Создаем Новогодний коллаж. Урок Фотошоп.
Страница 1 из 2
В этом уроке я покажу вам как сделать вот такой Новогодний коллаж. И это будет не просто коллаж а шаблон многократного использования, в создании которого нам помогут смартобъекты. После его создания вы сможете вставлять в него любые фотографии.
ШАГ 1
Создадим новый документ. Для этого нажмем комбинацию клавиш Ctrl+N. И в открывшемся диалоговом окне выставим размеры и разрешение документа согласно рисунку ниже. Т.к. в последствии мы возможно захотим распечатать нашу картинку то установим разрешение 300 пикселей на дюйм (это оптимальное разрешение для печати).
Нажимаем ДА и у нас создается пустой документ, как на рисунке ниже.
ШАГ 2
Мы будем использовать черный фон, поэтому произведем заливку фона черным цветом. Заходим в меню Edit/Редактирование и выбираем пункт Fill/Выполнить заливку.
В открывшемся диалоговом окне блоке Contents/Содержимое во вкладке Use/Использовать выберем Black/Черный.
Нажимаем ОК и наш документ зальется черным цветом.
ШАГ 3
Теперь удерживая клавишу Alt нажмем на значок создания нового слоя.
Нажатая клавиша Alt позволит создать новый слой через диалоговое окно, в котором можно прописать некоторые его параметры, например название. Кстати, назовем его
Нажимаем Ок и на палитре слоев у нас появился новый пустой слой под названием placeholder left.
ШАГ 4
На палитре инструментов выберем инструмент выделения Rectangular Marquee Tool/Прямоугольная область.
В окне настроек параметров данного инструмента, которое находится наверху, установим следующие значения: Style/Стиль выберем Fixed Rati
ШАГ 5
Выделим прямоугольную область заданной пропорции. Для этого отведем курсор в правый угол документа, нажав и удерживая левую кнопку мыши перетащим курсор вправо вниз по диагонали. После создания выделение можно перемешать с помощью стрелок на клавиатуре или перетаскивать мышкой, но только пока выбран инструмент выделения. Размеры выделения должны быть примерно как на рисунке ниже.
ШАГ 6
Повторим процедуру заливки, но теперь зальем созданное нами выделение. Заходим в меню Edit/Редактирование и выбираем пункт Fill/Выполнить заливку.
Заходим в меню Edit/Редактирование и выбираем пункт Fill/Выполнить заливку.
В открывшемся диалоговом окне блоке Contents/Содержимое во вкладке Use/Использовать выберем 50% Gray/50% Серый.
Теперь нажимаем Ок. И чтобы снять выделение нажмем комбинацию клавиш Ctrl+D.
ШАГ 7
Добавим тонкую обводку нашему серому прямоугольнику. Сделаем это с помощью стилей слоя. Нажимаем на значок стилей слоя и выбираем пункт
В открывшемся диалоговом окне установим параметры согласно рисунку ниже.
В итоге имеем вот такую ненавязчивую обводку.
ШАГ 8
На палитре инструментов выберем инструмент «Перемещение».
ШАГ 9
Удерживая клавиши Shift+Alt перетащим наш серый прямоугольник вправо и сразу видим, что он дублировался и мы перетаскиваем его копию.
ШАГ 10
На палитре слоев мы видим следующую картину: появился новый слой «placeholder left copy», переименуем его дважды кликнув по его названию в placeholder middle и нажмите Enter.
ШАГ 11
Повторите действия описанные в шаге 9, но только со слоем placeholder middle, перетащите его в правый край.
Коллаж, мистический коллаж с отцом и сыном, текстовые уроки, фотошоп, фото манипуляция

Шаг 1.
Создаем новый файл, размером 3500х3500 пикселей. Разрешение – 300. Фон должен быть белым.
Шаг 2.
Откроем в Фотошопе изображение Поле. Переносим его на наш холст, так как мы используем это изображение в нашем коллаже.
Шаг 3.
Переходим в меню Выделение->Цветовой диапазон.
Шаг 4.
Далее выбираем образец цвета из выделенной области, как показано на рисунке ниже.
Результат должен быть похож на этот:
Шаг 5.
Теперь активируем инструмент Волшебная палочка (W).
Указываем следующие параметры:
Нажимаем SHIFT и кнопкой мыши указываем выделенную область, чтобы выделить траву.
Результат:
Шаг 6.
Активируем инструмент Move Tool (V) . Перетаскиваем выделенную область (траву) на наш холст. Результат должен быть похож на этот:
Шаг 7.
Активируем инструмент преобразования (Ctrl + T), как показано ниже:
Результат:
Шаг 8.
Еще раз включите инструмент Transform (Ctrl + T) и поверните изображение, как показано на рисунке ниже:
Результат:
Шаг 9.
Опять с помощью трансформирования растягиваем наше изображение.
Результат:
Шаг 10.
Теперь давайте откроем изображение Закат в пустыне в Фотошоп.
Шаг 11.
Активируем инструмент Выделение (M) и выделяем область неба как показано на рисунке. Затем активируем инструмент Move Tool (Перемещение) и перетаскиваем небо на наш холст.
Результат:
Шаг 12.
С помощью инструмента преобразование (Ctrl+T) растяните изображение неба, как показано ниже.
Шаг 13:
Опять активируем инструмент преобразование и поворачиваем изображение по направлению красной стрелки.
Результат:
Шаг 14.
Теперь создаем новый корректирующий слой Цветовой баланс, нажав на соответствующую кнопку в палитре слоев.
Выбираем следующие значения:
Шаг 15.
Теперь нажмите Alt и кликаем левой кнопкой мыши кликаем между двумя слоями (небо и корректирующий слой), как показано на рисунке, чтобы сделать маску.
Результат:
Шаг 16.
Активируем слой с землей. Создаем опять новый корректирующий слой и устанавливаем следующие значения:
Шаг 17.
Теперь нажмите Alt и левой кнопкой мыши кликаем между двумя слоями (Земля и корректирующий слой), как показано на рисунке, чтобы сделать маску.
Результат:
Шаг 18.
Создайте новый слой и назовите его “Источник света”. Активируйте инструмент (Кисть) Brush Tool (B) со следующими настройками:
Размер кисти: 400px
Жесткость: 0%
Непрозрачность: 25%
Нажим: 100%
Цвет: # 000000
Далее, в настройках цвета, заполните следующие значения:
Закрасьте выделенную область, которая показана ниже:
Результат:
Шаг19.
Теперь открываем изображение Отца и сына.
Шаг 20.
Нажмите P, чтобы активировать инструмент Pen Tool (Перо) и сделайте выделение вокруг Отца и Сына и нажмите V, чтобы активировать инструмент Move Tool (Перемещение). Левой кнопкой мыши перетащите выделенную область на основной холст и измените название слоя на “Отец и сын”. (Прим.: Выделение можно произвести любым способом, который удобен вам).
Результат:
Шаг 21.
Активируйте слой «Отец и сын» и нажмите Ctrl+T, чтобы активировать Трансформирование. Измените размер, как показано ниже.
Результат:
Шаг 22.
Опять активируйте инструмент Трансформирование (Ctrl+T), и поверните изображение по направлению красной стрелки.
Результат:
Шаг 23.
Теперь нажмите Alt и на панели слоев выберите кнопку «Добавить векторную маску» (см.рисунок).
Шаг 24.
Активируйте инструмент (Кисть) Brush Tool (B), а затем выберите следующую кисть:
Шаг 25.
Активируйте (Ластик) Eraser Tool (E) со следующими настройками:
Размер кисти: 400px
Жесткость: 0%
Непрозрачность: 40%
Нажим: 100%
Стереть, как показано на рисунке ниже.
Результат:
Шаг 26.
Теперь создаем новый корректирующий слой Цветовой баланс, нажав на соответствующую кнопку в палитре слоев.
Выбираем следующие значения:
Шаг 27.
Теперь нажмите Alt и кликаем левой кнопкой мыши между двумя слоями («Отец и сын» и корректирующий слой), как показано на рисунке, чтобы сделать маску.
Результат:
Шаг 28.
Теперь создаем новый корректирующий слой (Hue/Saturation (Ctrl+U) – цветовой тон/насыщенность) со следующими значениями:
Далее также создаем маску, нажав Alt, кликаем между двумя слоями («отец и сын» и Hue / Saturation).
Результат:
Шаг 29.
Открываем изображение Ветряная мельница в Фотошоп.
Шаг 30.
Нажмите P, чтобы активировать инструмент Pen Tool (Перо) и сделайте выделение бумажной мельницы и нажмите V, чтобы активировать инструмент Move Tool (Перемещение). Левой кнопкой мыши перетащите выделенную область на основной холст и измените название слоя на “Бумажная мельница”. (Прим.: Выделение можно произвести любым способом, который удобен вам).
Результат:
Шаг 31.
Активируйте слой «Бумажная мельница» и нажмите Ctrl+T, чтобы активировать Трансформирование. Измените размер, как показано ниже.
Результат:
Шаг 32.
Опять активируйте инструмент Трансформирование (Ctrl+T), и поверните изображение по направлению красной стрелки. Перетащите инструмент мальчику в руки.
Результат:
Шаг 33.
Создайте новый корректирующий слой Curves (Кривые) из нижней части палитры слоев:
Шаг 34.
Далее создаем маску, нажав Alt, кликаем между двумя слоями («Бумажная мельница» и Кривые).
Результат:
Шаг 35.
Откройте изображение Самолет в Фотошоп.
Шаг 36.
Нажмите P, чтобы активировать инструмент Pen Tool (Перо) и сделайте выделение бумажного самолетика и нажмите V, чтобы активировать инструмент Move Tool (Перемещение). Левой кнопкой мыши перетащите выделенную область на основной холст и измените название слоя на «Бумажный самолет» (Прим.: Выделение можно произвести любым способом, который удобен вам).
Результат:
Шаг 37.
Далее, активируйте инструмент Transform (Ctrl + T) и измените размер самолета, как показано ниже:
Результат:
Шаг 38.
Добавьте векторную маску к слою «Бумажный самолет».
Шаг 39.
Активируйте инструмент (Кисть) Brush Tool (B) и выберите следующую кисть (см.рисунок).
Теперь с помощью кисти, закрасьте выделенную область.
Результат:
Шаг 40.
Активируйте слой «Бумажный самолет». Создайте новый корректирующий слой Цветовой баланс (Color Balance), нажав на соответствующую кнопку внизу, на палитре слоев.
Устанавливаем следующие значения:
Шаг 41.
Нажмите Alt + левый клик между 2 слоями (слой «Бумажный самолет» и Color Balance), чтобы создать маску.
Результат:
Шаг 42.
Создайте новый корректирующий слой Кривые (Curves) на нижней части палитры слоев. Установите следующие значения, которые показаны на рисунке ниже. Нажмите Alt + левый клик между 2 слоями (слой «Бумажный самолет» и Curves), чтобы создать маску.
Результат:
Шаг 43.
Создайте новый корректирующий слой Яркость-Контрастность (Brightness / Contrast). Установите следующие значения, которые показаны на рисунке ниже. Нажмите Alt + левый клик между 2 слоями (слой «Бумажный самолет» и Curves), чтобы создать маску.
Результат:
Шаг 44.
Теперь активируйте инструмент Размытие (Blur Tool R).
Установите следующие параметры инструмента.
Мы будем использовать этот инструмент на жестких краях самолета, чтобы сделать их гладкими. Используйте этот инструмент в области, которая показана красным ниже.
Результат:
Шаг 45: Переносим птиц
Откройте Sea Bird 29 в Фотошоп. Мы будем использовать морскую птицу из этого изображения.
Шаг 46
Нажмите на морскую птицу и нажмите P, чтобы активировать инструмент Перо (Pen Tool). Сделайте выделение вокруг морской птицы и нажмите V, чтобы активировать инструмент Перемещение (Move Tool). Щелкните левой кнопкой мыши по изображению и перетащите его на основной холст и измените имя слоя на “Морская птица 1”
Результат должен быть похож на этот:
Шаг 47
Далее, активируйте инструмент Трансформирование (Transform) (Ctrl + T), а затем измените размер птицы, как показано ниже на рисунке:
*потяните выделенную область по направлению красной стрелки
Результат должен быть похож на этот:
Шаг 48
Создайте новый корректирующий слой Цветовой Баланс (Color Balance) из нижней части палитры слоев. Создаем маску, нажав Alt + левый клик между двумя слоями (Морская птица 1 и Цветовой Баланс)
Создаем маску, нажав Alt + левый клик между двумя слоями (Морская птица 1 и Цветовой Баланс)
Когда окно «Цветовой баланс» (Color Balance) откроется, введите следующие значения:
Результат должен быть похож на этот:
Шаг 49
Откройте Sea Bird 99 в Фотошоп. Перенесте ее на наш основной холст и назвать его “Морская птица 2”
Шаг 50
Далее, активируйте инструмент Трансформирование (Transform) (Ctrl + T),а затем измените размер птицы, как показано ниже на рисунке:
*потяните выделенную область по направлению красной стрелки
Шаг 51
Откройте изображение Sea Bird 100.
Нажмите P, чтобы активировать инструмент Перо (Pen Tool). Сделайте выделение вокруг Sea Bird 100, а затем нажмите V, чтобы активировать инструмент Перемещение (Move Tool). Щелкните левой кнопкой мыши по изображению и перетащите его на основной холст. Затем измените имя слоя на “Морская птица 3”
Результат должен быть похож на этот:
Шаг 52
Далее, активируйте инструмент Трансформирование (Transform) (Ctrl + T), и измените размер птицы, как показано ниже на рисунке
*потяните выделенную область по направлению красной стрелки
Результат должен быть похож на этот:
Шаг 53
Создайте новый корректирующий слой Цвет (Solid Color) из нижней части палитры слоев.
Когда окно «Цвет» (Solid Color) откроется, введите следующие параметры:
Шаг 54
Уменьшите непрозрачность слоя-заливки до 60% и измените режим наложения слоя на Исключение (Exclusion)
Результат должен быть похож на этот:
Шаг 55
Создайте новый корректирующий слой Цвет (Solid Color) из нижней части палитры слоев.
Когда окно «Цвет» (Solid Color) откроется, введите следующие параметры:
Шаг 56
Уменьшите непрозрачность слоя-заливки до 5% и измените режим слоя на Мягкий свет (Soft light)
Результат должен быть похож на этот:
Шаг 57
Создайте новый корректирующий слой Карта градиента (Gradient Map), который можно найти, нажав на кнопку Создать новый слой-заливка / Корректирующий слой (Create New Fill Layer / Adjustment Layer) в окне слоя.
Когда окно «Карта градиента» откроется, введите следующие параметры:
Шаг 58
Измените режим наложения слоя на Свечение (Luminosity). Непрозрачность установите на 100%
Непрозрачность установите на 100%
Результат должен быть похож на этот:
Шаг 59
Создайте новый корректирующий слой Цветовой Баланс (Color Balance) в нижней части палитры слоев.
Когда окно Цветового Баланса (Color Balance ) откроется, введите следующие параметры:
Шаг 60
Уменьшите непрозрачность в цветовом балансе до 65%
Результат должен быть похож на этот:
Шаг 61
Создайте новый корректирующий слой Кривые (Curves) из нижней части палитры слоев.
Когда откроется окно Кривые (Curves), введите следующие значения.
Результат должен быть похож на этот:
Шаг 62: Создание виньетки
На этом этапе мы узнаем, как создать виньетку, которая поможет сфокусироваться на нашем объекте. Сначала создайте новый слой и назовите его “виньетка”. Заполните его белым цветом (# 000000):
Шаг 63
Переходите к: Фильтры (Filters) > Искажение (Distort) > Дисторсия (Lens Correction)
Когда откроется окно «Коррекция дисторсии» внесите следующие параметры:
Результат должен быть похож на этот:
Шаг 64
Теперь измените режим наложения слоя на Умножение (Multiply). Непрозрачность установите на 100%
Непрозрачность установите на 100%
Результат должен быть похож на этот:
Шаг 65
Теперь сделайте копию (Ctrl + J) слоя “Виньетка 1”. Затем измените режим наложения слоя на Умножение (Multiply) и уменьшите непрозрачность до 25%
Результат должен быть похож на этот:
Шаг 66: Переносим маяк
Откройте изображение маяк в Фотошоп.
Шаг 67
Щелкните по маяку и нажмите P, чтобы активировать инструмент Перо (Pen Tool). Сделайте выделение вокруг маяка, а затем нажмите V, чтобы активировать инструмент Перемещение (Move Tool). Левой кнопкой мыши щелкните по изображению и перетащите его на основной холст и измените название слоя на “Маяк”.
Результат должен быть похож на этот:
Шаг 68
Далее, активируйте инструмент Трансформирование (Transform) (Ctrl + T), в то время когда выбран слой «Маяк», а затем измените его размер, как показано ниже на рисунке:
*потяните выделенную область по направлению красной стрелки
Результат должен быть похож на этот:
Шаг 69
Далее, активируйте инструмент Трансформирование (Transform) (Ctrl + T), в то время когда выбран слой «Маяк», а затем измените его размер, как показано ниже на рисунке:
*поверните выделенную область по направлению красной стрелки
Результат должен быть похож на этот:
Шаг 70
Щелкните правой кнопкой мыши на холсте, в то время как инструмент Кисть (Brush Tool) (B) является активным, а затем выберите эту кисть:
Активируйте Ластик (Erase tool) (E) со следующими значениями:
Размер кисти (Brush size): 400px
Жесткость (Hardness): 0%
Непрозрачность(Opacity): 40%
Нажим (Flow): 100%
Теперь начинаем стирать.
*используя эту кисть закрасим выделенную область
Результат должен быть похож на этот:
Шаг 71
Создайте новый корректирующий слой Цветовой Баланс в нижней части палитры слоев.
Когда окно «Цветовой баланс» (Color Balance) откроется, введите следующие параметры:
Шаг 72
Создаем маску, нажав Alt + левый клик между двумя слоями (Светлый дом и Цвет/Баланс)
Результат должен быть похож на этот:
Шаг 73
Создайте новый корректирующий слой Кривые (Curves) из нижней части палитры слоев. Далее создаем маску, нажав Alt, кликаем между двумя слоями (Маяк и Кривые).
Когда окно «Кривые» откроется, вводим следующие параметры:
Результат должен быть похож на этот:
Шаг 74
Теперь давайте сделаем тень. Активируйте слой и назовите его тень. Активируйте инструмент Кисть (Brush Tool) (B), а затем щелкните правой кнопкой мыши на холсте, в то время как инструмент Кисть (Brush Tool) (B) является активным, а затем выберете эту кисть:
Активируйте инструмент Кисть (Brush Tool) (B) со следующими настройками:
Размер кисти (Brush size): 400px
Жесткость (Hardness): 0%
Непрозрачность(Opacity): 40%
Цвет(Color): # 000000
Нажим (Flow): 100%
Теперь начинаем красить.
*используя мягкую круглую кисть закрасим выделенную область
Результат должен быть похож на этот:
Шаг75: Добавление текстуры
Откройте Текстуру боке в Фотошопе. Мы будем использовать текстуру этого изображения, поэтому мы должны перенести его на наш основной холст.
Шаг 76
Выберете Текстуру bokeh и нажмите V, чтобы активировать инструмент Перемещение (Move Tool). Нажмите левой кнопкой мыши на изображении и перетащите его на основной холст и измените имя слоя на “Текстура”.
Результат должен быть похож на этот:
Шаг 77
Затем, активируйте инструмент Трансформирование (Transform) (Ctrl/Cmd +T), и в то время как выбран слой “Текстура”, измените его размеры, как показано ниже:
*перетащите выделенную область по направлению красной стрелки
Шаг 78
Сделайте 3 копии (Ctrl/Cmd+J) текстурного слоя и расположите их, как указано ниже:
Шаг 79
Выберите все слои и объедините (Ctrl + E) их и назовите “Текстура”
* Выделите все слои и нажмите Alt + E, чтобы объединить слои
Измените режим наложения слоя на мягкий свет (soft Light)
Результат должен быть похож на этот:
Шаг 80
Используйте инструмент Ластик (Eraser)
Размер кисти (Brush size): 2000px
Жесткость (Hardness): 0%
Непрозрачность (Opacity) : 40%
Нажим (Flow): 100%
*Используйте мягкую круглую кисть и закрасьте выделенную область
Результат должен быть похож на этот:
Финальный результат
Наконец, при сохранении в формате JPEG, лучше сохранить его в высоком качестве (которое составляет 12). С помощью этого урока мы узнали много советов по улучшению вашей работы. Всегда пользуйтесь Коррекцией (Adjustment) из палитры слоев. Старайтесь избегать использования ластика, несмотря на его использование в слой-маске. Надеюсь, вам понравился мой урок, и вы узнали из него что-то новое.
С помощью этого урока мы узнали много советов по улучшению вашей работы. Всегда пользуйтесь Коррекцией (Adjustment) из палитры слоев. Старайтесь избегать использования ластика, несмотря на его использование в слой-маске. Надеюсь, вам понравился мой урок, и вы узнали из него что-то новое.
Автор урока.
Ссылка на оригинал урока.
1186 Просмотрело
Коллаж в фотошопе | Уроки Фотошопа (Photoshop)
Сегодня мы поговорим о создании коллажа в фотошопе. Но для начала давайте выясним, что такое коллаж? Коллаж — это очень распространённый приём, заключающийся в совмещении частей разных изображений. Коллаж в фотошопе во многом основан на знании маски слоя и режимов смешивания. Применяя технику коллажа, можно добиваться неожиданных и действительно впечатляющих результатов.
В результате этого урока photoshop мы получим вот такой коллаж:
Коллаж в фотошопе
Залог успеха любого коллажа — подбор исходников. Найдите изображения, из которых вы будете составлять свой коллаж в фотошопе. Сегодня мы делаем довольно простой коллаж, поэтому я взял такие:
Скачать их вы можете здесь.
Ну чтож, можно начинать.
1. Откройте изображение с облаками и перетащите на него изображение с волком:
2. Сейчас нам предстоит отделить волка от фона. Для начала растеризуйте слой. Для этого нажмите по нему правой кнопкой мыши и выберите Rasterize Layer (Растеризовать):
Затем возьмите инструмент Quick Selection Tool (W) (Быстрое выделение) и выделите волка. Если в процессе выделения вы залезли на фон — ничего страшного, переключите быстрое выделение в режим вычитания и удалите ненужные области:
Когда выделение будет готово, нажмите на кнопку Refine Edge (Уточнить ребро) и произведите такие настройки, которые дадут наиболее качественный результат:
Остановлюсь на этом моменте чуть подробнее. В поле View есть смысл выбрать отображение на чёрном фоне, т.к. на нём в данном случае края будут видны достаточно хорошо. Галочка Smart Radius (Умный радиус) позволяет с высокой точностью отделить выделенное изображение от фона (особенно хорошо умный радиус справляется с волосяными и шерстяными покровами). Feather (Растушевка) делает края выделения мягче, а отмеченная опция Decontaminate Colors (Очистить цвета) удаляет лишний мусор по краям выделения (ненужный «ореол», шум и прочую гадость). Обратите внимание, что при активной очистке цвета вывод уже не может быть произведен в выделение, сразу будет создан новый слой с маской (что в данном случае для нас очень даже удобно). Нажимаем OK и видим такую картинку:
В поле View есть смысл выбрать отображение на чёрном фоне, т.к. на нём в данном случае края будут видны достаточно хорошо. Галочка Smart Radius (Умный радиус) позволяет с высокой точностью отделить выделенное изображение от фона (особенно хорошо умный радиус справляется с волосяными и шерстяными покровами). Feather (Растушевка) делает края выделения мягче, а отмеченная опция Decontaminate Colors (Очистить цвета) удаляет лишний мусор по краям выделения (ненужный «ореол», шум и прочую гадость). Обратите внимание, что при активной очистке цвета вывод уже не может быть произведен в выделение, сразу будет создан новый слой с маской (что в данном случае для нас очень даже удобно). Нажимаем OK и видим такую картинку:
Сразу удалите старый слой с волком на фоне леса, он нам больше не понадобится. Продолжаем работать над коллажем в фотошопе.
3. Нажмите сочетание клавиш Ctrl+T для активации свободной деформации и уменьшите фотографию волка (удерживайте Shift для равномерного уменьшения). Теперь разместите его на облаке:
Теперь разместите его на облаке:
На слое остался еле заметный мусор, перейдите на маску слоя и вычистите его:
Скройте также часть лапы, как будто она находится за облаком:
[info_box]Используйте чёрную кисть для скрытия части изображения с помощью маски слоя[/info_box]Коллаж в фотошопе: работаем с цветом
Работу с объектами для коллажа в фотошопе мы закончили, теперь пришло время поработать с цветом.
4. Скопируйте слой с волком (Ctrl+J) и нажмите Ctrl+U (Цветовой тон/Насыщенность). Подберите цвет как у фона:
Режим смешивания поставьте Overlay:
5. Слейте все слои (выделите их и нажмите Ctrl+E). Затем скопируйте получившийся коллаж (Ctrl+J), примените Image -> Adjustment -> Photo Filter
6. Режим смешивания установите Overlay, непрозрачность 50%. Всё, коллаж в фотошопе готов!
Я дополнительно прибавил чёткости, и убрал шум:
Сегодня вы научились создавать простейший коллаж в фотошопе. В будущем у нас будет ещё много уроков на эту тему. А сейчас я желаю вам удачи и прощаюсь до следующего урока photoshop 😉
В будущем у нас будет ещё много уроков на эту тему. А сейчас я желаю вам удачи и прощаюсь до следующего урока photoshop 😉
Как создать цифровой коллаж в Фотошопе
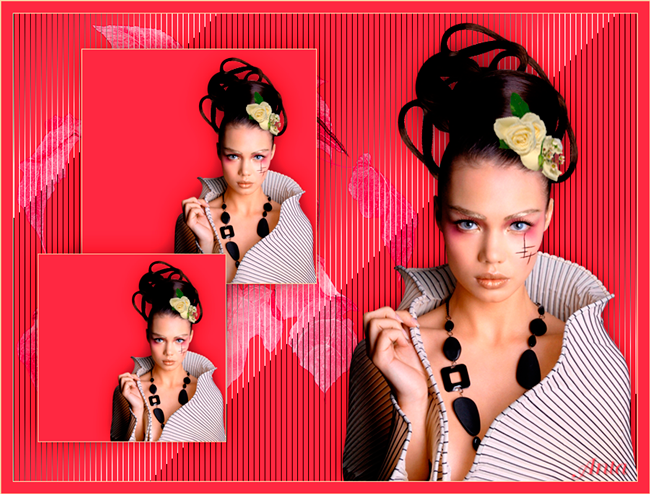
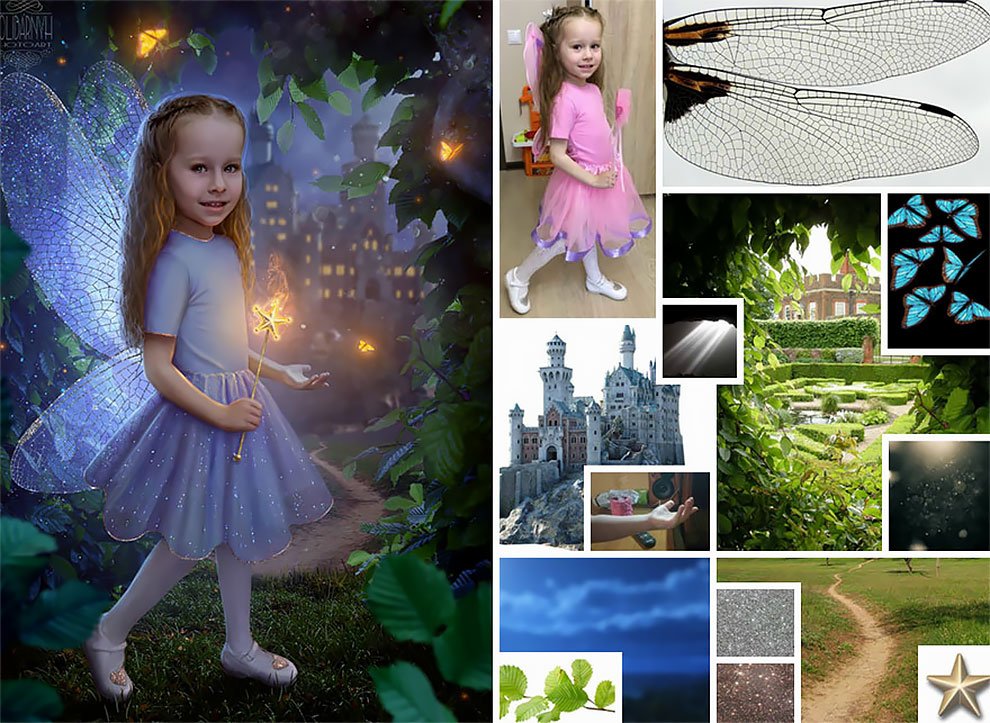
Этот урок является прекрасным примером создания сочного и яркого фотомонтажа. Для создания коллажа будут использованы мягкие чистые текстуры, с добавлением ярких винтажных цветочных элементов для контраста, а также пастельные мазки и векторные фигуры.
Вы узнаете, как использовать разнообразные инструменты Adobe Illustrator и Photoshop для совмещения отсканированных элементов, а также корректирующие слои и маски для объединения композиции и цветовой гаммы изображения.
Шаг 1.
Шаг 1.Для начала откройте фото модели в Photoshop и затем, используя Инструмент Перо — Pen tool (P), обведите модель по контуру.
Шаг 2.
 Шаг 2.
Шаг 2.
Когда закончите, сохраните контур (path): перейдите в панель Контуры (Path panel), затем кликните правой кнопкой мыши и выберите пункт Сохранить контур (Save Path).
Сохранение контура – весьма полезная привычка, которая облегчает последующую работу.
Шаг 3.
Шаг 3.Далее на панели Слои (Layers) выделите слой с моделью и дублируйте его (Ctrl + J). Свяжите оба слоя, выбрав их и кликнув на иконку Связать слои (Link layers) внизу. Теперь выберите верхний слой, затем выделите сохраненный контур на панели Контуры (Path panel), кликните правой кнопкой мыши и выберите пункт Выделить область (Make Selection). Установите радиус растушевки (Feather Radius): 0,3 пикселя и нажмите ОК.
Теперь на панели Слои (Layers) кликните иконку Добавить маску слоя (Add layer mask).
Шаг 4.
 Шаг 4.
Шаг 4.
Итак, у вас должно быть 2 слоя: один модель + маска, и второй модель с фоном.
Теперь можно добавлять элементы коллажа. В данном уроке мы будем добавлять цветы, но вы, конечно, можете выбрать любые элементы на свое усмотрение.
Шаг 5.
Шаг 5.
Откройте изображение, затем возьмите Инструмент Волшебная палочка — Magic Wand tool (W). На верхней панели установите Допуск (Tolerance) на 20, уберите галочку в окошке Смежные пикселы (Contiguous).
Теперь кликните левой кнопкой мыши в любом месте фона, затем инвертируйте выделение (Ctrl + I).
Скопируйте выделение и вставьте в документ с моделью.
Повторите процедуру для всех элементов коллажа.
Шаг 6.
Шаг 6.Теперь разместите все элементы коллажа вокруг модели на свое усмотрение.
Шаг 7.
Шаг 7.
Так как элементы взяты из разных источников, при создании коллажа важно скорректировать каждый из них с помощью Уровней — Levels (Ctrl + L), чтобы сгладить различия в контрастности и насыщенности.
Выделяйте поочередно слой с каждым элементом и корректируйте уровни, добавляя корректирующий слой: Слой > Новый корректирующий слой > Уровни (Layer > New Adjustment Layer > Levels) и настраивая ползунки.
Шаг 8.
Шаг 8.
Далее для объединения композиции добавим цветовые пятна.
Откройте Illustrator и с помощью инструмента Перо — Pen Tool (P) нарисуйте обтекаемые фигуры:
Шаг 9.
Шаг 9.Скопируйте созданные фигуры и вставьте их в основной документ в Photoshop. Добавьте Слой > Новый корректирующий слой > Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation) и измените цвета так, чтобы они подходили к вашей композиции.
Шаг 10.
Шаг 10.
При совмещении в коллаже растровых и векторных элементов полезно добавить текстуру для их лучшего сочетания.
В данном случае мы добавим акварельные цветовые пятна для придания глубины векторным фигурам, созданным в Illustrator’е.
Шаг 11.
Шаг 11.Используя Инструмент Прямоугольная область — Rectangular Marquee Tool (М), выделите область текстуры, скопируйте и вставьте ее на слой над векторной фигурой.
Шаг 12.
Шаг 12.Затем удерживая Alt, наведите курсор на область между слоями и кликните. Т.о. вы примените текстуру только к векторной фигуре на нижнем слое.
Шаг 13.
Шаг 13.
Добавьте мазки краски, чтобы немного разбавить строгость изображения.
Для этого используйте технику, как в шаге 10, однако не привязывайте текстуру к нижнему слою, а просто измените режим наложения слоя на Умножение (Multiply). Вы также можете изменить цвет пятен, повторив действия шага 8 и добавив корректирующий слой Цветовой тон/Насыщенность (Layer > New Adjustment Layer > Hue/Saturation).
Шаг 14.
Шаг 14.Теперь чтобы разграничить композицию добавьте веточки лозы, прорастающие из листвы.
Нарисуйте их с помощью Инструмента Перо — Pen tool (P) в Adobe Illustrator, затем скопируйте и вставьте их в Photoshop. Стоит отметить, что лозу проще нарисовать на графическом планшете.
Шаг 15.
Шаг 15.
Далее для большей реалистичности добавим к цветочным элементам насекомых и птиц.
Используйте метод из шага 5 для добавления в документ птицы и пчел.
Шаг 16.
Шаг 16.Далее исправим неровности и царапины на фоне.
Шаг 17.
Шаг 17.Создайте новый слой над фоновым. Возьмите Инструмент Кисть – Brush Tool (B) и уменьшите ее Непрозрачность (Opacity) до 40%. Используя Инструмент Пипетка — Eyedropper Tool (I) берите цвет в той области, которую хотите ретушировать и затем закрашивайте ее кистью. Берите образцы цвета почаще, чтобы создать плавные переходы.
Шаг 18.
Шаг 18.Для завершения образа можете добавить модели прическу “пучок”.
Шаг 19.
Финальное изображение.Используйте Корректирующие слои (Adjustment layers), где это возможно. Так вы сможете в любой момент изменить контрастность, цвет и насыщенность.
Вот и финальный результат!
Ссылка на источник
Как сделать коллаж в Фотошопе
Как сделать коллаж в Фотошопе
В этом уроке мы объединим все полученные знания для создания коллажей . Вы добьетесь удивительных результатов, используя маски отсечения, слой-маски и корректирующие слои. Корректирующие слои позволяют применять эффекты колоризации, необыкновенно изменяющие вид вашего изображения.
Принцип создания коллажа
Кто не любит дорогие часы с хорошим дизайном? Наша основная задача — реклама часов.
1. Выполните команду Select | Modify | Feather (Выделение | Модификация | Растушевка) и задайте радиус растушевки 25 пикселов.
2. Добавьте слой-маску, щелчком по пиктограмме Add Layer mask (Добавить слой-маску) в палитре Layers (Слои). Слой-маска создается с учетом выделения.
3. Создадим эффект «Sepia». Для этого добавим корректирующий слой Hue/Saturation (Цветовой тон/ Насыщенность) с параметрами.
4. Удалите слой-маску корректирующего слоя, перетащив ее в корзину палитры Layers (Слои). Как вы видите, корректирующий слой распространяет действие на все нижележащие слои. Ограничьте действие коррекции только слоем с часами, выполнив операцию отсечения.
5. Выполните колоризацию слоя Background (Фон) с помощью корректирующего слоя Color Balance (Цветовой баланс).
6. Настройте параметры коррекции.
7. Инструментом Gradient (Градиент) (линейный, черно-белый) проведите по маске корректирующего слоя. Таким образом, цвет распространяется в слое постепенно.
8. Скомпонуем слои, чтобы не потерять коррекцию. Сгруппируем эти слои в одну папку. Выделите два слоя: Hue/Saturation и Часы. Выполните команду контекстного
меню палитры Layers (Слои) New Group From Layers (Новая группа из слоев). Назовите группу Часы и подсветите ее красным цветом.
9. Для размещения картинки города внутри часов мы будем использовать операцию отсечения. Для начала создадим круг с помощью Shape-layer по форме внутренней
части часов — это будущая маска отсечения.
10. Откройте изображение Город.jpg. Перетащите его в файл Start.psd.
11. Выполните операцию Clipping Mask (Маска отсечения). Результат представлен в файле End.psd.
12. Вариант выполнения коллажа с часами.
Смотрите видео по созданию коллажа в Фотошопе
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
Также читайте
(Visited 16 times, 1 visits today)
Создать Коллаж в Фотошопе — Уроки Фотошопа
Август 12, 2018 – 12:43
Как сделать коллаж в Фотошопе и сложно ли это осуществить?
Популярность и чрезвычайная востребованность коллажей просто удивляет, поскольку люди все чаще используют возможность совместить множество интересных картинок в одну, делая ее восприятие более полноценным. Данная композиция представляет собой такую фотокартинку, которая состоит из множества разрозненных графических элементов, которые расположены в разных местах, под разными углами, а также имея при этом свою степень наложения и четкости.
Если отвечать на популярный нынче вопрос как сделать коллаж в Фотошопе, можно рекомендовать этот материал, где представлена последовательность выполняемых действий, а также показаны основные способы создания такой композиции в программе Photoshop. Нужно отметить, что если человек пользуется данным электронным комплексом, то освоить технику коллажа для него будет и вовсе простым делом. Ведь здесь все понятно на интуитивном уровне, только для этого рекомендуется пользоваться русифицированной версией продукта.
Как сделать коллаж в Фотошопе
Весь процесс можно разделить на несколько этапов:
1. Выбор или создание картинки, которая будет фоном
2. Отбор подходящих фото объектов, которые будут присутствовать на композиции
3. Постепенная вставка всех объектов один за другим на фон, после чего им придается необходимый размер, форма, а также размещение под нужным углом.
Иногда перед тем, как использовать фотоизображения в коллаже они предварительно редактируются, что позволяет выгодно представить их в едином спектре, придав готовой работе завершенность и гармонию своего собственного стиля. При этом нужно понимать, что любой коллаж представляет собой творческий процесс, который только на 10% зависит от технических возможностей. Так что здесь очень важно максимально проявить свою фантазию, воплощая задуманное в жизнь, где и окажет помощь такая программа, вследствие чего не стоит ограничиваться только техническим изучением софта.
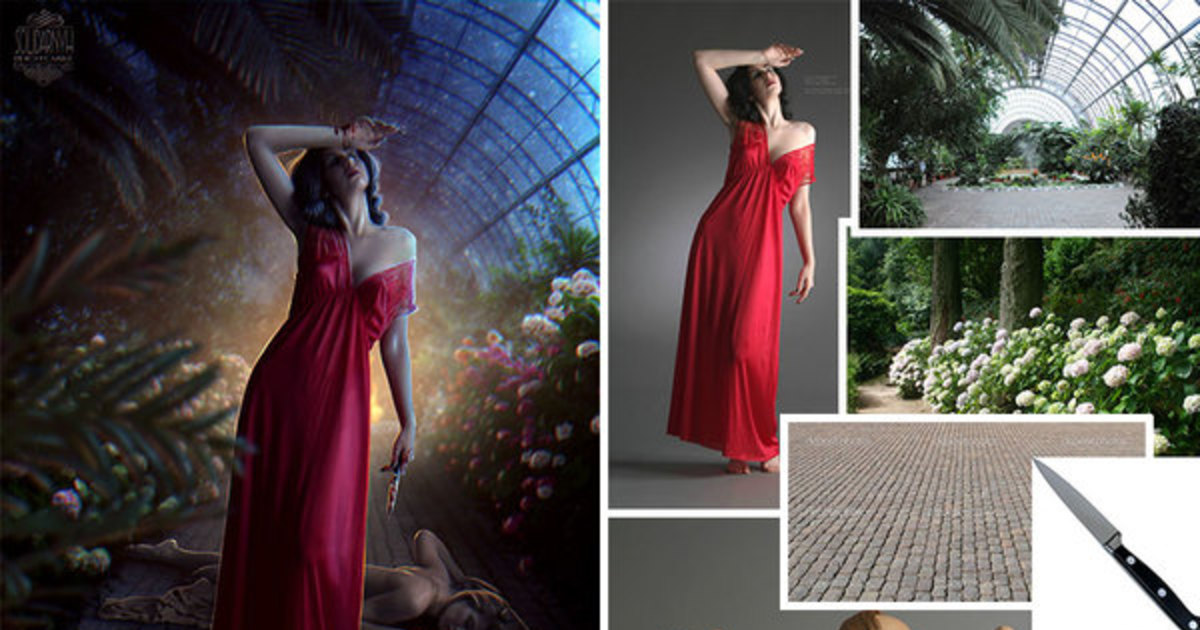
Источник: ivanov.pp.ruМатериалы, использованные в уроке. Все изображения для монтажа полностью готовы и разрезаны. Для личной практики можно найти подходящие изображения и все сделать самостоятельно. Шаг 1.Давайте создадим новый документ размерами 20 на 15 см и разрешением 300 рх.Начнем работу с подготовки фона: перетяните в этот документ изображение поляны. Шаг 2.Изменим угол зрения, повернув траву против часовой стрелки примерно на 30° — добавим немного динамики изображению. Теперь пропорционально увеличим размер поляны так, чтобы её изображение закрыло собой голые участки по бокам. Затем откройте файл Himmel-Небо и поступите с ним так же (слой с небом должен быть выше травы и перекрывать ее верхний край, своим нижним):Шаг 3.Смягчим немного линию горизонта. Добавьте слою с небом маску и черной кистью, с мягкими краями, проведите по месту соприкосновения неба и травы (тем самым смягчим резкую грань между этими изображениями ). Следите, чтобы ни в коем случае не проявился верхний жесткий край изображения с травой:Шаг 4.Добавим нашему ландшафту ощущение глубины. Перейдите в режим быстрой маски (Q) и, перпендикулярно горизонту, проведите линейным чёрно-белым градиентом по холсту документа. Вернитесь в нормальный режим (Q) и «подсветите» небо на горизонте, вызвав команду Levels (Ctrl+L) и передвинув средний ползунок к значению около 2 — дальняя, если смотреть по перспективе, часть неба осветлится (с поляной сделайте то же самое). Таким образом, мы создали эффект перспективы :Шаг 5.После того, как мы создали эффект перспективы (дальние объекты на отрытом пространстве выглядят всегда светлее), объедините оба слоя в группу. Рекомендую это делать всегда, чтобы не запутаться в навигации слоёв, так как в объёмных проектах их может накопиться несметное количество:Шаг 6. Добавим дымку горизонтуПродублируем созданную группу слоев с небом и поляной и слейте ее в один слой. Сотрите на этом слое все кроме линии горизонта, чтобы она осталась не менее 300рх в ширину, размойте ее фильтром Gaussian Blur с диаметром в 25 рх. Чтобы усилить перспективу, немного осветлите эту дымку, чтобы она вписывалась в общий ландшафт (также можно понизить opacity и обработать края при помощи маски):Шаг 7.Откройте файл Hilfsleinec изображением верёвки (файл в формате PSD), перетяните ее в рабочий документ и расположите ее поверх остальных слоев. Веревка послужит для ориентировки при размещении изображения модели из трёх частей, которая будет подвешена на прищепки. Дальше откройте файл Knitter/складка 1 и разместите это изображение в левом конце веревки как на изображении внизу :Шаг 8.Откройте теперь изображение с лицом и расположите его на первом повешенном полотнище. При помощи трансформации (изменения размера, поворота, легкой деформации) подгоните лицо к форме полотнища, а потом измените режим смешивания слоёв на Перекрытие (Multiply), чтобы проявились складки. Главное, чтобы лицо полностью уместилось в границах куска полотна, лишнее же уберется:Шаг 9.Перейдите на слой с материей и выделите Волшебной палочкой>маску, что проще всего в данном случае: зажимаем Alt и кликаем между слоями):Шаг 10.После готовности первого полотнища, откройте файлы Knitter 2, Knitter 3 и «повесьте» их рядом на веревке. Оставляйте небольшие расстояние между обоими кусками, чтобы осталось место для четвертого, который слетел с веревки: для этого лучше сразу же расположить его внизу на траве. Форму самих кусков можно немного деформировать для имитации дуновения ветра:Шаг 11.Перетяните изображения файлов Oberkorper, Hufte и Schenkel на соответствующие слои, трансформируйте их подобающим образом и измените режим смешивания на Перекрытие(Multiply). Теперь эти парные слои (полотно + часть тела) можно объединить в группы Bild 2, Bild 3, Bild 4. Чтобы складки более явственно выступали на картинках, следует повысить контраст на полотнах или на самой картинке:Шаг 12.В этом шаге добавим недостающие части фотографии. Откройте файл Ellbogen/локоть и отделите руку, используя для выделения инструмент Перо (pen) или Магнитное лассо (magnetic lasso) ( захватите также часть тела где рука соединяется с туловищем):Шаг 13.Перетащите вырезанный локоть на общую картину, подгоните его размеры к подходящим для соединения с имеющейся рукой, а при помощи маски слоя аккуратно «пристыкуйте» ее:Шаг 14.Откройте теперь файл Arm links/левая рука, отделите руку и присоедините ее к телу, как вы делали это с правой рукой (>в обоих случаях вам придется также подкорректировать тон обоих рук):Шаг 15.Чтобы части модели смогли висеть на веревке их естественно нужно закрепить прищепками. Откройте файл Klammer/прищепка 1 и отделите ее от фона. При выделении захватите также часть вокруг прищепки с готовой тенью — это сэкономит немного времени (не придётся создавать тень по новой):Шаг 16.После того, как вы расположите прищепку и измените ее размеры, сотрите ластиком с мягкими краями часть захваченной бумаги, убрав жесткие края. Теперь вызовите Levelsи настройте его параметры, чтобы цвет не стертой бумаги стал смотреться естественнее с новым окружением. Проделайте то же самое и со второй прищепкой:Шаг 17.Третья прищепка — это скопированная первая, только мы её немного повернём и уменьшим. То же самое проделаем и с четвертой и пятой прищепками. Объедините слои с прищепками в группу и разместите ее над полотнищами, но под слоем с левой рукой:Шаг 18.Откройте файл Leinenteile.psd , в котором каждая часть бельевой веревки лежит на отдельном слое. Вспомогательная веревка поможет с расположением этих частей ( потом ее можно будет отключить). Расположите на отдельном слое самый толстый кусок веревки , он должен находиться слева , ближе к нам, под слоями с подвешенными частями модели:Шаг 19.Таким же способом внедрите и остальные куски веревки, после объедините их в общую группу:Шаг 20.Все хорошо, да вот только у материи еще не хватает толщины и объема. Сделаем это таким образом : раскройте группу Bild 1, продублируйте слой со складкой Knitter1, назовите дубликат Rand 1 и осветлите его при помощи Levels, сдвинув левый ползунок нижней шкалы диапазона яркости правее. Сдублированный слой переместите под оригинальный и отодвиньте на 2-3 пикселя влево — возникнет впечатление толщины. На оригинальном слое инструментом Burn с мягкими краями затемните немного прилегающий левый край, для усиления объемности. Добавьте такого объема и остальным частям:Шаг 21.В этом шаге мы дорисуем задние, загнутые кончики материи. Это потребует от вас немного воображения, так как это единственная не фотографическая часть картины. Создайте слой Zipfel/кончики 1 под группой слоев с веревками. Инструментом Перо (Pen ) нарисуйте форму в виде загнутого уголка и сделайте из него выделение:Шаг 22.Смягчите границы выделения на 0,5 рх и залейте его легким желтоватым цветом:Шаг 23.Инструментом Burnзатемните те места на уголке, где должна находится тень, а сам краешек осветлите. Работайте кистью с мягкими краями в режиме Midtones. Обработайте все уголки (хотя обычной кистью, на отдельном слое, мне показалось намного проще нарисовать подходящую тень):Шаг 24.Так как основной источник света лежит вне картины слева вверху, то нужно добавить тень на землю. Сделайте выделение по форме второй складки. Удерживая клавишу Ctrl кликните по пиктограмме этого слоя, создайте новый слой и залейте полученное выделение черным цветом и переименуйте этот слой в Schatten/тени 2.Шаг 25.Снимите выделение, поверните его под углом и опустите ниже, на траву. Уменьшите Непрозрачность (Opacity) и измените режим смешивания слоя на Перекрытие (Multiply). Также, при помощи трансформации, измените тень согласно перспективе ее положения:Шаг 26.Тень не должна быть четкой, так как находится достаточно далеко от полотна. Для размытия тени воспользуйтесь фильтром Gaussian Blur. Потом добавьте отбрасываемую тень и от остальных кусочков, после все тени можно объединить в одну группу:Шаг 27.Создайте под группой с лежащей картинкой новый слой в режиме Multiply. Мягкой кистью серого цвета нарисуйте тень под лежащим куском картинки :Шаг 28.В завершении давайте добавим каплю воды на нижний левый угол второй картинки. Готовая капелька находится в файле Tropfen :Еще раз взгляните на ваше изображение, внесите коррективы в нужных местах и удивите знакомых своими умениями: Автор: Uli_Staiger Желаю успехов ! Уважаемые посетители сайта, потратившие время на просмотр этого урока . Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий . Заранее спасибо. ПОХОЖИЕ УРОКИ: |
Скачать бесплатные уроки и курсы по созданию коллажей в фотошопе
В последнее время все больше и больше людей интересуются созданием коллажей в курсах фотошопа и учебных пособиях .
Итак, давайте проверим краткое содержание этого популярного курса.
Начать обучение никогда не поздно, и было бы обидно упустить возможность изучить программу
Это может быть так полезно, как создание коллажей в фотошопе , особенно когда это бесплатно! Вам не нужно подписываться на
дорогие занятия и поездки из одной части города в другую для занятий.Все, что вам нужно сделать, это загрузить курс с компьютера PDF и открыть файл PDF.
Курс включает в себя учебные пособия, адаптированные для пользователей начального уровня, которые упрощают обучение и
на самом деле довольно весело и занимательно. Обучение еще никогда не было таким простым и легким.
Самое приятное то, что наш список компьютерных курсов растет с каждым днем. Мы знаем, что эти полезные учебные пособия постоянно обновляются и обновляются, поэтому мы добавляем новые курсы и учебные пособия. как можно быстрее.С помощью этого коллажа в фотошопе вы освоите эту важную программу и увеличите ваши шансы получить работу, о которой вы всегда мечтали!
- Описание:
- Загрузите бесплатно Создание графиков в Microsoft Excel 2013: материалы короткого учебного курса, учебный курс, PDF-файл Джастина Фэна на 19 страницах.
- Размер:
- 824,66 КБ
- Загрузки:
- 14626
- Описание:
- Скачать Photoshop CC 2018 Essential Skills Учебники по Adobe Photoshop Creative Cloud 2018, бесплатная электронная книга в формате PDF на 25 страницах.
- Размер:
- 1,12 МБ
- Загрузки:
- 26919
- Описание:
- В этом документе показано, как применять методы улучшения изображения с помощью Adobe Photoshop CS2. PDF-файл на 51 странице.
- Размер:
- 774,81 КБ
- Загрузки:
- 9829
- Описание:
- Этот урок познакомит с основными инструментами и методами изменения изображений в Photoshop CS6.
- Размер:
- 189,45 КБ
- Загрузки:
- 13695
- Описание:
- В этом документе показано, как применять методы улучшения изображения с помощью Adobe Photoshop CS2. PDF-файл на 38 страницах.
- Размер:
- 812,89 КБ
- Загрузки:
- 16610
- Описание:
- На следующих страницах эксперты Photoshop в области фотографии, графического дизайна, видео и веб-дизайна делятся некоторыми из своих любимых советов.PDF-файл.
- Размер:
- 1,72 МБ
- Загрузки:
- 16785
- Описание:
- Загрузите бесплатные учебные материалы и обучающие материалы по программе Adobe Photoshop в формате PDF. 37 страниц.
- Размер:
- 616,34 КБ
- Загрузки:
- 309260
- Описание:
- Это начальный курс в Photoshop. Это НЕ урок фотографии. PDF-файл профессора Брэда Сиракавы.
- Размер:
- 3,57 МБ
- Загрузки:
- 26379
- Описание:
- Скачать бесплатно учебник Photoshop Цифровая матовая живопись, методы, учебные пособия, собранные и составленные из широкого спектра Интернет-ресурсов.
- Размер:
- 5,02 МБ
- Загрузки:
- 9970
- Описание:
- Скачать бесплатно Сканирование и оптимизация изображений с использованием материалов курса Photoshop, учебных пособий, файла PDF на 41 странице.
- Размер:
- 628,18 КБ
- Загрузки:
- 4473
- Описание:
- Загрузите бесплатно Adobe Photoshop Creative Cloud CC 2014, учебный курс, PDF-файл, подготовленный Государственным университетом Кеннесо.
- Размер:
- 1.02 МБ
- Загрузки:
- 13361
- Описание:
- Загрузите бесплатные учебные пособия по Adobe Photoshop CC 2015, учебные курсы и учебные материалы в формате PDF от bgsu.edu
- Размер:
- 537,18 КБ
- Загрузки:
- 21607
- Описание:
- Загрузите бесплатно Adobe Photoshop CS6 Учебные материалы курса и учебные пособия в формате PDF на 27 страницах.
- Размер:
- 563,64 КБ
- Загрузки:
- 57828
- Описание:
- Эти учебные пособия призваны помочь вам изучить основы создания веб-сайтов в Dreamweaver с максимальной гибкостью и минимальным объемом работы.PDF-файл.
- Размер:
- 1,26 МБ
- Загрузки:
- 7014
- Описание:
- Загрузить учебник Photoshop CS6 «Основы редактирования фотографий», бесплатная электронная книга в формате PDF от Университета Флориды.
- Размер:
- 1,75 МБ
- Загрузки:
- 17373
- Описание:
- Скачать курс «Простой фотореализм», учебник по созданию трехмерных изображений для людей, которые не умеют рисовать, чтобы спасти свою жизнь, бесплатная электронная книга в формате PDF.
- Размер:
- 514,54 КБ
- Загрузки:
- 2402
- Описание:
- Загрузите бесплатно Adobe Photoshop CS5 Essential Skills, учебный курс, файл PDF от Государственного университета Кеннесо.
- Размер:
- 1008.06 КБ
- Загрузки:
- 9247
- Описание:
- Загрузите учебник «Введение в Adobe PhotoShop 7.0», бесплатную электронную книгу в формате PDF от Computer Training Center, UCC.
- Размер:
- 898,24 КБ
- Загрузки:
- 33425
- Описание:
- Загрузите бесплатное сочетание клавиш Adobe Photoshop для Mac, файл PDF от Тревора Морриса.
- Размер:
- 97,21 КБ
- Загрузки:
- 5063
- Описание:
- Загрузить руководство Новые возможности Photoshop CS6 и дополнительные инструменты, бесплатный курс в формате PDF от Университета Флориды.
- Размер:
- 2,6 МБ
- Загрузки:
- 6120
- Описание:
- Скачать учебник Adobe Photoshop CC 2015 Часть 1 — Основы редактирования фотографий, курс PDF на 26 страницах.
- Размер:
- 829,99 КБ
- Загрузки:
- 4378
- Описание:
- Скачать руководство Adobe Photoshop CC 2015 Часть 2: Редактирование и управление фотографиями, курс PDF на 20 страницах.
- Размер:
- 779,33 КБ
- Загрузки:
- 4659
- Описание:
- Загрузить учебное пособие Adobe Photoshop CC 2015 Часть 3: Макеты и маскирование, бесплатный курс в формате PDF на 24 страницах.
- Размер:
- 838,63 КБ
- Загрузки:
- 3710
- Описание:
- Эта книга предназначена для студентов, которые хотели бы изучить основы трех основных дизайнерских приложений Adobe.PDF-файл.
- Размер:
- 1,44 МБ
- Загрузки:
- 23391
- Описание:
- Скачать бесплатно Введение в создание цифровых изображений с использованием материалов курса Photoshop и учебных материалов, PDF-файл на 47 страницах.
- Размер:
- 774,81 КБ
- Загрузки:
- 4076
Как сделать цифровой коллаж в Adobe Photoshop CC
Воспользуйтесь этим руководством, чтобы создать безумный красочный цифровой коллаж, полный ретро-футуристических прихотей.Мы разбиваем методы просто для того, чтобы помочь вам воплотить в жизнь ваши самые странные идеи.
Цифровые коллажи — отличный способ привнести в макет забавный и красочный хаос. Создаете ли вы журнал, корпоративный отчет, плакат для выступления, личный бланк или называете проект, цифровые коллажи позволят вам добавить очень индивидуальный стиль, от консервативного до сюрреалистичного.
Мы познакомили вас с диким миром журналов, которые являются ключевым жанром и имеют большое влияние на создание коллажей. Это руководство — прямой путь к созданию рукотворного образа на компьютере для использования в цифровых журналах.Эти техники соответствуют сверхширокому диапазону стилей этого жанра и не требуют особого вмешательства.
Мы также будем ссылаться на Creative Trends 2019, который охватывает множество тенденций в дизайне журналов, а также несколько других популярных и актуальных творческих стилей. На мой взгляд, хаос является таким же важным принципом дизайна, как баланс или единство. Это странная поездка, так что устанавливайте свой темп или просто остановитесь и начните буйствовать.
Основы
Давайте сразу перейдем к размышлениям о том, как будет оформлен ваш коллаж.До компьютеров, когда коллажи делались с помощью вырезанных из кусочков бумаги или других материалов, части складывались стопкой и имели естественный трехмерный вид. Чтобы ваш коллаж выглядел как коллаж, а не просто склеенные вместе кусочки разных файлов, мы будем использовать приемы для создания глубины.
Контроль уровня
Этот простой, но важный этап планирования гарантирует, что ваши детали будут в порядке и будут выглядеть реалистично сложенными. Имейте в виду, что вспомогательные элементы располагаются внизу порядка слоев, а точки интереса — вверху.Не стесняйтесь перемещать их, чтобы разобраться в вещах.
Основная цель состоит в том, чтобы соединить части, которые не могут быть из одного и того же места. Вместо этого они предназначены для совместной работы в компоненте, который они должны воплощать. Группирование и присвоение имен слоям еще больше поможет вам оставаться в здравом уме во время такого проекта.
Плотные тени
Везде, где вы стоите на использовании падающих теней (при использовании с изяществом), они незаменимы для добавления глубины.Используйте их в работе с коллажами — небольшими, небольшими дозами — чтобы тонко создать большую глубину, поднимая ваш дизайн со страницы / экрана, не делая его глупым.
Снижая непрозрачность, расстояние и распространение, вы можете стать свидетелем того, как небольшая тень переносит ваши части в 3-е измерение, избегая при этом цветовых и текстурных схем вашего дизайна.
Смешайте средства массовой информации
Мы работаем с компьютерами, поэтому термин «смешанная техника» может быть неправильным, но я имею в виду смешивать фотографические изображения с векторными иллюстрациями.Это отличный способ встряхнуть ситуацию или получить небольшие забавные сюрпризы. Это широко используется в графике для сайта Creative Trends 2019. Воспользуйтесь любой возможностью использовать мусорную еду, такую как хот-доги и пиццу.
Изображение взято с Shutterstock.com
Edgework
Теперь мы перейдем к конкретным техникам работы со стилем. Ваши края определяют, как будет выглядеть ваш дизайн своими руками. Под «сделай сам» я имею в виду наскоро оторванные и оторванные куски бумаги из журналов или книг, наклеенные на коллаж, чтобы придать срочному сообщению тон.Или вместо того, чтобы выглядеть как бешеный панк, кричащий отрывки из манифеста, аккуратно вырежьте кусочки парой хороших ножниц. Или исследуйте миллиард промежуточных точек.
Рваные края
Чтобы имитировать разрыв изображений со страниц, мы можем использовать несколько различных техник. Используйте это руководство, чтобы узнать о методах выделения с помощью различных инструментов.
- Неустойчиво используйте Lasso или Polygonal Lasso Tool .
- Используйте шероховатую кисть, чтобы замаскировать слой с размытыми краями.
Для первой техники это означает, что вы работаете с небольшими углами и не слишком беспокоитесь о том, чтобы края выглядели точно так, как будто волокна бумаги истираются. Это просто неровно-детализированный край.
Сделайте это, значительно увеличив масштаб и сделав выделение без кривых. С помощью инструмента «Лассо» вы можете рисовать от руки, легко делая выделение на ходу. Просто щелкните и перетащите. Найдите инструмент «Лассо», нажав L на клавиатуре или в окне «Инструменты».
Используйте многоугольное лассо для быстрого и угловатого вырезания. Удерживайте Shift , нажимая L , чтобы переключаться между инструментами лассо.
Использование шероховатой неаккуратной кисти для создания маски также является отличной техникой. Добавьте маску к слою, нажав кнопку Add Layer Mask в нижней части окна Layers . Выберите шероховатую кисть, установите цвет Foreground на Black и ударьте кистью по краям — меняя размер и углы по ходу движения — чтобы скрыть эти части слоя.Это создает вид рваных волокон и волокон бумаги.
Аккуратные вырезы
Не все должно выглядеть оторванным от журнала. Сделать точный выбор стоит работы — если вы хотите быть точным. Благодаря этому детали будут выглядеть аккуратно вырезанными. Используя сочетание этих техник, вы можете выделить противоположные стили путем их сопоставления. Это только добавит напряженности или интересующих областей в дополнение к цветам и текстурам, указанным ниже.
Инструмент «Перо» отлично подходит для этого, поскольку вы можете управлять обработкой кривых Безье в каждой точке для обеспечения точности на уровне пикселей.
Текстуры
Использование текстур в ваших изображениях, пожалуй, самый эффективный способ добавить интереса и преобразующего характера. Нужны текстуры? У нас их здесь 35 бесплатно.
Наложите их на отдельные части или используйте их в группах слоев. Используйте их по краям для персонажа или по всему изображению для создания единого поврежденного участка. Используйте разные режимы наложения для увеличения глубины.
Фотокопии в стиле журнала Zine
Используйте текстуры по ссылке выше (или посмотрите это), чтобы добавить грязные фотокопии чистым изображениям.При использовании с оттенками серого (советы ниже) вы можете сделать ваши изображения похожими на черно-белые копии после нескольких поколений копий.
Здесь я использовал «weeding-metal.jpg» из 35 Free Textures , загрузил грубую маску с помощью Polygonal Lasso и использовал гранжевую кисть, чтобы замаскировать текстуру по краям.
Полутона
Полутоновые узоры существуют между Цветом и Текстурой. Они воссоздают то, как раньше работали принтеры, путем распыления крошечных точек отдельных голубых, пурпурных, желтых и черных чернил.Когда они накладываются друг на друга и наносятся на очень мелкую бумагу, они создают цветовые смеси, которые наши глаза переходят в сплошные цвета.
В компьютере мы можем раздувать точки и использовать их как текстуры. Они создают действительно крутые однослойные узоры, а при использовании слоев — муаровые узоры.
Найдите эффект полутонов под Фильтр > Pixelate > Color Halftone . Отсюда максимальный радиус является фокусом, поскольку он определяет размер точек относительно разрешения изображения.
Чем больше размер изображения + разрешение, тем больше будет число. Здесь не обязательно быть точным, просто введите число. Если вам это не нравится, отмените действие и попробуйте другой номер, пока не получите желаемый вид.
Изображение предоставлено Татьяной Любимовой
Использование цвета
Контрастные цветовые палитры — отличный способ показать красоту хаоса коллажей. В искусстве коллажей эстетика чего угодно создает свою собственную философию дизайна, которая работает в пространстве, где она может быть слишком резкой в других стилях искусства.
Подумайте о том, как желтый и пурпурный становятся сильнее, занимая противоположные места на цветовом круге, вместо того, чтобы бороться насмерть за внимание зрителя. Вы когда-нибудь получали иллюзию пустоты / движения с оптическим фокусом от использования ярко-синего цвета рядом с ярко-оранжевым? На самом деле это то, что вам здесь нужно.
Сойти с ума хоть раз. Чем больше вы исследуете правила, которые нужно нарушать, и гармонии, которые нужно оспаривать, тем больше комбинаций вы найдете, которые создают положительное напряжение для крайних фокусов.
Оттенки серого
Вместо использования сумасшедших ярких цветовых палитр вы можете преобразовать компоненты вашего рисунка в оттенки серого — где вы можете работать с яркостью и контрастностью, чтобы создавать четкие черно-белые изображения из менее контрастных.Повышение драматизма редко повреждает композицию коллажа.
Монотоны и дутоны
Использование эффекта «Дуплекс» превращает многотонное изображение в двухцветное. Это похоже на оттенки серого, но вы можете выбрать определенный цвет вместо черного или белого на изображении. То, что когда-то было оттенком серого, смешанным между черным и белым, теперь является смесью этих двух цветов. Перейдите к Image > Mode > Grayscale , чтобы преобразовать изображение.
Используйте один цвет для создания монотонного изображения, который используется по умолчанию при открытии окна «Двухцветный». Чтобы использовать Duotone, необходимо сначала преобразовать изображение в оттенки серого. Затем Image > Mode > Duotone , чтобы открыть окно параметров Duotone.
🎶Монотон заставляет мою золотую рыбку синеть. 🎶
После этого вы можете добавить текстуры и вырезать края, чтобы завершить вид.
Составное изображение обложки, составленное из изображений Вангерт, Мэри Вольвач, Анастасии Несс, Хавьера Броша, noicherrybeans, Алехандро Карничеро, Татьяны Любимовой
Дополнительные сведения о дизайне и инструкции можно найти здесь:
Использование Photoshop и Painter для создания Fi
Содержание
Содержание
Посвящение ix
Часть I Планирование и вдохновение
Концепция Chapter One
Что такое коллаж, монтаж или сборка?
Что такое цифровая живопись?
Сначала подумайте, соберите необходимые образы
Вы тонете в цифровых файлах?
Каков предполагаемый выходной размер?
Глава два важных момента перед началом работы
Объединяющие факторы
Текстура
Цвет
Контраст
Шум и зерно
Масштаб
Упражнение «Домик на дереве»
Вращение, искажение и преобразование
Освещение
Направленность света
Качество света
Драматический vs.Тонкий
Проекты: места, которых никогда не было
Австралийский валун
Гавайский водопад
Угроза в Венеции
Глава третья: вдохновение
Цифровые художники и их работы
Дороти Симпсон Краузе
Сьюзи Лоусон
Мэри Л. Тейлор
Эрик Скала
Джон Дерри
Тереза Эйри
Мартин Аддисон
Круглов Александр (Шурело)
Ад Ван Боховен
Карин Шминке
Тони Свит
Джейсон Зайлер
Хантингтон Уизерилл
Синтия Броуди и Томас Моррис
Майк Томпсон
Алекс Янссон
Бруно Малларт
Утес
Клаудиа Сальгуэро
Джанет Стоппи
Часть II Пошаговая покраска
Глава четвертая Рисование в Photoshop с вашими фотографиями
Как использовать фильтры Photoshop и историческую кисть для создания цифровой живописи
Использование Художественной кисти для создания цифровой живописи
Использование узорчатого штампа для создания цифровой живописи
Использование Художественной кисти и фильтра тиснения для создания текстурированной цифровой живописи
Фотоиллюстрация с использованием фильтра «Найти края»
Великолепное применение фильтра по светящимся краям в качестве инструмента для рисования маслом
Edge Effects БЕСПЛАТНО!
Сканер Edge Effects
Краевые эффекты для пленки / фото
Новая кисть для микширования Photoshop
Использование сторонних кистей Джона Дерри
Глава пятая Живопись в Painter
Простые методы клонирования
Клонер импрессиониста
Клонирование пастелью
Клонирование масляной краски
Еще картина маслом
Клонировщик щетины для масла
Объединение различных материалов в одну картину
Добавление текстуры к вашей картине
Вдохновение старых мастеров
Фотография
Живопись, вдохновленная копией
Автоматическая покраска — Рисование в спешке
Рисование умными мазками
Сделайте практически любую кисть клонером
Техника иллюстративного эскиза
Подход к рисованию с помощью блендеров
Ребра и клонирование
Эффекты живописных краев
Глава шестая Сборка коллажа в Photoshop
Мой сканер — это камера
Простые методы клонирования
Простые коллажи
Коллаж со световым эффектом
Подвес True Scale
Тематические коллажи
Приостановить реальность
Сваи по слоям
Объединение разнообразных объектов с режимами наложения
Сила тени
Сетчатые коллажи
Возможности коллажей для свадебной фотографии
Загляните в историю
Простой калейдоскоп-коллаж
Инструмент градиента для плавного перехода
Позвольте себе проявить гибкость в творческом процессе
Глава седьмая Сборка коллажа в Painter
Использование малярного шланга для переноса изображений
Использование уникальных кистей художника для текстуры в коллаже
Использование цветной бумаги и световых эффектов
Объединение возможностей художника и Photoshop в коллаже
Глава восьмая Парадокс: абсолютная правда и изысканная ложь — создание панорамы в Photoshop
Концепция и подготовка
Контроль экспозиции, правильное перекрытие, штатив или нет?
Опираясь на прозрачность слоя и маскировку слоя
Пошаговые инструкции по созданию панорамы с использованием методов коллажирования
Панорамы «Grab Shot»
Искусственные панорамы
Тематические линейные коллажи в стиле панорамы
Зеркальное отображение в панорамном формате
Снимайте панорамы с помощью Photoshop Photomerge
Автоматическое выравнивание и автоматическое смешивание
Печать панорам
Панорамы с трещинами
Прецизионно-ориентированная панорама
Автоматическое панорамирование
Гигапан
Технология Pano Sweep
Художественные соображения, часть III
Глава девять фильтров
Использование всех великих фильтров, доступных в Photoshop
Любимые фильтры Photoshop
Найдите края
Изолировать и размыть
Фотофильтры Photoshop
Размытие в движении
Создание эффекта черно-белого карандашного наброска с использованием фильтров
Подобные эффекты в Photoshop и Painter
Сторонние подключаемые модули фильтров
Фильтры Nik Color Efex Pro
Выборочное применение фильтров
Люцис Про 6
Действия Крейга
Микс Totally Rad Action
Объединение фильтров и действий
Топазовые фильтры: регулировка 3, упрощение, очистка 2
Totally Rad грязные картинки
Снап-арт из кожи пришельца
Боке
Экспозиция 3
Эксперименты по главе 10
Объединение традиционных медиа с цифровыми
Гравюра: ксилография, глубокой печати, литографии и шелкографии
Надпечатка и коллажирование
Энкаустика
Лазертран по мрамору, стеклу, плитке, ткани и шелку
InkAID — Создание вашей бумаги для струйной печати
Бумага с покрытием для японской струйной печати
Мыслить творчески: нарисуйте, нарисуйте, разорвите, приклейте и многое другое
Сочетание рисунка и фотографии
PhotoTex
Творческое использование бумаги для альбомов
IPhoto Книги
Набор для создания фотокниг Epson Story Teller
Коло альбомов
Рекламные книги
Книги по искусству кожи
Фотокнига HP
Другие возможности для альбомов / книг
Глава одиннадцать проектов для вас
Проект 1: Упражнение по созданию коллажей с сеткой
Проект 2: Упражнение по маскам и прозрачности
Проект 3: Панорамное упражнение
Проект 4: Рисование в Photoshop
Проект 5: Живопись в Painter
Глава двенадцать основных техник Photoshop и рисования, которые необходимо освоить
Инструменты выделения Photoshop
Photoshop: трансформация для масштабирования
Photoshop: корректировка слоя
Photoshop: слой-маска
Photoshop: Художественная историческая кисть
Создайте свою кисть
Photoshop: режимы наложения
Экран
Умножить
Цвет
Накладка
Photoshop: совместное использование корректировок слоев, масок слоев и режимов наложения
Редактирование изображений: ретуширование кожи девушки с обложки, осветление зубов и глаз
Основные документы для художников
Кисти для клонирования художника
Клонирование без кисти для клонирования
Глава тринадцатая, Ресурсы
Поставщики: оборудование, программное обеспечение, инструменты и материалы для художников
Веб-сайт цифровых коллажей и картин
Индекс
Типов Balance Cut Paper Collage Art Project
После урока «Типы балансного искусства» мой класс HS Art создал бумажный коллаж «Типы сбалансированной резки».Этот урок фокусируется на композиции, дизайне, балансе и визуальном ритме через повторяющиеся формы и цвета.Balancing Act — Типы баланса и визуальный ритм Cut Paper Collage
Цель проекта: создать коллаж из вырезок из бумаги, наглядно демонстрирующий 3 основных типа баланса: симметричный, асимметричный и радиальный. Создайте 3 отдельные, но унифицированные беспредметные композиции, используя каждый тип весов, вырежьте отдельные формы из цветной бумаги и приклейте их на ОДИН лист черной бумаги 12 × 18 дюймов.Включите рамку ½ дюйма по всему периметру ваших рисунков — вам нужно будет определить размеры в своем альбоме для рисования!
Ваш коллаж должен включать только линии, формы и цвета — НЕОБЪЕКТИВНЫЙ дизайн . Фигуры могут перекрывать или обрезаться для создания новых форм. Фигуры могут менять цвет, когда они перекрывают другую фигуру, что добавляет интереса!
Используйте до 4 цветов и повторяйте те же цвета в каждом дизайне. ( Цветовая схема подойдет, но не обязательна )
Некоторые изображения в процессе:
Инструкции:
ЭСКИЗ — Макет и дизайн
1.Нарисуйте эскизы, чтобы разработать 3 своих дизайна. (Оценка викторины!) Повторяйте линии, формы, цвета и узоры в каждом типе дизайна баланса, чтобы создать визуальный ритм и таким образом, чтобы все произведение создавало ощущение единства.
2. Разработайте макет вашей композиции. Вам нужно выбрать один тип весов, чтобы он был вашим самым большим квадратом. Два других прямоугольника или квадрата будут двумя другими типами баланса. Вычислить размеры.
ОСНОВАНИЕ
3. Вырежьте базовые формы баз, на которые вы будете наклеивать коллаж, с помощью ножа для бумаги (основы должны быть одного из ваших 4 цветов).
ДИЗАЙН ИЗ БУМАГИ
4. Вырежьте и приклейте части для всех ваших коллажей на основу.
5. Когда закончите индивидуальные коллажи баланса, приклейте их на черную бумагу. Убедитесь, что вы сохраняете постоянные поля / границы ½ дюйма.
СОВЕТЫ
- Начните с нескольких фигур L A R G E, которые разбивают фон. Сохраняйте их разные пропорции для большего интереса. Добавляйте все меньшие и меньшие формы по мере продвижения, стараясь сохранить общее изображение сбалансированным и интересным.Размер формы — это один из немногих способов создать разнообразие в изображении, в котором формы и цвета настолько ограничены.
- Создайте поток или ритм в композиции за счет повторения дизайна. Фигуры должны выглядеть так, как будто они расположены во взаимосвязи друг с другом, а не просто распределены случайным образом.
- Проверьте равновесие, повернув композицию и глядя на нее с разных сторон
МАТЕРИАЛЫ: Черная бумага 12 × 18, цветная бумага 12 × 18 и 9 × 12 (по возможности лучше использовать бескислотную бумагу), клей для наклеивания, ножницы, ножи Exacto, дополнительные шаблоны форм, мы также использовали отверстия пробойники и малые кружки
Раздаточный материал проекта: Типы сбалансированной бумаги, коллаж Раздаточный материал
План урока, написанный Мишель К.Восток, авторское право 2015. Если вы решите использовать какой-либо урок из этого урока в письменной форме или с фотографиями, пожалуйста, дайте ссылку на этот пост в Create Art with ME. Другие примеры учащихся: (щелкните изображение, чтобы увидеть его полностью)
БОЛЬШЕ Уроки создания коллажей : Notan, коллаж с обращением пространства в позитивном и негативном пространстве, натюрморт и коллаж из смешанной техники, масляная пастель и коллаж из инструментов кубизма
Нравится:
Нравится Загрузка…
СвязанныеФотоколлаж «Что я хочу, чтобы вы обо мне знали»
В видео ниже, шаг за шагом, объясняется процесс, которому вы будете следовать, чтобы выполнить это задание.
Не смотрите сразу все видео. По мере выполнения задания смотрите его по несколько минут.
Для выполнения этого проекта вам будет предоставлено четыре академических часа, но вам нужно будет использовать дополнительное время самостоятельно, чтобы завершить его и подать в установленный срок.
Этот проект разработан, чтобы помочь вам развить навыки работы с Photoshop и навыки графического дизайна.
Если у вас дома есть Photoshop, вы можете использовать его для этого проекта. Вы НЕ можете использовать свой телефон или любое другое приложение для создания фотоколлажей для этого проекта.
Для этого проекта вам нужно будет использовать веб-сайт Photopea. Авторизуйтесь с помощью Google. Выберите свою школьную учетную запись. Этот сайт бесплатный. Вам не нужны никакие платные услуги, чтобы проводить какие-либо мои уроки.
На этом уроке вы будете использовать различные веб-приложения. В любом случае эти приложения позволят вам делать больше, если вы создадите бесплатную учетную запись.
Вы также будете использовать сайт под названием Background Burner. Также он лучше всего работает, если вы входите в систему с помощью Google. Вы не будете использовать эти веб-сайты позже, но найдите время, чтобы создать свои учетные записи сейчас, чтобы вы не забыли.День 1 и 2
Теперь перейдите к папке «Фотопленка» на телефоне. Создайте новый альбом под названием «Я».Начните добавлять в альбом фотографии, иллюстрирующие то, что вы хотите, чтобы ваши учителя и одноклассники знали о вас.
Попробуйте выбрать фотографии, которые сделали вы или сделали другие.
Избегайте фотографий с наклейками. Избегайте фотографий с фильтрами. Выбирая эти фотографии, подумайте о:
Вещи, которые вам небезразличны
Идеи, которые важны для вас
Вещи, в которых вы хороши
Вещи, которые вас интересуют
Люди в ваша жизнь, которые вас вдохновляют
Места, которые имеют для вас значение
Люди, которых вы любите
Теперь отправьте этих фотографий себе по электронной почте по 5 за раз. Не загружайте их прямо на свой Google Диск, особенно если у вас iPhone. IPhone использует формат фотографий, который невозможно прочитать на Chromebook. Когда вы отправляете фотографию по электронной почте, она автоматически конвертируется в формат JPEG, который можно читать и использовать на любом устройстве.
Загрузите изображения на свой Chromebook, а затем загрузите их в это задание в Google Classroom. НЕ нажмите «Отправить». Ваш учитель сможет видеть изображения. Добавьте личный комментарий, объясняющий, как изображения представляют вас.
Затем соберите ваши самые любимые цитаты. Скопируйте и вставьте их все в документ Google. Вы можете использовать тексты песен, но, пожалуйста, удалите ругательства. Вы можете использовать цитаты из Библии (или цитаты из любого религиозного текста), цитаты из ваших любимых книг, фильмов, персонажей телешоу, комиков, видеоигр или что-нибудь еще, что вас вдохновляет, при условии, что вы удалите любую ненормативную лексику.
Я собрал много цитат известных художников и цитаты писателя-фантаста.
Затем перейдите на сайт под названием Wordclouds.com и щелкните список слов. Появится всплывающее окно. Нажмите «Вставить / введите». Появится диалоговое окно. Скопируйте и вставьте все цитаты в диалоговое окно и нажмите «Применить». Облако слов — это конструкция, в которой наиболее часто повторяющиеся слова становятся крупнее, а менее часто повторяющиеся — меньшими. Он удаляет знаки препинания и такие слова, как «к», «и», так что он может сосредоточиться в основном на словах, которые придают смысл вашему тексту. Из-за выбранных вами кавычек ваше облако слов будет отличаться от любого другого облака слов в классе.
Щелкните «Форма» и выберите для этого проекта простой квадрат или прямоугольник.
Выберите шрифт, который вам нравится. Поиграйте с разными шрифтами, чтобы найти тот, который вам нравится.
Выберите цветовую схему. Поиграйте с разными цветовыми схемами, чтобы найти ту, которая вам понравится, но помните, что ваше облако слов фактически станет фоном для вашего финального фотоколлажа. Если вы хотите создать эффектный общий дизайн, вам нужно избегать ярких и теплых тонов.Лучше всего подойдут холодные или нейтральные цвета. Я выбрала градиент холодных цветов.
Нажмите «Сохранить» и «Сохранить как изображение». Вы можете использовать PNG или JPEG.
Загрузите изображение Word Cloud и документ Google со всеми цитатами в Google Classroom. Не нажимайте «Отправить». Ваш учитель сможет видеть ваши работы с первого дня в Google Классе, даже если вы не нажмете «Отправить».
Ваше готовое изображение облака слов, ваши фотографии, которые представляют вас, ваш личный комментарий, объясняющий, как изображения представляют вас и ваш документ Google с вашими любимыми цитатами, должны быть представлены к концу второго дня.
НЕ УДАЛЯТЬ ОТПРАВИТЬ
День 3
Теперь вы собираетесь начать использовать Photopea. Не забудьте войти в систему, используя свою школьную учетную запись Google. Щелкните правой кнопкой мыши изображение ниже и откройте его в новой вкладке. Это руководство по всем инструментам, которые мы будем использовать в этом проекте. Вы будете часто к нему обращаться, пока не привыкнете к Photopea. Photopea очень похож на Photoshop, поэтому изучение того, как его использовать, также поможет вам чувствовать себя более комфортно в Photoshop.
Теперь вам нужно будет ссылаться на видео, размещенное в начале этого сообщения в блоге, когда вы будете выполнять шаги.Первое, что вам нужно сделать, это загрузить облако слов из Google Classroom и открыть его в Photopea. Затем вам нужно будет изменить его размер. Значение DPI по умолчанию — 72. Начните с изменения его на 300. Переключитесь с пикселей на дюймы и измените размер изображения так, чтобы размеры были намного меньше, но выше по разрешению. К тому времени, когда я закончил с проектом, у меня получился файл размером 8 x 8 дюймов с разрешением 300 точек на дюйм. Если вы сделаете его меньше, он будет расплывчатым при печати. Если вы сделаете его намного больше, Photopea не позволит вам опубликовать его.Щелкните Select> Color Range и щелкните белый фон. Это выделит только белую часть и оставит слова. Нажмите «Backspace» на клавиатуре, и белый цвет исчезнет.
Не нажимайте на волшебную палочку вместо этого, потому что это оставит белый цвет внутри всех ваших букв. Это отвлечет от вашего законченного дизайна.
Следуйте инструкциям на изображениях ниже, шаг за шагом. Если вы хотите, чтобы изображение было больше, щелкните правой кнопкой мыши и откройте его в новой вкладке.
Поздравляем! Вы завершили день 3! Пришло время экспортировать изображение в формате PNG. PNG — это файл с плоским изображением.
Загрузите свой PNG в Google Classroom. НЕ нажимайте «отправить». Ваш учитель может видеть вашу работу, даже если вы ее не отправляете.
Если вы не совсем закончили, вы также можете сохранить многослойный файл Photoshop, чтобы продолжить работу завтра. Если у вас обычный ноутбук или настольный компьютер, вы можете просто сохранить файл для загрузки и загрузить его в Photopea завтра.Если вы работаете с Chromebook, этот процесс будет немного сложнее! Ниже представлено видео, в котором шаг за шагом показано, как это сделать. Это работает, только если вы вошли в Photopea и вам нужно будет сохранить URL-адрес, чтобы вы могли найти его позже. Я предлагаю вставить его в это задание в Google Classroom в качестве личного комментария:
День 4
На четвертый день вы будете использовать веб-сайт Background Burner. Помните, что Background Burner работает лучше всего, если вы входите в систему с помощью Google, используя свою школьную учетную запись.Вам нужно будет обратиться к видео в начале этого сообщения, чтобы узнать, как использовать Background Burner. Загрузите недавнюю фотографию себя и удалите фон. Возможно, вам потребуется внести изменения в программу записи фона, чтобы создать максимально красивое изображение.
Когда вы закончите использовать Background Burner, экспортируйте изображение как PNG с прозрачным фоном, а затем загрузите его в Google Classroom. НЕ нажимайте «отправить».
Посмотрите оставшуюся часть видео в начале этой публикации и добавьте больше изображений в свой коллаж.Вы обнаружите, что ваша работа идет быстрее, и вы получите больше удовольствия от процесса, когда вам станет удобнее использовать Photopea. Если у вас есть вопросы, добавьте личный комментарий к этому заданию в Google Классе. Если вы хотите, чтобы миссис Винтемберг позвонила вам и объяснила что-то непонятное, оставьте также свой номер телефона. Я также могу встретиться с вами в чате Google и показать вам свой экран, чтобы показать, как что-то делать.
Создайте новый документ Google и используйте его для описания вашего готового проекта.Название документа должно быть «Что я хочу, чтобы вы знали обо мне». Опишите цитаты, которые вы использовали, и почему они важны для вас. Опишите выбранные вами фотографии и объясните, почему вы выбрали их. Объясните любые проблемы или разочарования, которые вы испытали при выполнении этого задания. Этот документ не должен быть длинным. 1 или 2 абзаца — это нормально.
Перед тем, как нажать «Отправить», убедитесь, что этот документ Google прикреплен к заданию. Вы также должны загрузить готовый проект в формате JPEG или PNG.Вы также должны добавить личный комментарий с URL-адресом вашего готового многослойного PSD-проекта на веб-сайте Photopea.
Готовое изображение должно иметь размер 8 «x8» с разрешением 300 точек на дюйм.
Если у вас дома есть Photoshop, вы можете использовать его для этого проекта. Вы НЕ можете использовать свой телефон или любое другое приложение для создания фотоколлажей для этого проекта.
Рубрика коллажей Photoshop | Мастерская веб-разработки
Коллаж Photoshop Рубрика | Мастерская веб-разработки перейти к содержанию| коллаж | |||||
| 4 100 Очки | 3 85 баллов | 2 65 точек | 1 55 баллов | ||
| Мышление / Запрос | 4 Классное время использовалось с умом.На изучение программного обеспечения ушло много времени и усилий. | 3 Классное время использовалось с умом. Студент мог бы вложить больше времени и усилий. | 2 Классное время не всегда использовалось с умом. Студенту следовало потратить больше времени и усилий. | 1 Классное время использовалось неразумно. Студент не прилагал дополнительных усилий. | |
| выбрано фото | 4 Коллаж состоит из 5-4 фотографий, разных и сфокусированных. | 3 Коллаж состоит из 3–2 фотографий, разных и сфокусированных. | 2 Коллаж состоит из 3 или менее фотографий, все разные и сфокусированные. | 1 Коллаж содержит 1 или меньше фотографий, все разные, но некоторые не сфокусированы. | |
| знания | 4 Коллаж демонстрирует большое внимание к строительству. Предметы аккуратно разложены и не выходят за границы страницы. | 3 Коллаж демонстрирует внимание к строительству. Предметы аккуратно разложены и не выходят за границы страницы. | 2 Коллаж показывает внимание к строительству. Предметы аккуратно расставлены, но некоторые выходят за пределы страницы. | 1 Коллаж составлен неаккуратно, предметы кажутся просто шлепками. Кусочки могут выходить за границы страницы. | |
| Приложение | 4 Редактирует проект с высокой степенью эффективности. | 3 Редактирует проект с большой эффективностью, но некоторые фотографии не сочетаются плавно. | 2 Редактирует проект с умеренной эффективностью, но несколько фотографий не сочетаются плавно. | 1 Редактирует проект с ограниченной эффективностью, и большинство используемых фотографий имеют резкие края и не смешиваются. | |
Нравится:
Нравится Загрузка …
Руководство для начинающих по созданию искусства смешанной техники
Всегда хотел попробовать другой вид искусства, но не знаете, с чего начать? Скульптурная практика кажется немного устаревшей? Устали придерживаться коллажа? Хотите сделать свою фотографию более объемной? Возможно, пришло время попробовать искусство смешанной техники!
Что такое смешанная техника?
Прежде всего: что это такое?
Искусство смешанной техники включает в себя смешивание различных творческих сред для создания произведения, включающего две или более формы искусства.Например, вы можете добавить скульптуру к своей картине или нарисовать поверх фотографий. Смешанная техника — это нарушение границ между разными видами искусства.
Художникам нужно смотреть на все как на потенциальный холст. Если вы, например, традиционный художник, который работает с масляными красками, возможно, вы могли бы попробовать рисовать на деревянной доске, предмете мебели или найти такие предметы, как книги или старинные игрушки. Или, скажем, вы работаете с вышивкой, макияжем или красками на водной основе — вы можете добавить более деликатные предметы, такие как чайные листья, лепестки цветов и найденные фотографии.Цифровой художник? Вы можете распечатать свои творения на разных материалах и закрасить их или наклеить на форму, чтобы создать скульптуру в смешанной технике. Эти работы в смешанной технике также станут прекрасным дополнением к вашему художественному портфолио.
Приступая к созданию своего первого произведения в смешанной технике, будьте шутливыми — и получайте беспорядок! Цель состоит в том, чтобы узнать, как медиумы могут взаимодействовать друг с другом, поэтому не бойтесь экспериментировать. Лучше зайти слишком далеко и отступить перед следующей работой, чем быть слишком робким и никогда не знать, на что способны используемые вами медиумы.Как сказал Эрнест Хемингуэй: «Пишите пьяным, а редактируйте трезвым». То же самое и с искусством в смешанной технике!
Общие сведения о средах со смешанной техникой
При переходе на смешанную технику попробуйте разные смеси уже знакомых вам сред. Но не бойтесь изучать новые техники! Итак, давайте узнаем обо всех различных вариантах смешанного искусства, которые вы можете попробовать.
Живопись, смешанная техника
Живопись — одна из самых популярных форм искусства, и вы можете создавать прекрасные эффекты, используя смешанную технику, даже имея минимальный опыт.Pinterest — это , от красок на спиртовой основе до соли (!), Где можно просмотреть инновационные методы и открыть свой разум для возможностей смешанного искусства. Вы также можете научиться советам и уловкам великих художников в Академии Хана. Вот несколько основных идей для начала:
- Смеси красок: смешивайте акварельные краски с пастелью или акриловыми красками или попробуйте наслоить бумагу и дерево в свои работы.
- Техники: смешайте смывки краски, раскрасьте с помощью кредитной карты или попробуйте трафареты в смешанной технике.
- Холст в смешанной технике: добавляйте текстуры, памятные вещи и даже камни на холст.
Помните: существуют специальные виды красок для самых разных поверхностей, от краски для классных досок и аэрозольной краски до краски для ткани, поэтому спросите в местном магазине товаров для искусства, что есть в наличии. Кроме того, не забывайте осматриваться в своем окружении в поисках предметов, на которых можно рисовать. В Интернете есть учебные пособия практически по всем формам рисования, включая рисование на чайных пакетиках, которое создает интересный эффект состаренности.Etsy также полна вдохновения в смешанной технике, на чем можно рисовать, например, на нотных листах с бабочками.
Коллаж из смешанной техники и поделки из бумаги
Бумага — едва ли не самый доступный материал для творчества. Вот несколько примеров того, как вы можете использовать бумагу в своей практике:
Скульптура из смешанной техники
Создание скульптуры в смешанной технике может напомнить вам о ваших славных днях в начальной школе и о ваших первых набегах на творчество из странных, забавных найденных материалов.Вот несколько идей, как создать более взрослую скульптуру из смешанной техники:
- Здание: с правильным клеем вы можете сделать скульптуру в смешанной технике из чего угодно, от минифигурки Lego до рюкзака.
- Резьба: Вы можете научиться вырезать из любых материалов, от тыкв и книг до льда.
- Вязание крючком и вышивка: попробуйте связать крючком плюшевую или небольшую скульптуру и добавить на нее вышитые нашивки. Вы также можете раскрасить их и приклеить к любым элементам, которые захотите.
Фотография, смешанная техника
В наши дни тонны отличных фотографий находятся на расстоянии одного касания. Вы можете найти изображения из глянцевых журналов и фотографии газетных вырезок или даже распечатать свои собственные фотографии для работы. Для фотоколлажей вы можете следовать традиционным урокам по вырезанию и вставке или узнать, как создавать цифровые коллажи с помощью Adobe Photoshop и Illustrator.
При создании традиционного коллажа из смешанной техники с найденными изображениями вы хотите избежать случайного разрыва объекта.Вот несколько простых и простых способов удалить бумагу из журналов и книг.
Теперь, когда у вас есть несколько вариантов для начала, вот несколько способов пробудить ваш творческий потенциал для будущих проектов в области смешанного искусства.
Другие забавные способы использования смешанной техники в вашей жизни
Вы можете поразмышлять о своем путешествии с журналом, посвященным смешанным искусствам. Или, может быть, создайте персонализированные подарки для близких с помощью карт смешанного типа с корешками билетов или фотографиями? Также существует мода смешанной техники, чтобы продемонстрировать свое искусство через свой стиль.
Журнал или книга по искусству, смешанная техника
Смешанная техника отлично подходит для возврата к детскому творчеству, стилю декоративно-прикладного искусства. Окунитесь в это чувство чуда с помощью художественного журнала, где вы можете записывать свои идеи и выражать их в разных средах. Журналы со смешанной техникой — отличные многоцелевые инструменты: они могут одновременно быть альбомом для вырезок, доской видений, журналом мечты и дневником вашего творческого пути!
Каждая страница — это возможность исследовать ваши среды, от рисования медитативных абстрактных текстур до использования найденных объектов, таких как цветы, в ваших рисунках.Вот несколько советов, которые помогут упростить управление журналом, посвященным смешанным искусствам.
Ищете потрясающий подарок для любимого малыша в своей жизни? Вы можете создать для них индивидуальную смешанную историю, в которую будут включены памятные моменты вашего совместного времяпрепровождения.
Карты смешанной техники
Карточки— еще один простой способ развлечься, создавая смешанную технику, и включить элементы ваших отношений с получателем в свой мини-проект.
Всплывающие карты производят прекрасное впечатление, и есть множество стилей, которые стоит изучить.Вот пример всплывающей открытки Polaroid, в которой используются памятные вещи. Вы можете сочетать живопись, гравюру или фотографию для создания изысканного кустарного вида. Существуют также более сложные стили, в которых для создания скульптуры используется множество разрезов. Различные варианты исполнения всплывающих окон смешанной техники. можно исследовать.
Одежда для смешанной техники
Носимое искусство — отличный способ выразить себя каждый день. Бонус: это простой способ представить свои работы публике, которая, будем надеяться, будет достаточно заинтригована им, чтобы расспросить вас больше о себе и своей работе.
Обычную кепку, свитера, шорты и туфли можно превратить во что-то особенное, вышив их, нанеся на них тай-дай или нанеся на них рисунок. Вы можете раскрасить его или наложить на него свою собственную уникальную комбинацию патчей или специальных кнопок. Сходите в местный комиссионный магазин за уникальными находками. Вы можете смешивать и сочетать любую ткань, какую захотите! Вы можете превратить практически все, что есть в вашем гардеробе, в уникальное произведение искусства в смешанной технике.
Больше вдохновения в искусстве:
11 способов побороть творческий тупик — и вернуться к работе
20 современных художников с достойными галереи портфолио
Руководство по стратегии в социальных сетях для вашего творческого бизнеса
