UX design course. Как я проходил курсы от AIC. и что из… | by Alexander Umnikov
В далеком 2014 я задумывался над тем чтобы попробовать себя на курсах интерфейса от Бюро Артема Горбунова, но я очень боялся того что не смогу поспеть за строгим графиком и боялся того что останусь за бортом. На тот момент уже была семья и дети, и мне нужно было распределять время между работой, учебой, увлечениями и общением с семьей. Курсы стоили достаточно дорого для меня, поэтому я не мог позволить себе так рисковать. Так и не найдя что попроще, я оставил идею обучения еще на пару лет.
Так получилось что в 2016 году я непрерывно начал делать сайты в своем дизайн отделе, я чувствовал что мне не хватает единой системы знаний, какого то фундамента, на который я могу положить отдельные кирпичики статей и книг которые я читал на тот момент в интернете, поэтому я решил опять поинтересоваться фундаментальными знаниями в виде курсов.
Весной 16 года я уже познакомился с площадкой skillbox, они вели интересные передачи по youtube посвященные дизайну сайтов, и каждый раз в конце они продавали свои курсы. Я решил по изучать это по детальней, из сайта я понял что это хоть и хороший фундамент для веб дизайнера, речь идет про курсы “веб дизайн про”. Но мне показалось что не хватает изюма, оригинального предложения, то чего я точно не смогу сам изучить за пару лет. .
Я решил по изучать это по детальней, из сайта я понял что это хоть и хороший фундамент для веб дизайнера, речь идет про курсы “веб дизайн про”. Но мне показалось что не хватает изюма, оригинального предложения, то чего я точно не смогу сам изучить за пару лет. .
И вот осенью, я прочитал рекламный пост в блоге у Лебедева про UX дизайн от одной из ведущих команд странны, АIC.
Меня это сразу заинтересовало, ведь я давно хотел освоить грамотный ux дизайн. Темы которые они освещали в курсе были достаточно новы для меня. К тому моменту многие мои знакомые успели по изучать платные курсы, я подумал что и пришла пора мне попробовать, ведь все хорошее, как правило стоит денег.
Вот ссылка на курс который я решил пройти.
https://skillbox.ru/aic/
Чем я заинтересовался:
- Площадка для общения с сокурсниками (группа в facebook)
- Networking, полезные знакомства с преподавателями, практикующими дизайнерами одной из топовых студий страны.
- Расширю кругозор в дизайне, узнаю много интересного, и того что сам бы не постиг.

- Узнаю про инструменты проектирования и освою их.
- Прочитаю очень много статей с которыми со мной поделятся на курсах.
- Курсы будут держать меня в тонусе при обучении. Самообразование очень сложный навык, который плохо работает без системы и мотивации.
- Постоянным контроль в виде домашних заданий, позволит мне усваивать теорию.
- Итоговый диплом повысит мою уверенность в себе как дизайнера, и может являться отличной работой в портфолио, которая будет показывать мой уровень как дизайнера.
Что еще повлияло на решение:
- Курсы стоят столько же как и годовой абонемент в спортзал, качать мозги тоже нужно.
- Там есть гарантированный возврат средств через 2 недели, если контент не понравится
- AIC. На тот момент был топ 1 в рейтинге Tagline. Это значит что они профессионалы в своем деле и что они могут сами выбирать проекты которые будут делать.
- На момент моей регистрации была скидка 10% для студентов с регионов.
- Я понял что там достаточно гибкое обучение, можно идти с рекомендованной скоростью выполнения домашних заданий, раз в неделю, можно и попозже.
 Штрафов за это нет, но не советую расслабляться, диплом имеет срок, и к нему желательно курсы то закончить.
Штрафов за это нет, но не советую расслабляться, диплом имеет срок, и к нему желательно курсы то закончить.
Октябрь
Первоначально у меня был очень неплохой старт, неофитство оно такое, хотелось их пройти за 3–4 месяца как они и говорили. Я старался делать задания каждую неделю, и уделять по 5 -6 часов в неделю на это обучение. Но в итоге я не смог держать такой темп, хотя сейчас я удивляюсь как я так смог. Ведь на момент когда эти курсы начались, я работал на двух работах, и должен был по 12–15 часов в неделю уделять 2ой работе.
Первые два модуля очень интересные. Рассказывают просто и понятно про принципы работы над проектом, как вообще происходит работа в команде, как общаться с клиентами и проводить совместную работу над проектом. Как устроена жизнь проекта, из каких стадий она состоит, и что следует за чем.
Система устроенна таким образом что не сдав на проверку домашнее задание, нельзя перескочить материал и начать усваивать следующий модуль. Нужно хотя бы выполнить и сдать задание на проверку, чтобы не скучать, можно просмотреть следующий модуль, и начать готовить следующее домашнее задание.
Первые два домашних задания достаточно ознакомительные, они позволяют вам разогреться и окунуться в обучающие модули. Так же выработать принципы для работы от которых вы будете отталкиваться.
Ноябрь
Я начал проходить модуль 3
- На что следует ответить прежде чем начинать любой проект.
- Как составлять грамотные майндмапы.
Это очень интересный блок лично для меня, так как он максимально расширяет твои кругозор в профессиональном плане, так как ты становишься крайне начитанным специалистом, потому что все время стараешься шагать в ногу со временем и читать интересные инсайты по дизайну на таких интересных ресурсах как:
https://design.google/
https://www.ideo.com/
https://www.frogdesign.com/
https://www.mckinsey.com/
и другие полезные ссылки на ресурсы.
Помимо этого, домашнее задание включает в себя разработку майндмапа вопросов к клиентам. Это все нужно чтобы максимально
раскрыть все ограничения и будущее развите проекта, а так же все зарание по максимум предусмотреть, что интересно, так это вопросы затрагивают область гораздо шире чем диджитал проект.
Примеры фреймворков для майндмепаЛично мне этот модуль теперь помогает просчитывать и планировать собственные проекты.
https://www.caseinterview.com/case_interview_frameworks.pdf
Декабрь
- Проектирование
- Ключевые метрики
- Аналитика
В декабре я прошел модули по метрики, аналитике и проектированию интерфейсов, узнал много новых понятий, метрик, ключевых показателей эффективности. Понял что на сайте есть не только конверсия, а еще и лояльность пользователей, и как измерить их вовлеченость.
Понял что такое Data driven design . Так же практическое занятие было очень интересное, нужно было проанализировать конкретный сайт, понять его экономику, какие ключевые метрики влияют на его экономику, и предложить 10 гипотиз на улучшение разных показателей сайта.
Домашнее задание про проектирование сейчас сложно описывать, так как возможно задания за год успели измениться. Скорее всего мне стоит пройти этот модуль опять, чтобы обновить знания, и посмотреть как они изменились за год к лучшему. Хочу отметить что доступ к модулю сохраняется на все время.
Хочу отметить что доступ к модулю сохраняется на все время.
Январь
- Учился применять методы генерации идей
Самый сложный и одновременно интересный блок курса. Так как у меня образование граф. дизайнера, я подумал что этот модуль я пройду быстро, как я ошибался. До финала, я его переделывал раза четыре.
Метод генерации идеи для проекта, это что-то очень захватывающее внимание, так как такого раньше я нигде не встречал. Суть метода если коротко в абстракции. Чем выше уровень абстракции, тем круче получается идея. Но сама суть в том чтобы нить идеи и потребности
целевой аудитории сохранялись связными в единое целое.
Если мы разрабатываем сервис онлайн казино, то можно выйти на определенный уровень абстракции, и вдохновится теми областями человеческой деятельности где используется риск. Экстрим спорт например.
Для домашнего задания нужно было сделать прототип идеи, а задание было достаточно оригинальным: нужно продать яблоки моносыроеду.![]()
Помимо прототипа с основной идеей, нужно было сделать глубокий анализ целевой аудитории, и что заводит клиента. Какие его потребности и проблемы.
Я ещё отметил во время выполнения этого домашнего задания , что преподаватели с душой относятся к сданным работам. Если ты не дотянул работу, тебя попросят доделать до нужной кондиции, переделывать нужно будет столько раз, сколько потребуется чтобы в конечном итоге, твой проект был завершенным, и ты точно усвоил урок.
Февраль
Очень интересный блок про визуальный дизайн.
Сразу становится понятным каким должен быть классный дизайн, и как можно как на дрожжах расти как специалист в дизайне. Что такое метод декомпозиции и атомарный дизайн, и как это помогает в становлении крутого дизайнера.
Как деконструкция чужих работ и потом сборка своей собственной поможет тебе быстрее стать лучшим дизайнером.
В качестве домашнего задания предлагалось сделать дизайн на проект из прошлого модуля. При изучении работ от крутых студий которыми я вдохновлялся, я понял что есть очень неплохой прием как вложенные сетки. Это когда у тебя есть базовая сетка на 12 колонок. Но ты можешь использовать любое количество колонок внутри этих 12 колонок, пример моего анализа ниже.
Это когда у тебя есть базовая сетка на 12 колонок. Но ты можешь использовать любое количество колонок внутри этих 12 колонок, пример моего анализа ниже.
Изучив работу я принялся делать компоненты которые помогли бы мне собрать свой проект.
Метод декомпозиции (создание компонентов)Сборка компонентов в готовый дизайнМарт — Май
Хочу отметить что все непосредственное общение с сокурсниками и с преподавателями, помимо официальной обучающей площадки, происходит и в профильной группе facebook.
- Там появляются ссылки на дополнительную литературу
- Интересные инсайты
- Вакансии
- Анонсы разных мероприятий
- Возможность задавать вопросы конеретным предоподвателям или потоку.
- Так же там постоянно дают обновления по процессу курса.
Вот в группе фейсбука было уже ясно что пора делать дипломную работу. На это отводилось 4 месяца. По два на аналитику и визуальный дизайн. Так же можно было ограничится только прототипом вместо готового визуального дизайна.
Блок аналитики был достаточно понятным, так как нам дали вполне себе понятный критерий результата. И так как я был в 3ем потоке, с нами щедро поделились выполненными заданиями прошлых потоков.
Так как я не успевал по своей основной работе, я не смог на тот момент проходить одновременно и диплом и обучающие модули. Пришлось вплотную заняться дипломом, так как там был ясный заказчик и вполне себе конкретный срок.
Можно было выбрать себе тему диплома на выбор из 3–4 разных на вкус и цвет:
Банковский сектор, связь, и интернет магазин сувениров.
Я себе выбрал интернет магазин, так как это то что я делаю по основной работе, и возможно буду делать в ближайшем будущем. Я думал было бы очень неплохо изучить это до конца.
Блок аналитики
Нужно было предоставить готовый разбор предмета и подготовить документ который содержал бы в себе:
- Персоны — какая ЦА и какие их основные проблемы.
- Аудит решений на рынке.
- Рекомендации и выводы которые помогут в проектировании сайта.

Я делал презентацию в фигме, и только потом задумался о том как это все экспортировать, фигма не любит пдф.
https://www.figma.com/file/ffR59wTBAFWsZpW1zwRfsxgU/Benchmarking-Russia-2017
Июнь-Июль, подготовка диплома
- Я сделал первую итерацию диплома. Получил обратную связь по нему, от куратора диплома.
- Исправил диплом.
- Подготовил презентацию.
Я взял за основу сайт студии basic agency, мне понравился его визуальное оформление, и то что они используют дизайн сиcтемы в своей работе, и у них есть базовый фреймворк. Также удачные решение они повторяют в разных своих работах.
Вдохновившись красивым сайтом я начал работу над дипломомНачал я с прототипа, где набросал всевозможные экраны взаимодействия.
Согласовал все это с проектным менеджером, и начал приступать к визуальному дизайну.
Так же подготовил интересную кейс презентацию.
Оформлению кейсов презентаций тоже учат на курсах, так уж вышло что я использовал презентацию с диплома в качестве домашнего задания для этого модуля. И конечно же мне нужно было её доделать)
И конечно же мне нужно было её доделать)
Всегда есть к чему стремится для идеала, и это классно.
Вкратце в дипломе я применил дизайн систему. Создал компоненты, который использовал по всему сайту. Использовал сетку, вертикальный ритм, заданные отступы. Базовый модуль равняется 4 пикселям.
Все отступы и высоты строк делятся на 4. Это позволяет очень сильно упростить выбор с отступами, и разгрузить мозг от ненужных решений.
Сделал компоненты, которые потом успешно применял по сайту.Чтобы не блуждать и не иметь недостаток отсупов, я задал им точные размеры.В шрифтах главное высота строки, поэтому у меня она везде задана.Цвета это симбиоз палитры Материал с цветами ФестиваляМой отзыв о курсах UX от Skillbox. Апофеоз феерии. Новая жизнь. | by Евгений Егоров
Между тем, шел четвертый месяц обучения на курсе. На одном из воркшопов, которые регулярно проводятся в Skillbox, я узнал, что не завершая курс до конца можно приступить к дипломной работе. Моей задачей первоначально было получение диплома, целью же являлось приобретение знаний. Ясно осознавая, что уже начал по-немного обрастать новыми навыками и компетенциями, я принялся за работу над дипломом
Моей задачей первоначально было получение диплома, целью же являлось приобретение знаний. Ясно осознавая, что уже начал по-немного обрастать новыми навыками и компетенциями, я принялся за работу над дипломом
На выбор были предложены два проекта, каждый из которых предполагал работу с реальными заказчиками. Сбербанк или М-Видео. Я выбрал Сбербанк, потому что проект создания медиа-портала показался мне ближе.
Делать дипломный проект я начал в ноябре 2018 и был уверен, что неторопливо сдать его можно будет в начале 2019 года. Далее появилась возможность закрыть этот вопрос до конца года и я подписался. Далее подробности.
С чего я начал.
Нам был дан бриф от заказчика и презентация будущего проекта от наших родных AIC, также были даны контактные лица от банка, которым можно было задавать любые вопросы по проекту. В арсенале имелись некоторые примеры дипломных работ предыдущих годов, чтобы понимать к чему мы идем.
Была возможность общаться со студентами этой курсовой работы в закрытой телеграмм группе, что сильно облегчало жизнь, потому что мы могли делиться опытом друг с другом и решать текущие проблемы и недопонимания в проекте.
Первое с чего я начал — я соединил уже имеющийся, разрозненный материал в одном файле и составил тем самым понимание того, над чем конкретно я работаю. Был составлен план работы и объяснено по пунктам что нужно делать. Это очень сильно облегчило мне дальнейшую работу и дало вектор дальнейшему развитию.
Работал я в медиум, потому что
- Удобно редактировать
- Возможность оперативно заходить с разных устройств
- Красивая и понятная верстка, отсюда возможность быстро читать
- Возможность отправлять ссылку из закрытого доступа преподавателю, где он может ставить пометки в тексте
У меня получалось делать диплом в промежутках рабочего дня, на тот момент я работал в дизайн-студии Actis Wunderman, это была моя первая работа в дизайне. Я нервно закрывал окна браузера с исследованием, когда кто-то проходил мимо рабочего места и не хотел сильно палить предстоящий проект. Так же у меня получалось уделать занятию написания по 3–4 часа времени, после работы.
Так же у меня получалось уделать занятию написания по 3–4 часа времени, после работы.
Хочу отдать дань уважения. своему куратору. Наталья , низкий вам поклон за терпение и содействие, которые вы оказывали в процессе всего обучения. Спасибо таким менторам, которые отвечают на самые глупые вопросы и способны помочь своевременными ответами даже глубокой ночью, спасибо за пинки в нужный момент. Думаю, что успешная сдача диплома в обусловенные сроки — это ваша большая заслуга.
Работа кипела и спустя два месяца исследований и итераций, ровно за неделю до предполагаемой защиты диплома, у меня был готов только первый этап исследования, который был написан статьей в 5212 слов и еще не скомпонован. Медиум пишет примерное время чтения средним темпом и тут было сказано что мой аудит занимал 22 минуты чьего то времени, что сильно пугало, ибо уместить это в 50 слайдов я не представлял как.
ДИПЛОМНЫЙ ПРОЕКТ НА MEDIUM
12 декабря. Как я и говорил, оставалась неделя до защиты, а я сидел с черновым вариантом первой части и уже подумывал отложить сдачу диплома на 2019 год, поскольку о визуализации и втором этапе — проектирование я еще даже и не думал.![]() Написав своему куратору — Наталье, я понял, что не хочу играть роковую роль палача и срочно принялся оформлять свои 5212 слов в 50-страничную PDF презентацию.
Написав своему куратору — Наталье, я понял, что не хочу играть роковую роль палача и срочно принялся оформлять свои 5212 слов в 50-страничную PDF презентацию.
С каждым днем времени оставалась все меньше и меньше.
Когда ты понимаешь что жопа твоя горит и диплом защищать все-таки придется ты начинаешься шевелиться быстрее, а КПД твоего мозга заметно повышается.
Количество выпитых чашек кофе было невозможно пересчитать и работа ночами уже вошла в привычку. зато слайды уже были готовы. На момент конца 2018 я работал в основном в Sketch, потому что вошло в константу поcле приобретения Mac’а
Ежедневно я двигался маленькими шажками к своей цели и наполнял проект визуальным и композиционным смыслом. Слайды были готовы, но оставалось всего 4 дня до защиты и абсолютно неготовая визуальная часть диплома.
ТОП-30 бесплатных курсов по UX/UI-дизайну [2021] для начинающих с нуля
Автор Алексей Шаполов На чтение 28 мин Просмотров 10. 6к.
Обновлено
6к.
Обновлено
С нуля до PRO. В 2021 году.
💰 Материал спонсора. «UX-дизайнер с нуля до PRO» от Skillbox 💰
Skillbox предоставляет бесплатный доступ к части уроков своей платной обучающей программы «Профессия UX/UI-дизайнер». Успейте попробовать!
Длительность: 27 уроков.
Формат обучения: видеоуроки + текстовые материалы + домашние задания без проверки + тесты.
Программа обучения:
- Профессия дизайнера в эпоху цифровых перемен.
- Дизайн мышление.
- UX-проектирование. Паттерны и психология пользователей.
- Бонус-модуль. Удобный интерфейс.
- Основы юзабилити.
Чему научитесь:
- Проектировать интерфейсы на основе поведения пользователей
- Проводить пользовательские исследования и юзабилити-тестирования
- Создавать дизайн на основе данных
- Решать проблемы пользователей с помощью CJM-карт
- Проектировать интерфейсы мобильных приложений для Android и iOS
- Создавать дизайн-системы
- Работать с текстом в интерфейсе
Особенности курса:
- Доступ к материалам курса даётся на 7 дней
Кто проводит курс
- Сергей Попков — основатель и творческий руководитель дизайн-студии AIC, сооснователь Skillbox, в дизайне 17 лет, за это время завершил 400+ проектов
- Дарья Прокуда — ведущий дизайнер в «СберБанке»
- Александра Вязовик — старший UX-исследователь в AIC
- Григорий Коченов — UX-визионер Agima
- Мария Фетискина — экс-продуктовый дизайнер «Яндекса», продуктовый дизайнер в Manychat
1.
 «Figma. Начальный уровень» от GeekBrains
«Figma. Начальный уровень» от GeekBrainsДлительность: 5 уроков, каждый по 30 минут.
Формат: видеоуроки, домашние задания.
Сертификат: нет.
Программа обучения:
- Вводный урок: Swatch Library.
- Text styles.
- Constrains.
- Навигация.
Чему научитесь: пользоваться графическим редактором Figma на базовом уровне и с его помощью делать несложные макеты сайтов.
Преимущества:
- Все видеоуроки доступны с момента записи на курс и всегда будут доступны в личном кабинете.
Недостатки:
- Не предусмотрена выдача диплома.
- Отсутствие проверки домашних задач.
Преподаватель: Илья Полянский. Ведущий дизайнер цифровых продуктов в «Почте России».
2. «Основы Figma» от «Нетологии»
Длительность: 16 лекций общей продолжительностью 17 часов, 7 из них уделено теории, а оставшиеся практике.
Формат: видеолекции и упражнения.
Документ об окончании: отсутствует.
Программа:
- Введение в Figma.
- Рекламный баннер.
- Работа с интерфейсом.
- Лендинг.
- Адаптивный дизайн.
- Мобильное приложение.
- Компоненты и стили.
- Кликабельный прототип приложения.
Чему научитесь:
- Пользоваться ключевыми инструментами Figma.
- Строить сетку, работать с текстами и пространством.
- Основам UX/UI-дизайна.
- Созданию лендингов, макетов сайтов и дизайна мобильных приложений.
Преимущества:
- Знакомство с программным обеспечением профессиональных дизайнеров.

- Много практики.
- Дополнительные материалы к каждому занятию.
- Все видеоуроки всегда доступны в личном кабинете.
💰 На правах рекламы. «Профессия UX/UI-дизайнер» от Contented 💰
Продолжительность курса: 9 месяцев.
Документ об окончании: удостоверение о повышении квалификации установленного образца.
Формат: видеоуроки + домашние задания с проверкой и обратной связью от личного наставника + общение с другими студентами в закрытом комьюнити + удалённая стажировка.
Программа обучения:
- Figma.

- Базовый курс по дизайну.
- Дизайн интерфейсов.
- UX-исследования.
- Специализация на выбор — дизайн мобильных приложений или дизайн веб-интерфейсов.
- Дипломный проект.
Чему научитесь:
- Проводить UX-исследования
- Создавать пользовательские сценарии взаимодействия через Customer Journey Maps
- Создавать интерактивные прототипы
- Измерять качество взаимодействия с интерфейсом с помощью продуктовых метрик
- Подготавливать дизайн для передачи в разработку
- Создавать удобные и современные интерфейсы
- Использовать принципы графического дизайна
- Создавать дизайн-системы на основе базовых элементов
- Создавать и защищать дизайн-концепции
- Раскрывать свои идеи в редакторе Figma
Особенности:
- Готовое портфолио по окончании обучения
- Гарантированная помощь в трудоустройстве
- Доступ к курсу навсегда
- Бесплатная консультация для желающих начать обучение
- Выпускники Contented работают дизайнерами в Mail.
 ru Group, OZON, Avito, «Рамблере», «Ростелекоме», Beeline
ru Group, OZON, Avito, «Рамблере», «Ростелекоме», Beeline - Можно оплачивать обучение в рассрочку до 24 месяцев
3. «Дизайн приложения» от Loftschool
Длительность:
Формат: видеоуроки.
Диплом об окончании: не выдаётся.
Программа обучения: разделена на четыре блока:
- Персонажи и функциональные требования.
- Информационная архитектура и прототипирование.
- Визуальная концепция и дизайн.
- Презентация и портфолио.
Чему научитесь:
- Анализировать персонажей и составлять сценарий.
- Создавать интуитивно понятное информационное пространство сайта и строить прототипы.
- Визуализировать концепцию в макете и проектировать приложения.
- Работать с портфолио: правильно презентовать себя и проект.

Плюсы:
- Короткие и понятные уроки, в которых всё разложено по полочкам.
- Проходить видеоуроки можно в любое время.
Минусы:
- Требуются базовые знания проектирования интерфейсов и UX/UI-дизайна.
- Отсутствие обратной связи.
Лектор: Елена Мойся — дизайнер со стажем работы более 4 лет. Создаёт графические продукты в «МТС».
4. «Как стать дизайнером интерфейсов» от «Яндекс.Практикум»
Курс платный, но есть бесплатная вводная часть, которая позволит попробовать себя в профессии и понять, стоит ли продолжать обучение.
Длительность: 10 часов.
Формат: текстовые материалы, тесты, работа в интерактивном тренажёре.
Сертификат: нет.
Программа: слушатели узнают, что включает в себя работа дизайнера интерфейсов и на практике познакомятся с графическими редакторами, в том числе и с Figma.
Что узнаете:
- Азы профессии веб-дизайнера.
- Как работать на Figma.
- Как сделать макет сайта.
Плюсы:
- Множество полезной информации.
- Много практики.
- Все статьи разбавлены картинками, различными схемами и тестами, что делает их лёгкими для восприятия.
Минусы:
- Отсутствие диплома об окончании.
- Нет обратной связи.
5. «Уроки по UX/UI Design» от DesignLab
Длительность:
 Всего 21 видеоурок. Средняя продолжительность — 1 час, но есть и видеоролики по 2–3 часа.
Всего 21 видеоурок. Средняя продолжительность — 1 час, но есть и видеоролики по 2–3 часа.Формат: видеоматериалы.
Сертификат: нет.
План обучения: на курсе рассказывается о UX/UI-дизайне, проектировании страниц «О нас» и «Контакты», создании UI-дизайна мобильной версии сайта. Также затронуты темы поиска клиентов и составления портфолио.
Что узнаете:
Преимущества:
- Всё рассказано доступным языком.
- Все видеоролики доступны сразу.
Автор: Александр Гайдай. Создаёт обучающие курсы по веб-дизайну более 6 лет.
6. «Principles of UX Design» от InVision
Длительность: 9 занятий.
Формат: текстовые уроки.
Сертификат: нет.
Программа:
- Что такое пользовательский опыт?
- UX как практика.

- Планирование и создание проекта.
- Что такое исследование пользователей?
- Что такое персонажи и почему они важны.
- Что такое информационная архитектура?
- Визуальный UX-дизайн.
- Представление и участие в обзорах UX.
- За пределами UX-дизайна.
Чему научитесь:
- Принципам хорошего веб-дизайна.
- Исследовать аудиторию и планировать проект перед работой.
- Правильно структурировать информацию на страницах сайта.
Плюсы:
- Информативность.
- Все уроки останутся у вас навсегда и их можно будет пересмотреть, чтобы освежить знания.
Минусы:
- Курс на английском языке.
- Придётся долго ждать, чтобы получить все материалы — после подписки будет приходить только 1 урок в неделю на электронную почту.
Автор: Тимоти Эмбретсон — дипломированный графический дизайнер. Помогает крупным компаниям решать сложные проблемы.
Помогает крупным компаниям решать сложные проблемы.
7. «Fundamental UI Design» от InVision
Продолжительность: 5 занятий.
Формат: текстовые уроки.
Сертификат: нет.
План обучения:
- Что такое UI-дизайн?
- Проектирование контента.
- Элементы преобразования и действия.
- Творческая часть UI-дизайна.
- Основы адаптации пользователей.
Что узнаете:
- Основы UI-дизайна.
- Что такое информационная архитектура и адаптивный дизайн.
Преимущества:
- Вся информация разложена по полочкам.
- Все обучающие материалы остаются у учеников на электронной почте навсегда.
Недостатки:
- Некоторым людям придётся вооружиться переводчиком — все занятия на английском языке.

- Материалы приходят только раз в неделю.
Автор: Джейн Портман — консультант по UX/UI из России. Решает бизнес-задачи с помощью умного UI-дизайна.
8. «Создание Landing Page» от Tilda Education
Длительность: 5 лекций.
Формат: видеолекции.
Сертификат: отсутствует.
Программа:
- Понимание принципов Landing Page.
- Этапы создания лендинга.
- Анатомия лендинга: функциональные элементы.
- Принципы дизайна Landing Page.
- Как увеличить эффективность лендинга.
Чему научитесь:
- Проектировать привлекательную и эффективную посадочную страницу.
- Анализировать статистику и влиять на конверсию.
- Оптимизировать веб-сайт для продвижения.
Преимущества:
- Много полезной информации от профессионалов.

- Не нужно регистрироваться или подписываться на рассылку — все видеоролики в открытом доступе.
Лектор: Никита Обухов — создатель конструктора сайтов Tilda Publishing и основатель одноимённой компании.
9. «Уроки по UI/UX Design» от Игоря Джазова
Длительность: 72 ролика.
Формат: видеоматериалы.
Документ об окончании: нет.
Программа: на курсе рассказывается об отличиях веб-дизайнера от UX/UI-дизайнера, ошибках начинающих дизайнеров, о дизайне сайтов и мобильных приложений в Figma и Tilda, скетчах, проектировании прототипов сайтов в Axure. Также слушатели узнают много советов для оптимизации рабочих процессов.
Также слушатели узнают много советов для оптимизации рабочих процессов.
Чему научитесь:
- Работать на Figma, Tilda, Axure, Sketch, Adobe XD.
- Создавать макет сайта.
- Проектировать привлекательное мобильное приложение.
- Составлять резюме веб-дизайнера.
Плюсы:
- Все видеозаписи доступны сразу, поэтому можно смотреть как всё по порядку, так и выборочно.
- Подойдёт и для новичков, и для профи.
- Много полезной информации.
10. «Уроки по UX/UI дизайну» от Евгения Кузьмина
Длительность: 35 роликов, каждый идёт в среднем 1 час.
Формат: видеоуроки.
Сертификат: нет.
План обучения: в курс включена информация о типографике, сетках и композициях, создании лендингов, нестандартной анимации в Tilda, проектировании мобильных приложений.
Чему научитесь:
- Проектировать привлекательные лендинги, решающие проблемы компаний.
- Создавать красивый и эффективный дизайн сайта.
- Верстать сайт.
- Работать с плагинами Figma.
- Проектировать UX.
Плюсы:
- Информация будет полезна и начинающим, и профессионалам.
- Много практики.
- Все видеоролики доступны сразу, поэтому можно просмотреть любой интересующий, а не проходить всё по порядку.
Минусы:
- Требуется базовые знания по работе с Figma и Tilda.
11. «Веб-дизайн» от AndyOne
youtube.com/embed/tRbSq1Kfo2U?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Длительность: 9 занятий, каждое идёт в среднем 3–10 минут.
Формат: видеоматериалы.
Диплом: не выдаётся.
Программа: слушатели узнают о UX-дизайне, типографике, цветах, изображениях, модульных сетках. Также в видеороликах затронуты важные правила продуктивной работы и «фишки» мастеров.
Что узнаете:
- Базовые принципы UX-дизайна.
- Секреты Sketch.
Преимущества:
- Все ролики в открытом доступе.
- Короткие видео, помогающие легко воспринимать информацию.
12. «Уроки Web Design — UI/UX» от G-Starting
youtube.com/embed/uA5f1RfNuj4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Длительность: 11 видеороликов (до 15 минут).
Формат: видеоуроки.
Сертификат: нет.
План обучения:
- Этапы создания дизайна.
- Сетка, отступы и выравнивание.
- Формы, кнопки и скругления.
- Типографика.
- Цвета для сайта.
- Что такое UX/UI.
- Шрифты.
- Стоки.
- Качественный бесплатный фотосток.
- Сервис иконок.
- Сервис по подбору палитры цветов.
Что узнаете:
- Азы веб-дизайна.
- Как эффективно работать в Figma.
- Инструменты и сервис, которыми пользуются профи.
Плюсы:
- Много полезной информации.

- Все видеоролики на YouTube, поэтому можно смотреть их в любое время.
13. «UX Design for Mobile Developers» от Udacity
Длительность: 4 лекции.
Формат: видеоуроки, интерактивные викторины.
Документ об окончании: нет.
Программа:
- Что такое пользовательский опыт?
- Дизайн, ориентированный на пользователя.
- Проектирование для экранов смартфонов.
- Дизайн для Android.
Чему научитесь:
- Отличать UX-дизайн от UI-дизайна.
- Придумывать «аватары» и эффективно анализировать пользователей.
- Проектировать интерфейсы с упором на мобильные устройства.
- Работать с Android API.
Плюсы:
- Ёмкий и очень информативный курс.
- Преподаватели — профессиональные дизайнеры.
Минусы:
- Людям, не знающим английский язык, придётся использовать переводчик.

Авторы: команда разработчиков Google.
14. «Пользовательский интерфейс» от Coursera
Длительность: 6 недель (всего на учёбу уйдёт 15 часов).
Формат: видео, текстовые материалы, практические задачи.
Сертификат: есть.
План обучения:
- Погружение в Xcode.
- Специфика iOS.
- Основные элементы интерфейса.
- Добавляем динамики.
- Контроллеры и переходы.
- Курсовое задание.
Что узнаете:
- Как пользоваться Xcode.
- Специфику разработки под iOS.
- Элементы UI. Как работать с UIView, UIControl, UITableView и UICollectionView.
- Как пользоваться Autolayout, UIStackView и TraitCollection, а также создавать адаптивный интерфейс в коде.
- Как работать с UIViewController и Segue.
- Как разработать полноценный проект с пользовательским интерфейсом.

Преимущества:
- Много полезной информации.
- Просматривать видеоматериалы можно в любое время.
- По окончании обучения выдаётся сертификат.
Преподаватели:
- Ильдар Гильфанов — дипломированный разработчик приложений под ОС iOS.
- Юрий Петухов — разработчик приложений со стажем более 9 лет.
15. «Visual Elements of User Interface Design» от Coursera
Продолжительность: 4 недели (всего на учёбу уйдёт 16 часов).
Формат: видеолекции, текстовые материалы, упражнения.
Сертификат: предусмотрен.
Программа:
- Что такое пользовательский интерфейс?
- Формальные элементы дизайна интерфейсов.
- Активные элементы дизайна интерфейса.
- Составление элементов дизайна интерфейса.
Узнаете:
- Что такое UI и UX.

- Как создать привлекательный пользовательский интерфейс.
Преимущества:
- Познавательный курс с большим количеством практических заданий.
- Обучаться можно в удобное время.
- Несмотря на то, что видеоматериалы на английском языке, все они сопровождаются русскими субтитрами и легки для восприятия.
Преподаватель: Майкл Уортингтон. Преподаёт веб-дизайн в Калифорнийском институте искусств. Публиковал свои работы в множестве стран, в том числе в Китае, Японии, Англии, Франции, Италии. Обучил более 600 тысяч человек.
16. «UX Design Fundamentals» от Coursera
Длительность: 4 недели (на учёбу уйдёт 12 часов).
Формат: видео, статьи, тесты.
Сертификат: выдаётся.
План обучения:
- Создание идеи и разработка.
- Планирование, тестирование, исследование, создание карты сайта.

- Куда вы движетесь?
- Создаём прототип.
Чему научитесь:
- Формулировать и структурировать идеи.
- Исследовать аудиторию. Разрабатывать логику своего приложения и карту сайта.
- Проектировать логичный и функциональный интерфейс.
- Разрабатывать эффективные прототипы.
Плюсы:
- Видеоуроки можно просматривать в любое удобное время.
- Все видеолекции имеют русские субтитры.
Автор курса: Майкл Уортингтон.
17. «Web Design: Strategy and Information Architecture» от Coursera
Длительность: 4 недели (на учёбу уйдёт 12 часов).
Формат: видео, текстовые материалы, упражнения.
Сертификат: выдаётся.
Программа:
- Процесс взаимодействия с пользователем.
- Определение стратегии.

- Очерчивание сферы охвата.
- Карта сайта.
Что узнаете:
- Что такое UX-дизайн.
- Как анализировать аудиторию.
- Как создать карту сайта.
- Как протестировать свою карту с помощью инструмента TreeJack.
Плюсы:
- Много практики.
- Уроки можно проходить в любое время.
- Все лекции сопровождаются русскими субтитрами.
Автор курса: Роман Джастер — графический дизайнер из Лос-Анджелеса со стажем работы более 14 лет.
18. «Web Design: Wireframes to Prototypes» от Coursera
Длительность: 4 недели (на учёбу уйдёт 40 часов).
Формат: видео, текстовые материалы, тесты.
Сертификат: выдаётся (платно).
План обучения:
- Каркасы.
- Делайте красиво: макет.
- Экскурсия в Коделандию.
- Соберём всё воедино: финальная презентация.
Что узнаете:
- Что такое адаптивный дизайн, каркасы и какие инструменты подходят для их создания.
- Как сделать макет главной страницы.
- Основы HTML, CSS и JavaScript.
- Как создать прототип для портфолио.
Преимущества:
- Обучение проходит на практических примерах.
- Проходить курс можно в любое удобное время.
- Хоть все уроки и проходят на английском языке, они имеют русские субтитры, что делает их понятными.
Автор курса: Роман Джастер.
19. «Human-Centered Design: an Introduction» от Coursera
Продолжительность: 4 недели = 15 часов на освоение материала.
Формат: видеоуроки + текстовые материалы + тесты.
Сертификат: выдаётся.
Программа обучения:
- Введение.
- Поиск идей.
- Быстрое прототипирование.
- Эвристическая оценка.
Плюсы:
- Познавательный курс с большим количеством практики.
- Заниматься можно в любое время.
Автор: Скотт Клеммер — профессор когнитивных и компьютерных наук в Калифорнийском университете Сан-Диего.
20. «Design Principles: an Introduction» от Coursera
Длительность: 3 недели = 13 часов на освоение материала.
Формат: видеоролики, текстовые уроки, практические задачи.
Сертификат: выдаётся.
План обучения:
- Прямые манипуляции и представления.
- Визуальный и информационный дизайн.
- Тестирование идей.
Чему научитесь:
- UX/UI-дизайну.
- Анализировать свои идеи.
Преимущества:
- Много практики.
- Видеоуроки можно просматривать в удобные часы.
- Знания от профессиональных американских дизайнеров.
Автор: Скотт Клеммер.
21. «Social Computing» от Coursera
Продолжительность: 3 недели = 9 часов на освоение.
Формат: видеолекции, статьи, практические задания.
Сертификат: выдаётся.
Программа:
- Технологии и коммуникации.
- Проблемы и возможности сотрудничества в Интернете.
- Краудсорсинг.
Узнаете:
- О типах социального программного обеспечения, которые помогут создавать проекты совместно с другими пользователями.
- Что такое краудсорсинг и как его эффективно использовать.
Плюсы:
- Информативный курс с внушительной практической частью.
- Гибкий график уроков, который можно подстроить под свой распорядок дня.
- Все видеоуроки имеют русские субтитры.
Автор: Скотт Клеммер.
22. «Input and Interaction» от Coursera
Длительность: 3 недели (9 часов).
Формат: видеоматериалы, текстовые уроки, практические задания.
Сертификат: выдаётся.
План обучения:
- Ввод.
- Поиск и навигация.
- Жестовые интерфейсы.
Узнаете:
- Об основах эффективного проектирования взаимодействий.
- Что такое жестовые интерфейсы и как их проектировать.
Плюсы:
- Вся информация разбита по полочкам.
- Проходить курс можно в удобные для учеников часы.
- Несмотря на то, что видеоматериалы на английском языке, все они сопровождаются русскими субтитрами.
Преподаватель: Скотт Клеммер.
23. «Удобство использования: исследования и разработка прототипов» от Coursera
Продолжительность: 4 недели (12 часов).
Формат: видеоматериалы, статьи, практические задания.
Документ об окончании: предусмотрен.
Программа:
- Проектные исследования.
- Идеация.
- Синтез.
- Прототипирование.
Чему научитесь:
- Создавать отличный пользовательский опыт.
- Генерировать интересные идеи, влияющие на людей.
- Использовать четыре метода синтеза: персонажи, карта путешествий, диаграмма, матрица 2х2.
- Прототипированию.
Плюсы:
- Много полезной информации.
- Обучаться можно в любое время.
- Шанс перенять опыт американских коллег — все лекции имеют русские субтитры.
Преподаватели:
- Элизабет Гербер — всемирно признанный эксперт в области инноваций, технологий и сотрудничества. Имеет степень доктора философии в области менеджмента и инженерии, степень магистра в области дизайна продуктов в Стэнфордском университете и степень бакалавра в области искусства и инженерии в Дартмутском колледже.
- Скотт Клеммер.
24. «Информационный дизайн» от Coursera
Длительность: 3 недели (14 часов).
Формат: видеоуроки, статьи, упражнения.
Сертификат: выдаётся.
План обучения:
- Каркасы и макеты.
- Гибкая компоновка.
- Новые устройства, большие данные.
Чему научитесь:
- Делать быстрые прототипы.
- Проектировать более гибкие интерфейсы.
- Создавать умные вещи.
Плюсы:
- Структурированный и понятный курс.
- Гибкий график уроков, который можно подстроить под свой распорядок дня.
- Несмотря на то, что видеоматериалы на английском языке, все они сопровождаются русскими субтитрами.
Преподаватель: Скотт Клеммер.
25. «Разработка, осуществление и анализ экспериментов» от Coursera
Продолжительность: 9 недель (15 часов).
Формат: видеолекции, текстовые уроки, упражнения.
Сертификат: выдаётся.
Программа:
- Основные концепции проектирования экспериментов.
- Тесты пропорций.
- Т-тест.
- Валидность в проектировании и анализе.
- Однофакторные межпредметные эксперименты.
- Однофакторные эксперименты внутри субъектов.
- Факторный дизайн.
- Обобщение ответа.
- Сила моделей смешанных эффектов.
Какие навыки приобретёте:
- Экспериментальный дизайн и эксперименты.
- Статистические модели и статистика.
- R-программирование.
Плюсы:
- Информативный курс, в котором вся информация систематизирована.
- Уроки можно смотреть в любое удобное время.
- Шанс перенять опыт американских коллег — все видеолекции сопровождаются русскими субтитрами.
Преподаватели:
- Джейкоб О. Вобброк — профессор в школе компьютерных наук и инженерии Аллена при Вашингтонском университете. Исследует взаимодействие человека и компьютера (HCI).
- Скотт Клеммер.
26. «Digital Skills: User Experience» от FutureLearn
Длительность: 3 недели.
Формат: видеоролики, статьи, аудио и практические занятия.
Сертификат: выдаётся (платно).
План обучения:
- Почему UX важен?
- Основы пользовательского опыта.
- Инструменты и тестирование.
Чему научитесь:
- Основам проектирования UX.
- Структурировать сайт, создавать каркасы и интерактивные прототипы.
- Дизайну взаимодействия, пользовательскому тестированию.
Плюсы:
- Неограниченный доступ к учебным материалам после подписки.
- Ёмкие и информативные занятия.
- Уроки можно проходить как быстро, так и медленно.
Минусы:
- Курс на английском языке. Субтитров в видео нет.
27. «Foundations of User Experience (UX) Design» от Coursera
Продолжительность: 4 недели (25 часов).
Формат: видеолекции, статьи, тесты.
Сертификат: выдаётся (платно).
Программа:
- Введение.
- Знакомство с общими терминами, инструментами и фреймворками в UX-дизайне.
- Объединение дизайн-спринтов.
- Создание профессионального присутствия.
Что узнаете:
- Должностные обязанности UX-дизайнеров.
- Основополагающие концепции в UX-дизайне.
- Что такое дизайн-спринты и как их использовать в работе.
- Как создать привлекательное онлайн-портфолио.
Плюсы:
- Огромное количество практики.
- Смотреть уроки можно в любое время.
- Будет понятен даже новичкам.
Минусы:
- Весь курс на английском языке.
Преподаватели: команда Google Career Certificates. Создаёт цифровые продукты, сервисы и программы, которые помогают людям и бизнесу расти.
28. «Start the UX Design Process: Empathize, Define, and Ideate» от Coursera
Длительность: 5 недель (29 часов).
Формат: видеоуроки, статьи, упражнения.
Сертификат: выдаётся.
План обучения:
- Интеграция исследований в процесс проектирования.
- Сопереживание пользователям и определение болевых точек.
- Создание пользовательских историй и карт путешествий.
- Определение проблем.
- Идеализация проектных решений.
Что узнаете:
- Различные методы исследования аудитории.
- Как создавать персонажей, опираясь на реальных пользователей.
- Как правильно ставить задачи, чтобы определять потребности пользователей.
- Как генерировать идеи для решения проблем пользователей.
Плюсы:
- Информативный курс с множеством практических занятий.
- Видеоуроки можно просматривать в любое удобное время.
- Подойдёт для новичков.
Минусы:
- Весь курс на английском языке.
Преподаватели: команда Google Career Certificates.
29. «Conduct UX Research and Test Early Concepts» от Coursera
Продолжительность: 4 недели (21 час).
Формат: видеолекции, статьи, упражнения.
Сертификат: выдаётся.
Программа:
- UX-исследования.
- Анализ и синтез результатов.
- Обмен опытом для улучшения дизайна.
Чему научитесь:
- Планировать и проводить исследования юзабилити.
- Анализировать и синтезировать результаты исследования юзабилити.
- Делиться идеями с коллегами, чтобы улучшить свои работы.
Плюсы:
- Много полезной информации и практических заданий.
- Гибкий график уроков, который можно подстроить под свой распорядок дня.
- Подойдёт для начинающих дизайнеров.
Минусы:
- Весь курс на английском языке.
Преподаватели: команда Google Career Certificates.
30. «Design a User Experience for Social Good & Prepare for Jobs» от Coursera
Длительность: 5 недель (46 часов).
Формат: видеоуроки, статьи, практические задания.
Сертификат: выдаётся.
План обучения:
- Запуск процесса проектирования UX: сопереживание, определение, создание идей.
- Проектирование каркасов и низкоточных прототипов.
- Создание макетов и высокоточных прототипов.
- Разработка дополнительного адаптивного веб-сайта.
- Поиск работы в UX.
Чему научитесь:
- Создавать полноценное и эффективное портфолио, опираясь на полученные знания о процессах проектирования UX.
- Делать каркасы, макеты, низко- и высокоточные прототипы для мобильного приложения и адаптивного веб-сайта.
- Как вести себя на собеседовании при трудоустройстве на должность UX-дизайнера.
Плюсы:
- Информативные уроки с большим количеством практики.
- Видеолекции можно смотреть в любое удобное время.
- Подойдёт для новичков.
Минусы:
- Весь курс на английском языке.
Преподаватели: команда Google Career Certificates.
AIC Design Day / События на TimePad.ru
Смотрите прямую трансляцию
В этот раз мы решили свести еще ближе бизнес с дизайнерами, ведь последние должны решать продуктовые задачи на каждом из этапов развития проекта.
Будем много говорить о дизайне с точки зрения бизнеса, обсуждать внутренние процессы и особенности создания продуктов.
А еще спикеры расскажут о проблемах, которые стоят перед их командами прямо сейчас. Каждый участник сможет предложить крутое дизайн-решение задачи и получить приглашение в компанию!
Спикеры:
Krijn Rijshouwer, продуктовый дизайнер Framer (Нидерланды).
Тема: «Преодолевая пропасть между дизайном и разработкой»
Алексей Кандауров, арт-директор Plazius
Тема: «Боль. Поддержка. Видение. Создание дизайн-команды и организация процессов в условиях чрезвычайной неопределенности»
Грант Петросян, арт-директор DOC+ и Андрей Иванов, Head of digital products DOC+
Тема: «Что такое «Мобильная клиника»»
Дмитрий Игошин, арт-директор «Дизайн государственных систем»
Тема: «Стандарты как инструмент эффективного распределения ответственности»
Денис Шершнев, CEO 6designers,
Тема: «Как попасть на работу в компанию своей мечты»
Расписание:
13:00 Алексей Кандауров, арт-директор Plazius
13:40 Дмитрий Игошин, арт-директор «Дизайн государственных систем»
14:20 Грант Петросян, арт-директор DOC+ и Андрей Иванов, Head of digital products DOC+
15:00 Перерыв
15:40 Денис Шершнев, CEO 6designers
16:20 Krijn Rijshouwer, продуктовый дизайнер Framer (Нидерланды)
Кроме этого, наши друзья из Skillbox организуют на площадке
Лекторий
В его рамках пройдут ревью работ и воркшопы. Подайте заявку на участие в ревью по ссылке. Наши эксперты отберут лучшие проекты и детально разберут их на конференции.
Оценивать проекты будут: Андрей Абрамов (арт-директор AIC), Лена Аникеева (арт-директор Pixies studio), Кирилл Глоба (арт-директор AIC), Сергей Гуров (дизайнер, проектировщик), Владилен Ситников (креативный директор Possible).
Авторов лучших работ смогут выиграть планшет XP-Pen или классные блокноты для прототипирования, которые мы сами разработали.
В другой аудитории пройдет два воркшопа:
Александр Яковлев, руководитель проектов в AIC. Тема: «Дизайн-процессы и бизнес. Как выглядит проект с трех сторон. Заказчик, Исполнитель, Конечный пользователь продукта»
Александр Плигин, фасилитатор образовательных программ и UX-исследователь в Wonderfull. Тема: «Дизайн-мышление»
А еще после основной части ждем всех на After Party AIC Design Day. Весь вечер и ночь за пультом наши дизайнеры. Ждем всех с 19:00 в баре RNDM – Подкопаевский пер, 4c7.
Конференция пройдет при поддержке Правительства Москвы.
AIC/ RUNET-ID
Badalyan Anait
Head of UX
Kovelskikh Elena
Narbut Sofya Денисовна
pm
Абрамов Андрей Алексеевич
Арон Ирина Александровна
PR
Ахметзянов Иван Фирдаусович
Руководитель проектов
Баласанян Мила
Барыбина Анастасия Сергеевна
Ведущий аналитик
Благодарова Анна Романовна
Бобкова Юлия Олеговна
PR-менеджер
Богдашкин Дмитрий
Дизайнер
Виноградов Антон
Виноградов Антон Александрович
Генеральный директор
Волощенко Любовь
Гегеле Данила Федорович
Руководитель front-end
Глоба Кирилл Владимирович
Ведущий дизайнер
Григорян Лиана Эдуардовна
HR BP
Гупал Зорица Милановна
Менеджер проектов
Гупал Зорица Милановна
менеджер проектов
Дерут Артемий Одеевич
Руководитель проектов
Ерохина Александра Валерьвна
PR-менеджер
Ефанов Василий
Аккаунт-директор
Ефанов Евгений
DNA
Закирова Екатерина Игоревна
HR
Иванов Николай Михайлович
Арт-директор
Иванов Николай Михайлович
Арт-директор
Игошин Дмитрий
арт-директор
Киреев Сергей Юрьевич
арт-директор
Кириленко Светлана Юрьевна
Коваленко константин
Костин Артем Александрови
UX-специалист
Костин Артем Александрович
UX-специалист
Костин Артем Александрович
UX-специалист
Курмак Валерия Владимировна
Директор практики Human Experience
Мирмахмадов Искандер
Ведущий аналитик
Мокерова Нина Александровна
Менеджер проектов
Молодцов Макс
CEO
Нелидкин Александр Александрович
Аналитик
Орлова Дарья
Полевич Сергей Станиславович
Руководитель практики Data
Посох Станислав Иосифович
Дизайнер
Силаев Дмитрий Владимирович
Директор практики CX
столярова марина
Тимченко Оксана Владиславовна
pr manager
Тотмянина Виктория Александровна
Менеджер проектов
Тотмянина Виктория Александровна
Менеджер проектов
Черемисинов Виталий Евгеньевич
Черемисинов Виталий
Шапоренко Антон Андреевич
Креативный директор
Шестерова Елена Евгеньевна
дизайнер
Шестерова Елена Евгеньевна
отелей в Канаде — пример использования UX / UI | by Mini Nguyen
Тестирование удобства использованияМы прошли 5 этапов тестирования удобства использования для версий со средним и высоким качеством с нашими группами пользователей. Эти раунды позволяют нам узнать, какие предположения необходимо отбросить, чтобы наши проекты могли лучше служить нашим пользователям и бизнесу.
Например, сначала у нас были разные фильтры в отдельных коробках. Но наше тестирование показало, что пользователи хотели использовать все фильтры, не нажимая на отдельные поля.В результате, чтобы удовлетворить потребности пользователей, мы объединили фильтры вместе, чтобы пользователи могли просто щелкнуть одно поле, чтобы получить доступ ко всем фильтрам.
Для стоимости проживания в семье сначала мы указываем цену за сутки в списке. Однако многие студенты сказали, что было бы полезнее видеть ежемесячную стоимость. Поэтому мы перешли на ежемесячную цену в списке, и пользователи могут видеть дневные и ежемесячные цены вместе на странице сведений после щелчка по списку.
Наконец, мы поместили кнопку с названием «Давайте найдем для вас проживание в семье» на странице со списком жилья для пользователей, которые не хотят искать жилье самостоятельно.
Но после тестирования некоторые пользователи были сбиты с толку кнопкой, поэтому мы создали страницу для объяснения каждого процесса, когда пользователи хотят самостоятельно искать жилье, а когда пользователи хотят, чтобы AIC выполняла поиск жилья для них. Мы также позволяем пользователям выбирать один после просмотра процесса.
Несмотря на то, что мы команда дизайнеров пользовательского интерфейса, мы хотели поставить перед собой задачу разработать пользовательский интерфейс для веб-сайта, тем самым выйдя за рамки ожидаемого объема проекта.
Глубоко обсудив с клиентом, мы выяснили, что ему нужен веб-сайт, отражающий благоприятные и безопасные характеристики их бизнеса.В результате был проведен тест кишечника, который показал нам следующие результаты:
Результаты, основанные на тесте кишечникаМы также прошли несколько раундов итераций для логотипа, чтобы лучше соответствовать идентичности бренда. Наш дизайн вдохновлен кленовым листом, который был в оригинальном логотипе.
В первом дизайне мы соединили идею проживания в семье с канадской культурой, сопоставив кленовый лист с острыми краями и дом посередине. Однако, поместив логотип в наш прототип, мы поняли, что нам нужен более органичный логотип круглой формы.Кроме того, цвет должен быть более ярким, чтобы соответствовать настроенной доске, которую мы создали. Так мы пришли к окончательному дизайну логотипа, в котором использовался шрифт Montserrat этой мягкой, органичной формы.
Затем мы доработали все элементы дизайна, поместив их в руководство по стилю, которое включает цвета, типографику, варианты логотипа и кнопки, которые будут составлять общее впечатление от веб-сайта.
Что касается типографики, мы решили объединить Montserrat и Avenir Next, потому что это сочетание придает веб-сайту профессиональный, надежный и вместе с тем гостеприимный вид.
Для логотипа, в зависимости от страницы, будут использоваться различные варианты логотипа, чтобы улучшить его читаемость.
Для кнопок мы создали округлые прямоугольные формы, наполненные яркими цветами, которые отражают красочные и захватывающие характеристики бренда AIC.
Ознакомьтесь с нашим мобильным и настольным прототипом для размещения в Канаде здесь:
В целом мы довольны обновленным дизайном веб-сайта для AIC. Основываясь на проведенном нами исследовании, обновленный веб-сайт помог нам достичь баланса между достижением бизнес-целей и целей пользователей.
Двигаясь вперед, вот некоторые из наших соображений на будущее:
Мы хотели бы добавить больше функций, которые помогут иностранным студентам легче адаптироваться к новой среде проживания в семье, например список мероприятий, которые нужно сделать в Ванкувере.
Кроме того, мы могли бы дополнительно персонализировать поиск жилья для пользователя, создав подробные страницы личной учетной записи.
Из-за нехватки времени наше внимание было сосредоточено на международной студенческой группе пользователей. Если этот проект будет расширен, мы хотели бы провести дополнительные исследования хозяев и владельцев квартир.
Жилье в Канаде— Пример использования UX / UI | by Angel W
В начале опроса мы спросили студентов об их опыте поиска проживания в семье. По шкале от 1 до 5 студенты чаще всего находили жилье в семье на 4 балла, что свидетельствует о том, что студента испытывают трудности с поиском подходящего места проживания.
Мы также спросили студентов, как они нашли свою семью. Более 60% студентов нашли свое проживание в семье через агентство, в то время как другие нашли свое проживание в семье через школу, Craigslist или через друзей.
Самыми важными факторами для студентов при поиске места проживания в семье являются местонахождение, информация о хозяине, а также цена и питание.
Интервью
Интервью с иностранными студентами позволило нам глубже понять их опыт проживания в семье. Они сказали нам, что у них было намного больше впечатлений от проживания в семье, когда они смогли выбрать свою семью. Некоторые студенты отметили, что, когда у них не было подходящей семьи для проживания в семье, у них не было хорошего опыта.
Студенты также заявили, что они действительно хотят иметь на больше культурного обмена , когда они находятся в семье, поэтому они хотят больше общаться со своими хозяевами
Наконец, еда является действительно важным фактором для студентов . Одна из наиболее частых жалоб, которые мы слышали от опрошенных нами студентов, заключалась в том, что в их семье не было хорошей еды.
Research Insights
- Студенты очень открыты для приема, но в целом найти семью сложно. выбирают себе проживание в семье, а не подбирают их в агентстве.
Анализ
Текущая бизнес-модель клиента заключается в сопоставлении иностранных студентов, которые связываются с ней, с семьями, проживающими в семье, на основе ее знания культур и предпочтений, указанных в форме заявки. Однако, основываясь на нашем исследовании, мы поняли, что должны предоставить больше информации на веб-сайте, чтобы пользователи могли принять осознанное решение при выборе места проживания в семье. Чтобы обобщить возможности для нового веб-сайта, мы проанализировали как цели пользователей, так и бизнес-цели.
Пользователь хочет найти семью, которая соответствует его потребностям, что включает в себя поиск удобного места, справедливой цены и хорошей еды
С другой стороны, бизнес хочет привлечь больше студентов и семей, проживающих в семье, сделать их счастливыми , а также сократить время ожидания для пользователей. Перекрытие посередине — это возможность модернизации для улучшения AIC. Наш подход заключается в том, чтобы предоставить пользователям больше контроля и выбора при поиске жилья. Предоставляя студентам возможность выбрать свое собственное проживание в семье, повышается вероятность того, что они найдут для себя более подходящее место.
Сравнительный анализ
После первичного исследования мы также провели сравнительный анализ, проанализировав другие веб-сайты с проживанием в семье, такие как homestay.com и homestay-in.com.
Текущему веб-сайту AIC не хватает многих функций. Например, информация о доступности, возможность стать хозяином, подать заявку на проживание в семье, забронировать проживание в семье, просматривать хосты отсутствуют на текущем веб-сайте.
Мы создали диаграмму соответствия на основе всех результатов нашего опроса и интервью.Мы обнаружили, что учащиеся в основном относятся к возрастной группе 18–24 лет, и их главное разочарование — отсутствие достаточной информации. Они ищут агентство с многолетним опытом и множеством вариантов.
В квадратах красного цвета показаны самые популярные ответы.Персона пользователя
На основе диаграммы сходства мы создали два основных образа. Основная персона — это иностранный студент, а второстепенная персона — принимающая семья.
Мартина — представитель нашей студентки, проживающей в семье.Она 23-летняя студентка из Бразилии, которая хочет найти дом вдали от дома. Она хочет найти семью с хорошей едой, место недалеко от ее школы и больше узнать о канадской культуре.
Мы также создали Joy Martin в качестве представления наших хозяев. Как 60-летний хозяин, живущий в Ванкувере, Джой хочет найти студентов, с которыми можно жить надолго. Поскольку она ищет студентов через агентства, она хочет, чтобы процесс общения был быстрее, чтобы она могла быстрее находить студентов, чтобы они заполняли ее комнаты.В то же время Джой хочет, чтобы ученики подходили друг другу — те, кто чист и хорошо заботится о доме.
Раскадровка
Чтобы лучше понять, что проходят иностранные студенты, мы создали раскадровку, через которую проходит Мартина.
Когда Мартина находится в Бразилии, стране ее пребывания, она ищет жилье в Канаде. Однако она потрясена объемом информации в сети. Она находит веб-сайт AIC и обнаруживает, что у них есть сотрудники с многолетним опытом.Она связывается с персоналом AIC, и ее подбирают с хозяином. Затем она прибывает в Канаду, готовая остаться со своей новой семьей.
Карта пути пользователя
Мы кратко описали процесс Мартины на текущем веб-сайте с помощью карты пути пользователя, чтобы обозначить некоторые из ее болевых точек.
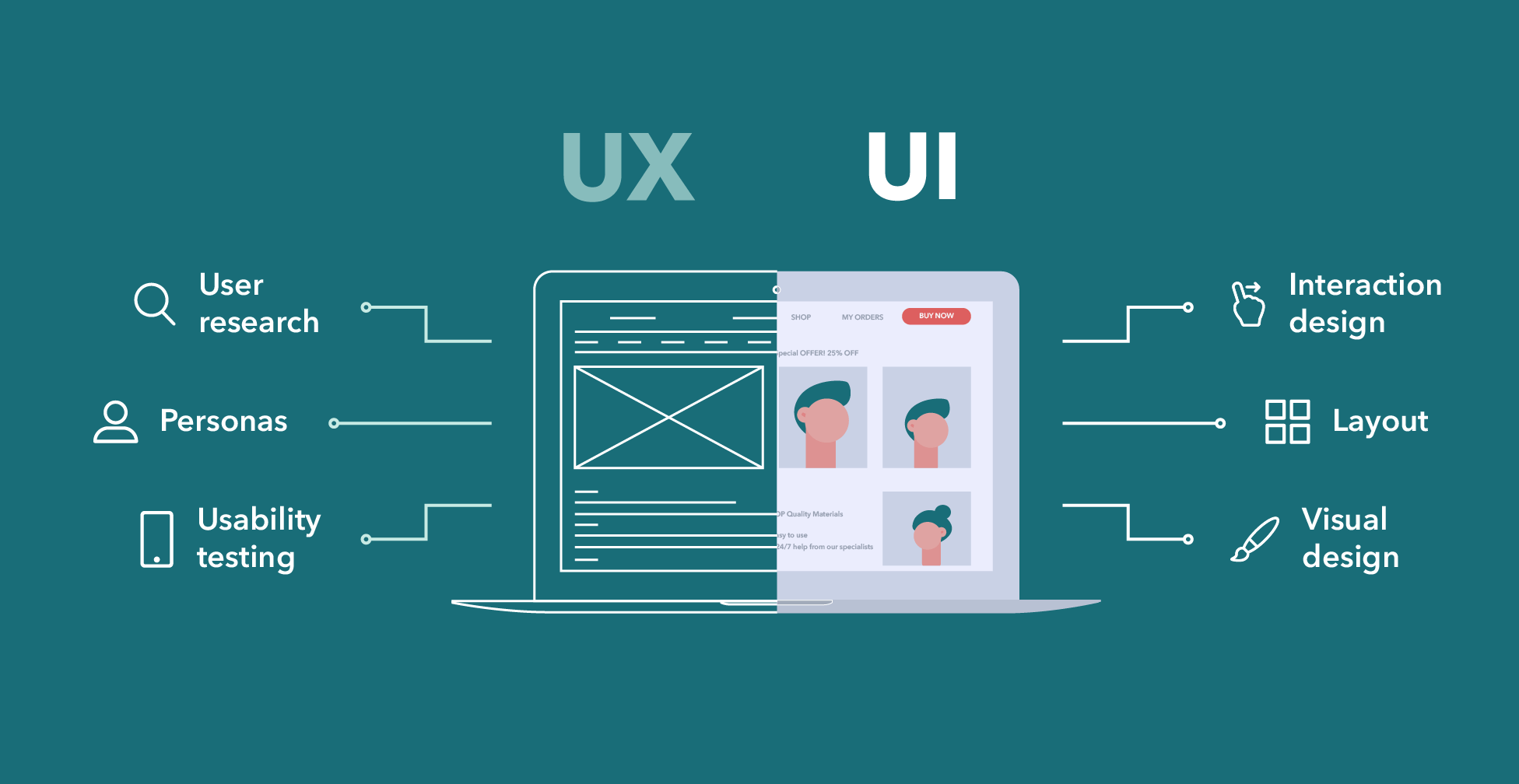
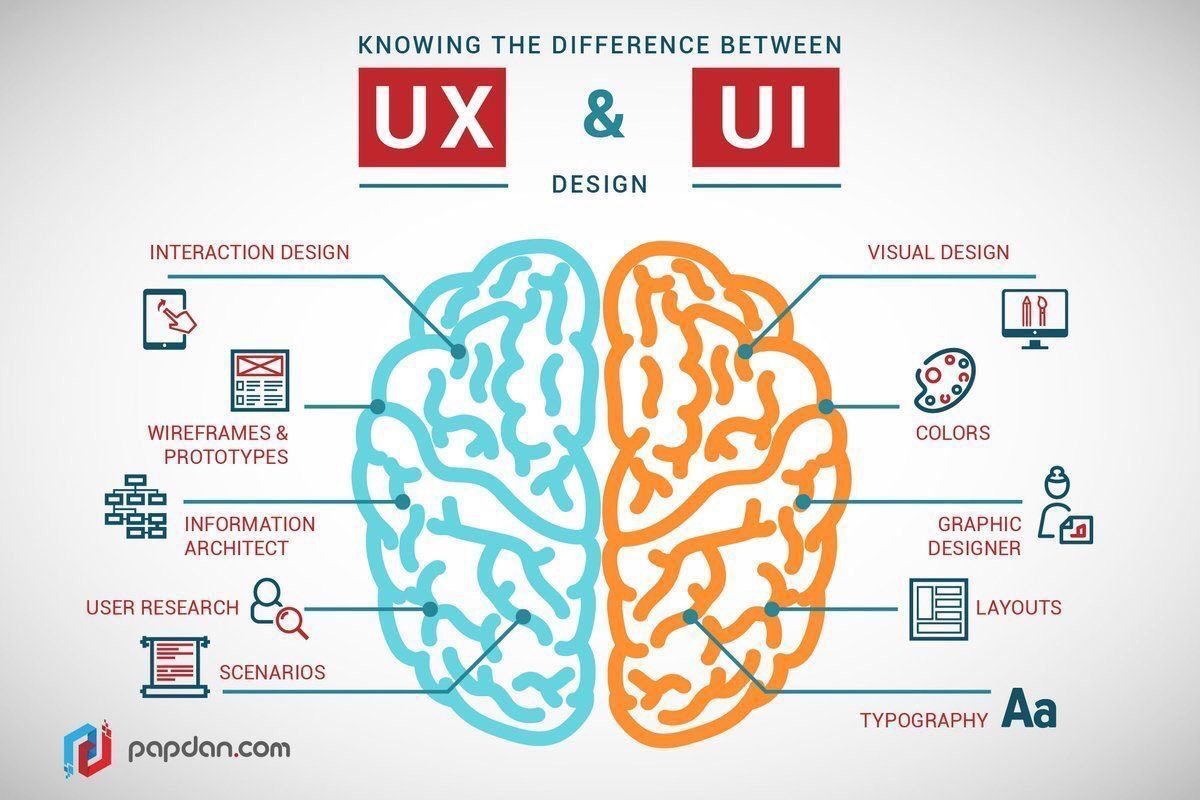
В чем сходства и различия?
Когда дело доходит до создания отличных продуктов, дизайн становится самой важной чертой.Мы вступили в стадию, когда доминирует дизайн продукта, а ориентированный на него дизайн продукта выделяет компанию среди других и является реальным преимуществом перед конкурентами. За последние годы индустрия дизайна сильно изменилась, и теперь есть много дизайнеров с разными обязанностями: UX и продуктовые дизайнеры. Однако «В чем разница между их должностными ролями?» всегда был распространенным вопросом в индустрии дизайна.
У обоих названий есть одна общая черта — все они определяют способ взаимодействия пользователей с продуктом.Но они делают разные вещи для достижения этой единой цели. А теперь давайте попробуем проанализировать, что на самом деле означает каждое название должности, а затем поймем, почему эволюционировать от дизайнера UX до дизайнера продукта в эпоху современных технологий является логичным.
«Дизайн посвящен вопросу о том, как вещи работают, как ими управляют, и как именно выглядит взаимодействие между людьми и технологиями. Если все сделано хорошо, то создаются отличные, приятные продукты».
— Дон Норман, Дизайн повседневных вещей
Что такое дизайн продукта?
Современный мир формируют инструменты для настольных компьютеров, мобильные приложения, веб-приложения, платформы, программные экосистемы и онлайн-сервисы.Они почти вездесущи и поддерживают нас в повседневной личной и профессиональной жизни. Будь то в офисе, дома на ноутбуке или планшете, в кармане или на запястье — такие продукты — наши постоянные спутники.
Нет сомнений в том, что цифровые продукты являются неотъемлемой частью нашего мира. Дизайн продукта помогает вам подготовить цифровой продукт (существующий или новый) с акцентом на бизнес-аспекты и потребности пользователей. Это позволяет вашей команде более успешно разрабатывать и расширяться.Дизайнеры продукта работают в очень разнообразной отрасли, в которой они также должны продемонстрировать свою способность работать в команде.
Дизайнер продукта — это общий термин, используемый для описания дизайнеров, которые участвуют в создании всего продукта. Многие продуктовые дизайнеры думают, что они обладают дизайнерским опытом. Это означает, что когда дело доходит до того, как должны работать определенные функции или как должны отображаться определенные элементы управления пользовательского интерфейса, дизайнеры продуктов — это те, кто дает понимание дизайнерам UX и дизайнерам пользовательского интерфейса.
Как продукт-дизайнер, вы должны посвятить себя разработке продуктов. Вы также должны позаботиться о черчении и дизайне. Как дизайнер продукта, вы, так сказать, являетесь связующим звеном между людьми и вещами. Вы разрабатываете функции для продуктов, а также учитываете творческие и экономические аспекты. Вы интенсивно имеете дело с технологиями и тенденциями, но также с материалами, дизайном и цветами.
Как стать дизайнером продукта?
Продуктовым дизайнерам необходимы необходимые технические ноу-хау и художественные навыки, чтобы хорошо выполнять свою работу.Обычно вы разовьете эту способность в процессе получения соответствующей степени. Вы можете изучать продуктовое проектирование в различных университетах. Многие программы на получение степени уже ориентированы на получение степени бакалавра или магистра или предлагают свои программы на получение степени в сочетании с другими областями обучения. Ваши возможности обучения в качестве будущего дизайнера продуктов включают общий дизайн продукта и промышленный дизайн, а также техническую разработку продукта, дизайн и инновации, материальную культуру, продукт и техническую коммуникацию, а также экологичность и дизайн продукта.
Требования:
1. Технические ноу-хау
2. Творчество
3. Аналитическое мышление
4. Коммуникативные навыки
5. Умение решать проблемы
6. Работа в команде
7. Исследование навыков
Что такое UX-дизайн?
UX design отвечает за функциональность, адаптируемость продукта и эмоции, которые он вызывает у пользователей. Чем понятнее интерфейс, тем проще пользователю получить результат и предпринять целевое действие.UX — это опыт работы с интерфейсом. Пользовательский опыт зависит от различных компонентов: архитектуры сайта, графического дизайна, открытого текста и реакции интерфейса на определенные действия пользователя. Поскольку пользовательский опыт абстрактен, UX-дизайн предполагает изучение их привычек, создание прототипов и тестирование. Всю эту работу выполняет дизайнер UX.
Первый Macintosh — один из ярких примеров работы дизайнеров UX. Идея использования окон вместо командной строки существовала до 1984 года, но именно дизайнеры Apple сделали графический интерфейс широко доступным.
Некоторые дизайнеры думают, что UX — это только то, как работает сайт или приложение. Фактически, пользовательский опыт этим не ограничивается. Например, если клиент оставил заявку, но не получил подтверждающего SMS или звонка от менеджера, это симптомы плохого UX.
«UX не заканчивается красивой и понятной формой на сайте. UX — это путь пользователя от точки входа до точки выхода, из точки A в точку B.»
— ПОПКОВ СЕРГЕЙ (Главный конструктор АПК)
Чем занимается дизайнер UX?
UX-дизайнеров в основном заботит то, как выглядит продукт, и их цель — сделать его более эффективным и лаконичным.UX-дизайнеры смотрят на дизайн с точки зрения мышления пользователей и обнаруживают потенциальные проблемы по следующим пунктам:
1. Разбирайте различные пользовательские сценарии и создавайте интерактивные режимы
2. Пройдите различные тесты и посмотрите, что делают пользователи (например, лабораторные исследования юзабилити, отслеживание взгляда, A / B-тестирование, опросы по электронной почте и т. Д.).
3. Создайте интерфейс прототипа, создайте логику продукта через каркас
UX-дизайнер тратит большую часть своего времени на создание прототипов.На основе полученных знаний он теперь пытается изменить продукт или планы таким образом, чтобы улучшить взаимодействие с пользователем. Дизайнеру UX часто приходится использовать множество различных инструментов, чтобы достичь желаемого результата.
В конце концов, обратная связь с пользователем вступает в игру. Прототипы, разработанные дизайнером UX, предоставляются клиентам, коллегам по работе и другим дизайнерам UX и оцениваются ими. Часто дизайн требует множества раундов разработки, прежде чем UX-дизайнер и заказчик будут удовлетворены.
Если вам нравится работать в команде, вы хотите совместить свои психологические интересы с собственными творческими идеями и любите находиться в окружении людей, которые мыслят с точки зрения продуктов и бизнес-моделей, UX-дизайнер — это то, что вам нужно.
В чем сходство между UX-дизайном и продуктовым дизайном?
Дизайн продукта — это эволюция дизайна пользовательского опыта. Многие люди считают, что дизайнеры UX больше ориентированы на потребности пользователей, в то время как дизайнеры продуктов больше сосредоточены на сочетании бизнес-потребностей и потребностей пользователей.Но на самом деле это неверное представление! Дизайнеры взаимодействия с пользователем также должны сосредоточиться на бизнес-требованиях, и им также необходимо включить бизнес-требования в общий дизайн.
Частота использования следующих ключевых слов примерно одинакова:
- Работа в команде: сотрудничество, общение, кросс-функциональность, лидерство
- Методы проектирования: принципы проектирования, процесс проектирования, поток пользователей, прототип, мобильные устройства / Интернет, каркасные модели
- Способ мышления: концепция, новинка, возможности, инновации
- Категории исследований: тестирование пользователей, исследования пользователей, удобство использования
- Коммерческие: Заинтересованные стороны, маркетинг
В чем разница между Product Design и UX Design?
Через пять или шесть лет после 2000 года люди, занятые работой, связанной с интерактивным дизайном, обычно называются информационными архитекторами или интерактивными дизайнерами, а некоторых называют юзабилити-аналитиками.Когда пришло время примерно в 2010 году, термин UX, или пользовательский опыт, стал модным, и с тех пор UX-дизайнер / дизайнер пользовательского опыта стал самой важной должностью среди практиков интерактивного дизайна.
С другой стороны, если 10 лет назад вы имели титул «Дизайнер продукции», то, вероятно, вы были дизайнером или промышленным дизайнером, ответственным за создание внешнего вида физических продуктов. Однако примерно в 2015 году из-за популярности продуктов SaaS (программное обеспечение как услуга) мы заметили, что звание «дизайнер продукта» по-прежнему применяется к дизайнерам, ответственным за взаимодействие в таких продуктах.
Таким образом, с 2015 года частота употребления термина «дизайнер продукта» увеличилась. Эту позицию трудно отличить от «проектировщика пользовательского опыта», и начала появляться путаница. Многие пытаются объяснить эту разницу.
1. Функциональное различие
-UX Design: проектируйте новые или переделывайте существующие;
-Проектирование продукта: следуйте существующему продукту и итеративно развивайте его с течением времени;
2. Различия в конструктивных ограничениях
-UX Design: как добиться наилучшего взаимодействия с пользователем с выделением времени и ресурсов для разработки;
-Дизайн продукта: как постепенно приблизиться к идеальному пользовательскому опыту в последующих итерациях версии;
3.Разница в удобстве использования
-UX Design: Как облегчить пользователям начало работы;
-Проектирование продукта: как облегчить существующим пользователям понимание новых функций и переход на новые функции;
4. Чувство выполненного долга и веселья, которым вы можете наслаждаться как работник, в основном включают:
-UX Design: разнообразить, предложить новый метод ориентированного на пользователя дизайна для решения ряда проблем.
-Дизайн продукта: преемственность, постепенно развивается с течением времени, и постепенно развивается и изменяется, чтобы стать более идеальным опытом.
Заключение
Как видите, UX и дизайн продукта имеют высокую степень сходства в реальных функциях и приложениях, но они, очевидно, различаются по исполнению и мышлению. А также роли UX и дизайнера продукта немного отличаются. Дизайнеры пользовательского опыта будут искать различные возможности для достижения успешных продуктов в своей работе, в то время как дизайнеры продуктов со временем будут тщательно изучать способы обновления и развития продукта.
Но, конечно, есть исключения из ситуаций, о которых я упоминал выше, потому что они не полностью соответствуют всем средам.Сотрудничество между продуктовыми дизайнерами и дизайнерами UX, их постоянное взаимодействие, взаимопонимание — ключи к созданию успешного продукта или услуги. Но я надеюсь, что эта статья и собранная мною информация в конечном итоге избавят большинство людей от путаницы.
Работа по проектированию распределения Supv в Бельвилле в AIC Ameren, штат Иллинойс
Если указана дата окончания, публикация будет опубликована в 12:00 в этот день:О должности
Начальник отдела проектирования распределения несет основную ответственность за управление а также ведущие оценщики и инженеры на местах в поддержку разработки проектов для электрических распределительных / субпередающих и газораспределительных объектов в соответствии со стандартами Ameren.
Ключевые обязанности включают:
- Обеспечение выдающихся результатов в области безопасности за счет активного участия в комитетах по безопасности, проведения еженедельных совещаний департаментов по безопасности, проведения полевых проверок оценщиков и инженеров на местах, а также использования всех надлежащих средств индивидуальной защиты.
- Проверяйте качество и точность полевых заметок и проектов и работайте с инженерами, оценщиками, представителями полевых инженеров, руководителями строительства и полевыми сотрудниками для решения выявленных проблем.Подтвердите соблюдение всех стандартов, политик Ameren, а также стандартов и квалификаций Ameren Illinois.
- Активно участвовать в инженерном анализе, давать рекомендации и управлять проектами по улучшению SAIFI, CAIDI и CERT.
- Просмотрите результаты ежемесячного опроса полевой службы для Южного региона и определите возможности для улучшения.
- Выполнение планирования распределения и инженерного анализа вспомогательных систем передачи и распределения с целью выявления и улучшения пропускной способности или эксплуатационных недостатков.Участвуйте в создании и проведении ежегодных совещаний по анализу нагрузки и разрабатывайте проекты по исправлению и повышению безопасной и надежной работы систем.
- Проверить физическое состояние вспомогательных систем передачи и распределения и дать инженерные рекомендации по замене устаревшего или неадекватного оборудования. Эффективно использовать и предоставлять техническую поддержку, связанную с использованием бизнес-систем доставки энергии.
- Содействовать развитию и реализации Южного региона и функциональных целей.Выявление и внедрение улучшений в операциях Южного региона, направленных на контроль затрат и повышение производительности.
- Оказывать поддержку усилиям по оценке / восстановлению урагана; организовывать и отправлять полевых проверок, обновлять заказы на отключение и поддерживать связь с командным центром Южного региона.
- Степень бакалавра в области инженерии, ГИС, управления строительством, управления проектами или связанной технической области плюс пять или более лет соответствующего опыта (например,g., опыт проектирования, проектирования или строительства электрических или газораспределительных линий, ГИС, автоматизированного проектирования или межсоединений распределенной генерации, таких как солнечная и ветровая)
- Требуется степень младшего специалиста в области инженерных технологий, ГИС, автоматизированного проектирования, управления строительством, управления проектами или смежных технических областях и семь лет соответствующего опыта.
- Девять лет соответствующего опыта можно рассматривать без требуемой степени бакалавра или младшего специалиста.
- Степень бакалавра технических наук, полученная в аккредитованном колледже или университете.
Помимо вышеперечисленных квалификаций, успешный кандидат продемонстрирует:
Способность анализировать данные и давать рекомендации; владение пакетом приложений MS Office; владение системами OAS, Synergy и DOJM; знание стандартов Ameren Gas and Electric; понимание стандартов и квалификации Ameren Illinois Utilities; и следующие компетенции Ameren: думать о клиентах, вдохновлять и вовлекать, способствовать инновациям, добиваться результатов, побуждать к обучению, укреплять доверие и быть стратегическим.
Все квалифицированные кандидаты получат вознаграждение за трудоустройство независимо от расы, цвета кожи, религии, пола, национального происхождения, этнической принадлежности, возраста, инвалидности, генетической информации, военной службы или статуса, беременности, семейного положения, сексуальной ориентации, гендерной идентичности или выражение лица или любой другой класс, черта или статус, охраняемый законом.
Эта вакансия была опубликована в четверг 07 октября 2021 г. и истекла в среду 27 октября 2021 г.
Senior Digital Insights Innovator — ATLAS — Nike
Станьте частью NIKE, Inc.КомандаNIKE, Inc. делает больше, чем просто экипировку лучших спортсменов мира. Это место, где можно исследовать потенциал, стирать границы и раздвигать границы того, что может быть. Компания ищет людей, которые могут расти, думать, мечтать и творить. Его культура процветает за счет разнообразия и удовлетворения воображения. Бренд ищет успешных, лидеров и провидцев. В NIKE, Inc. каждый человек привносит свои навыки и страсть в сложную и постоянно развивающуюся игру.
Инновации — это кислород для NIKE, Inc., и компания зависит от своих талантливых сотрудников со всего мира, чтобы вдохнуть оригинальность и любопытство во все, что они делают. Команда Nike Advanced Innovation стремится к тому, чтобы стать легче, быстрее, больше, умнее, меньше, эффективнее, экологичнее и индивидуальнее. Они придумывают, исследуют, анализируют и изобретают следующую революционную технологию для улучшения спортивных результатов. В ролях, охватывающих исследования, проектирование, материалы и производство, команда Advanced Innovation смотрит в будущее и сосредотачивается на том, чтобы сделать возможным невозможное.
Функция цифровых инноваций NXT обеспечивает конкурентное преимущество за счет использования мощи современных технологий, методологий, навыков и услуг для поддержки передового понимания спортсменов, инновационных продуктов и ремесел. Мы стремимся выявлять и ускорять новые цифровые подходы к анализу спортсменов, разработке инновационных продуктов и использованию передовых методов производства для создания привлекательных потребительских товаров и услуг.
КТО МЫ ИЩЕМ
По мере того, как мы стремимся изменить то, как Nike разрабатывает и обновляет продукты и услуги, использование инновационных цифровых технологий и процессов станет неотъемлемой частью будущего производителя в Nike.Мы ищем старшего новатора в области Digital Insights, обладающего опытом в области компьютерных наук, в частности, в области разработки программного обеспечения в области расширенной визуализации данных / визуальной аналитики, системной архитектуры и науки о данных / инженерии. Эта роль потребует сильных знаний в области фронтенд-разработки и внутренней интеграции, а также способности кодировать облачные приложения, а также автономное программное обеспечение для настольных ПК. Очень важен опыт работы с передовыми цифровыми форматами 3D / 4D и файлов визуализации данных, динамическими носителями, рабочими процессами и программным обеспечением.Знание работы с большими данными, аналитикой и AA / ML — это плюс.
НАД ЧЕМ ВЫ БУДЕТЕ РАБОТАТЬ
Вы будете руководить, исследовать и разрабатывать прототипы программного обеспечения, зная концепции масштабирования в экосистеме программного обеспечения Nike. Идеальный кандидат обладает любопытным, исследовательским подходом, способным принимать и адаптировать новые среды разработки программного обеспечения и изучать новые языки программирования. В качестве старшего новатора в области Digital Insights вы будете играть ключевую роль в исследованиях и разработке передовых цифровых инструментов, процессов и опыта, которые будут способствовать развитию стратегии Nike в области создания, производства и передовых инноваций.Вы будете ежедневно сотрудничать с экспертами и новаторами NXT Insights для создания и развития систем, поддерживающих расширенную 4D / 3D-визуализацию и интерактивный контент для сообщества Nike 2000+ Maker. Используя творческий технический опыт, вы будете разрабатывать решения, которые точно и наглядно подтверждают различные данные о спортсменах и продуктах (например, спортивные исследования, морфология тела / стопы, потребительские свойства, посадка, материаловедение). Как для обуви, так и для одежды вы будете концептуально, придумывать и повторять, как лучше всего спроектировать визуализацию данных о спортсменах и продуктах для использования в Nike Makers.Работая в очень энергичной и творческой среде, вы создадите прототипы и изучите инновационные способы создания решений, которые могут сообщать и количественно определять производительность продукта и спортсмена. Вы будете поддерживать цифровые технологии с нашими партнерами Nike Dimensions с помощью программного обеспечения премиум-класса, которое ускоряет передовые методы, инструменты и возможности цифрового ремесла через экосистему ATLAS, и будете отвечать за:
- Перевод функциональных и бизнес-требований в требования к технической разработке
- Новое исследование и проверка технологий
- Архитектура и разработка быстрых прототипов, утилит, подключаемых модулей, сценариев и программных приложений
- Интеграция с существующими программными приложениями SDK и внутренними API-интерфейсами
- Ясная и лаконичная коммуникация, которая демонстрирует будущие концепции, преимущества и статус
- Партнер в процессе открытия возможностей технологических исследований в NXT Digital Innovation, деловых партнерах и других командах по инновациям
- Сотрудничать и / или руководить реализацией краткосрочных пилотных проектов, чтобы доказать правдоподобность технологических инноваций. вопросы, включая определение объема проекта, требований и показателей успеха, а также партнерство в отношении масштаба и окончательной реализации
- Участвуйте в нескольких междисциплинарных проектных группах.
- Четко сообщайте о текущих отраслевых и технологических тенденциях и состоянии дел.
- Установите прочные партнерские отношения с UX / Design, ИТ, поставщиками и исследователями в области разработки программного обеспечения.
- Обеспечьте высочайшее качество всех результатов.
- Работайте независимо, решайте проблемы, принимайте решения и эффективно общайтесь в сложных ситуациях.
- С энтузиазмом предлагайте решение премиум-класса и выбирайте способы производства, которые не нарушают график и бюджет.
Как старший новатор в области Digital Insights в команде ATLAS Insights вы будете подчиняться директору по инновациям Insights. Ключевые партнеры включают AIC (Advanced Innovation Collective) Makers (все, кто вводит новшества в продукты, услуги или опыт Nike). Вы будете тесно сотрудничать с другими партнерами в группах AIC, UX / Design, Nike Tech и создания продуктов, взаимодействуя с другими разработчиками цифровых технологий и ключевыми внутренними и внешними партнерами для исследования, разработки и предоставления передовых цифровых концепций и решений.
Основные элементы нашей работы включают:
- Определение функциональных, технических и бизнес-требований
- Цифровая трансформация / Трансформация бизнес-процессов
- Новая стратегия и разработка продукта
- Быстрое прототипирование + создание концепции
- Цифровое производство и проверка
- Ориентировано на пользователя проектирование и исследования
- Управление программными продуктами и разработка
- Управление переходами
- Продвинутое общение и рассказывание историй
ЧТО ВЫ ПРИНИМАЕТЕ
- Степень бакалавра или сочетание соответствующего образования, опыта и подготовки
- Минимум 10+ лет работы -работа в области разработки программного обеспечения и кодирования, поддерживаемых убедительным портфелем приложений, которые поддерживают расширенную визуализацию данных и / или продукты визуальной аналитики (требуется 3D, предпочтительно 4D)
- Хорошее владение языком веб-визуализации данных возраст и интеграция API (т.e.- библиотеки D3, P5, Tableau, R в качестве примеров)
- Способность создавать архитектуру и кодировать в различных средах, фреймворках, конвейерах, сервисах и языках, включая: Python, C #, Unity, React / Redux, Vue / Vuex, Three.js, Node.js, TypescripT, Golang, Rust, Wasm, AWS, Docker, Serverless, Elasticsearch, Postgres, MySQL, WebGL / GLSL
- Опыт работы с файлами 3D-рендеринга / моделирования (например: из Blender, Maya, Modo)
- Экспертное знание инструментов для творчества и создания прототипов UX, включая Figma, Sketch и Adobe XD
- Доказанная способность управлять приложением и переходить от этапов исследования и создания прототипа к полномасштабной эксплуатации и интеграции продукта в набор инструментов корпоративного уровня
- Продемонстрированная способность создавать программное обеспечение, которое может поддерживать антропологические исследования и отображать информацию в интуитивно понятном виде
- Знание принципов пользовательского интерфейса, информационного дизайна и визуализации научных данных 9 0073 Несколько примеров успешно запущенных проектов, демонстрирующих концептуальное и творческое мышление
- Опыт работы в Adobe Illustrator и Photoshop
- Способность создавать специализированное программное обеспечение, которое может оптимизировать для анимированной графики (например, из After Effects или Cinema 4D)
- Способность к разработке простые и элегантные решения сложных дизайнерских задач.От веб-приложений до клиентских плагинов и автономных настольных приложений
- Вносите свой вклад в качестве сильного товарища по команде, который легко сотрудничает и привносит творческий импульс в проекты
- Отличные навыки межличностного и письменного общения
- Быть организованным и гибким, действовать независимо, оставаясь в соответствии с большая команда разработчиков платформы
- олицетворяет сильную трудовую этику и стремление к процветанию на быстро меняющемся, динамичном рабочем месте
- дальновиден и увлечен предоставлением премиального и инновационного решения
- Способность творчески работать с командами партнеров-разработчиков над общим кодом
Знакомство и опыт в любой из следующих областей являются плюсом:
- Опыт работы в ведущих командах не менее 5 человек
- Знание ОС и систем Nike
- Технологии 3D-сканирования и захвата движения
- Антропометрия и эргономика
- 3D моделирование / дизайн / печать
- 3D-дизайн одежды / 3D-дизайн обуви
- Цифровое моделирование и FEA
- Расширенные технологии визуализации с использованием рендеринга и игровых движков, AR / VR / MR
- Носимые устройства
- Большие данные / Компьютерное зрение / Машинное обучение
NIKE, Inc.- это растущая компания, которая ищет членов команды, которые будут расти вместе с ней. Nike предлагает щедрый общий пакет вознаграждений, непринужденную рабочую среду, разнообразную и инклюзивную культуру и вдохновляющую атмосферу для профессионального развития. Независимо от местоположения или должности, каждый сотрудник Nike разделяет одну вдохновляющую миссию: приносить вдохновение и инновации каждому спортсмену * в мире.
NIKE, Inc. стремится нанимать разнообразный персонал. Квалифицированные кандидаты будут рассматриваться независимо от расы, цвета кожи, религии, пола, национального происхождения, возраста, сексуальной ориентации, гендерной идентичности, гендерного выражения, статуса ветерана или инвалидности.
Офисная сказка Сергея Кондыка, старшего моушн-дизайнера АПК
Кто вы:
Всем привет! Меня зовут Сергей Кондык, старший дизайнер анимации в AIC, ведущей UI / UX-компании на российском рынке.
Ваша текущая работа:
AIC имеет более чем 15-летний опыт создания онлайн-сервисов и веб-сайтов для банков, правительства и других сфер цифрового опыта. Здесь я имею дело с анимацией интерфейса и микровзаимодействием.Я привношу жизнь и динамику в статичные сайты. Большая часть моей работы — это 3D. С момента внедрения технологии WEB-GL появилась масса возможностей для создания объемных объектов.
В каком городе вы находитесь?
Наша компания находится в Москве. И, что ж, наш офис находится в самом сердце России, поскольку мы находимся в историческом центре города. Так что каждый день мы наслаждаемся прекрасным видом — Красной площадью и Москвой-рекой. И еще один вид, которым мы можем наслаждаться в нашем рабочем пространстве, — это наши концепции и макеты.
Слово, чтобы определить, какой вы работник:
С энтузиазмом.
Какие инструменты необходимы в вашей жизни (приложение, программное обеспечение и т. Д.)
Я создаю анимацию для интерфейсов, кейсов проектов Behance и демонстрационных роликов с помощью этих инструментов — AE, Cinema4D, Octane.
Я использую Photoshop и Illustrator — они мои самые главные. И строгий Basecamp — мой менеджер по проектам и времени!
Как выглядит ваш офис?
Офис — это наш второй дом.Это удобное рабочее место, уютная общественная комната и своего рода игровая комната с игровой приставкой и настольным футболом. Нам нравится соревновательная среда, и наша команда — чемпион Москвы по настольному футболу 🙂
Какую музыку вы слушаете на работе?
Мне нравится вопрос. Музыка — это неотъемлемая часть работы дизайнера! Я начинаю день с Соломуна, затем переключаюсь на Джейми ХХ или Филиппа Киркорова. У нас самый крутой музыкальный вкус!
У вас есть способ организовать свой день так, чтобы ваша работа была максимальной?
Мы тщательно планируем всю неделю на брифинге в понедельник: расставляем приоритеты, устанавливаем время и — игра продолжается! И да, мы иногда лажаем.
Какие советы вы бы дали для повышения производительности?
Выйдите из социальных сетей, займитесь самыми важными делами до полудня, хорошо отдохните на выходных. Вот и все.
Вы лучше своих коллег:
Что ж, с учетом профессиональных качеств я лучше занимаюсь моушн-дизайном. Я единственный в нашей компании, кто управляет всем, что работает, летает и прыгает в 2D и 3D реалиях наших проектов.
Самый лучший совет, который вам давали?
Вдохновляйтесь всем вокруг — людьми, красотой, впечатлениями, фильмами.
Какой ваш лучший совет для экономии времени?
Главный совет, который я могу адресовать любому — не стесняйтесь задавать вопросы. Да, это экономит время.
Каковы ваши обычные начало и конец дня?
По дороге на работу я планирую свой день и думаю, что делать в первую очередь. Вечер — время самообразования, лекций, тематических исследований и обсуждения проектов. 19:00 — время настольного футбола!
Кроме компьютера и телефона, без какого устройства вы не можете обойтись?
Это моя GoPro hero4 black.Я люблю снимать смешные фильмы, когда мы путешествуем. В этом отношении я незаменим.
aic.ru
facebook.com/aic.ru
beence.net/aicru
dribbble.com/aic_ru
vimeo.com/aicru
ス ー パ ー ロ ボ ッ ト 大 戦 公式 サ イ ト [SRW]
© ЗАЖИМА · ST / 講 談 社 · ТМС © サ ン ラ イ ズ © Production IG / 1998 Надезико 製作 委員会 © 創 通 · サ ン ラ イ ズ
© 東 映 ア ニ メ ー シ ョ ン · ニ ト ロ プ ラ ス / 楽 園 追 放 ソ サ イ エ テ ィ
© 永 井 豪 · 石川賢 / ダ イ ナ ミ ッ ク 企 画 © 永 井 豪 / ダ イ ナ ミ ッ ク 企 画· MZ 製作 委員会 © BANDAIVISUAL · FlyingDog · GAINAX
© 松本 零 士 · 東 急 エ ー ジ ェ ン シ ー © 1998 永 井 豪 · 石川賢 / ダ イ ナ ミ ッ ク 企 画 · 「真 ゲ ッ タ ー ロ ボ」 製作 委員会
© 2005 AIC · チ ー ム ダ ン チ ェ ス タ ー / ガ ン ソ ー ド パ ー ト ナ ー ズ
© 賀 東 招 二 · 四季 童子 / ミ ス リ ル © カ ラ ー © サ ン ラ イ ズ © SUNRISE / VVV Комитет SUNRISE / ПРОЕКТ Geass MBS © Character Design
© 2006 ФИКС · ST © サ ン ラ イ ズ · プ ロ ジ ェ ク ト ゼ ー ガ © サ ン ラ イ ズ · プ ロ ジ ェ ク ト ゼ ー ガ АДФ © 創 通 · サ ン ラ イ ズ
© 創 通 · サ ン ラ イ ズ · MBS © ダ イ ナ ミ ッ ク 企 画 · 東 映 ア ニ メ ー シ ョ ン © 東 映 © 永 井 豪 / ダ イ ナ ミ ッ ク 企 画
© 1998 永 井 豪 · 石川賢 / ダ イ ナ ミ ッ ク 企 画 · 「真 ゲ ッ タ ー ロ ボ」 製作 委員会 © 2001 永 井 豪 / ダ イ ナ ミ ッ ク 企 画 · 光子力 研究所
© NHK · НЭП © GAINAX · 中 島 か ず き / ア ニ プ レ ッ ク ス · KONAMI · テ レ ビ 東京 · 電 通 © GAINAX · 中 島 か ず き / 劇場版 グ レ ン ラ ガ ン 製作 委員会
© Go Нагаи · Ёшиаки Табата · Юки Yogo / Dynamic Planning © サ ン ラ イ ズ © サ ン ラ イ ズ · R © КОМПЛЕКСНЫЙ КОМИТЕТ SUNRISE / BUDDY
© SUNRISE / PROJECT ANGE © SUNRISE / PROJECT GEASS Дизайн персонажей © 2006-2008 CLAMP ・ ST
© 創 通 ・ サ ン ラ イ ズ © 永 井 豪 / ダ 2009
Full Metal Panic! Film Partners
© カ ラ ー © Go Nagai ・ Yoshiaki Tabata ・ Yuuki Yogo / Dynamic Planning © サ ン ラ イ ズ © SUNRISE / PROJECT ANGE
© Production I.G / 1998 NADESICO 製作 委員会 © 創 通 ・ サ ン ラ イ ズ © 永 井 豪 / ダ ミ ッ ク 企 画 画
© 1998 賀 東 招 二 ・ 四季 童子 / 書房 子 / 書房 刊 子 書房
© 1998
製作 委員会 © 2009 永 井 豪 / ダ イ ナ ミ ッ ク 企 画 ・ く ろ が ね 屋 © 2012 宇宙 戦 艦 ヤ マ ト 2199 製作 委員会
© 石 森 プ ロ ・ 東 映 © GAINAX ・ 中 中 島 か ず き / 劇場/ Full Metal Panic! Film Partners © カ ラ ー © Go Nagai ・ Yoshiaki Tabata ・ Yuuki Yogo / Dynamic Planning © サ ン ラ イ ズ © サ ン ラ イ ズ R
© サ ン ラ イ ズ ・ バ ンST
© SUNRISE / ПРОЕКТ Geass Character Design © 2006-2008 ЗАЖИМ · ST © サ ン ラ イ ズ · プ ロ ジ ェ ク ト ゼ ー ガ © SHOJI Kawamori, Satelight / Проект Aquarion EVOL
© 創 通 · サ ン ラ イ ズ © ダ イ ナ ミ ッ ク 企 画 © 東 映 © BANDAIVISUAL · FlyingDog · GAINAX © 葦 プ ロ ダ ク シ ョ ン© GoShogun Partners © DANCOUGA Partner
© 藤原 忍 / ダ ン ク ー ガ ノ ヴ ァ 製作 委員会 © PLEX / MachineRobo Partner © BONES / キ ャ プ テ ン ・ ア ー ス 製作 委員会 © BONES / STAR DRIVER THE MOVIE 90 © BONES / STAR DRIVER THE MOVIE 90 MBS © 1998 東 招 二 ・ 四季 童子 / KADOKAWA 見 書房 ・ 刊 © 1998 永 井 豪 ・ / ダ イ ナ ミ ッ ク 企 ゲ ッ タ ー 製作
© 2001, 2003豪 / ダ イ ナ ミ ッ ク 企 画 ・ 光子 力 研究所 © 2010 永 井 豪 / ダ ミ ッ ク 企 ・ マ ジ カ イ ザ ー 製作 委員会 © 1999 I.G / GAINAX / KGI
© 2000 も り た け し ・ GONZO / KADOKAWA © 2003 GAINAX / TOP2 委員会 © 2004 河 森 正治 ・ サ テ イ ト / Project
© 2005 BONES / Project EUREKA © 2012 BONES / Project
© SUNRISE / PROJECT G-AKITO Дизайн персонажей © 2006-2011 CLAMP ・ ST © 臼 井 儀 人 / 双 葉 ・ シ ン エ イ ・ テ レ ビ 朝日 ADK TM & © TOHO CO., LTD. © カ ラ ー © SEGA
© 創 通 · フ ィ ー ル ズ / ДСМ 製作 委員会 © Бней / PROJECT мкМ @ S © Production IG / ナ デ シ コ 製作 委員会 · テ レ ビ 東京 © ラ グ ラ ン ジ ェ · プ ロ ジ ェ ク ト © ダ イ ナ ミ ッ ク 企 画 · 東 映 ア ニ メ ー シ ョ ン
© 松本 零 士 · 東 映ア ニ メ ー シ ョ ン © ロ ボ ッ ト ガ ー ル ズ 研究所 © DeNA Co, Ltd. Все права защищены.© BANDAI NAMCO Entertainment Inc. © BNP / BANDAI, HEYBOT! PROJECT, ~ テ レ
© 2017 TRIGGER / 吉成曜 / 「リ ト ル ウ ィ ッ カ デ ミ ア」 製作 委員会 © 2015 BIGWEST © 2011 BIGWEST / MACROSS F PROJECT © CAPCOM CO., LTD. ВСЕ ПРАВА ЗАЩИЩЕНЫ.
© 永 井 豪 / ダ イ ナ ミ ッ ク 企 画 · MZ 製作 委員会 © SEGA CHARACTER DESIGN: KATOKI HAJIME
© 2017 鎌 池 和 馬 キ ャ ラ ク タ ー デ ザ イ ン · 原作 イ ラ ス ト / は い む ら き よ た か Лицензировано Kadokawa CORPORATION ASCII Media Works
© 2017 Shoji Kawamori, Satelight / Xiamen Skyloong Media © 宮 川 サ ト シ 伊藤 亰 ・ 新潮社 / 「宇宙 戦 艦 テ ィ ラ」 製作 委員会 © BNP / BANDAI, DENTSU, TV TOKYO © 1984 BIGWEST
© Go Nagai / Dynamic Planning-Project CHU © ведущий Все права защищены.© 2016 ГОЛОВНЫЕ УБОРЫ © 2008 清水 栄 一 · 下 口 智 裕 / GONZO / ラ イ ン バ レ ル パ ー ト ナ ー ズ
© な か ま 亜 咲 · Е.Б. 刊 / ペ ン ギ ン 帝国 © ち み も り を · AIC © ブ ロ ッ コ リ ー · バ ン ダ イ ビ ジ ュ ア ル © Imagineer Co., Ltd. © SUNRISE / ПРОЕКТ L-GEASS Дизайн персонажей
© 2006-2018 CLAMP ・ ST © 森 下 裕美 ・ OOP / Team Goma © オ ケ ア ノ ス / 「翠 星 の ガ ル ガ テ ア」 製作 委員会 © BNP © 2005 AIC ・ ー観 音 / KADOKAWA ・ BNP ・ テ レ ビ 東京 ・ NAS ・ BV © 1994 BIGWEST © プ ロ ジ ェ ク ト シ ン カ リ ・ JR-HECWK / 超 進化 TBS ©. CONTERIDE © 2003-2019 Nitroplus © 1989 永 井 豪 / ナ ミ ッ ク 企 画 ・ ラ イ ズ © 大川 ぶ く ぶ 書房 ・ キ ン グ ド
© SUNRISE .G · FOUNDATION II · TX © SUNRISE / BUDDY КОМПЛЕКС КОМИТЕТ
© 東宝 · サ ン ラ イ ズ © ぴ え ろ © 東 映 ア ニ メ ー シ ョ ン · ニ ト ロ プ ラ ス / 楽 園 追 放 ソ サ イ エ テ ィ © 2002 BIGWEST © 2017 BIGWEST
© 2017 Go Нагаи · Кен Ishikawa · Бинго Morihashi · Drilljiru / Динамическое планирование © 永 井 豪 ・ 石川賢 / ダ ナ ミ ク 企 画 © 東 映 ア ニ メ シ ョ ン
© 創 通 ・ サ ン ラ イ ズ © ダ イ ナ ミ ッ ク 企 画
© SRWOG PROJECT
«» 、 «PlayStation» 、 «» お よ び «» «は 株式会社 ソ ニ ー ・ イ ン タ ク テ テ ィ ブ エ ン タ テ イ ン の 登録 標
Nintendo Switch の ロ ゴ ・ Nintendo Switch は 任天堂 の 的標 で す
© Valve Corporation.


 Штрафов за это нет, но не советую расслабляться, диплом имеет срок, и к нему желательно курсы то закончить.
Штрафов за это нет, но не советую расслабляться, диплом имеет срок, и к нему желательно курсы то закончить.


 ru Group, OZON, Avito, «Рамблере», «Ростелекоме», Beeline
ru Group, OZON, Avito, «Рамблере», «Ростелекоме», Beeline