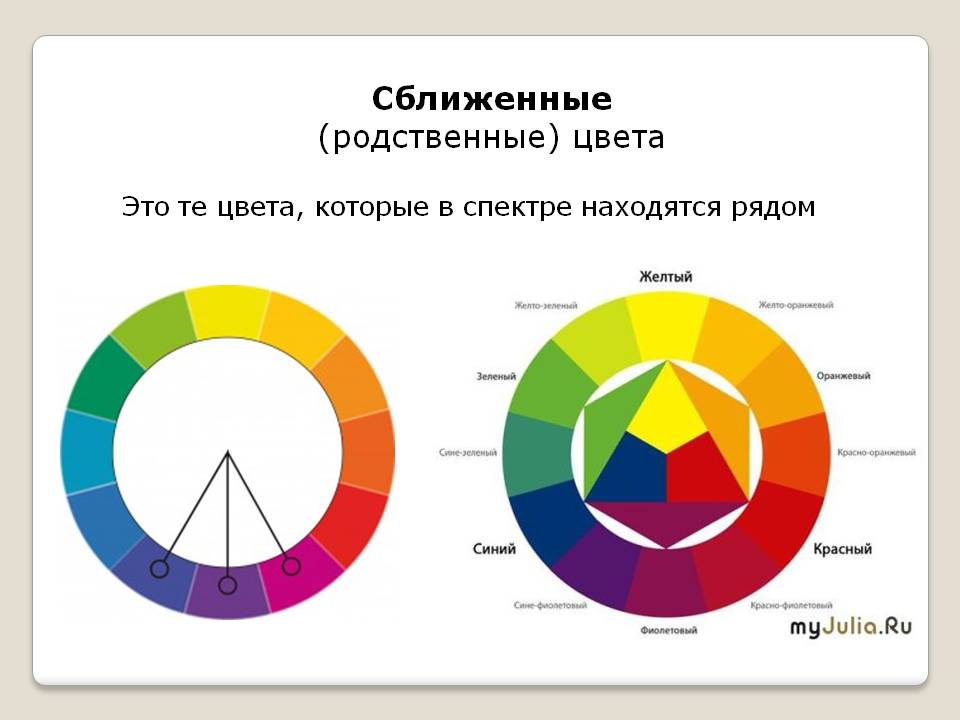
Применение цветовой схемы — InfoPath
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
В этой статье вы узнаете, какие цветовые схемы и точно их влиянии внешнего вида шаблона формы Microsoft Office InfoPath.
В этой статье
-
Общие сведения о цветовых схем
-
Изменение цветовой схемы для шаблона формы
-
Применение цветов цветовой схемы для отдельных элементов в шаблон формы
Общие сведения о цветовых схем
С помощью области задач Цветовые схемы для автоматического применения согласованный цвета определенных элементов шаблона формы.
При применении цветовой схемы для шаблона формы, только следующие элементы изменить цвет:
Текст, отформатированный с одним из встроенных стилей заголовков, которые доступны в области задач « Шрифт »
-
Цвет фона заголовка строки и границ ячеек в повторяющейся таблицы
-
Таблица с заголовком макетной таблицы
Совет: Если вы хотите фон шаблона формы для обнаружить цветов в цветовую схему, можно поместить дополнительные макетных таблиц и элементов управления макетной таблицы таблицу с заголовком.

Если шаблон формы не содержит любой из этих элементов, вы не увидите Визуальное изменение при применении цветовую схему.
Следует помните, что цвета отображаются по-разному на различных экранах, вы можете просматривать цветов, которые можно выбрать на разных компьютерах, чтобы просмотреть, как выглядит шаблона формы.
Примечание: Поскольку цветовые схемы не поддерживаются в блоках шаблонов, области задач Цветовые схемы недоступна при разработке части шаблона. Кроме того образцы шаблонов форм, которые входят в состав InfoPath не работают с цветовыми схемами. Несмотря на то, что область задач Цветовые схемы доступен в образцы шаблонов форм, цвета в шаблоне формы не изменяются при щелчке цветовую схему в списке Применить цветовую схему.
Несмотря на то, что область задач Цветовые схемы доступен в образцы шаблонов форм, цвета в шаблоне формы не изменяются при щелчке цветовую схему в списке Применить цветовую схему.
Изменение цветовой схемы для шаблона формы
При создании нового шаблона формы InfoPath автоматически применяет Синий цветовую схему. Чтобы выбрать другую цветовую схему, можно использовать область задач Цветовые схемы.
-
В меню Формат выберите пункт

-
В области задач Цветовых схем выберите цветовую схему в списке Применить цветовую схему.
Совет: Чтобы удалить текущий примененный цветовую схему, выберите пункт Нет в списке Применить цветовую схему.
К началу страницы
Применение цветов цветовой схемы для отдельных элементов в шаблон формы

При применении цветовой схемы для шаблона формы, цвета из этой цветовой схемы отображаются в верхней части любого цветовую палитру в пользовательском интерфейсе InfoPath. Например в приведенном ниже рисунке шесть цвет плитках в верхней строке цветовую палитру представляют цвета
Цветовая палитра доступен в диалоговых окнах границы и заливка и Просмотреть свойства, а также области задач Шрифт

Примечание: Если применить другую цветовую схему для шаблона формы после вручную применения цветов в шаблон формы, любые цвета, примененные вручную не изменится автоматически для отображения новых цветов цветовой схемы. Необходимо изменить их вручную в соответствии с новой цветовой схемы.
Применение цвета схемы цвета на границу элемента управления или таблицы
-
Щелкните правой кнопкой мыши элемент управления, таблицу или ячейку, которую требуется изменить.

-
В контекстном меню выберите пункт границы и заливка.
-
Откройте вкладку Границы.
-
Щелкните стрелку рядом с полем цвет.
-
Выберите один из цветов в верхней строке цветовую палитру.
-
Чтобы применить границы, которая использует один из цветов из цветовой схемы, выполните одно из указанных ниже действий.
-
Применение предварительно определенный набор границ в группе Стили нажмите кнопку для необходимые границы.
-

-
Применение цвета схему цветов в качестве фона для элемента управления или таблицы
Также можно применить цвет цветовой схемы в качестве фона для текстовых полей, списков и других элементов управления шаблона формы.
-
Щелкните правой кнопкой мыши элемент управления, таблицу или ячейку, которую требуется изменить.
-
В контекстном меню выберите пункт границы и заливка.
-
Откройте вкладку Заливка.
-
Щелкните стрелку рядом с полем цвет.

-
Чтобы применить цвет из выбранной цветовой схемы, выберите один из цветов в верхней строке цветовую палитру.
Применение цвета цветовой схемы в качестве фона для шаблона формы
Можно применить цвет цветовой схемы для весь фон шаблона формы. Однако если применить цвет фона, убедитесь, что текст оставался удобочитаемым в шаблоне формы.
-
В меню Формат щелкните Цвет фона.
-
Откройте вкладку Общие.
-
Щелкните стрелку рядом с полем цвет фона.

-
Чтобы применить цвет из выбранной цветовой схемы, выберите один из цветов в верхней строке цветовую палитру.
Применить цвет цветовой схемы для метки или другого текста
В большинстве случаев применение цветовой схемы не изменять внешний вид текста в шаблоне формы. Если нужно, чтобы текст в соответствии с цветовую схему, примененный к шаблона формы, необходимо вручную применить цвета из этой цветовой схемы.
Если применить цвет к тексту, убедитесь, что текст остается видимым для цвета фона или заливки.
-
Выделите текст или подпись, которую требуется изменить.

-
В меню Формат выберите пункт Шрифт.
-
В области задач Шрифт щелкните стрелку рядом с полем цвет шрифта.
-
Чтобы применить цвет из выбранной цветовой схемы, выберите один из цветов в верхней строке цветовую палитру.
К началу страницы
Цветовые схемы в полиграфии
Существует множество различных цветовых схем, основанных на различных параметрах. Но есть две основные, которые основаны на смешивании трех основных цветов для получения любого другого, так называемые триадные системы RGB и CMYK. В полиграфии, в большинстве случаев, используются именно они.
В схеме RGB базовыми цветами являются красный (R), зеленый(G) и синий(B). RGB называют системой прибавления, то есть аддитивной, потому, что для получения других цветов базовые добавляются к черному. Черный цвет — это отсутствие цвета. Белый цвет – смешение трех основных цветов.
RGB называют системой прибавления, то есть аддитивной, потому, что для получения других цветов базовые добавляются к черному. Черный цвет — это отсутствие цвета. Белый цвет – смешение трех основных цветов.
Схема CMYK также основана на трех цветах, но основным её отличием от RGB является носитель цвета, то есть в RGB носитель цвета черный ( мониторы изначально черные), а в CMYK носитель цвета белый (белая бумага). Как известно белый цвет отражает свет. Свет, отраженный от белой бумаги с тремя основными цветами , дает три дополнительных цвета: голубой(C), пурпурный(M) и желтый(Y). Получается, что мы из белого вычитаем базовые цвета, поэтому цветовая схема CMYK называется субтрактивной. Тогда можно сделать вывод, что если смешать голубой, пурпурный и желтый цвет на бумаге мы получим черный, но мы ошибаемся. При печати на бумаге получается грязно серый, иногда серо-бурый цвет. Именно поэтому в схему CMYK добавлен еще чистый черный цвет (Black, или еще его называют коэффициентом, отсюда буква K в названии).
При создании макетов для печати необходимо учитывать разницу между RGB и CMYK . У RGB охват цветов значительно больше, поэтому яркое изображение на мониторе, может получиться блеклым при печати на бумаге.
Поскольку большинство печатных машин устроены на основе цветовой схемы CMYK, макеты стоит готовить тоже в ней, тогда не возникнет проблем при печати. Большая часть графических редакторов позволяют конвертировать изображение из одной цветовой схемы в другую с минимальными искажениями. Также при разработке макета стоит учитывать особенности печатного материала, который вы собираетесь использовать.
Цветовая схема сайта — как подобрать цветовую гамму
Karina | 28.06.2014
Выбор цветовой гаммы – это очень важный шаг при разработке дизайна сайта. Дальнейший успех ресурса во многом зависит от того, насколько правильно подобрана палитра и насколько хорошо она сочетается с контекстом.
Нижеприведенные методы помогут вам создать гармоничную цветовую схему, используя главные правила и принципы построения.
Шаг первый: выбираем основной цвет
Цвет, который назначается в качестве базового, играет большую роль во всем дизайне сайта, поэтому при выборе такого цвета нужно учитывать следующие пункты:
- основной цвет должен характеризовать сам проект, идею, цель;
- он должен подходить по смыслу;
- от того, насколько грамотно подобран цвет, сильно зависит первое впечатление пользователей ресурса;
- цвет может влиять на ощущение пространства: если светлые тона дают ощущение легкости и просторности, то темные, наоборот, зрительно уменьшают пространство;
- разные оттенки цветов могут создавать теплую, уютную либо холодную атмосферу.
Давайте рассмотрим некоторые цвета и узнаем, с чем они ассоциируются у большинства людей.
Черный
Этот цвет хорошо сочетается практически с любыми другими цветами. Отлично подходит в качестве базового, но не во всех случаях. Здесь следует помнить о том, что чёрный может ассоциироваться у пользователей с негативными моментами, злом, темнотой. С другой стороны, этот цвет может представлять престиж, надежность, изысканность.
Отлично подходит в качестве базового, но не во всех случаях. Здесь следует помнить о том, что чёрный может ассоциироваться у пользователей с негативными моментами, злом, темнотой. С другой стороны, этот цвет может представлять престиж, надежность, изысканность.
Обратите внимание и на то, что чтение текста на черном фоне в течение продолжительного отрезка времени – это довольно трудное для глаз занятие.
harley-davidson.comБелый
Белый цвет так же отлично контрастирует с другими цветами, как и черный. Все, что расположено на белом фоне, хорошо воспринимается глазами. Этот цвет создает ощущение пространства, чистоты, гармонии и совершенства, его часто выбирают в качестве базового при создании сайтов с минималистичным дизайном.
guillaumejuvenet.comКрасный
Данный цвет является теплым, привлекающим внимание и раздражающим. Он символизирует страсть, силу, энергию, огонь. Он с успехом приковывает взгляд, с его помощью можно обратить внимание пользователя на что-то важное. В цветовой схеме сайта красный цвет сыграет наиболее полезную и эффективную роль, если использовать его для акцентирования отдельных элементов.
В цветовой схеме сайта красный цвет сыграет наиболее полезную и эффективную роль, если использовать его для акцентирования отдельных элементов.
Оранжевый
Это цвет жизнерадостный, яркий и сочный, повышающий настроение. Он не вызывает агрессии, в отличие от красного, но при этом он так же отлично подойдет для концентрации внимания и подчеркивания деталей. При правильном использовании оранжевый цвет будет смотреться стильно, гармонично и привлекательно.
truskawka.plЖелтый
Жёлтый – очень противоречивый цвет. Он солнечный и светлый, более теплые его оттенки создают атмосферу тепла и уюта, повышают настроение. Но также желтый цвет означает непредсказуемость, измену, увядание, осень. Он надолго запоминается и привлекает внимание, но в чрезмерных количествах может создать психический дисбаланс. Сочетайте жёлтый с оттенками зеленого или в качестве контраста с серым либо черным. Старайтесь не использовать этот цвет в слишком больших количествах.
Зеленый
Зелёный считается наиболее успокаивающим цветом для человеческих глаз. Это символ природы, гармонии и мира. Яркие оттенки зеленого имеют освежающее действие и ассоциируются с энергией, а более темные тона успокаивают и дарят чувство надежности, прочности.
Сегодня зеленый цвет часто используется при разработке дизайна сайтов, особенно для тех стран, где популярна тема охраны окружающей среды. Также этот цвет отлично подойдет в качестве основного при создании цветовой схемы для сайтов различных финансовых учреждений.
thefruit-box.co.ukСиний
Синий – это цвет воды и неба, глубины и холода. Его не используют для концентрации внимания, а чересчур долгое созерцание может вызвать усталость. Темные оттенки синего отлично подойдут для корпоративных сайтов, поскольку данный цвет означает спокойствие, стабильность, надежность.
А вот при создании дизайна для ресурсов, рекламирующих продукты питания, лучше забыть об этом цвете, поскольку даже при оформлении кухни синий цвет используется лишь тогда, когда есть необходимость понижения аппетита.
Шаг второй: правильно сочетаем цвета
Важным пунктом при проектировании дизайна сайта является сочетание выбранных цветов. Необходимо, чтобы цвета гармонично смотрелись рядом друг с другом, поскольку это в конечном счете обязательно повлияет на восприятие сайта пользователями.
Каким же образом можно правильно подобрать оттенки? Существует множество онлайн-ресурсов, помогающих в создании цветовых комбинаций. Как правило, они используют некоторые основные схемы достижения цветовой гармонии.
Монохромная схема
Принцип этой схемы – использование родственных цветов, а точнее, разных оттенков одного и того же цвета, ведь они практически всегда сочетаются друг с другом. В результате может получиться очень аккуратный и изящный дизайн. Возможно, на первый взгляд кажется, что эта схема скучновата, но практика показывает, что с ее помощью можно создать на сайте определенное настроение.
mezzoblue.comСходственная (аналоговая) схема
В сходственной схеме используются цвета, которые находятся рядом на цветовом круге. Ее часто сравнивают с монохромной схемой. Такой метод подборки цветов подойдет тем, кто хочет разработать спокойный и приятный глазу дизайн сайта.
Ее часто сравнивают с монохромной схемой. Такой метод подборки цветов подойдет тем, кто хочет разработать спокойный и приятный глазу дизайн сайта.
Чтобы достичь максимально хорошего результата, выберите основной цвет и вспомогательный, который находится по соседству на цветовом круге. После этого определите третий цвет, который будет дополнять первые два.
Также подобная гамма поможет выгодно подчеркнуть детали в черно-белом дизайне.
tractorbeam.comДополняющая схема
В данном случае на цветовом круге выбираются противоположно находящиеся цвета. Дополняющая схема дает хороший контраст, но применять ее нужно с умом. Во-первых, подобранные таким способом цвета не всегда хорошо сочетаются. Во-вторых, необходимо определить основной цвет, а противоположный ему использовать только для акцентирования деталей. Главное – не переборщить!
werbungrockt.deТриадная схема
Этот способ является одним из самых интересных – здесь выбираются три цвета, которые распределены по цветовому кругу равномерно. Сделать это будет проще, начертив в круге правильный треугольник, вершины которого и будут указывать на нужные цвета.
Сделать это будет проще, начертив в круге правильный треугольник, вершины которого и будут указывать на нужные цвета.
Как и в случае с дополняющей схемой, в триадной рекомендуется выбрать один цвет, который будет доминирующим, а остальные два – вспомогательными. Используя данную схему, можно получить гармоничный и в меру контрастный дизайн сайта.
cheesepleasegame.comТетраидная схема
Тетраидная, или двойная дополнительная схема использует две пары цветов из цветового круга, которые дополняют друг друга. Такая схема является наиболее насыщенной и богатой, но в то же время с ней довольно сложно работать – достичь гармонии получается далеко не всегда.
Чтобы прийти к балансу в данной гамме, необходимо определить один главный цвет, оставив остальные три в качестве акцентирующих.
f-i.com/google/ramayanaШаг третий: завершающие штрихи
Итак, мы подошли к финальному этапу моделирования цветовой схемы – подбор тонов, оттенков и теней для каждого цвета. Чтобы осветлить любой цвет, сделать оттенок менее насыщенным, просто добавьте больше белого цвета, а для достижения глубокого, затемненного оттенка используйте черный. Холодные оттенки можно получить путем добавления серого цвета, а теплые – вычитанием.
Чтобы осветлить любой цвет, сделать оттенок менее насыщенным, просто добавьте больше белого цвета, а для достижения глубокого, затемненного оттенка используйте черный. Холодные оттенки можно получить путем добавления серого цвета, а теплые – вычитанием.
Получайте удовольствие
Во время создания цветовой схемы для сайта важно уделять внимание каждой детали. Именно при таком подходе у вас получится максимально эффективно передать настроение и задумку. Не бойтесь экспериментировать и пробовать что-то новое, ведь только так и рождается новый, оригинальный дизайн!
Цветовые схемы и инструменты для цветокоррекции
Цвет – один из ключевых элементов создания истории. Он не только формирует визуально красивое изображение, но и создаёт целостность атмосферы фильма. Наравне с музыкальным сопровождением и монтажом цвет воздействует на эмоции зрителя и становится средством психологических манипуляций. Какие средства применяют для создания эффектной цветокоррекции?
Какие средства применяют для создания эффектной цветокоррекции?
Цветовые схемы
Режиссёры прибегают к инструментам художников для поиска удачных визуальных решений. Они используют особые схемы, которые лежат в основе теории цвета. Каждая из них определяется по цветовому кругу Иттена.
Монохромная
В ней используется преимущественно один цвет с разной степенью насыщенности и контрастности. С помощью монохромности часто подчёркивают оригинальность авторских миров или необычность других планет, отличных от пёстрой палитры Земли. Это можно отметить в фильмах «Марсианин», «Прометей», «Бегущий по лезвию 2049». В матрице сконструированная реальность окрашена преимущественно в зелёный цвет, поскольку компьютерный код традиционно ассоциируется с зелёным.
Комплементарная
Сочетание двух противоположных друг другу цветов на круге Иттена. Используется, чтобы показать противоречие между внутренним и внешним миром, конфликт между персонажами или их непохожесть. Схема часто применяется в блокбастерах. Например, сине-оранжевая комбинация использовалась в фильмах «Трансформеры» и «Черепашки-Ниндзя».
Схема часто применяется в блокбастерах. Например, сине-оранжевая комбинация использовалась в фильмах «Трансформеры» и «Черепашки-Ниндзя».
Аналоговая
Цвета находятся на круге рядом друг с другом. Это довольно комфортное для зрительного восприятия сочетание, которое часто встречается в жизни. К аналоговой схеме прибегают и для воссоздания атмосферы разных исторических эпох. Коричневую аналоговую гамму можно встретить в пеплумах (фильмах на античную и библейскую тематику), а холодные металлические оттенки преобладают в фильмах о политических событиях.
Аналогово-комплементарная схема
Общая картинка снимается по аналоговой схеме, а за счёт контрастного цвета привлекается внимание к отдельному объекту. Выделение цветом может подчёркивать чужеродность, агрессивность, предельную важность персонажа или детали. Дэвид Финчер в своих фильмах таким образом создаёт ощущение напряжённого ожидания.
Триада и Тетрада
В этих схемах 3 или 4 цвета находятся на одинаковом расстояние друг от друга. Такое сочетание встречается реже остальных. Пестрота изображения подчёркивает некую нереальность происходящего, как в фильме Акиры Куросавы «Сны» или в «Супермене» 1978 года. Чаще всего встречается в фэнтези. Один цвет, как правило, делается основным, а другие дополняют его.
Такое сочетание встречается реже остальных. Пестрота изображения подчёркивает некую нереальность происходящего, как в фильме Акиры Куросавы «Сны» или в «Супермене» 1978 года. Чаще всего встречается в фэнтези. Один цвет, как правило, делается основным, а другие дополняют его.
Грамотно подобрать цвета помогут сайты ColorScheme и Canva. Выбирайте вид цветовой схемы, которую хотите использовать, и перемещайте курсор мышки на круге для поиска сочетаний.
Значение цвета
Выбор цвета в кадре зависит не только от эстетических соображений. Зачастую режиссёр закладывает в него определённое смысловое содержание или пытается с его помощью психологически воздействовать на зрителя и вызвать конкретные эмоции. Один и тот же цвет в интерпретации нескольких авторов может иметь разные значения.
Красный. В фильмах «2001 год: Космическая одиссея» и «Из машины» выражает агрессию, жестокость, опасность. В то же время является воплощением страсти и любви в «Любовном настроении» и «Красоте по-американски».
Жёлтый. Уэс Андерсон в фильме «Отель Шевалье» использует его, чтобы передать состояние расслабления и покоя. Жёлтый передаёт внутреннюю неуверенность и чувство небезопасности главной героини фильма «Елизавета».
Голубой. Является воплощением мечтательности и нереальности происходящего в «Бёрдмэне». В «Гарри Поттере» же он связан с разрушительной силой.
Зелёный. Олицетворяет опасность в фильме «Малефисента», но в «Жизни Пи» передаёт надежду и спокойствие.
Инструменты для цветокоррекции
Панель Lumetri Scopes («Области Lumetri») в Adobe Premiere включает в себя набор инструментов по анализу экспозиции и цвета изображения. Waveform (Волна) отвечает за яркость и контрастность, Histogram («Гистограмма») – за яркость, средние тона, блики; Vectorscope («Векторскоп») – за оттенки и насыщенность цветов, Parade («Показ») – за информацию о каждом отдельном канале RGB. Зрительное восприятие человека зависит от разных факторов, например, от освещения в помещении или длительности работы перед монитором, а графики показывают объективную информацию.
В Adobe Premiere для работы с цветом используется вкладка Curves («Кривые»). Помимо RGB кривых она содержит подпункты Hue vs Set, Hue vs Hue, Hue vs Luma. Они позволяют менять насыщенность, оттенок и яркость выбранного цвета.
Другой способ поменять цвет связан с инструментом HSL Secondary. С помощью пипетки на видео указывается необходимый для коррекции цвет. Программа создаёт маску, в которую входят все аналогично окрашенные участки. Во вкладке Correction («Коррекция») вносятся изменения цвета.
Покрасом фильма на постпродакшене занимается колорист. За счёт цветокоррекции на выходе картина может значительно преобразиться. Хороший колорист вытянет качественное изображение, но он не наполнит цвет смысловым содержанием, если это не было продумано заранее. Огромную роль играет проделанная работа режиссёра и художника-постановщика. Именно их концепция превращает цвет в один из инструментов драматургии. Учитываются источники освещения, тени и блики, цветовая гамма декораций, дизайн костюмов. Колористу остаётся только реализовать видение режиссёра, подчеркнув эти цвета техническими средствами.
Колористу остаётся только реализовать видение режиссёра, подчеркнув эти цвета техническими средствами.
Цветовая схема — Color scheme
выбор используемых цветов в дизайне
В цветовой теории , цветовая схема является выбор цветов , используемых в различных художественных и дизайнерских контекстах. Например, «ахроматическое» использование белого фона с черным текстом является примером базовой и обычно используемой по умолчанию цветовой схемы в веб-дизайне .
Цветовые схемы используются для создания стиля и привлекательности. Цвета, которые при совместном использовании создают эстетическое ощущение, обычно дополняют друг друга в цветовых схемах. В базовой цветовой схеме будут использоваться два цвета, которые будут привлекательно смотреться вместе. Более продвинутые цветовые схемы включают несколько связанных цветов в «Аналогичной» комбинации, например текст с такими цветами, как красный , желтый и оранжевый, размещенный вместе на черном фоне в журнальной статье. Добавление голубого создает цветовую схему «Акцентированный аналог».
Добавление голубого создает цветовую схему «Акцентированный аналог».
Использование фразовой цветовой схемы также может относиться и обычно действительно относится к выбору и использованию цветов, используемых вне типичных эстетических сред и контекста, хотя все же может использоваться для чисто эстетического эффекта, а также по чисто практическим причинам. Чаще всего это относится к цветовым узорам и рисункам, которые можно увидеть на транспортных средствах , особенно используемых в вооруженных силах, когда речь идет о цветовых узорах и рисунках, используемых для идентификации друга или врага , идентификации конкретных воинских частей или в качестве камуфляжа . В дизайне гостиничных номеров была обнаружена взаимосвязь между предпочтениями цветовой гаммы и полом. Гости-мужчины, как правило, предпочитают мужские цветовые решения, а гости-женщины — женственные.
Цветовая схема в маркетинге называется товарным стилем и иногда может быть защищена законами о товарных знаках или товарном оформлении , как и розовый цвет стекловолокна Owens Corning .
Цветовые схемы часто описываются в терминах логических комбинаций цветов на цветовом круге . Используются разные типы схем, такие как монохроматические или дополнительные.
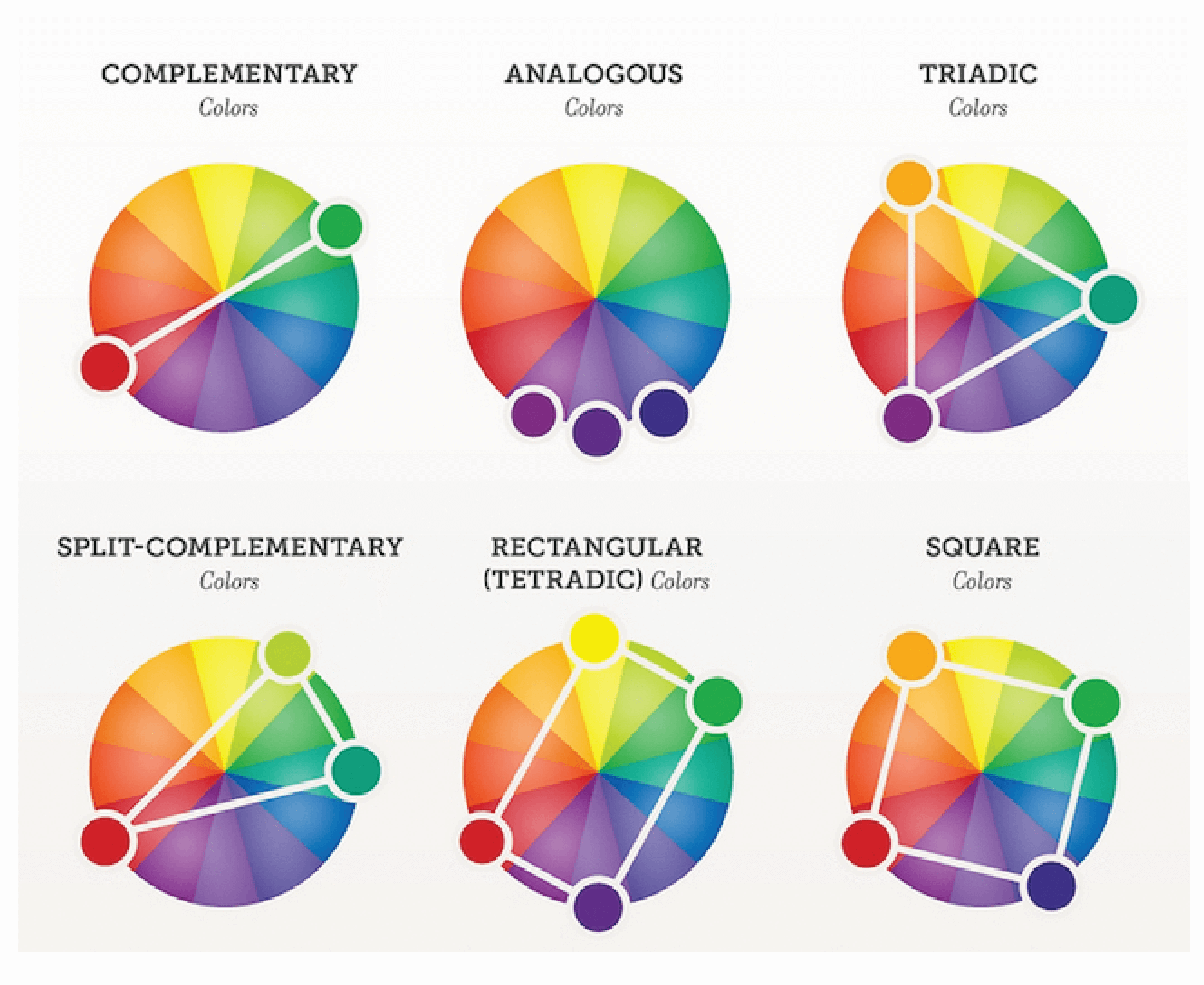
Типы
Монохромный
Пример монохроматического цвета
Монохромные цвета — это все цвета (оттенки, тона и оттенки) одного оттенка . Монохромные цветовые схемы получены из одного базового оттенка и расширены с помощью его оттенков, тонов и оттенков (то есть оттенок, измененный добавлением черного, серого (черный + белый) и белого). В результате энергия становится больше тонкий и умиротворенный из-за отсутствия контрастности оттенка.
Дополнительный
Для смешивания цветного света цветовое колесо Ньютона часто используется для описания дополнительных цветов, то есть цветов, которые нейтрализуют оттенки друг друга для создания ахроматической (белой, серой или черной) смеси света. Ньютон выдвинул гипотезу о том, что цвета, точно противоположные друг другу на круге оттенков, компенсируют оттенок друг друга; более подробно эта концепция была продемонстрирована в XIX веке.
Ключевым допущением в круге оттенков Ньютона было то, что «огненные» или максимально насыщенные оттенки расположены на внешней окружности круга, а ахроматический белый — в центре. Затем по прямой между ними предсказывалась насыщенность смеси двух спектральных оттенков; смесь трех цветов предсказывалась «центром тяжести» или центроидом трех точек треугольника и так далее.
Сплит-комплементарный
Цветовая схема «Разделенно-дополнительная» (также называемая «Составной гармонией») представляет собой трехцветную комбинацию, состоящую из основного цвета и двух цветов, которые находятся на 150 и 210 градусов от основного цвета. Цветовая схема Split-Complementary имеет такой же резкий визуальный контраст, что и дополнительная цветовая схема, но имеет меньшее давление.
Ахроматический
Любой цвет, в котором отсутствует сильная хроматическая составляющая, называется « ненасыщенным , ахроматическим или почти нейтральным» . Чистые ахроматические цвета включают черный, белый, все оттенки серого и бежевый; к нейтральным относятся коричневые, коричневые, пастельные и более темные цвета. Почти нейтральные могут быть любого оттенка или легкости.
Чистые ахроматические цвета включают черный, белый, все оттенки серого и бежевый; к нейтральным относятся коричневые, коричневые, пастельные и более темные цвета. Почти нейтральные могут быть любого оттенка или легкости.
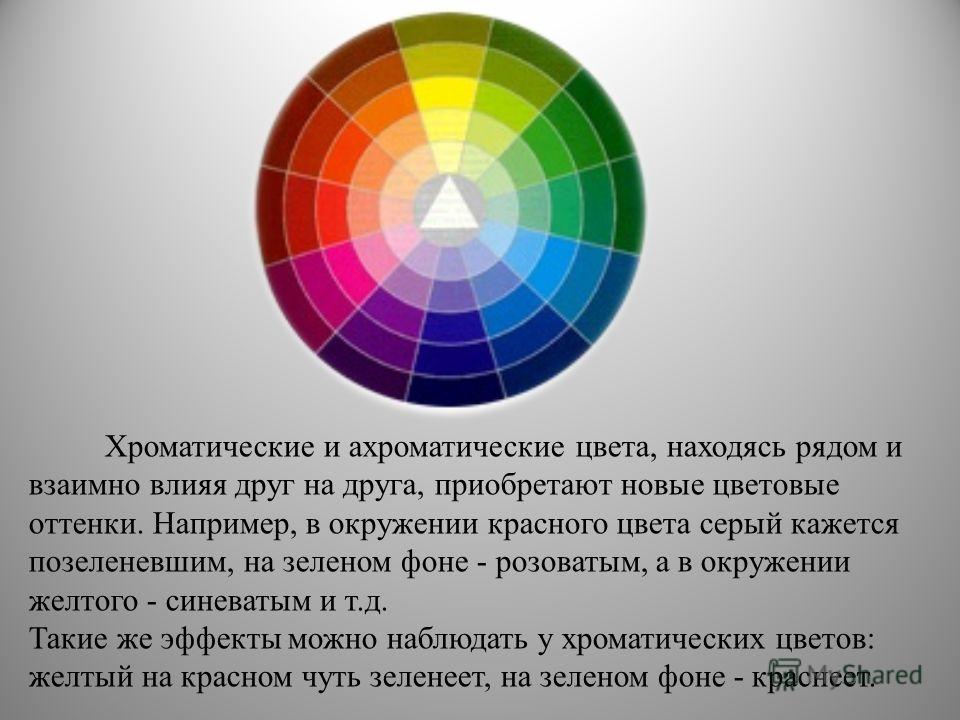
Нейтральные цвета получаются путем смешивания чистых цветов с белым, черным или серым или путем смешивания двух дополнительных цветов. В теории цвета нейтральные цвета — это цвета, которые легко модифицируются соседними более насыщенными цветами, и кажется, что они приобретают оттенок, дополняющий насыщенный цвет. Рядом с ярко-красным диваном серая стена будет отчетливо зеленоватой.
Уже давно известно, что черный и белый хорошо сочетаются практически с любыми другими цветами; черный уменьшает видимую насыщенность или яркость сопряженных с ним цветов, а белый демонстрирует все оттенки с одинаковым эффектом.
Аналогичный
Контрастные цветовые комбинации, такие как синий и красный, создают визуальные вибрации, когда помещаются рядом друг с другом, в то время как аналогичные цвета, такие как оранжевый и красный, смешиваются вместе.
Цветовая схема аналогичных цветов (также называемая гармонией доминирования ) — это группы цветов, которые соседствуют друг с другом на цветовом круге, причем один является доминирующим цветом, который обычно является основным или второстепенным , а два с каждой стороны дополняют друг друга, что имеют тенденцию быть высшим .
Термин «аналог» означает наличие аналогии или соответствие чему-то конкретному. Аналогичная цветовая гамма создает насыщенный монохромный вид. Его лучше всего использовать как с теплыми, так и с холодными цветами, создавая образ, имеющий определенную температуру, а также правильную цветовую гармонию. Хотя это правда, схеме также не хватает контраста и она менее яркая, чем дополнительные схемы.
Красный, красновато-оранжевый, оранжевый, желто-оранжевый — это один из примеров набора аналогичных цветов.
Бывают аналогичные
Акцентированная аналогичная дополнительная схема использует связанные оттенки, расположенные рядом на цветовом круге, с оттенком, прямо противоположным им. Это прямое дополнение становится акцентным цветом, используемым для создания доминирующей цветовой группы из трех одинаковых цветов, акцентируемых прямым дополнением (или близким дополнением) одного из них. Дополнительный цветовой акцент создает интересный контраст с доминирующей цветовой группой. Эта схема часто используется для создания теплого акцентного цвета с холодной аналогичной цветовой палитрой или холодного акцентного цвета с теплой палитрой.
Это прямое дополнение становится акцентным цветом, используемым для создания доминирующей цветовой группы из трех одинаковых цветов, акцентируемых прямым дополнением (или близким дополнением) одного из них. Дополнительный цветовой акцент создает интересный контраст с доминирующей цветовой группой. Эта схема часто используется для создания теплого акцентного цвета с холодной аналогичной цветовой палитрой или холодного акцентного цвета с теплой палитрой.
Триадический
Пример трехцветной цветовой схемы Цветовая схема Triadic представляет собой трехцветную комбинацию, состоящую из основного цвета и двух цветов, которые расположены на 120 и 240 градусов от основного цвета. Цветовые схемы триады, как правило, довольно яркие. Даже при использовании бледных или ненасыщенных версий оттенков он обеспечивает более высокую степень контраста, сохраняя при этом цветовую гармонию. Эта схема популярна среди художников, потому что она обеспечивает резкий визуальный контраст, сохраняя при этом баланс и насыщенность цветов. Триадная схема не так контрастна, как дополнительная, но с этими цветами легче достичь баланса и гармонии.
Триадная схема не так контрастна, как дополнительная, но с этими цветами легче достичь баланса и гармонии.
Тетрадич
Цветовая схема Tetradic (также называемая «Двойной комплементарный») считается самой богатой, поскольку в ней используются четыре цвета, объединенные в две дополнительные цветовые пары. Эту схему сложно гармонизировать, и она требует, чтобы цвет преобладал или подавлял цвета; если все четыре цвета используются в равном количестве, цветовая схема может выглядеть несбалансированной.
Прямоугольник (Тетрадич)
Цветовая схема «Прямоугольник» представляет собой четырехцветную комбинацию, состоящую из основного цвета и трех цветов, отстоящих от основного цвета на 60 градусов, 180 градусов и 240 градусов. Прямоугольные цветовые схемы работают лучше всего, когда доминирует один цвет.
Квадрат (Тетрадич)
Цветовая схема «Квадрат» представляет собой четырехцветную комбинацию, состоящую из основного цвета и трех цветов, отстоящих на 90 градусов от основного цвета. Квадратные цветовые решения богаты цветами и предлагают вариации.
Квадратные цветовые решения богаты цветами и предлагают вариации.
Полихроматический
Термин полихроматический означает наличие нескольких цветов.
Он используется для описания света, который имеет более одного цвета , что также означает, что он содержит излучение более чем одной длины волны . Изучение полихроматики особенно полезно при производстве дифракционных решеток .
В картах и визуализации данных
Тематические карты , диаграммы , данные , электронные таблицы и другие инструменты используют графические средства для визуализации количественных данных. Цвет часто используется в качестве одного из этих графических инструментов из-за его эстетической привлекательности, его интуитивного контраста (т. Е. Люди могут мгновенно различать большое количество цветов) и его многомерного богатства, которое позволяет вариациям цвета нести большую часть имея в виду.
Картографы разработали различные цветовые схемы для представления количественных вариаций, чтобы интуитивно представить диапазоны количественных переменных, особенно для картограмм . Обычно они используются и для других форм визуализации, таких как тепловая карта . Их можно разделить на разные классы цветовых схем для более интуитивного представления конкретных наборов данных:
Обычно они используются и для других форм визуализации, таких как тепловая карта . Их можно разделить на разные классы цветовых схем для более интуитивного представления конкретных наборов данных:
- В последовательных схемах значение цвета используется для представления количественных или порядковых значений. Принято считать, что самый темный оттенок интуитивно представляет наибольшее значение, но на темном фоне светлый оттенок может быть более интуитивным, поскольку он больше контрастирует. Существуют два подтипа, в зависимости от того, как также может использоваться оттенок :
- В монохромных схемах используются оттенки одного оттенка или оттенки серого. Исследования показали, что, хотя люди способны видеть сотни оттенков большинства цветов, они могут различать только 5–8 для практического использования (т. Е. Сопоставление оттенка на карте с соответствующим оттенком в легенде).

- Частично-спектральные схемы используют диапазон оттенков в дополнение к значению, обычно включающий частичный сегмент цветового круга , например от светло-желтого до темно-зеленого или от светло-оранжевого до темно-красного. Преимущество этого подхода состоит в том, что различия в оттенках добавляют контраст, позволяя пользователям различать большее количество различных цветов, до 12-15.
- В монохромных схемах используются оттенки одного оттенка или оттенки серого. Исследования показали, что, хотя люди способны видеть сотни оттенков большинства цветов, они могут различать только 5–8 для практического использования (т. Е. Сопоставление оттенка на карте с соответствующим оттенком в легенде).
- Дивергентные схемы используют две последовательные схемы (монохромную или частично спектральную), разделяя общий (обычно самый светлый) цвет в центре и самый темный на двух концах. Их основное использование — подчеркнуть (в соответствии с принципами визуальной иерархии ) крайние значения как на высоких, так и на низких уровнях.
- Спектральные схемы используют большой сегмент или даже полный диапазон оттенков для представления диапазона количественных значений без изменения значения.
 Это может быть трудно интерпретировать с большинством данных, потому что оттенки не выглядят естественно как «больше» или «меньше», чем другие оттенки. Однако это может быть полезно для представления циклических переменных, которые могут отображаться непосредственно на цветовом круге , таких как аспект местности , направление ветра или сезонность .
Это может быть трудно интерпретировать с большинством данных, потому что оттенки не выглядят естественно как «больше» или «меньше», чем другие оттенки. Однако это может быть полезно для представления циклических переменных, которые могут отображаться непосредственно на цветовом круге , таких как аспект местности , направление ветра или сезонность . - В двумерных или трехкомпонентных схемах используются две или три ортогональных монохромных последовательных схемы для представления отдельных (но обычно связанных) переменных, с различными смешанными цветами, представляющими различные комбинации значений. Эта схема имеет тенденцию работать лучше всего, когда оттенки для каждой оси являются основными цветами: RGB на черном фоне, CMY на белом фоне, чтобы смешанные цвета были как можно более четкими. При правильной разработке и выгодном географическом положении (в котором переменные имеют тенденцию иметь в целом согласованные шаблоны) эти цветовые схемы очень эффективны для визуализации корреляций и других закономерностей между переменными.
 В других ситуациях они могут вызвать, казалось бы, случайную путаницу цветов.
В других ситуациях они могут вызвать, казалось бы, случайную путаницу цветов. - Циклические схемы используют градиенты цветов, у которых нет ни начала, ни конца. Они полезны для отображения периодических наборов данных, таких как угловые данные или данные интерферометрии радара с синтезированной апертурой (SAR), который используется для отображения смещения поверхности Земли. Циклические цветовые схемы — это расходящиеся цветовые схемы с совпадающими концами.
Для вышеперечисленных классов цветовых схем существуют разные типы для более четкого представления заданного набора данных:
- Непрерывный : цветовые схемы с плавным цветовым градиентом. Сплошные цветовые схемы предназначены для отображения наборов непрерывных упорядоченных точек данных и могут представлять как небольшие, так и большие вариации данных. В непрерывных цветовых схемах обычно используется более сотни отдельных значений цвета. Непрерывная цветовая карта также является наиболее универсальным типом, и другие типы (дискретные и категориальные) могут быть построены на ее основе.

- Дискретные : цветовые схемы, которые содержат только определенное подмножество всех значений цвета непрерывных цветовых схем, которые четко отличаются друг от друга. Цветовые схемы в дискретной форме предназначены для визуализации набора или диапазона дискретных точек данных, но также часто используются с непрерывными наборами данных. Дискретные цветовые схемы используются с упорядоченными данными.
- Категориальные : цветовые схемы, содержащие несколько неупорядоченных уникальных значений цвета. Они предназначены для раскрашивания нескольких отдельных точек данных или целых графиков, чтобы их можно было отличить друг от друга. Категориальные цветовые схемы можно применять практически к любому типу графиков, будь то точечная диаграмма с несколькими точками, линейная диаграмма с несколькими линиями, гистограмма с несколькими полосами или другие типы графиков.
В целом, есть две принципиально разные категории цветовых схем: научные цветовые схемы и ненаучные цветовые схемы. Ненаучные цветовые схемы, такие как обычная цветовая схема радуги, не имеют однородного цветового градиента, видимого человеческим глазом, и недоступны для читателей с недостаточным цветовым зрением и дальтоников. Научно выведенные цветовые схемы (или научные цветовые карты) представляют собой однородный цветовой градиент, который можно легко упорядочить от одного конца до другого, и содержат цвета, которые могут различаться также читателями с недостаточным цветовым зрением. «Научная цветная карта» — относительно новый термин, но его свойства предлагались как лучшая практика на протяжении нескольких десятилетий.
Ненаучные цветовые схемы, такие как обычная цветовая схема радуги, не имеют однородного цветового градиента, видимого человеческим глазом, и недоступны для читателей с недостаточным цветовым зрением и дальтоников. Научно выведенные цветовые схемы (или научные цветовые карты) представляют собой однородный цветовой градиент, который можно легко упорядочить от одного конца до другого, и содержат цвета, которые могут различаться также читателями с недостаточным цветовым зрением. «Научная цветная карта» — относительно новый термин, но его свойства предлагались как лучшая практика на протяжении нескольких десятилетий.
В то время как ненаучные цветовые схемы широко доступны во множестве цветовых комбинаций, научные цветовые схемы стали более широко доступны только в прошлом веке. Синтия Брюэр провела ряд экспериментов с различными цветовыми схемами для визуализации данных на картах, особенно работая с людьми с дальтонизмом . В конце концов, эта работа привела к созданию палитры из нескольких десятков цветовых схем, предназначенных для воспроизведения на нескольких устройствах и использования людьми с нарушением цветового зрения, которая была собрана в интерактивный инструмент, известный как ColorBrewer в 2002 году. Crameri, Fabio (2018-06-29). «Геодинамическая диагностика, научная визуализация и StagLab 3.0» . Разработка геонаучных моделей . 11 (6): 2541–2562. DOI : 10.5194 / GMD-11-2541-2018 . ISSN 1991-9603 .
Crameri, Fabio (2018-06-29). «Геодинамическая диагностика, научная визуализация и StagLab 3.0» . Разработка геонаучных моделей . 11 (6): 2541–2562. DOI : 10.5194 / GMD-11-2541-2018 . ISSN 1991-9603 .
внешние ссылки
Шесть цветовых схем, которые работают всегда
Вы тоже до сих пор покупаете банки с краской с мыслью «вроде ничего так, сочетается» и пытаетесь создать на стенах своей квартиры нечто суперэффектное? Что ж, мы не будем ограничивать ваш полет фантазии и творческое начало. Мы только придадим вашему воображению правильный вектор.
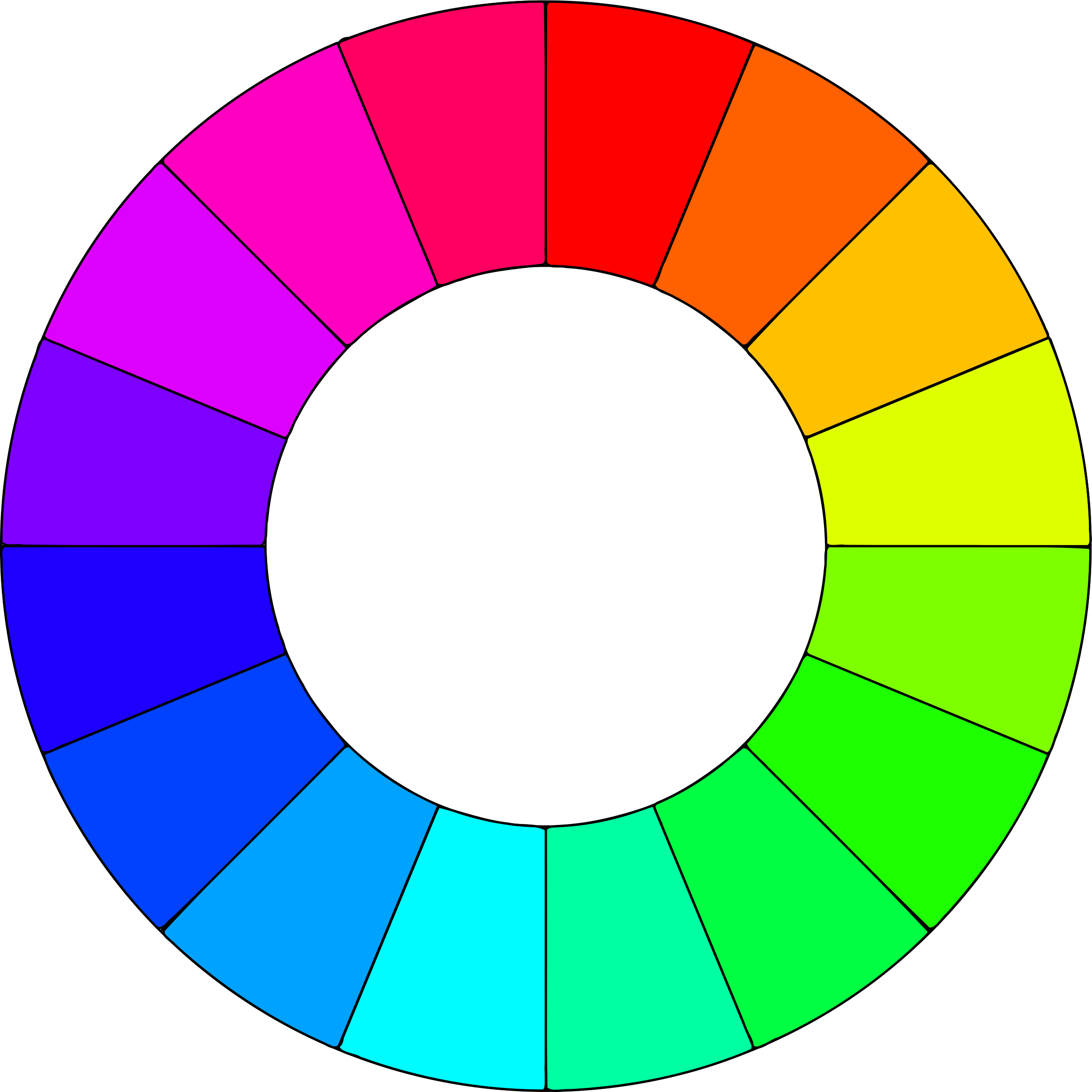
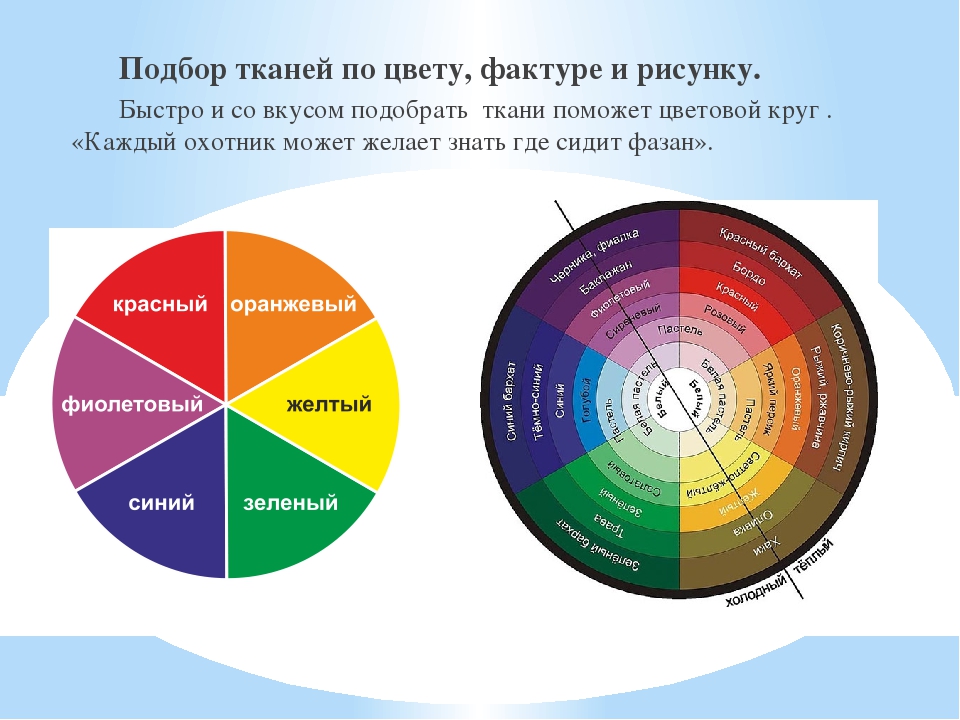
Одно из главных условий создания гармоничного и целостного интерьера — правильное сочетание цветов. И чтобы это сделать, совсем не обязательно иметь художественное образование или оканчивать специальные курсы для художников. Для того чтобы понять, каким образом выбирать цвета, необходимо ознакомиться с цветовым кругом, который даст общее понимание совмещения оттенков.
Что же, начнем!
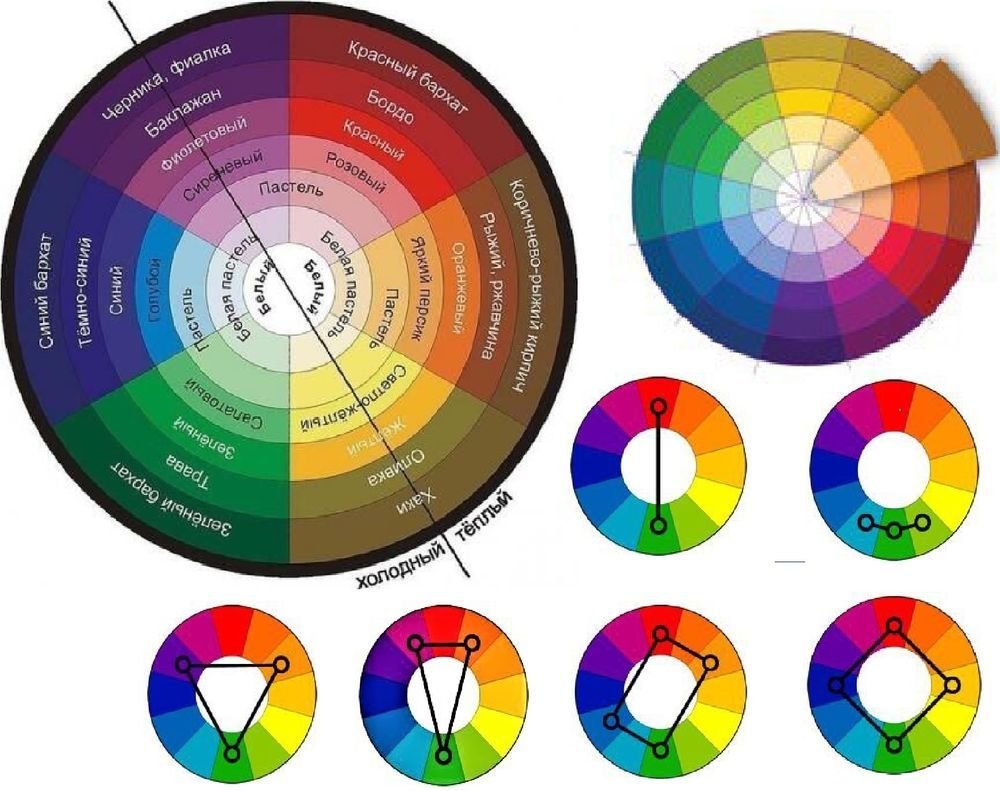
Круг разбит на 12 секторов, где главные цвета — синий, желтый и красный. Оранжевый, фиолетовый и зеленый — это вторичные цвета, которые получаются в результате смешивания основных. А третья группа — это те цвета, которые мы можем воспроизвести благодаря смешиванию одного основного и одного вторичного. Каждый из цветов, представленных на круге, имеет невероятное количество оттенков и тонов.
Теперь давайте рассмотрим основные цветовые схемы, с помощью которых профессионалы создают гармоничные дизайн проекты интерьера по всем правилам цветового сочетания.
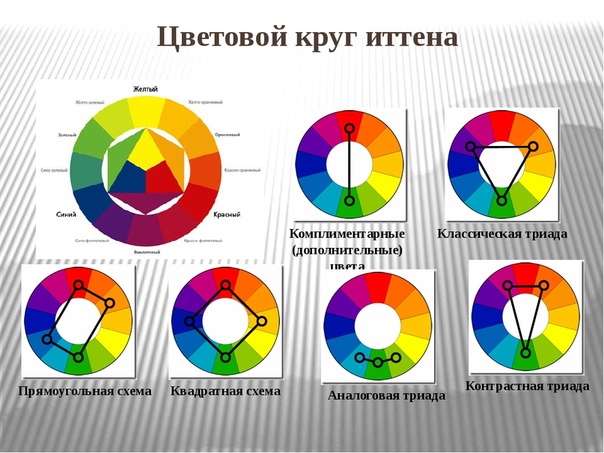
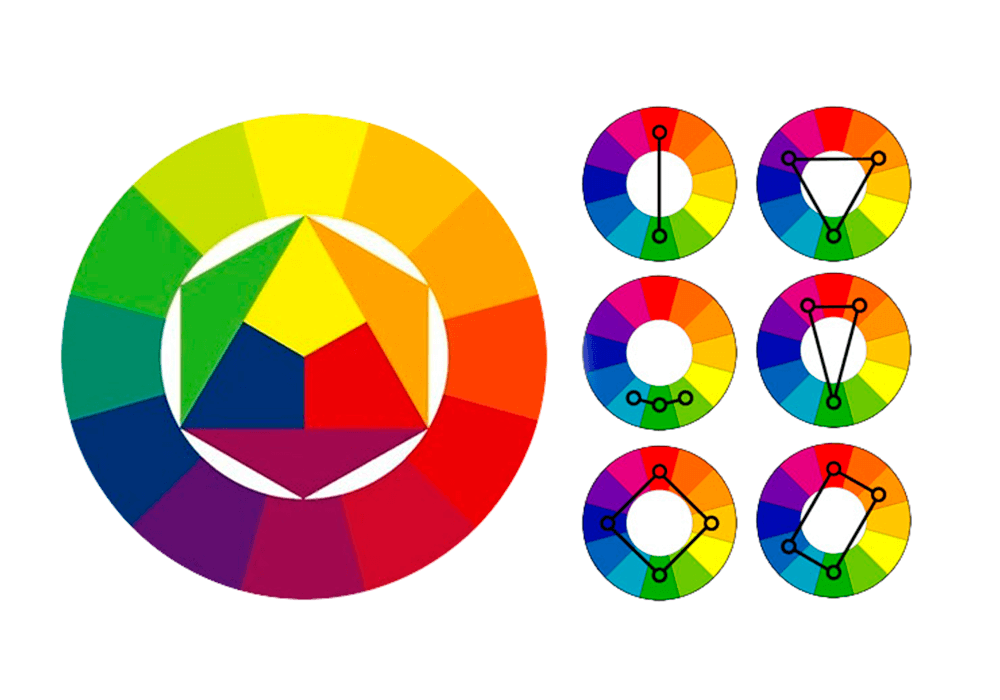
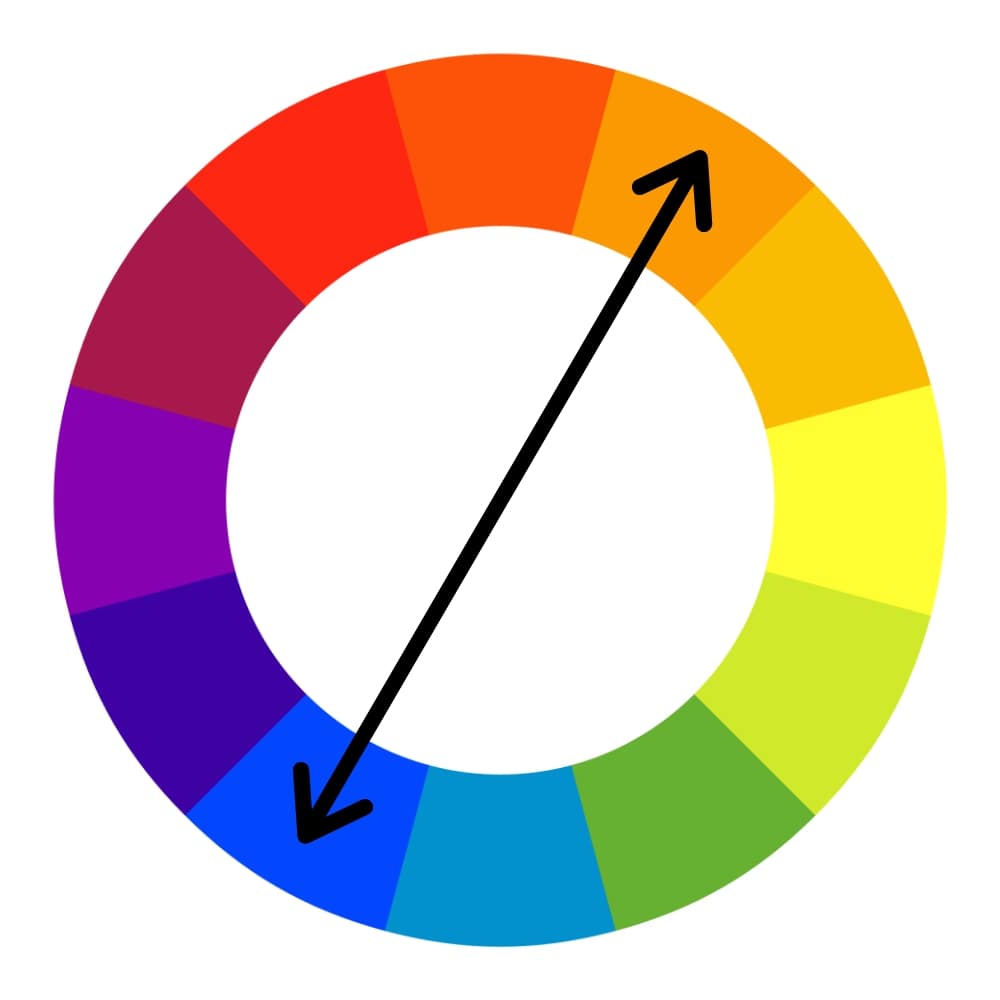
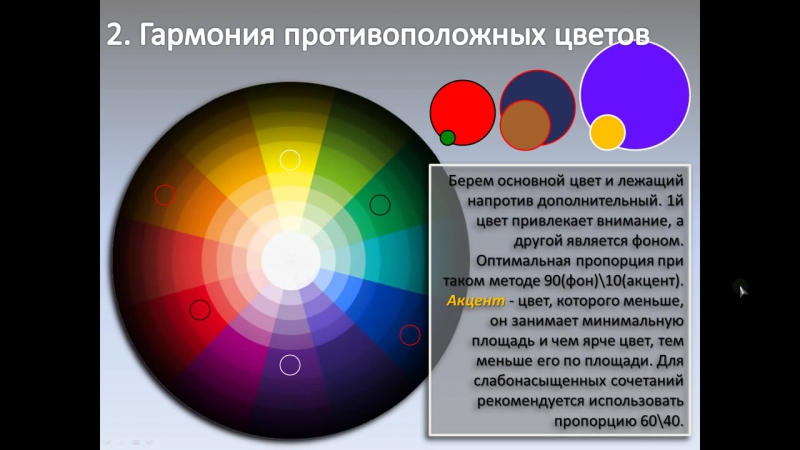
1. Комплементарное сочетание
Комплементарные цвета — любые цвета, которые в круге расположены друг напротив друга. Например, сочетание синего и оранжевого или красного с зеленым. За счет такого соседства цветов создается контраст, поэтому один цвет нужно использовать в качестве фона, а второй — для того, чтобы сделать определенный акцент.
1) Оранжевый, синий.
Фото: trendir.com
2) Красный, зеленый.
Фото: mit24h.com
3) Фиолетовый, желтый.
Фото: cheatersutopia.com
2. Классическая триада
Здесь уже сочетаются целых три цвета, которые расположены друг от друга на одном расстоянии цветового круга. Например, сочетание красного, желтого и синего. В рамках этой схемы также можно наблюдать высокую контрастность, но она более сглажена по сравнению с первым вариантом, то есть носит наиболее сбалансированный характер. Цвета расположены таким образом, что один из них играет доминантную роль, а остальные дополняют его. Композиция в любом случае будет интересна, даже если используются мягкие пастельные тона.
Чтобы избежать чрезмерной интенсивности, по крайней мере два цвета из трех должны быть приглушенными. Например, как на фотографии ниже: золотисто-желтый добавляет тепла нежно-синему, в то время как ярко-красный акцентирует наше внимание на индийских мотивах.
1) Красный, желтый, синий.
Фото: schlafzimmermobel.info
2) Желто-оранжевый, красно-фиолетовый, сине-зеленый.
Фото: homedit.com
3) Фиолетовый, оранжевый, зеленый.
Фото: racerapk.com
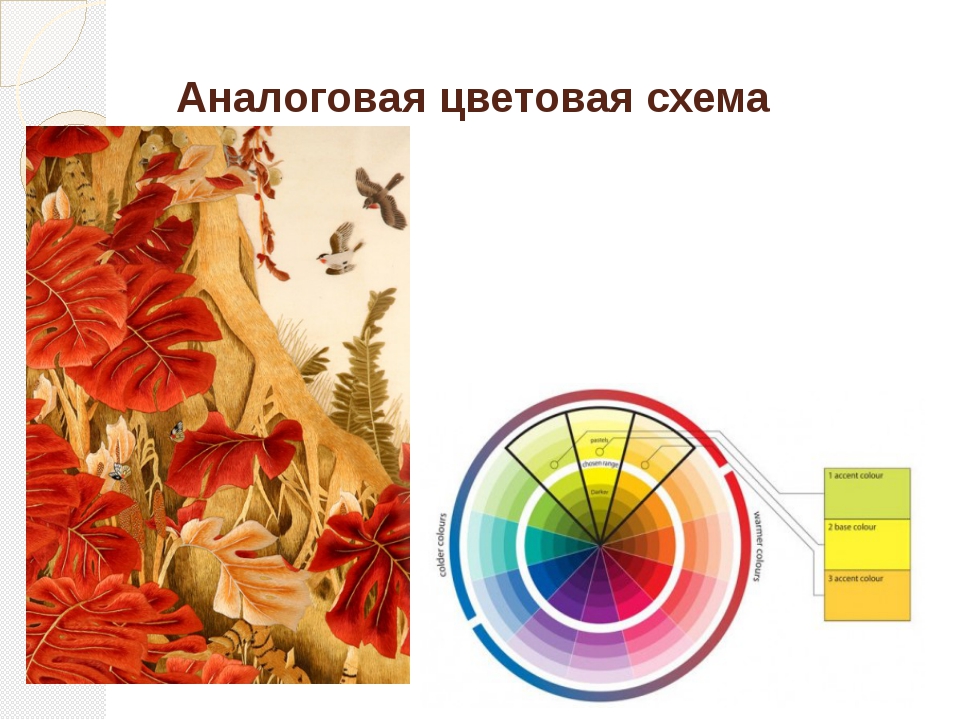
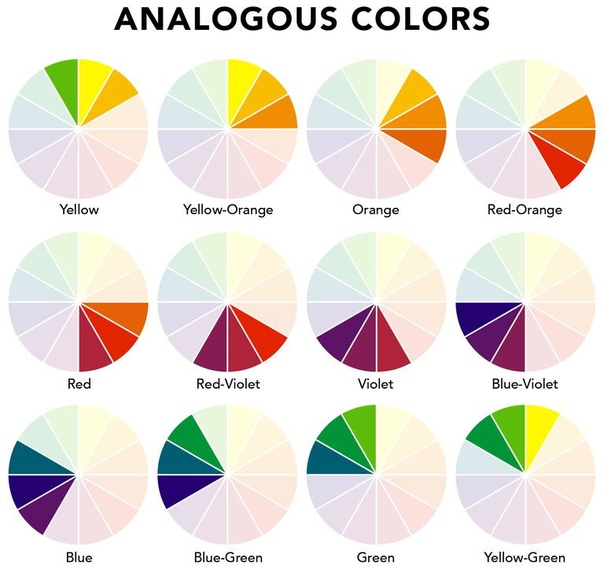
3. Аналогичное сочетание
Здесь уже можно сочетать от двух до пяти цветов, которые расположены рядом друг с другом на цветовом круге. При этом оптимальное количество цветов — два-три.
Примером могут служить сочетания приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
1) Фиолетовый, красно-фиолетовый.
Фото: homedit.com
2) Синий, сине-фиолетовый, фиолетовый.
Фото: homedit.com3) Красно-оранжевый, оранжевый.
Фото: homedit.com
4. Раздельно-комплементарное сочетание
Яркость и активность — вот главные отличия этой гаммы. Такое сочетание отличается от комплементарного тем, что дополнительный цвет подлежит делению на два смежных, а сам в гамме не используется. В результате мы можем наблюдать цветовую схему, включающую в себя три тона, и она обладает сильным визуальным контрастом. Но этот контраст не такой напряженный и динамичный, как в простой комплементарной гамме. Такая схема — лучшее решение для того, чтобы обеспечить, с одной стороны, сильный эффект, а с другой — создать некую утонченность и даже хрупкость.
Такое сочетание отличается от комплементарного тем, что дополнительный цвет подлежит делению на два смежных, а сам в гамме не используется. В результате мы можем наблюдать цветовую схему, включающую в себя три тона, и она обладает сильным визуальным контрастом. Но этот контраст не такой напряженный и динамичный, как в простой комплементарной гамме. Такая схема — лучшее решение для того, чтобы обеспечить, с одной стороны, сильный эффект, а с другой — создать некую утонченность и даже хрупкость.
1) Красный, сине-зеленый, желто-зеленый.
Фото: mit24h.com
2) Синий, красно-оранжевый, желто-оранжевый.
Фото: thouswell.com
5. Тетрада — сочетание четырех цветов
Эта схема формируется за счет сочетания четырех тонов, которые расположены на цветовом круге таким образом, что составляют прямоугольную фигуру. Здесь есть две пары сближенных друг с другом цветов, которые образуют аналоговые сочетания, что обеспечивает интерьеру сбалансированность. Благодаря этой схеме можно создать контраст, подобрав теплые и холодные оттенки. Из-за того, что эта гамма довольно яркая, ее следует использовать с осторожностью: обычно она не применяется в больших помещениях, особенно в спальнях.
Благодаря этой схеме можно создать контраст, подобрав теплые и холодные оттенки. Из-за того, что эта гамма довольно яркая, ее следует использовать с осторожностью: обычно она не применяется в больших помещениях, особенно в спальнях.
За счет использования чистых цветов гамма получается чрезмерно яркой и, как правило, быстро утомляет. Поэтому, чтобы избежать такого эффекта, нужно соблюдать меру: использовать приглушенные тона или как минимум сочетать пастельные цвета с насыщенными. Допустимо также использование тетрадных цветов как акцентов в нейтральной гамме.
1) Зеленый, синий, красный, оранжевый.
Фото: janemichaelekanem.com
2) Красно-фиолетовый, красно-оранжевый, сине-зеленый, желто-зеленый.
Фото: bosidolot.com
3) Оранжевый, желтый, синий, фиолетовый.
Фото: topsimages.com
6. Квадрат
Эта схема складывается из цветов, которые образуют квадрат на цветовом круге. Здесь можно сочетать как основные цвета, так и их оттенки. При этом из–за того, что все тона равноудалены друг от друга, здесь отсутствуют аналоговые сочетания. Поэтому в рамках этой схемы довольно сложно достичь баланса, особенно если цвета взяты в равной пропорции. Лучше отдать предпочтение одному цвету и использовать его в качестве фона, а другие в качестве акцентов, тем самым уравновесив схему.
Здесь можно сочетать как основные цвета, так и их оттенки. При этом из–за того, что все тона равноудалены друг от друга, здесь отсутствуют аналоговые сочетания. Поэтому в рамках этой схемы довольно сложно достичь баланса, особенно если цвета взяты в равной пропорции. Лучше отдать предпочтение одному цвету и использовать его в качестве фона, а другие в качестве акцентов, тем самым уравновесив схему.
1) Синий, желто-зеленый, оранжевый, красно-фиолетовый.
Фото: freshome.com
2) Красный, желто-оранжевый, зеленый, сине-фиолетовый.
Фото: freshome.com
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings. COLLECTION_DESCRIPTION}}
{{addToCollection.description.length}}/500
{{l10n_strings.TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
COLLECTION_DESCRIPTION}}
{{addToCollection.description.length}}/500
{{l10n_strings.TAGS}}
{{$item}}
{{l10n_strings.PRODUCTS}}
{{l10n_strings.DRAG_TEXT}}
{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings. AUTHOR}}
AUTHOR}}
{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}6 цветовых схем для идеального изображения
Некоторые цвета просто неправильно смотрятся вместе.
Коричневый и салатовый? Фу.
Некоторые из нас просто не умеют комбинировать цвета для создания красивых дизайнов. Как графический дизайнер или любой дизайнер в этом отношении важно, чтобы вы понимали различные комбинации и отношения, которые цвета имеют друг с другом, чтобы убедиться, что вы соединяете их так, чтобы они выглядели правильно .
Не имеет значения, разрабатываете ли вы целый веб-сайт или дизайн одноразовой печатной рекламы. Дизайнерам часто приходится долго экспериментировать с цветовыми схемами, прежде чем они наконец почувствуют, что все сделали правильно. Прежде чем мы начнем узнавать, как не тратить на это время зря, давайте узнаем, что на самом деле представляет собой цветовая схема.
Что такое цветовая схема?
Цветовая схема — это группа цветов, выбранная дизайнером, графическая или иная. В идеале эти цвета эстетичны и должны понравиться зрителю.
Существуют миллионы цветовых схем, которые вы можете использовать в проекте, но это не значит, что все они хороши. Если вы хотите, чтобы зрители вашего проекта чувствовали себя комфортно, лучше всего понять, как цвета связаны друг с другом.
Ниже мы рассмотрим каждую из этих шести цветовых схем и то, что дизайнеры должны знать о каждой из них.
1. Монохроматическая цветовая схема
Монохроматическая цветовая схема в некоторой степени похожа на комбинирование гарнитур из одного семейства, в то время как пары шрифтов в этой монохроматической цветовой схеме представляют собой вариации одного оттенка. Вариации производятся путем корректировки оттенков, тонов и оттенков.
Вариации производятся путем корректировки оттенков, тонов и оттенков.
Оттенки создаются путем добавления белого к оттенку, а оттенки и тона создаются путем добавления более темных цветов к оттенку.
Это, пожалуй, самый простой выбор при поиске цветовой схемы, при выборе этого пути для вашего дизайна почти нет опасных зон. Самая большая проблема, с которой можно столкнуться, — это переборщить — плакат, составленный только из оттенков фиолетового, — это то, на что нужно легонько наступать.
Источник: Morphe2.Аналогичное цветовое решение
Аналогичные цветовые схемы — это цветовые комбинации, составленные из тех, которые находятся рядом друг с другом на цветовом круге. Из-за их физической близости на цветовом круге они часто похожи друг на друга и, следовательно, составляют красивую цветовую схему.
В дизайне лучше , а не , чтобы эти цвета распределялись равномерно. Вместо этого выберите один цвет, который будет доминировать, а два других подчеркнут его.
3.Дополнительная цветовая схема
Иногда противоположности нас удивляют и действительно притягивают. Дополнительные цвета можно найти на цветовом круге, выбрав один цвет и цвет прямо напротив него. Противоположности действительно притягиваются. Использование этой цветовой схемы делает разные элементы чрезвычайно отличными друг от друга. Он хорошо передается, поэтому, если вы хотите добиться именно такой атмосферы, используйте эту цветовую схему в своих интересах. Если дизайн, который вы создаете, не предназначен для восприятия в таком свете, избегайте этого.
Источник: Happy Collections
Не отключайте цвета при использовании этой цветовой схемы; это только снижает возбуждающий эффект. Яркость каждого цвета стимулирует движение глаз, привлекая зрителей от одного элемента к другому.
4. Триадическая цветовая схема
Хотя это и не самый простой вариант, триадные цветовые схемы — самый безопасный вариант, если вы хотите выйти за пределы одного оттенка. Триадные цветовые схемы — это комбинации трех цветов, равномерно распределенных на цветовом круге.
Триадные цветовые схемы — это комбинации трех цветов, равномерно распределенных на цветовом круге.
Триадные цветовые схемы обеспечивают зрителям сильный контраст, аналогичный дополнительной цветовой схеме. Однако триадные цветовые схемы достигают этого эффекта, не нарушая покой.
Источник: GIMP
5. Сплит-дополнительная цветовая схема
В этой цветовой схеме используются две дополнительные цветовые схемы, которые расположены рядом друг с другом на цветовом круге. Это обеспечивает ту же потрясающую способность, что и дополнительные цветовые схемы, но предоставляет дизайнерам еще несколько вариантов цвета.
Использование этой схемы дает немного больше уверенности в выборе цвета, чем если бы дизайнер использовал всего два дополнительных цвета. Сплит-комплементарность по-прежнему сильно контрастирует, она просто снимает с ваших глаз немного веса.
Источник: Крис Картер
6. Тетрадическая цветовая схема
Эта схема, также известная как двойная дополнительная цветовая схема, состоит из двух дополнительных пар. Другое название для этого (да, это нужно запомнить) — «прямоугольные цвета», потому что эти цвета можно найти, создав прямоугольник на цветовом круге.
Другое название для этого (да, это нужно запомнить) — «прямоугольные цвета», потому что эти цвета можно найти, создав прямоугольник на цветовом круге.
Эти цвета могут показаться немного тревожными, особенно если их разделить на равные части. Чтобы не отвлекать внимание (от вашего дизайна), выберите один из этих цветов, который будет вашим доминирующим, а остальные три цвета будут выступать в качестве акцентов.
Источник: Светящийся пейзаж
Как только вы поймете взаимосвязь между всеми этими цветами, вы можете начать применять их к своим новейшим графическим дизайнам.
Начать создание схемы
Не хитрым способом, а красочно! Понимание взаимосвязи между цветами может помочь вам не только в ваших проектах, но и дать вам представление о дизайне других.Созданы ли они руками человека или созданы матушкой-природой, цветовые схемы очевидны в нашей повседневной жизни.
Мы только начинаем здесь заниматься цветом, и это всего лишь один из семи элементов искусства.
Что такое теория цвета? | Фонд дизайна взаимодействия (IxDF)
Выбор наилучшего сочетания цветов для интерактивного макета дизайна — это не игра в угадывание. Зная, какие из них использовать, вы сэкономите время (и избавитесь от головной боли).Если вы сделаете это правильно, ваши пользователи останутся на связи.
С первых дней развития искусства и дизайна использование цвета следовало многим правилам и рекомендациям, которые вместе известны как теория цвета .
Цветовая схема — один из первых элементов, передающих идею дизайна как на визуальном, так и на психологическом уровне. На самом деле цветовая гамма — один из важнейших элементов; это потому, что при правильном использовании цвет может отражать нишу и даже общую маркетинговую стратегию бизнеса.
В этой статье мы кратко рассмотрим различные цветовые классификации, чтобы освежить вашу память о тех классах графического дизайна, которые вы посещали в университете. Мы уверены, что этот контент будет не только звонком, но и вдохновит вас на творчество.
Мы уверены, что этот контент будет не только звонком, но и вдохновит вас на творчество.
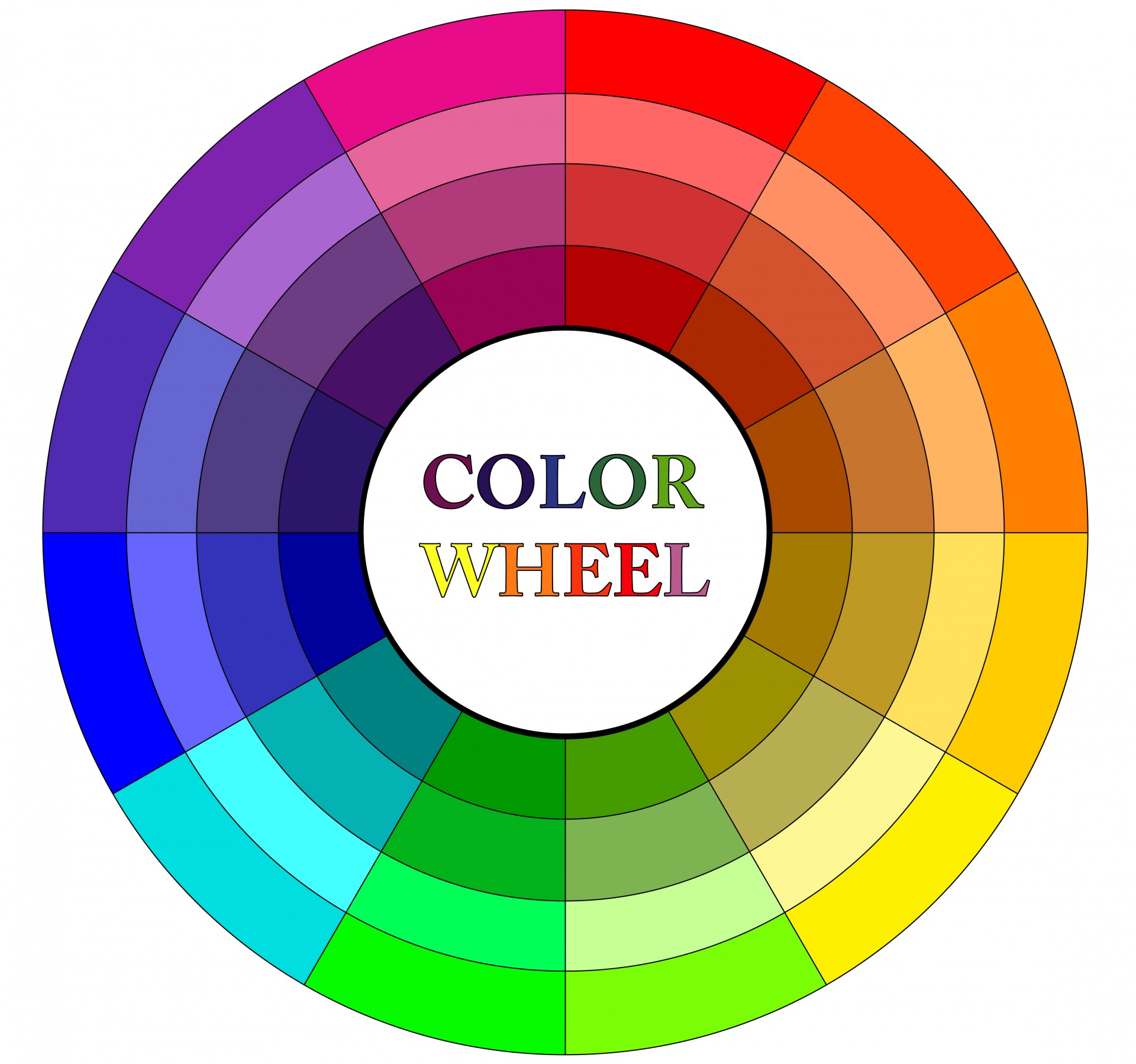
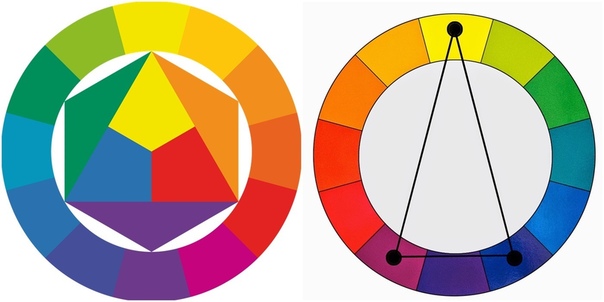
Цветовой круг
Отношения между цветами можно показать с помощью цветового круга.
Цветовой круг показывает связи между разными цветами на основе красного, желтого и синего содержимого каждого цвета. Впервые он был разработан сэром Исааком Ньютоном в 1666 году.
Автор / Правообладатель: Maximkaaa. Условия авторского права и лицензия: Public Domain
Самый полезный и наиболее часто используемый вариант цветового круга показан на изображении выше, который включает красный, красно-оранжевый, оранжевый, оранжево-желтый, желтый, желто-зеленый, зеленый, зелено-синие, синие, сине-пурпурные, пурпурные и пурпурно-красные сочетания. (Камень, 2008).
Блейхер (2011) заявил, что цветовое колесо можно разделить на три основных типа цветов на основе комбинации основных цветов, используемых для создания окончательного цвета, а именно:
- Основные цвета — желтый, красный и синий.
 Это основные цвета, которые нельзя разделить на более простые цвета.
Это основные цвета, которые нельзя разделить на более простые цвета. - Дополнительные цвета — создаются путем смешивания двух основных цветов. Вторичные цвета — оранжевый, зеленый и фиолетовый. Смешивание желтого и красного дает оранжевый; смешивание синего и желтого дает зеленый цвет, а смешивание синего и красного дает фиолетовый.
- Промежуточные или третичные цвета создаются путем смешивания как основных, так и дополнительных цветов для образования гибрида, например желто-оранжевого, красно-оранжевого, красно-фиолетового, сине-фиолетового, сине-зеленого и желто-зеленого.На большем цветовом круге, чем показанный выше, смесь промежуточных, вторичных и основных цветов создаст четвертичные цвета.
Тщательное понимание цветового круга и взаимосвязи между цветами позволяет дизайнерам лучше понимать цвет и знать, как выбирать цвета для своего дизайна. Мы скоро вернемся к этому.
Достижение гармонии цвета
Цвета следует выбирать так, чтобы они выглядели более эстетично и были удобнее для пользователя. Это означает, что неплохо подумать о том, какую цветовую схему вы будете использовать в начале процесса дизайна. То, как сочетаются цвета, может либо улучшить внешний вид, либо отвлечь от него.
Это означает, что неплохо подумать о том, какую цветовую схему вы будете использовать в начале процесса дизайна. То, как сочетаются цвета, может либо улучшить внешний вид, либо отвлечь от него.
Автор / правообладатель: Неизвестен. Условия авторского права и лицензия: Неизвестно
Согласно Блейхеру (2011), существует пять основных цветовых схем (а также некоторые комбинации и варианты этих схем), которые позволяют дизайнерам достичь гармонии в своих проектах:
Монохроматическая схема
монохроматическая схема основана на цветах, созданных из разных оттенков (созданных путем добавления черного или белого к исходному цвету), тонов и оттенков одного оттенка.Теоретически это самая простая из всех схем. Монохроматическая схема обычно используется в минималистичных дизайнах, потому что один оттенок должен приводить к менее отвлекающему макету.
С другой стороны, эта схема означает, что вы не можете использовать несколько цветов для облегчения визуализации информации в пользовательском интерфейсе (UI). Это единственная цена простоты.
Это единственная цена простоты.
Аналогичная цветовая схема
Аналогичная схема основана на трех цветах, расположенных рядом друг с другом на цветовом круге (например,г., красный, красно-оранжевый и красно-фиолетовый). Эту схему легко найти в природе — просто представьте деревья осенью, когда листья меняют цвет.
Есть вариант этой схемы, аналог «high-key». Это достигается путем смешивания ваших аналогичных оттенков с белым. Эта версия обычно встречается в искусстве импрессионизма, особенно в раннем искусстве импрессионизма. Достигается такой эффект, при котором цвета кажутся «переливающимися» и «размытыми» друг в друге — если смотреть с расстояния, это может создать иллюзию того, что используется только один цвет.
Дополнительные схемы
Дополнительные цветовые схемы используют одну (или несколько) пар цветов, которые при объединении «компенсируют друг друга». Например, когда вы комбинируете два цвета, получается белый или черный (или что-то очень похожее на шкале серого). По этой причине эта схема также известна как схема «противоположных цветов».
По этой причине эта схема также известна как схема «противоположных цветов».
Когда вы помещаете два дополнительных цвета рядом друг с другом, они показывают наибольший контраст. В современной теории цвета используются пары красный / голубой, зеленый / пурпурный и синий / желтый.
Сплит-дополнительная (иногда «Составная гармония») Схема
Это комбинация использования дополнительной цветовой схемы и аналогичной цветовой схемы. По сути, выбираются дополнительные цвета, а затем цвета по обе стороны от них на цветовом круге также используются в дизайне. Считается, что это смягчает воздействие дополнительной цветовой схемы, которая в некоторых ситуациях может быть слишком смелой или слишком резкой для глаза зрителя.
Triadic
Триадная схема основана на использовании трех цветов на равном расстоянии друг от друга на цветовом круге.Самый простой способ найти триадную схему — поставить на колесо равносторонний треугольник так, чтобы каждый угол касался одного цвета. Три цвета будут расположены точно на 120 ° друг от друга.
Три цвета будут расположены точно на 120 ° друг от друга.
Эти схемы считаются яркими (даже если сами оттенки нет) — они сохраняют гармонию, но обеспечивают высокий уровень визуального контраста. Вы можете найти триадические схемы во многих произведениях искусства, поскольку с помощью триадной схемы легче добиться приятного визуального результата, чем при использовании дополнительной схемы.
Tetradic
В схемах Tetradic используются два набора дополнительных пар: четыре цвета. Они могут создавать очень интересные визуальные впечатления, но их трудно поддерживать в равновесии. Почему? Это потому, что один цвет тетрадной схемы должен преобладать над другими цветами, не подавляя их полностью. Равное количество каждого цвета часто приводит к очень неловкому виду — это последнее, что вы хотите, чтобы ваши пользователи видели.
Квадрат (вариант тетрадика)
Квадратная схема — это вариант тетрадной схемы.Вместо того, чтобы выбирать две дополнительные пары, вы помещаете квадрат на цветовом круге и выбираете цвета, лежащие в его углах. Таким образом, вы найдете четыре цвета, равномерно разнесенные под углом 90 ° друг от друга. В отличие от четырехцветной цветовой схемы, этот подход часто работает лучше всего, когда все цвета равномерно используются во всем дизайне.
Таким образом, вы найдете четыре цвета, равномерно разнесенные под углом 90 ° друг от друга. В отличие от четырехцветной цветовой схемы, этот подход часто работает лучше всего, когда все цвета равномерно используются во всем дизайне.
Цветовая температура
Цвета можно использовать для передачи эмоционального контента, а также для улучшения внешнего вида вашего веб-сайта. Сейчас мы говорим о перемещении людей, вызывая у наших пользователей страсти и чувства.Здесь стоит отметить, что культура, пол, опыт людей и т. Д. Также будут влиять на то, как цвета резонируют с ними, и что исследования пользователей являются лучшим индикатором эмоциональной реакции на цвет, чем следующие рекомендации, основанные на цветовом круге. Например, знаете ли вы, что в Китае красный цвет распространен, потому что он символизирует счастье и процветание, а белый цвет считается погребальным или олицетворением несчастья? Кроме того, китайская культура имеет уникальный цвет — qing — что-то вроде голубовато-зеленого серого, или «grue». В Греции желтый цвет передает понятие печали, а красный передает такие представления в Южной Африке. Цвет — это большая проблема в том, как люди из разных уголков мира интерпретируют ваш дизайн. Небольшое исследование имеет большое значение.
В Греции желтый цвет передает понятие печали, а красный передает такие представления в Южной Африке. Цвет — это большая проблема в том, как люди из разных уголков мира интерпретируют ваш дизайн. Небольшое исследование имеет большое значение.
Однако, если вы хотите следовать подходу цветового круга, есть три показателя цветовой температуры: «теплый», «холодный» и «нейтральный»:
- Теплые цвета — Это цвета, расположенные на половине цветовой круг, включающий желтый, оранжевый и красный.Считается, что эти цвета отражают такие чувства, как страсть, сила, счастье и энергия.
- Холодные цвета — Это цвета, расположенные по другую сторону цветового круга, включая зеленый, синий и фиолетовый. Считается, что холодные цвета отражают спокойствие, медитацию и успокаивающие впечатления.
- Нейтральные цвета — Не сказано, что они отражают какие-либо особые эмоции. Эти цвета включают серый, коричневый, белый и черный.

Ваш выбор цветовых категорий будет зависеть от того, чего вы пытаетесь достичь с помощью своего веб-сайта.По возможности всегда следует тестировать свои цветовые палитры с пользователями, чтобы убедиться, что сделанный вами выбор отражает их реалии. Почти всегда легче установить и протестировать цветовую палитру на ранних этапах процесса разработки, чем в конце. Помимо всего прочего, это может сэкономить ваше драгоценное время.
The Take Away
Цвет, несомненно, является важной частью эстетической привлекательности дизайна. Основание вашей цветовой палитры на одной из существующих цветовых схем может облегчить достижение правильного баланса с самого начала.
Цветовой круг — это основной инструмент, созданный сэром Исааком Ньютоном в 1666 году. В нем мы находим:
- Основные цвета
- Вторичные цвета
- Промежуточные или Третичные цвета
Мы должны стремиться точно настроить наш выбор цветов, чтобы создать максимальную гармонию, одновременно учитывая следующее, чтобы выбрать наиболее подходящую схему:
- Монохроматическая схема
- Аналогичная цветовая схема
- Дополнительные схемы
- Сплит-комплементарная (составная гармония) схема
- Триадическая
- Тетрадическая
- Квадратная
Цветовая температура — еще одно важное соображение; это та роль, которая может заинтересовать людей и заставить их увлечься нашей работой. Вы всегда должны проводить пользовательское тестирование цветовых схем, если это возможно, а в идеале — в начале процесса проектирования. Кроме того, всегда помните, что цвета имеют множество культурных коннотаций, поэтому убедитесь, что вы знаете о них!
Вы всегда должны проводить пользовательское тестирование цветовых схем, если это возможно, а в идеале — в начале процесса проектирования. Кроме того, всегда помните, что цвета имеют множество культурных коннотаций, поэтому убедитесь, что вы знаете о них!
С другой стороны, помните, что вы должны передавать , а не , то есть только с цветом. Около 8% людей, в основном мужчины, страдают дальтонизмом, и цвет не всегда доступен. Даже в этом случае цвет — это инструмент, который может улучшить другие элементы вашего дизайна.Считайте это крупным ингредиентом, который может оживить вашу работу и привлечь ваших пользователей, заставив их больше заботиться о вашем продукте, услуге или сообщении.
Где узнать больше
Ссылка
Изображение героя: Автор / Правообладатель: Джордж Филд. Условия авторского права и лицензия: Public Domain.
Цветовые схемы веб-сайтов, которые меняют наш дизайн
В дизайне веб-сайтов наблюдаются бесконечные тенденции, от первого веб-сайта в виде текста на белом фоне до одноцветных шаблонных тем веб-сайтов — мы эволюционировали, чтобы увидеть широкий спектр варианты дизайна сайта. И, в частности, цветовые схемы сайта.
И, в частности, цветовые схемы сайта.
Давайте посмотрим на:
- Как теория цвета используется в веб-дизайне
- Применение цветового круга в цветовых схемах веб-сайта
- Психология цвета
Что такое теория цвета?
Теория цвета восходит к Исааку Ньютону, чьи эксперименты с призмами в 1665 году выявили семь цветов радуги. Теперь мы используем теорию цвета как современный сборник рекомендаций о том, как создавать цветовые схемы для максимальной визуальной привлекательности и даже использовать психологию для наиболее эффективного общения.
Во-первых, нам нужен общий язык терминов и определений цветов. Этот удобный список взят из нашего краткого руководства по выбору цветовой палитры.
Словарь цвета
- Оттенок: какого цвета что-то, например синий или красный
- Цветность: насколько чистый цвет; к этому добавилось отсутствие белого, черного или серого
- Насыщенность: Сила или слабость цвета
- Значение: насколько светлый или темный цвет
- Тон: создан путем добавления серого к чистому оттенку
- Оттенок: создан путем добавления черного к чистому оттенку
- Оттенок: создается путем добавления белого к оттенку
Как работает цветовое колесо
Базовый цветовой круг (как на изображении ниже) содержит двенадцать цветов, используемых при создании цветовых схем. Он включает в себя основные цвета (красный, желтый, синий), вторичные цвета (фиолетовый, оранжевый, зеленый) и комбинированные цвета, полученные путем смешивания соседних цветов (например, желтого и оранжевого).
Он включает в себя основные цвета (красный, желтый, синий), вторичные цвета (фиолетовый, оранжевый, зеленый) и комбинированные цвета, полученные путем смешивания соседних цветов (например, желтого и оранжевого).
Хорошую цветовую схему можно получить с помощью цветового круга, используя техники для выбора идеального сочетания цветов для вашей палитры.
Цветовая гармония — это теория сочетания цветов эстетически приятным образом — то, чем должны руководствоваться веб-дизайнеры при разработке цветовых схем. Например, дополнительные цвета плохи для текста, но техника прямоугольного цвета может помочь вам использовать цвета богато и разнообразно. Есть несколько техник сочетания цветов; однако две наиболее подходящие для хороших цветовых схем веб-сайта — это дополнительных и аналогичных .
Дополнительные цвета
Цвета, которые дополняют друг друга, легко найти как противоположные друг другу на цветовом круге, например синий и оранжевый, красный и зеленый и фиолетовый с желтым.
На веб-сайте WeWork, например, дополнительные ярко-синий и оранжевый цвета используются в сочетании по всему сайту, как в акцентах на кнопках и ссылках, так и в цветовых акцентах на выбранных изображениях.
На веб-сайте WeWork используются дополнительные цвета: синий и оранжевый.Аналогичные цвета
Эта цветовая схема состоит из цветов, которые расположены рядом друг с другом на цветовом круге. Эта цветовая схема приятна для глаз пользователя, поскольку аналогичные цвета часто встречаются в природе — например, закат с оранжевыми, розовыми и пурпурными тонами.
Недавний редизайн Dropbox— прекрасный пример аналогичной цветовой схемы с оттенками фиолетового, синего и розового в ярких цветовых блоках.
Dropbox использует смелые цвета, которые, кажется, не должны работать вместе, но они работают!
Психология цвета
Еще одна тенденция в дизайне веб-сайтов — использование одного цвета для доминирования в дизайне — и мы не говорим о черном или белом!
Дизайнеры все чаще рискуют и используют отдельные жирные цвета для передачи своего веб-дизайна. Независимо от того, с каким цветом вам нужно работать, чтобы создать хорошую цветовую схему, в Интернете есть примеры передового опыта. Более того, опираясь на психологию цвета, дизайнеры могут принимать оптимальные решения для своих цветовых схем, оказывающих эмоциональное воздействие.
Независимо от того, с каким цветом вам нужно работать, чтобы создать хорошую цветовую схему, в Интернете есть примеры передового опыта. Более того, опираясь на психологию цвета, дизайнеры могут принимать оптимальные решения для своих цветовых схем, оказывающих эмоциональное воздействие.
Психология цвета — это то, как мозг воспринимает то, что визуализирует. Хотя это субъективно, и у каждого лично есть свой любимый цвет, то, как цвета заставляют нас чувствовать себя, несколько универсально. Используя цветовую психологию, дизайнеры (и маркетологи) могут использовать цвет для более эффективной передачи своего дизайна.
Вы можете подробно узнать, что означают разные цвета, в этом посте на Canva.
Красный
Красный требует внимания, связанного с любовью, энергией, войной, силой, властью и страстью. Это хороший выбор для веб-сайта, но если он олицетворяет что-то мощное, он может быть чрезвычайно эффективным.
Желтый
Желтый — самый яркий цвет на цветовом круге, который часто ассоциируется со счастьем и радостью. Как сияющий цвет, это означает, что символизирует надежду и уверенность.Творческий дизайн и бренды, использующие желтый цвет, могут передавать настроение и оптимизм.
оранжевый
Оранжевый — это цвет приключений и омоложения. Смесь красного и желтого, он обладает более сбалансированной энергией, чем красный, но по-прежнему полон жизни. Это чрезвычайно общительный цвет, который предпочитают экстраверты.
Синий
Синий успокаивающий, заслуживающий доверия и надежный — хотя технический гигант Facebook только синий, потому что Марк Цукерберг дальтоник к красно-зеленому. Однако вы можете видеть, что банки, страховые компании и другие гиганты программного обеспечения используют синий в качестве цвета бренда, потому что он способствует доверию и лояльности.
зеленый
Зеленый жив! Психология зеленого означает обновление и рост. Природа — самый простой пример зеленого в действии. В результате зеленый цвет у нас ассоциируется с гармонией и внутренним спокойствием.
розовый
Розовый может быть непростым цветом, в зависимости от того, в каком контексте и в какой культуре он воспринимается. Когда-то считавшийся очень женственным в западной культуре, мы наблюдаем сдвиг в сторону удаления гендерных предубеждений в цвете. Помимо пола, психология розового включает невинность, оптимизм и мир.Это может вызвать чувство чувствительности, заботы и привязанности.
фиолетовый
Фиолетовый бывает разных форм: сиреневый, фиолетовый и лавандовый, каждый из которых имеет различные психологические реакции. Но фиолетовый, представляющий собой смесь синего и красного, вызывает ощущение богатства, королевской власти и мудрости. Это очень креативный цвет, и это не ошибка, что бренды используют фиолетовый для передачи своих творческих достижений.
Но фиолетовый, представляющий собой смесь синего и красного, вызывает ощущение богатства, королевской власти и мудрости. Это очень креативный цвет, и это не ошибка, что бренды используют фиолетовый для передачи своих творческих достижений.
Составление цветовой палитры
Цветовая палитра — это выбранный диапазон цветов для использования в цифровом дизайне.Создав цветовую палитру и определив цветовую схему с самого начала проекта, умственная нагрузка дизайнера немедленно снимается для остальной части проекта, оставляя место для воображения и творчества. Выбранные цвета являются границами любого дизайна и разделены на основные, второстепенные и акцентные.
Доминирующие цвета
Во-первых, вам нужно выбрать доминирующий цвет, который будет отображаться на вашем веб-сайте и с которым он будет ассоциироваться. Чаще всего это доминирующий цвет бренда компании, для которой вы работаете.Доминирующие цвета можно использовать в монохроматических палитрах, используя один цвет в качестве главного или в качестве первого выбора с окружающими дополнительными цветами.
Чаще всего это доминирующий цвет бренда компании, для которой вы работаете.Доминирующие цвета можно использовать в монохроматических палитрах, используя один цвет в качестве главного или в качестве первого выбора с окружающими дополнительными цветами.
Дополнительные цвета
Вторичные цвета — это ваш второй по частоте выбор цвета. Этот выбор часто является самым важным решением, с которым сталкивается дизайнер, потому что именно здесь в игру вступает теория цвета. При выборе вторичного цвета вы выбираете технику комбинирования цветов (дополнительный, аналогичный, триадный) и соответственно оформляете.По сути, вы выбираете яркий смелый дизайн с цветами, которые контрастируют друг с другом на цветовом круге, или более мягкий подход с похожими цветами, которые приятны для глаз.
Акцентные цвета
Когда дело доходит до цветов акцента, мы говорим о фоне, пустом пространстве (или нет), ссылках, кнопках и значках. Например, если вы используете монохромную цветовую палитру, вы можете использовать яркие цветные акценты на фоне нейтрального дизайна. Часто бренды используют свой основной цвет только для акцентов, оставляя белый фон.
Например, если вы используете монохромную цветовую палитру, вы можете использовать яркие цветные акценты на фоне нейтрального дизайна. Часто бренды используют свой основной цвет только для акцентов, оставляя белый фон.
Бесплатные инструменты для создания цветовой палитры
Если вам нужна бесплатная наглядная помощь для комбинирования цветов, ознакомьтесь с этими бесплатными ресурсами ниже:
- Muzli Colors : используйте этот инструмент для быстрого создания и редактирования цветовых палитр, сопоставления цветов и даже предварительного просмотра и загрузки индивидуальных наборов пользовательского интерфейса для вашего собственного выбора цвета.
- Coolors.co: Используйте этот инструмент для создания цветовых схем одним щелчком мыши и изучите тысячи палитр, созданных пользователем.

- Генератор цветовой палитры Canva : воспользуйтесь бесплатным инструментом Canva для создания цветовых схем из ваших любимых фотографий. Идеально подходит для создания цветовых схем, идеально подходящих к изображению, которое вам нужно использовать в веб-дизайне.
- Colormind.io : Colormind также позволяет создавать бесплатные цветовые схемы, но также применяет их к фиктивной целевой странице в реальном времени, чтобы вы могли визуализировать дизайн своего веб-сайта с самого начала.
Цветовая палитра современного сайта
Используя множество вариантов дизайна и цветовых решений, доступных при разработке веб-сайтов, мы собрали вместе несколько современных цветовых палитр, чтобы вдохновить вас.
Аналогичное цветовое решение
Подобно дизайну Dropbox, приведенному выше, Useless London использует смелую синюю и зеленую аналогичную цветовую палитру, которая радует глаз и прекрасно передает их идеи.
Дополнительная цветовая схема
Цвета, противоположные друг другу на цветовом круге, являются дополнительными цветами, такими как фиолетовый и оранжевый.
На веб-сайтеKin Europhorics в качестве акцента используется оранжевый основной цвет бренда, который сочетается с яркими фиолетовыми изображениями для создания драматического (и еврофического) эффекта.
Цветовая схема градиента
Градиенты — это когда один цвет плавно переходит в другой. Это отличная идея для объединения аналогичных цветов, таких как синий и зеленый, и отличная цветовая схема для фона веб-сайта, которая выводит дизайн из одного плоского цвета. Компания, которая делает это лучше всего, вероятно, Spotify, с градиентами, используемыми во всей экосистеме их продуктов.
Современная цветовая гамма
Бренды электронной коммерции любят эту цветовую схему. Используйте один фирменный цвет и сочетайте его с четкими изображениями продукта и пустым пространством.Подумайте: его, Outdoor Voices и Casper.
Используйте один фирменный цвет и сочетайте его с четкими изображениями продукта и пустым пространством.Подумайте: его, Outdoor Voices и Casper.
Монохроматическая цветовая схема
Монохроматическая цветовая схема включает все цвета (оттенки, тона и оттенки) одного оттенка. Этот оттенок может быть любого цвета, но цветовая схема придерживается только этого цвета и вариаций его оттенков, тонов и оттенков.
В этом примере от Axiology Beauty в качестве основного оттенка используется мягкий красный цвет с добавлением различных более светлых оттенков.
Палитра приглушенных тонов
Палитра приглушенных тонов использует оттенки, которые были смешаны с черным, чтобы снизить его значение и уменьшить яркость цвета.Подумайте о осенних тонах, например, на веб-сайте Stumptown Coffee, где используются приглушенные тона коричневого, красного и синего цветов для создания уютной палитры, отражающей его бренд.
Основная цветовая схема
Основные цвета являются родительскими для цветового круга: красный, синий и желтый. Основа для вторичных цветов с использованием только основной цветовой палитры — смелый выбор дизайна, который может улучшить веб-дизайн.
Bumble в равной мере использует основные цвета в цветовой палитре своего веб-сайта.
Винтажная цветовая схема
Использование винтажных цветов в цветовой схеме вашего веб-сайта — отличная идея для продуктов действительно винтажного характера (например, Polaroid), а также отличный эстетический выбор.Агентство 5/4 использует красные и коричневые тона для создания винтажной цветовой палитры и сочетается с фотографиями, обработанными зерном и сепией, для достижения полного эффекта.
Типы цветовых схем в дизайне
Эрин Нолан
Наденьте маленькую желтую каску с подсветкой и погрузитесь в мир дополнительных цветов и различных методов комбинирования цветовых схем.
Вы когда-нибудь представляли, как бы вы хотели, чтобы ваша среда была оформлена, но не представляли, как воплотить эту идею в готовый продукт? Открою секрет: сильная художественная композиция.Помните, в начальной школе ваш учитель рисования пытался научить вас элементам искусства? Каждый из этих элементов сопоставляется друг с другом и внутренне связан, чтобы сделать что-то «хорошее».
Помимо пропорций цвета (рекомендуется 60-30-10), существуют также палитры, основанные на цветовом круге, которые предлагают дополнительные варианты цвета.
Монохроматический
Монохроматические цветовые схемы имеют один оттенок, оттенок и оттенок. Поскольку им не хватает четкости или фокусных областей, они, как правило, расслабляют.С ними действительно легко работать, поскольку больше не нужно принимать решения относительно цвета. Однако, в зависимости от того, какой оттенок выбран, он также может быть стимулирующим. Представьте себе комнату полностью из коралла! Ой! Это самый простой справочник цветов. Просто выберите один цвет и вперед!
Просто выберите один цвет и вперед!
Аналогичная палитра
В этой палитре используются гармонизирующие цвета в теплом или холодном спектре. Например, красно-оранжево-желтые комбинации или зелено-сине-фиолетовый более привлекательны, чем фиолетовый-зеленый-оранжевый.Снова бывают исключения. Старайтесь не использовать слишком много аналогичных цветов, потому что это нарушит плавность изображения.
Доп.
Ок. Выберите два цвета. Теперь создайте тени, оттенки и тона тех же цветов. Поздравляю! Вы только что создали свою собственную дополнительную цветовую палитру. Использование оттенков придает вашей комнате глубину и характер. В этой палитре оттенки используются для фокусных точек. Это может создать все, от яркого жизнерадостного стиля до успокаивающего формального образа.
Раздельный дополнительный
На цветовом круге это точные противоположности. Противоположность красного — зеленый. Немезида Фиолетового — желтый, а анти-синий — оранжевый. Вот где становится сложно, поэтому я разберем его. 1. Выберите цвет (я выберу синий). 2. Найдите его комплимент (оранжевый). 3. Теперь выберите цвета по обе стороны от оранжевого на цветовом круге (желто-оранжевый и красно-оранжевый). Это позволяет получить нюансы цвета, но при этом сохраняет сильные фокусные области.
Вот где становится сложно, поэтому я разберем его. 1. Выберите цвет (я выберу синий). 2. Найдите его комплимент (оранжевый). 3. Теперь выберите цвета по обе стороны от оранжевого на цветовом круге (желто-оранжевый и красно-оранжевый). Это позволяет получить нюансы цвета, но при этом сохраняет сильные фокусные области.
Triadic Complementary
Вы когда-нибудь играли в кошачью колыбель с веревкой? Работа с дополнительной цветовой схемой триады похожа на это.Это выглядит легко, если вы знаете, что делаете. Если вы этого не сделаете, вы получите беспорядок. Основная идея состоит в том, что вы берете три цвета, которые равномерно распределены по цветовому кругу. Когда все работает, палитра обеспечивает богатый, сбалансированный и гармоничный стиль, которого нет у других. Из-за своей природы его используют многие художники.
Тетрадик (двойной дополнительный)
Не надо. Только не надо… если вам не нравится звучание «триадного двойного сплита, дополняющего». » Да. Я так думала. Погуглите, если действительно хотите знать.
» Да. Я так думала. Погуглите, если действительно хотите знать.
Теперь создайте цветовую схему самостоятельно, используя один из этих генераторов палитр:
https://kuler.adobe.com/create/color-wheel
http://colorschemedesigner.com
http://www.degraeve.com / color-palette
Руководство дизайнера по теории цвета, цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен».
Привет. Я Бетани, и я первым скажу вам, что я не артистичен от природы. И все же я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Я Бетани, и я первым скажу вам, что я не артистичен от природы. И все же я нашел сильные стороны в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я от природы артистичен, я научился создавать убедительный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически привлекательных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает пробуждение определенной эмоции, вибрации или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы можете более целенаправленно создавать впечатляющие визуальные эффекты.
Понимая теорию цвета, вы можете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, помогающих даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильных цветов. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите.
Прочтите, чтобы узнать об условиях, инструментах и советах, которые следует знать, чтобы выбрать лучшие цвета для своих дизайнов.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые не могут быть получены путем умножения двух других чисел вместе.
Они очень похожи на простые числа, которые не могут быть получены путем умножения двух других чисел вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, закрепляя ваш дизайн в общей цветовой схеме. Любой один из этих цветов или их комбинация могут стать препятствием для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевого, — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цвета. ..
..
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- желтый + синий = зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете самую чистую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее. И если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Самым важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со вторичным цветом для создания третичного цвета.Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- красный + оранжевый = красно-оранжевый (киноварь)
- синий + фиолетовый = сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (шартрез)
Колесо теории цвета
Хорошо, отлично. Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
Это стимул, стоящий за цветовым кругом, круговой диаграммой, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, говоря слово «цвет».«Например, все основные и второстепенные цвета являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете в смесь более двух цветов, делая окончательный цвет зависимым от совместимости более двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, верно? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
Оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Но на самом деле оттенок — это цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Оттенок
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь как оттенки, так и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использоваться для рисования.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это так, потому что вам нужно отнять от цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати листа бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны положить этот распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем.Вы заметите, что области, которые были напечатаны дважды, имеют цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, включая компьютеры.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн.Это означает, что чем больше цвета вы добавите , , тем ближе вы будете к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML).Итак, если вы создаете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы в печатные материалы, если это когда-нибудь понадобится.
Как выбрать цветовую схему
- Учитывайте свой цветовой контекст.
- Обратитесь к цветовому кругу для определения аналогичных цветов.
- Обратитесь к цветовому кругу для определения дополнительных цветов.
- Сделайте акцент на однотонных цветах одного оттенка.
- Используйте тройную цветовую схему для создания высокого контраста.
- Создайте разделенную дополнительную цветовую схему.
- Не ограничивайтесь предустановками, но начните с одного цвета.
Теперь, когда у нас есть все основы теории цвета, давайте поговорим о том, как на самом деле использовать эти новые знания для создания дизайнов, которые улучшат ваш бренд и найдут отклик у вашей аудитории.
Вы, наверное, уже замечали, что некоторые цвета отлично смотрятся вместе, а другие просто нет.Цвета, которые мы выбираем, могут помочь улучшить дизайн, а могут оторваться от него.
Когда вы решаете, как создать графику, важно помнить, что то, как мы воспринимаем цвета, зависит от контекста, в котором мы их видим.
1. Учитывайте свой цветовой контекст.
Цветовой контекст относится к тому, как мы воспринимаем цвета, поскольку они контрастируют с другим цветом. Посмотрите на пары кружков в примере ниже, чтобы понять, что я имею в виду.
Середина каждого круга одинакового размера, формы и цвета.Единственное, что меняется — это цвет фона. Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет.Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
Однако выбрать цвета с высокой контрастностью не всегда так сложно, как выбрать цвета, которые хорошо смотрятся вместе.
Для меня это самый сложный выбор цвета. Я мог часами выбирать цвета для инфографики просто потому, что нужно время, чтобы понять, что лучше всего смотрится вместе.
Но на самом деле у меня обычно не бывает часов, чтобы просто выбирать цвета.(И это, вероятно, было бы пустой тратой времени, даже если бы у меня было несколько часов.)
К счастью, существуют логические правила создания совместных цветовых схем.
2. Для определения аналогичных цветов обратитесь к цветовому кругу.
Аналогичные цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Мне нравится использовать эту цветовую схему для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, подобных приведенной ниже. Между этими цветами нет большого контраста, но разве они просто не смотрятся вместе?
Я бы, вероятно, использовал эту палитру для создания изображения, а не инфографики или гистограммы, поскольку мне хотелось бы, чтобы все элементы изображения хорошо сочетались друг с другом.
3. Для определения дополнительных цветов обратитесь к цветовому кругу.
Вы, возможно, догадались, но дополнительная цветовая схема основана на использовании двух цветов непосредственно напротив друг друга на цветовом круге и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме. Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в своем дизайне.
Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
Однако, если бы я использовал эти цвета в инфографике, мне, вероятно, пришлось бы использовать гораздо более светлый цвет для фактического фона. Можете ли вы представить себе, как выбрать один из апельсинов в качестве фона с синими акцентами и текстом? Вероятно, это было бы слишком сложно и трудно читать.
4. Сосредоточьтесь на монохромных цветах одного оттенка.
Использование монохромной схемы позволяет создавать цветовую схему на основе различных оттенков и оттенков одного оттенка. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет легко изменять темноту и яркость ваших цветов.
Мне нравится использовать монохромные цветовые схемы для диаграмм и графиков, но только тогда, когда создание высокой контрастности не требуется. Тем не менее, монохроматические схемы не имеют тенденции «всплывать», поэтому, если вы ищете яркую и привлекающую внимание цветовую схему, это не лучший выбор.
Проверьте все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
5. Используйте тройную цветовую схему для создания высокого контраста.
Триадические цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок. Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются в линиях вокруг цветового круга.
Цветовые схемыTriad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она предлагает контраст, необходимый для сравнения.
Однако, если бы я использовал эту цветовую схему для создания инфографики, я бы с большей вероятностью выбрал один цвет в качестве цвета фона, например желтый или светло-зеленый, и более темный контрастный цвет в качестве доминирующего цвета.Затем я могу использовать остальные три цвета в качестве акцентов во всем. Изменяя интенсивность цветов в дизайне, я могу выделить важные моменты и выводы.
6. Создайте разделенную дополнительную цветовую схему.
Раздельная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенная дополнительная цветовая схема может быть трудно сбалансирована, потому что в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Я могу представить себе использование следующей раздельной дополнительной цветовой схемы различными способами. Я мог бы использовать это в диаграмме или графике, потому что это дает мне нужный контраст, а цвета остаются визуально привлекательными.
Я мог бы также представить себе использование этих цветов в инфографике, хотя я бы немного поэкспериментировал с цветами, чтобы увидеть, какие пары лучше всего смотрятся вместе.
Положительным и отрицательным аспектом раздельной дополнительной цветовой модели является то, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
Независимо от того, какую цветовую схему вы выберете, постарайтесь не забыть, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это.С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Я обнаружил, что простое понимание того, как создаются цветовые схемы, имеет большое значение, чтобы помочь мне выбрать правильную цветовую схему. Если я просто подумаю: «Какова цель этого рисунка?» Я могу начать определять, сколько (или мало) контраста мне нужно.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
7. Не ограничивайтесь предустановками, но начните с одного цвета.
Прежде чем я отправлю вас создавать потрясающие изображения для улучшения ваших сообщений в блогах и социальных сетях, позвольте мне дать вам несколько дополнительных советов по выбору цвета:
- Не придерживайтесь предустановок. Почти каждая программа, которую вы используете, автоматически предоставит вам предустановленные цвета. Избавьтесь от предустановок и исследуйте цвет самостоятельно.Не позволяйте программе решать, как вы используете цвет в своем дизайне.
- Начните с одного цвета, который вам нравится. Каждый раз, когда я что-то создаю, я начинаю с одного цвета и на его основе строю цветовую схему. Если вы попытаетесь начать с нескольких цветов, вам будет труднее найти гармонию между вашими цветами.
- Сохраните свои цветовые схемы. Если вы найдете цвет (или цветовую схему), который вам нравится, возможно, он вам пригодится позже. Я бы не предлагал использовать одну и ту же цветовую схему для каждой диаграммы или рисунка, которые вы создаете, но вы всегда можете использовать разные схемы по-разному позже.
- Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Цветные инструменты
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Руководство по цветам Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Он также предоставит вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы поменяете основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Таким образом, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов, позволяющих выбрать желаемую цветовую схему. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали желаемую цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз использовали продукты Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории цвета может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
Примечание редактора: этот пост был первоначально опубликован в октябре 2018 года и был обновлен для полноты.
Выбор цветовой схемы с помощью цветового круга
Создание цветовой схемы может показаться сложной задачей, когда вы сталкиваетесь с тысячами цветов на образцах, фотографиях и в магазинах. Однако понимание основ теории цвета может помочь вам в создании цветовых схем.Вы можете узнать, как быстро и легко создавать свои цветовые схемы, изучив несколько простых цветовых концепций.
Цветовые схемыи палитры
Фразы «цветовая схема» и «цветовая палитра» кажутся взаимозаменяемыми, но они разные.
- Цветовая схема используется для описания основы того, как цвета выбираются и соединяются. Цветовая схема основана на теории цвета, как и монохроматическая схема.
- Цветовая палитра относится к фактическим цветам, которые вы выбрали на основе вашей цветовой схемы.Поэтому, если вы выберете дополнительную цветовую схему, цветовая палитра будет включать цвета по имени или по цвету краски. Это более конкретно для вашего проекта.
Изучив несколько основных техник цветовой схемы, вы сможете выбрать цвет, который выражает ваш вкус и видение.
Если вы хотите легко погрузиться в создание цветовых схем, то небольшой недорогой цветовой круг станет вашим лучшим союзником. Ищите цветовое колесо, которое показывает цветовые отношения на оборотной стороне. Возможность указать, как цвета соотносятся друг с другом, упрощает выбор цвета.
Типы цветовых схем
Чтобы создать великолепную цветовую схему, вам не потребуется обширное цветовое образование, но вам нужно знать о цветовых отношениях. Создание цветовой схемы, основанной на цветовых отношениях, будет казаться и выглядеть более гармонично, чем схема, созданная без планирования.
- Монохроматическая цветовая схема: Это цветовая схема только одного цвета. Используя вариации яркости и насыщенности, вы легко можете создать стильную схему, которая будет выглядеть профессионально оформленной.Нейтральные цвета — это элегантный выбор для однотонных цветовых схем.
- Дополнительная цветовая схема: Это цветовая схема с двумя цветами, расположенными напротив друг друга на цветовом круге. Эта цветовая схема может быть яркой с высокой контрастностью, если цвета используются с одинаковой насыщенностью. Эта схема, естественно, будет включать теплый и холодный цвета, поскольку они находятся на противоположных сторонах колеса.
- Аналогичная цветовая схема: Это схема, в которой используются три смежных цвета.Аналогичная схема может быть очень гармоничной и расслабляющей. Схема сине-зеленого, зеленого и желто-зеленого цветов является примером аналогичной цветовой схемы. Эта схема выигрывает от наличия одного доминирующего цвета с двумя оставшимися цветами в качестве акцентов. Аналогичные схемы хорошо сочетаются с акцентными стенами и другими крупномасштабными акцентами, потому что цвета естественно гармонируют вместе.
- Цветовая схема Triad: Это схема с тремя цветами, которые равномерно распределены по цветовому кругу.Цветовая схема триады может включать зеленый, фиолетовый и оранжевый, поэтому следует соблюдать осторожность с насыщенностью выбранных вами цветов. Это еще одна схема, в которой выгодно выбрать один цвет, который будет доминировать, а два других станут акцентами.
- Split-Complementary: Это цветовая схема, в которой используются три цвета. Сначала выбирается один цвет, а затем включаются цвета по обе стороны от его дополнительного цвета. Менее драматичная, чем дополнительная цветовая схема, разделенная-дополнительная — это простая цветовая схема для создания и жизни.
- Тетрадическая цветовая схема: Это схема с использованием двух наборов дополнительных цветов. Работа с четырьмя цветами может быть более сложной задачей, но при этом можно получить полную и богатую цветовую схему. Использование доминирующего цвета с тремя акцентными цветами — один из способов гармонизировать четырехцветную цветовую схему. Другой способ создать приятную тетрадную схему — использовать приглушенные тона четырех цветов. Любая дополнительная схема будет содержать теплые и холодные цвета и требует особой осторожности, чтобы сбалансировать их.
Если вы найдете цветовое колесо, иллюстрирующее цветовые отношения, вы можете легко поэкспериментировать со всеми этими цветовыми схемами, чтобы найти идеальную. Как только ваша цветовая схема определена, начинается самое интересное, когда вы создаете палитру желаемых цветов.
Объяснение дизайнерского жаргона: 6 цветовых схем
Вы можете комбинировать цвета, как хотите… но и парень на улице, на которого все смотрят, смотрят, потому что его одежда похожа на рождественскую елку. Мы считаем, что одни цветовые комбинации лучше других, и знание того, что работает, не ограничит вашу художественную свободу, а только усилит ее.
Изображение любезно предоставлено Тристаном Бауэрсоксом, www.flickr.com/photos/9516941@N08/Как мы описали в бесплатной электронной книге «Веб-дизайн для человеческого глаза», правильный выбор цвета привлекает внимание к главному контенту на экране, а также балансирование размеров и пространственных соотношений элементов.
Ниже мы перечислили некоторые из наиболее распространенных и наиболее успешных цветовых схем, чтобы ваш веб-сайт выглядел наилучшим образом.
01. Монохроматический
Самая основная цветовая схема, тем не менее, эффективна.
В монохроматической схеме используется только один доминирующий цвет или разные оттенки одного цвета, которые хорошо дополняют друг друга. Монохроматические схемы выглядят визуально привлекательно и усиливают эмоциональные отклики задействованного цвета, однако могут возникнуть некоторые трудности с выделением определенных элементов.
Монохромные цветовые схемы довольно распространены в минималистском дизайне, поскольку они естественным образом подчеркивают содержание и делают даже самые простые шрифты яркими и драматичными.
На самом деле, минималистичный и монохромный дизайн хорошо сочетается друг с другом: оба акцентируют внимание на одном или двух отдельных элементах, оба по своей сути предполагают тему элегантности, и оба создают простой, менее отвлекающий интерфейс.
Изображение любезно предоставлено WakeWake использует синюю монохромную схему с белыми завитушками. Их доминирующий синий фон — со средним оттенком, который представляет свойства как светлого, так и темно-синего — подчеркивает отношение цвета к дружелюбию и профессионализму, что является идеальным выбором для компании, которая способствует деловому общению и сотрудничеству.
Добавление другого конкурирующего цвета только разбавит это послание, поэтому монохроматическая схема подчеркивает одно центральное впечатление, которое они хотят произвести.
Обратите внимание на различные оттенки синего на верхней панели навигации и на кнопке «Воспроизвести видео», которые помогают разделить эти элементы без отклонения от цветовой темы.
02. Аналогичные
Аналогичные цветовые схемы основаны на цветах, расположенных рядом друг с другом в цветовой схеме. Это создает более привлекательный дизайн, приятный для глаз.
Изображение любезно предоставлено Рэем Тригстадом: http://commons.wikimedia.org/wiki/File:BYR_color_wheel.svgАналогичные темы представляют большее разнообразие, чем монохроматические, что упрощает различение элементов, хотя они не захватывают уделяют много внимания сайтам, которые в значительной степени полагаются на дополнительные цвета.
Вместо этого сайты с аналогичными цветовыми схемами кажутся более успокаивающими и гармоничными, и неудивительно, что такое цветовое сочетание часто встречается в природе.
При использовании аналогичной цветовой схемы для веб-дизайна дизайнеры часто выбирают один цвет, который будет наиболее доминирующим.Эмоциональные связи этого цвета будут самыми сильными и затмевают другие. Второй цвет просто вторичный. Он используется для различения определенных элементов или для шрифта. Если используется третий цвет, он часто используется только для акцента.
Изображение любезно предоставлено http://doabackflip.comВ приведенном выше примере доминирующим цветом явно является слегка темный оттенок желтого, который дает энергичный и дружелюбный тон. Вторичный цвет, красно-оранжевый гибрид, продолжает эту тему, хотя он достаточно отчетливый, чтобы пользователи могли четко читать текст.
Обратите внимание, как если бы красный и желтый были поменяны местами, сайт принял бы гораздо более агрессивный и стимулирующий тон, так как красный будет доминировать в эмоциональной связи.
03. Дополняющий
Дополнительная цветовая схема использует преимущества противоположных цветов, создавая динамичную и эмоционально стимулирующую страницу. Преимущество этой схемы заключается в том, что элементы четко отделены друг от друга, создавая мгновенно понятный макет. Однако его интенсивный характер может работать против вас, если вы стремитесь к более расслабленной атмосфере.
Изображение любезно предоставлено Рэем Трюгстадом: http://commons.wikimedia.org/wiki/File:BYR_color_wheel.svgКак и в случае с аналогичными цветовыми схемами, один цвет является доминирующим, а другой второстепенным, при этом доминирующая цветовая установка составляет большую часть тон. При использовании добавок избегайте ненасыщенных цветов, так как они ослабят потенцию.
Изображение любезно предоставлено OndoOndo сильно играет на контрасте для своего сайта. Красно-оранжевый фон доминирует, задавая игривый и энергичный тон, в то время как сине-зеленый вторичный цвет обозначает интерактивные параметры навигации, название бренда и графические элементы.
Как объясняется в «Веб-дизайне для человеческого глаза», глаз в конечном итоге танцует по экрану, от элемента к элементу, никогда не останавливаясь на одном месте надолго.
Этот эффект усиливается за счет движущихся изображений, которые скользят вверх по экрану снизу вверх, создавая еще больше удовольствия для глаз. Обратите внимание, как граница меняет цвет, когда изображение проходит через нее.
04. Triadic
Triadic — самая безопасная из цветовых схем, представляющая три идеально сбалансированных цвета, соединенных равносторонним треугольником на колесе.
Хотя триадная схема более разнообразна, чем одно- или двухцветные темы, она по-прежнему является самой базовой из цветовых схем с тремя и более цветами. Триадные схемы не несут никакого риска при создании визуально безопасного вида сайта, но не предлагают выдающихся наград, кроме безопасности и некоторого разнообразия.
Изображение предоставлено Рэем Трюгстадом: http://commons.wikimedia.org/wiki/File:BYR_color_wheel.svgМногие дизайнеры считают эту цветовую схему лучшей, хотя она действительно зависит от проекта.Триадная схема — отличный выбор для сайтов, привлекательных для широкого круга пользователей: ее безопасность делает ее «угодником публики», но при этом она обладает достаточным разнообразием и творчеством, чтобы не показаться скучной.
Однако отсутствие прямых противоположностей затрудняет привлечение внимания к одному элементу по сравнению с другими (например, призыв к действию), а также стабильность означает, что трудно сделать его «резким» — стиль, который подходит для сайтов. в моде, музыке и т. д.
Изображение любезно предоставлено DocReadyDocReady — это сайт, который помогает успокоить людей перед визитом к врачу, поэтому безопасность и стабильность триадной схемы отлично работают.Использование пастели также способствует этой теме безопасности.
Выбор красного, желтого и бирюзового цветов обычен в триадной схеме, хотя на этой странице бирюза доминирует, вызывая более спокойную атмосферу, чем более стимулирующие красный или желтый.
Обратите внимание на использование красного цвета для кнопки «О нас», который сигнализирует о кликабельности по сравнению с белыми гравюрами вокруг нее.
05. Дополнительная цветовая схема
Дополнительная цветовая схема привлекает внимание основной дополнительной схемы, но с дополнительным разнообразием дополнительного цвета.
Это создает более приземленный сайт, чем если бы вы использовали интенсивное дополнение, но при этом позволяя более творчески использовать цвет. Гибкость третьего цвета также открывает множество новых возможностей дизайна.
Изображение любезно предоставлено Рэем Тригстадом: http://commons.wikimedia.org/wiki/File:BYR_color_wheel.svgПросматривая веб-страницы в настоящее время, вы часто видите темы, дополняющие друг друга. Чаще всего используются сайты с преобладанием черного и белого цветов, при этом всплески третьего цвета используются умеренно, чтобы выделить отдельный элемент (обычно привлекающий внимание красный или зеленый).
Это работает нормально, но имеет тенденцию быть упрощенным. Для более стилизованного вида три основных цвета могут добавить больше глубины как визуально, так и эмоционально, хотя их сложнее применить.
Изображение любезно предоставлено Shopify (Отчет о торговле за 2014 год)На первый взгляд, Отчет о торговле за 2014 год от Shopify может показаться не очень ярким, что является признаком его умного применения цвета. Текст и графика действительно темно-синего цвета, но они кажутся почти черными благодаря дополнительному желтовато-кремовому фону.
(Желтый фон заставляет темно-синий казаться еще темнее — и поскольку он уже довольно темный, ему некуда идти в нашем восприятии, кроме как ближе к черному.)
Чтобы разбить то, что в противном случае было бы дуалистической сценой, зеленый в основном заголовке выступает в качестве визуального центра, связывая два дополнительных цвета вместе и создавая единое изображение.
Это иллюстрирует разницу между дополнительным разделением и основным дополнительным элементом — дополнительным элементом, который убирает часть «жала» и стабилизирует весь экран.
06. Прямоугольная тетрадика (составная комплементарная)
Одна из наиболее сложных цветовых схем, прямоугольная тетрадная схема, тем не менее, полезна, если все сделано правильно.
Изображение любезно предоставлено Рэем Тригстадом: http://commons.wikimedia.org/wiki/File:BYR_color_wheel.svgОн состоит из двух дополнительных пар цветов, что позволяет создавать стимулирующие визуальные эффекты противоположностей, одновременно наслаждаясь разнообразием цветов. четыре основных цвета. Дизайн кажется обоснованным и стабильным, но с некоторыми областями более привлекательными, чем другие — сложность состоит в том, что эту схему также может быть несколько трудно применить правильно.
При выборе цвета следует проявлять особую осторожность. Как правило, старайтесь сочетать теплые цвета (красный, оранжевый и желтый) и холодные (синий и фиолетовый).
Изображение любезно предоставлено FormletsНа главной странице Formlets есть настоящая радуга цветов — по два оттенка для красного, желтого, зеленого, синего и черного цветов, плюс большая доза белого — хотя при правильном применении это кажется довольно простым .
Несмотря на то, что на экспертном уровне здесь используется много цветов, пока мы просто укажем цвета лиц справа: красный, желтый, зеленый, синий и черный.Этот выбор цвета не случаен, а сочетает в себе естественные красно-зеленые и желто-синие природные дополнения.
Само распределение сделано умело — есть только по два каждой из красных и черных граней, так как эти два цвета более сильны, чем другие, и доминировали бы в сцене, если бы их было больше.
Заключение
Цветовые схемы охватывают диапазон от простых до сложных, поэтому вы можете выбрать ту, которую вам удобнее всего строить, или которая подходит для вашего сайта.Если вы экспериментируете с плоским дизайном, вам могут очень хорошо подойти одно- или двухцветные схемы, например монохроматические, аналогичные или дополнительные.
Изображение любезно предоставлено http://hell-o-baby.com/promoНо если у вас много элементов, которые вы хотите выделить, попробуйте четыре, пять или более цветов: это позволит вам связать один раскрасьте каждый отдельный элемент, создав шаблон, который окажет большое влияние на обучаемость пользователя.
Загрузите эту бесплатную книгу сегодняЧтобы узнать больше о том, как овладеть теорией цвета (и другими дисциплинами), чтобы произвести сильное первое впечатление на пользователей, ознакомьтесь с нашей бесплатной 85-страничной электронной книгой «Дизайн веб-интерфейса для человеческого глаза».









 Это может быть трудно интерпретировать с большинством данных, потому что оттенки не выглядят естественно как «больше» или «меньше», чем другие оттенки. Однако это может быть полезно для представления циклических переменных, которые могут отображаться непосредственно на цветовом круге , таких как аспект местности , направление ветра или сезонность .
Это может быть трудно интерпретировать с большинством данных, потому что оттенки не выглядят естественно как «больше» или «меньше», чем другие оттенки. Однако это может быть полезно для представления циклических переменных, которые могут отображаться непосредственно на цветовом круге , таких как аспект местности , направление ветра или сезонность .
 Это основные цвета, которые нельзя разделить на более простые цвета.
Это основные цвета, которые нельзя разделить на более простые цвета.
