создание аватара для группы Вконтакте. Актуальные размеры изображений «ВКонтакте»
При создании паблика в популярной сети ВКонтакте новички часто задают себе вопрос, как сделать аватарку и обложку отличимую от других, ведь правильное оформление это уже половина успеха. Многие создатели групп ВК обращаются к дизайнерам, в особенности, если тематика созданной группы относится к продажам какого-либо продукта. Впрочем, и аватарку для ВК и обложку можно создать и самому, через Paint, или Photoshop.
Главное не забывать о нескольких простых правилах:
Как таковых специализированных программ для создания аватарок не существует, но можно использовать обычные графические редакторы.
Создание аватарки через Фотошоп
Чтобы сделать большую аватарку в группе Вконтакте в Photoshop необходимо придерживаться следующего алгоритма:
Создание аватарки через Paint
Для создания красивой аватарки для группы ВК можно использовать Paint:
Как сделать аватарку онлайн
Неплохим сервисом для создания обложки и аватарки онлайн является сайт Canva .
Для начала нужно зарегистрироваться на сайте, это можно сделать через социальные сети, аккаунт в Гугле, Facebook или почту.
После того как регистрация будет выполнена нужно выбрать пункт настройки высоты и ширины шаблона — 240×450. Можно приступать к оформлению.
Пользователь может обратить внимание на пункт «создание шаблона соц. сетей », но это не подходит для ВК, там уже установлены размеры, впрочем, изменение шаблона возможно, если получить платную подписку, бесплатная возможна в течение 30 дней. Но даже в этом случае редактирование размера не будет полным, а представленным из списка различных макетов.
Для создания обложки выполняем несколько простых шагов:
Шаблоны для группы
Шаблоны для групп Вк можно найти на таких сайтах как:
Создание обложки онлайн
Теперь узнаем, как сделать длинную аватарку или обложку Вконтакте. Включаем сайт Canva , о котором говорилось раньше. Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Выбираем размеры шаблона 1590×400. Выходит длинный горизонтальный белый лист. Затем подбираем макет.
Мы выбрали макет с возможностью добавления нескольких фотографий . Посередине можно поместить название группы , или лозунг, а по краям красивые изображения.
Если вы являетесь зарегистрированным пользователем социальной сети ВКонтакте, то знаете, что аватару следует уделять достаточно много внимания. И если на своей личной странице пользователь может ставить любую картинку, то к подбору аватара для группы следует подходить со всей серьезностью. Дело в том, что это очень важный элемент, на который обращает внимание каждый гость. И если содержание картинки ему не понравится или оно его заденет каким-то образом, велика вероятность, что участником вашего сообщества данный юзер не станет и это может стать проблемой при .
Как выбрать аватар
К вопросу о том, какого размера должен быть аватар для группы в соцсети ВК, я еще вернусь, сначала мне хотелось бы сказать пару слов о том, чем нужно руководствоваться, выбирая «правильную» картинку. Многие пользователи пренебрегают правилами, в итоге их сообщества не пользуются популярностью, но вряд ли кто-то задумывается, что причина кроется в изображении сообщества. А ведь юзеру, зашедшему сюда впервые, достаточно нескольких секунд, чтобы решить, хочет он здесь остаться или нет, поэтому крайне важно создать правильный образ для группы. Вот несколько правил, которые помогут вам в этом неоднозначном вопросе:
- Не имеет смысла ставить на аватар свой логотип. В большинстве случаев это актуально лишь для раскрученных, общеизвестных брендов.
 Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности. - Еще один хитрый трюк: лучше, когда на картинке сообщества показан человек, который отожествляет собой целевую аудиторию ресурса. То есть, чтобы каждый потенциальный участник, попадая сюда, видел на аватарке себя. Тогда его однозначно захочется здесь задержаться.
- И еще один момент заключается в том, чтобы авка включала в себя также и интересы целевой аудитории. Опять-таки, для ее привлечения.
Размеры аватарки
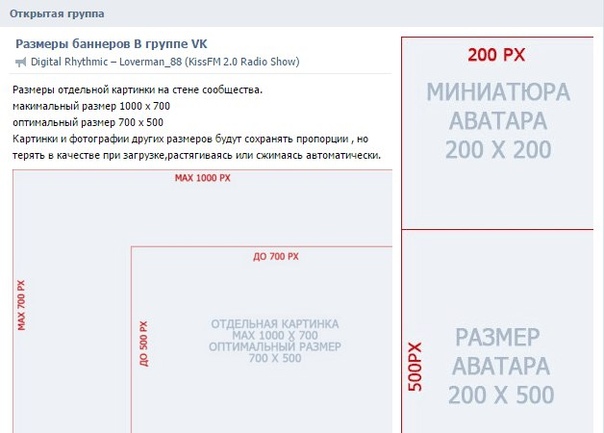
Теперь относительно того, какими должны быть размеры аватарки в группе. Так, ширина картинки не должна превышать 200 пикселей, а высота – 500 пикселей.
Со своей стороны могу посоветовать загружать изображение, приближенное к максимальным показателям, ведь нужно использовать все доступные возможности. вы сможете при помощи Фотошопа. Бывает, заходишь в сообщество, а там картинка очень маленькая и невзрачная, сразу создается впечатление, что группой никто не занимается.
Как видите, аватарка, хоть и не очень большой элемент сообщества в ВК, но достаточно весомый. Поэтому выбору соответствующей картинки важно уделять должное внимание.
Секреты Вконтакте – это новый цикл публикаций блога, в которых я раскрою тонкости создания сообществ и групп социальной сети Вконтакте. Я покажу вам как технические так и организационные моменты. Вместе мы научимся создавать красивые и популярные сообщества в крупнейшей социальной сети рунета. Кстати, если у вас еще нет сообщества Вконтакте, смотрите это видео.
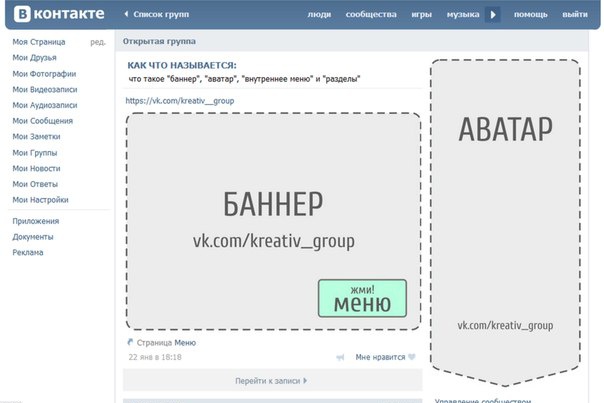
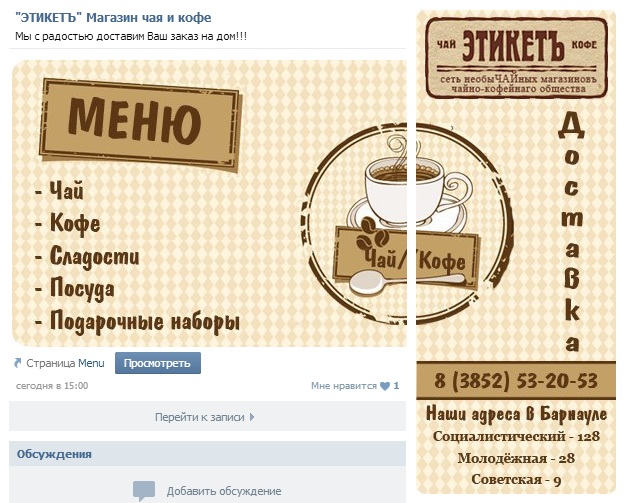
Сегодня я покажу, как создать красивый единый блок “Аватар+Меню”. Вы наверняка видели вот такие красиво оформленные группы, где меню и аватар представляют собой одну картинку.
Смотрится весьма красиво, не правда ли? Не смотря на кажущуюся сложность сделать такой блок в своей группе сможет каждый. При этом вам не нужно знание секретов Фотошопа . Я покажу, как сделать это в обычном графическом редакторе Paint , который есть на каждом компьютере.
Итак, нам понадобятся:
- картинка, из которой мы сделаем аватарку группы и меню;
- графический редактор Paint;
- программка Rect, для измерения ширины и высоты меню.
Открываем редактор Paint и нашу заготовленную картинку. Картинка должна быть не более 799 px по высоте и не менее 600 px по ширине. Стрелкой №1 на скриншоте я указал место, где можно глянуть текущие размеры картинки. А стрелкой №2 – инструмент, которым можно эти размеры изменить.
Получив подходящие нам размеры картинки, вырезаем из нее аватарку. Для этого используем инструмент “Выделить” (стрелка №3). Выделяем область шириной 200 px (стрелка №4 показывает, где можно следить за шириной выделяемой области). Вырезаем эту часть картинки (стрелка №5).
Не закрывая текущий Paint, запускаем еще один. Вставляем в него нашу вырезанную часть картинки. Это и будет аватаркой нашей группы Вконтакте. Делаем на ней привлекательно-завлекательные надписи и сохраняем как изображение в формате PNG.
После этого аватар уже можно загрузить в нашу группу Вконтакте.
Теперь нам необходимо узнать точный размер блока меню. Для этого воспользуемся полезной и простой программкой для вебмастера Rect . Программа не требует установки, не создает и не модифицирует никакие файлы. >>> Скачать программку Rect
Идем на страницу нашей группы и замеряем расстояние в пикселях от кромки поля с заголовком “Обсуждения” или “Опросы” (смотря что у вас будет идти первым после ссылки на меню группы) до нижнего края аватарки. Ширину и высоту программа Rect нам покажет посредине окошка. Кстати, ширина блока меню должны быть исключительно 388 пикселей.
Итак, нужная в данном случае высота – 295 пикселей. Кстати, советую вам заранее подготовить описание вашей группы, потому как от его объема будет зависеть высота блока меню.
Возвращаемся в Paint с оставшейся картинкой и вырезаем из правого нижнего угла блок меню размером 388*295 пикселей.
Вставляем вырезанную картинку в заранее открытый новый Paint и вписываем в нее текст ссылок меню.
Теперь уже знакомыми нам инструментами “Выделить” и “Вырезать” выделяем и вырезаем каждый пункт меню. Вставляем картинку каждого пункта в новый Paint и сохраняем как изображение в формате PNG.
Итого, у нас должно получится 5 картинок, составляющие одно целое. Почему пять, если ссылок 4? Нижнюю часть я вырезал как отдельную картинку без ссылки. Эти картинки мы загружаем в отдельный альбом нашей группы Вконтакте . Они нам очень скоро понадобятся.
Переходим на главную страницу группы и жмем на ссылку “Редактировать” в строке меню. Она должна появиться там при наведении курсора мышки.
В редакторе меню включаем режим wiki-разметки. И вписываем туда следующие строки.
UPD: Внимание! Сейчас, чтобы все отображалось корректно, необходимо поменять местами тег nopadding и размеры картинки. Точку с запятой соответственно ставить после размеров картинки.
Каждая строка соответствует одной из составных картинок блока меню.
В коде я выделил:
- розовым – id картинки. Где его взять? В адресной строке вашего браузера при просмотре картинки.
- зеленым – размеры картинки и команда “nopadding”, которая показывает картинку без отступов.
- желтым – ссылка на желаемую страницу группы.
Наличие такого меню, конечно же, не является причиной популярности сообщества. Но, на мой взгляд, делают страницу группы гораздо приятнее для участников и гостей. Кстати, если вы только начинаете свой путь администратора Вконтакте, вам будет полезна публикация Администратор социальных сетей .
Данное руководство не актуально для публичных страниц Вконтакте. Рекомендую воспользоваться этим мануалом для пабликов –
Всем привет, с вами Роман Литвинов, дизайнер команды Ardens. pro. Сегодня я к вам пришел с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (единым целым). Для начала примеры на что это будет похожим.
pro. Сегодня я к вам пришел с гайдом-туториалом, как создать единый блок аватара и меню Вконтакте (единым целым). Для начала примеры на что это будет похожим.
Примеры:
Разметка аватара для группы Вк
Для старта нам нужна сетка. Чтобы её сделать, мы делаем скриншот страницы группы и забрасываем в проект, в моем случае в Photoshop.
После чего сочетанием клавиш CTRL+R вызываем линейки и расставляем направляющие по краям аватара и закрепа. Для того, чтобы вытянуть направляющую, нужно зажать ЛКМ на линейке и потянуть в сторону нашего макета.
Размер аватара, который мы видим в браузере без масштабирования, 200х500 пикселей. А закреп в таком виде 395х237 пикселей.
Порезка
Мы сделали разметку, теперь приступим к порезке. Почему сейчас? Да потому, что это уже почти конец моего гайда.
Для порезки нам нужен инструмент «Раскройка» (в англ. версии «Slice tool»)
С помощью этого инструмента делаем нарезку по нашим направляющим, конкретно внутри аватара и закрепа по краям.
Должно получиться так.
Далее удаляем наш скриншот со слоев и приступаем к проекту. Разрабатывать оформление мы не будем, но я покажу что получится. Забросим в наш проект фотографию девушки. Для нас главное попасть в область порезки аватара и закрепа.
После работы над нашим дизайном сохраняем порезанные части с помощью CTRL+SHIFT+ALT+S или Файл->Сохранить для web…
В данном окне с зажатым Shift выбираем наш аватар и закреп нажимаем сохранить
Но тут тоже еще не все. В появившемся окне, пункт фрагменты, выбрать «Только выделенные фрагменты» и нажать сохранить. После чего фотошоп отрежет из всего макета область с аватаром и закрепом.
В папке куда мы сохраняли порезку мы увидим примерно такое.
Единый блок аватара и меню для группы Вконтакте
Смело заливаем наш аватар и закреп в тестовую группу, чтобы посмотреть результат
Вот так, благодаря таким действиям у вас получится единый блок аватара и меню в группах Вконтакте.
Завершение
Надеюсь мой мини-гайд был полезен и вас получится сделать ваши группы более красивыми и запоминающимися.
Полезные статьи на похожей тематики:
Забавное видео (местами и не поймешь «фотошоп» или нет)
Внимание конкурс:
Подарю набор стикеров на выбор тому, кто повторит данный урок, и у него получится сделать аватар и закреп одним целым 😉
Ставьте лайки, оставляйте комментарии, бросайте маффины или помидоры в нашей группе
Каждый десятый пользователь социальной сети ВКонтакте имеет свое сообщество. Сегодня я покажу наиболее простой способ » Как сделать аватарку для группы вконтакте » в Adobe Photoshop. Пошаговая инструкция поможет вам по минимуму сократить время на создание аватарки.
Введение
Перед тем как приступить к созданию красивой аватарки для своей группы советую вам посетить категорию с уникальными . Там множество psd аватаров абсолютно на различные тематики.
Я не буду рассказывать о том, как привлекать внимание, как мотивировать на подписку, и тому подобные темы.
Шаг 1: Создаем макет аватара
Файл → Создать (Ctrl + N)
Обратите внимание! Я использую размеры для своих аватаров 350к700 пикселей
Макет для будущего аватара успешно создан! давайте продолжим.
Если хотите аватар с округленными углами, тогда воспользуйтесь инструментом «Прямоугольник с округленными углами» (U), укажите радиус в верхней панели Фотошоп, и зажав левую кнопку мыши растяните фигуру по всей области макета. Вот как выглядит округлость при определенном радиусе:
Теперь понятно, что чем больше радиус тем круче округлость.
Шаг 2: Рисуем аватарку
На этом этапе большую роль играет ваша фантазия, креативность и тому подобное. Конкретные советы тут дать сложно, потому что каждый аватар создается под определенную тему, и порядок расстановки логотипов, клипартов, кнопок вы делаете сами, как считаете нужным. В качестве примера покажу в краткости, как я сделал вот такую аватарку:
1. Использовал авторский рисунок автомобиля Шевролет.
Использовал авторский рисунок автомобиля Шевролет.
2. Инструмент «Горизонтальный текст»
3. Инструмент «Прямоугольник с округленными углами»
4. Инструмент «Произвольная фигура»
5. Работа над «Стилями слоя»
6. Корректировка по мелочи (резкость,лайты,и тп фильтры)
Вроде все перечислил, что использовал при создании.
В заключении..
Спасибо, тем кто дочитал эту интересную статью до конца. Оказывается мы уложились в два шага, и я надеюсь мне удалось дать достойный ответ на поставленный в начале вопрос.
Если же у вас возник вопрос почему я использую в разы больше размеры для аватара, чем стандартные? то знайте, кликая на аватарку сообщества пользователь в 80% надеется увидеть больший размер, что бы разглядеть интересующие его детали. А в остальных 20%, что бы поставить лойс.
По любым интересующим вопросам пишите комментарии.
Как сделать обложку в вк в группе
Здравствуйте, друзья! Если Вконтакте у Вас есть своя группа или публичная страница, то после обновления социальной сети Вы, наверняка, заметили, что в других вместо аватарки стоит вверху изображение. Что это такое и как сделать себе такую шапку в сообществе? Вот с этим вопросом мы и будем разбираться в данной статье.
Что это такое и как сделать себе такую шапку в сообществе? Вот с этим вопросом мы и будем разбираться в данной статье.
Картинка, которую Вы можете поставить в шапке своей группы, называется обложка. Она интересней смотреться, чем аватарка, поскольку расположена вверху страницы и привлекает внимание посетителей.
Все что потребуется – это загрузить графический файл нужного размера в настройках. В дальнейшем, Вы с легкостью сможете загрузить новое изображение, редактировать или удалить установленное. Если Вам не понравится шапка, всегда можно снова вернуть для нее аватарку.
Какие размеры для обложки
Перед тем, как поставить обложку для группы в вк, лучше заранее подготовить картинку. Это может быть название сообщества или логотип фирмы, компании для которой она была создана и прочее.
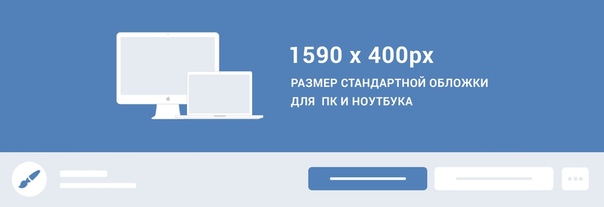
Выбранный файл должен быть определенного размера. Это может быть или 795x200px, или 1590x400px.
Если выберите изображение меньшего размера, то оно некрасиво будет отображаться на больших экранах компьютеров и ноутбуков. Такой размер больше подходит для телефонов и планшетов.
Такой размер больше подходит для телефонов и планшетов.
Но поскольку в социальную сеть Вконтакте пользователи заходят с различных устройств, как телефонов, так и компьютеров, тогда сразу лучше взять изображение большего размера.
Как сделать картинку в шапке группы вк
Итак, нам нужно убрать аватарку в своей группе, и сделать для нее обложку вверху страницы.
Перед тем, как соберетесь загрузить нужное изображение, сначала потребуется его сделать, используя те размеры, которые я указала в первом пункте.
Чтобы создать картинку, я воспользуюсь Adobe Photoshop. Вы можете взять любую другую программу, которая позволит сделать нужный размер.
Создаю новый файл размера 1590x400px и вставляю в него нужную мне картинку. Дальше сохраняю его, но не обычным способом, а выбрав пункт «Save for Web & Devices». Обратите внимание на размеры сохраняемого файла. Дальше нажимаю «Save».
Если пользуетесь другой программой, тогда сохраняйте обычным способом – или «Сохранить», или «Сохранить как». Формат изображения должен быть *.jpg, *.gif, или *.png.
Формат изображения должен быть *.jpg, *.gif, или *.png.
После того, как обложка будет готова, под аватаркой нажмите на три горизонтальные точки и выберите из выпадающего меню пункт «Управление сообществом».
Справа в меню должна быть открыта вкладка «Настройки». Теперь в разделе «Основная информация» в поле «Обложка сообщества» нажмите на слово «Загрузить».
Дальше нажмите на кнопку «Выбрать файл».
Обратите внимание, он должен быть определенного размера: 1590х400, и формата: *.jpg, *.gif, *.png.
Найдите через открывшееся окно проводника картинку, которую только что сделали, выделите ее и нажмите «Открыть».
Подождите, пока она загрузится. Затем, используя маркеры в углах, можно указать, какая область будет отображаться на странице. Нажмите «Сохранить и продолжить».
После того, как обложка будет загружена, вернитесь к главной странице своей группы.
Теперь у Вас вверху красивое изображение, которое будет привлекать посетителей.
Если навести на обложку курсор, то в правом верхнем углу появятся три значка. Вы сможете загрузить новую картинку, редактировать выбранное изображение или удалить его со страницы группы.
Если же Вам не понравилось, как выглядит группа с такой оболочкой, снова зайдите в «Управление сообществом», и в поле «Обложка сообщества» нажмите «Удалить». Изображение будет убрано со страницы, и Вы снова можете поставить аватарку.
На этом все. Думаю, Вам понравится, как выглядит сообщество с новой шапкой. А мы будем ждать, когда появятся новые функции Вконтакте, чтобы Вам про них рассказать.
Как в контакте сделать аву больше. Как сделать аватарку для группы «ВКонтакте»? Три самых распространенных способа
«. Какой размер должен быть у картинки для обложки?
Размер обложки для группы ВКонтакте 795x200px или 1590x400px
Почему предлагаются два размера
изображения? Второй размер в 2 раза больше, для того чтобы шапка хорошо и красиво смотрелась на больших мониторах
компьютеров.
Разумеется, лучше будет использовать в оформлении группы обложку размером 1590x400px , чтобы оно отлично смотрелось на всех устройствах. Эти размеры рекомендованы официально технической поддержкой VK.com.
Чтобы не портилось качество картинок при загрузке в Vk.com
Многие замечают, что при загрузке картинки
в Vk.com, изображение «мылит», то есть искажается. Что делать
в таких случаях? Чтобы картинки не искажались, на них не появлялись цветовые шумы похожие на рябь, следует при сохранении картинки
в фотошопе выбрать:
Меню Файл -> Сохранить для WEB -> в появившемся окне настроек поставить галочку возле » способ загрузки изображения с помощью перетаскивания картинки
из папки на строку загрузки в ВК.
Как загрузить/установить/включить обложку группы ВКонтакте
Когда у вас уже готова обложка для сообщества (шаблон в формате.PSD для шапки группы размером 1590x400px, вы можете скачать ниже по ссылке), для того чтобы ее загрузить и установить вам потребуется проделать следующие действия:
- Под аватаркой группы заходите в «Действия»
- Выберите «Управление сообществом»
- В «Основной информации» пункт «Обложка Сообщества», нажимаете «Загрузить»
- В появившемся окне «Загрузка новой обложки» загружаете оформленную обложку для сообщества вконтакте перетаскиванием из папки на компьютере (описано выше)
- Сохраняете изменения
Если вы создали свою группу, то при ее оформлении важно создать красивую аву, которая будет привлекать подписчиков. Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Для того чтобы она была уникальная, некоторые владельцы сообществ заказывают ее у специалистов, которые разрабатывают специальный дизайн под эту группу. Без навыков и специальных программ выполнить такую работу будет трудно. Поэтому заказ аватарки сообщества будет связан с затратами. Если все же вы сами решили создать ее, то это можно сделать проще.
Сначала обратим внимание на подбор широкоформатной картинки для вашего сообщества. Данное обновление появилось недавно, и большинство сообществ выбирают именно этот дизайн группы.
Для начала вам необходимо найти красивую картинку, которая будет соответствовать тематики вашей группы. В этом может помочь поисковик картинок в Яндексе или Google. Например, вас интересует тематика путешествий. Для этого в поисковике наберите ключевое слово «путешествие» или по-английски «traveling». Затем выберите наиболее подходящую для вас широкоформатную картинку, которая будет подходить к вашей теме. Старайтесь выбирать картинки с высоким разрешением, так как качественный рисунок будет выгладить более привлекательно.
После того как вы найдете подходящий рисунок, сохраните его на компьютер в максимальном разрешении. Затем перейдите в свою группу, в раздел «управление сообществом». В данном разделе выберите «настройки группы». Здесь вам будет доступна возможность загрузить «обложку сообщества». Нажмите на вкладку «загрузить», и выберите тот рисунок, который вы загрузили для этого.
После сохранения данная обложка появится в шапке вашей группы.
Настройка старого образца аватарки
Хотя многие пользуются новой функцией широкоформатной обложки , все же некоторым владельцам групп более подходит устаревший режим оформления.
Для этого также необходимо сначала найти подходящий рисунок в интернете, и сохранить его на жесткий диск. Далее зайдите в группу, и на месте, где должна располагаться аватарка сообщества, нажмите на вкладку «загрузить фотографию», и выберите скаченную вами картинку.
После того как рисунок загрузится, вы можете выбрать область в этой картинке, которая будет отображаться в аве. Далее нажмите на вкладку «сохранить и продолжить».
Далее нажмите на вкладку «сохранить и продолжить».
Даже если вы собираетесь использовать обновленный вариант широкоформатной обложки, вам все равно необходимо сначала добавить стандартную аву, так как именно эта картинка будет отображаться под всеми записями вашего сообщества.
Аватарка для группы ВК должна быть выбрана с умом, ведь это – лицо сообщества. Привлечь внимание посетителей, заинтересовать аудиторию может только яркое, информативное и привлекательное изображение. В этом обзоре мы расскажем, как выбрать и настроить подходящее изображение, поговорим о требованиях и правилах загрузки. Читайте и узнавайте нужную информацию!
Определение
Что же такое – аватар? Это уникальная картинка, размещающаяся на публичной странице. Администраторы сообщества выбирают изображение самостоятельно – оно используется для уникализации сообщества.
Персонализированное изображение указывает на тематику паблика, содержит контактную информацию, рекламные данные. Есть две разновидности подобного оформления:
Есть две разновидности подобного оформления:
- Небольшая вертикальная картинка – это аватарка;
- Можно сделать горизонтальную аватарку в группе ВКонтакте – она называется .
Привлекательность оформления аватарки основывается на строгих правилах, которые стоит обсудить.
Требования
Изображения должны соответствовать определенным требованиям, установленным разработчиками социальной сети. Для аватарки действуют следующие правила:
- Размер составляет 200х500 пикселей;
- Пропорции – 1 к 2,5 ;
- Миниатюра имеет формат 200х200 пикселей;
- Пропорции миниатюры – 1:1.
Обложка подбирается согласно следующим правилам:
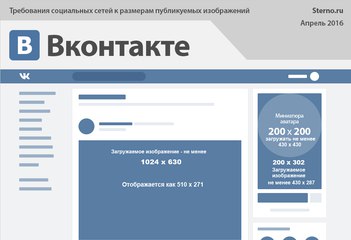
- Разрешение равно 1590х400 пикселей;
- Размер не меньше 795 точек в ширину и 200 точек в высоту.
Правило для форматов общее – выбирайте только GIF, PNG, JPG.
Как сделать аватарку самому?
Создать аватарку для группы ВК онлайн можно самостоятельно – существует несколько вариантов выбора.
Первый способ – использование специальных сервисов, в изобилии представленных в интернете. Большинство конструкторов можно использовать бесплатно, например Canva. Как выглядит процесс создания изображения?
- Выберите один из множества встроенных шаблонов аватарки для группы в ВК;
- Загрузите картинку для основы;
- Используйте фильтры, поиграйте с яркостью и контрастом;
- Выберите стикеры, и рамки, анимированные картинки;
- Загрузите готовое решение! Все нужные настройки будут выставлены автоматически.
Есть и второй способ – скачайте на компьютер Фотошоп! Краткий гайд по Photoshop можно найти ниже, даже начальных знаний хватит для создания красивого лого.
Несколько полезных советов, которые пригодятся новичку без навыков дизайна:
- Следуйте тематике сообщества;
- Избегайте большого количества контактной информации;
- Сдвиньте рамки так, чтобы в окне миниатюры отображалась основная часть аватарки;
- Выбирайте грамотную цветовую гамму.

Как сделать аватарку для группы ВК онлайн, мы обсудили. Если у вас уже есть готовый вариант, пора размещать его на странице!
Как поставить и изменить?
Поставить изображение на публичную страницу сможет даже новичок – ничего сложного нет:
- Наведите курсор на область изображения в боковом меню;
- Снизу появится возможность выбор опций;
- Выберите пункт «Загрузить»;
- Кликните на кнопку «Выбрать файл»;
- Найдите на устройстве интересующую вас картинку;
- Сдвиньте рамки – это область, которая будет отображаться на странице сообщества;
- Жмите на иконку «Сохранить и продолжить»;
- Выберите квадратную область миниатюры, сдвигая рамки;
- Щелкните по кнопке «Сохранить изменения».
Вам не придется долго думать, как поменять аву в группе ВК – все нужные настройки появятся при наведении курсора на изображение.
Мы поговорили о небольшом размере оформления. Хотите установить обложку? Тогда читайте, как поставить горизонтальную аватарку в группе ВК:
Хотите установить обложку? Тогда читайте, как поставить горизонтальную аватарку в группе ВК:
- Откройте страницу;
- Кликните на кнопку «Настройки» в навигационном меню;
- Перейдите к блоку «Основная информация»;
- Выберите раздел «Обложка сообщества»;
- Кликните на кнопку «Загрузить»;
Мы рассказали вам, как сделать аву для группы ВК и успешно поставить ее. Вы узнали все о требованиях к качеству – больше вопросов и трудностей не возникнет, ваш паблик будет выделяться из общего ряда уникальным оформлением!
Как сделать горизонтальную аватарку в группе вконтакте — вопрос которым задается большинство администраторов и создателей сообществ вк. Горизонтальная обложка группы создает привлекательный внешний вид группы и создает возможность передачи более точной атмосферы сообщества. В этой статье мы расскажем как самостоятельно загрузить данную деталь оформления.
Пошаговая инструкция как сделать горизонтальную аватарку в группе вконтакте.

Первым делом необходимо подобрать картинку, которую Вы бы хотели видеть в качестве обложки. Оптимальный размер изображения для верхней картинке вконтакте — 1590х400 пикселей. Формат изображения: JPG, GIF и PNG.При полном соответствии формата и размера изображения вы сможете получить максимальное соответствие вашего изображения и реального вида загруженной обложки.
После подбора изображения можно непосредственно приступить к его загрузке. Для этого переходите в сообщество и заходите в меню управления сообществом. В открывшемся меню находите поле «Обложка сообщества». Далее нажимаете загрузить и следуете всем указаниям.Сохраняем результаты и готово! Теперь у Вас красивая горизонтальная аватарка и можно приступить к ее
Наивысший размер изображения, которое дозволено поставить в качестве аватары в своем аккаунте «ВКонтакте », составляет 200*500 пикселей. Загрузка изображения большего размера бессмысленна – оно все равно будет пропорционально вписано в эти рамки.
Вам понадобится
Инструкция
1. Откройте программу Adobe Photoshop и сделайте новейший документ. Сразу задайте надобную ширину в 200px и высоту 500px. Разрешение установите побольше, а вот битность цветового режима не так и главна, можете оставить ее по умолчанию 8 бит.
2. Начните с фона. Вы можете легко залить его цветом, применяя инструмент «Заливка» на панели слева, либо применив «Градиент». В данном случае в качестве основного фона была использована картинка. Дабы она не искажалась при вписывании, зажмите Ctrl и тяните за уголок, увеличивая либо сокращая изображение до необходимого размера.
3. Вставьте фото, которое максимально отражает вашу сущность либо то, кем вы хотите предстать перед посетителями своей страницы. Все-таки именно по аватаре будут судить о вас в первую очередь. Если фотографию вы ставить не хотите, то на фоне дозволено написать ваш ник. В этом случае стоит поиграть с текстом – используйте добавочные шрифты, меняйте прозрачность и степень заливки, свойства самого слоя. В данном случае были использованы результаты тени и внутреннего свечения, а в наложении слоя выбрано затемнение.
В данном случае были использованы результаты тени и внутреннего свечения, а в наложении слоя выбрано затемнение.
4. Добавьте художественные результаты при помощи кистей. Вы можете воспользоваться стандартными либо обнаружить комплекты на специализированных сайтах. Перед применением кисти сделайте новейший слой, нажав Shift+Ctrl+N.
5. Сделайте еще один слой, дабы добавить рамку. После этого выберите инструмент «Прямоугольное выделение» и при его помощи выделите не всю картинку, а отступив от краев на пару миллиметров. Нажмите Shift+Ctrl+I, выделение инвертируется. Залейте его белым, а в методе наложения установите «Мягкий свет».
6. Если вы хотите получить добротное изображение, работайте в профессиональном графическом редакторе. Если вы не умеете им пользоваться, то откройте фотографию либо картинку в Paint и обрежьте приблизительно так, дабы изображение вписалось в требуемые рамки. Неудобство встроенного редактора в том, что верно установить требуемые размеры у вас не получится.
Удлинение фотографии – несложная процедура, но все же требует некоторых навыков. В частности, занимаясь этим в Adobe Photoshop, стоит знать о существовании команды «Свободное трансформирование».
Вам понадобится
- – Русифицированная версия Adobe Photoshop CS5
Инструкция
1. Запустите редактор Adobe Photoshop CS5 и добавьте в него нужную фотографию : нажмите пункт меню «Файл» > «Открыть» (либо кликните жгучие клавиши Ctrl+O), выберите необходимый файл и щелкните «Открыть». Устно обозначим данный документ как Д1.
2. Нажмите пункт меню «Изображение» > «Размер изображения». В открывшемся окне будут поля «Ширина» и «Высота», запомните эти значения – это размеры изображения, которое вы добавили в Photoshop.
3. Дабы открыть окно создания нового документа кликните пункт меню «Файл» > «Сделать» (либо при помощи жгучих клавиш Ctrl+N). Высоту оставьте такой же, как у фотографии, размеры которой вы определили во втором шаге этой инструкции, а ширину сделайте приблизительно в полтора раза огромнее.![]() Нажмите «ОК». Устно обозначим данный документ как Д2.
Нажмите «ОК». Устно обозначим данный документ как Д2.
4. Выберите инструмент «Перемещение» (жгучая клавиша V), перетяните изображение с Д1 на Д2 и выровняйте его по левому краю.
5. Вызовите команду свободной трансформации. Сделать это дозволено двумя методами. 1-й – нажмите пункт меню «Редактирование» > «Свободное трансформирование». 2-й – кликните жгучие клавиши Ctrl+T. По сторонам и углам слоя появятся прозрачные квадратные маркеры. Наведите курсор на тот из маркеров, тот, что находится на правой стороне изображения. Курсор превратится в обоюдную стрелочку. Зажмите левую кнопку и потяните мышь вправо до самого края, тем самым растягивая изображение. Нажмите Enter, дабы закрепить итог.
6. Дабы сберечь итог нажмите пункт меню «Файл» > «Сберечь как» (либо используйте жгучие клавиши Ctrl+Shift+S), выберите путь для грядущего файла, впишите его имя, в поле «Тип файлов» укажите Jpeg и нажмите «Сберечь».
7. Дабы отменить предыдущее действие, пользуйтесь жгучими клавишами Ctrl+Z. Дабы отменить больше одного действия, пользуйтесь окном «История» (пункт меню «Окно» > «История»).
Дабы отменить больше одного действия, пользуйтесь окном «История» (пункт меню «Окно» > «История»).
Видео по теме
Сегодня трудно обнаружить студента, не зарегистрированного в крупнейшей в России общественной сети «ВКонтакте». Не говоря о веселящей составляющей данного источника, он неоднократно оказывается пригодным для связи с друзьями и знакомыми по ВУЗу, общения с ними и решения совместных вопросов. О том, как указать «ВКонтакте», в каком высшем учебном заведении вы обучаетесь, речь пойдет дальше.
Вам понадобится
- доступ к интернету
Инструкция
1. Зайдите на свой аккаунт «ВКонтакте». Для этого введите в адресной строке своего браузера vkontakte.ru, в открывшейся странице укажите свой e-mail (либо логин) и пароль и нажмите «Войти».
2. Для того дабы перейти на страницу редактирования своего высшего образования, нажмите на надпись «Редактировать», находящуюся наоборот заголовка «Образование» в правой части страницы, либо кликните на кнопку «Ред. », расположенную рядом с надписью «Моя страница» в левом верхнем углу и выберите раздел «Образование». После этого кликните по вкладке «Высшее образование», расположенной справа от энергичной вкладки «Среднее образование».
», расположенную рядом с надписью «Моя страница» в левом верхнем углу и выберите раздел «Образование». После этого кликните по вкладке «Высшее образование», расположенной справа от энергичной вкладки «Среднее образование».
3. Сейчас дозволено приступать непринужденно к выбору своего вуза. Для этого по очереди выберите: страну, в которой вы обучаетесь, город, в котором находится ваш ВУЗ, само высшее учебное заведение, форму обучения, ваш ранг и дату выпуска. Позже этого нажмите «Сберечь»
4. При необходимости вы можете указать на своей странице больше одного высшего учебного заведения. Для этого позже сохранения первого ВУЗа нажмите на надпись «Добавить образование» и вновь проделайте все действия, описанные в прошлом пункте.
5. По заключении выбора ВУЗов, в которых вы обучались либо обучаетесь, вернитесь на свою страницу и удостоверитесь, что под заголовком «Образование» возникла добавленная вами информация.
Обратите внимание!
Для того дабы добавить высшее учебное заведение «ВКонтакте», вам нужно знать его аббревиатуру.
Полезный совет
Помните данные для входа на вашу страницу «ВКонтакте».
Привлечь на свою страничку в общественной сети много посетителей либо заявить о себе на форуме дозволено с подмогой эффектного аватара либо громкого ника . Искусно подобранные, эти признаки сумеют выразить ваше отношение к окружающему миру, без вашего участия они расскажут виртуальным собеседника м о том, что вы собой представляете как фигура. С подмогой программ по генерации псевдонимов допустимо сделать новейший ник запоминающимся и подлинным.
Вам понадобится
- – компьютер либо ноутбук;
- – интернет.
Инструкция
1. Проявите фантазию и придумайте сетевое имя самосильно. Дабы сменить псевдоним на форуме либо в общественной сети, не необходимо регистрировать иной аккаунт, довольно отредактировать анкетные данные в личном кабинете.
2. Сделайте новейший ник производным от имени, фамилии либо их сочетания. Используйте комбинацию букв и символов, дабы выделить свое сетевое имя из списка друзей. Постарайтесь с подмогой ника себя охарактеризовать либо, напротив, сделайте псевдоним нейтральной маской.
Используйте комбинацию букв и символов, дабы выделить свое сетевое имя из списка друзей. Постарайтесь с подмогой ника себя охарактеризовать либо, напротив, сделайте псевдоним нейтральной маской.
3. Регистрируясь на посещаемом форуме, воспользуйтесь генератором ников, если ваш знакомый псевдоним теснее занят иным пользователем. Для этого с подмогой поисковой системы обнаружьте программы, дозволяющие за несколько секунд сделать новейший ник.
4. Введите, если требуется, пол, желаемую первую букву псевдонима, число букв в слове. Нажмите на кнопку «ОК» и получите новейший ник. Если он вас не устраивает, повторяйте операцию до тех пор, пока не обнаружите подходящий псевдоним.
5. Существуют программы для генерации ников, которые всецело механически выдают псевдонимы. Выберите только длину и число слов в нике. Нажимайте кнопку «Пуск» до тех пор, пока не будете удовлетворены итогом.
6. Выберите сами один из готовых псевдонимов. Такой метод создания нового ника дает вероятность подобрать больше либо менее осмысленный псевдоним. К тому же некоторые ники украшены символами, что дозволит вам добавочно поразить друзей по общественной сети.
К тому же некоторые ники украшены символами, что дозволит вам добавочно поразить друзей по общественной сети.
7. Все что вам нужно сделать при выборе готового ника на соответствующем сайте – это предпочесть между псевдонимом для мужчин и женщин. Скопируйте новейший ник. Откройте страницу редактирования профиля и вставьте его в поле имени либо логина. Удостоверите сохранение изменений.
Ава для группы вк фотошоп
Используйте фильтры, надписи и онлайн-каталог фотографий в Canva, и ваше новое фото на аву в ВК станет по-настоящему уникальным.
Загрузите фото профиля, где вы будете себе нравиться
Личность в сети имеет свой аватар , и то, какими его увидят друзья, подписчики и случайные гости страницы, многое им о нас расскажет. Уже отходят в прошлое времена, когда обладателями самых стильных профилей были те, кто освоил фотошоп. А прочие юзеры соцсетей, желая установить что-то новое, интересное, искали случайные картинки в гугле. Теперь «фото на аву Вконтакте», магнитом притягивающее лайки во френдленте, позволит себе каждый, у кого есть компьютер выход в интернет. Особенно, если сделать его неповторимым с помощью фотофильтров и красивой надписи. Попробуйте и вы! Из этой инструкции вы узнаете, как сделать аватарку для группы ВК или личного профиля.
Особенно, если сделать его неповторимым с помощью фотофильтров и красивой надписи. Попробуйте и вы! Из этой инструкции вы узнаете, как сделать аватарку для группы ВК или личного профиля.
Как сделать аватарку для ВК:
- Зайдите в Canva и выберите любой из адаптированных шаблонов.
- Загрузите фотографию, которая станет основой.
- Примените фильтры, настройте яркость оттенков.
- Дополните портрет рамками, виньетками или смайликами, добавьте графику.
- Скачайте аватар и установите как фото профиля на страничке VK.
Проявите немного креатива, чтобы аватарка ВКонтакте стала оригинальней:
- Меняйте фон. Неудачные бэкграунды больше не проблема!
- Меняйте оформление Вы можете улучшить качество, настроив яркость, контраст, оттенок, освещенность и другие параметры.
- Меняйте картинки. Стоковая коллекция фотографий с более чем 2 миллионами иллюстраций на любую тему удачно выразит общий посыл.
- Меняйте текст.
 Лаконичные надписи с разными шрифтами для русского языка, цветами и размерами.
Лаконичные надписи с разными шрифтами для русского языка, цветами и размерами. - Сохраняйте на диск или поделитесь через социальные сети.
Привлекайте аудиторию с помощью классной аватарки для группы ВКонтакте
Дизайнер снова оказался занят, и потому не сможет помочь с долгожданными обновлениями для вашей группы? Воспользуйтесь одним из тысяч шаблонов, выбрав тот, который подойдет для вашей группы по стилю и оформлению, ведь аватарка сообщества и ее миниатюра – первое, что увидят потенциальные подписчики. Вам даже не придется ничего устанавливать – все происходит онлайн! А результаты превзойдут любые ожидания.А для личной страницы вполне подойдет недавнее селфи, если добавить к нему пару выразительных штрихов.
Аватарка в нужном размера и идеального качества
Стандартный минимальный размер аватара для группы ВКонтакте такой же, как для профиля – 200×200 px. Но опытные пользователи ВК, маркетологи и специалисты SMM знают, что фотографии при загрузке сжимаются, и чтобы сберечь максимальное качество, размер аватарки ВКонтакте и любых других изображений для этой социальной сети должен быть в два раза больше. Поэтому шаблоны Canva имеют размер 400 пикселей по ширине и 600 по высоте.
Поэтому шаблоны Canva имеют размер 400 пикселей по ширине и 600 по высоте.
Обновляйте аватар хоть каждый ден
Если вы хотите сохранить конфиденциальность странички, обратитесь ко встроенному онлайн-каталогу стоковых фотографий и картинок, который насчитывает более двух миллионов изображений. Здесь найдутся качественные фото в самых разных стилях и жанрах: от городских видов до впечатляющих пейзажей, а также фото парней и девушек для авы, которые можно использовать как в личных, так и коммерческих целях. Многие из них совершенно бесплатны, а другие доступны всего от $1.
На сайте социальной сети ВКонтакте в большинстве различных сообществ определяющим фактором популярности является правильно подобранное оформление. При этом основной частью дизайна паблика выступает аватарка, представляющая собой лицо сообщества.
Создание аватарки для группы ВК
Процесс создания основного изображения в сообществе – ответственная работа, для выполнения которой требуется мастерство владения различными графическими программами. Вследствие такой особенности зачастую крупные группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Вследствие такой особенности зачастую крупные группы нанимают специалистов в области дизайна, чтобы избавиться от любых проявлений плагиата.
Вы можете использовать заготовки, найденные в интернете, однако рекомендуется делать это исключительно на ранних этапах.
Кроме сказанного, отдельное внимание нужно обратить на то, что на сегодняшний день в группе ВКонтакте может быть один из двух типов изображений:
- Аватарка;
- Обложка.
По своей сути, главное отличие названых типов заключается в конечном расположении загруженной картинки в шапке паблика. Более того, аватарка так или иначе должна быть добавлена в сообщество для создания миниатюры.
В рамках данной статьи мы расскажем об основных нюансах создания обоих типов картинок, используя программу Photoshop в качестве основного редактора. Вы можете использовать любую другую программу, оснащенную соответствующими инструментами.
Последнее, чему нужно уделить внимание, заключается в том, что любое изображение может быть использовано в каждом сообществе, будь то «Публичная страница» или «Группа».
Способ 1: Создаем аватарку для группы
Базовая аватарка сообщества представляет собой практически то же самое, что и основная фотография на персональной странице пользователя. Вследствие этого, рекомендуем вам ознакомиться с процессом загрузки и кадрирования изображений подобного типа.
Кроме прочего, в качестве аватарки паблика VK не могут выступать картинки с прозрачным фоном или конвертированные в формат, отличающийся от «JPG», «PNG» или «GIF».
- Запустите программу Photoshop, раскройте меню «Файл» и выберите пункт «Создать».
Вы можете использовать свои параметры в зависимости от задумки, однако, учтите, что на сайте изображение может быть кадрировано исключительно до прямоугольной и вытянутой по вертикали или квадратной формы.
Все дальнейшие действия зависят исключительно от ваших познаний графического редактора. При этом все же есть несколько наиболее важных советов:
- Картинка должна полностью соответствовать тематике сообщества;
- У созданного изображения должно присутствовать место, идеально подходящее для выборки миниатюры;
- Не следует размещать на аватарке множество подписей;
- Важно следить за соблюдением целостности цветовой гаммы изображения.

Чтобы лучше понимать сказанное, рассмотрим пример некоммерческой аватарки для сообщества музыкальной тематики.
- С помощью инструмента «Прямоугольник», используя дочерние возможности, создайте ровный круг, несколько меньший в диаметре, чем ширина аватарки.
Добавьте тематическое изображение, отражающее основную идею сообщества, перетащив картинку в рабочую область редактора.
Масштабируйте изображение таким образом, чтобы его основная часть попадала в рамки ранее созданного круга.
Для удобства используйте зажатую клавишу «Shift», позволяющую равномерно масштабировать картинку.
Раскройте меню ПКМ картинки и выберите пункт «Создать обтравочную маску».
В качестве дополнения добавьте для фигуры круга различные элементы стилизации в разделе «Параметры наложения», например, обводку или тень.
С помощью инструмента «Текст» добавьте в нижнюю часть изображения название сообщества.
Добавьте тексту параметры наложения не нарушая цветовой гаммы, учитывая ранее добавленное изображение.
С помощью того же инструмента «Текст» добавьте дополнительные подписи под названием паблика и стилизуйте их аналогичным способом.
Теперь изображение нужно сохранить для последующего добавления на сайт ВК.
- Раскройте меню «Файл» и откройте окно «Сохранить для Web».
Среди представленных настроек установите галочку напротив пункта «Преобразовать в sRGB».
Нажмите кнопку «Сохранить…» внизу открытого окна.
С помощью открывшегося проводника Виндовс перейдите в наиболее удобное место и не меняя никакие настройки, за исключением строки «Имя файла», нажмите кнопку «Сохранить».
В качестве завершения процесса создания аватарки, вам необходимо загрузить новое изображение на сайт и правильно его кадрировать.
- Находясь на главной странице сообщества, откройте окно загрузки нового изображения, кликнув по ссылке «Загрузить фотографию».
В область загрузки медиафайла перетащите ранее сохраненное изображение.
При первом кадрировании вам необходимо растянуть рамку выделения вплоть до границ загруженной картинки и нажать кнопку «Сохранить и продолжить».
В качестве миниатюры сделайте выделение основной области с изображением стилизованного круга и нажмите кнопку «Сохранить изменения».
После выполнения рекомендаций, новая фотография будет успешно установлена, равно как и миниатюра.
На этом все действия касательно аватарки сообщества в социальной сети ВКонтакте можно завершить.
Способ 2: Создаем обложку для группы
Обложка сообщества ВКонтакте – сравнительно новый элемент данного сайта, позволяющий расширить привычную аватарку по всей ширине страницы.
Рекомендуется ознакомиться с первым способом, так как общая суть создания картинки не меняется.
- В программе Photoshop создайте файл с рекомендуемыми параметрами.
В этом случае, в отличие от аватарки, лучше всего в точности придерживаться указанных размеров.
Желательно воздержаться от каких-либо надписей, за исключением обложек в коммерческих сообществах.
С помощью меню «Файл» откройте окно «Сохранить для Web» и произведите процедуру сохранения обложки в соответствии с действиями, описанными в разделе создания аватарки.
Теперь обложку нужно добавить на сайт.
- Находясь на главной странице группы, раскройте меню «…» и перейдите к разделу «Управление сообществом».
При помощи навигационного меню с правой стороны переключитесь на вкладку «Настройки».
В блоке «Основная информация» найдите раздел «Обложка сообщества» и кликните по ссылке «Загрузить».
В поле загрузки картинки перетащите сохраненную в Photoshop фотографию.
С помощью рамки выделите закачанную фотографию и нажмите кнопку «Сохранить и продолжить».
После этого вы получите уведомление о том, что обложка была успешно установлена.
Чтобы убедиться в этом, вернитесь на главную страницу паблика.
Если в процессе создания изображения для группы вы придерживались рекомендаций, то у вас наверняка не должно было возникнуть трудностей. Если же это не так, мы всегда вам рады помочь.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Если у вас не возникает никаких идей, то перед началом работы можно выбрать пример, на который вы будете ориентироваться. В социальной сети ВКонтакте существует множество сообществ: просто находим любую понравившуюся картинку и сохраняем её.
Кроме того, не забудьте подобрать фоновое изображение и логотип для будущей аватарки. Они понадобятся позже. Когда всё готово, можно приступать к работе.
Шаг 1
Открываем найденное изображение в Photoshop (не имеет значения, какую версию программы вы используете). Рабочая область автоматически будет соответствовать размером загруженной картинки.
Рабочая область автоматически будет соответствовать размером загруженной картинки.
Шаг 2
Создаём новый слой (назовём его «Слой 1») и с помощью инструмента «Заливка» заполняем его тёмным цветом.
Шаг 3
Дублируем «Слой 1» и скрываем предыдущий. Для копии слоя устанавливаем непрозрачность в значении 50%. Далее, используя инструмент «Перо», вырезаем лишние части изображения в соответствии с выбранным элементом. Для того, чтобы перенести необходимый элемент, зажимаем клавишу «Ctrl» и щёлкаем левой кнопкой мыши по белому квадрату, после чего выбираем вкладку «Выделить область».
В открывшемся окошке в параметре «Радиус растушёвки» выставляем нулевое значение и применяем. Зажимая клавиши «Ctrl+X» вырезаем лишнее.
Шаг 4
Аналогичным способом убираем нижнюю часть изображения.![]() Затем, выставляем для этого слоя «Непрозрачность» в значении 100% и скрываем его. Активируем предыдущий слой и переходим к работе над ним.
Затем, выставляем для этого слоя «Непрозрачность» в значении 100% и скрываем его. Активируем предыдущий слой и переходим к работе над ним.
Шаг 5
Понижаем «Непрозрачность» слоя для удобства работы. Нам снова понадобится инструмент «Перо», чтобы вырезать белый фон. Делаем несколько нажатий, ориентируясь на выбранный элемент. Щелчком правой кнопкой мыши переходим во вкладку «Радиус растушёвки» и снова выставляем нулевое значение, после чего вырезаем выделенную область. Следуя примеру, проделываем такие же манипуляции с верхней частью изображения.
Шаг 6
Возвращаем максимальную непрозрачность рабочего слоя и не забываем активировать верхний слой, чтобы увидеть результат проделанных действий. В нашем случае, получится вот такая фигура.
Шаг 7
Сейчас наше изображение лишь отдалённо напоминает очертания заготовленной аватарки, поэтому самое время перейти к его оформлению. Загружаем подготовленное фоновое изображение на новый холст, после чего вырезаем его и добавляем в рабочую область. Не забудьте преобразовать изображение в смарт-объект, чтобы избежать потери качества. Слой с картинкой (в нашем примере — «Слой 2») помещаем на задний план, верхний слой на время скрываем. Для удобства работы можно увеличить рабочее пространство, зажав клавишу «Alt» и прокручивая колёсико мыши.
Загружаем подготовленное фоновое изображение на новый холст, после чего вырезаем его и добавляем в рабочую область. Не забудьте преобразовать изображение в смарт-объект, чтобы избежать потери качества. Слой с картинкой (в нашем примере — «Слой 2») помещаем на задний план, верхний слой на время скрываем. Для удобства работы можно увеличить рабочее пространство, зажав клавишу «Alt» и прокручивая колёсико мыши.
Сочетанием клавиш «Ctrl+T» переходим в режим свободного трансформирования слоя, преобразовываем изображение до необходимых размеров и применяем.
При трансформировании удерживайте клавишу «Shift» зажатой — это позволит сохранить пропорции изображения.
Шаг 8
Удерживаем клавишу «Ctrl» и нажимаем на «Слой 1», где хотим применить текущий эффект. Появится выделенная область. Снова возвращаемся на «Слой 2», и в панели со слоями выбираем «Добавить слой-маску». Активируем самый верхний слой. Задняя часть нашей аватарки готова.
Активируем самый верхний слой. Задняя часть нашей аватарки готова.
Как удалить аватарку без удаления фото Вконтакте (удалить поставить изменить картинку страницы группы ВК). Как удалить аватарку без удаления фото Вконтакте (удалить поставить изменить фото фото страницы группы ВК) Пустые аватарки
Если у вас на странице Вконтакте нет аватара, не беда. Просто нажмите кнопку «Добавить фото».
После этого система предложит загрузить фотографию с компьютера в формате jPG, GIF или PNG.
Нажмите кнопку «Выбрать файл», выберите фотографию, загрузите, при необходимости кадрируйте и сохраните изменения.
Если вы хотите добавить фотографию к аватару из альбома, перейдите в «Мои фотографии» и выберите альбом. В альбоме выберите понравившееся изображение и нажмите на него. Затем нажмите кнопку «Действия» и выберите в меню «Установить как фотографию профиля».
Затем обрежьте фотографию и нажмите кнопку «Сохранить и продолжить».
Пользователи часто задают следующий вопрос: как поставить фото на аву в ВК, чтобы лайки сохранялись? На данный момент такой возможности нет. Если у вас есть лайки на фото в альбоме, при установке на аватар вы будете видеть 0 сердечек, пока пользователям не понравится ваш аватар.При этом отметки «Нравится» на фото в альбоме останутся.
Как поставить пустую аватарку ВКонтакте, не удаляя фото?
- Да, вам просто нужно найти и загрузить соответствующее изображение в Интернете и загрузить его в свой аватар. Многие пользователи время от времени ставят пустые аватарки или аватарки заблокированного пользователя. Например, вот такой аватар, он обозначает пользователя ВКонтакте, который фактически заблокирован временно или постоянно.
- Вконтакте все активные страницы должны быть с автарками, поэтому фото просто убрать нельзя.Они нашли другой способ сделать это. Найдите нужную картинку и загрузите ее в качестве аватара.
- Это совсем не сложно. Зайдите на свою страницу, загрузите пустую картинку на фото
и установите ее на роль аватара. - Если у вас уже есть фото в качестве аватара на сайте Вконтакте, то вы можете поставить пустой аватар только одним способом, чтобы не удалять фото из альбомов. Вам просто нужно скачать картинку с пустым аватаром и выложить ее на свою страницу в качестве аватара.
- Если у вас есть фотографии ВКонтакте, но вы хотите, чтобы они не отображались на аватаре, то достаточно загрузить одну из картинок ниже к имеющимся фотографиям и установить на аватарку. Эти изображения многих запутают, поскольку для пользователей автоматически отображаются пустые аватары без загруженных фотографий.
- Пустой аватар устанавливается как обычная фотография. Вы можете установить его из Интернета, а можете скачать на свой компьютер, а затем установить ВКонтакте. Есть несколько вариантов пустых аватарок, например, вы можете скачать эту аватарку, а потом поставить в ВК вместо своей фотографии.
- Самое простое — заменить аватар, загрузить любое сохраненное изображение, имитирующее пустой аватар, предварительно скопировав и загрузив его на свой компьютер.
- Я решил эту проблему следующим образом — просто вставил пустую фотографию с контуром человека в аватарку и не удалял ни одной фотографии. Вот уже 2 года у меня на аватарке висит такая фотография и ничего не произошло. Делается все довольно просто — загрузите фото, а потом выберите его как фото профиля.
В большинстве случаев, когда на аватар ВКонтакте ставится фото и потом, если вы хотите сделать его пустым, могут возникнуть трудности. Даже если удалить стоящую фотографию, то автоматически на аватаре может появиться еще одна и т.д. Есть способ попроще — просто загрузить готовую пустую аву. В основном их 2 типа:
- изображение камеры;
- голова животного (заблокированный пользователь).
Оба автора могут быть удалены прямо отсюда:
Кто ни разу не ставил фото на аву всегда пусто (камера).
Некоторым наскучивают фотографии на аватарках в социальной сети Вконтакте, они хотят удалить фотографии, а вы не можете. Тогда выход есть: можно просто поставить еще одну аватарку. Для этого вам необходимо скачать фотографию из любого интернет-браузера, предоставленную авторами выше. Далее тоже меняем фото на аватарке и все. У вас будет такая же простенькая аватарка, там же фото можно поставить просто фотоаппарат.
Если у вас есть фотографии ВКонтакте, но вы хотите, чтобы они не отображались на аватаре, то достаточно загрузить одну из картинок ниже к существующим фотографиям и установить на аватар.Эти картинки многих смутят, так как автоматически выделяются пустые аватарки.
Как сменить аватарку Вконтакте?
Для того, чтобы загрузить новую фотографию для своего аватара, вам достаточно зайти на свою страницу, навести курсор мыши на свой аватар и нажать на всплывающую надпись «Загрузить новое фото». После этого откроется небольшое окно в котором вам будет предложено выбрать и загрузить новую фотографию или сделать снимок с помощью веб-камеры вашего компьютера.
ВЫБЕРИТЕ ОДИН ИЗ ДВУХ ВАРИАНТОВ
Выберите один из способов: новая фотография: нажмите «Выбрать файл», появится новое окно, в котором нужно указать путь к файлу.Укажите путь и нажмите «Открыть», вся ваша фотография будет загружена, затем вам нужно будет выбрать области для миниатюры и указать общие рамки для аватара.
2) Веб-камера: щелкните ссылку «сделать мгновенное фото», откроется окно, в котором нам нужно будет дать разрешение на использование камеры и микрофона (установите флажок рядом с «разрешить»). После этого ваша веб-камера включится, и в этом самом окне появится изображение, после чего мы будем позировать, нажав на кнопку «Сделать снимок».На этом установка аватара завершена!
Теперь про как убрать автарк из ВКонтакте?
Чтобы удалить аватар вашего профиля, вам просто нужно перейти на свою страницу, навести курсор мыши на свой аватар и нажать на крестик в правом верхнем углу фотографии. Все, ваш аватар удален и теперь на его месте будет предыдущая фотография.
СНЯТИЕ AVATAR VK
Как удалить все аватарки? Чтобы было пустое окно?
Сделать это тоже несложно! Достаточно зайти в раздел «Мои фото», найти там альбом «Фото с моей страницы» и удалить все изображения из этого альбома!
Что делать, если вы вошли в систему со своего телефона или с другого устройства, на котором мобильная версия «На связи»?
В этом нет ничего сложного! Достаточно зайти в свой профиль, нажать на аватарку и в открывшемся списке функций выбрать самый последний пункт «Удалить».
Так уж вышло, что мобильная версия ВКонтакте уязвима и ее можно обмануть и поставить пустой аватар.
Покажи как? Идти!
1. Зайдите в мобильный клиент социальной сети ВКонтакте. Прямая ссылка на него — m.vk.com.
2. Щелкните изображение своего профиля. Или: перейдите в «Фото», затем «Мои альбомы», а теперь в «Фото моей страницы».
3. Теперь нажмите «Загрузить мою фотографию профиля»
4. Откроется окно, в котором нужно выбрать фотографию. Нам не нужно ничего выбирать, просто нажмите «Открыть» в этом окне.
5. Сработало! Ваша страница в социальных сетях, с которой вы контактируете, теперь будет без аватара. Вы обманули соцсети. сеть.
Прибл. ed: ошибка была исправлена, но есть другой способ, о котором я расскажу ниже.
Как мы помним, при регистрации во ВКонтакте нам выдается аватар, который как бы говорит об отсутствии фото.
Сделаем так:
1. В этом методе подойдет полная версия.
2. Скачать исходник (сохранить изображение) «без фото» — http: // vk.ru / images / camera_200.png.
3. Далее загрузите это фото и сделайте его основным.
Есть еще и третий способ ! Загрузите белое изображение размером 1 × 1 пиксель, и ваш аватар будет выглядеть как в первом случае. Но на работоспособность этот метод не тестировал.
Зайдите на свою страницу Вконтакте, загрузите пустую картинку к своим фотографиям.
затем установите его на роль аватара.
Кстати, эта картинка как раз означает, что у пользователя нет фото.
В большинстве случаев, когда на аватар ВКонтакте ставится фото и потом, если вы хотите сделать его пустым, могут возникнуть трудности.Даже если удалить стоящую фотографию, то автоматически на аватаре может появиться еще одна и т.д. Есть способ попроще — просто загрузить готовую пустую аву. В принципе, их бывает 2 типа:
, изображение с камеры,, голова животного
(заблокированный пользователь).
Оба автора можно скинуть прямо отсюда:
Кто ни разу не выложил фото на аву всегда пусто (камера).
Да, вам просто нужно найти и загрузить соответствующее изображение в Интернете и загрузить его в свой аватар.Многие пользователи время от времени ставят пустые аватарки или аватарки заблокированного пользователя. Например, вот такой аватар, он обозначает пользователя ВКонтакте, который фактически заблокирован временно или постоянно.
Если у вас уже есть фото в качестве аватара на сайте Вконтакте, то пустую аватарку можно поставить только одним способом, чтобы не удалять фото из альбомов. Вам просто нужно скачать картинку с пустым аватаром и выложить ее на свою страницу в качестве аватара.
Если у вас есть фотографии ВКонтакте, но вы хотите, чтобы они не отображались на аватаре, то достаточно загрузить одну из картинок ниже к существующим фотографиям и установить на аватар.Эти изображения многих запутают, поскольку для пользователей автоматически отображаются пустые аватары без загруженных фотографий.
Самое простое — заменить аватар, загрузить любое сохраненное изображение, имитирующее пустой аватар, после копирования и загрузки на свой компьютер.
Это зависит от того, какую цель вы преследуете.
На всех активных страницах Вконтакте должны быть аватарки, поэтому просто удалить фото нельзя. Они нашли другой способ сделать это. Найдите нужную картинку и загрузите ее в качестве аватара.Это может сработать для вас.
Пустой аватар устанавливается как обычная фотография. Вы можете установить его из Интернета, а можете скачать на свой компьютер, а затем установить ВКонтакте. Есть несколько вариантов пустых аватарок, например, вы можете скачать эту аватарку, а потом поставить в ВК вместо своей фотографии.
Я решил эту проблему следующим образом — просто вставил пустую фотографию с контуром человека в аватарку и не удалял ни одной фотографии. Вот уже 2 года у меня на аватарке висит такая фотография и ничего не произошло.Делается все довольно просто — загрузите фото, а потом выберите его как фото профиля.
Изначально всем пользователям настроено стандартное изображение камеры в тонах ВК. Прямо на нем есть активная ссылка «поставить фото».
Переход по этой ссылке — самый простой способ установить аватар для новичков. Кстати, разработчики добавили специальную подсказку для тех, у кого нет аватарки. Эта надпись находится прямо под изображением профиля и гласит «Загрузить фото».Его можно убрать, нажав на знакомый крестик в углу.
Итак, при нажатии на ссылку пользователь видит всплывающее окно с предложением загрузить изображение. ВКонтакте также дает возможность сделать мгновенное фото с помощью веб-камеры. Поддерживаемые форматы — GIF, JPG и PNG, что дает вам огромный простор для творчества.
В этом всплывающем окне сразу видна активная кнопка «Выбрать файл». Его тоже нужно прижать. Вы будете перенаправлены в файловую систему на вашем ПК, где сможете выбрать соответствующий образ.
После выбора фотографии вы увидите меню для ее настройки. Необходимо будет изменить размер изображения в соответствии со стандартами профиля. Сделать это очень легко благодаря удобной обрезке. Вам нужно выбрать наиболее удачный участок фотографии и нажать «Сохранить и продолжить».
После этого фото будет автоматически установлено в вашем профиле. Уведомление об этом появится на вашей стене и в ленте ваших друзей. Наведя курсор на изображение, вы можете изменить миниатюру или установить новую фотографию.А нажав на крестик в углу, вы можете просто удалить аватарку.
Когда вы выбираете снимок с веб-камеры, вам необходимо разрешить сайту доступ к устройству. Тогда нет ничего сложного — сделайте хорошее фото, отредактируйте и сохраните, как в случае загрузки фото с компьютера.
Интересный факт. При удалении текущего аватара ВКонтакте автоматически установится предыдущий.
Установить фото из альбома
Для тех, кому интересно как выложить фото на аву ВК, есть еще один способ.Для этого зайдите в меню «Фото». Там вам нужно будет выбрать альбом или фотографию. После выбора изображения нужно навести курсор на стрелку в нижнем углу. Там будет пункт «Установить как фото профиля».
Выбрав это действие, вы автоматически попадете в процесс редактирования аватара, описанный выше. Этот способ удобен тем, что вы можете сразу загрузить в альбом несколько фотографий и менять их в зависимости от вашего настроения. После того, как такая возможность появилась в ВК, многие пользователи сразу стали ею пользоваться.
Сменить картинку с телефона
Многие не знают, как сменить аву ВК на смартфоне. В приложении метод установки фото тоже очень прост. Для тех, кто хочет понять, как изменить свой аватар, просто зайдите на их страницу с телефона и нажмите на текущее изображение профиля. Там появится меню, с помощью которого вы сможете скачать фото со смартфона, сделать фото на фронтальную камеру, открыть или удалить текущую аву.
Дальнейшая обработка изображения ничем не отличается от случая с ПК.
Что именно поставить на аватарку
Большинство людей придерживаются мнения, что аватарка должна быть реальной фотографией пользователя. Создано огромное количество графических редакторов, с помощью которых вы сможете улучшить свое фото в ВК. Для некоторых создание аватарок ВКонтакте — своеобразное хобби, с помощью которого они тренируют свои навыки работы с графическими редакторами. Более того, существует множество руководств, как сделать вашу аву более привлекательной.
Многие предпочитают устанавливать на аву для ВКонтакте изображения животных или персонажей из фильмов и мультфильмов.Такие люди выбирают что-то близкое по духу, проявляют свои интересы, чтобы легче было найти друзей с одинаковыми интересами.
Кто-то вообще не использует аватарку в контакте. По большей части эти пользователи используют ВК для просмотра видео и прослушивания музыки, им не особо интересно общение в этой социальной сети.
Неважно, что именно вы устанавливаете на свой аватар. Неважно, как часто вы пытаетесь менять фотографии. Главное, чтобы он тебе нравился.И тогда использование социальной сети будет более приятным и вдохновляющим.
Чтобы удалить фото Вконтакте с компьютера или ноутбука, зайдите на свою страницу этой социальной сети через браузер и выберите в левом меню пункт «Фото».
Если вам нужно избавиться от фотографии, которая есть на вашем аватаре, то перейдите в альбом «Фото с моей страницы». Далее все действия аналогичны описанным ниже.
Под фото нажмите кнопку «Удалить». Подтверждение после этого действия не появляется, так что будьте внимательны.
Избавьтесь от фото телефона
Если входите в Вконтакте через приложение, установленное на телефоне или планшете, то в боковом меню выберите пункт «Фото».
Затем найдите изображение, которое хотите удалить, и щелкните по нему.
После того, как фотография откроется, в правом верхнем углу нажмите на три вертикальные точки.
В появившемся меню выберите пункт «Удалить».
Подтвердите удаление выбранной фотографии, нажав на кнопку «Да».
Как удалить аватарку в ВК с телефона
Чтобы удалить с телефона через мобильное приложение Вконтакте картинку, которая есть на аватарке, откройте боковое меню и нажмите на изображение с главной фотографии страницы.
Откроется главная страница Ваш профиль. В правом верхнем углу нажмите на изображение трех вертикальных точек.
В открывшемся меню выберите пункт «Открыть».
Почему «Открыть», а не «Удалить», потому что на аватаре может быть несколько фотографий, и чтобы выбрать ту, которую нужно удалить, нужно открыть весь список.
Прокрутите изображения и остановитесь на том, которое вам не нужно. Затем нажмите на три вертикальные точки в правом верхнем углу.
В раскрывающемся меню выберите «Удалить».
Подтвердите свое действие, нажав «Да».
Откройте личную страницу и перейдите во вкладку «Моя страница»;
Наведите курсор мыши на аватар и в правом углу фото нажмите на крестик «Удалить».
Как удалить любую фотографию в ВК
Зайдите в раздел «Фото».Здесь вы можете найти и удалить любую личную фотографию, даже главную картинку с аватара.
Итак, перед вами все фотографии, загруженные в ВКонтакте с компьютера, гаджета, сохраненные из других групп и профилей пользователей. Откройте один из альбомов и найдите фотографию, которую хотите удалить.
Когда вы открываете фотографию, внизу будет панель редактирования. Найдите кнопку «Удалить» и нажмите на нее; удалить-фотографию
Вы нажали удалить! Еще есть возможность восстановить картинку. Но если обновить страницу или закрыть фото, то удаление будет окончательным;
Как убрать фото в ВК из группы
Для начала откройте свою группу.Найдите запись с фотографией, которую хотите удалить. Дважды щелкните изображение. Затем, когда он откроется, нажмите кнопку «Удалить». Kak-udalit-foto-iz-gruppi
Как удалить фото в ВК с телефона
Удалить фото в ВК с телефона несложно:
1. Откройте мобильное приложение Вконтакте на Android, Windows Phone или iOS;
2. Щелкните вкладку «Фото»;
3. Откройте фотографию, которую нужно удалить. В правом верхнем углу нажмите кнопку меню (из трех вертикальных точек).
4. В раскрывающемся списке выберите «Удалить».
Нельзя удалять чужие фотографии! На них можно жаловаться и не более того.
Как удалить фото в диалоге в ВК
В разговоре или разговоре пользователи иногда пересылают фото друг другу. Чтобы удалить их, вам нужно их найти. Возможно, сообщений настолько много, что искать давно присланные картинки будет крайне проблематично. В этом вам поможет чат-инструмент ВКонтакте «Вложения».vlozheniya-vk
При нажатии на «Показать вложения». Откроется окно со всеми файлами беседы: фото, видео, документы, аудио. Найдите то, что хотите удалить, и удалите стандартным способом.
Примечание! Перенаправленные файлы из других диалогов не отображаются во вложениях. Вложения также не будут видеть картинки, которые находятся в записях репоста.
Удалить фото из внеполосных комментариев очень просто. Об удалении комментариев вы можете прочитать в этой статье.Но если вы разместили запись в чужой группе, то удалить фото оттуда будет сложно. Только после обращения к администратору сообщества.
В настоящее время все больше людей общаются в социальных сетях, и все чаще возникает необходимость сделать аватарку для ВКонтакте. Аватар — это ваше лицо в виртуальном мире … Слово «аватара» ассоциируется с древним индуистским божеством, имеющим множество воплощений и лиц. Каждый из них не похож на других. То же самое и в социальной сети — с помощью аватара вы можете выбрать тот образ, который вам больше всего нравится, привлекает внимание и интересен другим пользователям.Аватарки ВКонтакте не только помогают определить пол, возраст человека, но и делают процесс общения более интересным и увлекательным. Выбор аватара зависит не только от вашего настроения, но и от вашего гостя, который зашел на вашу страницу в любом форуме, блоге или социальной сети.
Сделать аватарку для ВКонтакте может любой желающий. Все, что вам нужно, это ваше желание и немного фантазии. Оригинальный аватар — это способ выделиться из толпы, отличаться от других. Вы легко можете сделать аватарку для Вконтакте с помощью программы Home Photo Studio! Это универсальный графический редактор для обработки фотографий, позволяющий создавать потрясающе красивые аватарки для Вконтакте.
Итак, как сделать аватарку для Вконтакте? Для этого нужно провести ряд простых действий.
1. Обрезка фотографии
Очень часто при создании аватара мы сталкиваемся с необходимостью кадрировать или кадрировать фотографию. Например, если нам не нравится фон фотографии или мы хотим вырезать наш портрет. При кадрировании необходимо соблюдать соотношение ширины фотографии к высоте. Самый оптимальный вариант — 1: 2 или 1: 3. Чтобы обрезать фото, выберите в меню раздел Изображение> Обрезать … В окне Редактирование выбираем пункт Пропорции , после чего устанавливаем необходимое соотношение сторон.
2. Изменение размера
Чтобы сделать аватарку для Вконтакте, в первую очередь надо учитывать размер фото. Высота аватара может варьироваться от 400 до 700 пикселей. Ширина 200 пикселей. Чтобы изменить размер фото, заходим в раздел меню Изображение> Изменить размер … Для сохранения качества изображения выбираем бикубическую фильтрацию.
Графический редактор Home Photo Studio дает нам огромное количество возможностей для создания яркого запоминающегося аватара. Программа содержит обширный набор спецэффектов, по большей части уникальных. Например, чтобы сделать аватарку для Вконтакте, вы можете использовать эффекты старой фотографии, применить фантастическое свечение, создать эффект книжной иллюстрации и многое другое. Аватар подчеркнет вашу индивидуальность и неповторимый стиль!
Plus, вы можете украсить свой аватар стильной рамкой.Для этого перейдите в меню Appearance> Add Frame … Home Photo Studio содержит несколько десятков различных рамок для украшения, и каждый найдет себе занятие по душе.
Оригинальность вашему аватару придадут всевозможные маски, которые используются для обработки краев фото. Например, вы можете сделать их округлыми, мягко размыть или придать им сложную форму. Казалось бы, довольно простая обработка, но она придает аватару некую изюминку, делает его уникальным и запоминающимся.Для использования масок выберите раздел Украшение> Маски (Окантовка) .
Чтобы сделать аватарку для ВКонтакте, можно добавлять различные ярлыки. Home Photo Studio предлагает огромное разнообразие шрифтов и стилей. Вы можете выбрать размер и цвет надписи, изменить ее положение и направление на аватаре. Это может быть ваше имя, слоган или шутка. Чтобы сделать аватарку для ВКонтакте с надписью, зайдите в меню Изображение> Добавить ярлык … Далее выберите нужные текстовые параметры, и аватар с надписью готов!
Подключите фантазию, создавайте самые новые и необычные аватарки для контакта с помощью программы Home Photo Studio!
Загрузите Редактор Домашней Фотостудии прямо сейчас!
Программа поддерживает Windows 7,8, Windows XP, Vista и Windows 10
SWBC Радар
Радар SimWide BattleControl или SWBC-R
Спасибо за ваш интерес к этому новому продукту.
Что это за продукт?
Добро пожаловать в новое поколение трехмерных радаров для вашего сима.
Он может управлять неограниченным количеством аватаров, а также Объектами и Звездными вратами.
Кого это может заинтересовать?
Это удобно для владельцев сим-карт или владельцев посылок, которым нравится следить за активностью сим-карты.
Характеристики:
Скриншоты:
Закрытая РЛС
Открытая РЛС
Крупным планом на аватар Android
Вид сверху
Каковы характеристики системы?
Размер: 6.4×6,4×6,5
Количество скриптов и память: 3 скрипта по 96 Кбайт потребляются в течение 0,003724 мс времени центрального процессора.
Основная часть построена только на примерах, с использованием 3 скриптов, остается только 1, ядро, оно поддерживает узлы в актуальном состоянии.
Текущие 2 других являются вспомогательными инструментами, которые понадобятся пользователю.
Этот радар не использует узлы для сканирования симулятора.
* «Значок» — это самый распространенный объект, который радар представляет аватарам вокруг сима. Есть и другие типы булавок, один для объектов, таких как радар, и Звездные врата.
ВАЖНАЯ ИНФОРМАЦИЯ: Для полноценной работы этого продукта необходимо, чтобы «Звонок смерти» был заменен и принадлежал землевладельцу. Например, вы не можете Eject, Kill или Ban без Death Caller. Сам радар еще не поддерживает вращение, он предназначен для перемещения, но не для вращения.
Настройки:
- Цвета : синий, оранжевый, зеленый и индивидуальный. Для индивидуального использования напишите в поле в коде RGB, например: <1,0,0>, что соответствует полностью красному цвету. (<Красный, Зеленый, Синий>) Вы можете установить каждую сумму от 1.От 0 до 0,0
- Альфа карты : Вы устанавливаете, насколько предварительный просмотр карты будет отображаться на столе.
- Обновление карты : Обновление предварительного просмотра карты с серверов.
- Высота верха : Вы можете установить желаемую высоту верха, что также увеличит или уменьшит размер полных 4096 метров симулятора.
- XY Rate : позволит вам изменить скорость, которая контролирует масштаб радара. Вот расчет: 256 м / скорость = размер радара.
- Проверка группы : Позволяет выводам (изображениям аватаров) становиться красными, если у аватара нет той же активной группы, что и у радара.
- Hide Top : Позволяет скрыть или показать верхнюю часть радара, а также отключить небольшой плавающий текст над ним.
Большие сиськи порно VK — Big Boobs HD видео
Рейтинг
4 звезды — на основе 269 643 отзывов
О видео
Shape of you big boobs anal lucie wilde 2 месяца назад 0709 pornhub чешский рогоносец горячая шлюха с косичками 2 месяца назад 2038 bravotube чешская пара бритье минет от первого лица публичный агент минет на улице и трах в подвале для блондинки с большими сиськами alexa bold 3 недели назад 1158 pornhub большие сиськи минет POV публичная блондинка, гигантская хардкорная групповуха свингеров в любительском видео.Порно видео толстушки, большие сиськи, мачеха, мама, естественно, черное дерево, POV, лесбиянки, соло, японский, мамаша, вебкамера, пухлые, любительская, втроем и многое другое. Вчера 1922 pornhub раком, негр, рыжие, черные, большой член 4 года назад 0952 txxx большие сиськи, негр, смешное, соски 9 лет назад 0739 xhamster невеста, негр. Популярные категории: большие сиськи, толстушки, мамочки, натуральные, мачеха, молодые, зрелые, милфы, большая задница, пухлые, чернокожие, лесбиянки, от первого лица, латинки, транссексуалы и многое другое.4 года назад 0508 gotporn азиатки, большой член, большие сиськи 4 года назад 0459 bravotube жжм, натуральные, японки, секс втроем, азиатки 3 года назад 2757 hdzog teen (18), asian. Большие сиськи зрелые массажируют и трахают профессионалом 1 год назад 0600 gotporn массаж очаровательны большегрудая мадемуазель Полина Макс изменяет с массажистом 2 месяца назад 1000 okxxx массаж изменяет мастурбирует мастурбирует лесбиянка во время массажа молодой парень 1 месяц назад 1224 sexu massage oil horny babe с огромными бидонами любит массаж 4 года назад 08.Большая грудь, большая ареола с большими сосками на девушке, дразнящей 2 месяца назад 0535 xhamster латина 18 соски отвисшие сиськи дразнят сисястая цыпочка собирается вытирать пол 10 лет назад 0941 alphaporno 18 кончил на молодую блондинку с чертовски огромными натуральными сиськами 3 месяца назад 0323 xhamster 18 блондинка подросток (18) натуральные старые и молодые (18). 3k просмотров — горячая девушка с огромными сиськами (bridgette b) любит жесткий секс в офисе mov-12.
ТОП 20 комментариев
- Игривая, но сексуальная сцена из фильма «А Мо да че» 1. и
- какая красивая попка !!
- в любом случае, горячий секс 1:40 Мне нравятся видимые какашки Это тело !!!!!!!!!
- офигенный вид им нравится большой!
- красивая, милая толстая задница, такая чертовски красивая. Я хочу трахнуть ее ЧУВСТВЕННУЮ ДЕВУШКУ, КАК Я ОБОЖАЮ СТОЛЬКО ЛЮБОВЬЮ ВЕСЬ ДЕНЬ НЕСКОЛЬКИМИ КРЕМПАМИ ГЛУБОКО В ЕЕ влагалище и в прямой кишке тоже…
- Дочь родилась только для того, чтобы отсосать от папочки …
- Отличная работа Отлично.
- ГОРЯЧАЯ хорошая жена Этот парень, должно быть, ростом со слона первый.
- hot wow Love love love all about this video!
- она мне нравится!
- Счастливчик, чертовски красиво, Эта красотка горячая ..
- Мммм возбужденная ЛЮБЛЮ ЭТО!
- хорошая идея дрочить в группе хорошо делать это голышом видя, сколько времени занимает дрочка, так сексуально, мне это нравится
- Ой, какой красивый член!
- Другие видео?
- Прочтите, где она сказала, что сок ее влагалища вылился на его член.
- Я видел это в театре, когда был подростком.
- Так жарко! ???
- und lecker wie sie die Sahne in der Muschi verreibt.
- VIP шлюха Горячая и такая сексуальная !!
Просмотр закрытого профиля ВКонтакте без регистрации. Несколько простых способов просмотреть закрытую страницу «ВКонтакте. Как посмотреть зная ID
Любой пользователь может скрыть свою страницу. Делается это с помощью настроек приватности ВКонтакте (см.).А что делать, если мы действительно хотим увидеть, какая информация публикуется на такой закрытой странице?
Есть несколько уловок, которые могут нам помочь. Итак, попробуем, просмотр скрытых страниц ВКонтакте .
Что вы увидите, когда попытаетесь зайти на скрытую страницу
Попробуйте посмотреть профиль такого пользователя. Вот что вам откроется (см.).
Как видите, в профиле доступна только основная информация — город проживания и.
Могу я увидеть остальную информацию? Давай попробуем.
Просмотр закрытых страниц ВКонтакте
Когда у нас есть числовое значение идентификатора, мы начинаем использовать следующие ссылки. Скопируйте их и вставьте id вместо звездочек.
Посмотреть все альбомы пользователя:
https://vk.com/photos.php?id=***
Примечания скрытой страницы:
https://vk.com/notes.php?id=* **
Пользовательские приложения:
https://vk.com/apps.php?mid=***
Последовательно используя каждую опцию, можно просматривать некоторую информацию с закрытой страницы.
Заключение
Если воспользуетесь поиском, то найдете в сети множество сайтов, предлагающих просмотр закрытых страниц ВКонтакте. Не рекомендую их использовать. Высока вероятность потерять аккаунт или стать жертвой взлома (см.).
Вопросы?
В контакте с
«Вконтакте» — один из самых популярных ресурсов в Интернете. Статистика показывает, что каждый третий интернет-пользователь зарегистрирован в контакте. Некоторые поклонники этого сайта предпочитают не афишировать свои личные данные, в том числе защищая свою личную страницу от просмотра посторонними лицами.
Несмотря на это, на сайте есть несколько недостатков, позволяющих нежелательным лицам просматривать закрытые (скрытые) страницы «вконтакте», а также существует ряд программ, позволяющих это делать. После определенных действий становится доступна часть закрытой информации, например аватар в исходном размере, страна, город проживания, семейное положение, место учебы, история статусов.
В настоящее время случаи взлома закрытых страниц Вконтакте настолько часты, что у каждого пользователя возникает необходимость защитить свою страницу.Без знания основных методов взлома невозможно защитить себя. Итак, каковы основные способы взлома и как этого избежать.
Просмотр закрытых (скрытых) страниц в контакте
Для просмотра скрытых страниц «вконтакте» необходимо узнать id (уникальный номер, присваиваемый каждому зарегистрированному пользователю) интересующего вас человека. Далее вам необходимо для перехода на скрытую страницу вверху будет id пользователя, после чего останется только ввести id в онлайн-форму для просмотра и вы увидите ссылки на закрытые фотографии, альбомы и другие данные.Это не единственный способ просмотра приватных фото «вконтакте». Сделать это можно следующим образом:
Найдите одного из друзей интересующего вас пользователя, перейдите на его страницу, в разделе фотографий, отмеченных другими пользователями, возможно, будет фото с интересующим вас объектом. тебе. Нажмите на него, и вы увидите две стрелки вверху, нажав на которые, вы можете пролистать весь альбом, несмотря на его недоступность для неавторизованных пользователей.
Один нюанс: должен быть подключен ускоренный режим просмотра фото, но это не проблема, так как он расположен и легко включается внизу любой страницы с фото.
Закрытые фото
Если по каким-то причинам вы этого не сделаете, то точно не подойдет следующий метод: зайдите на сайт durov.ru и введите тот же логин и пароль, что и «вконтакте».Вы можете смело вводить туда свой личный логин и пароль, ведь сайт durov.ru был разработан создателем «вконтакте» — Павлом Дуровым.
Неудивительно, что страницы пользователей там такие же, как у «ВКонтакте», хотя дизайн сайта другой.Описанным выше методом находим id нужного нам человека. В результате у вас должна получиться страница, которая выглядит так: durov.ru/index.html# ******* (где ******* — необходимый идентификатор пользователя). Осталось нажать Фото с пользователем, это та кнопка, которая в аватаре, и дело сделано! Наслаждайтесь приватными фотографиями, защищенными от просмотра!
История статусов пользователей:
Аналогичным образом вы можете просматривать статусы пользователей. Как и в предыдущем случае, заходим на durov.ru, открываем интересующую нас страницу пользователя, в адресной строке должны быть дуров.ru / index.html # ******* (где ****** * — требуемый идентификатор пользователя). Затем вместо durov.ru/index.html# ******* вставьте: javascript: showActivityHistory () () и нажмите Enter. Выполнено! Появляется знакомое окошко со стрелками, только в нем уже видны статусы пользователей, которые тоже можно пролистывать.Через durov.ru вы можете просмотреть некоторые личные данные: Для этого перейдите на durov.ru, также введя свой логин и пароль как «vkontakte», откройте страницу durov.ru/index.html# **** ***, где *** **** — ID пользователя закрытой страницы.
Защита от взлома
Защита от взлома — полная противоположность этим методам. Вот несколько советов, которые помогут вам надежно закрыть страницу вконтакте, тем самым защитив ее от злоумышленников:1. Не вводите подтверждение пароля и логина без крайней необходимости. Когда вы получите письмо о том, что вам срочно необходимо подтвердить свой пароль или имя пользователя, перейдя по ссылке, будьте осторожны. Не стоит светить такими данными. Если вы знаете, что у вас правильный логин и пароль, нет необходимости постоянно это подтверждать.
2. Не переходите по ссылкам, которые похожи на ссылки «вконтакте». Всегда проверяйте, действительно ли эти ссылки ведут на правильный сайт. Обратите внимание на орфографию, внимательно проверьте адрес ссылки и адреса электронной почты отправителей. Поверьте, ошибиться очень легко!
3. Обратите внимание на секретный вопрос и свой ответ, который необходим для восстановления доступа к сайту. Обычно это слишком простой ответ, и люди, которые знают вас хоть немного, могут легко его узнать. И вам просто нужно найти время, чтобы придумать вопрос, на который только вы можете ответить.
4. Не сохраняйте свои номера телефонов на странице «вконтакте», через них можно узнать другие данные.
5. Не храните файлы cookie. Лучше не доверять программам запоминать ваши пароли, а вводить их каждый раз вручную — тогда пароль не будет записан в cookie. В конце концов, файлы cookie легко могут попасть в руки злоумышленников. Делается это с помощью незнакомых программ и скриптов, скачиваемых из сомнительных источников, а также с помощью троянов.
6. Регулярно проверяйте свой компьютер антивирусами, в первую очередь на наличие троянов.Своевременное устранение вирусов поможет сохранить вашу страницу в целости и сохранности.
7. Не забываем, что однозначного рецепта взлома нет. Несмотря на то, что современные программы и сайты настолько сложны и хорошо защищены, в них постоянно обнаруживаются ошибки и лазейки, и, соответственно, появляются новейшие способы взлома. Отсюда вывод: единственный способ не бояться взлома — перестать хранить на странице «вконтакте» те данные, которые действительно не следует показывать. Сайт «вконтакте» по-прежнему ненадежен, поэтому не стоит размещать на этом ресурсе то, что может оказать вам медвежью услугу.В том числе и те страницы, которые надежно закрыты.
8. Закройте как можно больше страниц, оставив их доступными только для близких. В этом случае выбранный круг людей, имеющих доступ к вашим личным данным, будет достаточно узким и риск взлома будет небольшим. Ограничьте доступ к своей странице, изменив настройки в разделе «Мои настройки → Конфиденциальность».
Инструкция
Первым делом заходим на сайт. Если вы вышли из своей учетной записи, вы можете просматривать страницы после входа на сайт.Просмотр любой страницы для незарегистрированного пользователя невозможен, а попытки открыть любой раздел сайта вернут вас на страницу регистрации и авторизации.
Если вы не видите информацию о пользователе, вам нужно добавить его в друзья. Любой человек на сайте может иметь личный фотоальбом. Вы не сможете его просмотреть, кроме как по личному запросу.
Также во ВКонтакте много групп по интересам. Публичные группы позволяют просматривать контент без каких-либо ограничений.Однако есть закрытые группы, и для того, чтобы иметь возможность использовать их контент, вам необходимо присоединиться к группе или подать заявку на членство (это будет рассмотрено модераторами группы).
Страницы групповой статистики обычно закрыты для просмотра извне. Доступ к ним настраивает создатель. Иногда дает доступ админам. Если вы назначены таковым, вы можете просматривать статистику.
Если пользователь отключил комментирование фото или видео, вы сможете только просматривать сам ресурс без возможности оставлять комментарии.Вы можете добавить новый файл в свою учетную запись и снять ограничения, тогда другие пользователи смогут оставлять комментарии. Аналогичным образом мы работаем с информацией, размещенной в группах.
Иногда форумы предлагают программы или скрипты для просмотра закрытых страниц ВКонтакте. Их использование не рекомендуется, поскольку они могут представлять потенциальную опасность. Администрация сайта заботится о конфиденциальности данных и не предлагает такие услуги.
Инструкции
Войдите в социальную сеть, используя свой аккаунт… Если вы еще не зарегистрированы на этом сайте, зарегистрируйтесь. Эта стандартная для всех сайтов процедура займет несколько минут. После регистрации вы попадете на личную страницу. Вы можете заполнить личные данные, такие как место жительства, учебы, работы. Любимые места отдыха, политические и религиозные взгляды. Эти данные помогут вам быстрее найти друзей в Интернете.
Найдите своих друзей. Для этого вы можете воспользоваться поиском (он находится в самом верху, на синей панели) или просто перейти по соответствующей ссылке в своем профиле.Например, школа или класс, если хотите найти свою. Или на год окончания университета, если вам нужен кто-то из вашего потока. Система автоматически отобразит выборку людей с такими же данными, если они зарегистрированы на сайте. Поиск по интересам аналогичен.
Перейти на личную страницу друга. Слева под фото вы увидите две кнопки. Сообщения и предложение дружбы. Ниже вы можете найти такую запись «Фото с … — столько всего». Это фотографии с вашим другом, добавленные другими пользователями.Иногда они могут сказать о человеке больше, чем его собственные альбомы.
Личные фотоальбомы вашего друга (если есть) находятся в отдельном блоке, даже ниже. Под блоком с друзьями и интересными страницами. Щелкните заголовок «Фотоальбомы», чтобы просмотреть все альбомы пользователя. Выберите наиболее интересный и нажмите на его изображение. Откроется фотоальбом и эскизы всех фотографий в нем. Чтобы просмотреть фото в полном размере, нажмите на миниатюру. Вы можете пролистывать изображения, щелкая левой кнопкой мыши по самому изображению.Если доступ к изображениям по какой-то причине ограничен, ваш друг ограничил доступ посторонних к этому альбому. Предложите дружбу, дождитесь подтверждения и попробуйте еще раз.
Понятно, что многим интересен просмотр скрытых страниц ВКонтакте , потому что если какая-то информация является секретной, то это становится еще более желательным.
Не прошло и двух лет после создания ВКонтакте, как уже появились такие сайты, как skotobaza.ru или burnili.ru, которые позволяют смотреть скрытые страницы ВКонтакте. Не все страницы, а только фотоальбомы.
До скрытых видео и скрытых личных страниц пользователей еще не дошли, тем не менее, команда Дурова хорошо поработала над созданием ощущения полной свободы и анонимности пребывания в социальной сети, а также попыталась создать такую Интернет-платформу, где Вы можете свободно высказать свое мнение. Но ситуация такова, что несколько лет назад государство серьезно отнеслось к цензуре в Интернете и защите авторских прав.
Я нес, конечно, ситуацию лучше, чем Facebook, где все хвастаются своей свободой слова, но в итоге заблокировали аккаунты в соцсети по слову «хохол» или «негр».
С начала статьи вы наверняка уже поняли, что как ни старайся, полностью скрыть страницу ВКонтакте не получится.
Вы можете исключить его из поиска, вы можете запретить доступ к своей странице всем, кроме ваших друзей и друзей друзей или только определенных людей, но данные из личных альбомов могут попасть в базы данных специальных сайтов, о которых мы говорили выше.
Поэтому не храните в закрытых альбомах ВКонтакте свои личные фото, которые нельзя показать другим людям.
А как реализовать просмотра скрытых страниц ВКонтакте мы снова разобрались с начала статьи. Но мы научились просматривать закрытый альбом ВКонтакте только от друзей или незнакомцев, а о том, как просматривать остальные скрытые страницы, поговорим в следующей статье.
Кстати, агенты могут просматривать скрытые страницы и уж тем более фото и видео альбомы.техподдержка … Как узнали? Все очень просто! Один блогер решил проверить правда или нет и загрузил несколько фотографий процессора. Для тех, кто не в курсе, CPU — любимые файлы педофилов. Не скажу точно, как это стоит, так как поисковые системы фильтров сильно недооценивают позицию сайта, на котором встречаются такие слова. Не лги? Попробуйте найти хотя бы один сайт с заданным содержанием. Они либо заблокированы, либо их нет в результатах поиска.Сейчас они очень серьезно взялись за запрет на эту тему.
Вот и все. Вернемся к нашему тесту. Блоггер, который загрузил эти файлы в закрытый альбом и даже не использовать имена этих файлов в любом месте было заблокированных навсегда для отправки детской порнографии. И эти файлы были просмотрены агентами техподдержки ВКонтакте в закрытом альбоме. На вопрос, откуда у них доступ к закрытому альбому, они ничего не ответили.
Давайте теперь рассмотрим основные способы просмотра всех скрытых данных на чужой странице без помощи сторонних сайтов.Ваш друг или враг не важен.
Для просмотра всех скрытых приложений, музыки (аудиозаписей), видео, фотографий, друзей, групп и т. Д. Вам нужно будет подставить идентификатор (id) страницы, на которой вы хотите найти, в URL-адрес скрытых файлов, записей и страницы.
Мы писали о том, что такое ID и как его узнать.
Вкратце:
Скрытые фотоальбомы — vk.kom / albumID человека
Найти фотографии с пометкой — vk.com / tagID человека
Скрытые видео — vk.com / videosID человека
Найти видео с тегами — vk.com / video.php? Act = tagview & id = person ID
Скрытые аудиозаписи — vk.com / audio.php? Id = person ID
Скрытые приложения — vk.com / apps.php? Mid = person id
Если стена скрыта или вы занесены в черный список и вам запрещен доступ к странице — vk.com / wallID человека
Скрытые заметки — vk.com / notesID человека
Вопросы — vk.com / questions.php? Мид = человек ID
Скрытые группы и прочие сообщества — вк.com / groups.php? Id = person ID
Рейтинг (уже не актуально) — vk.kom / rate.php? Акт = голос & id = лицо ID
Скрытые подарки — vk.com / Gifts.php? Id = person ID
Desires (тоже не актуально, но по этому адресу показаны скрытые друзья) — on.kom / Gifts.php? Акт = список желаний и мид = человек ID
Сегодня существует много разных социальных сетей, но ВКонтакте, пожалуй, самая любимая и популярная. Статистика показывает, что каждый третий интернет-пользователь имеет зарегистрированный профиль в этом онлайн-сервисе.Миллионы людей в день здесь просматривают свои и чужие страницы, общаются с друзьями и родственниками, заводят новые знакомства, играют в различные приложения, смотрят фильмы и т. Д. Но одни люди более открыты для виртуального общения, а другие наоборот, хотел бы, чтобы о них никто не видел. Поэтому они всячески стараются скрыть свою страницу от посторонних глаз.
Однако человек по натуре любопытен, и он так или иначе обязательно захочет узнать, как, например, поживает одна из его бывших возлюбленных.А если вдруг выяснится, что профиль нужного ему человека недоступен, ему еще больше захочется посмотреть закрытую страницу «На связи». И здесь уже можно использовать самые разные методы взлома и проникновения на «запретную территорию».
Если вы также увлечены просмотром недоступных страниц, мы предлагаем вам ознакомиться с несколькими секретами. Во-первых, для просмотра скрытых страниц попробуйте использовать свой идентификатор в социальной сети. Это уникальный номер, который ему автоматически присваивает ресурс, который можно увидеть в строке браузера при входе на страницу того или иного человека.Если вы, например, не умеете просматривать закрытую страницу ВКонтакте с фотографиями пользователя, сделайте так: скопируйте его ID из строки браузера (копируйте только цифры), затем перейдите на свою страницу и откройте фотографии. Опять же, обратите внимание на строку браузера: в ссылке, которую вы там увидите, вам нужно удалить цифры своего идентификатора и вместо этого вставить скопированный идентификатор того, который вам нужен. После этого нажмите Enter и посмотрите, что вы хотите. Точно так же, как при просмотре закрытой страницы «ВКонтакте», вы можете просмотреть все остальные, скрытые от посторонних глаз, данные.
Также для открытия закрытой страницы с данными вы можете прибегнуть к использованию любой из программ, предназначенных для взлома таких аккаунтов. Например, в той же социальной сети, о которой говорилось выше, есть онлайн-шпион. Получив к нему доступ, отправив SMS на короткий номер, вы можете использовать его не только для входа на закрытые страницы, но и для чтения той переписки, которая на них ведется, а также для того, чтобы увидеть, кто из пользователей посетил ваш профиль.
Конечно, всех интересует, как просмотреть закрытую страницу ВКонтакте, но можно ли как-то защитить свои данные от взлома, ограничить их просмотр, предотвратить спам со своего аккаунта? В принципе возможно, но все же это не стопроцентная гарантия, ведь желающие попасть в вашу всегда найдутся.Прежде всего, постарайтесь не использовать слишком простые пароли. Человеку, который спит и видит, как смотрят закрытые страницы ВКонтакте, не составит большого труда их поднять. Не используйте в качестве паролей данные, которые слишком легко узнать, например, день рождения или номер телефона и т. Д. Помните, что почтовый ящик вашего адреса электронной почты вместе с паролем зашифрован в файлах cookie, и знающие граждане смогут очень легко его украсть.
Но лучший способ сохранить всю информацию о себе в секрете — это либо вообще не создавать учетную запись, либо не размещать в своем профиле информацию, которую другие не должны видеть.У взломщиков есть тысяча и один способ просмотреть закрытую страницу ВКонтакте, потому что этот портал, как и все остальные, имеет свои «дыры» и лазейки.
Создание вики-меню в вк. Как создать меню для группы ВКонтакте
Как сделать групповое меню ВКонтакте полезным
Как создать групповое меню ВКонтакте: технический этапИтак, с назначением группового меню разобрались, перейдем к технической части.Зайдите в настройки: Управление сообществом> Контент> Подключиться:
Сохраняем изменения и переходим в группу. Под описанием группы появится вкладка «Последние новости», приступим к редактированию:
Перейдите на вкладку «Редактирование» (1), измените название меню (2), введите свою информацию (3), сохраните ее и вернитесь на страницу (4).
С 2011 года редактировать группы ВКонтакте меню стало намного проще, админы ВК добавили визуальный редактор, так что разобраться стало еще проще.Оговорюсь, что серверы ВК могут работать не так гладко, как хотелось бы, или вы можете что-то забыть при работе с кодом, поэтому сохраните исходный код в текстовых файлах на своем ПК. Для этого перейдите в Исходный код и скопируйте полученный код.
Если чего-то не хватает или вы хотите вернуться на несколько шагов назад, перейдите на вкладку «История» и вернитесь к желаемому сохранению:
Как я уже сказал выше, изучать вики-разметку мы начнем чуть позже, сейчас мы заполним наше групповое меню ВКонтакте до минимума.Я покажу это на примере своей группы. Мне нужен трафик, поэтому содержимое группового меню выглядит следующим образом:
Как видите, я подготовил информацию в документе Word, отредактировал текст (выделение), добавил ссылки и просто вставил этот текст в меню «Редактирование» групп ВКонтакте.
На этом можно остановиться, но помните, что пользователю очень не хочется покидать свое «теплое место» и переходить на страницы нашего сайта. Поэтому для удобства наших читателей мы добавим внутренние страницы группы, которые будут вести к статье.Пусть эта статья будет неполной, но перед тем, как перейти на наш сайт, человек должен понять, что он этого хочет, а не мы его туда «тащим», т.е. нужна интрига, интерес.
Если вы зайдете в меню моей группы вконтатка, то увидите, что одни ссылки ведут на внутренние страницы (2), другие на внешние страницы (1):
Добавлю в реальном времени, еще одну внутреннюю страницу:Итак, у нас в группе ВКонтакте появилась новая (внутренняя) страничка. Теперь нам нужно заполнить его:
- Нажимаем кнопку «Заполнить контентом».
- Наполняем группу контентом. Редактирую это.
- Настраиваем «Доступ к странице». Если вы отметите «только члены группы могут просматривать страницу», это будет мотивировать посетителей присоединиться к группе. Сохраняем страницу.
- Копируем нужные числа в адресную строку только что сохраненной страницы. Для этого переходим в режим «Просмотр» и копируем ID страницы — это будут те числа, которые нам нужны.
- Возвращаемся на страницу «Исходный код» меню группы ВКонтакте (рекомендую не закрывать ее при создании новой страницы… хотя он все равно должен был быть открыт для вас) и вставьте числа в нужную строку. Между текстом ссылки (Марина Лазарева (видео)) и самой ссылкой (43820829) установите знак «|» (это на английской раскладке клавиатуры, сочетание клавиш Shift + \). дизайн группы ВКонтакте, не требующий дополнительных знаний редакторов типа Photoshop. В следующих статьях я покажу вам, как создать более красивые группы ВКонтакте. Теперь тем, кому не терпится создать красивый дизайн группы ВКонтакте, рекомендую посмотреть это видео:
Это видео, после просмотра которого я понял , как самому сделать меню группы ВКонтакте.На реальном примере автор показывает, как создать групповое меню ВКонтакте.
Чуть позже мы более подробно погрузимся в вики-разметку групп ВКонтакте, а пока сделайте свои группы максимально функциональными и полезными.
Dropbox, читайте об этом на страницах DragonBlog.
С уважением и любовью, !
Если вы активно продвигаете свою группу и хотите сделать ее больше, то вы наверняка знаете, что красиво оформленная группа — очень важный аспект развития вашего бренда, но прежде чем вы задумаетесь о дизайне своего паблика Вконтакте, вы стоит задуматься о назначении вашей группы ВК!
Как правило, SMM-специалист, завершив создание группы ВК, начинает ее заполнять.Это контент, который может удерживать людей в группе. Но нужно просто сделать это качественно и грамотно! После того, как в группе появятся: описания, записи на стене, альбомы с фото и видео, аудиозаписи, следует приступить к реализации функционального меню. И пусть меню в начале пути будет не великолепно красивым, как мы привыкли замечать в начале работы, а достаточно скромным. В первую очередь важна полезность существующего контента!
В этой статье вы найдете информацию о том, как самому создать групповое меню ВКонтакте! Поэтому, если вас озадачивает вопрос: как сделать групповое меню ВКонтакте, этот обзор для вас!
Быстрая навигация:
Что такое групповое меню
Меню можно рассматривать как список всех доступных общедоступных функций.Через меню вы можете поместить все важные элементы в один аккуратный и красивый список, установить индивидуальный значок или изображение для конкретной ссылки, быстро и легко отправлять уведомления посетителям о планируемых изменениях. Вы можете отображать в меню следующие элементы: всевозможные ссылки на сторонние сайты, выноски для обсуждений, музыку, альбомы и другие подразделы внутри сайта ВКонтакте, изображения и обычную структуру вашего паблика. Исходя из приведенной ниже инструкции, вы можете своими силами составить меню для своего сообщества Вконтакте.
Создание меню группы Вконтакте онлайн
Если раньше для создания меню приходилось заморачиваться с вводом различных кодов, что довольно сложно для людей, не обладающих навыками программирования, то теперь создать качественное и красивое меню для группы в онлайн-контакте можно с помощью специализированных серисов. .
Итак, теперь давайте подробнее рассмотрим, как работают такие конструкторы. Стоит отметить, что все они имеют идентичный функционал, поэтому разобравшись в одном, вы можете свободно работать в любом из них.
Принцип создания меню можно разделить на несколько шагов:
Шаг 1. Определитесь с шаблоном дизайна.
На сайтах, позволяющих создавать группы по шаблонам, работают профессиональные дизайнеры, которые качественно рисуют десятки шаблонов разных стилей и цветов. Вы можете выбрать тот, который подходит вашей группе. Впоследствии у вас будет возможность изменить шаблон в любой момент.
Шаг 2. Определите количество кнопок.
Решите, сколько кнопок со ссылками на разные страницы будет отображаться в вашем меню.
Шаг 3. Укажите ссылки и метки.
Шаг 4. Проверка и экспорт.
Убедитесь, что готовое меню работает так, как вы хотите, а затем загрузите его в свое сообщество. Сервисы самостоятельно изготовят все необходимые картинки, сгенерируют код и, с вашего разрешения, выложат все в ваш паблик.
Шаг 5. Внесение изменений.
Если вам нужно внести изменения, например, добавить новые кнопки, исправить ссылки и метки, изменить дизайн, просто зайдите в свою учетную запись, внесите изменения и снова экспортируйте меню.
Как вы уже убедились, создание качественного, доступного и красивого меню с помощью специальных серверов — лучший вариант для администраторов ВКонтакте. Стоит отметить, что такие серверы предлагают бесплатные услуги только на один раз — пробную версию. Последующее использование таких ресурсов должно быть платным. Но, несмотря на это, результат использования функционала, несомненно, оправдает ваши вложения.
Баннер для группы Вконтакте, создайте бесплатно!
Есть специализированные сайты, где без особых усилий и софта можно сделать себе красивый баннер для группы Вконтакте.Например https://bannermakers.ru/banners-vk/.
Кроме создания меню таким способом, есть еще способы сделать меню в группе ВК и другим способом. Об этом читайте ниже.
Меню ВКонтакте вики-разметка
РазметкаWiki — отличный помощник в построении красивого и эффективного сообщества! Это очень удобный и эффективный способ оформить паблик в популярной сети ВКонтакте. Эта разметка очень похожа на html-код по своему действию. Но для тех, кто не имеет отношения к программированию,
будет понятнее за счет простоты реализации.Эта разметка получила свое название благодаря «Википедии», где многочисленные пользователи впервые получили возможность ознакомиться с основными особенностями ее функций. Вики-разметка позволяет людям без навыков программирования легко и быстро создавать группы:
· Создавайте спойлеры и таблицы графически.
· Форматирование изображений и текста.
Итак, перейдем к разбору, как сделать меню для сообщества ВК?
Конечно, в процессе проектирования группового меню могут потребоваться дополнительные рекомендации, но в целом вы можете разобраться с принципом создания с помощью данного руководства.Если рассматривать html, то на его исследование и работу с ним нужно потратить несколько дней или около недели. Работа с разметкой Wiki с хорошей памятью займет некоторое время. Как его создать? Какие подходы следует использовать?
Давайте немного остановимся на его истории, а потом поговорим о технологиях. Уорд Каннингем впервые познакомил людей с понятием «вики», что на гавайском означает «быстрый». Таким образом он выразил простоту и скорость использования разметки.
Быстрая регистрация
Теперь рассмотрим вопросы: «Как сделать меню в группе в ВК», и проясним, как это эффективно реализовать.В процессе можно пойти несколькими путями, каждый из которых имеет свое направление и приводит к конечной цели — наличию качественного группового меню.
Разберем по порядку. Если у группы есть чувство социальной направленности, вы можете реализовать текстовое меню. Его преимущества заключаются в серьезном внешнем виде. Коммерческим и развлекательным сообществам желательно определять ставку в меню — графике. Не забываем, что есть готовые шаблоны для группового меню ВКонтакте.Использование изображений привлечет внимание посетителей к тому, что должно быть видно. Такой подход даст вам возможность сделать группу более веселой и расслабляющей. Wiki-разметка позволяет создавать групповые меню с картинками и фотографиями, создавать таблицы, вставлять и открывать ссылки и многое другое. Конечно, это далеко не весь список функций, но оформить меню своего сообщества тоже несложно и в довольно внушительных масштабах.
Основы разметки Wiki при создании меню для группы ВК
Тематические картинки и фото позволят вам создать меню группы ВК, красивое и интересное.Важно знать, что во «ВКонтакте» можно вставить нужную фотографию или картинку с помощью вики-разметки только тогда, когда они уже были загружены в альбомы сайта. Итак, зайдите в альбом, определитесь с желаемой фотографией и скопируйте ее адрес. Допустим, пусть будет так: photo14523_. Теперь нужно заключить его в двойные квадратные скобки. Должен быть такой результат: []. Но что, если вам нужно прикрепить ссылку или текст к картинке или фотографии? А может есть необходимость редактировать внешнее изображение? Тогда здесь поможет следующее действие: вам нужно, чтобы файл выглядел так — [[photo14523_ | варианты | текст / ссылка]], а вместо последних трех слов нужно подставить то, что вам нужно.Текст — введите то, что вам нужно. Дополнительные пояснения здесь, вероятно, будут неуместными. Ссылка переводится с английского как «ссылка». Обозначается, чтобы машина посетителя понимала, куда ей нужно ехать. Параметры — здесь задаются эти значения:
Noborder — убирает рамку вокруг фотографии. Коробка — изображение находится в окне.
Nopadding — пробелы между картинками не отображаются.
NNNxYYYpx или NNNpx — укажите размер картинки (в пикселях).
Как правило, в текстовое и графическое меню группы ВК необходимо встроить элемент, позволяющий представить информацию в удобном для посетителя виде, а именно в виде таблицы. Немногие сообщества ВКонтакте могут без него обойтись. Чтобы создать таблицу с использованием вики-разметки, вам необходимо использовать определенный список символов. Далее вы узнаете, за какой функционал отвечает тот или иной символ:
(| — обозначение начала таблицы. Без этого символа при создании таблицы не обойтись, это обязательный атрибут.
| — используется для придания ячейкам эффекта прозрачности.
| + — с помощью этого набора символов имя таблицы центрируется. Это вовсе не обязательный атрибут, но ставить его следует сразу после знаков, характеризующих начало.
| — — так обозначаются новые строки (также для ячеек).
Передает темный цвет. При отсутствии этого символа необходимо использовать знак из пункта 2.
|) — это набор символов, обозначающий конец таблицы.Это необязательный атрибут. Но все же рекомендуется использовать его, чтобы не допустить возникновения ошибки.
Теперь посмотрим, как происходит заполнение ячеек. Вся информация, которую необходимо в них ввести, размещается после символа | приметы. Если необходимо отделить ячейки одна от другой, нужно просто продублировать так: ||.
Теперь вы пошагово изучили информацию, как сделать меню в группе ВК с помощью вики-разметки. Пример составления меню для публики станет для вас еще понятнее.
Как сделать меню в группе ВК с новым дизайном 2018
Новый дизайн ВК не только внес удобство в функционал сайта, но и несколько запутал публичных администраторов. В этом разделе мы шаг за шагом рассмотрим, как создать групповое меню в новом дизайне.
Итак, перед вами инструкция, как сделать меню в новой версии ВК быстро и главное без ошибок в коде. Точно следуя инструкции, вы сможете правильно и быстро составить меню самостоятельно! Давайте начнем!
1.Откройте изображение меню в Photoshop или другом графическом редакторе.
2. Изучите размер картинки и если он превышает 600 пикселей по ширине — измените размер на 600, высота картинки изменяется пропорционально, мы не устанавливаем вручную!
3. Используем инструмент «вырезка» и вырезаем наше изображение на пуговицы.
4. Сохраните картинку в параметре «для WEB». Теперь работа в фотошопе окончена. Пойдем в сообщество.
5. Зайдите в настройки сообщества в разделе «Материалы», выберите «Ограничено» и нажмите «Сохранить».
6. Зайдите на главную страницу, в подразделе «последние новости» нажмите «редактировать».
7. Итак, мы оказались в редакторе Wiki, теперь самое основное действие начнется. Меняем столбец «свежие новости» на «меню» или любой другой и нажимаем на значок камеры, вставляем все нарезанные кусочки из сохраненной папки.
Если вместо кода изображения появляются сразу после входа в редактор разметки вики, необходимо переключить режим разметки вики!
Теперь у нас есть код для нашего меню, но его нужно немного изменить, чтобы убрать пробелы между изображениями.Теперь наш код выглядит так: [] [-] [-] [-] [-]
Переходя к предварительному просмотру, мы заметим, что изображения находятся не там, где должны, и, кроме того, между ними есть промежутки.
8. Исправьте код: По умолчанию ВК имеет встроенное разрешение для максимального размера изображения по ширине 400 пикселей, первая кнопка оказывается 600, измените параметры первой кнопки с 400x89px на 600px, вы не Не нужно указывать высоту. Мы также вводим следующий тег в каждую строку: nopadding должен быть разделен точкой с запятой.
Важно! Не нажимайте ENTER после строк кода, если вы хотите, чтобы две кнопки были рядом, в одной строке меню. Редактор автоматически перенесет на новую строку те параметры, которые не подходят! Этот код должен быть после редактирования:
[] [-] [-] [-] [-]
Теперь, перейдя в «превью», мы видим, что все на своих местах. Добавьте необходимые ссылки на каждую из кнопок в коде; в качестве наглядного примера ссылка на первую кнопку здесь не нажимается! Не забудьте убрать лишний пробел между | и].
[] [-] [-] [-] [-]
Убедившись, что все сделано по плану, нажмите «сохранить» и вернитесь на страницу. Обратите внимание, что в новой версии 2018 нет кнопки «вернуться на страницу», поэтому вам просто нужно нажать на название страницы вверху.
9. Теперь нам нужно закрепить наше меню. Для этого скопируйте ссылку на страницу из нашего меню и вернитесь на главную страницу группы.
10. В поле нового сообщения нужно вставить скопированную ссылку.После отображения фрагмента меню ссылку необходимо удалить! А через значок камеры нужно добавить заранее подготовленное изображение для баннера. Ставим «от имени сообщества», нажав на кружок слева от кнопки «отправить», и нажимаем «отправить»
11. Теперь поправим меню, обновим страницу и оценим наш результат. Вся работа, медленно, занимает около 15-20 минут.
Как сделать меню в группе ВК с переходами
А теперь давайте разберемся, как можно сделать групповое меню ВК с переходами.
Так как же сделать одно меню вики внутри другого? Прежде всего, должно быть готово первое меню. Начнем с картинки, уже разрезанной на пуговицы. Добавьте вырезанные части изображения через тайник камеры в редакторе вики. Если вместо кода появляются изображения, значит, режим разметки вики не включен, перед добавлением изображения нажмите
Не забудьте нажать «Сохранить» внизу страницы! При необходимости вы можете изменить размер изображения и добавить в код тег nopadding, по умолчанию он отсутствует, а размер изображения должен быть максимум 400 пикселей в ширину, если изображение необходимо скорректировать до желаемого размера. !
1.После редактирования кода сохраните и нажмите «вернуть».
2. Проверить правильность отображения первого меню.
3. Если все в порядке, еще раз нажимаем «редактировать».
Теперь вам нужно создать новую вики-страницу, на которой будет располагаться второе меню. В самом конце кода пишем значение меню для паблика ВК 2, ну или любой нужный вам текст. Сохраняем и возвращаемся. Внизу должна появиться активная ссылка с новым названием. Для максимального удобства откройте его в другой вкладке браузера.
Пока ваша вновь созданная страница еще пуста, нажмите «изменить» или «заполнить содержимым»
Как и в самом начале, добавляем разделы второго меню, сохраняем и смотрим, как выглядит новое меню.
Если все в порядке, скопируйте ссылку на новую страницу меню в адресной строке браузера.
Допустим, новое меню должно открываться, когда вы нажимаете кнопку «Обзоры» в первом меню. Вам нужно перейти на вкладку, где мы сформировали первое меню, найти третью строку и вставить ссылку из буфера обмена, сохранить и вернуться.
Таким образом, при нажатии на кнопку «Отзывы» откроется наше второе меню.
Как сделать групповое меню ВК с телефона
Если вам «посчастливилось» поработать администратором групп ВК или создать свою группу только с телефоном, то если адаптироваться, то вполне можно без особых усилий сделать групповое меню с телефона.
Всем известно, что создатели ВК предлагают своему пользователю достаточно удобную мобильную версию, и ранее вы уже узнали о разных способах создания меню.Но вводить коды вручную с помощью вики-разметки можно, но не очень удобно. Но скачать шаблон с сайтов специализированных сервисов и вставить его в нужные столбцы довольно просто и удобно, и это не займет у вас много времени. Таким образом, управлять группами Вконтакте можно просто и удобно.
Шаблоны группового меню Вконтакте
Все вышеперечисленные способы создания группового меню ВК достаточно просты, и если применить их на практике, то можно убедиться, что в этом нет абсолютно ничего сложного.Привыкнуть к встраиванию изображений и таблиц с помощью вики-разметки быстро и легко. Но еще быстрее и удобнее использовать готовые шаблоны для группового меню, которые можно найти либо на упомянутых выше ресурсах, либо скачать с блогов и сайтов тех же пользователей.
Стоит отметить, что шаблоны подразумевают наличие картинок и изображений различной тематики. Также они имеют универсальный дизайн. Если у вас нет времени на поиск изображений или у вас недостаточно фантазии для создания яркого меню, лучше воспользуйтесь готовыми меню.
Для того, чтобы ваша группа была популярной среди пользователей, вам необходимо регулярно добавлять новые публикации, загружать фото, видео и многое другое. А чтобы людям было проще ориентироваться при переходе на страницу группы, лучше создать меню, в котором будут указаны основные моменты.
Например, у вас есть собственная компания, которая предлагает определенный продукт или услугу. Также есть веб-сайт в Интернете. Тогда группа Вконтакте для этой компании поможет привлечь новых клиентов и увеличить продажи.В меню могут быть следующие пункты: Окна, Двери, Ворота, Системы безопасности, Дополнительные материалы, Акции и скидки. Мы делаем ссылки таким образом, что, нажав на одну из точек, человек переходит в соответствующий раздел на сайте.
Меню можно сделать без обращения к сторонним страницам в Интернете. Например, у вас есть группа, посвященная музыке. В абзацах можно указать жанры: классика, рок, рэп, из индийских фильмов, для новорожденных, из мультфильмов.Когда человек нажимает на один из элементов, он должен открыть альбом с соответствующими песнями. В этом случае элемент представляет собой ссылку на конкретный альбом в группе.
Есть много примеров создания навигации в группе. А теперь приступим к практике.
Создать меню
Обязательные настройки в группе
Перед тем, как приступить к созданию самого меню, необходимо проверить некоторые настройки в группе. Вы должны быть создателем группы, иначе у вас может просто не хватить прав для создания навигации.
На своей странице Вконтакте в левом столбце нажмите на пункт «Группы» и выберите свою группу из списка. Затем под аватаром нажмите на три вертикальные точки и выберите из списка «Управление сообществом».
Теперь в меню справа перейдите на вкладку «Разделы» и в полях «Обсуждения» и «Материалы» выберите «Публичный» или «Ограниченный». Щелкните «Сохранить».
Подготовка изображений для меню и аватаров в Photoshop
После проверки и изменения настроек в группе можно приступать к созданию изображений для аватара и меню.Здесь может быть несколько вариантов:
Меню может быть продолжением изображения на аватарке;
Это можно сделать на отдельном изображении или на простом фоне, аватар с ним не будет ассоциироваться, может отображать, например, логотип компании.
Рассмотрим подробнее первый вариант. Наш аватар и навигация будут состоять из одного изображения, которое нужно грамотно разрезать на части.
Откройте Photoshop и создайте в нем новый файл — Ctrl + N. Установите ширину 760 и высоту 500 пикселей.
Теперь, используя инструмент Slice Tool, вам нужно разрезать лист на несколько частей. Выберите область справа с помощью инструмента и дважды щелкните по ней, чтобы открыть окно с меню. Установите ширину 200 и высоту 500. Это будет аватар нашей группы.
Тем же инструментом выберите другую область слева от предыдущей. Для нее ширина 50, высота 500. Это расстояние между будущими предметами и аватаркой, эта часть изображения нам не понадобится.
Выберите область вверху слева. Для него ширина 510, высота 182. Эта область нашего изображения соответствует в группе той области, в которой написано название группы, статус, показаны некоторые вкладки. То есть нам это тоже не нужно.
В результате должно получиться следующее — изображение разделено на 4 области. Область справа — это аватар группы, слева внизу будут пункты меню и еще 2 области, которые не понадобятся.
Чтобы было полностью понятно. Вырезаем чистый лист. Затем добавьте к нему выбранное изображение. После сохранения у нас будет столько маленьких изображений нужной формы, сколько мы вырезали. Далее на странице в группе мы будем вставлять определенные части картинки в нужные места.
Затем откройте изображение, которое вы выбрали для аватара и меню в Photoshop. Используя инструмент «Перемещение», перетащите изображение на ранее вырезанный лист. Вы можете переместить картинку так, чтобы была видна желаемая область.
Например, мое изображение больше, чем то, которое мы выбрали для белого листа. Поэтому я передвинул его так, чтобы пальмы были слегка видны, а неба над ними было не так много.
После добавления изображения снова возьмите инструмент Slice Tool и разрежьте область в левом нижнем углу, которую мы оставили для точек, на желаемое количество частей. Будет столько деталей, сколько вы захотите обозначить.
Теперь возьмем текстовый инструмент и напишем пункты меню в каждой части.
Это все сделано. Справа наш аватар, слева внизу — элементы навигации. Две другие части изображения не понадобятся.
На этом этапе вы можете добавить логотип компании в область справа (аватар) или красиво написать ее название.
Сохраняем сделанное изображение: Файл — Сохранить для Web и устройств, либо воспользуемся сочетанием клавиш Alt + Shift + Ctrl + S.
Вот что у меня получилось: папка «меню» на рабочем столе.В нем выбранные изображения нарезаются на кусочки нужного размера. Самый большой из них — аватар, множество мелких одинаковых — пункты меню, а два ненужных — удали их из папки.
Теперь вам нужно загрузить изображения, соответствующие точкам, на вашу страницу Вконтакте. Выберите «Фото» и создайте новый альбом, я назвал его «для группового меню». Сделайте альбом частным, чтобы его могли просматривать только вы — «Редактировать альбом». Добавьте в альбом изображения, соответствующие вашим пунктам меню.
Затем вернитесь на главную страницу группы и выберите аватарку — «Загрузить фото». Это одно из тех изображений, которые мы только что сделали в Photoshop.
Итак, на данном этапе вы должны были создать на странице закрытый альбом с изображениями элементов навигации и загрузить аватар для группы.
Создание меню с помощью вики-разметки
Приступим к созданию самого меню. Заходим в группу и переходим во вкладку «Свежие новости». Затем нажмите кнопку «Редактировать».
Вы можете переименовать название самой вкладки. Вот так я пишу «МЕНЮ». Теперь вам нужно добавить сюда изображения, соответствующие абзацам. Для этого щелкните значок камеры.
Щелкните по одному из изображений, которое вы только что добавили в свой профиль.
После этого он появится на странице редактирования.
Таким образом, сложите все остальные изображения, чтобы получить желаемое изображение меню.
Когда все элементы добавлены, щелкните две стрелки в правом верхнем углу, чтобы переключиться в режим макета вики.
Здесь удалите все ненужные теги, такие как
, и удалите пробелы между всеми строками. Теперь посмотрите на верхний снимок экрана — у нас есть пробелы между добавленными изображениями. Чтобы удалить их, напишите nopadding перед размером изображения и поставьте «;».После значений размера картинки и вертикальной палочки вставьте ссылку на страницу, куда пойдет человек, нажав на соответствующий пункт меню. Как я уже писал, ссылка может быть на какую-то страницу Вконтакте или на сторонний ресурс в Интернете.
Вот как будет выглядеть код после добавления «nopadding;» и ссылку.
В итоге должно быть так: изменено название вкладки (МЕНЮ), убраны пробелы между строками, убраны пробелы между изображениями (nopadding;), добавлены ссылки. Нажмите «Сохранить страницу» и вернитесь на главную страницу группы.
На этом процесс создания навигации для группы Вконтакте завершен. Получил вот так. Изображение аватара и меню составляют единое целое.Нажав на вкладку «МЕНЮ», пользователь может выбрать то, что ему интересно, и перейти по указанной мной ссылке.
Если вас беспокоит, что меню в группе может не отображаться, то зафиксируйте фото, на котором например укажите наличие вкладки со стрелками. Если есть вопросы, задавайте их в комментариях.
Меня недавно озадачил дизайн моей группы ВКонтакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения разметки Wiki я наконец сделал для себя красивый баннер и выпадающее графическое меню , ведущее прямо на страницы моего сайта.В двух словах, как это делается. Сначала в фотошопе одновременно создаются две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования ВКонтакте вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп ВКонтакте и пабликов, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте 31.10.2016 данная опция оформления групп стала неактуальной.Частично подобное меню можно реализовать на вкладке Свежие новости в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте новый документ в Photoshop, размером около 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил поверх интерфейса ВКонтакте для наглядности. Теперь нам нужно вырезать два окна в слое, через которые будет виден сам графический дизайн. Сначала выберите прямоугольник 200×500 пикселей и нажмите Del.Затем выберите прямоугольник 510×309 и нажмите Del.
Выровняйте прямоугольники по низу, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас другое количество строк, отрегулируйте высоту левого изображения на месте.
Шаг 2.
Теперь мы размещаем весь наш графический дизайн под этим слоем. В данном случае я ставил картинку с основным фоном, потом писал текст, а потом в левый прямоугольник.
Шаг 3.
Теперь сразу сохраняем правый прямоугольник (аватар) как отдельную картинку размером 200×500 пикселей. Это готовая картина для украшения группы. Он загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку нужно разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4.
На этом шаге нам нужно загрузить наши вырезанные картинки во ВКонтакте.Для этого сразу под описанием группы выберите блок «Свежие новости», на мой взгляд, именно так он называется в оригинале. Я переименовал его в «Меню». Щелкните «Редактировать». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как на Странице такого пункта просто нет. А во-вторых, в меню «Управление сообществом»> «Информация»> «Контент» должен быть выбран пункт «Публичный».
Шаг 5.
Итак, во вкладке «Редактирование» щелкаем по значку камеры и загружаем наши пять нарезанных картинок меню.ВКонтакте загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив изображению тег noborder. На следующем этапе нам нужно немного подправить код.
Шаг 6.
А именно, устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также нужно указать URL-адрес ссылок из каждого пункта меню. В этом случае первая ссылка ведет на внутреннюю страницу ВКонтакте, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его как основу. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки. И убедитесь, что в коде нет пробелов между квадратными скобками и нет новой строки, иначе в графическом изображении будут пробелы между картинками.
[] [] []
Шаг 7.
Еще раз повторяю, чтобы открыть это меню нужно кликнуть по надписи «Меню». И так всегда складывается.Читайте комментарии к посту, там много вопросов разобрались. Что ж, присоединяйтесь к моей группе во ВКонтакте.
Как известно, человек, читая или попадая на тот или иной веб-ресурс, первые 8 секунд обращает внимание на дизайн и интерфейс. При этом убежден в хорошем или плохом юзабилити (простоте использования). Меню в группе в социальной сети «Вконтакте», о которой мы сегодня поговорим и рассмотрим принцип его оформления на примере, позволяет не только красочно подать информацию и «выделиться» среди конкурентов в лучшую сторону, но и выделить именно те моменты и сделайте на них акцент, который необходим.
Достаточно взглянуть на несколько примеров, чтобы понять, насколько это красиво и удобно:
Приступим. Для начала следует отметить, что если вы хотите составить меню самостоятельно с нуля, то вам понадобится вся следующая информация. Если дизайн уже существует, то вы можете пропустить часть статьи и сразу перейти к ее размещению и разметке вики.
Дизайн меню
Позволяет завершить основу для будущего проекта.Для выполнения этой части работы рекомендуется знание такой программы, как «Adobe Photoshop». Так выглядит шаблон размера, в котором мы будем реализовывать будущее красивое меню.
Аватар имеет ширину 200 пикселей и высоту 500 пикселей. Картинка главного меню 510 * 308. В итоге мы получим вот такое красивое «меню» в конце.
Обращаем ваше внимание, что в зависимости от информации, написанной после названия группы, высота картинки справа (аватарка) может меняться, и, соответственно, все, что находится рядом, может сместиться!
Этот источник макета PSD был реализован, например.Скачать.
Мы не будем останавливаться на том, как был сделан шаблон, мы сразу приступим к его подготовке к размещению в новой или уже существующей группе. Откройте файл в фотошопе.
Прежде всего, сохраните аватарку. Один из способов быстрого сохранения, если в файле все структурировано и элементов мало (как в нашем случае). Отключите видимость ненужных нам слоев.
Перейдите в раздел «Изображение» и выберите операцию «Обрезка».
На выходе получаем:
Если полученное изображение имеет большой вес, можно использовать инструмент «Сохранить для Интернета». Команда также находится в разделе «Файл».
Аналогичную операцию выполняем с изображением, которое будет отображаться при первоначальном отображении меню. В нашем случае оставляем видимыми — папку «открытое меню» и «фон меню» в папке «меню с автомобилем». Результат:
Теперь нужно сохранить и вырезать второй уровень меню.Для этого оставьте «фон меню» видимым в папке «меню автомобиля» и добавьте к нему «Меню второго уровня».
Затем воспользуемся инструментом «Резка», который находится в меню слева.
Мы «разрезаем» нашу картинку на соответствующие части. В нашем случае их будет три.
На этом подготовительная часть завершена. Переходим к основному этапу.
Wiki-разметка готового меню Вконтакте.
В первую очередь необходимо загрузить групповое фото или аватарку, перейдя по одноименной ссылке и выбрав нужный нам файл.
Затем обязательно проделайте следующую последовательность действий. Заходим в «Управление сообществом» и в пункте «Разделы» напротив кнопки «Материалы» выбираем «Ограничено».
Это необходимо сделать, чтобы пользователи и члены группы не могли изменять и / или редактировать дополнительные элементы, включая меню.
После завершения операции загружаем наши вырезанные картинки в альбом сообщества.
Заходим в раздел «Последние новости», выбираем «Редактировать» и попадаем в меню редактора.
Чтобы ускорить процесс, используйте клавишу «Камера» и нажмите «Выбрать из фотографий сообщества».
После добавления мы снова попадаем в меню редактора и нажимаем клавишу «», в которой и произведем дальнейшее редактирование. Также сразу переименовываем раздел и вместо «Свежие новости» в нашем случае пишем «ГРУППОВОЕ МЕНЮ».
Общая структура каждой нарезанной части в разметке выглядит так — [], где:
id — идентификатор (номер) загруженного вами изображения;
X и Y — размер изображения по горизонтали и вертикали в пикселях;
Глядя на шаблон, мы редактируем нашу вики-разметку и периодически переходим в раздел «Предварительный просмотр», в котором визуально отображаются внесенные нами изменения.
Все картинки должны быть закрыты тегом сразу (а не, как было изначально по умолчанию, каждое изображение)
…, который автоматически помещает все части меню в центр страницы!Поскольку мы уже оставили один тег для центрирования изображения, чтобы избавиться от «неприятных» расстояний между частями всего изображения, вставьте тег «nopadding» следующим образом: []
Вот что в итоге и происходит.
Теперь вы должны щелкнуть вкладку «ГРУППОВОЕ МЕНЮ», затем «изменить».
Важно! Чтобы скопировать требуемый адрес, в нашей версии нажмите «ГРУППОВОЕ МЕНЮ» и скопируйте оттуда «правильную ссылку».
Зайдите на главную страницу, нажмите «Добавить сообщение». Не забудьте сразу сменить автора сообщения!
Щелкните «многоточие» справа от записи и щелкните вкладку «Закрепить».
После этого обновляем страницу и радуемся полученному результату, который выглядит так:
Щелчком по «Открыть меню».
Как видите, сделать меню в социальной сети Вконтакте довольно легко и просто. Достаточно иметь легкий уровень знаний по использованию «Фотошопа» и вики-разметки. Чем лучше и понятнее оформление, тем охотнее и чаще потенциальный пользователь будет приходить и возвращаться в вашу группу.
Если вы хотите действительно уникальный и потрясающий дизайн группы в соответствии с фирменным стилем и сопутствующими элементами, то обратитесь к профессиональному дизайнеру, либо вы можете попробовать объем своих талантов самостоятельно.Удачи во всех начинаниях!
Оформление сообщества в ВК. Некоторый контент закрыт для публичного доступа, потому что он не для всех
), составьте меню.
Сейчас я покажу вам , как сделать меню в группе ВКонтакте, и правильно оформить .
Делаем красивую графику
В новом дизайне сайта Вконтакте изменены размеры графики. Ниже вы найдете фактические значения.
- Аватар группы — 200 × 300 пикселей
- Баннер в описании — 510 × 271 px
Подготовьте изображения нужного размера. Сделаю готовые снимки, чтобы показать вам на своем примере.
Итак, давайте сделаем красивый дизайн, разделив общую картинку на две части. В результате у нас будет единый дизайн.
Сначала загрузите аватар. Заходим в группу и нажимаем «Загрузить фото».
Откроется форма, в которой нужно выбрать файл на жестком диске вашего компьютера.Сделай это. В результате мы получили следующее.
Теперь добавим вторую часть изображения. Для этого нужно повесить картину на стену, а затем записать с ней, закрепить в верхней области.
Идем к стене. Здесь в блоке «Добавить заметку» нажмите на значок «Фото».
Загрузите второе подготовленное изображение. Обязательно выберите публикацию от имени сообщества. Затем нажмите «Отправить».
Теперь запись нужно закрепить (см.).Возвращаемся к новой записи и раскрываем меню в правом верхнем углу. Здесь нажимаем «Исправить».
Теперь обновите страницу и посмотрите результат.
Единственный минус — картинки на разном уровне. Но это связано с тем, что они не подходящего размера. Аватар должен быть больше по вертикали. Тогда они будут на одном уровне.
Как создать меню в группе ВКонтакте
Вернемся к нашему примеру и представим, что нам нужно сделать кнопку «Еще».Это уже есть на картинке. Как сделать его кнопкой, чтобы при нажатии человек попадал на наш основной сайт? Я покажу тебе сейчас.
Чтобы сделать кнопки меню активными, мы должны вырезать их как отдельные изображения. Для этого нам понадобится фотошоп.
Откройте нашу картинку в редакторе и активируйте инструмент «Вырезка».
Отрежьте нижнюю часть пуговицей. Удерживая левую кнопку мыши, проведите горизонтальную линию, разрезав картинку на две части.
Теперь нажмите Alt + Ctrl + Shift + S, чтобы сохранить готовые изображения.
https://vk.com/pages?oid=-120208137&p\u003dmenu
Посмотрите, после символов «odi = -» нужно вставить id вашей группы (см.). И в самом конце ссылки напишите заголовок для своей страницы меню. В этом примере мы оставим «Меню» как есть.
Здесь мы нажимаем на иконку камеры и загружаем подготовленные изображения.
А теперь перейдем непосредственно к созданию меню для группы в ВК. У вас должно получиться нечто подобное.
Далее переходим в раздел «Редактирование» … Здесь для каждого изображения нам нужно убрать отступы, чтобы они сливались в единое изображение. Для этого добавьте следующее значение nopadding; в коде. … И добавьте ссылку на нужную страницу или сайт, прописав значение «https://site.ru/page.html» (введите свои адреса!). В нашем примере кнопка «Подробности» должна вести на сайт. Вот что должно получиться.
[] []
Сохраняем страницу. Не забудьте скопировать его адрес из адресной строки.Должно получиться так:
https://vk.com/page-120208137_52523487
Вернитесь на стену группы и создайте новый пост. В него вставляем ссылку на страницу, и прикрепляем исходное изображение. Публикуем и выкладываем.
Вот меню, которое у нас получилось.
В этой статье мы шаг за шагом рассмотрим, как правильно создать, настроить и правильно спроектировать сообщество ВКонтакте
Здание сообщества
Создать сообщество ВКонтакте можно, перейдя на вкладку «группы» , «менеджмент», «создать сообщество».
Тип и тема сообщества
Для начала вам нужно будет определиться с типом сообщества в зависимости от ваших целей и выбрать тему сообщества.
Групповое оформление
После выбора типа сообщества можно переходить к самому главному — дизайну. Дизайн вашего сообщества — это своеобразная визитная карточка компании, в зависимости от того, насколько качественный дизайн, ваши потенциальные подписчики сделают выводы о вашей работе.
Вы можете скачать обложку, зайдя в «настройки», затем нажав «скачать».
На обложке можно разместить:
- имя
- логотип
- девиз
- контактная информация
- акции или призыв к действию
Важный момент: Обложка — это первое, что видит клиент, когда переключаются на вашу группу, поэтому обложка должна быть яркой и привлекать внимание.
Обложка в сообществе МТС
Обложка в сообществе Тинькофф Банк
Обложка в сообществе «HeadShot»
Размеры изображений для оформления сообщества ВКонтакте.
Размер обложки для группы ВКонтакте 1590x400px
Размер аватара — круг 200px
Также ВКонтакте не так давно появились динамические обложки для сообществ. Обложки
Dynamic обладают очень богатым функционалом, с помощью которого вы можете отобразить последнего подписчика, лучшего комментатора на обложке, настроить изменение фона по своему желанию, добавить виджет погоды, времени и многое другое.
Сообщество Описание
В описании главное — как можно короче описать основные преимущества компании.
Важный момент: нет необходимости описывать все, что ваша компания делала, делает или будет делать. Никто не прочитает длинное описание. У вас есть несколько секунд, чтобы привлечь внимание, прежде чем клиент начнет просматривать сообщения на стене сообщества. Поэтому описание должно содержать только ключевые моменты, отражающие суть сообщества / компании.
Лайфхак: Для того, чтобы описание сообщества было более подробным (с фотографиями, ссылками и красивым макетом), нужно в фиксированной записи разместить вики-пост, в котором будет яркая картинка и призыв к действию.
Примеры сообщений вики:
Групповой аватар
Аватар сообщества — важная деталь в общем построении качественного дизайна, в этой статье мы выделили несколько очень важных моментов, которые следует учитывать при создании аватар сообщества.
С учетом того, что сейчас в основном используются обложки сообщества, сам аватар в группе отображается в миниатюре. Поэтому здесь мы поговорим о том, насколько важно создать миниатюру аватара.Как упоминалось выше, размер эскиза аватара представляет собой круг диаметром 200 пикселей.
- Текст
Если вы размещаете текст на эскизе аватара, важно, чтобы он был большим и не выходил за пределы аватара. - Понимание
Необходимо разместить на аватаре изображение, на котором будет понятно, что изображено. - Минимализм
Чтобы ваш аватар выглядел актуальным, можно сделать его в стиле минимализма: меньше слов и лишних элементов, не несущих практически никакой смысловой нагрузки.Миниатюра аватара должна быть максимально простой и удобочитаемой. - Привлечь внимание
Чтобы миниатюра аватара привлекала внимание. Расставить его нужно так, чтобы он не был слишком белым и скучным, иначе он потеряется на фоне более красочных аватарок конкурентов.
- Текст
Что разместить на миниатюре аватара?
Рассмотрим варианты использования миниатюры аватара для привлечения подписчиков в сообщество.
Настройки сообщества
Перейдя на вкладку «Управление сообществом», вы можете найти короткий URL-адрес страницы и предоставить дополнительную информацию.
Далее во вкладке «Ссылки» укажите ссылки на свою страницу в других социальных сетях и ссылку на свой сайт.
Во вкладке «Разделы» включите необходимое. Удобнее поставить ограниченную стену сообщества, чтобы в будущем не выгребать ее из публикаций спам-ботов.
Включите продукты, если ваше сообщество продает товары или услуги.
Вы также можете добавлять приложения в сообщество и настраивать их для своих целей. Например, приложение «Приложения» наиболее удобно для работы с лидами. Это онлайн-бронирование и прием заказов. Или, например, приложение «Карты», с адресами ваших магазинов, офисов, мероприятий. С помощью приложения «Купить билет» вы можете продавать билеты на мероприятия прямо на странице сообщества, т.е. подписчики / клиенты смогут купить билет, не заходя на ваш сайт.
Wiki-меню — красивое и информативное
Это еще один способ показать уникальность вашего сообщества, привлечь внимание клиентов, а также структурировать услуги, товары и всю информацию о странице. Кроме того, с помощью вики-меню вы можете настроить прямые ссылки для перехода непосредственно на веб-сайт компании.
Примеры вики-меню:
Вы можете увидеть подробное руководство по созданию вики-меню здесь —
Графические элементы в дизайне сообщества Вконтакте привлекают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч подобных сообществ.Кроме того, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет множество удачных примеров оформления групп Вконтакте, на которые можно опираться при выборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы отображается вверху, на всю ширину паблика, размером 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200×500 пикселей (соотношение сторон 2: 5), показан вверху справа;
- В каждом сообщении группы отображается маленький аватар, круглое изображение размером 200×200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню совпадал с низом большого аватара справа).
Если в настройках сообщества загружено изображение обложки, то большой аватар справа не отображается.
Как самому сделать шапку для группы Вконтакте
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть выдержаны в едином стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки.Когда вы сами оформляете группу Вконтакте, первым делом нужно подготовить фоновое изображение. Это может быть тематическая картинка из бесплатных фотобанков (например, pixabay.com).
Откройте картинку в графическом редакторе. Обрезать или масштабировать до размера: 1590 пикселей в длину, 400 пикселей в высоту.
Далее можно нанести необходимые надписи (название группы, слоган, призыв присоединиться к сообществу). Теперь вам нужно загрузить обложку в сообщество, для этого перейдите в пункт меню «Управление сообществом»:
Нажмите на текст «Загрузить» в поле «Обложка сообщества».
В следующем окне выберите файл обложки, предварительно подготовленный на вашем компьютере, и нажмите «Сохранить и продолжить».
Теперь у вашей группы будет новая обложка. Имейте в виду, что в этом случае вертикальное изображение большого аватара справа больше не будет отображаться.
- Картинка или фото должны быть актуальны для сообщества.
- Используйте изображения высокого качества.
- Не нарушайте чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество фотографий и иллюстраций).
- Не перегружайте крышку деталями.
- Если поместить фото человека в шапку, лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение о действии, звонок).
- Используйте качественные шрифты и убедитесь, что надписи читаемы в любом масштабе.
Размер шапки в паблике Вконтакте в новом дизайне
После редизайна данной социальной сети появился новый элемент дизайна — обложка.Это большое пейзажное изображение размером 1590 на 400 пикселей. Шапка для группы Вконтакте — статичное изображение. Достаточно большой, чтобы разместить на нем яркую запоминающуюся фотографию или картинку и имя публики, слоган компании, название сайта, график работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс создания меню группы ВКонтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества, или внешние сайты).
- Подготовка фонового рисунка.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включая вики-страницу.
- Загрузка графического меню и его форматирование с помощью вики-разметки.
Фоновое изображение должно иметь ширину 510 пикселей, а высота зависит от количества и расположения пунктов меню. Для работы с изображениями вам понадобится редактор растровой графики, ниже приведены примеры использования бесплатной и легкой Paint.Сеть.
Следует сразу спланировать размещение пунктов меню, чтобы картинку можно было разрезать на фрагменты одинакового размера. Это важно для правильного масштабирования меню на экране смартфона или планшета.
Вертикальное меню сообщества ВК с пунктами в один столбец
Открыть картинку в редакторе. Используйте инструмент «Текстовый редактор», чтобы писать пункты меню поверх фона. Чтобы метки меню были видны, их можно выделить несколькими способами:
- Контур с рамкой;
- Изменить цвет фона под буквами;
- Добавьте тени к буквам.
Ниже на скриншоте каждый элемент выделен одним из способов.
Следующим шагом является нарезка изображения на части:
Процесс вырезания изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php.
Далее в меню «Управление сообществом» перейдите в пункт «Разделы» и в пункте «Материалы» выберите «Запрещено» (это означает, что только администратор группы может создавать и редактировать страницы).
Нажмите «Сохранить» и перейдите в основную группу. Рядом с разделом с информацией о группе появился пункт «Свежие новости».
Зайдите в этот раздел и нажмите Edit. Измените заголовок на «Меню», а затем щелкните значок камеры, чтобы добавить изображение.
Щелкните добавленную картинку и в окне свойств укажите ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет ненужные теги. Чтобы это исправить, нужно перейти в режим редактирования разметки.
Каждый тег изображения начинается с «[[» и заканчивается на «]], состоит из трех частей, разделенных знаком« | знак: ID изображения, свойства и ссылка. Необходимо скорректировать размер картинок и вставить в их свойства тег «nopadding». Свойства картинок указаны с помощью «;».
После сохранения изменений , создание меню завершено
Меню с горизонтальными или многострочными элементами
В этом случае подготовка изображений производится аналогично, но с обрезкой источника и по вертикали.Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное расположение прямоугольных фрагментов устанавливается с помощью разметки вики-таблицы в ВК. Каждый связанный тег изображения, описанный в предыдущем разделе, помещается в ячейку таблицы.
Правила оформления таблицы:
- Начало обозначается символом «(|», конец таблицы — «|)».
- Дополнительные свойства указываются после «| ~»
- Новая строка начинается с «| -«.
- Каждая ячейка разделена знаком «|».
Для исключения лишних пробелов необходимо указать в параметрах таблицы «fixed nopadding noborder». Макет для 2-колоночного, 2-строчного графического меню выглядит так:
А само меню в группе:
Размер аватара группы в новом дизайне для оформления паблика ВК
Вконтакте сообщества используют два аватара:
- Большой прямоугольный баннер 200 x 500 точек, отображается вверху справа, если обложка не загружена.
- Миниатюра 200×200 пикселей, отображается в сообщениях и обсуждениях в виде круга.
Сегодня мы снова вернемся к теме оформления групп ВКонтакте. Мы уже узнали ранее. Сегодня мы узнаем, как создать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. В общем, внутренняя страница может содержать любую информацию. Здесь особенно удобно размещать, например, каталоги с ассортиментом товаров. И у выпадающего, и у закрепленного меню есть свои плюсы и минусы. Главный недостаток выпадающего меню в том, что по умолчанию оно закрыто.Но с другой стороны, на нем можно разместить сразу несколько ссылок.
Закрепленное меню выглядит более эффектно по общему впечатлению, но может иметь только одну ссылку, ведущую либо на внутреннюю страницу ВКонтакте, либо на внешний сайт (при этом ссылка на внешний сайт с картинки не уйдет. , но по текстовой ссылке под картинкой). Кроме того, одним из очевидных недостатков является то, что на мобильных устройствах графическое меню отображается как обычная запись в ленте, стоящая сверху, а не как закрепленная рядом с аватаром.В целом, при выборе дизайна следует учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп ВКонтакте и пабликов, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
Создайте новый документ в Photoshop, размером около 900×700 пикселей, залейте его белым цветом. Теперь нам нужно вырезать два окна в слое, через которые будет виден сам графический дизайн.Сначала выделите прямоугольник (аватар) 200×500 пикселей и нажмите Del. Затем выделите прямоугольник 510×352 (выровняйте по нижней строке аватара и сделайте расстояние между фигурами 50 пикселей) и также нажмите Del.
После очередного обновления ВКонтакте дизайн (31.10.2016), размеры баннера стали 510х307 (не 510х352).
Step 2
Теперь под белым слоем поместите какую-нибудь отдельную картинку, которая станет основой дизайна.
Step 3
После этого дополняем картинку различными элементами — логотипом, текстовыми метками и кнопкой, вызывающей нажатие на меню.Затем сохраняем на компьютер две отдельные картинки — одну аватарку (справа), второе меню с кнопкой клика (слева).
Step 4
Также в Photoshop мы создаем графическое меню, состоящее из нескольких пунктов. Ширина этого меню должна составлять 600 пикселей, высота — на усмотрение, в зависимости от количества пунктов. Используйте урок «», чтобы помочь.
Step 5
Разрезаем наше меню на несколько горизонтальных полос в соответствии с количеством пунктов меню. Сохраняем как отдельные файлы.
Step 6
Заходим в нашу группу Вконтакте, нажимаем на «Управление сообществом» (при нажатии на три точки под аватаркой открывается выпадающее меню) и проверяем правильность настроек. Группа должна быть открытой, и материалы тоже должны быть открытыми.
Шаг 7
Теперь загрузите новый аватар. Наведите указатель мыши на место, где находится аватар, и выберите «Обновить фото» во всплывающем меню. Загрузите правую фотографию из шага 3, растяните область выделения вверх и вниз до краев изображения, нажмите «Сохранить» и затем выберите область для круглого эскиза.
Шаг 8
Теперь нам нужно создать внутреннюю страницу. Как это сделать, подробно рассказывается в уроке. Другой альтернативный способ создания внутренней страницы описан в уроке «» в шагах 5 и 6.
Step 9
После того, как мы создали внутреннюю страницу, вы можете переходить на нее. Для этого нажмите на раскрывающееся меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовал его в «Меню») и там нажмите ссылку «Меню». После этого мы перейдем на только что созданную пустую страницу.
Step 10
Теперь нам нужно создать графическое меню из пяти пунктов. Для этого мы загружаем наши пять изображений из шага 5. Щелкаем по значку камеры и загружаем вырезанные изображения с компьютера. Картинки будут где-то храниться на серверах ВКонтакте со ссылкой на группу, поэтому создавать отдельный альбом для нарезанных картинок не нужно. Вам необходимо загружать изображения в режимах разметки Wiki.
Шаг 11
Теперь в режиме макета вики создадим графическое меню.Очень важно создавать в режиме вики-разметки (значок в правом верхнем углу двух треугольных скобок), а не в режиме визуального редактирования. Дополнительные сведения о создании кода в вики-разметке см. В шагах 4 и 5 урока «». Также есть шаблон для встраиваемого кода. Если все сделано правильно, у вас должно получиться готовое графическое меню, как на рисунке ниже.
Step 12
Теперь возвращаемся на главную страницу группы, берем url-адрес нашей внутренней страницы (он должен выглядеть так https: // vk.com / page-78320145_49821289) и вставьте в окно, в котором создается новость. Окно со ссылкой на эту самую внутреннюю страницу должно быть прикреплено автоматически. После этого перемещаем курсор на метку «Прикрепить» и к записи прикрепляем фото, а именно нашу картинку слева из шага 3. После этого стираем строчку из url внутренней страницы, оставляя пустое место . Важный! На этом шаге нужно поставить галочку (если у вас есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы».Если этот флажок не установлен, запись не может быть закреплена. В конце нажмите «Отправить».
Шаг 13
Переместите курсор к трем точкам рядом с заголовком сообщения и выберите пункт «Закрепить» в раскрывающемся окне. Соответственно, при необходимости новость открепляется.
Step 14
Есть один нюанс. Иногда после того, как вы расстегиваете новость, она уходит далеко вниз по ленте, по дате создания, и найти ее снова довольно сложно. Поэтому лучше сразу прописать URL фиксированной новости куда-нибудь.Для этого наведите курсор на время создания новости и нажмите на ссылку.
Step 15
Теперь обновляем главную страницу группы. Наше графическое меню будет рядом с аватаркой вверху. И когда вы нажимаете на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
Шапка группы ВКонтакте
Включает название сообщества, URL, статус, описание. Эти блоки играют важную роль, так как влияют на ранжирование (внутренний поиск социальной сети + поисковые системы).Они также являются визитной карточкой любого сообщества. Именно на это обращает внимание пользователь при первом посещении группы. Заголовок должен содержать ключевую информацию о деятельности компании. Посетитель страницы должен сразу понимать, чем вы занимаетесь и какие услуги / товары вы предлагаете.
Название группы ВК
Системный лимит — 48 символов. Заголовок — это ключевое слово, с помощью которого вы продвигаете свое сообщество в Интернете. Наряду с ключевой фразой можно написать название бренда / магазина / мастерской.
При написании имени запрещено использовать Caps Lock. Это не сыграет вам на руку при продвижении сообщества, а только разозлит подписчиков и клиентов. Также нужно соблюдать основные правила русского языка. Не пытайтесь быть хитрее системы.
Статус сообщества
Это специальное поле, которое помещается под названием группы. В нем можно написать что-то заманчивое, интересное или важное. Например:
- Оповестить аудиторию о новых акциях и скидках;
- Оставьте контактные данные для обратной связи с менеджером.
Системное ограничение — 140 символов (с пробелами). Да, это небольшое пространство, но его можно грамотно заполнить. Вы также можете разместить ключевое слово в статусе (при необходимости). Как уже говорилось, это положительно повлияет на ваш рейтинг.
В статусах многих сообществ можно найти мудрые и красивые цитаты писателей, философов и успешных людей. Это одна из самых частых ошибок при продвижении группы ВКонтакте. Совет: оставляйте котировки для личного кабинета.
Группа ВКонтакте URL
После создания новой группы ей автоматически будет присвоен адрес. Это серия чисел. Это не очень красиво, и никто не хочет их вспоминать. Поэтому важно позаботиться об эстетике и узнаваемости доброго имени. Замените числа буквенными символами. Придумайте небольшое название или слово, чтобы описать ваш бренд.
Для этого откройте раздел «Управление сообществом». Далее заходим в «Настройки». Там вы найдете исходный URL.Сотрите все лишнее и добавьте новый вариант имени (оно должно быть написано латиницей).
Согласитесь, зрителям будет легче запомнить буквенное сочетание символов, чем хаотичный набор цифр.
Описание группы
Вы ввели название группы. А теперь пора рассказать, чему / кому он посвящен. Что вы делаете? С кем ты работаешь? Сколько лет на рынке? Многие владельцы или администраторы сообществ игнорируют эти логические вопросы, ответами на которые могут быть точные описания.Вместо этого они создают что-то вроде этого:
Пример # 1
Пример № 2
Пример № 3
В каждом из этих примеров отсутствует ключевая информация. Где-то забыли указать название компании. Где-то не считали нужным рассказывать о предлагаемых услугах. И где-то «отделались» набором слов, похожим на ключевые запросы в сети. Как ни прискорбно это звучит, такие группы создаются ежедневно целыми партиями.
И даже если ключевые слова действительно работают при ранжировании, это рискованная тактика. Вы всегда должны помнить о комфорте своих подписчиков и клиентов. Как вы думаете, им понравится этот текст в описании?
Придут ли они уверенности компании, которая даже не может рассказать о себе внятно?
А теперь пора поговорить о том, как создать грамотное и красивое описание сообщества. Следуйте этим правилам при заполнении информации:
- Нейтральное приветствие или беглое вступление.Он должен иметь прямое отношение к деятельности компании. Не бойтесь начинать с ключевых слов;
- Краткий перечень основных услуг. Чтобы пользователям было удобнее читать, оформите его в виде списка;
- Особенности вашей компании. Кратко опишите основные преимущества бренда. Что отличает вас от конкурентов? (на самом деле, а не в самых смелых фантазиях). Если вы хвалите себя, всегда добавляйте аргументы в поддержку;
- Укажите контактную информацию (желательно несколько вариантов).
Попробуйте составить компактное описание. У вас еще будет время подробно рассказать о себе. И было бы хорошо, если бы у зрителей хватило терпения полностью осилить ознакомление с шапкой группы. Опытные пользователи социальной сети ВКонтакте указали рекомендованную ими длину описания группы — 500-1000 знаков без пробелов.
У вас уже была возможность ознакомиться с неудачными вариантами описания. А теперь рассмотрим хороший пример:
ВК группа дизайн
Раздумываете, что лучше выбрать — аватарку или обложку? Теперь вы поймете, почему чехол — лучший вариант.На это есть причины:
- Крышка красиво садится по всему периметру крышки. Это добавляет эстетики и привлекательности для сообщества. Конечно, если обложка сделана качественно.
- На нем можно указать много разной информации, и этот текст не будет рябить в глазах, как это обычно бывает с аватаркой (когда на маленьком изображении пишется целая диссертация).
- Аватар останется в группе и появится на миниатюре.Нажав на аватар, пользователь сможет рассмотреть его вблизи.
Контактные данные
Информация о компании (преимущества)
Название и логотип
Вы можете указать все блоки, если это выглядит органично. Или выберите самую важную информацию, которая соответствует вашим конкретным целям.
Убедитесь, что фон обложки вызывает у публики приятные эмоции. Конечно, всем не угодишь.Но дело здесь скорее в том, что не стоит загружать какие-то мрачные и несимпатичные изображения. Вы не хотите отпугивать своих потенциальных покупателей.
При выборе фона также важно учитывать сферу деятельности. Если вы продвигаете юридические услуги, то изображение фиалок и бабочек вряд ли можно считать подходящим вариантом.
Взгляните на хороший пример обложки для сообщества ВКонтакте (кулинарная тематика). Красота, не правда ли?
Стильно, уместно, радует глаз.
Конечно, дизайн группы не может ограничиваться выбором обложки и аватара. При необходимости вам придется составить красивое меню, иллюстрированный каталог товаров, подобрать тематические обложки для альбомов с фотографиями. Здорово, если при оформлении группы можно придерживаться единого стиля. Владельцы сайтов часто создают сообщество ВКонтакте по такому же принципу.
Но хватит стандартной комбинации: Обложка + Аватар + Меню. Вот что из этого может получиться:
Содержание группы ВКонтакте
С разделами сообщества все более-менее понятно.Теперь перейдем к ключевому блоку, которым придется заниматься на постоянной основе. Это разнообразный контент.
Собственно, все предыдущие действия были предприняты для публикации этой информации. Пора отправляться в дальнее плавание! Идеальный контент в сообществе ВК — это 80% полезной / познавательной / важной информации и 20% рекламы.
Вы начали создавать контент. Учтите следующие нюансы:
Доступность языка
Это не грех, если ты умеешь писать красивым литературным языком.Но постарайтесь не усложнять его заумными фразами и узкопрофильной терминологией. Пишите легко, мысленно, ненавязчиво.
Зрителям не всегда хочется напрягать мозги, ведь социальные сети созданы больше для отдыха и развлечений.
Зацепить детали
Новостная лента активных пользователей насыщена контентом на любой вкус. Вы должны выделяться из толпы, быть узнаваемым. При прокрутке ленты пользователь обращает внимание на такие элементы публикации, как заголовок и изображение.
Публикуйте авторский, уникальный и оригинальный контент. Ищите или создавайте что-то редкое, особенное. Если вы используете изображения из Интернета, убедитесь, что они обновлены. Хотите добавить мем? Сделай это! Но он должен быть на пике своей популярности. Уплотнения? Без проблем! Найдите хорошее фото.
Форматы контента
Здесь нужно различать только одно правило: РАЗНООБРАЗИЕ. Чередуйте фотографии, видео, аудиофайлы, инфографику и многое другое. Взаимодействуйте с аудиторией, отвечайте на вопросы, проводите конкурсы и прямые трансляции.
Форматирование текста
Недавно в соцсети вернулась мода на лонгриды. Но их нужно оформлять правильно, иначе пользователям будет сложно воспринимать такой поток информации. Обязательно разбейте текст на абзацы. Используйте списки, подзаголовки, смайлы.
Правильные ссылки
Часто бывает, что сообщество ВКонтакте создается для привлечения трафика на сайт. Поэтому в содержании группы есть ссылки для перехода на разные страницы.Чтобы ссылка была правильной, она должна иметь метку URL. Также рекомендуется использовать сокращатели ссылок. Теги создаются для вас (для отслеживания трафика), а сокращенные адреса предназначены для удобства членов вашего сообщества
Оптимальное время для публикации контента
Нет времени суток, когда контент запускается во всех социальных сетях. Все индивидуально. Все зависит от вашей целевой аудитории. Попытайтесь понять одну простую истину: школьники, студенты, молодые мамы, пенсионеры и деловые люди посещают социальные сети в разное время.И вы должны определить это сами.
Заключение
- Создайте грамотную и привлекательную шапку;
- Позаботьтесь об оригинальном и стильном дизайне группы;
- Оптимизировать все ключевые разделы в сообществе;
- Размещайте правильный контент.
Нравится 0
самый подробный гид в Рунете для группы или паблика. Как использовать вики-разметку
Большинство администраторов думают, что, подняв группу на первое место по ключевому слову в верхнем контакте, они заберут большую часть поискового трафика и заинтересованных клиентов.Иногда действительно так получается, но в 90% случаев владельцы групп забывают о качественном дизайне группы и даже в первую очередь пропускают горячих клиентов.
Почему это происходит?
Причина очень проста — некачественный тизер поиска по сообществу. Проще говоря, ваша поисковая группа должна выделяться среди конкурентов и максимально соответствовать введенному поисковому запросу. Только при качественном выполнении этих условий можно получить сообщество с высоким CTR и высокой вероятностью последующих продаж.
Как повлиять на эффективность поиска в сообществе?
Самый эффективный рычаг воздействия на CTR группы — это миниатюра аватара.
Миниатюра играет очень важную роль в группе, так как она отображается во всех местах, где упоминается группа:
- в ленте новостей группы
- в поисковой системе контактов
- в поиске Google и Яндекс
- в ссылки из других сообществ
- в ленте пользователей ВКонтакте
Детали с таким широким охватом нельзя оставить без внимания.И при групповом дизайне миниатюре нужно уделить особое внимание.
Принципы создания интерактивных миниатюр.
1) Ассоциативная строка клиента при вводе вашего запроса.
Подумайте о том, что ваш потенциальный клиент ожидает увидеть при вводе запроса, по которому вы выделены в поиске. Например, если молодая мама выбирает детский комбинезон, то, скорее всего, она ожидает увидеть на картинке изображение комбинезона или довольного малыша в красивом комбинезоне.
2) Цветовой охват и контраст на фоне конкурентов.
Выбирая изображение для группового эскиза, смотрите на эскизы ваших конкурентов. Какие цвета используются, плотность элементов на картинке, их логотипы. Основная задача — создать миниатюру, которая выделялась бы среди других. Например, если основная часть миниатюр зеленого цвета — сделайте свой красный, если все тусклые — сделайте свой яркий, если все красочные — сделайте свой монохромный Помните, главная задача — выделиться и сохранить актуальность запроса!
3) Ключевые слова в изображении.
По нашему опыту, размещение ключевой фразы на изображении также положительно влияет на рейтинг кликов по миниатюрам, посещаемость сообщества и общую эффективность группового продвижения.
4) Логотип компании.
Также вы можете разместить свой логотип на миниатюре. Идеальным вариантом было бы, чтобы логотип соответствовал вышеуказанным принципам.
При работе с нашими клиентами мы всегда учитываем все нюансы, в том числе качественные и кликабельные миниатюры групп, а также другие моменты, которые ключевым образом влияют на продажу товаров через группы ВКонтакте.
Евгения Крюкова
* Обновление статьи.
Красивый дизайн сообщества ВКонтакте — это не прихоть, а важный элемент, который вселяет в вас и вашу компанию доверие пользователей. Если общедоступная страница или группа не созданы профессионально, ваши потенциальные клиенты могут вполне логично заключить, что вы так же небрежно относитесь к своей работе. Чтобы этого не случилось, убедитесь, что ваша страница ВКонтакте красивая, аккуратная и удобная в использовании.Как это сделать? Читай ниже.
Актуальные размеры картинок ВКонтакте
Некоторое время назад разработчики социальной сети ВКонтакте запустили новый дизайн. Это привело к тому, что изменились размер и принципы отображения изображений. Памятка, которая будет представлена ниже, соответствует всем нововведениям и содержит размеры, актуальные на данный момент.
А теперь давайте подробнее рассмотрим каждый предмет.
ВК размер аватара
Минимальный размер аватара — 200 х 200 пикселей.Если вы попытаетесь загрузить изображение размером менее 200 пикселей в ширину или в длину, вы увидите эту ошибку:
Максимальный размер аватара — 200 x 500 пикселей. Но, в принципе, можно загружать изображения и большего размера — до 7000 пикселей с каждой стороны. Главное, чтобы соотношение их сторон не превышало 2: 5.
Я покажу вам на примере.
У меня есть образ. Его размер составляет 200 на 800 пикселей (соотношение 2 к 8). При загрузке ошибок не возникает.Однако я все еще не могу использовать это изображение, так как «Контакт» не позволяет мне выбрать его полностью.
Крышка
Размер обложки для полной версии сайта 1590 х 400 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее часть размером 1196 на 400 пикселей. Посмотрите, как его обрезают в мобильном приложении:
Чтобы этого не случилось, разместите основные элементы обложки в пределах 1196 на 400 пикселей.
Прикрепленные изображения
В обновленном дизайне «Контакты» ширина ленты новостей стала фиксированной. Это означает, что изображения, прикрепленные к сообщению, больше не растягиваются, а остаются в прежнем виде. Следовательно, если вы хотите, чтобы ваше изображение полностью заполняло отведенное ему пространство в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, если это будет квадрат или прямоугольник в альбомной ориентации.
Звучит немного запутанно 🙂 Я покажу вам пример.
Допустим, у нас есть квадратное изображение со сторонами 510 пикселей. Если мы прикрепим его к нашему посту, он будет очень хорошо смотреться в ленте новостей на всех устройствах:
А вот так выглядит горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как видите, чем уже изображение (по высоте), тем меньше оно выглядит в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно будут рассматривать ваш имидж, просто во втором случае им будет немного комфортнее.
Изображения для постов со ссылкой
Все эти данные взяты из кода разметки Open Graph:
Если Open Graph не указан, заголовок берется из метатега Title, а изображение берется из статьи. При этом его можно легко изменить — или выбрать другое изображение из статьи с помощью специальных стрелок:
Или загрузите свой:
Минимальный размер изображения, которое вы можете использовать для предварительного просмотра статьи, составляет 537 на 240 пикселей.Однако вы можете загружать изображения большего размера, если соотношение сторон правильное.
Картинка к статье, созданной в редакторе
Размер изображения обложки статьи, созданной в редакторе, составляет 510 на 286 пикселей. Лучше, если он будет темным и более-менее однотонным, так как на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не лучший пример:
Размер фото и видео для рассказов
Размер фотографий 1080 на 1920 пикселей.Размер видео 720 на 1280 пикселей.
Характеристики видеозаписи:
- до 15 секунд;
- не более 5 МБ; Кодек
- h.264;
- звук aAC.
Истории должны использовать фотографии и видео вертикального формата.
Обратите внимание: истории от имени сообществ на данный момент могут добавлять только крупные сообщества, для которых разработчики ВКонтакте открыли эту функцию. И делается это с помощью официального приложения.Это невозможно сделать с компьютера.
Примеры динамических скинов:
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не исправляют какие-либо сообщения в шапке, чтобы пользователи могли прочитать основную информацию о странице и сразу перейти на сайт.
Описание с хештегами
Некоторые компании добавляют к стандартному описанию страницы хэштеги, которые ее характеризуют.Это сделано для того, чтобы страница имела более четкую релевантность и за счет этого занимала более высокое место в поиске по релевантным запросам. Если честно, не знаю, работает этот метод или нет. Кейсов по этой теме не встречал, так что если кто знает, буду признателен, если поделитесь ссылкой.
Закрепленное сообщение, рассказывающее, о чем эта страница
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивым макетом), то вы можете прикрепить вики-пост или статью, набранную в редакторе, с яркой картинкой на анонсе в шапку, что побудит пользователей щелкнуть по нему.Пример такого поста:
А вот что видит пользователь после перехода по ссылке:
Меню новых ссылок
Не так давно разработчики ВКонтакте наконец-то порадовали владельцев сообщества новым инструментом, с помощью которого можно создавать меню — быстро и без мучений с вики-страницами. Смотрится немного примитивно, поэтому я еще расскажу, как создать красивое меню.
Меню появляется автоматически, если вы используете приложения сообщества или подключили магазин.Например, на предыдущем рисунке все три пункта меню являются ссылками на приложения. Вы можете добавить сюда свои — в важные записи, альбомы, обсуждения и т.д., до 7 штук (без учета приложения). Но вы можете ссылаться только на ресурсы в социальной сети, за исключением вики-страниц.
Для редактирования меню нажмите «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, щелкните «Новая ссылка».
В открывшемся окне выберите обложку (минимальный размер — 376×256 пикселей), введите название пункта меню (важно, чтобы он оставался в пределах 20 знаков с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, изменить его заголовок или обложку, нажмите «Изменить» рядом с соответствующим пунктом. То же самое можно сделать с остальными ссылками, которые были добавлены вручную и нуждаются в корректировке.
Результат должен выглядеть примерно так:
Групповое меню открыто
Открытое меню Я вызываю такое меню, в котором сразу видно, из каких пунктов оно состоит. То есть изображение предварительного просмотра сообщения вики полностью дублирует его содержание.Таким образом, пользователи сразу видят, что их ждет внутри. Я покажу вам на примере.
Вот как выглядит закрепленный пост в заголовке Flatro:
Групповое меню закрыто
Закрытое меню — это тот же пост вики, что и в предыдущем абзаце, только в объявлении есть изображение, на котором нет пунктов меню. Обычно на нем пишут: «Меню», «Меню навигации» или «Навигация по общедоступным материалам».
И вот что мы видим, когда нажимаем на него:
Кстати, следует отметить, что это не единственные варианты.В принципе, вы можете написать на этой картинке все, что захотите. Главное, чтобы пользователь хотел по ней кликнуть, и он понимал, что его ждет после этого. Пример:
Групповое меню
Объединенное меню — это когда изображение в анонсе вашего меню представляет собой одно изображение с аватаром. Ниже я подробно расскажу, как сделать такое меню, а пока только посмотрите, как красиво оно выглядит.
Хотите красиво оформить сообщество ВКонтакте, но не имеете необходимых навыков? Оформление заказа в нашей компании.Мы подготовим для вас аватар, обложку, шаблоны заголовков, меню и превью товаров.
GIF и аватар в одном изображении
А вот такой вариант дизайна шапки меня очень впечатлил. Автоматически проигрываемый GIF сливается с аватаром в единую композицию и привлекает внимание пользователей, даже если на нем нет никакой информации.
Кстати, я видел этот пример в группе SMM-маркетолога Сергея Шмакова. Так что за находку выражаю ему огромную благодарность 🙂
Скрытое меню
Скрытое меню доступно только для групп (страницы не имеют такой функции).Чтобы его увидеть, нужно перейти по соответствующей ссылке. Преимущество этого метода проектирования заключается в том, что пользователи могут видеть основную информацию сообщества, и если они хотят использовать меню, им просто нужно сделать один щелчок. Однако здесь есть небольшой недостаток — не все пользователи знают о существовании этой функции, поэтому вашему меню может быть уделено меньше внимания, чем если бы оно было закреплено вверху страницы.
Автоматически воспроизводить видео
В конце ноября 2015 года в социальной сети ВКонтакте появилось интересное нововведение — как только пользователь заходит на вашу страницу, прикрепленное к шапке видео начинает воспроизводиться автоматически.С помощью этой техники вы можете привлечь еще больше внимания пользователей (особенно тех, кто впервые посетил вашу страницу), и в то же время не раздражать тех, кто не любит, когда им навязывают их контент, потому что видео воспроизводится без звука и практически не мешает …
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепите видео к сообщению и закрепите его в топе сообщества.
- Кроме видео, к записи больше ничего не прикреплять. Только видео и текст необязательны.
- Видео должно быть загружено ВКонтакте — сторонние плееры не поддерживаются.
Сообщение, которое получает много репостов
Еще один способ продуктивно использовать пространство в заголовке страницы — прикрепить к нему один из самых успешных постов — тот, который уже получил и продолжает набирать большое количество лайков и репостов.Зачем, думаю, все понимают — чем больше репостов, тем больше охват, тем больше подписок получает страница.
Анонсы новых клипов, альбомов, событий
Презентация новых товаров / услуг
Скидки и акции
Корпуса, отзывы покупателей
Реклама приложений
Розыгрыши
Правила сообщества
Ссылки на другие социальные сети
Я перечислил далеко не все варианты оформления шапки.В основном, на обложке и в прикрепленном посте вы можете размещать любую информацию: вакансии, объявления, ссылки на самые продаваемые продукты и т. Д. Так что не ограничивайтесь приведенными выше примерами. Проявите творческий подход и используйте дизайн своего сообщества для достижения своих целей.
Какой должен быть аватар
Аватар — это не только красивая картинка с логотипом вашей компании, но и рабочий инструмент маркетолога, с помощью которого он добивается своих целей. Давайте подробнее рассмотрим, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия.Начнем с миниатюры.
Уменьшенное изображение аватара
- Текст на миниатюре аватара должен быть достаточно большим, чтобы его можно было прочитать.
- Текст не должен выходить за пределы эскиза.
- Пользователи должны понимать, что показано на аватаре.
- По возможности лучше не использовать стоковые изображения, поскольку они часто снижают доверие к компании.
- Нежелательно, чтобы эскиз аватара был слишком унылым и скучным, иначе он затеряется на фоне более ярких аватарок конкурентов.
- Если вы хотите, чтобы ваш аватар выглядел современно, сделайте его в стиле минимализма: меньше текста, теней, градиентов и элементов, не несущих никакой смысловой нагрузки. Ваш аватар должен быть максимально простым и аккуратным. Этот стиль сейчас в тренде.
- Если ваша цель — привлечь внимание пользователей и выделиться среди других аватарок в ленте, вам придется включить воображение.Подумайте, что вы сами ищете, когда ищете интересные сообщества? Например, меня уже привлекли аватары с горящей лампочкой, которая обычно означает, что пришло новое сообщение. Это очень старая техника, но почему-то до сих пор меня поражает — когда я увижу такой свет, я обязательно буду на него смотреть.
Я не предполагаю, что этот трюк будет работать и с вашей страницей. Я хочу сказать, что есть очень, очень много способов выделиться, вам просто нужно задать этот вопрос и проявить немного творчества.Например, вот еще одна интересная идея, о которой я сам вряд ли бы подумал:
Аватар представляет собой черный круг: большой и маленький. Казалось бы, зачем это вообще? Но когда вы пролистываете список сообществ, эти аватары привлекают внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что эскиз аватара очень маленький, его можно (и нужно) использовать для привлечения подписчиков в ваше сообщество.Как это сделать? Давайте рассмотрим несколько вариантов:
Объявление о новом продукте / услуге / событии
Преимущества компании / услуги / страницы
Телефон компании
Выгодные цены
Бесплатная доставка
Кстати, очень часто информация о том, что компания предоставляет бесплатную доставку, добавляется к самому названию группы, чтобы пользователи обязательно обратили на это внимание.
Акции
Конкурсы
Вакансий
Каким должен быть сам аватар?
Я подумал, какой должна быть миниатюра аватара и какой текст на ней можно разместить. Теперь перейдем к самому аватару. Полная версия аватара будет отображаться только в сообществе, у которого не установлена обложка. Именно для таких случаев я написал этот раздел.Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писал чуть выше. Для тех, кто пропустил эту часть, скажу в двух словах — размер аватара должен быть в 2-3 раза больше, чем вы планировали.
- Желательно, чтобы аватар был совмещен с меню: имел одинаковую цветовую схему, имел одинаковые шрифты, элементы и т. Д.Благодаря этому заголовок вашей страницы будет выглядеть более аккуратно и профессионально. Пример:
- Сам аватар и его миниатюра могут отличаться. Например, вы можете нарисовать круг на своем аватаре, стилизовать его, как вам нравится, выбрать эту область в качестве миниатюры и стилизовать остальную часть аватара в другом стиле.
- Чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить соответствующий призыв к действию в самом низу аватара и сопровождать его стрелкой, указывающей на кнопку.
- Старайтесь не размещать слишком много информации на своем аватаре, иначе он будет выглядеть перегруженным и неопрятным. Добавьте к нему только самые важные моменты и убедитесь, что между ними есть «воздух».
Другой вариант — разделить аватар на две части. Один для миниатюры и один для остальной части аватара.
Какую информацию можно разместить на аватаре?
В принципе, вы можете разместить на своем аватаре все, что угодно. В отличие от миниатюр здесь действительно есть где побродить. Самое главное, не злоупотребляйте 🙂
Домен сайта
Телефон / адрес / время работы
Конкурсы / акции
Самые покупаемые товары / новинки
информация о доставке
Реклама в мобильных приложениях
Основные преимущества компании / страницы / товара и др.
Обновление ассортимента / новое творчество и др.
Информация о том, что ваше сообщество является официальным
Информация о ближайших мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Брагс
В общем, на аватаре можно разместить абсолютно любую информацию.Я предложил всего несколько идей, чтобы вы могли видеть, что делают другие, и вдохновлялись их примерами. Что ж, учтите основные рекомендации: аватар должен быть качественным, шрифт должен быть крупным, а между элементами должно быть больше «воздуха».
Как создать объединенный аватар и меню
Чтобы объединить аватар и меню, вам понадобится Adobe Photoshop или его аналог. Я объясню весь процесс на примере Photoshop. Итак, начнем.
- Загрузите шаблон Photoshop, который я специально подготовил для этой статьи.Обычный размер (меню — 510 пикселей, аватар — 200) или увеличенный (меню — 1020 пикселей, аватар — 400).
- Откройте изображение, на котором хотите создать основу.
- Скопируйте его, вставьте в шаблон и расположите так, как вы хотите вырезать.
- Добавляйте эффекты, текст, графику и многое другое.
- Если вы не хотите, чтобы часть изображения терялась (в этом пространстве, которое составляет 50 пикселей), переместите его вправо, как показано на следующем гифке:
- Выберите инструмент «Резка» и нажмите кнопку «Срезы по направляющим».
- Удалите ненужные фрагменты (щелкните правой кнопкой мыши — «Удалить фрагмент») и отредактируйте существующие (щелкните правой кнопкой мыши — щелкните в пустом месте — возьмите нужную область и растяните ее до необходимого размера).
- Перейдите в раздел «Файл» и выберите команду «Сохранить для Интернета».
- Перейдите в то место, где вы сохранили изображения (рабочий стол или какой-либо конкретный каталог), и найдите там папку с названием «Изображения».Здесь будут ваши изображения. Теперь остается лишь заполнить их на странице.
П.С. Высота аватара может быть изменена на ваше усмотрение. Я взял максимальный размер — 500 пикселей, но ваше значение может быть меньше. Например, как на странице Wiki Markup:
Как использовать виджеты
Виджеты также являются частью дизайна сообщества ВКонтакте. С их помощью пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, прочитать и оставить отзывы, открыть поиск в сообществе, получить подарок, купон на скидку и т. Д.
Вот несколько примеров того, как виджеты выглядят на странице ВКонтакте:
class = «incut»>
Как стилизовать изображения для постов
Если вы веб-дизайнер или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако мне кажется, что таких людей в этой статье будет меньшинство (я к ним, кстати, тоже не отношусь).Поэтому давайте подробнее разберемся, как это делается, на примерах успешных компаний.
Кстати, обратите внимание, что практически все известные компании ВКонтакте брендируют свои изображения, то есть добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если вы все же решили это сделать, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент уйдет на него, а изображение будет теряют свою привлекательность.
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему — «». Все они бесплатны, но для некоторых требуется регистрация. Если вы не нашли ничего подходящего для себя, попробуйте поискать по ключевому слову + обои (или, если на английском, обои). Обычно по такому запросу выходят качественные изображения. Но здесь нужно быть внимательным и проверять тип лицензии, иначе при серьезном бизнесе можно нарваться на неприятности.
А что делать тем, кто не умеет работать в фотошопе?
Если вы никогда не работали в Photoshop (или других графических редакторах) и еще не готовы потратить время на его освоение, вы можете воспользоваться услугами, в которых уже есть готовые шаблоны изображений для разных социальных сетей:
1.Fotor.com
После этого в левой части экрана выбираем интересующий нас шаблон. Обратите внимание, что бесплатно предоставляются только шаблоны, не отмеченные значком ромба.
Вставьте его в шаблон, выберите его левой кнопкой мыши, выберите команду «Слой» (значок сэндвича) и нажмите «Переместить вниз». Таким образом, наша картинка уйдет на задний план, а все надписи будут наложены поверх нее.
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т.д.
Затем щелкните значок дискеты, выберите имя, формат изображения, качество и нажмите кнопку «Войти для загрузки».
Как использовать вики-разметку
Итак, мы подошли к самому интересному и в то же время сложному разделу. Возможно, среди читателей найдутся люди, не знающие, что такое вики-разметка, и вообще впервые слышат этот термин.Поэтому специально для вас я дам определение, которое дает сам «Контакт».
РазметкаWiki — это язык разметки, который используется для форматирования текста на веб-сайтах (обычно принадлежит к классу вики-проектов) и упрощает доступ к возможностям языка HTML. На нашем сайте вики-страницы являются хорошей альтернативой обычным сообщениям и текстовой навигации. Если вам нужно создать большую статью с разным форматированием текста (жирным шрифтом, подчеркиванием, заголовками и т. Д.) Или добавить к ней графику или просто создать красочное меню навигации по вашему сообществу — вики незаменима.
Так же, как WordPress (или любая другая CMS) имеет редактор HTML, с помощью которого вы создаете статьи, у Contact есть собственный редактор для создания и редактирования вики-страниц. Выглядит это так:
С помощью этого редактора создаются навигационные меню, а также статьи с изображениями, видео и аудиозаписями. Ниже я подробно разберу, как работать в этом редакторе, но сначала прошу добавить две ссылки в свои закладки. Они очень помогут вам в изучении вики-разметки.
Удачный дизайн группы Вконтакте должен быть не только красивым, но и функциональным и удобным. Получите дизайн для решения ваших маркетинговых задач, чтобы группа привлекала к бренду платящую и покупающую аудиторию и оставалась с ним навсегда.
5 шагов как оформить группу в ВКонтакте
Крышка
Обложка сообществасегодня — важный инструмент для создания группы в бренде ВКонтакте и ее продвижения. Вы можете скачать его в разделе «Управление сообществом», перейдя во вкладку «Настройки».Качественное горизонтальное изображение в шапке сообщества само выступает главным рекламным баннером компании в социальной сети. Он задает настроение, информирует, улучшает имидж, призывает к целевым действиям и одновременно продает.
1. Используйте высококачественные иллюстрации
Обложка сообщества ВКонтакте должна быть размером 1590х400 пикселей, но лучше загружать фотографии в 2-3 раза больше в формате .png. Это позволит избежать плохого качества отображения.
2. Адаптировать образ под разные устройства
Помните, что это изображение может отображаться по-разному на разных устройствах — на мобильном телефоне края будут обрезаны, поэтому лучше разместить всю самую важную информацию ближе к центру.
3. Разместите свой слоган и USP
Позвольте клиенту увидеть вашу философию и преимущества с первого экрана.
4. Показать продукт / услугу, процесс или результат его использования
Так потенциальный покупатель сразу узнает, на чем вы специализируетесь, и примет участие в разработке продукта.
5. Помогите клиентам сразу связаться с вами
Напишите на баннере свой номер телефона, адрес электронной почты и другие контакты компании. Если территориальное расположение важно для вашего бизнеса, например, вы работаете в сфере общественного питания или хореке, адрес также будет полезен.
6. Анонс событий
Вы продвигаете концерты, ожидаете выпуска новой коллекции или продукта, или проводите фестиваль / конференцию / день клиента? Расскажите об этом всем, кто посещает сообщество.
7. Настоящие акции и скидки
Где как бы на основном сайте рассказать аудитории, что прямо сейчас у вас могут сделать заказ в 2 раза дешевле? Самое главное, не забудьте поменять иллюстрацию после окончания акции.
8. Предлагаем принять целевое действие
Когда обложка сообщества загружена, в правом нижнем углу горизонтально располагаются две кнопки — Написать сообщение и Присоединиться к группе.Укажите на них стрелкой, чтобы еще больше привлечь внимание аудитории. Так что если товар представлен на баннере, вы можете сразу предложить его заказать в сообщениях. А если на нем есть дайджест последних новостей, подпишитесь, чтобы всегда получать самую свежую информацию.
Загрузите аватар и выберите миниатюру
Некоторые бренды до сих пор не применяют обложку, предпочитая старый вид первого экрана группы, используя комбинацию аватара с фиксированной записью в качестве так называемого «заголовка».В этом случае одна картинка является продолжением другой. Наиболее эффектно выглядит, когда фото заканчивается на одном уровне с аватаркой.
При использовании максимального размера аватара 200×500 пикселей размер изображения в закрепленном посте должен быть установлен на 510×308 пикселей. Отличный способ привлечения внимания — закрепить видео, загруженное через проигрыватель социальных сетей, которое стилистически продолжает аватар.
Если вы используете обложку в качестве заголовка, то аватар всегда будет отображаться в виде эскиза.
Правила оформления миниатюр аватаров сообщества ВКонтакте
Миниатюра — это маленькое круглое изображение, вырезанное из большого аватара и отображаемое при групповом поиске, в списке сообщества каждого пользователя и слева под обложкой, если таковая имеется. Вот несколько советов по дизайну.
1. Миниатюра должна быть понятна аудитории
Не публикуйте странную иллюстрацию. Визуализируйте то, что целевая аудитория впоследствии будет связывать с брендом, например, логотип, значок продукта / услуги или, возможно, главный маркетинговый персонаж бренда.
2. Используйте только качественные фото
Исходный код лучше загружать в 2-3 раза больше необходимого, чтобы можно было забыть о жутких пиксельных «квадратах», заставляющих смотреться не в лучшем свете.
3. Создавайте собственные иллюстрации
Стандартные стоковые изображения будут выглядеть дешево и непрофессионально, а пользователи станут синонимом недоверия к бренду. Создавайте уникальные дизайны в той же концепции и в той же цветовой гамме, что и остальной дизайн.
4. Контрастный фон картинок страницы — что нужно
При таком ярком оформлении миниатюр ВКонтакте «круглая» будет выделяться в ленте среди других групп и не сливаться с фоном страницы.
5. Разместите контакты или УТП фирмы
В зависимости от цели, поставленной для миниатюры, разместите на ней контактный телефон или адрес сайта, информацию о бесплатной доставке, указание самой низкой цены в сегменте или акции.
6. Сделать текст крупным и читабельным
Лучше не использовать шрифты с засечками или курсивом — они слишком «шумные» при просмотре с экранов ПК, мобильных устройств и смартфонов, загромождая обзор. Убедитесь, что текст не выходит за пределы обрезанного эскиза. Это позволит правильно и эффективно донести сообщение до пользователя.
7. Использовать нестандартные формы
Например, в требуемом круглом шаблоне напишите многоугольник или другую геометрическую фигуру на белом фоне.Создайте эффект непрочитанного уведомления или значок в сети.
Дизайн меню
Меню — важный элемент дизайна группы в Контакте, который упрощает пользователям навигацию по группе — людям будет удобнее находить нужную информацию. Каждый элемент и страница созданы на специальном языке программирования — разметке Wiki. С его помощью вы можете сделать изображения кликабельными и создавать удобные страницы в социальной сети, как если бы это была страница веб-сайта.
Вы можете использовать как открытые, так и закрытые меню. В первом случае пользователь сразу видит входящие в него разделы, во втором — им предшествует картинка-превью с надписью «Меню». Меню также может визуально стать продолжением аватара, если вы используете старую версию дизайна сообщества.
Дизайн витрины продукта
При размещении продуктов в витрине сообщества помните, что первые 3 объекта всегда видны пользователям.Поместите в них самые популярные и самые заказные, загрузив изображение презентации в таком же стиле. Размещайте здесь форменные значки или фото самих товаров. Товары можно разместить на сервисах. В дизайне показать процесс оказания услуги или его результат. Размер такой картинки будет квадратным — 400х400 пикселей.
Дизайн стойки
1. Используйте доступные размеры изображений в полную силу
Максимальная ширина изображения в ленте составляет 510 пикселей.Наиболее впечатляющими являются квадратные изображения 510×510 пикселей и прямоугольные — 510×300 пикселей.
2. Разработка индивидуального стиля публикации
Чтобы ваши сообщения выглядели индивидуально, используйте единый стиль, шрифт и цветовую схему.
3. Поместите короткий текст на картинку
Например, вы можете разделить изображение на 2 части — текст и графику или написать текст, затемняя фон. Чтобы текст был видимым без затемненного фона, напишите его на подложке (высококонтрастный графический блок однородного цвета) или добавьте тень к текстовому полю.Хорошо смотрятся фото с рамкой.
4. Сделайте несколько шаблонов для разных целей
Например, используйте один шаблон визуальной презентации для цитат, другой для анонса материалов с сайта, а третий для конкурсов.
Используйте эти стопроцентные приемы, и ваша компания будет максимально представлена в Вконтакте, а клиентам будет удобно с ней взаимодействовать. Но не забывайте, что всему нужна мера! Еще больше свежих идей для украшения сообщества ВК ищите на странице услуг Tesla Target agency.
.
 Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
Вполне приемлемым является вариант, когда лого – составная часть авки: это добавит солидности.
 Лаконичные надписи с разными шрифтами для русского языка, цветами и размерами.
Лаконичные надписи с разными шрифтами для русского языка, цветами и размерами.
