Изучаем основные техники коллажа в Фотошоп / Creativo.one
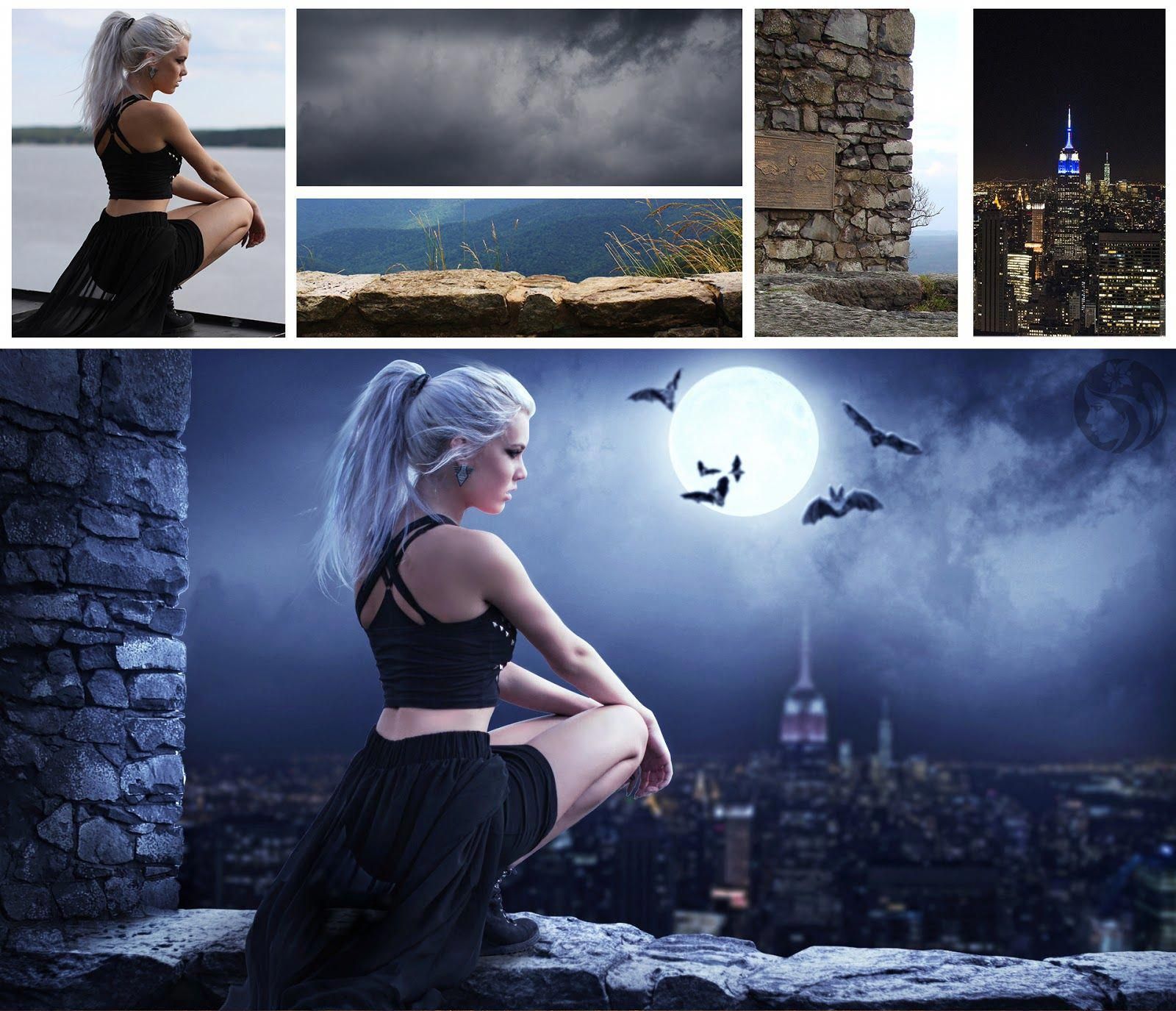
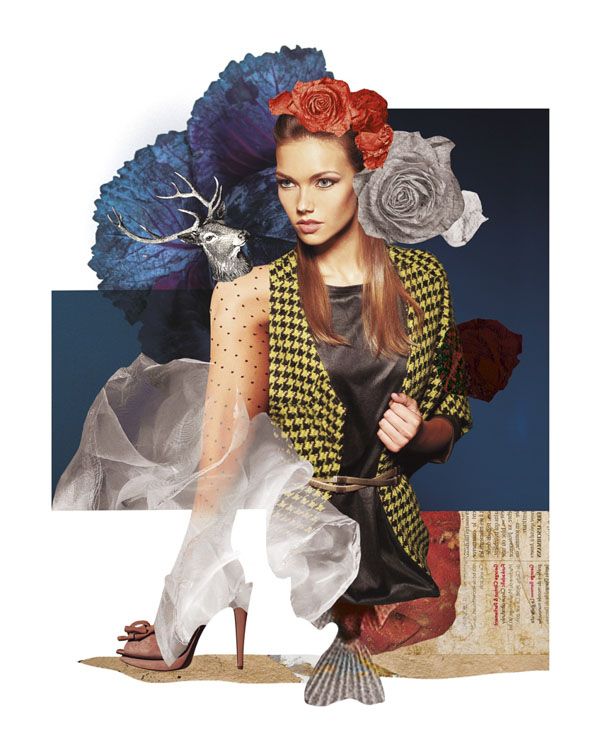
Будучи таким же популярным, как и прежде, фотомонтаж (коллажирование) – один из самых простых в изучении навыков. Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Конкретные техники, о которых вы узнаете, будут заключаться в том, чтобы определить источник света, задав реалистичное освещение и добавив тени объектам. Также вы научитесь пользоваться корректирующими слоями, работать с цветами и текстурами, чтобы задать определенное настроение на финальных этапах работы.
- Примечание: Все изображения кликабельны. Нажмите на изображение, чтобы увеличить.

Скачать архив с материалами к уроку
Примечание: Автор предоставляет небольшой набор материалов. Остальные изображения вы можете подобрать на свой вкус.
Шаг 1
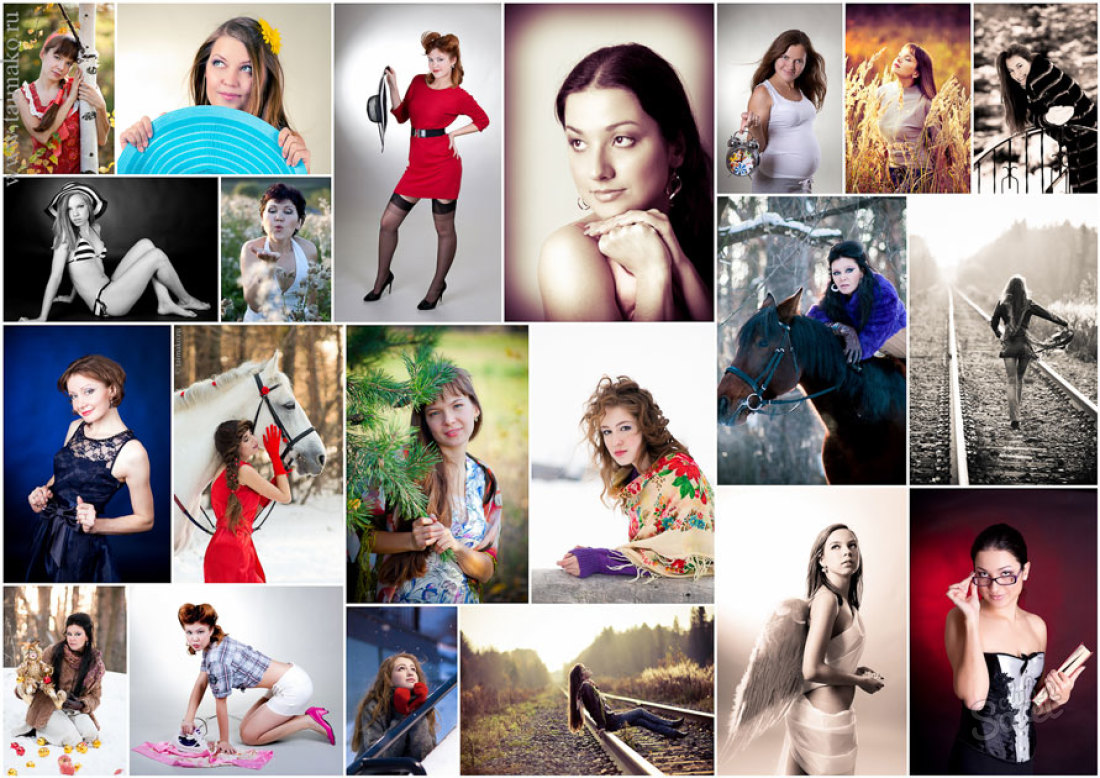
Первый шаг при работе с фотоманипуляциями – собрать все необходимые стоковые материалы. Не бойтесь выбирать, ведь ничего не мешает убрать или добавить еще одну фотографию.
На таких сайтах, как iStock и Shutterstock полно фотографий животных. Однако на бесплатных стоках нужных материалов не меньше.
Начальный набор материалов вы можете скачать по ссылке в начале урока.
Шаг 2
Откройте изображение с пейзажем (файл Используя инструмент Crop (Рамка), обрежьте изображение так, чтобы получить «альбомный» холст, как на изображении. Затем перейдите в меню Изображение > Коррекция (Image > Adjustments), увеличьте яркость и контраст. ).>
).>
Шаг 3
Небо должно быть более эффектным, поэтому мы создадим новый слой с Режимом наложения (Blending Mode) Затемнение основы (Color Burn) и при помощи мягкой круглой кисти с
Найдите пару фотографий облаков, перенесите их в документ, установите режим наложения Перекрытие (Overlay), а затем добавьте маску слоя, чтобы стереть ненужные части, смешав новые облака с исходной фотографией.
Шаг 4
Фон готов. Теперь пора начать заполнять его живыми существами. Найдите изображение идущего человека с флагом. Обведите его при помощи инструмента Перо (Pen Tool). С активным инструментом Выделение контура (Path Selection Tool) кликните правой кнопкой мыши и выберите пункт  Переместите его и измените размер.
Переместите его и измените размер.
Примечание: Для создания выделения вам могут помочь данные уроки
Шаг 5
Давайте поместим наш условный источник света в левой части документа и соответствующим образом добавим эффекты освещения. Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение
Шаг 6
Каждый объект отбрасывает тень, и ее правильное расположение идеально впишет мужчину в ландшафт. Кликните с зажатой кнопкой Ctrl по слою с мужчиной, чтобы получить выделение. Создайте новый слой под ним и заполните выделенную область черным цветом. Отразите слой по вертикали, затем кликните, удерживая при этом
Создайте новый слой под ним и заполните выделенную область черным цветом. Отразите слой по вертикали, затем кликните, удерживая при этом
Шаг 7
Измените режим наложения тени на Перекрытие (Overlay), дублируйте слой и установите Нормальный (Normal) режим. Поиграйте с непрозрачностью, достигнув реалистичного вида. Создайте еще один слой и при помощи маленькой мягкой кисти чёрного цвета нарисуйте тень вокруг обуви мужчины. Добавьте маску, если нужно будет ее подкорректировать.
Шаг 8
Пришло время для флага. Откройте flag.jpg, затем, используя уже известную технику, вырежьте его и вставьте в основной документ. Трансформируйте его, чтобы размер и угол наклона был правильным. Повторите предыдущие шаги, добавив освещение. Создайте маску слоя и воспользуйтесь маленькой жесткой кистью, получив рваный край внизу.
Трансформируйте его, чтобы размер и угол наклона был правильным. Повторите предыдущие шаги, добавив освещение. Создайте маску слоя и воспользуйтесь маленькой жесткой кистью, получив рваный край внизу.
Шаг 9
Теперь немного состарим флаг. При помощи кистей, например, из этого набора и маски слоя оставьте несколько штрихов на флаге, достигнув нужного эффекта. Затем выберите логотип по своему вкусу, перенесите его в документ, установите режим наложения
Шаг 10
Начните добавлять животных. Найдите изображение льва – я использовал эту фотографию с Photolia – вырежьте его аналогичным методом, который использовался для предыдущих элементов, и вставьте в документ. Увеличьте яркость/контраст, визуально выделив животное, затем примените те же техники освещения и теней, что были выполнены для мужчины.
Шаг 11
При рисовании теней для животных, вы получите лучший результат, если будете работать на новом слое с маской, а затем воспользуетесь мягкой кистью среднего размера, чтобы добавить тень вокруг стоп.
Шаг 12
При помощи техник, которыми мы пользовались для мужчины и льва, добавьте к композиции flamingo.jpg. Не волнуйтесь о размещении, мы подкорректируем его по ходу работы. Я также добавил других животных.
Шаг 13
Чтобы они смешались с небом, примените стиль слоя Наложение градиента с настройками, указанными на скриншоте.
Шаг 14
В качестве мелких финальных элементов добавим насекомых и ящериц. Откройте snake.jpg и «прицепите» змею к палке, на которой висит флаг. При помощи маски слоя сотрите некоторые части, чтобы казалось, будто она обвивается вокруг. Также добавьте паука на флаге и примените для него стиль слоя Тень
Откройте snake.jpg и «прицепите» змею к палке, на которой висит флаг. При помощи маски слоя сотрите некоторые части, чтобы казалось, будто она обвивается вокруг. Также добавьте паука на флаге и примените для него стиль слоя Тень
Шаг 15
Мужчина на снимке смотрит на нас, но лучше было бы направить его взгляд прямо, куда он идет. Чтобы это исправить, я нашел нужную голову и обернул ее платком. Примените маску слоя для мужчины, скрыв его голову. Вооружившись техниками, которые мы использовали прежде, повторите шаги для новой головы, трансформируйте ее и разместите в правильном положении.
Шаг 16
Добавим несколько финальных штрихов, например, украшения и перья для знаменосца. Давайте также изменим общее настроение работы. Поэкспериментируйте с цветовым балансом, добавив корректирующие слои  Добавьте файл texture.jpg с режимом наложения Перекрытие (Overlay) и непрозрачностью (Opacity) 30%, затем разместите его над слоем с облаками.
Добавьте файл texture.jpg с режимом наложения Перекрытие (Overlay) и непрозрачностью (Opacity) 30%, затем разместите его над слоем с облаками.
Автор: Mike Harrison
Источник: www.digitalartsonline.co.uk
Изучаем основные техники коллажа в Фотошоп / Creativo.one

Конкретные техники, о которых вы узнаете, будут заключаться в том, чтобы определить источник света, задав реалистичное освещение и добавив тени объектам. Также вы научитесь пользоваться корректирующими слоями, работать с цветами и текстурами, чтобы задать определенное настроение на финальных этапах работы.
- Примечание: Все изображения кликабельны. Нажмите на изображение, чтобы увеличить.
Скачать архив с материалами к уроку
Примечание: Автор предоставляет небольшой набор материалов. Остальные изображения вы можете подобрать на свой вкус.
Шаг 1
Первый шаг при работе с фотоманипуляциями – собрать все необходимые стоковые материалы. Не бойтесь выбирать, ведь ничего не мешает убрать или добавить еще одну фотографию.
На таких сайтах, как iStock и Shutterstock полно фотографий животных. Однако на бесплатных стоках нужных материалов не меньше.
Начальный набор материалов вы можете скачать по ссылке в начале урока.
Шаг 2
Откройте изображение с пейзажем (файл Используя инструмент Crop (Рамка), обрежьте изображение так, чтобы получить «альбомный» холст, как на изображении. Затем перейдите в меню Изображение > Коррекция (Image > Adjustments), увеличьте яркость и контраст.).>
Шаг 3
Небо должно быть более эффектным, поэтому мы создадим новый слой с Режимом наложения (Blending Mode) Затемнение основы (Color Burn) и при помощи мягкой круглой кисти с Нажимом (Flow) около 40% закрасим его синим цветом.
Найдите пару фотографий облаков, перенесите их в документ, установите режим наложения Перекрытие (Overlay), а затем добавьте маску слоя, чтобы стереть ненужные части, смешав новые облака с исходной фотографией.
Шаг 4
Фон готов. Теперь пора начать заполнять его живыми существами. Найдите изображение идущего человека с флагом. Обведите его при помощи инструмента Перо (Pen Tool). С активным инструментом Выделение контура (Path Selection Tool) кликните правой кнопкой мыши и выберите пункт Сгенерировать выделение (Make Selection), затем скопируйте и вставьте человека в основной документ. Переместите его и измените размер.
Примечание: Для создания выделения вам могут помочь данные уроки
Шаг 5
Давайте поместим наш условный источник света в левой части документа и соответствующим образом добавим эффекты освещения. Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .
Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .
Шаг 6
Каждый объект отбрасывает тень, и ее правильное расположение идеально впишет мужчину в ландшафт. Кликните с зажатой кнопкой Ctrl по слою с мужчиной, чтобы получить выделение. Создайте новый слой под ним и заполните выделенную область черным цветом. Отразите слой по вертикали, затем кликните, удерживая при этом Ctrl, по нижней средней точке трансформирования, перетянув ее вверх и вправо. Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.
Шаг 7
Измените режим наложения тени на Перекрытие (Overlay), дублируйте слой и установите Нормальный (Normal) режим. Поиграйте с непрозрачностью, достигнув реалистичного вида. Создайте еще один слой и при помощи маленькой мягкой кисти чёрного цвета нарисуйте тень вокруг обуви мужчины. Добавьте маску, если нужно будет ее подкорректировать.
Поиграйте с непрозрачностью, достигнув реалистичного вида. Создайте еще один слой и при помощи маленькой мягкой кисти чёрного цвета нарисуйте тень вокруг обуви мужчины. Добавьте маску, если нужно будет ее подкорректировать.
Шаг 8
Пришло время для флага. Откройте flag.jpg, затем, используя уже известную технику, вырежьте его и вставьте в основной документ. Трансформируйте его, чтобы размер и угол наклона был правильным. Повторите предыдущие шаги, добавив освещение. Создайте маску слоя и воспользуйтесь маленькой жесткой кистью, получив рваный край внизу.
Шаг 9
Теперь немного состарим флаг. При помощи кистей, например, из этого набора и маски слоя оставьте несколько штрихов на флаге, достигнув нужного эффекта. Затем выберите логотип по своему вкусу, перенесите его в документ, установите режим наложения Умножение (Multiply) и перейдите в меню Фильтр > Пластика (Filter > Liquify), чтобы подстроить его под изгибы флага.
Шаг 10
Начните добавлять животных. Найдите изображение льва – я использовал эту фотографию с Photolia – вырежьте его аналогичным методом, который использовался для предыдущих элементов, и вставьте в документ. Увеличьте яркость/контраст, визуально выделив животное, затем примените те же техники освещения и теней, что были выполнены для мужчины.
Шаг 11
При рисовании теней для животных, вы получите лучший результат, если будете работать на новом слое с маской, а затем воспользуетесь мягкой кистью среднего размера, чтобы добавить тень вокруг стоп.
Шаг 12
При помощи техник, которыми мы пользовались для мужчины и льва, добавьте к композиции flamingo.jpg. Не волнуйтесь о размещении, мы подкорректируем его по ходу работы. Я также добавил других животных.
Шаг 13
Птицы, парящие в небе, создадут дополнительное чувство динамичности, поэтому добавьте их аналогичным образом.
Чтобы они смешались с небом, примените стиль слоя Наложение градиента с настройками, указанными на скриншоте.
Шаг 14
В качестве мелких финальных элементов добавим насекомых и ящериц. Откройте snake.jpg и «прицепите» змею к палке, на которой висит флаг. При помощи маски слоя сотрите некоторые части, чтобы казалось, будто она обвивается вокруг. Также добавьте паука на флаге и примените для него стиль слоя Тень (Drop Shadows), можете использовать настройки по умолчанию или применить свои.
Шаг 15
Мужчина на снимке смотрит на нас, но лучше было бы направить его взгляд прямо, куда он идет. Чтобы это исправить, я нашел нужную голову и обернул ее платком. Примените маску слоя для мужчины, скрыв его голову. Вооружившись техниками, которые мы использовали прежде, повторите шаги для новой головы, трансформируйте ее и разместите в правильном положении.
Шаг 16
Добавим несколько финальных штрихов, например, украшения и перья для знаменосца. Давайте также изменим общее настроение работы. Поэкспериментируйте с цветовым балансом, добавив корректирующие слои Карта градиента (Gradient Map) и Яркость/Контраст (Brightness/Contrast) надо всеми остальными. Добавьте файл texture.jpg с режимом наложения Перекрытие (Overlay) и непрозрачностью (Opacity) 30%, затем разместите его над слоем с облаками.
Автор: Mike Harrison
Источник: www.digitalartsonline.co.uk
Изучаем основные техники коллажа в Фотошоп / Creativo.one
Будучи таким же популярным, как и прежде, фотомонтаж (коллажирование) – один из самых простых в изучении навыков. Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Однако, достигнуть фотореалистичного результата бывает сложно. В этом уроке Mike Harrison покажет, как это сделать, смешав несколько фотографий в одно изображение. У таких работ всегда есть что-то сюрреалистичное, но благодаря используемым материалам, окружению и композиции результат всегда будет выглядеть довольно гармонично, добавляя особую интригу и притягивая взгляд.
Конкретные техники, о которых вы узнаете, будут заключаться в том, чтобы определить источник света, задав реалистичное освещение и добавив тени объектам. Также вы научитесь пользоваться корректирующими слоями, работать с цветами и текстурами, чтобы задать определенное настроение на финальных этапах работы.
- Примечание: Все изображения кликабельны. Нажмите на изображение, чтобы увеличить.
Скачать архив с материалами к уроку
Примечание: Автор предоставляет небольшой набор материалов. Остальные изображения вы можете подобрать на свой вкус.
Шаг 1
Первый шаг при работе с фотоманипуляциями – собрать все необходимые стоковые материалы. Не бойтесь выбирать, ведь ничего не мешает убрать или добавить еще одну фотографию.
На таких сайтах, как iStock и Shutterstock полно фотографий животных. Однако на бесплатных стоках нужных материалов не меньше.
Начальный набор материалов вы можете скачать по ссылке в начале урока.
Шаг 2
Откройте изображение с пейзажем (файл Используя инструмент Crop (Рамка), обрежьте изображение так, чтобы получить «альбомный» холст, как на изображении. Затем перейдите в меню Изображение > Коррекция (Image > Adjustments), увеличьте яркость и контраст.).>
Шаг 3
Небо должно быть более эффектным, поэтому мы создадим новый слой с Режимом наложения (Blending Mode) Затемнение основы (Color Burn) и при помощи мягкой круглой кисти с Нажимом (Flow) около 40% закрасим его синим цветом.
Найдите пару фотографий облаков, перенесите их в документ, установите режим наложения Перекрытие (Overlay), а затем добавьте маску слоя, чтобы стереть ненужные части, смешав новые облака с исходной фотографией.
Шаг 4
Фон готов. Теперь пора начать заполнять его живыми существами. Найдите изображение идущего человека с флагом. Обведите его при помощи инструмента Перо (Pen Tool). С активным инструментом Выделение контура (Path Selection Tool) кликните правой кнопкой мыши и выберите пункт Сгенерировать выделение (Make Selection), затем скопируйте и вставьте человека в основной документ. Переместите его и измените размер.
Примечание: Для создания выделения вам могут помочь данные уроки
Шаг 5
Давайте поместим наш условный источник света в левой части документа и соответствующим образом добавим эффекты освещения. Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .
Кликните с зажатой клавишей Ctrl по миниатюре слоя с мужчиной. Создайте новый слой и перейдите в меню Слои > Маска слоя > Показать выделение (Layer > Layer Mask > Reveal Selection). Измените режим наложения на Перекрытие (Overlay), затем при помощи маленькой мягкой кисти белого цвета нарисуйте блики вдоль левого контура мужчины. Сделайте то же для правой стороны, но с режимом наложения Нормальный (Normal) и черной кистью .
Шаг 6
Каждый объект отбрасывает тень, и ее правильное расположение идеально впишет мужчину в ландшафт. Кликните с зажатой кнопкой Ctrl по слою с мужчиной, чтобы получить выделение. Создайте новый слой под ним и заполните выделенную область черным цветом. Отразите слой по вертикали, затем кликните, удерживая при этом Ctrl, по нижней средней точке трансформирования, перетянув ее вверх и вправо. Теперь перейдите в меню Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите радиус 1 px.
Шаг 7
Измените режим наложения тени на Перекрытие (Overlay), дублируйте слой и установите Нормальный (Normal) режим. Поиграйте с непрозрачностью, достигнув реалистичного вида. Создайте еще один слой и при помощи маленькой мягкой кисти чёрного цвета нарисуйте тень вокруг обуви мужчины. Добавьте маску, если нужно будет ее подкорректировать.
Шаг 8
Пришло время для флага. Откройте flag.jpg, затем, используя уже известную технику, вырежьте его и вставьте в основной документ. Трансформируйте его, чтобы размер и угол наклона был правильным. Повторите предыдущие шаги, добавив освещение. Создайте маску слоя и воспользуйтесь маленькой жесткой кистью, получив рваный край внизу.
Шаг 9
Теперь немного состарим флаг. При помощи кистей, например, из этого набора и маски слоя оставьте несколько штрихов на флаге, достигнув нужного эффекта. Затем выберите логотип по своему вкусу, перенесите его в документ, установите режим наложения Умножение (Multiply) и перейдите в меню Фильтр > Пластика (Filter > Liquify), чтобы подстроить его под изгибы флага.
Затем выберите логотип по своему вкусу, перенесите его в документ, установите режим наложения Умножение (Multiply) и перейдите в меню Фильтр > Пластика (Filter > Liquify), чтобы подстроить его под изгибы флага.
Шаг 10
Начните добавлять животных. Найдите изображение льва – я использовал эту фотографию с Photolia – вырежьте его аналогичным методом, который использовался для предыдущих элементов, и вставьте в документ. Увеличьте яркость/контраст, визуально выделив животное, затем примените те же техники освещения и теней, что были выполнены для мужчины.
Шаг 11
При рисовании теней для животных, вы получите лучший результат, если будете работать на новом слое с маской, а затем воспользуетесь мягкой кистью среднего размера, чтобы добавить тень вокруг стоп.
Шаг 12
При помощи техник, которыми мы пользовались для мужчины и льва, добавьте к композиции flamingo. jpg. Не волнуйтесь о размещении, мы подкорректируем его по ходу работы. Я также добавил других животных.
jpg. Не волнуйтесь о размещении, мы подкорректируем его по ходу работы. Я также добавил других животных.
Шаг 13
Птицы, парящие в небе, создадут дополнительное чувство динамичности, поэтому добавьте их аналогичным образом.
Чтобы они смешались с небом, примените стиль слоя Наложение градиента с настройками, указанными на скриншоте.
Шаг 14
В качестве мелких финальных элементов добавим насекомых и ящериц. Откройте snake.jpg и «прицепите» змею к палке, на которой висит флаг. При помощи маски слоя сотрите некоторые части, чтобы казалось, будто она обвивается вокруг. Также добавьте паука на флаге и примените для него стиль слоя Тень (Drop Shadows), можете использовать настройки по умолчанию или применить свои.
Шаг 15
Мужчина на снимке смотрит на нас, но лучше было бы направить его взгляд прямо, куда он идет. Чтобы это исправить, я нашел нужную голову и обернул ее платком. Примените маску слоя для мужчины, скрыв его голову. Вооружившись техниками, которые мы использовали прежде, повторите шаги для новой головы, трансформируйте ее и разместите в правильном положении.
Чтобы это исправить, я нашел нужную голову и обернул ее платком. Примените маску слоя для мужчины, скрыв его голову. Вооружившись техниками, которые мы использовали прежде, повторите шаги для новой головы, трансформируйте ее и разместите в правильном положении.
Шаг 16
Добавим несколько финальных штрихов, например, украшения и перья для знаменосца. Давайте также изменим общее настроение работы. Поэкспериментируйте с цветовым балансом, добавив корректирующие слои Карта градиента (Gradient Map) и Яркость/Контраст (Brightness/Contrast) надо всеми остальными. Добавьте файл texture.jpg с режимом наложения Перекрытие (Overlay) и непрозрачностью (Opacity) 30%, затем разместите его над слоем с облаками.
Автор: Mike Harrison
Источник:
www. digitalartsonline.co.uk
digitalartsonline.co.uk
[Алексей Кузьмичев] Коллажирование в Photoshop | SuperSliv
By:Todos-  27 ноя 2016
АдминистраторКоманда форума Администратор Модератор
- Регистрация:
- 18 ноя 2018
- Сообщения:
- 30.937
- Симпатии:
- 4.782
Название: Коллажирование в Photoshop
Автор: Алексей КузьмичевОсновная цель интенсива — дать вам необходимый багаж знаний, который позволит вам создавать качественные и реалистичные коллажи.
После интенсива, вы будете знать не просто отдельные техники и приёмы, а понимать сам принцип работы, и понимать, что и для чего делается.
Вы научитесь:
Продажник:—
- Правильно подбирать фотографии
- Работать со светом и перспективой
- Приводить изображение к нужной цветовой схеме
- Добавлять объём объектам в кадре
- Рисовать реалистичные тени и рефлексы
- Создавать нужную атмосферу в кадре
- Работать с текстурами
- Применять спецэффекты
- Создавать сложные коллажи
Скачать:Скрытый контент. Для просмотра Вы должны быть зарегистрированным участником.
Нажмите, чтобы раскрыть…
Последнее редактирование модератором: 2 мар 2020
Viktori108, VonGron и Geksly нравится это.
Adobe Photoshop СС с нуля дистанционный курс обучения | Adobe Photoshop СС обработка, ретушь и коллаж онлайн
Программа обучения
В рамках курса Adobe Photoshop мы уделяем много внимания практическим заданиям и творческим дисциплинам. Программа состоит из 3 тематических блоков:
-
Что можно создать с помощью Photoshop и где это можно применить? Изучаем интерфейс, основные принципы работы программы и базовые инструменты.
1. Особенности растровой графики, области применения. Примеры исполнения различных задач. Форматы изображений
2. Интерфейс и инструменты программы
3. Выделенная область, инструменты выделения. Трансформация. Иллюстрация и скетч. Инструменты рисования.
-
Учимся обрабатывать изображения с помощью цветокоррекции, экспозиции, кривых и тонового диапазона и не только.
 Осваиваем портретную ретушь и инструменты устранения дефектов.
Осваиваем портретную ретушь и инструменты устранения дефектов.4. Цветовое пространство. Цветокоррекция. Спектр. Черно-белое изображение, перевод с использованием цветных фильтров
5. Экспозиция, гистограмма. Кривые. HDR и тоновый диапазон
6. Инструменты «штамп», «заплатка». Деформация перспективы, фильтр «пластика»
-
Создаём коллажи и дизайн-макеты: медиабаннеры, посты в социальные сети, а также анимированные gif-изображения.
7. Стиль слоя, режим наложения. Смарт-объекты и растровые элементы
8. Вёрстка в Adobe Photoshop, работа с текстом
9. Фотореалистичный коллаж. Объём и тени
10. Таймлайн и анимация
Показать полностью
Учебный план программы повышения квалификации «Adobe Photoshop: обработка, ретушь, коллажирование» доступен по ссылкеВолшебство в лесу, коллажирование в фотошопе, коллаж в стиле фэнтези в бесплатном уроке фотошопа
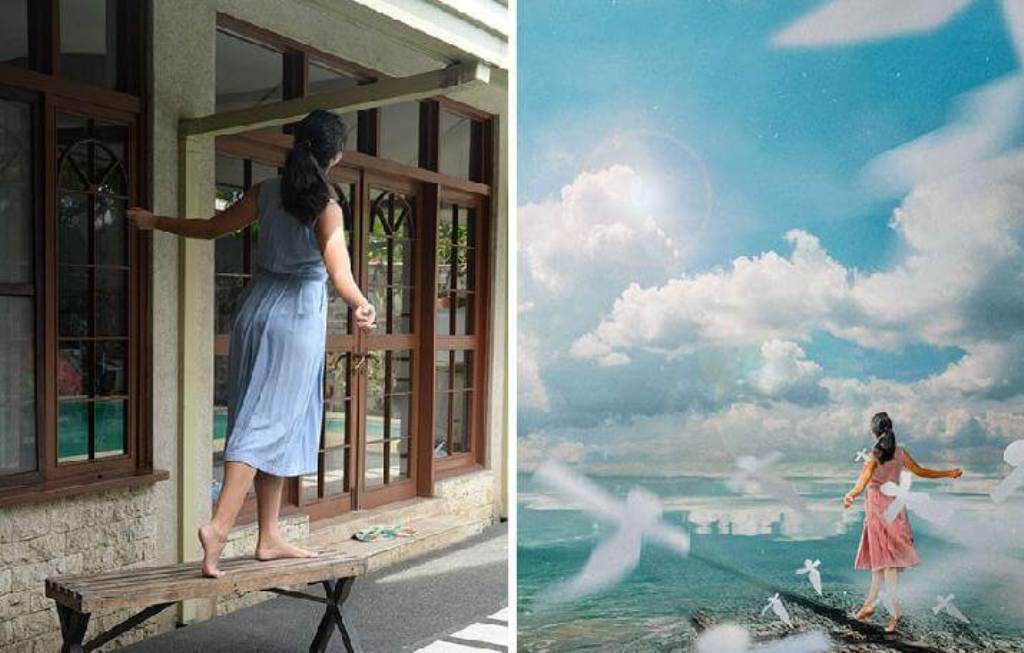
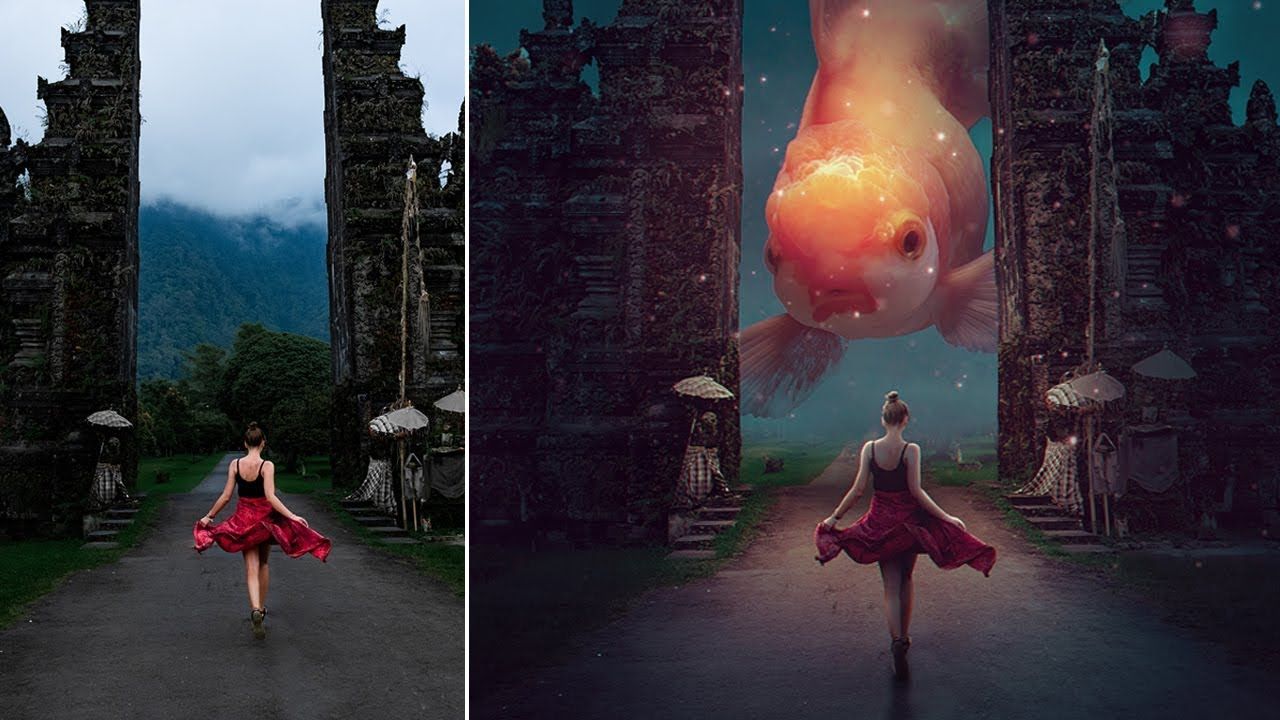
Очень интересный сказочный коллаж в стиле фэнтези в уроке фотошопа!Шаг 1. Создаем новый документ 500х700 пикселей. Переносим фотографию леса на документ.
Создаем новый документ 500х700 пикселей. Переносим фотографию леса на документ.
Шаг 2. Берем фотографию девушки . Открываем в Photoshop, следуем Filter> Extract, для того чтобы убрать фон.
Шаг 3. Скачиваем фото феи . Открываем в Photoshop, следуем Filter> Extract.
Шаг 4. Изменяем размеры нашей девушки, далее щелкаем по слою правой кнопкой мыши, выбираем Blending Options. Заходи во вкладку Outer Glow, режим смешивания ставим Color Dodge, прозрачность 22%, цвет #FFFFBE, и размер 46 px, остальное по умолчанию.
Изменяем размеры феи, и помещаем ее на ладонь девушке. Щелкаем по слою с фей правой кнопкой мыши, выбираем Blending Options. Переходим в Outer Glow, режим смешивания Color Dodge, прозрачность 22%, цвет #FFFFBE, и размер 46 px, остальное по умолчанию. Далее заходим Color Overlay, режим смешивания Color Dodge и цвет #C8FF05.
Шаг 5.
Дублируем слой с девушкой Ctrl+J. Выбираем нижний слой, и следуем Edit> Free Transform. И масштабируем изображение к низу.
И масштабируем изображение к низу.
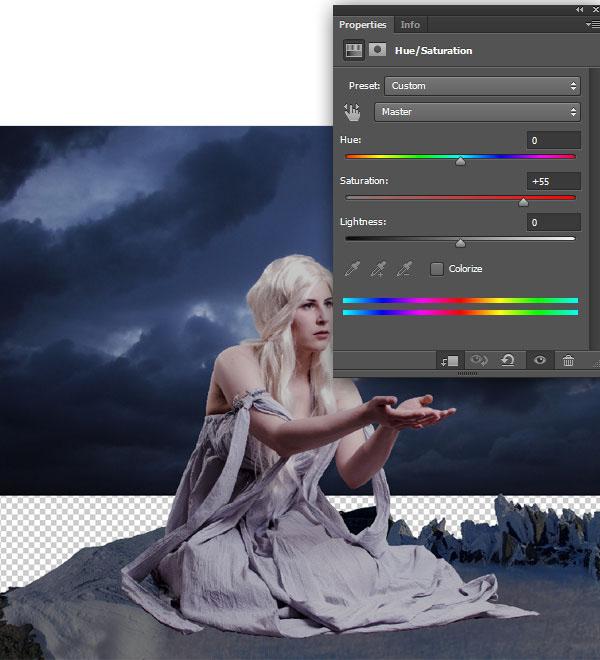
Следуем в Image> Adjustments> Hue/Saturation. Ставим Lightness -100. Далее Filter> Blur> Gaussian Blur, радиус 5 px. И стираем инструментом Eraser tool, нежелательные тени, позади девушки.
Шаг 6. Создаем новый слой, и переименовываем его в Glitter. Выбираем Brush tool, размер 15 px. Цвет переднего плана (foreground) — #FFFF00. Открываем Brush Palette. Ставим галочку Scattering, Scatter устанавливаем на 330%, контроль на Pen Pressure, Count ставим 1, и Count Jitter ставим равным 0. Рисуем инструментом Pen tool, путь вокруг девушке как показано ниже. (режим Pen tool, на Paths).
Выбираем Pen Tool, дальше на самом пути который мы нарисовали, кликаем правой кнопкой мыши, и выбираем Stroke Path, галочку на Brush, и проверим Simulate Pressure (имитация давления). Правой кнопкой мыши на слое Glitter, выбираем Outer Glow. Режим смешивания на Color Dodge, прозрачность 75%, размер 5 px, остальное по умолчанию.
Шаг 7. Создаем новый слой, и переименовываем в Flare. Скачиваем здесь кисти света. Выбираем инструмент Brush tool, и выбираем rismas2.psd. Цвет переднего плана (foreground) — #FFFFFF. И рисуем большой свет позади девушки. Режим смешивания слоя Flare ставим на Overlay.
Создаем новый слой, и переименовываем в Flare. Скачиваем здесь кисти света. Выбираем инструмент Brush tool, и выбираем rismas2.psd. Цвет переднего плана (foreground) — #FFFFFF. И рисуем большой свет позади девушки. Режим смешивания слоя Flare ставим на Overlay.
Сливаем все слои, и переименовываем слой как оригинал.Дублируем слой, и режим смешивания ставим на Soft Light.
Дублируем самый нижний слой, перенесем его на верх. Следуем в Filter> Blur> Gaussian Blur, радиус на 10px. Режим смешивания слоя на Screen.
Шаг 8. Создадим новый Hue/Saturation Adjustment Layer. Установим Hue — 0, Saturation на -50, Lightness на 0. На Colorize галочку не ставим.
Создадим новый Color Balance Adjustment Layer. Ставим Color Levels на -17, 16, -20, остальное по умолчанию.
Создаем новый Curves Adjustment Layer. Ставим точку по средине кривой, и Output на 120, а Input на 130.
Создаем новый Levels Adjustment Layer. Ставим значения в таком порядке 20, 1, 239.
Создаем новый Color Balance Adjustment Layer. Ставим Color Levels на 23, 0, -18, остальное без изменений.
Можно добавить текст для завершения, как это сделал автор.
уроке фотошоп, уроки фотошопа, урок Photoshop
Создание коллажей в Фотошопе — инструкция для новичков
Коллажирование – это возможность превратить ряд фотографий в кое-что более интересное, представить по-настоящему эффектную историю. Чтобы сделать это, достаточно воспользоваться графическим редактором Photoshop.
Существует два основных способа создания коллажей. Самый простой и быстрый: открываем желаемый фон для будущего коллажа и снимки, которые вы хотите использовать в работе. Переходим во вкладку с первым фото, выделяем его, нажимаем клавиши «Редактирование» и «Копирование» или Ctrl+A и Ctrl+C. Дальше нажимаем вкладку с фоном и просто вставляем скопированное изображение, масштабируем и перемещаем его в нужное место. На этом этапе также можно воспользоваться функцией «Поворот», чтобы расположить снимок под углом. Выполняем аналогичные операции с остальными фото, размещая их на фоновой вкладке.
Выполняем аналогичные операции с остальными фото, размещая их на фоновой вкладке.
Если вы хотите полноценно раскрыть свою историю в коллаже, нужно грамотно расставить изображения по очерёдности или по смыслу. Лучше всего подогнать снимки под один размер, добавить немного визуального пространства между ними, например, установив тонкую окантовку или разделительные полосы. По окончанию работы нужно перейти в раздел «Слои» и объединить видимые изображения.
Ещё один способ, который можно применять в качестве дополнения к другим. Нужно зайти в раздел «Слои», открыть фоновое изображение и кликнуть по нему 2 раза левой клавишей мышки. Появиться диалоговое окно, в котором нужно подтвердить, что вы оставляете всё без изменений, то есть снимаете блокировку и превращаете фото в обычный слой. Далее формируете «Слой 1» белого цвета при помощи инструмента «Заливка». По окончанию этого этапа, следует перейти в «Слой 0», то есть фон. По нему нужно кликнуть клавишей мышки, а затем выбрать слой-маску. Открываете кисти (клавиша В, затем F5), выбираете подходящую кисть для рисования на фоне, выполняете всё, что нужно. По окончанию нужно применить слой-маску и объединить все слои в один.
Открываете кисти (клавиша В, затем F5), выбираете подходящую кисть для рисования на фоне, выполняете всё, что нужно. По окончанию нужно применить слой-маску и объединить все слои в один.
Обязательно продумайте свою идею, определитесь с мыслью, которую хотите передать зрителю, перед тем как приступать к созданию коллажа. Попробуйте освоить Photoshop из других ракурсов, изучив такие элементы, как текстура, прозрачность, изменение света, насыщенности, яркости и контраста. Вы откроете для себя невероятный мир Фотошопа, где существует масса возможностей для развития творческих замыслов, креативных идей с потрясающих сюжетов!
Анализируя новые версии Photoshop, видно, что каждый год разработчики добавляют всё новые и новые эффекты, расширяя функциональность, упрощая использовании программы и в то же время повышая её функционал. Благодаря этому последняя версия Фотошопа пользуется успехом не только у продвинутых дизайнеров, но и новичков. Фотографы, художники, дизайнеры, проектировщики и многие другие специалисты успешно пользуют Photoshop в своих целях. Мы уверены, получится это и у вас!
Мы уверены, получится это и у вас!
Как создать фотоколлаж в Adobe Photoshop
Как создать фотоколлаж в Adobe Photoshop www.sleeklens.com
В этом видео я покажу вам, как создать очень простой, но элегантный фотоколлаж в Adobe Photoshop. Это будет очень легко сделать, и это видео было отправлено членом группы клуба пользователей Sleeklens на Facebook. Если вы хотите присоединиться к сообществу, вы можете подписаться на группу, перейдя на https://www.facebook.com/groups/SleeklensMembersClub/ или на Facebook, и в строке поиска вы можете ввести Sleeklens Members Club, и он будет быть первым, кто появится.
Участник хотел узнать, как сделать коллаж в Adobe Photoshop. Вы можете создавать коллажи в разных местах, но если вы хотите сделать свой собственный, Photoshop — это то, что вам нужно. Итак, в нашем уроке у меня есть 3 фотографии, которые я хотел бы вставить в этот коллаж, и все, что я буду делать, чтобы поместить фотографии на холст, — это щелкнуть, удерживать и перетаскивать. Но поскольку у меня появился холст, а не реальная фотография, я нажимаю Command / Ctrl + T на фотографии и изменяю ее размер. Немного уменьшу, чтобы внутри были все фото.
Но поскольку у меня появился холст, а не реальная фотография, я нажимаю Command / Ctrl + T на фотографии и изменяю ее размер. Немного уменьшу, чтобы внутри были все фото.
Создать чистый холст в Photoshop очень просто. Просто перейдите в меню «Файл»> «Создать» и выберите размер, который лучше всего подходит для вашей фотографии. Я выбрал квадратное соотношение сторон, 1000 на 1000, что довольно велико, и разрешение 300 точек на дюйм. Для цветового режима я выбрал RGB, потому что он лучше подходит для экранов и, скорее всего, будет использоваться в планшетах, iPhone и т.п. Я нажму «ОК», и у меня появится пустое поле.
Я вернусь к фотографиям и быстро перетащу их, и, поскольку они немного большие, я нажму Command / Ctrl + T, чтобы преобразовать и сжать его.Я выровняю эту конкретную фотографию с другой, щелкнув угол, чтобы довести ее до той же ширины, а затем нажмите Enter, чтобы принять изменения. Всегда не забывайте нажимать клавишу ВВОД, чтобы принять любые изменения, внесенные в ваши изображения. Отсюда я возьму вторую фотографию, и здесь мне пригодится инструмент Rectangular Marquee Tool, потому что я хочу получить только пару, а не окружающие области. Итак, я щелкну и перетащу фотографию на наш холст, а затем повторю процесс преобразования, нажав Command / Ctrl + T, а затем попытаюсь подобрать ширину.
Отсюда я возьму вторую фотографию, и здесь мне пригодится инструмент Rectangular Marquee Tool, потому что я хочу получить только пару, а не окружающие области. Итак, я щелкну и перетащу фотографию на наш холст, а затем повторю процесс преобразования, нажав Command / Ctrl + T, а затем попытаюсь подобрать ширину.
Это один из типов коллажей, который вы можете сделать, но я даю вам инструменты, которые вы можете использовать. Учитывая, что я просто хочу запечатлеть пару на фотографии, я выровняю фотографию на ее месте, и, как вы можете видеть, эта конкретная фотография скрывает другие фотографии. Мне нужно будет знать, где именно вырезать фотографию, и лучший способ увидеть верх и низ, чтобы знать, где обрезать изображение и остаться с парой, — это уменьшить непрозрачность. Слегка понизив непрозрачность, нам будет легче видеть фотографии под более крупными и знать, где отрезать ненужную часть.После этого мы возьмем инструмент Rectangular Marquee Tool, щелкнем где-нибудь рядом с парой и нарисуем рамку вокруг них.
Это сделано, мы вернем непрозрачность к 100 и затем создадим маску слоя, чтобы удалить все, кроме пары. После этого у вас будет простой способ создавать фотографии нестандартного размера. Что мы сейчас сделаем, так это перетащим фотографию в сторону, и, как вы можете видеть, поскольку мы выбрали ту же высоту, что и другие фотографии, она работает отлично. Однако фотография находится немного за пределами холста, и все, что мы сделаем, выделим все фотографии и перетащим, чтобы они хорошо вписались в рамку.
Сейчас у нас есть несколько вариантов, и одна из них — сохранить это как коллаж из 3 фотографий или добавить больше фотографий, но мы хотим немного придумать это, сделав фотографии, переместив их немного вверх, чтобы центрировать и даже поставить навороченный фон. Мы также можем добавить текст, чтобы указать, когда были сделаны фотографии. Благодаря этому у нас будет собственный коллаж, который вы сможете экспортировать на свои страницы в социальных сетях, таких как Facebook или Instagram. Процесс очень прост, и единственным инструментом, который нам нужно было использовать, был инструмент Rectangular Marquee Tool.
Процесс очень прост, и единственным инструментом, который нам нужно было использовать, был инструмент Rectangular Marquee Tool.
Надеюсь, вам понравился этот быстрый и простой урок о том, как создавать собственные фотоколлажи в Adobe Photoshop.
Далее, узнайте, как убрать блики в фотошопе. Увидимся там 🙂
Рейтинг: 012345 4.33 на основе 3 Рейтинги
Следующие две вкладки изменяют содержимое ниже.Я занимаюсь недвижимостью и пейзажной фотографией, а также графическим дизайнером из Северной Каролины, США. Моя страсть к фотографии началась с того, что я фотографировал наведи и снимал, и теперь у меня есть успешный фотографический бизнес.Моя цель — помочь другим научиться искусству фотографии, развить свои творческие способности и просто повеселиться.
Самые популярные сообщения в июле
Как создать коллаж в Photoshop CS4
Вы можете найти любое количество причин для экспериментов с цифровым коллажем для вашего бизнеса, например, откровенные фотографии с церемонии награждения сотрудников или яркий способ демонстрации новых продуктов. Хотя Adobe Photoshop CS4 предлагает огромный набор инструментов для редактирования изображений, он также может служить репозиторием для простого хранения и перетасовки изображений на странице.Создайте коллаж Photoshop для распечаток на бумаге, веб-фона или для любых других целей.
Хотя Adobe Photoshop CS4 предлагает огромный набор инструментов для редактирования изображений, он также может служить репозиторием для простого хранения и перетасовки изображений на странице.Создайте коллаж Photoshop для распечаток на бумаге, веб-фона или для любых других целей.
Запустите Photoshop CS4. Щелкните меню «Файл» и выберите «Создать». Настройте размеры страницы коллажа в соответствии с вашими требованиями, например «8,5» в поле «Высота» и «11» в поле «Ширина» для стандартного размера бумаги или чего-то, что подходит для страниц каталога вашей продукции. Нажмите кнопку «ОК», чтобы Photoshop изменил рабочую область в соответствии с вашими размерами.
Снова щелкните меню «Файл», затем выберите «Открыть».»Перейдите в место, где хранятся изображения для коллажа, например в папку в сети. Нажмите и удерживайте клавишу «Ctrl», затем щелкните по каждому изображению, которое хотите использовать в коллаже. Когда все они будут выделены, нажмите кнопку «Открыть». Обратите внимание, что каждое изображение отображается на отдельной вкладке в верхней части рабочей области. Если ваши изображения хранятся в вашей сети в разных местах, найдите и дважды щелкните каждое изображение по отдельности.
Если ваши изображения хранятся в вашей сети в разных местах, найдите и дважды щелкните каждое изображение по отдельности.
Щелкните одну из вкладок, затем щелкните меню «Выбрать».Выберите «Выбрать все» и нажмите «Ctrl-C», чтобы скопировать изображение. Закройте вкладку, щелкнув «X» в ее правом верхнем углу.
Вернитесь на пустую страницу коллажа и нажмите «Ctrl-V», чтобы вставить изображение. Обратите внимание, что изображение вставляется на холст Photoshop, но теперь оно также отображается как «Слой 1» на панели «Слои» для коллажа. Если вы не видите панель, откройте меню «Окно» и выберите «Слои».
Повторите процесс копирования на другом из ваших открытых изображений. Закройте вкладку. Закрывание вкладок необязательно, но помогает отслеживать, какие изображения вы уже вставили в коллаж.Щелкните страницу коллажа и нажмите «Ctrl-V», чтобы вставить изображение и добавить «Слой 2» на панель.
Продолжайте копировать, вставлять и закрывать вкладки, пока каждое изображение не будет представлено на странице коллажа и не будет иметь слой на панели «Слои».
Измените способ отображения изображений, щелкнув инструмент «Переместить» в верхней части панели «Инструменты». Щелкните отдельный слой, чтобы включить его. Это позволяет перемещать изображение на этом слое. Перетащите изображение, но убедитесь, что оно не перекрывает серый фон Photoshop, иначе оно будет обрезано.
Поэкспериментируйте с тем, как изображения выглядят в стилях коллажа, таких как мозаика, где они пересекаются от края к краю или перекрываются, пока вы не добьетесь желаемого вида.
Щелкните «Файл» и выберите «Сохранить как». В меню «Формат» отображается «PSD». Это позволяет сохранить слои нетронутыми, чтобы вы могли вернуться и внести изменения позже. Нажмите «Сохранить».
Щелкните меню «Формат» и измените расширение на графический формат, например «JPG». Если Photoshop выдает предупреждение о сведении слоев, нажмите «ОК» или «Да».Это означает, что вы не сможете вносить изменения в положение изображений, но преобразование в файл изображения необходимо всем, у кого нет Photoshop CS4, чтобы открыть ваш коллаж. Нажмите «Сохранить».
Нажмите «Сохранить».
Как создать редакторский ретро-коллаж в Photoshop
Мэтт Вуд 12 ноября 2019 г., 5 комментариев
В этом уроке вы шаг за шагом научитесь делать ретро-фотомонтаж, используя предметы домашнего обихода, фотографии и небольшую помощь из Photoshop.
Стиль иллюстраций, которым я поделюсь с вами в этом уроке, — это стиль, который я создал и назвал Hi-Fi. Это лишь один из многих стилей иллюстраций, над которыми я работал на протяжении многих лет.
Для создания этого стиля я курирую и собираю широкий спектр материалов из разных источников, чтобы создавать интересные и преувеличенные ситуации, чтобы передать концепции для моих клиентов.
За два десятилетия я создал сотни редакционных иллюстраций для журналов, а также для рекламных агентств, дизайнерских фирм и частных заказчиков. Поскольку моя работа в основном коммерческая, мои эстетические инстинкты и композиционный выбор сосредоточены почти исключительно на том, чтобы как можно быстрее передать как можно больше информации зрителю — в конечном итоге всего за 2–3 секунды. Композиции, которые я собираю, предназначены для направления взгляда зрителя через изображение, чтобы наиболее важная информация и концепции были идентифицированы в таком порядке, который помогает зрителю составить общее «первое впечатление / обзор моментального снимка» представляемого материала.
Поскольку моя работа в основном коммерческая, мои эстетические инстинкты и композиционный выбор сосредоточены почти исключительно на том, чтобы как можно быстрее передать как можно больше информации зрителю — в конечном итоге всего за 2–3 секунды. Композиции, которые я собираю, предназначены для направления взгляда зрителя через изображение, чтобы наиболее важная информация и концепции были идентифицированы в таком порядке, который помогает зрителю составить общее «первое впечатление / обзор моментального снимка» представляемого материала.
Камера: Для этого урока я использую свой iPhone Xs. У него хорошее разрешение для объектов, которые я фотографирую, особенно в том размере, в котором они будут появляться в композиции.
Шаг 1. Приоритеты: определение размеров и размещение
Произведение, которое мы делаем сегодня, представляет собой новую композицию реальной иллюстрации на всю страницу к журнальной статье, над которой я работал несколько лет назад.
Мои первые два приоритета при начале проекта — это установить общие размеры конечной части, а также понять, где будет отображаться изображение. В этом случае (поскольку искусство должно было появиться в журнале) я конкретно спросил, будет ли произведение размещено слева или справа от разворота журнала. Изображение должно было появиться слева.
Как размеры страницы, так и расположение рисунка являются критически важными элементами информации, поскольку они влияют на построение композиции. Оба дают решающее представление о том, как конечное изображение будет визуально воспринято читателем.
Окончательные урезанные размеры магазина 9 дюймов x 10.875 дюймов — чтобы дизайнер мог легко разместить изображение, а также обрезать изображение в процессе печати. Я добавляю 0,125 дюйма (⅛ дюйма) вокруг всего изображения, что делает мой рабочий файл 9,25 дюйма x 11,125 дюйма (RGB 300 точек на дюйм).
Шаг 2 — Визуализация: концепции и композиция
Во-первых, важно поделиться тем, что статья, для которой было создано это искусство, была рассказом о том, как развиваются корпорации и как их правление (и выбор членов правления) также необходимо.Ключевым словом в заголовке, на котором я сосредоточился, было «Переоснащение платы». Из 3 или 4 концепций, которые я предложил для этой иллюстрации — изображение, над которым мы работаем сегодня, представляет собой небольшое переосмысление концепции, выбранной арт-директором.
Я знал, что визуальные элементы в произведении должны будут отражать такие концепции , как «практический», «созданный» и «создание» нового члена совета директоров с конечным результатом «переоснащенного» совета директоров. Эти слова помогли мне выбрать, какие визуальные элементы лучше всего передают это.
Как только я решил, какие элементы я буду использовать, я могу, , начать набрасывать их в композицию , у которой есть целенаправленное визуальное направление и поток. Вот некоторые эскизные заметки, которые говорят об этом визуальном потоке, а также уравновешивают дизайн общего распространения:
Вот некоторые эскизные заметки, которые говорят об этом визуальном потоке, а также уравновешивают дизайн общего распространения:
Шаг 3 — Контент: курирование и создание активов
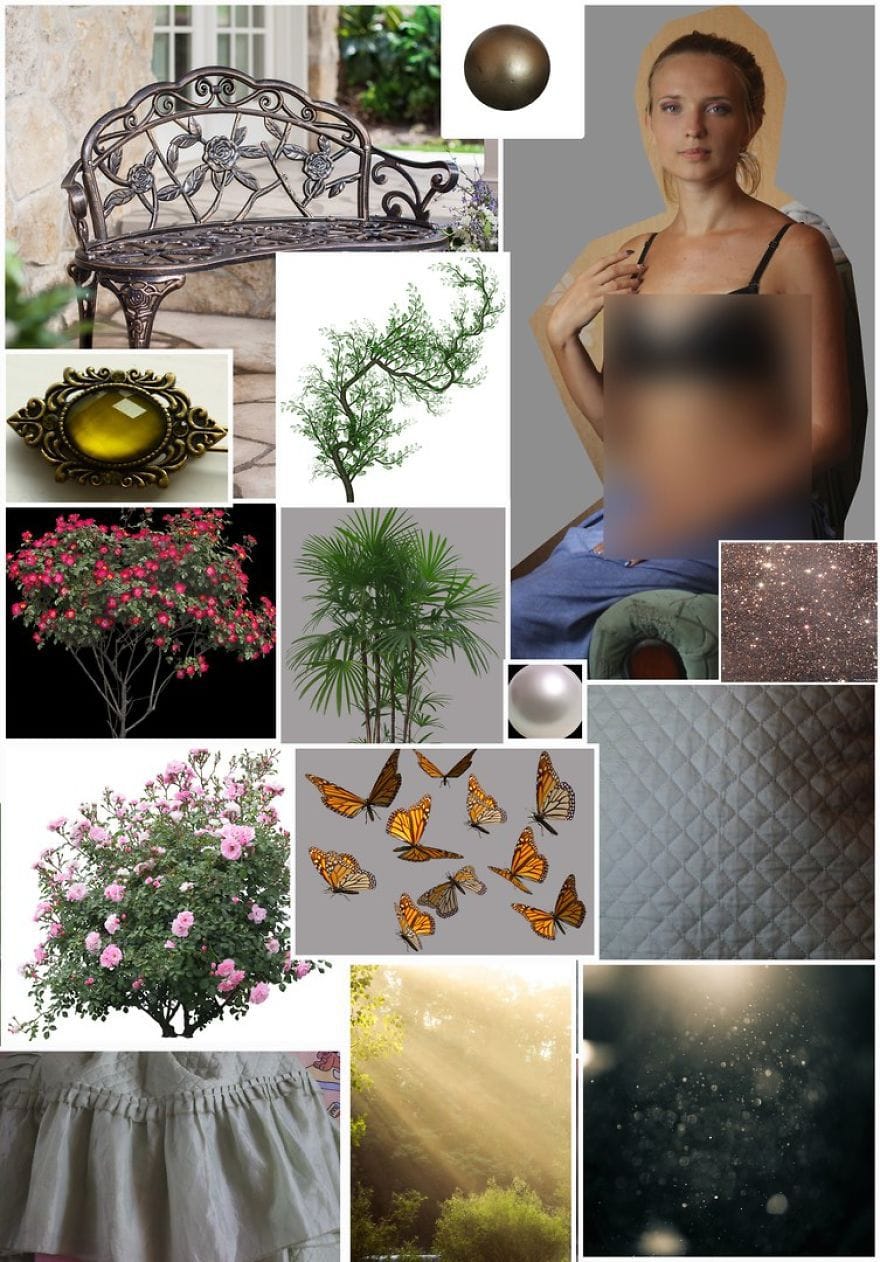
Решив, какие изображения появятся на иллюстрации, я приступаю к их обработке. Мой список элементов для этой иллюстрации:
- Пильный диск (снятый под двумя углами — один выстрел или используется как источник тени)
- Долото
- Бизнесмен
- Текстуры под дерево
- Сетчатая бумага
Я нашел пилу и долото в своем гараже и очистил их перед фотографией.
Я делал фотографии на свой iPhone Xs с минимальной настройкой освещения или без нее. Фотографии, которые я сделал на iPhone, в конечном итоге имели более чем достаточное разрешение, чтобы сохранить четкость изображения в том размере, в котором они будут в конечном итоге напечатаны.
Примечание 1: Потребовалось от 5 до 7 отдельных снимков углового пильного полотна и долота, чтобы получить точный угол, который я хотел использовать на иллюстрации. Хотел бы я иметь идеальный глаз — но нет — простые методы проб и ошибок по-прежнему мои лучшие друзья!
Хотел бы я иметь идеальный глаз — но нет — простые методы проб и ошибок по-прежнему мои лучшие друзья!
Примечание 2: Некоторые незначительные корректировки яркости и цвета были применены к изображениям после открытия в Photoshop, но ничего особенного.Большая часть работы, которую необходимо было сделать, заключалась в том, чтобы удалить шрифт на изображении наклонного лезвия (что я объясню позже в этом руководстве).
Изображение бизнесмена взято из старого каталога продуктов, который я купил на eBay. Я осторожно вынул страницу из книги и отсканировал ее.
Я нашел в Интернете бесплатно следующие две текстуры Woodgrain с высоким разрешением.
https://www.needpix.com/photo/685171/wood-timber-grain-texture-wood-texture-background-wo od-зерно-плотницкие-фотографические-фон
https: // www.pexels.com/photo/abstract-backdrop-background-board-129733
Чтобы сохранить полный контроль над цветом текстур Woodgrain, я переключил загруженные режимы изображений Woodgrain на оттенки серого с RGB , затем я отрегулировал контраст изображения так, чтобы более темные линии, составляющие текстуру дерева, выделялись на фоне древесины. цвет.
цвет.
Затем я, , переключаю режим обратно на RGB , а добавляю слой поверх каждого изображения, заполняя его цветом, приближающимся к цвету дерева, который я хотел, зная, что я могу настроить и точно настроить позже по мере необходимости.Я переключил этот режим цветового слоя на Linear Burn , чтобы я мог видеть сквозь него текстуру и снова иметь цветное изображение дерева.
И для последнего актива я развернул лист Grid Paper с синими линиями.
Шаг 4 — Очистка полотна пилы с помощью инструмента Clone Stamp Tool
Текст, напечатанный на боковой стороне пильного диска, необходимо удалить. Это было сделано с помощью инструмента Clone Stamp Tool (S) из моего ящика для инструментов.
Сначала продублируйте исходное изображение и поместите новый «рабочий файл» на отдельный слой в вашем файле.Затем выберите ширину кисти для инструмента Clone Stamp Tool, управляя размером кисти в Brush Preset Picker. Выберите образец области, чтобы воспроизвести , находящийся поблизости, затем проведите кистью по тексту, который вы хотите скрыть.
Выберите образец области, чтобы воспроизвести , находящийся поблизости, затем проведите кистью по тексту, который вы хотите скрыть.
Путем настройки непрозрачности и жесткости в палитре предустановок кисти вы можете контролировать, насколько быстро или непрозрачно нужно покрыть область лезвия, содержащую текст. Чтобы освоить инструмент «Клонирование», нужно немного попрактиковаться, но он может убедительно скрыть текст на лезвии, если вы потратите немного времени.
Шаг 5 — Чистое вырезание ресурсов с использованием контуров
Для каждого объекта создайте путь вокруг него , который лишь слегка врезается в сам объект — не оставляйте цвет фона вокруг ваших объектов. Когда вы закончите выбирать и вырезать объекты, у вас должны быть части, показанные ниже. (Я объясню изображение с плоским пильным полотном и то, как оно будет использоваться в качестве руководства для создания тени позже в уроке).
Шаг 6 — Создание практического сочинения для справки
После сбора, вырезания и очистки всех моих активов — я создаю в масштабе «Практическую композицию » части, где я могу свободно экспериментировать, определять размеры и размещать все элементы, которые у меня есть, в композицию, которая выглядит и ощущается. Правильно.На этом этапе я также выбираю основные цвета и другие настройки.
Правильно.На этом этапе я также выбираю основные цвета и другие настройки.
Причина этого? Поскольку в самом начале построения композиции происходит много корректировок размера и искажения изображения, детали, с которыми я работал, могут начать выглядеть «мягкими» или поврежденными и не сохранять свою первоначальную четкость. Добавление этого этапа на этапе «Практика композиции» дает мне много возможностей для игры, не заканчивая тем, что финальная часть будет повреждена.
Как только композиция мне понравится и у меня появится общее представление о том, как все будет работать вместе — я, , сглаживаю композицию для практики до одного слоя, а использую ее в качестве ориентира и инструмента позиционирования для всех последующих финальных слоев, которые Я строю над ним.
Шаг 7 — Создание ксилографии и тени
Ссылаясь на мою тренировочную композицию Я создаю плотный контур ксилографии в контурах — я создаю одну общую форму в качестве основы цвета на слое, а затем создаю все отдельные части на слоях над ней.
Изображение ниже представляет собой руководство по наложению всего изображения Woodblock. На диаграмме A — самый нижний слой, B — слой над ним и так далее до буквы K.
Примечание: Я уменьшил непрозрачность слоев G, H и I на диаграмме, чтобы вы могли увидеть, как Бизнесмен вписывается в искусство.
Чтобы вставить каждую часть текстуры Woodgrain в структуру I , выберите Path , который я создал для этой конкретной части, и вставьте в Woodgrain , используя функцию Paste Into (Edit> Paste Special> Paste Into) . Как только текстура Woodgrain была на месте, я скорректировал цвет, контраст и угол по своему усмотрению. Это повторилось для всех последующих произведений.
Чтобы создать иллюзию того, что бизнесмен застрял в ксилографии, я уменьшил непрозрачность на секции H, чтобы я мог видеть сквозь нее, а затем вырезал кусок из секции H, который соответствовал контурам ноги бизнесмена.
Чтобы создать тень, падающую за деревянную плиту, я создал форму, залив ее темно-серым цветом. Чтобы добавить дополнительную форму головы и плеч бизнесмена к отбрасываемой тени, я просто выделил его , создал отдельный слой, залил его тем же темно-серым цветом, затем вырезал нужную мне часть и добавил ее вверху. форма тени за деревянным блоком, наклонила ее на , чтобы она соответствовала углу тени, объединила слои, затем изменила режим слоя на Умножение с непрозрачностью 36%.
Шаг 8 — Размещение полотна угловой пилы, прорезь для полотна и тень
Создавая свою тренировочную композицию, я обнаружил, что угол наклона пильного полотна на фотографии, которую я сделал, был немного не таким, как мне хотелось бы, поэтому я немного поиграл с его углом, пока не стал счастлив как это выглядело. Разобравшись с этим заранее, когда я поместил окончательное изображение полотна угловой пилы в файл, все, что мне нужно было сделать, это без лишних хлопот настроить его так, чтобы оно соответствовало изображению в Практической композиции. Для этого я использую функции Edit> Transform> Scale, Skew и Distort , чтобы поместить изображение лезвия на место без множественных преобразований.
Для этого я использую функции Edit> Transform> Scale, Skew и Distort , чтобы поместить изображение лезвия на место без множественных преобразований.
После установки Blade я обрезал лишнюю высоту , которая мне не нужна.
После того, как лезвие угловой пилы было на месте, я создаю прорезь для лезвия на нижних слоях, чтобы оно выглядело так, как будто оно исчезло в таблице. На схеме показано, как это делается. Я снова использовал Paths , чтобы создать формы, заполнил их цветом и использовал Burn Tool (O), чтобы затемнить оранжевую форму и придать ей некоторый размер.
Затем, чтобы создать тень, которая появляется за полотном угловой пилы, я использую изображение полотна плоской пилы, чтобы создать контур (используя контуры) , который я затем залил плоским серым цветом. Затем я поместил эту плоскую фигуру серого цвета на слой под полотном угловой пилы, чтобы создать тень. Я повернул и исказил угол части тени, чтобы получить нужный эффект, обрезал все лишние фигуры, которые мне не нужны, а затем изменил режим слоя на Multiply с установкой непрозрачности , равной 35 %.
Я повернул и исказил угол части тени, чтобы получить нужный эффект, обрезал все лишние фигуры, которые мне не нужны, а затем изменил режим слоя на Multiply с установкой непрозрачности , равной 35 %.
Шаг 9 — Трехсторонняя доска
Вверху композиции — доска. Чтобы создать это, обратитесь к методу, который я использовал для изготовления деревянных блоков, поскольку это та же процедура.
Шаг 10 — Стружки и решетки
Используя мою практическую композицию в качестве приблизительного руководства, я создал формы для стружки дерева с помощью контуров. Как только я был удовлетворен формами, я выбрал каждую из них (используя Paths) и заполнил ее частью Woodgrain и снова использовал функции Edit> Transform> Scale, Skew, Warp и Distort , чтобы подогнать Woodgrain. внутри формы для бритья и в итоге выглядят аутентично.
Когда текстура древесины была на месте, я снова использовал инструмент Burn Tool (O) , чтобы придать световой размер каждой стружке. Наконец, я добавил тени под каждым из них.
Наконец, я добавил тени под каждым из них.
Для элементов сетки я просто поместил актив на место, изменил его размер и затем переключил его режим на Multiply с непрозрачностью 100%.
И вот!
Как правило, я стараюсь сделать все, что делаю, максимально простым и быстрым при построении своих иллюстраций, но при этом добавляю небольшие штрихи, которые заставляют все оживать.Когда вы заранее концентрируетесь на концепции, композиции и переходе к сути произведения, вы достигли как минимум 70% своих целей. Дополнительные 15-20%, которые добавляет курирование активов и создание объекта, безусловно, важны, но это «конец» проекта, а не начало. Любая дополнительная изюминка или детали, которые вы можете добавить после этого, — это вишенка на торте — последние 10%.
О Matt Wood
Мэтт был профессиональным художником и иллюстратором из Колорадо в течение 30 лет.Он на 100% самоучка. До того, как стать сольным в 1998 году, Мэтт был графическим дизайнером и арт-директором. В 2012 году он также основал совместную анимационную студию Bad Idea Motion Studios с коллегой и давним другом Грегом Ванном.
В 2012 году он также основал совместную анимационную студию Bad Idea Motion Studios с коллегой и давним другом Грегом Ванном.
Работы, появляющиеся в десятках журналов, на упаковке продуктов и в кампаниях печатной рекламы — Мэтт всегда сохраняет в своих работах ряд других художественных поисков. На данный момент две его величайшие сверхспособности — создавать искусство в различных стилях иллюстрации, а также развивать прочные отношения со своими клиентами.Это его самый первый обходной путь в написании учебников (и он действительно копается в этом!)
mattwood.net
instagram.com/mattwoodillustration
badideastudios.com
Делиться:
5 Ответов
Оставить комментарий
Комментарии будут одобрены перед появлением.
Также в руководствах
Как рисовать с помощью обтравочных масок, масок слоев и альфа-фиксации в Procreate
Сюзанна Сарвер 28 июля 2021 г. 15 комментариев
Узнайте, как использовать обтравочные маски, маски слоев и альфа-блокировку, в этом простом для понимания руководстве по Procreate.Узнайте о различиях между каждым типом маски, а также о плюсах и минусах каждого типа маски. Эта статья включает множество наглядных примеров и анимированных GIF-файлов для демонстрации концепций.
Эта статья включает множество наглядных примеров и анимированных GIF-файлов для демонстрации концепций.
Смотреть статью полностью →
Полное руководство по освоению кистей Procreate
Бейли Карри 26 июля 2021 г. 1 Комментарий
Откройте для себя секреты панели кистей Procreate (о которых другие художники не хотят, чтобы вы знали). Узнайте, как изменить границы кисти, получить более плавные мазки, темное искусство кривых давления и настроек наклона, а также как создавать кисти блендера, которые реагируют как настоящие кисти!
Узнайте, как изменить границы кисти, получить более плавные мазки, темное искусство кривых давления и настроек наклона, а также как создавать кисти блендера, которые реагируют как настоящие кисти!
Смотреть статью полностью →
Как изменить цвет бумаги в фотошопе
Дастин Ли 18 июля 2021 г.
В этом сообщении блога мы рассмотрим, как изменить цвет бумаги в Photoshop за несколько простых шагов.
Смотреть статью полностью →
Rookie »Как сделать коллаж в Photoshop
Погрузитесь в свой архив Tumblr и проявите творческий подход.
Мой коллаж.
Это быстрое и простое руководство о том, как создать свой собственный супер-крутой плакат с коллажами.Мы будем использовать Photoshop, потому что они предлагают бесплатную пробную версию 🙂
Что вам понадобится:
- Компьютер
- Photoshop
- Подключение к Интернету
Как это сделать:
Шаг первый: Найдите свои фотографии!
Если у вас есть аккаунт в Tumblr, скорее всего, фотографии, которые вы сделали реблогом, станут отличным исходным материалом для коллажа, который вам понравится. Когда я делаю коллаж, я захожу в свой архив Tumblr (чтобы перейти к вашему архиву, введите / archive после URL-адреса Tumblr; например: cactei.tumblr.com/archive), и я беру несколько моих любимых фотографий с реблогом:
Когда я делаю коллаж, я захожу в свой архив Tumblr (чтобы перейти к вашему архиву, введите / archive после URL-адреса Tumblr; например: cactei.tumblr.com/archive), и я беру несколько моих любимых фотографий с реблогом:
Если у вас нет Tumblr, еще одно отличное место — это вкладка «Сообщения, которые вам понравились» в Instagram, где можно найти какие-нибудь идеи:
Вот несколько аккаунтов, которые я бы порекомендовал:
@vivianarose
@lenni_thelabel
@sophiemcpike
@frances_cannon
@ u.nfair
@lillchlo
@tallulahfontaine
И @rookiemag!
Шаг второй: откройте Photoshop!
УPhotoshop есть бесплатные пробные версии, которые вы можете попробовать перед покупкой, поэтому даже если у вас нет подписки на Photoshop, вы можете хотя бы месяц потратить на создание классных коллажей.
Для начала откройте новый документ:
Размер на ваше усмотрение: вы можете выбрать предустановленные размеры в «Тип документа» или сделать нестандартный размер, выбрав «Пользовательский». Я решил сделать свою бумагу размером со стандартную бумагу для принтера и с альбомной ориентацией, но решать вам. (Вы можете изменить ориентацию документа, выбрав «Изображение», а затем «Поворот изображения».) Когда ваш документ будет готов, выберите «Файл», «Открыть» и импортируйте все фотографии, которые вы выбрали для своего коллажа:
Я решил сделать свою бумагу размером со стандартную бумагу для принтера и с альбомной ориентацией, но решать вам. (Вы можете изменить ориентацию документа, выбрав «Изображение», а затем «Поворот изображения».) Когда ваш документ будет готов, выберите «Файл», «Открыть» и импортируйте все фотографии, которые вы выбрали для своего коллажа:
Шаг третий: Выберите фоновые изображения.
На верхней панели инструментов вы сможете переключаться между импортированными файлами фотографий и документом. Выберите первую фотографию, которую хотите использовать, затем используйте инструмент «Прямоугольная область» (вторая слева вверху на панели инструментов), чтобы выделить все изображение. Затем используйте Command + C (Ctrl + C), чтобы скопировать, и Command + V (Ctrl + V), чтобы вставить его в свой документ:
Как только изображение окажется в вашем пустом документе, вы можете использовать Command + T (Ctrl + T), чтобы выбрать изображение и изменить размер:
Полезный совет: удерживайте клавишу Shift, если вы хотите, чтобы изображение сохранило свои исходные пропорции.
Шаг четвертый: Удалите ненужные области.
Для этого коллажа я хочу использовать только горы на этом изображении и удалить фон. Для этого я выбрал инструмент «Быстрое выделение» (слева — он может быть скрыт под инструментом «Волшебная палочка»):
И нажал на области, которые мне не нужны:
Затем нажмите «Удалить»!
Шаг пятый: Добавьте больше слоев.
Повторите шаг четвертый с другими изображениями, которые вы хотите импортировать, удалив области, которые вы не хотите включать в коллаж.Затем, чтобы расположить изображения друг вокруг друга, вы можете выбрать вкладку «Слои»:
Щелкните и перетащите слои, чтобы изменить их порядок в документе:
Шаг шестой: Добавьте векторные слои (если хотите).
Я решил залить фон другим изображением. Для этого переместите слой вашего нового изображения (в моем коллаже, слой 3) под исходный слой (слой 2):
Используя инструмент «Быстрое выделение», щелкните область, в которой вы хотите поменять местами новое изображение (я хотел поместить триповый фон в слое 3 в облако в небе на слое 2), и выберите «Добавить векторную маску / слой-маску». кнопка на вкладке «Слои»:
кнопка на вкладке «Слои»:
Вуаля!
Шаг седьмой: что делать, если инструмент «Быстрое выделение» становится сложным.
Если вы хотите удалить фон из изображения, которое имеет немного больше деталей, инструмент быстрого выбора может выделить области, которые вы не хотите удалять:
Не волнуйтесь! Просто измените инструмент «Быстрое выделение» со знака «плюс» на «минус»:
И теперь вы можете отменить выбор ошибок:
Шаг восьмой: Сохраните и поделитесь!
Продолжайте экспериментировать, переупорядочивая изображения и располагая их так, как вам нравится.Когда вы будете очень довольны своим коллажем и захотите поделиться им со всем миром, выберите «Файл», «Сохранить» и выберите JPEG вместо Photoshop PDF:
Ура! Теперь у вас есть идеальный коллаж, который можно наклеить на книгу, наклеить на стену или использовать в качестве обложки для Facebook или обоев телефона. Возможности безграничны! ♦
Возможности безграничны! ♦
Как сделать коллаж в Photoshop
Показать множество историй вместе можно только с помощью фотоколлажа. В таких случаях, как дни рождения, свадьбы, вечеринки, нужно сделать коллаж, чтобы охватить все истории.Это можно сделать с фотографиями событий, снимками недвижимости или семейной фотосессией.
А вот как сделать фотоколлажи? Что ж, с фотошопом вы легко можете сделать фотоколлаж. В этом случае самая сложная задача — выбрать идеальные снимки для фотоколлажа. В этом уроке я покажу вам, как правильно сделать коллаж в Photoshop. Следуйте инструкциям, чтобы изучить технику и стать экспертом в создании фотоколлажей.
Шаг 1. Открытие выбранных фотографий в Photoshop
Откройте все снимки особых моментов в Photoshop.Вы можете сделать коллаж из любого количества фотографий. Но помните, что слишком много фотографий может сделать коллаж тусклым. Поэтому не используйте случайные фотографии и выберите лучшие из них, которые хотите сохранить в коллаже. Меньшее количество фотографий позволяет зрителям видеть каждую деталь каждой фотографии.
Меньшее количество фотографий позволяет зрителям видеть каждую деталь каждой фотографии.
Шаг 2. Добавление фотографий на новый холст
Перейдите к фотографиям, которые вы открывали ранее, и нажмите Ctrl + A для выбора. Вы можете использовать инструмент выделения для выделения. Теперь нажмите Ctrl + C , чтобы скопировать фотографию.Затем перейдите к новому документу или холсту и нажмите Ctrl + V , чтобы вставить фотографию. Этот процесс позволит вам перенести фотографии на новый слой документа.
После переноса фотографий отрегулируйте их заново, изменив размер и разрешение. Вы можете нажать Ctrl + T , чтобы преобразовать изображения.
Нажав клавишу Shift, вы можете масштабировать их до тех пор, пока они не станут достаточно маленькими, чтобы их было удобно перемещать. Не забудьте преобразовать изображения в Smart Object , прежде чем переносить их на новый слой.
Шаг 3.
 Создание макета
Создание макетаПосле добавления всех фотографий в коллаж создайте для них макет. Теперь вы можете перемещать фотографии, чтобы лучше рассказать свою историю. Вы также можете использовать другой образец, например, пазл. Это полностью зависит от вашего выбора того, как вы хотите, чтобы они были представлены.
Шаг 4: Интервал между изображениями
Создайте тонкую белую границу между изображениями, чтобы дать визуальное пространство после правильного изменения их размера. Это необязательная вещь для фотоколлажа.Количество белого пространства будет вашим предпочтением.
Для интервала между изображениями выберите слой изображения и перемещайте его с помощью клавиш со стрелками. Теперь добавьте белую или черную рамку вокруг каждого изображения.
Шаг 5: Объединение всех слоев
После того, как вы создали границу вокруг изображений, объедините все слои. Нажмите Ctrl + Shift + E , чтобы объединить все слои. Вы можете узнать больше о том, как объединить слои в Photoshop здесь. В этом уроке, как сделать коллаж в Photoshop, мы теперь увидим, как обрезать окончательное изображение.
В этом уроке, как сделать коллаж в Photoshop, мы теперь увидим, как обрезать окончательное изображение.
Шаг 6: Обрезка окончательного изображения
Обрежьте лишнее белое пространство, если оно есть по краям. Граница белого пространства на коллажах может сильно сужаться. Так что не забудьте их измерить. Постарайтесь сделать его ровным по всем краям.
Шаг 7. Изменение размера фотографий для Интернета
Если вы хотите опубликовать свой коллаж в социальных сетях, вам необходимо убедиться, что он соответствует критериям социальных сетей. Таким образом, вам может потребоваться изменить размер коллажа для использования в Интернете. В этом случае специалисты предлагают сохранить коллаж в формате JPEG .
Чтобы создать коллаж, подходящий для социальных сетей, нажмите Altr + Ctrl + I . Для разных социальных сетей требуются фотографии разного размера. Для среднего использования сохраните его с разрешением 1000 пикселей по короткому краю и 150 пикселей на дюйм .
Шаг 8: Добавление водяного знака в коллаж
На последнем этапе учебного курса «Как создать коллаж в Photoshop» вы узнаете, как добавить водяной знак. Добавление водяного знака в коллаж не требуется. Но вы можете добавить один, чтобы сохранить свою подпись или имя вашего бренда как создателя коллажа.После добавления водяного знака объедините все слои и снова сохраните его как JPEG. Теперь ваш коллаж готов к публикации на онлайн-платформе.
Заключение
Создание коллажа в Photoshop сначала может показаться сложной задачей. Но после некоторой практики это уже не будет тяжелой работой. Изучив этот процесс, вы увидите, что шаги довольно просты и легки. Следуйте инструкциям из этого руководства, как сделать коллаж в Photoshop, и сделайте это самостоятельно. Вы можете создавать всевозможные уникальные коллажи и не беспокоиться о том, чтобы увидеть другую их версию.Начните создавать потрясающие коллажи. Сообщите нам, если у вас возникнут вопросы о том, как сделать коллаж в Photoshop.
Используйте инструмент «Лассо», чтобы выбрать объект, скопируйте объект, нажав Ctrl + C. Теперь вставьте его, нажав Ctrl + V. Он будет наклеен на новый новый слой.
Могу ли я отключить слои в Photoshop?Если вы объединили несколько слоев, вы можете затем разъединить их. Просто используйте Ctrl + Z, чтобы разъединить слои, или выберите «Правка»> «Отменить объединение слоев».
Растушевка | Искусство мистера Джонсона
Этот урок может быть полезен для создания любого вида коллажа
(объединение нескольких изображений в одно) в Photoshop.
И еще много всего!
Шаг 1
Создайте пустой документ (называемый холстом) в PhotoShop.
Нажмите Command (⌘) + N или выберите ФАЙЛ> НОВЫЙ.
Сделайте свой холст 10 x 16 ДЮЙМОВ и РАЗРЕШЕНИЕМ 150.
См. Рисунок ниже. Нажмите ОК.
Шаг 2
Найдите изображения для вашего коллажа! Вам понадобится много, достаточно, чтобы заполнить холст.

Поищите на Google.com изображения, похожие на то, что вам нравится (кошки, машины, деревья, гамбургеры и т. Д.).
Пожалуйста, сделайте это подходящим для школы!
Щелкните СМОТРЕТЬ ИЗОБРАЖЕНИЕ на каждом изображении. Затем КОНТРОЛЬ + ЩЕЛЧОК и КОПИРОВАТЬ ИЗОБРАЖЕНИЕ.
Перейдите на холст в Photoshop и выберите «ПРАВКА»> «ВСТАВИТЬ».
Шаг 3
Вы можете спросить: «Как сделать изображение больше или меньше?»
Нажмите Command (⌘) + T или перейдите в: РЕДАКТИРОВАТЬ> СВОБОДНОЕ ПРЕОБРАЗОВАНИЕ.
Удерживайте SHIFT при перетаскивании углов, это изменит все стороны изображения сразу.
В противном случае изображение будет более высоким или тонким и будет выглядеть неестественно!
Шаг 4
Выберите инструмент «Лассо» или нажмите клавишу быстрого доступа (L).
С помощью ИНСТРУМЕНТА ЛАССО обведите нужную часть изображения.
Нарисуйте что-то вроде круглой формы внутри изображения.
 Когда вы закончите, дважды щелкните, и ваш выбор должен быть готов!
Когда вы закончите, дважды щелкните, и ваш выбор должен быть готов!Шаг 5
Перейдите к: Выберите> Изменить> Растушевка и установите Радиус растушевки на то, что вам подходит…
Необязательно использовать 25.Если вы не уверены, каким должен быть радиус растушевки, просто попробуйте и посмотрите.
Вы всегда можете отменить это и попробовать еще раз …
Шаг 6
Теперь выберите обратное (противоположное тому, что вы выбрали), перейдя в SELECT> INVERSE или нажав COMMAND + SHIFT + I.
Нажмите «Удалить», и растушеванная внешняя область должна исчезнуть, оставив плавный переход между двумя изображениями вместо грубых краев.
Если изображение исчезло, это означает, что вы неправильно отобрали ваш выбор.
Шаг 7
Сделайте это с каждым изображением на холсте, пока не получите коллаж из картинок.
В своей программе перейдите в ФАЙЛ> СОХРАНИТЬ КАК и выберите РАБОЧИЙ СТОЛ,
затем перетащите с РАБОЧЕГО СТОЛА на GOOGLE ДИСК и в папку правильного класса.

Сохраните окончательный файл в Google Classroom.
Просто добавьте файл с Google Диска.
2018 © Mr. Johnson’s Art
Как создать фотоколлаж в Photoshop
Если вам интересно узнать, как сделать фотоколлаж в Photoshop , то вы попали в нужное место.Отдельные фотографии запечатлевают отдельные моменты времени, но фотоколлаж может рассказать целую историю, запечатлевая ценный семейный праздник.
На рынке есть приложения для создания коллажей, но Photoshop CC даст вам еще больше контроля. Это позволяет вам завершить весь процесс, используя всего одно приложение. Photoshop — одно из наиболее часто используемых приложений для этого типа работы.
В этом уроке Photoshop я объясню два метода создания фотоколлажа.
Что такое фотоколлаж? Слово «Коллаж» происходит от французского слова «coller», что означает «склеивать» или «склеивать»; Фотоколлаж — это набор изображений, которые объединены в одно изображение. Традиционное искусство включало вырезание изображений в приятные формы или обрезку определенных изображений для размещения, но манипуляции с цифровыми фотографиями открывают много новых возможностей, включая смешивание изображений для создания полностью реалистичного изображения.
Традиционное искусство включало вырезание изображений в приятные формы или обрезку определенных изображений для размещения, но манипуляции с цифровыми фотографиями открывают много новых возможностей, включая смешивание изображений для создания полностью реалистичного изображения.
Чтобы сделать коллаж запоминающимся, изображения должны быть каким-то образом связаны и, вместе взятые, рассказывать историю. Распространены семейно-исторические коллажи, изображающие различные этапы развития семьи по мере роста детей.Что-нибудь запоминающееся или особенное может быть использовано в качестве предмета коллажа. Чтобы быть интересными, изображения следует выбирать так, чтобы их воздействие было максимальным, а общий эффект должен отражать личность и вызывать настроение.
Есть разные способы создания фотоколлажа, в этой статье я объясню два метода.
Метод 1. Использование обтравочной маски Идея этого метода состоит в том, чтобы создать черный прямоугольник или круглые формы, покрывающие весь холст, а затем скопировать каждую форму в отдельный слой. Открыв необходимые фотографии в отдельных слоях, расположите слои таким образом, чтобы получился слой черной формы под слоем фотографии. Затем преобразуйте каждый слой фотографии в обтравочную маску , чтобы фотография поверх черного магазина отображалась только внутри черной формы. Следующий пример систематически иллюстрирует этот метод.
Открыв необходимые фотографии в отдельных слоях, расположите слои таким образом, чтобы получился слой черной формы под слоем фотографии. Затем преобразуйте каждый слой фотографии в обтравочную маску , чтобы фотография поверх черного магазина отображалась только внутри черной формы. Следующий пример систематически иллюстрирует этот метод.
Шаг 1
Откройте новый документ нужного размера и разрешения или выберите один из таможенных документов в левом окне.
Файл> Создать или использовать сочетание клавиш (Ctrl + N)
Шаг 2
Нарисуй свой храм
Просмотр> Новое руководство или Просмотр> Новый макет направляющей
Вы можете отображать и скрывать направляющую в меню «Просмотр»> «Показать»> «Гид» или использовать ярлык (Ctrl + 😉
Шаг 3
Выберите верхний левый квадрат с помощью инструмента Marque Tool и скопируйте его
Правка> Копировать или использовать сочетание клавиш (Ctrl + C)
Шаг 4
Вставьте скопированное выделение в новый слой
Правка> Прошлое или используйте сочетание клавиш (Ctrl + V)
Шаг 5
Повторите копирование и вставку для других прямоугольных форм.
Шаг 6
Сделайте круговой выбор слоя с темплетом, скопируйте, вставьте, как указано выше
Слои показаны ниже
Шаг 7
Откройте файлы фотографий, которые будут включены в фотоколлаж
Файл> Открыть или использовать ярлык (Ctrl + O)
Шаг 8
Все фотографии будут открыты в отдельных документах. Нам нужно скопировать каждый из них и вставить в основной документ как слои.
Щелкните первый документ, выберите все (Ctrl + A), скопируйте выделение (Ctrl + C) и щелкните основной документ и вставьте его (Ctrl + V)
Шаг 9
Повторите для остальных фото
Шаг 10
Переместите и расположите слои так, чтобы слой с фотографией находился поверх слоя с черной формой. Макет будет таким, как показано ниже.
Шаг 11
Щелкните правой кнопкой мыши верхний слой фотографии и преобразуйте его в обтравочную маску.
Шаг 12
Щелкните верхний слой фотографии и используйте свободное преобразование (Ctrl + T), чтобы изменить размер и переместить его внутри фигуры. Не забудьте использовать клавишу Shift, чтобы сохранить соотношение сторон фотографии.
Шаг 13
Повторите шаг 12 для остальных фотографий.
Шаг 14
Для создания рамки вокруг каждой фотографии. Щелкните слой с черной формой и добавьте стиль слоя: обводка.
Отрегулируйте цвет и размер границы
Шаг 15
Повторите то же самое для всех остальных слоев с черными фигурами.Кроме того, вы можете скопировать и вставить стиль слоя. Щелкните правой кнопкой мыши значок обводки и выберите стиль копирования слоя, затем щелкните другой слой и снова щелкните правой кнопкой мыши, затем выберите стиль вставки слоя.
Последняя фотография коллажа показана ниже
Фото Эхаб Амин
Другой пример также показан ниже.
Фото Эхаб Амин
Метод 2: Использование прошлого специальногоЭтот метод зависит от использования маски слоя для отображения фотографии в определенной выбранной области.Я буду использовать несколько шагов из первого метода.
# 1
Нарисуйте шаблон [Выполните шаги 1 и 2 из метода 1]
# 2
Откройте файлы фотографий, которые будут включены в фотоколлаж [выполните шаг 7 из метода 1]
# 3
Скопируйте фотографию, которую хотите вставить (Ctrl + C)
# 4
Используя инструмент выделения, выберите область, в которую вы хотите поместить скопированную фотографию.
# 5
Теперь воспользуемся командой «вставить в».Эта команда вставит фотографию в выделение, создав маску слоя.
Правка> Специальное прошлое> Прошлое в или используйте сочетание клавиш (Alt + Shift + Ctrl + V)
# 5
Используйте свободное преобразование (Ctrl + T), чтобы изменить размер и переместить фотографию в пределах выделения. Не забудьте использовать клавишу Shift, чтобы сохранить то же соотношение сторон фотографии.
Не забудьте использовать клавишу Shift, чтобы сохранить то же соотношение сторон фотографии.
# 6
Повторите вышеуказанные шаги для остальных фотографий.
# 7
Для создания рамки вокруг каждой фотографии.[Выполните шаги 14, 15 из метода 1]
# 8 окончательное расположение слоев будет выглядеть следующим образом:
Последний колледж показан ниже
Фото Эхаб Амин
Другой пример также показан ниже.
Фото Эхаб Амин
Концепции фотоколлажа можно использовать для создания художественной фотографии, вот пример
Фото Эхаб Амин
Спасибо за чтение. Надеюсь, вам понравилась статья. Если у вас есть вопросы, просто разместите их ниже, и я с радостью вам отвечу.
Если вам понравился сайт, не забудьте подписаться, мы сообщим вам только тогда, когда будет опубликована новая статья.
.


 Осваиваем портретную ретушь и инструменты устранения дефектов.
Осваиваем портретную ретушь и инструменты устранения дефектов.