Дизайн текста: шрифт, эффекты, цвет 79
154
Оформление текста в растровых редакторах
Включите просмотр слоя с текстом. Возможно, окажется, что тень нуж¬
но немного подвинуть или изменить ее цвет, с тем чтобы добиться жела¬
емого эффекта. А теперь включите самый нижний слой и увидите резуль¬
тат (рис. 6.51).
Рис. 6.51. Создание тени «вручную» завершено
Общий вид тени в значительной мере зависит от установленного режи¬
ма взаимодействия слоев и прозрачности. Для текста, однако, нельзя ис¬
пользовать варианты взаимодействия слоев, за исключением нормально¬
го. Также не стоит применять высокую прозрачность. В противном случае
сквозь буквы будет просвечивать тень. Но это ограничение несложно лик¬
видировать. Перейдите в верхний слой и отключите визуализацию всех
остальных. Инструментом Цветовой ряд выделите буквы. Далее перейди¬
те на слой с тенью, включите его просмотр и отключите верхний слой. На
слое с тенью появится выделение, соответствующее расположению букв
 6.52).
6.52).Теперь нажмите на клавиатуре кнопку Delete и удалите содержимое вы¬
деленной области. Включите просмотр всех слоев. Сделав активным верх¬
ний слой, можно поработать с взаимодействием слоев и прозрачностью.
Кстати, при автоматическом создании тени в PhotoShop 5.0 удаления
Adobe PhotoShop
155
k.Semp4.psd @ 316% (Слой 1)
ш
,111
Га»/ >і li».: : jvA: ¡ f . / : , ¡ : , / ¿¡Л ,■■
KVíj ¿ i дат’ -vi ‘—■* ¡ ЧК ■
íwK v vi : Â i ‘•• ‘- ХНУ / *
f\w’\ i &M i за
‘¿¿¿Ыбооо
Рис. 6.52. Удаление участков тени из-под букв
участков тени из-под букв не происходит. Следовательно, работа, напри¬
мер с прозрачными буквами при непрозрачной тени, возможна только при
создании тени вручную. Некоторые варианты готовых оформлений пред¬
ставлены на рис. 6.53 — 6.55.
Рис. 6.53. Для тени установлен режим Растворение, для текста — Нормальный
Свойства CSS: text-shadow
В CSS имеется свойство text-shadow для добавления тени на каждую букву текста. Само свойство было представлено еще в CSS2, но не поддерживалось браузерами. Затем ситуация стала меняться к лучшему.
Само свойство было представлено еще в CSS2, но не поддерживалось браузерами. Затем ситуация стала меняться к лучшему.
Свойство text-shadow хорошо тем, что позволяет создавать интересные эффекты с текстом без необходимости пользоваться изображениями. А значит текст доступен поисковикам и т.д.
Самый простой пример использования данного стиля выглядит следующим образом.
h3.shadow
{
text-shadow: 2px 2px 1px red;
}
Пример заголовка с тенью
В этом примере мы добавляем к заголовку второго уровня красную тень, которая отбрасывается немного вправо и вниз относительно самого текста. В примере использовались параметры для отступов и цвета тени. Существует также возможность сделать тень размытой. Для этого добавляется еще один необязательный параметр после отступов (обратите внимание, что цвет тени должен указываться либо последним, либо первым). Можно использовать отрицательные значения, чтобы изменить направление тени (влево и вверх).
h3.blurshadow
{
text-shadow: 0.1em 0.1em 0.2em red;
}
Заголовок с размытой тенью
На основе этого свойства можно добиться интересных эффектов на странице сайта. Например, использование тени позволяет сделать текст более читаемым, если контраст между символами и фоном небольшой. Сравните два варианта белого текста на бледно-голубом фоне.
lightback {background-color: #F0F8FF}
.whitetext {color: white}
.whitetext-shadow {color: white; text-shadow: black 0.1em 0.1em 0.2em}
Белый текст без тени на светлом фоне
Белый текст с тенью
Как видите, первую строчку практически невозможно разглядеть, а текст с тенью на второй строчке хорошо читается.
Многослойные тени
У свойства text-shadow есть одна интересная особенность — вы можете создавать более чем одну тень. На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
На первый взгляд это кажется необычным, но пользователи, работающие с графикой, знакомы с техникой создания объемных букв (вдавленных или выпуклых) при помощи нескольких теней.
Создадим на сером фоне два варинта объемного текста.
.ThreeD
{
background: #CCC;
}
.a
{
color: #D1D1D1;
text-shadow: -1px -1px white, 1px 1px #333;
font-size: 24pt;
}
.b
{
color: #D1D1D1;
text-shadow: 1px 1px white, -1px -1px #333;
font-size: 24pt;
}
Выпуклый текст
Вдавленный текст
Впрочем, нужно быть осторожным в использовании этих эффектов, так как не все браузеры поддерживают несколько теней.
Контуры
p.contur
{
background: #CCF;
padding: 1em;
}
.conturtext
{
font-size: 24pt;
color: #BBE;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
Текст с контуром
Неоновое свечение
Если создать тень без смещения и размыть ее, то получим эффект неонового свечения.
.neon
{
text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F, 0 0 0.2em #87F
}
Неоновое свечение
Использование сценариев JavaScript
Также вы можете использовать свойство text-shadow в сценариях JavaScript. Ниже приводятся два примера, взятых с сайта http://maettig.com
Старт/стоп.
Анимация тени
Горящий текст
Дополнительная информация
Интересный пример, демонстрирующий свойство text-shadow при помощи сценария.
Stylish text with the CSS text-shadow property (несколько примеров, в т.ч. пример огненного текста).
CSS Text-Shadow in Safari, Opera, Firefox and more — несколько интересных примеров.
Text-Shadow Exposed: Make cool and clever text effects with css text-shadow — еще несколько примеров
Несколько примеров на русском
Реклама
Текстовые эффекты • Про CSS
В посте представлены некоторые эффекты на основе text-shadow.
text-shadow — это свойство, описывающее тень, отбрасываемую текстом. В отличие от box-shadow, тень не обрезается фигурой, ей нельзя задать размер (только радиус размытия) и она не поддерживает параметр inset, то есть нельзя сделать внутреннюю тень.
Тем не менее, используя несколько теней с различными параметрами можно сделать имитацию обводки (которую было бы проще получить, если бы тень поддерживала размер) и имитацию внутренней тени, что позволяет сделать вдавленный текст.
Сочетая тени, градиенты и псевдо-элементы можно сделать много интересного.
Проведите курсором над текстом примеров, чтобы увидеть эффекты при наведении.
Выпуклый текст
h2 {
text-shadow:
1px 1px 1px silver,
-1px 1px 1px silver;
color: white;
transition: all .5s;
}
h2:hover {
text-shadow:
-1px -1px 1px silver,
1px -1px 1px silver;
color: white;
}Вдавленный текст
h2 {
text-shadow:
-1px -1px #000,
0 1px 0 #444;
color: #222;
transition: all 1s;
}
h2:hover {
text-shadow:
-1px -1px #000,
0 1px 0 #444;
color: #1A1A1A;
}Размытие
h2 {
font-size: 50px;
font-weight: normal;
cursor: pointer;
text-shadow: 0 0 15px #999;
color: transparent;
transition: all .
5s;
}
h2:hover {
text-shadow: 0 0 0 #333;
}Контуры
h2 {
text-shadow:
1px 1px 0 orange,
1px -1px 0 orange,
-1px 1px 0 orange,
-1px -1px 0 orange;
color: white;
transition: all 1s;
}
h2:hover {
text-shadow:
1px 1px 0 yellowgreen,
1px -1px 0 yellowgreen,
-1px 1px 0 yellowgreen,
-1px -1px 0 yellowgreen;
}h2 { text-shadow: -1px -1px #FFF, -2px -2px #FFF, -1px 1px #FFF, -2px 2px #FFF, 1px 1px #FFF, 2px 2px #FFF, 1px -1px #FFF, 2px -2px #FFF, -3px -3px 2px #BBB, -3px 3px 2px #BBB, 3px 3px 2px #BBB, 3px -3px 2px #BBB; color: steelblue; transition: all 1s; } h2:hover { color: yellowgreen; }
Для создания контура вокруг текста можно воспользоваться SCSS-функцией.
Длинные тени
h2 { text-shadow: 1px 1px 0 hsl(20,100%,50%), 2px 2px 0 hsl(20,100%,50%), 3px 3px 0 hsl(35,100%,50%), 4px 4px 0 hsl(35,100%,50%), 5px 5px 0 hsl(45,100%,50%), 6px 6px 0 hsl(45,100%,55%), 7px 7px 0 hsl(55,100%,60%), 8px 8px 0 hsl(55,100%,65%); color: hsl(0,100%,40%); transition: all 1s; } h2:hover { text-shadow: 1px -1px 0 hsl(290,100%,40%), 2px -2px 0 hsl(290,100%,40%), 3px -3px 0 hsl(280,100%,60%), 4px -4px 0 hsl(280,100%,60%), 5px -5px 0 hsl(270,100%,75%), 6px -6px 0 hsl(270,100%,80%), 7px -7px 0 hsl(260,100%,85%), 8px -8px 0 hsl(260,100%,90%); color: hsl(300,100%,30%); }
Полосатая тень
h2 {
display: inline-block;
position: relative;
letter-spacing: . 05em;
text-shadow:
1px 1px mediumturquoise,
-1px 1px mediumturquoise,
-1px -1px mediumturquoise,
1px -1px mediumturquoise;
color: white;
transition: all 1s;
}
h2:before {
content: "";
position: absolute;
top: 10px;
right: -15px;
bottom: -15px;
left: 0;
z-index: -1;
background: linear-gradient(
-45deg,
rgba(72, 209, 204, 0) 2px,
mediumturquoise 3px,
rgba(72, 209, 204, 0) 3px )
repeat;
background-size: 4px 4px;
}
h2:after {
content: attr(data-name);
position: absolute;
top: 2px;
left: 2px;
z-index: -2;
text-shadow:
1px 1px white,
2px 2px white,
3px 3px white,
4px 4px white;
color: white;
transition: all 1s;
}
h2:hover {
color: lemonchiffon;
}
h2:hover:before {
animation: 5s move_lines infinite linear;
}
h2:hover:after {
color: lemonchiffon;
text-shadow:
1px 1px lemonchiffon,
2px 2px lemonchiffon,
3px 3px lemonchiffon,
4px 4px lemonchiffon;
}
@keyframes move_lines {
100% {
background-position: 40px 40px;
}
}
05em;
text-shadow:
1px 1px mediumturquoise,
-1px 1px mediumturquoise,
-1px -1px mediumturquoise,
1px -1px mediumturquoise;
color: white;
transition: all 1s;
}
h2:before {
content: "";
position: absolute;
top: 10px;
right: -15px;
bottom: -15px;
left: 0;
z-index: -1;
background: linear-gradient(
-45deg,
rgba(72, 209, 204, 0) 2px,
mediumturquoise 3px,
rgba(72, 209, 204, 0) 3px )
repeat;
background-size: 4px 4px;
}
h2:after {
content: attr(data-name);
position: absolute;
top: 2px;
left: 2px;
z-index: -2;
text-shadow:
1px 1px white,
2px 2px white,
3px 3px white,
4px 4px white;
color: white;
transition: all 1s;
}
h2:hover {
color: lemonchiffon;
}
h2:hover:before {
animation: 5s move_lines infinite linear;
}
h2:hover:after {
color: lemonchiffon;
text-shadow:
1px 1px lemonchiffon,
2px 2px lemonchiffon,
3px 3px lemonchiffon,
4px 4px lemonchiffon;
}
@keyframes move_lines {
100% {
background-position: 40px 40px;
}
}Идея не моя, найдено тут: codepen. io/lbebber/pen/BzoHi
io/lbebber/pen/BzoHi
Живое подчеркивание
h2 {
display: inline-block;
text-shadow:
1px 1px 1px white,
1px -1px 1px white,
-1px 1px 1px white,
-1px -1px 1px white;
color: steelblue;
transition: all 1s;
}
h2:after {
content: "";
display: block;
position: relative;
z-index: -1;
width: 100%;
margin: auto;
border-bottom: 3px solid steelblue;
bottom: .15em;
transition: all 1s;
}
h2:hover:after {
width: 0%;
border-bottom-width: 1px;
}Подводка
h2 {
text-shadow:
1px 1px white,
2px 2px #777;
color: #333;
transition: all 1s;
}
h2:hover {
text-shadow:
1px 1px white,
2px 2px tomato;
color: crimson;
}Разъезжающийся текст
h2 {
overflow: hidden;
text-shadow:
0 0 tomato,
0 0 yellowgreen,
0 0 skyblue;
color: transparent;
transition: all 1s;
}
h2:hover {
text-shadow:
-400px 0 tomato,
400px 0 yellowgreen,
0 0 skyblue;
}Как сделать длинную тень у текста в GIMP в стиле Material Design
Из этого урока вы узнаете, как сделать длинную тень у текста в GIMP. Некоторое время назад в Интернете стали популярными элементы веб-дизайна с длинными тенями (Long Shadow), в особенности кнопки социальных сетей и другие иконки. Такой стиль исходит от дизайнеров Google и разработчиков Андроид-платформ, работающих над созданием элементов в стиле Material Design. Следует признать, что такие особенности дизайна привлекают внимание посетителей. Поэтому, давайте и мы создадим свою надпись с длинной тенью в программе GIMP.
Некоторое время назад в Интернете стали популярными элементы веб-дизайна с длинными тенями (Long Shadow), в особенности кнопки социальных сетей и другие иконки. Такой стиль исходит от дизайнеров Google и разработчиков Андроид-платформ, работающих над созданием элементов в стиле Material Design. Следует признать, что такие особенности дизайна привлекают внимание посетителей. Поэтому, давайте и мы создадим свою надпись с длинной тенью в программе GIMP.
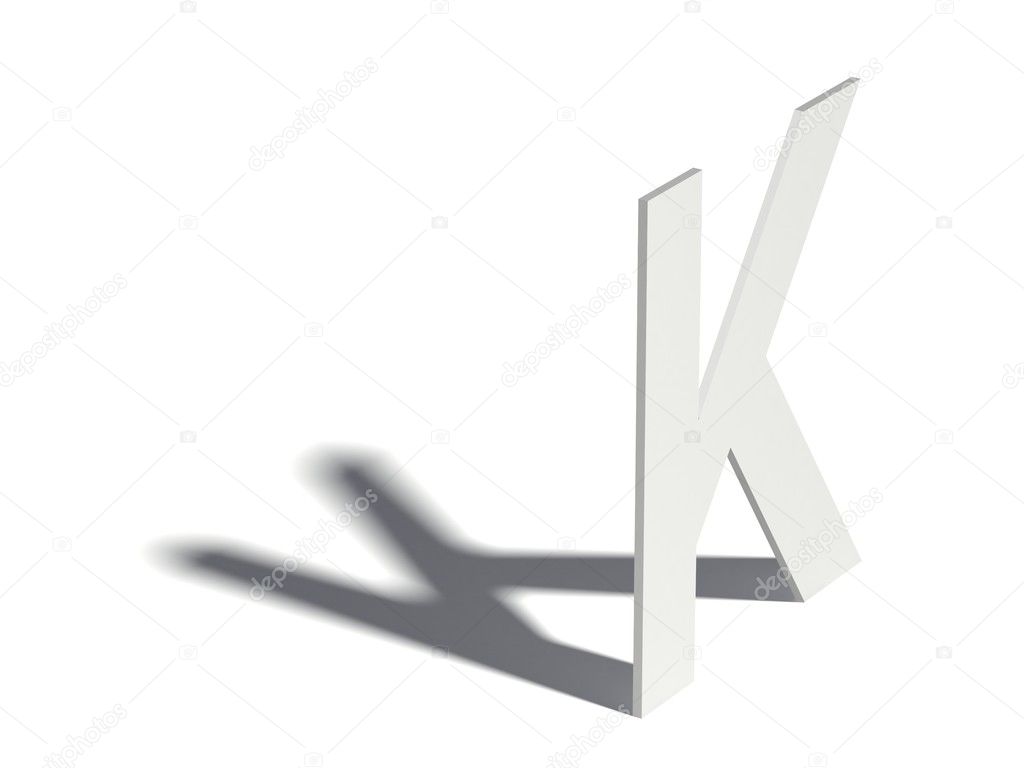
Пример текста с длинной тенью:
Подготавливаем основу для текста с тенью
Для начала создадим новое изображение с цветной заливкой, на которой впоследствии расположим нашу надпись с длинной тенью.
Шаг 1
Создайте через меню Файл – Создать новое изображение размером 1920×1080 px. Нажмите ОК.
Шаг 2
а) Сделайте клик по пиктограмме Цвета переднего плана и фона.
б) Укажите код голубого цвета в строке HTML-разметка: 4dc6ff. Нажмите ОК.
Шаг 3
Возьмите инструмент Плоская заливка и сделайте клик курсором на холсте. Поверхность изображения зальётся выбранным цветом.
Добавляем надпись и работаем с текстовыми слоями
Шаг 1
Возьмите и настройте инструмент Текст следующим образом:
- Шрифт – Roboto;
- Размер – 240 px;
- Цвет – Чёрный.
Шаг 2
Напечатайте на холсте надпись, например, название домена нашего сайта – Uroki-GIMP.ru.
Шаг 3
Возьмите инструмент Выравнивание, сделайте клик на любой букве текста и с помощью кнопок центрирования установите надпись по середине.
Написанный текст расположится точно в центре холста.
Шаг 4
Сделайте дубликат текстового слоя, нажав на пиктограмму сдвоенных слайдов внизу диалогового окна Слои.
Шаг 5
а) Снова возьмите инструмент Текст.
б) Сделайте клик курсором по надписи. Текст станет активным для изменений.
в) В параметрах инструмента установите белый цвет шрифта.
г) В итоге текст верхнего слоя перекрасится в белый.
Шаг 6
Отключите видимость верхнего слоя, нажав на пиктограмму «глаз» и активируйте средний слой с чёрным текстом, сделав по нему клик мышью.
Создаём длинную тень в GIMP из текстового слоя
Теперь займёмся изготовлением длинной тени.
Шаг 1 – важный
Сделайте правый клик на среднем слое и в контекстном меню выберите пункт Слой к размеру изображения.
Шаг 2
Выберите в меню Фильтры – Размывание – Размывание движением. В настройках фильтра установите такие параметры:
В настройках фильтра установите такие параметры:
- Тип размывания – Линейное;
- Длина – 256 px;
- Угол – 225 px.
Нажмите ОК.
В результате размывания движением, надпись преобразуется в слабовыраженный силуэт падающей тени под углом 45˚.
Шаг 3
Сделайте правый клик на слое с силуэтом тени и выберите Альфа-канал в выделение.
Шаг 4
а) Возьмите инструмент Плоская заливка и настройте его так:
- Цвет переднего плана – Чёрный;
- Тип заливки – Цветом переднего плана;
- Область применения – Всё выделение.
б) Сделайте 20-30 кликов по силуэту тени на холсте, повышая плотность её заливки чёрным цветом.
Шаг 5 – не пропустите
Снова сделайте правый клик на слое с уплотнённой тенью и выберите Альфа-канал в выделение.
Шаг 6
а) Возьмите и настройте инструмент Кисть:
- Цвет переднего плана – Чёрный;
- Кисть – 2. Hardness 100;
- Размер – 1000,00 px.
б) Окончательно закрасьте тень чёрным цветом, проведя кистью несколько раз из стороны в сторону, при этом периодически отпуская клавишу мыши.
Шаг 7
Наконец, выберите в меню Выделение – Снять выделение.
Делаем растягивание тени за границы холста
В этой части урока мы максимально растянем тень за границу холста.
Шаг 1
Создайте копию слоя с тенью, нажав на пиктограмму сдвоенных слайдов внизу диалогового окна Слои.
Шаг 2
Возьмите инструмент Перемещение и с его помощью сместите дубликат слоя по диагонали вправо-вниз, продолжая направление тени. Чтобы точнее совместить кромки тени, сделайте увеличение изображения в окне фоторедактора.
Чтобы точнее совместить кромки тени, сделайте увеличение изображения в окне фоторедактора.
Шаг 3 и 4 – по необходимости
Если тень вашего текста не вышла за границы холста, тогда повторите два предыдущих шага.
а) Ещё раз продублируйте слой, но уже со смещённой тенью.
б) И ещё раз сместите дубликат слоя вправо-вниз, растянув тень за границу холста.
Шаг 5
а) Отключите видимость фона с голубой заливкой.
б) На слое с верхним теневым слоем сделайте правый клик мышью и выберите пункт Объединить видимые слои.
в) В окошке параметров объединения слоёв активируйте команду Отсечён по изображению. Нажмите Объединить.
Сырая заготовка надписи с удлинённой плотной тенью будет выглядеть так.
Шаг 6 – будьте внимательны
Включите видимость фона и верхнего слоя с белым текстом. Обратите внимание, активным по-прежнему остаётся средний слой.
Обратите внимание, активным по-прежнему остаётся средний слой.
Создаём эффект угасания длинной тени и дорабатываем надпись
В заключительной части урока мы создадим эффект угасания длинной тени по мере её приближения к нижней границе изображения. Для этого будем использовать маску слоя. А также акцентируем надпись с помощью добавления отбрасываемой тени.
Шаг 1
а) Сделайте правый клик на теневом слое и выберите Добавить маску слоя.
б) В окне параметров маски выберите Белый цвет (полная непрозрачность).
Нажмите Добавить.
Шаг 2
а) Возьмите инструмент Градиент и настройте его следующим образом:
- Цвет переднего плана – Чёрный;
- Градиент – Основной в прозрачный;
- Форма – Линейная.
б) Протяните линию градиента снизу-вверх, как показано на скриншоте – от нижней границы холста до верхней кромки буквы. Зажмите клавишу Ctrl, чтобы сохранить линию градиента во время протяжки прямой.
Зажмите клавишу Ctrl, чтобы сохранить линию градиента во время протяжки прямой.
Шаг 3
Сведите непрозрачность слоя с маской до 60,0 px.
Текст с угасающей длинной тенью будет выглядеть примерно так.
Шаг 4
Переключитесь на верхний слой с текстом белого цвета.
Шаг 5
Выберите в меню Фильтры – Свет и тень – Отбрасываемая тень. Оставьте настройки фильтра по умолчанию и нажмите ОК.
Шаг 6
Активируйте слой Drop Shadow и уменьшите непрозрачность отбрасываемой тени до 30,0 px.
Шаг 7
В завершении, выберите в меню Изображение – Свести изображение.
Оцените готовый результат:
На этом урок по созданию текста с длинной тенью в GIMP закончен.
Надписи теней — как правильно их добавить (пошаговое руководство)
Автор: Дебби Крейенбюль
Любит надписи и творчество — потому что это просто радует! […]Если вы хотите сделать из своих надписей что-то особенное, добавление теней — отличная и простая идея.
Я покажу вам, как вы можете создавать тени, как вы знаете, где их добавлять, а также покажу вам несколько разных типов теней, которые вы можете добавить к своим буквам.
Почему следует добавлять тени к своим буквам
Обычная надпись уже может выглядеть великолепно, но я обещаю: если вы добавите к ней немного тени, она будет выглядеть даже более потрясающе.
Тень помогает выделить слово и придает ему особый эффект, даже если тень небольшая и легкая. Тени могут сделать букву «оживающей», и это будет выглядеть более реалистично.
Если вы посмотрите вокруг — каждый кусок вокруг вас имеет тень. Так почему бы не твоя надпись?
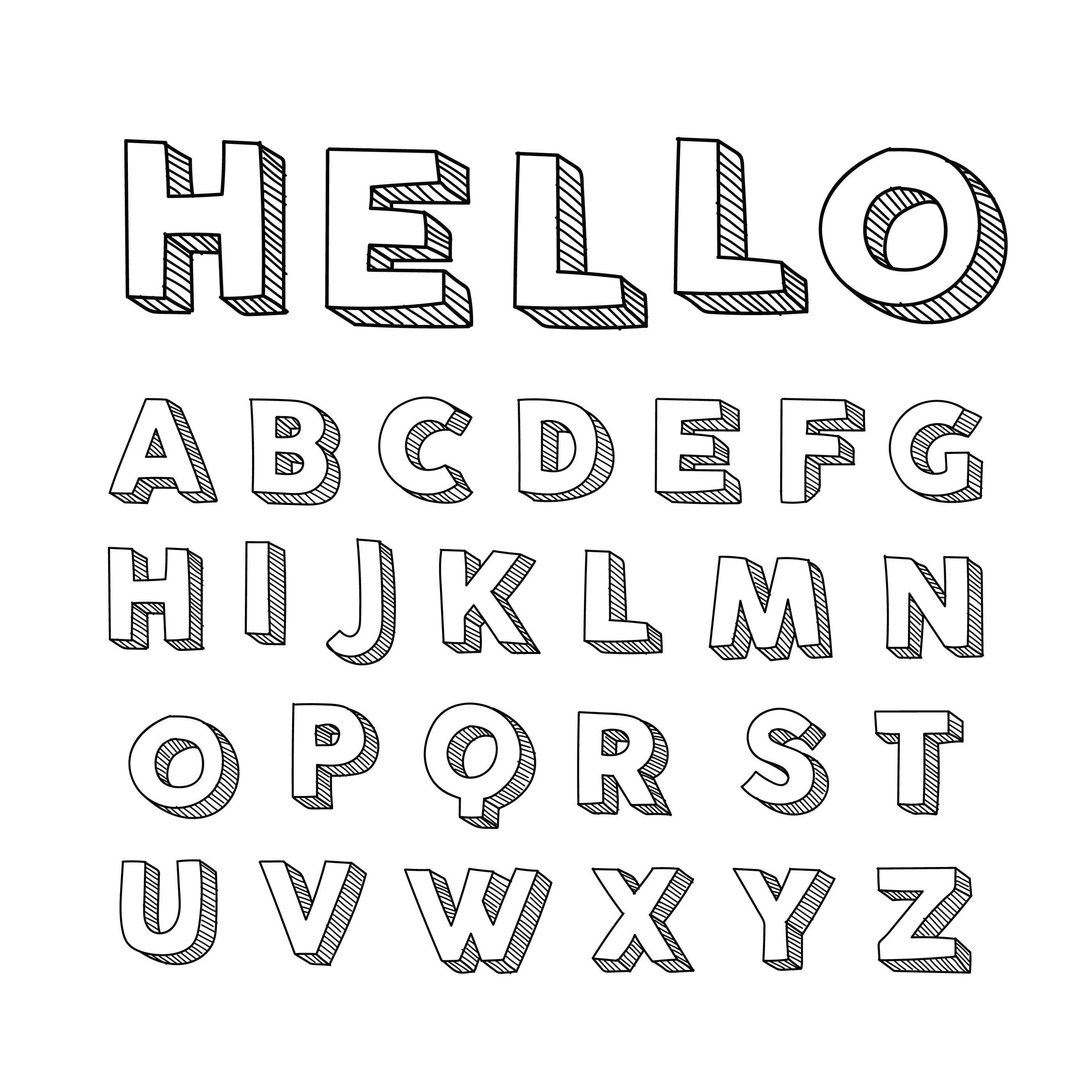
Взгляните на эту картинку: это очень простая надпись кистью, но я думаю, вы также предпочтете надпись с тенью, не так ли?
Это просто выглядит более особенным — даже если это «всего лишь» тень, которую я добавил к слову «тень». Но это выглядит лучше, чем слово любовь:
Но это выглядит лучше, чем слово любовь:
Куда добавить тени
Самое главное правило — источник вашего света. Каждый раз, когда вы хотите добавить тени к вашим буквам, вы должны решить, откуда исходит ваш свет.
Вы должны принять это решение в самом начале.
Тени противоположны свету. Итак, в той области вашего письма, куда не может попасть свет, вы добавите тени.
У нас может быть наш источник света на каждой стороне буквы, какой захотим.Вы можете просто выбрать — вы хотите, чтобы тень была слева или справа?
Конечно, вы также можете разместить свою тень сверху или снизу ваших букв. Итак, если мы просто нарисуем простой прямоугольник, тень будет на другой стороне поля, чем свет.
Если мы перенесем эту простую вариацию на наши буквы, мы просто добавим тени с одной стороны каждой буквы. Здесь вы можете решить, будете ли вы просто добавлять его к своим ударам вниз или добавите тени также к своим ударам вверх, это зависит от вас.
Даже если вы решите добавлять тени только на нижних штрихах, когда вы делаете какие-то надписи кистью, это выглядит уже великолепно. Это очень простой, но эффективный способ сделать ваши надписи более особенными.
Но мы также можем добавить тени с двух сторон от букв. В большинстве случаев источник света исходит от края, поэтому у нас есть две стороны букв, чтобы добавить тени.
Большинству людей больше всего нравится один вид или одна сторона добавления теней. Просто попробуйте разные версии, и вы увидите, какая из них для вас проще всего.
Специально для начала. Вам не обязательно быть профессионалом в тенях. Просто выберите одну сторону — и тренируйте ее. И когда вы продолжите добавлять тени к своим буквам, вы увидите — всегда будет легче.
Будьте осторожны: самое важное при добавлении теней к буквам — это согласованность . Выберите одну сторону и сохраняйте ее на протяжении всей надписи.
Держитесь одной стороны с тенями на всем протяжении надписи.
Советы по добавлению теней
Если вы не уверены, где именно нужно добавлять тени к буквам, у меня для вас есть два совета.
Тени с калькой
Напишите надписи, как обычно, на гладкой бумаге. Затем накройте надпись калькой и снова напишите точно то же слово, только другим цветом. Постарайтесь написать его того же размера и формы, что и первое слово.
Теперь у вас в два раза (почти точно) одинаковые буквы.Теперь определитесь, где у вас будет источник света, и переместите надпись на кальке в противоположном направлении. Теперь вы точно видите, где должны быть тени вашего слова.
В этом примере я переместил кальку вправо и вниз:
И да, это нормально, что между светлыми ходами вверх есть промежутки. Этот метод просто помогает вам точно узнать и увидеть, в какой позиции вы должны добавить свои теневые штрихи.
Тени с потомством
Может быть, у вас есть iPad, и вы иногда также пишете с приложением procreate. Там также очень легко проверить, где добавить свои тени.
Там также очень легко проверить, где добавить свои тени.
Просто продублируйте свою надпись, добавьте другой цвет к одному из слов, а затем переместите нижний уровень слова.
С procreate очень легко изменить тень. Вы можете, например, легко изменить цвет вашей тени, а также положение источника света. Всего в несколько кликов.
Тени имеют ту же форму, что и исходная надпись. Их просто отодвигают в сторону, где нет света.
Различные виды теней
Самый типичный способ добавления тени — серая кисть. Но это не единственный способ добавить тени к своей надписи. Я покажу вам несколько различных способов и идей, как можно добавлять тени и таким образом выделять буквы.
- Добавьте тени серым пером прямо на нижние штрихи надписи.
- Добавьте тени серой ручкой-кистью по всему периметру надписи.
- Добавьте тени черной ручкой-кистью.
- Добавьте тени черной монолинейной ручкой и держитесь ближе к вашим первым буквам.

В этих вариациях вы уже видите, насколько по-разному может выглядеть надпись с тенью. Так что — всегда думайте: что я хочу сказать этим словом? Затем выберите другой тип тени, которую хотите добавить.
- Добавьте немного тени с помощью монолинии, но оставьте некоторое пространство между буквой и линией тени.
- Добавьте тень с помощью монолинии, как на рисунке 5.Затем дополнительно нанесите серой кистью еще немного тени.
- Добавьте монолинии тени того же цвета, что и надпись кисти. Также оставьте пространство между буквой и теневой линией.
- Добавьте тень серым пером. Кроме того, вы добавляете в этот вариант несколько бликов — немного света с помощью белого гелевого валика. Здесь важно то, что вы добавляете блики на противоположной стороне, когда добавляете тень.
Надпись с тенями — никогда не забывай:
Итак, теперь у вас есть много возможностей добавить тени к вашим буквам.Вы также знаете, как это работает и каким правилам нужно следовать. Но — очень важно — всегда заботьтесь об этих вещах:
Но — очень важно — всегда заботьтесь об этих вещах:
Когда вы выбрали одну сторону, на которой вы добавите свою тень, вы должны оставаться на той же стороне на протяжении всей надписи.
Позаботьтесь о том, чтобы буквы не были слишком маленькими. Когда вы добавляете, например, тень к букве «е», внутри буквы все равно должно оставаться небольшое пространство.
Добавив серую тень к черным буквам, у вас, вероятно, не возникнет особых проблем.Но когда вы добавляете тень к красочной надписи, старайтесь добавлять тень осторожно.
При добавлении тени к цвету и перекрытию цвета буквы и тени вы увидите это. Так что просто пишите внимательно.
Получите массу удовольствия от своего следующего надписи с тенями — наслаждайтесь потрясающим эффектом!
И, конечно же — все, что я показал вам здесь, с добавлением теней на надписи кистью, также работает для любого другого стиля и стиля рукописного текста.Просто попробуйте и получите удовольствие от эффекта.
Debby Kraehenbuehl
Любит надписи и творчество — потому что это просто радует!
Дебби завела свой блог «Сделай сам» на herz-kiste.ch и открыла для себя эту надпись от руки. Вот уже несколько лет она просто любит творчески подходить к письмам, создавать персонализированные подарки, а также написала книгу о рассылке улиток, конечно же, с надписью от руки.
Обычный рукописный ввод: тени и блики
Друзья, одна из моих любимых вещей в ручном надписи — это то, что каждое произведение, которое вы создаете, будет абсолютно уникальным.По мере того, как вы практикуетесь и осваиваете новые навыки, у вас будет множество вариантов на выбор каждый раз, когда вы решите что-то написать. Некоторые из приемов, которые я часто использую для добавления глубины и объема в свою работу, — это тени и светов. Я мог бы говорить о каждом из них часами, но я сделаю все возможное, чтобы дать вам краткий обзор, который поможет вам начать работу с обоими методами.
Сначала поговорим о тенях.
ПРОСТЫЕ ТЕНИСамый простой способ создать объемный эффект — добавить простые серые теневые линии.Все, что вам нужно, это серый маркер … Мне больше всего нравится Tombow Fudenosuke Twin Tip Black и Grey, потому что у одной ручки есть оба наконечника, которые мне нужны!
Все, что я делаю, это пишу свое слово или фразу как обычно, затем возвращаюсь с серым маркером и добавляю строки справа от моих существующих.
ЦВЕТНЫЕ ТЕНИ Для другого эффекта затенения, вместо использования серого, вы можете попробовать цвет, который темнее, чем любой цвет, который вы использовали для письма .Как правило, я выбираю более темный оттенок того же цвета, но вы также можете выбрать что-нибудь из того же цветового семейства. Мне нравится использовать для этого тонкий конец ручки Tombow Dual Brush Pen. Еще раз, , я иду вправо от строк в моих письмах , как вы можете видеть в примере ниже.
Эти эффекты также можно комбинировать, как я сделал в детской печати, которую я создал для моей подруги Лорен. Я написал слова «хорошо», «идеально» и «выше» кончиком кисти маркера Tombow Dual Tip, а затем использовал более темный маркер, чтобы добавить акцентные линии.После того, как я это сделал, я вернулся и добавил серые тени справа от этих более темных линий, чтобы действительно создать трехмерный эффект.
Мне нравится экспериментировать с цветовыми комбинациями и видеть, чего я могу добиться по-разному. Затенение — один из самых простых способов выделить определенные слова и придать им вид, будто они прыгают со страницы.
А теперь поговорим о добавлении деталей в виде бликов!
ОСНОВНЫЕ ХАРАКТЕРИСТИКИ Для этой техники вам понадобится белая гелевая ручка.Напишите слово или фразу, как обычно, и обязательно дайте чернилам высохнуть. Затем вернитесь с гелевой ручкой и добавьте линии выделения. Мой шаблон — это нарисовать три маленькие точки, за которыми следует более длинная линия. Если буква очень длинная, я могу добавить еще три точки в конце. Если он будет особенно коротким, я могу поставить две точки вместо трех. Вот пример простой черной надписи.
Мой шаблон — это нарисовать три маленькие точки, за которыми следует более длинная линия. Если буква очень длинная, я могу добавить еще три точки в конце. Если он будет особенно коротким, я могу поставить две точки вместо трех. Вот пример простой черной надписи.
Я добавляю блики только к нижним штрихам (толстым частям) букв. Если вы предпочитаете еще более простой вид, вы можете убрать точки и придерживаться только прямых линий.
Или вы можете пропустить строки и выделить серию точек! Небо это предел.
ОБЪЕДИНЕНИЕ ЭФФЕКТОВ Теперь, если вы действительно хотите сделать все возможное, вы можете объединить все эффекты вместе. Добавьте цветные тени, серые тени И блики, чтобы сделать ваши надписи действительно яркими!
Эти техники действительно очень просты в применении, но они могут очень многое добавить к вашей работе с буквами.Кроме того, для этого не требуется тонна специальных материалов. Который твой любимый?
Который твой любимый?
Мне бы хотелось видеть, что вы создаете, используя тени и блики… или что-то еще, над чем вы работаете! Не стесняйтесь присоединяться к нашей группе Facebook One Artsy Mama and Friends и делиться своими последними проектами. Это также отличное место, чтобы получить обратную связь и задать вопросы обо всем, что связано с искусством и ремеслами.
Перед тем, как вы уйдете, обязательно ознакомьтесь с моими другими советами и методами письма от руки, включая «Базовое рукописное письмо», серию «Базовое нанесение кистью», «Практический лист по алфавиту» и многое другое.Удачного крафта!
БОЛЬШЕ ОТ AMYLATTACREATIONSПолучайте больше идей и вдохновения в нашей бесплатной еженедельной рассылке!
Вы успешно подписались!
Hand Lettering Shadows — Уроки по нанесению теней
Интересный навык — это рукописных теней . Возьмите несколько ручек и давайте начнем с этого урока рукописного ввода, чтобы добавить тени к вашей работе.
В этой статье есть партнерские ссылки, что означает, что мы можем получить компенсацию за наши рекомендации без каких-либо дополнительных затрат для вас.Вы можете прочитать нашу политику полного раскрытия информации.
Что вы найдете на этой странице
Тени над надписью от рукиНа одном из моих других сайтов у меня было много вопросов об авторском произведении искусства. Он был на заднем плане, и из-за затенения, даже если он был далеко, на нем все еще был этот POP!
Прежде чем отправиться в семейный фильм, я снял несколько способов попрактиковаться в написании теней от руки. Я поделюсь тремя методами добавления теней к надписи от руки.Давайте начнем.
ПО ТЕМЕ: Бесплатные практические листы по надписи на руке единорога
Принадлежности, необходимые для добавления теней на надписи Вы можете использовать все, что угодно, даже фломастеры ваших детей, так что этот список принадлежностей — именно то, что я использовал. Я действительно рекомендую получить набор для градаций серого в Tombow (или здесь, на Amazon). Теперь это мой любимый.
Я действительно рекомендую получить набор для градаций серого в Tombow (или здесь, на Amazon). Теперь это мой любимый.
- Ручки с двумя кистями Tombow (основной цвет)
- Ручки с двумя кистями Tombow (два оттенка серого: я использовал N75 и N95)
- Black Tombow Twin-Tone, Micron или Tombow Mono Pen (я использовал размер 03)
Я просто люблю писать письма (разумеется) и перепробовала много продуктов.Щелкните здесь, чтобы увидеть продукты для надписей, которые я рекомендую.
Как создать тени на надписи на рукеТак что я не собираюсь шутить с вами — я пытался сделать пошаговое руководство на основе изображений, и вы не могли видеть, что я делаю! Я решил, что видео — лучший способ показать эту забавную технику рукописного ввода.
Если у вас есть плейлист с надписью на руке на YouTube, вот наш видеоурок Как создавать тени на руке.
Ниже представлена моя попытка составить письменные инструкции по этим забавным техникам затенения букв. В видео я рассказываю о трех способах этого. Ниже мой любимый способ (третий прием).
В видео я рассказываю о трех способах этого. Ниже мой любимый способ (третий прием).
Активное время 5 минут
Общее время 5 минут
Сложность Легкий
Сметная стоимость 1 доллар
Материалы
- Ручки с двумя кистями Tombow (основной цвет)
- Ручки с двумя кистями Tombow (два оттенка серого: я использовал N75 и N95)
- Black Tombow Twin-Tone, Micron или Tombow Mono Pen (я использовал размер 03)
Инструкции
- Напишите слово своим основным цветом.Внесите какие-либо изменения (добавьте украшения, выцветание или каракули). Дайте высохнуть.
- Определите ваш источник света — я помещаю свой фонарь примерно в 10 часов. Используя средний серый цвет (N75), войдите внутрь цвета. Пройдитесь по нему еще раз, чтобы цвет стал более насыщенным. Дайте высохнуть.
- Затем используйте более светлый серый цвет (N95) и пройдите внутрь серого, которое вы только что положили.
 Дайте высохнуть.
Дайте высохнуть. - Наконец, используя тонкую ручку (например, Micron), нарисуйте линию поверх цвета у более темного серого края. Вы знаете, что у вас есть три слоя в дополнение к вашему цвету (черный, темно-серый и светло-серый).Дайте высохнуть.
- Необязательно: если вы не рисовали или не украшали буквы, еще раз нарисуйте цвет, стараясь держаться подальше от черного.
Это ты сделал?
Пожалуйста, оставьте комментарий или поделитесь фотографией и отметьте меня @rufflesandrain
ПО ТЕМЕ: Практические листы по ручному письму для любителей русалок
Практические листы рукописного ввода Этот учебник по теням для рукописного ввода легче всего практиковать при работе с большим пером, хотя я постоянно использую его для маленького пера.Если для работы вам понадобятся листы для упражнений по написанию надписей от руки большой ручкой, вот некоторые из них, которые могут вас заинтересовать.
Мы любим делать поделки здесь, в «Сапогах», и будем рады поделиться ими с вами. Подпишитесь на наш еженедельный информационный бюллетень , и вы получите доступ к библиотеке рукописных надписей (полная бесплатных практических листов и инструкций) и эксклюзивной библиотеке (полная бесплатных файлов для резки, советы по нашим любимым материалам для рукоделия, и все веселье)!
Пожалуйста, сохраните это в Pinterest или поделитесь на FacebookВаши акции — это то, как растет этот сайт, и я искренне благодарен.Поделимся любовью к буквам!
Как нарисовать падающую тень с зернистой монолинией в Procreate
Сегодня я поделюсь с вами классическим учебником по падающим теням, потому что это то, что вы можете создать, независимо от того, используете ли вы Procreate в течение многих лет или использовали его всего несколько минут. Уровень глубины или детализации, которого вы хотите достичь, зависит только от вас! Я буду использовать новый набор кистей (набор кистей Oh So Grainy Brush Set), чтобы добавить ТОННУ текстурной глубины моим буквам.Детали могут показаться маленькими, но они заметны! Включите старый iPad, БЕГИТЕ, не ходите за этим набором кистей, и приступим к работе!
Уровень глубины или детализации, которого вы хотите достичь, зависит только от вас! Я буду использовать новый набор кистей (набор кистей Oh So Grainy Brush Set), чтобы добавить ТОННУ текстурной глубины моим буквам.Детали могут показаться маленькими, но они заметны! Включите старый iPad, БЕГИТЕ, не ходите за этим набором кистей, и приступим к работе!
Принадлежности
Разнообразие текстурных кистей в этом наборе безумно. Мое сердце — песчаные монолинии!
PSA, изучающие подвижные визуальные эффекты: если вы такой человек (как и я), я прикрепил видеоурок, который идет вместе с этим подробным блогом, внизу страницы!
Шаг 1. Напишите основное слово с помощью кисти для наполнения зернистой текстурой
Выберите слово или фразу (если вы хотите бросить вызов) и запишите их.Я выбрал «монолайн» в качестве своего слова, потому что, очевидно, хотел очень четко понять, что здесь происходит. Это одна из моих аккуратных шуток.
Это одна из моих аккуратных шуток.
Ваше первое слово или фраза будет вашей основой! Сделайте надпись достаточно мелкой, чтобы она не сжималась при добавлении тени. Вы, ребята, мне нравится сочетание монолинии из этой коллекции и ее невероятной ТЕКСТУРЫ! Я использую кисть Grain Filler. Определенно фаворит этого набора кистей! Другие забавные кисти из этого набора, которые можно попробовать на этом этапе, — это «Grain Filler II» или «Wood Roll».
Шаг 2: Дублируйте первый слой и измените цвет нижнего слоя
Чтобы создать тень, продублируйте первый слой и измените цвет надписи на первом слое. Это поможет вам различить их. Вы всегда можете изменить цвет позже, но выберите что-то, что кажется конфеткой для глаз, прямо сейчас!
Шаг 3. Снова продублируйте первый слой и перетащите нижний слой вниз, чтобы начать тень.
Снова продублируйте первый слой и перетащите нижний слой вниз, чтобы задать размещение тени. Если вы хотите, чтобы ваша тень была очень толстой, перетащите выбранную надпись еще дальше вниз. Если ты нормальный, следуй тому, что я делаю! Если вы видели мое видео о буквах-монограммах, значит, вы уже профи!
Если вы хотите, чтобы ваша тень была очень толстой, перетащите выбранную надпись еще дальше вниз. Если ты нормальный, следуй тому, что я делаю! Если вы видели мое видео о буквах-монограммах, значит, вы уже профи!
Шаг 4: Выберите средний слой и выберите «Объединить вниз», чтобы объединить нижние слои, соедините вашу тень с надписью и залейте
Не бойтесь, как это может выглядеть на первый взгляд; просто не отключайте никакие слои, и вы не запутаетесь.Комбинируя эти слои, вы создадите гораздо более чистое рабочее пространство для вашего зернистого совершенства.
Сначала это может показаться неприятным сюрпризом, но держись меня, и все будет в порядке, малыш! В любом месте, где вы можете предположить, что на вашей надписи будет тень, создайте линию, чтобы соединить эти два элемента. Как только эти линии будут соединены, продолжайте и заполняйте их! Если вы что-то упускаете, не переживайте — я искренне люблю маленькие упс. Они не зря называют это РУЧНОЙ надписью! Возьмите это, технологии.
Они не зря называют это РУЧНОЙ надписью! Возьмите это, технологии.
Шаг 5: Создайте новый слой над нижним слоем и примените обтравочную маску
Создайте новый слой поверх нижнего слоя и примените обтравочную маску. Я решил использовать обтравочную маску вместо альфа-блокировки, потому что альфа-блокировка будет разрушительной и затруднит создание нашей текстуры. Поэтому вместо этого используйте магическую силу — обтравочную маску. Это определенно одна из моих любимых функций в Procreate.
Чтобы применить обтравочную маску, коснитесь нового слоя и выберите «обтравочную маску».
Снова, используя кисть Monoline Grain Filler из набора кистей Oh So Grainy Brush Pack.
Шаг 6: Выберите тот же цвет, что и нижний слой, а затем сделайте его немного темнее, чтобы начать добавлять глубину с помощью кисти Scatter Grain.
Выберите тот же цвет вашей тени, сделайте немного темнее и возьмите кисть с рассеянным зерном! Создайте еще БОЛЬШЕ глубины, используя эту текстурированную кисть в нижней части каждой буквы. Добавьте больше этой текстуры в области, которые, по вашему мнению, будут иметь теневые пятна. Для этого шага можно использовать другие кисти, такие как «Perfect Grain» или «Grungy» (с очень легкой непрозрачностью).
Добавьте больше этой текстуры в области, которые, по вашему мнению, будут иметь теневые пятна. Для этого шага можно использовать другие кисти, такие как «Perfect Grain» или «Grungy» (с очень легкой непрозрачностью).
Мне больше всего нравится в этой кисти то, что она НАСТОЛЬКО легко собирается, что не всегда бывает с наборами кистей.
Шаг 7: Создайте новый слой поверх третьего слоя, примените обтравочную маску и сделайте свой цвет темнее, чтобы добавить еще один слой глубины
Создайте еще один новый слой поверх третьего слоя и примените обтравочную маску.Поскольку нижний слой также является обтравочной маской, он будет обрезан до слоя, который не является обтравочной маской — это именно то, что вам нужно. Добавьте еще больше текстуры в нижнюю часть надписи, как и в предыдущем шаге, но меньше, чтобы создать смесь двух!
В зависимости от цвета, который вы выберете для этого слоя, вам может потребоваться лишь небольшое количество затенения, но, опять же, эта кисть ОЧЕНЬ пригодна для сборки, поэтому постарайтесь не увлекаться!
Шаг 8: Играйте с цветом!
Это должно быть всеобщее любимое место, время ПЕРЕРАСЫВАТЬ. Выберите инструмент «волшебная палочка» для корректировки и выберите перекрашивать. Мне нравится этот инструмент, потому что вы можете перекрашивать в режиме LIVE, что помогало мне много-много раз.
Выберите инструмент «волшебная палочка» для корректировки и выберите перекрашивать. Мне нравится этот инструмент, потому что вы можете перекрашивать в режиме LIVE, что помогало мне много-много раз.
Шаг 9: Создайте новый слой и перетащите его под нижний слой, чтобы при желании настроить цвет фона
Лично мне не нравится менять фактический цвет фона, поэтому я просто создаю новый слой и перетаскиваю его на нижний слой. Обязательно попробуйте некоторые цвета, которые вы обычно не сочетаете вместе, и, возможно, вы просто найдете брак, заключенный на небесах!
Шаг 10: Добавьте завершающие штрихи с помощью Bobbly Brush
Создайте новый слой поверх этого фонового слоя и выберите новую кисть.Кисточка ТАК забавна, потому что она создает случайную зернистость, а не полностью покрывает поверхность. Попробуйте использовать либо шпулевую щетку, либо щеточку с крапинками, либо редкую щетку. Все они — отличные варианты для песчаной текстуры!
Все они — отличные варианты для песчаной текстуры!
Совет от профессионала: Измените цвет абразива, чтобы добавить еще БОЛЬШЕ цвета
Я надеюсь, что вы, ребята, повеселились, используя этот урок сегодня, я знаю, что мне было весело делать его! Независимо от того, новичок вы или сертифицированный профессионал, это пошаговое руководство действительно для вас.Вы можете сделать это руководство с любым словом, любой буквой или даже иллюстрацией. Это просто очень грубый способ добавить текстуру, чтобы сделать вашу вещь действительно популярной. Надеюсь, это поможет! У меня ТАКОЕ много руководств, поэтому обязательно ознакомьтесь со всеми моими другими учебниками по потомству в блоге. Увидимся в следующий раз!
Если вы пропустили ссылку на набор кистей, который меняет правила игры, который я использовал в этом уроке, сделайте себе одолжение и нажмите эту кнопку выше!
youtube.com/embed/Nn1VYY0HXkQ» frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Топ-3 причины, по которым вы видите тень на буквах
Наше видение занимает центральное место в нашей повседневной жизни, когда мы сталкиваемся с трудностями, это может нарушить наш образ действий.Тени на буквах могут указывать на различные симптомы.
Что вызывает тени на буквах при чтении?
Ниже приведены некоторые из наиболее распространенных состояний, которые могут привести к появлению теней в поле зрения.
АстигматизмАстигматизм — это заболевание глаз, которое является результатом осложнения рефракции, при котором объекты, находящиеся на разном расстоянии, имеют искаженный или нечеткий вид.
Обычно это вызвано роговицей неправильной формы.Роговица не похожа на теннисный мяч, а больше напоминает мяч для регби. Предметы могут выглядеть растянутыми или полосатыми, с неравномерно размытыми границами и удлиненными формами.
Дополнительные симптомы появления теней на письме могут включать:
- напряжение глаз
- головные боли
- косоглазие
- проблемы с чтением.
Дегенерация желтого пятнаПрочтите: как ваш оптик может проверить астигматизм
Это состояние, характеризующееся изменениями желтого пятна глаза, которые приводят к постепенной потере центрального зрения.
Причина дегенерации желтого пятна неизвестна, но она может быть связана с генетической предрасположенностью, курением и рядом других факторов риска.
Дополнительные симптомы дегенерации желтого пятна могут включать искажение, размытость или даже затенение центрального зрения до того, как вы испытаете потерю зрения.
Двоение в глазах Также известна как диплопия. Когда вы, , страдаете двоением в глазах, это означает, что когда вы открываете глаза, вы не видите четкое изображение, как обычно, оно кажется двойным или размытым, что означает проблему с системами глаза.
Другие симптомы, сопровождающие двоение в глазах, включают:
- Смещение одного или обоих глаз («косоглазый » или «блуждающий глаз»)
- Головная боль
- Боль вокруг глаз, такая как брови или виски
- Тошнота
- Опущенные веки
- Боль при движении глазом
- Слабость в глазах или в глазах в целом.
Если у вас есть какие-либо из этих дополнительных симптомов, важно как можно скорее записаться на прием к офтальмологу.
Чтобы найти правильное лечение двоения в глазах, необходимо установить конкретный путь причины, и это может быть достигнуто только с помощью профессионального оптика и тщательного осмотра.
Узнать больше о Двоение в глазах
Другие причины появления теней в глазах
Если вы замечаете темные пятна, пятнышки или плавающие пятна в своем зрении, ознакомьтесь с этой статьей о тенях в зрении , в которой более подробно объясняются плавающие в глазах глаза и что с ними делать.
Если вы регулярно видите тени за объектами и текстом, а симптомы, связанные со зрением, сохраняются, ухудшаются или вы страдаете от дополнительных симптомов, обязательно записаться на прием к оптометристу, чтобы он осмотрел вас и правильно диагностировал ваше состояние.
РАСШИФРОВАТЬ ТЕНЬ | Слова, расшифрованные из тени
Расшифровка SHADOW | Слова, выведенные из тениОпределение тени
сделать темным или мрачным
Какие
6 буквенных слов можно составить из букв тени| Word | Очки для скрэббла | Слова с друзьями баллов |
|---|---|---|
| тень | 13 | 12 |
Какие
5 буквенных слов можно составить из букв тени| Word | Очки для скрэббла | Слова с друзьями баллов |
|---|---|---|
| Дау | 12 | 11 |
| одах | 9 | 8 |
| показано | 12 | 11 |
| вад | 9 | 9 |
Какие
4-х буквенные слова можно составить из букв тени| Word | Очки для скрэббла | Слова с друзьями баллов |
|---|---|---|
| ADOS | 5 | 5 |
| дах | 8 | 7 |
| тире | 8 | 7 |
| галки | 8 | 8 |
| дау | 11 | 10 |
| dohs | 8 | 7 |
| дош | 8 | 7 |
| Доу | 8 | 8 |
| х | 8 | 7 |
| гао | 7 | 6 |
| Хавс | 10 | 9 |
| hoas | 7 | 6 |
| ходы | 8 | 7 |
| как | 10 | 9 |
| до | 8 | 7 |
| од | 5 | 5 |
| садо | 5 | 5 |
| шад | 8 | 7 |
| Шоу | 10 | 9 |
| обутый | 8 | 7 |
| показать | 10 | 9 |
| SHWA | 10 | 9 |
| содовая | 5 | 5 |
| swad | 8 | 8 |
| пыж | 8 | 8 |
| стирка | 10 | 9 |
| вау | 10 | 9 |
| вайда | 8 | 8 |
Какие
3-х буквенные слова можно составить из букв тени| Word | Очки для скрэббла | Слова с друзьями баллов |
|---|---|---|
| ado | 4 | 4 |
| объявлений | 4 | 4 |
| AHS | 6 | 5 |
| ясень | 6 | 5 |
| да | 7 | 6 |
| das | 4 | 4 |
| галка | 7 | 7 |
| дох | 7 | 6 |
| дос | 4 | 4 |
| доу | 7 | 7 |
| DSO | 4 | 4 |
| было | 7 | 6 |
| хао | 6 | 5 |
| имеет | 6 | 5 |
| haw | 9 | 8 |
| хо | 6 | 5 |
| ход | 7 | 6 |
| хост | 6 | 5 |
| как | 9 | 8 |
| oda | 4 | 4 |
| ods | 4 | 4 |
| Ом | 6 | 5 |
| грустный | 4 | 4 |
| пила | 6 | 6 |
| sha | 6 | 5 |
| дерна | 4 | 4 |
| СОХ | 6 | 5 |
| свиноматка | 6 | 6 |
| пыж | 7 | 7 |
| было | 6 | 6 |
| ВАЗ | 9 | 8 |
| воз | 9 | 8 |
| ВОС | 6 | 6 |
Какие
2-х буквенные слова можно составить из букв тени| Word | Очки для скрэббла | Слова с друзьями баллов |
|---|---|---|
доб. | 3 | 3 |
| ах | 5 | 4 |
| as | 2 | 2 |
| aw | 5 | 5 |
| da | 3 | 3 |
| до | 3 | 3 |
| га | 5 | 4 |
| х | 5 | 4 |
| от | 3 | 3 |
| ох | 5 | 4 |
| ос | 2 | 2 |
| вл | 5 | 5 |
| ш | 5 | 4 |
т. | 2 | 2 |
| wo | 5 | 5 |
Результаты декодирования слов
Мы расшифровали анаграмму shadow и нашли 81 слово , которое соответствует вашему поисковому запросу.
Re: Мой принтер печатает «тень» за всеми буквами — HP Support Community
@TheGear
Это отличное место для получения помощи! Я прочитал ваш пост и увидел, что ваш принтер HP Officejet 4500 печатает тень, и у вас возникают проблемы с качеством печати. Я хочу помочь вам решить эту проблему.
Проверьте настройки печати./GettyImages-1053921908-53aae719374e429796288a002037a8cc.jpg)
В программе, из которой вы пытаетесь выполнить печать, щелкните Файл, а затем щелкните Печать.
Откроется окно печати.
Откройте диалоговое окно «Свойства».
В зависимости от программного обеспечения, кнопка может быть «Свойства», «Параметры», «Настройка принтера», «Принтер» или «Настройки».
В зависимости от задания на печать вы можете изменить следующие настройки:
Тип бумаги : Если вы печатаете на фотобумаге, выберите тип фотобумаги, на которой вы пытаетесь печатать.
Качество печати : Если вас не устраивает качество распечаток, увеличьте качество печати. Чтобы печатать быстрее, уменьшите качество печати. Эти параметры обычно включают режимы «Наилучший», «Нормальный» и «Черновой».
Размер бумаги : Если вы печатаете на бумаге другого формата, чем обычно, выберите правильный размер бумаги.


 05em;
text-shadow:
1px 1px mediumturquoise,
-1px 1px mediumturquoise,
-1px -1px mediumturquoise,
1px -1px mediumturquoise;
color: white;
transition: all 1s;
}
h2:before {
content: "";
position: absolute;
top: 10px;
right: -15px;
bottom: -15px;
left: 0;
z-index: -1;
background: linear-gradient(
-45deg,
rgba(72, 209, 204, 0) 2px,
mediumturquoise 3px,
rgba(72, 209, 204, 0) 3px )
repeat;
background-size: 4px 4px;
}
h2:after {
content: attr(data-name);
position: absolute;
top: 2px;
left: 2px;
z-index: -2;
text-shadow:
1px 1px white,
2px 2px white,
3px 3px white,
4px 4px white;
color: white;
transition: all 1s;
}
h2:hover {
color: lemonchiffon;
}
h2:hover:before {
animation: 5s move_lines infinite linear;
}
h2:hover:after {
color: lemonchiffon;
text-shadow:
1px 1px lemonchiffon,
2px 2px lemonchiffon,
3px 3px lemonchiffon,
4px 4px lemonchiffon;
}
@keyframes move_lines {
100% {
background-position: 40px 40px;
}
}
05em;
text-shadow:
1px 1px mediumturquoise,
-1px 1px mediumturquoise,
-1px -1px mediumturquoise,
1px -1px mediumturquoise;
color: white;
transition: all 1s;
}
h2:before {
content: "";
position: absolute;
top: 10px;
right: -15px;
bottom: -15px;
left: 0;
z-index: -1;
background: linear-gradient(
-45deg,
rgba(72, 209, 204, 0) 2px,
mediumturquoise 3px,
rgba(72, 209, 204, 0) 3px )
repeat;
background-size: 4px 4px;
}
h2:after {
content: attr(data-name);
position: absolute;
top: 2px;
left: 2px;
z-index: -2;
text-shadow:
1px 1px white,
2px 2px white,
3px 3px white,
4px 4px white;
color: white;
transition: all 1s;
}
h2:hover {
color: lemonchiffon;
}
h2:hover:before {
animation: 5s move_lines infinite linear;
}
h2:hover:after {
color: lemonchiffon;
text-shadow:
1px 1px lemonchiffon,
2px 2px lemonchiffon,
3px 3px lemonchiffon,
4px 4px lemonchiffon;
}
@keyframes move_lines {
100% {
background-position: 40px 40px;
}
}

 Дайте высохнуть.
Дайте высохнуть.