Фотошоп направляющие линии как включить
включение, настройка и дальнейшая работа
Довольно большое количество операций, производимых в графических программах, требует предварительного визуального выделения фрагмента изображения, разделения фотографии на зоны или рисования стимулирующей прямой линии для размещения объектов. Направляющие в «Фотошопе» существуют именно для этого. Эти линии значительно облегчают работу в программе, увеличивают скорость работы, делают ее более точной.
Далее в статье мы расскажем вам о том, как включить направляющие в «Фотошопе». Не обойдем вниманием и то, как ими пользоваться.
Как выглядит направляющая
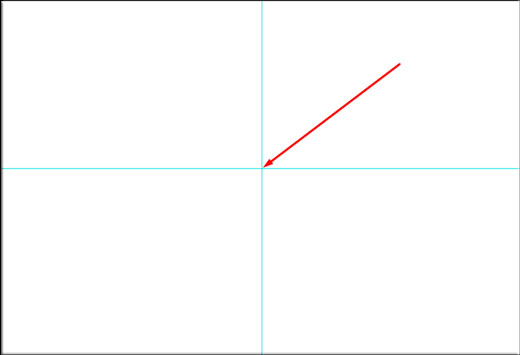
В любой версии программы «Фотошоп» направляющие линии — это тонкие и прямые вертикальные и горизонтальные линии, цвет которых можно настроить. По умолчанию они голубые. Их можно устанавливать вручную в любом произвольном месте изображения и в любом количестве.
Включение направляющих, первый способ
Существует как минимум два способа того, как включить направляющие в «Фотошопе». В первом случае нужно работать при включенном режиме «Линейки». Далее действуем так:
- Перед тем как сделать направляющие в «Фотошопе», выберите пункт меню «Просмотр» и кликните по опции «Линейки».
- После этого на внутренних границах окна изображения появятся измерительные линейки.
- Их параметры можно задать, кликнув по ним правой кнопкой мыши. Этот режим можно активировать также нажиманием сочетания клавиш Ctrl + R. Это сочетание, как и многие другие, работает по принципу «Включить – выключить». То есть, если вы снова нажмете соответствующие клавши, линейки перестанут отображаться.
- Чтобы включить направляющие, нужно поставить указатель мыши на одну из линеек, кликнуть левой кнопкой и, не отжимая, потянуть в сторону рисунка.
- Как только указатель выйдет за рамки линейки, будет видна тонкая линия: горизонтальная, если указатель стоял на горизонтальной линейке и вы потянули вниз, и вертикальная, если указатель был на вертикальной линейке, и вы потянули вправо.

Устанавливать направляющую в «Фотошопе» можно как на самом изображении, так и на рабочей области (серой области между изображением и границами окна). При этом можно ориентироваться как на само изображение, так и на линейки – для большей точности.
Включение направляющих — второй способ
Для абсолютной точности установки направляющей в «Фотошопе» можно пользоваться вторым способом, задавая точные значения линиям:
- В главном меню нужно выбрать снова пункт «Просмотр» и далее – «Новая направляющая».
- Таким образом вызывается соответствующее диалоговое окно. В нем нужно выбрать, какую именно линию нужно создать – вертикальную или горизонтальную.
- Затем в окошке опции «Значение» нужно вбить необходимое число. Допустим, это «Горизонтальная, 1,2 см». В этом случае горизонтальная линия появится на расстоянии 1,2 см от верхнего края рисунка. Либо «Вертикальная, -1,2 см». Так можно нарисовать вертикальную направляющую на рабочей области, на расстоянии 1,2 см от левого края изображения.
Дальнейшая работа с направляющими в «Фотошопе»
Программа позволяет производить дальнейшую работу с нарисованными линиями:
- Их можно передвигать. Для этого поставьте указатель мыши на направляющую, нажмите левую кнопку мыши и потяните линию в нужную сторону.
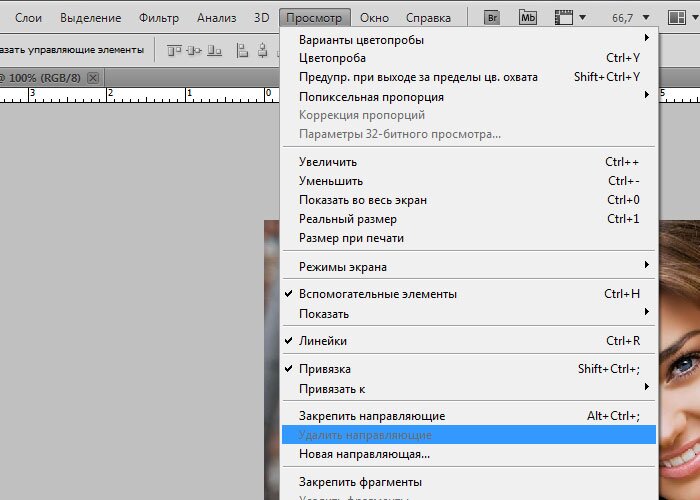
- Их можно убирать. В этом случае нужно таким же способом вытянуть линию на линейку – направляющая исчезнет. Удалить все линии можно, выбрав команду «Удалить направляющие» в пункте меню «Просмотр».
- Их можно временно отключать. Это необходимо, когда они мешают оценить изображение. Если это необходимо, нажмите сочетание клавиш Ctrl + ;, и направляющие перестанут отображаться. Повторное нажатие этих же клавиш снова вызовет ранее нарисованные направляющие. Также они снова отобразятся, если нарисовать любым из описанных выше способов новую линию.
Настройка цвета и типа
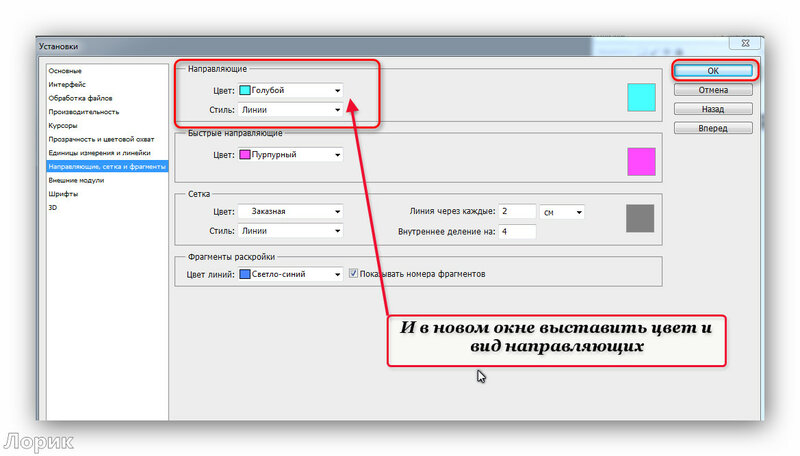
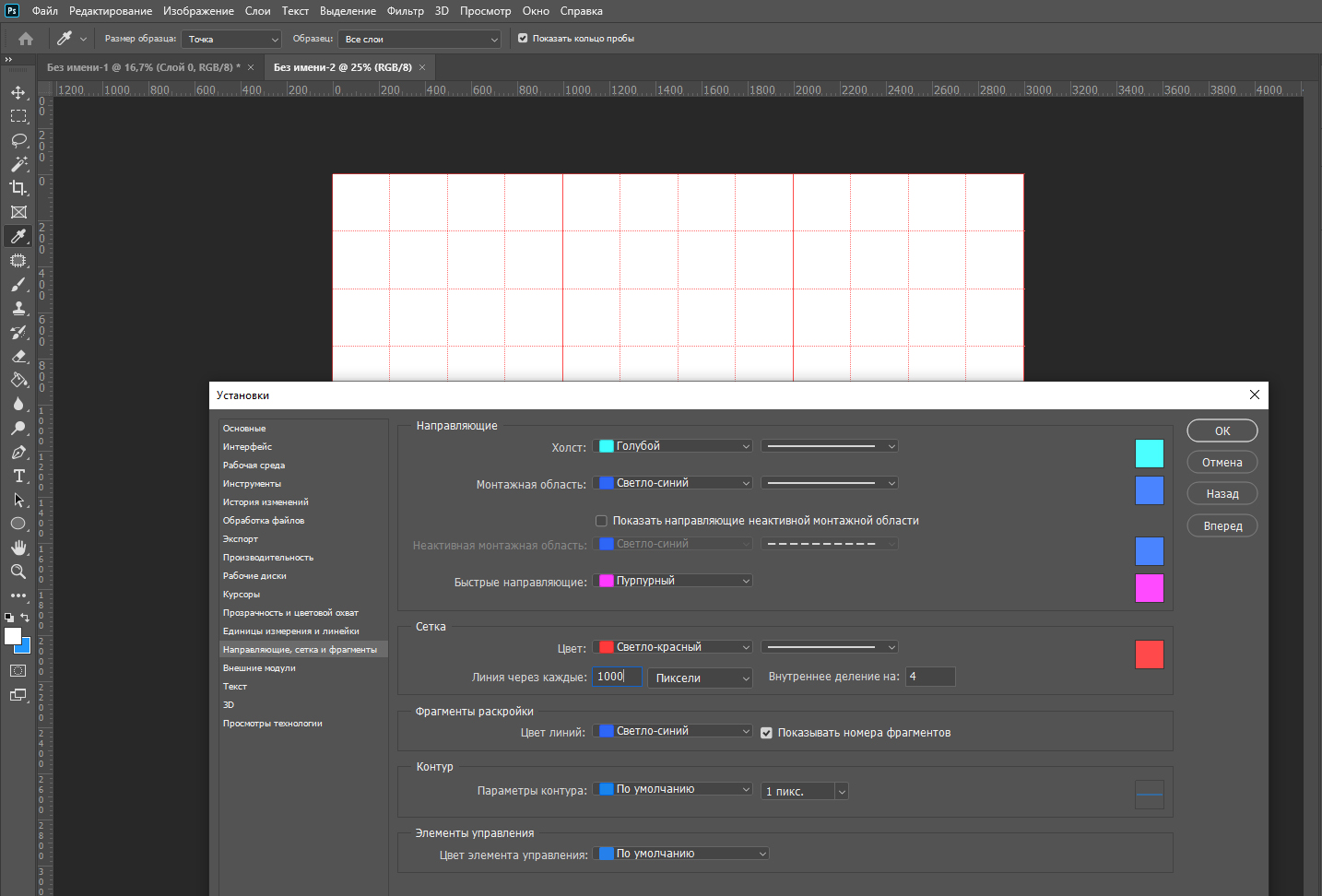
Как уже говорилось выше, цвет этих линий можно настроить. Для этого в меню «Редактирование» выберите подпункт «Настройки» и далее — «Направляющие, сетка и др. ». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
». В разделе «Направляющие» выберите один из предложенных цветов и, если это необходимо, поменяйте «Стиль»: разработчики предлагают либо сплошную линию, либо точечный пунктир.
И действительно, при обработке некоторых типов изображений голубые или розовые линии могут мешать визуальному восприятию, зато пунктирные серые или черные линии могут быть одновременно и полезны, и почти незаметны.
Случаи, когда направляющие необходимы
Самый востребованный случай, когда необходимо использование направляющих в «Фотошопе», — это отделение области рисунка до его выделения соответствующим инструментом в целях кадрирования или копирования выделенной части. Скажем, если из групповой фотографии нужно вырезать один из портретов, то границы легче сначала «подогнать» направляющими, а затем уже вырезать.
Кроме того, направляющие очень помогают определиться с композицией рисунка. Так, при создании обложки книги этими линиями легко обозначить будущие области обложки: название книги, логотип издательства, декоративные элементы, иллюстрации.
Эти линии удобны также при выравнивании объектов относительно друг друга или относительно деталей иллюстрации.
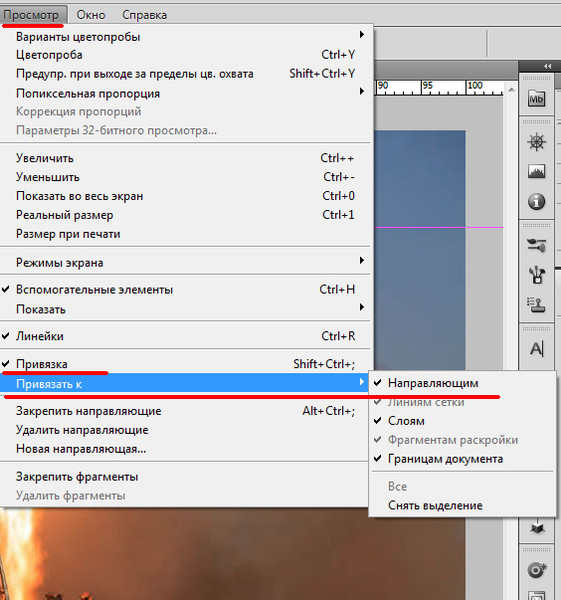
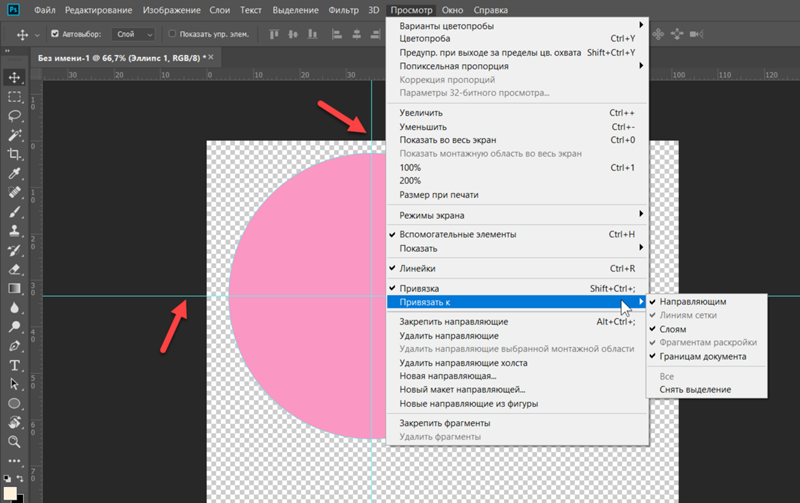
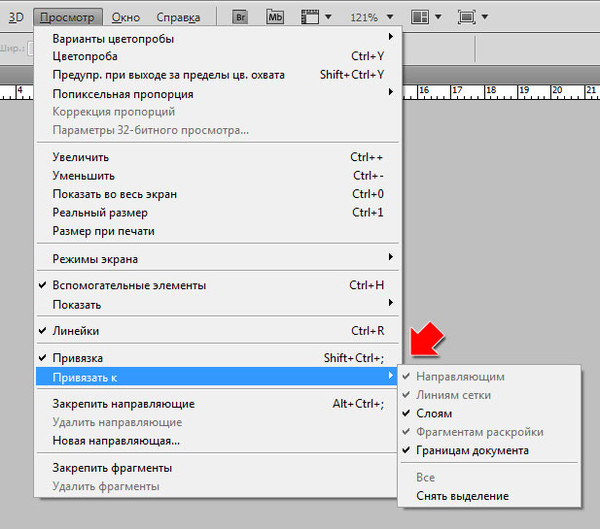
Наконец, к такой горизонтали или вертикали можно привязать любой инструмент рисования для проведения точных прямых линий («Просмотр – Привязать к – Направляющим»). Скажем, если нужно нарисовать декоративной кистью прямую вертикальную линию, можно выбрать инструмент «Кисти», включить режим привязки и провести указателем мыши по направляющей. Даже если ваши движения не будут точными, линия привяжется к ней и будет геометрически точной.
Таким образом, каждая направляющая в «Фотошопе» может выполнять свою задачу, и использование этих линий может быть многоплановым и отвечать самым разнообразным целям обработки изображений.
Направляющие в Фотошопе
Качество снимков напрямую может зависеть от того, как мастер располагает рабочие объекты: кривизна фотообъектов может испортить фото и его качество снизится, соответственно, труд мастера будет считаться напрасным.
 Самое простое и доступное средство для избежания этой проблемы — направляющая, которая позволяет выравнивать объекты на композиции.
Самое простое и доступное средство для избежания этой проблемы — направляющая, которая позволяет выравнивать объекты на композиции.Направляющие в Photoshop
Графический редактор Adobe Photoshop предлагает множество вариантов того, как можно решить данную проблему, но самым простым являются направляющие линии, которые могут быть расположены как по вертикали, так и по горизонтали.
Настройка и применение направляющих
Определить наличие этого вспомогательного инструмента можно с помощью подсвеченных голубых полосок. Для того чтобы функционал этого инструмента был доступен глазу, необходимо через меню «Просмотра» нажать кнопку «Новая направляющая».
В диалоговом окне, которое откроется сразу после нажатия, следует выбрать желаемое направление для линии и ее координаты.
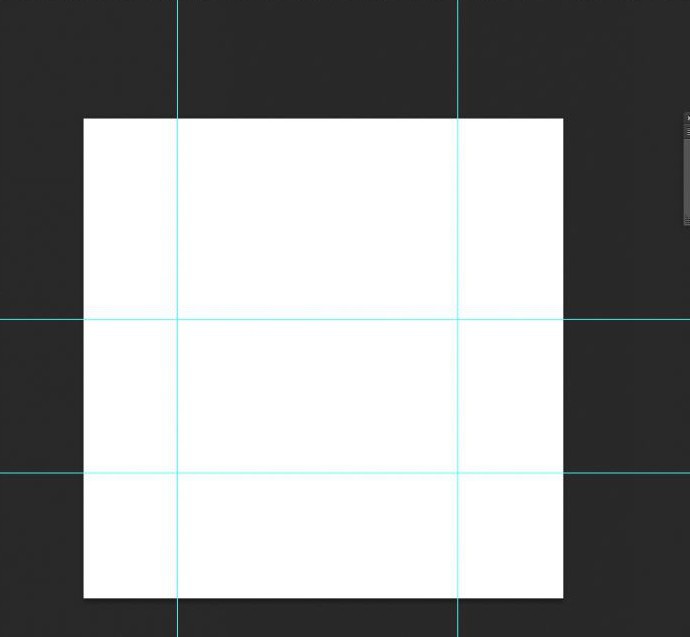
Результат:
Левая и верхняя часть рабочей среды имеет линейку со шкалой, измерения которой отображаются в пикселях, поэтому в открытом окне также необходимо указать количество пикселей. После произведения этих мер на фотографии появится подсвеченная линия в определённом направлении, заданном ранее.
Есть ещё один способ включить направляющие в Фотошопе. Для этого необходимо кликнуть по линейке, зажать левую кнопку мыши и провести её от руки в необходимом направлении. Сразу после этого на изображении появится голубая направляющая.
Созданная направляющая даёт мастеру массу возможностей, которые в той или иной степени, могут положительно повлиять на качество изображения. Вот некоторые из них:
Привязать объекты к направляющим с помощью функции привязки — функция будет полезна в том случае, если необходимо выровнять объекты и привязать их относительно голубой линии. Как только объект приблизится к линии, его притянет, как магнитом. Чтобы активировать эту возможность, необходимо перейти в меню «Просмотра» и выбрать функцию «Привязки к направляющим».
Выровняв объект относительно голубой линии, вы получите возможность его перемещения вдоль нее. Если же в цели не входит привязка объектов к направляющим, следует зажать объект левой кнопкой мыши и поместить на более дальнее расстояние от направляющей, после осуществления этой меры привязка перестанет работать. Такой же эффект дает зажатая клавиша CTRL.
Если же в цели не входит привязка объектов к направляющим, следует зажать объект левой кнопкой мыши и поместить на более дальнее расстояние от направляющей, после осуществления этой меры привязка перестанет работать. Такой же эффект дает зажатая клавиша CTRL.
Для того чтобы визуально сравнить результат до и после, можно временно убрать направляющие в Фотошопе, набор горячих клавиш CTRL+H позволит осуществить это быстро и оперативно, что немаловажно при работе с большим объемом изображений. Чтобы снова вернуть, следует зажать аналогичные клавиши: направляющие линии вернутся на свои места. Для того чтобы избавиться от ненужной голубой линии, достаточно перетащить её в область линейки и она исчезнет. Удалить все направляющие линии можно с помощью функции «Просмотр — Удалить направляющие».
Также в программе Adobe Photoshop управлять направляющими можно как душе угодно: справиться с этой задачей поможет функция «Перемещения». Найти эту функцию можно на панели инструментов, которая расположена вертикально. Выбрать инструмент можно и зажав «V» на клавиатуре. Если подвести курсор инструмента к линии, он изменит форму, позволяя переместить направляющую.
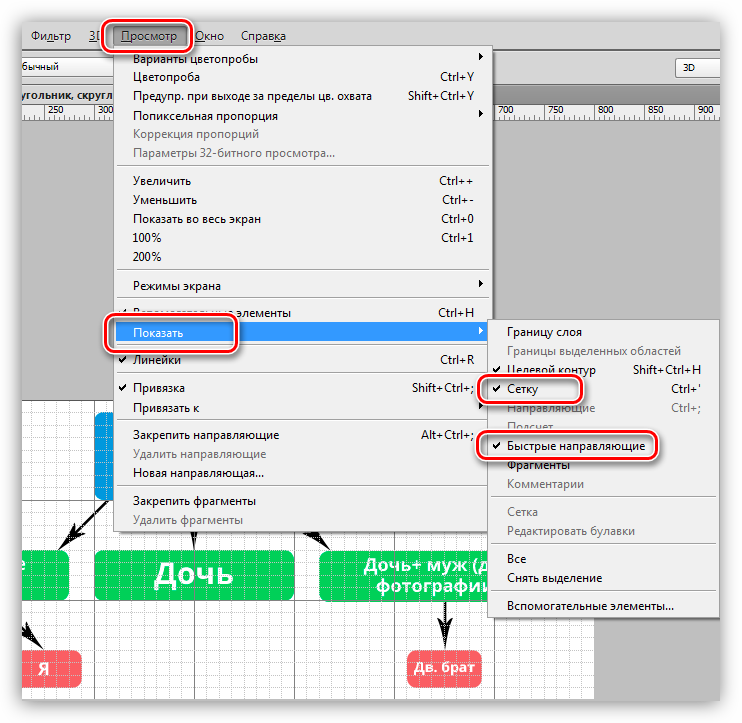
Иногда работа по уравниванию объектов на изображении требует быстрого результата и не терпит создание направляющих вручную. Для таких ситуаций программа позволяет использовать сетку. Создается этот инструмент в меню «Просмотр — Показать – Сетка». Также можно зажать комбинацию CTRL+’.
Выглядит сетка на холсте вот так:
В обычном режиме сетка представляет собой направляющие, расстояние между которыми дюйм, поделённый на четыре части.
Изменить расстояние между направляющими можно в меню «Редактирование — Установки — Направляющие, сетки и фрагменты».
Сетка сможет выручить Фотошоп-мастера в том случае, если уравнивать необходимо большое количество объектов, к примеру, текстовые объекты.
Режим быстрых направляющих
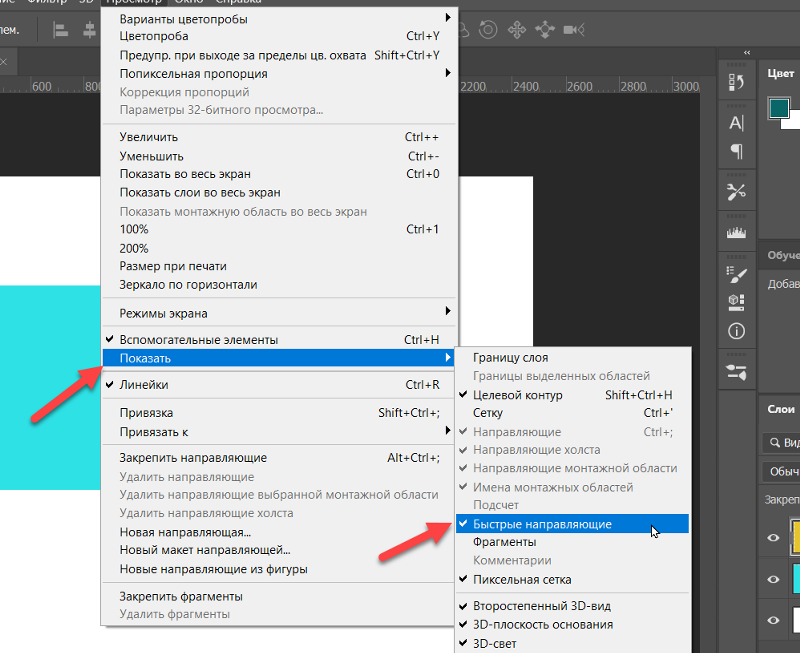
Существует также функция быстрых линий, которая существенно сократит время обработки объектов. Отличаются эти линии от любых других тем, что после активации, они отображаются на рабочем поле автоматически. Данные направляющие демонстрируют пространство между объектами на композиции. Такие направляющие будут изменять своё положение соответственно траектории перемещения объекта. Чтобы активировать эту полезную и удобную функцию, следует перейти в меню «Просмотр — Отобразить — Быстрые направляющие линии».
Вид быстрых направляющих на холсте:
Направляющие играют важную роль в жизни фотошопера – помогают в точном размещении объектов, более четком выделении областей, а быстрые направляющие позволяют располагать элементы относительно друг друга.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТНаправляющие в Фотошопе: как включить, скрыть, удалить
Во время работы в Фотошопе иногда требуется выровнять изображение или отдельные объекты на нем по горизонтали или вертикали, в том числе, относительно друг друга. Конечно же, можно полагаться на свой глазомер, но гораздо лучше в таких случаях использовать специальный инструмент – направляющую. Давайте посмотрим, как с ней работать.
Действия с направляющими
В Photoshop можно добавлять, перемещать, закреплять, скрывать, отображать и удалять направляющие. Ниже рассмотрим все эти действия.
Добавление
Понять, есть ли активные направляющие или нет довольно просто – они представлены в виде голубых линий. Чтобы добавить инструмент на холст, переходим в меню “Просмотр”, в котором выбираем пункт “Новая направляющая”.
Откроется небольшое окошко, в котором выбираем, какой вид направляющей следует добавить (горизонтальную или вертикальную) и определяем ее расположение. При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.
При выборе значения “0”, направляющая будет установлена, либо в самой левой точке изображения (вертикальная), либо в самой верхней (горизонтальная). В качестве примера остановимся на первом варианте и жмем кнопку OK.
Направляющая успешно добавлена.
Примечание: положение направляющей указывается в единицах измерения, которая выбрана для основных шкал. В нашем случае – это “см”.
Изменить единицу измерения можно, щелкнув правой кнопкой мыши по линейке (неважно, по горизонтальной или вертикальной) и выбрав нужный вариант из предложенного списка.
Это действие можно сделать как до добавления направляющей, так и после.
Альтернативный способ добавления направляющей:
Щелкаем левой кнопкой мыши по нужной линейке, и не отпуская ее, перетягиваем появившуюся линию в нужное место на холсте. Ниже приведен пример для горизонтальной направляющей.
Добавление сетки из направляющих
В некоторых случаях требуется добавить сетку из направляющих. На поштучное добавление потребуется немало времени, но к счастью, этот процесс можно автоматизировать.
- Заходим в меню “Просмотр” и выбираем пункт “Новый макет направляющей”.
- В открывшемся окне задаем нужные настройки на свое усмотрение (количество линий по горизонтали, вертикали, отступы и т.д.) и жмем OK.
- Получаем результат согласно заданным параметрам.
Перемещение
После добавления направляющей, ее можно двигать на свое усмотрение, изменив, тем самым, начальное местоположение.
Делается это очень просто – наводим указатель мыши на линию, и как только он сменит вид на характерный знак в виде двух полосок со стрелками в разные стороны, зажав левую кнопку мыши перетаскиваем направляющую в новое место.
При этом заранее должен быть выбран инструмент “Перемещение” на боковой панели.
Для быстрого выбора инструмента можно воспользоваться клавишей “V” на клавиатуре.
Чтобы закрепить направляющие, используется специальная команда в меню “Просмотр”.
Удаление и скрытие
Чтобы временно убрать направляющие с холста, можно воспользоваться сочетанием клавиш Ctrl+H. Для их повторной активации используется эта же комбинация.
Если требуется выборочно убрать какую-то направляющую, зажав ее левой кнопкой мыши посто перетаскиваем на соответствующую линейку.
Также, можно выполнить удаление линий в меню “Просмотр”, выбрав пункт “Удалить направляющие”.
Преимущества использования направляющих
С помощью направляющих можно в некоторых ситуациях значительно упростить работу с изображениями.
Привязка объекта
Данная функция может пригодиться в случаях, когда требуется выполнить выравнивание по направляющей. Голубая линия будет как магнит притягивать объекты, которые мы приблизим к ней.
- Включить функцию можно в меню “Просмотр”, пункт “Привязать к” – “Направляющим”.
- Когда объект будет “примагничен” к линии направляющей, его можно двигать вдоль нее.
- Когда привязка не требуется, перемещаем объект на более удаленное от голубой линии расстояние, что позволить отвязать его.
- Если мы хотим расположить объект в любом месте, но в непосредственной близости от линии направляющей, удерживая клавишу Ctrl на клавиатуре выполняем перемещение с помощью зажатой левой кнопки мыши.
Выравнивание изображения по горизонтали или вертикали
Направляющие позволяют выровнять изображение, например, в случае завала горизонта.
Примечание: Конечно же, это не все плюсы от использования линий направляющих. Мы лишь привели очевидные примеры.
Режим быстрых направляющих
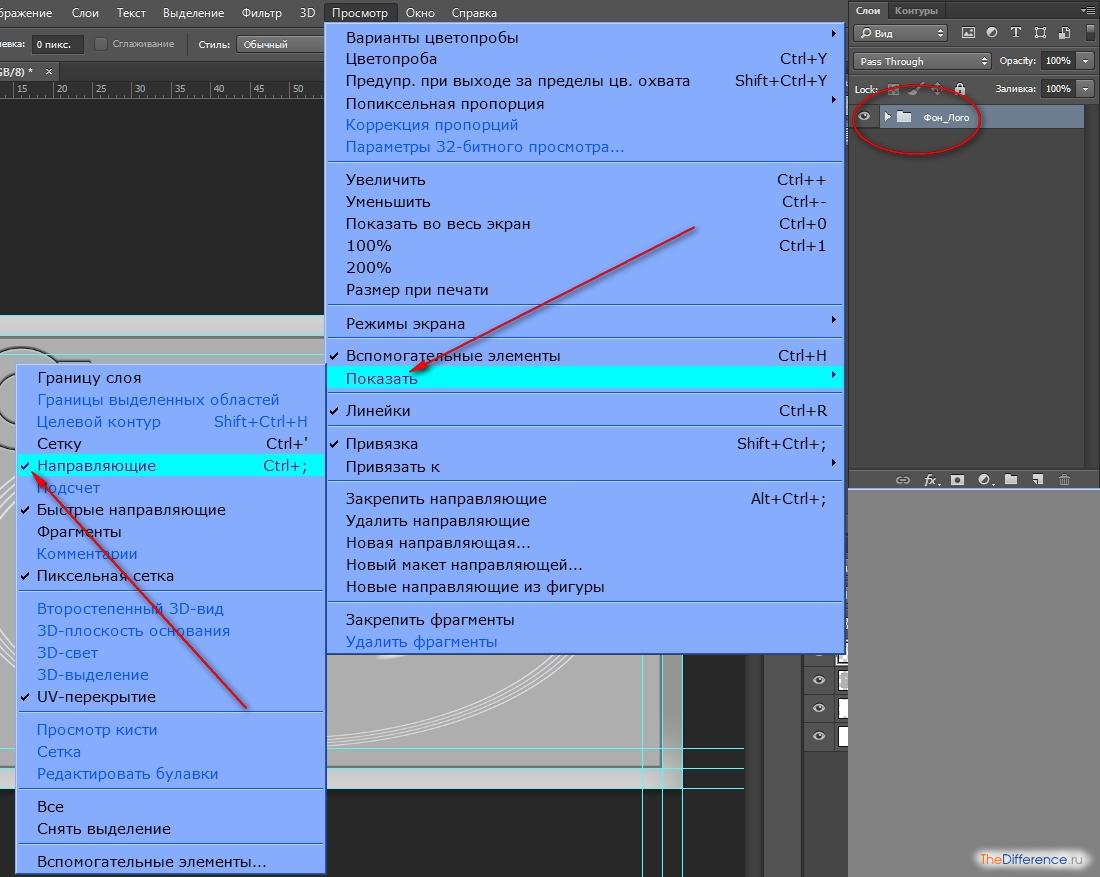
В Фотошопе предусмотрен так называемый режим быстрых направляющих, который активируется в меню “Просмотр”, пункт “Показать” – “Быстрые направляющие”.
В отличие от обычных голубых линий, данные направляющие не нужно устанавливать вручную, они появляются сами в момент перемещения и выравнивания различных объектов.
Заключение
Умение работать с направляющими – один из базовых навыков, которым должен овладеть каждый пользователь, решивший изучить программу Photoshop. Потратив немного времени на изучение этого инструмента удастся сэкономить немало минут и часов в будущей работе.
Направляющие в Photoshop
Направляющие в Photoshop предназначены для помощи в точном позиционировании объектов изображения, находящихся на разных слоях, друг относительно друга и относительно границ документа. Кроме того, с помощью направляющих можно рисовать параллельные линии и т.п. Направляющие не отображаются при печати документа и сохранении изображений в форматах JPG, PNG, GIF и др., но сохраняются в документе PSD.
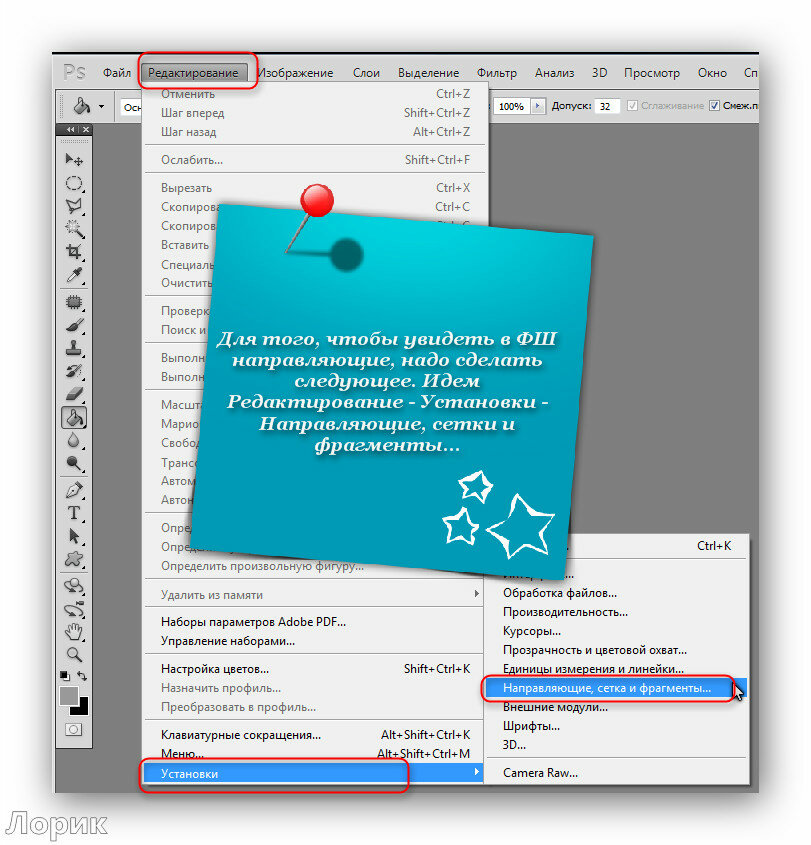
По умолчанию, направляющие имеют сине-голубой цвет. Цвет можно изменить через вкладку главного меню Редактирование —> Настройки —> Направляющие, сетки и фрагменты (Edit —> Preferences —> Guide, Grid & Slices).
Примечание. Начиная с версии Photoshop CC 2014 в программе появились умные направляющие. Они существенно облегчают жизнь пользователям и, особенно, веб-дизайнерам. Подробнее об этом нововведении читайте здесь.
Самый простой способ создать направляющую — это включить линейки, если они не включены, нажатием клавиш Ctrl+R, взять инструмент «Перемещение» (Move Tool), навести курсор мыши на вертикальную или горизонтальную линейку, зажать левую клавишу и протащить курсор вглубь рисунка:
Существует и другой способ установки направляющей — установка на заданное расстояние от левого или верхнего края документа. Для этого Вам надо пройти по вкладке Просмотр —> Новая направляющая (View —> New Guides), выбрать позиционирование (вертикальное или горизонтальное) и задать расстояние от верхнего или левого края документа:
Для того, чтобы поставить направляющие точно по центру документа, кликните правой клавишей мыши но окошко ввода «Положение», откроется список единиц измерения, где выберите проценты, и введите значение 50.
Для просмотра подробностей нажмите на эту строку.
Если Вам нужно найти геометрический центр какого-либо объекта на фото, установите ноль линеек на край объекта.
Как поставить направляющие линии в фотошопе, удаление вспомогательных линий, вызов линеек
Если вы собираетесь научиться рисовать в фотошопе – вспомогательные направляющие вам ни к чему, потому, как известно, что художники линейками не пользуются. Ну а если же вы решили ступить на тернистый путь веб дизайнера – вы зашли по адресу. Потому как в этом уроке мы разберем направляющие. А именно, как включить их (так сказать, получить такую возможность), поставить и убрать.
Для чего вам пригодится это знание? Порой, требуется измерить изображение практически по пикселям. Но не будете же вы, в самом деле, пересчитывать каждый? Потому, достаточно просто сделать направляющую направляющую, отмерив нужный отрезок. Многие дизайнеры используют направляющие для разграничения колонок сайта. Хотя, применений им можно найти очень много. Тут уж, кто на что горазд. Я порой использую их для выделения нужной области. Ограничиваю объект, требующий доработки по завершению работы.
Наряду с направляющими существует еще один инструмент, который основательно упростит нам жизнь. И называется он линейки. Разработчики Adobe Photoshop учли множество крайне необходимых мелочей, за что крайне уважаемы мной. Пользоваться линейкой в фотошопе крайне просто. Представьте себе, что лист бумаги, на котором вы рисуете, имеет шкалу вверху и сбоку. Думаю, что аналогия предельна понятна. Потому, думаю, вопрос «зачем нужны линейки в фотошопе?» отпадает сам собой.
Потому, давайте не будем растекаться мыслью по древу и узнаем, как поставить направляющие в фотошопе.
Для работы я возьму изображение любимой мной Миранды Керр. На красивом изображении и работать приятней.
Вот так выглядит окно перед началом работы.
А теперь нам следует включить линейку. Или другими словами вызвать. Для этого мы ищем на верхней панели вкладку «Просмотр» и выставляем галочку напротив команды «Линейки». Теперь они отображаются на рабочей области.
Теперь они отображаются на рабочей области.
Дабы пользоваться линейками мы должны знать величину отрезка. Запомните, что линейки в фотошопе можно изменять. Вам доступны линейки в сантиметрах, пикселях, миллиметрах, дюймах и тп. Вызвать меню для замены единицы измерения можно кликнув левой клавишей мышки по самой линейке.
Для распечатывания изображений вам пригодится линейка в сантиметрах. Для сайта – в пикселях. В дюймах принято работать с визитками.
Итак, линейки у нас есть, теперь давайте сделаем направляющие линии. Для этого поставьте курсор на линейку, нажмите правую клавишу мыши и тяните. Так выглядит работа в процессе:
А вот завершение:
Соответственно, горизонтальная направляющая линия вызывается тем же образом с верхней линейки.
Теперь я покажу вам несколько фокусов при работе с направляющими. Допустим, вам требуется поставить направляющую в сантиметре он края изображения, а высчитывать на линейке лень. Ну, либо точность требуется большая, а на свой орлиный глаз вы не рассчитываете особо. В таком случае мы проделываем следующие манипуляции: на верхней панели находим вкладку «Просмотр» и выбираем команду «новая направляющая». Кликаем.
Появляется окно, где мы задаем следующие характеристики.
Вуаля! У нас имеется направляющая на расстоянии 1 см от края изображения.
Удалить направляющие в фотошопе очень просто . Достаточно зайти в ту же вкладку «Просмотр» и выбрать в списке команду «удалить». Будьте осторожны, удаляться абсолютно все направляющие линии, вызванные вами. Дабы удалить только одну линию, достаточно просто затащить ее под линейку, аналогично тому, как вы ее вытаскивали.
Чуть ниже вы найдете команду, позволяющую закрепить направляющие, дабы ненароком их не подвинуть.
Как поставить направляющие в Photoshop
Совершенно верно, вспомогательные синенькие линии в открытом документе в Photoshop называются «Направляющие», или, по английски, «Guides».
Служат они для точного позиционирования графических объектов в Photoshop-документе друг относительно друга и самого документа. Направляющие могут быть горизонтальными и вертикальными. Вот как они выглядят:
Направляющие могут быть горизонтальными и вертикальными. Вот как они выглядят:
Для добавления направляющих следует сначала открыть линейки в документе с помощью нажатия комбинации клавиш Ctrl+R, затем навести курсор на линейку, зажать левую клавишу мыши и протащить курсор внутрь документа:
Временно скрыть направляющие можно при помощи нажатия комбинации клавиш Ctrl+H, заново отобразить при помощи повторного нажатия этой комбинации.
Чтобы навсегда удалить направляющие и другие вспомогательные элементы, надо пройти по вкладке главного меню Просмотр —> Удалить направляющие (View —> Clear Guides).
Перемещать направляющие по документу можно при активном инструменте «Перемещение» (Move Tool), для этого надо навести курсор на нужную линию, курсор изменит свой вид, затем зажать левую клавишу и протащить курсор в нужном направлении.
Подробнее о направляющих рассказывается здесь.
Как использовать сетки и направляющие в Photoshop (шаг за шагом!)
Сетки и направляющие в Photoshop — это инструменты, упрощающие редактирование фотографий. Используйте их, если вам нужно выпрямить линии на фотографии или при создании макета.
В этой статье я покажу вам, как использовать их оба.
Как сделать сетку в Photoshop?
Начнем с сетки. Сетка не печатается и очень помогает при выравнивании объектов или симметричной компоновке элементов.
Архитектурные и пейзажные фотографы найдут его особенно полезным для выравнивания зданий и горизонтов.
Создать сетку в Photoshop очень просто. Вот как.
Шаг 1. Добавьте сетку
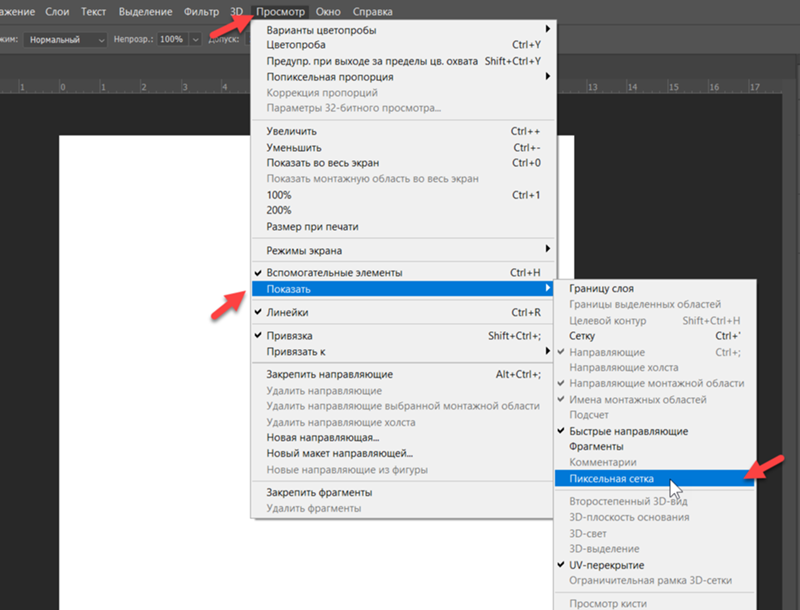
Откройте любой файл или создайте новый. Перейдите в меню «Просмотр»> «Показать» и выберите «Сетка», чтобы добавить сетку в рабочее пространство. Он появится сразу.
Сетка состоит из линий и пунктирных линий.Теперь вы можете редактировать внешний вид линий, единиц и подразделений.
Шаг 2. Отредактируйте настройки сетки Photoshop
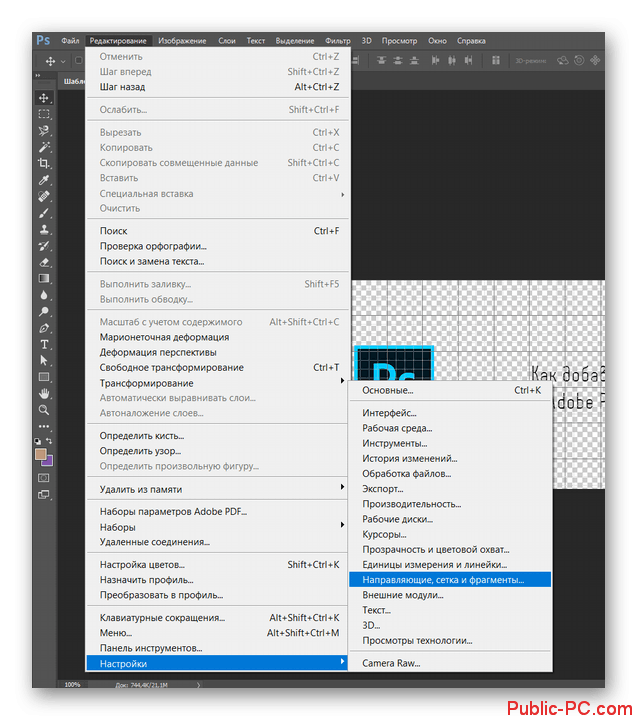
Перейдите в Photoshop CC> Настройки и выберите «Направляющие, сетка и фрагменты…». В Windows перейдите в «Правка»> «Настройки» и выберите «Направляющие, сетка и фрагменты…».
В Windows перейдите в «Правка»> «Настройки» и выберите «Направляющие, сетка и фрагменты…».
Появится новое окно, в котором вы можете редактировать настройки.
Вы можете изменить цвет линий и их внешний вид.
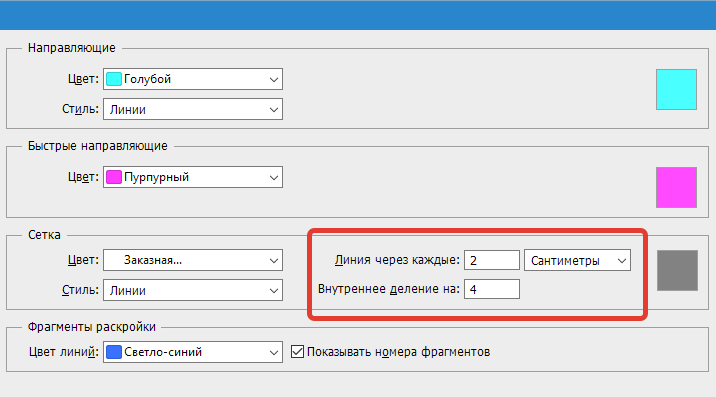
И, что более важно, вы можете установить, как далеко вы хотите, чтобы линии сетки находились друг от друга.Затем, в зависимости от вашего проекта, установите, сколько подразделений вы хотите между основными линиями.
Шаг 3. Привязка
Включите привязку, если вы хотите, чтобы Photoshop помогал размещать объекты. Перейдите в меню «Просмотр»> «Привязать к» и выберите «Сетка».
Теперь вы заметите, что объекты защелкнутся на вашей сетке.
Когда закончите, снова выключите сетку, чтобы проверить свой дизайн.
Как добавить направляющие в Photoshop
Руководстваимеют аналогичное назначение, но разница в том, что вы создаете каждое руководство самостоятельно.
Шаг 1: добавляем линейку в Photoshop
Перед добавлением направляющих необходимо добавить линейки в рабочее пространство. Перейдите в Просмотр и выберите «Линейки».
Появятся две линейки. Один слева и один вверху рабочего пространства.
Вы также можете изменить настройки линейки Photoshop. Перейдите в Photoshop CC> Настройки и выберите «Единицы и линейки».
Появится новое окно, в котором вы можете установить единицы измерения и другие параметры.
Шаг 2: Добавьте направляющие
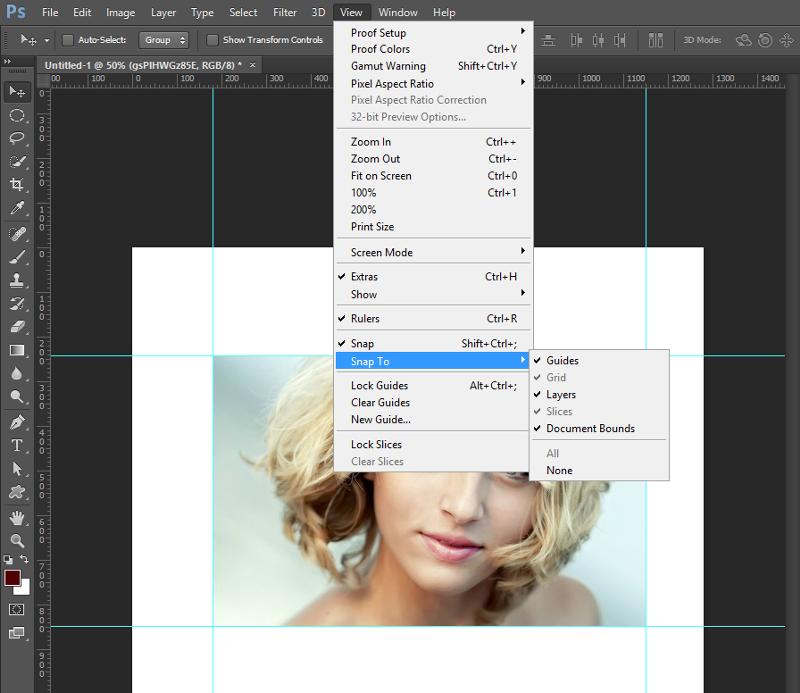
Чтобы создать направляющую, просто щелкните одну из линейок и перетащите направляющую на свою фотографию или макет.
Чтобы переместить направляющую, убедитесь, что выбран инструмент «Перемещение», затем щелкните направляющую и перетащите ее, чтобы переместить.
После того, как вы создали все нужные направляющие, вы можете заблокировать их. Перейдите в Просмотр и выберите «Заблокировать направляющие».
Шаг 3. Привязка
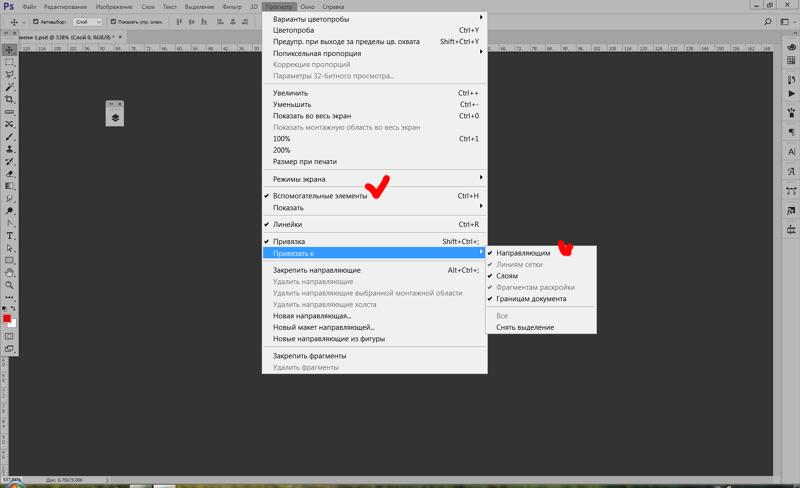
Вы также можете добавить привязку к своим направляющим. Перейдите в «Просмотр»> «Привязать к» и выберите «Направляющие».
Перейдите в «Просмотр»> «Привязать к» и выберите «Направляющие».
Как и раньше, при этом объекты будут защелкиваться или щелкать по направляющим.
Шаг 4. Удаление и скрытие направляющих
Когда вы закончите, вы можете убрать или скрыть направляющие в Photoshop.
Перейдите в «Просмотр» и выберите «Очистить направляющие», чтобы удалить их.
Перейдите в «Просмотр»> «Показать» и выберите «Направляющие», чтобы скрыть или снова отобразить их.
Заключение
Сетка и направляющие в Photoshop полезны для любых проектов.Я использую их в основном, когда хочу выровнять пейзаж или архитектуру.
Если вам нравится графический дизайн, вы также захотите использовать сетку или направляющие для размещения и / или выравнивания элементов.
Определенно стоит научиться их использовать, и это может существенно повлиять на ваш рабочий процесс постобработки.
Хотите улучшить свои навыки редактирования в Lightroom? Ознакомьтесь с нашим курсом «Простое редактирование с помощью Lightroom»!
.фрагментов веб-страниц в Adobe Photoshop
фрагментов классифицируются по типу содержимого (таблица, изображение, без изображения) и по способу создания (пользовательский, послойный, автоматический).
Ломтики созданные с помощью инструмента «Срез» называются пользовательскими срезами ; срезы, созданные из слоя, называются срезами на основе слоя . При создании нового пользовательского фрагмента или слоя на основе дополнительных автоматически срезы создаются для учета оставшихся областей изображение. Другими словами, автоматические срезы заполняют пространство на изображении. который не определяется пользовательскими или слоистыми фрагментами.Авто срезы обновляются каждый раз, когда вы добавляете или редактируете пользовательские фрагменты или на основе слоев ломтики. Вы можете преобразовать автоматические фрагменты в пользовательские фрагменты.
Пользовательские фрагменты, слои на основе слоев и автоматические фрагменты выглядят по-разному — пользователь срезы и срезы на основе слоев обозначены сплошной линией, тогда как автоматические срезы обозначены пунктирной линией.![]() Кроме того, пользовательские фрагменты а срезы на основе слоев отображают отдельный значок. Вы можете выбрать показать или скрыть автоматические фрагменты, которые могут сделать вашу работу с пользовательскими фрагментами и более удобные для просмотра срезы на основе слоев.
Кроме того, пользовательские фрагменты а срезы на основе слоев отображают отдельный значок. Вы можете выбрать показать или скрыть автоматические фрагменты, которые могут сделать вашу работу с пользовательскими фрагментами и более удобные для просмотра срезы на основе слоев.
Подслой есть тип автоматического среза, который создается при создании перекрывающихся срезов. Подфрагменты показывают, как разделяется изображение при сохранении оптимизированного файла. Хотя фрагменты пронумерованы и отображены символом фрагмента, вы не может выбирать или редактировать их отдельно от нижележащего среза. Подрезки регенерируются каждый раз, когда вы устанавливаете порядок наложения ломтиков.
Срезы создаются разными способами:
.уроков по Photoshop | Узнайте, как использовать Photoshop
Изучите основы или отточите свои навыки с помощью учебных пособий, призванных вдохновлять.
Сортировать по:Новичок Опытный
Курс «Начало работы в Photoshop»
Советы и рекомендации по использованию Photoshop на iPad
Курс редактирования фотографий для начинающих
Курс для начинающих
Курс маскировки для начинающих
Начальный курс фотомонтажа
Курс удаления предметов с фотографии
Проекты для опытных пользователей
Редактирование фотографий для опытных пользователей
Дизайн для опытных пользователей
Бесплатные обучающие программы от CreativeLive
обучающих программ YouTube от наших партнеров
Проекты для начинающих в Photoshop на iPad
Дополнительные уроки фотографии
.Как увеличить разрешение изображения за 5 шагов
Можете ли вы улучшить качество изображения с низким разрешением? Это знакомая сцена: детектив просит кого-то «улучшить» размытое изображение на компьютере, пока оно не станет достаточно четким, чтобы разглядеть ключевое свидетельство. Это работает? Не так, как это делает Голливуд.
Единственный способ изменить размер фотографии меньшего размера в более крупное изображение с высоким разрешением, не выделяя при этом низкое качество изображения, — это сделать новую фотографию или повторно отсканировать изображение с более высоким разрешением.Вы можете увеличить разрешение файла цифрового изображения, но при этом вы потеряете качество изображения. Однако есть некоторые меры, которые вы можете предпринять в Adobe Photoshop, чтобы повысить разрешение при сохранении визуального качества.
Передискретизация изображений в Photoshop означает изменение их разрешения путем добавления или вычитания пикселей. Разрешение измеряется в пикселях на дюйм или PPI. Чем больше пикселей начинается с изображения, тем выше разрешение.Уменьшение количества пикселей называется понижающей дискретизацией, при которой из изображения удаляются данные. Увеличение количества пикселей называется повышающей дискретизацией, которая добавляет данные к изображению. Когда вы увеличиваете количество пикселей в изображении без корректировки размеров, вы добавляете больше пикселей в такое же пространство и увеличиваете разрешение (или количество деталей), удерживаемых в пределах каждого дюйма. Удаление данных предпочтительнее их добавления, поскольку Photoshop должен будет угадывать, как должны выглядеть вновь добавленные пиксели.
Выбор наилучшего метода интерполяции при повышении дискретизации.Передискретизация любого вида, особенно повышающая дискретизация, может привести к ухудшению качества изображения. Метод интерполяции — это то, как Photoshop выбирает значения цвета для новых пикселей. Выбор правильного метода интерполяции может помочь избежать нежелательной пикселизации:
.Как удалять объекты с фотографии или изображения
Что вы узнали: Удаление объектов с помощью инструмента «Клонировать штамп»
Когда использовать инструмент Clone Stamp
Штамп клонирования эффективен, когда вам нужно точно скопировать детали и цвет из одной части изображения в другую область.
Используйте пустой слой для ретуширования Clone Stamp
Инструмент «Клонировать штамп» позволяет использовать пустой слой, чтобы отделить ретушь от основного изображения.
- Нажмите кнопку «Добавить новый слой» в нижней части панели «Слои».
- При активном новом слое нажмите кнопку блокировки положения в верхней части панели «Слои», чтобы новый слой оставался выровненным с фоновым слоем.
- На панели параметров инструмента «Клонировать штамп» установите в меню «Образец» значение «Текущий и ниже», чтобы скопировать детали из нижележащего слоя и разместить их на новом слое.
Определите область образца и нарисуйте новую деталь поверх объекта
- Выбрав инструмент «Клонировать штамп», щелкните область деталей, удерживая клавишу «Alt» (Windows) или «Option» (MacOS), чтобы установить точку выборки.Предварительный просмотр внутри указателя клонирования штампа показывает детали, которые вы будете использовать для ретуширования. Предварительный просмотр полезен для совмещения выбранных деталей с другими частями изображения.
- Проведите кистью по области, где вы хотите добавить выбранную деталь, чтобы покрыть объект. Во время работы перекрестие указывает, откуда копируется деталь.
Проверьте результаты, чтобы проверить наличие повторяющихся деталей
Удаление объектов с помощью инструмента «Клонировать штамп» может иногда приводить к появлению деталей из области выборки, повторяющейся там, где вы использовали этот инструмент.
- Используйте инструмент Clone Stamp с кистью меньшего размера, чтобы скрыть очевидные повторяющиеся детали.
Сохраните свою работу
- Сохраните файл в формате PSD или TIFF, чтобы сохранить отдельный созданный вами слой ретуширования.
Как открыть сетку в фотошопе cs6. Как сделать координатную сетку в фотошопе. Как сделать сетку в фотошопе.
 Как создать направляющие в фотошопе
Как создать направляющие в фотошопеСегодня поговорим о том что такое линейка, направляющие и сетка в фотошопе . Все эти инструменты помогают нам выравнивать объектов относительно друг друга на холсте.
Для того, чтобы нам начать создавать направляющие в фотошопе , необходимо включить линейку . Заходим в пункт меню «Просмотр -> Линейки» или нажимаем сочетание клавиш «Ctrl+R».
Сверху и слева у нас появляются линейки с делениями. Разметка на линейках настраивается. Для этого достаточно просто щелкнуть правой клавишей мыши по линейке.
Теперь давайте рассмотрим как создавать направляющие линии . Они бывают двух видов: вертикальные и горизонтальные. Для того, чтобы создать направляющую достаточно просто, при включенном инструменте «Перемещение», потянуть линейку левой клавишей мыши вниз или вправо. Направляющие можно создавать без ограничения.
Также, направляющие можно создавать через меню «Просмотр -> Новая направляющая».
Появляется новое окно, в котором нам достаточно указать ориентацию линии и положение относительно верхней или нижней границы изображения. После нажатия «Ок» на фотографии появляется новая направляющая.
Также, направляющей можно поменять ориентацию с горизонтальной на вертикальную и наоборот. Для этого достаточно просто щелкнуть по ней с зажатой клавишей Alt на клавиатуре.
Теперь давайте рассмотрим как убирать направляющие. Убрать их можно или на время или полностью. Чтобы временно отключить их показ или обратно включить нажимаем сочетание клавиш «Ctrl+;». Чтобы убрать их полностью заходим в пункт меню «Просмотр -> Удалить направляющие».
Рассмотрим еще два момента, которые могут нам понадобиться. Первый — «Просмотр -> Закрепить направляющие» или сочетание клавиш «Alt+Ctrl+;». Этот пункт позволяет запретить перемещение линий. Второй — «Привязка». Чтобы ее включить нужно зайти в меню «Просмотр -> Привязка». Данный пункт отвечает за прилипание изображения к направляющим или направляющих к изображению.
Теперь давайте пройдемся немного по настройкам. Зайти в них можно если выбрать пункт меню «Редактирование -> Установки -> Направляющие, сетка и фрагменты» или щелкнуть два раза левой клавишей мыши по самой направляющей. Открывается окно, в котором мы можем настроить цвет и стиль наших линий.
Идем дальше и на очереди у нас быстрые направляющие — это временные линии, которые служат для выравнивания объектов. Они помогаю разместить объект относительно уже существующих объектов или всего холста. Включить их можно через пункт меню «Просмотр -> Показать -> Быстрые направляющие».
Если мы начнем приближать какой-то слой и позиционировать его относительно чего либо, то у нас будут появляться специальные линии, которые помогут нам разместить слои относительно друг друга.
Дальше давайте рассмотрим инструмент «Сетка». Включить его можно в меню «Просмотр -> Показать -> Сетка» или сочетание клавиш » Ctrl+» «. Настроить ее можно также в разделе «Редактирование -> Установки -> Направляющие, сетка и фрагменты». Можно настроить промежуток, через который будут идти основные линии, а также как будут делиться эти промежутки.
Этот инструмент позволяет нам выровнять объекты относительно друг друга и особенно актуален когда их много.
Если у вас остались вопросы, то ниже вы можете посмотреть видеоурок на эту тему.
Видеоурок:
При создании макета сайта важно точное размещение его элементов относительно друг друга. Для этого удобно использовать вспомогательные : использование модульной сетки, линеек и направляющих. В этой статье рассмотрим применение линеек и модульной сетки в Photoshop.
Чтобы в окне программы появились линейки, нужно выполнить команды: Просмотр — Линейки (Ctrl + R). В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
В скобках указаны сочетания клавиш, дублирующих эту команду. Линейки могут быть проградуированы в различных единицах: пикс., см, мм, дюйм… Чтобы настроить единицы, открываем окно настроек: Редактирование — Установки — Единицы измерения и линейки
Но гораздо удобнее это сделать другим способом. Нужно просто щелкнуть правой кнопкой мыши (ПКМ) на линейке и из контекстного меню выбрать нужные единицы.
При создании макета web-страницы лучше всего размеры измерять в пикселях.
Теперь о модульной сетке в Photoshop. Чтобы ее показать, выполним команды: Просмотр — Показать — Сетку (Ctrl + ‘).
Шаг сетки можно настраивать: Редактирование — Установки — Направляющие, Сетка и Фрагменты
Используя сетку, вы можете размещать отдельные блоки вашего макета точно по линиям.
Еще одна маленькая, но очень удобная особенность программы Photoshop. Если вы работаете с сеткой и рисуете прямоугольные фигуры, то курсор как бы «прилипает» к линиям сетки. Это дает возможность делать блоки с точными размерами. Впрочем, эту привязку можно отключить:
И еще одна тонкость. По умолчанию, начало координат находится в левом верхнем углу листа. Но мы можем его передвинуть в любую удобную нам точку. Для этого поставьте указатель мыши в квадратик, в котором соединяются линейки, и протащите его в нужную точку.
Чтобы вернуть начало координат в исходную точку, сделайте двойной щелчок в этом же квадратике.
Теперь вы можете использовать модульную сетку в Photoshop в своей работе над макетом сайта.
А как сделать, чтобы сайт приносил доход, вы сможете узнать, вступив в .
Bubble Sky
 Очистим небо, вперед!
Очистим небо, вперед!Шелдон Пинкман
Как быстро и легко создать сетку с помощью Adobe Photoshop?
Предположим, мне нужно нарисовать сетку в Photoshop, каждый квадрат имеет одинаковый размер и определенное количество пикселей в высоту и ширину, а линии сетки имеют определенную ширину в пикселях. Как это:
В настоящее время я делаю это, рисуя один квадрат, копируя + вставляя + двигая + объединяя его несколько раз, чтобы создать одну строку, копируя / вставляя это несколько раз, чтобы создать больше строк друг над другом.
Это работает, но кажется очень неуклюжим, я уверен, что должен быть более эффективный способ сделать это?
Каковы некоторые эффективные методы для создания сетки квадратов одинакового размера?
Ответы
Алекс Блэквуд
Попробуйте использовать шаблоны. Для вашего примера квадрата:
Нарисуйте свой начальный квадрат и выделите выделение меньшего квадрата, который включает только верхнюю и левую стороны. Затем выберите « Edit > Define Pattern… и сохраните шаблон с именем.
маленький крошечный человек
как сделать так, чтобы не было полуклеток, чтобы они идеально подходили?
Алекс Блэквуд
В приведенном выше примере я использовал информационную палитру для измерения размера сетки. В этом случае это было 86px. Если вы хотите создать мозаику холста без «полуклеток», используйте значение, которое равномерно умножается на размеры холста.
Дейв Мангер
Ну, у меня есть слой, в котором я нарисовал выбранный квадрат и выделил область выделения, но Edit> Define Pattern для меня — отключенный пункт меню. Озадачивает.
Хелен
Если вы пытаетесь создать сетку только для вашей выгоды при разработке, есть расширение под названием GuideGuide , которое сделает это эффективно.
Если вам нужно, чтобы сетка была частью дизайна, я бы порекомендовал создать линию с помощью инструмента выделения и затем дублировать ее столько раз, сколько вам нужно, а затем использовать параметры Layer >> Distribute , чтобы сделать их идеально ровными.
Дэвид Паркер
Я нашел быстрый способ решить мою проблему (у меня PS CS4): я использовал «Показать сетку», отрегулировал размер и т. Д. В настройках, получил его именно так, как я хотел, а затем сделал скриншот изображения, вставил его в мой файл как новый слой, и обрезать его до размера и масштаба. Для некоторых пользователей этого будет недостаточно, но он был очень быстрым и работал для моих нужд.
Clerric
Под вкладкой «Просмотр» макет нового руководства
откроется новое окно «Предустановка» — вы можете сохранять, загружать и создавать макет направляющих, чтобы использовать его снова и снова, проверять или снимать отметки со столбцов или строк в зависимости от ваших потребностей. Рекомендуется установить флажок «Предварительный просмотр». = Расстояние между сгенерированными направляющими Gutter = расстояние между направляющими Margin = устанавливает желаемые поля для ваших дизайнов, вы можете ввести значение для top, left, bottom и right
центральные столбцы и очистить существующие направляющие также могут быть выбраны
Это для Photoshop CC 2015.5
Дэвид
Выберите фотошоп → настройки → направляющие, сетки и фрагменты.
Определите сетку по желанию
Выберите вид → показать → сетка; затем проверьте дополнения.
Проверьте вид → привязка к сетке; затем проверьте оснастку.
Включите окно Paths, если оно еще не видно. Создайте новый путь под названием Горизонтальный.
Используйте инструмент пера (P). Определите горизонтальный отрезок в верхней части сетки. Один клик сначала слева, затем справа.
Используйте инструмент выбора пути опцию
Создайте еще один новый путь, который называется вертикальным.
Используйте инструмент пера (P). Определите вертикальный отрезок сетки на левой стороне. Один клик сначала сверху, потом снизу.
Используйте инструмент выбора пути (A , черная стрелка). Нажмите на путь, удерживая опцию (Alt), чтобы сделать копии объекта.
Нажмите на путь, удерживая опцию (Alt), чтобы сделать копии объекта.
Создайте новый слой для сетки (необязательно). В противном случае сетка будет нарисована на любом активном слое.
Окно палитры → Выберите горизонтальную траекторию, затем выберите траекторию обводки (используя цвет переднего плана) в подменю параметров (щелкните маленький треугольник с тремя линиями в верхнем правом углу окна палитры), выберите кисть или карандаш.
Повторите предыдущий шаг, чтобы обвести вертикальный путь.
Эван Карслэйк
Это огромная работа, чтобы сделать это так.
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется и .
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки представляют из себя две шкалы: одна вверху , другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе , выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R .
По умолчанию единица измерения — пиксели . Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки . В открывшемся окне, в самом верху, есть пункт Единицы измерения , а в нем Линейки .
В открывшемся окне, в самом верху, есть пункт Единицы измерения , а в нем Линейки .
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой . Она включается и отключается в меню Просмотр — Привязка . Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню стояла галочка. А также должны быть активированы линейки.
Для этого проследите, чтобы в меню стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите , затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие .
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие . В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H .
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты .
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например , у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Как сделать разметку страницы в фотошопе
Позиционирование с помощью направляющих и сетки
Направляющие и сетка помогают точно расположить изображения или элементы. Направляющие представляют собой непечатаемые линии, покрывающие изображение. Можно переместить и удалить направляющие. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.
При необходимости быстрые направляющие можно скрыть.
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию представляет собой непечатаемые линии, но может также отображаться в виде точек.
Направляющие и сетки действуют сходным образом.
Выделенные области, границы выделенных областей и инструменты привязываются к направляющим и сетке при перетаскивании на расстояние в пределах 8 экранных пикселов (не пикселов изображения) от них. Направляющие также привязаны к сетке при перемещении. Эту возможность можно включать и выключать.
Расстояние между направляющими, так же как и видимость направляющих и сетки и привязка, может быть разным для разных изображений.
Размер ячеек сетки, так же как цвет и стиль направляющих и сетки, одинаковы для всех изображений.
На этой странице
?? Creative Cloud ?????????????????
Линейки, сетки и направляющие
Во вкладке «Эксперт» линейки, сетки и направляющие помогают точно располагать объекты (такие как выделенные области, слои и фигуры) по ширине или длине изображения. В режиме «Быстрая правка» доступны только сетки.
Если линейки видны, то они отображаются на верхней и левой границе активного окна. Маркеры линейки указывают на положение курсора при его перемещении. Изменение начала координат линейки (отметка 0, 0 на верхней и левой линейках) позволяет вести отсчет с определенной позиции на изображении. Начало координат линейки также определяет начало координат сетки.
Используйте меню «Просмотр» для отображения или скрытия линеек (только во вкладке «Эксперт»), сетки или направляющей. В меню «Просмотр» также можно включить или отключить привязку элементов к сетке или направляющей.
Изменение начала координат и настроек линеек
Чтобы изменить начало координат линейки, расположите курсор над пересечением линеек в верхнем левом углу и перетащите курсор вниз изображения. Появится перекрестие, представляющее собой новое начало координат линеек. Новое начало координат будет располагаться в том месте, в котором вы опустите кнопку мыши.
Новое начало координат будет располагаться в том месте, в котором вы опустите кнопку мыши.
Чтобы восстановить начало координат линейки по умолчанию, дважды щелкните верхний левый угол линеек.
- Чтобы изменить настройки линеек, дважды щелкните линейку или выберите «Редактирование» > «Установки» > «Единицы измерения и линейки». В области «Линейки» выберите единицы измерения. Нажмите кнопку «ОК».
При изменении единиц измерения на панели «Информация», они автоматически меняются на линейках.
| Содержание статьи | |
|---|---|
| 1 | Линейки в фотошопе |
| 2 | Направляющие в фотошопе |
| 3 | Сетка разметки в фотошопе |
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки в фотошопе
Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе, выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R.
По умолчанию единица измерения — пиксели. Но это можно изменить. Возможны следующие способы как это сделать:
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки. В открывшемся окне, в самом верху, есть пункт Единицы измерения, а в нем Линейки.
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.
Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H .
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты.
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например , у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Kolinna, второй раз сегодня возвращаюсь к похожему решению вашей проблемы. Если вам нужны именно прямоугольники как равномерно распределенные объекты то:
1) создаете прямоугольник размером в A3,
2) в выделенном состоянии идете в object — path — split into grid,
3) нажимаете в окошке preview и в rows ставите 7 и в coloumns 3, в случае если вам не нужно между ними расстояние, обнуляете оба gutter и жмете ok.
И брюки превращаются. в то что вам надо.
Так же в окне split into grid вы можете в ручную корректировать: высоту, ширину — прямоугольников, задавать расстояние между ними, и менять общую площадь изначально нарисованного прямоугольника.
В случае если вам нужны эти прямоугольники как grid-ы, добавляете ещё одну функцию:
1) выделяете все ваши прямоугольники,
2) заходите в view — guides — make guides (или горячие клавиши ctrl+5).
Пожалуйста направляющие готовы!
Надеюсь помогла )) Удачи
Отредактировано: niko4ka2484 — 3 Марта 2013, 16:13
Как включить привязки в иллюстратор к объектам
Многие думают, что привязка объектов друг к другу в Illustrator работает очень плохо, либо вообще не работает. В отличие от CorelDRAW, где прилипание срабатывает очень четко, кажется, что это существенный минус и недоработка.
В этом уроке, я подробно расскажу и покажу по какому принципу работает привязка в Иллюстраторе и как ей пользоваться себе на благо.
Немного теории
В Illustrator нет привязки к объектам в чистом виде, есть только привязка по направляющим. Именно это и вызывает путаницу. Другими словами, при передвижении элемента он будет «цепляться» за все элементы, которые находятся на рабочем поле.
Привязка по направляющим работает умнее обычной и позволяет делать выравнивать даже те элементы, которые не соприкасаются друг с другом. Однако, это может вызывать неудобство.
Скройте все лишнее
Основная проблема для нормальной работы залипания — это лишние элементы, за которые цепляется ваш объект при перемещении.
Поэтому, скройте на время все вокруг путем приближения, либо с помощью панели Layers (Слои).
Настройка привязки
В начале нужно удостовериться, что привязка вообще включена и настроить ее чувствительность.
Нажмите CTRL+U или View/Smart Guides для того, чтобы включить привязку. После этого, при наведении курсора, объект будет подсвечиваться зелеными обозначениями.
Выберите Edit/Preferences/Smart Guides… (Редактирование/Установки/»Быстрые» направляющие..)
В самом последнем окошке задайте другое значение чувствительности залипания. По умолчанию будет стоять 4pt, поставьте больше и попробуйте подвести объект к другому.
Как показано на рисунке выше, значение в 10pt заметно увеличит силу залипания.
Иногда требуется состыковать углы, но перетягивание за угол масштабирует предмет. Удерживая клавишу CTRL вы можете взяться за угол элемента и пристыковать его к другим элементам.
Для проверки совмещения перейдите в ражим каркаса CTRL+Y. Включив его вы сможете увидеть все стыки элементов.
Панель Align для привязки
Панель Align (Выравнивание) может тоже выполнять роль привязки к краю. Для этого есть соответствующие кнопки.
Для выравнивания одного объекта относительно другого выберите «Align to Selection» (выровнять по выделенной области)
Видео урок: привязки объектов в Illustrator
(Visited 32 279 times, 26 visits today)
Работа с сеткой в фотошопе. Как включить (вызвать) и убрать сетку в фотошопе
Есть инструмент, с которым редактировать графику будет гораздо проще. Это сетка. Она помогает при создании изображений и складывании коллажей. По ней можно оценить размер и расстояние, прикинуть, как будут располагаться объекты относительно друг друга, сделать разметку. Сориентироваться, куда поместить ту или иную часть рисунка. Это полезное средство, если уметь им пользоваться. Узнайте, как включить сетку в Фотошопе, как настроить её атрибуты и как её убрать.
Сетка помогает вам более точно и симметрично расставить элементы в композиции
По сути, это направляющие линии. Ровная таблица. Она накладывается поверх изображения, но не перекрывает его. С ней легче рассчитать пропорции, увидеть симметрию, правильно поставить отдельные элементы.
В качестве аналогии приведём школьную тетрадь в клетку. В ней строили графики и рисовали геометрические фигуры. На таком листе можно было начертить прямой отрезок без линейки, задать угол в 45 или 90 градусов, не используя транспортира. По ней на глаз определяли, какая длина у стороны прямоугольника, и сколько клеток составляют его площадь. В Фотошопе у таблицы примерно те же функции.
Её можно увидеть только в программе. Она не отобразится при печати. В цифровой версии рисунка клеток тоже не будет. Это не часть изображения, а инструмент для редактирования.
Не стоит путать его и пиксельную сетку. Последнее — это разбиение картинки на точки. Пригодится для детального редактирования. Её также можно включить и настроить.
Даже если вам не нужны эти опции, всё равно будет полезно о них узнать. Например, чтобы убрать таблицу, если случайно её активировали.
Как включить?
- Откройте любой графический файл или создайте новый.
- В строке меню нажмите на кнопку «Просмотр» («View»). Обычно она находится между «3D» и «Окно».
- Наведите курсор на пункт «Показать» («Show»).
- В выпавшем меню кликните на «Сетку» («Grid»). Она появится на слое.
- Также можно нажать клавиши Ctrl+’ (в русской раскладке Ctrl+Э).
Как настроить?
Можно сделать другой размер клеток (например, чтобы они визуально обозначали отрезки длиной 1 сантиметр), выбрать тип или цвет линий.
- Откройте меню «Редактирование» на верхней панели.
- Наведите мышь на пункт «Установки». Он в самом низу списка.
- Нажмите на «Направляющие, сетка и фрагменты».
- В открывшемся окне задайте нужный размер ячеек. Это можно сделать в поле «Линия через каждые…». Доступны разные единицы измерений: дюймы, миллиметры, пункты и так далее.
- В разделе «Стиль» укажите, как должна отображаться сетка: сплошной полосой, пунктирной или точками. Это не столь важно, так как разметка будет видна только при редактировании рисунка.

- В пункте «Цвет» выберите заливку. Настройку можно использовать, когда таблица сливается с фоном.
Как убрать?
Избавиться от клеток можно в том же меню, через которое их добавляли. Вот как убрать сетку в Фотошопе:
- Перейдите в Просмотр — Показать.
- Уберите галочку с соответствующего пункта.
- Или используйте сочетание клавиш Ctrl+Э.
Пиксельная сетка
Пиксельная сетка заметна только вблизи. Чтоб её увидеть, надо увеличить картинку и изменить масштаб. Но при работе с графикой она может мешать. Вот как её вставить или убрать:
- Откройте меню Просмотр — Показать.
- Кликните на «Пиксельная сетка».
Линейки
Ещё один метод измерения в Фотошопе — линейки. Они находятся снаружи рисунка. С этим инструментом можно оценить длину и ширину объектов и изображения в целом. Активировать линейки можно в меню «Просмотр». Чтобы выбрать их параметры, перейдите в Редактирование — Установки — Единицы измерения и линейки.
Таблица полезна при черчении схем. Или для любой другой работы, в которой требуется точность. Но этот инструмент пригодится и вне профессиональной сферы. Ведь во время рисования многое «прикидывается на глаз». Если включить разметку, можно будет ориентироваться на неё. И в итоге получится выверенный, проработанный и красивый рисунок.
Исходные материалы для урока
Шаг 1
Запустите программу Фотошоп и откройте свою фотографию. Я использовал эту фотографию с сайта Flickr.
Шаг 2
Самый простой способ, который я смог придумать, чтобы создать стиль оформления сеткой, заключается в наложении узора, сделанного специально в программе Фотошоп. Создайте новый документ размером 3px на 3px и выберите Transparent для фоновой заливки. Увеличьте масштаб изображения до 1600%.
Шаг 3
Теперь нарисуйте узор, как на изображении ниже. Используйте Rectangle Marquee Tool (M), чтобы создать прямоугольное выделение. Затем залейте его Edit ? Fill , установите черный цвет в выпадающем меню. Далее выберите Edit ? Define Pattern и введите имя для узора.
Затем залейте его Edit ? Fill , установите черный цвет в выпадающем меню. Далее выберите Edit ? Define Pattern и введите имя для узора.
Шаг 4
В этом шаге мы добавим сетчатый узор на фотографию. Возвращаемся к исходной фотографии (дополнительный файл с узором можно удалить, он нам больше не нужен). Идем в меню Layer ? Layer Style ? Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.
Шаг 5
Мы создали эффект наложения узора из сетки, но, я думаю, что изображение только выиграет, если мы добавим еще и легкий эффект виньетки. Создайте в палитре слоев новый слой над всеми предыдущими и активируйте Gradient Tool (G). Выберите градиент от прозрачного к черному (левый флажок — прозрачный; правый — черный). Протяните градиент от центра к краю (углу). Измените режим смешивания слоя на Overlay и установите непрозрачность слоя на 20%.
Шаг 6
В Photoshop для удобство встроена сетка, которая помогает проводить более точную прорисовку элементов с учётом этой сетки. Также функционал предлагает пользователю и возможность изменять саму сетку.
Работать с сеткой в Фотошопе очень просто. Ниже рассмотрим, как её можно включить.
Как включить сетку в Adobe Photoshop
Перед началом работы вам нужно будет создать новый документ в программе или запустить уже существующий. Включение же стандартной сетки программы происходит по следующей инструкции:
Однако, если вас по каким-то причинам не устраивает стандартный вид сетки, его можно немного настроить под свои потребности. Делается это следующим образом:
Вы также можете делать произвольную сетку из направляющих. В этом случае холст будет разлиновываться только вам, а не самой программой. Данная функция часто оказывается более удобной. Создание сетки в Photoshop из направляющих происходит по следующей инструкции:
Более подробная настройка направляющих происходит по аналогии с обычной сеткой, что было рассмотрено в одной из инструкций выше. Единственное отличие – вам нужно будет работать в блоках «Направляющие» и «Быстрые направляющие». Здесь можно выбрать цвет направляющих линий, а также их стиль.
Единственное отличие – вам нужно будет работать в блоках «Направляющие» и «Быстрые направляющие». Здесь можно выбрать цвет направляющих линий, а также их стиль.
Как видите, установка и настройка сетки в Фотошопе – это очень простое дело. Используйте эту информацию, чтобы получить максимально точное расположение объектов на ваших изображениях.
05.02.2017 28.01.2018
Привет всем посетителям сайта сайт
В программе фотошоп присутствует прекрасный инструмент, помогающий с точностью до пикселя расположить объекты, нарисовать объекты заданного размера и т.п. Называется этот инструмент Сетка. Зачастую его используют веб дизайнеры, но этот инструмент настолько полезен, что о нем должен знать каждый. Если до сих пор вы не знали, что такое Сетка в фотошопе, как ее включить и как пользоваться — вам этот урок будет весьма кстати.
Стоит отметить, что Сетку не видно при сохранении изображения в форматах jpg, png, gif. Так же Сетка «невидима» при печати. Сетка видна только в самой программе фотошоп или если сохранить изображение в формате PSD или TIFF. Если сохранить изображение в формате PSD или TIFF и передать файл другому человеку, он, открыв файл на своем компьютере, сможет увидеть созданную вами Сетку.
Как включить/выключить Сетку (Grid)
Для начала, как всегда, создаем новый документ в фотошоп (Ctrl + N) с произвольным размером, у меня это 800х600 пикселей:
По умолчанию вкладка с новым документом будет выглядеть так:
Для того, чтобы включить Сетку , нужно перейти в меню Просмотр — Показать — Сетку (View — Show — Grid ) либо же нажать сочетание клавиш Ctrl + “ («Э» в русской раскладке клавиатуры):
Сетка появилась:
К слову, для того, чтобы выключить Сетку, необходимо проделать те же действия — перейти в меню Просмотр и снять галочку у «Сетки» или же повторно зажать Ctrl + “.
Как настроить Сетку
По умолчанию, Сетка разделена жирными линиями, расстояние между которыми 2 см, в свою очередь эти блоки разделены пунктирными линиями еще на 4 части.
Изменить эти настройки под свои нужды возможно, перейдя в меню Редактирование — Установки — Направляющие , сетка и фрагменты (Edit — Preferences — Guides, Grid & Slices ) либо же нажав сочетание клавиш Ctrl+K и Ctrl+8 .
Откроется следующее окно, в котором можно изменить настройки цвета, единицы измерения Сетки и т.п.
Как использовать Сетку
Предположим, нам нужно вырезать прямоугольник на слое, чтобы сделать рамку, оставив по краям 50 пикселей.
Изменим сантиметры на пиксели и выставим шаг в 50 пикселей:
Активируем инструмент Прямоугольное выделение (Rectangular marquee ), горячая клавиша вызова инструмента — M .
Небольшой совет по использованию сетки в фотошопе:
При работе с Сеткой, а также с Направляющими и слоями, желательно включить функцию Привязка . Когда эта функция активна, создаваемые объекты как бы «прилипают» к линиям Сетки (в нашем случае). Чтобы убедиться, что функция включена, перейдите в меню Просмотр — Показать (View — Show ). Если галочка у «Привязка» не включена, щелкните по этому пункту, чтобы ее поставить.
Если же они имеют иной вид, активируйте нужный пункт щелчком по нему либо же нажмите на пункт «Все», во втором случае привязка включится сразу по всем имеющимся пунктам:
Возвращаемся к уроку
Создаем выделение при помощи инструмента Прямоугольное выделение , отступая на 50 пикселей от краев изображения. Стороны создаваемого прямоугольника «прилипают» к линиям Сетки и не позволяют нам залезть за границы.
В графическом редакторе Photoshop есть отличное средство называемое сеткой. Сетка помогает точно расположить какой-либо объект при его перемещении или создании. Более всего в этой функции нуждаются веб-дизайнеры. Для того чтобы включить (отобразить) сетку в выпадающем меню выберите Просмотр -> Показать -> Сетку (View-> Show -> Grid) . Либо сочетание клавиш Ctrl+Э . Точно таким же образом можно ее моментально отключить сетку.
Либо сочетание клавиш Ctrl+Э . Точно таким же образом можно ее моментально отключить сетку.
По умолчанию сетка строится из линий, расстояние между которыми 2 см (шаг сетки) и, в то же время, это расстояние делится еще на 4 части точечными линиями. Эти настройки, конечно же, можно поменять. В меню выберите Редактирование -> Установки -> Направляющие, сетка и фрагменты (Edit -> Preferences -> Guides, Grid & Slices) . Либо сочетание клавиш Ctrl+K и Ctrl+8 .
В третьем блоке Сетка (Grid) измените значения полей на необходимые. А веб-дизайнерам стоит еще напомнить, что лучше всего использовать пиксели в качестве единиц измерения.
Чтобы включить автоматическую привязку объектов к линиям сетки поставьте галочку Просмотр -> Привязать -> Линиям сетки (View -> Snap to -> Grid) .
Компьютерная графика и дизайн PhotoShop
Компьютерная графика и дизайн PhotoShop | ПРОГРЕСС Перейти к содержимомуAdobe Photoshop
Занятия проводятся индивидуально и в мини-группах.
Так же есть курс выходного дня.
Продолжительность обучения: 14 академ/часов
Стоимость обучения: 40000 — 32000 тенге
Содержание курса:
- Рабочая среда, палитры, инструменты.
- Создание нового документа. Размер изображения. Разрешение изображения.
- Масштабирование и прокрутка. Вспомогательные элементы (линейки, направляющие линии, быстрые направляющие)
- Открытие изображения. Импорт. Сохранение изображений
- Слои. Управление слоями. Их стили.
- Действия со слоями(создание, копирование, удаление, изменение порядка наложения, связывание, выравнивание, распределение, блокировка, группировка и фильтрация)
- Настройка параметров слоя: непрозрачности, заливки и режимов наложения
- Смарт-объекты.

- Инструмент выделение. Редактирование выделенной области.
- Виды деформации. Трансформирование. Искажение.
- Корректировка и деформация объектов. Кадрирование холста
- Инструменты группы «Лассо»
- Умное выделение. Уточнить край. Цветовой диапазон.
- Цвет в изображении. Цветокоррекция. Гистограмма. Цветовой баланс.
- Яркость и контрастность.
- Работа инструментом Осветлитель, Затемнитель, Губка.
- Корректирующие слои и маска.
- Замена цвета
- Коррекция тонового интервала в окнах Кривые и Тени/Света
- Быстрая корректировка тональности: в окнах Яркость/Контрастность и Экспозиция
- Окно Цветовой баланс, избирательная корректировка цвета, команда Фотофильтр
- бработка фото в режиме RAW
- Перевод в черно-белое изображение.
- Кисть. Её параметры. Установка кистей. Создание кисти.
- Рисование кистью: настройка параметров, имитация различных техник рисования
- Создание градиента. Эффекты наложения на фото
- Рисование иллюстраций.
- Работа с реферансами для иллюстрации
- Подбор цвета для иллюстрации.
- Применение эффектов наложения для иллюстраций
- Инструмент Заливка, Градиент. Узоры и текстуры
- HDR фильтр
- Ретушь. Заплатка. Штамп. Убирание лишних деталей и чистка лица
- Пластика.
- Фото на документы.
- Коллажи. Двойная экспозиция.
- Состаривание фото
- Экшены для изображений
- Эффекты рисунка для фотографий
- Коллажирование фото с элементами рисунка
- Работа с текстом в фотошопе.
- Типы текста: короткий, блочный.
- Форматирование текста: палитры Символ, Абзац.
- Эффекты и стили текста. Текст по контуру
- Стили слоя для текста.
- Наложение текста на фото
- Дизайн визитки
- Дизайн Флаера/Плаката к празднику
- Имитация фигур из бумаги
- Создание рамок для изображений
- Составление Флетлей раскладок
- Добавление снега и дождя на фото
- Создание отражения на воде
- Использование MockUp для красивой подачи работ
- Разработка коллажа — доска желаний.

По окончании обучения выдается сертификат
Принимаем заявки на любые интересующие Вас темы для семинаров. Вы можете заказать любую программу в индивидуальном и корпоративном формате.
Навигация по записям
Пролистать наверхЗаказать звонок
×Отзывы о курсах бухгалтерского учета
×Отзывы о компьютерных курсах
×Отзывы о курсах дизайна и рукоделия
×Отзывы о курсах для руководителей и работников кадровой службы
×Отзывы о курсах красоты и здоровья
×Отзывы О курсах менеджмента
×Отзывы о курсах ресторанного бизнеса
×Отзывы о курсах сервиса и услуг
×Отзывы о Языковых курсах
×Добавить отзыв
Обязательное поле
×Запись на Бухгалтерские курсы
×Запись на Компьютерные курсы
×Запись на Курсы дизайна и рукоделия
×Запись на Курсы для руководителей и работников кадровой службы
×Запись на Курсы красоты и здоровья
×Запись на Курсы менеджмента
×Запись на Курсы ресторанного бизнеса
×Запись на Курсы сервиса и услуг
×Запись на Языковые курсы
×Отзывы о курсах логистики
×Запись на Курсы логистики
×Запись на Курсы юристов
×Отзывы о курсах юристов
×Отзывы о курсах В сфере кулинарии
×Отзывы о курсах Сметного дела
×Создаем 8-битную пиксельную графику с помощью Photoshop — часть 3
В заключительной части руководства по пиксельной графике я объединю ранее созданные спрайты в единый холст, который содержит несколько фрагментов спрайтов:
Можно было бы вручную в Photoshop расположить вместе на большем холсте отдельные изображения спрайтов. Хитрость заключается в том, чтобы знать размер каждого фрагмента спрайта и то, где он располагается в системе координат холста. Если, к примеру, мы хотим поместить все наши цветные изображения зелий в спрайт-лист…
1. Нужно определить размер каждого спрайта. Каждое из изображений зелий имеет размер 10 на 16 пикселей:
Каждое из изображений зелий имеет размер 10 на 16 пикселей:
Рисунок 1: Определите размеры каждого изображения спрайта
2. Вычислить размер всего спрайт-листа, исходя из размера отдельного изображения и их количества. У меня есть пять различных спрайтов зелий, 10 на 16 пикселей каждый, так что мой холст будет иметь 16 пикселей в высоту и 50 пикселей в ширину. Таким образом, все спрайты будут выстраиваться в ряд по горизонтали:
Рисунок 2: Создание нового холста для спрайт-листа
3. Перейдите в Файл> Поместить встроенные, чтобы вставить все спрайты игры с пиксельной графикой на холст:
Рисунок 3: Используйте функцию «Поместить встроенные», чтобы вставить все спрайты на холст
4. Расположите все спрайты рядом. Убедитесь, что включены «Привязка» и «Быстрые направляющие», это поможет выровнять изображения:
Рисунок 4: Функция «Привязать к» находится в разделе «Просмотр» верхнего меню. Установите Привязать к > Все
Рисунок 5: Быстрые направляющие включаются в разделе Просмотр> Показать> Быстрые направляющие
5. Теперь спрайт-лист готов к сохранению в формате PNG:
Но этот метод имеет ряд ограничений и отнимает много времени, особенно если вы работаете с большим количеством игровых элементов. Наилучшим решением было бы использовать другую программу для пиксельной графики. В интернете доступно несколько бесплатных генераторов спрайт-листов, которые могут сделать этот процесс намного проще.
Например, Stitches позволяет загрузить отдельные изображения, а затем скачать спрайт-лист, включающий их все, а также CSS и HTML- код. Этот инструмент немного ограничен, когда нужно разместить каждый спрайт отдельно. Но если вы размещаете изображения просто в ряд, его возможностей вполне должно хватить.
Я предпочитаю называть файлы понятными с первого слова именами, с дескриптором и / или номером, например «Potion_01_Mana«, «Potion_02_Health«, «Potion_03_Anti-Poison» и т.д.:
Рисунок 6: Stitches, генератор HTML5 спрайт-листов
Рисунок 7: Я загрузила все спрайты, и Stitches расположил их автоматически. Я даже добавила небольшие отступы между спрайтами с пиксельной графикой
Я даже добавила небольшие отступы между спрайтами с пиксельной графикой
Вот скачанный со Stitches PNG-файл:
Теперь вы можете сослаться в коде игры на один спрайт-лист и получить доступ ко всем изображениям этого листа. Спрайт-листы могут содержать любую часть игровой графики, которая вам нужна, в том числе анимированные циклы (кадры, которые проигрываются последовательно, создавая анимацию, которая через цикл плавно переходит от последнего кадра к первому).
Данная публикация является переводом статьи «Create 8-Bit Pixel Art with Photoshop (Part 3 of 3)» , подготовленная редакцией проекта.
Измерение— Как установить направляющие в точных положениях / координатах в Photoshop?
измерение — Как установить направляющие в точных положениях / координатах в Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна. Регистрация займет всего минуту.
Регистрация займет всего минуту.
Кто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 128k раз
Я новичок в Photoshop.Я создал изображение размером 300 пикселей на 230 пикселей пикселей. Я пытаюсь разместить 5 вертикальных направляющих на 0 пикселей , 57,5 пикселей , 115 пикселей , 172,5 пикселей , 230 пикселей .
Я разместил целые числа вручную, потянув за вертикальные направляющие с помощью линейки, но я не могу поставить 57,5 пикселей , 172,5 пикселей таким образом.
Как установить направляющую в точном положении в Photoshop?
Дом8,16888 золотых знаков4242 серебряных знака8686 бронзовых знаков
Создан 10 апр.
32311 золотых знаков22 серебряных знака44 бронзовых знака
3Кроме перетаскивания направляющих вниз с линейки, вы можете перейти к функции «Новое руководство» в Photoshop.Я использую CS 6, просто чтобы вы знали.
Здесь вы можете найти функцию. Щелкните по нему, и появится окно.
Оттуда просто укажите, где вам нужно руководство и в каком направлении вы хотите его, нажмите «ОК», и все будет в порядке!
Создан 10 апр.
Анжелли54644 серебряных знака55 бронзовых знаков
2Показать или скрыть сетку, направляющие или быстрые направляющие
Выполните одно из следующих действий:
- Выберите «Просмотр»> «Показать»> «Сетка».
- Выберите «Просмотр»> «Показать»> «Направляющие».
- «Просмотр»> «Показать»> «Быстрые направляющие».
- Выберите «Просмотр»> «Дополнительно». Эта команда также показывает или скрывает края слоя, края выделения, целевые контуры и срезы.
Поместите направляющую
Если линейки не видны, выберите «Просмотр»> «Линейки».
Примечание. Для получения наиболее точных показаний просмотрите изображение при 100% увеличении или воспользуйтесь панелью «Информация».
Для создания направляющей выполните одно из следующих действий:
- Выберите «Просмотр»> «Новое руководство».
В диалоговом окне выберите «Горизонтальная» или «Вертикальная ориентация», введите положение и нажмите «ОК».
- Перетащите горизонтальную линейку, чтобы создать горизонтальную направляющую.
- Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
- Перетащите вертикальную линейку, чтобы создать вертикальную направляющую.
- Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
- Удерживая нажатой клавишу Shift, перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, которая привязывается к отметкам линейки.При перетаскивании направляющей указатель изменится на двунаправленную стрелку.
(Необязательно) Если вы хотите заблокировать все направляющие, выберите «Просмотр»> «Заблокировать направляющие».
Перемещение направляющей
- Выберите инструмент «Перемещение» или удерживайте нажатой клавишу «Ctrl» (Windows) или «Command» (Mac OS), чтобы активировать инструмент «Перемещение».
- Поместите указатель на направляющую (указатель превратится в двунаправленную стрелку).
Переместите направляющую любым из следующих способов:
- Перетащите направляющую, чтобы переместить ее.
- Измените направляющую с горизонтальной на вертикальную или наоборот, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS) при щелчке или перетаскивании направляющей.
- Совместите направляющую с отметками линейки, удерживая нажатой клавишу Shift при перетаскивании направляющей. Направляющая привязывается к сетке, если сетка видна и выбрано «Просмотр»> «Привязать к»> «Сетка».
Убрать направляющие с изображения
Выполните одно из следующих действий:
- Чтобы удалить одну направляющую, перетащите направляющую за пределы окна изображения.
- Чтобы удалить все направляющие, выберите «Просмотр»> «Очистить направляющие».
Установить параметры направляющей и сетки
Выполните одно из следующих действий:
- (Windows) Выберите «Правка»> «Установки»> «Направляющие, сетка и фрагменты».
- (Mac OS) Выберите «Photoshop»> «Установки»> «Направляющие, сетка и фрагменты».
В поле «Цвет» выберите цвет направляющих, сетки или обоих цветов. Если вы выбрали «Пользовательский», щелкните поле цвета, выберите цвет и нажмите «ОК».
- В разделе «Стиль» выберите вариант отображения направляющих или сетки, либо и то, и другое.
- В поле «Линия сетки каждые» введите значение шага сетки. В поле «Подразделения» введите значение, по которому нужно разделить сетку.
При желании измените единицы для этой опции. Параметр «Процент» создает сетку, которая делит изображение на равные части. Например, при выборе 25 для параметра «Процент» создается равномерно разделенная сетка 4 на 4.- Нажмите ОК.
Вы можете найти полное руководство на https: // helpx.adobe.com/photoshop/using/grid-guides.html
Цай39.1k1111 золотых знаков6969 серебряных знаков160160 бронзовых знаков
Создан 10 апр.
1 Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
инструментов — Как скрыть направляющие в Photoshop? Инструменты
— Как скрыть направляющие в Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 119k раз
Я работаю с Photoshop, и мне было интересно, можно ли временно скрыть направляющие, как в Pixelmator?
Создан 06 окт.
16711 золотой знак11 серебряный знак33 бронзовых знака
1На Mac: cmd + ; В Windows я думаю, что это ctrl + ;
Винсент23.3k1818 золотых знаков8282 серебряных знака123123 бронзовых знака
Создан 07 окт.
KJPKJP1,49311 золотых знаков88 серебряных знаков1010 бронзовых знаков
1Control + H в Windows или cmd + H в Mac
Не торопитесь и просматривайте меню, это не так уж сложно найти такие вещи, не спрашивая нас.Можно даже искать в Google, но это, вероятно, дольше (и менее продуктивно), чем 10 минут на ознакомление с меню.
Создан 06 окт.
Райан Райан22.7k1515 золотых знаков8181 серебряный знак152152 бронзовых знака
1 Высокоактивный вопрос . Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScript
Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Полное руководство по Photoshop для начинающих
Часто используемый при ретушировании портретов процесс осветления и затемнения — это процесс, который позволяет выборочно и независимо улучшать области теней и светов на изображении.
Хотя есть несколько способов сделать это, мы собираемся обсудить тот, который больше всего подходит для начинающих. Что хорошего в этом методе, так это то, что он неразрушающий, поскольку все редактирование выполняется на отдельных слоях с сохранением исходных пиксельных данных вашего изображения. Вы можете подробнее ознакомиться с процессом здесь — в этом видео от PHLEARN.
Как только ваше изображение будет открыто в Photoshop (это можно сделать, выбрав File> Open ), мы начнем с выбора Layer> New Adjustment Layer> Curves , чтобы создать корректирующий слой кривых.
При осветлении и затемнении помните, что «осветление» относится к осветлению областей изображения (обычно усиливая светлые участки), а «затемнение» относится к тому, чтобы сделать области изображения (обычно тени) более темными.
Итак, на нашем первом корректирующем слое кривых мы сосредоточимся на затемнении-осветлении областей изображения. Идите вперед и нарисуйте новую точку на диагональной линии в окне свойств примерно на четверти пути и перетащите ее вверх, чтобы сделать светлые участки ярче.
На этом этапе корректирующий слой будет влиять на все изображение. Чтобы изменить это, мы можем отредактировать маску слоя так, чтобы слой осветлял только определенные области. Щелкните маску слоя корректирующего слоя в окне слоев (показано белым прямоугольником рядом с миниатюрой слоя). Затем мы собираемся нажать Ctrl [Win] / Cmd [Mac] + I, чтобы инвертировать маску, сделав ее полностью черной и, следовательно, полностью скрывая эффект настройки.
Затем мы можем просто выбрать инструмент Brush Tool (B) и использовать белую кисть, чтобы закрасить задние области, которые мы хотим осветлить, например, светлые участки изображения.
Когда вы довольны маской, мы можем сделать эффект более реалистичным, выбрав Изображение> Применить изображение в строке меню в верхней части экрана. Используйте настройки по умолчанию в появившемся окне, убедившись, что Инвертировать не отмечен.
Затем мы проделаем тот же процесс, но на этот раз с использованием корректирующего слоя кривых, который затемняет изображение. Вы можете сделать это, создав точку примерно на трех четвертях линии и перетащив ее вниз.Сделайте то же самое с маской слоя, но на этот раз используя белую кисть, проведите по областям, которые вы хотите затемнить (обычно это тени).
Снова перейдите к Image> Apply Image , но на этот раз убедитесь, что выбрана опция Invert .
Вот и все! Теперь вы должны были усилить блики и тени на вашем изображении, надеясь получить эффект, который выглядит как можно более естественным и реалистичным.
Если вы хотите изменить степень усиления бликов и теней (по сути, делая эффекты затемнения и затемнения более или менее интенсивными), то вы можете просто вернуться в соответствующие корректирующие слои кривых и переместить контрольные точки. на кривых вверх или вниз.
на кривых вверх или вниз.
Знакомство с Photoshop: Краткое руководство по параметрам выравнивания
Где найти панель параметров выравнивания
«Панель параметров выравнивания» отображается, когда выбран «Инструмент перемещения» (V) или в сочетании с «Контурами» и «Векторными формами».
Проверка параметров выравнивания
Создайте новый документ любого размера, затем включите линейки в Photoshop, выбрав «Просмотр»> «Линейки» (Ctrl + R).
Поместите курсор мыши на одну из линейок, затем перетащите, удерживая левую кнопку мыши в направлении центра холста, когда вы приблизитесь к центру документа, направляющая должна встать на место. Если направляющая не встала на место, убедитесь, что включена привязка «Вид> Привязка» (Shift + Ctrl +;).Повторите те же шаги для второй направляющей, только перетащите направляющую с противоположной линейки.
Выберите инструмент «Прямоугольник со скругленными углами» (U) и растяните на холсте небольшой прямоугольник. Выберите инструмент «Перемещение» (V), затем перетащите фигуру в середину холста. Форма должна защелкнуться в середине направляющих.
Если вы хотите центрировать слои без использования направляющих, это возможно. Сначала вам нужно связать фигуру с фоновым слоем.Просто выделите два слоя и щелкните значок цепочки.
Теперь выберите фоновый слой, затем «Перемещение» (V), чтобы центрировать форму, просто нажмите «Выровнять вертикальные центры», затем «Выровнять горизонтальные центры». Попробуйте нажать другие кнопки на панели параметров выравнивания, чтобы понять, как это работает.
Центрирование объектов без связывания слоев
Есть еще один метод центрирования объектов в документе, этот метод не предполагает связывания двух слоев вместе.Просто выберите слой-фигуру, затем выберите весь холст, нажав «Ctrl + A», выберите «Инструмент перемещения» (V), затем нажмите кнопку «Выровнять вертикальные центры» и «Выровнять горизонтальные центры». Магия! форма снова центрируется.
Магия! форма снова центрируется.
Объединение выделений с параметрами выравнивания
Переместите (V) фигуру из центра холста, затем выберите «Rectangular Marquee Tool» (M), перетащите выделение вокруг одного из четырех прямоугольников, выделение должно встать на место.
Выберите слой с фигурой с помощью «Move Tool» (V), затем на панели «Alignment Options Bar» поэкспериментируйте с кнопками и посмотрите, как фигура танцует вокруг выделения.Имея более одной формы, вы можете точно расположить каждую форму без каких-либо проблем.
Заключение
Это основные сведения о панели параметров выравнивания. Если вы сочли ее полезной, оставьте комментарий ниже. Спасибо
Автор: Сэм Заман
Сэм любит писать о технологиях и связанных с ними вещах. Электронная коммерция, мобильный и интернет-маркетинг в равной степени вызывают ее интерес. Любит заниматься садоводством и экспериментировать с новыми рецептами. Заядлый читатель и абсолютно безумный @bout пончики 🙂Самое первое, что вам нужно изучить, когда дело доходит до Photoshop, — это набор инструментов.Панель инструментов — это группа значков в левой части экрана Photoshop. Это все ваши главные инструменты! Все, от Magic Wand и инструмента Lasso, до инструмента Marquee и даже инструментов 3D (в расширенной версии есть только они), и многое другое можно найти в наборе инструментов. Вот краткое руководство по названиям всех инструментов и их основным функциям. Все инструменты в этом руководстве предназначены для Adobe Photoshop CS4 Extended. Если у вас другая версия Photoshop, у вас может не быть некоторых из этих инструментов в вашем наборе инструментов, поэтому не волнуйтесь, у вас их нет. 1. Инструмент для прямоугольной области Он также содержит инструменты «Эллиптическая область», «Выделение в одну строку» и «Выделение в один столбец». Используйте их, чтобы выделить область в вашем рабочем пространстве. 2. Лассо Он также содержит инструменты «Многоугольное лассо» и «Магнитное лассо». Вы можете использовать их, чтобы сделать более точный выбор на вашем рабочем месте. 3. Инструмент для сельскохозяйственных культур Он также содержит инструменты Slice и Slice Select. Используйте их для легкого удаления частей изображения. 4. Точечная восстанавливающая кисть Он также содержит инструменты «Лечебная кисть», «Патч» и «Красные глаза». Используйте их, чтобы подправить фотографии и изображения. Инструмент «Красные глаза» особенно полезен и не требует пояснений. 5. Инструмент Clone Stamp Он также содержит инструмент Pattern Stamp. Используйте их для копирования небольших участков изображения и вставки поверх другой части изображения — это называется клонированием. Особенно полезен для скрытия прыщиков на лице и т. Д. 6. Ластик Он также содержит инструменты Magic Eraser и Background Eraser. Используйте их для стирания частей изображения.Ластик для фона особенно полезен и иногда является хорошей альтернативой Magic Wand. 7. Инструмент размытия Он также содержит инструменты Sharpen и Smudge. Используйте их для размытия, резкости или смазывания выбранных частей изображения. Очень проста в использовании, часто дает хорошие эффекты. 8. Инструмент «Ручка» Он также содержит инструменты «Перо произвольной формы», «Добавить привязку», «Удалить привязку» и «Преобразовать перо привязки». Используйте эти линии рисования, создавайте векторные изображения и многое другое. Используйте инструменты добавления и удаления привязки для корректировки ваших линий. 9. Инструмент выбора пути Он также содержит инструмент прямого выбора. Используйте их для выбора контура или компонента формы, перемещения его по рабочему пространству и управления им. 10. Инструмент 3D-вращения Он также содержит инструменты 3D Roll, 3D Pan, 3D Slide и 3D Scale. Используйте их, чтобы создавать потрясающие трехмерные работы и манипулировать ими, а также просматривать их со всех сторон — даже анимировать. Однако эти инструменты могут быть сложными в использовании, и на самом деле они предназначены только для людей, которые пробовали некоторые учебные пособия с этими инструментами и использовали их раньше. 11. Поворотный инструмент Он также содержит инструмент «Повернуть вид». Используйте их, чтобы перемещаться по рабочему месту и с легкостью поворачивать изображение. 12.Цвета переднего и заднего плана Используйте их для выбора цвета переднего плана и фона. Помните — передний план — это цветной блок наверху. Щелкните маленькую стрелку рядом со значком F&B, чтобы поменять местами цвета. 13. Редактировать в режиме быстрой маски Используйте этот инструмент как альтернативу инструментам Marquee и Magic Wand. Это позволяет вам «раскрасить» свой выбор, а не рисовать его, как позволяет Marquee. Очень полезно в некоторых местах, но вам придется попробовать, чтобы освоиться. 14. Переместите инструмент Используйте этот инструмент для перемещения изображения или текста по рабочему пространству. 15. Инструмент Magic Wand Он также содержит инструмент быстрого выбора. Используйте их для выбора частей изображения. Обычно хорошо убирать объект с его фона. 16. Он также содержит инструменты «Образец цвета», «Линейка», «Заметка» и «Счетчик». Используйте их для выбора цвета изображения и т. Д. 17. Щеточный инструмент Он также содержит инструменты «Карандаш» и «Замена цвета». Используйте их для рисования изображений, векторов, создания дизайнов и работы с цветами. 18. Инструмент History Brush tool Он также содержит инструмент «Художественная кисть». Используйте их, чтобы поиграть с историей состояния. Например, если у вас есть изображение собаки и вы применили фильтр светящихся краев, вы можете затем использовать Историческую кисть, чтобы удалить некоторые светящиеся края. 19. Инструмент градиента Он также содержит инструмент «Заливка». Используйте их, чтобы добавить градиенты к изображению или рабочему пространству или заполнить объекты цветом. 20. Инструмент Dodge Он также содержит инструменты Burn и Sponge. Используйте их для создания более темных и светлых областей изображения. Они отлично подходят для прически, так как инструменты затемнения и осветления создают отличные блики и затемнения. 21. Инструмент текста Он также содержит инструменты «Вертикальный тип», «Маска горизонтального типа» и «Маска вертикального типа». Используйте их для создания всех osrts текста, идущих либо по вертикали, либо по горизонтали, а также для комбинирования масок типа. 22. Инструмент «Прямоугольник» Он также содержит инструменты «Прямоугольник со скругленными углами», «Эллипс», «Многоугольник», «Линия» и «Пользовательская форма». Используйте их для добавления предустановленных или настраиваемых фигур в рабочее пространство. 23. Он также содержит инструменты 3D Roll View, 3D Pan View, 3D Walk View и 3D Zoom. Используйте их так же, как и другие 3D-инструменты, и используйте их для управления и создания потрясающих 3D-проектов и многого другого. 24. Инструмент масштабирования Используйте этот инструмент для увеличения или уменьшения вашего рабочего пространства. Надеюсь, вы нашли это руководство полезным! Если вы хотите сделать предложение по этому руководству, задать вопрос или оставить комментарий, пожалуйста, Свяжитесь со мной .Спасибо! |
Краткое руководство по пониманию корректирующих слоев Photoshop
Корректирующие слои — один из наиболее важных аспектов редактирования изображений в Photoshop. Они позволяют вам применять к вашим фотографиям подробные, подробные изменения, которые выходят далеко за рамки того, что вы можете сделать в других программах.
Теперь корректирующие слои могут быть немного сложными для понимания, если вы привыкли к более оптимизированным приложениям, таким как Lightroom, Apple Photos или Luminar.Но немного попрактиковавшись, вы можете легко освоить корректирующие слои Photoshop и вывести редактирование фотографий на новый уровень!
Что такое корректирующие слои Photoshop?
Когда вы открываете изображение в Photoshop, вы не можете просто перетащить ползунки, чтобы изменить его внешний вид. Прежде чем вы сможете что-либо делать, вам нужно начать со слоев, которые служат основой всего, что делает Photoshop таким мощным.
Чтобы наглядно представить себе концепцию корректирующих слоев, представьте себе физическое изображение, лежащее на вашем столе.Если вы хотите придать картине зеленый оттенок, можно просто накинуть на нее лист зеленого целлофана.
Это точно , как корректирующие слои работают в Photoshop: они позволяют вам изменять визуальные свойства вашего изображения, не разрушая лежащий в основе файл. Вы можете добавить столько корректирующих слоев, сколько захотите, и использовать их для изменения таких вещей, как баланс белого, экспозиция, оттенок / насыщенность и более десятка других свойств.
Вы можете добавить столько корректирующих слоев, сколько захотите, и использовать их для изменения таких вещей, как баланс белого, экспозиция, оттенок / насыщенность и более десятка других свойств.
Другими словами:
корректирующих слоев Photoshop похожи на стопку листов цифрового целлофана поверх ваших изображений.Каждым слоем можно управлять индивидуально и комбинировать с масками слоев, чтобы вносить изменения в определенные части ваших изображений. Все это может показаться излишне сложным по сравнению с простотой других программ, но как только вы освоите корректирующие слои Photoshop, вам больше не захочется возвращаться.
Nikon D7100 | 50 мм f / 1,8G | 50 мм | 1/2000-е | f / 2,8 | ISO 100Еще один способ подумать о корректирующих слоях Photoshop — это сравнить их с панелями в модуле разработки Lightroom.
Однако панели «Разработка» предлагают только несколько настроек, которые вы можете использовать.Photoshop позволяет складывать столько слоев, сколько вам нужно — даже несколько слоев с одним и тем же типом настройки — так что вы можете настраивать свои изображения столько, сколько захотите. Придется немного научиться, но результаты стоят затраченных усилий.
Как добавить корректирующий слой
Первым шагом при работе с корректирующими слоями является загрузка изображения в Photoshop. Затем щелкните панель «Коррекция», которая обычно находится над панелью «Слои».
(Если вы не видите панель Adjustments, перейдите в меню Window и выберите Adjustments .)
Загрузите изображение в Photoshop и щелкните панель «Коррекция».Панель «Регулировка» предлагает на выбор шестнадцать корректировок, и сортировка всех из них может быть сложной (особенно если вы привыкли к простым и понятным параметрам редактирования, доступным в Lightroom).
Каждый из этих значков представляет собой определенный тип настройки. Наведите курсор на каждую, чтобы увидеть краткое описание. Некоторые из этих настроек аналогичны тем, что вы можете найти в Lightroom, например, Яркость / Контрастность и Цветовой баланс . Но использование настроек сильно отличается от работы в Lightroom и в некотором смысле сложнее. К счастью, это также означает, что вы можете получить гораздо лучшие результаты.
Но использование настроек сильно отличается от работы в Lightroom и в некотором смысле сложнее. К счастью, это также означает, что вы можете получить гораздо лучшие результаты.
Чтобы увидеть, как работает этот процесс, я добавил изображение (ниже), которое явно требует некоторого редактирования. К счастью, здесь вам помогут корректирующие слои Photoshop!
Я начну с добавления корректирующего слоя Яркость / Контрастность , для чего достаточно просто щелкнуть значок Яркость / Контрастность на панели Коррекции.Сразу появляются два ползунка, с помощью которых вы можете сделать изображение светлее или темнее, а также добавить или удалить контраст.
После щелчка по значку корректирующего слоя отображаются доступные параметры редактирования, с которыми вы можете начать работу.Через несколько секунд мое изображение значительно улучшилось благодаря увеличению яркости. Однако предстоит еще много работы.
Яркость +75, Контраст -5Еще одна вещь происходит, когда вы щелкаете значок корректирующего слоя, который вы можете не заметить, но это критически важно:
Панель «Слои» создаст слой специально для этой настройки.
Щелчок по значку настройки автоматически добавляет к изображению новый слой с выбранной настройкой в качестве заголовка.Этот новый слой вместе со всеми связанными с ним значками — это то, что обеспечивает большую гибкость настройки. В Lightroom вы можете включать и отключать отдельные панели в модуле разработки, но у вас нет такого уровня контроля над своими настройками.
Обратите внимание на различные значки на коротком снимке экрана выше:
- Указывает видимость слоя. : Щелкните здесь, чтобы скрыть или показать корректировку.
- Миниатюра слоя : дважды щелкните по нему, чтобы отобразить параметры редактирования (ползунки, пипетки и т. Д.) Для корректирующего слоя.
- Указывает, что маска слоя связана со слоем : Щелкните здесь, чтобы отсоединить маску корректирующего слоя от коррекции.
 Если вы новичок в корректирующих слоях, можете вообще игнорировать это.
Если вы новичок в корректирующих слоях, можете вообще игнорировать это. - Миниатюра маски слоя : это очень маленький предварительный просмотр маски слоя, которая создается по умолчанию, когда вы щелкаете значок нового корректирующего слоя.Щелкните здесь, чтобы отобразить параметры редактирования маски.
Хотя моя фотография знака Миннесоты лучше, чем когда я только начинала, она все еще требует значительных улучшений. Следующее, что я хочу сделать, это установить баланс белого, но этот параметр отсутствует на панели «Коррекция».
Вместо этого вы должны использовать настройку «Кривые», а затем щелкнуть пипеткой с серой точкой. Затем щелкните нейтральную или слегка серую часть изображения, чтобы нейтрализовать любые цветовые оттенки. Обратите внимание, что этот процесс по сути копирует функцию баланса белого Lightroom.
Выберите инструмент «Серая точка», затем щелкните слегка серую или нейтральную область фотографии, чтобы установить баланс белого изображения.Одна вещь, которую вы могли бы заметить, — это то, что параметры «Кривые» в Photoshop намного шире, чем параметры «Кривые» в Lightroom. Это должно дать вам представление о том, насколько больше гибкости у вас есть с корректирующими слоями. Вы можете использовать Curves, чтобы делать все, что вы делали бы в Lightroom, а также многое, многое другое.
Последняя операция по исправлению этого изображения включает корректирующий слой Hue / Saturation.Щелкните значок Hue / Saturation , чтобы открыть панель, которая выглядит следующим образом:
Параметры корректирующего слоя Hue / SaturationКлюч к этой панели — значок руки в верхнем левом углу. Щелкните по нему, а затем щелкните по части изображения, которую вы хотите сделать более насыщенной или менее насыщенной.
В данном случае я хочу начать с травы под знаком. Щелчок и перетаскивание вправо делает его более зеленым и дает ощущение яркости, которого очень не хватает в оригинале.
Это хорошее начало, но мне нужно исправить небо, и именно здесь подход на основе слоев действительно начинает пригодиться.
Вместо того, чтобы редактировать небо с помощью только что созданного корректирующего слоя, я могу добавить новый корректирующий слой и использовать , а также для неба. Это позволяет мне управлять редактированием оттенка / насыщенности для отдельных частей изображения вместо того, чтобы иметь только один корректирующий слой оттенка / насыщенности, который влияет на всю сцену.
Цвета неба теперь улучшены. Эти правки применяются с использованием слоя, отдельного от правок травы, и, таким образом, ими можно управлять независимо.Несмотря на то, что итоговое изображение намного лучше оригинала, все же необходимо внести некоторые коррективы, чтобы оно действительно выглядело законченным.
Маски корректирующего слоя, объяснение
Внимательные наблюдатели могут заметить что-то неладное на картинке выше:
Знак Миннесоты теперь имеет фиолетовый оттенок.
Не бойтесь, корректирующие слои уже здесь! Щелкните белый прямоугольник рядом с именем слоя, чтобы изменить его маску:
Видите ли, закрашивая маску слоя черным цветом, вы предотвращаете влияние корректировки на эту область фотографии. Поэтому, если вы не хотите, чтобы на знак влиял корректирующий слой оттенка / насыщенности, просто закрасьте черным участок маски, закрывающий знак!
Вот как это работает:
Сначала выберите инструмент «Кисть» (нажмите B или щелкните значок «Кисть » на левой панели инструментов).
Убедитесь, что ваш цвет переднего плана белый, а цвет фона черный (чтобы сделать это быстро, просто нажмите D ).
Пришло время нарисовать маску. Нажмите клавишу X , чтобы переключаться между белым (раскрытие) и черным (скрытие), и клавиши [и], чтобы увеличить или уменьшить размер кисти.
Для сложных форм, таких как знак, вы можете использовать инструмент «Волшебная палочка», чтобы выбрать форму. Затем, не снимая выделения с формы, используйте инструмент «Кисть», чтобы замаскировать (удалить) корректировку в этой части изображения.
При более внимательном рассмотрении панели «Слои» теперь виден черный силуэт над частью, которая была замаскирована за пределами верхнего корректирующего слоя «Цветовой тон / насыщенность». Я также переименовал два верхних слоя, чтобы точно описать тип эффекта, который они оказывают на изображение.
(Дважды щелкните имя слоя, чтобы переименовать его, и нажмите Введите , когда закончите вводить текст.)
Маска для корректирующего слоя Hue / Saturation Sky показывает черный участок, где корректировка была скрыта.Неразрушающий монтаж
Одна ошибка, которую делают новички при редактировании изображений в Photoshop, заключается в применении корректировок непосредственно к исходной фотографии. Это можно сделать с помощью меню Image> Adjustments , которое дает вам общие параметры редактирования, такие как Brightness / Contrast , Hue / Saturation и другие. В отличие от корректирующих слоев, с этими правками нелегко работать, и их нелегко изменить после того, как они были реализованы.
С другой стороны,корректирующих слоев Photoshop неразрушают.Вы можете настраивать и изменять слои после того, как они были реализованы, и вы можете легко их удалить. Вот почему корректировка слоя намного более гибкая, чем редактирование, применяемое непосредственно к изображению.
Корректирующие слои можно переименовывать, повторно сортировать, блокировать, отключать и делать прозрачными. И это только начало!Вы можете выполнять всевозможные пользовательские настройки и изменения корректирующих слоев, например:
- Отображение / скрытие слоя путем щелчка по значку глаза
- Редактирование настройки путем щелчка по светлому / темному кругу Значок
- Регулировка непрозрачности слоя
- Изменение режима наложения, регулирующего взаимодействие слоев со слоями под ним
- Регулировка порядка слоев путем щелчка и перетаскивания
- Блокировка слоя для предотвращения дальнейших изменений, щелкнув значок блокировки
Корректирующие слои Photoshop открывают новые возможности редактирования, которые просто невозможно реализовать в Lightroom . Например, изображение листа из начала статьи можно изменить с помощью выборочной настройки цвета за считанные секунды. Все, что мне нужно сделать, это добавить корректирующий слой Black & White. Затем я могу выбрать лист с помощью инструмента Magic Wand и закрасить выделение на маске слоя.
Например, изображение листа из начала статьи можно изменить с помощью выборочной настройки цвета за считанные секунды. Все, что мне нужно сделать, это добавить корректирующий слой Black & White. Затем я могу выбрать лист с помощью инструмента Magic Wand и закрасить выделение на маске слоя.
Корректирующие слои Photoshop: заключение
Если у вас есть подписка на Creative Cloud Photography, вы можете использовать Photoshop в дополнение к Lightroom без дополнительной оплаты.Теперь, если огромное количество опций и кнопок в Photoshop заставляет вас бежать в комфорт и безопасность Lightroom, я понимаю. Я тоже был там, и время от времени до сих пор испытываю это чувство.
Однако обучение использованию корректирующих слоев Photoshop — один из первых шагов в понимании того, насколько мощным и гибким может быть Photoshop. Если вы еще не пробовали работать со слоями, найдите время, чтобы протестировать их. Посмотрите, что слои могут сделать для вас.
Вы удивитесь, насколько это просто!
Краткий бесплатный онлайн-справочник и краткое руководство для Photoshop CS6
Есть потрясающий бесплатный инструмент, который мы очень полюбили в офисе в последнее время — онлайн-помощник с возможностью поиска для всей мощи Photoshop CS6 … Photoshop, безусловно, является очень сложное приложение, и это краткое справочное руководство по Photoshop поможет вам быстро найти ответы о том, где находится какая-либо функция, что она делает и сочетания клавиш в Windows и Mac:
Например, вы прошли бесплатное руководство о том, как сделать маскировку в Photoshop, и теперь вы хотите попробовать сами.Таким образом, вы просто вводите «маску» в руководство, и оно быстро возвращает все функции Photoshop, которые обрабатывают маскирование, как они работают, где они находятся, и часто даже ссылку на соответствующую страницу справки или поддержки.





 В диалоговом окне выберите «Горизонтальная» или «Вертикальная ориентация», введите положение и нажмите «ОК».
В диалоговом окне выберите «Горизонтальная» или «Вертикальная ориентация», введите положение и нажмите «ОК».


 Инструмент 3D Орбита
Инструмент 3D Орбита