Что такое цветовая модель
Мы воспринимаем окружающий мир с помощью различных факторов, один из которых — это цвет. Открывает человек глаза и видит разные цвета, а если нужно об этих цветах рассказать другому человеку, то можно сказать что-то вроде «штаны у него как спелый лимон» или «глаза у нее как ясное небо» и человеку в принципе понятно какого цвета штаны и глаза, даже если он их не видит.
То есть передать информацию о цвете от человека человеку, никакого труда не составляет. А если цветовой информацией должны оперировать не люди, а какие-нибудь технические устройства, тут вариант «глаза как ясное небо» не пойдет. Нужно какое-то иное описание цвета, понятное этим устройствам (мониторы, принтеры, фотоаппараты и т. д.). Как раз для этого и нужны цветовые модели.
Типы цветовых моделей
Существует немало цветовых моделей, наиболее часто используемые можно разделить на три группы:
- аппаратно-зависимые — цветовые модели данной группы описываю цвет применительно к конкретному, цветовоспроизводящему устройству (например монитору), —
- аппаратно-независимые — эта группа цветовых моделей для того, чтобы дать однозначную информацию о цвете — XYZ, Lab
- психологические — эти модели основываются на особенностях восприятия человека — HSB, HSV, HSL
Рассмотрим по отдельности некоторые, часто используемые, цветовые модели.
Цветовая модель RGB
Данная цветовая модель описывает цвет источника света (сюда можно отнести например экран монитора или телевизора). Из огромного множества цветов, в качестве основных (первичных) было выделено три цвета: красный (Bed), зеленый (Green), синий (
Когда смешиваются два основных цвета, получившийся цвет осветляется: красный и зеленый дают желтый, зеленый и синий дают голубой, из синего и красного получится пурпурный. Если смешать все три основных цвета, образуется белый. Такие цвета называются аддитивными.
Эту модель можно представить в виде трехмерной системы координат, где каждая отражает значение одного из основных цветов в диапазоне от нуля до максимума. Получился куб, внутри которого находятся все цвета, образующие цветовое пространство RGB.
Важные точки и линии модели RGB
- Начало координат: в этой точке значения всех основных цветов равны нулю, излучение отсутствует, т. е. это — точка черного цвета.
- В ближайшей к зрителю точке все составляющие имеют максимальное значение, это значит максимальное свечение — точка белого цвета.
- На линии, соединяющей эти точки (по диагонали куба), расположены оттенки серого цвета: от черного к белому. Этот диапазон иначе называют серой шкалой (Grayscale).
- Три вершины куба дают чистые исходные цвета, остальные три отражают двойные смешения исходных цветов.
Плюс этой модели состоит в том, что она описывает все 16 миллионов цветов, а минус в том, что при печати часть (самые яркие и насыщенные) этих цветов потеряется.
Так как RGB аппаратно-завиисмая модель, то одна и та же картинка на разных мониторах может отличаться по цвету, например потому что экраны этих мониторов сделаны по разным технологиям или мониторы по разному настроены.
Цветовая модель CMYK
Если предыдущая модель описывает светящиеся цвета, то CMYK наоборот, для описания цветов отраженных. Еще они называются субтрактивными («вычитательными»), потому что они остаются после вычитания основных аддитивных. Так как цветов для вычитания у нас три, то и основных субтрактивных цветов тоже будет три: голубой (Cyan), пурпурный (Magenta), желтый (Yellow).
Три основных цвета модели CMYK, называют полиграфической триадой. Печатая этими красками, происходит поглощение красной, зеленой и синей составляющих. В изображении CMYK каждый пиксель имеет значение процентного содержания триадных красок.
Когда смешиваем две субтрактивных краски, то результирующий цвет затемняется, а если смешать три, то должен получиться черный цвет. При нулевом значении всех красок получаем белый цвет. А когда значения всех составляющих равны — получаем серый цвет.
На деле получается, что если смешать три краски при максимальных значениях, вместо глубокого черного цвета у нас получится скорее грязный темно-коричневый. Это происходит потому, что полиграфические краски не идеальны и не могут отразить весь цветовой диапазон.
Что бы компенсировать эту проблему к этой триаде добавили четвертую краску черного цвета, она и добавила последнюю букву в названии цветовой модели С — Cyan (Голубой), М — Magenta (Пурпурный), Y — Yellow (Желтый), К — blacK (Черный). Все краски обычно обозначаются начальной буквой названия, но черную обозначили последней буквой, Почему? На этот счет есть несколько версий.
Как и RGB, CMYK тоже модель аппаратно-зависимая. Зависит конечный результат от краски, от типа бумаги, от печатной машины, от особенностей технологии печати. Поэтому одно и то же изображение в разных типографиях может быть напечатанным по разному.
Цветовая модель HSB
Если вышеописанные модели соединить в одну, то результат можно изобразить в виде цветового круга, где основные цвета моделей RGB и CMY расположены в следующей зависимости: каждый цвет находится напротив комплементарного цвета, его дополняющего и между цветами, с помощью которых он образован.
Чтобы усилить какой-то цвет, нужно ослабить цвет находящийся напротив (дополняющий). Например, чтобы усилить желтый, нужно ослабить синий.
Для описания цвета в данной модели есть три параметра Hue (оттенок) — показывает положение цвета на цветовом круге и обозначается величиной угла от 0 до 360 градусов,
Модель HSB хорошо согласуется с человеческим восприятием: цветовой тон — длина волны света, насыщенность — интенсивность волны, а яркость — количество света.
Минусом модели HSB является необходимость конвертировать ее в RGB
Цветовая модель Lab
Эту модель создала Международная комиссия по освещению для того, чтобы уйти от недостатков предыдущих моделей. Было необходимо создать аппаратно независимую модель для определения цвета независящую от параметров устройства.
В модели Lab цвет представлен тремя параметрами:
- L — светлота
- a — хроматический компонент в диапазоне от зеленого до красного
- b — хроматический компонент в диапазоне от синего до желтого
При переводе цвета из какой-нибудь модели в Lab, все цвета сохраняются, так как пространство Lab самое большое. Поэтому данное пространство используют как посредника при конвертации цвета из одной модели в другую.
Цветовая модель Grayscale
Самое простое и понятное пространство используется для отображения черно-белого изображения. Цвет в данной модели описывается всего одним параметром. Значение параметра может быть в градациях (от 0 до 256) или в процентах (от 0% до 100%). Минимальное значение соответствует белому цвету, а максимальное — черному.
Индексные цвета
Вряд ли допечатнику придется работать с индексными цветами, но знать что это такое, не помешает.
Итак, когда-то давно, на заре компьютерных технологий, компьютеры могли отображать на экране не больше 256 цветов одновременно, а до этого 64 и 16 цветов. Исходя из таких условий был придуман индексный способ кодирования цвета. Каждый цвет, содержащийся в изображении, получил порядковый номер, с помощью этого номера описывался цвет всех пикселов, имеющих соответствующий цвет. Но у разных изображение наборы цветов разные и по этому пришлось в каждой картинке хранить свой набор цветов (набор цветов назвали — цветовая таблица).
Современные компьютеры (даже самые простые) способны отображать на экране 16,8 млн цветов, поэтому нет особой необходимости в использовании индексных цветов. Но с развитием интернета эта модель вновь используется. Все потому, что такой файл может иметь гораздо меньший размер.
Цветовая модель — Википедия
Цветовая модель — математическая модель описания представления цветов в виде кортежей чисел (обычно из трёх, реже — четырёх значений), называемых
Цветовая модель задаёт соответствие между воспринимаемыми человеком цветами, хранимыми в памяти, и цветами, формируемыми на устройствах вывода (возможно, при заданных условиях).
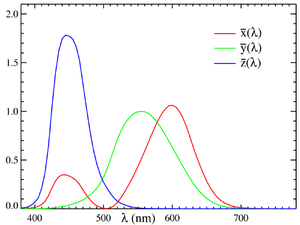
 Функции цветового соответствия Стандартного колориметрического наблюдателя, определённые комитетом CIE в 1931 году на диапазоне длин волн от 380 до 780 нм (с 5 нм интервалом).
Функции цветового соответствия Стандартного колориметрического наблюдателя, определённые комитетом CIE в 1931 году на диапазоне длин волн от 380 до 780 нм (с 5 нм интервалом).Человек является трихроматом — сетчатка глаза имеет три вида рецепторов (колбочек), ответственных за цветное зрение. Можно считать, что каждый вид колбочек даёт свой отклик на определённую длину волны видимого спектра.
Важным свойством (для всех физически реализуемых цветов) является неотрицательность как функций отклика, так и результирующих цветовых координат для всех цветов. Системой, основанной на откликах колбочек человеческого глаза, является цветовая модель LMS.
Исторически сложилось, что для измерения цвета используется другое цветовое пространство — XYZ. Это — эталонная цветовая модель, заданная в строгом математическом смысле организацией CIE (commission internationale d’eclairage)— Международная комиссия по освещению) в 1931 году. Модель CIE XYZ является мастер-моделью практически всех остальных цветовых моделей, используемых в технических областях.
Эксперименты, проведённые Дэвидом Райтом (англ. David Wright)[2] и Джоном Гилдом (англ. John Guild)[3] в конце 1920-х и начале 1930-х годов, послужили основой для определения функций цветового соответствия. Изначально функции цветового соответствия были определены для 2-градусного поля зрения (использовался соответствующий колориметр). В 1964 году комитет CIE опубликовал дополнительные данные для 10-градусного поля зрения. Итак, аналогично координатам LMS, цвет XYZ задаётся следующим образом:
- X=∫380780I(λ)x¯(λ)dλ{\displaystyle X=\int _{380}^{780}I(\lambda )\,{\overline {x}}(\lambda )\,d\lambda }
- Y=∫380780I(λ)y¯(λ)dλ{\displaystyle Y=\int _{380}^{780}I(\lambda )\,{\overline {y}}(\lambda )\,d\lambda }
- Z=∫380780I(λ)z¯(λ)dλ{\displaystyle Z=\int _{380}^{780}I(\lambda )\,{\overline {z}}(\lambda )\,d\lambda }
- где I(λ){\displaystyle I(\lambda )} — спектральная плотность какой-либо энергетической фотометрической величины (например потока излучения, энергетической яркости и т. п., в абсолютном или относительном выражении).
Для модели брались условия, чтобы компонента Y соответствовала визуальной яркости сигнала (y¯(λ){\displaystyle {\overline {y}}(\lambda )} — эта та самая относительная спектральная световая эффективность монохроматического излучения для дневного зрения, которая используется во всех световых фотометрических величинах), координата Z соответствовала отклику S («short», коротковолновых, «синих») колбочек, а координата X была всегда неотрицательной. Кривые отклика нормируются таким образом, чтобы площадь под всеми тремя кривыми была одинаковой. Это делается для того, чтобы равномерный спектр, цвет которого в колориметрических условиях наблюдения принято считать белым, имел одинаковые значения компонент XYZ и в дальнейшем, при анализе цвета, было проще определять цветовой тон просто вычитая из цвета равные значения XYZ. Функции отклика и координаты XYZ также являются неотрицательными для всех физически реализуемых цветов. Очевидно, что не для каждого сочетания XYZ существует монохроматическая спектральная линия (соответствующий цвет радуги), которая бы соответствовала этим координатам. На графике справа X — красная кривая, Y — зелёная, Z — синяя.
Стоит заметить, что цветовое пространство XYZ не задает сразу отклики колбочек на сетчатке человека, являясь очень сильно преобразованной цветовой моделью с целью получить значения цвета и соответственно возможность отличать один спектр от другого, отталкиваясь от фотометрической яркости излучения (Y). Саму яркость Y интерпретировать как отклик «зеленых» колбочек нельзя, эта функция для дневного зрения, являющегося трехстимульным, задается всеми реальными откликами рецепторов. Изначально модель CIE 1931 XYZ получили путём преобразования модели CIE 1931 RGB, которая, в свою очередь, является следствием прямого эксперимента по смешиванию и визуальному сравнению излучений различных спектральных составов. Любая цветовая модель может быть преобразована в модель XYZ, так как данная модель определяет все правила смешивания цветов и задает ограничения, накладываемые на все спектральные составы излучений, которые имеют один цвет.
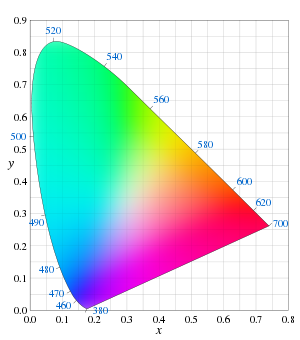
Хроматические координаты (x;y) и цветовое пространство xyY[править | править код]
 Хроматическая диаграмма с длинами волн цветов
Хроматическая диаграмма с длинами волн цветовЕсли формально построить сечение пространства XYZ плоскостью X+Y+Z=const{\displaystyle X+Y+Z=const}, то можно две оставшиеся линейно-независимыми координаты записать в виде
- x=X/(X+Y+Z){\displaystyle x=X/(X+Y+Z)}
- y=Y/(X+Y+Z){\displaystyle y=Y/(X+Y+Z)}.
- аналогично, но необязательно:
- z=Z/(X+Y+Z){\displaystyle z=Z/(X+Y+Z)}
Такое сечение называется хроматической диаграммой (диаграммой цветности).
В пространстве XYZ точке (X,0,0), как легко посчитать по формулам, на хроматической диаграмме соответствует точка xy=(1,0). Подобным образом, точке XYZ=(0,Y,0) соответствует точка xy=(0,1) и, наконец, точке XYZ=(0,0,Z) — точка xy=(0,0). Видно, что все реальные цвета, полученные любыми спектральными составами излучений, в том числе и монохроматическими (спектральные цвета) не дотягивают до подобных «чистых» значений. Данная закономерность вытекает из правила смешивания цветов и является проявлением того, что невозможно получить отклик одних колбочек без отклика других (хоть и очень малого), а также из того, что яркость Y не может иметь нулевое или малое значение при определенном отклике любых колбочек.
Цветовое пространство xyY можно задать, если задать значение цветности — (x, y) при данном значении яркости Y.
При этом для координат x и y продолжает выполняться условие неотрицательности.
Не следует путать светлоту Y в моделях XYZ и xyY — с яркостью Y в модели YUV или YCbCr.
Физически реализуемые цвета[править | править код]
Если на хроматической диаграмме xy отметить все возможные монохроматические цвета спектра, то они образуют собой незамкнутый контур, так называемый спектральный локус. Замыкание этого контура в основании «языка» называется линией пурпуров. Все цвета, которые могут быть реализованы в виде суммы спектральных линий данной яркости, будут лежать внутри этого контура. То есть существуют точки XYZ цветов за пределами контура, которые хотя и имеют положительные значения каждой компоненты, но тем не менее соответствующий отклик от колбочек не может быть получен при данной яркости (константе Y=const{\displaystyle Y=const}).
Вместе с тем, при расчётах такие цвета (как и вообще цвета с отрицательными координатами) вполне могут использоваться. Например, в качестве базовых цветов для пространства Prophoto RGB были выбраны физически не реализуемые цвета.
Производные от CIE XYZ цветовые пространства[править | править код]
Цветовые модели можно классифицировать по их целевой направленности:
- L*a*b* — равноконтрастное цветовое пространство, в котором расстояние между цветами соответствует мере ощущения их различия.
- Аддитивные модели — где цвет получается путём добавления к черному (Класс RGB).
- Субтрактивные модели — получение цвета «вычитанием» краски из белого листа (CMY, CMYK).
- Модели для кодирования цветовой информации при сжатии изображений и видео.
- Математические модели, полезные для обработки изображения, например HSV.
- Модели, где соответствие цветов задаётся таблично (Цветовая модель Пантон (Pantone))
Все модели сводятся к XYZ путём соответствующих математических преобразований. В качестве примеров можно рассмотреть:
- Цветовая модель sRGB (IEC 61966-2.1)[4], разновидность модели RGB, широко используется в компьютерной индустрии, часто представляет собой цветовую модель «по умолчанию».
- В телевидении для стандарта PAL применяется цветовая модель YUV, для SÉCAM — модель YDbDr, а для NTSC — модель YIQ. (Следует помнить, что Y в этих моделях вычисляется совершенно по-другому, чем Y в модели XYZ).
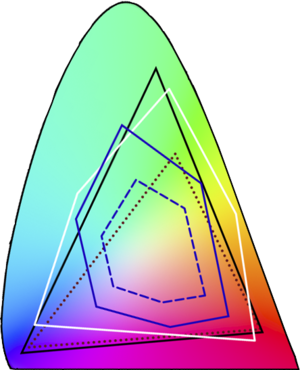
Цветовой охват моделей устройств вывода[править | править код]
 Охват различных устройств цветовоспроизведения
Охват различных устройств цветовоспроизведенияДиаграмма Yxy используется для иллюстрации характеристик цветового охвата (англ. color gamut) различных устройств воспроизведения цвета — дисплеев и принтеров через соответствующие им цветовые модели.
Как уже было сказано, любой тройке чисел XYZ можно сопоставить конкретные координаты пространства RGB или CMYK. Так, цвет будет соответствовать яркости цветовых каналов или плотности красок. Физическая реализуемость цвета на устройстве накладывает условие неотрицательности координат. Таким образом, только некое подмножество Yxy может быть физически реализовано на устройстве. Эта область называется цветовым охватом устройства.
Конкретная область цветового охвата обычно имеет вид многоугольника, углы которого образованы точками основных, или первичных, цветов. Внутренняя область описывает все цвета, которые способно воспроизвести данное устройство.
На рисунке справа показаны области цветового охвата различных средств цветовоспроизведения:
- белый контур отражает диапазон фотографической эмульсии различного назначения;
- красный пунктирный контур — пространство sRGB, приблизительно соответствующее гамме большинства распространённых мониторов, являющиеся, по сути, стандартом представления графики в сети Интернет;
- чёрный сплошной контур — пространство Adobe RGB, включающее цвета, воспроизводимые на печатных машинах, но с использованием первичных цветов;
- синий сплошной контур соответствует высококачественной офсетной печати;
- синий пунктирный контур отражает охват обычного бытового принтера.
- Алексей Шадрин, Андрей Френкель. Color Management System (CMS) в логике цветовых координатных систем. Часть I, Часть 2, Часть 3
- Всё о цвете
- Цветопередача
- Основы теории цвета
- Цветовой конвертер LCh, Lab, RGB, hex, XYZ, xyY, CMYK, Pantone с открытым кодом (неопр.). CIELab.XYZ.
9.Цветовые модели hsb и lab. Индексированный цвет. Заказные и составные цвета. Управление цветом.
Цветовая модель HSB.
Следующая система, которая используется в компьютерной графике, система HSB. Растровые форматы не используют систему HSB для хранения изображений, так как она содержит всего 3 миллиона цветов.
В системе HSB цвет разлагается на три составляющие:
HUE (Цветовой тон) – частота световой волны, отражающейся от объекта, который вы видите.
SATURATION (Насыщенность) является чистотой цвета. Это соотношение основного тона и равного ему по яркости бесцветно серого. Максимально насыщенный цвет не содержит серого вообще. Чем меньше насыщенность цвета, тем он нейтральней, тем труднее однозначно охарактеризовать его.
BRIGHTNESS (Яркость) это общая яркость цвета. Минимальное значение этого параметра превращает любой цвет в черный.
При работе в графических программах с ее помощью очень удобно подбирать цвет, так как представление в этой модели цвета согласуется с его восприятием человеком
Модель Lab
Выше уже отмечалось, что модель RGB ориентирована в основном на особенности излучаемого света (монитор), a CMYK — на особенности поглощаемого света (принтер). Кроме того, цветовые диапазоны этих моделей не совпадают. Добавим, что RGB хорошо воспроизводит цвета в диапазоне от синего до зеленого и несколько хуже — желтые и оранжевые оттенки, а в модели CMYK не хватает очень многих оттенков. От всех этих недостатков свободна модель Lab. В рамках Lab работают многие профессионалы компьютерной графики.
Модель Lab основана на трех параметрах: L — яркость (Luminosity) и два цветовых параметра — а и Ь. Параметр а содержит цвета от темно-зеленого через серый до ярко-розового. Параметр b содержит цвета от светло-синего через серый до ярко-желтого.
Параметр L еще называют освещенностью, легкостью (например, в русской версии графического редактора Photoshop) и даже светлостью. Следует отметить, что понятия яркости в моделях Lab и HSB не тождественны. Как и в RGB, смешение цветов из шкал а и b позволяет получить более яркие цвета. Уменьшить яркость результирующего цвета можно за счет параметра яркости L.
Модель Lab аппаратно независима, ее цветовой диапазон покрывает диапазоны RGB и CMYK. Графический редактор Photoshop при переходе от режима RGB к CMYK использует Lab в качестве промежуточного этапа.
Индексированный цвет, работа с палитрой
Все описанные системы цветов имели дело со всем спектром цветов. Индексированные палитры цветов — это наборы цветов, из которых можно выбрать необходимый цвет. Преимуществом ограниченных палитр является то, они что занимают гораздо меньше памяти, чем полные системы RGB и CMYK. Компьютер создаёт палитру цветов и присваивает каждому цвету номер от 1 до 256. Затем при сохранении цвета отдельного пикселя или объекта компьютер просто запоминает номер, который имел этот цвет в палитре. Для
запоминания числа от 1 до 256 компьютеру необходимо всего 8 бит. Полный цвет в системе RGB занимает 24 бита, а в системе CMYK – 32.
Заказные и составные цвета
При обработке изображения в графических программах есть определенная свобода выбора цветовой модели: RGB, HSB, CMYK и др. Но все репродуцирующие устройства работают в системе CMYK. Поэтому перед печатью приходится принимать решение о преобразовании изображения в систему CMYK. Конвертация изображения из системы RGB в систему CMYK называется цветоделением. Это очень сложный процесс, на результаты которого оказывает влияние множество различных факторов: установки печати, качество бумаги и
красок, способ получения черного цвета, алгоритмы преобразования и многое другое. Часто цветоделение без потери оттенков не удается выполнить по объективным причинам. Диапазон воспроизводимых цветов системы RGB больше, чем охват системы CMYK, поэтому некоторые оттенки, выходящие за пределы цветового охвата CMYK, не имеют точного выражения в этой системе.
Даже при самых благоприятных обстоятельствах цветоделение редко удается выполнить без потерь и ошибок. При выводе определенных типов изображений можно обойтись без цветоделения, если использовать для передачи оттенков так называемые плашечные, или заказные, цвета. Печать заказных цветов выполняется иначе. Их цвет достигается не смешением триадных красок, а передается непосредственно, за счет использования специально подобранного красителя. Такие красители представляют собой смеси определенного химического состава и поэтому иногда называются смесевыми (месевыми).
Цвета, которые получаются смешением базовых, называются составными. Составными являются цвета, полученные при обычной четырехцветной печати красками CMYK. В высокой полиграфии нашли применение различные системы HiFi Color (цвет высокой пробы), в которых составные цвета получаются в результате смешения большего числа красок (шести или семи). Для генерации живых и ярких оттенков в области красных, зеленых и синих тонов к четырем основным добавляются дополнительные цветовые координаты. Следует отметить, что часто составные и заказные цвета смешиваются, а иногда даже заказные
цвета разных библиотек мирно «уживаются» в одной публикации.
Управление цветом
Подготовка цветной публикации состоит из множества технологических операций.
Передача по технологической цепочке информации о цвете сопровождается искажениями и накоплением ошибок. Для точного воспроизведения цвета должны использоваться специальные технические средства. В цифровой полиграфии и компьютерной графике такие средства объединяются в систему управления цветом (Color Management System, CMS).
Целью CMS является обеспечение устойчивого воспроизведения цвета на всех этапах технологической подготовки цветного печатного издания. Сердцевиной любой системы являются профили (профайлы) международного консорциума по цвету. Профилем называется файл, который хранит информацию о цветовом охвате устройства и его цветовой модели. Если известны профили всех устройств, связанных в технологическую цепочку, то появляется возможность согласования их цветовых охватов. Базовые принципы такого согласования очень просты. Надо подавить все оттенки, которые не могут быть воспроизведены хотя бы одним устройством технологической цепочки. Все реализуемые цвета должны быть синтезированы так, чтобы обеспечить наивысшее качество их воспроизведения в данной технологической среде. Реализация этой простой по сути идеи столкнулась с многочисленными техническими сложностями. Даже те программные и технические решения, которые применяются в современных профессиональных полиграфических системах, не обеспечивают воспроизведения цветов с гарантированным качеством в разных ситуациях.
Значения цвета LAB
Тим Моу (Tim Mouw)
Подобно географическим координатам — долготе, широте и высоте — значения цвета L * a * b * дают нам возможность определять местонахождение цвета и передавать информацию о нем.
История L * a * b *
В 1940-х годах Ричард Хантер (Richard Hunter) представил трехстимульную модель Lab со шкалой, организованной таким образом, чтобы получить практически одинаковое расстояние между воспринимаемыми глазом цветовыми различиями. Хотя модель Lab Хантера была принята в качестве де-факто модели для нахождения абсолютных цветовых координат и различий между цветами, она никогда не была официально принята в качестве международного стандарта.
Тридцать один год спустя CIE опубликовала обновленную версию Lab Хантера: CIELab. Правильный способ произношения — «сии-лаб» (в английском также «L-star, a-star, b-star», т.е. «Л-звездочка», «а-звездочка», «б-звездочка»), но некоторые приложения и инструменты просто называют его «эЛь-эЙ-Би» или Лаб (Lab).
Что означает L * a * b *?
Независимо от того, каким формальным «названием цветового пространства» вы его называете, важно понимать, что обозначают L, A и B.
L *: светлота
A *: красное / зеленое значение
B *: синее / желтое значение
В качестве примеров см. рисунки 17 и 18, на которых показаны цветовые диаграммы для пространства L * a * b *.

- Ось а * идет слева направо. Движение цвета в направлении + показывает сдвиг в сторону красного.
- Вдоль оси b * движение b в сторону + показывает сдвиг в сторону желтого цвета.
- Центральная ось L * показывает L = 0 (черный цвет или полное поглощение) внизу.
- В центре находится нейтральный или серый.
Чтобы лучше понять, как значения L * a * b * отражают определенные цвета, см. цветы A и B ниже.

Смотреть другие статьи Pantone: Расчеты цветовых допусков: CIELAB, CIELCH, CMC; Получаем значения Lab цветов Pantone в Pantone Color Manager; Советы для Adobe Illustrator: Как подобрать цвета по Pantone.
Все статьи о цвете и о компании Pantone.
Цветовая модель CIE Lab | printservice.pro
Цветовая модель Lab была создана Международной комиссией по освещению (CIE) с целью преодоления существенных недостатков вышеизложенных моделей, в частности, она призвана стать аппаратно независимой моделью и определять цвета без оглядки на особенности устройства (монитора, принтера, печатного станка и так далее). В отличие от других цветовых моделей впервые цвет описан не в терминах элементов, воспроизводимых устройствами, а с использованием трех составляющих цветового зрения человека. В этой модели любой цвет определяется светлотой ( L- Lightness ) и двумя хроматическими компонентами: канал a — это цвета от темно-зеленого через серый до пурпурного цвета, канал b — это цвета от синего через серый до желтого. Каналы a и b меняются от -128 до 127, а параметр L от 0 до 100. Нулевое значение цветовых компонентов при яркости 50 соответствует серому цвету в модели RGB (119,119,119). При значении яркости 100 получается белый цвет, при 0 — черный.Графическое представление цветовой модели Lab. В Lab параметр яркости L полностью отделен от изображения, поэтому в случаях где нужно заменить цвет или повысить насыщенность изображения удобно использовать эту модель, влияя только на цветовые составляющие a и b. Регулировка контраста, резкости и других тоновых характеристик изображения возможна за счет изменения параметра яркости L. Примечательно, что при конвертации в Lab все цвета сохраняются. Можно перевести изображение в режим Lab, выполнить в нем коррекцию изображения, а затем безболезненно перевести результат обратно в режим RGB. Цветовой охват Lab шире, чем RGB, поэтому каждое повторное преобразование из одного режима в другой достаточно безопасно. Это свойство Lab очень важно для полиграфии. Программа Adobe Illustrator и Adobe Photoshop использует цветовую модель Lab в качестве «посредника» при любом конвертировании из модели в модель. Помимо этого, модель Lab можно использовать в следующих случаях: при печати на принтерах с PostScript Level 2 и 3, при работе с форматом PhotoCD, при конвертировании цветного изображения и серую шкалу.
Что такое RGB, CMYK, HSV+HSL, Lab — цветовые модели и параметры
Доброго времени суток, дорогие читатели, знакомые, посетители, мимопроходящие личности и прочие странные существа! Сегодня мы поговорим о немного специфической, но несомненно важной вещи для любого пользователя, а именно о такой штуке: представление цвета в компьютере.

Как ни крути, но рано или поздно все столкнутся с практической необходимостью понимания, что такое цветовая модель, да и просто сие знание полезно с точки зрения расширения кругозора и осознания — что и как работает в компьютере и из чего он состоит как с программной, так и с физической точки зрения.
Поехали.
Содержание:
- Что такое цветовая модель
- Хотите знать и уметь больше?
- RGB
- CMYK
- Наши новогодние скидки
- HSV (HSB) и HSL
- Lab или L,a,b
- Послесловие
В общем виде цветовая модель — это некоторая абстрактная вещь, в которой цвет представляется в виде совокупности чисел. И каждая такая модель имеет свои особенности и недостатки. По сути, это как с языком, например, если цвет — это слово «дом», то на разных языках оно будет писаться и звучать по-разному, но при этом смысл слова везде будет одинаковый. Так же и с цветом.
Мы рассмотрим самые основные модели. Их 5. Как правило, используется одновременно несколько различных моделей, т.к. некоторые удобнее всего использовать в визуальном виде, а другие в численном.
к содержанию ↑

Это самая распространенная модель представления цвета. В ней любой цвет рассматривается как оттенки трех основных (или базовых) цветов: красный (Red), зеленый (Green) и синий (Blue). При этом существует два вида этой модели: восьмибитное представление, где цвет задается числами от 0 до 255 (например, цвет [0,0,255] будет соответствовать синему, а [255, 255, 0] — желтому), и шестнадцатибитное, которое чаще всего используется в графических редакторах и html, где цвет задается числами от 0 до ff ( зеленый — #00ff00, синий — #0000ff, желтый — #ffff00).
Разница представлений в том, что в восьмибитном виде для каждого базового цвета используется отдельная шкала, а в шестнадцатибитном уже сразу вводится цвет. Иными словами, восьмибитное представление — три шкалы с каждым основным цветов, шестнадцатибитное — одна шкала с тремя цветами.
Особенность этой модели в том, что здесь новый цвет получается путем добавления оттенков основных цветов, т.е. «смешивания».
На картинке выше видно, как цвета смешиваются друг с другом, образуя новые цвета (желтый — [255,255,0], пурпурный — [255,0,255], голубой — [0,255,255] и белый [255,255,255]).

При этом эта модель чаще всего используется именно в численном виде, а не в визуальном (когда цвет задается вводом его значения в соотв. поля, а не выбирается мышкой). Для визуальной настройки цвета используются другие модели. Потому что визуально модель RGB представляет собой трехмерный кубик, который, как Вы видите на картинке выше, не очень удобно использовать 🙂
Так что это самая распространенная модель у веб-дизайнеров (передаем пламенный привет css) и программистов.
Недостаток этой модели в том, что она зависит от аппаратной части, иными словами, одна и та же картинка будет неодинаково выглядеть на разных мониторах (ибо в мониторах используется так называемый люминофор — вещество, которое преобразовывает поглощаемую им энергию в световое излучение, а посему в зависимости от качества этого вещества будут определяться базовые цвета) .
к содержанию ↑

Это тоже очень распространенная модель, но многие о ней могли вообще ничего не слышать 🙂
А всё из-за того, что она используется исключительно для печати. Она расшифровывается как Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой, Пурпурный, Желтый и Черный (или ключевой цвет).
Использование этой модели на печати обусловлено тем, что смешивать по три оттенка для каждого нового цвета слишком затратно и грязно, т.к. когда на бумагу сначала наносится один цвет, потом поверх него другой и затем поверх них третий цвет, во-первых, бумага сильно намокает (если струйная печать), во-вторых, совсем не факт, что получится именно тот оттенок, что Вы хотели. Да, физика она такая 🙂
Наиболее внимательные могли заметить, что на картинке присутствуют три цвета, а черный получается путем смешивания этих трех. Так, стало быть, зачем его вынесли отдельно? Опять же причина в том, что, во-первых, смешивать три цвета это затратно с точки зрения использования тонера (спец. порошок для картриджа от принтера, который используется вместо чернил в лазерных принтерах), во-вторых, бумага сильно мокнет, что увеличивает время просушки, в-третьих, цвета в действительности могут не смешаться должным образом, а быть более блеклыми, например. Картинка ниже показывает эту модель в реальности
к содержанию ↑

Таким образом, получится скорее не черный, а грязно-серый или грязно-коричневый.
Поэтому (и не только) ввели еще черный цвет, чтобы не пачкать бумагу, не тратиться на тонеры и вообще жить было проще 🙂
Очень наглядно иллюстрирует всю суть следующая анимация (открывается по клику, вес около 14 Mb):

Цвет в этой модели задается числами от 0 до 100, где эти числа часто называют «частями» или «порциями» выбранного цвета. Например, цвет «хаки» получается путем смешивания 30 частей голубой краски, 45 — пурпурной, 80 — желтой и 5 — черной, т.е. цвет хаки будет [30,45,80,5].
Трудности этой модели заключаются в том, что в суровых реалиях (или в реальных суровиях) цвет зависит не столько от числовых данных, сколько от характеристики бумаги, краски в тонере, способе нанесения этой краски и т.п. Так что числовые значения будут однозначно определять цвет на мониторе, но они не покажут реальной картины на бумаге.
к содержанию ↑
Эти две цветовые модели я объединил, т.к. они схожи по своему принципу.
Трехмерная реализация HSL (слева) и HSV (справа) моделей представлена в виде цилиндра ниже, но на практике в ПО (программном обеспечении) не используется, ибо.. ибо трехмерная 🙂

HSV (или HSB) означает Hue, Saturation, Value (еще может именоваться Brightness), где:
- Hue — цветовой тон, т.е. оттенок цвета.
- Saturation — насыщенность. Чем выше этот параметр, тем «чище» будет цвет, а чем ниже, тем ближе он будет к серому.
- Value (Brightness) — значение (яркость) цвета. Чем выше значение, тем ярче будет цвет (но не белее). А чем ниже, тем темнее (0% — черный)
HSL — Hue, Saturation, Lightness
- Hue — Вы уже знаете
- Saturation — аналогично
- Lightness — это светлота цвета (не путать с яркостью). Чем выше параметр, тем светлее цвет (100% — белый), а чем ниже, тем темнее (0% — черный).
Более распространенная модель — HSV, она часто используется вместе с моделью RGB, где HSV показана в визуальном виде, а числовые значения задаются в RGB. Например в Paint.NET:

Здесь RGB-модель обведена красным и значения оттенков задаются числами от 0 до 255, либо сразу можно указать цвет в шестнадцатеричном виде. А синим обведена HSV модель (визуальная часть в левом прямоугольнике, числовая — в правом). Также часто можно указать непрозрачность (так называемый альфа-канал).
Такая модель чаще всего используется в простой (или непрофессиональной) обработке изображений, т.к. при помощи неё удобно регулировать основные параметры фотографий, не прибегая к куче различных фильтров или отдельных настроек.
Например во всеми любимом (или проклинаемом) фотошопе присутствуют обе модели, только одна из них находится в редакторе выбора цвета, а другая — в окне настроек Hue/Saturation

Здесь красным показа RGB-модель, синим — HSB, зеленым — CMYK и голубым Lab (о ней чуть позже), что видно на картинке 🙂
А HSL-модель находится в таком вот окошке:

Недостаток HSB-модели в том, что она также зависит от аппаратной части. Она просто не соответствуют восприятию человеческого глаза, т.к. оный воспринимает цвета с разной яркостью (например, синий воспринимается нами более темным, чем красный), а в этой модели у всех цветов одинаковая яркость. У HSL аналогичные проблемы 🙂
Таких недостатков хотели избежать, поэтому одна небезызвестная компания CIE (Международная комиссия по освещению — Commission Internationale de l’Eclairage) придумала новую модель, призванную не зависеть от аппаратной части. И назвали её Lab (нет, это не сокращение от Laboratory).
к содержанию ↑
Эта модель является одной из стандартных, хотя и малоизвестна рядовому пользователю.
Расшифровывается она следующим образом:
- L — Luminance — освещенность (это совокупность яркости и интенсивности)
- a — один из компонентов цвета, меняется от зеленого до красного
- b — второй из компонентов цвета, меняется от синего до желтого
На рисунке показаны диапазоны компонент a и b для освещенности 25% (слева) и 75% (справа)

Яркость в этой модели отделяется от цветов, поэтому при помощи неё удобно регулировать контраст, резкость и другие светопоказатели, не трогая при этом цвета 🙂
Однако эта модель совсем неочевидная для использования и ею довольно трудно пользоваться на практике. Поэтому её используют в основном в обработке изображений и для конвертации оных из одной цветовой модели в другую без потерь (да, это единственная модель, которая делает это без потерь), обычным же смертным страждущим пользователям достаточно, как правило, HSL и HSV плюс фильтры.
Ну и в качестве примера работы модели HSV, HSL и Lab вот картинка из Википедии (кликабельно)
|
|
| Оригинальная картинка | Lab модель (значение L) |
|
|
| HSV модель (значение V) | HSL модель (значение L) |
На сим всё 😉
к содержанию ↑
Такие вот пироги. Надеюсь, Вам понравилось и Вы этим когда-нибудь воспользуетесь, ну или хотя бы примете к сведению и будете знать, что к чему и почему.
Как и всегда будем рады Вашим дополнениям, вопросам, благодарностям, критике и всему такому прочему. Пишите комментарии 😉
P.S. За существование оной статьи отдельное спасибо другу проекта и члену нашей команды под ником “barn4k“.
10 уроков по работе с цветовой моделью LAB (полный курс)
Цветовая модель LAB уже давно заслужила широкое признание многими фотографами в мире. Однако все еще находятся люди, которые полностью игнорируют данный инструмент, предпочитая работать исключительно в RGB.
Если вы хотите развиваться и осваивать максимальное количество новых инструментов и приемов, то обязательно обратите внимание на запись мастер-класса по LAB от Евгения Карташова.
Вас ждет 10 отдельных уроков в формате видеокурса, с помощью которых вы сможете в полной мере освоить все преимущества работы в LAB. Общая длительность мастер-класса составила 2 часа 18 минут.
Примеры работ после обработки в цветовой модели LAB




До Пример После
Основные особенности LAB
LAB обладает рядом преимуществ перед цветовой моделью RGB. LAB имеет более высокую скорость и качественнее выполняет многие функции. Однако есть несколько сложностей, с которыми сталкивается каждый желающий работать с Lab. Это:
- сложность представления об особенностях цветокоррекции в LAB;
- трудность работы с трехмерными векторами и кривыми;
- слишком большие ожидания.
Ознакомьтесь с обзорным видео мастер-класса
О авторе
Евгений Карташов профессионально занимается фотографией на протяжении многих лет. Вместе с этим он является преподавателем в школе фотоискусства «Фото-монстр». Он не только создал более десятка собственных мастер-классов и видеокурсов, но постоянно стремится к самосовершенствованию, посещая учебные занятия от других профессионалов.






