3D моделирование в Adobe Illustrator — Советы
В этом уроке мы научимся моделировать векторные объекты в Adobe Illustrator при помощи эффектов: Revolve, Extrude & Bevel и Rotate. Затем применим к 3D модели символ и подготовим ее для дальнейшей работы.
В своей практике я часто использую 3D эффекты для создания иконок. На рисунках ниже показано несколько примеров работ, при создании которых первоначальным этапом было 3D моделирование в Adobe Illustrator.
Итак, давайте познакомимся с 3D эффектами и их параметрами.
Revolve Effect
Этот эффект предназначен для создания поверхностей вращения. Примером такого объекта может послужить винный бокал. Создадим при помощи инструмента иллюстратора — Pen Tool (P) половину формы бокала во фронтальной плоскости.
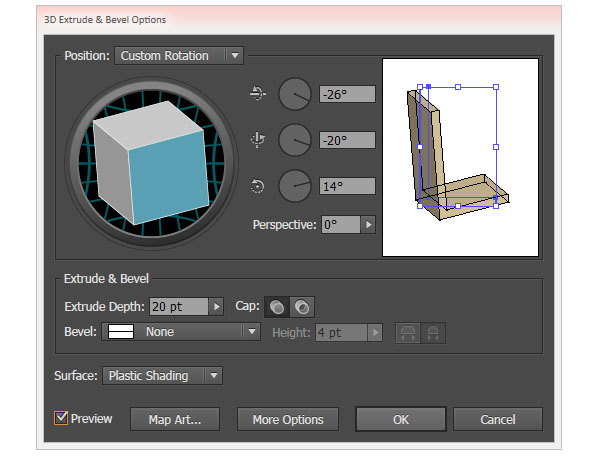
Выделяем созданный путь, затем переходим Effect > 3D > Revolve…, что приведет к открытию диалогового окна с параметрами эффекта. Все 3D эффекты имеют похожие опции, поэтому рассмотрим их подробно на примере эффекта Revolve. Отметим опцию предварительного просмотра для того, чтобы наблюдать за происходящими изменениями.
Для управления положением объекта в пространстве служат числовые поля, в которые вводятся углы поворота вокруг осей X,Y и Z. Вы также можете управлять положением объекта, поворачивая куб в диалоговом окне.
Для тех же целей вы можете воспользоваться одним из пресетов из выпадающего списка Position.
Для применения к объекту эффекта линейной перспективы управляйте параметром Perspective.
У вас есть возможность вырезать части объекта. Для этих целей служит параметр – Revolve Angel. Такая функция может пригодиться для создания технических иллюстраций.
Очень важно, в какую сторону будет происходить вращение. Для управление этим параметром предназначены опции Left Edge и Right Edge.
Вы можете выбирать материал поверхности модели, выбирая подходящий пресет из списка Surface.
Это конечно не то, что нам могут предложить специальные программы для 3D моделирования, однако это очень важный параметр для процесса в Adobe Illustrator и мы к нему еще вернемся немного позже.
Если 3D модель будет являться конечным продуктом, то вы можете настроить дополнительные параметры, которые открываются в диалоговом окне после нажатия на кнопку More Options.
Теперь вы можете управлять положением источника света, добавлять новые источники света и перемещать их для создания рефлексов от окружающих объектов.
Мы можем управлять параметрами источника света, такими как интенсивность и размер.
Для создания более гладкого перехода между цветами увеличьте значение Blend Steps.
Здесь я хочу предупредить вас, что слишком большие значения этого параметра сильно увеличивают размер файла и ведут к замедлению работы приложения. И наконец, вы можете выбирать Shading Color.
Когда эффект настроен, нажимаем на кнопку OK. На практике часто бывает необходимо изменить параметры эффекта после его применения. Для повторного открытия диалогового окна кликаем по названию эффекта в панели Appearance (Window > Appearance) (при этом 3D модель, конечно, должна быть выделена).
Теперь мы можем внести необходимые изменения.
Extrude & Bevel Effect
Этот эффект предназначен для выдавливания объектов. Создадим текст при помощи Type Tool (T) (эффект может быть применен к любым векторным объектам).
Теперь переходим Object > Effect > 3D > Extrude & Bevel…
Для управления глубиной выдавливания предназначен параметр Extrude Depth.
Вы также можете применить скос и выбрать его форму из списка пресетов.
За всю мою многолетнюю практику я ни разу не использовал этот параметр. Кто знает, может быть вам это пригодится. Все остальные параметры этого эффекта аналогичны параметрам 3D Revolve.
Rotate Effect
Этот эффект предназначен для управления положением плоскости, в которой находится двумерный объект.
Rotate Effect имеет меньше параметров, чем предыдущих два 3D эффекта, поэтому не думаю, что у вас возникнут какие-либо трудности с его применением. Хочу лишь отметить, что Rotate Effect очень удобен для размещения текста в разных плоскостях. На мой взгляд, это лучше, чем применять Free Transform Tool для тех же целей. К тому же, текст остается редактируемым после применения эффекта.
Моделирование сложных поверхностей
Для моделирования сложных поверхностей будет лучше представить поверхность несколькими объектами.
Перед применением 3D эффекта объекты должны быть обязательно сгруппированы (Cmd / Ctrl + G). Теперь применим к группе 3D Revolve Effect.
Теперь мы можем выделять и перемещать объекты, входящие в группу, а также окрашивать их в разные цвета.
Кстати, вы можете редактировать точки объектов, к которым применен 3D эффект не в зависимости от того включены они в группу или нет.
Иногда нам нужно поместить надпись на поверхности 3D объекта или смоделировать форму отверстия в нем. Для этих целей я всегда применяю функцию Map Art. Давайте посмотрим, как это работает. Создадим надпись, затем сохраним ее как новый символ в панели Symbols.
Вернемся к нашему бокалу и откроем диалоговое окно с параметрами эффекта, используя панель Appearance. Нажимаем на кнопку Map Art в диалоговом окне.
Переключаемся между поверхностями в диалоговом окне Map Art, для того чтобы найти нужную поверхность.
Выбираем сохраненный ранее символ из выпадающего списка диалогового окна Map Art.
Видимые поверхности объекта имеют светло-серый фон на диаграмме ниже, поэтому поместим символ на таком фоне.
Вы можете изменять размеры и положение символа.
Подготовка 3D объектов к дальнейшей работе
Я всегда использую 3D объекты, как промежуточный этап работы. Не смотря на большое число параметров 3D эффектов, на мой взгляд, трудно добиться желаемого эффекта. Вы можете использовать полученную модель, как референсное изображение и воссоздать основные формы модели при помощи Pen Tool (P), например:
У вас также есть возможность конвертировать 3D объект в обычный векторный объект. Давайте остановимся на этом способе более подробно. Итак, открываем окно с параметрами эффекта и выбираем тип поверхности No Shading.
Теперь переходим Object > Expand Appearance. В результате мы получили группу векторных объектов.
Вполне вероятно, что группа будет содержать Clipping Masks. Это зависит от сложности модели и будет затруднять дальнейшее редактирование объектов. Поэтому следует избавиться от таких элементов. Переходим Object > Clipping Mask > Release, затем Object > Path > Clean Up. Если команда Release в меню Object неактивна, значит вам повезло, то есть группа не содержит Clipping Masks. Теперь нужно объединить объекты, которые соответствуют одной поверхности. В этом вам поможет команда Unite в панели Pathfinder.
Советую окрашивать поверхности в разные цвета, это поможет вам не запутаться в большом количестве объектов.
После окраски основных поверхностей у нас еще останется множество лишних объектов. В этом вы сможете убедиться, если откроете панель Layers.
Выделяем один из таких объектов, затем переходим Select > Same > Fill Color, после чего нажимаем на клавишу Delete.
Теперь объект готов для дальнейшей раскраски. О способах раскраски векторных объектов мы поговорим в следующем уроке.
В заключение этого урока, для любителей экспериментировать, хочу заметить, что применение нескольких 3D эффектов к одному объекту, также как и применение Perspective Grid Tool к 3D объектам ни к чему хорошему не приведут. Если вам нужно смоделировать, сложный объект, то лучше использовать специальный софт для 3D моделирования, хотя я, в свое время, моделировал самолеты в Adobe Illustrator.
Сейчас должен признать, что это очень трудоемкий процесс и того не стоит.
Данный урок был написан мною для известного англоязычного издания DesignModo
Типографический 3D-эффект в Adobe Illustrator
В этом уроке мы будем создавать красивый текст с 3D-эффектом в Adobe Illustrator. Текст будет в виде проемов в плоскости. Мы начнем с создания самого фона и базового текста. Нам понадобится этот текст, а также эффект 3D-поворота. Мы получим нужные формы, из которых создадим составные контуры, добавим объема и завершим работу при помощи теней и текстуры.
Результат
1. Создаем новый документ и фон
Шаг 1
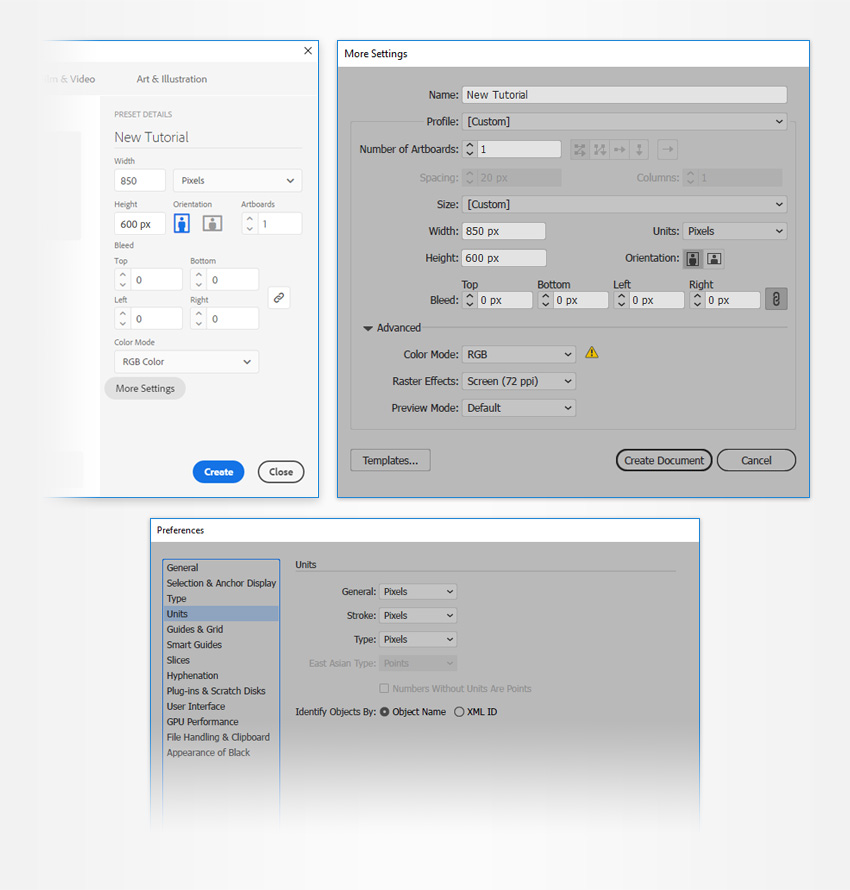
Нажмите Control-N чтобы создать новый документ. Настройте параметры документа как показано ниже и выберите в качестве единиц изменения пиксели.
Шаг 2
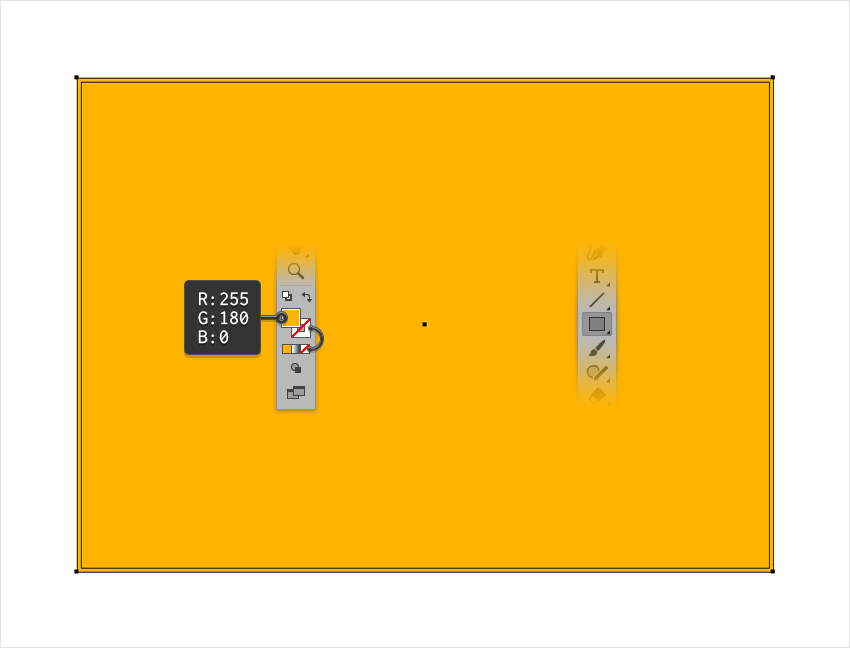
При помощи инструмента Rectangle/Прямоугольник (M) создайте фигуру с заливкой цвета R=255 G=180 B=0 размером в 870 x 630 px. Разместите прямоугольник так, чтобы он перекрывал холст.
2. Создаем текст
Шаг 1
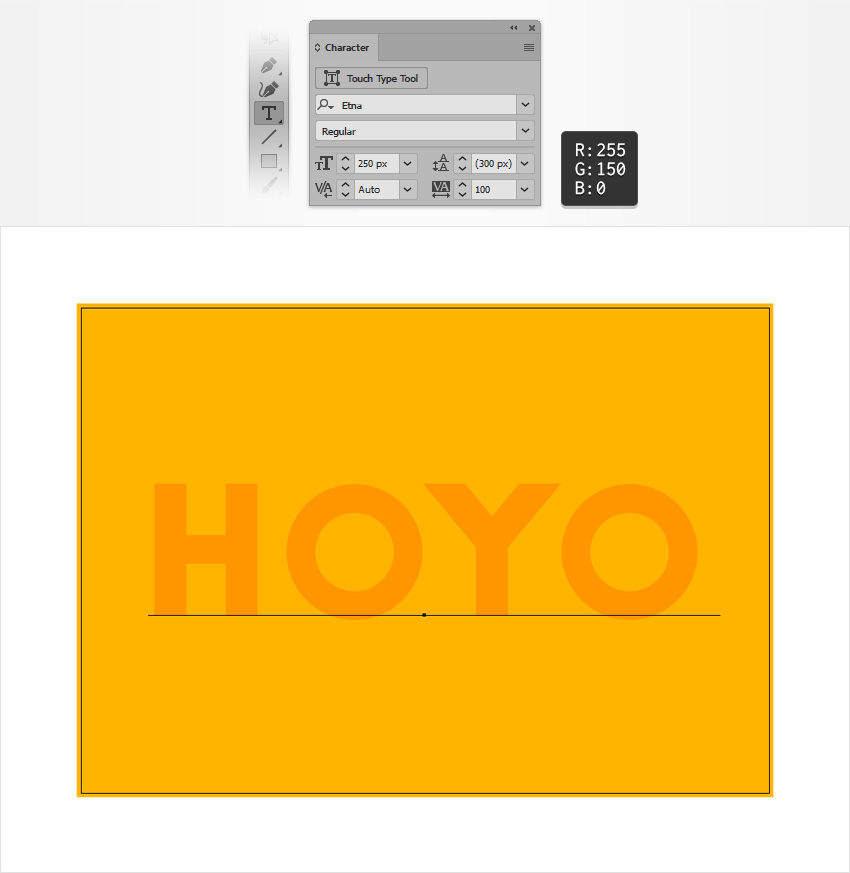
Возьмите инструмент Type/Текст (T) и откройте палитру Character/Символы, чтобы указать тексту нужные параметры. Используйте шрифт Etna размером в 250 px и с трекингом в 100.
Кликните где-то в рабочей области и введите ваш текст. Укажите ему цвет R=255 G=150 B=0. Убедитесь что текст выделен и копируйте его (Control-C).
Шаг 2
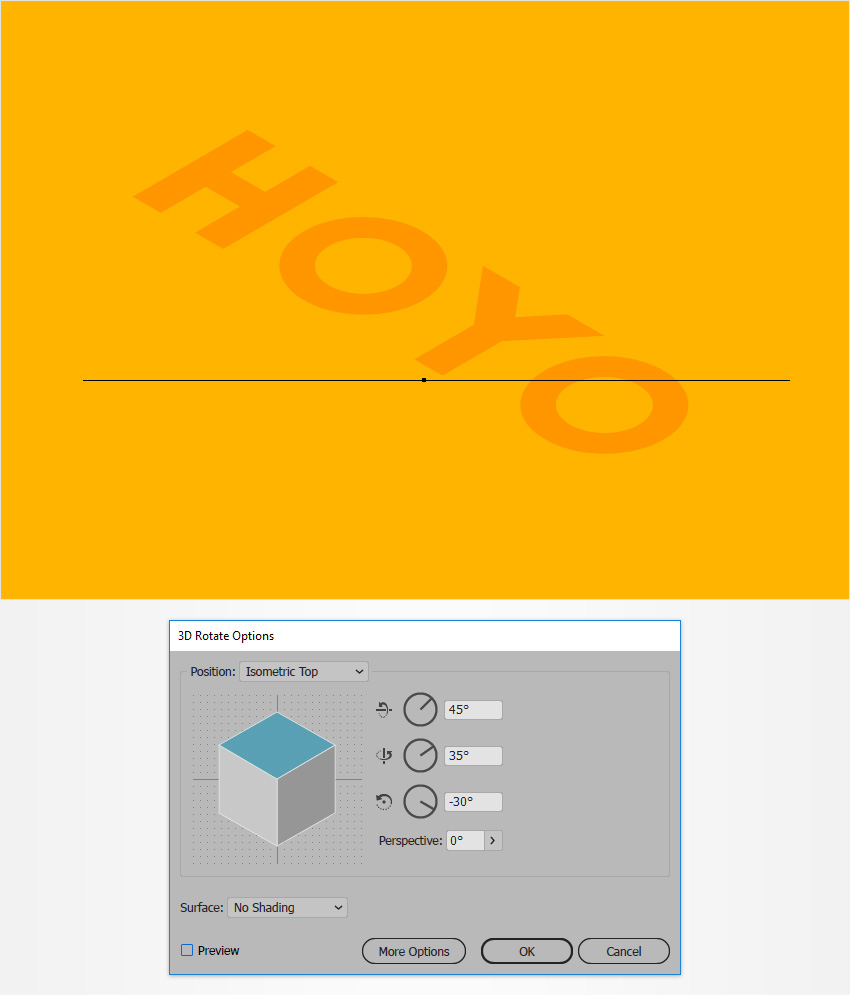
Убедитесь, что текст выделен и выберите в меню Effect > 3D > Rotate/Эффект>3D>Поворот. Введите параметры как показано ниже и нажмите
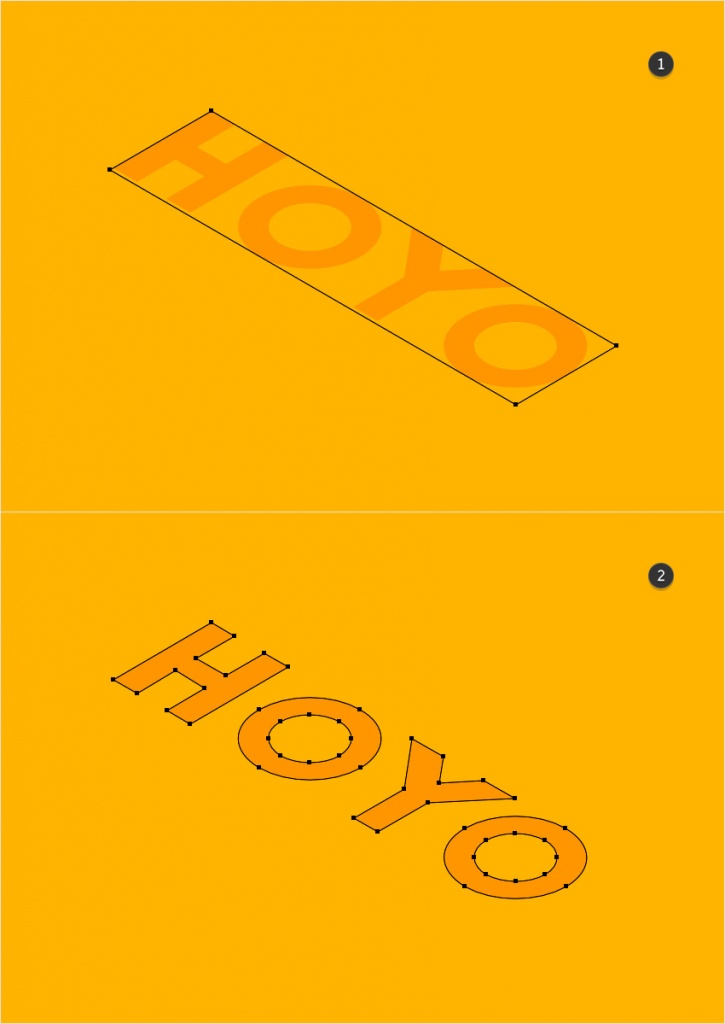
Шаг 3
Не снимая выделения с текста, выберите в меню Object > Expand Appearance/Объект>Разобрать оформление. Теперь разгруппируйте то, что у вас получилось (Shift-Control-G). Отмените обтравочную маску (Alt-Control-7) и снова разгруппируйте объекты (Shift-Control-G).
Выделите все объекты, которые составляют ваш текст и в меню выберите Object > Compound Path > Make/Объект>Составной контур>Создать или нажмите Control-8.
Шаг 4
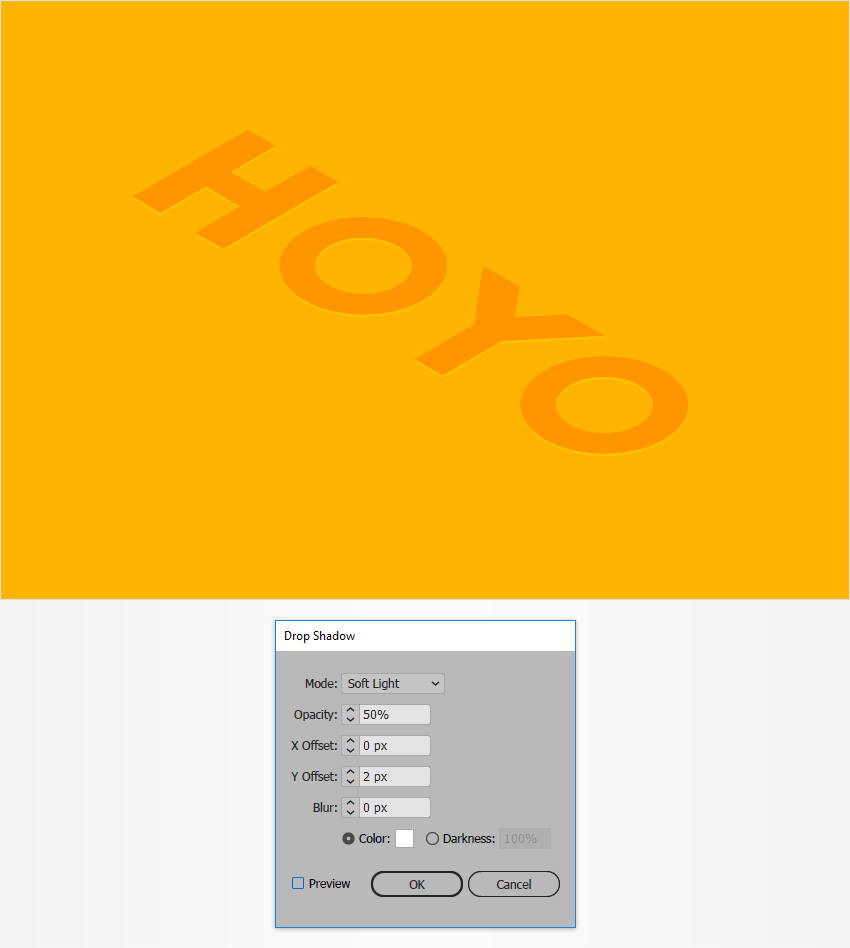
Не снимая выделения с объекта, выберите в меню Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Укажите параметры, как показано ниже и нажмите OK.
3. Создаем эффект 3D
Шаг 1
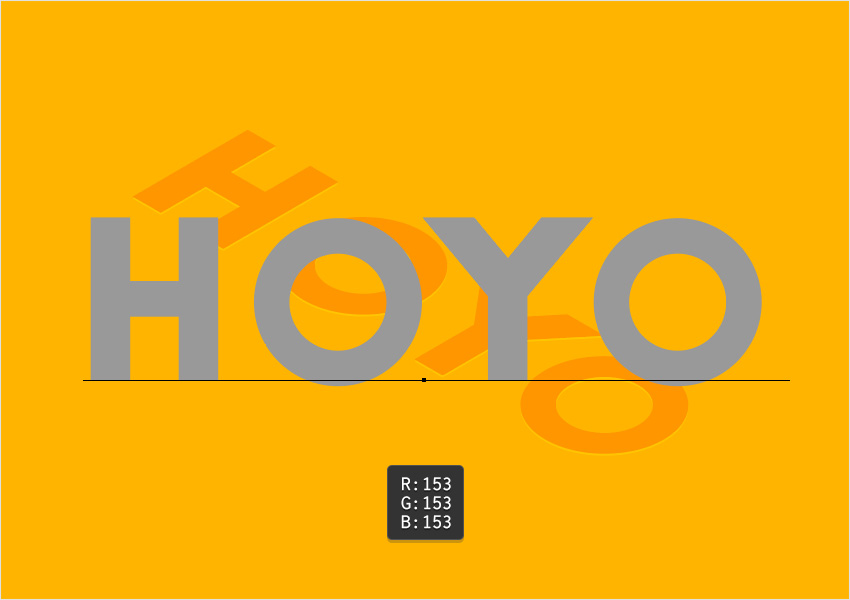
Нажмите Control-F чтобы вставить копию скопированного ранее текста и смените цвет текста на R=153 G=153 B=153.
Шаг 2
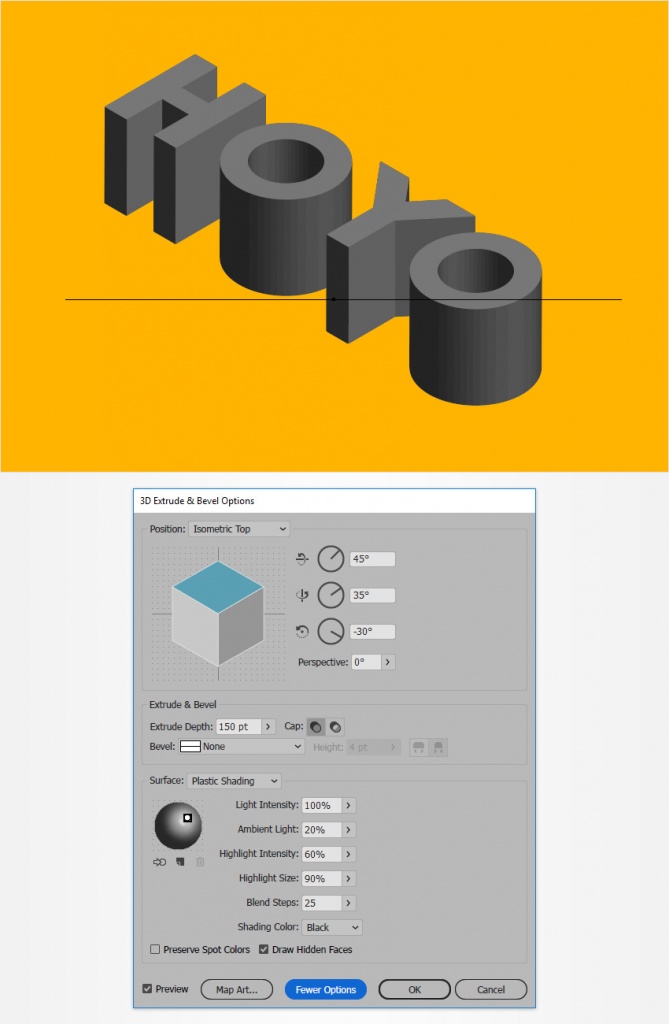
Выделите ваш серый текст и выберите в меню Effect > 3D > Extrude & Bevel/Эффект > 3D > Вытягивание и скос. Кликните по кнопке More Options/Больше параметров и введите настройки как показано ниже.
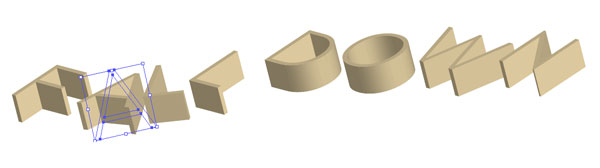
Шаг 3
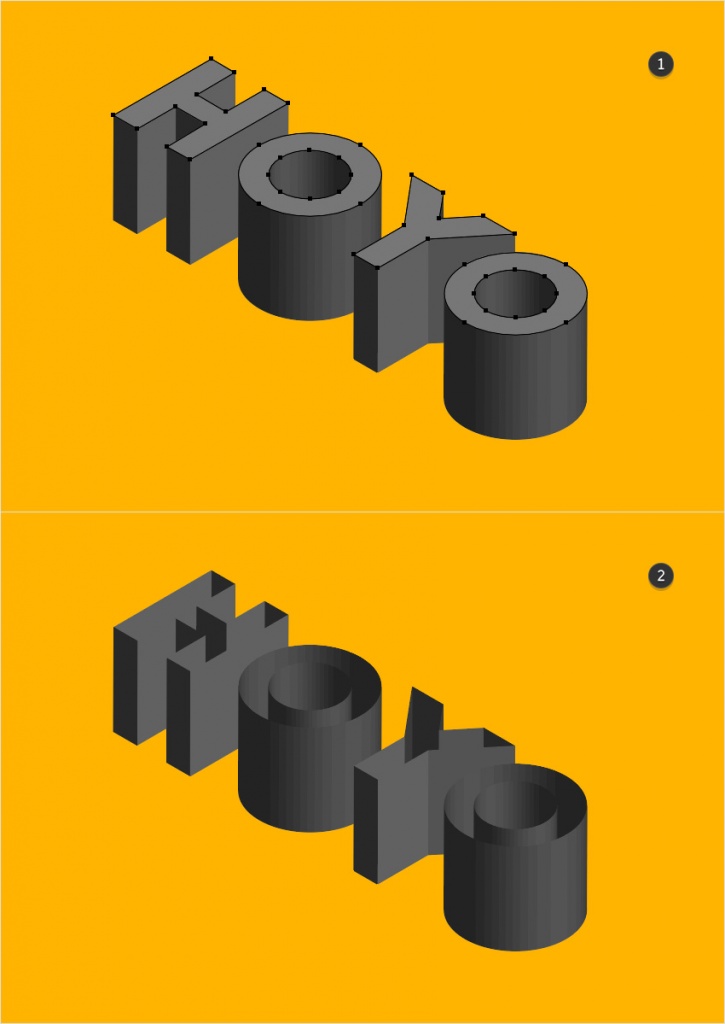
Теперь в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Инструментом Direct Selection/Прямое выделение (A) выделите все области, которые составляют верхнюю, лицевую сторону букв и просто удалите их.
Шаг 4
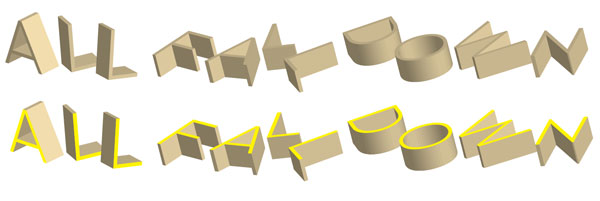
Инструментом Move/Перемещение (V) выделите 3D-текст серого цвета и оранжевый текст и выровняйте из вертикально по верху в палитре Align/Выравнивание.
Шаг 5
Выделите оранжевый текст и дублируйте его (Control-C > Control-F). Поместите на передний план копию (Shift-Control-]). Укажите этой копии белый цвет (R=255 G=255 B=255).
Шаг 6
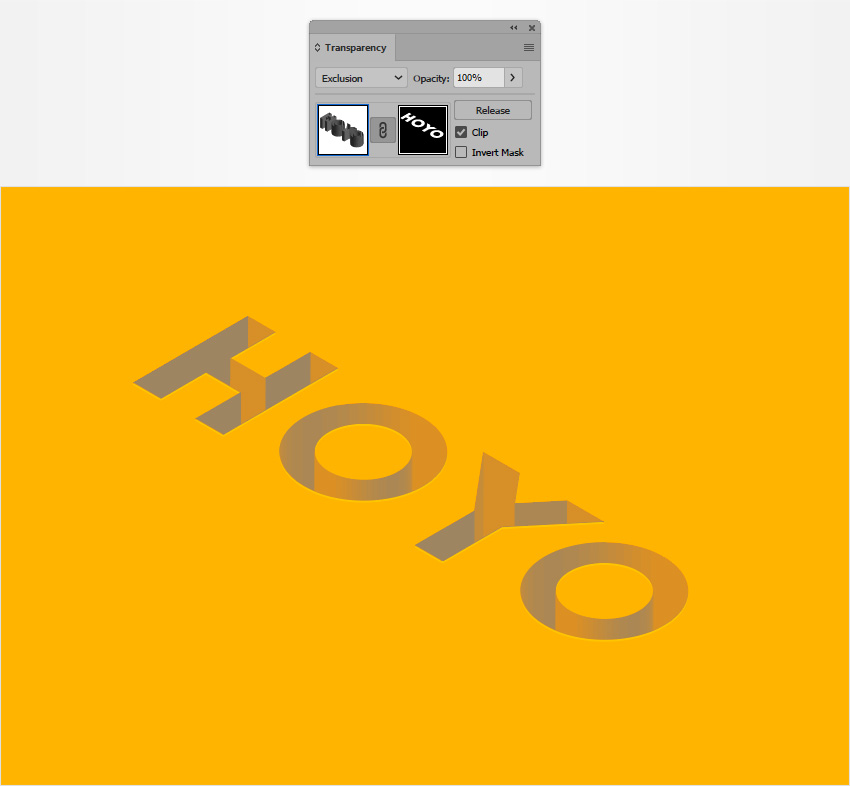
Выделите белый текст, а также группу с серым текстом и кликните по иконке Make Mask/Создать маску в палитре Transparency/Непрозрачность.
Шаг 7
Укажите получившемуся объекту режим наложения Exclusion/Исключение.
4. Добавляем текстуру
Шаг 1
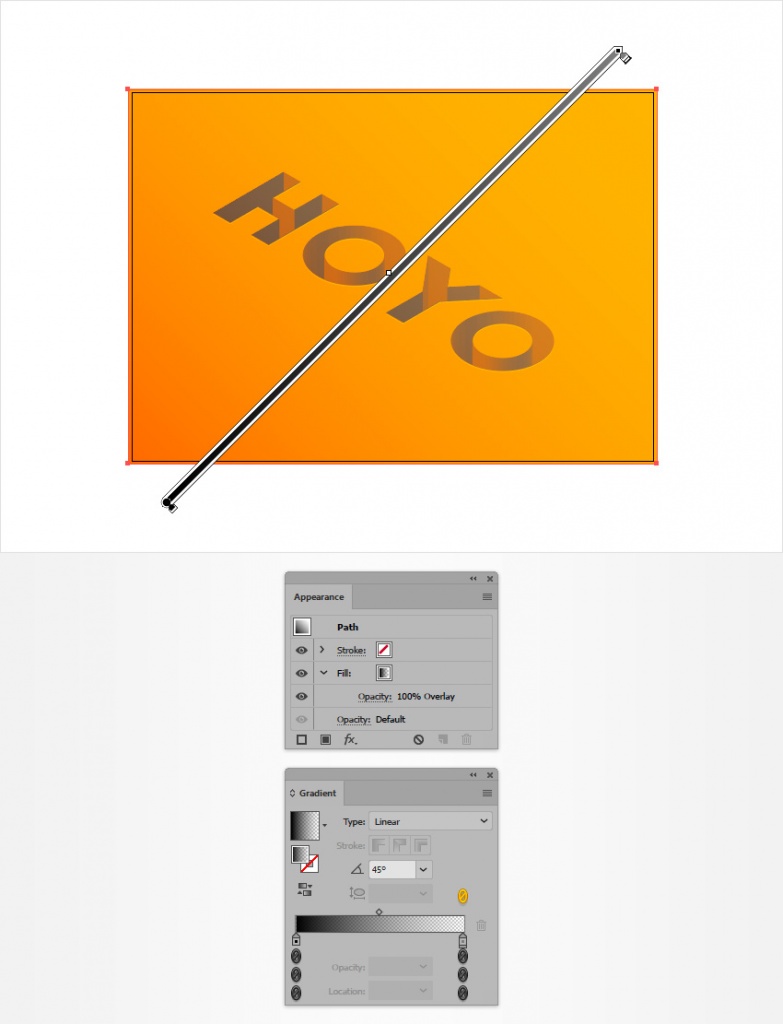
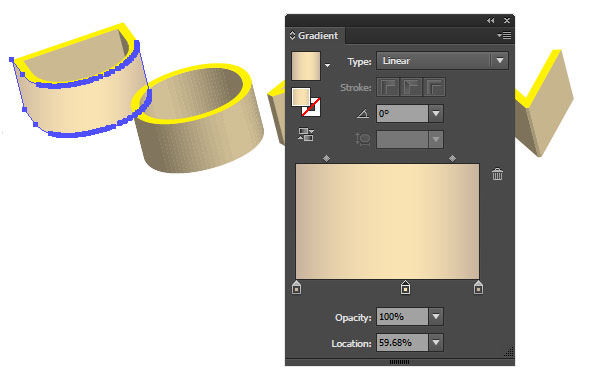
Выделите желтый фоновый прямоугольник, дублируйте его (Control-C > Control-F) и поместите копию на передний план (Shift-Control-]).
Убедитесь, что прямоугольник все еще выделен и откройте палитру Appearance/Оформление. Выделите заливку и укажите ей режим наложения Overlay/Перекрытие. Теперь вместо плоского цвета, растяните градиент, указанный ниже.
Шаг 2
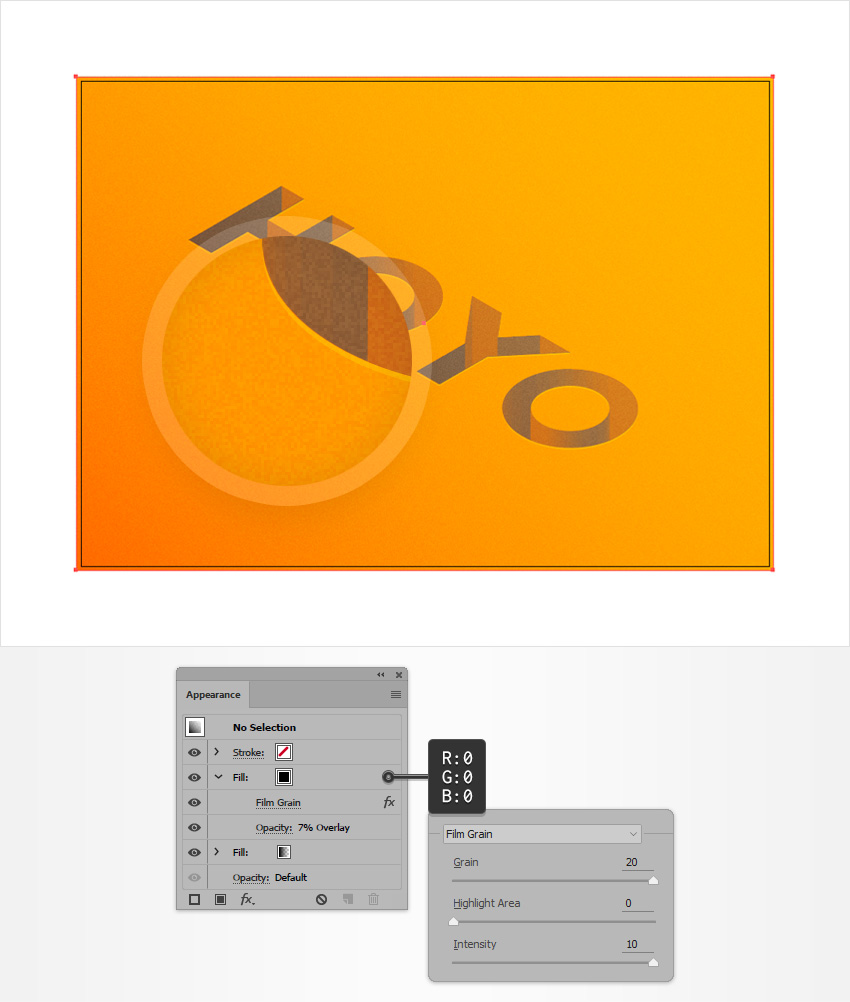
Работаем в той же палитре с тем же объектом. Кликните по иконке Add New Fill/Добавить заливку. Укажите заливке черный цвет (R=0 G=0 B=0), снизьте Opacity/Непрозрачность до 7%, и укажите режим наложения Overlay/Перекрытие. Теперь в меню выберите Effect > Artistic > Film Grain/Эффект>Имитация>Зернистость фотопленки. Введите параметры как показано ниже.
Результат
Автор урока Andrei Marius
Перевод — Дежурка
Смотрите также:
как нарисовать трехмерные формы (с пояснениями для микростоков)
Урок 3D в Adobe Illustrator — рисуем красивые трехмерные шары.

Шаг 1
Мы начнем с определения структуры для нашего объекта.
Создайте несколько красочных, равномерно расположенных прямоугольников, как я.
Мы должны из них создать символ, так что выберите их всех и тяните их к Symbols Panel.

Нарисуйте круг и удалите одну из точек привязки. Таким образом у Вас останется только половина круга. Закрасьте ее черным цветом.

Выберите объект, который Вы только создали, и пойдите в Effect>3D>Revolve, чтобы создать черную сферу.

В опции Revolve выберите Map Art, и из выпадающего меню выбирают символ, который мы только что создали (цветные полоски).
Корректируйте ширину, высоту и вращение символа. Важно выбрать пункт Shade Artwork, иначе свет, который мы будем настраивать в следующем шаге, не будет затрагивать полосы, и все будет выглядеть неуклюжим.

Мы должны играть немного с опцией освещения. Включите Plastic Shading, потому что она даст высшее качество. Добавьте еще некоторые огни, я добавил только один, но если Вам хочется, то можете добавить и больше. Также важен параметр Blend Steps – чем больше, тем выше качество. Если Ваше изображение будет маленьким, оставьте 25, но если Вы нуждаетесь в изображении большого размера, то я рекомендую увеличить это до максимума.

Шаг 2
Теперь, когда Вы знаете основы, Вы можете экспериментировать с различными структурами и настройками освещения.
Сфера с орнаментом из прямоугольников и 3 огнями.


Вы можете сделать такой образец орнамента, помещая несколько рядов квадратов как на картине ниже. Используйте Object>Transform Each, чтобы вращать каждый квадрат индивидуально.

Шаг 3
Этот объект был создан с диагональными линиями, который я согнул с помощью эффекта Effect>Wrap>Arc. Чтобы сделать сферу частично прозрачной, я использовал “Невидимую Геометрию”, это галочка “Invisible Geometry” в окне Effect>3D>Revolve>Map Art.



Шаг 4
В этом шаге я нанес на сферу простой линейный градиент. Я также измененный цвет штриховки (Shading color ) в моих опциях освещения, чтобы дать сфере хороший красный оттенок.


Вы можете экспериментировать с цветной штриховкой и установками цвета, чтобы придумать довольно интересные эффекты.
Шаг 5
Теперь создадим тень. Нарисуйте два эллипса, как на картине ниже. Сделайте маленький черным, больший белым. Установите для большого в 0 % прозрачность. Выделите оба овала.
Используйте инструмент Blend , чтобы соединить эти два эллипса и установить смешивание (Spacing) в «Smooth Color»(Вы можете сделать это, дважды щелкая по инструменту Blend ).

Шаг 6
Чтобы создать отражение копируют сферу и перемещают ее на передний план (ctrl/cmd+F). Выберите копию и пойдите в Object>Expand Appearance. После этого поместите ее вертикально и ниже первоначальной сферы.

Создайте прямоугольник по размерам сферы и заполните его бело-черным градиентом.

Выберите отраженную сферу и прямоугольник. Пойдите в панель Transparency и выберите Make Opacity Mask.
Вы можете нажать на уменьшенное изображение маски и поэкспериментировать с градиентом.

Все!!!
( Маска прозрачности(Make Opacity Mask) не поддерживается форматом EPS8, сохраняйте только в EPS10 !!!)
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
создание трёхмерных изображений с помощью 3D эффектов ~ Записки микростокового иллюстратора
Всем привет! Сегодня у нас гостевой урок от Елены, которая расскажет и покажет, как в Adobe Illustrator создавать трёхмерные изображения с помощью 3D эффекта Revolve. Смысл эффекта очень простой, он вращает объект в соответствии с заданными настройками, создавая трёхмерное изображение. И если этим объектом выступает профиль вазы, то в итоге может получиться вот такая вот замечательная композиция.А теперь передаю слово Елене, давайте делать 3D 😊
Сегодня я хочу рассказать о возможностях 3d в векторном редакторе Adobe Illustrator. Все трехмерные программы занимают много места на компьютере и очень тяжелы в усвоении. На помощь нам, векторным иллюстраторам, придет наша любимая векторная программа. Попробуем нарисовать простой объект, вазу.
1. С помощью пера нарисуем любой контур. Нам нужен профиль будущей вазы.
2. Теперь выбираем меню Эффект > Объемное изображение > Вращение (Effect > 3D > Revolve). Нажимам ОК.
3. А теперь наслаждаемся двухмерным редактором, как он может на своем уровне превращать линию в 3d. Меняя опорные точки, добавляя, убирая и делать сглаженными, можно получить замысловатые формы, которые никогда не нарисуешь карандашом или ручкой. 😊
4. Кроме изменения оси, можно менять угол вращения тела. Заходим в окно > оформление > вращение 3d изображения. В окне можно крутить объект на разные углы и по разным осям. Очень много ракурсов можно сразу охватить.
5. Ну вот! У нас получился исходный объект, с ним и будем дальше работать. Выделяем, разбираем, разгруппировываем. Для удобства окрашиваем отдельные части разными цветами. Вот и все! У нас получился редактируемый трехмерный объект, все остальное зависит от вашего стиля рисования и фантазии. Я раскрасила части с помощью моего любимого меша.
6. Есть еще одно преимущества 3d в иллюстраторе, можно спроецировать на форму любое нарисованное изображение. Пусть это будут цветы, кидаем наше изображение в панель Cимволы. Нажимаем 3д > вращение > проецируем и выбираем на нужной грани наше изображение. Все! Разбираем и используем.
Таким образом этот шикарный инструмент помогает иллюстраторам дорисовывать невидимые грани трехмерного пространства.
Елена специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Как создать типографический 3D-эффект в Иллюстраторе

В этом уроке мы будем создавать красивый текст с 3D-эффектом в Adobe Illustrator. Текст будет в виде проемов в плоскости. Мы начнем с создания самого фона и базового текста. Нам понадобится этот текст, а также эффект 3D-поворота. Мы получим нужные формы, из которых создадим составные контуры, добавим объема и завершим работу при помощи теней и текстуры.
Как создать типографический 3D-эффект в Иллюстраторе
Результат

1. Создаем новый документ и фон
Шаг 1
Нажмите Control-N чтобы создать новый документ. Настройте параметры документа как показано ниже и выберите в качестве единиц изменения пиксели.

Шаг 2
При помощи инструмента Rectangle/Прямоугольник (M) создайте фигуру с заливкой цвета R=255 G=180 B=0 размером в 870 x 630 px. Разместите прямоугольник так, чтобы он перекрывал холст.

2. Создаем текст
Шаг 1
Возьмите инструмент Type/Текст (T) и откройте палитру Character/Символы, чтобы указать тексту нужные параметры. Используйте шрифт Etna размером в 250 px и с трекингом в 100.
Кликните где-то в рабочей области и введите ваш текст. Укажите ему цвет R=255 G=150 B=0. Убедитесь что текст выделен и копируйте его (Control-C).

Шаг 2
Убедитесь, что текст выделен и выберите в меню Effect > 3D > Rotate/Эффект>3D>Поворот. Введите параметры как показано ниже и нажмите OK.

Шаг 3
Не снимая выделения с текста, выберите в меню Object > Expand Appearance/Объект>Разобрать оформление. Теперь разгруппируйте то, что у вас получилось (Shift-Control-G). Отмените обтравочную маску (Alt-Control-7) и снова разгруппируйте объекты (Shift-Control-G).
Выделите все объекты, которые составляют ваш текст и в меню выберите Object > Compound Path > Make/Объект>Составной контур>Создать или нажмите Control-8.

Шаг 4
Не снимая выделения с объекта, выберите в меню Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Укажите параметры, как показано ниже и нажмите OK.

3. Создаем эффект 3D
Шаг 1
Нажмите Control-F чтобы вставить копию скопированного ранее текста и смените цвет текста на R=153 G=153 B=153.

Шаг 2
Выделите ваш серый текст и выберите в меню Effect > 3D > Extrude & Bevel/Эффект > 3D > Вытягивание и скос. Кликните по кнопке More Options/Больше параметров и введите настройки как показано ниже.

Шаг 3
Теперь в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Инструментом Direct Selection/Прямое выделение (A) выделите все области, которые составляют верхнюю, лицевую сторону букв и просто удалите их.

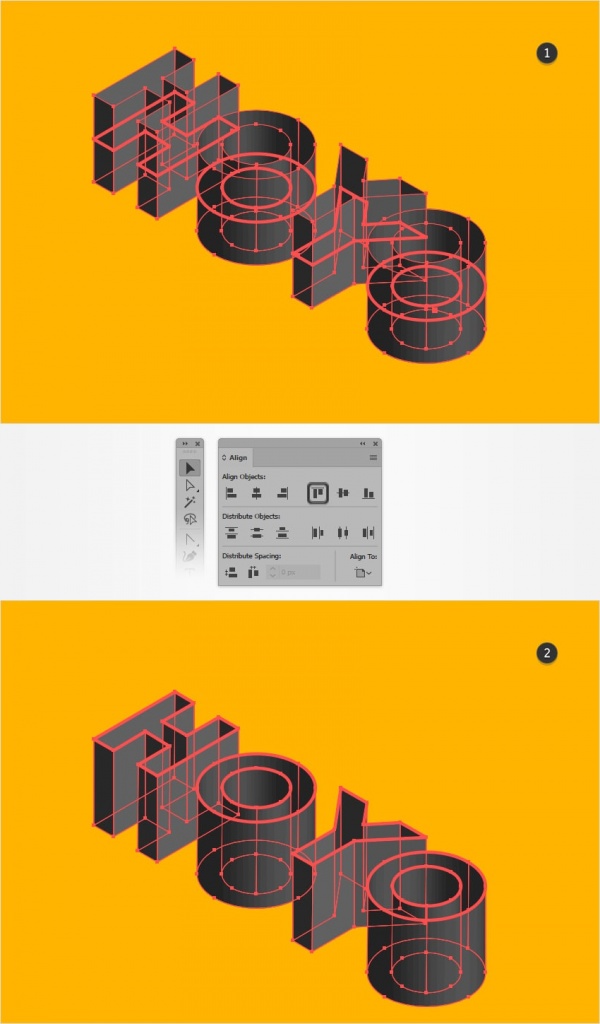
Шаг 4
Инструментом Move/Перемещение (V) выделите 3D-текст серого цвета и оранжевый текст и выровняйте из вертикально по верху в палитре Align/Выравнивание.

Шаг 5
Выделите оранжевый текст и дублируйте его (Control-C > Control-F). Поместите на передний план копию (Shift-Control-]). Укажите этой копии белый цвет (R=255 G=255 B=255).

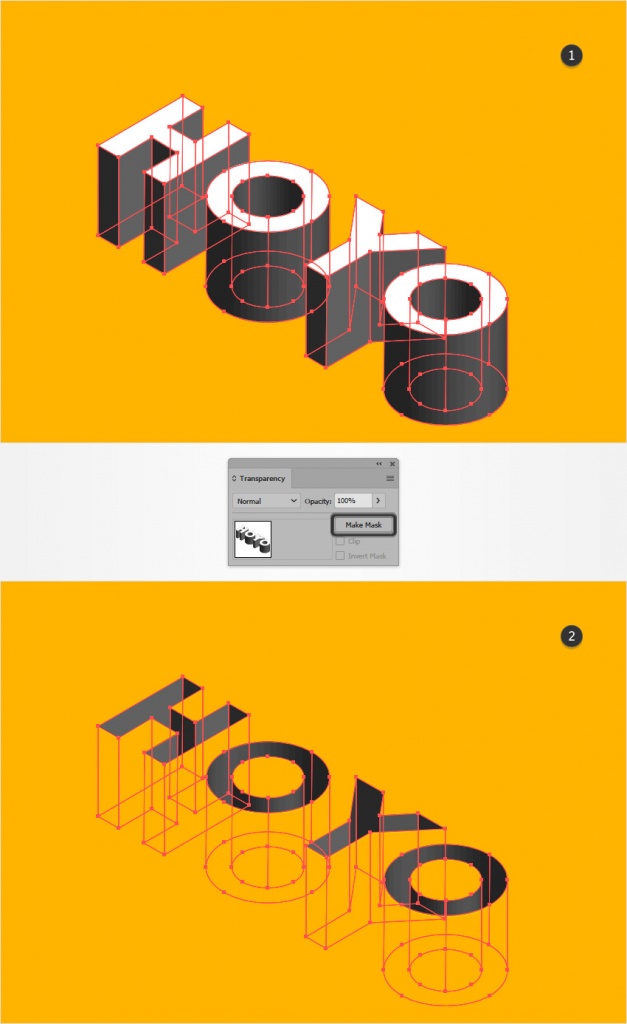
Шаг 6
Выделите белый текст, а также группу с серым текстом и кликните по иконке Make Mask/Создать маску в палитре Transparency/Непрозрачность.

Шаг 7
Укажите получившемуся объекту режим наложения Exclusion/Исключение.

4. Добавляем текстуру
Шаг 1
Выделите желтый фоновый прямоугольник, дублируйте его (Control-C > Control-F) и поместите копию на передний план (Shift-Control-]).
Убедитесь, что прямоугольник все еще выделен и откройте палитру Appearance/Оформление. Выделите заливку и укажите ей режим наложения Overlay/Перекрытие. Теперь вместо плоского цвета, растяните градиент, указанный ниже.

Шаг 2
Работаем в той же палитре с тем же объектом. Кликните по иконке Add New Fill/Добавить заливку. Укажите заливке черный цвет (R=0 G=0 B=0), снизьте Opacity/Непрозрачность до 7%, и укажите режим наложения Overlay/Перекрытие. Теперь в меню выберите Effect > Artistic > Film Grain/Эффект>Имитация>Зернистость фотопленки. Введите параметры как показано ниже.

Результат

Автор урока Andrei Marius
Ссылка на источник.
Как быстро сделать 3D текст в Иллюстраторе

Хотите придать немного объема своим шрифтовым работам? В этом уроке мы покажем как за несколько минут сделать оригинальный 3D текст в Adobe Illustrator. С его помощью вы можете сделать оригинальный постер и, разумеется, это будет еще одна популярная работа в вашем портфолио, если вы зарабатываете на стоках.

Шаг 1. Надпись
Выберем какой-либо шрифт без засечек и с возможностью начертания Light. Например, Nexa Light. Напишем нужный нам текст (Т).

Шаг 2. Цвет
Скучный черный цвет в этот раз заменим, на что-то более веселое. Скажем, на оттенки палитры Beach, которую можно найти в стандартных библиотеках Swatch Library.

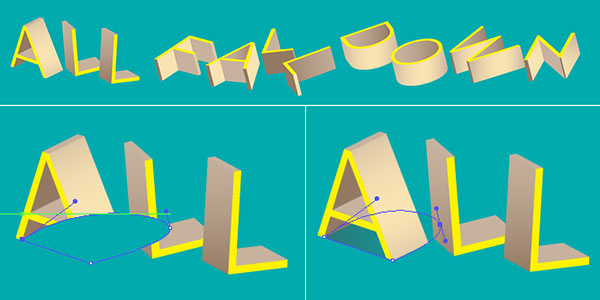
Шаг 3. Придаем объем
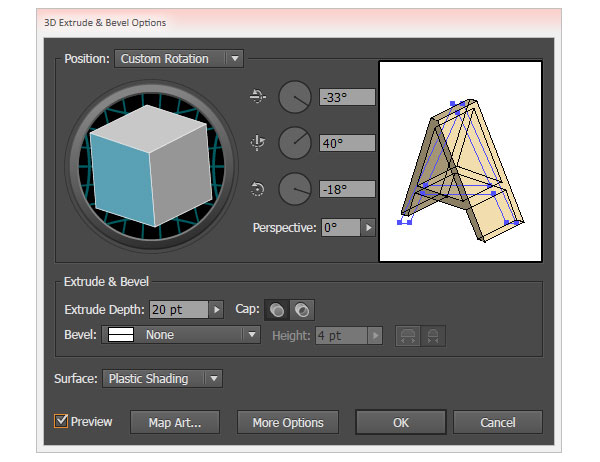
Переводим текст в кривые (Ctrl+O) и разгруппировываем. Теперь мы можем работать с каждой буквой независимо. Выделяем первую из них и применяем эффект Вытягивание и Скос (Effect > 3D > Extrude & Bevel ) с параметрами
X-Axis: -33°
Y-Axis: 40°
Z-Axis: -18°
Extrude Depth: 20 pt
Surface: Plastic Shading

Шаг 4. Придаем объем
Повторяем действие для каждой последующей буквы, меняя значения углов наклона по своему вкусу.

Шаг 5. Придаем объем
В итоге получим цельную надпись, которую также можем подправить, для более красивого отображения.

Шаг 6. Подготовка поверхностей
Поработаем над поверхностями букв. Для этого нам надо будет Развернуть (Expanded) объекты. После этого необходимо убедиться, что все контуры (особенно боковые) являются замкнутыми кривыми. Лучше всего для этого подходит поочередное выделение каждой грани и использование инструмента Объединение на панели Pathfinder. Так мы сможем избежать досадных лишних точек и линий, из-за которых, например, легко можно получить отказ на стоке.
После того, как все боковые грани будут обработаны, зальем лицевые стороны букв каким-либо цветом.

Шаг 7. Градиенты
Придадим выразительности граням, добавив для них градиент. Следите за углами и направлением света.

Шаг 8. Тени
Последний штрих — добавим фон и тени. Здесь также всё элементарно. Рисуем пером (Р) простые фигуры и заливаем их градиентом под нужным углом. После создания, тени помещаем на задний план (Ctrl+[)

Шаг 9. Финальное изображение
Наш оригинальный объемный текст готов!
Ссылка на источник

Урок Illustrator — Создание абстрактного веб дизайна состоящего из 3D сфер — Уроки
Цель Урока
В этом уроке мы научимся создавать в Adobe Illustrator реалистичные 3D сферы, не используя 3D эффекты. 3D сферы или шары или пузыри прекрасно подойдут для создания абстрактного фона или дизайна для вашего веб сайта.
Шаг 1
Создаем новый документ.
Обратите внимание на то, что нам предстоит работать в режиме RGB. Приступим к созданию первого 3D объекта в Illustrator. Берем Ellipse Tool (L) и создаем окружность. Заливаем ее линейным градиентом от голубого к синему цвету.
Шаг 2
Копируем окружность и вставляем ее вперед. Уменьшим размер новой окружности на несколько пикселей и заливаем ее радиальным градиентом от голубого к синему цвету.
Создадим новую окружность c заливкой радиальным градиентом от темно-синего к белому цвету. Применим к этой окружности режим смешивания Multiply в панели Transparency.
Белый цвет становится прозрачным после применения этого режима смешивания.
Шаг 3
Копируем вторую по счету окружность и вставляем ее вперед. Поместим эту окружность выше всех созданных объектов.
Выделяем две верхних окружности и переходим Object > Clipping Mask > Make или используем комбинацию горячих клавиш иллюстратора Cmd / Ctrl + 7
Добавляя тени и полутени, мы постепенно создаем 3D шар в Illustrator. Как видите объем можно создать, не используя 3D effects.
Шаг 4
Теперь добавим несколько бликов. Создаем окружность и заливаем ее радиальным градиентом от белого к черному цвету.
Применяем к окружности режим смешивания Screen.
Особенностью этого режима наложения является то, что черный цвет становится прозрачным после его применения.
Шаг 5
При помощи Selection Tool (V) трансформируем окружность в эллипс и повернем его.
После этих манипуляций радиальный градиент превратился в эллиптический.
Для тех графических дизайнеров, которые размещают свои векторные работы на микростоках, хочу заметить, что эллиптический градиент, полученный только таким способом нормально конвертируется в векторный формат EPS10. Если вы создадите эллиптический градиент другим способом, например, при помощи Gradient Annotator, или будете перемещать центр градиента, то вы рискуете получить растровое изображение вместо эллиптического градиента при сохранении в EPS10. Это также может привести к разделению одного векторного объекта на множество, что я думаю, также не очень хорошо. Используя эту технику, создадим еще два блика.
Шаг 6
Приступим к созданию отражений на 3D сфере. Берем Pen Tool (P) и создаем форму, показанную на рисунке ниже.
Создадим окружность, диаметр которой будет меньше нашей 3D сферы.
Выделяем окружности и серую форму, затем нажимаем на Crop в панели Pathfinder.
Теперь переходим Object > Path > Clean Up…
Это действие удалит лишние объекты, полученные в результате построения формы.
Шаг 7
При помощи Pen Tool (P) создадим три прямолинейных сегмента. Установите для них разную толщину в панели Stroke.
Выделяем сегменты и переходим Object > Expand.
Теперь переходим Object > Compound Path > Make или комбинацию горячих клавиш иллюстратора Cmd / Ctrl + 8. Выделяем составной путь и серую форму, затем нажимаем на Minus Front в панели Pathfinder.
Шаг 8
Заливаем группу полученных объектов радиальным градиентом, который состоит из одного черного и двух синих слайдеров.
Применим к группе режим смешивания Screen и уменьшим прозрачность до 75%
Таким образом, мы создали первое отражение на 3D шаре.
Шаг 9
Используя описанные выше техники, создадим еще несколько отражений на 3D сфере.
Шаг 10
При помощи Pen Tool (P) создадим объект, показанный на рисунке ниже.
Выделяем форму 3D шара и эту форму, затем берем Shape Builder Tool и, удерживая Opt / Alt key, удаляем нижнюю часть формы.
Шаг 11
Заливаем форму черным цветом, затем берем Mesh Tool (U) и создаем простую градиентную сетку.
Окрасим точки сетки A и B разными оттенками серого цвета.
Выделяем всю градиентную сетку и применяем к ней режим смешивания Screen.
Таким образом, мы можем получать отражения с мягкими краями на поверхности 3D объектов в Illustrator.
Шаг 12
После создания всех отражений, 3D сфера выглядит следующим образом.
Выделяем и группируем все элементы 3D сферы. Дублируем 3D сферу и уменьшаем размеры некоторых ее копий, располагаем их вокруг первого шара, создавая композицию.
Шаг 13
Создадим перемычки, соединяющие 3D сферы. При помощи Rounded Rectangle Tool создадим прямоугольник. Переместим его вертикально вниз, удерживая Shift + Opt / Alt, что приведет к его дублированию.
Берем Scissors Tool (C) и разрезаем прямоугольники в точках 1-4, затем удаляем верхнюю часть верхнего прямоугольника и нижнюю часть нижнего прямоугольника.
Шаг 14
Берем Pen Tool (P) и соединяем полученные пути.
Перетаскиваем эту форму в панель Brushes и сохраняем новую кисть, как Art Brush.
Более подробно о свойствах Art Brush вы можете почитать в моем уроке о свойствах Art Brush в Adobe Illustrator CS5.
Шаг 15
Берем Pen Tool (P) и соединяем центр первой 3D сферы с центрами нескольких других сфер.
При помощи Scissors Tool (C) разрежем сегменты и удалим части, которые будут невидны наблюдателю. Разместим сегменты ниже всех созданных объектов и применим к ним кисть, созданную в предыдущем шаге.
Вы можете варьировать толщину сегментов в панели Stroke.
Шаг 16
Выделяем все перемычки и переходим Object > Expand Appearance. Теперь мы можем заливать перемычки между 3D сферами радиальным градиентом.
Создадим окружность с заливкой радиальным градиентом от синего к черному цвету. Применим к этой окружности режим смешивания Screen.
Трансформируем эту окружность в эллипс и повернем так, чтобы большая ось эллипса располагалась вдоль перемычки между 3D шарами.
Эту технику нужно применить ко всем перемычкам.
Adobe Illustrator прекрасно подходит для создания иллюзии объема, не правда ли? Теперь мы можем использовать созданную композицию в качестве векторного абстрактного фона или в качестве абстрактного веб дизайна Вашего сайта.
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
