с пониманием того, что некоторые решения могут создать не только неудобный или интуитивно непонятный интерфейс, но и привести к дрожанию рук и усталости. Этот важный момент необходимо учитывать при проведении тестирования.
Наличие больших экранов помогает запомнить следующее:
2. Перелистывание (swiping) – это новое нажатие (tapping)
Когда впервые появились мобильные приложения с поддержкой сенсорных экранов, дизайнерам и разработчикам пришлось столкнуться с программированием для совершенно отличного типа физического объекта. Зуммирование было абсолютно новым явлением, когда мы впервые взяли в руки iPhone в 2007 году, но зуммировать для того, чтобы прочесть контент не совсем хорошее решение в дизайне мобильного приложения. Мы также столкнулись с кнопками, слишком маленькими для нажатия, если только у вас нет того редкого сочетания крошечных пальцев и моторики пианиста.
Перелистывание (swiping) – один из способов использовать мобильное устройство, он особенно удобен, если у вас, к примеру, свободна только одна рука. Как доказательство, поднимите руку так, будто бы вы держите мобильный телефон. Теперь сделайте движение большим пальцем так, будто вы нажимаете на невидимый экран телефона. Отметьте про себя, что вы ощущаете. Теперь выполните движение перелистывания по экрану. В каком случае вы чувствуете себя более комфортно?
Tinder – одно из самых известных приложений, в котором используется функция перелистывания в двух вариациях: перелистывание направо и перелистывание налево. За минимальное количество времени вы отправляете сигнал с помощью одного большого пальца. Без сомнения, Tinder содержит правильную задумку, о чем свидетельствует тот факт, что приложение имеет более миллиарда пользователей.
3. Носители (wearables) влияют на дизайн мобильного приложения
Массовое увлечение большими экранами фаблетов объясняется и тем, что они все чаще сопровождаются гораздо меньшими экранами, которые носят на запястье.
Согласно прогнозам International Data Corporation, в 2015 г. производители собираются поставлять 45,7 млн. устройств-носителей, в том числе носители на запястье (самый большой процент, около 40 млн.), на одежде и на очках.
То, что началось с увлечения фитнес-устройствами, в настоящее время набирает массовую популярность, особенно с выходом таких приложений, как Apple Watch и Android Wear. Носители уже не только высчитывают ритм сердца и состояние сна, они уже обладают функциями интеллектуальных устройств, способных рассказать вам, сколько времени займет путь до места работы, каков прогноз погоды на завтра или могут просто напомнить поставить чайник, когда вас навещает ваша тетя. Как это повлияет на работу дизайнеров мобильных приложений?
Мы все еще находимся на начальных стадиях этого набирающего обороты тренда. Apple и Android предлагают ряд решений для своих соответствующих продуктов. Как создатели часов, обе компании акцентируют внимание на важности первого взгляда. В отличие от телефонов или планшетов, на которые пользователи смотрят в течение длительного отрезка времени, приложения для устройств-носителей должны предоставлять достаточное количества контента, и при нужной скорости, чтобы пользователь мог получить необходимую информацию, лишь единожды взглянув на экран. Это значит, что оформление, цветовой контраст и контекст (где находится пользователь и какие данные нужны пользователю прямо сейчас) при дизайне и разработке приложений для устройств-носителей особенно важны.
И потому, что данная технология используется относительно недавно, необходимо обращать внимание на отзывы пользователей и работать с будущими обновлениями. Хотя у Apple и Android могут быть свои предложения, на самом деле только пользователи могут влиять на то, каким будет дизайн будущих приложений на устройствах-носителях.
4. Многослойная конструкция
Существует ли золотая середина в постоянных спорах о преимуществах плоского дизайна и сквеморфизма? На эстетическом уровне своим недоброжелателям сквеморфизм кажется присвоением реальных текстур в цифровом контексте, что сравнимо с поддельными деревянными панелями на панели автомобиля. Однако и плоский дизайн, несмотря на свою популярность в этом десятилетии, имеет свои проблемы. При изъятии всех текстур из дизайна мобильного приложения сложно выделить, какие элементы являются интерактивными, если вы вообще можете различить границы между различными элементами дизайна.
В качестве компромисса используют многослойную конструкцию или то, что Google называет «материальной конструкцией». Это направление имеет сходство с плоской конструкцией, но с несколькими принципами, заимствованными из сквеморфизма. Как и в плоской конструкции, элементы многослойной, или материальной, конструкции имеют геометрический характер и цветовые блоки. Но, как и в сквеморфизме, многослойная плоская конструкция содержит метафоры из мира природы, в частности, как объекты двигаются и взаимодействуют друг с другом. Это означает возвращение теней и других световых эффектов.
В результате этого слияния плоской конструкции с естественной физикой пользователь имеет более интуитивное понимание того, как работают элементы на экране. Может казаться, что объекты имеют вес и инерцию, когда вы управляете ими на устройстве, передвигаете их по экрану. Объекты также могут отбрасывать тени на элементы, находящиеся под ними. Удобство сквеморфизма в сочетании с эстетикой плоской конструкции – вот что помогает создать элегантный пользовательский интефейс.
5. Больше движения
У вашего смартфона больше вычислительной силы, чем у команды NASA, которая отправила человека на Луну, а также у суперкомпьютера Deep Blue, одолевшего Гарри Каспарова, чемпиона мира по шахматам, в 1997 г. (PhoneArena). Однако смартфоны становятся все умнее. Не только наши мобильные устройства превращаются во все более и более мощные компьютеры. С тех пор, как технология 3G уступила место 4G, каждая из них пытается превзойти другую в скорости и мощности, а у вас есть гораздо больше свободы, чтобы улучшить дизайн вашего мобильного приложения.
Движение предлагает множество преимуществ для дизайна мобильного приложения. Движение может сделать акцент на определенном пункте, направить пользователя на необходимое действие или просто создать более приятный и удивительный интерфейс. Смартфоны сейчас достаточно развиты, и их сети позволяют воспользоваться анимацией HTML5 или параллакс дизайном, которым вы уже пользуетесь на вашем рабочем столе. Наряду с меньшим ограничением на скорость и мощность, в этом году наблюдается гораздо больше движения в дизайне приложений, и это только начало, так как наши смартфоны становятся умнее.
6. Простые, мягкие цветовые схемы
Каждый год имеет свою выбранную палитру, и сейчас мы сосредотачиваемся на очень простых цветовых схемах, подчеркивающих мягкий контраст. Это обусловлено стремлением к минимализму вообще в плоском дизайне мобильного приложения. Предполагается также и отражение цветов, которые на данный момент находятся в тренде (цветовая палитра «весна 2015» содержит «холодные и мягкие цвета с выбором тонких теплых оттенков»). Попробуйте формат с различными оттенками одного цвета, с белым оформлением и контрастными элементами. Или попробуйте формат, в котором только два или три холодных приглушенных оттенка.
Как результат, в дизайне мобильного приложения контекст имеет менее рассеянный интерфейс, тогда как резкий цветовой контраст требует от ваших глаз большего внимания. Экран, который излучает свет, это уже напряжение для глаз, а смягчение цвета и приглушение света (опять-таки преимущество плоского дизайна) делает дизайн вашего мобильного приложения более приятным.
7. Оформление
Кажется, совсем недавно мобильное оформление было ограничено только шрифтами, читаемыми при низких разрешениях. В течение последних двух лет iOS и Android оптимизировали свои операционные системы, чтобы использовать более масштабируемые и читаемые шрифты. Такое оформление еще один побочный эффект от больших экранов и технологических инноваций (благодаря TypeKit), цель его использования добавить красоты и выразительности дизайну вашего мобильного приложения. Наряду с популярной ныне большой фоновой заставкой и использованием негативного пространства (negative space) вы можете сделать так, чтобы ваш шрифт доносил необходимую информацию в минималистичном виде.
Приложение для iOs Wild Canada от Marshall Lorenzo
8. Встроенное размытие (Built-in blur)
Размытие фона считается одним из добавляющих удобство направлений в дизайне мобильных приложений. Мобильные приложения, которые находятся на фоновом режиме, обладают хорошо продуманным интерфейсом, но иногда могут вызвать проблемы с использованием.
Приложение UI — Weather, от Nathan Smith
В зависимости от того, какой фон пользователи выбирают для своих устройств, а также, какое количество иконок или виджетов находится в фоновом режиме, недостаток прозрачности может привести к тому, что приложение станет трудно читаемым. Использование эффекта размытия Gaussian в дизайне сделает ваше мобильное приложение более читаемым и легко воспринимаемым глазом, сохраняя при этом расположение на фоновом режиме.
9. Инновации в доступных дизайнах мобильного приложения
В качестве бонуса сегодня тенденции в дизайне мобильных приложений делают их более доступными. Простые конструкции с большими элементами и шрифтами требуют меньше визуальной обработки, а макрожесты (перелистывания) в отличие от движений, требующих более точного контроля в моторике (щипание, чтобы увеличить, а также нажатие), легче воспринимаются людьми, у которых движения ограниченны. Как программа Typekit позволяет использовать более живой текст в дизайне без ущерба для качества оформления, это также способствует тому, что приложения становятся более доступными для использующих считывающие устройства людей с нарушениями зрения. Даже просто наличие устройств и фаблетов больших размеров делает дизайн мобильного приложения доступным для большей части населения.
Пример встроенного потока распознавания для распознавания речи, который использует SRGS- ограничения. В этом примере распознавание речи прошло успешно.
Помните, что внедрение удобства (юзабилити) в ваш дизайн означает мыслить критически касательно того, насколько доступен ваш продукт. Можно ли настраивать конструкцию для кого-то, кто требует, например, текста большего размера? Создаете ли вы опцию обратной связи для тех, кто ожидает большего от интерактивных элементов? Проект доступности (The Accessibility Project) предлагает ряд ресурсов для дизайнеров и разработчиков, чтобы сделать свои продукты доступными и пригодными для более широкой аудитории.
10. Разумное прототипирование
Каждое приложение, которое мы использовали, было в свое время прототипом. Множество доказательств концепций существовали в виде простого каркаса, распечатанные на нескольких листах бумаги или сохраненные в PDF. В то время как дизайн мобильных приложений становится все более сложным, недостаточно только демонстрации нескольких статических кадров, чтобы далее клиент или разработчик могли сами представить, какое движение вы имеете в виду. Особенно если ваше приложение содержит много анимации, чтобы вызвать визуальный интерес. Кроме того, плоская конструкция просто не предполагает содержание какого-либо удивляющего фактора в дизайне.
Приложение Spotify, прототип создан при помощи Proto.io
Тем не менее, программирование концепций имеет и свой собственный набор рисков, так как разработчики погружаются в кодирующие элементы, с помощью которых может даже не получиться финальный прототип. Либо дизайнеры должны очень четко сообщать разработчикам о своих намерениях во избежание затрат сил впустую, либо дизайнеры должны взять создание прототипа в свои руки, так они смогут точнее передать свое видение.
К счастью, с сегодняшними решениями в прототипировании дизайнеры могут это сделать. С минимальными знаниями в кодировании или даже при их отсутствии дизайнер может создать концепцию, которая показывает, как пользователь должен взаимодействовать с приложением, а также какие-либо анимации или движения, содержащиеся в дизайне. Это может не только иметь результат, который определенно привлечет потенциального клиента, но и значительно упростит процесс, когда приложение попадет в отдел разработки. Так как вы указали все детали, включая, как приложение должно двигаться и взаимодействовать с пользователем, все, что нужно сделать разработчику далее — это создать продукт, не внося бесконечные изменения в дизайн.
Уже готовы использовать последние тенденции в дизайне мобильных приложений?
Попробуйте использовать Proto.io в создании прототипа для вашего следующего проекта. Неважно, являетесь ли вы опытным дизайнером или всего лишь новичком с гениальной идеей, Proto.io поможет воплотить в жизнь ваши задумки с простыми в использовании функциями, UI библиотекой, службой поддержки и многим другим. С мобильного приложения Proto.io для iOS и Android вы также сможете проверить свой прототип на нескольких устройствах, чтобы убедиться, что он одинаково хорошо подходит под разные операционные системы.
Источник
15 передовых методов разработки мобильных приложений
По мере того, как мир продолжает двигаться все быстрее и быстрее, деловые люди, от руководителей до руководителей и аналитиков, которые их поддерживают, нуждаются в способности находить идеи, когда и где бы они ни принимались. Вот почему мы запустили ThoughtSpot Mobile для iOS и Android, предоставив каждому сотруднику возможности поиска и аналитики на основе искусственного интеллекта.
При создании этих приложений (вы можете прочитать наш пример здесь) мы изучили некоторые важные передовые практики, которые будут полезны другим, разрабатывающим мобильные приложения.
1. Совместите полезный и интуитивно понятный опыт
Сократите усилия, которые пользователи должны прилагать, чтобы получить то, что они хотят. Организуйте информацию таким образом, чтобы для ее достижения требовалось минимальное количество действий.
Разбивайте большие задачи на более мелкие значимые фрагменты. Скрыть второстепенные действия.
Задачи разгрузки. Установите умные значения по умолчанию.
Конструкция для прерывания. Разрешить пользователям сохранять состояние и повторно участвовать позже.Пользователи ожидают продолжить путешествие с того места, где они остановились.
Сосредоточьтесь на целях пользователя, но не перегружайте пользователя слишком большим объемом информации. Не перебивай.
Home Pinboard Setup — простые пошаговые инструкции, быстрая регистрация по электронной почте с последующим подключением
2. Сделайте пользовательские интерфейсы невидимыми
Сделайте контент интерфейсом и удалите ненужные элементы, не поддерживающие пользовательские задачи. Карточки — отличный способ показать полезный контент.Держите интерфейс легким и воздушным.
Добавить комнату для дыхания. Используйте пустое пространство, чтобы привлечь внимание к важному контенту.
Самые успешные приложения имеют узкую направленность и обладают ограниченным набором функций. Ограничьте набор функций, расставив приоритеты в том, что важно, и отключите полезные функции.
Приоритизация контента может упростить пользовательский интерфейс и улучшить его.
Простой и прямой язык максимизирует ясность. Избегайте аббревиатур, терминов, относящихся к конкретным брендам, аксиом, связанных с культурой, и технической терминологии, которую люди могут не понять.Используйте знакомые, понятные слова и фразы.
Используйте шрифт, который хорошо подходит для разных размеров и плотности, чтобы обеспечить удобочитаемость и удобство использования любого размера.
Используйте четкий размер шрифта. Текст должен иметь размер не менее 11 пунктов, чтобы пользователи могли читать его на обычном расстоянии просмотра без увеличения.
Используйте достаточный цветовой контраст для текста. Из-за недостаточной контрастности текст сливается с фоном. Стремитесь к минимальному коэффициенту контрастности 4.5: 1 для основного текста и текста изображения.
3. Уберите беспорядок
Удалите беспорядок. Уменьшение беспорядка улучшит понимание, поэтому избавьтесь от всего в мобильном дизайне, которое не является абсолютно необходимым. Простое практическое правило — одно основное действие на экран.
Избегайте стенок входа. Не принуждайте к ранней регистрации; вместо этого собирайте данные медленно.
Как избежать информационной перегрузки, при которой объем ввода в систему превышает ее возможности обработки.Лица, принимающие решения, обладают довольно ограниченной способностью к когнитивной обработке, поэтому качество решений снижается.
Чанкинг помогает. Разбивайте длинные формы на страницы, постепенно раскрывая поля по мере необходимости. Оптимизируйте этот процесс, интегрировав средства автозаполнения, проверки орфографии и подсказки текста.
Хорошее подключение пользователей не только снижает процент отказов, но также может помочь повысить долгосрочные показатели успеха, такие как удержание пользователей и их жизненная ценность
Быстрые графики, с которыми легко взаимодействовать, использовать и делиться
4.Навигация должна быть простой, но доступной для обнаружения
Навигация должна вдохновлять пользователей на взаимодействие с контентом. Он должен быть реализован таким образом, чтобы поддерживать структуру приложения, не привлекая к себе внимания.
Навигация должна быть легко обнаруживаемой и доступной, но при этом занимать мало места на экране.
Навигация должна соответствовать потребностям большинства пользователей приложения.
Назначьте разные уровни приоритета для общих пользовательских задач.Выделите в пользовательском интерфейсе пути и пункты назначения с высоким уровнем приоритета и частым использованием.
Навигация должна быть доступна всегда, а не только тогда, когда мы ожидаем, что она понадобится пользователю. Сведите к минимуму нагрузку на память пользователя, сделав видимыми действия и параметры.
Иконки и другие графические элементы должны помогать пользователям понимать пункты меню.
Сообщите текущее местоположение с помощью индикаторов местоположения.
Упростите взаимодействие.параметры меню должны быть достаточно большими, чтобы их можно было легко нажимать. Используйте узнаваемые шаблоны дизайна, а также узнаваемые значки.
Скрытая навигация снижает вовлеченность, замедляет исследование и сбивает людей с толку.
Вкладки великолепны, потому что они отображают все основные параметры навигации впереди, и одним простым касанием пользователь может мгновенно переходить от одного представления к другому. Следует использовать ярлыки. Можно использовать управление сегментами, когда есть несколько вариантов.
Сократите усилия по поиску.Если поиск — ключевая функция вашего приложения, он должен быть доступен людям. Либо отобразите его в верхней части экрана, либо получите видимую ссылку, которая активирует режим поиска.
Простая навигация со значком и меткой, доступная в приложении
5. Сборка для работы одной рукой
Размеры экрана будут увеличиваться, 85% пользователей используют свой телефон одной рукой. Чем больше дисплей, тем труднее доступен доступ к большей части экрана.
Разместите меню верхнего уровня, часто используемые элементы управления и стандартные действия в зеленой зоне экрана, до которой удобно добираться одним большим пальцем.
Поместите деструктивные действия в труднодоступную красную зону, чтобы пользователи случайно не коснулись их.
6. Внешний вид скорости имеет значение
Не заставляйте пользователей ждать контента. Сделайте приложение быстрым и отзывчивым.
Чтобы взаимодействие было предсказуемым, важно обеспечивать своего рода обратную связь в ответ на каждое действие пользователя.Обратная связь подтверждает действия и помогает пользователям понять результаты операций. Отсутствие обратной связи может заставить их усомниться в том, обработало ли приложение действие. Приложение, которое обеспечивает визуальную обратную связь, избавляет пользователя от догадок.
Сообщите людям, что это займет некоторое время, с помощью индикатора прогресса. Индикаторы прогресса информируют пользователей о необходимости подождать, поэтому мы должны как можно скорее заменить индикаторы скелетными экранами.
Используйте экран-скелет, чтобы сосредоточиться на реальном прогрессе и создать предвкушение того, что должно произойти.Это создает ощущение, что что-то происходит немедленно, поскольку информация постепенно отображается на экране, и люди видят, что приложение действует, пока они ждут.
Восприятие может быть так же важно, как и чистая скорость. Если пользователи получат что-то интересное во время ожидания, они будут уделять меньше внимания самому ожиданию. Чтобы людям не было скучно в ожидании чего-то, предложите им отвлечься.
Делайте что-то в фоновом режиме, чтобы немедленные действия казались быстрыми.Действия, упакованные в фоновые операции, имеют два преимущества: они невидимы для пользователя и выполняются до того, как пользователь их запросит.
Потяните, чтобы обновить, чтобы загрузить новый контент, вам просто нужно перетащить список вниз пальцем, чтобы запустить действие обновления.
Скелетные экраны и счетчики показывают состояние загрузки для разных экранов
7. Важны продуманные, своевременные уведомления
Дважды подумайте, прежде чем отправлять сообщение.Пользователей засыпают бесполезными отвлекающими уведомлениями. Раздражающие уведомления — это причина номер один, по которой люди удаляют мобильные приложения.
Мобильная связь — это все, что нужно для каждого сообщения. Не перегружайте пользователей push-сообщениями.
Ценность, которую пользователи получают от уведомлений, должна быть значительно больше, чем прерывание. Не отправляйте push-уведомления ради привлечения пользователей.
Очень важно персонализировать контент, чтобы вдохновлять и восхищать.
Не отправлять push-уведомления в нечетные часы. Отправляйте уведомления в наиболее удобное время в соответствии с часовым поясом пользователя.
Используйте разные типы сообщений: push-уведомления, электронная почта, уведомления в приложении и обновления ленты новостей. Разнообразьте свой обмен сообщениями — ваши сообщения должны работать в идеальной гармонии, чтобы создавать удобство для пользователей.
Лучше запрашивать разрешения в контексте и сообщать ценность доступа.Пользователи с большей вероятностью предоставят разрешения, если их спросят во время соответствующей задачи.
Использование рассказов для взаимодействия с пользователями. Использование коротких уведомлений на странице вместо всплывающих окон и оверлеев.
8. Нет опыта работы в Интернете
Не копируйте веб-опыт в приложении. Пользователи ожидают определенных шаблонов взаимодействия и элементов интерфейса в мобильных приложениях. Сохраняйте визуальное единообразие цветовой палитры, типографики и всех других элементов дизайна.
Обеспечьте бесперебойную работу на всех устройствах. Это также укрепляет доверие к бренду.
Избегайте использования подчеркнутых ссылок, вместо этого используйте кнопки.
Не открывайте пользователям браузер. Это увеличивает отказ и снижает конверсию.
Избегайте создания тупиковых страниц, которые действуют как блокираторы для пользовательского потока.
Состояния ошибок и пустые состояния должны предоставлять инструкции и действия для продвижения вперед.
Дизайн для удобства взгляда и быстрого сканирования в зависимости от поведения пользователя. Наглядность означает, насколько быстро и легко визуальный дизайн передает информацию.
Убедитесь, что ваш продукт работает даже без подключения к Интернету. Разрешить кеширование данных.
Фильтры, доски объявлений и дрель настроены для работы на мобильных устройствах
9. Обеспечьте безопасность и надежность с самого начала
Не просите пользователя оценить ваше приложение во время первого знакомства с ним.Не просите пользователя ставить оценку приложению, когда он выполняет задачу. Подождите, пока пользователи не станут повторными пользователями, и они с большей вероятностью оценят ваше приложение и предоставят более информированный отзыв.
Убедитесь, что вы предоставляете прозрачные политики разрешений и позволяете пользователям управлять тем, как их личная информация передается в мобильном приложении.
Повысьте доверие, показывая надежные значки безопасности, особенно когда пользователи доверяют вашему бренду свою личную и финансовую информацию.
10. Персонализация опыта
Персонализация помогает предоставить пользователю более уникальный и актуальный опыт. По возможности персонализируйте UX, используя пользовательские данные для отображения релевантного контента и материалов в приложении.
Включение имени пользователя на экран и в обмен сообщениями — простой и эффективный способ персонализации
Персонализация должна подталкивать пользователей к контенту, который они ищут, и от контента, который для них не имеет отношения.Он также может устранить отвлекающие факторы.
11. Наслаждайтесь анимацией и микровзаимодействием
Используйте восхитительную анимацию, чтобы сделать интерфейс более человечным и создать эмоциональную связь с вашими пользователями.
Анимации и микровзаимодействия привлекают внимание и создают нужное настроение, поэтому нет необходимости добавлять беспорядок или лишний текст.
Использование анимации, чтобы интерфейс выглядел более отзывчивым при загрузке результатов.Непосредственность переходов дает ощущение реакции приложения на ввод.
Подтверждение сенсорных жестов с небольшими изменениями пользовательского интерфейса — таким образом улучшается восприятие производительности.
12. Echo Core Interactions
Echoing может усилить основное взаимодействие во всем опыте, оно также может унифицировать дизайн продукта с помощью знакомых визуальных элементов дизайна и, в идеале, сделать повседневные взаимодействия увлекательными.
Эхо возникает, когда конкретный дизайн взаимодействия повторно используется в различных контекстах при взаимодействии с продуктом.Поскольку одна и та же модель взаимодействия используется повторно, люди могут изучить ее в одном месте и применить свои знания в другом.
13. Вовлекайте постепенно
Постепенное вовлечение — это процесс перемещения пользователя по приложению — фактического взаимодействия с ним и видения его преимуществ. При постепенном вовлечении новые пользователи впервые получают представление о том, как они могут использовать приложение и почему им это нужно, а не заполнять нашу регистрационную форму.
14. Действовать точно в срок
Выявлять важные функции только тогда, когда они необходимы. Выровняйте их как раз вовремя.
Отклоняйте клавиатуру, когда она не нужна. Это помогает передавать в противном случае невидимые функции жестов.
Раскрывайте полезную информацию тогда, когда она действительно нужна людям, а не всегда.
15. Hide Show Passwords
Неточные пальцы и маленькие экраны затрудняют точный ввод сложных символов в поля пароля.
Старайтесь, чтобы люди как можно чаще входили в систему, не отображая действия выхода заранее. Это делает ввод паролей редким явлением.
Упрощение проверки сложных символов в поле пароля с помощью функции hide & show
«В дизайне нам нужно смотреть на крайности. Середина позаботится сама о себе».
Дэн Формоза
25+ лучших примеров дизайна пользовательского интерфейса мобильных приложений + шаблоны
Сегодня люди проводят на своих телефонах больше времени, чем на любом другом устройстве.Как дизайнеры, теперь вы должны более тщательно, чем когда-либо, думать о дизайне пользовательского интерфейса для приложений. Поскольку он играет ключевую роль в повышении удобства использования и удержании пользователей.
Чтобы помочь вам найти вдохновение для вашего следующего проекта по дизайну приложений, мы собрали эту коллекцию лучших дизайнов приложений.
Мы рассмотрим несколько вдохновляющих и креативных дизайнов пользовательского интерфейса приложений. Мы отобрали множество примеров мобильных приложений с шаблонами, охватывающими различные аспекты дизайна приложений. Включая экраны подключения к экранам пользовательского интерфейса в приложении и многое другое.
Примеры, которые мы приводим ниже, являются загружаемыми шаблонами. Если вы работаете над дизайном приложения, не стесняйтесь загружать их и использовать в своих собственных проектах. Или даже поэкспериментируйте с ними, чтобы узнать, как профессионалы создают макеты пользовательского интерфейса приложений.
Сводка прогноза погоды в Google для мобильных устройств отличается безупречным дизайном. Упрощенный интерфейс с креативными иллюстрациями и красочными значками делает его очень удобным. Этот конкретный дизайн приложения следует аналогичному подходу с еще более упрощенным подходом.Он также содержит красочные иллюстрации и графики. Если вы работаете над дизайном приложения с погодой, воспользуйтесь этим шаблоном.
Финансовые экраны — обычная функция в большинстве современных приложений, а не только в банковских. Будь то демонстрация платежей, совершенных пользователем, или отслеживание привычек в расходах, почти в каждом приложении есть финансовый экран. Этот набор шаблонов предназначен для создания аналогичных экранов для приложений. Он включает в себя все необходимые элементы профессионального финансового приложения.
Этот набор пользовательского интерфейса приложения включает в себя все экраны, которые вам понадобятся для создания полноценного опыта покупок.Он имеет несколько настраиваемых шаблонов экранов, которые проводят пользователей от регистрации к поиску продуктов и к процессу оформления заказа. Вы можете редактировать все файлы с помощью Adobe Illustrator.
Это похоже на то, что в наши дни каждый бренд создает приложение для вызова пассажиров. Если вы также работаете над приложением для совместного использования или переделываете дизайн существующего приложения, этот конкретный комплект пользовательского интерфейса вам пригодится. Он имеет набор уникальных дизайнов экранов пользовательского интерфейса приложений, предназначенных только для приложений такси и такси.С помощью этих экранов вы можете разработать приложение с современной креативной компоновкой экрана, которая, несомненно, улучшит взаимодействие с пользователем. Он включает 18 полностью редактируемых макетов экрана в формате PSD.
Независимо от того, работаете ли вы над приложением для туристического агентства или создаете раздел туров для приложения для отеля, эти два шаблона экрана помогут вам создать экраны приложений, удобные для пользователей. В нем есть все нужные элементы, которые можно использовать для демонстрации списка локаций в красивой сетке.А также еще один экран, чтобы показать подробную информацию о каждом месте. Оба экрана можно настроить с помощью приложения Sketch.
Приложения для обмена мгновенными сообщениями или чата обычно имеют схожий дизайн. Но есть некоторые тонкие изменения, которые вы можете внести, чтобы создать более уникальный интерфейс приложения чата. Это полный комплект пользовательского интерфейса, который включает 5 различных экранов приложений, которые вы можете использовать, чтобы найти вдохновение для своих собственных проектов. На самом деле он поставляется со смешанными элементами дизайна из приложений Whatsapp и Facebook Messenger.
Создайте красивый и привлекательный экран приложения с картой, используя этот комплект пользовательского интерфейса.Он имеет несколько макетов экрана, которые вы можете использовать для создания экранов карт для различных приложений, в том числе для отелей, ресторанов, службы доставки еды и т. Д. В комплект входит 16 различных экранов, которые можно легко настроить с помощью Sketch, Figma или Adobe XD.
Если вы разрабатываете приложение для службы доставки или курьерской службы, вы сможете многому научиться из этого набора шаблонов. В нем есть все экраны, которые вам понадобятся, чтобы помочь клиентам пройти процесс регистрации доставки и вплоть до отслеживания заказов.Шаблоны также полностью настраиваются.
Большинство приложений для крупных брендов пиццы всегда имеют сложный дизайн с слишком большим количеством вариантов и вариантов, которые нужно заполнить. С помощью этого набора пользовательского интерфейса приложения вы найдете нужные элементы для разработки упрощенного дизайна приложения для доставки пиццы для местного ресторана или пиццерии. В этот комплект входит 30 различных экранов. Все они совместимы со Sketch, Figma и Adobe XD.
Это довольно вдохновляющий дизайн пользовательского интерфейса приложения для мобильного кошелька. Не только благодаря удобному и красочному дизайну.Но главным образом из-за того, что в нем нет беспорядочных макетов, которые делают интерфейс простым в использовании. Этот пакет включает в себя более 17 различных экранов приложений, которые вы можете использовать для создания идеального платежного приложения для различных сервисов.
ПриложенияEducation должны быть намного удобнее и удобнее для начинающих, чем любое другое приложение. Особенно, если вы ориентируетесь на учащихся всех возрастов. Этот конкретный дизайн приложения — отличный пример того, как подходить к такому дизайну приложения. Он отличается минималистичным и креативным дизайном, который упрощает весь процесс прохождения курсов, обучения и отслеживания прогресса.
Раздел календаря необходим для многих типов приложений. Это особенно полезно при добавлении разделов бронирования, событий и расписания для приложений. Этот набор шаблонов приложений отличается плавным дизайном пользовательского интерфейса приложения, который вы можете реализовать в своих собственных приложениях при создании разделов календаря. Он включает в себя 8 различных экранов для создания полноценного приложения-календаря.
Обеспечение успокаивающего взаимодействия с пользователем является обязательным условием при разработке интерфейсов для приложений для медитации. Этот набор шаблонов приложений представляет собой идеальное сочетание минималистичного и упрощенного дизайна, идеально подходящего для приложения для медитации.Он включает в себя более 30 различных макетов экрана, которые вы можете легко настроить с помощью Sketch, Figma или Adobe XD, чтобы также создавать свои собственные приложения для медитации.
На первый взгляд он может показаться простым экраном оформления заказа, но обратите внимание, как он создает удобство для новичков при проверке заказов. Он идеально упрощает процесс оформления заказа для облегчения понимания. Этот концептуальный дизайн включает 5 артбордов, которые вы можете использовать со своими собственными дизайнами экранов оформления заказа.
Что отличает дизайн этого приложения от других, так это использование цветов.Вместо обычной темной цветовой схемы используется цветной фон. Тем не менее, это также помогает эффективно выделить контент. Отличный дизайн и выбор цвета для приложения с блокчейном или криптовалютой. Этот комплект можно настроить с помощью Adobe Illustrator.
Полный дизайн приложения для электронной коммерции с 13 уникальными экранами приложений. Этот набор шаблонов приложений поможет вам создать современный и удобный интерфейс для приложений для покупок. Вы можете легко настраивать шаблоны с помощью Sketch, и все элементы в дизайне также полностью масштабируемы.
При разработке приложения для медицинского центра для планирования встреч с врачами оно должно быть выполнено с упрощенным пользовательским интерфейсом, чтобы люди могли легко делать выбор без путаницы. Это приложение имеет дизайн, в котором есть все элементы приложения для записи к врачу. В комплекте с успокаивающими иллюстрациями и цветами. Он включает в себя 16 экранов приложений в формате PSD.
Это полный комплект для разработки пользовательского интерфейса приложения для создания простого приложения для социальных сетей. Но он также подходит для создания приложений для частных сообществ и участников.В комплект входят все основные дизайны экранов, которые понадобятся вам для создания профессионального интерфейса социальных сетей. Все шаблоны совместимы с Adobe Illustrator.
Процесс адаптации играет ключевую роль в том, чтобы помочь пользователям познакомиться с приложением. Это также возможность продемонстрировать свои дизайнерские способности. Это набор современных концепций адаптации приложений, которые помогут вам найти вдохновение для ваших собственных проектов. Эти шаблоны можно настраивать с помощью Sketch, Figma и Adobe XD.
Это еще один набор дизайнов экранов для подключения к приложениям, который отличается более ярким и креативным дизайном. Эти экраны предназначены для создания приложений для приложений SaaS и приложений, связанных с запуском продукта. Они также доступны в нескольких форматах файлов, включая Sketch и Illustrator.
Создать приложение для онлайн-покупок для мебельного магазина очень просто. В основном потому, что он почти всегда состоит из множества миниатюр изображений. С помощью этого концептуального дизайна пользовательского интерфейса приложения вы сможете найти творческий способ создать уникальное приложение для электронной коммерции.Эти экраны предназначены для устройств iPhone 11 и iPhone X.
С помощью этого полного набора пользовательского интерфейса приложения вы сможете разрабатывать как приложения для потоковой передачи музыки, так и приложения для управления музыкальными файлами. Концептуальный комплект UI состоит из всех необходимых экранов, в том числе для эквалайзеров и идентифицирующих песен. Вы можете настроить все шаблоны с помощью Adobe Illustrator.
Этот красивый комплект экранов пользовательского интерфейса создан специально для приложений службы доставки еды. Однако вы можете многому научиться на его дизайне, чтобы использовать его в своих собственных проектах.Например, выбор цвета и формы в этом дизайне хорошо сбалансирован, чтобы предложить пользователям уникальный и запоминающийся опыт.
Еще одна коллекция дизайнов экранов пользовательского интерфейса карты. Эти макеты экрана наиболее подходят для приложений и служб управления событиями. Он включает в себя несколько шаблонов экранов приложений, которые вы можете легко настроить с помощью Sketch.
Создаете ли вы приложение для знакомств или приложение для социальных сетей, у них всех есть одна общая черта — экран профиля пользователя. Это интересный подход к дизайну экрана профиля пользователя.Он имеет очень визуальный макет с большим предварительным просмотром изображений. Это фактически позволит пользователям персонализировать свои профили множеством различных способов.
Чтобы получить больше вдохновения, обязательно ознакомьтесь с нашей коллекцией шаблонов приложений Sketch для iOS.
Шаблоны приложений
Найдите лучшие шаблоны мобильных приложений для своего следующего проекта в широком диапазоне различных ниш, отраслей и стилей дизайна.
Прочитать статью →Тенденции дизайна пользовательского интерфейса и пользовательского интерфейса мобильных приложений до 2021 года: комплексная коллекция
Тенденции дизайна мобильного пользовательского интерфейса никогда не остаются прежними.Мир меняется, появляются новые технологии, появляются новые подходы к дизайну. Поскольку количество веб-сайтов уже достигло 1,88 миллиарда, идти в ногу с тенденциями дизайна — это не выбор компании, планирующей масштабирование.
Для компаний, которые хотят идти в ногу со временем, необходимо следовать новым тенденциям в дизайне. Но можно ли сразу следить за всеми трендами? Или, может быть, есть какие-то подходы к дизайну, которым мы должны следовать, чтобы не перегружать интерфейсы различными элементами?
В этой статье мы собрали тенденции мобильного пользовательского интерфейса 2021 года, которые помогут вам оставаться в курсе.Очевидно, что у каждого из предприятий и ниш есть определенные особенности, которые накладывают некоторые ограничения на использование тенденций дизайна. Тем не менее, имея огромное количество различных подходов, вы можете выбрать те, которые идеально подходят для вашего веб-сайта или приложения.
Потенциал мобильного рынка — Краткий обзор
Быстрый рост потенциала рынка мобильной связи привел к необходимости перехода бизнеса на мобильные устройства. В 2021 году уровень использования мобильного интернета составит 49,86% (для сравнения с настольными компьютерами — 46,44%).
Представьте: выручка от мобильных приложений достигла 808 долларов.7 миллиардов в 2021 году. Это почти 50% рост по сравнению с 2019 годом. Это означает, что потенциал мобильного рынка быстро растет и ситуация не изменится.
Статистика доказывает, что мобильность больше не является выбором. Это необходимо для масштабного бизнеса.
Вот основные тенденции дизайна приложений 2021 года
Mobile UI Design Trends 2021 объединил в себе самые эффективные подходы прошлых лет, лучшие практики и проверенный опыт нашей команды. Итак, вот они: основные тенденции дизайна, которым вы должны следовать в 2021 году.
Повысьте удобство работы пользователей с помощью жестов в приложении
При использовании приложения мы все используем жесты. Касаемся экрана. Проведите по нему, коснитесь, поверните. Жесты разные, но мы всегда ожидаем, что поиск правильного жеста не займет много времени.
Мы уже привыкли дважды нажимать на любую фотографию в Instagram, которая вам «нравится», и это стало одним из стандартных жестов, которые мы используем каждый день. Мы даже не обращаем внимания на некоторые жесты и делаем их интуитивно.
Пример двойного нажатия на MiguelgarestНо знаете ли вы, что в iOS и Android есть список стандартных жестов, которые должны использоваться в приложении? Вот некоторые из основных и хорошо известных жестов в приложении для iOS.
| Нарезание резьбы | Используется для активации любого элемента управления, выбора элемента. |
| Перетаскивание | Используется для перемещения элементов по экрану. |
| Щелчок | Используется для быстрой прокрутки или панорамирования. |
| Размах | Используется для возврата к предыдущему экрану. |
| Касание и удержание | Используется для выделения текста и отображения меню |
В ОС Android также есть некоторые общие жесты.Для пролистывания у него есть несколько решений в зависимости от того, где вы проводите пальцем:
| Проведение снизу | Используется для возврата домой или на обзорный экран. |
| Проведение снизу на главном экране | Используется для открытия панели приложений |
| Проведение по дну | Используется для переключения экранов |
| Прокрутка по диагонали | Используется для запуска Google Assistant |
| Проведение сверху | Используется для открытия быстрых настроек |
Face ID
ТехнологияFace ID изменила способ взаимодействия с устройствами и приложениями.Больше никаких паролей, никаких ошибок. Вам просто нужно посмотреть на экран своего устройства, и оно разблокировано.
Face ID впервые появился в 2017 году, и сейчас он используется на всех устройствах Apple. Apple признает, что «Камера TrueDepth фиксирует точные данные о лице, проецируя и анализируя более 30000 невидимых точек для создания карты глубины вашего лица, а также делает инфракрасное изображение вашего лица», поэтому это более продвинутая технология, чем Touch ID. .
Распознавание лиц от Atuka для UBANI. Это прекрасная возможность для дизайнеров пользовательского интерфейса упростить пользовательский поток, улучшить дизайн мобильных приложений и заставить людей чувствовать себя в большей безопасности.Face ID — это тенденция мобильного дизайна, над которой вам следует начать работать, потому что в 2021 году эта технология, несомненно, получит гораздо более широкое распространение, особенно в дизайне приложений электронной коммерции.
Движение: видео и анимация
Согласно Wyzowl, 96% людей смотрели обучающее видео, чтобы узнать больше о продукте или услуге. Видеоконтент процветает: мы часами смотрим Youtube и Vimeo и ожидаем, что все бренды будут представлены на этих платформах.
Пример анимации от Fireart StudioЕсли вы по-прежнему игнорируете видео и анимацию в своей маркетинговой стратегии, сделайте переход.Вы заметите разницу: ваша целевая страница получит больше потенциальных клиентов, контент, наконец, начнет конвертировать пользователей, а лояльность к бренду будет выше, чем когда-либо.
Чат-боты и разговорный дизайн
Контент-бот от Роберта Раймана для NetguruВ 2021 году обещают, что выручка от чат-бота вырастет до 83,4 миллиона долларов, а к 2027 году эта цифра достигнет 454,8 миллиона долларов. Это определенно одна из тенденций мобильного пользовательского интерфейса 2021 года, и она не отступит.
Чат-боты помогают оптимизировать бизнес-процессы по общению с клиентами.Более того, они полезны, когда дело доходит до одновременной обработки нескольких запросов и решения общих проблем.
Дополненная реальность в дизайне пользовательского интерфейса
Представьте: в 2019 году количество мобильных пользователей дополненной реальности во всем мире составляло 0,44 миллиарда. Ожидается, что в 2024 году это число вырастет до 1,73 млрд! Если вы хотите опередить время, внесите дополненную реальность в список последних тенденций дизайна мобильного пользовательского интерфейса, которые необходимо использовать.
Конечно, внедрить AR в UI вряд ли может сделать небольшая команда дизайнеров.Здесь вам понадобится глубокая экспертиза и профессиональный подход. Лучше нанять команду экспертов, которые разработают стратегию использования дополненной реальности в дизайне и помогут с ее реализацией.
Пример дополненной реальности в пользовательском интерфейсе от Павла ЦеневаНейтральные интерфейсы и контент-ориентированный опыт
Многие из тенденций мобильного пользовательского интерфейса 2021 года возникли из самых популярных тенденций прошлых лет. Нейтральный интерфейс и контент-ориентированный опыт — одно из них. Он включает несколько подходов, которые мы напомним ниже.
Пример контент-ориентированного опыта Fireart StudioИллюстрации
Иллюстрации — отличный вспомогательный инструмент, который может помочь в идентификации бизнеса и демонстрации бренда. Какую бы идею вы ни хотели передать, иллюстрация поможет сделать ее максимально ясной, даже если вы используете метафору.
Иллюстрация Fireart StudioВы можете использовать для своего бизнеса иллюстрации разных типов. Но помните: старайтесь не смешивать стили, чтобы не вводить клиентов в заблуждение.
Шрифты с засечками
ШрифтыSerif четкие и элегантные, они помогают визуализировать текст наиболее привлекательно.За шрифтами с засечками скрывается психологический трюк: буквы выделяются четко, поэтому мозгу становится легче запоминать слова.
Образец шрифтов с засечками от Райли КрэнВ пятерку самых популярных шрифтов с засечками входят следующие:
- Герман
- Реколета
- Чернее
- График Любалина ITC
- Линотип Дидо
Футуристический цвет
Нейтральный интерфейс больше не означает использование нейтральных цветов. Тенденции мобильного пользовательского интерфейса 2021 года настаивают: используя футуристические цвета, вы привлекаете внимание к наиболее важным частям дизайна.Более того, они помогают выделиться среди других нейтральных дизайнов, которые часто выглядят так же.
Футуристические цвета от GOBO designПрозрачные элементы
Прозрачные элементы в дизайне помогают продемонстрировать глубину дизайна. Кроме того, это дополнительный способ привлечь внимание к определенным элементам и сделать дизайн более четким и привлекательным.
Прозрачные элементы от Ольги ВдовенкоОкруглые органические формы
В тот момент, когда вы решаете применить форму к интерфейсу, дизайн входит в тенденции дизайна мобильного пользовательского интерфейса.В сочетании с другими подходами вы получаете стильный элемент, который обостряет впечатление и помогает создать четкий и однозначный дизайн.
Органические формы от Fireart StudioТемный режим
Темный режим, пожалуй, одна из самых популярных тем интерфейса, которые в настоящее время представлены в огромном количестве приложений и устройств. Он противоположен стандартному режиму с темным текстом на белом фоне: в темном режиме текст белый, а фон темный.
Все больше и больше устройств и приложений предоставляют возможность переключения между этими двумя режимами.
Светлый / темный режим от Fireart StudioDynamic Visual Experience
Чтобы улучшить пользовательский интерфейс вашего веб-сайта или приложения, добавьте динамику в интерфейс. Наименее сложный способ сделать это — добавить анимацию или видео. Микроперемещения могут существенно изменить ваше приложение. С помощью анимации вы можете подчеркнуть особенности приложения, повысить коэффициент конверсии и даже продажи.
Образец динамических визуальных эффектов от Coding ArtistsУдобное голосовое взаимодействие
Mobile UX Trends 2021 — это немного больше, чем просто визуальные эффекты.В настоящее время они также включают голосовое взаимодействие — как Siri, Google Assistant и Alexa. Однако при использовании VUI важно придерживаться идеи и сообщения, чтобы не перегружать пользователей информацией.
Образец звуковых взаимодействийБолее экстравагантная цифровая иллюстрация
Сегодня существует бесчисленное количество дизайнов: веб-сайты, приложения, целевые страницы, изображения, видео и т. Д. Практически невозможно создать что-то, чего никогда раньше не было. Тем не менее, вам нужно стоять среди других и вводить новые подходы к дизайну.В этом вам поможет экстравагантная цифровая иллюстрация. Не бойтесь экспериментировать с изображениями: вы всегда можете вернуться к предыдущим формам, если вас не устраивают результаты.
SAM JI для Fireart StudioБеспарольное будущее
С ростом и развитием технологий было бы ошибкой игнорировать их. Люди устали от паролей, они раздражают и небезопасны. Новые технологии позволяют забыть о паролях, поэтому пришло время интегрировать эти технологии в свои проекты.
Touch ID от ZakeРасширенная анимация
Одна из самых больших тенденций в дизайне пользовательского интерфейса для мобильных устройств, которую вы должны внедрить в свои проекты, — это продвинутая анимация. Простые движения больше не будут привлекать ваших пользователей. Попробуйте добавить новые, более сложные переходы, и вы заметите разницу.
Усовершенствованный анимированный переход от Emanuele ColomboLiquid Swipe and Buttonless Design
Мы уже упоминали распространенные жесты для iOS и Android. Вы можете использовать эту информацию при создании дизайна без кнопок с жидким движением.Пользователям не нужно видеть визуальную кнопку, чтобы понять, где им нужно щелкнуть или провести пальцем, чтобы получить желаемый результат. Так зачем продолжать добавлять эти визуальные эффекты в пользовательский интерфейс?
Дизайн без кнопок от Fireart StudioДизайн пользовательского интерфейса и пользовательского интерфейса для людей с ограниченными возможностями
При работе с любым пользовательским интерфейсом нужно помнить о пользователях, которые будут с ним взаимодействовать. Nielsen Norman Group рекомендует:
- использование текстов ALT для изображений для людей с ограниченными возможностями по зрению
- создание карт изображений
- кодирование информации с текстами относительного размера
- выключенный звук не должен влиять на сайт UX
- элементы веб-сайта или приложения не должны требовать точного нажатия
Инклюзивный дизайн (дизайн для людей с ограниченными возможностями) — одно из направлений, которым должна руководствоваться любая компания.Вы можете воздержаться от футуристических цветов и VUI, но ваш дизайн должен эффективно работать для людей с любым видом инвалидности.
Варианты инклюзивного дизайна от AccessiBeЛучший дизайн приложений 2021
Нет единого дизайна, который подошел бы для любого бизнеса или компании. Лучше всего тот, который использует тенденции, которые помогают подчеркнуть сильные стороны и построить правильные отношения с ТА.
Более того: дизайн, который старается следовать всем тенденциям, выглядит перегруженным элементами.Поэтому лучше выбрать те тенденции, которые подходят вашему бизнесу, и плавно интегрировать их в свой пользовательский интерфейс. Шаг за шагом вы можете добавлять новые обновления дизайна, но помните: тенденции все время меняются. В следующем году некоторые из них устареют, а другие появятся.
Хотите уникальный дизайн приложения для вашего бренда? Связаться с Fireart Studio
Следование всем трендам и игнорирование того, что лучше всего для вашего бизнеса, — сложная задача. Это требует ресурсов и опыта в этой области.В большинстве случаев предприятия не могут позволить себе проводить такие исследования самостоятельно. В этот момент на сцену выходит Fireart Studio.
Мы знаем все современные тенденции и понимаем, что лучше для вашей ниши. Мы можем помочь вам как с исследованием, так и с внедрением. А если вы не представляете, как реализовать последние тенденции дизайна мобильного UI — свяжитесь с нами, и мы обсудим возможности.
Обновление:
Дизайн мобильного приложения | Design Defined
Поддержка SVG
Одной из функций, которую не может использовать в дизайне мобильных приложений, является SVG.
Когда дело доходит до мобильных приложений, производительность — это огромная проблема. Хотя форматы векторных файлов необходимо рассчитать, файлы PNG встраиваются в приложение и загружаются на экране загрузки. Поскольку файлы PNG не являются независимыми от разрешения векторными форматами, такими как файлы SVG, нам необходимо экспортировать ресурсы изображений с различными разрешениями, чтобы удовлетворить потребности различных устройств HDPI и Retina, представленных на рынке. К счастью, инструменты дизайна экрана позволяют дизайнерам передавать ресурсы во всех разрешениях.
Адаптивный дизайн
Хотя мобильные приложения по-прежнему должны обслуживать различные устройства и размеры экрана (особенно приложения для Android), они не могут сравниться с нагрузкой на веб-сайты.Большинство мобильных приложений можно разрабатывать с использованием базовых функций адаптивного изменения размера.
Дизайн мобильных приложений для iOS и Android
И у Apple, и у Android есть свой набор правил и рекомендаций, в которых описывается, как лучше всего подходить к дизайну пользовательского интерфейса. Apple называет это своими рекомендациями по дизайну пользовательского интерфейса, а Android использует их материальный дизайн. У обоих есть свои причуды, поэтому стоит прочитать эти документы.
Разрешения устройства
Приложения Apple требуют, чтобы ресурсы экспортировались с увеличением 1x, 2x и 3x.
Приложениям Android требуются 1x, 1.5x, 2x, 3x и 4x.
Дизайн мобильных приложений для планшетов и телефонов
Многое было сказано о том, как мы держим мобильные устройства в сравнении с тем, как мы взаимодействуем на настольных компьютерах, но различия между мобильными устройствами и планшетами тоже существуют. Общие проблемы с удобством использования, такие как достижимые цели касания, усиливаются с дизайном планшета: большая площадь экрана означает, что цели касания, как правило, еще дальше. Приложения для планшетов также чаще используются в альбомной ориентации.
Лучшие практики дизайна мобильных приложений
Использование программного и аппаратного обеспечения устройства
Как упоминалось ранее, мобильные приложения могут использовать практически любой аспект своей операционной системы, от камер, хранилищ устройств и магазинов приложений до датчиков отпечатков пальцев, сканеров кредитных карт и т. Д. Нет необходимости изобретать велосипед, когда iOS и Android предлагают собственные элементы пользовательского интерфейса и функции, которые пользователям уже нравятся и которые они умеют использовать.
Создание значимых переходов между экранами
В чем разница между слайдом и толчком?
Слайд усиливает впечатление, что предыдущий экран все еще находится внизу, как будто пользователь может захотеть вернуться к нему (например, прочитать полный твит на новом экране, а затем вернуться к ленте).Нажатие выталкивает предыдущий экран из поля зрения, предполагая, что он безопасно убран с дороги для пользователей, которые не хотят к нему возвращаться.
Переходы не равны, поэтому тщательно продумывайте, какие из них выбрать.
Создавайте красивые значки приложений
Двадцать один процент пользователей удаляют приложения, потому что из-за значка их домашний экран выглядит ужасно. Хотя это относится конкретно к миллениалам, это важное соображение.
Дизайн упреждающих загрузочных экранов
Загрузочные экраны необходимы.Поскольку все уже загружено — за вычетом вызовов базы данных — остальная часть работы приложения становится более эффективной. При этом длительное время загрузки может стать серьезным препятствием, поэтому создавайте ожидание с помощью захватывающих изображений.
Не злоупотребляйте уведомлениями
Как обсуждалось ранее, 71% пользователей удаляют приложения из-за уведомлений. Это чрезвычайно распространено среди людей старше 55 лет, хотя пользователи-миллениалы часто жалуются на чрезмерное количество уведомлений (несмотря на то, что изначально они утверждали, что они этого хотят).Мобильные пользователи очень непостоянны, поэтому не забывайте использовать A / B-тестирование и аналитику в своем рабочем процессе.
Повышение удобства работы пользователей в целом
Мобильные приложения — быстрорастущая отрасль, и, хотя существует ряд проблем, не связанных с дизайном, которые заставляют пользователей удалять приложения, некачественный общий пользовательский опыт в значительной степени способствует удержанию приложений. InVision Studio помогает решить проблемы с помощью таких функций, как адаптивное изменение размера (для адаптивного дизайна), экспорт (для ресурсов питания для всех разрешений устройств) и переходы между экранами.
Лучшие инструменты для дизайна мобильных приложений в 2021 году
Дизайн мобильного приложения — решающий этап в процессе разработки, и пользовательский интерфейс мобильного приложения может помочь или сломать приложение. Обеспечение хорошего взаимодействия с пользователем должно быть вашим приоритетом номер один как разработчика мобильного приложения, поскольку оно оказывает мощное и прямое влияние на вовлеченность пользователей, коэффициенты конверсии и, следовательно, доходы.
Существует множество инструментов для разработки мобильных приложений, которые помогут вам нарисовать макеты мобильных приложений, создать прототипы и воплотить их в жизнь.Ниже мы перечисляем основные инструменты дизайна мобильных приложений, которые необходимы в процессе разработки вашего мобильного приложения, чтобы вывести ваше приложение на новый уровень.
Sketch
Sketch — это инструмент векторного дизайна с акцентом на дизайн экрана. Разработчики и дизайнеры мобильных приложений используют Sketch для создания пользовательских интерфейсов для различных мобильных устройств. Множество простых в использовании, но чрезвычайно мощных инструментов Sketch позволяет как начинающим, так и профессиональным дизайнерам сосредоточиться на том, что у них получается лучше всего: на дизайне.
С момента своего запуска Sketch создавался специально для цифровых дизайнеров, и он показывает, как создаются инструменты, отвечающие всем их потребностям. За прошедшие годы популярность и количество пользователей Sketch значительно выросли, и теперь он используется некоторыми крупнейшими компаниями и мобильными приложениями в мире.
- Разработчик: Bohemian Coding
- Основан: 2010
- Платформы: macOS
- Пользователи: Apple, Facebook, Google, Stripe, Nintendo и др.
- Интеграции: Jira Cloud, Zeplin, Avocode, WeTransfer и др.
- Цена: Для частных лиц цена $ 99 при единовременной оплате
InVision
InVision, несомненно, является одним из самых мощных инструментов для разработки мобильных приложений мир.Он позволяет быстро превращать идеи в эффективный дизайн экрана с интуитивно понятным векторным рисунком и гибкими слоями.
Вы можете легко анимировать переходы и добавлять микровзаимодействия, чтобы превратить ваши статические экраны в рабочие прототипы. Это также дает вам возможность беспрепятственно перемещаться по всему процессу проектирования в одном месте, позволяя всем быть полностью вовлеченными и в курсе всех обновлений.
- Год основания: 2011
- Платформа: macOS
- Пользователи: Airbnb, Amazon, HBO, Lyft и др.
- Интеграции: Jira, Trello, Slack и др.
- Цены: Включает бесплатный план, а Pro стоит от 7 долларов.95 / месяц
Adobe XD
Adobe XD предлагает быстрый способ проектирования, прототипирования и обмена пользовательскими интерфейсами и опытом. Он переосмысливает то, как дизайнеры создают опыт с помощью быстрых и интуитивно понятных инструментов.
Он позволяет вам легко переключаться из режима дизайна в режим прототипа одним щелчком мыши, а затем перетаскивать провода между монтажными областями, чтобы мгновенно превратить ваши каркасы в интерактивные прототипы. Вы также можете вносить изменения на лету и сразу же видеть их отражение на вашем телефоне.Он также отлично подходит для совместных проектов, так как позволяет безопасно делиться своими проектами с командой и разработчиками мобильных приложений для быстрой обратной связи и простой передачи в производство.
- Разработчик: Adobe Systems
- Год основания: 2016
- Платформа: Windows, macOS, iOS и Android
- Интеграции: Jira, Slack, Zeplin, Avocode и др.
- Цены : Бесплатно. Платные планы начинаются с 9,99 долларов в месяц.
UXPin
UXPin — это платформа для проектирования продуктов, которая позволяет командам разработчиков и дизайнеров легко проектировать, сотрудничать и представлять полностью интерактивные каркасы и прототипы. Он позволяет без каких-либо компромиссов превращать продукты в красивые прототипы с идеальными пикселями.
Вы можете сотрудничать и делиться своей работой со всеми, кто участвует в разработке продукта, командой дизайнеров, разработчиками или клиентами, и даже проводить тесты юзабилити в реальном времени с конечными пользователями.
- Год основания: 2010
- Платформа: Web
- Пользователи: HBO, Paypal, Microsoft, Sony и другие
- Интеграции: Sketch, Jira, Slack и др.
- Цены: Планы начинаются с 19 долларов в месяц
Marvel
Marvel — это универсальная платформа для разработки мобильных приложений. Он создан для всех, а не только для дизайнеров мобильных приложений, и, как следствие, представляет собой простой и интуитивно понятный инструмент для дизайна мобильных приложений, который позволяет каждому быстро создавать первоклассные ресурсы и макеты.
Это здорово на ранних этапах процесса проектирования, когда вы пытаетесь превратить свою концепцию во что-то осязаемое и передать ее своей команде, клиентам или заинтересованным сторонам, поскольку это позволяет превратить вашу идею в каркас в считанные минуты от настольный компьютер или даже телефон или планшет.
- Год основания: 2013
- Платформа: Web
- Пользователи: Buzzfeed, IBM, Stripe, Deliveroo и др.
- Интеграции: Jira, Dropbox, Slack, Sketch и др.
- Цена: Бесплатно.Платные планы начинаются с 12 долларов в месяц.
Figma
Figma — это первый в мире инструмент для совместного проектирования интерфейсов. Это позволяет вам разрабатывать и создавать прототипы вашего цифрового опыта вместе, в реальном времени и в одном месте; помогая вам быстрее воплощать ваши идеи в продукты.
В Figma есть все необходимое для работы. Он позволяет создавать системы дизайна со связанными компонентами пользовательского интерфейса, которые может использовать вся команда, снижает трение при преобразовании визуальных концепций в код и дает вам гибкость и элементы управления, необходимые для масштабирования Figma для вашей команды.
- Год основания: 2012
- Платформа: Интернет
- Пользователи: Microsoft, Uber, Slack, Braintree и др.
- Интеграции: Jira, Trello, Slack, Zeplin и др.
- Цены : Бесплатно. Платные планы начинаются с 12 долларов за редактора в месяц.
Proto.io
Proto.io — это платформа для создания прототипов мобильных приложений, которая идеально подходит для новичков, поскольку она использует интерфейс перетаскивания и не требует программирования.Первоначально он был разработан для прототипирования на мобильных устройствах и с тех пор расширился, чтобы позволить пользователям создавать прототипы приложений для чего угодно с экранным интерфейсом, включая Smart TV, интерфейсы цифровых камер, автомобили, самолеты и игровые консоли.
Это также первый инструмент мобильного прототипирования, поддерживающий полнофункциональную анимацию элементов пользовательского интерфейса на экране прототипа. Включенная галерея значков содержит тысячи значков SVG для использования в качестве кнопок, списков и панелей вкладок, а также поддерживает веб-шрифты, что позволяет мобильным дизайнерам получить доступ ко всем доступным онлайн-шрифтам.
- Разработчик: Подразделение лабораторий SNQ Digital
- Основано: 2011
- Платформа: Веб
- Пользователи: PayPal, Disney, ESPN, Amazon и др.
- Интеграции: Dropbox, Photoshop, Sketch и Lookback
- Стоимость: Планы начинаются с 24 долларов в месяц
Origami Studio
Разработанный Facebook, Origami Studio — это бесплатный инструмент для дизайна, который позволяет создавать мобильные приложения. дизайнеров для быстрого создания интерактивных интерфейсов и обмена ими.Оригами изначально была создана и до сих пор используется для разработки и создания продуктов и мобильных приложений Facebook, включая Facebook, Messenger и Instagram.
Он использует уникальную систему исправлений, которые представляют собой компоненты plug-and-play для быстрого добавления взаимодействия, анимации и поведения к прототипам. Вы также можете добавить в свой проект содержимое Photoshop, Sketch и Illustrator, а также добавить интерактивность, мультимедиа и движение.
- Разработчик: Facebook
- Год основания: 2017
- Платформа: macOS
- Интеграции: Sketch, Photoshop и Illustrator
- Стоимость: Бесплатно
73
Бесплатно
Axure — популярный инструмент для создания макетов и быстрого прототипирования с интерфейсом перетаскивания.Его используют более 25 000 организаций по всему миру, включая 87 компаний из списка Fortune 100.
Он позволяет создавать настраиваемые элементы управления, комбинируя существующие виджеты и назначая действия в ответ на события или сенсорные жесты, такие как сжатие и смахивание. Это также позволяет нескольким людям работать над одним проектом одновременно, что упрощает совместную работу групп.
- Год основания: 2003
- Платформа: Windows, macOS
- Пользователи: Apple, Amazon, IBM, eBay, Microsoft и др.
- Интеграции: Slack и Hipchat
- Цена: Тарифные планы начинаются с 25 долларов США на пользователя в месяц
Framer
Framer — один из самых передовых инструментов интерактивного дизайна на рынке, при этом одновременно интуитивно простой.Для этого не требуется никакого опыта программирования, вы можете просто перетаскивать полнофункциональные компоненты из Framer X Store, их торговой площадки интерактивного дизайна.
Framer X включает автоматическую группировку, адаптивные макеты и гибкие стеки, поэтому вы можете легко упорядочивать элементы на холсте, не беспокоясь о равномерном распределении, выравнивании или быстродействии.
- Год основания: 2014
- Платформа: macOS
- Пользователи: Dropbox, Pinterest, Twitter, Disney и другие.
- Интеграции: Fiber
- Цена: Включает бесплатный план, Pro стоит 20 долларов в месяц.
Justinmind
Justinmind позволяет создавать макеты и прототипы мобильных приложений без единой строчки кода. Его простой в использовании инструмент поставляется с наборами пользовательского интерфейса для Интернета, iOS и Android, а также всеми взаимодействиями, необходимыми для перехода от концепции к прототипу с высокой точностью, всего за шаг до первой версии мобильного приложения.
Он также предоставляет функции для аннотирования виджетов и определения взаимодействий, таких как связывание, анимация, условное связывание, вычисления, имитация элементов управления вкладками, отображение / скрытие элементов и моделирование базы данных с реальными данными.
- Год основания: 2007
- Платформа: Windows, macOS
- Пользователи: Digitas Health, Tieto, Ink Cloud Group и др.
- Интеграции: Sketch, Adobe, Jira и др.
- Стоимость: Платные планы начинаются с 19 долларов за пользователя в месяц.
Fluid UI
Fluid UI позволяет создавать визуально потрясающие прототипы за считанные минуты. Вы можете создавать интерактивные прототипы мобильных приложений с помощью касаний, смахиваний, щелчков и других жестов, используя их простую систему ссылок.
Он также предоставляет более 2000 встроенных компонентов из библиотек Material Design, iOS, Windows и Wireframe, что позволяет быстрее интегрировать прототипы с интегрированным обзором и обратной связью.
- Год основания: 2010
- Платформа: Windows, Linux, macOS, Web
- Пользователи: Xerox, Oracle, Samsung, Siemens и др.
- Цена: Бесплатно. Планы начинаются с 8,25 доллара в месяц.
OmniGraffle
OmniGraffle — это приложение для построения диаграмм и графического дизайна, используемое для создания каркасов мобильных приложений. В нем есть несколько инструментов дизайна, включая холсты, шаблоны, трафареты, векторную графику и направляющие сетки, а также интерфейс перетаскивания и функцию заметок для аннотирования и создания документации по спецификациям для прототипов и макетов.
OmniGraffle может быть отличным решением для инди-разработчиков, но ему не хватает интерактивных возможностей, и его нелегко использовать для совместной работы в команде из-за его ограничений в качестве приложения для настольных компьютеров и планшетов.
- Разработчик: The Omni Group
- Год основания: 2001
- Платформа: macOS, iOS
- Стоимость: Стоимость лицензий начинается с 249,99 долларов США или 12,49 долларов США в месяц
9000plus
Другой популярный инструмент для создания прототипов мобильных приложений — Mockplus, которым пользуются почти 600 000 руководителей проектов, разработчиков и дизайнеров по всему миру.С помощью простого перетаскивания вы можете легко создавать интерактивные прототипы. Также доступен набор предварительно разработанных компонентов, позволяющих быстрее и проще создавать взаимодействия.
Mockplus включает более 3000 иконок и около 200 компонентов. Вы можете просто перетащить эти компоненты на холст, чтобы прототипировать идеи своего приложения в течение нескольких минут. Он также позволяет мгновенно просматривать прототипы на собственных устройствах, просто сканируя сгенерированный QR-код, что позволяет ускорить тестирование.
- Разработчик: Jongde Software
- Год основания: 2014
- Платформа: Windows, macOS, Android
- Пользователи: IBM, Microsoft, Oracle, Huawei и др.
- Интеграции: Sketch
- Цена: Бесплатно. Планы начинаются с 199,9 долларов в год.
Balsamiq
Balsamiq — это инструмент для быстрого создания каркасов, который воспроизводит опыт рисования на доске.Имея возможность быстро создавать каркасы, вы сможете генерировать больше идей, чтобы найти лучшие решения.
Поскольку Balsamiq требует небольших затрат времени и усилий, вы будете чаще пересматривать свои конструкции и быстрее их улучшать. Это оставляет больше времени для обсуждения и написания кода, что делает его идеальным инструментом для гибких и гибких команд.
- Разработчик: Balsamiq Studios, LLC
- Год основания: 2008
- Платформы: Windows, macOS
- Пользователи: Apple, Cisco, Adobe, Skype и др.
- Интеграции: Jira , Confluence и Google Drive
- Цены: Планы начинаются с 9 долларов в месяц
21 великолепный пример дизайна пользовательского интерфейса мобильного приложения, который вдохновит вас в 2021 году
2020 год был непростым; в этом нет никаких сомнений.Но даже несмотря на то, что большинство из нас обрадовались, увидев его исчезновение, некоторые вещи, произошедшие за последние 12 месяцев, по-прежнему стоит сохранить, например, этот потрясающий дизайн пользовательского интерфейса мобильного приложения 21.
В 2020 году мы оказались более активными на цифровых и мобильных платформах, чем когда-либо. Глобальные потребительские расходы достигли рекордного уровня в 111 миллиардов долларов на покупки в приложениях, подписки и премиальные приложения, что на 30% больше, чем в 2019 году. Учитывая стремительный рост доходов от мобильных приложений, организациям, ориентированным на рост, следует мобилизовать все ресурсы для улучшения своих мобильный опыт.
Чтобы помочь им, мы прочесали ресурсы Dribbble и представили двадцать один пример самого привлекательного дизайна пользовательского интерфейса мобильного приложения 2020 года, который источает стиль, элегантность и воображение. Они без труда объединяют последние тенденции и передовые практики в области дизайна пользовательского интерфейса мобильных приложений, уделяя особое внимание единственному наиболее важному элементу превосходного дизайна пользовательского интерфейса — привлекательному пользовательскому интерфейсу.
Давайте вернемся во времени, чтобы вдохновиться дизайном мобильного пользовательского интерфейса, который пробудит в вас творческий потенциал в 2021 году!
лучших примеров дизайна пользовательского интерфейса мобильных приложений, которые мы видели в прошлом году
Из года в год тенденции мобильного дизайна UI / UX приходят и уходят.Хотя вам не следует строго следовать всем из них, понимание того, что популярно, а что нет, позволит вам опередить своих конкурентов.
Что внутри? В 2021 году мы ожидаем увидеть еще более широкое использование темного режима, трехмерной графики и простой толстой типографики в дизайне мобильных приложений. Neumorphism будет продолжать набирать обороты в более совершенных и сложных формах.
Что касается цветовых схем, пастельный фон и светлые пользовательские интерфейсы по-прежнему будут важны, но смелые и молодые бренды будут склоняться в пользу ярких неоновых палитр.И, конечно же, вы никогда не ошибетесь с потрясающими визуальными эффектами, гиперреалистичными текстурами, изображениями и анимацией, а также улучшениями AR / VR.
Если вы ищете свежие примеры дизайна пользовательского интерфейса, которые вдохновят вас на создание следующего мобильного приложения, вы обратились по адресу. Эти двадцать один дизайн выделяются смелой типографикой, высококонтрастными цветовыми комбинациями, адаптивными макетами и плавными движениями, среди других тенденций. Вы готовы их исследовать?
1. Банковское приложение для Unix от Victa Wille
Что нам нравится в этом дизайне: элегантный дизайн, темный режим, простой шрифт
Темная тема — отличительная черта этого высококлассного дизайна.Помимо того, что он эстетически приятен и продуман, он также снижает нагрузку на глаза, экономит заряд батареи и выделяет определенные компоненты пользовательского интерфейса.
Источник: Dribbble
2. Приложение для соревнований альпинистов от Йи Ли
Что нам нравится в этом дизайне: реалистичная графика, захватывающие трехмерные элементы, легкий внешний вид
Большинство людей находят чистые данные и цифры невероятно скучными. Дизайнер пользовательского интерфейса этого стильного приложения использовал сочетание очень реалистичных изображений, персонализации и сдержанного дизайна, чтобы сделать их значимыми.И визуализированные данные читаются намного лучше, чем Excel, не так ли?
Источник: Dribbble
3. Приложение «Магазин» от Гиги Тамарашвили
Что нам нравится в этом дизайне: сломанная сетка, пустое пространство, перекрытие слоев
В дизайне пользовательского интерфейса минимализм говорит о многом. Это приложение-магазин привлекает внимание к товарам благодаря пустому пространству и умелому использованию заметных шрифтов. Цветовая гамма приглушена, поэтому она не отвлекает пользователя от товара.
Источник: Dribbble
4. Аренда дома AR от Sajon
Что нам нравится в этом дизайне: Интерактивность с AR (да!), Яркий дизайн, мягкая цветовая палитра
Будет удалено все, в 2020 году возможности AR / VR снова вернулись. Виртуальные туры по домам перевернули рынок недвижимости с ног на голову, и они, вероятно, останутся там еще какое-то время. Это приложение использует преимущества тенденции, используя потенциал дополненной реальности для обеспечения гиперреалистичного домашнего просмотра.И делает это стильно!
Источник: Dribbble
5. Приложение службы доставки еды от Маркуса Лео
Что нам нравится в этом дизайне: ярких цветов, аккуратный макет, характерные призывы к действию
Мы не можем не восхищаться этим новым ярким дизайном приложения! Здесь все сочетается: гладкие формы, яркие цвета и привлекательные фотографии продуктов. Приложение идеально соответствует рынку, на которое оно нацелено, и ставит проданные товары в центр внимания, где они и должны быть.
Источник: Dribbble
6. Мобильное приложение для растений от Семаса
Что нам нравится в этом дизайне: потрясающих иллюстраций, закругленные углы, выдающиеся шрифты
Еще одно великолепное приложение из нашего списка использует полноэкранные визуальные эффекты, на которые приятно смотреть. Иногда меньше значит больше, и красота — это все, что вам нужно для привлечения и поддержания внимания пользователей мобильных устройств. Обратите внимание, как изображение внезапно появляется в текстовом поле на втором экране, естественным образом притягивая взгляд пользователей в своем направлении.
Источник: Dribbble
7. Приложение для управления финансами от Afrills
Что нам нравится в этом дизайне: нижняя навигация, цветовая перегрузка, эффективная визуализация данных
Иногда бывает сложно разместить контент в ограниченном пространстве экрана. Этому UI-дизайнеру удалось это сделать, используя хорошо организованный макет и удобную нижнюю навигацию. Кроме того, мастерское использование смелого, сногсшибательного дизайна и безграничных форм доказывает, что банковское / финансовое приложение не обязательно должно быть однообразным.
Источник: Dribbble
8. Приложение для кодирования Тараса Мигулко
Что нам нравится в этом дизайне: интерфейс, вдохновленный комиксами, человеческое письмо, лаконичный дизайн
Этот черно-белый мультяшный интерфейс не обязательно придется по вкусу каждому. И все это очень хорошо, потому что это не обязательно. Но мы на 100% уверены, что его простой дизайн в сочетании с четкой микроскопией привлечет внимание большинства начинающих программистов, которые являются целевой аудиторией приложения.
Источник: Dribbble
9. Приложение для изучения языков от Анатолия
Что нам нравится в этом дизайне: визуальное повествование, яркая цветовая гамма, органические формы
Приложения для изучения языковвсе чаще используют возможности погружения и рассказывание историй, чтобы облегчить приобретение, сохранение и вспоминание знаний. Это мобильное приложение представляет собой отличный вариант творческого визуального повествования, игры с разными цветами и прозрачного дизайна пользовательского интерфейса, который помогает учащимся оставаться сосредоточенными и вовлеченными.
Источник: Dribbble
10. Кофе Wolly Bear от Swati Nirwal
Что нам нравится в этом дизайне: мягких падающих теней, комбинация шрифтов с засечками, неизменный фирменный стиль
Вот великолепный пример высокофункционального дизайна пользовательского интерфейса мобильного приложения, ориентированного на продукт. Легко читаемая комбинация шрифтов и заметные кнопки улучшают взаимодействие пользователя с продуктом. Мягкие тени и плавающие визуальные эффекты кажутся крошечными деталями, но они добавляют всплеск гипер-реальности, преодолевая границы между цифровым и физическим пространством.
Источник: Dribbble
11. Путеводитель по музеям AR от Пегах Навид
Что нам нравится в этом дизайне: гиперреализм, элегантность, небольшой контент
Да, это снова дополненная реальность, но мы ничего не могли с этим поделать. Нам очень нравится этот надежный, гиперреалистичный дизайн пользовательского интерфейса для мобильных устройств. Он сочетает в себе красоту с функциональностью, обогащая реальный опыт с помощью подхода смешанной реальности. В результате приложение может поддерживать виртуальных посетителей и посетителей на месте — перемещаясь по лабиринту Лувра и обеспечивая богатый контекст для произведений искусства или отправляя онлайн-посетителей в виртуальный тур по музею.
Источник: Dribbble
12. Фитнес-неоморфизм Мэри Токар
Что нам нравится в этой конструкции: неоморфизм, очевидно,
2020 год ознаменовал возрождение скевоморфизма, а в 2021 году этот тренд в своем современном формате взорвется. Каковы его отличительные особенности? Минимальный цветовой контраст, формы с закругленными краями, градиенты и тени — все это присутствует в примере ниже. Хотя этот стиль набирает обороты, он не подходит для всех приложений.Поэтому, прежде чем вы с головой погрузитесь в это, опробуйте свою идею через команду опытных дизайнеров UI / UX, которые смогут оценить, подходит ли она к вашему продукту.
Источник: Dribbble
13. Мобильное приложение Food от Zesan H.
Что нам нравится в этом дизайне: эффект матового стекла, потрясающие фотографии, значки ингредиентов
Следующий дизайн пользовательского интерфейса мобильного приложения в нашем списке демонстрирует еще один морфизм . Glassmorphism — это прозрачность, яркие цвета и многослойный подход.При умелом применении, как в этом приложении, эта дизайнерская тенденция выглядит ультрасовременной и улучшает пользовательский опыт.
Источник: Dribbble
14. Помощник искусственного интеллекта Дуй Луонг
Что нам нравится в этом дизайне: голосовой пользовательский интерфейс, чувство предвкушения, плавный поток
Голосовые команды уже давно завоевывают популярность. Но с тех пор, как 2020 год заставил всех нас гораздо больше осознать важность чистоты и гигиены, они обязательно будут доминировать в тенденциях мобильного пользовательского интерфейса в этом году как бесконтактная технология.Что нам особенно нравится в этом помощнике AI, так это то, как он иллюстрирует голосовое управление с помощью плавной, плавной интерактивной анимации.
Источник: Dribbble
15. Приложение с характеристиками продукта Марины Дмитрук
Что нам нравится в этом дизайне: навигация с помощью жестов , пользовательский интерфейс при слабом освещении, почти тактильный опыт покупок
Вместо того, чтобы полностью использовать кнопки (растущая тенденция в дизайне пользовательского интерфейса), в этом дизайне приложения сохраняются кнопки там, где они необходимы.Тем не менее, он сводит их к минимуму, отдавая предпочтение движению жидкостью и другим жестам руки для просмотра каталога продуктов. Его секретное оружие — выдержанный баланс между красотой (качество визуальных эффектов превосходное!) И функциональностью.
Источник: Dribbble
16. Приложение «Рецепты» Татьяны Возняк
Что нам нравится в этом дизайне: выразительный дизайн, привлекательные изображения, функциональный интерфейс
Ясность, удобочитаемость, точность, детализация и структура.Для создания хорошо написанного кулинарного рецепта нужно столько же ингредиентов, сколько для создания функционального мобильного приложения. Этот мобильный дизайн пользовательского интерфейса не только приятен на вид, но и предлагает аккуратный, хорошо организованный макет, который сразу же направляет пользователей ко всей необходимой им информации.
Источник: Dribbble
17. Умный домашний помощник от Давида Млынарза
Что нам нравится в этом дизайне: увлекательное взаимодействие, интеграция ИИ, эффективный макет
В этом следующем мобильном приложении есть много элементов, которые мы считаем привлекательными.Один из них — увлекательное взаимодействие, которое ускоряет навигацию и помогает привлечь внимание пользователя. Легкие настраиваемые значки в сочетании с жирными шрифтами и нежной цветовой схемой добавляют современности передовому приложению.
Источник: Dribbble
18. Приложение для тренировок от Alex.S
Что нам нравится в этом дизайне: перекрытия графики и фотографии, четкая визуальная иерархия, сбалансированная композиция
От одного взгляда на эти причудливые цвета хочется схватить пару гантелей.Яркие, жизнерадостные оттенки невероятно заряжают энергией, что идеально, учитывая, что мы говорим о приложении для фитнеса. Округлые, органичные формы приложения хорошо сочетаются с минималистичными плоскими кнопками, что делает дизайн легкодоступным, привлекательным и приятным.
Источник: Dribbble
19. Бортовые экраны Шафикул Ислама
Что нам нравится в этом дизайне: ярких цветов, внимание к зоне большого пальца, визуальная согласованность
Захватывающие визуальные эффекты — вот что привлекло наше внимание к экранам подключения к этому медицинскому приложению.Несмотря на необычный выбор цветовой схемы (с учетом отрасли), эти креативные иллюстрации успешно визуализируют идеи, переданные в тексте, доступным и эффективным способом. В результате они приносят удовольствие пользователю, в то же время помогая ему продвигаться в процессе адаптации.
Источник: Dribbble
20. Поиск продукта Бруно Васконселосом
Что нам нравится в этом дизайне: аккуратный макет, поиск с ограниченным объемом, заметная визуальная тема
Приложения для поиска товаров часто чрезмерно детализированы и беспорядочно.Вместо того, чтобы оказывать помощь, они сбивают с толку и раздражают пользователя. Дизайн этого мобильного приложения — их полная противоположность. Он придерживается естественной гармоничной цветовой схемы, избавляется от ненужных деталей, аккуратно организует контент с помощью тегов, фильтров и категорий и оптимизирован для мобильных устройств. Он ставит все галочки!
Источник: Dribbble
21. Музыкальный плеер Антона Лепко
Что нам нравится в этом дизайне: ощущение аналоговости, успокаивающий дизайн, гипер-минимализм
Последнее мобильное приложение, представленное сегодня, было упрощено до самого необходимого.Он удаляет весь беспорядок и шум, обрывает цвет и анимацию, а также снижает сложность. Простой интерфейс помогает пользователю сконцентрироваться на потреблении контента, а не отвлекаться на декоративные элементы. Текстура бумаги и матовая поверхность обеспечивают приятные тактильные ощущения и вызывают чувство комфорта и спокойствия.
Источник: Dribbble
На вынос
Как вам понравившийся дизайн пользовательского интерфейса? Большинство из них выглядят настолько современно и минималистично, что их легко принять как должное, думая, что их легко реализовать.Но пусть вас не обманывает предполагаемая простота этих конструкций. Как однажды сказал Стив Джобс, «простое может быть сложнее, чем сложное».
Итак, если вы хотите создать похожий пользовательский интерфейс, но нуждаетесь в правильных людях для реализации вашего видения, мы можем вам помочь. Наши талантливые мобильные дизайнеры превратят вашу идею в отличное мобильное приложение, которое порадует ваших пользователей и поможет вам увеличить конкурентное преимущество, основываясь на минимальных направлениях.
Лучшее вдохновение для дизайна — Разработка мобильных приложений — октябрь 2021 г.
Я разработчик приложений, ищущий вдохновения.Разработчики приложений ищут вдохновения по многим причинам. Это могло быть источником вдохновения, необходимым для начала работы над их дизайном. Это могло быть вдохновение, необходимое для завершения дизайна, который они начали раньше. Это может быть вдохновение, необходимое для того, чтобы придумать идею приложения или разработать ее, когда у вас есть идея приложения. Я также искал вдохновения, когда впервые начал разрабатывать приложения, но мои поиски были не лучшими.
Раньше я искал вдохновения в статьях и приложениях, которые мне нравились.Но я смотрел на них не как на вдохновение, а как на что-то, что можно скопировать. Это было очень плохо. И когда вы что-то копируете, вы не добьетесь хороших результатов. Я искал вдохновения, чтобы заработать деньги. Вдохновение, которое я искал, было чем-то полезным для людей, которые зарабатывают деньги на создании приложений.
Сейчас моя ситуация сильно изменилась. Сейчас я разработчик приложений, и мне больше не нужно чье-то вдохновение, чтобы зарабатывать деньги. Кроме того, для меня неважно, копируют ли все в точности то, что я делаю, потому что как разработчик приложения вы должны иметь в своем дизайне свои оригинальные идеи.
Когда вы заходите в App Store или Google Play Store и ищете приложения, которые вас вдохновляют, скопируйте их дизайн и сделайте то же самое в своем собственном дизайне. Это не поможет вам разработать отличное приложение, а также не повысит узнаваемость вашего приложения по сравнению с их.
Я написал это, потому что хочу поделиться со всеми, как я черпал вдохновение. Это история о моем поиске вдохновения и о том, как я позже использовал его в своем агентстве по дизайну приложений.
1.PinterestPinterest — это веб-сайт, на котором можно найти рецепты, украшения интерьера, моду, стиль и вдохновение во всем. У меня там есть учетная запись, и я являюсь частью многих сообществ с разными интересами. Я посмотрел на доски объявлений «Технологии» и «Технологические компании». Было много пользователей с отличными веб-сайтами. Было много галерей веб-сайтов и мобильных приложений от крупных корпораций и разработчиков.
2. Dribbble
Dribbble — это веб-сайт, который вы можете посетить, чтобы получить вдохновение и получить отзывы о проектах.Веб-сайтом пользуются дизайнеры, разработчики и художники. У меня есть аккаунт на Dribbble, и я являюсь частью нескольких дизайнерских групп. Я просмотрел раздел «Все теги» и отфильтровал мобильный пользовательский интерфейс, пользовательский интерфейс приложения и код в своем поиске. Я нашел несколько хороших, но они были для других платформ. Я нашел несколько отличных примеров, в которых для пользовательских интерфейсов iOS использовалось приложение iPhone.
3. Github Repos
Github — очень популярный веб-сайт, который используют разработчики для публикации кода и ресурсов, чтобы помочь другим учиться.Я зашел на веб-страницу «приложений». Я просмотрел идеи приложений и категории, которые были в разделе. Я нашел несколько проектов, которые выглядели так, как будто они могли бы стать отличными библиотеками для моего приложения. Я тоже нашел там вдохновение.
4. Hacker News
Hacker News — это то место, куда вы попадете, если вы программист. Сотни тысяч разработчиков просматривают этот сайт каждый день. Каждый день я просматриваю раздел комментариев под категорией или проектом. Новые сообщения появляются каждый день.Я захожу туда и читаю комментарии к приложениям и проектам. Иногда после прочтения комментариев я придумываю новые дизайнерские идеи.