в Photoshop, в Gimp и вручную – DIY и мастер-классы
Создавать сложные паттерны, оказывается, очень просто. Показываем, как это делать.
Легкомысленные цветочные мотивы на обоях, уютная и основательная клетка на пледе, яркий узор на упаковочной бумаге… согласитесь, без принтов и орнаментов наш быт был бы намного скучнее. Мы часто рассказываем вам, как использовать их в интерьере, а на этот раз решили поделиться секретом создания.
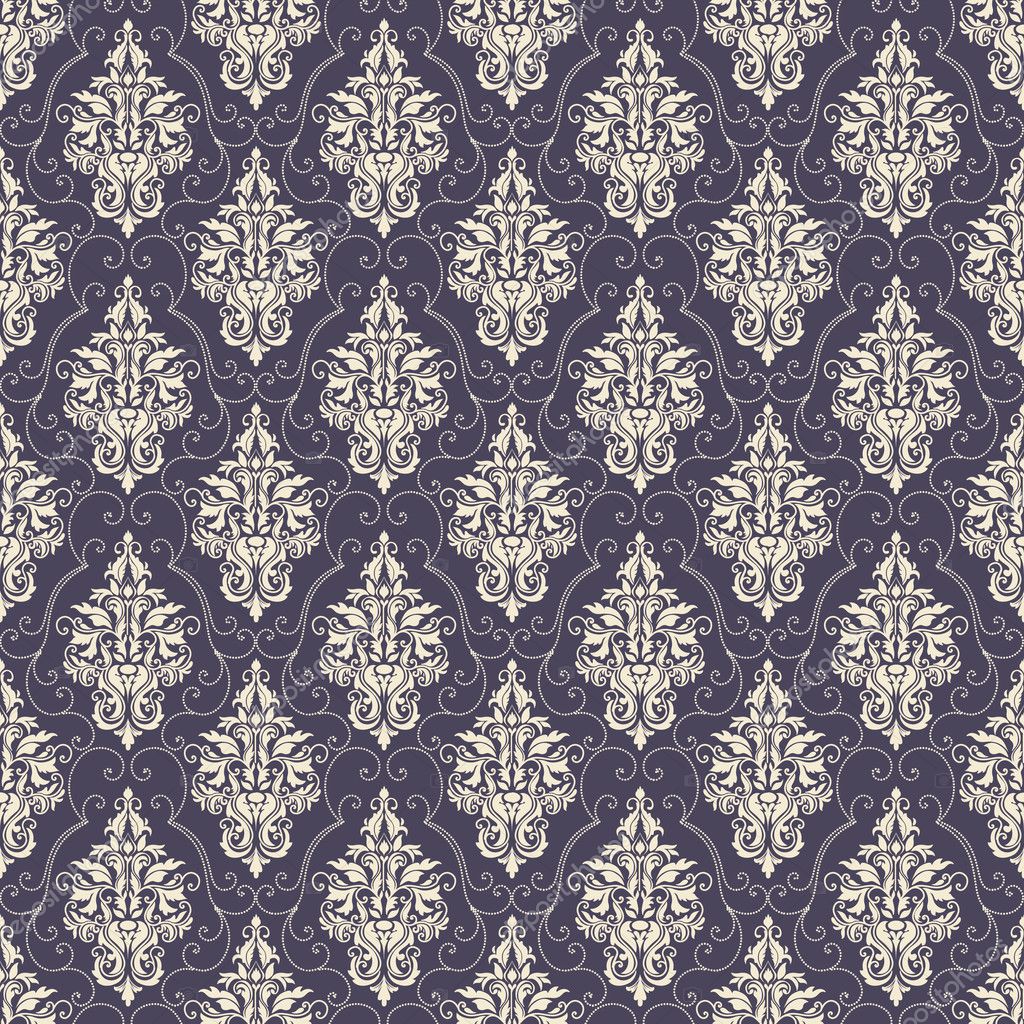
Бесшовные паттерны — это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна. Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
Фото
Вручную
Написать этот материал нас вдохновил мастер-класс иллюстратора Джулии Ротман, в котором она показала, что паттерны можно создавать и без компьютера под рукой.
1. Берем лист бумаги (любого формата) и рисуем на нем часть будущего принта. Постарайтесь заполнить большую его часть, при этом не касаясь краев.
2.Теперь лист нужно очень аккуратно разрезать на четыре части. Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.
3.Заполните изображением образовавшуюся пустоту.
На этом бумажная часть работы заканчивается. На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.
4. Отсканируйте изображение и попробуйте вручную соединить несколько копий, оставляя между ними зазор в один пиксель. Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
5. Все готово к тому, чтобы использовать ваш рисунок для создания паттерна. Переходите к пункту № 5 в инструкциях ниже!
Photoshop
Совсем не обязательно уметь рисовать — тем более на бумаге.— чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
1. Создайте пустой документ небольшого размера с длиной сторон, пропорциональной двум.
Файл → Создать
2. Заполните любым узором пространство в центре листа. Важно оставить пространство по краям листа; в любом случае нужно следить, чтобы узор не касался его краев.
3. В эксперименте с бумагой нам пришлось вручную разрезать лист и склеивать его снова. В Photoshop это делается одним нажатием кнопки, с помощью инструмента Сдвиг/Offset.
Фильтры → Другое → Сдвиг
Go to Filter → Other → Offset
Значение сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты».
4. Заполните пустоту, продолжая следить, чтобы рисунок не выходил за края изображения.
5. Сохраните изображение как паттерн.
Редактирование → Определить узор.
Edit → Define Pattern
6. Теперь паттерном можно заполнять любую выбранную область, просто используйте инструмент Заливка (G) и в его настройках вместо «Основной цвет» выберите «Узор».
Заливка, Узор
Paint Bucket Tool, Pattern
Gimp
Gimp — открытый аналог Photoshop, который можно скачать совершенно бесплатно. Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
1. Создайте новое изображение..jpg)
2. Создайте в центре листа рисунок.
3. Для того, чтобы разрезать и склеить изображение, воспользуемся инструментом Смещение.
Слои → Преобразования → Сместить
Layer → Transform → Offset
В отличие от Photoshop, здесь не обязательно в уме делить размеры изображения на два, достаточно нажать на кнопку под полями ввода значений. Не забудьте отметить пункт «Залить изображением»/Wrap around.
4. Дорисуйте недостающие фрагменты паттерна.
5. Сохраните изображение как паттерн.
Правка → Вставить как → Новая текстура
Edit → Paste as → New pattern
6. Заполните паттерном лист любого размера, используя инструмент Плоская заливка/Busket fill (Shift + B) и выбрав в меню Цвет заливки/Fill type опцию Текстурой/Pattern fill.
P. S. Для чего мне уметь создавать паттерны, можете спросить вы? Для того, чтобы создать уникальный трафарет для декора стен, упаковать рождественские подарки в бумагу с именами одариваемых, сделать на заказ подушку с принтом мечты, которую все не удавалось найти в продаже. .. Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
.. Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
Подборка крутых бесшовных паттернов от популярных дизайнеров
Разнообразие моделей удивляет и вдохновляет дизайнеров. Именно поэтому сегодня мы собрали большое количество элегантных и потрясающих паттернов от самых талантливых дизайнеров мира. Используйте их, чтобы повысить ваше творчество и создать потрясающий дизайн.
Бесшовные узоры часто используются в качестве фонового изображения. С их помощью вы можете легко заполнить большие площади, добавить интерес к вашему дизайну, сделать его уникальным и крутым.
Рекомендуем посмотреть:
1. Красивый паттерн для сайта
Скачать
2. Красивый бесшовный фон с иллюстрациями
Скачать
3. Удивительный паттерн Астероиды
Скачать
4. Паттерн треугольники
Скачать
5.
 Бесшовный фон флажки
Бесшовный фон флажкиСкачать
6. Паттерн с велосипедами
Скачать
7. Оранжевый паттерн для сайта
Скачать
8. Дизайнерский бесшовный фон
Скачать
9. Крутой тёмный паттерн с большими буквами
Скачать
10. Бесшовный фон для съедобных сайтов
Скачать
11. Современный и пиксельный паттерн
Скачать
12. Паттерн для тёмных сайтов
Скачать
13. Стильный цветочный паттерн
Скачать
14. Крутой и геометрический паттерн
Скачать
15. Потертый бесшовный фон
Скачать
16. Необыкновенный и очень красивый зелёный паттерн для сайта
Скачать
17. Ещё один вкусный бесшовный фон
Скачать
18. Красный паттерн
Скачать
19. Паттерн с хот догами
Скачать
20. Паттерн с бетонными домами
Скачать
21.
 Апельсиновый бесшовный фон
Апельсиновый бесшовный фонСкачать
22. Фон с большими пикселями
Скачать
23. Паттерн с кошками
Скачать
24. Весёлый бесшовный фон с киви
Скачать
25. Необычный и разноцветный фон на сайт
Скачать
26. Чёрно белый паттерн
Скачать
27. Осенний паттерн
Скачать
28. Бесшовный фон — nyc-candy
Скачать
29. Паттерн с волнами
Скачать
30. Тёмный паттерн с треугольниками
Скачать
Узнать больше интересного:
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Свежие и классные бесшовные паттерны
Бесшовные паттерны применимы в самых разных случаях. Они могут послужить отличным фоном, орнаментом или даже стать центром дизайна. Сегодня мы собрали бесплатные и свежие бесшовные паттерны. Большая их часть в векторном формате, поэтому вы сможете их не только множить, но и масштабировать до бесконечности.
Colorful memphis style pattern
Autumn leaves outline pattern
Free Ornate Floral Seamless Pattern Vector
Native American Pattern
Watercolor Feather Pattern
Hand Drawn Floral Pattern
Beautiful autumnal pattern with hand drawn trees
Cute hand drawn autumnal patterns pack
Pattern with hand drawn houses
Floral pattern design
Watercolor cat with broom
Watercolor pattern with hat
Watercolor tea pattern
Watercolor autumn background
Watercolor background with flamingos
Celtic element pattern
Butterfly Colorful Pattern
Seamless Lace Pattern Vector
Pastel Flowers Pattern Background Vector
Rainy Fall Vector Pattern
Автор подборки — Дежурка
Смотрите также:
- Минималистичные паттерны для вашего дизайна
- Бесплатные паттерны из кривых линий
- Геометрические паттерны в вашу коллекцию
Создаем детальный бесшовный паттерн в Adobe Photoshop
Большего всего я люблю делать современные бесшовные паттерны, но я как раз являюсь тем человеком, который совсем не силен в математике и всяческих точных расчетах, которые нужны при создании паттерна.
 Поэтому я придумала довольно безболезненный способ, который не потребует каких-то сложных шагов.
Поэтому я придумала довольно безболезненный способ, который не потребует каких-то сложных шагов.
1.Набросок паттерна
Шаг 1.
Для начала сделайте немного зарисовок, чтобы решить, какие именно элементы будут располагаться на рисунке. Веточки и цветы, кстати, это всегда хорошая идея для паттерна, так как они имеют естественную витиеватую форму, которая позволит заполнить пустующее пространство. Они будут в тему почти в любой иллюстрации.
Шаг 2.
Начните рисовать паттерн спонтанно. Серьезно, просто «отпустите» себя, ведь нам сгодится даже сырой черновик, совсем не обязательно чтобы работа выглядела круто — сейчас мы пытаемся задать ритм для маленькой части иллюстрации. Вы можете сделать наброски, которые перерастут в цельный большой рисунок, либо мелкие скетчи – это не важно. В дальнейшем мы все равно их объединим.
Шаг 3.
Если ваш скетч уже доведен до ума и вы хотите приступить непосредственно к созданию паттерна, то отсканируйте ваш рисунок с разрешением примерно 300 dpi.
Чтобы дать самому себе пространство для творчества, создайте новый файл в AdobePhotoshop размера как минимум 5 000 х 5 000 px. Вы всегда сможете изменить размер в настройках, если чувствуете что пространства слишком много. Но вы не сможете масштабировать растровое изображение, а это как раз самая худшая вещь в мире – сделать красивый аккуратный паттерн и понять, что он слишком мал для использования.
Шаг 4.
Если ваш скетч после сканирования вычищен, то его уже можно использовать как отправную точку для создания паттерна. Все что нужно – удалить задний белый фон и оставить на слое лишь ваш скетч.
Можно улучшить набросок, используя настройки Image > Adjustments > Levels. Передвиньте левый ползунок, чтобы выделить черный цвет, правый ползунок для регулировки белого, и напоследок поиграйте со средним ползунком, чтобы выровнять баланс рисунка.
После этого просто выделите белый фон с помощью инструмента MagicWandToolи удалите его. Если ваш скетч нарисован «грубо» и задний фон плохо удаляете, вы всегда можете использовать его как подложку и на новом чистом слое перерисовать контуры. Просто поместите скетч на верхний слой и уменьшите значение Opacity, чтобы получился результат как на рисунке ниже.
Если ваш скетч нарисован «грубо» и задний фон плохо удаляете, вы всегда можете использовать его как подложку и на новом чистом слое перерисовать контуры. Просто поместите скетч на верхний слой и уменьшите значение Opacity, чтобы получился результат как на рисунке ниже.
2.Создание слоя с паттерном
Шаг 1.
Нет четкого правила о том, сколько иллюстраций вы должны нарисовать для создания паттерна, но чем больше уникальных элементов вы внесете в рисунок, тем богаче и насыщеннее будет смотреться ваш паттерн. Но не перестарайтесь – дикое разнообразие объектов перегрузит работу и сделает ее беспорядочной.
Помните, что один и тот же элемент в паттерне можно использовать несколько раз, всего лишь модифицировав его с помощью функций Edit>Transform>Rotate,Scale, илиFlip. Когда вы добавляете новый фрагмент скетча для своего будущего паттерна, удобнее всего делать его другим цветом, чтобы при финальной обработке было легче рисовать.
Шаг 2.
Поиграйте с различными элементами и свяжите их вместе, чтобы сделать один сплошной участок рисунка. Форма этого участка не важна, но будет лучше, если совместить элемента компактнее.
На данном этапе лучше работать с одним цветов – больше цветов и оттенков мы добавим позднее, когда убедимся что паттерн дублируется правильно. Если мы начнем покраску до того, как сделаем состыковку, мы вынуждены будем вернуться на исходную позицию и перекрашивать буквально каждый слой с неправильным цветом (поверьте моему горькому болезненному опыту!). Зато вы можете установить цвет фона и контура вашей работы как вам больше нравится, это совсем ни на что не влияет.
Шаг 3.
Когда участок рисунка для паттерна продуман до конца и дорисован, вам нужно сделать его копию. Для этого нужно использовать клавиши Ctrl+J и перенести рисунок с одной стороны на другую. Здесь очень важным моментом является то, что копировать наш участок на новый слой нужно строго по прямой линии, без смещений, а сделать это можно зажав клавишу Shift перед началом горизонтального переноса.
Поместите новый слой на маленьком расстоянии от оригинального слоя с паттерном и оставьте достаточно расстояния, чтобы дорисовать связывающие элементы между двумя участками.
Шаг 4.
Вернитесь к слою с первоначальным паттерном и продолжите прорисовку своей иллюстрации к новым границам. Будьте осторожны и не делайте края рисунка слишком плотно прилегающими друг к другу – поддерживайте равномерный поток.
Если вы чувствуете, что вам не хватает пространства между частями паттерна или наоборот, его слишком много, переместите части вперед или назад, пользуясь все той же зажатой клавишей Shift.
Шаг 5.
Когда вы завершите дорисовку между частями паттерна, деактивируйте главный слой и сделайте новую копию оригинального паттерна используя клавиши Ctrl+J. На этот раз используйте Shift для перетягивания нового слоя вверх или вниз.
Если вы чувствуете, что размер будущего паттерна превышает размер холста – изменить его можно в настройках Image>CanvasSize.
Шаг 6.
Вернитесь к слою с оригинальным паттерном и теперь наращивайте рисунок уже к верхним границам. Стремиться надо к бесшовному стыку обоих частей.
И после этого, ура! Мы почти закончили! Основная работа проделана, общий вид паттерна уже ясен и хорошо проглядывается. Удалите второй главный набросок и приступайте к тестированию паттерна.
3.Тестируем повторение рисунка
Шаг 1.
Скопируйте весь паттерн в новый файл (Control-A> Control-C > Control-N>Control-V), чтобы без помех протестировать его там. Размер файла и рисунка нужно выставить в районе 1 000 мегапикселей. При этом пострадает качество изображения, но сейчас это не важно, ведь мы просто тестируем нашу работу. Убедитесь еще раз, что используете копию иллюстрации, а не часть основного файла.
Далее с помощью инструмента выделения выберите справа участок, занимающий примерно 1/5 рисунка, а затем с помощью удержанного Shift перетащите его на крайнюю левую сторону.
Будьте осторожны и не отпускайте выделенный участок, пока не будете удовлетворены результатом. Также вы можете использовать клавиши со стрелками, что перемещать его влево и вправо до тех пор, пока не будут удовлетворены результатом.
С помощью клавиш Ctrl+D повторите тоже самое, но уже с вертикальной частью рисунка – выберите часть снизу и переместите на верхний край иллюстрации. И все! Теперь у вас красивый паттерн!
Шаг 2.
Перетащите вспомогательные линейки Guides, чтобы они располагались вокруг всего нашего паттерна, и нам было легко выделить его полностью с помощью RectangularMarqueeTool. Затем нажмите на Edit>DefinePattern, назовите новый паттерн и сохраните его.
Шаг 3.
Создайте новый файл, который будет больше вашего паттерна как минимум в три или четыре раза. Заполните его нажав PaintBucketTool и заменив заливку на ваш паттерн в выпадающего меню (поменяйте ‘Foreground’ на ‘Pattern’ и в конце будет как раз наш шаблон). Посмотрите на результат, есть ли там нечеткие края, довольны ли вы внешним видом своей работы.
Посмотрите на результат, есть ли там нечеткие края, довольны ли вы внешним видом своей работы.
Шаг 4.
Если вы заметили неточности (а они бывают почти всегда), то запомните на каком участке они находились и вернитесь к нашему самому первому файлу, чтобы исправить их. Вполне возможно, что вы будете еще не раз возвращаться к изменениям, ведь всегда хочется достичь наилучшего результата.
То, что вы пытаетесь достичь, это своего рода «упорядоченное разнообразие» — проследите за тем, чтобы отдельные элементы паттерна не выделялись слишком сильно, не были огромными или наоборот, еле заметными. Возможно на маленьком кусочке все смотрится гармонично, но при повторении нашего образца ошибки становятся очень заметными. Уделите больше времени не деталям, а текущей форме рисунка.
4.Добавление цвета
Шаг 1.
Теперь вы готовы добавить цвет к паттерну! Самый простой способ – воспользоваться функцией ColorOverlays.
Для каждого цвета, который вы захотите использовать, придется создавать новый слой и уже на нем устанавливать нужный нам эффект (внизу панели слоев выберите FX, затем ColorOverlay и установите свой цвет). Если пользоваться таким методом, то всегда будет понятно на каком слое работаешь, а также не нужно будет перекрашивать паттерн кистью вручную, так как настройки слоя сделают это автоматически.
Вы можете использовать столько цветов, сколько захочется, но стоит помнить, что при размножении паттерна буйство красок будет только мешать глазам, поэтому я всегда советую брать от 4 до 8 цветов для иллюстрации. Если вы работаете с «твердыми» формами, то ваш основной слой будет внизу, а цветовой над ним. Если вы работаете с контурами, то цветовой слой будет находиться снизу.
Шаг 2.
До того как перейдете к покраске вашего паттерна, кликните по нему зажав клавишу Ctrlи затем нажмите Ctrl-H, чтобы спрятать мигающую прерывистую линию – так при покраске она не будет вам отвлекать. Также можно не волноваться о том, что вы зайдете на контуры рисунка при покраске, так как цвет все равно будет находится под выбранной областью.
Также можно не волноваться о том, что вы зайдете на контуры рисунка при покраске, так как цвет все равно будет находится под выбранной областью.
Правда, такой способ хорош, если вы работаете с формами, а не с контурами. При использовании последних, как это сделала я, вы можете заполнить их цветом сразу же, создав прочную базу (Ctrl-J, чтобы сделать копию слоя контуров для последующей заливки).
Шаг 3.
Когда вы закончите с добавлением цвета, вы заметите, что цвет контуров в некоторых частях рисунка мог потеряться или ослабеть. К счастью, это легко можно исправить на основном слое ( Ctrl-клик по миниатюре слоя на панели слоев), нажав Select>Modify>Contract, поставив значение «1» и далее ОК.
Данный процесс выделяет рисунок в окружности 1 пикселя. Теперь остается только нажать Ctrl+Shift+Iчтобы инвентировать нашу выделенную область и Delete. Получится к итоге, что по краям контура исчезнет раздражающий неровный край.
5.Последние штрихи
Шаг 1.
Теперь ваша работа действительно закончена, и вы можете протестировать ее, снова сложив в повторяющийся узор, а затем загрузить на определенные сайты для продажи или выслать вашим клиентам.
Как уже говорилось ранее, самый простой способ это сделать – воспользоваться направляющими Guides и линейками (их можно активировать в настройках View>Rulers).
Точное их расположение не важно, на моем рисунке вы видите, где примерно я их поставила. Выберите часть паттерна, которая находится слева от направляющей и перенесите ее на правую часть рисунка с помощью зажатой клавиши Shift.
Шаг 2.
После того, как вы достигли ожидаемого результата, воспользуйтесь Zoom, чтобы приблизить рисунок действительно очень близко и выставить направляющие вплотную к краям паттерна, вплоть до пикселя.
Повторите это действие на всех слоях с цветом, и выбранные для перемещения области будут ровно передвигаться по направляющим в нужное место.
После этого воспользуйтесь Zoom рисунок еще раз, чтобы убедиться, что не осталось маленьких ошибок или неровностей на краях, которые впоследствии принесут лишь головную боль. Если все хорошо, то повторите действия и для вертикальной части рисунка.
И в конце мы должны провести финальный тест, который покажет что паттерн повторяется идеально.
Шаг 3.
Кстати, в таком многослойном файле как мы сделали, легко менять цветовую палитру паттерна. Нужно нажать на эффект Overlay и выбрать любой другой цвет из ColorPalette– можно наблюдать в режиме реального времени как меняется рисунок с новым выбранным оттенком!
Мы закончили!
Разве не получилось легче, чем вы думали?
Если мы хотите отправит свой паттерн для печати или загрузить на оплачиваемые сайты, то лучше сохранить его в форматах PNG,JPGилиTIFF. Но убедитесь, что вы также сохранили PSD файлы, с которыми работали все это время. Созданный файл должен быть закончен и уже готов к трафаретной печати, что, безусловно, является большим плюсом для покупателей. Но вы все равно можете вернуться к своим наработкам и легко что-то подправить.
Созданный файл должен быть закончен и уже готов к трафаретной печати, что, безусловно, является большим плюсом для покупателей. Но вы все равно можете вернуться к своим наработкам и легко что-то подправить.
Что же, надеюсь, вам понравился весь процесс создания бесшовного паттерна. Как видите, здесь бояться совершенно нечего! Большинство молодых энтузиастов быстро отказываются от идеи паттернов, так как их легче всего делать, но сколько же веселья в этом процессе! Особенно когда в результате получаешь шикарный бесшовный оригинальный паттерн.
Не могу дождаться ваших работ! Что вышло у вас?
Создание бесшовного паттерна в Adobe Illustrator CC
Бесшовные паттерны (seamless pattern) — это узоры, основанные на повторяющихся элементах. Узорообразующий элемент называется тайлом, он может повторяться сколь угодно много раз. Такие паттерны часто используются для печати на тканях и обоях, а также для фонов веб-сайтов. Научится самому создавать векторные паттерны очень просто, тем более, что в Adobe Illustrator CC есть специальный инструмент для этого (впервые он появился в версии CS6). Сегодня я расскажу о процессе создания бесшовных паттернов.
Сегодня я расскажу о процессе создания бесшовных паттернов.- Первым делом создаем новый документ. Он может быть любого размера, я делаю 1000 на 1000 пикселей, потому что так удобно для стоков. В этом документе рисуем элементы для будущего паттерна. Их не обязательно сразу гармонично расставлять, можно просто раскидать по рабочей области, дальше будет понятно, что с этим делать.
- Выделяем все объекты и идем в пункт меню Object-Pattern-Make.
- Появляется табличка, сообщающая о том, что паттерн будет добавлен на панель образцов.
- После этого появляется диалоговое окно с опциями паттерна. Синей рамкой на скриншоте выделены границы узорообразуещего тайла, черной — границы артборда; они могут не совпадать, это не важно. По умолчанию размер тайла равен размерам объектов, но его можно легко изменить, просто введя другие значения в поля длины и высоты тайла. Программа автоматически повторяет созданный тайл, количество копий также можно задать.
 Оптимальное число копий 3 на 3. Больше ставить не имеет смысла, по такому квадрату отлично видно узор. Копии основного тайла немного приглушены, поэтому активные элементы видно сразу.
Оптимальное число копий 3 на 3. Больше ставить не имеет смысла, по такому квадрату отлично видно узор. Копии основного тайла немного приглушены, поэтому активные элементы видно сразу. - Теперь самое важное — нужно сделать гармоничный узор, уделяя особое внимание границам тайла, чтобы не было «дыр» в узоре. Активные объекты можно перемещать, изменять им размер, перекрашивать. Можно дорисовать новые объекты, если они нужны, главно рисовать их в области активного тайла. Все изменения, которые происходят в основном тайле, мгновенно отражаются и в копиях, все интереактивно и понятно. Когда узор готов, нужно просто щелкнуть левой кнопкой мыши в пустом месте.
- После закрытия панели редактирования паттерна, на рабочем поле будет лежать объекты, которые там были до создания паттерна. Их нужно удалить, они больше не нужны. Ну, а сам паттерн находится (Window-Swatches) на панели образцов, его можно использовать как заливку для любых объектов.
- На это можно остановится, для многих целей этого вполне достаточно.
 Но иногда возникает необходимость заливку разобрать на векторные объекты. Например, это может понадобиться, если вы создаете паттерн для продажи на микростоках, неразобранные паттерны они не принимают. Чтобы разобрать заливу нужно зайти в Object-Expand. При этом тайл оказывется под маской, скрывающей выходящие за край элементы. Большинство стокеров избавляется от этой маски и обрезает изображение, но это совсем не обязательно, стоки принимают изображения с масками, единственное что, маской не должны быть покрыты все объекты, нужно вытащить невыступающие объекты из-под маски.
Но иногда возникает необходимость заливку разобрать на векторные объекты. Например, это может понадобиться, если вы создаете паттерн для продажи на микростоках, неразобранные паттерны они не принимают. Чтобы разобрать заливу нужно зайти в Object-Expand. При этом тайл оказывется под маской, скрывающей выходящие за край элементы. Большинство стокеров избавляется от этой маски и обрезает изображение, но это совсем не обязательно, стоки принимают изображения с масками, единственное что, маской не должны быть покрыты все объекты, нужно вытащить невыступающие объекты из-под маски.
Рисуем бесшовный паттерн в иллюстраторе.
Есть несколько способов делать симлесы в иллюстраторе.
- Полностью руками собирать.
- С помощью инструмента Параметры узора. Эта функция появилась с CS6 иллюстратора и она сильно упростила создание паттернов. Но всегда ведь есть минусы и плюсы:). Создается готовый паттерн, который нужно экспандить для микростоков.

- Скрипт Magic Pattern Light, который позволяет создавать очень быстро простые симлесы.
И в этой статье я хочу остановиться на последнем варианте создания симлесов. Magic Pattern Light. Это самый простой и быстрый способ делать бесшовные паттерны. Скрипт платный, но сколько времени он вам сэкономит?
Скрипт Magic Pattern Light
Что же можно им делать? Примеры того что получилось у меня ниже. Я просто взяла готовые элементы из старых работ и стала их симилярить. Все мы помним про принцип 1=10?
Так как же им пользоваться?
Смотрим видео.
А еще можно комбинировать. Смотрим как.
- Я сделала простой узор из половинок груш.
- Взяла грушу с двумя листиками и из нее тоже сделала узор, другой.
- Увидела что в центре элементы не красиво накладываются друг на друга.
- Удалила лишний элемент из центра.

- Ну а дальше, делаем узор готовый для заливки.
Узор для заливки можно сделать тоже разными способами:)
- С помощью палитры Обработка контуров. Накладываем на узор квадрат. Выделяем все. Обрезка.
- Спрятать все под маску.
- Воспользоваться Magic Eraser Illustrator
Итоговый seamless
Еще варианты бесшовных узоров. Я вчера долго игралась:)
Запись опубликована автором admin в рубрике Adobe Illustrator, Уроки с метками illustrator, seamless, бесшовная текстура, иллюстратор, Микростоки, паттерн, скрипты, урок.Бесшовный паттерн как сделать в фотошопе
Как создать бесшовный паттерн: в Photoshop, в Gimp и вручную
Легкомысленные цветочные мотивы на обоях, уютная и основательная клетка на пледе, яркий узор на упаковочной бумаге… согласитесь, без принтов и орнаментов наш быт был бы намного скучнее. Мы часто рассказываем вам, как использовать их в интерьере, а на этот раз решили поделиться секретом создания.
Бесшовные паттерны — это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна. Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
Фото
Вручную
Написать этот материал нас вдохновил мастер-класс иллюстратора Джулии Ротман, в котором она показала, что паттерны можно создавать и без компьютера под рукой. Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
1. Берем лист бумаги (любого формата) и рисуем на нем часть будущего принта. Постарайтесь заполнить большую его часть, при этом не касаясь краев.
2.Теперь лист нужно очень аккуратно разрезать на четыре части. Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.
Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.
3.Заполните изображением образовавшуюся пустоту.
На этом бумажная часть работы заканчивается. На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.
4. Отсканируйте изображение и попробуйте вручную соединить несколько копий, оставляя между ними зазор в один пиксель. Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
5. Все готово к тому, чтобы использовать ваш рисунок для создания паттерна. Переходите к пункту № 5 в инструкциях ниже!
Photoshop
Совсем не обязательно уметь рисовать — тем более на бумаге. — чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
— чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
1. Создайте пустой документ небольшого размера с длиной сторон, пропорциональной двум.
Файл → Создать
2. Заполните любым узором пространство в центре листа. Важно оставить пространство по краям листа; в любом случае нужно следить, чтобы узор не касался его краев.
3. В эксперименте с бумагой нам пришлось вручную разрезать лист и склеивать его снова. В Photoshop это делается одним нажатием кнопки, с помощью инструмента Сдвиг/Offset.
Фильтры → Другое → Сдвиг
Go to Filter → Other → Offset
Значение сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты».
4. Заполните пустоту, продолжая следить, чтобы рисунок не выходил за края изображения.
5. Сохраните изображение как паттерн.
Редактирование → Определить узор.
Edit → Define Pattern
6. Теперь паттерном можно заполнять любую выбранную область, просто используйте инструмент Заливка (G) и в его настройках вместо «Основной цвет» выберите «Узор».
Заливка, Узор
Paint Bucket Tool, Pattern
Gimp
Gimp — открытый аналог Photoshop, который можно скачать совершенно бесплатно. Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
1. Создайте новое изображение. Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.
2. Создайте в центре листа рисунок.
3. Для того, чтобы разрезать и склеить изображение, воспользуемся инструментом Смещение.
Слои → Преобразования → Сместить
Layer → Transform → Offset
В отличие от Photoshop, здесь не обязательно в уме делить размеры изображения на два, достаточно нажать на кнопку под полями ввода значений. Не забудьте отметить пункт «Залить изображением»/Wrap around.
Не забудьте отметить пункт «Залить изображением»/Wrap around.
4. Дорисуйте недостающие фрагменты паттерна.
5. Сохраните изображение как паттерн.
Правка → Вставить как → Новая текстура
Edit → Paste as → New pattern
6. Заполните паттерном лист любого размера, используя инструмент Плоская заливка/Busket fill (Shift + B) и выбрав в меню Цвет заливки/Fill type опцию Текстурой/Pattern fill.
P. S. Для чего мне уметь создавать паттерны, можете спросить вы? Для того, чтобы создать уникальный трафарет для декора стен, упаковать рождественские подарки в бумагу с именами одариваемых, сделать на заказ подушку с принтом мечты, которую все не удавалось найти в продаже… Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
Создаем паттерн в Фотошопе
Паттерн, регулярный узор, бесшовный фон… Называйте, как хотите, но смысл один – заполнение фона (сайта, документа) повторяющимися элементами, между которыми нет видимой границы или перехода.
В этом уроке будет рассказано о том, как сделать узор в Фотошопе.
Скачать последнюю версию PhotoshopЗдесь рассказывать особенно нечего, поэтому сразу приступаем к практике.
Создаем документ с размерами 512х512 пикселей.
Далее необходимо разыскать (нарисовать?) однотипные элементы для нашего паттерна. Тематика нашего сайта компьютерная, поэтому я подобрал такие:
Берем один из элементов и помещаем в рабочую область Фотошопа на наш документ.
Затем перемещаем элемент на границу холста и дублируем его (СTRL+J).
Теперь идем в меню «Фильтр – Другое – Сдвиг».
Смещаем объект на 512 пикселей вправо.
Для удобства выделим оба слоя с зажатой клавишей CTRL и поместим их в группу (CTRL+G).
Помещаем новый объект на холст и перемещаем к верхней границе документа. Дублируем.
Снова идем в меню «Фильтр – Другое – Сдвиг» и перемещаем объект на 512 пикселей вниз.
Таким же способом помещаем и обрабатываем другие объекты.
Осталось лишь заполнить центральную область холста. Я мудрить не буду, а помещу один большой объект.
Паттерн готов. Если требуется его использование в качестве фона веб страницы, то просто сохраняем в формате JPEG или PNG.
Если же планируется заливать паттерном фон документа в Фотошопе, то нужно сделать еще пару шагов.
Шаг первый – уменьшаем размер изображения (если требуется) до 100х100 пикселей.
Затем идем в меню «Редактирование – Определить узор».
Даем имя узору и нажимаем ОК.
Давайте посмотрим, как будет выглядеть наш паттерн на холсте.
Создаем новый документ с любыми размерами. Затем нажимаем сочетание клавиш SHIFT+F5. В настройках выбираем «Регулярный» и ищем в списке созданный паттерн.
Нажимаем ОК и любуемся…
Вот такой несложный прием для создания паттернов в Фотошопе. У меня получился симметричный узор, Вы же можете располагать объекты на холсте хаотично, добиваясь более интересных эффектов. Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТБесшовный узор в Фотошоп
В этом уроке я собираюсь показать вам несколько способов, создания интересных узоров для рабочего стола.
Хорошо, начнем с создания нового документа, размером 300 × 300 пикселей. Залейте его любым цветом, например черный.
После этого начнем создавать нашу картину. С помощью Custom Shape Tool (произвольная фигура) выберите одну из стандартных фигур в галерее Photoshop.
Используйте белый цвет для создания фигуры.
Растрируйте эту фигуру Layer> Rasterize> Shape (слои> растрировать> фигуру). После этого возьмите инструмент Rectangular Marquee Tool (прямоугольная область), чтобы создать выделение как на картинке ниже. Вы должны выбрать четвёртую часть фигуры, это имеет важное значение для нашей будущей картины.
Затем инвертируйте выделение Select> Inverse (выделение> инверсия) и нажмите Удалить, чтобы очистить выделенную область.
Ладно, теперь снимаем выделение: выделение>отменить выделение (CTRL+D). Выберите Custom Shape Tool (произвольная фигура), добавьте еще одну пользовательскую фигуру, которую вы видите ниже:
Добавьте фигуру к нашему документу.
Нажмите Ctrl + T и поверните эту фигуру примерно на 45 градусов и переместите его немного ниже. Удерживайте кнопку Shift при повороте фигуры, чтобы получить точный угол вращения объекта.
Слейте слои с фигурами в один с пощью Ctrl + E и дублируйте полученный слой с помощью Ctrl + J. Используя Edit> Transform> Flip Horizontal (редактирование> трансформирование> отразить по горизонтали), отразите новый слой по горизонтали и переместите его в право.
Хорошо, слейте текущий слой с предыдущим и дублируйте новый слой. Используя Edit> Transform> Flip Vertical (редактирование> трансформирование> отразить по вертикали),переверните дублированный слой по вертикали и переместите его ниже. Слейте этот слой с предыдущим.
Нажмите Ctrl + T и уменьшите размер в два раза.
Хорошо, теперь у нас готов фрагмент картины. Сейчас я вам покажу два способа создания картины, используя этот фрагмент.
ПЕРВЫЙ СПОСОБ Нажмите Ctrl +A, чтобы выделить наш документ и нажмите Ctrl + C, чтобы скопировать выделенную область. Ладно, теперь используя Ctrl + N, создайте новый документ, но, прежде чем нажать Enter, вы должны добавить два пикселя по ширине и высоте.
Залейте созданный документ цветом # 003e16 и после этого нажмите Ctrl + V, чтобы вставить скопированный фрагмент в этот документ.
Измените непрозрачность этому слою на 40% и измените режим слоя на Overlay (перекрытие). Затем примените стиль слоя Outer Glow (слой> стиль слоя> внешнее свечение) к этому слою.
Вы можете увидеть результат ниже:
Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool (заливка).
ВТОРОЙ СПОСОБ Вернитесь на основной документ и скопируйте текущую фигуру три раза. Расположите фигуры как показано ниже:
Объедините все слои с фигурами в один слой. Затем с помощью Rectangular Marquee Tool (прямоугольная область), создайте выделение как на картинке ниже. Обратите внимание, что границы вашего выделения должны быть расположены непосредственно по центру фигур.
Нажмите Ctrl + C, чтобы скопировать выделенную область. Затем создайте новый документ и залейте его этим цветом # 003e16. Нажмите Ctrl + V, чтобы вставить скопированный фрагмент.
Установите прозрачность на 40% и измените режим слоя на Overlay (перекрытие). После этого примените стиль слоя Outer Glow (внешнее свечение) для этого слоя.
Результат вы видите ниже:
Хорошо.Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool(заливка). Результат должен выглядеть так:
Результат должен выглядеть так:
Отлично, мы справились с этим уроком. Теперь у нас есть интересная картинка. Не стесняйтесь экспериментировать и у вас будет больше творческих узоров для рабочего стола! Удачи в экспериментах!
Переводчик: Пихтелькова Анна Ссылка на источник
Паттерны в Фотошопе с помощью смарт-объектов
На днях Летта написала Как сделать растровый паттерн в Adobe Illustrator и признаюсь это суперское решение делающее все легко и изящно. Спасибо тебе Летточка что поделилась:) Вот только одно но, у меня Иллюстратор 5-тый, а посему паттерноделки у меня просто нету:( Еще не найдя этой статьи от Летты я попробовала делать паттерны в Фотошопе с помощью смарт-объектов. Вот хочу поделится что у меня получилось, может кому ни будь будет полезно. Итак по порядку: 1. Создаю файл размером скажем 5000х5000. Поцентру задаю фигуру квадрат на 4000х4000 это мой будущий паттерн. Дальше к краям квадрата ставлю направляющие (при включенной привязке к обектам). Фон выключаю — теперь фон у меня прозрачний. Это файл — заготовка который послужит основой для всех будущих моих паттернов. Называю файл скажем pattern_1 и сохраняю. 2. В меню файл выбираю — открыть как смарт-объект — открываю этот же файл и сохраняю, называя скажем pattern_1_3х3. Название условно, я назвала так, просто чтобы было понятно, что этот файл состоит как бы из 9 квадратов первоначального паттерна. В палитре слои будет находится смарт-объект файла pattern_1. 3. Теперь файл pattern_1_3х3 расширяю по размерам с помощью инструмента рамка (crop) до размера 12000х12000 (мне нужно уместить в него те 9 квадратов первоначального паттерна). Первый у меня уже есть, он по центру — остальные копирую и выравниваю для точного совпадения — это важно для того чтоб паттерн был бесшовным. Слой с первым смарт-объектом — первым белим квадратом — перемещаю поверх всех слоев.
Это файл — заготовка который послужит основой для всех будущих моих паттернов. Называю файл скажем pattern_1 и сохраняю. 2. В меню файл выбираю — открыть как смарт-объект — открываю этот же файл и сохраняю, называя скажем pattern_1_3х3. Название условно, я назвала так, просто чтобы было понятно, что этот файл состоит как бы из 9 квадратов первоначального паттерна. В палитре слои будет находится смарт-объект файла pattern_1. 3. Теперь файл pattern_1_3х3 расширяю по размерам с помощью инструмента рамка (crop) до размера 12000х12000 (мне нужно уместить в него те 9 квадратов первоначального паттерна). Первый у меня уже есть, он по центру — остальные копирую и выравниваю для точного совпадения — это важно для того чтоб паттерн был бесшовным. Слой с первым смарт-объектом — первым белим квадратом — перемещаю поверх всех слоев.
4. На данном этапе у меня в Фотошопе открыты два файла pattern_1 и pattern_1_3х3 с которыми мне нужно работать одновременно. Для удобства я иду в панель окно — упорядочить- расположить две вертикально. Оба файла я открываю себе так, чтобы было видно белый квадрат, направляющие и чуть-чуть пространства вокруг.
Оба файла я открываю себе так, чтобы было видно белый квадрат, направляющие и чуть-чуть пространства вокруг.
 Он помучится размером 4000х4000 как и планировалось. 8. После сохранения паттерна как JPG возвращаюсь в файл pattern_1_3х3 и отменяю действие обрезки. Сохраняю. Итак файл pattern_1_3х3 я храню как шаблон для построения паттернов и чтобы сделать новый паттерн я просто открываю этот файл и нахожу среди слоев мой центральный смарт-объект. Двойной клик по нем открывает его как отдельный документ в котором проводиться вся работа с новым паттерном, а финишный результат сохраняется как JPG с файла pattern_1_3х3. Прелесть работы со смарт-объектами в том, что все погрешности паттерна вы изменяете в файле pattern_1 и сохранив вы увидите как это выглядит в залитом паттерне в pattern_1_3х3 по сути в режиме реального времени.
Он помучится размером 4000х4000 как и планировалось. 8. После сохранения паттерна как JPG возвращаюсь в файл pattern_1_3х3 и отменяю действие обрезки. Сохраняю. Итак файл pattern_1_3х3 я храню как шаблон для построения паттернов и чтобы сделать новый паттерн я просто открываю этот файл и нахожу среди слоев мой центральный смарт-объект. Двойной клик по нем открывает его как отдельный документ в котором проводиться вся работа с новым паттерном, а финишный результат сохраняется как JPG с файла pattern_1_3х3. Прелесть работы со смарт-объектами в том, что все погрешности паттерна вы изменяете в файле pattern_1 и сохранив вы увидите как это выглядит в залитом паттерне в pattern_1_3х3 по сути в режиме реального времени.Для меня этот способ оказался довольно удобным. Может и кому то из вас пригодится. 🙂
150+ бесплатных бесшовных узоров для использования в 2020
Ищете привлекательные бесплатные шаблоны для дополнения вашего следующего визуального проекта? В сегодняшнем посте мы покажем вам более 150 впечатляющих бесплатных шаблонов s — бесшовных, мозаичных и полностью редактируемых в графическом редакторе.
Такая богатая коллекция бесплатных рисунков — ценный ресурс для каждого дизайнера. Узоры редко являются основным визуальным акцентом в дизайне, но дизайн часто кажется неполным без узоров.В этой подборке вы найдете различные выкройки для каждого проекта и случая. Давай начнем!
Бесплатные шаблоны в этой статье:
1. Бесплатные образцы с красочными узорами
2. Бесплатные образцы с цветочными узорами
3. Бесплатные образцы с минималистскими геометрическими узорами
4. Бесплатные стильные, роскошные, золотые узоры
5. Другие интересные бесплатные узоры для проверки
1. Бесплатные красочные узоры
Симпатичные и красочные бесплатные рисунки, которые могут поднять настроение любому проекту.Эти шаблоны вдохновлены различными темами. Вы найдете абстрактные бесплатные узоры, узоры в стиле мемфис, веселые узоры карнавала и фиесты, узоры с нарисованными от руки элементами, красочные узоры для детских проектов и т. Д. Ознакомьтесь с правилами лицензирования. Требуется указание авторства.
Требуется указание авторства.
Объявление
1000+ бесшовных узоров Mega Bundle
Ознакомьтесь с коллекцией векторных бесшовных узоров GraphicMama, которая включает более 1114 уникальных узоров, которые идеально подходят для печати, веб-дизайна, графического дизайна, презентаций и многого другого.Его можно использовать в любом программном обеспечении для дизайна, таком как Illustrator, Photoshop, Indesign, Sketch, Affinity и т. Д. Доступен в векторном формате .Ai и прозрачном .Png.
Набор бесшовных узоров2. Бесплатные цветочные узоры
Красивые и бесплатные цветочные узоры, выполненные в различных иллюстративных стилях и удивительных цветовых палитрах. В эту подборку мы вошли винтажные цветочные узоры, акварельные цветочные узоры, весенние и летние цветочные узоры, узоры с экзотическими цветами, узоры с лесными цветами и многое другое. Ознакомьтесь с правилами лицензирования. Требуется указание авторства.
Ознакомьтесь с правилами лицензирования. Требуется указание авторства.
Вас также может заинтересовать «Тенденции графического дизайна 2020: нарушение правил»
3. Бесплатные минималистичные геометрические узоры
Коллекция рисунков со свободными геометрическими узорами, вдохновленная современным минималистским стилем. Эти узоры характеризуются простыми графическими элементами — линиями, кругами, зигзагообразными узорами, треугольниками, штрихами и т. Д.Большинство из них выполнено в ограниченном цветовом решении и прекрасно дополнит широкий спектр дизайнерских проектов. Ознакомьтесь с правилами лицензирования. Требуется указание авторства.
Объявление
1000+ бесшовных узоров Mega Bundle
Ознакомьтесь с коллекцией векторных бесшовных узоров GraphicMama, которая включает более 1114 уникальных узоров, которые идеально подходят для печати, веб-дизайна, графического дизайна, презентаций и многого другого. Его можно использовать в любом программном обеспечении для дизайна, таком как Illustrator, Photoshop, Indesign, Sketch, Affinity и т. Д. Доступен в векторном формате .Ai и прозрачном .Png.
Его можно использовать в любом программном обеспечении для дизайна, таком как Illustrator, Photoshop, Indesign, Sketch, Affinity и т. Д. Доступен в векторном формате .Ai и прозрачном .Png.
4. Бесплатные стильные, роскошные, золотые узоры.
Подборка роскошных дизайнов со свободными узорами с золотыми вставками и элементами. Эти модели минималистичны, вдохновлены геометрическими формами и эффектом мрамора. Вы можете бесплатно скачать этот стиль узоров, который обязательно привнесет элегантность и роскошь в каждый дизайн-проект.Ознакомьтесь с правилами лицензирования. Требуется указание авторства.
5. Другие интересные образцы с бесплатными узорами, на которые стоит обратить внимание
И еще больше абстрактных и художественных узоров, шикарных узоров, узоров с сердечками на День святого Валентина, женских узоров на Женский день, узоров с арабскими и греческими мотивами, детских узоров, узоров с животными, узоров еды, узоров на праздничную тему и т. Д. включил все на любой вкус.Ознакомьтесь с правилами лицензирования. Требуется указание авторства.
Д. включил все на любой вкус.Ознакомьтесь с правилами лицензирования. Требуется указание авторства.
86 бесплатных бесшовных узоров от GraphicMama
Коллекция из 86 бесплатных векторных шаблонов от GraphicMama. Вы найдете множество узоров, вдохновленных реальными материалами, такими как деревянные узоры, узоры из камней, цветочные узоры, узоры ступней, узоры травы, узоры из бумаги, узоры ткани и т. Д.В коллекцию мы включили множество художественных иллюстрированных узоров на тему пляжа, музыкальную тему, осеннюю тему, узоры сладостей и тортов, узоры суши и милые детские узоры ночного неба.
Совершенно бесплатно для скачивания и использования в личных и коммерческих проектах. Атрибуция не требуется.
Вот и все!
В наши дни не так сложно найти хорошие бесплатные выкройки, если вы знаете, где искать. Большинство бесплатных дизайнов доступны только для личного использования или требуют указания авторства при коммерческом использовании, но есть и те, которые вообще не связаны с какими-либо условиями.
Если вам понравилась эта коллекция бесплатных выкроек для ваших проектов, вам наверняка понравятся и следующие коллекции:
1000+ бесшовных узоров Mega Bundle
Ознакомьтесь с коллекцией векторных бесшовных узоров GraphicMama, которая включает более 1114 уникальных узоров, которые идеально подходят для печати, веб-дизайна, графического дизайна, презентаций и многого другого. Его можно использовать в любом программном обеспечении для дизайна, таком как Illustrator, Photoshop, Indesign, Sketch, Affinity и т. Д.Доступен в векторном формате .Ai и прозрачном .Png.
Набор бесшовных узоровPattern Design — Бесшовные векторные узоры без лицензионных отчислений
«Для нас дизайн шаблонов предлагает большую добавленную стоимость, с одной стороны, потому что благодаря уникальному выбору мы, безусловно, можем найти и индивидуализировать правильный дизайн.
В то же время высокое качество рисунков обеспечивает плавную реализацию с нашими процесс цифровой печати «.
Рето Кнехт
Менеджер проектов в Balleristo.eu
«Нам нравится большое разнообразие дизайнов в Pattern Design. Более того, техническое качество дизайнов безупречно… что экономит нам много времени».
Josefine
Менеджер по продукту в Cissi och Selma
«Обратная связь — это просто, когда вы имеете дело с такой компанией, как дизайн выкройки. Практически лучший продукт и опыт покупок (легкость). В каталоге представлены только великолепные дизайны, вы не найдете мусора, о котором вы бы пожалели о покупке.Качество печати просто отличное и очень помогает ».
Элой Паласиос
Владелец Magnacrom Digital
«Для нашего www.teppich-printer.de мы долгое время искали современные, стильные и повторяемые дизайны.
Pattern Design — это как выбор дизайнов, так и безупречная техническая реализация, к нашему полному удовлетворению».
Питер Саппер
Владелец PhotoFabrics GmbH
«Специализируясь на подарочной и книжной переплетной бумаге, Pattern Design предлагает нам разнообразный выбор дизайнов, интересные тематические группы для нашей справочной бумаги и необходимое техническое качество для идеального результата печати.«
Карин Херрманн
Владелец little-pieces-design.de
«Большое разнообразие дизайнов, множество форматов файлов, готовых сразу к производству изделий».
Джеймс
Владелец JJ Textiles Manchester
«Идеальная подготовка данных для печати, а также быстрое и несложное общение, включая очень хорошую поддержку в поиске конкретных шаблонов.«
Керстин Стадо
Менеджер по продукту в Hama GmbH & Co KG
Как создать бесшовный узор
Бесшовный узор — это изображение, которое можно разместить рядом с собственными копиями без видимых швов или перерывов в содержании, чтобы вы можно повторить это изображение и создать узор, который может продолжаться бесконечно, чтобы создавать уникальные фоны, текстовые эффекты или элементы бренда.
Бесшовные узоры можно использовать практически в любом дизайне, чтобы привнести визуальный интерес, текстуру и последовательность.Используйте это руководство, чтобы узнать, как легко создавать свои собственные шаблоны с помощью Gravit Designer.
Начните с создания нестандартного размера документа на экране приветствия Gravit Designer. Проще создать плитку с узором, используя идеально квадратный размер холста, поэтому давайте возьмем 400x400px . Заполните настраиваемые поля вверху экрана приветствия и нажмите « Create!». ».
Вы можете использовать практически все что угодно для создания бесшовного узора, если все это расположено правильно, так что это в значительной степени зависит от темы, которой вы хотите следовать.Давайте воспользуемся некоторыми элементами из библиотеки стикеров Gravit Designer для этого урока.
Уловка для создания бесшовных узоров заключается в непрерывности элементов, которые вы используете на плитке. Это означает, что элементы, расположенные на границе вашего изображения, должны совпадать с границей изображения следующей плитки, расположенной рядом с ней, чтобы при соединении вы не могли видеть никакого разделения между плитками. Это действительно для четырех краев вашей плитки.
Это означает, что элементы, расположенные на границе вашего изображения, должны совпадать с границей изображения следующей плитки, расположенной рядом с ней, чтобы при соединении вы не могли видеть никакого разделения между плитками. Это действительно для четырех краев вашей плитки.
Для этого сначала разместите нужные элементы на верхних и слева краях холста.Вы можете расположить их точно посередине края или нет, решать вам, и вы можете изменить это положение позже.
После размещения элементов вам понадобятся их копии на противоположных сторонах, чтобы создать повторяющийся узор. Выделите все элементы и нажмите Ctrl + C — Ctrl + V или перейдите в меню Правка> Копировать , а затем Правка> Вставить .
Для каждой копии элементов, размещенных на левом краю, вам нужно добавить 400 пикселей (ширина вашего холста) по оси X, используя поля «Положение» на панели «Инспектор».
Для элементов, расположенных на верхнем крае, вы сделаете то же самое, но добавите 400 пикселей к оси Y в поле «Положение».
Теперь, когда у вас есть готовая бесшовная часть размещения элементов, вы можете добавить дополнительные элементы, распределенные в центральной части холста. Давайте добавим еще один элемент, чтобы холст выглядел более пустым.
Цвет фона также можно определить с помощью палитры цветов на панели «Инспектор». Давайте используем цвет # FBF5D8 для этого урока.
Ваша плитка готова! Вы можете щелкнуть Clip Content на панели Inspector, чтобы проверить, как ваш файл будет выглядеть после экспорта. Все, что появляется за пределами области холста, не будет отображаться на конечном экспортированном изображении.
Теперь вы можете экспортировать файл, чтобы получить окончательное изображение, которое можно использовать в качестве шаблона. Перейдите в меню Файл> Экспорт> Изображение PNG (. png) .
png) .
Совет. Если вы являетесь пользователем Gravit PRO, используйте расширенный экспорт для экспорта с разрешением 300 точек на дюйм.
Теперь вы можете импортировать обратно экспортированную плитку и опробовать ее, чтобы увидеть, как она выглядит повторяющимся как бесшовный узор. Импортируйте изображение, используя значок «Поместить изображение» на панели инструментов, через меню Файл> Импорт> Поместить изображение или просто перетащив изображение из папки на холст.
После размещения изображения скопируйте его и выберите «Заливка текстуры» в палитре цветов для цвета фона.
Выбрав «Заливку текстурой» и скопировав изображение, нажмите «Вставить» в настройках «Заливка», чтобы использовать скопированное изображение в качестве текстуры.
С помощью ползунка вы можете изменить размер рисунка. Это хороший способ проверить, выглядит ли ваш узор бесшовным, или даже создать узоры, которые будут использоваться в ваших работах Gravit Designer.
Вы можете использовать аналогичную технику для создания других типов узоров, например геометрического.
Допустим, я хочу использовать этот изометрический куб для создания бесшовного узора:
Сделайте копии и выровняйте несколько строк с этой формой, оставив включенным инструмент Snap.
Выберите инструмент Прямоугольник (R) и создайте прямоугольник, учитывая вершины кубов.Как и раньше с другим рисунком, половинки фигур на краю прямоугольника должны совпадать друг с другом.
Кубики будут размещены внутри прямоугольника, создавая обтравочную маску. Вы можете выбрать слои куба и перетащить их на слой прямоугольника на панели Layers .
Отключите видимость границы прямоугольника, а затем вы можете экспортировать эту плитку и импортировать окончательный результат, как это было сделано в предыдущем примере. Эта техника также приведет к созданию плитки, которую можно использовать для создания бесшовного узора.
Соблюдение краев — основная уловка, и с ее помощью вы можете создавать узоры практически с любыми элементами.
Паттерны | Бесплатные бесшовные векторные, иллюстрации и PNG изображения шаблонов
шаблон дизайна | Бесплатные бесшовные векторные, иллюстрации и шаблоны PNG — rawpixelУзор
Фон png с милыми пастельными линиями обои для мобильного телефонаБесплатно
Серый блестящий узорчатый векторный фонБесплатно
Вектор бесшовных узоров в разных стиляхБесплатно
Бесшовные золотой переплетенной закругленной дугой узорчатый фон дизайн вектор ресурсовБесплатно
Красочный терраццо бесшовные модели вектор Красочный ретро геометрический узор вектор с круглыми формами Бесшовные белый геометрический треугольник с рисунком фона ресурс дизайнаБесплатно
Абстрактный фон для рисования линии лица ресурс векторБесплатно
Цитата векторный набор шаблонов социальных сетейБесплатно
Золотая звезда узор на розовом фонеБесплатно
Винтаж лист бесшовные модели фон векторный наборБесплатно
Иллюстрация текстурированный фон образца Иллюстрация текстурированный фон образцаБесплатно
Цветущие цветы узор фона вектор винтажный стильБесплатно
Декоративный винтаж f нижний орнамент бесшовные узор фона векторБесплатно
Элемент дизайна фона с кубическим узоромБесплатно
Бесшовный узор вектор из чернильной кисти текстурированный фонБесплатно
Египетский цветочный узор бесшовные фон PSDБесплатно
Png синий акварельный цветочный узор с прозрачным фономБесплатно
Индиго синий акварель круг бесшовные узорчатый фон вектор Белые геометрические бесшовные узоры на синем фонеБесплатно
Современные шаблоны дизайна коллекции Гэтсби вектор Бесшовные золотой геометрический узор на сером фоне векторБесплатно
Винтажные иллюстрации календулы Фон бесшовные модели вектор с милой пастелью каракулиБесплатно
Золотое небесное солнце, луна и звезды узор на черном фоне элемент дизайнаБесплатно
Набор векторных элементов дизайна с рисованным рисунком Фоновый бесшовный векторный узор с милым пушистым облакомБесплатно
Декоративный старинный цветок r орнамент бесшовные узор фон векторБесплатно
Тропический персиковый узор вектор мексиканский этнический цветочный узор вектор Вектор бесшовные лимонный узор пастельный фонБесплатно
Розовый эстетический цветочный узор вектор с розами красочный фонБесплатно
Черные точки на разноцветных полосах узорчатый фон векторБесплатно
Винтажные синие листья орнамент узор фонаБесплатно
Красочный терраццо бесшовные узор вектор Бесшовные белый переплетенный округлый дугообразный узор фона дизайн ресурс векторБесплатно
Золотая звезда бесшовные узор на полуночно-синем фонеБесплатно
Винтажный бесшовный цветочный узор на фоне Бесшовные японский узор с волновой мотив (Seigaiha) вектор Бесшовные розовый переплетенный округлый дугообразный узор фона дизайн ресурсный векторБесплатно
Красочный геометрический фон в стиле МемфисБесплатно
Бесшовные золотой круглый геометрический узорчатый фон дизайн векторный ресурсБесплатно
Винтажная иллюстрация сук ивы. Ручной обращается тропический узор на темно-зеленом фоне Дикий цветок бесшовные модели вектор
Ручной обращается тропический узор на темно-зеленом фоне Дикий цветок бесшовные модели векторБесплатно
Бесшовные волнистые геометрический узор вектор Красочный терраццо бесшовные вектор Осенние растения узорчатый фон вектор Простой треугольный узор векторной иллюстрации Современные бесшовные модели векторные иллюстрации Фон бесшовные модели вектор с милыми пастельными конфеттиБесплатно
Бесшовные ромбовидный узор векторной иллюстрацииБесплатно
Бесшовные цветы и листья ремикс Голографический узор розовых цветов из работы Уильяма МоррисаБесплатно
Белый узор бесшовные плетение фон вектор Синий тропический остров узор вектор с туристической карикатуройБесплатно
Цветочный бесшовный узор векторный фонБесплатно
Тропический фон с иллюстрацией пальмовых листьев Тропический фон с иллюстрацией пальмовых листьевБесплатно
Векторный узор с синими листьями эвкалипта на зеленом ботаническом фонеFre e
Черно-бежевый полутоновый фон вектор Черно-белый узор зебры вектор Бесшовные черный круглый геометрический узорчатый фон дизайн ресурсный векторБесплатно
Вектор бекон бесшовные фоновый узорБесплатно
Винтажный золотой цветочный узор PSD, с изображением произведений общественного достояния Обнаженная дама бесшовные модели блестящий фонБесплатно
Фон бесшовные узор вектор с милым мемфисомБесплатно
Современный золотой узор Гэтсби, векторБесплатно
Полосы тигра, бесшовный векторный узорБесплатно
Красивый цветочный фон, векторБесплатно
Винтажный цветочный орнамент, бесшовные синий узор фона векторБесплатно
Цветущий красочный цветок бесшовные модели вектор Дикий цветок бесшовные модели векторБесплатно
Иллюстрация рисунок тюльпанов Бесшовные полос векторных чернил кисть фонБесплатно
Белый фон с зимним украшением вектор G Рен и оранжевый полутоновый фон векторБесплатно
Кенгуру бесшовные узор вектор фон Милый пончик узорчатый фон вектор в розовом милом стиле рисованнойБесплатно
Ромашки цветы узорчатый фон вектор милый рисованный стильБесплатно
Арт-деко векторная рамка с рисунком пальметты на темном фонеFree
Cerulean tone simple Memphis vectorFree
Blue flower seamless pattern vector Винтажный синий цветочный и тыквенный узор фона вектор, показывающий произведения общественного достояния Цветочный орнамент синий бесшовный узор фона векторБесплатно
Баухаус вдохновленный узор фона вектор Переплетение стильный узор векторные иллюстрации Радуга бесшовные модели фон PSD красочные каракули иллюстрации для детейБесплатно
Красочный Мемфис летний фон вектор Тропические листья фон дизайн вектор Бесшовные 3D геометрический узор на черном фоне векторБесплатно
Бесшовные японский узор с цветочным мотивом вектор Винтаж бесшовные цветочный узор фонаБесплатно
Скачать Премиум и бесплатные шаблоны, цифровые документы, векторные изображения и многое другое
Мастера и графические дизайнеры знают, что цифровые выкройки можно найти практически везде! Возможно, вы даже не догадывались, что некоторые изображения, которые вы видели в Интернете, использовали эти шаблоны. Когда дизайнер или ремесленник использует цифровой узор, он может легко взять что-то, что в противном случае могло бы слишком выделяться само по себе, и создать что-то, что легко сочетается. Эти узоры отлично подходят для фонов для веб-дизайна, изображений в блогах и социальных сетях, фонов для скрапбукинга и многого другого.
Когда дизайнер или ремесленник использует цифровой узор, он может легко взять что-то, что в противном случае могло бы слишком выделяться само по себе, и создать что-то, что легко сочетается. Эти узоры отлично подходят для фонов для веб-дизайна, изображений в блогах и социальных сетях, фонов для скрапбукинга и многого другого.
Выкройки, большие и маленькие
Цифровой узор часто называют бесшовным узором, поскольку дизайн, изображение, цвет или текстура могут плавно размещаться на странице.Это означает, что вы можете разместить несколько шаблонов одного и того же дизайна рядом друг с другом для создания крупномасштабных произведений искусства, фона и т. Д. Это отлично подходит для крупномасштабных фоновых задач, таких как рекламные щиты, вывески и тому подобное. В меньшем масштабе, бесшовный узор может использоваться для фонов на изображениях баннеров в социальных сетях, историях из Instagram, булавках на Pinterest и почти во всем, что ваша душа пожелает! Имейте в виду, что не все узоры безупречны, поэтому всегда перепроверяйте описание!
Из любви к скрапбукингу
Поклонники скрапбукинга любят бесшовные и узоры! Эти рисунки очень похожи на бумагу в том смысле, что их можно распечатать и использовать для фона, украшений, рамок, элементов узора и многого другого. Что отличает их, так это то, что когда дизайн является бесшовным, узор остается неизменным на всей странице. Если вы ищете цифровые бумажные пакеты, вы можете найти их в нашей категории для скрапбукинга! Оба имеют свое применение в мире скрапбукинга и других ремесленных проектах. Их часто можно использовать как взаимозаменяемые, в зависимости от того, что нужно мастеру.
Что отличает их, так это то, что когда дизайн является бесшовным, узор остается неизменным на всей странице. Если вы ищете цифровые бумажные пакеты, вы можете найти их в нашей категории для скрапбукинга! Оба имеют свое применение в мире скрапбукинга и других ремесленных проектах. Их часто можно использовать как взаимозаменяемые, в зависимости от того, что нужно мастеру.
Узоры очень разнообразны. Вы найдете мерцающие узоры, варианты праздников, краски для галстука, акварель, принты с животными, цветочные узоры и многое другое.Количество вариантов просто умопомрачительно! Каким бы узором вы ни пользовались, вам наверняка понравится создавать что-то новое и уникальное!
Подробнее
Создавайте бесшовные модели
ШАГ ОДИНВыберите стиль рисунка, который хотите создать.
Если вы делаете узор впервые, лучше всего выбрать что-нибудь простое, в котором используются простые формы, которые можно легко повторить. После того, как вы определились с дизайном, вам нужно будет создать элементы, которые будут отображаться в вашем шаблоне.
После того, как вы определились с дизайном, вам нужно будет создать элементы, которые будут отображаться в вашем шаблоне.
В этом примере мы будем делать цветочный узор.
ВТОРОЙ ШАГВам нужно будет создать графические элементы, которые появятся в вашем шаблоне. Для этого урока мы сделали несколько простых цветов и листьев, которые мы будем повторять в нашем шаблоне. На этом этапе вы также должны выбрать свою цветовую схему.
Элементы можно создавать в Illustrator или любом другом программном обеспечении для редактирования векторных изображений, которое у вас есть.Вы также можете нарисовать свой дизайн и отсканировать его. Вам просто нужно убедиться, что это векторные файлы. Это необходимо для сохранения качества изображения при его масштабировании.
ШАГ ТРЕТИЙ Теперь, когда у вас есть готовые элементы. Вам нужно будет настроить свой файл. Большинство узоров обычно начинаются с квадратов, но вы также можете сделать прямоугольный узор; все зависит от того, как вы хотите, чтобы узор выглядел.
Откройте новый документ. Размер документа не очень важен, но он должен быть больше вашего выкройки.Вам просто нужно достаточно места для работы внутри. Мы будем делать квадратный узор, так что наш документ будет квадратным.
Теперь вам нужно создать квадрат с помощью инструмента «Прямоугольник». Щелкните в любом месте документа, чтобы открыть окно выбора размера. Мы будем делать квадрат размером 300×300 пикселей.
Размеры нашего квадрата подскажут нам, где разместить элементы, которые просачиваются. В этом случае мы знаем, что размер нашего квадрата составляет 300×300 пикселей, поэтому мы будем перемещать элементы на 300 пикселей по горизонтали или вертикали.Так все будет выровнено и узор станет бесшовным.
После того, как квадрат создан, войдите в окно слоев и заблокируйте слой, в котором находится квадрат. Это необходимо для предотвращения смещения всего, что может повлиять на узор.
ШАГ ЧЕТВЕРТЫЙ Теперь, когда вы настроили свой файл, вы можете начать размещать элементы по краям. Чтобы упростить задачу, размещайте элементы только на левом или верхнем крае. Когда вы разместили один элемент на краю, вам нужно будет продублировать тот же элемент на противоположном крае.
Чтобы упростить задачу, размещайте элементы только на левом или верхнем крае. Когда вы разместили один элемент на краю, вам нужно будет продублировать тот же элемент на противоположном крае.
Мы поместим цветок, который выходит за верхний край, а затем продублируем его до нижнего края. Как только цветок окажется на верхнем краю, щелкните его правой кнопкой мыши и перейдите к преобразованию -> перемещению (CMD + SHIFT + M или CTRL + SHIFT + M). Появится окно перемещения, и вы сможете точно переместить цветок к нижнему краю. Убедитесь, что опция предварительного просмотра отмечена, чтобы вы могли видеть, идет ли он в правильное место.
Поскольку мы движемся вверх и вниз, вы оставите горизонтальное значение 0 пикселей.Мы знаем, что размер нашего поля составляет 300 пикселей, поэтому нам нужно будет изменить вертикальный размер на 300 пикселей. Вы должны увидеть, как ваш вектор движется вниз. Если он переместился в правую точку, щелкните копию, и элемент будет скопирован и перемещен.
Теперь поместите элемент на левый край, щелкните его правой кнопкой мыши и перейдите к преобразованию -> перемещению. Вы сохраните вертикальное значение 0 пикселей, но горизонтальное должно быть 300 пикселей. Не забудьте нажать кнопку «Копировать», чтобы ваш элемент дублировался и перемещался. Если вы не нажмете кнопку «Копировать», она переместит только ваш элемент.
После того, как вы разместили нужные элементы на краю. С центром можно делать что угодно, если только он не вытечет за край. Если это так, вам придется продублировать его на противоположной стороне, чтобы он оставался безупречным.
ШАГ ПЯТЫЙТеперь ваш шаблон готов. Если вам это нравится, следующий шаг — превратить его в образец узора. Вы можете использовать образец для заливки фигур своим узором. Вам также нужно будет сделать это, чтобы проверить, является ли ваш узор бесшовным.
Вы можете удалить квадрат, чтобы получить прозрачный фон, это позволит вам использовать любой цвет фона, который вы хотите, или вы можете оставить его как есть. В нашем случае мы хотим, чтобы наш узор имел прозрачный фон. Мы не будем удалять квадрат полностью, потому что нам нужно указать Illustrator, где обрезать элементы, выходящие за края.
В нашем случае мы хотим, чтобы наш узор имел прозрачный фон. Мы не будем удалять квадрат полностью, потому что нам нужно указать Illustrator, где обрезать элементы, выходящие за края.
Для этого вам нужно разблокировать слой, в котором находится ваш квадрат, выбрать его своим квадратом и удалить заливку и обводку.Все внутри квадрата останется, а все вне его будет вырезано. Выделите все элементы (включая квадрат), перейдите в меню редактирования и нажмите «Определить узор». Назовите свой образец и нажмите ОК. Ваш новый узор теперь появится в виде образца. Вы можете использовать образец для заливки фигур, чтобы увидеть, как получился ваш узор!
Если вы заметили тонкую линию, проходящую через узор. Это совершенно нормально. Вот как Illustrator отображает графику. Если вы увеличиваете и уменьшаете масштаб, и он исчезает, тогда можно идти.Если этого не произойдет, вам нужно будет вернуться и убедиться, что элементы, находящиеся за пределами коробки, находятся на точном расстоянии друг от друга.
500+ бесплатных фоновых узоров и генераторов бесшовных узоров
Использование повторяющегося узора на фоне веб-сайта или в графическом дизайне — популярный способ добавить индивидуальности вашему дизайну. Эти повторяющиеся узоры также известны как бесшовные узоры, узор фона или тонкие узоры. Фоновый узор — отличный выбор, когда вы ищете фоны веб-сайтов, фоны изображений баннеров в социальных сетях или изображения для брендов и презентаций.
У бесшовного узора есть повторяющийся аспект, который позволяет уменьшить размер исходного изображения, но при этом иметь возможность покрывать весь фон путем мозаичного размещения по горизонтали, вертикали или и того, и другого. В этой статье вы найдете высококачественные, но бесплатные бесшовные шаблоны для использования в качестве фона на веб-сайтах. Вы можете легко использовать их как повторяющиеся фоны HTML.
Наряду с бесплатными галереями шаблонов мы также включили несколько генераторов шаблонов, которые позволяют создавать собственные повторяемые фоны для веб-сайтов.
Содержание :
Сайты с бесплатными шаблонами
Ниже приведены некоторые из лучших и бесплатных повторяемых фонов для веб-сайтов. Эти шаблоны можно легко использовать в качестве фона веб-сайта с помощью CSS и HTML. Некоторые из этих фоновых шаблонов доступны в виде изображений PNG / JPG, а некоторые из них представляют собой изображения SVG, которые обеспечивают лучшую масштабируемость. Также возможны бесшовные шаблоны на основе градиентов CSS3, они включены ниже:
Тонкие узоры
Subtle Patterns — одно из самых популярных мест для поиска более 400 повторяющихся узоров и текстур, которые можно использовать в качестве фона веб-сайтов.Тонкие узоры фона идеально подходят для добавления легкого намёка на узоры на заднем фоне, не отвлекая слишком много внимания от основного контента. Шаблоны можно загрузить в формате PNG и совершенно бесплатно использовать в веб-проектах или в печати.
Выкройки героев
Hero Patterns создан Стивом Шогером и предлагает коллекцию повторяемых фоновых шаблонов SVG для использования в ваших веб-проектах. Эти бесплатные шаблоны SVG можно легко настроить, изменив цвет переднего плана или фона в соответствии с цветовой темой вашего веб-сайта.
Эти бесплатные шаблоны SVG можно легко настроить, изменив цвет переднего плана или фона в соответствии с цветовой темой вашего веб-сайта.
Библиотека паттернов
Библиотека паттернов — это проект, в котором собраны паттерны, которыми поделились талантливые дизайнеры. Вы можете бесплатно скачать и использовать эти шаблоны в своих веб-проектах.
SVG Фоны
На этом веб-сайте есть коллекция из 30+ настраиваемых фоновых рисунков SVG. Вы получаете код CSS для использования этих фонов, которые поддерживаются всеми современными браузерами.
Галерея шаблонов CSS3
CSS3 Patterns Gallery использует градиенты для создания фоновых узоров.На веб-сайте есть 41 бесплатный шаблон CSS3, и вы можете легко получить для них соответствующий код CSS. Для правильной работы этих шаблонов требуется современный браузер.
Галерея SVG паттернов
На этом веб-сайте, вдохновленном галереей шаблонов CSS3, предлагается 21 бесплатный шаблон SVG. В отличие от градиентов CSS3, изображения SVG поддерживаются в IE9, поэтому эти шаблоны будут работать и в более старых версиях IE. Вы можете получить полный код, включая SVG и CSS для этих фонов, на веб-сайте.
В отличие от градиентов CSS3, изображения SVG поддерживаются в IE9, поэтому эти шаблоны будут работать и в более старых версиях IE. Вы можете получить полный код, включая SVG и CSS для этих фонов, на веб-сайте.
MagicPattern Шаблоны CSS
КомандаMagicPattern предлагает бесплатный набор фоновых шаблонов CSS, которые можно настроить по цвету, прозрачности и интервалу.Вы можете предварительно просмотреть шаблон на их веб-сайте и легко скопировать код CSS для шаблона.
Цветные любовные узоры
ColorLovers — популярный веб-сайт, где можно найти вдохновение для цветовых схем. Он также предлагает галерею созданных пользователями бесшовных паттернов для использования в ваших творческих проектах и веб-дизайне.
Охладитель модели
Pattern Cooler предлагает несколько бесшовных узоров, которые можно настроить перед загрузкой. Узоры доступны в нескольких стилях, таких как абстрактный, волна, шеврон, цветок, точки, квадрат, ретро, неон и т. Д.
Д.
Freepik Pattern Векторы
Freepik — популярное место для поиска бесплатной векторной графики и иллюстраций. Вы также можете найти на этом веб-сайте бесшовные фоновые узоры, которые можно загрузить в виде файлов AI и EPS. Кредитование веб-сайта Freepik необходимо, когда вы используете эти фоны бесплатно, однако вы можете подписаться на их премиум-аккаунт, чтобы использовать эти шаблоны без предоставления кредита.
Фоновые лаборатории
Background Labs содержит фоны и бесшовные модели, которые доступны для бесплатной загрузки.Шаблоны доступны в виде файлов Illustrator (AI), а также изображений PNG.
DinPattern
DinPattern предлагает загрузку бесшовных шаблонов, которые доступны бесплатно для коммерческого использования в Интернете и на экране. Однако за использование этих дизайнов в печати взимается плата.
Генераторы фоновых узоров веб-сайтов
Хотя веб-сайты галереи паттернов предлагают вам большую коллекцию готовых бесплатных бесшовных узоров, вы можете использовать генераторы фона узоров, чтобы создать собственный бесшовный узор для себя. Эти генераторы фоновых рисунков основаны на веб-технологиях и позволяют легко создавать и загружать повторяющиеся шаблоны.
Эти генераторы фоновых рисунков основаны на веб-технологиях и позволяют легко создавать и загружать повторяющиеся шаблоны.
, Ниндзя
PatternNinja — это более новая версия BGPatterns, которая предлагает аналогичную функциональность по созданию бесшовного узора с использованием основных форм, а также пользовательских изображений SVG.
Генератор векторных паттернов
Генератор векторных шаблонов позволяет настраивать бесшовные шаблоны и экспортировать их для редактирования в любом программном обеспечении для редактирования векторных изображений.
Генератор шаблонов Doodad
Этот генератор шаблонов можно использовать для создания уникальных бесшовных шаблонов без лицензионных отчислений.Вы можете настроить узор с помощью цветов, фильтров и преобразований.
PatternPad
PatternPad позволяет создавать красивые узоры с бесконечными вариациями. Вы можете экспортировать дизайн в формат SVG и использовать его где угодно.
Шаблонизатор
Patternizer — это онлайн-инструмент для создания рисунков полос. Выкройки можно сохранять и делиться ими с кем угодно, что дает возможность совместной работы и создания ремиксов.
Patternico
Patternico позволяет создавать бесшовные модели, используя значки Font Awesome, а также линейные значки.Вы даже можете создавать бесшовные модели с помощью эмодзи с помощью этого бесплатного веб-инструмента.
Бесплатные наборы шаблонов
Вот несколько бесшовных паттернов из нашей собственной коллекции бесплатных подарков, которые вы можете бесплатно скачать и использовать в качестве фона веб-сайта или в своих проектах графического дизайна. Не забудьте заглянуть в наш раздел бесплатных услуг, чтобы получить больше бесплатных ресурсов для дизайна и разработки.
Бесшовные модели джинсовой ткани
В этот набор входят 5 различных повторяющихся узоров синей джинсовой ткани, которые будут плавно укладываться по горизонтали и вертикали и могут быть применены к фону любого размера.
Лимонный бесшовный узор с текстурой
Бесплатный файл выкройки Photoshop с плоскими узорами, такими как лимоны, дольки лимона, цветы и листья.
Красочный рождественский узор
Этот бесплатный набор выкроек включает красиво упакованные подарки с бантами и разноцветные рождественские елки, расположенные на милом фоне в горошек.
Бесплатные геометрические узоры
Этот набор геометрических узоров содержит 20 фрагментов узоров в формате PNG.
Выкройки Премиум
Если бесплатная коллекция бесшовных узоров, а также генераторы узоров не могут удовлетворить ваши потребности, вы можете попробовать эти премиальные наборы бесшовных узоров на популярных рынках графического дизайна.Они допускают коммерческое использование и предлагают больше разнообразных фоновых узоров, которые можно использовать в качестве повторяющихся фонов HTML.
Модели креативного рынка
Creative Market предлагает множество профессионально созданных наборов бесшовных узоров по привлекательным ценам. Вы можете просмотреть и узнать больше об этих пакетах на их веб-сайте.
Вы можете просмотреть и узнать больше об этих пакетах на их веб-сайте.
Графика Речные узоры
На GraphicRiver вы можете найти индивидуальные наборы выкроек от профессиональных графических дизайнеров и приобрести тот, который вам нравится, исходя из ваших потребностей.
Мы надеемся, что смогли предоставить вам достаточно вариантов, чтобы помочь вам выбрать цельный узор для вашего веб-сайта. Вы можете добавить эту страницу в закладки или улучшить наш веб-сайт, поскольку мы регулярно обновляем и создаем коллекции полезных ресурсов по дизайну и разработке. Не забудьте поделиться этим сообщением.
.

 Оптимальное число копий 3 на 3. Больше ставить не имеет смысла, по такому квадрату отлично видно узор. Копии основного тайла немного приглушены, поэтому активные элементы видно сразу.
Оптимальное число копий 3 на 3. Больше ставить не имеет смысла, по такому квадрату отлично видно узор. Копии основного тайла немного приглушены, поэтому активные элементы видно сразу. Но иногда возникает необходимость заливку разобрать на векторные объекты. Например, это может понадобиться, если вы создаете паттерн для продажи на микростоках, неразобранные паттерны они не принимают. Чтобы разобрать заливу нужно зайти в Object-Expand. При этом тайл оказывется под маской, скрывающей выходящие за край элементы. Большинство стокеров избавляется от этой маски и обрезает изображение, но это совсем не обязательно, стоки принимают изображения с масками, единственное что, маской не должны быть покрыты все объекты, нужно вытащить невыступающие объекты из-под маски.
Но иногда возникает необходимость заливку разобрать на векторные объекты. Например, это может понадобиться, если вы создаете паттерн для продажи на микростоках, неразобранные паттерны они не принимают. Чтобы разобрать заливу нужно зайти в Object-Expand. При этом тайл оказывется под маской, скрывающей выходящие за край элементы. Большинство стокеров избавляется от этой маски и обрезает изображение, но это совсем не обязательно, стоки принимают изображения с масками, единственное что, маской не должны быть покрыты все объекты, нужно вытащить невыступающие объекты из-под маски.